البحث في الموقع
المحتوى عن 'خطوط'.
-
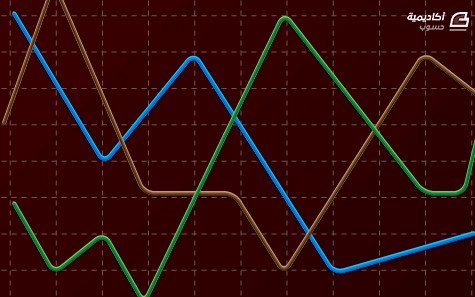
يُعتبر التصميم الجرافيكي مجالًا واسعًا جدًّا، ومهمّة الحصول على وظيفة مصمّم جرافيك ليست بالسّهلة. فعملية الحصول على وظيفة على شبكة الإنترنت تتطلب، بالإضافة إلى المهارات التي يجب أن تكتسبها، سِمات شخصية كمقاومة الإجهاد، الإبداع، والحافز الذاتي. لكنّ الجزء العملي يُعتبر، وبشكل واضح، هو الجزء الأهمّ، وهو الذي يتمّ الحكم من خلالهِ حتّى قبل تقييم مهاراتك الشخصيّة. لذلك سنبدأ اليوم بسلسلة من المقالات التي تدور حول أساسيات التصميم الجرافيكي، وسنستعرض في هذا الجزء العناصر الأكثر شيوعًا في هذا المجال. إنّ وظيفة مصمّم الجرافيك الرئيسية هي تصميم عناصر مرئية يمكن استخدامها في شبكة الإنترنت أو لغرض الطباعة. كمثال على ذلك؛ مخططات المواقع (التي يتم تحويلها في أغلب الأحيان إلى مواقع حقيقية من قِبل مصممي المواقع)، الملصقات، الكُتيّبات، النشرات، أو الحملات الإعلانية (في كِلا من شبكة الإنترنت والواقع). توجد في المجموع ستّة عناصر خاصّة بالتصميم يجب أن تكون مُلمًّا بها: الخط، الشكل، اللون، الخامة، القيمة والمساحة. 1. الخط يتواجد الخط عادةً في كلّ تصميم، حتّى لو كان إطارًا مُصمَتًا بعرض 1 بكسل أو خطًّا منقّطًا بعرض 5 بكسل. تحتوي جميع مواقع الإنترنت على خطوط، لكن مع أسلوب التبسيط للحدّ الأدنى (يُعرف أيضًا بالتبسيطية أو التقليليةMinimalism ) الذي أصبح شائعًا في السنوات الأخيرة هنالك محاولة لمسح الخطوط من مخططات الصفحات، أو على الأقل تقليل استخدمها. يمكن أن تكون الخطوط طويلة، حمراء، مستقيمة، رفيعة، زرقاء، متقطّعة، قصيرة، سوداء، أو منحنية، لكن تندرج جميعها تحت نفس الفئة. تستخدم الخطوط في أغلب الأحيان لرسم الحدود بين أقسام التصميم، أو لتوجيه نظر المشاهد نحو وجهة معيّنة. تعمل الخطوط على خلق تأثيرات ووقوع بصريّة مختلفة. تجذب الخطوط السميكة، العريضة الانتباه بسبب قوّتها البصرّية، بينما يكون للخطوط الرفيعة تأثيرًا مختلفًا معاكسًا لذلك. كما إن الألوان لها وقعٌ أيضًا، فالألوان الداكنة تكون سهلة الرؤية وجذب الانتباه أكثر من الألوان الفاتحة أو الباهتة. وهذا ليس كلّ ما في الأمر. فنمط الخط يمكن أن يؤثّر أيضًا في طريقة رؤية المستخدم له. هذا النمط يمكن تحديده بسهولة خلال CSS، ويمكن أن يكون، من بين الأنماط الأخرى، مصمتًا، منقّطًا، ومتقطّعًا. الخطوط المصمتة لها تأثير مختلف عن تأثير الخطوط المنقّطة، لأنّ الأولى تكون بارزة بشكل أكبر. في أسلوب التبسيط للحد الأدنى الذي تحدّثنا عنه سابقًا يتمّ إما استخدام الخطوط المصمتة بشكل أقلّ أو استخدم الخطوط المنحنية بشكل أكبر لأنها تعطي مظهرًا حركيًّا وانسيابيًّا للتصميم، والذي يعتبر أيضًا هدف من أهداف هذا الأسلوب. وهذه الخطوط توحي بالطاقة، تُبقي المستخدم مهتمًّا، وإذا ما تمّ دمجها مع الرسوم الإيضاحية سيصبح لها قوة فعّالة أمام عين الإنسان. كانت للخطوط المصمتة شعبية كبيرة قبل سنوات عديدة لأنها تحدد أسلوب التصميم؛ متين، متماسك، ومنظّم. لكنّ مواقع الإنترنت تغيّرت في السنوات الماضية ولم يعُد هذا النمط ذو شعبية بعد الآن، خاصّةً في معارض الأعمال Portfolio التابعة للمصمّمين والصفحات الأخرى ذات الحاجة الكبيرة إلى اللمسة الشخصية. فصلت الخطوط بين العمودين، وهي ليست بالعريضة جدًّا. استُخدمت الخطوط المصمتة للفصل بين أجزاء مختلفة من الموقع. 2. الشكل الشكل، أو الهيئة، هو العنصر الثاني الأكثر استخدامًا في تصميم المواقع. وهو في الواقع عبارة عن خطوط مجموعة جنبًا إلى جنب بأشكال مختلفة. ما زالت الأشكال تحظى بشعبيّة، وسبب هذا يعود إلى الحاجة إلى إبراز شيء ما، والأشكال هي إحدى الطرق للقيام بذلك. قد تكون الأشكال دوائر، مربّعات، مستطيلات، مثلّثات، أو غيرها من الأشكال التجريدية، ومعظم التصاميم تحتوي على الأقل على واحد من هؤلاء. يتمّ استخدام العديد من هذه الأشكال في تصاميم التبسيط للحد الأدنى، لأنها في الغالب تقوم على أساس الرسوم الإيضاحية والمخطّطات. كما إنّ النمط القديم لتصميم المواقع تضمّن الأشكال أيضًا، لذلك بقيت ذات شعبيّة طوال الوقت، وعلى الأرجح ستستمرّ على هذا المنوال. الأشكال، حالها كحال الخطوط، مرتبطة بذهن الإنسان بطرق مختلفة. على سبيل المثال؛ الدوائر مرتبطة بالحركة والطبيعة، بينما يتم النظر إلى المربّعات على أنها تصاميم أساسية هيكلية. وكما هو الحال في الخطوط فإن لون، نمط، خلفية أو خامة الشكل يمكن أن تغيّر كلّيًّا الإدراك الحسّي للمُشاهد. في معرض الأعمال الخاصّ بفريد مايا أعلاه، تمّ استخدام الأشكال لإبراز الشعار والأعمال السابقة. 3. الخامات Textures لم تكن الخامات ذات شعبيّة منذ بضع سنواتِ مضت، لكنّها تميل إلى أن تصبح أكثر وأكثر استخدامًا. وقد حلّت محل (أو نافست، إذا استطعنا تسميتها منافسة) الخلفيات ذات اللون المفرد. قد تبدو الخامات شبيهة بالخلفيات ذات الألوان المصمتة، لكن عند معاينتها عن قرب، يمكن ملاحظة اختلافات صغيرة ولكنّها فعّالة. تتضمّن أنماط الخامات الورق، الحصى، الخرسانة، الطوب، الألياف، والعناصر الطبيعية، وما بين الألوان الباهتة أو الناعمة. ويمكن للخامات أيضًا أن تكون دقيقة أو بارزة، وأن تستخدم باعتدال أو بإسباغ؛ يمكنها أن تعمل مع أي شيء تقريبًا. من شأن الخامات أن تغيّر شكل الموقع كليّا حتّى وإن بدت غير مهمّة، فهي توفّر وقعًا بصَريًّا مختلفًا تمامًا. في معرض الأعمال الخاص بجيسون جوليان أعلاه، تم استخدام خامة ذات النمط البالي grunge. في هذه الصفحة تمّ استخدام خامة مختلفة عن الخامة في المثال الأول، تبدو هذه كدفتر رياضيات. 4. اللون قد يكون اللون هو العنصر الأكثر أهميّةً في التصميم لأنه يعطي التأثير البصري الأقوى في لمحة واحدة. اللون واضح ولا يحتاج إلى مهارات رسم أساسية لملاحظتها. فبينما تعني الخطوط والأشكال الشيء نفسه كما في الواقع، عدا المستويات الأكثر عمقًا، تعني الألوان الشيء نفسه بالضبط كما في الطبيعة. الألوان تخلق الأحاسيس؛ الأحمر هو العاطفة، الأزرق هو الهدوء، والأخضر هو الطبيعة. للألوان تأثيرٌ واضحٌ على عقولنا حتّى وإن لم نُدرك ذلك. تم إجراء الدّراسات حول هذا الموضوع، ووجِد أن الشخص الذي يعيش في بيئة حمراء يمتلك ضربات قلب ونبضًا أعلى من الشخص الذي يعيش في بيئة زرقاء. الدماغ البشري يرى ذلك ويؤثّر على بقية الجسد تِبَعًا لما يراه. لذلك من المهم معرفة نظرية الألوان، حيث لا يمكن للعديد من المصممين أن يدعوا أنفسهم بالخبراء في هذا المجال. أن تكون خبيرًا في الألوان هو الذي يصنع الفرق بين التصميم الجيّد والتصميم المذهل. لا نقول إنه يجب أن تعرف كل شيء، لكن معرفة كيفية عمل خصائص اللون معًا كالصبغة Hue، الإشباع Saturation، الظل Shade، المشيج Tint، الدرجة Tone، أو الصفاء Chroma لهو أمرٌ جوهريّ بالنسبة لمصمم الجرافيك. في موقع Feed Fever تم استخدام ألوان مختلفة للنصوص في محاولة لإبراز أهمية كل خط باختلاف دقيق. 5. القيمة لم نتحدّث عن القيمة Value في النقطة السابقة على الرغم من أنها مرتبطة بشكل وثيق بعنصر اللون، لأن القيمة هي أكثر عمومية وهي التي تحدّد كون التصميم داكِنًا أو فاتِحًا. كما أن القيمة لها تأثير على المزاج أيضًا، ولكن فقط في مستويات أعمق. إنّ فهمك لخصائص الألوان يأخذك إلى مستويات قريبة من الإتقان، ولكن معرفة عمل وتأثير القيمة يأخذك إلى مستويات أبعد من ذلك. التصاميم الفاتحة تعطي انطباعًا وشعورًا مختلفًا عن التصاميم الداكِنة، ولذلك تحتاج إلى عينيّ خبير لملاحظة الفرق واختيار الأفضل تبعًا لذلك. 6. المساحة للمساحات وطريقة استخدامها تأثيرٌ مهمٌّ جدًّا في التصميم. أصبحت "المساحات البيضاء" (تسمّى أيضًا المساحات السلبية) تستخدم بشكل واسع في الآونة الأخيرة، لأنها تسمح للعين بالقراءة بشكل أسهل. ولمن لا يعرف مصطلح "المساحة البيضاء"؛ لا نقصد هنا أنها مملوءة باللون الأبيض على وجه التحديد، ولكن كل مساحة ضمن التصميم مملوءة فقط بلون الخلفية. يمكنك رؤية العديد من الأمثلة أدناه لفهم أفضل لهذا المفهوم. إذا كان تصميم الصفحة يحتوي على العديد من المساحات السلبيّة فإن هذا يضفي إضاءةً وشعورًا منفتحًا. وبخلاف ذلك يصبح التصميم مبعثرًا وقديم الطراز. وبذلك يكون للمساحات تأثيرٌ مهمّ في الطريقة التي يُنظر بها إلى التصميم من قِبل العين البشريّة. المساحات في مقدمة عناصر التصميم المهمّة، حتّى وإن قلنا إن اللون قد يكون العنصر الأهم، لأن المساحات من السهل ملاحظتها من قِبل العين المبتدئة. كما يمكنها أن تحوّل التصميم لصالحك والحصول على أفضل النتائج لمخطط صفحتك. صفحة جوجل هي أبسط مثال على استخدام المساحات السلبيّة بكثرة. في موقع Site Inspire تمّ استخدام المساحات السلبيّة على الجوانب وجُمع بينها وبين فنون الطباعة المناسبة. الخلاصة كانت هذه هي العناصر الأساسية التي يجب على كل مصمّم جرافيك مبتدئ أن يعرفها. وبالاطلاع على هذه العناصر يمكنك أن تفكّر أكثر من وجهة نظر المستخدم وبالتالي تستطيع التصميم بأسلوب أفضل. لكن هذا ليس كلّ شيء، هنالك المزيد عن مبادئ التصميم سنتحدث عنها في مقالات قادمة -إن شاء الله-. ترجمة -وبتصرّف- للمقال: Graphic Design Basics Part 1: Elements لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.
-
الهوية البصرية هي جميع الصور والمعلومات الرسومية التي تعبّر عن هوية العلامة التجارية وتميزها عن غيرها. بمعنى آخر، تصف كل شيء يمكن للعملاء رؤيته فعليًا ، من الشعار إلى التصميم الداخلي للمتجر إلى أغلفة المنتجات وغيرها. فكل شيء تصممه يدل على هوية تلك العلامة، ستعرف على الفور أين توجد عبوات كوكاكولا في قسم المشروبات في أي متجر بمجرد رؤيتك للون الأحمر فيه، وفي متجر الهواتف المحمولة ستتعرّف على أجهزة الآيفون بمجرد رؤيتك لشكل التفاحة، وهكذا. تصميم هوية بصرية بعنوان Plantamed Visual Identity للمصمم Ville Oké تحت ترخيص المشاع CC BY-ND 3.0 ما هي عناصر الهوية البصرية الرئيسية؟ صحيح أن الشعار والألوان من عناصر الهوية البصرية ولكنهما لا يمثلان وحدهما الهوية البصرية كلها، فعند العمل على تصميم الهوية البصرية عليك أن تخطط لإنشاء تصاميم متكاملة ومتناسقة لمختلف المواد بدءًا من موقع الويب وصولًا إلى التغليف. ولا يجب الخلط بين عناصر الهوية البصرية ومواد العلامة التجارية المطلوب إنشاء تصاميم لها والتي تختلف من حيث التعدد والنمط من علامة تجارية لأخرى، وتشمل العناصر الأساسية للهوية البصرية مايلي: الشعار. الألوان. النصوص وأسلوب الطباعة. دليل استخدام الهوية البصرية. الأيقونات. الرسوم البيانية والرسوم التوضيحية (الإنفوجرافيك). أسلوب الصورة أو التصوير. ومع ذلك، لا يكفي أن نصمم هذه العناصر لتكون الهوية البصرية ذات فاعلية، بل . يجب الحرص على أن تكون عناصر الهوية متميزة عن بقية المنافسين وتجذب انتباه الناس، ويجب أن ترسخ في الأذهان بسهولة، فشركة آبل على سبيل المثال لم تكتب اسمها على منتجاتها ومع ذلك فهي راسخة في أذهان الناس ويعلم الجميع منتجاتها وأي شيء يتعلق بعلامتها التجارية بمجرد رؤية أي إعلان أو صورة لها. ويجب أن تكون الهوية البصرية مرنة وقابلة للتطوير حيث يجب أن تنمو وتتطور مع العلامة التجارية نفسها، ويجب أن تكون متماسكة ومتناسقة ومتكاملة بحيث تكمّل عناصر الهوية بضعها بعضًا. كيف تبدأ التخطيط لبناء الهوية البصرية؟ قبل البدء بتصميم عنصر الهوية البصرية يجب أن تكون لدى الشركة أو العميل أو العلامة التجارية هوية تجارية حقيقية لتستطيع البناء على أساسها عناصر الهوية البصرية. وتتضمن الهوية التجارية كلًا من: الغرض من العلامة التجارية. الرؤية. المهمة. الرسالة. الأهداف. القيم. من خلال هذه المعطيات يمكنك فهم طبيعة العلامة التجارية وتوجهاتها، وبذلك تُصمِّم الهوية البصرية بما يتناسب معها، وفي حال كنت ستبني هوية بصرية لعلامة تجارية ليست حديثة النشأة وإنما لهذه العلامة التجارية هوية بصرية سابقة وهي تسعى لتطويرها، فيجب أن تأخذ هويتها البصرية القديمة في الحسبان، وتطوّر هذه الهوية البصرية. من المهم المحافظة على تراث وأساس العلامة التجارية، إذ أن الغالبية العظمى من العلامات التجارية الكبرى في العالم طورّت هويتها البصرية بناء على النسخة القديمة ولكن برؤية جديدة وأساليب تصميمة مبتكرة تتماشى مع التطور في الأساليب التسويقية ومزاجية الناس. على سبيل المثال عمدت شركة آبل إلى تطبيق البساطة في تصاميم هويتها البصرية حيث تجد الأسلوب البسيط في تصميم الشعار والمنتجات وحتى أنظمة التشغيل وكذلك عبوات وعلب المنتجات وحتى موقعها الإلكتروني ومختلف برامجها وتطبيقاتها، ما يدل بوضوح على تطبيق عناصر هويتها البصرية على كافة منتجاتها وحتى إعلاناتها وهو ما يحقق التكامل والوحدة والذي ساهم بدوره في إيصال شعار الشركة وهو البساطة في الاستخدام والعمل وكل ذلك عبر تصميم هويتها البصرية. وليس بالضرورة أن تسعى لتصميم هوية بصرية بحيث تجبر الجمهور المستهدف على تقبّل ما تقدمه هذه العلامة التجارية بل على العكس تمامًا، يجب الأخذ بالحسبان احتياجات وتطلعات الجمهور المستهدف وما يتوقعه من هذه العلامة التجارية وبذلك يتحقق التقارب والتجاذب الحقيقي بين الطرفين وتتحقق الأهداف وتصل الرسائل. تصميم عناصر الهوية البصرية بعد الحصول على كافة المعلومات التي تحدثنا عنها سابقًا وكتابة رؤوس أقلام الأفكار لصورة وشكل الهوية البصرية والتفكير مليًا في الطريقة الأفضل للتوجه في التصميم، سنبدأ بالعمل على تصميم عناصر الهوية البصرية واحدًا تلو الآخر، ودائمًا ما يكون الشعار هو أول هذه العناصر. الشعار هو أول هذه العناصر لأنه يمثّل شكل وهوية العلامة التجارية وأكثر ما يراه ويتفاعل معه الجمهور، ولتصميم الشعار قواعد ناظمة تساعد على إنتاج شعار متماسك ومتوازن تبدأ من رسم المخططات والنماذج الأولية باستخدام القلم والورقة، ثم يتم نقل الأفكار المرسومة إلى برامج التصميم على الحاسوب عبر استخدام الرسومات الشعاعية Vector ابتداءً من رسم النقاط والخطوط الرئيسية، ومن ثم تطوير الأشكال الأساسية للشعار، وأخيرًا تلوين الشعار بالألوان المناسبة لطبيعة الهوية البصرية وللعلامة التجارية، ويجب أن يكون واضحًا وبسيطًا ومتميزًا. للمزيد حول قواعد تصميم الشعارات يمكنك متابعة مقال قواعد تصميم الشعارات والأيقونات ضمن مقالات هذه السلسلة. الألوان بمجرد الانتهاء من تصميم شعار ممتاز يلبي احتياجات العلامة التجارية وجمهورها، يمكنك استكشاف لوحة الألوان الخاصة بالهوية البصرية، ويعد اللون أحد أهم ما يميز العلامة التجارية عن منافسيها كما أنه ما يثير المشاعر لدى الجمهور المستهدف ويؤدي إلى ترسيخ العلامة التجارية في الأذهان. تتميز لوحة الألوان الجيدة بأنها منظمة ومتناسقة وتتبع مخططات الألوان القياسية وتوفر للمصممين خيارات كافية ليكونوا مبدعين ولكن ليس كافيًا للتغلب عليها وتجاوزها، وهذا يشمل اللون الرئيسي ولونان أساسيان مساعدان للون الرئيسي وكخيار إضافي يمكن إضافة من ثلاثة إلى خمسة ألوان تكميلية وذلك لمنح المصممين مساحة من الحرية في الإبداع والابتكار ضمن هذه الشريحة من الألوان. كما يجب تحديد لوحة ألوان لنموذج ألوان RGB إذا استخدم التصميم للشاشات ولوحة ألوان لنموذج ألوان CMYK في حالة التصميم للطباعة، ولمزيد من التفاصيل حول الألوان ونظرية الألوان وكل ما يتعلق بها يمكنك قراءة مقال الألوان ضمن مقالات هذه السلسلة الخاصة بأساسيات تصميم الرسوميات. تصميم هوية بصرية بعنوان Facilita - Identidade Visual للمصمم DBIZ Design Studio تحت ترخيص المشاع CC BY-ND 3.0 النصوص يجب أن يساهم كل عنصر من عناصر الهوية البصرية في تكوين شخصية العلامة التجارية وأن تتكامل مع بعضها. وهذا بالتأكيد ينطبق بشدة على عنصر النص وأسلوب الطباعة والذي يجب أن تستوحيها من الشعار الذي صممته مسبقًا. يجب اختيار مجموعتان أو ثلاث مجموعات من الخطوط على الأكثر للهوية البصرية لتستخدم في العناصر الأخرى، بحيث نحدد مجموعات الخطوط التي ستستخدم للعناوين وأخرى للفقرات ويجب تحديد المجموعات المستخدمة في التصاميم الإعلانية والكتيبات وكذلك المستخدمة في المنشورات الإعلانية لوسائل التواصل الاجتماعي. يمكنك متابعة المزيد حول النصوص وأسلوب الطباعة من خلال مقال النص وأسلوب الطباعة في تصميم الرسوميات. أسلوب التصوير عادة ما يهمل المصممون عنصر التصوير وذلك لأنهم في الغالب يبحثون عن الطريقة الأسهل في توفير هذا العنصر وهو من خلال مواقع تخزين الصور في الإنترنت سواء أكانت مجانية أم لا. بينما تهتم كبريات العلامات التجارية في العالم بهذا العنصر وتوظف لأجله المصورين والمختصين لالتقاط الصور الخاصة بها والتي ستميّزها بالتأكيد عن سواها حول العالم. وفي حالة كانت العلامة التجارية تقدّم منتجات واقعية غير رقمية فيجب في هذه الحالة توفير المصورين الذين سيصوّرون المنتجات بطريقة احترافية لتستخدم من قبل المصممين في تصميم منشورات إعلانية ومطبوعات وصفحات الويب التي ستسوق هذه المنتجات بأفضل طريقة. لذلك يعد عنصر أسلوب الصورة أو التصوير مهمًا لإبراز هوية خاصة بصور العلامة التجارية تميّزها عن سواها، فعندما تعبّر الصور تمامًا عن العلامة التجارية وما تمثله هذه العلامة التجارية، فإنها تتمتع بالقدرة على إثارة المشاعر أكثر من أي عنصر تصميم آخر، وسيساعد نمط الصور المحدد والمتسق والفريد للعلامة التجارية في إنشاء انطباعات وعلاقات تدوم لصالح هذه العلامة التجارية. فعلى سبيل المثال تسعى شركة مرسيدس بنز للسيارات لرسم انطباع يتضمن الأناقة والفخامة على منتجاتها حتى وإن أنتجت سيارات قوية، بينما تسعى علامة دودج التجارية للسيارات إلى خلق انطباع يوحي بالقوة والجدارة أكثر من الأناقة والفخامة حتى وإن أنتجت سيارات فاخرة، وهذا ما يظهر جليًا من خلال أسلوب التصوير المتّبع من قبل كلا العلامتين التجاريتين. وبالتأكيد تبرز بقية عناصر الهوية البصرية لكلا العلامتين التجاريتين من خلال الشعار والخطوط والألوان ومواضع النصوص ووزنها البصري بحيث حققت التكامل بين جميع عناصر الهوية البصرية ضمن هذين التصميمين. للمزيد حول هذا العنصر يمكنك قراءة مقال قواعد التعامل مع الصور والرسوميات. الأيقونات الأيقونات هي التي تستخدم في مواقع الويب وتطبيقات الهاتف المحمول وحتى في المنشورات والمطبوعات الإعلانية، حيث تستخدم للدلالة على الخدمات المقدمة أو على فئات المنتجات أو الخدمات أو للمزايا المتوفرة في العلامة التجارية، ويجب أن تتبع هذه الأيقونات نظم الألوان المستخدمة في الهوية البصرية، ويمكن أن تشتق من الشعار نفسه، ولتصميم الأيقونات قواعد تتشابه مع تصميم الشعارات ولمتابعة المزيد حول قواعد تصميمها يمكنك قراءة مقال قواعد تصميم الشعارات والأيقونات من ضمن مقالات هذه السلسلة. عملت شركة DHL العالمية للشحن إلى تصميم هوية بصرية فريدة طبّقت عناصرها على كافة المواد المستخدمة في تنفيذ خدماتها كالشعار وألوان السيارة واللباس الموحد لموظفي الشركة. كتيب إرشادات الهوية البصرية يجب أن يتّبع تصميم كل عنصر نهج أسلوب تصميم الهوية البصرية ككل، ولكن لتطبيق ذلك بطريقة صحيحة واحترافية ودون أخطاء يجب إنتاج كتيب إرشادات الهوية البصرية، حيث يتضمن شروحات تفصيلية دقيقة لكيفية استخدام عناصر الهوية البصرية وكيفية تطبيق الأسلوب التصميمي للهوية البصرية على أية مواد مستخدمة من قبل العلامة التجارية، وبذلك تحافظ العلامة التجارية على نمط موحد لكافة موادها ومنتجاتها وإعلاناتها وهو ما تفعله العلامات التجارية الكبرى حول العالم. تصميم كتيب إرشادات الهوية البصرية Manual identidade Visual للمصمم Isabela Gondim تحت ترخيص المشاع CC BY-ND 3.0 تأكد من تضمين إرشادات واضحة وسهلة المتابعة لكل عنصر من الهوية البصرية للعلامة التجارية، بما في ذلك الأمثلة وحالات الاستخدام، مع الإشارة إلى أكبر قدر من المعلومات حسب الحاجة لمساعدة المصممين على تطبيق الهوية البصرية للعلامة التجارية بنجاح. على سبيل المثال يجب توضيح متى نستخدم الشعار وحده وأين ومتى نستخدمه مع نص اسم العلامة التجارية، وأيضًا متى نستخدم هذا التنسيق بوضع النص يمين الشعار ومتى نستخدمه بتنسيق وضع النص يسار الشعار وأسفل وأعلى الشعار وغير ذلك من التعليمات. التكامل في تطبيق عناصر الهوية البصرية على مواد العلامة التجارية تختلف مواد العالمة التجارية المستخدمة من شركة لأخرى، فبعض الشركات تعمل على تطبيق عناصر الهوية البصرية على مواد مختلفة مثل أدوات القرطاسية والمواد المكتبية كالمغلفات وترويسة الأوراق الرسمية والتصاميم على سيارات الشركة واللباس الموحد لموظفي الشركة، إضافة إلى مواقع الويب وتطبيقات الهاتف المحمول والرسومات البيانية التوضيحية (إنفوجرافيك) وحتى تصاميم وإعلانات مواقع التواصل الاجتماعي ومقدمة فيديوهات الشركة، وكذلك العلب الكرتونية والعبوات التي تتضمن منتجات الشركة وغيرها الكثير من المواد. فمن المهم جدًا تطبيق عناصر الهوية البصرية من الألوان والخطوط والأشكال وغيرها على جميع المواد المستخدمة من قبل العلامة التجارية لتحقيق التكامل فيما بينها ولتعزيز وترسيخ هذه العلامة التجارية في أذهان الناس، ما يسهم في انتشار هذه العلامة التجارية ونجاحها. خاتمة تصميم الهوية البصرية يعني تصميم الخطوط العريضة الأساسية التي ستستخدم لتصميم مختلف المواد التي ستظهر للعلن أمام الجمهور مما يبرز هذه العلامة التجارية ويميزها عن منافسيها ويرسخ ظهورها وظهور منتجاتها في أذهان الناس والذي يساعد بدوره على تحقيق الانتشار والتسويق. ويعد كل ذلك من أهم متطلبات هذا العصر لتحقيق النجاح للعلامات التجارية.
-
- 1
-

-
- هوية بصرية
- علامة تجارية
-
(و 4 أكثر)
موسوم في:
-
على مدى السنوات القليلة الماضية، أصبحت الرسوم البيانية شائعة بشكل متزايد لأسباب كثيرة منها سهولة مشاركتها وقدرتها على إيصال المعلومة والرسالة بسهولة ووضوح، حيث تختصر الكثير من الجمل والشروحات ببضع كلمات ورسومات جميلة أخّاذة. عرّف موقع القاموس الإنجليزي Infographic على أنه عرض تقديمي مرئي للمعلومات في شكل مخطط أو رسم بياني أو صورة أخرى مصحوبة بحد أدنى من النصوص، تهدف إلى تقديم نظرة عامة سهلة الفهم، وغالبًا ما تكون لموضوع معقد. ويمكن تعريفها أيضًا على أنها طريقة لتبسيط مشكلة التواصل النصي واللفظي عبر استخدام أسلوب التصميم الرسومي. أهم القواعد والمبادئ نظرًا لأن المزيد من العلامات التجارية وفرق التسويق التابعة لهم تعمل على إنشاء ومشاركة رسوم بيانية عالية الجودة عبر الإنترنت، فإن مجرد وصف بعض الحقائق معًا وتسميتها مخطط معلومات أو رسوم بيانية، لا يكفي لتعد نفسك مصمم رسوم بيانية، بل يجب إتقان هذا الفن عبر اتباع قواعد وتطبيق مبادئ معينة لتبرز بين الكم الهائل من المنافسين، ويجب أن تكون رسوماتك البيانية غنية بالمعلومات المفيدة ومصممة بطريقة جميلة. لذلك إليك أهم القواعد والمبادئ الواجب اتباعها للحصول على رسومات بيانية متفوقة. البساطة دائمًا ما يتكرر هذا المبدأ في جميع أنواع اختصاصات تصميم الرسوميات وهو أساسًا من أهم المبادئ العامة لتصميم الرسوميات. يمكنك تطبيق هذا المبدأ عبر اختصار النصوص إلى كلمات أو عبارات قصيرة وسهلة الفهم، ويجب أن تكون الألوان المستخدمة في التصميم متناسقة لجذب انتباه المشاهدين. محاولة إظهار الكثير من التفاصيل في الرسوم البيانية تجعل الناس يشعرون بالملل والتعب من قراءتها. رسم بياني يوضح مجموعة نصائح للتسويق بالمحتوى بطريقة بسيطة وسلسلة من مقال قائمة لأهم مصطلحات التسويق بالمحتوى. العنوان أولًا الرسومات البيانية تحتاج دائمًا إلى عنوان في بداية ورأس كل تصميم، على عكس الكثير من اختصاصات التصميم الأخرى التي قد لا تحتاج لعناوين، لذلك أفضل وسيلة لإقناع للمشاهد بمتابعة مشاهدة الرسم البياني هو العنوان المقنع والجذّاب، حيث يمكن للعنوان المدروس أن يثير اهتمام المشاهد ويدفعه لمتابعة تصفح باقي أجزاء التصميم، وقد يؤدي العنوان الممل الذي لا يثير الاهتمام إلى دفع المشاهد إلى العزوف عن متابعة تصفح الرسم. رسم بياني يبرز العنوان بشكل واضح أعلى التصميم من الهيئة العامة للإحصاء في السعودية. المحاذاة هو من العناصر المؤثرة في هذا النوع من التصاميم، ويمنح المنظر العام للتصميم الأناقة والجمالية، وفي حال عدم الالتزام به سيبدو التصميم فوضويًا وغير احترافي. أفضل طريقة لتطبيق هذا المبدأ في التصميم هو تفعيل أداة عرض الشبكة Grid في برنامج التصميم المستخدم ومن ثم تفعيل خاصية المطابقة إلى الشبكة Snap to Grid وبذلك تتحقق المحاذاة بسهولة ويسر ودون بذل أي مجهود في محاولة تطبيقها. رسم بياني يوضح بروتوكولات الحج من تصميم سلمى العُمر. التباين استخدم التباين دومًا في تصاميمك وخصوصًا التباين في الألوان ولعل مخطط الألوان التكميلي قد يقدم تباينًا مميزًا وبارزًا للعناصر (راجع مقال اللون في تصميم الرسوميات ونظرية اللون لفهم مخطط الألوان التكميلي). ولكن اللون ليس الطريقة الوحيدة لتطبيق التباين في التصميم، إذ يمكن استخدام أحجام النصوص لتطبيق ذلك، فعادةً ما يكون العنوان هو أكبر نص في الرسم البياني، متبوعًا بالعنوان الفرعي ثم الفقرات. يجب أن يكون العنوان دائمًا الأكبر حجمًا حتى يعرف المشاهد موضوع الرسم البياني مباشرة بمجرد النظر إليه. استخدم المصمم تباين ألوان جميل ومريح مع تباين واضح للخطوط في تصميم أنيق من موقع الخليج أونلاين. التوازن تطبيق التوازن في تصميم الرسومات البيانية يريح العينين لأن جميع العناصر ومواضعها تتناسب بسلاسة معًا، كما يحافظ التوازن على التكوين العام للتصميم خصوصًا في الرسومات البيانية الطويلة. وهناك نوعين من التوازن، توازن متماثل وتوازن غير متماثل. التوازن المتماثل هو عندما يكون لكل جانب من جوانب التصميم وزن بصري متساوٍ، هذا التصميم فعّال في الرسومات البيانية المتعلقة بالموازنة بين أمرين أو أكثر. التوازن غير المتماثل طبيعي أكثر وأقل تجانسًا من التوازن المتماثل، إذ ينشئ علاقة أكثر تعقيدًا بين العناصر ويجعل الرسم البياني أكثر ديناميكية لأن أسلوب التركيب لا يتكرر بشكل مفرط وممل. لاحظ التوازن المتماثل بين طرفي التصميم في الرسم البياني الذي يشرح الهلع للمصمم محمد السعيدي. الهرمية يساعد تطبيق هذا المبدأ على توجيه سير المخطط البياني وتدفقه، حيث يعمل هذا المبدأ على تنظيم العناصر حسب الأهمية، وبهذا النمط يقع عنوان الرسم البياني دائمًا في الجزء العلوي من التصميم حتى يسهل رؤيته وقراءته وفهمه من النظرة الأولى، ثم تتبعه عناوين فرعية وفقرات وأيقونات ورسومات أخف من ناحية الوزن البصري بالتسلسل بحسب الأهمية. يظهر تطبيق مبدأ الهرمية بوضوح في تصميم رسم بياني يوضح رحلة الموظف الجديد للمصممة بثينة العودة. التناغم اللوني تتميز تصاميم الرسومات البيانية بتناغم ألوانها دائمًا لذلك يجب على المصمم العمل على اختيار مخطط الألوان الجيد للتصميم مع مراعاة التأثيرات اللونية وعلاقتها بمحتوى ومعاني التصميم، ثم عليه أن ينشأ لوحة الألوان الخاصة بالرسم البياني والتقيد بها للحصول على تناغم لوني مذهل ومتكامل وغير شاذ. الرسم البياني يطبق التناغم اللوني الأحادي من موقع الأمم المتحدة. مطابقة الخطوط من المعروف في قواعد التصميم الالتزام بعدم استخدام أكثر من ثلاثة خطوط مختلفة في أي تصميم. يميل المصممون المبتدؤون إلى الإفراط في استخدام الخطوط، بسبب وجود الكثير من الخطوط للاختيار من بينها ويريدون دائمًا البحث عن شيء جديد ومثير للاهتمام. ولكننا بحاجة إلى التأكد من إقرانه بشيء مألوف وقابل للتطبيق، وعادة ما يكون هناك خط مهيمن وخط مساعد. استخدم في هذا الرسم البياني نوعان متناغمان من الخطوط من موقع الأناضول. الوحدة تطبيق الوحدة البصرية للتصميم يحتاج إلى تناغم وتجانس كافة العناصر معًا، إذ يجب تلوين كافة عناصر التصميم باستخدام لوحة ألوان واحدة لتحقيق التناغم اللوني، ويجب أن تكون الأحجام متناسقة عبر تطبيق الهرمية من جهة والتوازن من جهة أخرى، ويجب أن تكون الأيقونات بذات الحجم وكذلك خطوط نصوص الفقرات والعناوين الفرعية، من الأفضل أن تكون العناوين الفرعية بنفس نوعية الخط وحجمه ولونه وكذلك الأمر بالنسبة لبقية العناصر. يوضح هذا الرسم البياني كيفية تطبيق الوحدة على جميع عناصر التصميم – تصميم نصائح للاسترخاء للمصمم وتر التصميم. أشهر الأدوات والتطبيقات لتصميم الرسومات البيانية هناك تطبيقات ويب وسطح مكتب تحتوي العديد من القوالب الجاهزة للتعديل والمعالجة لإنشاء رسومات بيانية جميلة، وقد تحوي أيضًا على عناصر رسومية وخطوط جاهزة لتختار من بينها وتضيفه إلى التصميم. وهناك برامج تصميم عالية المستوى لا توفر كل هذه المزايا إلا أنها تستطيع إنشاء أي تصميم لرسم بياني مهما كان، ويعود الأمر كليًا إلى مهارات المصمم في استخدام هذه البرامج والتي لا غنى عنها لأي مصمم رسوميات حقيقي. برامج التصميم الاحترافية برامج التصميم الاحترافية مثل الفوتوشوب والإليستريتور وكورل درو وإنكسكيب وغيرها، حيث أن إمكانات هذه البرامج غير محدودة، يمكنك تطبيق كل المبادئ والقواعد بطريقتك، ويمكنك اختيار الألوان التي تريد، لا قوالب أو عناصر جاهزة تربطك بنمط محدد في التصميم، بل على العكس فأنت تتمتع بمطلق الحرية في ابتكار قوالبك وعناصرك الخاصة، حتى وإن عنى ذلك بذل جهد مضاعف ومزيدًا من الوقت إلا أن النتائج ستكون مميزة وخاصة وتحمل بصمتك بكل تأكيد. يستطيع الفوتوشوب وجيمب وأمثالهما تصميم رسومات بيانية طبعًا، ولكن الرسومات الشعاعية أفضل بكثير لهذه المهمة، لذلك يعد الإليستريتور والإنكسكيب وكورل درو وأمثالها أفضل التطبيقات التي تستخدم لإنشاء رسومات بيانية مميزة ومبتكرة. Adobe Spark وفرت أدوبي كعادتها حلولًا لتصميم الرسومات البيانية عبر تطبيق الويب والهاتف المحمول وهو تطبيق أدوبي سبارك Adobe Spark، ويتضمن التطبيق قوالب عديدة لتصميم قصص ومنشورات ثابتة ومتحركة لمختلف وسائل التواصل الاجتماعي، وكذلك لمواقع الإنترنت والتطبيقات. يحوي العديد من العناصر والأدوات إضافة إلى القوالب القابلة للتعديل. Snappa ستمكنك أداة الرسوميات Snappa من عمل رسوم بيانية جذابة حقًا تجذب انتباه الجمهور، فقد حصلت على معدلات مرتفعة في المراجعات والتقييمات. إنها سهلة الاستخدام للغاية مع وفرة من القوالب المعدة مسبقًا ومكتبة مليئة بملايين الصور عالية الدقة. تتيح خاصية إزالة خلفيات الصور بنقرة واحدة، ولديها مجموعة من تأثيرات النص والرسومات لاستخدامها، ويمكنك حتى المشاركة على وسائل التواصل الاجتماعي مباشرة من التطبيق. Piktochart يعد تطبيق Piktochart بسيطًا وسهلًا أكثر من سواه من التطبيقات لتصميم الرسوم البيانية، حيث يحتوي على قوالب سهلة التخصيص، بمجرد إضافة بياناتك ستتمكن من تعديل التخطيط ونظام الألوان وغيرها. Visme يمتلك Visme إمكانات إنشاء عروض تقديمية جيدة، ولكنه موجه بشكل خاص نحو إنشاء رسوم بيانية جذابة، ويشتمل على أكثر من 100 خط وملايين الصور المجانية وآلاف الرموز عالية الجودة، وهناك خيارات لتضمين الفيديو والصوت (بما في ذلك القدرة على تسجيل تعليق صوتي مباشرة في المحرر، وهو أمر مفيد)، كما يمكنك أيضًا تحريك المحتوى لتوضيح الأمور. من أهم ما يميز هذه الأداة عن غيرها هو أنها تسمح للمستخدمين بإعداد رسم بياني في بضع دقائق، وذلك بفضل مكتبة عناصر يمكن سحبها وإسقاطها بسهولة في مكانها. كما يتيح أيضًا إنشاء رسوم بيانية تفاعلية ومتحركة. خاتمة الرسوم البيانية شعبية للغاية والجميع يحب مشاهدتها، إنها تنقل المعلومة الثقيلة الكثيفة بأسلوب بسيط خفيف وسهل، وأصبحت الشركات الكبرى والصحف والمجلات تستخدمها لنقل المعلومات والأفكار والرسائل بصورة لطيفة ومحببة إلى جمهورها. فقد أصبح لهذا الاختصاص من تصميم الرسوميات مجال واسع وطلب كبير في الأسواق، وهذه فرصة جيدة لك لتستغلها وتنمي مهاراتك وتثري خبرتك من خلال إنشاء تصاميم جميلة تتماشى مع المبادئ ومطابقة للقواعد للوصول إلى الاحترافية في هذا العمل.
