البحث في الموقع
المحتوى عن 'انفوجرافيك'.
-
على مدى السنوات القليلة الماضية، أصبحت الرسوم البيانية شائعة بشكل متزايد لأسباب كثيرة منها سهولة مشاركتها وقدرتها على إيصال المعلومة والرسالة بسهولة ووضوح، حيث تختصر الكثير من الجمل والشروحات ببضع كلمات ورسومات جميلة أخّاذة. عرّف موقع القاموس الإنجليزي Infographic على أنه عرض تقديمي مرئي للمعلومات في شكل مخطط أو رسم بياني أو صورة أخرى مصحوبة بحد أدنى من النصوص، تهدف إلى تقديم نظرة عامة سهلة الفهم، وغالبًا ما تكون لموضوع معقد. ويمكن تعريفها أيضًا على أنها طريقة لتبسيط مشكلة التواصل النصي واللفظي عبر استخدام أسلوب التصميم الرسومي. أهم القواعد والمبادئ نظرًا لأن المزيد من العلامات التجارية وفرق التسويق التابعة لهم تعمل على إنشاء ومشاركة رسوم بيانية عالية الجودة عبر الإنترنت، فإن مجرد وصف بعض الحقائق معًا وتسميتها مخطط معلومات أو رسوم بيانية، لا يكفي لتعد نفسك مصمم رسوم بيانية، بل يجب إتقان هذا الفن عبر اتباع قواعد وتطبيق مبادئ معينة لتبرز بين الكم الهائل من المنافسين، ويجب أن تكون رسوماتك البيانية غنية بالمعلومات المفيدة ومصممة بطريقة جميلة. لذلك إليك أهم القواعد والمبادئ الواجب اتباعها للحصول على رسومات بيانية متفوقة. البساطة دائمًا ما يتكرر هذا المبدأ في جميع أنواع اختصاصات تصميم الرسوميات وهو أساسًا من أهم المبادئ العامة لتصميم الرسوميات. يمكنك تطبيق هذا المبدأ عبر اختصار النصوص إلى كلمات أو عبارات قصيرة وسهلة الفهم، ويجب أن تكون الألوان المستخدمة في التصميم متناسقة لجذب انتباه المشاهدين. محاولة إظهار الكثير من التفاصيل في الرسوم البيانية تجعل الناس يشعرون بالملل والتعب من قراءتها. رسم بياني يوضح مجموعة نصائح للتسويق بالمحتوى بطريقة بسيطة وسلسلة من مقال قائمة لأهم مصطلحات التسويق بالمحتوى. العنوان أولًا الرسومات البيانية تحتاج دائمًا إلى عنوان في بداية ورأس كل تصميم، على عكس الكثير من اختصاصات التصميم الأخرى التي قد لا تحتاج لعناوين، لذلك أفضل وسيلة لإقناع للمشاهد بمتابعة مشاهدة الرسم البياني هو العنوان المقنع والجذّاب، حيث يمكن للعنوان المدروس أن يثير اهتمام المشاهد ويدفعه لمتابعة تصفح باقي أجزاء التصميم، وقد يؤدي العنوان الممل الذي لا يثير الاهتمام إلى دفع المشاهد إلى العزوف عن متابعة تصفح الرسم. رسم بياني يبرز العنوان بشكل واضح أعلى التصميم من الهيئة العامة للإحصاء في السعودية. المحاذاة هو من العناصر المؤثرة في هذا النوع من التصاميم، ويمنح المنظر العام للتصميم الأناقة والجمالية، وفي حال عدم الالتزام به سيبدو التصميم فوضويًا وغير احترافي. أفضل طريقة لتطبيق هذا المبدأ في التصميم هو تفعيل أداة عرض الشبكة Grid في برنامج التصميم المستخدم ومن ثم تفعيل خاصية المطابقة إلى الشبكة Snap to Grid وبذلك تتحقق المحاذاة بسهولة ويسر ودون بذل أي مجهود في محاولة تطبيقها. رسم بياني يوضح بروتوكولات الحج من تصميم سلمى العُمر. التباين استخدم التباين دومًا في تصاميمك وخصوصًا التباين في الألوان ولعل مخطط الألوان التكميلي قد يقدم تباينًا مميزًا وبارزًا للعناصر (راجع مقال اللون في تصميم الرسوميات ونظرية اللون لفهم مخطط الألوان التكميلي). ولكن اللون ليس الطريقة الوحيدة لتطبيق التباين في التصميم، إذ يمكن استخدام أحجام النصوص لتطبيق ذلك، فعادةً ما يكون العنوان هو أكبر نص في الرسم البياني، متبوعًا بالعنوان الفرعي ثم الفقرات. يجب أن يكون العنوان دائمًا الأكبر حجمًا حتى يعرف المشاهد موضوع الرسم البياني مباشرة بمجرد النظر إليه. استخدم المصمم تباين ألوان جميل ومريح مع تباين واضح للخطوط في تصميم أنيق من موقع الخليج أونلاين. التوازن تطبيق التوازن في تصميم الرسومات البيانية يريح العينين لأن جميع العناصر ومواضعها تتناسب بسلاسة معًا، كما يحافظ التوازن على التكوين العام للتصميم خصوصًا في الرسومات البيانية الطويلة. وهناك نوعين من التوازن، توازن متماثل وتوازن غير متماثل. التوازن المتماثل هو عندما يكون لكل جانب من جوانب التصميم وزن بصري متساوٍ، هذا التصميم فعّال في الرسومات البيانية المتعلقة بالموازنة بين أمرين أو أكثر. التوازن غير المتماثل طبيعي أكثر وأقل تجانسًا من التوازن المتماثل، إذ ينشئ علاقة أكثر تعقيدًا بين العناصر ويجعل الرسم البياني أكثر ديناميكية لأن أسلوب التركيب لا يتكرر بشكل مفرط وممل. لاحظ التوازن المتماثل بين طرفي التصميم في الرسم البياني الذي يشرح الهلع للمصمم محمد السعيدي. الهرمية يساعد تطبيق هذا المبدأ على توجيه سير المخطط البياني وتدفقه، حيث يعمل هذا المبدأ على تنظيم العناصر حسب الأهمية، وبهذا النمط يقع عنوان الرسم البياني دائمًا في الجزء العلوي من التصميم حتى يسهل رؤيته وقراءته وفهمه من النظرة الأولى، ثم تتبعه عناوين فرعية وفقرات وأيقونات ورسومات أخف من ناحية الوزن البصري بالتسلسل بحسب الأهمية. يظهر تطبيق مبدأ الهرمية بوضوح في تصميم رسم بياني يوضح رحلة الموظف الجديد للمصممة بثينة العودة. التناغم اللوني تتميز تصاميم الرسومات البيانية بتناغم ألوانها دائمًا لذلك يجب على المصمم العمل على اختيار مخطط الألوان الجيد للتصميم مع مراعاة التأثيرات اللونية وعلاقتها بمحتوى ومعاني التصميم، ثم عليه أن ينشأ لوحة الألوان الخاصة بالرسم البياني والتقيد بها للحصول على تناغم لوني مذهل ومتكامل وغير شاذ. الرسم البياني يطبق التناغم اللوني الأحادي من موقع الأمم المتحدة. مطابقة الخطوط من المعروف في قواعد التصميم الالتزام بعدم استخدام أكثر من ثلاثة خطوط مختلفة في أي تصميم. يميل المصممون المبتدؤون إلى الإفراط في استخدام الخطوط، بسبب وجود الكثير من الخطوط للاختيار من بينها ويريدون دائمًا البحث عن شيء جديد ومثير للاهتمام. ولكننا بحاجة إلى التأكد من إقرانه بشيء مألوف وقابل للتطبيق، وعادة ما يكون هناك خط مهيمن وخط مساعد. استخدم في هذا الرسم البياني نوعان متناغمان من الخطوط من موقع الأناضول. الوحدة تطبيق الوحدة البصرية للتصميم يحتاج إلى تناغم وتجانس كافة العناصر معًا، إذ يجب تلوين كافة عناصر التصميم باستخدام لوحة ألوان واحدة لتحقيق التناغم اللوني، ويجب أن تكون الأحجام متناسقة عبر تطبيق الهرمية من جهة والتوازن من جهة أخرى، ويجب أن تكون الأيقونات بذات الحجم وكذلك خطوط نصوص الفقرات والعناوين الفرعية، من الأفضل أن تكون العناوين الفرعية بنفس نوعية الخط وحجمه ولونه وكذلك الأمر بالنسبة لبقية العناصر. يوضح هذا الرسم البياني كيفية تطبيق الوحدة على جميع عناصر التصميم – تصميم نصائح للاسترخاء للمصمم وتر التصميم. أشهر الأدوات والتطبيقات لتصميم الرسومات البيانية هناك تطبيقات ويب وسطح مكتب تحتوي العديد من القوالب الجاهزة للتعديل والمعالجة لإنشاء رسومات بيانية جميلة، وقد تحوي أيضًا على عناصر رسومية وخطوط جاهزة لتختار من بينها وتضيفه إلى التصميم. وهناك برامج تصميم عالية المستوى لا توفر كل هذه المزايا إلا أنها تستطيع إنشاء أي تصميم لرسم بياني مهما كان، ويعود الأمر كليًا إلى مهارات المصمم في استخدام هذه البرامج والتي لا غنى عنها لأي مصمم رسوميات حقيقي. برامج التصميم الاحترافية برامج التصميم الاحترافية مثل الفوتوشوب والإليستريتور وكورل درو وإنكسكيب وغيرها، حيث أن إمكانات هذه البرامج غير محدودة، يمكنك تطبيق كل المبادئ والقواعد بطريقتك، ويمكنك اختيار الألوان التي تريد، لا قوالب أو عناصر جاهزة تربطك بنمط محدد في التصميم، بل على العكس فأنت تتمتع بمطلق الحرية في ابتكار قوالبك وعناصرك الخاصة، حتى وإن عنى ذلك بذل جهد مضاعف ومزيدًا من الوقت إلا أن النتائج ستكون مميزة وخاصة وتحمل بصمتك بكل تأكيد. يستطيع الفوتوشوب وجيمب وأمثالهما تصميم رسومات بيانية طبعًا، ولكن الرسومات الشعاعية أفضل بكثير لهذه المهمة، لذلك يعد الإليستريتور والإنكسكيب وكورل درو وأمثالها أفضل التطبيقات التي تستخدم لإنشاء رسومات بيانية مميزة ومبتكرة. Adobe Spark وفرت أدوبي كعادتها حلولًا لتصميم الرسومات البيانية عبر تطبيق الويب والهاتف المحمول وهو تطبيق أدوبي سبارك Adobe Spark، ويتضمن التطبيق قوالب عديدة لتصميم قصص ومنشورات ثابتة ومتحركة لمختلف وسائل التواصل الاجتماعي، وكذلك لمواقع الإنترنت والتطبيقات. يحوي العديد من العناصر والأدوات إضافة إلى القوالب القابلة للتعديل. Snappa ستمكنك أداة الرسوميات Snappa من عمل رسوم بيانية جذابة حقًا تجذب انتباه الجمهور، فقد حصلت على معدلات مرتفعة في المراجعات والتقييمات. إنها سهلة الاستخدام للغاية مع وفرة من القوالب المعدة مسبقًا ومكتبة مليئة بملايين الصور عالية الدقة. تتيح خاصية إزالة خلفيات الصور بنقرة واحدة، ولديها مجموعة من تأثيرات النص والرسومات لاستخدامها، ويمكنك حتى المشاركة على وسائل التواصل الاجتماعي مباشرة من التطبيق. Piktochart يعد تطبيق Piktochart بسيطًا وسهلًا أكثر من سواه من التطبيقات لتصميم الرسوم البيانية، حيث يحتوي على قوالب سهلة التخصيص، بمجرد إضافة بياناتك ستتمكن من تعديل التخطيط ونظام الألوان وغيرها. Visme يمتلك Visme إمكانات إنشاء عروض تقديمية جيدة، ولكنه موجه بشكل خاص نحو إنشاء رسوم بيانية جذابة، ويشتمل على أكثر من 100 خط وملايين الصور المجانية وآلاف الرموز عالية الجودة، وهناك خيارات لتضمين الفيديو والصوت (بما في ذلك القدرة على تسجيل تعليق صوتي مباشرة في المحرر، وهو أمر مفيد)، كما يمكنك أيضًا تحريك المحتوى لتوضيح الأمور. من أهم ما يميز هذه الأداة عن غيرها هو أنها تسمح للمستخدمين بإعداد رسم بياني في بضع دقائق، وذلك بفضل مكتبة عناصر يمكن سحبها وإسقاطها بسهولة في مكانها. كما يتيح أيضًا إنشاء رسوم بيانية تفاعلية ومتحركة. خاتمة الرسوم البيانية شعبية للغاية والجميع يحب مشاهدتها، إنها تنقل المعلومة الثقيلة الكثيفة بأسلوب بسيط خفيف وسهل، وأصبحت الشركات الكبرى والصحف والمجلات تستخدمها لنقل المعلومات والأفكار والرسائل بصورة لطيفة ومحببة إلى جمهورها. فقد أصبح لهذا الاختصاص من تصميم الرسوميات مجال واسع وطلب كبير في الأسواق، وهذه فرصة جيدة لك لتستغلها وتنمي مهاراتك وتثري خبرتك من خلال إنشاء تصاميم جميلة تتماشى مع المبادئ ومطابقة للقواعد للوصول إلى الاحترافية في هذا العمل.
-
- رسومات بيانية
- توضيحية
-
(و 4 أكثر)
موسوم في:
-
أنت كمصمم, إذا قمت يومًا ما بتسليم أعجوبتك المرئية لمطور فأنت تعرف تمامًا مدى الجدل الذي ينتج عن ذلك. هل ما تخيلته قابل للعمل عند النظر إليه من المنظور التطويري؟ هل يعلم المطور ما الآلية التي كانت تدور في عقلك؟ هل يقوم مطوّرك حقًا بالتطوير؟ القائمة تطول وتطول ولكن دائمًا ما يكون هنالك طرفين للقصة. وماذا عن المطور الذي ينتظر تصميمك؟ وللإجابة على هذا السؤال وعلى أسئلة أخرى قمنا بمقابلة فريقنا الخاص في KlientBoost للخروج بهذه الست نصائح لتعاون أفضل بين المطور والمصمم. كل هذا يبدأ بالتركيز على المستخدم يجب على كل من المطورين والمصممين أن يعملوا دائمًا وأن يُبقوا المستخدم في الحسبان. إن لم تكن التجربة أفضل للمستخدم فلا فائدة من تصميم او حتى بناء أي شيء أي أن جهودك المبذولة لن تكون متماثلة مع أهداف العمل. فإما إن كنت تصمم موقعًا جديدًا أو تطور خصائص جديدة للمنتج فيجب من البداية على فِرق التصميم والتطوير أن يكون لديها هدفًا مشتركًا لتطوير تجربة المستخدم. ولكن كيف بالإمكان أن نعرف ما هو أفضل للمستخدم؟ بالاختبار. وحسب "تن كادويك" من وكالة Five, فإن تجربة المستخدم واختبار المنتج يبدآن بمجرد بدء الأسبوع الأول من المشروع. والاختبار لتحسين تجربة المستخدم لا يتوقف أبداً خلال فترة حياة المشروع. تعطينا مجموعة Nielsen Norman قائمةً يجب على كل من المصممين والمطورين أن يتبعوها عندما يتعلق الأمر باختبار قابلية الاستخدام. وبمجرد اكتمال مرحلة ما قبل الاختبار, فإن فرق التصميم والتطوير تتقارب أكثر وتعلم بالضبط ما يجب التركيز عليه. كلما كان مبكرًا، كان أفضل لن تعلم فِرق التطوير أي شيء عادةً عن المشروع حتى تصلهم ملفات التصميم. وإذا كانت هذه الملفات من الصعب جدًا تنفيذها, فإن هذا يعني بأن المصمم أهدر وقته وأن عليه الآن العودة منذ البداية. ولتجنب حدوث هذا, فإن المصممين والمطورين يحتاجون للعمل سوياً منذ البداية. والانخراط منذ المراحل الأولى يضمن بأن تبقى كل الأطراف متوافقة سوياً ولديها نفس التركيز طوال الوقت. وجدت دراسة في قسم الهندسة الصناعية والإدارة في جامعة "أولو" بفنلندا بأن التعاون المبكر في مشروع ما بين جميع الأطراف يؤدي إلى: فرصة ضئيلة في تطوير تصاميم ركيكة. رضى أكبر بكثير عن عمل المنتج واستخدامه من قبل المستخدم. خلق مساحة للحلول الإبداعية والتبادل المكثف للأفكار قبل فوات الأوان. ولا يختلف المصممون والمطورون في هذا الشأن. أنظمة أقوى تعني عمليات أفضل. عندما تمتلك كل الفرق الأدوات والمعرفة المطلوبتين لإنجاز شيء ما فهي عادةً ما تنجح في انجازه. ولكن أحد الأخطاء الشائعة التي ستجدها بين المصممين والمطورين هي أحياناً أشياء بسيطة مثل: معايير التسمية. الأحجام. الهوامش. الحشوات. الشبكات. ولكن وجود ترتيب موحد من العمليات وطريقة معينة للتعامل معها يساعد على تسريع الأمور, وذلك لأنه لن يتم اهدار الوقت في الإجابة على أسئلة من السهل الإجابة عليها. وهذا يساعد على الوصول لهدف موحد لكل من المصممين والمطورين والذين لن يتعثروا بالمشاكل اللوجستية. وعندما يتعلق الأمر بالأنظمة والعمليات, فإنه هنا تحديداً يجب عليك الحصول على قائمة مفصلة يتّبعها كل فريق من الفرق قبل الانتقال للمرحلة التالية من المشروع. مما يؤدي إلى... ما قبل التسليم بتتبعك لكل نصائحنا حتى هذه النقطة فإنك بالتأكيد تدرك مدى أهمية تسليم مشروعك جاهزًا وبدون أي نقص للتحرك للمرحلة التالية. وبينما يقترب المصممون من إكمال أعمالهم, فإنه من المهم أن تعرج على الأهداف الرئيسية للمشروع للتأكد من اجتيازه للفحص. أسئلة مثل المذكورة بالأسفل ستساعدك على أن تجد تحديثات يجب أن تحدث قبل تمرير المشروع لفريق التطوير: هل جودة التصميم عالية وهل أنت راضٍ عنها؟ هل يحسّن التصميم تجربة المستخدم؟ هل تم اختبار التصميم من قِبل الزبائن الواقعيين؟ بالإجابة بنعم على كل الأسئلة السابقة, فإنك تقلل من فرصة عمل أي إعادة تصميم أو إعادة عمل. سيكون من الصعب عليك أن تجري أي تعديلات على التصميم بمجرد وصوله لأيدي المطور. كيف تسير الأمور؟ 10 مرات بإمكانك قراءة نبرة صوت أحد أو لغة جسده عندما تقابله, ولكن هل هذا كله يختفي عند قراءتك لنص أو لبريد إلكتروني؟ هذا هو نفس الشيء الذي يحدث مع المصممين والمطورين. بمجرد مرور المشروع من مرحلة ما لأخرى, فإن هنالك فرصة كبيرة بأن ترجمة المشروع سوف تختلف من عضو فريق لآخر. هل قصدت أن تعمل هذا لتصميمك أم ذاك؟ وبالفحص المتكرر بين المصممين والمطورين, يمكن للمشروع أن يستمر بالتحرك وذلك بفضل إزالة مشاكل التواصل والتفسير. التواصل الواقعي كلما عمل المصممون والمطورون سويًا على مشاريعك, زادت فرص التوتر. ومع فرقنا في KlientBoost, وجدنا بأنه من سرعان ما نسينا بأننا نعمل كفريق واحد للوصول لنفس الهدف. أما بوجود الوعي الذاتي والإيثار عند التواصل مع أعضاء الفريق الآخرين ستكون قادرًا على إيجاد حل منطقي لأي مشكلة قد تحدث وبسرعة. وباتّباع ال5 نصائح السابقة, بإمكانك وضع أساسات صلبة للتواصل تمنع المشاكل من التصاعد في المقام الأول. والآن حان دورك الفرق التي تتواصل بشكل منفتح وبشكل متكرر تبني منتجات أفضل. جرب هذه النصائح الستة في مؤسستك ونؤمن بأنك ستجد المشاريع أكثر سلاسة وسرعة وسيحظى الناس بالمزيد من المرح أيضًا. ترجمة -بتصرف- للمقال 6 tasty ways for designers and developers to collaborate better لصاحبه Johnathan Dane
-
- 1
-

-
- فرق التطوير
- التواصل الفعال
-
(و 2 أكثر)
موسوم في:
-
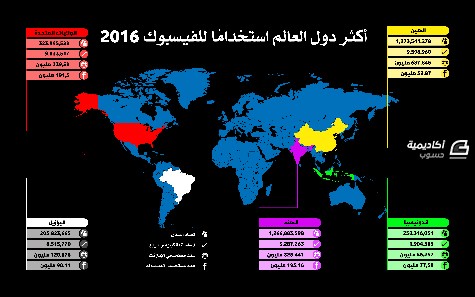
سنتعلّم في هذا الدرس كيفية تصميم انفوجرافيك بسيط يوضح أكثر دول العالم استخدامًا للفيسبوك عام 2016، وسيتم وضع الخمس دول الأكثر استخدامًا للفيسبوك. افتح برنامج أدوبي إليستريتور واختر الأبعاد الافتراضية 960 في 560 لملف جديد من قائمة File>New وليكن نظام الألوان RGB وبدقة 72ppi بما أن تصميمنا سيكون للعرض على الشاشة كما هي حال غالبية تصاميم الانفوجرافيك. ستكون الفكرة العامة للتصميم هي وجود خريطة العالم وتحديد الدول المطلوبة بألوان مميزة مع ربطها بمستطيلات تحوي المعلومات التفصيلية لهذه الدول. لذلك سيكون علينا الحصول على خريطة العالم، هناك طريقتان للقيام بفكرة هذا التصميم، الأولى هي الحصول على خريطة العالم كعنصر فكتور واحد، والحصول على خرائط الدول المستهدفة وإسقاطها فوق خريطة العالم. والثانية استخدام خريطة العالم المفصلة والمجزأة سلفًا لعناصر عديدة تمثّل دول العالم. في هذا الدرس سنستخدم الطريقة الثانية. ابحث عبر الإنترنت عن هذه الخريطة، أنا وجدت خريطة فكتور مجانية بعنوان World map blue template من موقع FreePik وهي عبارة عن خريطة العالم بتصميم فكتور باللون الأزرق مجزّأة بحسب دول العالم الحالية. قم بفتح الملف وتحديد الخريطة فقط ونسخها ثم ألصقها في الملف الجديد الذي أنشأناه للتو. سيعتمد تصميمنا على أن تكون الخلفية سوداء، لذلك ارسم مستطيلًا أسود بحجم المستند كامًلا باستخدام أداة رسم المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم أرسله للخلف من خلال النقر بالزر الأيمن للفأرة عليه واختيار القائمة Arrange > Send to Back أو من خلال الاختصار ]+Shift+Ctrl ستظهر الخريطة مجدّدًا في الواجهة ولكن حدود الدول داخل الخريطة بحسب التصميم الأساسي الذي حمّلناه باللون الأبيض وهو غير متناسق مع الخلفية السوداء. حدّد الخريطة ثم استبدل لون الحدود الأبيض باللون الأسود. ستلاحظ أن الخريطة مجموعة ككل في مجموعة واحدة عند التحديد ولكي نتمكّن من تمييز الدول المطلوبة سيكون علينا إلغاء التجميع عبر تحديد الخريطة ثم النقر بالزر الأيمن ثم اختيار Ungroup من القائمة. الدول الموجودة في رأس القائمة هي الهند, الولايات المتحدة, البرازيل، اندونيسيا والصين. لذلك سنبدأ بتمييز تلك الدول الخمسة والبداية ستكون مع الولايات المتحدة، حدّد خريطة الولايات المتحدة ثم استبدل اللون الأزرق الأساسي بلون أحمر R:255 B:0 G:0 مع ترك الحدود باللون الأسود. تابع تلوين بقية الدول الخمسة بألوان مختلفة. اخترت اللون الأبيض للبرازيل والأصفر للصين والأخضر لأندونيسيا والبنفسجي للهند. ولرسم خطوط توصيل لمستطيلات المعلومات بدقة وتناسق ومحاذاة مثالية قم بتفعيل خطوط الشبكة Grid ثم فعّل المطابقة إلى الشبكة Snap to Grid من خلال القائمة View كما في الصورة. قياس مربعات الشبكة كبيرة جدًّا كما في الصورة السابقة لذلك سنقوم بتجهيز إعداداتها عبر القائمة Edit > Preferences > Guides & grid اضبط Gridline every على 5mm وsubdivisions على 3. استخدم أداة القلم Pen Tool لرسم خط بحجم 1px باللون الأحمر ذاته المستخدم في تلوين خريطة الولايات المتحدة وسيكون الخط خارجًا من الولايات المتحدة ثم يتجّه يسارًا إلى قرب الطرف الأيسر للتصميم ثم يتّجه للأعلى. ارسم مستطيلًا أحمر باللون ذاته وبالاستعانة بالمطابقة مع خطوط الشبكة بحجم 45mm في 6.667mm مستخدمًا أداة المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم اضغط باستمرار على مفتاح Alt أثناء سحب نسخة عنه باتّجاه الأسفل مستعينًا بالمطابقة إلى خطوط الشبكة ثم اضغط على الاختصار Ctrl+D ثلاث مرّات لتكرار عملية النسخ والتحريك ذاتها ثلاث مرّات وبذلك تحصل على أربع نسخ عن المستطيل الأساسي. لوّن المستطيلات الجديدة بلون أحمر فاتح FC7070# . ارسم دائرة مثالية باستخدام أداة رسم الأشكال البيضوية Ellipse Tool عبر الضغط المستمر على مفتاح Shift أثناء سحب الشكل وليكن أبعاد هذه الدائرة 6.667mm وبذات لون المستطيلات الجديدة الأخيرة. اسحب الشكل مستعينًا بميزة المطابقة إلى المستطيل الفاتح الأول بحيث يكون نصف الدائرة خارج المستطيل. حدّد الدائرة ثم انسخها وألصقها في المقدمة من خلال Ctrl+C وCtrl+F ثم حدّدها مع المستطيل المجاور واختر الخيار Minus Front من لوحة Pathfinder ليتم قص شكل الدائرة من جسم المستطيل. حدّد الدائرة واجلبها إلى المقدمة عبر النقر بالزر الأيمن واختيار القائمة Arrange > Bring to Front أو من خلال الاختصار [+Ctrl+Shift. من لوحة الحدود زّد حجم حدود هذه الدائرة إلى 2px مع محاذاتها للخارج ولوّنها باللون الأسود. غيّر لون الدائرة إلى اللون FF4848#. كرّر العملية ذاتها لبقية المستطيلات. في مكان آخر عبر البرنامج استخدم أداة القلم لرسم شكل كما في الصورة بحدود سوداء وبدون لون تعبئة وبحجم صغير جدًّا حيث أن الصورة التالية تم تكبيرها 1200% للعمل عليها. حدّد الشكل ثم انقر بالزر الأيمن واختر القائمة Transform > Reflect اختر الخيار العمودي Vertical ثم اضغط COPY. حدّد الشكلين وانقر بالزر الأيمن للفأرة واختر Join ليتم توحيد الشكلين في شكل واحد. اعكس الألوان في لوحة الألوان ليصبح لون التعبئة الأسود بدون لون. ارسم دائرة مثالية أعلى وسط الشكل. ضاعف شكل الدائرة ثم حدّد الدائرة الجديدة مع الشكل المرسوم سابقًا معًا واختر Minus Front من لوحة Pathfinder. حدّد الدائرة ثم انقر بالزر الأيمن واختر القائمة Transform > Scale ضع القيمة 90% ثم اختر OK. اختر أداة التحديد المباشر Direct Selection Tool ثم حدّد النقاط العلوية في شكل الجسم. اسحب شكل النقطة المجاورة لحدود الشكل ليتم تحقيق انحناء للزوايا القاسية. انسخ شكلي الجسم والرأس وحرّك النسخة الجديدة للأعلى واليسار قليلًا. صغّر حجم النسخ الجديدة لنحو 80%. حدّد الجسم والرأس الأساسيين ثم اذهب إلى القائمة Object > Path > Offset Path ضع القيمة 0.25mm ثم اضغط OK. حدّد الشكلين الجديدين ثم اختر Unite من لوحة Pathfinder لتوحيدهما في شكل واحد. استخدم أدوات Pathfinder لقص الشكل الجديد من شكل الجسم والرأس الخلفيين الصغيرين. اجمع هذه الأشكال Group ثم لوّنها باللون الأبيض وعدّل الحجم وضعها داخل الدائرة الأولى. سيدلُّ هذا الشكل إلى عدد السكان للبلد. ارسم خطًّا أبيض صغيرًا مائلًا بزاوية 45 درجة بداخل الدائرة الثانية وبحجم 1px ثم استخدم نهايات سهم من الطرفين كما في الصورة من خلال لوحة Stroke . سيمثّل هذا الشكل مساحة البلد. حدّد الدائرة الثالثة ثم انقر بالزر الأيمن واختر Transform > Scale ثم صغّر حجمها بنسبة 60% ثم اضغط COPY. لوّن حدود الدائرة باللون الأبيض وأزِل لون التعبئة ثم خفّف حجم الحدود إلى 1px. مجدّدًا اصنع نسخة عن الدائرة الجديدة وعدّل حجمها عبر تصغير الحجم أفقيًّا 40% والمحافظة على الحجم عموديًّا كما هو. اصنع نسخة أخرى عن الدائرة وصغّر الحجم عموديًّا هذه المرة بنحو 40% والمحافظة على الحجم الأفقي. وبهذا سيكون الشكل النهائي كما في الصورة، وسيكون للدلالة على عدد مستخدمي الإنترنت في هذا البلد. أخيرًا يمكنك الحصول على شكل رمز الفيسبوك فكتور مجانًا من خلال آلاف المصادر المتوفرة ووضعه ضمن الدائرة الرابعة وتلوينه باللون الأبيض للدلالة على عدد مستخدمي الفيسبوك في البلد. انسخ إحدى الدوائر ثم ضعها في طرف الدائرة الأساسية الحمراء العليا ثم أزِل لون الحدود واجعل لون التعبئة باللون الأحمر ذاته ثم ادمج الدائرة مع المستطيل باستخدام أدوات Pathfinder. حدّد جميع هذه الأشكال ثم اجمعها في مجموعة Group واحدة. استخدم خطًّا مناسبًا ولكن يجب أن يكون من الخطوط العريضة Bold وذلك لكتابة اسم البلد في الصف الأول وبالحجم المناسب أيضًا وباللون الأسود. استخدم ذات الخط والحجم واللون لكتابة باقي المعلومات بحيث سيكون الصف الثاني يضم عدد السكان والتالي سيكون مساحة البلد والثالث سيكون عدد مستخدمي الإنترنت والأخير سيكون حجم مستخدمي الفيسبوك. انسخ مجموعة الأشكال التي جمعناها سابقًا ثم ألصقها في أطراف التصميم بالقرب من الدول المطلوبة مع رسم الخطوط الواصلة بين هذه الأشكال وخرائط الدول مع مراعاة الألوان للدول. ثم اكتب البيانات الصحيحة الخاصة بكل دولة. لاحظ أنني قمت بتغيير لون الأيقونات الدلالية لبعض الدول إلى اللون الأسود وذلك بحسب درجة قتامة لون الدائرة الخلفية. استخدم خطًّا خاصًا بالعناوين العريضة لكتابة عنوان الانفوجرافيك وهو "أكثر دول العالم استخدامًا للفيسبوك 2016” وبحجم كبير وبلون أبيض. وفي أسفل التصميم ضع نسخة عن الأيقونات المستخدمة باللون الأبيض واستخدم ذات خط العنوان وبحجم صغير لكتابة شرح دلالة الأيقونات. هذا انفوجرافيك بسيط وعملي يوضّح ببساطة معلومة عن أكثر دول العالم استخدامًا للفيسبوك عام 2016. تم تصميمه ببساطة باستخدام أداوت الإليستريتور الأساسية وبدون أية تأثيرات. الأسلوب البسيط لهذا الانفوجرافيك وبدون مؤثرات هو الأسلوب الأكثر انتشارًا بين مصممي الانفوجرافيك بشكل عام، بحيث يُستخدم لإيصال المعلومة بكل وضوح وبساطة وبدون تشتيت التركيز على الهدف من التصميم. المصادر القائمة التي تضم ترتيب الدول الأكثر استخدامًا للفيسبوك Leading countries based on number of Facebook users as of May 2016 من موقع Statista المتخصص في الدراسات والتحليلات والإحصاء. المعلومات التفصيلية للدول من عدد السكان والمساحة وعدد مستخدمي الإنترنت من كتاب The World Factbook من موقع CIA. خريطة العالم المفصّلة بحسب الدول فكتور مجانية من موقع FreePik. أيقونة الفيسبوك فكتور مجانية بعنوان Colored buttons for social networks بواسطة ibrandify / Freepik.
-
- adobe
- illustrator
-
(و 7 أكثر)
موسوم في: