البحث في الموقع
المحتوى عن 'photoshop'.
-
هذا الدرس الرابع من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنقوم في هذا الدرس بتصميم قلم وتحريكه لكتابة كلمة وسنراه يقوم بذلك بالحركة فعليًّا باستخدام برنامج فوتوشوب. وستكون النتيجة كالتالي: افتح ملفا جديدا في فوتوشوب ثم لوّن الخلفية كما تريد ثم استخدم أداة النص لكتابة أي كلمة أو عبارة تريدها مثلا: "حسوب". حوّل طبقة النص إلى طبقة صورة نقطية عبر النقر بالزر الأيمن على الطبقة واختيار Rasterize Type من القائمة. حدد هذه الطبقة واضغط Ctrl+J لصنع نسخة جديدة عنها ثم أخفِ الطبقة القديمة واستخدم أداة الممحاة لمسح جزء صغير من آخر النص. مجددًا حدّد الطبقة الجديدة ثم اضغط Ctrl+J ثم أخفِ الطبقة القديمة وامسح جزءًا إضافيًّا من النص ثم كرّر العملية حتى تمسح النص بالكامل. استخدم أدوات الأشكال واختر شكل القلم من بين الأشكال القياسية الموجودة في برنامج فوتوشوب أصلًا. ارسم شكل القلم ولوّنه كما تشاء (يمكنك استخدام صورة قلم حقيقي ببساطة). الآن اذهب إلى نافذة Window ثم فعّل نافذة Timeline ثم ابدأ بإضافة إطار Frame جديد وفي كل مرّة أظهِر طبقة جديدة من الطبقات النصيّة التي أخفيناها سابقًا مع تحريك القلم ووضع رأس القلم عند النقطة الأخيرة الظاهرة من النص وكرّر العملية حتى تصل إلى إظهار النص كاملًا. احفظ الملف من القائمة: File > Save for Web ثم اختر نوعية الملف GIF واحفظ الملف وستحصل على النتيجة التالية. طبعًا هذه نصيحة بسيطة ومختصرة ويمكنك تعديل العمل بخلفية مختلفة ونص آخر وقلم واقعي والتلاعب بعدد الإطارات ومدة إظهارها ...الخ
-
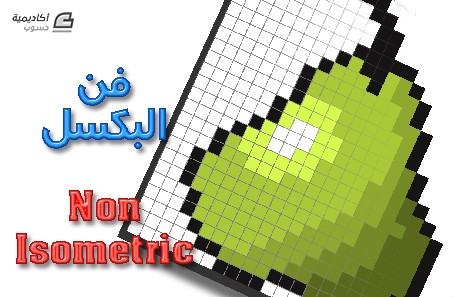
تعلّمنا في المقال السابق ما هو فن البِكسل Pixel Art وماهي أنواعه وأشهر استخداماته. في هذا الدرس سنتعلّم أساسيات الرسم بهذا الفن من نوعية غير-إيزمترك Non-Isomertic وهو النوع المسطّح البسيط بدون أبعاد متساوية أو شبه ثلاثي أبعاد بل رسومات عادية بسيطة تُظهر الموضوع المرسوم من جهة واحدة فقط. هناك عدة برامج يمكنها القيام برسم هذه النوعية من الرسومات، بعضها بسيط وسهل للغاية وبعضها احترافي ومخصّص لرسم هذه النوعية. أسهل وأبسط هذه البرامج برنامج الرسّام MS Paint من مايكروسوفت والذي يأتي عادة مع نظام التشغيل ويندوز Windows ولاستخدام هذا البرنامج يكفي أن نستخدم أداة القلم مع أصغر قياس لحجم الخط وتكبير المنظور إلى أكبر درجة وهي 800% لتتمكن من رسم رسومات بِكسل. وفي هذا الدرس سنتعلّم كيفية تخصيص الفوتوشوب لرسم رسومات بِكسل. بدايةً سنرسم شيئًا بسيطًا لفهم الفكرة الأساسية. افتح برنامج الفوتوشوب وأنشئ مستندًا جديدًا، عليك اختيار حجم العمل الذي سنرسمه، وبما أننا سنرسم بفن البكسل الصغير نسبيًّا فإن حجم العمل سيكون صغيرًا أيضًا، وفي هذه المرحلة سنرسم رسمًا صغيرًا جدًّا، لذلك اختر حجم 24x24 بكسل ولتكن الخلفية بيضاء. طبعًا يمكننا رسم رسومات بِكسل كبيرة وحتى ضخمة بالقياسات الكبيرة وستكون مذهلة ورائعة تلك الرسومات، ولكن رسمها سيستغرق وقتًا وهذا ما ستقوم به لاحقًا بعد أن تتعلم كيفية القيام بذلك. كما سنشاهد ستكون مساحة العمل صغيرة للغاية وسيكون الرسم بداخلها مستحيلًا لذلك سيتوجب علينا تكبير منظور العمل من خلال أداة المُكبّر أو بالضغط على أيقونة حجم المنظور أسفل يسار البرنامج والذي سيكون حاليًّا 100% لنجعله 800% على الأقل. وأنا في هذه الحالة هنا جعلته 1600%. الآن اختر أداة القلم والتي ستظهر بعد الضغط بالفأرة باستمرار على أداة الفرشاة ثم اختيار أداة القلم Pen Tool. لا يمكننا استخدام أداة الفرشاة لأنها تتميز بحواف ناعمة بينما تتميز رسومات البِكسل بحواف خطوطها ونقاطها القاسية والحادة تمامًا. سيصبح شكل المؤشر بشكل مربع وهو بحجم 1 بكسل حيث يجب أن نتأكد من أن حجم أداة القلم هو 1 بكسل من شريط أدوات أداة القلم. وللتأكد من حدّة وقساوة الحواف اجعل قيمة Hardness عند 100%. في البداية قد تجد صعوبة في فهم أين سيتم وضع كل نقطة ستقوم برسمها لذلك من الأفضل أن تقوم بإظهار الشبكة Grid حتى تكون الأمور واضحة أكثر وستقوم لاحقًا بالاستغناء عن هذه الخطوة حيث سيكون الأمر أكثر سهولة وستفهم كيفية العمل بدونها، لذلك فعّل الشبكة عبر القائمة View > Show > Grid أو بالاختصار Ctrl + ‘ وستظهر الشبكة على حقل العمل. قد تكون الشبكة غير منتظمة وتحوي مربعات فاتحة الحدود داخل مربعات داكنة الحدود، في هذه الحالة عليك بالذهاب إلى القائمة Edit > Preferences > Guides, Grid and Slices ثم ضع القيمة 1 في خانة Gridline Every وفي خانة Subdivisions وتأكد من أن وحدة قياس Gridline Every هي Pixels. في بعض الأحيان قد يقوم الفوتوشوب بتنعيم الحواف قليلًا لجعل الصورة تبدو بدقّة عالية ولتجنّب ذلك عليك بالذهاب إلى قائمة Edit > Preferences > General أو بالضغط على الاختصار Ctrl + K ثم ضع خيار Image Interpolation عند البند Nearest Neighbor (Preserve Hard Edges) وبذلك نحافظ على قساوة الحواف في كافة الظروف. الآن سنبدأ عملية الرسم. ابدأ برسم الخطوط الخارجية لشكل فاكهة ولتكن كمثرى على سبيل المثال. اتبع خطوات الرسم في الأسفل لتحصل على شكل الفاكهة المطلوب. حصلنا على شكل الفاكهة الخارجي والآن سنقوم بتلوين هذا الشكل باستخدام ذات الأداة أداة القلم مع تغيير اللون واختيار اللون المناسب. ورسم جميع المناطق الداخلية للفاكهة. شكل الفاكهة حتى هذه اللحظة سيبدو بهذا الشكل بدون خطوط شبكة (يمكنك إظهار خطوط الشبكة وإخفاءها بالاختصار Ctrl + ‘). وبالحجم الطبيعي ستبدو بهذا الشكل. تظهر بهذا الحجم وكأنها أحد الرموز التعبيرية المستخدمة في برامج المحادثة عبر أجهزة الهواتف المحمولة وهي تقريبًا بحجم مشابه لها. من الممكن اعتبار هذا الرسم جاهزًا في حال أردت رسم تصميم بِكسل مسطّح أو بسيط ولكن نستطيع جعل هذا الرسم أكثر جمالًا وروعة عبر إضافة آثار الظلال والإضاءة ما يضفي مزيدًا من الحيوية على التصميم وللقيام بذلك سنقوم باستخدام لون داكن أكثر قليلًا من لون الفاكهة الأساسي ثم سنرسم ظلالًا من جهة واحدة كما يلي. والآن سنقوم بوضع آثار انعكاس الإضاءة على الجهة المقابلة من الفاكهة عبر استخدام ألوان فاتحة أكثر من اللون الأساسي وقد نستخدم اللون الأبيض للتعبير عن شدة الإضاءة واللمعان في نقطة معينة. شكل التصميم بدون شبكة سيكون بهذا الشكل. والشكل النهائي بالحجم الطبيعي. طبعًا يمكن تعديل الحجم بما يتناسب مع رغبتك والهدف من التصميم بحيث يمكن استخدام هذا التصميم كرمز تعبيري لبرنامج محادثة أو كعنصر من عناصر لعبة ما تقوم ببرمجتها أو أي استخدام آخر ويمكن أيضًا إلغاء الخلفية بحيث تقوم بالرسم على مستند جديد بدون خلفية أو قص هذا الشكل من الخلفية بسهولة. هذا الدرس لتعلّم أساسيات تصميم رسومات Pixel Art من نوع Non-Isometric باستخدام برنامج الفوتوشوب وسيكون هناك دروس قادمة لرسومات أكثر تقعيدًا وأكبر حجمًا كذلك لدروس من نوعية Isometric الرائعة والممتعة. يمكنكم القيام برسومات مشابهة وإدراجها في التعليقات أسفل الدرس لنتشارك هذه الخبرة الجديدة.
-
أمس اشتريت مجموعة أدوات تصميم الأكريليك التي تتضمن مصادر تصميم باستخدام دهان الأكريليك والذي يساعد على تصميم أعمال فنية رائعة باستخدام مجموعة متنوعة من خامات الدهان الملونة، فراشي الفوتوشوب، رسومات فكتور وملف فوتوشوب ذكي مذهل. لذلك في درس اليوم سأعلمكم كيفية تصميم ملصق مذهل للمهرجان الصيفي للموسيقى باستخدام خيارات صغيرة من هذه الأدوات التي يمكنك البحث عنها وتحميلها من الإنترنت. سيتم إنشاء العمل الفني باستخدام خامتين من دهان الأكريليك مع عينات فكتور من ضربات الفرشاة، فراشي الدوائر وفراشي الأسطر. سنقوم بدمج جميع هذه العناصر مع بعض النصوص والأشكال في برنامج الفوتوشوب لإنتاج هذا الملصق الملوّن البرّاق لمهرجان الموسيقى الصيفي. حمّل مجانًا أمثلة عن حزمة أدوات الأكريليك الخاصة بهذا الدرس بعد تحميلك لملف عينات الحزمة المجانية قم بفتح الخامة الحمراء ذات الاسم Mercury Rising في الفوتوشوب. انقر نقرًا مزدوجًا على طبقة الخلفية لجعلها قابلة للتعديل ثم اضغط CMD+T للتحويل. كبّر الخامة مع الضغط على مفتاحي Alt وShift حتى تملأ المنطقة المدهونة كامل مساحة العمل. اضغط CMD+I لعكس ألوان هذه الطبقة ويتحوّل اللون الأحمر إلى أزرق برّاق. أو يمكنك استخدام تقنية نمط طبقة لونية فوقيّة للحصول على ذات اللون الجديد. افتح خامة الورق في الفوتوشوب ثم اضغط CMD+A لتحديد الكل ثم CMD+C للنسخ. عُد مجدّدًا إلى ملف العمل الأساسي ثم اضغط CMD+V للصق. غيّر خصائص مزج هذه الطبقة إلى Multiply ثم اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان. خفّف التعتيم لنحو 60% لتخفيف الضغط على الخامة. افتح خامة دهان أكريليك باسم Summer Harvest. هذه الصور ذات نوعية PNG قد تم قصّها بالفعل من خلفيّاتها لذلك يمكنك استخدامها في جميع أنواع التصاميم التي تعمل عليها. انسخ وألصق الخامة داخل المستند الرئيسي الذي نعمل عليه. اضغط CMD+T للتحويل ثم دوّر، كبّر وضع الخامة بشكل تبدو منبثقة من الزاوية السفلية اليسرى وبارزة قطريًّا. بعض الوهج والهالات قد تظهر عند وضع خامة PNG فوق خلفية داكنة. اذهب إلى القائمة Layer > Matting > Defringe وأدخل القيمة 1px لإزالة هذه الظاهرة. انقر نقرًأ مزدوجًا على طبقة الخامة وأضف ظلالًا Drop Shadow. اجعل لون الظل أسود وخصائص المزج Multiply والتعتيم 30% وزاوية الظل 90 درجة والمسافة 25px والانتشار صفر والحجم 50px. انقر بالزر الأيمن على Drop Shadow ضمن خصائص الطبقة الملحقة أسفلها ثم اختر Create Layer. اضغط CMD+T للتحويل ثم الزر الأيمن واختر Warp. احنِ واضبط الظلال للحصول على شكل أكثر واقعية وطبيعية كما لوكان الدهان رُفِعَ بعيدًا عن الخلفية. اضغط Enter لتطبيق التعديلات ثم خفّف قيمة Fill للطبقة إلى 15% للمزيد من تخفيف ظهور الظل. اختر أداة رسم المستطيل ثم أنشئ طبقة جديدة. اسحب شكلًا مستطيلًا بدءًا من المركز عبر الاستمرار بالضغط على مفتاحي Alt وShift للمحافظة على مركزية الشكل وتساوي الأبعاد ما يجعل الشكل الناتج عبارة عن مربّع. امسح لون التعبئة ثم أضِف حدودًا بيضاء من شريط الأدوات العلوي. اضبط حجم الحدود إلى 25px. حرّك هذا الشكل ليتطابق مع مركز مساحة العمل. أضِف قناعًا لطبقة المستطيل ثم استمر بالضغط على مفتاح CMD أثناء النقر على مُصغّر طبقة خامة Summer Harvest في لوحة الطبقات لتحميل تحديد على شكل الخامة. حدّد قناع طبقة المستطيل في لوحة الطبقات ثم استخدم الاختصار ALT+Backspace لملء هذا التحديد باللون الأسود وبالتالي تحقيق مسح مثالي لهذا الجزء من الشكل. اختر أداة الفرشاة واضبط القساوة على 75%. اجعل لون المقدمة اللون الأبيض ثم ابدأ بالرسم على لوح الرسم لإعادة إظهار المستطيل من قناع الطبقة. اضبط رأس الفرشاة لتحقيق سيطرة أكبر ودقة أعلى أو اضغط على مفتاح X لتبديل لون المقدمة بلون الخلفية والتلوين باللون التالي لإعادة إخفاء الأجزاء غير المرغوبة. اتبع حواف المربع واستعد المساحات الفارغة بين حدود ضربتي فرشاة من الخامة لإعطاء الانطباع بأن المربع يمر من خلال ضربات الفرشاة تارة فوقها وأخرى تحتها. انقر مرتين على طبقة المربع ثم أضِف ظلالًا لهذه الطبقة. كرّر عملية النقر بالزر الأيمن واختيار Create Layer ثم حوّل باستخدام Warp لإنتاج ظل أكثر واقعية. استخدم أداة النص واكتب في وسط المربع. أنا استخدمت خطًّا هندسيًّا جميلًا مجانيًّا اسمه Montserrat بالبنط العريض. استمر بالضغط على Alt أثناء سحب عنصر النص لتصنع نسخة عنه ثم عدّل النص لتوضّح اسم المهرجان المطلوب. استخدم الاختصار CMD+T لتحويل وتغيير حجم عناصر النص وجعلها بالعرض ذاته. ومن أجل رقم 2016 فقد استخدمت خطًّا مميزًا غير مجاني اسمه Have Heart. احنِ هذا النص قليلًا بشكل يتداخل قليلًا مع النص في الأعلى. لتعزيز نص 2016 انسخ شكل فكتور خط سفلي بالفرشاة من الحزمة التي حمّلتها في بداية الدرس ثم ألصقها في مستند الفوتوشوب. عدّل حجمها وضعها تحت رقم 2016 ثم اضغط CMD+I لاستبدال لون التعبئة الأسود باللون الأبيض. انسخ أحد عناصر النص السابق وصغّره لنستخدمه في كتابة لائحة بأسماء الفنانين المشاركين في الحفل الموسيقي. حدّد جميع عناصر النص الجديدة واستخدم زر المحاذاة من شريط الأدوات لتتم محاذاتهم إلى الوسط وتوزيع المسافات بينهم بالتساوي. انسخ شكل فكتور شطبة الفرشاة الحادة من الحزمة التي تم تحميلها بداية الدرس وألصقها في مستند الفوتوشوب. اضغطها للأسفل حتى تصبح خطًّا نحيفًا ثم استخدمه كحاجز بين العناصر النصيّة في اللائحة. استمر بالضغط على Shift وحدّد جميع أشكال الحواجز والنصوص ثم استمر بالضغط على Alt أثناء سحب نسخة عنها وضعها في الجهة المقابلة. عدّل النصوص الجديدة لإضافة بقية أسماء المشاركين ثم حدّد جميع هذه العناصر وطابقها في منتصف مساحة العمل. انسخ شكل فكتور ضربة الفرشاة الدائرية وألصقها أعلى التصميم. عدّل الحجم بشكل مناسب ثم استخدم CMD+I لعكس اللونين الأبيض والأسود. استخدم هذا الشكل الأخير لوضع الشعار بداخله والذي سيكون لونه مأخوذًا بأداة القطّارة Eyedropped من خامة الدهان العلوية لجعلها مندمجة مع ألوان التصميم. استخدم عنصر نصٍّ جديد واكتب فيه كلمة Presents تحت الشعار مع تصغيره قليلًا وجعل التباعد بين الأحرف 500 لجعله بارزًا أكثر. قمنا باستخدام خامات الدهان المتنوعة بذكاء لصناعة تصميم ملصق تجريدي رائع لمهرجان الحفل الموسيقى الصيفي. لقد رأينا كيف أن خامات JPEG ممتازة للخلفيات بينما خامات PNG هي الأفضل للتداخل مع بقية العناصر بدون استخدام الخلفيات البيضاء للحصول على النتائج الجيدة. يمكن استخدام هذه النوعية من الخامات منفردة أو بشكل مجمّع للحصول على تصاميم رائعة. ترجمة -وبتصرّف- للمقال: How To Create a Music Festival Poster Design in Photoshop لصاحبه: Chris Spooner
-
من الجميل جدًّا تطبيق تأثيرات مختلفة على الصور الشخصية لإضفاء الحيوية والجمال والأناقة على هذه الصور. سنتعلّم في هذا الدرس كيفية تطبيق تأثيرات الإضاءة المختلفة على صورة فتاة صغيرة باستخدام برنامج أدوبي فوتوشوب. اختر الصورة التي سنطبق التأثير عليها، أنا اخترت هذه الصورة المجانية من موقع Flickr لتطبيق هذا التأثير عليها. افتح الصورة باستخدام الفوتوشوب ثم ضاعف طبقة الأرضية عبر الضغط على الاختصار Ctrl+J. حدّد الطبقة الجديدة من لوحة الطبقات ثم اذهب إلى القائمة Filter > Blur > Surface Blur طبّق القيمة 6 على Radius والقيمة 10 على Threshold. هذه العملية ستقوم بتنعيم الجلد ولكنها ستقوم بتنعيم كامل مساحة الصورة أيضًا لذلك استخدم أداة الممحاة لمسح الأجزاء غير المرغوب بتنعيمها كالعينين والفم والشعر والأجزاء المهمة الأخرى. حدّد كلا الطبقتين ثم اذهب إلى القائمة Layer > Merge Layers أو اضغط الاختصار Ctrl+E. ضاعف الطبقة الجديدة ثم حدّدها من لوحة الطبقات ثم اذهب إلى القائمة Image > Adjustment > Desaturate وذلك لإزالة الألوان وتطبيق تأثير الإشباع اللوني. غيّر خصائص مزج الطبقة إلى Hard Light ثم خفّف التعتيم Opacity إلى 50%. ضاعف الطبقة الأساسية ثم حرّكها إلى أعلى لوحة الطبقات ثم اذهب إلى القائمة Filter > Other > High Pass ضع القيمة 10 ثم اضغط OK. وأيضًا غيّر خصائص مزج الطبقة إلى Hard Light ثم خفّف التعتيم Opacity إلى 50%. أضف طبقة جديدة في الأعلى ثم استخدم فرشاة ناعمة سوداء وقم بتلوين جميع المساحات غير المرغوب ظهورها في الصورة النهائية كالخلفية والأجزاء الأخرى من الجسم. ولإضافة أول تأثير لوني على الصورة اذهب إلى القائمة Layer > New Adjustments Layer > Gradient Map طبّق التأثير الأبيض والأسود ثم غيّر خصائص المزج إلى Soft Light. وللتأثير الثاني اذهب إلى القائمة Layer > New Adjustment Layer > Hue/Saturation خفّف قيمة Saturation إلى -60. استخدم فرشاة صغيرة الحجم ثم حدد طبقة القناع لطبقة التعديلات اللونية الأخيرة وقم بالتلوين فوق فم الطفلة. ضاعف هذه الطبقة ثم حدد قناع الطبقة ثم اذهب إلى القائمة Image > Adjustment > Invert ثم عدّل قيمة Saturation إلى +50 وهذه العملية ستبرز لون الشفاه الأحمر فحسب من بقية أجزاء الصورة. ابحث في الإنترنت عن صورة لانعكاسات الإضاءة كهذه الصورة المجانية من موقع PSDGraphics. توجد نسختان من هذه الصورة، أحدهما بصيغة Jpg بخلفية سوداء والأخرى بصيغة Png بخلفية شفافة ويمكن استخدام أيها ولكنني استخدمت صورة الخلفية الشفافة لسهولة تطبيق التأثير المطلوب من خلالها. ألصق هذه الصورة في طبقة جديدة فوق باقي الطبقات ثم اعكسها أفقيًّا ثم عدّل بالحجم والموقع حتى تصل إلى الشكل المناسب أكثر ثم غيّر خصائص المزج إلى Screen لإخفاء اللون الأسود والإبقاء على الإضاءة فقط ثم خفّف التعتيم Opacity إلى 80%. خفّف المستويات Levels لهذه الطبقة إلى النصف تقريبًا. أضف طبقة جديدة ولوّنها باللون الأسود بالكامل باستخدام أداة دلو الدهان ثم استخدم فرشاة كبيرة جدًّا ناعمة جدًّا بلون زهري ولوّن بقعة واحدة الجزء الأيمن من الصورة. ثم غيّر خصائص مزج هذه الطبقة إلى Screen. استخدام فرشاة بحجم أصغر وباللون البرتقالي ارسم بقعتين في باقي مساحة الصورة. قم بإضافة طبقة جديدة ثم لوّنها بالأسود وغيّر خصائص المزج إلى Color Dodge ثم استخدم ذات الفرشاة البرتقالية ولّن فوق ذات البقع البرتقالية في الطبقة السابقة. سنضيف المزيد من تأثيرات الإضاءة. احصل على صورة تأثير أزرق ووردي مميّز من الإنترنت كهذه الصورة المجانية من موقع Wallpapercave. ألصق هذه الصورة في طبقة جديدة فوق جميع الطبقات وغيّر خصائص المزج إلى Soft Light. أضف طبقة جديدة سوداء وغيّر خصائص المزج إلى Color Dodge ثم استخدم فرشاة بيضاء ناعمة بأحجام صغيرة متنوعة لرسم بقع متفاوتة الأحجام على مختلف أرجاء الصورة. حدّد هذه الطبقة ثم اذهب إلى القائمة Filter > Blur > Gaussian Blur ثم طبّق القيمة 4.4 أنشئ طبقة جديدة ثم استخدم أداة التدرج اللوني Gradient ثم انقر على مُصغّر شكل التدرج من شريط أدوات التدرج لفتح نافذة التعديل على التدرج ثم اختر تدرج Noise ثم فعّل خياري Restrict Colors و Add Transparency واجعل قيمة Roughness عند 100%. استخدم تدرجًّا زاويًّا ولوّن من الجزء العلوي الأيمن باتجاه قطري إلى الجهة السفلية اليسرى. حدّد هذه الطبقة ثم اذهب إلى القائمة Image > Adjustment > Desaturate غيّر خصائص المزج إلى Color Dodge وخفّف التعتيم إلى 50%. خفّف تعتيم جميع طبقات تأثيرات الإضاءة المختلفة إلى 50%. ضاعف هذه الطبقة ثم حرّك النسخة الجديدة إلى تحت الطبقة الأساسية ثم حرّكها للأسفل قليلًا. يمكنك قص الصورة لإخفاء العيوب على أطرافها بشكل طفيف وستكون هذه هي النتيجة النهائية. تتميّز هذه الصورة المعدلة بالروعة والجمالية ويمكنك تعديل الخطوات بحسب كل صورة وبحسب نظرتك الخاصة لألوان الإضاءة التي تنوي استخدامها أو إضافة أو إزالة أي من تأثيرات الإضاءة المستخدمة. المصادر: صورة الفتاة الصغيرة مجانية من موقع Flickr بعنوان Lily لصاحبها Ray Dumas تحت الترخيص (CC BY-SA 2.0) وقد تم التعديل على الصورة بحسب الخطوات المذكورة في الدرس. صورة انعكاس الإضاءة بعنوان Lens flare effect من موقع PSDGraphics. صورة الخلفية الزرقاء والوردية بعنوان Purple And Blue من موقع WallpaperCave.
-
في درس الفوتوشوب هذا سنتعلّم كيفية التحكم بالطقس وتغيير الفصول عبر استخدام بعض الحيل في برنامج الفوتوشوب وسنقوم في هذا الدرس بتحويل صورة المشهد الصيفي المشمس البرّاق إلى مشهد شتوي مثلج. سنقوم بتعديلات على الألوان للحصول على جو بارد ثم سنستخدم أدوات التحديد الذكيّة لإضافة الغطاء الثلجي على الغابة. ثم سننهي التصميم عبر إضافة الغطاء الثلجي على كامل المشهد. حيلة الفوتوشوب هذه تعمل أفضل مع صور المناظر الطبيعية التي تحوي الكثير من الأشجار والأعشاب. هناك ثلاث خطوات أساسية للقيام بهذا العمل: غسل الألوان لإزالة درجات الصيف الدافئة، تطبيق غطاء الثلج الأبيض، ثم إنهاء التصميم بعاصفة ثلجية واقعية. افتح الصورة المطلوبة في الفوتوشوب. أنا استخدمت هذه الصورة من موقع Unsplash.com. أضف طبقة تعديل تشبّع الألوان Hue/Saturation من خلال أيقونة إضافة طبقة تعديلات الموجودة أسفل لوحة الطبقات. عدّل بخيارات القائمة المنسدلة من Master إلى مختلف قنوات الألوان وخفّف من قيمة إشباع الألوان أثناء مشاهدة المعاينة للنتائج واختيار النتيجة الأفضل. الهدف من هذه العملية هو إزالة درجات الألوان الدافئة لمنح الصور شعور برد الشتاء. القناة الحمراء لا تحتاج عادة إلى تعديلات كبيرة بحيث يعتمد الأمر على طبيعة موضوع الصورة بينما القناتين الصفراء والخضراء تحتاجان إلى تخفيف كبير لإزالة الحيوية والدفء من الأعشاب وأوراق الشجر. وأخيرًا فإن تعديل القنوات الزرقاء والسماوية ستساعد على جعل السماء الصافية ملبدة بالغيوم. اختر طبقة الخلفية ثم اذهب إلى القائمة Select > Color Range غيّر خيار التحديد إلى خيار Sample Colors ثم انقر على الصورة لاختيار عينات الدرجات اللونية المختلفة. حاول البحث عن اللون الذي يوفّر التباين الجيد أثناء متابعتك لنافذة المعاينة الصغيرة ومشاهدة النتيجة. المزلاج الضبابي يمكن تعديله لضبط سطوع التحديد. أضف طبقة جديدة بما أن التحديد ما زال مفعّلًا ثم لوّن تلك المنطقة باللون الأبيض عبر الاختصار CMD+Backspace. خفّف التعتيم لنحو 70-80% لإضافة بعض التفاصيل إلى الغطاء الثلجي عبر السماح للصورة الأساسية بالظهور قليلًا. أحيانًا يكون هذا التداخل الأبيض مطبّقًا على مناطق غير ضرورية. أضف قناعًا للطبقة ثم استخدم ممحاة بفرشاة ناعمة لمسح تلك المناطق غير المرغوبة كالسماء في هذه الحالة. اسحب طبقة الخلفية إلى أيقونة طبقة جديدة أو حدّدها واضغط الاختصار CMD+J لمضاعفتها ثم ضع النسخة الجديدة أعلى لوحة الطبقات. غيّر خصائص المزج إلى Soft Light ثم خفّف التعتيم إلى 20-30% لإعادة بعض التباين إلى الصورة. أضف طبقة تعديلات بلون جامد واختر لونًا سماويًّا كاللون 7bbdf6. غيّر خصائص مزج الطبقة إلى Soft Light وخفّف التعتيم لنحو 10-20% لتطبيق منظر تأثير لون أزرق بارد خفيف. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة Filter > Noise > Add Noise واختر القيمة 100 للخيار Gaussian وفعّل Monochromatic. اذهب مباشرة إلى القائمة Filter > Blur > Gaussian Blur لإزالة الحدّة من الضجيج عبر وضع القيمة 1px للتمويه. غيّر خصائص مزج الطبقة إلى Screen لتحويل اللون الأسود في الطبقة إلى شفّاف وسامحًا فقط للون الأبيض بالظهور. اذهب إلى القائمة Image > Adjustments > Levels أو اضغط على الاختصار CMD+L ثم حرّك مزلاج الظلال لليمين لتخفيف كثافة لون الضجيج الأبيض وجعلها تبدو بمظهر حبّات خفيفة من الثلج. أضف طبقة جديدة واتبع ذات الخطوات السابقة من تلوين بالأبيض وإضافة الضجيج ومن ثم التمويه ولكن سيكون تمويه Motion Blur هذه المرة وبقيمة 10px وزاوية انحراف خفيفة. استخدم المستويات Levels لتخفيف كثافة نمط الثلج ثم اضغط على الاختصار CMD+T لتحويل طبقة الثلج الثانية. استمر بالضغط على Alt وShift أثناء تكبير الطبقة للمحافظة على المركزية ونسبة الحجم. عادة عند تكبير التصاميم النقطية فإن التصميم سيتشوّه قليلًا وهذا في الواقع ما نهدف إليه مع تأثير الثلج هذا. أضف طبقة ثلج ثالثة باتباع ذات الخطوات السابقة مع تغيير اتجاه التمويه هذه المرّة وتكبير حجم الطبقة أكثر أيضًا. طبقات الثلج الثلاثة هذه ستضيف العمق إلى التأثير مع حبّات الثلج الضبابية في المقدّمة عبر الحبّات الأصغر في الخلفية. انتهينا الآن من تحويل مشهد صيفي حيوي إلى مشهد شتوي مثلج بمساعدة أداوت وتعديلات الفوتوشوب. إن خاصية Hue/Saturation ساعدت على استبدال الألوان الدافئة بألوان باردة بينما أداة التحديد اللوني Range Selection ساعدت على تحديد الأعشاب وأوراق الشجر لتطبيق التأثير عليها. وتم تعزيز التأثير بتأثير الثلج الواقعي المصنوع بالكامل بواسطة برنامج الفوتوشوب. ترجمة -وبتصرّف- للمقال: How To Change a Photo from Summer to Winter in Photoshop لصاحبه: Chris Spooner
-
اتبع الخطوات في درس الفوتوشوب هذا لتتعلم كيفية تصميم نص مشوّه رائع. سنصمم باستخدام مجموعة متنوعة من الفراشي منظرًا لبقايا قطرات ماء مطبوعة على الورق مسببة تشوهًا في النص بسبب التبلّل من القطرات والرشح والدوائر. أذكر أنني شاهدت تصميمًا مشابهًا للمصمم Craig Ward عبر تصميمه الرائع Ink and water don’t mix. ولقد أعجبني التصميم وقررت أن أجرّب بنفسي لذلك فتحت برنامج فوتوشوب وبدأت التجريب. اتبع هذه الارشادات التفصيلية لتعلّم إنشاء تصميم مشابه باستخدام الفراشي الجاهزة لتشويه بعض التايبوغرافي الذي سنختاره. ابدأ العمل على فوتوشوب عبر فتح ملف جديد. أنا اخترت نموذج ملصق عرضي. استخدم عبارة كلاسيكية بخط معبّر مثل مجموعة خطوط Bodoni. قسّم الكلمات إلى طبقات وحرّكها حتى تصبح متناسقة ومتوازنة، قم بمحاذاة عناصر الكلمات مع الأحرف التي فوقها وتحتها للحصول على هيكل متناسق. من الممكن أن نقوم بتوسيخ أيدينا وتلطيخها ببعض الحبر وتلطيخ الورق ثم مسحه بواسطة الماسح الضوئي للحصول على نتائج جيدة، ولكن بدلًا من ذلك يمكننا اتخاذ الطريق الأسهل واستخدام فراشي جاهزة من مصممين وفنانين كرماء. ابحث في شبكة الإنترنت عن مجموعات فراشي بقع الحبر للفوتوشوب. هذه بعض من الخيارات الرائعة التي وجدتها: Gradient Splats (Coffee Stains (1 (Coffee Stains (2 (Coffee Stains (3 Sumi Ink Brushes حمّل مجموعة من ملفات ABR داخل الملف. في فوتوشوب اضغط على السهم الصغير في زاوية لوحة الفراشي Brushes واختر Preset Manager ثم حمّل جميع فراشي الحبر. اختر بعضًا من أشكال الحبر المثيرة للاهتمام من مجموعة الفراشي المتنوعة وارسم بعض العلامات والبقع على النص في طبقة جديدة. اضبط حجم الفرشاة باستخدام مفاتيح الحوامل المربعة. ارسم العديد من البقع على أطراف الحروف بشكل يشابه شكل رسم الحرف فإذا كانت علامة الحبر طويلة فقم برسمها فوق جزء حرف طويل. أعطِ بعض الحروف تشويهًا كبيرًا بإضافة علامات كبيرة من الحبر ولكن حافظ على العبارة بشكل مقروء ومرئي 100%. بعض الفراشي تكون برؤوس مدببة ومن المفترض أن يكون هذا التصميم عبارة عن تشويه النص بشكل طبيعي بسبب قطرات الماء لذلك اختر بعضً من هذه الفراشي وانقر نقرًا خفيفًا لرسم القطرات والعلامات بشكل مناسب. يمكنك إعادة استخدام الفراشي ولكن تجنّب التكرار لذلك قم بتدوير اتجاه الفرشاة في كل مرّة. عندما تقترب من إنهاء التصميم، حمّل بعض فراشي البخاخ لتستخدم قطرات صغيرة لإضافة بعض اللمسات الأخيرة على التصميم. قم بتحميل خامة ورق الجرونجي لإضافة خلفية تفاعلية مثيرة للاهتمام. أشبع ألوان الصورة بالأمر Desaturate وخفّف التعتيم Opacity إلى 15% لجعل درجات ألوان الخلفية ملائمة أكثر. انظر إلى التصميم بشكل عام واضبط التعتيم Opacity لأي طبقة بحسب أهميتها واستخدم فرشاة صغيرة ناعمة لمزج مساحات مناسبة بين النص والحبر. ترجمة -وبتصرّف- للمقال: Create a Cool Wet Ink Typography Effect in Photoshop لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- تأثيرات
- typography
-
(و 5 أكثر)
موسوم في:
-
يُستَخدم فلتر High Pass لزيادة حدّة الصورة بشكل جيد، ولكن لهذا الفلتر استخدام آخر وهو تنعيم الجلد في صور الأشخاص. أنا أعلم أن هناك فلاتر أخرى لتنعيم الجلد كفلتر التمويه Blur وتمويه السطح Surface Blur وغيرها ولكنك تستطيع استخدام هذا الفلتر بالإضافة لتلك الفلاتر في نفس الوقت. في هذا الدرس سأعلمك كيفية القيام بالأمر. الخطوة 1: ضاعف الخلفية. الخطوة 2: اعكسها عبر الذهاب إلى القائمة Image > Adjustments > Invert أو بالضغط Ctrl/Cmd+I في لوحة المفاتيح. الخطوة 3: طبّق فلتر High Pass، عبر الذهاب إلى القائمة Filter > Other > High Pass الخطوة 4: غيّر خصائص المزج إلى Overlay. الخطوة 5: خفّف التعتيم Opacity إلى نحو 70%. الخطوة 6: أضِف قناعًا للطبقة Layer Mask من أسفل لوحة الطبقات. قناع الطبقة سيبدو كمستطيل أبيض في لوحة الطبقات. الخطوة 7: اختر أداة الممحاة Eraser Tool. حدّد القساوة Hardness عند 5% والتعتيم Opacity عند 17%. الخطوة 8: أخيرًا ارسم بواسطة الممحاة فوق العيون، الشفاه، الشعر وجميع المناطق غير المرغوبة بحيث لا نريد أن نجعل هذه المناطق ناعمة وذلك لكي نحافظ على مثالية الصورة. عندما تبدأ باستخدام الأداة يمكنك تعديل حجم الفرشاة عبر مفتاحي [ ] في لوحة المفاتيح لاستخدامها بالشكل الملائم والأمثل. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Soften Skin Tones with High Pass in Photoshop لصاحبه: Bijutoha
-
تظهر على الدوام توجهات مُختلفة للتصميم والتي تُطلقها وتقف خلفها الشركات الكبيرة المؤثرة على الأسواق، وتُعدّ تقنيّة التصميم بالظل الطويل "Long Shadow Design" أحد أكثر التوجهات المُلفتة والتي ظهرت مع إعلان شركة Apple لنظامها iOS 7 وأصبحت تُكمّل جنباً إلى جنب تقنيّة التصاميم المُسطحة "Flat designs" والتي أظهرتها شركة مايكروسوفت Microsoft جلياً مع نظامها Windows 8. الظل الطويل "Long Shadow" ببساطة!هو عبارة عن ظل مُنحني بزاوية 45 درجة في العادة ويُمكن رسمه في الطرف اليميني أو اليساري للتصميم (عادة يُستخدم الظل على يمين التصميم للناظر – أي كأن هُناك ضوء مُسلّط من أعلى اليسار ليظهر الظل في اليمين)، وبدأ استخدام التأثير مع الايقونات "icons" إلّا أنه امتد ليشمل الكتابة والرسومات والأجهزة بحسب نظرة المُصمم وإبداعه في التطبيق. أمثلة تطبيقيّة: على اليمين Skype من تصميم JustD. على اليسار Flat Club من تصميم miguelcm. تطبيق عملي على تأثير الظل الطويل "Long Shadow":بعد أن تعرفتم على تاريخ انطلاق التأثير سنكون سعداء لأخذكم بجولة تطبيقيّة تشرح آلية تنفيذ التصميم عبر برنامج Adobe Photoshop. سنخرج بدرسنا بالنتيجة التالية: تلميح: كما هو معروف في عالم التصميم بأن النتيجة النهائية قد تظهر بعدة طرق قد يكون بعضها مُعقّد وصعب وبعضها سريع وجميعها يؤدي الغرض. أيضا نود أن نشير بأنه وبعد انتشار توجّه التصميم بالظل الطويل ظهرت العديد من المواقع الالكترونية التي وفّر بعضها تطبيقات مأجورة و مجانيّة تُمكّن المُستخدمين ممن ليست لديهم خبرة في التعامل مع برامج التصميم من تطبيق الظل الطويل على الرسومات والشعارات الخاصة بهم، أيضاً هُناك إضافات مكتبية وإضافات إلى برامج التصميم ذاتها وفّرت نفس الفكرة، إنما في العادة لا تُوجد نتائج صحيحة وواضحة بشكل كامل باستخدام تلك التطبيقات التي تعتمد على نقاط وخوارزميات مُحددة لذا فإن مُعظمها لن تُلبي الاحتياج المطلوب بشكله الكامل. سنوفّر لكم بهذا الدرس الأساس الصحيح لعمل تأثير الظل الطويل "Long Shadow" بخطوات واضحة عبر استخدام برنامج Adobe Photoshop. لنبدأ بالتطبيق! الخطوة الأولى:1 - افتح مساحة عمل جديدة في Adobe Photoshop واختر الإعدادات كما في الصورة أدناه: 2- اختر لون مُناسب للخلفية، سوف نختار اللون (714a76 #) في تصميمنا: 3- اكتب الاسم المُراد التطبيق عليه واختر له اللون الأبيض (ffffff#) ثُم قم بتوسيطه داخل مساحة الرسم، كما هو موضّح أدناه: (تلميح: تأثير الظل الطويل سوف يبرز بشكل جمالي أكبر مع الخطوط العريضة) الخطوة الثانية:1- تحديد زاوية 45 درجة (وهي زاوية ميلان الظل المُراد رسمه) من خلال اتباع ما يلي: اضغط على (CTRL + " / أو حرف ط) لإظهار الشبكةقم بتقريب الصورة من خلال استخدام أداة (Zoom Tool – أو العدسة المُكبِّرة) أو بالضغط مُباشرة على الحرف Zارسم سطر بشكل يدوي من خلال استخدام أداة (Line Tool) أو بالضغط مُباشرة على الحرف Uقُم بإدارة السطر بين زاويتيّ إحدى خانات الشبكة كي يُصبح ميلانه بزاوية 45 درجة (ما يهمُنا هُنا هو تحديد الميلان بزاوية 45 درجة وطريقتها كانت بتقسيم زوايا المُربع في المُنتصف كون أن زواياه قائمة "90 درجة"، لاحظ السطر الأخضر كيف يخترق مُربعات الشبكة بالرسم التوضيحي) 2- كرّر السطر الأخضر (مُحدِّد ميلان الظل) بنسخه وتوزيعه على الزوايا اليمينية للكلمة كما هو مُوضّح بالشكل التالي: الخطوة الثالثة:1- رسم الظل الطويل من خلال اتباع المراحل التالية: - اختر أداة البن تول (Pen Tool) وضع إعدادات الرسم كما هو مُوضّح 2- اعمل على الرسم بأداة (Pen Tool ) بالوصل بين نُقاط الزوايا العُلوية اليمينية كما هو موضّح بالصور: النتيجة: 3- كرّر نفس طريقة العمل السابقة لرسم ظل للنُقاط كما هو مُوضّح: النتيجة: الخطوة الرابعة والأخيرة:1- العمل على دمج ظل الكلمة مع ظل النُقاط من خلال اتباع ما يلي: - اذهب إلى نافذة الطبقات "Layers" وحدد طبقات الظلال من خلال إبقاء الضغط على زر CTRL واختيار الطبقات المُراد دمجها بزر الفأرة الأيسر. - بعد التحديد اضغط بزر الفأرة الأيمن واختر Merge Layers (( بالإمكان الاستعانة بالاختصار CTRL + E )) 2- العمل على تفتيح الظل لإخراجه بشكل واقعي ومُناسب: - اذهب إلى نافذة الطبقات "Layers" واضغط بزر الفأرة الأيمن على الطبقة الخاصة بالظل واختر نافذة Blending Options ثُم توجّه إلى نافذة إعدادات التدرج Gradient Overlay وحدّد ألوان التدرج للظل. لرسمتنا قُمنا بتحديد اللون الخفيف نفس لون الخلفية (714a76 #) ليظهر تلاشي للظل عند ابتعاده. كما اخترنا للظل الثقيل اللون (523a55 #). النتيجة النهائية للعمل
- 6 تعليقات
-
- 4
-

-
- تأثير الظل الطويل
- أيقونات
- (و 4 أكثر)
-
نستطيع الولوج إلى نمط القناع السريع Quick Mask عبر النقر على أيقونته الموجودة أسفل شريط الأدوات على يسار شاشة البرنامج. يمكنك تحديد أي جزء من الصورة بسهولة كبيرة لمسحها أو تعديلها عبر استخدام نمط القناع السريع. يمكننا البدء باستخدام هذا النمط عبر النقر على الأيقونة في شريط الأدوات أو بالضغط على حرف Q من لوحة المفاتيح. الآن اختر أداة الفرشاة Brush Tool أو اضغط على الاختصار Shift+B في لوحة المفاتيح واجعل حجم وقساوة الفرشاة 90% أو كما يناسبك فإذا اخترت قساوة الفرشاة 100% فإن الحواف ستكون قاسية جدًّا. أما إذا اخترت قساوة الفرشاة 0% فإن الحواف ستبدو متلاشية Fade Out ومتداخلة مع المحيط. أخيرًا حدّد لون المقدمة اللون الأسود لأن هذا اللون سيسمح بتحديد القناع على المساحات المطلوبة بينما اللون الأبيض سيمسح ميزة القناع من على المساحات لذلك اجعل لون المقدمة اللون الأسود ثم ابدأ بالرسم كما في الصورة التالية. يمكن تعديل مساحات القناع التي رسمتها باستخدام أدوات الفرشاة، سطل الدهان أو أية أداة تحديد. انظر في الصورة التالية حيث قمتُ بتعديل أو مسح مساحة من القناع الأحمر التي وضعتها ضمن نمط القناع السريع. هنا استخدمت أداة الممحاة Eraser Tool ولاحظ أن اللون الأمامي مازال اللون الأسود. يمكنك أيضًا تعديل أو إضافة مساحات قناع إضافية باستخدام أداة الممحاة أيضًا عبر جعل اللون الأمامي اللون الأبيض. فكما تشاهد في الصورة التالية قمتُ بإضافة مساحات إضافية باستخدام الممحاة مع جعل اللون الأمامي اللون الأبيض ضمن نمط القناع السريع. وبعد الانتهاء من رسم القناع المطلوب عليك بالعودة إلى الوضع الطبيعي عبر النقر على زر أيقونة القناع السريع مجدّدًا أو بالضغط على مفتاح Q في لوحة المفاتيح. ما سنراه في الصورة في الأعلى هو وجود تحديد ظاهر حول جميع المناطق التي لم نشملها بالقناع ضمن نمط القناع السريع. بما أننا نريد تحديد الأجزاء الأخرى بالعكس سنقوم بعكس التحديد عبر الاختصار Ctrl/Cmd+Shift+I أو من القائمة Select > Inverse والآن امسح ما هو مُحدّد لوضع لون أو خلفية جديدة. ملاحظة: كمحرّر صور أعلم كم أن ميزة نمط القناع السريع أساسية جدًّا لكل محرري الصور حيث يستخدمها معظمهم للتحقق من عملية الرسم الصحيح للمسار باستخدام أداة القلم أو غيرها من الأدوات للحصول على نتائج مثالية وبدون أية أخطاء. يمكنك تعديل اللون الأحمر الخاص بنمط القناع السريع إلى لون آخر. انقر نقرًا مزدوجًا على أيقونة نمط القناع السريع ليظهر لك صندوق أدوات هذا النمط. جرّب تغيير اللون والتعتيم وانظر للنتيجة. ترجمة -وبتصرّف- للمقال: About Quick Mask Mode in Photoshop لصاحبه: Bijutoha
-
- نصائح وحيل فوتوشوب
- التصميم
-
(و 5 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس كيفية تصميم خطوط ضوء مكثّفة حول شيء أو شخص لتتمكنوا من استخدام هذه التقنية الرائعة في تصاميمكم المستقبلية. في البداية عليك أن تجد الموضوع الذي تريد رسم خطوط الضوء حوله. أنا اخترت صورة مجانية لعلبة صودا. باستخدام أداة القلم ارسم مسارًا حول العلبة، اجعله تحديدًا وألصقه في مستند جديد مع خلفية سوداء. أعِد تحديد العنصر عبر النقر على طبقة هذا العنصر مع الضغط على مفتاح Ctrl ثم اذهب إلى القائمة Select > Feather وأدخل القيمة 1px. اعكس التحديد ثم اضغط Delete. ضاعف الطبقة واجعل خصائص المزج Multiply وخفّف التعتيم بشكل مناسب. هذه العملية تساعد على دمج العنصر بالخلفية ومنحه المزيد من الواقعية عبر مسح الحواف القاسية وتبادل الإضاءة والظلال. على الطبقة الجديدة ارسم تحديدًا دائريًّا ولوّنه بتدرج لوني من الأسود إلى لون من اختيارك، أنا اخترت اللون الأخضر. حوّل التدرج واضغطه عموديًّا. افتح بعض الخامات اللطيفة وألصقها ضمن المستند. أنا اخترت صورة الألوان المائية من ضمن المجموعة المجانية لموقعGoMedia. أزِل ألوان الصورة عبر الأمر Desaturate. غيّر خصائص المزج إلى Multiply لتحويل المساحات البيضاء في الصورة إلى شفافة. اذهب إلى أنماط طبقة العلبة وأضف توهّجًا خارجيًّا Outer Glow وغيّر ضمن إعدادات التوهّج خصائص المزج إلى Color Dodge للحصول على توهّج شديد بالفعل. قم بإعداد الفرشاة لرسم الخطوط التي سنجعلها تتوهج فيما بعد، جرّب مع إعدادات الفرشاة للحصول على حدود مدبّبة رقيقة. الخيار الرئيسي لضبط التحكم Control وإعدادات الحد الأدنى للقُطر Minimum Diameter في قسم ديناميكية الشكل Shape Dynamics. استخدم أداة القلم لرسم مسارٍ منحنٍ ناعم، ومع اختيار ذات الأداة انقر بالزر الأيمن واختر Stroke Path وتأكّد من أن خيار Brush مفعّل إلى جانب محاكاة الضغط Simulate Pressure. أضِف توهجًا إضافيًّا آخر إلى طبقة حدود الفرشاة باستخدام إعدادات Color Dodge مشابهة للعملية السابقة. ارسم خطوطًا قدر ما تريد حول العلبة مع إبقاء الخطوط تتدفق بسلاسة قدر الإمكان في سلسلة متنوعة من الاتجاهات. إن تأثيرات Color Dodge تعمل بشكل أفضل عندما تكون العناصر المتداخلة ملوّنة بتدرجات لونية، هنا قمتُ بتكبير حجم التدرج اللوني للسماح بظهور تأثيرات الإضاءة بشكل أفضل حول العنصر. للأسف فإن الحواف القاسية للخامة السفلية تظهر بوضوح مما يشوّه التصميم لذلك استخدم ممحاة كبيرة ناعمة لمسح هذه الحواف بشكل يدمجها مع باقي التصميم. سنضيف المزيد من الجو على العنصر عبر وضع القليل من الألوان على طبقة جديدة. مع تغيير خصائص مزج طبقة هذه الألوان إلى Soft Light ستجعل هذه الألوان تظهر كتوهجات لطيفة فوق العنصر كما لو كانت تعكس إضاءة الخطوط التي تلتف حول العنصر مما يضفي المزيد من الواقعية إلى التصميم. اصنع تحديدًا من طبقة العلبة ثم اعكس التحديد واحذف المساحات غير المطلوبة. الخطوط تبدو مذهلة وهي تتدفق من أسفل العلبة ولكنها ستبدو أفضل لو تفاعلت بطريقة ما. حرّك طبقة الخطوط المضيئة إلى فوق طبقة العلبة. امسح غالبية الخطوط تاركًا المساحات التي تمتزج فيها الخطوط مع العنصر. سنضيف بعض نقاط الأشعة الضوئية إلى هذا التصميم على شكل مجموعة من النقاط الضوئية المتوهجة. ابدأ بإعداد فرشاة جديدة وهذه المرّة تلاعب بقيم التبعثر Scatter والتباعد Spacing وحجم Jitter. ارسم بواسطة أداة الفرشاة مجموعة من هذه النقاط مختلفة الأحجام بحيث تغطي كامل مساحة التصميم حول العنصر وخطوط الإضاءة. أضِف لها بعض التوهج الخارجي كما فعلنا في خطوط الإضاءة. امسح معظم الجزيئات لتترك أثرًا خفيفًا مناسبًا مع اختلافات طفيفة في التعتيم. أنهِ الصورة ببعض حلقات الوصل الدائرية على طبقات متعددة مع درجة تعتيم خفيفة للغاية. ستساعد هذه الدوائر على منح المزيد من الواقعية على التصميم كما تظهر في حالة التصوير بالكاميرا للمشاهد المضيئة. ترجمة -وبتصرّف- للمقال: How to Create Intense Light Streaks in Photoshop لصاحبه: Chris Spooner
-
من السهل جدًّا تصميم خط منقّط باستخدام الفوتوشوب. كل ما تحتاج إليه هو تتبّع هذه الخطوات الثلاثة. 1. كيف تجهّز إعدادات أداة القلم لتصميم تأثير الخط المنقّط؟ افتح الصورة التي تريد رسم تأثير الخط المنقط حولها. أنا اخترت صورة هذه الكعكة. الآن اختر أداة القلم Pen Tool مع اختيار خيار الشكل Shape من شريط خيارات هذه الأداة عبر القائمة المنسدلة. سنتابع تجهيز إعدادات القلم من شريط الخيارات العلوي. اجعل لون التعبئة Fill بدون لون واجعل لون الحدود باللون الذي تريده. أنا اخترت اللون الأبيض وجعلتُ حجم الحدود 0.65pt. 2. كيف نستخدم أداة القلم لرسم مسار تحديد قبل تأثير الخط المنقّط؟ إذا انتهيت من الخطوة الأولى، عليك أن تقوم برسم تحديد حول الصورة. باستخدام أداة القلم كما يلي. 3. كيف تُجهّز وتُعِد تأثير الخط المنقّط النهائي؟ وصلنا إلى الخطوة الأخيرة. استخدم أداة القلم مع التأكيد على أن الخط الذي رسمناه محدّد سلفًا ثم اختر خطًّا منقطًّا من شريط الخيارات العلوي من قائمة Stroke Option. يمكنك تغيير إعدادات شكل وحجم الخطوط المنقطة من زر More Option أسفل القائمة. أنا قمتُ بجعل حجم الخط 4 وحجم الفجوة بين الخطوط 2 من أجل هذا التصميم. وبهذا يتم صناعة خط منقط حول الصور في الفوتوشوب. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Make Dashed Line Effect in Photoshop لصاحبه: Bijutoha
-
سأقوم بتعليمكم كيفية تصميم رسومات فكتور لبطاقات الأمان كتلك الموجودة في الطائرات وكما هو موجود في موقع Airtoons.com. اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم إحدى هذه البطاقات. إذا لم تكن فنّانًا موهوبًا بإمكانك الاستعانة بصورة فوتوغرافية كقاعدةٍ لبدء الرسم عليها. يمكنك الحصول على إحدى هذه الصور عبر الإنترنت أو استخدام بعض الأصدقاء ليقفوا في الوضعيات المطلوبة وتصويرهم. افتح هذه الصورة في الفوتوشوب. بعض الأشخاص يمكنهم استيراد هذه الصور مباشرة إلى الإليستريتور والعمل عليها ولكنني وجدت العمل باستخدام أداة القلم في الفوتوشوب أكثر سهولة. استخدم أداة القلم لتتبع مسار حول الشخصية ويمكنك تخفيف بعض التفاصيل إذا لزم الأمر مثل طيّات وثنيات الملابس. استمر برسم المزيد من المسارات حول شكل الوجه، هنا استخدمت تقديري الخاص لمنح التصميم طابعًا خاصًا يجعله أنيقًا بنظري. استمر في رسم المزيد من التفاصيل لملامح الوجه الرئيسية كالعينين والحاجبين والأنف والفم. حدّد جميع المسارات باستخدام أداة تحديد المسار Path Selection Tool وانسخ Ctrl+C ثم انتقل إلى برنامج الإليستريتور وألصق ما تم نسخه هناك Ctrl+V اختر خيار Compound Path. ارسم تحديدًا حول المسار ثم ألغِ تجمّع هذه المجموعة Ungroup عبر الاختصار Shift+Ctrl+G. حدّد فقط المسار الكامل الخارجي ثم أضِف حدودًا بقيمة 3pt. ثم حدّد المسارات التي تميّز التفاصيل الداخلية ثم أضِف لها حدودًا بقيمة 2pt. الآن حدّد المسارات التي تميّز عناصر الوجه ثم أضِف حدودًا بقيمة 1pt. في هذه المرحلة قم برسم أية تفاصيل إضافية تراها ضرورية كبؤبؤ العيون. ارسم بشكل تقريبي مسارًا كاملًا داخل نقاط وحدود الوجه. اختر مخطط ألوان للرسم، أنا اخترت ثلاثة ألوان زرقاء ولوّنتُ الوجه باللون الأفتح بينها. اضغط ]+Ctrl+Shift لإرسال الشكل الملوّن للخلف تحت بقية العناصر. كرّر العملية لرسم أشكال تقريبية للشعر والحواجب ولوّنها بلون أزرق داكن أكثر من السابق. استمر بذات الطريقة مع بؤبؤ العينين وانتقل إلى باقي أجزاء الشخصية مع تلوين كل جزء باللون المناسب. الآن أصبح لدينا رسم أنيق لشخصية التصميم. بكل الأحوال التصميم لن يكتمل بدون رسم باقي توضيحات الخطر في تعليمات السلامة. سنقوم برسم شكل اللهب عبر البدء برسم شكل بيضوي ثم اختر أداة القلم واستمر بالضغط على Alt وانقر على النقاط العلوية والسفلية وحرّك مزالج البيزير الخاصة بها لجعلها منحنية أكثر. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وتدوير منحنيات البيزير بشكل فردي للنقاط اليمنى واليسرى حتى 45 درجة (استمر بالضغط على Shift أثناء ذلك). انسخ وألصق الشكل عدّة مرّات، مع تدوير بعض النسخ وعكس البعض الآخر عبر القائمة Object > Transform حتى تحصل على شكل النار باللهب الذي تعمل عليه. لوّن أشكال النار بمجموعة من الألوان البرتقالية ابتداءً من الدرجة الداكنة في قاعدة شكل النار وحتى اللون الأفتح في قمة الشكل. امنح شكل النار حدودًا بقيمة 2pt. لإنهاء الرسم حدّد الجميع Ctrl+A ثم انسخها وعُد بعد ذلك مجدّدًا إلى برنامج الفوتوشوب وألصق ما تم نسخه في ملف جديد. ضاعف الطبقة عبر سحبها إلى أيقونة طبقة جديدة أسفل لوحة الطبقات. اذهب إلى القائمة Filter > Pixelate > Color Halftone لمنح التصميم انطباع الطباعة الرخيصة المستخدمة عادة في مثل هذا النوع من المطبوعات الخاصة بتعليمات السلامة. في خيارات Color Halftone أدخل القيمة 4px للقياس الأدنى ثم غيّر القنوات إلى 45. غيّر خصائص المزج إلى Overlay مع درجة تعتيم 50% ثم ضاعف الطبقة الأساسية وضعها فوق جميع الطبقات. غيّر خصائص مزج هذه الطبقة إلى Multiply وخفّف التعتيم حتى تظهر نقاط الطبقة التي تحتها. أنهِ هذا التصميم عبر رسم الخلفية الأساسية المؤلفة من ألوان البيج باستخدام أداة التحديد المضلعة Polygonal Lasso Tool على طبقة خاصة بها أسفل جميع الطبقات. يمكنك الاستمرار برسم المزيد من بطاقات السلامة المماثلة لهذا التصميم عبر استخدام ذات الخطوات. المهم هو البدء بأوضاع عامة مع التفكير بتعابير وملامح الوجه. ترجمة -وبتصرّف- للمقال: Create Your Own Spoof Airplane Safety Illustrations لصاحبه: Chris Spooner
-
سنتعلم في هذا الدرس كيفية القيام بإنشاء تأثير مخطط هندسي أزرق في برنامج أدوبي فوتوشوب. إن كنت تعتقد بأنك ستجلس لساعات طويلة في رسم مخطط هندسي تقني فأنت مخطئ، سنقوم بخدعة خاصة في الفوتوشوب لإنشاء هذا النوع من المخططات في دقائق. سنستخدم بعض المرشحات الموجودة في الفوتوشوب لإنتاج الخطوط الأساسية من صورة مصدرية ومن ثم سندمج بعض نقوش خطوط الشبكات والخامات للحصول على الواقعية في التصميم. الواقعية في تأثير المخطط الهندسي الأزرق يعتمد كليًّا على الصور المصدرية التي سنعمل عليها. ومن أجل نتائج أفضل استخدم صورة الموضوع من الأمام، الجانب والأعلى، مدمجين في مستند واحد. المخططات الهندسية الزرقاء الحقيقية مرسومة بدقة وبتفاصيل تقنية خاصة بينما الصورة التي سنقوم بتطبيق التأثير عليها ستحوي دائمًا تفاصيل إضافية غير مرغوب بها وانعكاسات. إن التصيير (الرندر) ثلاثي الأبعاد للمخطط أو رسومات الفكتور يمكن استخدامها مباشرة بدون تعديلات الفوتوشوب ولكن في هذا الدرس سأشرح كيفية إنشاء مثال بناءً على صورة فوتوغرافية لمنزل. افتح الصورة المصدر ببرنامج الفوتوشوب. صورة هذا المنزل هي صورة مجانية بعنوان House Lights Turned On. اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان من الصورة وجعلها بيضاء وسوداء. اذهب إلى القائمة Filter > Stylize > Find Edges لإنشاء مظهر الخطوط الأساسية التي تشكّل تأثير المخطط الهندسي الأزرق. المخططات الهندسية الزرقاء عمومًا هي عبارة عن خطوط مرسومة بلون فاتح فوق خلفية زرقاء داكنة لذلك اذهب إلى القائمة Image > Adjustments > Invert لعكس الألوان. الصورة تتضمن عناصر غير مرغوبة في المساحات المحيطة والتي لا يجب أن تكون ضمن المخطط الهندسي الأزرق. استخدم أداة القلم لتتبع العناصر المحيطة المطلوبة ثم انقر بالزر الأيمن واختر Make Selection. بما أن التحديد مفعّل انقر على أيقونة قناع الطبقة Layer Mask أسفل لوحة الطبقات لعزل العناصر على خلفية شفافة. أنشئ طبقة جديدة واسحبها تحت طبقة الصورة الأساسية. لوّن هذه الطبقة بالأزرق الداكن كاللون 051340# . غيّر خصائص المزج لطبقة الصورة إلى Screen لجعل الخلفية السوداء شفافة تاركًا الخطوط البيضاء ظاهرة على الخلفية الزرقاء. انقر نقرًأ مزدوجًا على طبقة الصورة وأضِف تأثير حدود الطبقة Stroke . غيّر الإعدادات إلى 5px من الداخل وخصائص المزج Screen والتعتيم 100%. من أجل إضافة الشبكة إلى المخطط سنحتاج أولًا إلى حامل نقوش. أنشئ مستندًا جديدًا بحجم 80x80px. قد يختلف هذا الجحم بناءً على حجم العمل. ارسم مستطيل تحديد في أعلى الصورة ليكون ضلع مربع الشبكة وانتبه للحجم. أضِف طبقة جديدة وأخفِ طبقة الخلفية في هذا المستند. استخدم أداة التحديد المستطيل لرسم شريط بعرض 2px على طول الحافة اليسرى ثم لوّنهم بالأبيض. اضغط على CMD+D لإلغاء التحديد ثم اذهب إلى القائمة Edit > Define Pattern امنح هذا النقش الجديد اسمًا يصفه بدقة مثل 80x80px Grid Pattern. أغلق هذا المستند ثم عد إلى ملف العمل الأساسي. أنشئ طبقة جديدة واختر أداة سطل الدهان. اختر Pattern من القائمة في الشريط العلوي ثم اختر أحدث حامل ألوان لديك. انقر في أي مكان في ملف العمل لتطبيق النقش على الطبقة. استخدم أداة التحديد المستطيل لرسم تحديد حول الصورة الرئيسية بشكل يكون حدود التحديد مطابقة لخطوط الشبكة الأخيرة. انقر بالزر الأيمن واختر Stroke ثم أدخل القيمة 5px في الخيارات مع اختيار اللون الأبيض والتوسيط. كبّر منظور العرض وارسم تحديدًا باستخدام أداة التحديد المستطيل حول مربعات الشبكة خارج إطار الحدود المرسومة في الخطوة الأخيرة ثم احذفها جميعًا. أضِف قناعًا لطبقة الشبكة. استمر بالضغط على Alt أثناء النقر على القناع لتعديل محتوياته. حمّل وافتح واحدة من خامات الغبار والخدوش الخاصة بي، ثم ألصقها مباشرة في القناع. عدّل حجم وزاوية الخامة لتملأ مساحة القناع بالكامل. انقر بواسطة أداة التحديد للخروج من وضعية تعديل القناع والعودة إلى الملف الأساسي وبما أن القناع لا يزال محدّدًا اضغط CMD+L لفتح نافذة المستويات. حرّك المزلاج لليمين لزيادة التباين بشكل كبير ثمّ حرّك مزلاج المخارج البيضاء إلى اليسار لاستعادة خطوط الشبكة وتظهر فوق الصورة بوضوح. أنهِ هذا التأثير بإضافة خامة ورق متّسِخ مثل أحد خامات الورق الملكية المجانية من Bashcorpo. ألصقها داخل المستند، دوّر واضبط الحجم، ثم أزِل ألوان صورة خامة الورق واعكس هذه الألوان. غيّر خصائص مزج طبقة الورق إلى Screen لإظهار تأثير الجرونجي وتتفاعل مع الخلفية الزرقاء لتعزيز الواقعية في تأثير المخطط الهندسي الأزرق. النتيجة النهائية تبدو رائعة كتأثير مخطط هندسي أزرق وتبدو كأنها مرسومة باليد مع وجود نمط الشبكة والتجاعيد والبقع والطيّات لإضافة المزيد من الواقعية. ترجمة -وبتصرّف- للمقال: How To Create a Blueprint Effect in Adobe Photoshop لصاحبه: Chris Spooner
-
سنبدأ بعيدًا عن الحاسوب حيث سنستخدم بعض الأدوات المنزلية لصناعة بعض الموارد الفوتوغرافية. ثم اتبع درس الفوتوشوب هذا لتتعلم كيفية معالجة الصور مع مختلف الأدوات والتقنيات لإنتاج تصميم مفعم بالحيوية مصنوع من تأثير تيارات ضوئية مكثّفة. سنبدأ بالعمل بعيدًا عن الحاسوب ونجمع معًا الموارد اللازمة للعمل عليها لاحقًا. إذا كنت تفضّل تجاوز هذه المرحلة والحصول على موارد رقمية جاهزة فإن هذه مجموعة من ستة صور تيارات ضوئية متوهجّة عالية الدقة في هذه الصفحة يمكنك استخدامها. كبداية سنحتاج إلى أداتين وهي كاميرا رقمية ومصباح يدوي. وستكون الكاميرات من نوع SLR خيارًا مثاليًّا لهذه المهمة حيث سنقوم بوضع إعدادات فتحة صغيرة أثناء التصوير الطويل. بالنسبة للمصباح اليدوي فمن الممكن استخدام أي نوع منزلي ببساطة ولا تتردد في تجربة عدة أنواع لاختيار النتائج الأفضل. جِد مساحة واسعة وأسدل الستائر وأطفئ الإضاءة للحصول على أشد ظلمة ممكنة. ثبّت الكاميرا على المنصب ثلاثي القوائم أو على أي سطح ثابت واضبط الكاميرا يدويًّا إلى الفتحة العالية F لزيادة عمق المجال وزِد سرعة إقفال مصراع عدسة الكاميرا إلى 20 – 30 ثانية. مع وجود المصباح في يدك والكاميرا مفعّلة قم بالتلويح بالمصباح بطريقة مجنونة حتى ينغلق مصراع الكاميرا. جرّب إعدادات مختلفة للكاميرا وتقنيات تحريك مختلفة أيضًا لتسجيل مجموعة من الصور واختيار الأفضل بينها. بعد بضع محاولات سيكون لديك مجموعة من الصور الجيدة للعمل عليها. وهنا صورة مثال صنعتها بنفسي ويمكنك أن تقوم بتحميلها إذا أردت. افتح الصورة التي اخترتها ببرنامج الفوتوشوب واضبط المستويات Levels والمنحنيات Curves وتشبع الألوان Hue/Saturation لزيادة قتامة الخلفية وزيادة بريق الأضواء. استورد الصورة إلى مستند جديد وامسح حوافها لتمتزج بنعومة مع الخلفية السوداء. في طبقة جديدة استخدم أداة التدرج اللوني Gradient Tool لتمزج ثلاثة ألوان برّاقة من حواف الصورة. غيّر خصائص مزج الطبقة إلى Color. اضغط على CMD+U لفتح نافذة أدوات الإشباع اللونية Hue/Saturation وحرّك المزلاج لضبط الألوان حتى تصل إلى الدرجة اللونية التي تفضلها. اختر لونًا أرجوانيًّا داكنًا ثم اختر فرشاة ناعمة. أنشئ طبقة جديدة وغيّر خصائص المزج إلى Color Dodge. ارسم بالفرشاة فوق مناطق الإضاءة لتكثيف تلك المناطق لتبدو وكأنها عملية وصل بين نقطتين. إن إعدادات Color Dodge تجعل الألوان تتفاعل وتُحدِث تأثيرًا حيويًّا. أنشئ مستندًا جديدًا بحجم 4x4px. كبّر منظور العرض وارسم خطًّا قطريًّا عبر المستند باستخدام أداة قلم الرصاص Pencil Tool. اذهب إلى القائمة Edit > Define Pattern ارجع إلى المستند الأساسي واملأ طبقة جديدة بهذا النقش الذي أنشأناه باستخدام أداة Fill Tool مع تعديل إعدادات الملء إلى Pattern من شريط إعدادات هذه الأداة. غيّر خصائص المزج إلى Overlay وخفّف التعتيم إلى 25%. أنشئ قناعًا لهذه الطبقة ولوّن المناطق السوداء في القناع لمسح قطاعات خطوط المسح. أنشئ نقشًا جديدًا وهذه المرة بناءً على مربع واحد والذي سيتكرّر ليُشكّل نقشًا منقطًّا صغيرًا. املأ طبقة جديدة بهذا النقش الجديد مع جعل خصائص المزج Overlay والتعتيم 25% وامسح المناطق أيضًا باستخدام قناع الطبقة كما في الخطوة السابقة. ارسم تدرجًا كبيرًا للأرجواني الداكن في طبقة جديدة وخفّف التعتيم إلى 15%. سنحتاج لهذا في الخطوة التالية حيث أن تقنية مراكبة الألوان لن تعمل على اللون الأسود النقي لذلك أضفنا الأرجواني للسماح لذلك التأثير بالبروز. في لوحة خصائص الفرشاة أنشئ فرشاة مخصصة والتي ستتكون من عدة أجزاء. ابدأ بتخفيف القساوة للفرشاة الدائرية القياسية إلى 0 وتحديد التباعد عند 100. في قسم ديناميكية الشكل Shape Dynamics اضبط حجم Jitter إلى 100%. إذا كنت تستخدم لوح القلم فإن خيارات ضغط القلم ستسمح لتأثير الفرشاة بالظهور بحسب القوة المستخدمة في الضغط على أداة اللوح. في قسم الانتشار Scattering اضبط Scatter إلى 1000%. في طبقة جديدة غيّر خصائص المزج إلى Color Dodge وارسم فوق مناطق خطوط الإضاءة لإضافة مجموعة من الجسيمات مما يضيف أسلوبًا حيويًّا للتصميم. أنشئ فرشاة جديدة وبإعدادات مشابهة ولكن هذه المرة بفرشاة أكبر وأقسى. خذ لونًا أزرقًا فاتحًا من التصميم وارسم مجموعة من الأشكال بنمط سطوع العدسات. استخدم أداة التمويه لإضافة العمق عبر تمويه بعض أشكال السطوع هذه. غيّر نمط الطبقة إلى Color Dodge وخفّف التعتيم إلى 60%. استخدم ذات اللون لملء سلسلة من الشرائط القطرية التي رسمتها باستخدام أداة Polygonal Lasso Tool. امسح حواف الشرائط لتمتزج مع باقي المستند. غيّر خصائص مزج طبقة الشرائط إلى Soft Light لتسمح للألوان بالتمازج لإضافة الحيوية إلى التصميم. قم بأية تعديلات نهائية واضبط التصميم بما يناسبك. لقد قمتُ ببساطة بإضافة بعض النصوص باستخدام خصائص المزج Color Dodge لموازنة التصميم. عمومًا، على الرغم من أنه يمكننا تصميم الخطوط الضوئية باستخدام الحاسوب إلا أنني أعتقد أن استخدام أدوات خارجية كالكاميرا والمصباح يعطي عنصرًا إضافيًّا لتفاصيل التصميم. ترجمة -وبتصرّف- للمقال: Create a Simple Vibrant Light Effect in Photoshop لصاحبه: Chris Spooner
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بألوان الطيف ابتداءً بصناعة نص مخصص في إليستريتور، ثم سنأخذ تصميم الفكتور هذا إلى فوتوشوب ونستخدم الفراشي وأنماط المزج وغيرها من الأدوات. تصميم ألوان الطيف مستوحى من حواسيب ZX Spectrum التي ظهرت في ثمانينات القرن الماضي. السمة العامة للتصميم هي رسم نص فني تجريدي مخصص والذي سيتم دمجه بألوان الطيف ثم يُضاف إليه تأثير الكآبة والقِدم (جرونجي) عبر الخامات ودرجات الخلفية الصامتة. السمة العامة هي مزج نموذج تصاميم الثمانينات من القرن الماضي مع أسلوب تصميم الجرونجي الحديث. ابدأ العمل على برنامج إليستريتور. أنشئ ملفًّا جديدًا ثم ارسم الأشكال الأساسية لنص التايبوغرافي المخصص باستخدام أداة القلم. استمر بالضغط على Shift أثناء رسم الخطوط للمحافظة على زوايا ثابتة. موضوع الملصق هو ألوان الطيف لذلك سنقوم بتصميم كلمة Spectrum عبر رسم مجموعة من الخطوط المتجهة بزوايا مختلفة ثابتة والتي توضح هذه الكلمة قدر المستطاع. الهدف متابعة رسم خطوط كل حرف ابتداءً من الحرف الذي قبله دون أي قطع في الخطوط. ومع ذلك قد نضطر في بعض المناطق إلى رسم خطوط إضافية. سنقسّم كلمة Spectrum إلى قسمين ما يساعدنا على تشكيل التصميم وإضافة لمسة إضافية. أنهِ رسم المسارات بحيث تصبح الكلمة مفهومة وواضحة. استخدم الأدلة لمطابقة النقاط المفتاحية في المسارات. استخدم أداة التحديد المباشر Direct Selection tool لسحب المسارات ضمن حدود الأدلة وتنظيم تصميم التايبوغرافي. تذكّر أن تستمر في الضغط على Shift لتقييد تلك الزوايا. وبعد الانتهاء من تعديل النص قم باستعراض التصميم بشكل عام وألقِ نظرة شاملة عليه. إن كان يبدو جيدًا ولا يحتاج إلى أية تعديلات أخرى، عندها قم بزيادة حجم الحدود للمسارات لتصبح خطوط التصميم ثخينة. حدّد تصميم التايبوغرافي بالكامل ثم اذهب إلى القائمة: Object > Expand فعّل خيار الحدود فقط Stroke لتحويل هذه المسارات إلى أشكال جامدة. لوّن النص بالرمادي الفاتح وخفف التعتيم ثم اقفل العنصر بالضغط على CMD+2. ثم استخدم أداة القلم لرسم كل جزء من أجزاء التصميم والحروف. استخدم الأدلة الذكية من خلال الاختصار CMD+U التي ستساعدك على القيام بهذه العملية بسرعة ودقة. استمر في رسم أجزاء كل حرف. في كل مرة يتغيّر فيها اتجاه رسم الخط، ابدأ رسم شكل جديد. بعد الانتهاء من العملية ألغِ قفل النص الأساسي وحرّكه إلى جهة واحدة. سنعمل الآن على التصميم الجديد الذي رسمناه بالقلم للتو والمُؤلّف من عدد كبير من الأجزاء. شكّل حامل ألوان خاص بالتصميم مؤلّف من ألوان الطيف الأحمر، البرتقالي، الأصفر، الأخضر، الأزرق، البنفسجي. استخدم هذه الألوان بالتتالي لتلوين كل جزء من أجزاء التصميم بشكل متتابع وبالترتيب. ضاعف النص وحرّك النسخة الجديدة إلى أحد الجهات. استبدل الألوان بتدرجات لونية من الأسود إلى الأبيض على النسخة الجديدة ثم اضبط زوايا التدرجات لتكون متدفقة باتجاه زاوية رسم الخط لكل جزء من أجزاء النص. من لوحة التدرجات Gradient حدّد مقابض الأسود والأبيض الصغيرة من محرّر التدرج واستبدلها بالألوان من حامل ألوان التصميم الأصلي. سيكون الجزء الأول باللون الأحمر الذي سيتدرج إلى البرتقالي وبذلك سيكون تدرج الكتلة الأولى من الأحمر للبرتقالي. بشكل أساسي يجب أن يبدأ كل تدرج لوني باللون السابق في الكتلة السابقة إلى اللون التالي في الكتلة التالية من التصميم. سيظهر التصميم بشكل سلسلة ألوان متدفقة سلسة بألوان الطيف باستثناء بعض الأشكال المتداخلة والتي يجب تلوينها بأقرب لون تدرج متاح. افتح ملفًّا جديدًا في فوتوشوب واختر ملصق بحجم A3 وهو بأبعاد 297x420 مم بدقة 300dpi. استورد خامة خلفية مناسبة مثل خامة ورق عالي الدقة من موقع Shutterstock. من أجل الحفاظ على قابلية التعديل لكل جزء من التصميم، سنحتاج إلى استيراد كل قطعة على حدة. ارسم مربعًّا حول التصميم وحدّده مع القطعة الأولى. ألصق القطعة الأولى في فوتوشوب بنمط بكسل Pixels. عد مجدّدًا إلى إليستريتور وحدّد القطعة التالية مع المربع الكلي. هذا المربع الكبير سيضمن ترتيب ومحاذاة جميع القطع بشكل منتظم كما هي موجودة بالضبط في إليستريتور وبدقة. اجعل كل قطعة في طبقة منفردة. حدّد جميع طبقات قطع التصميم وغير خصائص مزجها إلى Linear Burn. اجمع جميع القطع في مجموعة واحدة عبر CMD+G. انقر نقرًا مزدوجًا على طبقة أحد القطع لتظهر نافذة أنماط الطبقة. أضف ظلًّا كبيرًا Drop Shadow مع خصائص مزج Color Burn. خفّف المسافة إلى الصفر ولكن زِد الانتشار والحجم لتمديد التأثير إلى ما بعد حواف النص. انقر بالزر الأيمن على تلك الطبقة واختر نسخ نمط الطبقة Copy Layer Style ثم ألصقها على طبقات بقية قطع التصميم. أضف قناع طبقة إلى مجموعة طبقات قِطع التصميم ثم استخدم فرشاة الألوان المائية لفوتوشوب لتطبيق التأثير على النص. عدّل الفرشاة لتخفيف التعتيم وذلك للحصول على مستويات متعددة من الدرجات اللونية وغيّر الزاوية من خيارات الفرشاة لإضافة التنوّع إلى الخامة. شوّه حواف النص قليلًا عبر إضافة نُسخ عن المناطق المجاورة لحواف الأحرف باستخدام أداة ختم الاستنساخ Clone Stamp. هذه المناطق المنسوخة سيتم تطبيق التأثيرات عليها عبر قناع الطبقة ومجموعة طبقات التصميم. أنشئ تحديدًا يحيط بكامل مساحة التصميم ولوّنه بالأسود لإنشاء حدود. غيّر خصائص المزج إلى Overlay بتعتيم 60% لمزج الحدود مع درجات الخلفية. أضف قناع الطبقة وشوّه حدود الحواف النظيفة باستخدام فرشاة الألوان المائية. أخيرًا أضِف عنوانًا للملصق في منطقة تذييل الصفحة. أطلقتُ عليه اسم "Spectrum" مع تاريخ عام 1982 الذي تم فيه اطلاق حواسيب ZX Spectrum. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: Create a Distressed Vector Typographic Poster Design لصاحبه: Chris Spooner.
-
- 1
-

-
- تدرجات لونية
- فن تجريدي
-
(و 7 أكثر)
موسوم في:
-
سنقوم اليوم بمحاكاة لقطة مشوّهة من فيلم VHS قديم في برنامج فوتوشوب. هذا الموضوع غير عادي تمامًا وآمل أن يكون في متناول اليد لتلك المشاريع النادرة التي تحتاج إلى تكرار هذا الأسلوب. سوف نقوم بأخذ صورة ونقوم بتشويهها باستخدام مجموعة من التقنيات لمحاكاة تلك اللقطات القديمة ثم سنضيف بعض النصوص بالخطوط القديمة التي كانت تُستخدم قديمًا كلمسة أخيرة لمشهد فيلم منزلي يُعرض بواسطة جهاز مشغل فيديو قديم. النتيجة النهائية تبدو كتأثير مشهد من مشغّل فيديو قديم حقيقي والذي يُحاكي تأثيرات التشوّه والالتفاف المتنوعة التي تحصل عادة مع أشرطة فيديو VHS القديمة خصوصًا عندما نوقف عرض الشريط أو نقوم بالضغط على زر الإعادة. مجموعة فلاتر التشويه في فوتوشوب ستساعدنا على تدمير الصورة الرقمية ثم سنضيف بعض اللمسات النهائية ببعض النصوص التي تحقق الواقعية للقطات الفيديو القديمة. افتح الصورة التي اختَرتَها باستخدام برنامج أدوبي فوتوشوب. أنا استخدمتُ هذه الصورة المجانية من موقع unsplash. سنطبّق تأثير الالتفاف على هذه الصورة باستخدام أدوات Liquify الموجودة ضمن قائمة فلاتر فوتوشوب. حدّد أداة Forward Warp ثم اجعل الضغط لنحو 30 ثم ابدأ بسحب الأداة من اليسار لليمين عبر الصورة. غيّر حجم الفرشاة بشكل متفاوت بين التشوّهات الكبيرة والصغيرة. طبّق تعديلات Liquify عبر الضغط على OK ثم ارسم تحديدًا مستطيلًا على جزء من الصورة. اضغط الاختصار CMD+T لتحويل التحديد ثم مدّد هذه الشريحة لإنشاء تأثير الشاشة المشوّهة. ابحث عن صورة بعض الغيوم وافتحها في فوتوشوب. استخدم الاختصار CMD+Shift+U لإشباع ألوان الصورة ثم عدّل المستويات عبر الاختصار CMD+L لزيادة قتامة الظلال إلى درجة الأسود. اذهب إلى القائمة: Filter > Distort > Shear وأضف سلسلة من النقاط إلى المخطط لتشويه الصورة من الجانب إلى الجانب. اذهب إلى القائمة: Filter > Distort > Wave وغيّر قيمة الإعدادات إلى 999 للمولدات Generators، أقل قيمة لطول الموجة Wavelength، أقل قيمة للسعة Amplitude و100% لحجم Scale المحور الأفقي فقط. سيتم تطبيق التأثير بحسب نمط الصورة المُستخدمة، فقد يكون من الضروري تغيير اتجاه الصورة لتجنب تشويه العناصر الرئيسية مثل وجه الشخص. احفظ الصورة كملف PSD وامنحها اسمًا معرّفًا مثل displacement-map.psd. هذا الملف المؤقّت سيُستخدم ضمن فلتر الاستبدال Displace فيما بعد. عُد إلى ملف العمل الأساسي مجدّدًا ثم اذهب إلى القائمة: Filter > Distort > Displace بدّل الإعدادات إلى 100 حجم أفقي و0 حجم عمودي. بعد الضغط على OK حدّد الملف displacement-map.psd. صورة الاستبدال المُستخدمة في هذا الفلتر ستشوّه الصورة عبر المساحات البيضاء في الملف. ارسم تحديدًا مستطيلًا حول الصورة بأكملها باستثناء الحافة اليسرى البشعة ثم اضغط على الاختصار CMD+T ثم مدّد الصورة لإزالتها. جِد صورة غيوم جديدة وافتحها في فوتوشوب. قم بإشباع ألوانها Desaturate وعدّل المستويات Levels لتحويلها إلى صورة أبيض وأسود قاسية. أضِف فلتر الموجة Wave أولًا هذه المرة واستخدم ذات الإعدادات التي استخدمناها في السابق لذات الفلتر. اذهب إلى القائمة: Filter > Distort > Shear وعدّل المخطط مع نمط جديد من النقاط لتشكيل تأثير التفاف مختلف. اضغط على الاختصار CMD+A لتحديد الكل ثم CMD+C لنسخها. ثم ألصق باستخدام الاختصار CMD+V داخل ملف العمل الرئيسي ثم صغّرها واضغطها لتغطّي جزءًا من الصورة. غيّر خصائص المزج إلى Screen لجعل الخلفية السوداء شفافة، تاركًا خطوط التشوهات البيضاء الشائعة في عرض أشرطة VHS القديمة وخصوصًا أثناء التوقف المؤقت أو الإعادة. ضاعف هذه الطبقة باستخدام الاختصار CMD+J ثم حوّلها باستخدام الاختصار CMD+T واستخدم خليطًا من الانعكاس الأفقي والعمودي وتغيرات الحجم لتُنتِجَ نموذجًا ثانيًّا من خطوط التشوّهات في مكان آخر من الصورة. أنشئ طبقة تعديلات منحنيات Curves ثم اجعل خصائص مزجها Saturation. ومن ضمن نافذة إعدادات طبقة تعديلات المنحنيات انتقل على القناة الحمراء واجعل المنحني الخاص بها اشبه بحرف S ثم انتقل إلى القناة الخضراء وحوّل المنحني الخاص بها إلى ما يشبه S نوعًا ما ثم انتقل على القناة الزرقاء وأنشئ منحني كحرف S أكثر دقة. هذه التعديلات ستزيد من التشبّع اللوني في بعض مناطق الصورة بينما تخفّفها في مناطق أخرى لتقليد ونسخ نظام ألوان أجهزة التلفاز القديمة. أنشئ ملفًّا جديدًا بحجم 1 في 10px (من الممكن أن يختلف حجم هذا الملف بحسب حجم الصورة التي تعمل عليها). قم بإخفاء طبقة الخلفية ثم ارسم تحديدًا حول نصف حجم العمل ولوّنه باللون الأسود في طبقة جديدة. اضغط على الاختصار CMD+D لإلغاء التحديد ثم اذهب إلى القائمة: Edit > Define Pattern لجعل هذا الشكل نقش Pattern وأعطِ هذا النقش اسمًا معرّفًا. سيُنتِج هذا النقش سلسلة من خطوط افقيّة بحجم 5px. عُد إلى ملف العمل الأساسي واختر أداة سطل الدهان Fill bucket ثم عدّل الإعدادات في شريط الأدوات العلوي إلى Pattern. ثم ابحث عن الملف الذي أنشأناه للتو ضمن القائمة. أنشئ طبقة جديدة ثم اضغط في أي مكان ضمن الصورة لتَظهر سلسلة خطوط مسح التلفاز القديمة. غيّر خصائص المزج هذه الطبقة إلى Soft Light لتمكين التفاعل مع الألوان. لإنهاء هذا التأثير بتأثير فيلم منزلي قديم سنستخدم خط OSD mono font لكتابة بعض معلومات الشاشة الخاصة بأجهزة تشغيل الأفلام القديمة. حدّد جميع طبقات النصوص التي كتبناها باستخدام الخط السابق ثم اذهب إلى القائمة: Layer > Merge Layers لتحويلها إلى طبقة نقطيّة قابلة للتعديل. اذهب إلى القائمة: Filter > Distort > Wave احتفظ بالإعدادات السابقة ولكن خفّف من عدد المولدات إلى 30. لإنشاء آخر تأثير بنمط قديم اضغط على الاختصار CMD+A لتحديد الكل ثم اذهب إلى القائمة: Edit > Copy Merged ألصق ما تم نسخه مع الدمج في طبقة جديدة أعلى لوحة الطبقات. انقر نقرًا مزدوجًا على الطبقة الجديدة لفتح نافذة الأنماط للطبقة ثم ألغِ تفعيل القناة الخضراء G في خيارات المزج المتقدمة. حرّك الطبقة لليمين قليلًا بضعة بكسلات باستخدام أسهم لوحة المفاتيح لإنتاج اختلال في القنوات اللونية. هذا المزيج من التأثيرات والتشوّهات غالبًا ما يُشاهد على أجهزة التلفاز القديمة ومشغلات الفيديو القديمة أيضًا. ترجمة -وبتصرّف- للمقال: How To Create a Distorted VHS Effect in Photoshop لصاحبه: Chris Spooner.
-
هذا أحد الدروس الكلاسيكية لتحويل الصورة الفوتوغرافية إلى صورة بتأثير الرسم بقلم رصاص. إنها إحدى التقنيات البسيطة والسريعة التي تحقّق نتائج مُرضِيَة وستكون درسًا مهمًّا للمبتدئين. طوال تاريخها، أظهرت فوتوشوب العديد من الفلاتر التي تُنتِج تأثيرات الرسم والتأثيرات الفنيّة، ولكنها لا تُنتِج نتائج واقعية بدقّة. في هذا الدرس سأريكم بعض الخطوات الذكيّة التي ستحوّل الصورة الفوتوغرافية إلى مخطط مرسوم باليد بقلم رصاص، والتي يمكن تنعيمها أكثر للوصول إلى مظهر مقنع أكثر. التأثير الذي سنتعلّمه في هذا الدرس يحاكي الخطوط والظلال الناتجة عن الرسم بالقلم الرصاص. إنتاج هذا النوع من الرسوم سيستغرق ساعات من العمل حتى بالنسبة لأكثر الفنانين موهبة، ولكن قدرة فوتوشوب تعطينا المقدرة على تحقيق ذلك في دقائق. وهذا سيجعله عمليًّا أكثر في استخدام مظهر التخطيط في التصاميم التي تحتاج إلى نمط artsy. فإذا لم تكن مهتمًّا بإنشاء هذا التأثير يدويًّا فيمكنك إلقاء نظرة على صفحة Artistic Paint, Sketch & Ink Photo Effect Actions التي توفّر إمكانية تنفيذ هذا التأثير آليًّا. افتح الصورة التي تريد تعديلها وتطبيق التأثير عليها باستخدام فوتوشوب. التأثير سيظهر بشكل أفضل مع الصور ذات الخلفيات النظيفة والإضاءة الجيدة والتركيز الممتاز. في هذا الدرس سنقوم بتطبيق التأثير على هذه الصورة المجانيّة من موقع free images لطفلة صغيرة. اسحب طبقة الخلفية إلى أيقونة طبقة جديدة أسفل لوحة الطبقات، أو استخدم الاختصار Ctrl+J لمضاعفة هذه الطبقة. اذهب إلى القائمة: Image > Adjustments > Invert أو اضغط على الاختصار Ctrl+I ثم اضغط بالزر الأيمن على الطبقة واختر Convert to Smart Object لتحويل الطبقة إلى عنصر ذكي. اختر الفلتر Gaussian Blur من قائمة الفلاتر Blur ثم حدّد نصف القطر بـ 20 بيكسل (يجب عليك تحديد القيمة المناسبة بحسب الصورة). بما أننا نطبّق الفلتر على طبقة العنصر الذكي فإن التأثير سيكون تأثير ذكي Smart Filter ويمكننا تنعيم الإعدادات بحسب الحاجة بينما لن يمكننا القيام بذلك لو طبقّنا الفلتر على طبقة عادية. غيّر خصائص مزج الطبقة الجديدة إلى Color Dodge ما يعزّز تباين الصورة بشكل كبير ويُظهِر التفاصيل البارزة في الصورة. اضغط على أيقونة طبقة التعديلات Adjustment Layer أسفل لوحة الطبقات ثم اختر المستويات Levels. حرّك درجة ألوان الظلال ودرجة الألوان المتوسطة إلى اليمين قليلًا لزيادة قتامة الصورة قليلًا. أضِف طبقة تعديلات جديدة ولكن اختر هذه المرة الأسود والأبيض Black and White. الإعدادات الافتراضية ستكون كافية لإزالة الألوان وإنتاج مظهر رسم قلم رصاص قياسي. اضغط الاختصار Ctrl+A لتحديد الكل ثم اذهب إلى القائمة: Edit > Copy Merged أو من الاختصار Ctrl+Shift+C. هذا سينسخ جميع الطبقات الظاهرة. اضغط Ctrl+V للصق ما تم نسخه أعلى لوحة الطبقات. اذهب إلى القائمة: Filter > Filter Gallery ثم اختر الحواف المتوهّجة Glowing Edges ضمن قائمة Stylize. غيّر إعدادات عرض الحافة Edge Width إلى 1، وإلى أقصى إعدادات maximum Edge Brightness و Smoothness. اعكس الألوان Invert للطبقة من القائمة: Image > Adjustments > Invert أو من الاختصار Ctrl+I ليتبدّل اللون الأسود إلى أبيض والأبيض إلى أسود. غيّر خصائص مزج الطبقة الأخيرة إلى Multiply لتكون الخلفية البيضاء شفافة ثم خفّف من التعتيم opacity إلى 50-60% للحد من تأثير الخطوط العريضة على خطوط الرسم الخارجية الإضافية. أنشئ طبقة جديدة ثم اضغط على الاختصار Ctrl+Backspace لملء هذه الطبقة باللون الأبيض (حيث يجب أن يكون اللون الخلفي في لوحة الألوان). أدخل مجدّدًا إلى Filter Gallery ولكن هذه المرة اختر Texturizer وبدّل الإعدادات إلى Sandstone الحجر الرملي. غيّر خصائص مزج هذه الطبقة إلى Multiply ليُصبح العمل الفني أسفل هذه الطبقة ظاهرًا ثم خفّف التعتيم opacity لهذه الطبقة إلى 50% لإحداث تأثير ملمس الورق. لإظهار فن الرسم بأقلام الرصاص الملونة قم بإخفاء طبقة تعديلات الأسود والأبيض Black and White adjustment لإزالة تأثيرها من التصميم. والنتيجة النهائية هي تأثير واقعي من أعمال رسم الخطوط والظلال. إن الطبقة التي قمنا بتطبيق التمويه عليها وقمنا بعكسها عزّزت من تباين التصميم ولكن باقي التأثيرات الإضافية كالحواف المتوهجة وخامة الورق جعلت التصميم أكثر قابلية للتصديق. إن استخدام العناصر الذكية يمنحنا المقدرة على ضبط التمويه لتنعيم النتيجة كما نريد. ملاحظة: الصورة المستخدمة في هذا الدرس صورة مجانيّة من موقع free images لطفلة صغيرة. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Pencil Sketch Effect in Photoshop لصاحبه: Chris Spooner.
-
إنّ قيامك بتحريك العناصر داخل إطار العمل في برنامج فوتوشوب بشكل يدوي لن يُمَكّنَك من تحقيق المحاذاة المطابِقة تماماً للمواضع الرئيسية كالمنتصف تماماً أو أقصى يمين الإطار على سبيل المثال، فهناك طرق سهلة وطرق صعبة للقيام بذلك، وفي هذا الدرس سأعلّمكم كيفية تحقيق المحاذاة المثالية بأبسط الطرق وأسهلها. هذا الدرس الثالث من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. لنبدأ أولاً بفتح صورة خلفية للعمل: ثم لنكتب بأداة النص (Text tool (T أي شيء تريده أو بإمكاننا إدراج أي صورة أو شعار صغير داخل العمل وسيكون أيٌ مما ذكرت في طبقة جديدة بطبيعة الحال: أختر أداة التحديد المستطيل (Rectangular Marquee Tool (M ثم اضغط الاختصار Ctrl+A (أو Cmd+A) لتحديد كامل مساحة العمل: ثم اختر أداة التحريك (Move Tool (V وسيظهر صندوق أدوات هذه الأداة في الأعلى: والآن بإمكانك اختيار جهة المحاذاة من هذه الخيارات المتاحة هنا فإما أن تختار المحاذاة الأفقية لليمين أو اليسار أو الوسط وكذلك الأمر ذاته بالنسبة للمحاذاة العمودية: حدد المحاذاة الوسطى للمحور الأفقي والعمودي وسيكون العنصر في وسط العمل تماماً. يمكنك تجربة بقية أنواع المحاذاة وستكون النتيجة مثالية وسهلة بدون تعقيدات.
-
هذا الدرس الأول من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنتعلم في هذا الدرس كيفية تصميم شريط إعلاني (Banner) متحرك صغير وبسيط بخطوات سريعة وبسيطة. افتح ملفا جديدا في برنامج فوتوشوب بحجم 400×75 بكسل. طبّق على الخلفية تدرّج لوني كما في الصورة. ارسم تحديد دائري يظهرُ طرفهُ فقط في الجزء الأيسر من الشريط. امسح هذا الجزء المحدد. أبقِ على التحديد وارسم بداخله تدرج لوني مطابق للخلفية مع عكس اتجاهه. أبقِ على التحديد أيضًا ثم اذهب للقائمة: Select > Modify > Contract وأدخل القيمة 5 وبعدها اضغط OK ثم طبّق تدرّج لوني على ما بقي من التحديد من الرمادي الفاتح إلى الأبيض كما في الصورة. أدخل الشعار في هذا الجزء الرمادي الفاتح. أدخل عنوان الشريط الرئيسي في الموقع الذي تراه مناسبًا. أدخل العنوان الفرعي في المساحة المتبقية مع جعلها بحجم خط أصغر وبألوان متناسقة مع التصميم بصورة عامة (علمًا أنّه يوجد العديد من العناوين الفرعية ولكننا سنقوم بإدخالها لاحقًا). انسخ طبقة النص الفرعي بالضغط على Ctrl+J بعد تحديد طبقة النص طبعًا ثم حدد النسخة واذهب للقائمة: Filter > Blur > Motion Blur ثم أدخل القيمة 12 وبعدها OK (سيسألك لدى تنفيذ هذا الفلتر عن موافقتك على تحويل الطبقة إلى صورة نقطية فاضغط موافق). أخفِ هاتين الطبقتين ثم أدخل العنوان الفرعي الثاني في طبقة جديدة وكرّر عملية تطبيق الفلتر عليه بذات الأسلوب. كرّر العملية مع جميع العناوين الفرعية ثم فعّل نافذة TimeLine من قائمة Window ثم أدخل الأطر تباعًا مع إظهار النص الفرعي أولًا فقط ثم النص الفرعي الأول مموّه بالفلتر ثم النص الفرعي الثاني وهكذا حتى النهاية مع جعل مدّة عرض إطار النص الفرعي العادي 1 ثانية ومدّة عرض النص الفرعي المموّه 0.1 ثانية. اذهب إلى القائمة: File > Save to Web ثم احفظ الملف بصيغة GIF مع تخصيص الإعدادات المناسبة والنتيجة ستكون كالتالي:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
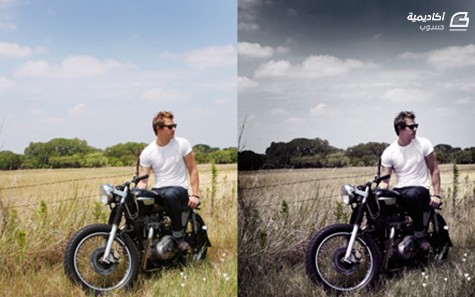
اتبع الخطوات في هذا الدرس لتتعلم كيفية تطبيق تأثير نمط اللومو على صورك مع تباين عالٍ مع إضفاء درجات اللون الأزرق. هذا التأثير مبني على تقنية اللوموغرافي الشعبية ويشبه الأسلوب المُتّبع في لقطات الأزياء وتصاميم الإعلانات. بشكل عام فإنّ هذا التأثير يقدّم إضافة عظيمة للتصوير العادي مع ألوانٍ باردة وتشبّع غير مألوف. افتح صورة من اختيارك باستخدام برنامج أدوبي فوتوشوب. هذه صورة لطيفة لشاب يجلس على دراجته النارية مع السماء الزرقاء والحقول العشبية. اذهب إلى القائمة: Image > Adjustments > Levels واضبط درجات الصورة بحيث تتم زيادة الظلال عند بداية الرسم البياني وترفع درجة الإضاءة من بريق اللون الأبيض. انقر على أيقونة طبقة التعديلات Adjustment Layer في أسفل لوحة الطبقات ثم اختر Curves. اختر القناة الحمراء من القائمة واضبط انحناء الخط البياني. اختر بعدها القناة الخضراء من القائمة واضبط الخط البياني للقناة الخضراء لمزيد من التغيير في الدرجات اللونية. أخيرًا انتقل إلى القناة الزرقاء واضبط الخط البياني ليصبح أشبه بحرف S لتعزيز اللون الأزرق ومنح الصورة لونًا باردًا. اذهب إلى القائمة: Edit > Select All ثم إلى القائمة: Edit > Copy Merged ألصق طبقة جديدة فوق الطبقات الموجودة ثم اذهب إلى القائمة: Image > Adjustments > Black and White ثم غيّر خصائص المزج إلى Darken لتخفيف درجة التأثير. اضبط درجة الظهور opacity عند 70% لإظهار بعض ألوان الخلفية. ألصق نسخة جديدة من الصورة في طبقة جديدة. اختر اللون الأرجواني الداكن والفاتح للون المقدمة والخلفية في شريط الأدوات ثم اذهب إلى القائمة: Image > Adjustments > Gradient Map غيّر خصائص المزج إلى Hard Light عند 70% لإضافة تأثير اللون الأرجواني على الصورة. أنشئ طبقة جديدة ولوّنها باللون الأسود ثم غيّر خصائص المزج إلى Overlay. أضف قناعًا للطبقة ثم استخدم فرشاة كبيرة ناعمة لمسح تأثير التراكب عن النقاط الأساسية في الصورة وهي الشاب والدراجة. سينتج عن ذلك حواف قاتمة حول المستند. ارسم المزيد من المساحات السوداء عبر الصورة على طبقة جديدة باستخدام فرشاة كبيرة ناعمة خصوصًا فوق السماء والزوايا السفلية. غيّر خصائص مزج هذه الطبقة إلى Colour وخفف الظهور opacity إلى 75% ليتم تشبيع الألوان من هذه المناطق. ضاعف الصورة بالكامل عبر Select All و Copy Merged ثم قم بأية تعديلات نهائية على درجات الصورة باستخدام الأدوات Dodge و Burn على نسبة ظهور opacity منخفضة. استخدم أداة Dodge لزيادة سطوع الوجه لجعله النقطة المحورية في التصميم في حين عليك زيادة تظليل القميص والذراعين والكروم على الدراجة النارية باستخدام الأداة وBurn لزيادة التباين. وبهذا ننتهي من تطبيق التأثير المطلوب. وبالمقارنة بين الصورة القديمة والجديدة فإن الجديدة أكثر كثافة مع جو مظلم وهذا النوع من التأثير مثالي لمجلات الأزياء وتصاميم الإعلان. ترجمة -وبتصرّف- للمقال: How To Give Your Photos a Dark Processed Lomo Effect لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم رسم فكتور لبومة أنيقة ذات نقوش مميزة وباستخدام الأشكال البسيطة في برنامج أدوبي إليستريتور. سنبدأ أولًا برسم هيكل التصميم باستخدام أشكال الفكتور المتنوعة ثم سنضيف الألوان وأخيرًا سننتقل إلى الظلال والنقوش. سنرسم البومة باستخدام حزمة محدّدة من الأشكال البسيطة وبأسلوب أنيق. وسنضفي على التصميم الكثير من الحيوية عبر إضافة تأثير الظلال التي تضيف المزيد من العمق بالإضافة إلى سلسلة من النقوش المميزة التي ستمثّل ريش البومة. ولإنهاء التصميم كما يجب سننقله إلى برنامج فوتوشوب لنضيف إليه خامة جرونجي لتخشين الفكتور المسطّح ومنحه إحساس البرودة. افتح برنامج أدوبي إليستريتور وارسم دائرةً كبيرةً على لوح الرسم. اضغط على ALT واسحب الدائرة إلى جهة أخرى لتصنع نسخةً عنها ثم استخدم خيار الطرح Subtract من لوحة Pathfinder لطرح هذه الدائرة من الأصلية. ارسم مستطيلًا مستدير الزوايا بأقصى قيمة لنصف قطر الزوايا (اضغط السهم الأيمن من لوحة المفاتيح) وحاذِه بدقة عرضيًّا مع شكل الهلال. انتقل إلى نمط الخطوط الخارجية عبر الضغط على الاختصار CMD+Y حتى تظهر الخطوط الخارجية للرسم فقط. أدمج الشكلين بالخيار Merge من لوحة Pathfinder. ارسم دائرةً أخرى وهذه المرّة اجعلها تتداخل مع الجزء العلوي من جسم البومة. استخدم خيار الطرح Subtract من لوحة Pathfinder لإنشاء زوج من الأذنين البسيطتين على الرأس. ارسم دائرةً في مكان آخر على لوح الرسم ثم استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة مقابض البيزير من النقطة العلوية. استخدم أداة التحديد المباشر Direct Selection Tool لحسب هذه النقاط صعودًا ونزولًا بالتتالي لإطالة الشكل وإنتاج جناح بسيط. دوّر وحرّك الجناح إلى موضعه الصحيح على جسم البومة. ارسم دائرة أخرى وضعها على رأس البومة لتكون العين. استخدم تأثير Pucker and Bloat لتحويل الشكل. انسخ الشكل ثم ألصقه في المقدمة CMD+F. اضغط على Shift أثناء تدوير الشكل وذلك لتدويره بقيمة 45 درجة بدقّة في كل حركة ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل التأثير إلى شكل جامد ثم أدمج Merge الشكلين معًا من لوحة Pathfinder. أضِف المزيد من الدوائر في منتصف الشكل الجديد. ألصق كل دائرة جديدة ثم عدّل حجمها مع الضغط على مفتاحي Shift و Alt. أنهِ رسم العين برسم دائرتين صغيرتين لتُمثِّل انعكاسًا للإضاءة. ضاعف جميع هذه الأشكال لصنع عين ثانية وحرّكها للجهة المقابلة. أدمج Merge الأشكال الخارجية المحيطة لمزج الشكلين المتداخلين. سنرسم الأشكال الأساسية التي ستُكوّن منقار البومة عبر رسم ثلاث دوائر بحيث تكون اثنتان صغيرتان موضوعتان بجانب بعضهما البعض والدائرة الثالثة كبيرة بحيث يساوي قطرها مجموع قطري الدائرتين الصغيرتين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقطة العلوية للدائرة الكبيرة. اسحب النقطة السفلية للأسفل عموديًّا (مع الضغط على Shift) وأزِل منحنى البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. قم بمداخلة الأشكال مع بعضها ثم أدمجها Merge من لوحة Pathfinder لمزجها معًا. حرّك شكل المنقار إلى الرأس بين العينين. استخدم أداة القلم Pen tool مع الضغط على Shift لرسم الشكل الظاهر في الصورة. حافظ على منحنيات البيزير على الزوايا القاسية ما يحافظ على نعومة المنحنيات. حرّك جميع الأشكال إلى أماكنها الصحيحة لإنشاء الهيكل الأساسي والخطوط الخارجية لشخصية البومة. لوّن جسم البومة باللون الأزرق ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow اختر درجةً لونيةً داكنةً من الأزرق ثم اضبط درجة التمويه بحيث يتدفق التوهج عبر حواف الجسم. أضِف ذات التأثير بذات الإعدادات للجناحين. استعمل أسلوب توهج داخلي Inner Glow مشابه ولكن مع درجات اللون الرمادي على الحاجبين والأشكال المحيطة بالعينين. ولجعل العينين تبرزان أكثر قليلًا أضِف ظلالًا من تأثير Drop Shadow. اضبط الخصائص بحيث لا توجد إضافات تعويض واجعل درجة التعتيم Opacity لنحو 40%. أضِف تدرجًا دائريًّا من الرمادي إلى الأبيض على الدائرة الأكبر لشكل العين. حرّك مزلاج التدرج بحيث يكون الرمادي قريبًا من الحافة فقط. امنح الدائرة التالية تدرجًا دائريًّا أيضًا من البرتقالي إلى الأصفر لإعطاء القزحية لونًا مشرقًا ثم أضِف تأثير الظلال Drop Shadow على هذه الدائرة. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. حرّك النقطة العلوية للدائرة إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool ثم أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. اختر أداة التدوير Rotate Tool ثم اضغط على Alt مع النقر بالفأرة تحت الشكل. في نافذة الخيارات التي ستظهر لاحقًا أدخل القيمة 10 درجات ثم انقر على Copy. ثم اضغط على الاختصار CMD+D مرارًا وتكرارًا لصنع سلسلة أشكال قطريّة متحدة المركز. أزِل الحدود السوداء ثم اجمعهم جميعًا في مجموعة واحدة بالاختصار CMD+G. ضع الشكل الجديد فوق شكل قزحية العين. استخدم الاختصار ]+CMD لتغيير ترتيب الأشكال وجعل هذا الشكل تحت شكل بؤبؤ العين. أنهِ شكل العين عبر تلوين البؤبؤ بتدرج دائري من الأسود إلى الرمادي واترك دوائر الإضاءات بيضاء اللون. استخدم ذات ألوان التدرج للقزحية في تلوين المنقار مع إضافة الظلال أيضًا. ارسم دائرةً أخرى صغيرة في مكان آخر على لوح الرسم. احذف النقطة العلوية حتى يبقى فقط نصف دائرة. لون النصف المتبقي من الدائرة بتدرج لوني عمودي من اللون الأزرق الداكن المستخدم على الجسم إلى الشفافية. اضغط على Alt وShift أثناء سحب الشكل إلى جهة معينة لمحاذاة مجموعة الأشكال جنبًا إلى جنب ثم حدّد واسحب هذا الصف من الأشكال نزولًا لصنع المزيد من الصفوف. أنشئ دليلًا وحاذِه إلى منتصف الدائرة الأولى ثم حرّك الصف الثاني حتى تكون حافة الدائرة الأولى من الصف خارج الدليل. كرّر هذه العملية مع الصفوف بالتناوب باستخدام الاختصار CMD+D ثم اجمع جميع هذه الأشكال معًا. استخدم ثلاثة أدلّة إضافية لتحديد منطقة التكرار في سلسلة الصفوف بدقة. كبّر المنظور للتأكّد من أن الأدلّة تمرّ بدقة من مراكز الدوائر. ارسم مربّعًا فارغًا داخل هذه الأدلّة. حدّد أشكال الدوائر وشكل المربع الفارغ ثم اضغط على Crop من الصف السفلي للوحة Pathfinder لقص الأشكال بحسب شكل المربع. اسحب الشكل الناتج إلى داخل لوحة Swatches. انسخ شكل الجسم الرئيسي ثم ألصقه في المقدمة CMD+F. احذف تأثير التوهج الداخلي من لوحة المظهر Appearances ثم استبدل لون التعبئة بالنقش الجديد الذي أنشأناه للتو. وغيّر خصائص المزج إلى Color Burn. كرّر هذه العملية مع الجناحين مع الذهاب إلى القائمة: Object > Transform > Rotate لتدوير النقش مع اتجاه الجناح وذلك عبر تفعيل خيار النقش Patterns وإدخال قيمة الزاوية 30 درجة. اصنع نسخة أخرى عن الجناح ولوّنها باللون الأسود. استخدم دائرة كبيرة مؤقتة مع أدوات Pathfinder لقص الشكل والإبقاء على جزء صغير منه فقط. أضف تأثير Gaussian Blur كبيرًا من القائمة: Effect > Blur > Gaussian Blur بقيمة 40px. استخدم الاختصار ]+CMD لإرسال الشكل تحت الجناح الرئيسي ثم دوّره قليلًا حتى يظهر أكثر من تحت الحافة السفلى. غيّر خصائص المزج إلى 30%. ارسم شكلًا بيضويًّا كبيرًا فوق صدر البومة. اضبط خيارات الحدود إلى 30pt مع تفعيل الخيارين Round Cap وBevel Join وفعّل أيضًا خيار الخطوط المنقطة وغيّر قيمة Dash الأولى إلى 0 وقيمة Gap الأولى إلى 30. اذهب إلى القائمة: Object > Expand ثم حدّد خيار الحدود فقط لتحويل الحدود إلى أشكال أساسية. اضغط بالزر الأيمن واختر Ungroup ثم أدمج Merge الجميع من لوحة Pathfinder. استخدم نسخة عن جسم البومة الرئيسي مع خيار التقاطع Intersect من لوحة Pathfinder لقص شكل الصدر. لوّن هذا الشكل باللون الأزرق ثم غيّر خصائص المزج إلى Multiply عند 40%. ولإنهاء التصميم سنضيف بعض الخامات الخشنة، ألصق التصميم بالكامل في ملف جديد كبير ببرنامج فوتوشوب على خلفية رمادية. ألصق نسخة من النقش المرسوم على جسم البومة من برنامج إليستريتور وكبّر الحجم ليملأ كامل مساحة المستند. غيّر خصائص مزجها إلى Color Burn ثم أضِف خامةً خشنةً وضع خصائصها على Color Dodge عند 80%. استورد ملف خامة جديدة ثم حمّل تحديد رسم شكل البومة الكلّي عبر النقر على مُصغّر طبقة البومة مع الضغط على CMD. اعكس التحديد عبر الاختصار CMD+Shift+I ثم امسح المساحة الخارجية. اجعل الخامة الجديدة المتداخلة بخصائص Color Burn عند 70% لإنهاء تصميم الرسم ببعض العلامات المُزرِية القذرة. وبهذا نكون قد انتهينا من رسم البومة. أشكال الفكتور الأساسية تساعد على بناء رسم بسيط وأنيق بينما تأثيرات الظلال أضافت المزيد من العمق والأبعاد إلى التصميم. لا شيء من تصاميمي يكتمل بدون خامات قذرة لتخشين الأشياء في التصميم ومنح أشكال الفكتور المسطّحة تأثيرات حسيّة ملموسة. ترجمة -وبتصرّف- للمقال: Create an Elegant Patterned Vector Owl in Illustrator لصاحبه: Chris Spooner.
-
- illustrator
- بومة
-
(و 8 أكثر)
موسوم في:
-
أكثر المصممين يسألون عن كيفية تصميم الأيقونات المسطحة (Flat icons) باستخدام Photoshop، سنقوم في هذا الدرس، خطوة بخطوة، بشرح طريقة تصميمها. وهذه هي النتيجة النهائية: افتح مشروعا جديدًا على برنامج Photoshop بالإعدادات التالية: 1000x1000 pixelsResolution 720DpiColor Mode RVB 8bitنضيف طبقة بلون متدرج وذلك بالذهاب إلى Menu > Layer > Layer Style > Gradient Overlay ثم بأداة المستطيل ذو الزوايا المستديرة (Rounded Rectangle) (U) بشعاع 10px، نرسم مستطيل باللون الأحمر de393e#. بعد ذلك نذهب إلى خصائص الدمج Blending Options: دائما بأداة المستطيل لكن بشعاع 30px ولون أبيض. بعد ذلك نذهب إلى خصائص الدمج Blending Options في خاصية الظل Drop Shadow: ثم نأخذ أداة الأشكال المخصصة (U) (Custom Shape Tool) ونرسم مثلث كما هو في الصورة: يمكنك تحميل بعض الأشكال المخصصة: custom_shapes_pack_of_150_9.csh بعد ذلك بأداة الريشة (P) بطريقة path واللون الأحمر #961817 لنرسم مثلث آخر لإظهار تأثير الظل كما هو في الصورة: بعد ذلك بنفس الأداة أي بأداة الريشة وبنفس الطريقة نرسم الشكل المبين في الصورة باللون الأحمر #ad2629: نغير بعد ذلك Blending Options إلى Darker Color. وبنفس الطريقة يمكننا صُنع أيقونات أخرى مسطحة، كما تبين الصورة النهائية: ترجمة -وبتصرّف- للدّرس: Créer des Flat Ui Icônes avec Photoshop
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء ملصق هندسي فسيفسائي شائع بسلسلة من المكعبات الفسيفسائية ثلاثية الأبعاد. سنقوم بإنشاء الأشكال الملوّنة ببرنامج الإليستريتور ومن ثم سنحضر كل شيء إلى برنامج الفوتوشوب لننهي التصميم هناك عبر إطلاق الخامات والألوان. التصميم قائم على سلسلة من المكعبات الفسيفسائية التي تشكّل مع بعضها البعض نقشًا مستمرًّا رائعًا. وعندما نمزجها مع خامة الجرونجي وتداخلات الألوان فسنحصل على تصميم هندسي بنمط قديم شائع مذهل. افتح برنامج أدوبي إليستريتور وارسم مربّعًا على لوح الرسم. قم بإزالة الحدود ثم اذهب إلى القائمة: Effect > 3D > Extrude & Bevel في نافذة خيارات 3D اضبط الزوايا على 45 درجة، 45 درجة و90 درجة. عدّل خَيار التظليل إلى Diffuse Shading في القائمة أسفل النافذة ثم اضغط موافق. حدّد المكعّب ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل هذا الشكل إلى عنصر قابل للتعديل. اضغط بالزر الأيمن على المكعّب ثم اختر Ungroup. قد يتضمن هذا المكعّب سلسلة من المجموعات، لذا استمر في عملية إلغاء المجموعة حتى تستطيع تحديد كل جانب على حدة. ارسم تحديدًا حول كامل المكعّب ثم اضبط الشفافية على 70%. اختر أحد الجوانب ثم انسخ CMD+C ثم الصق في المقدمة CMD+F. ابدأ بتحريك هذا الشكل الجديد إلى الجهة المعاكسة. اضغط CMD+Y لتتحوّل إلى نمط الخطوط الخارجية ثم كبّر المنظور ثم حاذِ بدقّة الشكل المنسوخ ليملأ الجانب الفارغ من المكعب. كرّر العملية مع باقي الجوانب الفارغة. حدّد جميع الجوانب التي تُشكّل المكعّب وغيّر لون التعبئة إلى تدرّج لوني من الوردي الخفيف إلى الأصفر. اضبط زوايا التدرّجات إلى 90 درجة، -90 درجة و45 درجة عشوائيًّا على كل جانب. اجمع كل العناصر التي تُشكّل المكعّب ثم اضغط Shift وALT أثناء تحريك هذه المجموعة لليمين. طابق بدقّة حافتي المكعّبين بجانب بعضهما البعض. اضغط الاختصار CMD+D لتكرّر عملية النسخ الأخيرة حتى تُشكّل خطًّا طويلًا من المكعّبات ثم حدّد جميع المكعّبات واسحبهم بشكل قُطرِي للأسفل مع الضغط على ALT لتشكيل خط جديد. حدّد كلا خطّي المكعّبات ثم اسحبهم للأسفل مع الضغط على ALT وShift من لوحة المفاتيح. حاذِ هذه المجموعة مع الجانب السفلي للمجموعة الأولى. استخدم الاختصار CMD+D لتكرّر العملية الأخير من النسخ حتى يصبح لديك سلسلة كاملة من الأشكال التي ستغطي كامل مساحة المُلصق. انتقل إلى برنامج أدوبي فوتوشوب وأنشئ مستندًا للملصق بالقياسات التي ترغب بها. تذكّر أن تستخدم الدقة 300ppi حتى تتمكن من طباعة الملصق باحترافية عالية. ضع خامة جرونجي رقيقة داخل المستند ثم خفّف تأثيرها عبر تخفيف Opacity إلى 50%. ألصق مجموعة المكعّبات في المستند وضعها في الوسط تمامًا. اترك مسافةً أنيقةً حول الحواف لتُشكّل حدودًا طبيعية. استخدم فرشاةً كبيرةً ناعمةً لرسم ألوانٍ متنوعةٍ بحيث يكون كل لون في طبقة منفردة. استخدمتُ الكثير من الألوان الفاتحة كالوردي، البرتقالي، الأصفر والأخضر. قم بتغيير خصائص مزج كل طبقة من طبقات الألوان حتى تجد الطريقة المناسبة والأجمل لتمازج الألوان مع المكعّبات والخامة. يمكن لمُستخدمي أنظمة الويندوز استخدام مفاتيح الأسهم للتبديل بين خصائص المزج والتجربة بينما على مُستخدمي أنظمة الماكنتوش استخدام المفتاح Shift مع المُفتاحين + أو - للقيام بذلك. بكل الأحوال فإن الخصائص Overlay و Soft Light وColor Burn ستعمل بشكل أفضل في هذه الحالة. ضع بقعة سوداء كبيرة في الجزء العلوي الأيسر في طبقة جديدة وحدّد خصائص المزج Overlay عند 45% لجعل ألوان المكعّبات في هذه المنطقة تبرز بشكل مميز. أنهِ هذا التصميم بإضافة عدّة إضاءات وبريق على نقاط الزوايا للمكعبات عبر التصميم. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: How To Create a Tessellating Geometric Poster Design لصاحبه: Chris Spooner.
-
- إليستريتور
- فوتوشوب
-
(و 7 أكثر)
موسوم في:
-
إنّ الخطوط الكِفافِيّة تستخدم في الجغرافيا لإنشاء الخرائط الطبوغرافية التي تُظهر ارتفاع المساحات الأرضية. هذه الخطوط الكِفافِيّة تصنع سلسلة من الأشكال متّحدة المركز (إلى جانب أهميتها في صناعة الخرائط) وتبدو رائعة. في درس الإليستريتور اليوم سأريكم كيفية استخدام أداة المزج لإنشاء سلسلة من الأشكال بنمط الخطوط الكِفافِيّة. هذا الدرس ليس فقط حول إنشاء تأثير خريطة كِفافِيّة عظيمة بل تفتح الباب أمام أفكار عظيمة لجميع أنواع تصاميم الخلفيات المعقّدة على أساس نفس العملية. بالمقارنة مع خطوط الخرائط الكِفافِيّة الحقيقية فإنّ نتائج هذا التأثير ليست دقيقة تمامًا. منظر هذه الخطوط جنوني للغاية. بكل الأحوال فإنّ هذا التأثير يصنع خريطة طبوغرافية واضحة وظاهرة ما يجعلها مثالية لإنشاء خلفية لأي نوع من التصاميم للاستخدام الخارجي. افتح ملفًّا جديدًا ببرنامج الإليستريتور وارسم مستطيلًا يغطي لوح الرسم. لوّنه باللون الأزرق الداكن ليكون خلفية الخريطة. أقفل هذا العنصر في المكان باستخدام CMD+2 لتجنب إمكانية تحديده أو اختياره. انقر مرتين على أداة قلم الرصاص Pencil tool لتعديل الإعدادات. عدّل الدقة والنعومة إلى نحو 3px و 8% ولكن عدّل هذه الإعدادات لتتناسب مع ما تفضّل في حال لم يتحرّك قلم الرصاص بالسلاسة التي كنت ترغب بها. فعّل خياري Keep Selected وEdit Selected Paths. مع هذه الإعدادات ارسم شكلًا عشوائيًّا باستخدام أداة قلم الرصاص Pencil tool. لن تكون لديك فرصة كبيرة في رسم شكل مغلق إلّا إذا كنت دقيقًا أو محظوظًا. لا تقلق بشأن هذا، هنا ستساعدك إعدادات قلم الرصاص. ارسم ببساطة الجزء الأخير من الشكل بأداة القلم الرصاص. البرنامج سيضبط المسار ويوصل النهايتين المفتوحتين لإتمام الشكل. لوّن هذا الشكل بحدود صفراء فاتحة. استخدم أداة القلم الرصاص لرسم شكل أكبر بكثير من الأصلي. أعِد رسم نقاط النهايات المفتوحة لتوصيلها معًا وإصلاح الخلل الحاصل بسبب عدم إغلاق الشكل. حدّد كلا الشكلين ثم اذهب إلى القائمة: Object > Blend > Make ثم عُد مجدّدًا إلى القائمة: Object > Blend > Blend Options بدّل خيار المسافة إلى Specified Steps وبدّل القيمة لتشكيل سلسلة من الخطوط الكِفافِيّة بين الخطّين. في المثال يوجد بعض الخلل البسيط في بعض الخطوط. حدّد أحد الخطّين الأصليين وعدّل المسار باستخدام أداة القلم الرصاص لتنعيم أي مناطق غير متناسقة. ارسم خطيّن عشوائيين آخرين في مكان آخر في المستند وكرّر العملية لمزجهم معًا. عد إلى إعدادات خصائص المزج لتغيير عدد الخطوط الممزوجة لضبط ارتفاع تلك المنطقة في الخريطة. جرّب إنشاء أشكال نحيفة وطويلة وبمسارات إضافية لإنشاء تأثير مزج مثير للاهتمام. ابدأ بإنشاء الخطوط الممزوجة بدءًا من الشكل الأكبر لترسم أشكالًا محاذية تمامًا للأشكال القائمة أصلًا. استخدم إمكانية أداة قلم الرصاص على التعديل لإنشاء مسارات دقيقة. في بعض الأحيان قد تحصل على خطوط ممزوجة غير مرغوبة بسبب تكسّرها أو تداخلها مع بعضها. بدلًا من الضغط على CMD+Z للتراجع، عدّل الأشكال ببساطة وشاهد الخطوط الممزوجة يتم تعديلها آليًّا. من الممكن استخدام أداة التحديد المباشر Direct Selection tool لتحديد وتحريك الخطوط الداخلية أو الخارجية طالما تضبط خطوط المسار يدويًّا. سيتم تعديل الخطوط الممزوجة مباشرة بناء على هذه التعديلات. عندما يتم ملء معظم مساحة المستند بالعناصر الممزوجة ابدأ برسم الفجوات بينها. تذكّر أن ترسم الخط بشكل تقريبي ثم عدّله باستخدام أداة القلم الرصاص. المناطق الصغيرة من الخطوط الكِفافِيّة يمكن إنشاؤها بسهولة باستخدام أداة القلم الرصاص، هذا سيسمح بملء المساحات الفارغة في المستند بأشكال دقيقة. إنّ رسم الخطوط يدويًّا سيكون مثيرًا أكثر للاهتمام بدون اللجوء إلى إنشاء الخطوط باستخدام أداة المزج. بالنسبة للمناطق القريبة من حواف المستند قم بمزج مسارين مفتوحين بشكل معاكس لإكمال الأشكال. إنّ ضبط عدد الخطوات في خصائص المزج يحدد مظهر الخطوط في الانحدار والاضمحلال. استمر في رسم العناصر إلى أن تملأ كافة الفجوات الصغيرة في المستند حتى يكون كل شيء على ما يرام. حدّد الكل عبر CMD+A ثم اذهب للقائمة: Object > Expand حدّد خيار Object فقط ثم اضغط موافق. هذا الأمر سيحوّل كافة الخطوط الممزوجة إلى عناصر قابلة للتعديل. اذهب مجدّدًا للقائمة: Object > Expand ولكن هذه المرة حدّد خيار Stroke فقط. كل المسارات ستتحوّل إلى أشكال ممتلئة. ارسم مستطيلًا عبر كامل المستند بدون لون تعبئة أو حدود ثم اضغط CMD+A لتحديد الكل. انقر على خيار القص Crop من لوحة Pathfinder لقص الخطوط الكِفافِيّة الخارجة عن حدود المستند. تأثير فكتور الخطوط الكِفافِيّة جاهز الآن للاستخدام في أعمالك الأخرى الخارجية ولكن حتى ننتهي من العمل عليه سننتقل إلى الفوتوشوب لندمجه مع خامات الورق القديم لإنشاء مظهرٍ قديمٍ بالٍ. انسخ وألصق التصميم داخل مستند فوتوشوب ثم أدخِل خامة ورق مهترئ في طبقة جديدة. غيّر خصائص المزج للسماح للخريطة الكِفافِيّة بالظهور من خلال خامة الورق. استخدم فرشاة جرونجي رقيقة للرسم فوق الخطوط الكِفافِيّة مستخدمًا ذات لون الخلفية الأزرق الداكن لمسح أجزاء من الخطوط لصنع تأثير الاهتراء. هذه الخريطة الطبوغرافية بالخطوط الكِفافِيّة هي واحدة من أنماط عديدة يمكن إنشاؤها باستخدام أداة المزج اليدوي في الإليستريتور. وبدمجها مع بعض الخامات البسيطة في الفوتوشوب سيتم إنشاء تأثير الخريطة الحقيقية. ترجمة -وبتصرّف- للمقال: How To Create a Contour Map Effect in Illustrator لصاحبه: Chris Spooner.