البحث في الموقع
المحتوى عن 'رسم'.
-
يُعتبر التصميم الجرافيكي مجالًا واسعًا جدًّا، ومهمّة الحصول على وظيفة مصمّم جرافيك ليست بالسّهلة. فعملية الحصول على وظيفة على شبكة الإنترنت تتطلب، بالإضافة إلى المهارات التي يجب أن تكتسبها، سِمات شخصية كمقاومة الإجهاد، الإبداع، والحافز الذاتي. لكنّ الجزء العملي يُعتبر، وبشكل واضح، هو الجزء الأهمّ، وهو الذي يتمّ الحكم من خلالهِ حتّى قبل تقييم مهاراتك الشخصيّة. لذلك سنبدأ اليوم بسلسلة من المقالات التي تدور حول أساسيات التصميم الجرافيكي، وسنستعرض في هذا الجزء العناصر الأكثر شيوعًا في هذا المجال. إنّ وظيفة مصمّم الجرافيك الرئيسية هي تصميم عناصر مرئية يمكن استخدامها في شبكة الإنترنت أو لغرض الطباعة. كمثال على ذلك؛ مخططات المواقع (التي يتم تحويلها في أغلب الأحيان إلى مواقع حقيقية من قِبل مصممي المواقع)، الملصقات، الكُتيّبات، النشرات، أو الحملات الإعلانية (في كِلا من شبكة الإنترنت والواقع). توجد في المجموع ستّة عناصر خاصّة بالتصميم يجب أن تكون مُلمًّا بها: الخط، الشكل، اللون، الخامة، القيمة والمساحة. 1. الخط يتواجد الخط عادةً في كلّ تصميم، حتّى لو كان إطارًا مُصمَتًا بعرض 1 بكسل أو خطًّا منقّطًا بعرض 5 بكسل. تحتوي جميع مواقع الإنترنت على خطوط، لكن مع أسلوب التبسيط للحدّ الأدنى (يُعرف أيضًا بالتبسيطية أو التقليليةMinimalism ) الذي أصبح شائعًا في السنوات الأخيرة هنالك محاولة لمسح الخطوط من مخططات الصفحات، أو على الأقل تقليل استخدمها. يمكن أن تكون الخطوط طويلة، حمراء، مستقيمة، رفيعة، زرقاء، متقطّعة، قصيرة، سوداء، أو منحنية، لكن تندرج جميعها تحت نفس الفئة. تستخدم الخطوط في أغلب الأحيان لرسم الحدود بين أقسام التصميم، أو لتوجيه نظر المشاهد نحو وجهة معيّنة. تعمل الخطوط على خلق تأثيرات ووقوع بصريّة مختلفة. تجذب الخطوط السميكة، العريضة الانتباه بسبب قوّتها البصرّية، بينما يكون للخطوط الرفيعة تأثيرًا مختلفًا معاكسًا لذلك. كما إن الألوان لها وقعٌ أيضًا، فالألوان الداكنة تكون سهلة الرؤية وجذب الانتباه أكثر من الألوان الفاتحة أو الباهتة. وهذا ليس كلّ ما في الأمر. فنمط الخط يمكن أن يؤثّر أيضًا في طريقة رؤية المستخدم له. هذا النمط يمكن تحديده بسهولة خلال CSS، ويمكن أن يكون، من بين الأنماط الأخرى، مصمتًا، منقّطًا، ومتقطّعًا. الخطوط المصمتة لها تأثير مختلف عن تأثير الخطوط المنقّطة، لأنّ الأولى تكون بارزة بشكل أكبر. في أسلوب التبسيط للحد الأدنى الذي تحدّثنا عنه سابقًا يتمّ إما استخدام الخطوط المصمتة بشكل أقلّ أو استخدم الخطوط المنحنية بشكل أكبر لأنها تعطي مظهرًا حركيًّا وانسيابيًّا للتصميم، والذي يعتبر أيضًا هدف من أهداف هذا الأسلوب. وهذه الخطوط توحي بالطاقة، تُبقي المستخدم مهتمًّا، وإذا ما تمّ دمجها مع الرسوم الإيضاحية سيصبح لها قوة فعّالة أمام عين الإنسان. كانت للخطوط المصمتة شعبية كبيرة قبل سنوات عديدة لأنها تحدد أسلوب التصميم؛ متين، متماسك، ومنظّم. لكنّ مواقع الإنترنت تغيّرت في السنوات الماضية ولم يعُد هذا النمط ذو شعبية بعد الآن، خاصّةً في معارض الأعمال Portfolio التابعة للمصمّمين والصفحات الأخرى ذات الحاجة الكبيرة إلى اللمسة الشخصية. فصلت الخطوط بين العمودين، وهي ليست بالعريضة جدًّا. استُخدمت الخطوط المصمتة للفصل بين أجزاء مختلفة من الموقع. 2. الشكل الشكل، أو الهيئة، هو العنصر الثاني الأكثر استخدامًا في تصميم المواقع. وهو في الواقع عبارة عن خطوط مجموعة جنبًا إلى جنب بأشكال مختلفة. ما زالت الأشكال تحظى بشعبيّة، وسبب هذا يعود إلى الحاجة إلى إبراز شيء ما، والأشكال هي إحدى الطرق للقيام بذلك. قد تكون الأشكال دوائر، مربّعات، مستطيلات، مثلّثات، أو غيرها من الأشكال التجريدية، ومعظم التصاميم تحتوي على الأقل على واحد من هؤلاء. يتمّ استخدام العديد من هذه الأشكال في تصاميم التبسيط للحد الأدنى، لأنها في الغالب تقوم على أساس الرسوم الإيضاحية والمخطّطات. كما إنّ النمط القديم لتصميم المواقع تضمّن الأشكال أيضًا، لذلك بقيت ذات شعبيّة طوال الوقت، وعلى الأرجح ستستمرّ على هذا المنوال. الأشكال، حالها كحال الخطوط، مرتبطة بذهن الإنسان بطرق مختلفة. على سبيل المثال؛ الدوائر مرتبطة بالحركة والطبيعة، بينما يتم النظر إلى المربّعات على أنها تصاميم أساسية هيكلية. وكما هو الحال في الخطوط فإن لون، نمط، خلفية أو خامة الشكل يمكن أن تغيّر كلّيًّا الإدراك الحسّي للمُشاهد. في معرض الأعمال الخاصّ بفريد مايا أعلاه، تمّ استخدام الأشكال لإبراز الشعار والأعمال السابقة. 3. الخامات Textures لم تكن الخامات ذات شعبيّة منذ بضع سنواتِ مضت، لكنّها تميل إلى أن تصبح أكثر وأكثر استخدامًا. وقد حلّت محل (أو نافست، إذا استطعنا تسميتها منافسة) الخلفيات ذات اللون المفرد. قد تبدو الخامات شبيهة بالخلفيات ذات الألوان المصمتة، لكن عند معاينتها عن قرب، يمكن ملاحظة اختلافات صغيرة ولكنّها فعّالة. تتضمّن أنماط الخامات الورق، الحصى، الخرسانة، الطوب، الألياف، والعناصر الطبيعية، وما بين الألوان الباهتة أو الناعمة. ويمكن للخامات أيضًا أن تكون دقيقة أو بارزة، وأن تستخدم باعتدال أو بإسباغ؛ يمكنها أن تعمل مع أي شيء تقريبًا. من شأن الخامات أن تغيّر شكل الموقع كليّا حتّى وإن بدت غير مهمّة، فهي توفّر وقعًا بصَريًّا مختلفًا تمامًا. في معرض الأعمال الخاص بجيسون جوليان أعلاه، تم استخدام خامة ذات النمط البالي grunge. في هذه الصفحة تمّ استخدام خامة مختلفة عن الخامة في المثال الأول، تبدو هذه كدفتر رياضيات. 4. اللون قد يكون اللون هو العنصر الأكثر أهميّةً في التصميم لأنه يعطي التأثير البصري الأقوى في لمحة واحدة. اللون واضح ولا يحتاج إلى مهارات رسم أساسية لملاحظتها. فبينما تعني الخطوط والأشكال الشيء نفسه كما في الواقع، عدا المستويات الأكثر عمقًا، تعني الألوان الشيء نفسه بالضبط كما في الطبيعة. الألوان تخلق الأحاسيس؛ الأحمر هو العاطفة، الأزرق هو الهدوء، والأخضر هو الطبيعة. للألوان تأثيرٌ واضحٌ على عقولنا حتّى وإن لم نُدرك ذلك. تم إجراء الدّراسات حول هذا الموضوع، ووجِد أن الشخص الذي يعيش في بيئة حمراء يمتلك ضربات قلب ونبضًا أعلى من الشخص الذي يعيش في بيئة زرقاء. الدماغ البشري يرى ذلك ويؤثّر على بقية الجسد تِبَعًا لما يراه. لذلك من المهم معرفة نظرية الألوان، حيث لا يمكن للعديد من المصممين أن يدعوا أنفسهم بالخبراء في هذا المجال. أن تكون خبيرًا في الألوان هو الذي يصنع الفرق بين التصميم الجيّد والتصميم المذهل. لا نقول إنه يجب أن تعرف كل شيء، لكن معرفة كيفية عمل خصائص اللون معًا كالصبغة Hue، الإشباع Saturation، الظل Shade، المشيج Tint، الدرجة Tone، أو الصفاء Chroma لهو أمرٌ جوهريّ بالنسبة لمصمم الجرافيك. في موقع Feed Fever تم استخدام ألوان مختلفة للنصوص في محاولة لإبراز أهمية كل خط باختلاف دقيق. 5. القيمة لم نتحدّث عن القيمة Value في النقطة السابقة على الرغم من أنها مرتبطة بشكل وثيق بعنصر اللون، لأن القيمة هي أكثر عمومية وهي التي تحدّد كون التصميم داكِنًا أو فاتِحًا. كما أن القيمة لها تأثير على المزاج أيضًا، ولكن فقط في مستويات أعمق. إنّ فهمك لخصائص الألوان يأخذك إلى مستويات قريبة من الإتقان، ولكن معرفة عمل وتأثير القيمة يأخذك إلى مستويات أبعد من ذلك. التصاميم الفاتحة تعطي انطباعًا وشعورًا مختلفًا عن التصاميم الداكِنة، ولذلك تحتاج إلى عينيّ خبير لملاحظة الفرق واختيار الأفضل تبعًا لذلك. 6. المساحة للمساحات وطريقة استخدامها تأثيرٌ مهمٌّ جدًّا في التصميم. أصبحت "المساحات البيضاء" (تسمّى أيضًا المساحات السلبية) تستخدم بشكل واسع في الآونة الأخيرة، لأنها تسمح للعين بالقراءة بشكل أسهل. ولمن لا يعرف مصطلح "المساحة البيضاء"؛ لا نقصد هنا أنها مملوءة باللون الأبيض على وجه التحديد، ولكن كل مساحة ضمن التصميم مملوءة فقط بلون الخلفية. يمكنك رؤية العديد من الأمثلة أدناه لفهم أفضل لهذا المفهوم. إذا كان تصميم الصفحة يحتوي على العديد من المساحات السلبيّة فإن هذا يضفي إضاءةً وشعورًا منفتحًا. وبخلاف ذلك يصبح التصميم مبعثرًا وقديم الطراز. وبذلك يكون للمساحات تأثيرٌ مهمّ في الطريقة التي يُنظر بها إلى التصميم من قِبل العين البشريّة. المساحات في مقدمة عناصر التصميم المهمّة، حتّى وإن قلنا إن اللون قد يكون العنصر الأهم، لأن المساحات من السهل ملاحظتها من قِبل العين المبتدئة. كما يمكنها أن تحوّل التصميم لصالحك والحصول على أفضل النتائج لمخطط صفحتك. صفحة جوجل هي أبسط مثال على استخدام المساحات السلبيّة بكثرة. في موقع Site Inspire تمّ استخدام المساحات السلبيّة على الجوانب وجُمع بينها وبين فنون الطباعة المناسبة. الخلاصة كانت هذه هي العناصر الأساسية التي يجب على كل مصمّم جرافيك مبتدئ أن يعرفها. وبالاطلاع على هذه العناصر يمكنك أن تفكّر أكثر من وجهة نظر المستخدم وبالتالي تستطيع التصميم بأسلوب أفضل. لكن هذا ليس كلّ شيء، هنالك المزيد عن مبادئ التصميم سنتحدث عنها في مقالات قادمة -إن شاء الله-. ترجمة -وبتصرّف- للمقال: Graphic Design Basics Part 1: Elements لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.
-
سنتعلم كيفية رسم ريشة في برنامج إنكسكيب مع بعض التعديلات التي يمكن عن طريقها الحصول على نماذج جديدة من نفس الريشة. النموذج الأول للريشة ارسم شكلا بيضاويا بالطول والعرض الذي ترغب أن يكون عليه حجم الريشة. اختر أداة التحرير Node tool ومن الشريط العلوي للأداة حول الشكل لمسار عن طريق خيار Object to Path. مع التأكد من تفعيل خيار الكبس والالتقاط Enable snapping من الشريط العلوي حدد العقدة العلوية Node واسحب ذراعها Node handle للعقدة ليتم التقاطها وإدخالها داخل العقدة، افعل ذلك مع الذراع الآخر، وكرر الطريقة نفسها مع العقدة السفلية. بأداة الرسم المنحني Bezier ارسم مثلثا صغيرا، ثم قم بتكرار هذا المثلث عن طريق الاختصار Ctrl+d ووزعة يمين ويسار الريشة حيث المواضع التي سننشئ فيها فراغات للريشة. يمكنك عكس المثلث أفقيا من الشريط العلوي وتدويره عن طريق تحديده مرتين لتظهر أسهم التدوير. بعد توزيع المثلثات قم بتحديدها جميعا ومن قائمة المسار Path اختر Union لتتوحد في شكل واحد. اختر الريشة مع المثلثات الموحدة ومن قائمة المسار اختر أمر الفرق Difference لإحداث الفراغات في مواضع المثلثات. بأداة التحرير يمكننا التعديل على أماكن الفراغات بسحب المساحة التي نرغب بإعطائها بعض الانحناء، مع إمكانية الاستعانة بأذرع العقد من أجل التعديلات اللازمة. نحدد العقدة في رأس الريشة والتي سبق وأدخلنا أذرعها، ونسحبها للأعلى ثم بالضغط على Shift نسحب أحد الأذرع من العقدة ونحركه قليلا لليسار ليعطينا القليل من الانحناء. بأداة الرسم المنحني سنرسم عودًا للريشة عن طريق رسم مثلث، ثم بأداة التحرير نعطيه الانحناء اللازم عن طريق سحب الخطين الأيمن والأيسر، وبتحريك أذرع العقد إن احتجنا إليها. لون العود بنفس لون الريشة ثم اجعله أكثر قتامة عن طريق شريط L في تبويب التعبئة Fill من لوحة التعبئة والحدود Fill and stroke ثم من تبويب رسم الحدود Stroke paint أزل الحد. اسحب المساحة بين العقدتين السفليتين للعود لإعطائها انحناء، ثم عدل في طول وحجم العود حسب ما تراه مناسبا. انتهينا من النموذج الأساسي والأول للريشة، وبما أننا حصلنا على هذا النموذج سيكون من المفيد القيام ببعض التعديلات اليسيرة للحصول على نماذج أخرى. النموذج الثاني للريشة قم بتكرار النموذج الأول واسحب النسخة المكررة إلى جانب الأصل مع الضغط على Ctrl أثناء السحب لتبقى النسخ محاذية لبعضها أفقيا. اختر من لوحة التعبئة والحدود التدرج الخطي Linear gradient ثم من نفس التبويب اختر Edit gradient للتعديل على التدرج. سيظهر لنا خطا على طرفيه عقدتين تمثل كل عقدة أحد لوني التدرج، لَوّن العقدتين بما يناسبك، مع إزالة شفافية العقدة اليمنى عن طريق تحريك مؤشر الشريط A إلى أقصى اليمن بعد تحديد العقدة وتلوينها، ثم لون العود باللون المناسب. سنقوم بوضع فراغ يسير بين الريشة والعود ولفعل ذلك، كرر العود مرة أخرى وقد لَوّنّاه هنا باللون الأزرق لتمييزه، ومن تبويب رسم الحدود أضف حدا وزد في عرضه من لوحة سمة الحد Stroke style حسب رغبتك. مع التأكد من كون العود ما زال محددا اختر من لوحة المسار Stroke to Path لتحويل الحد لمسار، ثم اختر Break apart لتقسم الشكل بحيث يعاد تعبئة الحد، ثم اختر Union لتوحيد الحد والتعبئة معا، ثم حدد الريشة والعود الأسود ومن قائمة المسار اختر Difference. لنحصل بهذه الطريقة على الفراغ المطلوب ونكمل بذلك تصميم النموذج الثاني. النموذج الثالث للريشة كرر النموذج الأول مجددا وضع النسخة المكررة إلى الجانب الآخر، ولونها باللون الذي ترغب بالحصول عليه. بأداة الرسم المنحني ارسم شكلا شبيها بالمثلث في نصف الريشة الأيمن وعدل عليه بأداة التحرير وأضف له بعض العقد للقيام بالتعديلات اللازمة، بحيث لا يتجاوز الشكل العود في منتصف الريشة، ويُنصّف رأس الريشة من الأعلى. كرر جسم الريشة وحددها هي والمثلث الذي رسمناه توا ثم من قائمة المسار اختر التقاطع Intersection. أزل حدود الشكل المتقاطع الذي حصلنا عليه ولونه بلون أقتم أو أفتح من لون الريشة ليكتمل النموذج الثالث من الريشة. النموذج الرابع للريشة كرر الريشة الأصل ولون كل من الريشة والعود باللون الأسود، ثم كرر العود ولونه بلون أبيض. كرر الريشة مجددا وحددها مع العود الأبيض ومن لوحة المسار اختر التقاطع Intersection لتحصل على النموذج الرابع. النموذج الخامس والأخير للريشة كرر الريشة الأصل ثم ارسم بأداة الرسم المنحني مضلعات حول أجزاء الريشة المختلفة. وبالتعديل على الحدود المرسومة بأداة التحرير نحصل على النموذج الخامس عن طريق تكرار الريشة مع كل شكل واختيار أمر التقاطع Intersection من قائمة المسار. قم بتجميع كل ريشة مع عمودها في مجموعة عن طريق Ctrl+g ثم قم بترتيب المسافة بينها من لوحة الحدود والاصطفاف Align and distribute. أضنا مجموعة مستطيلات خلف الريشة كعنصر جمالي. النتيجة النهائية
-
تحدثنا في الجزء الأول من هذه السلسلة، عن مفهوم الإنفوجرافيك وأهمية استخدامه باعتباره أحد أنواع المحتوى المستخدمة لأغراض التسويق، ثم تطرقنا إلى أهم أنواع الإنفوجرافيك واستعرضنا بعض النماذج لكل نوع. والآن نستكمل معكم الجزء الثاني من هذه السلسلة والتي سنستعرض خلالها أهم الأدوات المستخدمة لإنشاء الإنفوجرافيك. هناك العديد من البرامج التي يمكن الاستعانة بها لإنشاء الإنفوجرافيك، ويُمكننا أن نعمم هذا الأمر على جميع البرامج المستخدمة في إنشاء وتصميم الصور وتعديلها. فأي برنامج رسومات يمتلك الأدوات الأساسية والهامة لإنشاء الصور يُمكن استخدامه بطريقة أو بأخرى لتصميم الإنفوجرافيك، لكن بالطبع لن تكون النتيجة متشابهة بين مختلف البرامج. وأود أن ألفت انتباهكم بأن هذا الموضوع سيركز فقط على النواحي الفنية المتعلقة بالتصميم، بمعنى أنك قد تحتاج أثناء إنشاء الإنفوجرافيك إلى برامج مساعدة لتحليل الأرقام والإحصائيات مثل برنامج إكسل. وبصورة عامة فإن إنشاء الإنفوجرافيك ينحصر بالدرجة الأولى على برنامجين وهما: برنامج أدوبي Illustrator يعتبر البرنامج الأقوى والأبرز في إنشاء وتصميم الإنفوجرافيك، حيث يتمتع البرنامج بخصائص فريدة ومميزة تجعله الخيار الأول لجميع مصممي الإنفوجرافيك المحترفين. أغلب الإنفوجرافيك المميزة التي قد تصادفها أثناء تصفحك على الشبكة العنكبوتية تم إنشائها بواسطة هذا البرنامج العملاق، وبالتالي إن أحبب إتقان فن الإنفوجرافيك فينبغي عليك تعلم استخدام برنامج Adobe Illustrator. يُمكنك مطالعة بعض شروحات Illustrator في قسم التصميم بأكاديمية حسوب. برنامج أدوبي فوتوشوب طالما أنك تقرأ هذا الموضوع حاليًا فأنت بالتأكيد لك تجربة مع برنامج فوتوشوب أو على الأقل سمعت به من قبل، فالبرنامج غني عن التعريف حاله كحال معظم برامج شركة أدوبي الرائدة في مجال البرمجيات. يتم استخدام البرنامج في إنشاء الإنفوجرافيك باعتباره وسيلة أسهل وأسرع خصوصًا لمن ليست لديهم قدرات جيدة في التعامل مع برنامج Illustrator، أو في حال استخدامه لإنشاء الإنفوجرافيك التي لا تتطلب وجود رسومات دقيقة واحترافية. وهذا لا يعني أن الإنفوجرافيك الناتج باستخدام فوتوشوب ستكون جودته منخفضة، فالأمر يعود بصورة أساسية إلى مدى إتقان مستخدم البرنامج له، بمعنى أن البرنامج يوفر مرونة أكبر لغير المحترفين مقارنة ببرنامج Illustrator. يُمكنك مطالعة بعض شروحات فوتوشوب في قسم التصميم بأكاديمية حسوب. قد يطرأ في أذهان الكثيرين الآن السؤال التالي: هل يوجد خيارات أخرى بخلاف البرامج السابقة؟ في الحقيقة نعم يوجد العديد من الخيارات الأخرى فمثلاً هناك برنامج inkscape وهو برنامج رسومات مجاني وقوي ويُمكن لمتقني البرنامج استخدامه بصورة فعالة لإنشاء الإنفوجرافيك. لكن معظم هذه البرامج تحتاج إلى معرفة متفاوتة حتى تتمكن من إنشاء الإنفوجرافيك باستخدامها، وكلما كانت درجة إتقانك للبرامج السابقة ومثيلاتها أعلى، كلما استطعت إنشاء إنفوجرافيك بمواصفات أفضل. ولأن الكثير من المستخدمين ليست لديهم معرفة معمقة بهذه البرامج المتخصصة، ظهرت العديد من الأدوات والمنصات المتخصصة في تصميم الإنفوجرافيك على شبكة الإنترنت، والتي ساعدت آلاف المستخدمين في إنشاء الإنفوجرافيك بطريقة سهلة وبسيطة ودون الحاجة للتعامل مع برامج التصميم المتخصصة. لذلك دعونا نستعرض أهم الأدوات التي يُمكنك استخدامها عبر الشبكة العنكبوتية لإنشاء الإنفوجرافيك. Piktochart يمكنك باستخدام Piktochart إنشاء إنفوجرافيكس مميزة بسرعة وسهولة، حيث توفر الأداة مرونة كبيرة أثناء التعامل معها بالإضافة إلى مجموعة واسعة جدًا من القوالب والأيقونات والرسومات. تلقى الموقع إشادة إيجابية من قبل العديد من المواقع التقنية الكبرى والصحف العالمية نظرًا لما يقدمه من إمكانيات مميزة وفعالة في إنشاء الإنفوجرافيكس، من ضمنها توفير مكتبة صور وخرائط تفاعلية ومخططات مختلفة ومكتبة مصنفة للأيقونات والتحكم بالأبعاد بشكل كامل وسريع، كما يقدم piktochart حوالي 400 قالب إنفوجرافيك جاهز يُمكنك فقط التعديل عليه وتخصيصه بما يتناسب مع المعلومات التي تنوي استخدامها، وكل هذا بالمجان. في نفس الوقت يوفر الموقع خطة مدفوعة تتضمن العديد من المميزات الإضافية، مثل وجود قوالب أكثر احترافية ومتجددة أسبوعياً مع عدم وجود العلامة المائية الخاصة بالموقع، بالإضافة إلى خيارات أكثر عند تصدير الصورة مثل حفظها على هيئة PDF وغيرها من الخيارات الإضافية. نماذج لإنفوجرافيكس تم إنشائها بواسطة piktochart: Easel.ly تُعد هذه الأداة المجانية من أقوى الأدوات المتاحة على شبكة الإنترنت لإنشاء وتصميم الإنفوجرافيك، حيث توفر العديد من القوالب في عدة تصنيفات متنوعة، وما عليك إلا اختيار القالب المحدد والبدء في تعديله بحسب رغباتك. قد لا تساعدك هذه الأداة كثيرًا عند وجود إحصائيات رسمية أو بيانات حقيقية بحاجة إلى تحليل، فأداة piktochart تعتبر الأقوى في هذا الباب. لكن Easel.ly ستكون الاختيار المفضل في حال رغبتك بإنشاء إنفوجرافيك حول مفهوم ما أو سرد لبعض المعلومات، كما تتميز الأداة بواجهة مستخدم رائعة وجميلة ومرنة، وتدعم أغلب الأدوات اللازمة لإنشاء الإنفوجرافيك مثل تخصيص الخلفية والخط وإضافة المخططات والأشكال المختلفة. تتيح الأداة الكتابة باللغة العربية بسهولة تامة، لكن مع وجود خيارات محدودة جدًا لنوعية الخط، وبرأي الشخصي أنها أداة قوية وتستحق التجربة. نماذج لإنفوجرافيكس تم إنشائها بواسطة Easel.ly: Infogr.am إن كنت تبحث عن أداة سهلة وبسيطة للغاية في إنشاء الإنفوجرافيكس فيمكنك الاعتماد على أداة Infogr.am التي توفر واجهة استخدام بسيطة وفعالة. تسمح الأداة بإدراج بيانات واقعية من ملفات الإكسل وعرضها على هيئة مخططات ورسوم بيانية متنوعة. توفر الأداة مجموعة متنوعة من القوالب الجاهزة والتي يمكن تعديلها وتحريرها بكل بساطة، كما تقدم للمستخدم إمكانية إدراج الصور والخرائط والأيقونات والمخططات والفيديو إلى الإنفوجرافيك وإعادة ضبطه بحسب رغباته. vizualize.me هل ترغب بإنشاء سيرة ذاتية احترافية على هيئة إنفوجرافيك؟ حسنًا، توفر أداة vizualize.me العديد من الخيارات لإنشاء سيرة ذاتية مميزة بواسطة الإنفوجرافيك، كما يتيح الموقع إمكانية تحويل سيرتك الذاتية على شبكة لينكد إن إلى إنفوجرافيك تفاعلي بصورة مباشرة. نماذج لإنفوجرافيكس تم إنشائها بواسطة vizualize.me: Venngage تعتبر أداة venngage.com أحد أبرز الأدوات في تصميم وإنشاء الإنفوجرافيك، وتركز الأداة بصورة كبيرة على المخططات والخرائط حيث توفر خيارات أكثر فاعلية مقارنة بباقي الأدوات المتخصصة في إنشاء الإنفوجرافيك على الشبكة العنكبوتية. فإذا كنت ترغب بإنشاء إنفوجرافيك يتضمن إحصائيات ومخططات متعددة، فستكون أداة venngage هي الخيار المفضل بالنسبة لك، كما تساعدك الأداة على إنشاء سيرة ذاتية باستخدام الإنفوجرافيك حيث ستوفر لك عدة نماذج جاهزة ومميزة وما عليك إلا الاختيار من ضمنها وتخصيصها بحسب رغبتك بكل بساطة وسهولة. من ضمن ما يميز أداة venngage أنه بإمكانك استخدامها لإنشاء المخططات بصورة منفصلة عن القوالب الجاهزة المخصصة لإنشاء الإنفوجرافيك، حيث ستجد العديد من التصنيفات من ضمنها المخططات والخرائط والأشكال البيانية. كما تقدم الأداة طريقة مرنة جدًا لإنشاء الإنفوجرافيك المتعلقة بالاستبيانات حيث ستجد العديد من القوالب الجاهزة المتخصصة في الاستبيانات وكل ما عليك هو استبدال البيانات بالنتائج التي حصلت عليها من استبيانك الخاص. أكثر ما أعجبني عند استخدام venngage هو التنوع الكبير في تقسيم وتصنيف الإنفوجرافيك بصورة تُسهل عليك اختيار النموذج الأنسب للبيانات التي ترغب بتحويلها إلى إنفوجرافيك. نماذج لإنفوجرافيكس تم إنشائها بواسطة venngage: visme.co تسمح لك أداة visme.co بإنشاء وخلق الإنفوجرافيك أو العروض التفاعلية المختلفة بكل سهولة وبساطة، وتوفر الأداة مكتبة ضخمة من الصور والأيقونات والقوالب المجانية. ما يميز هذه الأداة أنه بإمكانك تغيير النسب داخل المخططات المختلفة بصورة مباشرة، فمن خلال النقر على المخطط المراد استخدامه يمكنك تحريره وتعديل الألوان والنسب بحسب البيانات التي تمتلكها، مما يوفر الكثير من الوقت في إنشاء المخططات الإحصائية بصورة منفصلة. النسخة المجانية visme.co تعتبر محدودة الإمكانيات مقارنة بباقي الأدوات السابقة التي توفر المزيد من الخيارات للمشتركين بصورة مجانية. من خلال الأدوات السابقة سيكون بإمكان أي شخص البدء في إنشاء وتصميم الإنفوجرافيك بالصورة التي ترغب بها من خلال متصفح الإنترنت ودون الحاجة لأي برامج، ومن الأفضل لو قمت بتجربة عدة أدوات حتى ترى الأداة الأكثر تلائمًا مع استخداماتك. ولا ننسى أن هناك العديد من الأدوات الأخرى في إنشاء الإنفوجرافيك والتي توفر للمستخدم كل ما يحتاجه لإنشاء الإنفوجرافيك بسرعة وسلاسة من ضمنها: infoactive visual ملاحظة جميع الأدوات السابقة تحتاج إلى تسجيل حساب جديد بها للاستفادة منها، كما يُمكنك تسجيل الدخول بها بواسطة حساباتك على الشبكات الاجتماعية (فيس بوك أو تويتر أو جوجل بلس). أغلب الأدوات السابقة توفر خصائص إضافية في إنشاء الإنفوجرافيكس عن طريق الخدمات المدفوعة وذلك باشتراك شهري أو سنوي، وبعضها يُقدم عروض منخفضة للطلبة والمعلمين. من المهم أن نذكر بأن الأدوات السابقة تهتم بالإخراج النهائي للإنفوجرافيك من حيث التصميم وإنشاء المخططات والرسوم وإدراج الصور وغيرها، بمعنى أنه ينبغي عليك في البداية جمع البيانات والمعلومات اللازمة وتحضيرها ومن ثم استغلال أنسب النماذج المتاحة مع المعلومات المتوفرة لك، لذلك يجب أن تتحلى بمرونة أكبر عند استخدامك لهذه الأدوات بصورة تتناسب مع النماذج المتوفرة، بعكس برامج التصميم المتخصصة التي يُمكن أن توفر لك خيارات لا محدودة في التصميم والتخصيص. أخيرًا، أود القول بأن هذه الأدوات وعلى الرغم من فاعليتها وأهميتها في إنشاء الإنفوجرافيك إلا أن هناك العديد من العيوب التي تظهر عند استخدام هذه الأدوات، أبرز هذه العيوب هو أن الإنفوجرافيك المصمم بواسطتها قد يكون مألوفًا لدى القارئ، فتكرار النماذج المتاحة واستخدامها من قبل آلاف المسجلين بهذه المنصات، سيصعب الأمر على المستخدم في الحصول على إنفوجرافيك مختلف عن النماذج التقليدية. لذا إن كان الإنفوجرافيك التي تريد إنشاءه يعتمد على الناحية الفنية والإبهار البصري، فهذه الأدوات لن تشكل الحل الأمثل، بينما في حال أحببت عرض بعض الإحصائيات أو المعلومات بصورة لطيفة وخفيفة فأعتقد أن بإمكانك استخدامها دون مشكلة. خيارات أخرى في حال كانت لديك رغبة في إنشاء بعض الإنفوجرافيكس المميزة وفي نفس الوقت لا تمتلك المهارة الكافية للتعامل مع برامج التصميم أو الأدوات السابقة، أو لا يوجد لديك الوقت الكافي لذلك، فيمكنك الاستعانة بمصمم متخصص بصورة مباشرة أو من خلال منصات العمل الحر المختلفة مثل مستقل أو خمسات، لكن من الجيد أن تمتلك المعرفة اللازمة حول فن الإنفوجرافيك حتى تستطيع توجيه المصمم بطريقة فعالة، لذا حاول أن تتابع معنا هذه السلسلة حتى نهايتها. كما يمكنك أيضًا طلب تصميم إنفوجرافيكس خاص من خلال الأدوات السابقة، حيث توفر أغلبها خدمة تصميم الإنفوجرافيك وتحليل البيانات للشركات وأصحاب الأعمال، شخصيًا لن أنصحك بذلك لأن بعض المنصات تطلب مبالغ مرتفعة جدًا نظير ذلك، فمثلاً منصة visual تبدأ أسعار تصميم الإنفوجرافيكس للشركات من 2500 دولار. كانت هذه لمحة سريعة عن أبرز البرامج والأدوات المستخدمة في إنشاء وتصميم الإنفوجرافيك، وفي المقال القادم سنستعرض معكم هيكلية الإنفوجرافيك بالتفصيل وكيفية التعامل مع الألوان والأبعاد الخاصة به. حقوق الصورة البارزة: Designed by Freepik.
- 2 تعليقات
-
- 5
-

-
- أدوات
- إنفوجرافيكس
-
(و 6 أكثر)
موسوم في:
-
تُعرِّف HTML العنصر <canvas> على أنه "لوحة نقطية ذات أبعاد معينة يمكن استخدامها لعرض المخططات ورسومات الألعاب وغيرها من الصور المرئية برمجيًا". ويُمثِّل مستطيلًا في صفحتك حيث تستخدم JavaScript لرسم أي شيء تريده فيه. الدعم الأساسي للعنصر canvas IE Firefox Safari Chrome Opera iPhone Android 7.0+* 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ * يتطلب IE 7 و 8 مكتبة خارجية هي explorercanvas، أما IE 9 فهو يدعم العنصر <canvas> داخليًا. كيف يبدو عنصر canvas؟ ليس له شكل، حقًا! ليس في عنصر <canvas> أي محتوى وليس له إطارٌ حتى. يُضاف عنصر canvas كالآتي: <canvas width="300" height="225"></canvas> لنضف إطارًا منقطًا لكي نستطيع أن نرى ما الذي نتعامل معه: الشكل 1: عنصر canvas مع إطار يمكن أن يكون لديك أكثر من عنصر <canvas> في نفس الصفحة، وسيظهر كل عنصر على حدة في شجرة DOM، ويحافظ كل عنصر canvas على خاصياته؛ فإن أعطيت كل عنصر canvas خاصية id، فيمكنك الوصول إليه كما تفعل مع أي عنصر آخر. لنوسِّع الشيفرة السابقة لكي تتضمن خاصية id: <canvas id="a" width="300" height="225"></canvas> أصبح بإمكاننا بسهولة العثور على عنصر <canvas> السابق في شجرة DOM. var a_canvas = document.getElementById("a"); الأشكال البسيطة IE Firefox Safari Chrome Opera iPhone Android 7.0+* 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ * يتطلب IE 7 و 8 مكتبة خارجية هي explorercanvas، أما IE 9 فهو يدعم رسم الأشكال البسيطة في العنصر <canvas> داخليًا. يبدأ كل عنصر canvas فارغًاـ ثم علينا الرسم فيه. لنبدأ ببعض الأشكال. يمكن استخدام الحدث (action) onclick لاستدعاء الدالة الآتية عندما يضغط المستخدم على زرٍ ما: function draw_b() { var b_canvas = document.getElementById("b"); var b_context = b_canvas.getContext("2d"); b_context.fillRect(50, 25, 150, 100); } لا يوجد شيءٌ مميزٌ في أول سطر من الدالة، إذ أنَّ مهمته هي العثور على عنصر <canvas> الموجود في شجرة DOM. function draw_b() { var b_canvas = document.getElementById("b"); var b_context = b_canvas.getContext("2d"); b_context.fillRect(50, 25, 150, 100); } لدى كل عنصر canvas ما نسميه "إطار الرسم" (drawing context)، الذي يحدث فيه كل الأمور المسلية. فبعد أن تعثر على عنصر <canvas> في شجرة DOM (باستخدام document.getElementById() أو أيّة طريقة أخرى) ستستطيع أن تستدعي الدالة getContext()، يجب عليك تمرير السلسلة النصية "2d" دومًا إلى الدالة getContext(). س: هل يمكن رسم رسوميات 3D في canvas؟ ج: نعم، عبر تقنية WebGL التي يمكنها رسم الأشكال ثلاثية الأبعاد في المتصفحات دون إضافات. تدعم أغلبية المتصفحات الحديثة هذه التقنية (Firefox الإصدار الرابع وما بعده، و Chrome الإصدار التاسع وما بعده، و Opera 12 وما بعده، و Safari 5.1 وما بعده، و IE 11)؛ يتم العمل على تطوير هذه التقنية في مجموعة عمل WebGL. إذًا، أصبح لديك عنصر <canvas> ولديك إطار الرسم (drawing context) الخاص به. إطار الرسم هو المكان الذي ستُعرَّف فيه جميع دوال وخاصيات الرسم. هنالك مجموعةٌ كاملةٌ من الخاصيات والدوال المُكرَّسة لرسم المستطيلات: يمكن أن تكون الخاصية fillStyle لونًا من ألوان CSS، أو نقشًا (pattern)، أو تدرجًا لونيًا (gradient) (سنذكر مزيدًا من المعلومات عن التدرجات اللونية بعد قليل). القيمة الافتراضية لهذه الخاصية هي اللون الأسود، لكنك تستطيع أن تضبطها لما تشاء. سيتذكر كل إطار رسم (drawing context) خاصياته لطالما بقيت الصفحة مفتوحةً إلا إن فعلت شيئًا لإعادة ضبطه. الدالة (fillRect(x, y, width, height ترسم مستطيلًا مملوءًا باللون أو النقش الموجود في fillStyle. الخاصية strokeStyle شبيهة بخاصية fillStyle، فيمكن أن تكون لون CSS أو نقشًا أو تدرجًا لونيًا. الدالة (strokeRect(x, y, width, height ترسم مستطيلًا دون ملئه، إذ ترسم حوافه وإطاره الخارجي فحسب، وتَستعمل الخاصية strokeStyle لذلك. الدالة (clearRect(x, y, width, height تسمح كل البكسلات الموجودة في المستطيل المُحدَّد. س: هل يمكنني أن أعيد ضبط لوحة الرسم في عنصر canvas؟ ج: نعم، فسيؤدي تحديد عرض أو ارتفاع عنصر <canvas> إلى إعادة ضبط (reset) كل الخاصيات في إطار الرسم إلى قيمها الافتراضية. لاحظ أنَّه ليس من الضروري تغيير العرض، إذ يمكنك أن تضبطه إلى قيمته الحالية كما يلي: var b_canvas = document.getElementById("b"); b_canvas.width = b_canvas.width; بالعودة إلى الشيفرة في المثال السابق: var b_canvas = document.getElementById("b"); var b_context = b_canvas.getContext("2d"); b_context.fillRect(50, 25, 150, 100); سترسم الدالة fillRect() عند استدعائها مستطيلًا وتملؤه بنمط الملء الحالي الذي هو اللون الأسود (إلا إذا غيرتَه). يُعرَّف المستطيل عبر زاويته العليا اليسرى (50، 25)، وعرضه (150)، وارتفاعه (100). لكي نفهم ذلك فهمًا جيدًا، فلنلقِ نظرةً إلى نظام الإحداثيات في canvas. الإحداثيات في عنصر canvas يمكننا تخيل لوحة الرسم في عنصر canvas على أنها شبكة ثنائية البعد، ويكون مبدأ الإحداثيات فيها (0, 0) في الزاوية العليا اليسرى من لوحة الرسم. تزداد القيم على المحور X عند الانتقال نحو الحافة اليمنى من لوحة الرسم، وتزداد القيم على المحور Y بالانتقال نحو الحافة السفلية من لوحة الرسم. الشكل 2: توضيح لنظام الإحداثيات في عنصر canvas رُسِمَ الشكل السابق عبر عنصر <canvas> الذي يحتوي على: مجموعة من الخطوط الأفقية مجموعة من الخطوط الشاقولية خطين أفقيين سوداوين خطين صغيرين سوداوين مائلين يشكلان سهمًا خطين شاقوليين سوداوين خطين صغيرين سوداوين مائلين يشكلان السهم الآخر الحرف "x" الحرف "y" النص "((0, 0" قرب الزاوية العليا اليسرى النص "(500, 375)" قرب الزاوية السفلى اليمنى نقطة في الزاوية العليا اليسرى، وأخرى في الزاوية السفلى اليمنى علينا أولًا تعريف العنصر <canvas> نفسه، حيث يُحدِّد العنصر <canvas> خاصية العرض width والارتفاع height، والمُعرِّف id كي نستطيع العثور عليه بسهولة لاحقًا. <canvas id="c" width="500" height="375"></canvas> ثم علينا كتابة سكربت لكي نجد عنصر <canvas> في شجرة DOM ونحصل على إطار الرسم الخاص به. var c_canvas = document.getElementById("c"); var context = c_canvas.getContext("2d"); نستطيع الآن البدء في رسم الخطوط. المسارات IE Firefox Safari Chrome Opera iPhone Android 7.0+* 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ * يتطلب IE 7 و 8 مكتبة خارجية هي explorercanvas، أما IE 9 فهو يدعم المسارات في العنصر <canvas> داخليًا. تخيل أنك تريد أن ترسم رسمةً بالحبر، من المؤكد أنَّك لن تبدأ الرسم بأقلام الحبر مباشرةً، لأنك قد تُخطئ؛ فعوضًا عن ذلك سترسم المستقيمات والمنحنيات بقلم الرصاص، ثم إن أعجبتك فيمكنك أن "تُحبِّرَها". هنالك ما نسميه "المسارات" (paths) في عناصر canvas، وتعريف المسار يُشبِه تمامًا الرسم بقلم الرصاص؛ يمكنك رسم ما تشاء لكنه لن يكون جزءًا من اللوحة النهائية إلا إن أمسكت أقلام التحبير ومررتها فوق المسار الذي رسمتَه. استعمل الدالتين الآتيتين لرسم المستقيمات "بقلم الرصاص": (moveTo(x, y تحريك قلم الرصاص إلى نقطة البداية المُحدَّدة. (lineTo(x, y رسم خط إلى نقطة النهاية المُحدَّدة. سيزداد حجم المسار كلما استدعيت الدالتين moveTo() و lineTo(). ترسم الدالتان السابقتان "بقلم الرصاص" (يمكنك أن تسمي هذه العملية ما تشاء)، أي أنَّك لن ترَ شيئًا على لوحة الرسم إلى أن تستدعي إحدى دوال "التحبير". لنبدأ برسم الشبكة: //رسم المستقيمات الشاقولية for (var x = 0.5; x < 500; x += 10) { context.moveTo(x, 0); context.lineTo(x, 375); } //رسم المستقيمات الأفقية for (var y = 0.5; y < 375; y += 10) { context.moveTo(0, y); context.lineTo(500, y); } تلك الدوال "رصاصية"، أي لن يظهر شيءٌ على لوحة الرسم بعد؛ إذ سنحتاج إلى دالة "تحبير" لإظهار تلك الخطوط. context.strokeStyle = "#eee"; context.stroke(); الدالة storke() هي إحدى دوال "التحبير"، وهي تُحبِّر المسار المعقد الذي عرَّفتَه بدوال moveTo() و lineTo() السابقة. خاصية strokeStyle تتحكم بلون تلك الخطوط. هذه هي النتيجة: الشكل 3: شبكة مرسومة داخل عنصر canvas س: لماذا بدأت x و y من 0.5 وليس من 0؟ ج: تخيل أنَّ كل بكسل هو مربع كبير، وأنَّ الإحداثيات ذات الرقم الكامل (0، 1، 2…) هي حواف تلك المربعات؛ فإذا أردت أن ترسم خطًا عرضُه واحدة الأطوال (one-unit-wide) بين الإحداثيات ذات الرقم الكامل، فسوف يمتد إلى أن يصل إلى طرفَي المربع (انظر الشكل الآتي للإيضاح)، وسيكون الخط الناتج مرسومًا بعرض بكسلين. أما لرسم خط عرضه بكسل واحد، فعليك أن تُزيح الإحداثيات بمقدار 0.5 عموديًا على منحى (أو اتجاه) الخط. على سبيل المثال، إذا كنت تحاول رسم خط من (1, 0) إلى (1, 3)، فسيرسم المتصفح خطًا يغطي 0.5 بكسل على جانبَيّ x=1، ولكن الشاشة غير قادرة على عرض نصف بكسل، لذلك سيمتد الخط لكي يُغطي بكسلين: أما لو أردت أن ترسم خطًا من (1.5, 0) إلى (1.5, 3)، فسيرسم المتصفح خطأ يغطي 0.5 بكسل على طرفَي x=1.5، الذي يؤدي إلى رسم خط بعرض 1 بكسل: لنرسم الآن السهم الأفقي. جميع الخطوط والمنحنيات الموجودة على نفس المسار ستُرسَم بنفس اللون (أو التدرج اللوني، وسنأتي لذكر ذلك لاحقًا). لكننا نريد أن نرسم السهم بلون مختلف (الأسود)، لذلك نحتاج إلى البدء بمسار (path) جديد. //مسار جديد context.beginPath(); context.moveTo(0, 40); context.lineTo(240, 40); context.moveTo(260, 40); context.lineTo(500, 40); context.moveTo(495, 35); context.lineTo(500, 40); context.lineTo(495, 45); وبنفس الطريقة نرسم السهم الشاقولي؛ ولمّا كان السهم الشاقولي بنفس لون السهم الأفقي، فلا حاجة إلى إنشاء مسار جديد، إذ سيُشكِّل السهمان مسارًا واحدًا. //لا حاجة إلى إنشاء مسار جديد context.moveTo(60, 0); context.lineTo(60, 153); context.moveTo(60, 173); context.lineTo(60, 375); context.moveTo(65, 370); context.lineTo(60, 375); context.lineTo(55, 370); لقد قلتُ أنَّ هذين السهمين يجب أن يُرسما باللون الأسود، لكن لون strokeStyle ما يزال "الفضي الفاتح" (لا تتم عملية إعادة تعيين قيم fillStyle و strokeStyle عندما تبدأ مسارًا جديدًا). لا بأس، لأننا رسمنا إلى الآن "بالرصاص" ولم "نُحبِّر" بعد، علينا الآن أن نضبط قيمة strokeStyle إلى اللون الأسود؛ وإلا سيُرسم هاذين السهمين بالفضي الفاتح وسيصعب علينا رؤيتهما. سيُغيّر السطران الآتيان اللون إلى الأسود ويرسمان الخطوط في لوحة الرسم: context.strokeStyle = "#000"; context.stroke(); هذه هي النتيجة: الشكل 4: المحوران مرسومان دون تسمية على لوحة الرسم النص IE Firefox Safari Chrome Opera iPhone Android 7.0+* 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ * يتطلب IE 7 و 8 مكتبة خارجية هي explorercanvas، أما IE 9 فهو يدعم طباعة النصوص في العنصر <canvas> داخليًا. ** يتطلب Firefox 3.0 مكتبة للتوافقية. بالإضافة إلى القدرة على رسم خطوط في لوحة الرسم، يمكنك أيضًا "رسم" الجمل النصية. وعلى عكس النصوص في الصفحة المحيطة بلوحة الرسم، لا يوجد هنالك أيّة خاصيات CSS تتعلق بالتخطيط (layout) مثل floats و margins و padding و word wrapping. تستطيع ضبط بعض خاصيات الخط، ثم اختيار نقطة على لوحة الرسم و"رسم" نصك هناك. تتوفر خاصيات الخطوط الآتية في لوحة الرسم: الخاصية font التي يمكن أن تُضبَط إلى أي شيءٍ تستطيع ضبطه في خاصية font في CSS. وهذا يتضمن نمط الخط، ونوع الخط، وسماكة الخط، وحجم الخط، وارتفاع السطر، واسم "عائلة" الخط. الخاصية textAlign تتحكم بمحاذاة النص، وهي شبيهة (لكن ليس مماثلة تمامًا) بخاصية text-align في CSS. القيم المحتملة هي start و end و left و right و center. الخاصية textBaseline تتحكم في مكان "رسم" النص نسبةً إلى نقطة البداية. القيم المحتملة هي top أو hanging أو middle أو alphabetic أو ideographic أو bottom. الخاصية textBaseline معقدة ودقيقة، لأن طريقة كتابة النصوص معقدة (لا أقصد هنا الإنكليزية، لكنك تستطيع رسم أي محرف يونيكود في عنصر canvas، وكتابة نصوص يونيكود معقدة)، تشرح مواصفات HTML5 مختلف خطوط الأساس (baselines): أعلى مربع em هو تقريبًا على مستوى أعلى المحارف في الخط (font)، أما "hanging baseline" فهو مكان ارتكاز بعض المحارف مثل आ، أما خطmiddle فهو يقع في منتصف المسافة بين أعلى مربع em وأسفل مربع em. أما خط alphabetic فهو مكان ارتكاز الأحرف مثل Á و ÿ و f و Ω، وخط ideographic هو مكان ارتكاز المحارف مثل 私 و 達، وأسفل مربع em هو تقريبًا أسفل المحارف الموجودة في خطٍ (font) ما. قد يكون أعلى وأسفل الصندوق المحيط (bounding box) بعيدًا عن خطوط الأساس السابقة نتيجةً لامتداد بعض المحارف خارج مربع em. الشكل 5: خطوط الأساس تستطيع استخدام top أو middle أو bottom لخاصية textBaseline للأبجديات البسيطة مثل الإنكليزية دون أن تكترث للبقية. لنرسم بعض النصوص! النص المرسوم داخل عنصر canvas يرث حجم الخط ونمطه من عنصر <canvas> نفسه، لكنك تستطيع إعادة تعريف تلك القيم بضبط خاصية font في إطار الرسم. //تغيير نمط الخط context.font = "bold 12px sans-serif"; context.fillText("x", 248, 43); context.fillText("y", 58, 165); ترسم الخاصية fillText() النص. context.font = "bold 12px sans-serif"; //رسم النص context.fillText("x", 248, 43); context.fillText("y", 58, 165); س: هل أستطيع استخدام مقاسات الخطوط النسبية لرسم النصوص في عنصر canvas؟ ج: نعم. مثل أي عنصر HTML آخر في صفحتك، يحسب العنصر <canvas> مقاس الخط بناءً على قواعد CSS في صفحتك. فإذا ضبطت خاصية context.font إلى مقاس خط نسبي مثل 1.5em أو 150%، فسيضرب متصفحك هذا الرقم بحجم الخط المحسوب لعنصر <canvas> نفسه. أريد أن يكون أعلى النص الموجود في الزاوية العليا اليسرى على بعد y=5 من الحافة العلوية، لكنني كسول ولا أريد قياس ارتفاع النص وحساب بعد خط الأساس (baseline)، وإنما سأضبط textBaseline إلى top وسأمرر إحداثيات الزاوية العليا اليسرى من مربع النص. context.textBaseline = "top"; context.fillText("( 0 , 0 )", 8, 5); أما للنص في الزاوية السفلى اليمنى، فسأرسم الزاوية السفلى اليمنى للنص في الإحداثيات (492,370)، أي بضعة بكسلات من الزاوية السفلى اليمنى من لوحة الرسم؛ لكنني لا أريد قياس عرض أو ارتفاع النص، لهذا أضبط الخاصية textAlign إلى right والخاصية textBaseline إلى botton، ثم استدعي الدالة fillText() مُمرِّرًا إليها إحداثيات الزاوية السفلى اليمنى من مربع النص. context.textAlign = "right"; context.textBaseline = "bottom"; context.fillText("( 500 , 375 )", 492, 370); وهذه هي النتيجة: الشكل 6: تسمية المحاور لقد نسينا النقاط الموجودة على الزوايا! سنتعلم كيف نرسم الدوائر لاحقًا، أما الآن، فسأغش قليلًا وأرسمها كمستطيلات. context.fillRect(0, 0, 3, 3); context.fillRect(497, 372, 3, 3); هذا كل ما في الأمر! هذه هي النتيجة النهائية: الشكل 7: الرسم النهائي للإحداثيات عبر عنصر canvas التدرجات اللونية IE Firefox Safari Chrome Opera iPhone Android التدرجات اللونية الخطية 7.0+* 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ التدرجات اللونية الشعاعية 9.0+ 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ * يتطلب IE 7 و 8 مكتبة خارجية هي explorercanvas، أما IE 9 فهو يدعم التدرجات اللونية في العنصر <canvas> داخليًا. لقد تعلمنا سابقًا في هذا الفصل كيف نرسم مستطيلًا مملوءًا بلونٍ ما، ثم تعلمنا كيف نرسم مستطيلًا ذا إطارٍ ملوَّن بلونٍ معين. لكن الأمر ليس محدودًا للألوان فقط، إذ يمكنك فعل ما تشاء بالتدرجات اللونية، لننظر إلى أحد الأمثلة. الشكل 8: تدرج لوني من اليسار إلى اليمين سيبدو وسم canvas كغيره من الوسوم: <canvas id="d" width="300" height="225"></canvas> علينا أولًا أن نعثر على عنصر <canvas> ثم نحصل على إطار الرسم: var d_canvas = document.getElementById("d"); var context = d_canvas.getContext("2d"); يمكننا أن نبدأ بتعريف التدرج اللوني بعد حصولنا على إطار الرسم. التدرج اللوني هو انتقالٌ ناعمٌ بين لونين أو أكثر. يمكن تعريف نوعين من التدرجات اللونية في إطار الرسم: الدالة (createLinearGradient(x0, y0, x1, y1 ترسم تدرجًا لونيًا عبر قطعة مستقيمة من النقطة (x0, y0) إلى (x1, y1). الدالة (createRadialGradient(x0, y0, r0, x1, y1, r1 ترسم تدرجًا لونيًا عبر مخروط (cone) بين دائرتين. وتُمثِّل أول ثلاثة معاملات (parameters) دائرة البداية ذات المركز (x0, y0) ونصف القطر r0. أما آخر ثلاثة معاملات فهي تمثل دائرة النهاية ذات المركز (x1, y1) ونصف القطر r1. لنُنشِئ تدرجًا لونيًا خطيًّا (linear)؛ يمكن أن تكون التدرجات اللونية بأي قياس، لكننا سنجعل هذا التدرج بعرض 300 بكسل، مثل لوحة الرسم. var my_gradient = context.createLinearGradient(0, 0, 300, 0); لما كانت قيم y (الوسيط الثاني والرابع) تساوي 0، فسيكون اتجاه التدرج اللوني من اليسار إلى اليمين. يمكنك تعريف ألوان التدرج بعد أن تحصل على كائن التدرج اللوني. يمكن أن يكون للتدرج محطتَي توقف لوني أو أكثر. التوقف اللوني (color stop) يمكن أن يكون في أي مكان في التدرج. ولإضافة توقف لوني، عليك تحديد مكانه ضمن التدرج اللوني، يمكن أن تكون تلك القيم بين 0 و 1. لنُعرِّف تدرجًا لونيًا من الأسود إلى الأبيض. my_gradient.addColorStop(0, "black"); my_gradient.addColorStop(1, "white"); لا يُرسَم أيّ شيءٍ في لوحة الرسم عند تعريف التدرج اللوني، إذ سيُخزَّن ذاك الكائن في مكانٍ ما في الذاكرة. أما لرسم التدرج اللوني، فعليك أن تضبط خاصية fillStyle إلى ذاك التدرج ثم ترسم شكلًا ما مثل مستطيل أو مستقيم. context.fillStyle = my_gradient; context.fillRect(0, 0, 300, 225); وهذه هي النتيجة: الشكل 9: تدرج لوني من اليسار إلى اليمين لنفترض أنَّك تريد تدرجًا لونيًا من الأعلى إلى الأسفل؛ فسيكون عليك إنشاء كائن للتدرج اللوني تكون فيه قيمة x ثابتة (الوسيطين الأول والثالث)، وتجعل قيم y (الوسطين الثاني والرابع) تتراوح بين 0 إلى ارتفاع لوحة الرسم. var my_gradient = context.createLinearGradient(0, 0, 0, 225); my_gradient.addColorStop(0, "black"); my_gradient.addColorStop(1, "white"); context.fillStyle = my_gradient; context.fillRect(0, 0, 300, 225); وهذه هي النتيجة: الشكل 10: تدرج لوني من الأعلى إلى الأسفل وتستطيع أيضًا أن تجعل التدرجات اللونية قطرية. //قيم x و y متغيرة var my_gradient = context.createLinearGradient(0, 0, 300, 225); my_gradient.addColorStop(0, "black"); my_gradient.addColorStop(1, "white"); context.fillStyle = my_gradient; context.fillRect(0, 0, 300, 225); وهذه هي النتيجة: الشكل 11: تدرج لوني قطري الصور IE Firefox Safari Chrome Opera iPhone Android 7.0+* 3.0+ 3.0+ 3.0+ 10.0+ 1.0+ 1.0+ * يتطلب IE 7 و 8 مكتبة خارجية هي explorercanvas، أما IE 9 فهو يدعم تضمين الصور في العنصر <canvas> داخليًا. يُظهِر الشكل الآتي قطةً معروضةٌ عبر عنصر <img>: الشكل 12: قطة معروضة عبر عنصر img أما هذه فهي نفس القطة لكن مرسومة في عنصر canvas: الشكل 13: قطة معروضة ضمن عنصر canvas هنالك دالة اسمها drawImage() في إطار الرسم تُستعمل لتضمين صورة في عنصر canvas. تأخذ هذه الدالة ثلاثة، أو خمسة، أو تسعة وسائط: (drawImage(image, dx, dy تأخذ صورةً وترسمها في لوحة الرسم، والإحداثيات المعطية (dx, dy) هي إحداثيات الزاوية العليا اليسرى من الصورة. فلو مررنا الإحداثيات ((0, 0 فستُرسَم الصورة في الزاوية العليا اليسرى من لوحة الرسم. (drawImage(image, dx, dy, dw, dh تأخذ صورةً وتغير عرضها إلى dw وارتفاعها إلى dh، ثم ترسمها على لوحة الرسم في الإحداثيات (dx, dy). (drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh تأخذ صورةً وتقتطعها لتصبح مساويةً إلى المستطيل (sx, sy, sw, sh) ثم تغير أبعادها إلى (dw, dh) ثم ترسمها على لوحة الرسم في الإحداثيات (dx, dy). توضِّح مواصفات HTML5 معاملات (parameters) الدالة drawImage(): المستطيل المصدر هو المستطيل (ضمن حدود الصورة المصدرية) الذي تكون رؤوس أضلاعه هي (sx, sy)، و (sx+sw, sy)، و (sx+sw, sy+sh)، و (sx, sy+sh). أما المستطيل الوجهة، فهو المستطيل (ضمن حدود لوحة الرسم) الذي تكون رؤوس أضلاعه هي النقاط (dx, dy)، و (dx+dw, dy)، و (dx+dw, dy+dh)، و (dx, dy+dh). الشكل 14: تمثيل رسومي لمعاملات الدالة drawImage لرسم صورة داخل لوحة الرسم، فستحتاج إلى صورة! يمكن أن تكون الصورة عنصر <img> موجود مسبقًا، أو بإمكانك إنشاء كائن Image() باستخدام JavaScript. وفي كلا الحالتين عليك أن تتأكد أنَّ الصورة محمَّلة تحميلًا كاملًا قبل أن ترسمها في لوحة الرسم. إذا كنت تستخدم عنصر <img> موجود مسبقًا، فيمكنك رسم الصورة في لوحة الرسم أثناء الحدث window.onload. <img id="cat" src="images/cat.png" alt="sleeping cat" width="177" height="113"> <canvas id="e" width="177" height="113"></canvas> <script> window.onload = function() { var canvas = document.getElementById("e"); var context = canvas.getContext("2d"); var cat = document.getElementById("cat"); context.drawImage(cat, 0, 0); }; </script> أما لو كنتَ تُنشِئ كائن الصورة عبر JavaScript، فيمكنك رسم الصورة داخل لوحة الرسم أثناء الحدث Image.onload. <canvas id="e" width="177" height="113"></canvas> <script> var canvas = document.getElementById("e"); var context = canvas.getContext("2d"); var cat = new Image(); cat.src = "images/cat.png"; cat.onload = function() { context.drawImage(cat, 0, 0); }; </script> المعاملان الاختياريان الثالث والرابع في دالة drawImage() يتحكمان في تغيير أبعاد الصورة. هذه هي نفس الصورة بعد تقليل أبعادها إلى النصف مرسومةً بشكل تكراري في إحداثياتٍ مختلفة ضمن نفس لوحة الرسم. الشكل 15: الكثير من القطط! هذا هو السكربت الذي يؤدي إلى رسم الشكل السابق: cat.onload = function() { for (var x = 0, y = 0; x < 500 && y < 375; x += 50, y += 37) { //تغيير أبعاد الصورة context.drawImage(cat, x, y, 88, 56); } }; ربما تتساءل سؤالًا منطقيًا: لماذا تريد رسم صورة في لوحة الرسم أصلًا؟ بماذا ستستفيد من التعقيد الناتج عن رسم صورة داخل لوحة الرسم عوضًا عن استخدام عنصر <img> وبعض خاصيات CSS؟ حتى التأثير السابق (تكرار صورة القطة) يمكن أن يتم باستخدام 10 عناصر <img> متداخلة. الجواب المبسط هو: لنفس سبب حاجتك إلى رسم النصوص في لوحة الرسم. لاحظ كيف تُضمَّن مخطط إحداثيات canvas نصًا ومستقيماتٍ وأشكالًا. فوضع النص ضمن لوحة الرسم هو جزءٌ من عملٍ أكبر. والمخططات الأكثر تعقيدًا ستستفيد كثيرًا من الدالة drawImage() لتضمين الأيقونات والرسوميات وغيرها. ماذا عن متصفح IE؟ لم تكن الإصدارات الأقدم من الإصدار التاسع من متصفح Internet Explorer تدعم الواجهة البرمجية (API) لعنصر canvas (يدعم IE9 واجهة canvas البرمجية بالكامل). لكن الإصدارات القديمة من Internet Explorer تدعم تقنية مملوكة من مايكروسوفت اسمها VML، التي تفعل العديد من الأشياء التي يفعلها العنصر <canvas>، وبهذا وُلِدَت المكتبة excanvas.js. Explorercanvas (excanvas.js) هي مكتبة JavaScript مفتوحة المصدر مُرخَّصة برخصة Apache التي تجعل من الممكن استعمال واجهة canvas البرمجية في متصفح Internet Explorer. عليك تضمين وسم <script> الآتي في أعلى صفحتك لكي تستخدمها. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Dive Into HTML5</title> <!--[if lt IE 9]> <script src="excanvas.js"></script> <![endif]--> </head> <body> ... </body> </html> الأسطر <!--[if lt IE 9]> و <![endif]--> تسمى التعليقات الشرطية. حيث يعاملها Internet Explorer كأنها عبارة if الشرطية: "إن كان الإصدار الحالي من متصفح Internet Explorer أقل من الإصدار 9، فنفِّذ الشيفرة الآتية."، وستعامل بقية المتصفحات تلك الشيفرة على أنها تعليقات HTML. فالخلاصة هي أنَّ متصفح Internet Explorer (الإصدار الثامن والسابع) سيُنزِّل السكربت ثم سيُنفِّذه، لكن ستتجاهله بقية المتصفحات تمامًا، وهذا يجعل صفحتك تُحمَّل بشكلٍ أسرع في المتصفحات التي تدعم واجهة canvas البرمجية داخليًا (أي أنها لن تُنزِّل السكربت، ولن تنفذه، ولن تفعل أيّ شيءٍ معه). ليس عليك فعل أي شيءٍ إضافي بعد تضمين excanvas.js في ترويسة صفحتك. ضمِّن عناصر <canvas> في شيفرتك أو أنشِأها ديناميكيًا باستخدام JavaScript، واتبع التعليمات الواردة في هذا الفصل للحصول على لوحة رسم عنصر <canvas>، ثم تستطيع البدء برسم الأشكال والنصوص والنقوش. ليس تمامًا… هنالك بعض المحدوديات: يمكن أن تكون التدرجات اللونية خطيةً فقط. التدرجات اللونية الشعاعية غير مدعومة. يجب تكرار النقوش (patterns) في كلا الاتجاهين. ميزة Clipping regions غير مدعومة. تغيير الأبعاد غير المنتظم لا يستطيع تغيير أبعاد حدود الأشكال (strokes) بشكلٍ صحيح. إنها بطيئة؛ ولا أظن أنَّ ذلك صادمٌ لأي شخص، فمن المعلوم أنَّ مُفسِّر JavaScript في متصفح Internet Explorer أبطأ من غيره من المتصفحات؛ فما بالك برسم أشكال معقدة عبر مكتبة JavaScript ستحول الدوال والأوامر إلى تقنيةٍ مختلفة تمامًا؟ لن تلاحظ بطئًا في الأداء في الأمثلة البسيطة مثل رسم بعض الخطوط وإجراء بعض العمليات على صورة، لكنك سترى ذلك بوضوح بعد أن تحاول إنشاء تأثيرات حركية باستخدام تقنية canvas. هنالك تحذيرٌ آخر حول استخدام excanvas.js، وهذه مشكلة واجهتني أثناء إنشاء أمثلة هذا الفصل. يُهيّئ ExplorerCanvas واجهته البرمجية لعنصر canvas في مكان تضمينك لسكربت excanvas.js في صفحة HTML. لكن ذلك لا يعني أنَّ Internet Explorer جاهزٌ لاستخدامها مباشرةً، وفي بعض الحالات ستواجه حالة خاصة تكون فيها واجهة canvas جاهزة "تقريبًا" (لكن ليس تمامًا) للاستعمال. الأعراض الظاهرة لهذه المشكلة هي أنَّ Internet Explorer سيشتكي من أنَّ "object doesn’t support this property or method" في كل مرة تحاول فيها فعل أي شيء مع عنصر <canvas> مثل الحصول على لوحة الرسم الخاصة به. أسهل حل هذه المشكلة هي تأجيل كل العمليات التي ستجريها على canvas إلى أن يحدث الحدث onload، ولكن هذا قد يستغرق بعضًا من الوقت، خصيصًا إذا كانت في صفحتك الكثير من الصور أو مقاطع الفيديو، التي ستؤخر الحدث onload، لكن ذلك سيعطي المكتبة ExplorerCanvas وقتًا لفعل اللازم. مثال متكامل "الضامة" هي لعبةٌ قديمةٌ جدًا، وهنالك عدِّة نسخ منها؛ أنشأتُ في هذا المثال نسخة السوليتر (أي التي يلعبها شخصٌ واحد فقط) من الضامة ذات تسعِ قطعٍ في رقعةٍ مقاسها 9×9. تتواجد القطع في بداية اللعبة في مربع 3×3 في الركن الأسفل الأيسر من الرقعة. هدف اللعبة هو نقل جميع القطع كي تُشكِّل مربع 3×3 في الركن الأعلى الأيمن من الرقعة بأقل عدد من الحركات. هنالك نوعان من الحركات المسموحة في الضامة: خذ قطعةً وحركها إلى أي مربع فارغ مجاور. المربع "الفارغ" يعني أنَّه لا يحتوي على قطعةٍ فيه حاليًا. أما "مجاور" فهي تعني المربع الذي يقع مباشرةً في شمال أو جنوب أو شرق أو غرب أو الشمال الغربي أو الشمال الشرقي أو الجنوب الغربي أو الجنوب الشرقي من موقع القطعة الحالي (لا يمكن الالتفاف في الرقعة من طرفٍ آخر لآخر، فلو كانت قطعتك في العمود الأيسر من الرقعة، فلا يمكنك أن تحركها نحو الغرب أو الشمال الغربي أو الجنوب الغربي. وإذا كانت قطعتك في السطر الأدنى من الرقعة، فلا تستطيع تحريكها نحو الجنوب أو الجنوب الشرقي أو الجنوب الغربي). يمكنك أخذ قطعة وجعلها "تقفر" فوق قطعة مجاورة، ويمكنك تكرار ذلك. هذا يعني أنَّه إذا قفزت فوق قطعة مجاورة ثم قفزت فوق قطعة أخرى مجاورة لموقعك الجديد، فكل هذا يُحتَسب على أنَّه حركة واحدة. وفي الحقيقة، يتم احتساب أي عدد من القفزات على أنها خطوة واحدة (لأن الهدف من اللعبة هو تقليل العدد الكلي من الحركات؛ ويتطلب اللعب بشكلٍ جيد في الضامة بناءً واستخدامًا لسلاسل طويلة من القطع لكي تستطيع القطع الأخرى القفز قوفها في سلاسل طويل). هذه لقطة شاشة للعبة، يمكنك زيارة الصفحة الآتية لتجربة اللعبة تجربةً حيةً أو لإلقاء نظرة إلى مصدر الصفحة. الشكل 16: لقطة شاشة للعبة الضامة كيف تعمل؟ أنا ممتن لسؤالك. لن أريك كل الشيفرات هنا (يمكنك رؤيتها في halma.js)، وسأتخطى معظم الشيفرات التي تستعمل في تحديد آلية اللعب، لكنني سأركِّز على بعض الأجزاء التي مهتمها هي الرسم في عنصر canvas والاستجابة إلى نقرات الفأرة. سنُهيّئ اللعبة أثناء تحميل الصفحة بضبط أبعاد عنصر <canvas> ثم تخزين مرجع (reference) متعلق بلوحة الرسم. gCanvasElement.width = kPixelWidth; gCanvasElement.height = kPixelHeight; gDrawingContext = gCanvasElement.getContext("2d"); ثم سنفعل شيئًا لم نفعله من قبل قط: سنضيف متتبع أحداث إلى العنصر <canvas> لكي يتتبع حدث النقر على العنصر. gCanvasElement.addEventListener("click", halmaOnClick, false); ستُستدَعى الدالة halmaOnClick() عندما ينقر المستخدم في أي مكان ضمن العنصر canvas، والوسيط الذي يُمرَّر إليها هو كائن MouseEvent الذي يحتوي على معلومات حول مكان نقر المستخدم. function halmaOnClick(e) { var cell = getCursorPosition(e); for (var i = 0; i < gNumPieces; i++) { if ((gPieces.row == cell.row) && (gPieces.column == cell.column)) { clickOnPiece(i); return; } } clickOnEmptyCell(cell); } الخطوة الآتية هي أخذ الكائن MouseEvent وحساب في أي مربع في رقعة الضامة قد تم النقر. تحتل رقعة الضامة كامل عنصر canvas، ولهذا تكون كل نقرة هي نقرة في مكانٍ ما على الرقعة، وكل ما علينا هو معرفة المكان. هذا أمرٌ معقدٌ بعض الشيء، لأن الأحداث المولدة من الفأرة تختلف بشكلٍ أو بآخر بين المتصفحات. function getCursorPosition(e) { var x; var y; if (e.pageX != undefined && e.pageY != undefined) { x = e.pageX; y = e.pageY; } else { x = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft; y = e.clientY + document.body.scrollTop + document.documentElement.scrollTop; } } أصبح لدينا في هذه المرحلة إحداثيات x و y نسبةً إلى المستند (أي صفحة HTML كلها)، أي أنها ليس مفيدةً بعد؛ حيث نريد أن تكون الإحداثيات منسوبةً إلى لوحة الرسم. x -= gCanvasElement.offsetLeft; y -= gCanvasElement.offsetTop; أصبح لدينا إحداثيات x و y منسوبةً إلى لوحة الرسم، هذا يعني أنَّه لو كانت قيمة x مساويةً للصفر و y مساوية للصفر، فهذا يعني أنَّ المستخدم قد نقر على البكسل في أعلى وأيسر لوحة الرسم. من هنا سنستطيع معرفة أي مربع قد نقر المستخدم عليه، ثم نتصرف بناءً على ذلك. var cell = new Cell(Math.floor(y/kPieceHeight), Math.floor(x/kPieceWidth)); return cell; أوه! أمرُ الأحداث المرتبطة بالفأرة معقدٌ. لكنك يمكنك استخدام نفس التسلسل المنطقي (أو بالأحرى، يمكنك استخدام نفس الشيفرة) في جميع البرمجيات التي تعتمد على عنصر canvas. تذكر: نقرة بالفأرة ← إحداثيات منسوبة إلى المستند كله ← إحداثيات منسوبة إلى لوحة الرسم ← شيفرة خاصة بالتطبيق. حسنًا، لنلقِ نظرةً على آلية الرسم الرئيسية. لمّا كانت الرسوميات بسيطةً جدًا، فقررت مسح محتويات لوحة الرسم وإعادة رسم الرقعة في كل مرة يحصل فيها تغييرٌ في اللعبة ولكن هذا ليس ضروريًا. سيحتفظ إطار الرسم في عنصر canvas بمحتواه الذي رسمته عليه حتى لو تخطاه المستخدم بتمريره في الصفحة، أو إذا غيّر إلى لسانٍ (tab) آخر ثم عاد إليه لاحقًا. إذا كنتَ تُطوِّر تطبيقًا مبنيًا على عنصر canvas فيه رسوميات معقدة (مثل ألعاب الورق) فيمكنك تحسين الأداء بتتبع المناطق التي يجب مسحها من لوحة الرسم وإعادة الرسم داخل تلك المناطق فقط. لكن هذا خارجٌ عن نطاق هذا الكتاب. gDrawingContext.clearRect(0, 0, kPixelWidth, kPixelHeight); يجب أن تكون الشيفرات الآتية مألوفةً لديك، لأنها شبيهة بتلك التي استعملناها لرسم مخطط إحداثيات canvas سابقًا. gDrawingContext.beginPath(); // الخطوط الشاقولية for (var x = 0; x <= kPixelWidth; x += kPieceWidth) { gDrawingContext.moveTo(0.5 + x, 0); gDrawingContext.lineTo(0.5 + x, kPixelHeight); } // الخطوط الأفقية for (var y = 0; y <= kPixelHeight; y += kPieceHeight) { gDrawingContext.moveTo(0, 0.5 + y); gDrawingContext.lineTo(kPixelWidth, 0.5 + y); } // لنرسم الرسمة gDrawingContext.strokeStyle = "#ccc"; gDrawingContext.stroke(); المتعة الحقيقة تبدأ عندما نهم برسم القطع. القطعة هي دائرة، لكننا لم نرسم الدوائر من قبل، وعلاوةً على ذلك، لو اختار المستخدم قطعةً لكي يحركها، فسنحتاج إلى رسم تلك القطعة كدائرة مملوءة. يُمثِّل المعامل p هنا قطعة، التي لها خاصيات row (سطر) و column (عمود) التي تُحدِّد المكان الحالي للقطعة. سنستخدم آلية لتحويل (column, row) إلى إحداثيات منسوبة إلى لوحة الرسم (x, y)، ثم سنرسم دائرة، ثم -إن كانت القطعة مُحدَّدةً من المستخدم- سنملأ الدائرة بلونٍ معين. function drawPiece(p, selected) { var column = p.column; var row = p.row; var x = (column * kPieceWidth) + (kPieceWidth/2); var y = (row * kPieceHeight) + (kPieceHeight/2); var radius = (kPieceWidth/2) – (kPieceWidth/10); أصبح لدينا الآن إحداثيات (x, y) منسوبة إلى لوحة الرسم لمركز الدائرة التي نريد رسمها. للأسف لا توجد دالة باسم circle() في واجهة canvas البرمجية، لكن هنالك الدالة arc()؛ لكن الدائرة ما هي إلا قوسٌ تتصل بدايته مع نهايته. هل تتذكر أساسيات الهندسة؟ تأخذ الدالة arc() نقطة المركز (x, y)، ونصف قطر، وزاوية البداية والنهاية (بالردايان)، ورايةً (flag) لتحدد اتجاه الدوران (false لاتجاه دوران عقارب الساعة، و true لعكس جهة دوران عقارب الساعة). يمكنك استخدام وحدة Math المبنية في لغة JavaScript لحساب الزوايا بالردايان. gDrawingContext.beginPath(); gDrawingContext.arc(x, y, radius, 0, Math.PI * 2, false); gDrawingContext.closePath(); انتظر برهة! لم يُرسَم شيء. الدالة arc() تشبه عمل moveTo() و lineTo(). حيث ترسم "بقلم الرصاص". ولرسم الدائرة فعليًا، علينا ضبط خاصية strokeStyle ثم استدعاء الدالة stroke() "لتحبيرها". gDrawingContext.strokeStyle = "#000"; gDrawingContext.stroke(); ماذا لو كانت القطعة مُحدَّدةً؟ يمكننا إعادة استخدام نفس المسار الذي أنشأناه لرسم حدود القطعة لملئها بلونٍ معيّن. if (selected) { gDrawingContext.fillStyle = "#000"; gDrawingContext.fill(); } هذا كل ما في الأمر. تهتم بقية السكربت بالبنية المنطقية للعبة، مثل التفريق بين الحركات الصحيحة وغير الصحيحة، وإحصاء عدد الحركات، ومعرفة إذا انتهت اللعبة. مرحى! لقد أنشأنا لعبةً عبر عنصر canvas برسم 9 دوائر وبعض المستقيمات ودالة وحيدة مرتبطة بالحدث onclick. لمزيد من المعلومات حول عنصر canvas يمكنك الإطلاع على سلسلة التعامل مع العنصر canvas باستخدام جافاسكربت. ترجمة -وبتصرّف- لفصل "Canvas" من كتاب Dive Into HTML5 لمؤلفه Mark Pilgrim. اقرأ أيضًا المقال التالي: صيغ ترميز الفيديو والصوت وحاوياتها وكيفية عملها في الويب المقال السابق: اكتشاف دعم المتصفحات لميزات HTML5 النسخة العربية الكاملة من كتاب نحو فهم أعمق لتقنيات HTML5
-
سنتعلم طريقة تصميم علبة حليب ثلاثية الأبعاد وسنعتمد على أداة 3d box tool والخطوط الوهمية التي تسمى بالأدلة Guide مع بعض الأدوات الأخرى لنحصل في النهاية على هذه النتيجة. أداة الصندوق ثلاثي الأبعاد 3d box tool هناك عدة طرق لنحصل على رسومات ثلاثية الأبعاد في إنكسكيب دون الحاجة فعليا لهذه الأداة، إلا أن هناك الكثير من زوايا النظر التي يصعب تنفيذها بغير هذه الأداة. لو رسمت صندوقا عن طريق الأداة، ستلاحظ أن الصندوق محاط بمجموعة من الخطوط، وما يهمنا معرفة في هذا المقال عن هذه الأداة ما يلي: الخطوط الملوّنة المحيطة بالشكل يمثل كلا منها بعدا ويرمز لكل بعد بالرمز (X, Y, Z) بتحريكنا لهذه الأبعاد الثلاثة يمكن أن نحصل على زوايا وأشكال مختلفة ومتعددة للصندوق. في الشريط العلوي للأداة سنلاحظ خانات للأبعاد الثلاثة لكتابة زاوية كل بعد وبجانب كل خانة علامة التناظر || ، عند تفعيل هذه العلامة فإن الخطين التابعين للبعد لن يلتقيا، وعند إلغائها سنلاحظ نقطة تدعى بنقطة التلاشي حيث يلتقي خطّا البعد عند نقطة معينة. خطوات رسم علبة الحليب ارسم صندوقا بأداة 3d box tool وستلاحظ مجموعة من الخطوط التي تحيط به بتحريكها سنصل للشكل المطلوب. إن لم تكن حصلت على الشكل المبدئي الذي حصلنا عليه فتأكد من كون البعد Y بزاوية 90 وأن خيار التناظر مفعّلا فيه فقط وليس مفعّلا مع البعدين الآخرين، وأن الخطوط الصفراء تقع يمين الصندوق وتمتد من حافته اليمنى، بينما تمتد الخطوط الحمراء من الحافة اليسرى لجهة اليسار. تحريك العقدة التي تمثل نقطة التلاشي أو الالتقاء لكل بُعْد تؤدي لتغيير زاوية الرؤية للصندوق، بينما تحريك العقد المحيطة بالصندوق نفسه اليمنى يمينا أو يسارا أو للأعلى والأسفل يؤدي لتغيير حجم الصندوق (ستحتاج للقليل من التجارب في بداية استخدامك للأداة لذا لا تقلق إذا لم تصل سريعا للشكل المطلوب). لا تجعل الصندوق بطول علبة الحليب التي نرغب برسمها بل يكفي تكوين الجزء العلوي منه والباقي سنكمله بطريقة أخرى لتسهيل عملية الحصول على الشكل المطلوب. إذا وصلنا للزاوية والشكل المناسب للجزء العلوي من علبة الحليب سنحول الصندوق لمسار عن طريقة خيار Object to Path من قائمة المسار Path من الشريط العلوي للقوائم، ثم نفك التجميع عن الصندوق، وبهذا لا يكون بالإمكان التعديل على الشكل بنفس الآلية السابقة إذ ستختفي تلك الخطوط الملوّنة المحيطة بالصندوق. نختار أداة التحرير Node tool بينما ما زالت قطع الصندوق محدّدة، ثم نسحب مؤشر السهم حول العقد السفلية للصندوق لتحديدها. نسحب العقد للأسفل مع الضغط على Ctrl للمحافظة على محاذاتها إلى أن نصل للطول الذي نرغب به للعلبة. نعود لأسهم التحديد ثم من الشريط العلوي نعكس العلبة أفقيا. من الشريط العلوي فعّل خيار Snap cusp Nodes للالتقاط العقد الحادة. من المسطرة العلوية لشاشة الرسم نضع مؤشر الفأرة ثم نسحب منه خطا وهميا يسمى دليل. نسحب الدليل للأسفل إلى أن تلتقط العقدة الموجودة فيه العقدة بين المضلعين وسط العلبة. اضغط على زر Shift لتظهر علامة التدوير عند المرور على الدليل وقم بتدوير الخط إلى أن يلتقط العقدة اليسرى للعلبة، وذلك بتقريب مؤشر الفأرة أثناء التدوير عند الحافة اليسرى للعلبة. كرّر نفس الأمر مع الجهة السفلية اليسرى للصندوق، بسحب دليل جديد وتدويره بما يتناسب مع الحافة السفلية اليسرى للصندوق، ليتشكل لنا دليلان يمتدان من يسار الصندوق ويلتقيان عند نقطة معينة. كرّر الخطوات نفسها مع جهة اليمنى، ولتميز الأدلة الجديدة؛ سنلوّنها بلون مختلف عن طريق الضغط على الدليل مرتين متتاليتين، ومن النافذة المنبثقة نغير اللون للأحمر. لو قمنا بتصغير الشاشة عن طريق زر – من لوحة المفاتيح للاحظنا التقاء الخطوط عند نقطة معينة، ويمكننا اعتبار الجهة اليمنى ممثلة للبعد z والجهة اليسرى ممثلة للبعد x ، وسبب قيامنا بهذا هو مساعدتنا على رسم بقية التفاصيل بسهولة وبأبعاد مناسبة للعلبة. أضف دليلا جديدا واسحب عقدته لنقطة التقاء الخطين الأحمرين، ولوّنه باللون الأخضر لتمييزه، ثم قم بتدويره إلى أعلى الدليل الأحمر العلوي إلى أن تصل للارتفاع الذي ترغب أن يكون عليه الشكل المثلث أو الشبيه بالخيمة أعلى علبة الحليب. استخدم أداة الرسم المنحني Bezier tool لرسم المضلع المشكل لرأس العلبة بالاستعانة بالدليلين الأحمر والأخضر. بأداة الرسم المنحني ارسم مثلثا في طرف الصندوق الأيسر بالاستعانة بالشكل الذي رسمناه توًا. أضف دليلا جديدا فوق الدليل الأخضر السابق مع جعله بارتفاع أقل، لنرسم مضلعا جديدا تمثل القطعة التي تقع أعلى علبة الحليب. يمكنك التعديل على العقد عن طريق أداة التحرير بتحريكها لتنطبق مع العقد التي تقع أسفلها لضبط الشكل. كرّر المثلث مجددا واسحب عقدته العلوية إلى الأسفل واجعلها ملاصقة لضلع المثلث الأصل الأيمن. قم بإخفاء الأدلة مؤقتا عن طريق قائمة العرض View ثم أزل علامة صح عند خيار الأدلة Guide. لوّن العلبة باللون الذي ترغب به مع تغيير الدرجة لكل قطعة للحصول على التأثير المناسب. ستظهر بعض الزوائد للقطع الخلفية للصندوق، والتي تستطيع الوصول لها عن طريق الضغط على زر Alt بتحديد الشكل الذي يتقدمها ثم تحديدها مجددا في الجهة التي تقع فيها إلى أن تصل لها ثم احذفها. أعد الأدلة من قائمة العرض مجددا بوضع علامة صح عندها، وقم بالتخلص من الألة الخضراء التي رسمناها سابقا من أجل رأس العلبة لأننا لم نعد بحاجتها. أضف دليلا جديدا لوّنه باللون الأصفر، وبنفس الطريق السابقة اجعله ينطلق من نقطة التقاطع للأدلة الحمراء وقم بتدويره إلى داخل العلبة حيث المكان الذي ترغب أن تضع فيه الشريط الورقي لبيانات الحليب. أضف دليلا أصفر آخر بنفس الطريقة وقم بتدويره إلى أن تصل للارتفاع الذي ترغب أن يكون عليه الشريط الورقي. من المسطرة اليسرى التي تقع يسار مساحة الرسم اسحب دليلا جديدا وضعه في منتصف العلبة ولوّنه باللون الأخضر لتمييزه. أضف دليلين جديدين وليكونا باللون البنفسجي يمتدان من نقطة الالتقاء x للخصوص الزرقاء مع مراعاة التقاء كل دليل مع الدليل الأصفر الذي يقابله عند نقطة التقائهما مع الدليل الأخضر عند تدويرهما. ارسم بأداة الرسم المنحني مضلعا في الجهة اليمنى مستعينا بالخطوط الوهمية الصفراء اليمنى مع جعل حدوده اليسرى زائدة عن العلبة لترتيبها بطريقة أسهل في الخطوة القادمة. كرّر المضلع الأصل الرمادي الذي رسمنا الشكل الجديد فوقه، ثم حدّده هو والمضلع الجديد، ومن قائمة المسار Path اختر أمر التقاطع Intersection. لوّن الشكل الناتج باللون المناسب، واخترنا هنا درجة من درجات اللون الوردي، ثم أعد نفس الخطوات مع الجهة اليسرى ولوّن القطعة بدرجة أقتم، ثم أخفي الأدلة مجددا. ارسم في رأس العلبة دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، لتتكون منها فتحة الحليب. اضغط على الدائرة بأسهم التحديد مرتين لتظهر أسهم التدوير، ثم مع الضغط على Ctrl اسحب السهم الأيمن المتوسط خطوة للأسفل، ولونها باللون الوردي القاتم. كرّر الدائرة مجددا ولونها باللون الفاتح وصغّرها قليلا واسحبها لليمين وللأعلى قليلا حيث ارتفاع الغطاء. فعّل من الشريط العلوي خيار التقاط المسار Snap to Path ثم بأداة الرسم المنحني ارسم مضلعا يصل بين الدائرتين من عند الحواف الجانبية التي لا يظهر معها انثناءات الدائرة عند توحيد المضلع مع الدائرة السفلية. في الخطوة الأخيرة نقوم بتوحيد المضلع مع الدائرة السفلية القاتمة لتكتمل غطاء فتحة الحليب. النتيجة النهائية
-
بعد أن قمنا بتصميم الانعكاس المائي لشعار الأكاديمية في الدرس السابق سنقوم اليوم برفع علم الأكاديمية عبر تصميم العلم القماشي لأكاديمية حسوب بواسطة برنامج الفوتوشوب. الخطوات سهلة وبسيطة تابعوها خطوة خطوة. في البداية يجب أن نعلم أن نواة هذا الدرس هو تأثير (مُرشّح Filter) يدعى Displace ولتطبيق هذا التأثير سنحتاج إلى ملفين فوتوشوب الأول سيكون عبارة عن أساس القماش الذي سيأخذ العلم شكله الفعلي والثاني هو رسم العلم الأساسي البسيط. نبدأ أولاً مع الملف الأول حيث قمت بتحميل صورة قماش من بحث جوجل وحملت هذه الصورة المجانية. سنقوم بتعديلها لتصبح مناسبة لتطبيق التأثير وأفضل حالات الصورة لمثل هذا الفلتر هو تدرجات الرمادي مع مستويات معينة. اذهب للقائمة Image > Adjustments > Desaturate أو بالضغط على Ctrl+Shift+U لتحقيق نفس النتيجة حيث سنجرّد هذه الصورة من ألوانها ونحافظ على تدرجات الرمادي فيها فقط. والآن احفظ الملف بإسم "قماش.PSD” وانتبه حيث يجب أن يكون الملف بتنسيق PSD. وبهذا ننتهي من الملف الأول. وسنبدأ بالملف الثاني والذي سنرسم فيه العلم. طبعًا بإمكانكم اختيار أي علم جاهز لأي دولة أو فريق رياضي أو غيره كما تشاؤون. لنفتح ملف جديد بحجم 500×300. سنرسم مستطيلين عرضيين بأي لون تشاء ولكنني اخترت اللون (00c9a5) وسنترك اللون الأوسط باللون الأبيض. سندرج شعار الأكاديمية في الوسط كما في الصورة. قم بدمج جميع الطبقات وذلك من القائمة: Layer > Flatten Image ثم ضاعف هذه الطبقة وحدد الطبقة الجديدة لتنفيذ التأثير عليها. والآن اذهب للقائمة: Filter > Distort > Displace فتظهر لنا أدوات هذا الفلتر، سنضع القيم والإعدادات كما في الصورة. وبعد الضغط على Ok سيفتح نافذة لتحديد الملف فقم باختيار ملف "قماش.PSD” ثم اضغط موافق. وستكون النتيجة بعدها بهذا الشكل: الآن قم بإدراج ملف "قماش.PSD” على ملفنا الحالي ليكون طبقة جديدة. ثم غيّر خصائص المزج لطبقة القماش إلى Hard Light لترى هذه النتيجة. وإذا بدّلت خصائص المزج لطبقة القماش لأنواع مختلفة ستحصل على نتائج مختلفة أيضًا وهذه فرصة مناسبة للتعرف على مختلف خصائص المزج وتأثيراتها. وفي هذه الحالة حيث أن ألوان التصميم داكنة نوعًا ما سنقوم بتخفيف Opacity لطبقة القماش لنحو 60% ليصبح التصميم أكثر جمالًا وروعةً. بالتأكيد فإن دروس تصميم علم مشابهة لدرسنا منتشرة عبر الإنترنت ولكن ما سنقوم به الآن هو تصميم فريد من نوعه. سنضيف علمًا آخر فوق طرف العلم الأول وهذه المرة سيكون علم منصة مستقل بلونها الأزرق المميز. أولاً سنحتاج إلى صورة قماش يكون موضوعًا على طرف الصورة. وسنحتاج إلى صورة تمثل علم منصة مستقل وهو عبارة عن شعار الموقع. سنفتح ملف فوتوشوب جديد بنفس الحجم السابق لملفاتنا 500×300 وستكون الخلفية شفافة. سنضع صورة القماش في أقصى الزاوية العليا اليسرى. حدد طبقة القماش واذهب للقائمة: Image > Adjustments > Desaturate ملاحظة: إذا لم تكن خيارات القائمة مفعّلة فانقر بالزر الأيمن على الطبقة واختر Rasterize Layer. احفظ الملف بإسم "قماش2.PSD” ثم أغلق الملف. من جديد لنعد إلى ملف العمل الأصلي. وسنقوم بإدراج الملف "قماش2.PSD” كطبقة جديدة فوق جميع الطبقات. والآن أضف صورة شعار مستقل كطبقة جديدة فوق الجميع. اضغط Ctrl+T لنتمكن من تحويل الصورة كما نشاء ثم عدّل من زاوية الشعار وموضعه ليكون بزاوية 45 درجة تقريبًا وفي أقصى الركن فوق طبقة القماش الجديدة تمامًا. مع الضغط على Ctrl انقر على طبقة القماش الثانية لتحدد مساحة القماش تمامًا. حدد طبقة شعار مستقل ثم اذهب للقائمة: Select > Invert وذلك لتعكس التحديد ويشمل التحديد الجديد كل مساحة العمل باستثناء القماش الجديد. انقر Delete لحذف الأجزاء الإضافية من الشعار الخارجة عن إطار القماش. اذهب للقائمة: Filter > Distort > Displace وحافظ على ذات القيم الموضوعة ثم اختر ملف "قماش2.PSD”. ستحصل بعض الإزاحة في صورة الشعار قم بتحريكها لإعادتها إلى مكانها. الآن اسحب طبقة القماش الجديدة وضعها فوق طبقة الشعار وغيّر خصائص المزج لها إلى Hard Light. خفف قيمة Opacity إلى 80%. بقي لنا أن نضيف ظلالًا للقماش الجديد فوق القديم. ضاعف طبقة شعار مستقل واسحب الطبقة الجديدة لتصبح تحت القديمة مباشرة ثم انقر على زر Add a Layer Style أسفل لوحة الطبقات واختر Stroke وأدخل القيم التالية كما في الصورة: ثم انتقل إلى Color Overlay وأدخل القيم كما في الصورة أيضًا: سنقوم الآن بالنقر بالزر الأيمن على هذه الطبقة ونختار Rasterize Layer Style ثم اذهب للقائمة: Filter > Blur > Motion Blur أدخل القيم التالية كما في الصورة: اسحب طبقة الظلال هذه إلى تحت طبقة القماش الأولى ثم اذهب للقائمة: Filter > Distort > Displace واختر ملف القماش الأول: خفف قيمة Opacity إلى 80%. يمكن تحميل ملفات الدرس من هنا. إن للفلاتر استخدامات هائلة وفلتر Displace ماهو إلا أحد هذه الفلاتر الرائعة وقد شاهدنا تأثيراتها المذهلة على انعكاس المياه في الدرس السابق وعلى الأقمشة وثنياتها في هذا الدرس. قوموا بتجربة هذا الدرس وشاركوا تجاربكم عبر التعليقات في الأسفل. والآن حان دورك. اختر علمًا ترغب في تنفيذ هذا الدّرس عليه، وارفع النّتيجة النّهائية في التّعليقات لنُشاهدها.
-
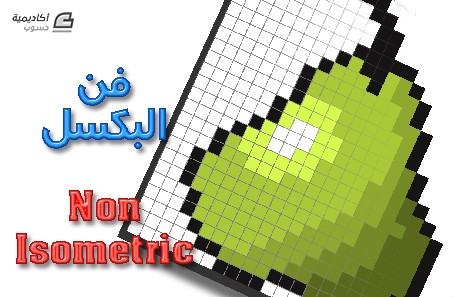
تعلّمنا في المقال السابق ما هو فن البِكسل Pixel Art وماهي أنواعه وأشهر استخداماته. في هذا الدرس سنتعلّم أساسيات الرسم بهذا الفن من نوعية غير-إيزمترك Non-Isomertic وهو النوع المسطّح البسيط بدون أبعاد متساوية أو شبه ثلاثي أبعاد بل رسومات عادية بسيطة تُظهر الموضوع المرسوم من جهة واحدة فقط. هناك عدة برامج يمكنها القيام برسم هذه النوعية من الرسومات، بعضها بسيط وسهل للغاية وبعضها احترافي ومخصّص لرسم هذه النوعية. أسهل وأبسط هذه البرامج برنامج الرسّام MS Paint من مايكروسوفت والذي يأتي عادة مع نظام التشغيل ويندوز Windows ولاستخدام هذا البرنامج يكفي أن نستخدم أداة القلم مع أصغر قياس لحجم الخط وتكبير المنظور إلى أكبر درجة وهي 800% لتتمكن من رسم رسومات بِكسل. وفي هذا الدرس سنتعلّم كيفية تخصيص الفوتوشوب لرسم رسومات بِكسل. بدايةً سنرسم شيئًا بسيطًا لفهم الفكرة الأساسية. افتح برنامج الفوتوشوب وأنشئ مستندًا جديدًا، عليك اختيار حجم العمل الذي سنرسمه، وبما أننا سنرسم بفن البكسل الصغير نسبيًّا فإن حجم العمل سيكون صغيرًا أيضًا، وفي هذه المرحلة سنرسم رسمًا صغيرًا جدًّا، لذلك اختر حجم 24x24 بكسل ولتكن الخلفية بيضاء. طبعًا يمكننا رسم رسومات بِكسل كبيرة وحتى ضخمة بالقياسات الكبيرة وستكون مذهلة ورائعة تلك الرسومات، ولكن رسمها سيستغرق وقتًا وهذا ما ستقوم به لاحقًا بعد أن تتعلم كيفية القيام بذلك. كما سنشاهد ستكون مساحة العمل صغيرة للغاية وسيكون الرسم بداخلها مستحيلًا لذلك سيتوجب علينا تكبير منظور العمل من خلال أداة المُكبّر أو بالضغط على أيقونة حجم المنظور أسفل يسار البرنامج والذي سيكون حاليًّا 100% لنجعله 800% على الأقل. وأنا في هذه الحالة هنا جعلته 1600%. الآن اختر أداة القلم والتي ستظهر بعد الضغط بالفأرة باستمرار على أداة الفرشاة ثم اختيار أداة القلم Pen Tool. لا يمكننا استخدام أداة الفرشاة لأنها تتميز بحواف ناعمة بينما تتميز رسومات البِكسل بحواف خطوطها ونقاطها القاسية والحادة تمامًا. سيصبح شكل المؤشر بشكل مربع وهو بحجم 1 بكسل حيث يجب أن نتأكد من أن حجم أداة القلم هو 1 بكسل من شريط أدوات أداة القلم. وللتأكد من حدّة وقساوة الحواف اجعل قيمة Hardness عند 100%. في البداية قد تجد صعوبة في فهم أين سيتم وضع كل نقطة ستقوم برسمها لذلك من الأفضل أن تقوم بإظهار الشبكة Grid حتى تكون الأمور واضحة أكثر وستقوم لاحقًا بالاستغناء عن هذه الخطوة حيث سيكون الأمر أكثر سهولة وستفهم كيفية العمل بدونها، لذلك فعّل الشبكة عبر القائمة View > Show > Grid أو بالاختصار Ctrl + ‘ وستظهر الشبكة على حقل العمل. قد تكون الشبكة غير منتظمة وتحوي مربعات فاتحة الحدود داخل مربعات داكنة الحدود، في هذه الحالة عليك بالذهاب إلى القائمة Edit > Preferences > Guides, Grid and Slices ثم ضع القيمة 1 في خانة Gridline Every وفي خانة Subdivisions وتأكد من أن وحدة قياس Gridline Every هي Pixels. في بعض الأحيان قد يقوم الفوتوشوب بتنعيم الحواف قليلًا لجعل الصورة تبدو بدقّة عالية ولتجنّب ذلك عليك بالذهاب إلى قائمة Edit > Preferences > General أو بالضغط على الاختصار Ctrl + K ثم ضع خيار Image Interpolation عند البند Nearest Neighbor (Preserve Hard Edges) وبذلك نحافظ على قساوة الحواف في كافة الظروف. الآن سنبدأ عملية الرسم. ابدأ برسم الخطوط الخارجية لشكل فاكهة ولتكن كمثرى على سبيل المثال. اتبع خطوات الرسم في الأسفل لتحصل على شكل الفاكهة المطلوب. حصلنا على شكل الفاكهة الخارجي والآن سنقوم بتلوين هذا الشكل باستخدام ذات الأداة أداة القلم مع تغيير اللون واختيار اللون المناسب. ورسم جميع المناطق الداخلية للفاكهة. شكل الفاكهة حتى هذه اللحظة سيبدو بهذا الشكل بدون خطوط شبكة (يمكنك إظهار خطوط الشبكة وإخفاءها بالاختصار Ctrl + ‘). وبالحجم الطبيعي ستبدو بهذا الشكل. تظهر بهذا الحجم وكأنها أحد الرموز التعبيرية المستخدمة في برامج المحادثة عبر أجهزة الهواتف المحمولة وهي تقريبًا بحجم مشابه لها. من الممكن اعتبار هذا الرسم جاهزًا في حال أردت رسم تصميم بِكسل مسطّح أو بسيط ولكن نستطيع جعل هذا الرسم أكثر جمالًا وروعة عبر إضافة آثار الظلال والإضاءة ما يضفي مزيدًا من الحيوية على التصميم وللقيام بذلك سنقوم باستخدام لون داكن أكثر قليلًا من لون الفاكهة الأساسي ثم سنرسم ظلالًا من جهة واحدة كما يلي. والآن سنقوم بوضع آثار انعكاس الإضاءة على الجهة المقابلة من الفاكهة عبر استخدام ألوان فاتحة أكثر من اللون الأساسي وقد نستخدم اللون الأبيض للتعبير عن شدة الإضاءة واللمعان في نقطة معينة. شكل التصميم بدون شبكة سيكون بهذا الشكل. والشكل النهائي بالحجم الطبيعي. طبعًا يمكن تعديل الحجم بما يتناسب مع رغبتك والهدف من التصميم بحيث يمكن استخدام هذا التصميم كرمز تعبيري لبرنامج محادثة أو كعنصر من عناصر لعبة ما تقوم ببرمجتها أو أي استخدام آخر ويمكن أيضًا إلغاء الخلفية بحيث تقوم بالرسم على مستند جديد بدون خلفية أو قص هذا الشكل من الخلفية بسهولة. هذا الدرس لتعلّم أساسيات تصميم رسومات Pixel Art من نوع Non-Isometric باستخدام برنامج الفوتوشوب وسيكون هناك دروس قادمة لرسومات أكثر تقعيدًا وأكبر حجمًا كذلك لدروس من نوعية Isometric الرائعة والممتعة. يمكنكم القيام برسومات مشابهة وإدراجها في التعليقات أسفل الدرس لنتشارك هذه الخبرة الجديدة.
-
نكمل في هذا الجزء الأخير باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الثاني من الدرس. 41. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 39x25px بعدها نحذف نقطة الزاوية اليسرى العلوية ثم نسحب النقطة اليسرى السفلية إلى الأعلى مسافة 13px. نحدد الشكل الناتج ثم نتبع المسار التالي: Effect > Stylize > Round Corners ونختار القيمة 6px لـ: Radius ثم نضغط على زر موافق ونختار له اللون R=3, G=3, B=4. 42. نحدد المثلث الدائري الذي تحصلنا عليه ونتبع المسار التالي: Object > Transform > Transform Each ثم نختار نفس القيم الموجودة في الصورة أدناه ونضغط Copy. نقوم بعمل نسخة للشكل الجديد ونسحبها إلى الأعلى مسافة 5px ثم نغير لونها إلى R=35, G=31, B=32. نضاعف الشكل مرة واحدة ونخفي النسخة، بعدها نحدد الشكلين ونطبق خاصية blend بينهما: 43. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام أداة (Pen Tool (P نرسم مسارين منحنيين كما يظهر في الصورة، ثم نحدد المسار الأحمر ونقوم بإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1pxواللون (R=109, G=110, B=113)، بعدها نطبق النمط Width Profile 1 على الشكل الناتج ثم نجمع كل الأشكال بدءا من الخطوة 41 بالضغط على (Ctrl +G). 44. نضع المجموعتين الجديدتين في مكانهما المخصص كما يظهر في الصورة، بعدها نختار أداة الكتابة (Type Tool (T ثم نضغط على: Window > Type > Character ونحدد نفس القيم التي في الصورة ونكتب الكلمات التي تظهر في الصورة أيضا: تصميم Analog Sticks45. باستخدام الأداة (Ellipse Tool (L نرسم دائرة بالمقاسات: 124x115px ثم نقوم بتدويرها بزاوية 20درجة، بعدها نملأها بالتدرج اللوني الخطي linear gradient كما يظهر في الصورة: 46. نضاعف الشّكل مرتين (Ctrl +C ثم Ctrl +F ثم Ctrl +F) ثم نخفي إحدى النسخ (Ctrl +3)، نحدد النسخة المتبقية ونغير لونها إلى التدرج اللوني linear gradient. نسحب الشكل الناتج مسافة 36px إلى الأسفل و 5px إلى اليمين، ثم نضغط على (Ctrl +Left Square Bracket) لوضعه في الخلف. نحدد الشكلين الجديدين ونطبق الخاصية blend بينهما لدمجهما: 47. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ونغير لونه إلى linear gradient، نحدد الشكل ثم نتبع المسار التالي: Object > Path > Offset Path ونغير قيمة Offset إلى -1px ثم نضغط على OK. ونغير لون الشكل الجديد إلى linear gradient. 48. نضاعف الشكل الذي قمنا بعمله في الخطوة السابقة ونغير لونه إلى linear gradient. ثم نحدد قيمة التأثير Feather بـ: 6px ونخفض قيمة الشفافية Opacity إلى 50%. نقوم بعمل نسخة للشكل الجديد ثم وباستخدام لوحة تحديد المسارات Appearance نقوم بحذف خاصية Feather. نتأكد بأن الشكل الجديد محدد ثم نضغط على: Effect > Texture > Grain ونختار نفس القيم الموضحة في الصورة ونضغط على زر موافق، بعدها نغير خاصية Blending Mode للشكل الجديد إلى Soft Light مع تخفيض قيمة الشفافية إلى 60%. 49. لإضافة بعض التفاصيل نرسم شكلا مثل الذي في الصورة ونملأه بالتدرج اللوني الخطي linear gradient. 50. نحدد الشكل الذي في الصورة الثانية في الخطوة 48 ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -12px ونضغط على OK. نستمر في تحديد الشكل الجديد ثم وباستخدام لوحة Appearance نحذف تأثير Grain. الخطوة التالية هي تغيير خاصية Blending Mode للشكل الجديد إلى Normal وقيمة Opacity إلى 100% ثم نغير اللون إلى radial gradient بعدها نحدد قيمة التأثير Feather بـ: 5px. 51. نحدد الشكل الذي قمنا بعمله في الخطوة السابقة ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -2px ثم نضغط على زر موافق. نقوم بحذف التأثير Feather من الشكل الجديد ونغير لونه إلى R=5, G=5, B=5. 52. نحدد الشكل الجديد ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -4px ونضغط على زر موافق ثم نسحب الشكل الجديد مسافة 1px إلى الأسفل. نضاعف الشكل الذي تحصلنا عليه ثم نقوم بسحب النسخة مسافة 13px إلى الأعلى و 2px إلى اليسار ونغير لونها إلى R=65, G=64, B=66 ثم ننسخ النتيجة التي تحصلنا عليها ونخفيها. بعدها نحدد الدائرتين الجديدتين ونطبق خاصية blend بينهما. 53. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها، نقوم بمضاعفتها ونخفي النسخة الجديدة. ثم نحدد الدائرة الأصلية ونسحبها مسافة 4px إلى الأسفل مع تغيير لونها إلى R=28, G=28, B=30 أما قيمة Feather فنحددها بـ 10px. الآن نضغط على (Ctrl +Alt +3) ونُظهر الدائرة. ثم نغير لونها إلى التدرج اللوني الخطي radial gradient، ونحدد قيمة stroke بـ: 2px واللون (R=33, G=32, B=35). ننسخ الشكل الذي تحصلنا عليه ونتبع المسار التالي: Effect > Texture > Texturizer ثم نختار نفس القيم التي تظهر في الصورة ونضغط على زر موافق، أخيرا نقوم بتغيير خاصية Blending Mode إلى Multiply ونخفض قيمة Opacity إلى 20%. 54. سنحاول إضافة بعض اللمسات لجعل الشكل أكثر واقعية، حيث نقوم أولا برسم ثلاث مسارات منحنية باستخدام أداة (Pen Tool (P كما هو موضح في الصورة، ثم نحدد المسار الذي يظهر باللون الأخضر ونلغي تعبئته اللونية أما قيمة stroke فنحددها بـ: 2px ونختار اللون (R=100, G=103, B=110)، بعدها نختار النمط Width Profile 1 للشكل الناتج ونطبق عليه التأثير Gaussian Blur بقيمة: 2px. الآن نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 3px واللون (R=128, G=130, B=133) بعدها نطبق النمط Width Profile 1 على الشكل الناتج والتأثير Gaussian Blur بقيمة: 3px. آخر خطوة هي جمع الأشكال الثلاثة الجديدة في طبقة واحدة (Ctrl +G). 55. نحدد الشكل الذي يظهر في الصورة الثالثة والذي قمنا بعمله في الخطوة 53 ونضاعفه مرة واحدة، ثم نضع النسخة في الواجهة، نتأكد من أن الشكل لا يزال محددا ونزيل التأثير Texturizer وفي المقابل نقوم بتغيير خاصية Blending Mode إلى Normal مع تحديد قيمة Opacity بـ: 100%. الآن نحدد الشكل الجديد ونضغط بشكل مستمر على المفتاح Shift ثم نضغط على المجموعة الجديدة التي قمنا بعملها ونتبع المسار التالي: Object > Clipping Mask > Make Ctrl +7 56. نحدد جميع الأشكال بدءا من الخطوة 45 ونجعها في طبقة واحدة (Ctrl + G)، ثم نتبع المسار التالي: (;+View > Guides > Show Guides (Ctrl لإظهار الخط التوجيهي العمودي والذي قمنا بإخفائه في الخطوة 11. الآن نحدد مجموعة الأشكال الجديدة ونضغط على (Reflect Tool (O، نضغط باستمرار على المفتاح Alt ونحدد الخط التوجيهي العمودي. بعدها وفي علبة Reflect التي تظهر لنا نعين القيمة Vertical ونضغط على Copy آخر خطوة هي الضغط على (Ctrl +;) لإخفاء الخط التوجيهي. إضافة تأثير الظل Shadows57. في هذه الخطوة سنقوم بعمل تأثير الظل على يد التحكم لجعلها تظهر بشكل ثلاثي الأبعاد. فنقوم أولا برسم شكل مثل الذي في الصورة وذلك باستخدام أداة القلم (Pen Tool (P ثم نقوم بتعبئته باللون R=0, G=0, B=0 بعدها نطبق عليه التأثير Gaussian Blur بقيمة 5px ونحدد قيمة Opacity بـ: 90% ثم نضعه في الخلف. 58. باستخدام أداة (Pen Tool (P نرسم شكلا آخر كما يظهر في الصورة ثم نملأه باللون R=0, G=0, B=0، بعدها نطبق عليه التأثير Gaussian Blur بقيمة 18px ونحدد قيمة Opacity بـ: 80% ثم نضعه في الخلف. عمل الخلفية59. باستخدام الأداة (Rectangle Tool (R نرسم مستطيلا مقاسه 700x507px ونختار له اللون R=209, G=211, B=212. آخر شيء نقوم بعمله هو وضع يد التحكم التي قمنا بعملها في مكانها المناسب كما يظهر في الصورة الثانية: وبهذا نكون قد أنهينا آخر جزء من درسنا، وهذه هي النتيجة النهائية: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
المثلث المستحيل أو ما يسمى مثلث بنروز هو شكل هندسي يستحيل تمثيله في الواقع إلا باستخدام بعض الخدع البصرية، سنتحدث في هذا المقال عن طريقة رسمه في برنامج إنكسكيب (استخدم محركات البحث إن كنت مهتما بمعرفة المزيد عن المثلث). بأداة المضلع والنجمة Stars and polygons ارسم مثلثا عن طريق اختيار المضلع من الشريط العلوي واجعل عدد الزوايا corners ثلاثة، وبقية الخانات بقيمة صفر، مع الضغط على Ctrl أثناء الرسم للحصول على مثلث مستقيم بلا ميلان، ثم أعط المثلث لونا مميزا وليكن الأحمر من شريط الألوان السفلي أو من لوحة التعبئة والحدود Fill and Stroke مع جعل قيمة الشفافية Opacity للمنتصف من تبويب التعبئة Fill، وإزالة الحدود إن وجدت من تبويب رسم الحدود Stroke paint من نفس اللوحة. كرر المثلث مجددا عن طريق اختيار Duplicate بالزر الأيمن، ثم لونه باللون الأرق، وبأسهم التحجيم صغره مع الضغط على Ctrl+Shift أثناء ذلك للمحافظة على أبعاد المثلث وتمركزه وسط الشكل الأصل. حدد كلا المثلثين إما بسحب مؤشر الفأرة حولهما، أو بالاستعانة بزر Shift بعد تحديدنا لشكل الأول أثناء تحديد الشكل الثاني، ثم من قائمة المسار Path في الشريط العلوي اختر أمر الفرق Difference. كرر الشكل الذي حصلت عليه ولونه باللون الأصفر، ومن شريط الكبس والالتقاط بعد التأكد من كونه مفعّلا من خيار Enable Snapping فعّل خياري Snap to path Intersection و Snap cusp nodes لالتقاط المسارات المتقاطعة والعقد الحادة. حرك المثلث الأصفر المكرر إلى يسار المثلث الأصل مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاته أفقيا للمثلث الأحمر، إلى أن يتم التقاط العقدة الداخلية العلوية للمثلث الأصفر مع الحافة اليسرى للمثلث الأحمر. مع بقاء نفس خيارات الالتقاط مفعلة، كرر المثلث للمرة الثالثة ولونه باللون الأزرق وارفعه للأعلى بحيث يكون وسط المثلثين السابقين، إلى أن تلتقط حافته العلوية الداخلية، نقطة تقاطع المثلثين من الأعلى. يمكن أن نرى مثلثا ناشئا عن تجمع المثلثات الثلاثة، اختر أداة الرسم المنحني Bezier tool وارسم حول المثلث الكبير المتشكل مضلعا يصل بين حواف المثلثات الثلاثة. كرر المضلع لثلاث مرات، ثم اختر إحدى النسخ من المضلع مع أحد المثلثات ومن قائمة المسار نختار التقاطع Intersection وهكذا نكرر الأمر مع المضلعين والمثلثين المتبقيين. أزلنا شفافية المثلث الأحمر، ومن الشريط العلوي رفعناه للأمام (للقمة) ليكون ظاهرا لنا ما سنقوم به على هذه القطعة. كرر المثلث الأصفر الأيسر ثم ارفعه لأقصى الأمام، ثم حدده هو والمثلث الأحمر ومن قائمة المسار اختر أمر التقسيم Division. سيتم تقسيم المثلث الأحمر لعدة أجزاء، نتخلص من الجزء السفلي والذي يتقاطع مع ضلع المثلث الأصفر السفلي، فيتبقى لنا بعد حذفه ثلاث قطع. نكرر المثلث الأزرق المتوسط ثم نختاره هو والقطعة الثالثة اليسرى من المثلث الأحمر التي يتقاطع معها المثلث الأزرق أسفلها، ثم من قائمة المسار نختار الفرق Difference. نحدد القطع الثلاثة للمثلث الأحمر ونوحدها عن طريق Union من قائمة المسار. وبهذا حصلنا على أحد أضلاع المثلث والذي بتدويره سنحصل على بقيته، لذا سنحذف بقية القطع ونبقي على القطعة الحمراء. كرر القطعة الحمراء ولونها باللون الأخضر لتمييزها، ولتدويرها حددها مرة أخرى لتظهر أسهم التدوير واضغط على Ctrl للتحكم بمقدار الدوران، وقم بتدوير الشكل المكرر ثمان خطوات بدرجة -120 مع عقارب الساعة (يمكنك معرفة الزاوية من الشريط الذي يقع أسفل شريط الألوان)، ثم حرك الشكل المدور من طرفه العلوي إلى العقدة الداخلية العلوية للمثلث الأحمر ليتم التقاطها من الأعلى لا من الحواف. لتحري مزيدا من الدقة وللاهتمام بالتفاصيل، سنكبر الشاشة عند الحافة اليمنى السفلية وسنلاحظ وجود زيادة طفيفة في الحافة، سنتخلص منها عن طريق رسم مضلع بأداة Bezier ينطلق من عقدة المثلث الأخضر اليمنى ويمتد قاطعا القطعة الحمراء بشكل محاذي لحافة القطعة الحمراء (استعن بزر Ctrl للحصول على المحاذاة المطلوبة) ثم أضف عدة أضلاع خارج الشكل وصلها بنقطة الانطلاق، ثم حدد كلا من القطعة الحمراء والمضلع المرسوم للتو واختر Difference من قائمة المسار. احذف القطعة الخضراء ثم أعد تكرار القطعة الأصل ولون الشكل المكرر باللون الأخضر وقم بتدويره ثمان خطوات مجددا ثم افعل ذلك مع النسخة الثالثة بعد تلوينها باللون الأزرق لتمييزها ولا تنس الاستعانة بزر Ctrl أثناء تدوير القطعتين لتحصل على الشكل النهائي للمثلث. بقي أن نقوم ببعض الخطوات الجمالية ليصبح مثلثنا المستحيل أكثر لطفا. لون كل قطعة من المثلث بلون بحيث تتدرج القطع من اللون الفاتح فالأقتم، واخترنا هنا الدرجات التالية: e3dbdbff 916f6fff 715656ff ثم بأداة Bezier رسمنا خطا مستقيما بالاستعانة بزر Ctrl عند الحافة اليمنى للقطعة الثالثة القاتمة، ولتكرار الخط نحرك النسخة الأصل مع الضغط على زر المسافة space عن كل نسخة نرغب بإنشائها. بعد حصولنا على العدد المطلوب من الخطوط نقوم بتحديدها كلها ثم من لوحة المحاذاة والاصطفاف Align and distribute نضبط المسافة بين الخطوط عاموديا. مع كون الخطوط ما زالت محددة نختار من قائمة المسار Stroke to path لتحويل هذه الخطوط لمسار ثم نختار من نفس القائمة Union لتصبح الخطوط عبارة عن قطعة واحدة. نحرك الخطوط عند حافة القطعة القاتمة ثم نكرر قطعة المثلث الثانية (المتوسطة) وباختيارها هي والخطوط نختار Difference. سنقوم بتدوير الخطوط التي حصلنا عليها بما يتناسب وبقية القطع ونضعها عند حوافها، ثم نلون كل خطوط بنفس لون القطعة إلا أننا من شريط L في لوحة التعبئة والحدود في تبويب التعبئة سنحرك مؤشر الشريط لليسار قليلا للحصول على لون أقتم. النتيجة النهائية
- 3 تعليقات
-
- 2
-

-
- inkscape
- مثلث مستحيل
-
(و 3 أكثر)
موسوم في:
-
حاول أن تتبع خطوات هذا الدرس لتتمكن من رسم ملصق لجمجمة باستخدام برنامج أدوبي اليستريتور Adobe Illustrator، والذي سيناسب حتما المبتدئين بشكل كبير. لن نكتفي فقط برسم الجمجمة وعظمتين متقاطعتين باستخدام أهم أدوات برنامج اليستريتور، لكن سنتعلم أيضا طريقة إعداده للطباعة باستخدام الخاصيتين bleeds والخطوط التوجيهية guides سنستخدم أشكال فكتور vector بسيطة لرسم كلا من الجمجمة والعظمتين المتقاطعتين لعمل شكل كرتوني لطيف، سنستخدم أيضا بعض الخامات لجعل الرسمة تبدو قديمة. يمكنك أن تختار الأبعاد التي عادة تستخدمها لتصميم لملصق وتوجيهه للطباعة، بالنسبة لي فقد اخترت القياسات التالية 38x38mm، وبما أن ذلك يتطلب أن تكون قيمة bleed: 1mm فسيصبح مقاس العمل: 40x40mm. في أي مشروع اليستريتور بإمكاننا استخدام إعدادات الخاصية bleed لإضافة بعض التوجيهات لملف العمل، لكن الملصق الذي سنقوم به سيكون دائري الشكل وبالتالي فلن نحتاج لتلك الخاصية. حتى نرسم الشكل الدائري الذي يظهر في الملصق فنحن بحاجة إلى رسم دائرة واختيار الحجم المناسب لها، وذلك باختيار الأداة Ellipse tool والنقر في أي جزء من مساحة العمل. نستعين بلوحة المحاذاة Align palette لتعديل مكان الدائرة وجعلها تتناسب مع مساحة العمل، تأكد من أن لوحة المحاذاة محددة على قائمة الخيارات. عند الانتهاء من رسم الدائرة ومحاذاتها، نضغط على الزر الأيمن للفارة ونختار Make Guides ، حتى نستطيع التحكم بالشكل أكثر. يحتوي التصميم على خطوط توجيه حول حوافه، لكننا بحاجة أيضا إلى خطوط توجيهية أخرى تحدد الجزء الذي سيقص عند الطباعة، حيث أن عمل التصميم وفق تلك الخطوط التوجيهية سيتجنب قص أي عناصر موجودة خارجها. بعد إظهار الخطوط التوجيهية ووضع الخطين في مكانهما، نضغط على الزر الأيمن للفأرة ونختار Lock Guides، حتى نضمن عدم تحركها أو تحديدها بالخطأ. يتميز التصميم الذي سنقوم بعمله باحتوائه على خلفية سوداء، لذلك نقوم بإضافة دائرة مقاسها 40x40mm ثم نقوم بمحاذاتها إلى الوسط. نستخدم أداة Ellipse tool لإنشاء الجزء الرئيسي من الجمجمة، بعدها نحدد أداة المستطيل مدور الحواف Rounded Rectangle tool لرسم جزء الفك، بإمكاننا استخدام مفاتيح الأسهم لتعديل أنصاف أقطار الزوايا قبل أن نفلت الفأرة. نقوم برسم العينين وذلك برسم دائرتين نختار لهما اللون الأسود، ثم نسحب أحداهما إلى الأسفل قليلا لخلق تعبير يوحي بالارتباك. في هذه الخطوة سنقوم برسم شكل العظم، نبدأ أولا برسم دائرتين متداخلتين، بعد أن نرسم أول دائرة نضغط على المفتاح ALT ونسحبها لعمل نسخة منها، ثم نرسم مستطيلا مائلا نضعه بين الدائرتين. نحدد جميع الأشكال التي تمثل شكل العظام ونضغط على CMD+G لجمعهم في طبقة واحدة. ننسخ الشكل (CMD+C) ونلصقه في الخلف (CMD+F) ثم نتبع المسار التالي: Object > Transform > Reflect لوضع النسخة بشكل معاكس. نضع شكلي العظام فوق الشكل الأساسي للجمجمة لخلق حدود حولها ثم نحدد الشكلين ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة offset بـ: 1mm لتعبئة الأشكال الجديدة باللون الأسود. سنحتاج إلى الجمع بين الحدود السوداء الجديدة وشكل العظام بشكل صحيح لنتمكن من عمل التأثيرات التي نريدها، نستخدم الاختصار CMD+[ و CMD+] لترتيب الأشكال وجعلها تظهر كما في الصورة: ننهي رسم الجمجمة بإضافة فم للوجه، حيث نقوم برسم سلسلة مكررة من الخطوط العمودية وذلك بالضغط على المفتاح ALT وسحب الخط العمودي لنسخه، بعدها نضغط على الاختصار CMD+D لعمل سلسلة خطوط عمودية متباعدة بشكل متساو. تصميم الملصق يظهر بشكل جيد لحد الآن، حيث أن استخدام تلك الأشكال البسيطة سيساعدنا على عمل ملصق جميل لشكل جمجمة كما هو ظاهر في الصورة: سيظهر التصميم بشكل أفضل إذا أضفنا إليه بعض التأثيرات الخاصة، لذلك نقوم بتحميل الخامة Vector Bumper Pack ولصقها على التصميم. ننسخ ونلصق شكل الدائرة ونضعها في الأعلى باستخدام الاختصار CMD+Shift+]، ثم نحدد الشكل مع الخامة ونضغط على الزر Crop من لوحة تحديد المسارات لإزالة الأجزاء الزائدة من الخامة وإضافة بعض التعبئة البيضاء على الجزء الأسود من الملصق. نضيف خامة جديدة لكن هذه المرة نقوم بنسخ جميع عناصر التصميم ثم نضغط على الزر Merge من لوحة تحديد المسارات لتحويل تلك العناصر إلى شكل واحد. نضع شكل الجمجمة والعظمتين في الأعلى، سنلاحظ أن الخامة تجعل التصميم يظهر وكأنه قديم و تم عمله منذ سنوات. نقوم بحفظ الملف بصيغة JPEG أو EPS ثم نرسله إلى الطباعة، تذكر أن الخطوط التوجيهية لن تظهر عند طباعة التصميم لكنها تساعد على تحديد هوامش التصميم وتضمن عدم قص أجزاء منه عند حفظه. ترجمة وبتصرف للمقال Create a Skull & Crossbones Sticker Design in Illustrator لصاحبه Chris Spooner.
- 1 تعليق
-
- vector
- crossbones
- (و 6 أكثر)
-
تعرَّفنا في المقال السّابق على العنصر Canvas الذي أُضيف إلى HTML5 ليوفّر أداة ومساحة لرسم الأشكال والتصاميم باستخدام جافاسكربت. سنتعلم في هذا الدّرس كيفية رسم الأشكال على Canvas باستخدام جافا سكربت مثل الدوائر، المثلَّثات والمستطيلات وسنتعرف على المنحنيات Curves لرسم أشكال أكثر تعقيدًا. الشبكة The grid إن أي عنصر يتم إضافته أو رسمه على Canvas يُحَدّد موقعه بواسطة الزَّاوية اليسارية العليا (0, 0) أي بإحداثيات (x, y) بحيث أنه يبعد عن المركز (0, 0) بمقدار (x, y). رسم المستطيلات Rectangles توفر canvas ثلاث دوال لرسم المستطيلات وجميعها تأخذ معاملات argumrnts مماثلة. الإحداثيات (x, y) تحدد موقع المستطيل بالنسبة للمركز (0, 0) والذي يحدَّد بالزَّاوية اليسارية العليا للـ Canvas، العرض width والطول height تحددان قياس المستطيل. الدَّالة ()fillRect ترسم مستطيلًا ذي مساحة لونية solid color. الدَّالة ()strokeRect ترسم مستطيلًا Storke (مُفرغًا) ذي حواف فقط outline. الدَّالة ()clearRect تقوم بمسح مستطيل محدّد بالمعاملات x, y) ،width ،height) أي تجعله شفافًا Transparent. ولا ننسى طبعا الدَّالة ()draw والتي تدير جميع عمليات الرَّسم على الـ canvas في الجافاسكربت. سنرى كيفية رسم المستطيلات باستخدام الدَّوال الثلاث أعلاه. السكربت التالي يرسم ثلاثة مستطيلات بإحداثيات وقياسات مختلفة : <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect(10, 10, 200, 200); ctx.clearRect(30, 30, 150, 150); ctx.strokeRect(50, 50, 60, 60); } } </script> باستخدام ()fillRect تم رسم مستطيل ذو مساحة لونية حمراء بقياس 200*200 عند الإحداثيات (10,10). باستخدام ()clearRect تم رسم مستطيل بلا لون (شفاف) بقياس 150*150 عند الإحداثيات (30,30). باستخدام ()storkRect تم رسم مستطيل stroke مُفرغ ذو حواف بقياس 60*60 عند الإحداثيات (50,50). رسم المسارات Paths المسارات paths هي عبارة عن مجموعة من النقاط متصلة مع بعضها البعض بواسطة خطوط صغيرة segments لتقوم بتشكيل رسومات مختلفة كأشكال منحنية، أشكال هندسية…الخ. يمكن أن يكون المسار مفتوحًا مثل نصف دائرة او مغلقًا كالمثلَّث. هناك 4 خطوات أساسية لرسم المسارات حيث تُنفّذ مجموعة من الدَّوال بالتّرتيب للحصول على المسار بالشكل المطلوب. ()beginPath تقوم هذه الدَّالة بإنشاء المسار بحيث يتم رسم المسار وتخزين نقاطه في قائمة List. the methods هي مجموعة من الدَّوال التي تقوم بإنشاء أشكال أساسية مثل الدَّالة arc التي ترسم قوس والدّالة lineTo التي ترسم خط مستقيم. ()moveTo تقوم في كل مرة برسم نقطة انطلاق جديدة لبدء الرَّسم منها. ()closePath تقوم بإغلاق المسار ليتم الرَّسم خارج المسار بعدها أي البدء بمسار جديد. ()stroke تحول المسار المرسوم إلى شكل مُفرَّغ ذو حواف أي دون ملأ المسار. ()fill تحول المسار المرسوم إلى مسار ممتلئ بمساحة لونية solid. الخطوة الأولى لإنشاء مسار path هي استدعاء الدَّالة ()beginPath (بشكل ضمني المسارات تُخزَّن بشكل مسارات جزئية في مصفوفة أو قائمة List مثل خطوط أو منحنيات..الخ) والتي بمجملها مسؤولة عن تكوين الشكل. في كل مرة تتم فيها استدعاء الدَّالة ()beginPath يتم فيها إعادة إنشاء مصفوفة أو قائمة List جديدة ويمكننا البدء برسم شكل جديد. الخطوة الثانية هي استدعاء إحدى الدَّوال التي تقوم بتحديد المسار الذي سيُرسم مثل الدَّالة ()moveTo أو الدَّالة ()lineTo. الخطوة الثالثة هي استدعاء إحدى الدالتين ()storke أو ()fill. الخطوة الرابعة وهي خطوة اختيارية يتم فيها استدعاء الدَّالة ()closePath هذه الدَّالة تقوم بإغلاق الشكل عن طريق رسم خط مستقيم من النُّقطة الحالية التي توقف عندها الرَّسم إلى نقطة البداية التي بدأ عندها رسم المسار. ملاحظات: في حين كان الشكل قد أُغلق أثناء الرَّسم أو بقيت نقطة واحدة في القائمة List فهذه الدَّالة لن تقوم بعمل أي شيء. عند استدعاء الدَّالة ()fill فإن الأشكال المفتوحة ستُغلق تلقائيًّا أي لن يكون هناك داعي لاستدعاء الدَّالة ()closePath ولكن لا تنطبق هذه الحالة عند استدعاء الدَّالة ()storke. رسم مثلث اعتمادًا على خطوات إنشاء المسارات أعلاه سأقوم بإنشاء مسار مثلَّث كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(300, 200); ctx.lineTo(100, 200); ctx.fillStyle = "rgb(200,0,180)"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(100, 300); ctx.lineTo(400, 300); ctx.lineTo(400, 200); ctx.fillStyle = "rgb(140,50,80)"; ctx.fill(); } } </script> قمت بإنشاء مثلَّثين الأول عند النُّقطة (100, 100)، رسم خط مستقيم بواسطة الدَّالة ()lineTo إلى النُّقطة (300, 200)، خط مستقيم إلى النُّقطة (100, 200) ثم تحديد اللّون عن طريق الدَّالة ()fillStyle وبالنهاية استدعاء الدَّالة ()fill ليتم تلوين المسار والحصول على شكل مثلَّث. كذلك الأمر بالنسبة للمثلَّث الثاني. عند تشغيل المتصفّح يظهر المثلَّثان بهذا الشكل: الرسم بتحريك القلم moving pen تخيل أنك تقوم برسم لوحة فنية كم مرة ستحتاج لترك نقطة رسم وتحريك القلم للبدء من نقطة جديدة، هذا ما تقوم به الدَّالة ()moveTo أي أنها تقوم بنقل نقطة بدء الرَّسم إلى نقطة (x, y) جديدة. عند إنشاء canvas أو عند استدعاء الدَّالة ()beginPath ستحتاج إلى استدعاء الدَّالة ()moveTo لتحديد نقطة البداية التي ستبدأ عندها الرَّسم. أو عندما تكون بحاجة لرسم مسارات متقطعة. للتوضيح أكثر سأقوم برسم وجه ضاحك smiley face وتلوينه كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 250, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 0, 0)"; ctx.moveTo(110, 75); ctx.arc(75, 75, 35, 0, Math.PI, false); ctx.fill(); ctx.closePath(); ctx.moveTo(65, 65); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(60, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(95, 65); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(90, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); } } </script> يحتوى الشكل على 4 مسارات مغلقة: الإطار الخارجي للوجه، الوجه، الفم، العين اليمنى، العين اليسرى. لاحظ أنني قمت باستدعاء الدَّالة ()beginPath أربع مرات ولم أكن بحاجة لاستدعاء الدَّالة ()closePath عندما رسمت الإطار بالرغم من أنه stroke وذلك بسبب تقاطع نقطة النهاية مع البداية. أيضًا عند رسم الأشكال solid لم أحتج لاستدعاء الدَّالة ()closePath وذلك لأن الدَّالة ()fill تقوم بإغلاق المسار بشكل تلقائي لتلوينه. الخطوط Lines تُستخدم الدَّالة ()lineTo لرسم خطوط مستقيمة بحيث ترسم الخط من النُّقطة الحالية إلى نقطة محددة بـ (x, y). النقطة الحالية تتعلق بآخر مسار تم رسمه (أي أن النُّقطة الأخيرة لرسم المسار الأول هي نقطة بداية رسم المسار الثاني) يمكنك تغيير النُّقطة الحالية عبر استدعاء الدَّالة ()moveTo كما شرحنا في المثال السابق. لنقم بعمل مثال آخر لرسم مثلَّثين أحدهما solid والآخر stroke باستخدام الدالتين ()lineTo و ()moveTo واستدعاء الدَّالة ()lineTo مرتين لكل عملية رسم مثلَّث كما في السكربت التالي: <script> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); // Filled triangle ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(180, 100); ctx.lineTo(100, 180); ctx.fill(); // Stroked triangle ctx.beginPath(); ctx.moveTo(125, 125); ctx.lineTo(125, 45); ctx.lineTo(45, 125); ctx.closePath(); ctx.stroke(); } } </script> قمت باستدعاء الدَّالة ()beginPath عند البدء في رسم الشكل ثم استدعاء الدَّالة ()moveTo للانتقال لنقطة بداية الرَّسم. ثم بعد ذلك استدعاء الدَّالة ()LineTo مرّتين لرسم المثلَّث بالإحداثيات المناسبة. الآن استدعاء الدَّالة ()closePath عند الانتهاء من رسم المثلَّث من نوع storke لإغلاق المسار لأنه في حال عدم استدعاء هذه الدَّالة سيقوم برسم خطين فقط وليس مثلَّثا كاملًا. الأقواس Arcs يتم رسم الأقواس باستخدام الدالتين ()arc أو ()arcTo. تقوم الدالة (arc(x, y, radius, startAngle, endAngle, anticlockwise برسم قوس عند النُّقطة (x, y) بمقدار القطر radius r ببداية الزَّاوية startAngle وانتهاءً بالزَّاوية endAngle وبالاتجاه anticlockwise (القيمة الافتراضية تكون مع اتجاه عقارب الساعة clockwise). تقوم الدالة (arcTo(x1, y1, x2, y2, radius برسم قوس بمجموعة نقاط وقطر radius يتصل بالنُّقطة السابقة بواسطة خط مستقيم. إنَّ الدَّالة ()arcTo تأخذ 5 معاملات arguments: (x, y) وهما إحداثيي مركز الدائرة التي سيرسم عندها القوس القطر raduis هو قطر الدائرة المعاملان startAngle و endAngle يُحدّدان بداية ونهاية نقاط القوس بالراديان radians على طول قوس الدائرة حيث أنها تقاس من المحور x المعامل anticlockwise هو متغير منطقي Boolean عندما يأخذ القيمة true سيتم رسم القوس عكس اتجاه عقارب الساعة وإلا سيتم رسم القوس باتجاه عقارب الساعة. ملاحظة: الزَّوايا في الدَّالة ()arc تقاس بالراديان radians وليس بالدّرجات، للتحويل من الدّرجات للراديان يمكنك استخدام السكربت: radians = (Math.PI/180)*degrees سأقوم بعرض مثال يشرح طريقة رسم مجموعة من 12 قوسًا بزوايا مختلفة، حيث ستُعرض الأقواس على شكل صفوف (أسطر وأعمدة) في كل صف ثلاث أقواس. سيتم إنشاء حلقتي تكرار وتطبيقهما على أسطر وأعمدة الأقواس. لكل مسار قوس سيتم استدعاء ()beginPath في السكربت لإنشاء مسار جديد في كل مرّة لرّسم شكل جديد. قمت بتخزين كل معامل للدالة arc ضمن متغير لتسهيل استخدامها عند استدعاء الدَّالة. القطر radius وزاوية البداية startAngle هما ثوابت. أمّا زاوية النّهاية endAngle تبدأ من 180 درجة (نصف دائرة) في العمود الأول. وتزداد بمقدار 90 درجة لتصل إلى دائرة كاملة في العمود الأخير. في السّطر الأوّل والثّالث سيتم رسم الأقواس باتجاه عقارب الساعة، وفي السّطر الثّاني والرّابع سيتم رسم الأقواس عكس اتجاه عقارب الساعة. أخيرًا الشرط if سيقوم بعرض أقواس مُفرغة Stroke في الجزء العلوي من الصّفوف وأقواس ذات مساحة لونية solid في الجزء السُّفلي من الصّفوف. سنكون بحاجة إلى canvas بقياسات 150*200. function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); for (var i = 0; i < 4; i++) { for (var j = 0; j < 3; j++) { ctx.beginPath(); var x = 25 + j * 50; var y = 25 + i * 50; var radius = 20; var startAngle = 0; var endAngle = Math.PI + (Math.PI * j) / 2; var anticlockwise = i % 2 == 0 ? false : true; ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise); if (i > 1) { ctx.fill(); } else { ctx.stroke(); } } } } } المنحنيات التكعيبية والتربيعية Cubic and Quadratic Curves تخيّل أنّك تريد إنشاء قوس مائل أو قوس بقمة حادة أو أي نوع من الأقواس المعقدة، توفّر لك الدَّالة ()quadraticCurveTo إمكانيّة رسم أقواس ومنحنيات تربيعية Quadratic Curves والدَّالة ()bezierCurveTo تقوم برسم أقواس أو منحنيات تكعيبية cubic أو ما يعرف بـBézier Curves منحنيات بيزيير. 1- رسم منحني تربيعي تقوم الدالة (quadraticCurveTo(cp1x, cp1y, x, y برسم منحني بيزيير Bézier تربيعي من النُّقطة الحاليّة إلى نقطة معيّنة محددة بـ (x, y) باستخدام نقطة تحكم control point المحدّدة بـ cp1x و cp1y. تقوم الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y برسم منحني بيزيير Bézier تكعيبي cubic باستخدام النّقاط المتحكّمة عن طريق (cp1x, cp1y) و (cp2x, cp2y). الصورة التّالية توضّح الفرق بين المنحنيين Quadratic و cubic: لاحظ أن منحني Bézier من الدّرجة الرّابعة لديه نقطة بداية ونقطة نهاية (النقاط الزرقاء) ونقطة تحكم واحدة (النُّقطة الحمراء) في حين أن منحني Bézier من الدرجة الثالثة لديه نقطتي تحكم. المعاملين x و y في كلا الدّالتين هما إحداثيات نقطة النّهاية. المعاملين cp1x و cp1y هما إحداثيات نقطة التحكم الأولى، المعاملين cp2x و cp2y هما إحداثيات نقطة التحكم الثانية. لنأخذ مثالًا عن كيفية إنشاء منحني Bézier تربيعي سيكون المثال مسلي بعض الشيء إذ أنني سأقوم بإنشاء بالون محادثة speech balloon: function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75, 25); ctx.quadraticCurveTo(25, 25, 25, 62.5); ctx.quadraticCurveTo(25, 100, 50, 100); ctx.quadraticCurveTo(50, 120, 30, 125); ctx.quadraticCurveTo(60, 120, 65, 100); ctx.quadraticCurveTo(125, 100, 125, 62.5); ctx.quadraticCurveTo(125, 25, 75, 25); ctx.stroke(); } } تقوم الدَّالة ()quadraticCurveTo برسم منحني بالإحداثيات ونقطة التحكم المناسبة عند استدعائها بالقيم وبالترتيب أعلاه: 2- رسم منحي تكعيبي في المثال التالي شرح استخدام الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y لرسم منحنيات من الدرجة الثالثة. تفيدنا هذه الدَّالة في رسم أشكال أكثر تعقيدًا لنأخذ مثلًا شكل القلب: function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); ctx.beginPath(); ctx.fillStyle = "rgb(200,0,0)"; ctx.moveTo(75, 40); ctx.bezierCurveTo(75, 37, 70, 25, 50, 25); ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5); ctx.bezierCurveTo(20, 80, 40, 102, 75, 120); ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5); ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25); ctx.bezierCurveTo(85, 25, 75, 37, 75, 40); ctx.fill(); } } ينتج عن استدعاء الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y بالقيم وبالترتيب أعلاه الشكل: ها قد أنهينا تفاصيل إنشاء ورسم أشكال بطرق مختلفة على عنصر اللوحة Cancas، بوصولك إلى هنا تكون قد كونت معرفة ممتازة عن كيفية رسم مستطيلات، مثلثات، خطوط، أقواس ومنحنيات وأيضًا التعامل مع المسارات في Canvas. سنقوم في الدرس المقبل بـإنشاء شكل رسومي أكثر احترافية باستخدام كل تلك الأدوات معًا. المصادر
-
يمتلك برنامج إنكسكيب Inkscape العديد من المميزات والأشكال الجاهزة التي تُسهّل عملية التصميم بشكل كبير وهذه إحدى المزايا الرهيبة التي تجعله ينافس أهم برامج التصميم في العالم. سنقوم في هذا الدرس برسم مجموعة من التروس باستخدام برنامج إنكسكيب، وهذه هي النتيجة النهائية بعد تتبع جميع الخطوات: دعونا نرسم تُرسًا بالذهاب إلى القائمة: Extensions > Render > Gear > Gear قم بتعديل القيم الموضوعة في نافذة التُروس (مع تفعيل Live Preview ستُشاهد معاينة مباشرة لتعديلاتك) وستحصل على عجلة بأسنان. والآن أضف دائرة: والآن قم بمحاذاة الدائرة إلى مركز التُرس عبر نافذة Align and Distribute (من الأسهل جعل Relative to على Biggest Item). اطرح الدائرة من الترس (قد تحتاج إلى إلغاء تجمّع الترس Ungroup حتى تكون العملية أسهل). والآن سنرسم أشعة الترس. أضف مستطيلًا وقم بمحاذاته إلى المركز. اصنع نسخة عن المستطيل ثم دوّرها 90 درجة. حدد كلا المستطيلين ثم دوّرهما قليلًا. حدد كل الأشكال ثم أدمجها بالأمر Union. ارسم دائرة صغيرة وقم بمحاذاتها على مركز الترس المسنن ثم أدمجها مع الترس. ارسم دائرة أصغر وقم بمحاذاتها إلى مركز الترس أيضًا ثم اطرحها من الترس. وبهذا نكون قد رسمنا الترس الأول. ارسم تروسًا أخرى مع الاختلاف في الأحجام واشبك بعضها ببعض بشرط أن تكون الأسنان متطابقة ويمكنك الحصول على التطابق في الأسنان بين التروس عبر إنشاء تروس بذات العدد من الأسنان بغض النظر عن القيم الأخرى. ارسم آلية معقدة. إذا أردت زيادة التعقيد في الرسم فقم برسم المزيد من التروس الموازية بعدد أسنان مختلف قد تشبكها مع بعضها بمعزل عن المسننات القديمة. تلوين التروس المسننة – الذهبيسنمنح التروس مظهرًا أكثر واقعية عبر محاكاة ألوان المعادن كالذهب. بداية يجب أن نتفق على أن اللون المعدني ليس لونًا جامدًا بل هو كلون سطح معدن ما يعكس بعض الإضاءة لذلك سنستعمل التدرّج المتعدد (التدرّج الذي يحوي العديد من نقاط الألوان المتداخلة). بالنسبة للون الذهبي سنستخدم مجموعة من الألوان الصفراء المتداخلة وقد يدخل عليه لون برتقالي الفولاذي هو مجموعة من الألوان الرمادية المتداخلة والبرونز هو مجموعة ألوان صفراء مع لون أخضر وهكذا. وها هو اللون الذهبي: والآن اختر أحد التروس وطبّق عليه هذا التدرج اللوني. ولإعطائه شكلًا بارزًا أضف ظلالًا للتروس (ضاعف الترس ثم اجعله أسود وبعدها حرّكه لليمين وللأسفل قليلًا ثم انقله إلى أسفل الترس بالترتيب ثم امنحه بعض التمويه blur ويستحسن تخفيف مستوى الظهور قليلًا Opacity). أضف خلفية لهذا التصميم عبر رسم مستطيل كبير وتلوينه بذات اللون التدرج الذهبي مع إرساله أسفل كل الأشكال. والآن أضف باقي التروس ولكن لا تنسى أن تضيف بعض الظلال إليها فبدون الظلال سيصعب التمييز بين التروس وبين الخلفية. ولجعل الصورة أكثر وضوحًا سنضيف التدرج الفضي لبعض التروس الموازية. صمم هذا التدرج. والآن طبّق التدرج على بعض التروس. وسنقوم بخدعة ظريفة هنا حيث سنرسم نتوء على هذا الترس عبر رسم دائرتين أصغر من الترس وحجمهما قريب نوعًا ما من بعضها ثم ارسم ذات التدرج اللوني على الدائرة الصغيرة وبذات الاتجاه ولكن ارسم تدرج معاكس بالاتجاه على الدائرة الأكبر واجعل الصغرى فوق الكبرى. ضع الترس الفولاذي مع بقية المجموعة (انتبه لألوان التروس واشبك التروس الذهبية مع بعضها والفولاذية مع بعضها) سنرسم الآن بعض المحاور. جرّب رسم بعضها من الذهب والفولاذ والياقوت والياقوت الأزرق. لا تنسَ إضافة الظلال وتدرجات الإضاءة البيضاء. ضع المحاور في مراكز التروس. سنقوم بتثبيت الأداة الميكانيكية التي رسمناها بالبراغي لذلك سنرسم البراغي. قم برسم دائرة فولاذية واطرح منها مستطيل رفيع في الوسط لصنع الثلم في رأس البرغي ثم أضف مستطيل أقل عرضًا من الدائرة وأرسله للأسفل وأضف عليه تدرجًا لونيًا يتوافق مع الفولاذ واجعله داكنًا من الأعلى ليظهر الظل على الأخدود ثم دوّر الشكل بزاوية 45 درجة ثم عدّل التدرجات اللونية لكامل الشكل حتى تكون ملائمة أكثر ثم أضف ظلالًا لرأس البرغي فوق الحواف وفوق الأخدود (المستطيل) ثم ارسم دائرة أكبر من البرغي وارسم عليها نفس التدرج اللوني الذهبي ولكن بالاتجاه المعاكس ليكون الحفرة التي يثبت عليها البرغي. وزّع البراغي بالتساوي (أو عشوائيًا إذا ظننت أن ذلك أجمل) وهذه هي النتيجة. تلوين التروس – على الورق:والآن سنقوم بتصميم مختلف تمامًا حيث سنجعل تصميم التروس يبدو كمخطط هندسي (رسم قديم على ورق قديم) لذا سنعمل على الحدود. عد الآن إلى التصميم الأبيض والأسود. إذا أبقينا على لون الحدود وقمنا بإزالة التعبئة فسيحصل تداخل بين الأشكال وهذا ما لا يجب أن يحصل. حدد الترس المتضرر من هذا التداخل (أو التروس إن كان هناك أكثر من واحد) ثم حوّل الحدود إلى مسار stroke to path. اذهب إلى الترس الذي يغطي الترس الأول وضاعفه duplicate ثم حدد النسخة الجديدة والحدود السابقة واطرحها من بعضها difference. كرر العملية مع جميع التروس التي تغطي الترس الأساسي حتى تحصل على نتيجة مشابهة لهذه. ثم حوّل الباقي إلى مسارات strokes to paths. الآن نريد أن نجعلها تبدو خشنة. ولكن هناك عدد كبير من النقاط وهذا ما سيستغرق وقتًا طويلا لتعديلها يدويًا للحصول على الشكل المطلوب، لذا وكالعادة غششت باللجوء إلى عملية التبسيط التلقائي simplify. كرر العملية لجميع التروس لنحصل على هذه النتيجة. والآن سنصمم تدرّج لوني يحاكي الورق الأصفر القديم بعدد من النقاط اللونية ما بين الأصفر والبني الفاتح ويمكن أن نجعل الورق كورق التصميم الأزرق المعروف لدى المهندسين برسم التدرجات اللونية الزرقاء ولك الخيار بينهما. هذه الأوراق تحتاج إلى حبر خاص بها بحيث تتناسب مع لون الورق وتُظهر تبايناً كاملًا معها فالورق الأصفر بحاجة إلى حبر بني داكن والورق الأزرق بحاجة إلى حبر أزرق فاتح. ويمكن تطبيقها كتدرّجات لونية أيضًا. ثم أضف بعض الخامات للورق. ارسم شكلًا عشوائيًا بأداة الرسم الحر freehand tool ثم لوّنه بلون مشابه للون الخلفية (أغمق أو أفتح قليلًا) ثم أزِل الحدود ثم بسّطه simplify إن اضطررت لذلك ثم أضف الكثير من التمويه blur. أضف المزيد من هذه الخامات حتى تصبح النتيجة مذهلة. ما تزال الرسومات حادة بعض الشيء بالنسبة إلى مخطط قديم على ورق قديم لذلك سنقوم بتنعيم الرسم قليلًا. حدد التروس ثم ضاعفها duplicate ثم اجعل النسخة الجديدة أغمق ثم طبّق بعض التمويه وخفف opacity. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: Drawing gears in Inkscape.
-
قمنا في الدرس السابق بالتعرف على محرك Unity وكيفية تحميله وإنشاء مشروع جديد عليه، سنبدأ في هذا الدرس في مشروع عملي لتعلم كيفية صناعة لعبة حقيقية كاملة. سنتكلم في الدرس الأول عن إعداد مشهد اللعبة والتحكم بالكاميرا. ملاحظة: يمكن تحميل الملفات المصدرية لكامل هذه السلسلة عبر حساب أكاديمية حسوب على Github، يمكن أيضا تحميل ملف APK لتجريب اللعبة على أجهزة Android. استيراد الصور وتجهيزها سأستخدم في هذا المثال مجموعة من الرسوم المطروحة مجانا تحت رخصة المشاع الإبداعي CC0 وهي متوفرة على الموقع http://kenney.nl. المجموعة الأولى عبارة عن رسومات خاصة بالألعاب الفيزيائية مثل Angry Birds، وهي اللعبة التي نحاول أن نحاكي ميكانيكياتها عبر هذه السلسلة. أما المجموعة الثانية فهي عبارة عن رسوم حيوانات بسيطة سنستخدمها بدلا عن الطيور الموجودة في اللعبة الأصلية بحيث تمثل المقذوفات. إلا أننا سنضيف بعض الرسومات الأخرى وملفات الأصوات حسب الحاجة. سأعتمد في هذه السلسلة وضع كل مصدر (ملف صورة أو ملف صوت) داخل مجلد يحمل اسم الموقع الذي تم جلب المصدر منه، بحيث يمكنك الرجوع لاحقا لهذه المواقع وتحميل الملفات. بعد تحميل هذه الرسومات وفك ضغطها قم بنسخها إلى داخل المجلد Assets الخاص بمشروعك، يمكنك نسخها عن طريق نظام التشغيل أو بسحبها مباشرة إلى داخل المجلد في مستعرض Unity. بمجرد أن تضيف هذه الملفات للمشروع سيتعرف عليها Unity على أنها رسومات شبحية sprites، وهي أنواع الرسوم الأكثر شيوعا في الألعاب ثنائية الأبعاد. من أجل الحصول على أعلى جودة ممكنة سنقوم بتعديل بعض خصائص الرسومات، سأضرب مثالا هنا على مجلد واحد ومن ثم علينا تكرار العملية لجميع مجلدات الرسومات. ملاحظة: تحتوي مجموعات الرسومات على طريقتين مختلفتين للتخزين: الأولى تخزين كل صورة على حدى في ملف مستقل، والثانية جمع الصور في ملف واحد يسمى ورقة الرسومات sprite sheet. سنتناول في هذه الدروس الطريقة الأولى وهي الأشكال المنفصلة؛ وذلك لسهولة العمل عليها. علما بأن الطريقة الثانية أكثر كفاءة من ناحية الأداء وأسهل في حالة الرسومات المتحركة. كما ترى في الشكل التالي فإنني قمت باختيار جميع عناصر مجلد رسومات الوحوش والتي ستمثل الخصوم في هذه اللعبة. بعد ذلك قمت بتعديل خصائص استيراد هذه الرسومات لتصبح كالتالي: بتغيير نوع المرشِّح إلى Trilinear وتنسيق الألوان إلى Truecolor فإننا نطلب من Unity ألا يقوم بضغط هذه الصور بحيث تبقى بحجمها الأصلي وتحافظ على جودتها. على الرغم من أن الضغط أفضل للأداء، إلا أنك ستلاحظ أن Unity يخبرك أن معظم هذه الرسومات غير قابلة للضغط كونها لا تحقق قاعدة أن يكون الطول والعرض مساويين لأرقام لوغاريتمية للأساس 2 (مثلا 64، 128، 512، إلخ). لا تنس أن تضغط على Apply لحفظ التغييرات بعد الانتهاء منها. بناء المشهد وتجهيز الخلفية بعد تغيير الخصائص لجميع الرسومات التي استوردناها يمكننا أن نبدأ بإعداد المشهد. الخطوة الأولى ستكون بإضافة الخلفية والأرضية التي ستدور أحداث اللعبة عليها. إحدى المواصفات المهمة في عملية الاستيراد هي Pixels Per Unit. الرقم 100 هنا يعني أن خطا بطول 100 بكسل في الصورة الأصلية يغطي مسافة قدرها وحدة واحدة في فضاء Unity. فلو افترضت أن الوحدة هي متر واحد، فإن صورة صندوق بحجم 10×10 بكسل تساوي صندوقا بحجم 10×10 سم في فضاء اللعبة. لحسن حظنا فإن مجموعة الصور التي استوردناها ذات أحجام مناسبة لبعضها البعض، فمثلا صور الوحوش هي ذات مقاس 70×70 بكسل بينما الخلفيات أكبر من ذلك بكثير وتصل إلى 1024×1024 بكسل. لنأخذ بعين الاعتبار منذ البداية أن هذه السلسلة ليست لتعلم برمجة الألعاب فقط، كما أنها ليست لتعلم محرك Unity فقط، بل يمكنك القول أنها ستعلمك أيضا أفضل الممارسات البرمجية والتنظيمية للمشهد لتحصل على أفضل نتيجة باستخدام هذا المحرك. من أجل ذلك سنقوم بإعداد مشهد اللعبة بطريقة خاصة بحيث يحتوي المشهد على كائن واحد نسميه الكائن الجذري للمشهد SceneRoot ومن ثم سنضيف كل عناصر المشهد على شكل أبناء وأحفاد لهذا الكائن. لإضافة كائن جديد كل ما عليك هو اختيار القائمة: Game Object > Create Empty وسيظهر بعدها الكائن الجديد في هرمية المشهد باسم GameObject، قم باختياره وتغيير اسمه إلى SceneRoot وموقعه إلى نقطة الأصل (0 ,0). كما ذكرت في مقدمة هذا الفصل يمكنك تغيير هذه القيم من نافذة الخصائص Inspector كما هو موضح في الصورة أدناه. لاحظ أن هذا الكائن "فارغ" كما يدل اسمه، أي أنه موجود في الذاكرة فقط ولا يمكن رؤيته في المشهد رغم أنه موجود في وسطه، سنأتي إلى هذه التفاصيل حسب حاجتنا لها. بعد ذلك سنضيف كائنا فارغا آخر ليمثل خلفية المشهد، كل ما عليك هو أن تضغط بزر الفأرة الأيمن على الكائن SceneRoot في الهرمية وتختار Create Empty من أجل أن تضيف كائنا فرعيا (ابنا) للكائن الجذري ولنقم بتسميته Background. أخيرا عليك أن تقوم بسحب كائن الكاميرا Main Camera إلى داخل الكائن الجذري بحيث تصبح هرمية المشهد بهذا الشكل. حان الوقت الآن لحفظ المشهد الذي نعمل عليه، كما هو الحال في 99% من البرامج يمكنك الحفظ عن طريق Control+S وهو أمر خاص بحفظ المشهد وليس حفظ المشروع كاملا، حيث أن المشروع ما هو إلا مجموعة ملفات يتم تعديلها وحفظها على حدى. قم بإنشاء مجلد جديد داخل Assets وقم بتسميته Scenes ومن ثم احفظ المشهد داخله باسم GameScene. لنتفق من الآن على أننا سنقوم ببناء مشهد واحد لكل اللعبة، وسنعمل على تغيير كل من الخلفية والأرضية ومواقع الكائنات لصنع مراحل مختلفة. الكائن الأول سيكون خلفية المشهد، والذي توجد عدة صور يمكن استخدامها له. هذه الصور عددها 8 وهي موجودة في المجلد Backgrounds في مجموعة الصور الأولى كما ترى في الصورة أدناه. ما يميز صور الخلفيات هذه هو أن كلا منها ينطبق طرفها الأيمن على طرفها الأيسر تماما مما يجعلنا قادرين على تكرارها أفقيا بشكل متتابع دون أن يلاحظ اللاعب وجود حدود بينها. بما أننا نتعامل مع لعبة ذات مشهد عرضي فإن علينا أن نكرر الخلفية أكثر من مرة بشكل أفقي، ولتكن 4 مرات. قبل أن نبدأ بإضافة الخلفيات للمشهد، لنسهل الأمر على أنفسنا بجعل نقطة الارتكاز Pivot لجميع صور الخلفيات هي الطرف الأيسر من الصورة بدل الأوسط، وذلك كما ترى في الصورة التالية: ولكن ماذا يعني أن تكون نقطة ارتكاز الصورة هي طرفها الأيسر وليس وسطها؟ الصورتان في الأسفل تجيبان على هذا السؤال. في كلتا الحالتين فإن موقع الصورة لم يتغير وهو (0 ,0) أي في منتصف المشهد. في الوضع الافتراضي (الصورة اليسرى) فإن ارتكاز الصورة يكون في منتصفها، أي أن موقع الصورة في الفضاء هو موقع منتصفها، ويمتد طرفا الصورة الأيسر والأيمن بين النقطتين x=-5.12 و x=+5.12. أما في الحالة الثانية قمنا بتغيير الارتكاز لأقصى يسار الصورة أفقيا مع بقائه في منتصفها عموديا. بهذا الشكل أصبحت الصورة تمتد من النقطة x=0 يسارا إلى النقطة x=+10.24 يمينا. لاحظ أن قيم هذه النقاط متوافقة مع حقيقة أن الوحدة الواحدة =100 بكسل حيث يكون عرض الصورة بالوحدات هو 10.2=1024/100 بهذا أصبح بإمكاننا أن نحسب مواقع الصور الأربعة التي سنقوم برصّها بجانب بعضها البعض من اليسار لليمين حول نقطة الأصل، وهي كالتالي: الصورة في أقصى اليسار ستكون في الموقع 20.48- وتمتد إلى 10.24-. الصورة على يسار نقطة الأصل ستكون في الموقع 10.24- وتمتد إلى 0.0. الصورة على يمين نقطة الأصل ستكون في الموقع 0.0 وتمتد إلى 10.24+. الصورة في أقصى اليمين ستكون في الموقع 10.24+ وتمتد إلى 20.48+. بدلا من أن نقوم بوضع هذه الصورة يدويا، سنقوم بكتابة بُريمج صغير script بحيث نعطيه صورة ونطلب منه أن يكررها عددا من المرات ليصنع لنا الخلفية. هذا البريمج سيعمل بالشكل التالي: سنقوم بإعطائه جميع صور الخلفيات الموجودة لدينا على شكل مصفوفة بحيث تحمل كل صورة رقما خاصا بها، إضافة لذلك سنكون قادرين على تزويده بعدد مرات التكرار المطلوبة للصورة من أجل رسم الخلفية. عند تشغيل اللعبة فإنه يجب علينا أن نقوم باختيار رقم الخلفية التي نرغب بظهورها على الشاشة، وهذا الرقم سيكون من 0 إلى 7. سنعود لموضوع البريمج هذا بعد قليل. قبل الخوض في التفاصيل أود التنويه إلى أن الكائنات في محرك Unity جميعها تتشابه، وهي في وضعها الأصلي فارغة غير مرئية، وما يميز كل كائن عن غيره ويعطيه سماته الخاصة هو مجموعة المكوّنات التي تتم إضافتها إليه. المكوّن الوحيد الموجود في الكائن الفارغ هو Transform، وهو موجود في جميع كائنات المحرك دون استثناء، حيث أنه يعطي الكائن موقعه ودورانه وحجمه في الفضاء ثنائي الأبعاد (أو ثلاثي الأبعاد) إضافة إلى أنه يحدد علاقاته بالكائنات الأخرى كعلاقة الأب والأبناء التي نراها في هرمية المشهد. بناء على هذه الحقيقة، فإن ما تراه في شاشة الخصائص Inspector حين تختار أي كائن هو مجموعة المكوّنات المضافة إليه. ما سنقوم به الآن هو بناء قالب prefab، وهو عبارة عن كائن نضيف إليه بعض المكوّنات، ومن ثم يمكننا إنشاء عدة نسخ منه أثناء تشغيل اللعبة. الأمر الجيد في هذه القوالب هو أنه يمكن تعديلها من مكان واحد مهما بلغ عدد الكائنات التي يتم إنشاؤها منها، حيث ينعكس أي تعديل في القالب الأصلي (كإضافة مكون أو حذفه) على جميع الكائنات التي تتبع هذا القالب. القالب الذي سنقوم به خاص بالكائن الذي سيعرض صورة الخلفية، والذي سيحتاج مبدئيا لمكوّن واحد وهو Sprite Renderer الخاص بتصيير الصور ثنائية الأبعاد على الشاشة. لإنشاء القالب لنقم أولا بإضافة كائن فارغ للمشهد ومن ثم نضيف له المكوّن المذكور وذلك عن طريق الزر Add Component والذي يعطيك قائمة بجميع المكوّنات المتوفرة، ولتسهيل الوصول يمكنك البحث عن طريق كتابة اسم المكوّن Sprite Renderer ومن ثم اختياره كما يلي: بعد إضافة المكوّن أصبحنا جاهزين لتحويل هذا الكائن إلى قالب، وذلك عن طريق سحبه من الهرمية إلى داخل أي مجلد في المشروع، في هذه الحالة سأقوم بإنشاء مجلد جديد داخل Assets وأسميه Prefabs لأننا سنحتاج في هذا العمل إلى عدد كبير من القوالب كما سنرى. بعدها قم بتغيير اسم القالب ليصبح BGElement. بعد إنشاء القالب لم نعد بحاجة للكائن في المشهد بالتالي يمكننا حذفه باستخدام مفتاح Delete. انتبه هنا أنك تحذف الكائن من الهرمية ولا تحذف القالب من المشروع فهما يحملان نفس الاسم لكن الفرق كبير بين الأمرين! لإضافة بريمج جديد للمشروع لنقم أولا بإنشاء مجلد خاص بالبريمجات داخل Assets ولنسمه Scripts. بعدها يمكنك إضافة بريمج جديد بلغة #C وذلك عن طريق الضغط على المجلد بزر الفأرة الأيمن ومن ثم اختيار: Create > C# Script. أدخل الاسم BackgroundManager ومن ثم اضغط Enter وبعدها قم بفتح الملف على محرر MonoDevelop أو Visual Studio وذلك بالنقر المزدوج. لنشاهد البريمج الذي سنكتبه في السرد التالي ثم نناقشه معا بالتفصيل. using UnityEngine; using System.Collections; public class BackgroundManager : MonoBehaviour { //القالب المستخدم لبناء عناصر الخلفية public GameObject bgElementPrefab; //مصفوفة تحتوي على جميع صور الخلفيات المتاحة public Sprite[] selectionList; //عدد مرات تكرار صورة الخلفية public int repeatCount = 4; //صورة الخلفية المعروضة حاليا private int selectedIndex = -1; //"Background" مرجع للكائن الابن المسمى private Transform bgGameObject; //تستدعى مرة واحدة عند بداية التشغيل void Start () { //"Background" ابحث في الأبناء على الكائن الذي يحمل الاسم bgGameObject = transform.FindChild("Background"); //قم مبدئيا باختيار الصورة الأولى كخلفية ChangeBackground(0); } //تستدعى مرة واحدة عند تصيير كل إطار void Update () { } //تقوم بتغيير صورة الخلفية المعروضة حاليا public void ChangeBackground(int newIndex){ if(newIndex == selectedIndex){ //لا حاجة لتغيير الصورة return; } //قم بحذف صور الخلفية الحالية for(int i = 0; i < bgGameObject.childCount; i++){ Transform bgSprite = bgGameObject.GetChild(i); Destroy(bgSprite.gameObject); } //قم بتخزين صورة الخلفية الجديدة من المصفوفة حسب الموقع المعطى Sprite newSprite = selectionList[newIndex]; //ما هو عرض صورة الخلفية بالبكسل؟ float width = newSprite.rect.width; //ما هو ارتفاع صورة الخلفية بالبكسل؟ float height = newSprite.rect.height; //كم عدد البكسلات في الوحدة الواحدة؟ float ppu = newSprite.pixelsPerUnit; //احسب الطول والعرض مستخدما الوحدات width = width / ppu; height = height / ppu; // قم بحساب الموقع الأفقي للصورة الأولى في أقصى اليسار float posX = -width * repeatCount * 0.5f; //قم بحساب حدود المشهد الجديدة Vector2 boundsSize = new Vector2(width * repeatCount, height); Bounds newBounds = new Bounds(Vector2.zero, boundsSize); //قم بإرسال رسالة تخبر بتغير حدود المشهد BroadcastMessage("SceneBoundsChanged", newBounds); //يمكننا الآن البدء ببناء الخلفية الجديدة for(int i = 0; i < repeatCount; i++){ //قم ببناء كائن جديد مستخدما القالب GameObject bg = (GameObject) Instantiate(bgElementPrefab); //قم بتحديد اسم الكائن bg.name = "BG_" + i; //قم بجلب مكوّن تصيير الصور الموجود في الكائن SpriteRenderer sr = bg.GetComponent<SpriteRenderer>(); //قم بتحديد الصورة التي سيتم تصييرها لتكون الصورة المختارة من المصفوفة sr.sprite = newSprite; //قم بضبط الموقع الأفقي مستخدما القيمة التي سبق وحسبناها bg.transform.position = new Vector2(posX, 0); //قم بإرجاع صورة الخلفية خطوة للخلف في ترتيب الرسم sr.sortingOrder = -1; //كأب لعنصر الخلفية الذي تم إنشاؤه "Background" قم بتحديد الكائن الفارغ bg.transform.parent = bgGameObject; //قم بإضافة مكون تصادم على شكل مربع bg.AddComponent<BoxCollider2D>(); //قم بإضافة عرض الصورة إلى قيمة الموقع الأفقي لحساب الموقع الجديد للعنصر التالي posX += width; } //أرسل رسالة تخبر بتغير صورة الخلفية وأرفق معها موقع الصورة الجديدة BroadcastMessage("BackgroundChanged", newIndex); } } يتعامل محرك Unity مع البريمجات على أنها مكوّنات يمكن إضافتها إلى أي كائن في المشهد أو قالب في المشروع (القوالب في النهاية هي كائنات). بالنسبة لنا فهذا بريمج أساسي يتعلق بإدارة المشهد ككل وليس باللاعب أو الخصم، بالتالي سنضيفه إلى الكائن الجذري وذلك ببساطة عن طريق سحب ملف BackgroundManager.cs من مستعرض المشروع إلى الكائن SceneRoot سواء في الهرمية أو في شاشة خصائصه. بعد إضافته ستلاحظ أن البريمج ظهر في شاشة خصائص الكائن الجذري وظهرت المتغيرات العامة bgElementPrefab و selectionList و repeatCount بحيث يظهر الأول على شكل خانة فارغة ويظهر الثاني على شكل قائمة يمكنك تحديد عدد عناصرها من الخانة size، والثالث على شكل مربع نص يقبل قيمة رقمية. لنر الآن كيف يمكننا تحديد قيم هذه المتغيرات وستكون البداية مع bgElementPrefab. كما هو متوقع فهذه الخانة مخصصة لتحديد القالب الذي سيستخدم لاحقا لإنشاء عناصر الخلفية، وهو BGElement الذي سبق وأنشأناه. لربط القالب بهذا المتغير كل ما عليك هو أن تقوم بسحبه من مستعرض المشروع إلى داخل الخانة التي تراها في شاشة الخصائص. بعد ذلك قم بتغيير عدد العناصر في القائمة selectionList إلى 8 ومن ثم اسحب لكل خانة منها واحدة من صور الخلفية الموجودة في المجلد Backgrounds، أما المتغير الثالث repeactCount فقد أخذ قيمة افتراضية هي 4 وهي القيمة التي استخدمناها عند تعريفه. سيصبح شكل الكائن الجذري الآن كالتالي: لو جربت تشغيل اللعبة الآن ستلاحظ ظهور صورة الخلفية الموجودة في العنصر الأول من القائمة، كما ستلاحظ أنها تكررت أفقيا 4 مرات بشكل صحيح كما ترى أدناه، وتلاحظ أيضا الكائنات الأربعة لهذه الصور والتي تمت إضافتها كأبناء للكائن Background في الهرمية. سنناقش الآن بشكل سريع أهم آليات عمل البريمج BackgroundManager، جميع البريمجات في محرك Unity تأخذ تقريبا نفس التنسيق، حيث تبدأ بتعريف المتغيرات اللازمة، ومن ثم الدّالتين الأكثر استخداما وهما ()Start و ()Update. كما هو موضح في التعليقات على الكود فإنّ الدّالة ()Start تستدعى مرة واحدة فقط عند بداية التشغيل إن كان الكائن موجودا في المشهد أصلا، أو بمجرد إضافته للمشهد إن لم يكن موجودا من قبل. بعد ذلك تدخل اللعبة فيما نسميها حلقة التحديث أو حلقة تصيير الإطارات حيث يتم استدعاء الدّالة ()Update عند تصيير كل إطار طالما أن اللعبة تعمل. في حالتنا هذه لا يلزمنا استخدام ()Update. لاحظ أننا بدأنا البريمج بتعريف عدد من المتغيرات بعضها عام public وبعضها الآخر خاص private. بالنسبة لمحرك Unity فإن المتغيرات العامة ذات أهمية خاصة لأنه يعرضها على شكل خانات في شاشة الخصائص مما يسمح لك بتغيير قيمها دون تعديل الكود كما سبق ورأينا. فيما يلي شرح هذه المتغيرات: bgElementPrefab يستخدم كمرجع للوصول للقالب الذي سنستخدمه لإنشاء عناصر الخلفية عند بنائها. selectionList مصفوفة تحتوي على عناصر من نوع Sprite حيث تقوم بتخزين قائمة بجميع الخلفيات التي يمكن استخدامها. repeatCount عدد صحيح يمثل عدد مرات تكرار الخلفية أفقيا، بطبيعة الحال فزيادة هذا العدد سيؤدي لزيادة عرض الخلفية النهائية. selectedIndex يمثل موقع الخلفية المعروضة حاليا في القائمة، حيث تمثل القيمة 0 العنصر الأول. bgGameObject سنستخدم هذا المتغير للوصول إلى الكائن الفارغ Background والذي خصصناه ليكون أبا لجميع صور الخلفية الموجودة في المشهد. الجدير بالذكر هنا هو أننا في معظم الحالات نستخدم متغيرا من نوع Transform للوصول للكائنات، ولذلك فوائد عديدة سنعرفها. عند بداية التشغيل يتم استدعاء الدّالة ()Start والتي تقوم أولا بالبحث في الأبناء عن الكائن المسمى Background وتخزينه في المتغير bgGameObject. الخطوة الثانية التي تقوم بها هذه الدّالة هي اختيار العنصر الأول في القائمة تلقائيا ليكون خلفية المشهد وذلك عن طريق استدعاء الدّالة ()ChangeBackground مع القيمة 0. الدّالة ()ChangeBackground هي الأهم في هذا البريمج حيث تعمل على تغيير الخلفية حسب القيمة التي تعطى لها حين الاستدعاء newIndex. إذا كانت هذه القيمة أصلا تساوي قيمة الخلفية المعروضة حاليا selectedIndex فلا حاجة لتغيير أي شيء بالتالي يتوقف تنفيذ الدّالة. عدا ذلك فإن الدّالة تحتاط لوجود خلفية معروضة حاليا فتقوم بحذفها قبل كل شيء. عملية الحذف تتم عبر المرور على جميع أبناء الكائن bgGameObject واستدعاء الدّالة ()Destroy لها وذلك ليتم حذفها من المشهد. حالة حذف الكائن هي أحد الاستثناءات لقاعدة التعامل مع الكائنات عن طريق المكون Transform، حيث أن الحذف يجب أن يتم على مستوى الكائن كاملا وليس على مكوّن بعينه، بالتالي نستدعي bgSprite.gameObject حين الحذف. بعد حذف الخلفية السابقة (إن وجدت) نحتاج لإضافة الجديدة. بالتالي فالخطوة التالية ستكون تخزين قيمة الصورة الموجودة في العنصر newIndex في المتغير newSprite ومن ثم حساب عرض الصورة الأصلية بوحدات فضاء Unity وذلك بقسمة عرضها بوحدة البكسل على عدد البكسلات في كل وحدة. بما أن تكرار صورة الخلفية سوف يتمحور حول نقطة الأصل، فإن أقصى نقطة إلى اليسار ستكون نصف عرض جميع الصور التي سنكررها، بالتالي نحسب القيمة posX عن طريق ضرب نصف العدد الكلي للصور repeatCount بعرض الصورة الواحدة width، ونحول الناتج للقيمة السالبة حتى نبدأ من اليسار (تذكر أننا قمنا باختيار يسار الصورة ليكون نقطة ارتكازها في الفضاء). إضافة لنقطة البداية قمنا بحساب الطول والعرض الكلي للمشهد بعد بناء الخلفية الجديدة، ومن ثم قمنا بتخزين هذه القيم في متغير من نوع Bounds، هذا المتغير يخزن ببساطة نقطة في الفضاء وامتدادات لهذه النقطة على المحورين x و y. لاحظ أننا عرّفنا متغير الامتداد على شكل متجه ثنائي الأبعاد وحددنا قيمة x بأنها عدد مرات تكرار صورة الخلفية مضروبة في عرض الصورة الواحدة و قيمة y على أنها ارتفاع الصورة الواحدة. بعد ذلك قمنا بإرسال رسالة لجميع البريمجات الأخرى سواء الموجودة على الكائن الجذري أو أي كائن في الأبناء وذلك لإعلامها بأن حدود المشهد تغيرت، واستخدمنا لذلك الدّالة ()BroadcastMessage. عند استدعاء هذه الدّالة فإننا نعطيها اسم الرسالة وهو هنا SceneBoundsChanged ونرفق معها أيضا المتغير newBounds الذي يحتوي على حدود المشهد الجديدة. سنرى لاحقا ما معنى أن ترسل رسالة، وكيف تستقبلها، ولماذا هي مهمة. خلال مجموعة الدروس هذه سنتعامل بشكل مستفيض مع الرسائل، لذا لا بأس من التعرف مبكرا على كيفية إرسالها. يتم إرسال الرسائل في محرك Unity باستخدام أحد الدّوال التالية: BroadcastMessage والتي تقوم بإرسال رسالة لجميع البريمجات الموجودة على الكائن الحالي إضافة إلى جميع كائنات الأبناء والأحفاد المتفرعة منه. SendMessage والتي تقوم بإرسال الرسالة إلى جميع البريمجات الموجودة على الكائن الحالي فقط. SendMessageUpwards والتي تقوم بإرسال الرسالة إلى جميع بريمجات الكائن الحالي إضافة إلى جميع آبائه وأجداده في الهرمية. الحلقة التكرارية التي تلي هذه الخطوات هي التي يتم عبرها بناء وتوزيع صور الخلفية في الفضاء بالشكل الصحيح. حيث نبدأ بإنشاء كائن جديد bg مستخدمين القالب bgElementPrefab ثم نعطيه اسما متسلسلا حسب موقعه في مجموعة الخلفيات من اليسار لليمين (مثلا BG_0 سيكون اسم الخلفية في أقصى اليسار و BG_3 في أقصى اليمين). بعد ذلك نستدعي المكوّن Sprite Renderer ونحدد له الصورة التي سيقوم بتصييرها، وهي هنا newSprite التي سبق واستخرجناها من المصفوفة selectionList. مرة أخرى تعاملنا مع الكائن مباشرة وليس مع مكون Transform، وذلك لأن الهدف هنا هو إضافة مكون جديد له. أما الخطوتان التاليتان فهما تتعاملان مع bg.transform كما ترى، فالأولى تحدد موقعه في الفضاء gb.transform.position والثانية تحدد الكائن الأب له وهو هنا bgGameObject الذي سبق وتحدثنا عنه. بالنسبة للموقع فإن الخلفية تتوسط الشاشة عموديا كما ترى حيث y=0، أما أفقيا فالموقع هو القيمة posX التي سبق وحسبناها. من المهم هنا إدراك حقيقة أن صور الخلفية يجب أن تظهر خلف باقي الصور الموجودة في فضاء اللعبة. من أجل ذلك علينا أن نخبر مكوّن التصيير أن يقوم برسم الخلفية قبل أن يرسم أي صورة أخرى وذلك حتى لا تغطي الخلفية على عناصر المشهد. هذا الأمر يمكننا القيام به عن طريق تقليل قيمة المتغير sr.sortingOrder حيث القيمة الافتراضية هي صفر. الصور ذات القيمة الأقل للمتغير sortingOrder يتم تصييرها أولا تتبعها الصور ذات القيمة الأعلى فالأعلى. بعد ذلك نضيف مكوّن اكتشاف التصادمات Box Collider 2D حتى نتمكن من اكتشاف قيام اللاعب بلمس الخلفية أو النقر عليها بالفأرة. الخطوة الأخيرة هي زيادة posX بمقدار عرض الصورة width حتى يكون موقع الصورة التالية على يمين الحالية مباشرة وملاصقة لطرفها الأيمن. بعد بناء الخلفية نرسل رسالة أخرى هي BackgroundChanged ونرفق معها رقم عنصر الخلفية الجديدة، والتي سنرى لاحقا أهميتها. بناء نظام التحكم بالكاميرا لو قمت بتشغيل اللعبة ستلاحظ أن الكاميرا تنظر مباشرة لوسط المشهد، وما سنقوم به الآن هو إضافة آلية لتحريكها يمينا ويسارا، إضافة إلى إمكانية التقريب والإبعاد. قبل البدء في تفاصيل التحكم بالكاميرا علينا أن نحدد ما هي نسبة عرض الشاشة إلى طولها aspect ratio. هذه القيمة مهمة لأنها تؤثر مباشرة على حجم المستطيل الذي يحدد مجال رؤية الكاميرا. بما أن هذه اللعبة مصممة للهواتف وتلعب بشكل عرضي، فإن النسبة التي سنعتمدها هي 16:9، ولاختيارها انتقل من شاشة المشهد Scene إلى شاشة اللعبة Game وقم باختيار هذه النسبة من أعلى يسار الشاشة كما ترى هنا: قبل البدء في كتابة بريمج التحكم بالكاميرا، علينا أن نعرف طبيعة هذا التحكم وماذا يمكن للاعب أن يفعل من خلاله. طريقة التحكم ستكون ثنائية البعد، أي أن اللاعب سيتمكن من نحريك الكاميرا يمينا ويسارا ولأعلى وأسفل. إضافة لذلك فإن اللاعب يجب أن يكون قادرا على تقريب وإبعاد الكاميرا، وكل ذلك ضمن حدود معينة. سنطّلع بعد قليل على بريمج التحكم بالكاميرا ومن ثم نشرح بعض تفاصيله، وأخيرا سنرى كيف يمكننا ربط وظائف هذا البريمج مع مدخلات اللاعب. لكن قبل ذلك لنتعلم أحد المبادئ المهمة في برمجة الألعاب وخاصة مع محرك Unity وهي فصل الاهتمامات separation of concerns. معنى هذا أن البريمج الواحد مسؤول عن مهمة واحدة، وهو الوحيد المخول بالتحكم بتفاصيل هذه المهمة. بالتالي فإننا سنقوم أولا بكتابة بريمج للتحكم بالكاميرا، لكنه منفصل تماما عن مدخلات اللاعب. هذه المدخلات سنكتبها في بريمج آخر خاص بها، والذي سيستقبلها وبناء عليها "يطلب" من بريمج التحكم بالكاميرا تحريكها. هذا الطلب قد يستجاب له وقد لا يستجاب له وفقا لمعطيات يقدرها بريمج التحكم بالكاميرا. مثلا إذا حرك اللاعب الكاميرا لأقصى يمين المشهد ومن ثم حاول تحريكها لليمين متجاوزا حدود المشهد، فسيقوم بريمج الكاميرا برفض هذا الطلب وستبقى الكاميرا في مكانها. لنبدأ الآن مع البريمج CameraControl والذي تراه في السرد التالي، هذا البريمج يجب أن تتم إضافته إلى كائن الكاميرا حتى يقوم بالتحكم بها: using UnityEngine; using System.Collections; public class CameraControl : MonoBehaviour { //أقل حجم للكاميرا في حال التقريب public float minSize = 2.5f; //ارتفاع المستطيل المحدد لمجال الرؤية private float camHeight; //عرض المستطيل المحدد لمجال الرؤية private float camWidth; //مرجع إلى مكوّن الكاميرا Camera cam; //متغير لتخزين حدود المشهد الحالية private Bounds sceneBounds; //يتم تنفيذها مرة عند بداية التشغيل void Start () { //اجلب مكوّن الكاميرا الموجود على نفس الكائن cam = GetComponent<Camera>(); //قم بتحديث أبعاد الكاميرا UpdateCamDimensions(); } //يتم استدعاؤها مرة عند تصيير كل إطار void Update () { } //قم باستقبال الرسالة التي تخبر بتغير حدود المشهد void SceneBoundsChanged(Bounds newBounds){ sceneBounds = newBounds; } //تقوم هذه الدّالة بتحريك الكاميرا بمقدار محدد public void Move(Vector2 distance){ //قم بحساب حدود الحركة المسموحة float maxX = GetRightLimit(); float minX = GetLeftLimit(); float maxY = GetUpperLimit(); float minY = GetLowerLimit(); //يهمنا في هذه الحالة الخاصّة الموقع ثلاثي الأبعاد //z = -10 وذلك حتى نضمن أن الكاميرا في الموقع //دائما Vector3 dist3D = distance; //احسب الموقع الجديد Vector3 newPos = transform.position + dist3D; //التزم بحدود الحركة newPos.x = Mathf.Clamp(newPos.x, minX, maxX); newPos.y = Mathf.Clamp(newPos.y, minY, maxY); newPos.z = -10.0f; //قم بتغيير الموقع transform.position = newPos; } //تقوم هذه الدّالة بتغيير تقريب الكاميرا //القيمة الموجبة تعني تقريب الكاميرا من المشهد //القيمة السالبة تعني إبعاد الكاميرا عن المشهد public void Zoom(float amount){ float newSize = cam.orthographicSize - amount; //التزم بحدود التقريب والإبعاد float maxSize = GetMaxSize(); newSize = Mathf.Clamp (newSize, minSize, maxSize); //قم بتغيير حجم مجال الرؤية وبالتالي يتغير التقريب cam.orthographicSize = newSize; //قم بتحريك الكاميرا بمقدار صفر حتى تضمن تنفيذ الالتزام بحدود المشهد UpdateCamDimensions(); Move(Vector2.zero); } //تقوم بتحديث عرض وارتفاع الكاميرا void UpdateCamDimensions(){ camHeight = cam.orthographicSize * 2; camWidth = camHeight * cam.aspect; } //تحسب قيمة أعلى ارتفاع للكاميرا float GetUpperLimit(){ return sceneBounds.max.y - camHeight * 0.5f; } //تحسب قيمة أدنى ارتفاع للكاميرا float GetLowerLimit(){ return sceneBounds.min.y + camHeight * 0.5f; } //تحسب الحد الأقصى لموقع الكاميرا يمينا float GetRightLimit(){ return sceneBounds.max.x - camWidth * 0.5f; } //تحسب الحد الأقصى لموقع الكاميرا يسارا float GetLeftLimit(){ return sceneBounds.min.x + camWidth * 0.5f; } //تقوم بحساب أكبر حجم مسموح للكاميرا حين الإبعاد //وذلك اعتمادا على حدود المشهد float GetMaxSize(){ float maxHeight = sceneBounds.max.y - sceneBounds.min.y; return maxHeight * 0.5f; } } المتغير العام الوحيد في هذا البريمج هو minSize والذي يحدد أقل حجم مسموح للكاميرا عند التقريب. لشرح آلية التقريب والإبعاد لاحظ أولا أن الكاميرا لا ترى كل المشهد في كل وقت ولكن لها مجال رؤية محدد بشكل مستطيل، ويظهر هذا المستطيل حين اختيار الكاميرا كما في الشكل التالي: كلما زاد حجم هذا المستطيل فإن المساحة التي يراها من المشهد تزيد، بالتالي يبدو الأمر وكأن الكاميرا تبتعد، أما في حالة تقليل حجمه فإن العكس يحصل وهو تقليل المساحة المرئية بحيث يبدو الأمر كأن الكاميرا تقترب. يمكنك تجربة ذلك أثناء تشغيل اللعبة عن طريق تعديل قيمة المتغير size في مكوّن الكاميرا من شاشة الخصائص حيث قيمته الافتراضية هي 5. معنى هذا أننا نسمح بتقريب الكاميرا أي تصغير حجمها إلى أن يصل إلى 2.5 ويمكنك السماح بتقريبها أكثر إن قمت بتقليل هذا الرقم. المتغيران الآخران المهمان هما camHeight و camWidth ويمثلان طول وعرض المستطيل الذي يحدد مجال الرؤية، لكنهما محسوبان بقيم فضاء Unity وسنرى أهميتهما بعد قليل. أيضا نحتاج لمرجع لمكوّن الكاميرا وهو cam. تذكر ما ذكرته سابقا وهو أن المكوّنات هي التي تميز كائنا عن الآخر، ووجود هذا المكوّن هو الذي يجعل الكائن المسمى Main Camera عبارة عن كاميرا وليس شيئا آخر. أخيرا لدينا متغير من نوع Bounds وهو sceneBounds والذي سيقوم بتخزين حدود المشهد والتي سنحصر حركة الكاميرا دخلها. سأبدأ هذه المرة مع الدّالة ()SceneBoundsChanged وذلك لإكمال شرح فكرة الرسائل. بالعودة إلى البريمج BackgroundManager سترى أنه يقوم بإرسال رسالة اسمها SceneBoundsChanged ويرفقها بمتغير من نوع Bounds. إذا قمت بتعريف دالّة تحمل نفس اسم الرسالة وتأخذ متغيرا من نفس نوع المرفق، فإنك بذلك حددت هذه الدّالة كأحد مستقبلي هذه الرسالة (يمكن أن يستقبل الرسالة عدد غير محدد من البريمجات). بالتالي فالبريمج CameraControl يستقبل هذه الرسالة ويخزن قيمة الحدود الجديدة للمشهد في المتغير sceneBounds. بالعودة إلى ()Start فإن ما تقوم به هو تخزين قيمة مكوّن الكاميرا في المتغير cam ومن ثم تقوم باستدعاء ()UpdateCamDimensions والتي تحسب عرض وارتفاع الكاميرا بوحدات فضاء Unity. لنتحدث قليلا عن كيفية حساب هذه القيم. بالرجوع إلى توثيق محرك Unity وتحديدا هذه الصفحة سنعرف أن قيمة المتغير cam.orthographicSize والذي يمثل حجم الكاميرا هو عبارة عن منتصف ارتفاعها. بالتالي يمكننا ضرب هذه القيمة في 2 لنحصل على ارتفاع الكاميرا. بالنسبة لعرضها فهو يعتمد على نسبة العرض إلى الارتفاع aspect ratio، والذي يمكننا الوصول إليه عبر المتغير cam.aspect، حيث يمكننا ضرب هذا المتغير في الارتفاع لنحصل على عرض الكاميرا. بحصولنا على حدود المشهد وارتفاع الكاميرا وعرضها، يمكننا أن نحسب الحدود التي يُسمح للكاميرا بالحركة ضمنها. سيُسمح للكاميرا بالحركة يمينا إلى أن يصل طرف مستطيل مجال الرؤية الأيمن إلى أقصى حد في يمين المشهد. بالتالي فإن أقصى موقع للكاميرا يمينا هو طرف المشهد الأيمن مطروح منه نصف عرض الكاميرا. هذه القيمة نحسبها عن طريق الدّالة ()GetRightLimit، وبطريقة مشابهة نحسب الحدود الأخرى في اليسار والأعلى والأسفل عبر ()GetLeftLimit و ()GetUpperLimit و ()GetLowerLimit. لاحظ أننا في هذه الدّوال استخدمنا sceneBounds.min و sceneBounds.max وهما المتجهان اللذان يعبران عن الحد الأدنى (أسفل ويسارا) والحد الأقصى (أعلى ويمينا) لحدود المشهد. قبل الدخول في الوظائف الرئيسية للبريمج وهما التحريك والتقريب، لنتعرف على الدّالة المتبقية ضمن الدّوال المساعدة وهي ()GetMaxSize. تعمل هذه الدّالة على حساب الحد الأقصى المسموح لحجم الكاميرا حين تنفيذ الإبعاد، وذلك اعتمادا على الحدين العلوي والسفلي للمشهد إضافة لارتفاع الكاميرا. فالارتفاع الأقصى المسموح به هو المسافة بين حد المشهد الأعلى والأسفل، والحجم المسموح به بالتالي هو نصف هذه المسافة، ذلك لأن حجم الكاميرا هو نصف ارتفاعها كما سبق وعرفنا. نأتي الآن على الوظائف الأساسية لهذا البريمج وهي تحريك الكاميرا وتقريبها وإبعادها. البداية مع التحريك والذي يتم عن طريق الدّالة ()Move والتي تأخذ متجها يمثل مقدار الإزاحة التي نرغب بتحريك الكاميرا بها. أول خطوة هي حساب القيم القصوى والدنيا للحركة المسموح بها، وتخزينها في المتغيرات الأربع maxX, minX, maxY, minY. بعد ذلك نقوم بتعريف متجه ثلاثي الأبعاد هو dist3D وذلك لأن موقع الكاميرا على محور الثالث z مهم بخلاف الكائنات الأخرى، حيث يجب أن تبقى هذه القيمة سالبة أي أن الكاميرا بعيدة عن المشهد نحو الخارج وتنظر إليه داخل الشاشة. أما إذا حسبنا موقعها مستخدمين الأبعاد الثنائية فقط فإن هذا سيؤدي لضياع القيمة z للموقع وتصبح الكاميرا في الموقع z=0 وبالتالي لن يمكنها رؤية أي كائن في المشهد. بعد حساب الموقع الجديد نقوم بتخزينه في الموقع newPosition وكل ما علينا الآن هو التأكد من أن قيمة newPos.x محصورة بين minX و maxX وكذلك الأمر بالنسبة لقيمة newPos.y التي يجب أن تنحصر بين minY و maxY. لاحظ هنا استخدام الدّالة ()Mathf.Clamp والتي تقوم بالتأكد من أن الرقم الأول محصور بين الرقمين الثاني والثالث وتعيد الحد الأقصى أو الأدنى في حال كان الرقم يتجاوز هذين الحدين. أخيرا نقوم بتغيير موقع الكاميرا للموقع الجديد newPos. الوظيفة الرئيسية الثانية هي تقريب الكاميرا وإبعادها، والتي تتم عن طريق الدّالة ()Zoom، هذه الدّالة تأخذ رقما واحدا وهو مقدار التقريب (إن كان موجبا) أو الإبعاد (إن كان سالبا). طريقة التقريب والإبعاد تتم عن طريق طرح القيمة amount من حجم الكاميرا الحالي، وذلك لأن العلاقة بين حجم الكاميرا وتقريبها عكسية، فزيادة الحجم تعني تقليل التقريب. بعدها يتم حصر القيمة الجديدة بين minSize وهو المتغير الذي يمكننا تحديده كما نشاء و maxSize والذي يتم حسابه عن طريق الدّالة ()GetMaxSize التي سبق شرحها. بعد التأكد من أن الحجم الجديد ضمن الحدود يتم تغيير قيمة cam.orthogonalSize للقيمة الجديدة newSize. أخيرا يجب أن نعيد حساب أبعاد الكاميرا حيث أن حجمها تغير لذا نستدعي ()UpdateCamDimensions إضافة إلى إزاحتها بمقدار صفر احتياطا من إمكانية كون تغيير حجمها قد أدى لتجاوز حدودها لحدود المشهد خاصة في حالة الإبعاد حيث يزيد حجم الكاميرا؛ حيث أن الإزاحة بغض النظر عن مقدارها ستُبقي الكاميرا ضمن حدود المشهد دائما. بهذا تكون آلية التحكم بالكاميرا جاهزة، ويبقى علينا أن نربط استدعاء كل من ()Move و ()Zoom بمدخلات اللاعب. البداية ستكون مع الفأرة وذلك لأن المحرك يعمل على الحاسب بالتالي من السهل تجربتها مباشرة، بينما سنؤجل شاشة اللمس والهواتف الذكية لوقت لاحق. تحريك الكاميرا سيتم عن طريق الضغط بزر الفأرة الأيسر على الخلفية ومن ثم تحريكها في الاتجاهات الأربع، بينما يستخدم الزر الأيمن للتقريب والإبعاد، حيث يضغط اللاعب بالزر الأيمن ويحرك الفأرة لليمين للتقريب ولليسار للإبعاد. هذه الوظائف سيقوم بها البريمج CameraMouseInput والذي يجب أن نضيفه لقالب الخلفية BGElement، حيث يجب أن تكون كل صور الخلفية قادرة على استقبال مدخلات الفأرة. فيما يلي سرد بهذا البريمج. using UnityEngine; using System.Collections; public class CameraMouseInput : MonoBehaviour { //سرعة حركة الكاميرا public float movementSpeed = 0.1f; //سرعة التقريب والإبعاد public float zoomingSpeed = 0.01f; //أثناء التقريب والإبعاد trueتكون قيمة هذا المتغير private bool zoomingAcitve = false; //تقوم بتخزين موقع مؤشر الفأرة في الإطار السابق private Vector2 lastPosition; //مرجع لبريمج التحكم بالكاميرا private CameraControl camControl; //يتم تنفيذ هذه الدّالة مرة عند بداية التشغيل void Start () { //اجلب بريمج التحكم بالكاميرا camControl = FindObjectOfType<CameraControl>(); } //يتم استدعاؤها عند تصيير كل إطار لكن في وقت متأخر void LateUpdate () { UpdateZooming(); } //تقوم بقراءة مدخلات التقريب والإبعاد void UpdateZooming(){ //قم بفحص الضغط على زر الفأرة الأيمن if(Input.GetMouseButtonDown(1)){ zoomingAcitve = true; lastPosition = Input.mousePosition; } //قم بتحديث التقريب والإبعاد بناء على الحركة الأفقية للفأرة if(zoomingAcitve){ float amount = Input.mousePosition.x - lastPosition.x; camControl.Zoom(amount * zoomingSpeed); lastPosition = Input.mousePosition; } //عند رفع الضغط عن زر الفأرة الأيمن false إلى zoomingActive قم بإرجاع قيمة if(Input.GetMouseButtonUp(1)){ zoomingAcitve = false; } } //يتم استدعاء هذه الدّالة عند الضغط بزر الفأرة الأيمن على الكائن void OnMouseDown(){ //لا تسمح بالحركة أثناء التقريب والإبعاد if(!zoomingAcitve){ lastPosition = Input.mousePosition; } } //يتم استدعاء هذه الدّالة عند السحب بزر الفأرة الأيسر فوق الكائن void OnMouseDrag(){ //امنع الحركة أثناء التقريب والإبعاد if(!zoomingAcitve){ Vector2 movement = lastPosition - (Vector2)Input.mousePosition; camControl.Move(movement * movementSpeed); lastPosition = Input.mousePosition; } } } كما ذكرت سابقا يجب أن تتم إضافة هذا البريمج على قالب صور الخلفية، وذلك لأن اللاعب سيضغط عليها بالفأرة إذا أراد تحريك الكاميرا. عند بداية تشغيل البريمج فإنه يبحث في المشهد عن البريمج الذي يتحكم بالكاميرا CameraController وذلك عن طريق ()FindObjectOfType، وبما أن هذا البريمج موجود مرة واحدة في المشهد بالتالي ستكون نتيجة البحث هي قطعا البريمج الموجود على الكاميرا. بالتالي يمكننا الآن استخدام المتغير camController للتحكم بالكاميرا. عندما يضغط اللاعب بزر الفأرة الأيسر على كائن ما يتم إرسال الرسالة OnMouseDown مرة واحدة إلى ذلك الكائن، لذا فإننا هنا نستقبل هذه الرسالة عبر الدّالة التي تحمل نفس الاسم حيث نقوم بتخزين موقع الفأرة الحالي في المتغير lastPosition. إذا بقي اللاعب ضاغطا على الزر الأيسر وقام بتحريك الفأرة، فحينها يتم إرسال الرسالة OnMouseDrag إلى الكائن في كل إطار يتم فيه تحريك المؤشر أثناء الضغط. في الدّالة ()OnMouseDrag نقوم بثلاثة أشياء: أولا نحسب مقدار الإزاحة عن موقع الضغط وذلك بطرح الموقع الحالي من الموقع السابق. بهذه الطريقة فإننا نجعل حركة الكاميرا معاكسة لحركة المؤشر، فإن تحرك المؤشر يمينا تتحرك الكاميرا يسارا، مما يعطي اللاعب شعورا بأنه لا يحرك الكاميرا، وإنما يمسك المشهد ويحركه يمينا ويسارا وهذه الطريقة أسهل عليه في التحكم خاصة مع شاشة اللمس. الخطوة الثانية هي استدعاء الدّالة ()Move وتزويدها بمقدار الإزاحة المحسوبة مضروبة في سرعة الحركة. لاحظ أن سرعة الحركة قليلة نسبيا وذلك لأن قيمة إزاحة الفأرة عالية مقارنة مع مقدار الإزاحة المطلوبة للكاميرا. أخيرا وبعد تنفيذ الإزاحة نقوم بتخزين موقع المؤشر الحالي في lastPosition حتى نكون جاهزين لحساب الإزاحة القادمة انطلاقا من الموقع الجديد. لاحظ أن جميع الخطوات في الدّالتين ()OnMouseDown و ()OnMouseDrag مشروطتان بأن تكون قيمة zoomingActive هي false. هذا المتغير يخبرنا ما إذا كان اللاعب يقوم حاليا بتقريب أو إبعاد الكاميرا مستخدما الزر الأيمن، وبذلك نمنع التحريك والتقريب في آن واحد. الدّالة ()LateUpdate التي عرّفناها هنا بدلا من ()Update تختلف عن هذه الأخيرة في شيء واحد، وهو أنها تُستدعى متأخرة عنها. فعند تحديث كل إطار يقوم Unity بتحديث جميع البريمجات عن طريق استدعاء ()Update ومن ثم يعاود التحديث مجددا باستخدام ()LateUpdate. بالتالي فإن استدعاء أي خطوات خلال ()LateUpdate هو مضمون أن يتم تنفيذه بعد تحديث جميع عناصر المشهد من خلال ()Update. الفائدة من ذلك هو أن نضمن أن كل العناصر أصبحت جاهزة للإطار الجديد قبل أن نقوم بتحريك الكاميرا، بالتالي عادة ما يتم استخدام ()LateUpdate مع أي شيء له علاقة بالتحكم بالكاميرا. ما نفعله في ()LateUpdate هو استدعاء ()UpdateZooming والتي تفحص ما إذا ضغط اللاعب على زر الفأرة الأيمن عن طريق الدّالة ()Input.GetMouseButtonDown والتي تفحص أزرار الفأرة بناء على أرقامها؛ فالرقم 0 للأيسر و 1 للأيمن و 2 للأوسط. أول ما نقوم به عند اكتشاف الضغط على الزر الأيمن هو تغيير قيمة zoomingActive إلى true مما يمنع استقبال مدخلات التحريك. بعدها نقوم بتخزين الموقع الحالي للمؤشر في lastPosition تماما كما فعلنا مع حالة الضغط بالزر الأيسر. بناء على قيمة zoomingActive نقوم بتحديث التقريب والإبعاد، فنحسب قيمة الإزاحة الأفقية بطرح الإحداثي x للموقع السابق من الإحداثي x للموقع الحالي، فإذا تحرك مؤشر الفأرة يمينا ستكون النتيجة موجبة مما يجعل قيمة amount * zoomingSpeed المزودة للدّالة ()camControl.Zoom موجبة وينتج عنه تقريب الكاميرا، والعكس يحدث حين تحريك الفأرة يسارا. بعد تحديث قيمة التقريب نقوم بتخزين الموقع الحالي في lastPosition من أجل حساب الإزاحة القادمة. آخر خطوة في هذه الدّالة هي فحص ما إذا كان اللاعب قد رفع الضغط عن زر الفأرة الأيمن وإعادة قيمة zoomingSpeed إلى false في هذه الحالة. بناء أرضية المشهد بعد أن انتهينا من تجهيز خلفية المشهد وأصبحنا قادرين على تحريك الكاميرا للتجول فيه بحرية، حان الوقت لإضافة عناصر المشهد، وهي الكائنات ثنائية الأبعاد التي سنبني منها اللعبة. ستكون البداية مع الأرضية التي ستقف عليها باقي الكائنات، والتي سنبنيها بطريقة مشابهة لطريقة بناء الخلفية. سنقوم أولا بإضافة كائن فارغ كابن للكائن الجذري ونسميه Ground. هذا الكائن سيكون أبا لجميع كائنات الأرضية. بعدها سنقوم بإنشاء قالب خاص بكائنات الأرضية ونضيف له المكوّن sprite renderer والبريمج CameraMouseInput، مما يجعل التحكم بالكاميرا عن طريق الضغط على الأرضية ممكنا تماما كما هو الحال مع الخلفية. سنسمي هذا القالب GroundElement ومن ثم سنكتب البريمج الذي يعمل على إضافة كائنات الأرضية اعتمادا على الخلفية وحدود المشهد. هذا البريمج هو GroundManager والموضح في السرد التالي، علما أن هذا البريمج يجب أن نضيفه أيضا للكائن الجذري SceneRoot. using UnityEngine; using System.Collections; public class GroundManager : MonoBehaviour { //قالب كائن عناصر الأرضية public GameObject gePrefab; //مصفوفة بصور الأرضية المتوفرة public Sprite[] selectionList; //متغير لتخزين حدود المشهد الحالية private Bounds sceneBounds; //موقع صورة الخلفية المعروضة حاليا private float selectedIndex = -1; //تستدعى مرة واحدة عند بداية التشغيل void Start () { } //تستدعى مرة واحدة عند تصيير كل إطار void Update () { } //تقوم باستقبال رسالة تغير صورة الخلفية void BackgroundChanged(int newIndex){ ChangeGround(newIndex); } //تقوم باستقبال رسالة تغير حدود المشهد void SceneBoundsChanged(Bounds newBounds){ sceneBounds = newBounds; } //تقوم بتغيير صورة الأرضية المعروضة بناء على رقم العنصر المحدد public void ChangeGround(int newIndex){ //"Ground" ابحث عن الكائن الابن المسمى Transform groundGameObject = transform.FindChild("Ground"); //قم بحذف عناصر الأرضية الحالية for(int i = 0; i < groundGameObject.childCount; i++){ Transform ge = groundGameObject.GetChild(i); Destroy(ge.gameObject); } //قم بحساب عرض المشهد float sceneWidth = sceneBounds.max.x - sceneBounds.min.x; //قم بحساب النقطة في أقصى اليسار float posX = sceneBounds.min.x; //قم بجلب صورة الأرضية من المصفوفة Sprite newGround = selectionList[newIndex]; //قم بحساب عرض وارتفاع صورة الأرضية float width = newGround.rect.width; float height = newGround.rect.height; //قم بحساب العرض والارتفاع بالوحدات width = width / newGround.pixelsPerUnit; height = height / newGround.pixelsPerUnit; //قم بحساب الموقع العمودي للأرضية float posY = sceneBounds.min.y + height * 0.5f; //كم مرة يجب أن نكرر صورة الأرضية؟ int repeats = Mathf.RoundToInt(sceneWidth / width) + 1; for(int i = 0; i < repeats; i++){ //قم بإضافة كائن عنصر أرضية جديد GameObject ge = (GameObject) Instantiate(gePrefab); ge.name = "GE_" + i; //ضع الكائن في الموقع الصحيح ge.transform.position = new Vector2(posX, posY); //قم بتحديد الأب ge.transform.parent = groundGameObject; //قم بوضع الصورة على مكوّن تصيير الكائن الذي أضفناه SpriteRenderer sr = ge.GetComponent<SpriteRenderer>(); sr.sprite = newGround; //قم بإضافة مكوّن التصادم ge.AddComponent<BoxCollider2D>(); //قم بزيادة قيمة الموقع الأفقي استعدادا للعنصر التالي posX += width; } } } ما نلاحظه للوهلة الأولى هو التشابه الشديد بين GroundManager و BackgroundManager حثي أن كلا منهما يقوم ببناء عدة كائنات مستخدما قالبا محددا ومن ثم رص هذه الكائنات بجانب بعضها البعض من اليسار لليمين. الفرق هنا هو أن هذا البريمج يعتمد في عمله على استقبال الرسالة BackgroundChanged بحيث يختار صورة الأرضية الموجودة في الموقع المساوي لموقع الخلفية التي تم اختيارها. معنى ذلك أنه لصور الخلفية الثمانية الموجودة سنحتاج لصور ثماني أرضيات. صور الأرضيات موجودة في المجلد Other في مجموعة الصور وعددها هو 4 كما ترى في الصورة التالية، مما يعني أن نفس الأرضية يمكن أن تتكرر مع أكثر من خلفية: أول خطوة علينا القيام بها هي تغيير نقطة الارتكاز لهذه الصور الأربعة بحيث تصبح في اليسار تماما كما فعلنا مع صور الخلفية. ومن ثم سنقوم بسحبها إلى المواقع الثمانية داخل المصفوفة selectionList. أثناء إضافتي لصورة الأرضية المقابلة لكل خلفية، حاولت أن أختار لونا متميزا عن لون الجزء الأسفل من الخلفية، بحيث يسهل على اللاعب تمييز أرضية المشهد عن خلفيته، وكانت النتيجة كالتالي. لا تنس أيضا بعد إضافة البريمج للكائن SceneRoot أن تقوم بتحديد القالب GroundElement ليكون هو مصدر بناء كائنات الأرضية. اختلاف آخر بين البريمجين نلحظه في موقع وضع الكائنات، حيث توضع كائنات الخلفية عموديا في المنتصف بينما توضع كائنات الأرضية في الأسفل. الفرق الآخر المهم هو أن عدد مرات التكرار بالنسبة للخلفية متغير يمكننا تحديد قيمته، بينما في حالة الأرضية يتم حسابه تلقائيا بقسمة عرض المشهد على عرض صورة الأرضية، ومن ثم إضافة 1 لتغطية أي ثغرة متبقية في أقصى اليمين نتيجة للكسور. إلى هذه النقطة نكون قد انتهينا من بناء الخلفية والأرضية، بالتالي لو حاولنا تشغيل اللعبة الآن سنحصل على النتيجة التالية: قمنا في هذا الدرس بتجهيز الخلفية و الأرضية للعبة كما قمنا بالتحكم في الكاميرا. في الدرس القادم سنقوم بإنشاء الوحدات البنائية للعبة. اقرأ أيضًا تعرف على أشهر لغات برمجة الألعاب
-
فن الزخرفة والتزيين، وهو فن عريق ورائع تميّزت به الحضارة الإسلامية وخاصة في العهد الأندلسي وقد أذهلت بقية الحضارات إلى يومنا هذا، ويتميز هذا الفن بالأشكال الهندسية والخطوط المتداخلة وكذلك استخدام الأوراق والأزهار وغيرها. سنتعّلم في هذا الدرس كيفية رسم بعض أنواع من الزخارف الإسلامية التابعة لهذا الفن ببرنامج الإليستريتور ويمكنكم القياس على هذه التمارين لتصميم المزيد من الأشكال الزخرفية والهندسية. سنتعلم في الدرس تصميم شكلين من أشكال فن الأرابيسك. لنبدأ بالشكل الأول، افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا، الأبعاد غير مهمة ولكنني اخترت حجمًا يؤمّن لي المساحة الكافية للعمل 1280 × 800. استخدم أداة رسم المستطيلات Rectangle Tool ثم اسحب مربّعًا باستخدام الفأرة على لوح الرسم مع الاستمرار بالضغط على مفتاح Shift لضمان الحصول على مربّع مثالي (متساوي الأضلاع). انقر بالزر الأيمن للفأرة على المربع ثم اختر من القائمة Transform > Rotate حدّد الزاوية 45 درجة ثم انقر على زر COPY. بهذه الطريقة أنشأنا نسخةً عن المربع الأول مع الاختلاف في الزاوية بمقدار 45 درجة والحفاظ على المربع الأصلي. حدّد كلا المربعين ثم انقر على الزر Unite من لوحة Pathfinder لتدمج الشكلين في شكل واحد. وبذلك نحصل على هذا الشكل الذي يعتبر النواة الأساسية لتصميم الأرابيسك الأول الذي نعمل عليه في هذا الدرس. فعّل الأدلّة الذكية عبر الاختصار Ctrl+U وذلك لنتمكّن من الرسم بدقةٍ وتوازٍ ومحاذاةٍ مثاليةٍ في كافة الاتجاهات خصوصًا وأننا في صدد العمل على تصميم هندسي متناظر. حدّد هذا الشكل الجديد واختر أداة التحديد Selection Tool ثم اضغط باستمرار على مفتاح Alt واسحب هذا الشكل باتجّاه اليمين مع الاستعانة بالأدلّة الذكية، وبعد بدء عملية السحب مباشرة اضغط باستمرار على مفتاح Shift مع المحافظة على الاستمرار بضغط مفتاح Alt الذي بدأنا بضغطه مسبقًا. إن استخدام مفتاح Alt مع استخدام أداة التحديد سيقوم بسحب نسخة عن الشكل المحدّد كما أن استخدام مفتاح Shift يحافظ على ثبات المحاور أثناء عملية السحب. استعن بالأدلّة الذكية لجعل النسخة الجديدة تبدأ عند نهاية النسخة الأصلية تمامًا. سنقوم بعمل نسخٍ إضافية مشابهة وحتى لا نكرّر ذات العملية فإن الإليستريتور يؤمن طريقة سهلة للقيام بذلك وهي اختصار يقوم بتكرار العملية الأخيرة على البرنامج وهو Ctrl+D. اضغط هذا الاختصار عدّة مرات ليقوم بإنشاء نسخٍ على نفس النمط الأول عدّة مرات حتى تملأ الصف بهذه الأشكال. حدّد جميع الأشكال في الصف ذاته ثم انسخها للأسفل بذات الطريقة الأولى. مجدّدًا اضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة. هذا شكل من أشكال الزخرفة يمكن استخدامها لصنع خلفية أرابيسك جميلة ويمكنك أن تضيف لونًا آخر على التصميم عبر رسم مستطيل باستخدام أداة المستطيلات باللون الأسود مثلًا وترسله للأسفل عبر الاختصار Shift+ctrl+[ وتجعل لون التعبئة للأشكال الهندسية باللون الأبيض وتشاهد النتيجة الجديدة. وبإمكانك اعتماد إنشاء نقش أو نمط تستطيع تكراره بالقدر الذي تريد على أي شكل أو مساحة أو خلفية بدلًا من نسخ الشكل وتكرار العملية كما فعلنا في الخطوات السابقة. يتم ذلك عبر تحديد الشكل المراد جعله نمطًا ثم الذهاب إلى القائمة Object > Pattern > Make الآن سيتم فتح نافذة إنشاء الأنماط والذي سيعطيك مثالًا عن كيفية ظهور النمط الذي حدّدته بشكل متكرر بالإضافة إلى وضع هذا النمط ضمن لوحة الحوامل Swatches كما يمكنك التعديل على إعدادات هذا النمط كتغيير اسمه مثلًا وطريقة تكراره وغيرها من التعديلات. بعد الانتهاء من تجهيز النمط انقر على زر Done أعلى نافذة خيارات النمط ليتم حفظ هذا النمط ضمن لوحة الحوامل وتستطيع استخدامه لاحقًا. ولتجربة هذا الأمر وفهم كيفية عمل النمط قم برسم مستطيل أسود. استخدم لوحة الحوامل لتحديد النمط الذي قمنا بإنشائه مع التأكّد من تحديد المستطيل سلفًا ليتم تعبئة هذا المستطيل بالنمط الذي قمنا بإنشائه سابقًا. وكما قلت سابقًا هذا الشكل هو النواة الأساسية لتشكيلات عديدة يمكن البناء عليه لإنشائها وسأعلّمكم إحداها وأترك البقية لخياراتكم وإبداعاتكم. حدّد الشكل الأساسي ثم انسخه Ctrl+C وألصقه في المقدمة Ctrl+F ثم عدّل الحجم لتصغيره من خلال أداة التحديد Selection Tool عبر النقر على السهم في زاوية الشكل والسحب نحو الداخل لتتم عملية التصغير، ولا تنسَ أن تستمر في الضغط على مفتاحي Shift وAlt أثناء عملية السحب للمحافظة على تساوي الأبعاد من جهة والمحافظة على مركزية عملية التحجيم من جهة أخرى. صغّر حجم النسخة الجديدة قليلًا كما في الشكل التالي. افتح لوحة الحدود Stroke وزِد حجم الحدود لنحو 20pt. مع القيام بعملية التكرار وإضافة الألوان إلى تعبئة الأشكال جميعها وإلى حدودها سنحصل على أشكال مثيرة وجميلة توضّح جوهر فن الأرابيسك. قم بعملية إنشاء نمط (نقش) جديد بالأشكال الجديدة الملونة لترى روعة تصاميم الأرابيسك. بالإمكان إضافة وتعديل هذا الشكل للحصول على أشكال أخرى مرتبطة بالشكل الأساسي كقاعدة للتصميم. سنقوم الآن برسم الشكل الهندسي الآخر وهو أكثر تعقيدًا وصعوبة، هناك عدّة طرق لرسم هذا النموذج منها الطريقة التي شَرَحَتها المصمّمة جومانا مدلج والتي تحتاج لرسم الكثير من الخطوط المتقاطعة في المركز ومن ثم وصلها بطريقة معينة للحصول على الشكل. ولكنني سأشرح كيفية رسمه بطريقة يدوية بسيطة تقريبية. استخدم أداة رسم المضلعات Polygon Tool واسحب شكلًا وأثناء السحب وقبل افلات زر الفأرة اضغط على سهم الأعلى من مفاتيح الأسهم في لوحة المفاتيح لزيادة عدد الأضلاع، اجعلها ثمانية، كذلك استمر في الضغط على مفتاح Shift للمحافظة على استقامة الشكل أفقيًّا. انقر بالزر الأيمن للفأرة واختر القائمة Transform > Rotate وذلك لتدوير الشكل. من نافذة خيارات التدوير أدخل القيمة 22.5 درجة في زاوية الدوران Angle ثم اضغط OK. سيصبح الشكل كما في الصورة التالية. فعّل الأدلة الذكية من الاختصار Ctrl+U ثم استخدم أداة القلم Pen Tool وارسم الشكل الواضح بالنقاط بالترتيب من 1 إلى 4 بالاستعانة بالأدلّة الذكية واستخدام مفتاح Shift للمحافظة على استقامة زاوية الرسم أثناء رسم الخطوط الأفقية. عليك جعل النقطة 1 في أقل من منتصف الضلع المرسوم عليه تلك النقطة. حدّد الشكل الجديد الذي أنشأناه بأداة القلم ثم انقر بزر الفأرة الأيمن عليه واختر القائمة Transform > Reflect اختر الخيار الأفقي Horizontal ثم اضغط على زر COPY لإنشاء نسخة معكوسة عن هذا الشكل. حرّك النسخة الجديدة مع الاستعانة بالأدلة الذكية إلى أسفل الشكل الأصلي مع المحافظة على تطابق الضلع الطويل الأفقي بين الشكلين. حدّد كلا الشكلين واختر الخيار Unite من لوحة Pathfinder ليندمج الشكلان في شكل واحد. حدّد الشكل الجديد وانقر بالزر الأيمن للفأرة عليه واذهب إلى القائمة Transform > Rotate لتدوير هذا الشكل. أدخل القيمة 45 درجة ثم اضغط على زر COPY لإنشاء نسخة مختلفة بالزاوية عن هذا الشكل. اضغط على الاختصار Ctrl+D مرتيّن لتكرار العملية الأخيرة وإنشاء نسختين جديدتين بزاوية إضافية 45 درجة في كل مرّة. ألغِ لون التعبئة وحافظ على لون الحدود الأسود. امسح شكل المضلع الثُماني. هذا الشكل الأخير رائع ويمكن استخدامه على وضعه الحالي في العديد من التصاميم. ولكنه ليس الشكل النهائي الذي نطمح له. حدّد أحد الأشكال المُكَوِّنَة للشكل الكلّي ثم اذهب للقائمة Object > Path > Add Anchor Points كرّر العملية مرة أخرى للحصول على ثلاث نقاط على كل ضلع. استخدم أداة التحديد المباشر Direct Selection Tool وقم بتحريك النقاط على كل ضلع بحيث نحافظ على النقطة الوسطى في مكانها ونجعل كل نقطة من النقطتين الأخريين عند تقاطع الضلع مع الضلع المائل من الشكل المائل المتداخل مع الشكل الأساسي الذي نعمل عليه. الآن وباستخدام ذات الأداة حدّد النقطة الوسطى واضغط على المفتاح Delete من لوحة المفاتيح لتمسح النقطة والخطوط التي تصل بينها ويصبح الشكل الأساسي فارغ في المنتصف. حافظ على هذا الشكل الجديد وامسح بقية الأشكال ثم حدّد كافة أضلاع هذا الشكل وانقر بالزر الأيمن للفأرة عليه واذهب للقائمة Transform > Rotate أدخل ذات القيم الأخيرة وهي الدرجة 45 مع الضغط على زر Copy ثم اضغط الاختصار Ctrl+D مرتين للحصول على الشكل الذي نريده بالفعل. ارسم مربعًا مؤقتًّا بشكل يلامس رؤوس الأشكال ثم أكمل باستخدام أداة القلم أو أداة رسم الخطوط رسم خطوطٍ إضافيةٍ امتدادًا لرؤوس الأشكال حتى حدود المربع المؤقت. كرّر العملية مع رؤوس الأشكال الأخرى على الزوايا الأربعة. الآن امسح المربع المؤقت وقم بإنشاء نمط (نقش) بذات الطريقة التي استخدمها خلال هذا الدرس. وهذه النتيجة الرائعة التي ستحصل عليها عند استخدام هذا النمط لتعبئة مستطيل ما مثلًا. يمكنك أن تلون أجزاء الشكل بالألوان التي تريد. وتستخدمها كنمط أيضًا للحصول على أشكال فن أرابيسك مذهلة. يمكنك أيضًا التعديل على الشكل الأخير للحصول على أشكال هندسية زخرفية مختلفة ومميزة. أضِف لمستك وإبداعك على تصاميم فن الأرابيسك الرائع وهذين المثالين ما هما إلا نموذجين بسيطين عن مزايا هذا الفن الرائع.
-
سنحاول هنا أن نحيط قدر الإمكان بجوانب هذا الفن الرائع ورسوماته المذهلة عبر معرفة ماهيته، أنواعه، تطورّه، تاريخه وأهم البرامج المستخدمة في رسمه. وسنتعلّم لاحقًا كيفية رسم رسومات البكسل المتنوعة. ما هو فن البِكسل؟ فن البِكسل أو Pixel Art هو فن رسومات قديم يشبه من حيث المبدأ الحياكة الصوفية كالرسومات على الملابس الصوفية إلا أن بداية هذا النوع من الفنون بدأ مع بدء ظهور أجهزة اللعب والحواسيب حيث لم يكن بمقدور تلك الأجهزة القديمة عرض رسوميات معقدّة وكثيرة الألوان وثلاثية الأبعاد كما في يومنا هذا لذلك اعتمد مطوّرو الألعاب في ذلك القوت على هذا النوع الوحيد المتوفّر لرسم خلفيات وشخصيات الألعاب بألوانها البسيطة، وعلى الرغم من بساطتها في ذلك الوقت إلا أنها كانت رائعة وممتعة للغاية ولعّل ألعاب Pacman و Mario وStreet Fighters وKingKong وSonic أبرز ألعاب تلك المرحلة شاهد ومثال رائع على روعة تلك الرسومات في تلك الحقبة من الزمن. ويعتمد الرسم هنا على رسم النقاط الصغيرة بجانب بعضها بحيث تكون النقطة الواحدة بحجم بكسل واحد فقط ما يجعل هذه الرسومات دقيقة وصغيرة نسبيًّا بالنسبة إلى المقاسات المعتمدة في الأجهزة المتطوّرة في أيامنا هذه بينما كانت أكثر من كافية لأجهزة تلك الحقبة القديمة. لذلك عند الرسم بأي برنامج للرسم عليك تكبير منظور العمل إلى أكبر درجة ممكنة تستطيع معها التعامل مع نقاط البكسل بسهولة وعند العودة للحجم الطبيعي ستشاهد نتيجة العمل الذي قمت به. هذا مثال رسمته باستخدام برنامج الرسام Paint الموجود ضمن نظام الويندوز Windows حيث تظهر نقاط البكسل بوضوح عند التكبير وفي شكل الرأس الصغير تظهر النتيجة بالحجم الطبيعي. وكانت رسومات البكسل بسيطة جدًّا في البداية حيث اعتمدت نظام ألوان 8bit لتتطور إلى 16bit ومنها إلى أكثر وأكثر حتى أصبحت متطورة جدًّا لدرجة أن الرسومات الحديثة منها أصبحت تتضمن تدرجات لونية عادية بعد زيادة حجم العمل وعدد الألوان المستخدم. على الرغم من انتشار الرسومات عالية الدقة والرسومات ثلاثية الأبعاد إلا أن رسومات البكسل مازالت موجودة بقوة وبخاصة في ألعاب الأجهزة المحمولة كالهواتف الذكية وغيرها. ومن الممكن رسم هذه الرسومات باستخدام تقنيات وأدوات اعتيادية كأدوات برنامج الرسّام Paint والفوتوشوب Photoshop أو يمكن رسمها بدون أدوات وبشكل يدوي وهو ما ينتج إبداعًا مميزًا قد لا تستطيع الأدوات تقديمه. أنواعه: تم تقسيم رسومات البِكسل إلى نوعين: الإيزومِترِك Isometric: ويُطلق عليها اسم ثلاثي البعاد أو متساوي القياس أيضًا وهي رسومات بكسل تبدو بثلاثة أبعاد وتظهر فيها ثلاث جوانب للأشكال المرسومة ما يعطي انطباعًا بأنها ثلاثية الأبعاد وعادة ما تكون بمنظور جانبي بزاوية معينة وتكون غالبًا 30 درجة وتستخدم لرسم مناظير معينة لمواقع شهيرة أو افتراضية وفي بعض الأحيان لرسم خلفيات لعبة من هذا النمط وقد ظهرت بعض الألعاب التي تعتمد على هذا النمط من الرسوميات خصوصًا للأجهزة المحمولة كالهواتف الذكية فيما يتباهى الآن المصممون برسوماتهم المعقّدة والرائعة باستخدام هذا النمط. وهذه صور لبعض الألعاب القديمة التي تستخدم هذا النمط سلسلة ألعاب Age of Empires Diablo Transport Tycoon وهذه صور لبعض ألعاب الهواتف المحمولة تستخدم هذا النمط من الرسومات Pocket Harvest Zombie Commando وهذه بعض الرسومات لهذا النمط لبعض المصممين للمصممة Sylvia Flores Espinoza للمصمم Robert Podgórski للمصمم Sergey Kostik غير الإيزومِترِك Non-Isometric: وهو نمط رسومات بِكسل عادي والأكثر انتشارًا وهو الصورة بشكل مباشرة من جهة واحدة من الأمام أو الجانب أو حتى من الأعلى بدون زوايا وهو معروف في عالم الألعاب القديمة وأيضًا الحديثة الخاصة بمنصات الأجهزة المحمولة عادة. ولعل أشهر الصور والألعاب المعروفة التي تستخدم هذا النمط هو ألعاب ماريو وسونيك وغيرها بالإضافة إلى الألعاب الجديدة على منصات الهواتف المحمولة وهذه بعض الأمثلة Random Heroes 2 Sword Of Xolan وقد اشتهرت مؤخرًا هذه الرسمات كثيرًا في رسم الوجوه التعبيرية (سمايلات) وخصوصًا في رسم الأيقونات التي تعتمد بشكل كبير على هذا النوع من الرسومات وبخاصة أيقونات مواقع الإنترنت. ولتوضيح الفرق بين نوعي فن البيكسل إليك هذا المثال Non-Isometric Isometric وسنتعلّم في الدرس التالي كيفية تصميم رسومات بفن Pixel Art بنوعية Non-Isometric وكذلك في الدرس الذي يليه سنتعلّم كيفية تصميم نوعية Isometric. مصادر الصور: صور المصممين من صفحاتهم على Behance. صورة التلفاز التوضيحية من موقع ويكيبيديا تحت رخصة CC BY-SA 3.0.
-
إن التصميم المُسطّح نظيف وحديث بحيث لن تجد فيه أية استخدام لعناصر كالظلال، التدرجات اللونية أو الخامات. إنها طريقة رائعة للمحافظة على الأشياء بسيطة، نظيفة وحرّة. إضافة إلى مظهرها الرائع. هناك تطبيقات لا حصر لها لتصميم التصاميم المسطّحة، ولكنني سأتحدّث عن تصميم صورة رمزية مسطّحة ومُصغّرة. هذه الصورة الرمزية هي عبارة عن إظهار صورة وجهك بطريقة بسيطة. وقبل أن نبدأ سنحتاج إلى برنامج أدوبي إليستريتور وإلى صورة عالية الدقة تُظهِر وجهك بوضوح. الخطوة الأولى: تجهيز ملف العمل افتح برنامج أدوبي إليستريتور واذهب إلى القائمة: File > New أو اضغط على الاختصار Ctrl/Cmd + N فحسب. أطلق اسمًا على الملف واختر Profile as Web (إذا كنتَ لا تريد استخدام تصميم الصورة الرمزية للويب فقط اختر Profile as Print). حدّد أبعاد العمل بحجم 800x800 بيكسل. هذه هي أبعاد ملف العمل، لا تقلق حيال الدقة العالية، لأن العمل سيكون بالفكتور وبذلك يمكنك تكبير حجم العمل كما تشاء دون القلق بشأن تشوّه التصميم لأن هذا لن يحدث. سيكون عليك زيادة حجم العمل فقط بغض النظر عن الصيغة التي ستحفظ بها ملف العمل كصيغ JPEG و PNG. الخطوة الثانية: أدخل صورتك اذهب إلى القائمة: File > Place واختر صورة واضحة وعالية الدقة لوجهك وذلك حتى يكون من السهل تتبّع ورسم هذه الصورة لتكون صورة رمزية مسطّحة ومصغّرة. لا تنسَ أن تضمن Embed الصورة إلى ملف العمل عبر تفعيل هذا الخيار في لوحة التحكم. وبعد تضمن الصورة اذهب إلى القائمة: Window > Transparency وخفّف تعتيم الصورة Opacity إلى 60%. هذا سيجعل التشتيت أثناء عملية التصميم أقل بحيث ستقوم بالرسم فوق الصورة بسهولة. اقفل هذه الطبقة لتجنب أي تعديلات غير مرغوبة بحيث ستكون هذه الطبقة هي القاعدة الأساسية لكامل التصميم وسنقوم بإنشاء المزيد من الطبقات فوقها. الخطوة الثالثة: تحديد العناصر المميزة ما هو المميز في مظهرك؟ ربما ثقب الأنف، نظارات رقيقة بإطار، أو عيون زرقاء لامعة. بالنسبة لي إنها شعري، لحيتي والشامة على رقبتي. دع خصائصك المميزة تبرز وتظهر في صورتك الرمزية. الخطوة الرابعة: بدء التصميم أنشئ طبقة جديدة عبر خيار Create New Layer الموجود في زر أسفل لوحة الطبقات. سمِّ هذه الطبقة Head (الرأس). إن إنشاء طبقات جديدة للعناصر الجديدة وتسميتها يساعد على الحفاظ على تنظيم ملفك. سنبدأ بتتبع الخطوط الخارجية للرأس. اختر أداة القلم Pen tool من شريط الأدوات أو اضغط على المفتاح P. تتبع الخطوط الخارجية للرأس كما واضح في الصورة التالية. بعد أن تنتهي من تتبع الوجه أضف لونًا لهذا الشكل. أنا أفضّل أن تختار لونًا من الصورة ذاتها. لاختيار اللون اضغط على مفتاح I أثناء تحديد مسار الوجه. لاحظ أنه تم نسخ خصائص الصورة لذلك فإن المسار شفاف بنسبة 60%. لعكس ذلك اذهب إلى لوحة الشفافية Transparency أثناء تحديد المسار واجعل التعتيم Opacity بنسبة 100%. لا تنسَ رسم مسار الأذنين (يجب أن يكون لهما ذات لون الوجه). أنشئ طبقة جديدة وأطلق عليها اسم Hair. تتبع شكل الشعر واختر لون شعرك من الصورة الأصلية. حاول أن تنشئ أكبر عدد ممكن من النقاط للمحافظة على نظافة التصميم. يمكنك أن تُظهر أو تُخفي الطبقات كما تشاء. تأكّد من توضّع الطبقات بدقة لأن هذا يساعدك على العمل بسرعة وسهولة في الإليستريتور، في هذه الحالة ضع طبقة الوجه تحت طبقة الشعر وهذا سيساعدني على رسم الوجه بسرعة وبدون توخي الدقة لأن الأجزاء العلوية سيتم تغطيتها بطبقة الشعر. يمكنك تغيير ترتيب الطبقات عبر سحبها للأعلى والأسفل ببساطة ضمن لوحة الطبقات. الخطوة الخامسة: إضافة التفاصيل اتبع ذات الطريقة في الخطوة الرابعة لإنشاء باقي عناصر التصميم. لتصحيح أي خطأ يمكن أن يطرأ أثناء رسم المسارات يمكن أن نصحّحها باستخدام أداة التحديد المباشر Direct Selection tool من شريط الأدوات أو بالضغط على مفتاح A ثم الضغط على النقطة المطلوبة وسحبها. هذا الأمر يسمح لك بتعديل النقاط والمنحنيات. يمكنك أن تضيف أو تزيل النقاط من المسار عبر الضغط بالزر الأيمن على أداة القلم Pen Tool في شريط الأدوات واختيار الأداة الصحيحة. لا تنسَ أن تكبّر منظور العمل لتتمكن من إضافة هذه التفاصيل. فالتفاصيل الصغيرة يمكن أن تصنع الفرق الهائل في تصميم الصورة الرمزية. تصميمك النهائي يجب أن يبدو كهذه الصورة: الخطوة السادسة: احفظ شكل الأفتار اضغط الاختصار Ctrl/Cmd + S أو اذهب إلى القائمة: File > Save واحفظ هذا الملف. حافظ على التفضيلات الافتراضية. يمكنك حفظ الملف للويب من خلال الاختصار Ctrl/Cmd + Alt + Shift + S أو من خلال القائمة: File > Save for Web هذا الخيار سيسمح لك بحفظ الملف بصيغة JPEG المضغوطة أو صيغة PNG ذات المساحات الشفافة. تلاعب بالألوان وأضِف خلفية أو حدودًا هندسية أو استخدمها كما هي فقط. الآن أصبح لديك صورة رمزية خاصة بك مسطّحة ومصغّرة. ترجمة -وبتصرّف- للمقال: How to create a flat and minimal avatar لصاحبه: Darshan Gajara.
-
تحدّثنا في الجزء الأول من سلسلة أساسيّات التصميم الجرافيكي هذه عن العناصر الأساسية للتصميم، كالأشكال، الخطوط، الخامات والعناصر الأخرى. وفي هذا الجزء سنلقي نظرة، وبشكل مفصّل أكثر، على مبادئ التصميم التي من المهّم التعرّف عليها، لأنها هي التي تفصل بين المصمّم الجيّد والمصمّم الرائع. بعض المبادئ التي سنغطّيها اليوم يتّم تطبيقها لا شعوريًّا، لكنّها موجودة بالتأكيد، وسنقوم بعرض بعض الأمثلة من المواقع لكي نوضّح المفاهيم. 1. التوازنالتوازن هو طريقة توزيع عناصر التصميم في مخطط الصفحة. وإذا كان التوازن جيّدًا يمكن تحقيق المتانة في التصميم، على الرغم من أنّ بعض المصمّمين في الآونة الأخيرة يفضّلون التصاميم غير المتوازنة لأنها مُفعمة بالحركة وتعرض وجهة نظر مختلفة تمامًا. وتعتبر الصفحات الشخصيّة هي الأكثر ملائمة للمخططات غير المتوازنة، وسنرى بعض الأمثلة لاحقًا. يجب أن تعرف الأنواع الثلاثة من التوازن لكي تكون قادرًا على ملاحظة أي نوع من التوازن يمتلك الموقع الّذي تعاينه. وهذه الأنواع هي: المتناظر symmetrical.غير المتناظر asymmetrical.الشعاعي radial.النوع الأول يعني أن جانبيّ التصميم هما بنفس الشكل، الخطوط، الخامات، وهكذا. ونقصد بجانبيّ التصميم؛ الأيمن والأيسر، لأن هذا النوع من التناظر يكون غالبًا حول المحور العمودي، وهو الشائع في التصميم هذه الأيام. توجد بعض الأمثلة عن التناظر حول المحور الأفقي، أو المحورين معًا، ولكنّ هذا الأمر نادرًا. التصاميم المتناظرة هي الغالبة في مواقع الأنترنت حتّى خمس سنوات مضت. النوع الثاني من التناظر يحدث عندما يكون جانبّي الموقع لا يشبهان بعضهما، لكن مع ذلك تبقى بعض العناصر متشابهة. وعلى الرغم من أن هذا النوع يسمى غير متناظر ألا إنه يحتوي على بعض سمات التناظر، كما في النوع الأول من التوازن، ولكن بمستوى أقلّ. والمواقع غير المتناظرة تصبح أكثر وأكثر شعبيّة هذه الأيام (لاحظ مخططات وورد بريس التي تملك جهة للمحتوى وجهة للشريط الجانبي). التوازن الشعاعي يحدث عندما تكون عناصر التصميم موزّعة بشكل دائري. وهذا النوع يعطي إحساسًا بالحركة والحيويّة. لكن هذا النوع لا يستخدم بكثرة، لأن المصمّمين، وحتّى الخبراء منهم، يواجهون المشاكل في تخطيط التصاميم من هذا النوع. وكما ذكرنا سابقًا، يمكن تحقيق التوازن من خلال الأشكال، الألوان، الخامات، الخطوط، والعناصر الأخرى التي تحدّثنا عنها في الجزء الأول. صفحة Florida Flourish تعتبر مثالًا جيّدًا على موقع متناظر كلّيًّا. في موقع Duplos تم استخدام النوع غير المتناظر وقد عمل بصورة جيّدة جدًا. 2. السيادة والأولوية (Dominance and Priority)تمّ جمع هذين المبدئَين معًا لأنّهما مرتبطان بشكل وثيق. فكلاهما يتعلّق بتجربة المستخدم، لأن عدم وجود الأولويّة والسيادة لبعض العناصر قد يؤدّي إلى الإرباك. إنّ مستوى السيادة هو الّذي يحدّد أهمّية العناصر المختلفة، مثل القائمة، الشعار، المحتوى، أو ذيل الصفحة. وبالطبع يمكن تحقيق ذلك أيضًا عن طريق التلاعب بنوع الخط والحجم. مع ذلك لنتعمّق أكثر للتعرّف على معنى ودور كل من السيادة والأولويّة. هنالك ثلاث مستويات رئيسية للأولوية، وأوّلها العنوان أو نقطة التحويل (تسمّى أيضًا الدعوة إلى الإجراء CTA) والّذي يُعتبر كعنصر أساسي. تأتي بعده العناصر الثانوية مثل الصور التي تستخدم للتعبير عن شيء معيّن، أو تستخدم، في أغلب الأحيان، للتصّفح. من الواضح إن هذه العناصر ليست الأكثر أهمية في الموقع، لكن مع ذلك لا يمكن إنشاء أيّ موقع بدونها. العناصر التي تأتي في المرتبة الثالثة هي المعلومات؛ مثل روابط الذيل أو المعلومات الوصفية في المدوّنات أو العناصر المختلفة، ويمكن أن يقوم الموقع بدون هذه العناصر (الثالثة). مع ذلك تستخدم هذه العناصر في كثير من الأحيان لأنها تُكمل التصميم؛ إما بتوفير المزيد من المعلومات، أو بإكمال المخطط مع بعض العناصر. في موقع Area17 تمّ التشديد على العنصر السائد في الزاوية العلويّة اليسرى. كما تجذب عبارة الترحيب الانتباه بسبب اللون. 3. التناسب Proportionالتناسب مهمّ، وهو الذي يمثّل حجم العناصر مقارنة ببعضها البعض. للتناسب تأثير قويّ على المستخدم، وهو مرتبط أيضًا بالمبدأ السابق. من البديهي أن تكون العناصر الأكبر ذات وقع على المستخدم أقوى من العناصر الصغيرة. تعمل السيادة، الأولوية، والتناسب معًا على تأكيد رؤية المستخدم للمعلومات على الموقع بصورة صحيحة. فمثلًا، من الخطأ أن تجعل حجم الخط في الذيل أكبر منه في المحتوى، لأن ذلك يعني عدم أخذ هذه العناصر الثلاثة بالاعتبار. يستخدم موقع Bluecated Interactive مبدأ التناسب لغرض جذب الانتباه إلى الصورة. 4. التباين Contrastمبدأ آخر من المبادئ المهمّة، ليس فقط في التصميم، وإنّما في التصوير والفنون البصريّة الأخرى. لا نظن أن هنالك حاجة للتعمّق في هذا المبدأ، لأن كل شخص يعرف معنى التّباين. فعندما يكون هنالك تباين كاف بين العناصر، فإن ذلك يعني أنّ بعضها يبرز أكثر من الأخرى. وإذا رغب المصمّمون بدمج العناصر معًا، فإنّهم يقومون بذلك عبر التباين الضئيل بين هذه العناصر. ويمكن تمييز العناصر بعضها عن بعض باستخدام درجة عالية من التباين. إذا كان التوازن يتحقق من خلال الأشكال والخطوط، فإنّ التباين يتحقق من خلال الألوان. مع ذلك، فإنّ مبدأ التباين تغيّر مؤخّرًا بواسطة الخامات وأسلوب تنسيق النصوص Typography، لذلك يصبح أكثر وأكثر شعبيّة. عندما يكون للتصميم أسلوبًا مثاليًا لتنسيق النصوص، فإنّ ذلك يؤدّي، ليس إلى تباينٍ مثاليّ فحسب، وإنما إلى التناسب، السيادة والأولوية كذلك. من السهل ملاحظة أنّ المبادئ الثلاثة الأخيرة مرتبطة نوعًا ما مع بعضها، بطريقة أو بأخرى. فلو حصل وتحدّثنا بصورة عامّة عن هذا الموضوع، يمكننا أن نُدرج هذه المبادئ معًا في نفس الفقرة. في موقع i love typography أعلاه، تجد حسن استعمال التباين مباشرة في العنوان الرئيسي للموقع، حيث أن اللون الأخضر تباين بشكل ملحوظ مع اللون الرمادي الغامق. قد يكون التباين أيضا لإبراز زر معين أو زر إجراء (Call to action). 5. الإيقاع Rhythmقد يكون هذا المبدأ جديدًا على القارئ. إيقاع الصفحة هو المبدأ الذي يجعل عين الإنسان تتحرك من عنصر باتّجاه الآخر. يضمن الإيقاع حركة العين وبأي ترتيب يجب على المستخدم رؤية العناصر. قد يكون هذا المبدأ صعب لتحقيقه، لأن كل شخص لديه طريقة خاصّة للنظر إلى الموقع، وعملية جعل كل شخص ينظر بنفس الطريقة قد تكون مرهقة جدّا. هنالك نوعان من الإيقاع: السلس والتدريجي. النوع الأول هو التفاوت، وأبسط مثال هو حركة المياه التي تجري في الأساس بنفس الاتّجاه لكن هنالك الكثير من التفاوت في طريقة تحرّكها. أمّا الإيقاع التدريجي فيحدث عندما يكون هنالك تسلسل واضح في الطريقة التي يجب أن تتحرك بها العين بين العناصر. في معرض أعمال David Desandro تمّ اتّباع إيقاع منتظم جدّا وتدريجي. 6. الانسجام والوحدةإنّ الحصول على تصميم مذهل لا يمكن أن يتحقق، حتى وإن طبّقنا جميع المبادئ أعلاه بصورة صحيحة، بدون الانسجام والوحدة، وهذا ما نراه غالِبًا في الحياة الواقعية. فكثيرًا ما نسمع عن الأغنياء الذين يمتلكون كلّ شيء يريدونه، لكنّهم يفتقرون إلى الانسجام والألفة في حياتهم. القاعدة نفسها تسري في التصميم؛ فإذا كانت جميع العناصر مرتبطة بصورة صحيحة نكون بذلك قد حققنا ما نسمّيه بالوحدة. لكن أن تضع جميع هذه العناصر في الصفحة دون ربطها ببعضها لا ينتج لك تصميمًا، وإنّما صفحة ذات كومة من العناصر. وبالعكس؛ إذا كانت العناصر مُكملة لبعضها البعض، والموقع سهل على العين ويتيح تجربة جيّدة للمستخدم فهذا يعني أن عملك قد انتهى إلى حدّ ما. لا يوجد هنالك داع للمثال هنا، نحن نعلم جميعًا أنّ المواقع ذات الانسجام والوحدة يمكن إيجادها في كل مكان؛ فلتفكّر في موقع يُعجبكَ كثيرًا وتستحضره في ذاكرتك دائمًا. على الأرجح هذا الموقع يتّسم بالانسجام والوحدة. الخلاصةدار المقال الثاني من السلسلة حول عملية تحليل المبادئ الأساسية للتصميم والتي يجب أن تعرف عنها كمصمّم. بعد قراءتك للمقالين الأولين تكون قد حصلت على الدراية الكافية لكي تبدأ تصميم مخططك الخاص، لكن تمهّل قليلًا! المقال الثالث من هذه السلسلة سيُغطّي أساسيات التكوين، كالنقطة المحورية، نظرية الشبكة، وقوانين جِشتالت (gestalt laws)، وغيرها التي تستخدم في تصميم منتجات أخرى كالمجلّات، النشرات، أو الكتيّبات. ترجمة -وبتصرّف- للمقال Graphic Design Basics Part 2: Design Principles لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.
-
من أهم مميزات CSS3 أنها تقلل من استخدام الصور في تصاميم الويب، وتسمح لك بإنشاء أشكال مختلفة بواسطتها. فالأشكال الشائعة التي تراها عادة في فوتوشوب أو Illustrator يمكنك عملها الآن بكل سهولة مستخدمًا CSS3. تقوم الخصائص الجديدة مثل transform و border-radius بإضافة تشكيلات جديدة إلى الأشكال الأساسية بدلاً من رسمها وتصميمها على برامج الرسم والتصميم. في درسنا لهذا اليوم، دعنا ننشئ قائمة بالأشكال الأكثر شيوعًا، وذلك باستخدام CSS3. يمكنك تحميل الملفات المصدرية لهذا الدرس من هنا. الدائرة HTMLلإنشاء دائرة في الـCSS، نحتاج أولاً إلى div واسمٍ للشكل id. وهنا ستأخذ الدائرة هذا الإسم: <div id="circle"></div>CSSضع مقاسات العرض والارتفاع width و height بالـCSS واجعل قيمة border-radius نصف قيمة العرض والارتفاع: #circle } width: 120px; height: 120px; background: #7fee1d; -moz-border-radius: 60px; webkit-border-radius: 60px; border-radius: 60px; }المربع HTMLنحتاج إلى div مع وضع اسمٍ له، لإنشاء شكل مربع وربطه بالاسم: <div id="square"></div>CSSاضبط مقاسات العرض والارتفاع بنفس القيمة، حتى يبدو واضحًا: #square } width: 120px; height: 120px; background: #f447ff; }المستطيل HTMLأنشئ div وضع اسمًا له، ويفضل أن يكون الاسم نفس نوع الشكل: <div id="rectangle"></div>CSSنضبط العرض والارتفاع تمامًا مثل المربع؛ ولكن بزيادة قيمة العرض أكثر من الارتفاع: #rectangle } width: 220px; height: 120px; background: #4da1f7; }الشكل البيضاوي HTMLلنقم بإنشاء div ونعطه اسم oval: <div id="oval"></div>CSSيشابه الشكلُ البيضاوي الدائرةَ إلى حد كبير؛ ومع ذلك، فإن الشكل البيضاوي هو مستطيل زواياه مستديرة بقيمة نصف الارتفاع: #oval } width: 200px; height: 100px; background: #e9337c;- webkit-border-radius: 100px / 50px;- moz-border-radius: 100px / 50px; border-radius: 100px / 50px; } المثلث HTMLيحتاج المثلث إلى div باسم triangle: <div id="triangle"></div>CSSلإنشاء مثلث بواسطة الـCSS، نقوم بالتعديل في خاصية border. سنقوم بتعديل عرض الـborder حتى يعطينا نتائج مغايرة في قياس الزاويا: #triangle } width: 0; height: 0; border-bottom: 140px solid #fcf921; border-left: 70px solid transparent; border-right: 70px solid transparent; }المثلث المقلوب HTMLقُم بإنشاء div وأعطه اسمًا: <div id="triangle_down"></div>CSSنحتاج إلى تعديل خاصية الحدّ السفليّ، لينتُج لدينا مثلث معكوس: #triangle_down } width: 0; height: 0; border-top: 140px solid #20a3bf; border-left: 70px solid transparent; border-right: 70px solid transparent; }مثلث متجه إلى اليسار HTMLيتطلب هذا الشكل وجود div مع اسمٍ للشكل وليكن triangle_left: <div id="triangle_left"></div>CSSنقوم بالتعديل في خاصية الحدّ الأيمن، حتى نحصلَ على مُثلث مُتَّجه لليسار: #triangle_left } width: 0; height: 0; border-top: 70px solid transparent; border-right: 140px solid #6bbf20; border-bottom: 70px solid transparent; }مثلث متجه لليمين HTMLلنقم بإنشاء div ونعطه اسم triangle_right: <div id="triangle_right"></div> CSSبعد ذلك نقوم بالتعديل على خاصية الحدّ الأيسر، ليصبح عندنا مثلثًا متجهًا إلى اليمين: #triangle_right } width: 0; height: 0; border-top: 70px solid transparent; border-left: 140px solid #ff5a00; border-bottom: 70px solid transparent; }الشكل المعين (الماسة) HTMLيحتاج المُعين إلى div باسم diamond: <div id="diamond"></div>CSSيُمكن عرض المُعيّن بعدة طرق، وذلك باستخدام خاصية transform مع rotate. بهذا يصبح لديك مُثلثان متقابلان ومتلاصقان ببعضهما: #diamond } width: 120px; height: 120px; background: #1eff00; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); webkit-transform-origin: 0 100%; moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; margin: 60px 0 10px 310px; }شبه المنحرف HTMLيتطلب هذا الشكل وجود div مع اسمٍ للشكل ولنسمه trapezium: <div id="trapezium"></div>CSSنقوم الآن بصناعة الشكل المطلوب، حيث نجعل الحدَّ الأيمن والأيسر متساويين مع الاحتفاظ بالحدّ السفليّ مُسَطّحًا: #trapezium } height: 0; width: 120px; border-bottom: 120px solid #ec3504; border-left: 60px solid transparent; border-right: 60px solid transparent; }متوازي الأضلاع HTMLقُم بإنشاء div وأعطه اسم parallelogram: <div id="parallelogram"></div>CSSثم قم بضبط قيمة الانحراف skew لخاصية transform لحرفه بزاوية 30 درجة: #parallelogram } width: 160px; height: 100px; background: #8734f7; -webkit-transform: skew(30deg); -moz-transform: skew(30deg); -o-transform: skew(30deg); transform: skew(30deg); }النجمة HTMLيلزمنا div لإنشاء النجمة مع اسمٍ له وليكن star: <div id="star"></div>CSSيتطلب إنشاء النجمة بالـCSS تعديلات عجيبة في خصائص الحدود مع استعمال قيمة rotate لخاصية transform، لاحظ ذلك في الكود: #star } width: 0; height: 0; margin: 50px 0; color: #fc2e5a; position: relative; display: block; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); } #star:before { height: 0; width: 0; position: absolute; display: block; top: -45px; left: -65px; border-bottom: 80px solid #fc2e5a; border-left: 30px solid transparent; border-right: 30px solid transparent; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); } #star:after { content: ''; width: 0; height: 0; position: absolute; display: block; top: 3px; left: -105px; color: #fc2e5a; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); }النجمة السداسية HTMLتتطلب النجمة السداسية وجود div مع اسمٍ للشكل، ولنطلق عليه اسم parallelogram: <div id="parallelogram"></div>CSSبخلاف النجمة السابقة، فإننا سنقوم بتعديل خصائص الحدود. سننشئ مجموعة من الأشكال ومن ثم نُلصقُها ببعضها البعض لنحصل على الشكل المطلوب: #star_six_points} width: 0; height: 0; display: block; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid #de34f7; margin: 10px auto; } #star_six_points:after } content: ''; width: 0; height: 0; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid #de34f7; margin: 30px 0 0 -50px; } المضلع الخماسي HTMLيتطلب المُضلعُ الخماسي وجود div مع اسمٍ للشكل ولنسمه pentagon: <div id="pentagon"></div>CSSنحتاج إلى عنصرين لإنشاء المضلع الخماسي. أول عنصر نقوم بإنشائه هو شكل شبه المنحرف والعنصر الثاني هو المثلث حيث سيكون أعلى الشكل الأول: #pentagon } width: 54px; position: relative; border-width: 50px 18px 0; border-style: solid; border-color: #277bab transparent; } #pentagon:before } content: ''; height: 0; width: 0; position: absolute; top: -85px; left: -18px; border-width: 0 45px 35px; border-style: solid; border-color: transparent transparent #277bab; }المضلع السداسي HTML يلزمنا div لإنشاء المُضلع السداسي مع اسم له وليكن hexagon: <div id="hexagon"></div> CSSهناك عدة طرق لإنشاء المُضلع السداسي. إحدى هذه الطرق مطابقة بشكل كبير لطريقة إنشاء المُضلع الخماسي. حيث نقوم بإنشاء مستطيل في البداية ومن ثم نضيف أعلاه مُثلثين: #hexagon } width: 100px; height: 55px; background: #fc5e5e; position: relative; margin: 10px auto; } #hexagon:before } content: ''; width: 0; height: 0; position: absolute; top: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid #fc5e5e; } #hexagon:after } content: ''; width: 0; height: 0; position: absolute; bottom: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 25px solid #fc5e5e; }المضلع الثماني HTML قُم بإنشاء div وأعطه اسم octagon: <div id="octagon"></div>CSSيُمكن إنشاء هذا الشكل بطرق مُشابهة للشكل السابق. حيث نقوم بإنشاء شكلين شبه منحرفين ومن ثم نضع مُثلثين على كل جانب منهما. على الرغم من وجود بعض الطرق الأخرى لعمل ذلك؛ إلا أن هذه هي أفضل طريقة لذلك: #octagon } width: 100px; height: 100px; background: #ac60ec; position: relative; } #octagon:before } content: ''; width: 42px; height: 0; position: absolute; top: 0; left: 0; border-bottom: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; } #octagon:after } content: ''; width: 42px; height: 0; position: absolute; bottom: 0; left: 0; border-top: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; }شكل القلب HTML يتطلب شكل القلب وجود div مع اسمٍ للشكل ولنسمه heart: <div id="heart"></div> CSSيُمكن أن يكون إنشاءُ شكل القلب صعبًا بعض الشيء؛ ولكن نستطيع القيام بذلك عن طريق عمل استدارة للعناصر من زوايا مختلفة وتغيير قيمة خاصية transform-origin حتى نتمكن من تغيير موضع العنصر المُحَدَّد: #heart } position: relative; } #heart:before, #heart:after } content: ''; width: 70px; height: 115px; position: absolute; background: red; left: 70px; top: 0; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; { #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin: 100% 100%; }البيضة HTML يلزمنا div لإنشاء شكل البيضة مع اسمٍ له وليكن egg: <div id="egg"></div>CSSإنَّ شكل البيضة مطابق إلى حدٍّ ما للشكل البيضاوي؛ إلا أن ارتفاعها أكبر بقليل من عرضها. نقوم بضبط خاصية الزوايا المستديرة بشكل دقيق حتى نحصل على مرادنا بالضبط: #egg } width: 136px; height: 190px; background: #ffc000; display: block; -webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px; border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%; } شكل اللانهائية HTML قُم بإنشاء div وأعطه اسم infinity: <div id="infinity"></div>CSSيمكن الحصول على شكل اللانهائية بالضبط الدقيق لخصائص الحدود وزاويا الدائرة كما بالشكل السابق: #infinity } width: 220px; height: 100px; position: relative; } #infinity:before, #infinity:after } content: ''; width: 60px; height: 60px; position: absolute; top: 0; left: 0; border: 20px solid #06c999; -moz-border-radius: 50px 50px 0; border-radius: 50px 50px 0 50px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #infinity:after { left: auto; right: 0; -moz-border-radius: 50px 50px 50px 0; border-radius: 50px 50px 50px 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }بالون التعليقات HTML قُم بإنشاء div وأعطه اسم comment_bubble: <div id="comment_bubble"></div>CSSنقوم بصناعة هذا الشكل بواسطة إنشاء مستطيل ذي زوايا مستديرة، ثم ننشيء مُثلثًا ونضعه على الجانب الأيسر كما بالصورة: #comment_bubble } width: 140px; height: 100px; background: #088cb7; position: relative; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; } #comment_bubble:before } content: ''; width: 0; height: 0; right: 100%; top: 38px; position: absolute; border-top: 13px solid transparent; border-right: 26px solid #088cb7; border-bottom: 13px solid transparent; }شكل باكمان (لعبة آكلة الجبنة) HTMLيتطلب شكل الباكمان وجود div مع اسمٍ للشكل ولنسمه pacman: <div id="pacman"></div>CSSإنشاء شكل الباكمان غير صعب، فكل ما يحتاجه هو نفس خطوات إنشاء الدائرة مع تعديل بسيط في الحدود وخاصية radius لصنع فتحة على الجانب الأيسر من الدائرة: #pacman } width: 0; height: 0; border-right: 70px solid transparent; border-top: 70px solid #ffde00; border-left: 70px solid #ffde00; border-bottom: 70px solid #ffde00; border-top-left-radius: 70px; border-top-right-radius: 70px; border-bottom-left-radius: 70px; border-bottom-right-radius: 70px; }في الختامتوجد هناك العديد من الميزات في استخدام الأشكال المصنوعة بالـCSS، فهي أفضل بكثير من وضع صور جاهزة على موقعك. فأنت تستطيع استخدامها الآن كجزء من تصاميم المواقع، على الرغم من أنها قد لا تعمل على بعض المتصفحات مثل إنترنت إكسبلورر بإصداراته القديمة. الآن وقد انتهيت من درس اليوم، أتمنى أن تكون قد استمتعت فيه، وأنا على استعداد لتقبل أي تعليقات أو تساؤلات أو اقتراحات في هذا المجال. ترجمة وبتصرف للمقال: How to Create Different Shapes in CSS. حقوق الصورة البارزة: Designed by Freepik.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور منظر طبيعي سعيد وبهيج باستخدام برنامج أدوبي إليستريتور. افتح ملفًّا جديدًا بحجم مربّع طول ضلعه 1000px ليكون قاعدة للرسم. استخدم أداة القلم Pencil tool لرسم الخطوط مع الاهتمام البالغ بالمنحنيات المُنسَابة عبر لوح الرسم. اسحب تدرّجًا دائريًّا عبر الشكل ليكون هذا الشكل التلة الخضراء العشبية الأولى. استخدم ذات الأداة لرسم شكل مشابه ثم أرسل هذا الشكل إلى الخلف عبر الضغط على الاختصار ]+CMD. ارسم شكل تلّة ثالثة بملامح مختلفة وضعها في الخلف أيضًا. أعطِ هذه الصورة مزيدًا من العمق عبر سحب الشفافية على تلّتين من التلال الثلاثة لإعطاء انطباع وجود المسافات بين التلال. ارسم مربعًا بحجم 1000x1000px وحاذِه على لوح الرسم ثم لوّنه بتدرج لوني عمودي من الأزرق السماوي إلى الأبيض. ارسم بعض الغيوم الأنيقة باستخدام أداة الدائرة والاستمرار بالضغط على مفتاح Shift لرسم دوائر متساوية متعدّدة وضعها وفقًا لذلك. حدّد كل مجموعة من الدوائر التي تشكّل غيمة واحدة وأدمجها في شكل واحد باستخدام أدوات Pathfinder. اضغط على Expand لتحويل الخطوط الخارجية إلى شكل جديد. ضع الغيوم كما يجب في السماء ثم خفّف التعتيم قليلًا. ارسم دائرة على لوح الرسم ثم اذهب إلى القائمة: Filter > Distort > Pucker & Bloat حرّك المزلاج أثناء مشاهدة التأثير لإنشاء شكل يشبه بتلات الزهرة. انسخ وألصق الشكل الأخير ثم دوّره بزاوية 45 درجة لتشكيل ثماني بتلات متطابقة للزهرة. ارسم دائرة في منصف الزهرة وضع الزهرة كلّها ضمن أرضية التلّة الأولى. انسخ وألصق عدة زهور مع تغيير الحجم وزاوية الدوران والموقع في كل مرّة. ولوّن كل واحدة منها بلون مختلف. استمر بلصق المزيد من الزهور على الأرضية لتبدو وكأنها تهبط مع التلة. ارسم فراشة لطيفة عبر البدء برسم مجموعة من الدوائر وتصغير حجمها في كل مرة وتغيير اللون بما يتناسب مع ألون جناح الفراشة. دوّر هذا الجناح ثم ضاعفه ثم اذهب إلى القائمة: Object > Transform > Reflect لإنشاء انعكاس للصورة. مع دائرة أصغر قليلًا ارسم الجناح السفلي. اعكس شكل الجناح الصغير وضعه في الجهة المقابلة. ثم ارسم شكلًا بيضويًّا طويلًا يمثّل جسم الفراشة وضعه في المنتصف. اجمع جميع أشكال الفراشة في مجموعة واحدة CMD+G ثم ضعها في مكانها المناسب في المشهد. استخدم أداة القلم لرسم منحني ناعم لتقديم مسار طيران الفراشة ثم أضف حدودًا بيضاء متقطّعة كلمسة إبداعية. سنقوم الآن بقص المشهد ضمن حدود مناسبة عبر تحديد جميع أشكال المشهد CMD+A ثم جمعها معًا ثم ارسم شكلًا مؤقتًّا فوق المنطقة المطلوبة. حدّد مجموعة أشكال المشهد والشكل المؤقت ثم استخدم خيار Crop من لوحة Pathfinder لقص المشهد ضمن مساحة الشكل المؤقت. ترجمة -وبتصرّف- للمقال: Illustrator Tutorial – Create a Blissful Vector Scene لصاحبه: Chris Spooner.
-
سنشرح في هذا المقال إحدى طرق رسم كرة القدم في برنامج إنكسكيب، باتباعك للخطوات ستحصل على هذه النتيجة بإذن الله، ويمكنك الحصول على نتائج أفضل. قبل البدء بخطوات الرسم سنهيئ مساحة العمل عن طريق إلغاء عرض إطار الصفحة Show page border من خصائص المستند Document properties من قائمة الملف File. ثم من قائمة العرض View سنكبر مساحة العمل عن طريق اختيار Zoom ثم Zoom 1:1. خطوات رسم كرة القدم ارسم مضلعا سداسيا من أداة المضلع والنجمة Stars and polygons باختيار القيمة 6 في خانة الزوايا corner واضغط على Ctrl أثناء الرسم لجعل أحد الأضلاع مستقيما تماما للأعلى مع جعل قيمة الاستدارة rounded صفر. كرر المضلع السداسي عن طريق الزر الأيمن ثم اختيار Duplicate، ومن الشريط العلوي تأكد من تفعيل الكبس والالتقاط Enable snapping ومنه فعّل التقاط العقد، المسارات والأذرع Snap Nodes, Paths, and handle ومنه فعّل Snap cusp Nodes لتلتقط حواف العقد أو الزوايا بعضها البعض عند تحريك الشكل المكرر بجانب الشكل الأول. واستمر بتكرار الأشكال وصَفّها ، بحيث يتكون لديك صفين حول السداسي الأول، الصف الأول لَوّنْهُ باللون الأحمر مؤقتا، والثاني ناوب في تلوينه بين الأحمر والأسود. حدد جميع الأشكال السوداء عن طريق اختيارها مع الضغط على Shift أثناء التحديد ثم من قائمة المسار Path اختر Union لتتوحد في قطعة واحدة. حدد الأشكال الحمراء الطرفية فقط ووَحّدها معا. ارسم دائرة كاملة الاستدارة عن طريق الضغط على Ctrl أثناء الرسم، ثم أزل تعبئتها من لوحة التعبئة والحدود Fill and stroke بالضغط على علامة x في تبويب التعبئة Fill وأضف الحدود إن لم تكن موجودة عن طريق تبويب رسم الحد Stroke paint. حدد الدائرة مع المضلعات السوداء الموحدة ثم من لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا وأفقيا. تأكد من كون الدائرة داخل حدود المضلعات ويمكنك تصغيرها أو تكبيرها عن طريق أسهم التحجيم والتحريك مع الضغط على Ctrl+Shift أثناء ذلك، للمحافظة على أبعادها وعلى مكانها في وسط المضلعات. كرّر حد الدائرة مجددا ثم اختره هو والمضلعات الطرفية الحمراء ومن قائمة المسار اختر Intersection ليعطينا التقاطع بين الشكلين. اختر حدّ الدائرة المتبقي مع المضلعات السوداء واتبع نفس الأمر السابق. اختر المضلعات السوداء ثم بأداة التحرير Node tool حدد عقد الأشكال الطرفية Nodes ومن لوحة المفاتيح اختر Ctrl+Shift+> لتضيق المساحة بين العقدتين، وقد قمنا بتطبيق هذا الاختصار 8 مرات. نكرر نفس الطريقة مع بقية المضلعات السوداء المتطرفة. ملاحظة: بعض المضلعات تحتوي في طرفها ثلاث عقد بدلا من اثنتين يمكنك تحديدها وحذفها من زر Delete في لوحة المفاتيح سواء وُجدت في المضلعات السوداء أو الحمراء. نختار المضلعات الطرفية الحمراء، وبالعكس نقوم بتوسيع ما بين العقد بأداة التحرير، وقد قمنا بالتوسيع عن طريق الاختصار Ctrl+Shift+< وطبقنا الاختصار 12 مرة. بعد توسيع ما بين العقدتين نسحب عقد القطع الحمراء إلى العقد القريبة منها في القطع السوداء، ليتم التقاطها حيث لم نلغِ تفعيل الكبس والالتقاط بعد. حصلنا على شكل الكرة ويمكننا إلغاء الكبس والالتقاط لعدم الحاجة لها. ارسم مستطيلا كخلفية للكرة وأرسله للأخير عن طريق الشريط العلوي، ثم صغر حجم الكرة بعد تحديد جميع أجزائها والضغط على Ctrl+Shift أثناء التصغير. لإضافة تأثيرات الظل والإضاءة على الكرة ارسم دائرة فوق الكرة الأصلية ولونها بالتدرج الخطي Linear gradient من تبويب التعبئة ومن نفس التبويب اختر Edit gradient للتعديل على التدرج، واجعل تركيز الظل على الجهة اليسرى للكرة عن طريق تحريك خط التدرج، ولون العقدة اليسرى باللون الأسود، واترك الأخرى على شفافيتها. ارسم دائرة صغيرة في يمين الكرة ولونها بالتدرج الشعاعي Radial gradient من تبويب التعبئة ولون العقدة الوسطى باللون الأبيض واترك الأخرى على شفافيتها، مع ملاحظة أنه يمكنك تمديد مساحة التدرج عن طريق سحب إحدى العقدتين الطرفيتين مع الضغط على Ctrl+Shift أثناء السحب للمحافظة على توزيع اللون أفقيا وعاموديا بالتساوي. حدد جميع أجزاء الكرة بسحب السهم حولها وابدأ السحب من المنطقة البيضاء حتى لا يتم تحريك الخلفية الخضراء من مكانها. ثم جمعها عن طريق النقر بالزر الأيمن ثم اختيار Group لتقوم بالتصغير والتكبير والتحريك للكرة بسهولة. لتقسيم الخلفية لقسمين ارسم خطا مستقيما بأداة الرسم المنحني Bezier بالنقر على الشاشة في المواضع التي نرغب أن يبدأ المستطيل منها وينتهي إليها مع الضغط على Ctrl أثناء الرسم ثم إنهاء الخط بالضغط على enter من لوحة المفاتيح. اختر المستطيل مع الخط ثم من قائمة المسار اختار Division لتقسيم الخلفية لقسمين، ولَوّن القسم العلوي بلون السماء وأبق السفلي كما هو. ملاحظة: يمكنك فك تجميع الكرة والتعديل على الأجزاء التي ترغب بها عن طريق تحديد الكرة ثم بالزر الأيمن تختار Ungroup، وهنا عدلنا على الظل حيث أزحناه أكثر لليسار. أضف عن طريق أداة الدائرة ظلا للكرة وأرسله خطوة واحدة خلف الكرة مع تقليل شفافيته Opacity من لوحة التعبئة والحدود أو اختيار لون أقتم من لون الأرضية. يمكن أن تتوقف عند هذا الحد أما إن أحببت إضافة مزيد من التفاصيل فيمكنك متابعة خطوات رسم العشب. خطوات رسم العشب ارسم بأداة Bezier قطعة ورقة عشب على شكل مثلث صغير وعن طريق أداة Node tool يمكن أن نعطي أضلاع المثلث الأيمن والأيسر انحناء. كرر قطعة العشب مرتين مجددا وغير في حجم واتجاه العشب. وَحّد قطع العشب الثلاثة عن طريق Union من قائمة المسار. لون الشكل الناتج بلون متدرج خطي حيث تجعل لون العشب الفاتح للأعلى بينما اللون الشفاف السفلي نعطيه نفس اللون الأخضر المستخدم في الخلفية مع زيادة في شفافيته عن طريق تحريك المؤشر عند شريط A قليلا لليمين. يمكنك مضاعفة الأعشاب عن طريق تحريكها مع الضغط على زر المسافة Space لإنشاء نسخة جديدة من العشب مع كل ضغطة. عند الحصول على عدد من النسخ في إحدى جهات القطعة الخضراء، يمكنك تحديد بعض القطع وعكسها أفقيا أو تدويرها لإعطاء شكل أكثر واقعية للأعشاب. حدد هذه المجموعة من الأعشاب وأعد تكرارها عن طريق Duplicate ثم ضعها في مساحة أخرى من القطعة الخضراء. قم بوضع مجموعة من الأعشاب جهة الكرة وأرسل الأعشاب للأسفل حتى لا تغطي الكرة وأرسل بعضها الآخر خلف الكرة. عند الاستمرار بتكرار وتوزيع الأعشاب على المساحة الخضراء نصل للنتيجة النهائية:
-
ستتعلّم في هذا الدرس كيفية صناعة زوجٍ من المزالج الثلجية باستعمال برنامج Adobe Illustrator. سنقوم بذلك عبر البدء بأشكالٍ بسيطة واستخدام بعض الحيل جنبًا إلى جنبٍ مع قائمة الـ Pathfinder. ستتعلّم فيما سيأتي كيفية إضافة تفاصيلٍ ومعالم باستخدام قائمة الحدود Stroke بالإضافة إلى خيارات المزج Blend Options وبعض التأثيرات (كالإضاءة الداخلية، الظلال...). وبالمضي قدمًا ستتعلّم كيفية صناعة نصٍّ باستعمال فرشاةٍ فنيّة Artistic Brush. وستنهي العمل بصناعة خلفيّة جميلة باستخدام تأثير Sketch وتأثير التمويه الضبابي Gaussian Blur، لنبدأ بالعمل! أنشئ وثيقة جديدة ابدأ الـ Illustrator واضغط (CTRL+N) لإنشاء وثيقة جديدة. اختر Pixels من القائمة المنسدلة Units، أدخل قيمة 996 في حقل العرض و 914 في حقل الطول ثم اضغط زر الخيارات المتقدّمة Advanced. حدّد الصيغة اللونية RGB، دقة الشاشة Screen 72ppi وتأكد من أن خيار محاذاة العناصر الجديدة لشبكة البكسلات -المربّعات- غير مفعّل قبل ضغطك زر OK. ارسم الحذاء ابدأ برسم عنصرٍ مستخدمًا أداة القلم (Pen Tool (P كما في الصورة أدناه. حالما تنتهي من رسم العنصر، ضاعفه (CTRL+C ثم CTRL+F) مرةً واحدة ثم استبدل لون حدّ النسخة الحالية بالأحمر. باستخدام أداة إضافة النقاط Add Anchor Point Tool (+) أضف نقطتين في الأماكن المعلّمة باللّون الأزرق. حدّد بعدها كل النقاط المعلّمة باللّون الأزرق وحرّكها باتجاهات الأسهم الظاهرة. باستعمال أداة Convert Anchor Point Tool من خلال الاختصار (SHIFT+C) اضبط شكل العنصر الأحمر كما في الصورةِ الثالثة. أعِد تحديد العنصر الأسود، ضاعفه مرّتين (CTRL+C ثم CTRL+F ثم CTRL+F) وحرّك النسخة إلى الأسفل بمقدار 2 بكسل، ثم حرّكها إلى اليمين 2 بكسل. اختر الآن العنصرين الأسودين المرسومين في هذه الخطوة وافتح القائمة (Window > Pathfinder) ثم اضغط على زر Minus Front. املأ العنصرين الأسودين بتدرّج خطّي Linear gradient كما يظهر في الصور أدناه. املأ العنصر الأحمر بالقيم اللونية R=154, G=154, B=156. اختر الشكل المصنوع في الخطوة السادسة وضاعفه مرةً واحدة. أبق النسخة محدّدة، امسح لون التعبئة Fill Color وأضف حدًا Stroke بقيمة 1 بكسل (بلونٍ أزرق)، ثم حرّك هذا العنصر الأزرق 14 بكسل إلى الأعلى. أعد الآن اختيار الشكل المصنوع في الخطوة السادسة مرةً أخرى وضاعفه مرةً واحدة. أبقِ النسخة محدّدة، اضغط باستمرارٍ على زر SHIFT واضغط على العنصر الأزرق. افتح الآن القائمة (Window > Palette) واضغط زر Intersect. أخيرًا بمساعدة أداة التحديد المباشر (Direct Selection Tool (A اضبط شكل العنصر الأزرق كما هو موضّح في الصورة الأخيرة أدناه. اختر الشكل الأزرق المصنوع في الخطوة السابعة، أزِل الحد Stroke وأضف تعبئة لونية Fill بالقيم اللونية R=208, G=212, B=221. تأكد من أن الشكل الناتج ما زال محدّدًا، توجّه إلى: Effect > Blur > Gaussian Blur وأدخل قيمة 10 بكسل في حقل Radius واضغط OK. حدّد الآن الشكل المصنوع في الخطوة السادسة، ضاعفه مرةً واحدة واجلب النسخة إلى مقدمة الوثيقة (CTRL+SHIFT+Right Square Bracket). أبق الشكل المصنوع حديثًا محدّدًا، اضغط باستمرارٍ على زر SHIFT واضغط على الشكل المموّه، ثم اذهب إلى القائمة التالية أو من خلال الاختصار (CTRL+7). Object > Clipping Mask > Make لإضافة بعض التفاصيل، ارسم أوّلًا مسارًا منحنيًا curved path كما يظهر أدناه. ثم اجعل التعبئة اللونية Fill لهذا المسار فارغة none وأضف حدًّا Stroke بقيمة 1 بكسل (R=83, G=77, B=66)، ثم طبّق الـ Width Profile 2 للعنصر الناتج. باستعمال أداة القلم (Pen Tool (P اصنع ثلاثة مساراتٍ منحنية curved paths كما ترى في الصورة أدناه. حالما تنتهي من رسم المسارات، استبدل لون الحد Stroke الحالي للمسار الأحمر والمسار الأزرق بالتدرّج الخطّي Linear gradient على الحد، ثم غيّر سمك الحد Stroke weight إلى 2 بكسل. أبقِ المسارات الناتجة محدّدةً وافتح قائمة الحدود (Window > Stroke). في صندوق المحادثة Stroke، اختر خيار الخط المتقطّع Dashed Line وأدخل قيمة 5 بكسل في حقل dash و 3 بكسل في حقل gap. حدّد الآن المسار الأصفر، استخدم أداة (Eyedropper Tool (I واضغط على واحدٍ من المسارين المتقطّعين، ثم استبدل لون الحد Stroke الحالي للمسار الناتج بتدرّج خطّي Linear gradient على الحد كما يظهر في الصورةِ الثالثة. لنستمر مع لسان الحذاء. باستخدام أداة القلم (Pen Tool (P اصنع عنصرًا كما هو موضّح في الصورةِ أدناه. حدّد الآن الشكل المصنوع في الخطوة السادسة، ضاعفه مرةً واحدة (CTRL+C ثم CTRL+F) وأحضر النسخة إلى مقدمة الوثيقة (CTRL+SHIFT+Right Square Bracket). أبقِ الشكل الجديد محدّدًا، اضغط باستمرارٍ على زر SHIFT واضغط على العنصر الأحمر، ثم اضغط على زر Minus Front من قائمة الـPathfinder. املأ العنصر الأحمر بتعبئة لونية Fill قيمها R=211, G=211, B=211 ثم توجّه إلى: Effect > Stylize > Inner Glow اتبع التعليمات كما هو موضّح أدناه ثم اضغط OK. حان وقت رسم الثقوب، ابدأ برسم شكلٍ بيضاوي مستخدمًا أداة الشكل البيضاوي (Ellipse Tool (L. ثم املأ هذا الشكل البيضاوي بتدرّج شعاعي Radial gradient كما هو موضّح في الصورة الثانية. أبقِ الشكل الناتج محدّدًا، توجّه إلى: Effect > Stylize > Drop Shadow اتبع المعلومات كما هو موضّح في الصورة الثالثة واضغط OK. استمر في صناعة شكلٍ بيضاويٍ آخر كما ترى في الصورة الرابعة واملأه بالقيم اللونية R=45, G=39, B=36. بطريقةٍ مماثلة، أعد نفس العمليّة كما هو موضّح في الخطوات السابقة لرسم المزيد من الثقوب. تاليًا سنعمل على الشرائط. باستخدام أداة القلم (Pen Tool (P اصنع بعض المسارات المنحنية curved paths كما هو موضّح في الصور أدناه. حدّد المسارات الزرقاء والمسار الأصفر ثم استبدل لون حدّها Stroke الحالي بتدرّجٍ خطّي Linear gradient على الحد كما هو موضّح أدناه. غيّر سمك المسارات الناتجة إلى 5 بكسل. تأكد من أن المسارات الناتجة ما زالت محدّدة، اضغط باستمرارٍ زر SHIFT واضغط على أقصر مسارٍ لإلغاء تحديده، طبّق الـ Width Profile 3 على بقية المسارات. أعد الآن تحديد جميع المسارات التي عُدّلت في هذه الخطوة وتوجّه إلى: Effect > Stylize > Drop Shadow اتبع المعلومات كما هو موضّح في الصورة الثانية واضغط OK، ثم اضغط (CTRL+Left Square Bracket) بضعة مراتٍ لتخفي المسارات الناتجة خلف مقدّمة الحذاء. حدّد كل المسارات الحمراء ثم استبدل لون حدودها Stroke الحالي بتدرّج خطّي Linear gradient على الحد كما هو موضّح أدناه. افتح بعدها قائمة (Window > Stroke) وغيّر سمك الحد Stroke Weight الناتج للمسارات إلى 5 بكسل، ثم اضغط على زر Round Cap. تأكد من أن المسارات الناتجة ما زالت محدّدة وتوجّه إلى: Effect > Stylize > Drop Shadow استعمل القيم الظاهرة في الصورة الثانية واضغط OK. لنعمل على صناعة خطّافات الحذاء. استعمل أداة القلم (Pen Tool (P لصناعة عنصرٍ كما هو موضّح أدناه. حالما تنتهي من رسم عنصرك، املأه بتدرّج خطّي Linear gradient. اصنع نسخةً (CTRL+C ثم CTRL+F) من الشكل الناتج وحرّك النسخة 2 بكسل إلى الأعلى، ثم حرّكها 1 بكسل نحو اليمين. أخيرًا استبدل لون الشكل الجديد بتدرّج خطّي جديد Linear gradient. أنشئ نسخةً من الشكل الجديد الذي صنع في الخطوة الثامنة عشر ثم أخفي النسخة (CTRL+3). أعِد الآن تحديد الشكلين المصنوعين في الخطوة الثامنة عشر وتوجّه إلى: Object > Blend > Blend Options استخدم القيم الموضّحة أدناه واضغط OK، ثم توجّه إلى: Object > Blend > Make أو من خلال الختصار (CTRL+ALT+B). أبقِ العنصر الناتج محدّدًا وتوجّه إلى: Effect > Stylize > Drop Shadow أدخل القيم التي تراها في الصورة الثانية ثم اضغط OK. أخيرًا اضغط (CTRL+ALT+3) لتظهر الشكل المخفي في الخطوة السابقة واستبدل بعدها لون الشكل الحالي بتدرّج خطّي جديد كما ترى في الصورة الثالثة. بطريقةٍ مماثلة، أعد العمليّة نفسها كما في الخطوات السابقة لترسم المزيد من الخطّافات. في النهاية يجب أن يبدو الحذاء الذي صنعته مقاربًا للذي في الصورة الثانية. حان الوقت الآن لرسم أخمص الحذاء. باستخدام أداة القلم (Pen Tool (P اصنع عنصرًا كما هو موضّح أدناه. حدّد بعدها الشكل المصنوع في الخطوة السادسة، ضاعفه مرةً واحدة (CTRL+C ثم CTRL+F) وأحضر النسخة إلى مقدّمة الوثيقة (CTRL+SHIFT+Right Square Bracket). تأكد من أن الشكل الجديد ما زال محدّدًا، اضغط باستمرارٍ على زر SHIFT واضغط على العنصر الأحمر، ثم اضغط على زر Minus Front من قائمة Window> Pathfinder. املأ أخيرًا الشكل الناتج بتدرّج خطّي Linear gradient كما ترى في الصورة الخامسة أسفله. سنعمل تاليًا على الكعب. استخدم أداة القلم (Pen Tool (P لصناعة عنصرٍ كما هو موضّح في الصورة أدناه. حالما تنتهي من رسم العنصر، املأه Fill بالقيم اللونية R=35, G=34, B=35. استمر باستخدام أداة القلم (Pen Tool (P لصناعة مسارٍ منحنٍ curved path كما هو موضّح أدناه. أعد بعدها تحديد المسار الجديد وتوجّه إلى: Object > Transform > Move أدخل قيمة 4 بكسل في حصل الإدخال Vertical واضغط Copy، اضغط بعدها (CTRL+D) سبع مراتٍ للحصول على النتائج التي تراها في الصورة الثانية. أعد الآن تحديد كل المسارات المصنوعة مؤخّرًا واستبدل لون حدودهم Stroke بتدرّج خطّي Linear Stroke في الحد، ثم طبّق الـWidth Profile 3 للمسارات الناتجة. حدّد كل المسارات المصنوعة في الخطوة 23 وجمّعهم في مجموعة (Group (CTRL+G. حدّد بعدها الشكل المصنوع في الخطوة 22 وضاعفه مرةً واحدة ثم أحضره إلى مقدّمة الوثيقة. تأكد من أن الشكل الناتج ما زال محدّدًا، اضغط باستمرارٍ زر SHIFT واضغط على المجموعة التي صنعتها خلال هذه الخطوة، ثم توجّه إلى: Object > Clipping Mask > Make اصنع شفرة التزلج باستعمال أداة القلم (Pen Tool (P اصنع عنصرًا كما هو موضّح أدناه. بعد ذلك، استعمل الـاختصار (Convert Anchor Point Tool) (SHIFT+C) وأداة إضافة النقط Add Anchor Point Tool (+) لضبط شكل العنصر الجديد كما هو موضّح في الصورة الثانية. بعدما تنتهي من ضبط شكل العنصر طبّق تدرّجًا خطيًّا لطيفًا كما ترى في الصورة الثالثة. أخيرًا أرسل الشكل الناتج إلى مؤخرة الوثيقة (CTRL+SHIFT+Left Square Bracket). حدّد الشكل الجديد الذي صنعته في الخطوة 26، ضاعفه مرةً واحدة وحرّك نسخته نحو الأسفل بمقدار 1 بكسل، ثم حرّك النسخة 3 بكسل تجاه اليمين. أنشئ نسخةً من الشكل المصنوع مؤخّرًا وأخفي النسخة. أعد الآن تحديد الشكلين الجديدين المصنوعان في الخطوة 26 والخطوة 27 ثم توجّه إلى: Object > Blend > Blend Options اتبع المعلومات كما هو موضّح في الصورة الثانية ثم اضغط OK. اضغط (CTRL+ALT+3) لإظهار الشكل المخفي في الخطوة 27 ثم استبدل لونه الحالي بتدرّج خطّي Linear gradient جديد. أنشئ نسخة (CTRL+C ثم CTRL+F) من الشكل المصنوع حديثًا في الخطوة 28 وأزل لون تعبئة Fill Color النسخة، ثم أضف حدًّا Stroke بمقدار 1 بكسل (بلونٍ أحمر). حدّد الآن ثلاث نقاطٍ معلّمة بالأصفر واضغط على زر "Cut path at selected anchor points" من شريط Properties. سيجعل هذا العنصر مكوّنًا من ثلاث مسارات. املأ المسار الأصفر بتعبئة لونية من النوع none وأضف حدًّا Stroke بقيمة 0.5 بكسل (R=149, G=151, B=151)، ثم طبّق الـ Width Profile 2 على المسار الناتج، املأ بعدها المسار الأحمر بتعبئة لونية من النوع none ثم أضف حدًّا Stroke بقيمة 0.5 بكسل (R=73, G=73, B=75)، ثم طبّق الـ Width Profile 3 على المسار الناتج. ركّز على المسار الأخضر، حدّد عشر نقاطٍ معلّمة بالأزرق واضغط على زر "Cut path at selected anchor points" من شريط Properties. حدّد بعدها خمس مساراتٍ كما ترى في الصورة الثانية واحذفهم. حدّد أطول مسارٍ أخضر واستبدل لون الحد Stroke الحالي بالقيم اللونية R=169, G=171, B=171، ثم غيّر سمك الحد Stroke Weight إلى 0.5 بكسل. يفترض الآن بمزلاجك أن يبدو كما في الصورة أدناه. لإضفاء لمسةٍ أكثر واقعية سأضيف ظلًّا لشفر التزلّج. اصنع أوّلًا عنصرًا كما هو موضّح أدناه واملأ هذا العنصر باللون الأصفر. أبقِ الشكل الناتج محدّدًا وتوجّه إلى: Effect > Stylize > Drop Shadow اتبع المعلومات كما ترى في الصورة واضغط OK. لقد انتهينا من المزلاج الثلجي للتو. حدّد الآن واجمع (CTRL+G) كل العناصر المصنوعة من الخطوة الثانية حتى الآن. تأكد من أن المجموعة ما زالت محدّدة وتوجّه إلى: Object > Transform > Reflect علّم خيار Vertical واضغط OK. اجعل موضع النسخة كما هو موضّح أدناه. اصنع الخلفية باستخدام أداة الشكل المستطيل (Rectangle Tool (M اصنع عنصرًا بمقاسات 966 بكسل في 914 بكسل. املأ بعدها هذا المستطيل بتدرّج شعاعي Radial gradient كما هو موضّح أدناه. اصنع نسخةً (CTRL+C ثم CTRL+F) من الشكل المصنوع حديثًا واستبدل لون النسخة الحالي بتدرّج خطّي Linear gradient. تأكد من أن الشكل الناتج ما زال محدّدًا، توجّه إلى: Effect > Skectch > Reticulation اتبع المعلومات الظاهرة في الصورة التالية واضغط OK. اضبط أخيرًا وضع المزج Blending Mode الخاص بالشكل الناتج إلى Soft Light وقلّل الشفافية إلى 50%. استمر بصناعة عنصرٍ واملأه Fill بعدها بتدرّج شعاعي Radial gradient كما ترى في الصور أدناه. أبقِ الشكل الناتج محدّدًا وتوجّه إلى: Effect > Blur > Gaussian Blur أدخل قيمة 20 بكسل في حقل الإدخال Radius واضغط OK. لنعمل على صنع الثّلج. ارسم أوّلًا شكلًا بيضاويًا أبيض كما هو موضّح في الصورة أدناه ثم طبّق تمويهًا ضبابيًا Gaussian Blur بقيمة 3 بكسل لهذه الدائرة. بنفس الطريقة، كرّر العملية نفسها عدة مرات لرسم المزيد من بياض الثلج كما ترى في الصورة الثالثة. وها قد انتهينا! ترجمة -وبتصرف- للمقال: How to Create a pair of Ice Skates in Adobe Illustrator لصاحبه Bao Nguyen.
-
- حذاء
- مزالج ثلجية
-
(و 3 أكثر)
موسوم في:
-
سنتعلم خطوات عمل صندوق مفتوح ومغلق من الورق المقوى بنموذجين مختلفين، مع توضيح خطوات كل نموذج. النموذج الأول ارسم مربعا بأداة المربع والمستطيل من شريط الأدوات يسار مساحة الرسم مع الضغط على Ctrl أثناء الرسم ليعطينا الشكل المربع. من تبويب رسم الحد Stroke paint في لوحة التعبئة والحدود Fill and Stroke أزل الحدود عن الشكل إن وُجِدَتْ. من قائمة المسار Path من الشريط العلوي اختر Object to Path لتحويل الشكل إلى مسار ليصبح الشكل محاطا بأربع عقد Nodes. بسهم التحديد الذي يقع أول شريط الأدوات حدّد الشكل مرتين لتظهر لنا أسهم التدوير، ثم من السهم الأيمن المتوسط اسحب السهم مرة للأسفل مع الضغط على Ctrl للتحكم بعملية السحب. لوّن القطعة باللون المناسب من شريط الألوان السفلي أو من لوحة التعبئة والحدود، ولتكن درجة من درجات اللون البرتقالي، يمكنك معرفة الدرجة التي اخترناها من لوحة التعبئة والحدود على يمين الشاشة. كرّر الشكل بالضغط عليه بالزر الأيمن للفأرة ثم اختيار الأمر Duplicate. من الشريط العلوي لأداة التحديد اعكس الشكل المكرر أفقيا. اجعل النسخة المكررة بدرجة أقتم من النسخة الأصل. من الشريط العلوي لخاصية الالتقاط والكبس فعل الخاصية من خيار Enable Snapping. اختر من نفس الشريط خيار Snap cusp Nodes ليتم التقاط الزوايا أو العقد الحادة، ثم حرّك الشكل المكرر جهة اليمين إلي أن يتم التقاطه من الشكل الأصل. نحدد كلا الشكلين بالاستعانة بزر Shift أثناء التحديد، ونكررهما، ثم من الشريط العلوي نعكسهما عاموديا ونلونهما بدرجات من درجات اللون البني على أن نجعل الأيسر أكثرهما قتامة. نعيد الشكلين إلى الخلف عن طريق خيار Page down من الشريط العلوي بحيث يكونا خلف الشكلين السابقين ونضعهما في المكان المناسب لاكتمال الصندوق. ملاحظة: لإلغاء تحديد أي شكل انقر في أي مكان في مساحة الرسم الفارغة. كرّر متوازي الأضلاع الأيمن الأمامي ولونه بدرجة مختلفة وبأداة التحرير Node tool حدد العقدتين السفليتين للشكل معا إما بسحب مؤشر الفأرة حولهما أو بالاستعانة بزر Shift لتحديدهما معا. نرفع العقدتين للأعلى إما بسحبهما بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب، أو من السهم العلوي من أسهم التحكم في لوحة المفاتيح، إلى أن نصل للارتفاع المطلوب. نحرك العقدتين لجهة اليمين لتتشكل عندنا قطعة الصندوق العلوية والتي هي عبارة عن قطعة من غطاء الصندوق المفتوح. كرر القطعة وحركها للأعلى عند متوازي الأضلاع البني الأيسر في الجهة المقابلة ليتم التقاط العقد السفلية لقطعة الغطاء من العقد العلوية للقطعة البنية. كرر الشكل مرة أخرى واعكسه أفقيا من الشريط العلوي، ثم أعد تكرار النسخة المعكوسة توًا وضع كلا من القطعتين في طرف من أطراف الصندوق المتبقية، بحيث تكون جميع القطع ممتدة خارج الصندوق. عد للقطعة التي أنشأناها أولا وأعد تكرارها ولونها بلون قاتم من تبويب التعبئة Fill في لوحة التعبئة والحدود من خلال شريط L. حدّد العقدتين السفليتين للشكل المكرر واسحبها للأسفل وحركها قليلا اتجاه اليسار بغرض إنشاء ظل للقطعة الأصل. احذف الزوائد للظل بتكرار متوازي الأضلاع الذي يقع عليه الظل ثم حدد الظل مع الشكل المكرّر ومن قائمة المسار اختر أمر التقاطع Intersection. من تبويب التعبئة لوّن الظل بتدرج خطي Linear gradient واختر من أسفل التبويب زر Edit gradient لتعديل التدرج. ستظهر عقدتين حول خط التدرج تمثل كل عقدة لون من ألوان التدرج، سنبقي ألوان العقد كما هي، لكننا سنحرك العقدة الأولى للأعلى لجهة اليسار، بينما الأخرى الشفافة للأسفل لجهة اليمين ليبدأ الظل بالاختفاء كلما اتجهنا للأسفل. كرر الظل واعكسه أفقيا وضعه في الطرف المقابل وأرسله خطوة للخلف. أكملنا الصندوق الأول المفتوح يمكننا أن نقوم بتجميعه عن طريق تحديد جميع أجزائه ثم بالزر الأيمن نختار Group ثم نغير حجمه عن طريق أسهم التحديد مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعاده. لإنشاء الصندوق الثاني المغلق قم بتكرار الصندوق المفتوح واسحبه لجهة اليسار مع الضغط على Ctrl أثناء السحب ليبقى بنفس المحاذاة. قم بفك التجميع عن الصندوق عن طريق خيار Ungroup من الزر الأيمن ثم احذف القطع الصغيرة الممتدة أعلى الصندوق لعدم الحاجة لها كون الصندوق مغلق. استخدم أداة الرسم المنحني Bezier tool لرسم شكل شبيه بالمعين أعلى الصندوق مع التأكد من كون خيار الالتقاط ما زال مفعّلا لمساعدتنا في التقاط الحواف العلوية للصندوق. ملاحظة: إن لم يسبق لك استخدام أداة الرسم المنحني، فكل ما عليك هو الاقتراب من العقدة الأولى التي ستبدأ منها ليتم التقاطها ثم تضغط عليها بمؤشر الفأرة؛ لتنشأ العقدة الأولى ثم تتجه إلى العقدة الثانية وتضغط بالمؤشر لتنشأ العقدة الثانية وهكذا عند الثالثة ثم نتجه للعقدة الأولى ليتم إغلاق الشكل. إذا أخطأنا لأي سبب قبل الانتهاء من رسم الشكل يمكننا اختيار زر الهروب Esc لإعادة الرسم من جديد. لو كنّا نرسم شكلا غير مغلق يمكننا الضغط على زر الإدخال Enter لإنهاء الشكل كما سيمر علينا في الخطوات القادمة. كبّر الشاشة عند الصندوق الثاني عن طريق زر + من لوحة المفاتيح (وعند الرغبة بالتصغير اضغط زر – من لوحة المفاتيح). ارسم شريطا لاصقا فوق الصندوق ليكون محكم الإغلاق، ولتتمكن من رسمه فعّل من شريط الالتقاط والكبس العلوي خيار Snap to Path لالتقاط المسار. ارسم بأداة الرسم المنحني Bezier مضلعا متوازي الأضلاع، ينطلق من حافة المعين العلوية اليمنى ثم يحط على الحافة السفلية اليسرى للمعين حيث سيتم التقاطه من الحافتين، مع الضغط على Ctrl أثناء الرسم لمساعدتنا على الحصول على خط متوازٍ مع المعين. ثم مع الاستمرار بالضغط على Ctrl اتجه بالخط للأسفل بمقدار يسير حيث الارتفاع الذي سيبدو عليه الشريط اللاصق ثم اتجه إلى اليسار حيث العرض الذي سيكون عليه، ثم عد بالاتجاه المعاكس بخطوط متوازية مع الخطوط السابقة وأغلق المضلع من الأعلى. حدد المضلع الذي رسمناه أولا ثم حدد المعين تاليا، ومن لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا ليصبح الشريط اللاصق في منتصف المساحة العلوية للصندوق. من تبويب رسم الحد أزل الحدود للشريط اللاصق، ومن تبويب التعبئة لوّن الشريط بدرجة من درجات اللون البرتقالي واجعل شفافيته Opacity للمنتصف. ارسم بأداة الرسم المنحني خطًا فوق الشريط اللاصق على المساحة العلوية للصندوق ولإنهائه اضغط على زر الإدخال Enter. قم بمحاذاة الخط عاموديا مع الشريط اللاصق ولوّنه باللون المناسب. حدّد الطرف السفلي للشريط اللاصق (المساحة بين العقدتين) ثم أضف ثلاث عقد عن طريق الضغط مرتين على خيار Insert new Nodes من الشريط العلوي بعد اختيار أداة التحرير. أزل تحديد العقد الثلاثة عن طريق النقر على أي مكان في مساحة العمل الفارغة ثم حدد العقدة الثانية والرابعة من جهة اليمين وارفعهما للأعلى بشكل مستقيم عن طريق أسهم التحكم أو بزر الفأرة مع الضغط على Ctrl. حدد جميع أجزاء الصندوق المغلق وقم بتجميعه؛ ليكتمل عندنا النموذج الأول من الصندوقين. النموذج الثاني كرر صندوقي النموذج الأول واسحب النسخة المكررة للأسفل مع الضغط على Ctrl أثناء السحب ثم قم بفك تجميعها. لون جميع الأشكال باللون الأبيض بينما ما زالت محددة، ومن تبويب رسم الحد أضف لها حدودا باللون الأسود. من تبويب سمة الحد Stroke style اجعل عرض الحد 6 أو ضع القيمة التي ترغب بها. ألغ تحديد أجزاء الصندوقين المكررين، ثم لوّن الشريط اللاصق بعد إزالة حدوده بدرجة من درجات اللون الرمادي، واجعل عرض الخط المرسوم فوقه أقل من عرض الصندوق. لوّن المضلع الأيمن الخلفي للصندوق باللون الأسود. ارسم بأداة الرسم المنحني خطًا مائلا في مساحة الرسم الفارغة وليكن عرض الحد 6 كعرض حدود الصندوقين. كرر الخط واسحبه للأسفل لجهة اليسار بحيث تكون هناك مساحة بين الخطين. من شريط القوائم العلوية اختر قائمة الإضافات Extensions ثم من القائمة اختر الإنشاء من المسار Generate from Path ومنها اختر أمر التوليد Interpolate . في نافذة التوليد Interpolate فعّل خيار العرض المباشر Live preview لتظهر لك التغيرات بشكل مباشر. في خانة خطوات التوليد Interpolate steps ضع العدد الذي ترغب بتوليده بين الخطين واخترنا هنا العدد 30 . إذا كانت النتيجة مرضية فاختر زر Apply لتطبيق التأثير ثم أغلق النافذة. حصلنا على مجموعة من الخطوط ستكون موجودة في مجموعة لذا سنحدّدها ونفك التجميع عن طريق اختيارها بالزر الأيمن ثم اختيار Ungroup. نحدد جميع الخطوط بما فيها الخطوط التي رسمناها في البداية، ثم من قائمة المسار Path نختار Stroke to Path لتحويل هذه الحدود لمسار. من نفس القائمة نختار Union لتوحيدها معا بعد التأكد من كونها ما زالت محدّدة ثم نسحبها فوق الصندوق المفتوح على متوازي الأضلاع الأيسر الخلفي. نكرّر متوازي الأضلاع الذي وضعنا الخطوط فوقه؛ ولكي نصل إليه بين الخطوط نضغط على Alt ونضغط عليه إلى أن يتم تحديده، ثم نحدد الخطوط مع الشكل المكرّر ومن قائمة المسار نختار Intersection. نعيد الخطوط التي حصلنا عليها للخلف عن طريق خيار Page down. نكرر الخطوط التي حصلنا عليها مجددا ونعكسها أفقيا ونضعها على متوازي الأضلاع الأيسر الأمامي للصندوق، ثم نكرره مرة أخرى لنضعه في جهة اليمين دون الحاجة لعكسه، ونعطيه تدرجا بحيث تمتد الخطوط أعلى الصندوق فقط. نكرر الخطوط مرتين مجددا ونضعها على القطعة الصغيرة اليمنى التي تمتد خارج الصندوق بحيث تغطيها النسختين المكررتين بشكل مرتب حيث نتأكد من تطابق خطوط المجموعتين معا، ثم نوحدهما وبتكرار القطعة الأصلية وتحديدها هي والخطوط المحددة واختيار أمر التقاطع Intersection نحصل على الشكل المطلوب. ملاحظة: يمكن تسهيل هذه الخطوة بترك نسخة من الخطوط الموحدة الأولى قبل تطبيق أمر التقاطع عليها، بحيث نكتفي بأخذ التقاطع مجددا دون الحاجة لتكرار الخطوط مرتين. قم بتكرار خطوط الصندوق المفتوح للمتوازيات الأمامية واسحبها على الصندوق المغلق، مع إزالة التدرج عن الخطوط اليمنى أو حذف الخطوط اليمنى إن رأيت ذلك مناسبا. اجعل الشريط اللاصق أقتم ليكون أوضح من خلال الخطوط أو ارفع من قيمة الشفافية، ليكتمل النموذج الثاني من الصندوقين. النتيجة النهائية
-
مع دخول فصل الصيف يكثر شراؤنا للمثلجات؛ لنستمتع بطعمها اللذيذ ومذاقها البارد، سنتعلم خطوات رسم بوظة لذيذة في إنكسكيب لنحصل على المتعة بطريقة مختلفة. سنقسم الرسمة إلى أربعة أقسام: خطوات رسم القمع خطوات رسم كرات البوظة خطوات رسم البسكويت خطوات رسم الخلفية والشريطة خطوات رسم القمع استخدم أداة النجمة والمضلع Stars and polygons لرسم مثلث، بعد تحديد القيمة 3 في خانة الزوايا corners واختيار شكل المضلع من الشريط العلوي للأداة. أثناء الرسم اضغط على Ctrl لتتمكن من تحديد اتجاه المثلث، وسنجعل رأس المثلث للأسفل. من الشريط العلوي للأداة اجعل الاستدارة rounded بقية 0.020 أو قريبة منها، واترك قيمة العشوائية randomized صفر. بأسهم التحديد والتحجيم قلل عرض القمع عن طريق سحب السهم المتوسط الأيمن إلى اليسار إلى أن تصل للعرض المناسب. ثم بأداة الرسم المنحني Bezier tool ارسم خطا مائلا على طرف القمع من الأعلى. قم بتعديل طول الخط واتجاهه -إن لزم الأمر- عن طريق أداة التحرير Node tool وذلك بسحب العقد Nodes في طرفي الخط. من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود Fill and Stroke اجعل الخط أعرض بإعطائه القيمة 7 مثلا. كرّر الخط عن طريق اختياره بالزر الأيمن ثم تحديد الأمر Duplicate وحرّكه للطرف الآخر من القمع. حدّد كلا الخطين عن طريق اختيار الخط الأول ثم اضغط الزر Shift واختر الخط الثاني. من شريط القوائم العلوي اختر قائمة الإضافات Extensions ثم من القائمة اختر الإنشاء من المسار Generate from Path ومنها اختر أمر التوليد Interpolate. في نافذة التوليد Interpolate فعّل خيار العرض المباشر live preview لتظهر لك التغيرات بشكل مباشر. في خانة خطوات التوليد Interpolate steps ضع العدد الذي ترغب بتوليده بين الخطين واخترنا هنا العدد 7 . إذا كانت النتيجة مرضية فاختر زر Apply لتطبيق التأثير ثم أغلق النافذة. حصلنا على مجموعة من الخطوط ستكون موجودة في مجموعة لذا سنحدّدها ونفك التجميع عن طريق اختيارها بالزر الأيمن ثم اختيار Ungroup. نختار جميع الخطوط بما فيها الخطوط التي رسمناها في البداية، ثم من قائمة المسار Path نختار Stroke to Path لتحويل هذه الحدود لمسار. من نفس القائمة نختار Union لتوحيدها معا بعد التأكد من كونها ما زالت محدّدة. كرّر الخطوط الموحّدة واعكسها من الشريط العلوي أفقيا، ولتغطية جميع مناطق القمع بالخطوط كرّرنا الخطوط المعكوسة توًا ووضعناها في الأعلى. حدّد جميع الخطوط ولا تنس الاستعانة بزر Shift أثناء التحديد ووحدها معا عن طريق قائمة المسار ثم اختيار Union. كرّر القمع واستعن بزر Alt للوصول إليه من خلال الخطوط. اختر النسخة المكررة من القمع مع الخطوط الموحدة ومن قائمة المسار اختر أمر التقاطع Intersection. لوّن الخطوط المتبقية من الشريط السفلي أو من لوحة التعبئة والحدود باللّون المناسب. قم بتجميع القمع مع الخطوط في مجموعة عن طريق تحديدهما ثم بالزر الأيمن اختر Group. خطوات رسم كرات البوظة ارسم بأداة الدائرة، دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم. بأسهم التحديد والتحجيم يمكنك تصغير الدائرة بما يتناسب مع حجم القمع مع الضغط على Ctrl أثناء التصغير أو التكبير. أرسل الدائرة خلف القمع من الشريط العلوي لأسهم التحديد والتحجيم ولوّنها باللون البني. كرّر الدائرة مجددا ولوّنها بدرجة أفتح من درجات اللون البني. بأداة التحرير Node tool حول الدائرة إلى مسار باختيار Object to Path من الشريط العلوي للأداة. من نفس الشريط اختر خيار إضافة عقد جديدة Insert new Nodes الموجود على شكل علامة+في الربع السفلي الأيمن من الدائرة بعد تحديده، ثم في الربع السفلي الأيسر. قم برفع العقد الثلاثة السفلية كلا على حدة عن طريق تحريكها للأعلى مع إمكانية تحديك أذرع العقد Node handle الممتدة من العقد لإجراء مزيدا من التغييرات على العقد للوصول إلى شكل متموج. حدّد كرة البوظة البنية بقطعتيها ثم كرّرها وارفها للأعلى مع الضغط على Ctrl أثناء التحريك لتبقى على نفس المحاذاة للكرة الأصل. ثم بتصغير القطعتين عن طريق أسهم التحديد والتحجيم مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعادها وتمركزها. غيّر لون الكرة الجديدة إلى اللون البرتقالي مع جعل الطبقة العلوية أفتح من الطبقة السفلى كما فعلنا من الكرة الأولى. حدّد الكرة السفلية القاتمة وبأداة Node tool حولها إلى مسار ثم اسحب العقدة المتوسطة السفلى للأعلى. حرّك القطعتين للمكان المناسب على الكرة الأولى مع الضغط على Ctrl أثناء التحريك. أضف عقدتين جديدتين في الربع السفلي الأيمن يدويا بالضغط مرتين في المكان الذي ترغب بإنشاء العقدتين فيه. حدّد كلا العقدتين ومن نفس شريط أداة التحرير سنحول العقدتين إلى زوايا عن طريق خيار Make selected Nodes corner. اسحب المساحة بين العقدتين الجديدتين لتشكل سيلان أو ذوبان للبوظة. أعد تكرار الخطوات بإضافة عقدتين أخريين وتطبيق نفس الخطوات السابقة. خطوات رسم البسكويت ارسم مستطيلا رفيعا حاد الزوايا ولوّنه بلون مناسب للبسكويت واخترنا هنا درجة من درجات اللون البني. بأداة الرسم المنحني سنرسم في الطرف العلوي متوازي أضلاع مائل تقع حدوده اليمنى واليسرى قليلا خارج المستطيل ثم نقوم بتكراره على طول المستطيل بعد تلوينه بلون أقتم، أو يمكننا أن نرسم مستطيلا صغيرا في طرف المستطيل الأول وبأسهم التحجيم نرفع السهم المتوسط الأيمن أو الأيسر للحصول على الميلان. نحدّد الأشكال التي كرّرناها ومن لوحة المحاذاة والاصطفاف Align and distribute نسوي المسافة بين هذه الأشكال عاموديا. وحد هذه الأشكال بعد التأكد من كونها ما زالت محدّدة عن طريق Union. كرّر المستطيل الفاتح ثم اختر المستطيل المكرّر مع الأشكال الموحدة واختر أمر التقاطع Intersection. قم بتجميع قطع البسكويت في مجموعة واحدة ثم كرّر البسكويت وقم بوضع قطعتي البسكويت على كرة البوظة البنية بعد تدوير كل بسكويت بدرجة مختلفة عن الآخر عن طريق أسهم التدوير، والتي نحصل عليها بعد الضغط مجددا بأسهم التحديد على الشكل. حرّك عقد الطبقة العلوية من الكرة البنية لتوسيع المساحة – إن لزم الأمر – من أجل ضع قطع البسكويت. ارسم شكلا بيضاويا في طرف عودي البسكويت ليبدو الشكل وكأنهما مغروسان في الكرة. بأداة التحرير تلاعب بالعقد لإعطاء الشكل البيضاوي تموجا بعد تحويله إلى مسار ثم لوّن الشكل بنفس لون الطبقة. خطوات رسم الخلفية والشريطة ارسم مستطيلا كخلفية لقمع البوظة ثم أرسله للخلف ولوّنه باللّون المناسب. اختر الخلفية أولا ثم القمع تاليا ومن لوحة المحاذاة والاصطفاف حاذ المستطيل مع القمع عاموديا وأفقيا. ارسم دائرة كاملة الاستدارة وحاذها مع المستطيل بعد تحديدها أولا ثم المستطيل تاليا عاموديا وأفقيا. حدّد جميع أجزاء المثلث واستعن بزر Shift ولتسهيل التحديد يمكنك سحب مؤشر الفأرة حول جميع أجزاء البوظة، مع التأكد من عدم تحديد كلا من المستطيل والدائرة، ولو حصل تحديد أحدهما خطأ قم بالضغط على زر Shift ثم تحديد الجزء غير المرغوب ليتم إلغاء تحديده. قم بتجميع أجزاء البوظة المحدّدة في مجموعة ثم اضغط على الشكل مجددا لتظهر أسهم التدوير وقم بتدويرها عكس عقارب الساعة مرة واحدة مع الضغط على Ctrl لضبط عملية التدوير. أضف مستطيلا في طرف القمع السفلي واجعله عرضه أكثر من عرض الدائرة. حوّل المستطيل عن طريق أداة التحرير إلى مسار لتظهر مجموعة من العقد حوله. أضف عقدة في الضلع الأيمن والأيسر للمستطيل، عن طريق تحديد المسافة المطلوبة ثم الضغط على علامة + من الشريط العلوي. حرّك العقدة المضافة اليمنى لعدة خطوات للجهة اليسرى عن طريق أسهم التحكم من لوحة المفاتيح أو بسحبها بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب بمؤشر الفأرة للمحافظة على محاذاتها. بالمثل حرّك العقدة المضافة اليسرى لاتجاه اليمين. من شريط المسار اختر تأثيرات المسار Path effects ستظهر لوحة التأثيرات على يمين الشاشة، اختر علامة+الموجودة في اللوحة ثم أضف تأثير الانثناء Bend. في نفس اللوحة عند عبارة ثني المسار Bend Path اختر الرمز على شكل علامة سهم. سيظهر على عرض الشريطة خط أخضر قم بتحريكه للأعلى للحصول على الانثناء المطلوب. حول المستطيل لمسار مجددا عن طريق Object to Path ثم قم بتدوير الشريطة عكس عقارب الساعة لخطوة واحدة. أضف العبارة المناسبة على الشريطة عن طريق أداة النص Text tool وقد أضفنا هنا عبارة "البوظة اللذيذة". من قائمة النص Text من الشريط العلوي سنختار Text and font لتظهر لنا لوحة النص والخط على يمين الشاشة، والتي من خلالها يمكننا معاينة النص والتغييرات الأخرى على النص، وعند حصولنا على النتيجة المطلوبة نختار Apply أسفل اللوحة. بعد الوصول لنوع الخط المطلوب سنقوم بتحرير النص وتحويله لمسار من قائمة المسار باختيار Object to Path. نحدّد النص الذي صار مسارًا ونفك تجميعه ثم بعد ذلك من قائمة المسار بينما ما زالت أجزاء الشكل محدّدة نختار Union لتوحيد الشكل. نطبق تأثير الانثناء Bend على النص (الذي تحول لمسار) باتباع نفس الخطوات التي اتبعناها مع الشريط ونلوّنه باللّون الأبيض. نعيد تحويل النص لمسار بعد أن قمنا بثنيه وندوره لخطوة واحدة عكس عقارب الساعة. النتيجة النهائية الخط المستخدم في النص العربي في التصميم هو خط جذور.
-
سنتعلم في هذا الدرس طريقة رسم حلقة كعك أو ما نسميه بالدونات (Donut) في برنامج إنكسكيب بخطوات واضحة إن شاء الله. بأداة الدائرة ارسم دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، بعد اختيار الدائرة بأسهم التحديد، سنلاحظ في الشريط العلوي رمز قفل بين خانتي الطول والعرض، نقفل هذا القفل، ثم نغير إحدى الخانتين إلى قيمة 500؛ لتتغير الخانة الثانية تلقائيا. ومن شريط التعبئة والحدود Fill and Stroke في تبويب التعبئة Fill نقلل شفافية الدائرة Opacity إلى المنتصف لتسهيل العمل على باقي الخطوات. نكرّر الدائرة مجددا عن طريق اختيارها بالزر الأيمن ثم تحديد Duplicate، ثم من الشريط العلوي نغير خانة الطول أو العرض بقيمة 175 ، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الدائرة الصغيرة بعد تحديدها أولا مع الدائرة الكبيرة بعد تحديدها تاليا عاموديا وأفقيا. مع بقاء كلا الدائرتين محدّدتين ومن قائمة المسار Path في الشريط العلوي نختار أمر الفرق Difference، لتتشكل لنا حلقة، نكرّرها ونُلوّن النسخة المكرّرة باللون الأحمر لتمييزها. سنقوم بتوسيع الحلقة المكرّرة عن طريق الأمر Outset من قائمة المسار أو الاختصار Ctrl+0 وسنقوم بتكرار الأمر أربع مرات. سنرسم بأداة المستطيل مستطيلا يغطي النصف السفلي من الحلقة ثم نختار الحلقة الحمراء مع المستطيل ومن قائمة المسار نختار أمر الفرق Difference. بأداة التحرير Node tool سنقوم بسحب المساحة المستقيمة في طرف الحلقة الحمراء المقطوعة لنعطيها انحناء. سنلاحظ وجود عقدتين Nodes في طرفي المساحة المنحنية يمتد منها أذرع تسمى Node handle سنقوم بتحريك هذه الأذرع لتعديل الانحناء في أطراف الشكل، حيث حركنا الأيمن لجهة اليمين والأيسر لجهة اليسار إلى أن نحصل على حواف منحنية مناسبة. بخصوص العقدتين اليمنى واليسرى نفعل الشيء نفسه معها، لكن قبل ذلك سنقوم بتدوير الذراع بحيث يكون مستقيما كما في العقدة السابقة مع الضغط على Ctrl أثناء التدوير، ثم نسحب الأذرع يمينا ويسارا كما فعلنا مع العقدة التي سحبناها للأعلى. ملاحظة: لتكبير الشاشة نضغط على علامة + ولتصغيرها نضغط على علامة – من لوحة المفاتيح. نحدّد المساحة المنحنية بين العقدتين ثم من الشريط العلوي لأداة التحرير نختار إدراج عقدة جديدة Insert new Nodes على شكل علامة + مرتين ، وستنشأ معنا ثلاث عقد. نسحب العقدة الوسطى إلى الأعلى مع الضغط على Ctrl أثناء السحب، ثم نسحب الذراع الأيمن للعقدة لجهة اليمين مع الضغط على Ctrl أثناء السحب وكذلك نفعل مع الذراع الأيسر. كرّر نفس الخطوات مع الجهة اليمنى من الحلقة الحمراء مع فرق أننا سنسحب العقدة الوسطى أطول من سابقتها حتى لا تكون متماثلة تماما. نزيل الشفافية لكلا القطعتين ونُلوّن الحلقة السفلية بدرجة من درجات اللون البرتقالي والأخرى بدرجة من درجات اللون البني، يمكننا اختيار الألوان من الشريط السفلي أو من لوحة التعبئة والحدود. نكرّر القطعة العلوية والتي هي عبارة عن القشدة (الكريمة) ونُلوّن القطعة المكرّرة باللون الأسود، ثم من الشريط العلوي نعيدها -أي القطعة المكرّرة- خطوة للخلف. بينما ما تزال القطعة التي أعدناها للتو إلى الخلف محدّدة نعطيها حد من تبويب رسم الحد Stroke paint ثم من تبويب سمة الحد Stroke style نجعل عرضه 25 ونحدّد خيارات الاستدارة في كل من خيار الترابط Join والغطاء Cap. من قائمة المسار اختر الأمر Stroke to path لتحويل الحد لمسار ثم اختر من نفس القائمة Break apart لتجزئة الشكل لقطعتين ثم خيار Union لتوحيد القطعتين، ثم لوّنها بنفس اللون البني للقشدة بالاستعانة بأداة القطارة Dropper tool ثم حرك مؤشر شريط L لليسار لتحصل على لون أقتم. كرّر الحلقة البرتقالية ولوّنها باللون الأبيض وقلّل شفافيتها للمنتصف، ثم من قائمة المسار اختر أمر التضييق Inset واستخدم لهذا الأمر الاختصار Ctrl+9 وكرّره 27 مرة. كرّر الحلقة البيضاء مجددا ثم كرّر القطعة البنية الفاتحة ثم حدّد كلا القطعتين -البيضاء والبنية- ومن قائمة المسار نختار أمر التقاطع Intersection. نكرّر الحلقة البنية القاتمة ثم نحدّدها هي والحلقة البيضاء الأصلية ثم من قائمة المسار نختار أمر الفرق Difference. لرسم قضمة في أحد أطراف الحلقة، نرسم في المساحة الفارغة بجانب حلقة الكعك دائرة كاملة الاستدارة، ثم نكرّر الدائرة ونسحبها للأعلى لطرف الدائرة مع الضغط على Ctrl أثناء السحب. نسحب السهم العلوي للدائرة المكرّرة للأسفل لتصغيرها مع الضغط على Ctrl أثناء التصغير، ثم نكرّر الدائرة الصغيرة ونحركها للطرف السفلي مع الضغط على Ctrl أثناء التحريك، حدّد الدوائر الثلاثة ومن قائمة المسار اختر Union لتوحيدها معا. كرّر الشكل ولوّنه باللون الأخضر ثم من السهم الأيسر من أسهم التحديد اسحب السهم قليلا لليسار من دون الضغط على أي أزرار من لوحة المفاتيح، ثم نكرّر النسخة الخضراء ونُلوّنها باللون الأحمر ونسحب السهم الأيسر لليسار كما فعلنا، ثم نكرّر القطعة الحمراء مجددا ونُلوّنها باللون الأخضر ونسحب السهم الأيسر لليسار. نحدّد جميع الأشكال واجعلها في مجموعة عن طريق الزر الأيمن ثم اختيار Group قم بتدوير المجموعة عن طريق تحديدها مجددا لتظهر أسهم التدوير واستعن بزر Ctrl أثناء التدوير وضعه في طرف الحلقة الأيمن. كبر الشاشة وتأكد من كون التقاطعات في الشكل جميعها داخل الحلقة، إن لم تكن كذلك حركها إلى أن تصل للموضع المناسب، ثم قم بفك التجميع عن طريق خيار Ungroup من الزر الأيمن. حتى تتشكل القضمة سنختار القطعة الخضراء مع الحلقة البيضاء العلوية ومن قائمة المسار اختر الفرق Difference وكرّر ذلك بين القطعة الحمراء مع القشدة البنية الفاتحة، ثم القطعة الخضراء مع القطعة البنية القاتمة، ثم القطعة الحمراء مع حلقة الكعك البرتقالية. بقي أن نزين حلقة الكعك عن طريق رسم مستطيل بزاوية كاملة الاستدارة بتحريك العقدة العلوية في طرف المستطيل إلى الأسفل إلى الحد الأخير، ثم سنقوم بتصغيرها وتدويرها مع الضغط على Ctrl أثناء التدوير. نكرّر المستطيل عن طريق تحريكه وضغط زر المسافة Space عند كل نسخة مكرّرة ثم قم بتدوير إحدى النسخ المكرّرة للاتجاه المعاكس، وكرّر النسخة المدورة ووزعها حول القطعة البنية. نحدّد مجموعة عشوائية ومتباعدة من القطع المستطيلة ثم نُلوّنها باللون الأصفر، وبالمثل نحدّد قطعا أخرى ونُلوّنها باللون الأزرق. نحدّد قطعتي الحلقة البيضاء ونخفف الشفافية لتكون أكثر ملاءمة للرسمة، ثم نحدّد جميع أجزاء الحلقة ونقوم بتجميعها. النتيجة النهائية الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: Vector Donut لصاحبه Nick Saporito.
-
في المناسبات المختلفة نحب أن نتبادل باقات الورد لما تضفيه على النفس من شعور بالسعادة، ولطبيعتنا التي تحب رؤية الأشياء الجميلة. ماذا عن تصميم باقة ورد لطيفة في إنكسكيب بدلا من شرائها؟ لإضافتها إلى بطاقة تهنئة أو بطاقة إهداء نوصل عبرها مشاعرنا بطريقة مختلفة. خطوات رسم باقة ورد رسم الأوراق سنبدأ برسم الأوراق عن طريق رسم شكل بيضاوي بأداة الدائرة من شريط الأدوات يسار مساحة الرسم، ثم نحرر الشكل من قائمة المسار Path من الشريط العلوي للقوائم الأساسية، ونختار Object to Path ، أو عن طريق الشريط العلوي لأداة التحرير Node tool والتي نختارها من شريط الأدوات أو بالاختصار F2. تأكد من كون خيار الالتقاط والجذب Enable Snapping مُفّعلا من الشريط العلوي، ثم اختر العقدة Node السفلية واسحب ذراعيها الأيمن ثم الأيسر Node handles إلى داخل العقدة ليتم التقاطها. بأداة الرسم المنحني Bezier tool الموجودة من شريط الأدوات أو عن طريق الاختصار Shift+F6 ارسم خطا مستقيما وأعطه انحناء إما عن طريق سحب السهم عند رسم العقدة الثانية إلى أن يتشكل الانحناء المطلوب، أو ارسمه بشكل مستقيم واسحب المساحة بين العقدتين عن طريق أداة التحرير. قم بتصغير الورقة التي حصلت عليها عن طريق أسهم التحديد وتدويرها في الاتجاه المناسب بالضغط عليها مجددا لتظهر أسهم التدوير. قم بتكرار الورقة عن طريق الضغط عليها بالزر الأيمن ثم اختيار الأمر Duplicate ووزعها حول أحد جانبي الخط، ثم اختر الأوراق معا وكرّرها واعكسها أفقيا من الشريط العلوي للجانب الآخر، وصفها على الخط بتحريكها يدويا. ملاحظة: لتسهيل صفّ الأوراق حول الخط، فعّل من شريط الالتقاط خيار التقاط العقد الحادة Snap cusp Nodes وخيار التقاط المسار Snap to Paths. حرّك الأوراق حول الغصن ودوّرها واحذف الزائد منها ورتّبها إلى أن تصل للشكل المطلوب. لوّن الغصن من تبويب رسم الحد Stroke paint ولوّن الأوراق من تبويب التعبئة Fill من لوحة التعبئة والحدود Fill and stroke الموجودة يمين مساحة الرسم، إن لم تكن اللوحة ظاهرة، يمكنك عرضها عن طريق الاختصار Shift+Ctrl+f. حدّد جميع أجزاء الورقة التي حصلنا عليها بسحب المؤشر حولها، أو بالاستعانة بزر Shift أثناء تحديدها بشكل فردي، ثم جمّعها في مجموعة عن طريق الاختصار Ctrl+g وصغرها وضعها يمين مساحة الرسم. كرّر الشكل مجددا ولوّن النسخة المكرّرة بدرجة أخرى من درجات اللون الأخضر من لوحة التعبئة والحدود، أو يمكنك اختيار اللون من شريط الألوان السفلي، مع أهمية استخدام زر Shift لتلوين الغصن الذي هو عبارة عن حد. كرّر الغصن ولوّنه بلون مختلف، وارسم شكلا بيضاويا أعرض من الشكل السابق، وحرّك أذرع العقدة العلوي والسفلية إلى داخل العقدة، ولإزالة الحد من الشكل البيضاوي اختر علامة x من تبويب رسم الحد. أرسل الورقة خلف الغصن بعد اختيارها بأداة التحديد عن طريق الضغط على خيار الإرسال خطوة للخلف Page down من الشريط العلوي لأداة التحديد وقم بتدوير الورقة باتجاه ميلان الغصن، ثم حرّك الغصن عن طريق أداة التحرير بما يتناسب مع الورقة. ارسم خطوطا تمتد من الغصن إلى حواف الورقة على الجانبين ولوّنها باللون المناسب. كرّر النموذج الأول ذا الأوراق الصغيرة، وحدّد جميع الأوراق دون الغصن، ثم اختر أداة التحرير لتظهر مجموعة من العقد حول الأوراق، اختر العقد الناعمة التي تقع على حافة الأوراق، ولنبدأ بسحب المؤشر حول العقد اليمنى للأوراق اليمنى، وتأكد من اختيارها دون بقية العقد، ثم من شريط أداة التحرير اضغط مرتين على خيار جعل العقد المحدّدة زوايا Make selected Nodes corner ليجعل العقد المختارة حادة. كرّر هذه الخطوات مع العقد اليسرى للأوراق اليسرى ثم لوّن جميع أجزاء الشكل باللون الوردي أو اللون المناسب، مع إمكانية تدوير وتعديل أماكن الأوراق ودورانها. رسم الورد بأداة الرسم المنحني Bezier tool ارسم بتلة تحتوي على رأسين حادين فوقها، ثم ارسم بتلة أخرى بثلاث رؤوس فوقها بجانب البتلة السابقة. ثم من شريط أداة التحرير حوّل العقد العلوية للبتلات إلى عقد ناعمة تلقائيا عن طريق خيار Make selected Nodes auto smooth. لوّن كلا البتلتين بألوان مناسبة لكن بدرجات مختلفة، ثم ارسم أسفل البتلتين ورقة ذات مجموعة من الرؤوس في أعلاها، ثم حدّد المنحنيات العلوية واجعلها ناعمة تلقائيا كما فعلنا مع البتلات. لترتيب شكل الورقة وتقليل الانحناء في أعلاها قم بتقليص طول أذرع العقد بعد إلغاء تفعيل الكبس والالتقاط حتى لا تنجذب العقدة لداخل العقدة، ثم لوّن الورقة بلون أخضر مناسب. كرّر الوردة ثلاث مرات وأعط كل نسخة لونا مختلفا، وبهذا نكون انتهينا من رسم الورد. رسم الباقة بأداة الرسم المنحني ارسم الباقة بالاستعانة بزر Ctrl ليساعدك على رسم خطوط مستقيمة وقم بتعديل مكان العقد ونحوها عن طريق أداة التحرير، ثم أعط الخط العلوي للباقة انحناء بسحبه بنفس الأداة للأسفل قليلا. يمكن رسم مثلثين متصلين ببعضهما بشكل متقابل أحدهما أكبر من الآخر ثم توحيدهما عن طريق خيار Union من قائمة المسار. أزل الحدود من تبويب رسم الحد ولوّن الباقة باللون المناسب، ثم بأداة النجمة والمضلع Stars and polygons ارسم مثلثا عن طريق اختيار أداة المضلع ثم اختيار عدد الزوايا corner بقيمة 3 وبقية الخيارات صفر، واضغط على Ctrl أثناء الرسم لتتمكن من رسم المثلث دون ميلان، وحرّك المثلث أعلى الباقة. قم بمحاذاة المثلث مع الباقة عاموديا بعد تحديد المثلث أولا ثم الباقة تاليا، ثم أعد تفعيل خيار الكبس والالتقاط ومنه تأكد من تفعيل خيار التقاط العقد الحادة Snap cusp Nodes. بعد اختيار أداة التحرير حرّك عقدة المثلث اليمنى إلى عقدة الباقة العلوية اليمنى ليتم التقاطها، وافعل ذلك مع العقدة اليسرى. اسحب قاعدة المثلث -المساحة بين العقدتين السفليتين- للأسفل بما يتناسب مع انحناء الباقة وأرسل المثلث للخلف. حدّد العقدة العلوية للمثلث ثم حرّكها للأسفل عن طريق أسهم التحكم من لوحة المفاتيح، وإن رغبنا بإعطاء انحناء لجوانب المثلث نقوم بسحبها عن طريق أداة التحرير مع مراعاة التناسب في الميلان من الجهتين، ثم أرسل المثلث للخلف. ارسم مربعا بزوايا مستديرة عن طريق تحريك الدائرة في حافته اليمنى للأسفل قليلا، وضعه في الطرف السفلي للباقة، ثم ارسم عن يمينه شكلا بيضاويا حوّله لمسار عن طريق Object to Path ثم اسحب العقدة اليمنى للداخل لتعطينا انبعاجا. اختر العقدة اليسرى للشكل وأدخل أذرع العقدة لداخلها، ثم كرّر الشكل واعكسه أفقيا وضعه في الطرف المقابل للمربع. حدّد جميع أجزاء العقدة التي رسمناها للتو واجعلها في مجموعة واحدة عن طريق الاختصار Ctrl+g أو اختيار الأمر Group بالزر الأيمن، ثم صغّرها للحجم المناسب واستعن بلوحة المحاذاة لتوسيطها عاموديا مع الباقة. اكتملت جميع أجزاء الباقة، ويتبقى لنا ترتيب الأزهار والأوراق وسطها بشكل متناسق، ولتسهيل هذه العملية قم بتجميع كل شكل في مجموعة منفصلة ليسهل علينا التصغير والتكبير والتدوير والتحريك، ولا تنس خيارات الإرسال للأمام أو الخلف وخيار الانعكاس من الشريط العلوي لإجراء المزيد من التنسيق. النتيجة النهائية















.png.d179930662206652401b59c58789bde3.png)





.png.62b346d2f8218964bdcf4d995dd245e4.png)