البحث في الموقع
المحتوى عن 'إضاءة'.
-
لقد كنت أستخدم صور سيارات كمخرج إبداعي مؤخرًا وإنها فرصة رائعة لدمج هواياتي في Photoshop، والتصوير وقيادة سيارتي، في نشاط ممتع. وفي درس اليوم، سأشارك عملية تعديل الصور الخاصة بي وشرح كيفية أخذ صورة سيارة وتحويلها إلى لوحة سيارات ملهمة، عن طريق تركيبها في خلفية جديدة ومزجها مع البيئة الجديدة، باستخدام مجموعة متنوعة من تقنيات Adobe Photoshop. يمكن تطبيق تقنيات التركيب على أي نوع من الصور، ولكنها مؤثرة بشكلٍ خاص على صور السيارات. وحيث أن السيارات تعد أجسام يسهل العمل بها، فإن الانعكاسات تعد العامل الأكبر الذي يحدد ملائمتها للتركيب. في حين أن استخدام فلتر الاستقطاب الدائري بالكاميرا خاصتك يمكن أن يخفض الانعكاسات في جسم السيارة والنوافذ، فإنه يمكن تعديل ما يتبقى إما باستخدام أداة Stamp في Photoshop، أو بدمجها مع البيئة الجديدة. مثلًا، يوجد في هذه الصورة انعكاس لمبنى على طول جانب السيارة، ولكنه سيكمل موقع المدينة الجديدة. حمل الصورة من الكاميرا الخاصة بك وأجرِ التعديلات الضرورية لتصحيح الألوان وتوازنها. يجب قص السيارة أولًا من أجل وضعها في خلفية جديدة. استخدم أداة Pen لرسم خط حول السيارة، ولكن اجعله بعيدًا بعض الشيء عن الحافة لتجنب التقاط أي شيء من الخلفية. وعلى العموم، أنشئ مسارًا أسفل السيارة، وبعدها اتبع الرسم إلى نقطة البداية لتشكيل مسارًا مستمرًا. انقر على زر الفأرة الأيمن واختر Make Selection، وبعدها انسخ والصق السيارة في طبقة جديدة. يمكن الآن لصق خلفية جديدة بين طبقة الخلفية الأصلية والسيارة. يجب أن تكون الصورة الجديدة مأخوذة بزاوية تطابق زاوية الصورة الأصلية، كما يجب أن تناسب إضاءة المشهد. هذه الصورة لـ Jimmy Yan من موقع Shutterstock، وتوضح طريقًا في المدينة بنفس اتجاه صورتي الأصلية، كما أن المساحة مظللة كما هي تمامًا في الصورة الأصلية. ولعمل تطابق بين الزوايا بدقة، خفض Opacity الخلفية الجديدة وحركها إلى المكان المناسب بحيث تتداخل الخطوط الأفقية. تصبح عملية التركيب أسهل بكثير إذا تم ترك الطريق الأصلي في التعديل الأخير، لأن السيارة موضوعة بالفعل مع الظل والزاوية الصحيحة. طبق Mask على طبقة المشهد الجديد وابدأ تلوينه باللون الأسود مع فرشاة ناعمة لمسح الواجهة الأمامية، وإعادة الطريق الأصلي. تعد الأرصفة من خصائص كل صور الطرق والتي يمكن استخدامها كنقطة لمزج الخلفيتين. عدل حجم الفرشاة ثم اضغط على X، للانتقال بين الأبيض والأسود لمسح واسترجاع الـ Mask. ستحتاح الخلفية الجديدة لبعض التعديلات ليبدو التركيب أكثر واقعية. أولًا حول الطبقة إلى Smart Object بحيث لا يتم تخريب التأثيرات المطبقة وتعديلها عند الحاجة. أطفئ طبقة الخلفية الجديدة لمقارنتها مع الأصلية التي تظهر العمق في المجال. كما أن عناصر الصورة الأولى تبدو باهتة، بينما الصورة التي تم تحميلها من Shutterstock قد تم أخذها بفجوة أصغر بكثير. خذ صورة ذهنية لدرجة Blur من صورة الكاميرا، وبعدها أعد تفعيل الطبقة واذهب إلى Filter > Blur Gallery > Field Blur. زد قيمة Blur لمحاكاة عمق تأثير مجال الصورة الأصلية. وبطبيعة الحال، ستكون قيمة صغيرة لا تزيد عن 10 بكسل. بعض تأثيرات Blur Gallery لديها أدوات إضافية، من شأنها أن تساعد في مطابقة الصورتين. تظهر السيارة القليل من ISO Noise، في حين أن الخلفية تبدو أنظف. زد درجة Grain في الشريط لمحاكاة بعض Noise في الخلفية أيضًا. تم قص السيارة، ولكن المنطقة الموجودة داخل النافذة لا تزال تظهر الخلفية الأصلية. طبق Mask واستخدم أداة Brush لمسح الجزء الذي لا تريده لإظهار الخلفية الصحيحة. وبضبط الـ Hardness الخاص بالفرشاة على درجة معتدلة، سيساعدك على تجنب حواف لا تبدو حقيقية. لن تكون مساحة الزجاج لامعة ونظيفة، ولذلك ارسم مسارًا حول النافذة باستخدام أداة Pen وحدده. أضف طبقة جديدة واملأ التحديد بلونٍ مأخوذ من النافذة القريبة. غير Blending Mode للطبقة ليصبح Multiply لتصبح الرؤية من خلال الخلفية ممكنة. خفض Opacity النافذة حتى تظهر الخلفية بشكلٍ واقعي من خلال الزجاج. النظر إلى الصورة عن قرب يظهر أنها لا تبدو واقعية بسبب الحواف الحادة التي نتجت عند قص السيارة باستخدام أداة Pen. حدد طبقة السيارة، وبعدها اختر أداة Blur. خفض Strength الأداة من شريط الأدوات لتصبح حوالي 50-70٪، وبعدها استخدم فرشاة صغيرة وارسم حول حافة السيارة لتصبح بمظهر طبيعي. كما يجب تكثيف Blur على الحواف الخلفية أكثر من الأمامية. ولإنهاء الصورة بطريقة رائعة مع بعض تدرجات الألوان الطبيعية والإضاءة، استخدم تركيب تسريب الضوء الحر. افتح ملف أو أكثر، ثم انسخها والصقها في مجلدك وعدل حجمها. غير Blending Mode ليصبح Screen وذلك لجعل الخلفية الغامقة غير مرئية، سامحةً للجزء الملون بالتفاعل في الصورة. خفض Opacity الطبقة لتعديل تأثير Overlay. وبرفع طبقات Overlay سيضيف بعض الإضاءة إلى الصورة. النتيجة النهائية هي صورة مطورة مع خلفية رائعة تعزز جو الصورة. كما أن الاحتفاظ بالطريق الرئيسي يؤكد أن السيارة موضوعة بشكل واقعي على الأسفلت، وبعدها يطابق Blur وتأثير ISO تأثيرات الصورة الجديدة البصرية مع الصورة الأصلية. ترجمة - وبتصرف - للمقال How To Composite a Car Onto a New Background in Photoshop
-
- تعديل الصور
- تأثيرات
-
(و 3 أكثر)
موسوم في:
-
بشكل أساسي أقنعة اللمعان هي أقنعة طبقات يتم إنشاؤها فوق مجموعات محددة في الصورة بشكل متناغم والتي يراد تعديلها. هي مشتقة من أجزاء الصورة نفسها وتركز على مجموعة محددة من الإعدادات المتناسقة. تعود أهمية استخدام هذه الأنواع من الأقنعة في ميزة التنعيم الذاتي للقناع عند العمل على مجموعات من الصورة بشكل منسق مما يساعد على تجنب مشاكل استخدام إعدادات المزج والفروقات الحادة التي تظهر بين أقنعة اللمعان والطبقات الأصلية التي نعمل عليها. تعتبر هذه الطريقة وهي اختيار مناطق التعديل اعتمادًا بشكل خاص على مناطق محددة في الصورة بشكل متناغم، طريقة تعديل فعالة جدًا. هل تريد سطوع اللمعان غير المباشر في صورة ما دون التأثير على الظلال أو الأضواء؟ هل تريد فصل اللون عن الظل في صورة واستبداله بلون مختلف؟ لقد أصبحت جميع هذه التعديلات سهلة لدرجة لا تصدق بمجرد اعتبار أن الصورة مكونة من مجموعات منسقة. سوف أفترض أنكم مطّلعون مسبقًا على طريقة عمل أقنعة الطبقة. في حال أنكم لم تتطلعوا عليها بعد، أنصحك أن تقرأ أولًا درس أقنعة الطبقة . ملاحظة: تم ذكر القوائم الأصلية الإنجليزية مع صور واجهة البرنامج الإنجليزية نظرًا للضعف الحاصل في اللغة العربية المستخدمة في الواجهة العربية للبرنامج (بانتظار تحسين الترجمة مستقبلًا). لتوضيح هذا الموضوع سوف أستخدم صورة من باركلاندز الوطنية الغربية في القطب الشمالي West Arctic National Parklands (Mountains as Far as the Eye Can See (cc-by بالاستمرار بالعمل في هذا الدرس سوف ننشئ طبقات للصورة في جيمب مقابلة للمناطق الستة مختلفة اللمعان: أقنعة مثال أقنعة لمعان. ضوء (يسار)، نصف مضيئ (وسط)، ومعتم (يمين) إنشاء الأقنعة للبدء في إنشاء الأقنعة سنحتاج أولًا إلى الحصول على طبقة تمثل اللمعان في الصورة. ويمكن تحقيق ذلك بسهولة عن طريق نسخ الطبقة الأساسية، وإزالة التشبع باستخدام أداة اللمعان كطريقة للتعديل. تكرار طبقة القاعدة إما من خلال القوائم، أو عن طريق النقر بزر الماوس الأيمن على الطبقة الأساسية في مربع حوار الطبقة: Layer → Duplicate Layer سحب تشبع اللون للطبقة المكررة الآن قم بإزالة التشبع في الطبقة المكرّرة باستخدام أداة اللمعان كطريقة للتعديل: Colors → Desaturate… النسخة غير المشبعة باللون من صورة تمثل طبقة “الLights”. نريد الآن إنشاء قناة (channel) جديدة استنادًا إلى هذه الطبقة. إنشاء قناة (channel) جديدة “Lights” أسهل طريقة للقيام بذلك من خلال لوحة القنوات. إذا لم تتمكن من إيجاده، يمكنك ذلك بالذهاب إلى: Windows → Dockable Dialogs → Channels مربع حوار طبقات الألوان المضافة في النصف العلوي من هذه النافذة، سترى لونًا لكل قناة في صورتك (الأحمر والأخضر والأزرق والألفا). في الجزء السفلي سوف تجد قائمة بكل الطبقات التي قمت بإنشائها مسبقًا. لإنشاء قناة جديدة والتي سوف تصبح قناة “الضوء” الخاصة بك، اسحب أي قناة من قنوات RGB إلى أسفل القائمة (لا يهم أية واحدة منهم -كل هذه القنوات لها نفس البيانات بسبب عملية التشبع باللون الموحدة) الآن أعد تسمية هذه القناة إلى مسمى ذو معنى مثل “L” على سبيل المثال. عن طريق النقر مرتين على عليها (في حالتي إنها تسمى “Blue Channel Copy”) ثم كتابة الاسم الجديد. هذا يعطينا الآن قناة “Lights” : L يمكننا استخدام قناة “Lights” التي تم إنشاؤها لإنشاء القناة المضادة لها وهي قناة “Darks” إنشاء قناة جديدة “Darks” إدراكك أن قناة ” Darks ” ببساطة هي عكس قناة “Lights” سيساعدك على إنشائها بسهولة. يمكننا إنشاء هذه القناة من خلال عدد قليل من العمليات البسيطة. بشكل أساسي سوف نقوم بتحديد الصورة بأكملها، ثم طرح قناة “Lights” منها. ما تبقى لدينا يجب أن يكون قناة ” Darks ” الجديدة. حدد الصورة بالكامل أولًا، حدد الصورة بأكملها: Select → All تذكر أنه يجب أن تشاهد “علامات التحديد” حول اختيارك - في هذا المثال الصورة بأكملها. اطرح قناة “Lights” علينا طرح قناة “Lights” من كامل الصورة المحددة. في مربع حوار الطبقة، انقر بزر الماوس الأيمن على قناة “Lights” ثم اختر خيار “Subtract from Selection” : طرح قناة L سترى الآن تحديدًا جديدًا على صورتك. هذا التحديد يمثل التحديد المعاكس لقناة “Lights” إنشاء قناة “Darks ” جديدة من التحديد الآن نحن فقط بحاجة إلى حفظ التحديد الحالي إلى قناة جديدة (والتي سوف ندعوها Darks). لحفظ التحديد الحالي إلى قناة جديدة، يمكننا استخدام: Select → Save to Channel سيؤدي ذلك إلى إنشاء قناة جديدة في مربع حوار القناة (ربما يطلق عليها اسم “Selection Mask copy”). لإعطائها اسمًا أفضل، فقط انقر مرتين فوق الاسم لإعادة تسميته. دعونا نعطيها اسمًا مميزًا مثل “D” إنشاء أقنعة داكنة أكثر في هذه الخطوة سوف يكون قد تشكل لديك قناة “Lights” وقناة “Darks”. إذا أردت إنشاء بعض القنوات بهدف العمل على مناطق أغمق من الصورة، يمكنك طرح قناة “Lights” مرة أخرى (هذه المرة من التحديد الحالي ل “Darks”، بدلًا من الصورة بأكملها). بعد أن طرحت قناة “Lights” مرة أخرى، لا تنسى حفظ التحديد في قناة جديدة (سمِّها بشكل مناسب - أحب أن أطلق اسم “D” على الأقنعة الفرعية كما في هذه الحالة - سوف أطلق اسم “DD” على القناة الجديدة المتشكلة إذا كررت عملية الطرح مرة أخرى، وهكذا …). أقوم دائمًا بإنشاء 3 مستويات من قنوات ” Darks ” وأطلق عليها أسماء “D”, “DD” و “DDDD” ثلاثة مستويات من الأقنعة المظلمة التي تم إنشاؤها. هذا هو ما تبدو عليه القنوات الثلاث المختلفة من ” Darks “: جميع قنوات” Darks ” D, DD و DDD، على التوالي إنشاء أقنعة أفتح في هذه المرحلة لدينا قناة واحدة “Lights”، وثلاث قنوات ” Darks “. يمكننا الآن الاستمرار بالعمل وإنشاء قناتين أخريين من “Lights”، للحصول على درجات أفتح لونًا. هذه العملية مماثلة لخلق قنوات أغمق فقط في الاتجاه المعاكس. تحديد قناة Lights للبدء، قم بتحديد قناة “Lights” (انقر بزر الماوس الأيمن على قناة “Lights” واختر Channel to Selection): بتحديد قناة “Lights” كل ما علينا القيام به الآن هو طرح قناة ” Darks ” منها. ثم حفظ هذا الاختيار كقناة جديدة (والتي سوف يصبح اسمها “LL” ، وهكذا …): طرح القناة “D” من التحديد “L ” للحصول على قناة أفتح لونًا، يمكنك طرح القناة “D” مرة أخرى من التحديد. هنا نجد ما تبدو عليه القنوات الثلاث، بدءًا من “L” صعودًا إلى “LLL ” : جميع قنوات” Darks ” L, LL و LLL، على التوالي قنوات متوسطة الدرجة بالوصول إلى هذه المرحلة أصبح لدينا 6 قنوات جديدة ثلاثة ل “Lights” وثلاثة ل” Darks “: “D” + “L” يمكننا الآن توليد قنوات متوسطة الدرجة منها مفهوم توليد قنوات متوسطة الدرجة بسيط نسبيًا – كل ما علينا فعله هو إنشاء تقاطع بين القنوات المظلمة و المضيئة للحصول على قنوات متوسطة الدرجة إنشاء تقاطع بين القنوات المظلمة والمضيئة للحصول على قنوات متوسطة الدرجة للبدء، حدد أولًا القناة “L”، وضعها على التحديد الحالي (تمامًا كما هو موضح أعلاه). انقر بزر الماوس الأيمن ← Channel to Selection . ثم، انقر بزر الماوس الأيمن على القناة “D “، واختر “Intersect with Selection” من المحتمل أنك لن ترى أي تحديد مفعّل على الصورة، ولكن من المؤكد أنه موجود، أعدك بذلك. باتباع نفس طريقة المثال السابق، احفظ التحديد إلى القناة: Select → Save to Channel أعطها اسمًا أنيقًا مثلًا “M “؟ يمكنك تكرار هذه العملية لكل من المستويات الأخرى، وإنشاء قنوات “M” , “MM” (باستخدام “LL” / “DD” و “LLL” / “DDD” على التوالي). تذكر الآن أن القنوات متوسطة الدرجة تهدف إلى عزل الألوان المتوسطة الدرجة كقناع، لدرجة أنها يمكن أن تبدو غريبة قليلًا للوهلة الأولى. في المثال الآتي سنرى كيف يبدو القناع الأساسي للقنوات متوسطة الدرجة: قناة متوسطة الدرجة أساسية تذكر أن الدرجات السوداء في هذا القناع تمثل الشفافية الكاملة للطبقة أدناه، في حين أن اللون الأبيض يمثل التعتيم الكامل بالنسبة للطبقة المرتبطة بالقناع. استخدام الأقنعة الفكرة الأساسية من وراء إنشاء هذه القنوات هي أنه يمكنك الآن إخفاء مجموعات محددة من الصورة بشكل متناغم بالإضافة إلى أن القناع لديه القدرة على التنعيم الذاتي (تبعًا لكيفية إنشاء تلك القنوات). الهدف من ذلك أن نتمكن من إخفاء مجموعات محددة من التدريج اللوني في الصورة لنتمكن من تعديلها بعد ذلك. في أحد الأمثلة السابقة، كنت قد أظهرت كيفية استخدام هذه الطريقة للقيام بتجزئة بسيطة للتدريج اللوني من الصورة. في هذا المثال عملت على صورة B & W وقمت بتلوينها. سأستخدم نفس الطريقة السابقة لتعديل صورتنا التي نعمل عليها الآن … توزيع(تجزئة) التدريج اللوني باستخدام الصورة التي كنت أعمل عليها منذ البداية، لدينا الطبقة الأساسية للبدء بها كما يلي: إنشاء نسخ عن الصورة سوف نأخذ نسختين من هذه الطبقة الأساسية. واحدة لتخفيض قيمة درجة اللون بحيث تصبح فاتحة، والأخرى لرفع قيمة درجة اللون بحيث تصبح داكنة، سنبدأ بالعمل على الدرجات الغامقة أولًا. تكرار الطبقة الأساسية: Layer → Duplicate Layer ثم إعادة تسمية هذه النسخة باسم واضح. في هذا المثال سأطلق على هذه الطبقة اسم “Darks”: إضافة قناع الآن يمكننا إضافة قناع طبقة لهذه الطبقة. يمكننا إما النقر بزر الماوس الأيمن فوق الطبقة واختيار “Add Layer Mask”، أو يمكننا الذهاب إلى القوائم: Layer → Mask → Add Layer Mask ثم سيتم عرض خيارات عليك حول كيفية تهيئة القناع. ستحتاج إلى تحويل قناع الطبقة إلى “Channel”، ثم اختر أحد أقنعة اللمعان من القائمة المنسدلة.الموجودة عندك. في مثالي، سأستخدم قناع “DD” الذي قمنا بإنشائه سابقًا: اضبط الطبقة سيصبح لديك الآن طبقة مظلمة مع قناع “D” من شأنها أن تقيد أي تعديل تفعله لهذه الطبقة ليتم تطبيقه فقط على التدرجات اللونية الداكنة. تأكد من أنك حددت الطبقة، وليس القناع المطبق عليها، من خلال النقر عليها (سترى إطارًا أبيضًا حول الطبقة المفعلة). وإلا فإن أي تعديلات تقوم بها قد يتم تطبيقها بالخطأ على القناع، وليس على الطبقة. عند هذه الخطوة، نريد الآن تعديل ألوان هذه الطبقة بطريقة أو بأخرى. في الواقع هناك العديد من الطرق التي لا تعد ولا تحصى للقيام بذلك، يحدها فقط عدم إطلاق العنان لإبداعك وخيالك أثناء العمل. على سبيل المثال، سنقوم بتلوين الصورة بلون أزرق فاتح (تمامًا كما كان الحال من قبل)، والذي يقترن بقناع طبقة “D”، مهمته الحد من تعديل الدرجات اللونية الداكنة فقط. لذا سأستخدم أداة Colorize لتلوين الطبقة بأكملها بلون جديد: Colors → Colorize للحصول على اللون الأزرق، علينا سحب شريط التحكم بدرجات اللون إلى قيمة أكثر من حوالي 200: بالانتباه الآن إلى ما يحدث على لوحة العمل في هذه المرحلة. اسحب شريط التحكم بدرجات اللون Hue ولاحظ كيف تتغير الألوان في الصورة. بالأخص لاحظ أن تعديلات اللون سوف تقتصر على درجات لونية أغمق بفضل قناع “DD” الذي تم تطبيقه. سنعرض مثالًا للتوضيح، لدينا هنا أربع صور حيث تم تغيير قيم التحكم بدرجات اللون في كل واحدة منها. لاحظ كيفية الحد من تطبيق تعديلات الألوان إلى درجات أغمق بسبب تفعيل قناع “DD”: حتى بعد أن تم اختيار قيمة جديدة للتحكم بدرجات اللون وهي 200 ، بالنتيجة يجب أن نجد التالي : تكرار للدرجات الفاتحة الآن فقط كرر الخطوات المذكورة أعلاه، ولكن هذه المرة للدرجات الفاتحة. بناء على ذلك كرر الطبقة الأساسية مرة أخرى، وأضف قناع طبقة عليها، ولكن هذه المرة حاول استخدام قناة “LL” كقناع. بالنسبة للدرجات الفاتحة، اخترت قيمة جديدة للتحكم بدرجات اللون وهي حوالي 25 (لون مائل إلى البرتقالي بدلًا من ذلك من الأزرق): في النهاية، هنا النتائج التي حققتها: بالمقارنة مع الصورة الأصلية التي بدأنا بها: النتائج الحقيقية هنا تأتي من التجريب المستمر. أحثك على استخدام أقنعة مختلفة لتقييد التعديلات على مناطق مختلفة من الصورة (جرب “LLL” على سبيل المثال). يمكنك أيضًا ضبط تعتيم الطبقات الآن لتحديد مدى قوة تأثير قيم تدرجات اللون على تلك المناطق أيضًا. استمتع بالتجريب أقنعة التدرجات المتوسطة كانت أقنعة التدرجات المتوسطة فكرة مثيرة جدًا للاهتمام بالنسبة لي. ففي مقال توني الأصلي حيث ذكر كم كان يحب استخدامها لإعطاء نتيجة جميلة للتباين والتشبع في الصورة. حسنًا، إنه على حق! هي تعطي هذه النتائج حقا! (بالنسبة إليه هي تشبه تصوير الصورة باستخدام فيلم Velvia) لنلقي نظرة. لقد حذفت الطبقات من تمرين توزيع (تجزئة) التدريج اللوني الموجود في الأعلى وعدت إلى طبقة الصورة الأساسية مرة أخرى. للمحاولة خارج قناع التدرجات المتوسطة، نحن فقط بحاجة إلى نسخ الطبقة الأساسية، وتطبيق قناع طبقة عليه. هذه المرة سوف أختار قناع التدرجات المتوسطة “M” ما هو مثير للاهتمام حول استخدام هذا القناع هو أنه يمكنك استخدام تعديلات منحنية قاسية فيه، من دون أن يزيد حجم الصورة عن الحد المقبول. نحن نعمل فقط على التدرجات المتوسطة. للتوضيح، سوف أطبق تعديلات منحنية قاسية على المنحنيات باستخدام Adjust Color Curves : Colors → Curves عندما أقول منحنيات قاسية، سنجد هنا ما أشير إليه: هنا هو التأثير على الصورة عند استخدام “M” قناع التدرجات المتوسطة: بالمقارنة مع الأصلي بدأنا مع: كما ترون، هناك زيادة في التباين عبر الصورة، وكذلك كمية صغيرة لطيفة من التشبع. لا داعي للقلق حول إظهار الضوء أو فقدان تفاصيل الظل، لأن القناع لن يسمح لك بتعديل تلك القيم. المزيد من الأمثلة عن قناع التدرجات المتوسطة المستخدمة المناظر الطبيعية الأصلية لبرورفيلد بكاميرا Stig Nygaard بترخيص (cc-by) بعد تطبيق منحني قاسي + قناع التدرجات المتوسطة المناظر الطبيعية بكاميرا Tom Hannigan بترخيص (cc-by) بعد تطبيق منحني قاسي + قناع التدرجات المتوسطة صورة أصلية للمناظر الطبيعية في ايداهو بالقرب من النصب الوطني لحفرة القمر بكاميرا Frank Kovalchek بترخيص (cc-by) بعد تطبيق منحني قاسي + قناع التدرجات المتوسطة في الختام قناع اللمعان هو مجرد أداة أخرى من بين الأدوات العملية المستخدمة لتعديل الصورة، لكنها أداة قوية جدًا في الواقع. عند استخدامها لتعديل الصور الخاصة بك، يمكنك الآن اعتبار أنها تقوم بوظيفة من اللمعان – معتمدة طريقة أنيقة وقوية لعزل واختيار درجات محددة للتعديل. دائمًا وأبدًا أشجعكم على التجربة والاستمتاع بتطبيق الدرس بهدف التعلم! ترجمة -وبتصرّف- للمقال Luminosity Masks لصاحبه Pat David
-
سنتعلم في هذا الدرس كيفية تصميم خطوط ضوء مكثّفة حول شيء أو شخص لتتمكنوا من استخدام هذه التقنية الرائعة في تصاميمكم المستقبلية. في البداية عليك أن تجد الموضوع الذي تريد رسم خطوط الضوء حوله. أنا اخترت صورة مجانية لعلبة صودا. باستخدام أداة القلم ارسم مسارًا حول العلبة، اجعله تحديدًا وألصقه في مستند جديد مع خلفية سوداء. أعِد تحديد العنصر عبر النقر على طبقة هذا العنصر مع الضغط على مفتاح Ctrl ثم اذهب إلى القائمة Select > Feather وأدخل القيمة 1px. اعكس التحديد ثم اضغط Delete. ضاعف الطبقة واجعل خصائص المزج Multiply وخفّف التعتيم بشكل مناسب. هذه العملية تساعد على دمج العنصر بالخلفية ومنحه المزيد من الواقعية عبر مسح الحواف القاسية وتبادل الإضاءة والظلال. على الطبقة الجديدة ارسم تحديدًا دائريًّا ولوّنه بتدرج لوني من الأسود إلى لون من اختيارك، أنا اخترت اللون الأخضر. حوّل التدرج واضغطه عموديًّا. افتح بعض الخامات اللطيفة وألصقها ضمن المستند. أنا اخترت صورة الألوان المائية من ضمن المجموعة المجانية لموقعGoMedia. أزِل ألوان الصورة عبر الأمر Desaturate. غيّر خصائص المزج إلى Multiply لتحويل المساحات البيضاء في الصورة إلى شفافة. اذهب إلى أنماط طبقة العلبة وأضف توهّجًا خارجيًّا Outer Glow وغيّر ضمن إعدادات التوهّج خصائص المزج إلى Color Dodge للحصول على توهّج شديد بالفعل. قم بإعداد الفرشاة لرسم الخطوط التي سنجعلها تتوهج فيما بعد، جرّب مع إعدادات الفرشاة للحصول على حدود مدبّبة رقيقة. الخيار الرئيسي لضبط التحكم Control وإعدادات الحد الأدنى للقُطر Minimum Diameter في قسم ديناميكية الشكل Shape Dynamics. استخدم أداة القلم لرسم مسارٍ منحنٍ ناعم، ومع اختيار ذات الأداة انقر بالزر الأيمن واختر Stroke Path وتأكّد من أن خيار Brush مفعّل إلى جانب محاكاة الضغط Simulate Pressure. أضِف توهجًا إضافيًّا آخر إلى طبقة حدود الفرشاة باستخدام إعدادات Color Dodge مشابهة للعملية السابقة. ارسم خطوطًا قدر ما تريد حول العلبة مع إبقاء الخطوط تتدفق بسلاسة قدر الإمكان في سلسلة متنوعة من الاتجاهات. إن تأثيرات Color Dodge تعمل بشكل أفضل عندما تكون العناصر المتداخلة ملوّنة بتدرجات لونية، هنا قمتُ بتكبير حجم التدرج اللوني للسماح بظهور تأثيرات الإضاءة بشكل أفضل حول العنصر. للأسف فإن الحواف القاسية للخامة السفلية تظهر بوضوح مما يشوّه التصميم لذلك استخدم ممحاة كبيرة ناعمة لمسح هذه الحواف بشكل يدمجها مع باقي التصميم. سنضيف المزيد من الجو على العنصر عبر وضع القليل من الألوان على طبقة جديدة. مع تغيير خصائص مزج طبقة هذه الألوان إلى Soft Light ستجعل هذه الألوان تظهر كتوهجات لطيفة فوق العنصر كما لو كانت تعكس إضاءة الخطوط التي تلتف حول العنصر مما يضفي المزيد من الواقعية إلى التصميم. اصنع تحديدًا من طبقة العلبة ثم اعكس التحديد واحذف المساحات غير المطلوبة. الخطوط تبدو مذهلة وهي تتدفق من أسفل العلبة ولكنها ستبدو أفضل لو تفاعلت بطريقة ما. حرّك طبقة الخطوط المضيئة إلى فوق طبقة العلبة. امسح غالبية الخطوط تاركًا المساحات التي تمتزج فيها الخطوط مع العنصر. سنضيف بعض نقاط الأشعة الضوئية إلى هذا التصميم على شكل مجموعة من النقاط الضوئية المتوهجة. ابدأ بإعداد فرشاة جديدة وهذه المرّة تلاعب بقيم التبعثر Scatter والتباعد Spacing وحجم Jitter. ارسم بواسطة أداة الفرشاة مجموعة من هذه النقاط مختلفة الأحجام بحيث تغطي كامل مساحة التصميم حول العنصر وخطوط الإضاءة. أضِف لها بعض التوهج الخارجي كما فعلنا في خطوط الإضاءة. امسح معظم الجزيئات لتترك أثرًا خفيفًا مناسبًا مع اختلافات طفيفة في التعتيم. أنهِ الصورة ببعض حلقات الوصل الدائرية على طبقات متعددة مع درجة تعتيم خفيفة للغاية. ستساعد هذه الدوائر على منح المزيد من الواقعية على التصميم كما تظهر في حالة التصوير بالكاميرا للمشاهد المضيئة. ترجمة -وبتصرّف- للمقال: How to Create Intense Light Streaks in Photoshop لصاحبه: Chris Spooner
-
عندما نكتب عادةً درساً عن معالجة الصور فإن الهدف يتمحور حول التعديل الدقيق للمستويات Levels وتوازن الألوان Colour Balance وذلك حتى نتمكن من إحياء المشهد، ولكن أحياناً يكون من الأفضل القيام بتعديلات إضافية لتحسين الصورة وزيادة التأثيرات الواقعية. سنقوم بتطبيق صبغة الألوان وتعديل التباين وإضافة تأثيرات الإضاءة لإعطاء الصورة شكلاً نموذجياً يشبه صور المجلات ولوحات الإعلانات. بعد أن أنهيت مشروع تعديل دراجتي مؤخراً قام صديقي ريك (Urbanpixels) باستخدام مهاراته في التصوير حيث صَوَّر بعض اللقطات الرائعة لي ولدراجتي في قصرٍ جورجيٍ أثري (لمشاهدة مجموعة الصور كاملة). لقد قام صديقي ريك بعمل ممتاز من خلال معالجة الصور والقيام بتعديلات دقيقة للإضاءة، التباين وتوازن الألوان ولكن لدي أفكار خيالية لإضافة بعض التأثيرات المذهلة للألوان والإضاءة وانعكاساتها لتحسين الصورة بمهارة عالية. هذه هي الصورة التي سنعمل عليها في هذا الدرس. إنها نسخة عن مشهد حياة حقيقية ولكن إضافة بعض تأثيرات الإضاءة ستجعل الدراجة تنبض بالحياة وتزيد من روعتها وتأثيرها. افتح الصورة ببرنامج فوتوشوب واتبع تعليماتي خطوة خطوة. أولاً أضف طبقة مستويات Levels Adjustment Layer في الفوتوشوب. قص بعض الظلال لإضفاء التأثير الداكن على الصورة. يمكنك أيضاً إدراج بعض الإشراقات Highlights في الداخل لزيادة التباين ولكن احذر من المبالغة في هذا الأمر. أضف طبقة خريطة تدرجات Gradient Map adjustment layer. قم بتعيين التدرج اللوني ليبدأ من الأزرق الداكن 020413 # إلى الأزرق الرمادي 2b4a61 # إلى الأصفر الباهت fce9bb #. كل ألوان الصورة سيتم استبدالها بالقيم التي قمت بتحديدها هنا. غيّر خصائص المزج لطبقة التدرجات اللونية إلى وضعية Overlay لتسمح للألوان الجديدة بالتفاعل ولتغير نغمة الصورة الأصلية، وتولّد ملامح الألوان الجديدة ببراعة. خفف Opacity لتخفيف التباين ولتخفيف آثار التأثيرات. الدراجة النارية هنا هي الموضوع الأساسي الذي نعمل عليه في هذه الصورة، إذاً فلنُشَغّل الإضاءة الأمامية ونجعلها تعمل. افتح تأثير توهج Lens Flare المناسب وألصقه في داخل المستند. عدّل مستويات الصورة Levels لتتأكد من أنّ الخلفية سوداء تماماً، بكل الأحوال لن تبقى مرئية بعد الخطوة التالية. بدّل خصائص المزج للتوهج إلى Screen لتحويل الخلفية السوداء إلى شفافة، والآن غيّر حجم وموقع التوهج فوق المصباح لتزوير إنارة هذا المصباح. غيّر Opacity لتضبط إضاءة المصباح ولإعادة بعض التفاصيل الخاصة بالمصباح. انسخ طبقة الإضاءة وبدّل الحجم والموقع لتكون فوق المصباح الصغير الثاني. اضغط CMD+T وغيّر دوران صورة الضوء حتى لا تبدو أنها صُنِعَت بصيغة نسخ/لصق. افتح التوهج الأصفر من حزمة التوهجات البصرية وألصقها فوق المصباح الرئيسي. هذه الصورة الاستثنائية لديها توهج إضافي يحتاج للإزالة. ارسم تحديداً حوله واحذفه. أضف توهجاً إضافياً يمثّل الانعكاس في عدسة النظارات الشمسية. افتح صورة توهج عشوائية وغيّر حجمها لتتسع فوق الصورة بأكملها. حدد التوهج الذي يناسب تكوين الصورة حيث سنستخدم المناطق البرّاقة لرسم التركيز على تلك المناطق في الصورة. بدّل طبقة التوهج الكبير إلى Soft Light وخفف Opacity لضبط التأثير. هذا يساعد على تفتيح الموضوع الرئيسي للصورة بينما نضيف أيضاً صبغة لونية طفيفة إضافية. أضف طبقة تعبئة لونية Color Fill adjustment layer مستخدماً الأزرق الداكن 0c1329 #. بدّل خصائص المزج لهذه الطبقة إلى Lighten حتى تحصر هذا اللون في الظلال وتحولهم من الأسود إلى ذلك الأزرق الداكن. هذه التعديلات اللونية الخفيفة وتأثيرات الإضاءة المُزَوَّرة تعطي الصورة تأثير مجلة روك أند رول بكفاءة عالية. ترجمة -وبتصرّف- للمقال: How To Enhance a Photo with Color & Lighting Effects لصاحبه Chris Spooner.
-
سنبدأ بعيدًا عن الحاسوب حيث سنستخدم بعض الأدوات المنزلية لصناعة بعض الموارد الفوتوغرافية. ثم اتبع درس الفوتوشوب هذا لتتعلم كيفية معالجة الصور مع مختلف الأدوات والتقنيات لإنتاج تصميم مفعم بالحيوية مصنوع من تأثير تيارات ضوئية مكثّفة. سنبدأ بالعمل بعيدًا عن الحاسوب ونجمع معًا الموارد اللازمة للعمل عليها لاحقًا. إذا كنت تفضّل تجاوز هذه المرحلة والحصول على موارد رقمية جاهزة فإن هذه مجموعة من ستة صور تيارات ضوئية متوهجّة عالية الدقة في هذه الصفحة يمكنك استخدامها. كبداية سنحتاج إلى أداتين وهي كاميرا رقمية ومصباح يدوي. وستكون الكاميرات من نوع SLR خيارًا مثاليًّا لهذه المهمة حيث سنقوم بوضع إعدادات فتحة صغيرة أثناء التصوير الطويل. بالنسبة للمصباح اليدوي فمن الممكن استخدام أي نوع منزلي ببساطة ولا تتردد في تجربة عدة أنواع لاختيار النتائج الأفضل. جِد مساحة واسعة وأسدل الستائر وأطفئ الإضاءة للحصول على أشد ظلمة ممكنة. ثبّت الكاميرا على المنصب ثلاثي القوائم أو على أي سطح ثابت واضبط الكاميرا يدويًّا إلى الفتحة العالية F لزيادة عمق المجال وزِد سرعة إقفال مصراع عدسة الكاميرا إلى 20 – 30 ثانية. مع وجود المصباح في يدك والكاميرا مفعّلة قم بالتلويح بالمصباح بطريقة مجنونة حتى ينغلق مصراع الكاميرا. جرّب إعدادات مختلفة للكاميرا وتقنيات تحريك مختلفة أيضًا لتسجيل مجموعة من الصور واختيار الأفضل بينها. بعد بضع محاولات سيكون لديك مجموعة من الصور الجيدة للعمل عليها. وهنا صورة مثال صنعتها بنفسي ويمكنك أن تقوم بتحميلها إذا أردت. افتح الصورة التي اخترتها ببرنامج الفوتوشوب واضبط المستويات Levels والمنحنيات Curves وتشبع الألوان Hue/Saturation لزيادة قتامة الخلفية وزيادة بريق الأضواء. استورد الصورة إلى مستند جديد وامسح حوافها لتمتزج بنعومة مع الخلفية السوداء. في طبقة جديدة استخدم أداة التدرج اللوني Gradient Tool لتمزج ثلاثة ألوان برّاقة من حواف الصورة. غيّر خصائص مزج الطبقة إلى Color. اضغط على CMD+U لفتح نافذة أدوات الإشباع اللونية Hue/Saturation وحرّك المزلاج لضبط الألوان حتى تصل إلى الدرجة اللونية التي تفضلها. اختر لونًا أرجوانيًّا داكنًا ثم اختر فرشاة ناعمة. أنشئ طبقة جديدة وغيّر خصائص المزج إلى Color Dodge. ارسم بالفرشاة فوق مناطق الإضاءة لتكثيف تلك المناطق لتبدو وكأنها عملية وصل بين نقطتين. إن إعدادات Color Dodge تجعل الألوان تتفاعل وتُحدِث تأثيرًا حيويًّا. أنشئ مستندًا جديدًا بحجم 4x4px. كبّر منظور العرض وارسم خطًّا قطريًّا عبر المستند باستخدام أداة قلم الرصاص Pencil Tool. اذهب إلى القائمة Edit > Define Pattern ارجع إلى المستند الأساسي واملأ طبقة جديدة بهذا النقش الذي أنشأناه باستخدام أداة Fill Tool مع تعديل إعدادات الملء إلى Pattern من شريط إعدادات هذه الأداة. غيّر خصائص المزج إلى Overlay وخفّف التعتيم إلى 25%. أنشئ قناعًا لهذه الطبقة ولوّن المناطق السوداء في القناع لمسح قطاعات خطوط المسح. أنشئ نقشًا جديدًا وهذه المرة بناءً على مربع واحد والذي سيتكرّر ليُشكّل نقشًا منقطًّا صغيرًا. املأ طبقة جديدة بهذا النقش الجديد مع جعل خصائص المزج Overlay والتعتيم 25% وامسح المناطق أيضًا باستخدام قناع الطبقة كما في الخطوة السابقة. ارسم تدرجًا كبيرًا للأرجواني الداكن في طبقة جديدة وخفّف التعتيم إلى 15%. سنحتاج لهذا في الخطوة التالية حيث أن تقنية مراكبة الألوان لن تعمل على اللون الأسود النقي لذلك أضفنا الأرجواني للسماح لذلك التأثير بالبروز. في لوحة خصائص الفرشاة أنشئ فرشاة مخصصة والتي ستتكون من عدة أجزاء. ابدأ بتخفيف القساوة للفرشاة الدائرية القياسية إلى 0 وتحديد التباعد عند 100. في قسم ديناميكية الشكل Shape Dynamics اضبط حجم Jitter إلى 100%. إذا كنت تستخدم لوح القلم فإن خيارات ضغط القلم ستسمح لتأثير الفرشاة بالظهور بحسب القوة المستخدمة في الضغط على أداة اللوح. في قسم الانتشار Scattering اضبط Scatter إلى 1000%. في طبقة جديدة غيّر خصائص المزج إلى Color Dodge وارسم فوق مناطق خطوط الإضاءة لإضافة مجموعة من الجسيمات مما يضيف أسلوبًا حيويًّا للتصميم. أنشئ فرشاة جديدة وبإعدادات مشابهة ولكن هذه المرة بفرشاة أكبر وأقسى. خذ لونًا أزرقًا فاتحًا من التصميم وارسم مجموعة من الأشكال بنمط سطوع العدسات. استخدم أداة التمويه لإضافة العمق عبر تمويه بعض أشكال السطوع هذه. غيّر نمط الطبقة إلى Color Dodge وخفّف التعتيم إلى 60%. استخدم ذات اللون لملء سلسلة من الشرائط القطرية التي رسمتها باستخدام أداة Polygonal Lasso Tool. امسح حواف الشرائط لتمتزج مع باقي المستند. غيّر خصائص مزج طبقة الشرائط إلى Soft Light لتسمح للألوان بالتمازج لإضافة الحيوية إلى التصميم. قم بأية تعديلات نهائية واضبط التصميم بما يناسبك. لقد قمتُ ببساطة بإضافة بعض النصوص باستخدام خصائص المزج Color Dodge لموازنة التصميم. عمومًا، على الرغم من أنه يمكننا تصميم الخطوط الضوئية باستخدام الحاسوب إلا أنني أعتقد أن استخدام أدوات خارجية كالكاميرا والمصباح يعطي عنصرًا إضافيًّا لتفاصيل التصميم. ترجمة -وبتصرّف- للمقال: Create a Simple Vibrant Light Effect in Photoshop لصاحبه: Chris Spooner
-
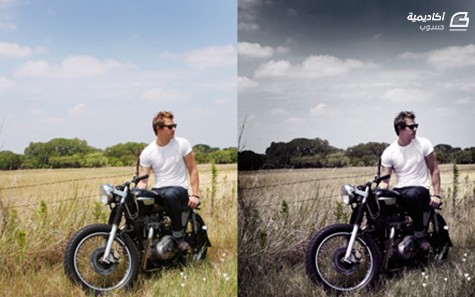
اتبع الخطوات في هذا الدرس لتتعلم كيفية تطبيق تأثير نمط اللومو على صورك مع تباين عالٍ مع إضفاء درجات اللون الأزرق. هذا التأثير مبني على تقنية اللوموغرافي الشعبية ويشبه الأسلوب المُتّبع في لقطات الأزياء وتصاميم الإعلانات. بشكل عام فإنّ هذا التأثير يقدّم إضافة عظيمة للتصوير العادي مع ألوانٍ باردة وتشبّع غير مألوف. افتح صورة من اختيارك باستخدام برنامج أدوبي فوتوشوب. هذه صورة لطيفة لشاب يجلس على دراجته النارية مع السماء الزرقاء والحقول العشبية. اذهب إلى القائمة: Image > Adjustments > Levels واضبط درجات الصورة بحيث تتم زيادة الظلال عند بداية الرسم البياني وترفع درجة الإضاءة من بريق اللون الأبيض. انقر على أيقونة طبقة التعديلات Adjustment Layer في أسفل لوحة الطبقات ثم اختر Curves. اختر القناة الحمراء من القائمة واضبط انحناء الخط البياني. اختر بعدها القناة الخضراء من القائمة واضبط الخط البياني للقناة الخضراء لمزيد من التغيير في الدرجات اللونية. أخيرًا انتقل إلى القناة الزرقاء واضبط الخط البياني ليصبح أشبه بحرف S لتعزيز اللون الأزرق ومنح الصورة لونًا باردًا. اذهب إلى القائمة: Edit > Select All ثم إلى القائمة: Edit > Copy Merged ألصق طبقة جديدة فوق الطبقات الموجودة ثم اذهب إلى القائمة: Image > Adjustments > Black and White ثم غيّر خصائص المزج إلى Darken لتخفيف درجة التأثير. اضبط درجة الظهور opacity عند 70% لإظهار بعض ألوان الخلفية. ألصق نسخة جديدة من الصورة في طبقة جديدة. اختر اللون الأرجواني الداكن والفاتح للون المقدمة والخلفية في شريط الأدوات ثم اذهب إلى القائمة: Image > Adjustments > Gradient Map غيّر خصائص المزج إلى Hard Light عند 70% لإضافة تأثير اللون الأرجواني على الصورة. أنشئ طبقة جديدة ولوّنها باللون الأسود ثم غيّر خصائص المزج إلى Overlay. أضف قناعًا للطبقة ثم استخدم فرشاة كبيرة ناعمة لمسح تأثير التراكب عن النقاط الأساسية في الصورة وهي الشاب والدراجة. سينتج عن ذلك حواف قاتمة حول المستند. ارسم المزيد من المساحات السوداء عبر الصورة على طبقة جديدة باستخدام فرشاة كبيرة ناعمة خصوصًا فوق السماء والزوايا السفلية. غيّر خصائص مزج هذه الطبقة إلى Colour وخفف الظهور opacity إلى 75% ليتم تشبيع الألوان من هذه المناطق. ضاعف الصورة بالكامل عبر Select All و Copy Merged ثم قم بأية تعديلات نهائية على درجات الصورة باستخدام الأدوات Dodge و Burn على نسبة ظهور opacity منخفضة. استخدم أداة Dodge لزيادة سطوع الوجه لجعله النقطة المحورية في التصميم في حين عليك زيادة تظليل القميص والذراعين والكروم على الدراجة النارية باستخدام الأداة وBurn لزيادة التباين. وبهذا ننتهي من تطبيق التأثير المطلوب. وبالمقارنة بين الصورة القديمة والجديدة فإن الجديدة أكثر كثافة مع جو مظلم وهذا النوع من التأثير مثالي لمجلات الأزياء وتصاميم الإعلان. ترجمة -وبتصرّف- للمقال: How To Give Your Photos a Dark Processed Lomo Effect لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية بسيطة لميكانيكي بواسطة برنامج إليستريتور. سوف نقوم بإنشاء الأشكال الأساسية للشخصية باستخدام أشكال بسيطة ثم سنتابع برويّة تصميم التفاصيل الدقيقة للشخصية. ولإنهاء العمل سنقوم بعدها بتلوين هذه الشخصية مع استخدام تقنية التظليل والإضاءة. هذه الشخصية مصمّمة من مجموعة من الأشكال الأساسية الدائرية ما يجعلها لطيفة وأنيقة ومحبّبة. الأوزان المختلفة في الخطوط وأسلوب التظليل الذكي هو ما أضاف المزيد من العمق والوضوح إلى الطابع النهائي وأبعده عن أسلوب التصميم البسيط السهل القديم. هذه هي المراحل الثلاث الأساسية في تصميم الشخصية. أولًا سنبدأ بتصميم الأشكال الأساسية التي تحدّد أجزاء الشخصية ثم سنضيف التفاصيل الدقيقة بالكامل قبل أن ننتقل أخيرًا إلى التلوين وإضافة الإضاءة والظلال. افتح برنامج إليستريتور وأنشئ ملفًّا جديدًا. أنا أميل إلى استخدام نظام ألوان CMYK لسهولة تعديل اللون الأسود من لوحة الألوان. ارسم شكلين على لوح الرسم، المستطيل البسيط سيكون الجسم والدائرة ستكون الرأس. حاذِ هذين الشكلين عموديًّا من لوحة المحاذاة Align. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم الأطراف. أثناء رسم هذه الأشكال استخدم مفاتيح الأسهم من لوحة المفاتيح لتعديل قيمة نصف قطر الزوايا. دوّر الذراعين بزاوية 45 درجة وضعهما تحت الجسم باستخدام الاختصار CMD+[ لتغيير ترتيب التراص للعناصر. حدّد جميع العناصر التي تُشكّل الجسم وأدمجها Merge من لوحة Pathfinder. الآن الأشكال الأساسية الخارجية جاهزة وفي مكانها الصحيح وسننتقل الآن لرسم التفاصيل الدقيقة. ارسم مستطيل مستدير الزوايا على لوح الرسم واحذف معظم النقاط السفلية باستخدام أداة التحديد المباشر Direct Selection tool تاركًا الحافة العلوية فقط. افعل الشيء ذاته مع مستطيل أصغر حجمًا مشابه للمستطيلات المستخدمة في رسم الأطراف ولكن مع حذف النقاط العلوية هذه المرّة تاركًا نصف دائرة. وزّع هذه العناصر على جسم الشخصية لتُكوّن ملابس العمل لهذا الميكانيكي. يمكنك تكبير منظور العمل لتحاذي جميع النقاط بشكل دقيق. استعمل مستطيلات بسيطة لرسم شرائط وارسم خطوطًا مستقيمة لفصل القدم عن الساق. ارسم جيبًا كبيرًا باستخدام مستطيل مستدير الزوايا آخر. أنهِ هذا الجيب برسم خط أفقي مستقيم. تأكّد من جعل بداية الخط ونهايته داخل حدود الجيب السوداء لتتجنب أية فجوات محتملة. أضف جيبًا صغيرًا يتضمن زوجًا من الأقلام. استخدم مستطيلًا مستدير الزوايا رفيعًا لرسم الأقلام وأزِل الجزء السفلي منها باستخدام مستطيل مؤقت مع خيار الطرح Subtract من لوحة Pathfinder. في مكان آخر على لوح الرسم ابدأ برسم صندوق أداوت بسيط. استخدم مستطيلًا مستدير الزوايا كبيرًا للصندوق الرئيسي وآخر صغيرًا للمقبض. أزِل الجزء السفلي من الصندوق باستخدام مستطيل مؤقت مع لوحة Pathfinder لتترك الحافة السفلية مستقيمة. حدّد صندوق الأدوات واذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -2mm لإنتاج خطٍّ موازٍ للأصلي داخله. حدّد جميع العناصر الثلاث التي تُشكّل صندوق الأدوات وحرّكها فوق الجسم الرئيسي للشخصية. إن كان من الضروري تغيير ترتيب تراص العناصر استخدم الاختصارين CMD+[ وCMD+] للقيام بذلك. استخدم أداة القلم Pen tool لرسم أحد الشاربين على وجه الشخصية. ارسم كل نقطة مع مقابض بيزير كبيرة لإنشاء خطوط متلاحقة ولكن انقر على النقطة اليمنى قبل متابعة الرسم لتحويل هذه النقطة إلى زاوية حادّة. حدّد الشارب ثم اذهب إلى القائمة: Object > Transform > Reflect حدّد الخيار العمودي ثم اضغط على خيار نسخ Copy لمضاعفة الشكل وعكس اتجاهه. ارسم الشكل الأساسي للقبعة فوق الرأس باستخدام مستطيل مستدير الزوايا ولكن حدّد كل نقطتين لأحد الزوايا السفلية وحرّكها للخارج عبر النقر ثلاث مرّات على السهم المطلوب من لوحة المفاتيح وذلك لتوسيع قاعدة القبعة. اقطع الحافة السفلية من القبعة بشكل منحنٍ عبر استخدام شكل بيضوي مؤقت مع خيار Subtract من لوحة Pathfinder. ارسم شكلًا بيضويًّا آخر ثم استخدام أداة التحديد المباشر Direct Selection Tool لتحديد وتحريك معظم النقاط السفلية عموديًّا نحو الأعلى لثني الشكل وتحويله إلى واقي شمس على القبعة. ضاعف الشكل الأساسي للقبعة وصغّر حجم النسخة الجديدة لصنع اللوحة الأمامية للقبعة. لقد انتهينا من رسم التفاصيل الدقيقة للشخصية ولكننا بحاجة إلى إضافة بعض التفاصيل المتعلقة بتنوع وزن الخطوط الخارجية للشخصية ولذلك سنقوم بعملية قطع ووصل هذه الخطوط. حدّد بشكل فردي كل شكل له علاقة بالخطوط الخارجية للشخصية واستخدم أداة المقص Scissors tool لقطع الخط عند نقطة دخوله داخل شكل الشخصية. عند قطع خطين لشكلين حدّد النقاط النهائية باستخدام أداة التحديد المباشر Direct Selection tool واستخدم الاختصار CMD+J لوصلها. اتبع المسار حول كامل الخطوط الخارجية للشخصية حتى يصبح لديك خط خارجي موّحد. بعد الانتهاء من هذه العملية زِد حجم الخط الخارجي الجديد على 4pt واجعل جهة المحاذاة للخارج من الخيارات المتاحة في لوحة الحدود Stroke. حدّد باقي الخطوط داخل جسم الشخصية وعدّل حجم الحدود. الخطوط التي تحدّد هيكل الشخصية يجب أن تكون أكبر سماكة بينما الخطوط التي تُشكّل التفاصيل الدقيقة يجب أن تكون أقل سماكة. يجب التعامل بعناية مع النقاط التي تقع بين خطين مختلفين في السماكة. استخدم أداة التحديد المباشر Direct Selection tool لتحريك هذه النقاط بدقة إلى مواقعها الصحيحة. استخدم أداة القلم مع اختيار اللون المناسب لرسم حدود العناصر التي سنلونها عبر الشخصية بالكامل. ليس من المهم أن تكون الخطوط أنيقة ولكن المهم أن تبقى ضمن الحدود السوداء. إذا واجهت صعوبة في الرسم بسبب تحديد نقاط أساسية موجودة مسبقًا بالخطأ جرّب القيام بهذه العملية على طبقة مختلفة لتجنب حدوث ذلك. استخدم الاختصار CMD+Shift+[ لإرسال هذه العناصر الملونة تحت جميع أشكال الشخصية الأساسية وبذلك تبقى الخطوط السوداء الأنيقة فوق الخطوط الملونة. تابع العملية لتلوين جميع عناصر الشخصية بالألوان المناسبة. الجزء الذي يُشكّل ملابس الميكانيكي يجب أن تكون زرقاء فيما عدا القميص يجب أن يكون أبيض. انتهينا من تلوين الشخصية بالكامل ولكننا نحتاج إلى إضافة الظلال والإضاءة لإضفاء المزيد من الحيوية على التصميم. استخدم ذات التقنية التي قمنا بها لتلوين الشخصية وذلك لرسم أشكال أصغر بدرجة لون افتح قليلًا من الأصلية. تأكّد من تقاطع الشكل الجديد مع الأصلي مع جعل الشكل الجديد سلسًا ومتدفقًا على عكس الخطوط المتعرجة الموجودة تحت الحدود السوداء الأساسية. ليس من الضروري أن تكون الإضاءات ذات دقة علمية. لوّن نصف الساق عموديًّا بلون أفتح حيث سيساعد هذا الأمر على إضافة المزيد من العمق للشخصية. سنقوم برسم ظلال لعناصر محدّدة مثل الشاربين والقبعة عبر مضاعفة الشكل الأساسي الملوّن مع تغيير لون النسخة الجديدة إلى لون يشبه لون الجلد ولكن داكن أكثر ثم أرسل هذا الشكل الجديد أسفل الشكل القديم باستخدام الاختصار CMD+[. الظل أسفل شكل الوجه يمكن إنشاؤه عبر شكل جديد كليًّا. ارسم دائرة فوق كامل الوجه ثم قص هذا الشكل باستخدام نسخة أخرى عن الشكل تم تحريكها عموديًّا قليلًا. استخدم أداة القلم Pen tool لرسم الظلال فرديًّا على الأجزاء السفلية من الذراعين ثم تابعها عبر الجسم. استخدم درجة لون داكنة أكثر حتى تكون لون الظلال. هنا تظهر إمكانيات نظام الألوان CMYK حيث يكفي تعديل القناة K لجعل اللون داكن أكثر. أنهِ رسم الظلال عبر رسم ظل مناسب أسفل شكل الرأس على الملابس. ارسم شكلًا بيضويًّا كبيرًا باللون الرمادي ثم أرسله تحت عناصر شكل الوجه ولكن فوق عناصر شكل القميص. استخدم الاختصارين CMD+[ وCMD+] لترتيب تموضع العناصر فرديًّا. لوّن لوحة مقدمة القبعة باللون الأبيض ثم انسخها CMD+C وألصقها في المقدمة CMD+F ثم بدّل لون الحدود إلى رمادي فاتح ثم قص الجزء السفلي المتصل برقعة واقي الشمس باستخدام أداة المقص Scissors tool. سنقوم برسم صمولة على لوحة القبعة لتكون شعارًا للميكانيكي. ارسم شكلًا سُداسيًّا بسيطًا باستخدام أداة المضلعات Polygon tool ودائرة في مركز الشكل لتحقيق نتيجة ممتازة. وبهذا ننتهي من تصميم شخصية الميكانيكي. يمكن استخدام الأشكال الأساسية ذاتها لإنشاء شخصيات لطيفة. ترجمة -وبتصرّف- للمقال: Create a Simple Mechanic Character in Illustrator لصاحبه: Chris Spooner.
-
اتبع خطوات هذا الدرس خطوة خطوة لتتعلم كيفية تصميم فكتور شخصية حيوان الرنّة اللطيفة الصغيرة باستخدام برنامج إليستريتور. سنبدأ بإنشاء أساس الشخصية بالأشكال الأساسية ثم سنصمم التفاصيل الدقيقة من خلال التدرجات اللونية والتأثيرات. هذا هو الشكل النهائي للشخصية التي سنرسمها في هذا الدرس. إنّ الأشكال المستديرة والبسيطة تساعد على إظهار اللطافة بينما شكل الجسم الممتلئ ووقوف الشخصية على قدمين تساعد على تأمين الجاذبية لهذا التصميم الرائع. هناك ثلاث مراحل أساسية لعملية التصميم. أولًا سنقوم بتصميم الخطوط الأساسية للهيكل الأساسي للشخصية، وبعد الانتهاء من بناء جميع خطوط الشخصية التي تكوّن الأشكال الأساسية لها، عندها نستطيع تلوين هذه الأشكال. وأخيرًا سنقوم بإضافة المزيد من العمق والأبعاد للتصميم عبر إضافة التأثيرات والظلال والتدرجات اللونية. افتح برنامج أدوبي إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم ليكون الجسم الرئيسي للشخصية. دع الألوان الافتراضية كما هي، لون التعبئة الأبيض والحدود السوداء. ارسم شكلًا بيضويًّا أصغر بقليل من الشكل الأول ومتداخلًا معه ليكون رقعة بطن الشخصية. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن شكل الجسم الأساسي ثم أرسلها إلى المقدمة باستخدام الاختصار [+CMD+Shift. حدّد النسخة الجديدة مع الشكل الذي رسمناه للتو واستخدم خيار التقاطع Intersect من لوحة Pathfinder لإزالة الجزء الفائض خارج شكل الجسم الرئيسي. استمر بإضافة بعض الأشكال البيضويّة الصغيرة في اتجاهات مختلفة لرسم الرأس ومقدمة الفم. ابدأ بإضافة شكل بيضويّ أصغر لرسم الأذن، دوّره قليلًا. انسخ CMD+C وألصق في المقدمة CMD+F نسخة من الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect لعكس نسخة الأذن. حدّد كلا الأذنين مع شكل الرأس ثم أدمجها معًا من خلال خيار الدمج Merge من لوحة Pathfinder. ارسم بعض الدوائر على منطقة الرأس لتقدّم العينين والأنف ثم أضف دائرة فوق أسفل منطقة مقدمة الفم. اصنع نسخة عن مقدمة الفم لتستخدمها كأداة مع لوحة Pathfinder لقص الدائرة الأخيرة التي رسمناها وكانت متداخلة مع مقدمة الفم. استخدم أداة فرشاة البقع Blob Brush tool لرسم فرعة من قرن الوعل. اصنع نسخة عنه ثم اذهب إلى القائمة: Object > Transform > Reflect ثم اجمع Group القرنين معًا. حدّد هذين القرنين والرأس ثم انقر نقرةً إضافيةً على الرأس لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align لتوسيط العناصر. استخدم الاختصار ]+CMD+Shift لإرسال القرون خلف الرأس. ارسم في مكان آخر على لوح الرسم مستطيلًا مستدير الزوايا مع أقصى نصف قطر ممكن للزوايا. حدّد هذا الشكل الأخير ثم اذهب إلى القائمة: Object > Envelope Distort > Make with Warp في خيارات الانحناء Warp احنِ المستطيل لنحو 40% عموديًّا باستخدام أدوات القوس. أرسل الشكل خلف باقي الأشكال بالاختصار ]+CMD+Shift ثم ضعه في موضع الذراع. ارسم شكلًا بيضويًّا فوق الجزء السفلي من الذراع لتكون حافر الحيوان. اصنع نسخةً عن الذراع لتستخدمها كأداة مع لوحة Pathfinder لتتقاطع مع الشكل البيضوي الصغير كما في الصورة. اجمع Group الذراع مع الحافر الجديد في مجموعة واحدة ثم اصنع نسخة عنهما واعكسها وضعها في الجهة المقابلة من الجسم. اجمع الذراعين مع الحافرين ثم حاذِهما وسطيًّا بالنسبة للجسم. استخدم أداة المستطيل مستدير الزوايا لرسم الساقين. ارسم دائرتين أسفل الساقين لتكون الأقدام ثم استخدم أداة التحديد المباشر Direct Selection tool للتلاعب بالأشكال وتحريك النقطة السفلية من كل شكل للأعلى قليلًا لجعلها على شكل حافر. شخصية حيوان الرنّة تبدو بسيطة للغاية ومؤلّفة من مجموعة من الأشكال الأساسية فقط ولكن هذا سيتغيّر بمجرد إضافة الألوان إلى هذه الشخصية. اختر كل جزء من الشخصية بشكل فردي واستبدل لون التعبئة الأبيض والحدود السوداء ببعض ألوان التدرجات الدائرية. استخدم أداة التدرج اللوني Gradient tool لتصنع تمازجًا بين الإضاءة والظلال. هذا التغيير في الألوان سيعطي الانطباع بأن التصميم ثلاثي الأبعاد. استخدم لون البيج الفاتح لمقدمة الفم ومنطقة البطن حتى تُشكّل تباينًا مع لون الفرو الداكن وطبعًا لوّن الأنف باللون الأحمر الفاتح. مصادر الضوء غالبًا ما تأتي من الأعلى لذلك تأكّد من جهة تمرير التدرج اللوني ليكون اللون الفاتح في الأعلى ما يترك اللون الداكن أسفل الشكل. يمكن تمييز حيوان الرنّة الآن بوضوح من خلال الألوان التي تكسو الشخصية ولكن التصميم لا يزال يبدو بدائيًّا بعض الشيء. لذا سنضيف القليل من تأثيرات الإضاءة والظلال لجعل الشخصية أكثر حيوية. ارسم المزيد من الأشكال البيضويّة حول العينين وداخل الأذنين. اجعل هذه الأشكال الجديدة بتدرج لوني من اللون البني الداكن أكثر إلى الشفافية. هذه التدرجات تعطي الانطباع بالبروز والضمور في أجزاء الشخصيّة عبر استخدام اللون الداكن في أعلى التدرج والذي يشبه الظلال في الحياة الواقعيّة. حدّد شكل الجسم الرئيسي واذهب إلى القائمة: Effect > Stylize > Inner Glow حافظ على الإعدادات الافتراضية عبر الإبقاء على الخيار Screen واللون الأبيض ولكن غيّر مستوى الظهور opacity إلى 30% وعدّل قيمة التمويه إلى 5mm. استمر في تحديد باقي أشكال الجسم البنّية وأضف تأثير التوهّج الداخلي ذاته. على الأجزاء الأصغر كالرأس والذراعين استخدم قيمة أقل من التمويه كقيمة 3mm مثلًا. أضف تأثير التوهّج الداخلي إلى الأنف ثم أضف إليه بعض الظلال لمنحه الانطباع ثلاثي الأبعاد. حدّد قيمة opacity عند 30% والمحور X عند الصفر والمحور Y ومستوى التمويه عند 1mm. امنح رقعة البطن تأثير ظلال ناعمة ولكن هذه المرة فلتكن قيمة المحور Y عند -2mm ومستوى التمويه عند 2mm. طبّق تأثير التوهج الداخلي على جميع الأجزاء الرمادية من الجسم كالقرون والحوافر مع تحديد الخيار Multiply واللون الأسود هذه المرة. اصنع نسخة عن أحد القرون ثم ارسم شكلًا بيضويًّا فوق الشكل المنسوخ بحيث يمر طرف الشكل البيضوي على امتداد طول القرن. استخدم خيار الطرح Subtract من لوحة Pathfinder لقص الشكل من القرن المنسوخ ثم لوّن الشكل الناتج باللون الأسود واجعل مستوى الظهور opacity عند 20%. ارسم دائرتين مختلفتي القياس فوق الأنف لتطبيق تأثير لمعان الإضاءة. لوّن هذه الدوائر باللون الأبيض واجعل مستوى الظهور opacity عند 20%. نفّذ ذات العملية السابقة التي قمنا بها مع القرن على جميع الحوافر بحيث تجعل لون الظلال الداكن على الجزء الأسفل من الحوافر. هذه الإضافات الأخيرة من التوهج الداخلي وتأثيرات الظلال منحت التصميم أبعادًا وعمقًا إضافيًّا. المزيد من الظلال وتسليط الإضاءة منح الشخصية بعض الواقعية حتى وإن كانت مصمّمة بالأشكال الأساسية فقط كالسيد حيوان الرنّة هنا. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Reindeer Character in Illustrator لصاحبه: Chris Spooner.
-
سنتعلم كيف نرسم سيارة قريبة من شكل السيارة الواقعي في الخطوات القادمة بإذن الله، وقبل فعل ذلك سنحتاج للاطلاع على بعض السيارات الحقيقية لأخذ صورة عن هيكل وأجزاء السيارة. سنرسم هيكل السيارة أولا وذلك عن طريق رسم مستطيل نجعل زواياه مستديرة بتحريك الدائرة الوهمية في طرفه الأيمن للأسفل، ومن لوحة التعبئة والحدود Fill and stroke نقلل الشفافية Opacity للمنتصف. نرسم فوق المستطيل شكلا بيضاويا بأداة الدائرة ونجعلها تتقاطع مع المستطيل مع أكثر من نصفها السفلي بقليل، ونزيحها أكثر باتجاه اليمين من أجل أن نعطي مساحة أكبر لمقدمة السيارة. نحدد الشكلين معا ثم من قائمة Path نختار Union ليكونا شكلا واحدا. نختار أداة التحرير Node tool لتحرير عقد الشكل وإعطاء جسم السيارة شكلا أكثر انسيابية، وذلك عن طريق تحريك أذرع العقد Node handles وتحريك العقد بعد تحديدها إما برفعها للأعلى أو بتحريكها للأمام والخلف إلى أن نصل للنتيجة المرضية. نحرك الذراع للعقدة اليسرى التي تصل بين الشكل البيضاوي والمستطيل إلى أن نصل للشكل الانسيابي المطلوب. نحدد العقدتين في الطرف الأيمن العلوي وننزلهما قليلا للأسفل، وفي الطرف السفلي لهيكل السيارة أضفنا عقدة Node وذلك بالضغط على المكان الذي سنضيف العقدة فيه ضغطتين متتاليتين. نختار العقدتين في الطرف السفلي الأيمن للسيارة ونرفعها للأعلى، ونستمر بتحريك العقد أو أذرعها لتعطينا الهيكل المناسب. نرسم دائرة في المكان الذي نرغب أن تكون فيه العجلة، ونحرص على أن تكون بأبعاد متساوية بالضغط على Ctrl أثناء الرسم. نكرر الدائرة ونلونها بلون مخالف لنميزها، ثم نضغط على Ctrl+Shift أثناء تصغير الدائرة الجديدة. ملاحظة: عدلنا في الطرف الأمامي للسيارة بسحب المساحة المستطيلة بأداة التحرير Node tool لنعطيها الانحناء المطلوب وكان من الأنسب تقديم هذه الخطوة. نكرر الدائرة الأصلية ونضعها حيث موضع العجلة الأخرى. ثم نحدد هيكل السيارة مع الدائرة الزرقاء الأولى ونتبع المسار: Path > Difference ونفعل ذلك مع الدائرة الثانية. نلون الدائرة المتبقية بلون قاتم، ثم نكررها ونلون الدائرة المكررة بلون فاتح، وبعد ذلك نصغرها بنفس الطريقة السابقة بالضغط على Ctrl+Shift أثناء التصغير، ونجعل شفافية الشكل 100. نكبر الشاشة بزر + في لوحة المفاتيح من أجل رسم تفاصيل العجلة، ونختار أداة النجمة والمضلع Stars and polygons لرسم مثلث مستدير الزوايا, نتأكد من اختيار القيمة 3 في مربع الزوايا Corner في الشريط العلوي ويمكننا جعل قيمة الاستدارة Rounded كما هي 0.110 . نصغر الشكل من السهم الأوسط الأيمن، مع الضغط على Shift أثناء التصغير ليصغر من الجهتين. نحدد الشكل ثم نحدد الدائرة الرمادية الفاتحة، ومن لوحة المحاذاة Align and Distribute نختار محاذاته عاموديا في الوسط. من الشريط العلوي سنفعل خيار تمكين الكبس والالتقاط Enable snapping، ومنه نفعل Snap nodes, paths, and handles ثم نفعل Snap other points بخياريه. سنضغط مرتين على الدائرة الفاتحة، ليظهر لنا مركزها في الوسط + ، ومن المسطرة أو شريط القياس الموجود أعلى ويسار المساحة البيضاء مباشرة، سنسحب خطا وهميا، وذلك بوضع مؤشر الفأرة على الشريط ثم نسحب إلى الأسفل ليظهر لنا الخط إلى أن يلتقط مركز الدائرة، ونفعل الشيء نفسه مع الشريط الأيسر. نعود للمثلث الذي أنشأناه وسط الدائرة، ونضغط عليه مرتين لتظهر أسهم التدوير، وليظهر لنا مركز الشكل، نسحب مركز الشكل (علامة +) إلى حيث تقاطع الخطين الوهميين. نكرر المثلث، ونقوم بتصغيره من السهم الأوسط الجانبي مع الضغط على Shift أثناء التصغير، ثم نضغط عليه مجددا وندوره مع الضغط على Ctrl أثناء التدوير للمحافظة على مسافة ثابتة. نستمر بتكرار وتدوير الشكلين بالتناوب بينهما مع المحافظة على ثبات المسافة بالضغط على Ctrl أثناء التدوير. نكرر إحدى الدائرتين ونلونها بلون المثلثات السوداء، ثم نصغرها بأسهم التصغير مع الضغط على Ctrl+Shift إلى أن تصير في مركز المثلثات. ملاحظة: لتصغير مساحة العمل يمكننا الضغط على علامة - من لوحة المفاتيح أو الرقم 1 ليعيد المساحة لحجمها الطبيعي. نحدد جميع أجزاء العجلة ونجمعها عن طريقة الزر الأيمن ثم اختيار Group، ثم نكبرها بالضغط على Ctrl+Shift أثناء ذلك -في حال احتجنا لتكبيرها-، ثم نكررها باختيار الأمر Duplicate من قائمة الزر الأيمن ونسحبها للطرف المقابل مع الضغط على Ctrl أثناء التحريك للمحافظة على نفس المحاذاة للعجلة الأولى. نرسم مستطيلا يمر فوق فتحتي العجلتين، ويغطيها من الأعلى ونرفعه قليلا ليظهر طرفًا يسيرا من الفتحتين، ثم نعيده للخلف من الشريط العلوي lower selection to bottom ليرسله إلى الأخير. نكبر المساحة عند حافة فتحة العجلة ونرسم فيها مثلثا بأداة الرسم المنحني Bezier بعد تفعيل snap cusp nodes,.. من شريط الكبس والالتقاط، ليلتقط لنا حافة جسم السيارة عند العجلة. نعطي المثلث لون المستطيل الأسود السابق، ونكرر الخطوات مع العجلة الثانية من جانبها الأيسر. نرسم دائرة أكبر من العجلة ومن الفتحة التي تحتوي العجلة، ونميزها باللون الأزرق ونضعها فوق العجلة مع إزاحتها لجهة اليمين. نكرر هيكل السيارة ونحدد الشكل المكرر مع الدائرة الزرقاء، ثم من قائمة المسار Path نختار Intersection ليظهر لنا التقاطع بين الشكلين. نكرر الشكل المتكون ثم نعكسه أفقيا من الشريط العلوي ونسحبه لليسار مع الضغط على Ctrl باتجاه العجلة الثانية. نحدد جميع أجزاء السيارة ونجعل شفافيتها 100 لنبدأ بتلوينها وإضافة مزيدا من التفاصيل. نلون هيكل السيارة باللون المناسب، واخترنا هنا درجة من درجات اللون الرمادي الفاتح، ونجعل الشكلين أعلى العجلات بدرجة أقتم ليبرزا، بينما سنبقي العجلات كما هي لكون لونها مناسب. نضيف بأداة Bezier في الطرف العلوي للسيارة إطار النوافذ، ثم نقوم بعمل التعديلات المناسبة بسحب الخطوط المستقيمة بأداة Node tool لنعطيها انحناءً. نلون الشكل باللون الأسود ونجعل الحدود سميكة من نافذة Stroke style ونلونه باللون الرمادي. نضيف بأداة Bezier متوازي أضلاع بين النافذتين وبأداة Node tool نجعل حافتيه اليمنى واليسرى منحنية. بنفس الأداتين السابقتين سنضيف خطوطا لتشكل لنا الأبواب، ونعدل عليها لنعطيها انحناءً. سنضيف في الطرف الأيمن للسيارة المرآة الأمامية، ونرسم في حافة النافذة اليمنى شكلا مضلعا لتكتمل النوافذ، ونزيل الحدود ونلونها بالألوان المناسبة، ثم نرسم مقابض الباب وسنضيف للمقبض الأيسر دائرة صغيرة في وسطه كناية عن فتحة التي يدخل فيها المفتاح. نستمر بإضافة التفاصيل للسيارة، فنضيف خطوطا تمثل الباب العلوي الأمامي للسيارة، والإضاءة الأمامية العلوية والسفلية، وسنعود لها لتلوينها لاحقا. سنعود للطرف الخلفي للسيارة وبأداة التحرير Node tool سنضيف عقدة أسفل العقدتين العلويتين ونحركها للداخل تهيئة لإضافة الإضاءة الخلفية، ونضيف أسفلها عقدة أخرى للقيام بالمزيد من التعديلات. نرسم مثلثا بأداة الرسم المنحني تبدأ قاعدته من طرف السيارة ويمتد طرفه الحاد إلى الباب، ونضيف الإضاءة الخلفية أسفله، ثم نلون المثلث بلون رمادي أقتم من لون السيارة ونزيل الحدود من تبويب الحدود Stroke paint في لوحة التعبئة والحدود. نختار شكل الإضاءة السفلية ونزيل حدودها، ونلونها باللون الأحمر ومن تبويب التعبئة Fill نختار التدرج الشعاعي Radial gradient. ستظهر لنا ثلاث نقاط متوزعة على شكل زاوية قائمة، عند اختيار النقطة الوسطى، من لوحة التعبئة سنحرك الأسهم في شريط L لليمين ليعطينا لونا أفتح، ثم نختار إحدى النقطتين الطرفيتين ونتأكد من تحريك السهم في شريط A إلى أقصى اليمين بحيث تكون قيمته 255 ونجعل بقية الإعدادات كما هي أو نختار القيمة التي تناسبنا. نتجه للطرف الأمامي للسيارة، وسنلون الإضاءة بنفس الطريقة إلا أنا سنختار لها اللونين الرمادي والأبيض، وسنفعل الشيء نفسه للإضاءة السفلية حيث سنلون الشكل الأوسط بلون متدرج والشكل الخارجي بلون أقتم من لون السيارة ليعطينا شكل الفتحة الغائرة التي تحتوي على الإضاءة. نرسم الظل برسم مستطيل مستدير الزوايا أسفل السيارة، ومن أسهم التدوير نختار السهم العلوي الأوسط ونحركه يمينا. نجعل الشفافية أقل من النصف، ثم نرسله للخلف إلى الأخير. اكتملت السيارة وهذه هي النتيجة النهائية:
-
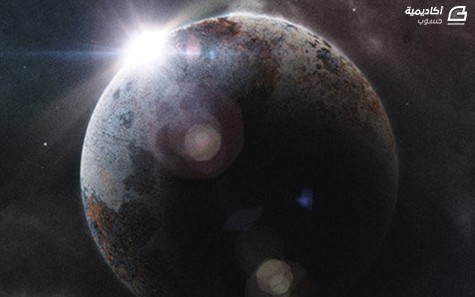
شاهدت مؤخرًا مجموعة من أفلام الكائنات الفضائية وتعجبت من الفن المتبع في تصميم أغلفة الأفلام، ما ألهمني لكتابة هذا الدرس. صُممت أغلفة هذه الأفلام عن الفضاء في المستقبل ممزوجة بخامة حبحبة ثقيلة من تقنيات طباعة قديمة لم تعد مستخدمة اليوم ما أنشأ ذلك الأسلوب القديم لأفلام المستقبل الرائعة. اتبع الخطوات في درس فوتوشوب هذا لنصمّم ملصقًا عن الفضاء مع تأثيرات الإضاءة الشديدة وخامات القِدَم والاهتراء. إنّ تصميم ملصق الفضاء هذا سيكون عبر إنشاء ميزات مشهد الخيال العلمي الرائعة مع كوكب LV-426 والقمر التابع له مع عنوان واضح. سنستخدم مصادر مختلفة لإنشاء الكوكب فضلًا عن مجموعة من السديم الناعم ثم سنمنح الملصق تأثير القِدَم والاهتراء مع بعض خامات الحبحبة الثقيلة والألوان الخفيفة. افتح برنامج فوتوشوب وأنشئ ملفًا جديدًا بحجم الملصق الذي ترغب به. حمّل صورة خامة ورقة قديمة من الإنترنت واستخدمها كخلفيّة. طبّق التأثير Desaturate عليها وخفّف المستويات levels حتى تصبح بالكاد ظاهرة. هذه الورقة لا تُوفّر خامة الحبحبة المطلوبة لإظهار تأثير القِدم ولكن تأثير الإضاءة الذي سنُضيفه لاحقًا سيعمل على هذا النوع من الخلفيات وليس على الخلفية السوداء النقيّة. استخدم خامة الصدأ أو خامة الخرسانة لتمثيل معالم اليابسة على الكوكب. استخدم أداة التحديد الدائري Elliptical Marquee tool لقص الخامة في دائرة. اذهب إلى القائمة: Filter > Distort > Spherize وغيّر قيمة amount لنحو 50% لتحويل الدائرة المسطحة إلى عنصر ثلاثي أبعاد. ألصق الكوكب في البنية الأساسية واضبط المستويات levels لزيادة التباين ثم طبّق فلتر Sharpen مرتين لإبراز التفاصيل. افتح نافذة أنماط الطبقة وأضِف التوهّج الداخلي Inner Glow على الكوكب مستخدمًا اللون الأبيض في الإعدادات وأسلوب المزج Overlay والحجم لنحو 100px. هذا ما يمنح الكوكب توهّج الغلاف الجوي. أضِف توهّجًا خارجيًّا Outer Glow على الطبقة مستخدمًا الرمادي المائل للأزرق وأسلوب المزج Color Dodge وبحجم 40px للحصول على حدود خارجية قاسية للكوكب. اضغط مفتاح CMD أو Ctrl مع النقر على مُصغّر الطبقات في لوحة الطبقات لتحديد الدائرة ثم لوّن هذه الدائرة بالأسود في طبقة جديدة. حرّك الدائرة السوداء قُطريًّا لتغطية جزء من الكوكب. اذهب إلى القائمة: Filter > Blur > Gaussian Blur وأضِف قيمة كبيرة لإنشاء تأثير ظل حقيقي. ابحث في مخازن الصور على الإنترنت عن صورة غيوم رقيقة. طبّق تأثير Desaturate عليها ثم اضبط المستويات Levels لإنشاء خلفية السماء السوداء. ألصق صور اليوم في مساحة الفضاء وغيّر خصائص المزج إلى Color Dodge. اضبط opacity لتخفيف ضغط سُحب السديم. ضع صورة الغيوم أسفل جميع الطبقات في لوحة الطبقات للسماح لتوهّج الألوان الخارج للتفاعل مع السديم وإنشاء تأثيرات توهج رائعة. خذ الألوان من الكوكب وضع بُقعًا ضخمة ناعمة حول الخلفية في طبقة جديدة. غيّر خصائص المزج إلى Color لإضافة الحيوية إلى التصميم. حمّل صور نعكاس الإضاءة عبر العدسة Lens Flare وضعها فوق حافة الكوكب. غيّر خصائص مزج طبقة الإضاءة إلى Screen لتحويل اللون الأسود إلى شفاف. قم بمداخلة صورتي إضاءة لتحقيق تأثير إضاءة مكثّف. اصنع كوكبًا آخر مستخدمًا ذات الخطوات السابقة لإنشاء قمر صغير يدور في مدار الكوكب ولكن هذه المرة حدّد طبقة الظلال السوداء واحذفها من الخامة لجعل القمر يمتزج مع سُحب السديم. ضاعف طبقة القمر وغيّر خصائص مزج النسخة الجديدة إلى Color Dodge. أضف فلتر التمويه Gaussian Blur بقيمة 5px لإنشاء إضاءة مميزة عند الحافة العلوية. أعِدَّ فرشاةً صغيرةً بقساوة 50% وبحجم بين 2-5px . ضع نقطًا عشوائيةً في أماكن مختلفة لإنشاء النجوم، استخدم الاختصارات [ و ] لزيادة وتخفيف حجم الفرشاة. سنُنهي التصميم بطباعة تيبوغرافية مستقبلية وعناصر التصميم. أنا استلهمت من فيلم الكائنات الفضائية Alien مع كوكب يدعى LV-426. ألصق جزءًا من الخامة المُستخدمة للكوكب ثم حمّل تحديد عناصر التصميم بالنقر على مُصغّرها مع الضغط على CMD مع مفتاح Shift ثم اعكس التحديد واضغط مفتاح delete لحذف هذا التحديد من الخامة. احذف طبقات النص الأصلي وعناصر التصميم وغيّر خصائص المزج للطبقات الجديدة إلى Soft Light. أضِف طبقةً جديدةً فوق جميع الطبقات ولوّنها بلون رمادي متوسط. اذهب إلى القائمة: Filter > Noise > Add Noise واملأ الطبقة بتأثير الحبحبة. غيّر خصائص مزج هذه الطبقة إلى Soft Light لتحقيق تأثير الطباعة القديمة. اضغط CMD+A لتحديد الكل ثم بالزر الأيمن ثم تحويل التحديد Transform Selection. خفّف 100px من العرض والارتفاع ثم اعكس التحديد ليبقى تحديد للإطار. لوّنه باللون الأبيض وغيّر خصائص المزج إلى Overlay. وبهذا نكون قد انتهينا من تصميم ملصق مشهد فضائي رائع. الخامات أعادت إحياء الكوكب وتأثيرات السديم مذهلة بينما تأثيرات الإضاءة وانعكاساتها جلبت الحياة إلى المشهد مع نمط الخيال العلمي المستقبلي. أضِف تأثيرات حبحبة إضافية واكتم الألوان لتعيد هذا التصميم بضعة عقود للوراء وتُلامِسَ مشاعر من عَاصرَ هذا النوع من الملصقات القديمة. ترجمة -وبتصرّف- للمقال: Create a Retro-Futuristic Space Poster in Photoshop لصاحبه: Chris Spooner.
-
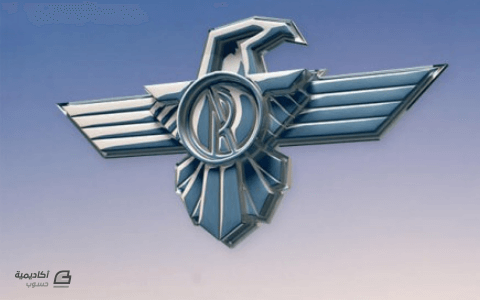
قامت شركة أدوبي مؤخراً بإضافة أدوات التصميم ثلاثي الأبعاد على برنامج فوتوشوب (Adobe Photoshop). وهذه الأدوات ممتازة لإنشاء نماذج ثلاثية الأبعاد مع إضاءة واقعية جداً ومواد مختلفة مثل المعادن، البلاستيك والخشب. إنّ الكروم هو أحد التأثيرات التي تتم محاكاتها بواسطة الفوتوشوب مع مختلف التدرّجات وأنماط الطبقات، ولكن ميزة التصميم ثلاثي الأبعاد في إصدارات CS6 وCC تسمح لك بتحقيق نتائج تتجاوز التقنيات التقليدية المُستخدمة سابقاً. سنستخدم أولاً برنامج أدوبي إليستريتور (Adobe Illustrator) لتصميم شعار رائع، ثم سنصدّره إلى الفوتوشوب لتحويله إلى نموذج ثلاثي الأبعاد مع إضافة اللمعان وتأثير الكروم النهائي. في هذا الدرس سيكون عملنا الفني هو إنشاء شعار بتأثير كروم السيارات لعبارة (RocketEagle)، إن هذه العلامة التجارية خيالية وقد تم تطبيق أسلوب فن ديكو Art Deco على أجنحتها وأنماطها. سنستغل أدوات الإليستريتور القويّة لبناء التصميم المسطّح، ومن ثمَّ سنصدّره إلى الفوتوشوب لتحويله إلى نموذج ثلاثي الأبعاد مع بروزات متعددة (لاحظ أن الشكل الدائري في المنتصف بارز أكثر من الأجنحة). ثم يأتي الجزء المثير في هذا التصميم وهو توليد تأثيرات الإضاءة والمواد لإنتاج تأثير الكروم المذهل. بالإمكان تصميم الشعار الأساسي المُسطّح بواسطة الفوتوشوب بالتأكيد ولكنني أرى أنّ أدوات الرسم المتجه (Vector) في الإليستريتور أسهل استخداماً في تصميم وإنشاء الشعارات. ارسم دائرة ثم كررها مرتين واجعل حجمهما أصغر باتجاه المركز بالتدريج. أضف الحرف الأول من علامتك التجارية R في المنتصف. بالنسبة لنوع خط الحرف R فقد استخدمتُ الخط الفني الرائع المسمّى Metropolis 1920. قم بتحويل النص إلى شكل بالضغط على الزر الأيمن واختيار إنشاء خطوط خارجية Create Outlines. قم بتعديل حجم ومحاذاة النص مع أصغر الدوائر، ثم قم بزيادة سماكة حدود الدائرة بحيث تصبح سماكتها متشابهة مع سماكة النص، اذهب إلى قائمة: Object > Expand واختر خيار Stroke لإضافة حدود خارجية لهذه الدائرة السميكة الحدود أصلاً داخل الشكل الحلقي. استخدم أداة التحديد المباشر Direct Selection لتعديل تمدد أجزاء النص المتداخلة مع الدائرة وجعلها ضمن حدود هذه الدائرة. قد نحتاج نقاط ارتكاز إضافية في بعض المناطق للحفاظ على الشكل الأصلي للحرف. تأكّد من أن تكون الأجزاء الممتدة من النص داخل حدود الدائرة، ومن ثم حدد خطوط الدائرة والنص معاً واستخدم أداة بناء الأشكال Shape Builder tool لتنسيق الأجزاء وذلك للحصول على خط مستمر وبدون تقطيع بين الدائرة والنص. اختر Unite من لوحة إيجاد المسار Pathfinder لمزج ما تبقى من العنصرين المنفصلين حتى يتكوّن شكل موحّد. في مكان آخر على لوح الرسم استخدم أداة القلم Pen tool لإنشاء خطوط ممتلئة بزاوية 45 درجة كما في الصورة. هذا الشكل سيكون الجزء الداخلي من الجناح. فعّل Smart Guides الأدلة الذكية من قائمة: View > Smart Guides ثم ارسم مستطيلاً صغيراً. استمر بالضغط على مفتاح ALT أثناء سحب نسخة واستخدم الأدلة الذكية الخضراء لمحاذاتها بشكل ممتاز. اضغط على CMD+D عدة مرات لتكرار العملية. ملاحظة: ما هو اختصار CMD+D. إن مفتاح CMD في الويندوز هو Ctrl وفي ماكنتوش هو Command ⌘ ضع سلسلة المستطيلات في مجموعة واحدة Group ثم اجعلها تستدير بزاوية 45 درجة. ضعها فوق الجزء الداخلي لشكل الجناح واستخدم اختصار ]+CMD+Shift لإرسالهم إلى أسفل جميع الأشكال. استخدم تقنية التكرار ذاتها وارسم سلسلة من المستطيلات الأفقية الطويلة لتُشكّل ريشات الجناح الرئيسي. ارسم مربع مؤقت ودوّره بزاوية 45 درجة، ثم ضعه على أطراف الأجنحة. اختر هذا الشكل مع جميع مستطيلات الجناح واستمر بالضغط على ALT أثناء التحريك مع أداة Shape Builder وذلك لتقليم نهايات الأطراف. ضع ريشات الجناح في مجموعة Group ثم استخدم الاختصار ]+CMD+Shift أو اضغط على الزر الأيمين واختر: Arrange > Send to Back لإرسال تلك الريشات إلى أسفل بقية الأشكال. اختر كامل الجناح وضعه في مجموعة Group ثم اذهب إلى قائمة: Object > Transform > Reflect فعّل خيار Vertical ثم اضغط Copy كما في الصورة. استمر بالضغط على مفتاح Shift أثناء تحريك الجناح داخل الجهة المقابلة. حرّك الجناحين إلى داخل أسفل وسط الشعار لإخفاء الأشكال الزائدة حيث تتداخل الأجنحة في الوسط. استخدم أداة المضلّعات Polygon لإنشاء شكل واستخدم الأسهم في لوحة المفاتيح لجعل عدد الأضلاع خمسة. حرّك الضلع السفلي إلى الأسفل أكثر بواسطة أداة التحديد المباشر Direct Selection مع الاستمرار بالضغط على مفتاح Shift لتمديد الشكل. ارسم خطّاً إضافياً أسفل المركز مستخدماً الأدلة الذكية Smart Guides لإطباق ومحاذاة المسار. دوّر الشكل 180 درجة وبذلك يمكن استخدامه كريشة ذيل. اختر أداةالدوران Rotate وانقر لوضع النقطة المحورية (التي يتم الدوران حولها باعتبارها مركز الشكل) في وسط الضلع المستقيم العلوي. استمر بالضغط على مفتاح Alt أثناء سحب الشكل لصنع نسخة أخرى بدرجة دوران مختلفة عن الأصلية. والآن حدد الشكل الجديد واضغط CMD+D لتكرار العملية الأخيرة وصنع ريشة ذيل أخرى. قلل حجم الشكل الأوسط قليلاً ثم اضغط CMD+D مرتين لتكرار عملية التصغير على الشكل الأخيرة مرتين وبذلك تصبح الأشكال أصغر تدريجياً. قم بإرسال الشكل الأوسط إلى أسفل مجموعة أشكال الذيل ثم قم بذات العملية مع الشكل الأخير وبذلك تصبح أشكال الريش متداخلة بشكل صحيح. حدد الأشكال الثلاثة وانسخها نسخة معكوسة بالاتجاه الآخر. استخدم الشكل الأوسط الكبير لمحاذاة النصفين تماماً، ثم احذف الشكل الأوسط الكبير المكرر. ضع ريشات الذيل في مجموعة Group ثم حركها إلى داخل الشعار الرئيسي بدون أن ننسى بأن نضعهم خلف بقية أشكال الشعار الأخرى. استخدم لوحة المحاذاة Align Panel لوضعهم بشكل مستقيم ومحاذاتهم مع المركز. أعطِ إحدى الدوائر نقرة إضافية لتصبح مفتاح الكائن وبذلك لن يمكن تحريكها من مكانها. ارسم مربع أعلى تصميم الشعار وحدد النقطتين العلويتين بواسطة Direct Selection وحرّكهم معاً إلى المنتصف بواسطة أداة تغيير الحجم Scale. ارسم الخطوط الخارجية لرأس النسر مستخدماً أداة القلم Pen tool وبنقرات مفردة بدون استخدام مقابض البيزيير Bezier (هي التي تحّول الخط المستقيم إلى منحني) وبذلك يتم إنشاء خطوط مستقيمة. قم بدمج هذين الشكلين بواسطة باني الأشكال Shape Builder أو أدوات إيجاد المسار Pathfinder tools. قم بتحديد الرأس ثم اذهب إلى قائمة: Object > Path > Offset Path وأدخل القيمة (4mm-). اسحب الضلع السفلي للشكل الداخلي نحو الأسفل بواسطة Direct Selection حتى يبرز من تحت الشكل الأصلي. استخدم خيار إزالة المقدمة Minus Front من Pathfinder لقص الأشكال الداخلية من الشكل الأصلي ثم ضع الرأس بمحاذاة مركز الشعار وعليك القيام بذلك بالعين المجردة فقط لأن هذا الرأس هو عبارة عن شكل غير متناظر. قم بتحديد كافة الأشكال التي تُكَوِّن الشعار واضغط على زر Unite من Pathfinder. احذف الشكل الداخلي الصغير بواسطة Direct Selection وذلك لصنع صورة ظلال أحادية اللون للتصميم بالكامل. اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 3mm لإنشاء خط خارجي إضافي. طبق النمط الافتراضي وهو اللون الأبيض للتعبئة والأسود للحدود ومن ثم أرسل الشكل إلى أسفل مجموعة الأشكال. حدد جميع الأشكال في تصميم الشعار باستثناء الحرف في وسط الشعار (استخدم Shift وانقر عليه لإزالته من التحديد) ثم انقر على أداة الطلاء الحي Live Paint لإنشاء مجموعة Live Paint Group. اذهب إلى أداة تحديد الطلاء الحي Live Paint Selection tool وارسم تحديداً حول الكائن كلّه. طَبّق لوناً عشوائياً على كل الكائن. اذهب إلى قائمة: Object > Expand واختر فقط خَيَار Object ليتم تطبيق تأثير الطلاء الحي Live Paint بشكل دائم. قم بإلغاء المجموعات من خلال الضغط بالزر الأيمن واختيار Ungroup وقم بذلك على جميع المجموعات حتى لا يعود هذا الخَيَار متاحاً وتصبح جميع العناصر منفصلة تماماً وغير مجمّعة. حدد أحد الأشكال ثم اذهب إلى قائمة: Select > Same > Fill Color قم بدمج كل الأشكال معاً بالضغط على خَيَار Unite من Pathfinder. حدد أحد المسارات ذات الحدود من التصميم واذهب إلى قائمة: Select > Same > Stroke Color والآن اذهب إلى قائمة: Object > Expand ولكن هذه المرّة اختر Stroke وذلك لتحويل هذه الحدود إلى أشكال. انقر على خَيَار Unite من Pathfinder لدمج كل قطاعات الخطوط الخارجية الصغيرة في شكل مستمر متّصل موّحد. أضف الأشكال الملونة إلى التحديد وانقر على زر إزالة المقدمة Minus Front من Pathfinder لإخراجها خارج الخطوط. حدد العناصر المتشابهة التي تشكّل أجزاء مختلفة من التصميم ثم اختر Make Compound Path من القائمة المنبثقة جرّاء الضغط على الزر الأيمن للفأرة. مجموعات الأشكال هذه تضم ثلاثة أقسام مختلفة من الأجنحة، نصفي طبقات ريش الذيل الثلاثة، الأجزاء الصغيرة التي تشكّل الحرف في الوسط، الخ. هذه هي مجموعات الأشكال التي ستحتاج إلى تمديدها بنفس العمق عندما نعالج الإعدادات ثلاثية الأبعاد فيما بعد. إنّ القطع موجودة في مجموعات منفصلة للمسارات المركبة، اختر (Release to Layers (Sequence من قائمة أدوات الطبقات Layers. ابحث عن شكل الخطوط الخارجية الرئيسية من ضمن الطبقات، ثم استخدم Direct Selection لحذف الأجزاء الداخلية وترك جسم الشكل. لم يعد بإمكانك رؤية التصميم بوضوح بسبب اختفاء الخطوط وبقاء الأشكال المتماثلة اللون فقط ولكننا نعلم أن بقية الأشكال ما زالت موجودة. هذه الخطة تضمن حصول شعارنا ثلاثي الأبعاد على قاعدة أساسية صلبة. اذهب إلى قائمة: File > Export واحفظ الملف بصيغة ملف فوتوشوب PSD. تأكد من اختيار Write Layers قبل النقر على OK. افتح الملف الذي صدّرناه للتو بصيغة PSD باستخدام برنامج الفوتوشوب ولاحظ كيف أن كل مجموعات الأشكال موضوعة على طبقات مختلفة. كبّر الملف بواسطة أداة القص Crop وضع الطبقة الجديدة في أسفل اللوحة للتعبئة كخلفية مؤقتة. حدد كل طبقة بشكل دوري واختر New 3D Extrusion from Selected Layer من قائمة 3D. عندما تنتهي من تحويل كافة الطبقات إلى كائنات ثلاثية الأبعاد اذهب إلى قائمة: 3D > Merge 3D Layers وبذلك يكون من السهل الوصول إلى جميع الكائنات في مشهد واحد ثلاثي الأبعاد. تحت لوحة 3D اختر المشهد Scene من قائمة العناصر واستخدم أدوات التصفّح Navigation tools الموجودة أعلى لوحة أدوات الفوتوشوب لتدوير محيط العمل حتى تستطيع رؤية عمق الكائنات الثلاثية الأبعاد. في لوحة 3D حدد الطبقة الأولى ثم اضغط على Shift مع النقر على الطبقة الأخيرة لتحديد جميع الطبقات ثم عدّل عمق التمدد إلى 5px في لوحة الخصائص Properties panel. ستتوزّع جميع القطع المختلفة في أرجاء المكان، لذلك حدد كل طبقة على حدة وبدّل قيمة المحور Z إلى الصفر. حدد كل طبقة فردياً وعدّل عمق التمدد لإعطاء كل قطعة داخل الشكل ثلاثي الأبعاد سماكة معينة. خط الشكل الأكبر هو الشكل الأنسب للبدء بمد القاعدة من أجل الشعار. مدّد بقية الأشكال بقيم مختلفة لإضافة العمق إلى النموذج. ولأننا نريد الحفاظ على واجهة التصميم بشكل صحيح فإنه يجب وضع قيم سلبية للتمدد إلى الخلف بدلاً من التمدد إلى الأمام. عندما تصبح جميع الأشكال ممدّدة فإن التصميم سيبدو رائعاً حقاً بالأبعاد الثلاثية. أسلوب فن ديكو (The Art Deco) يبدأ بالظهور بشكل تدريجي ما إن تظهر أجزاء هذا النموذج تدريجياً. إنّ التصميم لا يبدو رائعاً بهذا اللون العشوائي، استمر بالضغط على Shift وانقر من أول طبقة مواد وحتى آخر واحدة لتختار كل واحدة على حدة، ثم طبّق مادة المعدن Metal Material من لوحة الخصائص Properties. قد لا يرضي الاختيار الافتراضي طموحاتك لأنه محدود جداً لكن باستطاعتك تحميل المزيد منها من موقع Adobe’s Downloadable 3D Content. على كل حال المادة التي ستختارها لن تبدو رائعة حتى ننتهي من إعدادات الإضاءة. (IBL) وهي اختصار لعبارة Image Based Lights وتعني الإضاءات المستندة على الصورة وهي تقنية توفر تأثيرات إضاءة أكثر واقعية. اختر Environment من لوحة3D ثم اختر Replace Texture ضمن خيارات IBL في لوحة الخصائص Properties. اختر صورة مع إضاءة رائعة كغروب الشمس مثلاً. أنا استخدمت هذه الصورة من موقع Unsplash. سوف تكون الصورة هي المشهد الذي سيتم وضع النموذج ثلاثي الأبعاد النهائي ضمنه لذلك يجب أن تتطابق الإضاءة والانعكاسات تماما مع محيطها. قلل شدة الضوء إلى نحو 45٪. اختر الضوء اللانهائي Infinite Light من لوحة 3D ثم حرّك المقبض لتغيير اتجاه الضوء. من الملفت أن الهبوط من زاوية مرتفعة سيجنبنا الحصول على انعكاسات برّاقة وسينتج بعض الظلال الجميلة. قلل كثافة الضوء Intensity لنحو 50% ونعّم الظلال Shadows إلى 60%. انقر على كل الطبقات في لوحة 3D مع الضغط على مفتاح Shift مجدداً لتحديدهم جميعهم. وفي مربع الإعدادات قم بتغيير الإسقاط إلى الأمام والخلف ثم بدّل إعدادات Bevel Width إلى 3%، Bevel Angle إلى 45- درجة، Inflate Angle إلى 45- درجة وأخيراً Inflate Strength إلى 2%. هذا سيضيف بعض الشطوب الرقيقة إلى الحواف وينعّم واجهة القطع ثلاثية الأبعاد، مما يساعد في توليد المزيد من الانعكاسات الخاصة بتأثير الكروم. باستطاعتك تهذيب جزء IBL المنعكس باختيار Environment من لوحة 3D. مع تفعيل أداة التحديد Selection tool انقر واسحب العالم الثلاثي الأبعاد حتى تجد الموضع المناسب الذي تظهر فيه الانعكاسات على السطوح اللامعة بشكل رائع. اختر المشهد من لوحة 3D وقم بتدوير العرض في كل مكان حتى تحصل على الإطار النهائي للصورة مستخدماً أدوات 3D من أعلى قائمة الأدوات Toolbar ثم اذهب إلى قائمة: 3D > Render للبدء بتصيير الشعار إلى الصورة النهائية. أنا أفضّل أن تتركه يعمل طوال الليل لأن هذه العملية تستغرق عدة ساعات لتكتمل. بإمكانك أن تتحكم بإعدادات التصيير Render من: Preferences > 3D لتضبط الدقة النهائية. بعد الانتهاء من عملية التصيير Render، قم ببعض المعالجة والتعديلات مثل المستويات Levels مثلاً فذلك سيعزز تأثير الكروم بالفعل وقم بإضفاء مزيد من البريق واللمعان لانعكاسات الضوء Highlights وزيادة السواد للظلال. ومن الممكن أن نحسّن التباين بنسخ وتصيير الصورة في طبقة جديدة وتغيير وضعية المزج Blending Mode إلى ضوء ناعم Soft Light. كما يمكن تقليل شفافية هذه الطبقة لتخفيف التأثير. وهذه هي النتيجة النهائية لهذا الدرس: قمتُ بإنشاء نموذج ثلاثي الأبعاد مصغّر في ملف باستخدام السماء في نفس الصورة واستخدمت IBL لمطابقة الألوان طوال الوقت مع نسخة الشعار التي صنعناها أصلاً ببرنامج إليستريتور Illustrator. إن التصيير ثلاثي الأبعاد أنتج تأثير كروم متألق بطريقة أفضل بكثير من تقنيات أنماط الطبقات التي من الممكن استخدامها بدلاً منها. هناك ميزة أخرى في تقنية 3D الخاصة بالفوتوشوب وهي أنه بإمكاننا تغيير دوران وتموضع النموذج حتى يتناسب مع أي تطبيق كغطاء محرك السيارة مثلاً. فقط تأكد من اصطفاف النموذج بشكل ممتاز قبل الضغط على زر التصيير Render. ترجمة -وبتصرّف- للمقال: How To Create a 3D Chrome Badge in Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 1
-

-
- ثلاثي أبعاد
- شعار
- (و 4 أكثر)
-
سنقوم بتصميم أيقونة غيمة زاهية وجذّابة عن طريق اتباع هذا الدرس المفصّل خطوة بخطوة. سنستخدم الكثير من التدرجات وتأثيرات الإضاءة لعمل أيقونة غيمة رائعة ومثالية لاستخدامها عند تصميم موقع جديد أو تطبيق للنقّال. ولكي نعطي للأيقونة مظهرًا ثلاثيّ الأبعاد سنستخدم العديد من الألوان. يتيح لنا مزيج الألوان من البنفسجي والأزرق في إبراز القاعدة الملّونة، وستساعد الإضاءات في ابراز الأيقونة ورفعها عن مستوى الشاشة. افتح مستند فوتوشوب جديد وابدأ برسم دائرة في طبقة (layer) جديدة باستخدام Elliptical Marquee Tool واملأها باللون الأسود. اضغط على المفتاح Shift، ومع الاستمرار بالضغط قم بتحريك التحديد إلى احدى الجوانب لعمل نسخة من هذه الدائرة واملأها بالأسود أيضًا. بعد ذلك قم بملأ المساحة الوسطية باستخدام Rectangular Marquee Tool، وتأكد من محاذاة الحافة السفلية بصورة جيدة. ارسم دائرتين احداهما أكبر قليلًا والأخرى أصغر قليلًا بحث تتداخل مع الدائرتين اليمنى واليسرى الأصليتين باستخدام Elliptical Marquee Tool من جديد. إذا كانت هنالك أي فراغات في الوسط فقم بملئها ليصبح الشكل كالغيمة. انقر بشكل مزدوج على طبقة الغيمة لتفتح لك نافذة أنماط الطبقة (layer styles window)، ثم قم بإضافة Gradient Overlay. قم بإضافة لون ثالث في الوسط وغيّر الألوان إلى 300a85 ،#2555dd# وc8ecff# عمل أيقونة غيمة رائعة باستخدام فوتوشوب. عندما تقوم باختيار الألوان تجنّب اختيار الدرجة (tone) من نفس الصبغة (hue)؛ وإنما قم بالاختيار من عجلة الألوان بحيث تكون الاختلافات في الألوان أكثر حدة، وبالتالي تصبح الدرجات أكثر دفئًا أو أكثر برودة. قم بإضافة تأثير Inner Glow للغيمة لإعطائها مظهر ثلاثي الأبعاد. غير اللون إلى الأبيض، الوضع (mode) إلى Soft Light، وقيمة Opacity 100%، ثم تلاعب بالحجم الخاص بالتأثير-حسب ما تراه مناسبًا-. يمكن استخدام تأثير Inner Shadow لإبراز الجهة العليا بشكل رائع. غيّر اللون الافتراضي من الأسود إلى الأبيض ثم غّير الوضع إلى Overlay لكي تسمح للألوان بالتداخل. قم بتعديل إعدادات Distance ،Choke وSize بحيث يعطي مظهر متوازن ما بين خشن/لامع وأملس/ناعم. اضغط موافق لتطبيق تأثيرات الطبقة ثم اضغط Ctrl + طبقة الغيمة لعمل استعادة للتحديد ثم اذهب إلى: Select > Modify > Expand وضع القيمة 5px. املأ التحديد الجديد باللون الأسود وبطبقة جديدة تحت طبقة الغيمة الرئيسية لعمل إطار خارجي. افتح نافذة أنماط الطبقة لطبقة الإطار الخارجي وقم بإضافة Gradient Overlay. اختر نفس الالوان البنفسجية والزرقاء لكن بتغيير كافٍ في الدرجة (tone) لكي تتباين مع طبقة الغيمة. استخدمتُ هنا الألوان 4c54e5 ،#c0e8ff# و571a9b#. اعمل استعادة تحديد (Load Selection) لطبقة الغيمة مرة أخرى ثم اضغط بزر الفأرة الأيمن واختر حدّ (Stroke) في طبقة جديدة. غيّر عرض الحد إلى 2px واللون إلى الأبيض ثم تأكد من إن الموقع في الداخل (Inside). امسح الجزء السفلي من الإطار باستخدام الممحاة (Eraser) وبفرشة ناعمة كبيرة مكوّنًا بذلك تلاشي متدرّج من الأعلى إلى الأسفل. هذه اللمسة البسيطة تضيف إضاءة دقيقة إلى الأيقونة. ارسم بقعة سوداء أسفل الغيمة في طبقة جديدة، ثم عن طريق التحويل (transform) قم بتسويتها وتسطيحها بحيث يصبح شكلها أقرب للظل. اقسم الظل إلى نصفين باستخدام أدوات التحديد (Marquee وSelection). اضغط على المفتاح Shift واستمرّ بالضغط لتتأكد من إن النصف الثاني يبقى في نفس المستوى. استخدم Single Column Marquee Tool لعمل تحديد، ثم اضغط Ctrl+T وقم بسحب التحديد ليملأ المنطقة الوسطية للظل بقطعة مستقيمة. حرّك الظل حتى يصبح تحت الغيمة على الأرضية، ثم قم بإضافة Gradient Overlay من نافذة أنماط الطبقة. استخدم للظل درجات أغمق من الألوان الأزرق والبنفسجي. الظل في الواقع ليس أسودًا وإنما هو مكّون من مزيج من الألوان والانعكاسات التي حوله. انتهينا من صنع أيقونة غيمة رائعة الآن. التدرجات والإضاءات ساعدت حقّا في عمل مظهر ثلاثي الأبعاد، بينما التنوع في الألوان يعطي بدّقة إحساس أكثر واقعية للظل. ترجمة -وبتصرّف- للدّرس How to create a vibrant cloud icon in Photoshop لصاحبه: Iggy.