البحث في الموقع
المحتوى عن 'إليستريتور'.
-
سنقوم في هذا الدرس باستخدام الورقة والقلم في رسم شخصية كرتونية ومن ثم نقلها إلى الحاسوب عبر الماسح الضوئي وبعدها سنحوّل هذا المخطط المرسوم إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. النتيجة النهائية ستكون عبارة عن شخصية كرتونية ملونة بتصميم الفكتور. الخطوة الأولى هي رسم مخطط الشخصية الكرتونية للقرصان باستخدام قلم الرصاص والورقة، وبعد الانتهاء من تخطيط الرسم الأولّي قم بإرسال المخطط باستخدام الماسح الضوئي إلى الحاسوب. ستكون دقة 150dpi كافية في عملية المسح وأيضًا للقيام بالتصميم بناءً عليها. بالنسبة لأولئك اللذين لا يجدون لديهم الموهبة والمقدرة على الرسم بإمكانهم استخدام المخطّط الذي رسمته للقرصان أو البحث عبر الإنترنت عن مخططات مرسومة جاهزة للقيام بتصاميمهم. افتح برنامج أدوبي إليستريتور وضع الصورة التي تم مسحها للتو في لوح الرسم عبر القائمة File > Place خفّف التعتيم لطبقة الصورة إلى 20% واقفل هذه الطبقة. أنشئ طبقة جديدة واسحبها إلى أسفل طبقة المخطط. استخدم أداة القلم Pen Tool وتتبع الخطوط الخارجية لمخطط الشخصية المرسومة مع جعل حجم الحدود 8pt. عند استخدام أداة القلم فمن المفيد استخدام مفتاحي Ctrl وAlt للتنقّل بين الأدوات المختلفة. بعد الانتهاء من رسم الخطوط الخارجية، استخدم حدودًا جديدة بحجم 4pt لتتبّع خطوط التفاصيل كحدود القبعة، اللحية ، المعطف وغيرها. كبّر منظور العرض إلى موقع رسم الحدود لتتمكن من الرسم بسلاسة انطلاقًا من الخطوط العريضة السابقة. وصلنا الآن إلى رسم اليد، إن الشخصية لديها يد مرسومة بأسلوب معيّن، أبسط طريقة لرسم هذه اليد هو برسم دائرتين كما هو واضح، ثم ارسم شكل الذراع باستخدام أداة القلم (أكمل الشكل). لوّن هذه الأشكال باللون الأسود ثم استخدم Unite من لوحة Pathfinder لجمع جميع هذه الأشكال في شكل واحد. بادِل بين لوني الحدود والتعبئة واجعل حجم الحدود 4pt. أنشئ شكل رقعة العين ولوّنها باللون الأسود. استخدم حجم حدود أقل كحجم 2pt للتفاصيل الأدق على الوجه كالعينين والأنف. لوّن بؤبؤ العين باللون الأسود ثم ارسم مستطيلًا أبيض صغيرًا كانعكاس للإضاءة. امنح هذا الشكل انحناءه عبر القائمة Object > Envelope Distort > Make With Warp واختر الخيارات التالية: Arc Vertical -18% حدّد هذا الشكل مرة أخرى وتوجّه إلى القائمة Object > Expand وفعّل مربع خيار Object. عدّل بحجم وزاوية دوران شكل الإضاءة وضعها في الموقع المطلوب. لرسم الفم، أنشئ دائرة صغيرة سوداء في أقصى يسار فتحة الفم، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة اليمنى من الدائرة. اسحب هذه النقطة إلى الجهة المقابلة من الفم. استخدم خصائص Envelope Distort مجدّدًا للحصول على انحناءه للشكل المحدّد مع الخيارات التالية: Arc Horizontal 19% تتبع باقي التفاصيل الدقيقة الأخرى المتبقية على الشخصية بحدود بحجم 2pt، بما فيها السيف، الجيوب والحذاء. أضف أزرارًا للمعطف باستخدام دوائر صغيرة سوداء. بعد الانتهاء من رسم خطوط الشخصية بالكامل، ألغِ ظهور طبقة الصورة الأساسية من لوحة الطبقات، وقم بأية تعديلات ضرورية لإنهاء التصميم، في حالتي أنا قمت بجعل الذراع أكبر من المخطط الأصلي وقمت بتصغير حجم الحذاء قليلًا. أزِل الحواف المربعة في بعض أطراف التصميم كما في حالة الريشة على القبعة وبعض عناصر الوجه عبر التكبير والتصغير وتحديد الحدود. اذهب إلى القائمة Object > Expand اختر خيار Stroke ثم استخدم أداة التحديد المباشر Direct Selection Tool لدفع النقاط الفردية إلى مواقع مناسبة تحقق الشكل المدبب لنهاية طرف الشكل. أنشئ طبقة جديدة وضعها أسفل لوحة الطبقات. اختر اللون الرمادي وابدأ بتلوين شكل القبعة بحذر بدون أن تخرج خارج حدود الشكل السوداء. كرّر العملية مع باقي أجزاء الشخصية ولوّن كل جزء باللون المناسب. كبّر المنظور وركّز على شكل القبعة ثم ارسم شكل الشريط حول القبعة. لوّن هذا الجزء بتدرج لوني من البني إلى الأبيض ثم اذهب إلى لوحة الشفافية Transparency وغيّر خصائص المزج إلى Multiply لجعل اللون الأبيض شفافًا. اذهب إلى كل جزء من أجزاء الشخصية وأضِف تدرجًا لونيًّا لإضافة المزيد من العمق إلى الشخصية. استخدم أداة التدرج اللوني Gradient Tool وأداة Gradient Mesh Tool لتستطيع القيام بالعملية على نحو أفضل. أضِف بعض التفاصيل الإضافية كشعار الجمجمة على قميص القرصان وهو شكل جاهز ضمن مجموعة SpoonGraphics Punk Vector Pack الجاهزة وانسخ منها شكل الجمجمة والعظام المتقاطعة. ألصق هذا الشكل داخل القرصان واستخدم الاختصارين Ctrl+[ وCtrl+] لترتيب مكان الشعار وجعله أسفل المعطف ولكن فوق القميص. أنهِ القطعة الأخيرة للتصميم في الفوتوشوب عبر لصق كامل فكتور التصميم للشخصية فوق خلفية ذات خامة قاسية تعبّر عن شخصية القرصان مع وضع الاسم. ترجمة -وبتصرّف- للمقال: Create a Vector Pirate Cartoon Character from a Hand Drawn Sketch لصاحبه: Chris Spooner
-
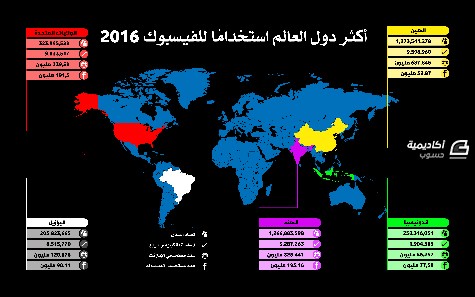
سنتعلّم في هذا الدرس كيفية تصميم انفوجرافيك بسيط يوضح أكثر دول العالم استخدامًا للفيسبوك عام 2016، وسيتم وضع الخمس دول الأكثر استخدامًا للفيسبوك. افتح برنامج أدوبي إليستريتور واختر الأبعاد الافتراضية 960 في 560 لملف جديد من قائمة File>New وليكن نظام الألوان RGB وبدقة 72ppi بما أن تصميمنا سيكون للعرض على الشاشة كما هي حال غالبية تصاميم الانفوجرافيك. ستكون الفكرة العامة للتصميم هي وجود خريطة العالم وتحديد الدول المطلوبة بألوان مميزة مع ربطها بمستطيلات تحوي المعلومات التفصيلية لهذه الدول. لذلك سيكون علينا الحصول على خريطة العالم، هناك طريقتان للقيام بفكرة هذا التصميم، الأولى هي الحصول على خريطة العالم كعنصر فكتور واحد، والحصول على خرائط الدول المستهدفة وإسقاطها فوق خريطة العالم. والثانية استخدام خريطة العالم المفصلة والمجزأة سلفًا لعناصر عديدة تمثّل دول العالم. في هذا الدرس سنستخدم الطريقة الثانية. ابحث عبر الإنترنت عن هذه الخريطة، أنا وجدت خريطة فكتور مجانية بعنوان World map blue template من موقع FreePik وهي عبارة عن خريطة العالم بتصميم فكتور باللون الأزرق مجزّأة بحسب دول العالم الحالية. قم بفتح الملف وتحديد الخريطة فقط ونسخها ثم ألصقها في الملف الجديد الذي أنشأناه للتو. سيعتمد تصميمنا على أن تكون الخلفية سوداء، لذلك ارسم مستطيلًا أسود بحجم المستند كامًلا باستخدام أداة رسم المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم أرسله للخلف من خلال النقر بالزر الأيمن للفأرة عليه واختيار القائمة Arrange > Send to Back أو من خلال الاختصار ]+Shift+Ctrl ستظهر الخريطة مجدّدًا في الواجهة ولكن حدود الدول داخل الخريطة بحسب التصميم الأساسي الذي حمّلناه باللون الأبيض وهو غير متناسق مع الخلفية السوداء. حدّد الخريطة ثم استبدل لون الحدود الأبيض باللون الأسود. ستلاحظ أن الخريطة مجموعة ككل في مجموعة واحدة عند التحديد ولكي نتمكّن من تمييز الدول المطلوبة سيكون علينا إلغاء التجميع عبر تحديد الخريطة ثم النقر بالزر الأيمن ثم اختيار Ungroup من القائمة. الدول الموجودة في رأس القائمة هي الهند, الولايات المتحدة, البرازيل، اندونيسيا والصين. لذلك سنبدأ بتمييز تلك الدول الخمسة والبداية ستكون مع الولايات المتحدة، حدّد خريطة الولايات المتحدة ثم استبدل اللون الأزرق الأساسي بلون أحمر R:255 B:0 G:0 مع ترك الحدود باللون الأسود. تابع تلوين بقية الدول الخمسة بألوان مختلفة. اخترت اللون الأبيض للبرازيل والأصفر للصين والأخضر لأندونيسيا والبنفسجي للهند. ولرسم خطوط توصيل لمستطيلات المعلومات بدقة وتناسق ومحاذاة مثالية قم بتفعيل خطوط الشبكة Grid ثم فعّل المطابقة إلى الشبكة Snap to Grid من خلال القائمة View كما في الصورة. قياس مربعات الشبكة كبيرة جدًّا كما في الصورة السابقة لذلك سنقوم بتجهيز إعداداتها عبر القائمة Edit > Preferences > Guides & grid اضبط Gridline every على 5mm وsubdivisions على 3. استخدم أداة القلم Pen Tool لرسم خط بحجم 1px باللون الأحمر ذاته المستخدم في تلوين خريطة الولايات المتحدة وسيكون الخط خارجًا من الولايات المتحدة ثم يتجّه يسارًا إلى قرب الطرف الأيسر للتصميم ثم يتّجه للأعلى. ارسم مستطيلًا أحمر باللون ذاته وبالاستعانة بالمطابقة مع خطوط الشبكة بحجم 45mm في 6.667mm مستخدمًا أداة المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم اضغط باستمرار على مفتاح Alt أثناء سحب نسخة عنه باتّجاه الأسفل مستعينًا بالمطابقة إلى خطوط الشبكة ثم اضغط على الاختصار Ctrl+D ثلاث مرّات لتكرار عملية النسخ والتحريك ذاتها ثلاث مرّات وبذلك تحصل على أربع نسخ عن المستطيل الأساسي. لوّن المستطيلات الجديدة بلون أحمر فاتح FC7070# . ارسم دائرة مثالية باستخدام أداة رسم الأشكال البيضوية Ellipse Tool عبر الضغط المستمر على مفتاح Shift أثناء سحب الشكل وليكن أبعاد هذه الدائرة 6.667mm وبذات لون المستطيلات الجديدة الأخيرة. اسحب الشكل مستعينًا بميزة المطابقة إلى المستطيل الفاتح الأول بحيث يكون نصف الدائرة خارج المستطيل. حدّد الدائرة ثم انسخها وألصقها في المقدمة من خلال Ctrl+C وCtrl+F ثم حدّدها مع المستطيل المجاور واختر الخيار Minus Front من لوحة Pathfinder ليتم قص شكل الدائرة من جسم المستطيل. حدّد الدائرة واجلبها إلى المقدمة عبر النقر بالزر الأيمن واختيار القائمة Arrange > Bring to Front أو من خلال الاختصار [+Ctrl+Shift. من لوحة الحدود زّد حجم حدود هذه الدائرة إلى 2px مع محاذاتها للخارج ولوّنها باللون الأسود. غيّر لون الدائرة إلى اللون FF4848#. كرّر العملية ذاتها لبقية المستطيلات. في مكان آخر عبر البرنامج استخدم أداة القلم لرسم شكل كما في الصورة بحدود سوداء وبدون لون تعبئة وبحجم صغير جدًّا حيث أن الصورة التالية تم تكبيرها 1200% للعمل عليها. حدّد الشكل ثم انقر بالزر الأيمن واختر القائمة Transform > Reflect اختر الخيار العمودي Vertical ثم اضغط COPY. حدّد الشكلين وانقر بالزر الأيمن للفأرة واختر Join ليتم توحيد الشكلين في شكل واحد. اعكس الألوان في لوحة الألوان ليصبح لون التعبئة الأسود بدون لون. ارسم دائرة مثالية أعلى وسط الشكل. ضاعف شكل الدائرة ثم حدّد الدائرة الجديدة مع الشكل المرسوم سابقًا معًا واختر Minus Front من لوحة Pathfinder. حدّد الدائرة ثم انقر بالزر الأيمن واختر القائمة Transform > Scale ضع القيمة 90% ثم اختر OK. اختر أداة التحديد المباشر Direct Selection Tool ثم حدّد النقاط العلوية في شكل الجسم. اسحب شكل النقطة المجاورة لحدود الشكل ليتم تحقيق انحناء للزوايا القاسية. انسخ شكلي الجسم والرأس وحرّك النسخة الجديدة للأعلى واليسار قليلًا. صغّر حجم النسخ الجديدة لنحو 80%. حدّد الجسم والرأس الأساسيين ثم اذهب إلى القائمة Object > Path > Offset Path ضع القيمة 0.25mm ثم اضغط OK. حدّد الشكلين الجديدين ثم اختر Unite من لوحة Pathfinder لتوحيدهما في شكل واحد. استخدم أدوات Pathfinder لقص الشكل الجديد من شكل الجسم والرأس الخلفيين الصغيرين. اجمع هذه الأشكال Group ثم لوّنها باللون الأبيض وعدّل الحجم وضعها داخل الدائرة الأولى. سيدلُّ هذا الشكل إلى عدد السكان للبلد. ارسم خطًّا أبيض صغيرًا مائلًا بزاوية 45 درجة بداخل الدائرة الثانية وبحجم 1px ثم استخدم نهايات سهم من الطرفين كما في الصورة من خلال لوحة Stroke . سيمثّل هذا الشكل مساحة البلد. حدّد الدائرة الثالثة ثم انقر بالزر الأيمن واختر Transform > Scale ثم صغّر حجمها بنسبة 60% ثم اضغط COPY. لوّن حدود الدائرة باللون الأبيض وأزِل لون التعبئة ثم خفّف حجم الحدود إلى 1px. مجدّدًا اصنع نسخة عن الدائرة الجديدة وعدّل حجمها عبر تصغير الحجم أفقيًّا 40% والمحافظة على الحجم عموديًّا كما هو. اصنع نسخة أخرى عن الدائرة وصغّر الحجم عموديًّا هذه المرة بنحو 40% والمحافظة على الحجم الأفقي. وبهذا سيكون الشكل النهائي كما في الصورة، وسيكون للدلالة على عدد مستخدمي الإنترنت في هذا البلد. أخيرًا يمكنك الحصول على شكل رمز الفيسبوك فكتور مجانًا من خلال آلاف المصادر المتوفرة ووضعه ضمن الدائرة الرابعة وتلوينه باللون الأبيض للدلالة على عدد مستخدمي الفيسبوك في البلد. انسخ إحدى الدوائر ثم ضعها في طرف الدائرة الأساسية الحمراء العليا ثم أزِل لون الحدود واجعل لون التعبئة باللون الأحمر ذاته ثم ادمج الدائرة مع المستطيل باستخدام أدوات Pathfinder. حدّد جميع هذه الأشكال ثم اجمعها في مجموعة Group واحدة. استخدم خطًّا مناسبًا ولكن يجب أن يكون من الخطوط العريضة Bold وذلك لكتابة اسم البلد في الصف الأول وبالحجم المناسب أيضًا وباللون الأسود. استخدم ذات الخط والحجم واللون لكتابة باقي المعلومات بحيث سيكون الصف الثاني يضم عدد السكان والتالي سيكون مساحة البلد والثالث سيكون عدد مستخدمي الإنترنت والأخير سيكون حجم مستخدمي الفيسبوك. انسخ مجموعة الأشكال التي جمعناها سابقًا ثم ألصقها في أطراف التصميم بالقرب من الدول المطلوبة مع رسم الخطوط الواصلة بين هذه الأشكال وخرائط الدول مع مراعاة الألوان للدول. ثم اكتب البيانات الصحيحة الخاصة بكل دولة. لاحظ أنني قمت بتغيير لون الأيقونات الدلالية لبعض الدول إلى اللون الأسود وذلك بحسب درجة قتامة لون الدائرة الخلفية. استخدم خطًّا خاصًا بالعناوين العريضة لكتابة عنوان الانفوجرافيك وهو "أكثر دول العالم استخدامًا للفيسبوك 2016” وبحجم كبير وبلون أبيض. وفي أسفل التصميم ضع نسخة عن الأيقونات المستخدمة باللون الأبيض واستخدم ذات خط العنوان وبحجم صغير لكتابة شرح دلالة الأيقونات. هذا انفوجرافيك بسيط وعملي يوضّح ببساطة معلومة عن أكثر دول العالم استخدامًا للفيسبوك عام 2016. تم تصميمه ببساطة باستخدام أداوت الإليستريتور الأساسية وبدون أية تأثيرات. الأسلوب البسيط لهذا الانفوجرافيك وبدون مؤثرات هو الأسلوب الأكثر انتشارًا بين مصممي الانفوجرافيك بشكل عام، بحيث يُستخدم لإيصال المعلومة بكل وضوح وبساطة وبدون تشتيت التركيز على الهدف من التصميم. المصادر القائمة التي تضم ترتيب الدول الأكثر استخدامًا للفيسبوك Leading countries based on number of Facebook users as of May 2016 من موقع Statista المتخصص في الدراسات والتحليلات والإحصاء. المعلومات التفصيلية للدول من عدد السكان والمساحة وعدد مستخدمي الإنترنت من كتاب The World Factbook من موقع CIA. خريطة العالم المفصّلة بحسب الدول فكتور مجانية من موقع FreePik. أيقونة الفيسبوك فكتور مجانية بعنوان Colored buttons for social networks بواسطة ibrandify / Freepik.
-
- adobe
- illustrator
-
(و 7 أكثر)
موسوم في:
-
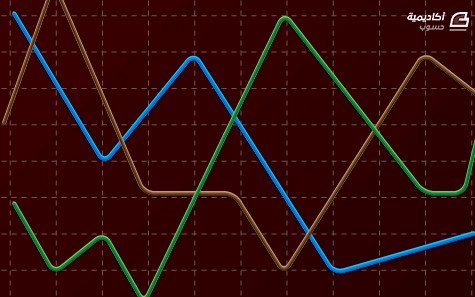
المخططات البيانية مهمة جدًّا لتتبع سير العمل ومدى النجاح والإخفاق في المشاريع، أو لشرح أفكار أو نظريات وحتى لتوضيح بيانات معينة، فمجالات استخدام المخططات البيانية واسع جدًّا. تقدّم البرامج والتطبيقات المختلفة أدوات خاصة لرسم هذه المخططات البيانية بأسلوب بسيط كحزم برامج المكتب وغيرها، ولكننا قد نحتاج في بعض الأحيان إلى رسم مخطط بياني أنيق وأكثر حيوية من المخططات البيانية البسيطة لجذب الانتباه أو لاتباع نمط معين في العرض التقديمي على سبيل المثال. وباستخدام برنامج أدوبي إليستريتور يمكننا رسم مخطط بياني مميز وحفظه بصيغة فكتور ما يمنحنا الحرية في تكبير حجم المخطط وتصغيره بحسب التصميم الذي نعمل عليه بالإضافة إلى سهولة تعديل الخطوط البيانية وتغيير ألوانها وإضافة أو إزالة بعض الخطوط بحسب الحاجة. كما نرى فهذا مخطط بياني لبيان عدد الزيارات التي تمت لمواقع إحدى الشركات وذلك لتتبع الأيام الأكثر زيارة والقيام بنشر أهم البيانات عليها للحصول على الاهتمام الأكبر من قبل الزائرين للموقع وخصوصًا إذا كان الموضوع يتعلق بإعلان معين. وسنقوم في هذا الدرس باستخدام الأدوات الأساسية مع خصائص المظهر وبعض التأثيرات كالظلال والتحريك البسيط للحصول على خطوط بيانية بارزة وحيوية أكثر من الخطوط العادية البسيطة مع إضافة تدرج لوني بسيط وجميل للخلفية في نهاية الدرس. افتح برنامج أدوبي إليستريتور وقم بفتح مستند جديد بحجم 800 في 800 وفي خيار Advanced قمت باختيار نمط ألوان RGB مع دقة 72ppi وذلك لأن تصميمي سيكون مخصصًّا للعرض على الشاشة وليس للطباعة. أمّا إذا كنت تنوي طباعة المخطط فيجب عليك اختيار نمط ألوان CMYK ودقة تصل إلى 300ppi للحصول على نتائج أفضل في الطباعة. من المهم أن تعوّد نفسك كمصمم على استخدام الشبكة Grid للعمل على التصاميم بدقة أكبر. لذلك قم بتفعيل إظهار الشبكات وفعّل ميزة المطابقة إلى الشبكات عبر الاختصارين ”+Ctrl و”+Shift+Ctrl أو عبر القائمتين التاليتين على التوالي: View > Show Grid View > Snap to Grid علينا الآن تخصيص إعدادات الشبكة عبر الذهاب إلى القائمة Edit > Preferences > Guides & Grid وفي حقل Grid ضع القيمة 10px في خانة Gridline every وذلك حتى يتم إعداد خطوط الشبكة كل 10 بكسل، ثم ضع القيمة 1 عند خانة Subdivisions وذلك لجعل خانة من خانات الشبكة بدون تقسيم. والآن سنرسم مربع الخلفية عبر استخدام أداة رسم المستطيلات Rectangle Tool ثم النقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات. ضع القيم 800 للعرض والطول معًا وذلك لأننا جعلنا حقل الرسم بهذا الحجم عند إنشاء المستند ليغطّي كامل مساحة لوح الرسم. لوّن هذا المربع باللون الأحمر الداكن المائل للبني ذو القيمة اللونية 440000#. ولجعل المربع المرسوم يطابق لوح الرسم بشكل مثالي وخصوصًا أنهما بذات الحجم افتح لوحة المحاذاة Align من قائمة Window ثم اضغط على الأيقونة في الزاوية السفلية اليمنى من اللوحة واختر من القائمة خيار المحاذاة إلى لوح الرسم Align to Artboard وذلك لنقوم بمحاذاة المربع إلى لوح الرسم تحديدًا ثم حدّد المستطيل وحاذه إلى الوسط أفقيًّا وعموديًّا. افتح لوحة الطبقات Layers من قائمة Window ثم أنشئ طبقة جديدة من الأيقونة أسفل لوحة الطبقات ثم قم بالنقر بجانب رمز العين لطبقة الخلفية لوضع قفل للطبقة وبذلك لن نستطيع تعديل أو تحريك الخلفية ممّا يُسهّل علينا العمل لاحقًا فوق هذه الخلفية بسهولة. سنرسم الآن جدول المخطط البياني لذلك استخدم أداة رسم الشبكة المستطيلة Rectangular Grid Tool التي تجدها بالضغط المستمر على أداة الخط Line لتظهر بقية الأدوات المرتبطة في القائمة أسفل أداة الخط. انقر نقرًا مزدوجًا على لوح الرسم باستخدام هذه الأداة لتفتح نافذة أدوات إنشاء الشبكة. اختر حجم الشبكة ليكون بعرض 600 وارتفاع 400 بكسل وبعدد 10 أقسام أفقية و12 عمودية ثم اضغط OK. ضع الشبكة في النصف السفلي من المخطط لوضع العنوان وبيانات الشرح في الأعلى لاحقًا. حدّد هذه الشبكة ثم انقر بالزر الأيمن واختر Ungroup من القائمة. قم بحذف الإطار الخارجي المحيط بالشبكة عبر تحديده هو فقط والضغط على مفتاح Delete من لوحة المفاتيح . وسنقوم بجعل خطوط شبكة المخطط منقطّة وذلك عبر تحديد جميع الخطوط الطولية والعرضية ثم فتح لوحة الحدود Stroke، أبقِ على جميع الإعدادات الأولية على حالها ثم فعّل خيار Dashed Line ثم ضع القيمة 5px في dash وgap الأولى فقط وشاهد النتيجة بنفسك. يُعتبر dash هو الخط في التنقيط وgap هو الفجوة التي تلي الخط dash ويمكن تخصيص شكل تنقيط معيّن عبر تعبئة باقي الخانات للخطوط والفجوات المتبقية في لوحة الحدود ولكننا في هذه الحالة نريد أن يكون حجم الخط في التنقيط 5 بكسل مع وجود فجوات بين الخطوط بحجم 5 بكسل أيضًا لذلك اكتفينا بالخانتين الأوليتين ليتم تكرار هذه القيم على طول الخطوط المُحدّدة. خفّف مستوى ظهور هذه الشبكة عبر تحديدها والذهاب إلى لوحة الشفافية Transparency ثم تخفيف التعتيم Opacity لنحو 32%. سنضيف تأثيرًا إضافيًّا على هذه الشبكة بإنشاء ظل خفيف لها. حدّد الشبكة ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow في نافذة خيارات الظلال اختر النمط Soft Light ثم خفّف التعتيم Opacity إلى 30% ثم ضع القيمة 1px في خانتي الإزاحة على المحورين x وy وباللون الأسود لهذه الظلال اضغط على OK. الآن سنرسم الخط البياني الأوّل. في هذا الدرس سنتعلّم فقط كيفية تصميم رسوميات المخطط البياني ولن نهتم لدقة البيانات والخطوط بينما في العمل الحقيقي سيتوجب علينا أولًا تحديد القيم على المحورين العمودي والأفقي أوّلًا ثم تحديد القيمة الحقيقية للبيانات ومن ثم رسم الخط البياني بدقة بناء على ما هذه البيانات. في هذا الدرس سنختصر الوقت ونرسم خطًّا عشوائيًّا غير دقيق. استخدم أداة القلم Pen Tool وابدأ برسم خطٍّ عشوائيٍّ على شبكة المخطط وستشعر بأنك مقيّد الحركة ضمن نقاط محدّدة وذلك لأننا فعّلنا خيار المطابقة على خطوط الشبكة لذلك ستتحرك أداة القلم للرسم بمستوى 10 بكسل في كل حركة بناءً على الإعدادات التي خصصّناها في بداية الدرس. اختر لونًا مميزًا وليكن اللون السماوي 00CFFF#. هذا الخط حاد جدًّا عند المنحنيات لذلك سنقوم بتنعيم هذه المنحنيات. حدّد الخط البياني السماوي ثم اذهب إلى لوحة الحدود Stroke ثم اختر الخيار الأوسط (المنحني) في Corner ولاحظ النتيجة. وسنجعل نهايات الخط مستديرة عبر ذات اللوحة (Stroke)، اختر الخيار الأوسط (المستدير) في Cap ولاحظ النتيجة أيضًا. سنقوم الآن بإضافة تأثيرات البروز الحيوية. افتح لوحة المظهر Appearance من قائمة Window ثم حدّد الخط البياني وستشاهد عناصر مظهر هذا الخط وهي التعتيم الافتراضي ولون التعبئة لا يوجد ولون الحدود السماوي بحجم 4 بكسل. حدّد الحدود ثم انقر على أيقونة New لإنشاء نسخة عن عنصر الحدود. انقر على أيقونة اللون للحدود الجديدة ثم اختر لونًا سماويًّا كلون الحدود الأساسي ثم انقر عليه نقرًا مزدوجًا لتفتح نافذة تعديل اللون بحيث يمكنك الآن تعديل اللون وتخصيصه. سنجعل اللون الجديد داكنًا أكثر لذلك ضع القيم التالية R:0 G:133 B:222 وستلاحظ الفرق بين اللون القديم والجديد في المربعين الصغيرين على يسار النافذة بحيث يظهر اللون القديم في المربع العلوي والجديد في السفلي. خفّف سماكة الحدود الجديدة إلى 3 بكسل. تأكّد من أنك تُحدّد الحدود الجديدة في لوحة المظهر ثم اذهب إلى القائمة Effect > Distort & Transform > Transform وفي نافذة Transform Effect أضِف إزاحة بمقدار 1px على المزلاج العمودي وألغِ تفعيل الخيارات أسفل النافذة باستثناء خيار Transform Objects. وبذلك سيتم تحريك الحدود الجديدة عموديًّا إلى الأسفل بمقدار 1 بكسل فقط. وبعد هذه الخطوة فقط بدأ الخط البياني