البحث في الموقع
المحتوى عن 'typography'.
-
التسلسل (أو التتابع Hierarchy) هو مفهوم واسع ومُهمّ لكنّه سهل التّنفيذ في مجال الخطوط Typography، وسنقوم في هذا المقال بإرشادك إلى طريقة تسخير هذا المفهوم لتحسين مشاريعك التصميمية. قد يبدو لكَ هذا المصطلح غير مألوفٍ أو غير واضح، ولكنّك على الأرجح تكون قد صادفته مرّاتٍ عديدة. تصَوّر مثلًا الصحف، فهي تحتوي على العناوين الرئيسية، العناوين الفرعية، والمحتوى. يعتبر هذا مثالًا تقليديًّا لمستويات التسلسل في تنسيق النصوص، لكن هذه الطريقة ما زالت مستخدمة إلى اليوم، في كِلا المجالين: الطباعة وعبر الإنترنت. إنّ الصحف، منذ أوائل القرن العشرين وحتى منتصفه، توفّر، وعلى نحو استثنائي، أمثلةً مبالغًا فيها، كما نلاحظ في الصورة أدناه: لا يُشترط بالعناوين في هذه الأيام أن تكون بطول ستّ بوصات لكي تجذب انتباه القرّاء، لكنّ المثال أعلاه يُعتبر مثالّا رائعًا وواضحًا إلى ماهيّة التسلسل في تنسيق النصوص؛ والذي يعني تنظيم وتنسيق خيارات النصوص بطريقة تجعل القراء يرون بوضوح الشيء الأكثر أهمّية، والذي يمكّنهم من التصفّح بسهولة والبحث بسرعة للعثور على المعلومات التي يريدونها. إنّ من الفوائد المهمّة لتنسيق النصوص بتسلسل واضح هو تعزيز سهولة القراءة وسهولة الاستخدام. فمثلًا؛ لو كانت الصفحة الأمامية للصحيفة أعلاه بدون تسلسل في تنسيق النصوص، أو كان هذا التسلسل محدودًا، كما نرى في المثالين الأوّلين أدناه (من جهة اليسار)، فلن يكون بالإمكان إيصال الرسالة المهمّة بسهولة وخلال لمحة واحدة. وسيكون من الصعب على القرّاء أن يميّزوا بداية ونهاية الفقرات، مما يجعله تصميمًا أقلّ وقْعًا وأصعب للقراءة. إذًا، كيف يكون باستطاعتك تنسيق النصوص بتسلسلٍ مؤثّر في تصميمك؟ سيكون من الجيّد والكافي للكثير من التصاميم أن تبدأ بإضافة ثلاثة مستويات منفصلة عند تنسيق النصوص. المستوى الأوّل: يحتوي هذا المستوى، بصورة عامّة، على المحتوى أو المعلومات الأكثر أهمية؛ ويجب أن يكون هذا هو العنصر النصّي الأكثر وضوحًا والذي تتم ملاحظته بشكل مباشر في التصميم. المستوى الثاني: تساعد عناصر المستوى الثاني عادةً في تنظيم التصميم إلى أجزاء أو مجموعات تربط المعلومات سويّةً. لا يجب أن تكون هذه العناصر بارزةً بقدر عناصر المستوى الأول، لكنّها يجب أن توجّه المشاهدين بوضوح إلى الأجزاء المختلفة للتصميم وأن تساعدهم على سهولة التنقّل بين تلك الأجزاء. المستوى الثالث: يُعتبر المستوى الثالث هو جوهر التصميم إذا كان مخطط التصميم غنيًّا بالنصوص، وفيه يكمن الموضوع، ويتمّ من خلاله إيصال رسالة التصميم. قد يكون الموضوع طويلًا أو قصيرًا، مقالًا متكاملًا أو ملاحظةً صغيرة، أو قد يكون وصفًا مختصرًا؛ النقطة الأساسية التي يجب أخذها بعين الاعتبار في هذا المستوى هي أن يكون سهل القراءة، كون حجم الخط سيكون صغيرًا نوعًا ما، وهو المفضّل. فعلى سبيل المثال؛ تصميم الصفحة الخاصّة بهذا المنتج بسيط، ولكنّه مع ذلك يحتوي على ثلاث مستويات على الأقل من التسلسل في تنسيق النصوص. بإمكاننا القول إنّ اسم المنتج " Major Black headphones" هو المستوى الأول، السعر هو المستوى الثاني، ووصف المنتج هو المستوى الثالث. لاحظ كيف أن فقرة الوصف منسّقة بخط رقيق سهل القراءة وبمسافات كبيرة بين الأسطر (يعرف أيضًا بالتباعد الرأسي للأسطر Leading). توجد العديد من الطرق التي يمكن الاختيار من بينها لغرض تنظيم محتوى التصميم بصريًّا. قد يبدو العديد منها كتفاصيل صغيرة، ولكن على حد تعبير المصمم والمعماريّ الأمريكي المشهور؛ تشارلز إيميز Charles Eames: " التفاصيل ليست بالتفاصيل. التفاصيل هي التي تصنع التصميم" ( “The details are not the details. They make the design.”) دعونا نلقي نظرة على الخيارات التي تمكّن المصمّم من تحقيق التسلسل في تنسيق النصوص بحيث تعطي وقْعًا قويًّا ومؤثّرًا. كيفية إنشاء نصوص ذات نسق متسلسل وتنظيم التصميم بصريا. 1. نسّق أحجام الخطوط إنّ الحجم هو الطريقة الأبسط لخلق التباين بين العناصر النصّية المختلفة في التصميم، خصوصًا إذا كنتَ تعمل مع خطوط من عائلة خطوط typeface واحدة فقط (يُطلق أيضًا اسم Font Family على عائلات الخطوط). عند العمل بالمستويات الثلاثة لتنسيق النصوص سيكون الحجم الأكبر عادةً في الأعلى (المستوى الأول؛ المعلومات الأكثر أهميّة)، ثمّ يتناقص الحجم كلمّا نزلنا نحو أسفل الصفحة (في النهاية يكون حجم نصّ المحتوى هو الأصغر؛ أي المستوى الثالث). إن التسلسل المتجه من الأعلى إلى الأسفل هو الأكثر طبيعية بالنسبة للقرّاء عند التصفّح، لأننا نقرأ عادةً من اليمين إلى اليسار (أو العكس)، ومن الأعلى إلى الأسفل. وهذا النمط شائعٌ جدّا في التخطيط لكل الأشياء المقروءة، كالكتب، المجلّات، أو المقالات على شبكة الأنترنت. تذكّر؛ وظيفة التسلسل هي مساعدتك على إبراز المعلومات الأكثر أهمّية بصريّا، سواءً كانت تلك المعلومات اسم (قد يكون اسمك على بطاقة عملك، أو الضيف المتحدّث على الملصق الخاص بحدث معيّن)، عنوان المقال أو المدونة، أو خصم خاص أو ترويج في إعلانٍ ما. فإذا جعلت حجم هذا النصّ أكبر من بقية النصوص في المخطط ستضمن جذب الانتباه. في الصورة أدناه، يبرز سعر العرض الخاص بسبب حجمه الكبير مقارنةً مع بقيّة النصوص على الجانب الأيمن من الصورة. كما إنّ استخدام اللون الأحمر البرّاق لتمييز الترويج أكثر هو اختيارٌ ذكيّ (لمعرفة المزيد حول استخدام الألوان في التسلسل تابع النقطة الرابعة). 2. اختر العديد من عائلات الخطوط المتباينة فكّر مرّة أخرى بالعنوان الرئيسي "On The Moon" في الصفحة التي شاهدناها في بداية المقال. ألا يتميّز الخط السميك من عائلة sans-serif بصورة واضحة عن الخط المائل والنصوص المكتوبة بخطوط عائلة serif في بقية الصفحة؟ لا يُشترط دائمًا أن يكون الجمع بين عائلات الخطوط Typefaces ملحوظًا كهذا، ولكنّ التباين عنصرٌ أساسيٌّ في أيّ تركيبة خطوط. إنّ الجمع بين عائلتي الخطوط sans-serif وserif كان شائعًا بين الخطاطين والمصمّمين لفترة طويلة. وهذه الطريقة تعتبر مبدءًا عامًّا وتقليديًّا والذي يخدم كنقطة بداية جيّدة لأي تصميم. وحتّى لو استخدمنا خطًّا مختلفًا للنص في المستوى الأول فقط، يمكن لذلك أن يصنع وقعًا بصريًّا قويًّا. لتضع في حسابك أنّ اختيار العديد من أنواع الخطوط غير محبّذ، وسيجعل ذلك تصميمك مُبعثرًا ومُزدحِمًا؛ نوعان أو ثلاثة كافيان في أغلب التصاميم. كما يجب أن تتأكد من أنّ اختياراتك ملائمةٌ لنمط وسياق تصميمك. على سبيل المثال، لن ترغب بأن تكون المعلومات المهمّة كوقت وتاريخ حدث معيّن خاص بالشركة بنوع خط غير نموذجي، طريف وصعب القراءة. أو أن تختار نوع الخط للفقرات الطويلة بحيث يصعب على العين قراءتها. كما إن بعض أنواع الخطوط يصعب رؤيتها عند تقليل الحجم إلى أحجام صغيرة. هذه الأمور وطريقة تأثيرها على سهولة القراءة والشكل العام للتصميم مهمّة، ويجب أخذها بنظر الاعتبار في أي مشروع. 3. جرب أنماط وأسماك خطوط مختلفة تأتي العديد من الخطوط مع خيارات متعددة للنمط والسُمْك -أرجو ألّا يكون قد تبادر السَّمَك إلى أذهانكم عند قراءتكم لكلمة أسماك-الأنماط المختلفة يمكن أن تتضمن الإمالة Italic، تحويل الأحرف الصغيرة إلى كبيرة Small Caps، أو الإصدارات المتقاربة أو المتباعدة من الخطوط. أمّا السُمْك فهو يشير إلى رِقّة أو غِلط الخطوط. إذا كان الخط الذي تستخدمه بخيارات رقيق، متوسط، سميك، وسميك جدّا فتلك هي الأسماك المختلفة. إنّ هذه الخصائص تعطيك الكثير من الخيارات عندما يتعلّق الأمر بتوزيع الأدوار المختلفة (أو إعطاء مظهر مختلف ولكن متكامل) بين العناصر النصيّة المتنوعة في تصميمك. لنأخذ الصورة أدناه كمثال (وهي إشهار لرسالة إخبارية). جميع النصوص من عائلة sans-serif هي بنفس الخط ولكن بأسماك مختلفة. الحروف السميكة لعنوان الرسالة الإخبارية تجعلها أكثر وضوحًا؛ أي إنّ السُمْك البصريّ يشير إلى أنها الجزء الأهمّ في تسلسل التصميم هذا. لاحظ أيضًا هذه الملصقات في الصورة أدناه، فقد صُمّمت باستخدام أسماك متنوّعة؛ ما بين الاعتيادي والسميك، بالإضافة إلى النمط المائل والحروف الكبيرة، وجميعها تنتمي لنفس العائلة من الخطوط. 4. قم بإضافة بعض الألوان الألوان حالها حال أنماط وأسماك الخطوط؛ فهي طريقة أخرى لجعل أجزاء معيّنة من التصميم تبرز بشكل أفضل قليلًا. يجب عليك كمصمّم أن تختار الألوان التي تناسب طِراز، غرض، وأسلوب تصميمك، لأن الألوان عادًة لها معاني وارتباطات معيّنة. كمثال على ذلك الصورة أدناه، وهي دعوة لحدث تقيمه شركة قهوة عريقة، فقد تمّ تنسيق النصوص بألوان طبيعية ترابية والتي تدعم خصائص العلامة التجارية وموضوع الحدث. وبالمثل؛ بطاقة العمل أدناه، نُسّقت النصوص فيها بمزيج مميز من اللونين الأزرق والأصفر مما جعلها لافتة للنظر. تعطي الألوان شعورًا منعشًا وجذّابًا، لذلك، وعلى الرغم من عدم وجود اللونين التقليديين الأسود أو الأزرق البحري، مازال التصميم مناسبًا لممارسة تقويم الأسنان، وهو الغرض الذي صممت من أجله البطاقة. 5. أعط المسافات حقها من الاهتمام إن المسافات بين العناصر النصّية في أي تصميم، سواءً كانت المسافات بين الحروف أو بين الأسطر، هي التي تصنع كل الفرق بين تصميم متوازن وسهل القراءة، وآخر مبعثر ومُربِك. لنعد إلى المثالين السابقين (عديم التسلسل، وذي التسلسل المحدود)، كلاهما لا يحتويان على مسافات بين أجزاء المقال، ممّا جعل التصميم أقل تأثيرًا وأصعب للقراءة. لا يقتصر تأثير المسافات (أو المساحات البيضاء) على الفصل بين الأجزاء المختلفة للتصميم بصريًّا، وإنّما تساعد القارئ على فهم وتصوّر كيفية عمل الأجزاء المختلفة معًا. على سبيل المثال الصورة أدناه؛ جعلت المسافات الكافية (بالإضافة إلى التعامل المُبتكر مع النصوص وخطوط التقسيم الموضوعة بشكل جيّد) نَسْق النصوص متوازنًا، حتّى وإن كان المنتج صغير المساحة كعلامة الملابس هذه. عندما تُطالع تصميمًا ذا مساحاتٍ موزّعة بصورة جيّدة، سيتضّح لك على الفور كيف تبدأ القراءة وتحصل على المعلومات من التصميم. وعلى النقيض من ذلك؛ عندما تُطالع تصميمًا ربّما لم يجد المصمّم فيه المساحات الكافية للعمل عليها، وقام بحشر جميع المحتوى فيه بدون أخذ المسافات بنظر الاعتبار، ستجد نفسك تُضيّق عينيك محاولًا قراءة النصوص الصغيرة جدّا، أو أن تجد صعوبةً في العثور بسرعة على معلومات معيّنة تبحث عنها كعنوان أو رقم هاتف. أو حتّى لا تكلّف نفسك عناء النظر إلى التصميم لأنه عبارة عن فوضى! يتّم تجنّب هذه المشكلة في شرائح العروض التقديمية باستخدام مسافاتٍ كافية بين الأسطر، والكثير من المساحات البيضاء حول النصوص والعناصر النصّية الأخرى. تساعد أيضًا مجموعات من الألوان والأشكال الهندسية في تنظيم وفصل العناصر المختلفة في التصميم. بالطبع لا تريد من القرّاء والمستخدمين أن يشعروا بالإحباط تجاه تصميمك. لذلك يستحق الأمر أن يأخذ من وقتك وأن تبذل المزيد من الجهد لتحصل على تصميم متوازن بمساحات بيضاء وافرة. 6. أعط المسافات حقها من الاهتمام: التقارب لا يقتصر عمل المسافات على فصل العناصر النصّية فقط، وإنما تُعنى بالتقارب أيضًا، أو تقريب العناصر المرتبطة ببعضها. إنّ تقليل المسافات قليلًا بين الأجزاء المرتبطة ببعضها (لتوضيح أنها مرتبطة ببعضها) هو أداة بصريّة أخرى تساعد المشاهد على مُعاينة التصميم بسهولة أكبر. يعتبر التقارب المفتاح لعمل تصاميم متوازنة وذات مظهر منطقي بصريًّا، لاسيما في التصاميم ذات المحتوى الغنيّ بالنصوص كالإنفوجرافيك Infographic. 7. تلاعب باتجاه النص قد تكون النصوص المستقيمة غير مُرضية في بعض الأحيان عندما ترغب بإضافة عبارة إلى تصميمك. في هذه الحالة يمكن إضافة القليل من الميلان، التقوّس أو الالتواء إلى النصّ، وهذا يساعد في جعل تصميمك مميّزًا وجاذبًا للمزيد من الانتباه. من المحبّذ استخدام كلّ أو جزء من هذه الطرق لإنشاء تسلسل في تنسيق النصّ في التصميم؛ كما تمّ في بطاقة الدعوة أدناه. حيث تمّ توظيف كل من حجم الخط، التباين، أنواع الخطوط، المسافات والتقارب، والاتجاه لكي تضيف تأثيرًا جيّدًا للتصميم. إن تطبيق هذه التقنيات بصورة صحيحة لا يجعل تصميمك جذّابًا فحسب، وإنما يجعله "صديقًا للمستخدم"، وكذلك من الجيّد أن يجمع التصميم بين الشكل والغرض الذي يؤديه. لذلك، عندما تعمل على تصميم يحتوي على نصوص في المرّات القادمة، جرّب تطبيق بعض هذه التقنيات. تصميم ممتع! ترجمة -وبتصرّف- للمقال: Why Every Design Needs Three Levels Of Typographic Hierarchy لصاحبته: Janie Kliever.
