البحث في الموقع
المحتوى عن 'طباعة'.
-
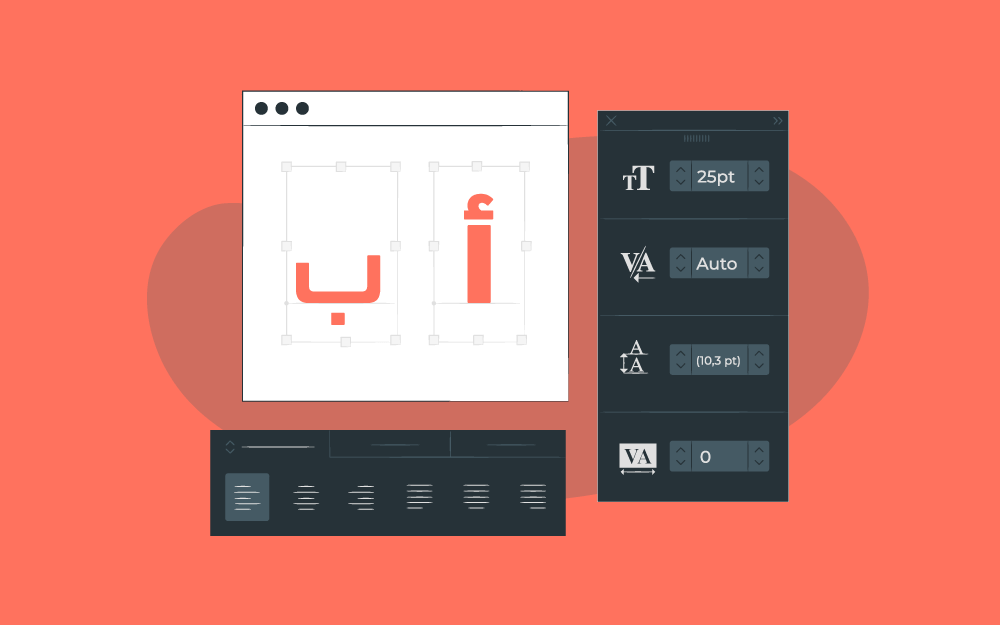
إن مصمم الرسوميات فنان مبدع، يحوّل أفكاره وأفكار عملائه إلى تحفة فنية تهدف إلى إيصال الفكرة الرئيسية إلى الجمهور بأسلوب فني وطريقة سلسة ليتردد صداها بين الناس. ويستثمر المصمم الألوان والخطوط وجميع العناصر الرسومية في سبيل ولادة تحفته الفنية وبلورتها. ويعد عنصر النص واحدًا من أهم العناصر الرسومية وأكثرها تأثيرًا، وهو فن جميل مميز يخلّد الأفكار في عقول الناس أكثر من أي عنصر آخر. لذلك يجب فهم ومعرفة القواعد الأساسية في العمل على هذا العنصر لتحقيق الاستفادة القصوى من قوته وتأثيره. ما هو عنصر النص أو أسلوب الطباعة التيبوغرافي؟ التيبوغرافي Typography هو فن حقيقي يتضمن ترتيب الكلمات والحروف بطرق وأساليب معينة بغية إحداث التأثير وإيصال الرسالة للناس. ويضيف المصمم النص إلى أي تصميم عند الحاجة لإضافة محتوى خاص مع المحافظة على جمالية وأسلوب التصميم العام، ويعد العنصر الحسم في إنشاء وتصميم أي علامة تجارية، لأنه يمثّل الهوية الأبرز للعلامة التجارية والتي ستساهم في نجاحها واستمراريتها ورسوخها في أذهان الناس. كما يعد العنصر الأهم في تصميم صفحات الويب والكتيبات والمنشورات الإعلانية، حيث يساهم الاستخدام الصحيح والمميز لهذا العنصر في تحقيق نقلة نوعية للعلامة التجارية وتمكين تأثيرها على الجمهور، بينما على الجانب الآخر سيسبب الاستخدام الخاطئ والتصميم السيئ إلى نفور الجمهور منها وعدم قبوله لأفكارها ورسائلها. المبادئ الأساسية لفن تصميم النصوص كما لتصميم الرسوميات مبادئ أساسية يجب مراعاتها واستخدامها استخدامًا صحيحًا لتحقيق الفائدة الأكبر من التصميم وإيصال الرسالة للجمهور، فإن فن تصميم النصوص له مبادئ يجب الانتباه لها ومراعاتها واستخدامها لتحقيق الاستفادة القصوى من تأثير النص والمحتوى على المشاهدين، ويتشارك فن النصوص عدة مبادئ مع تصميم الرسوميات. المحارف والخطوط Typeface and Fonts: يجب الانتباه جيدًا عند انتقاء نوعية الخط المستخدم بحيث يجب أن تكون مميزة للعلامة التجارية أو للهدف من التصميم، ويجب أن نستخدم عائلة الخط ذاتها في التصاميم المتعددة للهدف ذاته مثل تصميم الهوية البصرية لعلامة تجارية وتصميم المنشورات الترويجية على مواقع التواصل الاجتماعي، مع مراعاة وزن الخط وتأثيره النفسي على القارئ حيث يختلف تأثير الخط الثخين عن سواه على سبيل المثال، ويمكن استخدام خطوط من عائلات خطية مختلفة شريطة التوافق فيما بينها. وللعلم فقط فالمحرف هو نوعية الخط فقط مثل Arial والخط هو تفصيل نوعية الخط مثل Arial Bold 12point. انسيابية السطور Leading: وهي المسافة بين السطور بحيث يجب أن تكون موحدة وغالبًا ما تكون بارتفاع أعلى من ارتفاع خط النص نفسه. التتابع Letter Spacing: وهي المسافة الموجودة بين الكلمات في النصوص العربية وبين الحروف ذاتها في النصوص اللاتينية. طول سطر النص Line length: وهو الطول المستخدم لكل سطر في النص، فلا يجب أن يكون ممتدًا من بين حافتي التصميم ولا أن يكوّن من النص عمودًا نحيفًا. الهرمية Hierarchical: وهو نفس المبدأ الخاص بالتصميم ولكنه يتعلق هنا بالنص فقط، حيث يجب ترتيب النصوص بحسب الأهمية فيكون النص الأهم هو الأثقل من ناحية الوزن البصري مثل أن يكون أكبر حجمًا وأبرز لونًا وأثخن وغير ذلك، ثم النص الذي يليه من حيث الأهمية يجب أن يكون أخف من ناحية الوزن البصري، ثم الذي يليه وهكذا. اللون Color: يساعد على زيادة بروز النص وتأثيره مع الانتباه لقواعد الألوان وتطبيق أسسه الصحيحة على النص. المحاذاة Alignment: هو التأثير الأبرز في تحسين جماليات تصميم النصوص ويجب تطبيق المحاذاة على محور معين ضمن التصميم بطريقة مدروسة. التباين Contrast: لا يتعلق الأمر هنا بتباين ألوان النص مع محيطه أو مع بقية النصوص فقط، بل ويتعلق بتباين الأحجام والمسافات والمواقع أيضًا. أنواع الخطوط يوجد العديد من أنواع الخطوط المستخدمة في كتابة المحتوى وتصميم الرسوميات، وتتميز الحضارات المختلفة بفنون الكتابة اليدوية بحيث تتباهى بخطوطها الأصيلة المخطوطة يدويًّا وتعتبرها فنًا أصيلًا يمثّل ثقافة وماضي ومستقبل تلك الحضارة. إلا أنه فن يحتاج موهبة وتدريبًا وعملًا دؤوبًا حتى يصل الدارس فيه إلى مستوى الخطاط المتمكن، ويعد الخط العربي من أبرز فنون الكتابة اليدوية في التاريخ، حيث تزينت به المخطوطات والتصاميم المعمارية المختلفة، وإضافته إلى التصاميم الرسومية العربية يضيف جمالًا وطابعًا خاصًا لأي تصميم وخصوصًا في الشعارات والمنشورات الإعلانية. لكن فن الخط العربي اليدوي موهبة لا يتمتع بها الكثيرون، لذلك سنعتمد أكثر على الخطوط المصممة الجاهزة التي نستخدمها في الكتابة ضمن أجهزة الحاسوب وهي ما يطلق عليه مصطلح (الخطوط المحوسبة Computerized fonts)، ويوجد من هذه الخطوط أنواع وتختلف باختلاف اللغة المستخدمة أيضًا. الخطوط العربية تتألف الخطوط العربية من أنواع أساسية تتفرع عنها بقية الخطوط المعروفة وهي كثيرة ومن أهمها الكوفي، الثلث، النسخ، الفارسي، الديواني، الرقعة، المغربي والحر وغيرها الكثير، وسنتعرّف تاليًا على أهمها. الخط الكوفي: من أقدم الخطوط في بلاد العرب، ويمثل مظهرًا من مظاهر جمال الفنون العربية، وقد تسابق الكُتَاب في تطويره والتفنن في زخرفة حروفه، وله عشرات الأنواع المتفرعة عنه بما قد يتجاوز الخمسين نوعًا، من بينها البسيط، الفاطمي، الإيراني، المورّق، المزخرف، المعماري والكوفي المربع. هذه صور تمثل بعضًا من أنواع هذا الخط. وهنا بعض الخطوط الحاسوبية المشتقة من الخط الكوفي. خط الثلث: خط الثلث هو أصل الخطوط العربية وأجملها وأصعبها، استخدم في تزيين الجوامع والمحاريب والقباب وبدايات المصاحف، كما استخدم في عناوين الكتب، وأسماء الصحف والمجلات. وهذه بعض الخطوط الحاسوبية المشتقة من خط الثلث. خط النسخ: استخدم في كتابة المصحف الشريف بعد الخط الكوفي، ويتميز عن خط الثلث بأنه أكثر قاعدية وأقل صعوبة، فحروفه أصغر وأبسط في طريقة الكتابة، وهو أوضح في القراءة والكتابة. يعد الأكثر استخدامًا حاليًا في عالمنا المعاصر، بعد أن كتبت به المصاحف، كما اعتمدته دور النشر في كتابة نصوص الكتب والمخطوطات والمطبوعات، والصحف والمجلات، والكتابة الرقمية عبر برامج الحاسوب وصفحات الإنترنت. وهذه بعض الخطوط الحاسوبية المشتقة من خط النسخ. الديواني: يتميّز باستدارة حروفه وبمرونة التقاء الحروف وتلاصقها، فهو خط لين مطواع، وسهل الاستخدام. قام الأتراك بتطوير هذا الخط في عهد السلطان محمد الفاتح ووضعت قواعده بعد فتح القسطنطينية ببضع سنوات. وهذه بعض الخطوط الحاسوبية المشتقة من الخط الديواني. الفارسي: عُرف هذا الخط عند العرب بالخط الفارسي نسبةً للفرس وعرف عند الأتراك بخط التعليق وهو الخط الرئيسي في الهند وإيران وباكستان وأفغانستان. ويتميز بأن خطوطه ليست مستقيمة فكل الحروف بها انحناءات. وهذا خط حاسوبي مشتق من الخط الفارسي. الرقعة: يعد من أبسط الخطوط وأقلها تقييدًا فلا يوجد به الكثير من التحسينات الشكلية والتزيين، ولا الكثير من الميلان والتدوير، وهو من أحدث أنواع الخطوط العربية، ابتكره العثمانيون، ويتميز بالاستقامة والبساطة وسهولة الكتابة والقراءة والبعد عن التعقيد، وحروف هذا الخط قصيرة، وتستهلك مساحة صغيرة موازنة بأنواع الخطوط الأخرى. ونتيجة لهذه السمات فهو خط عملي واضح في كتابة اللافتات والدعاية والإعلان واستعمله الناشرون في كتابة عناوين الكتب والصحف والمجلات. وهذه بعض الخطوط الحاسوبية المشتقة من خط الرقعة. المغربي: انتشر الخط المغربي في شمالي أفريقيا، وله عدة أنواع وهي الكوفي المغربي، الثلث المغربي، المبسوط، المجوهر والمسند. وهذه بعض الخطوط الحاسوبية المشتقة من الخط المغربي. الحر: هو خط حديث لا يخضع لقواعد محددة، وإنما يخضع لذوق ورؤية كل خطاط أو مصمم، وقد قام بعض الخطاطين العرب بوضع قواعد للخط الحر، فيما تحفّظ آخرون على هذه القواعد باعتبار الخط حرًّا ولا يخضع لقواعد. يلجأ العديد من مصممي الإعلانات لاستخدام الخط الحر في تصميم شعارات الشركات لما له من جمالية ومرونة في تشكيل الشعار وتطويع حروفه لتشكيل لوحة فنية معبرة عن مضمون الشعار. وهذه بعض الخطوط الحاسوبية المشتقة من الخط الحر. الخطوط اللاتينية وهي الخطوط المستخدمة في اللغات الغربية مثل الإنجليزية والفرنسية وغيرها، ولهذه الخطوط أنواع أساسية يطلق عليها اسم عائلات الخطوط ويُشتق منها العديد من الخطوط، ومن أهم هذه الخطوط Serif وSans Serif وSlab Serif وScript وDecorative. Serif: تعد خطوط Serif تقليدية وسهلة القراءة للغاية، لذا فهي عادةً أفضل نوع من الخطوط لاستخدامها للعناوين والتصاميم الكبيرة، وهي شائعة لتصاميم شعارات العلامات التجارية، إلا أن ذلك لا ينطبق دائمًا على شاشات الهاتف المحمول. وكلمة Serif تعني تلك الأجزاء النافرة من الحروف بينما Sans Serif تعني عدم وجود تلك الأجزاء. استُخدم هذا النوع من الخطوط بما في ذلك جميع الخطوط التابعة لعائلته في العناوين و في شعارات علامات تجارية شهيرة مثل هاربرز بازار Harper’s Bazaar ومجلة إيللي Elle Magazine وجيورجيو أرماني Giorgio Armani. ومن أشهر الخطوط التابعة لعائلة Serif خطوط Garamond، Baskerville وDidot. بعض من خطوط Serif. Sans Serif: تزايدت شعبية هذه الخطوط بصورة كبيرة في السنوات الأخيرة، وتتميز بالشخصية الرئيسية دون أي حدود نهائية زخرفية. يُنظر إلى هذه الأنواع من الخطوط على أنها من أكثر خيارات الخطوط وضوحًا وبساطة وحداثة، وتعد أفضل خط يمكن استخدامه لقراءة النص على الشاشات. يسهل على الأجهزة عرض خطوطها الواضحة والحادة، وتظهر بوضوح على الشاشة البيضاء الساطعة. وقد استخدمت هذه العائلة من الخطوط مجموعة من العلامات التجارية الشهيرة أمثال تارجت Target وباناسونيك Panasonic وجيب Jeep وتويوتا Toyota، كما بدّلت جوجل Google شعارها من خط Serif إلى خط من Sans Serif عام 2015. من أشهر خطوط هذه العائلة Futura، Graphik، Circular و GT Americ. بعض من خطوط Sans Serif. Slab Serif: وهي فرع من عائلة خطوط Serif الشاملة التي تحدثنا عنها سابقًا. إلا أنها مربعة ومتكتّلة بشكل أكبر من خطوط Serif التقليدية، كما أنها أثخن وأكثر حداثة وتعد خيارًا جيدًا للعلامات التجارية التي تتميز بالجرأة والدرامية، ومن هذه العلامات التجارية هوندا Honda، سوني Sony وفولفو Volvo. ومن أشهر الخطوط التي تنتمي لهذه العائلة Sentinel، Adelle، Shift و Bodoni Egyptian. بعض من خطوط Slab Serif. Script: هو خط يتميز بالرسمية والشكليات ويحاكي الكتابة بخط اليد إلى حد ما. ويتوفر منه خطوط ذات ميزات متنوعة من الخيالي والمتطور إلى العصري والمريح. يعد من أقل الخطوط استخدامًا في التصاميم كونه لا يناسب النصوص الطويلة، لكنه جيد إلى حد ما في العناوين والشعارات. ومن أشهر العلامات التي تستخدم هذه النوعية من الخطوط إنستغرام Instagram، بي إنترست Pinterest، كوكاكولا Coca-Cola وكاديلاك Cadillac. ومن أشهر الخطوط التي تنتمي لهذه العائلة Southern Aire، Milles، French Script و Billenia. بعض من خطوط Script. Decorative: وتعني الخطوط الزخرفية، وهي مميزة في التصاميم الزخرفية والفنية أكثر مما تستخدم في النصوص والعناوين، وتستخدم في الشعارات والمنشورات الإعلانية كنوع من التزيين، وغالبًا ما تكون من أكبر عناصر التصميم لإبراز زخارفها. لها نمطان منتشران وهما النمط القديم التاريخي والحديث المستقبلي. ومن أشهر الشعارات التي استخدمت هذه الخطوط تويز آر أس Toys R Us، ليجو Lego وفانتا Fanta. ومن أشهر خطوط هذه العائلة Helios وThe Roseberry وMotters و Xaviera. بعض من خطوط Decorative. قواعد تصميم النص وتتضمن التطبيق العملي لمبادئ تصميم النص مع الإشارة إلى أهم ما يجب اتباعه في عملية التصميم. التقنين Kerning ويقصد بهذا المصطلح ضبط المسافة بين الحروف، قد يبدو لك أن هذا الأمر مستبعد للنصوص العربية ومنتشر في النصوص اللاتينية، هذا صحيح نسبيًا، ولكن أحيانًا قد يضيف المصمم إطالات غير ضرورية على النص ظنًّا منه أنه يملأ مساحة التصميم بطريقة جميلة إلا أنه فعليًّا يدمّر التصميم، فكلمة (دليل) المكتوبة بهذه الطريقة أجمل بكثير من الطريقة التالية (د لـــيــــــــــل) وخصوصًا ضمن التصاميم الفنية، كما أن بعض المصممين لا ينتبهون لتفاصيل دقيقة وهم في عجالة من أمرهم مثل مسألة المسافة الفاصلة بين الحروف والتي يتم ضبطها من أدوات النصوص في برامج التصميم المختلفة، وهذه أمثلة عن ما نتحدث عنه. انعدام التقنين عبر زيادة التباعد في الحروف يؤدي إلى تصميم سيء وطبعًا تبقى مسألة مراعاة التقنين في النصوص العربية نادرة الحدوث إذا ما قارنّاه بالنصوص اللاتينية، حيث تستخدم الحروف المنفصلة في الكتابة وهو ما يسبب مشاكل كثيرة في ضبط التقنين، فيجب مراعاة المسافة بين الحروف بدقة وتوازن. خبراء التصميم يصرّون أنه لا يجب أن نعتمد على التقنين الآلي لبرامج التصميم المختلفة وأنه يجب علينا تقنين النصوص بأنفسنا وخصوصًا لنصوص العناوين والنصوص كبيرة الحجم، لأن مشاكل التقنين تبرز واضحة بها أكثر من النصوص صغيرة الحجم. يمكنك أن تدرّب نفسك على التقنين الصحيح من خلال موقع KERNTYPE والذي يمنح درجات تقديرية لقاء صحة عملية التقنين التي تنفذها. صورة توضح النص بدون ومع تقنين – الصورة من مدونة خطوط أدوبي التواصل بين الخطوط Font Communication إن أسوأ ما يقوم به المصمم لاختيار الخطوط المناسبة للتصميم هو البحث العشوائي أو استعراض كافة الخطوط في مكتبة الخطوط المتوفرة على حاسوبه، لأن ذلك سيبعثر أفكاره ويشتت تركيزه على الاختيار الصحيح للخطوط خصوصًا إن كان يعمل على تصميم يتضمن أكثر من نص منفصل وعليه اختيار نوعية خط لكل نص. في هذه الحالة يجب التركيز على أن تكون الخطوط من نمط متماثل، مثل أن تكون من نفس عائلة الخطوط كالخطوط المغربية أو الكوفية، أو أن تكون من نفس أسلوب الخط كخطوط قديمة تاريخية أو خطوط عصرية، وهو ما يحقق التواصل بين الخطوط ويبقي التصميم متناسقًا ومتجانسًا. في الصورتين التاليتين مثالين عن الاختيار السيء والاختيار الصحيح لنمط الخطوط. لاحظ الخط المستخدم في العنوان غير ملائم لمعنى النص وغير متناسق مع الخط المستخدم في العنوان الثاني الخطوط هنا ملائمة للمحتوى ومتناسقة مع بعضها بالنسبة لكلا العنوانين تطبيق المحاذاة Alignment المحاذاة من المبادئ المهمة في تصميم الرسوميات وفي قواعد استخدام النص وأسلوب الطباعة في التصميم. تطبيقه بطريقة صحيحة ينتج جمالية ومثالية في التصميم، وعدم تطبيقه يؤدي إلى تصميم غير مريح. يجب تطبيق المحاذاة على محور محدد من قبل المصمم مهما كان اتجاه هذا المحور أو زاوية ميلانه. في المثالين التاليين تظهر لنا أهمية تطبيق المحاذاة على النصوص في التصميم. تطبيق المحاذاة بطريقة صحيحة منح تصميم النص أناقة وجمالية وراحة للنظر عدم تطبيق المحاذاة أساءت للتصميم ككل وأصبح غير مريح للنظر تطبيق مبدأ الهرمية Hierarchy سبق وأن تحدثنا عن هذا المبدأ مرارًا وهو الذي يؤدي إلى توجيه المشاهد ضمن مساحة التصميم من الأهم إلى الأقل أهمية، ولعل أكثر ما ينطبق عليه هذا المبدأ هو عنصر النص، حيث يجب أن يكون العنوان الرئيسي هو الأكثر بروزًا وظهورًا وجذبًا للانتباه لأنه الأهم بين باقي النصوص، ثم تتالى بقية النصوص في الحجم والموضع من حيث الأهمية. لاحظ التدرج من حيث الأهمية من العنوان الرئيسي بالتتالي. أهمية الحجم Size من العوامل المهمة لنجاح تصميم ما لغرض ترويجي وإعلاني جذب انتباه المشاهد على الفور، ففي أفضل الأحوال لديك ثانية أو ثانيتين لجذب انتباه شخص ما في عالم الطباعة، إذا فاتتك هذه الفرصة، فقد فقدت عميلك المحتمل. في المثال التالي صممت إعلانًا ترويجيًا بنمطين، الأول في الأعلى بدون مراعاة مسألة الحجم، حيث كان النص بالكامل بنفس الحجم، ولمعرفة مضمون رسالة التصميم يجب عليك قراءة كامل المحتوى، فلو كان المحتوى أطول فإن هناك احتمالًا كبيرًا أن يصاب العميل بالملل ويغادر دون المتابعة وبذلك لن تصله الرسالة. ركّزت في التصميم الثاني في الأسفل على زيادة حجم النص الأهم وهو (الربح) والذي يجذب اهتمام المشاهد على الفور ويفهم الرسالة بدون قراءة كامل المحتوى، إلا أن جذب الاهتمام هذا، سيجبر المشاهد على قراءة كامل المحتوى رغبة منه في معرفة التفاصيل وعندها تصله الرسالة كاملة. لاحظ المثال في الأعلى غير مثير للاهتمام بينما في المثال الثاني في الأسفل الأمر مختلف مع أن المحتوى متطابق تمامًا. التركيز في الفقرات النصية Emphasis عندما تصمم موقعًا على الويب أو نشرة إعلانية تتضمن نصوصًا طويلة أو فقرات نصية كبيرة نسبيًا، يجب أن نتجنب حالة الملل التي قد يشعر بها القارئ نتيجة طول الفقرة ومن ثم حالة هروب القارئ بسبب الملل وعدم إكماله القراءة وبالتالي عدم وصول الرسالة كاملة وصحيحة إليه. لذلك يجب إحداث بعض التعزيزات على النص من خلال التركيز على النقاط المهمة ضمن النص، ويمكن إحداث ذلك عبر زيادة وزن الخط (ثخين) أو إمالته أو حتى تغيير لونه، وبذلك نحقق التركيز وجذب الاهتمام ونبعد الملل عن القارئ. في المثال التالي استخدمت النص ذاته مرتين، في الأولى لم أطبق التركيز ضمن النص، بينما استخدمت التركيز في الثانية والذي يبدو أكثر إثارة للاهتمام، ويشد القارئ إلى متابعة قراءته عكس الأولى. لاحظ أن النص العلوي ممل وغير مثير للاهتمام بعكس السفلي – النص مقتبس من ويكيبيديا تجنب المسافات الزائدة Distances قد يلجأ بعض المصممين أثناء كتابة نص فقرة إعلانية أو منشور إعلاني إلى فكرة توسيع المسافات بين الكلمات لملء مساحة التصميم، خصوصًا إذا كان النص قليلًا ولا يكفي لملء مساحة التصميم. يعد هذا الأمر خطأً كبيرًا، إياك والوقوع فيه، إذ ينم ذلك عن قلة معرفة وخبرة في التصميم ويجعل المنشور أو الإعلان رديء المنظر. إن كان لديك نقص في المحتوى وتوجد مساحة فارغة ضمن التصميم فاستغل تلك المساحة بخلفية ملونة أو صورة أو عنصر رسومي، فذلك أفضل ويُشعر المشاهد للنص بالراحة أكثر. لاحظ النص العلوي غير مريح للنظر وللقراءة معًا ويشعرك بالغرابة – النص مقتبس من ويكيبيديا تجنب الأرامل النصية والأيتام النصية هذان المصطلحان مستخدمان بكثرة في الأوساط الغربية وتحديدًا بين المصممين وكتّاب المحتوى. ما المقصود بهذين المصطلحين؟ عندما تكتب فقرة ما في التصميم ثم تنتهي المساحة المحددة طوليًّا لكتابة الفقرة مثل مربع نصي أو ما شابه وتضطر للمتابعة بالكتابة عبر الانتقال لعمود نصي أو مربع نصي جديد، ويكون هناك سطر أو سطرين فقط في المساحة النصية الجديدة، فهذه تسمى بالأرامل النصية. وعندما تكون هذه الفقرة الزائدة مجرد كلمة أو كلمتان، فهذه تسمى بالأيتام النصية. وتجنب هذه الحالتين بسيط، إما عبر التلاعب بالنص نفسه أو بالمسافة النصية كزيادة العرض قليلًا أو زيادة الطول إن أمكن، أو التلاعب بحجم النص بمقدار قليل، إلى أن تختفي هذه الظاهرة وتحل المشكلة. لاحظ الأيتام النصية (1) في الصفحة اليسرى والأرامل النصية في اليمنى (2) وهو ما يجب تجنبه. تجنب الأخطاء الإملائية واللغوية أهم ما يجب أن ننتبه له نحن معشر المصممين في التصاميم ذات المحتوى الكثيف نسبيًا حتى وإن كان سطرًا واحدًا، هو الانتباه إلى الأخطاء الإملائية واللغوية، لأن ذلك قد ينسف تصميمك كله في حال الوقوع في خطأ من هذا النوع وخصوصًا في اللغة العربية. لذلك يجب أن نهتم بثقافتنا اللغوية وأن نتابع دومًا كل المعلومات المتعلقة باللغة العربية وقواعدها مثل أنواع الجمل والأزمنة والهمزات والجمع والتثنية وقواعد التشكيل المختلفة وغيرها. لاحظ الفرق الشاسع بين الإعلانين من حيث التدقيق اللغوي، أنت بالتأكيد لن تتقبل الإعلان الأول بسلاسة. خاتمة لاحظنا كيف أن النص وأسلوب الطباعة له تأثير هائل على جودة التصميم وإيصال الرسالة بأفضل طريقة ممكنة إلى الجمهور، ولكن حتى نتمكن من استخدام عنصر النص وأسلوب الطباعة بالطريقة الأمثل لتحقيق الهدف علينا مراعاة مبادئ وقواعد استخدامها، وتجنب المحاذير والأخطاء التي قد تؤدي إلى عكس النتيجة المرجوة من الإعلان، بحيث تؤدي إلى نفور الجمهور بدلًا من جذبهم وإثارة اهتمامهم بالتصميم وإيصال الرسالة. مع ذلك فإن مراعاة القواعد وتطبيق المبادئ وتجنب الأخطاء ليس صعبًا ومن اليسير القيام بذلك بمجرد التركيز قليلًا على هذه القواعد والمبادئ.
-
إن أول ما نحدده عند إنشاء أي تصميم هو قياس مساحة التصميم ونموذج الألوان المستخدم والهوامش وغيرها، وقد لاحظنا في مقالات سابقة كيف أن برامج التصميم مثل الفوتوشوب والإليستريتور تطلب تحديد مساحة التصميم قبل فتح مستند جديد للعمل عليه. تحديد المساحة مهم جدًّا لفهم دقة العمل والهدف من العمل، فتصميم بطاقة أعمال لشركة ما يختلف عن تصميم ملصق إعلاني حيث أن الأول بحجم صغير أقل من راحة اليد والآخر بحجم ورقة كبيرة كاملة، وهذا يعني أن التفاصيل والعناصر في بطاقة الأعمال ستكون أقل عددًا وأصغر حجمًا على عكس الملصق الإعلاني. من المهم أن نفهم أن تصاميمنا على الحاسوب ستكون بوحدات قياس مختلفة عن وحدات القياس على أرض الواقع، إلا أن برامج التصميم تحدد النسبة بين الوحدات وهو ما يعرف بالدقة أو دقة التفاصيل، والتي نحددها أيضًا عند فتح مستند تصميم جديد على أحد برامج التصميم مثل النسبة (بكسل / بوصة) وهي تعني عدد وحدات البكسل في البوصة الواحد، وتزداد الدقة بازدياد قيمة هذه النسبة وتزداد معها المساحة التخزينية لملف التصميم كما يزداد معها استهلاك موارد الحاسوب أو أي جهاز نستخدمه للتصميم. فهذه الصورة على سبيل المثال صممت بنوعين من الدقة، الأولى كانت بدقة 300 بكسل/البوصة والثانية بدقة 72 بكسل/البوصة لهذا بلغت المساحة التخزينية للأولى 1.85 ميغا بايت بينما بلغت للثانية 285 كيلو بايت. تلاحظ هنا الفرق بين الصورتين من حيث الجمالية ونعومة الحواف ودقة التفاصيل، فتظهر الصورة إلى اليسار وكأنها هاربة من حاسوب قديم من جيل حواسيب الثمانينات. أنواع ووحدات القياس درسنا جميعنا وحدات الأطوال المترية في المدارس الإبتدائية، ويعتمد المصممون على هذه الوحدات اعتمادًا أساسيًا لتصميم المطبوعات المختلفة، كما تستخدم من قبل مهندسي البناء والعمارة والديكور وكذلك مصممي النماذج ثلاثية الأبعاد لإنتاج نماذجهم وتصاميمهم بواسطة الطابعات ثلاثية الأبعاد. هناك وحدات تستخدم في القياس الواقعي الحقيقي مثل المتر وهناك وحدات تستخدم لقياس الرسومات والدقة ضمن الشاشات فقط مثل البكسل، لذلك فإن فهم هذه الوحدات ضروري للحصول على نتائج دقيقة وتجنب الأخطاء. المتر m النظام المتري وتعد وحدة المتر m الوحدة الرئيسية لهذا النظام ومن مضاعفاته الكيلومتر km وتعادل 1000 متر، ونحن لا نستخدم الكيلومتر في التصميم لأنه لا يوجد أي آلة يمكنها طباعة ورقة أو لوحة قماشية بهذا الحجم، لذلك فإن اعتمادنا سيكون على عوامل أو قواسم المتر وهي السنتيمتر cm ويعادل المتر الواحد 100 سنتيمتر، والميليمتر ويعادل المتر واحد 1000 ميليمتر. البوصة (الإنش) in نظام القياس بالبوصة أو الإنش وهو نظام قياس أطوال إنجليزي ما يزال معتمدًا في الولايات المتحدة الأمريكية وبريطانيا، وهو أحد وحدات القياس الإمبراطورية والتي تضم إلى جانبها وحدات القدم والميل وغيرها، وتعادل البوصة الواحدة 2.54 سنتيمتر أي 25.4 ميليمتر. وهذه خريطة توضح أماكن استخدام نظام القياس المتري و الإمبراطوري في العالم. النقطة Point هي وحدة قياس حجم أشكال الحروف وتباعد الأسطر وهي وحدة صغيرة جدًا حيث أن البوصة الواحدة تعادل 72 نقطة. البيكا Pica هي وحدة قياس مطبعية تم تطويرها في عام 1785. تتألف البيكا من 12 نقطة Point، وتعد البيكا Pica وحدة قياس رئيسية للطباعة اليوم، لكن العديد من المصممين ما زالوا يفضلون استخدام الوحدات المنتشرة على نطاق واسع مثل البوصات والمليمترات. وتستخدم في التصميم لقياس جوانب تخطيط الصفحة وعرض النص والمسافات وما إلى ذلك. عادةً ما يتم تمثيل بيكا بالنقاط على هذا النحو كمثال: 1p2، أي 1 بيكا و2 نقطة وهو يعني وحدة قياس بيكا واحدة مضافًا إليها نقطتين. وبالتالي تساوي في هذه الحالة 14 نقطة، كيف ذلك؟ دعني أشرحها أكثر. طريقة عرض وحدة البيكا في الإليستريتور بما أن البيكا تعادل 12 نقطة فإن 1p2 تعني 1 بيكا + 2 نقطة وباستبدال البيكا بـ 12 نقطة يصبح القياس هو 12 نقطة + 2 نقطة والمحصلة هي 14 نقطة، وهذه أمثلة أخرى لفهم المعادلة: 0p5 بيكا تعادل 5 نقطة 1p6 بيكا تعادل 18 نقطة 2p0 بيكا تعادل 24 نقطة 3p3 بيكا تعادل 39 نقطة وفيما يلي جدول يبين لك وحدات القياس المختلفة ومعادلتها مع بقية الوحدات. جدول يتضمن وحدات القياس المختلفة والمعادلة بينها. البكسل Pixel هي وحدة التصميم القياسية والتي تستخدم للتصميم من أجل العرض على الشاشات فقط مثل تصاميم الويب، أي لتصاميم الرسومات والصور النقطية، ووحدة البكسل مكونة من مربع بطول وعرض حجمه بكسل واحد. وهي لا تستخدم للقياس على الورق لأن وحدات القياس على الورق تختلف عن الشاشات كما تعتمد وحدة القياس هذه على ارتباطها بالنسبة لوحدات القياس الأخرى مثل البوصة والسنتيمتر. مثال على صورة نقطية بحجم 16×16 بكسل حيث تظهر وحدة البكسل الواحدة في التكبير. ضبط قياسات التصميم والدقة تختلف قياسات التصميم بحسب الغرض من التصميم، في حال كان التصميم من أجل الويب وهو ما يعرض على الشاشات، يجب عندها وضع القياس المناسب لحجم شاشة الهاتف، وإن كان التصميم من أجل قائمة الأطعمة لأحد المطاعم فسيكون علينا استخدام وحدات القياس المناسبة مع حجم المساحة المطلوبة للتصميم. أهم ما في تحديد قياس التصميم هو تحديد دقة التفاصيل للتصميم ولهذه الدقة أنواع منها: ppi يعتمد هذا النوع على نسبة البكسل إلى وحدات القياس الأخرى كالبوصة ويرمز لها ppi أي Pixel per Inch بكسل في البوصة، هي الأكثر استخدامًا ولكن قد نستعمل بكسل مقابل السنتيمتر في حالات أخرى. نستخدم عادة دقة 72ppi للتصاميم العاملة على الشاشات مثل تصاميم الويب ودقة 300ppi للتصاميم الطباعية، فما الفرق بين دقة 72 المنخفضة ودقة 300 العالية في التصميم؟ يظهر هنا الفرق في عدد البكسل ضمن البوصة وهو الفرق بين الدقة العالية والمنخفضة. وفي الصورة التالية مثال واضح على الفرق بين الدقتين في صورة واحدة. هذه صورة توضح الفرق بين الدقتين، حيث أن التصميم على اليمين بدقة 72 فقط بينما التصميم على اليسار بدقة 300 وهو يعني وجود 72 بكسل ضمن البوصة الواحدة أي عدد 72 مربع بكسل صغير ضمن مسافة بوصة واحدة، والدقة العالية تعني تواجد 300 بكسل ضمن البوصة الواحدة. من الصعب إظهار هذا الفرق إلا إن قمت بتصميم الصورتين بحجم متطابق ضمن وحدة القياس البوصة أو السنتيمتر نفسه مع الاختلاف في عدد البكسلات ضمن كل منها ومن ثم نعمل على تكبير الصورتين لاكتشاف الفارق، لذلك لن تظهر هذه الفروقات بسهولة عادة على الشاشات وسيشعر المراقب بأن الدقة هي ذاتها لكلا الصورتين طالما لم نكبّر مشهد العرض. dpi هذا النوع من الدقة يستخدم لقياس دقة الطباعة للطابعات بأنواعها وتعني مقدار النقاط ضمن البوصة الواحدة Dot per Inch وكلما كانت الدقة أكبر وأعلى حصلنا على صور أو رسومات مطبوعة أفضل وكلما كانت أقل ظهرت التشوهات في الطباعة وبتفاصيل أقل. وتختلف القيمة العظمى لهذه الدقة من طابعة لأخرى، وهو ما يؤثر على سعر الطابعة بحيث يرتفع سعرها كلما كانت دقة طباعتها أعلى. وعادة تعمل أغلب الطابعات الليزرية على الطباعة بدقة 600dpi، بينما تبلغ دقة أجهزة فصل الألوان 1200dpi أو أعلى في الطابعات الاحترافية والمراكز الطباعية، وتعتمد الطابعات نفّاثة الحبر على نفث رشّات صغيرة جدًا من الحبر على شكل رذاذ، أي أنها ليست نقاطًا حقيقية، فلا تتجاوز دقة طباعتها 300dpi إلى 720dpi. المصدر قياسات التصاميم تختلف القياسات للتصميم من حيث حجم مساحة العمل والدقة المستخدمة في التصميم بحسب الهدف من التصميم، ولكل نوع من التصاميم قياسات معروفة ومتبعة عند المصممين سنتعرّف على أشهرها. قياسات المطبوعات يتضمن الجدول التالي أكثر المطبوعات شيوعًا والتي تصمم لمختلف الأغراض التجارية والإعلانية: قياسات الشاشات يتضمن الجدول التالي أهم القياسات المستخدمة لشاشات الحواسيب والهواتف المحمولة والأجهزة اللوحية وشاشات التلفاز. النسب القياسية (3:4 - 16:9- 4:6) ونحوها تصف نسبة العرض إلى الارتفاع (النسبة القياسية) بالنسبة إلى أي صورة العلاقة التناسبية بين عرض الصورة وارتفاعها. يمكنك العثور على النسب القياسية التي يشيع استخدامها في التصوير الفوتوغرافي والأفلام في العديد من الأدوات من حولك مثل شاشة التلفاز أو الحاسوب أو الهاتف المحمول. ما سبب أهمية النسبة القياسية؟ من أهم الأسباب هو تصميم صورة صحيحة لا تتشوه بتغير أحد أبعادها أو قص أجزاء منها عند استخدامها، فإذا قمت بتصميم صورة لشاشة تلفاز حديثة عريضة ثم اكتشفت أن الصورة ستعرض على شاشة تلفاز قديمة غير عريضة فإن الصورة ستظهر إما مضغوطة عرضيًّا أو مقطوعة من الجانبين. الفروقات بين النسب المختلفة – الصورة بواسطة WikimediaImages من موقع Pixabay سنستعرض تاليًا أمثلة عن صور مختلفة بالنسب القياسية الأشهر. 1:1 وهي تعني أن الإطار الخارجي للصورة أو التصميم مربع الشكل، وهذه النسبة تستخدم كثيرًا في الملفات التعريفية على فيس بوك وتويتر وإنستجرام وغيرها. صورة الملف التعريفي للفيس بوك مربعة الشكل بنسبة قياسية 1:1 3:4 وتستخدم في معظم كاميرات التصوير الفوتوغرافي التقليدية والحالية كما أنها المقياس الأساسي لمعظم أجهزة التلفاز قبل ظهور الشاشة المسطحة ذات النسب المختلفة. مشهد من فيلم بياض الثلج والأقزام السبعة معروض بنسبة 3:4 9:16 تستخدم هذه النسبة في شريحة واسعة من الهواتف المحمولة وفي غالبية شاشات التلفاز الحديثة المسطحة. مشهد من فيلم The searchers بنسبة 16:9 2.35:1 وتستخدم بشكل رئيسي في صالات السينما حيث تصوّر الأفلام الحديثة وفقًا لهذه النسبة والتي تعرض إطارًا عريضًا لمشاهد الفيلم لمشاهدة تفاصيل أكثر. صورة من فيلم ضمن لعبة Fallout 3 بنسبة 2.35:1 خاتمة من المهم معرفة القياسات والنسب القياسية وتوخي الحذر أثناء تحديد الدقّة قبيل البدء بالعمل على أي مشروع تصميمي مهما كان نوعه. هذه المعلومات ليس مجرد ثقافة عامة يطّلع عليها المصمم، بل هي معلومات أساسية ينبغي على المصمم معرفتها حتى لا يقع في حيرة أو في ارتباك عند التحضير للعمل على مشروع تصميم ما، فبمجرد أن يطلب منه العميل أن يصمم منشورًا إعلانيًا، يحضّر المصمم مستند المشروع معد بناءً على معلوماته المسبقة عن قياسات المنشورات الإعلانية ودقة التصميم المطلوبة ونموذج الألوان الصحيح، ثم يبدأ التصميم بكل ثقة دون ارتباك حول صحة ودقة تفاصيل الإعدادات لبدء المشروع.
-
سواء كان عليك تصميم موقع إلكتروني، أو صنع غلاف مجلة، أو تعزيز معرض أعمالك، فستحتاج أولًا وآخرًا إلى اختيار خط أجنبي للغة الإنجليزية لتستخدمه في مرحلة ما. كما يعلم الجميع، فإن أسلوب الطباعة هو عنصر أساسي جدًا في أي عمل إبداعي أو مطبوع ويجب عليك أن تُبدي المزيد من الاهتمام في هذه الناحية. أسلوب الطباعة بإمكانه أن يترك تأثيرًا كبيرًا في نفس القارئ ولديه القدرة على جذبه أو تنفيره. عمومًا، فإن خطوط serif تعتبر الأنسب للأعمال المطبوعة، على سبيل المثال: فإن خط (sans-serif) يعد الأفضل في العناوين الرئيسية. جمعت لك في هذه المقالة قائمة من 20 من الخطوط الأجنبية الواضحة وضوحًا كبيرًا والتي يجب عليك تجربتها مرة واحدة على الأقل. العديد من هذه الخطوط الأجنبية مناسبة للملصقات الكبيرة، وأعمال التصميم، والتصميم الجرافيكي، وتصميم الويب، ومعارض الأعمال المعمارية، والمجلات وأيضًا الاستخدام التحريري مثل المجلات، والصحف والكتب. باستعراضك لهذه القائمة، بإمكانك الوصول لفكرة معينة حول كيفية استخدام هذه الخطوط ومتى، وكيف بإمكانك الاختيار بينها حسب نوع العمل الذي تقوم به. تمتلك الخطوط القدرة على نقل رسالة أو فكرة معينة ويجب عليك أن تعرف أولًا أي نوع من المشاعر تريد أن تعبر عنها. إن كنت طالب عمارة وتحتاج لتكوين معرض أعمال مقنع، يجب عليك أولًا أن تعرف القواعد العامة للتصميم، ومن ثم يمكنك إكمال الفكرة بخط يتناسب مع الجانب الجمالي لمعرض أعمالك. يصبح الخط الذي اخترته عاملًا أساسيًا في تصميمك ويساعد على إكمال الفكرة التي تحاول إيصالها ويعمل أيضًا كمساعد في صنع هوية العلامة التجارية الخاصة بك وتسليط الضوء عليها ليلاحظها الزائر. ومن الجوانب المهمة أيضًا والتي يجب عليك أخذها بالحسبان هي اختيارك لخط يسهل قراءته لأنك لا تود تنفير الزوار فقط لأنهم لا يستطيعون قراءة نصك. يعد الخط الواضح فعالًا وكما ذكرنا سابقًا، فهو يساعدك على إكمال العمل الإبداعي بغض النظر عن كونك فنانًا، مصمم ويب، مصمم جرافيكي أو معماريًا. لذلك، نأمل بأن نكون قد أثرنا اهتمامك، نحن ندعوك بكل لطف لكي تتفقد القائمة التالية ونحن متأكدون من أنك ستجد على الأقل خطًا واحدًا مثيرًا لاهتمامك بإمكانك استخدامه في أعمالك القادمة. Calendas Plus يعد هذا الخط أنيقًا وتقليديًا. أُحدِث عام 2010، ويمكن استخدامه عند إنشاء نصوص صغيرة الحجم، وقد خُصِّص آنذاك خصيصًا لمشروع تقويم زمني. Margot يعتمد خط Margot بشكل أساسي على الأشكال الدائرية والمنحنية وكان قد صُمِّم هذا الخط حتى يستخدم في المطبوعات الكبيرة الحجم مثل الإعلانات واليافطات، مع ذلك فهو مناسب أيضًا للمطبوعات الصغيرة الحجم. Bitter Ht وهو أحد الخطوط المجانية، وهو من خطوط serif بتصميم مميز. صُمِّم هذا الخط خصيصًا للكتب الإلكترونية مما يعني أنه تم تحسينه ليناسب القراءة. Fritz ويعتبر خط Fritz من خطوط serif ويأتي شكل هذا الخط بلمسة آلية (من الرجل الآلي) ويأتي بأربع خيارات حول الثخن. بإمكاننا استخدام هذا الخط في أي عمل إبداعي كمعارض الأعمال، واللافتات، والملصقات والتصميم الجرافيكي. Medio وهو أيضًا من ضمن خطوط serif ويأتي هذا الخط بتصميم أنيق. يمكن استخدامه بشكل مناسب في التصميم الجرافيكي وتصميم الويب وفي العديد من الأعمال الإبداعية الأخرى. Ainslie صُمِّم هذا الخط عبر برنامج Insigne Design في عام 2013، ويمتلك هذا الخط 42 نوعًا. يعتمد الخط بشكل أساسي على الأشكال المتدفقة أو الجارية وكان قد حُسِّن لتتم قراءته بشكل أفضل. يمكن استخدامه في التصميم الجرافيكي، ومعارض الأعمال وتصميم الويب. Korneuburg Slab وهو أحد خطوط serif، واستوحي هذا الخط من خط archways Korneuburg. يمتلك مظهرًا صارمًا ويمكن استخدامه في العناوين الرئيسية، المجلات وبعض الأعمال الإبداعية الأخرى. Aleo يأتي هذا الخط بستة خيارات، وهو أحد الخطوط التي تم تحسينها لتناسب القراءة. وهو مناسب لأي عمل إبداعي مثل اللافتات، والعناوين الرئيسية، و المجلات ومعارض الأعمال. Klinic Slab أيضًا أحد خطوط serif ويأتي بأربع خيارات خاصة بالحجم وهو مناسب لتصميم الويب، والتصميم الجرافيكي، والملصقات والمجلات. Tryst يمتلك هذا الخط تصميمًا عصريًا وأنيقًا معتمدًا على الأشكال المنحنية وهو مناسب تمامًا لتصميم الويب، والملصقات، والمنشورات، والمجلات ومعارض أعمال التصميم. Fenix STD من خطوط serif الرقيقة ويحتوي هذا الخط على منحنيات حادة ذات حواف فبالتالي تظهر بمظهر صارم. تصميم هذا الخط عصري وأنيق ويمكن استخدامه لمعارض الأعمال، والعناوين الرئيسية وتصميم الويب. Gaspar وهو أيضًا من أحد خطوط serif المصممة خصيصًا للاستخدام التحريري بواسطة "كارلوس ألونسو كوستا". صُمِّم لكي لا يكون سميكًا أو كثيفًا جدًا ويمكن استخدامه في الجرائد والمجلات والملصقات. Butler هذا الخط أنيق ومتناسق ويمتلك أيضًا مظهرًا عصريًا وهو مناسب تمامًا للمجلات، ومجلات الموضة أو الصيحات، والملصقات والأعمال الإبداعية الأخرى. لديه إمكانية عالية على القراءة بسبب أشكاله الواضحة والناعمة. Ethos Ethos هو عائلة خطوط من نوع serif ويأتي بـ 36 تنسيقًا مختلفًا، بالتالي فهو مناسب جدًا للعديد من الاستخدامات المختلفة. ومن المزايا الرائعة الأخرى لـEthos أنه يأتي مائلًا وبشكل متشابك لتحسين تجربة القارئ. Voga وهو خط من نوع Didone ويأتي بتصميم أنيق وعصري. لديه أشكال ناعمة وعالية الجودة ويمكنه أن يبدو رائعًا على غلاف أي مجلة تختص بالصيحات. Recia هو أحد خطوط serif ويأتي بخمسة أثقال وخيارات ميل. تم صنع هذا الخط بواسطة "كارلوس ديل تورو" وصُمِّم خصيصًا لأعمال الطباعة والعرض. Borgia Pro هذا الخط هو أحد خطوط serif ويأتي بثمانية أشكال. هذا الخط مناسب للطباعة، والكتب، والمجلات والعديد من الأعمال الإبداعية الأخرى. Lora خط Lora هو أحد خطوط serif الحديثة وقد صُمِّم خصيصًا لشاشات العرض الرقمية. يعتمد التصميم على الأشكال الرفيعة والحادة، وهو أيضًا مناسب للكتب الإلكترونية والمجلات. Calluna يعتمد خط serif هذا بشكل أساسي على الأشكال الغير منتظمة ويفتقد الثبات، بالتالي فهو مناسب للمطبوعات بمظهر أكثر حيوية ومتعة. Roboto Slab وهو خط يعتمد على الأشكال الهندسية، بالتالي فهو يمتلك شكلًا تقنيًا ولكن المظهر الكلي يمتلك بعض الملاحظات الأنيقة. يمكن لهذا الخط أن يكون مناسبًا للعديد من الأعمال الإبداعية ويمكن أن يُستخدم في تصميم صفحات الويب، والتصميم الجرافيكي، والمجلات ومعارض الأعمال. ترجمة -بتصرف- للمقال 20 Highly Legiable Fonts You Should Start Using لصاحبه Iggy
-
Microsoft Publisher هو أحد تطبيقات حزمة Office المكتبية. وكما هو واضح من اسم البرنامج، لقد وُجِد لمساعدتك على إنشاء جميع أنواع العناصر القابلة للطباعة والنشر، كالمنشورات الدعائية، الملصقات، بطاقات العمل، بطاقات الدعوة، الكتيبات، المطويات، وغيرها الكثير من المنشورات. ستبدو لك واجهة البرنامج مألوفة جدا حتى وإن لم تستخدم البرامج من قبل. إذ أنّه يحتوي على العديد من الخصائص المشابهة لبرامج ميكروسوفت أوفيس الأخرى، وخصوصا ميكروسوفت وورد. يمكنك إنشاء منشورات بسيطة، أو احترافية مخصصة باستخدام مجموعة من الأدوات البسيطة، أو بإمكانك استخدام القوالب الجاهزة والتعديل عليها. قد تتساءل، لماذا استخدم هذا البرنامج إذا كان بإمكاني استخدام الأدوات أو القوالب المشابهة في وورد؟ السبب هو أنّ برنامج Publisher يوفر مساحة عمل أكثر مرونة لإنشاء مستندات بأحجام وتخطيطات متنوعة. وكذلك يوفر مجموعة كبيرة من الأدوات للتحكم في تصميم الصور ومحاذاتها. أي أنّه يركز على تخطيط وتصميم الصفحة أكثر من تنسيق النصوص والفقرات. وكما ذكرنا، بإمكاننا إنشاء المنشورات وطباعتها بأجهزة الطباعة الاعتيادية. وكذلك بالإمكان تحويل المنشورات إلى ملفات بصيغ أخرى، كصيغة PDF أو بصيغة صور. أو استخدام HTML لأغراض النشر على صفحات الويب. سنتعلّم في هذا الجزء بعض أساسيات العمل على البرنامج، كإنشاء منشورات جديدة، تعديلها، التعامل مع الصور والأشكال، بالإضافة إلى حفظ المنشورات. إنشاء منشور Publication جديد عندما تقوم بفتح البرنامج ستجد قائمة من القوالب المميزة للاختيار من بينها. يمكنك اختيار القالب الفارغ Blank وبالاتجاه الأفقي أو العمودي لتصميم المنشور من الصفر. أو اختيار أحد القوالب من معرض القوالب، وبذلك توفر الكثير من الوقت. كما ستجد على الجانب المنشورات التي تم العمل عليها مؤخرا Recent. لديك خيار تثبيت أي منشور من قائمة Recent بالنقر على أيقونة الدبوس، وهذا الخيار مفيد إذا كان المنشور يتطلب التعديل والتحديث بصورة مستمرة كالتقاويم أو النشرات الإخبارية: كما يمكنك اختيار أحد القوالب من معرض القوالب المضمّنة Built-in. انقر على Built in واختر أحد التصنيفات المتوفرة: عند اختيار التصنيف ستُعرض مجموعة القوالب التي تندرج تحت هذا التصنيف. انقر على أحد المصغرات لعرض خصائصه على جانب النافذة، يمكنك من خلالها تخصيص مجموعة الألوان أو الخطوط. انقر على إنشاء Create لفتح القالب: بإمكانك أيضا البحث عن القوالب على الإنترنت. اكتب في حقل البحث نوع المنشورات التي تريد إنشاءها: انقر على مصغرات القوالب لمعاينتها بصورة أكبر، واستخدم الأسهم على الجوانب لتصفح بقية القوالب. عند اختيار القالب المناسب انقر على إنشاء Create لتنزيله وفتحه: تحرير المنشور على غرار برامج حزمة أوفيس الأخرى، تتكون واجهة البرنامج من عدد من التبويبات، وكل تبويب ينقسم إلى مجموعات. تحتوي المجموعة الواحدة على الأدوات والأوامر ذات الصلة. وإذا كنت قد عملت على وورد أو بوربوينت من قبل، ستجد معظم هذه الأوامر مألوفة. يحتوي تبويب الصفحة الرئيسية Home على الأوامر الخاصة بتنسيق النصوص المعتادة، كالحجم، اللون، نوع الخط، ...إلخ. كما يحتوي على أوامر أخرى خاصة بإدراج بعض العناصر ومحاذاتها: أما تبويب إدراج Insert فيحتوي على المزيد من العناصر التي يمكنك إدراجها والتي تساعدك على تصميم منشورك بسرعة وسهولة. يمكنك، مثلا، إدراج أجزاء جاهزة ومنسقة مسبقا كالعناوين، أو الاقتباسات من أمر أجزاء الصفحة Page Parts: أو تحسين منشورك بإضافة إطار مخصص حول الصور أو الأشكال من أمر الحدود والتشكيلات Borders & Accents: تتوفر لك المزيد من خيارات الإدراج الأخرى كإدراج تقويمات Calendars، إعلانات Advertisements، معلومات مهنية Business Information، ...إلخ. لنفترض، مثلا، أنّك قمت باختيار أحد القوالب الجاهزة كنقطة بداية، وتريد تخصيصه وتحريره حسب ما يناسبك. ستلاحظ أنّ أي قالب يتكون من مجموعة من العناصر، كالصور، الأشكال، مربعات النصوص، وغيرها. قد تكون هذه العناصر مستقلة أو مرتبطة ببعضها. عند تمرير الفأرة فوق محتويات القالب سيظهر إطار متقطع يدلّك على وجود عنصر، سواء كان صورة أو مربع نص أو غيره: اضغط على مفتاحي CTRL+A لتحديد كافة محتويات الصفحة، وبذلك تستدل إلى كافة العناصر الموجودة فيها: من الخصائص الشائعة والمفيدة هي الربط بين مربعات النصوص. بهذه الطريقة يمكنك إنشاء مربع نص في صفحة، وإكمال مربع النص في صفحة ثانية إذا كانت الصفحة الأولى لا تحتوي على مساحة كافية. على سبيل المثال، إذا رغبت في إضافة نصوص إضافية إلى مربع النص الموضح في الصورة أدناه، وكانت مساحة المربع الحالي لا تكفي لاحتواء كافة النصوص: يمكنك إكمال مربع النص أسفل الصورة بالنقر بزر الفأرة الأيمن على المربع واختيار إنشاء ارتباط مربع نص Create Text Box Link: سيتحول شكل المؤشر إلى شكل سطل، انقر فوق المنطقة التي تريد إكمال مربع النص فيها: بعد إدراج مربع النص الإضافي، قم بتغيير حجمه وموضعه، واستفد من خطوط الإرشاد guides لمحاذاته بشكل صحيح. ستلاحظ ظهور سهم أسود اللون على جانب المربع، استخدم هذا السهم للانتقال إلى مربع النص الآخر المرتبط به. عندما تقوم بإضافة نصوص أخرى إلى المربع الأول سيتم إدراج تكملتها في المربع الثاني الذي قمت بربطه: من العمليات الشائعة الأخرى عند تحرير القوالب هي تغيير صور القالب الافتراضية واختيار صور مخصصة. يمكنك استخدام منطقة المسودة (أو التسويد) Scratch Area (وهي المنطقة الرمادية المحيطة بالصفحة) لتحضير الصور التي تنوي استخدامها في المنشور فيها. حدد مجموعة الصور من المجلد المرغوب ثم اسحبها إلى منطقة المسودة: يمكنك تخزين مختلف العناصر في هذه المنطقة، كالأشكال أو مربعات النصوص ومن ثم سحبها وإدراجها في الصفحة لاحقا عند الحاجة. يمكنك تغيير الصور أيضا بالنقر بزر الفأرة الأيمن، تمرير المؤشر فوق تغيير الصورة Change Picture، ثم اختيار تغيير الصورة Change Picture: سيُفتح مربع يمكنك من خلاله اختيار صورة من ملف مخزون على جهازك أو تنزيل صورة من الإنترنت: عند تحديد أي صورة سيظهر تبويب تنسيق Format الذي يحتوي على العديد من الخيارات لتنسيق الصورة. كإعادة التلوين Recolor: أو تغيير نمط الصورة باختيار أحد النماذج من معرض أنماط الصورة Picture Styles: تلاعب بالخيارات الأخرى واستكشفها بنفسك حتى تصل إلى النتيجة المرغوبة. إدراج العناصر الجرافيكية في أغلب الأحيان، لا تخلو المنشورات من العناصر الجرافيكية، كالصور والأشكال، بالإضافة إلى النصوص. وكما ذكرنا سابقا يمكنك إدراج مختلف العناصر من تبويب إدراج Insert. بإمكانك إدراج صورة محفوظة على جهازك بالنقر على أمر الصور Pictures، واختيار الصورة المرغوبة من مجلد الحفظ: وكذلك تستطيع البحث عن صورة محددة على الإنترنت وإدراجها بالنقر على امر صور عبر الإنترنت Online Pictures: بإمكانك البحث على الإنترنت عن الصورة المرغوبة، أو على حسابك على OneDrive.وكذلك لديك خيار إدراج الصور من حساباتك على فيس بوك أو Flickr بعد ربط البرنامج بهذه الحسابات. من الأمور التي يجب أن تأخذها في الاعتبار عند تنزيل الصور من الإنترنت هي حقوق الصورة. إذ أنّ بعض الصور لها حقوق استخدام وليست لديك حرية استخدامها مجانا. من الأمور الأخرى الواجب مراعاتها هي الدقة. فالمنشور الذي تعمل عليه سيُوجّه على الأغلب للطباعة، وفي هذه الحالة يفضل جدا أن يكون بدقة عالية. تكون الصور بصورة عامة ذات دقة عالية إذا كان رقم DPI مساو لـ 96 فما فوق. لكن قد تتطلب طابعتك دقة 150-300 DPI. اكتب الكلمة المفتاحية للبحث في حقل البحث واضغط مفتاح Enter. حدد الصورة المرغوبة وانقر على إدراج Insert: بعد إدراج الصورة، أصبح بإمكانك تغيير حجمها وموضعها ضمن الصفحة. ويمكنك تغيير التفاف النص حول الصور أو خلالها من أمر Wrap Text في تبويب الصفحة الرئيسية Home (أو في تبويب Format السياقي). مرر الفأرة فوق طريقة الالتفاف لعرض معاينة مباشرة وانقر عليه بزر الفأرة الأيسر لتطبيقه: من الخيارات الأخرى المفيدة إدراج عنصر نائب للصورة Picture Placeholder والذي هو بمثابة حجز مكان للصورة التي ترغب في إدراجها لاحقا: من نفس التبويب ونفس المجموعة (Illustrations) تستطيع إدراج شكل من قائمة الأشكال القياسية، أو رسم شكل مخصص باستخدام أداة FreeForm: خيارات حفظ المنشورات إنّ حفظ العمل هو خطوة مهمة جدا في كل البرامج التي تعمل عليها. ومن حسن الحظ يوفر Microsoft Publisher إمكانية حفظ العمل تلقائيا بعد مرور فترة محددة من الزمن. لتخصيص هذا الخيار اذهب إلى تبويب: ملف File > خيارات Options من قسم حفظ Save، تأكد من تأشير خيار حفظ معلومات الاسترداد التلقائي كل... Save AutoRecover information every: الخيار الافتراضي هو حفظ المنشور كل 10 دقائق. لكن يمكنك تقليص هذه المدّة لتصبح دقيقة واحدة. وهذا الخيار مفيد جدا في حال حصل أي خلل وانطفأ جهازك، عندئذ يمكنك إكمال عملك من آخر معلومات تم حفظها. إذا كنت تعمل على المنشور لأول مرة ولم تقم بحفظه بعد، انقر على أيقونة الحفظ من شريط الوصول السريع: أو اذهب إلى تبويب: ملف File > حفظ Save ثم قم بتسمية الملف وحدد مجلد الحفظ: سيتم حفظ الملف بصيغة Pub. أما إن لم تكن هذه المرة الأولى لحفظ الملف فسيتم حفظ التغييرات التي أجريتها بعد آخر عملية حفظ عند النقر على أيقونة الحفظ. لحفظ المنشور بصيغ أخرى اذهب إلى تبويب: ملف File > تصدير Export من هذه النافذة يمكنك حفظ المنشور بصيغة Pub أقدم من الإصدار الحالي لتتوافق مع الإصدارات القديمة من البرنامج: أو حفظ المنشور بصيغة صورة PNG، JPEG، إلخ: إذا كنت ترغب في حفظ نسخة إلكترونية من المنشور (وليس لغرض الطباعة)، يمكنك حفظ بصيغة PDF أو XPS. انقر على Create PDF/XPS Document: من نافذة الحفظ يمكنك تسمية المستند، وتحديد نوعه (PDF أو XPS). وكذلك يمكنك الوصول إلى خيارات إضافية بالنقر على زر Options: من مربّع الحوار Publish Options يمكنك التحكم في جودة المنشور (الخيار الافتراضي هو الطباعة عالية الجودة High quality printing). فعند النقر على خيارات الجودة المتوفرة سيظهر تلميح يخبرك بالحالات التي تناسب هذه الجودة. مثلا عند اختيار الطباعة القياسية Standard سيتم إنشاء ملف بحجم مضغوط وملائم للنشر على الإنترنت. أما عند تحديد خيار High quality printing فسيتم إنشاء ملف بحجم كبير وملائم للطباعة المكتبة. وبالطبع كلما كانت الجودة عالية يزداد حجم الملف، والعكس بالعكس. وستتغير قيم DPI تبعا لتغيير خيار جودة المنشور. يمكنك أيضا تشفير الملف بواسطة كلمة سرية بتحديد الخيار Encrypt the document with a password. لإنشاء إصدار HTML من المنشور انقر على Publish HTML: في هذه الحالة لديك خياران، أما إنشاء صفحة ويب HTML وهذا يعني إنشاء ملف HTML يتضمن عناصر ذات مواضع ثابتة على الصفحة. أو إنشاء صفحة ويب أحادية الملف (Single File Web Page (MHTML وهذا يعني أنّ جميع الصور، الخطوط، والوسائط سيتم تضمينها في الصفحة وسينتج عنه ملف واحد في النهاية. حدد أحد الخيارين ثم انقر على Publish HTML.
-
قد يتحول التصميم الطباعي إلى حقل للألغام بالنسبة للمبتدئين، فهناك العديد من اﻷخطاء البسيطة التي يقعون فيها والتي تؤثر وبشكل كبير على جودة الطباعة النهائية، ومع كون الطباعة عملية مكلفةً جداً، فإن الوقوع في مثل هذه اﻷخطاء سيسبب خسارة كبيرة في بعض الأحيان. نأمل أن توفر لك معرفة هذه اﻷخطاء المعلومات الكافية لتحضير التصاميم بالصورة الصحيحة لعملية الطباعة. اعرف الفرق بين RGB و CMYK غالبًا ما يقع المبتدؤون في فخ عدم التمييز بين نظامي اﻷلوان RGB و CMYK، فنظام RGB (أحمر، أخضر وأزرق) نظام ألوان جمعي additive يستخدم فيه الضوء لمزج اﻷلوان، وكلما أُضيف ضوء أكثر كان اللون الناتج أكثر إشراقا وحيوية. يُستخدم هذا النّظام في التّصاميم الرقمية التي تعرض على الشاشة فقط، وذلك ﻷن الشاشات تستخدم هذا النظام في العرض، إلا أن المشكلة تظهر عند تصميم عمل فني طباعي باستخدام أدوات تعمل على هذا النظام. أما نظام CMYK (السماوي، الأرجواني، اﻷصفر واﻷسود (المفتاح)) فهو نظام ألوان طرحي subtractive، حيث تمزج اﻷحبار ﻹنتاج درجات اﻷلوان المختلفة بصورة تشبه كثيرًا مزج الرَّسام للألوان، وكلما زادت كمّية الحبر الممزوجة كان اللون الناتج غامقًا أكثر. ونظراً لكون طيف اﻷلوان الناتج عن الضوء أوسع بكثير من الطيف الناتج عن اﻷحبار، فإن برامج التّصميم تحتوي على نمط CMYK خاص لتحديد سلسلة اﻷلوان (gamut) التي يمكن الاستفادة منها في التصميمات التي ستذهب إلى الطباعة. قد يؤدّي اعتماد نظام RGB بدلاً من CMYK إلى اختيار ألوان تبدو جميلة على الشّاشة ولكن لا يمكن طباعتها على الورق (دون استخدام أحبار خاصّة)، لذا ﻻ تفاجأ إذا وصلتك المطبوعة بألوان باهتة. راقب قيم ألوان CMYK تصبح اﻷلوان في نظام CMYK أغمق كلما زادت كمية الحبر، وتتم عملية إضافة اﻷلوان باستخدام مطبعة اﻷوفست offset (أو طابعة رقمية للكميات الصّغيرة)، حيث توضع طبقات من اﻷحبار اﻷربعة السماوي، الأرجواني، الأصفر واﻷسود على نفس المساحة في الورقة وذلك ﻹكساءها بالحبر وإنتاج مدى أوسع من اﻷلوان، وتحدد الشبكة النقطية Halftone Screen كمية الحبر المستخدمة خلال الطّباعة. أما في برامج التّصميم فإن عمليّة اختيار اﻷلوان سهلة وبسيطة، إذ يمكن الاستفادة من أداة اختيار اﻷلوان Color Picker أو اختيار اﻷلوان من لوحات اﻷلوان الجاهزة Swatches أو إدخال قيم C, M, Y و K يدويًّا. يجب الانتباه كذلك إلى أن اﻷلوان النّاتجة من نسب عالية من ألوان الطباعة اﻷربعة ستصبح مشبعة جدّا، وإذا تجاوز مجموع هذه النّسب 280% فإنّ اﻷلوان ستصبح داكنة وبشعة، وقد تحدث حالة نقع الحبر set-off (عندما يبقى الحبر رطباً فينتقل من ورقة إلى أخرى)، كذلك قد تظهر ألوان التّصميم جيدةً على شاشة الحاسوب، لكنها ستبدو في الطّباعة أغمق من ألوان التّصميم اﻷصليّة. قد يؤدّي استخدام مزيج من أحبار مختلفة إلى احتماليّة جعل المطبوعة ضبابيّة، ويظهر هذا التّأثير جليًّا في النّصوص، إذ أن ألواح اﻷلوان الأربعة لا تكون متطابقة عند وضعها فوق بعضها البعض (فيما يعرف بالمطابقة Registration) والنتيجة هي نصّ ضبابيّ تصعب قراءته. يمكن تجنّب هذه الحالة باستخدام لون واحد فقط، واعتماد القيمة 100% K (اﻷسود) ستعطي نصًّا أسودا ذا حواف حادّة وواضحة. لا تستخدم اللون اﻷسود الخاص بالفوتوشوب افتح برنامج الفوتوشوب واضغط على المفتاح D في لوحة المفاتيح لإعادة تعيين اللّونين الخلفيّ واﻷماميّ إلى القيم الافتراضيّة. اختر اللّون اﻷسود الذي سيُنتجه البرنامج، إنّه أسود أليس كذلك؟ انظر اﻵن إلى قيم CMYK التي تكوِّن هذا اللون، ستجد أنّه مؤلّف من 75% سماويّ، 68% أرجوانيّ، 67% أصفر و 90% أسود (المجموع 300%) وهذه كمّيّة كبيرة جداً من الحبر ستوضع على الورق، لذا تعوّد على اختيار اللّون اﻷسود يدويًّا. يمكن اختيار النّسب 0,0,0,100 للنّصوص ذات الحواف الحادّة واللّون اﻷسود، ولكنّ هذه القيم لن تعطي نتيجة جيّدة إذا ما استُخدمت في تلوين المساحات الكبيرة، إذ سيبدو اللّون رماديًّا داكنًا، لذا يمكن استخدام ما يسمّى بـ (اﻷسود الغني Rich Black) وهناك الكثير من النّسب المقترحة لهذا اللّون ولكن اﻷكثر شيوعًا هي 50,40,40,100. تعمل اﻷلوان اﻹضافيّة على جعل اللّون اﻷسود غامقًا بما فيه الكفاية مع مراعاة عدم تجاوز مجموع النسب لـ 280%. انتبه إلى أوزان الخطوط تؤدّي الشبكات النّقطية وظيفتها بصورة رائعة وذلك من خلال السّيطرة على كمّية الحبر التي ستوضع على الورق، ويتم ذلك عن طريق استخدام عدد أقل من النّقاط الصّغيرة في المساحات التي لا تحتاج إلى تغطية كثيرة. ولكنّ المشكلة هنا هي فقدان التفاصيل وخاصّةً عندما تكون النّصوص صغيرة أو ناعمة؛ لذا - وبحكم التجربة - فإنّ الحدّ اﻷدنى لوزن الخط هو 6 نقاط وهذا الحد يتغير بتغير نوع الخط، فعلى سبيل المثال سيختفي خطّ Helvetica Ultra-Light في أوزان أعلى من هذا الحد نظرًا لنعومته الفائقة، لذا يجب الانتباه إلى هذا اﻷمر عند إعداد المطبوعات ذات المقاسات الصغيرة. استخدم الدقة الصحيحة تؤثر الدقة في الحاسوب على مقاس الصورة في الشاشة فقط، أما في الطباعة فتحدد الدقة مدى الوضوح الذي ستظهر عليه التصاميم. يُعدّ المقدار 72ppi (نقطة في البوصة) مثالياً لصور اﻹنترنت، أما للطباعة فإن المقدار القياسي هو 300ppi، وكلما زادت النقاط أو البكسلات التي يمكن وضعها في كل بوصة، زادت كمية التفاصيل التي يمكن المحافظة عليها بعد إعادة إنتاج الصورة بواسطة الأحبار. يجب التأكد دائمًا أن دقة التصميم هي 300ppi، ولو حاولت وضع صورة ذات دقة 72ppi في ملف دقته 300ppi ستلاحظ أنها أصبحت صغيرة جدًّا وذلك ﻷن البرنامج سيقوم بإعادة تحجيمها لتلائم الدقة الجديدة، لذا ستحتاج إلى صور ذات أحجام كبيرة جدّا عند التّعامل مع الملفات بدقة 300ppi، وستصبح صور الإنترنت العشوائيّة عديمة الفائدة. يجب الانتباه كذلك إلى أنّه ليس باﻹمكان زيادة الدقة لملف ذي دقة متدنّية، لذا تأكد من استخدام الدقة الصحيحة قبل الشروع بالتصميم لتتجنب إعادة العمل من جديد. ﻻ تنس التسييل Bleed ليست الدقة وحدها عاملًا مهما في التصميم الطباعي، فعليك أن تتذكر التسييل كذلك. يُعرف التسييل بأنه المسافة الزائدة حول حوافّالتّصميم والتي تمتدّعبرها عناصر الخلفيّة القريبة من تلك الحواف، ما يمنع ظهور حواف بيضاء في المطبوعة إذا ما حصل أي خطأ طفيف في عمليّة قص الورق. وتختلف مسافة التّسييل من مطبعة إلى أخرى ومن مشروع إلى آخر، لذا ﻻ تتردّد في الاتّصال بالمطبعة الّتي ستتعامل معها لمعرفة كافّة التّفاصيل. راجع التصميم وصحح اﻷخطاء على الرغم من مراجعة هذه المقالة وتصحيح اﻷخطاء فيها، إلا أنها قد تحتوي على بعض اﻷخطاء، وعملية تصحيح اﻷخطاء سهلة على اﻹنترنت، ولكن تخيل ما ستشعر به عند استلامك لخمسة آلاف نسخة من مطبوعتك لتجد فيها خطأً فادحا يتكرر في كل نسخة منها. ليس باﻹمكان تصحيح اﻷخطاء بعد الطباعة، لذا خذ الوقت الكافي لمراجعة التصميم، راجع المسافات بين الحروف والكلمات، اﻷقواس، الفواصل والنقاط، صحح اﻷخطاء اﻹملائية والنحوية قدر اﻹمكان، ولا تعتمد تمامًا على المصححات اللغوية اﻵلية، إذ قد تفوتها بعض اﻷخطاء، وبالمناسبة الصورة أعلاه ليست حقيقية. ترجمة ـوبتصرّفـ للمقال 7Beginner Mistakes to Avoid When Designing for Print لصاحبه Chris Spooner. حقوق الصورة البارزة: Designed by Freepik.
- 2 تعليقات
-
- 2
-

-
- مصمم مبيدئ
- rgb
-
(و 7 أكثر)
موسوم في:
-
اليوم سأتحدّث قليلاً عن عملية استخدام الطباعة الفوقية Overprint بطرق إبداعية في مشاريع التصاميم المخصّصة للطباعة. اقرأ واكتشف ماذا تعني الطباعة الفوقية Overprint وكيف يمكنك استخدام هذه التقنية لإنتاج تأثيرات التداخلات اللونية في طباعتك. ما هي الطباعة الفوقية Overprint؟ كلّما أنتجتَ تصميماً للطباعة فإنّ البرمجة الافتراضية لتصميمك ستجعل العناصر تلقائياً متنافرة وتطبع كلاً منها على حدة بلون محدد منفصل عن الآخر وإن لم تكن الطابعة بالمستوى المطلوب فهذا سيسبب خللاً كبيراً بدقة وروعة التصميم. ولكنها إن تفعل ذلك فإنّ كلّ ألوان تصميمك ستُطبَع فوق بعضها البعض بنفس الأسلوب الذي صممت فيه مشروعك أي كاللون الأسود للخط فوق اللون الأزرق للسماء والنتيجة ستكون فوضى موحلة. إلَّا أننا نستطيع استخدام عملية الطباعة الفوقية لكل لون مباشرة فوق لون آخر لأغراض محددة. إحدى أغراض الطباعة الفوقية هي إزالة أي احتمالات للظلال "Ghosting". هذا قد يحدث عندما تكون لوحات الطابعة منحرفة قليلاً وتتسبب بظهور حدود رقيقة حول النص والذي يجعله يخرج من ألوان الخلفية أو الصورة. وبدلاً من جعل الطابعة تقوم بتخريم شكل النص من كل فواصله (طباعة النص بشكل منفصل عما حوله) يمكنك تعيين الإعدادات إلى الطباعة الفوقية وذلك للطباعة مباشرة فوق قمة باقي الألوان. الطباعة الفوقية أيضاً تقنية قوية عندما تعمل على الطباعة بألوان محدودة وقليلة. بإمكانك مزج لونين لإنتاج لون ثالث والذي سيوفر لك فرصاً رائعة لإنشاء عمل فني متداخل رائع. Overprint ضد Multiply (أو Darken)الطباعة الفوقية Overprint هي خاصية في ملف طباعتك للمزج بواسطة الحبر في حين أنّ Multiply وDarken هي وسائط الشفافية في برمجة تصميمك والتي تحاكي تأثير الطباعة الفوقية. الفرق الرئيسي بين هذه الخصائص الثلاث هو أن تأثير الطباعة الفوقية لن يظهر ما لم تُفعّل Overprint Preview في مستندك لأنها قبل كل شيء هي من المفترض أن تكون ميزة ما قبل الطباعة بدلاً من ميزة تصميم. إذا قمت بمداخلة المربع الأرجواني فوق المربع السماوي ووضعته في وضعية Overprint، Multiply أو Darken فإنّك سترى النتيجة ذاتها. إنّ برنامج الإليستريتورIllustrator وبرنامج إن ديزاين InDesign يستخدم نفس القواعد في إعدادات الطباعة الفوقية التي تُصدّر تلك التأثيرات لملف الطباعة ما يعني أن العناصر لن يتم فصلها. مع ذلك ضع في بالك أن هناك اختلافاً بين الوضعيات الثلاثة. بدّل كل المربعات الأرجوانية إلى زرقاء ثم خفف نسبة التعبئة إلى 50%. إنّ نتائج Overprint وDarken ما تزال متطابقة ولكن إصدار Multiply لديه منطقة تداخل داكنة. خفف قيمة التعبئة في مربعات التداخل إلى 25% وستصبح الأمور أكثر تشويشاً. إنّ أمثلة Overprint وDarken مختلفة تماماً الآن. يمكننا دائماً التحقق من عملية فصل العناصر أو الطباعة الفوقية لها في برنامج Adobe Acrobat بواسطة أداة Output Preview للتأكد من أنّ العناصر لم يتم فصلها. هذه الميزة تؤكد أن Multiply وDarken منسوخة بنفس الطريقة مثل Overprint. وإذا أردت استخدام تأثير الطباعة الفوقية فأنا أفضّل أن تقوم بهذه العملية بشكل صحيح حتى لا تتعرض للنقد من قبل بعض المزعجين اللذين لا تعجبهم هذه الأساليب من المزج. كيف تصنع تأثير الطباعة الفوقية لقد شاهدتَ للتو كيف يمكن للطباعة الفوقية أن تمزج بين لونين وتصنع لوناً ثالثاً. هذه التقنية يمكن أن تُستخدم لإنشاء تأثيرات طباعة رائعة حيث يتم دمج عملين فنّيين معاً. وهي مفيدة بشكل خاص عندما تعمل بخيارات محدودة من ألوان بانتون Pantone colours. ستجد خَيَار وضع العناصر في وضعية الطباعة الفوقية في لوحة السِمات Attributes panel. لا تنسى أن تفعّل Overprint Preview من قائمة View لتحاكي التأثير وإلا فإنّك لن تلاحظ أي تغيير يحصل فعلياً. المشاكل المحتملة ستظهر عندما تصدّر عملك الفني إلى الطباعة. ستجد افتراضياً في خيارات Print to PDF أو Postscript أنها موضوعة على "Preserve" في إعدادات Overprint ولكنك لن ترى التأثير فعلياً عند النظر إلى ملف PDF. في الإعدادات المتقدمة Advanced options لإعدادات الطباعة بدّل خَيَار Overprint وTransparency Flattener إلى "Simulate" لتسمح لملف PDF ليريك كامل تأثير الطباعة الفوقية. بدلاً من ذلك يمكنك أن ترى تأثيرات الطباعة الفوقية مع وضع "Preserve" عندما يكون خَيَار Simulate Overprinting مفعّلاً في أداة Output Preview وذلك في Acrobat. المطلوب هو أن تفعّل محاكاة الطباعة الفوقية في التصميم وستكون مرحلة ما قبل الطباعة مجازفة عندما يتعلق الأمر بحصولك على فنّك الاحترافي المطبوع، لذلك يجب أن تكون متأكداً من توصيل رغباتك إلى شركة الطباعة التي تتعامل معها. كما شاهدنا فإنّ طرق المزج Multiply و Darken تستطيع أن تحاكي تأثير الطباعة الفوقية وبالتالي سَتُزَوّر التأثير بسهولة في رسوميات مواقع الإنترنت أو الطباعة الرقمية الأساسية. ترجمة -وبتصرّف- للمقال: How to Overprint Colors to Create Cool Print Effects لصاحبه Chris Spooner.
-
حاول أن تتبع خطوات هذا الدرس لتتمكن من رسم ملصق لجمجمة باستخدام برنامج أدوبي اليستريتور Adobe Illustrator، والذي سيناسب حتما المبتدئين بشكل كبير. لن نكتفي فقط برسم الجمجمة وعظمتين متقاطعتين باستخدام أهم أدوات برنامج اليستريتور، لكن سنتعلم أيضا طريقة إعداده للطباعة باستخدام الخاصيتين bleeds والخطوط التوجيهية guides سنستخدم أشكال فكتور vector بسيطة لرسم كلا من الجمجمة والعظمتين المتقاطعتين لعمل شكل كرتوني لطيف، سنستخدم أيضا بعض الخامات لجعل الرسمة تبدو قديمة. يمكنك أن تختار الأبعاد التي عادة تستخدمها لتصميم لملصق وتوجيهه للطباعة، بالنسبة لي فقد اخترت القياسات التالية 38x38mm، وبما أن ذلك يتطلب أن تكون قيمة bleed: 1mm فسيصبح مقاس العمل: 40x40mm. في أي مشروع اليستريتور بإمكاننا استخدام إعدادات الخاصية bleed لإضافة بعض التوجيهات لملف العمل، لكن الملصق الذي سنقوم به سيكون دائري الشكل وبالتالي فلن نحتاج لتلك الخاصية. حتى نرسم الشكل الدائري الذي يظهر في الملصق فنحن بحاجة إلى رسم دائرة واختيار الحجم المناسب لها، وذلك باختيار الأداة Ellipse tool والنقر في أي جزء من مساحة العمل. نستعين بلوحة المحاذاة Align palette لتعديل مكان الدائرة وجعلها تتناسب مع مساحة العمل، تأكد من أن لوحة المحاذاة محددة على قائمة الخيارات. عند الانتهاء من رسم الدائرة ومحاذاتها، نضغط على الزر الأيمن للفارة ونختار Make Guides ، حتى نستطيع التحكم بالشكل أكثر. يحتوي التصميم على خطوط توجيه حول حوافه، لكننا بحاجة أيضا إلى خطوط توجيهية أخرى تحدد الجزء الذي سيقص عند الطباعة، حيث أن عمل التصميم وفق تلك الخطوط التوجيهية سيتجنب قص أي عناصر موجودة خارجها. بعد إظهار الخطوط التوجيهية ووضع الخطين في مكانهما، نضغط على الزر الأيمن للفأرة ونختار Lock Guides، حتى نضمن عدم تحركها أو تحديدها بالخطأ. يتميز التصميم الذي سنقوم بعمله باحتوائه على خلفية سوداء، لذلك نقوم بإضافة دائرة مقاسها 40x40mm ثم نقوم بمحاذاتها إلى الوسط. نستخدم أداة Ellipse tool لإنشاء الجزء الرئيسي من الجمجمة، بعدها نحدد أداة المستطيل مدور الحواف Rounded Rectangle tool لرسم جزء الفك، بإمكاننا استخدام مفاتيح الأسهم لتعديل أنصاف أقطار الزوايا قبل أن نفلت الفأرة. نقوم برسم العينين وذلك برسم دائرتين نختار لهما اللون الأسود، ثم نسحب أحداهما إلى الأسفل قليلا لخلق تعبير يوحي بالارتباك. في هذه الخطوة سنقوم برسم شكل العظم، نبدأ أولا برسم دائرتين متداخلتين، بعد أن نرسم أول دائرة نضغط على المفتاح ALT ونسحبها لعمل نسخة منها، ثم نرسم مستطيلا مائلا نضعه بين الدائرتين. نحدد جميع الأشكال التي تمثل شكل العظام ونضغط على CMD+G لجمعهم في طبقة واحدة. ننسخ الشكل (CMD+C) ونلصقه في الخلف (CMD+F) ثم نتبع المسار التالي: Object > Transform > Reflect لوضع النسخة بشكل معاكس. نضع شكلي العظام فوق الشكل الأساسي للجمجمة لخلق حدود حولها ثم نحدد الشكلين ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة offset بـ: 1mm لتعبئة الأشكال الجديدة باللون الأسود. سنحتاج إلى الجمع بين الحدود السوداء الجديدة وشكل العظام بشكل صحيح لنتمكن من عمل التأثيرات التي نريدها، نستخدم الاختصار CMD+[ و CMD+] لترتيب الأشكال وجعلها تظهر كما في الصورة: ننهي رسم الجمجمة بإضافة فم للوجه، حيث نقوم برسم سلسلة مكررة من الخطوط العمودية وذلك بالضغط على المفتاح ALT وسحب الخط العمودي لنسخه، بعدها نضغط على الاختصار CMD+D لعمل سلسلة خطوط عمودية متباعدة بشكل متساو. تصميم الملصق يظهر بشكل جيد لحد الآن، حيث أن استخدام تلك الأشكال البسيطة سيساعدنا على عمل ملصق جميل لشكل جمجمة كما هو ظاهر في الصورة: سيظهر التصميم بشكل أفضل إذا أضفنا إليه بعض التأثيرات الخاصة، لذلك نقوم بتحميل الخامة Vector Bumper Pack ولصقها على التصميم. ننسخ ونلصق شكل الدائرة ونضعها في الأعلى باستخدام الاختصار CMD+Shift+]، ثم نحدد الشكل مع الخامة ونضغط على الزر Crop من لوحة تحديد المسارات لإزالة الأجزاء الزائدة من الخامة وإضافة بعض التعبئة البيضاء على الجزء الأسود من الملصق. نضيف خامة جديدة لكن هذه المرة نقوم بنسخ جميع عناصر التصميم ثم نضغط على الزر Merge من لوحة تحديد المسارات لتحويل تلك العناصر إلى شكل واحد. نضع شكل الجمجمة والعظمتين في الأعلى، سنلاحظ أن الخامة تجعل التصميم يظهر وكأنه قديم و تم عمله منذ سنوات. نقوم بحفظ الملف بصيغة JPEG أو EPS ثم نرسله إلى الطباعة، تذكر أن الخطوط التوجيهية لن تظهر عند طباعة التصميم لكنها تساعد على تحديد هوامش التصميم وتضمن عدم قص أجزاء منه عند حفظه. ترجمة وبتصرف للمقال Create a Skull & Crossbones Sticker Design in Illustrator لصاحبه Chris Spooner.
- 1 تعليق
-
- vector
- crossbones
- (و 6 أكثر)
-
نلجأ غالبًا بعد الانتهاء من إعداد الجداول وإضافة البيانات إلى طباعتها واستعمالها ورقيًّا. يوفر تطبيق جداول بيانات جوجل مرحلتين لإعداد الجداول وطباعتها؛ المرحلة الأولى هي إعداد الجداول مثل حجوم الجداول وحجم الصفحة وملاءمة الجدول ضمن الصفحة، والمرحلة الثانيَّة هي الإعدادات العامَّة للطباعة مثل اختيار الطابعة وتحديد الصفحات المراد طباعتها وعدد النُسخ اللازمة. سنتعرَّف في هذا المقال على كيفيَّة تهيئة الجداول لطباعتها في تطبيق جداول بيانات جوجل. المرحلة الأولى: إعداد الجداول ننتقل إلى هذه الإعدادات الأوليَّة والمخصَّصة لجداول البيانات عبر قائمة ملف ← طباعة أو استعمال الاختصار Ctrl + P وذلك لتحضير الجداول للطباعة قبل الانتقال إلى الإعدادات العامة للطباعة؛ تَظهر نافذة تشبه النافذة الموضحة بالصورة التالية، وسنشرح جميع الخيارات الموجودة فيها. نسأل أنفسنا هل نريد طباعة كامل المستند أي جميع الأوراق الموجودة فيه أم نريد طباعة جداول محدَّدة؟ نتحكم في هذا الخيار عبر قائمة “طباعة” إذ يوجد ثلاثة خيارات؛ الخيار الأول هو “الورقة الحالية” نختاره لطباعة جميع محتوى الورقة الحاليَّة التي كنَّا فيها، والخيار الثاني هو “المصنف” نحدِّده لطباعة كامل محتوى الأوراق الموجودة في الملف، والثالث هو “الخلايا المحدَّدة” نستعمله لطباعة جدول ضمن نطاق محدَّد وعدم الرغبة في طباعة كامل الملف أو الورقة إذ نحدِّد الجدول ثمَّ ننتقل إلى هذه الإعدادات. الخيارات الثلاث التالية تتعلَّق بالورق الذي سنستخدمه للطباعة؛ نحدِّد حجم الورق المستعمل من خيار “حجم الورق” إذ الحجم المستخدم بكثرة هو حجم A4، وتُكتب أبعاد الورقة بالسنتيمتر في حال استعمال حجوم أخرى غير مشهورة. نحدِّد اتجاه الورق إن كان أفقيًّا أم عموديًّا من خيار “اتجاه الورقة” ويتعلَّق ذلك بحجم الجدول المراد طباعته إذ من الضروري مراعاة حجم الأعمدة أثناء إنشاء الجدول ليتسع في الورقة. نحدِّد في حالتنا الاتجاه الأفقي إذ إن عرض الجدول كبير وفي حال تحديد الاتجاه العمودي فلن يتَّسع الجدول إلا إذا غيَّرنا حجمه. إن أصررت على الاتجاه العمودي فسيساعدك خيار “تغيير الحجم” في تحديد الحجم المناسب للجدول بحيث يلاءم حجم الورق المستعمل مع حجم الجدول، وهذا الخيار مفيد جدًا وقد لا يتواجد في التطبيقات المشابهة لهذا التطبيق وسنضطر آنذاك لتعديل حجم الجدول يدويًّا. الخيارات المتاحة هي: “عادي 100%” وهو الحجم الأصلي للجدول. “ملاءمة مع العرض” أي عرض الصفحة. “ملاءمة مع الارتفاع” أي ارتفاع الصفحة. “احتواء ضمن الصفحة” أي اختيار الحجم المناسب لجميع الجداول في المستند ليتسع ضمن صفحة واحدة. “مخصص” وهو تغيير حجم الجدول يدويًّا بكتابة النسبة المئوية المناسبة. نحدِّد خيار “ملاءمة مع العرض” بعد اختيار الاتجاه العمودي ليتسع الجدول في الصفحة لكنَّه سيصبح صغيرًا وقد لا تُقرأ الأرقام ضمنه لصغرها لذا يجب الانتباه إلى هذا الأمر. الخيار التالي هو “الهوامش” إذ نتحكم بعرض الهوامش في الورقة بوساطته، ويفضل اختيار الهوامش العريضة أو العاديَّة في حال الرغبة بإضافة بعض المعلومات فيها. يُستعمل خيار “التنسيق” التالي لإظهار خطوط الشبكة والملاحظات عند الطباعة، وتحديد طريقة ترتيب الصفحات في الورقة، ومحاذاة الجدول أفقيًّا وعموديًّا في الورقة. بقي خيار “الرؤوس والتذييلات” إذ نستطيع عبره إضافة بعض المعلومات إلى الجدول في الهوامش مثل أرقام الصفحات وعنوان المصنف والورقة والتاريخ والوقت. يمكن تخصيص تلك المعلومات ووضعها في أماكن معيَّنة عبر خيار “تعديل الحقول المخصصة“. نلاحظ أنَّ خياري تكرار الصفوف أو الأعمدة المجمَّدة غير مفعلان وذلك لأنَّنا لم نجمد أي صف أو عمود. يُستعمل التجميد لتثبيت رأس الجدول الذي يقع في الصف الأول غالبًا والعمود الأول لإظهارهما دومًا في جميع الصفحات المطبوعة أو في أعلى الشاشة أثناء التنقل في الجدول. نجمِّد الصف أو العمود عبر قائمة عرض ← تجميد ← 2 صف أي تجميد السطريين الأوليين وبذلك يتكرر هذين السطرين في رأس كل ورقة عند طباعتها بتفعيل خيار تكرار الصفوف أو الأعمدة المجمَّدة. المرحلة الثانية: الإعدادات العامَّة للطباعة ننتقل إلى هذه المرحلة بعد الانتهاء من تهيئة الإعدادات السابقة بالضغط على زر “التالي” الموجود في الزاوية العلوية اليسرى وهي الإعدادات الاعتياديَّة من Google لطباعة المستند فتظهر نافذة تشبه النافذة الموضحة بالصورة التالية. نحدِّد الطابعة المستخدمة لطباعة المستند عبر الضغط على “Change” فتظهر نافذة لاختيار الطابعة. إن لم تظهر طابعتك الموصولة مع حاسوبك فعليك إعدادها لاستخدامها في خدمة الطباعة من السحابة من Google؛ اقرأ مقال “تحضير المخرجات: الطباعة والنشر” في مستندات جوجل لمعرفة خطوات إعداد الطابعة للاستفادة من خدمة الطباعة من السحابة. الطابعة الافتراضيَّة هي حفظ الملف بصيغة PDF لتنزيله إلى الحاسوب وطباعته لاحقًا. يمكن تنزيل الملف أيضًا بصيغ عدَّة عبر قائمة ملف ← تنزيل بتنسيق واختيار الصيغة المناسبة لتنزيل الملف إلى الحاسوب. نحدِّد بعد ذلك الصفحات التي نريد طباعتها ثمَّ نضغط على “Save” ليرسل التطبيق الملف إلى الطابعة المحدَّدة سواءً إلى طابعة حقيقيَّة ليُطبع الملف مباشرةً أو إلى طابعة افتراضيَّة ليُحفظ الملف بصيغة معيَّنة على الحاسوب ويُطبع لاحقًا.
-
سنتحدث في هذا الدرس عن كيفيَّة تحضير المستند لطباعته ونشره على الويب أو إرساله عبر البريد, وسنتطرق أيضًا إلى إضافة جدول المحتويات ومراجعة المستند وتدقيقه والاستفادة من الإشارات المرجعيَّة. إدراج جدول محتويات يتضمَّن جدول المحتويات قائمةً بعناوين الفقرات بكافة مستوياتها مع أرقام الصفحات المتواجدة فيها، ويمكن الضغط على كل عنوان فيه للانتقال إلى الصفحة الموجود فيها مباشرةً وبسرعة. سندرج جدول محتويات لإحدى المقالات عبر إدراج ← جدول المحتويات وسنجد خيارين هما: بأرقام الصفحات وبروابط زرقاء. إدراج جدول محتويات بأرقام الصفحات شبيهٌ بجدول محتويات الكتب إذ يوضع بجانب كل عنوان رقم الصفحة الموجود فيها بالإضافة إلى قابليَّة الضغط على العنوان ورقم الصفحة للانتقال إليها مباشرةً. أمَّا جدول المحتويات بروابط زرقاء فهو يشبه جدول المحتويات في ويكيبيديا إذ لا توجد صفحات عند النشر في الويب ولكن تبقى قابليَّة الضغط على العنوان متاحة للانتقال إليه مباشرةً. عند وضع المؤشر على أحد العناوين في جدول المحتويات تظهر ثلاثة خيارات؛ الخيار الأول هو رابط ينقلنا عند الضغط عليه إلى صفحة العنوان، والخيار الثاني "تغيير" لتغيير الرابط في حال التعديل على العنوان الحالي وتبديله، والخيار الثالث هو "إزالة" لإزالة الرابط ويصبح بذلك غير قابل للضغط وكأنَّه مجرد نص عادي. يجب تحديث جدول المحتويات عند التعديل على العناوين أو إضافة أخرى جديدة بالضغط على تحديث . سنغير تنسيق جدول المحتويات باستعمال إضافة "Table of contetnts" التي أضفناها في درس سابق لترقيم العناوين بحسب مستوياتها حيث نختار تنسيق الترقيم "1.2.3" كما موضح بالصورة. الإشارات المرجعيَّة يتيح تطبيق مستندات جوجل ترك علامة مرجعيَّة في أي موقع من المستند للرجوع إليها لاحقًا واستئناف العمل من المكان الذي تركناه آخر مرَّة. إن كان عدد صفحات المستند كبيرًا وكنت تدقِّقه على سبيل المثال فيمكنك ترك إشارة مرجعيَّة في المكان الذي توقفت فيه للعودة إليه في المرة القادمة بسرعة. ندرج إشارة مرجعيَّة عبر إدراج ← إشارة. عند فتح المستند مرة أخرى استخدم الاختصار Ctrl + Alt + N للانتقال إلى الإشارة المرجعيَّة التالية والاختصار Ctrl + Alt + B للرجوع إلى الإشارة المرجعيَّة السابقة. لمعرفة المزيد من الاختصارات افتح نافذة الاختصارات عبر مساعدة ← اختصارات لوحة المفاتيح. يمكن إنشاء جدول في بداية المستند يحوي عباراتٍ نربطها مع إشارات مرجعيَّة لتسهيل التنقل بين صفحات المستند. نضيف جدولًا ونكتب المواقع التي نريد ربطها مع الإشارات المرجعيَّة التي أضفناها سابقًا ثمَّ نختار من شريط القوائم إدراج رابط ولكن عوضًا عن إدراج رابط نُدرج الإشارة المرجعيَّة التي نريد ربطها مع العبارة كما موضح بالصورة. ملاحظة: يمكن إنشاء جدول محتويات يدويًا وذلك بكتابة العناوين التي نريدها ثمَّ نربطها باختيار "العناوين" بدلًا من "إشارات مرجعيَّة" ونحدِّد العنوان المناسب. طباعة المستند وتنزيله إن أردنا طبع مستند نختار ملف ← طباعة أو نضغط على الاختصار Ctrl + P للانتقال إلى إعدادات الطباعة. نُزِيلُ الهوامش الإضافيَّة التي تحتوي على معلومات عن المستند مثل رابط المستند واسمه وتاريخ التعديل من القائمة اليسرى أو يدويًا ثمَّ نختار عدد الصفحات التي نريد طباعتها ونحدِّد الطابعة. توجد خيارات طبع إضافيَّة مثل نوع الورق والطباعة على وجه واحد أو وجهين وطباعة الصفحات الزوجيَّة أو الفرديَّة ...إلخ. تجدها بالضغط على الخيار "Print using system dialog" أو استعمال الاختصار Ctrl + Shift + P. الطابعة الافتراضيَّة هي "التصدير إلى ملف بصيغة PDF" لتنزيله إلى الحاسوب ثمَّ طباعته؛ إن كنت تملك طابعة موصولة إلى حاسوبك ومعرَّفة فتستطيع إضافتها إلى خدمة الطباعة من السحابة من جوجل للطباعة مباشرةً من تطبيق مستندات جوجل. خطوات إعداد الطابعة لاستخدام خدمة الطباعة من السحابة هي: وصِّل الطابعة بالحاسوب ثمَّ شغلها وعرفها. افتح متصفح chrome. تحقق من توافق طابعتك مع خدمة الطباعة من السحابة من جوجل عبر الخطوات التالية: انتقل إلى صفحة الطابعات المجهزة للطباعة من السحابة وابحث عن طابعتك. إذا وجدت عبارة "v2" بجوار اسم طابعتك فذلك يعني أنَّها مجهَّزة للطباعة من السحابة (الإصدار 2.0). أمَّا إذا لم تجد تلك العبارة فذلك يعني أنَّ طابعتك مجهَّزة للطباعة من السحابة (الإصدار 1.0). إن لم تكن طابعتك مُدرَجةً بالقائمة فذلك يعني عدم توافق طابعتك مع خدمة الطباعة من السحابة. وصِّل طابعتك بخدمة الطباعة من السحابة باتباع الخطوات التالية: اكتب chrome://devices ثمَّ اضغط على Enter. إذا كانت طابعتك غير متوافقة مع خدمة الطباعة من السحابة فاضغط على "إضافة طابعات" ضمن الطابعات التقليديَّة ثمَّ حدِّد الطابعة التي تريد مشاركتها واضغط على "إضافة الطابعات". إن كانت طابعتك مجهَّزةٌ للطباعة من السحابة ذات الإصدار 2.0 فابحث عنها ضمن الأجهزة الجديدة ثمَّ اضغط على "إدارة" بجوارها ثمَّ "تسجيل" واضغط على "تأكيد التسجيل" الذي يَظهر لك واتبع الخطوات اللاحقة لإضافتها. أمَّا إن كانت طابعتك ذات إصدار 1.0 فانتقل إلى موقع الشركة المصنِّعة لطابعتك من صفحة الطابعات المجهَّزة للطباعة والموجود في الجزء السفلي من اسم الشركة واتَّبع الخطوات. تأكَّد من توصيل طابعتك بشكل صحيح بالانتقال إلى google.com/cloudprint ثمَّ الضغط على "الطابعات". للمزيد من التفاصيل انتقل إلى صفحة المساعدة من جوجل. بعد تهيئة الطابعة للطباعة من السحابة، عد إلى خيارات الطباعة واضغط على "change" ثمَّ حدِّد طابعتك التي أضفتها للتو واطبع مباشرةً من مستندات جوجل. يمكن تنزيل المستند بصيغ عدَّة إلى حاسوبك وذلك يشبه خيار التصدير في التطبيقات المشابهة، ويمكنك بعد تنزيله على حاسوبك طباعته إن أردت. النشر يوفِّر تطبيق مستندات جوجل خيارات سريعة لنشر المستند أو إرفاقه عبر البريد الإلكتروني وإرساله إلى أحد الأشخاص وهي: النشر على الويب: هو إتاحة المستند على الويب ليتمكن أي شخص من البحث عنه ومشاهدته، ويمكنك نشر رابطه عبر مواقع التواصل الاجتماعي. عند تعيين الخيار "إعادة النشر تلقائيًّا عند إجراء التغييرات" يُحدَّث المستند المنشور على الويب خلال فترات زمنيَّة منتظمة لضمان نشره مع آخر التغييرات التي أُجريت عليه. إرسال رسالة إلكترونيَّة إلى المتعاونين: هو إرسال رسالة إلى الأشخاص المتعاونين الذين ساهموا في التعديل أو التعليق على المستند أي كل من شاركناهم المستند، وكتابة رسالة لهم مع إرفاق رابط المستند. الرسالة التي يستلمونها شبيهة بالرسالة التي تصلهم عند دعوتهم للمشاركة. إرسال بالبريد الإلكتروني كمرفق: هو إرفاق المستند وفق الصيغة التي تختارها مع رسالة إلى أحد الأشخاص عبر البريد الإلكتروني. الخاتمة تعرَّفنا في هذه المقالة على التشطيبات النهائيَّة التي نجريها على المستند وهي إدراج جدول المحتويات وطباعة المستند ونشره على الويب أو إرفاقه عبر البريد. إنَّ هذا التطبيق قيد التطوير وقد يضاف إليه بعض المزايا والأدوات في المستقبل.
-
- محتويات جدول
- طباعة
-
(و 6 أكثر)
موسوم في:
-
سنتعلّم في هذا الدرس كيف نتحكمّ بتخطيط الصفحة وإعدادات الطباعة لإنشاء مطوية ثنائية وطباعتها بخطوات بسيطة. حيث يسهّل LibreOffice Writer هذه العملية من خلال توفير خاصية تطبيق تخطيط المطوية تلقائيًّا عند الطباعة. فلنبدأ! إنشاء مطوية ثنائية تتكون المطوية الثنائية من ورقة واحدة مطوية مرّة واحدة لإنتاج طيّتين. كل طيّة لها صفحتان، إحداهما داخلية والأخرى خارجية، أي يصبح لدينا أربع صفحات للمطوية ككل، كما موضّح في الصورة أدناه: مصدر الصورة الخطوة الأولى لإنشاء أيّة مطوية هي تحديد حجمها. فمن المهم اختيار حجم الصفحة الذي يتناسب مع حجم الورقة التي ستطبع عليها لتجنّب تقليصها أو تكبيرها عند الطباعة إذا كانت الأبعاد غير متناسقة. اذهب إلى تنسيق Format > الصفحة Page لتعديل إعدادات الصفحة: اذهب إلى تبويب الصفحة Page في مربع الحوار الذي سيظهر، ثم أدخل عرض Width وارتفاع Height الصفحة. ولتكن هذه الأبعاد نصف أبعاد ورقة الطباعة؛ لأنّ كل جهة من ورقة الطباعة ستُطبع عليها صفحتان من المطوية، أي صفحتان من مستند Writer. الأبعاد القياسية للمطوية بالحجم العادي هي نفسها أبعاد الأوراق من نوع Letter (21.59 × 27.94 سم) لكن يمكنك استخدام النوع المرغوب من الورق. في حالتنا هذه سنستخدم أوراق A4 عند الطباعة، لذا سنحدد العرض 10.5 سم والطول 14.85 سم (أي نصف أبعاد ورقة A4). بعد ذلك حدّد الخيار بالطول Portrait من مجموعة الاتجاه وانقر على حسنًا OK: الخطوة التالية هي تصميم المطوية. أضف عناصر المطوية، كالنصوص، الصور، أو أي شيء آخر، بنفس الترتيب التي تريدها أن تظهر فيه على ورقة الطباعة. يمكنك مثلًا أن تصمّم واجهة المطوية على الصفحة الأولى، ثم تكمل المحتوى على الصفحات من الثانية إلى الرابعة*. وتستطيع إظهار الشبكة واستخدام الدلائل وخاصية المطابقة مع خطوط الشبكة (عرض View > الشبكة وخطوط المساعدة Grid and Helplines) لمساعدتك في محاذاة العناصر وموضعتها بصورة دقيقة: وكذلك، احرص عند تصميم مطويتك على اختيار الألوان التي تظهر جيّدًا على ورقة الطباعة. بعد أن تصبح المطوية جاهزة للطباعة، انتقل إلى الخطوة التالية. طباعة المطوية كما ذكرنا سابقًا، يوفّر Writer خاصية تتيح لك طباعة المستند بشكل مطوية تلقائيًّا وتجنّبك الإرباك حول ترتيب الصفحات عند الطباعة. لطباعة المطوية التي انشأتها للتو، اذهب إلى ملفFile > اطبع Print (أوCtrl +P): في مربع الحوار الطباعة Print، انقر على تبويب تخطيط الصفحة Page Layout، ثم أشر على الخيار منشور Brochure وحدّد الخيار كتابة من اليمين إلى اليسار Right-to-left script إذا كانت مطويتك باللغة العربية. وإذا كانت الطابعة التي تستخدمها تطبع على وجهي الورقة في نفس الوقت (duplex)، حدّد الخيار كل الصفحات All Pages من قائمة تضمين Include: يمكنك تكبير مربع الحوار لرؤية معاينة الطباعة بشكل أفضل. ستلاحظ أن الصفحتين الأولى والأخيرة من المستند ستُطبعان جنبًا إلى جنب على الصفحة الأولى من ورقة الطباعة. وبالمثل، ستُطبَع الصفحتان الثانية والثالثة من المستند على الصفحة الثانية من ورقة الطباعة. بعد ذلك حدّد عدد النسخ من تبويب عام General ثم انقر على زر حسنًا: أما في حال كانت طابعتك تطبع على وجه واحد فقط، فابدأ أولًا بتحديد الخيار الجوانب الأمامية / الصفحات اليمنى Front Sides / Right Pages من قائمة تضمين في تبويب تخطيط الصفحة، ثم اطبعها: بعد ذلك اقلب الورقة في الطابعة، وحدّد الخيار الجوانب الخلفية / الصفحات اليسرى Back Sides / Left Pages من قائمة تضمين ثم نفذ أمر الطباعة. وقد تحتاج في هذه الحالة إلى طباعة عينة من مطويتك لمعرفة الاتجاه الصحيح لوضع الورقة بعد قلبها: أفكار إضافية بنفس طريقة إنشاء المطوية الثنائية، يمكنك إنشاء أنواع أخرى من المطويات بالتحكّم بتخطيط صفحة المستند وأبعادها، ومن ثم اختيار إعدادات الطباعة المناسبة. على سبيل المثال، يمكنك استخدام تخطيط الأعمدة للصفحة إذا رغبت في إنشاء مطوية ثلاثية (تُطوى الورقة مرتين لإنتاج ست صفحات أمامية وخلفية كما مبيّن في الصورة أدناه): مصدر الصورة للقيام بذلك، ابدأ بتغيير اتجاه الصفحة إلى أفقي من تبويب الصفحة في مربع الحوار نمط الصفحة (تنسيق > الصفحة) عن طريق تأشير الخيار بالعرض Landscape. ليكن حجم صفحة المستند نفس حجم ورقة الطباعة هذه المرّة، لكن قلّل أبعاد الهوامش إلى 1.25 سم، ثم انقر على حسنًا: بعد ذلك اذهب إلى تنسيق Format > الأعمدة Columns لتقسيم الصفحة إلى أعمدة: اختر التخطيط ثلاثة أعمدة متساوية، واجعل قيمة التباعد Spacing مساوية لضعف أبعاد الهوامش؛ لكي نحصل على هوامش متساوية للأعمدة عند طيّ الورقة بعد الطباعة، حيث ستُقسَّم المسافة بين الأعمدة إلى نصفين. وبما أنك حددت الهوامش 1.25 سم في الخطوة السابقة، فالقيمة ستصبح 2.5 سم في حقل التباعد: بعد تقسيم الصفحة إلى أعمدة، أضف صفحة ثانية للمستند لتصبح لديك ستة أعمدة. ثم صمم مطويتك، بحيث يمثل كل عمود صفحة من صفحات المطوية. لكن هنا يجب أن ترتّب محتوى أعمدة المطوية بنفسك، لأنّ تسلسل الأعمدة سيختلف عند طيّ الورقة بعد الطباعة: وأخيرًا اطبع المطوية بنفس الطريقة السابقة، مع إجراء التغييرات اللازمة. وهكذا يمكنك إنشاء بقية أنواع المطويات وطباعتها. يمكنك أيضًا استخدام قوالب المطويات الجاهزة وتعديلها وتخصيصها بدلًا من إنشاء المطوية من الصفر. راجع المقال كيفية استخدام القوالب لإنشاء المستندات على LibreOffice Writer لمعرفة المزيد. بذلك يكون درسنا قد انتهى. شاركونا أسئلتكم وأفكاركم حول إنشاء المطويات عبر صندوق التعليقات.
-
تعتبر الخامات إضافة ضرورية لتصاميم الشعارت والتصاميم الخطية القديمة حيث يستخدمها المصممون لمحاكاة جمالية الطباعات القديمة والفنون اليدوية وذلك لمنح تصاميمهم الرقمية مظهرًا ملموسًا أكثر. هناك عدد من التقنيات التي يمكن استخدامها لتطبيق هذه الخامات على تصاميمك في الفوتوشوب، مثل استخدام المرشحات (الفلاتر) الموجودة في الفوتوشوب أو أدواتٍ كفراشي الفوتوشوب. في درس اليوم سأريكم ثلاث طرق لتطبيق الخامات على الشعارات والنصوص بحيث سنحصل على تأثيرات متباينة قليلًا. تأثيرات نزيف حبر الطباعة قبل الدخول في مسألة تطبيق الخامات فإن هنالك فلترين رائعين يمكن تطبيقها على التصاميم للحصول على مظهر نزيف الحبر. لا تحوي طباعات المحارف الحقيقية على تلك الحواف الحادة والنقية. وبدلًا من لك فإن الحبر ينزف قليلًا في الأوراق مسببًا بعض التشوّه والتموّج في الحواف. ويمثّل محاكاة هذا المظهر عبر الفوتوشوب خطوة أولى رائعة لتصميم تأثيرات واقعية قديمة. ابدأ بتحويل طبقة التصميم إلى عنصر ذكي Smart Object. يسمح ذلك الأمر بالمحافظة على الملف الأساسي دون تعديل بحيث يمكنك إزالة التعديلات إن اضطررت لذلك. ويمنحك هذا الأمر أيضًا القدرة على تعديل كل فلتر على حدة للحصول على نتائج أفضل. تجد الفلتر الأول من خلال القائمة Filter > Noise > Median سيقوم هذا الفلتر بإزالة الزوايا الحادة من التصميم ، بحيث ستبدو النتائج جيدة عند تطبيقها على التصميم و سيبدو النص وكأنه مكتوب باليد. أدخل قيمة نصف قطر خفيفة لتشاهد النتيجة في نافذة المعاينة. القيمة من 3 - 4 ستكون كافية للحصول على زوايا منحنية مع المحافظة على وضوح النص. الفلتر الثاني موجود ضمن القائمة Filter > Distort > Ripple سيمنح هذا الفلتر الحواف الخارجية للنص مظهرًا غير منتظم وشاذ. اختر الخيار Large ضمن قائمة الحجم Size ثم حرّك المزلاج إلى قيمة 14 - 15% . أبقِ عينيك على نافذة المعاينة لتشاهد النتيجة النهائية. تفقّد باقي أجزاء التصميم للتأكد من عدم تشويه العناصر الأصغر حجمًا أكثر من اللازم. تطبيق الخامات باستخدام فراشي الفوتوشوب في التقنية الأولى لتطبيق الخامات سنقوم باستخدام فراشي الفوتوشوب. والميزة الرئيسية لاختيار الفراشي على الخامات والمرشحات هي امكانية التحكم على كمية تطبيق الخامة وانتشارها. وللقيام بتطبيق الخامة على تصاميمك في الفوتوشوب سنحتاج أولًا إلى إضافة بعض الفراشي إلى مكتبة الفرش في البرنامج. يمكنك أن تبدأ باستخدام مجموعتي المجانية من فراشي خامات الجرونجي. أضف طبقة قناع إلى تصميمك على الفوتوشوب ثم استخدم أداة الفرشاة Brush tool. اختر فرشاة خامة من خيارات مكتبة الفرش وعدّل حجم الفرشاة ليصبح مناسبًا. يمكن إضافة الخامة بنقرة زر فأرة واحدة عبر استخدام حجم فرشاة كبير بحيث يغطّي كامل التصميم أو القيام بعدة نقرات عبر حجم فرشاة صغير حتى تتم تغطية كامل مساحة العمل. يمكن الحصول على لمسة رائعة أخيرة عبر إضافة خطوط خارجية قاتمة حول التصميم الأساسي. ضاعف الطبقة ثم انقر بالزر الأيمن للفأرة عليها ثم احذف قناع الطبقة Delete Layer Mask. خفّف مستوى ظهور التعبئة Fill إلى الصفر من لوحة الطبقات لجعل الطبقة المنسوخة غير مرئية. انقر نقرًا مزدوجًا على الطبقة المنسوخة لإضافة نمط التوهج الداخلي Inner Glow. اضبط الخيارات إلى Normal والتعتيم Opacity إلى 100% واللون الأسود واستهدف الحواف Edge ثم اضبط مزلاجي Choke وSize لتطبيق خطوط خارجية سوداء مناسبة. تطبيق الخامات عبر استخدام صور الخامات من المنطقي استخدام الخامات من العالم الحقيقي لإضافة تأثيرات الخامة إلى تصاميمك. وغالبًا ما نحصل على نتائج واقعية أكثر خصوصًا إذا كانت صورة الخامة تطابق النمط البصري الذي تحاول إنشاؤه. على سبيل المثال، إن أفضل طريقة لتكرار ظهور الحبر هو خامة حبر فعلي. ألصق صورة الخامة على طبقة جديدة فوق التصميم الأساسي. اذهب إلى القائمة Layer > Make Clipping Mask أو اضغط على الاختصار Alt+Backspace بين الطبقتين. وهذا القناع المقيّد بالطبقة السفلية سيقوم بتطبيق الخامة على تلك الطبقة. غيّر خصائص المزج للخامة إلى Screen للخامات الداكنة أو Multiply للخامات الفاتحة لجعل الخلفية شفافة. يمكنك زيادة تباين الخامة بضبط المستويات Levels عبر الاختصار Ctrl+L. حرّك مزالج الظلال والاضاءات للداخل لابراز التفاصيل. بدلًا من ذلك، من الممكن تطبيق الخامة باستخدام قناع الطبقة العادي بدلًا من القناع المرتبط Clipping Mask. استمر بالضغط على Alt أثناء النقر على مصغّر قناع الطبقة في لوحة الطبقات لتعديل المحتويات ثم ألصق الخامة مباشرة داخل القناع. تقوم الأقنعة بإخفاء المساحات السوداء على حساب إظهار المساحات البيضاء لذلك يجب عكس ألوان الخامات الداكنة كما في مثالي هذا. تطبيق الخامات باستخدام فلاتر الفوتوشوب على الرغم من أن الفرش وصور الخامات تقدّم نتائج عظيمة إلا أنها تحتاج إلى مصادر من طرف ثالث. من المفيد في بعض الأحيان استخدام فلاتر (مرشحات) الفوتوشوب. حيث من الممكن ضبط الإعدادات لتخصيص النتيجة النهائية ويمكن تطبيقها على عدة طبقات. ابدأ بتحويل التصميم إلى عنصر ذكي Smart Object للحفاظ على التصميم الأساسي ومنع تطبيق التعديلات عليه مباشرة وللاستفادة من القدرة على ضبط إعدادات الفلاتر بسهولة. اذهب إلى القائمة Filter > Filter Gallery وطبّق تأثير Reticulation الموجود ضمن مجموعة تأثيرات Sketch. اضبط قيمة الكثافة Density إلى 40 ثم اضبط قيمتي المستويات Level إلى الصفر. انقر على أيقونة تأثير جديد New Effect Layer ثم أضف تأثير Torn Edges. اضبط قيمة توازن الصورة Image Balance إلى 24 والنعومة Smoothness إلى 1 والتباين Contrast إلى 17 ثم حرّك المزلاج للحصول على أفضل مظهر حبحبة. يمكن تطبيق تأثير توهج داخلي عبر النقر المزدوج على طبقة التصميم. غيّر الإعدادات إلى Normal والتعتيم Opacity إلى 100%، اللون الأسود، الحواف Edge، ثم اضبط مزلاجي Choke وSize لابراز الخطوط الخارجية للتصميم بشكل مناسب للحروف المطبوعة.
-
على غرار ملفات برامج أوفيس الأخرى، ملاحظات OneNote قابلة للتصدير كملفات بعدّة صيغ، المشاركة مع الآخرين لعرضها أو تحريرها، أو الطباعة على أوراق بأحجام مختلفة. سنستعرض في هذا الدرس تصدير الملاحظات، مشاركتها مع الآخرين أو إرسالها إليهم، بالإضافة إلى تعديل إعدادات الطباعة لغرض طباعتها. تصدير الملاحظات يمكن تصدير صفحات، مقاطع، أو دفاتر ملاحظات OneNote وحفظها على جهازك بعدة صيغ، مثل ملفات OneNote (.one أو .onepkg)، مستندات وورد (.docx أو .doc) ملفات PDF، وغيرها. ويتم ذلك بالذهاب إلى تبويب File> Export: من قسم Export Current حدّد الجزء الحالي الذي تريد تصديره (الصفحة الحالية، المقطع الحالي، أو دفتر الملاحظات الحالي). من قسم Select Format حدّد بأي صيغة تريد تصدير الملف. الخيارات المتوفرة للصفحات هي نفسها للمقاطع. أمّا لدفاتر الملاحظات فلا تتوفّر سوى ثلاثة خيارات. بعد أن تحدّد الصيغة انقر على زر Export. سيظهر مربّع الحوار Save As، ومنه يمكنك إدخال اسم الملف وتحديد مجلّد الحفظ ثم النقر على زر Save: مشاركة الملاحظات لكي تتمكّن من مشاركة الملاحظات مع الآخرين، يجب أن تحفظ دفتر الملاحظات على مكان يمكنهم الوصول إليه لعرضه أو تحريره مثل OneDrive أو SharePoint. ويمكنك القيام بذلك مسبقًا عند إنشاء دفتر الملاحظات، أو قبل أن تقوم بعملية المشاركة. لمشاركة الملاحظات اذهب إلى File> Share. إذا لم تحفظ دفتر الملاحظات على OneDrive قم بحفظه في هذه الخطوة بإدخال الاسم والنقر على Move Notebook: الخطوة التالية هي اختيار طريقة المشاركة: Invite People يمكنك استخدام هذا الخيار إذا كانت عناوين البريد الإلكتروني للأشخاص الذين تريد مشاركة الملاحظات معهم متوفّرة لديك. في الحقل الأول أدخل أسماء جهات الاتصال أو عناوين بريدهم الإلكتروني، ثم حدّد صلاحية استخدام الملف: Can View لعرض الملف فقط، أو Can Edit لعرضه وتحريره. في الحقل الثاني قم بإدخال رسالتك إن كنت ترغب في توضيح شيء للمستلمين، ثم قم بتأشير الخيار Require user to sign in before accessing document ليُطلب من المستلم تسجيل الدخول قبل عرض أو تحرير الملف. بعد ذلك انقر على زر Share. بعد أن يستلم المستلم الملف، سيكون بإمكانك فتحه باستخدام نسخة الويب من OneNote وعرضه وتحريره حسب الصلاحية المعطاة له. Get a Sharing Link يمكنك الاستفادة من هذا الخيار لتوليد روابط وإرسالها للآخرين إذا لم تكن لديك عناوين بريدهم الإلكتروني أو إذا كنت ترغب في إدراج الرابط في رسالة وإرسالها من تطبيق آخر لشخص أو مجموعة. هناك نوعان من الروابط: View Link: يمكن لأي شخص يملك الرابط أن يعرض محتوى الملف فقط. Edit Link: يمكن لأي شخص يملك الرابط أن يعرض محتوى الملف ويحرّره أيضًا. انقر على زر Create Link أمام الرابط المرغوب ثم انسخه وارسله: Share with Meeting إذا كان هناك اجتماع قائم حاليًا على الإنترنت وترغب في مشاركة ملاحظاتك مع الحضور انقر على زر Share with Meeting، بشرط أن يدعم الاجتماع مشاركة ملاحظات OneNote: سيظهر الاجتماع الجاري الذي يدعم مشاركة الملاحظات في مربّع حوار، قم بتحديده ثم انقر على OK.عندها سيتم إرسال رابط لكل الحاضرين في الاجتماع يمكنهم من خلاله الوصول إلى الملاحظات. Move Notebook نقل دفتر الملاحظات يمكن أن يسبب مشاكل في عملية المزامنة أو مشاكل في عرضه وتحريره للأشخاص الذين شاركته معهم. مع ذلك بإمكانك نقله باتباع الارشادات على الرابط الموضّح: إرسال الملاحظات بالإضافة إلى المشاركة، يتيح لك OneNote إمكانية إرسال صفحات الملاحظات إلى جهات اتصال معيّنة أو إرسالها إلى برامج محدّدة، مثل ميكروسوفت وورد. لإرسال صفحة الملاحظات عبر البريد الإلكتروني، انقر على Send> Email Page: سيُفتح تطبيق البريد الافتراضي على جهازك، ومن هناك يمكنك إدخال عنوان البريد الإلكتروني للمستلم وإرسالها. في هذه الحالة سيتم إرسال صفحة الملاحظات كعنصر في متن الرسالة، ويكون غير قابل للتحرير، بالإضافة إلى إدراج الملفات المرفقة في الصفحة (كالصور، ملفات PDF...إلخ) كملفات مرفقة في الرسالة. أمّا إذا رغبت في إرسال صفحة الملاحظات كملف مرفق، فانقر على Send as Attachment: في هذه الحالة سيتم إرفاق صفحة الملاحظات بصيغتين؛ ملف .mht قابل للفتح على متصفحات الويب وملف .one قابل للفتح على OneNote. بالإضافة إلى إدراج الملفات المرفقة على الصفحة كمرفقات في الرسالة. طباعة الملاحظات لطباعة صفحة الملاحظات الحالية اذهب إلى File> Print: بإمكانك طباعة الصفحة مباشرة بالنقر على Print أو معاينة الصفحة وتخصيص إعداداتها قبل الطباعة بالنقر على Print Preview. عند النقر على Print Preview سيُفتح مربّع حوار يحتوي على صورة مصغّرة لشكل الصفحة عند طباعتها، بالإضافة إلى مجموعة خيارات: من قائمة Print Range حدّد الجزء الذي تريد طباعته: Page Group لطباعة جميع الصفحات التابعة لنفس المجموعة سواء كانت رئيسية أو فرعية، Current Page لطباعة الصفحة الحالية فقط، أو Current Section لطباعة المقطع الحالي بصفحاته. من قائمة Page Size حدّد حجم ورقة الطباعة. وبإمكانك تأشير الخيار Scale content to paper width لحصر المحتوى ضمن عرض الورقة. من قسم Orientation اختر اتجاه الورقة؛ أفقي Landscape أو عمودي Portrait. من قائمة Footer حدّد نوع تذييل الصفحة: تذييل يتضمّن عنوان الصفحة ورقمها، رقم الصفحة فقط، عنوان الصفحة فقط، أو بدون تذييل. ثم قم بتأشير الخيار start page numbering at 1 إذا رغبت في أن يبدأ الترقيم من الرقم 1 للتذييل الذي يتضمّن ترقيم. بعد تعديل كل الخيارات، انقر على زر Print لطباعة الملاحظات. وبذلك يكون درسنا قد انتهى في الدرس القادم سنتعرّف على كيفية استخدام الوسوم tags لتنظيم الملاحظات على OneNote.
-
لا شيء أفضل من بعض خربشاتك ومخططاتك الإبداعية لتدعم بها مسيرتك الفنية. دعونا نستخدم خربشة قديمة جيدة لتقديم خدمة تصميمية تجمع بين فن الرسم السريع الممتع وبين تصميم بطاقة أعمال جاهزة للطباعة. سنرسم هذه الخربشة مباشرة على برنامج أدوبي إليستريتور وسنستخدم تطبيقات تصميم الطباعة لتجهيز مستند بطاقة الأعمال مع هوامش النزيف الصحيحة لإنشاء ملف PDF جاهز للطباعة. التصميم سيكون عبارة عن بناء أفكار عشوائية ورسمها بأسلوب الخربشة. ما رأيك في معركة رجل العصا أو بقرة يتم اختطافها من قبل المخلوقات الفضائية كنقطة محورية في تصميم البطاقة؟ افتح برنامج أدوبي إليستريتور. سنصمم البطاقة بحجم 88x55 مم ولكن هذا قد يختلف بحسب الطابعة التي تختارها أو بحسب تعليمات مركز الطباعة الذي تتعامل معه. أدخل 3 مم ضمن خيارات هوامش الحدود القصوى (Bleed) حتى يقوم إليستريتور بتجهيز المستند. تذكّر أيضًا بأن تضع نظام الألوان CMYK للطباعة. لقد قام إليستريتور بوضع حدود حمراء اللون توضّح هوامش الحدود القصوى (Bleed) بالإضافة إلى الحدود السوداء التي توضّح حدود البطاقة الفعلية. قد ترغب أيضًا بوضع هوامش أمان حتى لا يكون أيٌّ من العناصر الهامّة في التصميم قريب جدًّا من الحافة. اسحب أربعة أدلّة إلى داخل لوح الرسم وحاذِها مع باقي الحدود. انقر بالزر الأيمن وقم بإلغاء قفل الأدلّة. حدّد الدليل الأيسر والأسفل ثم اضغط على مفتاح Enter. أدخل القيمة 5 مم للخيارات الأفقية والعمودية ثم اضغط OK. هذا سيجعل هذه الأدلّة على مسافة 5 مم داخل حدود المستند. كرّر العملية مع الدليلين العلوي والأيمن ولكن مع وضع القيمة -5 مم ليتم تحريكها بشكل معاكس. انقر بالزر الأيمن واختر قفل الأدلّة لتجنّب تعديلها بالخطأ. عادة ما تكون الخلفية في حالة رسم الخربشات عبارة عن سطور دفتر أو مفكرة. سنقوم بتصميم نقش يعمل على محاكاة تلك الخلفية من أجل تصميم بطاقة الأعمال. ارسم مربعًا مع لون تعبئة أبيض ثم حدّد الضلع العلوي باستخدام أداة التحديد المباشر Direct Selection Tool. اضغط CMD+C للنسخ وCMD+F للصق في المقدمة ثم حرّك للأسفل نحو وسط المربع. أضِف حدودًا زرقاء بقيمة 0.5 pt مع قيم اللون c35, m20, y0, k0. حدّد كلا العنصرين ثم اجمعهما في مجموعة واحدة ثم اسحبهما إلى لوحة الحوامل Swatches لإنشاء حامل نقش جديد. سيتم تكرار هذا النقش عند اختياره كخيار لتعبئة أي عنصر. ارسم مستطيلًا على لوح الرسم بحيث تطابق أضلاعه حدود النزيف. أضِف النقش الأخير الذي صممناه كلون تعبئة. لا يوجد بطاقة أعمال كاملة بدون تفاصيل الاتصال لذلك سنضيفها أولًا. أدخل الاسم أولًا باستخدام الخط المفضل لديك (انا اخترت هنا خط DIN). حاذِ هذا النص مع سطرين من أسطر الخلفية مع الدليل الأيسر الذي أنشأناه للحفاظ على مسافة الأمان. أنهِ كتابة بقية تفاصيل الاتصال بشكل يتناسب مع ارتفاع خطوط سطور الخلفية. قد ترغب في استخدام التباين في الأحجام لتمييز النصوص ولكن تذكّر أن تتجنب وضع أي حجم أقل من 6 للحفاظ على وضوح البطاقة المطبوعة. الآن لنقم بإبداع وتزيين هذه البطاقة. استخدم أداة فرشاة الدهان Paintbrush واختر فرشاة دائرية صغيرة من لوحة الفراشي Brushes palette. اختر لونًا شبيهًا بلون الحبر الافتراضي مثل هذا اللون c45, m35, y0, k0 للون الحدود ثم ابدأ بالخربشة على البطاقة. تأكّد من أن جميع الخطوط التي سترسمها تمتد خارج حدود البطاقة وحتى تمتد عبر الحدود القصوى (Bleed). عندما نبدأ بالخربشة فلا يوجد أية قواعد. فقط ارسم ما يدور في ذهنك، بالنسبة إلي رسمت مشهد معركة رجل العصا. لا تقلق إذا لم تكن رسومات دقيقة فهذا فن خربشة سريع وممتع فقط. فقط تذكّر أن تجعل امتداد الخطوط خلف الحدود القصوى (Bleed). املأ المساحات الفارغة بخربشات عشوائية، أنت على وشك تصميم أجمل بطاقة أعمال في العالم. حدّد الجميع CMD+A لتحديد جميع العناصر ثم اذهب إلى القائمة: Object > Expand Appearance هذا سيحوّل جميع تلك الحدود إلى أشكال جامدة. ارسم مستطيلًا مؤقتًّا يمتد ضمن كامل الحدود القصوى (Bleed). اترك هذا المستطيل بدون ألوان تعبئة أو حدود. حدّد جميع خطوط الخربشة التي تمتد خارج الحدود القصوى (Bleed) مع المستطيل الأخير الذي رسمناه. اختر خيار Crop من لوحة Pathfinder. جميع العناصر يجب أن تكون قد قُصّت ضمن الحدود القصوى (Bleed). حدّد جميع عناصر النصوص ثم اذهب إلى القائمة: Type > Create Outlines تمامًا مثل خاصية Expand Appearance الذي يحوّل الحدود إلى أشكال فإن خاصية Create Outlines تحوّل النص إلى أشكال جامدة، هذا سيمنع ظهور أية مشاكل مع النصوص أثناء عملية الطباعة. اذهب إلى القائمة: File > Print لتظهر خيارات الطباعة. اختر Adobe PDF من خيارات الطباعة ثم اختر Custom بالنسبة لحجم العمل ثم انتقل إلى خيارات العلامات والنزيف Marks and Bleed وأضِف جميع علامات الطباعة. سيقوم إليستريتور بتصدير العمل كملف PDF جاهز للطباعة لتقوم بطباعته على أي طابعة تختارها أو لدى أي مركز طباعة تختاره. قبل إرسال الملف إلى الطباعة قد ترغب في التحقق من تغطية الحبر وعدد لوحات التصميم التي سنستخدمها. في برنامج Adobe Acrobat Pro اذهب إلى القائمة: Advanced > Print Production > Output Preview في الخيارات التالية يمكنك تجربة كل لون من لوحات ألوان CMYK على حدة لتتأكّد من أن جميع الألوان قد تم تصديرها كما هو متوقع. سيظهر النص والخطوط بأفضل شكل مع لوحة ألوان أو اثنتين. اللوحات الإضافية التي تحمل الألوان ستجنّبنا مخاطر فقدان التسجيل والخطوط المموّهة. لاحظ في الصورة أن جميع خطوط الخربشة تستخدم لوحة السماوي Cyan ولكن النص لا يظهر وذلك لأن النص يستخدم لوحة الأسود (Black (K. بعد بضعة أيام ستكون البطاقة بين يديك وستشعر بأنك أروع مصمم في العالم. ترجمة -وبتصرّف- للمقال: Create a Fun Print-Ready Doodled Business Card Design لصاحبه: Chris Spooner.
-
تعلمنا في الدرس الماضي بعض تقنيات التحكم في الجداول على Adobe InDesign وتوزيع أجزائها مع بعض الخصائص الأخرى والآن سنتعلم بشكل عملي كيفية إنشاء جدول متكامل الخصائص في برنامج إن ديزاين. سنقوم بإنشاء جدول يتضمن مجموعة من أجهزة الهاتف المحمول مع بيان أهم مزايا ومواصفات هذه الهواتف للمقارنة بينها ومعرفة التفاصيل الخاصة بها بسهولة وسرعة ومن هنا سنقوم بإنشاء هذا الجدول كي نقدم المعلومات بطريقة منهجية واضحة وسهلة الوصول عبر جدول أنيق واضح المعالم مع الألوان من خلال برنامج إن ديزاين. يجب علينا أولًا التخطيط لرسم الجدول وذلك يكون عبر تحضير المعلومات اللازمة للجدول ومعرفة عدد الأعمدة والصفوف التي يجب وضعها في هذا الجدول وقد قمتُ بعملية البحث المطلوبة في مواقع الإنترنت المعنية بمواصفات أجهزة الهواتف المحمولة بأنواعها وحصلتُ على المعلومات المطلوبة. طبعًا المواصفات الكاملة لكل هاتف كثيرة جدًا لذلك سنختار المواصفات الأهم من بينها حتى يكون الجدول موضوعيًّا وواضحًا ومن هذه المواصفات امكانية تشغيل الشبكات ونوعية نظام التشغيل وإصداره وحجم الشاشة وسرعة المعالج وغيرها من التفاصيل وقد اخترتُ مجموعة من الهواتف الجديدة نسبيًّا والتي تتميز بإمكاناتها المتميزة للمقارنة فيما بينها. افتح برنامج إن ديزاين وأنشئ مستندًا جديدًا بحجم ورقة A4 واجعل العمل أفقيًّا وليس عموديًّا وذلك لأننا سنكتب المواصفات بشكل أعمدة وأنواع الهواتف بشكل أفقي وبما أن عدد المواصفات أكبر فإنني اخترت أن يكون تخطيط العمل أفقيًّا. وبما أن كمّ المعلومات كبير فسوف نخفّف من الهوامش لذلك اجعلها 5mm على كل جانب. أنشئ جدولًا جديدًا من القائمة: Table > Create Table أو من الاختصار Ctrl+Alt+Shift+T ومن صندوق حوار إنشاء الجدول سنقوم بتحديد عدد الأعمدة والصفوف. هنا يجب علينا أن نحدد عدد المواصفات التي ننوي إدراجها في الجدول وكذلك عدد الهواتف وبنفس الطريقة المستخدمة في برامج Word أو Writer يجب أن نضيف عمودًا إضافيًّا إلى عدد أعمدة المواصفات لنضع فيه أسماء الهواتف في البداية ويجب أن نضيف صفًّا أو اثنين في بداية الجدول لوضع أسماء المواصفات بحسب طريقتنا في تصميم الجدول. ولكن إذا اكتشفتَ فيما بعد بأنكَ أخطأتَ في عدد الأعمدة أو الصفوف فلا تقلق، يمكننا بسهولة زيادة أو حذف أي عمود أو صف فيما بعد. اخترتُ خمسة عشر هاتفًا لوضعها في الجدول وبما أنني أنوي وضع تصنيفين من المواصفات ورموز لهذه المواصفات فقد أضفتُ ثلاثة صفوف إضافية ليكون العدد الكلي للصفوف ثمانية عشر وأمّا الأعمدة فقد اخترت أربعًا وعشرين من المواصفات وبما أنني يجب أن أضيف صفًّا لوضع أسماء الهواتف فيصبح بذلك عدد الأعمدة خمسة وعشرين عمودًا. الآن سيتغير شكل المؤشر ليأخذ شكلًا شبيهًا بالجدول. ارسم الجدول من أقصى زاوية الهوامش في الصفحة إلى الزاوية الأخرى ليغطي الجدول كامل مساحة الصفحة ضمن الهوامش. يمكننا تعديل مقاسات الأعمدة والصفوف يدويًّا أو من خلال خصائص الأعمدة والصفوف التي نحصل عليها من القوائم التي تظهر عند الضغط بالزر الأيمن فوق الخلايا. وكما تعلّمنا في الدرس السابق فإنّ حجم الجدول ليس ثابتًا بل سيتغير بمجرد تغيير حجم أي عنصر من عناصر الجدول على عكس الجداول في البرامج المكتبية الأخرى التي يبقى فيها حجم الجدول ثابتًا بغض النظر عن التعديلات التي تطرأ على عناصره الداخلية. سنقوم بعمليات دمج الخلايا وفصلها من خلال تحديد الخلايا المطلوب دمجها ومن ثم نضغط بالزر الأيمن عليها ونختار Merge Cells ويمكننا أن نختار تقسيم هذه الخلايا عموديًّا أو أفقيًّا من الخيارين التاليين في القائمة. دمجنا هنا ثلاث صفوف من الخلية العمودية الأولى وذلك لأنني خططتُ لإدراج تصنيفين من المواصفات وصفًّا لرموز المواصفات. وفي الخطوة التالية سنقوم بدمج الخلايا الأفقية الثلاثة الموجودة ضمن الأعمدة التالية للعمود الأول وذلك لأنني سأضع فيها تصنيفًا رئيسيًا وهو الشبكات وتتألف من ثلاثة تصنيفات فرعية وهي GSM ،GPRS و EDGE. سنكتب الآن أسماء التصنيفات الفرعية الثلاثة وبما أن عدد المواصفات كبير وبالتالي فإن عدد الأعمدة كبير أيضًا فسوف نحتاج لتوفير المساحة الكافية لجميع العناصر العمودية. فإذا كتبنا بالطريقة التقليدية الأفقية عندها لن تتوفر لدينا المساحة الكافية لجميع العناصر في الجدول، لهذا سنجعل الكلمات عموديّة من خلال اختيار الزر T المائل عموديًّا ضمن شريط أدوات خلايا الجدول في الأعلى. وبعد الانتهاء من كتابة أسماء المواصفات وتوزيعها بحسب التصنيفات المناسبة وتوجيه النص عموديًّا أو أفقيًّا بحسب المساحة المتوفرة فإن شكل الجدول حتى هذه المرحلة سيبدو هكذا. من ضمن هذه المواصفات سيكون هناك نوعين البعض سيكون أرقامًا كحجم الشاشة مثلًا والبعض الآخر سيكون فقط عن توفّر هذه الميزة أو عدم توفرها لذلك سنضع في حال توفرها إشارة وفي حال عدم توفرها سنترك الخلية فارغة. ولأن بعض الخانات ستحوي أرقامًا فهي تحتاج إلى حجم أكبر لتتسع لتلك الأرقام بينما الخانات التي ستتضمن الرمز فقط ليست بحاجة سوى لمساحة قليلة بحجم ذلك الرمز. لذلك سنقوم بضبط عرض الأعمدة التي ستحوي الرمز فقط بجعلها أصغر وترك باقي الأعمدة حرّة لتوسيع عرض كلٍّ منها بحسب حجم النص المطلوب. وحتى لا نقوم بتحديد عرض كل عمود بشكل افرادي يمكننا تحديد مجموعة أعمدة متجاورة ومتشابهة في هذه الميزة ثم نضغط بالزر الأيمن ونختار: Cell Options > Rows & Columns وفي نافذة خيارات الخلية التي ستظهر فيما بعد سنجد العديد من التبويبات أعلى النافذة تمثل كل منها أحد الخيارات التي يمكن التحكم بالخلية من خلالها كخيارات النص والرسومات والحدود والتعبئة وغيرها. كنا قد اخترنا سابقًا خيار الصفوف والأعمدة وفي هذا الخيار سنجد أننا نستطيع التحكم بارتفاع الصف ضمن خيارين إما بالقيمة الموضوعة على الأقل أو بالقيمة الموضوعة بالتحديد، كما يمكننا تحديد عرض العمود، وهنا سنقوم بوضع القيمة التي سيكون عليها عرض كل عمود من الأعمدة التي حدّدناها مسبقًا ولتكن بقيمة 8mm. كرّر العملية لباقي الأعمدة التي ستحوي الرمز فقط. قد نواجه مشكلة في الأرقام ضمن سياق النص لتظهر الأرقام الهندية بدل العربية مع أن النص هو اسم ونوع الهاتف باللغة الإنجليزية لذلك سنحل هذه المشكلة عبر تحديد ذلك النص واختيار اللغة الإنجليزية من خيارات اللغة في شريط الأدوات العلوي. وبعد تعديل عرض الأعمدة كما يجب وإصلاح مشكلة الأرقام سيكون المخطط الأولي للجدول جاهزًا لتعديلات التنسيق وتعبئته بالبيانات المطلوبة. ومن أولى خطوات التنسيق ستكون تنسيق الجدول والنص ويمكننا الحصول على نافذة أدوات الجدول من قائمة Windows أو من سنجدها تلقائيًّا في شريط الأدوات العلوي بمجرد العمل على الجدول أو على النصوص داخل الجدول. عدد الصفوف. عدد الأعمدة. ارتفاع الصف. عرض العمود. اتجاه الجدول إما من اليسار لليمين أو بالعكس. محاذاة النص أفقيًّا داخل الخلية أو الصف. اتجاه النص أفقي أو عمودي أو بالمقلوب. المسافة الداخلية الفاصلة بين حدود الخلية والنص. ومع تعديل النص من أدواته في شريط الأدوات العلوي كتوسيطه وتعديل حجم الخط ونوعيته بالإضافة إلى التعديلات التي قمنا بها في الخطوة السابقة فإن الشكل الجديد للجدول سيكون كما يلي. والآن سننتقل إلى تنسيق ألوان الخلايا. حدّد الخلايا المطلوب تعديل ألوانها، وهنا حدّدنا العمود الأول لكي نعدّل لون النص فيها، ثم افتح نافذة الحوامل Swatches، وستجد في الأعلى حرف T وبجانبه مربع صغير، فإذا أردنا تعديل ألوان الخلية اخترنا المربع الصغير، وبما أننا نريد تعديل لون النص فسنختار حرف T. ولاختيار ألوان جديدة من غير الموجودة في لوحة الحوامل الحالية، اضغط على زر القائمة الصغير الموجود في زاوية لوحة الحوامل، ثم اختر New Color Swatch لكي نختار اللون الجديد. في نافذة اختيار اللون الجديد سنضغط على الخيار Color Mode لاختيار نمط الألوان. اخترتُ هنا أحد أنماط PANTONE المعروفة. وبالتحديد PANTONE 306 C ثم اضغط OK وسيصبح هذا اللون أحد ألوان ضمن لوحة الحوامل. طبعًا يوجد العديد من أنماط الألوان مثل RGB و CMYK المعروفة لدى الجميع ولكن ما هو PANTONE؟ هو نظام عالمي لمضاهاة الألوان، وهو أحد أكثر تلك الأنظمة انتشارًا ويستخدم لمضاهاة واختيار الألوان أثناء عمليات الطباعة والطلاء واختيار الألوان في تطبيقات أخرى، وهو نظام عالمي موحد للألوان، أي أنه إذا اخترت لونًا من هذا النظام فسيكون له رقم خاص، عندها يكفي أن تخبر مركز الطباعة أو الديكور أو أيًّا كان من تتعامل معه بأنك اخترت لون بانتون 103 مثلًا، وعندها سيوضع ذلك اللون بالتحديد وبدقة، وهذا ما تقوم به الشركات العالمية التي تضع شعارها ولونها الخاص على منتجات مختلفة ومتنوعة، وعلى الرغم من تنوع المنتجات من حيث الأشكال والأحجام والمواد فإن لون الشعار واللون الخاص بالمنتجات يبقى متطابقًا تمامًا، وهذا الأمر يتم بالاعتماد على نظام مطابقة الألوان مثل بانتون، وعلى الرغم من تنوع ألوان هذه الأنظمة وإصدارها لألوان جديدة كل عام إلا أنها تبقى محدودة بالمقارنة مع RGB وCMYK. ويمكننا تعديل تنسيق الخلايا أو الصفوف أو الأعمدة بكاملها من خلال شريط الأدوات العلوي أو من خلال خصائص حدود وتعبئة الخلايا أما شريط الأدوات العلوي فيحوي على: لون تعبئة الخلية. لون حدود الخلية. حجم حدود الخلية. تنسيق حدود الخلية. تحديد الحدود الداخلية والخارجية التي سينطبق عليها التنسيق. وبعد القيام بتنسيق الخلايا من خلال تغيير ألوان الحدود وتعبئة خلايا الصفوف الأولى سيبدو الجدول على الشكل التالي: لوّن الصف الثالث باللون البرتقالي PANTONE Orange 021 C. سنضع لاحقًا رموز المواصفات في هذا الصف وستكون باللون الأبيض. قمتُ بتجهيز هذه الرموز مسبقًا حيث حمّلتُ رموز المواصفات ثم عدّلتُ حجمها لتكون مناسبة لوضعها ضمن هذا الجدول وبما أننا جعلنا حجم خلايا الرموز سابقًا 8mm فهذا يعادل 33 بيكسل بحسب الدقة التي اخترنا العمل عليها منذ البداية، كما جعلت لونها اللون الأبيض. ضع هذه الرموز كل واحدة في مكانها الصحيح من خلال الأمر Place من قائمة File أو من خلال الاختصار Ctrl+D ثم اختيار الملف المطلوب. قد يتطلب الأمر في تصاميم أخرى تعديل حجم الصورة التي تم إدراجها بالأمر Place، وقد ذكرتُ ذلك في الدرس الماضي حيث سيتوجب عليكم الانتباه في تحديد الجزء الذي سيتم التحكم بحجمه أو موقعه، إنّ لون الإطار الذي يتضمن الصورة أزرق بينما لون حدود الصورة نفسها برتقالي وسيتغير لون هذه الحدود بالنقر المتكرر على الصورة. وبعد وضع جميع الرموز في مكانها سيبدو الجدول على الشكل التالي: وبعد إدخال كافة البيانات المتعلقة بمواصفات الهواتف ووضع علامات في مواضعها الصحيحة للدلالة على توفّر الميزة وتنسيق الخطوط والأرقام سيكون شكل الجدول كما يلي: سنقوم بوضع شعار لشركة افتراضية خيالية تبيع الهواتف المحمولة في الخلية الأولى من الجدول والتي كُتِبَ في داخلها كلمة "المواصفات" وللقيام بذلك قمتُ بتصميم الشعار للشركة الافتراضية بواسطة برنامج الإليستريتور بحيث ستكون خلفية الشعار شفافة لذلك سنقوم بتعبئة خلفية هذه الخلية من برنامج إن ديزاين وسيكون اللون البرتقالي المستخدم في التصميم ذاته ثم سنستخدم الاختصار Ctrl+D لإدخال صورة الشعار بعد أن ننقر نقرًا مزدوجًا داخل الخلية المطلوبة ثم سنعدّل حجم الشعار بما يتناسب وظهوره داخل الخلية عبر النقر عليه مرتين لتصبح حدود الصورة برتقالية بدل الحدود الزرقاء وبذلك سنتحكم بالصورة وليس بالإطار الذي يحوي الصورة (الاطار هنا في هذه الحالة سيكون حدود الخلية) ثم نصغّر أو نكبّر حجم الشعار مع الاستمرار في الضغط على مفتاحي Shift وAlt للمحافظة على نِسَب الصورة ومركزيّتها. ملاحظة: صورة الشعار بتنسيق ai حيث أن برنامج InDesign يقبل معظم أنواع ملفات الصور. أخيرًا سنقوم بتنسيق الصفوف بحيث نستطيع بسهولة التمييز بين الهواتف على طول كل صف وذلك عبر تلوين خلفية كل صف بلون مختلف، وحتى نحافظ على التصميم بسيطًا وأنيقًا سنقوم بتعبئة خلفية الصفوف الفردية بلون أزرق ونخفف Tint إلى 13% ونترك الصفوف الزوجية بدون تعديل. الشكل النهائي للجدول كما هو ظاهر في الصورة في الأسفل. إن تصميم الجداول في برنامج InDesign جميل وممتع وسهل أيضًا ستحتاجون فقط بعض الوقت في التعامل معها وبعدها ستكون الأمور أكثر سلاسة، وإن ظننتم أنها صعبة فتذكّروا أننا جميعًا عانينا قليلًا مع الجداول للمرة الأولى في برنامج Word و Writer فالبداية لن تكون سلسلة طبعًا وسنحتاج إلى الصبر والمثابرة. والآن سأشرح بعض المزايا الخاصة في هذا الدرس: حدود وتعبئة الخلايا يمكنكم القيام بأي تعديلات على تنسيق الخلايا بشكل إفرادي أو صفوف أو أعمدة كاملة بعد تحديدها ثم الذهاب إلى القائمة: Table > Cell Options > Strokes and Fills وعندها ستفتح نافذة الحدود والتعبئة حيث نستطيع اختيار الحدود التي نريدها أن تظهر والحدود التي لا نريدها عبر الضغط عليها في المخطط الواضح في أعلى وسط النافذة بحيث ستكون الخطوط الزرقاء في المخطط حدودًا ظاهرةً في التصميم والخطوط السوداء في التصميم حدودًا غير ظاهرة في التصميم وسيحدّد الخيار Weight حجم وسماكة الحدود والخيار Type نمط هذه الحدود كأن تكون متقطعة بطريقة ما ومن الخيار Color يمكننا اختيار لون هذه الحدود من خلال حامل الألوان المُستخدَم في التصميم وسيحدّد الخيار Tint مستوى ظهور الحدود وشفافيتها وفي حال اخترنا نمط خط متقطّع فسيكون هناك فجوات في الخط ويمكننا اختيار أن تكون هذه الفجوات شفافة بلون الورقة أو بلون آخر من خلال الخيار Gap Color ونستطيع تحديد مستوى شفافيتها من الخيار Gap Tint، أمّا بالنسبة لقسم Cell Fill من هذه النافذة فيمكننا تحديد لون تعبئة خلفية الخلية من الخيار Color ومستوى الشفافية من خلال الخيار Tint. تنسيقات النص الجاهزة إذا كان حجم العمل كبيرًا ويتضمن نصوصًا كثيرة وكان فيها عيب من حيث تنسيق لغة النص أو الأرقام فعندها يمكننا تجهيز تنسيق جاهز للنص بحسب ما نريد عبر الضغط على حرف A في شريط الأدوات العلوي ثم اختيار New Character Style فتُفتَح نافذة تجهيز أنماط تنسيقات النصوص والتي تحوي الكثير من الإعدادات لذلك يمكنكم تجهيز تنسيق النمط الخاص بكم مسبقًا وعليكم منحه اسمًا خاصًا به لتتمكنوا من استخدامه فيما بعد عبر تحديد الخلايا أو النص المُراد تطبيق النمط عليه ثم نضغط Shift+F11 ثم نختار النمط الجاهز من القائمة التي ستُفتَح بعد ذلك. الخلاصة كثيرًا ما قرأت كتبًا عربية متنوعة في مختلف المجالات وكانت تحتوي على الجداول، وعلى الأقل تحتوي جدول الفهرس، وغالبًا ما كانت هذه الجداول سيئة في التصميم وحتى مزعجة في بعض الأحيان، ويرجع ذلك في الغالب إلى استخدام الكُتّاب لبرامج بسيطة كالبرامج المكتبية المعروفة بدون العمل الجاد عليها (يمكن لهذه البرامج تقديم جداول مميزة) أو لجهل هؤلاء الكُتّاب بأساليب التصميم الصحيحة، لسنا مضطرين إلى اللجوء إلى دور النشر ومراكز الطباعة الكبرى وندفع تكاليف إضافية لقاء اهتمام هؤلاء بتنسيق الجداول وتنسيق الكتاب بشكل عام قبل الطباعة أو أن نبيع الكتاب على الإنترنت لنجد بعدها عددًا من الشكاوي حول رداءة تصميم الكتاب ما قد يسئ إلى سمعة الكاتب ويحد قليلًا من المبيعات المستقبلية، لذلك وبقليل من الجهد يمكننا القيام بتصميم جداول مميزة باستخدام هذا البرنامج الرائع وتحقيق التوفير والتميّز والنجاح. ملاحظات الدرس جميع المعلومات والمواصفات للهواتف المحمولة الموجودة في الجدول في هذا الدرس صحيحة ومأخوذة من مواقع الهواتف المحمولة على الإنترنت. صورة حوامل بانتون من موقع Wikimedia تحت الترخيص CC BY-SA 3.0. صورة الشعار من تأليفي وهي مرخصة لصالح أكاديمية حسوب تحت الترخيص CC BY-NC-SA 4.0 ويمكن تحميلها بغية الاستفادة منها لأغراض تدريبية وتعليمية من هنا.
-
الأمر الرائع في تصميم أشكال الفكتور هو أن أي تصميم وخصوصًا الشخصيات يمكن تطويرها من الأشكال الأساسية وبذلك نحصل على تصميم بسيط وأنيق. لنبدأ بالعمل على أدوبي إليستريتور ونقوم بتصميم شخصية دب لطيف ونجعل التصميم بلونين فقط بحيث يكون تصميم قميص جاهز للاستخدام. سنعمل على تصميم يتضمن دبًّا لطيفًا جالسًا وسط محيطه الطبيعي مع العبارة اللطيفة "?Do bears sit in the woods" ولكن مع بعض التعديل بالطبع. أحيانًا في بعض أنواع الطباعة على الأقمشة نكون محكومين بعدد ألوان محدّد خصوصًا إذا كنت تستخدم تقنية شاشة الطباعة الشائعة في الطباعة على القماش. عادةً ما يتم تحديد الألوان من خلال حوامل بانتون لذلك ستكون مهمتنا الأولى هي فتح مكتبة حوامل بانتون من داخل برنامج أدوبي إليستريتور. انقر على سهم الخيارات الصغير في لوحة الحوامل Swatches واختر Color Books و Pantone Solid Coated. من هنا تستطيع اختيار حوامل الألوان التي ستعمل عليها. ابدأ بالعمل على برنامج أدوبي إليستريتور وافتح ملفًّا جديدًا. بما أننا سنصمم رسومات فكتور وبما أن الفكتور قابل للتحجيم كما نريد فلن يكون حجم العمل الأولي مهمًا ولكن حجم 11x11 بوصة سيكون مناسبًا للطباعة على القميص ونستطيع تعديل الحجم بسهولة من خلاله وفقًا لقوالب أي طابعة. ارسم مستطيلًا مستدير الزوايا داخل لوح الرسم واضبط نصف قطر الزوايا أثناء سحب الشكل عبر الضغط على مفاتيح الأسهم في لوحة المفاتيح. ارسم دائرة مثالية بحيث يطابق قطرها عرض المستطيل ويتداخل مع الجزء العلوي منه. حدّد كلا العنصرين ثم وحدهما من خلال الخيار Unite من لوحة Pathfinder وبذلك نمزجهما معًا. ارسم شكلًا بيضويًّا أبيض فوق العنصرين السابقين ثم استخدم لوحة المحاذاة Align لتوسيط العناصر سوية. امنح عنصر الجسم نقرة إضافية ليكون العنصر المفتاح ويتم توسيط العناصر بالنسبة له (يتم تمييز العنصر المفتاح بخط تحديد أزرق ثخين يحيط بالعنصر). ارسم دائرة إضافية بحيث تتداخل مع الشكل البيضوي الأبيض ثم ضاعفها وحرّكها للجهة المقابلة. استمر في رسم الدوائر لرسم العينين. دائرتين كبيرتين سوداوين مع بريقين صغيرين باللون الأبيض ستفي بالغرض. اجمع العين ثم ضاعفها وحرّكها للجهة المقابلة. لإنشاء الأنف قم باختيار أداة النجمة Star Tool ثم اضغط على السهم السفلي من مفاتيح الأسهم في لوحة المفاتيح وذلك حتى تقلل عدد أضلاع النجمة حتى يبقى ثلاثة أضلاع فقط ويصبح بذلك الشكل مثلثًّا. اضبط الشكل قليلًا عبر تحريك النقطة السفلية باستخدام أداة التحديد المباشر Direct Selection Tool ثم أضِف نمط الزوايا المستديرة عبر الذهاب إلى القائمة: Effect > Stylize > Round Corners بدأ شكل الوجه يبدو رائعًا، أنهِ هذا الوجه عبر شكل بيضوي يمثّل فمًا طريفًا. ارسم زوجين من الدوائر واحدة سوداء وأخرى أصغر قليلًا بيضاء لتشكيل الأذن. اضغط على ]+CMD لتغيير ترتيب العناصر وإرسال الأذن أسفل شكل الرأس بالترتيب. انسخ وألصق الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect وضع النسخة الجديدة في الجهة المقابلة من الرأس. ارسم شكلًا بيضويًّا كبيرًا ليكون منطقة بطن الدب. قم بتوسيط كل شيء ثم ضاعف شكل جسم الدب الرئيسي. أرسله فوق كل الأشكال ثم حرّكه للأعلى قليلًا ثم حدّده مع شكل بطن الدب ثم قاطع هذين الشكلين من الخيار Intersect من لوحة Pathfinder لقصّ البطن بحسب شكل الجسم. ارسم شكل الذراع من خلال رسم دائرة كبيرة في البداية ثم استخدم أداة التحديد المباشر Direct Selection tool لحذف نقطتين من نقاط الدائرة الأربع ليبقى لدينا شكل ربع دائرة. اضبط الحدود إلى 25pt واختر خيار النهايات المستديرة. أرسل هذه الذراع أسفل شكل الجسم وكل بقية الأشكال من خلال الاختصار ]+CMD+Shift ثم ضاعف الشكل واعكسه وضعه في الجهة المقابلة من الجسم. ما تزال الذراعان عبارة عن حدود ومسارات فقط لذلك حدّدهما ثم اذهب إلى القائمة: Object > Expand وحدّد فقط خيار الحدود. وبذلك تتحول الحدود والمسارات إلى أشكال جامدة. أنهِ تصميم شكل الدب عبر رسم شكلين بيضويين كبيرين أسفل الجسم يمثّلان قدمي دبٍّ جالسٍ على الأرض. تذكّر أن تُحاذِي كل العناصر عموديًّا ليكون تصميم شخصية الدب متناظرًا تمامًا. سنبدأ بتصميم المحيط الطبيعي للدب عبر رسم شكل بيضوي أخضر كبير ووضعه في أسفل ومنتصف التصميم. استخدم أداة القلم Pen Tool لرسم أشكال أشجار تقريبية باستخدام اللون الأسود. ابدأ بالجذع ثم أنشئ أغصانًا بشكل عشوائي. استمر في رسم الجذوع والأغصان حتى يصبح لديك زوج من أشكال الأشجار تملأ الخلفية. استخدم مجموعة من الدوائر الخضراء لتمثيل الأوراق واخضرار الأشجار ووضعهم خلف جميع الأغصان. سنضيف الآن شعار التصميم وهي العبارة التي أخبرتكم عنها في بداية الدرس. استخدمتُ هنا خط Futura Extra Bold لكتابة هذه العبارة ثم حوّلتُ النص إلى خطوط خارجية عبر تحديده والضغط على الاختصار CMD+Shift+O ليصبح ببساطة قابلًا للتعديل كما لو كانت الحروف عبارة عن أشكال فقط. استخدم الأدلّة ثم اضبط أحجام الكلمات بحيث تتطابق الحواف الخارجية لكامل النص. ضع كل عنصر في موضعه الصحيح لإنهاء التصميم. إنَّ جعل النص خلف أشكال الأشجار يساعد على توحيد عناصر التصميم مع بعضها. كل ما عليك القيام به هو تحديد الكل عبر CMD+A ثم جمعها معًا في مجموعة واحدة عبر CMD+G ليصبح التصميم جاهزًا ليتم تصديره كملف فكتور أو كملف PDF. ترجمة -وبتصرّف- للمقال: How to Create a Cute Vector Bear T-Shirt Design لصاحبه: Chris Spooner.
-
سنتابع في سلسلة دروس مبادئ برنامج إن ديزاين Abode InDesign الرائع لتصميم المطبوعات والكتب وغيرها. قمنا في الدرس السابق بأخذ فكرة عامة عن البرنامج وفهم آلية عمل هذا البرنامج من خلال ورشة عمل مجلة لعبة سيارات، وذلك مهم جدًّا قبل البدء بتعلّم أساسيات البرنامج بحيث يكون لدينا فكرة عمّا سنتعلّمه لاحقًا. قمنا بالتطرّق إلى موضوع الجداول في الدرس السابق من خلال إنشاء جداول صغيرة تتضمن مواصفات كل سيارة مع تغيير في الحدود الداخلية والخارجية للجدول وتعديل ألوان النص ضمن الخلايا، ولكننا في هذا الدرس سنتوسّع أكثر في الجداول بحيث سنحاول تغطية معظم ما يتعلّق بها في هذا البرنامج. العديد من الكتّاب في العالم العربي يقومون بتصميم كتب إلكترونية، بعضها مجاني وغالبيتها للبيع بمقابل مادي، ولكن للأسف معظم المؤلفين ليست لديهم خبرة في التصميم لإنشاء ملفات PDF لائقة ومميزة، القليل فقط من يتقن استخدام برامج التصميم وهو ما يجعل الكِتاب يبدو رديئًا، ما يدفع بالبعض إلى اللجوء إلى مصمّمين محترفين لتصميم كتبهم وهذا يكلف الكثير من المال مما يُضعِفُ من الجدوى الاقتصادية لعملية تأليف الكتاب وبيعه بسعر معقول، لذلك لا ضيرَ في تعلّم هذا البرنامج الرائع الاحترافي والسهل لتصميم الكتب الإلكترونية وحتى المطبوعة. في البداية لن أضيّع الكثير من الوقت على موضوع كيفية إنشاء جدول فهذه العملية سهلة وهي تشبه إلى حدٍّ كبير إنشاء جدول في برنامج Microsoft Word أو برنامج Writer من حزمة ليبر أوفيس فكل ما عليك القيام به هو اختيار Insert Table من قائمة Table ويمكن القيام بذلك من الاختصار Ctrl+Alt+Shift+T لتظهر لك نافذة إنشاء الجدول وتختار منها عدد الأعمدة والصفوف بالإضافة لتحديد عدد صفوف رأس الجدول وحاشيته وتحديد نمط جاهز للجدول وهذه الأمور سنتعرّف عليها فيما بعد حيث أن الأهم الآن هو عدد الصفوف والأعمدة وستكون النافذة بهذا الشكل. سنجد أن هذه النافذة مقسّمة إلى حقول، ففي حقل Table Dimensions (أبعاد الجدول) يمكننا تحديد عدد الصفوف من الخيار الأول ثم عدد الأعمدة ثم عدد صفوف رأس الجدول وأخيرًا عدد صفوف تذييل الجدول. وفي حقل Table Direction (جهة الجدول) يمكننا تحديد اتجاه الجدول إما من اليمين إلى اليسار أو بالعكس. ملاحظة: تحوي فقرات هذه السلسلة من دروس الجداول على معلومات متنوعة قد لا تكون مذكورة في عناوين الفقرات لذلك من المهم الانتباه جيدًا للتفاصيل في الشرح. تحويل النصوص إلى جدول سنتطرّق إلى ميزة جديدة في البرنامج وهي تحويل النص إلى جدول. أولًا أكتب نصًّا يتضمن بيانات تتناسب مع نمط جدول عبر الفصل بين العناصر بمسافات أو بفواصل وقم بكتابة عدّة أسطر حيث ستكون الأسطر صفوفًا وستُشكّل المسافات أو الفواصل بين العناصر الأعمدة ولتجربة هذا الأمر سنقوم بكتابة بيانات بطولة كرة قدم وهمية على برنامج Microsoft Word كما في الصورة. يمكنك تحميل ملف المثال النصّي من هنا. كما تشاهد في المثال قمتُ بوضع بيانات تتعلق ببطولة رياضيّة وهميّة تتضمن صفًّا أول كعناوين للبيانات التالية في الصفوف، كما أن العمود الأوّل يتضمن اسم الفرق المشاركة بالبطولة، وقمت بالفصل بين البيانات بفواصل (الفاصلة) وهذا مهم للغاية حتى تتكوّن الأعمدة بشكل صحيح، قم بحفظ الملف بصيغة DOCX أو DOC ثم افتح برنامج InDesign وابدأ ملفًّا جديدًا كورقة A4 ثم استخدم أداة كتابة النص لتشكيل إطار لكتابة النص، انقر بالفأرة على زاوية الورقة واسحب إلى الطرف الآخر كما في الصورة. ثم اذهب إلى القائمة: File > Place أو من خلال الاختصار Ctrl+D وذلك لإدراج ملف Word الذي أنشأناه داخل برنامج InDesign ثم اختر الملف كما في الصورة. ملاحظة: يجب إنشاء إطار النص قبل الذهاب إلى القائمة وذلك على عكس إنشاء جدول عادي حيث لا يتطلّب هذه الخطوة. وسيظهر شكل النص كما كتبناه على ملف Word الأصلي ضمن إطار النص كما في الصورة: ولتحويل هذا النص إلى جدول حدّد كامل النص ثم اذهب إلى القائمة: Table > Covert Text to Table ثم ستفتح نافذة خيارات التحويل. في الحقل الأول Column Separator سيكون عليك أن تختار بين ما سيقوم بتشكيل الأعمدة وهي الفواصل داخل السطر الواحد فإمّا أن تكون الفاصلة أو بحسب الفقرات أو الفراغات، في هذه الحالة وضعنا فواصل بين العناصر التي من المفترض أن تصبح أعمدة، الأمر ذاته ينطبق على حالة الصفوف. في حالتنا هنا ستكون الفواصل Comma هي من تحدد الأعمدة والفقرات Paragraph هي من ستحدد الصفوف. يمكنك تعديل الجدول بطرق عدّة، ولعلّ من أهم التعديلات التي قد تحتاجها تغيير موضع أو ترتيب أحد الأعمدة ويمكنك ذلك بوضع المؤشر فوق العمود مباشرة ليتغير شكله إلى شكل سهم متّجه نحو العمود ثم ننقر بالفأرة فيتم تحديد كامل العمود وبعدها نسحب باستخدام الفأرة هذا العمود إلى الموقع الجديد الذي نريده. الأمر ذاته ينطبق على تحريك الصفوف بحيث نضع المؤشر بالقرب من يمين الصف مباشرة ليتغير شكل المؤشر إلى سهم أفقي يدل على الصف ثم نتابع بنفس الطريقة المُتّبعة مع تحريك الأعمدة. صفوف رأس وتذييل الجدول عادةً ما يمكننا وضع رأس وتذييل للصفحات المكتوبة ببرنامج Word حيث سيبقى هذا الرأس والتذييل موحدًا في جميع الصفحات، لكن هذه الميزة موجودة في الجداول في برنامج إن ديزاين حيث يمكننا تحديد صف أو أكثر ليكون رأس الجدول ويبقى ثابتًا في جميع أجزاء الجدول والأمر ذاته ينطبق على تذييل الجدول. وحتى نستطيع فهم ما يجري سنقوم بتجربة. حمّل ملف Word من هنا ثم افتحه بحسب ما شرحنا سابقًا بتحويله من نص إلى جدول. هذا الجدول عبارة عن جرد لمحتويات أحد متاجر الأدوات المنزلية. ستلاحظ عدم التناسق بين حجم النصوص وعرض الأعمدة حيث أن جميع الأعمدة الآن متساوية في قياس العرض، لذلك حاول تعديل عرض كل عمود بحسب البيانات التي يحتويها وستلاحظ الفرق هنا بين تعديل عرض الأعمدة يدويًّا باستخدام الفأرة في برنامج مايكروسوفت وورد وبين إن ديزاين حيث أننا إذا عدّلنا عرض أحد الأعمدة في برنامج Word فإن العرض العام للجدول سيبقى كما هو فيما سيتم تعديل باقي الأعمدة تلقائيًّا للحفاظ على عرض الجدول ككل بينما الأمر مختلف في إن ديزاين حيث سوف تتعرض جميع الأعمدة التالية للعمود الذي نقوم بتعديله إلى الإزاحة مما يؤدي إلى تغيير عرض الجدول العام بحسب التعديل الذي يطرأ على العمود. وبعد القيام بتعديل عرض جميع الأعمدة بشكل ملائم سيصبح الجدول على الشكل التالي: يمكننا القيام بالتعديلات على خلايا مفردة أو على صف بأكمله أو على عمود بأكمله تمامًا بنفس الطريقة المُتّبعة في برنامج مايكروسوفت وورد. هنا سنقوم بتعديل الصف الأول عبر تحديد هذا الصف بكامله كما موضح بالرقم 1 في الصورة التالية، وبمجرد تحديد هذا الصف ستلاحظ تغييرًا كاملًا على شريط الأدوات العلوي حيث يمنحنا خيارات تعديل هائلة ومذهلة ولكننا هنا سنستعين بلوحة الألوان Color لتغيير لون أرضية الصف ولون النص وتستطيع القيام بتحديد أي جزء ترغب بتعديل لونه من الرقم 2 في الصورة، وسنقوم هنا بتلوين أرضية الصف باللون الأسود والنص باللون الأبيض. يمكننا إنشاء نسخة عن صف أو عمود عبر تحديده وسحبه مع الضغط على مفتاح ALT من لوحة المفاتيح وفي هذه الحالة سنقوم بتحديد الصف الأول ثم نسحبه مع الضغط على ALT إلى أسفل الجدول لإنشاء نسخة عن هذا الصف في أسفل الجدول. قد نضطر في بعض الأحيان إلى تجزئة الجدول إلى أجزاء بحسب التصميم، كأن نرغب في وضع صورة في وسط الجدول أو فقرة أو قد يكون الجدول أكبر من حجم صفحة واحدة ما يضطرنا إلى توزيعه على أكثر من صفحة، ولتجربة هذا الأمر سنقوم بتصغير الإطار الذي يحوي الجدول يدويًّا عبر النقر على نقطة الارتكاز السفلية للإطار ثم اسحبها للأعلى حتى يزول نصف الجدول السفلي تقريبًا. كما ترى اختفى نصف الجدول السفلي لكنه لم يحذف حيث أن البيانات ما زالت موجودة وإشارة الزائد الحمراء على الجانب من الأسفل للجدول دلالة على وجود بقية مخفية للجدول، ويمكننا باستخدامها إنشاءَ جزءٍ آخر من الجدول يتضمن بقية بيانات الجدول، انقر على إشارة الزائد الحمراء وسيتغير شكل المؤشر ثم ارسم الإطار الذي تريد وضع بقية الجدول فيه. سنقوم الآن بتحويل الصف الأول إلى صف رأس للجدول عبر تحديد كامل الصف ثم النقر بالزر الأيمن عليه واختيار Conert to Header Rows. وبذلك يصبح هذا الصف هو رأس الجدول وهذا يعني أنه سيظهر في أعلى كل جزء من أجزاء الجدول تمامًا كمبدأ رأس الصفحة في برنامج Word حيث سيظهر رأس الصفحة المُصمّم هناك فوق جميع الصفحات في الملف. سنحوّل الآن الصف الأخير في الجدول والموجود في الجزء الأخير من الجدول إلى صف تذييل للجدول عبر تحديد الصف والنقر بالزر الأيمن فوقه ثم اختيار Convert to Footer Rows. وسينطبق الأمر ذاته على هذا الصف حيث سيظهر في أسفل جميع أجزاء الجدول شأنه شأن تذييل الصفحة في برنامج Word. وبما أننا حدّدنا حجم إطار الجزء الأول من الجدول فسيبقى حجم هذا الإطار ثابتًا وهذا يعني بأن عدد الصفوف التي ستظهر في هذا الإطار سيبقى ذاته وبما أننا وضعنا صف تذييل للجدول وظهر في هذا الجزء من الجدول فإن عددًا من الصفوف لم يعد يتّسع للظهور في هذا الإطار لذلك انتَقَلَتْ إلى الإطار التالي، ولإعادة إظهارها في هذا الإطار علينا زيادة ارتفاع الإطار. ستلاحظ أنه لن تضيع أية بيانات من الجدول وإنما ستنتقل بحسب ظروف معينة كتغيير حجم الإطارات أو حجم النص أو تنسيق ارتفاع الصفوف ... الخ. ملاحظة: ليس من الضروري أن يكون رأس الجدول وتذييله عبارة عن صف واحد بل من الممكن تحديد أكثر من صف وتعيينها كصفوف رأس أو صفوف تذييل. وبهذا نختم الجزء الأول من سلسلة الجداول في برنامج إن ديزاين، أرجو أن أكون قد قدمت لكم المعلومة المفيدة التي ستساعدكم على تصميم مطبوعات احترافية متميزة.
-
- 1
-

-
- كتاب إلكتروني
- طباعة
- (و 5 أكثر)
-
لقد تعرّفنا في الجزء الأول من هذا الدرس على Microsoft Publisher وعلى الوظائف التي يقوم بها والخصائص التي يوفرها. وتعلّمنا بعض أساسيات الاستخدام كإنشاء المنشورات الجديدة، تحريرها وحفظها. سنكمل الشرح في هذا الجزء وسنتعرف على كيفيّة تنظيم العمل على المنشور وتخصيص هوامشه ومن ثم تهيئته للطباعة. كيف تسهل عملك باستخدام منطقة التسويد Scratch Area وأوامر الترتيب Arrange لقد تطرقنا بلمحة بسيطة إلى منطقة التسويد في الجزء السابق، وذكرنا أنّها المنطقة الرمادية المحيطة بالصفحة والتي يمكن استخدامها لتحضير وخزن مختلف العناصر (الصور، الأشكال، النصوص) التي ننوي استخدامها لاحقا في المنشور. وهذي المنطقة هي نفسها لجميع الصفحات (أي لا تتغير محتوياتها بتغيّر الصفحة). لإدراج الصور من الجهاز داخل منطقة التسويد، قم بتحديد الصور في المجلد ثم اسحبها إلى هذه المنطقة. يمكنك إضافة عناصر أخرى، تعديلها، وتنسيقها وهي في هذه المنطقة. وعندما يحين وقت استخدامها قم بسحبها إلى الصفحة. كما يمكنك تبديل الصور بين منطقة التسويد والصفحة. حدد الصورة التي تريد إدراجها (بدلا من صورة أخرى موجودة في الصفحة) ثم انقر على المربع الأبيض الذي سيظهر في وسط الصورة واسحبها فوق الصورة الأخرى. عندما يظهر إطار ورديّ اللون قم بإفلات زر الفأرة: سيتم تغيير حجم الصورة الثانية ليناسب حجم الصورة الأصلية تلقائيًا، وستُنقل الصورة الأصلية إلى منطقة التسويد (كما تلاحظ في الصورة أعلاه). يمكنك تطبيق نفس العملية بالعكس (أي تبديل الصور من الورقة إلى منطقة التسويد). من الأدوات الأخرى المفيدة عند العمل على المنشورات هي التجميع Grouping. تسهل هذه الأداة العمل لأنّ المنشور يمكن أن يتكون من العديد من العناصر، وأحيانًا من الأفضل جمع عنصرين أو أكثر معًا لاختصار خطوات تنسيقها ونقلها من موضع إلى آخر. على سبيل المثال، سيكون من السهل تحريك الصورة الموضّحة أدناه مع تسميتها التوضيحية أو تحجيمها عندما تتعامل معها كعنصر واحد. انقر على الصورة لتحديدها، اضغط على مفتاح CTRL، ثم انقر على مربع النص لتحديده وبذلك سيتحدد العنصران معا. سيظهر تبويب تنسيق Format السياقي الخاص بأدوات الرسم Drawing Tools. من هذا التبويب انقر على تجميع Group: سيتحول مربعا التحديد إلى مربع واحد، وبذلك أصبح بإمكانك التعامل مع الصورة ومربع النص كعنصر واحد. وإذا قمت بتطبيق أي تنسيق، سيُطبّق على العنصرين معا. إذا رغبت لاحقا في تنسيق الصورة بشكل مستقل، يمكنك فك التجميع وتنسيقها، ثم إعادة التجميع. لفك التجميع حدد العنصر المجمّع، وانقر على أمر Ungoup من نفس التبويب: أمر آخر سيفيدك عند ترتيب العناصر المتراكبة هو الإحضار إلى الأمام Bring Forward أو الإرسال إلى الخلف Send Backward. على سبيل المثال، إذا رغبت في أن تكون الصورة الأخيرة المحددة أدناه هي الصورة الأمامية انقر على أمر إحضار إلى الأمام Bring Forward: لكن هذا الأمر سينقل الصورة مستوى واحد إلى الأمام (أي سيكون ترتيبها وسطي وليس أمامي في هذا المثال): لإحضارها في مقدمة جميع العناصر استخدم أمر إحضار إلى المقدمة Bring to Front بدلا من أمر Bring Forward: الشيء نفسه ينطبق على أمري الإرسال إلى الخلف Send Backward وإرسال إلى الخلفية Send to Back. الأول يقوم بتحريك العنصر مستوى واحد إلى الخلف، والثاني يقوم بتحريك العنصر إلى خلف جميع العناصر الموجودة خلفه. إعداد هوامش المنشور وخطوط الإرشاد تحتوي المنشورات بصورة عامة على هوامش Margins، وعند إعداد هذه الهوامش بصورة صحيحة ستتجنّب المشاكل التي قد تحصل عند طباعة المنشور. إذ تتطلب بعض أنواع الطابعات هوامش بأبعاد محددة لكي يُطبع المنشور بشكل صحيح. الهوامش هي المساحة الفارغة حول الورقة، ويمكن تغيير الهوامش بالذهاب إلى تبويب: تصميم الصفحة Page Design > هوامش Margins هناك ثلاثة أنواع من الهوامش القياسية، العريض Wide، المتوسط Moderate، والضيق Narrow. يمكنك اختيار أحد هذه الأنواع الثلاثة أو تعيين هوامش بأبعاد مخصصة Custom Margins: في مربع الحوار Layout Guides قم بإدخال أبعاد الهوامش المرغوبة في حقولها المخصصة، ويمكنك الاستدلال بمربع المعاينة لمعرفة كيف ستبدو الهوامش قبل أن تغلق مربع الحوار. بالرغم من أنّ الكثير من الطابعات التجارية تتيح إمكانية طباعة كافة محتويات الصفحة من الحافة إلى الحافة، إلّا أنّ هناك بعض الطابعات، وخصوصا المكتبية، لا توفر هذه الخاصية. لذلك من الأفضل إعداد هوامش الصفحة لكي تضمن طباعة المنشور بصورة صحيحة وعدم اقتطاع شيء من محتوياته مهما كان نوع الطابعة التي ستستخدمها. ولتتأكد من عدم خروج محتويات الصفحة عن الهوامش، استفد من خطوط إرشاد الهامش Guides وقم بمحاذاة العناصر داخله. لاحظ أنّه عندما تقوم بتحريك أي عنصر بالقرب من خط الهامش سيتغير لونه إلى أزرق غامق، وهو بذلك يخبرك أنّك قد وصلت إلى حد الهامش وأن أي حركة إضافية ستُخرج العنصر خارج الحد: بإمكانك إضافة خطوط إرشاد قياسية وبتخطيطات مختلفة من قائمة Guides في تبويب تصميم الصفحة Page Design: كما يمكنك إضافة خطوط إرشاد أفقية أو عمودية يدويا بتمرير المؤشر فوق حافة المسطرة إلى أن يتحول شكله إلى سهمين صغيرين، ثم السحب باتجاه الورقة إلى الموضع الذي تريد وضع خط الإرشاد فيه (استخدم المسطرة لضبط الأبعاد): هاتان الأداتان (المسطرة وخطوط الإرشاد) مفيدتان جدا في محاذاة العناصر وضبطها بصورة قياسية. إن لم تكن المسطرة وخطوط الإرشاد ظاهرة، اذهب إلى تبويب عرض View وتأكد من تأشير الخيارين Rulers و Guides: استخدام الصفحات الرئيسية Master Pages تشابه الصفحات الرئيسية القوالب، إلّا أنّ محتوياتها تكون غير قابلة للحذف أو التعديل. ومهما كان نوع وعدد العناصر المضافة إلى الصفحة الرئيسية، ستتكرر هذه العناصر عن إنشاء صفحة جديدة تندرج تحت تلك الصفحة الرئيسية. يُستفاد من الصفحات الرئيسية في توفير الوقت، إذ أنّك لن تضطر إلى إعادة إنشاء بعض العناصر التي تحتاج إلى تكرارها في كل صفحة، كالهوامش، أو أرقام الصفحات. كما أنّها وسيلة للحفاظ على تناسق مظهر المستند ككل كلما قمت بإضافة صفحات جديدة. يمكن أن يحتوي المنشور على صفحة رئيسية واحدة أو أكثر، وحسب الحاجة، وليتوضح لك المقصود من ذلك افتح قالبا فارغا واذهب إلى تبويب عرض View ثم انقر على الصفحة الرئيسية Master Page: ستلاحظ وجود صفحة رئيسية واحدة (A) بتخطيط بسيط جدا ولا تحتوي على أي عنصر (وذلك لأنّك قمت بفتح القالب الفارغ): قم بإغلاق القالب الفارغ وافتح قالبا آخر، وليكن Baby Photo Album مثلا: ستلاحظ أنّ هذا القالب يحتوي على عناصر مختلفة، مثل الأشكال، الإطارات، إلخ. لكن عندما تحاول تحديد أي من هذه العناصر (ما عدا العناصر النائبة للصور)، لتغيير حجمها أو تعديلها مثلا، لن تتمكن من ذلك. والسبب هو أنّها مضافة على الصفحة الرئيسية وليس على الصفحات العادية. بنفس الطريقة اذهب إلى تبويب: عرض View > الصفحة الرئيسية Master Page ستجد أنّ هذا القالب مكوّن من 6 صفحات رئيسية، ومن طريقة العرض هذه ستتمكن من تحديد العناصر وتعديلها: من الصفحة الرئيسية يمكنك إدراج مختلف العناصر وإجراء العديد من التنسيقات. وكما ذكرنا، كلّ ما يتم إضافته إليها لا يمكن التعديل عليه لاحقا من الصفحات العادية. لنفترض أنّك تريد إضافة شعار، أو علامة مائية، وتريد تكرارها على جميع الصفحات التي ستقوم بإضافتها لاحقا. اذهب إلى طريقة العرض الصفحة الرئيسية Master Page وقم بإدراج الصورة من تبويب إدراج ونسّقها حسب الرغبة. ثم أغلق الصفحة الرئيسية بالنقر على Close Master Page: بعد ذلك، عندما تقوم بإدراج صفحات جديدة لاحقا، سيتكرر كل ما قمت بإضافته في الصفحة الرئيسية: لإضافة صفحة رئيسية ثانية، اذهب إلى طريقة العرض Master Page وانقر على إضافة صفحة رئيسية Add Master Page: يمكنك مثلا إضافة رأس Heard كرقم الصفحة، التاريخ، أو عنوان مخصص: لإنشاء صفحة اعتيادية جديدة بنفس نمط الصفحة الرئيسية الجديدة (B في هذا المثال)، اذهب إلى تبويب: إدراج Insert > صفحة Page > إدراج صفحة Insert Page في مربع الحوار Insert Page، حدد عدد الصفحات التي تريد إدراجها وفيما إذا كانت قبل أو بعد الصفحة المحددة حاليا، ثم حدد الصفحة الرئيسية B (وهي الصفحة الرئيسية الثانية التي قمنا بإنشائها): استخدام مدقق التصميم Design Checker كما هو واضح من الاسم، مدقق التصميم هو أداة تُستخدم للبحث عن أية مشاكل محتملة في تصميم المنشور قبل أن تقوم بطباعته أو مشاركته مع الآخرين. لتشغيل مدقق التصميم اذهب إلى تبويب File ثم انقر على Run Design Checker: سيتم فحص المستند وتدقيق التصميم بشكل عام (وهو الخيار الافتراضي)، وستُعرض العناصر التي تحتوي على مشاكل إن وجدت: إذا كان منشورك موجهًا للطباعة، وهو الغالب، قم بتأشير خيار Run Final Publishing Checks. انقر على السهم بجانب كل عنصر يحتوي على مشكلة واختر أحد خيارات القائمة. يمكنك الانتقال إلى ذلك العنصر Go to this Item، تصحيحه Fix (إن وجد تصحيح تلقائي)، عدم تشغيل عملية التحقق هذه مجددا Never Run this Check Again، أو الحصول على تفسير لهذه المشكلة Explain (هذا الخيار سينقلك إلى نافذة المساعدة): يمكنك التحكم أكثر بخيارات المدقق بالنقر على Design Checker Options. يمكنك مثلا التحكم في الصفحات التي سيتم تدقيقها (كافة الصفحات All أو الصفحة الحالية فقط Current Page) من تبويب General: ومن تبويب Checks يمكنك تحديد عمليات التدقيق التي يجريها البرنامج، والتي يتم تنبيهك بها إن وجدت مشكلة (كافة عمليات التدقيق محددة بشكل افتراضي). إذا كانت هناك عملية تدقيق ترى أنّها غير ضرورية يمكنك إلغاء تأشيرها: بعد تصحيح جميع المشاكل يمكنك إغلاق المدقق بالنقر على Close Design Checker، وبذلك يُعتبر منشورك جاهزا للطباعة أو المشاركة. تهيئة المنشورات للطباعة بواسطة الطابعات التجارية في بعض الأحيان تحتاج إلى استخدام الطابعات التجارية لطباعة منشورك. قد يكون السبب هو أنّ طابعتك المكتبية لا تطبع المنشور بالحجم الذي تريده، أو أنّ كفاءتها في طباعة منشورات بجودة وكمية محددة غير جيّدة. في هذه الحالة يجب أن تقوم بتصدير منشورك بصيغة ملائمة قبل الذهاب إلى مكتب الطباعة. بعض المكاتب تفضّل طباعة المنشورات بصيغة PDF، والبعض الآخر تفضل صيغ الصور (مثل JPEG أو TIFF). لتهيئة المنشور للطباعة اذهب إلى تبويب: File > Export > Save for Commercial Printer يمكنك تصدير المنشور بصيغة PDF مباشرة كما وضّحنا في الجزء السابق من هذا الدرس، لكنّ خيار الحفظ لطابعة تجارية يتيح لك التحكم في خيارات إضافية. حيث يمكنك تحديد جودة الطباعة (الخيار Commercial Press هو الخيار الافتراضي، وهو الأعلى جودة). بالإضافة إلى ذلك يمكنك تصدير ملفي PDF وPub معا، ملف PDF فقط، أو ملف Pub فقط: بعد تحديد الخيارات المرغوبة انقر على زر Pack and Go Wizard، حدّد مجلد الحفظ ثم Next، وسيقوم البرنامج بتصدير الملف إلى المجلد المحدد (عند الانتهاء يمكنك طباعة تدقيق مركب Print Composite Proof أو عدم طباعته). يعتبر هذا الخيار (Save for Commercial Printer) ملائما إذا كان المنشور يحتوي على نصوص بالدرجة الأكبر. أما إذا كانت العناصر الجرافيكية هي الغالبة في تصميم المنشور فالخيار الملائم هو حفظ لطباعة الصور Save for Photo Printing. حدّد صيغة الصور، ثم انقر على Save Image Set: إن اخترت الخيار الأول ستجد في مجلد الحفظ مجلد مضغوط يحتوي على ملف Pub وآخر PDF (في حالة الخيار الافتراضي): وإن اخترت الخيار الثاني، ستجد في مجلد الحفظ عدد من الصور (حسب صفحات المنشور): وبهذا يكون درسنا حول أساسيات Publisher قد انتهى. تعليقاتكم واستفساراتكم مرحب بها.
-
هذا هو الدّرس الأخير في سلسلة تعلّم CSS، ولقد كان اهتمامنا في الدّروس السابقة مُنصبًّا على خصائص CSS وقيمها التي يمكن استخدامها للتأثير في عرض المستند؛ وفي هذا الدّرس سنُعيد النّظر في غايات استخدام CSS وبنية ورقة الأنماط. للتذكير، هذا هو فهرس السلسلة: مدخل إلى أوراق الأنماط المتتالية (CSS). آلية عمل تعليمات CSS داخل المتصفحات. المحددات (Selectors) في CSS. رصف العناصر (Layout) في CSS. كيفية كتابة تعليمات CSS يسهل قراءتها. تنسيق نصوص صفحات الويب باستخدام CSS. التعامل مع الألوان في CSS. إضافة محتوى إلى صفحة ويب باستخدام CSS. الجداول (Tables) في CSS. تعرف على الصناديق (Boxes) في CSS. تنسيق القوائم (Lists) في CSS. التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS (هذا الدرس). أجهزة العرض والمطبوعات تهدف CSS إلى تحديد أسلوب عرض المستندات للمستخدم، ويمكن لعرض المستند أن يكون على عدّة أشكال. مثلاً: أنت تقرأ هذا المستند على جهاز ذي شاشة عرض (في الغالب)، ولكن يمكن أيضًا إسقاطها على شاشة تستهدف جمهورًا كبيرًا، أو يمكن طباعتها؛ ولهذه الوسائط خصائص مختلفة يمكن لـCSS استغلالها للحصول على طريقة عرض للمحتوى تلائم هذا الوسط. مثال يكون للمستند على موقع ويب مجموعة من الروابط الّتي تسمح للانتقال بين صفحات الوقع. يُستخدم المُعرَّف nav-area على العنصر الأب لمساحة التّنقّل في لغة الرّماز (أو يمكن استخدام الوسم <nav> بدل ذلك في الإصدار الخامس من HTML). عندما يُطبع المستند، فإنّ مساحة التّنقل تصبح غير ذات فائدة، ولذا يمكن إزالتها بالقاعدة التّالية: @media print { #nav-area { display: none; } } فيما يلي بعض أنواع الوسائط الشّائعة: الخاصّية تُشير إلى screen شاشة عرض ملوّنة print صفحة مطبوعة projection جهاز إسقاط all كل الوسائط (الخيار المبدئيّ) تفاصيل أكثر هناك طرق أخرى لتحديد نوع الوسط لمجموعة من القواعد. قد تسمح لغة الرماز المُستخدمة في المستند بتعيين نوع الوسط عند ربط ورقة الأنماط بالمستند، فمثلًا في HTML يمكن تحديد الخاصّية media على الوسم link لتحقيق ذلك. ويمكن أيضًا استخدام الأمر @import في CSS الّذي يسمح باستيراد ورقة أنماط من رابطٍ مُعيّن ويسمح أيضًا باشتراط نوع الوسط عند استيراده؛ وهذا يعني أنّه يمكن استخدام ملفات مختلفة لأنواع الوسائط المُختلفة، وهذا مفيد في التنظيم. الطباعة توفّر CSS دعمًا لتنسيق الصّفحات المطبوعة. يمكن استخدام قاعدة تبدأ بـ@page لتعيين مقدار هوامش الصّفحة المطبوعة، كما يمكن تعيين هوامش الجانب الأيمن بصورة مختلفة عن مقابلها الأيسر باستخدام @page:left و@page:right . تُستخدم عادة واحدات مناسبة للطّباعة مثل البوصة (in) والنُقطة (pt والّتي تساوي 1 من 72 جزءًا من البوصة)، والسنتيمتر (cm) والميلّيمتر (mm)، كما يمكن استخدام واحدة em الّتي تعتمد على حجم الخطّ، والنّسب المئويّة (%). يمكن التّحكم بموضع فصل المحتوى على صفحتين باستخدام الخواصّ page-break-before و page-break-after و page-break-inside. مثال القاعدة التّالية تعيّن هوامش الصّفحة المطبوعة على كل الجوانب لتساوي بوصة واحدة: @page {margin: 1in;} القاعدة التّالية تُجبر العناوين الرئيسيّة (h1) على أن تكون في رأس الصّفحة دومًا: h1 {page-break-before: always;} تفاصيل أكثر يختلف دعم المتصفّحات لهذه الميّزات، فمتصفّح Firefox يُعيّن قيمًا مبدئيّة للهوامش والترويسات والتّذييلات عند الطّباعة، فلا يمكن توقّع المظهر الّذي ستبدو عليه الصّفحة عند طباعتها بدقّة. واجهة المستخدم لـCSS بعض الخواصّ المُخصّصة للأجهزة الّتي توفّر واجهة استخدام، كشاشات العرض، بحيث تسمح بتغيّر مظهر المستند بصورة ديناميكيّة استجابةً لتفاعل المستخدم مع الواجهة. لا توفّر CSS نوع وسيطٍ خاصّ بالأجهزة ذات واجهات المُستخدم. هناك خمس مُحدِّدات خاصّة: المُحدّد يُحدّد E:hover أي عنصر E تمرّ فوقه الفأرة أو جهاز تأشير آخر E:focus أي عنصر E استحوذ على تركيز لوحة المفاتيح E:active أي عنصر E فعّال (أي يتمّ النقر عليه بالفأرة أو بالإصبع...) E:link أي عنصر E هو رابط لم يزره المستخدم مؤخّرًا. E:visited أي عنصر E هو رابط زاره المُستخدم مؤخّرًا. الخاصّية cursor تسمح بتغيير شكل مؤشّر الفأرة، وفيما يلي بعض الأشكال الشّائعة (مرّر الفأرة فوق كلّ القيمة لترى الشّكل الموافق): المُحدِّد يُحدِّد pointer يُشير إلى رابط wait يُشير إلى أنّ البرنامج لا يستطيع استقبال أي مدخلات لانشغاله progress يُشير إلى أن البرنامج يُنفّذ أمرًا ما، لكنّه ما زال يستطيع استقبال المُدخلات default المبدئيّ (سهم عادةً) الخاصّية outline تُنشئ خطًّا حول العنصر يُستخدم عادةً للإشارة إلى استحواذه على تركيز لوحة المقاتيح، وتكون قيمتها مُشابهة لقيم border، إلّا أنه لا يمكن تعيين قيم مختلفة لكلّ جانب من الخطّ. بعض المزايا الأخرى لواجهات الاستخدام تعتمد على خواص الوسوم (attributes)، فمثلًا يمكن جعل العنصر مُعطّلًا (disabled) أو السّماح بقراءته فقط (read-only) بالخاصّتين disabled و readonly على التّرتيب، ثمّ يمكن استهداف العناصر الّتي تحمل هذه الخواصّ في CSS، كأي خواصّ أخرى، بجعلها ضمن قوسين مُربّعين هكذا: [disabled] و [readonly]. مثال القاعدة التالية تعيّن تنسيق زرّ يتغيرّ استجابة لتفاعل المُستخدم: .green-button { background-color:#cec; color:#black; border:2px outset #cec; } .green-button[disabled] { background-color:#cdc; color:#777; } .green-button:active { border-style: inset; } وهكذا يبدو الزّر في الحالات المختلفة: يُحيط للزّر في الحالة المبدئيّة خطّ داكن عندما يُجعل هذا الزّر هو الزّر المبدئيّ، وخطّ مُنقّط عندما يستحوذ على تركيز لوحة المفاتيح. وقد يكون له تنسيق خاصّ عندما يحطّ فوقه المؤشّر. تدريب: طباعة مستند أنشئ مستند HTML جديدًا، سمّه doc4.html، والصق فيه ما يلي: <!DOCTYPE html> <html> <head> <title>Print sample</title> <link rel="stylesheet" href="style4.css"> </head> <body> <h1>Section A</h1> <p>This is the first section...</p> <h1>Section B</h1> <p>This is the second section...</p> <div id="print-head"> Heading for paged media </div> <div id="print-foot"> Page: </div> </body> </html> أنشئ ورقة أنماط جديدة، سمّها style4.css والصق فيها ما يلي: /*** Print sample ***/ /* defaults for screen */ #print-head, #print-foot { display: none; } /* print only */ @media print { h1 { page-break-before: always; padding-top: 2em; } h1:first-child { page-break-before: avoid; counter-reset: page; } #print-head { display: block; position: fixed; top: 0pt; left:0pt; right: 0pt; font-size: 200%; text-align: center; } #print-foot { display: block; position: fixed; bottom: 0pt; right: 0pt; font-size: 200%; } #print-foot:after { content: counter(page); counter-increment: page; } } /* end print only */ اعرض المستند في متصفّحك. يستخدم المستند تنسيق المتصفّح المبدئيّ. اطبع المستند (أو عاينه قبل الطّباعة)، تجعل ورقة الأنماط كلّ قسم في صفحة مستقلّة، وتُضيف ترويسة وتذييلًا لكل صفحة، وتستخدم رقم الصّفحة في التّذييل (فقط إن كان المتصفّح يدعم العدّادات). تمرين انقل التنسيق الخاصّ بالطّباعة إلى ملفّ CSS مُستقلّ، ثمّ راجع صفحة @import لإيجاد كيفيّة استيراد ورقة أنماط للوسائط المطبوعة ضمن ملفّ style4.css. اجعل العناوين زرقاء عندما يحطّ فوقها مؤشّر الفأرة. شاهد الحل ملف منفصل لتنسيق الطباعة قص السّطور بين /* print only */ و/* end print only */ والصقها ضمن ملفّ سمّه style4_print.css، ثمّ أضف السّطر التّالي لبداية الملفّ style4.css: @import url("style4_print.css") print; لون العناوين عندما يحط المؤشر فوقها القاعدة التّالية تُحقّق التأثير المطلوب: h1:hover { color: blue; } ترجمة بتصرّف للدرس Media من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.
-
اتبع الخطوات في هذا الدرس لإنشاء تصميم دبوس شعار لقناع المصارعة الحرّة. سنقوم بإنشاء تصميم الشعار بالفكتور باستخدام أشكال وعناصر مختلفة قبل سحب التصميم بالكامل إلى قالب لطباعته كدبوس أو زر بقياس 25مم. سنقوم بتصميم الشعار بناءً على الأقنعة المستخدمة في المصارعة الحرة المكسيكية. عبر دمج مجموعة من الأشكال المختلفة وإضافة بعض الألوان العريضة نستطيع رسم قناع رائع بحجم مُصغّر بحيث نستخدمه كزر شارة. افتح برنامج إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم. دوّر الشكل البيضوي قليلًا ثم حدد وحرّك النقطة اليسرى للخارج باستخدام أداة التحديد المباشر Direct Selection Tool. استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة منحنيات البيزير من النقطة الحادة ثم استخدم أداة إضافة النقاط Add Anchor Point tool لإضافة نقطة إضافية إلى الجزء السفلي الأيسر من المسار. حرّك هذه النقطة الجديدة للداخل قليلًا ثم دوّر المنحنيات قليلًا. حدّد شكل الدمعة الذي صممناه للتو واذهب إلى القائمة: Object > Transform > Reflect واختر الخيار العمودي Vertical. ضع النسخة على مسافة مناسبة لتُكوّن هذه الأشكال عيني القناع. ارسم دائرة صغيرة وضعها بين هذين العنصرين بحيث تتداخل المسارات بشكل تام. انتقل إلى نمط الخطوط الخارجية عبر الاختصار CMD+Y وكبّر المنظور لتتمكن من قص المسارات باستخدام أداة المقص Scissors tool. استخدم أداة التحديد المباشر Direct Selection tool لحذف المسارات غير المرغوبة ثم صِل جميع النهايات المفتوحة لتشكيل خط ناعم واحد. ارسم شكلين بيضويين وضعهما بشكل متداخل مع جزء العينين لإنهاء ما تبقى من خطوط القناع الخارجية. حدّد الأشكال الثلاثة وادمجها معًا من خيار الدمج Merge في لوحة Pathfinder. ارسم شكلًا بيضويًّا صغيرًا وحرّك النقطة العلوية للأسفل لتضييق الشكل. دوّر الشكل وضعه كفتحة للعين ثم اصنع نسخة معكوسة وضعها في الجهة المقابلة. استخدم أداة المُضلّعات Polygon لرسم مثلث وذلك بالضغط على مفتاح السهم السفلي من لوحة المفاتيح لتخفيف عدد النقاط. حدّد المثلث ثم اذهب إلى القائمة: Effect > Stylize > Round Corners وأدخل القيمة 1مم في خانة نصف القطر. استمر بتحديد المثلث واذهب إلى القائمة: Object > Envelope Distort > Make with Warp وحرّك مزلاج الانحناء لنحو 22% للتلاعب بشكل المثلث. الآن اذهب إلى القائمة: Object > Expand وحدّد خيار Object فقط لجعل التأثير دائمًا. ارسم مستطيلًا مستدير الزوايا ليكون الفم ثم امنحه انحناءه صغيرة باستخدام أداة التشويه Envelope Distort tool. تذكّر أن توسّع expand هذا التأثير لتحويله على شكل قابل للتعديل. الخطوط الأساسية للشكل العام اكتملت وسنتّجه الآن للتلوين. امنح شكل القناع الرئيسي اللون الأحمر ثم أضِف حدودًا بقيمة 0.5pt مع درجة لون أحمر داكنة أكثر. امنح عناصر الوجه لون تعبئة أزرق عميق ثم أضِف ذات الحدود الحمراء الداكنة لهذه العناصر. حدّد الخط الخارجي الرئيسي ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -0.4mm في نافذة الخيارات. امسح لون التعبئة من الشكل الجديد واستبدل الحدود بحدود بقيمة 0.25pt وفعّل خيار التنقيط وضع القيمتين 1.5pt و1pt في الفراغات الأولى. حدّد عناصر الوجه الداخلية ثم طبّق ذات العملية الأخيرة Offset Path مع وضع القيمة 0.4mm هذه المرة ثم امنحها ذات خيارات التنقيط للحدود الجديدة. أضِف دائرة بلون سماوي ليتّضح لنا كيف سيبدو شكل القناع النهائي. استخدم الاختصار ]+CMD+Shift لإرسال الدائرة خلف عناصر القناع الأخرى. أنشئ مستندًا جديدًا من أجل تصميم قالب الشارة بقياس 35x35mm. باستخدام أداة الدائرة Circle tool انقر على لوح الرسم. أدخل المقاس 35x35mm لإنشاء الدائرة بهذا المقاس واستخدم لوحة المحاذاة Align لتوسيط الدائرة وسط المستند. ارسم ووسط دائرتين بقياس 25x25mm و 23x23mm ثم انقر بالزر الأيمن على هاتين الدائرتين واختر الخيار Make Guides. عليك أن تأخذ بالاعتبار أن الدائرة الكبيرة 35x35mm ستكون حدود النزيف التي ستلتف للخلف لتشكيل دبوس الشارة. لوّن هذه الدائرة بلون الخلفية الزرقاء. الدائرتان الصغيرتان ستُشكلان حجم الدبوس وهوامش الأمان لتجنب ضياع التصميم عند الحواف. اضبط حجم وموضع القناع داخل هوامش الأمان هذه. التصميم أصبح جاهزًا للطباعة. يمكنك أخذ التصميم إلى فوتوشوب لقص العمل بحسب الهوامش وإضافة تأثير البروز وذلك لمعاينة النتيجة النهائية التي سيظهر بها العمل. ترجمة -وبتصرّف- للمقال: How To Create a Mexican Lucha Libre Mask Pin Badge لصاحبه: Chris Spooner.
-
سنقوم في هذا الدرس بتعلّم كيفية العمل على برنامج InDesign من شركة Adobe لتصميم مجلّة صغيرة بسيطة باستخدام الأدوات الأساسية فقط وذلك لتبسيط فهم آلية عمل البرنامج ومعرفة أساسياته. برنامج InDesign هو برنامج مخصص لتصميم الكتب والمجلات ومختلف المطبوعات التعليمية والإعلانية سواءً كانت مطبوعة أم إلكترونية، ويعتبر من أفضل البرامج حاليًّا في هذا المجال. سنقوم باستخدام الطرق البسيطة السهلة والأدوات الأساسية لتصميم مجلة صغيرة تتحدث عن السيارات الموجودة في لعبة Need For Speed المعروفة. من الأفضل أن يكون لديك القليل من المعرفة ببرنامج فوتوشوب وذلك للتشابه الكبير في الأدوات والتأثيرات مع برنامج InDesign. في البداية يجب أن نُوّفر متطلبات المجلة من صور السيارات والمعلومات عنها بالإضافة إلى شعار اللعبة وشعارات السيارات أيضًا. افتح برنامج InDesign وستظهر لك واجهة البرنامج وتتضمن شريط الأدوات الأساسي في الأعلى والذي يتغيّر بتغيّر الأداة المستخدمة وبحسب العنصر المحدّد للعمل عليه، وشريط الأدوات الأساسية في الجهة اليسرى ولوحات التحكم بالصفحات والطبقات وأمور أخرى في الجهة اليمنى. افتح مستندًا جديدًا من خلال القائمة: File > New > Document ستظهر لك نافذة إعدادات المستند الجديد، ضع القيم التالية: Intent : Print عدد الصفحات: سنقوم باختيار عدد قليل فقط من أجل التعلّم ولذلك سيكون العدد 8 صفحات. حجم الصفحة سيكون A4. يمكنك الاطّلاع على الصفحات والتحكم بها عبر الضغط على رمز لوحة الصفحات Pages في الشريط الأيمن، وإذا لم تكن ظاهرة فيمكنك إظهارها من القائمة: Window > Pages أو بالضغط على المفتاح F12 من لوحة المفاتيح. سنقوم بتصميم صفحة الغلاف الأمامية عبر وضع صورة إعلانية للعبة، وللحصول على دقّة ممتازة يُفضّل الحصول على صورة عالية الدقة ووضعها من خلال القائمة: File > Place ثم تحديد مكان الصورة وبعد ذلك تضعها في زاوية الصفحة. يعتمد هذا البرنامج بشكل أساسي على الإطارات Frames للتعامل مع العناصر بشكل منفصل وسهل، ولذلك عندما أضفنا الصورة تم وضعها ضمن إطار خاص بها ولتغيير التحكم بين الإطار والصورة ذاتها عليك النقر مرّة واحدة على الصورة في كل مرّة تريد تغيير العنصر الذي تريد التحكم به. يمكنك التحكّم بحجم الصورة لتغطّي كامل مساحة الصفحة من أسهم التحكم بالحجم المحيطة بالصورة، أو من خلال شريط الأدوات العلوي، ولكن يجب عليك تغيير حجم الإطار والصورة معًا، وحتى لا تقوم بالعمليّة مرتين يكفي أن تغيّر حجم الإطار ليتطابق مع حجم الصفحة، ثم انقر على الأيقونة الموجودة في الشريط العلوي، والذي سيقوم تلقائيًّا بتغيير حجم الصورة لتملأ الإطار، وبالتالي تغطّي كامل مساحة الصفحة. اسم اللعبة مكتوب أصلًا في صورة غلاف اللعبة وبما أننا نصمّم مجلةً عن هذه اللعبة سنقوم بإضافة كلمة "مجلة" فقط فوق اسم اللعبة، ولإضافة النص انقر على أيقونة أداة النص من شريط الأدوات الأيسر ثم ارسم بواسطة هذه الأداة الإطار الذي ستكتب بداخله الكلمة، ضعه فوق اسم اللعبة مباشرة. اكتب الآن كلمة "مجلة" وتأكّد من أن حجمها مناسب لحجم النص في اسم اللعبة. لاحظ كيف يتغير محتوى الشريط العلوي بحسب العنصر المحدّد والأداة المختارة، بما أننا اخترنا أداة النص ونعمل على عنصر نصّي فإن الشريط العلوي سيحتوي على أدوات تنسيق النص، ومنها يمكنك تغيير نوع الخط المستخدم، يجب عليك أن تختار خطًّا مناسبًا للخط المستخدم في كتابة اسم اللعبة، لهذا اخترت خط Emad-Diana eXtra الشبيه بنمط خط العنوان. وحتى تتناسب الكلمة أكثر مع العنوان سنقوم بتدويرها قليلًا بذات زاوية ميل نص العنوان، انقر بالزر الأيمن على كلمة "مجلة" ثم اختر القائمة: Transform > Rotate وضع القيمة 10 درجات. ولجعل الكلمة متناسقة أكثر مع نص العنوان سنقوم بإضافة تدرج لوني مشابه للتدرج المُطبّق على نص العنوان عبر تحديد الكلمة ثم النقر مطوّلًا على أيقونة اللون أسفل شريط الأدوات الأيسر واختيار الخيار Apply Gradient. سيتوجب عليك أولًا إضافة ألوان نصّ العنوان إلى لوحة الألوان Swatches ومن ثم انقر مرتين على أيقونة التدرج اللوني التي اخترتها للتو لتفتح نافذة التدرج اللوني، ثم عدّل هذا التدرج بما يتوافق مع التدرج اللوني لنص العنوان (لن اشرح هذا الأمر مطوّلًا لأنه من المفترض أن تكون لديك معلومات أساسية عن الفوتوشوب ما يسهّل فهم عملية تعديل التدرج اللوني). لاحظ أنّ نص العنوان الذي نحاول أن نطبّق تأثيراته على كلمة "مجلة" له ظل خفيف، ولذلك انقر بالزر الأيمن على الكلمة ثم اختر القائمة: Effects > Drop Shadow أو من خلال الاختصار Ctrl+Alt+M لتفتح نافذة التأثيرات وتحديدًا تأثير الظلال ثم ضع القيم التالية: Mode : Multiply Opacity : 100% Distance : 0.5 mm Angle : 135 Size : 1 mm ثم انقر OK ليتم تطبيق التأثير على الكلمة وتصبح مطابقة لنص العنوان. أخيرًا حرّك الكلمة إلى جانب العنوان بشكل ملاصق له ويتلاءم مع أسلوب كتابة العنوان لتبدو الكلمة من أصل العنوان. الآن استخدام أداة النص لكتابة عنوان العدد لهذه المجلة أسفل الصفحة بحجم كبير نسبيًّا باستخدام ذات الخط وذات الألوان. وبهذا ننتهي من صفحة الغلاف وستبدو لوحة الصفحات بهذا الشكل. سنبدأ بالصفحة الأولى. بما أن هذا العدد يتمحور حول سيارات هذه اللعبة فسوف نقوم باختيار إحدى السيارات ونضع بعض التفاصيل والصور. اخترت لهذه الصفحة سيارة BMW M4. قم بإدراج صورة للسيارة عبر الخيار Place من قائمة File ثم عدّل حجم الصورة لتتمركز أسفل الصفحة مع جعل الإطار يغطي كامل الصفحة، والتأكّد من أن لون التعبئة للإطار هو اللون الأسود وبذلك تصبح الصفحة سوداء مع صورة السيارة أسفل الصفحة. من الممكن تعديل الصور ببرنامج فوتوشوب وتجهيزها قبل الدخول بها إلى برنامج إن ديزاين ولكن البرنامج الأخير يمتلك العديد من أدوات فوتوشوب ما يغنيك عن العمل على برنامجين. في هذه الحالة أريد تطبيق تأثير تدرج ظهور صورة السيارة من الأعلى لتختفي تدريجيًّا ضمن الخلفية السوداء للصفحة. استخدم أداة Rectangle Tool وارسم مستطيلًا يغطي نصفه السفلي الجزء العلوي من صورة السيارة. انقر على المستطيل بالزر الأيمن وادخل إلى نافذة التأثيرات واختر التأثير Gradient Feather. ثم عدّل التدرج اللوني ليكون باللون الأسود مع ترك الطرف اليمين شفافًا وتأكّد من جعل الزاوية -90 درجة. أدرج الآن صورة شعار شركة BMW وعدّل حجمها وضعها في الركن العلوي الأيسر للصفحة مع الانتباه إلى حدود الهوامش. لم أتطرّق لموضوع الهوامش وحدود النزيف لتصاميم الطباعة في هذا الدرس لأنني أريد شرح الفكرة العامة للبرنامج وسأتحدّث عنها بشكل مفصّل في الدروس القادمة. أضف الآن شعار نموذج السيارة M4 ليملأ الجزء العلوي من الصفحة. أضف عنوانًا للصفحة واكتب فيه اسم ونموذج السيارة "BMW M4 F82" وفي حال واجهت مشكلة مع الأرقام وظهرت الأرقام الهندية فإنّ هذا يجعل النص غير متناسق بسببها، لذلك انقر على الأيقونة في أقصى الجهة اليمنى من الشعار العلوي ثم اختر القائمة: Digits > Arabic وبذلك تتحول الأرقام إلى الأرقام العربية وتُحَلُّ المشكلة. أضف جدولًا لنكتب بداخله مواصفات السيارة. يمكنك إضافة الجدول من القائمة: Table > Create Table أو من الاختصار Ctrl+Alt+Shift+T فتظهر لك نافذة إنشاء الجدول، حدّد عدد الأعمدة والصفوف للجدول واتجاه الجدول لليمين وأو لليسار. ثم اكتب البيانات الخاصة بمواصفات السيارة. لا تنسَ أن الجدول سيكون في إطار منفصل. ارسم إطارَ نصٍّ جديد بجانب الجدول واكتب بداخله معلومات عامة عن السيارة. عليك أن تجعل لون النص في هذا الإطار باللون الأبيض وذلك لأن الخلفية سوداء. عدّل لون النص داخل الجدول لتضيف المزيد من الحيوية على التصميم. ولتجعل الجدول أفضل وبنمط جميل حدّد خلايا الجدول ثم انقر بالزر الأيمن واختر القائمة: Cell Options > Stroke and Fills الآن اتبع الخطوات التالية: اختر التبويب Stroke and Fills في حال لم تكن مفعّلة. أزِل جميع الخطوط في النموذج في الوسط وانقر على الخط الأفقي الأوسط لتظهر جميع الخطوط الأفقية التي تقع داخل الجدول. فعّل أيضًا الخط السفلي. حدّد حجم حدود الجدول عند القيمة اختر النمط المتواصل غير المتقطّع. اختر لون هذه الحدود. اجعل قيمة Tint عند 100%. وأبقِ خلفية الخلايا بدون تعبئة. اضغط OK. هذا ما سيبدو عليه الجدول بعد هذه التعديلات. يمكنك تعديل الجدول عبر تعديل ألوان النص والخلايا وتعديل الحدود كما تشاء. وهذا ما ستبدو عليه الصفحة الأولى بعد الانتهاء من إضافة جميع العناصر المطلوبة. كرّر ذات العملية للصفحة التالية وأضف صورة السيارة أسفل الصفحة ولوّن أرضية الصفحة باللون الأسود ثم أضف المستطيل ذو التدرج اللوني من الأسود إلى الشفافية تمامًا كما فعلنا في الصفحة الأولى. أضِف صورةً أخرى للسيارة ستكون صورة مُصغّرة عن السيارة في الجزء العلوي الأيسر من الصورة. عدّل حجم وموضع الصورة مع إطارها. ولإضفاء المزيد من الحيوية والتفاعل على التصميم أضف لهذه الصورة المُصغّرة ظلالًا خفيفة كما في الشكل التالي: أضِف صورة مُصغّرة أخرى مع جعل حجمها مطابقًا للصورة المُصغّرة الأولى، ثم حرّكها مع الاستعانة بالأدلّة الذكية لتكون مصطفّة مع الصورة الأولى. لا داعي لإضافة الظلال هنا لأن الخلفية المحيطة بالصورة سوداء اللون وبهذا لن تظهر الظلال إن وضعناها. ضع الصور المتعلقة بالشركة المصنّعة ونموذج السيارة. كما تلاحظ وضعتُ هنا أربع صور متداخلة. تابع إضافة العناصر المشابهة للعناصر في الصفحة الأولى من جدول المواصفات ونبذة عن السيارة، ولكن بحجم ومواضع مختلفة عن الصفحة الأولى وبما يتناسب مع المساحات الفارغة في الصفحة. قم الآن بإضافة صفحات أخرى تتضمن سيارات من اللعبة بذات النموذج. وعندما تصل للصفحة الأخيرة اجعلها صفحة إعلان (مثلًا ستكون إعلانًا لأكاديمية حسوب) مع وضع عنوان موقع الأكاديمية ويمكنك إضافة رابط على الجملة ولكن دعونا لا نتوسع أكثر اليوم، وسيكون هناك دروس أخرى نتحدث فيها عن تقنيات مختلفة في البرنامج. ارسم صفحة الغلاف الخلفية وضع شعار اللعبة الإعلاني أعلى الصفحة ولوّن الباقي باللون الأزرق. ثم أضِف رمز QR Code الذي يدّل على رابط مباشر إلى موقع أكاديمية حسوب. يمكنك إنشاء هذا الكود عبر الذهاب إلى القائمة: Object > Generate QR Code قمت بجعل محتوى الرمز Web Hyperlink وكتابة عنوان الموقع الإلكتروني في الخانة المطلوبة. قد تُضطر إلى تعديل لون خلفية الرمز حتى تبقى واضحة. وبعد الانتهاء من تصميم جميع الأغلفة والصفحات فإن المجلة ستبدو بهذا الشكل: ولتحويل هذه المجلة إلى كتاب إلكتروني قابل للطباعة اذهب إلى القائمة: File > Export أو من خلال الاختصار Ctrl+E فيُطلب منك تحديد موقع حفظ الملف واسم الملف ثم تظهر نافذة تضم خيارات مختلفة حول تأسيس ملف PDF، اختر الدقة العالية ثم انقر موافق. يمكنكم تحميل هذه المجلة كملف PDF من هنا. أرجوا أن تكونوا قد تعلمتم وحصلتم على الفائدة المرجوة من هذا الدرس لفهم كيفية وآلية عمل برنامج InDesign وتصميم مجلة بسيطة باستخدام الأدوات الأساسية البسيطة وذلك لجعل هذا البرنامج مفهوم أكثر للمبتدئين ولتسهيل عملية التقدم في هذا البرنامج وتصميم تصاميم أكثر روعة وسحرًا وجمالًا.
-
بعد الانتهاء من إنشاء جداول البيانات الخاصة بك، تنسيقها، وإجراء كافة التغييرات المرغوبة، ربما تحتاج إلى طباعة نسخه منه لأي غرض من الأغراض. لكنّ أوراق اكسل ليست كصفحات وورد مُعدّة لتتناسب مع ورقة الطباعة. فقد يتجاوز عرض جدول بياناتك أو طوله حجم ورقة الطباعة بحكم العدد الهائل من الصفوف والأعمدة التي يمكن العمل عليها في ورقة العمل. سنقوم في هذا الدرس بشرح كيفية إعداد أوراق العمل في اكسل وتخصيص الخيارات لتبدو منظمة بشكل جيّد عند طباعتها. تخصيص خيارات الورقة يوجد في خانة إعداد الصفحة Page Setup في تبويب تخطيط الصفحة Page Layout العديد من الأوامر التي يمكنك استخدامها لتخصيص حجم الورقة، اتجاهها، أبعاد الهوامش وغيرها من الخيارات. يمكنك تغيير هوامش الصفحة الاعتيادية واختيار هوامش بأبعاد قليلة إذا كان محتوى الورقة يحتاج إلى المزيد من المساحة ليتناسب وحجم ورقة الطباعة. ففي المثال أدناه نلاحظ خروج أحد أعمدة الجدول عن حدود الطباعة (الخطوط المتقطعة) بسبب اختيار الهامش العادي Normal: لكن عند اختيار هامش ضيّق Narrow سيتناسب مع حدود الطباعة تماما: كما يمكنك إعداد هوامش بالأبعاد التي تناسبك من خيار هوامش مخصص Custom Margins: استدل بحدود الصفحة المتقطعة لمعرفة فيما إذا كان محتوى ورقة العمل يتناسب مع ورقة الطباعة: قد يفيدك اختيار الاتجاه الأفقي للصفحة Landscape من أمر الاتجاه Orientation إن كان المحتوى يميل ليأخذ مساحة بالعرض وليس بالطول: أما أمر الحجم Size فيوفر العديد من الأحجام القياسية، اختر الحجم الذي يُناسب حجم أوراق الطباعة التي تستخدمها: وكذلك، لديك خيار طباعة جزء من محتوى ورقة العمل. حدد أولا الجزء الذي ترغب في طباعته ثم انقر تعيين ناحية الطباعة Set Print Area من أمر ناحية الطباعة Print Area: بعد طباعتك لهذا الجزء يمكنك إزالة ناحية الطباعة من أمر مسح ناحية الطباعة Clear Print Area، علما أنّ هذا الأمر سيقوم بحذف جميع نواحي الطباعة إذا كانت ورقة العمل تحتوي على أكثر من واحدة. ولإضافة طابع شخصي إلى ورقة العمل، يمكنك إضافة خلفية للورقة من أمر خلفية Background: لكن تجنّب اختيار الخلفيات التي تؤثر على قابلية القراءة. اختر خلفية بتفاصيل باهتة أو لون فاتح جدا. لمسح الخلفية انقر فوق أمر إزالة الخلفية Delete Background: تحجيم أبعاد الصفحة عندما يكون محتوى ورقة العمل كبيرا بحيث يتجاوز حجم ورقة الطباعة حتى لو استخدمنا الهوامش الضيقة، يمكننا أن نجعل ورقة العمل تتناسب مع حجم صفحة واحدة أو أكثر يدويا. لنأخذ جدول البيانات أدناه كمثال، نلاحظ من خلال حدود الصفحة المتقطعة أنه يتجاوز طول وعرض صفحة واحدة. ولنجعل الجدول يُطبع في صفحة (أو صفحتين، حسب حجم الجدول) سنذهب إلى خانة تغيير الحجم لملائمة الصفحة Scale to fit ثم نختار صفحة واحدة من حقل الطول Width وصفحة واحدة من حقل الارتفاع Height (لا يُشترط تغيير الإثنين معا، وإنما حسب الحاجة): سنلاحظ اختفاء حدود الطباعة، وتغيّر الرقم في حقل المقياس scale إلى 80%. وعند الطباعة، سيُطبع الجدول في صفحة واحدة. يمكننا العودة إلى الطول والارتفاع التلقائي وبدلا من ذلك نغيّر القيمة في حقل المقياس يدويا وحسب ما يُلائم ورقة العمل. لكن تجنّب تقليص حجم ورقة العمل بدرجة كبيرة، فقد يؤثر ذلك على قابلية القراءة. لأنّ البرنامج سيقوم بتقليل أحجام النصوص لتتناسب مع الصفحة. والأولى أن تقوم بإجراء تعديلات على ورقة العمل بدلا من جعلها تلائم صفحة الطباعة إن تطلب الأمر. من الطرق الأخرى المفضلة لمعرفة حدود الصفحات وتعديلها هي طريقة العرض معاينة فواصل الصفحات Page Break Preview التي يمكن الوصول إليها من تبويب عرض View: نلاحظ في طريقة العرض هذه وجود خطوط متقطعة، وهي تمثل حدود الصفحة التلقائية، وخطوط متصلة، وهي حدود الصفحة التي نقوم بإعدادها يدويا. كما تُعرض فيها أرقام الصفحات Page1 ،Page2، إلخ. لتحجيم ورقة العمل يدويا، نقوم بسحب الخطوط المتقطعة العمودية إلى حد آخر عمود نريد إظهاره في الصفحة الواحدة. وبنفس الطريقة نسحب الخطوط المتقطعة الأفقية إلى الأسفل إلى حد آخر صف نريد إظهاره في الصفحة الواحدة. مثلا، لطباعة الجدول أعلاه في صفحة واحدة قمنا بسحب الخطوط المتقطعة لتحتوي أعمدة وصفوف الجدول، وبذلك أصبح عدد الصفحات 1: ولطباعة الجدول على صفحتين قمنا بتحريك الخط المتقطع الأفقي إلى المنتصف، وبذلك أصبح عدد الصفحات 2: يمكننا التراجع، عند الحاجة، عن جميع الفواصل اليدوية التي قمنا بإنشائها والعودة إلى الفواصل التلقائية بالنقر فوق فواصل Breaks من تبويب تخطيط الصفحة Page Layout ثم اختيار إعادة تعيين كافة فواصل الصفحات Reset All Page Breaks: للعودة إلى طريقة العرض العادية سننقر فوق عادي Normal من تبويب عرض View. طباعة خطوط الشبكة وعناوين الصفوف والأعمدة إذا كنت ممن يعملون على جداول البيانات كثيرا في اكسل، لا بدّ من أنّك تقضي وقتا أيضا في إضافة حدود Borders للخلايا لجعلها واضحة عند الطباعة، فكما نعلم، الخطوط التي تظهر على الشاشة في الورقة وهمية ولا تظهر عند الطباعة. يمكنك الاستغناء عن هذه الخطوة وتوفير وقتك بواسطة تفعيل خيار طباعة خطوط الشبكة. من تبويب تخطيط الصفحة نذهب إلى خانة خيارات الورقة Sheet Options ثم نؤشّر الخيار طباعة Print في قسم خطوط الشبكة Gridlines: وكذلك الحال بالنسبة لعناوين الأعمدة (A ،B ،C، ...) وعناوين الصفوف (1، 2، 3،...)، حيث تحتاج إلى طباعتها أحيانا لتسهيل الإشارة إلى أحد الحقول داخل الجدول بتسميته باسمه (الناتج من تقاطع حرف العمود ورقم الصف) إذا كنت تعرضه على زميلك أو رئيسك. من نفس التبويب نؤشر الخيار طباعة Print في قسم العناوين Headings: يتيح لك اكسل كذلك خيار إزالة خطوط الشبكة أو العناوين عند العمل على البرنامج إن كنت تفضل الكثير من المساحات البيضاء عند العمل. علما أنّ الورقة ستبقى مقسمة إلى خلايا، ما سيتغير هو اختفاء خطوط الشبكة فقط. لإخفاء خطوط الشبكة أو العناوين نقوم بإلغاء تأشير الخيار عرض View في قسم خطوط الشبكة Gridlines أو العناوين Headings من تبويب تخطيط الصفحة: إضافة رأس وتذييل بإمكانك إضافة رأس وتذييل وتخصيصها تماما كما تفعل في مستندات وورد. فقد تحتاج أحيانا إلى إضافة اسم شركتك في الرأس، أو أرقام الصفحات في التذييل، أو غيرها من التنسيقات. للقيام بذلك نذهب إلى تبويب عرض View ثم ننقر فوق طريقة العرض تخطيط الصفحة Page Layout: سنلاحظ وجود عبارة انقر لإضافة رأس Click to add header في الجزء العلوي من الصفحة وعبارة انقر لإضافة تذييل Click to add footer في الجزء السفلي من الصفحة. عند النقر على منطقة الرأس سيظهر تبويب تصميم Design السياقي: يحتوي هذا التبويب على الأوامر والخيارات المتعلقة بإنشاء الرأس والتذييل. لكن قبل إنشاء الرأس/التذييل، يمكننا استخدام أحد النماذج الجاهزة من أمري رأس Header أو تذييل Footer. إذ بإمكاننا إضافة رقم الصفحة فقط، رقم الصفحة والتاريخ وحالة المنصف (مسودة أو سرّي)، اسم المصنف، وغيرها من النماذج: في المثال أدناه قمنا باختيار نموذج الرأس الذي يعرض حالة المصنف، التاريخ، ورقم الصفحة. وسيتكرر هذا النموذج على بقية الصفحات: أما إذا رغبنا في إنشاء رأس/تذييل مخصص، يمكننا استخدام الأوامر في خانة عناصر الرأس والتذييل Header & Footer Elements. يمكننا إضافة رقم الصفحة Page Number، عدد الصفحات Number of Pages، اسم الورقة Sheet Name، صورة Picture، إلخ. في المثال أدناه قمنا بإضافة صورة، رقم الصفحة/عدد الصفحات، مع التاريخ: للانتقال إلى منطقة التذييل ننقر فوق الانتقال إلى التذييل Go to footer: وبإمكاننا استخدام الخيارات الأخرى، كإضافة رأس/تذييل مختلف للصفحة الأولى Different First Page، أو تغيير الخيارات المتعلّقة بالتحجيم والمحاذاة. لاحظ أنّه يمكنك العمل على الورقة وتغيير محتوياتها من طريقة العرض هذه دون الرجوع إلى طريقة العرض القياسية. وإذا كنت تفضل استخدام طريقة العرض العادية انقر فوق عادي Normal من تبويب عرض: طباعة العناوين عندما تعمل على جداول كبيرة جدا بحيث يكون من غير المناسب طباعتها على صفحة واحدة، تجد نفسك مضطرا إلى طباعته على عدة صفحات. من الخصائص الرائعة التي تساعدك في هذه الحالة هي طباعة العناوين، ولا نقصد بها عناوين صفوف وأعمدة الورقة الافتراضية، وإنما عناوين الصفوف والأعمدة الخاصة بجدولك. وطباعة العناوين تعني تكرارها على كافة الصفحات عند الطباعة. وهذا يسهل معرفة إلى أي من الأعمدة/الصفوف تنتمي بيانات الجدول. للقيام بذلك، نذهب إلى تبويب تخطيط الصفحة Page Layout وننقر فوق طباعة العناوين Print Titles: في حقل الصفوف المكررة إلى الأعلى Rows to repeat at top سنحدد الصف الذي نرغب في طباعته في أعلى كل صفحة، وهو الصف 3 في هذا المثال: وفي حقل الأعمدة المكررة في اتجاه اليسار Columns to repeat at left سنحدد العمود الذي نرغب في طباعته على جهة اليمين (لأننا نعمل على ورقة باتجاه من اليمين إلى اليسار) في كل صفحة، وهو العمود A في هذا المثال: بعدها ننقر موافق OK ثم نستخدم طريقة العرض تخطيط الصفحة Page Layout من تبويب عرض View لمعاينة النتيجة (أو يمكننا معاينتها من معاينة الطباعة): ملاحظة: يمكنك طباعة عناوين الأعمدة فقط أو عناوين الصفوف فقط. كما بالإمكان تكرار أكثر من صف أو أكثر من عمود على جميع الصفحات. خيارات الطباعة بعد الانتهاء من كل إعدادات الورقة، حان الوقت لطباعتها. من تبويب ملف File ننقر طباعة Print (ومنه نصل إلى معاينة الطباعة أيضا): في نافذة الطباعة سنتمكن من معاينة الورقة وكيف ستبدو عند طباعتها، سنستخدم الأسهم السفلية للتنقل بين الصفحات لمعاينتها: من نفس النافذة يمكننا تغيير اتجاه الصفحة (أفقي أو عمودي)، تغيير حجم الصفحة، أو الهوامش، وبنفس الطريقة التي ذكرناها سابقا في هذا المقال. بالإمكان تعديل هذه الخيارات من هذه النافذة أو من تبويب تخطيط الصفحة. وبإمكاننا أيضا تحجيم الورقة من هذه النافذة. سنقوم بطباعة جميع الأعمدة في صفحة واحدة بدلا من تقسيمها على صفحتين بتحديد الخيار Fit All Columns on One Page: وكذلك، نستطيع طباعة الورقة الحالية Print Active Sheet، الجزء المحدد في الورقة فقط Print Selection (وهذا يشبه أمر تحديد ناحية الطباعة)، أو طباعة كامل المصنف Print Entire Workbook، وبذلك لن تحتاج إلى الرجوع إلى كل ورقة وطباعتها كل على حدة إذا كان المصنف يحتوي على أكثر من ورقة: وإذا رغبنا في طباعة أكثر من نسخة من الورقة، يمكننا طباعتها بطريقة مرتبة Collated (الصفحة 1 النسخة 1 تليها الصفحة 2 النسخة 1، وهكذا) أو بطريقة غير مرتبة Uncollated (جميع النسخ للصفحة الأولى، تليها جميع النسخ للصفحة الثانية، وهكذا): ولطباعة نطاق محدد من الصفحات ندخل أرقام الصفحات في حقلي Pages وTo: بعد الانتهاء من تعديل كافة الخيارات نحدد نوع الطابعة التي نستخدمها ثم ننقر طباعة Print:
-
الوصول إلى مشاركة سامبا من بين استخدامات Samba نجد الاندماج مع شبكة ويندوز موجودة مسبقًا، وبعد أن يصبح سامبا جزءًا من نطاق Active Directory، فيمكن لخدمة سامبا توفير خدمات مشاركة الملفات والطباعة إلى مستخدمي AD. أبسط طريقة للانضمام إلى نطاق AD هي استخدام Likewise-open؛ لإرشادات تفصيلية، انظر إلى «Likewise Open Installation and Administration Guide». بعد أن يصبح جزءًا في نطاق Active Directory؛ أدخِل الأمر الآتي في الطرفية: sudo apt-get install samba smbfs smbclient ثم عدِّل الملف /etc/samba/smb.conf مُغيِّرًا: workgroup = EXAMPLE ... security = ads realm = EXAMPLE.COM ... idmap backend = lwopen idmap uid = 50-9999999999 idmap gid = 50-9999999999 أعد تشغيل سامبا لتأخذ التعديلات الجديدة تأثيرها: sudo restart smbd sudo restart nmbd يجب أن تكون الآن قادرًا على الوصول إلى أي من مشاركات سامبا من عميل Windows؛ لكن للتأكد من إعطاء مستخدمي أو مجموعات AD الملائمة الوصول إلى مجلد مشترك؛ راجع الدرس «تأمين خادوم سامبا لتخديم الملفات والطباعة» لمزيدٍ من التفاصيل. الوصول إلى مشاركة ويندوز بعد أن أصبح خادوم سامبا جزءًا من نطاق Active Directory فتستطيع الوصول إلى أيّة مشاركات من خادوم ويندوز: أدخِل الأمر الآتي في الطرفية لوصل مشاركة من ويندوز: mount.cifs //fs01.example.com/share mount_point من الممكن الوصول إلى مشاركات على حواسيب ليست جزءًا من نطاق AD، لكن يجب توفير اسم مستخدم وكلمة مرور للوصول إليها. لوصل مشاركة مجلد أثناء الإقلاع، أضف قيدًا في ملف /etc/fstab؛ على سبيل المثال: //192.168.0.5/share /mnt/windows cifs auto,username=steve,password=secret,rw 0 0 طريقة أخرى لنسخ الملفات من خادوم ويندوز هي استخدام الأداة smbclient؛ فلعرض الملفات في مشاركة ويندوز: smbclient //fs01.example.com/share -k -c "ls" لنسخ ملف من مشاركة، اكتب الأمر: smbclient //fs01.example.com/share -k -c "get file.txt" الأمر السابق سينسخ الملف file.txt إلى مجلد العمل الحالي. ولنسخ ملف إلى المشاركة: smbclient //fs01.example.com/share -k -c "put /etc/hosts hosts" الأمر السابق سينسخ الملف /etc/hostsإلى //fs01.example.com/share/hosts. الخيار -c المُستخدَم في الأوامر السابقة يسمح لك بتنفيذ أمر smbclient مباشرةً؛ وهذا يفيد في كتابة السكربتات والعمليات البسيطة على الملفات؛ للدخول إلى مِحَث smb: \>؛ مثل محث FTP حيث تُنفَّذ أوامر لمعالجة الملفات العادية والمجلدات، فنفِّذ الأمر: smbclient //fs01.example.com/share -k ملاحظة: استبدل كل أماكن ورود fs01.example.com، و //192.168.0.5/share، و username=steve,password=secret و file.txt بعنوان IP للخادوم، واسم المشاركة، واسم الملف، واسم المستخدم الحقيقي وكلمة مروره بالقيم الملائمة. مصادر لخياراتٍ إضافية للأمر smbclient، راجع صفحة الدليل man smbclient. صفحة دليل man mount.cifs هي أيضًا مرجع مفيد لمعلومات تفصيلية. ترجمة -وبتصرف- للمقال Ubuntu Server Guide: Active Directory Integration with Samba.
-
- samba
- active directory
-
(و 5 أكثر)
موسوم في:
-
أنماط حماية سامبا هنالك مستويان أمنيان متوفران لبروتوكول الشبكة «نظام ملفات الإنترنت الشائع» (Common Internet Filesystem اختصارًا CIFS) هما user-level و share-level؛ نمط الحماية المستخدم في سامبا يسمح بمرونة زائدة، موفرًا أربع طرق لاستخدام الحماية من مستوى user-level وطريقة لاستخدام share-level: النمط security=user: يتطلب من العملاء توفير اسم مستخدم وكلمة مرور للاتصال إلى المشاركات؛ حسابات المستخدمين في سامبا منفصلة عن حسابات مستخدمي النظام، لكن الحزمة libpam-smbpass ستُزامن مستخدمي النظام وكلمات مرورهم مع قاعدة بيانات مستخدمي سامبا. النمط security=domain: هذا النمط يسمح لخادوم سامبا بأن يَظهر لعملاء ويندوز كالمتحكم الرئيسي بالنطاق (Primary Domain Controller اختصارًا PDC)، أو متحكم الاحتياطي بالنطاق (Backup Domain Controller اختصارًا BDC)، أو خادوم عضو في النطاق (Domain Member Server اختصارًا DMS)، وسنشرح ذلك في الدرس القادم. النمط security=ADS: السماح لخادوم سامبا بالانضمام إلى نطاق Active Directory كعضو أصيل (native member). النمط security=server: هذا النمط تُرِك قبل أن يتمكن سامبا من أن يصبح خادومًا عضوًا، وبسبب بعض المشاكل الأمنية، فلا يجب أن يُستخدَم؛ راجع قسم «Server Security» من دليل سامبا لمزيدٍ من التفاصيل. النمط security=share: يسمح لجميع العملاء بالاتصال إلى المشاركات دون توفير اسم مستخدم وكلمة مرور. يعتمد اختيارك لنمط الحماية بالبيئة التي تعمل فيها وما الذي تريد من خادوم سامبا أن يُنجزه. النمط Security = User سيعيد هذا القسم ضبط خادوم سامبا لمشاركة الملفات والطباعة من القسمين السابقين، كي يتطلب الاستيثاق. أولًا، ثبِّت الحزمة libpam-smbpass التي ستزامن مستخدمي النظام إلى قاعدة بيانات مستخدمي سامبا: sudo apt-get install libpam-smbpass ملاحظة: لو اخترت مهمة «Samba Server» أثناء التثبيت، فستكون الحزمة libpam-smbpass مثبَّتةً مسبقًا. عدِّل الملف /etc/samba/smb.conf، وعدِّل ما يلي في قسم [share]: guest ok = no في النهاية، أعد تشغيل سامبا لكي تأخذ الإعدادات الجديدة مفعولها: sudo restart smbd sudo restart nmbd سيُطلَب منك الآن إدخال اسم مستخدم وكلمة مرور عند الاتصال إلى المجلدات المشاركة أو الطابعات. ملاحظة: إذا اخترت ربط قرص شبكي للمشاركة، فعليك تفعيل الحقل «Reconnect at Logon»؛ مما يجعله يطلب اسم المستخدم وكلمة المرور مرةً واحدةً فقط، على الأقل إلى أن تُغيَّر كلمة المرور. تأمين المشاركة هنالك عدِّة خيارات متوفرة لزيادة الحماية لمشاركات المجلدات المنفصلة؛ وباستخدام مثال «[share]»، فسيشرح هذا القسم بعض الخيارات الشائعة. المجموعات تُعرِّف المجموعات تشكيلةً من الحواسيب أو المستخدمين الذي يملكون وصولًا متكررًا إلى مورد شبكي معين؛ على سبيل المثال، إذا عُرِّفت المجموعة qa وكانت تحتوي على المستخدمين freda، و danika، و rob؛ ومجموعة ثانية هي support تحتوي على المستخدمين danika، و jeremy، و vincent؛ وضُبِط مورد شبكي معيّن للسماح بالوصول إلى المجموعة qa، والذي بدوره سيمنح المستخدمين freda، و danika، و rob وصولًا لكن ليس jeremy أو vincent؛ ولما كان المستخدم danika ينتمي إلى كلي المجموعتين qa و support؛ فسيتمكن من الوصول إلى الموارد التي يُسمَح لكلا المجموعتين بالوصول إليها، بينما كل المستخدمين الباقيين سيقيدون بالموارد التي تسمح بوصول مجموعتهم إليها. يبحث سامبا عن المجموعات في النظام المحلي المُعرَّفة في /etc/group ليحدد أي مستخدم ينتمي إلى أي مجموعة؛ للمزيد من المعلومات حول إضافة أو إزالة المستخدمين من المجموعات، راجع القسم «إضافة وحذف المستخدمين» من درس إدارة المستخدمين. عند تعريف المجموعات في ملف ضبط سامبا، /etc/samba/smb.conf؛ فإن الصيغة المتعارف عليها هي بدء اسم المجموعة بالرمز «@»؛ على سبيل المثال، إذا أردت تعريف مجموعة مسماة sysadmin في قسم محدد من ملف /etc/samba/smb.conf، فعليك إدخال اسم المجموعة @sysadmin. أذونات الملف تُعرِّف أذونات الملف الحقوق المحددة التي يملكها حاسوب أو مستخدم على مجلد أو ملف أو مجموعة ملفات؛ يمكن تعريف هذه الأذونات بتعديل الملف /etc/samba/smb.conf وتحديد الأذونات لمشاركة ملف معيّن. على سبيل المثال، لو عَرَّفتَ مشاركة سامبا اسمها share وأردت إعطاء أذونات «للقراءة فقط» لمجموعة المستخدم qa؛ لكنك تريد السماح بالكتابة لمجموعة اسمها sysadmin ومستخدم اسمه vincent، فعليك تعديل الملف /etc/samba/smb.conf وإضافة القيود الآتية تحت قيد [share]: read list = @qa write list = @sysadmin, vincent طريقة أخرى لضبط الأذونات في سامبا هي التصريح عن أذونات «إدارية» لمورد معيّن مُشارَك؛ حيث يمكن للمستخدمين الذي يملكون أذونات إدارية قراءة أو كتابة أو تعديل أيّة معلومات موجودة في المورد الذي أُعطي ذاك المستخدم أذوناتٍ إدارية خاصة عليه. على سبيل المثال، إذا أردت إعطاء المستخدم melissa أذوناتٍ إدارية للمشاركة share، فعليك تعديل الملف /etc/samba/smb.conf وإضافة الأسطر الآتية تحت القيد [share]: admin users = melissa بعد تعديل الملف /etc/samba/smb.conf، أعد تشغيل سامبا كي تأخذ التعديلات مجراها: sudo restart smbd sudo restart nmbd ملاحظة: لكي تعمل «read list» و «write list»، لا يجب أن يكون نمط حماية المستخدم في سامبا مضبوطًا إلى security = share. ضُبِط الآن سامبا ليحدد أيّة مجموعات تملك الوصول إلى مجلد مُشارَك، يجب الآن تحديث أذونات نظام الملفات. نظام أذونات لينُكس التقليدي لا يترابط جيدًا مع قوائم التحكم بالوصول في ويندوز (NT (Windows NT Access Control Lists اختصارًا ACLs؛ لحسن الحظ، توجد POSIX ACLs في خواديم أوبنتو موفرةً تحكمًا أفضل؛ على سبيل المثال، للسماح باستخدام ACLs على /srv بنظام ملفات EXT3، فعدِّل الملف /etc/fstab وأضف الخيار acl كما يلي: UUID=66bcdd2e-8861-4fb0-b7e4-e61c569fe17d /srv ext3 noatime,relatime,acl 0 1 ثم أعد وصل القسم: sudo mount -v -o remount /srv ملاحظة: تفترض الأوامر السابقة أن /srv على قسمٍ مختلف؛ إذا كان /srv، أو أي مسار آخر تختار مشاركته، هو جزء من قسم الجذر /، فربما عليك إعادة إقلاع النظام. لمطابقة ضبط سامبا، فستُعطى المجموعة sysadmin أذونات القراءة والكتابة والتنفيذ إلى /srv/samba /share، وستُعطى المجموعة qa إذنَيّ القراءة والتنفيذ؛ وستُملَك الملفات من المستخدم melissa. أدخِل الأوامر الآتية في الطرفية: sudo chown -R melissa /srv/samba/share/ sudo chgrp -R sysadmin /srv/samba/share/ sudo setfacl -R -m g:qa:rx /srv/samba/share/ ملاحظة: الأمر setfacl السابق يعطي أذونات التنفيذ إلى جميع الملفات في المجلد /srv/samba/share، ربما يكون أو لا يكون هذا ما تريده. الآن من عميل ويندوز، يجب أن تلاحظ تطبيق الأذونات الجديدة للملف؛ راجع صفحات دليل acl و setfacl لمزيد من المعلومات حول POSIX ACLs. ملف ضبط سامبا لبرمجية AppArmor يأتي أوبنتو مع وحدة الحماية AppArmor، الذي يوفر تحكمًا مقيّدًا للوصول؛ ملف الضبط الافتراضي الخاص ببرمجية AppArmor لخدمة سامبا يجب أن يلائم ضبطك، للمزيد من التفاصيل حول استخدام AppArmor راجع درس AppArmor. هنالك ملفات ضبط افتراضية لكلي /usr/sbin/smbd و /usr/sbin/nmbd (الملفات الثنائية لعفريت سامبا) كجزءٍ من حزمة apparmor-profiles؛ أدخِل الأمر الآتي من الطرفية لتثبيت الحزمة: sudo apt-get install apparmor-profiles apparmor-utils افتراضيًا، تكون ملفات الضبط لعفريتي smbd و nmbd في وضع «البناء» مما يسمح لخدمة سامبا بالعمل دون تعديل ملف الضبط، وستُسجَّل الأخطاء فقط؛ لجعل ملف ضبط smbd في وضع «الإجبار»، ولكي يعمل سامبا كما يجب، فيجب أن يُعدَّل ملف الضبط لتضمين المجلدات التي تمت مشاركتها. عدِّل ملف /etc/apparmor.d/usr.sbin.smbd مضيفًا معلومات [share]: /srv/samba/share/ r, /srv/samba/share/** rwkix, ضع الملف في وضع «الإجبار» وأعد تحميله: sudo aa-enforce /usr/sbin/smbd cat /etc/apparmor.d/usr.sbin.smbd | sudo apparmor_parser -r يجب أن تكون قادرًا على قراءة وكتابة وتنفيذ الملفات في المجلد المُشارَك كالمعتاد، لكن smbd يملك الآن حق الوصول إلى الملفات والمجلدات المضبوطة فقط؛ تأكد من إضافة القيود لكل مجلد تضبط مشاركته في سامبا؛ وستسجل أيضًا أيّة أخطاء إلى /var/log/syslog. مصادر الفصل الثامن عشر من «Samba HOWTO Collection» مخصصٌ للحماية. للمزيد من المعلومات حول Samba و ACLs، راجع الصفحة «Samba ACLs». راجع أيضًا صفحة ويكي أوبنتو «Samba». ترجمة -وبتصرف- للمقال Ubuntu Server Guide: Securing File and Printer.
-
- أوبنتو
- ubuntu server
-
(و 8 أكثر)
موسوم في:
-
تتألف شبكات الحواسيب عادةً من خليط من أنظمة التشغيل، وعلى الرغم من أن شبكة مبنية كاملًا من حواسيب بأنظمة خادوم وسطح مكتب أوبنتو يمكن أن تكون ذات فائدة عظيمة؛ إلّا أن بعض بيئات الشبكة يجب أن تحتوي على أنظمة أوبنتو ومايكروسوفت® ويندوز® تعمل سويةً بتناغم؛ سيقدم هذا الدرس المبادئ الأساسية والأدوات المستخدم في ضبط خادوم أوبنتو لمشاركة موارد الشبكة مع حواسيب ويندوز. مقدمة يتطلب التواصل الشبكي الناجح بين خادوم أوبنتو وعملاء ويندوز توفير ودمج الخدمات الشائعة لبيئات ويندوز؛ تساعد مثل هذه الخدمات في مشاركة البيانات والمعلومات عن الحواسيب والمستخدمين الموجودين في الشبكة، ويمكن تصنيفها تحت ثلاثة تصنيفات للوظائف التي تؤديها: خدمات مشاركة الملفات والطابعات. استخدام بروتوكول «Server Message Block» (اختصارًا SMB) لتسهيل مشاركة الملفات والمجلدات والأقراص ومشاركة الطابعات عبر الشبكة. خدمات الدليل (Directory). مشاركة المعلومات الحيوية عن الحواسيب ومستخدمي الشبكة باستخدام تقنيات مثل LDAP و ®Microsoft Active Directory. الاستيثاق والوصول. التحقق من هوية حاسوب أو مستخدم للشبكة وتحديد المعلومات التي يُصرَّح للحاسوب أو المستخدم بالوصول إليها عبر تقنيات مثل أذونات الملفات، وسياسات المجموعات، وخدمة الاستيثاق Kerberos. لحسن الحظ، يمكن لخادوم أوبنتو توفير هذه الخدمات إلى عملاء ويندوز ومشاركة موارد الشبكة معهم؛ واحد من أهم البرمجيات التي يتضمنها نظام أوبنتو للتعامل الشبكي مع ويندوز هو مجموعة أدوات وتطبيقات خادوم SMB المُسمى سامبا. سيقدم هذا الدرس بعض حالات استخدام سامبا الشائعة، وطريقة تثبيت وضبط الحزم الضرورية؛ تفاصيلٌ إضافيةٌ يمكن العثور عليها في موقع سامبا. خادوم الملفات أحد أشهر الطرق للتواصل الشبكي بين أوبنتو وويندوز هو ضبط سامبا كخادوم ملفات؛ يشرح هذا القسم طريقة ضبط خادوم سامبا لمشاركة الملفات مع عملاء ويندوز. سيُضبَط الخادوم لمشاركة الملفات مع أي عميل على الشبكة دون طلب كلمة مرور منه؛ إذا كانت بيئتك تتطلب متحكمات بالوصول أكثر تقييدًا ، فراجع القسم «تأمين خادوم سامبا لتخديم الملفات والطباعة». التثبيت أول خطوة هي تثبيت حزمة samba؛ وذلك بإدخال الأمر الآتي من الطرفية: sudo apt-get install samba هذا كل ما عليك فعله! يجب أن تكون الآن جاهزًا لضبط سامبا لمشاركة الملفات. الضبط ملف ضبط سامبا الرئيسي موجودٌ في /etc/samba/smb.conf؛ توجد كميةٌ كبيرةٌ من التعليقات في ملف الضبط لتوثيق مختلف تعليمات الضبط. ملاحظة: لا تُضمَّن جميع الخيارات المتوفرة في ملف الضبط الافتراضي؛ راجع صفحة الدليل للملف smb.conf أو مجموعة «Samba HOWTO». أولًا، عدِّل الأزواج المفتاح/القيمة في القسم [global] من ملف /etc/samba/smb.conf: workgroup = EXAMPLE ... security = user المعامل security موجودٌ في أسفل قسم [global]، ويوجد قبله تعليق افتراضيًا؛ غيِّر أيضًا القيمة EXAMPLE إلى قيمة تلائم بيئتك. أنشِئ قسمًا جديدًا في نهاية الملف -أو أزل التعليق عن أحد الأمثلة- للمجلد الذي تريد أن تشاركه: [share] comment = Ubuntu File Server Share path = /srv/samba/share browsable = yes guest ok = yes read only = no create mask = 0755 comment: وصف قصير عن المشاركة، عدِّله ليناسب احتياجاتك. path: مسار المجلد الذي تريد مشاركته؛ يستخدم هذا المثال /srv/samba/sharename لأنه وفقًا لمعيار هيكلة نظام الملفات (Filesystem Hierarchy Standard اختصارًا FHS)، فإن /srv3 هو مكان تخزين البيانات التي ستُخدَّم؛ ويمكن (تقنيًا) أن تكون مشاركات سامبا في أي مكان في نظام الملفات لطالما كانت الأذونات صحيحةً، لكن الالتزام بالمعايير أمرٌ حسن. browsable: يفعِّل إمكانية تصفح عملاء ويندوز للمجلد باستخدام «مستكشف الملفات». guest ok: يسمح للعملاء بالاتصال إلى المشاركة دون توفير كلمة مرور. read only: تحديد إذا ما كانت المشاركة للقراءة فقط أم كان إذن الكتابة معطيًا؛ يُعطى إذن الكتابة فقط عندما تكون القيمة هي no (كما هو الحال في هذا المثال) إذا كانت القيمة yes، فإن الوصول للمشاركة سيكون للقراءة فقط. create mask: تحديد أذونات الملفات الجديدة عندما تُنشَأ. بعد أن ضُبِطَ سامبا، فيجب إنشاء المجلد وتغيير الأذونات؛ وذلك بإدخال الأمر الآتي من الطرفية: sudo mkdir -p /srv/samba/share sudo chown nobody.nogroup /srv/samba/share/ ملاحظة: الخيار -p يخُبِر mkdir بأن يُنشِئ كامل شجرة المجلد إن لم تكن موجودةً. في النهاية، أعد تشغيل خدمات samba لتفعيل الضبط الجديد: sudo restart smbd sudo restart nmbd تحذير: يسمح الضبط السابق بالوصول لأي مستخدم في الشبكة المحلية، لضبط أكثر أمانًا راجع القسم «تأمين خادوم سامبا لتخديم الملفات والطباعة». تستطيع الآن من عميل ويندوز أن تكون قادرًا على تصفح خادوم أوبنتو للملفات ورؤية مشاركة المجلد؛ إذا لم تظهر المشاركة عند عميلك تلقائيًا، فحاول أن تصل إلى الخادوم عبر عنوان IP الخاص به؛ مثلًا، \\192.168.1.1 في نافذة مستكشف الملفات، حاول إنشاء مجلد من ويندوز للتحقق من أن كل شيء يعمل على ما يرام. لمشاركة مجلدات إضافية، فأنشِئ ببساطة أقسام [dir] في /etc/samba/smb.conf وأعد تشغيل خدمة سامبا؛ عليك أن تتأكد أن المجلد الذي تريد مشاركته موجود فعلًا، والأذونات المُعطاة له صحيحة. ملاحظة: المشاركة المُسماة «[share]» والمسار /srv/samba/share هما مجرد مثالين؛ عدِّل اسم ومسار المشاركة لملائمة بيئتك؛ فكرة جيدة هي تسمية اسم المشاركة باسم المجلد في نظام الملفات؛ مثال آخر سيكون مشاركةً باسم [qa] بمسار /srv/samba/qa. مصادر كتاب «Using Samba» من O'Reilly هو مصدر جيد للمعلومات. صفحة ويكي أوبنتو «Samba» فيها بعض المعلومات. خادوم سامبا للطباعة استخدام شائع آخر لخادوم سامبا هو ضبطه لمشاركة الطابعات المثبتة إما محليًا أو عبر الشبكة على خادوم أوبنتو؛ وبآليةٍ شبيهةٍ بالآلية في قسم «خادوم ملفات سامبا»، سيضبط هذا القسم سامبا للسماح لأي عميل في الشبكة المحلية باستخدام الطابعات المثبتة دون طلب اسم مستخدم وكلمة مرور. لضبط أكثر أمانًا، راجع القسم الآتي «تأمين خادوم سامبا لتخديم الملفات والطباعة». التثبيت قبل تثبيت وضبط سامبا، من الأفضل أن يكون لديك تثبيت CUPS يعمل جيدًا، راجع القسم «خادوم الطباعة CUPS» في الدرس الخاص به لمزيدٍ من المعلومات. أدخِل ما يلي في الطرفية لتثبيت حزمة samba: sudo apt-get install samba الضبط بعد تثبيت سامبا، عدِّل الملف /etc/samba/smb.conf مغيّرًا الخاصية workgroup إلى القيمة الملائمة لشبكتك، وعدِّل قيمة security إلى user: workgroup = EXAMPLE ... security = user عدِّل قيمة الخيار guest ok إلى yes في قسم [printers]: browsable = yes guest ok = yes أعد تشغيل سامبا بعد إتمام تعديل ملف smb.conf: sudo restart smbd sudo restart nmbd سيشارك ضبط سامبا الافتراضي كل الطابعات المثبتة، كل ما عليك فعله هو تثبيت الطابعة محليًا على عملاء ويندوز. مصادر راجع موقع CUPS لمزيد من المعلومات حول ضبط CUPS. ترجمة -وبتصرف- للمقال Ubuntu Server Guide: Samba.
-
- ubuntu server
- أوبنتو
-
(و 8 أكثر)
موسوم في:
-
CUPS هي الآلية الرئيسية للطباعة وخدمات الطباعة في أوبنتو وهي «النظام الشائع للطباعة في يونكس» (Common UNIX Printing System اختصارًا CUPS)، نظام الطباعة هذا هو طبقة محمولة متوفرة مجانًا التي أصبحت المعيار القياسي الجديد للطباعة في غالبية توزيعات لينُكس. يدير CUPS مهام الطباعة والطلبيات ويوفر خدمات طباعة عبر الشبكة باستخدام «بروتوكول الطباعة عبر الإنترنت» (Internet Printing Protocol اختصارًا IPP)، بينما يوفر CUPS دعمًا لمجالٍ واسعٍ جدًا من الطابعات، بدءًا من طابعات مصفوفة النقط (dot-matrix) إلى الطابعات الليزرية وما بينهما؛ ويدعم CUPS أيضًا «PostScript Printer Description» (PPD) والاكتشاف التلقائي لطابعات الشبكة، ويوفر واجهة ويب بسيطة كأداة للضبط والإدارة. التثبيتأدخل الأمر الآتي في الطرفية لتثبيت CUPS: sudo apt-get install cupsسيعمل خادوم CUPS تلقائيًا بعد نجاح التثبيت. ولاستكشاف الأخطاء، يمكنك الوصول إلى أخطاء خادوم CUPS عبر ملف سجل في /var/log/cups /error_log؛ إذا لم يُظهِر سجل الأخطاء معلوماتٍ كافيةً لحل المشاكل التي تواجهك، فيمكن زيادة درجة «الإسهاب» لسجل CUPS بتغيير التعليمة LogLevel في ملف الضبط إلى "debug" أو حتى إلى "debug2"، مما يؤدي إلى تسجيل كل شيء؛ تأكد من إعادة القيمة الافتراضية "info" بعد حل مشكلتك لتفادي زيادة حجم السجل زيادةً كبيرةً جدًا. الضبطيُضبَط سلوك خادوم CUPS عبر تعليمات موجودة في ملف /etc/cups/cupsd.conf؛ يتبِّع ملف ضبط CUPS نفس الصيغة العامة لملف الضبط الرئيسي لخادوم أباتشي؛ سنذكر هنا بعض الأمثلة عن الإعدادات التي يمكن تغييرها. تنويه: عليك إنشاء نسخة من الملف الأصلي قبل تعديل ملف الضبط، وعليك حماية تلك النسخة من الكتابة، لذلك ستكون لديك الإعدادات الافتراضية كمرجع أو لإعادة استخدامها وقت الحاجة. انسخ الملف /etc/cups/cupsd.conf واحمهِ من الكتابة بالأوامر الآتية: sudo cp /etc/cups/cupsd.conf /etc/cups/cupsd.conf.original sudo chmod a-w /etc/cups/cupsd.conf.originalالتعليمة ServerAdmin: لضبط عنوان البريد الإلكتروني لمدير خادوم CUPS، عليك أن تُحرِّر ملف الضبط /etc/cups/cupsd.conf، ثم أضف أو عدِّل سطر ServerAdmin بما يلائمك؛ فمثلًا إن كنت أنت مدير خادوم CUPS، وكان بريدك الإلكتروني هو user@example.com، فعليك تعديل سطر ServerAdmin ليبدو كما يلي: ServerAdmin user@example.comالتعليمة Listen: يستمع خادوم CUPS في أوبنتو افتراضيًا على بطاقة loopback فقط على عنوان IP 127.0.0.1؛ ولكي تجعل خادوم CUPS يستمع على عنوان IP لبطاقة شبكية، فعليك تحديد إما اسم مضيف، أو عنوان IP، أو اختيارًا، عنوان IP ومنفذ؛ وذلك بإضافة التعليمة Listen؛ على سبيل المثال، لو كان خادوم CUPS يقبع على شبكة محلية بعنوان IP هو 192.168.10.250 وتريد أن تجعله متاحًا لبقية الأنظمة على هذه الشبكة الفرعية؛ فعليك تعديل /etc/cups/cupsd.conf؛ وإضافة التعليمة Listen، كما يلي: Listen 127.0.0.1:631 # existing loopback Listen Listen /var/run/cups/cups.sock # existing socket Listen Listen 192.168.10.250:631 # Listen on the LAN interface, Port 631 (IPP)قد تحذف أو تضع تعليقًا قبل الإشارة إلى عنوان loopback (127.0.0.1) إذا لم ترغب في أن يستمع cupsd إلى هذه البطاقة لكنك تريده أن يستمع فقط إلى بطاقة إيثرنت للشبكة المحلية LAN؛ لتفعيل الاستماع لكل منافذ الشبكة بما فيها loopback لمضيف معيّن، فتستطيع إنشاء قيد Listen لاسم المضيف (socrates) كما يلي: Listen socrates:631 # Listen on all interfaces for the hostname 'socrates'أو بحذف التعليمة Listen واستخدام Port عوضًا عنها: Port 631 # Listen on port 631 on all interfacesللمزيد من الأمثلة عن تعليمات الضبط لخادوم CUPS، راجع صفحة الدليل الخاصة بملف الضبط بإدخال الأمر الآتي: man cupsd.confملاحظة: في كل مرة تُعدِّل فيها على ملف الضبط /etc/cups/cupsd.conf؛ فستحتاج إلى إعادة تشغيل خادوم CUPS بكتابة الأمر التالي في الطرفية: sudo service cups restartواجهة الويبملاحظة: يمكن أن يُضبَط ويُراقَب CUPS باستخدام واجهة ويب، التي تتوفر افتراضيًا على http://localhost:631/admin؛ يمكن استخدام واجهة الويب لإجراء كل مهام إدارة الطابعة. لكي تنفذ المهام الإدارية عبر واجهة الويب، فعليك إما تفعيل حساب الجذر على خادومك، أو الاستيثاق كمستخدم في المجموعة lpadmin؛ ولأسبابٍ أمنية، لن يستوثق CUPS من مستخدم لا يملك كلمة مرور. لإضافة مستخدم إلى المجموعة lpadmin، فعليك تنفيذ الأمر الآتي في الطرفية: sudo usermod -aG lpadmin usernameيتوفر توثيق في لسان Documentation/Help في واجهة الويب. مصادرموقع CUPS الإلكتروني. ترجمة -وبتصرف- للمقال Ubuntu Server Guide: CUPS - Print Server.













.png.ba674821c5718d7364ba875a56743d36.png)
.png.5eb24097181ec7b9e1d2e0a02c27d0ff.png)