يصبح أفضل مظهرًا، ولكننا لم ننتهِ بعد. ضاعف الحدود الأخيرة من لوحة المظهر بنفس الطريقة المُتّبعة سابقًا. هذه المرّة خفّف سماكة الحدود الجديدة إلى 1px وغيّر اللون إلى لون أكثر قتامةً من السابق بالقيم التالية R:0 G:97 B:216. ومجدّدًا اذهب إلى القائمة Effect > Distort & Transform > Transform وقم بذات التعديلات السابقة من إزاحة مزلاج المحور العمودي بمقدار 1px وأبقِ على خيار Transform Objects فقط مفعّلًا. وهكذا سيبدو الخط البياني مع التعديلات والمزايا المُضافة كما في لوحة المظهر. ومن لوحة المظهر حدّد الحدود الأولى ذات اللون السماوي الفاتح والحجم 4 بكسل ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow واجعل النمط Soft Light ومستوى التعتيم Opacity 50% وإزاحة المحور X 0 وإزاحة المحور Y بمقدار 2 مع اختيار اللون الأسود. وبهذه الظلال المُضافة أصبح الخط حيويًّا ونابضًا بالحياة وبعبارة أخرى أصبح غير مسطّح وجميل المظهر. وعلى الرغم من أننا جعلنا الانحناءات ناعمة ومستديرة وغير قاسية إلا أن المظهر العام للخط يبدو قاسيًّا عند المنحنيات لذلك سنقوم بجعلها أكثر انحناءً. حدّد كامل مسار الخط البياني من لوحة المظهر Path ثم اذهب إلى القائمة Effect > Stylize > Round Corners ضع القيمة 10px عند خانة نصف القطر. ولاحظ زيادة الانحناء للمنعطفات في الخط البياني. الآن أصبح الخط البياني جاهزًا. وإذا كنّا سنقوم برسم خطوط بيانية أخرى فيجب علينا حفظ هذا النمط من التعديلات الرسومية على الخط في لوحة Graphic Style وذلك حتى لا نضطّر لإعادة جميع المراحل السابقة على كل خط بياني جديد سنقوم برسمه. حدّد الخط البياني ثم افتح لوحة Graphic Style من نافذة Window ثم اضغط على أيقونة نمط جديد أسفل اللوحة ليتم حفظ النمط المستخدم على هذا الخط ضمن الأنماط الموجودة في اللوحة. ارسم خطًّا بيانيًّا جديدًا بشكل عشوائي (لا تنسَ أننا نرسم خطوطًا عشوائيةً في هذا الدرس لشرح عملية التصميم ولكن في المخططات الحقيقية يجب عليك اتباع قيم البيانات التي تعمل عليها لرسم الخطوط البيانية). حدّد الخط البياني الجديد ومن لوحة Graphic Style انقر على النمط الذي سبق وأن حفظناه في الخطوة السابقة. ستلاحظ أن الخط الجديد أصبح يمتلك بروزًا وظلالًا كالخط القديم تمامًا وبنقرة واحدة فقط. هذه العملية مفيدة جدًّا خصوصًا عندما نعمل على تصميم عناصر كثيرة في التصميم الواحد ويكون الكثير منها مرسومًا بذات النمط وله نفس التأثيرات المختلفة بحيث لن نضطّر لإعادة القيام بكل تلك الخطوات بل سنكتفي بنقرة واحدة للقيام بذلك. كل ما علينا القيام به هنا هو الذهاب إلى لوحة المظهر Appearance وتغيير ألوان الحدود الثلاثة للخط الجديد فقط لتمييزه عن الخط القديم مع الانتباه إلى جعل الحدود قاتمة أكثر بالتدريج من الأسفل إلى الأعلى كما في نمط الخط الأول. في هذه الحالة اخترت سلسلة من الألوان البنية لتلوين الخط الجديد. ارسم خطًّا بيانيًّا ثالثًا. طبّق عليه النمط أيضًا. غيّر ألوان الحدود الثلاثة إلى سلسلة من الألوان الخضراء. والآن لسنا مضطّرين لإبقاء عملية الرسم على الشبكة Grid بمستوى 10 بكسل في كل حركة. سنعيد ضبط إعدادات الشبكة من القائمة Edit > Preferences > Guides & Grid ثم ضع القيمة 1 بكسل في خانة Gridline every. استخدم أداة النص بالخط الذي تراه مناسبًا لتصميمك. أنا اخترت خط Adobe Arabic القياسي وبحجم 30px ثم اكتب القيم على المحور العمودي.وباعتبار أننا نرسم مخطّطًا بيانيًّا لبيان عدد الزيارات اليومية لمواقع الإنترنت فسنضع القيم من 100 إلى 1000 كما في الصورة. وكما قلنا فهو مخطط بياني لعدد الزيارات اليومية لذلك سنضع أسماء الأيام في الخط الأفقي أسفل المخطط. حدّد جميع النصوص وطبّق ظلًّا عليها من خلال الذهاب إلى القائمة Effect > Stylize > Drop Shadow اجعل النمط المستخدم Soft Light كالعادة والتعتيم 85% والإزاحة على المحورين بقيمة 2px. أصبحت النصوص حيوية أكثر بوجود الظلال تحتها. اكتب عنوان المخطط أعلى التصميم مع زيادة حجم الخط إلى 42 ولتطبيق ذات التأثير الأخير اضغط الاختصار Shift+Ctrl+E أو اذهب إلى القائمة Effect > Apply Drop Shadow ارسم ثلاثة خطوط صغيرة فوق بعضها أسفل العنوان مباشرة إلى جهة اليمين وطبّق عليها النمط المستخدم على الخطوط البيانية واستخدم ألوان الخطوط البيانية الثلاثة. حدّد الخطوط الثلاثة ثم افتح لوحة المحاذاة Align وغيّر خيار Align to أسفل يسار اللوحة إلى Align to Selection ثم اختر الخيار الخيار العمودي من Distribute Spacing بحيث ستقوم هذه العملية بتوزيع المسافات بالتساوي بين الخطوط. أكتب أسماء المواقع الثلاثة الافتراضية بجانب الخطوط الثلاثة. اذهب إلى لوحة الطبقات Layers ثم ألغِ القفل من طبقة الخلفية. استبدل لون التعبئة الجامد للخلفية بتدرج لوني ثم قم بتعديل اللون الأيسر للتدرج اللوني عبر النقر المزدوج عليه واختيار اللون 440000#. ثم غيّر اللون الأيمن من التدرج اللوني إلى اللون 220000#. استخدم أداة التدرج اللوني من لوحة الأدوات ثم ارسم اتجاه التدرج بشكل قطري من الركن العلوي الأيسر إلى الركن السفلي الأيمن. وبهذا نكون قد انتهينا من تصميم مخطط بياني أنيق وحيوي وجميل ومفعم بالألوان والتأثيرات المتنوعة. تعلّمنا في هذا الدرس أهمية حفظ كامل النمط من تأثيرات وتعديلات على المظهر من لوحة المظهر عبر وضعها في نمط واحد يمكن الرجوع إليه وإعادة تطبيقه مجدّدًا على عناصر جديدة من خلال لوحة Graphic Style، كما تعلمنا كيفية إضافة حدود على العنصر وتلوينها وتحريكها وتعديل أحجامها للحصول على بروز وتأثير جميل على العنصر بالإضافة إلى تطبيق تأثير الظلال على العناصر المختلفة.
-
- تصميم
- إليستريتور
-
(و 7 أكثر)
موسوم في:
-
إن أيقونة برنامج متصفح الإنترنت سفاري من شركة أبل جميلة جدًّا ورائعة المظهر وهي صغيرة الحجم ولكنها تُبرز العديد من التفاصيل المعقّدة والمذهلة لدى مشاهدتها بالحجم الكبير. سنقوم في درس الإليستريتور هذا بتصميم هذه الأيقونة الرائعة برسوم فكتور وباستخدام أدوات وتقنيات الإليستريتور الرائعة. افتح مستندًا جديدًا في برنامج أدوبي إليسترتيور وارسم دائرة على لوح الرسم مع الحافظة على الضغط على Shift للحصول على دائرة مثالية. لوّن هذا الشكل بتدرّج لوني عمودي من الرمادي إلى الأبيض. انسخ وألصق في المقدمة Ctrl+F نسخة جديدة من الدائرة وأضف تدرجًّا لونيًّا أخف من الرمادي إلى الأبيض وهذه المرّة اجعل التدرج دائريًّا ثم صغّر هذه الدائرة قليلًا. ألصق الدائرة الثالثة ولوّنها بلون رمادي خافت وصغّرها قليلًا ليظهر جزء بسيط من الشكل السابق. ألصق دائرة أخرى أيضًا وهذه المرّة لوّنها بتدرج لوني من الرمادي إلى الأبيض وصغّرها قليلًا. ألصق دائرة أخرى مجدّدًا واستخدم تدرجًا لونيًّا دائريًّا هذه المرّة. مجموعة الطبقات هذه من الدوائر المتنوعة بالألوان والتدرجات اللونية تعطي انطباع لمعان الإطار المعدني. ألصق دائرة أخيرة نهائية ولوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح لتكون خلفية وجه البوصلة. ابدأ برسم الإشارات باستخدام حدود الدوائر والنجوم، في أثناء سحب شكل النجمة باستخدام أداة رسم النجوم Star Tool قم باستخدام مفاتيح الأسهم لتخفيف عدد أضلاع النجمة حتى تحصل على شكل مثلث. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة العلوية من المثلث وسحبها للأعلى للحصول على مثلث طويل. ضاعف شكل المثلث عدّة مرّات ودوّر النُسخ في كل مرّة بزواية 90 درجة وضع النُّسخ حول الدائرة. استخدم خيارات المحاذاة من لوحة المحاذاة Align ليكون العمل أسهل. أنشئ مثلثات جديدة أصغر حجمًا وضعها على النقاط القُطرية حول الدائرة. استخدم مثلثات صغيرة لتحديد العلامات الدّالّة على اتجاهات الشمال، الشرق، الغرب والجنوب. أضِف حدودًا للخلفية الزرقاء لمساعدة هذه المثلثات الصغيرة على الاندماج في الإطار. سنقوم برسم مثلثات للدلالة على الدرجات حول إطار البوصلة. للبدء بهذا النمط ارسم مثلثًّا طويلًا ثم ضاعفه وحرّك النسخة لمسافة بسيطة للجانب. كرّر العملية مع مثلثات صغيرة وضعها بين المثلثات الكبيرة ضمن مسافات متساوية. أثناء التحضير لهذا الدرس ارتكبتُ خطاً صغيرًا ولكنني قررت أن أضعه هنا للتوضيح. لاحظ كيف أن النمط غير متطابق بالشكل المثالي كما في الصورة حيث المسافات غير متساوية بين المثلثات. ولإصلاح هذا الخطأ علينا إضافة نقطة في نهاية النمط بمسافة مساوية للمسافات بين المثلثات. هذه النقطة لن تكون ظاهرة ولكنها ستضيف مقطعًا إضافيًّا لمنطقة النمط. ولإنشاء النمط قم بتحديد مجموعة المثلثات مع النقطة واقلبها رأسًا على عقب ثم انقر على أيقونة فرشاة جديدة New Brush من لوحة الفراشي. اختر فرشاة نمط جديدة من القائمة ثم اختر موافق. انسخ وألصق في المقدمة دائرة الخلفية الزرقاء، ثم أزِل لون التعبئة وأضِف الفرشاة المصمّمة حديثًا ثم عدّل حجم الدائرة حتى تملأ كامل مساحة البوصلة. اختر خريطة العالم من مقال سابق لي على موقعي ثم افتحها بواسطة الإليستريتور ثم ألصقها في مستندك الحالي. استخدم نسخة عن الدائرة الزرقاء مع شكل الخريطة ثم اضغط الخيار Intersect من لوحة Pathfinder لقص الخريطة بحسب الدائرة. لوّن ما تبقى من الخريطة بالأبيض وغيّر خصائص المزج في لوحة الشفافية Transparency إلى Overlay أو Soft Light واضبط التعتيم Opacity بالدرجة التي تراها مناسبة. اختر أداة الكتابة لكتابة الأحرف الدّالّة على الاتجاهات الأربعة واستخدم لذلك خطًّا مناسبًا مثل خط Minion Pro. ضع الأحرف في أماكنها الصحيحة على البوصلة مع تغيير درجة دورانها واستخدم لوحة المحاذاة لمطابقتها بشكل مثالي. كرّر العملية مع الاتجاهات البينيّة الأخرى كالشمال الغربي وغيرها مع تصغير حجم الخط وتخفيف التعتيم بنسبة 80%. استخدم مثلّثًا كبيرًا وطويلًا لرسم نصف إبرة البوصلة. حرّك نقطة النهاية باستخدام أداة التحديد المباشر إذا دعت الحاجة لزيادة طولها. انسخ وألصق نسخة عن الإبرة وحرّك إحدى نقطتي القاعدة للمثلث إلى نصف ضلع قاعدة المثلث ولوّن الشكل الجديد بالرمادي الفاتح. ضاعف شكل إبرة البوصلة وضع النسخة الجديدة في الجهة المقابلة ولوّن النسخة الجديدة باللون الأحمر والأحمر الداكن للظلال. كبّر منظور العرض قليلًا وارسم دائرة وسط الإبرة كدبوس محور الإبرة واستخدم التدرج اللوني الرمادي لتلوينها. ألصق دائرة أخرى وصغّرها قليلًا ولوّنها بتدرج آخر يعطيها انطباع الانعكاس على السطح. إن منتج شركة أبل لا يكتمل بدون الانعكاس. ألصق دائرة بيضاء فوق وجه البوصلة وارسم شكلًا إضافيًّا لقص الدائرة من خلاله مع استخدام خيار Subtract من لوحة Pathfinder. خفّف تعتيم الانعكاس لمنح الانطباع بانعكاس الإضاءة على زجاج البوصلة. أنهِ هذا التصميم ببعض التعديلات والإضافات. هنا قمتُ بتعديل حجم الإطار بالمقارنة مع وجه البوصلة وعدّلت قليلًا بالألوان وأخيرًا دوّرتُ التصميم بالكامل قليلًا. ولكن انتظر.. هناك المزيد بعد الانتهاء من رسم الفكتور للتصميم بالكامل سنقوم بفتح الملف في برنامج أدوبي فوتوشوب لإضافة بعض التعديلات الأخيرة التي ستضيف المزيد من التفاصيل والألوان. استخدم أداة الفرشاة لرسم بعض الظلال تحت شكل الإبرة ولجعلها تبدو بعيدة عن سطح البوصلة قليلًا. وأيضًا اسحب تدرجًا لونيًّا من الأسود إلى الأبيض على كامل مساحة البوصلة وغيّر خصائص مزج التدرج إلى Overlay وخفّف التعتيم إلى 65%. وعلى طبقة جديدة استخدم فرشاة كبيرة وناعمة لتلوين مناطق عشوائية من إطار البوصلة. استخدم قناعًا دائريًّا لحذف الأجزاء الملونة الزائدة عن مساحة البوصلة الفعلية وكذلك كل ما يغطي وجه البوصلة الملوّن. غيّر خصائص مزج الطبقة إلى Soft Light والتعتيم عند 50% لإضافة بعض الظلال إلى الإطار المعدني. ارسم تدرجًا لونيًّا من الأزرق إلى الأبيض يغطي وجه البوصلة وغيّر خصائص مزج هذه الطبقة إلى Liner Burn والتعتيم عند 35% ،إنَّ هذا الأمر يساعد على بروز الألوان بشكل أفضل من خلال وجه البوصلة. إذا كان من الضروري الإبقاء على ميزة الفكتور الخاصة على التصميم فمن الممكن الاكتفاء بالعمل على برنامج الإليستريتور، ولكنني أشعر بأن الفوتوشوب يمنح التصميم تحكّمًا أفضل من خلال تلك التعديلات البسيطة. كان التصميم يبدو مسطّحًا ولكن التعديلات الأخيرة جعلته يبدو واقعيًّا أكثر. ترجمة -وبتصرّف- للمقال: How to Create a Vector Safari Compass in Illustrator لصاحبه: Chris Spooner
-
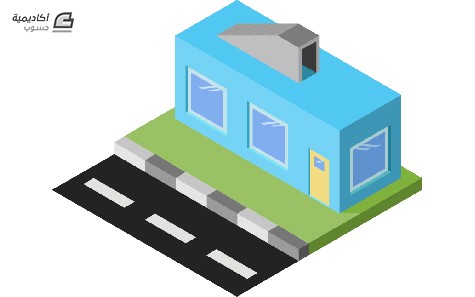
الإيزومترك Isometric هو فن رسم الأشياء بأبعاد متساوية ويعتبر من فنون الرسم ثلاثي الأبعاد ولكن بزاوية انحراف محدّدة وهي 30 درجة، وهي مستخدمة كثيرًا في تصميم رسومات وبيئات الألعاب وشروحات تركيب الأثاث والمعدّات الحديثة. في هذا الدرس سنتعلّم كيفية تجهيز برنامج الإليستريتور للرسم بفن الإيزومترك عبر رسم الشبكة الخاصة التي ستساعدنا على الرسم الصحيح بالزوايا الصحيحة وهي 30 درجة تحديدًا. ومن ثم سنقوم برسم منزل بسيط لفهم كيفية الرسم باستخدام شبكة الإيزومترك ومبدأ جهات العناصر الثلاثة وتلوينها الصحيح. تجهيز شبكة تصميم الإيزومترك افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بحجم 800 في 800 بكسل. أسهل الطرق لرسم شبكة الرسم الخاصة بالإيزومترك هي باختيار أداة رسم شبكة المستطيلات الجاهزة Rectangular Grid Tool وذلك يُعتبر أبسط من رسم الشبكة يدويًّا عبر أدوات أخرى كالخطوط أو المستطيلات أو القلم. انقر على لوح الرسم لتظهر لك نافذة إنشاء شبكة المستطيلات. اختر الطول والعرض لحجم المستند ذاته ثم عدد الأجزاء الطولية والعرضية 30. حرّك الشبكة لتملأ كامل مساحة لوح الرسم. انقر بالزر الأيمن واختر القائمة Transform > Scale اذهب إلى الخيار Non-Uniform واجعل الخيار الأفقي 100% والعمودي 86.602% ثم اضغط OK. انقر بالزر الأيمن مجدّدًا على الشبكة واذهب إلى القائمة Transform > Shear اختر الزاوية 30 درجة وهي الزاوية الخاصة المميزة لفن الإيزومترك. مجدّدًا انقر على الشبكة بالزر الأيمن واذهب إلى القائمة Transform > Rotate اختر الزاوية -30 درجة هذه المرة. حدّد الشبكة واضغط على الاختصار Ctrl+5 أو اذهب إلى القائمة View > Guides > Make Guides لتحويل هذه الشبكة إلى أدلّة ولنتمكّن من استخدامها في الرسم بكل سهولة. وأخيرًا تأكّد من قفل الأدلّة حتى لا تتأثّر أو تتحرّك أثناء عملية الرسم مما يسبّب إرباكًا وصعوبة في التصميم. وبهذا نكون قد انتهينا من تجهيز شبكة رسم الإيزومترك الأساسية وهي بزاوية 30 درجة. هناك نوع آخر من هذه الشبكات الخاصة برسم الإيزومترك تتضمن خطوطًا عمودية إضافية ويمكن استخدامها أيضًا ولكننا سنكتفي بهذا النوع من الشبكات في هذا الدرس. البدء بتصميم الإيزومترك أنشئ طبقة جديدة من ضمن لوحة الطبقات Layers واترك شبكة أدلّة الإيزومترك في الطبقة الأولى. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U أو من القائمة View > Smart Guides يعتمد رسم تصاميم الإيزومترك على مبدأ الأبعاد الثلاثة أساسًا وهذا يعني وجود ثلاثة جوانب للأشكال التي سنقوم برسمها وهي اليمين واليسار والأعلى. وبالاعتماد على شبكة الأدلّة سيكون من السهل رسم هذه الجوانب الثلاثة وسنبدأ برسم كتلة المنزل الرئيسية والبداية من خلال الجانب الأيسر للمنزل. ارسم هذا الجانب كما في الصورة واعتمد على الأدلّة الذكية لتقوم بمهمة مطابقة المؤشر مع نقاط الشبكة مما يجعل الرسم سهلًا وممتعًا. استخدم أداة القلم Pen Tool للقيام بعملية الرسم كاملة من البداية وحتى النهاية. ارسم الآن الجانب الأعلى للمنزل كما في الصورة وتأكّد من رسم الجانب كاملًا مع إغلاقه في النهاية بغض النظر عن وجود ضلع مشترك بين الجانبين إذ سيتوّجب علينا رسم الجوانب كاملة لنتمكّن من تلوينها بدون أية صعوبات فيما بعد. أخيرًا ارسم الجانب الأيمن للمنزل عبر رسم الأضلاع الأربعة كاملة بغض النظر عن وجود أضلاع مسبقة مشتركة مع الجوانب الأخرى. سنقوم بتلوين المنزل الآن. حدّد الجوانب الثلاثة ولونها بلون واحد مبدئيًّا وألغِ تلوين الحدود. تلوين الإيزومترك يعتمد على مبدأ الدرجات اللونية للون الواحد ذاته بحيث تبرز الظلال والإضاءة. من المهم الانتباه لتحديد جهة الإضاءة على المشهد ككل بحيث يتم وضع الدرجات الفاتحة من جهة مصدر الإضاءة الافتراضي لجميع العناصر في المشهد. يمكن القيام بتأسيس حامل ألوان خاص بالتصميم عبر رسم مربعات أو دوائر جانبية يتم وضع الألوان المستخدمة في التصميم بداخلها وتتضمن بالضرورة عدة درجات لونية للون الواحد، أو يمكننا ببساطة الاعتماد على دليل الألوان Color Guide الموجود ضمن البرنامج في قائمة Window > Color Guide أو من خلال الاختصار Shift + F3 بحيث سنجد الدرجات اللونية المتعددة للون المحدّد. سيتوجب علينا الآن تحديد جهة مصدر الإضاءة للمشهد بشكل عام وفي هذه الحالة اخترتُ الجهة اليسرى كمصدر للإضاءة، لذلك لوّن الجانب الأيسر للمنزل بدرجة لونية فاتحة والأيمن بدرجة لونية داكنة وأبقِ على السطح بدرجة متوسطة. يمكنك الاطّلاع على النتيجة الحالية عبر إخفاء طبقة الأدلّة أو يمكنك إخفاء الأدلة من قائمة View. سيظهر التأثير ثلاثي الأبعاد على التصميم بفعل الدرجات اللونية المختلفة لكل جهة من جهات الصندوق المرسوم. سنرسم رصيفًا صغيرًا حول أسفل المنزل. ابدأ باستخدام أداة القلم لرسم الجزء العلوي من الرصيف بالاعتماد على الأدلّة. لوّنه بلون مختلف عن لون المنزل لتمييزه. ارسم الجوانب اليمنى واليسرى للرصيف بدرجة لونية فاتحة للجانب الأيسر وداكنة للجانب الأيمن. ولإظهار تأثير الإضاءة سنقوم برسم ظلال للمبنى بعكس جهة الإضاءة الافتراضية وعليه استخدم أداة القلم مجدّدًا لرسم هذا الظل على الرصيف بلون داكن من درجات لون الرصيف على الجهة اليمنى من سطح الرصيف على يمين المبنى ولكن يجب أن تكون درجة هذا اللون فاتحة أكثر من الجانب الأيمن للرصيف الذي من المفترض أن تكون داكنة أكثر من غيرها بحسب اتجاه الإضاءة. أخفِ طبقة الأدلّة لتشاهد شكل المشهد. يظهر جليًّا مع مرور الوقت كيفية بروز التصميم ثلاثي الأبعاد عبر درجات الألوان التي تُظهر جوانب الإضاءة والظلال ما يُضفي مزيدًا من الواقعية والحيوية على التصميم. سنرسم الآن مدخل سطح المنزل. ارسم الجانب الأيمن للمدخل واجعل لونه رماديًّا. ثم ارسم الجانب الأيسر. ثم ارسم سطح المدخل. واستخدم الدرجات اللونية المناسبة لكل جانب. بالطبع هناك سلالم تؤدّي إلى سطح المبنى، لذلك سنرسم سطحًا إضافيًّا لمدخل السطح وسيكون مائلًا بحسب درجة انحدار السلالم المؤدية إلى السطح بشكل نظري وتقديري. ارسم الجانب الأيسر لهذا الجزء. لوّنه بذات لون الجانب الأيسر للجزء الأول من المدخل. ثم ارسم سطح هذا الجزء بشكلٍ متوازٍ مع الجانب الأيسر. لوّنه بالدرجة اللونية المناسبة. ارسم فتحة باب المدخل على الجانب الأيمن. لوّنها بلون داكن جدًّا للدلالة على أن هذا المدخل عبارة عن فتحة بدون باب. ارسم الأرضية الداخلية للمدخل واجعل لونها داكنًا أكثر من بقية مساحة سطح المنزل. هذا ما سيبدو عليه المنزل حتى هذه اللحظة. سنبدأ برسم الباب والنوافذ وسأعتمد في هذا الدرس على تقنية رسم فتحات للباب والنوافذ مع تواجد الباب والنوافذ بداخلها. ارسم بابًا في الجزء الأيمن من الجانب الأيسر من المنزل. وبما أننا سنرسم فتحة للباب فسنقوم برسم حافة رقيقة على الجانب الأيسر من الباب مع تلوينها بلون داكن أكثر. والآن ارسم الحافة السفلية بلون فاتح. لن نرسم الحافتين العلوية واليسرى لأنها لن تظهر في هذا المشهد نظريًّا. لوّن واجهة الباب باللون الأصفر. ارسم نافذة أعلى الباب ولوّنها باللون الأزرق. ضاعف شكل النافذة مرّتين وحرّك نسخة جديدة لليمين والأعلى قليلًا ثم حدّد نسختين القديمة والجديدة التي تم تحريكها معًا واختر الخيار Minus Front من لوحة Pathfinder. هذا سيترك شكل نافذة كامل مع حواف داخلية يسرى وسفلية. لوّن الحافة السفلية بلون فاتح من درجات لون الباب والحافة اليسرى بلون داكن. ارسم شكلين متوازيين بلون أزرق فاتح جدًّا كما في الشكل ليمثّل انعكاس الإضاءة. ارسم نافذة كبيرة بجانب الباب. مجدّدًا وبذات الطريقة لرسم نافذة الباب اصنع نسختين إضافيتين من النافذة وحرّك إحداهما لليمين والأعلى قليلًا. ثم حدّد النسخة التي تم تحريكها مع نسخة لم يتم تحريكها واختر الخيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح من درجات لون الجدار والحافة اليسرى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة مشابهين لما تم رسمه على نافذة الباب ولكن بحجم أكبر مع تلوينها بذات الألوان المستخدمة في نافذة الباب. حدّد جميع الأشكال المُكوّنة للنافذة الكبيرة واسحب نسخة عنها لجهة اليسار مع مراعاة اتجاه الأدلّة. ارسم الآن نافذة أخرى على الجانب الأيمن من المنزل بحجم النوافذ الأخرى مع مراعاة تغيير اتجاه الرسم. وكرّر ذات العملية من صنع نسختين عن شكل النافذة وسحب نسخة لجهة اليسار والأعلى قليلًا وتحديد النسختين واختيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح واليمنى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ولكن داكن أكثر من لون النوافذ الأخرى ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة ولكن باتجاه معاكس للأشكال المرسومة سابقًا على النوافذ الأخرى.شكل المنزل اكتمل وسيبدو كما في الصورة التالية. سنقوم برسم رصيف أكبر ومن ثم شارع أمام المنزل. حدّد شكل الجانب الأيمن من الرصيف واسحبه ليمتد الرصيف أكثر ويصبح أعرض من السابق. ارسم بقية الأشكال التي تكمّل شكل الرصيف العريض. ارسم جانبًا أيمن من بعد نهاية الرصيف الأخضر بلون رمادي داكن. ارسم الجانب الأيسر بطول ثلاث أضعاف عرض الكتلة في الخطوة السابقة. ارسم الجانب العلوي بلون رمادي متوسط بين اللونين الرماديين للجانبين الأيمن والأيسر. اسحب نسخة عن الجانبين العلوي والأيسر فقط للشكل الأخير وضعه على نسق الشكل السابق. اسحب نسخًا أخرى حتى نهاية شكل الرصيف. لوّن الشكل الثاني من الأسفل بلون أبيض مائل للرمادي الفاتح مع مراعاة كون الجانب الأيسر داكن أكثر من الجانب العلوي. لوّن الأشكال الزوجية بذات لون الشكل الثاني. ارسم كتلة كبيرة سوداء على جانب الرصيف وبمستوى أسفل نقطة في الرصيف بحيث سيكون هذا سطح الشارع. ارسم شكلًا مكوّنًا من ثلاث كتل بلون أبيض يمثّل خطًّا لتحديد المسار في الطريق. اسحب نسختين عن هذا الشكل لتغطية بقية طول الشارع. هذا شكل بسيط لمنزل مع باب ونوافذ ومدخل إلى السطح بالإضافة إلى رصيف وشارع قبالة المنزل يشرح أساسيات ومبادئ رسم تصاميم الإيزومترك. ومع الانتباه لبعض التفاصيل كالظلال والإضاءة ستضفي المزيد من الجمالية والواقعية للتصميم.
