البحث في الموقع
المحتوى عن 'مسطح'.
-
بدأنا في الجزء الأوّل من هذا الدرس رسم المبنيين الأوّل والثاني مع تأثيرات الظلال الخفيفة درجات الألوان المسطّحة على الأشكال المختلفة للإيحاء بمدى قُرب وبُعد الأشكال. سنتابع في هذا الدرس رسم باقي مباني المدينة. سنقوم برسم مركز تجاري. أنشئ مستطيلًا جديدًا بالأداة Rectangle Tool بحجم 300 في 300 بكسل وبلون 077BA3 وضعه بشكل ملاصق للمبنى الثاني من الجهة اليمنى. أنشئ حافة علوية لهذا المبنى الثالث بحجم 300 في 13 بكسل وبنفس لون الحافة في أعلى المبنيين الثاني والأول. أنشئ ظلًّا تحت الحافة بحجم 300 في 7 بكسل واستخدم أداة القطّارة Eyedropper Tool لنسخ لون الظل من المبنى الأول. ارسم مستطيلًا جديدًا بحجم 275 في 40 بكسل وبلون C7C9C9. ارسم حافات لهذا المستطيل من جميع الجهات وبلون شبيه بلون إطار النوافذ في المباني السابقة مع جهة الحافة العلوية واليمنى بلون افتح من باقي الجهات. ارسم مستطيلًا نحيفًا بارتفاع المستطيل الكبير ثم انسخه وضع النسخة في الجهة المقابلة. حدّد كلا المستطيلين النحيفين ثم اذهب للقائمة Object > Blend > Make أو اضغط على الاختصار Ctrl+Alt+B. ثم اذهب إلى القائمة Object > Blend > Blend Option إن ميزة Blend رائعة ومهمة للقيام برسم أشكال متواصلة ومتتابعة بين شكلين بحسب تدرج الألوان أو عدد الخطوات. وفي هذه الحالة سنتعلّم كيفية نسخ الأشكال بين شكلين باستخدام ميزة Blend التي ستصنع نسخًا متعددّة بين الشكلين وبمسافات متساوية.من خيار Spacing اختر الخيار Specified Steps ثم اختر عدد النسخ وليكن 4. ارسم خطيّن مائلين بزاوية 45 درجة وبلون رمادي داكن ليكون انعكاس إضاءة تقليدي لزجاج النافذة. انسخ هذين الخطين ووزّعهما على بقية النوافذ. حدّد جميع أشكال سلسلة النوافذ ثم اجمعها في مجموعة واحدة من خلال النقر بالزر الأيمن عليها واختيار Group من القائمة. انسخ نسختين عن المجموعة وضعها أسفل الشكل الأصلي بمسافات متساوية. ارسم مستطيل الباب بحجم 85 في 45 بكسل. ارسم إطارًا للباب بلون داكن أكثر مع رسم ضلع منتصف الباب في منتصف ارتفاع الباب تمامًا. لوّن زجاج الباب بلون رمادي فاتح. ارسم مستطيلًا صغيرًا بلون أصفر في منطقة الزجاج العلوي من الباب بحجم 29.25 في 15 بكسل بحيث سيكون هذا المستطيل لوحة مواعيد العمل. ارسم مستطيلًا صغيرًا أكثر بلون أحمر بحجم 29.25 في 3.25 بكسل في أعلى لوحة المواعيد. ارسم بضعة خطوط مستقيمة متوازية أفقيًّا بلون أزرق بعرض 1 pt تمثّل المواعيد المكتوبة على اللوحة. وارسم خطين أسودين يمثلان خيوط تعليق اللوحة. ارسم حدودًا سوداء للوحة بعرض 1 pt. ارسم مقبض الباب باستخدام أداة رسم المستطيلات مستديرة الزوايا Rounded Rectangle Tool بلون رمادي داكن بلون حدود سوداء. ارسم مستطيلين كبيرين على جانبي الباب يُمثّلان واجهات المركز التجاري حيث سيتم عرض نماذج عن البضائع وبشكل متناظر في الحجم مع جعل اللون بلون زجاج النوافذ مع تلوين الحدود بلون داكن أكثر وجعلها بحجم أكبر ما بين 3 إلى 4 بكسل. انسخ انعكاسات الإضاءة على النوافذ وضعها على النافذتين الكبيرتين بجانب الباب. وبهذا نكون قد انتهينا من المبنى الثالث في هذه المدينة. ومن خلال درجات اللون الأزرق للأبنية يظهر جليًّا أن المبنى الثاني بارز أكثر من المبنيين الآخرين كما أضافت خطوط الظلال المزيد من الحيوية إلى التصميم. سنقوم برسم مسجد بجانب المركز التجاري من جهة اليمين. سنبدأ برسم المئذنة. ارسم مستطيلًا نحيفًا ومرتفعًا أكثر من بقية الأبنية وبلون فاتح أكثر من المبنى المجاور بحيث ستكون المئذنة بارزة أكثر من المركز التجاري. ولا ننسى رسم خطوط ظلال عمودية على جانبي المركز التجاري. ارسم دائرة مثالية باستخدام أدارة رسم الأشكال البيضوية Ellipse Tool مع الاستعانة بالأدلّة الذكية (فعّلها بالاختصار Ctrl+U إذا لم تكن مفعّلة) ضع المؤشّر عند منتصف الحافة العلوية للمئذنة ثم اضغط باستمرار على مفتاحي Shift وAlt ثم اسحب مع النقر بالفأرة إلى طرف حافة المئذنة ممّا يشكّل لدينا دائرة مثالية تغلق الحافة العلوية للمئذنة بشكل مثالي. استخدام أداة التحديد المباشر Direct Selection Tool لتحديد النقطة السفلية من الدائرة ثم احذفها بالضغط على مفتاح Delete من لوحة المفاتيح. لوّن هذا الشكل بلون المئذنة. ولرسم هلالٍ فوق المئذنة ارسم دائرتين واحدة أكبر من الثانية ثم ضع الدائرة الصغيرة في أقصى منتصف يمين الدائرة الكبيرة. ثم حدّد كلا الدائرتين واختر الخيار Plus Minus من لوحة Pathfinder لقص الدائرة الصغيرة من الكبيرة والإبقاء على شكل الهلال. لوّن الهلال بلون المئذنة وضعه فوق المئذنة مع مسافة بسيطة تفصل بينهما ثم ارسم خطًّا يصل بينهما. سنرسم نوافذ نحيفة عمودية متعدّدة في أعلى المئذنة كأحد أنواع تصميم المآذن. ارسم مستطيلًا نحيفًا أعلى المئذنة ولوّنه بلون رمادي وحدود زرقاء داكنة. انسخ وألصق هذه النافذة عدّة مرات وضعها بجوار بعضها البعض بشكل متساوٍ. يمكن القيام بذلك بعدّة طرق منها القيام بالاستمرار بالضغط على مفتاح Alt ثم سحب النافذة المحدّدة مسبقًا باتجاه اليمين مسافة قصيرة ثم الإفلات لإنشاء نسخة عنها ومن ثم الضغط على الاختصار Ctrl+D عدّة مرّات لإنشاء نسخ متعدّدة بمسافات موحّدة، أو يمكنك إنشاء عدة نسخ ووضع النسخ بجانب بعضها ثم استخدام لوحة المحاذاة لتوزيع النسخ على نسق واحد وبمسافات متساوية، أو استخدام تقنية Blend للقيام بذات العملية والتي سبق وأن استخدمناها في بداية هذا الدرس. ارسم مستطيلًا كبيرًا يمثّل باقي بناء المسجد وبلون المئذنة. ارسم شكلًا بيضويًّا مضغوطًا بشكل أفقي ثم ضعه أعلى المبنى الجديد ليكون القبة. انسخ شكل الهلال مع الخط الحامل لشكل الهلال وضعه فوق القبة. ارسم مستطيلًا بلون رمادي ليكون زجاج نافذة المسجد. ارسم دائرة مثالية فوق النافذة بنفس الطريقة التي رسمنا فيها قبّة المئذنة. حرّك الدائرة للأعلى قليلًا وذلك لتشكيل نافذة بنموذج إسلامي تقليدي. حدّد الدائرة والمستطيل ثم وحّدهما في شكل واحد عبر الخيار Unite من لوحة Pathfinder. لوّن حدود النافذة بلون أزرق داكن واجعل حجم هذه الحدود 3pt بحيث ستكون إطار النافذة. اجعل هذه الحدود من الخارج في الخيار Corner. كرّر هذه النافذة عدّة مرّات على نفس الارتفاع بإحدى الطرق التي ذكرناها سابقًا في هذا الدرس. ارسم بابًا للمسجد مع إطار له بألوان زرقاء مختلفة عن الألوان السابقة لتمييزه عنها مع وجود مقبض طويل على الباب يتم رسمه عبر رسم شكل بيضوي طويل. ارسم سلالم تحت الباب عبر رسم عدة مستطيلات أفقية متزايدة في الطول نحو إحدى الجهات وبلون أزرق فاتح أكثر للدلالة على بروز هذه السلالم. ارسم ثلاثة مستطيلات أمام الباب فوق السلالم كما في الصورة. حدّد المستطيلين الأيمن والأيسر ثم اذهب إلى القائمة Object > Blend > Make اذهب إلى القائمة Object > Blend > Blend Option من خيار Spacing اختر الخيار Specified Steps ثم اختر عدد النسخ وليكن 4. ارسم دائرة فوق الباب بشكل مثالي تمامًا كما فعلنا مع المئذنة. احذف النقطة السفلية من الدائرة للإبقاء على نصف الدائرة العلوي ثم أنشئ لها حدودًا بحجم حدود إطار الباب وبذات الألوان. انسخ مجموعة جديدة من النوافذ وضعها على جانبي الباب. سنجعل المئذنة تبدو مضلّعة حتى نتجنّب رسم التدرجات اللونية ونحافظ على تسطيح التصميم. ارسم مستطيلًا بطول المئذنة على الجانب الأيسر من المئذنة بلون فاتح أكثر. أرسل هذا المستطيل أسفل نوافذ المئذنة عبر الاختصار ]+Ctrl عدّة مرات حتى يصبح المستطيل تحت أشكال النوافذ النحيفة الطويلة وفي حال أصبح تحت شكل المئذنة نفسها فاستخدم الاختصار [+Ctrl لنقلها للأعلى خطوة وجعل المستطيل فوق المئذنة وتحت النوافذ. ومستطيلًا آخر على الجانب الأيمن من المئذنة بلون داكن أكثر. واجعله أيضًا تحت النوافذ فوق المئذنة بنفس الطريقة المستخدمة في الخطوة السابقة. ارسم خطًّا نحيفًا على الجانب الأيسر لمبنى المسجد بجوار المئذنة باللون المستخدم للظلال في هذا التصميم ليكون ظل المئذنة على المسجد. انسخ كتل أحجار البناء المستخدمة في الأبنية الأولى ووزّعها على المسجد. هذا هو التصميم الأخير لمباني المدينة المسطّحة التي نقوم بتصميمها وقد انتهينا من رسم المباني وسنقوم في الجزء الثالث والأخير برسم أعمدة الإنارة والمباني البعيدة في الخلفية لإنهاء هذا التصميم بالكامل.
