البحث في الموقع
المحتوى عن 'ترويسة'.
-
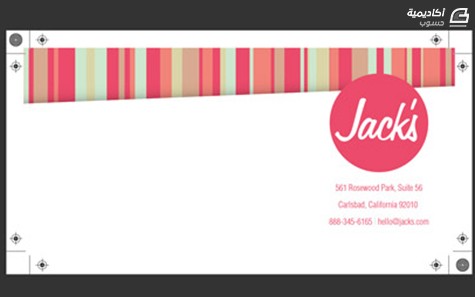
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء تصميم ملفات احترافية جاهزة للطباعة لتصاميم قرطاسيتك من بطاقات الشركة وترويسة الأوراق. الترويسة والبطاقة بكلا الوجهين المصمّمة لشركة Jack’s مرتبطة جميعها بأسلوب تصميم موحّد يتعلق بالشرائط العمودية وذات الألوان البرّاقة. برنامج الإليستريتور؟! لماذا لم نستخدم برنامج إن ديزاين؟ عندما يفكر الناس في تصميم للطباعة فغالبًا ما يخطر ببالهم برنامج أدوبي إن ديزاين ولكن برنامج أدوبي إليستريتور يمتلك أدوات طباعة قوية وممتازة لإنشاء هذا النوع من التصاميم البسيطة. وبما أنني استخدم الإليستريتور بشكل يومي فأنا أستطيع استخدامه للقيام بهذا التصميم أكثر مما يمكنني بواسطة إن ديزاين. لذلك أنا أميل أكثر إلى استخدام الإليستريتور إذا كان المشروع الطباعي عبارة عن صفحة أو اثنتين ولكن في حال كان التصميم عبارة عن كتيب أو نشرة فسوف استخدم الأدوات المتقدمة الرائعة لبرنامج إن ديزاين. إذا وضعت في مخططاتك استخدام الفوتوشوب فتوقف هنا على الفور. على الرغم من أن الفوتوشوب يستطيع إنشاء ملفات للطباعة لكنك ستحقق نتائج أفضل بكثير في الإليستريتور وإن ديزاين، فهذه البرامج صمّمت لدعم خصائص هوامش النزيف كما تتعامل مع الخطوط بشكل أفضل وتستطيع تصدير العمل بسهولة أكبر واحترافية أعلى إلى ملفات PDF. استخدم الفوتوشوب من أجل تعديل الصور وإنشاء الخلفيات الرائعة لتقوم باستيرادها كملفات JPEG وإدخالها في ملف الطباعة. تصميم الترويسة: افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. هنا سنقوم بوضع خصائص الطباعة لهذا الملف. أنا أعمل على ورق بأحجام ISO واستخدم مقياس الميليمتر ولكنني أعلم بأن الأمريكيين يستخدمون ورق Letter ومقياس الإنش. راجع مركز الطباعة الذي تتعامل معه لتحديد الأبعاد وهوامش النزيف المطلوبة. في حالة ورق A4 ذو الأبعاد 210x297mm فإن معظم الطابعات تحتاج 3mm كهوامش نزيف على كل جانب. تأكّد من أن نظام الألوان المختار في الملف هو CMYK (لأننا نصمم للطباعة) والدقة موضوعة على 300ppi (لن نستخدم التأثيرات النقطيّة اليوم ولكنها مفيدة في حالة الظلال فتجعلها رائعة وناعمة). يمكنك أن تشاهد الملف بحجم A4 حيث تظهر هوامش النزيف 3mm باللون الأحمر. الهوامش الأخرى التي نحتاج إليها هي (منطقة الأمان) وهي التي تضمن بأن عناصر الصفحة ليست قريبة جدًّا من الحافة ما يعرضهم لخطر القطع وتساعدك على تحقيق التوازن في تصميمك. اسحب الهوامش إلى كل حافة من حواف لوح الرسم. حدّد الهامش الأيسر والسفلي واضغط Enter. أدخل القيمة 10mm في كلا الحقلين ثم كرّر العملية مع الهامش الأعلى والأيمن وأدخل القيمة -10mm. إن اختيار مخطط ألوان رائع هو أمر حاسم في أي تصميم. إذا كنت تعمل على مشروع قرطاسية شركة عليك أن تستخدم ألوان الشركة. لقد وجدت لوحة ألوان رائعة وبرّاقة من موقع ColourLovers. في ملف جديد ارسم مستطيلًا طويلًا. اختر اللون الأول من لوح الألوان وارسم سلسلة من المستطيلات عشوائية الحجم عموديّة عبر المستطيل الكبير. اختر اللون التالي وارسم سلسلة أخرى من المستطيلات الصغيرة. كرّر هذه العملية حتى تمتلئ منطقة المستطيل الكبير بالخطوط العمودية الملوّنة. حدّد مستطيل الخلفية واصنع نسخة عنه CMD+C ثم اجمع جميع العناصر في مجموعة واحدة. ألصق نسخة عن المستطيل باستخدام اختصار اللصق في المقدمة CMD+F وألغِ لون التعبئة ثم حدّد النسخة الجديدة مع المجموعة التي أنشأناها للتو ثم اضغط على زر قص Crop من لوحة Pathfinder. (تأكّد من تفعيل ميزة tooltips من الخصائص Preference لإظهار أسماء الأيقونات لدى تمرير المؤشّر فوقها). ألصق نسخة من سلسلة المستطيلات المقطوعة داخل ملف تصميم الترويسة. ارسم مستطيلًا رفيعًا داخل من منطقة النزيف في الجزء العلوي من التصميم ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحريك واحدة من النقاط في الأسفل إلى الأعلى لإنشاء حافة سفلية مائلة. حدّد هذا الشكل مع مجموعة الخطوط ثم انقر على خيار Crop من لوحة Pathfinder لقص سلسلة الخطوط بحسب الشكل الأخير. استخدم أداة القلم Pen Tool لرسم مسار من النقطتين اليمنى واليسرى للحافة السفلية المائلة لشكل الخطوط الجديد ثم تابع الرسم لتحصل على مستطيل مائل بحسب درجة انحراف الحافة السفلية للشكل الأخير. لوّن هذا المستطيل المائل بتدرج لوني أسود إلى الشفافية ثم استخدم أداة التدرج Gradient لرسم زاوية انحراف التدرج بحيث تكون مطابقة لزاوية انحراف الحافة السفلية لسلسلة الخطوط الملوّنة. هذه العملية تضيف تأثير ظلال ناعمة تعزّز من روعة التصميم بشكل عام. ألصق شعار الشركة في أقصى الزاوية العلوية وحاذِها مع هوامش الأمان. أحب أن أصمم شعار Jack’s ضمن دائرة بسيطة ملوّنة باللون الوردي الداكن من لوحة الألوان الخاصة بالتصميم مع جعل خط النص من نوعية خطوط اليد الحرّة الممتعة وهنا اخترت الخط Freehand 575. سنكتب تفاصيل الاتصال بالشركة بخط Helvetica Condensed Light بحجم 12pt. انسخ وألصق سلسلة الخطوط من الحافة العلوية للصفحة ثم دوّرها بزاوية 180 درجة وضعها على طول الحافة السفلية للورقة. لا نريد أن يستهلك تذييل الصفحة مساحة كبيرة لذلك حاذِ الجزء السفلي من سلسلة الخطوط تحت هامش الأمان بنحو 10mm. ارسم مستطيلًا يغطي الجزء العلوي من سلسلة الخطوط حتى أسفل هامش النزيف ثم قاطعهما باستخدام Crop من لوحة Pathfinder. وبهذا نكون قد انتهينا من تصميم الترويسة. في هذا التصميم الكثير من الإبداع والألوان ولكننا حافظنا على المساحة اللازمة من أصل الصفحة لكتابة أي محتوى فيها. تصميم بطاقة الشركة: أنشئ ملفًا جديدًا من أجل بطاقة الشركة. الحجم العام في المملكة المتحدة هو ثلث حجم ورقة A4 أي بأبعاد 210x99mm. زبوننا هنا وهو شركة Jack’s وافق على حجم البطاقة ومنحنا الإذن لتصميم هذه البطاقة بوجهين لذلك تأكّد من اختيار العدد 2 للوح الرسم. سنملأ الجهة الخلفية من البطاقة بسلسلة من الخطوط الملونة الرائعة وهي ذاتها المستخدمة في الترويسة. ألصق الرسم الأصلي ثم اختر أداة المستطيلات Rectangle tool وانقر على لوح الرسم. أدخل القيمة 216x105mm (وهو الحجم الفعلي للبطاقة مضافًا إليها 3mm لهوامش النزيف على كل حافة). حاذِ هذا المستطيل إلى لوح الرسم باستخدام لوحة المحاذاة Align (بدّل الإعدادات تحت أيقونة المحاذاة) ولتحريكها بمحاذاة الخط الأحمر لهامش النزيف أدخل القيمة -3mm و3mm في الحقول الأفقية والعمودية. استخدم خيار Crop من لوحة Pathfinder لقص الفائض عن التصميم. هذه الخلفية الملونة للتصميم تحتاج إلى مساحة أكبر من حجم لوح الرسم بحيث لا تظهر أية مساحات بيضاء أثناء الطباعة عند قصّها في مركز الطباعة حتى لو انحرف القصّ قليلًا. عادةً تصميم البطاقة يتضمن ذات التصميم المستخدم في الترويسة لذلك ألصق العناصر الموجودة أعلى صفحة تصميم الترويسة وضعها في أعلى تصميم البطاقة. إنشاء الملفات الجاهزة للطباعة: احفظ جميع الملفات ثم استعد لتجهيز الملف للطباعة عبر حفظ الملف بصيغة PDF ولكن قبل ذلك سنقوم بتحويل النصوص إلى مسارات ثابتة حتى لا تتغير عند الطباعة، حدّد النصوص ثم استخدم الاختصار CMD+Shift+O ثم اذهب إلى القائمة File > Save As واختر نوعية ملف الحفظ Adobe PDF ثم اضبط الإعدادات المناسبة للطباعة وحدّد استخدام إعدادات المستند لهوامش النزيف وفعّل خياري Trim وRegistration marks ثم اضغط Save PDF لتحصل على ملف PDF جاهز للطباعة مع تحديد هوامش الطباعة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Letterhead & Comp Slip لصاحبه: Chris Spooner
-
في بعض الأحيان تحتاج التصاميم شديدة البساطة إلى بنية معقدة وتطبيق مهارات مختلفة على التنسيق. توسيط العناصر، ضبط المحتوى و المحاذاة هي طرق غير كافية لجميع الحالات. أحد العيوب التي يمكن أن تسببها الطرق السابقة تكمن عند ضبط الترويسة بحيث يكون: العنوان على اليسار وقائمة التنقل على اليمين. في هذه الحالة من الشائع استخدام الخواص float ،position مع إعطاء القيمة absolute، كأسلوب آخر يمكن التفكير باستخدام الخصائص padding, margin ، حيث يوجد بالتأكيد عدة طرق وأساليب ولكن السؤال المهم هو: أي هذه الطرق مناسب عند عمل تصميم متوافق مع جميع أجهزة العرض "responsive" ؟ فبعض الطرق تعطي نتائج جيدة على الشاشات كبيرة الحجم ولكنها تؤدي إلى نتائج غير مرغوبة في الشاشات الصغيرة. ضمن هذا الدرس سنظهر كيفية توسيط عناصر الترويسة (أو أي عنصر آخر) وضبطها بشكل عمودي/شاقولي وباستخدام أشباه العناصر pseudo-elements فقط. وبدون استخدام الخصائص float أو absolute. وذلك للحصول على نتيجة مشابهة للتالي : شيفرة HTML لهذا المثال بسيطة جدا وهي : <header> <h1>Super Bad</h1> <nav> <a>First Link</a> <a>Second Link</a> <a>Third Link</a> </nav> </header>سنقوم بتطبيق بعض التنسيقات على هذه الترويسة لإعطائها ارتفاعًا ثابتًا وبعض الحشوة padding كما نقوم بإعطاء الخاصية text-align القيمة justify وذلك لضبط العناصر داخل الترويسة: header { text-align: justify; letter-spacing: 1px; height: 8em; padding: 2em 10%; background: #2c3e50; color: #fff; }وفقاً للنتيجة المطلوب الوصول إليها، يجب أن يظهر كلً من العنوان وقائمة التنقل على سطر واحد، سنقوم بعمل هذا بدون استخدام float أو position إنما عبر تطبيق القيمة inline-block كالتالي : header h1, header nav { display: inline-block; }في الواقع فإن الخاصية text-align:justify والتي من شأنها أن تجعل العنوان على اليسار وقائمة التنقل على اليمين، فإنها لن تعطي النتيجة المرجوة منها بوجود الخاصية الأخرى inline-block إلا إذا كانت محتويات العنصر أكبر من العنصر نفسه، أي حدوث طفحان overflow وهذا غير موجود في مثالنا الحالي، لذلك نقوم استخدام شبه عنصر pseudo-element وذلك عبر استخدام الصنف after:: على الترويسة وظهوره معها ضمن نفس السطر عبر الخاصية inline-block وضمان حدوث الطفحان عبر الخاصية width: 100% : header::after { content: ''; display: inline-block; width: 100%; } لغاية الآن نكون قد حصلنا على النتيجة التالية. حتى الآن تمكنا من الحصول على العناصر مرتبة بأسلوب صحيح بشكل أفقي وبدون استخدام الخصائص float أو absolute ولكن ما نرغب به زيادةً على هذا هو تطبيق التوسيط عمودياً، وهي حقيقة من المشاكل التي تواجه مطوري الويب بشكل مستمر (توسيط المحتوى عمودياً)، يوجد بالتأكيد عدة حلول ومن الشائع استخدام الخصائص margin،line-height أو حتى absolute. ولكن دعنا نناقش طريقة أفضل. بدايةً لو قمنا بإعطاء الخاصية vertical-align: top إلى قائمة التنقل فإننا سنلاحظ أن جميع عناصر القائمة ستتحرك إلى الأعلى وبالتحديد إلى بداية قسم الترويسة وهذا طبيعي إلى الآن (معاينة). الآن إذا قمنا بإعطاء ارتفاع الترويسة القيمة 100% فيصبح بإمكاننا توسيط عناصر قائمة التنقل عبر استخدام الخاصية vertical-align: middle نحصل على هذا. ولكن كيف يمكن توسيط جميع عناصر الترويسة عموديا ؟ يكمن الحل بإضافة عنصر جديد وإعطائه ارتفاع 100% وذلك لنضمن عمل المحاذاة العمودية بالشكل الصحيح ، حيث سنلجأ إلى استخدام شبه عنصر نطبق عليه هذه الخاصية لنضمن توسيط باقي العناصر والحصول على النتيجة المرجوة، هذا الأسلوب تم شرحه من قبل Michal Czernow. وبالتالي يكون تنسيق CSS : header h1 { height: 100%; } header h1::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }وبالتالي نحصل على النتيجة المطلوبة. كما يبدو فإننا حصلنا على النتيجة المطلوبة ولكن علينا أن نتأكد من أمرين اثنين : Line-breaks : أي النتيجة التي ستظهر في حال النص الطويل والنزول لأكثر من سطر.Responsiveness : أي توافقية العرض على جميع الأجهزة للحصول على نفس النتيجة المطلوبة.لنبدأ بالنقطة الأولى: في حال كان العنوان يمتد على أكثر من سطر، عندئذ سيتم دفعه إلى الأسفل وهذا تصرف منطقي على اعتبار أن ارتفاع العنصر الوهمي هو 100%، أنظر هذا المثال. لحل هذه المسألة دعنا بالبداية نضع العنوان ضمن عنصر div خاص به: <header> <div> <h1>Super Bad</h1> </div> <nav> <a>First Link</a> <a>Second Link</a> <a>Third Link</a> </nav> </header>وبالتالي تطبيق شبه عنصر على هذه الفقرة الجديدة كالتالي: header { text-align: justify; height: 15em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header nav, header div h1 { display: inline-block; vertical-align: middle; } header > div { width: 50%; height: 100%; text-align: left; } header > div::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }وبالتالي الحصول على هذه النتيجة. ننتقل الآن إلى النقطة الثانية وهي التوافق مع جميع أجهزة العرض. يمكن على سبيل المثال عدم تعريف ارتفاع الترويسة وإعطاء حشوة padding لجميع العناصر الداخلية للحصول على الارتفاع المطلوب. في هذه الحالة لن نحتاج إلى العنصر div الذي تم إضافته مسبقا ويكون تنسيق CSS كالتالي : header { text-align: justify; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header h1, header nav { display: inline-block; vertical-align: middle; } header h1 { width: 50%; text-align: left; padding-top: 0.5em; } header nav { padding-top: 1em; }ونحصل على هذه النتيجة. وبالتالي نكون قد حصلنا على النتيجة المطلوبة، أما في حال رغبت بتحديد ارتفاع الترويسة عندئذ يجب إعادة استخدام العنصر div والاستعانة بـ media query من أجل الشاشات الصغيرة، ويصبح تنسيق CSS كالتالي: @media screen and (max-width: 820px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }وتكون النتيجة مشابهة لهذه. ملاحظة: إن ترغب بجعل هذا المثال يعمل بشكل صحيح على المتصفح انترنت اكسبلورر 8 فيجب استخدام ":" عوضا عن "::" ضمن العناصر والفئات الوهمية، حيث يكون تنسيق CSS كاملا كالتالي : @import url(http://fonts.googleapis.com/css?family=Lato:400,700italic); * { padding: 0; margin: 0; } body { background: #1abc9c; font-family: 'Lato', sans-serif; text-transform: uppercase; letter-spacing: 1px; } header { text-align: justify; height: 8em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header > div::before, header nav, header > div h1 { display: inline-block; vertical-align: middle; text-align: left; } header > div { height: 100%; } header > div::before { content: ''; height: 100%; } header > div h1 { font-size: 3em; font-style: italic; } header nav a { padding: 0 0.6em; white-space: nowrap; } header nav a:last-child { padding-right: 0; } @media screen and (max-width: 720px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }والنتيجة ستبدو كهذه. إلى هنا نأتي إلى نهاية هذا الدرس، والذي ناقشنا فيه كيفية توسيط العناصر عمودي/شاقولياً وبشكل يتوافق مع جميع شاشات العرض، يوجد بالتأكيد طرق أخرى بالإمكان الاستفادة منها. آمل أن يكون هذا الدرس قد حمل في طياته الشيء المفيد. ترجمة -وبتصرّف- للدّرس Justified and Vertically Centered Header Elements لكاتبه Mary Lou جميع حقوق المقال محفوظة لموقع codrops.