-
قمت منذ أسبوعين بتصميم شعار لصاحب متجر حلويات ولكن للأسف الزبون اختار تصميمًا آخر. بكل الأحوال استمتعت جدًّا في تصميم هذا الشعار وقد أحببت النتيجة النهائية ولذلك سأقدم لكم درس بسيطًا وصغيرًا عن عملية تصميم هذا الشعار. هذه هي صورة النتيجة النهائية التي سنصمّمها باستخدام برنامج الإليستريتور لذلك دعونا نبدأ على الفور بفتح برنامج أدوبي إليستريتور. هذا التصميم سيتم عبر ثلاث خطوات رئيسية، مظهر الخلفية الدائرية للشعار، شكل الحلوى المرسومة وأخيرًا اللافتة التي تمر عبر الشعار والذي سنكتب عليه اسم الشركة. الخطوة 1: لنبدأ باستخدام أداة الدائرة Ellipse Tool لرسم دائرة مثالية عبر الضغط على مفتاحي Shift وAlt أثناء سحب الشكل باستخدام الفأرة، هذين المفتاحين يحافظان على الدائرة متناسقة ومركزيّة. تاليًا سنضيف حدودًا بقيمة 8pt بلون #C9C4A8. وبالنسبة للون التعبئة سنستخدم الرمادي الداكن باللون #333. الخطوة 2: والآن سنضاعف عنصر الدائرة عبر الضغط على Ctrl + C و Ctrl + F. هذا الأمر سينسخ الدائرة ويلصقها مباشرة فوق العنصر المحدّد. قم بتصغير حجم هذه الدائرة الجديدة عبر سحب صندوق التحديد المحيط بالعنصر للداخل قليلًا مع المحافظة على الضغط على Shift وAlt. والآن لننتبه للحدود حيث سنقوم بمنحها اللون #E8CBC5 وقيمة سماكة 2pt. افتح نافذة أدوات الحدود Stroke وطبّق ميزة الخط المتقطّع مع شرطات بقيمة 12pt. الخطوة 3: نستطيع أن نبدع في هذا الجزء من التصميم. سنستخدم أداة النجمة Star Tool لرسم عنصر التعزيز الداخلي حيث نستطيع أن نحصل على نتائج مدهشة. بكل الأحوال وللمحافظة على بساطة وجمالية هذا الدرس قررت تبسيط التصميم قدر الإمكان علمًا أنه يمكنك دائمًا تعديل الخطوات بما يناسب ذوقك وإبداعك. استخدم أداة النجمة Star Tool وانقر في أي مكان على لوح الرسم. في صندوق الحوار الخاص بهذه الأداة أدخل القيم التالية: نصف القطر الأول 200px، نصف القطر الثاني 170px، النقاط 20. الآن قم بتوسيط هذه النجمة مع الدوائر المرسومة سابقًا وامنحها حدودًا بقيمة 6pt وذات اللون المستخدم في الخط المنقط #E8CBC5. الخطوة 4: من أجل الظل سنقوم بمضاعفة عنصر النجمة وإرسال النسخة للخلف عبر النقر بالزر الأيمن عليها واختيار القائمة Arrange->Bring to Front. حدّد هذه النسخة مجدّدًا وزِد حجمها قليلًا وامنحها اللون #1A1A1A الذي سيكون عبارة عن رمادي داكن. والآن حرّكه قليلًا للأسفل عبر تحديده والضغط على السهم السفلي من لوحة المفاتيح مرتين. الخطوة 5: والآن سنصمم شكل قالب الحلوى. بداية يأتي شكل الورق الحافظ للقالب. سنبدأ مع مستطيل كقاعدة للورق وسنقوم بتعديله حتى نحصل على النتيجة المطلوبة. اختر أداة المستطيل Rectangle Tool وانقر في أي مكان على لوح الرسم. وفي صندوق الحوار اختر القيم التالية: العرض 290px، الارتفاع 145px، وامنح المستطيل لون تعبئة #84C2CF. الخطوة 6: لتحويل الشكل إلى شبه منحرف باستخدام أداة التحديد المباشر Direct Selection Tool حدّد النقطة السفليّة اليسرى للعنصر وحرّكه لليمن أربع مرّات باستخدام السهم اليمين من لوحة المفاتيح أثناء الضغط على مفتاح Shift لمنحك مساحة إضافية. كرّر العملية مع النقطة السفلية اليمنى كما يجب. الخطوة 7: من أجل قاعدة العلبة الورقية سنستخدم أداة الدائرة Ellipse Tool لإنشاء شكلٍ بيضويٍّ في منتصف قاعدة شبه المنحرف (فعّل الأدلّة الذكية لتساعدك على القيام بتحديد مكان التموضع) أثناء الضغط على مفتاح Alt للمحافظة على مركزية تموضع الشكل. اسحب الشكل البيضوي حتى يصل إلى حدود شكل شبه المنحرف. حدّد كلا الشكلين ثم استخدم لوحة Pathfinder لدمج unite الشكلين معًا. الخطوة 8: ومن أجل الشرائط على العلبة سنستخدم تقنية بسيطة والتي تعتمد على التناظر وأدوات Pathfinder. سنبدأ برسم شكلين سيُمثّلان الشرائط على نصف العلبة فقط باستخدام أداة القلم Pen Tool. أعطِ هذه الشرائط اللون #AED6E0. والآن حدّد كلا الشكلين واجمعهما في مجموعة واحدة group بالاختصار Ctrl + G. الخطوة 9: ضاعف الشكل المركّب بالاختصارين Ctrl + C وCtrl + F ثم اعكس التصميم عبر الضغط على النسخة الجديدة بالزر الأيمن واختيار القائمة Transform–>Reflect. وفي النافذة التي ستظهر اختر الخيار العمودي Vertical ثم اضغط موافق. والآن حرّك هذا العنصر إلى الجهة اليمنى من العلبة مع الضغط باستمرار على المفتاح Shift للمحافظة على المحاذاة حتى يصل العنصر إلى الموقع الصحيح على الجهة اليمنى للعلبة. حدّد كلا العنصرين وأدمجهما معًا من لوحة Pathfinder عبر الخيار unite. الخطوة 10: ضاعف شكل شبه المنحرف الذي يقع تحت الشرائط مستخدمين ذات التقنية التي استخدمناها خلال الدرس ثم اجلبه إلى المقدمة عبر الضغط بالزر الأيمن على النسخة الجديدة واختيار القائمة Arrange–>Bring to Front. حدّد هذا العنصر مع عنصر الشرائط ثم اختر crop من لوحة Pathfinder. سيقوم هذا الأمر بقص الشرائط تحديدًا بحسب حجم ورق العلبة تمامًا ولن يكون هناك أجزاء ظاهرة خارج حجم العلبة. ولكن ما زال هناك المزيد من العمل على العلبة والشرائط للوصول إلى الشكل الصحيح. الخطوة 11: الخطوة الأخيرة في تصميم العلبة الورقية هي برسم شكل بيضوي تحت قاعدة شكل شبه المنحرف ثم لوّنه بلون الشرائط ذاته #AED6E0 واجمع العنصر عبر تحديد كافة العناصر والضغط على Ctrl + G. لا تقلق حيال الجزء العلوي من العلبة لأن المثلجات التي سنرسمها فوقها ستغطي هذه الحافة تمامًا. الخطوة 12: سنقوم الآن بتصميم الغطاء الجليدي ببضع خطوات بسيطة وسهلة. ابدأ برسم الشكل الرئيسي للغطاء الجليدي عبر استخدام أداة الدائرة Ellipse Tool. ثلاث أشكال بيضوية عادة ستفي بالغرض. سنقوم بقص الجزء السفلي من الشكل العام للأشكال الثلاثة. الخطوة 13: ارسم مستطيلًا يغطي الجزء السفلي من الأشكال البيضوية الثلاثة المتداخلة باستخدام أداة المستطيل Rectangle Tool. حدّد المستطيل مع أحد الأشكال البيضوية ثم طبّق الخيار Minus Front من لوحة Pathfinder لقص مساحة المستطيل من الشكل البيضوي. كرّر هذه العملية مع باقي الأشكال البيضوية مع ترك الشكل البيضوي المسطّح للمحافظة على استدارة بسيطة على الحافة السفلية للأشكال البيضوية ثم أدمج جميع الأشكال باستخدام unite من لوحة Pathfinder. الخطوة 14: ضاعف الشكل الجديد من Ctrl + C و Ctrl + F ولوّن النسخة الجديدة باللون #E8CBC5. صغّر حجم الشكل الأصلي قليلًا عبر استخدام مستطيل التحديد المحيط بالشكل والمحافظة على الضغط على Shift وAlt أثناء التصغير للمحافظة على تناسب الشكل ومركزية عملية التصغير. حرّك هذا الشكل قليلًا نحو اليسار باستخدام السهم الأيسر من لوحة المفاتيح لتبدو الحدود عريضة قليلًا جهة اليمين. الخطوة 15: سنستخدم أداة القلم Pen Tool لرسم شكلين يمثلان الحواف الداخلية للشكل الجليدي انطلاقًا من الحواف الخارجية لإعطاء منظر وهمي يدلّ على اللولبية. الخطوة 16: سنصمم الآن ثمرة الكرز التي ستوضع في الأعلى. استخدم أداة الدائرة Ellipse Tool لرسم شكل بيضوي في أي مكان على لوح الرسم بالأبعاد: العرض 80px والارتفاع 80px. لوّن هذا الشكل باللون #D78995. ومن أجل تأثير الظلال ضاعف الشكل باستخدام Ctrl + C و Ctrl + F ولوّن النسخة باللون #C74366. ضاعفها مرة أخرى ثم صغّر حجم النسخة الأخيرة قليلًا وحرّكها باتجاه الجهة العليا اليسرى. حدّد النسختين المتداخلتين واستخدم Minus Front من لوحة Pathfinder لقص الشكل العلوي من السفلي والإبقاء على شكل هلال فقط في الجزء السفلي الأيمن. صغّر حجم هذا الهلال وحرّكه ودوّره حتى تحصل على مظهر ظل الثمرة من الجهة السفلية لها. ارسم شكلًا بيضويًّا باستخدام الأداة Ellipse Tool ولوّنه باللون #E8CBC5 ثم حرّكه فوق ثمرة الكرز ليبدو كلمعان إضاءة فوق الثمرة. والآن ارسم شكل عود الثمرة باستخدام القلم وضع شكلًا بيضويًّا صغيرًا تحته يبدو كظل له نفس لون الظل أسفل الثمرة. اجمع كل الأشكال التي تكوّن الثمرة ثم ضع الثمرة فوق قالب الحلوى. الخطوة 17: وسنقوم الآن برسم رشّات الحلوى اللذيذة فوق قالب الحلوى. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم مستطيل صغير ثم اصنع عدة نسخ منه. ثم بعثرهم ودوّرهم في مختلف الاتجاهات لمنحهم مظهرًا عشوائيًّا. لونّهم باللون الأزرق الفاتح #84C2CF والوردي الداكن #D78995. اجمعهم في مجموعة واحدة ثم ضعهم فوق قالب الحلوى. قم بتجميع عناصر قالب الحلوى (العلبة والمثلجات والكرز والرشّات) معًا بالطريقة المثالية لشكل قالب الحلوى ثم حدّدهم جميعًا واجمعهم في مجموعة واحدة. ضع قالب الحلوى في وسط الشعار تمامًا وفي المقدمة. الخطوة 18: هذا ما سيبدو عليه التصميم عند هذه اللحظة ويبقى لدينا مهمة أخيرة وهي اللافتة والنص المكتوب عليها. الخطوة 19: سنصمم هذه اللافتة باستخدام التناظر وأدوات Pathfinder وهو نفس الأسلوب الذي استخدمناه في تصميم شرائط علبة الحلوى. لنبدأ برسم نصف اللافتة بمساعدة أداة القلم Pen Tool وتأكّد من الضغط على مفتاح Shift أثناء رسم الخطوط المستقيمة في الجهة اليمنى وهذا مهم للغاية حتى نتمكن من عكس نسخة مطابقة للشكل الذي نرسمه لنحصل على النتيجة المثالية في النهاية. بعد أن تنتهي من رسم النصف المطلوب من اللافتة استخدم النسخ Ctrl +C واللصق Ctrl + F للتأكّد من أن النسخة الجديدة في وضعية محاذاة مع النسخة الأصلية. اعكس النسخة عبر الضغط عليها بالزر الأيمن واختيار القائمة Transform->Reflect. ثم اختر من النافذة المنبثقة الخيار العمودي Vertical وانقر موافق. حرّك النسخة لليمين مع الضغط على المفتاح Shift للمحافظة على المحاذاة إلى أن تتطابق النسخة اليمنى مع النسخة الأصلية اليسرى تمامًا عند حدودهما المشتركة. هذه الطريقة هي ذاتها التي استخدمناها طوال الدرس، لا شيء جديد بالنسبة لك. الآن حدّد النسختين معًا ثم اختر الخيار Unite من لوحة Pathfinder لدمج الشكلين في عنصر واحد. الخطوة 20: استخدم أداة القلم Pen Tool لرسم إحدى حواف اللافتة. حدّد هذا العنصر واذهب إلى لوحة التدرجات Gradient لتطبيق الإعدادات التالية: للون الأول اختر اللون #F0EBCE ثم اختر اللون #C9C4A8 للون الثاني. انقر على مزلاج اللون الأول وأدخل القيمة 50% عند خانة الموقع Location، هذا سيجعل بداية اللون الأول عند المنتصف تقريبًا من جهة اليمين. ثم أدخل القيمة 25 عند إعدادات الزاوية Angle. إننا نقوم باستخدام هذه التقنية من التدرجات اللونية لمنح التصميم مزيدًا من العمق ومظهرًا ثلاثي الأبعاد. الخطوة 21: ضاعف هذا العنصر الأخير الذي أنشأناه ثم اعكسه وضعه عند النهاية الأخرى للافتة ثم حدّد العناصر الثلاثة. الخطوة 22: سنضيف المزيد من العمق للافتة عبر مضاعفة الأشكال الثلاثة المحدّدة مسبقًا وتحريكها بنقرتين للأسفل عبر مفتاح السهم السفلي من لوحة المفاتيح. ثم امنح هذه النسخة التي في الأسفل اللون #E0ABA1 وتأكّد من أنها مرسلة أسفل الشكل الأساسي عبر النقر عليه بالزر الأيمن ثم اختيار القائمة Arrange–>Send to Back. الخطوة 23: حدّد جميع عناصر اللافتة واجمعها بالاختصار Ctrl + G. اجعل عنصر اللافتة فوق جميع عناصر الشعار الأخرى وعدّل حجمه إن اقتضت الضرورة. الخطوة 24: أرجوا أنك راضٍ حتى هذه اللحظة عن النتيجة. الآن انقر على عنصر اللافتة نقرة مزدوجة حتى تدخل إلى الأجزاء المجموعة داخل العنصر. استخدم أداة القلم Pen Tool لرسم حدود عبر أعلى وأسفل اللافتة. امنح هذه الحدود سماكة بقيمة 5pt ولونّها باللون #C9C4A8. الخطوة 25: حدّد الحدود السفلية التي أنشأناها للتو ثم ضاعفها. حرّكها بنقرتين للأعلى باستخدام مفتاح السهم العلوي من لوحة المفاتيح ثم اختر أداة المسار Path Tool. انقر على الخط الجديد الذي حرّكناه للتو ثم ابدأ الكتابة. اختر اللون #D78995 للخط. أنا اختر الخط Lobster 1.4 لصاحبه Pablo Impallari وهو مناسب جدًّا لتصميمنا هذا. عليك أن تدرك أن نوعية الخط الذي ستستخدمه هنا سيغير شكل التصميم النهائي جذريًّا، لذلك لا تتردد في تجربة عدّة خطوط لتختار الأنسب منها بالنسبة لك. الخطوة 26: الخطوة الأخيرة لإنهاء التصميم هي بمضاعفة النص ومنح النسخة الجديدة اللون #C74366. ثم حرّكها قليلًا للأعلى واليسار لإضافة تأثير نصي مميز في النهاية. أرجوا أن يكون هذا الدرس قد أعجبكم وأن تكونوا قد استفدتم منه لمعرفة كيفية استخدام تقنيات الأشكال الأساسية والرسم بالقلم وكذلك استخدام الألوان وغيرها من أدوات الإليستريتور. ترجمة -وبتصرّف- للمقال: How to create a cupcake shop badge emblem style logo لصاحبه: Loic Ginet
-
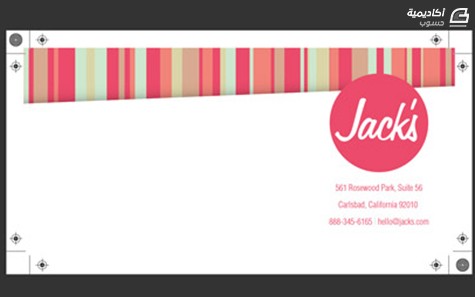
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء تصميم ملفات احترافية جاهزة للطباعة لتصاميم قرطاسيتك من بطاقات الشركة وترويسة الأوراق. الترويسة والبطاقة بكلا الوجهين المصمّمة لشركة Jack’s مرتبطة جميعها بأسلوب تصميم موحّد يتعلق بالشرائط العمودية وذات الألوان البرّاقة. برنامج الإليستريتور؟! لماذا لم نستخدم برنامج إن ديزاين؟ عندما يفكر الناس في تصميم للطباعة فغالبًا ما يخطر ببالهم برنامج أدوبي إن ديزاين ولكن برنامج أدوبي إليستريتور يمتلك أدوات طباعة قوية وممتازة لإنشاء هذا النوع من التصاميم البسيطة. وبما أنني استخدم الإليستريتور بشكل يومي فأنا أستطيع استخدامه للقيام بهذا التصميم أكثر مما يمكنني بواسطة إن ديزاين. لذلك أنا أميل أكثر إلى استخدام الإليستريتور إذا كان المشروع الطباعي عبارة عن صفحة أو اثنتين ولكن في حال كان التصميم عبارة عن كتيب أو نشرة فسوف استخدم الأدوات المتقدمة الرائعة لبرنامج إن ديزاين. إذا وضعت في مخططاتك استخدام الفوتوشوب فتوقف هنا على الفور. على الرغم من أن الفوتوشوب يستطيع إنشاء ملفات للطباعة لكنك ستحقق نتائج أفضل بكثير في الإليستريتور وإن ديزاين، فهذه البرامج صمّمت لدعم خصائص هوامش النزيف كما تتعامل مع الخطوط بشكل أفضل وتستطيع تصدير العمل بسهولة أكبر واحترافية أعلى إلى ملفات PDF. استخدم الفوتوشوب من أجل تعديل الصور وإنشاء الخلفيات الرائعة لتقوم باستيرادها كملفات JPEG وإدخالها في ملف الطباعة. تصميم الترويسة: افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. هنا سنقوم بوضع خصائص الطباعة لهذا الملف. أنا أعمل على ورق بأحجام ISO واستخدم مقياس الميليمتر ولكنني أعلم بأن الأمريكيين يستخدمون ورق Letter ومقياس الإنش. راجع مركز الطباعة الذي تتعامل معه لتحديد الأبعاد وهوامش النزيف المطلوبة. في حالة ورق A4 ذو الأبعاد 210x297mm فإن معظم الطابعات تحتاج 3mm كهوامش نزيف على كل جانب. تأكّد من أن نظام الألوان المختار في الملف هو CMYK (لأننا نصمم للطباعة) والدقة موضوعة على 300ppi (لن نستخدم التأثيرات النقطيّة اليوم ولكنها مفيدة في حالة الظلال فتجعلها رائعة وناعمة). يمكنك أن تشاهد الملف بحجم A4 حيث تظهر هوامش النزيف 3mm باللون الأحمر. الهوامش الأخرى التي نحتاج إليها هي (منطقة الأمان) وهي التي تضمن بأن عناصر الصفحة ليست قريبة جدًّا من الحافة ما يعرضهم لخطر القطع وتساعدك على تحقيق التوازن في تصميمك. اسحب الهوامش إلى كل حافة من حواف لوح الرسم. حدّد الهامش الأيسر والسفلي واضغط Enter. أدخل القيمة 10mm في كلا الحقلين ثم كرّر العملية مع الهامش الأعلى والأيمن وأدخل القيمة -10mm. إن اختيار مخطط ألوان رائع هو أمر حاسم في أي تصميم. إذا كنت تعمل على مشروع قرطاسية شركة عليك أن تستخدم ألوان الشركة. لقد وجدت لوحة ألوان رائعة وبرّاقة من موقع ColourLovers. في ملف جديد ارسم مستطيلًا طويلًا. اختر اللون الأول من لوح الألوان وارسم سلسلة من المستطيلات عشوائية الحجم عموديّة عبر المستطيل الكبير. اختر اللون التالي وارسم سلسلة أخرى من المستطيلات الصغيرة. كرّر هذه العملية حتى تمتلئ منطقة المستطيل الكبير بالخطوط العمودية الملوّنة. حدّد مستطيل الخلفية واصنع نسخة عنه CMD+C ثم اجمع جميع العناصر في مجموعة واحدة. ألصق نسخة عن المستطيل باستخدام اختصار اللصق في المقدمة CMD+F وألغِ لون التعبئة ثم حدّد النسخة الجديدة مع المجموعة التي أنشأناها للتو ثم اضغط على زر قص Crop من لوحة Pathfinder. (تأكّد من تفعيل ميزة tooltips من الخصائص Preference لإظهار أسماء الأيقونات لدى تمرير المؤشّر فوقها). ألصق نسخة من سلسلة المستطيلات المقطوعة داخل ملف تصميم الترويسة. ارسم مستطيلًا رفيعًا داخل من منطقة النزيف في الجزء العلوي من التصميم ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحريك واحدة من النقاط في الأسفل إلى الأعلى لإنشاء حافة سفلية مائلة. حدّد هذا الشكل مع مجموعة الخطوط ثم انقر على خيار Crop من لوحة Pathfinder لقص سلسلة الخطوط بحسب الشكل الأخير. استخدم أداة القلم Pen Tool لرسم مسار من النقطتين اليمنى واليسرى للحافة السفلية المائلة لشكل الخطوط الجديد ثم تابع الرسم لتحصل على مستطيل مائل بحسب درجة انحراف الحافة السفلية للشكل الأخير. لوّن هذا المستطيل المائل بتدرج لوني أسود إلى الشفافية ثم استخدم أداة التدرج Gradient لرسم زاوية انحراف التدرج بحيث تكون مطابقة لزاوية انحراف الحافة السفلية لسلسلة الخطوط الملوّنة. هذه العملية تضيف تأثير ظلال ناعمة تعزّز من روعة التصميم بشكل عام. ألصق شعار الشركة في أقصى الزاوية العلوية وحاذِها مع هوامش الأمان. أحب أن أصمم شعار Jack’s ضمن دائرة بسيطة ملوّنة باللون الوردي الداكن من لوحة الألوان الخاصة بالتصميم مع جعل خط النص من نوعية خطوط اليد الحرّة الممتعة وهنا اخترت الخط Freehand 575. سنكتب تفاصيل الاتصال بالشركة بخط Helvetica Condensed Light بحجم 12pt. انسخ وألصق سلسلة الخطوط من الحافة العلوية للصفحة ثم دوّرها بزاوية 180 درجة وضعها على طول الحافة السفلية للورقة. لا نريد أن يستهلك تذييل الصفحة مساحة كبيرة لذلك حاذِ الجزء السفلي من سلسلة الخطوط تحت هامش الأمان بنحو 10mm. ارسم مستطيلًا يغطي الجزء العلوي من سلسلة الخطوط حتى أسفل هامش النزيف ثم قاطعهما باستخدام Crop من لوحة Pathfinder. وبهذا نكون قد انتهينا من تصميم الترويسة. في هذا التصميم الكثير من الإبداع والألوان ولكننا حافظنا على المساحة اللازمة من أصل الصفحة لكتابة أي محتوى فيها. تصميم بطاقة الشركة: أنشئ ملفًا جديدًا من أجل بطاقة الشركة. الحجم العام في المملكة المتحدة هو ثلث حجم ورقة A4 أي بأبعاد 210x99mm. زبوننا هنا وهو شركة Jack’s وافق على حجم البطاقة ومنحنا الإذن لتصميم هذه البطاقة بوجهين لذلك تأكّد من اختيار العدد 2 للوح الرسم. سنملأ الجهة الخلفية من البطاقة بسلسلة من الخطوط الملونة الرائعة وهي ذاتها المستخدمة في الترويسة. ألصق الرسم الأصلي ثم اختر أداة المستطيلات Rectangle tool وانقر على لوح الرسم. أدخل القيمة 216x105mm (وهو الحجم الفعلي للبطاقة مضافًا إليها 3mm لهوامش النزيف على كل حافة). حاذِ هذا المستطيل إلى لوح الرسم باستخدام لوحة المحاذاة Align (بدّل الإعدادات تحت أيقونة المحاذاة) ولتحريكها بمحاذاة الخط الأحمر لهامش النزيف أدخل القيمة -3mm و3mm في الحقول الأفقية والعمودية. استخدم خيار Crop من لوحة Pathfinder لقص الفائض عن التصميم. هذه الخلفية الملونة للتصميم تحتاج إلى مساحة أكبر من حجم لوح الرسم بحيث لا تظهر أية مساحات بيضاء أثناء الطباعة عند قصّها في مركز الطباعة حتى لو انحرف القصّ قليلًا. عادةً تصميم البطاقة يتضمن ذات التصميم المستخدم في الترويسة لذلك ألصق العناصر الموجودة أعلى صفحة تصميم الترويسة وضعها في أعلى تصميم البطاقة. إنشاء الملفات الجاهزة للطباعة: احفظ جميع الملفات ثم استعد لتجهيز الملف للطباعة عبر حفظ الملف بصيغة PDF ولكن قبل ذلك سنقوم بتحويل النصوص إلى مسارات ثابتة حتى لا تتغير عند الطباعة، حدّد النصوص ثم استخدم الاختصار CMD+Shift+O ثم اذهب إلى القائمة File > Save As واختر نوعية ملف الحفظ Adobe PDF ثم اضبط الإعدادات المناسبة للطباعة وحدّد استخدام إعدادات المستند لهوامش النزيف وفعّل خياري Trim وRegistration marks ثم اضغط Save PDF لتحصل على ملف PDF جاهز للطباعة مع تحديد هوامش الطباعة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Letterhead & Comp Slip لصاحبه: Chris Spooner
-
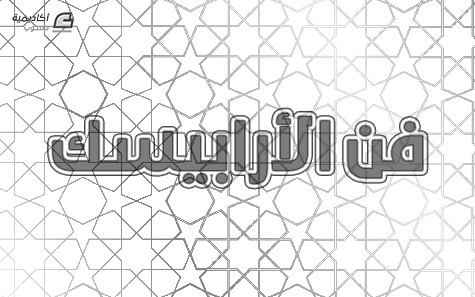