- 1 تعليق
-
- 2
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
تابعنا في الجزء الأول من هذا الدرس كيفية تجهيز مستند العمل ورسم الخلفية وشكل الكويكبات. الآن سنتابع التصميم وسنبدأ أولًا بتصميم شكل النجمة. اختر أداة الشكل البيضوي ثم انقر نقرة واحدة على لوح الرسم ثم ضع القيمة 5 بكسل للعرض والارتفاع للحصول على دائرة صغيرة جدّا. ضاعف شكل الدائرة بالاختصارات Ctrl+C و Ctrl+F ثم كبّر شكل الدائرة الجديد قليلًا. حدّد الدائرتين ثم انقر نقرة إضافية على أحدهما ثم استخدم أدوات المحاذاة الأفقية والعمودية من شريط الأدوات العلوي لتتم محاذاتها بشكل مثالي. حدّد الدائرة الكبيرة ثم انقر بالزر الأيمن عليها واختر القائمة Arrange > Send to Back ليتم إرسالها إلى أسفل شكل الدائرة الصغيرة. حدّد الدائرة الكبيرة واذهب إلى القائمة Effect > Blur > Gaussian Blur ثم ضع القيمة 2.5 بكسل لنصف القطر. حدّد الدائرتين معًا ثم انقر عليهما بالزر الأيمن واختر Group ليتم تجميعهما في مجموعة واحدة. وسيكون هذا الشكل هو شكل نجمة. اسحب النجمة إلى لوحة الرموز. ثم اسحب هذا الرمز مرّات عدّة إلى لوح الرسم ووزعها بشكل عشوائي. عدّل بأحجام النجوم بشكل عشوائي أيضًا. سنبدأ الآن برسم شكل المذنب. اسحب شكل السحابة ثم انقر عليها بالزر الأيمن واختر Break Link to Symbol. ضاعف الشكل واسحب النسخة للأسفل مرتين تمامًا كما فعلنا في بداية التصميم ثم وحّد الأشكال الثلاثة معًا من خلال Unite من لوحة Pathfinder. ارسم دائرة مثالية وضعها بشكل يغطّي الجزء الأيسر من شكل السحابة ثم عدّل بالحجم والموضع لتغطي الجزء الأيسر بشكل مثالي كما فعلنا في بداية التصميم. حدّد الدائرة وانقر عليها بالزر الأيمن واختر القائمة Arrange > Send to Back افتح لوحة الطبقات ثم اقفل شكل الدائرة. حدّد النقاط اليمنى من شكل السحابة باستخدام أداة التحديد المباشر ثم اسحبها لليمين مسافة بعيدة. حدّد دوائر رؤوس الجهة اليمين واسحبها أكثر لليمين لتبدو ممدودة أكثر. حدّد نقاط الجزء الأيسر من السحابة باستثناء النقطة العلوية والسفلية ثم اضغط على Delete لحذفها. من جديد حدّد النقطة العلوية ثم استمر بالضغط على Shift وانقر على النقطة السفلية ثم حاذِهما أفقيًا. باستخدام أداة التحديد المباشر طابق بين النقطتين العلوية والسفلية للجهة اليسرى من السحابة مع النقطتين العلوية والسفلية من الدائرة. ألغِ قفل شكل الدائرة ثم حدّد الشكلين واختر unite من لوحة Pathfinder لتوحيدهما معًا. هذا هو شكل نواة المذنب وسنرسم الهالة المحيطة به تاليًا. اسحب شكل السحابة واكسر ارتباطها أيضًا ثم ضاعف الشكل نحو الأسفل واجعل الشكل الجديد يغطي النصف السفلي من الشكل العلوي. ارسم دائرة وطابقها إلى النصف الأيسر من السحابة تمامًا كما فعلنا في الخطوات السابقة. عدّل بدوائر رؤوس السحابة من الجهة اليمنى بحيث تصبح عشوائية الطول. احذف نقاط السحابة اليسرى باستثناء العلوية والسفلية ثم حاذِهما أفقيًا ثم طابق النقطتين في يسار السحابة مع نقطتي الدائرة كما فعلنا في الخطوات السابقة ثم وحّد الشكلين معًا باستخدام لوحة Pathfinder. ضع شكل الهالة فوق شكل النواة وعدّل بالحجم لتكون أكبر قليلًا. حدّد النقاط اليمن من الهالة واسحبها بعيدًا نحو جهة اليمين. ارسم دائرة أكبر من دائرة الهالة وضعها بشكل يطابق مركز دائرة الهالة. ارسم مستطيلًا يمتد من يمين الهالة إلى منتصف الدائرة الكبيرة الجديدة. سيكون الشكل الجديد ذيل المذنب. وحّد الدائرة والمستطيل معًا ثم عدّل بالحجم ليكون متناسقًا مع الهالة والنواة. عدّل ألوان الأشكال الثلاثة المُكوّنة للمذنب إلى درجات الأزرق. دوّر المذنب بذات درجة دوران شكل الكويكبات. ضعه ضمن التصميم وصغّر حجمه ليكون ملائمًا للتصميم. حدّد النقطتين في نهاية الذيل واسحبهما بعيدًا خارج حدود التصميم. استخدم أداة النص لكتابة عنوان التصميم. استخدم خطًا مناسبًا لنوعية التصميم ولونًا رماديًا فاتحًا مائلًا قليلًا للأزرق. اجعل حجم الخط كبيرًا كفاية ليملأ مساحة التصميم. حدّد النص ثم اضغط على الاختصارات Ctrl+C و Ctrl+B لنسخ النص ولصقه أسفل النص الأساسي ثم اذهب إلى القائمة Effect > Blur > Gaussian Blur ضع القيمة 6.5 بكسل لنصف القطر. وبهذا نكون قد انتيهنا من تصميم ملصق فضائي مسطح بسيط وأنيق. استخدمنا بعضًا الأدوات والتقنيات والتأثيرات مرّات كثيرة أثناء عمل هذا التصميم ما يجعلنا نعتاد استخدامها لمشاريع مستقبلية بحيث نجدها مألوفة وسهلة. هل تستطيعون إنشاء تصاميم مشابهة، يمكنكم مشاركتها معنا في التعليقات في الأسفل.
-
انتشر هذا الأسلوب في التصميم مؤخرًا عبر مواقع التصميم العالمية وبات عدد من المصممين يستخدمونه في إنشاء تصاميم فضائية مميزة لإبراز مهاراتهم أو لاستخدامه في التصميم الإعلاني أو الطباعي على حد سواء لذلك نرى Nina Geometrieva قد استخدمته في تصميمها بعنوان Meteor. المصدر: Nina Geometrieva وكذلك Filip Benda الذي استخدم هذا الأسلوب لتصميم واجهة موقع معرض أعماله. المصدر: Filip Benda وأيضًا صمم Simonas Mačiulis تصميمًا بعنوان النظام الشمسي باستخدام الأسلوب ذاته المصدر: Simonas Mačiulis ولهذا سنتطرق في هذا الدرس لكيفية التصميم بهذا الأسلوب باستخدام برنامج أدوبي إليستريتور. ابدأ مستندًا جديدًا بحجم 700 في 600 بكسل قبل البدء سنحتاج إلى تفعيل الأدلّة الذكية لتسهيل مهمة التصميم حيث ستساعدك هذه الأدلّة على مطابقة الأشكال بسهولة أكبر. اذهب إلى القائمة View > Smart Guides تأكد من أنها مفعلة بوجود إشارة الصح بجانبها. وحتى تبدأ العمل كمصمم محترف يجب أن تحدد لوحة ألوان التصميم الذي ستعمل عليه، ويمكن القيام بهذه الخطوة قبل أو بعد التصميم، ولكنني سأبدأ بتجهيز لوحة ألوان التصميم هنا قبل البدء بالتصميم للحصول على نظام ألوان موحد للعمل ولهذا استخدم أداة المستطيلات وارسم مع الاستمرار بالضغط على مفتاح Shift مربعًا صغيرًا خارج لوح الرسم ثم ألغِ لون الحدود ولوّن المربع باللون الأحمر الداكن. الآن استخدم أداة التحديد ثم استمر بالنقر على مفتاح Alt أثناء سحب نسخة عن المربع إلى الجانب ومع الاستعانة بالأدلة الذكية ضع المربع الجديد بجانب القديم تمامًا. لوّن المربع الجديد بلون أحمر فاتح. ولتكرار العملية وإنشاء عدة نسخ جديدة بذات الطريقة المتّبعة اضغط على الاختصار Ctrl+D عدّ’ مرّات ليتم إنشاء مجموعة مربعات جديدة إلى نفس الاتجاه وبنفس المسافة والترتيب. أضف ألوانًا جديدة إلى هذه المربعات كما في الصورة. إذا أردت استخدام ذات الألوان فيمكنك نسخ هذه الصورة ولصقها ضمن المستند الذي تعمل عليه بجانب لوح الرسم. استخدم أداة المستطيلات من شريط الأدوات لرسم مستطيل بكامل حجم لوح الرسم ليكون خلفية التصميم. انقر مرة واحدة باستخدام هذه الأداة على لوح الرسم لتظهر لك نافذة تحديد حجم المستطيل المراد رسمه. ضع حجم العمل ذاته 700 في 600 بكسل. ثم اضغط OK. سينتج عن ذلك مستطيل بحجم العمل ولكنه لا يغطي مساحة العمل بشكل صحيح، لذلك استخدم أداة التحديد وبالاستعانة بالأدلة الذكية المفعّلة حرّك المستطيل ليغطي كامل مساحة العمل. ثم لوّنه بلون داكن وهو اللون الأخير من جهة اليسار في لوحة الألوان. تستطيع الحصول على اللون ذاته عبر استخدام أداة ماصة الألوان . افتح لوحة الطبقات بالاختصار F7 وقم بإنشاء طبقة جديدة من خلال النقر على أيقونة Create New Layer أسفل اللوحة ثم انقر بجانب الطبقة الأولى التي تحوي الخلفية ولوحة الألوان لإظهار رمز القفل وبذلك نكون قد أقفلنا الطبقة ولم نستطيع تعديلها أو تحريكها حتى نزيل إشارة القفل من جديد. والآن سنقوم بإنشاء الشكل المتموّج الذي بداخل الكويكبات. استخدم أداة المستطيلات لرسم مستطيل نحيف عرضيًا. ثم استخدم أداة التحديد مع الاستمرار بالضغط على مفتاح Alt لسحب نسخة عن المستطيل نحو الأسفل وبالاستعانة بالأدلة الذكية اجعل المستطيل الجديد ملاصق للقديم. اضغط على الاختصار Ctrl+D عدة مرات لتكرار عملية النسخ عدة مرات. حدّد المستطيل الثاني من الأعلى لنقوم بتغيير عرضه. في حال لم تظهر أدوات حدود المستطيل لتعديل الحجم اضغط على الاختصار Shift+Ctrl+B حتى تظهر لك تلك الأدوات المساعدة. والآن استمر بالضغط على مفتاح Alt أثناء النقر على المربع الصغير على أحد جانبي المستطيل وسحبه للداخل وذلك لتصغير عرض المستطيل بشكل متناظر. عدّل الآن على باقي المستطيلات بحيث تصبح متفاوتة في حجم العرض لكل منها. والآن حرّك بعضا المستطيلات إلى اليمين وأخرى إلى اليسار بحيث تكون غير متناسقة.استمر بالضغط على مفتاح Shift أثناء التحريك للمحافظة على ثبات المحور الأفقي. اضغط على الاختصار Shift+Ctrl+F9 لإظهار لوحة Pathfinder. حدّد جميع المستطيلات ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيد جميع المستطيلات في شكل واحد. اختر أداة التحديد المباشر ثم حدّد الشكل ولاحظ ظهور أدوات تدوير الزوايا. انقر على أداة تدوير الزوايا الموجودة ضمن الشكل الجديد ثم اسحبها إلى أقصى درجة لتتحوّل الزوايا المضلعة للشكل إلى زوايا مستديرة. سنحتاج إلى هذا الشكل في تصميم العديد من العناصر ضمن هذا التصميم لذلك سنقوم بحفظه كرمز ضمن لوحة الرموز Symbols. افتح لوحة الرموز بالاختصار Shift+Ctrl+F11 ثم اسحب هذا الشكل إلى داخل لوحة الرموز لتظهر نافذة حفظ رمز جديد حيث يمكنك تسمية هذا الرمز وتحديد بعض من خصائصه، اترك كل شيء في النافذة على حاله وانقر OK. أصبح هذا الشكل (السحابة الفضائية) ضمن لوحة الرموز. احذف الشكل الأصلي ثم اسحب هذا الشكل إلى لوح الرسم. اختر أداة التحديد ثم استمر بالضغط على Alt+Shift أثناء سحب نسخة عنه للأسفل، استعن بالأدلة الذكية لجعل الشكل الجديد ملاصق للشكل الأساسي. كرّر العملية بسهولة عبر الضغط على الاختصار Ctrl+D وبذلك يتم إنشاء نسخة جديدة بذات الطريقة أسفل الشكل الأخير. حدّد جميع هذه الأشكال ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيدها معًا في شكل واحد. اختر أداة التحديد المباشر ثم حدّد النقاط في الجهة اليسرى من الشكل باستثناء أعلى نقطة وأسفل نقطة في تلك الجهة. احذف هذه النقاط بالضغط على مفتاح Delete لتبقى الجهة اليسرى بخط مستقيم مشطوب. حدّد النقطة العلوية في الجهة اليسرى ثم استمر بالضغط على مفتاح Shift وانقر على النقطة السفلية من ذات الجهة ثم حاذِهما أفقيًا عبر النقر على خيار المحاذاة الأفقية في شريط الأدوات العلوي. حدّد نقاط دائرة رأس العلوية من الجهة اليمنى للشكل ثم اسحبها نحو اليمين مسافة طويلة. كرّر العملية ذاتها مع دائرة الرأس السفلية. استخدم أداة رسم الأشكال البيضوية لرسم دائرة تغطي الجزء الأيمن المتعرج من الشكل وذلك عبر الاستمرار بالضغط على Shift أثناء سحب الشكل لنحصل على دائرة مثالية. عدّل بحجم الدائرة وحرّكها لتغطي الجزء الأيمن من شكل السحابة مع مطابقة أعلى وأسفل نقطتين من الدائرة مع أعلى وأسفل نقطتين من السحابة (استعن بالأدلة الذكية). حدّد الشكلين ثم انقر على الخيار Divide من لوحة Pathfinder ليتم تقطيع الأشكال إلى أشكال أصغر بحسب تقاطع حدود الأشكال معًا. حدّد كل ماهو خارج إطار الدائرة ثم