البحث في الموقع
المحتوى عن 'تأثير'.
-
يقولون بأن المرأة نصف المجتمع فهي لا تقل أهمية عن الرجل في المجتمع، ولكن هذه العبارة ليست صحيحة بالتطبيق على التسويق، فالمرأة ليست النصف في التسويق بل أكثر من ذلك، إذ تقول الدراسات التسويقية أن 85% من القرارات الشرائية تتخذها السيدات أو تؤثر في اتخاذها بشكل كبير. هذا التأثير الكبير للمرأة في القرارات الشرائية دعا خبراء وممارسي التسويق إلى ابتكار أساليب وتقنيات تسويقية جديدة، تناسب طبيعة المرأة وتناسب حاجاتها ورغباتها وطريقة تفكيرها ودوافع الشراء لديها. هذه الأساليب التسويقية الموجهة نحو المرأة أو نحو الجنس اللطيف تسمى بالتسويق الوردي Pink Marketing. ماهو التسويق الوردي Pink Marketing؟ التسويق الوردي (Pink Marketing) أو التسويق الموجه للمرأة (Marketing for Women) هو استراتيجية تسويقية تقوم على استهداف المرأة بمنتجات الشركة، بحيث تكون التقنيات التسويقية المستخدمة من قبل الشركة أكثر تأثيرا في المرأة من تأثيرها في الرجل، فالطبيعة السيكولوجية للمرأة تختلف عن الطبيعة السيكولوجية للرجل، وهذا يعني أن دوافع الشراء لدى المرأة تختلف عن دوافع الشراء لدى الرجل وبالتالي فإن السلوك الشرائي للمرأة يختلف عن السلوك الشرائي للرجل. مثلا، المنتج الذي يراه الرجل بأنه منتج غالي السعر قد تراه المرأة بأنه رخيص السعر ﻷنه يلبي حاجات معنوية لها قد لا يراها الرجل في هذا المنتج، كذلك فإن الرجل قد لا يهتم كثيرا بطريقة تغليف المنتجح والملحقات المرفقة بالمنتج إلا أن المرأة قد تهتم أكثر بهذه التفاصيل. النقود التي تنفقها السيدات على التسوق تكون غالبا أكبر من النقود التي ينفقها الرجل على التسوق. كل هذه الاختلافات في السلوك الشرائي بين الرجل والمرأة تتطلب استخدام تقنيات وأساليب تسويقية تناسب المرأة وتشمل هذه الأساليب تصميم المنتج وخواصه، تغليف المنتج، لون المنتج، السعر، الإعلانات المستخدمة في الترويج للمنتج والكثير من الأمور التسويقية الأخرى والتي يجب على الشركة أن تضفي عليها لمسة أنوثة لكي تقنع فيها الجنس اللطيف وتستطيع بيع منتجات له. التسويق الوردي لا يقتصر على بيع المنتجات للمرأة، بل يمتد إلى المنتجات الموجهة للرجل كون المرأة تؤثر بشكل كبير على القرارات الشرائية للرجل، أي أن الشركات يجب أن تستهدف المرأة في الحملات التسويقية كونها مؤثر Influencer على متخذ قرار الشراء أو المستهلك للمنتج، وهذا ما يتطلب استخدام حنكة تسويقية في الحملات التسويقية الخاصة بالمنتجات الموجهة للرجل أو الموجهة للأطفال أو الموجهة للعائلة، بحيث تعطي إشارات أو إيحاءات تؤثر على المرأة وتجعلها تقنع الرجل بشراء هذه المنتجات. لمزيد من التفاصيل، أنصحك بقراءة مقال التسويق الوردي: لماذا وكيف تسوق إلى المرأة؟. هل التسويق الوردي يعني استخدام اللون الوردي في المنتجات؟ هناك تصور خاطئ عن التسويق الوردي وهو أن التسويق الوردي يعني تلوين منتجات الشركة باللون الوردي، أو أن يكون تغليف هذه المنتجات باللون الوردي، هذا التصور خاطئ بالتأكيد، فالتسويق الوردي كما ذكرنا في الفقرة السابقة هو استخدام تقنيات وأساليب تسويقية مناسبة للمرأة، وهذا لا يعني بالضرورة استخدام اللون الوردي في تلوين المنتجات أو تغليفها. أما مصطلح التسويق الوردي Pink Marketing فقد تم استخدامه للدلالة على أن التسويق الوردي هو تسويق موجه للمرأة. فاللون الوردي هو لون الأنوثة بلا شك وهذا ما جعل علماء التسويق وخبراءه يستخدمونه كدلالة على التسويق الموجه نحو المرأة، من ناحية أخرى، يمكن أن تلون المنتجات الموجهة للمرأة باللون الوردي أو أي لون آخر يناسب الأنثى وهذا يختلف حسب طبيعة المنتج وحسب الحاجات والرغبات التي تنوي الشركة تحقيقها للأنثى من خلال منتجاتها. هل التسويق الوردي يعني استخدام الإيحاءات الجنسية في التسويق؟ اعتقاد خاطئ آخر عن التسويق الوردي يقول بأن التسويق الوردي يعني استخدام الإيحاءات الجنسية في التسويق. التسويق الوردي لا يتطلب استخدام إعلانات تحتوي على إثارة جنسية أو إيحاءات جنسية، كذلك لا يتطلب استخدام أساليب غير أخلاقية في الترويج للمنتجات، بل كل ما يتطلبه التسويق الوردي هو تقديم منتجات مناسبة لحاجات ورغبات المرأة. والآن دعنا نتعرف إلى بعض الإحصائيات المذهلة حول التسويق الموجه للمرأة والتي قد لا تعرفها: إحصائيات مذهلة حول التسويق الموجه للمرأة المرأة أصبحت أكثر تأثيرا في المجتمع والاقتصاد، إذ أن نسبة المرأة العاملة ازدادت في معظم المجتمعات وأصبحت المرأة تنافس الرجل على الفرص الوظيفية في أغلب الشركات، المرأة أصبح لها عملها ولها دخلها الخاص بها. هذا التطور جعل الإنفاق الاستهلاكي الذي تنفقه المرأة أكبر وهذا أعطاها حرية أكبر في اتخاذ القرارات الشرائية وشراء المنتجات التي ترغبها وبالأسعار التي تراها مناسبة. سنعرفك على مجموعة من الإحصائيات المذهلة التي تتعلق بالتسويق الموجه للمرأة والتي قام بجمعها موقع The Next Web: احصائيات تتعلق بقدرة المرأة على تحقيق الدخل من المتوقع في الولايات المتحدة الأمريكية أن تحقق السيدات في المتوسط دخلا أكثر مما يحققه الرجال في المتوسط من الدخل، وذلك بحلول عام 2028. 51 % من الثروات الخاصة في الولايات المتحدة الأمريكية يتم التحكم فيها من قبل النساء. تمتلك السيدات في الولايات المتحدة الأمريكية أكثر من 50% من أسهم الشركات. إحصائيات تتعلق بتأثير المرأة في القدرات الشرائية 85 % من القرارات الشرائية تتخذها المرأة أو تؤثر فيها بشكل كبير، وتشتري المرأة حوالي 50% من منتجات الذكور التقليدية، كالمنتجات الاستهلاكية، الاكترونيات، والسيارات. تساهم المرأة في الإنفاق الاستهلاكي والتجاري للولايات المتحدة الأمريكية بمبلغ 7 تريليون دولار. 80 % من قرارات شراء خدمات الرعاية الصحية و68% من قرارات شراء السيارات الجديدة تتخذها المرأة. أثرت المرأة فيما يقارب 90 مليار دولار من المشتريات الالكترونية الاستهلاكية في عام 2007. حوالي 50% من السيدات يفضلن شراء المنتجات الخضراء (الصديقة للبيئة)، وكذلك فإن 37% من السيدات ينتبهن أكثر للعلامات التجارية الملتزمة بحماية البيئة. المرأة تشتري أكثر من نصف السيارات الجديدة في الولايات المتحدة الأمريكية، وتؤثر في حوالي 80% في القرارات الشرائية للسيارات بشكل عام في الولايات المتحدة الأمريكية. تنفق النساء حوالي أكثر من 200 مليار دولار على السيارات الجديدة وخدمات إصلاح السيارات في كل عام. 91 % من السيدات يقلن إن المعلنين لا يفهمومن جيدا، أي لا يقدمون إعلانات مناسبة لاحتياجات المرأة. إحصائيات تتعلق بدور الأمهات في مجال التسويق تمثل الأمهات ما يقارب 2.4 تريليون دولار من السوق الاستهلاكي. 64 % من الأمهات تسألن صديقاتهن الأمهات حول المنتجات قبل القيام بشرائها، وهذا ما يبرز أهمية الكلام المتناقل بين النساء Word of Mouth في التسويق الوردي. 63 % من الأمهات اللواتي تستخدمن الانترنيت تقرأن المدونات لمعرفة المعلومات حول المنتجات. إحصائيات حول المرأة والانترنيت منذ عام 2000 فإن المرأة أكثر استخداما للانترنيت من الرجل، ما يتطلب بذل جهود أكبر لتسويق المنتجات الموجهة للنساء من خلال الانترنيت. 78 % من السيدات تقرأن المعلومات حول المنتجات باستخدام الانترنيت وذلك قبل قيامهن بشراء المنتجات. 58 % من المشتريات على شبكة الانترنيت online spending، تشتريها المرأة. 89 % من السيدات لديهن حسابات على الشبكات الاجتماعية، ما يعني ضرورة التوجه نحو التسويق عبر وسائل الإعلام الاجتماعية في المنتجات الموجهة للمرأة. الاختلافات بين السلوك الشرائي للمرأة والرجل وكيف يمكن أن نقوم بتسويق وردي ناجح من خلال معرفة هذه الفروق؟ عند اتخاذ القرار الشرائي من قبل المرأة فإن هناك عوامل تؤثر على هذا القرار تختلف عن العوامل التي تؤثر على الرجل عند اتخاذه لقرار الشراء، وهذه بعض الاختلافات: تركز المرأة بشكل كبير على المعلومات والتفاصيل المرأة تبحث عن المعلومات والتفاصيل الخاصة بالمنتجات ومواصفاتها بشكل أكبر من الرجل، فهي تهتم بكل تفصيل وكل معلومة، فعلى سبيل المثال عند شراء المرأة للملابس تهتم بنوعية الملابس، ومدى توافقها مع الموضة ومدى مناسبة هذه الملابس لمظهرها وتهتم بعدد القطع المعروضة من نفس الصنف فهي تبحث عن التميز في اللباس أكثر من الرجل، وكذلك الأم تهتم بقراءة مكونات المنتجات الغذائية التي تشتريها لأطفالها فهي حريصة بشكل كبير على أطفالها ولا تقوم بشراء أي منتج لأطفالها قبل التأكد أنه صحي لهم. لذلك عندما تقدم منتجات موجهة نحو المرأة عليك أن تكتب كافة التفاصيل على منتجاتك، كذلك على مسؤولي المبيعات في شركتك أن يقدموا كل التفاصيل عن المنتجات عندما تقوم المرأة بشراء المنتجات. النساء أكثر مشاركة للكلام المتناقل عن العلامات التجارية من الرجال كما هو متداول في الأحاديث الشعبية، فإن المرأة أكثر كلاما من الرجل، وهذا ينطبق على التسويق أيضا. فالمرأة أكثر مشاركة من الرجل للكلام المتناقل Word of Mounth عن العلامات التجارية، إذ أن 56% من السيدات تنصحن صديقاتهن بشراء المنتجات من العلامات التجارية في حال كانت التجربة الشرائية من هذه العلامات إيجابية. وهذا ما يتطلب ضرورة تحقيق الرضا لدى السيدات عن منتجاتك وعن معاملتك، ففي حالة الكلام الإيجابي عن علامتك التجارية فإنهم سيجلبون لك الكثير من الزبائن، أما في حالة الرضا والكلام السلبي عن علامتك التجارية فإنهم سيشوهون سمهة علامتك التجارية وسيتحول زبائنك إلى المنافسين. العوامل الجذابة في متاجر التجزئة وفقا لوكالة تورنتو الاستشارية، فإن الرجل يركز أكثر على العناصر المادية في المتاجر فهو يهمه وجود موقف للسيارات لكي يركن سيارته، ويركز على المخزون الموجود في المتجر، في حين أن المرأة تركز أكثر على تصميم المتجر والديكور الخاص بالمتجر وتهتم بطريقة معاملة موظفي المبيعات لها. لتسويق وردي ناجح، عليك أن توظف موظفي مبيعات يتميزون بالخبرة والمعاملة الممتازة للزبائن، وكذلك عليك أن تهتم بتصميم المتجر وطريقة عرض المنتجات والديكور الخاص بمتجرك. المرأة عاطفية بينما الرجل منطقي أكثر المرأة عاطفية أكثر من الرجل، فهي تهتم بالعواطف أكثر من المعلومات المنطقية، فالمرأة تقتنع بالمنتج من خلال عواطفها في حين أن الرجل يقتنع بالمنتج من خلال المحاكمة العقلية للمنتج، وهذا لا يعني أن المرأة لا تهتم بالأمور المنطقية ولكن تهتم بالأشياء العاطفية أكثر من الرجل. لذلك على الشركات التي تتوجه بمنتجاتها نحو المرأة أن تركز على المغريات العاطفية في حملاتها الإعلانية والتسويقية أكثر من المغريات المنطقية، مثلا تركز على المشاعر في الإعلان، الموسيقى، الألوان، كذلك فإن المنتجات الموجهة نحو الأم يجب أن تركز على عواطف الأمومة وحنان الأم على أطفالها. المرأة تستغرق وقتا أطول في القرار الشرائي المرأة لا تشتري المنتج إلا إذا ارتسمت الصورة الكاملة عن المنتج، في حين أن الرجل يحتاج مواصفات معينة في المنتج وبمجرد توفرها فإنه يشتري المنتج. لذلك إن كانت منتجاتك موجهة للمرأة عليك أن تستوعب السيدات أكثر وتعطيهم وقت أطول للتفكير في المنتجات ومقارنتها مع المنتجات البديلة في السوق، وكذلك يجب أن تقنعها بوجود منافع أكبر لمنتجاتك من المنافع الموجودة في المنتجات المنافسة في السوق. حالات عملية بعد استعراض هذه الاختلافات سنعرفك على بعض الحالات العملية لشركات قامت بالتسويق الوردي ونجحت بتطبيقه: موقع Wayfair.com عندما تم اطلاق موقع Wayfair للتجارة الالكترونية لم يكن موجها بشكل خاص للنساء، ولكن بعد فترة من الزمن لاحظت إدارة الموقع أن أغلب الزوار والمشترين هم من النساء، وهذا طبيعي فالنساء أكثر استخداما للانترنيت من الرجال، هذا جعل إدراة الموقع تفكر في إضافة لمسة ناعمة على تجربة استخدام الموقع، فقامت باستخدام ألوان في تصميم الموقع أكثر مناسبة للمرأة ومن ضمنها اللون الوردي. ولأن المرأة تركز بشكل كبير على تجربة الاستخدام فإن الموقع قام بتحسين تصميم الموقع وجعله أكثر سهولة للاستخدام، وركز في عرض المنتجات على العواطف المرتبطة بالمنتج أكثر من خصائص المنتجات. بالإضافة إلى ذلك قام الموقع بالتركيز أكثر على العواطف المرتبطة بالمنتج أكثر من خصائص المنتجات. بالإضافة إلى ذلك قام الموقع بالتركيز أكثر على مناسبات نمط الحياة Life Style Events، هذه التغييرات جعلت هذا الموقع أكثر مصداقية بالنسبة للمرأة، وانتشرت الكثير من التقييمات الايجابية لهذا الموقع على الشبكات الاجتماعية. العلامة التجارية ReeBok للمنتجات الرياضية في عام 2011 قامت العلامة التجارية ريبوك بإطلاق الحذاء الرياضي النسائي EasyTone لأول مرة في الهند، وقد قامت بحملة إعلانية لتثبت أن سلوك النساء يتأثر بالتسويق عبر وسائل الإعلام الاجتماعية، ولتثبت أيضا أن استخدام الفكاهة في الإعلان ليس فقط للرجال بل للنساء أيضا. وقد كانت فكرة الحملة الإعلانية تتمحور حول إرسال رسائل عبر الهاتف المحمول خاصة بالسيدات فقط، وتحتوي على رموز لا يجوز استخدامها إلا من قبل السيدات، ومن خلال هذه الرموز يمكن للسيدات مشاركة الفيديوهات الخاصة بهن على مجموعة فيس بوك خاصة بهذا الحدث مثل فيديوهات الرقص وكذلك مشاركة الفيديوهات الكوميدية، وبذلك استطاعت ريبوك التوجه للمرأة من خلال وسائل الإعلام الاجتماعية واستخدام الفكاهة في آن واحد. ونتيجة لهذه الحملة الإعلانية كان معدل النقر إلى المشاهدة CTR للحملة الإعلانية على وسائل التواصل الاجتماعية ضعف متوسط معدل النقر إلى المشاهدة القياسي، وارتفعت المبيعات لحذاء Easy Tone إلى 12 ضعف مما كانت عليه، واستطاعت ريبوك الوصول إلى شريحة جديدة من السوق. شركة 4moms في عام 2005 أطلقت شركة 4moms قسما خاصا بتفضيلات الأمهات، وقامت من خلاله بمقابلات مع الأمهات لمعرفة المشاكل التي تثير غضب معظم الأمهات وكيف يمكن حلها، وبعد عدة سنوات من إجراء المقابلات الفعلية مع الأمهات، قامت الشركة بإطلاق عربة Origanmi للأطفال، وقد كان هذا المنتج المبتكر رائعا بالنسبة للأمهات ويعالج أغلب المشاكل التي تواجهها الأمهات عند التجول مع أطفالهن. وقد كان من أهم مزايا العربة أنها قابلة للطي والفتح بسهولة، تزويد العربة بأضواء لتشغيلها ليلا، شاحن لهاتف آيفون ضمن العربة والعديد من المزايا الأخرى التي تبحث عنها الأمهات والتي تعتبر كحلول للمشاكل التي تواجهها الأمهات. وقد صنفت عربة Origami كأفضل منتج في عام 2012 في معرض الالكترونيات الاستهلاكية، وحققت مبيعات كبيرة وكانت أحد أهم منتجات 4moms. خاتمة إن دور المرأة في القرار الشرائي لأغلب المنتجات هو دور محوري، ولذلك لابد من العمل على التأثير في المرأة في الحملات الإعلانية والتسويقية للمنتجات المختلفة، سواءا كانت المنتجات للذكور أو منتجات للإناث أو منتجات العائلة، فالمرأة هي مستهلك ومشتري ومتخذ قرار شراء ومؤثر فعندما تستهلك المنتجات الخاصة بالمرأة فهي مستهلك وعندما تشتري المنتجات لأطفالها فهي مشتري، وعندما تقرر ماهي المنتجات اللازمة للمنزل فهي متخذ قرار شراء، وعندما تؤثر على زوجها أو أبنائها وتنصحهم بشراء منتجات معينة فهي مؤثر في القرار الشرائي. حقوق الصورة البارزة: Designed by Freepik.
-
- 2
-

-
- المرأة العربية
- pink marketing
- (و 9 أكثر)
-
تلقى لوحات الألوان المائية رواجًا كبيرًا بحيث يمكنك أن تضعها ضمن مجموعة تصاميمك، إلا أنك لن تحتاج لأن تكون فنانًا متمكنًا من الرسم بالألوان المائية لصنع مثل هذه اللوحات إذ إن برنامج الفوتوشوب يمكنه إنتاج تأثيرات لوحات ألوان مائية مثالية باستخدام مجموعة من المرشحات (الفلاتر) الموجودة أصلًا في البرنامج. في درس اليوم سآخذك عبر مجموعة من الإعدادات لتحويل أي صورة إلى لوحة رسم بالألوان المائية. التأثير الذي سنصنعه في هذا الدرس سيحاكي جماليات اللوحة المرسومة باليد باستخدام الألوان المائية. هناك مجموعة من المرشحات في الفوتوشوب تقوم بإنتاج أساس هذا التأثير ثم سنضيف خامة الورق مع مجموعة من الفراشي لإضافة مستوى إضافي من الواقعية بغية الحصول على تأثير أكثر إقناعًا. افتح الصورة التي اخترتَ العمل عليها في برنامج أدوبي فوتوشوب. أنا استخدمتُ صورة جسر البوابة الذهبية لباتريك تاماسو من موقع Unspalsh.com. انقر بالزر الأيمن على طبقة الخلفية واختر Convert to Smart Object لتحويلها إلى عنصر ذكي. انقر على قائمة المرشحات Filter ثم اختر Filter Gallery. افتح مجموعة مرشحات Artistic واختر Dry Brush ثم غيّر إعداداتها إلى التالي: Brush Size إلى 10 و Brush Detail إلى الخامة ا1. ثم انقر على OK لتطبيق التأثير. اختر خيار Filter Gallery مرة أخرى ولكن تأكّد من أنك لم تختر الخيار في الأعلى الذي سيعيد تنفيذ الفلتر الأخير المطبّق بدون ضبط أية إعدادات بل يجب اختيار الخيار الأساسي الذي سيمنحنا القدرة على ضبط إعدادات جديدة بأنفسنا. هذه المرة اختر Cutout واضبط الإعدادات بحيث يكون Number of Levels عند 5 وEdge Simplicity عند 4 وEdge Fidelity عند 1. في لوحة الطبقات، انقر نقرًا مزدوجًا على سطر فلتر Filter Gallery الموجود في الأعلى وغيّر خصائص المزج إلى Pin Light. انقر على قائمة Filter ثم اذهب إلى Blur > Smart Blur. أدخل الإعدادات 5 لنصف القطر Radius و100 كقيمة لـ Threshold وعدّل الدقة Quality إلى High. انقر نقرًا مزدوجًا على أيقونة الإعدادات ثم غيّر خصائص المزج لتأثير Smart Blur إلى Screen ثم خفّف التعتيم Opacity إلى 50%. اذهب إلى القائمة Filter > Stylize > Find Edges عدّل خيارات المزج واجعل نمط المزج عند Multiply لجعل الخلفية شفافة وبهذا ستبقى فقط تفاصيل تأثير الحدود ظاهرة بحيث ستظهر وكأنها خطوط مرسومة بقلم رصاص. ابحث في الإنترنت عن خامة الورق، أنا وجدتُ هذه الخامة Ivory Off White Paper Texture ذات اللون الأبيض العاجي الجميل. انسخ وألصق هذه الخامة داخل مستند الفوتوشوب ثم عدّل حجمها لتطابق حجم التصميم الذي نعمل عليه. غيّر خصائص مزج طبقة الخامة إلى Multiply. حمّل ونصّب مجموعة الفراشي المجانية للألوان المائية. أضف قناع طبقة لطبقة الخلفية ثم استخدم الاختصار Alt+Backspace لملء القناع باللون الأسود ما سيخفي ظهور الطبقة بالكامل. اختر أداة الفرشاة Brush tool واختر واحدة من فراشي الألوان المائية. اجعل لون المقدمة اللون الأبيض في شريط الأدوات ثم استخدم مفاتيح الأقواس المربعة [ ] لضبط حجم الفرشاة. استخدم الفرشاة ضمن مجال الصورة الداخلي لإعادة إظهار الصورة مع التركيز على الحواف بحيث تظهر الصورة كلوحة ألوان مائية. بعد بضعة نقرات وتغيير عدة أشكال لفرشاة الألوان المائية وضبط إعداداتها سنحصل على التأثير المطلوب. بما أننا طبقنا جميع هذه التأثيرات والإعدادات على كائن ذكي وليس على الصورة الأساسية ذاتها فإن بإمكاننا تطبيق هذه التأثيرات على أي صورة أخرى بمجرد النقر المزدوج على الصورة المصغرة للصورة الأساسية في لوحة الطبقات لفتح الصورة الأساسية واستبدالها بالصورة البديلة المطلوبة ثم حفظ التغييرات والعودة إلى المستند الحالي للحصول على هذه التأثيرات على الصورة الجديدة.