فن الزخرفة والتزيين، وهو فن عريق ورائع تميّزت به الحضارة الإسلامية وخاصة في العهد الأندلسي وقد أذهلت بقية الحضارات إلى يومنا هذا، ويتميز هذا الفن بالأشكال الهندسية والخطوط المتداخلة وكذلك استخدام الأوراق والأزهار وغيرها. سنتعّلم في هذا الدرس كيفية رسم بعض أنواع من الزخارف الإسلامية التابعة لهذا الفن ببرنامج الإليستريتور ويمكنكم القياس على هذه التمارين لتصميم المزيد من الأشكال الزخرفية والهندسية. سنتعلم في الدرس تصميم شكلين من أشكال فن الأرابيسك. لنبدأ بالشكل الأول، افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا، الأبعاد غير مهمة ولكنني اخترت حجمًا يؤمّن لي المساحة الكافية للعمل 1280 × 800. استخدم أداة رسم المستطيلات Rectangle Tool ثم اسحب مربّعًا باستخدام الفأرة على لوح الرسم مع الاستمرار بالضغط على مفتاح Shift لضمان الحصول على مربّع مثالي (متساوي الأضلاع). انقر بالزر الأيمن للفأرة على المربع ثم اختر من القائمة Transform > Rotate حدّد الزاوية 45 درجة ثم انقر على زر COPY. بهذه الطريقة أنشأنا نسخةً عن المربع الأول مع الاختلاف في الزاوية بمقدار 45 درجة والحفاظ على المربع الأصلي. حدّد كلا المربعين ثم انقر على الزر Unite من لوحة Pathfinder لتدمج الشكلين في شكل واحد. وبذلك نحصل على هذا الشكل الذي يعتبر النواة الأساسية لتصميم الأرابيسك الأول الذي نعمل عليه في هذا الدرس. فعّل الأدلّة الذكية عبر الاختصار Ctrl+U وذلك لنتمكّن من الرسم بدقةٍ وتوازٍ ومحاذاةٍ مثاليةٍ في كافة الاتجاهات خصوصًا وأننا في صدد العمل على تصميم هندسي متناظر. حدّد هذا الشكل الجديد واختر أداة التحديد Selection Tool ثم اضغط باستمرار على مفتاح Alt واسحب هذا الشكل باتجّاه اليمين مع الاستعانة بالأدلّة الذكية، وبعد بدء عملية السحب مباشرة اضغط باستمرار على مفتاح Shift مع المحافظة على الاستمرار بضغط مفتاح Alt الذي بدأنا بضغطه مسبقًا. إن استخدام مفتاح Alt مع استخدام أداة التحديد سيقوم بسحب نسخة عن الشكل المحدّد كما أن استخدام مفتاح Shift يحافظ على ثبات المحاور أثناء عملية السحب. استعن بالأدلّة الذكية لجعل النسخة الجديدة تبدأ عند نهاية النسخة الأصلية تمامًا. سنقوم بعمل نسخٍ إضافية مشابهة وحتى لا نكرّر ذات العملية فإن الإليستريتور يؤمن طريقة سهلة للقيام بذلك وهي اختصار يقوم بتكرار العملية الأخيرة على البرنامج وهو Ctrl+D. اضغط هذا الاختصار عدّة مرات ليقوم بإنشاء نسخٍ على نفس النمط الأول عدّة مرات حتى تملأ الصف بهذه الأشكال. حدّد جميع الأشكال في الصف ذاته ثم انسخها للأسفل بذات الطريقة الأولى. مجدّدًا اضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة. هذا شكل من أشكال الزخرفة يمكن استخدامها لصنع خلفية أرابيسك جميلة ويمكنك أن تضيف لونًا آخر على التصميم عبر رسم مستطيل باستخدام أداة المستطيلات باللون الأسود مثلًا وترسله للأسفل عبر الاختصار Shift+ctrl+[ وتجعل لون التعبئة للأشكال الهندسية باللون الأبيض وتشاهد النتيجة الجديدة. وبإمكانك اعتماد إنشاء نقش أو نمط تستطيع تكراره بالقدر الذي تريد على أي شكل أو مساحة أو خلفية بدلًا من نسخ الشكل وتكرار العملية كما فعلنا في الخطوات السابقة. يتم ذلك عبر تحديد الشكل المراد جعله نمطًا ثم الذهاب إلى القائمة Object > Pattern > Make الآن سيتم فتح نافذة إنشاء الأنماط والذي سيعطيك مثالًا عن كيفية ظهور النمط الذي حدّدته بشكل متكرر بالإضافة إلى وضع هذا النمط ضمن لوحة الحوامل Swatches كما يمكنك التعديل على إعدادات هذا النمط كتغيير اسمه مثلًا وطريقة تكراره وغيرها من التعديلات. بعد الانتهاء من تجهيز النمط انقر على زر Done أعلى نافذة خيارات النمط ليتم حفظ هذا النمط ضمن لوحة الحوامل وتستطيع استخدامه لاحقًا. ولتجربة هذا الأمر وفهم كيفية عمل النمط قم برسم مستطيل أسود. استخدم لوحة الحوامل لتحديد النمط الذي قمنا بإنشائه مع التأكّد من تحديد المستطيل سلفًا ليتم تعبئة هذا المستطيل بالنمط الذي قمنا بإنشائه سابقًا. وكما قلت سابقًا هذا الشكل هو النواة الأساسية لتشكيلات عديدة يمكن البناء عليه لإنشائها وسأعلّمكم إحداها وأترك البقية لخياراتكم وإبداعاتكم. حدّد الشكل الأساسي ثم انسخه Ctrl+C وألصقه في المقدمة Ctrl+F ثم عدّل الحجم لتصغيره من خلال أداة التحديد Selection Tool عبر النقر على السهم في زاوية الشكل والسحب نحو الداخل لتتم عملية التصغير، ولا تنسَ أن تستمر في الضغط على مفتاحي Shift وAlt أثناء عملية السحب للمحافظة على تساوي الأبعاد من جهة والمحافظة على مركزية عملية التحجيم من جهة أخرى. صغّر حجم النسخة الجديدة قليلًا كما في الشكل التالي. افتح لوحة الحدود Stroke وزِد حجم الحدود لنحو 20pt. مع القيام بعملية التكرار وإضافة الألوان إلى تعبئة الأشكال جميعها وإلى حدودها سنحصل على أشكال مثيرة وجميلة توضّح جوهر فن الأرابيسك. قم بعملية إنشاء نمط (نقش) جديد بالأشكال الجديدة الملونة لترى روعة تصاميم الأرابيسك. بالإمكان إضافة وتعديل هذا الشكل للحصول على أشكال أخرى مرتبطة بالشكل الأساسي كقاعدة للتصميم. سنقوم الآن برسم الشكل الهندسي الآخر وهو أكثر تعقيدًا وصعوبة، هناك عدّة طرق لرسم هذا النموذج منها الطريقة التي شَرَحَتها المصمّمة جومانا مدلج والتي تحتاج لرسم الكثير من الخطوط المتقاطعة في المركز ومن ثم وصلها بطريقة معينة للحصول على الشكل. ولكنني سأشرح كيفية رسمه بطريقة يدوية بسيطة تقريبية. استخدم أداة رسم المضلعات Polygon Tool واسحب شكلًا وأثناء السحب وقبل افلات زر الفأرة اضغط على سهم الأعلى من مفاتيح الأسهم في لوحة المفاتيح لزيادة عدد الأضلاع، اجعلها ثمانية، كذلك استمر في الضغط على مفتاح Shift للمحافظة على استقامة الشكل أفقيًّا. انقر بالزر الأيمن للفأرة واختر القائمة Transform > Rotate وذلك لتدوير الشكل. من نافذة خيارات التدوير أدخل القيمة 22.5 درجة في زاوية الدوران Angle ثم اضغط OK. سيصبح الشكل كما في الصورة التالية. فعّل الأدلة الذكية من الاختصار Ctrl+U ثم استخدم أداة القلم Pen Tool وارسم الشكل الواضح بالنقاط بالترتيب من 1 إلى 4 بالاستعانة بالأدلّة الذكية واستخدام مفتاح Shift للمحافظة على استقامة زاوية الرسم أثناء رسم الخطوط الأفقية. عليك جعل النقطة 1 في أقل من منتصف الضلع المرسوم عليه تلك النقطة. حدّد الشكل الجديد الذي أنشأناه بأداة القلم ثم انقر بزر الفأرة الأيمن عليه واختر القائمة Transform > Reflect اختر الخيار الأفقي Horizontal ثم اضغط على زر COPY لإنشاء نسخة معكوسة عن هذا الشكل. حرّك النسخة الجديدة مع الاستعانة بالأدلة الذكية إلى أسفل الشكل الأصلي مع المحافظة على تطابق الضلع الطويل الأفقي بين الشكلين. حدّد كلا الشكلين واختر الخيار Unite من لوحة Pathfinder ليندمج الشكلان في شكل واحد. حدّد الشكل الجديد وانقر بالزر الأيمن للفأرة عليه واذهب إلى القائمة Transform > Rotate لتدوير هذا الشكل. أدخل القيمة 45 درجة ثم اضغط على زر COPY لإنشاء نسخة مختلفة بالزاوية عن هذا الشكل. اضغط على الاختصار Ctrl+D مرتيّن لتكرار العملية الأخيرة وإنشاء نسختين جديدتين بزاوية إضافية 45 درجة في كل مرّة. ألغِ لون التعبئة وحافظ على لون الحدود الأسود. امسح شكل المضلع الثُماني. هذا الشكل الأخير رائع ويمكن استخدامه على وضعه الحالي في العديد من التصاميم. ولكنه ليس الشكل النهائي الذي نطمح له. حدّد أحد الأشكال المُكَوِّنَة للشكل الكلّي ثم اذهب للقائمة Object > Path > Add Anchor Points كرّر العملية مرة أخرى للحصول على ثلاث نقاط على كل ضلع. استخدم أداة التحديد المباشر Direct Selection Tool وقم بتحريك النقاط على كل ضلع بحيث نحافظ على النقطة الوسطى في مكانها ونجعل كل نقطة من النقطتين الأخريين عند تقاطع الضلع مع الضلع المائل من الشكل المائل المتداخل مع الشكل الأساسي الذي نعمل عليه. الآن وباستخدام ذات الأداة حدّد النقطة الوسطى واضغط على المفتاح Delete من لوحة المفاتيح لتمسح النقطة والخطوط التي تصل بينها ويصبح الشكل الأساسي فارغ في المنتصف. حافظ على هذا الشكل الجديد وامسح بقية الأشكال ثم حدّد كافة أضلاع هذا الشكل وانقر بالزر الأيمن للفأرة عليه واذهب للقائمة Transform > Rotate أدخل ذات القيم الأخيرة وهي الدرجة 45 مع الضغط على زر Copy ثم اضغط الاختصار Ctrl+D مرتين للحصول على الشكل الذي نريده بالفعل. ارسم مربعًا مؤقتًّا بشكل يلامس رؤوس الأشكال ثم أكمل باستخدام أداة القلم أو أداة رسم الخطوط رسم خطوطٍ إضافيةٍ امتدادًا لرؤوس الأشكال حتى حدود المربع المؤقت. كرّر العملية مع رؤوس الأشكال الأخرى على الزوايا الأربعة. الآن امسح المربع المؤقت وقم بإنشاء نمط (نقش) بذات الطريقة التي استخدمها خلال هذا الدرس. وهذه النتيجة الرائعة التي ستحصل عليها عند استخدام هذا النمط لتعبئة مستطيل ما مثلًا. يمكنك أن تلون أجزاء الشكل بالألوان التي تريد. وتستخدمها كنمط أيضًا للحصول على أشكال فن أرابيسك مذهلة. يمكنك أيضًا التعديل على الشكل الأخير للحصول على أشكال هندسية زخرفية مختلفة ومميزة. أضِف لمستك وإبداعك على تصاميم فن الأرابيسك الرائع وهذين المثالين ما هما إلا نموذجين بسيطين عن مزايا هذا الفن الرائع.
-
لقد سبق وأن قمنا بتحويل مخطط مرسوم إلى تصميم فكتور لشخصية كرتونية حيث حوّلنا مخططًا مرسومًا باليد للقرصان الكرتوني إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. سنستخدم تقنيات مشابهة هنا أيضًا لتصميم فكتور شخصية فريدي السمكة الكرتونية. كما في درس القرصان الكرتوني فإن العملية تبدأ بمخطط مرسوم بالقلم الرصاص والورقة ومن ثم يتم نقله بواسطة الماسح الضوئي إلى الحاسوب. افتح برنامج أدوبي إليستريتور وضع الصورة الأساسية في لوح الرسم مع جعل مستوى التعتيم لطبقة هذه الصورة عند 20% واقفل هذه الطبقة. أنشئ طبقة جديدة فوق طبقة الصورة الأساسية وأطلق عليها اسم (Outlines) وارسم مسارًا خارجيًّا حول الحواف الخارجية للشخصية باستخدام أداة القلم Pen Tool. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل نقاط المسار بحسب متطلباتك. اجعل حدود المسار بسماكة 9pt. اتبع انسياب الخط بين العين والجسم بحدود بسماكة 4pt. ارسم دائرة في مكان ما على لوح الرسم بحيث يكون حجم عرض الدائرة بحجم أكبر عرض للخطوط المرسومة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى من الدائرة إلى الخارج مع الاستمرار بالضغط على مفتاح Shift. في لوحة الفراشي Brushes انقر على أيقونة فرشاة جديدة New Brush واختر خيار فرشاة فنية Art Brush من القائمة. استمر في رسم المسارات عبر تفاصيل الشخصية ثم اختر الفرشاة من لوحة الفراشي. ارسم بشكل موازٍ للخطوط الخارجية العريضة سلسلة من الخطوط المتدفقة كتفاصيل للشخصية. استخدم مستويات مختلفة من سماكات الحدود لرسم مستويات مختلفة من التفاصيل، بحيث تكون أدق التفاصيل بحدود بحجم 0.5pt. كرّر العملية على حدود العين ثم أنشئ الشكل الذي سيمثّل بؤبؤ العين. أضِف زوجًا من الدوائر داخل بؤبؤ العين كانعكاس للإضاءة. أخفِ طبقة المخطط الأصلي من لوحة الطبقات وتفحّص التصميم الحالي وقم بأية تعديلات ضرورية. للبدء بإضافة الألوان أنشئ طبقة جديدة بين طبقة المخطط الأصلي وبين طبقة الحدود. اختر لونًا وابدأ برسم حدود مطابقة للحدود الخارجية العريضة للشخصية ولوّنها باللون الذي اخترته. خفّف شفافية العنصر الملوّن لتشاهد حدود النقش الذي سنضيفه على الشخصية. أعِد مجدّدًا مستوى الشفافية إلى 100% ولوّن المنطقة الجديدة بلون أكثر قتامة بقليل من لون الشخصية العام. ابدأ بالعمل على العينين عبر تلوينها باللون الأبيض وذلك برسم منطقة العين ومن ثم تلوينها كما فعلنا في الخطوات السابقة. ثم أضِف بقية التفاصيل المطلوبة مثل القزحية وتلوينها بتدرج لوني دائري متعدّد أزرق وأزرق فاتح. اختر لونًا مناسبًا للشفاه ثم ارسم منطقة الشفاه ولوّنها بهذا اللون. ارسم منطقة كبيرة تحت جسم الشخصية من الظلال كبيئة محيطة مناسبة للشخصية ولتكن بلون رمادي فاتح. ارسم منطقة ظل خفيفة بلون داكن قليلًا أسفل الشخصية. أضِف المزيد من مناطق الظلال تحت تفاصيل الشخصية المختلفة لمنح التصميم انطباع التصميم ثلاثي الأبعاد بحيث نفرض تأثيرًا للإضاءة المسلطة على الشخصية عبر ظهور الظلال. يمكن إنهاء عملية التصميم هنا ولكننا سنضيف المزيد من العمق للشخصية باستخدام التدرجات اللونية المتنوعة بدل الألوان الصامتة للمناطق المختلفة من الشخصية. إن جعل التدرجات اللونية تنطلق من الأعلى للأسفل ومن اللون الفتح إلى الداكن سيمنح انطباعًا أفضل للأشكال المرسومة. التصميم انتهى وأصبح مكتملًا ولكن فريدي السمكة بحاجة إلى منزل. ابحث في الإنترنت عن مشهد تحت الماء، أنا وجدت صورة المرجان الرائعة المجانية من موقع FreeImages. انتقل إلى برنامج أدوبي فوتوشوب وافتح الصورة ثم ألصق الشخصية ضمن المشهد وعدّل بحجمها بالشكل المناسب. استخدم أداة Burn Tool لإنشاء ظلال للشخصية على الخلفية ما يساعد على اندماج الشخصية بالبيئة المحيطة. استخدم أداتي Burn Tool وDodge Tool لإضافة إضاءات وظلال للشخصية مع ملاحظة اتجاه الإضاءة في المشهد ضمن الخلفية. ضاعف طبقة الشخصية وطبّق عليها فلتر التمويه Gaussian Blur بقيمة منخفضة. استخدم فرشاة كبيرة ناعمة ضمن أداة الممحاة لمسح جسم السمكة الرئيسي وترك زعانف السمكة المموّهة. انسخ وألصق جزءًا من منطقة الصخور الموجودة في الخلفية وضعها فوق الشخصية. غيّر خصائص المزج إلى Soft Light وخفّف التعتيم إلى 20%. وبهذا ننتهي من تصميم فريدي ومنزله. ترجمة -وبتصرّف- للمقال: How To Create Your Own Vector Cartoon Character لصاحبه: Chris Spooner
-
إن بعض مواقع الإنترنت تُصمّم برسوميات بسيطة مسطّحة والبعض الآخر تكون مصمّمة برسوميات أنيقة عالية الدقة وغير مسطّحة، فأحيانًا تكون الواجهات بسيطة وتفي بالغرض وأحيانًا تكون ذات رسوميات عالية الجودة والأناقة وهو ما يجعل الموقع أجمل وأكثر متعة في التصفح والمتابعة، لذلك سنتعلّم في هذا الدرس كيفية تصميم بنرات لاختيار الخطط لأحد مواقع الاستضافة على سبيل المثال. سيتضمّن هذا الدرس شرحًا لمجموعة من الأدوات والمزايا المهمة والمميزة والتي ستصقل مهاراتكم كمصممين مبدعين. يمكنكم طبعًا تعديل النصوص بما يتناسب مع موقعكم أو مع حاجة العميل كما يمكنكم التعديل على الألوان والأحجام وعدد المقاطع وغيرها… وسنتعلّم كيفية إنشاء هذه الأشكال بدون اللجوء إلى أداة القلم لمن لم يتمكّن من هذه الأداة بعد، بحيث أننا لن نستخدم هذه الأداة في هذا الدرس، وسنقوم بإنشاء انعكاسات الإضاءة على حواف البنرات بشكل يدوي، وسنتعلّم كيفية إنشاء فرشاة جديدة واستخدامها وكذلك كيفية استخدام خصائص المزج والتلوين بالألوان والتدرجات اللونية وإنشاء نصوص ثلاثية الأبعاد والكثير من التقنيات في الرسم. افتح برنامج أدوبي إليستريتور ثم أنشئ مستندًا جديدًا بحجم 650×650 بكسل وبما أننا نصمم للويب فيجب أن يكون نظام الألوان هو RGB. سنقوم الآن بصنع الخلفية عبر إنشاء مربع بحجم المستند نفسه. اختر أداة المستطيلات Rectangle Tool ثم انقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات، أدخل القيم 650×650 ثم ضع هذا المربع ليملأ لوح الرسم بالكامل. يمكنك الاستعانة بالأدلّة الذكية للقيام بوضع المربع في مكانه بسهولة، حيث ستساعدك على القيام بذلك وتعمل هذه الميزة من خلال الاختصار Ctrl+U. لوّن هذا المربع بتدرج لوني دائري من الأزرق (R:19 – G:94 – B:169) إلى الأزرق الفاتح (R:104 – G:201 – B:134) مع جعل موقع الفاصلة المتوسطة عند 37% تقريبًا لجهة الأزرق الفاتح. استخدم أداة التدرج اللوني Gradient Tool من خلال الاختصار M لرسم اتجاه وموقع مركز التدرج اللوني كما في الصورة التالية. افتح لوحة الطبقات من خلال الاختصار F7 ثم اقفل طبقة الخلفية حتى لا تتأثر بالأعمال التالية، وأنشئ طبقة جديدة لنقوم بالعمل عليها. ارسم مستطيلًا باستخدام أداة رسم المستطيلات بحجم 550×100 وضعه في وسط أعلى لوح الرسم. أزِل الحدود وأبقِ على اللون الأبيض للتعبئة مؤقّتًا. سنقوم بجعل الزاوية السفلى اليسرى من المستطيل منحنية بدون استخدام أداة القلم لرسم هذا الشكل، ولكن باستخدام أحد التأثيرات. لنتمكّن من ذلك سنقوم بقص المستطيل إلى نصفين، استخدم أداة المقص Scissors Tool لقص المستطيل من النقطة العليا إلى السفلى الموضحة في الصورة. والآن حدّد المسار النصفي الأيسر واذهب إلى القائمة Effect > Stylize > Round Corners ثم أدخل القيمة 60px واضغط OK. حدّد كلا الشكلين واذهب إلى القائمة Object > Expand Appearance حدّد كلا الشكلين مجدّدًا ثم اختر الخيار Unite من لوحة Pathfinder لتوحيد الشكلين في شكل واحد. لوّن الشكل الجديد بتدرّج لوني دائري من الأسود إلى الأبيض مع وضع اللون الأسود في الموقع 40% تقريبًا وذلك ليطغى اللون الأسود أكثر على التدرج. ثم ضع خيار Aspect Ratio على القيمة 30% ليتم ضغط التدرج شاقوليًّا واستخدم أداة التدرج اللوني لرسم اتجاه وحجم التدرج كما في الصور التالية. افتح لوحة الشفافية Transparency من خلال الاختصار Shift+Ctrl+F10 ثم اختر الخيار Color Dodge من خصائص المزج. سنقوم الآن برسم انعكاس زجاجي على كامل مساحة البنر. ارسم مستطيلًا بنفس حجم المستطيل الأساسي ثم ضعه فوق البنر تمامًا. ارسم شكلًا بيضويًا يغطّي جزءًا كبيرًا من المستطيل ثم دوّره بزاوية مائلة قليلًا كما في الصورة وضعه فوق النصف السفلي من المستطيل. حدّد كلا هذين الشكلين ثم اختر الخيار Minus Front من لوحة Pathfinder ليتم قص الشكل البيضوي من شكل المستطيل. استخدم أداة التدرج اللوني بنفس الطريقة كما في الصورة لجعل اللون الأسود في التدرج اللوني طاغيًا على الشكل. ثم اذهب مجدّدًا إلى لوحة الشفافية وطبّق خصائص المزج Color Dodge على الشكل الأخير. سنلاحظ بأنه هناك جزء صغير زائد عند الزاوية المنحنية في الجهة السفلية اليسرى من الشكل الأساسي لذلك سنقوم بقصّه من الشكل الجديد وذلك عبر مضاعفة الشكل الأساسي الموجود في الأسفل ثم نحدّد الشكل المضاعف مع الشكل الجديد ونختار الخيار Intersect من لوحة Pathfinder لنحصل على الشكل المطلوب. هذا هو الشكل الذي حصلنا عليه حتى هذه اللحظة، وهو ما يمثّل البنر الذي سنستخدمه لاحقًا، سنضيف عليه في الخطوات اللاحقة الإضاءات والانعكاسات التي ستضفي عليه المزيد من الحيوية والأناقة والشعور بشفافية المادة الزجاجية ولمعانها وألقها. ارسم دائرة صغيرة أسفل منتصف البنر باستخدام أداة رسم الأشكال البيضوية مع استعمال مفتاح Shift أثناء الرسم للمحافظة على تساوي الأبعاد والحصول على دائرة مثالية. لوّنها بتدرج لوني دائري من الأسود إلى الأبيض. غيّر خصائص المزج من لوحة الشفافية إلى Color Dodge. استخدم أداة التحديد Selection Tool لشد وسحب أطراف الدائرة وجعلها بعرض البنر تقريبًا وبارتفاع ضئيل للحصول على انعكاس إضاءة سفلي مع وضع هذا الانعكاس على حافة البنر السفلية. ضاعف هذا الشكل واسحبه إلى الحافة العلوية واجعل ارتفاعه أكبر بقليل لنحصل على الإيحاء بأن مصدر الإضاءة المسلطة على البنر الزجاجي من الأعلى. انسخ هذا الشكل وعدّل بزاويته وحجمه وضعه عند الحافة اليمنى من البنر واجعله أكثر رقة. سنقوم بتشكيل الانعكاس على الحافة المنحنية. وللقيام بذلك سنقوم بإنشاء فرشاة جديدة تمثّل الانعكاس. ارسم دائرة صغيرة جدًّا سوداء ومن ثم ارسم دائرة بحجم نقطة تقريبًا بيضاء في مركز الدائرة السوداء، حدّد الدائرتين معًا واذهب إلى القائمة Object > Bend > Make ثم اذهب إلى القائمة Object > Bend > Bend Options واختر الخيار Specified Steps وأدخل القيمة 50 ثم اضغط OK. لاحظ حجم الدائرة الجديدة بالنسبة لحجم البنر الكلي. مجدّدًا اجعل خصائص مزج هذه الدائرة Color Dodge. افتح لوحة الفراشي Brushes ثم اسحب شكل الدائرة إلى داخل قائمة الفراشي لتتم إضافتها إلى هذه القائمة. اختر Art Brush من القائمة. اترك الإعدادات كما هي واضغط OK. وهنا تظهر الفرشاة الجديدة ضمن لوحة الفراشي. والآن استخدم أداة رسم القوس Arc Tool وارسم قوسًا عند تلك الحافة المنحنية وعدّل بمقابض البيزير حتى يتوازى القوس مع الحافة. طبّق الفرشاة الجديدة على شكل القوس وخفّف حجم الحدود Stroke إلى 0.25pt. وبهذا يكون شكل البنر الزجاجي قد أصبح مكتملًا وجاهزًا للاستخدام. حدّد جميع الأشكال التي يتألف منها البنر ثم انقر بالزر الأيمن فوقها واجمعها في مجموعة واحدة عبر الخيار Group وذلك ليسهل علينا التعامل معها كشكل واحد أثناء نسخها وتحريكها فيما بعد. اسحب نسخة عن البنر نحو الأسفل بالاستعانة بالأدلة الذكية للمحافظة على ثبات المحور العمودي مع الضغط على مفتاح Alt أثناء السحب باستخدام أداة التحديد Selection Tool. اضغط على الاختصار Ctrl+D للحصول على نسختين إضافيتين بنفس المسافة بين البنرات ويصبح لدينا أربعة بنرات. حدّد جميع البنرات ثم اذهب إلى القائمة Object > Expand Appearance سنقوم الآن بكتابة المحتوى المطلوب بداخل البنرات، وبما أننا نتحدّث عن موقع للاستضافة فسيكون المحتوى عبارة عن خطط الاستضافة التي يوفرها الموقع لذلك سنضع أرقامًا لهذه الخطط وشرحًا بسيطًا عن الخدمات المُتضمنّة في كل خطة. استخدم أداة النص واكتب الأرقام من واحد إلى أربعة على يمين كل بنر وكبّر حجم الخط لنحو 107 واستخدم خطًّا عريضًا كخط Simplified Arabic. سنحوّل هذه الأرقام إلى أشكال ليسهل التعامل معها. حدّد الأرقام ثم اذهب إلى القائمة Type > Create Outlines أو اضغط على الاختصار Shift+Ctrl+O. انسخ Ctrl+C وألصق في المقدمة Ctrl+F هذه الأرقام وغيّر لونها مؤقتًا إلى الأصفر مثلًا لتمييزها. سنحوّل الأرقام الجديدة إلى مسارات مركّبة عبر تحديدها والذهاب إلى القائمة Object > Compound Path > Make أو عبر الاختصار Ctrl+8. تأكّد من تحديد المسارات المركبة ثم استخدم مفاتيح الأسهم لتحريكها نحو الأعلى واليمين قليلًا. حدّد المسارات المركبة مع شكل الأرقام الصفراء ثم اختر الخيار Minus Front من لوحة Pathfinder. لقد تمّ قص الأرقام الصفراء وبقي منها ما يشبه الحواف للأرقام الأصلية السوداء وهذا ما يمنحها الشعور بأنها ثلاثية الأبعاد. لوّن هذه الأرقام السوداء بلون رمادي متوسط ثم غيّر خصائص المزج إلى Multiply. حدّد أشكال الحواف الصفراء ولوّنها بتدرج لوني من الأبيض إلى الأسود مع جعل زاوية التدرج عند 135 درجة ضمن لوحة التدرجات اللونية. وبذلك نحصل على أرقام ثلاثية الأبعاد على يمين البنرات. قم بتغيير خصائص مزج شكل الحواف إلى Color Dodge لتتناسق الألوان مع بقية التصميم وتظهر الأرقام وكأنها زجاجية أيضًا. املأ البنرات بالمحتوى المناسب باستخدام أداة النص أو عبر برمجة الصفحة ذاتها، الخيار متروك لك لتقوم بالمناسب.