احذفه بالضغط على المفتاح Delete. حدّد الجانب الأيمن من الدائرة ثم استخدم أداة ماصة الألوان واختر لونًأ من لوحة الألوان الخاصة بالتصميم، أنا اخترت الأحمر الفاتح. ولوّن الجانب الأيسر بالأحمر الداكن بذات الطريقة. ارسم دائرة جديدة وحاذِها بواسطة أدوات المحاذاة في شريط الأدوات العلوي أفقيًا وعموديًا مع الدائرة القديمة واجعلها أكبر حجمًا بشكل طفيف جدًّا ثم لوّنها باللون الأبيض. حدّد الدائرة البيضاء الكبيرة واذهب إلى القائمة Effect > Blur > Gaussian Blur ضمع القيمة 10 لنصف القطر. وبذلك يكتمل لدينا شكل الكويكب مع تأثير الهالة المحيطة به. حدّد شكل الكويكب ثم ضع المؤشر بالقرب من أحد الزوايا ليتغير شكله إلى سهمين معقوفين وذلك استعدادًا لتدوير الشكل ثم دوّر الشكل لنحو 40 درجة. حدّد شكل الكويكب ثم اسحبه إلى لوحة الرموز ليصبح رمزًا نستطيع استخدامه فيما بعد. احذف شكل الكويكب ثم اسحب رمزه من لوحة الرموز عدة مرات لإنشاء مجموعة كويكبات (كواكب) ثم عدّل بأحجامها ومواضعها بشكل عشوائي. حدّد أحد الكويكبات ثم انقر بالزر الأيمن عليه واختر Break Link to Symbol. ثم أعد تلوين الكويكب بنسق ألوان جديدة من لوحة الألوان. بما أننا جعلنا اللون الفاتح إلى اليمين والداكن إلى اليسار في التصميم الأولي للكويكب الأول فمن الأفضل الاستمرار على ذات التنسيق لبقية الكويكبات حتى يظهر تناسق بالنسبة لمسألة الإضاءة والظلال. كرّر العملية السابقة بالضغط بالزر الأيمن على الكويكب التالي وعدّل ألوانها جميعًا. سنتابع في الجزء الثاني تصميم النجوم والمذنب والنص الرئيسي للتصميم. مصادر الأمثلة تصميم Meteor للمصممة Nina Geometrieva تصميم Space Portfolio Website | Hero للمصمم Filip Benda تصميم Solar System Illustration للمصمم Simonas Mačiulis
-
بدأنا في الجزء الأوّل من هذه الدرس برسم المبنيين الأوّل والثاني مع كامل التأثيرات المختلفة وتابعنا في الجزء الثاني رسم المركز التجاري والمسجد. سنتابع في هذا الجزء الثالث والأخير رسم أعمدة الإنارة وأبنية الخلفية البعيدة والغيوم. سنبدأ برسم عمود الإنارة. ارسم مستطيلًا مستدير الزوايا Rounded Rectangle Tool واجعل الجزء المستدير الأسفل تحت الخط السفلي للوح الرسم. لوّنه بلون أزرق فاتح جدًّا. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة السفلية من هذا الشكل. احذف هذه النقطة باستخدام مفتاح Delete للإبقاء على شكل قاعدة عمود الإنارة. ارسم مستطيلًا طويلًا بنفس اللون بمحاذاة منتصف القاعدة ليمثّل جسم عمود الإنارة. يمكن توسيطهما بتحديدهما معًا واختيار توسيطهما من لوحة المحاذاة Align. ارسم شكلًا بيضويًّا مضغوطًا عموديًّا كما في الصورة وألغِ لون التعبئة ولوّن الحدود بلون باقي أجزاء العمود مع جعل الحدود بعرض جسم العمود. ضع هذا الشكل في أعلى يمين جسم العمود. حدّد النقطة السفلية واحذفها للإبقاء على نصف الشكل العلوي. حرّك الشكل إلى أعلى العمود بحيث تكون النقطة اليسرى من الشكل مطابقة للنقطة العلوية من العمود. انسخ هذا الشكل Ctrl+C وألصقه في المقدمة Ctrl+F ثم حرّكه للجهة المقابلة من أعلى العمود. ارسم دائرة بذات اللون بحيث يكون مركزها النقطة اليمنى من الشكل البيضوي الأيمن أعلى العمود. انسخها وألصقها في الجهة المقابلة. حدّد جميع هذه الأشكال واجمعها من خلال النقر عليها بالزر الأيمن واختيار الخيار Group من القائمة. ضع هذا العمود في مكانه في المدينة وألصق عدة نسخ منه ووزّعها بالشكل المناسب في شوارع المدينة أمام الأبنية. أنشئ طبقة جديدة من لوحة الطبقات Layers ثم حرّكها إلى أسفل طبقة أبنية المدينة ثم أخفِ طبقة أبنية المدينة وذلك حتى نعمل على الأبنية الخلفية البعيدة والتي ستكون خلف الأبنية المصممة سابقًا. ارسم مستطيلًا طويلًا بلون أزرق فاتح جدًّا للمبنى البعيد الأول. ارسم مربعًّا صغيرًا داكنًا أكثر كنافذة صغيرة في المبنى. أنشئ عدّة نسخ من هذه النافذة على نفس الصف ثم حدّد جميع النوافذ والبناء ثم امنح المبنى نقرةً إضافيةً لجعل شكل المبنى الشكل المفتاح حيث ستلاحظ أن هذا الشكل أصبح بحدود أكبر سماكة ثم افتح لوحة المحاذاة Align ثم وسّطها أفقيًّا إلى الوسط بحيث ستكون النوافذ في وسط المبنى أفقيًّا بسبب جعل المبنى الشكل المفتاح. اجمع النوافذ في مجموعة واحدة من خلال تحديدها والنقر بالزر الأيمن واختيار Group من القائمة. انسخ هذا الصف إلى الأسفل عدّة مرّات لملء المبنى بالنوافذ. ارسم مجموعة إضافية من المباني النحيفة الطويلة بدرجات مختلفة من الألوان الزرقاء الفاتحة جدًّا. استخدم أداة القلم Pen Tool لرسم أشكال هندسية أعلى المباني الإضافية. ارسم مستطيلًا جديدًا لمبنى جديد ولوّنه بدرجة لون أزرق فاتح مختلف عن البقية ثم ارسم مستطيلًا نحيفًا جدًّا طويلًا بلون داكن أكثر. انسخ هذا الشكل الأخير عدّة مرات على عرض المبنى. ارسم مجموعة من المستطيلات المختلفة المتراكبة فوق بعضها وفوق المبنى الأخير. ارسم مستطيلًا جديدًا طويلًا أكثر من السابق وبدرجة لون مختلفة. ارسم مستطيًلا كبيرًا وعريضًا وبدرجة لون مختلفة على الجانب الأيمن من التصميم. ارسم مبنى آخر أصغر أمام المبنى الأخير وبلون مختلف داكن أكثر للإيحاء بأنه أقرب. ارسم مبنى جديدًا على الجهة اليمنى من مجموعة المباني الأخيرة وبلون داكن أكثر للدلالة على المسافة الأقرب من بقية المباني. ارسم مستطيلًا عريضًا نحيفًا في أعلى المبنى الأوسط من مجموعة المباني بلون داكن أكثر. انسخ هذا الشكل عدّة مرات للأسفل وأرسلها أسفل شكل المبنى الصغير. ارسم نافذة صغيرة في زاوية المبنى الصغير. انسخ هذه النافذة وكرّرها على كامل المبنى بنفس الطريقة المستخدمة سابقًا في المبنى الأول. هذا هو شكل هذه الطبقة السفلية والتي يظهر فيها مجموعة من المباني البعيدة الفاتحة اللون مع النوافذ المتعدّدة الأشكال والألوان. أظهِر طبقة المباني الأساسية، وبهذا سيظهر جليًّا شكل المباني الأساسية الأمامية والمباني البعيدة في الخلفية مما يمنح التصميم واقعية أكثر. سنرسم مجموعة من الغيوم وسنبدأ برسم أجزاء الغيمة الأولى. ارسم شكلًا مستطيلًا مستدير الزوايا بلون رمادي داكن ثم ارسم فوقه دائرتين كبيرة وصغيرة ولكن بحجم أصغر من شكل المستطيل مستدير الزوايا. حرّك الأشكال بشكل تتداخل مع بعضها البعض وتصبح بشكل الغيمة. وحّد هذه الأشكال في شكل واحد من خلال الخيار Unite من لوحة Pathfinder. انسخ هذه الغيمة عدّة مراّت ووزّعها خلف شكل المباني البعيدة في الخلفية. وبهذا ينتهي هذا التصميم. تابع الجزء الأول والثاني بالإضافة إلى هذا الجزء الثالث بشكل متتالٍ لتعلّم كيفية تصميم مشهد مسطّح لأي منظر طبيعي أو مدينة أو أي مشهد آخر. طبعًا يمكننا استخدام مخيّلتنا ورسم مباني بأشكال مختلفة وتنوّع أكبر سواء أكانت مبانٍ رئيسية أو خلفية بعيدة، كما يمكننا إضافة أشكال الأشجار وغيوم بأشكال مختلفة وحتى أشكال سيارات وطائرات وغيرها.
- 1 تعليق
-
- 1
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
التصاميم المسطحة هي رسومات تبتعد بشكل كبير عن الأبعاد في التصميم وتعتمد البساطة وهو ما يجعلها جميلة وأنيقة، ويكثُر استخدامها في تصاميم الانفوجرافيك وكذلك الموشن جرافيك وفي تصميم البيئات في بعض الألعاب وغيرها. في هذا الدرس سنتعلّم استخدام تقنيات وأدوات الإليستريتور لتصميم منظر عام لمدينة بحيث يكون التصميم مسطّح. وسنتابع في هذه السلسلة المؤلفة من ثلاثة أجزاء كيفي تصميم مشهد مسطّح لمدينة بحيث سنتعلّم في هذا الجزء الأول تصميم نوعين من المباني وفي الجزء الثاني سنتعلّم كيفية تصميم مركز تجاري ومسجد وفي الجزء الثالث سنتعلّم تصميم البيئة الخلفية المحيطة وأعمدة الإنارة بالإضافة إلى الغيوم. افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بأبعاد 1300 في 700 بكسل وبدقة عالية 300ppi. اختر أداة المستطيلات Rectangle Tool وانقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء مستطيل. أدخل أبعاد المستطيل المطلوب وهي 140 في 270 بكسل، وسيكون هذا المستطيل هو المبنى الأول الذي سنرسمه في هذه المدينة. تتنوّع أساليب التصميم المسطّح بحسب الهدف من التصميم، في هذا التصميم سأعتمد التصميم المرتكز على الألوان الموّحدة ما يعني أن معظم ألوان التصميم ستكون متناسقة وضمن درجات لون أو لونين على الأكثر. وسأعتمد هنا على درجات اللون الأزرق لهذا التصميم. اختر اللون 0280C6 لهذا المبنى كما في الصورة. أنشئ الحافة العلوية للمبنى عبر إنشاء مستطيل جديد بأبعاد 144 في 13 بكسل. سيكون لون الحافة داكنًا أكثر لذلك ضع اللون 035D84 لهذا المستطيل. ارسم مستطيلًا أقل سماكة تحت الحافة مباشرة وسيكون بعرض 4 بكسل وباللون 07759B وذلك للإيحاء بأن هذا المستطيل هو ظل الحافة على المبنى. سنقوم برسم مبنى آخر مجاور وملاصق لهذا المبنى من الجهة اليمنى ولجعل المبنى الجديد يبدو بارزًا أكثر من الأول سيكون لهذا المبنى الجديد ظلال على المبنى الأول لذلك ارسم مستطيل ظلال آخر على الجانب الأيمن للمبنى بذات السماكة واللون. ولرسم النافذة قم برسم مستطيل بأبعاد 34 في 54 بكسل. واختر اللون 03627C بحيث سيكون هذا المستطيل إطار النافذة. ارسم مستطيلًا آخر بأبعاد 22 في 40 بكسل ولوّنه باللون الرمادي بحيث سيكون زجاج النافذة. حدّد شكلي النافذة وافتح لوحة المحاذاة Align من قائمة Window وحاذِ الشكلين إلى الوسط والأسفل كما في الصورة. ارسم مستطيلات صغيرة أسفل النافذة لتكون الحافة السفلية لهذه النافذة وبألوان مشابهة للصورة في الأسفل. إن تغيير درجات اللون بين الأشكال المتجاورة بشكل دقيق ومدروس سيمنح الإيحاء بالظلال والإضاءات وكذلك الانعكاسات وهو ما يضفي الحيوية ويلغي الجمود من التصميم. اجمع جميع الأشكال التي تكوّن النافذة في مجموعة واحدة من خلال تحديدها جميعًا والنقر بالزر الأيمن عليها ثم اختيار Group من القائمة. اسحب نسخة عن مجموعة النافذة عن طريق تحديد النافذة ثم الضغط على Ctrl+C للنسخ وCtrl+F للصق في المقدمة ثم اسحب النسخة الجديدة نحو اليمين مع الضغط باستمرار على مفتاح Shift للمحافظة على ثبات المحور أثناء التحريك. حدّد كلا النافذتين ثم اسحب نسخة عنهما للأسفل. أنشئ مستطيلًا جديدًا بحجم 46 في 75 بكسل. اجعل لونه داكنًا بلون إطار النافذة وضعه أسفل المبنى تقريبًا. أنشئ مستطيلًا جديدًا بحجم 38 في 71 بكسل. حدّد كلا المستطيلين ومن لوحة المحاذاة Align قم بمحاذاتهما للأسفل والوسط. لوّن المستطيل الصغير باللون 004656. أنشئ دائرة بحجم 6 بكسل باستخدام أداة رسم الأشكال البيضوية Ellipse ثم النقر المزدوج على لوح الرسم لتظهر نافذة إنشاء الأشكال البيضوية تمامًا كما في حالة إنشاء المستطيلات ولإنشاء دائرة مثالية اجعل العرض مساويًا للارتفاع. لوّنها باللون 54DADD. ستكون هذه الدائرة مقبض الباب لذلك ضعها في منتصف الجهة اليمنى من الباب. ارسم ثلاث مستطيلات أسفل الباب بشكل متدرج بالحجم والألوان لتكون السلالم المؤدية إلى الباب. ولكي نمنح الإيحاء الصحيح لدرجات السلالم اجعل الدرجة السفلية أفتح ومن ثم الدرجة التالية داكنة أكثر وهكذا بالتدريج. هذا هو شكل المبنى حتى هذه اللحظة وهو