- 1 تعليق
-
- تيبوجرافي
- typography
-
(و 2 أكثر)
موسوم في:
-
سواء كان عليك تصميم موقع إلكتروني، أو صنع غلاف مجلة، أو تعزيز معرض أعمالك، فستحتاج أولًا وآخرًا إلى اختيار خط أجنبي للغة الإنجليزية لتستخدمه في مرحلة ما. كما يعلم الجميع، فإن أسلوب الطباعة هو عنصر أساسي جدًا في أي عمل إبداعي أو مطبوع ويجب عليك أن تُبدي المزيد من الاهتمام في هذه الناحية. أسلوب الطباعة بإمكانه أن يترك تأثيرًا كبيرًا في نفس القارئ ولديه القدرة على جذبه أو تنفيره. عمومًا، فإن خطوط serif تعتبر الأنسب للأعمال المطبوعة، على سبيل المثال: فإن خط (sans-serif) يعد الأفضل في العناوين الرئيسية. جمعت لك في هذه المقالة قائمة من 20 من الخطوط الأجنبية الواضحة وضوحًا كبيرًا والتي يجب عليك تجربتها مرة واحدة على الأقل. العديد من هذه الخطوط الأجنبية مناسبة للملصقات الكبيرة، وأعمال التصميم، والتصميم الجرافيكي، وتصميم الويب، ومعارض الأعمال المعمارية، والمجلات وأيضًا الاستخدام التحريري مثل المجلات، والصحف والكتب. باستعراضك لهذه القائمة، بإمكانك الوصول لفكرة معينة حول كيفية استخدام هذه الخطوط ومتى، وكيف بإمكانك الاختيار بينها حسب نوع العمل الذي تقوم به. تمتلك الخطوط القدرة على نقل رسالة أو فكرة معينة ويجب عليك أن تعرف أولًا أي نوع من المشاعر تريد أن تعبر عنها. إن كنت طالب عمارة وتحتاج لتكوين معرض أعمال مقنع، يجب عليك أولًا أن تعرف القواعد العامة للتصميم، ومن ثم يمكنك إكمال الفكرة بخط يتناسب مع الجانب الجمالي لمعرض أعمالك. يصبح الخط الذي اخترته عاملًا أساسيًا في تصميمك ويساعد على إكمال الفكرة التي تحاول إيصالها ويعمل أيضًا كمساعد في صنع هوية العلامة التجارية الخاصة بك وتسليط الضوء عليها ليلاحظها الزائر. ومن الجوانب المهمة أيضًا والتي يجب عليك أخذها بالحسبان هي اختيارك لخط يسهل قراءته لأنك لا تود تنفير الزوار فقط لأنهم لا يستطيعون قراءة نصك. يعد الخط الواضح فعالًا وكما ذكرنا سابقًا، فهو يساعدك على إكمال العمل الإبداعي بغض النظر عن كونك فنانًا، مصمم ويب، مصمم جرافيكي أو معماريًا. لذلك، نأمل بأن نكون قد أثرنا اهتمامك، نحن ندعوك بكل لطف لكي تتفقد القائمة التالية ونحن متأكدون من أنك ستجد على الأقل خطًا واحدًا مثيرًا لاهتمامك بإمكانك استخدامه في أعمالك القادمة. Calendas Plus يعد هذا الخط أنيقًا وتقليديًا. أُحدِث عام 2010، ويمكن استخدامه عند إنشاء نصوص صغيرة الحجم، وقد خُصِّص آنذاك خصيصًا لمشروع تقويم زمني. Margot يعتمد خط Margot بشكل أساسي على الأشكال الدائرية والمنحنية وكان قد صُمِّم هذا الخط حتى يستخدم في المطبوعات الكبيرة الحجم مثل الإعلانات واليافطات، مع ذلك فهو مناسب أيضًا للمطبوعات الصغيرة الحجم. Bitter Ht وهو أحد الخطوط المجانية، وهو من خطوط serif بتصميم مميز. صُمِّم هذا الخط خصيصًا للكتب الإلكترونية مما يعني أنه تم تحسينه ليناسب القراءة. Fritz ويعتبر خط Fritz من خطوط serif ويأتي شكل هذا الخط بلمسة آلية (من الرجل الآلي) ويأتي بأربع خيارات حول الثخن. بإمكاننا استخدام هذا الخط في أي عمل إبداعي كمعارض الأعمال، واللافتات، والملصقات والتصميم الجرافيكي. Medio وهو أيضًا من ضمن خطوط serif ويأتي هذا الخط بتصميم أنيق. يمكن استخدامه بشكل مناسب في التصميم الجرافيكي وتصميم الويب وفي العديد من الأعمال الإبداعية الأخرى. Ainslie صُمِّم هذا الخط عبر برنامج Insigne Design في عام 2013، ويمتلك هذا الخط 42 نوعًا. يعتمد الخط بشكل أساسي على الأشكال المتدفقة أو الجارية وكان قد حُسِّن لتتم قراءته بشكل أفضل. يمكن استخدامه في التصميم الجرافيكي، ومعارض الأعمال وتصميم الويب. Korneuburg Slab وهو أحد خطوط serif، واستوحي هذا الخط من خط archways Korneuburg. يمتلك مظهرًا صارمًا ويمكن استخدامه في العناوين الرئيسية، المجلات وبعض الأعمال الإبداعية الأخرى. Aleo يأتي هذا الخط بستة خيارات، وهو أحد الخطوط التي تم تحسينها لتناسب القراءة. وهو مناسب لأي عمل إبداعي مثل اللافتات، والعناوين الرئيسية، و المجلات ومعارض الأعمال. Klinic Slab أيضًا أحد خطوط serif ويأتي بأربع خيارات خاصة بالحجم وهو مناسب لتصميم الويب، والتصميم الجرافيكي، والملصقات والمجلات. Tryst يمتلك هذا الخط تصميمًا عصريًا وأنيقًا معتمدًا على الأشكال المنحنية وهو مناسب تمامًا لتصميم الويب، والملصقات، والمنشورات، والمجلات ومعارض أعمال التصميم. Fenix STD من خطوط serif الرقيقة ويحتوي هذا الخط على منحنيات حادة ذات حواف فبالتالي تظهر بمظهر صارم. تصميم هذا الخط عصري وأنيق ويمكن استخدامه لمعارض الأعمال، والعناوين الرئيسية وتصميم الويب. Gaspar وهو أيضًا من أحد خطوط serif المصممة خصيصًا للاستخدام التحريري بواسطة "كارلوس ألونسو كوستا". صُمِّم لكي لا يكون سميكًا أو كثيفًا جدًا ويمكن استخدامه في الجرائد والمجلات والملصقات. Butler هذا الخط أنيق ومتناسق ويمتلك أيضًا مظهرًا عصريًا وهو مناسب تمامًا للمجلات، ومجلات الموضة أو الصيحات، والملصقات والأعمال الإبداعية الأخرى. لديه إمكانية عالية على القراءة بسبب أشكاله الواضحة والناعمة. Ethos Ethos هو عائلة خطوط من نوع serif ويأتي بـ 36 تنسيقًا مختلفًا، بالتالي فهو مناسب جدًا للعديد من الاستخدامات المختلفة. ومن المزايا الرائعة الأخرى لـEthos أنه يأتي مائلًا وبشكل متشابك لتحسين تجربة القارئ. Voga وهو خط من نوع Didone ويأتي بتصميم أنيق وعصري. لديه أشكال ناعمة وعالية الجودة ويمكنه أن يبدو رائعًا على غلاف أي مجلة تختص بالصيحات. Recia هو أحد خطوط serif ويأتي بخمسة أثقال وخيارات ميل. تم صنع هذا الخط بواسطة "كارلوس ديل تورو" وصُمِّم خصيصًا لأعمال الطباعة والعرض. Borgia Pro هذا الخط هو أحد خطوط serif ويأتي بثمانية أشكال. هذا الخط مناسب للطباعة، والكتب، والمجلات والعديد من الأعمال الإبداعية الأخرى. Lora خط Lora هو أحد خطوط serif الحديثة وقد صُمِّم خصيصًا لشاشات العرض الرقمية. يعتمد التصميم على الأشكال الرفيعة والحادة، وهو أيضًا مناسب للكتب الإلكترونية والمجلات. Calluna يعتمد خط serif هذا بشكل أساسي على الأشكال الغير منتظمة ويفتقد الثبات، بالتالي فهو مناسب للمطبوعات بمظهر أكثر حيوية ومتعة. Roboto Slab وهو خط يعتمد على الأشكال الهندسية، بالتالي فهو يمتلك شكلًا تقنيًا ولكن المظهر الكلي يمتلك بعض الملاحظات الأنيقة. يمكن لهذا الخط أن يكون مناسبًا للعديد من الأعمال الإبداعية ويمكن أن يُستخدم في تصميم صفحات الويب، والتصميم الجرافيكي، والمجلات ومعارض الأعمال. ترجمة -بتصرف- للمقال 20 Highly Legiable Fonts You Should Start Using لصاحبه Iggy
-
سيساعدك هذا الدّرس على تعلّم طريقة عمل خلفية مُلفتة وفريدة من نوعها في بضع خطوات، حتّى المبتدئين بإمكانهم تطبيق هذا الدرس وإضافة لمساتهم وأسلوبهم الخاص، أنا على ثقة تامّة بأنكم ستستمتعون وتتعلّمون. من بين المهارات التي ستُتقنونها هي طريقة عمل خلفيّة جميلة، إضافة تأثير التوهّج وكذلك التعامل مع الخط، الحجم والألوان لجعل بعض المناطق بارزة. حسنا فلنبدأ. الخطوة الأولى: عمل الخلفيةبداية نقوم بفتح ملف جديد بالمقاسات التالية: 1920px*1200px ونختار له اللّون 242424#، نضاعف طبقة الخلفية ونغير اسمها إلى Film grain. بعدها نتّبع المسار التّالي: Filter > Artistic > Film Grain مع تطبيق الإعدادات التي تظهر في الصورة: نخفّض قيمة opacity للطّبقة إلى 50 بالمئة حتى تظهر لنا النتيجة كما في الصورة: الخطوة الثانية: عمل التوهجنقوم بعمل طبقة جديدة وليكن اسمها Lighting، بعدها نحدد أداة Radial Gradient مع استخدام اللونين الأبيض والأسود: نغيّر نوع الطبقة إلى Overlay وقيمة opacity إلى 50 بالمئة حتى نحصل على التالي: الخطوة الثالثة: استخدام الفرشنحمِّل الفرشاة التالية، نضيف طبقة جديدة ونقوم باستخدامها قليلا حول الشّكل السابق، ثم نحدد قيمة opacity بـ: 50 بالمئة. نقوم بوضع الخامة التالية فوق الشكل الذي قمنا بتصميمه: ونقوم بتحديد نوع الطبقة بـ: Overlay وقيمة opacity بـ: 10 بالمئة: الخطوة الرابعة: كتابة النص الأساسينقوم بتحميل الخط BEBAS، ثم نفتح طبقة جديدة ونكتب فيها النّص الذي نريد، اخترت مقاس الخط 350pt وفضّلت أن يكون ناعما (smooth mode) أمّا اللون فلك حرية الاختيار، أخيرا نقوم بتسمية الطبقة PEACE: الخطوة الخامسة: إضافة خلفية النص (خطوة جد هامة)نقوم بتخفيض قيمة opacity الخاصّة بالنّص إلى: 15%، بعدها نتبع المسار التالي لعمل مجموعة طبقات: Layer > New > Group ونقوم بتسمية تلك المجموعة بـ Words. نفتح طبقة جديدة ونحاول كتابة كلمات مختلفة واستعمال مقاسات وأنواع خطوط مختلفة كذلك، مع تجنب وضع مسافات كبيرة بين تلك الكلمات، بالنسبة لي استخدمت هذه الخطوط: ArialCambriaCandaraImpactTahomaTimes New RomanVerdanaوبعض الخطوط الإفتراضيةكذلك يمكن استعمال بعض من هذه الخطوط المجانية dafont ،Colaborate ،Extravaganzza الخطوة السادسة: عمل بعض التأثيراتنقوم بمضاعفة مجموعة الطّبقات التي قمنا بتسميّتها بـ Words: Layer > Duplicate Group ثمّ ندمجها (Ctrl+E)، بعدها نجعل مجموعة الكلمات (غير المدمجة) غير مرئية invisible، نحدّد أكبر نص لدينا (في تصميمي حددت كلمة PEACE) ونضغط على CTRL (لمستعملي أجهزة mac نختار Command) ثم نضغط على الصورة المصغّرة في الطبقات: نضغط على طبقة الكلمات المدمجة ثم نضغط على Ctrl+J، إذا كنت قد دمجت الطبقة Words وكانت مجموعة الطبقات غير المدمجة لازالت غير مرئية فستحصل على النتيجة التالية: الخطوة السابعة: عمل تأثيرات لخلفية النصنقوم بإظهار طبقة Words المدمجة من جديد ونطبق النمط التالي: نحدد قيمة opacity بـ:30%: نضاعف الطبقة المدمجة Words، ونضعها في الأسفل، بعدها نتبع المسار التّالي: Filter > Blur > Motion Blur مع تطبيق نفس الإعدادات التي في الصّورة: نحدد قيمة opacity بـ:15%: بإمكاننا أن نضيف أيضا نص أسفل العنوان: الخطوة الثامنة: اللمسات الأخيرةنحدّد الطبقة التي تحتوي على كلمة PEACE ونغير قيمة opacity إلى 4 بالمئة: نقوم بعمل طبقة جديدة ونذهب إلى: Image > Apply Image ثم نتبع المسار التالي: Filter > Render > Lightning Effects مع تحديد الإعدادات التالية: نحدد قيمة opacity بـ:30%، وبهذا نكون قد أنهينا درسنا. كذلك قمت بإضافة gradient map لإحدى طبقات الكلمات وكانت هذه هي النتيجة: ترجمة -وبتصرّف- للدّرس How To Create Great Typographic Wallpaper In Photoshop لصاحبه James Richman.
-
اتبع الخطوات في درس الفوتوشوب هذا لتتعلم كيفية تصميم نص مشوّه رائع. سنصمم باستخدام مجموعة متنوعة من الفراشي منظرًا لبقايا قطرات ماء مطبوعة على الورق مسببة تشوهًا في النص بسبب التبلّل من القطرات والرشح والدوائر. أذكر أنني شاهدت تصميمًا مشابهًا للمصمم Craig Ward عبر تصميمه الرائع Ink and water don’t mix. ولقد أعجبني التصميم وقررت أن أجرّب بنفسي لذلك فتحت برنامج فوتوشوب وبدأت التجريب. اتبع هذه الارشادات التفصيلية لتعلّم إنشاء تصميم مشابه باستخدام الفراشي الجاهزة لتشويه بعض التايبوغرافي الذي سنختاره. ابدأ العمل على فوتوشوب عبر فتح ملف جديد. أنا اخترت نموذج ملصق عرضي. استخدم عبارة كلاسيكية بخط معبّر مثل مجموعة خطوط Bodoni. قسّم الكلمات إلى طبقات وحرّكها حتى تصبح متناسقة ومتوازنة، قم بمحاذاة عناصر الكلمات مع الأحرف التي فوقها وتحتها للحصول على هيكل متناسق. من الممكن أن نقوم بتوسيخ أيدينا وتلطيخها ببعض الحبر وتلطيخ الورق ثم مسحه بواسطة الماسح الضوئي للحصول على نتائج جيدة، ولكن بدلًا من ذلك يمكننا اتخاذ الطريق الأسهل واستخدام فراشي جاهزة من مصممين وفنانين كرماء. ابحث في شبكة الإنترنت عن مجموعات فراشي بقع الحبر للفوتوشوب. هذه بعض من الخيارات الرائعة التي وجدتها: Gradient Splats (Coffee Stains (1 (Coffee Stains (2 (Coffee Stains (3 Sumi Ink Brushes حمّل مجموعة من ملفات ABR داخل الملف. في فوتوشوب اضغط على السهم الصغير في زاوية لوحة الفراشي Brushes واختر Preset Manager ثم حمّل جميع فراشي الحبر. اختر بعضًا من أشكال الحبر المثيرة للاهتمام من مجموعة الفراشي المتنوعة وارسم بعض العلامات والبقع على النص في طبقة جديدة. اضبط حجم الفرشاة باستخدام مفاتيح الحوامل المربعة. ارسم العديد من البقع على أطراف الحروف بشكل يشابه شكل رسم الحرف فإذا كانت علامة الحبر طويلة فقم برسمها فوق جزء حرف طويل. أعطِ بعض الحروف تشويهًا كبيرًا بإضافة علامات كبيرة من الحبر ولكن حافظ على العبارة بشكل مقروء ومرئي 100%. بعض الفراشي تكون برؤوس مدببة ومن المفترض أن يكون هذا التصميم عبارة عن تشويه النص بشكل طبيعي بسبب قطرات الماء لذلك اختر بعضً من هذه الفراشي وانقر نقرًا خفيفًا لرسم القطرات والعلامات بشكل مناسب. يمكنك إعادة استخدام الفراشي ولكن تجنّب التكرار لذلك قم بتدوير اتجاه الفرشاة في كل مرّة. عندما تقترب من إنهاء التصميم، حمّل بعض فراشي البخاخ لتستخدم قطرات صغيرة لإضافة بعض اللمسات الأخيرة على التصميم. قم بتحميل خامة ورق الجرونجي لإضافة خلفية تفاعلية مثيرة للاهتمام. أشبع ألوان الصورة بالأمر Desaturate وخفّف التعتيم Opacity إلى 15% لجعل درجات ألوان الخلفية ملائمة أكثر. انظر إلى التصميم بشكل عام واضبط التعتيم Opacity لأي طبقة بحسب أهميتها واستخدم فرشاة صغيرة ناعمة لمزج مساحات مناسبة بين النص والحبر. ترجمة -وبتصرّف- للمقال: Create a Cool Wet Ink Typography Effect in Photoshop لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- تأثيرات
- typography
-
(و 5 أكثر)
موسوم في:
-
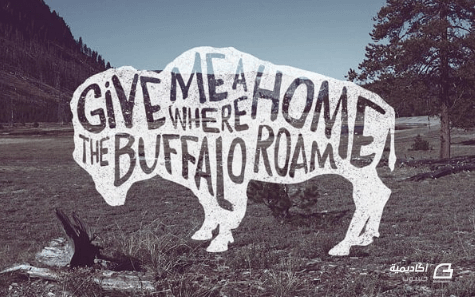
الرسومات التيبوغرافية بخط اليد رائعة جدًّا، ولكنها تحتاج إلى الكثير من المهارة لإنجاز عملٍ فنّيٍ حقيقي رائع بالورقة والقلم. عادةً ما يتم إنشاء هذا النوع من الفن من قبل النّخبة من الرسامين. ولكنني وجدت تقنيةً رقميةً تسمح لنا نحن الأشخاص العاديون بإنشاء عمل فني رائع أيضًا. اتبع هذا الدرس خطوة بخطوة للتعامل مع النص داخل شكل خيال حيوان مع إضافة الخامات لإنتاج لمسة الرسم باليد لفن التيبوغرافي. سنصمم نصًّا يدويًّا شائعًا بدون استخدام خط يدوي فعلي. عادةً يجب رسم هذا العمل يدويًّا بدقة ومن ثم سحبه بالماسح الضوئي، ولكننا سنغش هذه المرة ونستخدم التقنية الرقمية حتى نصل لنتيجة جيدة ثم سنطبّق بعض الخامات لإضفاء الواقعية على التصميم. العبارة التي استخدمتها في رسم التيبوغرافي الفني هذا هي "Give Me a Home Where the Buffalo Roam" وهي كلمات إحدى الأغاني، وأفضل ما يُمثّل هذه العبارة هو صورة جاموس فعلي. سنستخدم هذه الصورة المجانية والموجودة كمرجع في أحد المواقع العامة. ألصق هذه الصورة في المستند الذي سنعمل عليه وخفّف قيمة opacity إلى 50%. اختر أداة القلم Pen tool وابدأ برسم خط حول حدود الحيوان. الدقة غير ضرورية هنا لأننا نحاول محاكاة الرسم اليدوي. وبعد الانتهاء من رسم الخط أضِف اللون الأسود للتعبئة وأزِل الحدود. اكتب نص العبارة التي اخترتها في مكان ما على لوح الرسم ثم ابحث بين مجموعة الخطوط لديك عن نمط خط يدوي جميل. أنا استخدمت خطًّا مدفوع القيمة اسمه Daft Brush ولكن يمكنك البحث في مجموعة الخطوط اليدوية المجانية. أنشئ عناصر خطيّة فرديّة لكل كلمة في العبارة، لوّنها بالأبيض وضعهم في مكان ما فوق صورة الخيال. ابدأ بتعديل الأحجام وتدوير كل العناصر النصيّة حتى تملأ مساحة صورة الخيال. تأكّد من أنّ الكلمات الأساسية هي الأكبر حجمًا وبذلك تصبح قراءة العبارة أكثر سهولة. يفتقر تصميمنا إلى تلك الحروف المكتوبة باليد لتتدفق بُحرّية كنصوص عبر الأشكال. إنّ رسّامي الخطوط اليدوية يرسمون الكلمات بأسلوب يتطابق مع الشكل المطلوب ولكن هذا يتطلب بعض المهارة لجعل الحروف تمتد وتملأ مساحة الشكل. ولكنّنا عوضًا عن ذلك سنستخدم أداة التشويه Envelope Distort tool للتلاعب بأشكال النصوص حتى نحصل على النتيجة المطلوبة. حدّد أول كلمة ثم اذهب للقائمة Object > Envelope Distort > Make with Mesh أضِف صفًّا واحدًا فقط واختر عدد الأعمدة بعدد حروف الكلمة. عدد الأعمدة الإضافي ضروري لإعادة تشكيل الكلمة وجعلها تملأ المساحات المعقّدة. استخدم أداة التحديد المباشر Direct Selection tool لتحدّد كل نقطة في الشبكة MESH وحرّكها إلى حدود شكل الخيال. لا تنسَ أن تضبط مقابض البيزير لتمنح الأشكال بعض الانحناءات الناعمة. الكلمات الصغيرة لا تحتاج إلى نقاط شبكة كثيرة لأنها صغيرة في الحجم. يمكنك جعل الكلمتين منقسمتين على عمودين فقط. بعض الكلمات تحتاج لتعديلات ضخمة حتى تملأ المساحة المطلوبة. حرّك نقاط الشبكة حتى تُمَدّد الأحرف ولكن حاول أن تبقي جميع الأعمدة متساوية في الحجم وبذلك تبقى المسافة بين الحروف متساوية. بالنسبة للكلمات في السطر الثاني فيجب تعديل نقاط الشبكة من الأعلى والأسفل بحيث تتدفق بانسيابية بين النص في الأعلى وحدود شكل الخيال في الأسفل. الهدف من العملية هو ملء كامل مساحة شكل الخيال وبخاصة بالقرب من الحواف وبين الكلمات. المميز في التصميم الرقمي هو المقدرة على تعديل شكل الكلمات باستمرار حتى نحصل على نتيجة مرضية. بينما سيبقى ما ترسمه يدويًّا ثابتًا بلا تغيير. الميزة الوحيدة في الرسم الأصلي اليدوي هو الخامة الطبيعية التي يسببها الحبر أو الرصاص. نحن بحاجة لمحاكاة ذلك رقميًّا. أضف قناع ظهور Opacity Mask لشكل الخيال من القائمة في لوحة الشفافية Transparency. إنّ قناع الظهور سينشئ مربّعًا أسودًا داخل لوحة الشفافية ليقدّم محتويات القناع. اختر ذلك المربع لتفعيل القناع ثم ألصق خامة من مجموعة خامات الفكتور. ألغِ تفعيل خيار Clip وفعّل خيار Invert Mask ثم أعِد تفعيل العمل الفني الطبيعي بالضغط على المربع الأيسر في اللوحة. ضع جميع عناصر النص في مجموعة واحدة Group ثم أضف قناع ظهور جديد وألصق خامة جديدة بداخله لمسح أية مساحات صغيرة في النص أيضًا. اللمسات الأخيرةإنّ تصميم الفكتور قد انتهى ولكننا سنقوم ببضعة خطوات إضافية لإنهاء التصميم. افتح الصورة التي فرغنا منها لتوّنا في برنامج فوتوشوب وطبّق أحد إجراءات الفلاتر القديمة لإضافة تعديلات لونية مثيرة للاهتمام. أنا اخترت إجراء "Molle" ثم خفّفت Opacity لنحو 75% للسماح لبعض الألوان الأساسية بالظهور. ألصق عمل الفكتور الفني من برنامج الإليستريتور ثم اضغط CMD+I لعكس الألوان. غيّر خصائص المزج إلى Screen لجعل الكلمات السوداء شفّافة وبذلك يتم تفريغ النص من شكل الخيال. لقد أضفنا للتو خامة في الإليستريتور ولكن فوتوشوب يسمح بالمزيد من التعديلات الواقعية. أنشئ طبقة قناع ثم أضغط ALT مع النقر على مُصَغّر طبقة القناع لتفعيلها ثم ألصق الخامة بداخلها. هنا استخدمت خامة العصر القديم. التصميم النهائي فيه كل مميزات فن الرسم اليدوي الحقيقي ولكنها لا تحتاج إلى الاحترافية والصبر في التعامل مع القلم والورقة. التلاعب بالنص أخفى حقيقة وملامح الخط، تحوير الأحرف منع وجود أي حرفين متطابقين. الفائدة الحقيقية من هذه التقنية الرقمية تتمثل في إمكانية تعديل النص وأن الكلمات الجديدة ستأخذ شكل القديمة تلقائيًّا. ترجمة -وبتصرّف- للمقال: How To Create Typography Illustrations the Easy Way لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- تيبوغرافي
- typography
-
(و 7 أكثر)
موسوم في:
-
قمنا في الدرس الأول من هذه السلسلة بإنهاء تصميم واجهة مدونة بناءً على مبادئ الخطوط والطباعة (typography) باستخدام برنامج فوتوشوب، وكنا قد استعملنا نظام شبكي (grid) صارم لتخطيط الصفحة. وفي هذا الدرس سنقوم بتحويل ذلك التصميم إلى نموذج HTML5. وفي الدرس التالي والأخير من هذه السلسلة سنقوم بتحويل هذا النموذج إلى قالب ووردبريس كامل. يمكنك الاطلاع على الدرس السابق الذي قمنا فيه بتصميم واجهة المدونة باستخدام الفوتوشوب. وقد قلنا بأن اسم القالب سيكون "Typo" وبأنه سيعتمد بشكل كلي على الـtypography من دون استعمال أي صور حتى يكون التركيز بالكامل على المحتوى. التحضير لبدء التكويدبما أنّ هذا التصميم بسيط ويرتكز بشكل كبير على مبادئ الـtypography فلن يكون هناك الكثير من الصور التي سنحتاج إلى استخراجها من الفوتوشوب، فالملفات الوحيدة التي سنحتاج إلى استخراجها هي الخلفية المزخرفة (background texture) وبعض الأيقونات. مع ذلك وحتى نجعل عملية التكويد سهلة فسوف نقوم باستخراج نُسخ من الأعمدة (columns) والخطوط الشبكية (grid lines) مما يسهل عملية موضعة ومحاذاة العناصر أثناء عملية التكويد. سنقوم بتحويل هذا التصميم باستخدام عناصر HTML5 (مثل <header> ،<nav> ،<section>)، وبذلك فإنّه من الضروري أن تعرف هذه العناصر وفيما إذا كانت مناسبة لهذا التصميم. بنية ملف HTML5<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container">يبدأ الملف عادة بـDoctype لتعريف المتصفح بأننا نستخدم HTML5، وهناك أيضًا وسم <head> وبداخله وسم <title> يحتوي على عنوان المدونة ووسم <link> لربط ملف CSS الذي نريد استخدامه. لاحظ أيضًا أننا استعملنا خدمة Google We Fonts للحصول على الخط Droid Serif. من الضروري أن تنتبه أيضًا لأمر ما وهو أنه عندما تريد أن تقوم بتكويد أي صفحة باستخدام وسوم HTML5 فإنه لا يجب عليك دائمًا استخدام وسوم <section> بدلًا من <div>، ففي بعض الأحيان تكون وسوم <div> مناسبة أكثر (كأن تستخدمه كحاوي لباقي العناصر). <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header>أحد الوسوم الجديدة في لغة HTML5 هو <header> ويعد استخدام هذا الوسم من أجل بناء وتكويد ترويسة الموقع أفضل من استخدام وسم <div> وإعطائه id بقيمة "header" كما يفعل الكثير من المطورين. ويمكنك بعد ذلك أن تضع وسم <nav> داخله ليحتوي على القائمة الرئيسية للموقع (main navigation menu). استخدمنا أيضًا وسم <h1> وبداخله وسم <a> ليحتوي على عنوان المدونة (ليعمل وكأنه شعار الموقع). إذا كنت تتذكر عندما صممنا الموقع في فوتوشوب فقد قمنا بوضع رقم بجانب كل عنصر من عناصر القائمة الرئيسية، لذلك قد تعتقد أنه من المناسب استعمال <ol> ولكن من وجهة نظر دلالية (semantically) فهذا غير صحيح لأنه لا يوجد علاقة ترابطية/تتابعية بين تلك العناصر فهي وضعت فقط من أجل تجميل تلك العناصر، وبالتالي سوف نقوم بإضافة هذه الأرقام لاحقًا باستخدام CSS. <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article>قد تعتقد أيضًا أن استعمال <section> بدلًا من <div> هو الأنسب، ولكن هذا غير صحيح من ناحية دلالية (semantic). فالطريقة المفضلة هي استخدام <div> مع إضافة ARIA role بالقيمة "main" حتى نعطي للوسم معنى أفضل. وبالنسبة لمحتوى المدونة (المقالات) يمكنك استخدام <article> لاحتوائها. <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div>أسفل المقالات يوجد روابط ترقيم الصفحات (pagination)، وفي العادة فإنّ هذه الروابط ليست بتلك الأهمية التي تجعلنا نضعها داخل وسم <nav> (استخدام <nav> ليس محصورًا فقط على القائمة الرئيسية للمدونة، بل يمكن استخدامه في عدة أماكن) إلّا أنني أرى أنّ روابط ترقيم الصفحات مهمة في أي مدونة للوصول إلى محتوى إضافي. <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section>لاحظ أننا استخدمنا الوسم <aside> لاحتواء محتوى القائمة الجانبية (sidebar). لاحظ أنّ القائمة الجانبية تحتوي على عدة أقسام وبالتالي سيكون استخدام <section> لكل قسم في هذه الحالة مناسبًا أكثر من <div>. <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> وفي أسفل القائمة الجانبية يوجد مربع البحث، وسوف نستخدم بعض من الخصائص الجديدة في لغة HTML5. وأحد هذه الخصائص هو placeholder بحيث تمكننا هذه الخاصية من وضع نص داخل حقل الإدخال لإخبار المستخدم بما يجب عليه إدخاله في ذلك الحقل. </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a> </li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div>بقي علينا الآن إضافة الـfooter، ففي هذه الحالة سنحتاج إلى وضعه خارج منطقة المحتوى الرئيسي لنسمح له بالتمدد على كامل الصفحة. يمكننا استخدام الوسم <footer> لاحتواء عناصر ومحتويات تلك المنطقة. ملف الـHTML كاملا<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container"> <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">Top 10 tips for new bloggers</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">10 fantastic photography tips</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div> <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section> <section id="social"> <h3>social</h3> <ul> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Flickr</a></li> <li><a href="#">Behance</a></li> <li><a href="#">Last.FM</a></li> <li><a href="#">Youtube</a></li> </ul> </section> <section id="latest"> <h3>Latest posts</h3> <ul> <li><a href="#">Getting your stock photos seen</a></li> <li><a href="#">Top 10 tips for new bloggers</a></li> <li><a href="#">10 fantastic photography tips</a></li> </ul> </section> <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div> </body> </html>إضافة تنسيقات CSSبما أننا نملك الآن مستند HTML جاهز فيمكننا إضافة تنسيقات CSS للخروج بصفحة تشبه التي قمنا بتصميمها باستخدام الفوتوشوب. body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } a { color: #4b7ea9; font-style: italic; } a:hover { color: #105896; } header a, h2 a { color: #666; font-style: normal; text-decoration: none; } #container { width: 916px; margin: 0 auto; padding: 48px 22px 0 22px; background: url(images/grid.jpg); overflow: hidden; }يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط (ما يهمنا هنا هو الخاصية line-height، فقد أعطيناها القيمة 24px حتى تتوافق مع شبكة الخطوط القاعدية (baseline grid) التي استخدمناها في تصميم الواجهة في برنامج الفوتوشوب (وصورة خلفية. وبما أننا أضفنا الكود الخاص بخدمة Google Web Fonts في ملف الـHTML فيمكننا استخدام الخط Droid Serif في تنسيقات CSS كما يحلو لنا. أضفنا أيضًا التنسيقات الخاصة بالروابط ولكن استثنينا الروابط الموجودة في الترويسة (header) وعناوين التدوينات (الموجودة داخل وسم <h2>) حتى يتوافق كل شيء مع التصميم. قمنا أيضًا بتوسيط الحاوي الرئيسي باستخدام margin: 0 auto ووضعنا لهذا الحاوي صورة الشبكة (grid) على شكل خلفية حتى نستطيع موضعة عناصر الصفحة بكل سهولة بناءً على التصميم الموجود لدينا. header { margin: 0 0 98px 0; } header h1 { float: left; font-size: 36px; font-weight: normal; } header nav { float: right; text-align: right; padding: 6px 0 0 0; } header nav ul { list-style: none; } header nav li { float: left; font-size: 18px; width: 136px; margin: 0 0 0 20px; } header nav li:nth-child(1):before { content: "1. "; color: #a2a2a2; } header nav li:nth-child(2):before { content: "2. "; color: #a2a2a2; } header nav li:nth-child(3):before { content: "3. "; color: #a2a2a2; } header nav li:nth-child(4):before { content: "4. "; color: #a2a2a2; } header nav li:nth-child(5):before { content: "5. "; color: #a2a2a2; }استعملنا margins وpaddings بقيم مناسبة لوضع العناصر استنادًا على خطوط الشبكة مع استخدام بعض القيم العشوائية مثل 98px حتى نضمن أن كل شيء موضوع في مكانه الصحيح. يمكنك استخدام Developer tools أو Firebug لمساعدتك في عمل التعديلات من دون أن يصيبك صداع في رأسك بسبب وجود بعض الحسابات المعقدة قليلًا. هل تذكر عندما تكلمنا عن تلك الأرقام الموجودة بجانب عناصر القائمة الرئيسية؟ فقد قلنا بأننا سوف نستخدم CSS لإضافتها لأنها ليست مهمة كثيرًا ولأننا لا نريدها أن تظهر في ملف HTML، وللقيام بذلك سوف نستخدم المحددين :nth-child و :before مع الخاصية content التي سنضع الأرقام بداخلها. #content { float: left; width: 526px; margin: 0 98px 0 0; } #content article { margin: 0 0 67px 0; } #content article h2 { font-size: 30px; margin: 0 0 29px 0; font-weight: normal; } #content p { margin: 0 0 24px 0; } #content .postinfo { list-style: none; overflow: hidden; } #content .postinfo li { float: left; width: 136px; margin: 0 20px 0 0; font-style: italic; color: #a2a2a2; } #pagination { overflow: hidden; margin: 0 0 120px 0; } #pagination ul { list-style: none; } #pagination li { font-size: 18px; } #pagination li.older { float: left; } #pagination li.newer { float: right; }قمنا أيضًا بإضافة تنسيقات CSS الخاصة بالتدوينات ابتداءً بـdiv المحتوى. بالنسبة لعرض هذا الـdiv فقد قمنا بحسابه اعتمادً على عرض الأعمدة والمسافة بينها (columns and gutters) التي عندما نقوم بجمعها مع العرض الخاص بالقائمة الجانبية وأي margins فإنها تعطينا العرض الخاص بالـdiv الحاوي (container div). قمنا أيضًا بإضافة تنسيقات الخطوط الخاصة بعناصر h2 وmargin بقيمة مناسبة حتى يبقى كل شيء متوافقًا مع شبكة الخطوط القاعدية، واستعملنا الخاصية ()background: url لوضع صورة شعار ووردبريس في أسفل يسار الصفحة ولم ننسَ أيضًا العنصر back-top# إلى يسار الصفحة بحيث يأخذنا إلى أعلى الصفحة عند الضغط عليه. #sidebar { width: 292px; float: left; padding: 4px 0 0 0; } #sidebar h3 { font-size: 18px; font-weight: normal; margin: 0 0 25px 0; } #sidebar ul { list-style: none; } #sidebar section { margin: 0 0 47px 0; } #sidebar #about a.more { display: block; text-align: right; } #sidebar #categories { width: 136px; float: left; margin: 0 20px 0 0; } #sidebar #social { width: 136px; float: left; }قمنا بإزاحة القائمة الجانبية إلى جانب المحتوى الرئيسي (عن طريق الخاصية float:left) وأضفنا التنسيقات الخاصة بالعناصر الموجودة داخلها ليصبح كل شيء كما هو موجود في تصميم الفوتوشوب. بعض عناصر القائمة الجانبية يمكن وضعها بجانب بعضها، لذلك قمنا بإضافة العرض المناسب لهذه العناصر حتى تتوافق مع التصميم. #sidebar #search #searchbar { width: 230px; height: 36px; float: left; border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0; background: #e2e2e2; /* Old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */ background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */ font-size: 14px; font-style: italic; color: #a2a2a2; } #sidebar #search #searchsubmit { width: 17px; height: 17px; float: right; margin: -27px 15px 0 0; background: url(images/search-icon.png); text-indent: -9999px; }مربع البحث هو العنصر الوحيد في الموقع الذي يحتوي على تأثيرات بصرية، فيمكننا إضافة تأثيرات التدرج باستخدام خاصية gradient الموجودة في لغة CSS، وبالنبسة للأيقونة فيمكننا إضافتها باستخدام الخاصية ()background: url. #footer-container { background: rgba(0,0,0,0.2); overflow: hidden; } footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; } footer #credits { list-style: none; float: left; } footer #credits li { float: left; margin: 0 6px 0 0; } footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } footer #back-top { float: right; font-size: 12px; }كا ما تبقى علينا الآن هو إضافة التنسيقات الخاصة بالـfooter. يمكننا محاكاة خلفية الـfooter عن طريق استخدام الخاصية background وإعطاؤها لونًا أسودًا بشفافية 20% (background: rgba(0,0,0,0.2. وبما أنَ الحاوي الخاص بالـfooter سيتمدد على كامل الصفحة فإننا سنضطر إلى إعطاء الـfooter قيم width وmargin مختلفة. تنسيقات CSS كاملةbody, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } a { color: #4b7ea9; font-style: italic; } a:hover { color: #105896; } header a, h2 a { color: #666; font-style: normal; text-decoration: none; } #container { width: 916px; margin: 0 auto; padding: 48px 22px 0 22px; background: url(images/grid.jpg); overflow: hidden; } header { margin: 0 0 98px 0; } header h1 { float: left; font-size: 36px; font-weight: normal; } header nav { float: right; text-align: right; padding: 6px 0 0 0; } header nav ul { list-style: none; } header nav li { float: left; font-size: 18px; width: 136px; margin: 0 0 0 20px; } header nav li:nth-child(1):before { content: "1. "; color: #a2a2a2; } header nav li:nth-child(2):before { content: "2. "; color: #a2a2a2; } header nav li:nth-child(3):before { content: "3. "; color: #a2a2a2; } header nav li:nth-child(4):before { content: "4. "; color: #a2a2a2; } header nav li:nth-child(5):before { content: "5. "; color: #a2a2a2; } #content { float: left; width: 526px; margin: 0 98px 0 0; } #content article { margin: 0 0 67px 0; } #content article h2 { font-size: 30px; margin: 0 0 29px 0; font-weight: normal; } #content p { margin: 0 0 24px 0; } #content .postinfo { list-style: none; overflow: hidden; } #content .postinfo li { float: left; width: 136px; margin: 0 20px 0 0; font-style: italic; color: #a2a2a2; } #pagination { overflow: hidden; margin: 0 0 120px 0; } #pagination ul { list-style: none; } #pagination li { font-size: 18px; } #pagination li.older { float: left; } #pagination li.newer { float: right; } #sidebar { width: 292px; float: left; padding: 4px 0 0 0; } #sidebar h3 { font-size: 18px; font-weight: normal; margin: 0 0 25px 0; } #sidebar ul { list-style: none; } #sidebar section { margin: 0 0 47px 0; } #sidebar #about a.more { display: block; text-align: right; } #sidebar #categories { width: 136px; float: left; margin: 0 20px 0 0; } #sidebar #social { width: 136px; float: left; } #sidebar #search #searchbar { width: 230px; height: 36px; float: left; border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0; background: #e2e2e2; /* Old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */ background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */ font-size: 14px; font-style: italic; color: #a2a2a2; } #sidebar #search #searchsubmit { width: 17px; height: 17px; float: right; margin: -27px 15px 0 0; background: url(images/search-icon.png); text-indent: -9999px; } #footer-container { background: rgba(0,0,0,0.2); overflow: hidden; } footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; } footer #credits { list-style: none; float: left; } footer #credits li { float: left; margin: 0 6px 0 0; } footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } footer #back-top { float: right; font-size: 12px;}نموذج HTML5 النهائيأصبح نموذجنا جاهزًا الآن للاختبار قبل أن نقوم بتحويله إلى قالب ووردبريس. كل شيء يبدو جيدًا في المتصفحات الحديثة (إضافة إلى متصفح IE9). إذا أردت أن تدعم الإصدارات الأقدم من متصفح Internet Explorer فسوف تحتاج إلى المزيد من المجهود. تصفح النتيجة النهائية من هنا. ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Layout in HTML5 لصاحبه Iggy.
-
خطوط Comic Sans (كوميك سانز). أنا أتذكر تلك الأيام التي كنت أتجه فيها إلى استخدام خطوط (Comic Sans) كلّما أصابتني الحيرة في اختيار الخط المناسب لمتطلباتي. مع أنه ملف خط إلا أنه يبدو كخط عادي مكتوب باليد. وكلّما كان الناس ينتقدون أعمالي عَلمتُ بأن اختياري كان خاطئاً. ولكنني كنت صغيراً حينها ولم يكن لدي أية مشكلة في ارتكاب الأخطاء والتعلّم. ولكن إذا دخلنا المجال المهني الاحترافي فعلينا أن نفكر مرتين قبل اتخاذ القرار النهائي، الشيء نفسه ينطبق على الخطوط. تصميم الخط مهم جداً في كل تنسيقات النصوص. ستحتاج لسنوات من الخبرة والكثير من الحدس لتطوير الشعور الغريزي اللازم لتحليل الخط للحالة المعنية. سوف تغطي هذه المناقشة بعض النقاط الأساسية التي يجب أن تأخذها بعين الاعتبار أثناء بحثك عن أفضل خط لتصميمك المقبل. في نهاية المطاف يجب أن تكون النتيجة النهائية أكثر جمالاً وروعة. ملاحظة: قد تبدو أمثلتي ونصوصي في هذه المقالة بسيطة جداً ولكنها تفي بالغرض. الفكرة هي تقديم الشرح بأبسط أسلوب ممكن. تحليل نتيجتك النهائيةأليس هذا واضحاً؟ أنت لا تستطيع البدء بالبحث عن أفضل خط ما لم تكن متأكداً مما يَهدِفُ إليه الخط في النهاية. دوّن بسرعة نوعية المشاهدين اللذين تتوقعهم. هل سيكون رُوّاد موقعك الإلكتروني من محبي السهر في الليل أو من الموظفين ذوي الياقات البيضاء؟ كل هذا يعتمد على نوعية المحتوى واتجاهاتك. من السهل جداً أن تختار أي خط وتبدأ به عملكَ عندما تكون أعداد روّاد موقعكَ ليست ضخمة وكنتَ قد بدأتَ مشروعكَ للتو. وستفهم فيما بعد كم أنَّ الاختيار الخاطئ للخط يمكن أن يؤثر سلباً على موقعك الإلكتروني (بعد انتهائك من هذه المقالة، لن يكون لك أي عذر في اتخاذ قرارات خاطئة فيما يتعلق باختيار الخطوط). بمجرد أن تفهم أهدافك ستكون هذه النصائح أكثر وضوحاً. المساحة البيضاءلأولئك اللذين ابتسموا عند قراءة "المساحة البيضاء" تعلمون بالضبط ما أعنيه. الخط الذي لا يهتم بالمسافة بين حرفين سيضيّعُ الكثير من وقتك (خصوصاً في الخطوط اللاتينية). الأحرف المتلاصقة بشدة وبإحكام ستختلط للناظر إليها وستكون النتيجة المرئية غير واضحة. المساحة البيضاء المحسوبة بشكل صحيح تساعد العين على تسريع المهارات العقلية لقراءة مريحة. أنا لم أقصد أن تأخذ المساحة البيضاء كل الاهتمام طوال الوقت. سيكون هناك حالات حيث التباعد الحاد بين الأحرف سيرفع مستوى التركيز لقارئها. ولكن، مثل هذه الحالات نادرة. لا تكثر من التجربةمن الغريب أن تختار خطا بأحجام وأشكال متفاوتة لمجرد أنها توفر نظرة فنية تريدها لنصك. إذا انتهى بك المطاف مع خطوط بتشوهات فنية فإن دماغ القارئ سيستغرق وقتاً أطول لفهم المعلومة. مثل الصورة التالية حيث حاولتُ الإكثار من تجربة الخطوط وكما تشاهد النتيجة النهائية. غموض تام. المعاناة في القراءة تجعل الوقت المستغرق في القراءة أطول وهذا سيكون كافياً لجعل القارئ ينتقل إلى نافذة أخرى وحتى إلى موقع آخر. وهذا شيء لا تريد حصوله، أليس كذلك؟ خطوط العنوان هي ليست خطوط الفقرةهناك خطوط مصممة لغرض معين. كخطوط صممت خصيصاً للعناوين. استخدمهم للعناوين والقارئ سينبهر بهذا الاختيار للخط. ولكن لمجرد أن الخط يبدو جيداً للعنوان والفقرة، هذا لا يعني أن العكس صحيح. الخط المصمم للعنوان لن يفي بالغرض عند استخدامه في الفقرات. الخطوط الكلاسيكيةخطوط (Times New Roman) قد لا توفر لك مستواً رفيعاً في تصميماتك ولكنها أيضاً لن تكون رهيبة. هذه الخطوط القديمة كانت جيدة جداً في الماضي وقد استُخدِمَت مراراً وتكراراً كلما احتار المصممون في اختيار الخط الصحيح. قد لا تعطيك المستوى الرفيع الذي تتطلع إليه ولكن في بعض الأوقات هذه الخطوط كافية فحسب (مثل الخطوط المختارة في صحيفة نيويورك تايمز). قد يكون هذا الخط عالي الدقة بما يتناسب مع تصميماتك. تجنب التباين العالي (High Contrast)إذاً، كيف تطبق التباين في عالم الخطوط؟ التباين (Contrast) في هذه الحالة هو الفرق بين تصميم خطين. هذا يعني ألّا تستخدم خطين مختلفين كلياً في نفس الصفحة، والأكثر من ذلك هو أن تستخدمها بجانب بعضها. أرجوا أن تفهم أن التغيير التدريجي سيكون لطيفاً لنظر القارئ. إذا قمت بتشتيت ذهن القارئ عبر التغيرات الحادة للخطوط في زمن قصير فإن هذا سيقضي على الهدف المطلوب من القراءة. على المصممين اختيار الخطوط التي تندمج مع تصاميمهم وليس الخطوط التي تقضي على التصميم. تأكد بأن تساعد القارئ على توفير الوقت بدلاً من إضاعته أثناء محاولته فهم ما يحدث. ولكن، احصل على بعض التصفيققد تمنعك بعض من نصائحي من الحصول على التصفيق، ولكن هذا لا يعني ألّا تقوم بالتجربة. حتى لو أنك التزمت بقرار واحد في كل التصميم، فقد يكون هنالك نصوص نادرة ستكون بارزة ومهمة وستترك القارئين منتظرين للمزيد منها. إنها التجربة! الصيغة السحرية للانتهاء من الأمرأعتقد بأننا قمنا بقراءة وافية حتى الآن، وسأقدم النصيحة الأخيرة (والأكثر وضوحاً). في نهاية المطاف اختيارك وقرارك هو الذي سيُطبَّق لذلك بدلاً من التفكير كثيراً فقط نَفّذ الخطوات الأساسية التي ستتبعها في أي حالة. البحث عن الخطوط المألوفة وإنشاء قائمة.احذر من الخطوط التي لم ترها من قبل، ستقودك مباشرة إلى المنتديات ومواقع الطباعة المختلفة ولكن البحث سيكون مفيداً إن كان لديك الوقت لذلك.ابدأ باللعب بكل خط في التصميم لتشاهد النتيجة النهائية وتختار ما هو الأفضل لتصميمك. قم بزيادة أو تصغير حجم الخط أو حتى اجعلها بالأحرف الكبيرة في بعض الأحيان، انظر كيف تبدو.استخدم حدسك في الاختيار.تذكّر، إن أحببتَه فستكون قادراً على شرحه وتوضيحه أيضاً. ولكن، إذا لم تكن واثقاً من اختيارك عندها ستجد عشرة من الناقدين ينقضّون على عملكَ الشاق وتعبك. كن واثقاً (وحذراً). ترجمة -وبتصرّف- للمقال: How to Choose the Perfect Font for Your Needs.
-
هل قمت من قبل باستعمال Media Queries CSS لإنشاء موقع متجاوب؟ إن كان جوابك لا فأعتقد أنه قد حان الوقت لذلك. ففي هذا الدرس سنقوم بتحويل قالب ووردبريس غير متجاوب إلى قالب متجاوب. في مقالات سابقة قمنا بتصميم، تكويد وبناء قالب ووردبريس كامل. التصميم نفسه قابل لأن يتم تحويله إلى تصميم متجاوب، لذلك سوف نستعمل نفس ملفات HTML وCSS لتحويل التصميم الثابت إلى آخر متجاوب. قبل أن نقوم بأي شيء أريدك أن تذهب لمعاينة النسخة الرئيسية من القالب قبل أن يصبح متجاوب وقم بتقليص حجم المتصفح ولاحظ ما يحصل. هل رأيت كيف يختفي جزء من الموقع عندما يصبح عرض المتصفح أقل من عرض الموقع نفسه وكيف يظهر شريط للتمرير (scrollbar) أسفل المتصفح؟ هذا ما يحدث للمواقع عندما لا تكون متجاوبة، فالفكرة من التصميم المتجاوب هو أن يتجاوب الموقع مع جميع أبعاد المتصفحات وأن يظهر الموقع بأفضل شكل مهما كانت أبعاد المتصفح الذي سيعرض الموقع. عند تصفح المواقع غير المتجاوبة على الأجهزة الذكية واللوحية فإن تلك الأجهزة تقوم تلقائيًا بعرض الموقع كاملًا (أي أنّه لن يختفي جزء من الموقع كما رأيت مسبقًا)، ولكنّك ستحتاج إلى التكبير(zooming) حتى ترى محتويات الموقع بشكل جيد وهذا ما لا نريده. ما نريده هو أن يتم عرض المواقع على الأجهزة ذات الأبعاد الصغيرة بشكل مناسب ومن دون الحاجة إلى التكبير(zooming). أول خطوة يجب القيام بها هي أن نقرر الأبعاد التي سوف نصمم لها، فهناك الكثير من الأبعاد والأحجام ولكن تعتبر الأبعاد 320px، 768px و1024px من الأبعاد الشائعة. ومن الجيد أيضًا أن تعلم بأنّ التصاميم التي تعتمد في تجاوبها على عدد معين من الأبعاد تسمى "adaptive"، أما تلك التي نستخدم فيها قيم em والنسب المئوية والتي لا تعتمد على عدد معين من الأبعاد فتسمى "responsive". <link href="mediaqueries.css" rel="stylesheet" />يمكننا الآن البدء باستعمال CSS media queries لجعل الموقع متجاوبًا. يمكنك إضافة الـmedia queries إلى ملف CSS الرئيسي ولكني أفضل أن أضعها بملفٍ مستقل وأن أربطها بملف الـHTML باستخدام الوسم `<link>` (كما هو موضح في الأعلى). <meta name="viewport" content="width=device-width; initial-scale=1.0">نريد أيضًا أن نمنع أجهزة الـiPhone من أن تقوم بعرض الموقع على كامل الشاشة مما يضطرنا إلى التكبير لرؤية المحتوى، لذلك سنقوم باستعمال وسم `<meta>` لإخبار متصفح Safari بأن يكون عرض الموقع هو نفسه عرض الجهاز. @media screen and (max-width: 960px) { ... } العرض الخاص بالتصميم الأصلي هو 960px ولذلك فإنّ أي عرض لمتصفح أقل من هذا العرض سوف يؤدي إلى إخفاء جزء من المحتوى وإلى ظهور أشرطة تمرير أسفل المتصفح (كما رأيت سابقًا في بداية الدرس). وبناءً على ذلك، فسيكون أول media query نقوم بوضعها هي للشاشات التي عرضها أقل من 960px: @media screen and (max-width: 960px) { #container, footer { width: 758px; } #content { margin: 0 20px 0 0; } #sidebar { width: 212px; } #sidebar section { clear: left; } #sidebar #search #searchbar { width: 152px; } } هناك عرض آخر أقل من 960px وهو 768px وهو أحد الأبعاد الشائعة كما ذكرنا آنفًا (تجد هذا العرض شائعًا في الوضع الطولي(portrait) للأجهزة اللوحية). لقد قلنا أننا سنقوم بتحويل قالب ووردبريس تم تصميمه سابقًا، وبما أنّ القالب قد تمّ تصميمه بناءً على grid ما وحتى نتماشى مع تقسيم الصفحة(layout) فسوف نقوم بإزالة عمود(column) ليبقى لدينا 758px. يمكن عندها للتقسيم الأصلي للصفحة أن يتقلص وذلك عن طريق تقليل قيمة الـmargin الخاصة بـdiv المحتوى (#content) وتقليل العرض الكُلّي للقائمة الجانبية(sidebar). @media screen and (max-width: 758px) { #container, footer, #sidebar { width: 524px; } header nav { clear: left; float: none; overflow: hidden; } header nav li { width: auto; margin: 0 25px 0 0; } header { margin: 0 0 44px 0; } header h1 { margin: 0 0 24px 0; } #sidebar section { float: left; clear: none; } #sidebar #social { margin: 0 20px 47px 0; } #sidebar #search #searchbar { width: 464px; } } يمكننا الآن استخدام قيمة 758px للـmedia query التالية، بحيث يتم الإنتقال إلى التقسيم التالي عندما يكون حجم المتصفح أقل من هذه القيمة، وبما أنّ عرض القائمة الجانبية عند هذه النقطة سيكون ضيّقًا ولن يكون بالإمكان جعله أضيق من ذلك، فسوف نجعله ينساب أسفل المحتوى الرئيسي، وهذا يعني بأنَّ عرض القائمة الجانبية يجب أن يزيد حتى يملأ عرض الصفحة إلى أقصى درجة ممكنة، وسوف نجعل العناصر الموجودة في هذه القائمة تنساب إلى جانب بعضها(floated) لتملأ المساحة المتبقية. أصبحت الترويسة(header) ضيّقة أيضًا ولن تستطيع استيعاب وجود الشّعار وعناصر القائمة الرئيسية إلى جانب بعضها البعض، لذلك سوف نجعل عناصر القائمة الرئيسية تظهر على سطر جديد لوحدها. @media screen and (max-width: 524px) { #container, footer, #sidebar, #content { width: 292px; } #content article h2 { font-size: 24px; } #content .postinfo li { margin: 0 10px 0 0; } #sidebar #social { margin: 0; } #sidebar #search #searchbar { width: 230px; } } بقي الآن آخر media query وهي التي سوف تكون مخصصة للشاشات والأبعاد الصغيرة جدًا (كالأجهزة الذكية على سبيل المثال(. سيكون عرض هذه التقسيمة أصغر من العرض الأصلي للمحتوى، وبذلك سوف نحتاج لتقليص العرض حتى يتناسب مع تلك الأبعاد. لقد أدّى العرض الصغير جدًا إلى إنزال الروابط الخاصة بالتدوينة على سطر جديد، ولكن يمكننا إصلاح الأمر وذلك بتقليل المسافة بينها (تقليل قيمة الـmargin). وبهذا نكون قد حصلنا على تصميم يمكنه التجاوب مع العديد من الأحجام والأبعاد الشائعة وسوف يساعد أيضًا على زيادة قابلية القراءة للمحتوى بدل أن يضطر الزائر إلى التمرير(scroll) أو التكبير حتى يستطيع قراءة المحتوى. يمكنك الإطلاع على الموقع المتجاوب من هنا. ترجمة -وبتصرّف- للمقال Create a Responsive Web Design with Media Queries لصاحبه Iggy.
