البحث في الموقع
المحتوى عن 'تأثيرات'.
-
الكثير من الصور الفوتوغرافية المُلتقطة تبدو إبداعية من الوهلة الأولى لكن قد يتبادر إلى أذهاننا سؤال مُتكرّر "الصورة جميلة إنما ينقصها أمر مُعين لتكتمل!" خاصة تلك الصور التي يتم التقاطها في ظروف مناخية غير مُستقرة أو التي تُلتقط تحت الماء، كذلك الصور التي يكون شخصياتها أطفال أو حيوانات يصعب التحكم بثباتهم عند التصوير، وبالتالي وبتدقيق بسيط سنلحظ تشوهات قد ظهرت في الصور كنتيجة لتلك العوامل. سنأخذكم بجولة سريعة نستعرض خلالها خطوات بسيطة باستخدام أحد فلاتر filters برنامج Adobe Photoshop والتي تُساهم في توضيح الصور وزيادة دقتها بشكل مُذهل. الصورة المُراد التطبيق عليها: مصدر الصورة مراحل التطبيق1- نفتح الصورة المُرفقة باستخدام برنامج Photoshop من خلال استدعائها باتباع File ثُم Open (بالإمكان الاستعانة بالاختصار Ctrl+O). 2- نتوجّه إلى نافذة الطبقات Layers ونعمل على نسخ الصورة بطريقة السحب والإسقاط من خلال إتباع ما هو موضّح بالصورة (بالإمكان الاستعانة بالاختصار Ctrl+J). بعد نسخ الصورة 3- نُحدّد الصورة المنسوخة ثُم نتوجّه إلى القائمة Filter ثُم إلى Other ثُم نختر منها High pass. 4- ستظهر لدينا قائمة High pass المُنبثقة والتي سنضبط إعداداتها كما هو موضّح (Radius = 1.3 Pixels). تلميح: لا تُوجد قاعدة ثابتة للقيمة فهي تُحدّد بحسب كُل صورة، والطريقة تتم بتحريك المؤشر حتى تظهر لدينا حدود الصورة فقط كما هو مُوضّح حيث ضبطنا القيمة في مثالنا على 1.3) 5- نتوجّه إلى نافذة الطبقات layers ثُم نختر من قائمة الخيارات الإعداد "Overlay" كما هو موضّح 6- النتيجة النهائية للتطبيق قبل وبعد تطبيق الحيلة على مجموعة مُختلفة من الصور مصادر الصّور: http://www.morguefile.com/archive/display/844366http://www.morguefile.com/archive/display/906123http://www.morguefile.com/archive/display/913800http://www.morguefile.com/archive/display/889982
-
بعد أن قمنا بتصميم الانعكاس المائي لشعار الأكاديمية في الدرس السابق سنقوم اليوم برفع علم الأكاديمية عبر تصميم العلم القماشي لأكاديمية حسوب بواسطة برنامج الفوتوشوب. الخطوات سهلة وبسيطة تابعوها خطوة خطوة. في البداية يجب أن نعلم أن نواة هذا الدرس هو تأثير (مُرشّح Filter) يدعى Displace ولتطبيق هذا التأثير سنحتاج إلى ملفين فوتوشوب الأول سيكون عبارة عن أساس القماش الذي سيأخذ العلم شكله الفعلي والثاني هو رسم العلم الأساسي البسيط. نبدأ أولاً مع الملف الأول حيث قمت بتحميل صورة قماش من بحث جوجل وحملت هذه الصورة المجانية. سنقوم بتعديلها لتصبح مناسبة لتطبيق التأثير وأفضل حالات الصورة لمثل هذا الفلتر هو تدرجات الرمادي مع مستويات معينة. اذهب للقائمة Image > Adjustments > Desaturate أو بالضغط على Ctrl+Shift+U لتحقيق نفس النتيجة حيث سنجرّد هذه الصورة من ألوانها ونحافظ على تدرجات الرمادي فيها فقط. والآن احفظ الملف بإسم "قماش.PSD” وانتبه حيث يجب أن يكون الملف بتنسيق PSD. وبهذا ننتهي من الملف الأول. وسنبدأ بالملف الثاني والذي سنرسم فيه العلم. طبعًا بإمكانكم اختيار أي علم جاهز لأي دولة أو فريق رياضي أو غيره كما تشاؤون. لنفتح ملف جديد بحجم 500×300. سنرسم مستطيلين عرضيين بأي لون تشاء ولكنني اخترت اللون (00c9a5) وسنترك اللون الأوسط باللون الأبيض. سندرج شعار الأكاديمية في الوسط كما في الصورة. قم بدمج جميع الطبقات وذلك من القائمة: Layer > Flatten Image ثم ضاعف هذه الطبقة وحدد الطبقة الجديدة لتنفيذ التأثير عليها. والآن اذهب للقائمة: Filter > Distort > Displace فتظهر لنا أدوات هذا الفلتر، سنضع القيم والإعدادات كما في الصورة. وبعد الضغط على Ok سيفتح نافذة لتحديد الملف فقم باختيار ملف "قماش.PSD” ثم اضغط موافق. وستكون النتيجة بعدها بهذا الشكل: الآن قم بإدراج ملف "قماش.PSD” على ملفنا الحالي ليكون طبقة جديدة. ثم غيّر خصائص المزج لطبقة القماش إلى Hard Light لترى هذه النتيجة. وإذا بدّلت خصائص المزج لطبقة القماش لأنواع مختلفة ستحصل على نتائج مختلفة أيضًا وهذه فرصة مناسبة للتعرف على مختلف خصائص المزج وتأثيراتها. وفي هذه الحالة حيث أن ألوان التصميم داكنة نوعًا ما سنقوم بتخفيف Opacity لطبقة القماش لنحو 60% ليصبح التصميم أكثر جمالًا وروعةً. بالتأكيد فإن دروس تصميم علم مشابهة لدرسنا منتشرة عبر الإنترنت ولكن ما سنقوم به الآن هو تصميم فريد من نوعه. سنضيف علمًا آخر فوق طرف العلم الأول وهذه المرة سيكون علم منصة مستقل بلونها الأزرق المميز. أولاً سنحتاج إلى صورة قماش يكون موضوعًا على طرف الصورة. وسنحتاج إلى صورة تمثل علم منصة مستقل وهو عبارة عن شعار الموقع. سنفتح ملف فوتوشوب جديد بنفس الحجم السابق لملفاتنا 500×300 وستكون الخلفية شفافة. سنضع صورة القماش في أقصى الزاوية العليا اليسرى. حدد طبقة القماش واذهب للقائمة: Image > Adjustments > Desaturate ملاحظة: إذا لم تكن خيارات القائمة مفعّلة فانقر بالزر الأيمن على الطبقة واختر Rasterize Layer. احفظ الملف بإسم "قماش2.PSD” ثم أغلق الملف. من جديد لنعد إلى ملف العمل الأصلي. وسنقوم بإدراج الملف "قماش2.PSD” كطبقة جديدة فوق جميع الطبقات. والآن أضف صورة شعار مستقل كطبقة جديدة فوق الجميع. اضغط Ctrl+T لنتمكن من تحويل الصورة كما نشاء ثم عدّل من زاوية الشعار وموضعه ليكون بزاوية 45 درجة تقريبًا وفي أقصى الركن فوق طبقة القماش الجديدة تمامًا. مع الضغط على Ctrl انقر على طبقة القماش الثانية لتحدد مساحة القماش تمامًا. حدد طبقة شعار مستقل ثم اذهب للقائمة: Select > Invert وذلك لتعكس التحديد ويشمل التحديد الجديد كل مساحة العمل باستثناء القماش الجديد. انقر Delete لحذف الأجزاء الإضافية من الشعار الخارجة عن إطار القماش. اذهب للقائمة: Filter > Distort > Displace وحافظ على ذات القيم الموضوعة ثم اختر ملف "قماش2.PSD”. ستحصل بعض الإزاحة في صورة الشعار قم بتحريكها لإعادتها إلى مكانها. الآن اسحب طبقة القماش الجديدة وضعها فوق طبقة الشعار وغيّر خصائص المزج لها إلى Hard Light. خفف قيمة Opacity إلى 80%. بقي لنا أن نضيف ظلالًا للقماش الجديد فوق القديم. ضاعف طبقة شعار مستقل واسحب الطبقة الجديدة لتصبح تحت القديمة مباشرة ثم انقر على زر Add a Layer Style أسفل لوحة الطبقات واختر Stroke وأدخل القيم التالية كما في الصورة: ثم انتقل إلى Color Overlay وأدخل القيم كما في الصورة أيضًا: سنقوم الآن بالنقر بالزر الأيمن على هذه الطبقة ونختار Rasterize Layer Style ثم اذهب للقائمة: Filter > Blur > Motion Blur أدخل القيم التالية كما في الصورة: اسحب طبقة الظلال هذه إلى تحت طبقة القماش الأولى ثم اذهب للقائمة: Filter > Distort > Displace واختر ملف القماش الأول: خفف قيمة Opacity إلى 80%. يمكن تحميل ملفات الدرس من هنا. إن للفلاتر استخدامات هائلة وفلتر Displace ماهو إلا أحد هذه الفلاتر الرائعة وقد شاهدنا تأثيراتها المذهلة على انعكاس المياه في الدرس السابق وعلى الأقمشة وثنياتها في هذا الدرس. قوموا بتجربة هذا الدرس وشاركوا تجاربكم عبر التعليقات في الأسفل. والآن حان دورك. اختر علمًا ترغب في تنفيذ هذا الدّرس عليه، وارفع النّتيجة النّهائية في التّعليقات لنُشاهدها.
-
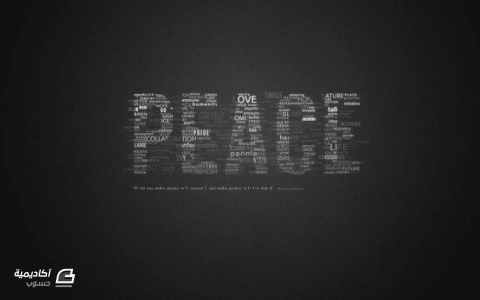
سيساعدك هذا الدّرس على تعلّم طريقة عمل خلفية مُلفتة وفريدة من نوعها في بضع خطوات، حتّى المبتدئين بإمكانهم تطبيق هذا الدرس وإضافة لمساتهم وأسلوبهم الخاص، أنا على ثقة تامّة بأنكم ستستمتعون وتتعلّمون. من بين المهارات التي ستُتقنونها هي طريقة عمل خلفيّة جميلة، إضافة تأثير التوهّج وكذلك التعامل مع الخط، الحجم والألوان لجعل بعض المناطق بارزة. حسنا فلنبدأ. الخطوة الأولى: عمل الخلفيةبداية نقوم بفتح ملف جديد بالمقاسات التالية: 1920px*1200px ونختار له اللّون 242424#، نضاعف طبقة الخلفية ونغير اسمها إلى Film grain. بعدها نتّبع المسار التّالي: Filter > Artistic > Film Grain مع تطبيق الإعدادات التي تظهر في الصورة: نخفّض قيمة opacity للطّبقة إلى 50 بالمئة حتى تظهر لنا النتيجة كما في الصورة: الخطوة الثانية: عمل التوهجنقوم بعمل طبقة جديدة وليكن اسمها Lighting، بعدها نحدد أداة Radial Gradient مع استخدام اللونين الأبيض والأسود: نغيّر نوع الطبقة إلى Overlay وقيمة opacity إلى 50 بالمئة حتى نحصل على التالي: الخطوة الثالثة: استخدام الفرشنحمِّل الفرشاة التالية، نضيف طبقة جديدة ونقوم باستخدامها قليلا حول الشّكل السابق، ثم نحدد قيمة opacity بـ: 50 بالمئة. نقوم بوضع الخامة التالية فوق الشكل الذي قمنا بتصميمه: ونقوم بتحديد نوع الطبقة بـ: Overlay وقيمة opacity بـ: 10 بالمئة: الخطوة الرابعة: كتابة النص الأساسينقوم بتحميل الخط BEBAS، ثم نفتح طبقة جديدة ونكتب فيها النّص الذي نريد، اخترت مقاس الخط 350pt وفضّلت أن يكون ناعما (smooth mode) أمّا اللون فلك حرية الاختيار، أخيرا نقوم بتسمية الطبقة PEACE: الخطوة الخامسة: إضافة خلفية النص (خطوة جد هامة)نقوم بتخفيض قيمة opacity الخاصّة بالنّص إلى: 15%، بعدها نتبع المسار التالي لعمل مجموعة طبقات: Layer > New > Group ونقوم بتسمية تلك المجموعة بـ Words. نفتح طبقة جديدة ونحاول كتابة كلمات مختلفة واستعمال مقاسات وأنواع خطوط مختلفة كذلك، مع تجنب وضع مسافات كبيرة بين تلك الكلمات، بالنسبة لي استخدمت هذه الخطوط: ArialCambriaCandaraImpactTahomaTimes New RomanVerdanaوبعض الخطوط الإفتراضيةكذلك يمكن استعمال بعض من هذه الخطوط المجانية dafont ،Colaborate ،Extravaganzza الخطوة السادسة: عمل بعض التأثيراتنقوم بمضاعفة مجموعة الطّبقات التي قمنا بتسميّتها بـ Words: Layer > Duplicate Group ثمّ ندمجها (Ctrl+E)، بعدها نجعل مجموعة الكلمات (غير المدمجة) غير مرئية invisible، نحدّد أكبر نص لدينا (في تصميمي حددت كلمة PEACE) ونضغط على CTRL (لمستعملي أجهزة mac نختار Command) ثم نضغط على الصورة المصغّرة في الطبقات: نضغط على طبقة الكلمات المدمجة ثم نضغط على Ctrl+J، إذا كنت قد دمجت الطبقة Words وكانت مجموعة الطبقات غير المدمجة لازالت غير مرئية فستحصل على النتيجة التالية: الخطوة السابعة: عمل تأثيرات لخلفية النصنقوم بإظهار طبقة Words المدمجة من جديد ونطبق النمط التالي: نحدد قيمة opacity بـ:30%: نضاعف الطبقة المدمجة Words، ونضعها في الأسفل، بعدها نتبع المسار التّالي: Filter > Blur > Motion Blur مع تطبيق نفس الإعدادات التي في الصّورة: نحدد قيمة opacity بـ:15%: بإمكاننا أن نضيف أيضا نص أسفل العنوان: الخطوة الثامنة: اللمسات الأخيرةنحدّد الطبقة التي تحتوي على كلمة PEACE ونغير قيمة opacity إلى 4 بالمئة: نقوم بعمل طبقة جديدة ونذهب إلى: Image > Apply Image ثم نتبع المسار التالي: Filter > Render > Lightning Effects مع تحديد الإعدادات التالية: نحدد قيمة opacity بـ:30%، وبهذا نكون قد أنهينا درسنا. كذلك قمت بإضافة gradient map لإحدى طبقات الكلمات وكانت هذه هي النتيجة: ترجمة -وبتصرّف- للدّرس How To Create Great Typographic Wallpaper In Photoshop لصاحبه James Richman.
-
أرسل لي أحد القراء بريدًا إلكترونيًا يقترح عمل درس تعليمي قائم على رسم أحد الخطوط ويسمى بـ Manrope). العمل المذكور يتضمن مجموعة من الأحرف مع أشكال ثلاثية الأبعاد بارتفاعات مختلفة مجتمعة بكثافة في المشهد. ويتضح أنه قد تم استخدام بعض برمجيات تشكيل الأجسام ثلاثية الأبعاد للحصول على المفهوم الأصلي، ولكنني جربت أدوات 3D الموجودة في Photoshop لرؤية ما إذا يمكن عمل نفس التأثير. اتبع درس اليوم لتعلم كيفية استخدام قدرات Photoshop لعمل التأثيرات ثلاثية الأبعاد بنفسك. العمل الذي سننشئه في هذا الدرس التعليمي يوضح مجموعة من أشكال الأحرف المرتبة بارتفاعات مختلفة، وذلك بمجرد استخدام بعض خيارات ومزايا Photoshop ثلاثية الأبعاد، بعدها أحضر التأثير للحياة مع مفهوم واقعي، ظلال وإضاءة. أنشئ ملفًا جديدًا قياسه حوالي 2000*2000 بكسل. اضبط أول الحروف لتكون عناصر نص فردية باستخدام الخط الذي تختاره. الضغط على زر Uppercase سيسهل تعديل الأحرف المتتالية بدون الحاجة إلى الضغط على Shift لوضع الحرف الأكبر. اختر أداة Move واضغط على Alt ثم اسحب نسخة مكررة من النص إلى أي مساحة فارغة. انقر نقرًا مزدوجًا لتعديل المحتوى وتغيير الحرف. استمر بفعل هذا حتى الإنتهاء من كل الأحرف الأبجدية. رتب الأحرف بإتقان لتكون متقاربة، ويمكن إضافة الأرقام لملئ الفجوات. اجمع كل الأحرف في طبقة واحدة عن طريق تفعيل أعلى طبقة، والضغط على Shift ثم اختيار آخر طبقة. استخدم E+CMD لدمج الطبقات ثم أعد تسميتها ب 'Letters'. ولتحويل هذا العمل إلى ثلاثي الأبعاد، اذهب إلى 3D > New 3D Extrusion من الطبقة المحددة. ثم ستتحول مساحة العمل في Photoshop إلى وضع 3D. في لوحة 3D فعّل الأحرف، ثم في لوحة Properties اجعل قيمة دوران X تصبح 90 تحت قسم Coordinates. فعّل Current View في لوحة 3D، ثم في لوحة Properties اختر Top من لائحة View. استخدم أدوات التصفح في شريط الأدوات الموجود في الأعلى لتعديل مدار وشدة وحجم المنظر لوضع النص في زاوية مناسبة. وبشكلٍ افتراضي، فإن العمل المُنشأ هو منظر نصي، ولكن تحديد خيار Perspective في لوحة Properties ينتج تأثيرًا مماثلًا. حدد الأحرف مرة أخرى في لوحة 3D ثم اذهب إلى قائمة 3D واختر Split Extrusion لتقسيمها إلى أحرف منفردة. انقر على كل حرف حرف بالدور واستخدم رأس السهم الأزرق لأداة 3D لتحريك الأحرف للأعلى أو الأسفل على محور X. حرك كل حرف عشوائيًا لتكون الأحرف بارتفاعات غير منتظمة. وللتأكد بأنه لا يوجد أحرف عائمة، اضغط على Shift وانقر بالفأرة لتحديد كل الأحرف في لوحة 3D، بعدها انقر على زر Move to Ground في قسم Coordinate من لوحة Properties. فعّل Current View مرةً أخرى وأعد ضبط المشهد إذا لزم الأمر لتوسيط المنظر ثلاثي الأبعاد في اللوحة. حدد عنصر Infinite Light من لوحة 3D وحرك المقبض الأصغر للأيقونة الموجودة على الشاشة لإعادة ضبط مكان الضوء. وفي لوحة Properties، زد Softness الخاصة بالظل لتصبح 70٪ تقريبًا. عد إلى لوحة 3D واختر First Front Inflation Material، ثم اضغط على Shift وانقر على Last Back Inflation Material لتحديد كل واحدة بينها. غير لون Specular من لوحة properties إلى اللون الأبيض وخفض قيمة Shine لتصبح 0٪. ولتجنب عمل أي تغيير على طبقة 3D، استخدم E+Shift+CMD لعمل نسخة مدمجة من العمل في طبقة جديدة. النتيجة النهائية هي تركيب ثلاثي الأبعاد لأشكال الأحرف مع تأثيرات حقيقية للظلال والإضاءة: وقد تم ترك هذا العمل ليكون بلونٍ رمادي أساسي، ولكن يمكن استخدام أدوات تعديل الألوان في Photoshop أو التأثيرات السطحية البديلة لتعزيز التأثير. ترجمة - وبتصرف - للمقال How to create a stack of 3D characters in Adobe Photoshop
-
- 1
-

-
- تعديل الصور
- تأثيرات
-
(و 3 أكثر)
موسوم في:
-
استمتع قليلًا بتحويل نفسك، أو أفراد عائلتك، أو زملائك في العمل إلى شخصية كاريكاتيرية مضحكة برأس دمية مع هذا الدرس التعليمي المفصل لبرنامج Adobe Photoshop. سنستخدم تقنيات التلاعب بالصور للمبالغة بمواصفات صورة شخصية وإعطائها شكلًا كرتونيًّا مضحكًا. وبما أننا نستخدم صورة جاهزة بدلًا من رسمها في اليد، فهي ستحتفظ بدرجة من الواقعية وبتجانسٍ قوي. إن تضخيم أبعاد الشخص وإعادة تحجيم الرأس والعينين، سيكون الخطوة الأولى لتحويل الشخص من صورة حقيقية إلى كاريكاتير مضحك. ثم سنستخدم بعض التقنيات لتحسين البشرة، بإعطائه مظهرًا حقيقيًّا مثل لعبة فينيل أو نموذج ثلاثي الأبعاد. ولتحقيق أفضل نتيجة، ستحتاج استمتع قليلًا بتحويل نفسك، أو أفراد عائلتك، أو زملائك في العمل إلى شخصية كاريكاتيرية مضحكة برأس دمية مع هذا الدرس التعليمي المفصل لبرنامج Adobe Photoshop. سنستخدم تقنيات التلاعب بالصور للمبالغة بمواصفات صورة شخصية وإعطائها شكلًا كرتونيًّا مضحكًا. وبما أننا نستخدم صورة جاهزة بدلًا من رسمها في اليد، فهي ستحتفظ بدرجة من الواقعية وبتجانسٍ قوي. إلى صورة عالية الجودة بتفاصيل واضحة. وأنا أستخدم في هذا الدرس صورة لـ WayHome Studio من موقع Shutterstock. وبشكلٍ مثالي، سيمتلك الشخص شعرًا قصيرًا أو مرفوعًا للأعلى مع خلقية نظيفة لتكون عملية القص أسهل. تحتاج أولًا أن تقص الرأس لجعله أكبر حجمًا. استخدم أداة Pen لرسم خط حول الشعر، ثم ارسم حول الذقن بتأنٍ. كبِّر الصورة واستخدم Smooth Bezier Curves لعمل خط دقيق حول الوجه، ثم انقر على زر الفأرة الأيمن واختر Make Selection مع Feathering بمقدار 0. اضغط على C+CMD و V+CMD لنسخ الرأس ولصقه في مكانه. انقر نقرًا مزدوجًا على طبقة الخلفية لتحويلها إلى طبقة منتظمة غير مغلقة. وبدلًا من تكبير حجم الرأس الذي قد يؤدي إلى تخفيض جودة الصورة بسبب الاستقراء، اختر الطبقة الأصلية وصغر حجمها باستخدام T+CMD. استخدم أداة Crop لقص الملف وإزالة الإضافات. إذا كان هناك أي جزء فارغ في أعلى الصورة، فحدده باستخدام أداة Marquee، واذهب بعدها إلى Edit > Fill Menu ، واختر Content Aware لملئ هذه المساحة بخلفية مطابقة تمامًا. طبِّق Mask على طبقة الرأس، وبعدها استخدم Soft Tipped Brush لمزج الحواف الحادة عن طريق الرسم بالأسود داخل طبقة الـ Mask. تكبير العين يحدث بنفس الطريقة. ابدأ بتحديد كل عين وانسخها/الصقها في طبقة جديدة. لا تنسَ النقر على الطبقة لإعادة تحديد لوحة العمل، بدلًا من طبقة الـ Mask. وبدلًا من تكبير طبقات العيون وتخفيض جودة الصورة، حدد كلًا من طبقة الصورة الأصلية والرأس واستخدم T+CMD لتصغير حجمها معًا. استخدم أداة Crop لقص الصورة وإزالة النقاط الزائدة حول حافة الصورة. حرك كل طبقة عين إلى موقعها الصحيح، وطبق Mask للطبقة. ثم استخدم فرشاة ناعمة لمسح الحواف، بحيث تندمج العين بشكلٍ مثالي مع الوجه بدون ظهور حواف حادة. تحت قائمة Layer، اضغط على Alt وانقر على Merge Visible لإنشاء نسخة مسطحة من العمل في طبقة جديدة. اذهب إلى Filter > Liquify واختر أداة Bloat. اعمل بعض التعديلات الخفيفة مع بعض النقرات بالفأرة لتكبير حجم الخدين، والأنف، والعيون والفم لتغيير أجزاء الوجه أكثر. اذهب إلى أداة Forward Wrap وعدل الوجه للمبالغة في تعبير الوجه. مثلًا، حرك الحاجبين للأعلى لجعل الوجه يبدو متفاجئًا أو زد الابتسامة لجعله سعيدًا. طبق تأثير Liquify وكرر الطبقة باستخدام J+CMD. اذهب بعدها إلى Filter > Other > High Pass وأدخل 2 بكسل. اعكس هذه الطبقة باستخدام I+CMD أو اذهب إلى Image > Adjustments > Invert Menu Option. غير Blending Mode ليصبح Overlay ليخفف الصورة مع Blur خفيف. بينما يساعد هذا في تنعيم البشرة، لا نرغب أن نطبق التأثير على ملامح الوجه. أضف طبقة Mask واستخدم فرشاة ناعمة لمسح التأثير من العيون، والأنف، والفم والشعر، واترك تأثير Blur مطبقًا على باقي الصورة. استخدم الصورة المدمجة والمطبق عليها تأثير Liquify مرةً أخرى وكررها. أضف High Pass Filter مرةً أخرى بمقدار 2 بكسل. غير Blending Mode لهذه الطبقة ليصبح Overlay بدون عكسها أولًا، مما سيصقل الصورة. أضف طبقة Mask، ولكن استخدم هذه المرة Backspace+Alt لملئها تمامًا باللون الأسود، الذي سيمسح التأثير كاملًا. استخدم الآن فرشاة ناعمة وارسم باللون الأبيض لإعادة صقل هذه المساحات الرئيسية من العيون، والأنف، والفم والشعر. أنشئ طبقة جديدة فارغة واسحبها لأعلى مجموعة الطبقات. اذهب إلى Edit > Fill واختر Gray بنسبة 50٪. غير Blending Mode لهذه الطبقة ليصبح Overlay. اختر أداة Burn واضبط الإعدادات في شريط الأدوات على Shadow و Exposure بحوالي 20٪. ارسم على الشخص وحدد كل المساحات الأغمق. اذهب الآن إلى أداة Dodge واختر Highlight مع Exposure بمقدار 20٪. لون الأجزاء اللامعة من الشخص. ثم صغر رأس الفرشاة لتحديد العيون والأسنان بدقة وإضافة اللمعان لها. قلل Opacity لطبقة Dodge و Burn لتخفيض تأثير التباين العالي لتبدو طبيعية أكثر. ستكون النتيجة النهائية عبارة عن تأثير كاريكاتيري يحول الشخصية لتصبح بأجزاء مبالغة كليًا. وببساطة، فإن تعديل حجم الملامح هو التأثير الأساسي، ثم يتم تحسينه بالقيام ببعض التعديلات السطحية التي تساعد في إعطاء اللوحة الفنية مظهرًا حقيقيًا. ترجمة - وبتصرف - للمقال How To Create a Funny Caricature Effect in Adobe Photoshop
-
- 1
-

-
- تعديل الصور
- تأثيرات
-
(و 2 أكثر)
موسوم في:
-
لقد كنت أستخدم صور سيارات كمخرج إبداعي مؤخرًا وإنها فرصة رائعة لدمج هواياتي في Photoshop، والتصوير وقيادة سيارتي، في نشاط ممتع. وفي درس اليوم، سأشارك عملية تعديل الصور الخاصة بي وشرح كيفية أخذ صورة سيارة وتحويلها إلى لوحة سيارات ملهمة، عن طريق تركيبها في خلفية جديدة ومزجها مع البيئة الجديدة، باستخدام مجموعة متنوعة من تقنيات Adobe Photoshop. يمكن تطبيق تقنيات التركيب على أي نوع من الصور، ولكنها مؤثرة بشكلٍ خاص على صور السيارات. وحيث أن السيارات تعد أجسام يسهل العمل بها، فإن الانعكاسات تعد العامل الأكبر الذي يحدد ملائمتها للتركيب. في حين أن استخدام فلتر الاستقطاب الدائري بالكاميرا خاصتك يمكن أن يخفض الانعكاسات في جسم السيارة والنوافذ، فإنه يمكن تعديل ما يتبقى إما باستخدام أداة Stamp في Photoshop، أو بدمجها مع البيئة الجديدة. مثلًا، يوجد في هذه الصورة انعكاس لمبنى على طول جانب السيارة، ولكنه سيكمل موقع المدينة الجديدة. حمل الصورة من الكاميرا الخاصة بك وأجرِ التعديلات الضرورية لتصحيح الألوان وتوازنها. يجب قص السيارة أولًا من أجل وضعها في خلفية جديدة. استخدم أداة Pen لرسم خط حول السيارة، ولكن اجعله بعيدًا بعض الشيء عن الحافة لتجنب التقاط أي شيء من الخلفية. وعلى العموم، أنشئ مسارًا أسفل السيارة، وبعدها اتبع الرسم إلى نقطة البداية لتشكيل مسارًا مستمرًا. انقر على زر الفأرة الأيمن واختر Make Selection، وبعدها انسخ والصق السيارة في طبقة جديدة. يمكن الآن لصق خلفية جديدة بين طبقة الخلفية الأصلية والسيارة. يجب أن تكون الصورة الجديدة مأخوذة بزاوية تطابق زاوية الصورة الأصلية، كما يجب أن تناسب إضاءة المشهد. هذه الصورة لـ Jimmy Yan من موقع Shutterstock، وتوضح طريقًا في المدينة بنفس اتجاه صورتي الأصلية، كما أن المساحة مظللة كما هي تمامًا في الصورة الأصلية. ولعمل تطابق بين الزوايا بدقة، خفض Opacity الخلفية الجديدة وحركها إلى المكان المناسب بحيث تتداخل الخطوط الأفقية. تصبح عملية التركيب أسهل بكثير إذا تم ترك الطريق الأصلي في التعديل الأخير، لأن السيارة موضوعة بالفعل مع الظل والزاوية الصحيحة. طبق Mask على طبقة المشهد الجديد وابدأ تلوينه باللون الأسود مع فرشاة ناعمة لمسح الواجهة الأمامية، وإعادة الطريق الأصلي. تعد الأرصفة من خصائص كل صور الطرق والتي يمكن استخدامها كنقطة لمزج الخلفيتين. عدل حجم الفرشاة ثم اضغط على X، للانتقال بين الأبيض والأسود لمسح واسترجاع الـ Mask. ستحتاح الخلفية الجديدة لبعض التعديلات ليبدو التركيب أكثر واقعية. أولًا حول الطبقة إلى Smart Object بحيث لا يتم تخريب التأثيرات المطبقة وتعديلها عند الحاجة. أطفئ طبقة الخلفية الجديدة لمقارنتها مع الأصلية التي تظهر العمق في المجال. كما أن عناصر الصورة الأولى تبدو باهتة، بينما الصورة التي تم تحميلها من Shutterstock قد تم أخذها بفجوة أصغر بكثير. خذ صورة ذهنية لدرجة Blur من صورة الكاميرا، وبعدها أعد تفعيل الطبقة واذهب إلى Filter > Blur Gallery > Field Blur. زد قيمة Blur لمحاكاة عمق تأثير مجال الصورة الأصلية. وبطبيعة الحال، ستكون قيمة صغيرة لا تزيد عن 10 بكسل. بعض تأثيرات Blur Gallery لديها أدوات إضافية، من شأنها أن تساعد في مطابقة الصورتين. تظهر السيارة القليل من ISO Noise، في حين أن الخلفية تبدو أنظف. زد درجة Grain في الشريط لمحاكاة بعض Noise في الخلفية أيضًا. تم قص السيارة، ولكن المنطقة الموجودة داخل النافذة لا تزال تظهر الخلفية الأصلية. طبق Mask واستخدم أداة Brush لمسح الجزء الذي لا تريده لإظهار الخلفية الصحيحة. وبضبط الـ Hardness الخاص بالفرشاة على درجة معتدلة، سيساعدك على تجنب حواف لا تبدو حقيقية. لن تكون مساحة الزجاج لامعة ونظيفة، ولذلك ارسم مسارًا حول النافذة باستخدام أداة Pen وحدده. أضف طبقة جديدة واملأ التحديد بلونٍ مأخوذ من النافذة القريبة. غير Blending Mode للطبقة ليصبح Multiply لتصبح الرؤية من خلال الخلفية ممكنة. خفض Opacity النافذة حتى تظهر الخلفية بشكلٍ واقعي من خلال الزجاج. النظر إلى الصورة عن قرب يظهر أنها لا تبدو واقعية بسبب الحواف الحادة التي نتجت عند قص السيارة باستخدام أداة Pen. حدد طبقة السيارة، وبعدها اختر أداة Blur. خفض Strength الأداة من شريط الأدوات لتصبح حوالي 50-70٪، وبعدها استخدم فرشاة صغيرة وارسم حول حافة السيارة لتصبح بمظهر طبيعي. كما يجب تكثيف Blur على الحواف الخلفية أكثر من الأمامية. ولإنهاء الصورة بطريقة رائعة مع بعض تدرجات الألوان الطبيعية والإضاءة، استخدم تركيب تسريب الضوء الحر. افتح ملف أو أكثر، ثم انسخها والصقها في مجلدك وعدل حجمها. غير Blending Mode ليصبح Screen وذلك لجعل الخلفية الغامقة غير مرئية، سامحةً للجزء الملون بالتفاعل في الصورة. خفض Opacity الطبقة لتعديل تأثير Overlay. وبرفع طبقات Overlay سيضيف بعض الإضاءة إلى الصورة. النتيجة النهائية هي صورة مطورة مع خلفية رائعة تعزز جو الصورة. كما أن الاحتفاظ بالطريق الرئيسي يؤكد أن السيارة موضوعة بشكل واقعي على الأسفلت، وبعدها يطابق Blur وتأثير ISO تأثيرات الصورة الجديدة البصرية مع الصورة الأصلية. ترجمة - وبتصرف - للمقال How To Composite a Car Onto a New Background in Photoshop
-
- تعديل الصور
- تأثيرات
-
(و 3 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس كيفية تغيير حالة الطقس في صورة بإضافة أمطار غزيرة إليها، وسنختار صورة شارع مظلم لتعطي المشهد طابعًا دراميًا، وسنزيد أولًا من انعكاسات الضوء الرقيقة على الرصيف لتحاكي مظهر الأرض المبللة بالمطر، ثم نضيف ثلاث طبقات من قطرات المطر يختلف حجم كل منها عن الأخرى لتوهم الناظر أن مشهد المطر ممتد على عمق الصورة. والصورة التي سأعمل عليها يمكنك تحميلها من هنا، وقد اخترت الخلفية المظلمة في تلك الصورة لتبرز قطرات المطر أكثر، كما أن لقطات الشوارع المظلمة تعطي نتائج رائعة إذ تحول الصورة العادية إلى لقطة درامية ممتازة. افتح الصورة في فوتوشوب، سنغيّر مظهر الأرضية أولًا لتبدو مبللة كي تضفي مزيدًا من الواقعية على المشهد. اذهب إلى قائمة Select ثم Color Range، واختر Highlights من نوع التحديد Selection Method كما بالصورة أعلاه. حرك مؤشرات Fuzziness وRange بينما تراقب المعاينة الحية للصورة حتى تحصل على مستوى مناسب للمناطق الساطعة "highlights” في الصورة ، لاحظ أن شدة الإضاءة في تلك المناطق ستحدد مدى البلل الذي سيبدو عليه الطريق. أنشئ طبقة جديدة واملأ المناطق الساطعة باستخدام اختصار ctrl+Backspace، ثم اضغط ctrl+d لتزيل التحديد. غيّر وضع الدمج "Blending mode" للطبقة البيضاء إلى Color Dodge، ثم قلّل ملء الطبقة "Fill" إلى نحو 50%. إن لم تكن راضيًا عن النتيجة فيمكنك تغيير إعدادات الملء والشفافية حتى تصل إلى اللمعان المناسب للأسفلت. ورغم أننا نحتاج المناطق الساطعة كي تعطي الطريق مظهرًا لامعًا من أثر انعكاس الضوء على ماء المطر، إلا أننا لا نريد أن تزيد شدة الضوء في باقي المناطق الساطعة سوى الطريق أكثر من اللازم، ولتحقيق ذلك، أضف قناعًا لهذه الطبقة "Layer Mask" ثم امسح المناطق التي لا نريدها بفرشاة ناعمة، كما بالصورة أعلاه. أضف طبقة جديدة واملأها باللون الأسود باستخدام اختصار Alt+Backspace، ثم اذهب إلى Filter ثم Noise، ومنها Add Noise. غيّر قيمة Amount إلى 100%، واضبط التوزيع "Distribution" على Gaussian، وفعّل خيار Monochromatic. والآن، اذهب إلى قائمة Filter، ثم Blur، ومنها Motion Blur. اضبط الزاوية على 60 درجة مثلًا، والمسافة "Distance" على 25 بكسل. ستجد شريطًا رفيعًا على حواف الطبقة لم يُطبّق عليه تأثير motion blur، اضغط ctrl+t وزِد حجم الطبقة لتغطي هذا الشريط. غير وضع الدمج "Blending Mode" إلى Screen كي نُظهر الأجزاء البيضاء فقط من الضوضاء "Noise" التي أنشأناها، هذا يسمح للصورة الأصلية أن تظهر أيضًا من خلال قطرات المطر. اذهب إلى Image ثم Adjustments ثم Levels -أو استخدم اختصار ctrl+L- واسحب مؤشر Shadows إلى اليمين لتقليل عدد قطرات المطر. أضف طبقة جديدة واملأها بالأسود، ثم أضف فلتر Noise بقيمة 100% مع خيارات Gaussian وMonochromatic كما في المرة السابقة، ثم أضف فلتر Motion Blur. وفي إعدادات هذه الطبقة الثانية من المطر، زد المسافة Distance إلى 50 بكسل، لكن أبق الزاوية كما هي 60 درجة. أيضًا كما في المرة السابقة، اضغط ctrl+t لتزيد مساحة هذه الطبقة لتكون أكبر قليلًا من طبقة المطر الأولى كي يزيد حجم قطرات المطر، واضبط وضع الدمج "Blending Mode" على Screen. استخدم اختصار ctrl+L مرة أخرى لتفتح نافذة Levels، واسحب مؤشر Shadows إلى اليمين، ومؤشر Midtones إلى اليسار، وأبق عينك على المعاينة الحية للصورة كي تضبط الصورة على توازن مناسب بين التفرّق والكثافة الشديدة. أضف طبقة Noise ثالثة، ثم فلتر Motion Blur، لكن هذه المرة سنزيد Distance إلى 100 بكسل، وستكون هذه الطبقة لقطرات المطر القريبة التي يجب أن تبدو وكأنها تتحرك أسرع مما وراءها. زد مساحة هذه الطبقة بشكل كبير باستخدام اختصار ctrl+t لإنشاء قطرات مطر كبيرة، واضبط Blending Mode على Screen. يجب أن تضفي هذه الطبقات الثلاث التي أنشأناها عمقًا لوابل المطر الذي يهطل على الشارع الآن. قلّل كمية المطر المرئية في الطبقة الأخيرة الأمامية بالتعديل في المستويات Levels: حرك مؤشر Shadows إلى اليمين، وزد قيمة التباين Contrast بسحب midtones وhighlights إلى اليسار. في هذه الخطوة سنغير من الشكل الموحد لطبقات المطر كي تبدو عشوائية وواقعية: أضف Layer mask لكل طبقة من طبقات المطر، واستخدم فرشاة ناعمة بشفافية 50%، وانقر نقرات رقيقة بعشوائية هنا وهناك. تأكد من تطبيق هذه الخطوة لطبقات الأقنعة الأخرى لمسح أجزاء من طبقات المطر بعشوائية كي يتحقق التأثير الذي نريده، وإن أردت التراجع عن إخفاء جزء ما رأيت أن المطر قد اختفي فيه، غيّر لون الفرشاة إلى الأبيض وانقر في هذا الجزء لاسترجاع قطرات المطر. وكما ترى الآن فإن للصورة الجديدة طابعًا دراميًا يظهر جليًا فيها، كما تضفي طبقات المطر المتراكبة عمقًا لزخّات المطر التي يفترض أنها تهطل على المشهد، ثم تترك الأرض لامعة من أثر الماء المتساقط عليها. ترجمة -بتصرف- لمقال How To Add Heavy Rain to an Image in Adobe Photoshop لصاحبه Chris Spooner
- 1 تعليق
-
- 2
-

-
- تأثيرات
- تعديل الصور
-
(و 3 أكثر)
موسوم في:
-
نستخدم نحن المطوّرين ومُصمّمي الواجهات CSS في التنسيق والتَمَوْضُع (positioning)، وفي إنشاء مواقع تتسم بالجماليّة والمظهر الخلّاب، ونستخدمها غالبًا في إضافة الحركة إلى الصفحات باستخدام التنقّل (transitions) أو التحريك (animations)، ولكنّنا عادةً لا نتعمّق، ولا ندخل في خفايا خاصّيات CSS المُعقّدة. يُمكن للتحريك أنّ يكون أداةً قويّة في مُساعدة زوّار مواقعنا وعُملائنا على فهم تصميم الموقع بالشكل الصحيح، ولذلك يوجد بعض المبادئ والتي بتطبيقها يمكن الاستفادة من التحريك بالشكل الأمثل. إنّ هذه المبادئ ليست بالجديدة، وهي عبارة عن مُمارسات عمليّة وتجارب طويلة من عالم ديزني، فقد نُشرت هذه المبادئ الاثنا عشر للتحريك بكتاب وهو بعنوان: "وهم الحياة: الرسوم المُتحركة في ديزني" في عام 1981، وصفت وصوّرت هذه المبادئ كيف يُمكن للتحريك أنّ يُستخدم في سلب عقل المُشاهدين في عالم وهميٍّ قابل للتصديق. سأتناول في هذه المقالة، كلًا من المبادئ الاثنا عشر، ومُناقشة كيف لها أنّ تُطبّق في صناعة صفحات الويب مُستخدمًا الأمثلة التوضيحيّة، وإتاحة الوصول إلى مصدر شيفرة HTML و CSS الخاصّة بهذه الأمثلة عبر حساب الأكاديمية في Github. التمدّد والانكماش (Squash and Stretch) إنها المفهوم القائم على أنّ للأجسام كتلة فيزيائيّة، وبتحركها يجب أن تبقى الكتلة ثابتة دون أن تتغيّر، فستتوسّع الكرة عندما تصطدم مع الأرض، ولكنّها أيضًا ستصبح أقصر باعتبار أنّ كتلتها سيُعاد توزيعها. يُمكن الاستفادة من هذا المفهوم عند إنشاء الكائنات الّتي نُريدها أنّ تبدو فيزيائيّة، مثل الأشخاص، الأشياء، أو تنطط الكرات. يُمكن تجاهل هذه المبدأ عند التعامل مع عناصر صفحة الويب، فلا ترتبط عناصر الـ DOM بالضرورة مع الأجسام الفيزيائيّة، ويُمكن لها أنّ تكبر وتتقلّص على المُتصفّح كما تقتضي الحاجة، فعلى سبيل المثال، يُمكن للزر أنّ يكبر ومن ثم يتلاشى، أو يُمكن لرسائل الخطأ أنّ تظهر وتختفي كما يحلو لها. ولكن في حقيقة الأمر، يُمكن الاستفادة من مبدأ التمدّد والانكماش في إعطاء الكائن أو الجسم صفات الكتلة الفيزيائيّة، ويُمكن للتغيرات الصغيرة في الشكل إنشاء تأثيرات طفيفة ولكنّها في نفس الوقت مُلفتة للنظر. التهيئة (Anticipation) لا تحدث الحركات فجأةً، ففي الواقع العمليّ، تَنتج الحركة عادةً تدريجيًا، سواءً كان ذلك في دوران الكرة قبل السقوط من على الطاولة، أو عندما يثني شخصٌ ما قدميه استعدادًا للقفز. يُمكننا استخدام ذلك في جعل التحوّل (transitions) والتحريك (animations) في CSS أكثر حيويّةً وواقعيّة، ويُمكن لهذا المبدأ أنّ يكون على شكل ارتداد خفيف للكرة، ليُساعد المُستخدم على إدراك ما الّذي يتغيّر ويتتبّع مسار الجسم على الشاشة. فعلى سبيل المثال، يُمكن لعنصر من عناصر الصفحة أنّ يتقلّص قليلًا قبل أنّ يكبر في الحجم عند حركة المرور (hover)، أو لنقل مثلًا عند إضافة عناصر قائمة (items) جديدة إلى قائمة، فيُمكن أنّ يُمهد لهذه الحركة عبر إبعاد باقي العناصر وإفساح المجال لها أوّلًا. التقديم (Staging) يتأكّد هذا المبدأ من أنّ الجسم أو الشيء هو عنصر المشهد الرئيسي، وهو عندما تفسح باقي الأجسام الأخرى أو جوانب المشهد المجال لمكان حدوث الفعل الرئيسي، يعني هذا إما وضع الفعل الرئيسي في مكان بارز للعيان، أو حجب باقي العناصر بهدف التركيز على ما يجب للمُستخدم أنّ يراه. إن أردنا قولها بلغة ومُصطلحات الويب، فإن أحد الأساليب قد يكون في استخدام تغشية لمُحتوى مُعيّن دون آخر، أو ربما إضافة طبقة داكنة على الصّفحة، ومن ثُمّ وضع المُحتوى في الواجهة ليَظهر هذا المُحتوى بارزًا للنظر والاهتمام. يُمكن استخدام أسلوب آخر وهو الحركة، فعندما تتحرّك أجسام عدّة، فمن الصعب معرفة أي منها جديرٌ بالاهتمام والمُتابعة، ولكن إنّ توقّفت جميع التحركات وجسم واحد تحرّك، ولو بحركة صغيرة، فمن السهل جدًا اكتشافه. يُستخدم هذا الأسلوب عادةً مع زر الحِفظ (save)، بحيث يتذبذب أو يتمايل أو يومض بخفّة ليوضّح للمُستخدم أنّ عليه حِفظ المُستند قبل المُتابعة، مع الحفاظ على بقية أجزاء الصفحة ساكنة وبدون أدنى حركة، مع العلم أنّ أي حركة ولو طفيفة ستبرز وتكون واضحة للعيان. الحركة المُفصّلة والحركة من توقّف إلى توقّف (Straight-Ahead Action and Pose-to-Pose) إن الفعل straight-ahead يكون عندما يتمّ رسم كل إطار صورة (frame) لإتمام التحريك، أما الفعل pose-to-pose (توقّف إلى توقّف) يكون عندما يتمّ رسم سلسلة من الإطارات المفتاحيّة (keyframes) وتُرسم الفترات فيما بينها لاحقًا، عادةً من قِبل مُساعد. يُستخدم في عالم الويب معظم الأحيان التحريك من نوع pose-to-pose، فمثلًا الانتقال (transition) بين الإطارات المفتاحيّة (keyframes) يُمكن أنّ تتم معالجتها من قبل المُتصفّح، والذي يُقحم الاختلاف بين كل إطار ويرسم عددًا منها أيضًا بهدف جعل التحريك أكثر سلاسةً وواقعيّة. يوجد استثناء وحيد، وهو دالة التوقيت steps، فمع هذه الدالة، سيخطو المُتصفّح خطوات على عدد الإطارات المُحدّدة، وبهذه الطريقة ستتمكن من رسم سلسلة من الصور وجعل المُتصفّح يعرض كل منها تتابُعيًا، ليُنشئ بذلك حركة بالأسلوب **Straight Ahead Action”. توابع الفعل وتداخله (Follow Through and Overlapping Action) لا تحدث الأشياء دائمًا في نفس الوقت، فعندما تتوقّف سيارة فجأةً، فإنّها تميل إلى الأمام، مع تصاعد الدخان نتيجة احتكاك العجلات مع الأرض، ومن داخل السيارة يواصل السائق ميلانه نحو الأمام إلى حين توقّف كل حدث بشكل مُنفصل. إن هذه التفاصيل ما هي إلا أمثلة على توابع الحركة وتداخل الحركة، ويُمكن استخدام هذا المبدأ على الويب للمُساعدة على التأكيد أنّ شيئًا ما قد توقّف الآن لأنّه يجب أن يتوقّف، وليس أنّه قد توقّف عن التحريك بشكل مُطلق، على سبيل المثال، عنصر قائمة أُضيف إلى القائمة قد ينزلق، ليتقدّم شيئًا ما أكثر من اللازم، ومن ثُمّ يُصحّح نفسه إلى التَمَوْضُع الصحيح. إن إنشاء حركة ذات طابع تداخلي، يتطلّب إنشاء عناصر تتحرّك خطًا مُختلفة وذات فروقات طفيفة عن بعضها البعض، وفي الحقيقة هذا الأسلوب مُستخدم بشكل جيّد في أنظمة التشغيل iOS، فعندما يتمّ التنقل بين صفحات التطبيق، بعض الأزرار والعناصر ستتحرّك بمُعدّل مختلف عن بعضها، ليظهر التأثير الكلي في النهاية بشكل مُفعم بالمرونة والسلاسة وأقل سطحيّة من إذا كان كلُ شيءٍ يتحرّك دفعة واحدة وبنفس المُعدّل، وهذا التنقل المتوحد في كينونة واحدة يُعطي المُشاهد أو المُستخدم فترةً زمنيّة ليُدرك هذا التغيير الحاصل بالشكل المطلوب، والابتعاد عن الالتباسات. قد يُستخدم هذا الأسلوب في عالم الويب عبر تجميع التنقلات (transitions) أو التحريك (animations) تتابعيًا، بهدف إنشاء تأثيرات تظهر بمُعدّل سرعة مُختلف فيما بينها. التباطؤ والتسريع (Slow In and Slow Out) لا تنتقل الأجسام من السكون التام إلى السرعة القصوى فورًا، بل تميل الأجسام إلى رفع السرعة تدريجيًا، والتَبْطيء منها قبل التوقّف، فبدون التسارع والتباطؤ، ستكون الحركة وكأنها حركة آلة (روبوتي) يُعرَف التباطؤ والتسريع في عالم CSS بالمُصطلح easing (تسهيل)، ويُستخدم كدالة توقيت (timing function)، وهو طريقة في وصف وتحديد مُعدّل التغيّر خلال مسار التحريك. يُمكن وباستخدام دالات التوقيت جعل الأجسام المُتحركة تبدأ بطيئةً وترفع من السرعة (الدالة ease-in)، أو تبدأ سريعةً وتخفّف من السرعة (الدالة ease-out)، ويُمكن من أجل التأثيرات الأكثر تعقيدًا استخدام دالّة التوقيت cubic-bezier. التقوّس (Arc) لا شك أنّ الأجسام ستبدو أكثر حيويّة باستخدامها حركات التباطؤ والتسريع المُتبعة في المبدأ السابق، ولكن في حقيقة الأمر إن الأجسام نادرًا ما تتحرك بحركة مستقيمة، فهي تميل إلى اتباع انحناءات مقوّسة. يُمكننا تحقيق هذه النوع من الحركات المُقوّسة مع CSS بطريقتين، تكون الطريقة الأولى بالجمع بين أكثر من تحريك، فالحركة الخاصّة بتنطط وارتداد الكرة، يُمكن تطبيقه عن طريق عمل تحريك أوّل يجعل الكرة تتحرّك صعودًا ونزولًا، بينما تحريكٌ ثاني يجعل الكرة تتحرّك إلى جهة اليمين في نفس الوقت، عندها ستظهر الكرة عبر الشاشة وهي ترتد من الأرض وبشكل مقوّس. تكون الطريقة الثّانية عبر تدوير العنصر نفسه، حيثُ بإمكاننا التعديل على مركز دوران الجسم عبر ضبط مبدأ التغيّر (transform origin) ليُصبح خارج جسم العنصر، فعندما ندوّر الجسم، فإنه سيدور في تقوّس. الفعل/الحدث الثانوي (Secondary Action) بينما الحدث الرئيسي يحدث، يُمكن لحدثٍ ثانويٍ أن يُساعد على التأكيد منه أو حتَّى أنّ يزيد عليه، ربما على سبيل المثال، تأرجح ذراعي شخص يمشي (المشي حدث رئيسي والتأرجح حدث ثانوي) أو تنطط كرة (حدث رئيسي) مع ظهور بعض الغبار (حدث ثانوي) عند الارتطام. يُمكن رؤية هذا المبدأ على مواقع الإنترنت، عندما تبعد العناصر من نفسها لإفساح المجال للعنصر الجديد، كما يحدث عند سحب عنصر قائمة ووضعه في منتصف القائمة. التوقيت (Timing) إن توقيت التحريك هو الوقت المُستغرق في إتمام حركته، فيُمكن للتوقيت أنّ يُستخدم في جعل الأجسام الوزنة تبدو بطيئة في حركتها، أو في إضافة طابع مُميّز وحيوي في الحركة نفسها. إن التعديل وتسوية/ضبط الوقت في صفحات الويب بسيطٌ للغاية، فكل ما يتطلب فعله هو التعديل على قيمتي الخاصيتين animation-duration أو transition-duration. المُبالغة (Exaggeration) يُستخدم أسلوب المُبالغة بشكل كبير مع أفلام الرسوم المُتحرّكة، فيُمكن باستخدامه جذب نظر المُشاهد إلى حركات أو أفعال مُعيّنة، لتجعل هذه المُبالغة من الرسومات أكثر إثارة أو ربما في بعض الأحيان أكثر هزليّة، فعندما يُحاول الذئب الانقضاض على فريسته، فربما يجعل الرسام من فكاه مفتوحان على مصراعهما أكثر من المُعتاد بهدف إضافة شيء من الرعب أو الهزليّة إلى المشهد. وفي صفحات الويب، يُمكن للأجسام أنّ تتوسّع وتتقلّص بهدف التأكيد عليها وجذب الانتباه إليها، على سبيل المثال عند ملئ نموذج ما (form)، فيُمكن للقسم النشط أنّ يكبر بينما بقية الأقسام تنكمش أو تتلاشى (fade). الرسم المتين (Solid drawing) عند تحريك الأجسام في الأبعاد الثلاثة (three dimensions)، يجب أنّ يكون الاهتمام مُنصبًا على أنّ هذه الأجسام تتبع قواعد الرسم المنظوري، فالناس مُعتادة على العيش والتعامل مع عالم ثلاثيّ الأبعاد، ولذلك عندما لا يبدو على الأجسام كما لها أنّ تكون في الواقع، فستبدو للمُشاهد غريبةً وغير مقبولة. تدعم آخر إصدارات المُتصفّحات الأبعاد الثلاثيّة جيّدًا، يعني هذا أنّه يُمكننا تدوير وتوضيع الأجسام في الصفحة ليتولّى المُتصفّح عمليّة التحوّل بنفسه. عامل الجذب (Appeal) إن عامل الجذب هو خصائص ومُميّزات العمل الفني وكيف يُمكن له أنّ يجعل منا مُتصلين ذهنيًّا مع مقصد ونيّة الفنان، فهو كجاذبيّة المُمثّل (الكاريزما)، ففي النهاية الانتباه إلى التفاصيل واتحاد الحركات مع بعضها البعض تناغميًا تجعل من النتائج نتائج مُميّزة وذات ظهور خلاب. يُمكن للتحريك المصنوع بأيدٍ احترافيّة وبعناية خاصّة أنّ يُنشئ جاذبيّة ومظهر ذو شأن على صفحات الويب، وقد أدركت بعض الشركات ذلك، فاستفادت Stripe من التحريك وسخرته في إضافة مصداقيّة إلى شاشة الدفع (checkout) الخاصّة بهم. استخدم التحريك إن استخدام المبادئ السابقة له فضلٌ كبير في تحسين التحريك، فالرسوم الّتي تحافظ على الوزن الفيزيائي للأجسام والتغييرات ذات الطابع الحدسي، وتستفيد من الحدث الثانوي مع التوقيت المُناسب سيجعل منها ذو جودة عالية لُساعد في تقديم إضافة نوعيّة وذات جودة إلى المُحتوى. يُنصح، وعندما تكون الفرصة سانحة، في إضافة بعض من التحريك والرسوم إلى صفحات الويب، وخاصّة مع استخدام هذه المبادئ، والّتي ستُضيف شيئًا من الجماليّة والجاذبيّة للموقع ليتميّز عن بقيّة أقرانه. ترجمة – وبتصرّف– للمقال Animation Principles for the Web.
-
حدّث تويتر مؤخرًا تصميم زر التفضيل "fave" الخاصّ به، وذلك بتقديم تحريكٍ جديد، وبدلًا من الاعتماد على التنقل transitions في CSS، فإن التحريك المُستخدم يعتمد على استخدام سلسلة من الصور، في هذا الشرح سيتمّ إعادة إنشاء التحريك باستخدام CSS وبدالة التوقيت steps. وهم الحركة (Illusion of movement) يُشبه هذا التأثير إلى حدٍ كبيرٍ التأثير المُقدّم بواسطة أجهزة Zoetrope القديمة، حيثُ تعرض سلسلة من الرسومات في حلقة وحول أسطوانة، ولكن ما سيتمّ استخدامه هنا هو عرض سلسلة مُسطّحة من الصور داخل عنصر. عرض المثال مثال على تحريك الزر عند حركة المرور hover: .twitter-fave { width: 70px; height: 50px; background: url("//raw.githubusercontent.com/HsoubAcademy/HsoubAcademy.github.io/master/examples/CSS-animation-series/Twitter%20fave%20animation/twitter_fave.png") no-repeat; background-position: 0 0; } .twitter-fave:hover { background-position: -3519px 0; transition: background 1s steps(55); } يمكن معاينة الملفات المصدرية لهذا الدرس على حساب أكاديمية حسوب على Github. تمّ في البداية إنشاء سلسلة من الصور، والّتي ستُشكل التحريك في نهاية الأمر: يجب وضع هذه الصور/الإطارات على صفّ واحد بهدف إتمام عمليّة التحريك بسهولة أكبر، ليتمّ عندها التحويل من الصورة الأولى إلى الصورة الأخيرة، وذلك عبر التحكم بمكان الخلفيّة باستخدام شيفرة CSS. كيف ستتموضع صور الخلفيّة background image ضمن العنصر: دالة التوقيت ()steps كما هو الأمر مع مُعظم دالات التوقيت مثل ease أو cubic-bezier، فإن الانتقال transition يُحرّك العنصر بسلاسة بين حالة البداية وحالة النهاية، أما دالة التوقيت steps فهي مُختلفة، فبدلًا من ذلك الانتقال (بين نقطتين)، سيتمّ تقسيم التحوّل/الانتقال إلى عدد من الخطوات والتحكم بين هذه الخطوات بشكل مُنفصل. تمثيل دالة ()steps بالرسم البياني، والّتي تَظهر على شكل سلسلة من الخطوات: البداية مع إعداد HTML: <section class="fave"></section> صورة الخلفيّة Background image سيتمّ في الخطوة التّالية تنسيق العنصر السابق وإضافة تَمَوْضُع لصورة الخلفيّة background image: .fave { width: 70px; height: 50px; background: url(images/twitter_fave.png) no-repeat; background-position: 0 0; } سيتمّ إضافة تنسيق لحركة المرور hover، ليتم نقل تَمَوْضُع الخلفيّة إلى نهاية سلسلة الصّور: .fave:hover { background-position: -3519px 0; transition: background 1s steps(55); } تمّ في الخاصّيّة الثانية تعيين قيمة للانتقال transition، وذلك للخاصية background وبمدة انتقال ثانية واحدة، ولدالة التوقيت ()steps القيمة 55، وذلك لأن عدد الصور الكلّي الّتي سيتمّ التبديل بينها هو: 55. لن يحدث التحريك إلّا عند حركة المرور hover، حيثُ سيتمّ الانتقال عبر جميع الصور وبعدد خطوات متساوي (55 خطوة). لماذا لا يتمّ استخدام gif مع التحريك؟ يُمكن في الحقيقة استخدام الصور المُتحركة (gifs)، ولكن لن تكون الاختيار الأمثل في هذه الحالة، حيثُ حجم الملفّ سيكون أكبر، ومن الصعب التحكم بمُعدّل النقل، ولكن بالطريقة المُستخدمة هنا يُمكن عمل: إيقاف مؤقت، إعادة التحريك، وإجراء كافّة التعديلات المطلوبة لإتمام التحريك على الوجه المطلوب. استخدامات أخرى للدالة steps إن تحريك الصور من نوع sprites هو أحد استخدامات دالة التوقيت steps، فأي شيء يحتاج إلى التحريك على شكل سلسلة من الخطوات المُفصّلة، يُمكن له الاستفادة من هذه الدالة. أقصوصة الغش (Cheatsheet) تقدّم الأقصوصة التّالية مُختصر للمقالة، والذي يُمكن الرجوع إليه عند تطبيق الدرس. خاتمة ما أجمل التحريك في صفحات الويب؛ سرعة، خفّة، مرونة، جمال، أنصح بالقراءة عن الأمر والتعمّق في جنباته، فهو الوجه الجديد لصفحات الويب. ترجمة وبتصرّف للمقال Twitter’s "fave" animation.
-
خلال العامين الأخيرين، قدَّمت CSS مجموعة جديدة من الخصائص التي تتيح إماكنية تطبيق تأثيرات مختلفة على الصور عبر متصفحات الويب. ومن خلال بضعة أسطر برمجية ودون الحاجة نهائيًا إلى برامج تحرير وتعديل الصور. بالتأكيد فإن هذا الموضوع سيلقى آذانًا صاغية عند الأشخاص الذين يتقنون كتابة الشيفرات البرمجية وليس لديهم نفس المهارة في التعامل مع برامج تحرير وتعديل الصور. من الأمثلة التي يمكن تطبيقها ضمن CSS هي "تأثير إكساء النص" حيث تظهر الكتابة وهي مكساة بغلاف (صورة) نقوم بتحديدها، أيضاً يمكن تطبيق تأثيرات مختلفة على ألوان الصور، تأثيرات مزج الصور مع عناصر أخرى، قص جزء من الصورة وفق أشكال مختلفة، وحتى قلب محتويات الصورة والعديد من التأثيرات الأخرى. إذاً، فإن CSS قد قطعت شوطًا طويلًا ضمن هذا المجال، خلال هذه المقالة سأقوم بعرض الخصائص التي تسمح بتطبيق التأثيرات الرسومية وهي تأثيرات "نماذج المزج" و"الفلاتر". مزج الألوان باستخدام نماذج المزج في CSS إذا كنت مصمم ويب وقد استخدمت مسبقً برامج تحرير الرسومات مثل "Photoshop" أو "Illustrator" فلابد أنك قمت بالتعامل مع نماذج المزج أثناء عملك على هذه البرامج . حيث تعتبر نماذج المزج أحد أكثر التأثيرات استعمالً على الرسومات. عمليات المزج والتي تسمى أيضاً بتوابع المزج تتيح درجة تحكم عالية لتطبيق عمليات المزج المختلفة مثل عكس الألوان، خلطها ببعضها البعض، زيادة درجة إضاءتها، والعديد غير هذا. عندما نستخدم نماذج المزج فإن تأثيرً معينً سيتم تطبيقه على عنصر محدد يدعى بالمصدر "source" حيث سيتم دمجه مع الخلفية ليتم تشكيل الهدف "destination". هذه الخلفية "backdrop" تعرَّف ضمن CSS على أنها المحتوى الذي يقع خلف العنصر المطلوب وهي التي سيتم دمج العنصر معها. وبالتالي فإن عملية الدمج يقصد بها دمج العنصر المطلوب مع الخلفية التي يتموضع عليها. أي أنه من الناحية العملية عندما نقوم باستخدام نموذج المزج على عنصرين، فإنه فعلياً ستتم عملية المزج على المناطق التي تحتوي هذين العنصرين، على اعتبار أن كل عنصر سيتم مسبقاً دمجه مع خلفيته الخاصة. قبل الشروع بالحديث عن تفاصيل عمليات الدمج ونماذج المزج فمن المهم التذكير بأن CSS تتيح طريقة سهلة لتطبيق عملية الدمج تعرف باسم "دمج ألفا البسيط simple alpha compositing" وعملياً فإن خاصية الشفافية opacity هي التي تقوم به، حيث إن تغيير قيمة هذه الخاصية يجعل المتصفح يقوم بعملية دمج بحيث يمكن أن يظهر العنصر بدرجة شفافية معينة بالنسبة إلى الخلفية التي يقع عليها. اليوم تتيح CSS خاصيتين رئيسيتين هما: background-blend-mode والتي تقوم بمزج العناصر مع الخلفية المحددة. والخاصية mix-blend-mode ةالتي تسمح بمزج العناصر مع بعضها البعض، ويتم استخدام هاتين الخاصيتين عبر توفير 16 نموذج مزج كقيمة محددة لهما. مزج صور الخلفية باستخدام الخاصية background-blend-mode إن الخاصية background-blend-mode وكما يعبر عنها اسمها، تقوم بتطبيق نموذج مزج معين على خلفية العنصر المحدد، هذه الخلفية إما أن تكون صورة أو لون. وبالتالي يجب أن نحدد لهذه الخاصية أي نموذج مزج يجب تطبيقه. في حال كان العنصر يملك أكثر من صورة واحدة كخلفية له، عندئذ بالإمكان تحديد أكثر من نموذج مزج، حيث يتم تطبيق النموذج الأول على الصورة الأولى، والنموذج الثاني على الصورة الثانية وهكذا ... على سبيل المثال: background-image: url(first-image.png), url(second-image.png); background-color: orange; background-blend-mode: screen, multiply; ضمن هذا المثال فإن الخلفية second-image.png سيتم مزجها مع اللون المحدد كخلفية "البرتقالي" باستخدام نموذج المزج "multiply"، بعد ذلك يتم مزج الخلفية first-image.png مع نفس اللون "البرتقالي" باستخدام نموذج المزج screen . (تذكر بأن الخلفية الأولى هي التي سوف تظهر في حين تتوضع باقي الخلفيات تحتها). توفر CSS كما ذكرنا مسبقا 16 نموذج مزج وهي: Normal: وهو النموذج الافتراضي وعمليا لايقوم بتطبيق أي تأثير. multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color and luminosity كل نموذج مزج من المجموعة السابقة يقوم بتطبيق تأثيرات مختلفة عن باقي النماذج. يكمن الجزء الأصعب في التحديد المسبق لأي نموذج مزج ينبغي استخدامه للحصول على النتيجة المطلوبة، فمن شبه المستحيل توقع النتيجة التي ستظهر عند تطبيق نماذج المزج على الصور. الصورة التالية تظهر نتيجة تطبيق كل نماذج المزج السابقة (كلٌ على حدى) على نفس الصورة حيث تمت عملية المزج مع اللون الأحمر، ملاحظة : ترتيب الصور بدءً من الصورة العلوية في أقصى اليسار مع نفس ترتيب توابع المزج التي تم ذكرها في الأعلى. عادةً، يتم اختيار نموذج المزج من خلال التجربة عبر تطبيق نماذج المزج على الصورة لتحديد التأثير المطلوب . كما يمكن الاحتفاظ بنماذج المزج ذات التأثيرات الشائعة على الصور لتطبيقها عند الحاجة. على سبيل المثال نموذج اللمعان والذي يسمح بإنشاء صور ذات تأثير تقليدي (قديم) وهذا مانجده مألوفاً ضمن مواقع الانترنت التي تعتمد صورة رئيسية مع عنوان باللون الأبيض كترويسة للصفحة وهو الأسلوب الذي انتشر على نطاق واسع خلال العام الماضي . ضمن مقال آخر كتبته -أي كاتبة المقال، سارة سويدان- منذ فترة وجيزة، قمت بإنشاء صفحة تفاعلية تسمح لك برفع صورك ومعانية التأثيرات المختلفة لنماذج المزج عليها. يمكنك من خلال التجربة وبعض المهارة الحصول على صور بتأثيرات غاية في الجمال، الصورة التالية تظهر نتيجة تطبيق نموذج المزج overlay على الصورة مع تدرج خطي من اللون الأخضر إلى الأحمر (من اليسار إلى اليمين)، أي تمت عملية الدمج بين التدرج اللوني مع الصورة الأصلية. يمكن مشاهدة هذا المثال عبر هذا الرابط. عموماً يمكن الحصول على تأثيرات رسومية عبر مزج العناصر مع بعضها البعض (وعدم الاكتفاء بعمليات المزج على الخلفية كما فعلنا حتى الآن). إن هذا الأمر مفيد عندما نرغب بعملية المزج على عنصر صورة <img> أي أنه ليس خلفية إنما عنصر ضمن الصفحة، وأيضاً لمزج النص مع صورة تتوضع خلفه، وفي هذه الحالات فإننا سنستخدم الخاصية الثانية وهي mix-blend-mode . مزج العناصر مع خلفياتها باستخدام الخاصية mix-blend-mode واحدة من الاستعمالات الأكثر شيوعً لخاصية مزج العناصر فوق بعضها mix-blend-mode، هي ضمن الصفحات التي تحتوي على ترويسة (عادة قائمة التنقل) ثابتة الظهور أعلى الصفحة حتى عند النزول بشريط التمرير لأسفل، في هذه الحالة يتم تركيب عنصر الترويسة فوق العناصر الأخرى التي تصبح خلفه، استخدام آخر لهذه الخاصية عند تركيب نص ما فوق صورة كخلفية له، بل وحتى تركيب نص فوق نص آخر. بشكل مشابه للتعامل مع الخاصية background-blend-mode فإن الخاصية mix-blend-mode أيضاً تتعامل مع نفس مجموعة نماذج المزج الست عشرة التي تعرفنا إليها مسبقاً. الصورة التالية تظهر نص متموضع فوق عنصر صورة ومن ثم التأثير الناتج عن تطبيق توابع المزج المختلفة عبر الخاصية mix-blend-mode: كمثال على تطبيق نماذج المزج بين العناصر، سنضع نص ما ضمن عنصر <h1> والذي بدوره يوجد ضمن فقرة <div> لها صورة كخلفية، ثم تطبيق نموذج المزج multiply حيث تكون الشيفرة البرمجية كالتالي : <div class=“wrapper”> <h1>This is a blended heading</h1> </div> .wrapper { background-image: url(path/to/image.jpg); background-size: cover; /* ... */ } h1 { mix-blend-mode: multiply; /* تنسيقات أخرى هنا */ } من الممكن أيضا كما ذكرنا مزج نص مع نص آخر، وهذا ماينتج عنه تأثير رائع بسبب الألوان الجديدة الناتجة، حيث يظهر في الصورة التالية نتائج عديدة تم الحصول عليها عبر تطبيق نماذج المزج المختلفة مع الخاصية mix-blend-mode. ضمن الصورة السابقة تم تحريك بعض العناصر عن مواضعها الأصلية لتتراكب فوق عناصر أخرى حتى يتاح لنا إمكانية تطبيق الخاصية mix-blend-mode. ملاحظات حول المزج في بعض الأحيان، قد لانرغب أن تتم عملية المزج مع المحتوى الذي يقع خلف العنصر، مثلا أن تتم عملية المزج بين مجموعة من العناصر ولكن دون أن تشمل المحتويات في الخلفية بهذا الأمر، في هذه الحالة نقوم باستخدام خاصية العزل والتي تدعى isolation، حيث يصبح بالإمكان عزل مجموعة من العناصر مع بعضها وتطبيق نماذج المزج دون أن يتأثر أي شي لاينتمي لهذه المجموعة ولاحتى العناصر التي تتموضع خلفها. عند استخدام الخاصية background-blend-mode فمن غير المجدي استخدام الخاصية isolation وذلك لأن الخلفية لن تتراكب أساسً مع عناصر أخرى تقع خلفها (حيث إنها لن تظهر) وبالتالي فإننا نستخدم خاصية العزل isolation فقط مع الخاصية mix-blend-mode . يمكن أن تتعلم المزيد عن خاصية العزل isolation. ملاحظة: تسمح الخاصية mix-blend-mode بمزج عناصر SVG. دعم متصفحات الويب يومًا بعد يوم تتجه متصفات الانترنت لدعم نماذج المزج بشكل أكبر، على العموم يمكن الاطلاع على المتصفحات التي تدعم الخاصية background-blend-mode والمتصفحات التي تدعم الخاصية mix-blend-mode. بشكل عام يمكن استخدام نماذج المزج مع تحديد سيناريو بديل للمتصفحات التي لاتوفر الدعم. تعديل الصور باستخدام الفلاتر ضمن CSS يقوم الفلتر بتطبيق تأثيرات محددة على الصورة عندما يتم عرضها على صفحة الويب، للتوضيح أكثر يمكن تصور الفلتر على أنه طبقة تتوضع أما عدسة الكاميرة وبالتالي مايتم مشاهدته عبر الكاميرة هي الصورة بعد تطبيق تأثير هذه الطبقة عليها، وبالتأكيد يتغير التأثير عندما يتغير الفلتر المستخدم. لتطبيق الفلتر ضمن CSS يتم استخدام الخاصية filter والتي يمكن معرفة المزيد عنها. تأثيرات الفلاتر تشمل تأثير الضباب، تأثير الظل، تأثير اللشفافية وغيره. حيث يتم تحديد دالّة الفلتر (filter function) المراد تطبيقها، يوجد 10 دوال فلتر وهي: ▪ blur() ▪ brightness() ▪ contrast() ▪ grayscale() ▪ hue-rotate() ▪ invert() ▪ opacity() ▪ saturate() ▪ sepia() ▪ drop-shadow() ▪ url() يتم تمرير قيمة ما إلى أحد الدوال السابقة لمعرفة درجة التأثير التي ستقوم هذه الدالة بتطبيقها، ضمن الفقرات التالية سنتعرف على جميع هذه الدوال وطريقة استخدامها والتأثير الناتج عنها. الدالة ()blur يستخدم هذا التابع لتطبيق تأثير الضباب على الصورة، حيث تظهر بشكل ضبابي. يقوم هذا التابع بعمله وفق خوارزمية غاوص (أي تطبيق Gaussian Blur). ويتم تمرير وسيط له يحدد درجة الضبابية المراد تطبيقها، هذه القيمة يجب أن تكون عدد موجب حصرً وليس عدد سالب أو نسبة مئوية. في حال تمرير القيمة صفر 0 فلن يكون لهذا التابع أي تأثير، وكلما زادت القيمة تزداد درجة الضبابية المطبقة. أما واحدة قياس هذه القيمة فيمكن تحديدها بإحدى القيم : px, em أو rem. مثال: blur(.5em); blur(7px); blur(0); filter: blur(); /* equivalent to blur(0); */ النتيجة التالية تظهر عند تطبيق التابع blur مع تمرير القيمة 10px: الدالة ()brightness يستخدم هذا التابع لتغيير درجة سطوع الصورة، إما زيادة أو نقصان، ويتم تمرير قيمة له لتحديد درجة السطوع المراد تطبيقه. هذه القيمة إما أن تكون نسبة مئوية أو رقم عشري (مثلاً الرقم 0.65 = 65%)، القيمة صفر 0 تؤدي إلى ظهور الصورة باللون الأسود تماماً. أما القيمة 100% فإنها تحافظ على الصورة بألوانها الطبيعية دون أي تغيير على درجة السطوع. وهكذا فكلما زادت القيمة الممررة للتابع brightness فستزداد درجة السطوع. يمكن تمرير قيمة أكبر من 100% للحصول على سطوع أكبر من الوضع الأصلي للصورة، وأي قيمة أصغر من 100% تؤدي إلى نقصان السطوع عن الوضع الأصلي. مثال: brightness(150%); brightness(0); brightness(0.7); brightness(0.01); brightness(200%); brightness(10%); النتيجة التالية تظهر عند تطبيق التابع brightness مع تمرير القيمة 200%: الدالة ()constract يستخدم هذا التابع لتغيير درجة التباين ضمن الصورة، حيث يقصد بالتباين زيادة الفروق اللونية بين المناطق الفاتحة والأخرى الغامقة في الصورة. بشكل مشابه للتابع brightness، يتم تمرير قيمة إلى تابع التباين constract (رقم أو نسبة مئوية) تحدد درجة التباين المراد تطبيقه. القيمة صفر 0 تؤدي إلى ظهور الصورة باللون الأسود تماماً، أما القيمة 100% فإنها تحافظ على الصورة بألوانها الطبيعية دون أي تغيير على درجة التباين. وهكذا فكلما زادت القيمة الممررة للتابع constract فستزداد درجة التباين. يمكن تمرير قيمة أكبر من 100% للحصول على تباين أكبر من الوضع الأصلي للصورة، وأي قيمة أصغر من 100% تؤدي إلى نقصان التباين عن الوضع الأصلي. مثال: contrast(150%); contrast(0); contrast(0.7); contrast(0.01); contrast(200%); contrast(10%); النتيجة التالية تظهر عند تطبيق التابع constract مع تمرير القيمة 200%: الدالة ()grayscale يستخدم هذا التابع لتحويل الصورة الملونة إلى صورة أبيض وأسود (وبشكل أدق تدرجات اللون الرمادي). يتم تمرير قيمة لهذا التابع على شكل نسبة مئوية أو رقم عشري، القيمة صفر 0 تحافظ على ألوان الصورة الأصلية دون أي تغيير، أما الفيمة 100% فإنها ستعطي صورة بتدرجات الرمادي دون أي ألوان أخرى، يتم اعتبار أي قيمة أكبر من 100% على أنها تساوي 100% ويتم تطبيق تأثيرها. عموماً إن تطبيق قيم ضمن المجال من 0 إلى 100% يؤدي إلى خسارة ألوان الصورة تدريجيً نحو تدرجات الرمادي كلما زادت القيمة المطبقة. مثال: #further-resources:target { animation: highlight .8s ease-out; } @keyframes highlight { 0% { background-color: #FFFF66; } 100% { background-color: #FFFFFF; } } النتيجة التالية تظهر عند تطبيق التابع grayscale مع تمرير القيمة 100%: الدالة ()hue-rotate يقوم هذا التابع بتدوير ألوان الصورة بمقدار زاوية تساوي القيمة الممررة له. أبسط طريقة لتوضيح مفهوم تدوير الألوان هي عبر عجلة الألوان. وهي عبارة عن قرص دائري الشكل يحتوي على جميع الألوان كل لون يقع ضمن درجة زاوية معينة على هذا القرص. فإن حددنا نقطة وهمية على القرص وقمنا بتدويره بدرجة ما، فسوف يتغير اللون عند النقطة المحددة. أسلوب عمل هذا التابع يكون عبر تحديد لون جميع النقاط ضمن الصورة الأصلية، ومن ثم تطبيق دوران على ألوان جميع هذه النقاط وبنفس الدرجة. وهذا ماينتج عنه صورة جديدة بألوان مختلفة كلياً عن الألوان الأصلية. القيمة الممررة لهذا التابع والتي تعبر عن درجة الدوران يجب أن تكون بين 0 و 360 , حيث إن القيمة صفر 0 لن تؤدي أي عملية دوران وبالتالي الحفاظ على الألوان كما هي، وهكذا كلما زادت القيمة تزداد معها درجة الدوران، وأي قيمة مغايرة للمجال من 0 إلى 360 يتم اعتبارها على أنها صفر 0. مثال النتيجة التالية تظهر عند تطبيق التابع hue-rotate مع تمرير القيمة 120deg: الدالة ()invert يقوم هذا التابع بعكس ألوان الصورة بشكل كامل، حيث تظهر بشكل مماثل للصور الملتقطة عبر كاميرة تصوير فوتوغرافي قبل إجراء عملية التحميض عليها (صور المصدر). يتم تمرير قيمة لهذا التابع تحدد درجة عكس الألوان المراد تطبيقه، بشكل افتارضي فإنه يأخذ القيمة 100% وهذا يعني عكس الألوان بصورة كاملة، أما إن تم تمرير القيمة صفر 0 فستبقى الصورة كما هي دون حدوث أي تعديل عليها، وهكذا يزداد تأثير هذا التابع كلما زادت القيمة المحددة له ضمن المجال من 0 إلى 100%، مع إمكانية تمرير رقم عشري له عوضً عن النسبة المئوية. مثال: invert(); /* equivalent to invert(100%) */ invert(0.24); invert(60%); النتيجة التالية تظهر عند تطبيق التابع invert مع تمرير القيمة 100%: الدالة ()opacity يعمل هذا التابع بشكل مشابه لعمل الخاصية opacity ضمن CSS، حيث يقوم هذا التابع بتغيير درجة شفافية الصورة وفقً للقيمة الممررة له، القيمة 100% تحافظ على الصورة في حالتها الأصلية دون أي تأثير شفافية، في حين أن القيمة صفر 0 تجعل الصورة شفافة تمامً وبالتالي غير مرئية، وهكذا تتراوح درجة الشفافية بحسب القيمة المحددة للتابع ضمن المجال من 0 إلى 100% مع إمكانية تمرير رقم عشري له عوضً عن النسبة المئوية. مثال النتيجة التالية تظهر عند تطبيق التابع opacity مع تمرير القيمة 0.5: الدالة ()saturate يقوم هذا التابع بتغيير درجة إشباع اللون، عندما تكون بعض الصور بألوان باهتة ونريد زيادة إشباع ألوانها لإضافة بعض الحيوية عليها فإننا نستخدم هذا التابع والذي يضيف رونقً خاصً يجعل الصور أكثر جمالية، درجة إشباع الألوان يتم تحديدها عبر القيمة الممررة لهذا التابع، القيمة 0 تجعل الألوان باهتة جداً (أضعف حالات الإشباع اللوني)، أما القيمة 100% في تحافظ على الصورة مثل وضعها الأصلي دون أي تعديل، وبالتالي لزيادة درجة الإشباع اللوني يجب تمرير قيمة أكبر من 100%. مثال النتيجة التالية تظهر عند تطبيق التابع saturate مع تمرير القيمة 250%: الدالة ()sepia يقوم هذا التابع بجعل الصورة تبدو معتّقة وكأنها صورة فوتوغرافية قديمة وبرونق جميل وجذاب، حيث يقوم بإضافة تأثير اللون البني الداكن عليها، وقد انتشر هذا التأثير مؤخرً بشكل واسع بسبب تأثيره الجذاب. يتم تمرير قيمة لهذا التابع تتراوح بين 0 إلى 100%، مع إمكانية تمرير رقم عشري، القيمة صفر 0 لاينتج عنها أي تأثير على الصورة، في حين أن القيمة 100% تؤدي إلى تطبيق هذا التأثير بأقصى درجة ممكنة. مع ملاحظة أن جميع القيم الأكبر من 100% يتم اعتبارها مساوية للقيمة 100%. مثال النتيجة التالية تظهر عند تطبيق التابع sepia مع تمرير القيمة 100%: الدالة ()drop-shadow تقوم الخاصية box-shadow ضمن CSS بتطبيق ظل على شكل صندوق يحيط بالعنصر المحدد، حتى إن لم يكن هذا العنصر له شكل مستطيل (صندوق) فإن الظل المطبق سيكون على شكل مستطيل، مما قد يؤدي إلى نتائج غير مرغوب بها. في حالة استعمال الصور ذات الصيغة PNG والتي غالباً تحتوي على أجزاء شفافة وأخرى مرئية فمن المرغوب فيه تطبيق تأثير الظل على الأجزاء المرئية وليس على شكل صندوقي. وفي هذه الحالة نستخدم التابع ()drop-shadow كما هو موضح في الصورة التالية: أما في حال تطبيق الخاصية box-shadow على نفس الصورة السابقة، عندها ستكون النتيجة كالتالي: يتم تمرير قيم للتابع ()drop-shadow بشكل مماثل لطريقة القيم التي تأخذها الخاصية box-shadow، في حال لم تكن على معرفة كاملة بأسلوب كتابة القيم الممررة للخاصية السابقة يمكنك قراءة هذه المقالة. http://tympanus.net/codrops/css_reference/box-shadow .png-img { filter: drop-shadow(10px 10px 3px rgba(0,0,0,0.3)); } الدالة ()url تسمح الدالة url باستخدام فلتر معرّف ضمن مستند SVG وتطبيقه على العنصر المطلوب، أي بالإمكان عدم التقيد بالفلاتر (التوابع) العشرة التي تحدثنا عنها ضمن الفقرات السابقة، إنما يمكن إنشاء فلاتر خاصة ضمن ملف SVG ومن ثم تمرير معرف هذا الفلتر إلى التابع url. مثال: /* filter from an external SVG file */ filter: url(myFilters.xml#effect); /* or filter defined in the main page */ url(#myFilter); المثال التالي يوضح كيفية عمل فلتر الضباب ضمن ملف SVG: <svg height="0" xmlns="http://www.w3.org/2000/svg"> <filter id="myFilter" x="-5%" y="-5%" width="110%" height="110%"> <feGaussianBlur in="SourceGraphic" stdDeviation="8"/> </filter> </svg> إنشاء فلاتر SVG هو مجال واسع بحد ذاته، لذلك لن ندخل في تفاصيله ضمن هذه المقالة. تجربة مثال مباشر يمكن مشاهدة مثال مباشر عن جميع الفلاتر التي تم مناقشتها في هذه الدرس. مع ملاحظة أن الفلاتر المذكورة ماتزال غير مدعومة في بعض متصفحات الويب وقت كتابة هذه المقالة. تطبيق عدة فلاتر يمكن تطبيق أكثر من فلتر على الصورة، حيث يتم ذكر الفلاتر المطلوية ومن ثم تطبيقها بحسب الترتيب التي ذُكرت به. مثال: filter: sepia(1) brightness(150%) contrast(0.5); تحريك الفلاتر الفكرة تكون من خلال تطبيق أكثر من فلتر واحد على الصورة، ثم تطبيق خاصية الحركة animation على خاصية الفلتر ضمن CSS، مما يؤدي إلى ظهور صورة تتغير الفلاتر المطبقة عليها بأسلوب انسيابي مما يولد أكثر من تأثير عليها وبرونق غاية في الجمال. ترتيب العمليات الرسومية يوجد العديد من العمليات والتوابع الرسومية الأخرى التي يمكن تطبيقها على الصورة، مثل قص جزء من الصورة، قلبها، أو تركيب قناع ما عليها، وغير ذلك ... النقطة التي يجدر الإشارة لها هي أهمية ترتيب هذه التوابع والعمليات بالشكل الصحيح، حيث إن المتصفح سيقوم بتطبيقها وفقً لترتيب ذكرها ضمن CSS، وبالتأكيد فإن تغيير الترتيب سيؤدي إلى تغيير النتيجة النهائية التي ستظهر. التفكير خارج الصندوق (الإلهام) قام Dudley Story منذ فترة وجيزة بتطبيق مثال باستخدام نماذج المزج وتوابع القص لإنشاء صورة تعطي تأثير الرؤية بواسطة نظارات الرؤية ثلاثية الأبعاد. الخاتمة تعتبير نماذج المزج والفلاتر من الخصائص الرائعة التي تقدمها CSS لإنشاء التأثيرات الرسومية، كما يتم تطوير وتحديث هذه الخصائص وتوفير خصائص جديدة ضمن نفس المجال بغية سد الفجوة بين التصاميم المطبوعة وتصاميم صفحات الويب. وبالتالي فإننا نحن معشر مطوري ومصممي الويب تصبح لدينا القدرة للتحكم بشكل أكبر بالتأثيرات الرسومية دون الاستعانة برامج التحرير الرسومي. آمل أن تكون هذه المقالة قد حملت معلومات مفيدة، وشكراً للقراءة. ترجمة -وبشيءٍ من التصرّف- للمقال An Introduction To Graphical Effects in CSS لصاحبته: سارة سويدان.
-
تُقدّم أشباه العناصر (pseudo-elements) عناصر DOM إضافيّة وبدون عناء يُذكر، فهي تَسمح للمُطوّر في إضافة مُحتوى إضافي إلى الصفحات وبدون إضافة أيًا من عناصر HTML على الصفحة، كما يُمكن لها أنّ تتحرّك (animated). ستتناول هذه المقالة استخدام شبه عنصر (pseudo-element) لإضافة تأثير بصري على زر. Shiny effect شبه العناصر Pseudo-elements يُمكن باستخدام CSS تحديد شبه عنصر باستخدام ::before أو ::after ليتم بعد ذلك إدراج شبه العنصر ضمن العنصر، أو بين العنصر و محتوى ما، وباعتبار أنّ شبه العنصر يعمل عمل أي عنصر، فمن المُمكن أنّ يتمّ تنسيقه، أو توضيعه، وستكون صياغة الشيفرة الخاصّة به على الشكل التّالي: .pebble::before { ... } .pebble::after { ... } يُمكن القول هنا، أنّ العنصر pebble. يملك عنصرين وهميين مُرتبطين به، ويُمكن تنسيقهما أيضًا. ملاحظة حول الفرق بين استخدام "::" و ":" يُقبَل عامًّا استخدام تضعيف النقطتان، وذلك للدلالة على استخدام شبه العناصر، وذلك على عكس شبه الأصناف (pseudo-classes) مثل :hover أو :first-child، ولكن يجب استخدام ( في حال الرغبة في دعم IE8، مع العلم أنّ جميع المُتصفّحات الأخرى وبإصداراتها الأخيرة تدعم النقطتان المُضاعفتان (::). استخدام خاصية content يجب عند استخدام شبه العناصر، ضبط الخاصّيّة content لكي يُصبح شبه العناصر مرئيًا على الصّفحة، ومن المُمكن الاحتيال عليه للظهور عبر استخدام مُحتوى فارغ كما في التّالي: .pebble::before { content: "" ... more styling goes here... } .shiny{-webkit-perspective:500px;perspective:500px;-webkit-transform-style:preserve-3d;transform-style:preserve-3d;display:inline-block}.shiny button{background:#d1703c;color:#fff;font-size:14px;border:none;border-radius:0.5em;height:3em;padding:0 1em;position:relative;overflow:hidden;line-height:2em;-webkit-transition:all 0.5s cubic-bezier(.67,-0.51,.42,1.43);transition:all 0.5s cubic-bezier(.67,-0.51,.42,1.43)}.shiny button:hover,.shiny button:focus{border-color:#d1703c;color:#fff;font-size:24px}.shiny button:hover::after,.shiny button:focus::after,.shiny .demo-container.active button::after{-webkit-animation:sheen 1s 0.5s forwards;animation:sheen 1s 0.5s forwards}.shiny button::after{content:'';position:absolute;top:-50%;right:-50%;bottom:-50%;left:-50%;background:-webkit-linear-gradient(top,rgba(209,112,60,0),rgba(255,255,255,0.5) 50%,rgba(209,112,60,0));background:linear-gradient(to bottom,rgba(209,112,60,0),rgba(255,255,255,0.5) 50%,rgba(209,112,60,0));-webkit-transform:rotateZ(60deg) translate(-5em,7.5em);transform:rotateZ(60deg) translate(-5em,7.5em)}.shiny button.visible{overflow:visible}.shiny button:hover{cursor:pointer}@-webkit-keyframes sheen{100%{-webkit-transform:rotateZ(60deg) translate(1em,-14em);transform:rotateZ(60deg) translate(1em,-14em)}}@keyframes sheen{100%{-webkit-transform:rotateZ(60deg) translate(1em,-14em);transform:rotateZ(60deg) translate(1em,-14em)}} يجب أنّ تجعل الشيفرة السابقة من العنصر مرئيًا على الصّفحة. الزر البراق (Shiny button) سيتمّ استخدام شبه العنصر لإتمام هذا المثال، وذلك عبر إنشاء تأثير اللّمعان عند المرور فوق الزر، كما في المثال. Shiny effect البداية مع شيفرة HTML <button>Oooh SHINY</button> لا يوجد حاجة إلى كتابة المزيد من سطور HTML للمُتابعة، على اعتبار أنّه سيتمّ استخدام شبه العنصر لإضافة بقيّة المُحتوى، ولكن لا بأس من إضافة صنف (class) إلى الوسم <button> لتنسيقه عند وجود أكثر من نوع على الصّفحة، ولكن للمثال الحالي سيتمّ استخدام عنصر الزر على حاله للتبسيط. إضافة التأثير إن التأثير المُراد إضافته ما هو إلا تدرّج خطي (linear gradient) يمر عبر الزر، ولإنشاء هذا التدرّج سيتمّ استخدام شبه العنصر after، وتوضيعه في خارج الزر وفي بدايته. button::after { content: ''; position: absolute; top: -50%; right: -50%; bottom: -50%; left: -50%; background: linear-gradient(to bottom, rgba(229, 172, 142, 0), rgba(255,255,255,0.5) 50%, rgba(229, 172, 142, 0)); transform: rotateZ(60deg) translate(-5em, 7.5em); } يُصنع تأثير اللّمعان من تدرّج اللون الخارجي للزر إلى الأبيض ومن ثُمّ إلى العودة إلى اللون الأصلي. يجب إخفاء طبقة اللّمعان لتظهر فقط عند حركة المرور (hover)، ولعمل ذلك سيتمّ ضبط خاصّيّة overflow إلى hidden للزر، وباعتبار أنّ شبه العنصر هو ضمن الزر، فهذا يعني أنّ تموضعه خارج الزر لن يكون مرئيًّا. button { background: #e5ac8e; color: #fff; font-size: 14px; border-radius: 0.5em; padding: 0 1em; position: relative; overflow: hidden; line-height: 32px; } تمّ إضافة بعض التنسيق إلى الزر لكي يظهر بارزًا وذو منظرٍ خاصٍّ به، تجدر الإشارة هنا إلى استخدام position: relative، وذلك لكي يكون شبه العنصر المتموضع بشكل مُطلق (absolutely) مُتواجدًا داخل الزر، فبدون ضبط هذه الخاصّيّة، سيتموضع العنصر ذو التَمَوْضُع المُطلق ضمن العنصر الأب. إضافة التحريك (Adding the animation) يجب لاستكمال هذا المثال باستخدام التحريك: أوّلًا: إخبار المُتصفّح ليستخدم التحريك عند حركة المرور (hover). ثانيًا: تحديد بالضَّبط ما هو التحريك المطلوب وذلك باستخدام keyframes. يتمّ إضافة حالة المرور عبر إلحاق after إلى hover كما في التّالي: button:hover::after, button:focus::after { animation: sheen 1s forwards; } تمّ في الشيفرة السابقة إخبار المُتصفّح، أنّه عند حركة المرور (hover)، يجب على شبه العنصر after أنّ يُطبّق التحريك animation، ذو الاسم “sheen”، ولمدّة ثانية واحدة، ويتوقف عند النهاية بدون تكرار. يجب الأخذ بعني الاعتبار الترتيب، فاستخدام ::after:hover لن يعمل، حيثُ عندها سيتمّ إخبار المُتصفّح ليتفاعل مع حالة المرور (hover) لشبه العنصر نفسه. تتوفّر الشيفرة السابقة أيضًا على حالة التمركز (focus)، والّتي تعني أنّ المُستخدم الّذي يضغط على زر لوحة المفاتيح tab ضمن الصّفحة سيرى التأثير "sheen" أيضًا عند الوصول إليه، وبدون الحاجة لحركة المرور. سيتمّ في الخطوة التّالية تعيين وضبط keyframes لهذا التحريك: @keyframes sheen { 100% { transform: rotateZ(60deg) translate(1em, -9em); } } تمّ في الشيفرة السابقة كتابة keyframe واحد فقط، وذلك باعتبار أنّ بداية التَمَوْضُع (0%) هي مُضمّنة من قبل تَمَوْضُع بداية شبه العنصر، فكل ما يجب فعله هو ضبط نهاية التَمَوْضُع، والتي ستكون أعلى يمين الزر، ليُحاكي المُتصفح هذا التأثير Shiny effect دعم المتصفحات للتحريك أصبحت الخاصّيّة animation، و شبه العناصر مدعومة بشكل جيّد مع آخر إصدارات المُتصفّحات، ولكن يُستحسن دائمًا إلحاق السوابق webkit و moz من أجل الخاصّيّة keyframes. ترجمة وبتصرف للمقال Animating pseudo-elements.
-
- 1
-

-
- css animation 101
- تأثيرات
-
(و 4 أكثر)
موسوم في:
-
لا شك في أننا جميعا مُلمّين بالتقنيات الكلاسيكية التي كانت تستخدم في معالجة الصور الفوتوغرافية، وذلك من خلال مشاهدتنا لمجموعة أمثلة لصور تتميز بألوانها البنية الداكنة. لكن وطيلة السنوات الماضية استخدم المصورون الرقميين بعض الأحبار الكيميائية بغرض خلق تأثيرات على صورهم ومعالجتها. ومن بين تلك التقنيات نجد تقنية split tone والتي تخلق تأثيرًا لونيّا أزرق غامق ونحاسي على الصورة . في درسنا هذا سنستخدم برنامج فوتوشوب Photoshop لعمل تلك التأثيرات الكلاسيكية بشكل رقمي عن طريق استخدام خاصية Color Balance adjustments وعمل تعديلات لونية وأيضا خلق نفس التدرجات الزرقاء والصفراء. استخدامنا لتأثير لوني بني داكن سيضيف للصورة مظهرًا كلاسيكيًا برتقاليًا/بني اللون وبالتالي فإن النتيجة التي سنحصل عليها ستكون أكثر دفئا ونعومة من استخدمنا للتأثير اللوني الأبيض والأسود. وعلى الجانب الآخر فإن استخدام تقنية Split toning ينتج عنه تأثيرات تجعل الصورة أكثر وضوحا عن طريق خلق تركيبات لونية مميزة. من أشهر التقنيات المستخدمة في معالجة الصور نجد تقنية تفتيح الأجزاء المُضاءة باستخدام اللون البني الداكن، ثم معالجة الأجزاء المضللة باستخدام selenium لخلق مزيج حاد بين اللونين الأزرق والأصفر فينتج لنا تأثير باهت على الصورة. تعتبر هذه التقنية مناسبة لصور الأماكن المهجورة أو المناطق الحضرية. وهذا مثال لذلك النوع من التأثيرات مطبق على صورة لصديق لي تأثير Sepia/Selenium split سيظهر بشكل جيد لو تم تطبيقه على صورة لمناطق خالية أو معزولة لإعطائها بعض الأجواء القاتمة. في درسنا هذا سنستخدم صورة من ذلك النمط والتي قام بالتقاطها صديق لي. الغرض من تعتيم الصورة الفوتوغرافية هو إضافة بعض الألوان إلى الصورة البيضاء والسوداء قبل إضافة الألوان المتاحة على الشريط. لذلك فإن أول خطوة سنقوم بها باستخدام فوتوشوب هو تحويل صورتنا الرقمية الحديثة إلى صورة أحادية اللون. أفضل طريقة لفعل ذلك دون أن نفقد جودة الصورة هو عن طريق الضغط على زر New adjustment layer الموجود أسفل لوحة الطبقات، ثم نحدد الخيار أسود وأبيض Black & White. نضيف خاصية Adjustment Layer مرة ثانية ونحدد الخيار Color Balance. هناك أيضا طرق أخرى لتغيير ألوان الصورة مثل خاصية Gradient Maps أو خاصية Curves adjustments. إلا أن الخيار Color Balance يُعتبر الأسهل لتحديد قيم الألوان كاللونين الأزرق السماوي والأصفر نتأكد من أننا حددنا خانة الحفاظ على اللمعان Preserve Luminosity، بعدها نُحدّد الخيار Shadows للخاصية Tone. نزيد من قيمة اللونين الأزرق السماوي Cyans والأزرق العادي لخلق التأثير Selenium effect عن طريق سحب المؤشر وتحديد القيمة 30 للأزرق السماوي و40 للأزرق العادي. بعدها نحدد الخيار Highlights، ثم نغير المؤشر لإظهار اللون البني الداكن أي نحدد قيمة اللون الأحمر 25 والقيمة 35 للون الأصفر. بدأنا فعلا بتطبيق التأثير split toning الغامق على الصورة لكن التعديلات النهائية يمكننا عملها عن طريق اختيار الخاصية Midtones ونضيف القيمة +10 بجانب اللون الأحمر والذي سيظهر اللون البني الداكن قليلا، أو انتهاج طريقة معاكسة بإضافة المزيد من اللون الأزرق. أنهينا عمل التأثير اللوني الغامق split toning، لكني دائما أحب أن أجعل الصورة أكثر وضوحا وأيضا أن استخدم المُرشّح High Pass filter. ننقر على CMD+A لتحديد الصورة كاملة ثم نتبع المسار: Edit > Copy Merged ونلصق نسخة الصورة في طبقة جديدة تكون أعلى باقي الطبقات. نتبع المسار: Filter > Other > High Pass ثم نعدل على المؤشر إلى غاية ظهور تفاصيل الصورة على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light ثم نخفض قيمة الشفافية إلى 30% للتخفيف من درجة التأثير فتبدو الصورة طبيعية أكثر. حين نستخدم التأثير اللوني sepia/selenium split فإننا نغير جميع ألوان الصورة إلى اللونين الأزرق والأصفر بالإضافة إلى إنشاء تأثير لوني قاتم والذي سيعزز هذا النمط خصوصا إذا استخدما صورًا لأماكن مهجورة. ترجمة -وبتصرف- للدرس: How To Give Your Photos a Gloomy Split Toning Effect لصاحبه: Chris Spooner.
-
اتبع الخطوات في درس الفوتوشوب هذا لتتعلم كيفية تصميم نص مشوّه رائع. سنصمم باستخدام مجموعة متنوعة من الفراشي منظرًا لبقايا قطرات ماء مطبوعة على الورق مسببة تشوهًا في النص بسبب التبلّل من القطرات والرشح والدوائر. أذكر أنني شاهدت تصميمًا مشابهًا للمصمم Craig Ward عبر تصميمه الرائع Ink and water don’t mix. ولقد أعجبني التصميم وقررت أن أجرّب بنفسي لذلك فتحت برنامج فوتوشوب وبدأت التجريب. اتبع هذه الارشادات التفصيلية لتعلّم إنشاء تصميم مشابه باستخدام الفراشي الجاهزة لتشويه بعض التايبوغرافي الذي سنختاره. ابدأ العمل على فوتوشوب عبر فتح ملف جديد. أنا اخترت نموذج ملصق عرضي. استخدم عبارة كلاسيكية بخط معبّر مثل مجموعة خطوط Bodoni. قسّم الكلمات إلى طبقات وحرّكها حتى تصبح متناسقة ومتوازنة، قم بمحاذاة عناصر الكلمات مع الأحرف التي فوقها وتحتها للحصول على هيكل متناسق. من الممكن أن نقوم بتوسيخ أيدينا وتلطيخها ببعض الحبر وتلطيخ الورق ثم مسحه بواسطة الماسح الضوئي للحصول على نتائج جيدة، ولكن بدلًا من ذلك يمكننا اتخاذ الطريق الأسهل واستخدام فراشي جاهزة من مصممين وفنانين كرماء. ابحث في شبكة الإنترنت عن مجموعات فراشي بقع الحبر للفوتوشوب. هذه بعض من الخيارات الرائعة التي وجدتها: Gradient Splats (Coffee Stains (1 (Coffee Stains (2 (Coffee Stains (3 Sumi Ink Brushes حمّل مجموعة من ملفات ABR داخل الملف. في فوتوشوب اضغط على السهم الصغير في زاوية لوحة الفراشي Brushes واختر Preset Manager ثم حمّل جميع فراشي الحبر. اختر بعضًا من أشكال الحبر المثيرة للاهتمام من مجموعة الفراشي المتنوعة وارسم بعض العلامات والبقع على النص في طبقة جديدة. اضبط حجم الفرشاة باستخدام مفاتيح الحوامل المربعة. ارسم العديد من البقع على أطراف الحروف بشكل يشابه شكل رسم الحرف فإذا كانت علامة الحبر طويلة فقم برسمها فوق جزء حرف طويل. أعطِ بعض الحروف تشويهًا كبيرًا بإضافة علامات كبيرة من الحبر ولكن حافظ على العبارة بشكل مقروء ومرئي 100%. بعض الفراشي تكون برؤوس مدببة ومن المفترض أن يكون هذا التصميم عبارة عن تشويه النص بشكل طبيعي بسبب قطرات الماء لذلك اختر بعضً من هذه الفراشي وانقر نقرًا خفيفًا لرسم القطرات والعلامات بشكل مناسب. يمكنك إعادة استخدام الفراشي ولكن تجنّب التكرار لذلك قم بتدوير اتجاه الفرشاة في كل مرّة. عندما تقترب من إنهاء التصميم، حمّل بعض فراشي البخاخ لتستخدم قطرات صغيرة لإضافة بعض اللمسات الأخيرة على التصميم. قم بتحميل خامة ورق الجرونجي لإضافة خلفية تفاعلية مثيرة للاهتمام. أشبع ألوان الصورة بالأمر Desaturate وخفّف التعتيم Opacity إلى 15% لجعل درجات ألوان الخلفية ملائمة أكثر. انظر إلى التصميم بشكل عام واضبط التعتيم Opacity لأي طبقة بحسب أهميتها واستخدم فرشاة صغيرة ناعمة لمزج مساحات مناسبة بين النص والحبر. ترجمة -وبتصرّف- للمقال: Create a Cool Wet Ink Typography Effect in Photoshop لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- تأثيرات
- typography
-
(و 5 أكثر)
موسوم في:
-
عند قيامك بتطبيق خصائص CSS المتعددة بشكل مرتب، سينتج لديك أشكال ومناظر ساحرة، خصوصًا إذا كان مضافًا إليها بعض من الحِيَل CSS3 Tricks. دعنا نلق نظرة على معرض الصور الفورية (Polaroid) بتنسيق CSS خالص. (Polaroid تعني الصور التي تستطيع التقاطها واستخراجها على هيئة بطاقة مباشرة من الكاميرات الفورية). سنستخدم في هذا الدرس عدة خصائص من CSS3، للأسف، فإن بعض التأثيرات لن تظهر على متصفح الإنترنت إكسبلورر، بينما ستظهر كاملة على المتصفحات الأخرى مثل FireFox وSafari. سنقوم باستخدام أساسيات CSS لتنسيق الصور، ومن ثم إدراج بعض التأثيرات الإضافية مثل الظل والاستدارة، وبعدها نستخدم خاصية z-index لإرسال العناصر إلى الأمام لتبدو ظاهرة للمستخدمين. تحضير الصور لنبدأ العمل بتحديد مسارات الصور التي ترغب في وضعها، قمنا في درسنا هذا بجلب عدد من الصور الجميلة من موقع Flickr: Iguassu Falls 006 by claudio Sweet Home Under White Clouds by galego Sunset over the highway by claudio Skies and fields from Argentina’s pampa 7 by claudio Sunrise by claudio Södermanland Lake by claudio بنية الصفحة ننتقل إلى الخطوة التالية، نشرع في إعداد بُنية الصفحة بوضع Container وسط الصفحة (Container هو العنصر الذي سيكون داخله باقي عناصر المشروع، تمامًا مثل الأب). قم بإدراج مجموعة الصور في قائمة عناصر ul، وأرفق بكل صورة محور عنصر لإنشاء رابط لها. لا تنس أن تقوم بإضافة وصف مناسب لكل صورة: <div id="container"> <ul class="gallery"> <li> <a href="http://www.flickr.com/photos/claudio_ar/2214532638/" class="pic-1"><img src="images/1.jpg" alt="Photograph of a waterfall" /></a> </li> <li> <a href="http://www.flickr.com/photos/galego/3131005845/" class="pic-2"><img src="images/2.jpg" alt="Photograph of clouds and sunlight" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/1810490865/" class="pic-3"><img src="images/3.jpg" alt="Photograph of a lake scene at dusk" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/2811295698/" class="pic-4"><img src="images/4.jpg" alt="Photograph of a tree and green grass" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/2811295698/" class ="pic-5"><img src="images/5.jpg" alt="Photograph of a beach sunset" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/2601700491/" class="pic-6"><img src="images/6.jpg" alt="Photograph of a flower and lake" /></a> </li> </ul> </div> الآن نقوم بتنسيق الصفحة، أضف خلفية الصفحة wood texture مكررة لتضفي جمالا على الصفحة: body { background: #959796 url(images/wood-repeat.jpg); } #container { width: 600px; margin: 40px auto; } تنسيقات معرض الصور بدأنا العمل الآن فعليًا على تنسيقات معرض الصور بالـCSS. بداية، سَنُزيل النقاط الافتراضية لعناصر القائمة. ولتطبيق ذلك قم باستخدام list-style: none: ul.gallery li a { float: left; padding: 10px 10px 25px 10px; background: #eee; border: 1px solid #fff; list-style: none } طبق تأثيرات Polaroid للصور بإضافة بعض التنسيقات إلى المحاور. أولاً قم بتطبيق خاصية الـfloat بالقيمة left لإلصاقهم جنبًا إلى جنب، ثم أضف مقاسات الـpadding المذكورة أدناه. غَيّر لون الخلفية إلى الرمادي الفاتح حتى تضفي اللون التقليدي لشكل الـPolaroid. بعد ذلك أضف تأثيرات الظل للحدود. لإضفاء الواقعيّة الجمالية على التصميم، استخدم خاصية box-shadow في الـCSS3 لتطبيق تأثيرات الظل الجميلة على الصور. يلزمنا إضافة خاصية position: relative لضمان ترتيب العناصر ملتصقة: ul.gallery li a { float: left; padding: 10px 10px 25px 10px; background: #eee; border: 1px solid #fff; -moz-box-shadow: 0px 2px 15px #333; position: relative; } الآن نحتاج إلى تطبيق تنسيق مفرد لكل صورة على حدة، فلنعد إلى الوراء قليلا ونعطي اسم class محدد لكل محور عنصر بمفرده. مثال: <li> <a href="http://www.flickr.com/photos/claudio_ar/2214532638/" class="pic-1"><img src="images/1.jpg" alt="Photograph of a waterfall" /></a> </li> يمكننا الآن إضافة تنسيقات محددة لكل صورة بمفردها، عن طريق اسم class الخاص بكل منها. سنقوم الآن بكتابة تنسيقات الـCSS مع تغيير خاصية z-index وrotation لكل صورة على حدة: ul.gallery li a.pic-1 { z-index: 1; -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); } ul.gallery li a.pic-2 { z-index: 5; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); } ul.gallery li a.pic-3 { z-index: 3; -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); } نرى الآن تداخل الصور فيما بينها بعض الشيء وتموضعها بشكل عشوائي على السطح الخشبي. قم بإضافة حدث التنسيق :hover لكل المحاور مرة واحدة، وأدرج فيه خاصية z-index لأعلى قيمة موجودة لديك، وبذلك فإن الصورة التي يمر عليها الماوس تصبح بارزةً أمام باقي الصور الأخرى. اضبط خاصية box-shadow لتعطي انطباعًا أن تلك الصورة برزت أمام أخواتها: ul.gallery li a:hover { z-index: 10; - moz-box-shadow: 3px 5px 15px #333; } مثال حي: يمكن معاينة المثال من هنا وصلنا إلى نهاية هذا الدرس، تصفح ملفات المشروع. تستطيع تطويره وربط الصور بتأثيرات أخرى رائعة مثل javascript lightbox وعرضها في موقعك الخاص بك. ترجمة وبتصرف للمقال: How To Create a Pure CSS Polaroid Photo Gallery. shapes.zip
-
عندما نكتب عادةً درساً عن معالجة الصور فإن الهدف يتمحور حول التعديل الدقيق للمستويات Levels وتوازن الألوان Colour Balance وذلك حتى نتمكن من إحياء المشهد، ولكن أحياناً يكون من الأفضل القيام بتعديلات إضافية لتحسين الصورة وزيادة التأثيرات الواقعية. سنقوم بتطبيق صبغة الألوان وتعديل التباين وإضافة تأثيرات الإضاءة لإعطاء الصورة شكلاً نموذجياً يشبه صور المجلات ولوحات الإعلانات. بعد أن أنهيت مشروع تعديل دراجتي مؤخراً قام صديقي ريك (Urbanpixels) باستخدام مهاراته في التصوير حيث صَوَّر بعض اللقطات الرائعة لي ولدراجتي في قصرٍ جورجيٍ أثري (لمشاهدة مجموعة الصور كاملة). لقد قام صديقي ريك بعمل ممتاز من خلال معالجة الصور والقيام بتعديلات دقيقة للإضاءة، التباين وتوازن الألوان ولكن لدي أفكار خيالية لإضافة بعض التأثيرات المذهلة للألوان والإضاءة وانعكاساتها لتحسين الصورة بمهارة عالية. هذه هي الصورة التي سنعمل عليها في هذا الدرس. إنها نسخة عن مشهد حياة حقيقية ولكن إضافة بعض تأثيرات الإضاءة ستجعل الدراجة تنبض بالحياة وتزيد من روعتها وتأثيرها. افتح الصورة ببرنامج فوتوشوب واتبع تعليماتي خطوة خطوة. أولاً أضف طبقة مستويات Levels Adjustment Layer في الفوتوشوب. قص بعض الظلال لإضفاء التأثير الداكن على الصورة. يمكنك أيضاً إدراج بعض الإشراقات Highlights في الداخل لزيادة التباين ولكن احذر من المبالغة في هذا الأمر. أضف طبقة خريطة تدرجات Gradient Map adjustment layer. قم بتعيين التدرج اللوني ليبدأ من الأزرق الداكن 020413 # إلى الأزرق الرمادي 2b4a61 # إلى الأصفر الباهت fce9bb #. كل ألوان الصورة سيتم استبدالها بالقيم التي قمت بتحديدها هنا. غيّر خصائص المزج لطبقة التدرجات اللونية إلى وضعية Overlay لتسمح للألوان الجديدة بالتفاعل ولتغير نغمة الصورة الأصلية، وتولّد ملامح الألوان الجديدة ببراعة. خفف Opacity لتخفيف التباين ولتخفيف آثار التأثيرات. الدراجة النارية هنا هي الموضوع الأساسي الذي نعمل عليه في هذه الصورة، إذاً فلنُشَغّل الإضاءة الأمامية ونجعلها تعمل. افتح تأثير توهج Lens Flare المناسب وألصقه في داخل المستند. عدّل مستويات الصورة Levels لتتأكد من أنّ الخلفية سوداء تماماً، بكل الأحوال لن تبقى مرئية بعد الخطوة التالية. بدّل خصائص المزج للتوهج إلى Screen لتحويل الخلفية السوداء إلى شفافة، والآن غيّر حجم وموقع التوهج فوق المصباح لتزوير إنارة هذا المصباح. غيّر Opacity لتضبط إضاءة المصباح ولإعادة بعض التفاصيل الخاصة بالمصباح. انسخ طبقة الإضاءة وبدّل الحجم والموقع لتكون فوق المصباح الصغير الثاني. اضغط CMD+T وغيّر دوران صورة الضوء حتى لا تبدو أنها صُنِعَت بصيغة نسخ/لصق. افتح التوهج الأصفر من حزمة التوهجات البصرية وألصقها فوق المصباح الرئيسي. هذه الصورة الاستثنائية لديها توهج إضافي يحتاج للإزالة. ارسم تحديداً حوله واحذفه. أضف توهجاً إضافياً يمثّل الانعكاس في عدسة النظارات الشمسية. افتح صورة توهج عشوائية وغيّر حجمها لتتسع فوق الصورة بأكملها. حدد التوهج الذي يناسب تكوين الصورة حيث سنستخدم المناطق البرّاقة لرسم التركيز على تلك المناطق في الصورة. بدّل طبقة التوهج الكبير إلى Soft Light وخفف Opacity لضبط التأثير. هذا يساعد على تفتيح الموضوع الرئيسي للصورة بينما نضيف أيضاً صبغة لونية طفيفة إضافية. أضف طبقة تعبئة لونية Color Fill adjustment layer مستخدماً الأزرق الداكن 0c1329 #. بدّل خصائص المزج لهذه الطبقة إلى Lighten حتى تحصر هذا اللون في الظلال وتحولهم من الأسود إلى ذلك الأزرق الداكن. هذه التعديلات اللونية الخفيفة وتأثيرات الإضاءة المُزَوَّرة تعطي الصورة تأثير مجلة روك أند رول بكفاءة عالية. ترجمة -وبتصرّف- للمقال: How To Enhance a Photo with Color & Lighting Effects لصاحبه Chris Spooner.
-
أكاد أجزم أنك سمعت ورأيت تأثير parallax في عالم تصميم وتطوير المواقع، فقد أصبح هذا التأثير أحد أجمل التأثيرات وأكثرها استخدامًا، فهو يعطي للزائر تجربة مميزة وفريدة عندما يقوم بتصفح الموقع نزولًا وصعودًا (scroll up and down). في هذا الدرس سوف نستخدم عدد من إضافات jQuery الجاهزة لإنشاء هذا التأثير. سنقوم في هذا الدرس بإنشاء موقع يحتوي على ستة أقسام، وكل قسم من هذه الأقسام يتمدد على كامل الصفحة، وسوف يحتوي كل قسم على موقع ما ومعلومات مبسطة عن الموقع. تصفح النتيجة النهائية من هنا. تصميم الموقع قبل أن نبدأ بتكويد الموقع يجب علينا تصميمه باستخدام الفوتوشوب. يمكنك في الصورة بالأعلى رؤية محتويات كل قسم من الأقسام الستة، وبما أن تأثير parallex يعمل بشكل أفضل في التصاميم التي تغطي كامل الصفحة فسوف نستخدم صور صغيرة ونستخدمها كنمط متكرر (repeating pattern) في بعض الأقسام والبعض الآخر سوف يحتوي على خلفية بصورة كبيرة. وسوف يحتوي كل قسم على عنوان، شرح، صورة وزر. ابدأ الآن باستخراج جميع الصور التي سوف تحتاجها لتصميم الموقع. وبما أنّ التصميم الذي نعمل عليه سيحتوي على الكثير من الصور فسوف نحاول الحصول على أقل حجم ممكن للصور، فبدلًا من استخدام الصيغة PNG-24 فسوف نستخدم صيغة PNG-8 للحصول على حجم أقل. ذكرنا سابقًا بأننا سوف نستخدم صور صغيرة كنمط متكرر (repeating pattern) في بعض أقسام الموقع وذلك لأن هذه هي أسهلة طريقة للحصول على خلفية جميلة باستخدام صور ذات حجم صغير. أمّا في الأقسام الأخرى من الموقع فسوف نستخدم صور كبيرة كخلفية. حاول أن تضغط الصور لتقليل حجمها ولكن احرص على أن تكون جودتها جيدة بعد ضغطها. قم الآن بوضع كل الصور داخل مجلد ووضع الصور الخاصة بكل قسم في مجلد خاص بها وتسمية المجلدات بأسماء مناسبة. بنية ملف HTMLيمكننا أن نبدأ الآن بتكويد الموقع وسوف نبدأ أولًا بكتابة أكواد HTML. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>My Sites</title> <link href="style.css" rel="stylesheet" /> </head> <body> <ul class="curtains"> <li> <section id="intro"> <h1>My homes on the web</h1> <p>How’s it going? I'm Chris Spooner. I'm a creative Designer, avid Blogger and I'm generally crazy about pretty colours and shapes.</p> <p>Like most people who spend a lot of time on the Interwebs, […] a portal to all the places you can find my content on the web.</p> <p>Fancy visiting my homes on the net? Here you’ll find info and links to my best stuff.</p> </section> </li> </ul> </body> </html>سوف ننشئ ملف HTML بسيط ونضيف له وسم <ul>، وسوف نستخدم لاحقًا في هذا الدرس إضافة اسمها curtains.js وهذه الإضافة تتطلب أن نعطي العنصر الأب (وسم <ul> في حالتنا هذه) class باسم curtains. لاحظ أيضًا أننا وضعنا جميع العناصر التي سوف تظهر في الصفحة داخل وسم <li>. <li> <section id="spoon"> <h2>Blog.SpoonGraphics</h2> <a href="http://blog.spoongraphics.co.uk" id="spoon-photo"><img src="images/spoon-photo.png" alt="Visit Blog.SpoonGraphics" /></a> <p>Blog.SpoonGraphics is my main design blog, […] head over there and have a browse. </p> <p class="btn"><a href="http://blog.spoongraphics.co.uk">Visit Blog.SpoonGraphics</a></p> </section> </li>قم الآن بإضافة عناصر كل قسم داخل عنصر <li> خاص به (ذكرنا سابقًا أن الموقع سيحتوي على ستة أقسام وبالتالي فسوف نحتاج إلى ستة عناصر من نوع <li>). ستكون إضافة IDs إلى بعض العناصر أمرًا جيدًا لأنّ ذلك سيسهل علينا تحديد تلك العناصر باستخدام jQuery وبالتالي إنشاء التأثير المطلوب. <section id="cs"> <h2>ChrisSpooner.com</h2> <p>I also post random content over on my ChrisSpooner.com personal blog. […] this is the place to go!</p> <ul> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-1.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-2.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-3.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-4.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-5.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-6.jpg" alt="" /></a></li> </ul> </section>كل العناصر التي ترغب بأن تكون جزءًا من التأثير ستحتاج إلى إضافتها على شكل عناصر منفردة بذاتها. فإذا نظرت إلى القسم الخامس ستلاحظ في أسفل الصفحة أن هناك ستة صور لمقاطع فيديو وكل صورة من هذه الصور موجودة في عنصر `<li>` لوحده (أنظر إلى الكود في الأعلى). إضافة تنسيقات CSSيمكننا الآن إضافة تنسيقات CSS إلى الموقع. body { font: 18px/30px Sans-serif; color: #fff; } section { overflow: hidden; height: 993px; }سنبدأ أولًا بإضافة تنسيقات CSS تخص الخطوط (نوع الخط المستعمل وحجمه وهكذا) ليتم تطبيقها على الموقع، وسوف نعطي الخاصية overflow: hidden للعناصر <section> وذلك حتى لا يظهر أي أشرطة تمرير أفقية (horizontal scrollbars) في المتصفح. لاحظ أيضًا أننا أعطينا ارتفاع ثابت بقيمة 993px لجميع عناصر <section> حتى يتساوى ارتفاع جميع الأقسام. #intro { background: #c3c2c1 url(images/intro-bg.jpg) left no-repeat; } #intro h1 { width: 858px; height: 161px; background: url(images/intro-title.png); text-indent: -9999px; position: relative; top: 145px; left: 0; } #intro p { position: relative; top: 200px; left: 350px; width: 508px; margin: 0 0 30px 0; } #intro p:nth-child(2) { font-weight: bold; }لاحظ أننا أعطينا خاصية background لعناصر h1 لاستبدال النصوص بالصور لتتناسب مع تصميم الموقع، كما أننا استعملنا الخصائص `position: relative`، `top` و`left` لموضعة النصوص في أماكنها الصحيحة. #gaming { background: #28323c url(images/gaming-bg.jpg); background-size: cover; } #gaming h2 { width: 740px; height: 324px; background: url(images/gaming-title.png); text-indent: -9999px; position: relative; top: 87px; left: 90px; } #gaming p { position: relative; top: 110px; left: 100px; } #gaming .btn a { display: block; width: 728px; height: 176px; background: url(images/gaming-link.png); text-indent: -9999px; position: relative; top: 70px; }يمكننا القول أنّ هناك تشابه في تنسيقات CSS لجميع العناصر مع وجود بعض الاختلافات في أماكن وجود العناصر. ففي الأقسام السابقة استعملنا صورة خلفية مكررة، أمّا في الأقسام التالية فقد استعملنا صورة خلفية كبيرة واستخدمنا أيضًا الخاصية `background-size: cover` حتى نجعل الخلفية تتجاوب مع الأبعاد المختلفة للمتصفحات. cs ul li { float: left; box-shadow: 0 0 20px rgba(0,0,0,0.5); line-height: 0; position: absolute; list-style: none; } #cs ul li:nth-child(1) { top: 640px; left: 100px; transform: rotate(10deg); -moz-transform: rotate(10deg); -webkit-transform: rotate(10deg); z-index: 1; } #cs ul li:nth-child(2) { top: 600px; left: 420px; transform: rotate(-5deg); -moz-transform: rotate(-5deg); -webkit-transform: rotate(-5deg); z-index: 3; } #cs ul li:nth-child(3) { top: 680px; left: 570px; transform: rotate(-2deg); -moz-transform: rotate(-2deg); -webkit-transform: rotate(-2deg); z-index: 2; }بالنسبة لصور مقاطع الفيديو الموجودة في القسم الخامس، فقد قمنا باستخدام ()transform: rotate وz-index حتى نُظهرها بالشكل الذي تراه. كما أننا استعملنا المحدد ()nth-child: لتسهيل عميلة تحديد العناصر المتتابعة من دون الحاجة إلى إعطاء class لكل عنصر. انتهينا الآن من إضافة تنسيقات CSS وبقي علينا استخدام إضافات jQuery ليعمل كل شيء كما هو مطلوب. إضافة بعض أكواد jQueryحتى نحصل على التأثير المطلوب فإننا سنقوم باستخدام إضافتين جاهزتين وهما Curtain.js وScrollorama. <link href="js/curtain.css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="js/curtain.js"></script> <script src="js/jquery.scrollorama.js"></script> <script src="js/scripts.js"></script>سنحتاج في البداية إلى ربط مكتبة jQuery وهاتين الإضافتين بملف HTML الخاص بالموقع. قم بتحميل الإضافتين ووضعهما داخل وسم `<script>`، قم أيضًا بإنشاء ملف باسم scripts.js وقم بوضعه داخل وسم `<script>` لأننا سنحتاج هذا الملف في إضافة التأثيرات الخاصة بالإضافتين. لا تنسى أيضًا إضافة تنسيقات CSS التي تأتي مع إضافة Curtain.js. $(document).ready(function(){ $('.curtains').curtain(); });أول سطر برمجي عليك أن تضعه في ملف scripts.js هو المسؤول عن تشغيل إضافة Curtain.js. سنقوم بتحديد العنصر curtains. (وهو نفس الوسم `<ul>` الذي أضفناه في ملف HTML). ستقوم عندها الإضافة بإظهار القسم المناسب عندما يقوم المستخدم بالتمرير إلى أسفل الصفحة (scroll down). $(document).ready(function(){ $('.curtains').curtain(); var scrollorama = $.scrollorama({ blocks:'.curtains' }); scrollorama.animate('#intro h1',{ duration:200, property:'left', end:-860 }); });وبالنسبة للإضافة الثانية (Scrollorama)، فإنها توفر تأثيرات تمرير أكثر. تحتاج اولًا إلى تطبيق الإضافة على نفس العنصر كما فعلنا مع الإضافة السابقة، يمكنك بعد ذلك أن تستخدمها لإنشاء تأثيرات التمرير لكل عنصر على حدة. وأول هذه العناصر هو `#intro h1`، بحيث نختار الخاصية التي نريدها (`left` في هذه الحالة) ومن ثم تغيير قيمة بداية أو نهاية التأثير الحركي. لاحظ أننا قمنا بإزاحة العنوان (h1) بقيمة 890 pixels إلى اليسار عند التمرير بمقدار 200 pixels. scrollorama.animate('#spoon-photo',{ delay:993, duration:993, property:'top', start:100, end:-300 });المثال التالي يخص القسم الثاني من الموقع وبالأخص الصورة الموجودة على اليمين، بحيث نقوم بتحديد هذه الصورة وتحركيها بشكل مستقل عن محتوى الصفحة مما يخلق تأثير parallax جميل. وحتى نضمن أن التأثير لن يبدأ إلا عندما يصل الزائر إلى القسم الثاني فسوف نقوم بتأخير العملية بمقدار 993 pixles وهو الارتفاع الخاص بكل قسم، وبهذا فإن التأثير سوف يبدأ عندما يختفي القسم الأول بالكامل. scrollorama.animate('#line25-photo',{ delay:993, duration:1986, property:'rotate', start:-10, end:10 }); scrollorama.animate('#gaming .btn',{ delay:2000, duration:993, property:'left', start:-800, easing:'easeOutBounce' });أي خاصية CSS ذات قيمة عددية يمكن إعطاؤها تأثيرات حركية. ففي هذين المثال تمّ تدوير الصورة الموجودة في القسم الثالث وتحريك الزر الموجود في القسم الرابع. بالنسبة لقيمة `duration: 1986` فهي ضعف الارتفاع الخاص بالاقسام (993px) ولقد استخدمت حتى يعمل التأثير الحركي حتى بعد أن يختفي القسم الثالث عن الأنظار، بينما استعملنا القيمة `duration: 993` لأننا نريد أن يتوقف التأثير عندما يختفي القسم الرابع عن الأنظار ويبدأ القسم الخامس. scrollorama.animate('#cs ul li:nth-child(1)',{ delay:2979, duration:993, property:'top', start:840, end: 640 }); scrollorama.animate('#cs ul li:nth-child(2)',{ delay:2979, duration:993, property:'top', start:800, end: 640 }); scrollorama.animate('#cs ul li:nth-child(3)',{ delay:2979, duration:993, property:'top', start:920, end: 580 }); scrollorama.animate('#cs ul li:nth-child(4)',{ delay:2979, duration:993, property:'top', start:880, end: 620 }); scrollorama.animate('#cs ul li:nth-child(5)',{ delay:2979, duration:993, property:'top', start:830, end: 660 }); scrollorama.animate('#cs ul li:nth-child(6)',{ delay:2979, duration:993, property:'top', start:960, end: 600 });قمنا بإعطاء جميع صور الفيديو في القسم الخامس تأثيرًا حركيًا للخاصية `top` وبتأخير (delay) مقداره 2979px (3*993=2979 وهو ارتفاع ثلاثة أقسام لأننا نحتاج إلى تمرير ثلاثة أقسام قبل أن يظهر هذا القسم). ومع استعمال قيم `start` و`end` مختلفة يمكننا إنشاء تأثير parallax جميل بحيث تتحرك بعض الصور أسرع من الأخرى، وكل هذا يحدث في حين تقوم إضافة Curtain.js بإظهار القسم. جعل الموقع يعمل عندما تكون الجافاسكربت معطلةإذا كنت تريد أن يعمل الموقع في حالة وجود الجافاسكربت معطل فإنك سوف تحتاج إلى الدخول على ملف curtain.css والبحث عن السطر التالي: .curtains > li{ position: fixed; }واجعله كالتالي: .curtains > li{ /*position: fixed;*/ }سوف يسمح هذا للموقع أن يعمل حتى لو كان الجافاسكربت معطل. وبما أنّ غالبية الزوار لديهم الجافاسكربت مفعّل، فسوف تحتاج إلى الكود التالي حتى نستعيد التأثير لهؤلاء الزوار: $('.curtains>li').css('position', 'fixed'); خاتمةكما رأيت فتصميم موقع بتأثيرات scrolling وparallax ليس بالأمر الصعب، فيمكن لإضافة Curtain.js لوحدها أن تعطينا تأثيرًا جميلًا ولكن إضافة التأثيرات الحركية واستخدام إضافة Scrollorama جعل الأمر أكثر جمالًا. تصفّح النتيجة النهائية من هنا. ترجمة -وبتصرّف- للمقال Create a Cool Website with Fancy Scrolling Effects لصاحبه Iggy. حقوق الصورة البارزة: Designed by Freepik.
- 1 تعليق
-
- 2
-

-
- parallax scrolling
- scrolling
-
(و 2 أكثر)
موسوم في:
-
باتباعك لخطوات هذا الدرس ستتمكن من عمل تصميم جميل لملصق باستخدام النمط Trendy Retro Cityscape والذي يعتبر من التأثيرات الشائعة جدا في وقتنا الحالي. سنعتمد على مجموعة من الخامات بالإضافة إلى تقنيات برنامج فوتوشوب Photoshop لجعله يظهر بشكل جميل وإرجاعه إلى حقبة زمنية أخرى. يتميز عملنا الفني باستخدامنا لصورة سماوية لمدينة، والتي سنقوم بعمل تغييرات على ألوانها وأيضا استخدام خامة texture لنحصل على تصميم لملصق أو مجلة يظهر وكأنه من حقبة السبعينيات. بداية سنحتاج إلى صورة تكون أساس تصميمنا. صور المناظر الطبيعية أو الخاصة بالمدن تعتبر من أشهر الصور المستخدمة في هذا النمط من التصاميم الفنية. بالنسبة لي فقد اخترت صورة لمدنية لوس أنجلس في فترة المساء. نُحدد خاصية التعديل على مستويات الطبقة Adjust the levels ونقوم بضبط المنحنى كما هو موضح في الصورة وذلك حتى نضيف بعض التباين لها. نضغط على الاختصار CMD+A لتحديد الصورة كاملة، ثم ننقر على CMD+Shift+C لنسخها ووضعها في طبقة جديدة، ونتبع المسار التالي: Filter > Other > High Pass نعدل قيمة radius إلى أن تصبح تفاصيل الصورة مرئية على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light لجعل الصورة أكثر وضوحا. ستجد أن الفرق رائع بين النتيجة التي تحصلنا عليها والصورة الأصلية. في هذه الخطوة نقوم بتعديل منحنيات الطبقة باختيار الخاصية Curves adjustment وذلك للتعديل على ألوان الصورة وخلق تأثيرات عليها تجعلها تبدو قديمة. نعدل على المنحنى الأحمر ليظهر لنا على شكل حرف s، نعدل أيضا على المنحنى الأخضر قليلا أما المنحنى الأزرق فنحاول زيادة الظلال عليه. نستخدم الأداة Elliptical Marquee tool لرسم تحديد حول الأفق الرئيسي للصورة، بعدها ننسخ ونلصق الجزء الذي قمنا بتحديده ونضعه في طبقة جديدة. نستخدم الخطوط التوجيهية لتحديد مركز الصورة ثم نحرك الدائرة التي قمنا بتحديدها سابقا لتغطية جزء من الخلفية. نضغط على المفتاح Ctrl) CMD لمستخدمي ويندوز) ثم على الرمز المصغر للدائرة الموجود على الطبقة لإظهار الخيارات. نضيف خاصية التعديل على الطبقات Curves adjustment layer ونُعدّل على المنحنى أكثر لنحصل على ظلال حمراء تبرز على الدائرة والخلفية. نستخدم فرشاة كبيرة ناعمة لتوزيع بعض النقاط الحمراء على حواف التصميم في طبقة جديدة، ثم نخفض قيمة الشفافية إلى 50% لعمل بعض التأثيرات الضوئية وخلق النمط trendy retro. نضيف قناع Mask لطبقة الدائرة ثم نستخدم فرشاة صغيرة لحذف بعض الأجزاء الخارجة عن الصورة وبهذا نكون أنهينا أول تأثير يجعل الصورة تبدو قديمة. نقوم بتحميل الخامة التالية: ونضعها في طبقة جديدة تكون في الأعلى مع تغيير نمطها إلى Color Burn. نضيف طبقة جديدة نضعها أعلى طبقة High Pass ونملأها باللون الأبيض ثم نغير نمطها إلى Soft Light لزيادة إضاءة الخلفية وخلق تأثير باهت washed out effect عليها. نحمل الخامة noise texture التالية: ونضعها في طبقة أعلى باقي الطبقات ثم نغير من نمطها إلى Screen لجعل الجزء الأسود شفافًا. نقوم بملأ طبقة جديدة بلون أزرق خفيف نحدده من صورة الخلفية، ثم نغير نمطه إلى Pin Light لإضافة اللون إلى مجموعة الظلال. نضيف قليلا من اللون الأزرق إلى الأجزاء السوداء لخلق تأثيرات على التصميم تجعله يبدو قديما. نستخدم الأداة Polygonal Lasso tool لرسم تحديد مثلثي على التصميم ثم ننسخه (CMD+Shift+C) ونلصقه مع تحريكه قليلا من مكانه الأصلي. نكرر نفس العملية لخلق تصاميم أخرى وبشكل عشوائي. ننهي تصميما بإضافة رقم وسط الدائرة، ثم نختار له الأزرق الغامق نحدده من الجزء الأسود من تصميمنا. نضيف قناعًا layer mask للطبقة الموجود عليها الرقم ثم نستخدم الفرشاة لحذف أجزاء منه حتى يتناسب مع المظهر القديم للتصميم. وهذه هي الصورة النهائية لهذا الدرس: ترجمة وبتصرف للمقال Create a Trendy Retro Cityscape Design in Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 1
-

-
- trendy retro cityscape
- نمط
- (و 6 أكثر)
-
سنقوم اليوم بمحاكاة لقطة مشوّهة من فيلم VHS قديم في برنامج فوتوشوب. هذا الموضوع غير عادي تمامًا وآمل أن يكون في متناول اليد لتلك المشاريع النادرة التي تحتاج إلى تكرار هذا الأسلوب. سوف نقوم بأخذ صورة ونقوم بتشويهها باستخدام مجموعة من التقنيات لمحاكاة تلك اللقطات القديمة ثم سنضيف بعض النصوص بالخطوط القديمة التي كانت تُستخدم قديمًا كلمسة أخيرة لمشهد فيلم منزلي يُعرض بواسطة جهاز مشغل فيديو قديم. النتيجة النهائية تبدو كتأثير مشهد من مشغّل فيديو قديم حقيقي والذي يُحاكي تأثيرات التشوّه والالتفاف المتنوعة التي تحصل عادة مع أشرطة فيديو VHS القديمة خصوصًا عندما نوقف عرض الشريط أو نقوم بالضغط على زر الإعادة. مجموعة فلاتر التشويه في فوتوشوب ستساعدنا على تدمير الصورة الرقمية ثم سنضيف بعض اللمسات النهائية ببعض النصوص التي تحقق الواقعية للقطات الفيديو القديمة. افتح الصورة التي اختَرتَها باستخدام برنامج أدوبي فوتوشوب. أنا استخدمتُ هذه الصورة المجانية من موقع unsplash. سنطبّق تأثير الالتفاف على هذه الصورة باستخدام أدوات Liquify الموجودة ضمن قائمة فلاتر فوتوشوب. حدّد أداة Forward Warp ثم اجعل الضغط لنحو 30 ثم ابدأ بسحب الأداة من اليسار لليمين عبر الصورة. غيّر حجم الفرشاة بشكل متفاوت بين التشوّهات الكبيرة والصغيرة. طبّق تعديلات Liquify عبر الضغط على OK ثم ارسم تحديدًا مستطيلًا على جزء من الصورة. اضغط الاختصار CMD+T لتحويل التحديد ثم مدّد هذه الشريحة لإنشاء تأثير الشاشة المشوّهة. ابحث عن صورة بعض الغيوم وافتحها في فوتوشوب. استخدم الاختصار CMD+Shift+U لإشباع ألوان الصورة ثم عدّل المستويات عبر الاختصار CMD+L لزيادة قتامة الظلال إلى درجة الأسود. اذهب إلى القائمة: Filter > Distort > Shear وأضف سلسلة من النقاط إلى المخطط لتشويه الصورة من الجانب إلى الجانب. اذهب إلى القائمة: Filter > Distort > Wave وغيّر قيمة الإعدادات إلى 999 للمولدات Generators، أقل قيمة لطول الموجة Wavelength، أقل قيمة للسعة Amplitude و100% لحجم Scale المحور الأفقي فقط. سيتم تطبيق التأثير بحسب نمط الصورة المُستخدمة، فقد يكون من الضروري تغيير اتجاه الصورة لتجنب تشويه العناصر الرئيسية مثل وجه الشخص. احفظ الصورة كملف PSD وامنحها اسمًا معرّفًا مثل displacement-map.psd. هذا الملف المؤقّت سيُستخدم ضمن فلتر الاستبدال Displace فيما بعد. عُد إلى ملف العمل الأساسي مجدّدًا ثم اذهب إلى القائمة: Filter > Distort > Displace بدّل الإعدادات إلى 100 حجم أفقي و0 حجم عمودي. بعد الضغط على OK حدّد الملف displacement-map.psd. صورة الاستبدال المُستخدمة في هذا الفلتر ستشوّه الصورة عبر المساحات البيضاء في الملف. ارسم تحديدًا مستطيلًا حول الصورة بأكملها باستثناء الحافة اليسرى البشعة ثم اضغط على الاختصار CMD+T ثم مدّد الصورة لإزالتها. جِد صورة غيوم جديدة وافتحها في فوتوشوب. قم بإشباع ألوانها Desaturate وعدّل المستويات Levels لتحويلها إلى صورة أبيض وأسود قاسية. أضِف فلتر الموجة Wave أولًا هذه المرة واستخدم ذات الإعدادات التي استخدمناها في السابق لذات الفلتر. اذهب إلى القائمة: Filter > Distort > Shear وعدّل المخطط مع نمط جديد من النقاط لتشكيل تأثير التفاف مختلف. اضغط على الاختصار CMD+A لتحديد الكل ثم CMD+C لنسخها. ثم ألصق باستخدام الاختصار CMD+V داخل ملف العمل الرئيسي ثم صغّرها واضغطها لتغطّي جزءًا من الصورة. غيّر خصائص المزج إلى Screen لجعل الخلفية السوداء شفافة، تاركًا خطوط التشوهات البيضاء الشائعة في عرض أشرطة VHS القديمة وخصوصًا أثناء التوقف المؤقت أو الإعادة. ضاعف هذه الطبقة باستخدام الاختصار CMD+J ثم حوّلها باستخدام الاختصار CMD+T واستخدم خليطًا من الانعكاس الأفقي والعمودي وتغيرات الحجم لتُنتِجَ نموذجًا ثانيًّا من خطوط التشوّهات في مكان آخر من الصورة. أنشئ طبقة تعديلات منحنيات Curves ثم اجعل خصائص مزجها Saturation. ومن ضمن نافذة إعدادات طبقة تعديلات المنحنيات انتقل على القناة الحمراء واجعل المنحني الخاص بها اشبه بحرف S ثم انتقل إلى القناة الخضراء وحوّل المنحني الخاص بها إلى ما يشبه S نوعًا ما ثم انتقل على القناة الزرقاء وأنشئ منحني كحرف S أكثر دقة. هذه التعديلات ستزيد من التشبّع اللوني في بعض مناطق الصورة بينما تخفّفها في مناطق أخرى لتقليد ونسخ نظام ألوان أجهزة التلفاز القديمة. أنشئ ملفًّا جديدًا بحجم 1 في 10px (من الممكن أن يختلف حجم هذا الملف بحسب حجم الصورة التي تعمل عليها). قم بإخفاء طبقة الخلفية ثم ارسم تحديدًا حول نصف حجم العمل ولوّنه باللون الأسود في طبقة جديدة. اضغط على الاختصار CMD+D لإلغاء التحديد ثم اذهب إلى القائمة: Edit > Define Pattern لجعل هذا الشكل نقش Pattern وأعطِ هذا النقش اسمًا معرّفًا. سيُنتِج هذا النقش سلسلة من خطوط افقيّة بحجم 5px. عُد إلى ملف العمل الأساسي واختر أداة سطل الدهان Fill bucket ثم عدّل الإعدادات في شريط الأدوات العلوي إلى Pattern. ثم ابحث عن الملف الذي أنشأناه للتو ضمن القائمة. أنشئ طبقة جديدة ثم اضغط في أي مكان ضمن الصورة لتَظهر سلسلة خطوط مسح التلفاز القديمة. غيّر خصائص المزج هذه الطبقة إلى Soft Light لتمكين التفاعل مع الألوان. لإنهاء هذا التأثير بتأثير فيلم منزلي قديم سنستخدم خط OSD mono font لكتابة بعض معلومات الشاشة الخاصة بأجهزة تشغيل الأفلام القديمة. حدّد جميع طبقات النصوص التي كتبناها باستخدام الخط السابق ثم اذهب إلى القائمة: Layer > Merge Layers لتحويلها إلى طبقة نقطيّة قابلة للتعديل. اذهب إلى القائمة: Filter > Distort > Wave احتفظ بالإعدادات السابقة ولكن خفّف من عدد المولدات إلى 30. لإنشاء آخر تأثير بنمط قديم اضغط على الاختصار CMD+A لتحديد الكل ثم اذهب إلى القائمة: Edit > Copy Merged ألصق ما تم نسخه مع الدمج في طبقة جديدة أعلى لوحة الطبقات. انقر نقرًا مزدوجًا على الطبقة الجديدة لفتح نافذة الأنماط للطبقة ثم ألغِ تفعيل القناة الخضراء G في خيارات المزج المتقدمة. حرّك الطبقة لليمين قليلًا بضعة بكسلات باستخدام أسهم لوحة المفاتيح لإنتاج اختلال في القنوات اللونية. هذا المزيج من التأثيرات والتشوّهات غالبًا ما يُشاهد على أجهزة التلفاز القديمة ومشغلات الفيديو القديمة أيضًا. ترجمة -وبتصرّف- للمقال: How To Create a Distorted VHS Effect in Photoshop لصاحبه: Chris Spooner.
-
هذا أحد الدروس الكلاسيكية لتحويل الصورة الفوتوغرافية إلى صورة بتأثير الرسم بقلم رصاص. إنها إحدى التقنيات البسيطة والسريعة التي تحقّق نتائج مُرضِيَة وستكون درسًا مهمًّا للمبتدئين. طوال تاريخها، أظهرت فوتوشوب العديد من الفلاتر التي تُنتِج تأثيرات الرسم والتأثيرات الفنيّة، ولكنها لا تُنتِج نتائج واقعية بدقّة. في هذا الدرس سأريكم بعض الخطوات الذكيّة التي ستحوّل الصورة الفوتوغرافية إلى مخطط مرسوم باليد بقلم رصاص، والتي يمكن تنعيمها أكثر للوصول إلى مظهر مقنع أكثر. التأثير الذي سنتعلّمه في هذا الدرس يحاكي الخطوط والظلال الناتجة عن الرسم بالقلم الرصاص. إنتاج هذا النوع من الرسوم سيستغرق ساعات من العمل حتى بالنسبة لأكثر الفنانين موهبة، ولكن قدرة فوتوشوب تعطينا المقدرة على تحقيق ذلك في دقائق. وهذا سيجعله عمليًّا أكثر في استخدام مظهر التخطيط في التصاميم التي تحتاج إلى نمط artsy. فإذا لم تكن مهتمًّا بإنشاء هذا التأثير يدويًّا فيمكنك إلقاء نظرة على صفحة Artistic Paint, Sketch & Ink Photo Effect Actions التي توفّر إمكانية تنفيذ هذا التأثير آليًّا. افتح الصورة التي تريد تعديلها وتطبيق التأثير عليها باستخدام فوتوشوب. التأثير سيظهر بشكل أفضل مع الصور ذات الخلفيات النظيفة والإضاءة الجيدة والتركيز الممتاز. في هذا الدرس سنقوم بتطبيق التأثير على هذه الصورة المجانيّة من موقع free images لطفلة صغيرة. اسحب طبقة الخلفية إلى أيقونة طبقة جديدة أسفل لوحة الطبقات، أو استخدم الاختصار Ctrl+J لمضاعفة هذه الطبقة. اذهب إلى القائمة: Image > Adjustments > Invert أو اضغط على الاختصار Ctrl+I ثم اضغط بالزر الأيمن على الطبقة واختر Convert to Smart Object لتحويل الطبقة إلى عنصر ذكي. اختر الفلتر Gaussian Blur من قائمة الفلاتر Blur ثم حدّد نصف القطر بـ 20 بيكسل (يجب عليك تحديد القيمة المناسبة بحسب الصورة). بما أننا نطبّق الفلتر على طبقة العنصر الذكي فإن التأثير سيكون تأثير ذكي Smart Filter ويمكننا تنعيم الإعدادات بحسب الحاجة بينما لن يمكننا القيام بذلك لو طبقّنا الفلتر على طبقة عادية. غيّر خصائص مزج الطبقة الجديدة إلى Color Dodge ما يعزّز تباين الصورة بشكل كبير ويُظهِر التفاصيل البارزة في الصورة. اضغط على أيقونة طبقة التعديلات Adjustment Layer أسفل لوحة الطبقات ثم اختر المستويات Levels. حرّك درجة ألوان الظلال ودرجة الألوان المتوسطة إلى اليمين قليلًا لزيادة قتامة الصورة قليلًا. أضِف طبقة تعديلات جديدة ولكن اختر هذه المرة الأسود والأبيض Black and White. الإعدادات الافتراضية ستكون كافية لإزالة الألوان وإنتاج مظهر رسم قلم رصاص قياسي. اضغط الاختصار Ctrl+A لتحديد الكل ثم اذهب إلى القائمة: Edit > Copy Merged أو من الاختصار Ctrl+Shift+C. هذا سينسخ جميع الطبقات الظاهرة. اضغط Ctrl+V للصق ما تم نسخه أعلى لوحة الطبقات. اذهب إلى القائمة: Filter > Filter Gallery ثم اختر الحواف المتوهّجة Glowing Edges ضمن قائمة Stylize. غيّر إعدادات عرض الحافة Edge Width إلى 1، وإلى أقصى إعدادات maximum Edge Brightness و Smoothness. اعكس الألوان Invert للطبقة من القائمة: Image > Adjustments > Invert أو من الاختصار Ctrl+I ليتبدّل اللون الأسود إلى أبيض والأبيض إلى أسود. غيّر خصائص مزج الطبقة الأخيرة إلى Multiply لتكون الخلفية البيضاء شفافة ثم خفّف من التعتيم opacity إلى 50-60% للحد من تأثير الخطوط العريضة على خطوط الرسم الخارجية الإضافية. أنشئ طبقة جديدة ثم اضغط على الاختصار Ctrl+Backspace لملء هذه الطبقة باللون الأبيض (حيث يجب أن يكون اللون الخلفي في لوحة الألوان). أدخل مجدّدًا إلى Filter Gallery ولكن هذه المرة اختر Texturizer وبدّل الإعدادات إلى Sandstone الحجر الرملي. غيّر خصائص مزج هذه الطبقة إلى Multiply ليُصبح العمل الفني أسفل هذه الطبقة ظاهرًا ثم خفّف التعتيم opacity لهذه الطبقة إلى 50% لإحداث تأثير ملمس الورق. لإظهار فن الرسم بأقلام الرصاص الملونة قم بإخفاء طبقة تعديلات الأسود والأبيض Black and White adjustment لإزالة تأثيرها من التصميم. والنتيجة النهائية هي تأثير واقعي من أعمال رسم الخطوط والظلال. إن الطبقة التي قمنا بتطبيق التمويه عليها وقمنا بعكسها عزّزت من تباين التصميم ولكن باقي التأثيرات الإضافية كالحواف المتوهجة وخامة الورق جعلت التصميم أكثر قابلية للتصديق. إن استخدام العناصر الذكية يمنحنا المقدرة على ضبط التمويه لتنعيم النتيجة كما نريد. ملاحظة: الصورة المستخدمة في هذا الدرس صورة مجانيّة من موقع free images لطفلة صغيرة. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Pencil Sketch Effect in Photoshop لصاحبه: Chris Spooner.
-
في الزمن الماضي كانت العيوب التي تظهر في الصور أثناء التصوير جزءًا من العمل. غسيل الألوان، تسربات الضوء، تضاؤل السطوع والتمويه كانت جميع المشاكل المشتركة التي تظهر أثناء عملية التصوير، وخاصة من الكاميرات الرخيصة مثل كاميرات Holga، أو بسبب الأخطاء البشرية. ولكن الآن هذه المشاكل لا تؤثر في الكاميرات الرقمية الحديثة ولكننا نستطيع أن نصنع ذات التأثير القديم بواسطة فوتوشوب. الإلهام فلنقِ نظرةً في البداية على أمثلة جيدة على نوعية الصور التي نريد القيام بتطبيق تأثير مماثل لها. وتشمل خصائصها إشباع الألوان الدافئة، تضاؤل السطوع وزيادة التعتيم في أطراف الصورة، تمويه التركيز وتسريب الإضاءة المفرطة التي تتعرض له الصور. تطبيق التأثير على صورك اختر واحدة من صورك لتطبيق التأثير عليها وافتحها من خلال برنامج فوتوشوب. أنا اخترت هذه الصورة للمصور Luyen Chou من موقع Flickr. أضِف طبقة منحنيات Curves لنقوم بضبط درجات ألوان الصورة. إنّ استخدام طبقة تعديلات أفضل من تطبيق هذه التعديلات مباشرة بحيث تمنحك القابلية للتراجع عن هذا التعديل في أي وقت وإزالته تمامًا. انتقل إلى تعديل درجات اللون الأحمر من القائمة التي تحوي RGB واضبط المنحنيات. اجعل الخط المنحني يبدو كحرف S منحنٍ وحاد. انتقل إلى اللون الأخضر وزِد الدرجة اللونية الوسطى لتحصل على خط منحنٍ كبير في الوسط. وفي اللون الأزرق، أضِف انحناءة حرف S بسيطة وحادة وحرّك نقطتي بداية ونهاية المنحني. أضِف طبقة جديدة ولونّها باللون الأرجواني ثم غيّر خصائص مزج هذه الطبقة إلى Soft Light. خفّف درجة التعتيم Opacity إلى 20% وذلك لتخفيف تأثير اللون على الصورة. اضغط الاختصار CMD+A لتحديد الكل ثم اضغط الاختصار CMD+Shift+A أو اذهب إلى القائمة: Edit > Copy Merged ألصق ما نسخته على طبقة جديدة وأضِف تأثير التمويه Gaussian Blur. أضِف قناع Mask لطبقة التمويه وأزّل التمويه من العناصر الرئيسية في الصورة لتترك بقعًا من التمويه على الأطراف بشكل رئيسي. ارسم بقعًا حمراء باستخدام فرشاة كبيرة ناعمة على طبقة جديدة. غيّر خصائص المزج لهذه الطبقة إلى Linear Dodge لإنشاء سلسلة من التسريبات الضوئية. خفّف التعتيم Opacity إلى 70%. حدّد الكل ثم انقر بالزر الأيمن واختر Stroke. أضِف حدودًا سوداء بقيمة 100px إلى داخل مساحة العمل. موِّه الحدود السوداء إلى درجة كبيرة 50 من خلال القائمة: Filter > Blur > Gaussian Blur لإنشاء تأثير تضاؤل السطوع على أطراف الصورة. غيّر خصائص مزج هذه الطبقة إلى Soft Light عند 70%. ارسم بقعةً كبيرة بيضاء في وسط الصورة لصنع إضاءة زائدة وسط الصورة. غيّر خصائص المزج لهذه الطبقة إلى Soft Light على 100%. لوّن طبقة جديدة باللون الأسود ثم أضِف تأثير التشويش (الضجيج) من القائمة: Filter > Noise > Add Noise ثم طبّق تأثير التمويه Gaussian Blur على طبقة الضجيج لتمويه حدّة جسيمات الضجيج، ثم غيّر خصائص المزج إلى Screen عند 15%. هذه هي نتيجة التأثيرات المطبقة على الصورة: ترجمة -وبتصرّف- للمقال How To Give Your Photos a Cool Retro Analog Effect لصاحبه Chris Spooner. الصورة المستخدمة في هذا الدرس بترخيص CC BY 2.0 من موقع Flickr.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
اتبع خطوات هذا الدرس خطوة خطوة لتتعلم كيفية تصميم فكتور شخصية حيوان الرنّة اللطيفة الصغيرة باستخدام برنامج إليستريتور. سنبدأ بإنشاء أساس الشخصية بالأشكال الأساسية ثم سنصمم التفاصيل الدقيقة من خلال التدرجات اللونية والتأثيرات. هذا هو الشكل النهائي للشخصية التي سنرسمها في هذا الدرس. إنّ الأشكال المستديرة والبسيطة تساعد على إظهار اللطافة بينما شكل الجسم الممتلئ ووقوف الشخصية على قدمين تساعد على تأمين الجاذبية لهذا التصميم الرائع. هناك ثلاث مراحل أساسية لعملية التصميم. أولًا سنقوم بتصميم الخطوط الأساسية للهيكل الأساسي للشخصية، وبعد الانتهاء من بناء جميع خطوط الشخصية التي تكوّن الأشكال الأساسية لها، عندها نستطيع تلوين هذه الأشكال. وأخيرًا سنقوم بإضافة المزيد من العمق والأبعاد للتصميم عبر إضافة التأثيرات والظلال والتدرجات اللونية. افتح برنامج أدوبي إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم ليكون الجسم الرئيسي للشخصية. دع الألوان الافتراضية كما هي، لون التعبئة الأبيض والحدود السوداء. ارسم شكلًا بيضويًّا أصغر بقليل من الشكل الأول ومتداخلًا معه ليكون رقعة بطن الشخصية. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن شكل الجسم الأساسي ثم أرسلها إلى المقدمة باستخدام الاختصار [+CMD+Shift. حدّد النسخة الجديدة مع الشكل الذي رسمناه للتو واستخدم خيار التقاطع Intersect من لوحة Pathfinder لإزالة الجزء الفائض خارج شكل الجسم الرئيسي. استمر بإضافة بعض الأشكال البيضويّة الصغيرة في اتجاهات مختلفة لرسم الرأس ومقدمة الفم. ابدأ بإضافة شكل بيضويّ أصغر لرسم الأذن، دوّره قليلًا. انسخ CMD+C وألصق في المقدمة CMD+F نسخة من الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect لعكس نسخة الأذن. حدّد كلا الأذنين مع شكل الرأس ثم أدمجها معًا من خلال خيار الدمج Merge من لوحة Pathfinder. ارسم بعض الدوائر على منطقة الرأس لتقدّم العينين والأنف ثم أضف دائرة فوق أسفل منطقة مقدمة الفم. اصنع نسخة عن مقدمة الفم لتستخدمها كأداة مع لوحة Pathfinder لقص الدائرة الأخيرة التي رسمناها وكانت متداخلة مع مقدمة الفم. استخدم أداة فرشاة البقع Blob Brush tool لرسم فرعة من قرن الوعل. اصنع نسخة عنه ثم اذهب إلى القائمة: Object > Transform > Reflect ثم اجمع Group القرنين معًا. حدّد هذين القرنين والرأس ثم انقر نقرةً إضافيةً على الرأس لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align لتوسيط العناصر. استخدم الاختصار ]+CMD+Shift لإرسال القرون خلف الرأس. ارسم في مكان آخر على لوح الرسم مستطيلًا مستدير الزوايا مع أقصى نصف قطر ممكن للزوايا. حدّد هذا الشكل الأخير ثم اذهب إلى القائمة: Object > Envelope Distort > Make with Warp في خيارات الانحناء Warp احنِ المستطيل لنحو 40% عموديًّا باستخدام أدوات القوس. أرسل الشكل خلف باقي الأشكال بالاختصار ]+CMD+Shift ثم ضعه في موضع الذراع. ارسم شكلًا بيضويًّا فوق الجزء السفلي من الذراع لتكون حافر الحيوان. اصنع نسخةً عن الذراع لتستخدمها كأداة مع لوحة Pathfinder لتتقاطع مع الشكل البيضوي الصغير كما في الصورة. اجمع Group الذراع مع الحافر الجديد في مجموعة واحدة ثم اصنع نسخة عنهما واعكسها وضعها في الجهة المقابلة من الجسم. اجمع الذراعين مع الحافرين ثم حاذِهما وسطيًّا بالنسبة للجسم. استخدم أداة المستطيل مستدير الزوايا لرسم الساقين. ارسم دائرتين أسفل الساقين لتكون الأقدام ثم استخدم أداة التحديد المباشر Direct Selection tool للتلاعب بالأشكال وتحريك النقطة السفلية من كل شكل للأعلى قليلًا لجعلها على شكل حافر. شخصية حيوان الرنّة تبدو بسيطة للغاية ومؤلّفة من مجموعة من الأشكال الأساسية فقط ولكن هذا سيتغيّر بمجرد إضافة الألوان إلى هذه الشخصية. اختر كل جزء من الشخصية بشكل فردي واستبدل لون التعبئة الأبيض والحدود السوداء ببعض ألوان التدرجات الدائرية. استخدم أداة التدرج اللوني Gradient tool لتصنع تمازجًا بين الإضاءة والظلال. هذا التغيير في الألوان سيعطي الانطباع بأن التصميم ثلاثي الأبعاد. استخدم لون البيج الفاتح لمقدمة الفم ومنطقة البطن حتى تُشكّل تباينًا مع لون الفرو الداكن وطبعًا لوّن الأنف باللون الأحمر الفاتح. مصادر الضوء غالبًا ما تأتي من الأعلى لذلك تأكّد من جهة تمرير التدرج اللوني ليكون اللون الفاتح في الأعلى ما يترك اللون الداكن أسفل الشكل. يمكن تمييز حيوان الرنّة الآن بوضوح من خلال الألوان التي تكسو الشخصية ولكن التصميم لا يزال يبدو بدائيًّا بعض الشيء. لذا سنضيف القليل من تأثيرات الإضاءة والظلال لجعل الشخصية أكثر حيوية. ارسم المزيد من الأشكال البيضويّة حول العينين وداخل الأذنين. اجعل هذه الأشكال الجديدة بتدرج لوني من اللون البني الداكن أكثر إلى الشفافية. هذه التدرجات تعطي الانطباع بالبروز والضمور في أجزاء الشخصيّة عبر استخدام اللون الداكن في أعلى التدرج والذي يشبه الظلال في الحياة الواقعيّة. حدّد شكل الجسم الرئيسي واذهب إلى القائمة: Effect > Stylize > Inner Glow حافظ على الإعدادات الافتراضية عبر الإبقاء على الخيار Screen واللون الأبيض ولكن غيّر مستوى الظهور opacity إلى 30% وعدّل قيمة التمويه إلى 5mm. استمر في تحديد باقي أشكال الجسم البنّية وأضف تأثير التوهّج الداخلي ذاته. على الأجزاء الأصغر كالرأس والذراعين استخدم قيمة أقل من التمويه كقيمة 3mm مثلًا. أضف تأثير التوهّج الداخلي إلى الأنف ثم أضف إليه بعض الظلال لمنحه الانطباع ثلاثي الأبعاد. حدّد قيمة opacity عند 30% والمحور X عند الصفر والمحور Y ومستوى التمويه عند 1mm. امنح رقعة البطن تأثير ظلال ناعمة ولكن هذه المرة فلتكن قيمة المحور Y عند -2mm ومستوى التمويه عند 2mm. طبّق تأثير التوهج الداخلي على جميع الأجزاء الرمادية من الجسم كالقرون والحوافر مع تحديد الخيار Multiply واللون الأسود هذه المرة. اصنع نسخة عن أحد القرون ثم ارسم شكلًا بيضويًّا فوق الشكل المنسوخ بحيث يمر طرف الشكل البيضوي على امتداد طول القرن. استخدم خيار الطرح Subtract من لوحة Pathfinder لقص الشكل من القرن المنسوخ ثم لوّن الشكل الناتج باللون الأسود واجعل مستوى الظهور opacity عند 20%. ارسم دائرتين مختلفتي القياس فوق الأنف لتطبيق تأثير لمعان الإضاءة. لوّن هذه الدوائر باللون الأبيض واجعل مستوى الظهور opacity عند 20%. نفّذ ذات العملية السابقة التي قمنا بها مع القرن على جميع الحوافر بحيث تجعل لون الظلال الداكن على الجزء الأسفل من الحوافر. هذه الإضافات الأخيرة من التوهج الداخلي وتأثيرات الظلال منحت التصميم أبعادًا وعمقًا إضافيًّا. المزيد من الظلال وتسليط الإضاءة منح الشخصية بعض الواقعية حتى وإن كانت مصمّمة بالأشكال الأساسية فقط كالسيد حيوان الرنّة هنا. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Reindeer Character in Illustrator لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء ملصق هندسي فسيفسائي شائع بسلسلة من المكعبات الفسيفسائية ثلاثية الأبعاد. سنقوم بإنشاء الأشكال الملوّنة ببرنامج الإليستريتور ومن ثم سنحضر كل شيء إلى برنامج الفوتوشوب لننهي التصميم هناك عبر إطلاق الخامات والألوان. التصميم قائم على سلسلة من المكعبات الفسيفسائية التي تشكّل مع بعضها البعض نقشًا مستمرًّا رائعًا. وعندما نمزجها مع خامة الجرونجي وتداخلات الألوان فسنحصل على تصميم هندسي بنمط قديم شائع مذهل. افتح برنامج أدوبي إليستريتور وارسم مربّعًا على لوح الرسم. قم بإزالة الحدود ثم اذهب إلى القائمة: Effect > 3D > Extrude & Bevel في نافذة خيارات 3D اضبط الزوايا على 45 درجة، 45 درجة و90 درجة. عدّل خَيار التظليل إلى Diffuse Shading في القائمة أسفل النافذة ثم اضغط موافق. حدّد المكعّب ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل هذا الشكل إلى عنصر قابل للتعديل. اضغط بالزر الأيمن على المكعّب ثم اختر Ungroup. قد يتضمن هذا المكعّب سلسلة من المجموعات، لذا استمر في عملية إلغاء المجموعة حتى تستطيع تحديد كل جانب على حدة. ارسم تحديدًا حول كامل المكعّب ثم اضبط الشفافية على 70%. اختر أحد الجوانب ثم انسخ CMD+C ثم الصق في المقدمة CMD+F. ابدأ بتحريك هذا الشكل الجديد إلى الجهة المعاكسة. اضغط CMD+Y لتتحوّل إلى نمط الخطوط الخارجية ثم كبّر المنظور ثم حاذِ بدقّة الشكل المنسوخ ليملأ الجانب الفارغ من المكعب. كرّر العملية مع باقي الجوانب الفارغة. حدّد جميع الجوانب التي تُشكّل المكعّب وغيّر لون التعبئة إلى تدرّج لوني من الوردي الخفيف إلى الأصفر. اضبط زوايا التدرّجات إلى 90 درجة، -90 درجة و45 درجة عشوائيًّا على كل جانب. اجمع كل العناصر التي تُشكّل المكعّب ثم اضغط Shift وALT أثناء تحريك هذه المجموعة لليمين. طابق بدقّة حافتي المكعّبين بجانب بعضهما البعض. اضغط الاختصار CMD+D لتكرّر عملية النسخ الأخيرة حتى تُشكّل خطًّا طويلًا من المكعّبات ثم حدّد جميع المكعّبات واسحبهم بشكل قُطرِي للأسفل مع الضغط على ALT لتشكيل خط جديد. حدّد كلا خطّي المكعّبات ثم اسحبهم للأسفل مع الضغط على ALT وShift من لوحة المفاتيح. حاذِ هذه المجموعة مع الجانب السفلي للمجموعة الأولى. استخدم الاختصار CMD+D لتكرّر العملية الأخير من النسخ حتى يصبح لديك سلسلة كاملة من الأشكال التي ستغطي كامل مساحة المُلصق. انتقل إلى برنامج أدوبي فوتوشوب وأنشئ مستندًا للملصق بالقياسات التي ترغب بها. تذكّر أن تستخدم الدقة 300ppi حتى تتمكن من طباعة الملصق باحترافية عالية. ضع خامة جرونجي رقيقة داخل المستند ثم خفّف تأثيرها عبر تخفيف Opacity إلى 50%. ألصق مجموعة المكعّبات في المستند وضعها في الوسط تمامًا. اترك مسافةً أنيقةً حول الحواف لتُشكّل حدودًا طبيعية. استخدم فرشاةً كبيرةً ناعمةً لرسم ألوانٍ متنوعةٍ بحيث يكون كل لون في طبقة منفردة. استخدمتُ الكثير من الألوان الفاتحة كالوردي، البرتقالي، الأصفر والأخضر. قم بتغيير خصائص مزج كل طبقة من طبقات الألوان حتى تجد الطريقة المناسبة والأجمل لتمازج الألوان مع المكعّبات والخامة. يمكن لمُستخدمي أنظمة الويندوز استخدام مفاتيح الأسهم للتبديل بين خصائص المزج والتجربة بينما على مُستخدمي أنظمة الماكنتوش استخدام المفتاح Shift مع المُفتاحين + أو - للقيام بذلك. بكل الأحوال فإن الخصائص Overlay و Soft Light وColor Burn ستعمل بشكل أفضل في هذه الحالة. ضع بقعة سوداء كبيرة في الجزء العلوي الأيسر في طبقة جديدة وحدّد خصائص المزج Overlay عند 45% لجعل ألوان المكعّبات في هذه المنطقة تبرز بشكل مميز. أنهِ هذا التصميم بإضافة عدّة إضاءات وبريق على نقاط الزوايا للمكعبات عبر التصميم. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: How To Create a Tessellating Geometric Poster Design لصاحبه: Chris Spooner.
-
- إليستريتور
- فوتوشوب
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لإنشاء تصميم دبوس شعار لقناع المصارعة الحرّة. سنقوم بإنشاء تصميم الشعار بالفكتور باستخدام أشكال وعناصر مختلفة قبل سحب التصميم بالكامل إلى قالب لطباعته كدبوس أو زر بقياس 25مم. سنقوم بتصميم الشعار بناءً على الأقنعة المستخدمة في المصارعة الحرة المكسيكية. عبر دمج مجموعة من الأشكال المختلفة وإضافة بعض الألوان العريضة نستطيع رسم قناع رائع بحجم مُصغّر بحيث نستخدمه كزر شارة. افتح برنامج إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم. دوّر الشكل البيضوي قليلًا ثم حدد وحرّك النقطة اليسرى للخارج باستخدام أداة التحديد المباشر Direct Selection Tool. استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة منحنيات البيزير من النقطة الحادة ثم استخدم أداة إضافة النقاط Add Anchor Point tool لإضافة نقطة إضافية إلى الجزء السفلي الأيسر من المسار. حرّك هذه النقطة الجديدة للداخل قليلًا ثم دوّر المنحنيات قليلًا. حدّد شكل الدمعة الذي صممناه للتو واذهب إلى القائمة: Object > Transform > Reflect واختر الخيار العمودي Vertical. ضع النسخة على مسافة مناسبة لتُكوّن هذه الأشكال عيني القناع. ارسم دائرة صغيرة وضعها بين هذين العنصرين بحيث تتداخل المسارات بشكل تام. انتقل إلى نمط الخطوط الخارجية عبر الاختصار CMD+Y وكبّر المنظور لتتمكن من قص المسارات باستخدام أداة المقص Scissors tool. استخدم أداة التحديد المباشر Direct Selection tool لحذف المسارات غير المرغوبة ثم صِل جميع النهايات المفتوحة لتشكيل خط ناعم واحد. ارسم شكلين بيضويين وضعهما بشكل متداخل مع جزء العينين لإنهاء ما تبقى من خطوط القناع الخارجية. حدّد الأشكال الثلاثة وادمجها معًا من خيار الدمج Merge في لوحة Pathfinder. ارسم شكلًا بيضويًّا صغيرًا وحرّك النقطة العلوية للأسفل لتضييق الشكل. دوّر الشكل وضعه كفتحة للعين ثم اصنع نسخة معكوسة وضعها في الجهة المقابلة. استخدم أداة المُضلّعات Polygon لرسم مثلث وذلك بالضغط على مفتاح السهم السفلي من لوحة المفاتيح لتخفيف عدد النقاط. حدّد المثلث ثم اذهب إلى القائمة: Effect > Stylize > Round Corners وأدخل القيمة 1مم في خانة نصف القطر. استمر بتحديد المثلث واذهب إلى القائمة: Object > Envelope Distort > Make with Warp وحرّك مزلاج الانحناء لنحو 22% للتلاعب بشكل المثلث. الآن اذهب إلى القائمة: Object > Expand وحدّد خيار Object فقط لجعل التأثير دائمًا. ارسم مستطيلًا مستدير الزوايا ليكون الفم ثم امنحه انحناءه صغيرة باستخدام أداة التشويه Envelope Distort tool. تذكّر أن توسّع expand هذا التأثير لتحويله على شكل قابل للتعديل. الخطوط الأساسية للشكل العام اكتملت وسنتّجه الآن للتلوين. امنح شكل القناع الرئيسي اللون الأحمر ثم أضِف حدودًا بقيمة 0.5pt مع درجة لون أحمر داكنة أكثر. امنح عناصر الوجه لون تعبئة أزرق عميق ثم أضِف ذات الحدود الحمراء الداكنة لهذه العناصر. حدّد الخط الخارجي الرئيسي ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -0.4mm في نافذة الخيارات. امسح لون التعبئة من الشكل الجديد واستبدل الحدود بحدود بقيمة 0.25pt وفعّل خيار التنقيط وضع القيمتين 1.5pt و1pt في الفراغات الأولى. حدّد عناصر الوجه الداخلية ثم طبّق ذات العملية الأخيرة Offset Path مع وضع القيمة 0.4mm هذه المرة ثم امنحها ذات خيارات التنقيط للحدود الجديدة. أضِف دائرة بلون سماوي ليتّضح لنا كيف سيبدو شكل القناع النهائي. استخدم الاختصار ]+CMD+Shift لإرسال الدائرة خلف عناصر القناع الأخرى. أنشئ مستندًا جديدًا من أجل تصميم قالب الشارة بقياس 35x35mm. باستخدام أداة الدائرة Circle tool انقر على لوح الرسم. أدخل المقاس 35x35mm لإنشاء الدائرة بهذا المقاس واستخدم لوحة المحاذاة Align لتوسيط الدائرة وسط المستند. ارسم ووسط دائرتين بقياس 25x25mm و 23x23mm ثم انقر بالزر الأيمن على هاتين الدائرتين واختر الخيار Make Guides. عليك أن تأخذ بالاعتبار أن الدائرة الكبيرة 35x35mm ستكون حدود النزيف التي ستلتف للخلف لتشكيل دبوس الشارة. لوّن هذه الدائرة بلون الخلفية الزرقاء. الدائرتان الصغيرتان ستُشكلان حجم الدبوس وهوامش الأمان لتجنب ضياع التصميم عند الحواف. اضبط حجم وموضع القناع داخل هوامش الأمان هذه. التصميم أصبح جاهزًا للطباعة. يمكنك أخذ التصميم إلى فوتوشوب لقص العمل بحسب الهوامش وإضافة تأثير البروز وذلك لمعاينة النتيجة النهائية التي سيظهر بها العمل. ترجمة -وبتصرّف- للمقال: How To Create a Mexican Lucha Libre Mask Pin Badge لصاحبه: Chris Spooner.
-
إنّ أسلوب الرسم التقليدي المستخدم على الأموال هو أمر لطالما أردتُ معرفة كيفية القيام به على برنامج فوتوشوب. هناك العديد من دروس فوتوشوب التي تُعلّم كيفية تصميم تأثير خطوط نصفيّة أساسية ولكنها لم تكن يومًا قريبة من أن تبدو حقيقيّة ومحفورة مع ظلال كثيرة ودرجات لونية مناسبة. بعد الكثير من التجارب والأخطاء تمكنت أخيرًا من معرفة الرقم الصحيح الواجب استخدامه في أعداد الظلال، لذا أقدّم لكم اليوم هذا الدرس الذي سيعلمكم كيفية إنشاء تأثير مال واقعي وحقيقي باستخدام برنامج فوتوشوب (مع بعض المساعدة من الإليستريتور). التأثير الذي سيتم إنشاؤه اليوم سيتم بالنمط القديم المحفور أو أسلوب الرسم الكيميائي الذي يبني المساحات ذات الدرجات اللونية المناسبة للصورة مع الكثير من الخطوط الصغيرة. على عكس تأثير الخطوط النصفيّة التقليدية المستخدمة في الدروس الأخرى، فإنّ هذا النمط يستخدم خطوطًا منحوتةً ومموّجة والتي تضيف تنوعًا في الوزن والسماكة وتُنتج نسخةً دقيقةً من تقنية الرسم التقليدية هذه. تجهيز الشاشات قبل أن نضيف التأثير إلى الصورة سنحتاج إلى تجهيز الشاشات التي سيتم تداخلها بطبقات متعدّدة مع الصورة المُختارة لإنتاج تأثير الرسم المنحوت. يمكننا القيام بذلك باستخدام فوتوشوب بالتأكيد ولكن الإليستريتور سيجعل العمل أكثر سهولة. افتح برنامج الإليستريتور وارسم خطًّا مستقيمًا على لوح الرسم. اضبطه بحيث يكون بدون لون تعبئة مع حدود بقيمة 1pt ثم اذهب للقائمة: Effect > Distort & Transform > Zig Zag أدخل الحجم بقيمة 4mm وطبّق 11 نتوء في الإعدادات. اختر الخيار الناعم Smooth ليكون الخط مموّجًا. اضغط ALT و Shift واسحب نسخةً عن الخط المموّج عموديًّا للأسفل على لوح الرسم ثم حدّد كلا الخطين واذهب للقائمة: Object > Blend > Make عد إلى القائمة: Object > Blend > Blend Options لتضبط الإعدادات. اختر خيار خطوات محدّدة Specified Steps واضبط العدد لإنتاج سلسلة من الخطوط المتوازية المتساوية البُعد عن بعضها. أنا اخترت 220 وكان ذلك مناسبًا لحجم العمل الذي أعمل عليه. انسخ هذه السلسلة من الخطوط الممزوجة وافتح ملفًّا جديدًا في فوتوشوب ثم ألصقها هناك. اختر الخيار Pixels كنمط للصق. عد مجدّدًا إلى الإليستريتور وغيّر حجم الحدود إلى 2pt. خذ نسخةً عن هذه العناصر المُحدّثة وألصقها في طبقة جديدة في ملف لفوتوشوب. كرّر هذه العملية بزيادة حجم الحدود 1pt في كل مرّة ولصق نسخة عنها في ملف فوتوشوب. افعل هذا للأحجام 3، 4، 5 وأخيرًا 6pt. يجب أن تتم محاذاة الطبقات في فوتوشوب بدقة عالية وأن تكون مثاليةً بحيث تغطّي كل طبقة الطبقة التي تحتها بدقة فتظهر الطبقة الأكثر سماكة فالأكثر. والآن سنأتي إلى الحيلة التي استخدمتُها لجعل هذه التقنية تعمل بشكل صحيح. أطلق اسم Shadows على الطبقة الأكثر قتامةً ثم أطلق الاسم Dark Shading على الطبقتين التاليتين. حدّد هاتين الطبقتين (Dark Shading) ثم اضغط CMD+T ودوّرهما بزاوية 90 درجة لتصبح عموديّة. ثم أطلق اسم Light Shading على الطبقتين التاليتين لهما وأخيرًا أطلق اسم Highlights على الطبقة الأخيرة الأفتح من بين الطبقات. دوّر الطبقة الأخيرة بزاوية 45 درجة لتصبح قُطريّة. بعد قضاء ساعات من المحاولات لتقليد هذا التأثير وصلت إلى نتيجة مفادها أنني بحاجة إلى المزيد من الطبقات. عندما حللت العمل بصريًّا بدا لي فقط ثلاث خطوط مموّجة باتجاهات مختلفة ولكن عندما استخدمت ثلاثة خطوط فقط لم يكن التأثير مطابقًا لما أردت عمله. الكثير من التفاصيل مفقودة ولقد شطبنا خطوطًا بين طبقات الدرجات اللونية. الحل كان استخدام زوجين من الطبقات في نفس الاتجاه التي تختلف عن بعضها فقط بمقدار 1pt (طبقات Dark Shading و Light Shading في درسنا هذا). عندما تنظر إلى هذه الطبقات لوحدها فقط لن تلاحظ أنها تُحدث أي فرق ولكن عندما نشاهدها مجتمعة في الرسم الكلي فإنها ستضيف العديد من التفاصيل والدرجات اللونية إلى هذا التأثير. تطبيق التأثير افتح الصورة المطلوبة في فوتوشوب وضاعفها 6 مرّات (نسخة واحدة لكل طبقة شاشة سنستخدمها) عبر الضغط على CMD+J. أنا اخترت هذه الصورة المجانية لفتاة صغيرة من موقع Flickr. أخفِ جميع الطبقات باستثناء الأولى ثم اذهب إلى القائمة: Image > Adjustments > Threshold أدخل القيمة 80 لمستوى Threshold. كرّر العملية لباقي الطبقات ولكن بزيادة تدريجية لمستوى Threshold إلى 100، 120، 140، 160 وأخيرًا 180. اسحب طبقات الخطوط الستة إلى هذا المستند وحاذِها إلى مركز هذه الصورة تمامًا. أخفِ ظهور جميع الطبقات. أظهر الطبقة الأولى ذات المستوى الأقل من Threshold ثم اذهب إلى القائمة: Select > Color Range من خيارات التحديد اختر الظلال Shadows ثم اضغط موافق. تأكّد مسبقًا من أن لون المقدمة هو الأسود وبذلك ستكون خيارات الألوان الافتراضية للتحديد كافية. ومع تحديد ألوان هذه الطبقة اختر طبقة الخطوط Shadows ثم انقر على زر إنشاء قناع طبقة جديد في أسفل لوحة الطبقات. هذا الأمر سيُطبّق التحديد كقناع تلقائيًّا ليتم مسح المناطق الفاتحة من بين الخطوط من أصل الصورة. أخفِ جميع الطبقات مجدّدًا مع إظهار الطبقة التالية بحسب مستوى Threshold. حمّل تحديد ألوان هذه الطبقة بذات الطريقة السابقة وطبّقها كقناع لطبقة خطوط Dark Shading الأولى من الأعلى. كرّر هذه العملية من تحميل تحديد الألوان لطبقات Threshold من الأسفل للأعلى وتطبيقها كأقنعة لطبقات شاشات الخطوط من الأعلى للأسفل إلى أن يتم تطبيق تحديد طبقة Threshold ذات المستوى الأعلى كقناع لطبقة الخطوط Highlights. أخفِ طبقات Threshold جميعها وأظهر طبقات شاشات الخطوط لتشاهد التأثير الكلي. كل طبقة من طبقات الخطوط تظهر مناطق مختلفة من الصورة والشكر للتنوع في طبقات Threshold. إنّ طبقات الظلال المتشابهة في الاتجاه والمختلفة بحجم الحدود بفارق 1pt تضيف الكثير من التفاصيل وتظهر مستويات إضافية من الدرجات اللونية وتم تكثيف التظليل عبر الخطوط المتشابكة العكسية. أضِف طبقة تعديلات لون جامد باستخدام اللون الأخضر إلى أعلى لوحة الطبقات ثم غيّر خصائص المزج لهذه الطبقة إلى Color لمنح الرسم درجات اللون الأخضر لإنهاء تأثير المال. إنّ صورة فوتوشوب النهائية تبدو حقيقيةً جدًّا ومطابقةً لتأثير المال ومشابهةً للطريقة الأصلية لنمط الرسم المحفور الكلاسيكي. إنّ انحناء الخطوط وطريقة إبرازها للتفاصيل والدرجات اللونية ساعدت كثيرًا على نجاح تطبيق هذا التأثير. قد تكون عملية إنشاء تلك الشاشات شاقّةً ولكنها أتت ثمارها في النهاية. الصورة المستخدمة في هذا الدرس من موقع Flickr للمصورة الفوتوغرافية Tammy McGary تحت الترخيص CC BY-SA 2.0. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Money Effect in Photoshop لصاحبه: Chris Spooner.
-
- ورقة نقدية
- خطوط
-
(و 7 أكثر)
موسوم في:
















.png.03db528620acdfde8832ceab07b23a8d.png)