مؤلّف من ثلاث طبقات وفي الواجهة الأمامية له أربع نوافذ وباب. سنرسم الآن كتلة حجر بناء لإضافة الحيوية على المبنى وسيكون حجم الكتلة 20 في 7 تقريبًا وليكن باللون 075E93. انسخ هذه الكتلة عدّة مرات ووزّعها في أرجاء واجهة المبنى. ارسم المبنى الثاني وسيكون أكبر حجمًا وملاصقًا للمبنى الأول. وبما أننا سنجعل هذا المبنى يبدو بارزًا أكثر من المبنى الأول فعلينا جعل لون هذا المبنى فاتحًا أكثر بقليل من المبنى الأول. ارسم حافة علوية لهذا المبنى بنفس ارتفاع حافة المبنى الأول 13 بكسل واجعلها بارزة من جهتي المبنى ثم استخدم أداة القطّارة Eyedropper Tool لنسخ ألوان الحافة السابقة. أنشئ ظلًّا لهذه الحافة تمامًا كما فعلنا في المبنى الأول وبذات الألوان. انسخ النافذة من المبنى الأول وضعها في زاوية المبنى الثاني. أنشئ مستطيلًا نحيفًا بطول النافذة وبلون الإطار. انقر بالزر الأيمن على هذا المستطيل ثم اذهب إلى القائمة Transform > Rotate ضع الزاوية 90 درجة ثم انقر على زر COPY لإنشاء نسخة عن المستطيل مستديرة بزاية 90 درجة. تأكد من أن المستطيلين متقاطعين في وسط النافذة. اجمع مجموعة النافذة الجديدة ثم انسخها مرتين ووزّع النوافذ بشكل متساوٍ في صفٍّ واحد. انسخ هذا الصف من النوافذ مرتين للأسفل. يمكنك القيام بذلك عبر تحديد صف النوافذ وسحبه للأسفل مع الاستمرار بالضغط على مفتاح Alt وبعد الانتهاء من النسخ نضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة وهي النسخ للأسفل وبذلك تحصل على نسخة جديدة بنفس المسافة. احذف النافذة الوسطى من الصف السفلي. قم بجمع أشكال الباب مع السلالم في المبنى الأول في مجموعة واحدة. انسخ مجموعة الباب وألصق النسخة في وسط أسفل المبنى الثاني. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U وذلك لتسهيل عملية تحديد موضع أطراف ومنتصف الأشكال ومحاذاتها بشكل أسهل أيضًا. استخدم أداة رسم الأشكال البيضوية لرسم دائرة مثالية في أعلى الباب. استخدم الأدلّة الذكية للرسم ابتداءً من وسط أعلى الباب وباستخدام مفتاحي Shift وAlt سنقوم برسم دائرة مثالية مركزها النقطة التي بدأنا سحب الشكل فيها وهي مركز منتصف أعلى الباب. لوّنها بنفس لون إطار الباب. أنشئ مستطيلًا مؤقتًا بنفس عرض إطار الباب ويبدأ من الأعلى مع بداية إطار الباب ويتجاوز من الأسفل آخر نقطة في الدائرة. ثم استخدم الخيار Plus Minus من لوحة Pathfinder ليتم قص الشكلين من بعضهما. انقر على نصف الدائرة بالزر الأيمن واختر القائمة Transform > Scale ضع النسبة 70% في خيار Uniform ثم انقر على COPY لإنشاء نسخة عن نصف الدائرة أصغر بنسبة 70%. لوّن الشكل الصغير بنفس لون زجاج النوافذ باستخدام أداة القطّارة. ارسم مستطيلًا نحيفًا بطول نصف الدائرة في وسط الشكل ثم انسخه مرتين ودوّر النسختين بزاوية 45 درجة و-45 درجة وضعهما كما في الصورة. انسخ كتلة حجر البناء من المبنى الأول عدة مرّات ووزّع النسخ على المبنى الثاني. هذا هو شكل التصميم حتى اللحظة بعد الانتهاء من رسم المبنيين الأول والثاني. وسنتابع رسم بقية التصميم في الجزء الثاني. تابع درس تصميم مشهد مسطّح للمدينة – الجزء الثاني.
-
- 1
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
سنتعلّم في هذا الدرس كيفية استخدام تقنيات رسم الأشكال المختلفة وأساليب التلوين والكتابة والأنماط المختلفة في برنامج الإليستريتور لتصميم شعار خيالي لمدينة دبي. سنرسم رموزًا تعبيرية لأهم معالم المدينة بالإضافة إلى وضع بعض الأنماط على اسم المدينة وإدراج صور شعارات المدينة السياحية والدولة. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا بأبعاد 1600x1200، سنعتمد هذا الشعار للويب لذلك سندع نظام الألوان RGB والدقة 72ppi. استخدم أداة رسم الأشكال البيضوية وارسم دائرة مثالية مع الاستمرار بالضغط على مفتاح Shift أثناء سحب الشكل للمحافظة على تساوي الأبعاد وبالتالي الحصول على دائرة مثالية. اجعل حجم هذه الدائرة يغطي النصف الأعلى من لوح الرسم. استخدم أداة رسم المنحنيات Arc Tool وارسم قوسًا يبدأ من النقطة اليسرى للدائرة وينتهي في أسفل لوح الرسم بالتوازي مع منتصف الدائرة. لتتمكن من القيام بذلك بدقة وسهولة قم بتفعيل الأدلّة الذكية من الاختصار Ctrl+U واتبع الخطوط الخضراء التي ستقدّم لك المساعدة في الحصول على المطابقة أثناء الرسم. انقر بالزر الأيمن للفأرة على القوس واختر القائمة Transform > Reflect ومن نافذة Reflect اختر الخيار العمودي Vertical ثم انقر على زر COPY للحصول على نسخة معكوسة من القوس عموديًّا. حرّك النسخة الجديدة مع الاستعانة بالأدلّة الذكية إلى الجهة المقابلة من التصميم. استخدم أداة القلم Pen Tool لرسم الشكل التالي اعتبارًا من منتصف الدائرة تقريبًا. كرّر العملية السابقة لإنشاء نسخة معكوسة عن هذا الشكل وحرّك تلك النسخة إلى مكانها الصحيح في الجهة المقابلة. حدّد كلا الشكلين وافتح لوحة Pathfinder ثم اختر الخيار Unite لدمج هذين الشكلين في شكل واحد. استخدم أداة النص Text Tool لكتابة عبارة "مدينة دبي" مع مراعاة الحجم الكبير المتناسب مع حجم الشعار. اختر خطًّا عريضًا، أنا اخترت هنا خط Motken Noqta II. والآن استخدم مجدّدًا أداة القلم لرسم هذا الشكل أيضًا بذات الطريقة أسفل اسم المدينة. كرّر العملية ذاتها من إنشاء نسخة معكوسة وحرّكها إلى موضعها الصحيح ثم أدمج الشكلين معًا في شكل واحد. سنبدأ الآن برسم معالم المدينة، وسيكون برج خلفية أعلى برج في العالم أول ما سنبدأ به. استخدام أداة القلم لرسم شكل تخطيطي تقريبي يشبه البرج. وضعه فوق النصف العلوي من الدائرة. ارسم الآن باستخدام أداة القلم أيضًا شكلًا يمثّل انعكاس الإضاءة داخل شكل البرج للجهة اليسرى. لوّن شكل البرج الأساسي بلون أسود وأبقِ الشكل الداخلي باللون الأبيض. سنرسم الآن شكلًا رمزيًّا لفندق برج العرب. استخدم أداة القلم لرسم الخطوط الخارجية لشكل الفندق الخارجي. ويجب أن يكون أقصر من شكل برج خليفة. زِد حجم الحدود من لوحة الحدود Stroke واجعلها 8 ثم ارسم شكل انعكاس الإضاءة في الجزء الأيسر من المبنى أيضًا مع رسم الشكل العلوي المميز للفندق، وارسم شكلًا بيضويًّا مضغوطًا في الأعلى يمثّل مهبط الطائرات. لوّن شكل الفندق بالأسود وشكل الإضاءة بالأبيض. استمر بذات الطريقة والأسلوب وارسم أشكالًا إضافية تمثّل أهم مباني ومعالم المدينة الأخرى. يجب الانتباه إلى توافق الارتفاعات بشكل متناسب مع الواقع إلى حد ما، كما يجب التنبّه إلى المحافظة على وحدة جهة انعكاس الإضاءة لجميع المباني. حدّد شكل الشريط الملتوي العلوي واذهب إلى لوحة الحدود Stroke ثم زِد حجم الحدود لنحو 12. لوّن هذا الشكل باللون الأسود. أنشئ نسخة عنه وصغّر حجمها قليلًا واجعل لونها أبيض واستخدم أداة التحديد المباشر Direct Selection Tool لتحريك النقاط السفلية من الجزء العلوي من الشريط للداخل قليلًا لمنح شعور وجود ظلال كثيفة أسفل الشكل العام للشريط. زِد حجم الحدود بذات الطريقة والقيمة للشريط السفلي. سنقوم بإنشاء ظلال بطريقة مختلفة هذه المرّة وذلك لتتعلموا كيفية استخدام الطرق المختلفة للقيام ببعض الأمور. حدّد شكل الشريط واذهب للقائمة Effect > Stylize > Drop Shadow نحن بصدد تصميم شعار مسطّح لذلك لا نريد استخدم أية توهّجات حول الأشكال أو ظلال متلاشية لذلك اجعل قيمة Opacity عند 100% وقيمة Blur عند 0، وبما أننا جعلنا ظلال الشريط العلوي للأسفل تحديدًا فيجب علينا أن نطبّق التناسق بين عناصر التصميم لذلك اجعل قيمة المحور x عند 0 وقيمة المحور y عند 10، وسيكون اللون هو الأسود. سنقوم بتجهيز النص الآن. كبّر حجم الخط للنص إلى 175. انقر على زر Warp لتفتح خيارات التحويل الخاصة به. اختر من قائمة Style الخيار Bulge ثم ضع الخيار Bend عند -6%. حدّد النص واذهب إلى القائمة Object > Path > Offset Path ضع القيمة 8 عند خيار Offset واضغط OK. ألغِ تجمّع الشكل الجديد عبر الزر الأيمن للفأرة والخيار Ungroup ثم حدّد الشكل الإضافي الأكبر من النص الأصلي ولوّنه بلون مختلف وبدون لون للحدود. لوّن النص الأساسي باللون الأبيض والحدود بالأسود وزِد حجم الحدود لإبرازها. ارسم هذا الشكل فوق النص السفلي من النص. يمكنك رسم هذا الشكل باستخدام أداة القلم أو باستخدام رسم مستطيل والتعديل عليه للوصول إلى هذا الشكل. أنشئ نسخة عن الشكل الأساسي للنص عبر Ctrl+C للنسخ وCtrl+F للصق ثم حدّد النسخة الجديدة مع الشكل الأسود الذي يغطي نصف النص السفلي واختر Intersect من لوحة Pathfinder. لوّن الشكل الجديد بلون رمادي فاتح. الشكل العام للشعار بدأ يتضّح أكثر فأكثر. لوّن الدائرة بتدرج لوني من الأزرق إلى البرتقالي الفاتح. ارسم شكلًا هندسيًّا بنمط فن الأرابيسك الذي يرمز إلى الأصالة العربية والإسلامية للمدينة. يمكنك تعلّم كيفية رسم مثل هذه الأشكال من درس فن الأرابيسك. سنقوم الآن بدمج أشكال الشعار الخارجية والتي تتضمن الدائرة والقوسين. حدّد جميع هذه الأشكال ثم انقر بزر الفأرة الأيمن واختر Join وبذلك سيتم وصل القوسين وتشكيل شكل موّحد يتضمن ما بينهما. حدّد الدائرة والشكل الجديد ثم انقر على خيار Unite من لوحة Pathfinder ليتم توحيد جميع هذه الأشكال ضمن شكل واحد. لوّن الشكل الكلي بتدرج لوني مطابق للتدرج المستخدم من قبل. أصبح هذا الشكل فوق شكل الأرابيسك لذلك اختفى نموذج الأرابيسك ولاستعادته قم بإرسال الشكل الكلي الجديد للخلف عبر النقر بالزر الأيمن للفأرة واختيار القائمة Arrange > Send to Back أضِف حدودًا سوداء للشكل الكلي الجديد وبحجم 10pt. استخدم أداة التحديد المباشر Direct Selection Tool واختر النقطة السفلية للشكل وحرّك للأعلى لتضغط الشكل عموديًّا. ومن شريط خيارات الأداة في الأعلى اختر من قسم Convert الزاوية الحادة. أضِف مستطيلًا مستدير الزوايا من خلال استعمال أداة رسم المستطيلات مستديرة الزوايا وضعه في منتصف الشريط السفلي بشكل يمتد من أعلى وأسفل الشريط. لوّنه باللون الأبيض وأضِف له حدودًا مطابقة لحدود الشريط باللون الأسود. احصل على شعار دبي السياحي من البحث في الإنترنت من أحد المصادر المجانية ثم أدرجه داخل المستطيل الأخير. أضِف نصًّا جديدًا بلون أسود وبخط عادي عريض واكتب عبارة " تأسست 1833 " ثم اجعل النص منحنيًّا بذات انحناءة الشريط وضعه داخل الشريط السفلي وعدّل الحجم بما يتناسب مع حجم الشريط. والآن أضِف نصًّا جديدًا "مدينة المستقبل" وضعه بإعدادات متناسبة ضمن الشريط العلوي مع وضع ثلاثة نجوم على كل من طرفي الشريط. استخدم أداة القلم لرسم زاويتي إشعاع بيضاء أسفل شكل الشعار الكلي. احصل على شعار دولة الإمارات وأدرجها في المساحة الفارغة في أسفل شكل الشعار الكلي. هذا هو شكل الشعار النهائي ويمكن إنشاء شعارات لمدن أخرى على ذات النمط والأسلوب مع تغيير رموز معالم المدن وشعاراتها. ومع تعديل الألوان وإلغاء التدرجات اللونية سنجعل الشعار مسطّحًا بالكامل ونجعله بنمط مختلف، طبعًا لكل منّا أسلوبه التصميمي المميز وقد يضطر المصمم إلى إجراء الكثير من التعديلات بما يتناسب مع رغبة العميل أو الرؤية العامة للمشروع الذي يعمل عليه.
-
إن التصميم المُسطّح نظيف وحديث بحيث لن تجد فيه أية استخدام لعناصر كالظلال، التدرجات اللونية أو الخامات. إنها طريقة رائعة للمحافظة على الأشياء بسيطة، نظيفة وحرّة. إضافة إلى مظهرها الرائع. هناك تطبيقات لا حصر لها لتصميم التصاميم المسطّحة، ولكنني سأتحدّث عن تصميم صورة رمزية مسطّحة ومُصغّرة. هذه الصورة الرمزية هي عبارة عن إظهار صورة وجهك بطريقة بسيطة. وقبل أن نبدأ سنحتاج إلى برنامج أدوبي إليستريتور وإلى صورة عالية الدقة تُظهِر وجهك بوضوح. الخطوة الأولى: تجهيز ملف العمل افتح برنامج أدوبي إليستريتور واذهب إلى القائمة: File > New أو اضغط على الاختصار Ctrl/Cmd + N فحسب. أطلق اسمًا على الملف واختر Profile as Web (إذا كنتَ لا تريد استخدام تصميم الصورة الرمزية للويب فقط اختر Profile as Print). حدّد أبعاد العمل بحجم 800x800 بيكسل. هذه هي أبعاد ملف العمل، لا تقلق حيال الدقة العالية، لأن العمل سيكون بالفكتور وبذلك يمكنك تكبير حجم العمل كما تشاء دون القلق بشأن تشوّه التصميم لأن هذا لن يحدث. سيكون عليك زيادة حجم العمل فقط بغض النظر عن الصيغة التي ستحفظ بها ملف العمل كصيغ JPEG و PNG. الخطوة الثانية: أدخل صورتك اذهب إلى القائمة: File > Place واختر صورة واضحة وعالية الدقة لوجهك وذلك حتى يكون من السهل تتبّع ورسم هذه الصورة لتكون صورة رمزية مسطّحة ومصغّرة. لا تنسَ أن تضمن Embed الصورة إلى ملف العمل عبر تفعيل هذا الخيار في لوحة التحكم. وبعد تضمن الصورة اذهب إلى القائمة: Window > Transparency وخفّف تعتيم الصورة Opacity إلى 60%. هذا سيجعل التشتيت أثناء عملية التصميم أقل بحيث ستقوم بالرسم فوق الصورة بسهولة. اقفل هذه الطبقة لتجنب أي تعديلات غير مرغوبة بحيث ستكون هذه الطبقة هي القاعدة الأساسية لكامل التصميم وسنقوم بإنشاء المزيد من الطبقات فوقها. الخطوة الثالثة: تحديد العناصر المميزة ما هو المميز في مظهرك؟ ربما ثقب الأنف، نظارات رقيقة بإطار، أو عيون زرقاء لامعة. بالنسبة لي إنها شعري، لحيتي والشامة على رقبتي. دع خصائصك المميزة تبرز وتظهر في صورتك الرمزية. الخطوة الرابعة: بدء التصميم أنشئ طبقة جديدة عبر خيار Create New Layer الموجود في زر أسفل لوحة الطبقات. سمِّ هذه الطبقة Head (الرأس). إن إنشاء طبقات جديدة للعناصر الجديدة وتسميتها يساعد على الحفاظ على تنظيم ملفك. سنبدأ بتتبع الخطوط الخارجية للرأس. اختر أداة القلم Pen tool من شريط الأدوات أو اضغط على المفتاح P. تتبع الخطوط الخارجية للرأس كما واضح في الصورة التالية. بعد أن تنتهي من تتبع الوجه أضف لونًا لهذا الشكل. أنا أفضّل أن تختار لونًا من الصورة ذاتها. لاختيار اللون اضغط على مفتاح I أثناء تحديد مسار الوجه. لاحظ أنه تم نسخ خصائص الصورة لذلك فإن المسار شفاف بنسبة 60%. لعكس ذلك اذهب إلى لوحة الشفافية Transparency أثناء تحديد المسار واجعل التعتيم Opacity بنسبة 100%. لا تنسَ رسم مسار الأذنين (يجب أن يكون لهما ذات لون الوجه). أنشئ طبقة جديدة وأطلق عليها اسم Hair. تتبع شكل الشعر واختر لون شعرك من الصورة الأصلية. حاول أن تنشئ أكبر عدد ممكن من النقاط للمحافظة على نظافة التصميم. يمكنك أن تُظهر أو تُخفي الطبقات كما تشاء. تأكّد من توضّع الطبقات بدقة لأن هذا يساعدك على العمل بسرعة وسهولة في الإليستريتور، في هذه الحالة ضع طبقة الوجه تحت طبقة الشعر وهذا سيساعدني على رسم الوجه بسرعة وبدون توخي الدقة لأن الأجزاء العلوية سيتم تغطيتها بطبقة الشعر. يمكنك تغيير ترتيب الطبقات عبر سحبها للأعلى والأسفل ببساطة ضمن لوحة الطبقات. الخطوة الخامسة: إضافة التفاصيل اتبع ذات الطريقة في الخطوة الرابعة لإنشاء باقي عناصر التصميم. لتصحيح أي خطأ يمكن أن يطرأ أثناء رسم المسارات يمكن أن نصحّحها باستخدام أداة التحديد المباشر Direct Selection tool من شريط الأدوات أو بالضغط على مفتاح A ثم الضغط على النقطة المطلوبة وسحبها. هذا الأمر يسمح لك بتعديل النقاط والمنحنيات. يمكنك أن تضيف أو تزيل النقاط من المسار عبر الضغط بالزر الأيمن على أداة القلم Pen Tool في شريط الأدوات واختيار الأداة الصحيحة. لا تنسَ أن تكبّر منظور العمل لتتمكن من إضافة هذه التفاصيل. فالتفاصيل الصغيرة يمكن أن تصنع الفرق الهائل في تصميم الصورة الرمزية. تصميمك النهائي يجب أن يبدو كهذه الصورة: الخطوة السادسة: احفظ شكل الأفتار اضغط الاختصار Ctrl/Cmd + S أو اذهب إلى القائمة: File > Save واحفظ هذا الملف. حافظ على التفضيلات الافتراضية. يمكنك حفظ الملف للويب من خلال الاختصار Ctrl/Cmd + Alt + Shift + S أو من خلال القائمة: File > Save for Web هذا الخيار سيسمح لك بحفظ الملف بصيغة JPEG المضغوطة أو صيغة PNG ذات المساحات الشفافة. تلاعب بالألوان وأضِف خلفية أو حدودًا هندسية أو استخدمها كما هي فقط. الآن أصبح لديك صورة رمزية خاصة بك مسطّحة ومصغّرة. ترجمة -وبتصرّف- للمقال: How to create a flat and minimal avatar لصاحبه: Darshan Gajara.
-
يحظى التصميم المسطح بشعبية كبيرة في تصميم مواقع الانترنيت، بالإضافة إلى كونه أسلوب رسم ممتع ويعطي نتيجة فنيه رائعة. حيث سيكون مناسب جدا إذا ما تم وضعه في تصاميم الأنفوجرافيك Infographics أو تصميم الأيقونات وحتى العلامات التجارية (Branding). في درسنا هذا سنتعلم طريقة رسم مشهد لفضاء على شكل فيكتور vector باستخدام برنامج Adobe Illustrator. العمل الفني الذي سنقوم به في درسنا سيحتوي على رسم لمنظر بسيط من الفضاء، كوكب،قمر ونجوم. جميعها مصمم بطريقة مسطحة وبألوان مشعة. الخطوط الدائرية تمنح التصميم تأثير الظلال عل الكوكبين والذي يعتبر من أشهر التأثيرات التي يتبناها مصممو النمط المسطح. نبدأ بفتح ملف جديد في برنامج أدوبي اليستريتور Adobe Illustrator ثم نرسم مستطيلا يغطي مساحة العمل وذلك لعمل خلفية لتصميمنا. نختار له اللون الأزرق الغامق (1e1e3a #) بالضغط مرتين على مربع التعبئة الموجود أسفل شريط الأدوات. في جزء آخر من مساحة العمل نرسم مستطيلا طويلا، ثم نُظهر الخطوط التوجيهية الذكية smart guides وذلك بإتباع المسار التالي: view > smart guides بعدها نضغط على alt+shift ونسحب المستطيل فنحصل على نسخة جديدة منه نضعها بالأسفل، ستساعدنا الخطوط التوجيهية الذكية في تحديد المكان المناسب للشكل بسهولة. نضغط باستمرار على cmd+t (اختصار للمسار object > tansforme > transforme again) لعمل سلسلة مستطيلات متوازية. نختار أداة التحديد ونقوم بتعديل عرض جميع المستطيلات مرة بتكبيرها ومرة بتصغيرها بشكل عشوائي لتظهر على شكل تدريجات كما هو موضح في الصورة: بعد الانتهاء من تعديل مقاس المستطيلات نقوم بتحديدهم ونضغط على زر unite من لوحة تحديد المسارات pathfinder لدمجها في شكل واحد. نختار أداة التحديد الحر فتظهر لنا نقاط الزوايا (بدءا من الإصدار cs6+) نضغط عليها ونسحبها لتدويرها، بالنسبة لمن يستخدم إصدارات أقدم من البرنامج فبإمكانه عمل ذات التأثير بإتباعه للمسار: effect > stylize > round corner وتحديد القيمة المناسبة. نتبع المسار التالي: object > transforme > rotate وندخل القيمة 25° ثم نغير لونه إلى الأزرق (313166 #) ونضع الشكل الذي تحصلنا عليه فوق الخلفية مع جعل الخطوط تتموضع على الجهة اليمنى في الأعلى. نضغط على الزر shift ثم على الخلفية لتحديدها مع الشكل السابق، بعدها نُفعل أداة Shape Builder tool من شريط الأدوات، ونضغط على المفتاح ALT ثم خارج المستطيل لقص الشكل حسب حجم مساحة العمل. نخفض قيمة الشفافية opacity إلى 20% لعمل تغيير خفيف على لون الخلفية. نقوم برسم دائرة باستخدام الأداة Ellipse tool في جزء من مساحة العمل دون أن ننسى الضغط على المفتاح Shift، ثم نقوم بتعبئتها باللون الأزرق السماوي مثلا اللون (0ceef4). نستخدم أداة المستطيل لرسم سلسلة من المستطيلات بنفس الخطوات السابقة مع تعديل أحجامها. ندمج أشكال المستطيلات باستخدام لوحة تحديد المسارات Pathfinder tool، ثم نقوم بتدوير الزوايا عن طريق سحب نقاط الزوايا التي تظهر لنا أو باستخدام تأثير Round Corners كما في الخطوة السابقة. نتبع المسار التالي: Object > Transform > Rotate وندخل القيمة 25° ونضع الشكل الذي تحصلنا عليه فوق الدائرة مع جعل الخطوط تتموضع على الجهة اليسرى السفلية. نغير لون تعبئة الخطوط إلى الأزرق الغامق (34bfd6#) وسينتج لنا تأثير ظلال بسيط بتقنية التصميم المسطح. نحدد كلا الشكلين ونستخدم أداة Shape Builder tool لقص الخطوط التي تكون خارج الدائرة. نزيل التحديد على الأشكال ثم نحدد الدائرة التي تمثل شكل الكوكب فقط ونتبع المسار التالي: Effect > Stylize > Outer Glow نغير لون الشكل إلى أزرق سماوي 0ceef4 أما قيمة الشفافية فنحددها بـ 100 % والحجم حوالي: 20 mm لعمل تأثير التوهج. نعيد نفس الخطوات لعمل الشكل الثاني والذي يمثل القمر لكن مع اختيار لون مختلف قد يكون اللون الأرجواني أو الأصفر، بالنسبة لي فقد اخترت اللونين e517be و af2b83، لا تنسى إضافة التأثير Outer Glow لكن بحجم أقل حتى تتناسب مع حجم القمر/الكوكب. نرسم دائرة بيضاء صغير في مكان آخر من مساحة العمل ثم نتبع المسار التالي: Effect > Distort & Transform > Pucker & Bloat نقوم بسحب مؤشر التأثير Pucker إلى غاية القيمة 85-% لنحصل على شكل نجمة. في هذه الخطوة نقوم بإضافة التأثير Outer Glow لكن مع اختيار اللون الأبيض وتخفيض قيمة blur إلى حوالي 2 mm. نضغط على الرمز"New icon" الموجود أسفل لوحة الرموز وذلك لإنشاء رمز جديد، لسنا بحاجة إلى تغيير الخاصية Movie Clip أو إعدادات الجرافيك Graphic setting. من شريط الأدوات نختار الأداة Symbol Sprayer tool بعدها نقوم بالضغط والسحب على جميع مساحة العمل لتوزيع العديد من النجوم الإضافية. في هذه الخطوة نختار الأداة Symbol Sizer tool من القائمة الفرعية للأداة Symbol Sprayer tool، ونضغط على المفتاحalt عند سحب الأداة على أشكال النجوم وذلك لتعديل حجمها. عند تمرير الأداة على كامل مساحة العمل فإنها تقوم بتغيير حجم الأشكال بطريقة عشوائية وعمل تأثيرات على البعض منها. نحدد المستطيل الذي يمثل الخلفية ونضغط على CMD+C لنسخه ثم على CMD+F لوضع النسخة في الواجهة، نحدد الشكل مع الرموز ونضغط على الزر الأيمن للفأرة ونختار Make Clipping Mask. سنلاحظ أن النجوم تظهر على سطح الكوكب والقمر، يمكننا تعديل ذلك من خلال تحديد الخاصية: Arrange > Send to Back لوضع النجوم فوق الخلفية. النتيجة النهائية عبارة عن تصميم مسطح جميل لمشهد من الفضاء. واستخدام الأشكال الأساسية له دور أساسي لعمل هذا النوع من التصاميم كما أن الألوان الحيوية التي قمنا باستخدامها أعطت للتصميم إضاءة إضافية وجعلته أكثر إشراقا. ترجمة بتصرف للمقال How To Create a Flat Style Vector Planet in Illustrator لصاحبه Chris Spooner.
-
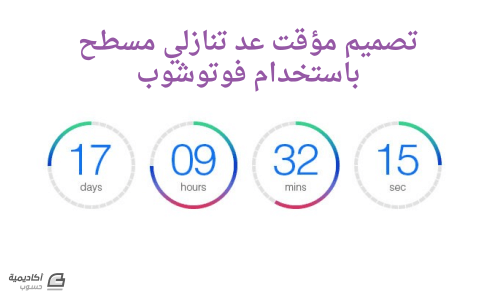
في درسنا هذا سنتعلم طريقة تصميم مؤقت عد تنازلي والذي نجده في نظام التشغيل iOS 7 بواسطة برنامج فوتوشوب . هيمن التّصميم المسطّح مؤخّرا على شبكة الأنترنيت، ولا شك في أن الجميع بات يعلم سعي شركة أبل لخلق نظرة جديدة وشعور جديدة تجاه أنظمة تشغيلها، لقد كنت سعيدا حقا عند رؤيتي لبعض التصاميم التي تم إصدارها قبل صدور نسخة نظام التشغيل iOS 7. لهذا قمت بتجهيز هذا الدرس والذي سيستند فيه كل من الشكل والألوان على الخلفيات التي تم إصدارها، و سيكون هذا الدرس سريعا جدا ومناسبا للمبتدئين وسيساعدهم في فهم القوة التي يتمتع بها التحويل الحر. 1. نقوم بفتح ملف جديد وليكن بالمقاسات التّالية: 730px*410px، ثم نضيف الخطوط التوجيهية guidelines عن طريق سحب أداة المسطرة Ruler Tool التي تظهر في الأعلى وعلى الجهة اليسرى، ووضع الخطّين النّاتجين في مركز العمل (خط عمودي وآخر أفقي): 2. نرسم دائرة باستخدام أداة (Ellipse Tool (U مقاسها 120px*120px، نضعها في مركز مساحة العمل لكن مع إخفاء طبقة التعبئة fill وتحديد قيمة stroke بـ: 5px، أمّا اللّون فنختار #e1e1e1: 3. نقوم بتكبير مساحة العمل بنسبة 1200% ونرسم خطًا عرضه 1px باستخدام الأداة (Line Tool (U، بدءًا من الحافّة العلوية إلى غاية مركز الدّائرة: 4. من لوحة المفاتيح نضغط Ctrl+Alt+T، فتظهر لنا النّقاط التي تتحكّم بتحويل الشّكل.هل شاهدت النقطة المحورية (التي تظهر في وسط الخط) دعنا نقوم بتحريكها إلى الحافة السفلى من الخط عن طريق الضغط على مفتاح Alt في لوحة المفاتيح والنقر وسحبه إلى الأسفل: 5. قبل الضغط على المفتاح Enter وبينما النقاط التي تتحكم بتحويل الشكل لا زالت تظهر نقوم بتغيير قيمة الدوران Rotation إلى 10 درجات ثم نضغط على الزر مرتين Enter: 6. من لوحة المفاتيح نضغط Shift+Ctrl+ Alt+T لنسخ ما قمنا بتصميمه في الخطوة السابقة، نستمر في الضغط إلى غاية الحصول على شكل حلزوني كما يظهر في الصورة: بعدها نقوم بتغيير اللون إلى الأبيض: 7. نقوم بمضاعفة الشكل الأساسي الأول الذي قمنا بعمله ونضعه في أعلى قائمة الطبقات layers panel، حيث أن ذلك سيكون مؤشر الدوران: نقوم بتطبيق التدرج اللوني gradient overlay: 8. نقوم بتغطية الجزء الذي نريد إخفاءه ونتأكد أنه يتوافق مع اليوم الذي نريده وكذلك الوقت، الدقائق والثواني التي سوف نضعها: 9. باستخدام أداة النص (Text Tool (T نضع رقم اليوم الذي نريده وكذلك الوقت، الدقائق والثواني مع إضافة تسمية مناسبة: الخطوة الأخيرة نقوم بتجميع الطّبقات التي قمنا بعملها ومضاعفتها 4 مرات، ثم نرتّبهم بشكل أفقي مع تحديد مسافة 20px للفصل فيما بينهم: ترجمة -وبتصرّف- للدّرس Create a Flat Countdown Timer in Photoshop – iOS 7 Inspired لصاحبه James Richman.
-
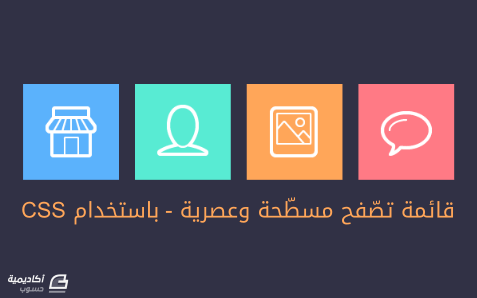
سنقوم اليوم بإذن الله ببناء قائمة أخرى مُطَعَّمة بتأثيرات fancy hover. وسأعتمد التصميم المُسطح الشائع مُستخدمًا الألوان الزاهية والأيقونات الرائعة، وأُطبّق تقنيات CSS المتعددة، وبذلك يُصبح هذا الدرسُ مقالةً رائعةً لمصممي الويب. مفهوم القائمةقبل أن نبدأ بأي تنسيقات، سنقوم بإنشاء الهيكل الأساسي للقائمة بـ HTML. هناك عناصر جديدة في HTML5 مثل nav مُتاحة هذه الأيام، حتى أنها تعمل على إنترنت إكسبلورر بمساعدة بعض الإضافات مثل html5shiv. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Flat Nav</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'> </head> <body> <div id="demo"> <nav> <ul> <li> <a href="#"> <span>Home</span> </a> </li> <li> <a href="#"> <span>About</span> </a> </li> <li> <a href="#"> <span>Portfolio</span> </a> </li> <li> <a href="#"> <span>Contact</span> </a> </li> </ul> </nav> </div> </body> </html>يبدأ الكود بتعريف HTML5 كمرجعية للصفحة عن طريق <doctype html!>، عنوان الصفحة title ورابط ملف CSS الذي سنقوم بإنشائه بعد ذلك link>>. يأتي بعد ذلك ربط صفحة الويب بخط Dosis من Google Webfonts. تبدأ البُنية الرئيسة في القائمة بعنصر nav، تكون داخله قائمة ul. وكل عنصر داخل ul يحتوي على رابط مرفقًا معه عنصر span لإظهار تسمية الزر على يمين القائمة عند مرور الماوس عليه. تنسيقات CSSnav ul { list-style: none; overflow: hidden; position: relative; } nav ul li { float: left; margin: 0 20px 0 0; }نبدأ بعمل تنسيق CSS بأن نُزيل رمز النقطة من أمام كل عنصر من عناصر القائمة ul، نجعل تلك العناصر li بجوار بعضها البعض. نضع تعريف التنسيق overflow: hidden للقائمة ul لتظهر تسميات الأزرار متناسقة وغير متداخلة، من ثم وضع التنسيق الخاص بتسميات الأزرار span حتى تكون كلٌ منها متمركزة في مكانها الصحيح على li الخاص بها ضمن القائمة ul الأب. nav ul li a { display: block; width: 120px; height: 120px; background-image: url(icons.png); background-repeat: no-repeat; } nav ul li:nth-child(1) a { background-color: #5bb2fc; background-position: 28px 28px; } nav ul li:nth-child(2) a { background-color: #58ebd3; background-position: 28px -96px; } nav ul li:nth-child(3) a { background-color: #ffa659; background-position: 28px -222px; } nav ul li:nth-child(4) a { background-color: #ff7a85; background-position: 28px -342px; }كل نقطة من نقاط القائمة الأربعة يتم تنسيقها لتظهر كمربع بعد إضافة الطول والعرض لها وهو 120px، قابلة للتحول من تنسيق inline إلى تنسيق block باستخدام display: block;. يتم تصدير جميع الأيقونات من الفوتوشوب في صورة sprite واحدة تحوي خلفيات الصور الأربعة في نفس الملف، لذا فإن ملف icons.png يُعتبر صورة خلفية لجميع نقاط القائمة باستخدام مُحدِّد nav ul li. حيث تقوم بتحديد موقع الخلفية من داخل الملف الواحد حسب تموضعها فيه. يُمكنك إضافة تنسيق مُحدَّد لكل نقطة من النقاط الأربعة على حِدة باستخدام مُحدِّد li :nth-child. حيث تستطيع أن تضيف classes لكل عنصر لوحده من عناصر القائمة li حسب رقم هذا العنصر. بالضبط كما حددنا لون الخلفية لكل عنصر منفردًا. nav ul li a span { font: 50px "Dosis", sans-serif; text-transform: uppercase; position: absolute; left: 580px; top: 29px; display: none; }نأتي الآن إلى ضبط موقع تسمية النص لعناصر القائمة، بتطبيق حدث التنسيق on hover لجميع العناصر مرة واحدة، وذلك على span التي أضفناها لكل عنصر من عناصر القائمة. أولاً: نقوم بإضافة خصائص الخط Dosis، وهي حجم الخط، وuppercase (تحويل الحروف الصغيرة إلى حروف كبيرة) باستخدام خاصية text-transform. افتراضيًا، فإن كل تسمية عنصر تتموضع في الزاوية العلوية يسارًا على بلوك عنصر القائمة، ولكننا نريدها أن تكون على يمين القائمة ul خارج إطار العناصر. ببساطة، نضيف خاصية الموضع position: absolute; لعمل ذلك. قمنا قبل ذلك بوضع الخاصية position: relative; إلى nav ul حتى يكون التموضع الحر مرتبطًا بالقائمة ul (الأب)، عدا عن كونها مرتبطة بالعرض الكامل لشاشة المتصفح. nav ul li a:hover span { display: block; } nav ul li:nth-child(1) a span { color: #5bb2fc; } nav ul li:nth-child(2) a span { color: #58ebd3; } nav ul li:nth-child(3) a span { color: #ffa659; } nav ul li:nth-child(4) a span { color: #ff7a85; }نرى الآن جميع تسميات العناصر ظاهرة فوق بعضها البعض في نفس الوقت، لذا سنقوم بإخفائها باستخدام الخاصية display:none; حتى لا تظهر أي من التسميات إلا حين يمر الماوس فوق عنصرها فقط، بإضافة display:block; إلى حدث التنسيق on hover الخاص بكل عنصر. بقي أن نُعطيَ كلَّ تسمية عنصر لونها الخاص بها والمطابق للون خلفية عنصرها، هذا الأمر يتم في مُحدِّد :nth-child لكل عنصر على حدة. النص الكامل لملف CSS، بعد أن انتهينا من الخطوات جميعها، سوف يصبح لدينا ملف CSS جاهزًا كما يلي، بإمكانك نسخه من هنا: nav ul { list-style: none; overflow: hidden; position: relative; } nav ul li { float: left; margin: 0 20px 0 0; } nav ul li a { display: block; width: 120px; height: 120px; background-image: url(icons.png); background-repeat: no-repeat; } nav ul li:nth-child(1) a { background-color: #5bb2fc; background-position: 28px 28px; } nav ul li:nth-child(2) a { background-color: #58ebd3; background-position: 28px -96px; } nav ul li:nth-child(3) a { background-color: #ffa659; background-position: 28px -222px; } nav ul li:nth-child(4) a { background-color: #ff7a85; background-position: 28px -342px; } nav ul li a span { font: 50px "Dosis", sans-serif; text-transform: uppercase; position: absolute; left: 580px; top: 29px; display: none; } nav ul li a:hover span { display: block; } nav ul li:nth-child(1) a span { color: #5bb2fc; } nav ul li:nth-child(2) a span { color: #58ebd3; } nav ul li:nth-child(3) a span { color: #ffa659; } nav ul li:nth-child(4) a span { color: #ff7a85; } التصميم النهائي لقائمتنا ذات السِمة المسطحة: يمكن معاينة مثال حي عن الدرس، أو تصفح ملفات العمل الخاصة بالدرس. ترجمة وبتصرف للمقال: How To Create a Trendy Flat Style Nav Menu in CSS.
-
لقد صار التصميم الماديّ (material design) شائعًا جدًّا هذه الأيام، حيث بدأ كثير من المصممين بتضمينه في تصاميمهم ليس فقط لتطبيقات أندرويد، بل ولمشاريع الويب أيضًا. لأذكّرك، لقد تم طرح المفهوم لأول مرة من طرف جوجل في Google I/O 2014 keynote. لقد شوهد هذا العرض التقديميّ أكثر من 1.5 مليون مرة حتى الآن، وما زال يتم التعامل معه على أنه العرض الأساسيّ لماهيّة التصميم الماديّ وكيف علينا أن نتخيله. هل التصميم الماديّ مناسب لك؟السؤال الأول الذي سنحاول الإجابة عليه الآن هو ما إذا كان التصميم الماديّ شيء عليك تعلمه والبدء باستخدامه في عملك. ولكن، كما هي العادة عندما يتعلق الأمر بهذه الأسئلة، ليست هناك إجابة واحدة تناسب الجميع. لنحاول إذًا أخذ هذه المسألة من زاوية أخرى. هناك أشياء أنا متأكد من أنك ستوافقني عليها، ومنها أن التصاميم الرائعة هي تصاميم مميزة وتقوم بمهمتها على أكمل وجه. وقد يكون أداء التصميم دوره على اكمل وجه أهم من أي أمر آخَر. وبعبارة أخرى، جمالية التصميم لمجرد أن يكون التصميم جميلًا أمر لا جدوى منه. ولهذا، فعند التفكير في تبني تصميم material، حاول أولًا أن تربطها بالأهداف التي ترغب بتحقيقها من تصميمك. وبشكل أساسي، أجب الأسئلة التالية بنفسك: هل تتوافق مبادئ وتوجيهات التصاميم المادية مع ما أريد تحقيقه؟ ملاحظة: ربما تكون قراءة مقالنا السابق حول الاختلافات بين التصاميم المسطحة والتصاميم المادية فكرة جيدة قبل الاستمرار في قراءة هذا المقال. لقد تطرّقنا فيه إلى أكبر الاختلافات بين التصاميم المسطحة والتصاميم الماديّة، ومزايا ومساوئ كلّ منها. سيقدم لك هذا المقال مساعدة إضافية عند اختيارك لتوجّه معين. 1. تعرف على المصدر الرئيسيإذا رغبت بتعلم التصاميم الماديّة، فأفضل نقطة تبدأ بها هي المصدر الرسميّ الذي نشرته جوجل. يتم تحديث هذا المصدر باستمرار، ويشرح كلّ التفاصيل الصغيرة التي تندرج ضمن بناء تصاميم ماديّة. والجميل فيه هو أنه لا يغطي النواحي المتعلقة بأندرويد من التصاميم المسطّحة وحسب، بل ويناقش أيضًا التصاميم المسطّحة بشكل عام وعلاقتها بأيّ مشروع موقع أو تطبيق. أنصحك بشدة أن تقرأ على الأقل الفصول الأولى من التوثيق لتتعرف على المفاهيم الأساسيّة. 2. افهم معنى "ماديّ" في التصميم الماديّإن مفهوم "تصميم ماديّ" لم يأتِ اعتباطًا. ببساطة، يشير مفهوم التصاميم الماديّة إلى جعل التصاميم تمثل العالم الحقيقي، ولكن على قدر معين من التجريد. بالطبع لا تريد أن تجعل تصميمك يبدو واقعيًّا أكثر من اللازم إلى مرحلة ينتحل فيها شكل عنصر معين في العالم الحقيقيّ. إليك الفكرة. نحن -البشر- نفهم الأشياء الماديّة. نعرف ملمس المعدن، ونعرف الشكل الذي يكون عليه المكتب الخشبيّ. يمكننا أيضًا أن نميّز أشياء موضوعة فوق أشياء أخرى. يمكننا مثلًا أن نميّز قلم رصاص موضوع على ورقة موضوعة على مكتب. ببساطة، ستتعلم في التصميم الماديّ أن تعبر عن الترتيب نفسه للعناصر، ولكن بأن تستخدم فقط أقل ما يمكن من عناصر التصميم، كالظلال مثلًا. مصدر الصورة: ظلّ - لـNikhil Vootkur من Behance. 3. استخدم الظلال لتوصل مفهوم التقسيم الشجريّإن السطوح والحواف والظلال والإضاءة هي الأدوات الرئيسيّة للتصاميم الماديّة. إن إضافة العمق لتصاميم أمر هامّ جدًّا، ولكن عليك أن تنتبه لأن تستخدم الحدّ الأدنى من الجرعة الفعالة منه. فمثلًا، الظلال هي الأداة الرئيسيّة لديك للتعبير عن هرميّة العديد من العناصر التي تجتمع معًا لتشكل التصميم الكامل. عندما تقرر ما الذي يُلقي ظلًّا صغيرًا واقعيًّا على شيء آخر، فإنك تُبرز الهرميّة المرئيّة للعناصر والطبقات التي هي موضوعة عليها. إن ما يهم هنا هو التكوين العام للتصميم، وما إذا كانت الظلال لديك ككل منطقيّة بالنسبة للناس، وإن كانت تُبدي مفهوم الأشياء الماديّة الحقيقيّة. مصدر الصورة: WhatsApp | Material Design Concept - لـMário Gomide من Behance. 4. استخدم ألوان جريئةثلاثة من المبادئ الرئيسيّة للتصاميم الماديّة هي أن تكون جرئية، وجميلة التصميم، وعالميّة. التصاميم الماديّة تصاميم تعتمد على الحدّ الأدنى من التصميم دون مبالغات بالتأكيد. وبعبارة أخرى، فإنها لا تستخدم الكثير من أدوات التصميم والجماليات. ولهذا، فعلى المصممين أن يلتفوا على هذه القيود وأن يجدوا طرق أخرى لإنتاج معنى وجذب الانتباه إلى إنشاء التركيز المناسب. إن الألوان من الأشياء القليلة المتروكة للمصمم. ولنتكلم بدقة، الألوان الجريئة، وغالباً الألوان الصاخبة. للألوان الجرئية دور مهم في التصاميم الماديّة (وفي التصاميم المسطّحة أيضًا). تجعل هذه الألوانُ الأشياءَ ممتعة، وتجعل المستخدم يستمتع بالتفاعل مع التصميم. مثال على تصميم ملون: مصدر الصورة: Behance New App Concept (Material Design - لـ Fabrizio Vinci من Behance. 5. استخدم لونا أساسيا وآخر ثانوياتقول مستندات جوجل الرسميّة: "حدّد اختيارك للألوان باختيار ثلاثة ألوان من منقاة الألوان (palette) الرئيسيّة، ولونًا ثانويًا من منقاة الألوان الثانوية." قد تكون طريقة تطويع هذه لأي نوع من التصميم كالتالي: استخدم ثلاثة ألوان لتشكل منقاة الألوان الرئيسيّة لك، وانتقِ لونًا آخر ليكون لونًا ثانويًّا. يمكن أن تستخدم لونك الرئيسيّ لأشياء كالخلفية وأماكن الإدخال والصناديق والخطوط والعناصر الأخرى الرئيسيّة في الواجهة. أما اللون الثانوي، -فهو كما يشير اسمه- يعطي عمقًا إضافيًّا عندما ترغب بعرض العناصر الرئيسيّة على صفحة أو شاشة معينة. سيكون من الضروريّ بالتأكيد أن يكون اللون الثانوي متباينًا بشدّة مع الألوان الرئيسيّة. مصدر الصورة: Snapchat – Material Design - لـ Vinfotech من Behance. 6. استخدم المساحات الفارغةيأخذ التصميم الماديّ الكثير من الأفكار من تصاميم الطباعة التقليدية والمفاهيم التي أتتنا بها. فمثلًا، المساحات الفارغة جزء مهم لأيّ تصميم ماديّ، ويمكنها أن تحسن الخطوط وشكل النصوص بقدر هائل. في الواقع، المساحات الفارغة هي أهم الأدوات لإنشاء تركيز ولجذب انتباه المستخدم إلى عنصر معين (وهو شيء غالبًا يجد المصممون المبتدئون صعوبة في فهمه). لذ -باختصار- استخدم خطوطًا كبيرة للعناوين، وأضف الكثير من المساحات البيضاء، ولا تخش أن تضيف الكثير من المساحات الفارغة في تصاميمك بشكل عام. مصدر الصورة: Material Design Sign Up Page - لـ Omkar Abnave من Behance. 7. استخدم الصور من الحافة إلى الحافةإن التصاميم الماديّة صديقة للصور للغاية. ما أعنيه هنا هو أنك إذا قررت تضمين أي صور في تصميمك، فعليك أن تعطيها دورًا مهمًا. إن الصور في التصاميم الماديّة تُستخدم من الحافة إلى الحافة، في ما يعرف بطريقة full-bleed. يعني هذا عدم وجود حاشية بين حافة الصورة وحافة الشاشة. عند عمل هذا بشكل سليم، سيعطي تجربة فريدة للمستخدم، ويعطينا نحن المصممين بعض الأدوات الإضافية إضافة إلى المجموعة الصغيرة من الظلال المسموح بها مسبقًا، والألوان، والطبقات. مصدر الصورة: Twitter Material Design - لـ Rico Monteiro على Behance. 8. للتصاميم المعتمدة على الصور، استخرج الألوان من الصوربالحديث عن الصور، تنصحنا جوجل باستخراج الألوان من الصور التي نستخدمها في تصاميمنا ومن ثم نجعلها جزءًا من مجموعة الألوان لدينا. يصعب أن تجد حجّة تناقض فيها هذا المفهوم. إن اتباع هذه الطريقة سيعطي تجربة متزنة للمستخدم بكل تأكيد، وسيعطي انطباعًا بأن كل شيء في مكانه المناسب، وأن العناصر الموجودة كلها متسقة مع بعضها. مصدر الصورة: Material Design Colors Recontextualization - لـ Lonely Pig Ringo على Behance. 9. استخدم الحركاتوبحسب تعبير جوجل، فإن الحركة تُضفي معنىً. الحركة من العناصر الأساسيّة للتصميم الماديّ الجيّد. وبشكل عام، فإنك معتاد على وجود حركة في العالم الحقيقيّ. تساعدنا الحركة على معرفة كيف تعمل الأشياء وإلى أين علينا أن نركز انتباهنا. تستخدم التصاميم المادية نفس المفهوم، وتستخدم الحركة للتفاعل مع المستخدم، وتجعلك تعرف جيدًا كيف تستخدم التصميم. كيف تستخدم الحركة؟ ببساطة، أعطِ المستخدم تغذية راجعة عن الحدث الذي قام به. فمثلًا، هل ضغط المستخدم زرًّا؟ حرّكه لتظهر أن الأمر قد تمّ. مصدر الصورة: REDBUS APP – Material Design Preview - لـ Anish Chandran على Behance. 10. اجعل الحركات واقعيةكلمة "واقعية" هي مربط الفرس هنا. إن عصر الحركات المزيفة -حيث تتحرك الأشياء في داخل الشاشة- قد ولى منذ زمن. إذا كنت ستضمّن الحركة هذه الأيام، فيمكنك أيضًا أن تجعلها حقيقيّة بما يتوافق مع قوانين الفيزياء وكيفيّة عمل الأشياء في العالم الحقيقيّ. تخصص جوجل قسمًا كاملًا من توجيهات التصاميم المسطحة لمفهوم الحركة الواقعية. تشرح جوجل في هذه التوجيهات كيفية تقديم الكتلة والوزن، والتسارع والتباطؤ، وكيف يتم تحسين الحركة (بالإنجليزيّة: easing؛ وهي طريقة لجعل الحركة تبدو طبيعية أكثر بتغيير السرعة في أوقات محددة). التصاميم المادية جيدة فقط ما دامت تحاكي الحركة في الحياة الحقيقيّة. هذه هي الطريقة الوحيدة التي ستغني فيها الحركةُ الواجهةَ وتجعلها مفهومة أكثر للمستخدم. 11. اجعل كل شيء مستجيبًامن المبادئ الرئيسيّة للتصاميم الماديّة هي جعل العمل الناتج عملًا يمكن الوصول إليه واستخدامه على أيّ جهاز وأي حجم شاشة. وفوق كلّ شيء، الهدف هو جعل التجربة متّسقة. بهذه الطريقة، لن يتوه المستخدم إذا انتقل من جهاز إلى آخَر، حيث لا يجد واجهة مختلفة تمامًا بالنسبة له. باستخدام تصميم ماديّ جيّد، يمكن للمستخدم أن ينتقل دون أيّ عقبات، وأن يتابع في استخدام الموقع أو التطبيق من حيث تركه. ومن الطبيعي أن هذا يعني وجوب كون التصميم مستجيبًا. ولحسن الحظ، باستخدام الأطر البرمجية (frameworks) الحديثة، ستجد الكثير من الأشياء قد بُنيَت لك بالفعل، ولذا فجعل تطبيقك مستجيبًا لن يكون بتلك الصعوبة. 12. تذكر أن كل شيء في التفاصيلمن العناصر الأساسيّة التي تجعل التصاميم المسطحة صعبة التنفيذ جدًّا دون مشاكل هو أنها مبسطة للغاية. فمثلًا، في التصاميم المقلّدة للواقع الحقيقيّ (skeuomorphic) كانت التوجيهات بسيطة: اجعل كل جزء من التصميم يمثل قرينه من الحياة الحقيقيّة قدر الإمكان. وفيما يلي كيف أتت هذه الأشياء إلى الواقع: مصدر الصورة: 15 Puzzle - لـ Kamil Ginatulin على Behance. الأمور أبسط مع التصاميم الماديّة، ولكنها أعقد في الوقت نفسه. في غالب الأمر، التصاميم الماديّة هي لعبة التفاصيل. تحتاج فقط إلى القليل من الواقعية لتعبر عن الوظيفة الحقيقيّة والهدف من الأشياء التي تصممها، ولكنك في نفس الوقت لا ترغب بجعل الأشياء تبدو مطابقة تمامًا لمثيلاتها في الواقع الحقيقيّ. إن كنت في ريب، فتصفح بعض المعارض على الإنترنت لتوحي إليك ببعض الأفكار. هل لك تجارب مع التصاميم الماديّة بعد؟ هل تظن بالإمكان استخدامها لأكثر من مجرد تصميم تطبيقات أندرويد التي وُجِدَت أصلًا لأجله؟ شاركنا برأيك! ترجمة -وبتصرف- للمقال New to Material Design? 12 Principles You Need to Know لصاحبه Karol K.