-
سنتعلّم في هذا الدرس كيفية استخدام تقنيات رسم الأشكال المختلفة وأساليب التلوين والكتابة والأنماط المختلفة في برنامج الإليستريتور لتصميم شعار خيالي لمدينة دبي. سنرسم رموزًا تعبيرية لأهم معالم المدينة بالإضافة إلى وضع بعض الأنماط على اسم المدينة وإدراج صور شعارات المدينة السياحية والدولة. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا بأبعاد 1600x1200، سنعتمد هذا الشعار للويب لذلك سندع نظام الألوان RGB والدقة 72ppi. استخدم أداة رسم الأشكال البيضوية وارسم دائرة مثالية مع الاستمرار بالضغط على مفتاح Shift أثناء سحب الشكل للمحافظة على تساوي الأبعاد وبالتالي الحصول على دائرة مثالية. اجعل حجم هذه الدائرة يغطي النصف الأعلى من لوح الرسم. استخدم أداة رسم المنحنيات Arc Tool وارسم قوسًا يبدأ من النقطة اليسرى للدائرة وينتهي في أسفل لوح الرسم بالتوازي مع منتصف الدائرة. لتتمكن من القيام بذلك بدقة وسهولة قم بتفعيل الأدلّة الذكية من الاختصار Ctrl+U واتبع الخطوط الخضراء التي ستقدّم لك المساعدة في الحصول على المطابقة أثناء الرسم. انقر بالزر الأيمن للفأرة على القوس واختر القائمة Transform > Reflect ومن نافذة Reflect اختر الخيار العمودي Vertical ثم انقر على زر COPY للحصول على نسخة معكوسة من القوس عموديًّا. حرّك النسخة الجديدة مع الاستعانة بالأدلّة الذكية إلى الجهة المقابلة من التصميم. استخدم أداة القلم Pen Tool لرسم الشكل التالي اعتبارًا من منتصف الدائرة تقريبًا. كرّر العملية السابقة لإنشاء نسخة معكوسة عن هذا الشكل وحرّك تلك النسخة إلى مكانها الصحيح في الجهة المقابلة. حدّد كلا الشكلين وافتح لوحة Pathfinder ثم اختر الخيار Unite لدمج هذين الشكلين في شكل واحد. استخدم أداة النص Text Tool لكتابة عبارة "مدينة دبي" مع مراعاة الحجم الكبير المتناسب مع حجم الشعار. اختر خطًّا عريضًا، أنا اخترت هنا خط Motken Noqta II. والآن استخدم مجدّدًا أداة القلم لرسم هذا الشكل أيضًا بذات الطريقة أسفل اسم المدينة. كرّر العملية ذاتها من إنشاء نسخة معكوسة وحرّكها إلى موضعها الصحيح ثم أدمج الشكلين معًا في شكل واحد. سنبدأ الآن برسم معالم المدينة، وسيكون برج خلفية أعلى برج في العالم أول ما سنبدأ به. استخدام أداة القلم لرسم شكل تخطيطي تقريبي يشبه البرج. وضعه فوق النصف العلوي من الدائرة. ارسم الآن باستخدام أداة القلم أيضًا شكلًا يمثّل انعكاس الإضاءة داخل شكل البرج للجهة اليسرى. لوّن شكل البرج الأساسي بلون أسود وأبقِ الشكل الداخلي باللون الأبيض. سنرسم الآن شكلًا رمزيًّا لفندق برج العرب. استخدم أداة القلم لرسم الخطوط الخارجية لشكل الفندق الخارجي. ويجب أن يكون أقصر من شكل برج خليفة. زِد حجم الحدود من لوحة الحدود Stroke واجعلها 8 ثم ارسم شكل انعكاس الإضاءة في الجزء الأيسر من المبنى أيضًا مع رسم الشكل العلوي المميز للفندق، وارسم شكلًا بيضويًّا مضغوطًا في الأعلى يمثّل مهبط الطائرات. لوّن شكل الفندق بالأسود وشكل الإضاءة بالأبيض. استمر بذات الطريقة والأسلوب وارسم أشكالًا إضافية تمثّل أهم مباني ومعالم المدينة الأخرى. يجب الانتباه إلى توافق الارتفاعات بشكل متناسب مع الواقع إلى حد ما، كما يجب التنبّه إلى المحافظة على وحدة جهة انعكاس الإضاءة لجميع المباني. حدّد شكل الشريط الملتوي العلوي واذهب إلى لوحة الحدود Stroke ثم زِد حجم الحدود لنحو 12. لوّن هذا الشكل باللون الأسود. أنشئ نسخة عنه وصغّر حجمها قليلًا واجعل لونها أبيض واستخدم أداة التحديد المباشر Direct Selection Tool لتحريك النقاط السفلية من الجزء العلوي من الشريط للداخل قليلًا لمنح شعور وجود ظلال كثيفة أسفل الشكل العام للشريط. زِد حجم الحدود بذات الطريقة والقيمة للشريط السفلي. سنقوم بإنشاء ظلال بطريقة مختلفة هذه المرّة وذلك لتتعلموا كيفية استخدام الطرق المختلفة للقيام ببعض الأمور. حدّد شكل الشريط واذهب للقائمة Effect > Stylize > Drop Shadow نحن بصدد تصميم شعار مسطّح لذلك لا نريد استخدم أية توهّجات حول الأشكال أو ظلال متلاشية لذلك اجعل قيمة Opacity عند 100% وقيمة Blur عند 0، وبما أننا جعلنا ظلال الشريط العلوي للأسفل تحديدًا فيجب علينا أن نطبّق التناسق بين عناصر التصميم لذلك اجعل قيمة المحور x عند 0 وقيمة المحور y عند 10، وسيكون اللون هو الأسود. سنقوم بتجهيز النص الآن. كبّر حجم الخط للنص إلى 175. انقر على زر Warp لتفتح خيارات التحويل الخاصة به. اختر من قائمة Style الخيار Bulge ثم ضع الخيار Bend عند -6%. حدّد النص واذهب إلى القائمة Object > Path > Offset Path ضع القيمة 8 عند خيار Offset واضغط OK. ألغِ تجمّع الشكل الجديد عبر الزر الأيمن للفأرة والخيار Ungroup ثم حدّد الشكل الإضافي الأكبر من النص الأصلي ولوّنه بلون مختلف وبدون لون للحدود. لوّن النص الأساسي باللون الأبيض والحدود بالأسود وزِد حجم الحدود لإبرازها. ارسم هذا الشكل فوق النص السفلي من النص. يمكنك رسم هذا الشكل باستخدام أداة القلم أو باستخدام رسم مستطيل والتعديل عليه للوصول إلى هذا الشكل. أنشئ نسخة عن الشكل الأساسي للنص عبر Ctrl+C للنسخ وCtrl+F للصق ثم حدّد النسخة الجديدة مع الشكل الأسود الذي يغطي نصف النص السفلي واختر Intersect من لوحة Pathfinder. لوّن الشكل الجديد بلون رمادي فاتح. الشكل العام للشعار بدأ يتضّح أكثر فأكثر. لوّن الدائرة بتدرج لوني من الأزرق إلى البرتقالي الفاتح. ارسم شكلًا هندسيًّا بنمط فن الأرابيسك الذي يرمز إلى الأصالة العربية والإسلامية للمدينة. يمكنك تعلّم كيفية رسم مثل هذه الأشكال من درس فن الأرابيسك. سنقوم الآن بدمج أشكال الشعار الخارجية والتي تتضمن الدائرة والقوسين. حدّد جميع هذه الأشكال ثم انقر بزر الفأرة الأيمن واختر Join وبذلك سيتم وصل القوسين وتشكيل شكل موّحد يتضمن ما بينهما. حدّد الدائرة والشكل الجديد ثم انقر على خيار Unite من لوحة Pathfinder ليتم توحيد جميع هذه الأشكال ضمن شكل واحد. لوّن الشكل الكلي بتدرج لوني مطابق للتدرج المستخدم من قبل. أصبح هذا الشكل فوق شكل الأرابيسك لذلك اختفى نموذج الأرابيسك ولاستعادته قم بإرسال الشكل الكلي الجديد للخلف عبر النقر بالزر الأيمن للفأرة واختيار القائمة Arrange > Send to Back أضِف حدودًا سوداء للشكل الكلي الجديد وبحجم 10pt. استخدم أداة التحديد المباشر Direct Selection Tool واختر النقطة السفلية للشكل وحرّك للأعلى لتضغط الشكل عموديًّا. ومن شريط خيارات الأداة في الأعلى اختر من قسم Convert الزاوية الحادة. أضِف مستطيلًا مستدير الزوايا من خلال استعمال أداة رسم المستطيلات مستديرة الزوايا وضعه في منتصف الشريط السفلي بشكل يمتد من أعلى وأسفل الشريط. لوّنه باللون الأبيض وأضِف له حدودًا مطابقة لحدود الشريط باللون الأسود. احصل على شعار دبي السياحي من البحث في الإنترنت من أحد المصادر المجانية ثم أدرجه داخل المستطيل الأخير. أضِف نصًّا جديدًا بلون أسود وبخط عادي عريض واكتب عبارة " تأسست 1833 " ثم اجعل النص منحنيًّا بذات انحناءة الشريط وضعه داخل الشريط السفلي وعدّل الحجم بما يتناسب مع حجم الشريط. والآن أضِف نصًّا جديدًا "مدينة المستقبل" وضعه بإعدادات متناسبة ضمن الشريط العلوي مع وضع ثلاثة نجوم على كل من طرفي الشريط. استخدم أداة القلم لرسم زاويتي إشعاع بيضاء أسفل شكل الشعار الكلي. احصل على شعار دولة الإمارات وأدرجها في المساحة الفارغة في أسفل شكل الشعار الكلي. هذا هو شكل الشعار النهائي ويمكن إنشاء شعارات لمدن أخرى على ذات النمط والأسلوب مع تغيير رموز معالم المدن وشعاراتها. ومع تعديل الألوان وإلغاء التدرجات اللونية سنجعل الشعار مسطّحًا بالكامل ونجعله بنمط مختلف، طبعًا لكل منّا أسلوبه التصميمي المميز وقد يضطر المصمم إلى إجراء الكثير من التعديلات بما يتناسب مع رغبة العميل أو الرؤية العامة للمشروع الذي يعمل عليه.
-
إن مصطلح Polygons أي المضلعات معروف لدى مصممين الرسوميات (الجرافيك) وخصوصًا لدى مصممي الرسومات ثلاثية الأبعاد حيث يتألف سطح المجسم ثلاثي الأبعاد من مجموعة من الأشكال المضلعة أو ما يعرف بالمضلعات، وكلما زاد عدد المضلعات ازدادت نعومة سطح المجسم وأصبح أكثر دقة وواقعية. ولكن في عالم التصميم ثنائي الأبعاد كالصور الفوتوغرافية وتصاميم الرسم فإن هذا المصطلح يستخدم كأحد فنون التصميم مثل فن Pixel وفن WPAP وغيرها من فنون التصميم، فن التصميم المعروف باسم Low Poly أي المضلعات الخفيفة أو القليلة هو فن يعتمد على رسم تصاميم مؤلفة من أشكال مضلعة متلاصقة ومتجاورة لتشكيل لوحة فنية، أو تحويل صورة فوتوغرافية إلى مجموعة من المضلعات المتلاصقة والمتناسقة بالأشكال والألوان للحصول على لوحة فنية متميزة، ويعتبر فن التصميم WPAP ART أحد فروع فن Low Poly إلا أنه يختلف عنه من حيث استخدام ألوان عشوائية مختلفة غير متناسقة مع الصورة الأصلية ولذلك يعتبر WPAP ART فنًا تجريديًا. في هذا الدرس سنتعلّم الأسلوب التقليدي لتحويل صورة فوتوغرافية إلى لوحة مضلعات خفيفة Low Poly بشكل مبسّط وسريع وذلك عبر رسم عدد مخفّف من المضلعات وذلك لسهولة وصول الفكرة الأساسية لهذا الفن. هناك بعض البرامج والمرشحات (الفلاتر) وحتى بعض مواقع الإنترنت التي تقوم بتحويل الصور بشكل تلقائي إلى لوحات مضلعات خفيفة، ولكن الرسم اليدوي يمنح التصميم جمالية وأناقة أكثر حيث لا تستطيع هذه البرامج التلقائية التركيز على التفاصيل المهمة والمميزة لكل صورة ما يُفقدها رونقها وميزتها الحقيقية، لذلك لا أنصح باستخدام هذا الأسلوب لتحويل الصور، بل على المصمم الحقيقي الاعتماد على نفسه لإنشاء تصاميمه حتى يضع أسلوبه الخاص وبصمته على جميع التصاميم التي يعمل عليها. سنبدأ أولًا باختيار الصورة التي سنقوم بتحويلها، أنا اخترت هنا صورة هذه القطة الرمادية. يمكن القيام بهذه التصاميم بأي برنامج تصميم سواء أكان برنامج تصميم نقطي أو فكتور، ولكننا في هذا الدرس سنتعلّم القيام بهذا التصميم باستخدام برنامج أدوبي إليستريتور. افتح برنامج الإليسترتيور وأنشئ مستندًا جديدًا بأبعاد 1280 في 874 وهو نفس حجم صورة القطة. ولإدراج صورة القطة داخل لوح الرسم اذهب إلى القائمة File > Place… أو عبر الاختصار Shift+Ctrl+P. ثم أدرج الصورة بحيث تملأ كامل مساحة لوح الرسم. افتح لوحة الطبقات من خلال الاختصار F7 ثم أنشئ طبقة جديدة، ومن ثم سنبدأ برسم المضلعات عليها. قم بقفل طبقة الصورة الأساسية للقطة حتى لا تتأثر أثناء عملية الرسم. الفكرة الأساسية في رسم هذه النوعية هي التناظر، لذلك سنقوم برسم نصف الصورة فقط ثم سننسخ ذلك النصف ونعكس النسخة الجديدة ونضعها في الجهة المقابلة للحصول على تصميم متناظر، كما أن هذه الطريقة تختصر الوقت بحيث سنرسم نصف الصورة فقط، بالإضافة إلى أن صورة الحيوانات وحتى البشر عادة ما تكون متناظرة بطبيعة الحال. لذلك سنقوم برسم دليل يقسم الصورة إلى نصفين، اضغط على الاختصار Ctrl+R لإظهار المساطر على جانبي التصميم إن لم تكن موجودة أصلًا ثم اسحب من المسطرة الجانبية دليلًا وضعه في منتصف الصورة تمامًا بحيث تقسمها بشكل متناظر إلى نصفين قدر المستطاع. في حال لم تكن الصورة مستقيمة عموديًّا فيمكنك رسم خط مائل يقسم الصورة إلى نصفين متناظرين ومن ثم تحويله إلى دليل. اختر أداة القلم Pen Tool وألغِ لون التعبئة واختر لونًا للحدود كاللون الأبيض مثلًا ثم اختر نقطة لتبدأ منها. أنا اخترت الأنف للبدء برسم مضلع. عادةً ما تكون تصاميم المضلعات مؤلفة من مثلثات على الغالب ولكن تتخلل هذه التصاميم بعض الأشكال المضلعة التي تتألف من عدد أكبر قليلًا من الأضلاع إلا أن العدد يجب أن يبقى قليلًا، كلما زاد عدد الأشكال المضلعة كلما زادت جمالية التصميم. كبّر منظور العرض بحيث تركّز على الأنف ثم ارسم مثلّثًا حول الجزء العلوي من الأنف. المهم في رسم الأشكال المضلعة هو التركيز على اختلاف الألوان والظلال ودرجات اللون الواحد بحيث يجب أن تحاول قدر الإمكان حصر كل لون وكل درجة لونية متقاربة في مضلع خاص به. ارس مثلثات ومضلعات لباقي شكل نصف الأنف بناءً على هذه القاعدة. سنقوم بتلوين هذه الأشكال الآن عبر اختيار لون من أصل اللوحة وهي الصورة الأساسية، لذلك سنحتاج إلى استخدام أداة القطّارة Eyedropper Tool من شريط الأدوات أو عبر الضغط على مفتاح I من لوحة المفاتيح وكذلك أداة التحديد Selection Tool عبر الضغط على مفتاح V من لوحة المفاتيح، بحيث نضغط V أولًا لتحديد المضلع المراد تلوينه ثم نضغط على I لاستخدام القطارة واختيار اللون العام الذي يمثّله ذلك المضلّع من أرضية الصورة الأساسية، ومن ثم الانتقال إلى المضلع التالي وهكذا... . من المهم الانتباه لعدم تلوين مضلعين متجاورين بلونين متماثلين أو متقاربين جدًّا وإلا سيبدو المضلعان مضلعًا واحدًا. قم بإخفاء طبقة الصورة الأساسية الخلفية من لوحة الطبقات وذلك بإزالة إشارة العين من جانب تلك الطبقة لتبقى الخلفية البيضاء الافتراضية مع طبقة المضلعات فوقها. يمكنك الاطلاع على كيفية ظهور التصميم في كل حين للتأكد من الشكل العام ومن الاختيار الصحيح للألوان وتصحيح الأخطاء. قد تظهر بعض الفجوات بين المضلعات وذلك أمر طبيعي بسبب الرسم اليدوي التقريبي غير الدقيق لذلك سنقوم بتصحيح هذه المشكلة. الأفضل القيام بالتدقيق في هذه المسألة بعد رسم مجموعة قليلة من المضلعات لسهولة البحث عن الفجوات في منطقة صغيرة نسبيًّا. انتقل إلى نمط الخطوط الخارجية Outline عبر الضغط على الاختصار Ctrl+Y أو من القائمة View > Outline لتظهر لك الخطوط الخارجية لأشكال المضلعات. اختر أداة التحديد المباشر Direct Selection Tool من شريط الأدوات أو من خلال الاختصار A ثم ارسم تحديدًا حول مجموعة النقاط المتباعدة بين المضلعات والتي تُشكّل الفجوة لتقوم بتحديد هذه النقاط. يمكنك الذهاب إلى لوحة المحاذاة Arrange والقيام بمحاذاة النقاط عموديًّا وأفقيًّا مع بعضها لتجعلها متطابقة أو اختصار ذلك بالذهاب إلى القائمة Object > Path > Average… أو بطريقة أسرع، استخدم الاختصار Alt+Ctrl+J لتفتح صندوق Average. يمكنك اختيار المحاور الأفقية أو العمودية وفي هذه الحالة سنختار كليهما من الخيار الثالث والأخير Both ثم اضغط OK. تمت مطابقة النقاط المحدّدة مع بعضها لتصبح في الموضع ذاته وبذلك تم حل مشكلة الفجوة. عُد مجدّدًا إلى النمط الطبيعي عبر الضغط مجدّدًا على الاختصار Ctrl+Y لتشاهد اختفاء الفجوة. تابع رسم المضلعات انطلاقًا من النقطة التي انتهينا عندها مع مراعاة فوارق الألوان والدرجات اللونية والعناصر الأساسية في الصورة كالأنف والعين. قم بتلوين المضلعات الجديدة بنفس الأسلوب التي اعتمدناه سابقًا مع تجنّب اختيار ألوان متطابقة للمضلعات المتجاورة. في بعض الأحيان قد يَصعُب تحديد بعض المضلعات ما يمنعنا من تلوينها كما حصل في هذه الحالة هنا. ولحل هذه المشكلة افتح لوحة الطبقات ثم انقر على السهم المجاور لاسم الطبقة لتفتح لك قائمة بجميع المضلعات المرسومة. ابحث عن المضلعات غير الملونة وانقر عليها لتقوم بتحديدها وتستطيع تلوينها. تابع رسم باقي المضلّعات لبقية الصورة. قم بتلوينها بذات الطريقة المتّبعة في السابق. وكما جرت العادة سنقوم بعد رسم مجموعة من المضلعات بالانتقال إلى وضعية الخطوط الخارجية Outline بالاختصار Ctrl+Y وذلك لإزالة الفجوات بين المضلعات. ومجدّدا استخدم أداة التحديد المباشر Direct Selection Tool لتحديد مجموعة النقاط المتجاورة والتي بينها مسافة تسبب ظهور الفجوة. وأيضًا بالاختصار Alt+Ctrl+J سنقوم بدمج موقع هذه النقاط في نقطة مركزية موحّدة. لنحصل على نقطة واحدة وتختفي الفجوة. ونعود للنمط الطبيعي بالضغط مجدّدًا على Ctrl+Y لنشاهد النتيجة. سنضطّر أحيانًا للقيام بعمليات دمج متكرّرة لنقاط متجاورة بحيث قد تظهر فجوات جديدة بسبب محاولة إخفاء فجوات أخرى لذلك يجب التدقيق بشكل دائم في كافة أنحاء التصميم والتحقق من عدم وجود الفجوات. وبعد التخلص من جميع الفجوات سيظهر التصميم بهذا الشكل. للحصول على النصف الآخر علينا بتحديد جميع الأشكال المضلعة المرسومة ثم القيام بنسخها Ctrl+C ومن ثم إنشاء طبقة جديدة من لوحة الطبقات وبعدها لصق النسخة الجديدة فوق الطبقة الجديدة عبر الاختصار Ctrl+F. اضغط على النسخة الجديدة بالزر الأيمن للفأرة واختر القائمة Transform > Reflect أو حدّد النسخة الجديدة بالكامل واذهب إلى القائمة Object > Transform > Reflect اختر من النافذة المنبثقة الخيار العمودي Vertical ثم اضغط OK. حرّك هذه النسخة الجديدة المعكوسة بمفاتيح الأسهم أو بالفأرة مع الاستمرار بالضغط على مفتاح Shift وذلك للمحافظة على المحاور أثناء التحريك وضعها في الجهة المقابلة للنسخة الأصلية. وبعد التحقّق من موضع النسخة الجديدة سيبدو التصميم بهذا الشكل. والآن سنرسم بعض التفاصيل المهمة والتي ستضفي رونقًا خاصًّا على التصميم. افتح لوحة الطبقات ثم أنشئ طبقة جديدة وأخفِ طبقتي نصفي الوجه وأظهِر طبقة الصورة الأساسية. ارسم أشكالًا مضلعة فوق الخطوط الداكنة على وجه القطة بالإضافة إلى بؤبؤ العين. لوّن هذه المضلعات بالألوان الموجودة أصلًا على الصورة الأساسية بنفس الطريقة المُتّبعة سابقًا في هذا الدرس. وبذات الطريقة قم بنسخ هذه الأشكال ولصقها في طبقة جديدة ثم اعكسها وضعها في الجهة المقابلة. أنشئ طبقة جديدة وارسم عليه مضلعات طويلة ورقيقة فوق شعر شارب القطة ولوّنها باللون المشابه للون شوارب القطة. ثم انسخها أيضًا واعكسها وضعها في الجهة المقابلة. الشكل النهائي يبدو جميلًا ولكنه بعدد مضلعات خفيف جدًّا ومن الممكن زيادة عدد المضلعات وأن يكون أغلبها مثلثات للحصول على تصميم متميّز حيث توجد تصاميم ذات عدد مضلعات كبير وأخرى قليلة.
-
سأعلمكم في هذا الدرس كيفية تصميم نمط تكراري ملكي إبداعي باستخدام برنامج أدوبي إليستريتور. الخطوة 1 افتح برنامج الإليسريتور ثم افتح ملفًّا جديدًا عبر الاختصار Ctrl+N أو من القائمة File > New اختر أبعاد لوح الرسم بالقيم التالية 612× 792. أو كما تريد. الخطوة 2 اختر أداة القلم Pen Tool بالمفتاح P أو من شريط الأدوات وارسم الشكل التالي. الخطوة 3 أزِل لون الحدود واختر أداة التدرج اللوني Gradient Tool بالاختصار G وقم بإعداد الألوان كما يلي. الخطوة 4 حدّد هذا الشكل وقم بنسخه بالاختصار Ctrl+C وألصقه في المقدمة Ctrl+F. ثم قم بإعداد ألوان التدرج اللوني كما يلي. الخطوة 5 الآن ضع الشكلين بجانب بعضهما كما يلي. الخطوة 6 حدّد كلا الشكلين ثم اذهب إلى القائمة Object >Pattern>Make ستظهر لك لوحة الخيارات. قم بتعديل هذه الخيارات وتجهيزها كما يلي. احفظها بالضغط على زر Done من الشريط العلوي. الخطوة 7 أخيرًا. اختر أداة المستطيلات Rectangle Tool من الاختصار M أو من شريط الأدوات ثم ارسم مستطيلًا. حدّد المستطيل الجديد ثم طبّق النمط (النقش) الذي صممناه للتو من لوحة الحوامل Swatches. خطوة إضافية من الممكن زيادة العمق على ألوان التصميم لجعلها أكثر حيوية عبر نسخ شكل التدرج الخطي ووضعه فوق الشكل الملوّن ثم فتح لوحة الشفافية من خلال الاختصار Ctrl+Shift+F10 وتغيير خصائص المزج إلى Overlay ما يضيف المزيد من العمق للألوان. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Create A Captivating Royal Pattern in Adobe Illustrator لصاحبه: Bijutoha
-
سأعلمكم في هذا الدرس كيفية تصميم نقوش وأنماط متموجة باستخدام برنامج الإليستريتور. 1. أنشئ شبكة باستخدام أداة Rectangular Grid Tool. والنتيجة ستكون كما يلي. 2. حدّد الشبكة وأنشئ غلاف شبكي من خلال القائمة Object > Envelope Distort > Make with Mesh اختر نفس عدد الأعمدة والصفوف. النتيجة. 3. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد نقاط العمود الأيمن لشبكة التغطية. ثم حرّكها وحدّد نقاط العمود التالي وحرّكها وهكذا حتى تحصل على الشكل التالي. 4. مجدّدًا استخدم أداة التحديد المباشر لتحديد نقاط أحد الصفوف من شبكة التغطية. وقم بذات العملية لتحصل على الشكل التالي. 5. والآن حدّدها جميعًا وأنشئ نقشًا من خلال القائمة Object > Pattern > Make ثم احفظه. 6. أخيرًا طبّق هذا النقش على أي شكل من لوحة الحوامل Swatches Panel. مبروك حصلت على نقش متميز متموج. ترجمة -وبتصرّف- للمقال: How to Create Wave or Moire Pattern in Illustrator لصاحبه: Bijutoha
-
سنتعلم في هذا الدرس كيفية تصميم لوحة لوجه طفل بأسلوب الفن الراقي الحديث WPAP ART وكما ترى في صورة النتيجة النهائية فإن اللوحة مفعمة بالألوان والأشكال المضلعة ما يجعلها مميزة وجميلة ومن السهل تصميم هذا النوع من الفنون، سنقوم بذلك في برنامج الإليستريتور. ما هو فن WPAP ART؟ هو فن متميز بإعادة رسم الوجوه بشكل خاص وبطريقة فنية مبتكرة ويمكن رسم شخصيات أو حيوانات أو حتى أشكال جامدة بهذا الأسلوب إلّا أن روّاد هذا الفن يقومون برسم الوجوه في الغالب. اختصار WPAP هو لعبارة Wedha’s Pop Art Potrait وذلك لأن هذا الفن منسوب باسمه بالكامل لمؤسسه الفنان المصمم وضاح عبد الرشيد وهو إندونيسي يستخدم الإليستريتور في التصميم وهذا الفن مميّز بكثرة ألوانه والمضلعات المتكسرة بحيث يبدو منبثقًا بطريقة ما من فن البكسل. وجميع اللوحات المصممة بهذا الأسلوب تعتبر تصاميم مسطحة. بكل الأحوال لا يحتاج إلى أية أدوات خاصة فقط برنامج الإليستريتور أو الفوتوشوب أو الإنكسكيب أو الكوريل درو أو أي برنامج قادر على رسم أشكال فكتور سيكون قادرًا على رسم هذه التصاميم. كيفية الرسم بأسلوب WPAP ART؟ سأعتمد في هذا الدرس على أسلوب مؤسس هذا الفن المصمم وضاح عبد الرشيد. سنحتاج إلى صورة أساسية لنقوم بتحويلها إلى لوحة WPAP ART لذلك حمّلت هذه الصورة المجانية لطفل صغير من موقع Flicker. افتح برنامج الإليستريتور ثم افتح ملفًّا جديدًا وهو بأبعاد 1067×1600 بكسل كما في الصورة التالية. وسندرج الصورة الأساسية عبر القائمة File > Place ثم نختار الصورة المطلوبة ونضعها بشكل تملأ لوح الرسم. وحتى نستطيع العمل فوق الصورة الأساسية بكل حرية سنقوم بقفل طبقة هذه الصورة من لوحة الطبقات. ثم سنقوم بإنشاء طبقة جديدة وهي الطبقة التي سنعمل عليها. يمكنك أن تستخدم أداة رسم المستطيلات Rectangle Tool لرسم أجزاء كثيرة من اللوحة وفي هذه اللوحة سنقوم بالرسم اعتمادًا على أداة القلم Pen Tool بالكامل. ابدأ برسم مسار حول الأجزاء الداكنة من العين وهي بؤبؤ العين بشكل موصول مع الرموش العليا. كما تشاهد فطريقة الرسم ليست دقيقة على الإطلاق بل هي تعبيرية وتجريدية أكثر بحيث ستشعر بالراحة والحرية أثناء الرسم وهو ما يجعل الرسم بهذه الطريقة سهلًا وممتعًا على عكس ما قد يبدو من خلال النتائج النهائية للوحات المصممة بهذا الأسلوب، إذ قد تبدو للوهلة الأولى معقدة وصعبة. من أهم مميزات هذا الأسلوب أن جميع خطوط الرسم مستقيمة فلا انحناءات فيها. فكما تشاهد في الصورة السابقة قمتُ برسم الرموش بشكل تقريبي فوق الرموش الأصلية كما أن حدود البؤبؤ مضلعة وليست دائرية. يمكنك في أي وقت أثناء عملية التصميم أن تقوم بإزالة إشارة العين من جانب طبقة الصورة الأصلية المقفلة في لوحة الطبقات لإخفائها والإبقاء فقط على طبقة التصميم لتشاهد كيفية ظهور التصميم والتعديل عليه إن اضطررت لذلك. قم بإزالة اللون من حدود الشكل والإبقاء فقط على لون التعبئة. الآن ارسم بياض العين بلون فاتح جدًّا وبنفس الطريقة عبر أداة القلم وبخطوط مضلعة فقط. والآن سننتقل إلى جفون العين وهنا سنبدأ بالإبداع بطريقتنا الخاصة حيث أننا لسنا مضطرين إلى رسم الجفن كله كجزء واحد كما فعلنا مع العين بل سنقوم برسم الجفون بعدّة أشكال مضلعة متداخلة ملونة بألوان مختلفة. ابدأ برسم الشكل الأول ولوّنه باللون الذي تريده. كما تلاحظ قمتُ برسم هذا الشكل متداخلًا مع أشكال العين وفوق بعض مساحة العين وذلك حتى لا أترك أي فراغات بين الأشكال. لهذا يجب علينا بعد الانتهاء من رسم كل شكل إرسال هذا الشكل الجديد خلف بقية الأشكال وذلك عبر الضغط على الاختصار ]+Ctrl+Shift في كل مرة أو بالذهاب إلى القائمة Object > Arrange > Send to Back والآن سنتابع بنفس الأسلوب بحيث سنرسم شكلًا جديدًا يكون متراكبًا قليلًا فوق الأشكال المحيطة المرسومة سابقًا لتجنب وجود أي فراغات في التصميم ثم نرسله للخلف وهكذا مع تغيير الألوان في كل مرّة. وسنتابع مع مراعاة بعض الأجزاء الأساسية في اللوحة الأصلية كالحاجبين بحيث سنقوم برسمها بشكل تقريبي مضلع وبلون داكن يمثّل وجودهما. أمّا باقي الأشكال الأخرى فستكون أيضًا متداخلة وملوّنة. ويمكنك في أي وقت أن تغيّر ألوان بعض الأشكال التي رسمتها في حال وجدتها غير متناسقة بالطريقة التي تريد رسم اللوحة بها. ولستَ مضطرًّا لرسم الأجزاء الكبيرة كالأنف والفم بشكل واحد كبير بل يجب أن يتم رسم عدّة أشكال بحيث تغطّي مساحة العنصر مع توضيح وجود هذا العنصر. هنا رسمتُ الأنف بشكلين منفصلين مع ترك المساحة الوسطى فارغة ما يجعلها تظهر في النتيجة النهائية باللون الأبيض بما أن لون الخلفية النهائي سيكون باللون الأبيض في هذا التصميم كما رسمتُ فتحتي الأنف بشكل منفصل أيضًا. يمكننا أن نرسم أشكالًا مضلعة رقيقة فوق منطقة الشعر للدلالة على اتجاه الشعيرات مثلًا أو قد يمكننا القيام بذلك فوق مساحات انعكاس الإضاءة على الشعر ولكنها في النهاية ستبقى أشكالًا مضلعة وغير منحنية، ولا ننسى تغيير الألوان. سنرسم الشعر بعدة أشكال متداخلة كما سنرسم الأذن أيضًا بعدة أشكال متداخلة مع مراعاة الشكل الأصلي والرسم فوق تفاصيل أجزاء العضو. نلاحظ أننا قمنا برسم الشعيرات الصغيرة قبل رسم كتل الشعر الكبيرة وذلك حتى لا تكون الأشكال الصغيرة خلف الأشكال الكبيرة لأننا نقوم بإرسال كل شكل جديد للخلف. ارسم الآن حلي الطفل. الدقة غير مطلوبة بحيث من الممكن أن نجعل الحلي على شكل مستطيلات فقط للتعبير عن وجودها. ارسم الشفتين واللسان وداخل الفم والسن الصغير الظاهر مع رسم بعض الأشكال المتعرجة فوق الشفاه للدلالة على انعكاس الإضاءة. تابع رسم باقي أشكال الوجه الملونة المتداخلة. والآن انتهينا من رسم أشكال الوجه كاملًا. يمكنك في أي وقت أن تعدّل ألوان الأشكال المرسومة. من الممكن الاكتفاء بهذا القدر من الرسم وذلك بحسب طبيعة التصميم الذي تعمل عليه في حال كنت بحاجة إلى الوجه فقط. ارسم أشكال الملابس بذات الطريقة مع مراعاة انحناءات الملابس وأجزاءها. الآن قم بإخفاء طبقة الصورة الأصلية وشاهد التصميم النهائي. أية تعديلات على الأشكال يمكنك القيام بها عبر أداة التحديد المباشر Direct Selection Tool كما يمكنك القيام بالتعديلات على الألوان أيضًا. وبعد الانتهاء من كافة التعديلات سنقوم بوضع اللمسة الأخيرة وهي الخلفية بحيث يمكنك جعلها بلون مختلف مع رسم بعض المضلعات العشوائية أو المربعات والمستطيلات العشوائية الملونة فيها أو أن تقوم برسم أشكال كبيرة بسيطة تغطي بعض الأجزاء منها كما فعلتُ هنا حيث رسمتُ شكلين كبيرين يغطيان مساحة كبيرة من الخلفية مع ترك باقي الخلفية باللون الأبيض. يمكننا بعدها نقلها إلى الفوتوشوب للقيام ببعض التعديلات كإضافة تأثير الجرونجي بالخامة المناسبة عبر وضع طبقة خامة الجرونجي فوق طبقة التصميم ثم تغيير خصائص مزج هذه الطبقة إلى Multiply مع تخفيف التعتيم للنصف تقريبًا حتى لا يطغى تأثير الخامة على التصميم الأساسي ومن ثم إضافة التوقيع أو الشعار. هذه لوحة مرسومة بأسلوب فن WPAP ART بسيطة وسهلة وجميلة. يمكنكم أيضًا القيام بذلك فالأمر سهل وغير معقّد. المصادر: صورة الطفل من موقع Flicker مجانية بالترخيص CC BY 2.0 للمصوّر GeniusDevil. صورة خامة الجرونجي مجانية ضمن حزمة Mega Freebie Bundle من موقع AlienValley.com.
-
- illustrator
- wpap
-
(و 8 أكثر)
موسوم في:
-
إن لبعض المفاتيح في لوحة المفاتيح دور مهم في التأثير على عملية الرسم باستخدام الأشكال الأساسية في الإليستريتور، فمفتاح Shift على سبيل المثال يجعل الشكل البيضوي شكلًا دائريًّا مثاليًّا في حال الاستمرار في الضغط عليه أثناء الرسم باستخدام أداة الرسم بالشكل البيضوي Ellipse Tool كما ويحافظ على زاوية ثابتة أثناء رسم شكل النجمة ويجعل رأس النجمة دائمًا للأعلى، بينما لمفتاح المسافة (المسطرة) دور مختلف حيث تقوم بتثبيت الشكل المرسوم أثناء الرسم للمساعدة على تحريكه إلى موضع جديد كأن تبدأ برسم نجمة مثلًا وأثناء السحب بالفأرة وعند حجم معين نضغط على مفتاح المسافة ليبقى حجم النجمة وزاويتها ثابتين بينما يمكننا تحريك هذا الشكل باستخدام الفأرة إلى موضع جديد. إنّ مفتاح التيلدا Tilde يُمكّنُنا من إنشاء أشكال رائعة ومثيرة عبر الضغط عليه أثناء رسم الأشكال الأساسية. هذه بعض الأشكال المرسومة باستخدام الأشكال الأساسية وباستخدام مفتاح تيلدا في نفس الوقت. لنجرّب إنشاء بعض من هذه الأشكال الغريبة. افتح ملفًّا جديدًا في الإليستريتور وحدّد لونًا للحدود وأبقِ التعبئة بلا لون. أنا اخترتُ اللون الأسود للحدود. اختر أداة المضلعات Polygon Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة النجمة Star Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة الخط Line Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة الشكل البيضوي Ellipse Tool واستمر بالضغط على مفتاح تيلدا وارسم. لا تحتاج سوى إلى الإبداع والخيال أثناء استخدام مفتاح تيلدا لرسم أشكال مذهلة ولا تنسَ أن حجم الحدود سيؤثر على الشكل النهائي بحيث سيكون داكنًا أو فاتحًا. وإذا ما استخدمت مفتاح Shift أو المسافة أو كليهما أثناء الرسم مع استخدام مفتاح التيلدا فإن عدد الأشكال الغريبة والمثيرة سيكون لا حصر لها وهذه بعض الأشكال المرسومة باستخدام هذه المفاتيح الثلاثة. ترجمة -وبتصرّف- للمقال: Tilde Key Fun with Illustrator لصاحبه: Bijutoha
-
لم يعد إنتاج الأجهزة اللوحية (التابلت) حِكرًا على شركات معينة مثل Apple وSamsung بل باتت المنافسة شرسة في هذا القطاع تحديدًا حيث برزت للواجهة شركات أخرى بدأت تتفوّق وتنتج أجهزة لوحية مذهلة، ولعل أبرز هذه الإنجازات هو إنجاز شركة Amazon المشهورة حيث أنتجت أجهزة لوحية خاصة بها تحت اسم kindle وهي مصممة لقراءة الكتب التي تبيعها الشركة إلكترونيًّا. هذا الأمر مَنَحَنِي فكرةً لرسم تصميم جهاز لوحي خاص بي، يشبه من حيث المبدأ أجهزة قراءة الكتب ومواقع الإنترنت مع وضع مكبرات صوت في الواجهة للحصول على صوت قوي وواضح للقراءة الآلية للكتب الإلكترونية، لهذا سنتعلم في هذا الدرس كيفية تصميم جهاز لوحي عبر استخدام الأشكال الأساسية والتدرجات اللونية بشكل رئيسي في برنامج Illustrator. لنبدأ بفتح برنامج Illustrator وفتح ملف جديد ثم ارسم مستطيل بحجم 125 للعرض و185 للطول بدون تعبئة أو حدود والآن اذهب للقائمة Effect > Stylize > Round Corners ضع قيمة نصف القطر على 10 طبّق تدرجًا لونيًّا من الأسود إلى الأبيض غيّر اللون الأبيض في التدرج إلى لون رمادي اضغط على الشكل في منتصف التدرج ثم ضع الموقع Location على 80% استخدم أداة التدرج اللوني لتغيير جهة التدرج أو عبر لوحة التدرجات بوضع قيمة الزاوية -90 درجة اذهب إلى القائمة Object > Expand Appearance ثم اذهب إلى القائمة Object > Path > Offset Path طبّق القيمة -3mm في Offset للحصول على مسار موازي إضافي والقيمة السالبة تدل على جهة وضع المسار الإضافي وبما أن المسار الجديد ما يزال محدّدًا اذهب إلى ذات القائمة الأخيرة وطبّق ذات الإعدادات بذات القيم للحصول على مسار إضافي آخر والآن حدّد المسار الإضافي الأول ثم عدّل التدرج اللوني بتغيير موقع النقطة الأولى إلى 10% والآن أضِف نقطة أولية جديدة للتدرج واجعل لونها رماديًّا فاتحًا أكثر ارسم مستطيلًا جديدًا بلون أبيض مؤقتًا بحجم 105 للعرض و140 للطول ولا تنسَ المحاذاة في الوسط أفقيًّا وللأعلى عموديًّا بالنسبة للمستطيل الأساسي ثم أضِف زوايا لهذا المستطيل بقيمة 3.5mm من القائمة Effect > Stylize > Round Corners ثم اذهب للقائمة Object > Expand Appearance طبّق تدرّج ًالونيًّا مشابهًا لآخر تدرج لوني قمت بعمله فإن لم تكن إعدادات هذا التدرج محفوظة وجاهزة فاستخدم أداة القطّارة Eyedropper tool حيث ستقوم بنسخ كافة إعدادات التدرج اللوني المنسوخ استخدم أداة التدرج Gradient tool أو لوحة التدرجات لتعديل اتجاهه بعكس اتجاه التدرجات السابقة اذهب إلى القائمة Object > Path > Offset Path وضع القيمة -3mm لإنشاء مسار إضافي جديد لجهة الداخل سنقوم الآن بإدراج صورة الشاشة والتي سيكون فيها صفحة أكاديمية حسوب ويجب أن تكون شكل هذه الصفحة كما يظهر في أي جهاز لوحي كما في الشكل اسحب الصورة من موقعها على حاسوبك وأسقطها فوق برنامج الإليستريتور ليتم إدراجها ضمن الملف عدّل بحجم الصورة باستخدام أداة التحديد Selection واجعلها مطابقة لحدود آخر مسار إضافي قمنا بإنشائه (إن تشغيل الأدلةّ الذكية سيساعد كثيرًا على المطابقة التامة ويمكن تفعيلها بالاختصار Ctrl+U) وسنرسم الآن انعكاس الإضاءة على الشاشة عبر رسم مستطيل بحجم 208 للعرض و100 للطول دوّر المستطيل بزاوية 45 درجة من لوحة التحويل Transform ثم ضعه ليغطي الجزء العلوي الأيسر من الشاشة الآن قم بمضاعفة آخر مسار إضافي قمنا بإنشائه عبر Ctrl+C ثم Ctrl+F ثم حدد هذا المسار الجديد مع المستطيل المائل ثم انقر على الخيَار Intersect من لوحة Pathfinder ليتم اقتطاع الجزء المشترك بين الشكلين المحددين والآن طبّق تدرجًا لونيًّا على هذا الشكل واجعل نقطتي البداية والنهاية باللون الأبيض خفف قيمة Opacity لنقطة البداية لغاية 0% وعدّل موقع النقطة المتوسطة إلى 40% ثم خفف قيمة Opacity لنقطة النهاية إلى 70% ارسم دائرة بحجم 20mm وحاذِها إلى الوسط أفقيًّا أسفل الشاشة طبّق تدرجًا لونيًّا عليها مطابقًا للتدرج اللوني لأول شكل قمنا برسمه مع عكس اتجاهه انسخ Ctrl+C وألصق في المقدمة Ctrl+F ذات الدائرة مع محاذاتها في مركز الدائرة الأصلية طبّق تدرجًا لونيًّا من الأزرق الداكن إلى درجة أقل بقليل على الدائرة الصغيرة قم بنفس العملية السابقة، ضاعف الدائرة الصغيرة في مركز الدائرة الأصلية ثم طبق عليها تدرجًا لونيًّا بألوان زرقاء فاتحة أكثر بقليل من الدائرة السابقة ارسم مثلثًا صغيرًا أبيضًا وضعه في أقصى يمين الدائرة الصغرى اضغط بالزر الأيمن ثم اختر من Transform الأمر Reflect وذلك لصنع نسخة معكوسة عموديًّا Vertical ثم اضغط Copy حرّك المثلث الجديد إلى أقصى الجهة اليسرى ثم حدّد كلا المثلثين وكرّر نفس عملية النسخ مع تدوير النسخة الجديدة بزاوية 90 درجة والضغط على Copy حتى نحصل على النسخة الجديدة بدون فقدان الأولى وبذلك يصبح لدينا الأسهم الأربعة وذلك للسماح بالتنقل لأعلى الصفحة أو للأسفل وللصفحة التالية أو السابقة والآن لنرسم فتحات مكبّرات الصوت عبر رسم دائرة صغيرة بحجم 4mm والآن طبّق عليها تدرجًا لونيًّا من الأسود إلى الرمادي الداكن مع وضع النقطة المتوسطة على الموقع 20% وارسم دائرة صغيرة سوداء في مركز هذه الدائرة بحجم 2mm اجمع الدائرتين معًا في مجموعة Group من الزر الأيمن ثم ضاعف المجموعة ليصبح عدد الدوائر خمسة مع المحافظة على ثبات المسافة بينها ضاعف هذا الصف مرتين ليصبح عدد الصفوف ثلاثة وحاذِ جميع الدوائر إلى مركز المنطقة على يمين الزر الأوسط أسفل الشاشة انسخ وألصق مجموعة الفتحات في الجهة اليمنى لصنع نسخة وضعها على اليسار والآن سنرسم الظل تحت الجهاز، ارسم دائرة بحجم 175mm طبّق عليها تدرجًا لونيًّا من الأبيض إلى الأسود اضغط شكل الدائرة باستخدام أداة التحديد Selection tool أرسله أسفل كل الأشكال من خلال الزر الأيمن ثم Arrange ثم Send to Back ثم ضعه أسفل الجهاز وبذلك أصبح الجهاز مكتملًا. وبذلك نكون قد صممنا النموذج الأولي لجهاز لوحي باستخدام الأشكال البسيطة الأساسية مع تقنيات التدرجات اللونية ومسارات التعويض الإضافية. يمكنكم ابتكار أجهزتكم اللوحية الخاصة بحسب رؤيتكم وخيالكم.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
اتبع الخطوات في درس إليستريتور هذا لتتعلم كيفية تصميم لوح تزلج رائع. سنبني هذا التصميم باستخدام مصفوفة من الأشكال البرّاقة، الخطوط الشائعة والنقوش لإنتاج تركيب خاص من الفكتور البرّاق. التصميم النهائي سيكون عبارة عن نموذج لقالب خشبة لوح تزلج عملي يظهر فيها كامل روعة التصميم. لوح التزلج الطبيعي يكون عادة بحجم 42x12 إنش، ولكن بما أننا نصمم بالفكتور فيمكننا العمل على حجم أقل مثل 32x6 إنش لتخفيف الضغط على المعالجات ويمكننا بعدها تكبير الحجم كما يحلو لنا بدون تشويه التصميم. افتح ملفًّا جديدًا في برنامج أدوبي إليستريتور بالأبعاد المحدّدة مع اختيار نظام ألوان CMYK. الخطوة الأولى هي تخطيط مخطط الألوان الموحّد للتصميم. لقد اخترت مخطط ألوان رائع من موقع ColourLovers الذي يحوي على تمازج رائع بين درجات الألوان البرّاقة واللون الأزرق الداكن الذي سيكون مثاليًّا ليكون لون أرضية التصميم. اختر أداة المستطيل Rectangle tool وانقر على لوح الرسم. ادخل الأبعاد 32x6 إنش وحاذِ المستطيل باستخدام لوحة لمحاذاة Align. اضغط على الاختصار CMD+2 لقفل هذا العنصر وتجنّب تحديده بالخطأ. في مكان آخر على لوح الرسم ارسم مربّعًا صغيرًا، لاحظ الأبعاد، ثم انسخ CMD+C وألصق في المقدمة CMD+F. اضغط على مفتاح Enter لإظهار خيارات التحريك ثم أدخل ذات القيم كارتفاع المربع في الخانة الأفقية. اضغط على اختصار اللصق في المقدمة ثم اضغط CMD+D لتكرار عملية التحريك حتى يصبح لديك صف من أربعة مربعات. لوّن كل مربع من المربعات الأربعة بلون من ألوان مخطط الألوان التي حصلنا عليه سابقًا ثم حدّد جميع المربعات ثم اضغط على أيقونة New الموجودة أسفل لوحة الفرش Brushes. حدّد خيار New Art Brush من نافذة الخيارات التي ستظهر. تأكّد من أن السهم المتّجه يمر عبر المربعات ثم اضغط OK لإنشاء فرشاة جديدة. اختر أداة القلم Pen tool لرسم مسار متعرج عبر التصميم. استمر بالضغط على Shift للمحافظة على زاوية الرسم 45 درجة. أضِف الفرشاة المنشأة حديثًا كحدود للمسار. حدّد هذا المسار ثم اذهب إلى القائمة: Effect > Stylize > Round Corners أدخل قيمة نصف القطر لنحو 1.5 إنش لتحوّل الزوايا الحادة إلى منحنية ناعمة. ارسم مسارين آخرين مع مراعاة استدارة الزوايا بنفس الطريقة السابقة. خفّف سماكة الحدود لإنشاء مسارات أنحف. لتحويل المسارات إلى أشكال جامدة وقابلة للتعديل حدّد كل مسار منها ثم اذهب إلى القائمة: Object > Expand Appearance استخدم أداة التحديد المباشر Direct Selection Tool لتعديل نهايات كل شريط من الشرائط الملونة بحيث تكون نهاياتها متفاوتة. استمر في الضغط على Shift أثناء ذلك للمحافظة على الزاوية 45 درجة. ارسم دائرة على لوح الرسم وأضِف لها حدودًا رقيقة. حاول أن تجعل سماكة حدود الدائرة مقاربة جدًّا لسماكة الشرائط الملونة. استخدم أداة التحديد المباشر Direct Selection Tool لحذف النقطة العلوية واليمنى وترك ربع دائرة مرسومة فقط. كبّر المنظور وطابق بين الشرائط المنحنية والشرائط المستقيمة. مدّد الحواف المستقيمة بعد الانحناء عبر متابعة المسار باستخدام أداة القلم Pen tool. يمكننا الحصول على تأثيرات رائعة عبر وصل الشرائط مختلفة السماكة مع تداخل الألوان التي تتدفق بسلاسة بين المسارات. ارسم دائرة صغيرة في مكان آخر على لوح الرسم ولوّنها بأحد ألوان مخطط ألوان التصميم. ارسم مربعًّا أكبر قليلًا بدون لون تعبئة حول الدائرة وحاذِ العنصرين بدقة. حدّدهما معًا واسحبهما إلى لوحة Swatches. استخدم فرشاة Blob brush لتعبئة مناطق محدّدة مغلقة ضمن التصميم يتم رسمها باستخدام أداة القلم ثم تتم التعبئة بلون النقش الذي أنشأناه للتو. هذا النقش (الدائرة) سيتكرر آليًّا ليملأ المنطقة المحدّدة. اضغط على الاختصار CMD+[ بشكل متكرر لإرسال هذا النقش تحت أشكال الشرائط الملونة. ارسم سلسلة من الدوائر الملونة على أحد نهايات التصميم ثم أدمجها معًا باستخدام أدوات Pathfinder. ارسم مستطيلًا رفيعًا طويلًا في مكان ما على لوح الرسم ثم ضاعفه عبر سحبه أثناء الضغط على ALT و Shift. اضغط على الاختصار CMD+D لتكرار العملية وإنشاء سلسلة من الخطوط. حدّد سلسلة المستطيلات التي رسمناها للتو ثم اذهب إلى القائمة: Object > Compound Path > Make هذا سيجعلها قابلة للاستخدام مع أدوات Pathfinder في الخطوة التالية. ارسم دائرة في مركز سلسلة المستطيلات ثم استخدم خيار التقاطع Intersect من لوحة Pathfinder لقص المستطيلات بحسب شكل الدائرة. استخدم نُسخًا من أشكال الدوائر المخطّطة لتزيين التصميم. عدّل في أماكن ترتيب هذه النُسخ واجعلها تقبع تحت أشكال التصميم عبر الاختصار CMD+[. ادرس التصميم من أجل المساحات الفارغة المتبقية واملأها باستخدام أشكال ورسومات مختلفة ومتنوعة. بعض الدوائر البسيطة المتداخلة من نفس اللون يمكن أن تُشكّل تأثيرات رائعة. إن التمسّك بألوان مخطط ألوان التصميم يسمح للعناصر المتماثلة باللون بالاندماج مع بعضها وخلق التوازن في التصميم مع ذات السلسلة من الألوان المتدفقة عبر كامل اللوح. وبعد الانتهاء من تصميم جميع الأشكال والزخرفة اجمعهم جميعًا في مجموعة Group واحدة. لا تنسَ أن تضغط على الاختصار CMD+Alt+2 لإلغاء قفل مستطيل الخلفية. أضِف مستطيلًا فارغًا فوق التصميم وحاذِه مركزيًّا إلى وسط لوح الرسم. حدّد مجموعة العناصر واذهب إلى القائمة: Object > Expand Appearance لتحويل باقي المسارات والحدود إلى عناصر. حدّد مجموعة العناصر والمستطيل الفارغ ثم اضغط على الخيار القطع Crop من لوحة Pathfinder لقص كل شيء إلى حجم المستطيل الفارغ. وبهذا ننتهي من تصميم خشبة لوح التزلج. ألصق التصميم داخل قالب مخصص لطابعتك لإنهاء العمل كملف جاهز للطباعة. في غضون ذلك يمكننا تطبيق نموذج التصميم باستخدام قالب لوح التزلج العملي المصمم بواسطة Nunosk8. ترجمة -وبتصرّف- للمقال: Create a Bright Vector Snowboard Design in Illustrator لصاحبه: Chris Spooner.
