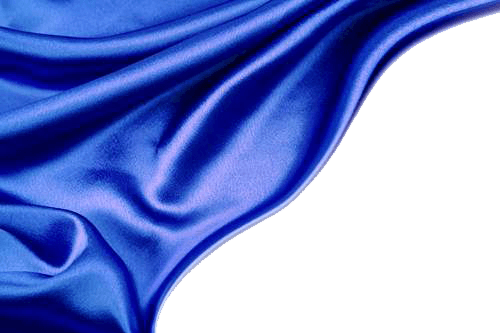
بعد أن قمنا بتصميم الانعكاس المائي لشعار الأكاديمية في الدرس السابق سنقوم اليوم برفع علم الأكاديمية عبر تصميم العلم القماشي لأكاديمية حسوب بواسطة برنامج الفوتوشوب. الخطوات سهلة وبسيطة تابعوها خطوة خطوة. في البداية يجب أن نعلم أن نواة هذا الدرس هو تأثير (مُرشّح Filter) يدعى Displace ولتطبيق هذا التأثير سنحتاج إلى ملفين فوتوشوب الأول سيكون عبارة عن أساس القماش الذي سيأخذ العلم شكله الفعلي والثاني هو رسم العلم الأساسي البسيط. نبدأ أولاً مع الملف الأول حيث قمت بتحميل صورة قماش من بحث جوجل وحملت هذه الصورة المجانية.
سنقوم بتعديلها لتصبح مناسبة لتطبيق التأثير وأفضل حالات الصورة لمثل هذا الفلتر هو تدرجات الرمادي مع مستويات معينة.
اذهب للقائمة
Image > Adjustments > Desaturate
أو بالضغط على Ctrl+Shift+U لتحقيق نفس النتيجة حيث سنجرّد هذه الصورة من ألوانها ونحافظ على تدرجات الرمادي فيها فقط.
والآن احفظ الملف بإسم "قماش.PSD” وانتبه حيث يجب أن يكون الملف بتنسيق PSD.
وبهذا ننتهي من الملف الأول.
وسنبدأ بالملف الثاني والذي سنرسم فيه العلم. طبعًا بإمكانكم اختيار أي علم جاهز لأي دولة أو فريق رياضي أو غيره كما تشاؤون.
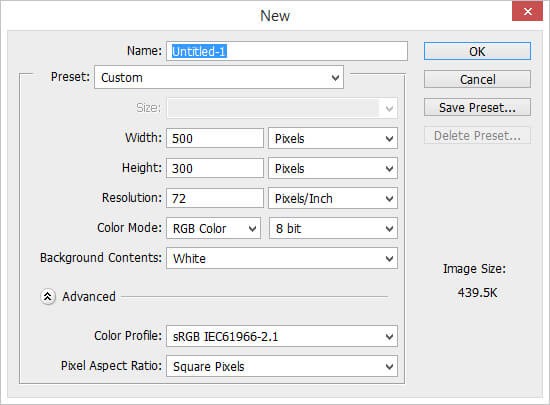
لنفتح ملف جديد بحجم 500×300.
سنرسم مستطيلين عرضيين بأي لون تشاء ولكنني اخترت اللون (00c9a5) وسنترك اللون الأوسط باللون الأبيض.
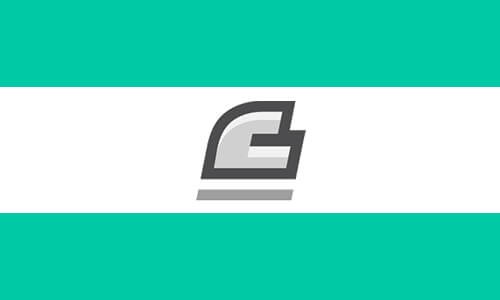
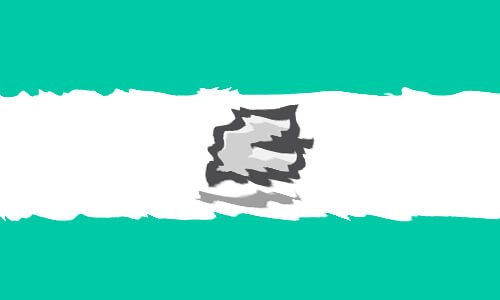
سندرج شعار الأكاديمية في الوسط كما في الصورة.
قم بدمج جميع الطبقات وذلك من القائمة:
Layer > Flatten Image
ثم ضاعف هذه الطبقة وحدد الطبقة الجديدة لتنفيذ التأثير عليها. والآن اذهب للقائمة:
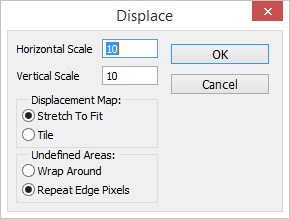
Filter > Distort > Displace
فتظهر لنا أدوات هذا الفلتر، سنضع القيم والإعدادات كما في الصورة.
وبعد الضغط على Ok سيفتح نافذة لتحديد الملف فقم باختيار ملف "قماش.PSD” ثم اضغط موافق.
وستكون النتيجة بعدها بهذا الشكل:
الآن قم بإدراج ملف "قماش.PSD” على ملفنا الحالي ليكون طبقة جديدة.
ثم غيّر خصائص المزج لطبقة القماش إلى Hard Light لترى هذه النتيجة.
وإذا بدّلت خصائص المزج لطبقة القماش لأنواع مختلفة ستحصل على نتائج مختلفة أيضًا وهذه فرصة مناسبة للتعرف على مختلف خصائص المزج وتأثيراتها.
وفي هذه الحالة حيث أن ألوان التصميم داكنة نوعًا ما سنقوم بتخفيف Opacity لطبقة القماش لنحو 60% ليصبح التصميم أكثر جمالًا وروعةً.
بالتأكيد فإن دروس تصميم علم مشابهة لدرسنا منتشرة عبر الإنترنت ولكن ما سنقوم به الآن هو تصميم فريد من نوعه.
سنضيف علمًا آخر فوق طرف العلم الأول وهذه المرة سيكون علم منصة مستقل بلونها الأزرق المميز.
أولاً سنحتاج إلى صورة قماش يكون موضوعًا على طرف الصورة.
وسنحتاج إلى صورة تمثل علم منصة مستقل وهو عبارة عن شعار الموقع.
سنفتح ملف فوتوشوب جديد بنفس الحجم السابق لملفاتنا 500×300 وستكون الخلفية شفافة.
سنضع صورة القماش في أقصى الزاوية العليا اليسرى.
حدد طبقة القماش واذهب للقائمة:
Image > Adjustments > Desaturate
ملاحظة: إذا لم تكن خيارات القائمة مفعّلة فانقر بالزر الأيمن على الطبقة واختر Rasterize Layer.
احفظ الملف بإسم "قماش2.PSD” ثم أغلق الملف.
من جديد لنعد إلى ملف العمل الأصلي. وسنقوم بإدراج الملف "قماش2.PSD” كطبقة جديدة فوق جميع الطبقات.
والآن أضف صورة شعار مستقل كطبقة جديدة فوق الجميع.
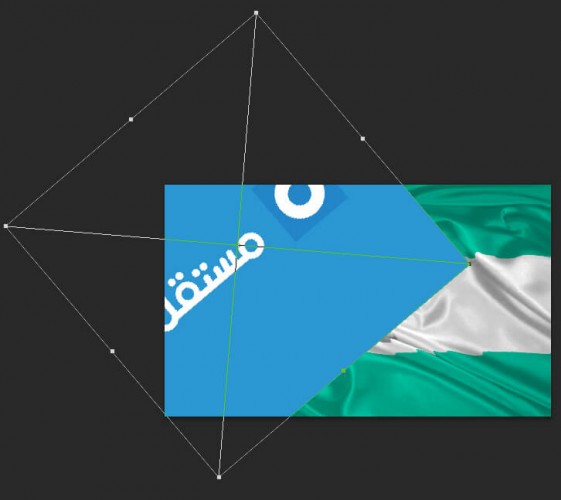
اضغط Ctrl+T لنتمكن من تحويل الصورة كما نشاء ثم عدّل من زاوية الشعار وموضعه ليكون بزاوية 45 درجة تقريبًا وفي أقصى الركن فوق طبقة القماش الجديدة تمامًا.
مع الضغط على Ctrl انقر على طبقة القماش الثانية لتحدد مساحة القماش تمامًا.
حدد طبقة شعار مستقل ثم اذهب للقائمة:
Select > Invert
وذلك لتعكس التحديد ويشمل التحديد الجديد كل مساحة العمل باستثناء القماش الجديد. انقر Delete لحذف الأجزاء الإضافية من الشعار الخارجة عن إطار القماش.
اذهب للقائمة:
Filter > Distort > Displace
وحافظ على ذات القيم الموضوعة ثم اختر ملف "قماش2.PSD”.
ستحصل بعض الإزاحة في صورة الشعار قم بتحريكها لإعادتها إلى مكانها.
الآن اسحب طبقة القماش الجديدة وضعها فوق طبقة الشعار وغيّر خصائص المزج لها إلى Hard Light.
خفف قيمة Opacity إلى 80%.
بقي لنا أن نضيف ظلالًا للقماش الجديد فوق القديم.
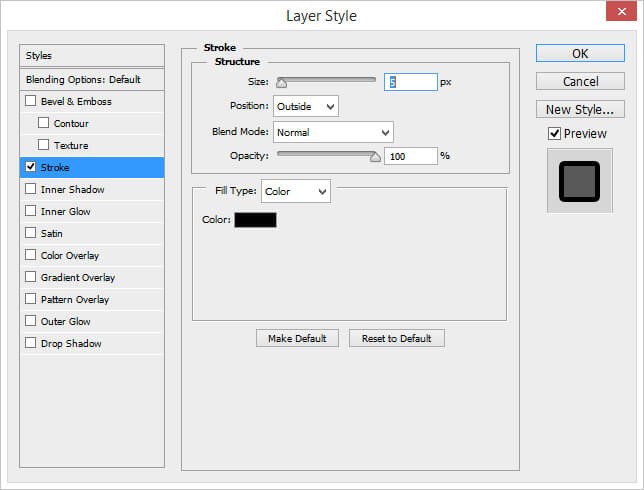
ضاعف طبقة شعار مستقل واسحب الطبقة الجديدة لتصبح تحت القديمة مباشرة ثم انقر على زر Add a Layer Style أسفل لوحة الطبقات واختر Stroke وأدخل القيم التالية كما في الصورة:
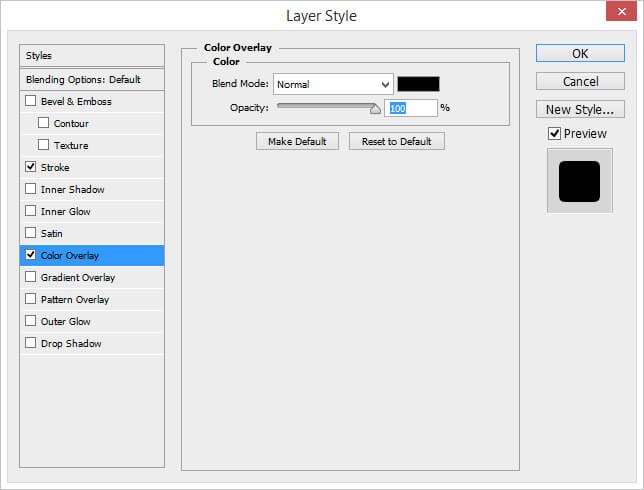
ثم انتقل إلى Color Overlay وأدخل القيم كما في الصورة أيضًا:
سنقوم الآن بالنقر بالزر الأيمن على هذه الطبقة ونختار Rasterize Layer Style ثم اذهب للقائمة:
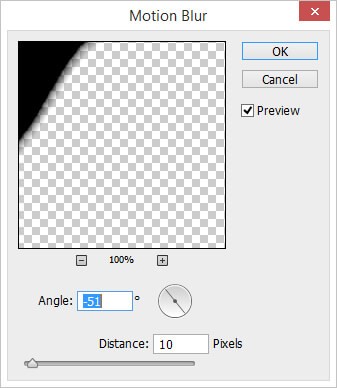
Filter > Blur > Motion Blur
أدخل القيم التالية كما في الصورة:
اسحب طبقة الظلال هذه إلى تحت طبقة القماش الأولى ثم اذهب للقائمة:
Filter > Distort > Displace
واختر ملف القماش الأول:
خفف قيمة Opacity إلى 80%.
يمكن تحميل ملفات الدرس من هنا.
إن للفلاتر استخدامات هائلة وفلتر Displace ماهو إلا أحد هذه الفلاتر الرائعة وقد شاهدنا تأثيراتها المذهلة على انعكاس المياه في الدرس السابق وعلى الأقمشة وثنياتها في هذا الدرس.
قوموا بتجربة هذا الدرس وشاركوا تجاربكم عبر التعليقات في الأسفل.
والآن حان دورك. اختر علمًا ترغب في تنفيذ هذا الدّرس عليه، وارفع النّتيجة النّهائية في التّعليقات لنُشاهدها.
تم التعديل في بواسطة وليد زيوش






































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.