-
- رسومات بيانية
- توضيحية
-
(و 4 أكثر)
موسوم في:
-
إن مصمم الرسوميات فنان مبدع، يحوّل أفكاره وأفكار عملائه إلى تحفة فنية تهدف إلى إيصال الفكرة الرئيسية إلى الجمهور بأسلوب فني وطريقة سلسة ليتردد صداها بين الناس. ويستثمر المصمم الألوان والخطوط وجميع العناصر الرسومية في سبيل ولادة تحفته الفنية وبلورتها. ويعد عنصر النص واحدًا من أهم العناصر الرسومية وأكثرها تأثيرًا، وهو فن جميل مميز يخلّد الأفكار في عقول الناس أكثر من أي عنصر آخر. لذلك يجب فهم ومعرفة القواعد الأساسية في العمل على هذا العنصر لتحقيق الاستفادة القصوى من قوته وتأثيره. ما هو عنصر النص أو أسلوب الطباعة التيبوغرافي؟ التيبوغرافي Typography هو فن حقيقي يتضمن ترتيب الكلمات والحروف بطرق وأساليب معينة بغية إحداث التأثير وإيصال الرسالة للناس. ويضيف المصمم النص إلى أي تصميم عند الحاجة لإضافة محتوى خاص مع المحافظة على جمالية وأسلوب التصميم العام، ويعد العنصر الحسم في إنشاء وتصميم أي علامة تجارية، لأنه يمثّل الهوية الأبرز للعلامة التجارية والتي ستساهم في نجاحها واستمراريتها ورسوخها في أذهان الناس. كما يعد العنصر الأهم في تصميم صفحات الويب والكتيبات والمنشورات الإعلانية، حيث يساهم الاستخدام الصحيح والمميز لهذا العنصر في تحقيق نقلة نوعية للعلامة التجارية وتمكين تأثيرها على الجمهور، بينما على الجانب الآخر سيسبب الاستخدام الخاطئ والتصميم السيئ إلى نفور الجمهور منها وعدم قبوله لأفكارها ورسائلها. المبادئ الأساسية لفن تصميم النصوص كما لتصميم الرسوميات مبادئ أساسية يجب مراعاتها واستخدامها استخدامًا صحيحًا لتحقيق الفائدة الأكبر من التصميم وإيصال الرسالة للجمهور، فإن فن تصميم النصوص له مبادئ يجب الانتباه لها ومراعاتها واستخدامها لتحقيق الاستفادة القصوى من تأثير النص والمحتوى على المشاهدين، ويتشارك فن النصوص عدة مبادئ مع تصميم الرسوميات. المحارف والخطوط Typeface and Fonts: يجب الانتباه جيدًا عند انتقاء نوعية الخط المستخدم بحيث يجب أن تكون مميزة للعلامة التجارية أو للهدف من التصميم، ويجب أن نستخدم عائلة الخط ذاتها في التصاميم المتعددة للهدف ذاته مثل تصميم الهوية البصرية لعلامة تجارية وتصميم المنشورات الترويجية على مواقع التواصل الاجتماعي، مع مراعاة وزن الخط وتأثيره النفسي على القارئ حيث يختلف تأثير الخط الثخين عن سواه على سبيل المثال، ويمكن استخدام خطوط من عائلات خطية مختلفة شريطة التوافق فيما بينها. وللعلم فقط فالمحرف هو نوعية الخط فقط مثل Arial والخط هو تفصيل نوعية الخط مثل Arial Bold 12point. انسيابية السطور Leading: وهي المسافة بين السطور بحيث يجب أن تكون موحدة وغالبًا ما تكون بارتفاع أعلى من ارتفاع خط النص نفسه. التتابع Letter Spacing: وهي المسافة الموجودة بين الكلمات في النصوص العربية وبين الحروف ذاتها في النصوص اللاتينية. طول سطر النص Line length: وهو الطول المستخدم لكل سطر في النص، فلا يجب أن يكون ممتدًا من بين حافتي التصميم ولا أن يكوّن من النص عمودًا نحيفًا. الهرمية Hierarchical: وهو نفس المبدأ الخاص بالتصميم ولكنه يتعلق هنا بالنص فقط، حيث يجب ترتيب النصوص بحسب الأهمية فيكون النص الأهم هو الأثقل من ناحية الوزن البصري مثل أن يكون أكبر حجمًا وأبرز لونًا وأثخن وغير ذلك، ثم النص الذي يليه من حيث الأهمية يجب أن يكون أخف من ناحية الوزن البصري، ثم الذي يليه وهكذا. اللون Color: يساعد على زيادة بروز النص وتأثيره مع الانتباه لقواعد الألوان وتطبيق أسسه الصحيحة على النص. المحاذاة Alignment: هو التأثير الأبرز في تحسين جماليات تصميم النصوص ويجب تطبيق المحاذاة على محور معين ضمن التصميم بطريقة مدروسة. التباين Contrast: لا يتعلق الأمر هنا بتباين ألوان النص مع محيطه أو مع بقية النصوص فقط، بل ويتعلق بتباين الأحجام والمسافات والمواقع أيضًا. أنواع الخطوط يوجد العديد من أنواع الخطوط المستخدمة في كتابة المحتوى وتصميم الرسوميات، وتتميز الحضارات المختلفة بفنون الكتابة اليدوية بحيث تتباهى بخطوطها الأصيلة المخطوطة يدويًّا وتعتبرها فنًا أصيلًا يمثّل ثقافة وماضي ومستقبل تلك الحضارة. إلا أنه فن يحتاج موهبة وتدريبًا وعملًا دؤوبًا حتى يصل الدارس فيه إلى مستوى الخطاط المتمكن، ويعد الخط العربي من أبرز فنون الكتابة اليدوية في التاريخ، حيث تزينت به المخطوطات والتصاميم المعمارية المختلفة، وإضافته إلى التصاميم الرسومية العربية يضيف جمالًا وطابعًا خاصًا لأي تصميم وخصوصًا في الشعارات والمنشورات الإعلانية. لكن فن الخط العربي اليدوي موهبة لا يتمتع بها الكثيرون، لذلك سنعتمد أكثر على الخطوط المصممة الجاهزة التي نستخدمها في الكتابة ضمن أجهزة الحاسوب وهي ما يطلق عليه مصطلح (الخطوط المحوسبة Computerized fonts)، ويوجد من هذه الخطوط أنواع وتختلف باختلاف اللغة المستخدمة أيضًا. الخطوط العربية تتألف الخطوط العربية من أنواع أساسية تتفرع عنها بقية الخطوط المعروفة وهي كثيرة ومن أهمها الكوفي، الثلث، النسخ، الفارسي، الديواني، الرقعة، المغربي والحر وغيرها الكثير، وسنتعرّف تاليًا على أهمها. الخط الكوفي: من أقدم الخطوط في بلاد العرب، ويمثل مظهرًا من مظاهر جمال الفنون العربية، وقد تسابق الكُتَاب في تطويره والتفنن في زخرفة حروفه، وله عشرات الأنواع المتفرعة عنه بما قد يتجاوز الخمسين نوعًا، من بينها البسيط، الفاطمي، الإيراني، المورّق، المزخرف، المعماري والكوفي المربع. هذه صور تمثل بعضًا من أنواع هذا الخط. وهنا بعض الخطوط الحاسوبية المشتقة من الخط الكوفي. خط الثلث: خط الثلث هو أصل الخطوط العربية وأجملها وأصعبها، استخدم في تزيين الجوامع والمحاريب والقباب وبدايات المصاحف، كما استخدم في عناوين الكتب، وأسماء الصحف والمجلات. وهذه بعض الخطوط الحاسوبية المشتقة من خط الثلث. خط النسخ: استخدم في كتابة المصحف الشريف بعد الخط الكوفي، ويتميز عن خط الثلث بأنه أكثر قاعدية وأقل صعوبة، فحروفه أصغر وأبسط في طريقة الكتابة، وهو أوضح في القراءة والكتابة. يعد الأكثر استخدامًا حاليًا في عالمنا المعاصر، بعد أن كتبت به المصاحف، كما اعتمدته دور النشر في كتابة نصوص الكتب والمخطوطات والمطبوعات، والصحف والمجلات، والكتابة الرقمية عبر برامج الحاسوب وصفحات الإنترنت. وهذه بعض الخطوط الحاسوبية المشتقة من خط النسخ. الديواني: يتميّز باستدارة حروفه وبمرونة التقاء الحروف وتلاصقها، فهو خط لين مطواع، وسهل الاستخدام. قام الأتراك بتطوير هذا الخط في عهد السلطان محمد الفاتح ووضعت قواعده بعد فتح القسطنطينية ببضع سنوات. وهذه بعض الخطوط الحاسوبية المشتقة من الخط الديواني. الفارسي: عُرف هذا الخط عند العرب بالخط الفارسي نسبةً للفرس وعرف عند الأتراك بخط التعليق وهو الخط الرئيسي في الهند وإيران وباكستان وأفغانستان. ويتميز بأن خطوطه ليست مستقيمة فكل الحروف بها انحناءات. وهذا خط حاسوبي مشتق من الخط الفارسي. الرقعة: يعد من أبسط الخطوط وأقلها تقييدًا فلا يوجد به الكثير من التحسينات الشكلية والتزيين، ولا الكثير من الميلان والتدوير، وهو من أحدث أنواع الخطوط العربية، ابتكره العثمانيون، ويتميز بالاستقامة والبساطة وسهولة الكتابة والقراءة والبعد عن التعقيد، وحروف هذا الخط قصيرة، وتستهلك مساحة صغيرة موازنة بأنواع الخطوط الأخرى. ونتيجة لهذه السمات فهو خط عملي واضح في كتابة اللافتات والدعاية والإعلان واستعمله الناشرون في كتابة عناوين الكتب والصحف والمجلات. وهذه بعض الخطوط الحاسوبية المشتقة من خط الرقعة. المغربي: انتشر الخط المغربي في شمالي أفريقيا، وله عدة أنواع وهي الكوفي المغربي، الثلث المغربي، المبسوط، المجوهر والمسند. وهذه بعض الخطوط الحاسوبية المشتقة من الخط المغربي. الحر: هو خط حديث لا يخضع لقواعد محددة، وإنما يخضع لذوق ورؤية كل خطاط أو مصمم، وقد قام بعض الخطاطين العرب بوضع قواعد للخط الحر، فيما تحفّظ آخرون على هذه القواعد باعتبار الخط حرًّا ولا يخضع لقواعد. يلجأ العديد من مصممي الإعلانات لاستخدام الخط الحر في تصميم شعارات الشركات لما له من جمالية ومرونة في تشكيل الشعار وتطويع حروفه لتشكيل لوحة فنية معبرة عن مضمون الشعار. وهذه بعض الخطوط الحاسوبية المشتقة من الخط الحر. الخطوط اللاتينية وهي الخطوط المستخدمة في اللغات الغربية مثل الإنجليزية والفرنسية وغيرها، ولهذه الخطوط أنواع أساسية يطلق عليها اسم عائلات الخطوط ويُشتق منها العديد من الخطوط، ومن أهم هذه الخطوط Serif وSans Serif وSlab Serif وScript وDecorative. Serif: تعد خطوط Serif تقليدية وسهلة القراءة للغاية، لذا فهي عادةً أفضل نوع من الخطوط لاستخدامها للعناوين والتصاميم الكبيرة، وهي شائعة لتصاميم شعارات العلامات التجارية، إلا أن ذلك لا ينطبق دائمًا على شاشات الهاتف المحمول. وكلمة Serif تعني تلك الأجزاء النافرة من الحروف بينما Sans Serif تعني عدم وجود تلك الأجزاء. استُخدم هذا النوع من الخطوط بما في ذلك جميع الخطوط التابعة لعائلته في العناوين و في شعارات علامات تجارية شهيرة مثل هاربرز بازار Harper’s Bazaar ومجلة إيللي Elle Magazine وجيورجيو أرماني Giorgio Armani. ومن أشهر الخطوط التابعة لعائلة Serif خطوط Garamond، Baskerville وDidot. بعض من خطوط Serif. Sans Serif: تزايدت شعبية هذه الخطوط بصورة كبيرة في السنوات الأخيرة، وتتميز بالشخصية الرئيسية دون أي حدود نهائية زخرفية. يُنظر إلى هذه الأنواع من الخطوط على أنها من أكثر خيارات الخطوط وضوحًا وبساطة وحداثة، وتعد أفضل خط يمكن استخدامه لقراءة النص على الشاشات. يسهل على الأجهزة عرض خطوطها الواضحة والحادة، وتظهر بوضوح على الشاشة البيضاء الساطعة. وقد استخدمت هذه العائلة من الخطوط مجموعة من العلامات التجارية الشهيرة أمثال تارجت Target وباناسونيك Panasonic وجيب Jeep وتويوتا Toyota، كما بدّلت جوجل Google شعارها من خط Serif إلى خط من Sans Serif عام 2015. من أشهر خطوط هذه العائلة Futura، Graphik، Circular و GT Americ. بعض من خطوط Sans Serif. Slab Serif: وهي فرع من عائلة خطوط Serif الشاملة التي تحدثنا عنها سابقًا. إلا أنها مربعة ومتكتّلة بشكل أكبر من خطوط Serif التقليدية، كما أنها أثخن وأكثر حداثة وتعد خيارًا جيدًا للعلامات التجارية التي تتميز بالجرأة والدرامية، ومن هذه العلامات التجارية هوندا Honda، سوني Sony وفولفو Volvo. ومن أشهر الخطوط التي تنتمي لهذه العائلة Sentinel، Adelle، Shift و Bodoni Egyptian. بعض من خطوط Slab Serif. Script: هو خط يتميز بالرسمية والشكليات ويحاكي الكتابة بخط اليد إلى حد ما. ويتوفر منه خطوط ذات ميزات متنوعة من الخيالي والمتطور إلى العصري والمريح. يعد من أقل الخطوط استخدامًا في التصاميم كونه لا يناسب النصوص الطويلة، لكنه جيد إلى حد ما في العناوين والشعارات. ومن أشهر العلامات التي تستخدم هذه النوعية من الخطوط إنستغرام Instagram، بي إنترست Pinterest، كوكاكولا Coca-Cola وكاديلاك Cadillac. ومن أشهر الخطوط التي تنتمي لهذه العائلة Southern Aire، Milles، French Script و Billenia. بعض من خطوط Script. Decorative: وتعني الخطوط الزخرفية، وهي مميزة في التصاميم الزخرفية والفنية أكثر مما تستخدم في النصوص والعناوين، وتستخدم في الشعارات والمنشورات الإعلانية كنوع من التزيين، وغالبًا ما تكون من أكبر عناصر التصميم لإبراز زخارفها. لها نمطان منتشران وهما النمط القديم التاريخي والحديث المستقبلي. ومن أشهر الشعارات التي استخدمت هذه الخطوط تويز آر أس Toys R Us، ليجو Lego وفانتا Fanta. ومن أشهر خطوط هذه العائلة Helios وThe Roseberry وMotters و Xaviera. بعض من خطوط Decorative. قواعد تصميم النص وتتضمن التطبيق العملي لمبادئ تصميم النص مع الإشارة إلى أهم ما يجب اتباعه في عملية التصميم. التقنين Kerning ويقصد بهذا المصطلح ضبط المسافة بين الحروف، قد يبدو لك أن هذا الأمر مستبعد للنصوص العربية ومنتشر في النصوص اللاتينية، هذا صحيح نسبيًا، ولكن أحيانًا قد يضيف المصمم إطالات غير ضرورية على النص ظنًّا منه أنه يملأ مساحة التصميم بطريقة جميلة إلا أنه فعليًّا يدمّر التصميم، فكلمة (دليل) المكتوبة بهذه الطريقة أجمل بكثير من الطريقة التالية (د لـــيــــــــــل) وخصوصًا ضمن التصاميم الفنية، كما أن بعض المصممين لا ينتبهون لتفاصيل دقيقة وهم في عجالة من أمرهم مثل مسألة المسافة الفاصلة بين الحروف والتي يتم ضبطها من أدوات النصوص في برامج التصميم المختلفة، وهذه أمثلة عن ما نتحدث عنه. انعدام التقنين عبر زيادة التباعد في الحروف يؤدي إلى تصميم سيء وطبعًا تبقى مسألة مراعاة التقنين في النصوص العربية نادرة الحدوث إذا ما قارنّاه بالنصوص اللاتينية، حيث تستخدم الحروف المنفصلة في الكتابة وهو ما يسبب مشاكل كثيرة في ضبط التقنين، فيجب مراعاة المسافة بين الحروف بدقة وتوازن. خبراء التصميم يصرّون أنه لا يجب أن نعتمد على التقنين الآلي لبرامج التصميم المختلفة وأنه يجب علينا تقنين النصوص بأنفسنا وخصوصًا لنصوص العناوين والنصوص كبيرة الحجم، لأن مشاكل التقنين تبرز واضحة بها أكثر من النصوص صغيرة الحجم. يمكنك أن تدرّب نفسك على التقنين الصحيح من خلال موقع KERNTYPE والذي يمنح درجات تقديرية لقاء صحة عملية التقنين التي تنفذها. صورة توضح النص بدون ومع تقنين – الصورة من مدونة خطوط أدوبي التواصل بين الخطوط Font Communication إن أسوأ ما يقوم به المصمم لاختيار الخطوط المناسبة للتصميم هو البحث العشوائي أو استعراض كافة الخطوط في مكتبة الخطوط المتوفرة على حاسوبه، لأن ذلك سيبعثر أفكاره ويشتت تركيزه على الاختيار الصحيح للخطوط خصوصًا إن كان يعمل على تصميم يتضمن أكثر من نص منفصل وعليه اختيار نوعية خط لكل نص. في هذه الحالة يجب التركيز على أن تكون الخطوط من نمط متماثل، مثل أن تكون من نفس عائلة الخطوط كالخطوط المغربية أو الكوفية، أو أن تكون من نفس أسلوب الخط كخطوط قديمة تاريخية أو خطوط عصرية، وهو ما يحقق التواصل بين الخطوط ويبقي التصميم متناسقًا ومتجانسًا. في الصورتين التاليتين مثالين عن الاختيار السيء والاختيار الصحيح لنمط الخطوط. لاحظ الخط المستخدم في العنوان غير ملائم لمعنى النص وغير متناسق مع الخط المستخدم في العنوان الثاني الخطوط هنا ملائمة للمحتوى ومتناسقة مع بعضها بالنسبة لكلا العنوانين تطبيق المحاذاة Alignment المحاذاة من المبادئ المهمة في تصميم الرسوميات وفي قواعد استخدام النص وأسلوب الطباعة في التصميم. تطبيقه بطريقة صحيحة ينتج جمالية ومثالية في التصميم، وعدم تطبيقه يؤدي إلى تصميم غير مريح. يجب تطبيق المحاذاة على محور محدد من قبل المصمم مهما كان اتجاه هذا المحور أو زاوية ميلانه. في المثالين التاليين تظهر لنا أهمية تطبيق المحاذاة على النصوص في التصميم. تطبيق المحاذاة بطريقة صحيحة منح تصميم النص أناقة وجمالية وراحة للنظر عدم تطبيق المحاذاة أساءت للتصميم ككل وأصبح غير مريح للنظر تطبيق مبدأ الهرمية Hierarchy سبق وأن تحدثنا عن هذا المبدأ مرارًا وهو الذي يؤدي إلى توجيه المشاهد ضمن مساحة التصميم من الأهم إلى الأقل أهمية، ولعل أكثر ما ينطبق عليه هذا المبدأ هو عنصر النص، حيث يجب أن يكون العنوان الرئيسي هو الأكثر بروزًا وظهورًا وجذبًا للانتباه لأنه الأهم بين باقي النصوص، ثم تتالى بقية النصوص في الحجم والموضع من حيث الأهمية. لاحظ التدرج من حيث الأهمية من العنوان الرئيسي بالتتالي. أهمية الحجم Size من العوامل المهمة لنجاح تصميم ما لغرض ترويجي وإعلاني جذب انتباه المشاهد على الفور، ففي أفضل الأحوال لديك ثانية أو ثانيتين لجذب انتباه شخص ما في عالم الطباعة، إذا فاتتك هذه الفرصة، فقد فقدت عميلك المحتمل. في المثال التالي صممت إعلانًا ترويجيًا بنمطين، الأول في الأعلى بدون مراعاة مسألة الحجم، حيث كان النص بالكامل بنفس الحجم، ولمعرفة مضمون رسالة التصميم يجب عليك قراءة كامل المحتوى، فلو كان المحتوى أطول فإن هناك احتمالًا كبيرًا أن يصاب العميل بالملل ويغادر دون المتابعة وبذلك لن تصله الرسالة. ركّزت في التصميم الثاني في الأسفل على زيادة حجم النص الأهم وهو (الربح) والذي يجذب اهتمام المشاهد على الفور ويفهم الرسالة بدون قراءة كامل المحتوى، إلا أن جذب الاهتمام هذا، سيجبر المشاهد على قراءة كامل المحتوى رغبة منه في معرفة التفاصيل وعندها تصله الرسالة كاملة. لاحظ المثال في الأعلى غير مثير للاهتمام بينما في المثال الثاني في الأسفل الأمر مختلف مع أن المحتوى متطابق تمامًا. التركيز في الفقرات النصية Emphasis عندما تصمم موقعًا على الويب أو نشرة إعلانية تتضمن نصوصًا طويلة أو فقرات نصية كبيرة نسبيًا، يجب أن نتجنب حالة الملل التي قد يشعر بها القارئ نتيجة طول الفقرة ومن ثم حالة هروب القارئ بسبب الملل وعدم إكماله القراءة وبالتالي عدم وصول الرسالة كاملة وصحيحة إليه. لذلك يجب إحداث بعض التعزيزات على النص من خلال التركيز على النقاط المهمة ضمن النص، ويمكن إحداث ذلك عبر زيادة وزن الخط (ثخين) أو إمالته أو حتى تغيير لونه، وبذلك نحقق التركيز وجذب الاهتمام ونبعد الملل عن القارئ. في المثال التالي استخدمت النص ذاته مرتين، في الأولى لم أطبق التركيز ضمن النص، بينما استخدمت التركيز في الثانية والذي يبدو أكثر إثارة للاهتمام، ويشد القارئ إلى متابعة قراءته عكس الأولى. لاحظ أن النص العلوي ممل وغير مثير للاهتمام بعكس السفلي – النص مقتبس من ويكيبيديا تجنب المسافات الزائدة Distances قد يلجأ بعض المصممين أثناء كتابة نص فقرة إعلانية أو منشور إعلاني إلى فكرة توسيع المسافات بين الكلمات لملء مساحة التصميم، خصوصًا إذا كان النص قليلًا ولا يكفي لملء مساحة التصميم. يعد هذا الأمر خطأً كبيرًا، إياك والوقوع فيه، إذ ينم ذلك عن قلة معرفة وخبرة في التصميم ويجعل المنشور أو الإعلان رديء المنظر. إن كان لديك نقص في المحتوى وتوجد مساحة فارغة ضمن التصميم فاستغل تلك المساحة بخلفية ملونة أو صورة أو عنصر رسومي، فذلك أفضل ويُشعر المشاهد للنص بالراحة أكثر. لاحظ النص العلوي غير مريح للنظر وللقراءة معًا ويشعرك بالغرابة – النص مقتبس من ويكيبيديا تجنب الأرامل النصية والأيتام النصية هذان المصطلحان مستخدمان بكثرة في الأوساط الغربية وتحديدًا بين المصممين وكتّاب المحتوى. ما المقصود بهذين المصطلحين؟ عندما تكتب فقرة ما في التصميم ثم تنتهي المساحة المحددة طوليًّا لكتابة الفقرة مثل مربع نصي أو ما شابه وتضطر للمتابعة بالكتابة عبر الانتقال لعمود نصي أو مربع نصي جديد، ويكون هناك سطر أو سطرين فقط في المساحة النصية الجديدة، فهذه تسمى بالأرامل النصية. وعندما تكون هذه الفقرة الزائدة مجرد كلمة أو كلمتان، فهذه تسمى بالأيتام النصية. وتجنب هذه الحالتين بسيط، إما عبر التلاعب بالنص نفسه أو بالمسافة النصية كزيادة العرض قليلًا أو زيادة الطول إن أمكن، أو التلاعب بحجم النص بمقدار قليل، إلى أن تختفي هذه الظاهرة وتحل المشكلة. لاحظ الأيتام النصية (1) في الصفحة اليسرى والأرامل النصية في اليمنى (2) وهو ما يجب تجنبه. تجنب الأخطاء الإملائية واللغوية أهم ما يجب أن ننتبه له نحن معشر المصممين في التصاميم ذات المحتوى الكثيف نسبيًا حتى وإن كان سطرًا واحدًا، هو الانتباه إلى الأخطاء الإملائية واللغوية، لأن ذلك قد ينسف تصميمك كله في حال الوقوع في خطأ من هذا النوع وخصوصًا في اللغة العربية. لذلك يجب أن نهتم بثقافتنا اللغوية وأن نتابع دومًا كل المعلومات المتعلقة باللغة العربية وقواعدها مثل أنواع الجمل والأزمنة والهمزات والجمع والتثنية وقواعد التشكيل المختلفة وغيرها. لاحظ الفرق الشاسع بين الإعلانين من حيث التدقيق اللغوي، أنت بالتأكيد لن تتقبل الإعلان الأول بسلاسة. خاتمة لاحظنا كيف أن النص وأسلوب الطباعة له تأثير هائل على جودة التصميم وإيصال الرسالة بأفضل طريقة ممكنة إلى الجمهور، ولكن حتى نتمكن من استخدام عنصر النص وأسلوب الطباعة بالطريقة الأمثل لتحقيق الهدف علينا مراعاة مبادئ وقواعد استخدامها، وتجنب المحاذير والأخطاء التي قد تؤدي إلى عكس النتيجة المرجوة من الإعلان، بحيث تؤدي إلى نفور الجمهور بدلًا من جذبهم وإثارة اهتمامهم بالتصميم وإيصال الرسالة. مع ذلك فإن مراعاة القواعد وتطبيق المبادئ وتجنب الأخطاء ليس صعبًا ومن اليسير القيام بذلك بمجرد التركيز قليلًا على هذه القواعد والمبادئ.
-
عناصر التصميم هي الوحدات الأساسية للتصميم والمكونات الرئيسية التي يتم من خلالها إنشاء جميع التصاميم. فالتصميم الجميل والمبهر ليس ناتجًا عن فكرة ما أو خيال خصب لأحدهم، بل هو نتيجة العمل على عناصر التصميم وإيلائها اهتمامًا كبيرًا من حيث التوظيف لإنشاء تمثيل مرئي لتلك الفكرة أو لذلك الخيال. وحتى لو نظرت لتصميم ما في الشارع أو عبر الإنترنت وقلتَ في نفسك باستطاعتي القيام بتصميم مشابه، ثم جلستَ خلف شاشة الحاسوب وفتحتَ برامج التصميم للعمل على إنشاء التصميم، فإنك ستجد أن محاولاتك لا ترقى للمستوى الاحترافي للتصميم الذي شاهدته، والسبب أن المصمم المحترف وظَّف عناصر التصميم الأساسية جيدًا لإخراج نتيجة مذهلة. إذًا عناصر التصميم هي ببساطة مكونات الفن الراقي، ومع توظيفها والاهتمام بها بشكل جيد ستكون قد قطعت شوطًا كبيرًا في طريقك نحو الاحتراف. ولكل عنصر من عناصر التصميم مجموعة من الصفات والخصائص الخاصة به، والتي قد تكون جيدة ولصالحك في اتجاهك التصميمي أو عكس رغبتك وضد إرادتك، وذلك بحسب التوجّه والفكرة العامة التي تعمل عليها. ويمكن استخدام بعض هذه العناصر أو جميعها لتحقيق المطلوب وإنتاج تصميم مميز. النقطة النقطة هي أول وأبسط عنصر من عناصر التصميم كلّها، وهي الأساس للتركيز على الأشياء المرئية. تتواجد النقاط في الفراغ أو أي مساحة وتوفر مركزًا مرجعيًا بالنسبة للأشكال الأخرى والمساحة المحيطة بها. وفي حين أننا غالبًا ما نفكر في النقاط على أنها دائرية بطبيعتها، إلا أنها ليست كذلك. فهي ببساطة ليس لها أبعاد، وهي موجودة في كل شيء حولنا، وخصوصًا في التصاميم، فعندما نريد البدء برسم أي شكل فإننا نبدأ بنقطة ثم نتابع الرسم للحصول على الشكل، كما يمكننا اعتبار الأشكال عدّة نقاط مجتمعة مع بعضها لتكوين الشكل. ثلاث نقاط في الفراغ وبرهانًا على أن النقاط تجبرنا على تركيز اهتمامنا عليها، يمكنك أن تنظر إلى مساحة بيضاء فيها نقطتين بينهما مسافة معينة، سيتخيّل عقلك خطًّا مرسومًّا بين هاتين النقطتين، لتبدأ بعدها بالتفكير في طول الخط الوهمي واتجاهه والهدف منه، مع أنه لا يوجد خط في الواقع. وأيضًا لو رأيت في مساحة بيضاء ثلاث نقاط غير متراصفة على خط وهمي واحد فإن عقلك سيصل بين النقاط الثلاث ويتخيل شكل المثلث الناتج عن الوصل بين هذه النقاط وتبدأ بالتفكير في شكل هذا المثلث وحجمه وباقي خصائصه. النقاط في التصميم نلاحظ من هنا أن النقطة أساسية لتركيز الاهتمام عليها ومنها يبدأ التصميم ككل. وعملية قيام الدماغ بتوصيل الأجزاء تسمى نظرية الجشطالت (Gestalt psychology)، وهي شكل من أشكال علم النفس الذي يهتم بالعمليات الإدراكية ذات الترتيب الأعلى بالنسبة للسلوكية. ترتبط جوانب نظرية الجشطالت التي تهم المصممين بالإدراك البصري، وبشكل أساسي العلاقة بين الأجزاء والتجربة البصرية بأكملها. الخط يُعرّف الخط بأنه نقطتين متصلتين في الفراغ، وفي أحيان أخرى يُعرّف بأنه سلسلة من النقاط المتجاورة. كلاهما صحيح، يمكن أن تحمل الخطوط العديد من السمات، منها الثخانة، النعومة، الاتجاه، التقطّع والتواصل وغيرها. أنواع الخطوط وبينما تركّز النقاط حول الموضع، فإن الخطوط تركّز حول الحركة والاتجاه. يتّجه الخط إلى مكان ما، وتتحرك عينك على طوله بحثًا عن إحدى نقطتي النهاية أو كليهما. هذه الحركة والاتجاه تجعل الخطوط ديناميكية بطبيعتها، فالخط يوجهك نحو النقاط في الفراغ أو بعيدًا عنها. يمكن أن ينقل اتجاه الخط ووزنه وشخصيته حالات مختلفة من المشاعر ويمكن أن يثير ردود فعل مختلفة. ويمكنك ملاحظة وجود الخطوط في جميع الصور والتصاميم، ففي صور الطبيعة سترى خط الأفق في مناظر السماء والبحار، وخطوط الأشجار العمودية، الخطوط القُطرية المائلة للطرقات والمتعرجة للأنهار، وتشد هذه الخطوط انتباه المشاهد لمنطقة معينة ضمن التصميم ويركز عليها. وكما أن للألوان تأثيرها على الجمهور المشاهد لها فإن للخطوط أيضًا تأثيرها هي الأخرى، فالخطوط الأفقية تبعث على الراحة والهدوء والثبات والاستقرار، والخطوط العمودية أو الشاقولية تبعث الإحساس بالقوة والصلابة والنمو، وتبعث الخطوط المائلة شعورًا بالتّرقّب والتوتر وتزداد شدتها بحسب شدة ميلان الخط واتجاهه، وتثير الخطوط المنحنية الواسعة الإحساس بالهدوء عكس الخطوط ذات الزوايا الحادة التي تعطي الإحساس بالقوة، وتعد الدائرة سلسلة من المنحنيات المتصلة وتمنح الإحساس باللانهائية، وتمنح الخطوط المنحنية أيضًا الإحساس بالرقة، السماحة والاسترخاء عندما تزيد درجة انحنائها. ويمكن استخدام الخطوط للتأكيد على عنصر ما، وتحديد معلومات معينة في تركيبة مزدحمة بالعناصر، وجذب العين إلى منطقة معينة. يمكن تشكيلها في أشكال أو إطارات حول الأشكال أيضًا. خط الأفق الطولي الباعث على الراحة والهدوء الصورة بواسطة Emma Harper من موقع Unsplash خطوط الأشجار العمودية تبعث على الشعور بالقوة والصلابة والنمو الصورة من موقع Pixabay تثير الخطوط المنحنية الواسعة للنهر وللطريق الإحساس بالهدوء الصورة بواسطة Pok Rie من موقع Pexels خطوط الجبال ذات الانحناءات الحادة تمنح الشعور بالحدة والقوة الصورة بواسطة Stephan Seeber من موقع Pexels استخدمت الخطوط الأفقية والعمودية في هذا الموقع لفصل أجزائه وتوضيحها بأناقة وبساطة الصورة لموقع KeyBank الشكل الشكل هو مساحة معينة محدودة بخطوط تسمى خطوط الحدود للشكل أو هو مساحة تتمايز وتتباين عن محيطها باللون أو بالملمس. وللأشكال نوعان: أشكال هندسية وأخرى عضوية، وتتمثل الأشكال الهندسية بالأشكال الأساسية والتي يتم تحديدها بنسب مثالية ومنتظمة كالمربع والمستطيل والدائرة والنجمة والمعيّن والمثلث وأمثالها، فيما تتمثل الأشكال العضوية ببقية الأشكال غير الهندسية والتي لها حواف أقل وضوحًا ونسبًا حرة غير منتظمة كالأوراق والجبال والأشخاص وأمثالها. الأشكال الهندسية وكما أن للألوان تأثيرًا على المشاهد فإن للأشكال تأثيرها أيضًا حيث أن دراسة أجرتها مجلة أبحاث المستهلك والعلامات التجارية لشركة سجيل وجيل أكّدت أن الأشكال ذات الحواف الدائرية والمنحنية والأشكال العضوية ترتبط بالنعومة، العطف، العناية، المرح والود فيما ترتبط الأشكال الهندسية وذات الحواف القاسية بالصلابة، المتانة، القوة، ،التعاون، الاحترام والذكاء. الأشكال العضوية ويتوجب على المصمم أن يوظّف الأشكال في سبيل تحقيق الهدف من التصميم مع توزيعها ضمن المساحات المختلفة بغرض تحقيق التوازن (وهو أحد مبادئ التصميم)، كما يجب عليه أن يوظف الألوان ضمن تلك الأشكال بما يتناسب مع طبيعة التصميم، سنتحدث عن مسألة تأثير الألوان في مقال لاحق، ويمكن للمصمم أن يدمج الأشكال مع بعضها أو مع الخطوط إن وجدت لزيادة الجمالية والوضوح لتحقيق إيصال الفكرة والرسالة بأفضل وجه. الملمس (الخامة) الملمس (Texture) ويسمى أيضًا الخامة وأحيانًا أخرى يطلق عليه مصطلح النسيج، وهو صورة أو رسم لمادة معينة أو نسيج يطبّق على سطح شكل ما أو على خلفية التصميم بدل اللون الجامد، ويبعث تطبيق هذا الملمس شعورًا وهميًّا بملمس المادة. وللملمس نوعان أولهما ملمس مرئي مثل مشاهدتك للحاء شجرة أو للعشب أو لقطعة مسطحة فولاذية، والنوع الثاني حسّي وهو يتمثل بالشعور الوهمي لملمس المادة كنعومتها وخشونتها. ملمس الخشب - صورة ملمس الخشب من موقع PxHere بالنسبة لكثير من المصممين فإن الملمس هو عنصر تصميم ممتع ومبدع في نفس الوقت، حيث يضفي مزيدًا من الواقعية إلى التصميم. كما يتم استخدامه لإبراز منطقة معينة من التصميم وإضفاء مزيد من الأهمية عليها. ويساعد استخدامها في التصميم على منح شعور ثلاثي الأبعاد للمسطحات والأشكال ثنائية الأبعاد التي تم استخدامها. النمط الأنماط هي عملية تكرار لعنصر أو لأكثر من عناصر التصميم بحيث ترتّب بشكل تكراري منسّق مع بعضها البعض، حيث أن النمط السلس هو الذي يتحد فيه كل عنصر داخل التصميم (بغض النظر عن عدد مرات تكراره) لتشكيل وحدة كاملة. هذا النوع من الأنماط شائع جدّا في الخلفيات على صفحات الويب والتطبيقات، كما أنها تحظى بشعبية كبيرة في تصميم السجاد وورق الجدران والأقمشة. نمط أوراق منقوش - الصورة بواسطة Gordon Johnson من موقع Pixabay عندما تفكر في استخدام الأنماط في تصميم الويب أو التطبيق، سترغب في التفكير في مدى تعقيد النمط. على الرغم من أنه قد يبدو فكرة جيدة أن تقوم بتكرار صورة واحدة كخلفية، إلا أن ذلك قد يجعل قراءة نصٍّ مضافٍ فوق النمط أكثر صعوبة. يمكن أن يؤدي استخدام هذه الأنماط إلى تحسين تجربة المستخدم، فضلاً عن تصميم المنتج النهائي ومظهره، ولكن يجب استخدامها بحكمة لتجنب التصميم المعقد أو التصميم غير الجذاب. القيمة القيمة (Value) هي كيف تبدو المنطقة الفاتحة أو المظلمة في التصميم ومدى التدرج اللوني بينها. حيث تصف القيمة نطاق الإضاءة والظلام للون، فهي كل ما يمتد مما هو أحلك من السواد إلى ما هو أنصع من البياض. وعند استخدامه بطريقة صحيحة فإنه يُبرز كلًا من العمق والتباين والتركيز في التصميم. هذا المفهوم مهم للمصممين ليس فقط في اختيار اللون البسيط ولكن أيضًا لأن القيمة تحدد الأشكال وتخلق الأوهام المكانية. كصورة القطط التالية، حيث تبدو القطة إلى اليمين أفتح لونًا من سواها ما يمنح الشعور بأن هذه القطة إما شقراء اللون أو أنها خلف كتلة ضبابية أو أنها أكثر بعدًا عنا من القطة إلى اليسار. القيمة في التصميم سيقرّبك فهم الألوان من المثالية والاحترافية في التصميم، لكن معرفة كيفية عمل القيمة سيأخذك إلى أبعد من ذلك. تقدّم التصميمات الفاتحة والأقل قيمة تأثيرًا وشعورًا مختلفًا عن التصميمات الداكنة وتحتاج إلى عين خبيرة لملاحظة الاختلافات وتحديد الأفضل منها. فإذا تعلمت استخدام القيم بالطريقة الصحيحة، عندها ستضيف عمقًا وتباينًا وتركيزًا هائلًا لتصميمك. تلعب معرفة القيمة دورًا كبيرًا عندما تريد التعبير عن وهم الحركة أو إحضار عنصر إلى التركيز البؤري الحاد للتصميم بينما يتلاشى عنصر آخر في الخلفية. الحجم الحجم يشير إلى المقياس النسبي لعنصر التصميم بالمقارنة مع عنصر آخر، فلا يوجد مقياس لشيء واحد حتى يتم رؤيته موازنة بشيء آخر. يمكن أن يؤثر الحجم على المعنى والنبرة والتكوين الكامل للتصميم، فالحجم مسؤول عن إنشاء تسلسل هرمي مرئي بين عناصر التصميم بحيث توجّه المشاهدين إلى العناصر التي يجب أن ينظروا إليها، وترتيب النظر إليها، والأهم الذي يجب التركيز عليه. تذكّر أن تفكر في السبب الذي يدفعك للتلاعب بالأحجام، لماذا تجعل هذا العنصر أكبر من الآخر؟ لماذا يظهر هذا الكائن في المقدمة وذاك الكائن في الخلفية؟ يجب أن ترتبط الإجابة دائمًا بالرسالة العامة لتصميمك. الأحجام حتى النصوص تتأثر أهميتها بالحجم، فالعناوين الرئيسية هي الأكبر حجمًا تليها العناوين الثانوية وهكذا، وهذا يدل على توجيه اهتمام المشاهد إلى أهمية النص كونه عنوانًا بمستوىً معين عن نصوص متن الفقرات. وكلما زاد حجم عنصر ما موازنة بالعناصر المحيطة به في التصميم ازدادت أهميته وازداد التركيز عليه أكثر، إلا أن هذه القاعدة ليست صحيحة على الدوام فيمكن إبراز العنصر الأصغر حجمًا للتركيز عليه من خلال تطبيق مبدأ التباين عليه وسنتعرّف على مبادئ التصميم في المقال التالي. الحجم في التصميم (ويبرز فيها الحيوان بالحجم الصغير ويحصل على النسبة الأعلى من التركيز بهدف الدلالة على البرنامج التالي ومحتواه) صورة لقناة Nat Geo Channel بواسطة Juan Bautista Fittipaldi تحت ترخيص المشاع CC BY-ND 3.0 كما يمكن استخدام الأحجام لمنح الشعور بمدى قرب وبعد العناصر ظاهريًا بالنسبة للمشاهد. ويستخدم هذا العنصر أيضًا لتوجيه انتباه المشاهد بشكل تدريجي إلى فكرة معينة عبر ترتيب أحجام العناصر تباعًا. كل ذلك يجعل الحجم أحد أهم العناصر في تصميم الرسوميات. العمق يؤدي إنشاء العمق في تصميم الرسوميات إلى شعور المشاهد بوجود عالم كامل على الشاشة أو في الصفحة، يمنح العمق إحساسًا بأن التصميم يستمر في التقدم، ويمتد إلى اللانهاية والذي يمنح التصميم مزيدّا من الواقعية، وهو أيضًا أكثر إثارة من الناحية المرئية. ويُعرَّف إدراك العمق بأنه القدرة البصرية على إدراك العالم من خلال ثلاثة أبعاد وهي الارتفاع والطول والعمق والذي يمثّل الاتجاه من الشاشة أو الصفحة إلى ما ورائها بخط وهمي ومتعامد مع البعدين الآخرين. فالعمق إذًا هو القدرة على منح هذا الإحساس بالبعد والمسافة داخل التصميم. رسم شعاعي بسيط يستخدم عنصري الحجم والقيمة لإضفاء الشعور بالعمق وأن التصميم يستمر عميقًا نحو الداخل الصورة بواسطة OpenClipart-Vectors من موقع Pixabay ويرتبط هذا العنصر بشكل أساسي بعنصري الحجم والقيمة، إذ أن مسألة التلاعب بأحجام العناصر تمنح الشعور بمدى قرب العناصر أو بعدها وهو ما يمنح الإحساس بالعمق، كما يمكن استخدام تداخل العناصر مع بعضها، مع مراعاة التلاعب بمستوى الشفافية من خلال طبقات متفاوتة لإنشاء الإحساس بالعمق أيضًا. ومن الممكن إضافة العمق إلى التصميم باستخدام عناصر الملمس (الخامة) والظلال. لذلك يعد عنصر العمق مثالًا رائعًا على تكامل استخدام العناصر مع بعضها البعض. المنظور يُعرّف المنظور بأنه أسلوب تصوير الأحجام والعلاقات المكانية في تصميم ثنائي الأبعاد بغية إضافة البعد الثالث إليها وتحويلها إلى ثلاثية أبعاد. ويرتبط هذا العنصر ارتباطًا وثيقًا بعنصري الحجم والعمق، لأن التصميم الذي يحوي منظورًا معينًا يضم بالضرورة عناصر بأحجام متدرجة وإظهار العمق ضمن التصميم. ويعتبر المنظور هو الأداة التي نستخدمها للإشارة إلى العمق. رسم تخطيطي يوضح المنظور الصورة بواسطة Clker-Free-Vector-Images من موقع Pixabay وحتى إن كان المنظور مرتبطًا بالحجم والعمق، فإنه يضيف إلى هذين العنصرين مسألة زاوية الرؤية أيضًا. فلا يكفي التلاعب بالأحجام واستنتاج العمق لتكوين منظور مشهد ما، إذ يتوجب على المصمم أن يكون أكثر دقة في التلاعب بالأحجام والعمق من مختلف الزوايا لمنح المشهد زاوية رؤية معينة تختلف من تصميم لآخر. وهذا ما يضفي مزيدًا من الاحترافية والروعة لأي تصميم، وينقله لمستوى جديد من تقنيات التصميم. المساحة (الفراغ)، المسافة والإطار تعد المساحة جزءًا مهمًا من أي تصميم رسومي جيد، وهي المنطقة المحيطة بالعناصر في التصميم، والتي تُستخدم لفصل المعلومات أو تجميعها باستخدام مسافات مدروسة. يجب أن تتعلم كيفية استخدام هذه المساحة وتلك المسافات بشكل فعّال لتحديد الأهمية وتوجيه العين إلى المكان الذي تريده. في فن التصميم، يُطلق على المساحة البيضاء اسم المساحة السلبية، والتي تُستخدم لربط أو فصل أو تعظيم العلاقة بين العناصر المكونة للتصميم. يمكن أيضًا استخدام المساحة بفاعلية لإعطاء وهم العمق أو الأبعاد المتعددة للمشاهد. تصميم تجريدي بسيط يوضح استغلال المساحات العامة في التصميم وخصوصًا المحيطة بالكائن في الوسط تصميم Posters بواسطة Warsheh تحت ترخيص المشاع CC BY-NC-ND 3.0 وعلى عكس عناصر التصميم الأخرى التي يمكن استخدامها في أجزاء مختلفة من التصميم، توجد مساحة في كل جزء من تصميمك. ومع ذلك، هناك طرق يمكنك من خلالها استخدام المساحة ومعالجتها لإنتاج تأثيرات بصرية مختلفة قادرة على تعزيز ما تحاول نقله في عملك. وإطار التصميم هو المساحة المحيطة بالمكونات ذات الأهمية في التصميم، بغض النظر إن كان ذلك الإطار مجرد مساحة بيضاء أو ملونة أو حتى أجزاء معينة من الصورة غير مهمة. ومثلها كمثل صورة مجموعة من الأشجار تحيط بمبنىً في المنتصف عندها تكون مساحة تلك الأشجار إطارًا لذلك التصميم ولتلك الصورة. صورة تصميم إطار بالاستعانة بالإطار الطبيعي للصورة المتمثل بالأشجار الصورة بواسطة Niklas Tinner من موقع Unsplash النصوص والخطوط ويطلق عليها اسم فن أسلوب الطباعة أو مصطلح التيبوغرافي (Typography)، وهي فن ترتيب الحروف والنصوص بطريقة تجعل النسخة مقروءة وواضحة وجذابة بصريًا للقارئ، ويتضمن العمل على هذا العنصر أسلوب الخط ومظهره وهيكله، والذي يهدف إلى إثارة مشاعر معينة ونقل رسائل محددة. فأسلوب الطباعة هي ما يجعل النص ينبض بالحياة، وهذا العنصر مستخدم في كل مكان، إنه موجود في الكتب، وعلى المواقع الإلكترونية، وحتى في الحياة اليومية في لافتات الشوارع، والملصقات التحذيرية، وعبوات المنتجات. وهذه مجموعة من المواقع على الإنترنت التي أتقنت توظيف أسلوب الطباعة بشكل ممتاز وأوصلت الرسالة المطلوبة. أسلوب الطباعة في موقع 1MD | Creative Studio أسلوب الطباعة في موقع Chris Wilhite Design أسلوب الطباعة في موقع Tomas Bata University in Zlín أسلوب الطباعة في موقع The Next Rembrandt أسلوب الطباعة في موقع Vito Salvatore - Interactive Art Director يعد فن أسلوب الطباعة أكثر من مجرد اختيار خطوط جميلة وتنسيقها، فهو عنصر حيوي في تصميم واجهة المستخدم. والاستخدام الجيد لهذا العنصر سينتج تسلسلاً هرميًا مرئيًا قويًا، ويوفّر توازنًا رسوميًا لموقع الويب، ويضبط الأسلوب العام للتصميم. يجب أن يقوم هذا العنصر بتوجيه الجمهور، ويحسّن قابلية القراءة وإمكانية الوصول، ويضمن تجربة مستخدم ممتازة. الصور والرسوميات الصور هي أدوات اتصال فعّالة للغاية، سواء كانت لأشياء حقيقية أو أشخاص أو أماكن، أو أكثر تجريدية. فالصور تمتلك قوة تواصلية أكبر من العناصر الأخرى، فكما يقول المثل "الصورة تساوي ألف كلمة". تساعد الصور في إنشاء اتصال مع النص ويمكن أن توضح المعلومات المقدمة في التصميم عن طريق إضافة المعنى وإحضار الارتباطات. ومع ذلك، فإن الصورة وحدها لا تكفي لتكون ذات مغزى، ويتغير معناها اعتمادًا على الطريقة التي يتم استخدامها بها. ففي الاستخدام الصحيح، يمكن حتى للصورة المجردة مثل الدائرة الصفراء أن تبرز في ذهن المشاهد كشمس. توظيف الصور في تصميم المواقع - الصورة من موقع Exposure والرسومات عبارة عن صور ورسوم مدمجة مع بعضها لإبراز مفهوم معين أو رسالة ما. وهي عادة ما تكون بسيطة إلى أقصى درجة بغية وصف الموضوع المطروح، ونرى ذلك في الرموز والعلامات التجارية. توظيف الرسوميات في تصميم المواقع - الصورة لموقع Skupos خاتمة هذه هي أهم العناصر الأساسية لتصميم الرسوميات والتي يتألف منها كل تصميم، يجب فهمها واستخدامها بطريقة سليمة لإنتاج تصاميم احترافية توصل الرسالة وتحقق الهدف من التصميم بأفضل أسلوب ممكن، وسنتطرق في المقال التالي إلى مبادئ تصميم الرسوميات وهي التي ستساعدك على نقل تصاميمك إلى مستوى آخر متفوق ومتميز، حيث يجب تطبيق هذه المبادئ على عناصر التصميم التي تعرفنا عليها في هذا المقال.
-
عندما تصمم شعارًا لمشروعك على الإنترنت، لمدونتك أو موقعك الإلكتروني، فإنك لا شكّ تريده يبدو احترافيًا، وجذابًا، ومميزًا. ولإنجاز هذا العمل الفذ، فإنّ فهم العملية الصحيحة لتصميم الشعار تعد الفيصل، ولكن لا داعي للقلق، فقد أتيت إلى المكان الصحيح. ولإنشاء شعار جذاب لا مثيل له من جميع النواحي، اتبع هذه الخطوات فقط: اختر الألوان التي تعكس شخصية علامتك التجارية عندما يتعلق الأمر بالألوان، فقد تفضِّل ألوانًا على أخرى بشكل شخصي. ولكن لعمل علامة تجارية فعّالة، يجب أن تضع ما تفضله على جنب وتختار الألوان التي تناسب علامتك. صدق أو لا تصدق، ألوان الشعار تخبر الكثير عن الشركة، إذ أن 93٪ من الناس ينظرون إلى المظهر الخارجي عند الشراء. إذًا السؤال هو: كيف تختار الألوان الصحيحة؟! إذا كنت تعرف ما هي شخصية علامتك التجارية، لن يكون اختيار الألوان المناسبة أمرًا صعبًا. مثلاً : إذا أردت أن ترمز للحب، أو العواطف أو الحماس، فإن اللون الأحمر يعد اختيارًا مثاليًا للشعار. وإذا أردت أن تنشئ علامة تجارية عن الملكية، أو التفرد أو الغموض، فإنّ اختيارك للون البنفسجي لن يكون خاطئًا. كل لون مرتبط بنوع محدد من المشاعر. وبذلك، إذا كان لديك فكرة واضحة عن المشاعر التي تريد إثارتها في زبائنك، فستستطيع اختيار الألوان المناسبة بسهولة. اختر أنواع الخطوط التي تعكس شخصية علامتك التجارية وكما يجب اختيار الألوان الصحيحة لشعارك، يجب أن تختار نمط الخط الذي يناسبها أيضًا. واجعل ما يلي في حسبانك عند اختيار أنواع الخطوط: تجنب الخطوط المعتادة التي تُستخدَم في الصحف، والمجلات وحتى في معظم المواقع الإلكترونية، وابحث عن خطوط فريدة وعريضة بدلًا من ذلك. تأكد أن الخطوط تصلح لكل الأزمنة، فمن المهم جدًا أن تكون ذات صلة وآخذة للنظر اليوم وفي المستقبل أيضًا. يجب أن يكون هناك مسافات مناسبة بين الحروف. قد ترغب أيضًا أن تبحث وتجد أنواع مختلفة من الأنماط المتاحة في السوق للعثور على الخطوط المستخدمة في الشعارات التي تفضلها. اختر نوع الشعار يمكن تقسيم كل أنواع الشعارات إلى الفئات الرئيسية التالية: الشعارات الحرفية: هي الشعارات التي تعتمد على حرف أو الأحرف الاولى من كلمات اسم الشركة، حيث يتم عرضها بطريقة تيبوجرافية تشبه الشعار الخطّي لكنّها مختصرة. يُستخدم هذا النوع من الشعارات في الشركات التي يصعب نطق اسمها، أو ذات الاسم الطويل. تتميز هذه النوعية من الشعارات بسهولة الحفظ في ذهن المتلقي مثل : MBC ، LBC CNN ، BBC وغيرها. الشعارات النصّية : وهي شعارات قائمة على النصوص والخطوط، حيث تكون هي العلامة التجارية للشركة. قد تكون جيدة إذا ما كانت الشركة تحمل اسمًا مميزًا مثل: العربية، سوق.كوم، و Samsung وغيرها. الشعارات الأيقونية أو الرمزية: تعد من أفضل الشعارات الموجودة اليوم، وتستخدم أيقونات مبتكرة لتمثيل المشروع بدلًا من اسم المشروع نفسه. مثال ذلك شعارات Nike، و Shell، و Apple وغيرها. الشعارات التجريدية: تقوم على أنماط وتصاميم تجريدية بدلًا من الأيقونات التي يتم التعرف عليها بسهولة مثل: فودافون و Pepsi حيث يستخدم دائرة مقسمة مثالًا جيدًا على هذا النوع. أضف إلى ذلك شعار Mitsubishi الذي يستخدم ثلاث جواهر متسقة على شكل مثلث. الشعار المزيج – رمزي ونصي – رمزي وحرفي: أغلب الشعارات التجارية تمزج بين الرموز والنصوص، لكي تعطي المرونة في استخدام أحدهما أو كلاهما في التطبيقات المختلفة، لذا فإن الشعارات المزيجة ذات الطابع التصميمي الجيّد هي التي تبدو جيدة سواء تم مزج عناصر الشعار (النص والرمز) مع بعضها أو تم فصلها. مثل: زين للاتصالات، و بنك البركة، و STC وغيرها. شعارات التمائم: كما تتوقع فإنّ هذا النوع يستخدم الرموز ( أي تمائم ) لتمثيل العلامة التجارية. ومن أفضل الأمثلة على هذا النوع من الشعارات: Pillsbury ، Wendy's ، Hostgator وغيرها. شعار أيقونة نصّي: هذا النوع من الشعارات أيضاً منتشر في البلاد العربية حيث يكون شعار أيقونة لكن الأيقونة هي اسم العلامة التجارية بالعربي. مثال ذلك شعار الجزيرة، إذ هذا النوع من الشعارات مناسب للشركات التي تحمل في طيات علامتها أصول أو جذور عربية أو إسلامية وهو حل ممتاز للكثير من الشركات العربية التي تتطلع للانتشار العالمي. فالشعار يكون عربي/انكليزي وذلك بكون العربي هو الأيقونة والانكليزي يشرح العربي تحته أو حوله. قناة ابو ظبي، وطيران الإمارات خير أمثلة على ذلك أيضًا. حدد النمط المناسب حتى لو اخترت نوع خط الشعار والألوان بالفعل، فإنّ هناك الكثير من المرونة التي تملكها للنمط والتنسيق. مثلًا، يمكنك الذهاب باتجاه شكل بسيط جدًا باستخدام نوع خط مميز والذي يشكل معظم الشعار وحيدًا، أو يمكنك إنشاء شعار عصري باستخدام صيحات جديدة مثل قص الأحرف، واستخدام التقنيات والأشكال بطريقة إبداعية وغيرها. وهذا يعني أنه مهما تفعل، تأكد من أنّ الشعار يناسب أهداف العلامة التجارية ويوصل الرسالة بشكل بسيط. أنشئ نماذجًا مختلفة من شعارك إذا كنت ترغب بإنشاء شعار مثالي لعلامتك التجارية، لا يجب عليك التركيز على إنشاء واحد فقط. حاول تجربة عدّة أفكار وتصاميم باستخدام النمط الرئيسي، الخطوط والألوان. لن تكون بعض شعاراتك الأولى غالبًا جذابة أو على مستوًى عالٍ، ولكن مع كل عملية مراجعة، ستلاحظ وجود تحسن وتغيير إلى الأفضل. ومن خلال تحسين التصميم عدة مرات حتى ترضى عنه 100٪، يمكنك تحقيق المثالية التي تستحقها. من السهل جدًا تجربة عناصر تصميم مختلفة بما فيها الخطوط، الأيقونات وغيرها إذا كنت تستخدم برمجية لتصميم الشعارات، وهذا لأنك تستطيع رؤية التغييرات أمام عينيك في الوقت نفسه. وبما أن أجور صانعي الشعارات رخيصة بعض الشيء، فإنه يُوصَى بتجربة أحدهم إلا إذا كنت تملك سببًا وجيهًا لعدم فعل ذلك. استشر ثم حسّن ثم انشر وحالما يصبح تصميمك النهائي جاهزًا، قد ترغب بالحصول على آراء من بعض الناس ثم أجري بعض التعديلات عليه إذا تطلّب الأمر ذلك. بعد هذا، يمكنك اعتماد التصميم النهائي والبدء في استخدامه في الأماكن ذات الصلة مثل: الموقع الإلكتروني، وبطاقة الأعمال، وصفحات التواصل الاجتماعي وغيرها. الخلاصة إنّ تصميم الشعارات يُعدُّ فنّاً. ولكن لا يجب أن تكون بالضرورة فنانًا موهوبًا لإنشاء تصميم جيد. يمكنك بالأدوات المناسبة والمعرفة الأساسية إنشاء شعار ذي جودة عالية ببساطة. حظًا موفقًا! ترجمة -وبتصرف- للمقال Logo Designing – A Beginner’s Step by Step Guide لصاحبه
- 1 تعليق
-
- 1
-

-
- شعار
- تصميم الشعارات
-
(و 2 أكثر)
موسوم في:
-
سواء كان عليك تصميم موقع إلكتروني، أو صنع غلاف مجلة، أو تعزيز معرض أعمالك، فستحتاج أولًا وآخرًا إلى اختيار خط أجنبي للغة الإنجليزية لتستخدمه في مرحلة ما. كما يعلم الجميع، فإن أسلوب الطباعة هو عنصر أساسي جدًا في أي عمل إبداعي أو مطبوع ويجب عليك أن تُبدي المزيد من الاهتمام في هذه الناحية. أسلوب الطباعة بإمكانه أن يترك تأثيرًا كبيرًا في نفس القارئ ولديه القدرة على جذبه أو تنفيره. عمومًا، فإن خطوط serif تعتبر الأنسب للأعمال المطبوعة، على سبيل المثال: فإن خط (sans-serif) يعد الأفضل في العناوين الرئيسية. جمعت لك في هذه المقالة قائمة من 20 من الخطوط الأجنبية الواضحة وضوحًا كبيرًا والتي يجب عليك تجربتها مرة واحدة على الأقل. العديد من هذه الخطوط الأجنبية مناسبة للملصقات الكبيرة، وأعمال التصميم، والتصميم الجرافيكي، وتصميم الويب، ومعارض الأعمال المعمارية، والمجلات وأيضًا الاستخدام التحريري مثل المجلات، والصحف والكتب. باستعراضك لهذه القائمة، بإمكانك الوصول لفكرة معينة حول كيفية استخدام هذه الخطوط ومتى، وكيف بإمكانك الاختيار بينها حسب نوع العمل الذي تقوم به. تمتلك الخطوط القدرة على نقل رسالة أو فكرة معينة ويجب عليك أن تعرف أولًا أي نوع من المشاعر تريد أن تعبر عنها. إن كنت طالب عمارة وتحتاج لتكوين معرض أعمال مقنع، يجب عليك أولًا أن تعرف القواعد العامة للتصميم، ومن ثم يمكنك إكمال الفكرة بخط يتناسب مع الجانب الجمالي لمعرض أعمالك. يصبح الخط الذي اخترته عاملًا أساسيًا في تصميمك ويساعد على إكمال الفكرة التي تحاول إيصالها ويعمل أيضًا كمساعد في صنع هوية العلامة التجارية الخاصة بك وتسليط الضوء عليها ليلاحظها الزائر. ومن الجوانب المهمة أيضًا والتي يجب عليك أخذها بالحسبان هي اختيارك لخط يسهل قراءته لأنك لا تود تنفير الزوار فقط لأنهم لا يستطيعون قراءة نصك. يعد الخط الواضح فعالًا وكما ذكرنا سابقًا، فهو يساعدك على إكمال العمل الإبداعي بغض النظر عن كونك فنانًا، مصمم ويب، مصمم جرافيكي أو معماريًا. لذلك، نأمل بأن نكون قد أثرنا اهتمامك، نحن ندعوك بكل لطف لكي تتفقد القائمة التالية ونحن متأكدون من أنك ستجد على الأقل خطًا واحدًا مثيرًا لاهتمامك بإمكانك استخدامه في أعمالك القادمة. Calendas Plus يعد هذا الخط أنيقًا وتقليديًا. أُحدِث عام 2010، ويمكن استخدامه عند إنشاء نصوص صغيرة الحجم، وقد خُصِّص آنذاك خصيصًا لمشروع تقويم زمني. Margot يعتمد خط Margot بشكل أساسي على الأشكال الدائرية والمنحنية وكان قد صُمِّم هذا الخط حتى يستخدم في المطبوعات الكبيرة الحجم مثل الإعلانات واليافطات، مع ذلك فهو مناسب أيضًا للمطبوعات الصغيرة الحجم. Bitter Ht وهو أحد الخطوط المجانية، وهو من خطوط serif بتصميم مميز. صُمِّم هذا الخط خصيصًا للكتب الإلكترونية مما يعني أنه تم تحسينه ليناسب القراءة. Fritz ويعتبر خط Fritz من خطوط serif ويأتي شكل هذا الخط بلمسة آلية (من الرجل الآلي) ويأتي بأربع خيارات حول الثخن. بإمكاننا استخدام هذا الخط في أي عمل إبداعي كمعارض الأعمال، واللافتات، والملصقات والتصميم الجرافيكي. Medio وهو أيضًا من ضمن خطوط serif ويأتي هذا الخط بتصميم أنيق. يمكن استخدامه بشكل مناسب في التصميم الجرافيكي وتصميم الويب وفي العديد من الأعمال الإبداعية الأخرى. Ainslie صُمِّم هذا الخط عبر برنامج Insigne Design في عام 2013، ويمتلك هذا الخط 42 نوعًا. يعتمد الخط بشكل أساسي على الأشكال المتدفقة أو الجارية وكان قد حُسِّن لتتم قراءته بشكل أفضل. يمكن استخدامه في التصميم الجرافيكي، ومعارض الأعمال وتصميم الويب. Korneuburg Slab وهو أحد خطوط serif، واستوحي هذا الخط من خط archways Korneuburg. يمتلك مظهرًا صارمًا ويمكن استخدامه في العناوين الرئيسية، المجلات وبعض الأعمال الإبداعية الأخرى. Aleo يأتي هذا الخط بستة خيارات، وهو أحد الخطوط التي تم تحسينها لتناسب القراءة. وهو مناسب لأي عمل إبداعي مثل اللافتات، والعناوين الرئيسية، و المجلات ومعارض الأعمال. Klinic Slab أيضًا أحد خطوط serif ويأتي بأربع خيارات خاصة بالحجم وهو مناسب لتصميم الويب، والتصميم الجرافيكي، والملصقات والمجلات. Tryst يمتلك هذا الخط تصميمًا عصريًا وأنيقًا معتمدًا على الأشكال المنحنية وهو مناسب تمامًا لتصميم الويب، والملصقات، والمنشورات، والمجلات ومعارض أعمال التصميم. Fenix STD من خطوط serif الرقيقة ويحتوي هذا الخط على منحنيات حادة ذات حواف فبالتالي تظهر بمظهر صارم. تصميم هذا الخط عصري وأنيق ويمكن استخدامه لمعارض الأعمال، والعناوين الرئيسية وتصميم الويب. Gaspar وهو أيضًا من أحد خطوط serif المصممة خصيصًا للاستخدام التحريري بواسطة "كارلوس ألونسو كوستا". صُمِّم لكي لا يكون سميكًا أو كثيفًا جدًا ويمكن استخدامه في الجرائد والمجلات والملصقات. Butler هذا الخط أنيق ومتناسق ويمتلك أيضًا مظهرًا عصريًا وهو مناسب تمامًا للمجلات، ومجلات الموضة أو الصيحات، والملصقات والأعمال الإبداعية الأخرى. لديه إمكانية عالية على القراءة بسبب أشكاله الواضحة والناعمة. Ethos Ethos هو عائلة خطوط من نوع serif ويأتي بـ 36 تنسيقًا مختلفًا، بالتالي فهو مناسب جدًا للعديد من الاستخدامات المختلفة. ومن المزايا الرائعة الأخرى لـEthos أنه يأتي مائلًا وبشكل متشابك لتحسين تجربة القارئ. Voga وهو خط من نوع Didone ويأتي بتصميم أنيق وعصري. لديه أشكال ناعمة وعالية الجودة ويمكنه أن يبدو رائعًا على غلاف أي مجلة تختص بالصيحات. Recia هو أحد خطوط serif ويأتي بخمسة أثقال وخيارات ميل. تم صنع هذا الخط بواسطة "كارلوس ديل تورو" وصُمِّم خصيصًا لأعمال الطباعة والعرض. Borgia Pro هذا الخط هو أحد خطوط serif ويأتي بثمانية أشكال. هذا الخط مناسب للطباعة، والكتب، والمجلات والعديد من الأعمال الإبداعية الأخرى. Lora خط Lora هو أحد خطوط serif الحديثة وقد صُمِّم خصيصًا لشاشات العرض الرقمية. يعتمد التصميم على الأشكال الرفيعة والحادة، وهو أيضًا مناسب للكتب الإلكترونية والمجلات. Calluna يعتمد خط serif هذا بشكل أساسي على الأشكال الغير منتظمة ويفتقد الثبات، بالتالي فهو مناسب للمطبوعات بمظهر أكثر حيوية ومتعة. Roboto Slab وهو خط يعتمد على الأشكال الهندسية، بالتالي فهو يمتلك شكلًا تقنيًا ولكن المظهر الكلي يمتلك بعض الملاحظات الأنيقة. يمكن لهذا الخط أن يكون مناسبًا للعديد من الأعمال الإبداعية ويمكن أن يُستخدم في تصميم صفحات الويب، والتصميم الجرافيكي، والمجلات ومعارض الأعمال. ترجمة -بتصرف- للمقال 20 Highly Legiable Fonts You Should Start Using لصاحبه Iggy
-
غالبًا ما تشكّل الخطوط مشكلةً للعديد من مستخدمي الحاسوب، فهل سبق لك مثلًا وأن صَممت منشورًا رائعًا، وعند أخذك للملف للطباعة في مكان ما وجدت أنّ جميع عناوين تصميمك تحولت إلى خط Arial لأن تلك الطابعة لا تملك الخط المزخرف الجميل الذي استخدمته في التصميم؟ بالطبع هناك طرق للحيلولة دون ذلك: يمكنك مثلًا تحويل الكلمات في خطوط معيّنة إلى «مسارات» ( paths)، أو تجميع الخطوط في PDF، أو تجميع الخطوط مفتوحة المصدر مع ملفات التصميم خاصتك، أو - على الأقل – تسجيل قائمة الخطوط المطلوبة. ومع ذلك لا تزال هذه تُعدّ مشكلة لأننا بشر وننسى. يواجه الويب ذات النوع من المشاكل. حتى وإن كان لديك فهمًا لأساسيات CSS، فمن المحتمل أنك رأيت نوعًا من التصاريح كهذا: h1 { font-family: "Times New Roman", Times, serif; } إنّها محاولة من المصمم لتحديد خط معين، وتوفير خط احتياطي في حال لم يكن لدى المستخدم خط Times New Roman مثبتًا على جهازه، وتقديم خط احتياطي آخر في حال لم يكن خط Times متوفرا لدى المستخدم أيضًا. إنّها أفضل من استخدام رسومٍ بدلًا من النّص، لكنّها لا تزال طريقةً غير مألوفةٍ وغير ملائمةٍ لخطٍ بدون إدراة، ومع ذلك، كان هذا كل ما يمكننا عمله في الأيام الأولى من الويب. خطوط الويب webfonts ثم جاءت خطوط الويب، ونُقلت إدارة الخطوط من العميل إلى الخادم. فبدلًا من مطالبة متصفح الويب بالعثور على الخط المطلوب على نظام المستخدم، أصبحت الخطوط تُوَفَّر للعميل على مواقع الويب من قبل الخادم نفسه. تستضيف Google ومزوّدو الخدمات الأخرى الخطوط المرخّصة ترخيصًا مفتوحًا والتي يمكن للمصمّمين تضمينها على مواقعهم باستخدام قاعدة CSS بسيطة. إن المشكلة في هذه الميزة المجانيّة هي أنّها بالطبع لا تأتي بدون تكلفة تمامًا. إنّها مجانيّة من ناحية الاستخدام، لكن المواقع الرئيسيّة مثل Google تحبّ تتبّع من يشير إلى بياناتهم بما في ذلك الخطوط. إذا لم تجد حاجة لمساعدة Google لبناء سجل لنشاط كل شخص على الويب، فإنّ الأخبار السارة هي أنّه بالإمكان استضافة خطوط الويب الخاصّة بك، والأمر بسيط ببساطة تحميل الخطوط إلى مضيفك واستخدام قاعدة CSS واحدة سهلة. وكميزة جانبيّة، قد يُحمّل موقعك بشكل أسرع حيث ستجري استدعاءات خارجية أقل عند تحميل كل صفحة. خطوط الويب المُستضافة ذاتيًّا إنّ أول شيء تحتاجه هو خط مرخّص ترخيصًا مفتوحًا. قد يكون هذا أمرًا مربكًا بعض الشيء إن لم تكن معتادًا على التفكير في تراخيص البرامج المبهمة أو الاهتمام بها، خاصّة أنه يبدو وكأن كل الخطوط مجانيّة. يُدرك عدد قليل جدًا منّا أنّهم يدفعون مالًا من أجل الخطوط، مع العلم أنّ معظم الناس لديهم خطوط مرتفعة الثمن على حواسيبهم. فقد يكون حاسوبك وبفضل اتفاقيات الترخيص قد شُحِن مع خطوط لا يُسمح لك قانونيًا بنسخها وإعادة توزيعها. إنّ بعض الخطوط مثل Arial و Verdana و Calibri و Georgia و Impact و Lucida و Lucida Grande و Times و Times New Roman و Trebuchet و Geneva والعديد من الخطوط الأخرى مملوكة لشركة Microsoft و Apple و Adobe. إذا اشتريت جهاز حاسوب مُثبّت عليه مسبقًا نظام تشغيل Windows أو MacOS، فأنت إذًا تدفع مقابل استخدام حزمة الخطوط المُضمّنة، لكنك لا تملك هذه الخطوط ولا يُسمح لك بتحميلها إلى خادم الويب (ما لم يُذكر خلاف ذلك). إنّ جنون المصدر المفتوح لحسن الحظ قد وصل إلى عالم الخطوط منذ زمن طويل، وهناك مجموعات ممتازة من الخطوط المرخّصة ترخيصًا مفتوحًا من المنظمات والمشاريع مثل League of Moveable Type وFont Library وOmnibus Type وحتى Google وAdobe. يمكنك استخدام تنسيقات ملفات الخطوط الأكثر شيوعًا، بما في ذلك TTF و OTF و WOFF و EOT وما إلى ذلك. سأستخدم في هذا المثال الخط Sorts Mill Goudy لأنّه يتضمن إصدار WOFF (تنسيق خط Open Web، طٌوِّر جزئيًا من قبل Mozilla). تعمل التنسيقات الأخرى على أيّة حال بنفس الطريقة. لنفترض أنّك تريد استخدام الخط Sorts Mill Goudy على صفحة الويب خاصتك: حمّل ملف GoudyStM-webfont.woff إلى خادم الويب الخاص بك: scp GoudyStM-webfont.woff seth@example.com:~/www/fonts/ قد يوفّر مضيفك أيضًا أداة تحميلٍ رسوميّة من خلال cPanel أو لوحة تحكم ويب مشابهة. أضف قاعدة @font-face مشابهة لما يلي في ملف CSS الخاص بموقعك: @font-face { font-family: "titlefont"; src: url("../fonts/GoudyStM-webfont.woff"); } قيمة الواصفfont-familyهي تسمية تختارها للخط. إنها اسم أو وصف مألوف للإنسان بغض نظر عمّا تمثله قاعدة @font-face للخط. استَخدمتُ القيمة "titlefont" في هذا المثال لأنني أتصوّر أنّ هذا الخط سيُستخدم للعناوين الرئيسية في موقع وهميّ. يمكنك ببساطة استخدام أيّة قيم أخرى مثل "officialfont" أو "myfont". قيمة الواصفsrc تُحدَد المسار إلى ملف الخط. يجب أن يكون هذا المسار موافقا لبنية ملف الخادم الخاص بك، لدي في هذا المثال المجلد fonts بجانب المجلد css. قد لا يكون موقعك منظمًا بهذه الطريقة، لذا اضبط المسارات بما يناسبك مع الآخذ بالحسبان أن نقطة واحدة (.) تعني هذا المجلد ونقطتان (..) تعنيان مجلدًا آخرًا للخلف (المجلد الحاوي [الأب] للمجلد الحالي). الآن وبعد تحديد اسم الخط وموقعه، يمكنك استدعائه في أي صنف class من أصناف CSS أو معرّف ID تريده. على سبيل المثال، إذا كنت ترغب في عرض <h1> بخط Sorts Mill Goudy، فعليك جعل قاعدة CSS الخاصّة به تستخدم اسم خطك المخصّص: h1 { font-family: "titlefont", serif; } أنت الآن تستخدم وتَستضيف خطوطك الخاصّة. ترجمة وبتصرف للمقال How to host your own webfonts لصاحبه Seth Kenlon
-
أرسل لي أحد القراء بريدًا إلكترونيًا يقترح عمل درس تعليمي قائم على رسم أحد الخطوط ويسمى بـ Manrope). العمل المذكور يتضمن مجموعة من الأحرف مع أشكال ثلاثية الأبعاد بارتفاعات مختلفة مجتمعة بكثافة في المشهد. ويتضح أنه قد تم استخدام بعض برمجيات تشكيل الأجسام ثلاثية الأبعاد للحصول على المفهوم الأصلي، ولكنني جربت أدوات 3D الموجودة في Photoshop لرؤية ما إذا يمكن عمل نفس التأثير. اتبع درس اليوم لتعلم كيفية استخدام قدرات Photoshop لعمل التأثيرات ثلاثية الأبعاد بنفسك. العمل الذي سننشئه في هذا الدرس التعليمي يوضح مجموعة من أشكال الأحرف المرتبة بارتفاعات مختلفة، وذلك بمجرد استخدام بعض خيارات ومزايا Photoshop ثلاثية الأبعاد، بعدها أحضر التأثير للحياة مع مفهوم واقعي، ظلال وإضاءة. أنشئ ملفًا جديدًا قياسه حوالي 2000*2000 بكسل. اضبط أول الحروف لتكون عناصر نص فردية باستخدام الخط الذي تختاره. الضغط على زر Uppercase سيسهل تعديل الأحرف المتتالية بدون الحاجة إلى الضغط على Shift لوضع الحرف الأكبر. اختر أداة Move واضغط على Alt ثم اسحب نسخة مكررة من النص إلى أي مساحة فارغة. انقر نقرًا مزدوجًا لتعديل المحتوى وتغيير الحرف. استمر بفعل هذا حتى الإنتهاء من كل الأحرف الأبجدية. رتب الأحرف بإتقان لتكون متقاربة، ويمكن إضافة الأرقام لملئ الفجوات. اجمع كل الأحرف في طبقة واحدة عن طريق تفعيل أعلى طبقة، والضغط على Shift ثم اختيار آخر طبقة. استخدم E+CMD لدمج الطبقات ثم أعد تسميتها ب 'Letters'. ولتحويل هذا العمل إلى ثلاثي الأبعاد، اذهب إلى 3D > New 3D Extrusion من الطبقة المحددة. ثم ستتحول مساحة العمل في Photoshop إلى وضع 3D. في لوحة 3D فعّل الأحرف، ثم في لوحة Properties اجعل قيمة دوران X تصبح 90 تحت قسم Coordinates. فعّل Current View في لوحة 3D، ثم في لوحة Properties اختر Top من لائحة View. استخدم أدوات التصفح في شريط الأدوات الموجود في الأعلى لتعديل مدار وشدة وحجم المنظر لوضع النص في زاوية مناسبة. وبشكلٍ افتراضي، فإن العمل المُنشأ هو منظر نصي، ولكن تحديد خيار Perspective في لوحة Properties ينتج تأثيرًا مماثلًا. حدد الأحرف مرة أخرى في لوحة 3D ثم اذهب إلى قائمة 3D واختر Split Extrusion لتقسيمها إلى أحرف منفردة. انقر على كل حرف حرف بالدور واستخدم رأس السهم الأزرق لأداة 3D لتحريك الأحرف للأعلى أو الأسفل على محور X. حرك كل حرف عشوائيًا لتكون الأحرف بارتفاعات غير منتظمة. وللتأكد بأنه لا يوجد أحرف عائمة، اضغط على Shift وانقر بالفأرة لتحديد كل الأحرف في لوحة 3D، بعدها انقر على زر Move to Ground في قسم Coordinate من لوحة Properties. فعّل Current View مرةً أخرى وأعد ضبط المشهد إذا لزم الأمر لتوسيط المنظر ثلاثي الأبعاد في اللوحة. حدد عنصر Infinite Light من لوحة 3D وحرك المقبض الأصغر للأيقونة الموجودة على الشاشة لإعادة ضبط مكان الضوء. وفي لوحة Properties، زد Softness الخاصة بالظل لتصبح 70٪ تقريبًا. عد إلى لوحة 3D واختر First Front Inflation Material، ثم اضغط على Shift وانقر على Last Back Inflation Material لتحديد كل واحدة بينها. غير لون Specular من لوحة properties إلى اللون الأبيض وخفض قيمة Shine لتصبح 0٪. ولتجنب عمل أي تغيير على طبقة 3D، استخدم E+Shift+CMD لعمل نسخة مدمجة من العمل في طبقة جديدة. النتيجة النهائية هي تركيب ثلاثي الأبعاد لأشكال الأحرف مع تأثيرات حقيقية للظلال والإضاءة: وقد تم ترك هذا العمل ليكون بلونٍ رمادي أساسي، ولكن يمكن استخدام أدوات تعديل الألوان في Photoshop أو التأثيرات السطحية البديلة لتعزيز التأثير. ترجمة - وبتصرف - للمقال How to create a stack of 3D characters in Adobe Photoshop
-
- 1
-

-
- تعديل الصور
- تأثيرات
-
(و 3 أكثر)
موسوم في:
-
تعرَّفنا في المقال السّابق على العنصر Canvas الذي أُضيف إلى HTML5 ليوفّر أداة ومساحة لرسم الأشكال والتصاميم باستخدام جافاسكربت. سنتعلم في هذا الدّرس كيفية رسم الأشكال على Canvas باستخدام جافا سكربت مثل الدوائر، المثلَّثات والمستطيلات وسنتعرف على المنحنيات Curves لرسم أشكال أكثر تعقيدًا. الشبكة The grid إن أي عنصر يتم إضافته أو رسمه على Canvas يُحَدّد موقعه بواسطة الزَّاوية اليسارية العليا (0, 0) أي بإحداثيات (x, y) بحيث أنه يبعد عن المركز (0, 0) بمقدار (x, y). رسم المستطيلات Rectangles توفر canvas ثلاث دوال لرسم المستطيلات وجميعها تأخذ معاملات argumrnts مماثلة. الإحداثيات (x, y) تحدد موقع المستطيل بالنسبة للمركز (0, 0) والذي يحدَّد بالزَّاوية اليسارية العليا للـ Canvas، العرض width والطول height تحددان قياس المستطيل. الدَّالة ()fillRect ترسم مستطيلًا ذي مساحة لونية solid color. الدَّالة ()strokeRect ترسم مستطيلًا Storke (مُفرغًا) ذي حواف فقط outline. الدَّالة ()clearRect تقوم بمسح مستطيل محدّد بالمعاملات x, y) ،width ،height) أي تجعله شفافًا Transparent. ولا ننسى طبعا الدَّالة ()draw والتي تدير جميع عمليات الرَّسم على الـ canvas في الجافاسكربت. سنرى كيفية رسم المستطيلات باستخدام الدَّوال الثلاث أعلاه. السكربت التالي يرسم ثلاثة مستطيلات بإحداثيات وقياسات مختلفة : <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect(10, 10, 200, 200); ctx.clearRect(30, 30, 150, 150); ctx.strokeRect(50, 50, 60, 60); } } </script> باستخدام ()fillRect تم رسم مستطيل ذو مساحة لونية حمراء بقياس 200*200 عند الإحداثيات (10,10). باستخدام ()clearRect تم رسم مستطيل بلا لون (شفاف) بقياس 150*150 عند الإحداثيات (30,30). باستخدام ()storkRect تم رسم مستطيل stroke مُفرغ ذو حواف بقياس 60*60 عند الإحداثيات (50,50). رسم المسارات Paths المسارات paths هي عبارة عن مجموعة من النقاط متصلة مع بعضها البعض بواسطة خطوط صغيرة segments لتقوم بتشكيل رسومات مختلفة كأشكال منحنية، أشكال هندسية…الخ. يمكن أن يكون المسار مفتوحًا مثل نصف دائرة او مغلقًا كالمثلَّث. هناك 4 خطوات أساسية لرسم المسارات حيث تُنفّذ مجموعة من الدَّوال بالتّرتيب للحصول على المسار بالشكل المطلوب. ()beginPath تقوم هذه الدَّالة بإنشاء المسار بحيث يتم رسم المسار وتخزين نقاطه في قائمة List. the methods هي مجموعة من الدَّوال التي تقوم بإنشاء أشكال أساسية مثل الدَّالة arc التي ترسم قوس والدّالة lineTo التي ترسم خط مستقيم. ()moveTo تقوم في كل مرة برسم نقطة انطلاق جديدة لبدء الرَّسم منها. ()closePath تقوم بإغلاق المسار ليتم الرَّسم خارج المسار بعدها أي البدء بمسار جديد. ()stroke تحول المسار المرسوم إلى شكل مُفرَّغ ذو حواف أي دون ملأ المسار. ()fill تحول المسار المرسوم إلى مسار ممتلئ بمساحة لونية solid. الخطوة الأولى لإنشاء مسار path هي استدعاء الدَّالة ()beginPath (بشكل ضمني المسارات تُخزَّن بشكل مسارات جزئية في مصفوفة أو قائمة List مثل خطوط أو منحنيات..الخ) والتي بمجملها مسؤولة عن تكوين الشكل. في كل مرة تتم فيها استدعاء الدَّالة ()beginPath يتم فيها إعادة إنشاء مصفوفة أو قائمة List جديدة ويمكننا البدء برسم شكل جديد. الخطوة الثانية هي استدعاء إحدى الدَّوال التي تقوم بتحديد المسار الذي سيُرسم مثل الدَّالة ()moveTo أو الدَّالة ()lineTo. الخطوة الثالثة هي استدعاء إحدى الدالتين ()storke أو ()fill. الخطوة الرابعة وهي خطوة اختيارية يتم فيها استدعاء الدَّالة ()closePath هذه الدَّالة تقوم بإغلاق الشكل عن طريق رسم خط مستقيم من النُّقطة الحالية التي توقف عندها الرَّسم إلى نقطة البداية التي بدأ عندها رسم المسار. ملاحظات: في حين كان الشكل قد أُغلق أثناء الرَّسم أو بقيت نقطة واحدة في القائمة List فهذه الدَّالة لن تقوم بعمل أي شيء. عند استدعاء الدَّالة ()fill فإن الأشكال المفتوحة ستُغلق تلقائيًّا أي لن يكون هناك داعي لاستدعاء الدَّالة ()closePath ولكن لا تنطبق هذه الحالة عند استدعاء الدَّالة ()storke. رسم مثلث اعتمادًا على خطوات إنشاء المسارات أعلاه سأقوم بإنشاء مسار مثلَّث كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(300, 200); ctx.lineTo(100, 200); ctx.fillStyle = "rgb(200,0,180)"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(100, 300); ctx.lineTo(400, 300); ctx.lineTo(400, 200); ctx.fillStyle = "rgb(140,50,80)"; ctx.fill(); } } </script> قمت بإنشاء مثلَّثين الأول عند النُّقطة (100, 100)، رسم خط مستقيم بواسطة الدَّالة ()lineTo إلى النُّقطة (300, 200)، خط مستقيم إلى النُّقطة (100, 200) ثم تحديد اللّون عن طريق الدَّالة ()fillStyle وبالنهاية استدعاء الدَّالة ()fill ليتم تلوين المسار والحصول على شكل مثلَّث. كذلك الأمر بالنسبة للمثلَّث الثاني. عند تشغيل المتصفّح يظهر المثلَّثان بهذا الشكل: الرسم بتحريك القلم moving pen تخيل أنك تقوم برسم لوحة فنية كم مرة ستحتاج لترك نقطة رسم وتحريك القلم للبدء من نقطة جديدة، هذا ما تقوم به الدَّالة ()moveTo أي أنها تقوم بنقل نقطة بدء الرَّسم إلى نقطة (x, y) جديدة. عند إنشاء canvas أو عند استدعاء الدَّالة ()beginPath ستحتاج إلى استدعاء الدَّالة ()moveTo لتحديد نقطة البداية التي ستبدأ عندها الرَّسم. أو عندما تكون بحاجة لرسم مسارات متقطعة. للتوضيح أكثر سأقوم برسم وجه ضاحك smiley face وتلوينه كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 250, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 0, 0)"; ctx.moveTo(110, 75); ctx.arc(75, 75, 35, 0, Math.PI, false); ctx.fill(); ctx.closePath(); ctx.moveTo(65, 65); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(60, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(95, 65); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(90, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); } } </script> يحتوى الشكل على 4 مسارات مغلقة: الإطار الخارجي للوجه، الوجه، الفم، العين اليمنى، العين اليسرى. لاحظ أنني قمت باستدعاء الدَّالة ()beginPath أربع مرات ولم أكن بحاجة لاستدعاء الدَّالة ()closePath عندما رسمت الإطار بالرغم من أنه stroke وذلك بسبب تقاطع نقطة النهاية مع البداية. أيضًا عند رسم الأشكال solid لم أحتج لاستدعاء الدَّالة ()closePath وذلك لأن الدَّالة ()fill تقوم بإغلاق المسار بشكل تلقائي لتلوينه. الخطوط Lines تُستخدم الدَّالة ()lineTo لرسم خطوط مستقيمة بحيث ترسم الخط من النُّقطة الحالية إلى نقطة محددة بـ (x, y). النقطة الحالية تتعلق بآخر مسار تم رسمه (أي أن النُّقطة الأخيرة لرسم المسار الأول هي نقطة بداية رسم المسار الثاني) يمكنك تغيير النُّقطة الحالية عبر استدعاء الدَّالة ()moveTo كما شرحنا في المثال السابق. لنقم بعمل مثال آخر لرسم مثلَّثين أحدهما solid والآخر stroke باستخدام الدالتين ()lineTo و ()moveTo واستدعاء الدَّالة ()lineTo مرتين لكل عملية رسم مثلَّث كما في السكربت التالي: <script> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); // Filled triangle ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(180, 100); ctx.lineTo(100, 180); ctx.fill(); // Stroked triangle ctx.beginPath(); ctx.moveTo(125, 125); ctx.lineTo(125, 45); ctx.lineTo(45, 125); ctx.closePath(); ctx.stroke(); } } </script> قمت باستدعاء الدَّالة ()beginPath عند البدء في رسم الشكل ثم استدعاء الدَّالة ()moveTo للانتقال لنقطة بداية الرَّسم. ثم بعد ذلك استدعاء الدَّالة ()LineTo مرّتين لرسم المثلَّث بالإحداثيات المناسبة. الآن استدعاء الدَّالة ()closePath عند الانتهاء من رسم المثلَّث من نوع storke لإغلاق المسار لأنه في حال عدم استدعاء هذه الدَّالة سيقوم برسم خطين فقط وليس مثلَّثا كاملًا. الأقواس Arcs يتم رسم الأقواس باستخدام الدالتين ()arc أو ()arcTo. تقوم الدالة (arc(x, y, radius, startAngle, endAngle, anticlockwise برسم قوس عند النُّقطة (x, y) بمقدار القطر radius r ببداية الزَّاوية startAngle وانتهاءً بالزَّاوية endAngle وبالاتجاه anticlockwise (القيمة الافتراضية تكون مع اتجاه عقارب الساعة clockwise). تقوم الدالة (arcTo(x1, y1, x2, y2, radius برسم قوس بمجموعة نقاط وقطر radius يتصل بالنُّقطة السابقة بواسطة خط مستقيم. إنَّ الدَّالة ()arcTo تأخذ 5 معاملات arguments: (x, y) وهما إحداثيي مركز الدائرة التي سيرسم عندها القوس القطر raduis هو قطر الدائرة المعاملان startAngle و endAngle يُحدّدان بداية ونهاية نقاط القوس بالراديان radians على طول قوس الدائرة حيث أنها تقاس من المحور x المعامل anticlockwise هو متغير منطقي Boolean عندما يأخذ القيمة true سيتم رسم القوس عكس اتجاه عقارب الساعة وإلا سيتم رسم القوس باتجاه عقارب الساعة. ملاحظة: الزَّوايا في الدَّالة ()arc تقاس بالراديان radians وليس بالدّرجات، للتحويل من الدّرجات للراديان يمكنك استخدام السكربت: radians = (Math.PI/180)*degrees سأقوم بعرض مثال يشرح طريقة رسم مجموعة من 12 قوسًا بزوايا مختلفة، حيث ستُعرض الأقواس على شكل صفوف (أسطر وأعمدة) في كل صف ثلاث أقواس. سيتم إنشاء حلقتي تكرار وتطبيقهما على أسطر وأعمدة الأقواس. لكل مسار قوس سيتم استدعاء ()beginPath في السكربت لإنشاء مسار جديد في كل مرّة لرّسم شكل جديد. قمت بتخزين كل معامل للدالة arc ضمن متغير لتسهيل استخدامها عند استدعاء الدَّالة. القطر radius وزاوية البداية startAngle هما ثوابت. أمّا زاوية النّهاية endAngle تبدأ من 180 درجة (نصف دائرة) في العمود الأول. وتزداد بمقدار 90 درجة لتصل إلى دائرة كاملة في العمود الأخير. في السّطر الأوّل والثّالث سيتم رسم الأقواس باتجاه عقارب الساعة، وفي السّطر الثّاني والرّابع سيتم رسم الأقواس عكس اتجاه عقارب الساعة. أخيرًا الشرط if سيقوم بعرض أقواس مُفرغة Stroke في الجزء العلوي من الصّفوف وأقواس ذات مساحة لونية solid في الجزء السُّفلي من الصّفوف. سنكون بحاجة إلى canvas بقياسات 150*200. function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); for (var i = 0; i < 4; i++) { for (var j = 0; j < 3; j++) { ctx.beginPath(); var x = 25 + j * 50; var y = 25 + i * 50; var radius = 20; var startAngle = 0; var endAngle = Math.PI + (Math.PI * j) / 2; var anticlockwise = i % 2 == 0 ? false : true; ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise); if (i > 1) { ctx.fill(); } else { ctx.stroke(); } } } } } المنحنيات التكعيبية والتربيعية Cubic and Quadratic Curves تخيّل أنّك تريد إنشاء قوس مائل أو قوس بقمة حادة أو أي نوع من الأقواس المعقدة، توفّر لك الدَّالة ()quadraticCurveTo إمكانيّة رسم أقواس ومنحنيات تربيعية Quadratic Curves والدَّالة ()bezierCurveTo تقوم برسم أقواس أو منحنيات تكعيبية cubic أو ما يعرف بـBézier Curves منحنيات بيزيير. 1- رسم منحني تربيعي تقوم الدالة (quadraticCurveTo(cp1x, cp1y, x, y برسم منحني بيزيير Bézier تربيعي من النُّقطة الحاليّة إلى نقطة معيّنة محددة بـ (x, y) باستخدام نقطة تحكم control point المحدّدة بـ cp1x و cp1y. تقوم الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y برسم منحني بيزيير Bézier تكعيبي cubic باستخدام النّقاط المتحكّمة عن طريق (cp1x, cp1y) و (cp2x, cp2y). الصورة التّالية توضّح الفرق بين المنحنيين Quadratic و cubic: لاحظ أن منحني Bézier من الدّرجة الرّابعة لديه نقطة بداية ونقطة نهاية (النقاط الزرقاء) ونقطة تحكم واحدة (النُّقطة الحمراء) في حين أن منحني Bézier من الدرجة الثالثة لديه نقطتي تحكم. المعاملين x و y في كلا الدّالتين هما إحداثيات نقطة النّهاية. المعاملين cp1x و cp1y هما إحداثيات نقطة التحكم الأولى، المعاملين cp2x و cp2y هما إحداثيات نقطة التحكم الثانية. لنأخذ مثالًا عن كيفية إنشاء منحني Bézier تربيعي سيكون المثال مسلي بعض الشيء إذ أنني سأقوم بإنشاء بالون محادثة speech balloon: function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75, 25); ctx.quadraticCurveTo(25, 25, 25, 62.5); ctx.quadraticCurveTo(25, 100, 50, 100); ctx.quadraticCurveTo(50, 120, 30, 125); ctx.quadraticCurveTo(60, 120, 65, 100); ctx.quadraticCurveTo(125, 100, 125, 62.5); ctx.quadraticCurveTo(125, 25, 75, 25); ctx.stroke(); } } تقوم الدَّالة ()quadraticCurveTo برسم منحني بالإحداثيات ونقطة التحكم المناسبة عند استدعائها بالقيم وبالترتيب أعلاه: 2- رسم منحي تكعيبي في المثال التالي شرح استخدام الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y لرسم منحنيات من الدرجة الثالثة. تفيدنا هذه الدَّالة في رسم أشكال أكثر تعقيدًا لنأخذ مثلًا شكل القلب: function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); ctx.beginPath(); ctx.fillStyle = "rgb(200,0,0)"; ctx.moveTo(75, 40); ctx.bezierCurveTo(75, 37, 70, 25, 50, 25); ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5); ctx.bezierCurveTo(20, 80, 40, 102, 75, 120); ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5); ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25); ctx.bezierCurveTo(85, 25, 75, 37, 75, 40); ctx.fill(); } } ينتج عن استدعاء الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y بالقيم وبالترتيب أعلاه الشكل: ها قد أنهينا تفاصيل إنشاء ورسم أشكال بطرق مختلفة على عنصر اللوحة Cancas، بوصولك إلى هنا تكون قد كونت معرفة ممتازة عن كيفية رسم مستطيلات، مثلثات، خطوط، أقواس ومنحنيات وأيضًا التعامل مع المسارات في Canvas. سنقوم في الدرس المقبل بـإنشاء شكل رسومي أكثر احترافية باستخدام كل تلك الأدوات معًا. المصادر
-
المخططات البيانية مهمة جدًّا لتتبع سير العمل ومدى النجاح والإخفاق في المشاريع، أو لشرح أفكار أو نظريات وحتى لتوضيح بيانات معينة، فمجالات استخدام المخططات البيانية واسع جدًّا. تقدّم البرامج والتطبيقات المختلفة أدوات خاصة لرسم هذه المخططات البيانية بأسلوب بسيط كحزم برامج المكتب وغيرها، ولكننا قد نحتاج في بعض الأحيان إلى رسم مخطط بياني أنيق وأكثر حيوية من المخططات البيانية البسيطة لجذب الانتباه أو لاتباع نمط معين في العرض التقديمي على سبيل المثال. وباستخدام برنامج أدوبي إليستريتور يمكننا رسم مخطط بياني مميز وحفظه بصيغة فكتور ما يمنحنا الحرية في تكبير حجم المخطط وتصغيره بحسب التصميم الذي نعمل عليه بالإضافة إلى سهولة تعديل الخطوط البيانية وتغيير ألوانها وإضافة أو إزالة بعض الخطوط بحسب الحاجة. كما نرى فهذا مخطط بياني لبيان عدد الزيارات التي تمت لمواقع إحدى الشركات وذلك لتتبع الأيام الأكثر زيارة والقيام بنشر أهم البيانات عليها للحصول على الاهتمام الأكبر من قبل الزائرين للموقع وخصوصًا إذا كان الموضوع يتعلق بإعلان معين. وسنقوم في هذا الدرس باستخدام الأدوات الأساسية مع خصائص المظهر وبعض التأثيرات كالظلال والتحريك البسيط للحصول على خطوط بيانية بارزة وحيوية أكثر من الخطوط العادية البسيطة مع إضافة تدرج لوني بسيط وجميل للخلفية في نهاية الدرس. افتح برنامج أدوبي إليستريتور وقم بفتح مستند جديد بحجم 800 في 800 وفي خيار Advanced قمت باختيار نمط ألوان RGB مع دقة 72ppi وذلك لأن تصميمي سيكون مخصصًّا للعرض على الشاشة وليس للطباعة. أمّا إذا كنت تنوي طباعة المخطط فيجب عليك اختيار نمط ألوان CMYK ودقة تصل إلى 300ppi للحصول على نتائج أفضل في الطباعة. من المهم أن تعوّد نفسك كمصمم على استخدام الشبكة Grid للعمل على التصاميم بدقة أكبر. لذلك قم بتفعيل إظهار الشبكات وفعّل ميزة المطابقة إلى الشبكات عبر الاختصارين ”+Ctrl و”+Shift+Ctrl أو عبر القائمتين التاليتين على التوالي: View > Show Grid View > Snap to Grid علينا الآن تخصيص إعدادات الشبكة عبر الذهاب إلى القائمة Edit > Preferences > Guides & Grid وفي حقل Grid ضع القيمة 10px في خانة Gridline every وذلك حتى يتم إعداد خطوط الشبكة كل 10 بكسل، ثم ضع القيمة 1 عند خانة Subdivisions وذلك لجعل خانة من خانات الشبكة بدون تقسيم. والآن سنرسم مربع الخلفية عبر استخدام أداة رسم المستطيلات Rectangle Tool ثم النقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات. ضع القيم 800 للعرض والطول معًا وذلك لأننا جعلنا حقل الرسم بهذا الحجم عند إنشاء المستند ليغطّي كامل مساحة لوح الرسم. لوّن هذا المربع باللون الأحمر الداكن المائل للبني ذو القيمة اللونية 440000#. ولجعل المربع المرسوم يطابق لوح الرسم بشكل مثالي وخصوصًا أنهما بذات الحجم افتح لوحة المحاذاة Align من قائمة Window ثم اضغط على الأيقونة في الزاوية السفلية اليمنى من اللوحة واختر من القائمة خيار المحاذاة إلى لوح الرسم Align to Artboard وذلك لنقوم بمحاذاة المربع إلى لوح الرسم تحديدًا ثم حدّد المستطيل وحاذه إلى الوسط أفقيًّا وعموديًّا. افتح لوحة الطبقات Layers من قائمة Window ثم أنشئ طبقة جديدة من الأيقونة أسفل لوحة الطبقات ثم قم بالنقر بجانب رمز العين لطبقة الخلفية لوضع قفل للطبقة وبذلك لن نستطيع تعديل أو تحريك الخلفية ممّا يُسهّل علينا العمل لاحقًا فوق هذه الخلفية بسهولة. سنرسم الآن جدول المخطط البياني لذلك استخدم أداة رسم الشبكة المستطيلة Rectangular Grid Tool التي تجدها بالضغط المستمر على أداة الخط Line لتظهر بقية الأدوات المرتبطة في القائمة أسفل أداة الخط. انقر نقرًا مزدوجًا على لوح الرسم باستخدام هذه الأداة لتفتح نافذة أدوات إنشاء الشبكة. اختر حجم الشبكة ليكون بعرض 600 وارتفاع 400 بكسل وبعدد 10 أقسام أفقية و12 عمودية ثم اضغط OK. ضع الشبكة في النصف السفلي من المخطط لوضع العنوان وبيانات الشرح في الأعلى لاحقًا. حدّد هذه الشبكة ثم انقر بالزر الأيمن واختر Ungroup من القائمة. قم بحذف الإطار الخارجي المحيط بالشبكة عبر تحديده هو فقط والضغط على مفتاح Delete من لوحة المفاتيح . وسنقوم بجعل خطوط شبكة المخطط منقطّة وذلك عبر تحديد جميع الخطوط الطولية والعرضية ثم فتح لوحة الحدود Stroke، أبقِ على جميع الإعدادات الأولية على حالها ثم فعّل خيار Dashed Line ثم ضع القيمة 5px في dash وgap الأولى فقط وشاهد النتيجة بنفسك. يُعتبر dash هو الخط في التنقيط وgap هو الفجوة التي تلي الخط dash ويمكن تخصيص شكل تنقيط معيّن عبر تعبئة باقي الخانات للخطوط والفجوات المتبقية في لوحة الحدود ولكننا في هذه الحالة نريد أن يكون حجم الخط في التنقيط 5 بكسل مع وجود فجوات بين الخطوط بحجم 5 بكسل أيضًا لذلك اكتفينا بالخانتين الأوليتين ليتم تكرار هذه القيم على طول الخطوط المُحدّدة. خفّف مستوى ظهور هذه الشبكة عبر تحديدها والذهاب إلى لوحة الشفافية Transparency ثم تخفيف التعتيم Opacity لنحو 32%. سنضيف تأثيرًا إضافيًّا على هذه الشبكة بإنشاء ظل خفيف لها. حدّد الشبكة ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow في نافذة خيارات الظلال اختر النمط Soft Light ثم خفّف التعتيم Opacity إلى 30% ثم ضع القيمة 1px في خانتي الإزاحة على المحورين x وy وباللون الأسود لهذه الظلال اضغط على OK. الآن سنرسم الخط البياني الأوّل. في هذا الدرس سنتعلّم فقط كيفية تصميم رسوميات المخطط البياني ولن نهتم لدقة البيانات والخطوط بينما في العمل الحقيقي سيتوجب علينا أولًا تحديد القيم على المحورين العمودي والأفقي أوّلًا ثم تحديد القيمة الحقيقية للبيانات ومن ثم رسم الخط البياني بدقة بناء على ما هذه البيانات. في هذا الدرس سنختصر الوقت ونرسم خطًّا عشوائيًّا غير دقيق. استخدم أداة القلم Pen Tool وابدأ برسم خطٍّ عشوائيٍّ على شبكة المخطط وستشعر بأنك مقيّد الحركة ضمن نقاط محدّدة وذلك لأننا فعّلنا خيار المطابقة على خطوط الشبكة لذلك ستتحرك أداة القلم للرسم بمستوى 10 بكسل في كل حركة بناءً على الإعدادات التي خصصّناها في بداية الدرس. اختر لونًا مميزًا وليكن اللون السماوي 00CFFF#. هذا الخط حاد جدًّا عند المنحنيات لذلك سنقوم بتنعيم هذه المنحنيات. حدّد الخط البياني السماوي ثم اذهب إلى لوحة الحدود Stroke ثم اختر الخيار الأوسط (المنحني) في Corner ولاحظ النتيجة. وسنجعل نهايات الخط مستديرة عبر ذات اللوحة (Stroke)، اختر الخيار الأوسط (المستدير) في Cap ولاحظ النتيجة أيضًا. سنقوم الآن بإضافة تأثيرات البروز الحيوية. افتح لوحة المظهر Appearance من قائمة Window ثم حدّد الخط البياني وستشاهد عناصر مظهر هذا الخط وهي التعتيم الافتراضي ولون التعبئة لا يوجد ولون الحدود السماوي بحجم 4 بكسل. حدّد الحدود ثم انقر على أيقونة New لإنشاء نسخة عن عنصر الحدود. انقر على أيقونة اللون للحدود الجديدة ثم اختر لونًا سماويًّا كلون الحدود الأساسي ثم انقر عليه نقرًا مزدوجًا لتفتح نافذة تعديل اللون بحيث يمكنك الآن تعديل اللون وتخصيصه. سنجعل اللون الجديد داكنًا أكثر لذلك ضع القيم التالية R:0 G:133 B:222 وستلاحظ الفرق بين اللون القديم والجديد في المربعين الصغيرين على يسار النافذة بحيث يظهر اللون القديم في المربع العلوي والجديد في السفلي. خفّف سماكة الحدود الجديدة إلى 3 بكسل. تأكّد من أنك تُحدّد الحدود الجديدة في لوحة المظهر ثم اذهب إلى القائمة Effect > Distort & Transform > Transform وفي نافذة Transform Effect أضِف إزاحة بمقدار 1px على المزلاج العمودي وألغِ تفعيل الخيارات أسفل النافذة باستثناء خيار Transform Objects. وبذلك سيتم تحريك الحدود الجديدة عموديًّا إلى الأسفل بمقدار 1 بكسل فقط. وبعد هذه الخطوة فقط بدأ الخط البياني يصبح أفضل مظهرًا، ولكننا لم ننتهِ بعد. ضاعف الحدود الأخيرة من لوحة المظهر بنفس الطريقة المُتّبعة سابقًا. هذه المرّة خفّف سماكة الحدود الجديدة إلى 1px وغيّر اللون إلى لون أكثر قتامةً من السابق بالقيم التالية R:0 G:97 B:216. ومجدّدًا اذهب إلى القائمة Effect > Distort & Transform > Transform وقم بذات التعديلات السابقة من إزاحة مزلاج المحور العمودي بمقدار 1px وأبقِ على خيار Transform Objects فقط مفعّلًا. وهكذا سيبدو الخط البياني مع التعديلات والمزايا المُضافة كما في لوحة المظهر. ومن لوحة المظهر حدّد الحدود الأولى ذات اللون السماوي الفاتح والحجم 4 بكسل ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow واجعل النمط Soft Light ومستوى التعتيم Opacity 50% وإزاحة المحور X 0 وإزاحة المحور Y بمقدار 2 مع اختيار اللون الأسود. وبهذه الظلال المُضافة أصبح الخط حيويًّا ونابضًا بالحياة وبعبارة أخرى أصبح غير مسطّح وجميل المظهر. وعلى الرغم من أننا جعلنا الانحناءات ناعمة ومستديرة وغير قاسية إلا أن المظهر العام للخط يبدو قاسيًّا عند المنحنيات لذلك سنقوم بجعلها أكثر انحناءً. حدّد كامل مسار الخط البياني من لوحة المظهر Path ثم اذهب إلى القائمة Effect > Stylize > Round Corners ضع القيمة 10px عند خانة نصف القطر. ولاحظ زيادة الانحناء للمنعطفات في الخط البياني. الآن أصبح الخط البياني جاهزًا. وإذا كنّا سنقوم برسم خطوط بيانية أخرى فيجب علينا حفظ هذا النمط من التعديلات الرسومية على الخط في لوحة Graphic Style وذلك حتى لا نضطّر لإعادة جميع المراحل السابقة على كل خط بياني جديد سنقوم برسمه. حدّد الخط البياني ثم افتح لوحة Graphic Style من نافذة Window ثم اضغط على أيقونة نمط جديد أسفل اللوحة ليتم حفظ النمط المستخدم على هذا الخط ضمن الأنماط الموجودة في اللوحة. ارسم خطًّا بيانيًّا جديدًا بشكل عشوائي (لا تنسَ أننا نرسم خطوطًا عشوائيةً في هذا الدرس لشرح عملية التصميم ولكن في المخططات الحقيقية يجب عليك اتباع قيم البيانات التي تعمل عليها لرسم الخطوط البيانية). حدّد الخط البياني الجديد ومن لوحة Graphic Style انقر على النمط الذي سبق وأن حفظناه في الخطوة السابقة. ستلاحظ أن الخط الجديد أصبح يمتلك بروزًا وظلالًا كالخط القديم تمامًا وبنقرة واحدة فقط. هذه العملية مفيدة جدًّا خصوصًا عندما نعمل على تصميم عناصر كثيرة في التصميم الواحد ويكون الكثير منها مرسومًا بذات النمط وله نفس التأثيرات المختلفة بحيث لن نضطّر لإعادة القيام بكل تلك الخطوات بل سنكتفي بنقرة واحدة للقيام بذلك. كل ما علينا القيام به هنا هو الذهاب إلى لوحة المظهر Appearance وتغيير ألوان الحدود الثلاثة للخط الجديد فقط لتمييزه عن الخط القديم مع الانتباه إلى جعل الحدود قاتمة أكثر بالتدريج من الأسفل إلى الأعلى كما في نمط الخط الأول. في هذه الحالة اخترت سلسلة من الألوان البنية لتلوين الخط الجديد. ارسم خطًّا بيانيًّا ثالثًا. طبّق عليه النمط أيضًا. غيّر ألوان الحدود الثلاثة إلى سلسلة من الألوان الخضراء. والآن لسنا مضطّرين لإبقاء عملية الرسم على الشبكة Grid بمستوى 10 بكسل في كل حركة. سنعيد ضبط إعدادات الشبكة من القائمة Edit > Preferences > Guides & Grid ثم ضع القيمة 1 بكسل في خانة Gridline every. استخدم أداة النص بالخط الذي تراه مناسبًا لتصميمك. أنا اخترت خط Adobe Arabic القياسي وبحجم 30px ثم اكتب القيم على المحور العمودي.وباعتبار أننا نرسم مخطّطًا بيانيًّا لبيان عدد الزيارات اليومية لمواقع الإنترنت فسنضع القيم من 100 إلى 1000 كما في الصورة. وكما قلنا فهو مخطط بياني لعدد الزيارات اليومية لذلك سنضع أسماء الأيام في الخط الأفقي أسفل المخطط. حدّد جميع النصوص وطبّق ظلًّا عليها من خلال الذهاب إلى القائمة Effect > Stylize > Drop Shadow اجعل النمط المستخدم Soft Light كالعادة والتعتيم 85% والإزاحة على المحورين بقيمة 2px. أصبحت النصوص حيوية أكثر بوجود الظلال تحتها. اكتب عنوان المخطط أعلى التصميم مع زيادة حجم الخط إلى 42 ولتطبيق ذات التأثير الأخير اضغط الاختصار Shift+Ctrl+E أو اذهب إلى القائمة Effect > Apply Drop Shadow ارسم ثلاثة خطوط صغيرة فوق بعضها أسفل العنوان مباشرة إلى جهة اليمين وطبّق عليها النمط المستخدم على الخطوط البيانية واستخدم ألوان الخطوط البيانية الثلاثة. حدّد الخطوط الثلاثة ثم افتح لوحة المحاذاة Align وغيّر خيار Align to أسفل يسار اللوحة إلى Align to Selection ثم اختر الخيار الخيار العمودي من Distribute Spacing بحيث ستقوم هذه العملية بتوزيع المسافات بالتساوي بين الخطوط. أكتب أسماء المواقع الثلاثة الافتراضية بجانب الخطوط الثلاثة. اذهب إلى لوحة الطبقات Layers ثم ألغِ القفل من طبقة الخلفية. استبدل لون التعبئة الجامد للخلفية بتدرج لوني ثم قم بتعديل اللون الأيسر للتدرج اللوني عبر النقر المزدوج عليه واختيار اللون 440000#. ثم غيّر اللون الأيمن من التدرج اللوني إلى اللون 220000#. استخدم أداة التدرج اللوني من لوحة الأدوات ثم ارسم اتجاه التدرج بشكل قطري من الركن العلوي الأيسر إلى الركن السفلي الأيمن. وبهذا نكون قد انتهينا من تصميم مخطط بياني أنيق وحيوي وجميل ومفعم بالألوان والتأثيرات المتنوعة. تعلّمنا في هذا الدرس أهمية حفظ كامل النمط من تأثيرات وتعديلات على المظهر من لوحة المظهر عبر وضعها في نمط واحد يمكن الرجوع إليه وإعادة تطبيقه مجدّدًا على عناصر جديدة من خلال لوحة Graphic Style، كما تعلمنا كيفية إضافة حدود على العنصر وتلوينها وتحريكها وتعديل أحجامها للحصول على بروز وتأثير جميل على العنصر بالإضافة إلى تطبيق تأثير الظلال على العناصر المختلفة.
-
- تصميم
- إليستريتور
-
(و 7 أكثر)
موسوم في:
-
إنّ استخدام عدة خطوط في نفس التصميم يمكن أن يكون صعباً إن لم تكن ملمّاً بالنظريات الأساسية وتدربت جيداً. برأيي أن عملية دمج الخطوط في تصميم واحد هو من أصعب مراحل التصميم. إن لم يكن لديك فكرة من أين تبدأ، فإن هذه المقالة سترشدك إلى المعلومات التي ستحتاجها. البحث عبر الإنترنت عن نصائح تتحدث حول اقتران الخطوط سيكون مربكاً وصعباً، فهناك العديد من الأمثلة التصميمية المستخدمة. لذلك قمتُ بالبحث العميق خلال الأسبوعين الماضيين وسأقدم لك الطريقة الصحيحة للعمل بحسب رأيي. إن أكثر سؤال طرحتُه على نفسي هو "كم خطّا يجب أن أستخدم؟" أنا أخبر الناس دائماً أن يعتمدوا على ما يرونه صواباً وعلى أنماط تصميماتهم، لكنني عادةً لا أفضّل استخدام أكثر من خطين. برأيي أنك يجب أن تعمل على خطين وليس أكثر. لأن جميع الخطوط تشبه الناس لها شخصية وتأثير على ما حولها. إذا استخدمت خطين بتأثيرين متعاكسين فإن ذلك سيسبب تضارباً ويشوّه التصميم ككل. فتواجد الكثير من الشخصيات القوية معاً في مكان واحد سيخلق جواً حرجاً وهشاً وهذا بالضبط ما يحصل مع الخطوط أيضاً. مع ذلك، حتى لو قلتُ أنا بأن نستخدم خطين فهذه ليست قاعدة أبداً ولا توجد قواعد تحدد عدد الخطوط المستخدمة. بإمكانك استخدام العدد الذي تجده مناسباً لتصميمك، التحدي الأكبر هو تكوين انسجام بين الخطوط المختلفة، لذلك كلما كان عدد الخطوط أقل كان أسهل بكثير إيجاد انسجام بينها كما يجعل التصميم يُحدِث تأثيراً أكبر. بإمكانك استخدام عدة خطوط مختلفة الأشكال والأوزان (السماكة) ولكنك يجب أن تجعلها متكاملة ومتناسقة في نفس الوقت. سؤال آخر "هل أشتري أم لا؟". هذا يعتمد على المشروع، هناك سبب لكون بعض الخطوط مجانية وبعضها الآخر يكلف 100 دولار من أجل 10-12 شكل مختلف. إن ميزة الخطوط المتميزة غير المجانية (Premium) هي الدقة العالية والجودة، البعض منكم ربما لن يلاحظ الفرق بين النوعين ولكن الخبراء سيقدّرون الخطوط المدفوعة القيمة (Premium) ويفضلونها على الخطوط المجانية. لا تسيئوا فهمي الآن، فأنا لا أعني بأن الخطوط المجانية سيئة ولكن هناك فرق كبير من ناحية الدقة والجودة. الفرق سيكون في التفاصيل الدقيقة كسماكة الخط، الشكل، المساحة البيضاء والمسافة بين الحروف. المسافات بين الحروف قد لا تكون مثالية في الخطوط المجانية، لأن مطوّري الخطوط لا يبذلون الكثير من الجهد في العمل عليها (ولِمَ سيفعلونَ ذلك؟) طالما أنه مجاني ولن يحصلوا على شيء بالمقابل. قد يكون هناك بعض الأدوات التي تساعد على تحسين التباعد والتقارب بين الخطوط مثل kern.js ولكنها ليست عملية للخطوط ذات الأحجام الكبيرة. هذه الصورة من stitchindye. على الرغم من أن أرقاماً أقل ومحدودة ستكون أفضل، لكن إن تمكنت من تحقيق الانسجام بينها، فقم باستخدام العدد الذي تريده من الخطوط بالأحجام والألوان الذي تريده. الخطوط المدفوعة القيمة (Premium) هي خطوط أصلية وهذا سبب آخر لاستخدامها، إذا كنت تدفع مقابل الحصول على خط ما فهناك نسبة ضئيلة بأن يستخدم أحد آخر هذا الخط، وبذلك ستكون متميزاً ومنفرداً بخطوطك بينما يستخدم جميع المصممين المبتدئين خطوط Arial وVerdana في معظم الأحيان وخطوط Arial، Times New Roman، Traditional Arabic وTahoma بالنسبة للمصممين العرب المبتدئين أيضاً. وأمر آخر جدير بالذكر هو أن شراء الخطوط يشجّع مجتمع مطوّري الخطوط على الاستمرار قدماً بعملهم في تطوير الخطوط. مطوّرو الخطوط يستطيعون الاستمرار في تطوير الخطوط إن حصلوا على المال مقابل ذلك وأنت أحد هؤلاء اللذين يستطيعون المساهمة في شراء خطوطهم وتشجيعهم على الاستمرار. وإن سألتني فأنا أرى بأن تشتري خطّا احترافيا بدلاً من الحصول على تلك الخطوط المجانية. لطالما كانت الجودة والدقة العالية مُهمّة بالنسبة لي وأعتقد أنها يجب أن تكون كذلك بالنسبة لك. ولذلك فإن هذا الاستثمار المالي سيكون له مغزى. يجب أن تفكر في نوعية الخطوط التي تحتاجها قبل الذهاب لشراء الخطوط. إن كنت تستخدم نوعاً معيناً من الخطوط للعناوين في الصفحة الرئيسية فيجب عليك ألّا تستخدم نوعاً آخر في باقي الصفحات. فكّر في السبب الأساسي لاختيار الخط، هل هو لنص الصفحة أم للعنوان؟ هل هي مجلة للشباب؟ كل هذه التفاصيل يجب أن توضع في الحسبان قبل اختيار الخطوط. كيف ننجح في تحقيق ذلك؟تحقيق الاقتران السليم بين الخطوط المختلفة يعتمد على التوافق (Concord) والتباين (Contrast)، وليس على التعارض والتضارب. الخطوط بحاجة لأن تعمل مع بعضها بشكل جيد وتتشارك الخصائص أو يمكن أن تكون هناك بعض الاختلافات إنما ضمن حدود. التعارض والتضارب بينها يمكن أن ينفَّذ إنما فقط إذا كانت متشابهة أو تبدو كأنها من نفس النوعية. التباين (Contrast)إن أردت تحقيق التباين (Contrast) يجب أن تبحث عن النوعية مثل (Blackletter، Monospace، Slab Serif، Script والخ.)، الحجم، الوزن (السماكة)، الشكل (تناسب الخطوط يجب أن يكون بنفس الأهمية، امتداد الهبوط، انحناءات الخطوط، حركتها واتجاهها، الخ.) واللون. Lucida std و Lucida Sans كما ترون في هذا المثال، خطين مختلفين يبدو أنهما متناسقين معاً. Lucida std و Lucida Sans. تم تطويرهما من قبل نفس المصمم، تعمل بشكل رائع عند الدمج بينهما. هذا مثال بسيط كلاسيكي. خط مزخرف للعنوان وبسيط ومقروء وواضح للنص العادي، لا يوجد أي خلل فني هنا. لنرى بعض التركيبات الجيدة: Georgia و Arial Rotis Serif و SansSerif خطين صُمّما من قبل نفس المصمم، يعملان بشكل رائع مع بعضهما. يمكنك أن ترى من خلال الأمثلة السابقة أن التسلسل الهرمي للنص (العناوين بمستوياتها ثم النص العادي...) واضح من خلال الحجم، ولكن هناك طرق أخرى للقيام بذلك، ألقِ نظرة على الأمثلة التالية: Helvetica Bold و Helvetica Neue UltraLight هنا التسلسل يبدو واضحاً من خلال الوزن (السماكة)، مع أن كلا الخطين بالحجم ذاته وهو 35 pt. Helvetica Light كلا الخطين بالحجم ذاته وهو 35 pt. ولكن اللون مختلف وهو ما أظهر التسلسل. Impact و Calibri مختلفان بشكل واضح يظهر فيه التسلسل بشكل جلي. الإنسجام أو التوافق (Concord)سنكتفي بهذا القدر من الحديث عن التباين. ولنتحدث عن الانسجام الآن، إن أي عناصر منسجمة ومتناسقة بين خطين ستبدو واضحة بكل تأكيد. يمكن أن يكون مستوى ارتفاع الحروف أو التناسب أو أي شيء آخر. أسهل طريقة للحصول على الانسجام والتناسق هو اختيار خطوط من ذات النوعية وتنتمي لذات العائلة من الخطوط. وقد ظهر هذا في مثال سابق كُتبَ بخط Helvetica للعنوان والنص معاً. وأحد أفضل الأمثلة على تحقيق الانسجام هو استخدام خطين من عائلة Droid. Droid Serif و Droid Sans من السهل جداً التحكم بالخطوط وتعديلها خصوصاً تلك التي تنتمي لذات العائلة أو النوعية، كما يمكن تحقيق الانسجام والتناغم بسهولة بينها لذلك أنصحك بالبدء بهذا الأسلوب من العمل. التعارضأما بالنسبة للتعارض فهو أن تحاول دمج خطوط غير متناغمة أو متناسقة مع بعضها والنتيجة هي أن التصميم سيكون سيئاً جداً وهذا مثال عن هذه الطريقة السيئة من الدمج. Blackmoor LET و Helvetiva على الرغم من أنها تحقق التباين فعلياً إلّا أن هذا التباين زائد عن الحد وقبيح. فخط العنوان Blackmoor LET هو من نوعية Blackletter القديمة والداكنة أما خط النص فهو Helvetica وهو من نوعية neo-grotesque ذو المساحات البيضاء الكبيرة وتباعد الأحرف الواضح وهذا تعارض وتعاكس هائل ويسبب التنافر والقبح في التصميم. عندما نقوم بجمع عدة خطوط مع بعضها فمن الأفضل أن تكون من نفس التصنيف. لقد شاهدتُ بعض الأمثلة التي تجاوزت هذه القاعدة ونجح الأمر معها، لكن دعونا نواجه الأمر، سيكون هذا نادراً. التناسب، الأوزان (السماكة)، الأحجام والأشكال مختلفة. انحناءات الحروف ليست على ذات السوية ولا محاور يتم العمل عليها. من السهل جداً مشاهدة اتجاه الحروف. فالخطوط من نوعية Blackletter ذات محور مائل. بينما معظم الأنواع الحديثة من الخطوط ذات محاور عمودية. هناك العديد من العناصر لا تعمل مع بعضها بتناسق وتناغم، وإن كانت الخطوط ليست منسجمة بما يكفي فإن النتيجة النهائية لن تكون جيدة بكل تأكيد. خلاصة القوليجب أن تكون هذه المقالة كافية للبدء بالاعتياد على القواعد. فهذه ليست سوى دورة تدريبية للمبتدئين تقدم لك المفاهيم الثلاثة الأهم للقيام بعملية دمج الخطوط. ضع في بالك على الدوام أننا نحن المصممين يجب علينا أن نبدع وأن نكسر القواعد بين الحين والآخر دون أن نتسبب بأي ضرر في جمالية التصميم، وبدون أن نبالغ في ذلك أيضاً. حاول أن تكون مبدعاً، وإن لم ينجح معك الأمر فجرّب شيئاً أكثر بساطة وفعالية. إن دمج الخطوط ليست عملية سهلة. فهي تتطلب عدة سنوات من عمرنا حتى نصل إلى الاتقان. نحن جميعاً بدأنا من هذه المفاهيم الثلاثة وعليك أن تفهمها وتعرف كيفية تطبيقها في مجال عملك وتعّلم الدمج بين عدة خطوط للحصول على التأثير المنشود. ترجمة -وبتصرّف- للمقال: A Beginner’s Guide to Combining Multiple Fonts.
-
سنتعلم في هذا الدرس كيفية تصميم خطوط ضوء مكثّفة حول شيء أو شخص لتتمكنوا من استخدام هذه التقنية الرائعة في تصاميمكم المستقبلية. في البداية عليك أن تجد الموضوع الذي تريد رسم خطوط الضوء حوله. أنا اخترت صورة مجانية لعلبة صودا. باستخدام أداة القلم ارسم مسارًا حول العلبة، اجعله تحديدًا وألصقه في مستند جديد مع خلفية سوداء. أعِد تحديد العنصر عبر النقر على طبقة هذا العنصر مع الضغط على مفتاح Ctrl ثم اذهب إلى القائمة Select > Feather وأدخل القيمة 1px. اعكس التحديد ثم اضغط Delete. ضاعف الطبقة واجعل خصائص المزج Multiply وخفّف التعتيم بشكل مناسب. هذه العملية تساعد على دمج العنصر بالخلفية ومنحه المزيد من الواقعية عبر مسح الحواف القاسية وتبادل الإضاءة والظلال. على الطبقة الجديدة ارسم تحديدًا دائريًّا ولوّنه بتدرج لوني من الأسود إلى لون من اختيارك، أنا اخترت اللون الأخضر. حوّل التدرج واضغطه عموديًّا. افتح بعض الخامات اللطيفة وألصقها ضمن المستند. أنا اخترت صورة الألوان المائية من ضمن المجموعة المجانية لموقعGoMedia. أزِل ألوان الصورة عبر الأمر Desaturate. غيّر خصائص المزج إلى Multiply لتحويل المساحات البيضاء في الصورة إلى شفافة. اذهب إلى أنماط طبقة العلبة وأضف توهّجًا خارجيًّا Outer Glow وغيّر ضمن إعدادات التوهّج خصائص المزج إلى Color Dodge للحصول على توهّج شديد بالفعل. قم بإعداد الفرشاة لرسم الخطوط التي سنجعلها تتوهج فيما بعد، جرّب مع إعدادات الفرشاة للحصول على حدود مدبّبة رقيقة. الخيار الرئيسي لضبط التحكم Control وإعدادات الحد الأدنى للقُطر Minimum Diameter في قسم ديناميكية الشكل Shape Dynamics. استخدم أداة القلم لرسم مسارٍ منحنٍ ناعم، ومع اختيار ذات الأداة انقر بالزر الأيمن واختر Stroke Path وتأكّد من أن خيار Brush مفعّل إلى جانب محاكاة الضغط Simulate Pressure. أضِف توهجًا إضافيًّا آخر إلى طبقة حدود الفرشاة باستخدام إعدادات Color Dodge مشابهة للعملية السابقة. ارسم خطوطًا قدر ما تريد حول العلبة مع إبقاء الخطوط تتدفق بسلاسة قدر الإمكان في سلسلة متنوعة من الاتجاهات. إن تأثيرات Color Dodge تعمل بشكل أفضل عندما تكون العناصر المتداخلة ملوّنة بتدرجات لونية، هنا قمتُ بتكبير حجم التدرج اللوني للسماح بظهور تأثيرات الإضاءة بشكل أفضل حول العنصر. للأسف فإن الحواف القاسية للخامة السفلية تظهر بوضوح مما يشوّه التصميم لذلك استخدم ممحاة كبيرة ناعمة لمسح هذه الحواف بشكل يدمجها مع باقي التصميم. سنضيف المزيد من الجو على العنصر عبر وضع القليل من الألوان على طبقة جديدة. مع تغيير خصائص مزج طبقة هذه الألوان إلى Soft Light ستجعل هذه الألوان تظهر كتوهجات لطيفة فوق العنصر كما لو كانت تعكس إضاءة الخطوط التي تلتف حول العنصر مما يضفي المزيد من الواقعية إلى التصميم. اصنع تحديدًا من طبقة العلبة ثم اعكس التحديد واحذف المساحات غير المطلوبة. الخطوط تبدو مذهلة وهي تتدفق من أسفل العلبة ولكنها ستبدو أفضل لو تفاعلت بطريقة ما. حرّك طبقة الخطوط المضيئة إلى فوق طبقة العلبة. امسح غالبية الخطوط تاركًا المساحات التي تمتزج فيها الخطوط مع العنصر. سنضيف بعض نقاط الأشعة الضوئية إلى هذا التصميم على شكل مجموعة من النقاط الضوئية المتوهجة. ابدأ بإعداد فرشاة جديدة وهذه المرّة تلاعب بقيم التبعثر Scatter والتباعد Spacing وحجم Jitter. ارسم بواسطة أداة الفرشاة مجموعة من هذه النقاط مختلفة الأحجام بحيث تغطي كامل مساحة التصميم حول العنصر وخطوط الإضاءة. أضِف لها بعض التوهج الخارجي كما فعلنا في خطوط الإضاءة. امسح معظم الجزيئات لتترك أثرًا خفيفًا مناسبًا مع اختلافات طفيفة في التعتيم. أنهِ الصورة ببعض حلقات الوصل الدائرية على طبقات متعددة مع درجة تعتيم خفيفة للغاية. ستساعد هذه الدوائر على منح المزيد من الواقعية على التصميم كما تظهر في حالة التصوير بالكاميرا للمشاهد المضيئة. ترجمة -وبتصرّف- للمقال: How to Create Intense Light Streaks in Photoshop لصاحبه: Chris Spooner
-
سنبدأ بعيدًا عن الحاسوب حيث سنستخدم بعض الأدوات المنزلية لصناعة بعض الموارد الفوتوغرافية. ثم اتبع درس الفوتوشوب هذا لتتعلم كيفية معالجة الصور مع مختلف الأدوات والتقنيات لإنتاج تصميم مفعم بالحيوية مصنوع من تأثير تيارات ضوئية مكثّفة. سنبدأ بالعمل بعيدًا عن الحاسوب ونجمع معًا الموارد اللازمة للعمل عليها لاحقًا. إذا كنت تفضّل تجاوز هذه المرحلة والحصول على موارد رقمية جاهزة فإن هذه مجموعة من ستة صور تيارات ضوئية متوهجّة عالية الدقة في هذه الصفحة يمكنك استخدامها. كبداية سنحتاج إلى أداتين وهي كاميرا رقمية ومصباح يدوي. وستكون الكاميرات من نوع SLR خيارًا مثاليًّا لهذه المهمة حيث سنقوم بوضع إعدادات فتحة صغيرة أثناء التصوير الطويل. بالنسبة للمصباح اليدوي فمن الممكن استخدام أي نوع منزلي ببساطة ولا تتردد في تجربة عدة أنواع لاختيار النتائج الأفضل. جِد مساحة واسعة وأسدل الستائر وأطفئ الإضاءة للحصول على أشد ظلمة ممكنة. ثبّت الكاميرا على المنصب ثلاثي القوائم أو على أي سطح ثابت واضبط الكاميرا يدويًّا إلى الفتحة العالية F لزيادة عمق المجال وزِد سرعة إقفال مصراع عدسة الكاميرا إلى 20 – 30 ثانية. مع وجود المصباح في يدك والكاميرا مفعّلة قم بالتلويح بالمصباح بطريقة مجنونة حتى ينغلق مصراع الكاميرا. جرّب إعدادات مختلفة للكاميرا وتقنيات تحريك مختلفة أيضًا لتسجيل مجموعة من الصور واختيار الأفضل بينها. بعد بضع محاولات سيكون لديك مجموعة من الصور الجيدة للعمل عليها. وهنا صورة مثال صنعتها بنفسي ويمكنك أن تقوم بتحميلها إذا أردت. افتح الصورة التي اخترتها ببرنامج الفوتوشوب واضبط المستويات Levels والمنحنيات Curves وتشبع الألوان Hue/Saturation لزيادة قتامة الخلفية وزيادة بريق الأضواء. استورد الصورة إلى مستند جديد وامسح حوافها لتمتزج بنعومة مع الخلفية السوداء. في طبقة جديدة استخدم أداة التدرج اللوني Gradient Tool لتمزج ثلاثة ألوان برّاقة من حواف الصورة. غيّر خصائص مزج الطبقة إلى Color. اضغط على CMD+U لفتح نافذة أدوات الإشباع اللونية Hue/Saturation وحرّك المزلاج لضبط الألوان حتى تصل إلى الدرجة اللونية التي تفضلها. اختر لونًا أرجوانيًّا داكنًا ثم اختر فرشاة ناعمة. أنشئ طبقة جديدة وغيّر خصائص المزج إلى Color Dodge. ارسم بالفرشاة فوق مناطق الإضاءة لتكثيف تلك المناطق لتبدو وكأنها عملية وصل بين نقطتين. إن إعدادات Color Dodge تجعل الألوان تتفاعل وتُحدِث تأثيرًا حيويًّا. أنشئ مستندًا جديدًا بحجم 4x4px. كبّر منظور العرض وارسم خطًّا قطريًّا عبر المستند باستخدام أداة قلم الرصاص Pencil Tool. اذهب إلى القائمة Edit > Define Pattern ارجع إلى المستند الأساسي واملأ طبقة جديدة بهذا النقش الذي أنشأناه باستخدام أداة Fill Tool مع تعديل إعدادات الملء إلى Pattern من شريط إعدادات هذه الأداة. غيّر خصائص المزج إلى Overlay وخفّف التعتيم إلى 25%. أنشئ قناعًا لهذه الطبقة ولوّن المناطق السوداء في القناع لمسح قطاعات خطوط المسح. أنشئ نقشًا جديدًا وهذه المرة بناءً على مربع واحد والذي سيتكرّر ليُشكّل نقشًا منقطًّا صغيرًا. املأ طبقة جديدة بهذا النقش الجديد مع جعل خصائص المزج Overlay والتعتيم 25% وامسح المناطق أيضًا باستخدام قناع الطبقة كما في الخطوة السابقة. ارسم تدرجًا كبيرًا للأرجواني الداكن في طبقة جديدة وخفّف التعتيم إلى 15%. سنحتاج لهذا في الخطوة التالية حيث أن تقنية مراكبة الألوان لن تعمل على اللون الأسود النقي لذلك أضفنا الأرجواني للسماح لذلك التأثير بالبروز. في لوحة خصائص الفرشاة أنشئ فرشاة مخصصة والتي ستتكون من عدة أجزاء. ابدأ بتخفيف القساوة للفرشاة الدائرية القياسية إلى 0 وتحديد التباعد عند 100. في قسم ديناميكية الشكل Shape Dynamics اضبط حجم Jitter إلى 100%. إذا كنت تستخدم لوح القلم فإن خيارات ضغط القلم ستسمح لتأثير الفرشاة بالظهور بحسب القوة المستخدمة في الضغط على أداة اللوح. في قسم الانتشار Scattering اضبط Scatter إلى 1000%. في طبقة جديدة غيّر خصائص المزج إلى Color Dodge وارسم فوق مناطق خطوط الإضاءة لإضافة مجموعة من الجسيمات مما يضيف أسلوبًا حيويًّا للتصميم. أنشئ فرشاة جديدة وبإعدادات مشابهة ولكن هذه المرة بفرشاة أكبر وأقسى. خذ لونًا أزرقًا فاتحًا من التصميم وارسم مجموعة من الأشكال بنمط سطوع العدسات. استخدم أداة التمويه لإضافة العمق عبر تمويه بعض أشكال السطوع هذه. غيّر نمط الطبقة إلى Color Dodge وخفّف التعتيم إلى 60%. استخدم ذات اللون لملء سلسلة من الشرائط القطرية التي رسمتها باستخدام أداة Polygonal Lasso Tool. امسح حواف الشرائط لتمتزج مع باقي المستند. غيّر خصائص مزج طبقة الشرائط إلى Soft Light لتسمح للألوان بالتمازج لإضافة الحيوية إلى التصميم. قم بأية تعديلات نهائية واضبط التصميم بما يناسبك. لقد قمتُ ببساطة بإضافة بعض النصوص باستخدام خصائص المزج Color Dodge لموازنة التصميم. عمومًا، على الرغم من أنه يمكننا تصميم الخطوط الضوئية باستخدام الحاسوب إلا أنني أعتقد أن استخدام أدوات خارجية كالكاميرا والمصباح يعطي عنصرًا إضافيًّا لتفاصيل التصميم. ترجمة -وبتصرّف- للمقال: Create a Simple Vibrant Light Effect in Photoshop لصاحبه: Chris Spooner
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بألوان الطيف ابتداءً بصناعة نص مخصص في إليستريتور، ثم سنأخذ تصميم الفكتور هذا إلى فوتوشوب ونستخدم الفراشي وأنماط المزج وغيرها من الأدوات. تصميم ألوان الطيف مستوحى من حواسيب ZX Spectrum التي ظهرت في ثمانينات القرن الماضي. السمة العامة للتصميم هي رسم نص فني تجريدي مخصص والذي سيتم دمجه بألوان الطيف ثم يُضاف إليه تأثير الكآبة والقِدم (جرونجي) عبر الخامات ودرجات الخلفية الصامتة. السمة العامة هي مزج نموذج تصاميم الثمانينات من القرن الماضي مع أسلوب تصميم الجرونجي الحديث. ابدأ العمل على برنامج إليستريتور. أنشئ ملفًّا جديدًا ثم ارسم الأشكال الأساسية لنص التايبوغرافي المخصص باستخدام أداة القلم. استمر بالضغط على Shift أثناء رسم الخطوط للمحافظة على زوايا ثابتة. موضوع الملصق هو ألوان الطيف لذلك سنقوم بتصميم كلمة Spectrum عبر رسم مجموعة من الخطوط المتجهة بزوايا مختلفة ثابتة والتي توضح هذه الكلمة قدر المستطاع. الهدف متابعة رسم خطوط كل حرف ابتداءً من الحرف الذي قبله دون أي قطع في الخطوط. ومع ذلك قد نضطر في بعض المناطق إلى رسم خطوط إضافية. سنقسّم كلمة Spectrum إلى قسمين ما يساعدنا على تشكيل التصميم وإضافة لمسة إضافية. أنهِ رسم المسارات بحيث تصبح الكلمة مفهومة وواضحة. استخدم الأدلة لمطابقة النقاط المفتاحية في المسارات. استخدم أداة التحديد المباشر Direct Selection tool لسحب المسارات ضمن حدود الأدلة وتنظيم تصميم التايبوغرافي. تذكّر أن تستمر في الضغط على Shift لتقييد تلك الزوايا. وبعد الانتهاء من تعديل النص قم باستعراض التصميم بشكل عام وألقِ نظرة شاملة عليه. إن كان يبدو جيدًا ولا يحتاج إلى أية تعديلات أخرى، عندها قم بزيادة حجم الحدود للمسارات لتصبح خطوط التصميم ثخينة. حدّد تصميم التايبوغرافي بالكامل ثم اذهب إلى القائمة: Object > Expand فعّل خيار الحدود فقط Stroke لتحويل هذه المسارات إلى أشكال جامدة. لوّن النص بالرمادي الفاتح وخفف التعتيم ثم اقفل العنصر بالضغط على CMD+2. ثم استخدم أداة القلم لرسم كل جزء من أجزاء التصميم والحروف. استخدم الأدلة الذكية من خلال الاختصار CMD+U التي ستساعدك على القيام بهذه العملية بسرعة ودقة. استمر في رسم أجزاء كل حرف. في كل مرة يتغيّر فيها اتجاه رسم الخط، ابدأ رسم شكل جديد. بعد الانتهاء من العملية ألغِ قفل النص الأساسي وحرّكه إلى جهة واحدة. سنعمل الآن على التصميم الجديد الذي رسمناه بالقلم للتو والمُؤلّف من عدد كبير من الأجزاء. شكّل حامل ألوان خاص بالتصميم مؤلّف من ألوان الطيف الأحمر، البرتقالي، الأصفر، الأخضر، الأزرق، البنفسجي. استخدم هذه الألوان بالتتالي لتلوين كل جزء من أجزاء التصميم بشكل متتابع وبالترتيب. ضاعف النص وحرّك النسخة الجديدة إلى أحد الجهات. استبدل الألوان بتدرجات لونية من الأسود إلى الأبيض على النسخة الجديدة ثم اضبط زوايا التدرجات لتكون متدفقة باتجاه زاوية رسم الخط لكل جزء من أجزاء النص. من لوحة التدرجات Gradient حدّد مقابض الأسود والأبيض الصغيرة من محرّر التدرج واستبدلها بالألوان من حامل ألوان التصميم الأصلي. سيكون الجزء الأول باللون الأحمر الذي سيتدرج إلى البرتقالي وبذلك سيكون تدرج الكتلة الأولى من الأحمر للبرتقالي. بشكل أساسي يجب أن يبدأ كل تدرج لوني باللون السابق في الكتلة السابقة إلى اللون التالي في الكتلة التالية من التصميم. سيظهر التصميم بشكل سلسلة ألوان متدفقة سلسة بألوان الطيف باستثناء بعض الأشكال المتداخلة والتي يجب تلوينها بأقرب لون تدرج متاح. افتح ملفًّا جديدًا في فوتوشوب واختر ملصق بحجم A3 وهو بأبعاد 297x420 مم بدقة 300dpi. استورد خامة خلفية مناسبة مثل خامة ورق عالي الدقة من موقع Shutterstock. من أجل الحفاظ على قابلية التعديل لكل جزء من التصميم، سنحتاج إلى استيراد كل قطعة على حدة. ارسم مربعًّا حول التصميم وحدّده مع القطعة الأولى. ألصق القطعة الأولى في فوتوشوب بنمط بكسل Pixels. عد مجدّدًا إلى إليستريتور وحدّد القطعة التالية مع المربع الكلي. هذا المربع الكبير سيضمن ترتيب ومحاذاة جميع القطع بشكل منتظم كما هي موجودة بالضبط في إليستريتور وبدقة. اجعل كل قطعة في طبقة منفردة. حدّد جميع طبقات قطع التصميم وغير خصائص مزجها إلى Linear Burn. اجمع جميع القطع في مجموعة واحدة عبر CMD+G. انقر نقرًا مزدوجًا على طبقة أحد القطع لتظهر نافذة أنماط الطبقة. أضف ظلًّا كبيرًا Drop Shadow مع خصائص مزج Color Burn. خفّف المسافة إلى الصفر ولكن زِد الانتشار والحجم لتمديد التأثير إلى ما بعد حواف النص. انقر بالزر الأيمن على تلك الطبقة واختر نسخ نمط الطبقة Copy Layer Style ثم ألصقها على طبقات بقية قطع التصميم. أضف قناع طبقة إلى مجموعة طبقات قِطع التصميم ثم استخدم فرشاة الألوان المائية لفوتوشوب لتطبيق التأثير على النص. عدّل الفرشاة لتخفيف التعتيم وذلك للحصول على مستويات متعددة من الدرجات اللونية وغيّر الزاوية من خيارات الفرشاة لإضافة التنوّع إلى الخامة. شوّه حواف النص قليلًا عبر إضافة نُسخ عن المناطق المجاورة لحواف الأحرف باستخدام أداة ختم الاستنساخ Clone Stamp. هذه المناطق المنسوخة سيتم تطبيق التأثيرات عليها عبر قناع الطبقة ومجموعة طبقات التصميم. أنشئ تحديدًا يحيط بكامل مساحة التصميم ولوّنه بالأسود لإنشاء حدود. غيّر خصائص المزج إلى Overlay بتعتيم 60% لمزج الحدود مع درجات الخلفية. أضف قناع الطبقة وشوّه حدود الحواف النظيفة باستخدام فرشاة الألوان المائية. أخيرًا أضِف عنوانًا للملصق في منطقة تذييل الصفحة. أطلقتُ عليه اسم "Spectrum" مع تاريخ عام 1982 الذي تم فيه اطلاق حواسيب ZX Spectrum. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: Create a Distressed Vector Typographic Poster Design لصاحبه: Chris Spooner.
-
- 1
-

-
- تدرجات لونية
- فن تجريدي
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
اتبع الخطوات في درس إليستريتور هذا لتتعلم كيفية تصميم لوح تزلج رائع. سنبني هذا التصميم باستخدام مصفوفة من الأشكال البرّاقة، الخطوط الشائعة والنقوش لإنتاج تركيب خاص من الفكتور البرّاق. التصميم النهائي سيكون عبارة عن نموذج لقالب خشبة لوح تزلج عملي يظهر فيها كامل روعة التصميم. لوح التزلج الطبيعي يكون عادة بحجم 42x12 إنش، ولكن بما أننا نصمم بالفكتور فيمكننا العمل على حجم أقل مثل 32x6 إنش لتخفيف الضغط على المعالجات ويمكننا بعدها تكبير الحجم كما يحلو لنا بدون تشويه التصميم. افتح ملفًّا جديدًا في برنامج أدوبي إليستريتور بالأبعاد المحدّدة مع اختيار نظام ألوان CMYK. الخطوة الأولى هي تخطيط مخطط الألوان الموحّد للتصميم. لقد اخترت مخطط ألوان رائع من موقع ColourLovers الذي يحوي على تمازج رائع بين درجات الألوان البرّاقة واللون الأزرق الداكن الذي سيكون مثاليًّا ليكون لون أرضية التصميم. اختر أداة المستطيل Rectangle tool وانقر على لوح الرسم. ادخل الأبعاد 32x6 إنش وحاذِ المستطيل باستخدام لوحة لمحاذاة Align. اضغط على الاختصار CMD+2 لقفل هذا العنصر وتجنّب تحديده بالخطأ. في مكان آخر على لوح الرسم ارسم مربّعًا صغيرًا، لاحظ الأبعاد، ثم انسخ CMD+C وألصق في المقدمة CMD+F. اضغط على مفتاح Enter لإظهار خيارات التحريك ثم أدخل ذات القيم كارتفاع المربع في الخانة الأفقية. اضغط على اختصار اللصق في المقدمة ثم اضغط CMD+D لتكرار عملية التحريك حتى يصبح لديك صف من أربعة مربعات. لوّن كل مربع من المربعات الأربعة بلون من ألوان مخطط الألوان التي حصلنا عليه سابقًا ثم حدّد جميع المربعات ثم اضغط على أيقونة New الموجودة أسفل لوحة الفرش Brushes. حدّد خيار New Art Brush من نافذة الخيارات التي ستظهر. تأكّد من أن السهم المتّجه يمر عبر المربعات ثم اضغط OK لإنشاء فرشاة جديدة. اختر أداة القلم Pen tool لرسم مسار متعرج عبر التصميم. استمر بالضغط على Shift للمحافظة على زاوية الرسم 45 درجة. أضِف الفرشاة المنشأة حديثًا كحدود للمسار. حدّد هذا المسار ثم اذهب إلى القائمة: Effect > Stylize > Round Corners أدخل قيمة نصف القطر لنحو 1.5 إنش لتحوّل الزوايا الحادة إلى منحنية ناعمة. ارسم مسارين آخرين مع مراعاة استدارة الزوايا بنفس الطريقة السابقة. خفّف سماكة الحدود لإنشاء مسارات أنحف. لتحويل المسارات إلى أشكال جامدة وقابلة للتعديل حدّد كل مسار منها ثم اذهب إلى القائمة: Object > Expand Appearance استخدم أداة التحديد المباشر Direct Selection Tool لتعديل نهايات كل شريط من الشرائط الملونة بحيث تكون نهاياتها متفاوتة. استمر في الضغط على Shift أثناء ذلك للمحافظة على الزاوية 45 درجة. ارسم دائرة على لوح الرسم وأضِف لها حدودًا رقيقة. حاول أن تجعل سماكة حدود الدائرة مقاربة جدًّا لسماكة الشرائط الملونة. استخدم أداة التحديد المباشر Direct Selection Tool لحذف النقطة العلوية واليمنى وترك ربع دائرة مرسومة فقط. كبّر المنظور وطابق بين الشرائط المنحنية والشرائط المستقيمة. مدّد الحواف المستقيمة بعد الانحناء عبر متابعة المسار باستخدام أداة القلم Pen tool. يمكننا الحصول على تأثيرات رائعة عبر وصل الشرائط مختلفة السماكة مع تداخل الألوان التي تتدفق بسلاسة بين المسارات. ارسم دائرة صغيرة في مكان آخر على لوح الرسم ولوّنها بأحد ألوان مخطط ألوان التصميم. ارسم مربعًّا أكبر قليلًا بدون لون تعبئة حول الدائرة وحاذِ العنصرين بدقة. حدّدهما معًا واسحبهما إلى لوحة Swatches. استخدم فرشاة Blob brush لتعبئة مناطق محدّدة مغلقة ضمن التصميم يتم رسمها باستخدام أداة القلم ثم تتم التعبئة بلون النقش الذي أنشأناه للتو. هذا النقش (الدائرة) سيتكرر آليًّا ليملأ المنطقة المحدّدة. اضغط على الاختصار CMD+[ بشكل متكرر لإرسال هذا النقش تحت أشكال الشرائط الملونة. ارسم سلسلة من الدوائر الملونة على أحد نهايات التصميم ثم أدمجها معًا باستخدام أدوات Pathfinder. ارسم مستطيلًا رفيعًا طويلًا في مكان ما على لوح الرسم ثم ضاعفه عبر سحبه أثناء الضغط على ALT و Shift. اضغط على الاختصار CMD+D لتكرار العملية وإنشاء سلسلة من الخطوط. حدّد سلسلة المستطيلات التي رسمناها للتو ثم اذهب إلى القائمة: Object > Compound Path > Make هذا سيجعلها قابلة للاستخدام مع أدوات Pathfinder في الخطوة التالية. ارسم دائرة في مركز سلسلة المستطيلات ثم استخدم خيار التقاطع Intersect من لوحة Pathfinder لقص المستطيلات بحسب شكل الدائرة. استخدم نُسخًا من أشكال الدوائر المخطّطة لتزيين التصميم. عدّل في أماكن ترتيب هذه النُسخ واجعلها تقبع تحت أشكال التصميم عبر الاختصار CMD+[. ادرس التصميم من أجل المساحات الفارغة المتبقية واملأها باستخدام أشكال ورسومات مختلفة ومتنوعة. بعض الدوائر البسيطة المتداخلة من نفس اللون يمكن أن تُشكّل تأثيرات رائعة. إن التمسّك بألوان مخطط ألوان التصميم يسمح للعناصر المتماثلة باللون بالاندماج مع بعضها وخلق التوازن في التصميم مع ذات السلسلة من الألوان المتدفقة عبر كامل اللوح. وبعد الانتهاء من تصميم جميع الأشكال والزخرفة اجمعهم جميعًا في مجموعة Group واحدة. لا تنسَ أن تضغط على الاختصار CMD+Alt+2 لإلغاء قفل مستطيل الخلفية. أضِف مستطيلًا فارغًا فوق التصميم وحاذِه مركزيًّا إلى وسط لوح الرسم. حدّد مجموعة العناصر واذهب إلى القائمة: Object > Expand Appearance لتحويل باقي المسارات والحدود إلى عناصر. حدّد مجموعة العناصر والمستطيل الفارغ ثم اضغط على الخيار القطع Crop من لوحة Pathfinder لقص كل شيء إلى حجم المستطيل الفارغ. وبهذا ننتهي من تصميم خشبة لوح التزلج. ألصق التصميم داخل قالب مخصص لطابعتك لإنهاء العمل كملف جاهز للطباعة. في غضون ذلك يمكننا تطبيق نموذج التصميم باستخدام قالب لوح التزلج العملي المصمم بواسطة Nunosk8. ترجمة -وبتصرّف- للمقال: Create a Bright Vector Snowboard Design in Illustrator لصاحبه: Chris Spooner.
-
- إليستريتور
- خطوط
-
(و 6 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم رسم فكتور لبومة أنيقة ذات نقوش مميزة وباستخدام الأشكال البسيطة في برنامج أدوبي إليستريتور. سنبدأ أولًا برسم هيكل التصميم باستخدام أشكال الفكتور المتنوعة ثم سنضيف الألوان وأخيرًا سننتقل إلى الظلال والنقوش. سنرسم البومة باستخدام حزمة محدّدة من الأشكال البسيطة وبأسلوب أنيق. وسنضفي على التصميم الكثير من الحيوية عبر إضافة تأثير الظلال التي تضيف المزيد من العمق بالإضافة إلى سلسلة من النقوش المميزة التي ستمثّل ريش البومة. ولإنهاء التصميم كما يجب سننقله إلى برنامج فوتوشوب لنضيف إليه خامة جرونجي لتخشين الفكتور المسطّح ومنحه إحساس البرودة. افتح برنامج أدوبي إليستريتور وارسم دائرةً كبيرةً على لوح الرسم. اضغط على ALT واسحب الدائرة إلى جهة أخرى لتصنع نسخةً عنها ثم استخدم خيار الطرح Subtract من لوحة Pathfinder لطرح هذه الدائرة من الأصلية. ارسم مستطيلًا مستدير الزوايا بأقصى قيمة لنصف قطر الزوايا (اضغط السهم الأيمن من لوحة المفاتيح) وحاذِه بدقة عرضيًّا مع شكل الهلال. انتقل إلى نمط الخطوط الخارجية عبر الضغط على الاختصار CMD+Y حتى تظهر الخطوط الخارجية للرسم فقط. أدمج الشكلين بالخيار Merge من لوحة Pathfinder. ارسم دائرةً أخرى وهذه المرّة اجعلها تتداخل مع الجزء العلوي من جسم البومة. استخدم خيار الطرح Subtract من لوحة Pathfinder لإنشاء زوج من الأذنين البسيطتين على الرأس. ارسم دائرةً في مكان آخر على لوح الرسم ثم استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة مقابض البيزير من النقطة العلوية. استخدم أداة التحديد المباشر Direct Selection Tool لحسب هذه النقاط صعودًا ونزولًا بالتتالي لإطالة الشكل وإنتاج جناح بسيط. دوّر وحرّك الجناح إلى موضعه الصحيح على جسم البومة. ارسم دائرة أخرى وضعها على رأس البومة لتكون العين. استخدم تأثير Pucker and Bloat لتحويل الشكل. انسخ الشكل ثم ألصقه في المقدمة CMD+F. اضغط على Shift أثناء تدوير الشكل وذلك لتدويره بقيمة 45 درجة بدقّة في كل حركة ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل التأثير إلى شكل جامد ثم أدمج Merge الشكلين معًا من لوحة Pathfinder. أضِف المزيد من الدوائر في منتصف الشكل الجديد. ألصق كل دائرة جديدة ثم عدّل حجمها مع الضغط على مفتاحي Shift و Alt. أنهِ رسم العين برسم دائرتين صغيرتين لتُمثِّل انعكاسًا للإضاءة. ضاعف جميع هذه الأشكال لصنع عين ثانية وحرّكها للجهة المقابلة. أدمج Merge الأشكال الخارجية المحيطة لمزج الشكلين المتداخلين. سنرسم الأشكال الأساسية التي ستُكوّن منقار البومة عبر رسم ثلاث دوائر بحيث تكون اثنتان صغيرتان موضوعتان بجانب بعضهما البعض والدائرة الثالثة كبيرة بحيث يساوي قطرها مجموع قطري الدائرتين الصغيرتين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقطة العلوية للدائرة الكبيرة. اسحب النقطة السفلية للأسفل عموديًّا (مع الضغط على Shift) وأزِل منحنى البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. قم بمداخلة الأشكال مع بعضها ثم أدمجها Merge من لوحة Pathfinder لمزجها معًا. حرّك شكل المنقار إلى الرأس بين العينين. استخدم أداة القلم Pen tool مع الضغط على Shift لرسم الشكل الظاهر في الصورة. حافظ على منحنيات البيزير على الزوايا القاسية ما يحافظ على نعومة المنحنيات. حرّك جميع الأشكال إلى أماكنها الصحيحة لإنشاء الهيكل الأساسي والخطوط الخارجية لشخصية البومة. لوّن جسم البومة باللون الأزرق ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow اختر درجةً لونيةً داكنةً من الأزرق ثم اضبط درجة التمويه بحيث يتدفق التوهج عبر حواف الجسم. أضِف ذات التأثير بذات الإعدادات للجناحين. استعمل أسلوب توهج داخلي Inner Glow مشابه ولكن مع درجات اللون الرمادي على الحاجبين والأشكال المحيطة بالعينين. ولجعل العينين تبرزان أكثر قليلًا أضِف ظلالًا من تأثير Drop Shadow. اضبط الخصائص بحيث لا توجد إضافات تعويض واجعل درجة التعتيم Opacity لنحو 40%. أضِف تدرجًا دائريًّا من الرمادي إلى الأبيض على الدائرة الأكبر لشكل العين. حرّك مزلاج التدرج بحيث يكون الرمادي قريبًا من الحافة فقط. امنح الدائرة التالية تدرجًا دائريًّا أيضًا من البرتقالي إلى الأصفر لإعطاء القزحية لونًا مشرقًا ثم أضِف تأثير الظلال Drop Shadow على هذه الدائرة. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. حرّك النقطة العلوية للدائرة إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool ثم أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. اختر أداة التدوير Rotate Tool ثم اضغط على Alt مع النقر بالفأرة تحت الشكل. في نافذة الخيارات التي ستظهر لاحقًا أدخل القيمة 10 درجات ثم انقر على Copy. ثم اضغط على الاختصار CMD+D مرارًا وتكرارًا لصنع سلسلة أشكال قطريّة متحدة المركز. أزِل الحدود السوداء ثم اجمعهم جميعًا في مجموعة واحدة بالاختصار CMD+G. ضع الشكل الجديد فوق شكل قزحية العين. استخدم الاختصار ]+CMD لتغيير ترتيب الأشكال وجعل هذا الشكل تحت شكل بؤبؤ العين. أنهِ شكل العين عبر تلوين البؤبؤ بتدرج دائري من الأسود إلى الرمادي واترك دوائر الإضاءات بيضاء اللون. استخدم ذات ألوان التدرج للقزحية في تلوين المنقار مع إضافة الظلال أيضًا. ارسم دائرةً أخرى صغيرة في مكان آخر على لوح الرسم. احذف النقطة العلوية حتى يبقى فقط نصف دائرة. لون النصف المتبقي من الدائرة بتدرج لوني عمودي من اللون الأزرق الداكن المستخدم على الجسم إلى الشفافية. اضغط على Alt وShift أثناء سحب الشكل إلى جهة معينة لمحاذاة مجموعة الأشكال جنبًا إلى جنب ثم حدّد واسحب هذا الصف من الأشكال نزولًا لصنع المزيد من الصفوف. أنشئ دليلًا وحاذِه إلى منتصف الدائرة الأولى ثم حرّك الصف الثاني حتى تكون حافة الدائرة الأولى من الصف خارج الدليل. كرّر هذه العملية مع الصفوف بالتناوب باستخدام الاختصار CMD+D ثم اجمع جميع هذه الأشكال معًا. استخدم ثلاثة أدلّة إضافية لتحديد منطقة التكرار في سلسلة الصفوف بدقة. كبّر المنظور للتأكّد من أن الأدلّة تمرّ بدقة من مراكز الدوائر. ارسم مربّعًا فارغًا داخل هذه الأدلّة. حدّد أشكال الدوائر وشكل المربع الفارغ ثم اضغط على Crop من الصف السفلي للوحة Pathfinder لقص الأشكال بحسب شكل المربع. اسحب الشكل الناتج إلى داخل لوحة Swatches. انسخ شكل الجسم الرئيسي ثم ألصقه في المقدمة CMD+F. احذف تأثير التوهج الداخلي من لوحة المظهر Appearances ثم استبدل لون التعبئة بالنقش الجديد الذي أنشأناه للتو. وغيّر خصائص المزج إلى Color Burn. كرّر هذه العملية مع الجناحين مع الذهاب إلى القائمة: Object > Transform > Rotate لتدوير النقش مع اتجاه الجناح وذلك عبر تفعيل خيار النقش Patterns وإدخال قيمة الزاوية 30 درجة. اصنع نسخة أخرى عن الجناح ولوّنها باللون الأسود. استخدم دائرة كبيرة مؤقتة مع أدوات Pathfinder لقص الشكل والإبقاء على جزء صغير منه فقط. أضف تأثير Gaussian Blur كبيرًا من القائمة: Effect > Blur > Gaussian Blur بقيمة 40px. استخدم الاختصار ]+CMD لإرسال الشكل تحت الجناح الرئيسي ثم دوّره قليلًا حتى يظهر أكثر من تحت الحافة السفلى. غيّر خصائص المزج إلى 30%. ارسم شكلًا بيضويًّا كبيرًا فوق صدر البومة. اضبط خيارات الحدود إلى 30pt مع تفعيل الخيارين Round Cap وBevel Join وفعّل أيضًا خيار الخطوط المنقطة وغيّر قيمة Dash الأولى إلى 0 وقيمة Gap الأولى إلى 30. اذهب إلى القائمة: Object > Expand ثم حدّد خيار الحدود فقط لتحويل الحدود إلى أشكال أساسية. اضغط بالزر الأيمن واختر Ungroup ثم أدمج Merge الجميع من لوحة Pathfinder. استخدم نسخة عن جسم البومة الرئيسي مع خيار التقاطع Intersect من لوحة Pathfinder لقص شكل الصدر. لوّن هذا الشكل باللون الأزرق ثم غيّر خصائص المزج إلى Multiply عند 40%. ولإنهاء التصميم سنضيف بعض الخامات الخشنة، ألصق التصميم بالكامل في ملف جديد كبير ببرنامج فوتوشوب على خلفية رمادية. ألصق نسخة من النقش المرسوم على جسم البومة من برنامج إليستريتور وكبّر الحجم ليملأ كامل مساحة المستند. غيّر خصائص مزجها إلى Color Burn ثم أضِف خامةً خشنةً وضع خصائصها على Color Dodge عند 80%. استورد ملف خامة جديدة ثم حمّل تحديد رسم شكل البومة الكلّي عبر النقر على مُصغّر طبقة البومة مع الضغط على CMD. اعكس التحديد عبر الاختصار CMD+Shift+I ثم امسح المساحة الخارجية. اجعل الخامة الجديدة المتداخلة بخصائص Color Burn عند 70% لإنهاء تصميم الرسم ببعض العلامات المُزرِية القذرة. وبهذا نكون قد انتهينا من رسم البومة. أشكال الفكتور الأساسية تساعد على بناء رسم بسيط وأنيق بينما تأثيرات الظلال أضافت المزيد من العمق والأبعاد إلى التصميم. لا شيء من تصاميمي يكتمل بدون خامات قذرة لتخشين الأشياء في التصميم ومنح أشكال الفكتور المسطّحة تأثيرات حسيّة ملموسة. ترجمة -وبتصرّف- للمقال: Create an Elegant Patterned Vector Owl in Illustrator لصاحبه: Chris Spooner.
-
- illustrator
- بومة
-
(و 8 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية بسيطة لميكانيكي بواسطة برنامج إليستريتور. سوف نقوم بإنشاء الأشكال الأساسية للشخصية باستخدام أشكال بسيطة ثم سنتابع برويّة تصميم التفاصيل الدقيقة للشخصية. ولإنهاء العمل سنقوم بعدها بتلوين هذه الشخصية مع استخدام تقنية التظليل والإضاءة. هذه الشخصية مصمّمة من مجموعة من الأشكال الأساسية الدائرية ما يجعلها لطيفة وأنيقة ومحبّبة. الأوزان المختلفة في الخطوط وأسلوب التظليل الذكي هو ما أضاف المزيد من العمق والوضوح إلى الطابع النهائي وأبعده عن أسلوب التصميم البسيط السهل القديم. هذه هي المراحل الثلاث الأساسية في تصميم الشخصية. أولًا سنبدأ بتصميم الأشكال الأساسية التي تحدّد أجزاء الشخصية ثم سنضيف التفاصيل الدقيقة بالكامل قبل أن ننتقل أخيرًا إلى التلوين وإضافة الإضاءة والظلال. افتح برنامج إليستريتور وأنشئ ملفًّا جديدًا. أنا أميل إلى استخدام نظام ألوان CMYK لسهولة تعديل اللون الأسود من لوحة الألوان. ارسم شكلين على لوح الرسم، المستطيل البسيط سيكون الجسم والدائرة ستكون الرأس. حاذِ هذين الشكلين عموديًّا من لوحة المحاذاة Align. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم الأطراف. أثناء رسم هذه الأشكال استخدم مفاتيح الأسهم من لوحة المفاتيح لتعديل قيمة نصف قطر الزوايا. دوّر الذراعين بزاوية 45 درجة وضعهما تحت الجسم باستخدام الاختصار CMD+[ لتغيير ترتيب التراص للعناصر. حدّد جميع العناصر التي تُشكّل الجسم وأدمجها Merge من لوحة Pathfinder. الآن الأشكال الأساسية الخارجية جاهزة وفي مكانها الصحيح وسننتقل الآن لرسم التفاصيل الدقيقة. ارسم مستطيل مستدير الزوايا على لوح الرسم واحذف معظم النقاط السفلية باستخدام أداة التحديد المباشر Direct Selection tool تاركًا الحافة العلوية فقط. افعل الشيء ذاته مع مستطيل أصغر حجمًا مشابه للمستطيلات المستخدمة في رسم الأطراف ولكن مع حذف النقاط العلوية هذه المرّة تاركًا نصف دائرة. وزّع هذه العناصر على جسم الشخصية لتُكوّن ملابس العمل لهذا الميكانيكي. يمكنك تكبير منظور العمل لتحاذي جميع النقاط بشكل دقيق. استعمل مستطيلات بسيطة لرسم شرائط وارسم خطوطًا مستقيمة لفصل القدم عن الساق. ارسم جيبًا كبيرًا باستخدام مستطيل مستدير الزوايا آخر. أنهِ هذا الجيب برسم خط أفقي مستقيم. تأكّد من جعل بداية الخط ونهايته داخل حدود الجيب السوداء لتتجنب أية فجوات محتملة. أضف جيبًا صغيرًا يتضمن زوجًا من الأقلام. استخدم مستطيلًا مستدير الزوايا رفيعًا لرسم الأقلام وأزِل الجزء السفلي منها باستخدام مستطيل مؤقت مع خيار الطرح Subtract من لوحة Pathfinder. في مكان آخر على لوح الرسم ابدأ برسم صندوق أداوت بسيط. استخدم مستطيلًا مستدير الزوايا كبيرًا للصندوق الرئيسي وآخر صغيرًا للمقبض. أزِل الجزء السفلي من الصندوق باستخدام مستطيل مؤقت مع لوحة Pathfinder لتترك الحافة السفلية مستقيمة. حدّد صندوق الأدوات واذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -2mm لإنتاج خطٍّ موازٍ للأصلي داخله. حدّد جميع العناصر الثلاث التي تُشكّل صندوق الأدوات وحرّكها فوق الجسم الرئيسي للشخصية. إن كان من الضروري تغيير ترتيب تراص العناصر استخدم الاختصارين CMD+[ وCMD+] للقيام بذلك. استخدم أداة القلم Pen tool لرسم أحد الشاربين على وجه الشخصية. ارسم كل نقطة مع مقابض بيزير كبيرة لإنشاء خطوط متلاحقة ولكن انقر على النقطة اليمنى قبل متابعة الرسم لتحويل هذه النقطة إلى زاوية حادّة. حدّد الشارب ثم اذهب إلى القائمة: Object > Transform > Reflect حدّد الخيار العمودي ثم اضغط على خيار نسخ Copy لمضاعفة الشكل وعكس اتجاهه. ارسم الشكل الأساسي للقبعة فوق الرأس باستخدام مستطيل مستدير الزوايا ولكن حدّد كل نقطتين لأحد الزوايا السفلية وحرّكها للخارج عبر النقر ثلاث مرّات على السهم المطلوب من لوحة المفاتيح وذلك لتوسيع قاعدة القبعة. اقطع الحافة السفلية من القبعة بشكل منحنٍ عبر استخدام شكل بيضوي مؤقت مع خيار Subtract من لوحة Pathfinder. ارسم شكلًا بيضويًّا آخر ثم استخدام أداة التحديد المباشر Direct Selection Tool لتحديد وتحريك معظم النقاط السفلية عموديًّا نحو الأعلى لثني الشكل وتحويله إلى واقي شمس على القبعة. ضاعف الشكل الأساسي للقبعة وصغّر حجم النسخة الجديدة لصنع اللوحة الأمامية للقبعة. لقد انتهينا من رسم التفاصيل الدقيقة للشخصية ولكننا بحاجة إلى إضافة بعض التفاصيل المتعلقة بتنوع وزن الخطوط الخارجية للشخصية ولذلك سنقوم بعملية قطع ووصل هذه الخطوط. حدّد بشكل فردي كل شكل له علاقة بالخطوط الخارجية للشخصية واستخدم أداة المقص Scissors tool لقطع الخط عند نقطة دخوله داخل شكل الشخصية. عند قطع خطين لشكلين حدّد النقاط النهائية باستخدام أداة التحديد المباشر Direct Selection tool واستخدم الاختصار CMD+J لوصلها. اتبع المسار حول كامل الخطوط الخارجية للشخصية حتى يصبح لديك خط خارجي موّحد. بعد الانتهاء من هذه العملية زِد حجم الخط الخارجي الجديد على 4pt واجعل جهة المحاذاة للخارج من الخيارات المتاحة في لوحة الحدود Stroke. حدّد باقي الخطوط داخل جسم الشخصية وعدّل حجم الحدود. الخطوط التي تحدّد هيكل الشخصية يجب أن تكون أكبر سماكة بينما الخطوط التي تُشكّل التفاصيل الدقيقة يجب أن تكون أقل سماكة. يجب التعامل بعناية مع النقاط التي تقع بين خطين مختلفين في السماكة. استخدم أداة التحديد المباشر Direct Selection tool لتحريك هذه النقاط بدقة إلى مواقعها الصحيحة. استخدم أداة القلم مع اختيار اللون المناسب لرسم حدود العناصر التي سنلونها عبر الشخصية بالكامل. ليس من المهم أن تكون الخطوط أنيقة ولكن المهم أن تبقى ضمن الحدود السوداء. إذا واجهت صعوبة في الرسم بسبب تحديد نقاط أساسية موجودة مسبقًا بالخطأ جرّب القيام بهذه العملية على طبقة مختلفة لتجنب حدوث ذلك. استخدم الاختصار CMD+Shift+[ لإرسال هذه العناصر الملونة تحت جميع أشكال الشخصية الأساسية وبذلك تبقى الخطوط السوداء الأنيقة فوق الخطوط الملونة. تابع العملية لتلوين جميع عناصر الشخصية بالألوان المناسبة. الجزء الذي يُشكّل ملابس الميكانيكي يجب أن تكون زرقاء فيما عدا القميص يجب أن يكون أبيض. انتهينا من تلوين الشخصية بالكامل ولكننا نحتاج إلى إضافة الظلال والإضاءة لإضفاء المزيد من الحيوية على التصميم. استخدم ذات التقنية التي قمنا بها لتلوين الشخصية وذلك لرسم أشكال أصغر بدرجة لون افتح قليلًا من الأصلية. تأكّد من تقاطع الشكل الجديد مع الأصلي مع جعل الشكل الجديد سلسًا ومتدفقًا على عكس الخطوط المتعرجة الموجودة تحت الحدود السوداء الأساسية. ليس من الضروري أن تكون الإضاءات ذات دقة علمية. لوّن نصف الساق عموديًّا بلون أفتح حيث سيساعد هذا الأمر على إضافة المزيد من العمق للشخصية. سنقوم برسم ظلال لعناصر محدّدة مثل الشاربين والقبعة عبر مضاعفة الشكل الأساسي الملوّن مع تغيير لون النسخة الجديدة إلى لون يشبه لون الجلد ولكن داكن أكثر ثم أرسل هذا الشكل الجديد أسفل الشكل القديم باستخدام الاختصار CMD+[. الظل أسفل شكل الوجه يمكن إنشاؤه عبر شكل جديد كليًّا. ارسم دائرة فوق كامل الوجه ثم قص هذا الشكل باستخدام نسخة أخرى عن الشكل تم تحريكها عموديًّا قليلًا. استخدم أداة القلم Pen tool لرسم الظلال فرديًّا على الأجزاء السفلية من الذراعين ثم تابعها عبر الجسم. استخدم درجة لون داكنة أكثر حتى تكون لون الظلال. هنا تظهر إمكانيات نظام الألوان CMYK حيث يكفي تعديل القناة K لجعل اللون داكن أكثر. أنهِ رسم الظلال عبر رسم ظل مناسب أسفل شكل الرأس على الملابس. ارسم شكلًا بيضويًّا كبيرًا باللون الرمادي ثم أرسله تحت عناصر شكل الوجه ولكن فوق عناصر شكل القميص. استخدم الاختصارين CMD+[ وCMD+] لترتيب تموضع العناصر فرديًّا. لوّن لوحة مقدمة القبعة باللون الأبيض ثم انسخها CMD+C وألصقها في المقدمة CMD+F ثم بدّل لون الحدود إلى رمادي فاتح ثم قص الجزء السفلي المتصل برقعة واقي الشمس باستخدام أداة المقص Scissors tool. سنقوم برسم صمولة على لوحة القبعة لتكون شعارًا للميكانيكي. ارسم شكلًا سُداسيًّا بسيطًا باستخدام أداة المضلعات Polygon tool ودائرة في مركز الشكل لتحقيق نتيجة ممتازة. وبهذا ننتهي من تصميم شخصية الميكانيكي. يمكن استخدام الأشكال الأساسية ذاتها لإنشاء شخصيات لطيفة. ترجمة -وبتصرّف- للمقال: Create a Simple Mechanic Character in Illustrator لصاحبه: Chris Spooner.
-
إنّ الخطوط الكِفافِيّة تستخدم في الجغرافيا لإنشاء الخرائط الطبوغرافية التي تُظهر ارتفاع المساحات الأرضية. هذه الخطوط الكِفافِيّة تصنع سلسلة من الأشكال متّحدة المركز (إلى جانب أهميتها في صناعة الخرائط) وتبدو رائعة. في درس الإليستريتور اليوم سأريكم كيفية استخدام أداة المزج لإنشاء سلسلة من الأشكال بنمط الخطوط الكِفافِيّة. هذا الدرس ليس فقط حول إنشاء تأثير خريطة كِفافِيّة عظيمة بل تفتح الباب أمام أفكار عظيمة لجميع أنواع تصاميم الخلفيات المعقّدة على أساس نفس العملية. بالمقارنة مع خطوط الخرائط الكِفافِيّة الحقيقية فإنّ نتائج هذا التأثير ليست دقيقة تمامًا. منظر هذه الخطوط جنوني للغاية. بكل الأحوال فإنّ هذا التأثير يصنع خريطة طبوغرافية واضحة وظاهرة ما يجعلها مثالية لإنشاء خلفية لأي نوع من التصاميم للاستخدام الخارجي. افتح ملفًّا جديدًا ببرنامج الإليستريتور وارسم مستطيلًا يغطي لوح الرسم. لوّنه باللون الأزرق الداكن ليكون خلفية الخريطة. أقفل هذا العنصر في المكان باستخدام CMD+2 لتجنب إمكانية تحديده أو اختياره. انقر مرتين على أداة قلم الرصاص Pencil tool لتعديل الإعدادات. عدّل الدقة والنعومة إلى نحو 3px و 8% ولكن عدّل هذه الإعدادات لتتناسب مع ما تفضّل في حال لم يتحرّك قلم الرصاص بالسلاسة التي كنت ترغب بها. فعّل خياري Keep Selected وEdit Selected Paths. مع هذه الإعدادات ارسم شكلًا عشوائيًّا باستخدام أداة قلم الرصاص Pencil tool. لن تكون لديك فرصة كبيرة في رسم شكل مغلق إلّا إذا كنت دقيقًا أو محظوظًا. لا تقلق بشأن هذا، هنا ستساعدك إعدادات قلم الرصاص. ارسم ببساطة الجزء الأخير من الشكل بأداة القلم الرصاص. البرنامج سيضبط المسار ويوصل النهايتين المفتوحتين لإتمام الشكل. لوّن هذا الشكل بحدود صفراء فاتحة. استخدم أداة القلم الرصاص لرسم شكل أكبر بكثير من الأصلي. أعِد رسم نقاط النهايات المفتوحة لتوصيلها معًا وإصلاح الخلل الحاصل بسبب عدم إغلاق الشكل. حدّد كلا الشكلين ثم اذهب إلى القائمة: Object > Blend > Make ثم عُد مجدّدًا إلى القائمة: Object > Blend > Blend Options بدّل خيار المسافة إلى Specified Steps وبدّل القيمة لتشكيل سلسلة من الخطوط الكِفافِيّة بين الخطّين. في المثال يوجد بعض الخلل البسيط في بعض الخطوط. حدّد أحد الخطّين الأصليين وعدّل المسار باستخدام أداة القلم الرصاص لتنعيم أي مناطق غير متناسقة. ارسم خطيّن عشوائيين آخرين في مكان آخر في المستند وكرّر العملية لمزجهم معًا. عد إلى إعدادات خصائص المزج لتغيير عدد الخطوط الممزوجة لضبط ارتفاع تلك المنطقة في الخريطة. جرّب إنشاء أشكال نحيفة وطويلة وبمسارات إضافية لإنشاء تأثير مزج مثير للاهتمام. ابدأ بإنشاء الخطوط الممزوجة بدءًا من الشكل الأكبر لترسم أشكالًا محاذية تمامًا للأشكال القائمة أصلًا. استخدم إمكانية أداة قلم الرصاص على التعديل لإنشاء مسارات دقيقة. في بعض الأحيان قد تحصل على خطوط ممزوجة غير مرغوبة بسبب تكسّرها أو تداخلها مع بعضها. بدلًا من الضغط على CMD+Z للتراجع، عدّل الأشكال ببساطة وشاهد الخطوط الممزوجة يتم تعديلها آليًّا. من الممكن استخدام أداة التحديد المباشر Direct Selection tool لتحديد وتحريك الخطوط الداخلية أو الخارجية طالما تضبط خطوط المسار يدويًّا. سيتم تعديل الخطوط الممزوجة مباشرة بناء على هذه التعديلات. عندما يتم ملء معظم مساحة المستند بالعناصر الممزوجة ابدأ برسم الفجوات بينها. تذكّر أن ترسم الخط بشكل تقريبي ثم عدّله باستخدام أداة القلم الرصاص. المناطق الصغيرة من الخطوط الكِفافِيّة يمكن إنشاؤها بسهولة باستخدام أداة القلم الرصاص، هذا سيسمح بملء المساحات الفارغة في المستند بأشكال دقيقة. إنّ رسم الخطوط يدويًّا سيكون مثيرًا أكثر للاهتمام بدون اللجوء إلى إنشاء الخطوط باستخدام أداة المزج. بالنسبة للمناطق القريبة من حواف المستند قم بمزج مسارين مفتوحين بشكل معاكس لإكمال الأشكال. إنّ ضبط عدد الخطوات في خصائص المزج يحدد مظهر الخطوط في الانحدار والاضمحلال. استمر في رسم العناصر إلى أن تملأ كافة الفجوات الصغيرة في المستند حتى يكون كل شيء على ما يرام. حدّد الكل عبر CMD+A ثم اذهب للقائمة: Object > Expand حدّد خيار Object فقط ثم اضغط موافق. هذا الأمر سيحوّل كافة الخطوط الممزوجة إلى عناصر قابلة للتعديل. اذهب مجدّدًا للقائمة: Object > Expand ولكن هذه المرة حدّد خيار Stroke فقط. كل المسارات ستتحوّل إلى أشكال ممتلئة. ارسم مستطيلًا عبر كامل المستند بدون لون تعبئة أو حدود ثم اضغط CMD+A لتحديد الكل. انقر على خيار القص Crop من لوحة Pathfinder لقص الخطوط الكِفافِيّة الخارجة عن حدود المستند. تأثير فكتور الخطوط الكِفافِيّة جاهز الآن للاستخدام في أعمالك الأخرى الخارجية ولكن حتى ننتهي من العمل عليه سننتقل إلى الفوتوشوب لندمجه مع خامات الورق القديم لإنشاء مظهرٍ قديمٍ بالٍ. انسخ وألصق التصميم داخل مستند فوتوشوب ثم أدخِل خامة ورق مهترئ في طبقة جديدة. غيّر خصائص المزج للسماح للخريطة الكِفافِيّة بالظهور من خلال خامة الورق. استخدم فرشاة جرونجي رقيقة للرسم فوق الخطوط الكِفافِيّة مستخدمًا ذات لون الخلفية الأزرق الداكن لمسح أجزاء من الخطوط لصنع تأثير الاهتراء. هذه الخريطة الطبوغرافية بالخطوط الكِفافِيّة هي واحدة من أنماط عديدة يمكن إنشاؤها باستخدام أداة المزج اليدوي في الإليستريتور. وبدمجها مع بعض الخامات البسيطة في الفوتوشوب سيتم إنشاء تأثير الخريطة الحقيقية. ترجمة -وبتصرّف- للمقال: How To Create a Contour Map Effect in Illustrator لصاحبه: Chris Spooner.
-
قبل التعرف على التنسيقات والألوان في Canvas سنقوم بتطبيق مثال رسومي للعبة شهيرة باستخدام أنواع المسارات التي تعلّمناها في الدرس السابق لإنشاء شخصيات لعبة Pacman الشهيرة. تصميم واجهة اللعبة سنحتاج لرسم مستطيلات بحواف دائرية لتمثيل الحواجز في اللُّعبة لذا سننشئ دالة ولتكن roundRect ونعطيها المعاملات parameters المناسبة لإنشاء مستطيل بحواف دائرية. السّياق Context سنحتاج لتمرير نوع السّياق للدالة التي سيتم إنشاؤها. إحداثيات نقطة بداية الرسم (x,y). عرض المستطيل width. طول المستطيل height. القطر radius. function roundedRect(ctx, x, y, width, height, radius) في بداية كل عملية رسم سنحتاج لاستدعاء الدالة beginPath لإنشاء القائمة List التي ستحوي نقاط المسار كما شرحنا في الدرس السّابق. تتبعها الدالة moveTo لتحديد النقطة التي سيبدأ عندها الرسم. سيتم تمرير المعاملات x,y للدالة moveTo مع جمع قيمة القطر radius للقيمة y. نبدأ الآن برسم خط مستقيم باستخدام الدالة lineTo وتمرير القيمة x نفسها التي بدأنا عندها الرسم مع قيمة y المضاف إليها طول المستطيل height ليتم رسم خط مستقيم بطول المستطيل وطرح قيمة القطر radius وهكذا ينشأ الضلع الأول للمستطيل. الآن رسم حافة المستطيل باستخدام الدالة quadraticCurveTo وتحديد المعاملات: quadraticCurveTo(x, y + height, x + radius, y + height); ثم رسم الضلع الثاني للمستطيل باستدعاء الدالة lineTo: ctx.lineTo(x + width-radius, y + height); رسم الحافة الثانية للمستطيل: ctx.quadraticCurveTo(x + width, y + height, x + width, y + height-radius); رسم الضلع الثالثة للمستطيل: ctx.lineTo(x + width, y + radius); رسم الحافة الثالثة للمستطيل: ctx.quadraticCurveTo(x + width, y, x + width-radius, y); رسم الضلع الرابعة للمستطيل: ctx.lineTo(x + radius, y); رسم الحافة الرابعة للمستطيل: ctx.quadraticCurveTo(x, y, x, y + radius); أخيرًا استدعاء الدالة stroke لرسم المستطيل بشكل مفرغ: function roundedRect(ctx, x, y, width, height, radius){ ctx.beginPath(); ctx.moveTo(x, y + radius); ctx.lineTo(x, y + height-radius); ctx.quadraticCurveTo(x, y + height, x + radius, y + height); ctx.lineTo(x + width-radius, y + height); ctx.quadraticCurveTo(x + width, y + height, x + width, y + height-radius); ctx.lineTo(x + width, y + radius); ctx.quadraticCurveTo(x + width, y, x + width-radius, y); ctx.lineTo(x + radius, y); ctx.quadraticCurveTo(x, y, x, y + radius); ctx.stroke(); } حان الوقت الآن لاستدعاء الدالة roundedRect ورسم المستطيلات التي ستمثل الحواجز في لعبة pacman. في الدالة draw سيتم استدعاء الدالة roundedRect على عدد المستطيلات (الحواجز) التي ستكون في الشكل. سأقوم بإنشاء جزء من واجهة اللُّعبة (جزء من الإطار الخارجي وعدد من المستطيلات) كما في الشيفرة التالية: function draw() { var canvas = document.getElementById('tutorial'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); roundedRect(ctx, 12, 12, 150, 150, 15); roundedRect(ctx, 19, 19, 150, 150, 9); roundedRect(ctx, 53, 53, 49, 33, 10); roundedRect(ctx, 53, 119, 49, 16, 6); roundedRect(ctx, 135, 53, 49, 33, 10); roundedRect(ctx, 135, 119, 25, 49, 10); } } سينتج الشكل: رسم شكل pacman سنحتاج لرسم شكل pac man إلى استدعاء الدالة arc لرسم الشكل الدائري والدالة lineTo لتحديد الفم: ctx.beginPath(); ctx.arc(37, 37, 13, Math.PI / 7, -Math.PI / 7, false); ctx.lineTo(31, 37); ctx.fill(); رسم مستطيلات صغيرة تمثل طعام pacman سنحتاج إلى حلقات تكرار لإنشاء مستطيلات صغيرة بين الحواجز كما في المثال التالي: for (var i = 0; i < 8; i++) { ctx.fillRect(51 + i * 16, 35, 4, 4); } for (i = 0; i < 6; i++) { ctx.fillRect(115, 51 + i * 16, 4, 4); } for (i = 0; i < 8; i++) { ctx.fillRect(51 + i * 16, 99, 4, 4); } رسم الشبح لرسم هيكل جسم الشبح سنستخدم الدالة bezierCurveTo لعمل الشكل العلوي من الجسم ثم استدعاء الدالة lineTo بإحداثيات مناسبة لعمل المنحنيات السّفلية للجسم: 1- رسم هيكل الشبح ctx.beginPath(); ctx.moveTo(83, 116); ctx.lineTo(83, 102); ctx.bezierCurveTo(83, 94, 89, 88, 97, 88); ctx.bezierCurveTo(105, 88, 111, 94, 111, 102); ctx.lineTo(111, 116); ctx.lineTo(106.333, 111.333); ctx.lineTo(101.666, 116); ctx.lineTo(97, 111.333); ctx.lineTo(92.333, 116); ctx.lineTo(87.666, 111.333); ctx.lineTo(83, 116); ctx.fill(); 2- العينان ctx.fillStyle = "white"; ctx.beginPath(); ctx.moveTo(91, 96); ctx.bezierCurveTo(88, 96, 87, 99, 87, 101); ctx.bezierCurveTo(87, 103, 88, 106, 91, 106); ctx.bezierCurveTo(94, 106, 95, 103, 95, 101); ctx.bezierCurveTo(95, 99, 94, 96, 91, 96); ctx.moveTo(103, 96); ctx.bezierCurveTo(100, 96, 99, 99, 99, 101); ctx.bezierCurveTo(99, 103, 100, 106, 103, 106); ctx.bezierCurveTo(106, 106, 107, 103, 107, 101); ctx.bezierCurveTo(107, 99, 106, 96, 103, 96); ctx.fill(); 3- البؤبؤ الأيمن ctx.fillStyle = "black"; ctx.beginPath(); ctx.arc(101, 102, 2, 0, Math.PI*2, true); ctx.fill(); 4- البؤبؤ الأيسر ctx.beginPath(); ctx.arc(89, 102, 2, 0, Math.PI*2, true); ctx.fill(); يمكنك استعراض المثال على JSFiddle. الكائن Path2D كما لاحظت في المثال السّابق أن كل شكل هو عبارة عن سلسلة من التعليمات التي تنفذ بالترتيب للحصول على المسار المطلوب ولا يوجد ارتباط واضح بين سلسلة التعليمات والشكل الناتج. ما رأيك أن نقوم بعملية تبسيط وتحسين وذلك بتحديد التعليمات الخاصة بكل شكل عن طريق استخدام الكائن Path2D. يقوم المنشئ Constructor عند إنشاء كائن Path2D بإرجاع كائن Path2D. new Path2D(); new Path2D(path); new Path2D(d); جميع الدوال الخاصة بإنشاء المسارات مثل moveTo ،rect ،arc، أو quadraticCurveTo..الخ يمكن استدعاؤها عن طريق الكائن Path2D. يوفّر Path2d API طريقة للجمع بين المسارات باستخدام الدالة addPath ويكون ذلك مفيدًا عندما ترغب في بناء شكل من عدة مكونات. سأقوم بإنشاء مستطيل ودائرة باستخدام الكائن Path2D. كل من المستطيل والدائرة يُخزن ككائن Path2D بحيث تكون متاحة للاستخدام في وقت لاحق. function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); var rectangle = new Path2D(); rectangle.rect(10, 10, 50, 50); var circle = new Path2D(); circle.moveTo(125, 35); circle.arc(100, 35, 25, 0, 2 * Math.PI); ctx.stroke(rectangle); ctx.fill(circle); } } لاحظ أنه تم استدعاء الدالتين stroke و fill من خلال السّياق ctx وتمرير الكائنين rectangle و circle من نوع Path2D كمعاملات. وكذلك أصبح واضحًا ما الشكل الذي ترسمه كل سلسلة من التعليمات. الألوان Colors حتى الآن تعرّفنا على الخاصيّة fillStyle والتي تقوم بملأ المسار بلون معين. سنتعرّف أيضًا على الخاصيّة fillStroke والتي تقوم بتلوين المسار المفرّغ (تلوين الحواف). إذًا يوجد خاصيتين أساسيتين لتطبيق الألوان على الأشكال: fillStyle = color strokeStyle = color القيمة الافتراضية لـ color هي اللون الأسود والتي تمثل القيمة #000000، يمكن تمثيل اللون color بعدة طرق. مثلًا تطبيق اللون البرتقالي باستخدام الخاصيّة fillStyle: ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255, 165, 0)"; ctx.fillStyle = "rgba(255, 165, 0, 1)"; تطبيق الألوان على شكل باستخدام الخاصية FillStyle سأعرض مثالًا لكيفية ملء شكل باستخدام مجموعة مستطيلات بألوان مختلفة ليبدو شكل متعدد الألوان. سيتم إنشاء حلقتي تكرار وذلك لتوليد مجموعة ألوان RGB مختلفة بتغيير قيمة red وgreen باستخدام المتغيرين i و j وترك القيمة blue ثابتة 0 سيبدو لك الشكل وكأنه منشأ باستخدام photoshop. unction draw() { var ctx = document.getElementById('canvas').getContext('2d'); for (var i = 0; i < 6; i++){ for (var j = 0; j < 6; j++){ ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ',0)'; ctx.fillRect(j*25, i*25, 25, 25); } } } النتيجة: تطبيق الألوان على شكل باستخدام الخاصية StrokeStyle سيكون المثال التالي مشابهًا للمثال السّابق مع تغيير الخاصيّة fillStyle إلى strokeStyle واستخدام الدالة arc لرسم دوائر داخل مستطيل وتوليد مجموعة ألوان RGB مختلفة بتغيير قيمة green و blue باستخدام المتغيرين i و j وترك القيمة red ثابتة. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); for (var i = 0; i < 6; i++){ for (var j = 0; j < 6; j++){ ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ')'; ctx.beginPath(); ctx.arc(12.5+j*25, 12.5+i*25, 10, 0, Math.PI*2,true); ctx.stroke(); } } } النتيجة: الشفافية Transparency بالإضافة لرسم الأشكال الواضحة يمكن أيضًا رسم أشكال شبه شفافة أو شفافة ويتم ذلك إما عن طريق تعيين الخاصيّة globalAlpha أو عن طريق تحديد الشفافية في اللون RGB باستخدام الخاصيّتين StrokeStyle أو FillStyle: globalAlpha = transparencyValue تشبه الدالة ()rgba الدالة ()rgb باختلاف المعامل الأخير والذي يحدد قيمة الشفافية اللَّونية. تأخذ الشفافية قيمتها من 0.0 شفافية مطلقة إلى 1.0 شفافية معدومة. مثال لتحديد الشفافية باستخدام الدالة ()rgba: ctx.strokeStyle = "rgba(255, 0, 0, 0.5)"; ctx.fillStyle = "rgba(255, 0, 0, 0.5)"; تحديد الشفافية باستخدام GlobaAlpha سأقوم بعرض مثال لرسم 4 مربعات متلاصقة وبألوان مختلفة ليتم تشكيل مربع كبير ثم تطبيق شفافية بشكل دوائر متدرجة الأحجام مركزها هي نقطة تلاقي المربعات (مركز المربع) وذلك عن طريق إنشاء حلقة تكرار ورسم الدوائر بقطر متزايد فوق بعضها البعض. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.fillStyle = '#FD0'; ctx.fillRect(0, 0, 75, 75); ctx.fillStyle = '#6C0'; ctx.fillRect(75, 0, 75, 75); ctx.fillStyle = '#09F'; ctx.fillRect(0, 75, 75, 75); ctx.fillStyle = '#F30'; ctx.fillRect(75, 75, 75, 75); ctx.fillStyle = '#FFF'; ctx.globalAlpha = 0.2; for (i = 0; i < 7; i++){ ctx.beginPath(); ctx.arc(75, 75, 10+10*i, 0, Math.PI*2, true); ctx.fill(); } } تحديد الشفافية باستخدام ()RGBA سأقوم بعرض مثالًا مشابهًا للمثال السّابق ولكن بدلًا من رسم دوائر فوق بعضها بقطر متزايد سأرسم مستطيلات بشفافية متزايدة (زيادة التعتيم) باستخدام ()rgba: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.fillStyle = 'rgb(255, 221, 0)'; ctx.fillRect(0, 0, 150, 37.5); ctx.fillStyle = 'rgb(102, 204, 0)'; ctx.fillRect(0, 37.5, 150, 37.5); ctx.fillStyle = 'rgb(0, 153, 255)'; ctx.fillRect(0, 75, 150, 37.5); ctx.fillStyle = 'rgb(255, 51, 0)'; ctx.fillRect(0, 112.5, 150, 37.5); for (var i = 0; i < 10; i++){ ctx.fillStyle = 'rgba(255, 255, 255,'+(i+1)/10+')'; for (var j = 0; j < 4; j++){ ctx.fillRect(5+i*14, 5+j*37.5, 14, 27.5); } } } تصاميم وتنسيقات الخطوط يمكنك إنشاء ورسم خطوط بأشكال وتنسيقات مختلفة باستخدام مجموعة من الخصائص: lineWidth = value تحدد سمك الخط المراد رسمه: lineCap = type تحدد مظهر نهاية الخط: lineJoin = type تحدد مظهر الزوايا عند الخطوط المتلاقية: getLineDash() تُرجع مصفوفة لخط من نمط dashes تحوي على أرقام تحدد المسافات لتناوب رسم الخط والمسافة: setLineDash(segments) تحدد الخط الحالي ليأخذ نمط dash: lineDashOffset = value تحدد أين ستبدأ مصفوفة النمط dash على الخط. خاصية lineWidth هذه الخاصيّة تُحدد سمك الخط الحالي وتأخذ قيم موجبة، القيمة الافتراضية لها هي 1.0. عرض الخط هو سمك الحواف Stroke التي تتركز على مسار معين. المثال التالي يعرض 10 خطوط مسقيمة ذات سمك متزايد. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); for (var i = 0; i < 10; i++){ ctx.lineWidth = 1+i; ctx.beginPath(); ctx.moveTo(5+i*14, 5); ctx.lineTo(5+i*14, 140); ctx.stroke(); } } خاصية lineCap تحدد الخاصيّة lineCap كيف ستُرسم النقاط النهائية للخط حيث تأخذ الخاصيّة lineCap ثلاث قيم butt ،round وsquare. القيمة الافتراضية هي butt. butt: تحدد نهايات الخطوط لتكون مربعة. round: تحدد نهايات الخطوط لتكون دائرية. square: تقوم بإنشاء مربع بنفس عرض الخط وارتفاع يساوي نصف سماكة الخط وتضيفه عند نهاية الخط. سأقوم بعرض مثال يرسم ثلاثة خطوط بقيم lineCap مختلفة سيتم تحديد بداية ونهاية الخطوط بواسطة دليلن (خطين أفقيين) لتمييز الفرق بين الخطوط الثلاثة: function draw() { var ctx = document.getElementById(‘canvas’).getContext(‘2d’); var lineCap = [‘butt’,’round’,’square’]; // Draw guides ctx.strokeStyle = ‘#09f’; ctx.beginPath(); ctx.moveTo(10,10); ctx.lineTo(140,10); ctx.moveTo(10,140); ctx.lineTo(140,140); ctx.stroke(); // Draw lines ctx.strokeStyle = ‘black’; for (var i=0;i } كما تلاحظ في الخط اليساري رُسم بقيمة butt. الخط في المنتصف رُسم بقيمة round الخط الأخير رسم بقيمة square والتي تقوم بإنشاء مربع بنفس عرض الخط وارتفاع يساوي نصف سماكة الخط. خاصية lineJoin تحدد الخاصيّة lineJoin كيف لمسارين (خطوط، أقواس، منحنيات) أن يرتبطا معًا أي أنها تحدد شكل نقطة الارتباط بين مسارين. تأخذ الخاصيّة lineJoin ثلاث قيم round ،bevel وmiter. القيمة الافتراضية لـ lineJoin هي miter. Round: تقوم بتدوير زوايا الشكل عن طريق ملئها بقطاعات دائرية نصف قطر هذه الزوايا الدائرية يساوي عرض الخط. Bevel: تقوم بسد المنطقة المثلثية الناتجة من تلاقي خطين بحيث تقوم بحذف المثلث الناتج من تلاقي الخطين. وملأ المساحة المتبقية. Miter: تقوم بملأ المساحة بين نهايتي الخطين المتلاقين لتشكل مثلث. المثال التالي يوضح عمل كل واحد من تلك الخصائص: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var lineJoin = ['round', 'bevel', 'miter']; ctx.lineWidth = 10; for (var i = 0; i < lineJoin.length; i++){ ctx.lineJoin = lineJoin[i]; ctx.beginPath(); ctx.moveTo(-5, 5+i*40); ctx.lineTo(35, 45+i*40); ctx.lineTo(75, 5+i*40); ctx.lineTo(115, 45+i*40); ctx.lineTo(155, 5+i*40); ctx.stroke(); } } استخدام الشرطات dashes يمكنك تحديد الخط ليأخذ نمط الشرطات dashed باستخدام الدالة setLineDash والخاصيّة lineDashOffset لتحديد نمط الشرطات للخطوط. تأخذ الدالة setLineDash قائمة list من الأرقام التي تحدد المسافات لتناوب رسم الخط والمسافة. الخاصيّة lineDashOffset تحدد القيمة التي سيبدأ عندها النمط. في المثال أدناه سأقوم بإنشاء شكل يشبه تأثير مسيرة النمل مع تأثير حركي عادةً يوجد في أداة التحديد selection tool في برامج الجرافيكس.( سيتم شرح التأثيرات الحركية بالتفصيل لاحقًا) var ctx = document.getElementById('canvas').getContext('2d'); var offset = 0; function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.setLineDash([4, 2]); ctx.lineDashOffset = -offset; ctx.strokeRect(10, 10, 100, 100); } function march() { offset++; if (offset > 16) { offset = 0; } draw(); setTimeout(march, 20); } march(); التدرجات اللونية Gradient يوجد نوعان من التدرّجات اللَّونية في canvas: تدرجات لونية خطية Linear Gradient. وتدرجات لونية شعاعية Radial Gradient. يتم إنشاء تدرُّجات لونية عن طريق إنشاء كائن CanvasGradient باستخدام أحد الدالتين التالييتن ثم نطبق أحد الخاصيّتين fillStyle أو strokeStyle على الكائن. 1- الدالة CreateLinearGradient createLinearGradient(x1, y1, x2, y2) تنشئ كائن من نوع linear gradient حيث تمثل x1, y1 نقطة البداية و x2, y2 نقطة النهاية. 2- الدالة Create RadialGradient createRadialGradient(x1, y1, r1, x2, y2, r2) تنشئ تدرج لوني شعاعي حيث تمثل المعاملات دائرتين x1, y1 مركز الدائرة الأولى ونصف قطرها r1 و x2, y2 مركز الدائرة الثانية ونصف قطرها هو r2. مثال: var lineargradient = ctx.createLinearGradient(0, 0, 150, 150); var radialgradient = ctx.createRadialGradient(75, 75, 0, 75, 75, 100); بعد إنشاء نوع التدرّج اللَّوني يمكنك تطبيق الألوان عليه باستخدام الدالة ()addColorStop: gradient.addColorStop(position, color) المعامل position هو رقم بين 0.0 و 1.0 ويحدد الوضع النسبي للون في الإنحدار. المعامل color يحدد اللون ويجب أن يكون نص string ممثل بـ CSS. يمكن إضافة العديد من نقاط اللّون إلى التدرّج فيما يلي مثال لانحدار خطي بسيط من اللّونين الأبيض والأسود: var lineargradient = ctx.createLinearGradient(0, 0, 150, 150); lineargradient.addColorStop(0, 'white'); lineargradient.addColorStop(1, 'black'); تطبيق تدرج لوني خطي Linear Gradient مع الخاصيتين fillStyle و strokStyle كما ستلاحظ في المثال التالي أن كلا الخاصيّتين fillStyle و strokeStyle تأخذان كائنًا من نوع canvasGradient. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var lingrad = ctx.createLinearGradient(0, 0, 0, 150); lingrad.addColorStop(0, '#00ABEB'); lingrad.addColorStop(0.5, '#fff'); lingrad.addColorStop(0.5, '#26C000'); lingrad.addColorStop(1, '#fff'); var lingrad2 = ctx.createLinearGradient(0, 50, 0, 95); lingrad2.addColorStop(0.5, '#000'); lingrad2.addColorStop(1, 'rgba(0, 0, 0, 0)'); ctx.fillStyle = lingrad; ctx.strokeStyle = lingrad2; ctx.fillRect(10, 10, 130, 130); ctx.strokeRect(50, 50, 50, 50); } المثال أعلاه يشرح كيفيّة عمل تدرج لوني خطي يمثل لون السماء والأرضية عن طريق إنشاء متغير lingrad ثم استدعاء الدالة ()addColorStop لتطبيق الألوان الأزرق والأبيض ثم الأخضر والأبيض ثم إسنادها للخاصية fillStlye ثم إنشاء تدرج لوني أسود عن طريق إنشاء متغير 2lingrad وتطبيق نقاط لونية باللون الأسود ثم إسناده للخاصية strokeStyle. أخيرًا رسم الأشكال بالإحداثيات المناسبة: تطبيق تدرج لوني شعاعي Radial Gradient مع الخاصيتين fillStyle و strokStyle لفهم كيفية عمل التدرّج اللَّوني الشّعاعي لابد من عرض مثال. المثال أدناه يحدد أربعة تدرجات شعاعية مختلفة حيث سيتم إنشاء تدرّجات شعاعية أكثر تعقيدًا عن التدرّجات الشّعاعية الكلاسيكية. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var radgrad = ctx.createRadialGradient(45, 45, 10, 52, 50, 30); radgrad.addColorStop(0, '#A7D30C'); radgrad.addColorStop(0.9, '#019F62'); radgrad.addColorStop(1, 'rgba(1,159,98,0)'); var radgrad2 = ctx.createRadialGradient(105, 105, 20, 112, 120, 50); radgrad2.addColorStop(0, '#FF5F98'); radgrad2.addColorStop(0.75, '#FF0188'); radgrad2.addColorStop(1, 'rgba(255,1,136,0)'); var radgrad3 = ctx.createRadialGradient(95, 15, 15, 102, 20, 40); radgrad3.addColorStop(0, '#00C9FF'); radgrad3.addColorStop(0.8, '#00B5E2'); radgrad3.addColorStop(1, 'rgba(0,201,255,0)'); var radgrad4 = ctx.createRadialGradient(0, 150, 50, 0, 140, 90); radgrad4.addColorStop(0, '#F4F201'); radgrad4.addColorStop(0.8, '#E4C700'); radgrad4.addColorStop(1, 'rgba(228,199,0,0)'); ctx.fillStyle = radgrad4; ctx.fillRect(0, 0, 150, 150); ctx.fillStyle = radgrad3; ctx.fillRect(0, 0, 150, 150); ctx.fillStyle = radgrad2; ctx.fillRect(0, 0, 150, 150); ctx.fillStyle = radgrad; ctx.fillRect(0, 0, 150, 150); } كما تلاحظ تم إنشاء 4 تدرجات لونية شعاعية وتحديد إحداثيات ونصف قطر كل من الدائرتين اللَّونيتين لكل تدرج شعاعي. كانت هذه المعلومات بمثابة طرف الخيط الذي يقودك للبدء في تعلُّم رسم الأشكال على Canvas كالمحترفين. يحتاج الأمر منك للكثير من التجريب والتخيل لتتقن العمل على هذه الأداة واكتشاف ميزاتها. المصادر
-
- gradient
- تدرجات لونية
- (و 4 أكثر)
-
إنّ أسلوب الرسم التقليدي المستخدم على الأموال هو أمر لطالما أردتُ معرفة كيفية القيام به على برنامج فوتوشوب. هناك العديد من دروس فوتوشوب التي تُعلّم كيفية تصميم تأثير خطوط نصفيّة أساسية ولكنها لم تكن يومًا قريبة من أن تبدو حقيقيّة ومحفورة مع ظلال كثيرة ودرجات لونية مناسبة. بعد الكثير من التجارب والأخطاء تمكنت أخيرًا من معرفة الرقم الصحيح الواجب استخدامه في أعداد الظلال، لذا أقدّم لكم اليوم هذا الدرس الذي سيعلمكم كيفية إنشاء تأثير مال واقعي وحقيقي باستخدام برنامج فوتوشوب (مع بعض المساعدة من الإليستريتور). التأثير الذي سيتم إنشاؤه اليوم سيتم بالنمط القديم المحفور أو أسلوب الرسم الكيميائي الذي يبني المساحات ذات الدرجات اللونية المناسبة للصورة مع الكثير من الخطوط الصغيرة. على عكس تأثير الخطوط النصفيّة التقليدية المستخدمة في الدروس الأخرى، فإنّ هذا النمط يستخدم خطوطًا منحوتةً ومموّجة والتي تضيف تنوعًا في الوزن والسماكة وتُنتج نسخةً دقيقةً من تقنية الرسم التقليدية هذه. تجهيز الشاشات قبل أن نضيف التأثير إلى الصورة سنحتاج إلى تجهيز الشاشات التي سيتم تداخلها بطبقات متعدّدة مع الصورة المُختارة لإنتاج تأثير الرسم المنحوت. يمكننا القيام بذلك باستخدام فوتوشوب بالتأكيد ولكن الإليستريتور سيجعل العمل أكثر سهولة. افتح برنامج الإليستريتور وارسم خطًّا مستقيمًا على لوح الرسم. اضبطه بحيث يكون بدون لون تعبئة مع حدود بقيمة 1pt ثم اذهب للقائمة: Effect > Distort & Transform > Zig Zag أدخل الحجم بقيمة 4mm وطبّق 11 نتوء في الإعدادات. اختر الخيار الناعم Smooth ليكون الخط مموّجًا. اضغط ALT و Shift واسحب نسخةً عن الخط المموّج عموديًّا للأسفل على لوح الرسم ثم حدّد كلا الخطين واذهب للقائمة: Object > Blend > Make عد إلى القائمة: Object > Blend > Blend Options لتضبط الإعدادات. اختر خيار خطوات محدّدة Specified Steps واضبط العدد لإنتاج سلسلة من الخطوط المتوازية المتساوية البُعد عن بعضها. أنا اخترت 220 وكان ذلك مناسبًا لحجم العمل الذي أعمل عليه. انسخ هذه السلسلة من الخطوط الممزوجة وافتح ملفًّا جديدًا في فوتوشوب ثم ألصقها هناك. اختر الخيار Pixels كنمط للصق. عد مجدّدًا إلى الإليستريتور وغيّر حجم الحدود إلى 2pt. خذ نسخةً عن هذه العناصر المُحدّثة وألصقها في طبقة جديدة في ملف لفوتوشوب. كرّر هذه العملية بزيادة حجم الحدود 1pt في كل مرّة ولصق نسخة عنها في ملف فوتوشوب. افعل هذا للأحجام 3، 4، 5 وأخيرًا 6pt. يجب أن تتم محاذاة الطبقات في فوتوشوب بدقة عالية وأن تكون مثاليةً بحيث تغطّي كل طبقة الطبقة التي تحتها بدقة فتظهر الطبقة الأكثر سماكة فالأكثر. والآن سنأتي إلى الحيلة التي استخدمتُها لجعل هذه التقنية تعمل بشكل صحيح. أطلق اسم Shadows على الطبقة الأكثر قتامةً ثم أطلق الاسم Dark Shading على الطبقتين التاليتين. حدّد هاتين الطبقتين (Dark Shading) ثم اضغط CMD+T ودوّرهما بزاوية 90 درجة لتصبح عموديّة. ثم أطلق اسم Light Shading على الطبقتين التاليتين لهما وأخيرًا أطلق اسم Highlights على الطبقة الأخيرة الأفتح من بين الطبقات. دوّر الطبقة الأخيرة بزاوية 45 درجة لتصبح قُطريّة. بعد قضاء ساعات من المحاولات لتقليد هذا التأثير وصلت إلى نتيجة مفادها أنني بحاجة إلى المزيد من الطبقات. عندما حللت العمل بصريًّا بدا لي فقط ثلاث خطوط مموّجة باتجاهات مختلفة ولكن عندما استخدمت ثلاثة خطوط فقط لم يكن التأثير مطابقًا لما أردت عمله. الكثير من التفاصيل مفقودة ولقد شطبنا خطوطًا بين طبقات الدرجات اللونية. الحل كان استخدام زوجين من الطبقات في نفس الاتجاه التي تختلف عن بعضها فقط بمقدار 1pt (طبقات Dark Shading و Light Shading في درسنا هذا). عندما تنظر إلى هذه الطبقات لوحدها فقط لن تلاحظ أنها تُحدث أي فرق ولكن عندما نشاهدها مجتمعة في الرسم الكلي فإنها ستضيف العديد من التفاصيل والدرجات اللونية إلى هذا التأثير. تطبيق التأثير افتح الصورة المطلوبة في فوتوشوب وضاعفها 6 مرّات (نسخة واحدة لكل طبقة شاشة سنستخدمها) عبر الضغط على CMD+J. أنا اخترت هذه الصورة المجانية لفتاة صغيرة من موقع Flickr. أخفِ جميع الطبقات باستثناء الأولى ثم اذهب إلى القائمة: Image > Adjustments > Threshold أدخل القيمة 80 لمستوى Threshold. كرّر العملية لباقي الطبقات ولكن بزيادة تدريجية لمستوى Threshold إلى 100، 120، 140، 160 وأخيرًا 180. اسحب طبقات الخطوط الستة إلى هذا المستند وحاذِها إلى مركز هذه الصورة تمامًا. أخفِ ظهور جميع الطبقات. أظهر الطبقة الأولى ذات المستوى الأقل من Threshold ثم اذهب إلى القائمة: Select > Color Range من خيارات التحديد اختر الظلال Shadows ثم اضغط موافق. تأكّد مسبقًا من أن لون المقدمة هو الأسود وبذلك ستكون خيارات الألوان الافتراضية للتحديد كافية. ومع تحديد ألوان هذه الطبقة اختر طبقة الخطوط Shadows ثم انقر على زر إنشاء قناع طبقة جديد في أسفل لوحة الطبقات. هذا الأمر سيُطبّق التحديد كقناع تلقائيًّا ليتم مسح المناطق الفاتحة من بين الخطوط من أصل الصورة. أخفِ جميع الطبقات مجدّدًا مع إظهار الطبقة التالية بحسب مستوى Threshold. حمّل تحديد ألوان هذه الطبقة بذات الطريقة السابقة وطبّقها كقناع لطبقة خطوط Dark Shading الأولى من الأعلى. كرّر هذه العملية من تحميل تحديد الألوان لطبقات Threshold من الأسفل للأعلى وتطبيقها كأقنعة لطبقات شاشات الخطوط من الأعلى للأسفل إلى أن يتم تطبيق تحديد طبقة Threshold ذات المستوى الأعلى كقناع لطبقة الخطوط Highlights. أخفِ طبقات Threshold جميعها وأظهر طبقات شاشات الخطوط لتشاهد التأثير الكلي. كل طبقة من طبقات الخطوط تظهر مناطق مختلفة من الصورة والشكر للتنوع في طبقات Threshold. إنّ طبقات الظلال المتشابهة في الاتجاه والمختلفة بحجم الحدود بفارق 1pt تضيف الكثير من التفاصيل وتظهر مستويات إضافية من الدرجات اللونية وتم تكثيف التظليل عبر الخطوط المتشابكة العكسية. أضِف طبقة تعديلات لون جامد باستخدام اللون الأخضر إلى أعلى لوحة الطبقات ثم غيّر خصائص المزج لهذه الطبقة إلى Color لمنح الرسم درجات اللون الأخضر لإنهاء تأثير المال. إنّ صورة فوتوشوب النهائية تبدو حقيقيةً جدًّا ومطابقةً لتأثير المال ومشابهةً للطريقة الأصلية لنمط الرسم المحفور الكلاسيكي. إنّ انحناء الخطوط وطريقة إبرازها للتفاصيل والدرجات اللونية ساعدت كثيرًا على نجاح تطبيق هذا التأثير. قد تكون عملية إنشاء تلك الشاشات شاقّةً ولكنها أتت ثمارها في النهاية. الصورة المستخدمة في هذا الدرس من موقع Flickr للمصورة الفوتوغرافية Tammy McGary تحت الترخيص CC BY-SA 2.0. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Money Effect in Photoshop لصاحبه: Chris Spooner.
-
- ورقة نقدية
- خطوط
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتصميم خطوط تجريدية رائعة مع تأثيرات إضاءة حيوية. سنستخدم أدوات الإليستريتور السهلة لإنشاء الأعمال الخطية بالفكتور ثم سنضيف التوهجات والألوان والتأثيرات باستخدام الفوتوشوب لإنهاء التصميم مع الحبحبة الرائعة بأسلوبٍ زاهٍ. من الصعب وصف أسلوب هذا العمل بدون الرجوع إلى أعمال آندي جيلمور الرائعة. التصميم العام قائم على دمج الأشكال الهندسية من أعمال الفكتور مع الألوان المتنوعة وخامات الحبحبة لإنشاء تصميم معقّد مثالي للاستخدام كملصق مطبوع أو حتى غلاف ألبوم فرقة غنائية. افتح برنامج أدوبي إليستريتور واستخدم أداة القلم Pen tool لرسم خط ثقيل على لوح الرسم. حافظ على مقابض البيزير طويلة لإنشاء انحناءات ناعمة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذا الخط ثم اذهب إلى القائمة: Object > Transform > Reflect اختر الخيار العمودي ثم ضع النسخة بجانب الأصلية. اختر كلا الخطّين ثم اذهب للقائمة: Object > Blend > Make عد مجدّدًا للقائمة: Object > Blend ثم اختر خيار المزج Blend من القائمة. ضع الخيار Spacing على Specified Steps ثم أدخل القيمة 80. انسخ وألصق في المقدمة نسخة عن المزيج كاملًا ثم اضغط Shift ودوّر النسخة بزاوية 180 درجة. ألصق نسختين أو أكثر من هذه الأشكال ودوّرها حتى تتداخل لتُشكّل نقشًا معقّدًا. انتقل إلى برنامج فوتوشوب وافتح ملفًّا جديدًا. لوّن الخلفية باللون الأسود ولكن أضِف بقعًا خفيفة رمادية باستخدام فرشاة ناعمة كبيرة. أضِف فلتر الضجيج Noise للحصول على تأثير الحبحبة. انسخ واحدة من الأشكال الممزوجة من برنامج الإليستريتور ثم ألصقها داخل ملف فوتوشوب. اضبط الحجم ليملأ المستند قبل أن نجعله نقطيًّا عبر الضغط على مفتاح Enter. اسحب طبقة الشكل الممزوج نحو أيقونة (جديد) New في لوحة الطبقات لمضاعفة الطبقة ثم اضغط CMD+T ودوّر كل طبقة حتى تتطابق مع النقش الأصلي في الإليستريتور. اختر اللون الأزرق البرّاق وارسم بقعةً كبيرةً ناعمةً على طبقة جديدة. غيّر خصائص المزج إلى Dissolve وأدمج هذه الطبقة مع طبقة فارغة لتشكيل بقعة محبحبه خفيفة رائعة. اضغط على مفتاح CMD وانقر على مُصغّر طبقة شكل الخطوط الممزوجة في الأعلى لتحميل التحديد. اضغط CMD+Shift+I لعكس التحديد ثم احذف هذا التحديد من طبقة البقعة الزرقاء. كرّر هذه العملية مع البقعة الوردية، الصفراء والخضراء في كل رُبع من أرباع التصميم. حمّل تحديد شكل الخطوط الممزوجة الأقرب للبقعة لتشكيل نسخٍ متنوعةٍ من الخطوط المتلاشية بشكل تدريجي. ارسم بقعةً جديدةً بيضاءَ على طبقة جديدة في منتصف التصميم ثم غيّر خصائص المزج إلى Dissolve. أدمج هذه الطبقة مع طبقة فارغة لتشكيل تأثير التلاشي. أضف قناع طبقة واستخدم فرشاة ناعمة لمسح الحبحبة البيضاء لترك بعض الأجزاء المشتتة الرقيقة حول حواف الأشكال الهندسية الرئيسية. أنشئ طبقة جديدة واستخدم فرشاة كبيرة ناعمة لإضافة ألوان متنوعة حول التصميم على شكل مزيج من ألوان الطيف. غيّر خصائص المزج لهذه الطبقة إلى Overlay للسماح للألوان بالتفاعل مع بقية التصميم. قم بإعداد فرشاة مع نهاية صغيرة ناعمة ثم استخدم أداة القلم Pen tool لرسم انحناء دقيق على أحد حواف الشكل الهندسي. انقر عليه بالزر الأيمن ثم اختر مسار الحدود Stroke Path. غيّر خصائص مسار الحدود إلى الفرشاة Brush ثم حدّد خيار محاكاة الضغط Simulate Pressure. امسح المسار ثم غيّر خصائص مزج هذه الطبقة إلى Overlay. كرّر العملية مع مسارات حدود باقي حواف التصميم لإضافة الإضاءات highlights إلى هذه الحواف. إنّ نمط التغشية Overlay يقوم بعمل عظيم في تكثيف الألوان. استخدم فرشاة ناعمة لتعبئة المساحات السوداء حول المناطق الداخلية في التصميم ثم غيّر خصائص مزج الطبقة إلى Soft Light لإضافة المزيد من الدرجات اللونية المتنوعة. اضغط CMD+A لتحديد الكل و CMD+Shift+C لنسخها مندمجة ثم ألصق هذه النسخة فوق جميع الطبقات في لوحة الطبقات. غيّر خصائص المزج إلى Color Dodge وخفّف الظهور opacity لإظهار الحيوية الكاملة للتصميم النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Grainy Abstract Lines Poster Design لصاحبه: Chris Spooner.
-
منذ مدّة وأنا أرغب في أن أقوم بعمل تصميم يجمع بين الهندسة والتصوير الفوتوغرافي. وأخيرًا استخدمت برنامجي الإليستريتور وفوتوشوب لابتكار طريقة لتحويل صورة فوتوغرافية إلى صور مُجمّعة تجريدية في أشكال هندسية. سنبدأ مع الإليستريتور لرسم مجموعة من الخطوط الهندسية ثم نستخدم هذه الخطوط لتقطيع الصورة ببرنامج فوتوشوب لإنشاء تركيبة مثيرة للاهتمام. سلسلة الخامات وتعديلات المنحنيات ستساعد على إعطاء التصميم نمطًا تراثيًّا قديمًا مع الكثير من الألوان وتأثير Grain. إن العمل الفني الذي سيتم تصميمه في هذا الدرس عبارةٌ عن صور مُجمّعة بتأثير النمط القديم للصور مع جعله على شكل قصاصات صور تم قصّها وترتيبها بطريقة مثالية من الأشكال الهندسية المتناظرة. سنبدأ مع الإليستريتور وسنُنشئ قالبًا من أجل أشكالنا الهندسية. افتح ملفًا جديدًا واختر أداة القطع الناقص Ellipse tool لرسم دائرة. أزِل ألوان التعبئة واترك لون الحدود فقط ثم انقر على لوح الرسم وأدخل 500px للعرض والارتفاع. ارسم دائرة أخرى ولكن بأبعاد 250px لتكون دائرة أصغر بحجم نصف الدائرة الأولى. استخدم الأدلّة الذكية CMD+U لمحاذاة الدائرة بدقة إلى أعلى الدائرة الكبيرة. اضغط مفتاح ALT مع سحب نسخة عن الدائرة الصغيرة. حاذِها بدقة عموديًّا مع الدائرة الصغيرة الأولى لتقبع في أسفل الدائرة الكبيرة تمامًا. انسخ الدائرتين الصغيرتين CMD+C وألصقهما في المقدمة CMD+F. اضغط على مفتاح Shift مع تدوير هاتين النسختين بزاوية 90 درجة. اصنع نسخةً واحدةً عن دائرة صغيرة واستخدم الأدلّة الذكية لوضعها في مركز الدائرة الكبيرة. اختر أداة المضلعات Polygon tool وانقر على لوح الرسم لتظهر نافذة الخيارات. أدخل القيمة 250px وبدّل عدد الجوانب إلى 3 لتشكيل مثلّث. بوضع القيمة 250 يجب أن تلامس رؤوس المثلّث حدود محيط الدائرة الكبرى من الداخل بدقة عالية. حدّد الدائرة الكبرى والمثلث معًا باستخدام مفتاح Shift ثم أفلت مفتاح Shift وامنح الدائرة نقرةً إضافية لجعلها العنصر المفتاح. استخدم لوحة المحاذاة Align panel لجعل المثلث يصطفّ على طول المحور العمودي ثم حاذِه للأعلى. انسخ وألصق نسخة عن المثلث ثم دوّرها 180 درجة. استخدم لوحة المحاذاة ليصطفّ المثلث أسفل الدائرة حتى يشكّل مع المثلث الأول نجمةً سداسيّة. حدّد الجميع CMD+A وانسخ جميع الأشكال التي تُكَوّن النقش الهندسي. ألصق هذه الأشكال داخل ملف فوتوشوب فوق صورة فوتوغرافية رائعة. اضغط CMD+I لعكس الألوان وبذلك تصبح الخطوط بيضاء. اختر أداة العصا السحرية Magic Wand too مع تحديد طبقة الخطوط ثم انقر لصناعة تحديد لأول شكل هندسي. حدّد الآن طبقة الصورة الفوتوغرافية ثم اختر أداة التحديد المستطيل Marquee tool لتتمكن من تحريك التحديد إلى مكان آخر في المستند. انسخ وألصق التحديد من مكان عشوائي في طبقة الخلفية ثم حرّك هذا الجزء إلى موضعه الأصلي الذي تم إنشاء التحديد فيه. حدّد طبقة الخطوط مجددًا وحدّد شكلًا آخر باستخدام أداة العصا السحرية ثم اختر أداة التحديد المستطيل وحرّك التحديد إلى مكان عشوائي. انسخ وألصق هذا التحديد ثم أعده مجدّدًا إلى موقعه الأصلي. استمر بالعمل على هذا المنوال عبر التصميم لصناعة تحديدات جديدة. سَرِّع وتيرة عملك عبر استخدام الاختصارات W من أجل أداة العصا السحرية، M من أجل أداة التحديد المستطيل، CMD+C وCMD+V للنسخ واللصق وفعّل المطابقة Snap من قائمة View لتسهيل وضع أجزاء التصميم في مواقعها الصحيحة. اتّخذ التصميم بشكلٍ عام شكل صور مُجمّعة رائعة عبر التموضع العشوائي للقطع في المواقع غير الطبيعية ولكن تناظر الأشكال الهندسية يحافظ على بنية واتِّزان التركيب. لنُضِف بعض اللمسات الأخيرة عبر منح التصميم مظهرَ الصور القديمة. ألصق أحد خامات صور الجرونجي وغيّر خصائص المزج إلى Screen لجعل اللون الأسود شفافًا. استخدم أحد خامات الغبار والخدوش لإضافة علامات الاهتراء. ألصقها فوق الصورة وغيّر خصائص المزج إلى Screen لتركيب تأثير الخامة على الصورة. أضف طبقة تعديلات المنحنيات Curves Adjustment في أعلى لوحة الطبقات. يمكننا ضبط المنحنيات لإنتاج تأثير القِدَم والاهتراء على الصورة. بدّل القائمة السفلية إلى القناة الحمراء وعدّل المنحنيات لإضافة مزيدٍ من اللون الأحمر للظلال وتخفيفه على الإضاءات. قم بعكس العملية بالنسبة للونين الأخضر والأزرق مستعيًنا بالمعاينة الحيّة للحصول على التأثير المطلوب مباشرةَ. النتيجة النهائية هي عبارة عن قطع تجريدية فنية مع أجزاء الصورة المقصوصة والمرصوفة مجددًا بتأثير الصورة المُجمّعة المعروف. الخطوط الهندسية حافظت على توازن كل شيء بينما منحت الخامات وتعديلات الألوان مظهر الصور القديمة المهترئة. لمَ لا تحاول استخدام تقنيات أخرى لتصميم أشكال هندسية مختلفة لصناعة تصميم جديد؟ ترجمة -وبتصرّف- للمقال: How To Create Abstract Geometric Photo Collage Art لصاحبه: Chris Spooner.
-
- 1
-

-
- إليستريتور
- photoshop
-
(و 8 أكثر)
موسوم في:
-
هذا هو الصبّار الذي سنرسمه في هذا الدرس. وهو ما سيثير ذكرياتك الجميلة إن كنت من محبي Final Fantasy. افتح ملفا جديدا في الإليستريتور وارسم مستطيل مستدير الزوايا بحجم 80px بـ 230px ونصف قطر الزاوية 80px، هذا سيكون جسم الصبّار. ارسم دائرتين بحجم 20px متباعدتين عن بعضهما بمقدار 15px وستكونان العينان ومن ثم ارسم مستطيلاً مستدير الزوايا بحجم 15px بـ 40px ونصف قطر الزاوية 15px وستكون الفم. ضع الفم وسط العينين وتحتها بمقدار 5px. اجمع Group الأشكال التي تكوّن عناصر وجه الصبّار بالضغط على CTRL+G (لا ننسى أن CTRL في نظام الويندوز تقابلها CMD أو Command في نظام ماكنتوش) وباستخدام لوحة المحاذاة Align ضعه وسط الجسم وتحت قمة الرأس بمقدار 40px. لنرسم الآن الشرائط المُمَيَّزة التي تغطّي جسم الصبّار. ارسم مستطيلين مستديري الزوايا بحجم 60px بـ 240px وحجم 30px بـ 240px ونصف قطر الزاوية 60px. وتأكّد من محاذاة الأشكال معاً ثم حدد الشكلين واجعلهما مسارات مركّبة بالضغط على CTRL+8 ثم قم بمحاذاتها أفقياً وعمودياً مع الجسم (قد تحتاج لجمع الجسم وعناصر الوجه مؤقتاً قبل قيامك بذلك). انسخ الجسم CTRL+C ثم اختر خيَار التقاطع intersect من لوحة Pathfinder لتُقَاطِع الخَيَارات المُركبّة التي أنشأناها تواً مع الجسم ثم ألصق ما قمنا بنسخه خلف الجميع بالضغط على CTRL+B. سنرسم الآن الشريط في منتصف جسم الصبّار. اذهب إلى القائمة: View > Snap To Point هذا سيجعل العمل في هذه المرحلة أكثر سهولة. استخدم أداة القلم Pen وارسم الخط الذي يبدأ من قمة رأس الصبّار وينتهي في أعلى الفم. ارسم خطّاً ثانياً يبدأ من أسفل الفم إلى أسفل الجسم. وآخر ما سنرسمه من عناصر الوجه هو الشفاه السفلية. أحضر مجموعة أشكال الوجه إلى أمام الرسم كلّه بالضغط بالزر الأيمن ثم اختر Bring to Front من القائمة. انقر مرتين على الفم لعزل الأشكال ثم اذهب إلى القائمة: Object > Path > Offset Path وبعدها ضع قيمة Offset على 3px. احذف كل نقاط الإزاحة العلوية باستخدام أداة التحديد المباشر Direct Selection ليبقى حرف U صغير تحت الفم وبذلك نكون قد انتهينا من رسم الوجه. من أهم صفات هذا الصبّار هو أطرافه ذات الزوايا الجامدة 90° وسنبدأ على هذا الأساس برسم اليدين. ارسم مستطيلين مستديري الزوايا بحجم 85px بـ 30px وبحجم 30px بـ 85px ونصف قطر زاوية كلا المستطيلين 30px ثم قم بمحاذاتهما عمودياً إلى الأعلى وأفقياً إلى اليمين مستخدماً لوحة المحاذاة Align palette. أدمج الشكلين باستخدام Unite من Pathfinder. ارسم مربع مستدير الزوايا بحجم 85px وبنصف قطر زاوية 5px وقم بمحاذاته إلى الركن العلوي الأيمن للذراع. اسحب المربع نزولاً إلى اليسار بمقدار 15px ثم احذف النقطة السفلية اليسرى (يجب أن يتبقى أربع نقاط). أخيراً استخدم أداة التحديد المباشر Direct Selection لتحريك النقاط في نهايات الخط إلى داخل شكل الذراع بمقدار 25px تقريباً. ضع الذراع على يمين جسم الصبّار بتداخل تقريبي 15px. يجب أن تكون بمستوى الشفاه السفلية تقريباً. أرسله إلى خلف الرسم بالاختصار ]+SHIFT+CTRL. انسخ وألصق الذراع بالاختصارات CTRL+C وCTRL+F ثم دوّر النسخة بزاوية 180° بالزر الأيمن ثم Transform > Rotate من القائمة المنبثقة. اسحب الذراع إلى الأعلى لتصبح على الامتداد الصحيح للذراع الأولى ثم اسحبها نحو يسار جسم الصبّار وبتداخل تقريبي 15px مجدداً. والآن سنرسم الأقدام، وعملية رسمها مشابهة لعملية رسم الذراعين. ارسم مستطيلين مستديري الزوايا بحجم 40px بـ 130px وبحجم 110px بـ 40px وبنصف قطر الزاوية 40px ثم قم بمحاذاتهما أفقياً لليسار وعمودياً للأسفل مستخدماً لوحة المحاذاة Align. أدمج الشكلين باستخدام Unite من لوحة Pathfinder. ارسم مربعين مستديري الزوايا بحجم 130px أحدهما بنصف قطر الزاوية 5px والآخر 10px. قم بمحاذاتهما بحيث يكون ذو الزاوية الكبيرة على مسافة 16px إلى اليسار السفلي من ذو الزاوية الصغيرة. ضع المربعات على بعد 12px فوق اليمين بالنسبة للطرف السفلي الأيسر للقدم (الصورة توضح المسألة برمتها). وسنقوم الآن بإزالة أضلاع المربعات مع الإبقاء على الخطوط التي ترسم شرائط القدم. استخدم أداة التحديد المباشر لحذف النقاط الأربعة للجهة العلوية اليمنى من المربعات ثم اسحب نقاط نهايات الخطوط حتى طرف حافة القدم. قم بمحاذاة القدم مع أسفل يمين الصبّار ثم اسحبه للأسفل 70px ثم أرسله لخلف الرسم. انسخ القدم ودوّر النسخة بزاوية 270° ثم قم بمحاذاتها مع أسفل يسار الصبّار. وبذلك لا يتبقَّ لنا سوى منح صبّارنا بعض الريش وتلوينه وسيكون جاهزاً. لإنشاء الريش قم برسم ثلاثة مستطيلات مستديرة الزوايا بحجم 3px بـ 25px ونصف قطر الزاوية 3px وضعها بجانب بعضها البعض مع مسافة 7px فيما بينها. دوّر الريشة اليسرى بزاوية 5° واليمنى بزاوية -5° ثم اجمع الأشكال الثلاثة معاً وضعها فوق منتصف قمة رأس الصبار. اسحب الريش للأسفل 3px ثم أرسلهم للخلف كالعادة. والآن حان وقت التلوين. لقد اخترت الأخضر الفاتح مع ظلال داكنة قليلاً للحدود، الريش بلون بني والرمادي الفحمي للعيون والفم. اختر ما تشاء من الألوان ففي النهاية الأمر يعود لك. سنضع خيَار الاستدارة لكل من caps و corners وذلك للشفاه السفلية والخطوط الداخلية للذراعين من لوحة الحدود Stroke التي يمكن إظهارها بالضغط على CTRL+F10. سنضيف بعض التدرجات للألوان والإضاءات والظلال لنعطي الصبّار مظهر أكثر حيوية. استخدم لوحة التدرجات Gradient لإعطاء الصبّار تعبئة تدرجية دائرية (مع المحافظة على الحدود كما هي) والآن حدد التدرج اللوني من الأخضر الفاتح الذي استخدمناه لتلوين الصبّار إلى الأخضر الداكن الذي استخدمناه لتلوين الحدود. التأثير كثيف جزئياً لذلك حدد القيمة 250% لنسبة الظهور Aspect Ratio لجعله أكثر رقة. أضف تدرّج خطّي للشفاه السفلية للصبّار لتسحب الفاتح إلى الداكن من الأعلى للأسفل وضع القيمة 40% لخيَار Location. كرر العملية بالنسبة للجسم مع الذراعين والقدمين، ولكن هذه المرة استخدم أداة التدرّج Gradient بالضغط على الحرف G لتعديل نصف قطر التدرّج بالضغط على الدائرة السوداء على يسار المسار المنقّط والسحب إلى الخارج حتى تقتنع بالنتيجة. سننشئ الإضاءات والظلال الآن. اصنع نسختين من شكل جسم الصبّار وضعها فوق بعضها البعض (لقد جعلت الحدود سوداء وألغيت التعبئة لكي يصبح من الأسهل التعامل معها الآن). اسحب الشكل العلوي للأسفل 5px ومع تحديد كلا الشكلين اختر Minus Front من لوحة Pathfinder. ضع الشكل الجديد بحيث يكون مستواه بمستوى قمة رأس الصبّار ولوّنه بالأخضر الفاتح. استخدم لوحة الشفافية Transparency ثم ضع خصائص المزج على Overlay والقيمة 45% لأجل Opacity. كرر العملية للظلال السفلية للجسم ولكن هذه المرة اسحب النسخة الثانية للجسم للأعلى 15px ثم طبّق عليها Minus Front. ضع الشكل الناتج ليكون مستواه بمستوى أسفل جسم الصبّار وخصائص المزج Multiply والقيمة 15% لأجل Opacity. استخدم ذات التقنية لإنشاء الإضاءات في أعلى ذراع الصبّار كما فعلنا مع الرأس تماماً. سنضيف الظلال على أسفل الذراعين والقدمين. أنشئ نسخة عن الذراع اليمنى، متضمنة الخط في الوسط، وباستخدام أداة التحديد المباشر اسحب النقاط النهائية للخط الأوسط للخارج حتى تصبح خارج الذراع. حدد الذراع والخط الأوسط معاً ثم طبّق عليهم Divide من لوحة Pathfinder. احذف القسم العلوي من الذراع ثم ضع بقية الشكل بحيث يكون بشكل طبيعي أسفل الذراع اليمنى للصبّار. غيّر خصائص المزج إلى Multiply والقيمة 25% من أجل Opacity. تابع إنشاء بقية الظلال مستخدماً ذات النمط حتى تصبح النتيجة مقنعة تماماً بالنسبة لك. لعلك تريد حذف النقطة العلوية من ظلال الذراع اليسرى حتى تطبّق على أسفل الذراع فحسب، تماماً كما فعلت أنا. بعد أن تنتهي من الإضاءات والظلال بالشكل الذي تحب، حددهم جميعاً ومن القائمة: Effect > Blur > Gaussian Blur ضع نصف القطر 2px ثم اضغط OK، هذا سيجعل كل شيء يبدو أقل حدّةً وأكثر طبيعية. حدد الأشكال الخارجية لجسم الصبّار، الأطراف والريش وامنحهم جميعاً حدوداً بقيمة 3px لإضفاء شعور بالعمق. أخيراً، اجمع كل شيء معاً ثم قم بتدويرهم (الصبّار بالكامل) بزاوية 45° وبذلك نكون قد أنجزنا الدرس. لقد وضعت الصبّار على خلفية صحراء مع وضع الظلال تحته. استخدمت لوحة ألوان تدعى رمال الصحراء للرمال والصخور واللون الأزرق الباهت للسماء. ترجمة -وبتصرّف- للمقال: Create a Cactuar style character in Illustrator لصاحبته Liz Canning.