-
- إليستريتور
- خطوط
-
(و 6 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم رسم فكتور لبومة أنيقة ذات نقوش مميزة وباستخدام الأشكال البسيطة في برنامج أدوبي إليستريتور. سنبدأ أولًا برسم هيكل التصميم باستخدام أشكال الفكتور المتنوعة ثم سنضيف الألوان وأخيرًا سننتقل إلى الظلال والنقوش. سنرسم البومة باستخدام حزمة محدّدة من الأشكال البسيطة وبأسلوب أنيق. وسنضفي على التصميم الكثير من الحيوية عبر إضافة تأثير الظلال التي تضيف المزيد من العمق بالإضافة إلى سلسلة من النقوش المميزة التي ستمثّل ريش البومة. ولإنهاء التصميم كما يجب سننقله إلى برنامج فوتوشوب لنضيف إليه خامة جرونجي لتخشين الفكتور المسطّح ومنحه إحساس البرودة. افتح برنامج أدوبي إليستريتور وارسم دائرةً كبيرةً على لوح الرسم. اضغط على ALT واسحب الدائرة إلى جهة أخرى لتصنع نسخةً عنها ثم استخدم خيار الطرح Subtract من لوحة Pathfinder لطرح هذه الدائرة من الأصلية. ارسم مستطيلًا مستدير الزوايا بأقصى قيمة لنصف قطر الزوايا (اضغط السهم الأيمن من لوحة المفاتيح) وحاذِه بدقة عرضيًّا مع شكل الهلال. انتقل إلى نمط الخطوط الخارجية عبر الضغط على الاختصار CMD+Y حتى تظهر الخطوط الخارجية للرسم فقط. أدمج الشكلين بالخيار Merge من لوحة Pathfinder. ارسم دائرةً أخرى وهذه المرّة اجعلها تتداخل مع الجزء العلوي من جسم البومة. استخدم خيار الطرح Subtract من لوحة Pathfinder لإنشاء زوج من الأذنين البسيطتين على الرأس. ارسم دائرةً في مكان آخر على لوح الرسم ثم استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة مقابض البيزير من النقطة العلوية. استخدم أداة التحديد المباشر Direct Selection Tool لحسب هذه النقاط صعودًا ونزولًا بالتتالي لإطالة الشكل وإنتاج جناح بسيط. دوّر وحرّك الجناح إلى موضعه الصحيح على جسم البومة. ارسم دائرة أخرى وضعها على رأس البومة لتكون العين. استخدم تأثير Pucker and Bloat لتحويل الشكل. انسخ الشكل ثم ألصقه في المقدمة CMD+F. اضغط على Shift أثناء تدوير الشكل وذلك لتدويره بقيمة 45 درجة بدقّة في كل حركة ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل التأثير إلى شكل جامد ثم أدمج Merge الشكلين معًا من لوحة Pathfinder. أضِف المزيد من الدوائر في منتصف الشكل الجديد. ألصق كل دائرة جديدة ثم عدّل حجمها مع الضغط على مفتاحي Shift و Alt. أنهِ رسم العين برسم دائرتين صغيرتين لتُمثِّل انعكاسًا للإضاءة. ضاعف جميع هذه الأشكال لصنع عين ثانية وحرّكها للجهة المقابلة. أدمج Merge الأشكال الخارجية المحيطة لمزج الشكلين المتداخلين. سنرسم الأشكال الأساسية التي ستُكوّن منقار البومة عبر رسم ثلاث دوائر بحيث تكون اثنتان صغيرتان موضوعتان بجانب بعضهما البعض والدائرة الثالثة كبيرة بحيث يساوي قطرها مجموع قطري الدائرتين الصغيرتين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقطة العلوية للدائرة الكبيرة. اسحب النقطة السفلية للأسفل عموديًّا (مع الضغط على Shift) وأزِل منحنى البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. قم بمداخلة الأشكال مع بعضها ثم أدمجها Merge من لوحة Pathfinder لمزجها معًا. حرّك شكل المنقار إلى الرأس بين العينين. استخدم أداة القلم Pen tool مع الضغط على Shift لرسم الشكل الظاهر في الصورة. حافظ على منحنيات البيزير على الزوايا القاسية ما يحافظ على نعومة المنحنيات. حرّك جميع الأشكال إلى أماكنها الصحيحة لإنشاء الهيكل الأساسي والخطوط الخارجية لشخصية البومة. لوّن جسم البومة باللون الأزرق ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow اختر درجةً لونيةً داكنةً من الأزرق ثم اضبط درجة التمويه بحيث يتدفق التوهج عبر حواف الجسم. أضِف ذات التأثير بذات الإعدادات للجناحين. استعمل أسلوب توهج داخلي Inner Glow مشابه ولكن مع درجات اللون الرمادي على الحاجبين والأشكال المحيطة بالعينين. ولجعل العينين تبرزان أكثر قليلًا أضِف ظلالًا من تأثير Drop Shadow. اضبط الخصائص بحيث لا توجد إضافات تعويض واجعل درجة التعتيم Opacity لنحو 40%. أضِف تدرجًا دائريًّا من الرمادي إلى الأبيض على الدائرة الأكبر لشكل العين. حرّك مزلاج التدرج بحيث يكون الرمادي قريبًا من الحافة فقط. امنح الدائرة التالية تدرجًا دائريًّا أيضًا من البرتقالي إلى الأصفر لإعطاء القزحية لونًا مشرقًا ثم أضِف تأثير الظلال Drop Shadow على هذه الدائرة. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. حرّك النقطة العلوية للدائرة إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool ثم أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. اختر أداة التدوير Rotate Tool ثم اضغط على Alt مع النقر بالفأرة تحت الشكل. في نافذة الخيارات التي ستظهر لاحقًا أدخل القيمة 10 درجات ثم انقر على Copy. ثم اضغط على الاختصار CMD+D مرارًا وتكرارًا لصنع سلسلة أشكال قطريّة متحدة المركز. أزِل الحدود السوداء ثم اجمعهم جميعًا في مجموعة واحدة بالاختصار CMD+G. ضع الشكل الجديد فوق شكل قزحية العين. استخدم الاختصار ]+CMD لتغيير ترتيب الأشكال وجعل هذا الشكل تحت شكل بؤبؤ العين. أنهِ شكل العين عبر تلوين البؤبؤ بتدرج دائري من الأسود إلى الرمادي واترك دوائر الإضاءات بيضاء اللون. استخدم ذات ألوان التدرج للقزحية في تلوين المنقار مع إضافة الظلال أيضًا. ارسم دائرةً أخرى صغيرة في مكان آخر على لوح الرسم. احذف النقطة العلوية حتى يبقى فقط نصف دائرة. لون النصف المتبقي من الدائرة بتدرج لوني عمودي من اللون الأزرق الداكن المستخدم على الجسم إلى الشفافية. اضغط على Alt وShift أثناء سحب الشكل إلى جهة معينة لمحاذاة مجموعة الأشكال جنبًا إلى جنب ثم حدّد واسحب هذا الصف من الأشكال نزولًا لصنع المزيد من الصفوف. أنشئ دليلًا وحاذِه إلى منتصف الدائرة الأولى ثم حرّك الصف الثاني حتى تكون حافة الدائرة الأولى من الصف خارج الدليل. كرّر هذه العملية مع الصفوف بالتناوب باستخدام الاختصار CMD+D ثم اجمع جميع هذه الأشكال معًا. استخدم ثلاثة أدلّة إضافية لتحديد منطقة التكرار في سلسلة الصفوف بدقة. كبّر المنظور للتأكّد من أن الأدلّة تمرّ بدقة من مراكز الدوائر. ارسم مربّعًا فارغًا داخل هذه الأدلّة. حدّد أشكال الدوائر وشكل المربع الفارغ ثم اضغط على Crop من الصف السفلي للوحة Pathfinder لقص الأشكال بحسب شكل المربع. اسحب الشكل الناتج إلى داخل لوحة Swatches. انسخ شكل الجسم الرئيسي ثم ألصقه في المقدمة CMD+F. احذف تأثير التوهج الداخلي من لوحة المظهر Appearances ثم استبدل لون التعبئة بالنقش الجديد الذي أنشأناه للتو. وغيّر خصائص المزج إلى Color Burn. كرّر هذه العملية مع الجناحين مع الذهاب إلى القائمة: Object > Transform > Rotate لتدوير النقش مع اتجاه الجناح وذلك عبر تفعيل خيار النقش Patterns وإدخال قيمة الزاوية 30 درجة. اصنع نسخة أخرى عن الجناح ولوّنها باللون الأسود. استخدم دائرة كبيرة مؤقتة مع أدوات Pathfinder لقص الشكل والإبقاء على جزء صغير منه فقط. أضف تأثير Gaussian Blur كبيرًا من القائمة: Effect > Blur > Gaussian Blur بقيمة 40px. استخدم الاختصار ]+CMD لإرسال الشكل تحت الجناح الرئيسي ثم دوّره قليلًا حتى يظهر أكثر من تحت الحافة السفلى. غيّر خصائص المزج إلى 30%. ارسم شكلًا بيضويًّا كبيرًا فوق صدر البومة. اضبط خيارات الحدود إلى 30pt مع تفعيل الخيارين Round Cap وBevel Join وفعّل أيضًا خيار الخطوط المنقطة وغيّر قيمة Dash الأولى إلى 0 وقيمة Gap الأولى إلى 30. اذهب إلى القائمة: Object > Expand ثم حدّد خيار الحدود فقط لتحويل الحدود إلى أشكال أساسية. اضغط بالزر الأيمن واختر Ungroup ثم أدمج Merge الجميع من لوحة Pathfinder. استخدم نسخة عن جسم البومة الرئيسي مع خيار التقاطع Intersect من لوحة Pathfinder لقص شكل الصدر. لوّن هذا الشكل باللون الأزرق ثم غيّر خصائص المزج إلى Multiply عند 40%. ولإنهاء التصميم سنضيف بعض الخامات الخشنة، ألصق التصميم بالكامل في ملف جديد كبير ببرنامج فوتوشوب على خلفية رمادية. ألصق نسخة من النقش المرسوم على جسم البومة من برنامج إليستريتور وكبّر الحجم ليملأ كامل مساحة المستند. غيّر خصائص مزجها إلى Color Burn ثم أضِف خامةً خشنةً وضع خصائصها على Color Dodge عند 80%. استورد ملف خامة جديدة ثم حمّل تحديد رسم شكل البومة الكلّي عبر النقر على مُصغّر طبقة البومة مع الضغط على CMD. اعكس التحديد عبر الاختصار CMD+Shift+I ثم امسح المساحة الخارجية. اجعل الخامة الجديدة المتداخلة بخصائص Color Burn عند 70% لإنهاء تصميم الرسم ببعض العلامات المُزرِية القذرة. وبهذا نكون قد انتهينا من رسم البومة. أشكال الفكتور الأساسية تساعد على بناء رسم بسيط وأنيق بينما تأثيرات الظلال أضافت المزيد من العمق والأبعاد إلى التصميم. لا شيء من تصاميمي يكتمل بدون خامات قذرة لتخشين الأشياء في التصميم ومنح أشكال الفكتور المسطّحة تأثيرات حسيّة ملموسة. ترجمة -وبتصرّف- للمقال: Create an Elegant Patterned Vector Owl in Illustrator لصاحبه: Chris Spooner.
-
- illustrator
- بومة
-
(و 8 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء ملصق هندسي فسيفسائي شائع بسلسلة من المكعبات الفسيفسائية ثلاثية الأبعاد. سنقوم بإنشاء الأشكال الملوّنة ببرنامج الإليستريتور ومن ثم سنحضر كل شيء إلى برنامج الفوتوشوب لننهي التصميم هناك عبر إطلاق الخامات والألوان. التصميم قائم على سلسلة من المكعبات الفسيفسائية التي تشكّل مع بعضها البعض نقشًا مستمرًّا رائعًا. وعندما نمزجها مع خامة الجرونجي وتداخلات الألوان فسنحصل على تصميم هندسي بنمط قديم شائع مذهل. افتح برنامج أدوبي إليستريتور وارسم مربّعًا على لوح الرسم. قم بإزالة الحدود ثم اذهب إلى القائمة: Effect > 3D > Extrude & Bevel في نافذة خيارات 3D اضبط الزوايا على 45 درجة، 45 درجة و90 درجة. عدّل خَيار التظليل إلى Diffuse Shading في القائمة أسفل النافذة ثم اضغط موافق. حدّد المكعّب ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل هذا الشكل إلى عنصر قابل للتعديل. اضغط بالزر الأيمن على المكعّب ثم اختر Ungroup. قد يتضمن هذا المكعّب سلسلة من المجموعات، لذا استمر في عملية إلغاء المجموعة حتى تستطيع تحديد كل جانب على حدة. ارسم تحديدًا حول كامل المكعّب ثم اضبط الشفافية على 70%. اختر أحد الجوانب ثم انسخ CMD+C ثم الصق في المقدمة CMD+F. ابدأ بتحريك هذا الشكل الجديد إلى الجهة المعاكسة. اضغط CMD+Y لتتحوّل إلى نمط الخطوط الخارجية ثم كبّر المنظور ثم حاذِ بدقّة الشكل المنسوخ ليملأ الجانب الفارغ من المكعب. كرّر العملية مع باقي الجوانب الفارغة. حدّد جميع الجوانب التي تُشكّل المكعّب وغيّر لون التعبئة إلى تدرّج لوني من الوردي الخفيف إلى الأصفر. اضبط زوايا التدرّجات إلى 90 درجة، -90 درجة و45 درجة عشوائيًّا على كل جانب. اجمع كل العناصر التي تُشكّل المكعّب ثم اضغط Shift وALT أثناء تحريك هذه المجموعة لليمين. طابق بدقّة حافتي المكعّبين بجانب بعضهما البعض. اضغط الاختصار CMD+D لتكرّر عملية النسخ الأخيرة حتى تُشكّل خطًّا طويلًا من المكعّبات ثم حدّد جميع المكعّبات واسحبهم بشكل قُطرِي للأسفل مع الضغط على ALT لتشكيل خط جديد. حدّد كلا خطّي المكعّبات ثم اسحبهم للأسفل مع الضغط على ALT وShift من لوحة المفاتيح. حاذِ هذه المجموعة مع الجانب السفلي للمجموعة الأولى. استخدم الاختصار CMD+D لتكرّر العملية الأخير من النسخ حتى يصبح لديك سلسلة كاملة من الأشكال التي ستغطي كامل مساحة المُلصق. انتقل إلى برنامج أدوبي فوتوشوب وأنشئ مستندًا للملصق بالقياسات التي ترغب بها. تذكّر أن تستخدم الدقة 300ppi حتى تتمكن من طباعة الملصق باحترافية عالية. ضع خامة جرونجي رقيقة داخل المستند ثم خفّف تأثيرها عبر تخفيف Opacity إلى 50%. ألصق مجموعة المكعّبات في المستند وضعها في الوسط تمامًا. اترك مسافةً أنيقةً حول الحواف لتُشكّل حدودًا طبيعية. استخدم فرشاةً كبيرةً ناعمةً لرسم ألوانٍ متنوعةٍ بحيث يكون كل لون في طبقة منفردة. استخدمتُ الكثير من الألوان الفاتحة كالوردي، البرتقالي، الأصفر والأخضر. قم بتغيير خصائص مزج كل طبقة من طبقات الألوان حتى تجد الطريقة المناسبة والأجمل لتمازج الألوان مع المكعّبات والخامة. يمكن لمُستخدمي أنظمة الويندوز استخدام مفاتيح الأسهم للتبديل بين خصائص المزج والتجربة بينما على مُستخدمي أنظمة الماكنتوش استخدام المفتاح Shift مع المُفتاحين + أو - للقيام بذلك. بكل الأحوال فإن الخصائص Overlay و Soft Light وColor Burn ستعمل بشكل أفضل في هذه الحالة. ضع بقعة سوداء كبيرة في الجزء العلوي الأيسر في طبقة جديدة وحدّد خصائص المزج Overlay عند 45% لجعل ألوان المكعّبات في هذه المنطقة تبرز بشكل مميز. أنهِ هذا التصميم بإضافة عدّة إضاءات وبريق على نقاط الزوايا للمكعبات عبر التصميم. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: How To Create a Tessellating Geometric Poster Design لصاحبه: Chris Spooner.
-
- إليستريتور
- فوتوشوب
-
(و 7 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس تصميم منظر طبيعي خلّاب لمنطقة ساحليّة باستخدام برنامجي فوتوشوب و إليستريتور. النتيجة النهائية هذه الصورة توضح كيف ستظهر النتيجة النهائية وبإمكانكم الحصول على الصورة الكبيرة بالدقة الكاملة في نهاية الدرس. خطوات الدرس الخطوة 1 إنّ الخطوة الأولى هي فتح برنامج إليستريتور واختيار حجم المستند. لستُ مضطرًّا لتوخي الدقة في هذا المستند لأنه فقط لأغراض تعليمية وليس للطباعة أو لتصميم موقع إنترنت وبالتالي لستُ مضطرًّا للتقيّد بأبعاد محددة. ومع ذلك قررت أن اختار حجم وثيقة إنترنت بقياس 2000x600px وذلك للحصول على النسبة الصحيحة بين الأبعاد. أنت تملك كامل الحريّة في اختيار ما يحلو لك ولكن تأكّد فقط من اختيار الأبعاد التي تسمح بظهور المناظر الطبيعية بشكل واضح وجميل. الخطوة 2 وكما هو الحال في جميع عمليات التجهيز لأي عمل سنبدأ بالتخطيط له عبر رسم مسودّة أو رسم تخطيطي للمشهد الذي نرغب بالحصول عليه. أرغب في الحفاظ على المخطط الأوّلي بسيطًا ولهذا السبب اخترت القيام برسم المسودّة والرسم التخطيطي عبر إليستريتور مباشرةً. إنها تبدو كإطار من الخطوط والأسلاك غير الدقيقة ولكننا سنستخدمها لإنشاء الأشكال الأساسية للرسم النهائي. سأقوم في البداية برسم منطقة الشاطئ الصغيرة. الخطوة 3 حدّد جميع مسارات إطارات الخطوط التي تم إنشاؤها في الخطوة السابقة وألصقها في طبقة جديدة. وبما أن هذه المسارات ما تزال مُحدّدة قم بتخفيف مستوى الشفافية ثم أقفل الطبقة. استخدم أداة القلم Pen Tool على الطبقة الرئيسية لرسم الأشكال الأساسية الثلاثة التي ستكون أدلّةً لباقي المراحل. في هذه المرحلة الألوان غير هامة ولكنني لوّنتها بألوان مختلفة فقط لتمييز الأشكال عن بعضها. بإمكانك استخدام أداة المستطيل Rectangle Tool لرسم خلفية السماء وأعطها ذات الدقة والأبعاد للوح الرسم المُستخدم. ستلاحظ أنه نظرًا للطبيعة التجريدية للأدلّة التي اعتمدت عليها فقد غيّرت بعض الحواف لتتوافق بشكل أفضل مع احتياجاتي. الخطوة 4 استخدم أداة الدائرة Ellipse Tool لرسم شمس دائرية جميلة. يمكنك المبالغة بحجم الشمس لتتمكن من تطبيق تدرج لوني مُستخدمًا اللون في مركز الدائرة. أضِف نقطة إضافية للتدرج اللوني، أنا استخدمت الموقع 60% ولوّنتها باللون . أضِف نقطة أخيرة للتدرج اللوني لهذه الدائرة واجعل مستوى Opacity عند الصفر. أخيرًا ضع مزلاج موقع التدرج بين النقطتين الأخيرتين بالقرب من اللون الأوسط. أنا استخدمت الموقع بقيمة 25%. الخطوة 5 حدّد الخلفية ذات الشكل المستطيل والمُستخدمة كسماء وطبّق عليها تدرجًا لونيًّا مستخدمًا اللون للمركز واللون للطرف الخارجي. استخدم أداة التدرج اللوني Gradient Tool لتشويه التدرج الدائري حسب الحاجة لتقليد الصورة في الأعلى. إنّ التأثير الذي نسعى لأجله هو تدرج رقيق من الظلال الزرقاء الفاتحة إلى الداكنة عبر السماء في ارتباطٍ مع موقع الشمس الفعلي. الخطوة 6 لننتقل إلى الكتل الأرضيّة. طبّق تدرجًّا لونيًّا خطّيًّا عموديًّا على الكتلة الأولى واستخدم هذه الألوان من الأعلى إلى الأسفل: ضع الألوان كما هي في الصورة في الأعلى مع ترك هامش في الأسفل لوضع الماء لاحقًا. الخطوة 7 يجب أن ننتبه لتطبيق تدرج لوني خطّي مائل بزاوية 45 درجة للكتلة الأرضيّة الثانية. استخدم اللون للأعلى واللون للأسفل. وَسِّع التدرج اللوني لنحصل على نتيجة جميلة وناعمة من التناسق مع مصدر ضوء الشمس. الخطوة 8 من أجل حافة الجرف الصخري سنستخدم أداة القلم Pen Tool لرسم بعض المسارات المتداخلة مباشرة مع الشكل الأساسي المرسوم. أنا استخدمت اللون الوردي لهذه المسارات لأنها واضحة ولكن اللون لا يهمنا بأي طريقة فنحن سنستخدمها كفواصل للشكل الأساسي لدينا. بعد الانتهاء من رسم المسارات قم بتحديدها جميعًا مع شكل الجرف الكلي ثم استخدم الأمر Divide من لوحة Pathfinder لتقسيمه إلى أجزاء وهو ما يهمنا فعلًا. الخطوة 9 الآن حصلنا على قطع منفردة وسنقوم باستبدال ألوانها جميعًا. أعطِ كل شكلٍ من هذه الأشكال الفردية لونًا بنيًّا داكنًا، على سبيل المثال وأمّا الأشكال الزوجيّة فامنحها تدرجًا لونيًّا خطيًّا مستخدمًا اللون للأعلى واللون للأسفل. الخطوة 10 كيف سيكون المنظر الساحلي جميلًا بدون البحر؟ تمثيل بسيط هو ما أنوي القيام به. لنقم بالأمر باستخدام أداة القلم Pen Tool لرسم شكل شبيه بالصورة في الأعلى. امنح الشكل المرسوم تدرجًا لونيًا خطيًّا عموديًّا باستخدام بعض التنوع في الألوان بين الأزرق الفاتح والداكن. ثم امنحه حدودًا بيضاء بحجم 0.5pt. الخطوة 11 ستستغرق هذه الخطوة بعض الوقت ولكنني لن أخوض في التفاصيل الدقيقة لكل شكل من هذه الأشكال. من الكافي القول بإعادة بناء شكل الماء بالكامل، فكل ما عليك القيام به هو تغيير شكل الماء الأول الذي رسمناه للتو باستخدام تدرجات لونية مختلفة وحدود مختلفة أيضًا. غيّر حجم كل نسخة وقم بإعادة ترتيبها بشكل صحيح، الأصغر في المقدمة وهكذا ... تقنية بسيطة للغاية ولكنها تستغرق وقتًا طويلًا للحصول على التأثير المطلوب. الخطوة 12 بعد الانتهاء من الحصول على ما كنت تصممه في الخطوة السابقة قم بتحديد جميع الأشكال المرسومة واجمعها في مجموعة واحدة عبر الاختصار Ctrl+G من لوحة المفاتيح. الخطوة 13 حسنًا لقد أبحرنا الآن وسنحتاج للاهتمام بالتفاصيل الدقيقة في هذا الرسم، وأولها المنارة في أعلى الجرف الصخري. في الصورة في الأعلى منحتك فكرةً توضيحيةً حول خطوات رسم شكل المنارة. لا شيء تقني في هذه الخطوة، كل ما قمت به هو استخدام القليل من التناظر المرتبط بأدوات Pathfinder لتوحيد الأشكال المطلوبة مع انعكاساتها. ولكن تأكّد من عدم توحيد جميع الأشكال النهائية وذلك لأننا سنستخدم خصائص الأجزاء الفردية للمنارة لتلوينها بشكل إفرادي. الخطوة 14 وكما في الخطوة السابقة سأعطيك رؤية عامة للخطوات المُتّبعة لعملية التلوين والقيام باللمسات الأخيرة. معظم الخطوات واضحة من خلال الصورة ولا حاجة لشرحها أو وصفها بشكل دقيق. في البداية هذه لائحة بالألوان المُستخدمة في التدرجات اللونية ابتداءً من قاعدة المنارة إلى الأعلى (استخدم المنارة الأولى في الصورة كمرجع): في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. لون جامد لتحديد مصدر الضوء. بالنسبة للشكلين الكبيرين في الأعلى استخدم ذات القيم في البند الثالث في هذه القائمة. بالنسبة للخطوط الحمراء التي ستُستَخدم لاحقًا، استخدم في وسط ألوان التدرج و للطرفين. التفاصيل الدقيقة تشمل الشرائط، النوافذ البيضوية، الباب وتأثير الإضاءة النهائي. بالنسبة للشرائط لا شيء معقّد، فقط استخدم ذات التقنية المستخدمة في الخطوتين 8 و 9 في هذا الدرس. النافذتين البيضويتين هما طبعًا شكلين بيضويين ببساطة. استخدم تدرجًا دائريًّا من الأبيض إلى الرمادي الفاتح لتطبيقه على كل من النافذتين. يمكن تصميم الباب باستخدام أداة القلم Pen Tool ويتضمن ثلاثة أشكال، شكل المستطيل مع لون تعبئة للباب، والشكل التابع للباب مع لون تعبئة أبيض للأطراف الجانبية، والشكل الذي يبدو كقبعة مع لون تعبئة للشكل الخارجي. وبالنسبة لتأثير الإضاءة على المنارة فعليك بتعديل الألوان على الشرائط الحمراء إلى تدرج لوني داكن أكثر على الأطراف. وأخيرًا أضف بعض الخطوط السوداء الرفيعة إلى مصدر الضوء الرئيسي لرسم حدود الزجاج وهذا كل شيء يتعلق برسم المنارة. الخطوة 15 بعد أن انتهيت من رسم منارة أنيقة صغيرة اجمع Group كل أشكال المنارة وأدخلها في لوح الرسم الرئيسي. ارسم شكلًا بيضويًّا لطيفًا صغيرًا باستخدام أداة Ellipse Tool ولوّنه باللون الأسود ثم خفف الشفافية إلى 5%. ضعه أسفل المنارة وشوّهه باستخدام الصندوق المحيط بالشكل حتى تعطي الانطباع بأنه ظلٌ خفيفٌ للمنارة مع توجيهه بحسب مصدر الضوء الأساسي لدينا. والآن استخدم أداة القلم Pen Tool لرسم طريقٍ صغيرٍ مع لون تعبئة . الخطوة 16 لقد حققنا تقدّمًا جيدًا حتى هذه اللحظة. وكل ما تبقى علينا عمله باستخدام برنامج إليستريتور هو رسم الغيوم والأشجار. لنبدأ برسم الغيوم عبر أداة Ellipse Tool ارسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء رسم الدائرة. لوّن هذه الدائرة باللون الأبيض وأعطِها حدودًا 2pt بلون . استخدم الأداة اللولبية Spiral Tool لرسم لولب صغير لطيف وامنحه ذات قيم حدود الشكل السابق. الخطوة 17 حدّد شكل الدائرة ثم انسخ Ctrl+C وألصق في المقدمة Ctrl+F وبذلك نضاعفها. أزِل حدود هذه النسخة ثم لوّنها باللون . حرّك النسخة قليلًا للأسفل واليسار ثم أرسلها خلف الشكل الأصلي بالترتيب عبر الضغط بالزر الأيمن عليه واختيار القائمة: Arrange> Bring to Back الخطوة 18 ألصق نسخة جديدة عن كامل العنصر الذي أنشأناه للتو. صغّر حجمه وضعه في الجهة العلوية اليمنى من العنصر الأساسي. الخطوة 19 أنشئ نسخة جديدة عن العنصر الذي صممناه في الخطوة السابقة ثم زِد حجمها قليلًا ثم ادفعها للأسفل ولليسار. حدّد الشكلين الملوّنين بالأبيض ثم وحّدهما باستخدام أدوات Pathfinder. كرّر العملية مع الأشكال الملونة بالأزرق وبذلك ستحصل على سحابة هندسية منتفخة لطيفة. الخطوة 20 تعلمون كيف ستسير الأمور الآن وكيف ستكون أكثر مرحًا؟ صمّم بعض الأنواع المختلفة من السحب باستخدام الخطوات السابقة ثم أدمجها في لوح الرسم الرئيسي. الخطوة 21 الخطوة الأخيرة في برنامج إليستريتور هي رسم الشجرة. استخدم أداة القلم Pen Tool وابدأ برسم الشكلين الأساسيين الواضحين في الصورة. لوّن الشكل العلوي بتدرج لوني أفقي من اللون لليسار إلى اللون لليمين. أمًا من أجل الجذع فاستخدم تدرجًا لونيًّا دائريًّا مستخدمًا اللون للمركز واللون للأطراف. حرّك مركز التدرج الدائري إلى أعلى ويسار الجذع كما في الصورة. الخطوة 22 دعونا نمنح الأشجار المزيد من العمق عبر رسم شكل متداخل ومنحه تدرجًا لونيًّا أفقيًّا باستخدام اللون لليسار واللون للجهة اليمنى. الخطوة 23 أخيرًا أضف ظلًا للشجرة بنفس الطريقة المتبعة لرسم ظل المنارة ولكن باستخدام مستوى شفافية أعلى قليلًا. ثم ضعه تحت الشجرة. الخطوة 24 والآن لنضف بعض المتعة إلى التصميم عبر نسخ شكل الشجرة الأساسي وتعديله قليلًا في كل نسخة نصنعها ثم نضعها على شكل اليابسة الخلفي وكذلك نضع بعض الأشجار خلف شكل اليابسة نفسه لإضافة المزيد من المصداقية إلى طبيعة رسم الأرضية. الخطوة 25 إنه وقت الانتقال إلى فوتوشوب. نحن لن نقوم باستيراد التصميم بالكامل من إليستريتور لأننا سنقوم بتطبيق خامات مختلفة على كل جزء من التصميم. أنشئ ملفًا جديدًا في فوتوشوب ثم استورد شكل خلفية السماء كعنصر ذكي smart object وضعه في وسط حقل العمل. استخدم ذات الأبعاد المستخدمة في ملف إليستريتور لأن ذلك سيجعل عملية الاستيراد واللصق أفضل بكثير. إذا لم تكن تعلم بأمر موقع Lost & Taken فعليك أن تفعل الآن، استخدم هذه الخامة وضعها في طبقة جديدة في ملف فوتوشوب. اربط الخامة مع طبقة السماء عبر الضغط على ALT والنقر على الخط الفاصل بين الطبقتين. والآن غيّر خصائص المزج لهذه الخامة إلى Color Burn. لن يكون هناك أي حاجة لتعديل الخامة ولكن يمكنك تحريكها قليلًا للحصول على المزيد من التفاصيل. الخطوة 26 قم باستيراد العنصر التالي. اذهب إلى إليستريتور وحدّد العناصر التي تُشكّل الساحل والعناصر القائمة عليه ثم ضعها في فوتوشوب كما في الصورة في الأعلى. أحضر هذه الخامة من موقع Lost & Taken. ثم كرّر ذات العملية المُتّبعة في الخطوة السابقة. الخطوة 27 استورد الشمس الآن وضعها في طبقة جديدة بين عنصري الساحل والسماء. لا حاجة لأي خامات من أجل الشمس بل يجب أن تبقى نظيفة من أي ضجيج أو خامات لتضخيم تأثير الإضاءة. الخطوة 28 استورد جميع عناصر الماء وكرّر ذات التقنية المستخدمة في الخطوات السابقة بتطبيق هذه الخامة: الخطوة 29 كرّر ذات العملية لجميع عناصر الغيوم مستخدمًا ذات الخامة المستخدمة للماء ولكن هذه المرّة استخدم خصائص مزج Darken. الخطوة 30 الخطوة الأخيرة هي تضخيم تأثير سطوع السماء. للقيام بذلك حدّد عنصر السماء الذكي في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Distort > Lens Correction في النافذة الجديدة التي ستُفتح أدخل -25 كقيمة vignette وحافظ على باقي القيم بدون تعديل. هذا هو الشكل النهائي الذي حصلنا عليه. ويمكنكم الحصول على ملف الدرس بصيغة EPS عبر العودة إلى مصدر هذا الدرس وتحميله من هناك. ترجمة -وبتصرّف- للمقال: How to Design a Picturesque Coastal Landscape in Illustrator and Photoshop لصاحبه: Loic Ginet.
-
إنّ أسلوب الرسم التقليدي المستخدم على الأموال هو أمر لطالما أردتُ معرفة كيفية القيام به على برنامج فوتوشوب. هناك العديد من دروس فوتوشوب التي تُعلّم كيفية تصميم تأثير خطوط نصفيّة أساسية ولكنها لم تكن يومًا قريبة من أن تبدو حقيقيّة ومحفورة مع ظلال كثيرة ودرجات لونية مناسبة. بعد الكثير من التجارب والأخطاء تمكنت أخيرًا من معرفة الرقم الصحيح الواجب استخدامه في أعداد الظلال، لذا أقدّم لكم اليوم هذا الدرس الذي سيعلمكم كيفية إنشاء تأثير مال واقعي وحقيقي باستخدام برنامج فوتوشوب (مع بعض المساعدة من الإليستريتور). التأثير الذي سيتم إنشاؤه اليوم سيتم بالنمط القديم المحفور أو أسلوب الرسم الكيميائي الذي يبني المساحات ذات الدرجات اللونية المناسبة للصورة مع الكثير من الخطوط الصغيرة. على عكس تأثير الخطوط النصفيّة التقليدية المستخدمة في الدروس الأخرى، فإنّ هذا النمط يستخدم خطوطًا منحوتةً ومموّجة والتي تضيف تنوعًا في الوزن والسماكة وتُنتج نسخةً دقيقةً من تقنية الرسم التقليدية هذه. تجهيز الشاشات قبل أن نضيف التأثير إلى الصورة سنحتاج إلى تجهيز الشاشات التي سيتم تداخلها بطبقات متعدّدة مع الصورة المُختارة لإنتاج تأثير الرسم المنحوت. يمكننا القيام بذلك باستخدام فوتوشوب بالتأكيد ولكن الإليستريتور سيجعل العمل أكثر سهولة. افتح برنامج الإليستريتور وارسم خطًّا مستقيمًا على لوح الرسم. اضبطه بحيث يكون بدون لون تعبئة مع حدود بقيمة 1pt ثم اذهب للقائمة: Effect > Distort & Transform > Zig Zag أدخل الحجم بقيمة 4mm وطبّق 11 نتوء في الإعدادات. اختر الخيار الناعم Smooth ليكون الخط مموّجًا. اضغط ALT و Shift واسحب نسخةً عن الخط المموّج عموديًّا للأسفل على لوح الرسم ثم حدّد كلا الخطين واذهب للقائمة: Object > Blend > Make عد إلى القائمة: Object > Blend > Blend Options لتضبط الإعدادات. اختر خيار خطوات محدّدة Specified Steps واضبط العدد لإنتاج سلسلة من الخطوط المتوازية المتساوية البُعد عن بعضها. أنا اخترت 220 وكان ذلك مناسبًا لحجم العمل الذي أعمل عليه. انسخ هذه السلسلة من الخطوط الممزوجة وافتح ملفًّا جديدًا في فوتوشوب ثم ألصقها هناك. اختر الخيار Pixels كنمط للصق. عد مجدّدًا إلى الإليستريتور وغيّر حجم الحدود إلى 2pt. خذ نسخةً عن هذه العناصر المُحدّثة وألصقها في طبقة جديدة في ملف لفوتوشوب. كرّر هذه العملية بزيادة حجم الحدود 1pt في كل مرّة ولصق نسخة عنها في ملف فوتوشوب. افعل هذا للأحجام 3، 4، 5 وأخيرًا 6pt. يجب أن تتم محاذاة الطبقات في فوتوشوب بدقة عالية وأن تكون مثاليةً بحيث تغطّي كل طبقة الطبقة التي تحتها بدقة فتظهر الطبقة الأكثر سماكة فالأكثر. والآن سنأتي إلى الحيلة التي استخدمتُها لجعل هذه التقنية تعمل بشكل صحيح. أطلق اسم Shadows على الطبقة الأكثر قتامةً ثم أطلق الاسم Dark Shading على الطبقتين التاليتين. حدّد هاتين الطبقتين (Dark Shading) ثم اضغط CMD+T ودوّرهما بزاوية 90 درجة لتصبح عموديّة. ثم أطلق اسم Light Shading على الطبقتين التاليتين لهما وأخيرًا أطلق اسم Highlights على الطبقة الأخيرة الأفتح من بين الطبقات. دوّر الطبقة الأخيرة بزاوية 45 درجة لتصبح قُطريّة. بعد قضاء ساعات من المحاولات لتقليد هذا التأثير وصلت إلى نتيجة مفادها أنني بحاجة إلى المزيد من الطبقات. عندما حللت العمل بصريًّا بدا لي فقط ثلاث خطوط مموّجة باتجاهات مختلفة ولكن عندما استخدمت ثلاثة خطوط فقط لم يكن التأثير مطابقًا لما أردت عمله. الكثير من التفاصيل مفقودة ولقد شطبنا خطوطًا بين طبقات الدرجات اللونية. الحل كان استخدام زوجين من الطبقات في نفس الاتجاه التي تختلف عن بعضها فقط بمقدار 1pt (طبقات Dark Shading و Light Shading في درسنا هذا). عندما تنظر إلى هذه الطبقات لوحدها فقط لن تلاحظ أنها تُحدث أي فرق ولكن عندما نشاهدها مجتمعة في الرسم الكلي فإنها ستضيف العديد من التفاصيل والدرجات اللونية إلى هذا التأثير. تطبيق التأثير افتح الصورة المطلوبة في فوتوشوب وضاعفها 6 مرّات (نسخة واحدة لكل طبقة شاشة سنستخدمها) عبر الضغط على CMD+J. أنا اخترت هذه الصورة المجانية لفتاة صغيرة من موقع Flickr. أخفِ جميع الطبقات باستثناء الأولى ثم اذهب إلى القائمة: Image > Adjustments > Threshold أدخل القيمة 80 لمستوى Threshold. كرّر العملية لباقي الطبقات ولكن بزيادة تدريجية لمستوى Threshold إلى 100، 120، 140، 160 وأخيرًا 180. اسحب طبقات الخطوط الستة إلى هذا المستند وحاذِها إلى مركز هذه الصورة تمامًا. أخفِ ظهور جميع الطبقات. أظهر الطبقة الأولى ذات المستوى الأقل من Threshold ثم اذهب إلى القائمة: Select > Color Range من خيارات التحديد اختر الظلال Shadows ثم اضغط موافق. تأكّد مسبقًا من أن لون المقدمة هو الأسود وبذلك ستكون خيارات الألوان الافتراضية للتحديد كافية. ومع تحديد ألوان هذه الطبقة اختر طبقة الخطوط Shadows ثم انقر على زر إنشاء قناع طبقة جديد في أسفل لوحة الطبقات. هذا الأمر سيُطبّق التحديد كقناع تلقائيًّا ليتم مسح المناطق الفاتحة من بين الخطوط من أصل الصورة. أخفِ جميع الطبقات مجدّدًا مع إظهار الطبقة التالية بحسب مستوى Threshold. حمّل تحديد ألوان هذه الطبقة بذات الطريقة السابقة وطبّقها كقناع لطبقة خطوط Dark Shading الأولى من الأعلى. كرّر هذه العملية من تحميل تحديد الألوان لطبقات Threshold من الأسفل للأعلى وتطبيقها كأقنعة لطبقات شاشات الخطوط من الأعلى للأسفل إلى أن يتم تطبيق تحديد طبقة Threshold ذات المستوى الأعلى كقناع لطبقة الخطوط Highlights. أخفِ طبقات Threshold جميعها وأظهر طبقات شاشات الخطوط لتشاهد التأثير الكلي. كل طبقة من طبقات الخطوط تظهر مناطق مختلفة من الصورة والشكر للتنوع في طبقات Threshold. إنّ طبقات الظلال المتشابهة في الاتجاه والمختلفة بحجم الحدود بفارق 1pt تضيف الكثير من التفاصيل وتظهر مستويات إضافية من الدرجات اللونية وتم تكثيف التظليل عبر الخطوط المتشابكة العكسية. أضِف طبقة تعديلات لون جامد باستخدام اللون الأخضر إلى أعلى لوحة الطبقات ثم غيّر خصائص المزج لهذه الطبقة إلى Color لمنح الرسم درجات اللون الأخضر لإنهاء تأثير المال. إنّ صورة فوتوشوب النهائية تبدو حقيقيةً جدًّا ومطابقةً لتأثير المال ومشابهةً للطريقة الأصلية لنمط الرسم المحفور الكلاسيكي. إنّ انحناء الخطوط وطريقة إبرازها للتفاصيل والدرجات اللونية ساعدت كثيرًا على نجاح تطبيق هذا التأثير. قد تكون عملية إنشاء تلك الشاشات شاقّةً ولكنها أتت ثمارها في النهاية. الصورة المستخدمة في هذا الدرس من موقع Flickr للمصورة الفوتوغرافية Tammy McGary تحت الترخيص CC BY-SA 2.0. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Money Effect in Photoshop لصاحبه: Chris Spooner.
-
- ورقة نقدية
- خطوط
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتصميم خطوط تجريدية رائعة مع تأثيرات إضاءة حيوية. سنستخدم أدوات الإليستريتور السهلة لإنشاء الأعمال الخطية بالفكتور ثم سنضيف التوهجات والألوان والتأثيرات باستخدام الفوتوشوب لإنهاء التصميم مع الحبحبة الرائعة بأسلوبٍ زاهٍ. من الصعب وصف أسلوب هذا العمل بدون الرجوع إلى أعمال آندي جيلمور الرائعة. التصميم العام قائم على دمج الأشكال الهندسية من أعمال الفكتور مع الألوان المتنوعة وخامات الحبحبة لإنشاء تصميم معقّد مثالي للاستخدام كملصق مطبوع أو حتى غلاف ألبوم فرقة غنائية. افتح برنامج أدوبي إليستريتور واستخدم أداة القلم Pen tool لرسم خط ثقيل على لوح الرسم. حافظ على مقابض البيزير طويلة لإنشاء انحناءات ناعمة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذا الخط ثم اذهب إلى القائمة: Object > Transform > Reflect اختر الخيار العمودي ثم ضع النسخة بجانب الأصلية. اختر كلا الخطّين ثم اذهب للقائمة: Object > Blend > Make عد مجدّدًا للقائمة: Object > Blend ثم اختر خيار المزج Blend من القائمة. ضع الخيار Spacing على Specified Steps ثم أدخل القيمة 80. انسخ وألصق في المقدمة نسخة عن المزيج كاملًا ثم اضغط Shift ودوّر النسخة بزاوية 180 درجة. ألصق نسختين أو أكثر من هذه الأشكال ودوّرها حتى تتداخل لتُشكّل نقشًا معقّدًا. انتقل إلى برنامج فوتوشوب وافتح ملفًّا جديدًا. لوّن الخلفية باللون الأسود ولكن أضِف بقعًا خفيفة رمادية باستخدام فرشاة ناعمة كبيرة. أضِف فلتر الضجيج Noise للحصول على تأثير الحبحبة. انسخ واحدة من الأشكال الممزوجة من برنامج الإليستريتور ثم ألصقها داخل ملف فوتوشوب. اضبط الحجم ليملأ المستند قبل أن نجعله نقطيًّا عبر الضغط على مفتاح Enter. اسحب طبقة الشكل الممزوج نحو أيقونة (جديد) New في لوحة الطبقات لمضاعفة الطبقة ثم اضغط CMD+T ودوّر كل طبقة حتى تتطابق مع النقش الأصلي في الإليستريتور. اختر اللون الأزرق البرّاق وارسم بقعةً كبيرةً ناعمةً على طبقة جديدة. غيّر خصائص المزج إلى Dissolve وأدمج هذه الطبقة مع طبقة فارغة لتشكيل بقعة محبحبه خفيفة رائعة. اضغط على مفتاح CMD وانقر على مُصغّر طبقة شكل الخطوط الممزوجة في الأعلى لتحميل التحديد. اضغط CMD+Shift+I لعكس التحديد ثم احذف هذا التحديد من طبقة البقعة الزرقاء. كرّر هذه العملية مع البقعة الوردية، الصفراء والخضراء في كل رُبع من أرباع التصميم. حمّل تحديد شكل الخطوط الممزوجة الأقرب للبقعة لتشكيل نسخٍ متنوعةٍ من الخطوط المتلاشية بشكل تدريجي. ارسم بقعةً جديدةً بيضاءَ على طبقة جديدة في منتصف التصميم ثم غيّر خصائص المزج إلى Dissolve. أدمج هذه الطبقة مع طبقة فارغة لتشكيل تأثير التلاشي. أضف قناع طبقة واستخدم فرشاة ناعمة لمسح الحبحبة البيضاء لترك بعض الأجزاء المشتتة الرقيقة حول حواف الأشكال الهندسية الرئيسية. أنشئ طبقة جديدة واستخدم فرشاة كبيرة ناعمة لإضافة ألوان متنوعة حول التصميم على شكل مزيج من ألوان الطيف. غيّر خصائص المزج لهذه الطبقة إلى Overlay للسماح للألوان بالتفاعل مع بقية التصميم. قم بإعداد فرشاة مع نهاية صغيرة ناعمة ثم استخدم أداة القلم Pen tool لرسم انحناء دقيق على أحد حواف الشكل الهندسي. انقر عليه بالزر الأيمن ثم اختر مسار الحدود Stroke Path. غيّر خصائص مسار الحدود إلى الفرشاة Brush ثم حدّد خيار محاكاة الضغط Simulate Pressure. امسح المسار ثم غيّر خصائص مزج هذه الطبقة إلى Overlay. كرّر العملية مع مسارات حدود باقي حواف التصميم لإضافة الإضاءات highlights إلى هذه الحواف. إنّ نمط التغشية Overlay يقوم بعمل عظيم في تكثيف الألوان. استخدم فرشاة ناعمة لتعبئة المساحات السوداء حول المناطق الداخلية في التصميم ثم غيّر خصائص مزج الطبقة إلى Soft Light لإضافة المزيد من الدرجات اللونية المتنوعة. اضغط CMD+A لتحديد الكل و CMD+Shift+C لنسخها مندمجة ثم ألصق هذه النسخة فوق جميع الطبقات في لوحة الطبقات. غيّر خصائص المزج إلى Color Dodge وخفّف الظهور opacity لإظهار الحيوية الكاملة للتصميم النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Grainy Abstract Lines Poster Design لصاحبه: Chris Spooner.
-
اتبع الخطوات في درس الإليستريتور وفوتوشوب هذا لتتعلم كيفية إنشاء تصميم لملصق فني متنوّع يتميز بشظايا فكتور تجريدية والألوان الكونيّة المُكثّفة. سنبدأ برسم قطع شظايا الفكتور في برنامج الإليستريتور ثم سندمج خصائص المزج وتأثيرات الإضاءة في برنامج فوتوشوب لإنتاج ملصق عمل فني رائع. سنقوم بتصميم الشظايا الكونية من مجموعة من عناصر أشكال فكتور متداخلة لتشكيل تأثير نقش شبه شفاف أنيق. إنّ مجموعة الخلفيّات الكونيّة، تأثيرات الإضاءة الكثيفة وتداخلات النقوش المميزة تمنح التصميم أسلوبًا مستقبليًّا أنيقًا. افتح برنامج أدوبي إليستريتور وارسم مستطيلًا رفيعًا طويلًا على لوح الرسم. دوّر المستطيل بزاوية 45 درجة عبر الضغط على مفتاح Shift أثناء النقر وسحب ذراع زاوية العنصر. حدّد النقطتين العلويتين باستخدام أداة التحديد المباشر Direct Selection tool وادفعهم صعودًا ولليسار لقص الشكل وجعل الحافة عموديّة. اضبط مستوى Opacity للعنصر عند 50% في نافذة الشفافية Transparency. استمر بالضغط على مفتاح ALT أثناء النقر وسحب الشكل لإنشاء مجموعة نُسخ متعدّدة. كبّر أو صغّر حجم كل شكل مع الضغط على مفتاح Shift مع تغيير مواضعها عشوائيًّا بالقرب من الشكل الأساسي. استمر في مضاعفة أشكال الشظايا حتى يتكوّن لديك مظهر تأثير متداخل مذهل. قم بأية تعديلات نهائية ضرورية إن كان هناك أية فجوات غير ملائمة بين الأشكال. حدّد جميع العناصر ثم اذهب للقائمة: Object > Transform > Reflect حدّد الخيار العمودي واضغط زر النسخ Copy لإنشاء نسخة بتأثير الانعكاس. حرّك جميع الأشكال المُعاكسة باتجاه النسخة الأصلية بحيث تتداخل فيما بينها وبحيث تتطابق بعض الحواف العمودية مع بعضها. حدّد جميع الأشكال واصنع نسخةً معاكسةً عنها ولكن هذه المرة اختر الخيار الأفقي. حاذِ هذه الأشكال لإنشاء نقوش متداخلة معقّدة في وسط التصميم. انتقل إلى برنامج فوتوشوب وأنشئ مستندًا جديدًا بحجم الملصق. ابدأ بإضافة تدرجٍ لوني دائري أزرق في المنتصف. ألصق أشكال الشظايا من برنامج الإليستريتور واضبط حجمها لتكون أطرافها الخارجية خارج حواف حجم العمل. حمّل صورةً كونيّةً جميلة من مكتبة صور ناسا المجانية وأضفها على ملف فوتوشوب. غيّر خصائص المزج إلى Overlay للسماح للألوان بالتفاعل مع التصميم. عُدْ مجدّدًا إلى برنامج الإليستريتور وبدّل لون التعبئة الأسود للشظايا إلى حدودٍ بيضاء ثم ألصقها داخل فوتوشوب وحاذِ الحدود مع الأشكال الأصلية. غيّر خصائص مزج طبقة الحدود إلى Overlay ثم أضف قناعًا للطبقة وارسم بنعومة باستخدام فرشاة ناعمة بعض الحدود للسماح للحدود بالاختفاء والظهور. حمّل نقشا رقيقا رائعًا وغطِّ به كامل مساحة الملف. استخدمتُ نقشًا يُدعى Foil مع جعل خصائص مزجه Linear Burn. أضف بعض البقع البيضاء على طبقة جديدة باستخدام فرشاة ناعمة كبيرة. اجعل خصائص مزج هذه الطبقة Overlay ثم اضبط Opacity للتحكم بكثافة الإضاءات. ابحث على الإنترنت عن صورة توهج الشمس. استخدم المستويات Levels لجعل السماء داكنةً تمامًا حتى تصبح سوداء ثم ارسم تحديدًا حول التوهّج. ألصق التحديد داخل ملف فوتوشوب واضبط حجمه وزاوية دورانه وضعه فوق تقاطع الشظايا. بدّل خصائص المزج إلى Screen لتحويل اللون الأسود إلى شفاف ثم احذف المناطق المحيطة بالتوهج باستخدام أداة التحديد Lasso tool. إنّ حذف نصف التوهج يساعد على إضافة مستوى جديد في أبعاد التصميم. أضف بقعةً بيضاءَ على طبقةٍ جديدةٍ ثم اضغطها ومدّدها لتصبح بشكلٍ أفقيٍّ مسطَّح. حدّد النصف السفلي لهذا الشكل ثم احذفه ثم بدّل خصائص المزج إلى Overlay لإنشاء توهج إضاءة خطّي. أضف عددًا من أشكال التوهج الخطيّة عبر التصميم لتحقيق إضاءة لحواف أشكال الشظايا. أنشئ طبقةً جديدةً ثم استخدام بعض الألوان من صورة الفضاء الكوني لرسم بعض البقع الكبيرة التي تغطي مساحات كبيرة من التصميم. غيّر خصائص مزج هذه الطبقة إلى Hue لتسمح لتلك الألوان بالتفاعل مع الطبقات التي تحتها ثم اضبط Opacity لتتحكم بالمخطط العام للألوان في العمل النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Cosmic Abstract Shards Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- شظايا
-
(و 8 أكثر)
موسوم في: