البحث في الموقع
المحتوى عن 'ظلال'.
-
سنتعلم في هذا الدرس كيفية استخدام أدوات برنامج إنكسكيب الأساسية لرسم صندوق هدية ثلاثي الأبعاد عن طريق برنامج inkscape والذي سيكون بالشكل التالي: افتح ملفا جديدا ثم اختر المسار: File > Document properties وألغ علامة الصح عند عبارة إظهار إطار الصفحة (Show page border) من تبويب Page. ملاحظة: لتصغير وتكبير مساحة العمل، نختار من لوحة المفاتيح علامة الزائد (+) للتكبير وعلامة الناقص (-) للتصغير أو عن طريق المسار: View > Zoom نبدأ الآن برسم الصندوق ثلاثي الأبعاد. نرسم مربعا مع الضغط على زر ctrl أثناء الرسم لنحافظ على أبعاد المربع، ثم نضغط على زر التحديد والتحويل (select and transform) ثم بالضغط عليه مجددا تظهر أسهم التدوير. نختار سهم التدوير في الزاوية اليمنى أو اليسرى العلوية كما هو موضع في الصورة مع الضغط على ctrl أثناء التدوير إلى أن يصبح الشكل كما في الصورة التالية: ثم بالضغط مجددا تظهر أسهم التصغير والتكبير فنقوم بالضغط المستمر على السهم العلوي ونسحب إلى الأسفل إلى أن يصل للبعد المناسب الذي نرغب أن تكون عليه قاعدة الصندوق. نكرر الشكل الناتج عن طريق تحديد الشكل ثم الضغط على ctrl+d أو عن طريق اختيار الزر الأيمن ثم Duplicate. بعد ذلك نحرك النسخة الجديدة من الشكل للأسفل مع الضغط على ctrl ليبقى بموازاة الشكل الأصلي ونضعه حيث نرغب أن يكون ارتفاع الصندوق. نختار أداة الرسم (Bezier) ومن الشريط العلوي نحدد خيار (snap cusp nodes) ليساعدنا على اختيار نقاط التقاطع (العقد) (nodes) في زوايا الشكل بدقة. وبالأداة نرسم شكلا كالتالي: ثم نكرر الشكل (Duplicate) وبالضغط على خيار الانعكاس الأفقي (Flip horizontal) من الشريط العلوي في الصورة المحدد أو اختصاره (H): حصلنا على شكل الصندوق سنزيل الحدود عن الطريق تحديد جميع الأشكال ثم نختار خيار التعبئة والحدود الخارجية (fill and stroke) وذلك عن طريق المسار: Object > fill and stroke أو بالضغط على shift+ctrl+f. ثم نختار تبويب رسم الحدود (stroke paint) ونضغط على الخيار (x). نلون الصندوق بالألوان التالية التي اخترناها من قائمة الألوان بالأسفل: نحدد الأجزاء الثلاثة الظاهرة لنا عن طريق تحديدها قطعةً قطعة مع الضغط على زر shift أثناد التحديد، ثم بالضغط على زر ctrl نرفعها قليلا للأعلى؛ ليظهر لنا الجزء المختفي وسنتركه في مكانه إلى حين الحاجة إليه. بعد أن أتممنا عمل الصندوق سنعمل على إنشاء غطاء الصندوق وذلك بتحديد أجزائه التي لوناها بتدرجات الرمادي، ثم تكرار هذه الأجزاء عن طريق ctrl+d ورفعها لمساحة كافية أعلى الصندوق. نقوم بتحديد ارتفاع الغطاء (الشكلين المتقابلين) على جهة اليمين واليسار وتكرارهما مجددا عن طريق ctrl+d وتغيير لونهما لتمييزهما عن الشكل الأصلي ثم بالضغط على ctrl ننزلهما أسفل إلى القدر الذي نرغب أن يتوقف فيه ارتفاع الغطاء كما في الصورة: ثم بتحديد الارتفاع الأيمن مع نسخته المكررة منه نختار المسار التالي: Path > Difference أو بالضغط على ctrl+-: ونفعل الشيء نفسه مع الارتفاع جهة اليسار، ليظهر لنا الغطاء بهذا الشكل: نلغي خيار (snap cusp nodes) الذي سبق أن فعلناه ثم نكرر الارتفاع الذي كوناه لغطاء الصندوق (الشكلين المتقابلين) ونلونه باللون الأسود لنعمل ظلا للغطاء. وعن طريق خيار الإرسال للخلف (page down) المحدد في الصورة نرسل المستطيلين الأسودين للخلف لثلاثة مرات. ومن تبويب (fill and stroke) سنختار الشفافية (opacity) من 70-90 والضبابية blur 2.5 تقريبا. ملاحظة: حتى لا يظهر الظل على الحواف جهة اليمين واليسار نقوم بإزاحة الظل (المستطيل) الأيمن إلى اليسار خطوتين والظل (المستطيل) الأيسر إلى اليمين خطوتين . بالتحديد على جميع الأشكال المكونة لغطاء الصندوق نحركه لمكانه المناسب على الصندوق مع الضغط على زر ctrl لنحافظ على المحاذاة ليعطينا هذا الشكل: أنهينا عمل الصندوق وغطاءه وبقي أن نزينه بالشريطة لتكتمل هديتنا. نحدد الأجزاء اليمنى الظاهرة لنا من الصندوق مع سقف الصندوق العلوي ونقوم بتكرارها وسحبها بعيدا عن الصندوق ونلونه كما في الصورة: نكرر المربع العلوي المحدد في الصورة ونغير لونه لنميزه عن الأصل ونكبر حجمه ونحركه حيث يتكون عندها عرض الشريطة التي نرغب أن نزين الصندوق بها كما في الصورة: ثم نقوم بالضغط على: Path > difference أو بالضغط على ctrl+-. نفعل الشيء نفسه مع بقية الأشكال كما في الصور: نحدد القطع الثلاثة التي أنشأناها ثم نكررها ونضغط على خيار الانعكاس الأفقي (Flip horizontal): لتكون الشريطة في منتصف الصندوق نحاذيها عن طريق استخدام تبويب المحاذاة (Align and Distribute) وذلك عن طريق اتباع على المسار التالي: Object > Align and Distribute أو بالضغط على shift+ctrl+A. من القائمة الموجودة في التبويب نحدد (آخر تحديد) (last selected) ثم نختار قطعة الشريطة التي نرغب بمحاذاتها أولا ثم الشكل الذي سنجعلها في منتصفه ثم نضغط على الخيارات: التمركز على المحور العمودي (center on vertical axis)التمركز على المحور الأفقي (center on horizontal axis)المحددة في الصورة: ونكرر ذلك مع جميع قطع الشريطة التي أنشأناها لتظهر بهذه الطريقة: ملاحظة: نرسل قطع الشريطة الظاهرة على ارتفاع الصندوق مرتين إلى الخلف عن طريق page down المحدد في الصورة: بقي أن نرسم عقدة الشريطة لتكتمل شريطتنا. نختار أداة الرسم (Bezier) ثم نرسم شكل مثلث ثم نتبع الخطوات التالية: نختار أداة تحرير الشكل (node tool) المحددة في الصورة، ونحدد العقدة (node) في الطرف العلوي للمثلث. نختار من الشريط العلوي خيار جعل العقدة المختارة متساوية (make selected nodes symmetric) لنحصل على انحناءة مكان العقدة. نفعل الشيء نفسه مع العقدة السفلية ثم نحدد الطرف المنحني للعقدة. لنضيف لها (node) من علامة (+) في الشريط العلوي. نحدد النقطة الجديد التي أنشأناها ونختار من الشريط العلوي (object to path). نحرك النقطة لداخل الشكل يمينا. نلون الشكل ونزيل التحديد ونكرره ونعكسه أفقيا ونحركها كالتالي: نرسم شكلا مربعا ونجعل حوافه مستديرة وذلك عن طريق تحريك الدائرة في الزاوية العلوية للمربع إلى الأسفل: ثم نحركه لوسط العقدة ونزيد من قتامة لونه عن طريق ملف حوار التعبئة: بقيت الزوائد التي تمتد من عقدة الشريطة. نرسم مستطيلا ثم بالضغط على أداة (node tool) ثم (object to bath) نحدد ضلع المربع الأقل ارتفاعا ثم نضيف (node) كما فعلنا مسبقا مع العقدة وذلك بالضغط على خيار (insert new nodes) ثم نضغط على نقطة التقاطع الجديدة التي أنشأناها (node) ونحركها للداخل. نكرر الشكل مجددا، بعد ذلك باستخدام أسهم التدوير والتحجيم نصل للشكل التالي: نحدد أجزاء العقدة التي أنشأناها وبالضغط على ctrl+G نجعلها في مجموعة (group). لتكون العقدة متناسقة مع بعد الصندوق سنقوم بعمل الخطوات التالية: نختار سهام التدوير ونحدد السهم المتوسط الأيسر ونحركه للأعلى. نختار السهم العلوي المتوسط من أسهم التدوير ونحركه يمينا. نقوم بتصغير الشكل ليتناسب مع حجم الصندوق. يمكن التعديل على العقدة لنعطيها بعدا وبروزا حيث نغير اللون للون أفتح، ثم نقوم بتكرار العقدتين ونجعلها أكثر قتامة ثم بأداة (node tool) نعدل على الشكل لنصل لهذه الصورة عن طريق حذف العقد (nodes) الزائدة وتصغير الزوائد الممتدة من عقدة الشريطة إلى أن نصل لما يلي: نضيف ثنيتين صغيرتين في أطراف عقدة الشريطة بأداة (node tool). نقوم بتلوين الثنيتين بلون أقتم ونزيل الحدود، لتظهر بالشكل التالي: اكتملت الهدية ولله الحمد ولم يتبق لنا إلا أن نتلاعب بألوانها ونضيف بعض الظلال ليكون صندوقنا أكثر جمالا وأقرب للواقعية. نكرر كل جزء من شكل الشريطة مجددا بما فيها العقدة ونحوله للأسود أو الرمادي القاتم مع جعل الضبابية (blur) بمقدار 1.9 تقريبا والشفافية opacity 50 نرسل الأشكال المكررة من الشريطة للخلف بعد تحديدها. ولا ننس المربع الذي تركناه في البداية حيث نكبر حجمه بالضغط على ctrl+shift ثم نسحبه إلى أسفل الصندوق مع تحديد الخيارات كما في الصورة: هذه هي النتيجة النهائية لهذا الدرس: مع إمكانية إضافة أفكار جديدة وتغيير الألوان والأحجام:
- 6 تعليقات
-
- 3
-

-
- ظلال
- ثلاثي أبعاد
-
(و 3 أكثر)
موسوم في:
-
لقد كنت أستخدم صور سيارات كمخرج إبداعي مؤخرًا وإنها فرصة رائعة لدمج هواياتي في Photoshop، والتصوير وقيادة سيارتي، في نشاط ممتع. وفي درس اليوم، سأشارك عملية تعديل الصور الخاصة بي وشرح كيفية أخذ صورة سيارة وتحويلها إلى لوحة سيارات ملهمة، عن طريق تركيبها في خلفية جديدة ومزجها مع البيئة الجديدة، باستخدام مجموعة متنوعة من تقنيات Adobe Photoshop. يمكن تطبيق تقنيات التركيب على أي نوع من الصور، ولكنها مؤثرة بشكلٍ خاص على صور السيارات. وحيث أن السيارات تعد أجسام يسهل العمل بها، فإن الانعكاسات تعد العامل الأكبر الذي يحدد ملائمتها للتركيب. في حين أن استخدام فلتر الاستقطاب الدائري بالكاميرا خاصتك يمكن أن يخفض الانعكاسات في جسم السيارة والنوافذ، فإنه يمكن تعديل ما يتبقى إما باستخدام أداة Stamp في Photoshop، أو بدمجها مع البيئة الجديدة. مثلًا، يوجد في هذه الصورة انعكاس لمبنى على طول جانب السيارة، ولكنه سيكمل موقع المدينة الجديدة. حمل الصورة من الكاميرا الخاصة بك وأجرِ التعديلات الضرورية لتصحيح الألوان وتوازنها. يجب قص السيارة أولًا من أجل وضعها في خلفية جديدة. استخدم أداة Pen لرسم خط حول السيارة، ولكن اجعله بعيدًا بعض الشيء عن الحافة لتجنب التقاط أي شيء من الخلفية. وعلى العموم، أنشئ مسارًا أسفل السيارة، وبعدها اتبع الرسم إلى نقطة البداية لتشكيل مسارًا مستمرًا. انقر على زر الفأرة الأيمن واختر Make Selection، وبعدها انسخ والصق السيارة في طبقة جديدة. يمكن الآن لصق خلفية جديدة بين طبقة الخلفية الأصلية والسيارة. يجب أن تكون الصورة الجديدة مأخوذة بزاوية تطابق زاوية الصورة الأصلية، كما يجب أن تناسب إضاءة المشهد. هذه الصورة لـ Jimmy Yan من موقع Shutterstock، وتوضح طريقًا في المدينة بنفس اتجاه صورتي الأصلية، كما أن المساحة مظللة كما هي تمامًا في الصورة الأصلية. ولعمل تطابق بين الزوايا بدقة، خفض Opacity الخلفية الجديدة وحركها إلى المكان المناسب بحيث تتداخل الخطوط الأفقية. تصبح عملية التركيب أسهل بكثير إذا تم ترك الطريق الأصلي في التعديل الأخير، لأن السيارة موضوعة بالفعل مع الظل والزاوية الصحيحة. طبق Mask على طبقة المشهد الجديد وابدأ تلوينه باللون الأسود مع فرشاة ناعمة لمسح الواجهة الأمامية، وإعادة الطريق الأصلي. تعد الأرصفة من خصائص كل صور الطرق والتي يمكن استخدامها كنقطة لمزج الخلفيتين. عدل حجم الفرشاة ثم اضغط على X، للانتقال بين الأبيض والأسود لمسح واسترجاع الـ Mask. ستحتاح الخلفية الجديدة لبعض التعديلات ليبدو التركيب أكثر واقعية. أولًا حول الطبقة إلى Smart Object بحيث لا يتم تخريب التأثيرات المطبقة وتعديلها عند الحاجة. أطفئ طبقة الخلفية الجديدة لمقارنتها مع الأصلية التي تظهر العمق في المجال. كما أن عناصر الصورة الأولى تبدو باهتة، بينما الصورة التي تم تحميلها من Shutterstock قد تم أخذها بفجوة أصغر بكثير. خذ صورة ذهنية لدرجة Blur من صورة الكاميرا، وبعدها أعد تفعيل الطبقة واذهب إلى Filter > Blur Gallery > Field Blur. زد قيمة Blur لمحاكاة عمق تأثير مجال الصورة الأصلية. وبطبيعة الحال، ستكون قيمة صغيرة لا تزيد عن 10 بكسل. بعض تأثيرات Blur Gallery لديها أدوات إضافية، من شأنها أن تساعد في مطابقة الصورتين. تظهر السيارة القليل من ISO Noise، في حين أن الخلفية تبدو أنظف. زد درجة Grain في الشريط لمحاكاة بعض Noise في الخلفية أيضًا. تم قص السيارة، ولكن المنطقة الموجودة داخل النافذة لا تزال تظهر الخلفية الأصلية. طبق Mask واستخدم أداة Brush لمسح الجزء الذي لا تريده لإظهار الخلفية الصحيحة. وبضبط الـ Hardness الخاص بالفرشاة على درجة معتدلة، سيساعدك على تجنب حواف لا تبدو حقيقية. لن تكون مساحة الزجاج لامعة ونظيفة، ولذلك ارسم مسارًا حول النافذة باستخدام أداة Pen وحدده. أضف طبقة جديدة واملأ التحديد بلونٍ مأخوذ من النافذة القريبة. غير Blending Mode للطبقة ليصبح Multiply لتصبح الرؤية من خلال الخلفية ممكنة. خفض Opacity النافذة حتى تظهر الخلفية بشكلٍ واقعي من خلال الزجاج. النظر إلى الصورة عن قرب يظهر أنها لا تبدو واقعية بسبب الحواف الحادة التي نتجت عند قص السيارة باستخدام أداة Pen. حدد طبقة السيارة، وبعدها اختر أداة Blur. خفض Strength الأداة من شريط الأدوات لتصبح حوالي 50-70٪، وبعدها استخدم فرشاة صغيرة وارسم حول حافة السيارة لتصبح بمظهر طبيعي. كما يجب تكثيف Blur على الحواف الخلفية أكثر من الأمامية. ولإنهاء الصورة بطريقة رائعة مع بعض تدرجات الألوان الطبيعية والإضاءة، استخدم تركيب تسريب الضوء الحر. افتح ملف أو أكثر، ثم انسخها والصقها في مجلدك وعدل حجمها. غير Blending Mode ليصبح Screen وذلك لجعل الخلفية الغامقة غير مرئية، سامحةً للجزء الملون بالتفاعل في الصورة. خفض Opacity الطبقة لتعديل تأثير Overlay. وبرفع طبقات Overlay سيضيف بعض الإضاءة إلى الصورة. النتيجة النهائية هي صورة مطورة مع خلفية رائعة تعزز جو الصورة. كما أن الاحتفاظ بالطريق الرئيسي يؤكد أن السيارة موضوعة بشكل واقعي على الأسفلت، وبعدها يطابق Blur وتأثير ISO تأثيرات الصورة الجديدة البصرية مع الصورة الأصلية. ترجمة - وبتصرف - للمقال How To Composite a Car Onto a New Background in Photoshop
-
- تعديل الصور
- تأثيرات
-
(و 3 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس كيفية تغيير حالة الطقس في صورة بإضافة أمطار غزيرة إليها، وسنختار صورة شارع مظلم لتعطي المشهد طابعًا دراميًا، وسنزيد أولًا من انعكاسات الضوء الرقيقة على الرصيف لتحاكي مظهر الأرض المبللة بالمطر، ثم نضيف ثلاث طبقات من قطرات المطر يختلف حجم كل منها عن الأخرى لتوهم الناظر أن مشهد المطر ممتد على عمق الصورة. والصورة التي سأعمل عليها يمكنك تحميلها من هنا، وقد اخترت الخلفية المظلمة في تلك الصورة لتبرز قطرات المطر أكثر، كما أن لقطات الشوارع المظلمة تعطي نتائج رائعة إذ تحول الصورة العادية إلى لقطة درامية ممتازة. افتح الصورة في فوتوشوب، سنغيّر مظهر الأرضية أولًا لتبدو مبللة كي تضفي مزيدًا من الواقعية على المشهد. اذهب إلى قائمة Select ثم Color Range، واختر Highlights من نوع التحديد Selection Method كما بالصورة أعلاه. حرك مؤشرات Fuzziness وRange بينما تراقب المعاينة الحية للصورة حتى تحصل على مستوى مناسب للمناطق الساطعة "highlights” في الصورة ، لاحظ أن شدة الإضاءة في تلك المناطق ستحدد مدى البلل الذي سيبدو عليه الطريق. أنشئ طبقة جديدة واملأ المناطق الساطعة باستخدام اختصار ctrl+Backspace، ثم اضغط ctrl+d لتزيل التحديد. غيّر وضع الدمج "Blending mode" للطبقة البيضاء إلى Color Dodge، ثم قلّل ملء الطبقة "Fill" إلى نحو 50%. إن لم تكن راضيًا عن النتيجة فيمكنك تغيير إعدادات الملء والشفافية حتى تصل إلى اللمعان المناسب للأسفلت. ورغم أننا نحتاج المناطق الساطعة كي تعطي الطريق مظهرًا لامعًا من أثر انعكاس الضوء على ماء المطر، إلا أننا لا نريد أن تزيد شدة الضوء في باقي المناطق الساطعة سوى الطريق أكثر من اللازم، ولتحقيق ذلك، أضف قناعًا لهذه الطبقة "Layer Mask" ثم امسح المناطق التي لا نريدها بفرشاة ناعمة، كما بالصورة أعلاه. أضف طبقة جديدة واملأها باللون الأسود باستخدام اختصار Alt+Backspace، ثم اذهب إلى Filter ثم Noise، ومنها Add Noise. غيّر قيمة Amount إلى 100%، واضبط التوزيع "Distribution" على Gaussian، وفعّل خيار Monochromatic. والآن، اذهب إلى قائمة Filter، ثم Blur، ومنها Motion Blur. اضبط الزاوية على 60 درجة مثلًا، والمسافة "Distance" على 25 بكسل. ستجد شريطًا رفيعًا على حواف الطبقة لم يُطبّق عليه تأثير motion blur، اضغط ctrl+t وزِد حجم الطبقة لتغطي هذا الشريط. غير وضع الدمج "Blending Mode" إلى Screen كي نُظهر الأجزاء البيضاء فقط من الضوضاء "Noise" التي أنشأناها، هذا يسمح للصورة الأصلية أن تظهر أيضًا من خلال قطرات المطر. اذهب إلى Image ثم Adjustments ثم Levels -أو استخدم اختصار ctrl+L- واسحب مؤشر Shadows إلى اليمين لتقليل عدد قطرات المطر. أضف طبقة جديدة واملأها بالأسود، ثم أضف فلتر Noise بقيمة 100% مع خيارات Gaussian وMonochromatic كما في المرة السابقة، ثم أضف فلتر Motion Blur. وفي إعدادات هذه الطبقة الثانية من المطر، زد المسافة Distance إلى 50 بكسل، لكن أبق الزاوية كما هي 60 درجة. أيضًا كما في المرة السابقة، اضغط ctrl+t لتزيد مساحة هذه الطبقة لتكون أكبر قليلًا من طبقة المطر الأولى كي يزيد حجم قطرات المطر، واضبط وضع الدمج "Blending Mode" على Screen. استخدم اختصار ctrl+L مرة أخرى لتفتح نافذة Levels، واسحب مؤشر Shadows إلى اليمين، ومؤشر Midtones إلى اليسار، وأبق عينك على المعاينة الحية للصورة كي تضبط الصورة على توازن مناسب بين التفرّق والكثافة الشديدة. أضف طبقة Noise ثالثة، ثم فلتر Motion Blur، لكن هذه المرة سنزيد Distance إلى 100 بكسل، وستكون هذه الطبقة لقطرات المطر القريبة التي يجب أن تبدو وكأنها تتحرك أسرع مما وراءها. زد مساحة هذه الطبقة بشكل كبير باستخدام اختصار ctrl+t لإنشاء قطرات مطر كبيرة، واضبط Blending Mode على Screen. يجب أن تضفي هذه الطبقات الثلاث التي أنشأناها عمقًا لوابل المطر الذي يهطل على الشارع الآن. قلّل كمية المطر المرئية في الطبقة الأخيرة الأمامية بالتعديل في المستويات Levels: حرك مؤشر Shadows إلى اليمين، وزد قيمة التباين Contrast بسحب midtones وhighlights إلى اليسار. في هذه الخطوة سنغير من الشكل الموحد لطبقات المطر كي تبدو عشوائية وواقعية: أضف Layer mask لكل طبقة من طبقات المطر، واستخدم فرشاة ناعمة بشفافية 50%، وانقر نقرات رقيقة بعشوائية هنا وهناك. تأكد من تطبيق هذه الخطوة لطبقات الأقنعة الأخرى لمسح أجزاء من طبقات المطر بعشوائية كي يتحقق التأثير الذي نريده، وإن أردت التراجع عن إخفاء جزء ما رأيت أن المطر قد اختفي فيه، غيّر لون الفرشاة إلى الأبيض وانقر في هذا الجزء لاسترجاع قطرات المطر. وكما ترى الآن فإن للصورة الجديدة طابعًا دراميًا يظهر جليًا فيها، كما تضفي طبقات المطر المتراكبة عمقًا لزخّات المطر التي يفترض أنها تهطل على المشهد، ثم تترك الأرض لامعة من أثر الماء المتساقط عليها. ترجمة -بتصرف- لمقال How To Add Heavy Rain to an Image in Adobe Photoshop لصاحبه Chris Spooner
- 1 تعليق
-
- 2
-

-
- تأثيرات
- تعديل الصور
-
(و 3 أكثر)
موسوم في:
-
سنتابع في هذه السلسلة إنشاء تأثير نص بركة السباحة في أدوبي إليستريتور. تعلمنا في الدرس السابق كيفية إنشاء الشكل الأساسي وسنتابع في هذا الدرس كيفية إنشاء كرات بركة السباحة. أنشئ كرات بركة السباحة 27. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L)وأنشئ قطعاً ناقصاً أسود اللون أبعاده 28 X 28 بكسل. اعمل نسخة عن القطع الناقص الأسود Ctrl +C, Ctrl +F واستبدل لون الحدود الحالي للنسخة باللون الأحمر، ثم حركها للأعلى بمقدار 10 بكسل. حافظ على تحديد القطع الناقص الأحمر، افتح لوح التحويل Transform من Window > Transform وغيّر قيمة W إلى 35 بكسل. اعمل نسخة عن القطع الناقص الأحمر واستبدل لون الحدود الحالي للنسخة باللون الأزرق، ثم حركها للأسفل بمقدار 16 بكسل. حدد الآن القطع الناقص الأسود واعمل نسختين عنه Ctrl +C, Ctrl +F, Ctrl +F. حافظ على تحديد النسخة الأخيرة، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأزرق، ثم افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front. وأخيراً حدد النسخة المتبقية، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأحمر ثم انقر على زر Minus Front من لوح تحديد المسارات Pathfinder . 28. حدد الكائن الأسود العلوي الذي تم إنشاؤه في الخطوة 27 وقم بتعبئته باللون الأحمر (# FF0000). حدد بعد ذلك القطع الناقص الأسود وقم بتعبئته بالأبيض (# FFFFFF). ثم حدد الكائن الأسود المتبقي وقم بتعبئته باللون الأزرق (# 0000FF). وأخيراً حدد جميع الأشكال الثلاثة التي تم إنشاؤها في هذه الخطوة وأزل حدودها. 29. حدد القطع الناقص الأسود الذي تم إنشاؤه في الخطوة 28 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد القطع الناقص الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم أزل تأثير Drop Shadow من هذه النسخة. تأكد من أن القطع الناقص الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الأشكال التي تم إنشاؤها من بداية الخطوة 27 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “أحمر_أزرق”. انتهينا حالياً من كرة بركة السباحة. 30. تابع برسم المزيد من الكرات. حدد المجموعة “أحمر-أزرق” واعمل نسخة عنها Ctrl +C, Ctrl +F ثم انقل النسخة إلى موضع آخر. غيّر لون التعبئة للمجموعة التي تم إنشاؤها حديثاً كما ترى في الصورة الثانية. ثم دوّر هذه المجموعة بزاوية حوالي – 160 درجة وسمّ المجموعة الناتجة “أخضر-أحمر” 31. حدد المجموعة “أخضر-حمر” وانتقل إلى Object > Transform > Scale… حدد الخيار Uniform وأدخل 65 في مربع Scale وانقر على OK، ثم انقل المجموعة الناتجة إلى موضع آخر. حافظ على تحديد المجموعة التي تم إنشاؤها حديثاً وانقر نقراً مزدوجاً على أيقونة أداة الانعكاس Reflect Tool (O) من شريط الأدوات Toolbar. حدد الخيار Vertical وانقر على OK، ثم سمّ المجموعة الناتجة “أخضر-أحمر-صغير”. 32. اعمل نسخة Ctrl +C, Ctrl +F عن المجموعة “أخضر-أحمر-صغير” وانقل النسخة إلى موضع آخر. غيّر بعد ذلك لون التعبئة للمجموعة التي تم إنشاؤها حديثاً كما تشاهد في الصورة الثانية. أصبحت كرات بركة السباحة جاهزة كما هو مبين في الصورة الأخيرة. 33. ضع كرات بركة السباحة التي تم إنشاؤها في الخطوات السابقة في المواضع التي تراها في الصورة التالية: أنشئ حلقات الطوف المطاطية 34. سنتابع مع حلقات الطوف المطاطية. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعاً ناقصاً أسود اللون أبعاده 34 X 34 بكسل. حافظ على تحديد القطع الناقص الأسود وانتقل إلى Object > Path > Offset Path… أدخل – 8 بكسل في حقل الإزاحة Offset وانقر على OK. أعد تحدد القطعين الناقصين، افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front. حافظ على تحديد العنصر الناتج وافتح مربع الحوار Offset Path. أدخل – 2 بكسل في حقل الإزاحة Offset وانقر على OK. ثم استبدل لون الحدود الحالي للمجموعة التي تم إنشاؤها حديثاً باللون الأحمر. وأخيراً حرّك هذا الكائن الأحمر بمقدار 1 بكسل نحو الأعلى. 35. حدد الكائن الأسود الذي تم إنشاؤه في الخطوة 34، أزل حدوده وقم بتعبئته بتدرج خطي كما هو مبين في الأسفل. حدد الكائن الأحمر، أزل حدوده وقم بتعبئته باللون البرتقالي (# F68F4D)، ثم طبق تأثير Feather على الشكل الناتج بمقدار 3 بكسل. والآن بمساعد أداة القلم Pen Tool (P)، أنشئ مسارين منحنيين بحد أبيض اللون وبقيمة 2 بكسل حالياً. طبّق بعد ذلك Width Profile 1 و تأثير Feather بقيمة 2 بكسل على هذين المسارين اللذين تم إنشاؤهما حديثاً. 36. اختر الشكل الأكبر الذي تم إنشاؤه في الخطوة 35 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم أزل تأثير Drop Shadow عن هذه النسخة. تأكد من أن الشكل الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 34 وحتى هذه اللحظة. انتهينا حالياً من حلقة الطوف المطاطية. 37. على غرار ما سبق، كرّر العملية نفسها المبينة في الخطوات السابقة لرسم مزيد من حلقات الطوف. بمجرد أن تنتهي من رسم الحلقات، انقلها إلى المواضع التي تراها في الصورة الأخيرة. سنتابع في الدرس القادم ونتعلّم كيفية إنشاء طوف البركة وولوح الفز وسرير البركة والمظلات والخلفية..
-
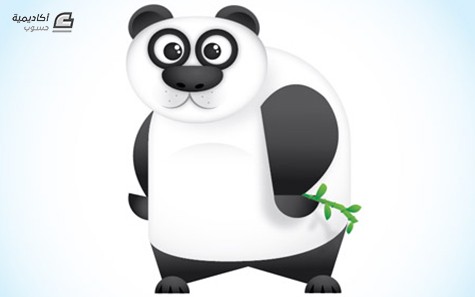
إنّ برنامج أدوبي إليستريتور هو برنامجي المفضّل لتصميم الشخصيات اللطيفة والمرحة. يمكنك إنشاء رسومات رائعة باستخدام بعض الأشكال البسيطة ومزيج من التدرجات اللونية وبعض الظلال. هذه عملية إنشاء شخصية باندا لطيفة خطوة بخطوة من الخطوط الأساسية حتى التفاصيل الدقيقة. تتكون الشخصية التي سنرسمها اليوم من سلسلة من الأشكال العشوائية السريعة التي توضع معًا في الإليستريتور. وهو ما يوفّر الأساس لمزج التدرجات اللونية مع الألوان لإظهار شخصية يمكن التعرّف عليها. عندما يوضع كل شيء معًا ضمن التصميم فإنّ بعض الظلال ستضيف مستوًا جديدًا من العمق والواقعية للتصميم. افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. ارسم دائرة داخل لوح الرسم ثم اسحب النقطة العلوية للأسفل قليلًا باستخدام أداة التحديد المباشر Direct Selection Tool لضغط الدائرة قليلًا. ارسم دائرة أخرى أصغر قليلًا لتشكيل الأنف. اسحب النقطة العلوية لهذه الدائرة لضغطها وجعلها مفلطحة. أضِف دائرتين مثاليتين لرسم أطراف الفم مع التأكّد من تقابلهما في المركز. من الممكن رسم العين باستخدام مجموعة من الدوائر. ارسم دائرة كبيرة ثم انسخ CMD+C وألصق CMD+C ثم صغّر الحجم مع الضغط على مفتاح Shift وAlt معًا. استخدم دائرةً كحدود للعين وأخرى لبؤبؤ العين ودائرتين صغيرتين كانعكاس للإضاءة. استخدم دوائر لرسم الأذن واضغط الاختصار ]+CMD+Shift لإرسال الدوائر أسفل باقي الأشكال. انسخ العين والأذن ثم اعكس النسختين من القائمة: Object > Transform > Reflect وضعهما في الجهة المقابلة. الجسم الرئيسي للباندا يتكوّن من مستطيل مستدير الزوايا كبير. اضغط على مفتاح السهم العلوي عدّة مرّات لزيادة نصف قطر الزوايا. لا نحتاج إلى زوايا مستديرة في الجزء السفلي لذلك ارسم شكلًا مؤقّتًا لتستخدمه كوسيلة لقص المستطيل مستدير الزوايا عبر الأداة Minus Front من لوحة Pathfinder. استخدم أداة القلم Pen Tool لإضافة نقطة إضافية أسفل ووسط الحافة السفلية. ثم اسحب هذه النقطة للأسفل مع الضغط على مفتاح CMD باستخدام أداة القلم Pen (هذا بديل مؤقّت عن أداة التحديد المباشر Direct Selection Tool). استمر بالضغط على مفتاح Alt أثناء سحب النقطة للخارج. هذا سيُنتِج مقابض البيزير التي ستسمح لنا بتعديل الانحناء للحافة السفلية. ارسم دائرة صغيرة في مكان ما على لوح الرسم ثم ارسم مستطيلًا مؤقتًّا يغطّي نصف مساحة هذه الدائرة. استخدم خيار Minus Front من لوحة Pathfinder لقص الأشكال من بعضها. ضع نصفي دائرة أسفل شكل الجسم لتكون الأقدام ثم ارسم خطوط الساقين باستخدام خطوط قاسية بأداة القلم. طابق الزوايا العلوية مع حواف الجسم ثم اضغط ]+CMD+Shift لإرسالها للخلف. ألصق نسخة جديدة من نصف الدائرة وقم بتدويرها بزاوية 180 درجة ثم كبّرها قليلًا لتكون يد الباندا. استخدم أداة القلم Pen لرسم بقية الذراع. اسحب منحنيات البيزير لإضافة حافة منحنية. ضاعف الذراع واعكسها ثم ضعها في الجهة المقابلة. أرسل هذه الذراع الجديدة للأسفل لتبدو ظاهرة خلف الجسم. بعد اكتمال رسم الخطوط الأساسية للشخصية سنقوم بإضافة الألوان. أزِل لون الحدود من شكل الرأس ثم استبدل لون التعبئة بتدرج لوني من الأبيض إلى الرمادي. اضبط الإعدادات ليكون التدرج دائريًا واسحب المزلاج الأبيض للتدرج ليكون قريبًا من الرمادي وذلك لجعل المساحة البيضاء أكبر. استخدم أداة التدرج اللوني Gradient لسحب ووضع التدرج اللوني بدقة فوق الرأس للحصول على التلوين المطلوب. استمر في استبدال ألوان التعبئة لجميع العناصر بشكل فردي بتدرجات لونية. أية مساحات سوداء يجب أن تكون بتدرج لوني من الرمادي الداكن إلى الأسود ويجب ضبط الزوايا باستخدام أداة التدرج اللوني Gradient. دائرتي الفم يمكن ضبط التدرج اللوني فيهما ليكون من الرمادي إلى الشفافية وذلك لمنح التأثير المناسب. اضبط الزوايا لتظهر من المركز إلى الخارج. ارسم بعض التفاصيل الإضافية كبعض الدوائر الصغيرة لتبدو كالشوارب. ضعها على كلا طرفي الفم. ضاعف دائرة الفم وحرّكها قليلًا للداخل. ألصق نسخة أخرى من الدائرة واستخدمها كوسيلة للقص باستخدام أدوات Pathfinder. سيكون الشكل الناتج عبارة عن هلال قم بتلوينه بالرمادي الداكن لإظهار شكل الفم أكثر. ضع نسخة أخرى من الهلال في الجهة المقابلة وأنهِ تصميم المساحة الوجهية عبر رسم دائرتين صغيرتين سوداوين لتكونا فتحتي الأنف. أضف ذات التدرج اللوني من الأبيض إلى الرمادي للجسم واضبط الزوايا إن كان ذلك ضروريًّا. أضِف توهّجًا داخليًّا Inner Glow من القائمة: Effect > Stylize > Inner Glow بتدرج لوني من الرمادي إلى امتداد الظل حول الحواف للجسم ما يُبقي الخطوط العريضة بارزة. يمكن إنشاء منطقة البطن للباندا بواسطة دائرة بسيطة مع تدرج لوني مناسب من الرمادي إلى الشفافية. لوّن جميع الأطراف بتدرج لوني من الأسود إلى الرمادي الداكن واضبط الزوايا بحيث تجعل التدرجات متدفقة عموديًّا. تم تلوين جميع أجزاء الشخصية ولكن لا يزال هناك بعض اللمسات الأخيرة التي ستضيف الكثير إلى التصميم. أضِف ظلالًا Drop Shadow من القائمة: Effect > Stylize > Drop Shadow إلى الخطوط الخارجية للعينين والأنف. استخدم إعدادات مناسبة مثل 30% للتعتيم Opacity و 0 للتعويض Offset و1مم للتمويه. ضاعف الخط الخارجي لشكل الرأس واضغطه قليلًا. لونّه باللون الأسود ثم أضِف تمويه ضبابي Gaussian Blur من القائمة: Effect > Blur > Gaussian Blur مع وضع 30 بكسل لنصف القطر ضمن الإعدادات. اضغط ]+CMD عدة مرات حتى يكون العنصر الأسود خلف الرأس ولكن فوق الجسم. خفّف الشفافية حتى 10% ليتم إنشاء الظل المناسب. كرّر العملية مع شكل الذراع واليد. أدمج Merge الشكلين معًا من لوحة Pathfinder ولونه باللون الأسود الصافي ثم أضف التمويه الضبابي واضبط التعتيم والترتيب. تقنيات الظلال هذه تساعد على إضافة العمق للشخصية وتمنح العناصر الكثير من الحيوية. استخدم أداة القلم لرسم غصن قاسي يخرج من يد الباندا. لونّه بتدرج أخضر ثم أضف أضلاعًا للغصن على طول هذا الشكل باستخدام أداة القلم. استمر في استخدام أداة القلم وارسم بعض الأشكال المنحنية لتشكيل الأوراق. انقر واسحب النقطة الأولى متبوعة بنقرة على الطرف ثم انقر مجدّدًا على النقطة لإعادة المنحنيات للوضع افتراضي ثم أكمل رسم الشكل من البداية. انسخ غصن الخيزران بالكامل وأدمج النسخة مع بعضها ولوّنها بالأسود ثم أضِف تمويهًا ضبابيًّا إليها وضعها في موقع الظل للغصن فوق يد الباندا. أضِف تدرجًا لونيًّا بسيطًا للخلفية لتكون شخصية الباندا مكتملة. ما بدأ ببعض الخطوط والأشكال الأساسية البسيطة أصبح شخصية مكتملة مع الظلال والألوان المتنوعة. ترجمة -وبتصرّف- للمقال: Create a Cool Vector Panda Character in Illustrator لصاحبه: Chris Spooner.
-
لقد أنهيت للتو تجربة جديدة في الفن الرقمي حيث صممت نقشًا تجريديًّا رائعًا باستخدام الأشكال البسيطة في فوتوشوب. اتبع الخطوات في هذا الدرس لتعلم تصميم تفاصيل هذا الفن مع تأثيرات التدرجات والنقوش. التصميم ذاته مؤلف من مجموعة من الدوائر متّحدة المركز مع اختلاف أحجامها. كل دائرة ملوّنة على أساس حامل ألوان بستة ألوان ثم التدرجات وتعبئة النقوش التي تضيف المزيد من العمق إلى التفاصيل. قبل البدء بالتصميم الرئيسي سنحتاج إلى تصميم النقش المستخدم في هذا التصميم. أنا استخدمت هنا النقش المنقّط المُكرّر. ابدأ ملفًّا جديدًا في فوتوشوب بحجم 40x40px وكبّر منظور العمل. استخدم الأدلّة لتحديد مركز التصميم ثم ارسم دائرة. استمر في الضغط على Alt أثناء رسم الدائرة ابتداءً من المركز للمحافظة على المحاذاة المثالية. استمر في الضغط على Alt أثناء النقر وسحب الدائرة لصنع نسخة عنها. حرّك هذه النسخة الجديدة إلى إحدى زوايا مساحة العمل بحيث يكون مركز هذه الدائرة عند زاوية التصميم تمامًا. كرّر هذه العملية ثلاث مرّات أخرى مع وضع كل دائرة جديدة في زاوية جديدة من زوايا العمل. ثم اذهب إلى القائمة: Edit > Define Pattern أنشئ ملفًّا جديدًا ولكن هذه المرة ارسم مربعين أسودين بحيث يغطي كل مربع ربع حجم العمل. حوّل هذا الرسم إلى نقش كما فعلنا في الخطوة السابقة. لنبدأ العمل على القطعة الفنية الشاملة. أنشئ ملفًّا جديدًا بالحجم الذي تختاره. أنا اخترت مُلصقًا بحجم A3 وبدقة 300dpi. لوّن الخلفية بلون فاتح ثم اذهب إلى القائمة: Filter > Noise > Add Noise لإضافة تأثير الضجيج (البرغلة) إلى الخلفية وجعلها تبدو مثل خامة جميلة. استورد حامل ألوان مناسب، أنا اخترت هذه الألوان من ColourLovers. ارسم أول دائرة ولوّنها بأحد تلك الألوان. انقر نقرًا مزدوجًا على طبقة الدائرة في نافذة الطبقات ليتم فتح نافذة أنماط الطبقة. أضف التلوين بتدرج لوني Gradient Overlay ودع اللونين الأبيض والأسود الأساسيين ولكن بدّل خصائص المزج إلى Soft Light. هذا الأمر سيسمح للونين الأبيض والأسود بالتفاعل مع اللون الأساسي ورسم درجات ألوان قاتمة وفاتحة. أضف حدودًا Stroke للدائرة ولونها بلون أزرق أفتح من اللون الأساسي. وحافظ على الحدود لتكون خارجية واضبط حجمها بما يناسبك. ثم أضف ظلالًا Drop Shadow. اضبط المسافة Distance إلى الصفر، ولكن زِد الحجم حتى تمتد الظلال إلى ما بعد الحدود. خفّف التعتيم Opacity للحصول على تأثير ظل خفيف. أضف بعض التفاصيل للشكل عبر اختيار Pattern Overlay. اختر أحد النقوش التي صممناها سابقًا من القائمة ثم بدّل خصائص المزج إلى Soft Light. استمر بالضغط على CMD/CTRL أثناء النقر على مُصغّر الطبقة في لوحة الطبقات لتحميل تحديد هذه الطبقة ثم استخدم أداة التحديد Marquee Tool وانقر بالزر الأيمن واختر من القائمة Transform Selection. صغّر التحديد مع الضغط على مفتاحي Alt و Shift. لوّن هذه الدائرة الصغيرة بأحد الألوان المحدّدة مسبقًا من حامل الألوان ثم تابع إضافة أنماط الطبقة المختلفة بما في ذلك التدرج اللوني والحدود والظلال. حمّل تحديد الدائرة الصغيرة ثم صغّر التحديد قليلًا. لوّن الدائرة الجديدة بلون جديد وأضف أنماط الطبقة التي تريدها. اجمع Group مجموعة الدوائر هذه في مجموعة واحدة ثم ابدأ العمل على مجموعة دوائر جديدة. استخدم هذه المرّة ألوان متباينة مع ألوان المجموعة القديمة من لوحة الألوان. أضف التدرجات اللونية والحدود والظلال للدائرة الجديدة من أنماط الطبقة بشكل يمنحها عمقًا وأبعادًا. غيّر اتجاه التدرج بشكل عشوائي في كل مرة لتكون كل مجموعة دوائر باتجاه مختلف. اختر نقشًا جديدًا هذه المرة وليكن نقش المربعات المتكررة الذي صممناه سابقًا في هذا الدرس. غيّر خصائص المزج إلى Screen لجعل درجات اللون البرتقالي تتفاعل مع النقش. اضبط التعتيم لتخفيف أية تباينات مزعجة. حمّل تحديد الدائرة الصغيرة وانقر بالزر الأيمن واختر Transform Selection من القائمة. اختر لونًا أزرق فاتحًا للدائرة الصغيرة ومع إضافة مجموعة متنوعة من أنماط الطبقة يمكن الحصول على تصميم متمازج ومتناسق خصوصًا بعد إضافة التفاصيل المتنوعة والنقوش. استمر في إضافة الدوائر وتلوينها وإضافة التفاصيل وأنماط الطبقة حتى يصبح التصميم أكثر جمالية. اجعل مجموعات الدوائر متداخلة فيما بينها مع تغيير الأحجام حتى يمتلأ حجم العمل. بإمكانك أيضًا تعديل حجم النقوش في كل مرة للحصول على تنوّع وتمايز مذهل عبر تكبير وتصغير النقوش في كل مرة. ارسم وصمم المزيد والمزيد من الدوائر حتى يصبح التصميم متطوّرًا أكثر. تأكد من مداخلة الدوائر مع بعضها البعض لتحصل على تداخل بصري ملفت وأنيق. ارسم بعض الدوائر الأساسية ولوّنها بتدرجات لونية زرقاء مختلفة الاتجاهات ومختلفة الأحجام. ارسم مجموعة دوائر برتقالية مبعثرة في أنحاء التصميم باستخدام تقنية التدرجات ذاتها. هذه الجزئيات الصغيرة تساعد على منح التصميم المزيد من التفاصيل والعمق. حدّد الكل CMD+A ثم اضغط CMD+Shift+C لنسخ الجميع مدمجين. ألصق ما تم نسخه في طبقة جديدة فوق كل الطبقات في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Other > High Pass اضبط المزلاج لتصبح التفاصيل بارزة من خلال اللون الرمادي. غيّر خصائص مزج هذه الطبقة الرمادية إلى Color Burn مع جعل التعتيم 35% للسماح لهذه الطبقة بالتفاعل مع الألوان الأساسية للتصميم ما يمنحها مزيدًا من الحيوية. أضف قناعًا للطبقة ثم امسح بشكل عشوائي مساحات من التصميم باستخدام فرشاة ناعمة لمنح التصميم فروقًا مختلفة في الدرجات والألوان. هذا الدرس على وشك أن ينتهي بتصميم مذهل. ارسم إطارًا باستخدام فرشاة ناعمة سوداء ثم كبّر حجمها قليلًا لتلوين أطراف العمل. غيّر خصائص المزج إلى Multiply مع جعل التعتيم 15%. اختر أداة التحديد البيضوي Elliptical Marquee ثم ارسم بعض الدوائر ضمن مساحات على الطبقة السفلية في لوحة الطبقات. استمر في الضغط على Shift أثناء رسم هذه الدوائر للمحافظة على استمرارية رسم التحديد. لوّن هذا التحديد بأحد ألوان حامل الألوان الأساسي للتصميم ثم استخدم أداة Dodge وBurn لزيادة قتامة وإضاءة بعض الأشكال. خفّف التعتيم إلى 50%. التصميم النهائي تم تصميمه ببساطة من مجموعة من الدوائر الأساسية مع بعض التدرجات اللونية والظلال والنقوش فقط. ولكن معًا مجتمعة أنشأت قطعة فنية تجريدية رائعة المظهر. ترجمة -وبتصرّف- للمقال: Create an Abstract Design with Patterns in Photoshop لصاحبه: Chris Spooner.
-
هذا أحد الدروس الكلاسيكية لتحويل الصورة الفوتوغرافية إلى صورة بتأثير الرسم بقلم رصاص. إنها إحدى التقنيات البسيطة والسريعة التي تحقّق نتائج مُرضِيَة وستكون درسًا مهمًّا للمبتدئين. طوال تاريخها، أظهرت فوتوشوب العديد من الفلاتر التي تُنتِج تأثيرات الرسم والتأثيرات الفنيّة، ولكنها لا تُنتِج نتائج واقعية بدقّة. في هذا الدرس سأريكم بعض الخطوات الذكيّة التي ستحوّل الصورة الفوتوغرافية إلى مخطط مرسوم باليد بقلم رصاص، والتي يمكن تنعيمها أكثر للوصول إلى مظهر مقنع أكثر. التأثير الذي سنتعلّمه في هذا الدرس يحاكي الخطوط والظلال الناتجة عن الرسم بالقلم الرصاص. إنتاج هذا النوع من الرسوم سيستغرق ساعات من العمل حتى بالنسبة لأكثر الفنانين موهبة، ولكن قدرة فوتوشوب تعطينا المقدرة على تحقيق ذلك في دقائق. وهذا سيجعله عمليًّا أكثر في استخدام مظهر التخطيط في التصاميم التي تحتاج إلى نمط artsy. فإذا لم تكن مهتمًّا بإنشاء هذا التأثير يدويًّا فيمكنك إلقاء نظرة على صفحة Artistic Paint, Sketch & Ink Photo Effect Actions التي توفّر إمكانية تنفيذ هذا التأثير آليًّا. افتح الصورة التي تريد تعديلها وتطبيق التأثير عليها باستخدام فوتوشوب. التأثير سيظهر بشكل أفضل مع الصور ذات الخلفيات النظيفة والإضاءة الجيدة والتركيز الممتاز. في هذا الدرس سنقوم بتطبيق التأثير على هذه الصورة المجانيّة من موقع free images لطفلة صغيرة. اسحب طبقة الخلفية إلى أيقونة طبقة جديدة أسفل لوحة الطبقات، أو استخدم الاختصار Ctrl+J لمضاعفة هذه الطبقة. اذهب إلى القائمة: Image > Adjustments > Invert أو اضغط على الاختصار Ctrl+I ثم اضغط بالزر الأيمن على الطبقة واختر Convert to Smart Object لتحويل الطبقة إلى عنصر ذكي. اختر الفلتر Gaussian Blur من قائمة الفلاتر Blur ثم حدّد نصف القطر بـ 20 بيكسل (يجب عليك تحديد القيمة المناسبة بحسب الصورة). بما أننا نطبّق الفلتر على طبقة العنصر الذكي فإن التأثير سيكون تأثير ذكي Smart Filter ويمكننا تنعيم الإعدادات بحسب الحاجة بينما لن يمكننا القيام بذلك لو طبقّنا الفلتر على طبقة عادية. غيّر خصائص مزج الطبقة الجديدة إلى Color Dodge ما يعزّز تباين الصورة بشكل كبير ويُظهِر التفاصيل البارزة في الصورة. اضغط على أيقونة طبقة التعديلات Adjustment Layer أسفل لوحة الطبقات ثم اختر المستويات Levels. حرّك درجة ألوان الظلال ودرجة الألوان المتوسطة إلى اليمين قليلًا لزيادة قتامة الصورة قليلًا. أضِف طبقة تعديلات جديدة ولكن اختر هذه المرة الأسود والأبيض Black and White. الإعدادات الافتراضية ستكون كافية لإزالة الألوان وإنتاج مظهر رسم قلم رصاص قياسي. اضغط الاختصار Ctrl+A لتحديد الكل ثم اذهب إلى القائمة: Edit > Copy Merged أو من الاختصار Ctrl+Shift+C. هذا سينسخ جميع الطبقات الظاهرة. اضغط Ctrl+V للصق ما تم نسخه أعلى لوحة الطبقات. اذهب إلى القائمة: Filter > Filter Gallery ثم اختر الحواف المتوهّجة Glowing Edges ضمن قائمة Stylize. غيّر إعدادات عرض الحافة Edge Width إلى 1، وإلى أقصى إعدادات maximum Edge Brightness و Smoothness. اعكس الألوان Invert للطبقة من القائمة: Image > Adjustments > Invert أو من الاختصار Ctrl+I ليتبدّل اللون الأسود إلى أبيض والأبيض إلى أسود. غيّر خصائص مزج الطبقة الأخيرة إلى Multiply لتكون الخلفية البيضاء شفافة ثم خفّف من التعتيم opacity إلى 50-60% للحد من تأثير الخطوط العريضة على خطوط الرسم الخارجية الإضافية. أنشئ طبقة جديدة ثم اضغط على الاختصار Ctrl+Backspace لملء هذه الطبقة باللون الأبيض (حيث يجب أن يكون اللون الخلفي في لوحة الألوان). أدخل مجدّدًا إلى Filter Gallery ولكن هذه المرة اختر Texturizer وبدّل الإعدادات إلى Sandstone الحجر الرملي. غيّر خصائص مزج هذه الطبقة إلى Multiply ليُصبح العمل الفني أسفل هذه الطبقة ظاهرًا ثم خفّف التعتيم opacity لهذه الطبقة إلى 50% لإحداث تأثير ملمس الورق. لإظهار فن الرسم بأقلام الرصاص الملونة قم بإخفاء طبقة تعديلات الأسود والأبيض Black and White adjustment لإزالة تأثيرها من التصميم. والنتيجة النهائية هي تأثير واقعي من أعمال رسم الخطوط والظلال. إن الطبقة التي قمنا بتطبيق التمويه عليها وقمنا بعكسها عزّزت من تباين التصميم ولكن باقي التأثيرات الإضافية كالحواف المتوهجة وخامة الورق جعلت التصميم أكثر قابلية للتصديق. إن استخدام العناصر الذكية يمنحنا المقدرة على ضبط التمويه لتنعيم النتيجة كما نريد. ملاحظة: الصورة المستخدمة في هذا الدرس صورة مجانيّة من موقع free images لطفلة صغيرة. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Pencil Sketch Effect in Photoshop لصاحبه: Chris Spooner.
-
إذا أردت تطوير مهاراتك في برنامج إليستريتور فهذا الدرس من أجلك. اتبع الخطوات في هذا الدرس لتتعلم كيفية إضافة طبقة فوق طبقة من أشكال الفكتور، مع مختلف التدرجات اللونية ومساحات الخامات لإنشاء تصميم رسم ساعة يبدو بنمط الأيقونة. إن العنصر الرئيسي في هذا التصميم، بالإضافة إلى مجموعة الدوائر طبعًا، هو التدرجات اللونية والتي تضفي الكثير من الحيوية على التصميم وتضيف المزيد من العمق كما تقدّم الظلال لمسةً جميلة ما يُظهِر التصميم بشكل أكثر واقعيةً. افتح ملفًّا جديدًا في برنامج إليستريتور. أنا شخصيًّا استخدم نظام ألوان CMYK، ببساطة لأنه يمكنني التحكم بمستوى الأسود في كل لون ولكنك بالطبع قد تستخدم نظام RGB لاحتوائه على شريحة واسعة من الألوان. ارسم دائرة على لوح الرسم. استمر في الضغط على مفتاح Shift أثناء رسم الدائرة للحصول على دائرة مثالية ثم لوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح. اضغط على CMD+C لنسخ هذا العنصر ثم اضغط CMD+B للصقه في الخلف. انقر على زاوية العنصر لتستطيع تكبير العنصر قليلًا وذلك باستخدام أداة التحديد Selection Tool. تذكّر أن تستمر في الضغط على Shift أثناء عملية التكبير للمحافظة على توازن العنصر. اضبط الدرجة اللونية الفاتحة في التدرج اللوني إلى درجة أفتح من اللون الأزرق. انسخ CMD+C الشكل الخارجي ثم اضغط CMD+F للصق النسخة في المقدمة. صغّر حجم النسخة مع الضغط على مفتاحي Alt وShift. اضبط زاوية التدرج اللوني بحيث تتدفق قُطريًّا في الاتجاه المعاكس. اضغط CMD+F مرة أخرى للصق نسخة جديدة من الدائرة الكبيرة فوق باقي الأشكال. لوّن هذه الدائرة الجديدة باللون الأسود ثم اذهب إلى القائمة: Effect > Texture > Grain غيّر خصائص المزج للدائرة المليئة بالحبيبات إلى Multiply ثم خفف مستوى التعتيم Opacity حتى 15%. إن تأثير الحبحبة أضاف خامةً بسيطةً على غلاف الساعة ما يساعد على منحها لمسةً من الواقعية. في النهاية، ليست كل الأشياء ملساء ناعمة في الحياة الواقعية. ألصق دائرةً أخرى وصغّرها بحيث ستكون وجه الساعة. غيّر ألوان التدرج اللوني إلى تدرج جديد دائري من الرمادي إلى الأبيض. اضبط المزالج بحيث لا تبتعد كثيرًا عن المنتصف. في مكان آخر على لوح الرسم ارسم مستطيلًا نحيفًا. لوّن هذا المستطيل باللون الرمادي ثم ضاعفه مع الضغط على Alt واسحب الشكل للأسفل. استمر في الضغط على Shift للمحافظة على محور القيادة الرئيسي عموديًّا. هذين الشكلين سيكونان القاعدة الأساسية لعناصر وجه الساعة ولكننا نحتاج إلى مضاعفتها بشكل دقيق حتى نملأ المساحة المتبقية. اجمع الشكلين معًا CMD+G ثم اذهب إلى القائمة: Object > Transform > Transform Each 360(وهي عدد الدرجات في الدائرة) مقسّمة على 12(عدد العناصر على وجه الساعة) يساوي 30 درجة لذلك سيتوجب علينا إدخال الرقم 30 في خانة الزاوية. اضغط على الخيار Copy للحصول على أول نسخة من العناصر في وجه الساعة وبعد ذلك سنقوم بالضغط باستمرار على الاختصار CMD+D لتكرار العملية الأخيرة. بعد الانتهاء من تصميم عناصر وجه الساعة اجمعها معًا وضعهم في مكانهم الصحيح ضمن وجه الساعة الأبيض. انسخ وألصق نسخة أخرى من وجه الساعة الأبيض ثم صغّر النسخة حتى المركز. اضبط التدرج اللوني ليتدفق عموديًّا من الرمادي المتوسط إلى الفاتح. استخدم أداة المستطيل مستدير الزوايا لرسم بعض العناصر المختلفة في الحجم. لوّن كل عنصر باللون المناسب للموضوع بحيث يكون اللون الرمادي الداكن لعقرب الساعة الصغير والرمادي الفاتح للعقرب الكبير وأخيرًا اللون الأحمر لعقرب الثواني. دوّر هذه الأشكال وضعها فوق وجه الساعة. استخدم الاختصار ]+CMD لتضبط ترتيب العناصر على لوح الرسم بحيث ستظهر هذه العقارب تحت دائرة مركز وجه الساعة. حدّد الأشكال الثلاثة ثم ضاعفها للأسفل مع الضغط على Alt. غيرّ ألوان الأشكال الثلاثة الجديدة إلى اللون الأسود ثم غيّر خصائص المزج إلى Multiply عند 20%. هذا يمنح الانطباع بوجود ظلال تحت عقارب الساعة. استخدم أداة النص Type tool لوضع العلامة التجارية على الساعة. تذكّر أن تستخدم ]+CMD لتضبط ترتيب العناصر بحيث سيكون النص تحت العقارب مباشرة. انسخ وألصق نسخة أخرى عن دائرة وجه الساعة ولوّنها باللون الأسود. استخدام أداة الدائرة لرسم شكل بيضوي مؤقت متداخل مع الدائرة السوداء. الهدف من هذه العملية هو الحصول على منحني متدفق لطيف يتقاطع مع العنصر الأسود. حدّد كلا العنصرين ثم استخدم الخيار Minus Front من لوحة Pathfinder لقص الشكل. غيّر خصائص المزج إلى Multiply عند 3% لتشكيل الظل المناسب الخفيف. لنبدأ بتصميم الخلفية. استخدم أداة المستطيل لرسم مربع كبير ثم لوّنه بتدرج لوني قُطري سماوي. استخدم الاختصار ]+CMD+Shift لإرسال الشكل خلف جميع الأشكال. انسخ وألصق في المقدمة مربع الخلفية ثم لوّنه بنقش متكرر. هذا نقش متكرر لسمكة مريعة مخفي داخل مجموعة الحوامل الأساسية في إليستريتور. غيّر خصائص المزج إلى Overlay لدمج الألوان الزرقاء مع التدرج اللوني. ارسم دائرة سوداء أكبر قليلًا خلف الساعة ثم غيّر خصائص المزج إلى Multiply عند 30% ثم حرّكها قليلًا للأسفل. حدّد الدائرة السوداء الأخيرة ثم اذهب إلى القائمة: Effect > Blur > Gaussian Blur أدخل القيمة 30px لنصف القطر في لوحة الخيارات. وهذه هي النتيجة النهائية لهذا الدرس: ترجمة -وبتصرّف- للمقال: How To Build a Vector Clock Graphic in Illustrator لصاحبه: Chris Spooner.
-
- أشكال أساسية
- تدرجات لونية
-
(و 3 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور شخصية ما. سنبدأ برسم المخطط اليدوي لكلب من نوع اللابرادور، مع ألوان تدرج تملأ التصميم بالإضافة إلى الإضاءات وهو ما سيقدم شخصية كرتونية لطيفة. المخطط عندما نأتي إلى رسم مخطط شخصية ما فإن من أول الأشياء التي يسأل عنها الناس هي "ولكنني لا أجيد الرسم". أستطيع تفهم إحباطهم بالتأكيد وكذلك بالنسبة لي فأنا لا أستطيع القول عن نفسي بأنني "جيد في الرسم". فكثيرًا ما أُصاب بالإحباط أيضًا وأرمي الكثير من أوراق المخططات الفاشلة عندما أحاول رسم الأشياء ولكن هناك بعض النصائح التي تعلمتها عند دراستي أساسيات الرسم في سن مبكرة. كان أكثر من ساعدني جديًّا في هذا بطل طفولتي توني هارت. في كتابه "ارسمها بنفسك" قام بشرح كيفية دمج الأشكال الأساسية لبناء هيكل الشخصية. هل تستطيع رسم مثلث؟ ماذا عن نصف دائرة؟ ممتاز، إذًا تستطيع الرسم. عندما بدأت بتخطيط شكل الكلب كان الرأس والجسد بالكامل قد ظهر ببعض الأشكال الأساسية. لا زلتَ تستطيع رؤية الخطوط الباهتة خلف الخطوط العريضة الواضحة السوداء على اليسار. إذا كنتَ تواجه صعوبة في رسم الشخصيات في الماضي، جرب هذه الطريقة وستنفع معك. خطوات الرسم افتح برنامج الإليستريتور وقم باستيراد المخطط الذي رسمناه. اذهب إلى القائمة: File > Place لربط الصورة التي رسمت ها. خفّف مستوى التعتيم Opacity قليلًا ثم اضغط على الاختصار CMD+2 لقفل هذا العنصر في مكانه. اختر أداة القلم Pen Tool وابدأ بتتبع المسار حول الخطوط العريضة التي تحيط بالشخصية بالكامل. عند الانتهاء من رسم الخطوط الخارجية زِد سماكة الحدود إلى 5pt وحاذِها للخارج. استمر في استخدام أداة القلم ولكن هذه المرة خفّف سماكة الحدود إلى 3pt وذلك أثناء رسم خطوط التفاصيل الداخلية. من الممكن أن نترك نهايات هذه المسارات مفتوحة. استخدم أداة التحديد المباشر Direct Selection tool للعودة للخلف وتعديل وضبط مواقع النقاط النهائية بحيث تتدفق بسلاسة من الخطوط المرسومة. أحيانًا عند رسم مسارات المناطق الشائكة التي تُمثّل الفرو قد تصبح نهايات هذه المسارات مربعة. ولإصلاح هذه المشكلة استخدم أداة التحديد المباشر Direct Selection tool وقم ببعض التعديلات الطفيفة البسيطة على النقاط. استخدم خطوط التفاصيل الداخلية لفصل الجسم عن الساقين عن القدمين. بعض الأشكال الجامدة يمكن أن نستخدمها على الأقدام لتشكيل تفاصيل القدم. وعند تلوين هذه الأشكال باللون الأسود ستندمج تلقائيًّا مع الحدود السوداء الخارجية. سلسلة خطوط التفاصيل الداخلية ستكون أقل سماكةً لنحو 1pt. يمكن أن تُستخدم هذه الخطوط لتحديد التفاصيل الدقيقة مثل حاجب العين. وبهذا يكون رسم الخطوط الخارجية والداخلية للشخصية قد اكتمل. سنقوم بإضافة بعض الألوان. ابدأ بتلوين كامل مساحة الشخصية عبر تلوين الشكل المحدّد بالخطوط الخارجية العريضة. حافظ على المسارات داخل الحدود العريضة السوداء. استخدم الاختصار ]+CMD+Shift لإرسال هذا اللون إلى الخلف أو يمكنك إعداد طبقات لفصل الأجزاء الخطية وتلوينها. بعد وضع الشكل الملون تحت جميع الأشكال فإن الخطوط الخشنة اختفت بواسطة الخطوط السوداء. أضِف المزيد من الألوان إلى العناصر التي من الضروري تلوينها كالعينين باللون الأبيض مثلًا. لنضفِ بعض الحيوية على العينين عبر رسم بؤبؤ أسود كبير داخل العين ثم سنضيف زوجًا من الدوائر لتُمثّل انعكاس الإضاءة لكل عين. سنضيف بعض العمق إلى الشخصية عبر استخدام التدرجات اللونية. تتبع الأشكال الجديدة فوق المناطق المحددة التي تحتاج إلى الإضاءة ثم اضبط زاوية التدرج ليتدفق من درجة لون أفتح قليلًا إلى اللون الأصلي. مصدر الضوء الخيالي لشخصيتي من الجهة العليا اليمنى لذلك ضع تدرج الإضاءات في المناطق العلوية اليمنى من رأس وجسد الشخصية. سنضيف تاليًا بعض الظلال إلى الشخصية باستخدام أداة القلم لرسم الأشكال السوداء. ارسم مسارًا تقريبيًّا بالقرب من الخطوط السوداء ثم نعّمه عبر جسد الشخصية متتبعًا الخطوط المحيطة الخيالية. اضبط الشفافية لهذه الأشكال إلى Multiply عند 20%. استمر في رسم الظلال عبر الجهة السفلية اليسرى من الشخصية. نستطيع في بعض المناطق التي تفصل أجزاء الشخصية من الداخل أن نرسم الظلال بشكل متعرج لتمثيل شكل الفراء الداخلي. خفّف مستوى تعتيم الظلال داخل الشخصية إلى 10% لتجنب ظهورها الخشن والمتناقض. يجب إضافة الظلال إلى الجانب السفلي من الجسم، ومن كل قدم، والحافة السفلية من الذيل وأسفل الأذنين الكبيرتين. بعض الإضاءات الإضافية بلون أفتح ستساعد على إضافة المزيد من العمق والأبعاد للشخصية. اتبع الأشكال المرسومة عبر الشخصية ولكن هذه المرة لوّنها بالأبيض وبشفافية Screen عند 5%. أشكال الإضاءات ستساعد على تحديد معالم الجسم أو من الممكن أن تتبع أشكال الخطوط السوداء. أضيفت الظلال إلى الأجزاء السفلية اليسرى من الشخصية لذلك ستظهر الإضاءات في الأجزاء العلوية اليمنى من الشخصية. ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. غيّر مستوى تعتيم الأبيض إلى الصفر وبذلك سيختفي نهاية التدرج تدريجيًّا ويصل للشفافية. اضغط شكل الدائرة عموديًّا وضعها تحت الشخصية وأسفل جميع الأشكال في التصميم. الشخصية النهائية تم تحويلها بالكامل من رسم تخطيطي. الخطوط المتنوعة والظلال والإضاءات ساعدت على إضافة العمق والتعريف للشخصية. ترجمة -وبتصرّف- للمقال: How To Draw a Cute Vector Dog Character in Illustrator لصاحبه: Chris Spooner.
-
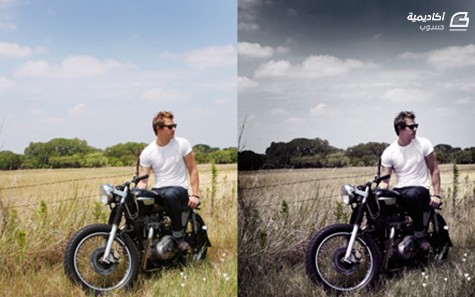
اتبع الخطوات في هذا الدرس لتتعلم كيفية تطبيق تأثير نمط اللومو على صورك مع تباين عالٍ مع إضفاء درجات اللون الأزرق. هذا التأثير مبني على تقنية اللوموغرافي الشعبية ويشبه الأسلوب المُتّبع في لقطات الأزياء وتصاميم الإعلانات. بشكل عام فإنّ هذا التأثير يقدّم إضافة عظيمة للتصوير العادي مع ألوانٍ باردة وتشبّع غير مألوف. افتح صورة من اختيارك باستخدام برنامج أدوبي فوتوشوب. هذه صورة لطيفة لشاب يجلس على دراجته النارية مع السماء الزرقاء والحقول العشبية. اذهب إلى القائمة: Image > Adjustments > Levels واضبط درجات الصورة بحيث تتم زيادة الظلال عند بداية الرسم البياني وترفع درجة الإضاءة من بريق اللون الأبيض. انقر على أيقونة طبقة التعديلات Adjustment Layer في أسفل لوحة الطبقات ثم اختر Curves. اختر القناة الحمراء من القائمة واضبط انحناء الخط البياني. اختر بعدها القناة الخضراء من القائمة واضبط الخط البياني للقناة الخضراء لمزيد من التغيير في الدرجات اللونية. أخيرًا انتقل إلى القناة الزرقاء واضبط الخط البياني ليصبح أشبه بحرف S لتعزيز اللون الأزرق ومنح الصورة لونًا باردًا. اذهب إلى القائمة: Edit > Select All ثم إلى القائمة: Edit > Copy Merged ألصق طبقة جديدة فوق الطبقات الموجودة ثم اذهب إلى القائمة: Image > Adjustments > Black and White ثم غيّر خصائص المزج إلى Darken لتخفيف درجة التأثير. اضبط درجة الظهور opacity عند 70% لإظهار بعض ألوان الخلفية. ألصق نسخة جديدة من الصورة في طبقة جديدة. اختر اللون الأرجواني الداكن والفاتح للون المقدمة والخلفية في شريط الأدوات ثم اذهب إلى القائمة: Image > Adjustments > Gradient Map غيّر خصائص المزج إلى Hard Light عند 70% لإضافة تأثير اللون الأرجواني على الصورة. أنشئ طبقة جديدة ولوّنها باللون الأسود ثم غيّر خصائص المزج إلى Overlay. أضف قناعًا للطبقة ثم استخدم فرشاة كبيرة ناعمة لمسح تأثير التراكب عن النقاط الأساسية في الصورة وهي الشاب والدراجة. سينتج عن ذلك حواف قاتمة حول المستند. ارسم المزيد من المساحات السوداء عبر الصورة على طبقة جديدة باستخدام فرشاة كبيرة ناعمة خصوصًا فوق السماء والزوايا السفلية. غيّر خصائص مزج هذه الطبقة إلى Colour وخفف الظهور opacity إلى 75% ليتم تشبيع الألوان من هذه المناطق. ضاعف الصورة بالكامل عبر Select All و Copy Merged ثم قم بأية تعديلات نهائية على درجات الصورة باستخدام الأدوات Dodge و Burn على نسبة ظهور opacity منخفضة. استخدم أداة Dodge لزيادة سطوع الوجه لجعله النقطة المحورية في التصميم في حين عليك زيادة تظليل القميص والذراعين والكروم على الدراجة النارية باستخدام الأداة وBurn لزيادة التباين. وبهذا ننتهي من تطبيق التأثير المطلوب. وبالمقارنة بين الصورة القديمة والجديدة فإن الجديدة أكثر كثافة مع جو مظلم وهذا النوع من التأثير مثالي لمجلات الأزياء وتصاميم الإعلان. ترجمة -وبتصرّف- للمقال: How To Give Your Photos a Dark Processed Lomo Effect لصاحبه: Chris Spooner.
-
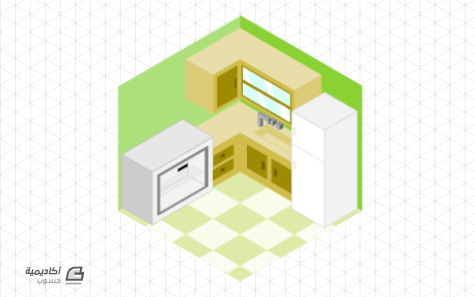
سنتعلم في هذا الدرس طريقة استخدام الشبكة المسماة بـ Axonometric grid، وهي شبكة ثلاثية الأبعاد في برنامج إنكسكيب، وسنتناول رسم مطبخ كمثال لطريقة الاستفادة من هذه الشبكة. قبل أن نبدأ سنختار من القائمة View الخيار Zoom ثم Zoom 1:1 من أجل تكبير الصفحة بشكل مناسب. ثم من قائمة File سنختار خصائص المستند Document properties ثم في تبويب الصفحة Page سنزيل العلامة عند عبارة Show page border ليحذف إطار الصفحة. من نفس النافذة نتجه لتبويب الشبكة Grid ومن القائمة المنسدلة سنختار Axonometric grid ثم نضغط على الزر New بجانب القائمة. سنظهر لنا الشبكة ثلاثية الأبعاد في الشاشة وهي عبارة عن شبكة وهمية إلا أنها ستساعدنا في الرسم. من الشريط العلوي سنفعل خيار الكبس والالتقاط Enable snapping ومنه نفعل Snap nodes, paths, and handle وكذلك نفعل Snap to grids وذلك ليسهل علينا الرسم على هذه الشبكة، ثم عن طريق اختيار أداة Bezier tool -والتي ستصحبنا إلى نهاية الدرس- سنرسم شكل متوازي الأضلاع وهو عبارة عن جدار من جدران المطبخ، وسنلاحظ أن الأداة تلتقط خطوط الشبكة الوهمية. نلونه باللون الأخضر وتزيل حدوده من لوحة التعبئة والحدود Fill and stroke. نكرر الشكل عن طريق تحديده وبالضغط على الزر الأيمن نختار Duplicate ثم من الشريط العلوي نعكسه أفقيا، ونحركه للطرف المقابل للجدار الأول. نرسم تحت الجدارين معينا وهو عبارة عن أرضية المطبخ، ثم نلونه باللون المناسب. نرسم مجموعة من المعينات على أرضية الطبخ والزوائد منها نرسم فيها بعض من الأشكال متوازية الأضلاع في الأطراف. لنتمكن من تحديد جميع المعينات والأشكال على أرضية المطبخ، سنختار أحدها ثم بالزر الأيمن نختار Select same ومنها نختار Stroke style ليختار لنا جميع الأشكال بنفس الحدود، ثم نزيل الحدود ونلونها باللون المناسب. سنرسم في زاوية المطبخ شكلا شبيه بحرف L وهو عبارة عن جزء من أثاث المطبخ. ولأن الأثاث ممتدا إلى الأرض سنرسم أشكالا متوازية الأضلاع تصل قطعة الأثاث للأرض، ثم نلونها باللون المناسب. سنرسم فرنا بجانب قطعة الأثاث التي رسمناها، ونلونه باللون المناسب. لاحظ أننا نلون الفرن من جميع جوانبه بنفس اللون إلا أنا نغير في درجات اللون لإضفاء بعدا أو بروزا للرسم. سنرسم في وسط الفرن خطوطا ثلاثة لتعطي الفرن عمقا في داخله. نكرر متوازي الأضلاع الذي في جهة باب الفرن ونلونه بلون أقتم من سابقه، ثم بالضغط على Ctrl+Shift نصغر حجمه ثم نكرر العملية بتكراره مجددا وتصغيره، وباختيار الشكلين الجديدين معا نتبع المسار: Path > Difference نرسم شكلا صغيرا متوازي الأضلاع أعلى باب الفرن وهو عبارة عن مقبضه، ثم نرسم داخل الفرن رفا شفافا. بنفس الطريقة وبنفس أداة Bezier سنرسم ثلاجة في الجهة اليمنى ببابين ولكل باب مقبض. سنرسم في قطعة الأثاث التي رسمناها سابقا أبوابا وأدراجا. سنرسم في أعلى قطعة الأثاث متوازي أضلاع وهو عبارة عن حوض لغسيل الأواني، ونجعل له عمقا برسم مضلع في جانبه الأيسر يتطابق ضلعين منه مع الجهة اليسرى من الحوض، ويمتد أحد أضلاعه لقاع الحوض، بينما يوازي الضلع الأخير ضلع الحوض الأيسر العلوي. سنرسم مضلعا بطريقة المضلع السابق ونجعل أحد أضلاعه يوازي ضلع الحوض الأيمن العلوي. نلونها بلون أقتم من لون الأثاث ونعيد الزوائد منها خلف الثلاجة من الشريط العلوي بخيار Page down. سنرسم الصنبور في زاوية الحوض وسنبدأ برسم مفتاحيّ الصنبور عن طريق رسم مكعبين بأداة الرسم المنحني Bezier، بنفس الطريقة التي رسمنا بها أرضية وجداري المطبخ إلا أنا سنعكس في الاتجاه ونغير الألوان. نجمع الشكل المكعب في مجموعة واحدة بتحديد أجزائه، ثم من الزر الأيمن نختار Group ثم نكرره ونصغر حجمه ونرفعه للأعلى ونضعه حيث الموضع الذي سنرسم فيه الصنبور. نكرر الشكل ونعيده للخلف مع كل تكرار إلى أن يتكون عندنا شكل الصنبور. في الحافة العلوية من الصنبور سنكرر الشكل المكعب ونصغره قليلا ونضعه في الطرف العلوي للصنبور. سنحدد أجزاء قطعة الأثاث السفلية دون تحديد الحوض والأبواب والأدراج ثم نكررها ونرفعها لأعلى جدار المطبخ، مع الضغط على Ctrl أثناء التحريك للمحافظة على نفس المحاذاة. سنلاحظ أن الأطراف للأثاث فارغة لأننا لم نرسمها مسبقا، لذا سنقوم بتكرار الشكل الأصغر من متوازي الأضلاع، ونعكسه ونضعه من الجانبين أو نرسمه مجددا بأداة Bezier. سنرسم بابا في الطرف الأيسر، وبابا زجاجيا في الطرف الأيمن. سنلون القطع الداخلية للباب بلون سماوي ليمثل لون الزجاج. وبأداة Bezier سنرسم أشكال متوازية لتشكل لمعان الزجاج ثم نلون هذه الأشكال بعد تكرارها في الفتحتين الزجاجيتين باللون الأبيض ونزيل حدودها. سنضيف لجميع الأبواب التي رسمناها والأدراج مقابض ونلونها بلون أقتم. اكتمل مطبخنا، وحتى نزيل هذه الشبكة نتجه للقائمة View ثم نزيل علامة صح من أمام عبارة Page grid. وبهذا نصل للنتيجة النهائية، ويمكننا عمل أفكار أخرى بنفس الطريقة.
- 1 تعليق
-
- 1
-

-
- مطبخ
- ثلاثي أبعاد
-
(و 6 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم رسم فكتور لبومة أنيقة ذات نقوش مميزة وباستخدام الأشكال البسيطة في برنامج أدوبي إليستريتور. سنبدأ أولًا برسم هيكل التصميم باستخدام أشكال الفكتور المتنوعة ثم سنضيف الألوان وأخيرًا سننتقل إلى الظلال والنقوش. سنرسم البومة باستخدام حزمة محدّدة من الأشكال البسيطة وبأسلوب أنيق. وسنضفي على التصميم الكثير من الحيوية عبر إضافة تأثير الظلال التي تضيف المزيد من العمق بالإضافة إلى سلسلة من النقوش المميزة التي ستمثّل ريش البومة. ولإنهاء التصميم كما يجب سننقله إلى برنامج فوتوشوب لنضيف إليه خامة جرونجي لتخشين الفكتور المسطّح ومنحه إحساس البرودة. افتح برنامج أدوبي إليستريتور وارسم دائرةً كبيرةً على لوح الرسم. اضغط على ALT واسحب الدائرة إلى جهة أخرى لتصنع نسخةً عنها ثم استخدم خيار الطرح Subtract من لوحة Pathfinder لطرح هذه الدائرة من الأصلية. ارسم مستطيلًا مستدير الزوايا بأقصى قيمة لنصف قطر الزوايا (اضغط السهم الأيمن من لوحة المفاتيح) وحاذِه بدقة عرضيًّا مع شكل الهلال. انتقل إلى نمط الخطوط الخارجية عبر الضغط على الاختصار CMD+Y حتى تظهر الخطوط الخارجية للرسم فقط. أدمج الشكلين بالخيار Merge من لوحة Pathfinder. ارسم دائرةً أخرى وهذه المرّة اجعلها تتداخل مع الجزء العلوي من جسم البومة. استخدم خيار الطرح Subtract من لوحة Pathfinder لإنشاء زوج من الأذنين البسيطتين على الرأس. ارسم دائرةً في مكان آخر على لوح الرسم ثم استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة مقابض البيزير من النقطة العلوية. استخدم أداة التحديد المباشر Direct Selection Tool لحسب هذه النقاط صعودًا ونزولًا بالتتالي لإطالة الشكل وإنتاج جناح بسيط. دوّر وحرّك الجناح إلى موضعه الصحيح على جسم البومة. ارسم دائرة أخرى وضعها على رأس البومة لتكون العين. استخدم تأثير Pucker and Bloat لتحويل الشكل. انسخ الشكل ثم ألصقه في المقدمة CMD+F. اضغط على Shift أثناء تدوير الشكل وذلك لتدويره بقيمة 45 درجة بدقّة في كل حركة ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل التأثير إلى شكل جامد ثم أدمج Merge الشكلين معًا من لوحة Pathfinder. أضِف المزيد من الدوائر في منتصف الشكل الجديد. ألصق كل دائرة جديدة ثم عدّل حجمها مع الضغط على مفتاحي Shift و Alt. أنهِ رسم العين برسم دائرتين صغيرتين لتُمثِّل انعكاسًا للإضاءة. ضاعف جميع هذه الأشكال لصنع عين ثانية وحرّكها للجهة المقابلة. أدمج Merge الأشكال الخارجية المحيطة لمزج الشكلين المتداخلين. سنرسم الأشكال الأساسية التي ستُكوّن منقار البومة عبر رسم ثلاث دوائر بحيث تكون اثنتان صغيرتان موضوعتان بجانب بعضهما البعض والدائرة الثالثة كبيرة بحيث يساوي قطرها مجموع قطري الدائرتين الصغيرتين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقطة العلوية للدائرة الكبيرة. اسحب النقطة السفلية للأسفل عموديًّا (مع الضغط على Shift) وأزِل منحنى البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. قم بمداخلة الأشكال مع بعضها ثم أدمجها Merge من لوحة Pathfinder لمزجها معًا. حرّك شكل المنقار إلى الرأس بين العينين. استخدم أداة القلم Pen tool مع الضغط على Shift لرسم الشكل الظاهر في الصورة. حافظ على منحنيات البيزير على الزوايا القاسية ما يحافظ على نعومة المنحنيات. حرّك جميع الأشكال إلى أماكنها الصحيحة لإنشاء الهيكل الأساسي والخطوط الخارجية لشخصية البومة. لوّن جسم البومة باللون الأزرق ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow اختر درجةً لونيةً داكنةً من الأزرق ثم اضبط درجة التمويه بحيث يتدفق التوهج عبر حواف الجسم. أضِف ذات التأثير بذات الإعدادات للجناحين. استعمل أسلوب توهج داخلي Inner Glow مشابه ولكن مع درجات اللون الرمادي على الحاجبين والأشكال المحيطة بالعينين. ولجعل العينين تبرزان أكثر قليلًا أضِف ظلالًا من تأثير Drop Shadow. اضبط الخصائص بحيث لا توجد إضافات تعويض واجعل درجة التعتيم Opacity لنحو 40%. أضِف تدرجًا دائريًّا من الرمادي إلى الأبيض على الدائرة الأكبر لشكل العين. حرّك مزلاج التدرج بحيث يكون الرمادي قريبًا من الحافة فقط. امنح الدائرة التالية تدرجًا دائريًّا أيضًا من البرتقالي إلى الأصفر لإعطاء القزحية لونًا مشرقًا ثم أضِف تأثير الظلال Drop Shadow على هذه الدائرة. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. حرّك النقطة العلوية للدائرة إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool ثم أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. اختر أداة التدوير Rotate Tool ثم اضغط على Alt مع النقر بالفأرة تحت الشكل. في نافذة الخيارات التي ستظهر لاحقًا أدخل القيمة 10 درجات ثم انقر على Copy. ثم اضغط على الاختصار CMD+D مرارًا وتكرارًا لصنع سلسلة أشكال قطريّة متحدة المركز. أزِل الحدود السوداء ثم اجمعهم جميعًا في مجموعة واحدة بالاختصار CMD+G. ضع الشكل الجديد فوق شكل قزحية العين. استخدم الاختصار ]+CMD لتغيير ترتيب الأشكال وجعل هذا الشكل تحت شكل بؤبؤ العين. أنهِ شكل العين عبر تلوين البؤبؤ بتدرج دائري من الأسود إلى الرمادي واترك دوائر الإضاءات بيضاء اللون. استخدم ذات ألوان التدرج للقزحية في تلوين المنقار مع إضافة الظلال أيضًا. ارسم دائرةً أخرى صغيرة في مكان آخر على لوح الرسم. احذف النقطة العلوية حتى يبقى فقط نصف دائرة. لون النصف المتبقي من الدائرة بتدرج لوني عمودي من اللون الأزرق الداكن المستخدم على الجسم إلى الشفافية. اضغط على Alt وShift أثناء سحب الشكل إلى جهة معينة لمحاذاة مجموعة الأشكال جنبًا إلى جنب ثم حدّد واسحب هذا الصف من الأشكال نزولًا لصنع المزيد من الصفوف. أنشئ دليلًا وحاذِه إلى منتصف الدائرة الأولى ثم حرّك الصف الثاني حتى تكون حافة الدائرة الأولى من الصف خارج الدليل. كرّر هذه العملية مع الصفوف بالتناوب باستخدام الاختصار CMD+D ثم اجمع جميع هذه الأشكال معًا. استخدم ثلاثة أدلّة إضافية لتحديد منطقة التكرار في سلسلة الصفوف بدقة. كبّر المنظور للتأكّد من أن الأدلّة تمرّ بدقة من مراكز الدوائر. ارسم مربّعًا فارغًا داخل هذه الأدلّة. حدّد أشكال الدوائر وشكل المربع الفارغ ثم اضغط على Crop من الصف السفلي للوحة Pathfinder لقص الأشكال بحسب شكل المربع. اسحب الشكل الناتج إلى داخل لوحة Swatches. انسخ شكل الجسم الرئيسي ثم ألصقه في المقدمة CMD+F. احذف تأثير التوهج الداخلي من لوحة المظهر Appearances ثم استبدل لون التعبئة بالنقش الجديد الذي أنشأناه للتو. وغيّر خصائص المزج إلى Color Burn. كرّر هذه العملية مع الجناحين مع الذهاب إلى القائمة: Object > Transform > Rotate لتدوير النقش مع اتجاه الجناح وذلك عبر تفعيل خيار النقش Patterns وإدخال قيمة الزاوية 30 درجة. اصنع نسخة أخرى عن الجناح ولوّنها باللون الأسود. استخدم دائرة كبيرة مؤقتة مع أدوات Pathfinder لقص الشكل والإبقاء على جزء صغير منه فقط. أضف تأثير Gaussian Blur كبيرًا من القائمة: Effect > Blur > Gaussian Blur بقيمة 40px. استخدم الاختصار ]+CMD لإرسال الشكل تحت الجناح الرئيسي ثم دوّره قليلًا حتى يظهر أكثر من تحت الحافة السفلى. غيّر خصائص المزج إلى 30%. ارسم شكلًا بيضويًّا كبيرًا فوق صدر البومة. اضبط خيارات الحدود إلى 30pt مع تفعيل الخيارين Round Cap وBevel Join وفعّل أيضًا خيار الخطوط المنقطة وغيّر قيمة Dash الأولى إلى 0 وقيمة Gap الأولى إلى 30. اذهب إلى القائمة: Object > Expand ثم حدّد خيار الحدود فقط لتحويل الحدود إلى أشكال أساسية. اضغط بالزر الأيمن واختر Ungroup ثم أدمج Merge الجميع من لوحة Pathfinder. استخدم نسخة عن جسم البومة الرئيسي مع خيار التقاطع Intersect من لوحة Pathfinder لقص شكل الصدر. لوّن هذا الشكل باللون الأزرق ثم غيّر خصائص المزج إلى Multiply عند 40%. ولإنهاء التصميم سنضيف بعض الخامات الخشنة، ألصق التصميم بالكامل في ملف جديد كبير ببرنامج فوتوشوب على خلفية رمادية. ألصق نسخة من النقش المرسوم على جسم البومة من برنامج إليستريتور وكبّر الحجم ليملأ كامل مساحة المستند. غيّر خصائص مزجها إلى Color Burn ثم أضِف خامةً خشنةً وضع خصائصها على Color Dodge عند 80%. استورد ملف خامة جديدة ثم حمّل تحديد رسم شكل البومة الكلّي عبر النقر على مُصغّر طبقة البومة مع الضغط على CMD. اعكس التحديد عبر الاختصار CMD+Shift+I ثم امسح المساحة الخارجية. اجعل الخامة الجديدة المتداخلة بخصائص Color Burn عند 70% لإنهاء تصميم الرسم ببعض العلامات المُزرِية القذرة. وبهذا نكون قد انتهينا من رسم البومة. أشكال الفكتور الأساسية تساعد على بناء رسم بسيط وأنيق بينما تأثيرات الظلال أضافت المزيد من العمق والأبعاد إلى التصميم. لا شيء من تصاميمي يكتمل بدون خامات قذرة لتخشين الأشياء في التصميم ومنح أشكال الفكتور المسطّحة تأثيرات حسيّة ملموسة. ترجمة -وبتصرّف- للمقال: Create an Elegant Patterned Vector Owl in Illustrator لصاحبه: Chris Spooner.
-
- illustrator
- بومة
-
(و 8 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية بسيطة لميكانيكي بواسطة برنامج إليستريتور. سوف نقوم بإنشاء الأشكال الأساسية للشخصية باستخدام أشكال بسيطة ثم سنتابع برويّة تصميم التفاصيل الدقيقة للشخصية. ولإنهاء العمل سنقوم بعدها بتلوين هذه الشخصية مع استخدام تقنية التظليل والإضاءة. هذه الشخصية مصمّمة من مجموعة من الأشكال الأساسية الدائرية ما يجعلها لطيفة وأنيقة ومحبّبة. الأوزان المختلفة في الخطوط وأسلوب التظليل الذكي هو ما أضاف المزيد من العمق والوضوح إلى الطابع النهائي وأبعده عن أسلوب التصميم البسيط السهل القديم. هذه هي المراحل الثلاث الأساسية في تصميم الشخصية. أولًا سنبدأ بتصميم الأشكال الأساسية التي تحدّد أجزاء الشخصية ثم سنضيف التفاصيل الدقيقة بالكامل قبل أن ننتقل أخيرًا إلى التلوين وإضافة الإضاءة والظلال. افتح برنامج إليستريتور وأنشئ ملفًّا جديدًا. أنا أميل إلى استخدام نظام ألوان CMYK لسهولة تعديل اللون الأسود من لوحة الألوان. ارسم شكلين على لوح الرسم، المستطيل البسيط سيكون الجسم والدائرة ستكون الرأس. حاذِ هذين الشكلين عموديًّا من لوحة المحاذاة Align. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم الأطراف. أثناء رسم هذه الأشكال استخدم مفاتيح الأسهم من لوحة المفاتيح لتعديل قيمة نصف قطر الزوايا. دوّر الذراعين بزاوية 45 درجة وضعهما تحت الجسم باستخدام الاختصار CMD+[ لتغيير ترتيب التراص للعناصر. حدّد جميع العناصر التي تُشكّل الجسم وأدمجها Merge من لوحة Pathfinder. الآن الأشكال الأساسية الخارجية جاهزة وفي مكانها الصحيح وسننتقل الآن لرسم التفاصيل الدقيقة. ارسم مستطيل مستدير الزوايا على لوح الرسم واحذف معظم النقاط السفلية باستخدام أداة التحديد المباشر Direct Selection tool تاركًا الحافة العلوية فقط. افعل الشيء ذاته مع مستطيل أصغر حجمًا مشابه للمستطيلات المستخدمة في رسم الأطراف ولكن مع حذف النقاط العلوية هذه المرّة تاركًا نصف دائرة. وزّع هذه العناصر على جسم الشخصية لتُكوّن ملابس العمل لهذا الميكانيكي. يمكنك تكبير منظور العمل لتحاذي جميع النقاط بشكل دقيق. استعمل مستطيلات بسيطة لرسم شرائط وارسم خطوطًا مستقيمة لفصل القدم عن الساق. ارسم جيبًا كبيرًا باستخدام مستطيل مستدير الزوايا آخر. أنهِ هذا الجيب برسم خط أفقي مستقيم. تأكّد من جعل بداية الخط ونهايته داخل حدود الجيب السوداء لتتجنب أية فجوات محتملة. أضف جيبًا صغيرًا يتضمن زوجًا من الأقلام. استخدم مستطيلًا مستدير الزوايا رفيعًا لرسم الأقلام وأزِل الجزء السفلي منها باستخدام مستطيل مؤقت مع خيار الطرح Subtract من لوحة Pathfinder. في مكان آخر على لوح الرسم ابدأ برسم صندوق أداوت بسيط. استخدم مستطيلًا مستدير الزوايا كبيرًا للصندوق الرئيسي وآخر صغيرًا للمقبض. أزِل الجزء السفلي من الصندوق باستخدام مستطيل مؤقت مع لوحة Pathfinder لتترك الحافة السفلية مستقيمة. حدّد صندوق الأدوات واذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -2mm لإنتاج خطٍّ موازٍ للأصلي داخله. حدّد جميع العناصر الثلاث التي تُشكّل صندوق الأدوات وحرّكها فوق الجسم الرئيسي للشخصية. إن كان من الضروري تغيير ترتيب تراص العناصر استخدم الاختصارين CMD+[ وCMD+] للقيام بذلك. استخدم أداة القلم Pen tool لرسم أحد الشاربين على وجه الشخصية. ارسم كل نقطة مع مقابض بيزير كبيرة لإنشاء خطوط متلاحقة ولكن انقر على النقطة اليمنى قبل متابعة الرسم لتحويل هذه النقطة إلى زاوية حادّة. حدّد الشارب ثم اذهب إلى القائمة: Object > Transform > Reflect حدّد الخيار العمودي ثم اضغط على خيار نسخ Copy لمضاعفة الشكل وعكس اتجاهه. ارسم الشكل الأساسي للقبعة فوق الرأس باستخدام مستطيل مستدير الزوايا ولكن حدّد كل نقطتين لأحد الزوايا السفلية وحرّكها للخارج عبر النقر ثلاث مرّات على السهم المطلوب من لوحة المفاتيح وذلك لتوسيع قاعدة القبعة. اقطع الحافة السفلية من القبعة بشكل منحنٍ عبر استخدام شكل بيضوي مؤقت مع خيار Subtract من لوحة Pathfinder. ارسم شكلًا بيضويًّا آخر ثم استخدام أداة التحديد المباشر Direct Selection Tool لتحديد وتحريك معظم النقاط السفلية عموديًّا نحو الأعلى لثني الشكل وتحويله إلى واقي شمس على القبعة. ضاعف الشكل الأساسي للقبعة وصغّر حجم النسخة الجديدة لصنع اللوحة الأمامية للقبعة. لقد انتهينا من رسم التفاصيل الدقيقة للشخصية ولكننا بحاجة إلى إضافة بعض التفاصيل المتعلقة بتنوع وزن الخطوط الخارجية للشخصية ولذلك سنقوم بعملية قطع ووصل هذه الخطوط. حدّد بشكل فردي كل شكل له علاقة بالخطوط الخارجية للشخصية واستخدم أداة المقص Scissors tool لقطع الخط عند نقطة دخوله داخل شكل الشخصية. عند قطع خطين لشكلين حدّد النقاط النهائية باستخدام أداة التحديد المباشر Direct Selection tool واستخدم الاختصار CMD+J لوصلها. اتبع المسار حول كامل الخطوط الخارجية للشخصية حتى يصبح لديك خط خارجي موّحد. بعد الانتهاء من هذه العملية زِد حجم الخط الخارجي الجديد على 4pt واجعل جهة المحاذاة للخارج من الخيارات المتاحة في لوحة الحدود Stroke. حدّد باقي الخطوط داخل جسم الشخصية وعدّل حجم الحدود. الخطوط التي تحدّد هيكل الشخصية يجب أن تكون أكبر سماكة بينما الخطوط التي تُشكّل التفاصيل الدقيقة يجب أن تكون أقل سماكة. يجب التعامل بعناية مع النقاط التي تقع بين خطين مختلفين في السماكة. استخدم أداة التحديد المباشر Direct Selection tool لتحريك هذه النقاط بدقة إلى مواقعها الصحيحة. استخدم أداة القلم مع اختيار اللون المناسب لرسم حدود العناصر التي سنلونها عبر الشخصية بالكامل. ليس من المهم أن تكون الخطوط أنيقة ولكن المهم أن تبقى ضمن الحدود السوداء. إذا واجهت صعوبة في الرسم بسبب تحديد نقاط أساسية موجودة مسبقًا بالخطأ جرّب القيام بهذه العملية على طبقة مختلفة لتجنب حدوث ذلك. استخدم الاختصار CMD+Shift+[ لإرسال هذه العناصر الملونة تحت جميع أشكال الشخصية الأساسية وبذلك تبقى الخطوط السوداء الأنيقة فوق الخطوط الملونة. تابع العملية لتلوين جميع عناصر الشخصية بالألوان المناسبة. الجزء الذي يُشكّل ملابس الميكانيكي يجب أن تكون زرقاء فيما عدا القميص يجب أن يكون أبيض. انتهينا من تلوين الشخصية بالكامل ولكننا نحتاج إلى إضافة الظلال والإضاءة لإضفاء المزيد من الحيوية على التصميم. استخدم ذات التقنية التي قمنا بها لتلوين الشخصية وذلك لرسم أشكال أصغر بدرجة لون افتح قليلًا من الأصلية. تأكّد من تقاطع الشكل الجديد مع الأصلي مع جعل الشكل الجديد سلسًا ومتدفقًا على عكس الخطوط المتعرجة الموجودة تحت الحدود السوداء الأساسية. ليس من الضروري أن تكون الإضاءات ذات دقة علمية. لوّن نصف الساق عموديًّا بلون أفتح حيث سيساعد هذا الأمر على إضافة المزيد من العمق للشخصية. سنقوم برسم ظلال لعناصر محدّدة مثل الشاربين والقبعة عبر مضاعفة الشكل الأساسي الملوّن مع تغيير لون النسخة الجديدة إلى لون يشبه لون الجلد ولكن داكن أكثر ثم أرسل هذا الشكل الجديد أسفل الشكل القديم باستخدام الاختصار CMD+[. الظل أسفل شكل الوجه يمكن إنشاؤه عبر شكل جديد كليًّا. ارسم دائرة فوق كامل الوجه ثم قص هذا الشكل باستخدام نسخة أخرى عن الشكل تم تحريكها عموديًّا قليلًا. استخدم أداة القلم Pen tool لرسم الظلال فرديًّا على الأجزاء السفلية من الذراعين ثم تابعها عبر الجسم. استخدم درجة لون داكنة أكثر حتى تكون لون الظلال. هنا تظهر إمكانيات نظام الألوان CMYK حيث يكفي تعديل القناة K لجعل اللون داكن أكثر. أنهِ رسم الظلال عبر رسم ظل مناسب أسفل شكل الرأس على الملابس. ارسم شكلًا بيضويًّا كبيرًا باللون الرمادي ثم أرسله تحت عناصر شكل الوجه ولكن فوق عناصر شكل القميص. استخدم الاختصارين CMD+[ وCMD+] لترتيب تموضع العناصر فرديًّا. لوّن لوحة مقدمة القبعة باللون الأبيض ثم انسخها CMD+C وألصقها في المقدمة CMD+F ثم بدّل لون الحدود إلى رمادي فاتح ثم قص الجزء السفلي المتصل برقعة واقي الشمس باستخدام أداة المقص Scissors tool. سنقوم برسم صمولة على لوحة القبعة لتكون شعارًا للميكانيكي. ارسم شكلًا سُداسيًّا بسيطًا باستخدام أداة المضلعات Polygon tool ودائرة في مركز الشكل لتحقيق نتيجة ممتازة. وبهذا ننتهي من تصميم شخصية الميكانيكي. يمكن استخدام الأشكال الأساسية ذاتها لإنشاء شخصيات لطيفة. ترجمة -وبتصرّف- للمقال: Create a Simple Mechanic Character in Illustrator لصاحبه: Chris Spooner.
-
اتبع خطوات هذا الدرس خطوة خطوة لتتعلم كيفية تصميم فكتور شخصية حيوان الرنّة اللطيفة الصغيرة باستخدام برنامج إليستريتور. سنبدأ بإنشاء أساس الشخصية بالأشكال الأساسية ثم سنصمم التفاصيل الدقيقة من خلال التدرجات اللونية والتأثيرات. هذا هو الشكل النهائي للشخصية التي سنرسمها في هذا الدرس. إنّ الأشكال المستديرة والبسيطة تساعد على إظهار اللطافة بينما شكل الجسم الممتلئ ووقوف الشخصية على قدمين تساعد على تأمين الجاذبية لهذا التصميم الرائع. هناك ثلاث مراحل أساسية لعملية التصميم. أولًا سنقوم بتصميم الخطوط الأساسية للهيكل الأساسي للشخصية، وبعد الانتهاء من بناء جميع خطوط الشخصية التي تكوّن الأشكال الأساسية لها، عندها نستطيع تلوين هذه الأشكال. وأخيرًا سنقوم بإضافة المزيد من العمق والأبعاد للتصميم عبر إضافة التأثيرات والظلال والتدرجات اللونية. افتح برنامج أدوبي إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم ليكون الجسم الرئيسي للشخصية. دع الألوان الافتراضية كما هي، لون التعبئة الأبيض والحدود السوداء. ارسم شكلًا بيضويًّا أصغر بقليل من الشكل الأول ومتداخلًا معه ليكون رقعة بطن الشخصية. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن شكل الجسم الأساسي ثم أرسلها إلى المقدمة باستخدام الاختصار [+CMD+Shift. حدّد النسخة الجديدة مع الشكل الذي رسمناه للتو واستخدم خيار التقاطع Intersect من لوحة Pathfinder لإزالة الجزء الفائض خارج شكل الجسم الرئيسي. استمر بإضافة بعض الأشكال البيضويّة الصغيرة في اتجاهات مختلفة لرسم الرأس ومقدمة الفم. ابدأ بإضافة شكل بيضويّ أصغر لرسم الأذن، دوّره قليلًا. انسخ CMD+C وألصق في المقدمة CMD+F نسخة من الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect لعكس نسخة الأذن. حدّد كلا الأذنين مع شكل الرأس ثم أدمجها معًا من خلال خيار الدمج Merge من لوحة Pathfinder. ارسم بعض الدوائر على منطقة الرأس لتقدّم العينين والأنف ثم أضف دائرة فوق أسفل منطقة مقدمة الفم. اصنع نسخة عن مقدمة الفم لتستخدمها كأداة مع لوحة Pathfinder لقص الدائرة الأخيرة التي رسمناها وكانت متداخلة مع مقدمة الفم. استخدم أداة فرشاة البقع Blob Brush tool لرسم فرعة من قرن الوعل. اصنع نسخة عنه ثم اذهب إلى القائمة: Object > Transform > Reflect ثم اجمع Group القرنين معًا. حدّد هذين القرنين والرأس ثم انقر نقرةً إضافيةً على الرأس لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align لتوسيط العناصر. استخدم الاختصار ]+CMD+Shift لإرسال القرون خلف الرأس. ارسم في مكان آخر على لوح الرسم مستطيلًا مستدير الزوايا مع أقصى نصف قطر ممكن للزوايا. حدّد هذا الشكل الأخير ثم اذهب إلى القائمة: Object > Envelope Distort > Make with Warp في خيارات الانحناء Warp احنِ المستطيل لنحو 40% عموديًّا باستخدام أدوات القوس. أرسل الشكل خلف باقي الأشكال بالاختصار ]+CMD+Shift ثم ضعه في موضع الذراع. ارسم شكلًا بيضويًّا فوق الجزء السفلي من الذراع لتكون حافر الحيوان. اصنع نسخةً عن الذراع لتستخدمها كأداة مع لوحة Pathfinder لتتقاطع مع الشكل البيضوي الصغير كما في الصورة. اجمع Group الذراع مع الحافر الجديد في مجموعة واحدة ثم اصنع نسخة عنهما واعكسها وضعها في الجهة المقابلة من الجسم. اجمع الذراعين مع الحافرين ثم حاذِهما وسطيًّا بالنسبة للجسم. استخدم أداة المستطيل مستدير الزوايا لرسم الساقين. ارسم دائرتين أسفل الساقين لتكون الأقدام ثم استخدم أداة التحديد المباشر Direct Selection tool للتلاعب بالأشكال وتحريك النقطة السفلية من كل شكل للأعلى قليلًا لجعلها على شكل حافر. شخصية حيوان الرنّة تبدو بسيطة للغاية ومؤلّفة من مجموعة من الأشكال الأساسية فقط ولكن هذا سيتغيّر بمجرد إضافة الألوان إلى هذه الشخصية. اختر كل جزء من الشخصية بشكل فردي واستبدل لون التعبئة الأبيض والحدود السوداء ببعض ألوان التدرجات الدائرية. استخدم أداة التدرج اللوني Gradient tool لتصنع تمازجًا بين الإضاءة والظلال. هذا التغيير في الألوان سيعطي الانطباع بأن التصميم ثلاثي الأبعاد. استخدم لون البيج الفاتح لمقدمة الفم ومنطقة البطن حتى تُشكّل تباينًا مع لون الفرو الداكن وطبعًا لوّن الأنف باللون الأحمر الفاتح. مصادر الضوء غالبًا ما تأتي من الأعلى لذلك تأكّد من جهة تمرير التدرج اللوني ليكون اللون الفاتح في الأعلى ما يترك اللون الداكن أسفل الشكل. يمكن تمييز حيوان الرنّة الآن بوضوح من خلال الألوان التي تكسو الشخصية ولكن التصميم لا يزال يبدو بدائيًّا بعض الشيء. لذا سنضيف القليل من تأثيرات الإضاءة والظلال لجعل الشخصية أكثر حيوية. ارسم المزيد من الأشكال البيضويّة حول العينين وداخل الأذنين. اجعل هذه الأشكال الجديدة بتدرج لوني من اللون البني الداكن أكثر إلى الشفافية. هذه التدرجات تعطي الانطباع بالبروز والضمور في أجزاء الشخصيّة عبر استخدام اللون الداكن في أعلى التدرج والذي يشبه الظلال في الحياة الواقعيّة. حدّد شكل الجسم الرئيسي واذهب إلى القائمة: Effect > Stylize > Inner Glow حافظ على الإعدادات الافتراضية عبر الإبقاء على الخيار Screen واللون الأبيض ولكن غيّر مستوى الظهور opacity إلى 30% وعدّل قيمة التمويه إلى 5mm. استمر في تحديد باقي أشكال الجسم البنّية وأضف تأثير التوهّج الداخلي ذاته. على الأجزاء الأصغر كالرأس والذراعين استخدم قيمة أقل من التمويه كقيمة 3mm مثلًا. أضف تأثير التوهّج الداخلي إلى الأنف ثم أضف إليه بعض الظلال لمنحه الانطباع ثلاثي الأبعاد. حدّد قيمة opacity عند 30% والمحور X عند الصفر والمحور Y ومستوى التمويه عند 1mm. امنح رقعة البطن تأثير ظلال ناعمة ولكن هذه المرة فلتكن قيمة المحور Y عند -2mm ومستوى التمويه عند 2mm. طبّق تأثير التوهج الداخلي على جميع الأجزاء الرمادية من الجسم كالقرون والحوافر مع تحديد الخيار Multiply واللون الأسود هذه المرة. اصنع نسخة عن أحد القرون ثم ارسم شكلًا بيضويًّا فوق الشكل المنسوخ بحيث يمر طرف الشكل البيضوي على امتداد طول القرن. استخدم خيار الطرح Subtract من لوحة Pathfinder لقص الشكل من القرن المنسوخ ثم لوّن الشكل الناتج باللون الأسود واجعل مستوى الظهور opacity عند 20%. ارسم دائرتين مختلفتي القياس فوق الأنف لتطبيق تأثير لمعان الإضاءة. لوّن هذه الدوائر باللون الأبيض واجعل مستوى الظهور opacity عند 20%. نفّذ ذات العملية السابقة التي قمنا بها مع القرن على جميع الحوافر بحيث تجعل لون الظلال الداكن على الجزء الأسفل من الحوافر. هذه الإضافات الأخيرة من التوهج الداخلي وتأثيرات الظلال منحت التصميم أبعادًا وعمقًا إضافيًّا. المزيد من الظلال وتسليط الإضاءة منح الشخصية بعض الواقعية حتى وإن كانت مصمّمة بالأشكال الأساسية فقط كالسيد حيوان الرنّة هنا. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Reindeer Character in Illustrator لصاحبه: Chris Spooner.
-
سنتعرف في هذا الدّرس على الأنماط Patterns، الظلال Shadows وقواعد الملء في Canvas بالإضافة لرسم النصوص وتطبيق التنسيقات عليها مثل أنواع الخطوط Fonts وخصائصها. كما سنتعرف على واحدة من السمات الأكثر إثارة في canvas وهي القدرة على استخدام الصور لعمل تركيبات صور ديناميكية، خلفيات أو حتى شخصيات الألعاب. الأنماط Patterns تتيح لك canvas إنشاء أنماط باستخدام الصور وتحديد أنواعها باستخدام الدالة ()createPattern. تأخذ الدالة ()createPtterns معاملين هما الصورة المراد استخدامها لتطبيق النمط والتي يمكن أن تكون عنصر HTML أو وسم <video> أو حتى عنصر canvas آخر. المعامل الآخر هو النوع Type وهو عبارة عن نص string يحدد كيفيّة استخدام الصورة لتطبيق النمط. createPattern(image, type) يأخذ المعامل type أحد القيم التالية والتي تحدد كيفية استخدام الصورة لإنشاء النمط Pattern: Repeat: تكرر الصورة في الاتجاهين الأفقي Horizontal والعمودي Vertical repeat-x: تكرر الصورة في الاتجاه الأفقي Horizontal repeat-y: تكرر الصورة في الاتجاه العمودي Vertical no-repeat: تظهر الصورة مرة واحد كما هي. تشبه الدالة ()createPattern دوال التدرج اللّوني gradient التي شرحتها في الدرس السّابق. عند إنشاء نمط يمكننا إسناده إلى الخاصية fillStyle أو strokeStyle كما في المثال التالي: var img = new Image(); img.src = 'someimage.png'; var ptrn = ctx.createPattern(img,'repeat'); ملاحظة: تأكّد من أنك قمت بإنشاء صورة وإعطائها المسار الصحيح قبل استدعاء الدالة ()createPattern. في هذا المثال سنقوم بإنشاء نمط وإسناده للخاصية fillStyle حيث سننشئ النمط ضمن الدالة onload للصورة وذلك للتأكد من تحميل الصورة قبل إسنادها للنمط. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var img = new Image(); img.src = 'https://mdn.mozillademos.org/files/222/Canvas_createpattern.png'; img.onload = function(){ var ptrn = ctx.createPattern(img,'repeat'); ctx.fillStyle = ptrn; ctx.fillRect(0,0,150,150); } } النتيجة: الظلال Shadows باستخدام الظلال في canvas يمكنك عمل تظليل للنصوص والصور. استخدام الظلال في canvas يتضمن 4 خصائص: shadowOffsetX = float تشير إلى أن الظل يمتد من الكائن بمسافة أفقية. لا تتأثر هذه القيمة بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. shadowOffsetY = float تشير إلى أن الظل يمتد من الكائن بمسافة عمودية. لا تتأثر هذه القيمة بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. shadowBlur = float تحدد حجم تأثير الضبابية blurring. لا تتعلق هذه القيمة بعدد الـ pixels ولا تتأثر بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. shadowColor = color هي قيمة ألوان CSS قياسية وتحدد لون الظل وقيمتها الافتراضية هي لون أسود بشفافية كاملة. الخاصيتان shadowOffsetX و shadowOffsetY تشيران إلى أي مدى ينبغي أن يمتد الظل من الكائن في الاتجاه X والاتجاه Y. تأخذ الخاصيتين قيمًا سالبة وذلك لتحديد اتجاه الظل إما لليسار X- أو للأعلى Y-. الخاصية shadowBlur تحدد حجم الضبابية للظل ولا تتعلق بعدد الـ pixels ولا تتأثر بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. المثال التالي يرسم نصًا بتأثيرات ظلال مختلفة باستخدام القيم أعلاه: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.shadowOffsetX = 2; ctx.shadowOffsetY = 2; ctx.shadowBlur = 2; ctx.shadowColor = "rgba(0, 0, 0, 0.5)"; ctx.font = "20px Times New Roman"; ctx.fillStyle = "Black"; ctx.fillText("أهلًا بك في أكاديمية حسوب", 5, 30); } قواعد الملء Fill Rules عند استخدام الخاصية ()fill يمكنك تحديد خوارزمية الملء التي تريد تطبيقها ويمكن من خلالها تحديد فيما إذا كانت النقطة داخل أو خارج المسار وبالتالي تحديد هل سيتم ملئها أم لا. ويوجد لها قيمتان: nonzero وهي القيمة الافتراضية. evenodd مثال: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.beginPath(); ctx.arc(50, 50, 30, 0, Math.PI*2, true); ctx.arc(50, 50, 15, 0, Math.PI*2, true); ctx.fill("evenodd"); } رسم النصوص كأي شكل من الأشكال التي يمكن رسمها على canvas يمكن أيضًا رسم النصوص وتطبيق خصائص مختلفة عليها. يوفّر سياق التصيير rendering context في canvas طريقتين لتصيير النصوص: 1- باستخدام الدالة fillText fillText(text, x, y [, maxWidth]) تملأ نصًا مُعيّنًا عند موضع x,y معين، المعامل maxWidth معامل اختياري يحدد أقصى عرض للرسم. 2- باستخدام الدالة strokeText strokeText(text, x, y [, maxWidth]) تملأ حواف نص معين عند موضع x,y معين، المعامل maxWidth معامل اختياري يحدد أقصى عرض للرسم. مثال: ملء نص باستخدام fillStyle function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.font = "48px serif"; ctx.fillText("Hello world", 10, 50); } مثال: ملء حواف نص باستخدام strokeStyle function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.font = "48px serif"; ctx.strokeText("Hello world", 10, 50); } تصميم وتنسيق النصوص يوفر سياق التصيير Rendering Context مجموعة من الخصائص تمكّنك من تحديد المظهر الذي تريد إظهار النص به على Canvas. ستبدو هذه الخصائص مألوفة لك إن كنت قد عملت على CSS من قبل. font = value تحدد نمط النص الحالي (نوع الخط) الذي سيظهر به النص، تستخدم هذه الخاصية نفس قواعد استخدام الخاصية CSS font. القيمة الافتراضية للخط هي 10px sans-serif. textAlign = value تُحدّد إعدادات محاذاة النص. القيم التي تأخذها هذه الخاصية هي start ،end ،left ،right أو center. القيمة الافتراضية لها هي center. textBaseline = value تُحدّد إعدادات خط الأساس .Baseline القيم التي تأخذها الخاصية text Baseline هي top ،hanging ،middle ،alphabetic ،ideographic أو bottom. القيمة الافتراضية لها هي alphabetic. direction = value تُحدّد الاتجاهية. القيم التي تأخذها الخاصية textAlign هي ltr ،rtl ،inherit. القيمة الافتراضية لها هي inherit. يوضّح الرّسم البياني التالي المأخوذ من WHATWG مختلف خطوط الأساس Baseline التي تدعمها الخاصية textBaseline. مثال: ctx.font = "48px serif"; ctx.textBaseline = "hanging"; ctx.strokeText("Hello world", 0, 100); قياسات النصوص المتقدمة في حال كنت بحاجة لتطبيق المزيد من التفاصيل على النصوص فإن الدالة ()measureText توفر لك إمكانية لقياس النصوص حيث تُرجع الدالة ()measureText كائن من نوع TextMetrics يحتوي على عرض النص الحالي بالبكسل. يظهر المثال التالي كيف يمكنك قياس الخط والحصول على عرضه: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var text = ctx.measureText("foo"); object text.width; } الصور يعتمد استيراد الصور في Canvas على خطوتين أساسيتين: الحصول على مرجع reference لكائن HTMLImage أو لعنصر Canvas آخر لاستخدامه كمصدر. يمكن استخدام الصور أيضًا عن طريق توفير رابط URL. رسم الصورة على canvas باستخدام DrawImage. يستخدم Canvas API أي من أنواع البيانات التالية باعتبارها مصدر صورة للحصول على الصور ورسمها: HTMLImageElement: يتم إنشاء الصور باستخدام المنشئ constructor كأي عنصر <img> في HTML. HTMLVideoElement: استخدام عنصر <video> كمصدر للصورة أي استخدام الاطار الحالي للفيديو كصورة. HTMLCanvasElement: يمكن استخدام عنصر <canvas> آخر كمصدر صورة. استخدام الصور في Canvas يوجد عدة طرق لاستخدام الصور في Canvas: استخدام صور من نفس الصفحة يمكننا الحصول على مرجع للصور reference من نفس الصفحة باستخدام أحد الطرق التالية: document.images collection استخدام الدالة ()document.getElementsByTagName استخدام الدالة ()document.getElementById عن طريق معرّف ID الخاص بالصورة استخدام صور من مجالات أخرى ويتم ذلك باستخدام الخاصية crossorigin للعنصر <img> يمكنك طلب إذن لتحميل الصورة من مجال Domain آخر لاستخدامها في استدعائك للدالة ()drawImage. إذا سمح مجال الاستضافة وصول cross-domain للصورة فسيتم استخدام الصورة في Canvas دون التأثير عليها أما في حال لم يتم السماح بالوصول للصورة فسيحدث تشويه للعنصر canvas. استخدام عناصر Canvas أخرى كما هو الحال مع الصور العادية يمكن الوصول لعناصر canvas أخرى باستخدام الدالة ()document.getElementsByTagName أو ()document.getElementById. يجب التأكد قبل استخدام عنصر Canvas آخر من أن العنصر الأساسي يحوي على رسم أو مسار. واحدة من أهم استخدامات هذا الأسلوب هو استخدام عنصر canvas كمعرض صور مصغرات لعنصر Canvas أكبر منه. إنشاء صورة من الصفر خيار آخر لإنشاء HTMLImageElement هي باستخدام المنشئ() Image: var img = new Image(); img.src = 'myImage.png'; في حال استدعائك للدالة ()drawImage قبل الانتهاء من تحميل الصورة قد يظهر خطأ في المتصفحات القديمة لذا عليك التأكد من استخدام الحدث load بعد الانتهاء من تحميل الصورة: var img = new Image(); img.addEventListener("load", function() { // execute drawImage statements here }, false); img.src = 'myImage.png'; استخدام إطارات الفيديو يمكنك أيضًا استخدام إطارات الفيديو <video> لإظهاره في الـ canvas. مثال: function getMyVideo() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); return document.getElementById('myvideo'); } } سنكمل في الدّرس القادم التعامل مع الصور في canvas والتعرّف على خصائصها بالإضافة لإنشاء معرض فني. المصادر
-
إنَّ تقنية الصور والأفلام ثلاثية الأبعاد التي تعتمد على الظلال الحمراء والزرقاء قديمة مقارنة بالجيل الجديد من أفلام 3D التي انتشرت مؤخرًا إلا أنها كانت جيدة وكان الناس يرغبون بها. فقررت أن أكتب هذا الدرس عن كيفية تصميم صور بارزة حقيقية تعمل بشكل صحيح باستخدام هذه التقنية، وبحثت في عِلم تجسيم الصور لإيجاد طريقة لجعل الصور تخرج من الشاشة. لنبدأ بهذا الدرس لتَعلُّم استخدام هذه التقنية القديمة لإنشاء هذا النوع من الصور ثلاثي الأبعاد في برنامج فوتوشوب. حتى نستطيع متابعة هذا الدرس بشكل صحيح ونستطيع رؤية الصور بهذا التأثير ستحتاج إلى نظارات 3D مع العدسات الحمراء والزرقاء. يمكنك الحصول على واحدة من أحد المتاجر أو من التسوق عبر الإنترنت مقابل بضعة دولارات وهي تعمل بشكل ممتاز. أو يمكنكم صناعة واحدة يدويًّا إذا توفرت المواد المُلائمة لديكم من خلال تطبيق التصميم في الصورة التالية. يمكن إنشاء صور ثلاثية الأبعاد بارزة عبر طريقتين. التقنية الأولى هي جمع صورتين منفصلتين من الكاميرا والنتائج في بعض الصور رائعة. التقنية الثانية تُنتج التأثير من صورة واحدة، ما يجعلها مفيدةً بشكل خاص للرسومات، أو أي صورة لم تُلتقط في وضعية ستِريو. إنشاء الصور البارزة من صورتينإنّ تقنية الصورتين تساعد فعلًا على فهم المبدأ خلف تجسيم الصور. يتم إنشاء بروز الصورة من جمع صورتين من زوايا مختلفة، بطريقة مشابهة لعمل العينين. جرّب النظر إلى شيء قريب منك ودقّق النظر فيه ثم أغلق عينًا واحدة ثم افتحها وأغلق الأخرى. ستلاحظ أن هذا الشيء يبدو وكأنه يتحرك باستدارة معينة (جرّب الاستمرار في تبديل فتح عين واحدة وستلاحظ ذلك بوضوح)، هذه التقنية تستخدم ذات القاعدة. سيتم أخذ صورتين، إمّا باستخدام كاميرتين مربوطتين معًا على مسافة محدّدة، أو من كاميرا واحدة متحركة على منصب ثلاثي القوائم. التقط بضعة صور على بعد بضعة إنشات قريبة من الصورة الأولى أو بضعة أقدام للمناظر البعيدة. افتح الصورتين في فوتوشوب. هذه صورتين منفصلتين جاهزتين للتجسيم من موقع Shutterstock. حدّد الكل CMD+A وانسخ CMD+C صورة ثم ألصقها CMD+V فوق الصورة الأخرى. انقر نقرًا مزدوجًا على الخلفية لتحويلها إلى طبقة عادية. تذكّر أي صورة هي اليسرى وأيهما اليمنى. امنح الطبقات أسماءً بناءً على ذلك. انقر مرتين على الطبقة اليسرى لفتح أنماط الطبقة. ألغِ تفعيل القناة الحمراء واضغط موافق. افتح أنماط الطبقة اليمنى وألغِ تفعيل القناتين الخضراء والزرقاء. ستشاهد تأثيرات بروز الصورة مباشرة بعد ذلك. حرّك الطبقة لمحاذاة صور الإزاحة الملونة على النقطة البؤرية في المقدمة والخلفية لتنعيم الصورة وذلك للحد من مشاكل الرؤية المزدوجة. استخدم أداة القص Crop tool لقص المستند ضمن منطقة تداخل الطبقتين. يتم إنشاء عمق المشهد تلقائيًّا من نقطة تحويل النظر بين الصورتين. المثير في هذه التقنية هو أنك لن تعرف كيف سيكون التأثير المطبّق حتى تنتهي من معالجة الصور وهو ما يحقق متعة التصوير. إنشاء الصور البارزة من صورة واحدةلا يزال ممكنًا إنشاء صور بارزة من صورة واحدة. هذه التقنية تحتاج عملًا إضافيًّا في فوتوشوب ولكنها تمنح مزيدًا من السيطرة على التأثير النهائي. فهي تستخدم خريطة العمق مع فلتر Displace لجعل الصورة تخرج من مكانها وبالتالي خلق تأثير 3D المطلوب. افتح الصورة في فوتوشوب. سنحتاج أولًا إلى إنشاء خريطة العمق، التي تستخدم درجات ألوان الأسود والأبيض لتحديد مدى بُعد كل جزء من الصورة. أنشئ طبقةً جديدةً ثم ارسم تحديدًا مستطيلًا رفيعًا ولوّنه بتدرج لوني من الأسود للأبيض. سيكون هذا المستطيل مرجعًا هامًّا للدرجات اللونية. سنبدأ أولًا بالمنطقة الأقرب للكاميرا. أنشئ طبقة جديدة وحدّد العناصر في المقدمة باستخدام أداة تحديد المضلعات Polygonal lasso tool أو باستخدام أداة القلم Pen tool ثم لّون هذه المنطقة المحدّدة بالأبيض. ضع هدفَ أداة الفرشاة Brush Tool على Highlights وخفّف opacity إلى 50%. لوّن المناطق البيضاء الأبعد بقليل بفرشاة ناعمة بلون رمادي فاتح. سينعكس هذا التغيير في التدرج اللوني على التدرج في العمق. أنشئ طبقة جديدة واجعلها تحت الطبقة البيضاء. حدّد العناصر الأبعد بدرجة من المناطق البيضاء. استخدم تدرج لوني بألوان رمادية متوسطة لتلوين هذه الطبقة بحيث ستكون الأجزاء الأبعد داكنة أكثر والأقرب ستكون فاتحة أكثر. كرّر العملية بإنشاء طبقة جديدة وجعلها خلف الطبقة السابقة وتحديد العناصر الأبعد في كل مرة ومن ثم استخدام تدرج لوني داكن أكثر في كل مرة لتلوين الطبقة، هذه العملية لها تأثير كبير عند النظر إلى النتيجة النهائية باستخدام نظارات الرؤية ثلاثية الأبعاد. الطبقة الأخيرة والتي ستكون أسفل كل الطبقات أي أنها ستظهر خلف جميع الطبقات يجب أن تكون باللون الأسود الصافي وهي ستكون فقط للمناطق الأبعد من الصورة. اضغط CMD+A لتحديد الكل ثم CMD+Shift+C لنسخها مدمجة. اضغط CMD+V للصق الصورة المدمجة فوق طبقات لوحة الطبقات ثم طبّق فلتر التمويه Gaussian Blur بقيمة 10px. هذا التمويه سيخفف قسوة وحِدّة الحواف بعد تطبيق displace على الصورة. احفظ الملف بصيغة PSD. وليكن اسمه "displace.psd". افتح الصورة الأصلية مجددًا ثم استخدم الاختصار CMD+Shift+U لتشبيع الصورة. (إنّ التشبيع هو أمر اختياري ولكنه يضيف نمط القِدَم على تأثير بروز الصورة). اضغط CMD+J لمضاعفة الطبقة ثم انقر مرتين على الخلفية لتحويلها إلى طبقة عادية. انقر مرتين على الطبقة العلوية لفتح نافذة أنماط الطبقة. ألغِ تفعيل القناة الحمراء ثم اضغط موافق. افتح أنماط الطبقة للطبقة الثانية وألغِ تفعيل القناتين الخضراء والزرقاء. على عكس التقنية السابقة فلن تشاهد أي تغيير هنا بعد. حدّد الطبقة العلوية ثم اذهب للقائمة: Filter > Distort > Displace وأدخل القيمة 10px في الخانة الأفقية وقيمة 0 للخانة العمودية ثم اختر الملف displace.psd. سيتم عرض الطبقة وفقًا لخريطة العمق البيضاء والسوداء. ضع نظارات الرؤية ثلاثية الأبعاد لمشاهدة بُعد تجويف الخلفية. حرّك الطبقة العلوية لمحاذاة الصور في النقطة البؤرية للحد من مشاكل الرؤية المزدوجة، ثم قص الصورة بالحجم المناسب. الفائدة من هذه التقنية هي أن تمتلك القدرة على السيطرة الكاملة للتلاعب بالصورة. وبعد أن وضعنا الطبقة في خريطة العمق داخل ملف displace يمكننا العودة دائمًا إلى هذا الملف وإعادة ضبط وتعديل الدرجات اللونية والتمويه لتغيير التأثير ثلاثي الأبعاد. ترجمة -وبتصرّف- للمقال: How To Create Anaglyph 3D Images That Really Work لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شعار ملوّن ومنوّع بنمط رسومات الأيقونة. هذا النوع من الفن ثلاثي الأبعاد في تصميم الأيقونات أصبح شعبيًّا ومطلوبًا على مستوى العالم. اليوم سنرى كيف يمكن تصميم هذا النوع من الرسومات باستخدام الإليستريتور عبر استخدام مجموعة من الأدوات والتقنيات. عادةً ما أفضّل تصميم الشعار بأشكالٍ ذات علاقة بالشركة أو بالعلامة التجارية بصورة توضيحية، ولكننا اليوم سنتعلم استخدام التقنيات لتصميم أيقونة عامة. يتميز هذا الرسم بالعديد من الاتجاهات في التصميم وهي الأكثر شعبية اليوم كالتصميم ثلاثي الأبعاد والتدرّجات اللونيّة والاختلاف في الألوان. افتح ملفًّا جديدًا في الإليستريتور. استخدم أداة رسم الدوائر Circle tool وابدأ برسم الأشكال الأساسية للأيقونة. ارسم دائرةً صغيرةً داخل دائرةٍ كبيرةٍ ثم أضف دائرةً أصغرَ بين حدود الدائرتين. كبّر المشهد قليلًا ثم اضغط CMD+Y لتنتقل إلى عرض الخطوط فقط. سيساعدك هذا على محاذاة الأشكال بدقةٍ متناهيةٍ وبدون أي تداخل بين الأشكال. استخدم أداة المقص Scissors tool لقص أي مسار عند موضع التقاء الخطوط ثم حدّد الأجزاء غير المطلوبة واحذفها. كبّر المشهد أكثر هذه المرة وحدّد النقطتين المفتوحتين لكل المسارات ثم انقر بالزر الأيمن ثم اختر Join. كرّر هذه العملية لجميع لخطوط التي تم قصّها سابقًا حتى تكون جميع الخطوط موصولةً ومستمرّة. اصنع نسخةً عن هذا الشكل حيث سنحتاجه لاحقًا. ارسم دائرةً أخرى فوق الشكل يمر عبره وبحدودٍ متقاربةٍ من حدود الشّكل الأساسي. استخدم أداة المقص Scissors tool لقصِّ النقاط في موقع التقاء الخطوط ثم احذف الأجزاء الإضافيّة الخارجة من الشكل الأساسي لتبقى الخطوط المتواجدة داخل حدود الشكل الأساسي فقط. استمر في رسم خطوطٍ إضافيةٍ داخل الشكل عبر رسم دوائرَ مختلفةِ الأحجام وقص واحذف الأجزاء الإضافية باستخدام أداة المقص Scissors tool. استخدم أداة القلم Pen tool وانقر على النقطة المفتوحة للخط لرسم مسار مستمر. ارسم خطًا خشنًا حول الشكل حتى تصل إلى نقطة النهاية للخط وتغلق المسار ثم كرّر العملية لباقي الخطوط. حدّد كل خط من هذه الخطوط مع الشكل الأساسي ثم اختر Divide من لوحة Pathfinder. انقر بالزر الأيمن واختر Ungroup، ثم احذف الخطوط الخارجية من الشكل الأساسي. لوّن هذا الجزء حتى تميّزه. كرّر العملية لجميع الأجزاء ولوّنها بألوان عشوائية. استخدم أداة التدرّج اللوني Gradient tool لتحويل هذه الألوان الجامدة إلى تدرّجات لونية. حدّد الألوان بشكل متتابع من لوحة الألوان حيث سنجعل التدرّج الأول من الأحمر إلى البرتقالي والثاني من الأصفر إلى الأخضر وهكذا. عدّل نمط اتجاه التدرّج إلى دائري Radial ثم اضبط اتجاه الألوان لتتدفق بسلاسة عبر التصميم. الشكل يبدو رائعًا ولكننا نستطيع أن نُحسّن ذلك عبر إضافة بعض الظلال بذكاء، ارسم دائرةً متقاطعةً مع الشكل الأول. حدّد هذه الدائرة مع الجزء الأول واختر Intersect من لوحة Pathfinder. كرّر العملية لباقي الأجزاء وامنح هذه الأشكال الجديدة تعبئةً سوداء مع تخفيف Opacity إلى 10% وتغيير خصائص المزج إلى Multiply. أنت تتذكر بأننا صنعنا سابقًا نسخةً عن الشكل الأساسي، الآن سنحتاجها لتتداخل مع الشعار. ضع هذا الشكل فوق الشعار الملوّن بدقّة متناهية. أعطِ هذا الشكل تعبئةً بيضاءَ مع خصائص مزج Multiply ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow عدّل الإعدادات إلى Multiply واللون الأسود و20% opacity وأخيرًا 5mm للتمويه Blur. التدرّجات المتنوعة المُضافة إلى الشكل وعناصر الظلال بالإضافة إلى التوهّج الداخلي حَسّنت من جمالية الشكل ومنحته بُعدًا إضافيًّا ليبدو ثلاثي الأبعاد. ترجمة -وبتصرّف- للمقال: How To Create a Colorful Logo Style Icon in Illustrator لصاحبه: Chris Spooner.
-
- تدرجات لونية
- ظلال
-
(و 4 أكثر)
موسوم في:
-
هل تريد تعلّم أساسيات Adobe Illustrator؟ في هذا الدرس سنستخدم الأدوات والتقنيات المختلفة لإنشاء شخصية رجل آلي. مع هذا الرجل الآلي سنستخدم العديد من الأشكال الأساسية ما يجعل هذا الدرس جيدًا للمبتدئين حتى يعتادوا البرنامج ويُحكِموا سيطرتهم على أدواته المختلفة. هذه هي شخصية الرجل الآلي الذي سنقوم بتصميمه في هذا الدرس. إنه مصنوع بشكل أساسي باستخدام الكثير من الأشكال الأساسية كالمستطيلات والدوائر ولكن الحدود المميزة والتدرّجات اللونية وانعكاس الإضاءة الخاص هو ما سيضفي الحيوية على التصميم. افتح البرنامج وابدأ ملفًا جديدًا. اختر أداة المستطيلات Rectangle tool وارسم أشكال الرأس الأساسية والهوائي. انتقل إلى أداة الدوائر Circle tool وارسم دوائر شكل الهوائي. اضغط CMD+Shift+[ مع تحديد الدائرة لإرسالها أسفل المستطيل. ارسم دائرة لشكل العين ثم اذهب للقائمة: Object > Path > Offset Path وأدخل القيمة 1.5mm في خيار Offset لإنشاء دائرة أكبر بقليل محاذية بشكل كامل للدائرة الأصلية. استخدم مزيجًا من الأشكال كالمستطيلات، الدوائر والمستطيلات مستديرة الزوايا لإنهاء تفاصيل رأس الرجل الآلي المختلفة. اجمع Group كل زوجين من الأشكال معًا كالعينين والأذنين ثم حاذِ جميع الأشكال للوسط. ارسم شكل جسم الرجل الآلي وأضف العديد من الأزرار والمعدات عبر استخدام الأشكال الأساسية ثم حاذِ كل شيء انطلاقًا من منتصف الرأس. ارسم الشكل الأساسي للذراع مع رسم دائرة كبيرة لليد. انسخ CMD+C الدائرة وألصقها في المقدمة CMD+F ثم استمر بالضغط على ALT و Shift أثناء تصغير حجم الدائرة الجديدة وذلك للمحافظة على المحاذاة والنسبة بين الأبعاد. حدّد الدائرتين ثم انقر على خيار Subtract من لوحة Pathfinder لتقص الدائرة الصغيرة وتحذفها من شكل الدائرة الكبيرة. ارسم مربع ودوّره بزاوية 45 درجة ثم ضعه في منتصف حلقة اليد من الأسفل. فعّل الأدلة الذكية Smart guides بالضغط على CMD+U وذلك لتُسهّل عملية المحاذاة. استخدم لوحة pathfinder مجددًا لقص المربع من الحلقة. حدد كل الأشكال التي تُكوّن الذراع ثم انسخها وألصقها في المقدمة. اذهب إلى القائمة: Object > Transform > Reflect واختر الخيار العمودي Vertical لعكس العناصر ثم ضعها في الجهة المقابلة. على الرغم من أننا نستخدم الأدوات القياسية لإنشاء زوج من الأشكال المتقابلة إلا أن الرجل الآلي يبدو رائعًا حتى الآن. استخدم أداة المضلعات Polygon tool وارسم شكلًا داخل لوح الرسم. قبل إفلات زر الفأرة يمكنك زيادة أو تخفيف عدد النقاط إلى 5 من خلال الضغط على مفاتيح الأسهم في لوحة المفاتيح. حاذِ هذا الشكل بشكل مطابق تمامًا للزوايا السفلية لمستطيل الجسم. فعّل نمط الخطوط بالضغط على CMD+Y لرؤية واضحة ودقيقة. ارسم خطًا مائلًا وموازيًا للجزء السفلي من الجسم باستخدام أداة الخط Line tool. انسخ ثم ألصق ثم اعكس الخط وضع النسخة الجديدة في الجهة المقابلة. حدّد الخطين ثم اذهب للقائمة: Object > Blend Make ثم عد للقائمة: Object > Blend > Blend Options غيّر مسافة الخطوات المحددة Specified Steps ثم أدخل الرقم الذي يناسبك. أنهِ رسم الرجل الآلي باستخدام المستطيل كساق وشكل سُباعي كقدم وقص الجزء السفلي من الشكل السُباعي باستخدام مستطيل مؤقت ومن خلال أدوات لوحة Pathfinder. حدّد كل الأشكال التي تُكَوّن الرجل الآلي وانسخها ثم ألصقها في المقدمة ثم أدمجها معًا بالخيَار Merge من لوحة pathfinder. ألغِ لون التعبئة ثم زِد حجم الحدود إلى 5pt مع محاذاتها للخارج. حدّد كل عنصر من العناصر بشكل منفرد وعدّل بحجم حدوده بحسب الأهمية والترتيب والموقع بحسب ما تراه مناسبًا. يمكن أن تستخدم حجم 3pt للعناصر المهمّة كالرأس مثلًا وحجم 2pt للعناصر الأقل أهمية وحجم 1pt للتفاصيل الدقيقة. والآن سنبدأ بإضافة الألوان. أعطِ كل شكل لونًا. لقد استخدمت درجتين من اللون الرمادي لأجزاء الجسم، الأحمر لليدين وكرة الهوائي، الأزرق أو الأصفر للأزرار والمفاصل. لإضافة المزيد من العمق على مظهر التصميم سنقوم باستبدال الألوان المُسطّحة بتدرجات لونية تقوم أساسًا على الألوان المسطحة الأساسية. أنشئ لوحة ألوان وتقابلها لوحة تدرجات بحيث تكون هذه التدرجات بين الفاتح والداكن لذات اللون المسطح. اضبط زاوية اتجاه التدرج اللوني بحسب الحاجة باستخدام أداة التدرّج اللوني Gradient tool. يمكننا أن نضيف المزيد من العمق لمظهر التصميم بإضافة بعض انعكاسات الإضاءة الناعمة والخفيفة فوق أجزاء الرجل الآلي. انسخ وألصق نسخة من كرة الهوائي ثم لوّنها بالأبيض. ارسم مؤقتًّا شكل بيضوي يغطي النصف السفلي من الهوائي ثم قاطع الشكلين باستخدام أدوات لوحة Pathfinder. عدّل مستوى Opacity للشكل الجديد لنحو 20% لإنشاء الانعكاس الذي يعطي انطباع اللمعان البرّاق للمادة اللامعة. كرّر العملية على أجزاء الرجل الآلي بإضافة الانعكاس البرّاق لإعطاء المزيد من العمق ولمسةً من الواقعية للتصميم. سننهي التصميم برسم الظلال تحت الرجل الآلي. ارسم دائرة ولوّنها بتدرج لوني من الرمادي للشفافية. اضغط شكل الظل وضعه تحت الرجل الآلي. استخدم الاختصار CMD+Shift+[ لإرسال الظل أسفل كل الأشكال. وبهذا نكون قد انتهينا من رسم الرجل الآلي. ومع أننا استخدم الأدوات القياسية والأشكال الأساسية فقط إلا أنّ استخدامنا للتدرجات اللونية وإضافة الانعكاسات البرّاقة منحت التصميم الحيوية والروعة. ترجمة -وبتصرّف- للمقال: Create a Cool Vector Robot Character in Illustrator لصاحبه Chris Spooner.
-
- vector
- أشكال أساسية
- (و 5 أكثر)
-
سنتعلم في هذا الدرس رسم شخصية الفطر الظريفة بالفكتور خطوة خطوة مع تأثير اللطافة اليابانية. سنرسم البنية الأساسية للشخصية بالأشكال الأساسية بالإضافة إلى التخطيط لتحديد حواف الشخصية وسننهي هذا كله ببعض الألوان المتنوعة الحيوية. الشخصية التي سنصممها ستكون لشخصية فطر صغير مع نمط اللطافة النموذجية اليابانية. الأشكال البسيطة والحواف الملتفة الناعمة ستساعد على جذب الانتباه لجمال الشخصية وجعلها محبوبة. هناك ثلاث خطوات أساسية: إنشاء البنية الأساسية للشخصية، الحدود المتنوعة لتمييز أجزاء الشخصية، ثم إضافة الألوان لإضفاء الحيوية على التصميم. ارسم دائرة على لوح الرسم مع الاستمرار بالضغط على Shift. استخدم أداة التحديد المباشر Direction Selection tool لسحب النقطة السفلية للأعلى عموديًّا لتشويه الحافة السفلية للدائرة. ارسم مستطيل مستدير الزوايا يُمَثّل ساق الفطر ثم حدد الساق والرأس معًا ثم انقر مجددًا على الرأس لجعلها العنصر المفتاح ثم حاذِها إلى الوسط على المحور Y. استخدم أداة التحديد المباشر Direct Selection tool لتحديد كل النقاط العلوية لشكل الساق ثم اذهب إلى القائمة: Object > Transform > Scale ثم أدخل القيمة 80% في الخيارات الظاهرة في النافذة المنبثقة. ارسم باقة من الدوائر عشوائية الأحجام فوق رأس الفطر مشكّلًا مجموعة من النقاط. تأكد من وضع بعض النقاط فوق حواف الرأس حتى تبدو وكأنها تلتف حول الشكل. حدد كل الدوائر واجعلها مسار مركب Compound Path عبر القائمة: Object > Compound Path > Make أو بالضغط على CMD+8. انسخ CMD+C وألصق في المقدمة CMD+F لمضاعفة رأس الفطر. اضغط CMD+Shift+] لجعل الشكل فوق كل الأشكال ثم حدد المسار المركب ونسخة الرأس الجديدة وانقر على Intersect من لوحة Pathfinder. ارسم دائرتين باللون الأسود ستكون العينان ثم اضغط على Shift وAlt واسحب نسخة. اجمع العينين Group ثم حاذِهما إلى وسط الجسم الرئيسي. تأكد من أن الجسم هو العنصر المفتاح وبذلك لن يتحرك من مكانه. ارسم دائرة بحدود سوداء ثم اسحب دليل لقص الجزء العلوي. اقسم المسار عبر الدليل باستخدام أداة المقص Scissors tool ثم احذف الجزء العلوي. زِد سماكة الحدود إلى 5pt ثم اختر خيَار Round Cap من لوحة الحدود لتحصل على ابتسامة صغيرة. حاذِ الابتسامة إلى وسط الجسم باستخدام لوحة المحاذاة Align وتذكّر أن تعطي الجسم نقرة إضافية ليكون العنصر المفتاح. ضاعف أشكال الجسم الرئيسي والرأس عبر CMD+C وCMD+F وأدمجها معًا Merge من لوحة Pathfinder. زِد الحدود الخارجية للشكل العام نحو 11pt وحدد وحاذِ هذه الحدود للخارج وذلك من لوحة الحدود Stroke. اضبط حدود شكل الرأس الأصلي نحو 6pt وحاذِ هذه الحدود للخارج. أضف بعض الألوان البسيطة إلى الأشكال الأصلية كالأحمر للرأس ولون الجلد الفاتح للساق (الجسم). لا تنسَ إضافة دائرتين زهريتين كخدود وردية. استخدم الألوان الأساسية لتطبيق تدرجات لونية معقدة. استخدم أكثر من مقبض للتدرج، واحد فاتح والآخر داكن ثم استبدل اللون البسيط للرأس بهذا التدرج. استخدم تدرج لوني آخر لساق (جسم) الفطر واجعل اتجاهه عموديًّا مع وضع اللون الداكن في الأعلى ليبدو وكأنه ظل. استخدم تدرج من اللون الرمادي الناعم للغاية إلى الأبيض لتلوين البقع على رأس الفطر حتى لا تبقَ ألوانها بيضاء مسطحة. سننهي تصميم الشخصية بتصميم الخلفية الجميلة. ارسم مستطيل ولوّنه بتدرج لوني دائري من الأبيض إلى اللون الأخضر الفاتح. أضف دائرة مع تلوينها من الرمادي الفاتح إلى الشفافية ثم اضغطها وضعها تحت شخصية الفطر بحيث ستكون الظلال. بعد وضع الظلال تحت شخصية الفطر ستبقى فوق ساق الفطر لذلك اضغط CMD+Shift+[ لإرسال الظلال تحت كل الأشكال ثم اضغط CMD+] لرفعها درجة للأعلى حتى تصبح فوق شكل الخلفية. وبهذا نكون قد انتهينا من تصميم شخصية الفطر اللطيفة ذات المظهر اللطيف الياباني. التصميم العام للشخصية كان باستخدام الأشكال الأساسية الملتفة لمنحها مظهرًا محببًا. اختلاف الخطوط وسماكتها ساعد على إظهار ملامح الشخصية والتدرجات اللونية أعطتها عمقًا وبعدًا إضافيَّا. ترجمة -وبتصرّف- للمقال: How To Create a Cute Vector Mushroom Character لصاحبه Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية جندي بسيط. سنبدأ ببناء هيكل الشخصية بالأشكال الأساسية ثم نضبط بين سماكة الخطوط لإظهار الوضوح بين العناصر. ولجعل التصميم أكثر حيوية سنقوم بإضافة كتل لونية وبعدها سنطبّق بعض تقنيات التظليل البسيطة. سنرسم هذا الجندي الكرتوني بواسطة مجموعة من الأشكال الأنيقة. بإمكانك استخدام الأسلوب ذاته مستقبلًا مع تغيير الملابس والملامح قليلًا لتُشكّل مجموعة متكاملة من شخصيات المهن المختلفة. تستطيع العمل بمراحل من رسم الأشكال الأساسية بالخطوط الأبيض والأسود ثم تعديل سماكة الخطوط إلى تلوينها مع إمكانية استخدام كتل لونية وفي النهاية يكتمل العمل بوضع الظلال التي تعزز من جمالية التصميم. افتح برنامج الإليستريتور وارسم دائرة ومستطيل على لوح الرسم حيث سيمثّلان الرأس والجسم. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool مع أقصى قيمة لنصف قطر الزوايا لإضافة بعض الأطراف. حاذِ القدمين مع حواف الجسم ثم دوّر الذراعين 45 درجة وضعهما تحت الرأس. حدد جميع العناصر التي تُشكّل الجسم وادمجها معًا بالخَيَار Merge من لوحة Pathfinder. انسخ الرأس CMD+C وألصق في المقدمة CMD+F ثم حرّك النقطة السفلية عموديًّا بواسطة أداة التحديد المباشر Direct Selection. الآن استخدم أداة التحديد Selection Tool وكبّر حجم الشكل ليصبح الخوذة. ضاعف الشكل ثم حرّكه للأعلى حتى تصنع خطًّا موازيًا على طول الحافة السفلية ثم استخدم أداة المقص Scissors لتقص الشكل حيث تتقاطع الخطوط. احذف الجزء الفائض. استخدم سلسلة من المستطيلات والأشكال البيضوية لرسم الخطوط الخارجية لدرع الجسم. استخدم أداة التحديد المباشر Direct Selection Tool لحذف الحواف والنقاط وذلك لتصنع مسارًا مفتوحًا. هذه المسارات يمكن أن تتم محاذاتها ووصلها بعد تكبير منظور العرض وتحديد النقاط المفتوحة من كل شكل والضغط على CMD+J. ارسم شكلًا بيضويًّا في المنطقة السفلية من الجسم ثم احذف النقطة العلوية ليصبح لديك خط منحني للدلالة على حافة درع الجسم. قم برسم ووضع مجموعة من أشكال المستطيلات والأشكال المرسومة بأداة القلم Pen tool لتصمم المسدس. أدمج Merge جميع هذه الأشكال معًا من لوحة Pathfinder. استخدم شكلًا بيضويًّا كأساس لعدسة النظارة الشمسية. اضبط الشكل عبر تحريك النقاط لتعديل الشكل. اصنع نسخة منها واعكسها في الجهة المقابلة ثم حدد كلا الشكلين واذهب للقائمة: Object > Path > Offset Path أدخل القيمة 1.25mm لإنشاء إطار للنظارة الشمسية. استمر في إضافة التفاصيل الدقيقة إلى الشخصية حتى تصبح مميزة وواضحة المعالم. ارسم بعض الخطوط البسيطة في الذراعين والساقين لتحديد نهاية الملابس. من أجل إنشاء خط سميك على حواف الشخصية استخدم أداة المقص Scissors لقص المسارات المتقاطعة عند الحواف الخارجية. أعد توصيل المسارات لتُشكّل الخط الخارجي المتصل المحيط بالشخصية. زِد حجم الحدود الخارجية إلى 4pt وحاذِ الحدود إلى الخارج. اضبط حجم الحدود في المنطقة الوسطى من الشخصية. استخدم حجم 2pt لتحديد التفاصيل الهامة بحسب حجم الحدود. إن الشخصية الآن تتبلور مع اتخاذ أحجام مختلفة للحدود الداخلية والخارجية وذلك لتحديد الفوارق بين التفاصيل في الشكل. هذا الرسم لا يجب أن يكون بلون أبيض لأي من العناصر لذلك عليك التأكد من عدم وجود فواصل بين العناصر. استخدم أداة المقص Scissors لتنظيف التصميم ومسح الخطوط والأشكال غير المرغوبة. الجزء العلوي من الدائرة يُستخدم للرأس ولذلك يجب أن تقصَّ جميع المناطق الفائضة من درع الجسم والنظارات الشمسية ومن ثم تُحذف. أنشئ طبقة جديدة وألصق نسخة عن الحدود الخارجية للشكل. ثم طبّق اللون الأسود للحدود والأخضر للتعبئة لتكون الأساس لبناء الكتل اللونية. اقفل طبقة العمل الخطي واستخدم أداة القلم بدقة لرسم مسار حول كل عنصر مع تلوينه بلون مختلف. الهدف هنا هو الحفاظ على مناطق الحدود السوداء. استمر في بناء كتل الألوان لتعريف كل جزء من الملابس والجلد والدرع. تذكر أن هذه الخطوط يمكن أن تكون سريعة وخشنة ولكنها لن تظهر طالما أنها تحت خطوط الحدود السوداء. الرسم أصبح جميلًا مع الألوان ولكنه لا يزال يبدو مسطّحًا. هنا سنستخدم تقنيات التظليل لإضافة الحيوية إلى التصميم. استخدم أداة القلم لرسم مجموعة من بُقع التمويه عبر الشخصية ولوّنها بلون أفتح بقليل من الأخضر. حدد البقع واضغط CMD+8 لإنشاء المسار المركب. انسخ شكل الحدود الخارجية واجلبه إلى المقدمة بالضغط على CMD+Shift+] ثم استخدمه مع خَيَار Intersect من لوحة Pathfinder لتُقَاطِع الأشكال وتقصّها. وبالنسبة للبقع الداخلية اضغط مرارًا على CMD+[ لتُنزِلها أسفل العناصر الملوّنة حيث ستختفي الأجزاء الفائضة. أضف تدرّج لوني من البرتقالي إلى الأصفر على النظارات الشمسية واضبط الزاوية من أداة التدرّج Gradient tool. ارسم دائرة كبيرة سوداء فوق منطقة الرأس مع تغطية جزء صغير من أعلى الجسم. ضاعف هذا الشكل وحرّكه للأعلى قليلًا ثم انقر على خَيَار Subtract من لوحة Pathfinder لطرح الأشكال من بعضها. استخدم أداة القلم لرسم أشكال فوق الأجزاء الفائضة المتداخلة مع الخوذة واحذفها باستخدام أدوات لوحة Pathfinder. غيّر خصائص المزج لهذا الشكل الأسود إلى Multiply وضع قيمة Opacity على 15% لإنشاء لون الظلال. استمر في رسم مناطق الظلال عبر التصميم لمنحه شعورًا بالعمق. اصنع نسخًا من الأشكال التي تم إنشاؤها لصُنع خطوط موازية ثم قص الأجزاء الفائضة باستخدام أدوات لوحة Pathfinder. استخدم أداة القلم لرسم الظل عبر الذراع والساق والجسم. أعطِ هذا الشكل نفس الضبط 15% مع أسلوب Multiply لتحويله إلى ظلال. هذه الظلال ليست واقعية ودقيقة 100% ولكن بعض الكتل من الظلال المناسبة ستقوم بعمل عظيم وستضيف أبعادًا مذهلة إلى رسمك. شخصية الجندي أصبحت جاهزة وبإمكانك الآن القيام برسومات مشابهة مع تغيير في الشخصيات لمهن مختلفة. ترجمة -وبتصرّف- للمقال: How To Create a Vector Soldier Character in Illustrator لصاحبه Chris Spooner.
-
اتبع هذا الدرس خطوة بخطوة لتتعلم كيفية إنشاء شعار من الشرائط المرسومة ببرنامج الإليستريتور مع التدرجات اللونية والتأثيرات. سوف نرسم الشكل كتصميم فكتور لنسمح بتغيير حجمه بسهولة وسنصمم مقاطع مسطحة وأحادية للحفاظ على تنوع الشعار. عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي. افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل. حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة: Arrange > Send to Back حتى يصبح الرسم متتابعًا. كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية. كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط. انسخ أحد المستطيلات المائلة ثم اذهب للقائمة: Object > Transform > Reflect وحدد الخَيَار Vertical لعكس الشكل إلى الجهة المعاكسة. ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار. جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة. سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان. إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار. في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي. انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان. حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل. انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية. ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال. خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات. استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات. تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار. إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات. الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا. الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة: Object > Path > Offset Path أضف قيمة صغيرة offset بمقدار 0.3mm. حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path. والآن قم بتحديد المستطيلات العمودية في المقدمة مع المستطيل الأخير المائل في المقدمة أيضًا واصنع مسار مركب جديد Compound Path. حدد مع الضغط على Shift كلا المسارين المركبين واختر Subtract من لوحة Pathfinder لنَقُصّ الأشكال الإضافية offset من المستطيلات الأصلية ولترك تأثير حدود فارغة. أصبح الشعار أحادي اللون جاهزًا وبالإمكان تمييزه وباستطاعتنا استخدام أي لون نريده الآن. وبهذا نكون قد انتهينا من تصميم الشعار وأصبحنا جاهزين لتسليمه للعميل. الصيغة الأولية تبدو عظيمة مع كل هذه التدرجات اللونية والتأثيرات وستحتفظ بجودتها عند تعديل حجمها. أما الصيغتين المسطحة وأحادية اللون فهي تحافظ على تعددية استخدامات الشعار ونسخه في أي مكان. ترجمة -وبتصرّف- للمقال: Create a Cool Ribbon Style Logo Graphic in Illustrator لصاحبه Chris Spooner.
- 2 تعليقات
-
- 3
-

-
- تصميم مسطح
- ظلال
-
(و 4 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس طريقة تصميم سمكة المهرج Clownfish في برنامج Illustrator باستخدام الأشكال الأساسية، سيكون الدرس ملائمًا جدًّا للمبتدئين، وستساعد الأشكال الأساسيّة كذلك في إضفاء لمسة كارتونيّة على هذه الشخصيّة المحبوبة، وعلى أي حال فلا شكّ في أنّ من شاهد فيلم البحث عن نيمو يعرف أنّ سمكة المهرّج رفيق ممتع ولطيف. هذه هي سمكة المهرج التي سنقوم بتصميمها في هذا الدرس، لاحظ كيف تضفي الظلال والتفاصيل الإضافية على الزعانف بعضًا من الحيوية على هذه الشخصية المرحة. افتح ملفًّا جديدًا في Illustrator وابدأ برسم دائرة بقياس 130px ستمثّل جسم سمكتنا، ثمّ ارسم شكلًا بيضويًّا بقياس 20px في 60px واجعله يتوسّط أعلى الدائرة باستخدام لوحة المحاذاة Align palette، ثم اسحبه للأعلى بمقدار 40px تقريبًا. اسحب نقطة الإرساء اليسرى للشكل البيضويّ بواسطة أداة التحديد المباشر Direct Selection Tool بمقدار 5px إلى اليسار، وبهذا نكون قد صنعنا الزعنفة الظهريّة. لصنع الزعنفة الصدريّة ارسم دائرة بقياس 15px واسحب نقطة إرسائها اليسرى إلى اليسار بمقدار 3px، واسحب نقطة إرسائها السفلى بمقدار 3px إلى الأسفل. حدد كلًّا من الجسم والشكل الجديد ثم انقر مع الضغط على مفتاح ALT على جسم السمكة لجعله العنصر الأساسيّ للمحاذاة (سيظهر خط أزرق سميك حول الشكل). حاذِ الشكل الجديد وسطيًا وباتجاه يسار الجسم ثم اسحبه إلى اليسار بمقدار 10px تقريبًا. انسخ والصق الشكل في نفس المكان بالضغط على CTRL+C ثم CTRL+F (أو CMD+C ثم CMD+F في نظام الماك) ثم اعكس الشكل عموديًّا عن طريق الضغط بالزرّ الأيمن من الفأرة واختيار Transform>Reflect من القائمة المنسدلة، ثم حاذه إلى يمين جسم السمكة. الزعانف الجانبية صغيرة أليس كذلك؟ لا تقلق، لم ننتهِ منها بعد، ارسم شكلًا بيضويًّا بقياس 50px في 60px، ثم ادفع نقطة الإرساء اليمنى إلى الجهة اليمنى بمقدار 10px، واسحب نقطة الإرساء اليسرى إلى إلى اليسار بمقدار 5px. حاذِ الشكل وسطيًّا وباتجاه يسار جسم السمكة قبل سحبه إلى اليسار بمقدار 45px تقريبًا، انقر على الشكل بزرّ الفأرة الأيمن ثم اختر Arrange > Send to Back من القائمة المنسدلة ليكون الشكل أسفل بقية الأشكال. انسخ والصق ثم اعكس الزعنفة وانقلها إلى الجهة اليمنى من جسم السمكة. تمتاز سمكة المهرّج بالأشرطة البيضاء على جسمها، ولن تكتمل سمكتنا دون وجود هذا الشريط، ارسم شكل بيضويًّا بقياس 110px في 140px ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -10px في مربع Offset ثم اضغط OK. حدد الدائرتين ثم اضغط على أيقونة Minus Front من لوحة Pathfinder للحصول على الشكل المطلوب. حاذِ شكل الشريط وسطيًّا وبالاتجاه العلوي لجسم السمكة ثم اسحبه إلى الأسفل بمقدار 10px. انسخ شكل جسم السمكة ثم حدد معه شكل الشريط واضغط على أيقونة Intersect في لوحة Pathfinder، الصق الآن شكل الجسم في المكان ثمّ أعد ترتيب طبقات الأشكال. لصنع وجه السمكة، ارسم دائرتين بمقاس 15px من أجل العينين، افصل الدائرتين عن بعضهما البعض بمقدار 20px تقريبًا، اجمع العينين بالضغط على (CTRL+G) ثم حاذهما إلى منتصف شكل الجسم، يمكن الاستفادة من عملية جعل الجسم العنصر الأساس في المحاذاة وذلك بالضغط على ALT مع النقر على شكل الجسم بعد تحديد كل من الجسم والعيون معًا. ارسم دائرة أخرى بمقاس 15px لتمثل فم السمكة وضعها تحت العيون بمسافة 5px، ثم استخدم أداة التحديد المباشر لحذف نقطة الإرساء العلوية. لقد حصلت على سمكة مهرج باسمة. تمتلك أسماك المهرج كذلك أطرافًا سوداء في زعانفها بالإضافة إلى الأشرطة البيضاء، ولصنع الأطراف السوداء للزعانف الظهرية انسخ شكل الزعنفة والصقها إلى الخلف في نفس المكان، ثم اسحبها إلى الأسفل بمقدار 10px. حدد الزعفنتين الأصليّة والمستنسخة ثم اضغط على أيقونة Minus Front من لوحة Pathfinder، لتحصل على طرف الزعنفة فقط. الصق الشكل الأصلي مرة أخرى في نفس المكان ثم غير ترتيبه عن طريق إرساله إلى الخلف بالضغط على (Ctrl+[) لأكثر من مرّة إلى أن يصل الشكل إلى المكان الصحيح. كرّر هذه الخطوات لصناعة أطراف الزعانف الصدريّة، ولكن اسحب نسخة شكل الزعنفة اليسرى باتجاه اليمين بمقدار 10px ثمّ اضغط على أيقونة Minus Front، واسحب كذلك نسخة الزعنفة اليمنى باتجاه اليسار بمقدار 10px. سنحتاج إلى حركة أخرى لنحصل على الشكل النهائي لسمكة لننتقل بعدها إلى عملية التلوين. حدّد جسم السمكة، والزعانف الظهريّة والدوائر الصغيرة التي تربط الزعانف الصدريّة بالجسم، ثم اضغط على أيقونة Unite من لوحة Pathfinder لدمج الأشكال الأربعة. أعد ترتيب الأشكال فوق بعضها البعض بإرسال الزعانف الظهريّة إلى الخلف، وإرسال الشريط وأطراف الزعانف والوجه إلى الإمام. يمكننا الآن إضافة الألوان إلى الشكل، وقد اخترت اللون البني للحدّ الخارجي Stroke، واللون البرتقالي للتعبئة الداخليّة Fill، واللون البني الغامق لأطراف الزعانف. لا زالت السمكة تبدو مسطّحة قليلًا؛ لذا سنضيف إليها بعض الظلال لإعطاءها بعض الأبعاد. سنستخدم نفس الخطوات التي اتبعناها في إنشاء أطراف الزعانف، لذا انسخ جسم السمكة والصقه في نفس المكان ثم اسحبه إلى الأعلى بمقدار 10px، بعدها قُصَّه من الشكل الأصلي بالضغط على أيقونة Minus Front. الصق نسخة أخرى من الجسم ثمّ أعد ترتيب الأشكال حسب الحاجة. حدّد الظلّ، ثم أزل حدّه الخارجي Stroke، وباستخدام لوحة Transparency غيّر نمط المزج لهذا الشكل إلى Multiply والشفافيّة إلى 25%. كرّر هذه الخطوات مع الزعانف الصدريّة ولكن اسحبها إلى الأعلى بمقدار 30px قبل الضغط على أيقونة Minus Front. لإضافة المزيد من التفاصيل إلى الزعانف الصدريّة، ارسم دائرة بقياس 5px ثم باستخدام أداة نقطة الإرساء (Anchor Point Tool (SHIFT+C اضغط على نقطة الإرساء اليمنى للدائرة لتتحول إلى نقطة حادّة. اسحب هذه النقطة إلى اليمن بمقدار 20px ثم اصنع نسختين أخريين من الشكل الناتج، رتّب هذه الأشكال فوق بعضها البعض وافصل بينها بمسافة قدرها 5px. دوّر الشكل العلوي بمقدار -15 درجة والشكل السفلي بمقدار 15 درجة ثم اضغط (CTRL+G) لتجميع الأشكال الثلاثة. ضع الأشكال الثلاثة في منتصف الزعنفة الصدرية اليسرى ثم لوّنها باللون البرتقاليّ الذي استخدمته في تلوين جسم السمكة دون إضافة حد خارجيّ. باستخدام لوحة Transparency غيّر نمط المزج إلى Multiply والشفافية إلى 35%. انسخ والصق واعكس الأشكال الثلاثة ثم ضعها في منتصف الزعنفة الصدريّة اليمنى. بقي أن نعدّل سماكة الحد الخارجي لإضافة إحساس بالعمق إلى الشكل، وللقيام بذلك حدّد الجسم والزعانف الصدريّة والفم ثم أضف إليها حدًّا خارجيًا بمقدار 2px. أزل الحدّ الخارجي حول أطراف الزعانف البنّية إن وجدت. اصنع نسخة من جسم السمكة والزعانف الصدريّة ثم الصقها في نفس المكان، ثم ادمج هذه الأشكال مع بعضها البعض بالضغط على أيقونة Unite في لوحة Pathfinder. أرسل الأشكال المندمجة إلى الخلف بالضغط على (SHIFT+CTRL+[) ثم اذهب إلى القائمة: Object > Path > Offset Path أضف القيمة 3px إلى مربع Offset واختر Round من قائمة Joins ثم اضغط OK. لوّن الشكل الناتج باللّون البني مع إزالة الحدّ الخارجي، وها قد انتهينا. لم لا تضع سمكتك فوق خلفية زرقاء مع بعض الفقاعات لتبدو وكأنّها في موطنها؟ ترجمة ـوبتصرّفـ للمقال Create a Clownfish in Illustrator Using Basic Shape لصاحبته Liz Canning.





















.jpg.18fb324327ecaf8a464e0519f78362b1.jpg)