-
- 1
-

-
- media queries
- responsive
-
(و 3 أكثر)
موسوم في:
-
هناك الكثير من الأشخاص ممن يحبون سلسة الدروس التي تبدأ بتصميم مدونة باستخدام برنامج فوتوشوب وتنتهي بتحويل ذلك التصميم إلى قالب ووردبريس كامل، وهذا ما سنقوم به في هذه السلسلة المكونة من ثلاثة دروس، بحيث سنقوم أولًا بتصميم فكرة القالب باستخدام الفوتوشوب، بعدها سنقوم بـتحويل ذلك التصميم إلى نموذج HTML5 وأخيرًا إلى قالب ووردبريس كامل. سنقوم بتسمية القالب الذي سنقوم بإنشائه بالاسم "Typo"، بحيث سيعتمد القالب بشكل كامل على مبادئ الخطوط والطباعة (typography) حتى يكون التركيز بشكل كامل على المحتوى. وبما أننا نريد للتصميم أن لا يحتوي على أي عناصر رسومية (صور مثلًا) فإننا سوف نستخدم نظام شبكي (grid) صارم لتحقيق التوازن في التصميم وربط جميع عناصره معًا. سوف نحتاج في البداية إلى نظام شبكي لوضعه في مستند الفوتوشوب الذي سنقوم بإنشائه، ولقد قمت بالفعل بإنشاء واحد مكون من 12 عمودًا (column) باستخدام موقع grid.mindplay.dk، كما أنني أنشأت نمط (pattern) على شكل خطوط لتعمل كشبكة خطوط قاعدية (baseline grid) بحجم 24px. قم بملء طبقة الخلفية (background layer) بلون رمادي فاتح وبعدها قم بإضافة Noise بقيمة أقل من 3% وذلك عن طريق الذهاب إلى: Filter > Noise > Add Noise قم بضبط الإعدادات إلى Gaussian وMonochromatic. قم بتحميل واحدة من الـtextures الموجودة هنا وضعها داخل مستند الفوتوشوب الذي نعمل عليه وقم بتحريكها إلى أعلى يسار الملف. قم بإلغاء تشبع الـtexture وتغيير نمط المزج (blending mode) إلى Darken. سوف تحتاج أيضًا إلى تعديل مستويات (levels) الصورة لتصبح ساطعة أكثر لتتناسب مع الخلفية الرمادية الفاتحة. قلنا سابقًا بأنّ هذا التصميم سوف يعتمد بشكل كلي على الـtypography بما في ذلك الشّعار. سوف نستخدم خط Droid Serif في التصميم وسنقوم لاحقًا في الدروس التالية من هذه السلسلة باستخدام خدمة Google Web Fonts. قم الآن بإضافة عناصر القائمة الرئيسية (navigation) بناءً على أعمدة النظام الشبكي والخط القاعدي (baseline)، وضع بجانب كل عنصر رقمًا (كما هو مبين في الصورة بالأسفل) وقم بتغيير لون هذه الأرقام حتى تكون أقل بروزًا من النص (أعطها لونًا أفتح/أبهت من لون عناصر القائمة نفسها). اجعل هناك مسافة قليلة بين الترويسة (header) وبين المحتوى الرئيسي للمدونة. وبما أنّ عنوان التدوينة يعدّ من أهم العناصر في أي مدونة فسوف نختار حجم خط كبير. قم باختيار أداة الكتابة وأنشئ مربع نصّي وضع بداخله نصًا عشوائيًا، واجعل حجم الخط 14pt وهو خط مناسب للمحتوى واجعل التباعد بين السطور (leading) بقيمة 24pt. يجب علينا تمييز الروابط داخل محتوى المدونة بتنسيقات مختلفة. لذلك سوف نجعلها ذات لون أزرق، مائلة (italic) وتحتها خط (underline). قم الآن بجمع العناصر التي تمثل التدوينة الأولى داخل مجلد واحد (اختر العناصر واضغط على ctrl + G من لوحة المفاتيح). قم بتكرير هذا المجلد ليصبح لدينا تدوينتين وقم بمحاذاة التدوينة الثانية أسفل الأولى واجعل بينهما مسافة مناسبة. قم بإضافة رابطين أسفل التدوينات؛ الأول "الصفحة التالية (next page)" والآخر "الصفحة السابقة (previous page)"، وقم بإعطاء هذين الرابطين نفس تنسيقات الروابط (أزرق ،مائل وتحته خط) وقم بزيادة الحجم حتى يكونا بارزين بشكل أفضل. ابدأ الآن بإضافة محتوى القائمة الجانبية (sidebar) واجعلها على نفس مستوى المحتوى الرئيسي اعتمادًا على خطوط الخط القاعدي الخاص بالنظام الشبكي، وبما أنّ ترويسات/عناوين (headers) هذه القائمة ليست مهمة كثيرًا فسوف نجعل حجم الخط الخاص بها صغيرًا. بعض الروابط في المدونة يمكن أن توضع بجانب بعضها (تكون كلمة واحدة على الأغلب)، والبعض الآخر سيكون فوق بعضه البعض (تكون جمل كاملة كعنوان لمقال على سبيل المثال، لذلك لن يكون هناك مجال لوضعها بجانب بعضها). لنقم الآن ببناء مربع البحث. قم برسم مستطيل واملأه بلون مناسب (#f7f7f7 مثلًا)، وبما أنّ مربع البحث يعد من أهم العناصر في أي موقع فسوف نقوم بإعطائه بعض التأثيرات لتمييزه عن باقي عناصر الموقع. أنقر مرتين على طبقة مربع البحث لإضافة بعض التأثيرات. قم بإضافة تأثير Inner Shadow خفيف وتأثير Color Overlay بلون رمادي فاتح وStroke بحجم 1px بلون رمادي مناسب. قم بمحاذاة النص الموجود داخل مربع البحث بالنسبة للخط القاعدي. سيؤدي هذا إلى أن يصبح الهامش أعلى وأسفل النص الموجود داخل مربع البحث غير متساوي، وبالتالي سوف نحتاج إلى قص جزء من مربع البحث حتى نصلح الأمر. بقي علينا إضافة أيقونة بحث إلى يمين مربع البحث. يمكنك رسمها يدويًا أو استخدام أيقونة جاهزة لتسهيل المهمة عليك. عندما تنظر إلى مربع البحث من دون وجود النظام الشبكي فإنّه يبدو متناسقًا ومتوازنًا. فالعناصر من مثل الأزرار أو مربعات البحث تحتاج غالبًا إلى تحجيمها من دون استعمال نظام شبكي وذلك حتى تسمح للنص الموجود بداخلها بأن يبقى على خطوط النظام الشبكي ليبدو كل شيء متوازنًا. تبقى علينا الآن أن نقوم بإضافة الـfooter، لذلك قم برسم مستطيل بسيط في نهاية الصفحة واجعل هذا المستطيل يأخذ ارتفاع سطرين من أسطر النظام الشبكي وقم بإعطائه لونًا اسودًا وقم أيضًا بتغيير نمط المزج (blending mode) إلى Overlay. أخيرًا وليس آخرًا، قم بإضافة بعض العناصر إلى الـfooter. لاحظ أنّه مع أننا لم نستخدم في هذا التصميم أي صور أو عناصر بصرية، إلّا أنّ الصفحة بقيت جميلة ومؤثرة وذلك لاستخدامنا لشبكة خطوط قاعدية (baseline grid) مناسبة مما جعل كل شيء متناسقًا. يمكنك في الصورة رؤية النتيجة النهائية بدون وجود الخطوط الشبكية وكيف أنّ كُلّ شيء في الصفحة يبدو متوازنًا ومتناسقًا مع بعضه. ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Design in Photoshop لصاحبه Iggy.
-
- 1
-

-
- typography
- ui
- (و 8 أكثر)
-
إنّ اختراع طابعة جوتنبيرج Johannes Gutenberg القابلة للتحريك يُعتبر طفرة كبيرة في مجال نشر المعلومات من شخص إلى آخر، ومن جيلٍ إلى آخر. وقد ازدهرت اكتشافاتٌ أخرى بعد هذا الاختراع الهامّ، . وبطبيعة الحال، لن يكون بالإمكان اختراع الطباعة بدون اختراع طابعة جوتنبيرج، ولأصبحت جميع تلك الاختراعات طي النسيان، من ضمنها الأنترنت الذي يعتبر من أكثر الاختراعات المُعوّل عليها التي صنعها الإنسان قط. إنّ اختراع الطباعة يُعتبر الأب غير الرسميّ للتكنولوجيا، سواءً اعترفنا بذلك أم لا. وبدون الطباعة ستقتصر التكنولوجيا على التطوير الميكانيكي. وكذا البرامج؛ ربّما ما كانت لتوجد، ولكان العالم مكانًا أكثر عتمة. لقد أنقد الاختراع المذهل لطابعة جوتنبيرج القابلة للتحريك البشرية، وبحق، من الانحدار إلى ظلمات الجهل. هذا هو السبب الذي يُحتّم على مصمّمي المواقع معرفة أهميّة النصوص. وبالرغم من أن الوسائط الإعلامية المطبوعة تُعتبر مقبلة على الانقراض، ألا إنّ مصمّمي ومطوّري المواقع لم يضعوا أهمية النص في نشر المعلومات موضع الإشْكال. ما تزال الكلمات هي الوسيلة الرئيسية في نشر المعلومات مهما بدت منسيّة، وما تزال تمتلك القدرة على إيصال المعلومات، التأثير، والإيحاء. ولهذا السبب يحاول عدد كبير من الخبراء على الانترنت تعظيم قوّة النصوص. فهم يحاولون دمج النصوص مع الأوساط الناشئة لغرض الاستفادة الكاملة من قدراتها، وهذا يقود في النهاية إلى فن تنسيق النصوص Typography (يُعرف أيضًا بفن الطباعة). تصِف مجلّة Smashing Magazine فن تنسيق النصوص بأنّه روح التصميم. ويشتمل هذا الفن على الاختيار المناسب للخطوط، محاذاة النصوص مع بعضها، وتنسيقها وفق نمط معيّن لغرض خلق تأثير أفضل، لكي يخدم التصميم الهدف الذي صُمّمَ من أجله بشكل أفضل. يمكن لفن التنسيق أن يجلب الحياة إلى النصوص الجرداء. وقد تطوّر هذا الفن تبعًا لازدهار العصر الرقميّ. اليوم، أصبح فنّ تجميل الحروف يتضمّن مجموعة واسعة من الموضوعات والتطبيقات من واقع الحياة. كما إنّ فنانيّ تنسيق النصوص يركّزون على المفهوم التواصلي من هذا الفن، جاعِلين إياه أسهل للقراءة، أسهل للتمييز، قابلًا للبيع، وبالطبع أكثر إثارة للاهتمام. نحن نُصادف هذا الفن في حياتنا كلّ يومٍ تقريبًا؛ في الكتب التي نقرأها، أو في الصحيفة التي يتصفّحها شخص جالسٌ بجانبنا، في الإعلانات، في الإنترنت، في الإشارات في الشارع؛ في كلّ مكان. إنّ أهمية فن تنسيق النصوص تتسع أكثر وأكثر كلّما تطوّر استخدام هذا الفن في مخططات التصميم. قد يكون من السهل بمكان أن تدرس فن تنسيق النصوص. ربّما يقول البعض: "إنّها مجرّد حروف؛ كيف يكون الأمر صَعبًا؟"، لكن مهما بدا سهلًا، فإنهّ يبقى فنًّا صعبًا جدّاً للاحتراف. يواجه معظم المصمّمون صعوبات في محاولة إتقان مهارات هذا الفن، حتّى إنّ بعضهم ينفق مبالغ كبيرة من المال في سبيل ذلك، وفي النهاية لا يفلحون. نعم، الأمر محبطٌ في بعض الأحيان، لكنّ دراسة هذا الفن وإتقانه هي من الفرص الرائعة لاكتسابها ومعرفتها. وبطبيعة الحال، لن تتعلم فن تنسيق النصوص ما لم تبدأ بالتعلّم، وأفضل وقت لفعل ذلك هو الآن. وهنا تبرز الحاجة الضرورية إلى مناقشة ما يجب تجنّبه في هذا الفن، لأن فن تنسيق النصوص هو مجالٌ معقّدٌ جدًّا. إذًا، ما الذي يجب عليك تجنّبه؟ لا تستخدم العديد من عائلات الخطوط typefaces في صفحة واحدةبالتأكيد يمتلك الجميع ما يفوق الآلاف من أنواع الخطوط محفوظةً على الأقراص الصلبة، ويمكن الجزم بأنّ أغلبنا يرغب باستخدامها، أليس كذلك؟ لكن دعوني أخفّف من حماسكم بهذا التذكير؛ استخدم أقل عدد ممكن من أنواع الخطوط في الصفحة. عندما تحتوي الصفحة على العديد من أنواع الخطوط التي لا قيمة لها سيؤدّي ذلك إلى عدم التناسق في نمط التصميم، ويمكن أن يسبب ذلك صعوبة للقرّاء عند القراءة. تصوّر الأمر بهذه الطريقة، إذا قمت بشراء أنواعٍ عديدةٍ من الأطعمة من المتجر، هل تقوم بأكلها جميعها دفعة واحدة؟ لا تستخدم خطوط Serif وSans Serif بدل بعضهما البعضيميل معظم الأشخاص إلى استخدام الخطوط من عائلتي Serif وSans Serif بشكل متبادل (interchangeably). وفي الحقيقة، إن القيام بذلك قد يؤثر في سهولة قراءة الصفحة. تستخدم خطوط عائلة Sans Serif للصفحات التي يُفترض رؤيتها من بعيد، لأن هذه الخطوط سهلة القراءة حتّى من مسافات بعيدة جدًّا. بينما تُستخدم خطوط عائلة Serif في أعمال القراءة الخاصّة. وهذا هو السبب الذي يجعل معظم الكتب تُكتب بخطوط Serif. لا تستخدم الحروف الكبيرة caps دائمًاWHAT DO YOU FEEL WHEN YOU READ THIS PARTICULAR SENTENCE? بماذا تشعر عندما تقرأ الجملة أعلاه؟ ألا تشعر بالزحمة والانزعاج؟ تُستخدم الحروف الكبيرة (بالنسبة للغة الإنجليزية) لغرض التأكيد على أهمية رسالة ما في النص. لكن عندما تكتب نص مكون من 100 كلمة جميعها بالحروف الكبيرة فإن ذلك يعتبر مُبالغة، وسيعطي ذلك انطباعًا على Hنّك غاضبٌ أو تصرخ. تذكّر، ليست كلّ الرسائل مهمّة؛ يجب عليك معرفة الفرق. حاول قدر الإمكان ألّا تستخدم الخطوط Comic Sans، Papyrus، أو Curls MTzقد تتساءل عن سبب ذلك، لذا دعنا نفكّر به بهذه الطريقة. أنت تستمع إلى أغنية، الأغنية جيّدة جدًّا، الكلمات رائعة، واللحن مذهل، ولأنك أحبب هذه الأغنية أصبحت تستمع إليها طوال الأسبوع بدون توقّف. ثم في الأسبوع الذي يليه تكره الأغنية. وهذا بالضبط ما حدث لهذه الخطوط؛ أصبحت سائدةً جدًّا، لقد استُخدمت مرارًا وتكرارًا حتى ملّ وسئِم منها الجميع. جرّب شيئًا جديدًا؛ توجد أنواع كثيرة من الخطوط، وربّما لن تستطيع حتّى أن تختار من بينها جميعًا. فيما يخص الخطوط العربية فقد ينطبق الأمر على خطّي النسخ والكوفي أيضّا. هل لاحظت بأنه يتم استخدام هذين الخطّين في كل مكان؟ لا تستخدم التقنين التلقائيالتقنين Kerning هو مقياس للمسافات بين الحروف. إنّ التقنين يضبط كل حرف على حِدة في أيّ نص، ويخلق جاذبيّة بصريّة لهذا النص. فوتوشوب برنامج رائع، ونحب استخدامه في إنشاء النصوص. يحتوي فوتوشوب على دالة التقنين التلقائي auto-kerning، ولكّنه لن يكون أبدًا دقيقًا كالعينين. العينان أفضل في الحكم، لأنه في بعض الأحيان يكون التقنين التلقائي خاطئًا، وينتج نصوص صحيحة رياضيًّا ولكنها مشوّهة بصريًّا. لا تستخدم حجم أقل من 10 للنصوص في المحتوىلا يمكن لكل شخص أن يُقرأ بين السطور، لذلك احرص على جعل النصوص بحجم أكبر من 10 ليكون سهل القراءة. إذا كنت تواجه مشكلة في تنسيق كمية كبيرة من النصوص في مساحة صغيرة، فعليك أن تفكّر مليًّا فيما إذا كنت ستقلل حجم النص أو تعدّل على المساحات المتوفرة لديك. لكن لا تقلل حجم النصّ إلى 10 أو أقلّ، إلّا إذا كنت تريد أن تتعرّض رسالتك للتّجاهل؛ فأنت لا تكتب النصوص من أجل النمل. الخلاصة إن النصوص ذات النسق السيئ هي مثل الخبزة العفِنة، تمتلكها، لكنّك لا تستطيع أكلها ولا مضغها. أهمّ شيء عليك تذكّره عندما تكتب نصوصًا هو أن الرسالة تعلو على كلّ شيء؛ فالقارئ يجب أن يفهم الرسالة قبل أيّ شيءٍ آخر. ترجمة -وبتصرّف- للمقال How to Not Suck at Typography And Become A Professional لموقع: 1stwebdesigner. حقوق الصورة البارزة: Designed by Freepik.
-
- 1
-

-
- typography
- نص
- (و 6 أكثر)
-
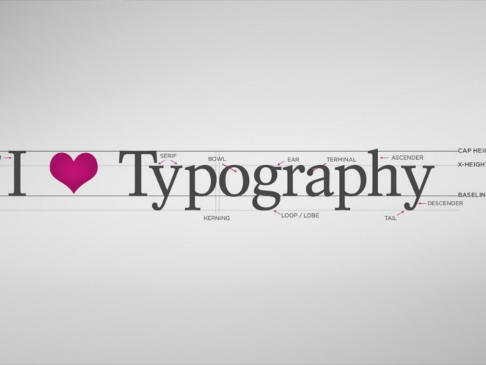
يُعدّ تنسيق النصوص مِفتاحًا مُهمّا جدًّا لكثرة الميزات التي يمكن أن تضيفها لتصميمك، وعلى الرغم من ذلك يتجاهله الكثير من المبتدئين في بداية تعلمَهم. يُسهم التنسيق الصحيح والجيّد للنص واختيار نوع الخطوط في إضافة الاحترافية لعملك، ويُعدّ بمثابة اللمسة التي تميّز العمل المحترف عن العمل العادي. سنبدأ هذا الدرس بالتعرّف على بعض المصطلحات التي ستجعل استيعابه أفضل. أسلوب الطباعة - Typographyيعبّر هذا المصطلح عن العلاقة بين كافّة تفاصيل تصميم الأحرف من جهة، واستخدامها من جهة أخرى. يُعدّ أسلوب الطباعة اصطلاحًا عامًا، لذا من الصعب استيعاب درس عنه دون استخدامه. علينا أن نميّز ما بين تنسيق الخط ونوع الخط، كبداية علينا أن ندرك ما هو الفرق بينهما: نوع الخط هو عبارة عن العناصر المرسومة للمحارف (كذلك للأرقام وعلامات الترقيم...) وتكون هذه العناصر منتمية لنفس المجموعة، بغض النظر عن تنسيق الخط من سماكة، ميلان وأمور أخرى.أما تنسيق الخط، فهو عبارة عن نوع خط محدد لكن يملك تنسيقًا واحدًا لكل عناصره، كَنفس السماكة، نفس الحجم ونفس البنية العامة للخط.فعلى سبيل المثال: Arial هو نوع خط لكن "Arial 12pt bold" هو عبارة عن تنسيق لنوع الخط Arial. بنية الحرفإن كل جزء صغير من بنية الحرف يملك اسمًا، وفي الصورة التالية نرى رسمًا توضيحًا لبنية الحرف العامة. فعندما نتحدث عن ارتفاع الحرف الصغير لا يجوز أن نستخدم تسميات مختلفة، من الصعب حفظ أسماء هذه العناصر عن ظهر قلب إن لم تكن تعمل بشكل مباشر على تصميم الخطوط. من الأمور الهامة التي يجب أن نطَّلع عليها هي شكل أطراف الحروف في الخط Serif، فمنها من له نتوءات صغيرة (تظهر في الصورة التالية باللون الأحمر)، ومنها لا يملك هذه النتوءات. نسمي هذا النوع من الخطوط "Font_name_serif" أو "Font_name_non_serif". حروف كبيرة أم صغيرة؟في أسلوب الطباعة والكتابة المتعارف عليه، يوجد لدينا حروف كبيرة Uppercase وأخرى صغيرة Lowercase ولدينا حروف تأخذ شكل الحروف الكبيرة وحجم الحروف الصغيرة. عند بداية تشكيل الخطوط والحروف، كانت تتوضّع بداخل صناديق (أسطر)، والحروف الصغيرة كانت تتوضّع في الأسفل، وندعوها في هذه الحالة Low-grade breaks. حجم الخطإن حجم الحروف أو الخط يقاس بالنقطة "pt"، النقطة الواحدة تساوي 0.376mm، هذه الواحدة لم تعد تستعمل تحديداً وبشكل خاص في تصميم الخطوط بسبب ظهور عدة وحدات أدق منها، لكن اسمها ما زال مستخدما، ولذلك علينا استخدامه. ثخانة الخطتحدد ثخانة الخط، الثّخانة التي رُسم بها كل حرف من الحروف، وبالطبع نحن نعرف نوعين من الثّخانة (Regualr-Bold) لكن هنالك العديد من الثّخانات الأخرى سوف نتعرف عليها. إن معيار تدرج ثخانة الخطوط هو على الشكل التالي: Ultra LightThinLightRegularSemi BoldExtra BoldBlackExtra Blackكما نرى إن هذا التدرج منطقيّ جدًا. تباعد الحروفيمكننا أن نضيف لتدرجات الثخانة، تدرجات التباعد ما بين المحارف، يعرف التّباعد على الشكل الآتي: بتغيير التباعد فإننا نغير عرض الحرف من دون تغيير بنيته الأساسية أو ارتفاعه. المقياس التالي يوضح التدرج في التباعد من الأكثر التصاقاً إلى الأكثر تباعداً: CondensedSemi CondensedNormalSemi ExtendedExtendedميلان الخط - Italicهو الحالة التي يكون فيها النص مائلًا بمقدار نحو 12 درجة كحد أقصى. كهذه الجملة مثلاً، وعندما لا يكون النص مائلًا ندعو تنسيقه بـِ roman. ليس من الضروري أن يكون الخط Italic نسخة منحنية من roman. غالبًا ما يملك نوع خط Italic طريقة خاصة في إنشاء ورسم المحارف. بعض البرامج باستطاعتها أن تحاكي الميلان أو السماكة على أي نوع من الخطوط عندما يكون خط Italic الأصلي غير موجودًا، لكن بالتأكيد ستكون هنالك فروقات في الدقة والوضوح عن الخط المصمم بشكل أساسي لهذا الهدف. التصميمات المختلفة للخط الواحد - Attributesكل تصميم أو تعديل على نوع خط محدد يمكن دمجه وتطبيقه مع التعديلات الأخرى في نفس الخط. وهنا يكمن الفرق بين الخطوط الاحترافية والخطوط العادية، فكلما زادت التعديلات والإضافات على نوع الخط الواحد زادت مكانته واحترافيته. نرى في الصورة التالية الاحتمالات المختلفة لنوع الخط Helvetica Neue. التباعد بين الأسطر - Leadingهو المسافة الفاصلة بين سطرين متتالين من النص، عند اختيار التباعد في النصوص الطويلة يجب أن نراعي ألا تكون المسافة صغيرة جداً لكي لا نُتعب أعين القارئ، وألا نجعلها متباعدة بشكل كبير، الأمر الذي يجعله يقفز فوق الكثير من الأسطر، أو إعادة قراءة بعض الأسطر. التأثير الناتج عن رؤية النص الطويل عن بعد، يسمى درجة سواد أسلوب الطباعة، ويمكننا من خلاله تحديد التباعد بين الأسطر وما إن كان مناسباً أم لا، فإذا كان غامقاً جداً فهذا يدل على أن التباعد بين الأسطر صغير جداً وهكذا. محاذاة النص - Text Alignmentالمحاذاة متوازية الأطراف - Justify: وهي المحاذاة الأكثر كلاسيكية واستخدامًا، وفيها تتم محاذاة النص من اليمين واليسار مع إضافة فراغات بين الكلمات إن اضطر الأمر وعند تطبيقها يجب تطبيقها بشكل جيد لتجنب ظهور الشقوق، هذه الفراغات البيضاء بين الكلمات تبدو على طول النص كأنها شقوق في جدار.محاذاة إلى اليسار - Alignment to left: وهذا النوع هو الأكثر استخداما بعد النوع الأول، النص يكون متوازيا من جهة اليسار أما جهة اليمين تكون شبيهة بأطراف العلم المرفرف. وهذا النوع من المحاذاة أقل جمالية من سابقه، لكن مثبت علميا أنه الطريقة الأسهل في القراءة، الأطراف اليمينية غير المتحاذية تشكل علامات تسهل الانتقال بين السطور.المحاذاة إلى اليمين - Alignment to right: استخدامها قليل (عند الكتابة باللغة الانكليزية) لأنها تعاكس إحساس القارئ تجاه النص وتجاه طريقة الكتابة، لكن من الممكن استخدامها لتشكيل نوع من المفاجأة في طريقة العرض، وسوف نستخدم هذا النوع من المحاذاة كثيرا من أجل التعليقات التي ستوضع على الصور.المحاذاة المتوسطة (المركزية) -Centered: نادراً ما تستخدم في النصوص الطويلة، وغالباً ما تستخدم في تنسيق العناوين. الأنواع المختلفة للخطوط ومضامينهاكانت هناك عدة محاولات لتصنيف الخطوط، التصنيف الأكثر استخداما هو تصنيف Vox-Atypi المؤسسة الدولية لفن الطباعة، أُنشئت في عام 1952 من قبل ماكسيميليان فوكس، يتألف هذا التصنيف من ثلاث مجموعات أساسية، وهناك مجموعات فرعية تبعاً لمعايير مختلفة مثل طول قاعدة الحرف وشكل عين الحرف وانحناءاته وحجم الحرف.. إلخ. ورغم محاولات المخترع في تصنيف الخطوط، من الممكن أن ينتمي الخط الواحد إلى عدة مجموعات بنفس الوقت. نبدأ التصنيف كالتالي: 1- الخطوط الكلاسيكية- Classicals:يمكن تمييز هذه العائلة بوجود الإضافات على أطراف الحروف ذات شكل مثلثي triangular serifs، والاسم بحد ذاته يعطي هذا النوع كلاسيكية وتقليدية واضحة. 1-1- الخطوط الإنسانية القديمة - Humanistتتضمن هذه المجموعة الحروف الأولى التي خطتها الإنسانية في عصر النهضة. وما زالت هذه الخطوط مشبعة بتأثير الكتابة اليدوية، ويكون فيها التباين بين السماكات صغيرا جدا، ويظهر لنا هذا في حرف e كمثال واضح على التدرج الخفيف في كيفية رسم الحرف. لذلك فإن استخدام هذه الأشكال من الحروف كان مناسبا جدا لتلك المرحلة من الزمن (عصر النهضة)، أما استخدامها اليوم فقد أصبح قليلا، وكمثال على هذا النوع من الخطوط نذكر نوع الخط Hardino. 2-1- Garaladeجاءت هذه التسمية من أسماء الأشخاص الذين صمموها (Claude Garamond- Aldus Manutius ) وتعد من الخطوط التي أتت بعد المجموعة الإنسانية الأولى من الخطوط، وتأثرت جداً بالكتابة في القرن السادس عشر، ظهرت فيها المزيد من الصرامة، كما أزالت التأثير الذي نشأ عن الكتابة اليدوية. فعلى سبيل المثال التقاطع الموجود في حرف e أصبح يمينياً، وزادت ثخانة الخطوط بشكل عام عن سابقتها، وتعد هذه المرحلة من تطور الخطوط ، المرحلة الفاصلة ما بين الخطوط Humanist القديمة والخطوط Transitional. من أهم أنواع الخطوط التي تعكس هذه المرحلة هو خط Garamond، ويندرج تحت نفس التصنيف Bembo ،The Plantin أو في تسمية أخرى Palantino. 3-1- الخطوط الانتقالية Transitionalيظهر أثر اليد واضحًا في هذه الخطوط، وقد أصدرت طريقة رسم وتشكيل هذا النوع من الحروف، التدرج ما بين السماكات أصبح أكثر قسوة، ومحور الحرف أصبح أفقيا بشكل كامل، أما الإضافات الموجودة على أطراف الحروف Serifs طرأت عليها الكثير من التحسينات، لكن حافظت على شكلها المثلثيّ. المحارف أخذت شكلا أبسط، وبنفس الوقت حافظ هذا الشكل على سهولة القراءة، وغالبا ما تستخدم هذه الخطوط في المجلات أو الصحف. وأفضل أنواع خطوط هذه العائلة، الخطوط ذات الأصل الاسباني، أرفق لكم بعض أسماء هذه الخطوط: (Baskerville- Times- Perpetua- Caslon). 2- الخطوط الحديثة - Moderns:يمكن تقسيم الخطوط الحديثة إلى ثلاثة أقسام: 1-2- الخطوط الحديثة - Didone:يعود تاريخ هذا النوع من الخطوط إلى نهايات القرن الثامن عشر وبدايات القرن التاسع عشر واستخدم بشكل واسع في فرنسا لتوثيق المستندات الرسمية، تراجع دور هذا النوع من الخطوط وأصبح خجولا، وغالبا من يستخدمه هم من الطبقة البرجوازية والارستقراطية. تفصيلات رسم أشكال الحروف عُدلت بشكل كبير، ونهايات الأحرف تخلّت عن شكلها المثلثيّ لتأخذ شكلًا مستقيمًا. من أنواع هذه الخطوط (Bodoni- Didot- Walbaum- Georgia). 2-2- الخطوط الميكانيكية - Mechanistic:وتدعى أيضاً Slab serif، اسم هذه المجموعة يعكس المنظور الميكانيكي لهذه الحروف، التي ترتبط ارتباطًا وثيقًا بالثورة الصناعية في بدايات القرن التاسع عشر. المبدأ الأساسي لهذا النوع من الخطوط عبارة عن تدرج خفيف جدًا لأطراف الأحرف التي أخذت في هذا النوع من الخطوط شكلا مستطيلا، واستخدم بشكل واسع في تصميم شعارات الشركات والمصانع. نذكر من هذه الخطوط (Rockwell - Mail - Clarendon). 3-2- الخطوط المستقيمة - Linealوتدعى أيضا Sans Serif، أي الخطوط التي تكون نهاياتها مستقيمة ولا تحتوي على أيّة إضافات، هنالك فرق بسيط بين سماكات الأحرف وعلى الأغلب هذا الفرق لا يكون موجودا، لهذا يشبه هذا النوع من الخطوط بالعصي Sticks، ويعتبر من أقل الخطوط كلاسيكية، وأكثرها بساطة وحيادية ومجال استخدامها يرتبط بشكل مباشر بصفاتها، نذكر من هذه الخطوط (Myriad - Helvetica - Futura - Univers). 3- Calligraphic - الخطوط الفنيّة:1-3- Glyphic - الخطوط المنحوتة:استوحى هذا النوع من الخطوط من الحروف المحفورة في الصخور، يمثل هذا النوع من الخطوط بنهايات Serifs متغيرة العرض. نرى أناقة وتعقيد هذا النوع من الخطوط غالبا على لوحات المحامين وشعارات شركات الجمال، نذكر من هذه الخطوط (Optima - Trajan - Lithographs). 2-3 Script- الخطوط النسخيّة (المخطوطات):تشمل تصاميم محارف هذه الخطوط فن الخط الرسمي أو الكتابة النسخيّة، تبدو كأنها مكتوبة بريشة، وتملك تدرجا كبيرا ما بين سماكات الخطوط، غالبا ما تكون الحروف فيها متصلة ببعضها البعض، وغالبًا ما نجد هذه الخطوط مستخدمة على بطاقات الأعراس، الولادة، ونذكر منها: Edwardian Script - Palace Script. 3-3- Manual- الخطوط اليدوية:تتضمن هذه المجموعة الخطوط المستوحاة من الكتابة اليدوية، المكتوبة بالقلم، وترتبط ارتباطا وثيقا بالعصور الوسطى و Heroic Fantasy ونذكر كمثال (Omnia). 4-3- Blackletter/Fracturesترتبط هذه المجموعة من الخطوط بتصاميم حروف ذات أشكال مدببة وزاويّة، وغالبا استخدم القلم ذي النهاية المدببة عند تصميم هذا النوع من الخطوط. 5-3- الخطوط المزخرفة - Decorative fontsفي هذا التصنيف يمكننا أن نضيف الكثير من الخطوط المزخرفة، وفي ما يلي أمثلة عن هذه الخطوط، يجب استخدام هذا النوع من الخطوط بشكل احترافي، وإلا سيبدو عملنا طفوليًّا، لأن بعض منها يكون واضحا والبعض الآخر لا يكون واضحاً البتّة. وينصح باستخدامها في العناوين فقط، لأن استخدامها على النصوص الطويلة سوف يسبب إرهاقا سريعا للعيون. اختيار نوعيّة الخطوط واستخدامهااختيار نوع الخطّعندما نأتي لاختيار نوع الخط هناك العديد من الأسئلة التي يجب أن نجيب عليها: ما هو نوع المستند الذي نعمل عليه؟من هي الجهة التي سوف تستلمه؟هل سيقرأ عن بعد، بمعنى آخر هل هو إعلان طرقيّ أم نص لمقال (مثلا)؟للإجابة على هذه الأسئلة، يجب عليك مراجعة المعلومات المفصلة التي أوردناها عن كل نوع من الخطوط وتحديد غايتك من نوع الخط الذي تريد استخدامه، ومثالا بسيطا يُظهر مدى تأثير نوع الخط على المعلومة التي تريد تقديمها من خلال نصّك. استخدام الخطما هو عدد الخطوط التي يجب استخدامها؟نحن نميل في بداية عملنا لاستخدام عدد كبير من الخطوط في أعمالنا، علينا أن ننتبه إلى أن هذا الأمر يجعل من مستندنا كتلة من الفوضى، وتصبح الكلمات غير مفهومة بسبب تعدد أشكال الحروف. إلا إن رغبت في ترك بصمتك التصميمية، وحتى في هذه الحالة لا ننصحك باستخدام أكثر من نوعين في الصفحة الواحدة. توضيح المعلومات المهمة ( تعليمها)قد تشعر أنك بحاجة لتوضيح أو للتركيز على بعض المعلومات كالعنوان أو كالعنوان الفرعي، هنالك طريقتين لفعل ذلك: 1- من دون تغيير نوع الخط (تكبير حجم النص، أو زيادة سماكته، أو بجعله مائلاً ... إلخ) 2- أو باستخدام نوع خط مختلف للمعلومة التي تريد إظهارها. عند استخدام الطريقة الثانية، تجنب استخدام نوعين من الخطوط من نفس المجموعة. أين نجد أنواعاً مختلفة من الخطوط؟1- الخطوط المجانيّة:تقدم العديد من المواقع خطوطاً مجانية، ودائما علينا الانتباه إلى حقوق الاستخدام، فمجانية الخط، لا تعني بالضرورة خلوه من حقوق الملكية، فبعض المواقع تفرض شروطاً على استخدامها. وقبل تحميل الخط إلى حاسوبك تأكد من أصلها ومدى توافقها مع حاجتك، أذكر لكم بعض المواقع التي توفّر خطوطًا مجانية: DaFontUrban Fonts1001 Free FontsFontex2- الخطوط مدفوعة الثمن:لحد يومنا هذا، ما زالت الشركات المختصّة بتصميم الخطوط تدعى (مُنشأين- منتجين - مؤسيين) Founders. من أهم هذه الشركات، نذكر: AdobeLiontypeMonotypeإن شراء حقوق نوع محدد من الخطوط ليس بالأمر السهل، فغالباً الشركات فقط هي التي تكون قادرة على شرائه، وقد يبلغ سعر الخط مع كل تنويعاته لحدود 1000 يورو. 3- طريقة تنصيب ملف الخط:إن كنت من مستخدمي نظام Windows، فبعد تحميل الخط، قم بفك ضغطه إن اضطر الأمر، ثم اضغط بالزر الأيمن للفأرة عليه وقم باختيار "تحميل" "Install".أما بالنسبة لنظام Mac، فك ضغط الملف إن اضطر الأمر ثم انقله إلى الوجهة التالية، Library/Fonts.إن كتابة النصوص تخضع لقواعد أساسية ومعيارية لا يجب تجاوزها، نذكر بعضاً منها: علامات الترقيملا يوجد فراغ قبل الفاصلة، النقطة، الأقواس، وأقواس الاقتباس ودائماً يوجد فراغ بعد كل ممّا سبق.يوجد فراغ قبل الأقواس المفتوحة، والقوس المستطيل الشكل اليميني (]) ونعكس هذه القاعدة عند استخدام اللغة العربية في الكتابة، وحتما لا يوجد أي فراغ بعد هذا النوع من الأقواس.لا يوجد فراغ قبل أو بعد الفاصلة العليا أو الواصلة (-).يوجد فراغ دائماَ قبل النقطتين اللتان تتوضعان فوق بعضهما، الفاصلة المنقوطة، إشارة الاستفهام وإشارة التعجب.التعدادنبدأ التعداد بنقطتين فوق بعضهما، وبعد كل تعداد نضع فاصلة، حتى نصل إلى التعداد الأخير نضع في نهايته نقطة (.). استخدام (إلخ)إلخ ترمز اختصاراً إلى تعبير (إلى آخره)، ولا نضع بعد هذا التعبير أيّة أقواس. مُلخصالآن سوف نقوم بتلخيص ما تعلمناه في هذا الدرس: الإضافات على نهايات الحروف Serfis، هي عبارة عن تعديلات تُضاف إلى بعض الخطوط.بقيامنا بإضافة التعديلات على نوع الخط، مثل سماكته حجمه أو درجة ميلانه، نستطيع خلق عدد لا نهائي من التنسيقات لنوع خط واحد.تصنّف الخطوط في عدد من المجموعات، كل مجموعة تمتلك خصائص محددة ومزايا مختلفة.كيفيّة مراعاة نوع الخط بحسب نوع المستند الذي نعمل عليه.هناك العديد من القواعد الصارمة التي تحدد كيفيّة الكتابة وكيفيّة استخدام علامات الترقيم. ترجمة -وبتصرّف- للمقال Les polices de caractères.