البحث في الموقع
المحتوى عن 'التصميم'.
-
بدأنا في الجزء الأوّل من هذا الدرس رسم المبنيين الأوّل والثاني مع تأثيرات الظلال الخفيفة درجات الألوان المسطّحة على الأشكال المختلفة للإيحاء بمدى قُرب وبُعد الأشكال. سنتابع في هذا الدرس رسم باقي مباني المدينة. سنقوم برسم مركز تجاري. أنشئ مستطيلًا جديدًا بالأداة Rectangle Tool بحجم 300 في 300 بكسل وبلون 077BA3 وضعه بشكل ملاصق للمبنى الثاني من الجهة اليمنى. أنشئ حافة علوية لهذا المبنى الثالث بحجم 300 في 13 بكسل وبنفس لون الحافة في أعلى المبنيين الثاني والأول. أنشئ ظلًّا تحت الحافة بحجم 300 في 7 بكسل واستخدم أداة القطّارة Eyedropper Tool لنسخ لون الظل من المبنى الأول. ارسم مستطيلًا جديدًا بحجم 275 في 40 بكسل وبلون C7C9C9. ارسم حافات لهذا المستطيل من جميع الجهات وبلون شبيه بلون إطار النوافذ في المباني السابقة مع جهة الحافة العلوية واليمنى بلون افتح من باقي الجهات. ارسم مستطيلًا نحيفًا بارتفاع المستطيل الكبير ثم انسخه وضع النسخة في الجهة المقابلة. حدّد كلا المستطيلين النحيفين ثم اذهب للقائمة Object > Blend > Make أو اضغط على الاختصار Ctrl+Alt+B. ثم اذهب إلى القائمة Object > Blend > Blend Option إن ميزة Blend رائعة ومهمة للقيام برسم أشكال متواصلة ومتتابعة بين شكلين بحسب تدرج الألوان أو عدد الخطوات. وفي هذه الحالة سنتعلّم كيفية نسخ الأشكال بين شكلين باستخدام ميزة Blend التي ستصنع نسخًا متعددّة بين الشكلين وبمسافات متساوية.من خيار Spacing اختر الخيار Specified Steps ثم اختر عدد النسخ وليكن 4. ارسم خطيّن مائلين بزاوية 45 درجة وبلون رمادي داكن ليكون انعكاس إضاءة تقليدي لزجاج النافذة. انسخ هذين الخطين ووزّعهما على بقية النوافذ. حدّد جميع أشكال سلسلة النوافذ ثم اجمعها في مجموعة واحدة من خلال النقر بالزر الأيمن عليها واختيار Group من القائمة. انسخ نسختين عن المجموعة وضعها أسفل الشكل الأصلي بمسافات متساوية. ارسم مستطيل الباب بحجم 85 في 45 بكسل. ارسم إطارًا للباب بلون داكن أكثر مع رسم ضلع منتصف الباب في منتصف ارتفاع الباب تمامًا. لوّن زجاج الباب بلون رمادي فاتح. ارسم مستطيلًا صغيرًا بلون أصفر في منطقة الزجاج العلوي من الباب بحجم 29.25 في 15 بكسل بحيث سيكون هذا المستطيل لوحة مواعيد العمل. ارسم مستطيلًا صغيرًا أكثر بلون أحمر بحجم 29.25 في 3.25 بكسل في أعلى لوحة المواعيد. ارسم بضعة خطوط مستقيمة متوازية أفقيًّا بلون أزرق بعرض 1 pt تمثّل المواعيد المكتوبة على اللوحة. وارسم خطين أسودين يمثلان خيوط تعليق اللوحة. ارسم حدودًا سوداء للوحة بعرض 1 pt. ارسم مقبض الباب باستخدام أداة رسم المستطيلات مستديرة الزوايا Rounded Rectangle Tool بلون رمادي داكن بلون حدود سوداء. ارسم مستطيلين كبيرين على جانبي الباب يُمثّلان واجهات المركز التجاري حيث سيتم عرض نماذج عن البضائع وبشكل متناظر في الحجم مع جعل اللون بلون زجاج النوافذ مع تلوين الحدود بلون داكن أكثر وجعلها بحجم أكبر ما بين 3 إلى 4 بكسل. انسخ انعكاسات الإضاءة على النوافذ وضعها على النافذتين الكبيرتين بجانب الباب. وبهذا نكون قد انتهينا من المبنى الثالث في هذه المدينة. ومن خلال درجات اللون الأزرق للأبنية يظهر جليًّا أن المبنى الثاني بارز أكثر من المبنيين الآخرين كما أضافت خطوط الظلال المزيد من الحيوية إلى التصميم. سنقوم برسم مسجد بجانب المركز التجاري من جهة اليمين. سنبدأ برسم المئذنة. ارسم مستطيلًا نحيفًا ومرتفعًا أكثر من بقية الأبنية وبلون فاتح أكثر من المبنى المجاور بحيث ستكون المئذنة بارزة أكثر من المركز التجاري. ولا ننسى رسم خطوط ظلال عمودية على جانبي المركز التجاري. ارسم دائرة مثالية باستخدام أدارة رسم الأشكال البيضوية Ellipse Tool مع الاستعانة بالأدلّة الذكية (فعّلها بالاختصار Ctrl+U إذا لم تكن مفعّلة) ضع المؤشّر عند منتصف الحافة العلوية للمئذنة ثم اضغط باستمرار على مفتاحي Shift وAlt ثم اسحب مع النقر بالفأرة إلى طرف حافة المئذنة ممّا يشكّل لدينا دائرة مثالية تغلق الحافة العلوية للمئذنة بشكل مثالي. استخدام أداة التحديد المباشر Direct Selection Tool لتحديد النقطة السفلية من الدائرة ثم احذفها بالضغط على مفتاح Delete من لوحة المفاتيح. لوّن هذا الشكل بلون المئذنة. ولرسم هلالٍ فوق المئذنة ارسم دائرتين واحدة أكبر من الثانية ثم ضع الدائرة الصغيرة في أقصى منتصف يمين الدائرة الكبيرة. ثم حدّد كلا الدائرتين واختر الخيار Plus Minus من لوحة Pathfinder لقص الدائرة الصغيرة من الكبيرة والإبقاء على شكل الهلال. لوّن الهلال بلون المئذنة وضعه فوق المئذنة مع مسافة بسيطة تفصل بينهما ثم ارسم خطًّا يصل بينهما. سنرسم نوافذ نحيفة عمودية متعدّدة في أعلى المئذنة كأحد أنواع تصميم المآذن. ارسم مستطيلًا نحيفًا أعلى المئذنة ولوّنه بلون رمادي وحدود زرقاء داكنة. انسخ وألصق هذه النافذة عدّة مرات وضعها بجوار بعضها البعض بشكل متساوٍ. يمكن القيام بذلك بعدّة طرق منها القيام بالاستمرار بالضغط على مفتاح Alt ثم سحب النافذة المحدّدة مسبقًا باتجاه اليمين مسافة قصيرة ثم الإفلات لإنشاء نسخة عنها ومن ثم الضغط على الاختصار Ctrl+D عدّة مرّات لإنشاء نسخ متعدّدة بمسافات موحّدة، أو يمكنك إنشاء عدة نسخ ووضع النسخ بجانب بعضها ثم استخدام لوحة المحاذاة لتوزيع النسخ على نسق واحد وبمسافات متساوية، أو استخدام تقنية Blend للقيام بذات العملية والتي سبق وأن استخدمناها في بداية هذا الدرس. ارسم مستطيلًا كبيرًا يمثّل باقي بناء المسجد وبلون المئذنة. ارسم شكلًا بيضويًّا مضغوطًا بشكل أفقي ثم ضعه أعلى المبنى الجديد ليكون القبة. انسخ شكل الهلال مع الخط الحامل لشكل الهلال وضعه فوق القبة. ارسم مستطيلًا بلون رمادي ليكون زجاج نافذة المسجد. ارسم دائرة مثالية فوق النافذة بنفس الطريقة التي رسمنا فيها قبّة المئذنة. حرّك الدائرة للأعلى قليلًا وذلك لتشكيل نافذة بنموذج إسلامي تقليدي. حدّد الدائرة والمستطيل ثم وحّدهما في شكل واحد عبر الخيار Unite من لوحة Pathfinder. لوّن حدود النافذة بلون أزرق داكن واجعل حجم هذه الحدود 3pt بحيث ستكون إطار النافذة. اجعل هذه الحدود من الخارج في الخيار Corner. كرّر هذه النافذة عدّة مرّات على نفس الارتفاع بإحدى الطرق التي ذكرناها سابقًا في هذا الدرس. ارسم بابًا للمسجد مع إطار له بألوان زرقاء مختلفة عن الألوان السابقة لتمييزه عنها مع وجود مقبض طويل على الباب يتم رسمه عبر رسم شكل بيضوي طويل. ارسم سلالم تحت الباب عبر رسم عدة مستطيلات أفقية متزايدة في الطول نحو إحدى الجهات وبلون أزرق فاتح أكثر للدلالة على بروز هذه السلالم. ارسم ثلاثة مستطيلات أمام الباب فوق السلالم كما في الصورة. حدّد المستطيلين الأيمن والأيسر ثم اذهب إلى القائمة Object > Blend > Make اذهب إلى القائمة Object > Blend > Blend Option من خيار Spacing اختر الخيار Specified Steps ثم اختر عدد النسخ وليكن 4. ارسم دائرة فوق الباب بشكل مثالي تمامًا كما فعلنا مع المئذنة. احذف النقطة السفلية من الدائرة للإبقاء على نصف الدائرة العلوي ثم أنشئ لها حدودًا بحجم حدود إطار الباب وبذات الألوان. انسخ مجموعة جديدة من النوافذ وضعها على جانبي الباب. سنجعل المئذنة تبدو مضلّعة حتى نتجنّب رسم التدرجات اللونية ونحافظ على تسطيح التصميم. ارسم مستطيلًا بطول المئذنة على الجانب الأيسر من المئذنة بلون فاتح أكثر. أرسل هذا المستطيل أسفل نوافذ المئذنة عبر الاختصار ]+Ctrl عدّة مرات حتى يصبح المستطيل تحت أشكال النوافذ النحيفة الطويلة وفي حال أصبح تحت شكل المئذنة نفسها فاستخدم الاختصار [+Ctrl لنقلها للأعلى خطوة وجعل المستطيل فوق المئذنة وتحت النوافذ. ومستطيلًا آخر على الجانب الأيمن من المئذنة بلون داكن أكثر. واجعله أيضًا تحت النوافذ فوق المئذنة بنفس الطريقة المستخدمة في الخطوة السابقة. ارسم خطًّا نحيفًا على الجانب الأيسر لمبنى المسجد بجوار المئذنة باللون المستخدم للظلال في هذا التصميم ليكون ظل المئذنة على المسجد. انسخ كتل أحجار البناء المستخدمة في الأبنية الأولى ووزّعها على المسجد. هذا هو التصميم الأخير لمباني المدينة المسطّحة التي نقوم بتصميمها وقد انتهينا من رسم المباني وسنقوم في الجزء الثالث والأخير برسم أعمدة الإنارة والمباني البعيدة في الخلفية لإنهاء هذا التصميم بالكامل.
- 1 تعليق
-
- 2
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
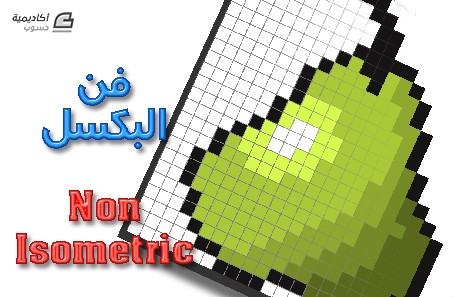
تعلّمنا في المقال السابق ما هو فن البِكسل Pixel Art وماهي أنواعه وأشهر استخداماته. في هذا الدرس سنتعلّم أساسيات الرسم بهذا الفن من نوعية غير-إيزمترك Non-Isomertic وهو النوع المسطّح البسيط بدون أبعاد متساوية أو شبه ثلاثي أبعاد بل رسومات عادية بسيطة تُظهر الموضوع المرسوم من جهة واحدة فقط. هناك عدة برامج يمكنها القيام برسم هذه النوعية من الرسومات، بعضها بسيط وسهل للغاية وبعضها احترافي ومخصّص لرسم هذه النوعية. أسهل وأبسط هذه البرامج برنامج الرسّام MS Paint من مايكروسوفت والذي يأتي عادة مع نظام التشغيل ويندوز Windows ولاستخدام هذا البرنامج يكفي أن نستخدم أداة القلم مع أصغر قياس لحجم الخط وتكبير المنظور إلى أكبر درجة وهي 800% لتتمكن من رسم رسومات بِكسل. وفي هذا الدرس سنتعلّم كيفية تخصيص الفوتوشوب لرسم رسومات بِكسل. بدايةً سنرسم شيئًا بسيطًا لفهم الفكرة الأساسية. افتح برنامج الفوتوشوب وأنشئ مستندًا جديدًا، عليك اختيار حجم العمل الذي سنرسمه، وبما أننا سنرسم بفن البكسل الصغير نسبيًّا فإن حجم العمل سيكون صغيرًا أيضًا، وفي هذه المرحلة سنرسم رسمًا صغيرًا جدًّا، لذلك اختر حجم 24x24 بكسل ولتكن الخلفية بيضاء. طبعًا يمكننا رسم رسومات بِكسل كبيرة وحتى ضخمة بالقياسات الكبيرة وستكون مذهلة ورائعة تلك الرسومات، ولكن رسمها سيستغرق وقتًا وهذا ما ستقوم به لاحقًا بعد أن تتعلم كيفية القيام بذلك. كما سنشاهد ستكون مساحة العمل صغيرة للغاية وسيكون الرسم بداخلها مستحيلًا لذلك سيتوجب علينا تكبير منظور العمل من خلال أداة المُكبّر أو بالضغط على أيقونة حجم المنظور أسفل يسار البرنامج والذي سيكون حاليًّا 100% لنجعله 800% على الأقل. وأنا في هذه الحالة هنا جعلته 1600%. الآن اختر أداة القلم والتي ستظهر بعد الضغط بالفأرة باستمرار على أداة الفرشاة ثم اختيار أداة القلم Pen Tool. لا يمكننا استخدام أداة الفرشاة لأنها تتميز بحواف ناعمة بينما تتميز رسومات البِكسل بحواف خطوطها ونقاطها القاسية والحادة تمامًا. سيصبح شكل المؤشر بشكل مربع وهو بحجم 1 بكسل حيث يجب أن نتأكد من أن حجم أداة القلم هو 1 بكسل من شريط أدوات أداة القلم. وللتأكد من حدّة وقساوة الحواف اجعل قيمة Hardness عند 100%. في البداية قد تجد صعوبة في فهم أين سيتم وضع كل نقطة ستقوم برسمها لذلك من الأفضل أن تقوم بإظهار الشبكة Grid حتى تكون الأمور واضحة أكثر وستقوم لاحقًا بالاستغناء عن هذه الخطوة حيث سيكون الأمر أكثر سهولة وستفهم كيفية العمل بدونها، لذلك فعّل الشبكة عبر القائمة View > Show > Grid أو بالاختصار Ctrl + ‘ وستظهر الشبكة على حقل العمل. قد تكون الشبكة غير منتظمة وتحوي مربعات فاتحة الحدود داخل مربعات داكنة الحدود، في هذه الحالة عليك بالذهاب إلى القائمة Edit > Preferences > Guides, Grid and Slices ثم ضع القيمة 1 في خانة Gridline Every وفي خانة Subdivisions وتأكد من أن وحدة قياس Gridline Every هي Pixels. في بعض الأحيان قد يقوم الفوتوشوب بتنعيم الحواف قليلًا لجعل الصورة تبدو بدقّة عالية ولتجنّب ذلك عليك بالذهاب إلى قائمة Edit > Preferences > General أو بالضغط على الاختصار Ctrl + K ثم ضع خيار Image Interpolation عند البند Nearest Neighbor (Preserve Hard Edges) وبذلك نحافظ على قساوة الحواف في كافة الظروف. الآن سنبدأ عملية الرسم. ابدأ برسم الخطوط الخارجية لشكل فاكهة ولتكن كمثرى على سبيل المثال. اتبع خطوات الرسم في الأسفل لتحصل على شكل الفاكهة المطلوب. حصلنا على شكل الفاكهة الخارجي والآن سنقوم بتلوين هذا الشكل باستخدام ذات الأداة أداة القلم مع تغيير اللون واختيار اللون المناسب. ورسم جميع المناطق الداخلية للفاكهة. شكل الفاكهة حتى هذه اللحظة سيبدو بهذا الشكل بدون خطوط شبكة (يمكنك إظهار خطوط الشبكة وإخفاءها بالاختصار Ctrl + ‘). وبالحجم الطبيعي ستبدو بهذا الشكل. تظهر بهذا الحجم وكأنها أحد الرموز التعبيرية المستخدمة في برامج المحادثة عبر أجهزة الهواتف المحمولة وهي تقريبًا بحجم مشابه لها. من الممكن اعتبار هذا الرسم جاهزًا في حال أردت رسم تصميم بِكسل مسطّح أو بسيط ولكن نستطيع جعل هذا الرسم أكثر جمالًا وروعة عبر إضافة آثار الظلال والإضاءة ما يضفي مزيدًا من الحيوية على التصميم وللقيام بذلك سنقوم باستخدام لون داكن أكثر قليلًا من لون الفاكهة الأساسي ثم سنرسم ظلالًا من جهة واحدة كما يلي. والآن سنقوم بوضع آثار انعكاس الإضاءة على الجهة المقابلة من الفاكهة عبر استخدام ألوان فاتحة أكثر من اللون الأساسي وقد نستخدم اللون الأبيض للتعبير عن شدة الإضاءة واللمعان في نقطة معينة. شكل التصميم بدون شبكة سيكون بهذا الشكل. والشكل النهائي بالحجم الطبيعي. طبعًا يمكن تعديل الحجم بما يتناسب مع رغبتك والهدف من التصميم بحيث يمكن استخدام هذا التصميم كرمز تعبيري لبرنامج محادثة أو كعنصر من عناصر لعبة ما تقوم ببرمجتها أو أي استخدام آخر ويمكن أيضًا إلغاء الخلفية بحيث تقوم بالرسم على مستند جديد بدون خلفية أو قص هذا الشكل من الخلفية بسهولة. هذا الدرس لتعلّم أساسيات تصميم رسومات Pixel Art من نوع Non-Isometric باستخدام برنامج الفوتوشوب وسيكون هناك دروس قادمة لرسومات أكثر تقعيدًا وأكبر حجمًا كذلك لدروس من نوعية Isometric الرائعة والممتعة. يمكنكم القيام برسومات مشابهة وإدراجها في التعليقات أسفل الدرس لنتشارك هذه الخبرة الجديدة.
-
أمس اشتريت مجموعة أدوات تصميم الأكريليك التي تتضمن مصادر تصميم باستخدام دهان الأكريليك والذي يساعد على تصميم أعمال فنية رائعة باستخدام مجموعة متنوعة من خامات الدهان الملونة، فراشي الفوتوشوب، رسومات فكتور وملف فوتوشوب ذكي مذهل. لذلك في درس اليوم سأعلمكم كيفية تصميم ملصق مذهل للمهرجان الصيفي للموسيقى باستخدام خيارات صغيرة من هذه الأدوات التي يمكنك البحث عنها وتحميلها من الإنترنت. سيتم إنشاء العمل الفني باستخدام خامتين من دهان الأكريليك مع عينات فكتور من ضربات الفرشاة، فراشي الدوائر وفراشي الأسطر. سنقوم بدمج جميع هذه العناصر مع بعض النصوص والأشكال في برنامج الفوتوشوب لإنتاج هذا الملصق الملوّن البرّاق لمهرجان الموسيقى الصيفي. حمّل مجانًا أمثلة عن حزمة أدوات الأكريليك الخاصة بهذا الدرس بعد تحميلك لملف عينات الحزمة المجانية قم بفتح الخامة الحمراء ذات الاسم Mercury Rising في الفوتوشوب. انقر نقرًا مزدوجًا على طبقة الخلفية لجعلها قابلة للتعديل ثم اضغط CMD+T للتحويل. كبّر الخامة مع الضغط على مفتاحي Alt وShift حتى تملأ المنطقة المدهونة كامل مساحة العمل. اضغط CMD+I لعكس ألوان هذه الطبقة ويتحوّل اللون الأحمر إلى أزرق برّاق. أو يمكنك استخدام تقنية نمط طبقة لونية فوقيّة للحصول على ذات اللون الجديد. افتح خامة الورق في الفوتوشوب ثم اضغط CMD+A لتحديد الكل ثم CMD+C للنسخ. عُد مجدّدًا إلى ملف العمل الأساسي ثم اضغط CMD+V للصق. غيّر خصائص مزج هذه الطبقة إلى Multiply ثم اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان. خفّف التعتيم لنحو 60% لتخفيف الضغط على الخامة. افتح خامة دهان أكريليك باسم Summer Harvest. هذه الصور ذات نوعية PNG قد تم قصّها بالفعل من خلفيّاتها لذلك يمكنك استخدامها في جميع أنواع التصاميم التي تعمل عليها. انسخ وألصق الخامة داخل المستند الرئيسي الذي نعمل عليه. اضغط CMD+T للتحويل ثم دوّر، كبّر وضع الخامة بشكل تبدو منبثقة من الزاوية السفلية اليسرى وبارزة قطريًّا. بعض الوهج والهالات قد تظهر عند وضع خامة PNG فوق خلفية داكنة. اذهب إلى القائمة Layer > Matting > Defringe وأدخل القيمة 1px لإزالة هذه الظاهرة. انقر نقرًأ مزدوجًا على طبقة الخامة وأضف ظلالًا Drop Shadow. اجعل لون الظل أسود وخصائص المزج Multiply والتعتيم 30% وزاوية الظل 90 درجة والمسافة 25px والانتشار صفر والحجم 50px. انقر بالزر الأيمن على Drop Shadow ضمن خصائص الطبقة الملحقة أسفلها ثم اختر Create Layer. اضغط CMD+T للتحويل ثم الزر الأيمن واختر Warp. احنِ واضبط الظلال للحصول على شكل أكثر واقعية وطبيعية كما لوكان الدهان رُفِعَ بعيدًا عن الخلفية. اضغط Enter لتطبيق التعديلات ثم خفّف قيمة Fill للطبقة إلى 15% للمزيد من تخفيف ظهور الظل. اختر أداة رسم المستطيل ثم أنشئ طبقة جديدة. اسحب شكلًا مستطيلًا بدءًا من المركز عبر الاستمرار بالضغط على مفتاحي Alt وShift للمحافظة على مركزية الشكل وتساوي الأبعاد ما يجعل الشكل الناتج عبارة عن مربّع. امسح لون التعبئة ثم أضِف حدودًا بيضاء من شريط الأدوات العلوي. اضبط حجم الحدود إلى 25px. حرّك هذا الشكل ليتطابق مع مركز مساحة العمل. أضِف قناعًا لطبقة المستطيل ثم استمر بالضغط على مفتاح CMD أثناء النقر على مُصغّر طبقة خامة Summer Harvest في لوحة الطبقات لتحميل تحديد على شكل الخامة. حدّد قناع طبقة المستطيل في لوحة الطبقات ثم استخدم الاختصار ALT+Backspace لملء هذا التحديد باللون الأسود وبالتالي تحقيق مسح مثالي لهذا الجزء من الشكل. اختر أداة الفرشاة واضبط القساوة على 75%. اجعل لون المقدمة اللون الأبيض ثم ابدأ بالرسم على لوح الرسم لإعادة إظهار المستطيل من قناع الطبقة. اضبط رأس الفرشاة لتحقيق سيطرة أكبر ودقة أعلى أو اضغط على مفتاح X لتبديل لون المقدمة بلون الخلفية والتلوين باللون التالي لإعادة إخفاء الأجزاء غير المرغوبة. اتبع حواف المربع واستعد المساحات الفارغة بين حدود ضربتي فرشاة من الخامة لإعطاء الانطباع بأن المربع يمر من خلال ضربات الفرشاة تارة فوقها وأخرى تحتها. انقر مرتين على طبقة المربع ثم أضِف ظلالًا لهذه الطبقة. كرّر عملية النقر بالزر الأيمن واختيار Create Layer ثم حوّل باستخدام Warp لإنتاج ظل أكثر واقعية. استخدم أداة النص واكتب في وسط المربع. أنا استخدمت خطًّا هندسيًّا جميلًا مجانيًّا اسمه Montserrat بالبنط العريض. استمر بالضغط على Alt أثناء سحب عنصر النص لتصنع نسخة عنه ثم عدّل النص لتوضّح اسم المهرجان المطلوب. استخدم الاختصار CMD+T لتحويل وتغيير حجم عناصر النص وجعلها بالعرض ذاته. ومن أجل رقم 2016 فقد استخدمت خطًّا مميزًا غير مجاني اسمه Have Heart. احنِ هذا النص قليلًا بشكل يتداخل قليلًا مع النص في الأعلى. لتعزيز نص 2016 انسخ شكل فكتور خط سفلي بالفرشاة من الحزمة التي حمّلتها في بداية الدرس ثم ألصقها في مستند الفوتوشوب. عدّل حجمها وضعها تحت رقم 2016 ثم اضغط CMD+I لاستبدال لون التعبئة الأسود باللون الأبيض. انسخ أحد عناصر النص السابق وصغّره لنستخدمه في كتابة لائحة بأسماء الفنانين المشاركين في الحفل الموسيقي. حدّد جميع عناصر النص الجديدة واستخدم زر المحاذاة من شريط الأدوات لتتم محاذاتهم إلى الوسط وتوزيع المسافات بينهم بالتساوي. انسخ شكل فكتور شطبة الفرشاة الحادة من الحزمة التي تم تحميلها بداية الدرس وألصقها في مستند الفوتوشوب. اضغطها للأسفل حتى تصبح خطًّا نحيفًا ثم استخدمه كحاجز بين العناصر النصيّة في اللائحة. استمر بالضغط على Shift وحدّد جميع أشكال الحواجز والنصوص ثم استمر بالضغط على Alt أثناء سحب نسخة عنها وضعها في الجهة المقابلة. عدّل النصوص الجديدة لإضافة بقية أسماء المشاركين ثم حدّد جميع هذه العناصر وطابقها في منتصف مساحة العمل. انسخ شكل فكتور ضربة الفرشاة الدائرية وألصقها أعلى التصميم. عدّل الحجم بشكل مناسب ثم استخدم CMD+I لعكس اللونين الأبيض والأسود. استخدم هذا الشكل الأخير لوضع الشعار بداخله والذي سيكون لونه مأخوذًا بأداة القطّارة Eyedropped من خامة الدهان العلوية لجعلها مندمجة مع ألوان التصميم. استخدم عنصر نصٍّ جديد واكتب فيه كلمة Presents تحت الشعار مع تصغيره قليلًا وجعل التباعد بين الأحرف 500 لجعله بارزًا أكثر. قمنا باستخدام خامات الدهان المتنوعة بذكاء لصناعة تصميم ملصق تجريدي رائع لمهرجان الحفل الموسيقى الصيفي. لقد رأينا كيف أن خامات JPEG ممتازة للخلفيات بينما خامات PNG هي الأفضل للتداخل مع بقية العناصر بدون استخدام الخلفيات البيضاء للحصول على النتائج الجيدة. يمكن استخدام هذه النوعية من الخامات منفردة أو بشكل مجمّع للحصول على تصاميم رائعة. ترجمة -وبتصرّف- للمقال: How To Create a Music Festival Poster Design in Photoshop لصاحبه: Chris Spooner
-
في هذا الدرس لتتعلم كيفية إنشاء شخصية وحش غامض ظريف. سنبدأ بالعمل على الأشكال الأساسية ثم سنستخدم التدرجات المتنوعة لإضافة العمق. نستطيع بعدها إنهاء التصميم ببعض التفاصيل الدقيقة كالفرو الذي يضفي الحياة على الشخصية. سنبدأ بتصميم كرة العين، ارسم دائرة مثالية على لوح الرسم. اضغط على مفتاح Shift للمحافظة على مثالية رسم الدائرة. أضِف تدرجًا دائريًّا بسيطًا من الرمادي إلى الأبيض. اضبط مزلاج التدرج ليكون اللون الرمادي ملاصقًا أكثر لحافة الدائرة. انسخ CMD+C ثم ألصق CMD+F الدائرة، صغّر حجم الدائرة الجديدة مع الضغط على مفتاح Shift وAlt ثم استبدل التدرج اللوني بزوج من الألوان الرمادية الداكنة ليكون بؤبؤ العين. كرّر العملية مجدّدًا ولكن هذه المرّة اجعل حجمها مناسبًا لتُمثّل دور القزحية. اختر لونًا زاهيًّا برّاقًا للعين كالأخضر مثلًا. استبدل التدرجات الداكنة بأخرى زاهية تُطابِق اللون الذي اخترته. ارسم زوجين من الدوائر لتكون انعكاس الإضاءة على كرة العين. خفّف التعتيم إلى 80% للمساح للعناصر الأساسية بالظهور من خلالها. ألصق دائرة أخرى ولكن هذه المرة كبّرها وأضف لها تدرجًا لونيًّا من الأرجواني الداكن إلى الفاتح. اللون الخارجي سيمتزج مع الجسم الرئيسي الذي سيتم تلوينه بذات اللون الأرجواني. ارسم مستطيلًا مستدير الزوايا كبيرًا في لوح الرسم ليكون الجسم الرئيسي. غيّر انحناءات الزوايا من خلال مفاتيح الأسهم أثناء الرسم. قم بمحاذاة كل شيء من الأعلى إلى الأسفل شاقوليًّا إلى المحور العمودي. ارسم شكلًا مؤقتًّا يغطّي الجزء السفلي من الجسم. استخدم خيار Subtract من لوحة Pathfinder لإزالة الزوائد. لتمديد هذه الحافة المسطحة، اسحبها للأسفل أثناء الاستمرار في الضغط على مفتاح Shift باستخدام أداة التحديد المباشر Direct Selection Tool. ارسم مستطيلًا مستدير الزوايا آخر، هذه المرة لتشكيل الفم المبتسم. استخدم شكلًا مؤقتًّا آخر مع أدوات لوحة Pathfinder لإزالة الأجزاء غير المرغوبة تاركًا حافة علوية مسطحة. لوّن الفم بتدرج دائري من الرمادي إلى الأسود ليضيف لمسة رائعة من العمق الذي سيكون أفضل من اللون الأسود المسطح. ارسم زوجين من الأسنان باستخدام أداة المستطيل مستدير الزوايا. انسخ شكل الفم وأرسله للأمام بالاختصار [+CMD+Shift ثم استخدمه كقناع قطع لإخفاء وقص الأسنان ضمن مساحة الفم. ارسم شكلًا بيضويًّا أحمر لتشكيل اللسان ثم لوّنه بتدرج لوني من الوردي إلى الأحمر. استخدم قناع قطع آخر لإخفاء الأشكال المتداخلة غير المرغوبة. حدّد شكل الفم ثم اذهب إلى القائمة Object > Path > Offset Path لوّن الشكل الجديد بتدرج أرجواني ثم أضف تمويهًا ضبابيًّا Gaussian Blur بحوالي 8px لإزالة الحواف القاسية. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى للخارج. أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor tool تحت خيارات أداة القلم ثم انقر على أيقونة فرشاة جديدة New Brush. في الخيارات اختر New Art Brush وغيّر اللون إلى Tints. والآن الجزء الممتع. استخدم أداة الفرشاة Brush وارسم حول حواف الجسم الخارجي لرسم الشعر الخارجي. هنا سيكون لوح الرسم مفيدًا جدًّا ولكننا نستطيع القيام بذلك باستخدام الفأرة. خلال وقت قصير ستختفي الحدود الخارجية للجسم الذي رسمناه بسبب الفراء الذي سيغطي هذه الحواف. يمكنك إضافة المزيد من المساحات المحدّدة لتجسيد الشكل المطلوب. حدّد شعرة واحدة ثم اذهب إلى القائمة Select > Same > Stroke Color والآن اذهب إلى القائمة Object > Expand Appearance ثم أضف الجسم الرئيسي إلى التحديد عبر النقر عليه مع الضغط على مفتاح Shift. اختر خيار Add من لوحة Pathfinder لمزج الجميع معًا. أضف تأثير التوهج الداخلي Inner Glow من قائمة Effects لإضافة العمق إلى الرسم ثم اضبط التمويه للتحكم بمستوى التوهج الظاهر. ضاعف الرسم بالفرشاة ثم غيّر اللون إلى شيء متوهج أو اللون نفسه، لا يهم، المهم أن يتم التعرف عليه لاحقًا. ابدأ برسم الكثير من الشعر في جميع مناطق الجسم الداخلية للوحش. حدّد واحدة من الشعيرات الجديدة ثم اذهب إلى القائمة Select > Same > Stroke Color ثم وسّع الظهور من الأمر Expand the Appearance ثم استبدل اللون الحالي بتدرج لوني من الأرجواني الفاتح إلى الشفافية التامة. كرّر العملية لتملأ جسم الوحش بالفرو والطبقات. بعد الكثير من النقر بالفأرة والرسم على جسم الوحش سيصبح جسمه مليئًا بالفراء السميك. كبّر المنظور وقم بترتيب الشعيرات الفوضوية بما في ذلك الشعيرات المتداخلة مع منطقة الفم. انسخ وألصق شكل الفم وضعه في الأعلى ثم استخدم أدوات Pathfinder لقص الشعيرات الزائدة والمتداخلة. بعد إضافة تدرج بسيط خفيف كخلفية للتصميم سيصبح شكل الوحش مكتملًا. التدرجات الخفيفة واللمسات الصغيرة من الشفافية تساعد على إضافة العمق إلى التصميم وتمنحه الكثير من الحيوية. ترجمة -وبتصرّف- للمقال: Create a Cute Furry Vector Monster in Illustrator لصاحبه: Chris Spooner
-
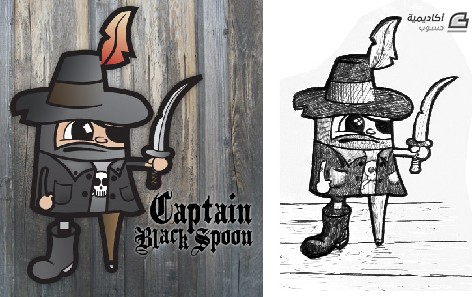
سنقوم في هذا الدرس باستخدام الورقة والقلم في رسم شخصية كرتونية ومن ثم نقلها إلى الحاسوب عبر الماسح الضوئي وبعدها سنحوّل هذا المخطط المرسوم إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. النتيجة النهائية ستكون عبارة عن شخصية كرتونية ملونة بتصميم الفكتور. الخطوة الأولى هي رسم مخطط الشخصية الكرتونية للقرصان باستخدام قلم الرصاص والورقة، وبعد الانتهاء من تخطيط الرسم الأولّي قم بإرسال المخطط باستخدام الماسح الضوئي إلى الحاسوب. ستكون دقة 150dpi كافية في عملية المسح وأيضًا للقيام بالتصميم بناءً عليها. بالنسبة لأولئك اللذين لا يجدون لديهم الموهبة والمقدرة على الرسم بإمكانهم استخدام المخطّط الذي رسمته للقرصان أو البحث عبر الإنترنت عن مخططات مرسومة جاهزة للقيام بتصاميمهم. افتح برنامج أدوبي إليستريتور وضع الصورة التي تم مسحها للتو في لوح الرسم عبر القائمة File > Place خفّف التعتيم لطبقة الصورة إلى 20% واقفل هذه الطبقة. أنشئ طبقة جديدة واسحبها إلى أسفل طبقة المخطط. استخدم أداة القلم Pen Tool وتتبع الخطوط الخارجية لمخطط الشخصية المرسومة مع جعل حجم الحدود 8pt. عند استخدام أداة القلم فمن المفيد استخدام مفتاحي Ctrl وAlt للتنقّل بين الأدوات المختلفة. بعد الانتهاء من رسم الخطوط الخارجية، استخدم حدودًا جديدة بحجم 4pt لتتبّع خطوط التفاصيل كحدود القبعة، اللحية ، المعطف وغيرها. كبّر منظور العرض إلى موقع رسم الحدود لتتمكن من الرسم بسلاسة انطلاقًا من الخطوط العريضة السابقة. وصلنا الآن إلى رسم اليد، إن الشخصية لديها يد مرسومة بأسلوب معيّن، أبسط طريقة لرسم هذه اليد هو برسم دائرتين كما هو واضح، ثم ارسم شكل الذراع باستخدام أداة القلم (أكمل الشكل). لوّن هذه الأشكال باللون الأسود ثم استخدم Unite من لوحة Pathfinder لجمع جميع هذه الأشكال في شكل واحد. بادِل بين لوني الحدود والتعبئة واجعل حجم الحدود 4pt. أنشئ شكل رقعة العين ولوّنها باللون الأسود. استخدم حجم حدود أقل كحجم 2pt للتفاصيل الأدق على الوجه كالعينين والأنف. لوّن بؤبؤ العين باللون الأسود ثم ارسم مستطيلًا أبيض صغيرًا كانعكاس للإضاءة. امنح هذا الشكل انحناءه عبر القائمة Object > Envelope Distort > Make With Warp واختر الخيارات التالية: Arc Vertical -18% حدّد هذا الشكل مرة أخرى وتوجّه إلى القائمة Object > Expand وفعّل مربع خيار Object. عدّل بحجم وزاوية دوران شكل الإضاءة وضعها في الموقع المطلوب. لرسم الفم، أنشئ دائرة صغيرة سوداء في أقصى يسار فتحة الفم، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة اليمنى من الدائرة. اسحب هذه النقطة إلى الجهة المقابلة من الفم. استخدم خصائص Envelope Distort مجدّدًا للحصول على انحناءه للشكل المحدّد مع الخيارات التالية: Arc Horizontal 19% تتبع باقي التفاصيل الدقيقة الأخرى المتبقية على الشخصية بحدود بحجم 2pt، بما فيها السيف، الجيوب والحذاء. أضف أزرارًا للمعطف باستخدام دوائر صغيرة سوداء. بعد الانتهاء من رسم خطوط الشخصية بالكامل، ألغِ ظهور طبقة الصورة الأساسية من لوحة الطبقات، وقم بأية تعديلات ضرورية لإنهاء التصميم، في حالتي أنا قمت بجعل الذراع أكبر من المخطط الأصلي وقمت بتصغير حجم الحذاء قليلًا. أزِل الحواف المربعة في بعض أطراف التصميم كما في حالة الريشة على القبعة وبعض عناصر الوجه عبر التكبير والتصغير وتحديد الحدود. اذهب إلى القائمة Object > Expand اختر خيار Stroke ثم استخدم أداة التحديد المباشر Direct Selection Tool لدفع النقاط الفردية إلى مواقع مناسبة تحقق الشكل المدبب لنهاية طرف الشكل. أنشئ طبقة جديدة وضعها أسفل لوحة الطبقات. اختر اللون الرمادي وابدأ بتلوين شكل القبعة بحذر بدون أن تخرج خارج حدود الشكل السوداء. كرّر العملية مع باقي أجزاء الشخصية ولوّن كل جزء باللون المناسب. كبّر المنظور وركّز على شكل القبعة ثم ارسم شكل الشريط حول القبعة. لوّن هذا الجزء بتدرج لوني من البني إلى الأبيض ثم اذهب إلى لوحة الشفافية Transparency وغيّر خصائص المزج إلى Multiply لجعل اللون الأبيض شفافًا. اذهب إلى كل جزء من أجزاء الشخصية وأضِف تدرجًا لونيًّا لإضافة المزيد من العمق إلى الشخصية. استخدم أداة التدرج اللوني Gradient Tool وأداة Gradient Mesh Tool لتستطيع القيام بالعملية على نحو أفضل. أضِف بعض التفاصيل الإضافية كشعار الجمجمة على قميص القرصان وهو شكل جاهز ضمن مجموعة SpoonGraphics Punk Vector Pack الجاهزة وانسخ منها شكل الجمجمة والعظام المتقاطعة. ألصق هذا الشكل داخل القرصان واستخدم الاختصارين Ctrl+[ وCtrl+] لترتيب مكان الشعار وجعله أسفل المعطف ولكن فوق القميص. أنهِ القطعة الأخيرة للتصميم في الفوتوشوب عبر لصق كامل فكتور التصميم للشخصية فوق خلفية ذات خامة قاسية تعبّر عن شخصية القرصان مع وضع الاسم. ترجمة -وبتصرّف- للمقال: Create a Vector Pirate Cartoon Character from a Hand Drawn Sketch لصاحبه: Chris Spooner
-
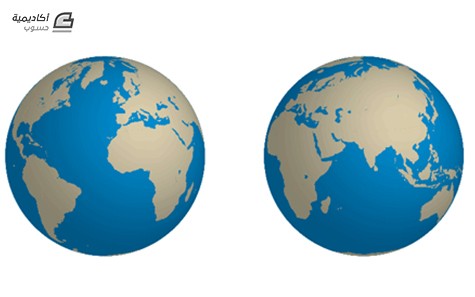
لدى برنامج أدوبي إليستريتور أدوات أنيقة للتصميم ثلاثي الأبعاد. هذا المثال سيعطيك فكرة عن كيفية استخدام هذه الأدوات لتصميم كرة أرضية ثلاثية الأبعاد يمكنك تدويرها لرؤية المعالم والبلاد. الخطوة الأولى ستكون الحصول على صورة للكرة الأرضية ثنائية الأبعاد والتي يمكنك الحصول عليها من أحد المصادر التالية Free Vector Maps and Country Outlines وthe vector world map. افتح الخريطة في برنامج الإليستريتور وحدّد أشكال الفكتور الأساسية ثم انقر على أيقونة New في لوحة الرموز Symbols. وبذلك يتم حفظ هذا الشكل كرمز لنستخدمه لاحقًا والآن احذف الأشكال. ارسم دائرة على لوح الرسم ولوّنها بالأزرق. استخدم أداة التحديد المباشر Direct Selection وحدّد النقطة اليمنى من الدائرة. اضغط على مفتاح Delete لحذف هذه النقطة والإبقاء على نصف دائرة فقط. حدّد نصف الدائرة واذهب إلى القائمة Effect > 3D > Revolve في خيارات التدوير ثلاثي الأبعاد غيّر المصدر إلى Right Edge والسطح إلى Diffuse Shading. انقر على Map Art واختر الرمز الذي أنشأناه سابقًا لخريطة العالم ثم عدّل الحجم حتى يملأ المساحة وفعّل خيار Shade Artwork. وبهذا ستظهر لنا كرة أرضية ثلاثية الأبعاد يظهر فيها بوضوح القارات والمحيطات. إذا أردت ضبط زاوية عرض الكرة الأرضية قم بفتح لوحة المظهر Appearances وانقر مرتين على 3D Revolve لفتح نافذة الخيارات. كما تشاهد يمكنك الحصول على عدد غير محدود من صور الكرة الأرضية بحسب زاوية دورانها وهذه التقنية لا تقتصر على الكرة الأرضية فحسب بل يمكنك تصميم زجاجة عصير ووضع الملصق عليها للمراجعة والتدقيق. ترجمة -وبتصرّف- للمقال: Create a Rotatable Globe in Adobe Illustrator لصاحبه: Chris Spooner
- 1 تعليق
-
- التصميم
- ثلاثي أبعاد
-
(و 4 أكثر)
موسوم في:
-
إن أيقونة برنامج متصفح الإنترنت سفاري من شركة أبل جميلة جدًّا ورائعة المظهر وهي صغيرة الحجم ولكنها تُبرز العديد من التفاصيل المعقّدة والمذهلة لدى مشاهدتها بالحجم الكبير. سنقوم في درس الإليستريتور هذا بتصميم هذه الأيقونة الرائعة برسوم فكتور وباستخدام أدوات وتقنيات الإليستريتور الرائعة. افتح مستندًا جديدًا في برنامج أدوبي إليسترتيور وارسم دائرة على لوح الرسم مع الحافظة على الضغط على Shift للحصول على دائرة مثالية. لوّن هذا الشكل بتدرّج لوني عمودي من الرمادي إلى الأبيض. انسخ وألصق في المقدمة Ctrl+F نسخة جديدة من الدائرة وأضف تدرجًّا لونيًّا أخف من الرمادي إلى الأبيض وهذه المرّة اجعل التدرج دائريًّا ثم صغّر هذه الدائرة قليلًا. ألصق الدائرة الثالثة ولوّنها بلون رمادي خافت وصغّرها قليلًا ليظهر جزء بسيط من الشكل السابق. ألصق دائرة أخرى أيضًا وهذه المرّة لوّنها بتدرج لوني من الرمادي إلى الأبيض وصغّرها قليلًا. ألصق دائرة أخرى مجدّدًا واستخدم تدرجًا لونيًّا دائريًّا هذه المرّة. مجموعة الطبقات هذه من الدوائر المتنوعة بالألوان والتدرجات اللونية تعطي انطباع لمعان الإطار المعدني. ألصق دائرة أخيرة نهائية ولوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح لتكون خلفية وجه البوصلة. ابدأ برسم الإشارات باستخدام حدود الدوائر والنجوم، في أثناء سحب شكل النجمة باستخدام أداة رسم النجوم Star Tool قم باستخدام مفاتيح الأسهم لتخفيف عدد أضلاع النجمة حتى تحصل على شكل مثلث. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة العلوية من المثلث وسحبها للأعلى للحصول على مثلث طويل. ضاعف شكل المثلث عدّة مرّات ودوّر النُسخ في كل مرّة بزواية 90 درجة وضع النُّسخ حول الدائرة. استخدم خيارات المحاذاة من لوحة المحاذاة Align ليكون العمل أسهل. أنشئ مثلثات جديدة أصغر حجمًا وضعها على النقاط القُطرية حول الدائرة. استخدم مثلثات صغيرة لتحديد العلامات الدّالّة على اتجاهات الشمال، الشرق، الغرب والجنوب. أضِف حدودًا للخلفية الزرقاء لمساعدة هذه المثلثات الصغيرة على الاندماج في الإطار. سنقوم برسم مثلثات للدلالة على الدرجات حول إطار البوصلة. للبدء بهذا النمط ارسم مثلثًّا طويلًا ثم ضاعفه وحرّك النسخة لمسافة بسيطة للجانب. كرّر العملية مع مثلثات صغيرة وضعها بين المثلثات الكبيرة ضمن مسافات متساوية. أثناء التحضير لهذا الدرس ارتكبتُ خطاً صغيرًا ولكنني قررت أن أضعه هنا للتوضيح. لاحظ كيف أن النمط غير متطابق بالشكل المثالي كما في الصورة حيث المسافات غير متساوية بين المثلثات. ولإصلاح هذا الخطأ علينا إضافة نقطة في نهاية النمط بمسافة مساوية للمسافات بين المثلثات. هذه النقطة لن تكون ظاهرة ولكنها ستضيف مقطعًا إضافيًّا لمنطقة النمط. ولإنشاء النمط قم بتحديد مجموعة المثلثات مع النقطة واقلبها رأسًا على عقب ثم انقر على أيقونة فرشاة جديدة New Brush من لوحة الفراشي. اختر فرشاة نمط جديدة من القائمة ثم اختر موافق. انسخ وألصق في المقدمة دائرة الخلفية الزرقاء، ثم أزِل لون التعبئة وأضِف الفرشاة المصمّمة حديثًا ثم عدّل حجم الدائرة حتى تملأ كامل مساحة البوصلة. اختر خريطة العالم من مقال سابق لي على موقعي ثم افتحها بواسطة الإليستريتور ثم ألصقها في مستندك الحالي. استخدم نسخة عن الدائرة الزرقاء مع شكل الخريطة ثم اضغط الخيار Intersect من لوحة Pathfinder لقص الخريطة بحسب الدائرة. لوّن ما تبقى من الخريطة بالأبيض وغيّر خصائص المزج في لوحة الشفافية Transparency إلى Overlay أو Soft Light واضبط التعتيم Opacity بالدرجة التي تراها مناسبة. اختر أداة الكتابة لكتابة الأحرف الدّالّة على الاتجاهات الأربعة واستخدم لذلك خطًّا مناسبًا مثل خط Minion Pro. ضع الأحرف في أماكنها الصحيحة على البوصلة مع تغيير درجة دورانها واستخدم لوحة المحاذاة لمطابقتها بشكل مثالي. كرّر العملية مع الاتجاهات البينيّة الأخرى كالشمال الغربي وغيرها مع تصغير حجم الخط وتخفيف التعتيم بنسبة 80%. استخدم مثلّثًا كبيرًا وطويلًا لرسم نصف إبرة البوصلة. حرّك نقطة النهاية باستخدام أداة التحديد المباشر إذا دعت الحاجة لزيادة طولها. انسخ وألصق نسخة عن الإبرة وحرّك إحدى نقطتي القاعدة للمثلث إلى نصف ضلع قاعدة المثلث ولوّن الشكل الجديد بالرمادي الفاتح. ضاعف شكل إبرة البوصلة وضع النسخة الجديدة في الجهة المقابلة ولوّن النسخة الجديدة باللون الأحمر والأحمر الداكن للظلال. كبّر منظور العرض قليلًا وارسم دائرة وسط الإبرة كدبوس محور الإبرة واستخدم التدرج اللوني الرمادي لتلوينها. ألصق دائرة أخرى وصغّرها قليلًا ولوّنها بتدرج آخر يعطيها انطباع الانعكاس على السطح. إن منتج شركة أبل لا يكتمل بدون الانعكاس. ألصق دائرة بيضاء فوق وجه البوصلة وارسم شكلًا إضافيًّا لقص الدائرة من خلاله مع استخدام خيار Subtract من لوحة Pathfinder. خفّف تعتيم الانعكاس لمنح الانطباع بانعكاس الإضاءة على زجاج البوصلة. أنهِ هذا التصميم ببعض التعديلات والإضافات. هنا قمتُ بتعديل حجم الإطار بالمقارنة مع وجه البوصلة وعدّلت قليلًا بالألوان وأخيرًا دوّرتُ التصميم بالكامل قليلًا. ولكن انتظر.. هناك المزيد بعد الانتهاء من رسم الفكتور للتصميم بالكامل سنقوم بفتح الملف في برنامج أدوبي فوتوشوب لإضافة بعض التعديلات الأخيرة التي ستضيف المزيد من التفاصيل والألوان. استخدم أداة الفرشاة لرسم بعض الظلال تحت شكل الإبرة ولجعلها تبدو بعيدة عن سطح البوصلة قليلًا. وأيضًا اسحب تدرجًا لونيًّا من الأسود إلى الأبيض على كامل مساحة البوصلة وغيّر خصائص مزج التدرج إلى Overlay وخفّف التعتيم إلى 65%. وعلى طبقة جديدة استخدم فرشاة كبيرة وناعمة لتلوين مناطق عشوائية من إطار البوصلة. استخدم قناعًا دائريًّا لحذف الأجزاء الملونة الزائدة عن مساحة البوصلة الفعلية وكذلك كل ما يغطي وجه البوصلة الملوّن. غيّر خصائص مزج الطبقة إلى Soft Light والتعتيم عند 50% لإضافة بعض الظلال إلى الإطار المعدني. ارسم تدرجًا لونيًّا من الأزرق إلى الأبيض يغطي وجه البوصلة وغيّر خصائص مزج هذه الطبقة إلى Liner Burn والتعتيم عند 35% ،إنَّ هذا الأمر يساعد على بروز الألوان بشكل أفضل من خلال وجه البوصلة. إذا كان من الضروري الإبقاء على ميزة الفكتور الخاصة على التصميم فمن الممكن الاكتفاء بالعمل على برنامج الإليستريتور، ولكنني أشعر بأن الفوتوشوب يمنح التصميم تحكّمًا أفضل من خلال تلك التعديلات البسيطة. كان التصميم يبدو مسطّحًا ولكن التعديلات الأخيرة جعلته يبدو واقعيًّا أكثر. ترجمة -وبتصرّف- للمقال: How to Create a Vector Safari Compass in Illustrator لصاحبه: Chris Spooner
-
قمت منذ أسبوعين بتصميم شعار لصاحب متجر حلويات ولكن للأسف الزبون اختار تصميمًا آخر. بكل الأحوال استمتعت جدًّا في تصميم هذا الشعار وقد أحببت النتيجة النهائية ولذلك سأقدم لكم درس بسيطًا وصغيرًا عن عملية تصميم هذا الشعار. هذه هي صورة النتيجة النهائية التي سنصمّمها باستخدام برنامج الإليستريتور لذلك دعونا نبدأ على الفور بفتح برنامج أدوبي إليستريتور. هذا التصميم سيتم عبر ثلاث خطوات رئيسية، مظهر الخلفية الدائرية للشعار، شكل الحلوى المرسومة وأخيرًا اللافتة التي تمر عبر الشعار والذي سنكتب عليه اسم الشركة. الخطوة 1: لنبدأ باستخدام أداة الدائرة Ellipse Tool لرسم دائرة مثالية عبر الضغط على مفتاحي Shift وAlt أثناء سحب الشكل باستخدام الفأرة، هذين المفتاحين يحافظان على الدائرة متناسقة ومركزيّة. تاليًا سنضيف حدودًا بقيمة 8pt بلون #C9C4A8. وبالنسبة للون التعبئة سنستخدم الرمادي الداكن باللون #333. الخطوة 2: والآن سنضاعف عنصر الدائرة عبر الضغط على Ctrl + C و Ctrl + F. هذا الأمر سينسخ الدائرة ويلصقها مباشرة فوق العنصر المحدّد. قم بتصغير حجم هذه الدائرة الجديدة عبر سحب صندوق التحديد المحيط بالعنصر للداخل قليلًا مع المحافظة على الضغط على Shift وAlt. والآن لننتبه للحدود حيث سنقوم بمنحها اللون #E8CBC5 وقيمة سماكة 2pt. افتح نافذة أدوات الحدود Stroke وطبّق ميزة الخط المتقطّع مع شرطات بقيمة 12pt. الخطوة 3: نستطيع أن نبدع في هذا الجزء من التصميم. سنستخدم أداة النجمة Star Tool لرسم عنصر التعزيز الداخلي حيث نستطيع أن نحصل على نتائج مدهشة. بكل الأحوال وللمحافظة على بساطة وجمالية هذا الدرس قررت تبسيط التصميم قدر الإمكان علمًا أنه يمكنك دائمًا تعديل الخطوات بما يناسب ذوقك وإبداعك. استخدم أداة النجمة Star Tool وانقر في أي مكان على لوح الرسم. في صندوق الحوار الخاص بهذه الأداة أدخل القيم التالية: نصف القطر الأول 200px، نصف القطر الثاني 170px، النقاط 20. الآن قم بتوسيط هذه النجمة مع الدوائر المرسومة سابقًا وامنحها حدودًا بقيمة 6pt وذات اللون المستخدم في الخط المنقط #E8CBC5. الخطوة 4: من أجل الظل سنقوم بمضاعفة عنصر النجمة وإرسال النسخة للخلف عبر النقر بالزر الأيمن عليها واختيار القائمة Arrange->Bring to Front. حدّد هذه النسخة مجدّدًا وزِد حجمها قليلًا وامنحها اللون #1A1A1A الذي سيكون عبارة عن رمادي داكن. والآن حرّكه قليلًا للأسفل عبر تحديده والضغط على السهم السفلي من لوحة المفاتيح مرتين. الخطوة 5: والآن سنصمم شكل قالب الحلوى. بداية يأتي شكل الورق الحافظ للقالب. سنبدأ مع مستطيل كقاعدة للورق وسنقوم بتعديله حتى نحصل على النتيجة المطلوبة. اختر أداة المستطيل Rectangle Tool وانقر في أي مكان على لوح الرسم. وفي صندوق الحوار اختر القيم التالية: العرض 290px، الارتفاع 145px، وامنح المستطيل لون تعبئة #84C2CF. الخطوة 6: لتحويل الشكل إلى شبه منحرف باستخدام أداة التحديد المباشر Direct Selection Tool حدّد النقطة السفليّة اليسرى للعنصر وحرّكه لليمن أربع مرّات باستخدام السهم اليمين من لوحة المفاتيح أثناء الضغط على مفتاح Shift لمنحك مساحة إضافية. كرّر العملية مع النقطة السفلية اليمنى كما يجب. الخطوة 7: من أجل قاعدة العلبة الورقية سنستخدم أداة الدائرة Ellipse Tool لإنشاء شكلٍ بيضويٍّ في منتصف قاعدة شبه المنحرف (فعّل الأدلّة الذكية لتساعدك على القيام بتحديد مكان التموضع) أثناء الضغط على مفتاح Alt للمحافظة على مركزية تموضع الشكل. اسحب الشكل البيضوي حتى يصل إلى حدود شكل شبه المنحرف. حدّد كلا الشكلين ثم استخدم لوحة Pathfinder لدمج unite الشكلين معًا. الخطوة 8: ومن أجل الشرائط على العلبة سنستخدم تقنية بسيطة والتي تعتمد على التناظر وأدوات Pathfinder. سنبدأ برسم شكلين سيُمثّلان الشرائط على نصف العلبة فقط باستخدام أداة القلم Pen Tool. أعطِ هذه الشرائط اللون #AED6E0. والآن حدّد كلا الشكلين واجمعهما في مجموعة واحدة group بالاختصار Ctrl + G. الخطوة 9: ضاعف الشكل المركّب بالاختصارين Ctrl + C وCtrl + F ثم اعكس التصميم عبر الضغط على النسخة الجديدة بالزر الأيمن واختيار القائمة Transform–>Reflect. وفي النافذة التي ستظهر اختر الخيار العمودي Vertical ثم اضغط موافق. والآن حرّك هذا العنصر إلى الجهة اليمنى من العلبة مع الضغط باستمرار على المفتاح Shift للمحافظة على المحاذاة حتى يصل العنصر إلى الموقع الصحيح على الجهة اليمنى للعلبة. حدّد كلا العنصرين وأدمجهما معًا من لوحة Pathfinder عبر الخيار unite. الخطوة 10: ضاعف شكل شبه المنحرف الذي يقع تحت الشرائط مستخدمين ذات التقنية التي استخدمناها خلال الدرس ثم اجلبه إلى المقدمة عبر الضغط بالزر الأيمن على النسخة الجديدة واختيار القائمة Arrange–>Bring to Front. حدّد هذا العنصر مع عنصر الشرائط ثم اختر crop من لوحة Pathfinder. سيقوم هذا الأمر بقص الشرائط تحديدًا بحسب حجم ورق العلبة تمامًا ولن يكون هناك أجزاء ظاهرة خارج حجم العلبة. ولكن ما زال هناك المزيد من العمل على العلبة والشرائط للوصول إلى الشكل الصحيح. الخطوة 11: الخطوة الأخيرة في تصميم العلبة الورقية هي برسم شكل بيضوي تحت قاعدة شكل شبه المنحرف ثم لوّنه بلون الشرائط ذاته #AED6E0 واجمع العنصر عبر تحديد كافة العناصر والضغط على Ctrl + G. لا تقلق حيال الجزء العلوي من العلبة لأن المثلجات التي سنرسمها فوقها ستغطي هذه الحافة تمامًا. الخطوة 12: سنقوم الآن بتصميم الغطاء الجليدي ببضع خطوات بسيطة وسهلة. ابدأ برسم الشكل الرئيسي للغطاء الجليدي عبر استخدام أداة الدائرة Ellipse Tool. ثلاث أشكال بيضوية عادة ستفي بالغرض. سنقوم بقص الجزء السفلي من الشكل العام للأشكال الثلاثة. الخطوة 13: ارسم مستطيلًا يغطي الجزء السفلي من الأشكال البيضوية الثلاثة المتداخلة باستخدام أداة المستطيل Rectangle Tool. حدّد المستطيل مع أحد الأشكال البيضوية ثم طبّق الخيار Minus Front من لوحة Pathfinder لقص مساحة المستطيل من الشكل البيضوي. كرّر هذه العملية مع باقي الأشكال البيضوية مع ترك الشكل البيضوي المسطّح للمحافظة على استدارة بسيطة على الحافة السفلية للأشكال البيضوية ثم أدمج جميع الأشكال باستخدام unite من لوحة Pathfinder. الخطوة 14: ضاعف الشكل الجديد من Ctrl + C و Ctrl + F ولوّن النسخة الجديدة باللون #E8CBC5. صغّر حجم الشكل الأصلي قليلًا عبر استخدام مستطيل التحديد المحيط بالشكل والمحافظة على الضغط على Shift وAlt أثناء التصغير للمحافظة على تناسب الشكل ومركزية عملية التصغير. حرّك هذا الشكل قليلًا نحو اليسار باستخدام السهم الأيسر من لوحة المفاتيح لتبدو الحدود عريضة قليلًا جهة اليمين. الخطوة 15: سنستخدم أداة القلم Pen Tool لرسم شكلين يمثلان الحواف الداخلية للشكل الجليدي انطلاقًا من الحواف الخارجية لإعطاء منظر وهمي يدلّ على اللولبية. الخطوة 16: سنصمم الآن ثمرة الكرز التي ستوضع في الأعلى. استخدم أداة الدائرة Ellipse Tool لرسم شكل بيضوي في أي مكان على لوح الرسم بالأبعاد: العرض 80px والارتفاع 80px. لوّن هذا الشكل باللون #D78995. ومن أجل تأثير الظلال ضاعف الشكل باستخدام Ctrl + C و Ctrl + F ولوّن النسخة باللون #C74366. ضاعفها مرة أخرى ثم صغّر حجم النسخة الأخيرة قليلًا وحرّكها باتجاه الجهة العليا اليسرى. حدّد النسختين المتداخلتين واستخدم Minus Front من لوحة Pathfinder لقص الشكل العلوي من السفلي والإبقاء على شكل هلال فقط في الجزء السفلي الأيمن. صغّر حجم هذا الهلال وحرّكه ودوّره حتى تحصل على مظهر ظل الثمرة من الجهة السفلية لها. ارسم شكلًا بيضويًّا باستخدام الأداة Ellipse Tool ولوّنه باللون #E8CBC5 ثم حرّكه فوق ثمرة الكرز ليبدو كلمعان إضاءة فوق الثمرة. والآن ارسم شكل عود الثمرة باستخدام القلم وضع شكلًا بيضويًّا صغيرًا تحته يبدو كظل له نفس لون الظل أسفل الثمرة. اجمع كل الأشكال التي تكوّن الثمرة ثم ضع الثمرة فوق قالب الحلوى. الخطوة 17: وسنقوم الآن برسم رشّات الحلوى اللذيذة فوق قالب الحلوى. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم مستطيل صغير ثم اصنع عدة نسخ منه. ثم بعثرهم ودوّرهم في مختلف الاتجاهات لمنحهم مظهرًا عشوائيًّا. لونّهم باللون الأزرق الفاتح #84C2CF والوردي الداكن #D78995. اجمعهم في مجموعة واحدة ثم ضعهم فوق قالب الحلوى. قم بتجميع عناصر قالب الحلوى (العلبة والمثلجات والكرز والرشّات) معًا بالطريقة المثالية لشكل قالب الحلوى ثم حدّدهم جميعًا واجمعهم في مجموعة واحدة. ضع قالب الحلوى في وسط الشعار تمامًا وفي المقدمة. الخطوة 18: هذا ما سيبدو عليه التصميم عند هذه اللحظة ويبقى لدينا مهمة أخيرة وهي اللافتة والنص المكتوب عليها. الخطوة 19: سنصمم هذه اللافتة باستخدام التناظر وأدوات Pathfinder وهو نفس الأسلوب الذي استخدمناه في تصميم شرائط علبة الحلوى. لنبدأ برسم نصف اللافتة بمساعدة أداة القلم Pen Tool وتأكّد من الضغط على مفتاح Shift أثناء رسم الخطوط المستقيمة في الجهة اليمنى وهذا مهم للغاية حتى نتمكن من عكس نسخة مطابقة للشكل الذي نرسمه لنحصل على النتيجة المثالية في النهاية. بعد أن تنتهي من رسم النصف المطلوب من اللافتة استخدم النسخ Ctrl +C واللصق Ctrl + F للتأكّد من أن النسخة الجديدة في وضعية محاذاة مع النسخة الأصلية. اعكس النسخة عبر الضغط عليها بالزر الأيمن واختيار القائمة Transform->Reflect. ثم اختر من النافذة المنبثقة الخيار العمودي Vertical وانقر موافق. حرّك النسخة لليمين مع الضغط على المفتاح Shift للمحافظة على المحاذاة إلى أن تتطابق النسخة اليمنى مع النسخة الأصلية اليسرى تمامًا عند حدودهما المشتركة. هذه الطريقة هي ذاتها التي استخدمناها طوال الدرس، لا شيء جديد بالنسبة لك. الآن حدّد النسختين معًا ثم اختر الخيار Unite من لوحة Pathfinder لدمج الشكلين في عنصر واحد. الخطوة 20: استخدم أداة القلم Pen Tool لرسم إحدى حواف اللافتة. حدّد هذا العنصر واذهب إلى لوحة التدرجات Gradient لتطبيق الإعدادات التالية: للون الأول اختر اللون #F0EBCE ثم اختر اللون #C9C4A8 للون الثاني. انقر على مزلاج اللون الأول وأدخل القيمة 50% عند خانة الموقع Location، هذا سيجعل بداية اللون الأول عند المنتصف تقريبًا من جهة اليمين. ثم أدخل القيمة 25 عند إعدادات الزاوية Angle. إننا نقوم باستخدام هذه التقنية من التدرجات اللونية لمنح التصميم مزيدًا من العمق ومظهرًا ثلاثي الأبعاد. الخطوة 21: ضاعف هذا العنصر الأخير الذي أنشأناه ثم اعكسه وضعه عند النهاية الأخرى للافتة ثم حدّد العناصر الثلاثة. الخطوة 22: سنضيف المزيد من العمق للافتة عبر مضاعفة الأشكال الثلاثة المحدّدة مسبقًا وتحريكها بنقرتين للأسفل عبر مفتاح السهم السفلي من لوحة المفاتيح. ثم امنح هذه النسخة التي في الأسفل اللون #E0ABA1 وتأكّد من أنها مرسلة أسفل الشكل الأساسي عبر النقر عليه بالزر الأيمن ثم اختيار القائمة Arrange–>Send to Back. الخطوة 23: حدّد جميع عناصر اللافتة واجمعها بالاختصار Ctrl + G. اجعل عنصر اللافتة فوق جميع عناصر الشعار الأخرى وعدّل حجمه إن اقتضت الضرورة. الخطوة 24: أرجوا أنك راضٍ حتى هذه اللحظة عن النتيجة. الآن انقر على عنصر اللافتة نقرة مزدوجة حتى تدخل إلى الأجزاء المجموعة داخل العنصر. استخدم أداة القلم Pen Tool لرسم حدود عبر أعلى وأسفل اللافتة. امنح هذه الحدود سماكة بقيمة 5pt ولونّها باللون #C9C4A8. الخطوة 25: حدّد الحدود السفلية التي أنشأناها للتو ثم ضاعفها. حرّكها بنقرتين للأعلى باستخدام مفتاح السهم العلوي من لوحة المفاتيح ثم اختر أداة المسار Path Tool. انقر على الخط الجديد الذي حرّكناه للتو ثم ابدأ الكتابة. اختر اللون #D78995 للخط. أنا اختر الخط Lobster 1.4 لصاحبه Pablo Impallari وهو مناسب جدًّا لتصميمنا هذا. عليك أن تدرك أن نوعية الخط الذي ستستخدمه هنا سيغير شكل التصميم النهائي جذريًّا، لذلك لا تتردد في تجربة عدّة خطوط لتختار الأنسب منها بالنسبة لك. الخطوة 26: الخطوة الأخيرة لإنهاء التصميم هي بمضاعفة النص ومنح النسخة الجديدة اللون #C74366. ثم حرّكها قليلًا للأعلى واليسار لإضافة تأثير نصي مميز في النهاية. أرجوا أن يكون هذا الدرس قد أعجبكم وأن تكونوا قد استفدتم منه لمعرفة كيفية استخدام تقنيات الأشكال الأساسية والرسم بالقلم وكذلك استخدام الألوان وغيرها من أدوات الإليستريتور. ترجمة -وبتصرّف- للمقال: How to create a cupcake shop badge emblem style logo لصاحبه: Loic Ginet
-
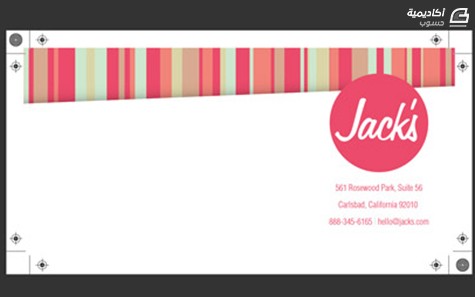
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء تصميم ملفات احترافية جاهزة للطباعة لتصاميم قرطاسيتك من بطاقات الشركة وترويسة الأوراق. الترويسة والبطاقة بكلا الوجهين المصمّمة لشركة Jack’s مرتبطة جميعها بأسلوب تصميم موحّد يتعلق بالشرائط العمودية وذات الألوان البرّاقة. برنامج الإليستريتور؟! لماذا لم نستخدم برنامج إن ديزاين؟ عندما يفكر الناس في تصميم للطباعة فغالبًا ما يخطر ببالهم برنامج أدوبي إن ديزاين ولكن برنامج أدوبي إليستريتور يمتلك أدوات طباعة قوية وممتازة لإنشاء هذا النوع من التصاميم البسيطة. وبما أنني استخدم الإليستريتور بشكل يومي فأنا أستطيع استخدامه للقيام بهذا التصميم أكثر مما يمكنني بواسطة إن ديزاين. لذلك أنا أميل أكثر إلى استخدام الإليستريتور إذا كان المشروع الطباعي عبارة عن صفحة أو اثنتين ولكن في حال كان التصميم عبارة عن كتيب أو نشرة فسوف استخدم الأدوات المتقدمة الرائعة لبرنامج إن ديزاين. إذا وضعت في مخططاتك استخدام الفوتوشوب فتوقف هنا على الفور. على الرغم من أن الفوتوشوب يستطيع إنشاء ملفات للطباعة لكنك ستحقق نتائج أفضل بكثير في الإليستريتور وإن ديزاين، فهذه البرامج صمّمت لدعم خصائص هوامش النزيف كما تتعامل مع الخطوط بشكل أفضل وتستطيع تصدير العمل بسهولة أكبر واحترافية أعلى إلى ملفات PDF. استخدم الفوتوشوب من أجل تعديل الصور وإنشاء الخلفيات الرائعة لتقوم باستيرادها كملفات JPEG وإدخالها في ملف الطباعة. تصميم الترويسة: افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. هنا سنقوم بوضع خصائص الطباعة لهذا الملف. أنا أعمل على ورق بأحجام ISO واستخدم مقياس الميليمتر ولكنني أعلم بأن الأمريكيين يستخدمون ورق Letter ومقياس الإنش. راجع مركز الطباعة الذي تتعامل معه لتحديد الأبعاد وهوامش النزيف المطلوبة. في حالة ورق A4 ذو الأبعاد 210x297mm فإن معظم الطابعات تحتاج 3mm كهوامش نزيف على كل جانب. تأكّد من أن نظام الألوان المختار في الملف هو CMYK (لأننا نصمم للطباعة) والدقة موضوعة على 300ppi (لن نستخدم التأثيرات النقطيّة اليوم ولكنها مفيدة في حالة الظلال فتجعلها رائعة وناعمة). يمكنك أن تشاهد الملف بحجم A4 حيث تظهر هوامش النزيف 3mm باللون الأحمر. الهوامش الأخرى التي نحتاج إليها هي (منطقة الأمان) وهي التي تضمن بأن عناصر الصفحة ليست قريبة جدًّا من الحافة ما يعرضهم لخطر القطع وتساعدك على تحقيق التوازن في تصميمك. اسحب الهوامش إلى كل حافة من حواف لوح الرسم. حدّد الهامش الأيسر والسفلي واضغط Enter. أدخل القيمة 10mm في كلا الحقلين ثم كرّر العملية مع الهامش الأعلى والأيمن وأدخل القيمة -10mm. إن اختيار مخطط ألوان رائع هو أمر حاسم في أي تصميم. إذا كنت تعمل على مشروع قرطاسية شركة عليك أن تستخدم ألوان الشركة. لقد وجدت لوحة ألوان رائعة وبرّاقة من موقع ColourLovers. في ملف جديد ارسم مستطيلًا طويلًا. اختر اللون الأول من لوح الألوان وارسم سلسلة من المستطيلات عشوائية الحجم عموديّة عبر المستطيل الكبير. اختر اللون التالي وارسم سلسلة أخرى من المستطيلات الصغيرة. كرّر هذه العملية حتى تمتلئ منطقة المستطيل الكبير بالخطوط العمودية الملوّنة. حدّد مستطيل الخلفية واصنع نسخة عنه CMD+C ثم اجمع جميع العناصر في مجموعة واحدة. ألصق نسخة عن المستطيل باستخدام اختصار اللصق في المقدمة CMD+F وألغِ لون التعبئة ثم حدّد النسخة الجديدة مع المجموعة التي أنشأناها للتو ثم اضغط على زر قص Crop من لوحة Pathfinder. (تأكّد من تفعيل ميزة tooltips من الخصائص Preference لإظهار أسماء الأيقونات لدى تمرير المؤشّر فوقها). ألصق نسخة من سلسلة المستطيلات المقطوعة داخل ملف تصميم الترويسة. ارسم مستطيلًا رفيعًا داخل من منطقة النزيف في الجزء العلوي من التصميم ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحريك واحدة من النقاط في الأسفل إلى الأعلى لإنشاء حافة سفلية مائلة. حدّد هذا الشكل مع مجموعة الخطوط ثم انقر على خيار Crop من لوحة Pathfinder لقص سلسلة الخطوط بحسب الشكل الأخير. استخدم أداة القلم Pen Tool لرسم مسار من النقطتين اليمنى واليسرى للحافة السفلية المائلة لشكل الخطوط الجديد ثم تابع الرسم لتحصل على مستطيل مائل بحسب درجة انحراف الحافة السفلية للشكل الأخير. لوّن هذا المستطيل المائل بتدرج لوني أسود إلى الشفافية ثم استخدم أداة التدرج Gradient لرسم زاوية انحراف التدرج بحيث تكون مطابقة لزاوية انحراف الحافة السفلية لسلسلة الخطوط الملوّنة. هذه العملية تضيف تأثير ظلال ناعمة تعزّز من روعة التصميم بشكل عام. ألصق شعار الشركة في أقصى الزاوية العلوية وحاذِها مع هوامش الأمان. أحب أن أصمم شعار Jack’s ضمن دائرة بسيطة ملوّنة باللون الوردي الداكن من لوحة الألوان الخاصة بالتصميم مع جعل خط النص من نوعية خطوط اليد الحرّة الممتعة وهنا اخترت الخط Freehand 575. سنكتب تفاصيل الاتصال بالشركة بخط Helvetica Condensed Light بحجم 12pt. انسخ وألصق سلسلة الخطوط من الحافة العلوية للصفحة ثم دوّرها بزاوية 180 درجة وضعها على طول الحافة السفلية للورقة. لا نريد أن يستهلك تذييل الصفحة مساحة كبيرة لذلك حاذِ الجزء السفلي من سلسلة الخطوط تحت هامش الأمان بنحو 10mm. ارسم مستطيلًا يغطي الجزء العلوي من سلسلة الخطوط حتى أسفل هامش النزيف ثم قاطعهما باستخدام Crop من لوحة Pathfinder. وبهذا نكون قد انتهينا من تصميم الترويسة. في هذا التصميم الكثير من الإبداع والألوان ولكننا حافظنا على المساحة اللازمة من أصل الصفحة لكتابة أي محتوى فيها. تصميم بطاقة الشركة: أنشئ ملفًا جديدًا من أجل بطاقة الشركة. الحجم العام في المملكة المتحدة هو ثلث حجم ورقة A4 أي بأبعاد 210x99mm. زبوننا هنا وهو شركة Jack’s وافق على حجم البطاقة ومنحنا الإذن لتصميم هذه البطاقة بوجهين لذلك تأكّد من اختيار العدد 2 للوح الرسم. سنملأ الجهة الخلفية من البطاقة بسلسلة من الخطوط الملونة الرائعة وهي ذاتها المستخدمة في الترويسة. ألصق الرسم الأصلي ثم اختر أداة المستطيلات Rectangle tool وانقر على لوح الرسم. أدخل القيمة 216x105mm (وهو الحجم الفعلي للبطاقة مضافًا إليها 3mm لهوامش النزيف على كل حافة). حاذِ هذا المستطيل إلى لوح الرسم باستخدام لوحة المحاذاة Align (بدّل الإعدادات تحت أيقونة المحاذاة) ولتحريكها بمحاذاة الخط الأحمر لهامش النزيف أدخل القيمة -3mm و3mm في الحقول الأفقية والعمودية. استخدم خيار Crop من لوحة Pathfinder لقص الفائض عن التصميم. هذه الخلفية الملونة للتصميم تحتاج إلى مساحة أكبر من حجم لوح الرسم بحيث لا تظهر أية مساحات بيضاء أثناء الطباعة عند قصّها في مركز الطباعة حتى لو انحرف القصّ قليلًا. عادةً تصميم البطاقة يتضمن ذات التصميم المستخدم في الترويسة لذلك ألصق العناصر الموجودة أعلى صفحة تصميم الترويسة وضعها في أعلى تصميم البطاقة. إنشاء الملفات الجاهزة للطباعة: احفظ جميع الملفات ثم استعد لتجهيز الملف للطباعة عبر حفظ الملف بصيغة PDF ولكن قبل ذلك سنقوم بتحويل النصوص إلى مسارات ثابتة حتى لا تتغير عند الطباعة، حدّد النصوص ثم استخدم الاختصار CMD+Shift+O ثم اذهب إلى القائمة File > Save As واختر نوعية ملف الحفظ Adobe PDF ثم اضبط الإعدادات المناسبة للطباعة وحدّد استخدام إعدادات المستند لهوامش النزيف وفعّل خياري Trim وRegistration marks ثم اضغط Save PDF لتحصل على ملف PDF جاهز للطباعة مع تحديد هوامش الطباعة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Letterhead & Comp Slip لصاحبه: Chris Spooner
-
بدأنا في الجزء الأوّل من هذه الدرس برسم المبنيين الأوّل والثاني مع كامل التأثيرات المختلفة وتابعنا في الجزء الثاني رسم المركز التجاري والمسجد. سنتابع في هذا الجزء الثالث والأخير رسم أعمدة الإنارة وأبنية الخلفية البعيدة والغيوم. سنبدأ برسم عمود الإنارة. ارسم مستطيلًا مستدير الزوايا Rounded Rectangle Tool واجعل الجزء المستدير الأسفل تحت الخط السفلي للوح الرسم. لوّنه بلون أزرق فاتح جدًّا. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة السفلية من هذا الشكل. احذف هذه النقطة باستخدام مفتاح Delete للإبقاء على شكل قاعدة عمود الإنارة. ارسم مستطيلًا طويلًا بنفس اللون بمحاذاة منتصف القاعدة ليمثّل جسم عمود الإنارة. يمكن توسيطهما بتحديدهما معًا واختيار توسيطهما من لوحة المحاذاة Align. ارسم شكلًا بيضويًّا مضغوطًا عموديًّا كما في الصورة وألغِ لون التعبئة ولوّن الحدود بلون باقي أجزاء العمود مع جعل الحدود بعرض جسم العمود. ضع هذا الشكل في أعلى يمين جسم العمود. حدّد النقطة السفلية واحذفها للإبقاء على نصف الشكل العلوي. حرّك الشكل إلى أعلى العمود بحيث تكون النقطة اليسرى من الشكل مطابقة للنقطة العلوية من العمود. انسخ هذا الشكل Ctrl+C وألصقه في المقدمة Ctrl+F ثم حرّكه للجهة المقابلة من أعلى العمود. ارسم دائرة بذات اللون بحيث يكون مركزها النقطة اليمنى من الشكل البيضوي الأيمن أعلى العمود. انسخها وألصقها في الجهة المقابلة. حدّد جميع هذه الأشكال واجمعها من خلال النقر عليها بالزر الأيمن واختيار الخيار Group من القائمة. ضع هذا العمود في مكانه في المدينة وألصق عدة نسخ منه ووزّعها بالشكل المناسب في شوارع المدينة أمام الأبنية. أنشئ طبقة جديدة من لوحة الطبقات Layers ثم حرّكها إلى أسفل طبقة أبنية المدينة ثم أخفِ طبقة أبنية المدينة وذلك حتى نعمل على الأبنية الخلفية البعيدة والتي ستكون خلف الأبنية المصممة سابقًا. ارسم مستطيلًا طويلًا بلون أزرق فاتح جدًّا للمبنى البعيد الأول. ارسم مربعًّا صغيرًا داكنًا أكثر كنافذة صغيرة في المبنى. أنشئ عدّة نسخ من هذه النافذة على نفس الصف ثم حدّد جميع النوافذ والبناء ثم امنح المبنى نقرةً إضافيةً لجعل شكل المبنى الشكل المفتاح حيث ستلاحظ أن هذا الشكل أصبح بحدود أكبر سماكة ثم افتح لوحة المحاذاة Align ثم وسّطها أفقيًّا إلى الوسط بحيث ستكون النوافذ في وسط المبنى أفقيًّا بسبب جعل المبنى الشكل المفتاح. اجمع النوافذ في مجموعة واحدة من خلال تحديدها والنقر بالزر الأيمن واختيار Group من القائمة. انسخ هذا الصف إلى الأسفل عدّة مرّات لملء المبنى بالنوافذ. ارسم مجموعة إضافية من المباني النحيفة الطويلة بدرجات مختلفة من الألوان الزرقاء الفاتحة جدًّا. استخدم أداة القلم Pen Tool لرسم أشكال هندسية أعلى المباني الإضافية. ارسم مستطيلًا جديدًا لمبنى جديد ولوّنه بدرجة لون أزرق فاتح مختلف عن البقية ثم ارسم مستطيلًا نحيفًا جدًّا طويلًا بلون داكن أكثر. انسخ هذا الشكل الأخير عدّة مرات على عرض المبنى. ارسم مجموعة من المستطيلات المختلفة المتراكبة فوق بعضها وفوق المبنى الأخير. ارسم مستطيلًا جديدًا طويلًا أكثر من السابق وبدرجة لون مختلفة. ارسم مستطيًلا كبيرًا وعريضًا وبدرجة لون مختلفة على الجانب الأيمن من التصميم. ارسم مبنى آخر أصغر أمام المبنى الأخير وبلون مختلف داكن أكثر للإيحاء بأنه أقرب. ارسم مبنى جديدًا على الجهة اليمنى من مجموعة المباني الأخيرة وبلون داكن أكثر للدلالة على المسافة الأقرب من بقية المباني. ارسم مستطيلًا عريضًا نحيفًا في أعلى المبنى الأوسط من مجموعة المباني بلون داكن أكثر. انسخ هذا الشكل عدّة مرات للأسفل وأرسلها أسفل شكل المبنى الصغير. ارسم نافذة صغيرة في زاوية المبنى الصغير. انسخ هذه النافذة وكرّرها على كامل المبنى بنفس الطريقة المستخدمة سابقًا في المبنى الأول. هذا هو شكل هذه الطبقة السفلية والتي يظهر فيها مجموعة من المباني البعيدة الفاتحة اللون مع النوافذ المتعدّدة الأشكال والألوان. أظهِر طبقة المباني الأساسية، وبهذا سيظهر جليًّا شكل المباني الأساسية الأمامية والمباني البعيدة في الخلفية مما يمنح التصميم واقعية أكثر. سنرسم مجموعة من الغيوم وسنبدأ برسم أجزاء الغيمة الأولى. ارسم شكلًا مستطيلًا مستدير الزوايا بلون رمادي داكن ثم ارسم فوقه دائرتين كبيرة وصغيرة ولكن بحجم أصغر من شكل المستطيل مستدير الزوايا. حرّك الأشكال بشكل تتداخل مع بعضها البعض وتصبح بشكل الغيمة. وحّد هذه الأشكال في شكل واحد من خلال الخيار Unite من لوحة Pathfinder. انسخ هذه الغيمة عدّة مراّت ووزّعها خلف شكل المباني البعيدة في الخلفية. وبهذا ينتهي هذا التصميم. تابع الجزء الأول والثاني بالإضافة إلى هذا الجزء الثالث بشكل متتالٍ لتعلّم كيفية تصميم مشهد مسطّح لأي منظر طبيعي أو مدينة أو أي مشهد آخر. طبعًا يمكننا استخدام مخيّلتنا ورسم مباني بأشكال مختلفة وتنوّع أكبر سواء أكانت مبانٍ رئيسية أو خلفية بعيدة، كما يمكننا إضافة أشكال الأشجار وغيوم بأشكال مختلفة وحتى أشكال سيارات وطائرات وغيرها.
- 1 تعليق
-
- 1
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
في درس الفوتوشوب هذا سنتعلّم كيفية التحكم بالطقس وتغيير الفصول عبر استخدام بعض الحيل في برنامج الفوتوشوب وسنقوم في هذا الدرس بتحويل صورة المشهد الصيفي المشمس البرّاق إلى مشهد شتوي مثلج. سنقوم بتعديلات على الألوان للحصول على جو بارد ثم سنستخدم أدوات التحديد الذكيّة لإضافة الغطاء الثلجي على الغابة. ثم سننهي التصميم عبر إضافة الغطاء الثلجي على كامل المشهد. حيلة الفوتوشوب هذه تعمل أفضل مع صور المناظر الطبيعية التي تحوي الكثير من الأشجار والأعشاب. هناك ثلاث خطوات أساسية للقيام بهذا العمل: غسل الألوان لإزالة درجات الصيف الدافئة، تطبيق غطاء الثلج الأبيض، ثم إنهاء التصميم بعاصفة ثلجية واقعية. افتح الصورة المطلوبة في الفوتوشوب. أنا استخدمت هذه الصورة من موقع Unsplash.com. أضف طبقة تعديل تشبّع الألوان Hue/Saturation من خلال أيقونة إضافة طبقة تعديلات الموجودة أسفل لوحة الطبقات. عدّل بخيارات القائمة المنسدلة من Master إلى مختلف قنوات الألوان وخفّف من قيمة إشباع الألوان أثناء مشاهدة المعاينة للنتائج واختيار النتيجة الأفضل. الهدف من هذه العملية هو إزالة درجات الألوان الدافئة لمنح الصور شعور برد الشتاء. القناة الحمراء لا تحتاج عادة إلى تعديلات كبيرة بحيث يعتمد الأمر على طبيعة موضوع الصورة بينما القناتين الصفراء والخضراء تحتاجان إلى تخفيف كبير لإزالة الحيوية والدفء من الأعشاب وأوراق الشجر. وأخيرًا فإن تعديل القنوات الزرقاء والسماوية ستساعد على جعل السماء الصافية ملبدة بالغيوم. اختر طبقة الخلفية ثم اذهب إلى القائمة Select > Color Range غيّر خيار التحديد إلى خيار Sample Colors ثم انقر على الصورة لاختيار عينات الدرجات اللونية المختلفة. حاول البحث عن اللون الذي يوفّر التباين الجيد أثناء متابعتك لنافذة المعاينة الصغيرة ومشاهدة النتيجة. المزلاج الضبابي يمكن تعديله لضبط سطوع التحديد. أضف طبقة جديدة بما أن التحديد ما زال مفعّلًا ثم لوّن تلك المنطقة باللون الأبيض عبر الاختصار CMD+Backspace. خفّف التعتيم لنحو 70-80% لإضافة بعض التفاصيل إلى الغطاء الثلجي عبر السماح للصورة الأساسية بالظهور قليلًا. أحيانًا يكون هذا التداخل الأبيض مطبّقًا على مناطق غير ضرورية. أضف قناعًا للطبقة ثم استخدم ممحاة بفرشاة ناعمة لمسح تلك المناطق غير المرغوبة كالسماء في هذه الحالة. اسحب طبقة الخلفية إلى أيقونة طبقة جديدة أو حدّدها واضغط الاختصار CMD+J لمضاعفتها ثم ضع النسخة الجديدة أعلى لوحة الطبقات. غيّر خصائص المزج إلى Soft Light ثم خفّف التعتيم إلى 20-30% لإعادة بعض التباين إلى الصورة. أضف طبقة تعديلات بلون جامد واختر لونًا سماويًّا كاللون 7bbdf6. غيّر خصائص مزج الطبقة إلى Soft Light وخفّف التعتيم لنحو 10-20% لتطبيق منظر تأثير لون أزرق بارد خفيف. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة Filter > Noise > Add Noise واختر القيمة 100 للخيار Gaussian وفعّل Monochromatic. اذهب مباشرة إلى القائمة Filter > Blur > Gaussian Blur لإزالة الحدّة من الضجيج عبر وضع القيمة 1px للتمويه. غيّر خصائص مزج الطبقة إلى Screen لتحويل اللون الأسود في الطبقة إلى شفّاف وسامحًا فقط للون الأبيض بالظهور. اذهب إلى القائمة Image > Adjustments > Levels أو اضغط على الاختصار CMD+L ثم حرّك مزلاج الظلال لليمين لتخفيف كثافة لون الضجيج الأبيض وجعلها تبدو بمظهر حبّات خفيفة من الثلج. أضف طبقة جديدة واتبع ذات الخطوات السابقة من تلوين بالأبيض وإضافة الضجيج ومن ثم التمويه ولكن سيكون تمويه Motion Blur هذه المرة وبقيمة 10px وزاوية انحراف خفيفة. استخدم المستويات Levels لتخفيف كثافة نمط الثلج ثم اضغط على الاختصار CMD+T لتحويل طبقة الثلج الثانية. استمر بالضغط على Alt وShift أثناء تكبير الطبقة للمحافظة على المركزية ونسبة الحجم. عادة عند تكبير التصاميم النقطية فإن التصميم سيتشوّه قليلًا وهذا في الواقع ما نهدف إليه مع تأثير الثلج هذا. أضف طبقة ثلج ثالثة باتباع ذات الخطوات السابقة مع تغيير اتجاه التمويه هذه المرّة وتكبير حجم الطبقة أكثر أيضًا. طبقات الثلج الثلاثة هذه ستضيف العمق إلى التأثير مع حبّات الثلج الضبابية في المقدّمة عبر الحبّات الأصغر في الخلفية. انتهينا الآن من تحويل مشهد صيفي حيوي إلى مشهد شتوي مثلج بمساعدة أداوت وتعديلات الفوتوشوب. إن خاصية Hue/Saturation ساعدت على استبدال الألوان الدافئة بألوان باردة بينما أداة التحديد اللوني Range Selection ساعدت على تحديد الأعشاب وأوراق الشجر لتطبيق التأثير عليها. وتم تعزيز التأثير بتأثير الثلج الواقعي المصنوع بالكامل بواسطة برنامج الفوتوشوب. ترجمة -وبتصرّف- للمقال: How To Change a Photo from Summer to Winter in Photoshop لصاحبه: Chris Spooner
-
لقد سبق وأن قمنا بتحويل مخطط مرسوم إلى تصميم فكتور لشخصية كرتونية حيث حوّلنا مخططًا مرسومًا باليد للقرصان الكرتوني إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. سنستخدم تقنيات مشابهة هنا أيضًا لتصميم فكتور شخصية فريدي السمكة الكرتونية. كما في درس القرصان الكرتوني فإن العملية تبدأ بمخطط مرسوم بالقلم الرصاص والورقة ومن ثم يتم نقله بواسطة الماسح الضوئي إلى الحاسوب. افتح برنامج أدوبي إليستريتور وضع الصورة الأساسية في لوح الرسم مع جعل مستوى التعتيم لطبقة هذه الصورة عند 20% واقفل هذه الطبقة. أنشئ طبقة جديدة فوق طبقة الصورة الأساسية وأطلق عليها اسم (Outlines) وارسم مسارًا خارجيًّا حول الحواف الخارجية للشخصية باستخدام أداة القلم Pen Tool. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل نقاط المسار بحسب متطلباتك. اجعل حدود المسار بسماكة 9pt. اتبع انسياب الخط بين العين والجسم بحدود بسماكة 4pt. ارسم دائرة في مكان ما على لوح الرسم بحيث يكون حجم عرض الدائرة بحجم أكبر عرض للخطوط المرسومة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى من الدائرة إلى الخارج مع الاستمرار بالضغط على مفتاح Shift. في لوحة الفراشي Brushes انقر على أيقونة فرشاة جديدة New Brush واختر خيار فرشاة فنية Art Brush من القائمة. استمر في رسم المسارات عبر تفاصيل الشخصية ثم اختر الفرشاة من لوحة الفراشي. ارسم بشكل موازٍ للخطوط الخارجية العريضة سلسلة من الخطوط المتدفقة كتفاصيل للشخصية. استخدم مستويات مختلفة من سماكات الحدود لرسم مستويات مختلفة من التفاصيل، بحيث تكون أدق التفاصيل بحدود بحجم 0.5pt. كرّر العملية على حدود العين ثم أنشئ الشكل الذي سيمثّل بؤبؤ العين. أضِف زوجًا من الدوائر داخل بؤبؤ العين كانعكاس للإضاءة. أخفِ طبقة المخطط الأصلي من لوحة الطبقات وتفحّص التصميم الحالي وقم بأية تعديلات ضرورية. للبدء بإضافة الألوان أنشئ طبقة جديدة بين طبقة المخطط الأصلي وبين طبقة الحدود. اختر لونًا وابدأ برسم حدود مطابقة للحدود الخارجية العريضة للشخصية ولوّنها باللون الذي اخترته. خفّف شفافية العنصر الملوّن لتشاهد حدود النقش الذي سنضيفه على الشخصية. أعِد مجدّدًا مستوى الشفافية إلى 100% ولوّن المنطقة الجديدة بلون أكثر قتامة بقليل من لون الشخصية العام. ابدأ بالعمل على العينين عبر تلوينها باللون الأبيض وذلك برسم منطقة العين ومن ثم تلوينها كما فعلنا في الخطوات السابقة. ثم أضِف بقية التفاصيل المطلوبة مثل القزحية وتلوينها بتدرج لوني دائري متعدّد أزرق وأزرق فاتح. اختر لونًا مناسبًا للشفاه ثم ارسم منطقة الشفاه ولوّنها بهذا اللون. ارسم منطقة كبيرة تحت جسم الشخصية من الظلال كبيئة محيطة مناسبة للشخصية ولتكن بلون رمادي فاتح. ارسم منطقة ظل خفيفة بلون داكن قليلًا أسفل الشخصية. أضِف المزيد من مناطق الظلال تحت تفاصيل الشخصية المختلفة لمنح التصميم انطباع التصميم ثلاثي الأبعاد بحيث نفرض تأثيرًا للإضاءة المسلطة على الشخصية عبر ظهور الظلال. يمكن إنهاء عملية التصميم هنا ولكننا سنضيف المزيد من العمق للشخصية باستخدام التدرجات اللونية المتنوعة بدل الألوان الصامتة للمناطق المختلفة من الشخصية. إن جعل التدرجات اللونية تنطلق من الأعلى للأسفل ومن اللون الفتح إلى الداكن سيمنح انطباعًا أفضل للأشكال المرسومة. التصميم انتهى وأصبح مكتملًا ولكن فريدي السمكة بحاجة إلى منزل. ابحث في الإنترنت عن مشهد تحت الماء، أنا وجدت صورة المرجان الرائعة المجانية من موقع FreeImages. انتقل إلى برنامج أدوبي فوتوشوب وافتح الصورة ثم ألصق الشخصية ضمن المشهد وعدّل بحجمها بالشكل المناسب. استخدم أداة Burn Tool لإنشاء ظلال للشخصية على الخلفية ما يساعد على اندماج الشخصية بالبيئة المحيطة. استخدم أداتي Burn Tool وDodge Tool لإضافة إضاءات وظلال للشخصية مع ملاحظة اتجاه الإضاءة في المشهد ضمن الخلفية. ضاعف طبقة الشخصية وطبّق عليها فلتر التمويه Gaussian Blur بقيمة منخفضة. استخدم فرشاة كبيرة ناعمة ضمن أداة الممحاة لمسح جسم السمكة الرئيسي وترك زعانف السمكة المموّهة. انسخ وألصق جزءًا من منطقة الصخور الموجودة في الخلفية وضعها فوق الشخصية. غيّر خصائص المزج إلى Soft Light وخفّف التعتيم إلى 20%. وبهذا ننتهي من تصميم فريدي ومنزله. ترجمة -وبتصرّف- للمقال: How To Create Your Own Vector Cartoon Character لصاحبه: Chris Spooner
-
إن بعض مواقع الإنترنت تُصمّم برسوميات بسيطة مسطّحة والبعض الآخر تكون مصمّمة برسوميات أنيقة عالية الدقة وغير مسطّحة، فأحيانًا تكون الواجهات بسيطة وتفي بالغرض وأحيانًا تكون ذات رسوميات عالية الجودة والأناقة وهو ما يجعل الموقع أجمل وأكثر متعة في التصفح والمتابعة، لذلك سنتعلّم في هذا الدرس كيفية تصميم بنرات لاختيار الخطط لأحد مواقع الاستضافة على سبيل المثال. سيتضمّن هذا الدرس شرحًا لمجموعة من الأدوات والمزايا المهمة والمميزة والتي ستصقل مهاراتكم كمصممين مبدعين. يمكنكم طبعًا تعديل النصوص بما يتناسب مع موقعكم أو مع حاجة العميل كما يمكنكم التعديل على الألوان والأحجام وعدد المقاطع وغيرها… وسنتعلّم كيفية إنشاء هذه الأشكال بدون اللجوء إلى أداة القلم لمن لم يتمكّن من هذه الأداة بعد، بحيث أننا لن نستخدم هذه الأداة في هذا الدرس، وسنقوم بإنشاء انعكاسات الإضاءة على حواف البنرات بشكل يدوي، وسنتعلّم كيفية إنشاء فرشاة جديدة واستخدامها وكذلك كيفية استخدام خصائص المزج والتلوين بالألوان والتدرجات اللونية وإنشاء نصوص ثلاثية الأبعاد والكثير من التقنيات في الرسم. افتح برنامج أدوبي إليستريتور ثم أنشئ مستندًا جديدًا بحجم 650×650 بكسل وبما أننا نصمم للويب فيجب أن يكون نظام الألوان هو RGB. سنقوم الآن بصنع الخلفية عبر إنشاء مربع بحجم المستند نفسه. اختر أداة المستطيلات Rectangle Tool ثم انقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات، أدخل القيم 650×650 ثم ضع هذا المربع ليملأ لوح الرسم بالكامل. يمكنك الاستعانة بالأدلّة الذكية للقيام بوضع المربع في مكانه بسهولة، حيث ستساعدك على القيام بذلك وتعمل هذه الميزة من خلال الاختصار Ctrl+U. لوّن هذا المربع بتدرج لوني دائري من الأزرق (R:19 – G:94 – B:169) إلى الأزرق الفاتح (R:104 – G:201 – B:134) مع جعل موقع الفاصلة المتوسطة عند 37% تقريبًا لجهة الأزرق الفاتح. استخدم أداة التدرج اللوني Gradient Tool من خلال الاختصار M لرسم اتجاه وموقع مركز التدرج اللوني كما في الصورة التالية. افتح لوحة الطبقات من خلال الاختصار F7 ثم اقفل طبقة الخلفية حتى لا تتأثر بالأعمال التالية، وأنشئ طبقة جديدة لنقوم بالعمل عليها. ارسم مستطيلًا باستخدام أداة رسم المستطيلات بحجم 550×100 وضعه في وسط أعلى لوح الرسم. أزِل الحدود وأبقِ على اللون الأبيض للتعبئة مؤقّتًا. سنقوم بجعل الزاوية السفلى اليسرى من المستطيل منحنية بدون استخدام أداة القلم لرسم هذا الشكل، ولكن باستخدام أحد التأثيرات. لنتمكّن من ذلك سنقوم بقص المستطيل إلى نصفين، استخدم أداة المقص Scissors Tool لقص المستطيل من النقطة العليا إلى السفلى الموضحة في الصورة. والآن حدّد المسار النصفي الأيسر واذهب إلى القائمة Effect > Stylize > Round Corners ثم أدخل القيمة 60px واضغط OK. حدّد كلا الشكلين واذهب إلى القائمة Object > Expand Appearance حدّد كلا الشكلين مجدّدًا ثم اختر الخيار Unite من لوحة Pathfinder لتوحيد الشكلين في شكل واحد. لوّن الشكل الجديد بتدرّج لوني دائري من الأسود إلى الأبيض مع وضع اللون الأسود في الموقع 40% تقريبًا وذلك ليطغى اللون الأسود أكثر على التدرج. ثم ضع خيار Aspect Ratio على القيمة 30% ليتم ضغط التدرج شاقوليًّا واستخدم أداة التدرج اللوني لرسم اتجاه وحجم التدرج كما في الصور التالية. افتح لوحة الشفافية Transparency من خلال الاختصار Shift+Ctrl+F10 ثم اختر الخيار Color Dodge من خصائص المزج. سنقوم الآن برسم انعكاس زجاجي على كامل مساحة البنر. ارسم مستطيلًا بنفس حجم المستطيل الأساسي ثم ضعه فوق البنر تمامًا. ارسم شكلًا بيضويًا يغطّي جزءًا كبيرًا من المستطيل ثم دوّره بزاوية مائلة قليلًا كما في الصورة وضعه فوق النصف السفلي من المستطيل. حدّد كلا هذين الشكلين ثم اختر الخيار Minus Front من لوحة Pathfinder ليتم قص الشكل البيضوي من شكل المستطيل. استخدم أداة التدرج اللوني بنفس الطريقة كما في الصورة لجعل اللون الأسود في التدرج اللوني طاغيًا على الشكل. ثم اذهب مجدّدًا إلى لوحة الشفافية وطبّق خصائص المزج Color Dodge على الشكل الأخير. سنلاحظ بأنه هناك جزء صغير زائد عند الزاوية المنحنية في الجهة السفلية اليسرى من الشكل الأساسي لذلك سنقوم بقصّه من الشكل الجديد وذلك عبر مضاعفة الشكل الأساسي الموجود في الأسفل ثم نحدّد الشكل المضاعف مع الشكل الجديد ونختار الخيار Intersect من لوحة Pathfinder لنحصل على الشكل المطلوب. هذا هو الشكل الذي حصلنا عليه حتى هذه اللحظة، وهو ما يمثّل البنر الذي سنستخدمه لاحقًا، سنضيف عليه في الخطوات اللاحقة الإضاءات والانعكاسات التي ستضفي عليه المزيد من الحيوية والأناقة والشعور بشفافية المادة الزجاجية ولمعانها وألقها. ارسم دائرة صغيرة أسفل منتصف البنر باستخدام أداة رسم الأشكال البيضوية مع استعمال مفتاح Shift أثناء الرسم للمحافظة على تساوي الأبعاد والحصول على دائرة مثالية. لوّنها بتدرج لوني دائري من الأسود إلى الأبيض. غيّر خصائص المزج من لوحة الشفافية إلى Color Dodge. استخدم أداة التحديد Selection Tool لشد وسحب أطراف الدائرة وجعلها بعرض البنر تقريبًا وبارتفاع ضئيل للحصول على انعكاس إضاءة سفلي مع وضع هذا الانعكاس على حافة البنر السفلية. ضاعف هذا الشكل واسحبه إلى الحافة العلوية واجعل ارتفاعه أكبر بقليل لنحصل على الإيحاء بأن مصدر الإضاءة المسلطة على البنر الزجاجي من الأعلى. انسخ هذا الشكل وعدّل بزاويته وحجمه وضعه عند الحافة اليمنى من البنر واجعله أكثر رقة. سنقوم بتشكيل الانعكاس على الحافة المنحنية. وللقيام بذلك سنقوم بإنشاء فرشاة جديدة تمثّل الانعكاس. ارسم دائرة صغيرة جدًّا سوداء ومن ثم ارسم دائرة بحجم نقطة تقريبًا بيضاء في مركز الدائرة السوداء، حدّد الدائرتين معًا واذهب إلى القائمة Object > Bend > Make ثم اذهب إلى القائمة Object > Bend > Bend Options واختر الخيار Specified Steps وأدخل القيمة 50 ثم اضغط OK. لاحظ حجم الدائرة الجديدة بالنسبة لحجم البنر الكلي. مجدّدًا اجعل خصائص مزج هذه الدائرة Color Dodge. افتح لوحة الفراشي Brushes ثم اسحب شكل الدائرة إلى داخل قائمة الفراشي لتتم إضافتها إلى هذه القائمة. اختر Art Brush من القائمة. اترك الإعدادات كما هي واضغط OK. وهنا تظهر الفرشاة الجديدة ضمن لوحة الفراشي. والآن استخدم أداة رسم القوس Arc Tool وارسم قوسًا عند تلك الحافة المنحنية وعدّل بمقابض البيزير حتى يتوازى القوس مع الحافة. طبّق الفرشاة الجديدة على شكل القوس وخفّف حجم الحدود Stroke إلى 0.25pt. وبهذا يكون شكل البنر الزجاجي قد أصبح مكتملًا وجاهزًا للاستخدام. حدّد جميع الأشكال التي يتألف منها البنر ثم انقر بالزر الأيمن فوقها واجمعها في مجموعة واحدة عبر الخيار Group وذلك ليسهل علينا التعامل معها كشكل واحد أثناء نسخها وتحريكها فيما بعد. اسحب نسخة عن البنر نحو الأسفل بالاستعانة بالأدلة الذكية للمحافظة على ثبات المحور العمودي مع الضغط على مفتاح Alt أثناء السحب باستخدام أداة التحديد Selection Tool. اضغط على الاختصار Ctrl+D للحصول على نسختين إضافيتين بنفس المسافة بين البنرات ويصبح لدينا أربعة بنرات. حدّد جميع البنرات ثم اذهب إلى القائمة Object > Expand Appearance سنقوم الآن بكتابة المحتوى المطلوب بداخل البنرات، وبما أننا نتحدّث عن موقع للاستضافة فسيكون المحتوى عبارة عن خطط الاستضافة التي يوفرها الموقع لذلك سنضع أرقامًا لهذه الخطط وشرحًا بسيطًا عن الخدمات المُتضمنّة في كل خطة. استخدم أداة النص واكتب الأرقام من واحد إلى أربعة على يمين كل بنر وكبّر حجم الخط لنحو 107 واستخدم خطًّا عريضًا كخط Simplified Arabic. سنحوّل هذه الأرقام إلى أشكال ليسهل التعامل معها. حدّد الأرقام ثم اذهب إلى القائمة Type > Create Outlines أو اضغط على الاختصار Shift+Ctrl+O. انسخ Ctrl+C وألصق في المقدمة Ctrl+F هذه الأرقام وغيّر لونها مؤقتًا إلى الأصفر مثلًا لتمييزها. سنحوّل الأرقام الجديدة إلى مسارات مركّبة عبر تحديدها والذهاب إلى القائمة Object > Compound Path > Make أو عبر الاختصار Ctrl+8. تأكّد من تحديد المسارات المركبة ثم استخدم مفاتيح الأسهم لتحريكها نحو الأعلى واليمين قليلًا. حدّد المسارات المركبة مع شكل الأرقام الصفراء ثم اختر الخيار Minus Front من لوحة Pathfinder. لقد تمّ قص الأرقام الصفراء وبقي منها ما يشبه الحواف للأرقام الأصلية السوداء وهذا ما يمنحها الشعور بأنها ثلاثية الأبعاد. لوّن هذه الأرقام السوداء بلون رمادي متوسط ثم غيّر خصائص المزج إلى Multiply. حدّد أشكال الحواف الصفراء ولوّنها بتدرج لوني من الأبيض إلى الأسود مع جعل زاوية التدرج عند 135 درجة ضمن لوحة التدرجات اللونية. وبذلك نحصل على أرقام ثلاثية الأبعاد على يمين البنرات. قم بتغيير خصائص مزج شكل الحواف إلى Color Dodge لتتناسق الألوان مع بقية التصميم وتظهر الأرقام وكأنها زجاجية أيضًا. املأ البنرات بالمحتوى المناسب باستخدام أداة النص أو عبر برمجة الصفحة ذاتها، الخيار متروك لك لتقوم بالمناسب.
-
التصاميم المسطحة هي رسومات تبتعد بشكل كبير عن الأبعاد في التصميم وتعتمد البساطة وهو ما يجعلها جميلة وأنيقة، ويكثُر استخدامها في تصاميم الانفوجرافيك وكذلك الموشن جرافيك وفي تصميم البيئات في بعض الألعاب وغيرها. في هذا الدرس سنتعلّم استخدام تقنيات وأدوات الإليستريتور لتصميم منظر عام لمدينة بحيث يكون التصميم مسطّح. وسنتابع في هذه السلسلة المؤلفة من ثلاثة أجزاء كيفي تصميم مشهد مسطّح لمدينة بحيث سنتعلّم في هذا الجزء الأول تصميم نوعين من المباني وفي الجزء الثاني سنتعلّم كيفية تصميم مركز تجاري ومسجد وفي الجزء الثالث سنتعلّم تصميم البيئة الخلفية المحيطة وأعمدة الإنارة بالإضافة إلى الغيوم. افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بأبعاد 1300 في 700 بكسل وبدقة عالية 300ppi. اختر أداة المستطيلات Rectangle Tool وانقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء مستطيل. أدخل أبعاد المستطيل المطلوب وهي 140 في 270 بكسل، وسيكون هذا المستطيل هو المبنى الأول الذي سنرسمه في هذه المدينة. تتنوّع أساليب التصميم المسطّح بحسب الهدف من التصميم، في هذا التصميم سأعتمد التصميم المرتكز على الألوان الموّحدة ما يعني أن معظم ألوان التصميم ستكون متناسقة وضمن درجات لون أو لونين على الأكثر. وسأعتمد هنا على درجات اللون الأزرق لهذا التصميم. اختر اللون 0280C6 لهذا المبنى كما في الصورة. أنشئ الحافة العلوية للمبنى عبر إنشاء مستطيل جديد بأبعاد 144 في 13 بكسل. سيكون لون الحافة داكنًا أكثر لذلك ضع اللون 035D84 لهذا المستطيل. ارسم مستطيلًا أقل سماكة تحت الحافة مباشرة وسيكون بعرض 4 بكسل وباللون 07759B وذلك للإيحاء بأن هذا المستطيل هو ظل الحافة على المبنى. سنقوم برسم مبنى آخر مجاور وملاصق لهذا المبنى من الجهة اليمنى ولجعل المبنى الجديد يبدو بارزًا أكثر من الأول سيكون لهذا المبنى الجديد ظلال على المبنى الأول لذلك ارسم مستطيل ظلال آخر على الجانب الأيمن للمبنى بذات السماكة واللون. ولرسم النافذة قم برسم مستطيل بأبعاد 34 في 54 بكسل. واختر اللون 03627C بحيث سيكون هذا المستطيل إطار النافذة. ارسم مستطيلًا آخر بأبعاد 22 في 40 بكسل ولوّنه باللون الرمادي بحيث سيكون زجاج النافذة. حدّد شكلي النافذة وافتح لوحة المحاذاة Align من قائمة Window وحاذِ الشكلين إلى الوسط والأسفل كما في الصورة. ارسم مستطيلات صغيرة أسفل النافذة لتكون الحافة السفلية لهذه النافذة وبألوان مشابهة للصورة في الأسفل. إن تغيير درجات اللون بين الأشكال المتجاورة بشكل دقيق ومدروس سيمنح الإيحاء بالظلال والإضاءات وكذلك الانعكاسات وهو ما يضفي الحيوية ويلغي الجمود من التصميم. اجمع جميع الأشكال التي تكوّن النافذة في مجموعة واحدة من خلال تحديدها جميعًا والنقر بالزر الأيمن عليها ثم اختيار Group من القائمة. اسحب نسخة عن مجموعة النافذة عن طريق تحديد النافذة ثم الضغط على Ctrl+C للنسخ وCtrl+F للصق في المقدمة ثم اسحب النسخة الجديدة نحو اليمين مع الضغط باستمرار على مفتاح Shift للمحافظة على ثبات المحور أثناء التحريك. حدّد كلا النافذتين ثم اسحب نسخة عنهما للأسفل. أنشئ مستطيلًا جديدًا بحجم 46 في 75 بكسل. اجعل لونه داكنًا بلون إطار النافذة وضعه أسفل المبنى تقريبًا. أنشئ مستطيلًا جديدًا بحجم 38 في 71 بكسل. حدّد كلا المستطيلين ومن لوحة المحاذاة Align قم بمحاذاتهما للأسفل والوسط. لوّن المستطيل الصغير باللون 004656. أنشئ دائرة بحجم 6 بكسل باستخدام أداة رسم الأشكال البيضوية Ellipse ثم النقر المزدوج على لوح الرسم لتظهر نافذة إنشاء الأشكال البيضوية تمامًا كما في حالة إنشاء المستطيلات ولإنشاء دائرة مثالية اجعل العرض مساويًا للارتفاع. لوّنها باللون 54DADD. ستكون هذه الدائرة مقبض الباب لذلك ضعها في منتصف الجهة اليمنى من الباب. ارسم ثلاث مستطيلات أسفل الباب بشكل متدرج بالحجم والألوان لتكون السلالم المؤدية إلى الباب. ولكي نمنح الإيحاء الصحيح لدرجات السلالم اجعل الدرجة السفلية أفتح ومن ثم الدرجة التالية داكنة أكثر وهكذا بالتدريج. هذا هو شكل المبنى حتى هذه اللحظة وهو مؤلّف من ثلاث طبقات وفي الواجهة الأمامية له أربع نوافذ وباب. سنرسم الآن كتلة حجر بناء لإضافة الحيوية على المبنى وسيكون حجم الكتلة 20 في 7 تقريبًا وليكن باللون 075E93. انسخ هذه الكتلة عدّة مرات ووزّعها في أرجاء واجهة المبنى. ارسم المبنى الثاني وسيكون أكبر حجمًا وملاصقًا للمبنى الأول. وبما أننا سنجعل هذا المبنى يبدو بارزًا أكثر من المبنى الأول فعلينا جعل لون هذا المبنى فاتحًا أكثر بقليل من المبنى الأول. ارسم حافة علوية لهذا المبنى بنفس ارتفاع حافة المبنى الأول 13 بكسل واجعلها بارزة من جهتي المبنى ثم استخدم أداة القطّارة Eyedropper Tool لنسخ ألوان الحافة السابقة. أنشئ ظلًّا لهذه الحافة تمامًا كما فعلنا في المبنى الأول وبذات الألوان. انسخ النافذة من المبنى الأول وضعها في زاوية المبنى الثاني. أنشئ مستطيلًا نحيفًا بطول النافذة وبلون الإطار. انقر بالزر الأيمن على هذا المستطيل ثم اذهب إلى القائمة Transform > Rotate ضع الزاوية 90 درجة ثم انقر على زر COPY لإنشاء نسخة عن المستطيل مستديرة بزاية 90 درجة. تأكد من أن المستطيلين متقاطعين في وسط النافذة. اجمع مجموعة النافذة الجديدة ثم انسخها مرتين ووزّع النوافذ بشكل متساوٍ في صفٍّ واحد. انسخ هذا الصف من النوافذ مرتين للأسفل. يمكنك القيام بذلك عبر تحديد صف النوافذ وسحبه للأسفل مع الاستمرار بالضغط على مفتاح Alt وبعد الانتهاء من النسخ نضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة وهي النسخ للأسفل وبذلك تحصل على نسخة جديدة بنفس المسافة. احذف النافذة الوسطى من الصف السفلي. قم بجمع أشكال الباب مع السلالم في المبنى الأول في مجموعة واحدة. انسخ مجموعة الباب وألصق النسخة في وسط أسفل المبنى الثاني. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U وذلك لتسهيل عملية تحديد موضع أطراف ومنتصف الأشكال ومحاذاتها بشكل أسهل أيضًا. استخدم أداة رسم الأشكال البيضوية لرسم دائرة مثالية في أعلى الباب. استخدم الأدلّة الذكية للرسم ابتداءً من وسط أعلى الباب وباستخدام مفتاحي Shift وAlt سنقوم برسم دائرة مثالية مركزها النقطة التي بدأنا سحب الشكل فيها وهي مركز منتصف أعلى الباب. لوّنها بنفس لون إطار الباب. أنشئ مستطيلًا مؤقتًا بنفس عرض إطار الباب ويبدأ من الأعلى مع بداية إطار الباب ويتجاوز من الأسفل آخر نقطة في الدائرة. ثم استخدم الخيار Plus Minus من لوحة Pathfinder ليتم قص الشكلين من بعضهما. انقر على نصف الدائرة بالزر الأيمن واختر القائمة Transform > Scale ضع النسبة 70% في خيار Uniform ثم انقر على COPY لإنشاء نسخة عن نصف الدائرة أصغر بنسبة 70%. لوّن الشكل الصغير بنفس لون زجاج النوافذ باستخدام أداة القطّارة. ارسم مستطيلًا نحيفًا بطول نصف الدائرة في وسط الشكل ثم انسخه مرتين ودوّر النسختين بزاوية 45 درجة و-45 درجة وضعهما كما في الصورة. انسخ كتلة حجر البناء من المبنى الأول عدة مرّات ووزّع النسخ على المبنى الثاني. هذا هو شكل التصميم حتى اللحظة بعد الانتهاء من رسم المبنيين الأول والثاني. وسنتابع رسم بقية التصميم في الجزء الثاني. تابع درس تصميم مشهد مسطّح للمدينة – الجزء الثاني.
-
- 1
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
سأعلمكم في هذا الدرس كيفية تصميم نمط تكراري ملكي إبداعي باستخدام برنامج أدوبي إليستريتور. الخطوة 1 افتح برنامج الإليسريتور ثم افتح ملفًّا جديدًا عبر الاختصار Ctrl+N أو من القائمة File > New اختر أبعاد لوح الرسم بالقيم التالية 612× 792. أو كما تريد. الخطوة 2 اختر أداة القلم Pen Tool بالمفتاح P أو من شريط الأدوات وارسم الشكل التالي. الخطوة 3 أزِل لون الحدود واختر أداة التدرج اللوني Gradient Tool بالاختصار G وقم بإعداد الألوان كما يلي. الخطوة 4 حدّد هذا الشكل وقم بنسخه بالاختصار Ctrl+C وألصقه في المقدمة Ctrl+F. ثم قم بإعداد ألوان التدرج اللوني كما يلي. الخطوة 5 الآن ضع الشكلين بجانب بعضهما كما يلي. الخطوة 6 حدّد كلا الشكلين ثم اذهب إلى القائمة Object >Pattern>Make ستظهر لك لوحة الخيارات. قم بتعديل هذه الخيارات وتجهيزها كما يلي. احفظها بالضغط على زر Done من الشريط العلوي. الخطوة 7 أخيرًا. اختر أداة المستطيلات Rectangle Tool من الاختصار M أو من شريط الأدوات ثم ارسم مستطيلًا. حدّد المستطيل الجديد ثم طبّق النمط (النقش) الذي صممناه للتو من لوحة الحوامل Swatches. خطوة إضافية من الممكن زيادة العمق على ألوان التصميم لجعلها أكثر حيوية عبر نسخ شكل التدرج الخطي ووضعه فوق الشكل الملوّن ثم فتح لوحة الشفافية من خلال الاختصار Ctrl+Shift+F10 وتغيير خصائص المزج إلى Overlay ما يضيف المزيد من العمق للألوان. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Create A Captivating Royal Pattern in Adobe Illustrator لصاحبه: Bijutoha
-
سأعلمكم في هذا الدرس كيفية تصميم نقوش وأنماط متموجة باستخدام برنامج الإليستريتور. 1. أنشئ شبكة باستخدام أداة Rectangular Grid Tool. والنتيجة ستكون كما يلي. 2. حدّد الشبكة وأنشئ غلاف شبكي من خلال القائمة Object > Envelope Distort > Make with Mesh اختر نفس عدد الأعمدة والصفوف. النتيجة. 3. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد نقاط العمود الأيمن لشبكة التغطية. ثم حرّكها وحدّد نقاط العمود التالي وحرّكها وهكذا حتى تحصل على الشكل التالي. 4. مجدّدًا استخدم أداة التحديد المباشر لتحديد نقاط أحد الصفوف من شبكة التغطية. وقم بذات العملية لتحصل على الشكل التالي. 5. والآن حدّدها جميعًا وأنشئ نقشًا من خلال القائمة Object > Pattern > Make ثم احفظه. 6. أخيرًا طبّق هذا النقش على أي شكل من لوحة الحوامل Swatches Panel. مبروك حصلت على نقش متميز متموج. ترجمة -وبتصرّف- للمقال: How to Create Wave or Moire Pattern in Illustrator لصاحبه: Bijutoha
-
يُستَخدم فلتر High Pass لزيادة حدّة الصورة بشكل جيد، ولكن لهذا الفلتر استخدام آخر وهو تنعيم الجلد في صور الأشخاص. أنا أعلم أن هناك فلاتر أخرى لتنعيم الجلد كفلتر التمويه Blur وتمويه السطح Surface Blur وغيرها ولكنك تستطيع استخدام هذا الفلتر بالإضافة لتلك الفلاتر في نفس الوقت. في هذا الدرس سأعلمك كيفية القيام بالأمر. الخطوة 1: ضاعف الخلفية. الخطوة 2: اعكسها عبر الذهاب إلى القائمة Image > Adjustments > Invert أو بالضغط Ctrl/Cmd+I في لوحة المفاتيح. الخطوة 3: طبّق فلتر High Pass، عبر الذهاب إلى القائمة Filter > Other > High Pass الخطوة 4: غيّر خصائص المزج إلى Overlay. الخطوة 5: خفّف التعتيم Opacity إلى نحو 70%. الخطوة 6: أضِف قناعًا للطبقة Layer Mask من أسفل لوحة الطبقات. قناع الطبقة سيبدو كمستطيل أبيض في لوحة الطبقات. الخطوة 7: اختر أداة الممحاة Eraser Tool. حدّد القساوة Hardness عند 5% والتعتيم Opacity عند 17%. الخطوة 8: أخيرًا ارسم بواسطة الممحاة فوق العيون، الشفاه، الشعر وجميع المناطق غير المرغوبة بحيث لا نريد أن نجعل هذه المناطق ناعمة وذلك لكي نحافظ على مثالية الصورة. عندما تبدأ باستخدام الأداة يمكنك تعديل حجم الفرشاة عبر مفتاحي [ ] في لوحة المفاتيح لاستخدامها بالشكل الملائم والأمثل. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Soften Skin Tones with High Pass in Photoshop لصاحبه: Bijutoha
-
سبَقَ وأن تعلّمنا في الجزء الأول كيفية استخدام أدوات رسم أشكال الفكتور وخيارات التحويل والأدلّة والمطابقة والمحاذاة وغيرها من التقنيات في برنامج الإنكسكيب للقيام بتصميم حلبة اللعبة الخاصة بلعبة PACMAN. في هذا الدرس سنتعلّم كيفية استخدام تقنيات رسم وتحويل الأشكال مع تقنيات إضافة أنماط للأشكال والنصوص والتحّكم بنقاط الأشكال وتحريكها للحصول على الشكل المطلوب. سنتابع من حيث انتهينا في الجزء الأول. افتح برنامج الإنكسكيب وافتح ملف الحلبة الذي رسمناه في الجزء الأول. والآن لنبدأ برسم شخصيات اللعبة. أولًا سنرسم باكمان عبر رسم دائرة صفراء بدون حدود من أداة الدوائر مع الاستمرار بالضغط على Ctrl لرسم دائرة متساوية الأبعاد تمامًا. ولتكن الدائرة بحجم مناسب لحركتها داخل مسارات اللعبة. اصنع نسخةً عن الدائرة سنحتاجها لاحقًا. انقر على النقطة الموجودة على الجانب الأيمن من الدائرة وحّركها للأعلى قليلًا ثم حرّك النقطة الأخرى في اليمين إلى الأسفل حتى يصبح شكل باكمان واضحًا بفمه الكبير. يمكنك التلاعب بحجم الفتحة من شريط الأدوات الخاص بالدائرة ولكننا سنحاول هنا إتقان الرسم اليدوي التقريبي غير الدقيق. حوّل الدائرة الثانية إلى مسار من القائمة Path > Object to Path انقر مرتين على الجانب السفلي الأيمن للدائرة لتحصل على نقطة ارتكاز جديدة كما في الشكل. اسحب هذه النقطة إلى الركن الأيمن. نفّذ ذات العملية مع الجزء الأيسر. اضغط على Ctrl أثناء النقر على أحد مقابض تعديل المسار لإحدى النقاط وستختفي المقابض. اسحب النقطة الآن إلى أقصى الزاوية تمامًا. كرّر العملية ذاتها للجزء الأيمن. انقر مرتين على الحدود السفلية وألغِ مقابض النقاط التي ستظهر ثم حرّكها (من الممكن الاستعانة ببعض الأدلّة هنا). استمر في هذا العمل حتى تحصل على شكل الشبح التقليدي. ارسم دائرة بيضاء بحدود رقيقة سوداء في الجزء العلوي من الشبح لتكون العين. اصنع نسخة عن العين وضعها في مكانها الصحيح في الجهة المقابلة. ارسم بؤبؤ العين بدائرة سوداء صغيرة. اصنع نسخة عن البؤبؤ وضعه فوق العين الثانية. لتوجيه نظر الشبح حدّد شكل العين والبؤبؤ معًا ثم حاذِهما لليمين، اليسار، الأعلى أو الأسفل بحيث ستكون جهة النظر هي الاتجاه الذي سيسلكه الشبح. بدّل اللون الأصفر للشبح إلى اللون الأحمر وبذلك أصبح شبحنا جاهزًا للعمل. حدّد شكل الشبح والعينين والبؤبؤ ثم اجمعهم في Group واحد. اصنع ثلاث نسخ إضافية من الشبح. أصبح نسخها أسهل بعد جمعها. لوّن هذه الأشباح بالألوان المُعتمدة في مختلف سلاسل هذه اللعبة. سنعيد تصميم الشبح الأخير ليظهر في حالة الخمول التي يستطيع فيها باكمان التهامه ولذلك لوّنه بالأزرق الداكن. أزِل البؤبؤ من العينين وأزل الحدود ولوّنهما باللون الأصفر. ارسم خطًّا أصفر مكان الفم. أضف عددًا من النقاط ثم عدّل في أماكنها مع الاستعانة بالأدلة الذكية لجعل الفم يبدو متعرّجًا. تصميم مخطط اللعبة والشخصيات قد اكتمل. وزّع الشخصيات داخل هذه اللعبة لتظهر وكأن هذه الصورة هي لقطة شاشة لهذه اللعبة ولا تنسَ تغيير اتجاه العيون بحسب اتجاه حركة الأشباح. في الموضع تحت منتصف منزل الأشباح تظهر الفواكه هنا عادةً أثناء اللعب لتمنح باكمان نقاطًا إضافية إذا التهمها. هنا سنرسم تفاحة، لذلك ارسم بدايةً دائرة حمراء بدون حدود. حوّل هذه الدائرة إلى مسار عبر القائمة Path > Object to Path أنشئ نقاطًا إضافيةً على محيط الدائرة عبر النقر المزدوج على الإطار ثم تلاعب بمواقع هذه النقاط حتى تحصل على شكل التفاحة. استخدم أداة القلم لرسم مسار مغلق على طرف التفاحة لتبدو طازجة ولمّاعة. استخدم أداة القلم أيضًا لرسم عود التفاحة الأخضر فوق التفاحة. والآن سننتقل سريعًا إلى خطوات تصميم العنوان. اكتب كلمة PACMAN بالخط الذي تريده، شريطة أن يكون خطًّا عريضًا، أزِل لون التعبئة، لوّن الحدود بالأصفر، عرض الحدود 1px وOpacity بقيمة 100% وBlur بقيمة 0. ضاعف النص واجعل عرض الحدود للنص الجديد 5px وOpacity بقيمة 100% وBlur بقيمة 3، أرسله خلف النص الأول بالضغط على PageDown. سنرسم شبح العنوان بالخطوات التالية: - ارسم دائرة حمراء بدون حدود أكبر من ارتفاع النص. - حوّلها إلى مسار من Path > Object to Path. - انقر نقرًا مزدوجًا على الحدود السفلية للدائرة لإنشاء نقاط جديدة وحرّكها حتى تأخذ شكل الشبح السفلي. - حدّد هذه النقاط السفلية وانقر على Smooth من شريط أدوات Nods العلوي لأداة تحديد Nods. - حرّك النقطتين الجانبيتين من الأسفل إلى الخارج قليلًا. - دوّره قليلًا نحو اليسار. سنرسم فم الشبح. ارسم شكلًا بيضويًّا ثم اجعل التعبئة Fill عبارة عن نقش Pattern واختر النقش Stripes 1:4، ارسم مستطيلًا وغطِّ به نصف الشكل البيضوي ثم حدّدهما معًا وقاطع بينهما بالاختصار Ctrl+-، ضاعف الشكل الناتج ولوّنه باللون الأبيض الكامل ثم أرسله خلف الشكل الأساسي بالضغط على مفتاح PageDown. ارسم شكلين بيضويين متقاطعين كما في الصورة ثم حدّدهما معًا وقاطع بينهما من خلال الضغط على Ctrl+- لتكون العين. ضاعف شكل العين وضعهما في موقعهما الصحيح على جسم الشبح. ارسم دائرة سوداء صغيرة ستكون بؤبؤ العين وضاعفها ثم ضع الدائرتين داخل شكل العينين. حدّد شكل جسم الشبح ثم استخدم أداة التدرج اللوني مع وضع شريط تدرج قاتم عند الأطراف وفاقع في المنتصف لمنح الانطباع ثلاثي الأبعاد. وأخيرًا انتهينا من رسم لقطة لشاشة لعبة PACMAN باستخدام التقنيات المتنوعة ببرنامج Inkscape، استخدمنا في هذا الدرس مجموعة من أدوات وتقنيات الإنكسكيب، رسمنا الشخصيات بالأشكال الأساسية وعدّلنا عليها واستخدمنا ألوان التعبئة والحدود والنقوش والتدرجات اللونية، كما استخدمنا تقنيات تحويل المسارات والعناصر والتعديل على المسارات، واستخدمنا ميزات المحاذاة والتوزيع المتساوي لوضع النقاط بشكل سليم في أماكنها الصحيحة، وأخيرًا استخدمنا تقنية التمويه Blur لصناعة نصٍّ متوهج. أرجوا أن تكونوا قد استفدتم من هذا الدرس.
-
إن لبعض المفاتيح في لوحة المفاتيح دور مهم في التأثير على عملية الرسم باستخدام الأشكال الأساسية في الإليستريتور، فمفتاح Shift على سبيل المثال يجعل الشكل البيضوي شكلًا دائريًّا مثاليًّا في حال الاستمرار في الضغط عليه أثناء الرسم باستخدام أداة الرسم بالشكل البيضوي Ellipse Tool كما ويحافظ على زاوية ثابتة أثناء رسم شكل النجمة ويجعل رأس النجمة دائمًا للأعلى، بينما لمفتاح المسافة (المسطرة) دور مختلف حيث تقوم بتثبيت الشكل المرسوم أثناء الرسم للمساعدة على تحريكه إلى موضع جديد كأن تبدأ برسم نجمة مثلًا وأثناء السحب بالفأرة وعند حجم معين نضغط على مفتاح المسافة ليبقى حجم النجمة وزاويتها ثابتين بينما يمكننا تحريك هذا الشكل باستخدام الفأرة إلى موضع جديد. إنّ مفتاح التيلدا Tilde يُمكّنُنا من إنشاء أشكال رائعة ومثيرة عبر الضغط عليه أثناء رسم الأشكال الأساسية. هذه بعض الأشكال المرسومة باستخدام الأشكال الأساسية وباستخدام مفتاح تيلدا في نفس الوقت. لنجرّب إنشاء بعض من هذه الأشكال الغريبة. افتح ملفًّا جديدًا في الإليستريتور وحدّد لونًا للحدود وأبقِ التعبئة بلا لون. أنا اخترتُ اللون الأسود للحدود. اختر أداة المضلعات Polygon Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة النجمة Star Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة الخط Line Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة الشكل البيضوي Ellipse Tool واستمر بالضغط على مفتاح تيلدا وارسم. لا تحتاج سوى إلى الإبداع والخيال أثناء استخدام مفتاح تيلدا لرسم أشكال مذهلة ولا تنسَ أن حجم الحدود سيؤثر على الشكل النهائي بحيث سيكون داكنًا أو فاتحًا. وإذا ما استخدمت مفتاح Shift أو المسافة أو كليهما أثناء الرسم مع استخدام مفتاح التيلدا فإن عدد الأشكال الغريبة والمثيرة سيكون لا حصر لها وهذه بعض الأشكال المرسومة باستخدام هذه المفاتيح الثلاثة. ترجمة -وبتصرّف- للمقال: Tilde Key Fun with Illustrator لصاحبه: Bijutoha
-
من منّا لا يعرف لعبة باكمان PACMAN، غالبًا لعب بها الجميع، هذه اللعبة رائعةٌ وبسيطةٌ وتُشكّل جزءًا من ذكرياتي وذكريات الكثيرين حول العالم، سنقوم في هذا الدرس بالعمل على برنامج Inkscape لتصميم شاشة من اللعبة باستخدام تقنيات مختلفة نتعلّم فيها الإمكانات الرائعة لبرنامج الإنكسكيب. سنقسّم شرح هذا التصميم إلى درسين وسيكون الجزء الأول عن تصميم حلبة اللعبة والواجهة الرسومية الخاصة بها وسيكون الجزء الثاني عن تصميم شخصيّات اللعبة من الأشباح وشخصية باكمان مع تفاحة تظهر عادة في اللعبة. بدايةً افتح برنامج الإنكسكيب ثم اذهب إلى القائمة File > Document Properties لتظهرَ نافذة خصائص الملف الذي سنعمل عليه. سنقوم بإلغاء خيَار Show Page Border حتى نلغي ظهور حدود الصفحة (الملف) الذي سنعمل عليه. سنبدأ بتصميم حلبة اللعب، يمكنك طبعًا تأليف حلبة من مخيلتك أو يمكنك نسخ تصميم جاهز من إحدى إصدارات اللعبة الكثيرة، أنا اخترت إصدار اللعبة التي كنت ألعبها دائمًا في صغري وهو إصدار أجهزة MSX. قم بلصق المخطط في الإنكسكيب (يكفي سحب الصورة وإفلاتها داخل البرنامج). طبعًا يمكننا القيام بسهولة بتحويل صورة الحلبة إلى مسارات جاهزة عبر الأمر Trace Bitmap الموجود في قائمة Path ولكننا سنقوم في هذا الدرس بتعلّم كيفية تتبع المسارات ورسمها عبر أدوات رسم مسارات الفكتور المتنوعة وخصائها لذلك سنقوم برسم الحلبة يدويًّا، على الرغم من أن العملية ستكون طويلة وشاقة بعض الشيء ولكنها ستكون مهمّة لتعلّم أهم ميزة من مزايا تصاميم الفكتور وهي تتبع ورسم المسارات المتوجهة أو مسارات الفكتور. أدرج مجموعةً من الأدلّة عبر سحبها من المسطرة حتى تحدّد حدود مخطط اللعبة، سنحتاج إليها لرسم هذا المخطط بدقة. افتح مجدّدًا نافذة خصائص الملف واذهب إلى Snap سنحتاج إلى زيادة حساسية التطابق أو جعلها مطلقة بالنسبة للأدلّة. قد نحتاجُ أحيانًا أثناء سير العمل إلى العودة مجدّدًا إلى هذه الخيارات وإعادتها إلى ما كانت عليه لنستطيع العمل بسلاسة أكبر. استخدم أداة القلم Pen وذلك بالضغط على Shift+F6 لرسم الجزء العلوي من مخطط اللعبة بالاستعانة بالأدلّة وتجاهل الخط الصغير العمودي في الأعلى، سنقوم برسمه لاحقًا. أصبح هذا الخط المرسوم عبارة عن عنصر وهذه الخطوط هي الحدود الخارجية المفتوحة. الآن سنحوّل هذا العنصر إلى مسار وذلك من القائمة: Path > Stroke to Path ثم سنحوّله إلى مسار ديناميكي من القائمة: Path > Dynamic Offset وبذلك يصبح هذا الخط له جسم وحدود ويمكن تلوين الجسم وكذلك الحدود ويمكن التحكم بسماكة هذا الجسم (المقصود هنا جسم الخط). ألغِ لون التعبئة لهذا الخط وامنح الحدود لونًا أزرقَ وهو لون مخطط اللعبة الأصلية في معظم إصدارات اللعبة ولتكُن عرض الحدود نحو 3px وقم بتحريك النقطة المركزية الجانبية حتى تغيّر من سماكة جسم الخط بشكل مقارب لما هو عليه في المخطط الأصلي الذي نرسم من خلاله. ارسم الخط العمودي الصغير وسط أعلى الخط الذي رسمناه للتو. كرّر ذات العملية التي قمنا بها مع الخط السابق: Path > Stroke to Path Path > Dynamic Offset ومن ثم امنحه اللون المناسب والسماكة ذاتها. حدّد كلا الخطين السابق والجديد الصغير ثم اذهب للقائمة: Path > Union وبذلك يتوحّد الشكلان معًا، انتبه أن سماكة الخطوط الداخلية للمخطط أكبر من سماكة الخطوط الخارجية. الآن أصبح الجزء العلوي من المخطط جاهزًا وسنتابع بقية الخطوط. ارسم الخط السفلي باستخدام أداة القلم وذلك بالضغط على Shift+F6 واستعن بخطوط الأدلة. كرّر ذات العملية لجميع الخطوط في التصميم. ارسم النتوء الصغير أيسر الشاشة. ومجدّدًا طبّق عليه ذات التأثرات أيضًا ولاحظ أنه أكبر عرضًا من الخط الخارجي المحيط بالتصميم. مجدّدًا أدمج الخطين في الأسفل معًا باستخدام Union من قائمة Path. والآن كرّر العملية لرسم النتوء الأيمن من الخط السفلي. أدمج هذا النتوء مع الشكل السفلي. الآن أصبحت الخطوط الأساسية المحيطة بمخطط اللعبة جاهزة. اسحب المزيد من خطوط الأدلّة حتى يصبح عملك أسهل وأفضل وأسرع. ارسم خطًّا من أحد الخطوط الداخليّة الصغيرة ثم حوّله كما فعلنا سابقًا وكبّر سماكة العنصر كما في المخطط الأصلي. بعض العناصر تشبه الحرف T لذلك سنرسم الخطين المتقاطعين ونضيف عليهما كامل التأثيرات السابقة. سندمج هذين العنصرين معًا لتتم معالجتهما كعنصر واحد. كرّر العملية ولكن هذه المرة استخدم أداة المستطيلات لرسم المربع غير الكامل مع إلغاء لون التعبئة وتلوين الحدود بذات اللون المستخدم سابقًا. حرّك النقطة في الزاوية لكي تزداد قيمة نصف قطر الزاوية للمستطيل وجعله يبدو متناسقًا مع باقي التصميم. كرّر ذات العملية مع باقي المستطيلات. استمر في رسم الخطوط وتحويلها وتلوينها حتى تنتهي منها جميعًا ويصبح مخطط اللعبة بهذا الشكل. ارسم الآن خطًّا حول منزل الأشباح ثم حوّله ثم تابع ذات الإجراءات المُتّبعة حتى النهاية. اضبط عبر النقاط المركزية وباستخدام أداة Node النقاط في أطراف الشكل الخطّي حتى تصبح ملائمة للمخطط الأصلي العامة. ارسم مستطيلًا صغيرًا عند مدخل المنزل ثم أرسله أسفل خطوط المنزل. مبدئيًّا، المخطط العام للعبة أصبح جاهزًا. أزِل كل الأدلة. وكذلك صورة المخطط التي رسمنا فوقها. ارسم مستطيلًا أسود فوق مساحة مخطط اللعبة حيث سيكون الخلفية. أرسل هذا المستطيل إلى أسفل جميع الأشكال من القائمة التي في الصورة أو بالضغط على مفتاح END. اضبط وركّز حجم الخلفية السوداء بالنسبة لحجم مخطط اللعبة. بدّل لون التعبئة لبوابة منزل الأشباح إلى اللون الأبيض. ارسم الآن النقطة التي سيتوجب على باكمان أكلها وذلك باستخدام أداة المستطيلات وتعديل الزوايا المستديرة. انسخ وألصق عبر Ctrl+D لإنشاء مجموعة جديدة من النقاط. للحصول على مسافة موحّدة بين جميع النقاط قم بتحديد جميع النقاط المتجاورة ثم انقر على خيَار تساوي المسافات بحسب المركز من Distribute ثم حاذِها من Align . كرّر هذه العملية على جميع مجموعات النقاط المتجاورة. ارسم نقطةً أكبر عند الزوايا تمامًا وهي ما يُمكّن باكمان من التهام الأشباح. سنرسم نصف النقاط تقريبًا للدلالة على سير اللعبة وأن على باكمان التهام المزيد للفوز في هذه المرحلة. وبهذا ينتهي الجزء الأول من درس تصميم شاشة لعبة PACMAN حيث تعلمنا كيفية استخدام أدوات رسم وتحويل مسارات الفكتور بشكل يدوي وهي من أهم المهارات الواجب إتقانها من قبل أي مصمم رسوميات. يمكننا اختصار الوقت واستخدام الأمر Trace Bitmap للقيام بعملية تحويل صورة الحلبة إلى مسارات بسهولة وفي ثوانٍ معدودة ولكننا تعمَّدنا القيام بعملية الرسم اليدوية هنا لإتقان مهارات استخدام أدوات الفكتور وخيارات التحويل وتقنيات الأدلّة والمُطابقة والمُحاذاة وغيرها من تقنيات الإنكسكيب الرائعة. في الجزء الثاني سنتعلّم كيفية تصميم شخصيّات اللعبة واللمسات النهائية لعملية التصميم.
-
نستطيع الولوج إلى نمط القناع السريع Quick Mask عبر النقر على أيقونته الموجودة أسفل شريط الأدوات على يسار شاشة البرنامج. يمكنك تحديد أي جزء من الصورة بسهولة كبيرة لمسحها أو تعديلها عبر استخدام نمط القناع السريع. يمكننا البدء باستخدام هذا النمط عبر النقر على الأيقونة في شريط الأدوات أو بالضغط على حرف Q من لوحة المفاتيح. الآن اختر أداة الفرشاة Brush Tool أو اضغط على الاختصار Shift+B في لوحة المفاتيح واجعل حجم وقساوة الفرشاة 90% أو كما يناسبك فإذا اخترت قساوة الفرشاة 100% فإن الحواف ستكون قاسية جدًّا. أما إذا اخترت قساوة الفرشاة 0% فإن الحواف ستبدو متلاشية Fade Out ومتداخلة مع المحيط. أخيرًا حدّد لون المقدمة اللون الأسود لأن هذا اللون سيسمح بتحديد القناع على المساحات المطلوبة بينما اللون الأبيض سيمسح ميزة القناع من على المساحات لذلك اجعل لون المقدمة اللون الأسود ثم ابدأ بالرسم كما في الصورة التالية. يمكن تعديل مساحات القناع التي رسمتها باستخدام أدوات الفرشاة، سطل الدهان أو أية أداة تحديد. انظر في الصورة التالية حيث قمتُ بتعديل أو مسح مساحة من القناع الأحمر التي وضعتها ضمن نمط القناع السريع. هنا استخدمت أداة الممحاة Eraser Tool ولاحظ أن اللون الأمامي مازال اللون الأسود. يمكنك أيضًا تعديل أو إضافة مساحات قناع إضافية باستخدام أداة الممحاة أيضًا عبر جعل اللون الأمامي اللون الأبيض. فكما تشاهد في الصورة التالية قمتُ بإضافة مساحات إضافية باستخدام الممحاة مع جعل اللون الأمامي اللون الأبيض ضمن نمط القناع السريع. وبعد الانتهاء من رسم القناع المطلوب عليك بالعودة إلى الوضع الطبيعي عبر النقر على زر أيقونة القناع السريع مجدّدًا أو بالضغط على مفتاح Q في لوحة المفاتيح. ما سنراه في الصورة في الأعلى هو وجود تحديد ظاهر حول جميع المناطق التي لم نشملها بالقناع ضمن نمط القناع السريع. بما أننا نريد تحديد الأجزاء الأخرى بالعكس سنقوم بعكس التحديد عبر الاختصار Ctrl/Cmd+Shift+I أو من القائمة Select > Inverse والآن امسح ما هو مُحدّد لوضع لون أو خلفية جديدة. ملاحظة: كمحرّر صور أعلم كم أن ميزة نمط القناع السريع أساسية جدًّا لكل محرري الصور حيث يستخدمها معظمهم للتحقق من عملية الرسم الصحيح للمسار باستخدام أداة القلم أو غيرها من الأدوات للحصول على نتائج مثالية وبدون أية أخطاء. يمكنك تعديل اللون الأحمر الخاص بنمط القناع السريع إلى لون آخر. انقر نقرًا مزدوجًا على أيقونة نمط القناع السريع ليظهر لك صندوق أدوات هذا النمط. جرّب تغيير اللون والتعتيم وانظر للنتيجة. ترجمة -وبتصرّف- للمقال: About Quick Mask Mode in Photoshop لصاحبه: Bijutoha
-
- نصائح وحيل فوتوشوب
- التصميم
-
(و 5 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس كيفية تصميم خطوط ضوء مكثّفة حول شيء أو شخص لتتمكنوا من استخدام هذه التقنية الرائعة في تصاميمكم المستقبلية. في البداية عليك أن تجد الموضوع الذي تريد رسم خطوط الضوء حوله. أنا اخترت صورة مجانية لعلبة صودا. باستخدام أداة القلم ارسم مسارًا حول العلبة، اجعله تحديدًا وألصقه في مستند جديد مع خلفية سوداء. أعِد تحديد العنصر عبر النقر على طبقة هذا العنصر مع الضغط على مفتاح Ctrl ثم اذهب إلى القائمة Select > Feather وأدخل القيمة 1px. اعكس التحديد ثم اضغط Delete. ضاعف الطبقة واجعل خصائص المزج Multiply وخفّف التعتيم بشكل مناسب. هذه العملية تساعد على دمج العنصر بالخلفية ومنحه المزيد من الواقعية عبر مسح الحواف القاسية وتبادل الإضاءة والظلال. على الطبقة الجديدة ارسم تحديدًا دائريًّا ولوّنه بتدرج لوني من الأسود إلى لون من اختيارك، أنا اخترت اللون الأخضر. حوّل التدرج واضغطه عموديًّا. افتح بعض الخامات اللطيفة وألصقها ضمن المستند. أنا اخترت صورة الألوان المائية من ضمن المجموعة المجانية لموقعGoMedia. أزِل ألوان الصورة عبر الأمر Desaturate. غيّر خصائص المزج إلى Multiply لتحويل المساحات البيضاء في الصورة إلى شفافة. اذهب إلى أنماط طبقة العلبة وأضف توهّجًا خارجيًّا Outer Glow وغيّر ضمن إعدادات التوهّج خصائص المزج إلى Color Dodge للحصول على توهّج شديد بالفعل. قم بإعداد الفرشاة لرسم الخطوط التي سنجعلها تتوهج فيما بعد، جرّب مع إعدادات الفرشاة للحصول على حدود مدبّبة رقيقة. الخيار الرئيسي لضبط التحكم Control وإعدادات الحد الأدنى للقُطر Minimum Diameter في قسم ديناميكية الشكل Shape Dynamics. استخدم أداة القلم لرسم مسارٍ منحنٍ ناعم، ومع اختيار ذات الأداة انقر بالزر الأيمن واختر Stroke Path وتأكّد من أن خيار Brush مفعّل إلى جانب محاكاة الضغط Simulate Pressure. أضِف توهجًا إضافيًّا آخر إلى طبقة حدود الفرشاة باستخدام إعدادات Color Dodge مشابهة للعملية السابقة. ارسم خطوطًا قدر ما تريد حول العلبة مع إبقاء الخطوط تتدفق بسلاسة قدر الإمكان في سلسلة متنوعة من الاتجاهات. إن تأثيرات Color Dodge تعمل بشكل أفضل عندما تكون العناصر المتداخلة ملوّنة بتدرجات لونية، هنا قمتُ بتكبير حجم التدرج اللوني للسماح بظهور تأثيرات الإضاءة بشكل أفضل حول العنصر. للأسف فإن الحواف القاسية للخامة السفلية تظهر بوضوح مما يشوّه التصميم لذلك استخدم ممحاة كبيرة ناعمة لمسح هذه الحواف بشكل يدمجها مع باقي التصميم. سنضيف المزيد من الجو على العنصر عبر وضع القليل من الألوان على طبقة جديدة. مع تغيير خصائص مزج طبقة هذه الألوان إلى Soft Light ستجعل هذه الألوان تظهر كتوهجات لطيفة فوق العنصر كما لو كانت تعكس إضاءة الخطوط التي تلتف حول العنصر مما يضفي المزيد من الواقعية إلى التصميم. اصنع تحديدًا من طبقة العلبة ثم اعكس التحديد واحذف المساحات غير المطلوبة. الخطوط تبدو مذهلة وهي تتدفق من أسفل العلبة ولكنها ستبدو أفضل لو تفاعلت بطريقة ما. حرّك طبقة الخطوط المضيئة إلى فوق طبقة العلبة. امسح غالبية الخطوط تاركًا المساحات التي تمتزج فيها الخطوط مع العنصر. سنضيف بعض نقاط الأشعة الضوئية إلى هذا التصميم على شكل مجموعة من النقاط الضوئية المتوهجة. ابدأ بإعداد فرشاة جديدة وهذه المرّة تلاعب بقيم التبعثر Scatter والتباعد Spacing وحجم Jitter. ارسم بواسطة أداة الفرشاة مجموعة من هذه النقاط مختلفة الأحجام بحيث تغطي كامل مساحة التصميم حول العنصر وخطوط الإضاءة. أضِف لها بعض التوهج الخارجي كما فعلنا في خطوط الإضاءة. امسح معظم الجزيئات لتترك أثرًا خفيفًا مناسبًا مع اختلافات طفيفة في التعتيم. أنهِ الصورة ببعض حلقات الوصل الدائرية على طبقات متعددة مع درجة تعتيم خفيفة للغاية. ستساعد هذه الدوائر على منح المزيد من الواقعية على التصميم كما تظهر في حالة التصوير بالكاميرا للمشاهد المضيئة. ترجمة -وبتصرّف- للمقال: How to Create Intense Light Streaks in Photoshop لصاحبه: Chris Spooner
-
من السهل جدًّا تصميم خط منقّط باستخدام الفوتوشوب. كل ما تحتاج إليه هو تتبّع هذه الخطوات الثلاثة. 1. كيف تجهّز إعدادات أداة القلم لتصميم تأثير الخط المنقّط؟ افتح الصورة التي تريد رسم تأثير الخط المنقط حولها. أنا اخترت صورة هذه الكعكة. الآن اختر أداة القلم Pen Tool مع اختيار خيار الشكل Shape من شريط خيارات هذه الأداة عبر القائمة المنسدلة. سنتابع تجهيز إعدادات القلم من شريط الخيارات العلوي. اجعل لون التعبئة Fill بدون لون واجعل لون الحدود باللون الذي تريده. أنا اخترت اللون الأبيض وجعلتُ حجم الحدود 0.65pt. 2. كيف نستخدم أداة القلم لرسم مسار تحديد قبل تأثير الخط المنقّط؟ إذا انتهيت من الخطوة الأولى، عليك أن تقوم برسم تحديد حول الصورة. باستخدام أداة القلم كما يلي. 3. كيف تُجهّز وتُعِد تأثير الخط المنقّط النهائي؟ وصلنا إلى الخطوة الأخيرة. استخدم أداة القلم مع التأكيد على أن الخط الذي رسمناه محدّد سلفًا ثم اختر خطًّا منقطًّا من شريط الخيارات العلوي من قائمة Stroke Option. يمكنك تغيير إعدادات شكل وحجم الخطوط المنقطة من زر More Option أسفل القائمة. أنا قمتُ بجعل حجم الخط 4 وحجم الفجوة بين الخطوط 2 من أجل هذا التصميم. وبهذا يتم صناعة خط منقط حول الصور في الفوتوشوب. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Make Dashed Line Effect in Photoshop لصاحبه: Bijutoha
-
سأقوم بتعليمكم كيفية تصميم رسومات فكتور لبطاقات الأمان كتلك الموجودة في الطائرات وكما هو موجود في موقع Airtoons.com. اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم إحدى هذه البطاقات. إذا لم تكن فنّانًا موهوبًا بإمكانك الاستعانة بصورة فوتوغرافية كقاعدةٍ لبدء الرسم عليها. يمكنك الحصول على إحدى هذه الصور عبر الإنترنت أو استخدام بعض الأصدقاء ليقفوا في الوضعيات المطلوبة وتصويرهم. افتح هذه الصورة في الفوتوشوب. بعض الأشخاص يمكنهم استيراد هذه الصور مباشرة إلى الإليستريتور والعمل عليها ولكنني وجدت العمل باستخدام أداة القلم في الفوتوشوب أكثر سهولة. استخدم أداة القلم لتتبع مسار حول الشخصية ويمكنك تخفيف بعض التفاصيل إذا لزم الأمر مثل طيّات وثنيات الملابس. استمر برسم المزيد من المسارات حول شكل الوجه، هنا استخدمت تقديري الخاص لمنح التصميم طابعًا خاصًا يجعله أنيقًا بنظري. استمر في رسم المزيد من التفاصيل لملامح الوجه الرئيسية كالعينين والحاجبين والأنف والفم. حدّد جميع المسارات باستخدام أداة تحديد المسار Path Selection Tool وانسخ Ctrl+C ثم انتقل إلى برنامج الإليستريتور وألصق ما تم نسخه هناك Ctrl+V اختر خيار Compound Path. ارسم تحديدًا حول المسار ثم ألغِ تجمّع هذه المجموعة Ungroup عبر الاختصار Shift+Ctrl+G. حدّد فقط المسار الكامل الخارجي ثم أضِف حدودًا بقيمة 3pt. ثم حدّد المسارات التي تميّز التفاصيل الداخلية ثم أضِف لها حدودًا بقيمة 2pt. الآن حدّد المسارات التي تميّز عناصر الوجه ثم أضِف حدودًا بقيمة 1pt. في هذه المرحلة قم برسم أية تفاصيل إضافية تراها ضرورية كبؤبؤ العيون. ارسم بشكل تقريبي مسارًا كاملًا داخل نقاط وحدود الوجه. اختر مخطط ألوان للرسم، أنا اخترت ثلاثة ألوان زرقاء ولوّنتُ الوجه باللون الأفتح بينها. اضغط ]+Ctrl+Shift لإرسال الشكل الملوّن للخلف تحت بقية العناصر. كرّر العملية لرسم أشكال تقريبية للشعر والحواجب ولوّنها بلون أزرق داكن أكثر من السابق. استمر بذات الطريقة مع بؤبؤ العينين وانتقل إلى باقي أجزاء الشخصية مع تلوين كل جزء باللون المناسب. الآن أصبح لدينا رسم أنيق لشخصية التصميم. بكل الأحوال التصميم لن يكتمل بدون رسم باقي توضيحات الخطر في تعليمات السلامة. سنقوم برسم شكل اللهب عبر البدء برسم شكل بيضوي ثم اختر أداة القلم واستمر بالضغط على Alt وانقر على النقاط العلوية والسفلية وحرّك مزالج البيزير الخاصة بها لجعلها منحنية أكثر. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وتدوير منحنيات البيزير بشكل فردي للنقاط اليمنى واليسرى حتى 45 درجة (استمر بالضغط على Shift أثناء ذلك). انسخ وألصق الشكل عدّة مرّات، مع تدوير بعض النسخ وعكس البعض الآخر عبر القائمة Object > Transform حتى تحصل على شكل النار باللهب الذي تعمل عليه. لوّن أشكال النار بمجموعة من الألوان البرتقالية ابتداءً من الدرجة الداكنة في قاعدة شكل النار وحتى اللون الأفتح في قمة الشكل. امنح شكل النار حدودًا بقيمة 2pt. لإنهاء الرسم حدّد الجميع Ctrl+A ثم انسخها وعُد بعد ذلك مجدّدًا إلى برنامج الفوتوشوب وألصق ما تم نسخه في ملف جديد. ضاعف الطبقة عبر سحبها إلى أيقونة طبقة جديدة أسفل لوحة الطبقات. اذهب إلى القائمة Filter > Pixelate > Color Halftone لمنح التصميم انطباع الطباعة الرخيصة المستخدمة عادة في مثل هذا النوع من المطبوعات الخاصة بتعليمات السلامة. في خيارات Color Halftone أدخل القيمة 4px للقياس الأدنى ثم غيّر القنوات إلى 45. غيّر خصائص المزج إلى Overlay مع درجة تعتيم 50% ثم ضاعف الطبقة الأساسية وضعها فوق جميع الطبقات. غيّر خصائص مزج هذه الطبقة إلى Multiply وخفّف التعتيم حتى تظهر نقاط الطبقة التي تحتها. أنهِ هذا التصميم عبر رسم الخلفية الأساسية المؤلفة من ألوان البيج باستخدام أداة التحديد المضلعة Polygonal Lasso Tool على طبقة خاصة بها أسفل جميع الطبقات. يمكنك الاستمرار برسم المزيد من بطاقات السلامة المماثلة لهذا التصميم عبر استخدام ذات الخطوات. المهم هو البدء بأوضاع عامة مع التفكير بتعابير وملامح الوجه. ترجمة -وبتصرّف- للمقال: Create Your Own Spoof Airplane Safety Illustrations لصاحبه: Chris Spooner
-
لم يعد إنتاج الأجهزة اللوحية (التابلت) حِكرًا على شركات معينة مثل Apple وSamsung بل باتت المنافسة شرسة في هذا القطاع تحديدًا حيث برزت للواجهة شركات أخرى بدأت تتفوّق وتنتج أجهزة لوحية مذهلة، ولعل أبرز هذه الإنجازات هو إنجاز شركة Amazon المشهورة حيث أنتجت أجهزة لوحية خاصة بها تحت اسم kindle وهي مصممة لقراءة الكتب التي تبيعها الشركة إلكترونيًّا. هذا الأمر مَنَحَنِي فكرةً لرسم تصميم جهاز لوحي خاص بي، يشبه من حيث المبدأ أجهزة قراءة الكتب ومواقع الإنترنت مع وضع مكبرات صوت في الواجهة للحصول على صوت قوي وواضح للقراءة الآلية للكتب الإلكترونية، لهذا سنتعلم في هذا الدرس كيفية تصميم جهاز لوحي عبر استخدام الأشكال الأساسية والتدرجات اللونية بشكل رئيسي في برنامج Illustrator. لنبدأ بفتح برنامج Illustrator وفتح ملف جديد ثم ارسم مستطيل بحجم 125 للعرض و185 للطول بدون تعبئة أو حدود والآن اذهب للقائمة Effect > Stylize > Round Corners ضع قيمة نصف القطر على 10 طبّق تدرجًا لونيًّا من الأسود إلى الأبيض غيّر اللون الأبيض في التدرج إلى لون رمادي اضغط على الشكل في منتصف التدرج ثم ضع الموقع Location على 80% استخدم أداة التدرج اللوني لتغيير جهة التدرج أو عبر لوحة التدرجات بوضع قيمة الزاوية -90 درجة اذهب إلى القائمة Object > Expand Appearance ثم اذهب إلى القائمة Object > Path > Offset Path طبّق القيمة -3mm في Offset للحصول على مسار موازي إضافي والقيمة السالبة تدل على جهة وضع المسار الإضافي وبما أن المسار الجديد ما يزال محدّدًا اذهب إلى ذات القائمة الأخيرة وطبّق ذات الإعدادات بذات القيم للحصول على مسار إضافي آخر والآن حدّد المسار الإضافي الأول ثم عدّل التدرج اللوني بتغيير موقع النقطة الأولى إلى 10% والآن أضِف نقطة أولية جديدة للتدرج واجعل لونها رماديًّا فاتحًا أكثر ارسم مستطيلًا جديدًا بلون أبيض مؤقتًا بحجم 105 للعرض و140 للطول ولا تنسَ المحاذاة في الوسط أفقيًّا وللأعلى عموديًّا بالنسبة للمستطيل الأساسي ثم أضِف زوايا لهذا المستطيل بقيمة 3.5mm من القائمة Effect > Stylize > Round Corners ثم اذهب للقائمة Object > Expand Appearance طبّق تدرّج ًالونيًّا مشابهًا لآخر تدرج لوني قمت بعمله فإن لم تكن إعدادات هذا التدرج محفوظة وجاهزة فاستخدم أداة القطّارة Eyedropper tool حيث ستقوم بنسخ كافة إعدادات التدرج اللوني المنسوخ استخدم أداة التدرج Gradient tool أو لوحة التدرجات لتعديل اتجاهه بعكس اتجاه التدرجات السابقة اذهب إلى القائمة Object > Path > Offset Path وضع القيمة -3mm لإنشاء مسار إضافي جديد لجهة الداخل سنقوم الآن بإدراج صورة الشاشة والتي سيكون فيها صفحة أكاديمية حسوب ويجب أن تكون شكل هذه الصفحة كما يظهر في أي جهاز لوحي كما في الشكل اسحب الصورة من موقعها على حاسوبك وأسقطها فوق برنامج الإليستريتور ليتم إدراجها ضمن الملف عدّل بحجم الصورة باستخدام أداة التحديد Selection واجعلها مطابقة لحدود آخر مسار إضافي قمنا بإنشائه (إن تشغيل الأدلةّ الذكية سيساعد كثيرًا على المطابقة التامة ويمكن تفعيلها بالاختصار Ctrl+U) وسنرسم الآن انعكاس الإضاءة على الشاشة عبر رسم مستطيل بحجم 208 للعرض و100 للطول دوّر المستطيل بزاوية 45 درجة من لوحة التحويل Transform ثم ضعه ليغطي الجزء العلوي الأيسر من الشاشة الآن قم بمضاعفة آخر مسار إضافي قمنا بإنشائه عبر Ctrl+C ثم Ctrl+F ثم حدد هذا المسار الجديد مع المستطيل المائل ثم انقر على الخيَار Intersect من لوحة Pathfinder ليتم اقتطاع الجزء المشترك بين الشكلين المحددين والآن طبّق تدرجًا لونيًّا على هذا الشكل واجعل نقطتي البداية والنهاية باللون الأبيض خفف قيمة Opacity لنقطة البداية لغاية 0% وعدّل موقع النقطة المتوسطة إلى 40% ثم خفف قيمة Opacity لنقطة النهاية إلى 70% ارسم دائرة بحجم 20mm وحاذِها إلى الوسط أفقيًّا أسفل الشاشة طبّق تدرجًا لونيًّا عليها مطابقًا للتدرج اللوني لأول شكل قمنا برسمه مع عكس اتجاهه انسخ Ctrl+C وألصق في المقدمة Ctrl+F ذات الدائرة مع محاذاتها في مركز الدائرة الأصلية طبّق تدرجًا لونيًّا من الأزرق الداكن إلى درجة أقل بقليل على الدائرة الصغيرة قم بنفس العملية السابقة، ضاعف الدائرة الصغيرة في مركز الدائرة الأصلية ثم طبق عليها تدرجًا لونيًّا بألوان زرقاء فاتحة أكثر بقليل من الدائرة السابقة ارسم مثلثًا صغيرًا أبيضًا وضعه في أقصى يمين الدائرة الصغرى اضغط بالزر الأيمن ثم اختر من Transform الأمر Reflect وذلك لصنع نسخة معكوسة عموديًّا Vertical ثم اضغط Copy حرّك المثلث الجديد إلى أقصى الجهة اليسرى ثم حدّد كلا المثلثين وكرّر نفس عملية النسخ مع تدوير النسخة الجديدة بزاوية 90 درجة والضغط على Copy حتى نحصل على النسخة الجديدة بدون فقدان الأولى وبذلك يصبح لدينا الأسهم الأربعة وذلك للسماح بالتنقل لأعلى الصفحة أو للأسفل وللصفحة التالية أو السابقة والآن لنرسم فتحات مكبّرات الصوت عبر رسم دائرة صغيرة بحجم 4mm والآن طبّق عليها تدرجًا لونيًّا من الأسود إلى الرمادي الداكن مع وضع النقطة المتوسطة على الموقع 20% وارسم دائرة صغيرة سوداء في مركز هذه الدائرة بحجم 2mm اجمع الدائرتين معًا في مجموعة Group من الزر الأيمن ثم ضاعف المجموعة ليصبح عدد الدوائر خمسة مع المحافظة على ثبات المسافة بينها ضاعف هذا الصف مرتين ليصبح عدد الصفوف ثلاثة وحاذِ جميع الدوائر إلى مركز المنطقة على يمين الزر الأوسط أسفل الشاشة انسخ وألصق مجموعة الفتحات في الجهة اليمنى لصنع نسخة وضعها على اليسار والآن سنرسم الظل تحت الجهاز، ارسم دائرة بحجم 175mm طبّق عليها تدرجًا لونيًّا من الأبيض إلى الأسود اضغط شكل الدائرة باستخدام أداة التحديد Selection tool أرسله أسفل كل الأشكال من خلال الزر الأيمن ثم Arrange ثم Send to Back ثم ضعه أسفل الجهاز وبذلك أصبح الجهاز مكتملًا. وبذلك نكون قد صممنا النموذج الأولي لجهاز لوحي باستخدام الأشكال البسيطة الأساسية مع تقنيات التدرجات اللونية ومسارات التعويض الإضافية. يمكنكم ابتكار أجهزتكم اللوحية الخاصة بحسب رؤيتكم وخيالكم.