البحث في الموقع
المحتوى عن 'خط'.
-
يُعتبر التصميم الجرافيكي مجالًا واسعًا جدًّا، ومهمّة الحصول على وظيفة مصمّم جرافيك ليست بالسّهلة. فعملية الحصول على وظيفة على شبكة الإنترنت تتطلب، بالإضافة إلى المهارات التي يجب أن تكتسبها، سِمات شخصية كمقاومة الإجهاد، الإبداع، والحافز الذاتي. لكنّ الجزء العملي يُعتبر، وبشكل واضح، هو الجزء الأهمّ، وهو الذي يتمّ الحكم من خلالهِ حتّى قبل تقييم مهاراتك الشخصيّة. لذلك سنبدأ اليوم بسلسلة من المقالات التي تدور حول أساسيات التصميم الجرافيكي، وسنستعرض في هذا الجزء العناصر الأكثر شيوعًا في هذا المجال. إنّ وظيفة مصمّم الجرافيك الرئيسية هي تصميم عناصر مرئية يمكن استخدامها في شبكة الإنترنت أو لغرض الطباعة. كمثال على ذلك؛ مخططات المواقع (التي يتم تحويلها في أغلب الأحيان إلى مواقع حقيقية من قِبل مصممي المواقع)، الملصقات، الكُتيّبات، النشرات، أو الحملات الإعلانية (في كِلا من شبكة الإنترنت والواقع). توجد في المجموع ستّة عناصر خاصّة بالتصميم يجب أن تكون مُلمًّا بها: الخط، الشكل، اللون، الخامة، القيمة والمساحة. 1. الخط يتواجد الخط عادةً في كلّ تصميم، حتّى لو كان إطارًا مُصمَتًا بعرض 1 بكسل أو خطًّا منقّطًا بعرض 5 بكسل. تحتوي جميع مواقع الإنترنت على خطوط، لكن مع أسلوب التبسيط للحدّ الأدنى (يُعرف أيضًا بالتبسيطية أو التقليليةMinimalism ) الذي أصبح شائعًا في السنوات الأخيرة هنالك محاولة لمسح الخطوط من مخططات الصفحات، أو على الأقل تقليل استخدمها. يمكن أن تكون الخطوط طويلة، حمراء، مستقيمة، رفيعة، زرقاء، متقطّعة، قصيرة، سوداء، أو منحنية، لكن تندرج جميعها تحت نفس الفئة. تستخدم الخطوط في أغلب الأحيان لرسم الحدود بين أقسام التصميم، أو لتوجيه نظر المشاهد نحو وجهة معيّنة. تعمل الخطوط على خلق تأثيرات ووقوع بصريّة مختلفة. تجذب الخطوط السميكة، العريضة الانتباه بسبب قوّتها البصرّية، بينما يكون للخطوط الرفيعة تأثيرًا مختلفًا معاكسًا لذلك. كما إن الألوان لها وقعٌ أيضًا، فالألوان الداكنة تكون سهلة الرؤية وجذب الانتباه أكثر من الألوان الفاتحة أو الباهتة. وهذا ليس كلّ ما في الأمر. فنمط الخط يمكن أن يؤثّر أيضًا في طريقة رؤية المستخدم له. هذا النمط يمكن تحديده بسهولة خلال CSS، ويمكن أن يكون، من بين الأنماط الأخرى، مصمتًا، منقّطًا، ومتقطّعًا. الخطوط المصمتة لها تأثير مختلف عن تأثير الخطوط المنقّطة، لأنّ الأولى تكون بارزة بشكل أكبر. في أسلوب التبسيط للحد الأدنى الذي تحدّثنا عنه سابقًا يتمّ إما استخدام الخطوط المصمتة بشكل أقلّ أو استخدم الخطوط المنحنية بشكل أكبر لأنها تعطي مظهرًا حركيًّا وانسيابيًّا للتصميم، والذي يعتبر أيضًا هدف من أهداف هذا الأسلوب. وهذه الخطوط توحي بالطاقة، تُبقي المستخدم مهتمًّا، وإذا ما تمّ دمجها مع الرسوم الإيضاحية سيصبح لها قوة فعّالة أمام عين الإنسان. كانت للخطوط المصمتة شعبية كبيرة قبل سنوات عديدة لأنها تحدد أسلوب التصميم؛ متين، متماسك، ومنظّم. لكنّ مواقع الإنترنت تغيّرت في السنوات الماضية ولم يعُد هذا النمط ذو شعبية بعد الآن، خاصّةً في معارض الأعمال Portfolio التابعة للمصمّمين والصفحات الأخرى ذات الحاجة الكبيرة إلى اللمسة الشخصية. فصلت الخطوط بين العمودين، وهي ليست بالعريضة جدًّا. استُخدمت الخطوط المصمتة للفصل بين أجزاء مختلفة من الموقع. 2. الشكل الشكل، أو الهيئة، هو العنصر الثاني الأكثر استخدامًا في تصميم المواقع. وهو في الواقع عبارة عن خطوط مجموعة جنبًا إلى جنب بأشكال مختلفة. ما زالت الأشكال تحظى بشعبيّة، وسبب هذا يعود إلى الحاجة إلى إبراز شيء ما، والأشكال هي إحدى الطرق للقيام بذلك. قد تكون الأشكال دوائر، مربّعات، مستطيلات، مثلّثات، أو غيرها من الأشكال التجريدية، ومعظم التصاميم تحتوي على الأقل على واحد من هؤلاء. يتمّ استخدام العديد من هذه الأشكال في تصاميم التبسيط للحد الأدنى، لأنها في الغالب تقوم على أساس الرسوم الإيضاحية والمخطّطات. كما إنّ النمط القديم لتصميم المواقع تضمّن الأشكال أيضًا، لذلك بقيت ذات شعبيّة طوال الوقت، وعلى الأرجح ستستمرّ على هذا المنوال. الأشكال، حالها كحال الخطوط، مرتبطة بذهن الإنسان بطرق مختلفة. على سبيل المثال؛ الدوائر مرتبطة بالحركة والطبيعة، بينما يتم النظر إلى المربّعات على أنها تصاميم أساسية هيكلية. وكما هو الحال في الخطوط فإن لون، نمط، خلفية أو خامة الشكل يمكن أن تغيّر كلّيًّا الإدراك الحسّي للمُشاهد. في معرض الأعمال الخاصّ بفريد مايا أعلاه، تمّ استخدام الأشكال لإبراز الشعار والأعمال السابقة. 3. الخامات Textures لم تكن الخامات ذات شعبيّة منذ بضع سنواتِ مضت، لكنّها تميل إلى أن تصبح أكثر وأكثر استخدامًا. وقد حلّت محل (أو نافست، إذا استطعنا تسميتها منافسة) الخلفيات ذات اللون المفرد. قد تبدو الخامات شبيهة بالخلفيات ذات الألوان المصمتة، لكن عند معاينتها عن قرب، يمكن ملاحظة اختلافات صغيرة ولكنّها فعّالة. تتضمّن أنماط الخامات الورق، الحصى، الخرسانة، الطوب، الألياف، والعناصر الطبيعية، وما بين الألوان الباهتة أو الناعمة. ويمكن للخامات أيضًا أن تكون دقيقة أو بارزة، وأن تستخدم باعتدال أو بإسباغ؛ يمكنها أن تعمل مع أي شيء تقريبًا. من شأن الخامات أن تغيّر شكل الموقع كليّا حتّى وإن بدت غير مهمّة، فهي توفّر وقعًا بصَريًّا مختلفًا تمامًا. في معرض الأعمال الخاص بجيسون جوليان أعلاه، تم استخدام خامة ذات النمط البالي grunge. في هذه الصفحة تمّ استخدام خامة مختلفة عن الخامة في المثال الأول، تبدو هذه كدفتر رياضيات. 4. اللون قد يكون اللون هو العنصر الأكثر أهميّةً في التصميم لأنه يعطي التأثير البصري الأقوى في لمحة واحدة. اللون واضح ولا يحتاج إلى مهارات رسم أساسية لملاحظتها. فبينما تعني الخطوط والأشكال الشيء نفسه كما في الواقع، عدا المستويات الأكثر عمقًا، تعني الألوان الشيء نفسه بالضبط كما في الطبيعة. الألوان تخلق الأحاسيس؛ الأحمر هو العاطفة، الأزرق هو الهدوء، والأخضر هو الطبيعة. للألوان تأثيرٌ واضحٌ على عقولنا حتّى وإن لم نُدرك ذلك. تم إجراء الدّراسات حول هذا الموضوع، ووجِد أن الشخص الذي يعيش في بيئة حمراء يمتلك ضربات قلب ونبضًا أعلى من الشخص الذي يعيش في بيئة زرقاء. الدماغ البشري يرى ذلك ويؤثّر على بقية الجسد تِبَعًا لما يراه. لذلك من المهم معرفة نظرية الألوان، حيث لا يمكن للعديد من المصممين أن يدعوا أنفسهم بالخبراء في هذا المجال. أن تكون خبيرًا في الألوان هو الذي يصنع الفرق بين التصميم الجيّد والتصميم المذهل. لا نقول إنه يجب أن تعرف كل شيء، لكن معرفة كيفية عمل خصائص اللون معًا كالصبغة Hue، الإشباع Saturation، الظل Shade، المشيج Tint، الدرجة Tone، أو الصفاء Chroma لهو أمرٌ جوهريّ بالنسبة لمصمم الجرافيك. في موقع Feed Fever تم استخدام ألوان مختلفة للنصوص في محاولة لإبراز أهمية كل خط باختلاف دقيق. 5. القيمة لم نتحدّث عن القيمة Value في النقطة السابقة على الرغم من أنها مرتبطة بشكل وثيق بعنصر اللون، لأن القيمة هي أكثر عمومية وهي التي تحدّد كون التصميم داكِنًا أو فاتِحًا. كما أن القيمة لها تأثير على المزاج أيضًا، ولكن فقط في مستويات أعمق. إنّ فهمك لخصائص الألوان يأخذك إلى مستويات قريبة من الإتقان، ولكن معرفة عمل وتأثير القيمة يأخذك إلى مستويات أبعد من ذلك. التصاميم الفاتحة تعطي انطباعًا وشعورًا مختلفًا عن التصاميم الداكِنة، ولذلك تحتاج إلى عينيّ خبير لملاحظة الفرق واختيار الأفضل تبعًا لذلك. 6. المساحة للمساحات وطريقة استخدامها تأثيرٌ مهمٌّ جدًّا في التصميم. أصبحت "المساحات البيضاء" (تسمّى أيضًا المساحات السلبية) تستخدم بشكل واسع في الآونة الأخيرة، لأنها تسمح للعين بالقراءة بشكل أسهل. ولمن لا يعرف مصطلح "المساحة البيضاء"؛ لا نقصد هنا أنها مملوءة باللون الأبيض على وجه التحديد، ولكن كل مساحة ضمن التصميم مملوءة فقط بلون الخلفية. يمكنك رؤية العديد من الأمثلة أدناه لفهم أفضل لهذا المفهوم. إذا كان تصميم الصفحة يحتوي على العديد من المساحات السلبيّة فإن هذا يضفي إضاءةً وشعورًا منفتحًا. وبخلاف ذلك يصبح التصميم مبعثرًا وقديم الطراز. وبذلك يكون للمساحات تأثيرٌ مهمّ في الطريقة التي يُنظر بها إلى التصميم من قِبل العين البشريّة. المساحات في مقدمة عناصر التصميم المهمّة، حتّى وإن قلنا إن اللون قد يكون العنصر الأهم، لأن المساحات من السهل ملاحظتها من قِبل العين المبتدئة. كما يمكنها أن تحوّل التصميم لصالحك والحصول على أفضل النتائج لمخطط صفحتك. صفحة جوجل هي أبسط مثال على استخدام المساحات السلبيّة بكثرة. في موقع Site Inspire تمّ استخدام المساحات السلبيّة على الجوانب وجُمع بينها وبين فنون الطباعة المناسبة. الخلاصة كانت هذه هي العناصر الأساسية التي يجب على كل مصمّم جرافيك مبتدئ أن يعرفها. وبالاطلاع على هذه العناصر يمكنك أن تفكّر أكثر من وجهة نظر المستخدم وبالتالي تستطيع التصميم بأسلوب أفضل. لكن هذا ليس كلّ شيء، هنالك المزيد عن مبادئ التصميم سنتحدث عنها في مقالات قادمة -إن شاء الله-. ترجمة -وبتصرّف- للمقال: Graphic Design Basics Part 1: Elements لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.
-
تعتبر الخامات إضافة ضرورية لتصاميم الشعارت والتصاميم الخطية القديمة حيث يستخدمها المصممون لمحاكاة جمالية الطباعات القديمة والفنون اليدوية وذلك لمنح تصاميمهم الرقمية مظهرًا ملموسًا أكثر. هناك عدد من التقنيات التي يمكن استخدامها لتطبيق هذه الخامات على تصاميمك في الفوتوشوب، مثل استخدام المرشحات (الفلاتر) الموجودة في الفوتوشوب أو أدواتٍ كفراشي الفوتوشوب. في درس اليوم سأريكم ثلاث طرق لتطبيق الخامات على الشعارات والنصوص بحيث سنحصل على تأثيرات متباينة قليلًا. تأثيرات نزيف حبر الطباعة قبل الدخول في مسألة تطبيق الخامات فإن هنالك فلترين رائعين يمكن تطبيقها على التصاميم للحصول على مظهر نزيف الحبر. لا تحوي طباعات المحارف الحقيقية على تلك الحواف الحادة والنقية. وبدلًا من لك فإن الحبر ينزف قليلًا في الأوراق مسببًا بعض التشوّه والتموّج في الحواف. ويمثّل محاكاة هذا المظهر عبر الفوتوشوب خطوة أولى رائعة لتصميم تأثيرات واقعية قديمة. ابدأ بتحويل طبقة التصميم إلى عنصر ذكي Smart Object. يسمح ذلك الأمر بالمحافظة على الملف الأساسي دون تعديل بحيث يمكنك إزالة التعديلات إن اضطررت لذلك. ويمنحك هذا الأمر أيضًا القدرة على تعديل كل فلتر على حدة للحصول على نتائج أفضل. تجد الفلتر الأول من خلال القائمة Filter > Noise > Median سيقوم هذا الفلتر بإزالة الزوايا الحادة من التصميم ، بحيث ستبدو النتائج جيدة عند تطبيقها على التصميم و سيبدو النص وكأنه مكتوب باليد. أدخل قيمة نصف قطر خفيفة لتشاهد النتيجة في نافذة المعاينة. القيمة من 3 - 4 ستكون كافية للحصول على زوايا منحنية مع المحافظة على وضوح النص. الفلتر الثاني موجود ضمن القائمة Filter > Distort > Ripple سيمنح هذا الفلتر الحواف الخارجية للنص مظهرًا غير منتظم وشاذ. اختر الخيار Large ضمن قائمة الحجم Size ثم حرّك المزلاج إلى قيمة 14 - 15% . أبقِ عينيك على نافذة المعاينة لتشاهد النتيجة النهائية. تفقّد باقي أجزاء التصميم للتأكد من عدم تشويه العناصر الأصغر حجمًا أكثر من اللازم. تطبيق الخامات باستخدام فراشي الفوتوشوب في التقنية الأولى لتطبيق الخامات سنقوم باستخدام فراشي الفوتوشوب. والميزة الرئيسية لاختيار الفراشي على الخامات والمرشحات هي امكانية التحكم على كمية تطبيق الخامة وانتشارها. وللقيام بتطبيق الخامة على تصاميمك في الفوتوشوب سنحتاج أولًا إلى إضافة بعض الفراشي إلى مكتبة الفرش في البرنامج. يمكنك أن تبدأ باستخدام مجموعتي المجانية من فراشي خامات الجرونجي. أضف طبقة قناع إلى تصميمك على الفوتوشوب ثم استخدم أداة الفرشاة Brush tool. اختر فرشاة خامة من خيارات مكتبة الفرش وعدّل حجم الفرشاة ليصبح مناسبًا. يمكن إضافة الخامة بنقرة زر فأرة واحدة عبر استخدام حجم فرشاة كبير بحيث يغطّي كامل التصميم أو القيام بعدة نقرات عبر حجم فرشاة صغير حتى تتم تغطية كامل مساحة العمل. يمكن الحصول على لمسة رائعة أخيرة عبر إضافة خطوط خارجية قاتمة حول التصميم الأساسي. ضاعف الطبقة ثم انقر بالزر الأيمن للفأرة عليها ثم احذف قناع الطبقة Delete Layer Mask. خفّف مستوى ظهور التعبئة Fill إلى الصفر من لوحة الطبقات لجعل الطبقة المنسوخة غير مرئية. انقر نقرًا مزدوجًا على الطبقة المنسوخة لإضافة نمط التوهج الداخلي Inner Glow. اضبط الخيارات إلى Normal والتعتيم Opacity إلى 100% واللون الأسود واستهدف الحواف Edge ثم اضبط مزلاجي Choke وSize لتطبيق خطوط خارجية سوداء مناسبة. تطبيق الخامات عبر استخدام صور الخامات من المنطقي استخدام الخامات من العالم الحقيقي لإضافة تأثيرات الخامة إلى تصاميمك. وغالبًا ما نحصل على نتائج واقعية أكثر خصوصًا إذا كانت صورة الخامة تطابق النمط البصري الذي تحاول إنشاؤه. على سبيل المثال، إن أفضل طريقة لتكرار ظهور الحبر هو خامة حبر فعلي. ألصق صورة الخامة على طبقة جديدة فوق التصميم الأساسي. اذهب إلى القائمة Layer > Make Clipping Mask أو اضغط على الاختصار Alt+Backspace بين الطبقتين. وهذا القناع المقيّد بالطبقة السفلية سيقوم بتطبيق الخامة على تلك الطبقة. غيّر خصائص المزج للخامة إلى Screen للخامات الداكنة أو Multiply للخامات الفاتحة لجعل الخلفية شفافة. يمكنك زيادة تباين الخامة بضبط المستويات Levels عبر الاختصار Ctrl+L. حرّك مزالج الظلال والاضاءات للداخل لابراز التفاصيل. بدلًا من ذلك، من الممكن تطبيق الخامة باستخدام قناع الطبقة العادي بدلًا من القناع المرتبط Clipping Mask. استمر بالضغط على Alt أثناء النقر على مصغّر قناع الطبقة في لوحة الطبقات لتعديل المحتويات ثم ألصق الخامة مباشرة داخل القناع. تقوم الأقنعة بإخفاء المساحات السوداء على حساب إظهار المساحات البيضاء لذلك يجب عكس ألوان الخامات الداكنة كما في مثالي هذا. تطبيق الخامات باستخدام فلاتر الفوتوشوب على الرغم من أن الفرش وصور الخامات تقدّم نتائج عظيمة إلا أنها تحتاج إلى مصادر من طرف ثالث. من المفيد في بعض الأحيان استخدام فلاتر (مرشحات) الفوتوشوب. حيث من الممكن ضبط الإعدادات لتخصيص النتيجة النهائية ويمكن تطبيقها على عدة طبقات. ابدأ بتحويل التصميم إلى عنصر ذكي Smart Object للحفاظ على التصميم الأساسي ومنع تطبيق التعديلات عليه مباشرة وللاستفادة من القدرة على ضبط إعدادات الفلاتر بسهولة. اذهب إلى القائمة Filter > Filter Gallery وطبّق تأثير Reticulation الموجود ضمن مجموعة تأثيرات Sketch. اضبط قيمة الكثافة Density إلى 40 ثم اضبط قيمتي المستويات Level إلى الصفر. انقر على أيقونة تأثير جديد New Effect Layer ثم أضف تأثير Torn Edges. اضبط قيمة توازن الصورة Image Balance إلى 24 والنعومة Smoothness إلى 1 والتباين Contrast إلى 17 ثم حرّك المزلاج للحصول على أفضل مظهر حبحبة. يمكن تطبيق تأثير توهج داخلي عبر النقر المزدوج على طبقة التصميم. غيّر الإعدادات إلى Normal والتعتيم Opacity إلى 100%، اللون الأسود، الحواف Edge، ثم اضبط مزلاجي Choke وSize لابراز الخطوط الخارجية للتصميم بشكل مناسب للحروف المطبوعة.
-
إنّ استخدام عدة خطوط في نفس التصميم يمكن أن يكون صعباً إن لم تكن ملمّاً بالنظريات الأساسية وتدربت جيداً. برأيي أن عملية دمج الخطوط في تصميم واحد هو من أصعب مراحل التصميم. إن لم يكن لديك فكرة من أين تبدأ، فإن هذه المقالة سترشدك إلى المعلومات التي ستحتاجها. البحث عبر الإنترنت عن نصائح تتحدث حول اقتران الخطوط سيكون مربكاً وصعباً، فهناك العديد من الأمثلة التصميمية المستخدمة. لذلك قمتُ بالبحث العميق خلال الأسبوعين الماضيين وسأقدم لك الطريقة الصحيحة للعمل بحسب رأيي. إن أكثر سؤال طرحتُه على نفسي هو "كم خطّا يجب أن أستخدم؟" أنا أخبر الناس دائماً أن يعتمدوا على ما يرونه صواباً وعلى أنماط تصميماتهم، لكنني عادةً لا أفضّل استخدام أكثر من خطين. برأيي أنك يجب أن تعمل على خطين وليس أكثر. لأن جميع الخطوط تشبه الناس لها شخصية وتأثير على ما حولها. إذا استخدمت خطين بتأثيرين متعاكسين فإن ذلك سيسبب تضارباً ويشوّه التصميم ككل. فتواجد الكثير من الشخصيات القوية معاً في مكان واحد سيخلق جواً حرجاً وهشاً وهذا بالضبط ما يحصل مع الخطوط أيضاً. مع ذلك، حتى لو قلتُ أنا بأن نستخدم خطين فهذه ليست قاعدة أبداً ولا توجد قواعد تحدد عدد الخطوط المستخدمة. بإمكانك استخدام العدد الذي تجده مناسباً لتصميمك، التحدي الأكبر هو تكوين انسجام بين الخطوط المختلفة، لذلك كلما كان عدد الخطوط أقل كان أسهل بكثير إيجاد انسجام بينها كما يجعل التصميم يُحدِث تأثيراً أكبر. بإمكانك استخدام عدة خطوط مختلفة الأشكال والأوزان (السماكة) ولكنك يجب أن تجعلها متكاملة ومتناسقة في نفس الوقت. سؤال آخر "هل أشتري أم لا؟". هذا يعتمد على المشروع، هناك سبب لكون بعض الخطوط مجانية وبعضها الآخر يكلف 100 دولار من أجل 10-12 شكل مختلف. إن ميزة الخطوط المتميزة غير المجانية (Premium) هي الدقة العالية والجودة، البعض منكم ربما لن يلاحظ الفرق بين النوعين ولكن الخبراء سيقدّرون الخطوط المدفوعة القيمة (Premium) ويفضلونها على الخطوط المجانية. لا تسيئوا فهمي الآن، فأنا لا أعني بأن الخطوط المجانية سيئة ولكن هناك فرق كبير من ناحية الدقة والجودة. الفرق سيكون في التفاصيل الدقيقة كسماكة الخط، الشكل، المساحة البيضاء والمسافة بين الحروف. المسافات بين الحروف قد لا تكون مثالية في الخطوط المجانية، لأن مطوّري الخطوط لا يبذلون الكثير من الجهد في العمل عليها (ولِمَ سيفعلونَ ذلك؟) طالما أنه مجاني ولن يحصلوا على شيء بالمقابل. قد يكون هناك بعض الأدوات التي تساعد على تحسين التباعد والتقارب بين الخطوط مثل kern.js ولكنها ليست عملية للخطوط ذات الأحجام الكبيرة. هذه الصورة من stitchindye. على الرغم من أن أرقاماً أقل ومحدودة ستكون أفضل، لكن إن تمكنت من تحقيق الانسجام بينها، فقم باستخدام العدد الذي تريده من الخطوط بالأحجام والألوان الذي تريده. الخطوط المدفوعة القيمة (Premium) هي خطوط أصلية وهذا سبب آخر لاستخدامها، إذا كنت تدفع مقابل الحصول على خط ما فهناك نسبة ضئيلة بأن يستخدم أحد آخر هذا الخط، وبذلك ستكون متميزاً ومنفرداً بخطوطك بينما يستخدم جميع المصممين المبتدئين خطوط Arial وVerdana في معظم الأحيان وخطوط Arial، Times New Roman، Traditional Arabic وTahoma بالنسبة للمصممين العرب المبتدئين أيضاً. وأمر آخر جدير بالذكر هو أن شراء الخطوط يشجّع مجتمع مطوّري الخطوط على الاستمرار قدماً بعملهم في تطوير الخطوط. مطوّرو الخطوط يستطيعون الاستمرار في تطوير الخطوط إن حصلوا على المال مقابل ذلك وأنت أحد هؤلاء اللذين يستطيعون المساهمة في شراء خطوطهم وتشجيعهم على الاستمرار. وإن سألتني فأنا أرى بأن تشتري خطّا احترافيا بدلاً من الحصول على تلك الخطوط المجانية. لطالما كانت الجودة والدقة العالية مُهمّة بالنسبة لي وأعتقد أنها يجب أن تكون كذلك بالنسبة لك. ولذلك فإن هذا الاستثمار المالي سيكون له مغزى. يجب أن تفكر في نوعية الخطوط التي تحتاجها قبل الذهاب لشراء الخطوط. إن كنت تستخدم نوعاً معيناً من الخطوط للعناوين في الصفحة الرئيسية فيجب عليك ألّا تستخدم نوعاً آخر في باقي الصفحات. فكّر في السبب الأساسي لاختيار الخط، هل هو لنص الصفحة أم للعنوان؟ هل هي مجلة للشباب؟ كل هذه التفاصيل يجب أن توضع في الحسبان قبل اختيار الخطوط. كيف ننجح في تحقيق ذلك؟تحقيق الاقتران السليم بين الخطوط المختلفة يعتمد على التوافق (Concord) والتباين (Contrast)، وليس على التعارض والتضارب. الخطوط بحاجة لأن تعمل مع بعضها بشكل جيد وتتشارك الخصائص أو يمكن أن تكون هناك بعض الاختلافات إنما ضمن حدود. التعارض والتضارب بينها يمكن أن ينفَّذ إنما فقط إذا كانت متشابهة أو تبدو كأنها من نفس النوعية. التباين (Contrast)إن أردت تحقيق التباين (Contrast) يجب أن تبحث عن النوعية مثل (Blackletter، Monospace، Slab Serif، Script والخ.)، الحجم، الوزن (السماكة)، الشكل (تناسب الخطوط يجب أن يكون بنفس الأهمية، امتداد الهبوط، انحناءات الخطوط، حركتها واتجاهها، الخ.) واللون. Lucida std و Lucida Sans كما ترون في هذا المثال، خطين مختلفين يبدو أنهما متناسقين معاً. Lucida std و Lucida Sans. تم تطويرهما من قبل نفس المصمم، تعمل بشكل رائع عند الدمج بينهما. هذا مثال بسيط كلاسيكي. خط مزخرف للعنوان وبسيط ومقروء وواضح للنص العادي، لا يوجد أي خلل فني هنا. لنرى بعض التركيبات الجيدة: Georgia و Arial Rotis Serif و SansSerif خطين صُمّما من قبل نفس المصمم، يعملان بشكل رائع مع بعضهما. يمكنك أن ترى من خلال الأمثلة السابقة أن التسلسل الهرمي للنص (العناوين بمستوياتها ثم النص العادي...) واضح من خلال الحجم، ولكن هناك طرق أخرى للقيام بذلك، ألقِ نظرة على الأمثلة التالية: Helvetica Bold و Helvetica Neue UltraLight هنا التسلسل يبدو واضحاً من خلال الوزن (السماكة)، مع أن كلا الخطين بالحجم ذاته وهو 35 pt. Helvetica Light كلا الخطين بالحجم ذاته وهو 35 pt. ولكن اللون مختلف وهو ما أظهر التسلسل. Impact و Calibri مختلفان بشكل واضح يظهر فيه التسلسل بشكل جلي. الإنسجام أو التوافق (Concord)سنكتفي بهذا القدر من الحديث عن التباين. ولنتحدث عن الانسجام الآن، إن أي عناصر منسجمة ومتناسقة بين خطين ستبدو واضحة بكل تأكيد. يمكن أن يكون مستوى ارتفاع الحروف أو التناسب أو أي شيء آخر. أسهل طريقة للحصول على الانسجام والتناسق هو اختيار خطوط من ذات النوعية وتنتمي لذات العائلة من الخطوط. وقد ظهر هذا في مثال سابق كُتبَ بخط Helvetica للعنوان والنص معاً. وأحد أفضل الأمثلة على تحقيق الانسجام هو استخدام خطين من عائلة Droid. Droid Serif و Droid Sans من السهل جداً التحكم بالخطوط وتعديلها خصوصاً تلك التي تنتمي لذات العائلة أو النوعية، كما يمكن تحقيق الانسجام والتناغم بسهولة بينها لذلك أنصحك بالبدء بهذا الأسلوب من العمل. التعارضأما بالنسبة للتعارض فهو أن تحاول دمج خطوط غير متناغمة أو متناسقة مع بعضها والنتيجة هي أن التصميم سيكون سيئاً جداً وهذا مثال عن هذه الطريقة السيئة من الدمج. Blackmoor LET و Helvetiva على الرغم من أنها تحقق التباين فعلياً إلّا أن هذا التباين زائد عن الحد وقبيح. فخط العنوان Blackmoor LET هو من نوعية Blackletter القديمة والداكنة أما خط النص فهو Helvetica وهو من نوعية neo-grotesque ذو المساحات البيضاء الكبيرة وتباعد الأحرف الواضح وهذا تعارض وتعاكس هائل ويسبب التنافر والقبح في التصميم. عندما نقوم بجمع عدة خطوط مع بعضها فمن الأفضل أن تكون من نفس التصنيف. لقد شاهدتُ بعض الأمثلة التي تجاوزت هذه القاعدة ونجح الأمر معها، لكن دعونا نواجه الأمر، سيكون هذا نادراً. التناسب، الأوزان (السماكة)، الأحجام والأشكال مختلفة. انحناءات الحروف ليست على ذات السوية ولا محاور يتم العمل عليها. من السهل جداً مشاهدة اتجاه الحروف. فالخطوط من نوعية Blackletter ذات محور مائل. بينما معظم الأنواع الحديثة من الخطوط ذات محاور عمودية. هناك العديد من العناصر لا تعمل مع بعضها بتناسق وتناغم، وإن كانت الخطوط ليست منسجمة بما يكفي فإن النتيجة النهائية لن تكون جيدة بكل تأكيد. خلاصة القوليجب أن تكون هذه المقالة كافية للبدء بالاعتياد على القواعد. فهذه ليست سوى دورة تدريبية للمبتدئين تقدم لك المفاهيم الثلاثة الأهم للقيام بعملية دمج الخطوط. ضع في بالك على الدوام أننا نحن المصممين يجب علينا أن نبدع وأن نكسر القواعد بين الحين والآخر دون أن نتسبب بأي ضرر في جمالية التصميم، وبدون أن نبالغ في ذلك أيضاً. حاول أن تكون مبدعاً، وإن لم ينجح معك الأمر فجرّب شيئاً أكثر بساطة وفعالية. إن دمج الخطوط ليست عملية سهلة. فهي تتطلب عدة سنوات من عمرنا حتى نصل إلى الاتقان. نحن جميعاً بدأنا من هذه المفاهيم الثلاثة وعليك أن تفهمها وتعرف كيفية تطبيقها في مجال عملك وتعّلم الدمج بين عدة خطوط للحصول على التأثير المنشود. ترجمة -وبتصرّف- للمقال: A Beginner’s Guide to Combining Multiple Fonts.
-
تحدّثنا في الجزء الأول من سلسلة أساسيّات التصميم الجرافيكي هذه عن العناصر الأساسية للتصميم، كالأشكال، الخطوط، الخامات والعناصر الأخرى. وفي هذا الجزء سنلقي نظرة، وبشكل مفصّل أكثر، على مبادئ التصميم التي من المهّم التعرّف عليها، لأنها هي التي تفصل بين المصمّم الجيّد والمصمّم الرائع. بعض المبادئ التي سنغطّيها اليوم يتّم تطبيقها لا شعوريًّا، لكنّها موجودة بالتأكيد، وسنقوم بعرض بعض الأمثلة من المواقع لكي نوضّح المفاهيم. 1. التوازنالتوازن هو طريقة توزيع عناصر التصميم في مخطط الصفحة. وإذا كان التوازن جيّدًا يمكن تحقيق المتانة في التصميم، على الرغم من أنّ بعض المصمّمين في الآونة الأخيرة يفضّلون التصاميم غير المتوازنة لأنها مُفعمة بالحركة وتعرض وجهة نظر مختلفة تمامًا. وتعتبر الصفحات الشخصيّة هي الأكثر ملائمة للمخططات غير المتوازنة، وسنرى بعض الأمثلة لاحقًا. يجب أن تعرف الأنواع الثلاثة من التوازن لكي تكون قادرًا على ملاحظة أي نوع من التوازن يمتلك الموقع الّذي تعاينه. وهذه الأنواع هي: المتناظر symmetrical.غير المتناظر asymmetrical.الشعاعي radial.النوع الأول يعني أن جانبيّ التصميم هما بنفس الشكل، الخطوط، الخامات، وهكذا. ونقصد بجانبيّ التصميم؛ الأيمن والأيسر، لأن هذا النوع من التناظر يكون غالبًا حول المحور العمودي، وهو الشائع في التصميم هذه الأيام. توجد بعض الأمثلة عن التناظر حول المحور الأفقي، أو المحورين معًا، ولكنّ هذا الأمر نادرًا. التصاميم المتناظرة هي الغالبة في مواقع الأنترنت حتّى خمس سنوات مضت. النوع الثاني من التناظر يحدث عندما يكون جانبّي الموقع لا يشبهان بعضهما، لكن مع ذلك تبقى بعض العناصر متشابهة. وعلى الرغم من أن هذا النوع يسمى غير متناظر ألا إنه يحتوي على بعض سمات التناظر، كما في النوع الأول من التوازن، ولكن بمستوى أقلّ. والمواقع غير المتناظرة تصبح أكثر وأكثر شعبيّة هذه الأيام (لاحظ مخططات وورد بريس التي تملك جهة للمحتوى وجهة للشريط الجانبي). التوازن الشعاعي يحدث عندما تكون عناصر التصميم موزّعة بشكل دائري. وهذا النوع يعطي إحساسًا بالحركة والحيويّة. لكن هذا النوع لا يستخدم بكثرة، لأن المصمّمين، وحتّى الخبراء منهم، يواجهون المشاكل في تخطيط التصاميم من هذا النوع. وكما ذكرنا سابقًا، يمكن تحقيق التوازن من خلال الأشكال، الألوان، الخامات، الخطوط، والعناصر الأخرى التي تحدّثنا عنها في الجزء الأول. صفحة Florida Flourish تعتبر مثالًا جيّدًا على موقع متناظر كلّيًّا. في موقع Duplos تم استخدام النوع غير المتناظر وقد عمل بصورة جيّدة جدًا. 2. السيادة والأولوية (Dominance and Priority)تمّ جمع هذين المبدئَين معًا لأنّهما مرتبطان بشكل وثيق. فكلاهما يتعلّق بتجربة المستخدم، لأن عدم وجود الأولويّة والسيادة لبعض العناصر قد يؤدّي إلى الإرباك. إنّ مستوى السيادة هو الّذي يحدّد أهمّية العناصر المختلفة، مثل القائمة، الشعار، المحتوى، أو ذيل الصفحة. وبالطبع يمكن تحقيق ذلك أيضًا عن طريق التلاعب بنوع الخط والحجم. مع ذلك لنتعمّق أكثر للتعرّف على معنى ودور كل من السيادة والأولويّة. هنالك ثلاث مستويات رئيسية للأولوية، وأوّلها العنوان أو نقطة التحويل (تسمّى أيضًا الدعوة إلى الإجراء CTA) والّذي يُعتبر كعنصر أساسي. تأتي بعده العناصر الثانوية مثل الصور التي تستخدم للتعبير عن شيء معيّن، أو تستخدم، في أغلب الأحيان، للتصّفح. من الواضح إن هذه العناصر ليست الأكثر أهمية في الموقع، لكن مع ذلك لا يمكن إنشاء أيّ موقع بدونها. العناصر التي تأتي في المرتبة الثالثة هي المعلومات؛ مثل روابط الذيل أو المعلومات الوصفية في المدوّنات أو العناصر المختلفة، ويمكن أن يقوم الموقع بدون هذه العناصر (الثالثة). مع ذلك تستخدم هذه العناصر في كثير من الأحيان لأنها تُكمل التصميم؛ إما بتوفير المزيد من المعلومات، أو بإكمال المخطط مع بعض العناصر. في موقع Area17 تمّ التشديد على العنصر السائد في الزاوية العلويّة اليسرى. كما تجذب عبارة الترحيب الانتباه بسبب اللون. 3. التناسب Proportionالتناسب مهمّ، وهو الذي يمثّل حجم العناصر مقارنة ببعضها البعض. للتناسب تأثير قويّ على المستخدم، وهو مرتبط أيضًا بالمبدأ السابق. من البديهي أن تكون العناصر الأكبر ذات وقع على المستخدم أقوى من العناصر الصغيرة. تعمل السيادة، الأولوية، والتناسب معًا على تأكيد رؤية المستخدم للمعلومات على الموقع بصورة صحيحة. فمثلًا، من الخطأ أن تجعل حجم الخط في الذيل أكبر منه في المحتوى، لأن ذلك يعني عدم أخذ هذه العناصر الثلاثة بالاعتبار. يستخدم موقع Bluecated Interactive مبدأ التناسب لغرض جذب الانتباه إلى الصورة. 4. التباين Contrastمبدأ آخر من المبادئ المهمّة، ليس فقط في التصميم، وإنّما في التصوير والفنون البصريّة الأخرى. لا نظن أن هنالك حاجة للتعمّق في هذا المبدأ، لأن كل شخص يعرف معنى التّباين. فعندما يكون هنالك تباين كاف بين العناصر، فإن ذلك يعني أنّ بعضها يبرز أكثر من الأخرى. وإذا رغب المصمّمون بدمج العناصر معًا، فإنّهم يقومون بذلك عبر التباين الضئيل بين هذه العناصر. ويمكن تمييز العناصر بعضها عن بعض باستخدام درجة عالية من التباين. إذا كان التوازن يتحقق من خلال الأشكال والخطوط، فإنّ التباين يتحقق من خلال الألوان. مع ذلك، فإنّ مبدأ التباين تغيّر مؤخّرًا بواسطة الخامات وأسلوب تنسيق النصوص Typography، لذلك يصبح أكثر وأكثر شعبيّة. عندما يكون للتصميم أسلوبًا مثاليًا لتنسيق النصوص، فإنّ ذلك يؤدّي، ليس إلى تباينٍ مثاليّ فحسب، وإنما إلى التناسب، السيادة والأولوية كذلك. من السهل ملاحظة أنّ المبادئ الثلاثة الأخيرة مرتبطة نوعًا ما مع بعضها، بطريقة أو بأخرى. فلو حصل وتحدّثنا بصورة عامّة عن هذا الموضوع، يمكننا أن نُدرج هذه المبادئ معًا في نفس الفقرة. في موقع i love typography أعلاه، تجد حسن استعمال التباين مباشرة في العنوان الرئيسي للموقع، حيث أن اللون الأخضر تباين بشكل ملحوظ مع اللون الرمادي الغامق. قد يكون التباين أيضا لإبراز زر معين أو زر إجراء (Call to action). 5. الإيقاع Rhythmقد يكون هذا المبدأ جديدًا على القارئ. إيقاع الصفحة هو المبدأ الذي يجعل عين الإنسان تتحرك من عنصر باتّجاه الآخر. يضمن الإيقاع حركة العين وبأي ترتيب يجب على المستخدم رؤية العناصر. قد يكون هذا المبدأ صعب لتحقيقه، لأن كل شخص لديه طريقة خاصّة للنظر إلى الموقع، وعملية جعل كل شخص ينظر بنفس الطريقة قد تكون مرهقة جدّا. هنالك نوعان من الإيقاع: السلس والتدريجي. النوع الأول هو التفاوت، وأبسط مثال هو حركة المياه التي تجري في الأساس بنفس الاتّجاه لكن هنالك الكثير من التفاوت في طريقة تحرّكها. أمّا الإيقاع التدريجي فيحدث عندما يكون هنالك تسلسل واضح في الطريقة التي يجب أن تتحرك بها العين بين العناصر. في معرض أعمال David Desandro تمّ اتّباع إيقاع منتظم جدّا وتدريجي. 6. الانسجام والوحدةإنّ الحصول على تصميم مذهل لا يمكن أن يتحقق، حتى وإن طبّقنا جميع المبادئ أعلاه بصورة صحيحة، بدون الانسجام والوحدة، وهذا ما نراه غالِبًا في الحياة الواقعية. فكثيرًا ما نسمع عن الأغنياء الذين يمتلكون كلّ شيء يريدونه، لكنّهم يفتقرون إلى الانسجام والألفة في حياتهم. القاعدة نفسها تسري في التصميم؛ فإذا كانت جميع العناصر مرتبطة بصورة صحيحة نكون بذلك قد حققنا ما نسمّيه بالوحدة. لكن أن تضع جميع هذه العناصر في الصفحة دون ربطها ببعضها لا ينتج لك تصميمًا، وإنّما صفحة ذات كومة من العناصر. وبالعكس؛ إذا كانت العناصر مُكملة لبعضها البعض، والموقع سهل على العين ويتيح تجربة جيّدة للمستخدم فهذا يعني أن عملك قد انتهى إلى حدّ ما. لا يوجد هنالك داع للمثال هنا، نحن نعلم جميعًا أنّ المواقع ذات الانسجام والوحدة يمكن إيجادها في كل مكان؛ فلتفكّر في موقع يُعجبكَ كثيرًا وتستحضره في ذاكرتك دائمًا. على الأرجح هذا الموقع يتّسم بالانسجام والوحدة. الخلاصةدار المقال الثاني من السلسلة حول عملية تحليل المبادئ الأساسية للتصميم والتي يجب أن تعرف عنها كمصمّم. بعد قراءتك للمقالين الأولين تكون قد حصلت على الدراية الكافية لكي تبدأ تصميم مخططك الخاص، لكن تمهّل قليلًا! المقال الثالث من هذه السلسلة سيُغطّي أساسيات التكوين، كالنقطة المحورية، نظرية الشبكة، وقوانين جِشتالت (gestalt laws)، وغيرها التي تستخدم في تصميم منتجات أخرى كالمجلّات، النشرات، أو الكتيّبات. ترجمة -وبتصرّف- للمقال Graphic Design Basics Part 2: Design Principles لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.
-
من السهل جدًّا تصميم خط منقّط باستخدام الفوتوشوب. كل ما تحتاج إليه هو تتبّع هذه الخطوات الثلاثة. 1. كيف تجهّز إعدادات أداة القلم لتصميم تأثير الخط المنقّط؟ افتح الصورة التي تريد رسم تأثير الخط المنقط حولها. أنا اخترت صورة هذه الكعكة. الآن اختر أداة القلم Pen Tool مع اختيار خيار الشكل Shape من شريط خيارات هذه الأداة عبر القائمة المنسدلة. سنتابع تجهيز إعدادات القلم من شريط الخيارات العلوي. اجعل لون التعبئة Fill بدون لون واجعل لون الحدود باللون الذي تريده. أنا اخترت اللون الأبيض وجعلتُ حجم الحدود 0.65pt. 2. كيف نستخدم أداة القلم لرسم مسار تحديد قبل تأثير الخط المنقّط؟ إذا انتهيت من الخطوة الأولى، عليك أن تقوم برسم تحديد حول الصورة. باستخدام أداة القلم كما يلي. 3. كيف تُجهّز وتُعِد تأثير الخط المنقّط النهائي؟ وصلنا إلى الخطوة الأخيرة. استخدم أداة القلم مع التأكيد على أن الخط الذي رسمناه محدّد سلفًا ثم اختر خطًّا منقطًّا من شريط الخيارات العلوي من قائمة Stroke Option. يمكنك تغيير إعدادات شكل وحجم الخطوط المنقطة من زر More Option أسفل القائمة. أنا قمتُ بجعل حجم الخط 4 وحجم الفجوة بين الخطوط 2 من أجل هذا التصميم. وبهذا يتم صناعة خط منقط حول الصور في الفوتوشوب. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Make Dashed Line Effect in Photoshop لصاحبه: Bijutoha
-
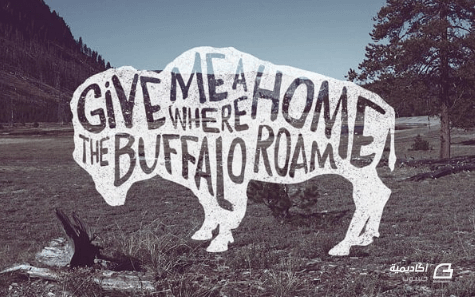
الرسومات التيبوغرافية بخط اليد رائعة جدًّا، ولكنها تحتاج إلى الكثير من المهارة لإنجاز عملٍ فنّيٍ حقيقي رائع بالورقة والقلم. عادةً ما يتم إنشاء هذا النوع من الفن من قبل النّخبة من الرسامين. ولكنني وجدت تقنيةً رقميةً تسمح لنا نحن الأشخاص العاديون بإنشاء عمل فني رائع أيضًا. اتبع هذا الدرس خطوة بخطوة للتعامل مع النص داخل شكل خيال حيوان مع إضافة الخامات لإنتاج لمسة الرسم باليد لفن التيبوغرافي. سنصمم نصًّا يدويًّا شائعًا بدون استخدام خط يدوي فعلي. عادةً يجب رسم هذا العمل يدويًّا بدقة ومن ثم سحبه بالماسح الضوئي، ولكننا سنغش هذه المرة ونستخدم التقنية الرقمية حتى نصل لنتيجة جيدة ثم سنطبّق بعض الخامات لإضفاء الواقعية على التصميم. العبارة التي استخدمتها في رسم التيبوغرافي الفني هذا هي "Give Me a Home Where the Buffalo Roam" وهي كلمات إحدى الأغاني، وأفضل ما يُمثّل هذه العبارة هو صورة جاموس فعلي. سنستخدم هذه الصورة المجانية والموجودة كمرجع في أحد المواقع العامة. ألصق هذه الصورة في المستند الذي سنعمل عليه وخفّف قيمة opacity إلى 50%. اختر أداة القلم Pen tool وابدأ برسم خط حول حدود الحيوان. الدقة غير ضرورية هنا لأننا نحاول محاكاة الرسم اليدوي. وبعد الانتهاء من رسم الخط أضِف اللون الأسود للتعبئة وأزِل الحدود. اكتب نص العبارة التي اخترتها في مكان ما على لوح الرسم ثم ابحث بين مجموعة الخطوط لديك عن نمط خط يدوي جميل. أنا استخدمت خطًّا مدفوع القيمة اسمه Daft Brush ولكن يمكنك البحث في مجموعة الخطوط اليدوية المجانية. أنشئ عناصر خطيّة فرديّة لكل كلمة في العبارة، لوّنها بالأبيض وضعهم في مكان ما فوق صورة الخيال. ابدأ بتعديل الأحجام وتدوير كل العناصر النصيّة حتى تملأ مساحة صورة الخيال. تأكّد من أنّ الكلمات الأساسية هي الأكبر حجمًا وبذلك تصبح قراءة العبارة أكثر سهولة. يفتقر تصميمنا إلى تلك الحروف المكتوبة باليد لتتدفق بُحرّية كنصوص عبر الأشكال. إنّ رسّامي الخطوط اليدوية يرسمون الكلمات بأسلوب يتطابق مع الشكل المطلوب ولكن هذا يتطلب بعض المهارة لجعل الحروف تمتد وتملأ مساحة الشكل. ولكنّنا عوضًا عن ذلك سنستخدم أداة التشويه Envelope Distort tool للتلاعب بأشكال النصوص حتى نحصل على النتيجة المطلوبة. حدّد أول كلمة ثم اذهب للقائمة Object > Envelope Distort > Make with Mesh أضِف صفًّا واحدًا فقط واختر عدد الأعمدة بعدد حروف الكلمة. عدد الأعمدة الإضافي ضروري لإعادة تشكيل الكلمة وجعلها تملأ المساحات المعقّدة. استخدم أداة التحديد المباشر Direct Selection tool لتحدّد كل نقطة في الشبكة MESH وحرّكها إلى حدود شكل الخيال. لا تنسَ أن تضبط مقابض البيزير لتمنح الأشكال بعض الانحناءات الناعمة. الكلمات الصغيرة لا تحتاج إلى نقاط شبكة كثيرة لأنها صغيرة في الحجم. يمكنك جعل الكلمتين منقسمتين على عمودين فقط. بعض الكلمات تحتاج لتعديلات ضخمة حتى تملأ المساحة المطلوبة. حرّك نقاط الشبكة حتى تُمَدّد الأحرف ولكن حاول أن تبقي جميع الأعمدة متساوية في الحجم وبذلك تبقى المسافة بين الحروف متساوية. بالنسبة للكلمات في السطر الثاني فيجب تعديل نقاط الشبكة من الأعلى والأسفل بحيث تتدفق بانسيابية بين النص في الأعلى وحدود شكل الخيال في الأسفل. الهدف من العملية هو ملء كامل مساحة شكل الخيال وبخاصة بالقرب من الحواف وبين الكلمات. المميز في التصميم الرقمي هو المقدرة على تعديل شكل الكلمات باستمرار حتى نحصل على نتيجة مرضية. بينما سيبقى ما ترسمه يدويًّا ثابتًا بلا تغيير. الميزة الوحيدة في الرسم الأصلي اليدوي هو الخامة الطبيعية التي يسببها الحبر أو الرصاص. نحن بحاجة لمحاكاة ذلك رقميًّا. أضف قناع ظهور Opacity Mask لشكل الخيال من القائمة في لوحة الشفافية Transparency. إنّ قناع الظهور سينشئ مربّعًا أسودًا داخل لوحة الشفافية ليقدّم محتويات القناع. اختر ذلك المربع لتفعيل القناع ثم ألصق خامة من مجموعة خامات الفكتور. ألغِ تفعيل خيار Clip وفعّل خيار Invert Mask ثم أعِد تفعيل العمل الفني الطبيعي بالضغط على المربع الأيسر في اللوحة. ضع جميع عناصر النص في مجموعة واحدة Group ثم أضف قناع ظهور جديد وألصق خامة جديدة بداخله لمسح أية مساحات صغيرة في النص أيضًا. اللمسات الأخيرةإنّ تصميم الفكتور قد انتهى ولكننا سنقوم ببضعة خطوات إضافية لإنهاء التصميم. افتح الصورة التي فرغنا منها لتوّنا في برنامج فوتوشوب وطبّق أحد إجراءات الفلاتر القديمة لإضافة تعديلات لونية مثيرة للاهتمام. أنا اخترت إجراء "Molle" ثم خفّفت Opacity لنحو 75% للسماح لبعض الألوان الأساسية بالظهور. ألصق عمل الفكتور الفني من برنامج الإليستريتور ثم اضغط CMD+I لعكس الألوان. غيّر خصائص المزج إلى Screen لجعل الكلمات السوداء شفّافة وبذلك يتم تفريغ النص من شكل الخيال. لقد أضفنا للتو خامة في الإليستريتور ولكن فوتوشوب يسمح بالمزيد من التعديلات الواقعية. أنشئ طبقة قناع ثم أضغط ALT مع النقر على مُصَغّر طبقة القناع لتفعيلها ثم ألصق الخامة بداخلها. هنا استخدمت خامة العصر القديم. التصميم النهائي فيه كل مميزات فن الرسم اليدوي الحقيقي ولكنها لا تحتاج إلى الاحترافية والصبر في التعامل مع القلم والورقة. التلاعب بالنص أخفى حقيقة وملامح الخط، تحوير الأحرف منع وجود أي حرفين متطابقين. الفائدة الحقيقية من هذه التقنية الرقمية تتمثل في إمكانية تعديل النص وأن الكلمات الجديدة ستأخذ شكل القديمة تلقائيًّا. ترجمة -وبتصرّف- للمقال: How To Create Typography Illustrations the Easy Way لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- تيبوغرافي
- typography
-
(و 7 أكثر)
موسوم في:
-
خطوط Comic Sans (كوميك سانز). أنا أتذكر تلك الأيام التي كنت أتجه فيها إلى استخدام خطوط (Comic Sans) كلّما أصابتني الحيرة في اختيار الخط المناسب لمتطلباتي. مع أنه ملف خط إلا أنه يبدو كخط عادي مكتوب باليد. وكلّما كان الناس ينتقدون أعمالي عَلمتُ بأن اختياري كان خاطئاً. ولكنني كنت صغيراً حينها ولم يكن لدي أية مشكلة في ارتكاب الأخطاء والتعلّم. ولكن إذا دخلنا المجال المهني الاحترافي فعلينا أن نفكر مرتين قبل اتخاذ القرار النهائي، الشيء نفسه ينطبق على الخطوط. تصميم الخط مهم جداً في كل تنسيقات النصوص. ستحتاج لسنوات من الخبرة والكثير من الحدس لتطوير الشعور الغريزي اللازم لتحليل الخط للحالة المعنية. سوف تغطي هذه المناقشة بعض النقاط الأساسية التي يجب أن تأخذها بعين الاعتبار أثناء بحثك عن أفضل خط لتصميمك المقبل. في نهاية المطاف يجب أن تكون النتيجة النهائية أكثر جمالاً وروعة. ملاحظة: قد تبدو أمثلتي ونصوصي في هذه المقالة بسيطة جداً ولكنها تفي بالغرض. الفكرة هي تقديم الشرح بأبسط أسلوب ممكن. تحليل نتيجتك النهائيةأليس هذا واضحاً؟ أنت لا تستطيع البدء بالبحث عن أفضل خط ما لم تكن متأكداً مما يَهدِفُ إليه الخط في النهاية. دوّن بسرعة نوعية المشاهدين اللذين تتوقعهم. هل سيكون رُوّاد موقعك الإلكتروني من محبي السهر في الليل أو من الموظفين ذوي الياقات البيضاء؟ كل هذا يعتمد على نوعية المحتوى واتجاهاتك. من السهل جداً أن تختار أي خط وتبدأ به عملكَ عندما تكون أعداد روّاد موقعكَ ليست ضخمة وكنتَ قد بدأتَ مشروعكَ للتو. وستفهم فيما بعد كم أنَّ الاختيار الخاطئ للخط يمكن أن يؤثر سلباً على موقعك الإلكتروني (بعد انتهائك من هذه المقالة، لن يكون لك أي عذر في اتخاذ قرارات خاطئة فيما يتعلق باختيار الخطوط). بمجرد أن تفهم أهدافك ستكون هذه النصائح أكثر وضوحاً. المساحة البيضاءلأولئك اللذين ابتسموا عند قراءة "المساحة البيضاء" تعلمون بالضبط ما أعنيه. الخط الذي لا يهتم بالمسافة بين حرفين سيضيّعُ الكثير من وقتك (خصوصاً في الخطوط اللاتينية). الأحرف المتلاصقة بشدة وبإحكام ستختلط للناظر إليها وستكون النتيجة المرئية غير واضحة. المساحة البيضاء المحسوبة بشكل صحيح تساعد العين على تسريع المهارات العقلية لقراءة مريحة. أنا لم أقصد أن تأخذ المساحة البيضاء كل الاهتمام طوال الوقت. سيكون هناك حالات حيث التباعد الحاد بين الأحرف سيرفع مستوى التركيز لقارئها. ولكن، مثل هذه الحالات نادرة. لا تكثر من التجربةمن الغريب أن تختار خطا بأحجام وأشكال متفاوتة لمجرد أنها توفر نظرة فنية تريدها لنصك. إذا انتهى بك المطاف مع خطوط بتشوهات فنية فإن دماغ القارئ سيستغرق وقتاً أطول لفهم المعلومة. مثل الصورة التالية حيث حاولتُ الإكثار من تجربة الخطوط وكما تشاهد النتيجة النهائية. غموض تام. المعاناة في القراءة تجعل الوقت المستغرق في القراءة أطول وهذا سيكون كافياً لجعل القارئ ينتقل إلى نافذة أخرى وحتى إلى موقع آخر. وهذا شيء لا تريد حصوله، أليس كذلك؟ خطوط العنوان هي ليست خطوط الفقرةهناك خطوط مصممة لغرض معين. كخطوط صممت خصيصاً للعناوين. استخدمهم للعناوين والقارئ سينبهر بهذا الاختيار للخط. ولكن لمجرد أن الخط يبدو جيداً للعنوان والفقرة، هذا لا يعني أن العكس صحيح. الخط المصمم للعنوان لن يفي بالغرض عند استخدامه في الفقرات. الخطوط الكلاسيكيةخطوط (Times New Roman) قد لا توفر لك مستواً رفيعاً في تصميماتك ولكنها أيضاً لن تكون رهيبة. هذه الخطوط القديمة كانت جيدة جداً في الماضي وقد استُخدِمَت مراراً وتكراراً كلما احتار المصممون في اختيار الخط الصحيح. قد لا تعطيك المستوى الرفيع الذي تتطلع إليه ولكن في بعض الأوقات هذه الخطوط كافية فحسب (مثل الخطوط المختارة في صحيفة نيويورك تايمز). قد يكون هذا الخط عالي الدقة بما يتناسب مع تصميماتك. تجنب التباين العالي (High Contrast)إذاً، كيف تطبق التباين في عالم الخطوط؟ التباين (Contrast) في هذه الحالة هو الفرق بين تصميم خطين. هذا يعني ألّا تستخدم خطين مختلفين كلياً في نفس الصفحة، والأكثر من ذلك هو أن تستخدمها بجانب بعضها. أرجوا أن تفهم أن التغيير التدريجي سيكون لطيفاً لنظر القارئ. إذا قمت بتشتيت ذهن القارئ عبر التغيرات الحادة للخطوط في زمن قصير فإن هذا سيقضي على الهدف المطلوب من القراءة. على المصممين اختيار الخطوط التي تندمج مع تصاميمهم وليس الخطوط التي تقضي على التصميم. تأكد بأن تساعد القارئ على توفير الوقت بدلاً من إضاعته أثناء محاولته فهم ما يحدث. ولكن، احصل على بعض التصفيققد تمنعك بعض من نصائحي من الحصول على التصفيق، ولكن هذا لا يعني ألّا تقوم بالتجربة. حتى لو أنك التزمت بقرار واحد في كل التصميم، فقد يكون هنالك نصوص نادرة ستكون بارزة ومهمة وستترك القارئين منتظرين للمزيد منها. إنها التجربة! الصيغة السحرية للانتهاء من الأمرأعتقد بأننا قمنا بقراءة وافية حتى الآن، وسأقدم النصيحة الأخيرة (والأكثر وضوحاً). في نهاية المطاف اختيارك وقرارك هو الذي سيُطبَّق لذلك بدلاً من التفكير كثيراً فقط نَفّذ الخطوات الأساسية التي ستتبعها في أي حالة. البحث عن الخطوط المألوفة وإنشاء قائمة.احذر من الخطوط التي لم ترها من قبل، ستقودك مباشرة إلى المنتديات ومواقع الطباعة المختلفة ولكن البحث سيكون مفيداً إن كان لديك الوقت لذلك.ابدأ باللعب بكل خط في التصميم لتشاهد النتيجة النهائية وتختار ما هو الأفضل لتصميمك. قم بزيادة أو تصغير حجم الخط أو حتى اجعلها بالأحرف الكبيرة في بعض الأحيان، انظر كيف تبدو.استخدم حدسك في الاختيار.تذكّر، إن أحببتَه فستكون قادراً على شرحه وتوضيحه أيضاً. ولكن، إذا لم تكن واثقاً من اختيارك عندها ستجد عشرة من الناقدين ينقضّون على عملكَ الشاق وتعبك. كن واثقاً (وحذراً). ترجمة -وبتصرّف- للمقال: How to Choose the Perfect Font for Your Needs.
-
إنّ اختراع طابعة جوتنبيرج Johannes Gutenberg القابلة للتحريك يُعتبر طفرة كبيرة في مجال نشر المعلومات من شخص إلى آخر، ومن جيلٍ إلى آخر. وقد ازدهرت اكتشافاتٌ أخرى بعد هذا الاختراع الهامّ، . وبطبيعة الحال، لن يكون بالإمكان اختراع الطباعة بدون اختراع طابعة جوتنبيرج، ولأصبحت جميع تلك الاختراعات طي النسيان، من ضمنها الأنترنت الذي يعتبر من أكثر الاختراعات المُعوّل عليها التي صنعها الإنسان قط. إنّ اختراع الطباعة يُعتبر الأب غير الرسميّ للتكنولوجيا، سواءً اعترفنا بذلك أم لا. وبدون الطباعة ستقتصر التكنولوجيا على التطوير الميكانيكي. وكذا البرامج؛ ربّما ما كانت لتوجد، ولكان العالم مكانًا أكثر عتمة. لقد أنقد الاختراع المذهل لطابعة جوتنبيرج القابلة للتحريك البشرية، وبحق، من الانحدار إلى ظلمات الجهل. هذا هو السبب الذي يُحتّم على مصمّمي المواقع معرفة أهميّة النصوص. وبالرغم من أن الوسائط الإعلامية المطبوعة تُعتبر مقبلة على الانقراض، ألا إنّ مصمّمي ومطوّري المواقع لم يضعوا أهمية النص في نشر المعلومات موضع الإشْكال. ما تزال الكلمات هي الوسيلة الرئيسية في نشر المعلومات مهما بدت منسيّة، وما تزال تمتلك القدرة على إيصال المعلومات، التأثير، والإيحاء. ولهذا السبب يحاول عدد كبير من الخبراء على الانترنت تعظيم قوّة النصوص. فهم يحاولون دمج النصوص مع الأوساط الناشئة لغرض الاستفادة الكاملة من قدراتها، وهذا يقود في النهاية إلى فن تنسيق النصوص Typography (يُعرف أيضًا بفن الطباعة). تصِف مجلّة Smashing Magazine فن تنسيق النصوص بأنّه روح التصميم. ويشتمل هذا الفن على الاختيار المناسب للخطوط، محاذاة النصوص مع بعضها، وتنسيقها وفق نمط معيّن لغرض خلق تأثير أفضل، لكي يخدم التصميم الهدف الذي صُمّمَ من أجله بشكل أفضل. يمكن لفن التنسيق أن يجلب الحياة إلى النصوص الجرداء. وقد تطوّر هذا الفن تبعًا لازدهار العصر الرقميّ. اليوم، أصبح فنّ تجميل الحروف يتضمّن مجموعة واسعة من الموضوعات والتطبيقات من واقع الحياة. كما إنّ فنانيّ تنسيق النصوص يركّزون على المفهوم التواصلي من هذا الفن، جاعِلين إياه أسهل للقراءة، أسهل للتمييز، قابلًا للبيع، وبالطبع أكثر إثارة للاهتمام. نحن نُصادف هذا الفن في حياتنا كلّ يومٍ تقريبًا؛ في الكتب التي نقرأها، أو في الصحيفة التي يتصفّحها شخص جالسٌ بجانبنا، في الإعلانات، في الإنترنت، في الإشارات في الشارع؛ في كلّ مكان. إنّ أهمية فن تنسيق النصوص تتسع أكثر وأكثر كلّما تطوّر استخدام هذا الفن في مخططات التصميم. قد يكون من السهل بمكان أن تدرس فن تنسيق النصوص. ربّما يقول البعض: "إنّها مجرّد حروف؛ كيف يكون الأمر صَعبًا؟"، لكن مهما بدا سهلًا، فإنهّ يبقى فنًّا صعبًا جدّاً للاحتراف. يواجه معظم المصمّمون صعوبات في محاولة إتقان مهارات هذا الفن، حتّى إنّ بعضهم ينفق مبالغ كبيرة من المال في سبيل ذلك، وفي النهاية لا يفلحون. نعم، الأمر محبطٌ في بعض الأحيان، لكنّ دراسة هذا الفن وإتقانه هي من الفرص الرائعة لاكتسابها ومعرفتها. وبطبيعة الحال، لن تتعلم فن تنسيق النصوص ما لم تبدأ بالتعلّم، وأفضل وقت لفعل ذلك هو الآن. وهنا تبرز الحاجة الضرورية إلى مناقشة ما يجب تجنّبه في هذا الفن، لأن فن تنسيق النصوص هو مجالٌ معقّدٌ جدًّا. إذًا، ما الذي يجب عليك تجنّبه؟ لا تستخدم العديد من عائلات الخطوط typefaces في صفحة واحدةبالتأكيد يمتلك الجميع ما يفوق الآلاف من أنواع الخطوط محفوظةً على الأقراص الصلبة، ويمكن الجزم بأنّ أغلبنا يرغب باستخدامها، أليس كذلك؟ لكن دعوني أخفّف من حماسكم بهذا التذكير؛ استخدم أقل عدد ممكن من أنواع الخطوط في الصفحة. عندما تحتوي الصفحة على العديد من أنواع الخطوط التي لا قيمة لها سيؤدّي ذلك إلى عدم التناسق في نمط التصميم، ويمكن أن يسبب ذلك صعوبة للقرّاء عند القراءة. تصوّر الأمر بهذه الطريقة، إذا قمت بشراء أنواعٍ عديدةٍ من الأطعمة من المتجر، هل تقوم بأكلها جميعها دفعة واحدة؟ لا تستخدم خطوط Serif وSans Serif بدل بعضهما البعضيميل معظم الأشخاص إلى استخدام الخطوط من عائلتي Serif وSans Serif بشكل متبادل (interchangeably). وفي الحقيقة، إن القيام بذلك قد يؤثر في سهولة قراءة الصفحة. تستخدم خطوط عائلة Sans Serif للصفحات التي يُفترض رؤيتها من بعيد، لأن هذه الخطوط سهلة القراءة حتّى من مسافات بعيدة جدًّا. بينما تُستخدم خطوط عائلة Serif في أعمال القراءة الخاصّة. وهذا هو السبب الذي يجعل معظم الكتب تُكتب بخطوط Serif. لا تستخدم الحروف الكبيرة caps دائمًاWHAT DO YOU FEEL WHEN YOU READ THIS PARTICULAR SENTENCE? بماذا تشعر عندما تقرأ الجملة أعلاه؟ ألا تشعر بالزحمة والانزعاج؟ تُستخدم الحروف الكبيرة (بالنسبة للغة الإنجليزية) لغرض التأكيد على أهمية رسالة ما في النص. لكن عندما تكتب نص مكون من 100 كلمة جميعها بالحروف الكبيرة فإن ذلك يعتبر مُبالغة، وسيعطي ذلك انطباعًا على Hنّك غاضبٌ أو تصرخ. تذكّر، ليست كلّ الرسائل مهمّة؛ يجب عليك معرفة الفرق. حاول قدر الإمكان ألّا تستخدم الخطوط Comic Sans، Papyrus، أو Curls MTzقد تتساءل عن سبب ذلك، لذا دعنا نفكّر به بهذه الطريقة. أنت تستمع إلى أغنية، الأغنية جيّدة جدًّا، الكلمات رائعة، واللحن مذهل، ولأنك أحبب هذه الأغنية أصبحت تستمع إليها طوال الأسبوع بدون توقّف. ثم في الأسبوع الذي يليه تكره الأغنية. وهذا بالضبط ما حدث لهذه الخطوط؛ أصبحت سائدةً جدًّا، لقد استُخدمت مرارًا وتكرارًا حتى ملّ وسئِم منها الجميع. جرّب شيئًا جديدًا؛ توجد أنواع كثيرة من الخطوط، وربّما لن تستطيع حتّى أن تختار من بينها جميعًا. فيما يخص الخطوط العربية فقد ينطبق الأمر على خطّي النسخ والكوفي أيضّا. هل لاحظت بأنه يتم استخدام هذين الخطّين في كل مكان؟ لا تستخدم التقنين التلقائيالتقنين Kerning هو مقياس للمسافات بين الحروف. إنّ التقنين يضبط كل حرف على حِدة في أيّ نص، ويخلق جاذبيّة بصريّة لهذا النص. فوتوشوب برنامج رائع، ونحب استخدامه في إنشاء النصوص. يحتوي فوتوشوب على دالة التقنين التلقائي auto-kerning، ولكّنه لن يكون أبدًا دقيقًا كالعينين. العينان أفضل في الحكم، لأنه في بعض الأحيان يكون التقنين التلقائي خاطئًا، وينتج نصوص صحيحة رياضيًّا ولكنها مشوّهة بصريًّا. لا تستخدم حجم أقل من 10 للنصوص في المحتوىلا يمكن لكل شخص أن يُقرأ بين السطور، لذلك احرص على جعل النصوص بحجم أكبر من 10 ليكون سهل القراءة. إذا كنت تواجه مشكلة في تنسيق كمية كبيرة من النصوص في مساحة صغيرة، فعليك أن تفكّر مليًّا فيما إذا كنت ستقلل حجم النص أو تعدّل على المساحات المتوفرة لديك. لكن لا تقلل حجم النصّ إلى 10 أو أقلّ، إلّا إذا كنت تريد أن تتعرّض رسالتك للتّجاهل؛ فأنت لا تكتب النصوص من أجل النمل. الخلاصة إن النصوص ذات النسق السيئ هي مثل الخبزة العفِنة، تمتلكها، لكنّك لا تستطيع أكلها ولا مضغها. أهمّ شيء عليك تذكّره عندما تكتب نصوصًا هو أن الرسالة تعلو على كلّ شيء؛ فالقارئ يجب أن يفهم الرسالة قبل أيّ شيءٍ آخر. ترجمة -وبتصرّف- للمقال How to Not Suck at Typography And Become A Professional لموقع: 1stwebdesigner. حقوق الصورة البارزة: Designed by Freepik.
-
- 1
-

-
- typography
- نص
- (و 6 أكثر)


.png.5eb24097181ec7b9e1d2e0a02c27d0ff.png)