-
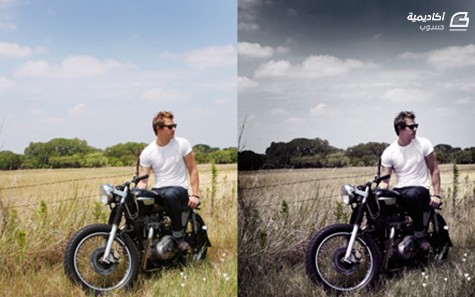
تأثِير الأشعَّة تحتَ الحَمرَاء هو تأثير يسمح بمرور الأشعّة تحت الحمراء من خلال مستشعر الكاميرا، ولكنه يحجز معظم / كل أطياف الضوء المرئي. بالتالي، يبدو التأثير أسود أو أحمر غامق. منذ بضعة أسابيع مضت، قمت بكتابة مقالٍ كنموذج لِعَرض تصويرٍ مثير بالأشعَّة تحت الحمراء باستخدام الألوان السٌّريالية . تلك الأمثلة المميزة كانت صور أصلية للأشعَّة تحت الحمراء والتي تم تصويرها على فيلم أشعَّة تحت حمراء، أو رقميًا بِاستخدام عدسة للأشِعّة تحتَ الحمراء، لكنني كنت أعبث في برنامج الفوتوشوب للعثور على طريقة لتكرار نفس التأثير مع صورة طبيعيَّة. سأوضح لك اليوم، كيف تعكس ألوان منظر طبيعيّ بتحويلِ اللون الأخضر إلى ورديٍّ نابضٍ بالحياة لتقليد تأثير الألوان المموَّهة الشائعة للأشعَّة تحت الحمراء. رأينا في نموذج العرض للتصَّوير بالأشعَّة تحت الحمراء، تبدو الصور سريالية جميلة عندما يتم خلط اللون، وخاصة في الصور التي تحتوي على الكثير من الأشجار وأوراق الشَّجر. سنقوم بتكرار التأثير باستخدام صورة طبيعية، ولكن مع بعض تعديلات الفوتوشوب لعكس القنوات. قم بفتح الصورة الطبيعيّة الخاصة بك في أدوبي فوتوشوب. سأستخدم صورة المنظر الطبيعيّ هذه، التي تحتوي على مزيج لطيف من اللون الأخضر، وتحتوي أيضًا درجات اللون المتناقضة في السماء والنهُر والصخور. ابدأ بتكرار الطبقة باستخدام اختصار CMD+J. اعكس الطبقة المُكررة عن طريق الذهاب إلى Image > Adjustments > Invert، أو باستخدام اختصار لوحة المفاتيح CMD+I. قم بتغيير وضع المزج لهذه الطبقة المعكوسة إلى Color. تعكس هذه الخطوة ألوان الصورة أثناء إزالة التأثير السلبيَّ. لا تعكس درجات اللون تمامًا كيف تظهر في صور الأشعة تحت الحمراء الأصيلة. لحل هذه المشكلة، أضف طبقة تعديل مازج القنوات. تحت القناة الافتراضية لإخراج اللون الأحمر، قلل قيمة شريط تمرير اللون الأحمر إلى 0 وقم بزيادة شريط تمرير اللون الأزرق إلى 100٪. قم بتغيير قائمة قناة الإخراج إلى الأزرق، ثم ارفع قيمة شريط التمرير الأحمر إلى 100٪ وقلل قيمة شريط تمرير الأزرق إلى 0. سيبادل هذا قنوات اللون الأحمر والأزرق، والتي تُعيد اللون الصحيح للسماء والماء، ولكن تعطي أوراق الشجر الخضراء ذلك المظهر الوردي بأسلوب الأشعة تحت الحمراء الرائع. الآن، يجب علينا تصحيح الألوان لتمثيل تأثير الأشعَّة تحت الحمراء، لكن الألوان باهتة نوعًا ما. أضف طبقة تعديل التَّشبع / درجة اللون. قم بتغيير القائمة المنسدلة إلى تأثير الألوان الحمراء فقط، والتي ستجعلك تعزز حيوية المناطق الوردية بدون إفساد تشبع الصورة بأكملها. ارفع قيمة شريط التمرير للتَّشبع لجعل المناطق الوردية أكثر حيوية، ثم اسحب بعناية شريط درجة اللون للعثور على أفضل توازن بين الأحمر والوردي. قم بتغيير القائمة المنسدلة إلى اللون الأرجواني وقم بتغيير شرائط التمرير لتصحيح درجة اللون إلى أحمر أرجوانيٍّ قليلًا. قم برفع التشبُّع وتصحيح درجة اللون لمنحهم المزيد من المظهر الأحمر أو الوردي أو الأزرق. النَّتيجة النَّهائِيَّة هي صورة واقعية بتأثير لون الأشعة تحت الحمراء، مع أوراق شجر ورديَّة نابضة بالحياة، والتي تعطي صورة المنظر الطبيعي مظهر سريالي، تقريبًا مثلُ الكواكب الفضائية. ببساطة عن طريق عكس الألوان وتحويل قنوات الأحمر والأزرق الموجودة، يمكننا مباشرة تكرَار جمال صُوَر الأشِعَّة تحت الحمراء الأصيلة في الفوتوشوب. ترجمة –وبتصرّف- للمقال How To Create an Infrared Photo Effect in Adobe Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 2
-

-
- infrared effect
- تأثير
-
(و 1 أكثر)
موسوم في:
-
في هذه السلسلة سنقوم بإنشاء تأثير نص بركة السباحة في أدوبي إليستريتور. أولاً، باستخدام أداة النص ولوحة النص، ستتعلم كيف تضيف النص الخاص بك. ومن ثم، باستخدام الأدوات الأساسية وبعد تقنيات بناء أشكال فكتور إضافة إلى بعض المؤثرات، ستتعلم كيف تنشئ حزمة أشكال البركة الخاصة بك. وفيما بعد، ستتعلم كيف تنشئ بعض العناصر الخارجية الأخرى باستخدام لوحتي Pathfinder و Transform إلى جانب بعض المؤثرات الأساسية. في النهاية، ستتعلم كيف تنشئ خلفية محكمة باستخدام تأثير Grain ولوح الشفافية Transparency. أنشئ ملفاً جديداً 1. افتح برنامج إلستريتور ثم اضغط على Ctrl+ N لإنشاء ملف جديد. اختر Pixels من القائمة المنسدلةUnits ، أدخل 1440 في حقل العرض width و674 في حقل الارتفاع height ثم انقر على زر Advanced لفتح الخيارات المتقدمة. اختر RGB، Screen (72ppi)، وتأكّد من إلغاء تأشير مربّع الخيار Align New Objects to Pixel Grid قبل أن تنقر على OK. أنشئ الشكل الأساسي 2. اختر أداة الكتابة Type Tool (T)، افتح لوح الحرف Character من Window> Type> Character وأدخل البيانات المبينة في الأسفل. ثم انقر ببساطة على لوح الرسم وأضف كلمة “POOL”. حافظ على تحديد النص وانتقل إلى Object> expand.. انقر على OK عند ظهور مربع الحوار Expand. بدّل ألوان التعبئة والحدود للمجموعة الناتجة بالنقر على السهم المنحني ذي الرأسين بجانب Fill and stroke color swatches في مربع الأدوات Toolbox. ثم استبدل اللون الحالي لحدود هذه المجموعة بالأحمر واضغط على Ctrl +Shift +G لفك تجميعه. 3. اختر الكائنات الحمراء الأربعة التي أنشأتها في الخطوة 2 وانتقل إلى Object > Path > Offset Path … أدخل 37 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي لحدود الكائنات الناتجة بالأسود. حافظ على تحديد الكائنات الأربعة السوداء ثم افتح لوح مستكشف المسارات Pathfinder من Window > Pathfinder وانقر على زر Unite . أعد الآن تحديد الكائنات الأربعة الحمراء التي تم إنشاؤها في الخطوة 2 وانتقل إلى Object > Path > Offset Path… أدخل - 10 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي لحدود الكائنات الناتجة بالأحمر الأرجواني magenta. 4. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعاً ناقصاً أبعاده 107 X 107 بكسل. تأكد من أن القطع الناقص الأزرق الناتج لا يزال محدداً، اضغط باستمرار على مفتاح Shift، انقر على الكائن الأحمر للحرف “P”، حرر مفتاح Shift وانقر على الكائن الأحمر للحرف “P” مرة ثانية (لتصحح موقعه). افتح لوح المحاذاة Align من Window > Align وانقر على زر Horizontal Align Left، ثم انقر على زر Vertical Align Bottom . أعد الآن اختيار القطع الناقص الأزرق وانتقل إلى Object > Path > Offset Path… أدخل - 10 بكسل في حقل الإزاحة Offset وانقر على OK. 5. سنقوم بإنشاء أرضيات بركة السباحة. اختر الكائن الأسود الذي تم إنشاؤه في الخطوة 3، قم بتعبئته باللون البرتقالي (# DEA966)، ثم استبدل لون الحدود الحالي بالبرتقالي الغامق (# A4754D) وغيّر قيمة الحدود إلى 2بكسل. أبقِ على الشكل البرتقالي محدداً وانتقل إلى Object > Path > Offset Path … أدخل - 7 بكسل في حقل الإزاحة Offset وانقر على OK. ثم أزل لون الحدود للشكل الجديد واستبدل لون التعبئة الحالي له بالرمادي (# BCAF97). حافظ على تحديد الشكل الناتج وانتقل إلى Effect > Texture > Patchwork. اتبع البيانات التي تراها في الصورة الثالثة وانقر على OK. استمر بتحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F. حدد النسخة، افتح لوح المظهر Appearance من Window > Appearance وانقر على قسم Patchwork. اتبع البيانات التي تراها في الصورة الأخيرة وانقر على OK. أخيراً غيّر نمط المزج Blending Mode للشكل الناتج إلى Lighten. 6. حدد الكائنات الحمراء الأربعة التي أنشأتها في الخطوة 2 وقم بتعبئتها بالأبيض (# F1F2F2)، ثم استبدل لون الحدود الحالي بالبرتقالي المائل إلى الرمادي (# BCAF97). حدد الأشكال الأربعة ذات اللون الأحمر الأرجواني التي أنشأتها في الخطوة 3، قم بإزالة حدود هذه الكائنات وتعبئتها باللون الأزرق الغامق (# 5AA5A8). حافظ على تحديد الأشكال الأربعة ذات اللون الأزرق الغامق واعمل نسخة عنها Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي للنسخ بالأزرق البراق (# 26E9FF). مع المحافظة على تحديد الأشكال الناتجة، انتقل إلى Effect > Stylize > Feather… ادخل 25 بكسل في حقل نصف القطر Radius وانقر على OK. 7. حدد الأشكال الأربعة ذات اللون الأزرق البراق والتي طُبّق عليها تأثير الريشة في الخطوة 6 واعمل نسخة عنها Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي للنُسَخ بالبرتقالي المائل إلى الرمادي (# BCAF97). حافظ على تحديد الأشكال الأربعة الجديدة هذه، افتح لوح المظهر Appearance من Window > Appearance واحذف خاصية Feather . حدد الأشكال الناتجة وانتقل إلى Effect > Texture > Patchwork… اتبع البيانات المبينة في الصورة الأولى وانقر على OK. وأخيراً غيّر نمط المزج Blending Mode للأشكال الناتجة إلى Multiply وخفّف التعتيم Opacity إلى 50%. 8. حدد الأشكال الأربعة التي أنشأتها في الخطوة 7 واعمل نسخة عنها Ctrl +C, Ctrl +F، ثم أزل جميع المظاهر الحالية لهذه النسخ. تأكد من أن الأشكال الأربعة الجديدة لا تزال محددة، أزل لون تعبئتها وأضف حداً أزرق بقيمة 7 بكسل، ثم طبّق تأثير التمويه Gaussian Blurللكائنات الناتجة بقيمة 3 بكسل. ركّز الآن على الحرف “P”، اختر الشكل الذي تم إنشاؤه لهذا الحرف في الخطوة 7 واعمل نسخة عنه. ضع هذه النسخة أمام الكائن الأزرق الذي طبقنا عليه تأثير التمويه في هذه الخطوة. حافظ على تحديد الشكل الجديد الذي تم إنشاؤه، اضغط باستمرار على مفتاح Shift، انقر على الكائن الأزرق الذي طبّقت عليه تأثير الضبابية في هذه الخطوة، ثم انقر بالزر الأيمن على لوح الرسم واخترMake Clipping Mask من القائمة المنسدلة. في النهاية ينبغي أن تبدو مجموعة قص الحرف “P” كما هو مبين في الصورة الأخيرة. 9. بنفس الطريقة، كرر العملية ذاتها المبينة في الخطوات السابقة على الأحرف الثلاثة المتبقية. ينبغي أن تحصل في النهاية على شيء كهذا: 10. سنتابع مع مياه بركة السباحة. حدد الأشكال الأربعة التي تم إنشاؤها في الخطوة 7 واعمل نسخة عنها Ctrl +C, Ctrl +F، ثم حرّك النسخة إلى مقدمة مجموعات القص للأحرف الأربعة. حافظ على تحديد الأشكال الأربعة الجديدة التي تم إنشاؤها وأزل جميع المظاهر الحالية لها، ثم استبدل لون التعبئة الحالي باللون الأزرق (# 009FFF). أبق على تحديد الأشكال الناتجة وانتقل إلى Effect > Distort > Glass… اتبع البيانات المبينة في الصورة الثانية وانقر على OK. 11. حدد الأشكال الأربعة التي تم إنشاؤها في الخطوة 10 واعمل نسخة عنها Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي لهذه النُسَخ بالأزرق البرّاق (# 2DC9FF). حافظ على تحديد الأشكال الأربعة التي تم إنشاؤها حديثاً، افتح لوح المظهر Appearance من Window > Appearance وانقر على Glass. اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. ثم غيّر نمط المزج Blending Mode للأشكال الناتجة إلى Overlay وخفف التعتيم Opacity إلى 60% 12. ركز على الحرف “P”، اختر الشكل الأزرق البراق الذي تم إنشاؤه في الخطوة 11 واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم أزل جميع المظاهر الحالية لهذه النسخة. تأكد من تحديد الشكل الجديد، أزل لون تعبئته وأضف حدأ باللون السماوي الفاتح بقيمة 3 بكسل. وبنفس الطريقة كرر العملية نفسها المبينة في الخطوات السابقة على الأحرف الثلاثة المتبقية. ينبغي أن يظهر النص في النهاية كما هو مبين في الصورة الأخيرة. 13. ركّز على الحرف “P”، اختر القطع الناقص الأزرق الكبير، أزل حدوده وقم بتعبئته باللون الأبيض (# F1F2F2). اختر بعد ذلك القطع الناقص الأزرق المتبقي، أزل حدوده وقم بتعبئته بالسماوي الغامق (# 5AA5A8). أبق على القطع الناقص ذي اللون السماوي الغامق محدداً واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي للنسخة باللون السماوي البراق (# 26E9FF). طبّق في النهاية تأثير Feather بنصف قطر 19 بكسل على القطع الناتج. 14. حدد القطع الناقص ذي اللون السماوي البراق والذي طُبّق عليه تأثير feather في الخطوة 13 واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم استبدل اللون الحالي للنسخة باللون البرتقالي المائل إلى الرمادي (# BCAF97). حافظ على تحديد الشكل الجديد، افتح لوح المظهر Appearance من Window > Appearance واحذف خاصية Feather . حدد الأشكال الناتجة وانتقل إلى Effect > Texture > Patchwork… اتبع البيانات المبينة في الصورة الأولى وانقر على OK. وأخيراً غيّر نمط المزج Blending Mode للشكل الناتج إلى Multiply وخفّف التعتيم Opacity إلى 50%. 15. حدد القطع الناقص الذي تم إنشاؤه في الخطوة 14 واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم أزل جميع المظاهر الحالية لهذه النسخة. تأكد من أن القطع الناقص الجديد لا تزال محدداً، أزل لون تعبئته وأضف حداً أزرق بقيمة 5 بكسل، ثم طبّق تأثير التمويه Gaussian Blurبقيمة 2 بكسل للقطع الناقص الناتج. اختر الآن القطع الناقص الذي تم إنشاؤه في الخطوة 14 واعمل نسخة عنه. ضع هذه النسخة أمام القطع الناقص الأزرق الذي طبقنا عليه تأثير التمويه في هذه الخطوة. حافظ على تحديد القطع الناقص الذي تم إنشاؤه حديثاً، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأزرق التي طبّقت عليه تأثير التمويه في هذه الخطوة، ثم انقر بالزر الأيمن على لوح الرسم واخترMake Clipping Mask من القائمة المنسدلة. في النهاية ينبغي أن تبدو مجموعة القص الجديدة التي تم إنشاؤها كما هو مبين في الصورة الأخيرة. 16. حدد الدائرة التي تم إنشاؤها في الخطوة 14 واعمل نسخة عنها Ctrl +C, Ctrl +F، ثم حرّك النسخة إلى مقدمة مجموعة القص التي تم إنشاؤها في الخطوة 15. حافظ على تحديد القطع الناقص الذي تم إنشاؤه حديثاً وأزل جميع المظاهر الحالية له، ثم استبدل لون التعبئة الحالي باللون الأزرق (# 009FFF). أبق على تحديد القطع الناتج وانتقل إلى Effect > Distort > Glass… اتبع البيانات المبينة في الصورة الثانية وانقر على OK. ثم غيّر نمط المزج Blending Mode للقطع الناتج إلى Multiply وخفّف التعتيم Opacity إلى 50%. 17. حدد القطع الناقص الذي تم إنشاؤه في الخطوة 16 واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي لهذه النسخة باللون الأزرق البراق (# 2DC9FF). أبق على تحديد القطع الناقص الذي تم إنشاؤه حديثاً، افتح لوح المظهر Appearance من Window > Appearance وانقر على Glass. اتبع البيانات المبينة في الصورة الأولى وانقر على OK. ثم غيّر نمط المزج Blending Mode للقطع الناتج إلى Overlay وخفف التعتيم Opacity إلى 60%. اختر الآن القطع الناقص ذي اللون الأزرق البراق الذي تم إنشاؤه في هذه الخطوة واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم أزل جميع المظاهر الحالية لهذه النسخة. تأكد من أن القطع الناقص الجديد لا يزال محدداً، أزل لون تعبئته وأضف حدأ باللون الأزرق الفاتح بقيمة 2 بكسل. 18. في هذه المرحلة ينبغي أن يظهر النص كما في الصورة التالية: 19. لإضفاء مظهر أكثر واقعية, سنقوم بإنشاء انكسار لأشعة الشمس على مياه بركة السباحة. ركّز على الحرف “P”، بمساعدة أداة قلم الرصاص Pencil Tool (N)، أنشئ مسارات منحنية كالتي تراها في الصور الموجودة في الأسفل. ستحصل في النهاية على شيء يشبه الموجود في الصورة الأخيرة. 20. قم بتحديد وتجميع Ctrl +G جميع المسارات المنحنية التي تم إنشاؤها في الخطوة 19. استبدل بعد ذلك لون الحدود الحالي للمجموعة التي تم إنشاؤها حديثاً باللون الأبيض وغيّر قيمة الحدود إلى 2.5 بكسل. حافظ على تحديد المجموعة الناتجة، طبّق تأثير Width Profile 2 و Feather بقيمة 3 بكسل عليها، ثم غيّر نمط المزج Blending Mode إلى Screen. 21. تابع باستخدام أداة قلم الرصاص Pencil Tool (N)، أنشئ مسارات منحنية كالتي تراها في الصورة الأولى. بمجرد أن تنتهي من رسم المسارات، أعد تحديدها وتجميعها Ctrl +G. استبدل لون الحدود الحالي للمجموعة التي تم إنشاؤها حديثاً باللون الأبيض وغيّر قيمة الحدود إلى 2.5 بكسل. حافظ على تحديد المجموعة الناتجة، طبّق تأثير Width Profile 2 و Feather بقيمة 3 بكسل عليها، ثم غيّر نمط المزج Blending Mode إلى Screen. 22. كرر نفس التقنيات المبينة في الخطوات السابقة على الأحرف الثلاثة المتبقية. ينبغي أن يبدو النص في النهاية كما في الصورة التالية: 23. يأتي الآن دور درجات بركة السباحة. ركّز على الحرف “P”، بمساعدة أداة القلم Pen Tool (P)، أنشئ ثلاثة كائنات كالتي تراها في الصورة المبينة في الأسفل. بنفس الطريقة، كرر الأمر نفسه مع الأحرف الثلاثة المتبقية. 24. اختر الآن الكائنات الثلاثة الجديدة التي تم إنشاؤها للحرف “P” وأزل حدودها، ثم قم بتعبئة هذه الكائنات باللون الأزرق (# 8CDCDF). حافظ على تحديد الأشكال الناتجة وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات كما هو مبين في الأسفل وانقر على OK، ثم قم بإخفاء الأشكال الناتجة خلف الشكل الذي تم إنشاؤه للحرف “P” في الخطوة 10. 25. اتبع الآن سلسلة الصور وكرر التقنيات نفسها على الأحرف الثلاثة المتبقية. 26. ينبغي أن يظهر النص في هذه المرحلة كما في الصورة التالية: وسنتابع في بقية دروس السلسلة كيفية إنشاء ما تبقى من عناصر التصميم
-
سنتابع الدرس الأخير من هذه السلسلة التي ننشئ فيها تأثير نص بركة السباحة في أدوبي إليستريتور.تابعنا في الدرسين الأول والثاني كيفية إنشاء الشكل الأساسي وكرات بركة السابحة ، وسنتابع اليوم إنشاء بقية عناصر التصميم. أنشئ طوافة البركة 38. يأتي الآن دور طوافة البركة. اختر أداة رسم المستطيلات منحنية الزوايا Rounded Rectangle Tool، انقر ببساطة على لوح الرسم. أدخل البيانات المبينة في الصورة في الأسفل وانقر على OK، ثم قم بتعبئة المستطيل الذي تم إنشاؤه حديثاً باللون الأحمر الغامق (# 7E0000). حافظ على تحديد هذا المستطيل وانتقل إلى Object > Transform > Move… أدخل 7 بكسل في المربع Vertical وانقر على Copy، ثم اضغط مرتين على Ctrl +Dلتحصل على النتيجة التي تراها في الصورة الثانية. حدد الآن المستطيلات الأربعة التي تم إنشاؤها في هذه الخطوة واعمل نسخة عنها، ثم اضغط على Ctrl +3 لإخفاء النسخ. أعد اختيار المستطيلات الأربعة الأصلية، افتح لوح مستكشف المسارات Pathfinder من Window > Pathfinder وانقر على زر Unite. 39. قبل أن تتابع، اضغط على Ctrl +Alt +3 لإظهار المستطيلات الأربعة التي تم إخفاؤها في الخطوة 38، ثم غيّر ألوان التعبئة الحالية لهذه المستطيلات كما هو مبين في الصورة الأولى. أعد تحديد المستطيلات الأربعة التي قد غيّرت ألوانها للتو وطبّق عليها تأثير Feather بقيمة 3 بكسل. 40. حدد الشكل الأحمر الغامق الذي تم إنشاؤه في الخطوة 38 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F ثم أزل تأثير Drop Shadow عن هذه النسخة. تأكد من أن الشكل الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الأشكال التي تم إنشاؤها من بداية الخطوة 38 حتى هذه اللحظة. انتهينا حالياً من طوافة البركة. 41. دوّر المجموعة التي تم إنشاؤها في الخطوة 40 بزاوية حوالي 10 درجات وانقلها إلى الموضع المبين في الأسفل. أنشئ لوح القفز والغطس 42. حان الوقت الآن لرسم لوح القفز. اختر أداة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلاً باللون الأزرق الغامق أبعاده 17 X 17 بكسل. تأكد من أن المستطيل الأزرق لا يزال محدداً وانتقل إلى Object > Path > Offset Path … أدخل - 2 بكسل في حقل الإزاحة Offset وانقر على OK. أضف حداً أبيض اللون بوزن 1 بكسل للمستطيل الذي تم إنشاؤه حديثاً وأزل لون تعبئته. أعد الآن تحديد المستطيلين اللذين تم إنشاؤهما في هذه الخطوة وانتقل إلى Object > Transform > Move… أدخل - 4 بكسل في المربع Vertical وانقر على Copy، ثم اضغط مرتين على Ctrl +Dلتحصل على النتيجة التي تراها في الصورة الثالثة. وأخيراً غيّر لون التعبئة للمستطيلات الزرقاء التي تراها في الصورة الأخيرة. 43. حدد المستطيل الأزرق الكامل، افتح لوح التحويل Transform من Window > Transform ، اضبط نقطة التحويل المرجعية إلى bottom-center وغيّر قيمة W إلى 20 بكسل و H إلى 69 بكسل. اختر الآن المستطيل الأبيض المبين في الصورة الثالثة ثم غيّر قيمة W إلى 16 بكسل و H إلى 64 بكسل. 44. قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 42 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “لوح-القفز”. انقل المجموعة التي تم إنشاؤها حديثاً إلى الموضع الذي تراه في الصورة الأولى. لإضفاء مظهر أكثر واقعية سأضيف بعض الظلال على بعض الأماكن الرئيسية. أولاً، سننشئ كائنين كما هو مبين في الصورتين الثانية والثالثة. بمجرد أن تنتهي من رسم الكائنين، اختر الكائن الأسود، أزل حدوده وقم بتعبئته بتدرج خطي كما هو مبين في الصورة الرابعة. طبّق تأثير التمويه Gaussian Blur بقيمة 2 بكسل على الشكل الناتج وقم بإخفائه خلف مجموعة “لوح-القفز”. حدد بعد ذلك الكائن المتبقي، أزل حدوده وقم بتعبئته باللون الأسود. طبّق تأثير التمويه Gaussian Blurبقيمة 5 بكسل على هذا الشكل الأسود وخفف التعتيم Opacity إلى 40%، ثم قم بإخفاء الشكل الناتج خلف مجموعة “لوح-القفز”. 45. ينبغي أن يظهر النص في هذه المرحلة كما هو مبين في الصورة التالية: أنشئ سرير البركة 46. سنقوم بإنشاء سرير البركة. اختر أداة رسم المستطيلات منحنية الزوايا Rounded Rectangle Too، انقر ببساطة على لوح الرسم. أدخل البيانات المبينة في الصورة في الأسفل وانقر على OK، ثم قم بتعبئة المستطيل الذي تم إنشاؤه حديثاً بتدرج خطي كما هو مبين في الصورة الثانية في الأسفل. حافظ على تحديد هذا المستطيل وانتقل إلى Object > Transform > Move… أدخل 7.5 بكسل في المربع Vertical وانقر على Copy، ثم اضغط مرتين على Ctrl +Dلتحصل على النتائج التي تراها في الصورة الثالثة. أنشئ بعد ذلك باستخدام أداة رسم الخطوط المستقيمة Line Segment Tool () خطاً عمودياً بطول 29.5 بكسل وبحد باللون البرتقالي الغامق بقيمة 2 بكسل ومن دون تعبئة. وأخيراً انقل هذا الخط إلى الموضع المبين في الصورة الأخيرة. 47. قم بتحديد وتجميع Ctrl + G جميع الكائنات التي تم إنشاؤها في الخطوة 46، ثم انتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات التي تراها في الصورة المبينة في الأسفل وانقر على OK. قم بعد ذلك بتدوير هذه المجموعة بزاوية 30 درجة وسمّها “سرير-البركة”. اعمل نسخة عن مجموعة “سرير-البركة” ثم انقل هاتين المجموعتين إلى الموضعين المبينين في الصورة الأخيرة. أنشئ المظلات 48. دعونا ننشئ العناصر الأخيرة، المظلات. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعاً ناقصاً أسود اللون أبعاده 73 X 73 بكسل. أنشئ الآن بمساعدة أداة القلم Pen Tool (P)أربعة مسارات منحنية كالتي تراها في الصورة الثانية. بمجرد أن تنتهي من رسم المسارات، أعد تحديد جميع الكائنات التي تم إنشاؤها في هذه الخطوة، افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زرDivide ، ثم اضغط على Ctrl +Shift +G لفك تجميع المجموعة الناتجة. حدد الآن الكائنات الأربعة كما هو مبين في الصورة الخامسة، استبدل لون الحدود الحالي بالأبيض وقم بتعبئة هذه الكائنات باللون الأزرق (# 5688B3). حدد أخيراً الكائنات السوداء الأربعة واستبدل لون الحدود الحالي بالأبيض، ثم قم بتعبئة هذه الكائنات باللون الأبيض(# EDF9FF) 49. قم بتحديد وتجميع Ctrl + G جميع الأشكال التي تم إنشاؤها في الخطوة 48، ثم انتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات التي تراها في الصورة الأولى وانقر على OK. حافظ على تحديد المجموعة الناتجة وانقر نقراً مزدوجاً على أيقونة أداة الانعكاس Reflect Tool (O) من شريط الأدوات Toolbar. في مربع الحوار Reflect، حدد الخيار Vertical وانقر على Copy. انقل بعد ذلك المجموعتين اللتين تم إنشاؤهما في هذه الخطوة إلى الموضعين اللذين تراهما في الصورة الأخيرة. انتهينا حالياً من النص. وأخيراً قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 2 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “نص_البركة”. أنشئ الخلفية 50. انتهينا من النص وحان الآن دور الخلفية. اختر أداة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلاً بلون أخضر طحلبي وبحجم 1440 X 674 بكسل. حافظ على تحديد المستطيل الذي تم إنشاؤه حديثاً وانتقل إلى Effect > Texture > Grain… اتبع البيانات المبينة في الصورة الثانية وانقر على OK. حافظ على تحديد المستطيل الناتج، واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي للنسخة بتدرج شعاعي كما هو مبين في الصورة الثالثة. تأكد من أن المستطيل الناتج لا يزال محدداً، افتح لوح المظهر Appearance من Window > Appearance وانقر على قسم Grain. اتبع البيانات التي تراها في الصورة الثالثة وانقر على OK. ثم غيّر نمط المزج Blending Mode لهذا المستطيل إلى Color Burnوخفف التعتيم Opacity إلى 60%. وأخيراً ضع المجموعة “نص_البركة” ضمن الخلفية التي تم إنشاؤها حديثاً. وها قد انتهينا!
-
هذا الدرس لا يعطيك فكرة عن استخدام مزايا 3D الجديدة في الإصدارات الحديثة من برنامج فوتوشوب بل يعلمك كيفية جعل الصور البسيطة نابضة بالحياة وخارجة عن المألوف كخروج العناصر من شاشة تلفاز أو قفز غزال من لوحة فنية ما أو كما في هذا الدرس حيث سيبدو أن الطريق يخرج من شاشة الهاتف المحمول وأن هناك سيارة منطلقة على ذلك الطريق. سنبدأ أولًا بالحصول على صورة الهاتف المحمول. أنا اخترت هذه الصورة لهاتف محمول باليد مفرغة بالكامل وجاهزة (يمكنك الحصول على صورة أفضل غير مفرغة وتقوم بتفريغها بنفسك باستخدام إحدى طرق التفريغ المختلفة). ثم سنحتاج لصورة الطريق. حمّلت هذه الصورة لطريق ملتوٍ في نهايته بشكل يناسب التصميم الذي أعمل عليه. اسحب الصورة إلى داخل مستند الهاتف المحمول المفتوح في الفوتوشوب أو قم بإستيراده إلى داخل المستند عبر Import ثم عدّل بالحجم والموقع حتى تصبح أطراف الطريق السفلية البيضاء ملامسة لأسفل شاشة الهاتف المحمول بشكل شبه دقيق. وللقيام بذلك بسهولة أكبر خفّف مستوى التعتيم Opacity إلى 50% ثم استخدم الاختصار Ctrl+T للقيام بتعديل الحجم والموضع ثم اضغط على مفتاح Enter لتثبيت التعديلات الجديدة. لا تقم بتغيير مستوى التعتيم إلى الحالة الأصلية لأننا لم ننتهِ من العمل على هذه الصورة بعد. انقر بالزر الأيمن للفأرة على طبقة هذه الصورة من لوحة الطبقات واختر Rasterize Layer وذلك لنتمكّن من التعديل المباشر على هذه الطبقة ضمن هذا المستند ولا تكون هذه الطبقة عبارة عن عنصر ذكي. استخدم أداة التحديد المضلع Polygonal Lasso Tool لتحديد الشاشة من الداخل للهاتف المحمول مع استثناء أطراف أصابع اليد وعند الوصول بالتحديد إلى أسفل الشاشة تابع مع أطراف الطريق الخارجية لتحدد من الطريق الجزء الخارج من الهاتف المحمول وعند الانتهاء من التحديد اضغط على الاختصار Shift+Ctrl+I لعكس التحديد ثم انقر على مفتاح Delete لحذف كل ما هو خارج شاشة المحمول والجزء الخارجي من الطريق من صورة الطريق العامة. استخدم الآن أداة الممحاة Eraser مع فرشاة ناعمة لمسح أطراف الطريق الخارجية وجعلها ناعمة مندمجة مع المحيط الذي حولها. أعد تعتيم هذه الطبقة إلى وضعها الطبيعي 100% لتشاهد النتيجة الحالية. سنحتاج الآن إلى صورة السيارة. حمّلت هذه الصورة المجانية لهذه السيارة الرياضية. أهم ما في تجميع الصور في أي تصميم أن تكون اتجاهات الصورة والمناظر مطابقة لطبيعة التصميم الأساسية، فهناك ملايين من صور السيارات على الإنترنت ولكن يجب علينا أن نختار صورة سيارة بزاوية ومنظور مطابق لوضعية الطريق الذي سنضعها عليه. أدرج هذه الصورة ضمن المستند وأيضًا خفّف التعتيم Opacity لنتمكّن، من العمل بسهولة أكبر على الصورة. اتجاه السيارة الحالية مغاير لاتجاه الطريق لذلك حدّد طبقة السيارة ثم اذهب إلى القائمة Edit > Transform > Flip Horizantal وبذلك تم عكس الصورة أفقيًا اضغط Ctrl+T ثم عدّل بحجم وموضع السيارة حتى تصبح مناسبة وكأنها تسير فعليًا على الطريق. استخدم أداة القلم وابدأ بالرسم حول شكل السيارة لتحديدها. أداة القلم تعتبر من أدق الأدوات للتحديد ولكن استخدامها قد يبدو صعبًا للوهلة الأولى للمبتدئين إلا أنه من الواجب تعلّم وإتقان استخدام هذه الأداة لمن أراد فعلًا أن يحترف التصميم. انقر على لوحة Path لإظهار المسار المرسوم بالقلم ثم انقر بالزر الأيمن للفأرة على المسار واختر Make Selection اضغط على الاختصار Ctrl+J لنسخ التحديد إلى طبقة جديدة واحذف طبقة السيارة الكاملة القديمة. اضبط تعتيم صورة السيارة الجديدة إلى 100%. انقر على زر التعديلات Adjustments أسفل لوحة الطبقات واختر من القائمة Curves حتى نستطيع دمج صورة السيارة بطبيعة وألوان المشهد العام للطريق. انقر على الطرف السفلي لطبقة التعديلات هذه مع الاستمرار بالضغط على مفتاح Alt وذلك لجعل تأثيرات هذه التعديلات تطبّق على طبقة السيارة فقط وليس على كامل المستند. الآن ومن نافذة إعدادات هذه التعديلات طبَق التعديلات التالية على الألوان الثلاثة الأساسية الأحمر والأزرق والأخضر. أنشئ طبقة شفافة جديدة وضعها تحت طبقة السيارة ثم استخدم فرشاة ناعمة باللون الأسود وارسم ظلًّا تحت السيارة. خفّف مستوى التعتيم Opacity لهذه الطبقة إلى 80%. غيّر طبقة الخلفية وهي طبقة صورة الهاتف المحمول باليد إلى طبقة عادية عبر النقر بالزر الأيمن للفأرة عليها واختيار Layer from Background. أنشئ طبقة جديدة تحت طبقة الهاتف المحمول ثم قم بتفريغ اللون الأبيض في أرضية طبقة الهاتف (يمكنك بسهولة استخدام أداة التحديد العصا السحرية Magic Wand Tool). لوّن الطبقة الأرضية الجديدة باللون الأبيض بالكامل باستخدام أداة Paint Bucket Tool. حدّد هذه الطبقة وانقر على أيقونة الأنماط للطبقة أسفل لوحة الطبقات. اختر Pattern Overlay. قم بتجهيز الإعدادات كما في الصورة التالية لنمط النقش. النقش الذي اخترته هو نقش أساسي يأتي مع الفوتوشوب وهو باسم Sandpaper. ثم أضف أيضًا نمط التدرج اللوني Gardient Overlay واضبط الإعدادات كما في الصورة التالية وانتبه لجعل Opacity بقيمة 91%. أضف نصًا وهو عبارة عن عنوان هذا الدرس “تأثير ثلاثي الأبعاد على الصور” مع ترك فراغ مكان جملة “ثلاثي الأبعاد”. اختر خطًا عريضً لهذا النص. أضف الأنماط الثلاثة التالية على النص Bevel & Emboss و Color Overlay و Drop Shadow مع تطبيق ما في الصور التوضيحية التالية حمّل صورة 3D ثلاثية الأبعاد هذه وأضفها إلى المستند وعدّل حجمها وموقعها لتكون في موضعها الصحيح ضمن النص. لم أشرح بعض الخطوات بتفاصيل إضافية لأن ذلك سيحتاج إلى أكثر من درس وخصوصًا لجهة التفريغ واستخدام أداة القلم ولذلك يعتبر هذا الدرس للمستوى المتوسط من مستخدمي برنامج الفوتوشوب. مصادر الصور: صورة الهاتف المحمولة محفوظة الحقوق لصالح Freepik صورة الطريق الملتوي على الجبل مجانية من Unsplash صورة السيارة الرياضية مجانية برخصة CC0 من PEXELS
-
سنتابع في هذه السلسلة إنشاء تأثير نص بركة السباحة في أدوبي إليستريتور. تعلمنا في الدرس السابق كيفية إنشاء الشكل الأساسي وسنتابع في هذا الدرس كيفية إنشاء كرات بركة السباحة. أنشئ كرات بركة السباحة 27. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L)وأنشئ قطعاً ناقصاً أسود اللون أبعاده 28 X 28 بكسل. اعمل نسخة عن القطع الناقص الأسود Ctrl +C, Ctrl +F واستبدل لون الحدود الحالي للنسخة باللون الأحمر، ثم حركها للأعلى بمقدار 10 بكسل. حافظ على تحديد القطع الناقص الأحمر، افتح لوح التحويل Transform من Window > Transform وغيّر قيمة W إلى 35 بكسل. اعمل نسخة عن القطع الناقص الأحمر واستبدل لون الحدود الحالي للنسخة باللون الأزرق، ثم حركها للأسفل بمقدار 16 بكسل. حدد الآن القطع الناقص الأسود واعمل نسختين عنه Ctrl +C, Ctrl +F, Ctrl +F. حافظ على تحديد النسخة الأخيرة، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأزرق، ثم افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front. وأخيراً حدد النسخة المتبقية، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأحمر ثم انقر على زر Minus Front من لوح تحديد المسارات Pathfinder . 28. حدد الكائن الأسود العلوي الذي تم إنشاؤه في الخطوة 27 وقم بتعبئته باللون الأحمر (# FF0000). حدد بعد ذلك القطع الناقص الأسود وقم بتعبئته بالأبيض (# FFFFFF). ثم حدد الكائن الأسود المتبقي وقم بتعبئته باللون الأزرق (# 0000FF). وأخيراً حدد جميع الأشكال الثلاثة التي تم إنشاؤها في هذه الخطوة وأزل حدودها. 29. حدد القطع الناقص الأسود الذي تم إنشاؤه في الخطوة 28 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد القطع الناقص الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم أزل تأثير Drop Shadow من هذه النسخة. تأكد من أن القطع الناقص الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الأشكال التي تم إنشاؤها من بداية الخطوة 27 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “أحمر_أزرق”. انتهينا حالياً من كرة بركة السباحة. 30. تابع برسم المزيد من الكرات. حدد المجموعة “أحمر-أزرق” واعمل نسخة عنها Ctrl +C, Ctrl +F ثم انقل النسخة إلى موضع آخر. غيّر لون التعبئة للمجموعة التي تم إنشاؤها حديثاً كما ترى في الصورة الثانية. ثم دوّر هذه المجموعة بزاوية حوالي – 160 درجة وسمّ المجموعة الناتجة “أخضر-أحمر” 31. حدد المجموعة “أخضر-حمر” وانتقل إلى Object > Transform > Scale… حدد الخيار Uniform وأدخل 65 في مربع Scale وانقر على OK، ثم انقل المجموعة الناتجة إلى موضع آخر. حافظ على تحديد المجموعة التي تم إنشاؤها حديثاً وانقر نقراً مزدوجاً على أيقونة أداة الانعكاس Reflect Tool (O) من شريط الأدوات Toolbar. حدد الخيار Vertical وانقر على OK، ثم سمّ المجموعة الناتجة “أخضر-أحمر-صغير”. 32. اعمل نسخة Ctrl +C, Ctrl +F عن المجموعة “أخضر-أحمر-صغير” وانقل النسخة إلى موضع آخر. غيّر بعد ذلك لون التعبئة للمجموعة التي تم إنشاؤها حديثاً كما تشاهد في الصورة الثانية. أصبحت كرات بركة السباحة جاهزة كما هو مبين في الصورة الأخيرة. 33. ضع كرات بركة السباحة التي تم إنشاؤها في الخطوات السابقة في المواضع التي تراها في الصورة التالية: أنشئ حلقات الطوف المطاطية 34. سنتابع مع حلقات الطوف المطاطية. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعاً ناقصاً أسود اللون أبعاده 34 X 34 بكسل. حافظ على تحديد القطع الناقص الأسود وانتقل إلى Object > Path > Offset Path… أدخل – 8 بكسل في حقل الإزاحة Offset وانقر على OK. أعد تحدد القطعين الناقصين، افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front. حافظ على تحديد العنصر الناتج وافتح مربع الحوار Offset Path. أدخل – 2 بكسل في حقل الإزاحة Offset وانقر على OK. ثم استبدل لون الحدود الحالي للمجموعة التي تم إنشاؤها حديثاً باللون الأحمر. وأخيراً حرّك هذا الكائن الأحمر بمقدار 1 بكسل نحو الأعلى. 35. حدد الكائن الأسود الذي تم إنشاؤه في الخطوة 34، أزل حدوده وقم بتعبئته بتدرج خطي كما هو مبين في الأسفل. حدد الكائن الأحمر، أزل حدوده وقم بتعبئته باللون البرتقالي (# F68F4D)، ثم طبق تأثير Feather على الشكل الناتج بمقدار 3 بكسل. والآن بمساعد أداة القلم Pen Tool (P)، أنشئ مسارين منحنيين بحد أبيض اللون وبقيمة 2 بكسل حالياً. طبّق بعد ذلك Width Profile 1 و تأثير Feather بقيمة 2 بكسل على هذين المسارين اللذين تم إنشاؤهما حديثاً. 36. اختر الشكل الأكبر الذي تم إنشاؤه في الخطوة 35 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم أزل تأثير Drop Shadow عن هذه النسخة. تأكد من أن الشكل الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 34 وحتى هذه اللحظة. انتهينا حالياً من حلقة الطوف المطاطية. 37. على غرار ما سبق، كرّر العملية نفسها المبينة في الخطوات السابقة لرسم مزيد من حلقات الطوف. بمجرد أن تنتهي من رسم الحلقات، انقلها إلى المواضع التي تراها في الصورة الأخيرة. سنتابع في الدرس القادم ونتعلّم كيفية إنشاء طوف البركة وولوح الفز وسرير البركة والمظلات والخلفية..
-
انتشر هذا الأسلوب في التصميم مؤخرًا عبر مواقع التصميم العالمية وبات عدد من المصممين يستخدمونه في إنشاء تصاميم فضائية مميزة لإبراز مهاراتهم أو لاستخدامه في التصميم الإعلاني أو الطباعي على حد سواء لذلك نرى Nina Geometrieva قد استخدمته في تصميمها بعنوان Meteor. المصدر: Nina Geometrieva وكذلك Filip Benda الذي استخدم هذا الأسلوب لتصميم واجهة موقع معرض أعماله. المصدر: Filip Benda وأيضًا صمم Simonas Mačiulis تصميمًا بعنوان النظام الشمسي باستخدام الأسلوب ذاته المصدر: Simonas Mačiulis ولهذا سنتطرق في هذا الدرس لكيفية التصميم بهذا الأسلوب باستخدام برنامج أدوبي إليستريتور. ابدأ مستندًا جديدًا بحجم 700 في 600 بكسل قبل البدء سنحتاج إلى تفعيل الأدلّة الذكية لتسهيل مهمة التصميم حيث ستساعدك هذه الأدلّة على مطابقة الأشكال بسهولة أكبر. اذهب إلى القائمة View > Smart Guides تأكد من أنها مفعلة بوجود إشارة الصح بجانبها. وحتى تبدأ العمل كمصمم محترف يجب أن تحدد لوحة ألوان التصميم الذي ستعمل عليه، ويمكن القيام بهذه الخطوة قبل أو بعد التصميم، ولكنني سأبدأ بتجهيز لوحة ألوان التصميم هنا قبل البدء بالتصميم للحصول على نظام ألوان موحد للعمل ولهذا استخدم أداة المستطيلات وارسم مع الاستمرار بالضغط على مفتاح Shift مربعًا صغيرًا خارج لوح الرسم ثم ألغِ لون الحدود ولوّن المربع باللون الأحمر الداكن. الآن استخدم أداة التحديد ثم استمر بالنقر على مفتاح Alt أثناء سحب نسخة عن المربع إلى الجانب ومع الاستعانة بالأدلة الذكية ضع المربع الجديد بجانب القديم تمامًا. لوّن المربع الجديد بلون أحمر فاتح. ولتكرار العملية وإنشاء عدة نسخ جديدة بذات الطريقة المتّبعة اضغط على الاختصار Ctrl+D عدّ’ مرّات ليتم إنشاء مجموعة مربعات جديدة إلى نفس الاتجاه وبنفس المسافة والترتيب. أضف ألوانًا جديدة إلى هذه المربعات كما في الصورة. إذا أردت استخدام ذات الألوان فيمكنك نسخ هذه الصورة ولصقها ضمن المستند الذي تعمل عليه بجانب لوح الرسم. استخدم أداة المستطيلات من شريط الأدوات لرسم مستطيل بكامل حجم لوح الرسم ليكون خلفية التصميم. انقر مرة واحدة باستخدام هذه الأداة على لوح الرسم لتظهر لك نافذة تحديد حجم المستطيل المراد رسمه. ضع حجم العمل ذاته 700 في 600 بكسل. ثم اضغط OK. سينتج عن ذلك مستطيل بحجم العمل ولكنه لا يغطي مساحة العمل بشكل صحيح، لذلك استخدم أداة التحديد وبالاستعانة بالأدلة الذكية المفعّلة حرّك المستطيل ليغطي كامل مساحة العمل. ثم لوّنه بلون داكن وهو اللون الأخير من جهة اليسار في لوحة الألوان. تستطيع الحصول على اللون ذاته عبر استخدام أداة ماصة الألوان . افتح لوحة الطبقات بالاختصار F7 وقم بإنشاء طبقة جديدة من خلال النقر على أيقونة Create New Layer أسفل اللوحة ثم انقر بجانب الطبقة الأولى التي تحوي الخلفية ولوحة الألوان لإظهار رمز القفل وبذلك نكون قد أقفلنا الطبقة ولم نستطيع تعديلها أو تحريكها حتى نزيل إشارة القفل من جديد. والآن سنقوم بإنشاء الشكل المتموّج الذي بداخل الكويكبات. استخدم أداة المستطيلات لرسم مستطيل نحيف عرضيًا. ثم استخدم أداة التحديد مع الاستمرار بالضغط على مفتاح Alt لسحب نسخة عن المستطيل نحو الأسفل وبالاستعانة بالأدلة الذكية اجعل المستطيل الجديد ملاصق للقديم. اضغط على الاختصار Ctrl+D عدة مرات لتكرار عملية النسخ عدة مرات. حدّد المستطيل الثاني من الأعلى لنقوم بتغيير عرضه. في حال لم تظهر أدوات حدود المستطيل لتعديل الحجم اضغط على الاختصار Shift+Ctrl+B حتى تظهر لك تلك الأدوات المساعدة. والآن استمر بالضغط على مفتاح Alt أثناء النقر على المربع الصغير على أحد جانبي المستطيل وسحبه للداخل وذلك لتصغير عرض المستطيل بشكل متناظر. عدّل الآن على باقي المستطيلات بحيث تصبح متفاوتة في حجم العرض لكل منها. والآن حرّك بعضا المستطيلات إلى اليمين وأخرى إلى اليسار بحيث تكون غير متناسقة.استمر بالضغط على مفتاح Shift أثناء التحريك للمحافظة على ثبات المحور الأفقي. اضغط على الاختصار Shift+Ctrl+F9 لإظهار لوحة Pathfinder. حدّد جميع المستطيلات ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيد جميع المستطيلات في شكل واحد. اختر أداة التحديد المباشر ثم حدّد الشكل ولاحظ ظهور أدوات تدوير الزوايا. انقر على أداة تدوير الزوايا الموجودة ضمن الشكل الجديد ثم اسحبها إلى أقصى درجة لتتحوّل الزوايا المضلعة للشكل إلى زوايا مستديرة. سنحتاج إلى هذا الشكل في تصميم العديد من العناصر ضمن هذا التصميم لذلك سنقوم بحفظه كرمز ضمن لوحة الرموز Symbols. افتح لوحة الرموز بالاختصار Shift+Ctrl+F11 ثم اسحب هذا الشكل إلى داخل لوحة الرموز لتظهر نافذة حفظ رمز جديد حيث يمكنك تسمية هذا الرمز وتحديد بعض من خصائصه، اترك كل شيء في النافذة على حاله وانقر OK. أصبح هذا الشكل (السحابة الفضائية) ضمن لوحة الرموز. احذف الشكل الأصلي ثم اسحب هذا الشكل إلى لوح الرسم. اختر أداة التحديد ثم استمر بالضغط على Alt+Shift أثناء سحب نسخة عنه للأسفل، استعن بالأدلة الذكية لجعل الشكل الجديد ملاصق للشكل الأساسي. كرّر العملية بسهولة عبر الضغط على الاختصار Ctrl+D وبذلك يتم إنشاء نسخة جديدة بذات الطريقة أسفل الشكل الأخير. حدّد جميع هذه الأشكال ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيدها معًا في شكل واحد. اختر أداة التحديد المباشر ثم حدّد النقاط في الجهة اليسرى من الشكل باستثناء أعلى نقطة وأسفل نقطة في تلك الجهة. احذف هذه النقاط بالضغط على مفتاح Delete لتبقى الجهة اليسرى بخط مستقيم مشطوب. حدّد النقطة العلوية في الجهة اليسرى ثم استمر بالضغط على مفتاح Shift وانقر على النقطة السفلية من ذات الجهة ثم حاذِهما أفقيًا عبر النقر على خيار المحاذاة الأفقية في شريط الأدوات العلوي. حدّد نقاط دائرة رأس العلوية من الجهة اليمنى للشكل ثم اسحبها نحو اليمين مسافة طويلة. كرّر العملية ذاتها مع دائرة الرأس السفلية. استخدم أداة رسم الأشكال البيضوية لرسم دائرة تغطي الجزء الأيمن المتعرج من الشكل وذلك عبر الاستمرار بالضغط على Shift أثناء سحب الشكل لنحصل على دائرة مثالية. عدّل بحجم الدائرة وحرّكها لتغطي الجزء الأيمن من شكل السحابة مع مطابقة أعلى وأسفل نقطتين من الدائرة مع أعلى وأسفل نقطتين من السحابة (استعن بالأدلة الذكية). حدّد الشكلين ثم انقر على الخيار Divide من لوحة Pathfinder ليتم تقطيع الأشكال إلى أشكال أصغر بحسب تقاطع حدود الأشكال معًا. حدّد كل ماهو خارج إطار الدائرة ثم احذفه بالضغط على المفتاح Delete. حدّد الجانب الأيمن من الدائرة ثم استخدم أداة ماصة الألوان واختر لونًأ من لوحة الألوان الخاصة بالتصميم، أنا اخترت الأحمر الفاتح. ولوّن الجانب الأيسر بالأحمر الداكن بذات الطريقة. ارسم دائرة جديدة وحاذِها بواسطة أدوات المحاذاة في شريط الأدوات العلوي أفقيًا وعموديًا مع الدائرة القديمة واجعلها أكبر حجمًا بشكل طفيف جدًّا ثم لوّنها باللون الأبيض. حدّد الدائرة البيضاء الكبيرة واذهب إلى القائمة Effect > Blur > Gaussian Blur ضمع القيمة 10 لنصف القطر. وبذلك يكتمل لدينا شكل الكويكب مع تأثير الهالة المحيطة به. حدّد شكل الكويكب ثم ضع المؤشر بالقرب من أحد الزوايا ليتغير شكله إلى سهمين معقوفين وذلك استعدادًا لتدوير الشكل ثم دوّر الشكل لنحو 40 درجة. حدّد شكل الكويكب ثم اسحبه إلى لوحة الرموز ليصبح رمزًا نستطيع استخدامه فيما بعد. احذف شكل الكويكب ثم اسحب رمزه من لوحة الرموز عدة مرات لإنشاء مجموعة كويكبات (كواكب) ثم عدّل بأحجامها ومواضعها بشكل عشوائي. حدّد أحد الكويكبات ثم انقر بالزر الأيمن عليه واختر Break Link to Symbol. ثم أعد تلوين الكويكب بنسق ألوان جديدة من لوحة الألوان. بما أننا جعلنا اللون الفاتح إلى اليمين والداكن إلى اليسار في التصميم الأولي للكويكب الأول فمن الأفضل الاستمرار على ذات التنسيق لبقية الكويكبات حتى يظهر تناسق بالنسبة لمسألة الإضاءة والظلال. كرّر العملية السابقة بالضغط بالزر الأيمن على الكويكب التالي وعدّل ألوانها جميعًا. سنتابع في الجزء الثاني تصميم النجوم والمذنب والنص الرئيسي للتصميم. مصادر الأمثلة تصميم Meteor للمصممة Nina Geometrieva تصميم Space Portfolio Website | Hero للمصمم Filip Benda تصميم Solar System Illustration للمصمم Simonas Mačiulis
-
نرى العديد من التصاميم عبر الإنترنت التي يشكّل فيها نص كثيف صورة ما لوجه شخص مثلًا. في هذا الدرس سنتعلّم كيفية القيام بذلك عبر برنامج جيمب GIMP. في هذا الدرس ستكون الصورة داكنة للغاية لدرجة أن الأسود يشكّل معظم أجزاء الصورة وفي هذه الحالة سنحتاج إلى صورة داكنة لوجه شخص. حمّل هذه الصورة المجانية لوجه هذا الطفل. تأكّد أن لون المقدمة هو اللون الأسود ثم انقر على أيقونة إضافة طبقة جديدة من لوحة الطبقات واختر خيار التعبئة بلون المقدمة (وهو اللون الأسود). استخدم أداة النص ثم ارسم بها مستطيل الكتابة بحيث يكون أكبر من مساحة الصورة حتى يغطي النص جميع جوانب الصورة. اكتب نصًا كثيفًا يغطي كامل مساحة مربع النص بخط صغير وباللون الأبيض. واختصارًا للوقت قم بنسخ نص جاهز ولصقه ضمن المربع. حدّد طبقة النص وانقر بالزر الأيمن للفأرة عليها واختر من القائمة المنبثقة خيار Add Layer Mask واختر من النافذة التي ستظهر لك الخيار الأول( White (full opacity حدّد طبقة الطفل الأصلية ثم اضغط على Ctrl+C لنسخ الطبقة ثم حدّد قناع طبقة النص واضغط Ctrl+V للصق الطبقة كقناع لطبقة النص. انقر على الطبقة الأخيرة التي قمنا بلصقها بالزر الأيمن للفأرة ثم اختر من القائمة الخيار Anchor Layer ستلاحظ كيف أن هناك بعض المساحات التي يظهر فيها النص بشكل خاطئ ويجب إزالته لذلك اختر أداة الفرشاة واختر اللون الأسود وحدّد قناع الطبقة ولوّن فوق تلك المساحات غير المرغوبة باللون الأسود. اذهب إلى القائمة Colors > Levels لتعديل مستويات الإضاءة لطبقة قناع النص. والآن ضع القيمة 170 لمؤشر الإضاءة من الجهة اليمنى كما في الصورة حتى نجعل النص فاتحًا أكثر ويظهر بشكل أفضل. وبهذا تكون الصورة النهائية جاهزة ويمكن استخدام نص بالأحرف اللاتينية التي قد تجعل مستوى التعبئة أعلى من مستوى النص العربي.
-
تعتبر الخامات إضافة ضرورية لتصاميم الشعارت والتصاميم الخطية القديمة حيث يستخدمها المصممون لمحاكاة جمالية الطباعات القديمة والفنون اليدوية وذلك لمنح تصاميمهم الرقمية مظهرًا ملموسًا أكثر. هناك عدد من التقنيات التي يمكن استخدامها لتطبيق هذه الخامات على تصاميمك في الفوتوشوب، مثل استخدام المرشحات (الفلاتر) الموجودة في الفوتوشوب أو أدواتٍ كفراشي الفوتوشوب. في درس اليوم سأريكم ثلاث طرق لتطبيق الخامات على الشعارات والنصوص بحيث سنحصل على تأثيرات متباينة قليلًا. تأثيرات نزيف حبر الطباعة قبل الدخول في مسألة تطبيق الخامات فإن هنالك فلترين رائعين يمكن تطبيقها على التصاميم للحصول على مظهر نزيف الحبر. لا تحوي طباعات المحارف الحقيقية على تلك الحواف الحادة والنقية. وبدلًا من لك فإن الحبر ينزف قليلًا في الأوراق مسببًا بعض التشوّه والتموّج في الحواف. ويمثّل محاكاة هذا المظهر عبر الفوتوشوب خطوة أولى رائعة لتصميم تأثيرات واقعية قديمة. ابدأ بتحويل طبقة التصميم إلى عنصر ذكي Smart Object. يسمح ذلك الأمر بالمحافظة على الملف الأساسي دون تعديل بحيث يمكنك إزالة التعديلات إن اضطررت لذلك. ويمنحك هذا الأمر أيضًا القدرة على تعديل كل فلتر على حدة للحصول على نتائج أفضل. تجد الفلتر الأول من خلال القائمة Filter > Noise > Median سيقوم هذا الفلتر بإزالة الزوايا الحادة من التصميم ، بحيث ستبدو النتائج جيدة عند تطبيقها على التصميم و سيبدو النص وكأنه مكتوب باليد. أدخل قيمة نصف قطر خفيفة لتشاهد النتيجة في نافذة المعاينة. القيمة من 3 - 4 ستكون كافية للحصول على زوايا منحنية مع المحافظة على وضوح النص. الفلتر الثاني موجود ضمن القائمة Filter > Distort > Ripple سيمنح هذا الفلتر الحواف الخارجية للنص مظهرًا غير منتظم وشاذ. اختر الخيار Large ضمن قائمة الحجم Size ثم حرّك المزلاج إلى قيمة 14 - 15% . أبقِ عينيك على نافذة المعاينة لتشاهد النتيجة النهائية. تفقّد باقي أجزاء التصميم للتأكد من عدم تشويه العناصر الأصغر حجمًا أكثر من اللازم. تطبيق الخامات باستخدام فراشي الفوتوشوب في التقنية الأولى لتطبيق الخامات سنقوم باستخدام فراشي الفوتوشوب. والميزة الرئيسية لاختيار الفراشي على الخامات والمرشحات هي امكانية التحكم على كمية تطبيق الخامة وانتشارها. وللقيام بتطبيق الخامة على تصاميمك في الفوتوشوب سنحتاج أولًا إلى إضافة بعض الفراشي إلى مكتبة الفرش في البرنامج. يمكنك أن تبدأ باستخدام مجموعتي المجانية من فراشي خامات الجرونجي. أضف طبقة قناع إلى تصميمك على الفوتوشوب ثم استخدم أداة الفرشاة Brush tool. اختر فرشاة خامة من خيارات مكتبة الفرش وعدّل حجم الفرشاة ليصبح مناسبًا. يمكن إضافة الخامة بنقرة زر فأرة واحدة عبر استخدام حجم فرشاة كبير بحيث يغطّي كامل التصميم أو القيام بعدة نقرات عبر حجم فرشاة صغير حتى تتم تغطية كامل مساحة العمل. يمكن الحصول على لمسة رائعة أخيرة عبر إضافة خطوط خارجية قاتمة حول التصميم الأساسي. ضاعف الطبقة ثم انقر بالزر الأيمن للفأرة عليها ثم احذف قناع الطبقة Delete Layer Mask. خفّف مستوى ظهور التعبئة Fill إلى الصفر من لوحة الطبقات لجعل الطبقة المنسوخة غير مرئية. انقر نقرًا مزدوجًا على الطبقة المنسوخة لإضافة نمط التوهج الداخلي Inner Glow. اضبط الخيارات إلى Normal والتعتيم Opacity إلى 100% واللون الأسود واستهدف الحواف Edge ثم اضبط مزلاجي Choke وSize لتطبيق خطوط خارجية سوداء مناسبة. تطبيق الخامات عبر استخدام صور الخامات من المنطقي استخدام الخامات من العالم الحقيقي لإضافة تأثيرات الخامة إلى تصاميمك. وغالبًا ما نحصل على نتائج واقعية أكثر خصوصًا إذا كانت صورة الخامة تطابق النمط البصري الذي تحاول إنشاؤه. على سبيل المثال، إن أفضل طريقة لتكرار ظهور الحبر هو خامة حبر فعلي. ألصق صورة الخامة على طبقة جديدة فوق التصميم الأساسي. اذهب إلى القائمة Layer > Make Clipping Mask أو اضغط على الاختصار Alt+Backspace بين الطبقتين. وهذا القناع المقيّد بالطبقة السفلية سيقوم بتطبيق الخامة على تلك الطبقة. غيّر خصائص المزج للخامة إلى Screen للخامات الداكنة أو Multiply للخامات الفاتحة لجعل الخلفية شفافة. يمكنك زيادة تباين الخامة بضبط المستويات Levels عبر الاختصار Ctrl+L. حرّك مزالج الظلال والاضاءات للداخل لابراز التفاصيل. بدلًا من ذلك، من الممكن تطبيق الخامة باستخدام قناع الطبقة العادي بدلًا من القناع المرتبط Clipping Mask. استمر بالضغط على Alt أثناء النقر على مصغّر قناع الطبقة في لوحة الطبقات لتعديل المحتويات ثم ألصق الخامة مباشرة داخل القناع. تقوم الأقنعة بإخفاء المساحات السوداء على حساب إظهار المساحات البيضاء لذلك يجب عكس ألوان الخامات الداكنة كما في مثالي هذا. تطبيق الخامات باستخدام فلاتر الفوتوشوب على الرغم من أن الفرش وصور الخامات تقدّم نتائج عظيمة إلا أنها تحتاج إلى مصادر من طرف ثالث. من المفيد في بعض الأحيان استخدام فلاتر (مرشحات) الفوتوشوب. حيث من الممكن ضبط الإعدادات لتخصيص النتيجة النهائية ويمكن تطبيقها على عدة طبقات. ابدأ بتحويل التصميم إلى عنصر ذكي Smart Object للحفاظ على التصميم الأساسي ومنع تطبيق التعديلات عليه مباشرة وللاستفادة من القدرة على ضبط إعدادات الفلاتر بسهولة. اذهب إلى القائمة Filter > Filter Gallery وطبّق تأثير Reticulation الموجود ضمن مجموعة تأثيرات Sketch. اضبط قيمة الكثافة Density إلى 40 ثم اضبط قيمتي المستويات Level إلى الصفر. انقر على أيقونة تأثير جديد New Effect Layer ثم أضف تأثير Torn Edges. اضبط قيمة توازن الصورة Image Balance إلى 24 والنعومة Smoothness إلى 1 والتباين Contrast إلى 17 ثم حرّك المزلاج للحصول على أفضل مظهر حبحبة. يمكن تطبيق تأثير توهج داخلي عبر النقر المزدوج على طبقة التصميم. غيّر الإعدادات إلى Normal والتعتيم Opacity إلى 100%، اللون الأسود، الحواف Edge، ثم اضبط مزلاجي Choke وSize لابراز الخطوط الخارجية للتصميم بشكل مناسب للحروف المطبوعة.
-
سنتعلم في هذا الدرس كيفية صناعة تأثير خامة المعدن والكروم على النصوص في برنامج جيمب GIMP والتي تصلح لاستخدامها على النصوص وكذلك على مختلف العناصر الأخرى. بداية افتح ملفًا جديدًا في جيمب وليكن بحجم 640 في 400 بكسل. حدّد أداة التدرّج اللوني من شريط الأدوات. ثم غيّر لوني المقدمة والخلفية إلى اللون الأحمر بدرجتين مختلفتين ليكون لون المقدمة R:107 - G:6 - B:6 ولون الخلفية R:186 - G:46 - B:46 كما في الصور وفي قائمة أدوات التدرّج اللوني اختر الخيار Normal من Mode وليكن مستوى Opacity عند 100 واضغط على إشارة السهمين المتعاكسين (ضمن الدائرة الحمراء) لعكس جهة التدرّج ثم اختر الخيار Radial من Shape. ارسم الآن من منتصف لوح الرسم إلى إحدى الزوايا ليظهر الشكل كما في الصورة التالية. استخدم أداة النص لكتابة حرف ما أو نص ما. أنا كتبت حرف Z هنا. استخدمت خطًا عريضًا وهو خط Sans Bold بحجم 350px وباللون الأبيض ووضعته منتصف لوح الرسم. والآن حدّد طبقة النص من لوحة الطبقات Layers، إذا لم تكن لوحة الطبقات ظاهرة فيمكنك إظهارها بالضغط على الاختصار Ctrl+L، ثم انقر بالزر الأيمن للفأرة على هذه الطبقة واختر Alpha to Selection لتحديد النص. تم تحديد النص فقط بالفعل والآن اذهب إلى القائمة Select > Shrink وذلك لتقليص حجم التحديد ضع القيمة 1px ثم اضغط OK. اختر أداة الفرشاة ضمن صندوق الأدوات واترك الخيار Normal في Mode وحدد الفرشاة Hardness050 الناعمة الحواف من خلال النقر على شكل الفرشاة واختيارها ثم ضع القيمة 55 في Size واترك باقي الخيارات على حالها. مبدئيًا ابدأ برسم خطوط شبه أفقية بزوايا مائلة خفيفة على عرض الحرف باللون الرمادي الفاتح ثم استخدم اللون الأسود للرسم بجانب الخطوط السابقة بطريقة أكثر عشوائية ثم استخدم اللون الرمادي الداكن وتابع بنفس الطريقة حتى يبدو أن الحرف قد حصل على لمعان الكروم بأفضل طريقة ممكنة. عد مجدّدًا إلى القائمة Select > Shrink وذلك لتقليص حجم التحديد مجدّدًا وهذه المرّة ضع القيمة 7px ثم اضغط OK. انقر على أيقونة إنشاء طبقة جديدة من لوحة الطبقات Layers واترك خيارات إنشاء الطبقة الجديدة كما هي مع التأكد من اختيار الخلفية الشفافة Transparency. اختر أداة علبة الدهان Bucket ثم اختر اللون الأبيض ولوّن التحديد الجديد باللون الأبيض. قلّص حجم التحديد مرّة أخيرة بقيمة 1px. انقر على المفتاح Delete من لوحة المفاتيح لحذف ما بداخل التحديد. والآن قم بتلوين ما بداخل التحديد ضمن الطبقة الأخيرة باللون الرمادي الداكن وما ضمن الطبقة السابقة (طبقة الحرف الأساسية) باللون الأسود، طبعًا سيظهر اللون الرمادي فقط لأنه طبقته في الأعلى. اذهب إلى القائمة Filters > Distorts > Mosaic ستُفتَح نافذة إعدادات Mosaic، اختر الخيار Hexagons من Tiling primitives وذلك ليظهر أشكال مسدّسة متجانبة بداخل التحديد وهو ما يمنح الشعور بأن ما بداخل الحرف شريط معدني ثم ضع الحجم Size عند 5 والارتفاع height عند 50 والمسافة spacing عند 1 والاتقان neatness عند 0.88 واضغط OK. وهذه هي النتيجة النهائية وهي عبارة عن حرف Z كبير عريض معدني بحواف كروم أنيقة. لدى برنامج جيمب GIMP إمكانات رائعة ومذهلة وهو أفضل بديل مجاني لبرنامج الفوتوشوب الشهير والأول في هذا المجال.
-
سنتعلّم اليوم تقنية جديدة من تقنيات برنامج جيمب GIMP الرائع وهو المنافس الأفضل (مفتوح المصدر) لبرنامج الفوتوشوب. هذه التقنية هي تقنية تأثير الدخان على صورة وجه شخص ما. حيث سنقوم بتجهيز الصورة الأساسية لوجه الشخص للبدء بالعمل ثم سنبدأ بإضافة مؤثرات الدخان باستخدام تقنيات قناع الطبقات وفراشي خاصة لصناعة هذا التأثير. سنحتاج أولًا إلى مواد التصميم وهي في هذه الحالة صورة وجه شخص بالإضافة إلى مجموعة فراشي الدخان. صورة الشخص يفضّل أن تكون بالأبيض والأسود، وإن لم تكنفيتوجب علينا تحويلها إلى الأبيض والأسود قبل البدء بالعمل عليها. أنا حمّلت هذه الصورة المجانية من موقع unsplash. ثم حمّلت مجموعة الفارشي الجديدة المجانية الخاصة بالدخان من موقع deviantart. ولتحميل هذه الفراشي ضمن برنامج جيمب، قبل أن تشغّل البرنامج، قم بفك ضغط الملف المضغوط الخاص بالفراشي الجديدة واستخرج منه ملف smokeBrushes_normal22.abr ثم ألصقه داخل مجلد brushes ضمن المسار التالي C:\Program Files\GIMP 2\share\gimp\2.0\brushes على اعتبار أنك نصّبت البرنامج ضمن المجلد الاقتراضي وهو C:\Program Files وباعتبار أنك تعمل على الاصدار الثاني من البرنامج. الآن ستجد عند تشغيل البرنامج مجموعة الفراشي الجديدة موجودة ضمن لوحة الفراشي. افتح برنامج جيمب الآن وأنشئ مستندًا جديدًا بحجم 640 في 400 (أو بالحجم الذي تريد). اسحب صورة الرجل العجوز إلى داخل المستند، وبما أن حجم صورة الرجل أكبر بكثير من حجم المستند الذي نعمل عليه فإن جزءًا صغيرًا من صورة الرجل ستظهر ضمن المستند. استخدم أداة الحجم وانقر على الصورة لتصغير حجمها إلى نحو 500 في 330. والآن استخدم أداة التحريك لتحريك الصورة بحيث يصبح وجه الرجل في منتصف المستند. استخدم أداة سطل الدهان لتلوين طبقة الخلفية باللون الأسود. أنشئ طبقة جديدة من خلال أيقونة إنشاء طبقة جديدة أسفل لوحة الطبقات ثم تأكّد من اختيار جعلها باللون الأبيض. انقر بالزر الأيمن للفأرة على الطبقة الجديدة البيضاء ثم اختر إضافة قناع إلى هذه الطبقة. اختر الخيار White (full opactiy) لملء قناع الطبقة باللون الأبيض. خفّف من مستوى التعتيم Opacity إلى نحو 80 لرؤية ما تحت هذه الطبقة بشكل طفيف وذلك لنتمكن من العمل على موضوع الفراشي. حدّد اللون الأسود للون المقدمة واختر أداة الفراشة ثم حدّد أحد أشكال الدخان التي حملناها مؤخرًا. ثم كبّر حجم الفراشة إلى أكثر من 200. انقر مرّة واحدة في وسط أعلى الوجه ليبدو وكأن الدخان يتصاعد منه. كرّر العملية عدّة مرات مع فراشي مختلفة من الدخان ثم اخرت فرشاة عادية ناعمة لتمكين ظهور العتاصر الأساسية من الوجه كالعين والأنف. هذا هو الشكل الذي حصلت عليه بعد القيام بالرسم باستخدام مجموعة من فراشي الدخان وبعض الضربات بالفرشاة العادية الناعمة على العناصر الأساسية. غيّر لون المقدمة إلى اللون الأبيض ثم خفّف مستوى التعتيم Opacity للفرشاة لنحو 50 ثم ارسم رسمًا أو اثنين فوق وسط الوجه ليبدو وكأن الدخان الأبيض يتصاعد من وسط الوجه. أعد مستوى التعتيم للطبقة إلى 100 حتى يظهر النتيجة التي سنحصل عليها. انقر بالزر الأيمن للفأرة على الطبقة الأخيرة واختر الخيار Apply Layer Mask لتطبيق القناع على الطبقة. حدّد طبقة صورة الرجل ثم انقر بالزر الأيمن للفأرة عليها واختر الخيار Merge Down ليتم دمج هذه الطبقة مع الطبقة التي تحتها. انقر على الطبقة العلوية ثم انقر بالزر الأيمن للفأرة ثم اختر Alpha to Selection لتحديد الجزء المرسوم للطبقة. احذف الطبقة عبر أيقونة الحذف الموجودة أسفل لوحة الطبقات. هذا ما سيبدو عليه شكل التصميم النهائي. بإمكاننا الآن وضع هذا الشكل فوق أي تصميم أو أرضية أو خلفية واستخدانها لأي غرض تصميمي. أنا استخدمت خلفية بيضاء مع بعض ألسنة الدخان من ذات نوعية الفراشي المستخدمة في هذا الدرس بلون رمادي وعبارة “خريف العمر” بلون تدرج رمادي أيضًا مع وضع طبقة النص تحت طبقة الدخان للحصول على هذا التصميم البسيط. تعلمنا في هذا الدرس كيفية إضافة فراشي جديدة إلى برنامج جيمب وكيفية استخدام هذه الفراشي مع قناع الطبقة للحصول على تأثير مميز كالدخان. المصادر: صورة الرجل العجوز من eberhard grossgasteiger مجموعة فراشي الدخان من DeviantArt لصاحبها XResch
-
من الجميل جدًّا تطبيق تأثيرات مختلفة على الصور الشخصية لإضفاء الحيوية والجمال والأناقة على هذه الصور. سنتعلّم في هذا الدرس كيفية تطبيق تأثيرات الإضاءة المختلفة على صورة فتاة صغيرة باستخدام برنامج أدوبي فوتوشوب. اختر الصورة التي سنطبق التأثير عليها، أنا اخترت هذه الصورة المجانية من موقع Flickr لتطبيق هذا التأثير عليها. افتح الصورة باستخدام الفوتوشوب ثم ضاعف طبقة الأرضية عبر الضغط على الاختصار Ctrl+J. حدّد الطبقة الجديدة من لوحة الطبقات ثم اذهب إلى القائمة Filter > Blur > Surface Blur طبّق القيمة 6 على Radius والقيمة 10 على Threshold. هذه العملية ستقوم بتنعيم الجلد ولكنها ستقوم بتنعيم كامل مساحة الصورة أيضًا لذلك استخدم أداة الممحاة لمسح الأجزاء غير المرغوب بتنعيمها كالعينين والفم والشعر والأجزاء المهمة الأخرى. حدّد كلا الطبقتين ثم اذهب إلى القائمة Layer > Merge Layers أو اضغط الاختصار Ctrl+E. ضاعف الطبقة الجديدة ثم حدّدها من لوحة الطبقات ثم اذهب إلى القائمة Image > Adjustment > Desaturate وذلك لإزالة الألوان وتطبيق تأثير الإشباع اللوني. غيّر خصائص مزج الطبقة إلى Hard Light ثم خفّف التعتيم Opacity إلى 50%. ضاعف الطبقة الأساسية ثم حرّكها إلى أعلى لوحة الطبقات ثم اذهب إلى القائمة Filter > Other > High Pass ضع القيمة 10 ثم اضغط OK. وأيضًا غيّر خصائص مزج الطبقة إلى Hard Light ثم خفّف التعتيم Opacity إلى 50%. أضف طبقة جديدة في الأعلى ثم استخدم فرشاة ناعمة سوداء وقم بتلوين جميع المساحات غير المرغوب ظهورها في الصورة النهائية كالخلفية والأجزاء الأخرى من الجسم. ولإضافة أول تأثير لوني على الصورة اذهب إلى القائمة Layer > New Adjustments Layer > Gradient Map طبّق التأثير الأبيض والأسود ثم غيّر خصائص المزج إلى Soft Light. وللتأثير الثاني اذهب إلى القائمة Layer > New Adjustment Layer > Hue/Saturation خفّف قيمة Saturation إلى -60. استخدم فرشاة صغيرة الحجم ثم حدد طبقة القناع لطبقة التعديلات اللونية الأخيرة وقم بالتلوين فوق فم الطفلة. ضاعف هذه الطبقة ثم حدد قناع الطبقة ثم اذهب إلى القائمة Image > Adjustment > Invert ثم عدّل قيمة Saturation إلى +50 وهذه العملية ستبرز لون الشفاه الأحمر فحسب من بقية أجزاء الصورة. ابحث في الإنترنت عن صورة لانعكاسات الإضاءة كهذه الصورة المجانية من موقع PSDGraphics. توجد نسختان من هذه الصورة، أحدهما بصيغة Jpg بخلفية سوداء والأخرى بصيغة Png بخلفية شفافة ويمكن استخدام أيها ولكنني استخدمت صورة الخلفية الشفافة لسهولة تطبيق التأثير المطلوب من خلالها. ألصق هذه الصورة في طبقة جديدة فوق باقي الطبقات ثم اعكسها أفقيًّا ثم عدّل بالحجم والموقع حتى تصل إلى الشكل المناسب أكثر ثم غيّر خصائص المزج إلى Screen لإخفاء اللون الأسود والإبقاء على الإضاءة فقط ثم خفّف التعتيم Opacity إلى 80%. خفّف المستويات Levels لهذه الطبقة إلى النصف تقريبًا. أضف طبقة جديدة ولوّنها باللون الأسود بالكامل باستخدام أداة دلو الدهان ثم استخدم فرشاة كبيرة جدًّا ناعمة جدًّا بلون زهري ولوّن بقعة واحدة الجزء الأيمن من الصورة. ثم غيّر خصائص مزج هذه الطبقة إلى Screen. استخدام فرشاة بحجم أصغر وباللون البرتقالي ارسم بقعتين في باقي مساحة الصورة. قم بإضافة طبقة جديدة ثم لوّنها بالأسود وغيّر خصائص المزج إلى Color Dodge ثم استخدم ذات الفرشاة البرتقالية ولّن فوق ذات البقع البرتقالية في الطبقة السابقة. سنضيف المزيد من تأثيرات الإضاءة. احصل على صورة تأثير أزرق ووردي مميّز من الإنترنت كهذه الصورة المجانية من موقع Wallpapercave. ألصق هذه الصورة في طبقة جديدة فوق جميع الطبقات وغيّر خصائص المزج إلى Soft Light. أضف طبقة جديدة سوداء وغيّر خصائص المزج إلى Color Dodge ثم استخدم فرشاة بيضاء ناعمة بأحجام صغيرة متنوعة لرسم بقع متفاوتة الأحجام على مختلف أرجاء الصورة. حدّد هذه الطبقة ثم اذهب إلى القائمة Filter > Blur > Gaussian Blur ثم طبّق القيمة 4.4 أنشئ طبقة جديدة ثم استخدم أداة التدرج اللوني Gradient ثم انقر على مُصغّر شكل التدرج من شريط أدوات التدرج لفتح نافذة التعديل على التدرج ثم اختر تدرج Noise ثم فعّل خياري Restrict Colors و Add Transparency واجعل قيمة Roughness عند 100%. استخدم تدرجًّا زاويًّا ولوّن من الجزء العلوي الأيمن باتجاه قطري إلى الجهة السفلية اليسرى. حدّد هذه الطبقة ثم اذهب إلى القائمة Image > Adjustment > Desaturate غيّر خصائص المزج إلى Color Dodge وخفّف التعتيم إلى 50%. خفّف تعتيم جميع طبقات تأثيرات الإضاءة المختلفة إلى 50%. ضاعف هذه الطبقة ثم حرّك النسخة الجديدة إلى تحت الطبقة الأساسية ثم حرّكها للأسفل قليلًا. يمكنك قص الصورة لإخفاء العيوب على أطرافها بشكل طفيف وستكون هذه هي النتيجة النهائية. تتميّز هذه الصورة المعدلة بالروعة والجمالية ويمكنك تعديل الخطوات بحسب كل صورة وبحسب نظرتك الخاصة لألوان الإضاءة التي تنوي استخدامها أو إضافة أو إزالة أي من تأثيرات الإضاءة المستخدمة. المصادر: صورة الفتاة الصغيرة مجانية من موقع Flickr بعنوان Lily لصاحبها Ray Dumas تحت الترخيص (CC BY-SA 2.0) وقد تم التعديل على الصورة بحسب الخطوات المذكورة في الدرس. صورة انعكاس الإضاءة بعنوان Lens flare effect من موقع PSDGraphics. صورة الخلفية الزرقاء والوردية بعنوان Purple And Blue من موقع WallpaperCave.
-
أهلًا بك في هذه السلسلة التي تتحدث عن تأثيرات التمرير (Scrolling Effects)، سنستعرض في هذه السلسلة عددٌ من تأثيرات التمرير وسنشرح آلية عملها وسنجرِّبها عمليًا. يمكننا الاستفادة من الحدث scroll في JavaScript لإجراء تأثيرات عند تمرير صفحة الويب؛ لكن إن فعلنا ذلك دون إتقان فالنتيجة كارثية، أما إذا أحسنا صنعنا فيمكن لتأثيرات التمرير أن تبهر الزوار وتشعرهم أنَّ موقعك مميز. تحدثنا في المقالتين السابقتين عن التأثيرات الآتية: إخفاء صورة خلفية تدريجيًا عند التمرير توضيح الصورة عند التمرير تدوير العناصر عند التمرير تأثير اختلاف المظهر parallax إظهار صورة الخلفية عند التمرير باستخدام CSS فقط تمرير سلس للصفحة تطبيق تأثير عدم الوضوح على المحتوى خلف شريط الانتقال وسنشرح في هذه المقالة (الثالثة) طريقة إنشاء: عنصر قابل للتمرير مع إمكانية وصول مخصصة من لوحة المفاتيح تأثير غروب الشمس باستخدام SVG إظهار فيديو في الخلفية صور متحركة بتأثير parallax باستخدام CSS 3D و JavaScript سأقدِّم لك في بداية كل قسم رابطًا لتجربة المثال تجربةً حيةً على المتصفح. سيسهل عليك كثيرًا أن تفهم الشرح والشيفرات بعد تجربتك للتأثير. عنصرٌ قابلٌ للتمرير مع إمكانية وصول مخصصة من لوحة المفاتيح (تجربة حية) كقاعدة عامة، إخفاء المعلومات المهمة داخل عنصر قابل للتمرير هي فكرةٌ سيئة، لكنه تُستعمَل عادةً من المصممين لأنها تبدو «ذات مظهرٍ جيد» بدلًا من التفكير حول قابلية استخدامها؛ لكن هنالك حالات يمكن فيها من الضروري فعل ذلك، وعندئذٍ يجب أن تكون الروابط داخل تلك العناصر قابلةً للوصول عبر لوحة المفاتيح. شيفرات HTML و CSS الأساسية تقريبًا جميع العناصر يمكن أن تُضبَط لها الخاصية overflow: scroll، لذا لن يصعب علينا إنشاء شيفرة HTML. سأذكر في هذا المثال بعض الأماكن في أفريقيا: <ol id="scrolling-list"> <li><a href=#><img src="tunisia.jpg" alt>Tunisia</a> <li><a href=#><img src="botswana.jpg" alt>Botswana</a> <li><a href=#><img src="south-africa.jpg" alt>South Africa</a> <li><a href=#><img src="kenya.jpg" alt>Kenya</a> <li><a href=#><img src="nigeria.jpg" alt>Nigeria</a> <li><a href=#><img src="tanzania.jpg" alt>Tanzania</a> </ol> ستعرض شيفرة CSS التي سنكتبها القائمةَ بارتفاعٍ معيّن، الخاصية height نفسها لن تؤثر على طريقة العرض، فالقاعدة العامة هي أنَّ المحتوى سيُعرَض دومًا حتى لو تجاوز حدود العنصر الحاوي له. إذا أردنا أن نعكس هذا السلوك، فعلينا القيام بخطواتٍ معيّنة، وفي هذه الحالة، سنضبط الخاصية overflow-y: scroll لنتيح إمكانية التمرير داخل القائمة. لاحظ استخدامنا للكلمة المحجوزة currentcolor وغيرها من الاختصارات التي تجعل عملية التطوير أسهل. ol#scrolling-list { font-size: 0; background: #333; list-style-type: none; padding-left: 0; height: 230px; overflow-y: scroll; font-weight: 100; color: #999; } ol#scrolling-list li { border-bottom: 1px dashed; } ol#scrolling-list li a { font-size: 1.2rem; text-decoration: none; line-height: 2; color: currentcolor; display: block; transition: .4s background; } ol#scrolling-list li a img { width: 20%; vertical-align: top; margin-right: .5rem; } عملية تخصيص شريط التمرير أصبحت محدودة: ففي وقتٍ سابقٍ كان متصفحا Internet Explorer و Firefox يستعملان مُحدِّدات CSS (CSS selectors) لفعل ذلك، لكنهما أهملا دعمها لاحقًا. ما يزال بإمكاننا تخصيص شريط التمرير في المتصفحات التي تعتمد على المحرك Webkit، بسلسلة من المُحدِّدات الخاصية بهذا النوع من المتصفحات (والتي تُشبه تلك التي نستعملها لتخصيص حقل range للإدخال): ol#scrolling-list::-webkit-scrollbar { background: #000; } ol#scrolling-list::-webkit-scrollbar-thumb { background-color: hsl(33,100%,50%); } في النهاية، سنُخصِّص حالة :hover للروابط وسنُخصِّص حالة :focus أيضًا بتجميعهما معًا وذلك لتوضيح ما هو الرابط الذي نُحدِّده عبر لوحة المفاتيح: ol#scrolling-list li a:hover, ol#scrolling-list li a:focus { background: #111; } تحسين قابلية الوصول باستخدام JavaScript بافتراض أنَّ لديك إمكانية كاملة للتنقل باستخدام لوحة المفاتيح في متصفحك (أسهل متصفح لتجربة ذلك هو Chrome، إذ تتطلب بقية المتصفحات أن تضبط بعض الخيارات أولًا) وستجد أنَّك إذا ضغطتَ على زر TAB فستنتقل بين الروابط في السلسلة، فبعد أن تصبح داخل السلسلة ستتمكن من الانتقال إلى الأمام (أي إلى الروابط التالية) باستخدام TAB أو إلى الخلف (أي إلى الروابط السابقة) باستخدام SHIFT+TAB، وتتحكم أزرار الأسهم بتمرير العنصر. لا يوجد شيءٌ خاطئٌ في ما سبق، لكن في بعض الحالات سترغب بالسماح للمستخدم باستعمال أزرار الأسهم لاختيار العناصر في القائمة بدلًا من التمرير. سنحتاج في البداية إلى تحديد بعض الكائنات باستخدام JavaScript: var locales = document.getElementById('scrolling-list'), listItems = locales.children, allLnks = new Array(); for (var i = 0;i<listItems.length;i++) { allLnks[i] = listItems[i].firstElementChild; } المتغير listItems يمثِّل العناصر المُشكِّلة للقائمة، بينما allLnks فهو مصفوفة للروابط الموجودة داخل عناصر القائمة. ولأننا وضعنا تلك العناصر داخل بعضها بعضًا فهذا سيجعل بقية السكربت معقدة قليلًا: locales.addEventListener('keydown', function(e) { var focusedElement = document.activeElement, index = allLnks.indexOf(focusedElement); if (index >= 0) { if (e.keyCode == 40 || e.keyCode == 39) { if (focusedElement.parentNode.nextElementSibling) { var nextNode = focusedElement.parentNode.nextElementSibling.firstElementChild; nextNode.focus(); } else { listItems[0].firstElementChild.focus(); } } if (e.keyCode == 38 || e.keyCode == 37) { if (focusedElement.parentNode.previousElementSibling) { var previousNode = focusedElement.parentNode.previousElementSibling.firstElementChild; previousNode.focus(); } else { locales.lastElementChild.firstElementChild.focus(); } } } }); أنشأنا دالةً لمعالجة الحدث keydown (الذي يُطلَق عندما يُضغَط على أحد الأزرار في لوحة المفاتيح) عندما يَحدُثُ داخل الكائن locales، لكننا نريد أن نُغيّر سلوك مفاتيح الأسهم إذا كان أحد عناصر القائمة مُركَّزًا عليه (focused)، وإلا فسنتحكّم بسلوك مفاتيح الأسهم من بداية تحمل الصفحة، وهذا ما سيمنع المستخدمين من التمرير في الصفحة باستخدامها. لفعل ذلك سنتحقق من العنصر المُركَّز عليه حاليًا (عبر document.activeElement) وسنرى إن كان يُطابِق أحد عناصر مصفوفة الروابط التي أنشأناها، فإن طابق أحدها فسنتحقق إن كان الزر المضغوط مساوٍ لرمز السهم السفلي أو الأيمن، فإن كان كذلك فسيتم التحقق من وجود عنصرٍ يلي العنصرَ الحالي، فإن وجد فسيتم نقل التركيز إلى العنصر التالي، وإلا فسيتم التركيز على أوّل عنصر في القائمة. الشيفرة الخاصة بتغيير سلوك السهم العلوي أو الأيسر مشابهة لما سبق، حيث سيُنقَل التركيز إلى العنصر الذي يسبق العنصر الحالي، وسيُنقَل التركيز إلى آخر رابط إن وصلنا إلى أعلى القائمة. الخلاصة إذا فكّرتَ قليلًا بالسكربت وخططت له، فيمكنك إنشاء شريط تنقل جميل وقابل للوصول، وذلك بتطبيق ما تعلمته هنا لكن مع بعض التحسينات. تأثير غروب الشمس باستخدام SVG (تجربة حية) الرسوميات التي تصوِّر الطبيعة مناسبةٌ جدًا لتأثيرات parallax، وعادةً تتحرك عناصر تلك الرسوميات شاقوليًا، وتستخدم عددًا هائلًا من صور PNG (التي لها شفافية) كطبقات. وخطر ببالي أنَّه يمكن توظيف رسومات SVG كبديل ممتاز لما سبق: حيث أنَّ حجم الصورة صغيرٌ جدًا، ويمكن إعادة تلوين عناصرها أو تحريكهم كلًا على حدة كما هو ظاهر في هذا المثال. بناء الهضبات مستوية السطح تتألف الصورة من سلسلة من الهضبات مستوية السطح التي هي مسارات مغلقة (closed paths)، باستثناء الشمس التي هي دائرة مُنشَأة بعنصر <circle>: <svg id="arizona" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 750 279"> <circle id="sun" fill="#FFF7EB" cx="655" cy="128" r="41.5"/> <path fill="hsl(32, 89%, 75%)" d="M750 ... "/> <path fill="hsl(31, 74%, 71%)" d="M745 ..." /> أنشأنا المسارات البعيدة أولًا، أي أنَّ أبعد هضبة ستُعرَّف في البداية، ثم تليها الأقرب فالأقرب. السماء والتدرجات بدلًا من إنشاء عنصر <rect> للسماء، فسيتم ملء خلفية عنصر <svg> باستخدام CSS: #arizona { background: hsl(47, 100%, 86%); } استخدام ألوان HSL (سواءً داخل شيفرات SVG أو عبر أنماط CSS) هو المفتاح الرئيسي لهذا التأثير، وذلك بتغير درجة السطوع (luminosity) لكل عنصر وذلك عند التمرير، وبذلك سنعطي انطباعًا بشروق أو غروب الشمس. الجزء الصعب هو استخراج قيمة HSL لكل عنصر، ولفعل ذلك سأستخدم التعابير النمطية (regular expressions) في JavaScript، هذه الشيفرة تُعرِّف التعبير النمطي الذي سنستخدمه مع جمع بعض المعلومات عن عنصر SVG: var regex = /hsl\((\d+),\s*([\d.]+)%,\s*([\d.]+)%\)/, arizona = document.getElementById("arizona"), mesaLayers = arizona.querySelectorAll("path"), SVGoffsettop = arizona.getBoundingClientRect().top, vertHeight = arizona.getBoundingClientRect().height, sun = document.getElementById("sun"); المتغير mesaLayers يضم جميع العناصر المُشكِّلة للهضبات معًا، وسيتم التعامل مع التمرير داخل دالة: function scrollHandler() { if (window.scrollY < vertHeight) { Array.prototype.forEach.call(mesaLayers, function(layer) { var layerFill = layer.getAttribute("fill"), vertRoll = Math.abs(window.scrollY - vertHeight) / vertHeight; hslComponents = layerFill.match(regex).slice(1), newLum = parseFloat(hslComponents[2]) * vertRoll; layer.style.fill = "hsl(" + hslComponents[0] +", " + hslComponents[1] + "%, " + newLum + "%)"; arizona.style.background = "hsl(48, " + 100 * vertRoll + "%, " + 88 * vertRoll + "%)"; sun.style.transform = "translate3d(0," + window.scrollY / 10 + "px, 0)"; }) } هذه الدالة تفعل ما يلي بالترتيب: الحصول على الخاصية fill لكل عنصر path تحديد مدى تمرير النافذة استخلاص قيمة HSL من كل عنصر path تعديل سطوع العنصر اعتمادًا على مقدار التمرير إعادة تجميع لون HSL لكل عنصر path الذي يضم السطوع الجديد، وتطبيقه على كل عنصر تعديل خاصية background لعنصر SVG، وأيضًا اعتمادًا على مقدار التمرير تمرير عنصر sun إلى الأسفل باستخدام translate3d لإنشاء تأثير الغروب ملاحظة: لا تعمل ميزة CSS transforms على عناصر SVG في متصفح Internet Explorer أو Edge بعد، على الرغم من أنَّ مفترض أن تدعم الإصدارات القادمة تلك الميزة. تُستدعى الدالة باستخدام requestAnimationFrame لتحسين الأداء: window.onscroll = function() { window.requestAnimationFrame(scrollHandler); } تبطيء التأثير قد تواجه إشكاليات عند ربط العناصر بالتمرير، فقد تتحول العناصر بسرعة كبيرة مما يجعلك تفقد شعورك بالتأثير… لذا فإنَّ أسهل طريقة لتبطيء التأثير هي استخدام مقياس للتمرير. غيّر الشيفرة السابقة لتصبح كما يلي: if (window.scrollY < SVGoffsettop * 4) { Array.prototype.forEach.call(mesaLayers, function(layer) { var layerFill = layer.getAttribute("fill"), vertRoll = Math.abs((window.scrollY / 4 ) - SVGoffsettop) / SVGoffsettop; … الخلاصة وأمور يمكن تحسينها عادةً يُستعمَل هذا التأثير بعد ضبط الخاصية position: fixed على عنصر SVG لإبقائه ظاهرًا أثناء تمرير الصفحة، إلا أنني لم أفعل ذلك هنا لأغراضٍ توضيحية. يمكن أيضًا دمج تأثير parallax معه عند التمرير، لكنني قررتُ أن أركِّز على تأثير غروب الشمس فقط. هنالك جانبان يمكن تطويرهما في السكربت: تكرار استخراج قيم ألوان HSL وتركيبها، فمن الأفضل جعل تلك القيم كخاصيات لكل عنصر لكي يتم الوصول إليها بسهولة عبر السكربت، بدلًا من إعادة حسابها كل مرة. ألوان خلفية السماء مكتوبة ضمن السكربت؛ ومن الأفضل إسناد الألوان باستخدام CSS، مما يجعل السكربت قادرًا على التعامل مع التغييرات في العرض دون الحاجة إلى تكرار التغييرات. إظهار فيديو في الخلفية (تجربة حية) نُشِرَت مقالة عن كيفية إنشاء فيديو في كامل خلفية الصفحة باستخدام HTML5 ، لكن أتت أسئلة على ذاك المقال للسؤال عن كيفية إنشاء فيديو يظهر خلف المحتوى، لكن يمكن تمريره كباقي محتويات الصفحة. فاجأني ذلك قليلًا، لأنَّ بالإمكان فعل ذلك باستخدام CSS مع نفس التقنيات التي نستعملها مع الصور… لكن أتتني الفرصة هنا لإعطاء مثال عن أنماط الاندماج (blend modes). الشيفرات تبدو شيفرة إضافة مقطع الفيديو تقليديةً، حيث سنضعها داخل وسم <main> (بدلًا من وضعها مباشرةً بعد العنصر <body> كما في المقالة الأصلية)، وسأفترض في هذا المثال أنَّ وسم video موجودٌ داخل العنصر <header> ضمن وسم <main>: <main> <header> <video autoplay loop> <source src="forest-fire.webm"> <source src="forest-fire.mp4"> </video> </header> ملاحظة: يجب أن يتبع الفيديو نفس القواعد العامة لمقاطع الفيديو التي تعمل في الخلفية الموجودة في المقالة الأصلية. يجب تنسيق الفيديو بأنماط CSS مماثلة لتلك التي كنتَ ستستعملها لعرض الصور المتجاوبة بكامل العرض: main { width: 80%; max-width: 750px; margin: 0 auto; } main > header video { width: 100%; height: auto; } ملاحظة: إذا أردتَ أن يظهر الفيديو بكامل عرض الشاشة، فبدِّل قيمة الخاصيتين width و max-width للعنصر main لتوسعته. يجب إضافة «طبقة» أمام مقطع الفيديو فيها ترويسة ورابط للانتقال إلى محتوى الصفحة. العناصر التالية يجب أن توضع بعد الوسم <video>: <h1>A world Aflame</h1> <a href="#maincontent">▼</a> </header> سيؤدي الضغط على الرابط إلى الانتقال إلى العنصر ذي المعرِّف maincontent. يجب أن نُعدِّل CSS الآن للسماح بإظهار العناصر الجديدة كطبقة تعلو مقطع الفيديو: main > header { position: relative; } أنماط CSS للترويسة <h1> وللرابط: main > header h1 { position: absolute; bottom: 40%; left: 1rem; font-size: 4rem; text-transform: uppercase; mix-blend-mode: overlay; } main > header a { display: block; text-decoration: none; font-size: 2rem; color: #fff; opacity: .5; position: absolute; bottom: 1.5rem; width: 100%; text-align: center; transition: .3s; animation: downwardprompt 2s 1s; } main > header a:hover { opacity: 1; } سيتم تطبيق تأثير حركي على السهم بعد عدِّة ثواني من تحميل الصفحة، مما يلفت انتباه المستخدم إليه: @keyframes downwardprompt { to { transform: translateY(2rem); opacity: 0; } } هذا كل ما في الأمر، بالطبع يمكنك القيام بالكثير باستخدام هذه التقنية، إلا أنَّ شيفرات CSS الأساسية ستبقى نفسها تقريبًا. صور متحركة بتأثير parallax باستخدام CSS 3D و JavaScript (تجربة حية) صحيحٌ أنَّ هنالك الكثير من الطرائق والتقنيات الموجودة على الويب لإنشاء تأثير parallax، لكنني أرى أنَّها تُزِّيف تأثير العمق في الصور، لكنني وجدتُ أنَّ تقنيةCSS 3D تسمح بتغيير مكان الصور على المحور z، مما يجعل تأثير تغيير المنظور حقيقيًا أثناء تحريك الصور إلى الأعلى وإلى الأسفل. وصحيحٌ أنَّ شيفرة هذا المثال ما تزال بدائيةً وبسيطةً، إلا أنَّني أرى أنها تستحق المشاركة. الشيفرات الأساسية هنالك شيفرة HTML بسيطة جدًا في هذا المثال، وهي عبارة عن عنصر <div> بسيط: <div id="parallax-container"> </div> سيُملأ هذا العنصر بالصور المُحمَّلة عبر شيفرة JavaScript، لكن علينا أولًا أن نضبط الأنماط اللازمة لعنصر <div> وللصور التي ستظهر داخله: #parallax-container { background: #16161d; margin: 0; overflow: hidden; perspective: 1200px; height: 100vh; width: 100vw; transform-style: preserve-3d; } #parallax-container img { transform-origin: center; box-shadow: 0 0 12px 12px rgba(0, 0, 0, 0.4); position: relative; } ملاحظة: إن لم تكن تألف التعامل مع واحدات vw و vh أو CSS 3D، فاقرأ المزيد عنها في هذه السلاسل. الصور المتحركة الخطوة التالية هي إضافة الصور، وتنسيقها باستخدام CSS، ثم جعل JavaScript تخفيها ثم تُجري عمليات عليها لتحقيق التأثير المطلوب. ولأنَّ أسماء ملفات الصور لها نفس النمط في هذا المثال (أي wave1.jpg و wave2.jpg …إلخ.) فيمكنني استخدام JavaScript لتوليد أسماء الملفات مع إنشاء بعض المتغيرات التي ستلزمنا لاحقًا في السكربت: var container = document.getElementById("parallax-container"), waveSrc = [], waves = [], imgLoc = "", j = 0; for (var i = 0; i < 10; i++) { waveSrc[i] = imgLoc+"wave"+(i+1)+".jpg"; } سنحتاج أيضًا إلى بعض الأرقام العشوائية، لذا سأولدها باستخدام هذه الدالة: function getRandomInRange(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } سنحتاج أيضًا إلى مرجع (reference) إلى الصور التي جرى تحميلها، بالإضافة إلى عرض وارتفاع الشاشة الحالي (بافتراض أنَّ نافذة المتصفح مُكبَّرَة). var screenWidth = window.screen.width, screenHeight = window.screen.height; وعند اكتمال تحميل الصور وإضافتها إلى عنصر <div>، فسنوفِّر لها خاصيات –وهي .xPlane و .yPlane و .zPlane– بقيمٍ عشوائية، والتي ستُحدِّد موضع الصورة في فضاءٍ ثلاثي الأبعاد. سأترك قيم الخاصية alt في هذا المثال فارغةً وذلك للاختصار: function preloadImage(filename){ var img=new Image(); img.onload = function(){ img.xPlane = getRandomInRange(-500, screenWidth - 500); img.yPlane = getRandomInRange(500, 1000); img.zPlane = getRandomInRange(300,2000); img.style = "transform: translate3d(" + img.xPlane +"px, " + img.yPlane + "px, -" + img.zPlane +"px)"; container.appendChild(img); }; imgLoc = ""; img.src= imgLoc + filename; img.alt = ""; waves[j] = img; j++; } function loadImages(){ for (var i = 0; i < waveSrc.length; ++i) { var filename = waveSrc[i]; preloadImage(filename); } } أخيرًا، ستُحرَّك الصور باستخدام دالة: function moveImages(){ waves.forEach(function(image) { image.yPlane = image.yPlane - 2; image.style.cssText = "transform: translate3d(" + image.xPlane+"px, " + image.yPlane+"px, -" + image.zPlane + "px); z-index: " + image.zIndex; }); window.requestAnimationFrame(moveImages); } وسيتم تشغيل المثال باستدعاء الدوال المناسبة في نهاية السكربت: loadImages(); window.addEventListener("load", function() { window.requestAnimationFrame(moveImages); }); تحسينات إضافية على المثال ما يزال هذا المثال مبدئيًا، وهنالك عدِّة أشياء يمكن إجراؤها لتطويره: 1. سيستمر تشغيل السكربت حتى بعد أن تختفي الصور من أعلى العنصر الحاوي لها، وستستمر بالحركة إلى اللانهاية؛ لذا من الأفضل أنَّ نُزيل الصور من بداية المصفوفة بعد اختفائها ثم إضافتها مرةً أخرى لتظهر مجددًا. 2. ربما من الأفضل أنَّ نُقلِّل من العشوائية في مواضع الصور، فالآن يمكن أن تظهر إحدى الصور خلف صورةٍ أخرى مباشرةً، أو قريبة منها كثيرًا في البُعد z (وبالتالي ستتحرك الصورتان بسرعةٍ قريبةٍ من بعضهما). ولفعل ذلك علينا أن نقارن أماكن الصور الجديدة بتلك التي أنشأناها من قبل في المصفوفة، وتوليد قيمة جديدة إن كانت القيمتان متقاربتين. 3. سيتم تحريك الصور تلقائيًا، إذا أردتَ أن تربط حركة الصور بتغيير شريط التمرير في الصفحة، فعليك أن تُغيّر موضع الصور بالنسبة إلى window.scrollY. ترجمة وبتصرّف للمقالات A Custom Scrolling Element With Keyboard Accessibility و Scrolling Background Video with Layered Content و A Scrolling SVG Sunset و Parallax Image Scrolling Animation with CSS 3D and JavaScript لصاحبها Dudley Storey
-
أهلًا بك في هذه السلسلة التي تتحدث عن تأثيرات التمرير (Scrolling Effects)، سنستعرض في هذه السلسلة عددٌ من تأثيرات التمرير وسنشرح آلية عملها وسنجرِّبها عمليًا. يمكننا الاستفادة من الحدث scroll في JavaScript لإجراء تأثيرات عند تمرير صفحة الويب؛ لكن إن فعلنا ذلك دون إتقان فالنتيجة كارثية، أما إذا أحسنا صنعنا فيمكن لتأثيرات التمرير أن تبهر الزوار وتشعرهم أنَّ موقعك مميز. تحدثنا في المقالة السابقة عن التأثيرات الآتية: إخفاء صورة خلفية تدريجيًا عند التمرير توضيح الصورة عند التمرير تدوير العناصر عند التمرير تأثير اختلاف المظهر parallax أما المقالة الحالية (الثانية) فهي تتضمن التأثيرات الآتية: إظهار صورة الخلفية عند التمرير باستخدام CSS فقط تمرير سلس للصفحة تطبيق تأثير عدم الوضوح على المحتوى خلف شريط الانتقال وسنشرح في آخر مقالة طريقة إنشاء: عنصر قابل للتمرير مع إمكانية وصول مخصصة من لوحة المفاتيح تأثير غروب الشمس باستخدام SVG إظهار فيديو في الخلفية صور متحركة بتأثير parallax باستخدام CSS 3D و JavaScript سأقدِّم لك في بداية كل قسم رابطًا لتجربة المثال تجربةً حيةً على المتصفح. سيسهل عليك كثيرًا أن تفهم الشرح والشيفرات بعد تجربتك للتأثير. إظهار صورة الخلفية عند التمرير باستخدام CSS فقط (تجربة حية) طريقة عرض جميلة وشائعة هي «إظهار صورة الخلفية عند التمرير»: فكلما مَرَّرنا إلى الأسفل، فستصبح صورة الخلفية المخفية ظاهرةً للمستخدم. صحيحٌ أنَّ طريقة العرض هذه أصبحت شائعة في الآونة الأخيرة، إلا أنَّها جيدة حيث تجعل المحتوى مركَّزًا ومختصرًا إلى بضع صور وفقرات قصيرة من النص. يُحقَّق هذا التأثير عادةً باستخدام إطار عمل من إطارات JavaScript مع إحدى الإضافات؛ وهذا غير ضروري أبدًا في المتصفحات الحديثة، وسأريك طريقة فعل ذلك. «النوافذ والجدران» الفكرة الأساسية لهذا التأثير هي إنشاء سلسلة من «النوافذ» المفتوحة و«الجدران» المغلقة فوق بعضها بعضًا، وكلٌ منها له نفس الطول والعرض الخاص بإطار العرض (viewport). لنبدأ بإنشاء شيفرة HTML بسيطة. يمكن إنشاء «النوافذ» و«الجدران» من أيّ عنصر HTML قادر على احتواء العناصر الأخرى؛ وسنستخدم في هذا المثال وسوم <section>: <section> <h1>Come To Iceland</h1> </section> <section> <h1>The last settled part of Europe, much of Iceland remains pristine and untouched.</h1> </section> … لجعل قياس جميع العناصر صحيحًا، فسأحذف أيّة هوامش (margin) من العنصر <body>، تأكد أنَّ العناصر <section> مُقاسة عبر border-box، وتأكد أنَّ لكل عنصرٍ منها له نفس ارتفاع إطار العرض باستخدام واحدات vm. يجب تنسيق النص ليستخدم نفس الواحدات السابقة: body { margin: 0; } section { box-sizing: border-box; height: 100vh; text-align: center; padding: 2vw; font-size: 6vw; } عناصر <section> تأخذ كامل عرض نافذة المتصفح، ولتوسيط محتواها فسنستعمل flexbox، ويجب إجراء المثل على عناصر <section> التي ستعرض صور الخلفية، لذا سأُضمِّن أنماطها أيضًا: section { display: flex; align-items: center; justify-content: center; text-align: center; flex-direction: column; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; } تُستخدم الخاصية flex-direction لإغلاق أيّة «نوافذ» التي تحتوي عدِّة أسطر نصية. ويجب علينا إضافة نمط خاص بأوّل عنصر <section> لأنَّ النص فيه أكبر، ولونه أبيض، ومكتوبٌ بأحرفٍ كبيرة، مع استخدام الخاصية text-shadow لإضافة ظل لتميزه عن الخلفية: section:first-of-type { text-transform: uppercase; color: #fff; font-size: 8vw; text-shadow: 0 0 5px rgba(0,0,0,0.4); } عناصر <section> الزوجية لها خلفية بيضاء: section:nth-of-type(even) { background: #fff; } أما عناصر <section> الفردية فلها صور خلفية: section:nth-of-type(1) { background-image: url(iceland-fjords.jpg); } section:nth-of-type(3) { background-image: url(iceland-pool-faces.jpg); } section:nth-of-type(5) { background-image: url(iceland-ice.jpg); } وهذا كل ما في الأمر! صحيحٌ أنَّ المثال السابق يعمل على المتصفحات الحديثة فقط والتي تدعم vh و vm و flexbox؛ وإذا كنتَ تنوي دعم المتصفحات القديمة فعليك استخدام بدائل مثل نمط العرض table-row لكل عنصر <section> … تمرير سلس للصفحة (تجربة حية) تتواجد في HTML ميزة الانتقال إلى أماكن معيّن في الصفحة، وذلك بتوفير خاصية id للعنصر الذي تريد الانتقال إليه، ومن ثم ربط ذلك عبر عناصر <a>. لكن الحركة غير سلسة وستنتقل فوريًا إلى العنصر الهدف؛ ولكن بغرض تحسين طريقة عرض واستخدام الموقع، فيتطلّب أحيانًا تصميم الموقع أن يتم التمرير بشكلٍ سلسٍ أو بطيء إلى نقطةٍ معيّنةٍ في الصفحة. قديمًا كانت تُستعمَل jQuery لذلك، لكن من غير المعقول تحميل إطار عمل كامل لاستخدام هذه الميزة فقط؛ وتوفِّر JavaScript طريقةً أفضل وأسرع (من ناحية الأداء) وهي الدالة window.scrollTo. سنستخدم عنصر <a> كأساس لهذه التقنية، وبهذه الطريقة سيتم الانتقال إلى الهدف حتى لو لم تعمل شيفرة التمرير السلس لسببٍ من الأسباب. <a href="#destination">Click me: I’m <em>smoooooth</em>.</a> … <p id="destination">This is the target, further down the page. وكما هو واضح، يجب أن تكون الصفحة طويلةً بعض الشيء وتمتد إلى ما بعد أسفل إطار العرض لكي تعمل هذه التقنية، لأنَّه إذا عُرِضَت كامل محتويات الصفحة في نافذة المتصفح، فلا حاجة إلى التمرير من الأساس؛ ولهذا السبب عليك أن تضع الكثير من المحتوى في الصفحة للتجربة. طريقتان للتمرير بسلاسة قد يبدو الأمر مربكًا بعض الشيء، إلا أنَّ البنية البرمجية للتمرير السلس موجودة في CSS وفي JavaScript، وأنَّ بعض المتصفحات تدعم تلك البنية البرمجية والأخرى لا تدعمها (انظر فقرة «دعم المتصفحات» في الأسفل). ففي CSS إذا أردنا أنَّ يكون التمرير سلسًا لأحد العناصر (وعادةً ما نستخدم العنصر body لكن ذلك ليس ضروريًا) فعلينا أن نضبط الخاصية scroll-behavior ونسند القيمة smooth إليها: body { scroll-behavior: smooth; } لاحظ أنَّ كلمة «behavior» (في scroll-behavior) لا تحتوي على حرف «u». طريقة JavaScript سنضيف شيفرة JavaScript إلى نهاية الصفحة لكي تُنفَّذ بعد انتهاء تحميل الصفحة: var anchorLink = document.querySelector("a[href='#destination']"), target = document.getElementById("destination"); anchorLink.addEventListener("click", function(e) { if (window.scrollTo) { e.preventDefault(); window.scrollTo({"behavior": "smooth", "top": target.offsetTop}); } }) الدالة querySelector تستعمل نفس طريقة كتابة محدِّدات CSS للعثور على أوّل رابط الذي يشير إلى #destination؛ والضغط على هذا الرابط سيؤدي إلى تنفيذ عبارة شرطية للتأكد من دعم المتصفح للدالة scrollTo، فإن دعمها المتصفح فستوقف الدالة e.preventDefault المتصفحَ من الانتقال مباشرةً إلى الفقرة الهدف، وسنستخدم الدالة scrollTo بدلًا من ذلك بعد ضبطها ليكون التمرير سلسًا. تأخذ الدالة scrollTo وسيطين هما behavior و top، مع وسيطٍ اختياريٍ هوleft، ويقبل آخر وسطين إحداثيات المكان الذي نريد الانتقال إليه. يمكن استخدام الدالةwindow.scrollفي المثال السابق، لأنَّ وظيفتها مماثلة لوظيفة الدالةwindow.scrollTo`. مقارنةً مع استخدام إطار عمل، فإنَّ هذه الطريقة أبسط بكثير؛ لكن الجانب السلبي لها هو أنَّها لا تسمح للمصمم بتغيير دالة التوقيت أو حركات التمرير، لتجنّب استعمال المصممين استعمالًا سلبيًا لها. إنشاء سكربت عام السكربت السابق يعمل عمله بشكلٍ صحيح، لكنه يتطلب أن تعرف ما هو اسم العنصر الهدف، ولا يمكن تطبيقه إلا على رابطٍ وحيد. ماذا إذا أردت إنشاء سلسلة من الروابط التي تُشير إلى عناصر مختلفة؟ سنحتاج في هذه الحالة إلى جعل السكربت عامًا. سنبدأ السكربت بإنشاء دالة التي تسمح لنا بمعالجة كل رابط بحلقة forEach: var forEach = function (array, callback, scope) { for (var i = 0; i < array.length; i++) { callback.call(scope, i, array[i]); } }; ثم سأُحدِّد جميع الروابط، وأرى ما هو العنصر التي تشير إليه، ومن ثم سأطبِّق scrollTo عند النقر عليها: var anchorLinks = document.querySelectorAll("a[href^='#']"); if (window.scrollTo) { forEach(anchorLinks, function(index, element) { var target = document.getElementById(element.getAttribute("href").substring(1)); element.addEventListener("click", function(el) { el.preventDefault(); window.scrollTo(0, target.offsetTop); }) }); } لاحظ أنَّ هذا قد يتطلب وضع الخاصية scroll-behavior لعنصر body كما سبق ذكره. دعم المتصفحات هنالك إشكالية وحيدة عند استخدام هذه الطريقة في الوقت الراهن ألا وهي دعم المتصفحات؛ حيث تعمل الدالة window.scrollTo في متصفحات الويب الحديثة. ولأننا كتبنا السكربت بطريقة تجعله يتحقق أولًا من دعم المتصفح للدالة scrollTo، فستعمل الصفحة بشكل سليم على المتصفحات القديمة إلا أنَّ التمرير سيكون فوريًا وليس سلسًا؛ ويمكنك أن تستعمل إحدى الإضافات أو الطرائق الأخرى لدعم المتصفحات القديمة. تطبيق تأثير عدم الوضوح على المحتوى خلف شريط الانتقال (تجربة حية) أحد أنماط تصميم الواجهات الشائعة خصوصًا بعد إصدار نسخة iOS 7 هو شريط الانتقال الذي تظهر محتويات الصفحة التي خلفه مشوشةً؛ ربما تظن أنَّ تطبيق المُرشِّح blur في CSS هو الطريقة السهلة والواضحة لتطبيق هذا التأثير في صفحة ويب، وهذا صحيحٌ إلا أنَّ هنالك إشكالية: تأثيرات CSS ستُطبَّق على المحتوى داخل العنصر وليس خلفه. أي لا يوجد تأثير من تأثيرات CSS الذي يمكن أن يؤدي إلى تشويش العناصر خلفه، باستثناء خاصية اختبارية متوافرة في متصفح Safari 9 فقط باسم -webkit-backdrop-filter-؛ لكن بالطبع سنجد حلًا! إنشاء شريط الانتقال الشريط نفسه هو عنصرٌ فارغٌ يملك القيمة fixed للخاصية position، وعناصر التنقل تأتي «فوق» ذاك العنصر باستعمال نفس الأبعاد. سأكتبُ ذلك باستخدامSass لأنَّها أقصر: #blurrycontent { padding: 1rem; top: 0; left: 0; width: 100%; height: 5rem; overflow: hidden; position: fixed; filter: blur(4px); } nav { @extend #blurrycontent; filter: none; text-align: right; } يجب أن تتواجد بقية الصفحة داخل العنصر <main>، وليس داخل العنصر <body>، وذلك لأسبابٍ سنوضِّحها بعد لحظات: <main id="content"> <h1>London</h1> <p>With roots at least 7,000 years old, London is an accretion of artifacts old and new, from the remnants of wooden Neolithic settlements buried in the mud of the Thames to gleaming 21st century spires of glass and steel… </main> ولأنَّ العنصرين #blurrycontent و <nav> متموضعَين فوق بعضهما في مكانٍ ثابتٍ في أعلى الشاشة، فيجب تنسيق العنصر <main> لكي يأخذ مكان بقية المحتوى: main { margin: 0; background: url(london_background.jpg); background-size: cover; padding: 2rem; } حسنًا، تبدو الصفحة جيدةً، لكننا لم نرَ أيّة تأثيرات في منطقة شريط التنقل عندما يتم التمرير؛ وهذا ما سنفعله في الخطوة الآتية. إنشاء تأثير «الزجاج»! كما ذكرتُ في البداية، لا تُطبّق تأثيرات CSS إلا على المحتوى الموجود داخل العنصر، وليس تحته؛ لذا سنأخذ نسخةً من العنصر <main> ونضعها داخل العنصر #blurrycontent باستخدام الدالة cloneNode عبر سكربت موجود في أسفل الصفحة: var pageContent = document.getElementById("content"), pagecopy = pageContent.cloneNode(true), blurryContent = document.getElementById("blurrycontent"); blurryContent.appendChild(pagecopy); قد لا تستطيع ملاحظة التأثير في هذه المرحلة، لأنَّ المحتوى الموجود داخل العنصر #blurrycontent لن يُمرَّر مع بقية المستند، وعلينا مزامنة حركتهما بإضافة السطر الآتي إلى السكربت: window.onscroll = function() { blurryContent.scrollTop = window.pageYOffset; } بعد أن ربطناهما مع بعضهما بعضًا، فيمكننا أن نُمرِّر الصفحة وسنحصل على نفس المحتوى الموجود تحت شريط التنقل في عنصر #blurrycontent لكنه مشوش. ولأنَّ العنصر <nav> غير موجود داخل العنصر #blurrycontent فلن يخضع لتأثير عدم الوضوح. محدوديات هذه الطريقة كما هو واضح، إنشاء نسخة من محتوى الصفحة وتطبيق تأثير عدم الوضوح عليها سيؤدي إلى عبءٍ إضافيٍ على المتصفح وعلى المعالج الرسومي، لذا كن حذرًا في ذلك وقدِّر كمية المحتوى الموجود ضمن العنصر <main> قبل نسخه. الدالة cloneNode تنسخ العنصر نسخًا حيًا، أي أنَّ أيّة تعديلات على العنصر الأصلي ستُطبَّق أيضًا على العنصر المنسوخ، لكن ربما تلاحظ تأثيرًا بسيطًا حتى تتم مزامنة كلا النسختين. هذه أربع نقاط أخيرة يجب ملاحظتها: لأنَّ بعض إصدارات متصفح Internet Explorer لا تدعم تأثيرات CSS (وأوقف المتصفح دعم النسخة الخاصة به من هذا التأثير، والتي كانت متاحةً في الإصدارات القديمة منه)، فلن تلاحظ أيّة تغييرات في شريط التنقل في متصفح IE. يجب أن تتجنب استخدام العناصر ذات الموضع الثابت (fixed) في صفحات الويب على الهواتف الذكية والأجهزة اللوحية، فمنذ فترةٍ قريبةٍ كانت طريقة تعامل متصفحات الهواتف مع position: fixed سيئةً، وسيتم حجز مساحة من الشاشة الصغيرة. وصحيحٌ أنَّ هذا التأثير مستوحى من أحد أنظمة الهواتف، ألا أنَّه من الأفضل إيقافه في الشاشات الصغيرة باستخدام مجموعة من media queries (أو يمكنك أن تصمم الموقع للهواتف أولًا [mobile-first] ولا تُشغِّل التأثير حتى تصبح الشاشة بمقاسٍ معيّن). يجب أخذ قابلية الوصول (Accessibility) بعين الاعتبار عند إنشاء مثل هذا التأثير، فستُفسِّر قارئات الشاشة شجرة DOM، وليس ما تراه على الشاشة، وهذا يعني أنَّ قارئات الشاشة ستحصل على نسختين من محتوى الصفحة افتراضيًا، ولتنجب ذلك فسأضع aria-hidden="true" في العنصر #blurrycontent: <div id="blurrycontent" aria-hidden="true"></div> وبهذا سترى قارئات الشاشة النسخةَ الأصلية من الصفحة فقط دونًا عن النسخة الموجودة في العنصر #blurrycontent. يجب أن تكون حذرًا عند نسخ العناصر التي لها الخاصية id، فقد يؤدي تكرار قيم الخاصية id إلى تضاربات ومشاكل في CSS و JavaScript. ترجمة وبتصرّف للمقالات Background Reveal Scroll In Pure CSSو Smooth Page Scroll in 5 Lines of JavaScript و Scroll-Behind Blurred Site Navigation Barلصاحبها Dudley Storey
-
المخططات البيانية مهمة جدًّا لتتبع سير العمل ومدى النجاح والإخفاق في المشاريع، أو لشرح أفكار أو نظريات وحتى لتوضيح بيانات معينة، فمجالات استخدام المخططات البيانية واسع جدًّا. تقدّم البرامج والتطبيقات المختلفة أدوات خاصة لرسم هذه المخططات البيانية بأسلوب بسيط كحزم برامج المكتب وغيرها، ولكننا قد نحتاج في بعض الأحيان إلى رسم مخطط بياني أنيق وأكثر حيوية من المخططات البيانية البسيطة لجذب الانتباه أو لاتباع نمط معين في العرض التقديمي على سبيل المثال. وباستخدام برنامج أدوبي إليستريتور يمكننا رسم مخطط بياني مميز وحفظه بصيغة فكتور ما يمنحنا الحرية في تكبير حجم المخطط وتصغيره بحسب التصميم الذي نعمل عليه بالإضافة إلى سهولة تعديل الخطوط البيانية وتغيير ألوانها وإضافة أو إزالة بعض الخطوط بحسب الحاجة. كما نرى فهذا مخطط بياني لبيان عدد الزيارات التي تمت لمواقع إحدى الشركات وذلك لتتبع الأيام الأكثر زيارة والقيام بنشر أهم البيانات عليها للحصول على الاهتمام الأكبر من قبل الزائرين للموقع وخصوصًا إذا كان الموضوع يتعلق بإعلان معين. وسنقوم في هذا الدرس باستخدام الأدوات الأساسية مع خصائص المظهر وبعض التأثيرات كالظلال والتحريك البسيط للحصول على خطوط بيانية بارزة وحيوية أكثر من الخطوط العادية البسيطة مع إضافة تدرج لوني بسيط وجميل للخلفية في نهاية الدرس. افتح برنامج أدوبي إليستريتور وقم بفتح مستند جديد بحجم 800 في 800 وفي خيار Advanced قمت باختيار نمط ألوان RGB مع دقة 72ppi وذلك لأن تصميمي سيكون مخصصًّا للعرض على الشاشة وليس للطباعة. أمّا إذا كنت تنوي طباعة المخطط فيجب عليك اختيار نمط ألوان CMYK ودقة تصل إلى 300ppi للحصول على نتائج أفضل في الطباعة. من المهم أن تعوّد نفسك كمصمم على استخدام الشبكة Grid للعمل على التصاميم بدقة أكبر. لذلك قم بتفعيل إظهار الشبكات وفعّل ميزة المطابقة إلى الشبكات عبر الاختصارين ”+Ctrl و”+Shift+Ctrl أو عبر القائمتين التاليتين على التوالي: View > Show Grid View > Snap to Grid علينا الآن تخصيص إعدادات الشبكة عبر الذهاب إلى القائمة Edit > Preferences > Guides & Grid وفي حقل Grid ضع القيمة 10px في خانة Gridline every وذلك حتى يتم إعداد خطوط الشبكة كل 10 بكسل، ثم ضع القيمة 1 عند خانة Subdivisions وذلك لجعل خانة من خانات الشبكة بدون تقسيم. والآن سنرسم مربع الخلفية عبر استخدام أداة رسم المستطيلات Rectangle Tool ثم النقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات. ضع القيم 800 للعرض والطول معًا وذلك لأننا جعلنا حقل الرسم بهذا الحجم عند إنشاء المستند ليغطّي كامل مساحة لوح الرسم. لوّن هذا المربع باللون الأحمر الداكن المائل للبني ذو القيمة اللونية 440000#. ولجعل المربع المرسوم يطابق لوح الرسم بشكل مثالي وخصوصًا أنهما بذات الحجم افتح لوحة المحاذاة Align من قائمة Window ثم اضغط على الأيقونة في الزاوية السفلية اليمنى من اللوحة واختر من القائمة خيار المحاذاة إلى لوح الرسم Align to Artboard وذلك لنقوم بمحاذاة المربع إلى لوح الرسم تحديدًا ثم حدّد المستطيل وحاذه إلى الوسط أفقيًّا وعموديًّا. افتح لوحة الطبقات Layers من قائمة Window ثم أنشئ طبقة جديدة من الأيقونة أسفل لوحة الطبقات ثم قم بالنقر بجانب رمز العين لطبقة الخلفية لوضع قفل للطبقة وبذلك لن نستطيع تعديل أو تحريك الخلفية ممّا يُسهّل علينا العمل لاحقًا فوق هذه الخلفية بسهولة. سنرسم الآن جدول المخطط البياني لذلك استخدم أداة رسم الشبكة المستطيلة Rectangular Grid Tool التي تجدها بالضغط المستمر على أداة الخط Line لتظهر بقية الأدوات المرتبطة في القائمة أسفل أداة الخط. انقر نقرًا مزدوجًا على لوح الرسم باستخدام هذه الأداة لتفتح نافذة أدوات إنشاء الشبكة. اختر حجم الشبكة ليكون بعرض 600 وارتفاع 400 بكسل وبعدد 10 أقسام أفقية و12 عمودية ثم اضغط OK. ضع الشبكة في النصف السفلي من المخطط لوضع العنوان وبيانات الشرح في الأعلى لاحقًا. حدّد هذه الشبكة ثم انقر بالزر الأيمن واختر Ungroup من القائمة. قم بحذف الإطار الخارجي المحيط بالشبكة عبر تحديده هو فقط والضغط على مفتاح Delete من لوحة المفاتيح . وسنقوم بجعل خطوط شبكة المخطط منقطّة وذلك عبر تحديد جميع الخطوط الطولية والعرضية ثم فتح لوحة الحدود Stroke، أبقِ على جميع الإعدادات الأولية على حالها ثم فعّل خيار Dashed Line ثم ضع القيمة 5px في dash وgap الأولى فقط وشاهد النتيجة بنفسك. يُعتبر dash هو الخط في التنقيط وgap هو الفجوة التي تلي الخط dash ويمكن تخصيص شكل تنقيط معيّن عبر تعبئة باقي الخانات للخطوط والفجوات المتبقية في لوحة الحدود ولكننا في هذه الحالة نريد أن يكون حجم الخط في التنقيط 5 بكسل مع وجود فجوات بين الخطوط بحجم 5 بكسل أيضًا لذلك اكتفينا بالخانتين الأوليتين ليتم تكرار هذه القيم على طول الخطوط المُحدّدة. خفّف مستوى ظهور هذه الشبكة عبر تحديدها والذهاب إلى لوحة الشفافية Transparency ثم تخفيف التعتيم Opacity لنحو 32%. سنضيف تأثيرًا إضافيًّا على هذه الشبكة بإنشاء ظل خفيف لها. حدّد الشبكة ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow في نافذة خيارات الظلال اختر النمط Soft Light ثم خفّف التعتيم Opacity إلى 30% ثم ضع القيمة 1px في خانتي الإزاحة على المحورين x وy وباللون الأسود لهذه الظلال اضغط على OK. الآن سنرسم الخط البياني الأوّل. في هذا الدرس سنتعلّم فقط كيفية تصميم رسوميات المخطط البياني ولن نهتم لدقة البيانات والخطوط بينما في العمل الحقيقي سيتوجب علينا أولًا تحديد القيم على المحورين العمودي والأفقي أوّلًا ثم تحديد القيمة الحقيقية للبيانات ومن ثم رسم الخط البياني بدقة بناء على ما هذه البيانات. في هذا الدرس سنختصر الوقت ونرسم خطًّا عشوائيًّا غير دقيق. استخدم أداة القلم Pen Tool وابدأ برسم خطٍّ عشوائيٍّ على شبكة المخطط وستشعر بأنك مقيّد الحركة ضمن نقاط محدّدة وذلك لأننا فعّلنا خيار المطابقة على خطوط الشبكة لذلك ستتحرك أداة القلم للرسم بمستوى 10 بكسل في كل حركة بناءً على الإعدادات التي خصصّناها في بداية الدرس. اختر لونًا مميزًا وليكن اللون السماوي 00CFFF#. هذا الخط حاد جدًّا عند المنحنيات لذلك سنقوم بتنعيم هذه المنحنيات. حدّد الخط البياني السماوي ثم اذهب إلى لوحة الحدود Stroke ثم اختر الخيار الأوسط (المنحني) في Corner ولاحظ النتيجة. وسنجعل نهايات الخط مستديرة عبر ذات اللوحة (Stroke)، اختر الخيار الأوسط (المستدير) في Cap ولاحظ النتيجة أيضًا. سنقوم الآن بإضافة تأثيرات البروز الحيوية. افتح لوحة المظهر Appearance من قائمة Window ثم حدّد الخط البياني وستشاهد عناصر مظهر هذا الخط وهي التعتيم الافتراضي ولون التعبئة لا يوجد ولون الحدود السماوي بحجم 4 بكسل. حدّد الحدود ثم انقر على أيقونة New لإنشاء نسخة عن عنصر الحدود. انقر على أيقونة اللون للحدود الجديدة ثم اختر لونًا سماويًّا كلون الحدود الأساسي ثم انقر عليه نقرًا مزدوجًا لتفتح نافذة تعديل اللون بحيث يمكنك الآن تعديل اللون وتخصيصه. سنجعل اللون الجديد داكنًا أكثر لذلك ضع القيم التالية R:0 G:133 B:222 وستلاحظ الفرق بين اللون القديم والجديد في المربعين الصغيرين على يسار النافذة بحيث يظهر اللون القديم في المربع العلوي والجديد في السفلي. خفّف سماكة الحدود الجديدة إلى 3 بكسل. تأكّد من أنك تُحدّد الحدود الجديدة في لوحة المظهر ثم اذهب إلى القائمة Effect > Distort & Transform > Transform وفي نافذة Transform Effect أضِف إزاحة بمقدار 1px على المزلاج العمودي وألغِ تفعيل الخيارات أسفل النافذة باستثناء خيار Transform Objects. وبذلك سيتم تحريك الحدود الجديدة عموديًّا إلى الأسفل بمقدار 1 بكسل فقط. وبعد هذه الخطوة فقط بدأ الخط البياني يصبح أفضل مظهرًا، ولكننا لم ننتهِ بعد. ضاعف الحدود الأخيرة من لوحة المظهر بنفس الطريقة المُتّبعة سابقًا. هذه المرّة خفّف سماكة الحدود الجديدة إلى 1px وغيّر اللون إلى لون أكثر قتامةً من السابق بالقيم التالية R:0 G:97 B:216. ومجدّدًا اذهب إلى القائمة Effect > Distort & Transform > Transform وقم بذات التعديلات السابقة من إزاحة مزلاج المحور العمودي بمقدار 1px وأبقِ على خيار Transform Objects فقط مفعّلًا. وهكذا سيبدو الخط البياني مع التعديلات والمزايا المُضافة كما في لوحة المظهر. ومن لوحة المظهر حدّد الحدود الأولى ذات اللون السماوي الفاتح والحجم 4 بكسل ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow واجعل النمط Soft Light ومستوى التعتيم Opacity 50% وإزاحة المحور X 0 وإزاحة المحور Y بمقدار 2 مع اختيار اللون الأسود. وبهذه الظلال المُضافة أصبح الخط حيويًّا ونابضًا بالحياة وبعبارة أخرى أصبح غير مسطّح وجميل المظهر. وعلى الرغم من أننا جعلنا الانحناءات ناعمة ومستديرة وغير قاسية إلا أن المظهر العام للخط يبدو قاسيًّا عند المنحنيات لذلك سنقوم بجعلها أكثر انحناءً. حدّد كامل مسار الخط البياني من لوحة المظهر Path ثم اذهب إلى القائمة Effect > Stylize > Round Corners ضع القيمة 10px عند خانة نصف القطر. ولاحظ زيادة الانحناء للمنعطفات في الخط البياني. الآن أصبح الخط البياني جاهزًا. وإذا كنّا سنقوم برسم خطوط بيانية أخرى فيجب علينا حفظ هذا النمط من التعديلات الرسومية على الخط في لوحة Graphic Style وذلك حتى لا نضطّر لإعادة جميع المراحل السابقة على كل خط بياني جديد سنقوم برسمه. حدّد الخط البياني ثم افتح لوحة Graphic Style من نافذة Window ثم اضغط على أيقونة نمط جديد أسفل اللوحة ليتم حفظ النمط المستخدم على هذا الخط ضمن الأنماط الموجودة في اللوحة. ارسم خطًّا بيانيًّا جديدًا بشكل عشوائي (لا تنسَ أننا نرسم خطوطًا عشوائيةً في هذا الدرس لشرح عملية التصميم ولكن في المخططات الحقيقية يجب عليك اتباع قيم البيانات التي تعمل عليها لرسم الخطوط البيانية). حدّد الخط البياني الجديد ومن لوحة Graphic Style انقر على النمط الذي سبق وأن حفظناه في الخطوة السابقة. ستلاحظ أن الخط الجديد أصبح يمتلك بروزًا وظلالًا كالخط القديم تمامًا وبنقرة واحدة فقط. هذه العملية مفيدة جدًّا خصوصًا عندما نعمل على تصميم عناصر كثيرة في التصميم الواحد ويكون الكثير منها مرسومًا بذات النمط وله نفس التأثيرات المختلفة بحيث لن نضطّر لإعادة القيام بكل تلك الخطوات بل سنكتفي بنقرة واحدة للقيام بذلك. كل ما علينا القيام به هنا هو الذهاب إلى لوحة المظهر Appearance وتغيير ألوان الحدود الثلاثة للخط الجديد فقط لتمييزه عن الخط القديم مع الانتباه إلى جعل الحدود قاتمة أكثر بالتدريج من الأسفل إلى الأعلى كما في نمط الخط الأول. في هذه الحالة اخترت سلسلة من الألوان البنية لتلوين الخط الجديد. ارسم خطًّا بيانيًّا ثالثًا. طبّق عليه النمط أيضًا. غيّر ألوان الحدود الثلاثة إلى سلسلة من الألوان الخضراء. والآن لسنا مضطّرين لإبقاء عملية الرسم على الشبكة Grid بمستوى 10 بكسل في كل حركة. سنعيد ضبط إعدادات الشبكة من القائمة Edit > Preferences > Guides & Grid ثم ضع القيمة 1 بكسل في خانة Gridline every. استخدم أداة النص بالخط الذي تراه مناسبًا لتصميمك. أنا اخترت خط Adobe Arabic القياسي وبحجم 30px ثم اكتب القيم على المحور العمودي.وباعتبار أننا نرسم مخطّطًا بيانيًّا لبيان عدد الزيارات اليومية لمواقع الإنترنت فسنضع القيم من 100 إلى 1000 كما في الصورة. وكما قلنا فهو مخطط بياني لعدد الزيارات اليومية لذلك سنضع أسماء الأيام في الخط الأفقي أسفل المخطط. حدّد جميع النصوص وطبّق ظلًّا عليها من خلال الذهاب إلى القائمة Effect > Stylize > Drop Shadow اجعل النمط المستخدم Soft Light كالعادة والتعتيم 85% والإزاحة على المحورين بقيمة 2px. أصبحت النصوص حيوية أكثر بوجود الظلال تحتها. اكتب عنوان المخطط أعلى التصميم مع زيادة حجم الخط إلى 42 ولتطبيق ذات التأثير الأخير اضغط الاختصار Shift+Ctrl+E أو اذهب إلى القائمة Effect > Apply Drop Shadow ارسم ثلاثة خطوط صغيرة فوق بعضها أسفل العنوان مباشرة إلى جهة اليمين وطبّق عليها النمط المستخدم على الخطوط البيانية واستخدم ألوان الخطوط البيانية الثلاثة. حدّد الخطوط الثلاثة ثم افتح لوحة المحاذاة Align وغيّر خيار Align to أسفل يسار اللوحة إلى Align to Selection ثم اختر الخيار الخيار العمودي من Distribute Spacing بحيث ستقوم هذه العملية بتوزيع المسافات بالتساوي بين الخطوط. أكتب أسماء المواقع الثلاثة الافتراضية بجانب الخطوط الثلاثة. اذهب إلى لوحة الطبقات Layers ثم ألغِ القفل من طبقة الخلفية. استبدل لون التعبئة الجامد للخلفية بتدرج لوني ثم قم بتعديل اللون الأيسر للتدرج اللوني عبر النقر المزدوج عليه واختيار اللون 440000#. ثم غيّر اللون الأيمن من التدرج اللوني إلى اللون 220000#. استخدم أداة التدرج اللوني من لوحة الأدوات ثم ارسم اتجاه التدرج بشكل قطري من الركن العلوي الأيسر إلى الركن السفلي الأيمن. وبهذا نكون قد انتهينا من تصميم مخطط بياني أنيق وحيوي وجميل ومفعم بالألوان والتأثيرات المتنوعة. تعلّمنا في هذا الدرس أهمية حفظ كامل النمط من تأثيرات وتعديلات على المظهر من لوحة المظهر عبر وضعها في نمط واحد يمكن الرجوع إليه وإعادة تطبيقه مجدّدًا على عناصر جديدة من خلال لوحة Graphic Style، كما تعلمنا كيفية إضافة حدود على العنصر وتلوينها وتحريكها وتعديل أحجامها للحصول على بروز وتأثير جميل على العنصر بالإضافة إلى تطبيق تأثير الظلال على العناصر المختلفة.
-
- تصميم
- إليستريتور
-
(و 7 أكثر)
موسوم في:
-
سأعلمكم في هذا الدرس كيفية تصميم نمط تكراري ملكي إبداعي باستخدام برنامج أدوبي إليستريتور. الخطوة 1 افتح برنامج الإليسريتور ثم افتح ملفًّا جديدًا عبر الاختصار Ctrl+N أو من القائمة File > New اختر أبعاد لوح الرسم بالقيم التالية 612× 792. أو كما تريد. الخطوة 2 اختر أداة القلم Pen Tool بالمفتاح P أو من شريط الأدوات وارسم الشكل التالي. الخطوة 3 أزِل لون الحدود واختر أداة التدرج اللوني Gradient Tool بالاختصار G وقم بإعداد الألوان كما يلي. الخطوة 4 حدّد هذا الشكل وقم بنسخه بالاختصار Ctrl+C وألصقه في المقدمة Ctrl+F. ثم قم بإعداد ألوان التدرج اللوني كما يلي. الخطوة 5 الآن ضع الشكلين بجانب بعضهما كما يلي. الخطوة 6 حدّد كلا الشكلين ثم اذهب إلى القائمة Object >Pattern>Make ستظهر لك لوحة الخيارات. قم بتعديل هذه الخيارات وتجهيزها كما يلي. احفظها بالضغط على زر Done من الشريط العلوي. الخطوة 7 أخيرًا. اختر أداة المستطيلات Rectangle Tool من الاختصار M أو من شريط الأدوات ثم ارسم مستطيلًا. حدّد المستطيل الجديد ثم طبّق النمط (النقش) الذي صممناه للتو من لوحة الحوامل Swatches. خطوة إضافية من الممكن زيادة العمق على ألوان التصميم لجعلها أكثر حيوية عبر نسخ شكل التدرج الخطي ووضعه فوق الشكل الملوّن ثم فتح لوحة الشفافية من خلال الاختصار Ctrl+Shift+F10 وتغيير خصائص المزج إلى Overlay ما يضيف المزيد من العمق للألوان. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Create A Captivating Royal Pattern in Adobe Illustrator لصاحبه: Bijutoha
-
من السهل جدًّا تصميم خط منقّط باستخدام الفوتوشوب. كل ما تحتاج إليه هو تتبّع هذه الخطوات الثلاثة. 1. كيف تجهّز إعدادات أداة القلم لتصميم تأثير الخط المنقّط؟ افتح الصورة التي تريد رسم تأثير الخط المنقط حولها. أنا اخترت صورة هذه الكعكة. الآن اختر أداة القلم Pen Tool مع اختيار خيار الشكل Shape من شريط خيارات هذه الأداة عبر القائمة المنسدلة. سنتابع تجهيز إعدادات القلم من شريط الخيارات العلوي. اجعل لون التعبئة Fill بدون لون واجعل لون الحدود باللون الذي تريده. أنا اخترت اللون الأبيض وجعلتُ حجم الحدود 0.65pt. 2. كيف نستخدم أداة القلم لرسم مسار تحديد قبل تأثير الخط المنقّط؟ إذا انتهيت من الخطوة الأولى، عليك أن تقوم برسم تحديد حول الصورة. باستخدام أداة القلم كما يلي. 3. كيف تُجهّز وتُعِد تأثير الخط المنقّط النهائي؟ وصلنا إلى الخطوة الأخيرة. استخدم أداة القلم مع التأكيد على أن الخط الذي رسمناه محدّد سلفًا ثم اختر خطًّا منقطًّا من شريط الخيارات العلوي من قائمة Stroke Option. يمكنك تغيير إعدادات شكل وحجم الخطوط المنقطة من زر More Option أسفل القائمة. أنا قمتُ بجعل حجم الخط 4 وحجم الفجوة بين الخطوط 2 من أجل هذا التصميم. وبهذا يتم صناعة خط منقط حول الصور في الفوتوشوب. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: How to Make Dashed Line Effect in Photoshop لصاحبه: Bijutoha
-
سنتعلم في هذا الدرس كيفية القيام بإنشاء تأثير مخطط هندسي أزرق في برنامج أدوبي فوتوشوب. إن كنت تعتقد بأنك ستجلس لساعات طويلة في رسم مخطط هندسي تقني فأنت مخطئ، سنقوم بخدعة خاصة في الفوتوشوب لإنشاء هذا النوع من المخططات في دقائق. سنستخدم بعض المرشحات الموجودة في الفوتوشوب لإنتاج الخطوط الأساسية من صورة مصدرية ومن ثم سندمج بعض نقوش خطوط الشبكات والخامات للحصول على الواقعية في التصميم. الواقعية في تأثير المخطط الهندسي الأزرق يعتمد كليًّا على الصور المصدرية التي سنعمل عليها. ومن أجل نتائج أفضل استخدم صورة الموضوع من الأمام، الجانب والأعلى، مدمجين في مستند واحد. المخططات الهندسية الزرقاء الحقيقية مرسومة بدقة وبتفاصيل تقنية خاصة بينما الصورة التي سنقوم بتطبيق التأثير عليها ستحوي دائمًا تفاصيل إضافية غير مرغوب بها وانعكاسات. إن التصيير (الرندر) ثلاثي الأبعاد للمخطط أو رسومات الفكتور يمكن استخدامها مباشرة بدون تعديلات الفوتوشوب ولكن في هذا الدرس سأشرح كيفية إنشاء مثال بناءً على صورة فوتوغرافية لمنزل. افتح الصورة المصدر ببرنامج الفوتوشوب. صورة هذا المنزل هي صورة مجانية بعنوان House Lights Turned On. اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان من الصورة وجعلها بيضاء وسوداء. اذهب إلى القائمة Filter > Stylize > Find Edges لإنشاء مظهر الخطوط الأساسية التي تشكّل تأثير المخطط الهندسي الأزرق. المخططات الهندسية الزرقاء عمومًا هي عبارة عن خطوط مرسومة بلون فاتح فوق خلفية زرقاء داكنة لذلك اذهب إلى القائمة Image > Adjustments > Invert لعكس الألوان. الصورة تتضمن عناصر غير مرغوبة في المساحات المحيطة والتي لا يجب أن تكون ضمن المخطط الهندسي الأزرق. استخدم أداة القلم لتتبع العناصر المحيطة المطلوبة ثم انقر بالزر الأيمن واختر Make Selection. بما أن التحديد مفعّل انقر على أيقونة قناع الطبقة Layer Mask أسفل لوحة الطبقات لعزل العناصر على خلفية شفافة. أنشئ طبقة جديدة واسحبها تحت طبقة الصورة الأساسية. لوّن هذه الطبقة بالأزرق الداكن كاللون 051340# . غيّر خصائص المزج لطبقة الصورة إلى Screen لجعل الخلفية السوداء شفافة تاركًا الخطوط البيضاء ظاهرة على الخلفية الزرقاء. انقر نقرًأ مزدوجًا على طبقة الصورة وأضِف تأثير حدود الطبقة Stroke . غيّر الإعدادات إلى 5px من الداخل وخصائص المزج Screen والتعتيم 100%. من أجل إضافة الشبكة إلى المخطط سنحتاج أولًا إلى حامل نقوش. أنشئ مستندًا جديدًا بحجم 80x80px. قد يختلف هذا الجحم بناءً على حجم العمل. ارسم مستطيل تحديد في أعلى الصورة ليكون ضلع مربع الشبكة وانتبه للحجم. أضِف طبقة جديدة وأخفِ طبقة الخلفية في هذا المستند. استخدم أداة التحديد المستطيل لرسم شريط بعرض 2px على طول الحافة اليسرى ثم لوّنهم بالأبيض. اضغط على CMD+D لإلغاء التحديد ثم اذهب إلى القائمة Edit > Define Pattern امنح هذا النقش الجديد اسمًا يصفه بدقة مثل 80x80px Grid Pattern. أغلق هذا المستند ثم عد إلى ملف العمل الأساسي. أنشئ طبقة جديدة واختر أداة سطل الدهان. اختر Pattern من القائمة في الشريط العلوي ثم اختر أحدث حامل ألوان لديك. انقر في أي مكان في ملف العمل لتطبيق النقش على الطبقة. استخدم أداة التحديد المستطيل لرسم تحديد حول الصورة الرئيسية بشكل يكون حدود التحديد مطابقة لخطوط الشبكة الأخيرة. انقر بالزر الأيمن واختر Stroke ثم أدخل القيمة 5px في الخيارات مع اختيار اللون الأبيض والتوسيط. كبّر منظور العرض وارسم تحديدًا باستخدام أداة التحديد المستطيل حول مربعات الشبكة خارج إطار الحدود المرسومة في الخطوة الأخيرة ثم احذفها جميعًا. أضِف قناعًا لطبقة الشبكة. استمر بالضغط على Alt أثناء النقر على القناع لتعديل محتوياته. حمّل وافتح واحدة من خامات الغبار والخدوش الخاصة بي، ثم ألصقها مباشرة في القناع. عدّل حجم وزاوية الخامة لتملأ مساحة القناع بالكامل. انقر بواسطة أداة التحديد للخروج من وضعية تعديل القناع والعودة إلى الملف الأساسي وبما أن القناع لا يزال محدّدًا اضغط CMD+L لفتح نافذة المستويات. حرّك المزلاج لليمين لزيادة التباين بشكل كبير ثمّ حرّك مزلاج المخارج البيضاء إلى اليسار لاستعادة خطوط الشبكة وتظهر فوق الصورة بوضوح. أنهِ هذا التأثير بإضافة خامة ورق متّسِخ مثل أحد خامات الورق الملكية المجانية من Bashcorpo. ألصقها داخل المستند، دوّر واضبط الحجم، ثم أزِل ألوان صورة خامة الورق واعكس هذه الألوان. غيّر خصائص مزج طبقة الورق إلى Screen لإظهار تأثير الجرونجي وتتفاعل مع الخلفية الزرقاء لتعزيز الواقعية في تأثير المخطط الهندسي الأزرق. النتيجة النهائية تبدو رائعة كتأثير مخطط هندسي أزرق وتبدو كأنها مرسومة باليد مع وجود نمط الشبكة والتجاعيد والبقع والطيّات لإضافة المزيد من الواقعية. ترجمة -وبتصرّف- للمقال: How To Create a Blueprint Effect in Adobe Photoshop لصاحبه: Chris Spooner
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تطبيق تأثير نمط اللومو على صورك مع تباين عالٍ مع إضفاء درجات اللون الأزرق. هذا التأثير مبني على تقنية اللوموغرافي الشعبية ويشبه الأسلوب المُتّبع في لقطات الأزياء وتصاميم الإعلانات. بشكل عام فإنّ هذا التأثير يقدّم إضافة عظيمة للتصوير العادي مع ألوانٍ باردة وتشبّع غير مألوف. افتح صورة من اختيارك باستخدام برنامج أدوبي فوتوشوب. هذه صورة لطيفة لشاب يجلس على دراجته النارية مع السماء الزرقاء والحقول العشبية. اذهب إلى القائمة: Image > Adjustments > Levels واضبط درجات الصورة بحيث تتم زيادة الظلال عند بداية الرسم البياني وترفع درجة الإضاءة من بريق اللون الأبيض. انقر على أيقونة طبقة التعديلات Adjustment Layer في أسفل لوحة الطبقات ثم اختر Curves. اختر القناة الحمراء من القائمة واضبط انحناء الخط البياني. اختر بعدها القناة الخضراء من القائمة واضبط الخط البياني للقناة الخضراء لمزيد من التغيير في الدرجات اللونية. أخيرًا انتقل إلى القناة الزرقاء واضبط الخط البياني ليصبح أشبه بحرف S لتعزيز اللون الأزرق ومنح الصورة لونًا باردًا. اذهب إلى القائمة: Edit > Select All ثم إلى القائمة: Edit > Copy Merged ألصق طبقة جديدة فوق الطبقات الموجودة ثم اذهب إلى القائمة: Image > Adjustments > Black and White ثم غيّر خصائص المزج إلى Darken لتخفيف درجة التأثير. اضبط درجة الظهور opacity عند 70% لإظهار بعض ألوان الخلفية. ألصق نسخة جديدة من الصورة في طبقة جديدة. اختر اللون الأرجواني الداكن والفاتح للون المقدمة والخلفية في شريط الأدوات ثم اذهب إلى القائمة: Image > Adjustments > Gradient Map غيّر خصائص المزج إلى Hard Light عند 70% لإضافة تأثير اللون الأرجواني على الصورة. أنشئ طبقة جديدة ولوّنها باللون الأسود ثم غيّر خصائص المزج إلى Overlay. أضف قناعًا للطبقة ثم استخدم فرشاة كبيرة ناعمة لمسح تأثير التراكب عن النقاط الأساسية في الصورة وهي الشاب والدراجة. سينتج عن ذلك حواف قاتمة حول المستند. ارسم المزيد من المساحات السوداء عبر الصورة على طبقة جديدة باستخدام فرشاة كبيرة ناعمة خصوصًا فوق السماء والزوايا السفلية. غيّر خصائص مزج هذه الطبقة إلى Colour وخفف الظهور opacity إلى 75% ليتم تشبيع الألوان من هذه المناطق. ضاعف الصورة بالكامل عبر Select All و Copy Merged ثم قم بأية تعديلات نهائية على درجات الصورة باستخدام الأدوات Dodge و Burn على نسبة ظهور opacity منخفضة. استخدم أداة Dodge لزيادة سطوع الوجه لجعله النقطة المحورية في التصميم في حين عليك زيادة تظليل القميص والذراعين والكروم على الدراجة النارية باستخدام الأداة وBurn لزيادة التباين. وبهذا ننتهي من تطبيق التأثير المطلوب. وبالمقارنة بين الصورة القديمة والجديدة فإن الجديدة أكثر كثافة مع جو مظلم وهذا النوع من التأثير مثالي لمجلات الأزياء وتصاميم الإعلان. ترجمة -وبتصرّف- للمقال: How To Give Your Photos a Dark Processed Lomo Effect لصاحبه: Chris Spooner.
-
هناك العديد من المرشّحات أو ما نُطلق عليه عادة نحن معشر المصمّمين اسم الفلاتر Filters وهي أدوات مساعدة تقوم بمهام رائعة وهناك فلاتر أساسية توجد بطبيعة الحال ضمن قائمة Filters في البرنامج، كما أنه هناك فلاتر يمكن تحميلها من الإنترنت وإضافتها على البرنامج. سنقوم في هذا الدرس باستخدام أكثر من فلتر لنشكّل تأثير تموّج لانعكاس شعار أكاديمية حسوب على أمواج الماء. نبدأ أولاً بفتح ملف جديد في الفوتوشوب وقد اخترت الحجم 1024×683 لهذا الدرس. سنقوم باستخدام أداة سطل الدهان Paint Bucket Tool أو نضغط على مفتاح G ثم نلوّن الصورة باللون الأسود. والآن سنستخدم صورة الأمواج المائية وقد اخترت هنا الصورة التالية الرائعة التي التقطتها MALIZ ONG وسنقوم بإدراجها ضمن الملف وتعديل حجمها لتتناسب مع حجم العمل. بعد ذلك سنذهب الى القائمة: Layer > New Adjustment Layer > Hue and Saturation وسندخل القيم التالية: Hue = 0Saturation = -71Lightness = 0 Layer > New Adjustment Layer > Levels أدخل القيم: 0 - 0.5 - 255. Layer > New Adjustment Layer > Brightness and Contrast أدخل القيم: Brightness = 0Contrast = -35 والآن نحفظ الملف باسم "Hsoub-Water.PSD" وانتبه يجب أن تكون صيغة الملف PSD. والآن سنقوم بإدراج الشعار. Filter > Distort > Displace أدخل القيم وتأكد من اختيار جميع الخيارات الموجودة تماماً كما في الصورة: وعند الضغط على OK سيفتح نافذة لاختيار ملف وهنا نختار الملف الذي حفظناه قبل قليل "Hsoub-Water.PSD". والآن انسخ طبقة الشعار نسخة ثانية ثم طبق الفلتر على طبقة الشعار الأصلية وليس المنسوخة من القائمة: Filter > Blur > Gaussian Blur وضع القيمة 3. وستكون النتيجة كما في الصورة: والآن أدمج طبقتي الشعار معاً بتحديد الأولى ثم اضغط على Shift وحدد الثانية ثم اضغط Ctrl+E. ثم طبق خصائص المزج لطبقة الشعار Overlay. ثم ننقر مرتين على طبقة الشعار لتفتح نافذة التأثيرات ونطبّق التأثير Color Overlay وندخل القيمة 70% مع المحافظة على خصائص المزج داخل النافذة كما هي Normal. والآن نفتح طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأسود ثم ننقر مرتين على الطبقة لأجل التأثيرات ونضع الإعدادات كما في الصور: لتكون النتيجة حتى اللحظة: وأخيراً نضيف طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأزرق بحسب القيم في الصورة: ثم نغير خصائص المزج للطبقة إلى Overlay. والنتيجة النهائية هي: بإمكانكم تجربة الأمر مع شعاراتكم الخاصة وتجربة تغيير الإعدادات كما تشاؤون واستمتعوا بالنتائج المذهلة.
-
سنتعلم في هذا الدرس تصميم منظر طبيعي خلّاب لمنطقة ساحليّة باستخدام برنامجي فوتوشوب و إليستريتور. النتيجة النهائية هذه الصورة توضح كيف ستظهر النتيجة النهائية وبإمكانكم الحصول على الصورة الكبيرة بالدقة الكاملة في نهاية الدرس. خطوات الدرس الخطوة 1 إنّ الخطوة الأولى هي فتح برنامج إليستريتور واختيار حجم المستند. لستُ مضطرًّا لتوخي الدقة في هذا المستند لأنه فقط لأغراض تعليمية وليس للطباعة أو لتصميم موقع إنترنت وبالتالي لستُ مضطرًّا للتقيّد بأبعاد محددة. ومع ذلك قررت أن اختار حجم وثيقة إنترنت بقياس 2000x600px وذلك للحصول على النسبة الصحيحة بين الأبعاد. أنت تملك كامل الحريّة في اختيار ما يحلو لك ولكن تأكّد فقط من اختيار الأبعاد التي تسمح بظهور المناظر الطبيعية بشكل واضح وجميل. الخطوة 2 وكما هو الحال في جميع عمليات التجهيز لأي عمل سنبدأ بالتخطيط له عبر رسم مسودّة أو رسم تخطيطي للمشهد الذي نرغب بالحصول عليه. أرغب في الحفاظ على المخطط الأوّلي بسيطًا ولهذا السبب اخترت القيام برسم المسودّة والرسم التخطيطي عبر إليستريتور مباشرةً. إنها تبدو كإطار من الخطوط والأسلاك غير الدقيقة ولكننا سنستخدمها لإنشاء الأشكال الأساسية للرسم النهائي. سأقوم في البداية برسم منطقة الشاطئ الصغيرة. الخطوة 3 حدّد جميع مسارات إطارات الخطوط التي تم إنشاؤها في الخطوة السابقة وألصقها في طبقة جديدة. وبما أن هذه المسارات ما تزال مُحدّدة قم بتخفيف مستوى الشفافية ثم أقفل الطبقة. استخدم أداة القلم Pen Tool على الطبقة الرئيسية لرسم الأشكال الأساسية الثلاثة التي ستكون أدلّةً لباقي المراحل. في هذه المرحلة الألوان غير هامة ولكنني لوّنتها بألوان مختلفة فقط لتمييز الأشكال عن بعضها. بإمكانك استخدام أداة المستطيل Rectangle Tool لرسم خلفية السماء وأعطها ذات الدقة والأبعاد للوح الرسم المُستخدم. ستلاحظ أنه نظرًا للطبيعة التجريدية للأدلّة التي اعتمدت عليها فقد غيّرت بعض الحواف لتتوافق بشكل أفضل مع احتياجاتي. الخطوة 4 استخدم أداة الدائرة Ellipse Tool لرسم شمس دائرية جميلة. يمكنك المبالغة بحجم الشمس لتتمكن من تطبيق تدرج لوني مُستخدمًا اللون في مركز الدائرة. أضِف نقطة إضافية للتدرج اللوني، أنا استخدمت الموقع 60% ولوّنتها باللون . أضِف نقطة أخيرة للتدرج اللوني لهذه الدائرة واجعل مستوى Opacity عند الصفر. أخيرًا ضع مزلاج موقع التدرج بين النقطتين الأخيرتين بالقرب من اللون الأوسط. أنا استخدمت الموقع بقيمة 25%. الخطوة 5 حدّد الخلفية ذات الشكل المستطيل والمُستخدمة كسماء وطبّق عليها تدرجًا لونيًّا مستخدمًا اللون للمركز واللون للطرف الخارجي. استخدم أداة التدرج اللوني Gradient Tool لتشويه التدرج الدائري حسب الحاجة لتقليد الصورة في الأعلى. إنّ التأثير الذي نسعى لأجله هو تدرج رقيق من الظلال الزرقاء الفاتحة إلى الداكنة عبر السماء في ارتباطٍ مع موقع الشمس الفعلي. الخطوة 6 لننتقل إلى الكتل الأرضيّة. طبّق تدرجًّا لونيًّا خطّيًّا عموديًّا على الكتلة الأولى واستخدم هذه الألوان من الأعلى إلى الأسفل: ضع الألوان كما هي في الصورة في الأعلى مع ترك هامش في الأسفل لوضع الماء لاحقًا. الخطوة 7 يجب أن ننتبه لتطبيق تدرج لوني خطّي مائل بزاوية 45 درجة للكتلة الأرضيّة الثانية. استخدم اللون للأعلى واللون للأسفل. وَسِّع التدرج اللوني لنحصل على نتيجة جميلة وناعمة من التناسق مع مصدر ضوء الشمس. الخطوة 8 من أجل حافة الجرف الصخري سنستخدم أداة القلم Pen Tool لرسم بعض المسارات المتداخلة مباشرة مع الشكل الأساسي المرسوم. أنا استخدمت اللون الوردي لهذه المسارات لأنها واضحة ولكن اللون لا يهمنا بأي طريقة فنحن سنستخدمها كفواصل للشكل الأساسي لدينا. بعد الانتهاء من رسم المسارات قم بتحديدها جميعًا مع شكل الجرف الكلي ثم استخدم الأمر Divide من لوحة Pathfinder لتقسيمه إلى أجزاء وهو ما يهمنا فعلًا. الخطوة 9 الآن حصلنا على قطع منفردة وسنقوم باستبدال ألوانها جميعًا. أعطِ كل شكلٍ من هذه الأشكال الفردية لونًا بنيًّا داكنًا، على سبيل المثال وأمّا الأشكال الزوجيّة فامنحها تدرجًا لونيًّا خطيًّا مستخدمًا اللون للأعلى واللون للأسفل. الخطوة 10 كيف سيكون المنظر الساحلي جميلًا بدون البحر؟ تمثيل بسيط هو ما أنوي القيام به. لنقم بالأمر باستخدام أداة القلم Pen Tool لرسم شكل شبيه بالصورة في الأعلى. امنح الشكل المرسوم تدرجًا لونيًا خطيًّا عموديًّا باستخدام بعض التنوع في الألوان بين الأزرق الفاتح والداكن. ثم امنحه حدودًا بيضاء بحجم 0.5pt. الخطوة 11 ستستغرق هذه الخطوة بعض الوقت ولكنني لن أخوض في التفاصيل الدقيقة لكل شكل من هذه الأشكال. من الكافي القول بإعادة بناء شكل الماء بالكامل، فكل ما عليك القيام به هو تغيير شكل الماء الأول الذي رسمناه للتو باستخدام تدرجات لونية مختلفة وحدود مختلفة أيضًا. غيّر حجم كل نسخة وقم بإعادة ترتيبها بشكل صحيح، الأصغر في المقدمة وهكذا ... تقنية بسيطة للغاية ولكنها تستغرق وقتًا طويلًا للحصول على التأثير المطلوب. الخطوة 12 بعد الانتهاء من الحصول على ما كنت تصممه في الخطوة السابقة قم بتحديد جميع الأشكال المرسومة واجمعها في مجموعة واحدة عبر الاختصار Ctrl+G من لوحة المفاتيح. الخطوة 13 حسنًا لقد أبحرنا الآن وسنحتاج للاهتمام بالتفاصيل الدقيقة في هذا الرسم، وأولها المنارة في أعلى الجرف الصخري. في الصورة في الأعلى منحتك فكرةً توضيحيةً حول خطوات رسم شكل المنارة. لا شيء تقني في هذه الخطوة، كل ما قمت به هو استخدام القليل من التناظر المرتبط بأدوات Pathfinder لتوحيد الأشكال المطلوبة مع انعكاساتها. ولكن تأكّد من عدم توحيد جميع الأشكال النهائية وذلك لأننا سنستخدم خصائص الأجزاء الفردية للمنارة لتلوينها بشكل إفرادي. الخطوة 14 وكما في الخطوة السابقة سأعطيك رؤية عامة للخطوات المُتّبعة لعملية التلوين والقيام باللمسات الأخيرة. معظم الخطوات واضحة من خلال الصورة ولا حاجة لشرحها أو وصفها بشكل دقيق. في البداية هذه لائحة بالألوان المُستخدمة في التدرجات اللونية ابتداءً من قاعدة المنارة إلى الأعلى (استخدم المنارة الأولى في الصورة كمرجع): في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. لون جامد لتحديد مصدر الضوء. بالنسبة للشكلين الكبيرين في الأعلى استخدم ذات القيم في البند الثالث في هذه القائمة. بالنسبة للخطوط الحمراء التي ستُستَخدم لاحقًا، استخدم في وسط ألوان التدرج و للطرفين. التفاصيل الدقيقة تشمل الشرائط، النوافذ البيضوية، الباب وتأثير الإضاءة النهائي. بالنسبة للشرائط لا شيء معقّد، فقط استخدم ذات التقنية المستخدمة في الخطوتين 8 و 9 في هذا الدرس. النافذتين البيضويتين هما طبعًا شكلين بيضويين ببساطة. استخدم تدرجًا دائريًّا من الأبيض إلى الرمادي الفاتح لتطبيقه على كل من النافذتين. يمكن تصميم الباب باستخدام أداة القلم Pen Tool ويتضمن ثلاثة أشكال، شكل المستطيل مع لون تعبئة للباب، والشكل التابع للباب مع لون تعبئة أبيض للأطراف الجانبية، والشكل الذي يبدو كقبعة مع لون تعبئة للشكل الخارجي. وبالنسبة لتأثير الإضاءة على المنارة فعليك بتعديل الألوان على الشرائط الحمراء إلى تدرج لوني داكن أكثر على الأطراف. وأخيرًا أضف بعض الخطوط السوداء الرفيعة إلى مصدر الضوء الرئيسي لرسم حدود الزجاج وهذا كل شيء يتعلق برسم المنارة. الخطوة 15 بعد أن انتهيت من رسم منارة أنيقة صغيرة اجمع Group كل أشكال المنارة وأدخلها في لوح الرسم الرئيسي. ارسم شكلًا بيضويًّا لطيفًا صغيرًا باستخدام أداة Ellipse Tool ولوّنه باللون الأسود ثم خفف الشفافية إلى 5%. ضعه أسفل المنارة وشوّهه باستخدام الصندوق المحيط بالشكل حتى تعطي الانطباع بأنه ظلٌ خفيفٌ للمنارة مع توجيهه بحسب مصدر الضوء الأساسي لدينا. والآن استخدم أداة القلم Pen Tool لرسم طريقٍ صغيرٍ مع لون تعبئة . الخطوة 16 لقد حققنا تقدّمًا جيدًا حتى هذه اللحظة. وكل ما تبقى علينا عمله باستخدام برنامج إليستريتور هو رسم الغيوم والأشجار. لنبدأ برسم الغيوم عبر أداة Ellipse Tool ارسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء رسم الدائرة. لوّن هذه الدائرة باللون الأبيض وأعطِها حدودًا 2pt بلون . استخدم الأداة اللولبية Spiral Tool لرسم لولب صغير لطيف وامنحه ذات قيم حدود الشكل السابق. الخطوة 17 حدّد شكل الدائرة ثم انسخ Ctrl+C وألصق في المقدمة Ctrl+F وبذلك نضاعفها. أزِل حدود هذه النسخة ثم لوّنها باللون . حرّك النسخة قليلًا للأسفل واليسار ثم أرسلها خلف الشكل الأصلي بالترتيب عبر الضغط بالزر الأيمن عليه واختيار القائمة: Arrange> Bring to Back الخطوة 18 ألصق نسخة جديدة عن كامل العنصر الذي أنشأناه للتو. صغّر حجمه وضعه في الجهة العلوية اليمنى من العنصر الأساسي. الخطوة 19 أنشئ نسخة جديدة عن العنصر الذي صممناه في الخطوة السابقة ثم زِد حجمها قليلًا ثم ادفعها للأسفل ولليسار. حدّد الشكلين الملوّنين بالأبيض ثم وحّدهما باستخدام أدوات Pathfinder. كرّر العملية مع الأشكال الملونة بالأزرق وبذلك ستحصل على سحابة هندسية منتفخة لطيفة. الخطوة 20 تعلمون كيف ستسير الأمور الآن وكيف ستكون أكثر مرحًا؟ صمّم بعض الأنواع المختلفة من السحب باستخدام الخطوات السابقة ثم أدمجها في لوح الرسم الرئيسي. الخطوة 21 الخطوة الأخيرة في برنامج إليستريتور هي رسم الشجرة. استخدم أداة القلم Pen Tool وابدأ برسم الشكلين الأساسيين الواضحين في الصورة. لوّن الشكل العلوي بتدرج لوني أفقي من اللون لليسار إلى اللون لليمين. أمًا من أجل الجذع فاستخدم تدرجًا لونيًّا دائريًّا مستخدمًا اللون للمركز واللون للأطراف. حرّك مركز التدرج الدائري إلى أعلى ويسار الجذع كما في الصورة. الخطوة 22 دعونا نمنح الأشجار المزيد من العمق عبر رسم شكل متداخل ومنحه تدرجًا لونيًّا أفقيًّا باستخدام اللون لليسار واللون للجهة اليمنى. الخطوة 23 أخيرًا أضف ظلًا للشجرة بنفس الطريقة المتبعة لرسم ظل المنارة ولكن باستخدام مستوى شفافية أعلى قليلًا. ثم ضعه تحت الشجرة. الخطوة 24 والآن لنضف بعض المتعة إلى التصميم عبر نسخ شكل الشجرة الأساسي وتعديله قليلًا في كل نسخة نصنعها ثم نضعها على شكل اليابسة الخلفي وكذلك نضع بعض الأشجار خلف شكل اليابسة نفسه لإضافة المزيد من المصداقية إلى طبيعة رسم الأرضية. الخطوة 25 إنه وقت الانتقال إلى فوتوشوب. نحن لن نقوم باستيراد التصميم بالكامل من إليستريتور لأننا سنقوم بتطبيق خامات مختلفة على كل جزء من التصميم. أنشئ ملفًا جديدًا في فوتوشوب ثم استورد شكل خلفية السماء كعنصر ذكي smart object وضعه في وسط حقل العمل. استخدم ذات الأبعاد المستخدمة في ملف إليستريتور لأن ذلك سيجعل عملية الاستيراد واللصق أفضل بكثير. إذا لم تكن تعلم بأمر موقع Lost & Taken فعليك أن تفعل الآن، استخدم هذه الخامة وضعها في طبقة جديدة في ملف فوتوشوب. اربط الخامة مع طبقة السماء عبر الضغط على ALT والنقر على الخط الفاصل بين الطبقتين. والآن غيّر خصائص المزج لهذه الخامة إلى Color Burn. لن يكون هناك أي حاجة لتعديل الخامة ولكن يمكنك تحريكها قليلًا للحصول على المزيد من التفاصيل. الخطوة 26 قم باستيراد العنصر التالي. اذهب إلى إليستريتور وحدّد العناصر التي تُشكّل الساحل والعناصر القائمة عليه ثم ضعها في فوتوشوب كما في الصورة في الأعلى. أحضر هذه الخامة من موقع Lost & Taken. ثم كرّر ذات العملية المُتّبعة في الخطوة السابقة. الخطوة 27 استورد الشمس الآن وضعها في طبقة جديدة بين عنصري الساحل والسماء. لا حاجة لأي خامات من أجل الشمس بل يجب أن تبقى نظيفة من أي ضجيج أو خامات لتضخيم تأثير الإضاءة. الخطوة 28 استورد جميع عناصر الماء وكرّر ذات التقنية المستخدمة في الخطوات السابقة بتطبيق هذه الخامة: الخطوة 29 كرّر ذات العملية لجميع عناصر الغيوم مستخدمًا ذات الخامة المستخدمة للماء ولكن هذه المرّة استخدم خصائص مزج Darken. الخطوة 30 الخطوة الأخيرة هي تضخيم تأثير سطوع السماء. للقيام بذلك حدّد عنصر السماء الذكي في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Distort > Lens Correction في النافذة الجديدة التي ستُفتح أدخل -25 كقيمة vignette وحافظ على باقي القيم بدون تعديل. هذا هو الشكل النهائي الذي حصلنا عليه. ويمكنكم الحصول على ملف الدرس بصيغة EPS عبر العودة إلى مصدر هذا الدرس وتحميله من هناك. ترجمة -وبتصرّف- للمقال: How to Design a Picturesque Coastal Landscape in Illustrator and Photoshop لصاحبه: Loic Ginet.
-
لقد شاهدت مؤخرًا الشعار الجديد للفريق الأولمبي الكندي فجاءتني فكرة إنشاء تصميم وطني بذات تأثير الفسيفساء. اتبع الخطوات خطوة خطوة لتتعلم كيفية تصميم تأثير نص تجريدي ملوّن مصنوع من عناصر فسيفسائية. إن التصميم الأساسي الذي حفّز هذه الفكرة مبني على دولة كندا، أما تصميمي فسيكون عن عبارة "Great Britain". الخطوط الفاصلة عبر النص تتبع بشكل واضح تصميم العلم البريطاني مع ظلال مختلفة لكل لون لإضافة التنوع في الدرجات اللونية. افتح برنامج Adobe Illustrator وأدخل عبارة من اختيارك. لقد استخدمت هنا الخط الجميل المجاني Nevis font. اختر أداة الخط Line tool وابدأ برسم مجموعة من الخطوط المتقاطعة عبر النص. زوايا العلم البريطاني جميعها تتلاقى في الوسط، ولكن قد ترغب في استخدام الخطوط الأفقية أكثر من الخطوط العمودية من أجل النجوم والشرائط. بكل الأحوال صمم بأسلوبك. حدد عناصر النص وحولها إلى خطوط خارجية بالضغط على CMD+Shift+O. ثم أنشئ مسارًا مُركّبًا Compound Path مستخدمًا الاختصار CMD+8. حدّد التصميم بالكامل ثم استخدم Shift مع النقر على الكلمات لإزالتها من التحديد واصنع من جميع الخطوط مسارًا مركّبًا Compound Path. حدد الخطوط والنص ثم انقر على خَيَار Divide من لوحة Pathfinder. هذا سيسبب قطعًا عبر النص في كل موقع تمر الخطوط عبره. انقر بالزر الأيمن ثم اختر Ungroup واحذف جميع الأجزاء الفائضة حول النص. انتقل إلى نمط الخطوط Outline Mode بالضغط على CMD+Y لرؤية منظور آخر للخطوط غير المرئية التي ما تزال موجودة بين الحروف. قم بحذف جميع الخطوط بين الحروف. امنح كل الأشكال حدودًا بقيمة 0.25pt باللون الأبيض لجعل كل جزء من أجزاء الفسيفساء مرئية. إن كان هناك قطع بالغة في الصِغر قم بدمجها مع القطع المجاورة لإنشاء قطع أكبر. استخدم ماصة الألوان Eyedropper tool لالتقاط الدرجة اللونية الباهتة والداكنة من كل لون من ألوان العلم. هنا استخدمت صورة عن العلم البريطاني. حدد عشوائيًّا الأشكال عبر التصميم كله مع الاستمرار بالضغط على Shift حتى تحددهم مجتمعين ثم لوّنهم باللون الذي اخترته بأداة ماصة الألوان Eyedropper tool. تابع العملية لكل الألوان وقم بتحديد الأشكال عشوائيًّا حتى تصبح غالبيتها باللون الأحمر أو الأزرق أو الأبيض. الألوان في لوحة الألوان مسطحة لذلك سنقوم بمضاعفتها ثم سنقوم بتلوين النسخة الجديدة بتدرجات لونية انطلاقًا من اللون الأساسي إلى درجة أفتح قليلًا. حدد اللون المسطح الأول في لوحة الألوان ثم اذهب للقائمة: Select > Same > Fill Colour انقر بأداة ماصة الألوان على التدرج اللوني المقابل للون المسطح وبذلك سيتم استبدال اللون في التصميم بالتدرج اللوني المطلوب. كرر العملية لباقي الألوان حتى يصبح التصميم بالكامل بتدرجات لونية. التدرجات اللونية تمنح التصميم الحيوية والإحساس بالعمق أكثر من الألوان المسطحة. جميع التدرجات اللونية الحالية تتجه إلى الاتجاه نفسه لذلك استخدم أداة التدرج اللوني Gradient tool واضبط زاوية كل شكل لإضافة التنوع على التصميم. والآن سننتقل إلى برنامج فوتوشوب لإنهاء التصميم. لا يوجد أي شيء لا يمكننا القيام به في برنامج الإليستريتور ولكن فوتوشوب يميل للتعامل بشكل أفضل مع التأثيرات كالضوضاء والظلال. لوّن الخلفية بتدرج لوني أزرق متناسق مع لون التصميم. أضف لمسة من الضوضاء من القائمة: Filter > Noise > Add Noise قيمة 2% ستكون كافية لإضافة خامة ضوضاء خفيفة. ألصق تصميم النص من برنامج الإليستريتور وأعطه ظلالًا خفيفة مستخدمًا تأثيرات أنماط الطبقة. انقر على مُصَغّر النص في لوحة الطبقات مع الضغط على CMD لكي تحدد النص ثم لوّن التحديد باللون الأبيض على طبقة جديدة. طبّق فلتر Add a Noise على هذه الطبقة بمقدار 12%. غيّر خصائص المزج لهذه الطبقة إلى Multiply لجعل المناطق البيضاء شفّافة ثم خفّف Opacity حتى يظهر تأثير الضوضاء الخفيف على النص الأصلي. وبهذا ننتهي من هذا الدرس. إن الخطوط المتقاطعة تعطي مظهرًا رائعًا للتصميم في حين أن الألوان والتدرجات اللونية منحته الحيوية والحياة. ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Mosaic Text Effect لصاحبه Chris Spooner.
-
اللوموغرافي أو تأثير اللومو منتشر بشكل واسع في أوساط عالم التصوير الفوتوغرافي. تعود أصول تسمية تأثير اللومو إلى الكاميرا الروسية الاقتصادية Lomo LC-A. ولكن بإمكاننا تطبيق هذا التأثير على مجموعة صورنا الرقمية باستخدام كاميرتنا العادية الرخيصة باستخدام برنامج فوتوشوب. تابع معي هذا الدرس خطوة خطوة للعمل على برنامج فوتوشوب وتعديل خصائص تأثير اللوموغرافي الحيوية. ولأقدّم تعريفاً بسيطاً وواضحاً فإنّ اللوموغرافي هو تصوير فوتوغرافي يعتمد على درجة عالية من التشبّع اللوني بجودة ودقة منخفضتين. تأثير اللومو على الصور إنّ الصناعة السيئة لكاميرا Lomo LC-A وللكاميرات الاقتصادية المشابهة تسبب غالباً تبايناً عالياً غير عادي، صبغة ألوان مبهمة، تَشَبّع شديد وأحياناً قد تكون شديدة الضبابية. عادة ما ستعتبر هذه الصورة فاشلة في حالة التصوير النموذجي الاعتيادي ولكن مع وضع تأثير اللومو في الاعتبار فستصبح لهذه الصور غير الاعتيادية بسحرها وطابع كاميراتها ميزة خاصة ولها معجبوها وأنصارها حول العالم. تأثير اللوموغرافي في الفوتوشوبافتح صورة من اختيارك لنطبّق تأثير اللوموغرافي في الفوتوشوب. أنا اخترت صورة لشاحنة قديمة صدئة من موقع ThinkStock. إنّ صور اللومو غالباً ما تكون مصبوغة بألوان غير اعتيادية من الأزرق، الأخضر والأصفر، يمكننا أن نقلّد هذا التأثير في الفوتوشوب عبر تطبيق خريطة تدرّجات Gradient Map من قائمة تعديل الطبقة Adjustment Layer ثم تغيير التدرّج ليبدأ من الأزرق الداكن 030629 # إلى أزرق وسطي 1f6393 # إلى أخضر فاقع 14e2af #.هذه الألوان ستطبّق على الظلال shadows، الألوان الوسطية midtones والإضاءات highlights في الصورة. غيّر خصائص المزج لطبقة خريطة التدرّج Gradient Map إلى Overlay. هذا سيسمح للألوان الزرقاء والخضراء بالتفاعل مع الألوان الأصلية للصورة للحفاظ على بعض المظاهر الطبيعية، ولكنها لا تزال تعطي الصورة إشباع لوني مبهم وهو تأثير تصوير اللومو. غيّر قيمة opacity لتغيّر من كمية تعديلات الألوان. لدى صور اللومو تباين عالي وهائل بحيث تصبح الظلال داكنة إلى أبعد حد والاضاءات تصبح بارزة جداً. قم بتطبيق هذا التأثير مجدداً في الفوتوشوب باستخدام طبقة تعديل المنحنيات Curves adjustment layer. حرك المنحني لزيادة الظلال والإضاءات. أنشئ طبقة جديدة وقم بتعبئتها باللون الأسود. عدّل اسمها إلى "Vignette" ثم استخدم أداة التحديد البيضوي Elliptical marquee لرسم تحديد من الزاوية وحتى الزاوية. اذهب إلى القائمة: Select > Modify > Feather وأدخل قيمة 100 بيكسل لنصف القطر. هذا سيسبب تلاشي حدود التحديد وهو عكس إنشاء حواف قاسية للتحديد. اضغط على delete لمسح المنطقة الوسطى من التحديد لإضفاء تأثير الصورة الرمزية المصغرة ابتداءً من حواف الصورة. غيّر خصائص المزج إلى Multiply وعدّل opacity إلى 80%. آخر مزايا اللومو التي سنضيفها هنا هي الضبابية الغريبة. اضغط CMD+A لاختيار الجميع ثم CMD+Shift+C لنسخ نسخة مدمجة. ألصق هذا التحديد على طبقة جديدة فوق جميع الطبقات ثم أضف فلتر Gaussian Blur بقيمة 3 px. نحن لا نريد تطبيق الضبابية على كامل الصورة لذلك سنضيف طبقة قناع Layer Mask إلى طبقة الضبابية وارسم شكلاً بيضوياً حول المركز. طبّق Feather على التحديد ثم قم بتعبئة المساحة باللون الأسود لتحقيق الشفافية بحسب طبقة القناع. الصبغات الزرقاء والخضراء، التباين العالي والضبابية الجزئية كل هذه الخصائص تُحاكي وتقلّد تأثير كاميرا اللومو القديمة. إنّ استخدام الكاميرات التقليدية المشابهة لهذا التأثير ستنتج صوراً بتأثيرات مختلفة غير متوقعة وستعتمد على الحظ في الحصول على الصورة المثالية بينما يتيح لك فوتوشوب اختيار الصور التي تريد تطبيق هذا التأثير عليها وتعديل خصائص هذه التأثيرات كما تشاء حتى تكون راضياً عن النتيجة النهائية وتحصل على تأثير اللوموغرافي المثالي الذي تريده. ترجمة -وبتصرّف- للمقال: How To Create a Lomography Photo Effect in Photoshop لصاحبه Chris Spooner.
-
كما هو موضح في العنوان فإنّك في هذا الدرس سوف تتعلم كيفية إنشاء تأثير وكأنّك تتصفح كتابًا ما. وسوف نستخدم في هذا الدرس إضافة تدعى BookBlock، والفكرة من هذا الدرس هو أنّك سوف تقوم بإنشاء تأثير يُمكّن الزوار من تصفح موقع ما وكأنهم يتصفحون أحد الكتب. الفكرة هي أنّك سوف تتصفح صفحات الموقع باستخدام سهمين سوف يكونان موجودين في أعلى الصفحة أو أزرار لوحة المفاتيح أو حتى بالسحب باستخدام الفأرة وأيضًا سيكون هناك قائمة جانبية سوف تظهر عندما تقوم بالضغط على أيقونة ما. وسوف تحتوي القائمة الجانبية على روابط لصفحات الموقع وعندما تقوم بالضغط على أحد هذه الروابط فإنّها سوف تنقلك إلى الصفحة المطلوبة. سوف نستخدم أيضًا إضافة اسمها jScrollPane وذلك للحصول على شريط تمرير (scrollbar) يظهر عندما يكون المحتوى أطول من ارتفاع المتصفح. وهذه قائمة بإضافات jQuery التي سوف نستخدمها: BookBlockCustom jQuery++jScrollPanejQuery Mouse Wheel PluginCustom Mdernizerيمكنك معاينة المثال الموضح في هذا الدرس من هنا. كما يمكنك تحميل الملفات المصدرية. بنية ملف HTMLفي البداية يجب أن يكون لدينا حاوٍ رئيسي لاحتواء جميع العناصر، وداخل هذا الحاوي سوف يكون هناك عنصر <div> للقائمة الجانبية وسوف نعطيه فئة (class) بالاسم "menu-panel" وسوف يكون هناك عنصر <div> آخر يحتوي على المحتوى الرئيسي للموقع وسوف نعطيه فئة بالاسم "bb-custom-wrapper". وفي داخل كل قسم سوف يكون هناك حاوٍ للمحتوى وعنصر <div> سوف نحتاجه من أجل شريط التمرير الذي ذكرناه سابقًا. <div id="container" class="container"> <div class="menu-panel"> <h3>Table of Contents</h3> <ul id="menu-toc" class="menu-toc"> <li class="menu-toc-current"><a href="#item1">Self-destruction</a></li> <li><a href="#item2">Why we die</a></li> <li><a href="#item3">The honeymoon</a></li> <li><a href="#item4">A drawing joke</a></li> <li><a href="#item5">Commencing practice</a></li> </ul> </div> <div class="bb-custom-wrapper"> <div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item" id="item1"> <div class="content"> <div class="scroller"> <h2>Self-destruction</h2> <p>...</p> </div> </div><!-- /content --> </div><!-- /bb-item --> <div class="bb-item" id="item2"><!-- ... --></div> <div class="bb-item" id="item3"><!-- ... --></div> <div class="bb-item" id="item4"><!-- ... --></div> <div class="bb-item" id="item5"><!-- ... --></div> </div><!-- /bb-bookblock --> <nav> <a id="bb-nav-prev" href="#">←</a> <a id="bb-nav-next" href="#">→</a> </nav> <span id="tblcontents" class="menu-button">Table of Contents</span> </div><!-- /bb-custom-wrapper --> </div><!-- /container -->سوف نقوم بربط عناصر القائمة الجانبية بصفحات الموقع (التي تحمل الفئة "bb-item)، وسوف نُضيف أيضًا سهمين في أعلى الصفحة من أجل التنقل بين الصفحات وزر يقوم بفتح وإغلاق القائمة الجانبية. لنقم الآن بإضافة تنسيقات CSS. تنسيقات CSSلن نتحدث هنا عن التنسيقات التي تأتي مع إضافة BookBlock لأنك سوف تجدها داخل ملف bookblock.css، وإنّما سوف نُركّز على التنسيقات الأخرى المهمة. لنبدأ التنسيقات بإضافة سطر يقوم بجلب الخط المسمى "Lato" من خدمة Google web fonts: @import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);سوف نقوم بإعطاء الوسم <html> الخاصية height: 100% وذلك لأننا سوف نحتاج أن نجعل بعض العناصر تتمدد على ارتفاع المتصفح كاملًا: html { height: 100%; }سوف نستخدم أيضًا الخاصية box-sizing: border-box وذلك حتى نستخدم قيم مئوية لكل من العرض والإرتفاع أثناء استخدام padding دون القلق حول أبعاد العناصر والقيام بعمليات حسابية نحن بغنىً عنها: *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 0; margin: 0; }لنقم الآن بتعريف الخط الذي سوف نستخدمه في الموقع (العنصر body) ونُعطيه ارتفاع بقيمة 100% (تذكّر أننا نريد ارتفاع بهذه القيمة لأنه سوف يكون هناك عناصر تتموضع بشكل مطلق (absolute positioning) وسوف تحتاج أن تتمدد على ارتفاع المتصفح كاملًا): body { font-family: 'Lato', Calibri, Arial, sans-serif; font-weight: 400; font-size: 100%; color: #333; height: 100%; }سوف نستعمل أيضًا إضافة Modernizr وسوف نُضيف الفئة "no-js" إلى وسم <html>، فإذا كانت الجافاسكربت مفعّلة فإنّ Modernizr سوف يستبدل تلك الفئة بالفئة "js". وهذا سوف يساعدنا على إعطاء خصائص CSS معينة لبعض العناصر التي لا نريدها إذا كانت الجافاسكربت معطّلة. لاحظ أيضًا أننا نحتاج أن يكون عرض الصفحة وارتفاعها بقيمة 100% فقط إذا كانت الجافاسكربت مفعّلة وعندها فقط نريد من العنصر body أن يكون له خاصية overflow: hidden: .js body { overflow: hidden; }وهذه بعض التنسيقات الخاصة بالروابط: a { color: #555; text-decoration: none; } a:hover { color: #000; }نريد من الحاوي الرئيسي أن يكون بعرض وارتفاع المتصفح كاملًا، وسوف نقوم بموضعة القائمة الجانبية خارج هذا الحاوي باستعمال الخاصية left وإعطائها قيمة سالبة تكون بنفس قيمة العرض الخاص بالقائمة الجانبية. والفكرة هي أنّه عند النقر على أيقونة القائمة الجانبية فإنّ الحاوي سوف يتحرك إلى اليمين مما يؤدي إلى ظهور القائمة الجانبية. دعونا إذًا نقوم بإعطاء الحاوي الرئيسي عرضًا وارتفاعًا بقيمة 100% وأن نُضيف الخاصية transition إلى الحاوي container: .container, .bb-custom-wrapper, .bb-bookblock { width: 100%; height: 100%; } .container { position: relative; left: 0px; transition: left 0.3s ease-in-out; }عند النقر على أيقونة القائمة الجانبية فإن فئة (class) أخرى سوف يتم إضافتها إلى الحاوي container والتي سوف تحتوي على الخاصية left: 240px (نفس العرض الخاص بالقائمة الجانبية) وبالتالي فإنّ الصفحة كاملة سوف تتحرك إلى اليمين بمقدار 240px وبالتالي ظهور القائمة الجانبية: .slideRight { left: 240px; }ولكن بدون الجافاسكربت لن نكون قادرين على القيام بما سبق لذلك سوف نقوم بإضافة الخاصية padding-left: 240px: .no-js .container { padding-left: 240px; }ونريد أن تكون القائمة الجانبية ثابتة في الجانب الأيسر بشكل افتراضي: .menu-panel { background: #f1103a; width: 240px; height: 100%; position: fixed; z-index: 1000; top: 0; left: 0; text-shadow: 0 1px 1px rgba(0,0,0,0.1); }وإذا كانت الجافاسكربت مفعلة فسوف نقوم بموضعة القائمة الجانبية بشكل مطلق وإلى اليسار بقيمة -240px: .js .menu-panel { position: absolute; left: -240px; }وهذه هي التنسيقات الخاصة بعناصر القائمة الجانبية: .menu-panel h3 { font-size: 1.8em; padding: 20px; font-weight: 300; color: #fff; box-shadow: inset 0 -1px 0 rgba(0,0,0,0.05); } .menu-toc { list-style: none; } .menu-toc li a { display: block; color: #fff; font-size: 1.1em; line-height: 3.5; padding: 0 20px; cursor: pointer; background: #f1103a; border-bottom: 1px solid #dd1338; } .menu-toc li a:hover, .menu-toc li.menu-toc-current a{ background: #dd1338; }وأمّا بالنسبة للقائمة الرئيسية التي سوف تحتوي على السهمين فإننا سوف نقوم بموضعتها بشكل مطلق وفوق جميع العناصر الأخرى: .bb-custom-wrapper nav { top: 20px; left: 60px; position: absolute; z-index: 1000; }كما أنّ روابط السهمين وزر القائمة الجانبية سوف يتموضعان بشكل مطلق (position: absolute) وسوف نعطيها الخاصية border-radius: 50% لنجعلها تظهر كالدائرة: .bb-custom-wrapper nav span, .menu-button { position: absolute; width: 32px; height: 32px; top: 0; left: 0; background: #f1103a; border-radius: 50%; color: #fff; line-height: 30px; text-align: center; speak: none; font-weight: bold; cursor: pointer; } .bb-custom-wrapper nav span:last-child { left: 40px; } .bb-custom-wrapper nav span:hover, .menu-button:hover { background: #000; }سوف يكون الزر الذي يفتح ويغلق القائمة الجانبية موجودًا في أعلى يسار الصفحة وسوف نقوم بإخفاء النص الموجود بداخله (نريد أن تظهر الأيقونة فقط): .menu-button { z-index: 1000; left: 20px; top: 20px; text-indent: -9000px; }لنقم الآن بإنشاء أيقونة بسيطة بدون استعمال أي صور وذلك باستعمال العنصر الزائف :after واستعمال الخاصية box-shadow والتي سوف تعمل على إنشاء الخطين العلوي والسفلي للأيقونة: .menu-button:after { position: absolute; content: ''; width: 50%; height: 2px; background: #fff; top: 50%; margin-top: -1px; left: 25%; box-shadow: 0 -4px #fff, 0 4px #fff; }وفي حالة كان الجافاسكربت معطلًا فإننا نريد أن نخفي هذه العناصر: .no-js .bb-custom-wrapper nav span, .no-js .menu-button { display: none; }لننتقل الآن إلى تنسيق الأجزاء الداخلية لكل قسم من أقسام الصفحة (bb-item). نريد أن يتم موضعة المحتوى (content) بشكل مطلق ونريد ان نستعمل الخاصية overflow: hidden، وهذا مهم لأننا نريد تطبيق شريط التمرير هنا ونريد أن نفعل ذلك فقط عند قلب/تغيير الصفحة. فإذا لم نستخدم الخاصية overflow: hidden فإنّك سوف ترى المحتوى يتداخل ببعضه. وأعيد وأكرر مرة أخرى بأنّ هذا سوف يحدث فقط إذا كان الجافاسكربت مفعلًا ولذلك سوف نستخدم الفئة "js": .js .content { position: absolute; top: 60px; left: 0; bottom: 50px; width: 100%; overflow: hidden; }العنصر <div class="scroller"> هو الذي سوف ينمو مع المحتوى لذلك سوف نعطيه الخاصية padding: .scroller { padding: 10px 5% 10px 5%; }لاحظ أننا استعملنا قيم مئوية للجوانب وذلك حتى نجعل الصفحة تتجاوب مع حجم الشاشة. دعونا نتخلص من الحواف الحادة عندما نقوم بالتمرير (scroll) وذلك باستخدام العناصر الزائفة إلى أعلى وأسفل عنصر المحتوى مع استخدام تدرج بين اللون الأبيض والشّفّاف: .js .content:before, .js .content:after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 20px; z-index: 100; pointer-events: none; background: linear-gradient( to bottom, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 100% ); } .js .content:after { top: auto; bottom: 0; background: linear-gradient( to top, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 100% ); }هذا سوف يجعل النص يظهر بشكل باهت. لنقم الآن بتنسيق عناصر النصوص: .content h2 { font-weight: 300; font-size: 4em; padding: 0 0 10px; color: #333; margin: 0 1% 40px; text-align: left; box-shadow: 0 10px 0 rgba(0,0,0,0.02); text-shadow: 0 0 2px #fff; } .no-js .content h2 { padding: 40px 1% 20px; } .content p { font-size: 1.2em; line-height: 1.6; font-weight: 300; padding: 5px 8%; text-align: justify; }كل ما تبقى علينا الآن من تنسيقات CSS هو استخدام الـmedia queries. فإذا كانت الجافاسكربت معطلة فإننا لا نريد أن تظهر القائمة الجانبية إذا كان العرض أقل من 800px. كان هذا فقط مثالًا بسيطًا على كيفية التحكم بالعناصر تحت ظروف وشروط معينة. الـmedia query الأخيرة سوف تعمل على تكبير الخط قليلًا من أجل الأجهزة صغيرة الحجم كالهواتف. @media screen and (max-width: 800px){ .no-js .menu-panel { display: none; } .no-js .container { padding: 0; } } @media screen and (max-width: 400px){ .menu-panel, .content { font-size: 75%; } }كان هذا كل ما يتعلق بتنسيقات CSS ويتبقى علينا استخدام بعض الجافاسكربت. بعض الجافاسكربتسوف نبدأ اولًا بتخزين (caching) بعض العناصر حتى لا نضطر إلى استدعائها في كل مرة وسوف نقوم أيضًا بتهئية/مناداة إضافة BookBlock. نُريد أيضًا أن نقوم بضبط بعض الأمور بعد كل قلب/تغيير للصفحة وهذه الأمور هي رقم الصفحة الحالية والسلوك الخاص بإضافة jScrollPane. وهذا محدد في الاستدعاء الخلفي (callback) المسمى onEndFlip والممرر إلى إضافة BookBlock. var $container = $( '#container' ), // the element we will apply the BookBlock plugin to $bookBlock = $( '#bb-bookblock' ), // the BookBlock items (bb-item) $items = $bookBlock.children(), // index of the current item current = 0, // initialize the BookBlock bb = $( '#bb-bookblock' ).bookblock( { speed : 800, perspective : 2000, shadowSides : 0.8, shadowFlip : 0.4, // after each flip... onEndFlip : function(old, page, isLimit) { // update the current value current = page; // update the selected item of the table of contents (TOC) updateTOC(); // show and/or hide the navigation arrows updateNavigation( isLimit ); // initialize the jScrollPane on the content div for the new item setJSP( 'init' ); // destroy jScrollPane on the content div for the old item setJSP( 'destroy', old ); } } ), // the navigation arrows $navNext = $( '#bb-nav-next' ), $navPrev = $( '#bb-nav-prev' ).hide(), // the table of content items $menuItems = $container.find( 'ul.menu-toc > li' ), // button to open the TOC $tblcontents = $( '#tblcontents' ), transEndEventNames = { 'WebkitTransition': 'webkitTransitionEnd', 'MozTransition': 'transitionend', 'OTransition': 'oTransitionEnd', 'msTransition': 'MSTransitionEnd', 'transition': 'transitionend' }, // transition event name transEndEventName = transEndEventNames[Modernizr.prefixed('transition')], // check if transitions are supported supportTransitions = Modernizr.csstransitions;لنقم أولًا بربط الأحداث ببعض العناصر التي تم تهيئتها سابقًا، كما أننا نريد أن نقوم بتهيئة jScrollPane لأول عنصر (العنصر الحالي). function init() { // initialize jScrollPane on the content div of the first item setJSP( 'init' ); initEvents(); }بما أننا سوف نقوم بتهيئة وإعادة تهيئة وتدمير jScrollPane فلنقم بتعريف دالة لذلك: function setJSP( action, idx ) { var idx = idx === undefined ? current : idx, $content = $items.eq( idx ).children( 'div.content' ), apiJSP = $content.data( 'jsp' ); if( action === 'init' && apiJSP === undefined ) { $content.jScrollPane({verticalGutter : 0, hideFocus : true }); } else if( action === 'reinit' && apiJSP !== undefined ) { apiJSP.reinitialise(); } else if( action === 'destroy' && apiJSP !== undefined ) { apiJSP.destroy(); } }سوف نحتاج إلى ربط العديد من الأحداث كالتالي: سوف يتم استدعاء الدالتين ()next و()prev الخاصتين بإضافة BookBlock وذلك عند النقر على أزرار التنقل أو السحب باستخدام الفأرة.سوف يظهر جدول المحتويات أو يختفي عند النقر على زر القائمة (tblcontents$).سوف يتم استدعاء الدالة ()jump الخاصة بإضافة BookBlock وذلك عند النقر على أي عنصر من عناصر جدول المحتويات.سوف يتم تهيئة jScrollPane عند القيام بتغيير حجم النافذة (window resize).function initEvents() { // add navigation events $navNext.on( 'click', function() { bb.next(); return false; } ); $navPrev.on( 'click', function() { bb.prev(); return false; } ); // add swipe events $items.on( { 'swipeleft' : function( event ) { if( $container.data( 'opened' ) ) { return false; } bb.next(); return false; }, 'swiperight' : function( event ) { if( $container.data( 'opened' ) ) { return false; } bb.prev(); return false; } } ); // show TOC $tblcontents.on( 'click', toggleTOC ); // click a menu item $menuItems.on( 'click', function() { var $el = $( this ), idx = $el.index(), jump = function() { bb.jump( idx + 1 ); }; current !== idx ? closeTOC( jump ) : closeTOC(); return false; } ); // reinit jScrollPane on window resize $( window ).on( 'debouncedresize', function() { // reinitialise jScrollPane on the content div setJSP( 'reinit' ); } ); } ظهور أزرار التنقل من عدمه سوف يعتمد على الصفحة الحالية، فإذا كُنّا في الصفحة الأولى فإننا سوف نرى فقط زر "التالي" وإذا كُنّا في الصفحة الأخيرة فإننا سوف نرى فقط زر "السابق": function updateNavigation( isLastPage ) { if( current === 0 ) { $navNext.show(); $navPrev.hide(); } else if( isLastPage ) { $navNext.hide(); $navPrev.show(); } else { $navNext.show(); $navPrev.show(); } }عندما نفتح جدول المحتويات (القائمة الجانبية) فإننا نريد أن تختفي عناصر التنقل وأن تظهر مرة أخرى عندما نقوم بإغلاق القائمة الجانبية. سوف نقوم بتحريك القائمة الجانبية باستخدام خاصية transition، وإذا لم تكن هذه الخاصية مدعومة من المتصفح فإننا سوف نستخدم fallback بسيط: function toggleTOC() { var opened = $container.data( 'opened' ); opened ? closeTOC() : openTOC(); } function openTOC() { $navNext.hide(); $navPrev.hide(); $container.addClass( 'slideRight' ).data( 'opened', true ); } function closeTOC( callback ) { $navNext.show(); $navPrev.show(); $container.removeClass( 'slideRight' ).data( 'opened', false ); if( callback ) { if( supportTransitions ) { $container.on( transEndEventName, function() { $( this ).off( transEndEventName ); callback.call(); } ); } else { callback.call(); } } } خاتمةهذا كان كل شيء يخص هذا الدرس أتمنى أن يكون قد أعجبك وأن تكون قد وجدته مفيدًا. ترجمة -وبتصرّف- للدرس Fullscreen Pageflip Layout لصاحبته Mary Lou.


.jpg.4e8f5051ff4a75f34b1a0efdc9a537ea.jpg)




.jpg.912ebcbcec739843fc84915bf3a8bca8.jpg)



.png.5eb24097181ec7b9e1d2e0a02c27d0ff.png)

.jpg.7b2c896b27d473eb80fb351ffd1ee62c.jpg)











.png.34f3e822f40025c8baa3e1490ced46bd.png)