-
- تصميم مادي
- material
- (و 4 أكثر)
-
إن أهم ما يلزم مصمم المواقع الذي يعمل على أي شيء (أي شيء!) هذه الأيام هو التأكد من أن تصميمه "له ذاك الملمس المُسطح". وبعبارة أخرى، فإن عبارة "تصميم مسطح" (أو مستوي، وبالإنجليزيّة flat design) قد أصبحت مرادفةً تقريباً لعبارة "تصميم جيد". ولكن، هل التصميم المسطح موضة مؤقتة؟ أم أنه وُجِدَ ليدوم، وأننا سنستمر في تصميم المواقع المسطحة لسنوات قادمة؟ هل من الممكن أن يكون هذا هو المعيار الجديد في تصميم المواقع؟ فلنكتشف ذلك. ولمساعدتي في ذلك، دعوت 10 مصممين وخبراء تصميم مواقع ليشاركوا بما لديهم في سؤال واحد رئيسي، وهو: هل التصميم المسطح شيء وُجِدَ ليدوم؟ أم أنه سيتلاشى ليفسح المجال لتوجه آخر جديد كليًّا؟ لكن قبل ذلك، لنُجِب عن السؤال الأبسط: ماهو التصميم المسطّح على أيّة حال؟لنضع تعريف ويكيبيديا المُربِك نوعاً ما جانبًا – ببساطة – إن التصميم المسطّح تصميمٌ مُجرّد من جميع مظاهر البُعد الثالث، ويُعنى التصميم المسطّح بأن تبدو العناصر كأنها منبسطة على سطح واحد، ومن هنا أنا أتى اسم التصميم المسطّح. يعني هذا عمليًّا أن كلّ الجماليات المرئيّة كالظلال والتدرجات والوَهَج، إلخ. ليست مناسبة للتصاميم المسطحة. هناك ثلاثة أمثلة على مشاريع تصاميم مواقع على Behance هزّت عالَم التصاميم المسطّحة، وهي: Watlinger: "تصميم موقع – وكالة Watlinger" تصميم أبرار أحمد. Maleo: سِمَة ووردبرس نظيفة للشركات" تصميم CreAtive Web Themes. sweet: "تصميم موقع بواجهة مسطّحة ملونة" تصميم Crystina Style. كيف نشأت التصاميم المسطّحة؟سيخبرك كل خبير بالأزياء أن التوجهات تأتي وتعود كل س من السنوات، وأن التصاميم المسطّحة لا تختلف عن ذلك، فهي توجه قديم يعيش شبابه من جديد. تعود أصول التصاميم المسطّحة إلى الأربعينات والخمسينات من القرن الماضي حسب أغلب المصادر. في ذاك الوقت كان قد نشأ شيء يُدعى النمط السويسري (Swiss Style). إنّه توجّه في تصميم المطبوعات يبدو حديثًا جدًّا إذا نظرت إليه بعيون عام 2015 بعض الأمثلة متاحة هُنا. كان التصميم يعتمد بكثرة على خطوط sans-serif، وتخطيط شبكيّ، وفصل جيد بين العناوين والمحتوى، وبساطة مطلقة. لِمَ التصميم المسطّح موجود الآن؟أحد الأسباب حقيقة أن التوجهات نحو موضة معينة تعود كلّ س من السنوات، لكن لِمَ آن أوان التصاميم المسطّحة؟ بالنظر إلى إجابات الخبراء التي سأذكرها، يمكنني أن أرى ثلاثة أسباب، وهي: يكتسب المستخدمون معرفة كبيرة بكيفية عمل الوِب.انتشار الأجهزة الذكية.التصورات الحديثة في تقنيات الوِب.لنأخذها كل واحدة على حدة، ونشرح ما يمكن أن يتبع التصاميم المسطّحة في المستقبل القريب. التصميم المسطّح والمستخدمونرافقتنا العديد من واجهات المواقع مدة طويلة. فمثلاً، القوائم، وترويسات المواقع، ومنطقة المحتوى، ونماذج الوِب، والأزرار، ومربعات الاختيار، وأزرار المشاركة/التحديث للشبكات الاجتماعية، وغيرها. يعرف الناس هذه الأشياء جيدًا، ويعرفون ما تفعل وكيف يتعاملون معها. لكن عندما ظهرت هذه العناصر لأول مرة، لم يعرف أحد ما هي أو كيف يستخدمها. بصرف النظر عن أن تصميم المواقع ككل كان في بداياته، كانت هناك حاجة لتوضيح كيفية التعامل مع كل هذه الأشياء الجديدة للمستخدم. فمثلاً، كان يجب أن تبدو القائمة كشيء يمكن النقر عليه بالفأرة، وأن يكون لمربع النصّ نصٌّ يقول "أدخل اسمك هنا"، وهكذا. وبدون ذلك، لم يكن بإمكان أحد أن يستنتج كيف يتفاعل مع المواقع. ولكن الأمر مختلف هذه الأيام. فكلما عرف المستخدمون أكثر، تكون الحاجة لأن نوضح لهم من خلال النصوص والتلميحات أقل. المستخدمون واعون كفاية ليدركوا الأمر بأنفسهم. وهنا يأتي دور التصاميم المسطّحة. يسمح التوجّه نحو البساطة في التصاميم المسطحة فقط بالحدّ الأدنى من العناصر. ورغم أنها تعتمد بكثرة على معرفة المستخدم ببعض الأمور، إلا أنه يمكنها التملّص من هذا الأمر لأن المستخدمين هذه الأيام يمكنهم التأقلم بسهولة. يبدو هذا جليًّا في بعض إجابات الخُبراء: التصميم المسطّح والهواتف النقّالةكان التوجه الذي سبق التصميم المسطّح وانتشر بكثرة – المدعوّ بالتصميم المحاكي للواقع التقليديّ - يعمل جيدًا قبل ظهور الأجهزة النقّالة، لكن – فجأة – صارت هذه الأجهزة قوية بما يكفي لتعرض هذه المواقع كما يفعل الحاسوب الشخصيّ، وشائعة بما يكفي لدرجة أن صار من الممكن أن يحمل أي شخص هاتفًا ذكيًّا في جيبه. والآن سيطرت الأجهزة المحمولة على عالم الوِب، حيث تفيد التقارير أنّ الهاتف النقّال هو الجهاز الرئيسيّ أو الوحيد المستخدم للاتصال بالإنترنت بالنسبة لـ 60% من مستخدمي الإنترنت. لقد عنى هذا الوضع لمصممي الوِب شيئًا واحدًا، وهو أنه صار عليهم التكيّف وإيجاد طريقة للتأكد من أن عملهم يمكن عرضه في أيّ مكان وعلى أيّ جهاز، لكن القول أسهل من العمل؛ فقد كانت هناك المئات من الأنواع المختلفة من الهواتف النقالة، بمواصفات مختلفة، وبشاشات عرض وأحجام مختلف، والتصاميم التقليديّة – بعناصرها واقعيّة المظهر – لا يمكنها التعامل مع هذا الأمر. هنا جاء دور التصاميم سريعة الاستجابة، والتي يمكن بها تسهيل كل شيء بقوّة، لكن يمكن في نفس الوقت جعل كل شيء جذّابًا. ولهذا صار التصميم المسطّحُ الحلًّ الذي احتاجه الجميع. التصميم المسطّح وتقنيات الوب الحديثةفي النهاية، لنلقِ نظرة على ما كان يحدُث في تقنيات الوِب ككُل، وما له من أثر على التصميم المسطّح. لقد كانت حلول HTML5 و CSS3 و Javascript الحديثةُ المسمارَ الأخيرَ في نعشِ التصاميم التقليديّة، والتي جعلت التصاميم المسطّحة قابلة للتحقيق. مع التطورات الحديثة صار بالإمكان عمل الكثير باستخدام النصّ البرمجيّ بدلًا من استخدام أدوات معالجة الصور أو بناء الحركات يدويًّا. ولهذا، فما كان في السابق حِكرًا على المحترفين الماهرين في استخدام أدوات مثل Photoshop، يمكن الآن تحقيقه بالاستخدام الجيد لتقنياتCSS و HTML. ما التالي فيما يتعلق بالتصاميم المسطّحة؟سواءٌ أحببناها أم لا، ففكرة التصاميم المسطّحة – وهي فكرة جعل الأشياء تبدو كما لو كانت منبسطة على سطح واحدٍ مستوٍ - هي الموضة الدارجة. وشأنها شأن أي توجّه شائع، ستتيح المجال لأشياء أخرى جديدة في يوم ما. ولكن الغالب أنّ القواعد الرئيسيّة التي تبني التصميم المسطّح سترافقنا لوقت طويل. إذًا ما الذي سيحدُث للتصاميم المسطّحة بالضبط؟حسنًا، ليست "بالضبط" بالطريقة الصحيحة للتفكير بالأمر، حيث لا يُمكِن التنبؤ بشيء بالضبط، لكن هناك مسلكين محتملين علينا أن ننظر إليهما: تطوّر التصاميم المسطّحة إلى شكل جديد، أو التغيّر التامّ والذهاب في اتجاه مختلف كليًّا. إن تطور التصاميم المسطّحة هو الاحتمال الأرجح، على الأقل خلال السنوات القليلة القادمة. الطريقة التي تسمح بها التصاميم المسطّحة للمستخدم أن يتفاعل مع الموقع ستستمر في التحسُّن، وجعل الأشياء أكثر بساطة وأكثر بداهةً في نفس الوقت. هذا سيجعل العديد من واجهات المواقع شبيهة ببعضها، لكن – بشكل عام – تصعُب رؤية هذا كأمر سلبي. عن كون التصاميم المسطّحة ستنكمش لتتيح المجال لشيء جديدكليًّا، حسنًا، تخمين ما يمكن أن يكون ذاك الشيء أمر صعب نوعًا ما. لكن السناريو الأرجح هو ما حدث بالفعل مرات عديدة في تاريخ تصميم الوِب، وهو أن معايير تصميم الوِب تذهب في اتجاه مختلف كليّة. وقد يعني هذا رمي التوجه نحو البساطة، والواجهات ذات البعدين، والتصميم المسطّح بأكمله جانبًا، وكل ذلك من أجل إتاحة المجال لتوجّه معاكس لهذا بالكامل. إذا كنت سأشارك رأيي الخاص حول هذا الأمر، فسأقول بأن التصاميم المسطّحة ستبقى على المدى القريب (مهما كانت هذه المدة، ربما سنتين إلى خمس سنوات). لكن بعد هذا، سنرى نقلة أخرى نحو شيء مختلف كليًّا، كما كان يحصل طوال هذه السنوات وحتى الآن. ما رأيك؟ هل التصاميم المسطّحة معيار تصميم مواقع وُجِدَ ليبقى؟ أخبرنا برأيك في التعليقات. ترجمة -وبتصرّف- للمقال: Is Flat Design a Web Design Standard That’s Here to Stay? 10 Designers Chip In.
- 2 تعليقات
-
- 2
-

-
- آراء مصممين
- flat
-
(و 8 أكثر)
موسوم في: