البحث في الموقع
المحتوى عن 'ملصق'.
-
سنتعلم في هذا المقال كيفية تصميم ملصق جذَاب ومؤثر بطابع قديم، حيث سنطبق خطوات إنشاء خطوط ضوئية جميلة وفريدة تعطي الملصق طابعه المميز، ولفهم المحتوى بصورة أفضل سنحتاج لمعرفة مسبقة بأساسيات الفوتوشوب، فتصميمه يتطلّب استخدام أدوات البرنامج الأساسية، مثل أداة الحرق Burn Tool وفُرَش الرسم والمرشحات Filters وغيرها، وفي النهاية سنضيف بعض البُنى المميزة التي توحي بأن الشكل من عالم آخر، ويمكنك توظيف التقنيات المشروحة في تصميم الملصقات الإعلانية أو استخدامها مثل تأثيرات أنيقة لصورك، وذلك فقط باطّلاع بسيط على مجال التصميم وقليل من الجهد، ونتمنى لك تعلّم أساليب جديدة. 1. أنشئ مستندا جديدا بالفوتوشوب أنشئ مستندًا جديدًا بالفوتوشوب Ctrl/Cmd + N واضبط الإعدادات كما يلي: ثم اختر أداة دلو الطلاء Paint Bucket Tool واختصارها B، ولوّن الخلفية بالأسود ذو الدرجة #000000. 2. أضف تدرجا لونيا للخلفية لإضافة تدرج لوني Gradient Overlay، اضغط مرتين على طبقة الخلفية من نافذة الطبقات لإلغاء القفل عنها، ثم كرر الضغط عليها مرتين لفتح نافذة الإعدادات Layer Styles، واضبط الإعدادات مثل الصورة التالية: 3. أضف المزيد من الألوان إلى الخلفية في الخطوة السابقة أضفنا تدرجًا لونيًا للخلفية، والآن سنضيف المزيد من الألوان لجعلها أجمل، لهذا أدرج طبقةً جديدةً واختر فرشاة رسم كبيرة وناعمة لأداة الفرشاة Brush Tool واختصارها B، ثم لوّن ضمن اللوحة عشوائيًا، وغيّر خيارات الفرشاة حتى تصل لنتيجة مُرضية. لقد اخترنا درجات من اللونين الأصفر والبرتقالي، ولست مضطرًا طبعًا للتقيّد بذلك ويمكنك اختيار أي درجة تُلائم ملصقك. حوّل هذه الطبقة إلى طبقة ذكية، وذلك بالنقر عليها بالزر الأيمن ثم اختر Convert to Smart Object، ولدمجٍ أفضل للألوان، طبّق مرشح تمويه الحركة Motion blur filter من شريط الأدوات بالأعلى Filter > Blur > Motion Blur وفق الإعدادات المرفقة بالصورة التالية، ثم غير اسم الطبقة إلى "ألوان 1" واجعل التعتيم Opacity 15%. يجب إبقاء الخلفية داكنةً، فلن يعطي تأثير الإضاءة الذي سنصممه لاحقًا التأثير ذاته عندما يُطبّق على خلفية فاتحة، سنحاول حاليًّا إضفاء بعض الألوان بلطف على الخلفية السوداء. 4. استمر بإضافة المزيد من الألوان إلى الخلفية أدرج طبقةً جديدةً، وكرر الخطوات السابقة بألوان مختلفة، وللحفاظ على ترتيب وتنظيم العمل، سمِّ هذه الطبقة "ألوان 2". 5. ادمج بنية أضواء النجوم ابحث في الإنترنت عن صورة مشابهة لصورة الإضاءة بموقع Star-Light، ثم افتحها على فوتوشوب وحرّكها إلى ساحة العمل بأداة التحريك Move Tool ذات الاختصار V، بعد ذلك حوّلها إلى طبقة ذكية Smart object، ثم اجعل الصورة أصغر باختيار Edit > Free Transform أو الاختصار Ctrl/Cmd + T، ثم قلِّل الأبعاد أثناء ضغط زر Shift دون إفلاته، وذلك للحفاظ على تناظر الصورة. غيّر الآن اسم الطبقة إلى "بنية أضواء النجوم" ثم غيّر نمط الدمج Blending mode إلى Overlay وتعتيم 20%. 6. أضف صورة الفضاء ابحث عن صورة فضاء مناسبة وافتحها على الفوتوشوب، وبما أننا نريد بُنية الصورة فقط دون ألوانها، فألغِ إشباعها اللوني من شريط الأدوات بالأعلى Image > Adjustment > Desaturate، أو بالاختصار Ctrl/Cmd + Shift + U. حرّك الصورة إلى ساحة العمل الأساسية بأداة التحريك Move Tool، ثم حوّل الطبقة إلى طبقة ذكية واستخدم التحريك الحر Ctrl/Cmd + T لتغيير حجم الصورة وتدويرها بالزاوية التي تجدها مناسبة، ثمّ سمِّ هذه الطبقة "بنية الفضاء"، وغيّر نمط الدمج إلى Soft Light وتعتيم 30%. 7. إنشاء النجوم أدرج طبقةً جديدةً ولوّنها بالأسود #000000 بأداة دلو الطلاء Paint Bucket Tool التي اختصارها G، وانقر على هذه الطبقة بالزر الأيمن وحوّلها إلى طبقة ذكية، ثم من شريط الأدوات بالأعلى اختر Filter > Noise > Add Noise واضبط الإعدادات مثل الصورة الآتية، وسمِّ الطبقة "نجوم"، مع تغيير نمط الدمج إلى Screen لإزالة اللون الأسود، والآن أصبح لديك الكثير من النقاط البيضاء لكنها لا تشبه النجوم بعد. أدرج طبقة ضبط المستويات Levels adjustment layer لإنقاص عدد النقاط البيضاء، وذلك عبر Layer > New Adjustment Layer > Levels واستخدم الإعدادات الموضحة بالصورة، ولإنقاص عدد النجوم أكثر ومنح التأثير المزيد من الواقعية، يمكنك إضافة قناع Mask إلى طبقة النجوم Layer > Layer Mask > Reveal All والرسم بفرشاة سوداء B لإزالة المزيد. 8. ابدأ تصميم تأثير الأضواء الملونة أدرج طبقةً جديدةً أعلى الطبقات Shift + Ctrl/Cmd + N، واختر أداة مستطيل التحديد Rectangular Marquee Tool التي اختصارها M، وحدد شكلًا كما في الصورة، واضبط اللون إلى الأبيض #ffffff، ثم اختر أداة التدرج Gradient Tool التي اختصارها G، وتأكد من نافذة الخيارات بأن التدرج هو بين اللون الأبيض والشفافية، ثم اضغط زر Shift. وبدون إفلاته اسحب الخط الأفقي لأداة التدرج من الحافة اليسرى لإطار التحديد إلى حافته اليمنى، ثم اختر Select > Deselect أو الاختصار Ctrl/Cmd + D لإزالة التحديد. حافظ على ترتيب العمل بتسمية هذه الطبقة "خط"، ولإضافة قناع إلى هذه الطبقة اضغط Layer > Layer Mask > Reveal All، واضبط اللون إلى الأسود #000000 مع التأكد من أن أداة التدرج ما زالت بوضع التدرج بين اللون الأبيض والشفافية، ثم أضف تدرجًا يبدأ هذه المرة من أعلى الخط الأبيض، ثم تدرجًا آخرًا من أسفل هذا الخط كما توضح الصورة: 9. العمل على الخط انقر بالزر الأيمن على طبقة "خط" التي أنشأتها في الخطوة السابقة، واختر Convert to Smart Object، ثم ضاعف هذه الطبقة Ctrl/Cmd + J واختر Edit > Transform > Flip Horizontal، ثم حدد طبقتي الخطين معًا من قائمة الطبقات من خلال الضغط على الطبقات المطلوبة مع زر Shift أو Ctrl/Cmd، وبعد تحديد طبقتي الخطين اضغط Edit > Free Transform أو الاختصار Ctrl/Cmd + T، ثم اسحب الحافة العلوية للأسفل لتقليل ارتفاعهما فلا نريد أن تصل الخطوط إلى نهاية الحافة العلوية للّوحة. 10. تغيير إعدادات الطبقة ضع طبقتي الخطين معًا في مجموعة جديدة وسمّها "1". يمكنك إنشاء المجموعة بالاختصار Ctrl/Cmd + G، ثم غيّر تعتيم المجموعة "1" إلى 80%، ولإنشاء تأثير الإضاءة ضع المجموعة "1" ضمن مجموعة جديدة وسمّها "خطوط"، ثم غيّر نمط الدمج إلى Color Dodge. الآن يفترض أنك حصلت على خطين ملونين شبيهين بالصورة الموالية: 11. ضاعف الخط سنستخدم الخط المُنشأ مثل قالب للخطوط الأخرى، ثم نعدل كل منها لمنحه هيئةً واقعيةً، بدايةً ضاعف المجموعة "1" وذلك بسحبها ووضعها فوق أيقونة إدراج الطبقة الجديدة أسفل نافذة الطبقات، ثم حرّك عناصر المجموعة الجديدة إلى اليمين بأداة التحريك Move Tool واختصارها V، وذلك حتّى تتقاطع مجموعتا الخطوط كما في الصورة. قلّل ارتفاع المجموعة الثانية بتحديدها، ثم اضغط على Edit > Free Transform أو الاختصار Ctrl/Cmd + T، ثم اسحب الخط العلوي لمربع التحريك إلى الأسفل قليلًا، وغيّر تعتيم المجموعة إلى 70%. 12. أنشئ المزيد من الخطوط كرر الخطوة السابقة لإنشاء المزيد من الخطوط، وغيّر ارتفاع كل مجموعة باستخدام التحريك الحر واختصاره Ctrl/Cmd + T، خفّض تعتيم كل مجموعة بالتدريج مع الاقتراب إلى طرفي اللوحة. 13. أنشئ خطوطا أصغر أنشئ مجموعةً جديدةً وسمِّها "خطوط صغيرة"، وغير نمط الدمج إلى Color Dodge وضعها أسفل مجموعة "خطوط"، ثم ضاعف إحدى طبقات الخطوط من مجموعة "خطوط" Ctrl/Cmd + J، وضعها في المجموعة الجديدة. اجعل الطبقة أصغر بتحريكها بينما تضغط زر Shift من Edit > Free Transform، أو الاختصار Ctrl/Cmd + T. ضاعف هذه الطبقة Ctrl/Cmd + J ثم اختر Edit > Transform > Flip Horizontal. وأخيرًا ضع هذين الخطين منتصف اللوحة كما في الصورة الآتية. 14. إنهاء الخطوط استمر بإضافة خطوط صغيرة بين الخطوط الكبيرة، وغير التعتيم لكل طبقة منها ضمن المجال 40-70%. 15. تخصيص فرشاة جديدة خصص فرشاةً جديدةً لإضفاء بعض التفاصيل على الملصق، وذلك باختيار أداة الفرشاة Brush Tool التي اختصارها B، ثم اختر فرشاةً قاسيةً مثل نقطة بداية ننطلق منها، ثم افتح نافذة الفرشاة F5 واضبط الإعدادات مثل الصورة التالية لتخصيص فرشاتك، بعدها احفظها بالضغط على زر Create new brush الموجود أسفل هذه النافذة: 16. استخدم الفرشاة الجديدة ضاعف طبقة "خطوط" وحولها إلى طبقة ذكية بالضغط عليها بالزر الأيمن واختيار Convert to Smart Object، بعدها أدرج قناعًا لهذه الطبقة Layer > Layer Mask > Reveal All، وغير اللون إلى الأسود #000000، ثم اختر الفرشاة التي أنشأتها، ولوّن بها القناع لإزالة أجزاء من هذه الطبقة، مما يعطي الإضاءة تفاصيل أنيقة، بعد ذلك استخدم الفرشاة بقطر رئيسي حوالي 50px في مركز الخطوط، ثم أصغر من ذلك بالاتجاه نحو أطراف الخطوط. غيّر نمط الدمج إلى Overlay بتعتيم 25%، وأضف تأثير تمويه من Filter > Blur > Motion Blur، مع ضبط الإعدادات كما في الصورة، ثم أضف بعض التشويش من Filter > Noise > Add Noise. 17. أدرج صورة الفضاء ابحث في الإنترنت عن صورة لمجرة كونية وافتحها على الفوتوشوب، ثمّ ألغِ إشباعها اللوني بالاختصار Ctrl/Cmd + Shift + U وحرّكها إلى لوحة العمل، سمّ هذه الطبقة "بنية"، ثم حوّلها إلى طبقة ذكية، واجعلها أصغر ودوّرها من Edit > Free Transform أو بالاختصار Ctrl/Cmd + T، واضغط على زر Shift دون إفلاته أثناء تصغير الحجم. ضع هذه الطبقة ضمن مجموعة جديدة Ctrl/Cmd + G سمّها "فضاء"، واضبط نمط الدمج إلى Color Dodge، مع الضغط على طبقة "بنية" لتفعيلها وأضف قناع أسود اللون من Layer > Layer Mask > Hide All، الآن اختر فرشاةً بيضاء ناعمةً لأداة الفرشاة Brush Tool واختصارها B بتعتيم 50% وقطر رئيسي 100px، ثم لوّن باستخدام الفرشاة ضمن الجزء العلوي من اللوحة لإظهار الأجزاء التي ترغب بها من صورة الفضاء. 18. اجعل درجات الألوان ذات طابع قديم احفظ ملف العمل بالصيغة التي تريدها، ويفضّل بصيغة PSD (صيغة فوتوشوب)، ثم حمّل مجموعة تأثيرات الفوتوشوب الجاهزة من صفحة DeviantART، وجرّبها للحصول على ألوان متنوعة، وعندما تجد ما يناسبك تكون قد أنهيت العمل. حدّد كامل العمل Ctrl+A ثم انسخه وادمج عناصره Ctrl+Shift+C وألصقه، ثم اختر Filter > Sharpen > Unsharp Mask > OK مما يجعل الشكل أوضح، وحاول عدم المبالغة باستخدام هذا التأثير. ختاما بهذا نكون قد أنهينا ملصق الفضاء القديم وأنشأنا تأثير إضاءة مميزة باستخدام الفوتوشوب، كما أنشأنا نجومًا من تأثير التشويش. نتمنى ان تكون استمتعت وتعلمت بعض تقنيات التصميم المفيدة. اقرأ أيضًا تصميم ملصق لشعار فيلم Deadpool ببرنامج الفوتوشوب كيفية تصميم ملصق مستوحى من فيلم حرب النجوم باستخدام فوتوشوب كيفية إنشاء تأثير كاريكاتيري مضحك في Adobe Photoshop كيفية قص الشعر من الخلفيات المعقدة في الفوتوشوب
-
نحن هنا اليوم لتعلّم كيفية إنشاء شعار فيلم Deadpool بتقنيات بسيطة جدًا من خلال برنامج الفوتوشوب Photoshop، حيث سنتناول تقنيات الدمج الأساسية وطبقات الضبط Adjustment layers وطبقات القناع Masking، وكذا رسم الأشكال بأداة القلم أو فُرَش الرسم بطريقة مبتكرة، إلى جانب تعلمنا لكيفية إضفاء التفاصيل على تصميمك. لذلك فقد يزيد الوقت المستغرق في التصميم بضع ساعات لكن النتيجة النهائية ستكون مُستحقةً لهذا الوقت، مع إمكانية تطبيقك لهذه التقنيات في تصاميمك المستقبلية الأخرى. هذه الصورة لمعاينة النتيجة النهائية: عُرض فيلم Deadpool من إنتاج شركة Marvel في السينما بتاريخ 12\2\2016 ولعب الممثل Ryan Reynolds دور شخصية Deadpool، وكان شعار الفيلم مبتكرًا ومثيرًا للاهتمام لذلك قررنا إعادة تصميم الشعار باستخدام الفوتوشوب. بعد البحث وصلنا لعناصر وخلفيات سنحصل عند دمجها على الشكل العام للشعار، حيث سنجد أن تقنيات العمل بسيطةً وواضحة وأن النتيجة رائعة. يجب التنويه على صعوبة إعادة تصميم الشعار بصورة مطابقة للشعار الأصلي، وذلك لاختلاف العناصر المستخدمة في التصميم، كما أن الشعار مصمم أساسًا بشكل ثلاثي الأبعاد، بمعنى أن ما سنتعلمه اليوم لن يكون سهلًا وقد نواجه بعض الإرباك في بعض خطواته ولكن النتيجة تستحق التجربة والعمل. عناصر التصميم العناصر المستخدمة: texture1 خلفية بالأبيض والأسود من موقع wallpoper. paper2 بنية الورق الأسود المتصدع من موقع wildtextures. cracked3 بنية ملمس صلب متصدع أسود من موقع colourbox. metal4 خلفية معدن مخدوش من موقع wallpaperfx. scraped5 بنية معدن من موقع malkowitch. grunge6 بنية جرونجي سوداء من موقع pixshark. dust7 بنية جرونجي الغبار مجانية من موقع zerofiction. dripping8 بنية تقطير من موقع dmertl. سنشرح تقنيات بسيطة يمكنك تطبيقها في مشاريعك اللاحقة، بدلًا من التركيز على تصميم شعار مطابق للأصل، وستلاحظ وجود مبالغة بإظهار التأثيرات المستخدمة لضمان فهم أفضل للأفكار، وللحصول على نتيجة مشابهة لملصق شعار الفيلم الأصلي؛ عليك تخفيف تقشير الحواف وتقليل استخدام البنى المتعدد. 1. البدء أنشئ ملفًا جديدًا ضمن الفوتوشوب بقياس 1000x1000px بالإعدادات الآتية: 2. إنشاء قاعدة الشعار ابدأ بتشكيل قاعدة الشعار برسم شكل دائري بأداة الدائرة Ellipse Tool بأبعاد 840x840px واختر إطار الشكل Stroke بسماكة 50px، مع تفريغه من الداخل باختيار Fill > No color، ثم ارسم شكلًا آخر يعامده بأداة المستطيل Rectangle tool بارتفاع 100px. ادمج الشكلين بتحديد طبقتيهما، ثم انقر بالزر الأيمن واختر Rasterize، ثم انقر به مجدّدًا واختر Merge layers. انسخ طبقة قاعدة الشعار التي حصلت عليها لاستخدامها لاحقًا؛ حيث ستحتاجها عند إنشاء تأثير الصدأ على الطلاء، انقر مرتين على الطبقة الجديدة ثم اضبط الإعدادات كالآتي: للتدرج gradient استخدم درجتي اللون التاليتين #a0a0a0 و#828282، وستجد نسخة التدرج مرفقةً في نهاية المقال للتحميل. انسخ الشكل مرتين في الخلفية ثم حرّك الطبقتين الجديدتين عدة بكسلات إحداهما لليمين والأخرى لليسار، ثم انسخ الطبقتين بعد التحريك وحرّك النسخ الجديدة نحو الأسفل قليلًا لتوحي بوجود حافة. لنُضِف الآن بنيةً ذات ملمس لهذه القاعدة، لهذا حدِّد طبقات القاعدة الخمس، ثم انقر بالزر الأيمن واختر Convert to smart object، أدرج صورة texture1 إلى ساحة العمل واختر فرشاةً كبيرةً لأداة الممحاة Eraser tool، بحيث تكون بحجم 270px وقساوة 0% hardness، ثم احذف بعض أجزاء الصورة، وغيّر نمط الدمج blend mode لطبقة الملمس إلى Vivid Light والتعتيم opacity إلى 20%، ثم تأكد من تخفيف حدة إضاءة القاعدة. والآن اجعل الصورة طبقة قناع مرتبط Clipping mask وذلك باختيار الطبقة ثم استخدام الاختصار Ctrl+Alt+G \ Cmd-Option-G. 3. أنشئ طلاء الصدأ للحصول على تأثير الصدأ على الطلاء الأحمر سنستخدم أكثر من بنية ونعدل أنماط الدمج مع تصحيح الألوان بالفُرش، سنعود إلى طبقة القاعدة التي نسختَها قبل قليل، لهذا انقر عليها مرتين لفتح نافذة الإعدادات layer style، ثم غير Color overlay إلى اللون #a51f3b، وانقر على الطبقة بالزر الأيمن ثم اختر rasterize layer style، ثم افتح نافذة layer style مجددًا وطبّق التعديلات الآتية: الخطوة التالية هي وضع صورة texture1 أعلى الطبقات الأخرى ثم تغيير نمط الدمج إلى Overlay والتأكّد أنها طبقة قناع مرتبط وذلك باستخدام الاختصار Ctrl+Alt+G / Cmd-Option-G. أعد استخدام بعض الأجزاء من الصورة ذاتها لإضفاء المزيد من التفاصيل، وتأكد من تمويه الحواف باستخدام أداة الممحاة Eraser Tool بفرشاة ناعمة لجعل التشكيل انسيابيًا، ثم غير نمط الدمج إلى luminosity واجعل هذه الطبقات طبقات قناع مرتبطة بطبقة القاعدة، واستخدم أجزاءً متعددةً من الصورة حتى تصل إلى نتيجة جيدة. أدرج طبقةً جديدةً أعلى الطبقات الأخرى، واختر أداة الفرشاة Brush Tool بحجم Size 300px وقساوة 0% Hardness، واختر اللون #a51f3b، ثم لوّن ضمن الطبقة لتعتيم الخلفية قليلًا، ثم غيّر تعتيم الطبقة opacity إلى 60%. لنُضِف بنية الورق، أدرج صورة paper2 أعلى الطبقات وغير نمط الدمج إلى Color Dodge وارفع تعتيم الطبقة إلى حوالي 90%، ثم تأكّد من مسح الأجزاء غير المرغوبة، واجعلها طبقة قناع مرتبط كما في الخطوات السابقة. سنضيف بعض التشققات على الشعار لجعله أقرب للأصلي، لهذا أدرج الصورة cracked3 في أماكن متعددة عشوائيًّا، وتأكد من تمويه الحواف، ثم غير نمط الدمج إلى Color Dodge. تأكّد من أن كل طبقات البُنى هي طبقات أقنعة مرتبطة من طبقة القاعدة الأساسية، وهنا اختر كل طبقات البُنى ثم اضغط على "Ctrl+Alt+G / Cmd-Option-G". 4. تقشير الحواف التصميم بسيط حتى الآن، لذا سنستخدم طريقةً تجعل المعدن يصدأ دون انتظار جَوْر الزمن عليه، طبعًا ما زال هناك بعض الخطوات لإجرائها لا سيّما ما يتعلّق بالصدأ عند الحواف، فالتقنية بسيطة لكنها عملية وقابلة للتطبيق في التصاميم الأخرى المشابهة. لدينا طبقة الطلاء الجميلة، والخطوة التالية هي إعادة تأثير التقشير للحواف؛ بخطوات بسيطة ولا تحتاج أي فرشاة جديدة. بالعودة إلى الطبقة الرئيسية للطلاء الأحمر الصدئ، اختر أداة الممحاة Eraser Tool، واختر فرشاةً صغيرةً بقطر حوالي 3px ثم أغلق نافذة الفرشاة brush panel وطبّق الخطوات الآتية: احذف أجزاءً صغيرةً وجرّب حتى تصل لنتيجة ملائمة، وحاول أن تغطي كل الحواف لكن دون مبالغة، وتذكّر أهميّة التفاصيل، يمكنك أخذ هذه التجربة مثالًا لذلك: 5. رسم العينين أدرج طبقةً جديدةً في الأعلى، ثم اختر أداة القلم Pen Tool، وارسم شكل العينين، وهنا استخدم الجزء الأبيض من الشعار الأصلي دليلًا لك أثناء الرسم. لتلوين الشكل انقر بالزر الأيمن في أي مكان من اللوحة واختر Fill Path، واملأه باللون الأبيض، ولإغلاق أداة القلم اختر Pen Tool ثم اضغط زر Esc. بهذا نكون قد رسمنا الشكل الأساسي للعينين، لهذا احفظ نسخةً منها لاستخدامها لاحقًا، ولتلوين العينين أدرِج طبقةً جديدةً في الأعلى، واجعلها بوضع قناع مرتبط باستخدام الاختصار Ctrl+Alt+G / Cmd-Option-G، ثم اختر فرشاةً سوداء صغيرة بحجم 10px وقساوة 0%، وارسم بعض الخطوط في زوايا العينين، ثم من شريط الإعدادات في الأعلى اختر Filter > Blur > Gaussian Blur واضبط القطر Radius 3.4 pixels. استخدم أداة التلطيخ Smudge Tool لإبراز اللون الأسود بحجم 17px وقوة 50%. قد ترغب بتمويه خفيف للشكل قبل الاستمرار بالتلطيخ Smudging، وإن شعرت بحاجة لإضافة لون رمادي، فاستخدم الدرجة #4b5358 وأكمل العملية، وعند الانتهاء اختر Filter > Sharpen > Smart Sharpen واضبط الإعدادات كالآتي: Amount 476% وRadius 3.8px وReduce Noise 30%. لإبراز الحواف أضِف تأثير ظل داخلي Inner Shadow أبيض اللون إلى إعدادات الطبقة، وبإمكانك زيادة تأثير الظل الداخلي حتى تصل لنتيجة مُرضية. سنضيف الآن الحواف السوداء حول العينين، لهذا كرر العملية كما في الخطوات السابقة؛ ارسم الشكل بأداة القلم Pen Tool، ولوّنه بالأسود، ثم أدرج الصورة metal4 أعلى الطبقات مثل قناع مرتبط بالاختصار Ctrl+Alt+G. انقر مرتين على الطبقة لفتح الإعدادات الخاصة بها Layer Style، واستخدم الإعدادات الآتية: إطار Stroke واحد، وظل خارجي Drop Shadow مرتين. أدرج طبقةً جديدةً أعلى الشكل الأسود وارسم بضع لطخات بفرشاة بيضاء صغيرة، وادمجها قليلًا بأداة Smudge Tool (يمكنك استبدال ذلك بصورة بُنية تعطي تأثير الطلاء المتناثر)، ثم ارسم بعض الخطوط السوداء حول الشكل لمنحه عمقًا. الخطوات هي ذاتها لرسم العين الأخرى، عدا تعديلات بسيطة ضمن إعدادات الطبقة Layer style، حيث يمكنك نسخ الطبقات واستخدام تأثير المرآة للحصول على العين الثانية Edit > Transform > Flip Horizontal، لكن تذكر أن عليك ضبط إعدادات الطبقة Layer Style كما في الصورة: 6. تأثير الطلاء المتناثر للخلفية أدرج صورة scraped5 خلف الشعار وحدد دائرةً بأداة Elliptical Marquee Tool، بعدها انسخ التحديد ثم ألصقه بمكانه دون تحريك. اختر أداة الحرق Burn Tool بإعدادات الحجم size 250px ونطاق الظلال Range Shadows، والتعرّض Exposure: 25%، واجعل الأجزاء حول العينين والحواف الداخلية للشعار داكنةً أكثر. لإضفاء بعض التفاصيل على الخلفية أدرج صور grunge6 وdust7 وdripping8، واستخدم أجزاءً من هذه الصور، إذ ستحتاج لتفاصيل أكثر، ولدمج كل العناصر معًا سنستخدم أنماط الدمج الآتية: صورة grunge6: نمط Screen بعتامة 100% صورة dust7: نمط Lighten بعتامة 100% صورة dripping: نمط Divide بعتامة 25% 7. الضبط النهائي أدرجنا كل العناصر وحان وقت تلوين الشعار، لهذا أدرج طبقة ضبط حيوية Vibrance adjustment layer لتحسين الشعار النهائي بضبط الحيوية Vibrance 52+ والإشباع Saturation -4، ثم أدرج طبقةً جديدةً وادمج نسخةً من كل العناصر فيها وذلك باستخدام الاختصار Ctrl+Alt+Shift+E / Cmd+Option+E. اختر من شريط الأدوات بالأعلى Filter > Sharpen > Smart Sharpen، واضبط الإعدادات مثل الصورة: أضف بعض التشويش من Filter > Noise > Add Noise. النتيجة النهائية بهذا نكون قد أنهينا العمل، والموضح بالصور الموالية. بهذا تكون قد تعرفت على كيفية تصميم ملصق لشعار فيلم Deadpool ببرنامج الفوتوشوب، ويمكنك تطبيق الفكرة على عدة ملصقات أخرى. ترجمة -وبتصرّف- للمقال Deadpool Logo Movie Poster Photoshop Tutorial. اقرأ أيضًا كيفية تصميم ملصق مستوحى من فيلم حرب النجوم باستخدام فوتوشوب كيفية إنشاء تأثير كاريكاتيري مضحك في Adobe Photoshop كيفية قص الشعر من الخلفيات المعقدة في الفوتوشوب
-
أمس اشتريت مجموعة أدوات تصميم الأكريليك التي تتضمن مصادر تصميم باستخدام دهان الأكريليك والذي يساعد على تصميم أعمال فنية رائعة باستخدام مجموعة متنوعة من خامات الدهان الملونة، فراشي الفوتوشوب، رسومات فكتور وملف فوتوشوب ذكي مذهل. لذلك في درس اليوم سأعلمكم كيفية تصميم ملصق مذهل للمهرجان الصيفي للموسيقى باستخدام خيارات صغيرة من هذه الأدوات التي يمكنك البحث عنها وتحميلها من الإنترنت. سيتم إنشاء العمل الفني باستخدام خامتين من دهان الأكريليك مع عينات فكتور من ضربات الفرشاة، فراشي الدوائر وفراشي الأسطر. سنقوم بدمج جميع هذه العناصر مع بعض النصوص والأشكال في برنامج الفوتوشوب لإنتاج هذا الملصق الملوّن البرّاق لمهرجان الموسيقى الصيفي. حمّل مجانًا أمثلة عن حزمة أدوات الأكريليك الخاصة بهذا الدرس بعد تحميلك لملف عينات الحزمة المجانية قم بفتح الخامة الحمراء ذات الاسم Mercury Rising في الفوتوشوب. انقر نقرًا مزدوجًا على طبقة الخلفية لجعلها قابلة للتعديل ثم اضغط CMD+T للتحويل. كبّر الخامة مع الضغط على مفتاحي Alt وShift حتى تملأ المنطقة المدهونة كامل مساحة العمل. اضغط CMD+I لعكس ألوان هذه الطبقة ويتحوّل اللون الأحمر إلى أزرق برّاق. أو يمكنك استخدام تقنية نمط طبقة لونية فوقيّة للحصول على ذات اللون الجديد. افتح خامة الورق في الفوتوشوب ثم اضغط CMD+A لتحديد الكل ثم CMD+C للنسخ. عُد مجدّدًا إلى ملف العمل الأساسي ثم اضغط CMD+V للصق. غيّر خصائص مزج هذه الطبقة إلى Multiply ثم اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان. خفّف التعتيم لنحو 60% لتخفيف الضغط على الخامة. افتح خامة دهان أكريليك باسم Summer Harvest. هذه الصور ذات نوعية PNG قد تم قصّها بالفعل من خلفيّاتها لذلك يمكنك استخدامها في جميع أنواع التصاميم التي تعمل عليها. انسخ وألصق الخامة داخل المستند الرئيسي الذي نعمل عليه. اضغط CMD+T للتحويل ثم دوّر، كبّر وضع الخامة بشكل تبدو منبثقة من الزاوية السفلية اليسرى وبارزة قطريًّا. بعض الوهج والهالات قد تظهر عند وضع خامة PNG فوق خلفية داكنة. اذهب إلى القائمة Layer > Matting > Defringe وأدخل القيمة 1px لإزالة هذه الظاهرة. انقر نقرًأ مزدوجًا على طبقة الخامة وأضف ظلالًا Drop Shadow. اجعل لون الظل أسود وخصائص المزج Multiply والتعتيم 30% وزاوية الظل 90 درجة والمسافة 25px والانتشار صفر والحجم 50px. انقر بالزر الأيمن على Drop Shadow ضمن خصائص الطبقة الملحقة أسفلها ثم اختر Create Layer. اضغط CMD+T للتحويل ثم الزر الأيمن واختر Warp. احنِ واضبط الظلال للحصول على شكل أكثر واقعية وطبيعية كما لوكان الدهان رُفِعَ بعيدًا عن الخلفية. اضغط Enter لتطبيق التعديلات ثم خفّف قيمة Fill للطبقة إلى 15% للمزيد من تخفيف ظهور الظل. اختر أداة رسم المستطيل ثم أنشئ طبقة جديدة. اسحب شكلًا مستطيلًا بدءًا من المركز عبر الاستمرار بالضغط على مفتاحي Alt وShift للمحافظة على مركزية الشكل وتساوي الأبعاد ما يجعل الشكل الناتج عبارة عن مربّع. امسح لون التعبئة ثم أضِف حدودًا بيضاء من شريط الأدوات العلوي. اضبط حجم الحدود إلى 25px. حرّك هذا الشكل ليتطابق مع مركز مساحة العمل. أضِف قناعًا لطبقة المستطيل ثم استمر بالضغط على مفتاح CMD أثناء النقر على مُصغّر طبقة خامة Summer Harvest في لوحة الطبقات لتحميل تحديد على شكل الخامة. حدّد قناع طبقة المستطيل في لوحة الطبقات ثم استخدم الاختصار ALT+Backspace لملء هذا التحديد باللون الأسود وبالتالي تحقيق مسح مثالي لهذا الجزء من الشكل. اختر أداة الفرشاة واضبط القساوة على 75%. اجعل لون المقدمة اللون الأبيض ثم ابدأ بالرسم على لوح الرسم لإعادة إظهار المستطيل من قناع الطبقة. اضبط رأس الفرشاة لتحقيق سيطرة أكبر ودقة أعلى أو اضغط على مفتاح X لتبديل لون المقدمة بلون الخلفية والتلوين باللون التالي لإعادة إخفاء الأجزاء غير المرغوبة. اتبع حواف المربع واستعد المساحات الفارغة بين حدود ضربتي فرشاة من الخامة لإعطاء الانطباع بأن المربع يمر من خلال ضربات الفرشاة تارة فوقها وأخرى تحتها. انقر مرتين على طبقة المربع ثم أضِف ظلالًا لهذه الطبقة. كرّر عملية النقر بالزر الأيمن واختيار Create Layer ثم حوّل باستخدام Warp لإنتاج ظل أكثر واقعية. استخدم أداة النص واكتب في وسط المربع. أنا استخدمت خطًّا هندسيًّا جميلًا مجانيًّا اسمه Montserrat بالبنط العريض. استمر بالضغط على Alt أثناء سحب عنصر النص لتصنع نسخة عنه ثم عدّل النص لتوضّح اسم المهرجان المطلوب. استخدم الاختصار CMD+T لتحويل وتغيير حجم عناصر النص وجعلها بالعرض ذاته. ومن أجل رقم 2016 فقد استخدمت خطًّا مميزًا غير مجاني اسمه Have Heart. احنِ هذا النص قليلًا بشكل يتداخل قليلًا مع النص في الأعلى. لتعزيز نص 2016 انسخ شكل فكتور خط سفلي بالفرشاة من الحزمة التي حمّلتها في بداية الدرس ثم ألصقها في مستند الفوتوشوب. عدّل حجمها وضعها تحت رقم 2016 ثم اضغط CMD+I لاستبدال لون التعبئة الأسود باللون الأبيض. انسخ أحد عناصر النص السابق وصغّره لنستخدمه في كتابة لائحة بأسماء الفنانين المشاركين في الحفل الموسيقي. حدّد جميع عناصر النص الجديدة واستخدم زر المحاذاة من شريط الأدوات لتتم محاذاتهم إلى الوسط وتوزيع المسافات بينهم بالتساوي. انسخ شكل فكتور شطبة الفرشاة الحادة من الحزمة التي تم تحميلها بداية الدرس وألصقها في مستند الفوتوشوب. اضغطها للأسفل حتى تصبح خطًّا نحيفًا ثم استخدمه كحاجز بين العناصر النصيّة في اللائحة. استمر بالضغط على Shift وحدّد جميع أشكال الحواجز والنصوص ثم استمر بالضغط على Alt أثناء سحب نسخة عنها وضعها في الجهة المقابلة. عدّل النصوص الجديدة لإضافة بقية أسماء المشاركين ثم حدّد جميع هذه العناصر وطابقها في منتصف مساحة العمل. انسخ شكل فكتور ضربة الفرشاة الدائرية وألصقها أعلى التصميم. عدّل الحجم بشكل مناسب ثم استخدم CMD+I لعكس اللونين الأبيض والأسود. استخدم هذا الشكل الأخير لوضع الشعار بداخله والذي سيكون لونه مأخوذًا بأداة القطّارة Eyedropped من خامة الدهان العلوية لجعلها مندمجة مع ألوان التصميم. استخدم عنصر نصٍّ جديد واكتب فيه كلمة Presents تحت الشعار مع تصغيره قليلًا وجعل التباعد بين الأحرف 500 لجعله بارزًا أكثر. قمنا باستخدام خامات الدهان المتنوعة بذكاء لصناعة تصميم ملصق تجريدي رائع لمهرجان الحفل الموسيقى الصيفي. لقد رأينا كيف أن خامات JPEG ممتازة للخلفيات بينما خامات PNG هي الأفضل للتداخل مع بقية العناصر بدون استخدام الخلفيات البيضاء للحصول على النتائج الجيدة. يمكن استخدام هذه النوعية من الخامات منفردة أو بشكل مجمّع للحصول على تصاميم رائعة. ترجمة -وبتصرّف- للمقال: How To Create a Music Festival Poster Design in Photoshop لصاحبه: Chris Spooner
-
نأتيكم بدرس جديد من سلسلة دروس تعلم التصميم باستخدام مجموعة من الصورة والتقنيات على برنامج Photoshop، مستوى الدرس متوسط وبه تقنيات جد ممتازة للتعلم. ستكون نتيجة درسنا اليوم كما في الصورة التالية: قبل البدء أدعوكم لتحميل الحزم المرفقة مع الدرس (الرابط) افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: 1920x1080pixels Resolution 720Dpi Color Mode RVB8bit باستعمال أداة الطلاء (G) نلوّن الخلفية باللون #acbfd7. في طبقة جديدة Ctrl+Shift+N وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 500-600 بكسل الشفافية: 0% التدفق -Flow- 30% : ثم نرسم باللون #3a5475 الشكل : أيضا باللون #9acbe7 نجلب الصورة التالية للمشروع. من القائمة Menu > Edit > Free Transform>Distort نغير شكل الصورة في طبقة جديدة وبأداة الفرشاة باللون الأبيض نرسم دائرة في أعلى الصورة ثم نضيف صورة أخرى للمشروع، كما هو مبين: نزيل بأداة الممحاة (E) أطراف الصورة نذهب إلى القائمة : Menu>Filter>Blur>Gaussian Blur نغير خصائص الدمج إلى القيمة Screen نجلب صورة البناية التالية للمشروع باستخدام أداة التحديد Lasso Tool (L) نحدد البناية ثم نضغط الاختصار Ctrl+j للحصول على طبقة بها الجزء المحدد فقط بنفس الطريقة مع باقي صور البنايات حتى نحصل على صورة مشابهة للصورة ندمج طبقات البنايات عن طرق تحديد الطبقات واستعمال الاختصار Ctrl+E ثم من القائمة : Menu > Image >Adjustments > Hue/Saturation و Menu>Filter>Blur>Gaussian Blur ننسخ طبقة البنايات Ctrl+J ثم Ctrl+T لتغيير حجمها – نكبّر حجم الطبقة قليلا- نجلب صورة العربات الحربية للمشروع. ثم Menu>Filter>Blur>Gaussian Blur و Menu > Image >Adjustments > Hue/Saturation في طبقة جديدة Ctrl+Shift+N وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 20 بكسل الصلابة -Hardness- 100%: الشفافية: 60% التدفق -Flow- 100% : ثم نرسم بالألوان #ffdf00، #9a8b48، #ff9c04، #ff0404، #fffff أضواء البنايات كما في الصورة – الأمر سيتطلب بعض الصبر- نذهب إلى القائمة Menu>Filter>Blur> Motion Blur نخفض قيمة الشفافية إلى 56 نجلب صورة الأرضية و من القائمة Menu > Edit > Free Transform>Distort نغير في شكلها : إلى Menu>Filter>Blur>Gaussian Blur في طبقة جديدة، باستعمال الفرشاة باللون #6a82a2 نرسم خطًا أفقيًا ثم باللون #363d45 نستعمل أداة ( Clone Stamp Tool (S لأخذ عينة من منطقة ولصقها في منطقة أخرى (لأن قبعة الجندي غير مكتملة) بأداة الممحاة نزيل الشوائب حتى تبدو القبعة مكتملة . نذهب إلى Menu > Layer >New Adjustments Layer > Hue/Saturation في طبقة جديدة Ctrl+Shift+N وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 300-400 بكسل الصلابة -Hardness- 0%: الشفافية: 60% التدفق -Flow- 30% : نرسم باللون الأسود في المكان باللون الأحمر في طبقة جديدة وبنفس الطريقة نلون على مستوى ركبتي الجندي نغيّر خصائص الدمج إلى القيمة Overlay ننسخ الطبقة نضيف الصورة للمشروع ومن Menu > Edit > Free Transform>Distort نغير من شكلها. نُغيّر خصائص الدمج إلى القيمة Color Dodge مع استعمال الممحاة لإزالة الأطراف في طبقة جديدة وبفرشاة ذات لون أبيض نرسم : نُغيّر خصائص الدمج إلى القيمة Soft Light نفس العملية على مستوى الركبتين مع خصائص الدمج إلى القيمة Overlay في طبقة جديدة باللون الأبيض بفرشاة نضفي بعض اللون فوق السيارة والجندي ونخفض من قيمة الشفافية نجلب الصورة نغيّر خصائص الدمج إلى القيمة Screen ننسخ طبقة الصورة – الضوء – ونموضعها في أماكن مختلفة حتى تعطينا منظر أضواء البنايات لتغير لون الضوء ننسخ إحدى الصور ونغير خصائصها عن طريق Menu > Image >Adjustments > Hue/Saturation باستخدام نفس الطريقة يمكننا الحصول على ألوان مختلفة في طبقة جديدة مع أداة الفرش باللون #fa7f00 نغير خصائص الدمج إلى القيمة Color ثم نقوم بجلب الصورة . نغير خصائص الدمج إلى القيمة Screen ننسخ الصورة ونضعها في أماكن أخرى كما هو مبين. في طبقة جديدة وبفرشاة باللون السابق (#fa7f00) نلون امتداد أضواء السيارات. مع تغيير خصائص الدمج إلى القيمة Color نضيف الصورة التالية للمشروع ونضعها في الأعلى : إلى القائمة Menu>Filter>Blur>Gaussian Blur نغيّر خصائص الدمج إلى القيمة Screen في طبقة جديدة من القائمة Menu>Filter>Render >Clouds باستعمال الاختصار Ctrl+T نكبّر من حجم طبقة السحب نذهب إلى القائمة Menu>Layer>Layer Mask>Hide All مما سيخفي جميع الطبقات ، ثم نحدد Mask بجانب الطبقة في نافذة الطبقات وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 420 بكسل الصلابة -Hardness- 0%: الشفافية: 50% التدفق -Flow- 40% : باللون الأبيض كما هو موضح نغيّر خصائص الدمج إلى القيمة Overlay نضيف الصورة التالية للمشروع: نغيّر خصائص الدمج إلى القيمة Lighten Color في طبقة جديدة نلون بالفرشاة ذات اللون #3e738c كما هو مبين نغيّر خصائص الدمج إلى القيمة Screen نذهب إلى القائمة Menu>Layer>New Layer Adjustment> Balance Color ثم Menu>Layer>New Layer Adjustment> Hue/Saturation في طبقة جديدة نلون بالفرشاة ذات اللون # ff1a00 كما هو مبين نغيّر خصائص الدمج إلى القيمة Overlay و الشفافية إلى 59 في طبقة أخرى باللون #fc8a39 ثم خصائص الدمج إلى القيمة Overlay في طبقة ثالثة باللون #f9c43d و #fecb69 ثم خصائص الدمج إلى القيمة Overlay ننسخ الطبقة ونزيحها قليلا ثم إلى القائمة Menu>Layer>New Layer Adjustment> Curves نغيّر خصائص الدمج إلى القيمة Overlay ننسخ الخط مرات كثيرة وفي كل مرة نزيحه حتى نعطي للصورة تدرجًا في الخطوط- تموجات- ننشئ نسخة تدمج جميع الطبقات عن طريق الاختصار Ctrl+Alt+Shift+E من القائمة Menu>Filter>Sharpen > Sharpen ترجمة -وبتصرّف- للدّرس: Réaliser l’effet de Battlefield 4 avec Photoshop لصاحبه Grafolog
-
إن استخدام الأشكال البسيطة يمكن أن يُنتج بعض التصاميم المعاصرة لملصقات كبيرة. سنقوم اليوم بتصميم ملصق مثير للاهتمام وملفت للنظر باستخدام كلمة واحدة فقط. ابحث عن صورة عشوائية تكون القاعدة الأساسية للتصميم، موضوع الصورة ليس مهمًّا على الاطلاق، فقط اختر صورة ذات تباين متنوع ومصممة بناءً على لونك المفضّل. في هذه الحالة اخترتُ أنا صورة مشهد طبيعي ذو الألوان الخضراء والزرقاء المتداخلة. افتح الصورة في برنامج فوتوشوب وعدّل حجمها بحسب حجم الملصق الخاص بك. اذهب إلى القائمة: Filter > Blur > Gaussian Blur اسحب المزلاج إلى أقصى حد ممكن حتى تزول ملامح الصورة بالكامل وتمتزج الألوان معًا. اذهب إلى موقع Bittbox.com وحمّل واحدة من الخامات عالية الدقة. ضع الخامة في طبقة جديدة في فوتوشوب. طبّق الأمر Desaturate على الصورة ثم غيّر خصائص المزج إلى Soft Light وخفف التعتيم opacity قليلًا ما يضيف القليل من التفاصيل والخشونة إلى الصورة. استخدم أداة النص لكتابة النص الذي ترغب به ضمن الملصق، أنا استخدمت كلمة SPOON بالخط العريض وبخط Helvetica Condensed Black. دوّر النص بزاوية 45 درجة (استمر في الضغط على Shift للحصول على هذه الزاوية بدقة). غيّر خصائص المزج إلى Soft Light للسماح للخامة في الخلفية بالظهور من خلالها. ضع النص بحيث يغطي زاوية الملصق ثم اسحب نسخة عنه مع الضغط على Alt وغيّر حجم النسخة وضعها في موقع جديد. اسحب نسخًا جديدة من النص مع الضغط على Alt وغيّر أحجامها حتى تملأ مساحة الملصق. قم بتدوير إحدى النسخ بزاوية 90 درجة لزيادة التنوع في اتجاهات نصوص التصميم. حرّك النص وضعه بشكل يغطي أية فجوات ضمن التصميم. انسخ نسخًا جديدة من النص مع تغيير الأحجام والزوايا في كل مرة مع التأكّد من محاذاة الزوايا الاتجاهات القطرية للتصميم. عندما تظهر الفجوات قم بملئها بنص جديد مناسب من حيث الحجم والزاوية. تأكّد في كل مرة تقوم فيها بنسخ النص من التنوع في الاتجاهات والأحجام وعدم تكتّل نصوص كثيرة متشابهة في الحجم والاتجاه في منطقة واحدة من التصميم. بعد القيام بنسخ مجموعة كبيرة متنوعة من النصوص من حيث الأحجام والزوايا فإن التصميم أصبح جاهزًا ومكتملًا. ترجمة -وبتصرّف- للمقال: Create a Trendy Typographic Poster Design لصاحبه: Chris Spooner.
-
إنّ مواضيع التصاميم المتعلقة بمشاهد من الفضاء الخارجي شائعة جدًّا، فهي مليئة بالألوان ونابضة بالحياة، وهذه مكونات أساسية لتصميم رائع. دعونا نتوه في الفضاء وننشئ تصميمًا لملصق كوني تجريدي باستخدام أنماط المزج ودمج الخامات والفراشي في برنامج الفوتوشوب. افتح برنامج الفوتوشوب وأنشئ ملفًّا جديدًا. قد ترغب في تحديد حجم ملصق للطباعة بناءً على أفكارك الخاصة ولكنني سأستخدم دقة 72dpi للاستخدام على الشاشة وليس للطباعة. لوّن الخلفية بالرمادي الداكن. اختر صورتين لبعض الغيوم الدخانية مثل هذه الصور من موقع Shutterstock 1 2. ألصق الصورتين داخل المستند وضعهما مائلتين بشكل قطري عبر التصميم. غيّر خصائص المزج إلى Screen وخفّف التعتيم Opacity إلى 15%. قم برسم ثلاث بقع كبيرة ملونة بألوان زاهية باستخدام فرشاة كبيرة ناعمة على طبقة جديدة. إن ألوان الوردي، الفيروزي والأرجواني ستعمل بشكل جيد معًا. غيّر خصائص مزج طبقة الألوان إلى Overlay للسماح للألوان بالتفاعل مع الخامات التي تحتها. قم بإعادة ألوان حامل الألوان الأساسي إلى الألوان الأساسية الأبيض والأسود على طبقة جديدة بالضغط على مفتاح D. ثم اذهب إلى القائمة: Filter > Render > Clouds غيّر خصائص مزج هذه الطبقة إلى Overlay وخفّف مستوى التعتيم Opacity إلى 65%. لوّن الطبقة الجديدة بالأسود ثم اذهب إلى القائمة: Filter > Noise > Add Noise ضع قيمة Amount عند 10% مع تحديد الخيار Gaussian وتفعيل ميزة Monochromatic. غيّر خصائص مزج هذه الطبقة إلى Screen واضبط المستويات Levels التي تظهر عبر الضغط على CMD+L النقاط البيضاء والسوداء لإنشاء حقل من النجوم المشعة. أنشئ قناعًا للطبقة وارسم مناطق باستخدام فرشاة كبيرة ناعمة لإظهار التباين على كثافتها ما يجعل بعض النجوم أكثر إشراقًا من غيرها. حمّل هذه المجموعة المفيدة من فراشي النجوم ثم نصّبها ضمن برنامج الفوتوشوب كما يلي. اخترت فرشاة نجمة من المجموعة وصغّر الحجم واضبط المسافة عند 1000%. وضمن قائمة الأشكال الديناميكية Shape Dynamics اجعل حجم Jitter كاملًا وخفّف القطر Diameter إلى 0%. وضمن قائمة الانتشار Scattering اجعل الانتشار Scatter كاملًا. ارسم العديد من النجوم المتنوعة لملء مشهد الفضاء واضبط حجم الفرشاة بين الحدود للحصول على مجموعة واسعة من الأحجام. أضف ضمن أنماط الطبقة لطبقة النجوم نمط التوهج الخارجي Outer Glow باللون الأزرق الفاتح ثم أضف قناعًا للطبقة لضبط كثافة النجوم. استخدم أداة كتابة النص لكتابة نمط تيبوغرافي بسيط. أنا استخدمت عبارة Chemical Imbalance. واستخدمت خط fat slab-serif ضمن مجموعة خطوط Geometric Slab-Serif. الهدف هو إبراز الشدة والقوة والتعبير الواضح. أضف قناعًا لطبقة النص ثم اذهب إلى القائمة: Filter > Render > Clouds لمسح مساحات عشوائية من النص. ضاعف الطبقة ثم أضف تمويهًا ضبابيًّا Gaussian Blur بقيمة 6px. غيّر خصائص المزج إلى Overlay. أضف تأثير غيوم آخر إلى قناع لهذه الطبقة لمسح مساحات مختلفة من النص. استخدم فرشاة ناعمة عادية لمسح مساحات محدّدة يدويًّا من طبقات النص. على طبقة جديدة، ارسم مجموعة من البقع البيضاء باستخدام أداة الفرشاة. غيّر خصائص المزج إلى Overlay لمنحها تأثيرًا حادًّا. استمر في رسم المزيد من الألوان، هذه المرة بعض البقع الصفراء حول النص. أضف قناعًا لطبقة البقع الصفراء ثم أضف تأثير الغيوم لمنحها مظهر خامة جميلة. غيّر خصائص المزج إلى Color Dodge لدمج بقع الألوان مع التصميم لتظهر نابضة بالحياة. ارسم بقعة وردية وغيّر خصائص المزج إلى Dissolve. أضف تمويهًا قطريًّا Radial Blur لنحو 60% مستخدمًا أداوت التكبير. أدمج هذه البقعة الوردية مع طبقة جديدة فارغة بالضغط على CMD+E لجعل خصائص المزج تعود إلى الوضع الطبيعي Normal ثم غيّرها إلى Color Dodge. غيّر التعتيم Opacity إلى 60% لتخفيف التأثير. على طبقة جديدة ارسم بقعة بيضاء باستخدام فرشاة ناعمة. استخدم أداة التحديد لحذف نصف دائرة البقعة. اضغط CMD+T لتحويل شكل نصف الدائرة ثم مدّد واضغط الشكل حتى يبدو كالضوء. دوّره بزاوية 45 درجة (مع الضغط على Shift) ثم حرّكه داخل التصميم. اضغط على مفتاح Alt لسحب نسخ من الشكل إلى أماكن متنوعة ضمن التصميم. داخل بين بعض هذه الأشكال لمنحها انطباع الأشعة عبر كامل التصميم. غيّر خصائص المزج إلى Overlay للسماح للون الأبيض بالتفاعل مع بقية الألوان. تفحّص التصميم بشكل عام، وقم ببعض التعديلات على التعتيم للطبقات وغيرها من التعديلات لجعل التصميم أكثر روعة. ترجمة -وبتصرّف- للمقال: Create a Trendy Galactic Poster Design in Photoshop لصاحبه: Chris Spooner.
-
باتباعك لخطوات هذا الدرس ستتمكن من عمل تصميم جميل لملصق باستخدام النمط Trendy Retro Cityscape والذي يعتبر من التأثيرات الشائعة جدا في وقتنا الحالي. سنعتمد على مجموعة من الخامات بالإضافة إلى تقنيات برنامج فوتوشوب Photoshop لجعله يظهر بشكل جميل وإرجاعه إلى حقبة زمنية أخرى. يتميز عملنا الفني باستخدامنا لصورة سماوية لمدينة، والتي سنقوم بعمل تغييرات على ألوانها وأيضا استخدام خامة texture لنحصل على تصميم لملصق أو مجلة يظهر وكأنه من حقبة السبعينيات. بداية سنحتاج إلى صورة تكون أساس تصميمنا. صور المناظر الطبيعية أو الخاصة بالمدن تعتبر من أشهر الصور المستخدمة في هذا النمط من التصاميم الفنية. بالنسبة لي فقد اخترت صورة لمدنية لوس أنجلس في فترة المساء. نُحدد خاصية التعديل على مستويات الطبقة Adjust the levels ونقوم بضبط المنحنى كما هو موضح في الصورة وذلك حتى نضيف بعض التباين لها. نضغط على الاختصار CMD+A لتحديد الصورة كاملة، ثم ننقر على CMD+Shift+C لنسخها ووضعها في طبقة جديدة، ونتبع المسار التالي: Filter > Other > High Pass نعدل قيمة radius إلى أن تصبح تفاصيل الصورة مرئية على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light لجعل الصورة أكثر وضوحا. ستجد أن الفرق رائع بين النتيجة التي تحصلنا عليها والصورة الأصلية. في هذه الخطوة نقوم بتعديل منحنيات الطبقة باختيار الخاصية Curves adjustment وذلك للتعديل على ألوان الصورة وخلق تأثيرات عليها تجعلها تبدو قديمة. نعدل على المنحنى الأحمر ليظهر لنا على شكل حرف s، نعدل أيضا على المنحنى الأخضر قليلا أما المنحنى الأزرق فنحاول زيادة الظلال عليه. نستخدم الأداة Elliptical Marquee tool لرسم تحديد حول الأفق الرئيسي للصورة، بعدها ننسخ ونلصق الجزء الذي قمنا بتحديده ونضعه في طبقة جديدة. نستخدم الخطوط التوجيهية لتحديد مركز الصورة ثم نحرك الدائرة التي قمنا بتحديدها سابقا لتغطية جزء من الخلفية. نضغط على المفتاح Ctrl) CMD لمستخدمي ويندوز) ثم على الرمز المصغر للدائرة الموجود على الطبقة لإظهار الخيارات. نضيف خاصية التعديل على الطبقات Curves adjustment layer ونُعدّل على المنحنى أكثر لنحصل على ظلال حمراء تبرز على الدائرة والخلفية. نستخدم فرشاة كبيرة ناعمة لتوزيع بعض النقاط الحمراء على حواف التصميم في طبقة جديدة، ثم نخفض قيمة الشفافية إلى 50% لعمل بعض التأثيرات الضوئية وخلق النمط trendy retro. نضيف قناع Mask لطبقة الدائرة ثم نستخدم فرشاة صغيرة لحذف بعض الأجزاء الخارجة عن الصورة وبهذا نكون أنهينا أول تأثير يجعل الصورة تبدو قديمة. نقوم بتحميل الخامة التالية: ونضعها في طبقة جديدة تكون في الأعلى مع تغيير نمطها إلى Color Burn. نضيف طبقة جديدة نضعها أعلى طبقة High Pass ونملأها باللون الأبيض ثم نغير نمطها إلى Soft Light لزيادة إضاءة الخلفية وخلق تأثير باهت washed out effect عليها. نحمل الخامة noise texture التالية: ونضعها في طبقة أعلى باقي الطبقات ثم نغير من نمطها إلى Screen لجعل الجزء الأسود شفافًا. نقوم بملأ طبقة جديدة بلون أزرق خفيف نحدده من صورة الخلفية، ثم نغير نمطه إلى Pin Light لإضافة اللون إلى مجموعة الظلال. نضيف قليلا من اللون الأزرق إلى الأجزاء السوداء لخلق تأثيرات على التصميم تجعله يبدو قديما. نستخدم الأداة Polygonal Lasso tool لرسم تحديد مثلثي على التصميم ثم ننسخه (CMD+Shift+C) ونلصقه مع تحريكه قليلا من مكانه الأصلي. نكرر نفس العملية لخلق تصاميم أخرى وبشكل عشوائي. ننهي تصميما بإضافة رقم وسط الدائرة، ثم نختار له الأزرق الغامق نحدده من الجزء الأسود من تصميمنا. نضيف قناعًا layer mask للطبقة الموجود عليها الرقم ثم نستخدم الفرشاة لحذف أجزاء منه حتى يتناسب مع المظهر القديم للتصميم. وهذه هي الصورة النهائية لهذا الدرس: ترجمة وبتصرف للمقال Create a Trendy Retro Cityscape Design in Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 1
-

-
- trendy retro cityscape
- نمط
- (و 6 أكثر)
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء ملصق هندسي فسيفسائي شائع بسلسلة من المكعبات الفسيفسائية ثلاثية الأبعاد. سنقوم بإنشاء الأشكال الملوّنة ببرنامج الإليستريتور ومن ثم سنحضر كل شيء إلى برنامج الفوتوشوب لننهي التصميم هناك عبر إطلاق الخامات والألوان. التصميم قائم على سلسلة من المكعبات الفسيفسائية التي تشكّل مع بعضها البعض نقشًا مستمرًّا رائعًا. وعندما نمزجها مع خامة الجرونجي وتداخلات الألوان فسنحصل على تصميم هندسي بنمط قديم شائع مذهل. افتح برنامج أدوبي إليستريتور وارسم مربّعًا على لوح الرسم. قم بإزالة الحدود ثم اذهب إلى القائمة: Effect > 3D > Extrude & Bevel في نافذة خيارات 3D اضبط الزوايا على 45 درجة، 45 درجة و90 درجة. عدّل خَيار التظليل إلى Diffuse Shading في القائمة أسفل النافذة ثم اضغط موافق. حدّد المكعّب ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل هذا الشكل إلى عنصر قابل للتعديل. اضغط بالزر الأيمن على المكعّب ثم اختر Ungroup. قد يتضمن هذا المكعّب سلسلة من المجموعات، لذا استمر في عملية إلغاء المجموعة حتى تستطيع تحديد كل جانب على حدة. ارسم تحديدًا حول كامل المكعّب ثم اضبط الشفافية على 70%. اختر أحد الجوانب ثم انسخ CMD+C ثم الصق في المقدمة CMD+F. ابدأ بتحريك هذا الشكل الجديد إلى الجهة المعاكسة. اضغط CMD+Y لتتحوّل إلى نمط الخطوط الخارجية ثم كبّر المنظور ثم حاذِ بدقّة الشكل المنسوخ ليملأ الجانب الفارغ من المكعب. كرّر العملية مع باقي الجوانب الفارغة. حدّد جميع الجوانب التي تُشكّل المكعّب وغيّر لون التعبئة إلى تدرّج لوني من الوردي الخفيف إلى الأصفر. اضبط زوايا التدرّجات إلى 90 درجة، -90 درجة و45 درجة عشوائيًّا على كل جانب. اجمع كل العناصر التي تُشكّل المكعّب ثم اضغط Shift وALT أثناء تحريك هذه المجموعة لليمين. طابق بدقّة حافتي المكعّبين بجانب بعضهما البعض. اضغط الاختصار CMD+D لتكرّر عملية النسخ الأخيرة حتى تُشكّل خطًّا طويلًا من المكعّبات ثم حدّد جميع المكعّبات واسحبهم بشكل قُطرِي للأسفل مع الضغط على ALT لتشكيل خط جديد. حدّد كلا خطّي المكعّبات ثم اسحبهم للأسفل مع الضغط على ALT وShift من لوحة المفاتيح. حاذِ هذه المجموعة مع الجانب السفلي للمجموعة الأولى. استخدم الاختصار CMD+D لتكرّر العملية الأخير من النسخ حتى يصبح لديك سلسلة كاملة من الأشكال التي ستغطي كامل مساحة المُلصق. انتقل إلى برنامج أدوبي فوتوشوب وأنشئ مستندًا للملصق بالقياسات التي ترغب بها. تذكّر أن تستخدم الدقة 300ppi حتى تتمكن من طباعة الملصق باحترافية عالية. ضع خامة جرونجي رقيقة داخل المستند ثم خفّف تأثيرها عبر تخفيف Opacity إلى 50%. ألصق مجموعة المكعّبات في المستند وضعها في الوسط تمامًا. اترك مسافةً أنيقةً حول الحواف لتُشكّل حدودًا طبيعية. استخدم فرشاةً كبيرةً ناعمةً لرسم ألوانٍ متنوعةٍ بحيث يكون كل لون في طبقة منفردة. استخدمتُ الكثير من الألوان الفاتحة كالوردي، البرتقالي، الأصفر والأخضر. قم بتغيير خصائص مزج كل طبقة من طبقات الألوان حتى تجد الطريقة المناسبة والأجمل لتمازج الألوان مع المكعّبات والخامة. يمكن لمُستخدمي أنظمة الويندوز استخدام مفاتيح الأسهم للتبديل بين خصائص المزج والتجربة بينما على مُستخدمي أنظمة الماكنتوش استخدام المفتاح Shift مع المُفتاحين + أو - للقيام بذلك. بكل الأحوال فإن الخصائص Overlay و Soft Light وColor Burn ستعمل بشكل أفضل في هذه الحالة. ضع بقعة سوداء كبيرة في الجزء العلوي الأيسر في طبقة جديدة وحدّد خصائص المزج Overlay عند 45% لجعل ألوان المكعّبات في هذه المنطقة تبرز بشكل مميز. أنهِ هذا التصميم بإضافة عدّة إضاءات وبريق على نقاط الزوايا للمكعبات عبر التصميم. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: How To Create a Tessellating Geometric Poster Design لصاحبه: Chris Spooner.
-
- إليستريتور
- فوتوشوب
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتصميم خطوط تجريدية رائعة مع تأثيرات إضاءة حيوية. سنستخدم أدوات الإليستريتور السهلة لإنشاء الأعمال الخطية بالفكتور ثم سنضيف التوهجات والألوان والتأثيرات باستخدام الفوتوشوب لإنهاء التصميم مع الحبحبة الرائعة بأسلوبٍ زاهٍ. من الصعب وصف أسلوب هذا العمل بدون الرجوع إلى أعمال آندي جيلمور الرائعة. التصميم العام قائم على دمج الأشكال الهندسية من أعمال الفكتور مع الألوان المتنوعة وخامات الحبحبة لإنشاء تصميم معقّد مثالي للاستخدام كملصق مطبوع أو حتى غلاف ألبوم فرقة غنائية. افتح برنامج أدوبي إليستريتور واستخدم أداة القلم Pen tool لرسم خط ثقيل على لوح الرسم. حافظ على مقابض البيزير طويلة لإنشاء انحناءات ناعمة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذا الخط ثم اذهب إلى القائمة: Object > Transform > Reflect اختر الخيار العمودي ثم ضع النسخة بجانب الأصلية. اختر كلا الخطّين ثم اذهب للقائمة: Object > Blend > Make عد مجدّدًا للقائمة: Object > Blend ثم اختر خيار المزج Blend من القائمة. ضع الخيار Spacing على Specified Steps ثم أدخل القيمة 80. انسخ وألصق في المقدمة نسخة عن المزيج كاملًا ثم اضغط Shift ودوّر النسخة بزاوية 180 درجة. ألصق نسختين أو أكثر من هذه الأشكال ودوّرها حتى تتداخل لتُشكّل نقشًا معقّدًا. انتقل إلى برنامج فوتوشوب وافتح ملفًّا جديدًا. لوّن الخلفية باللون الأسود ولكن أضِف بقعًا خفيفة رمادية باستخدام فرشاة ناعمة كبيرة. أضِف فلتر الضجيج Noise للحصول على تأثير الحبحبة. انسخ واحدة من الأشكال الممزوجة من برنامج الإليستريتور ثم ألصقها داخل ملف فوتوشوب. اضبط الحجم ليملأ المستند قبل أن نجعله نقطيًّا عبر الضغط على مفتاح Enter. اسحب طبقة الشكل الممزوج نحو أيقونة (جديد) New في لوحة الطبقات لمضاعفة الطبقة ثم اضغط CMD+T ودوّر كل طبقة حتى تتطابق مع النقش الأصلي في الإليستريتور. اختر اللون الأزرق البرّاق وارسم بقعةً كبيرةً ناعمةً على طبقة جديدة. غيّر خصائص المزج إلى Dissolve وأدمج هذه الطبقة مع طبقة فارغة لتشكيل بقعة محبحبه خفيفة رائعة. اضغط على مفتاح CMD وانقر على مُصغّر طبقة شكل الخطوط الممزوجة في الأعلى لتحميل التحديد. اضغط CMD+Shift+I لعكس التحديد ثم احذف هذا التحديد من طبقة البقعة الزرقاء. كرّر هذه العملية مع البقعة الوردية، الصفراء والخضراء في كل رُبع من أرباع التصميم. حمّل تحديد شكل الخطوط الممزوجة الأقرب للبقعة لتشكيل نسخٍ متنوعةٍ من الخطوط المتلاشية بشكل تدريجي. ارسم بقعةً جديدةً بيضاءَ على طبقة جديدة في منتصف التصميم ثم غيّر خصائص المزج إلى Dissolve. أدمج هذه الطبقة مع طبقة فارغة لتشكيل تأثير التلاشي. أضف قناع طبقة واستخدم فرشاة ناعمة لمسح الحبحبة البيضاء لترك بعض الأجزاء المشتتة الرقيقة حول حواف الأشكال الهندسية الرئيسية. أنشئ طبقة جديدة واستخدم فرشاة كبيرة ناعمة لإضافة ألوان متنوعة حول التصميم على شكل مزيج من ألوان الطيف. غيّر خصائص المزج لهذه الطبقة إلى Overlay للسماح للألوان بالتفاعل مع بقية التصميم. قم بإعداد فرشاة مع نهاية صغيرة ناعمة ثم استخدم أداة القلم Pen tool لرسم انحناء دقيق على أحد حواف الشكل الهندسي. انقر عليه بالزر الأيمن ثم اختر مسار الحدود Stroke Path. غيّر خصائص مسار الحدود إلى الفرشاة Brush ثم حدّد خيار محاكاة الضغط Simulate Pressure. امسح المسار ثم غيّر خصائص مزج هذه الطبقة إلى Overlay. كرّر العملية مع مسارات حدود باقي حواف التصميم لإضافة الإضاءات highlights إلى هذه الحواف. إنّ نمط التغشية Overlay يقوم بعمل عظيم في تكثيف الألوان. استخدم فرشاة ناعمة لتعبئة المساحات السوداء حول المناطق الداخلية في التصميم ثم غيّر خصائص مزج الطبقة إلى Soft Light لإضافة المزيد من الدرجات اللونية المتنوعة. اضغط CMD+A لتحديد الكل و CMD+Shift+C لنسخها مندمجة ثم ألصق هذه النسخة فوق جميع الطبقات في لوحة الطبقات. غيّر خصائص المزج إلى Color Dodge وخفّف الظهور opacity لإظهار الحيوية الكاملة للتصميم النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Grainy Abstract Lines Poster Design لصاحبه: Chris Spooner.
-
اتبع الخطوات في درس الإليستريتور وفوتوشوب هذا لتتعلم كيفية إنشاء تصميم لملصق فني متنوّع يتميز بشظايا فكتور تجريدية والألوان الكونيّة المُكثّفة. سنبدأ برسم قطع شظايا الفكتور في برنامج الإليستريتور ثم سندمج خصائص المزج وتأثيرات الإضاءة في برنامج فوتوشوب لإنتاج ملصق عمل فني رائع. سنقوم بتصميم الشظايا الكونية من مجموعة من عناصر أشكال فكتور متداخلة لتشكيل تأثير نقش شبه شفاف أنيق. إنّ مجموعة الخلفيّات الكونيّة، تأثيرات الإضاءة الكثيفة وتداخلات النقوش المميزة تمنح التصميم أسلوبًا مستقبليًّا أنيقًا. افتح برنامج أدوبي إليستريتور وارسم مستطيلًا رفيعًا طويلًا على لوح الرسم. دوّر المستطيل بزاوية 45 درجة عبر الضغط على مفتاح Shift أثناء النقر وسحب ذراع زاوية العنصر. حدّد النقطتين العلويتين باستخدام أداة التحديد المباشر Direct Selection tool وادفعهم صعودًا ولليسار لقص الشكل وجعل الحافة عموديّة. اضبط مستوى Opacity للعنصر عند 50% في نافذة الشفافية Transparency. استمر بالضغط على مفتاح ALT أثناء النقر وسحب الشكل لإنشاء مجموعة نُسخ متعدّدة. كبّر أو صغّر حجم كل شكل مع الضغط على مفتاح Shift مع تغيير مواضعها عشوائيًّا بالقرب من الشكل الأساسي. استمر في مضاعفة أشكال الشظايا حتى يتكوّن لديك مظهر تأثير متداخل مذهل. قم بأية تعديلات نهائية ضرورية إن كان هناك أية فجوات غير ملائمة بين الأشكال. حدّد جميع العناصر ثم اذهب للقائمة: Object > Transform > Reflect حدّد الخيار العمودي واضغط زر النسخ Copy لإنشاء نسخة بتأثير الانعكاس. حرّك جميع الأشكال المُعاكسة باتجاه النسخة الأصلية بحيث تتداخل فيما بينها وبحيث تتطابق بعض الحواف العمودية مع بعضها. حدّد جميع الأشكال واصنع نسخةً معاكسةً عنها ولكن هذه المرة اختر الخيار الأفقي. حاذِ هذه الأشكال لإنشاء نقوش متداخلة معقّدة في وسط التصميم. انتقل إلى برنامج فوتوشوب وأنشئ مستندًا جديدًا بحجم الملصق. ابدأ بإضافة تدرجٍ لوني دائري أزرق في المنتصف. ألصق أشكال الشظايا من برنامج الإليستريتور واضبط حجمها لتكون أطرافها الخارجية خارج حواف حجم العمل. حمّل صورةً كونيّةً جميلة من مكتبة صور ناسا المجانية وأضفها على ملف فوتوشوب. غيّر خصائص المزج إلى Overlay للسماح للألوان بالتفاعل مع التصميم. عُدْ مجدّدًا إلى برنامج الإليستريتور وبدّل لون التعبئة الأسود للشظايا إلى حدودٍ بيضاء ثم ألصقها داخل فوتوشوب وحاذِ الحدود مع الأشكال الأصلية. غيّر خصائص مزج طبقة الحدود إلى Overlay ثم أضف قناعًا للطبقة وارسم بنعومة باستخدام فرشاة ناعمة بعض الحدود للسماح للحدود بالاختفاء والظهور. حمّل نقشا رقيقا رائعًا وغطِّ به كامل مساحة الملف. استخدمتُ نقشًا يُدعى Foil مع جعل خصائص مزجه Linear Burn. أضف بعض البقع البيضاء على طبقة جديدة باستخدام فرشاة ناعمة كبيرة. اجعل خصائص مزج هذه الطبقة Overlay ثم اضبط Opacity للتحكم بكثافة الإضاءات. ابحث على الإنترنت عن صورة توهج الشمس. استخدم المستويات Levels لجعل السماء داكنةً تمامًا حتى تصبح سوداء ثم ارسم تحديدًا حول التوهّج. ألصق التحديد داخل ملف فوتوشوب واضبط حجمه وزاوية دورانه وضعه فوق تقاطع الشظايا. بدّل خصائص المزج إلى Screen لتحويل اللون الأسود إلى شفاف ثم احذف المناطق المحيطة بالتوهج باستخدام أداة التحديد Lasso tool. إنّ حذف نصف التوهج يساعد على إضافة مستوى جديد في أبعاد التصميم. أضف بقعةً بيضاءَ على طبقةٍ جديدةٍ ثم اضغطها ومدّدها لتصبح بشكلٍ أفقيٍّ مسطَّح. حدّد النصف السفلي لهذا الشكل ثم احذفه ثم بدّل خصائص المزج إلى Overlay لإنشاء توهج إضاءة خطّي. أضف عددًا من أشكال التوهج الخطيّة عبر التصميم لتحقيق إضاءة لحواف أشكال الشظايا. أنشئ طبقةً جديدةً ثم استخدام بعض الألوان من صورة الفضاء الكوني لرسم بعض البقع الكبيرة التي تغطي مساحات كبيرة من التصميم. غيّر خصائص مزج هذه الطبقة إلى Hue لتسمح لتلك الألوان بالتفاعل مع الطبقات التي تحتها ثم اضبط Opacity لتتحكم بالمخطط العام للألوان في العمل النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Cosmic Abstract Shards Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- شظايا
-
(و 8 أكثر)
موسوم في:
-
شاهدت مؤخرًا مجموعة من أفلام الكائنات الفضائية وتعجبت من الفن المتبع في تصميم أغلفة الأفلام، ما ألهمني لكتابة هذا الدرس. صُممت أغلفة هذه الأفلام عن الفضاء في المستقبل ممزوجة بخامة حبحبة ثقيلة من تقنيات طباعة قديمة لم تعد مستخدمة اليوم ما أنشأ ذلك الأسلوب القديم لأفلام المستقبل الرائعة. اتبع الخطوات في درس فوتوشوب هذا لنصمّم ملصقًا عن الفضاء مع تأثيرات الإضاءة الشديدة وخامات القِدَم والاهتراء. إنّ تصميم ملصق الفضاء هذا سيكون عبر إنشاء ميزات مشهد الخيال العلمي الرائعة مع كوكب LV-426 والقمر التابع له مع عنوان واضح. سنستخدم مصادر مختلفة لإنشاء الكوكب فضلًا عن مجموعة من السديم الناعم ثم سنمنح الملصق تأثير القِدَم والاهتراء مع بعض خامات الحبحبة الثقيلة والألوان الخفيفة. افتح برنامج فوتوشوب وأنشئ ملفًا جديدًا بحجم الملصق الذي ترغب به. حمّل صورة خامة ورقة قديمة من الإنترنت واستخدمها كخلفيّة. طبّق التأثير Desaturate عليها وخفّف المستويات levels حتى تصبح بالكاد ظاهرة. هذه الورقة لا تُوفّر خامة الحبحبة المطلوبة لإظهار تأثير القِدم ولكن تأثير الإضاءة الذي سنُضيفه لاحقًا سيعمل على هذا النوع من الخلفيات وليس على الخلفية السوداء النقيّة. استخدم خامة الصدأ أو خامة الخرسانة لتمثيل معالم اليابسة على الكوكب. استخدم أداة التحديد الدائري Elliptical Marquee tool لقص الخامة في دائرة. اذهب إلى القائمة: Filter > Distort > Spherize وغيّر قيمة amount لنحو 50% لتحويل الدائرة المسطحة إلى عنصر ثلاثي أبعاد. ألصق الكوكب في البنية الأساسية واضبط المستويات levels لزيادة التباين ثم طبّق فلتر Sharpen مرتين لإبراز التفاصيل. افتح نافذة أنماط الطبقة وأضِف التوهّج الداخلي Inner Glow على الكوكب مستخدمًا اللون الأبيض في الإعدادات وأسلوب المزج Overlay والحجم لنحو 100px. هذا ما يمنح الكوكب توهّج الغلاف الجوي. أضِف توهّجًا خارجيًّا Outer Glow على الطبقة مستخدمًا الرمادي المائل للأزرق وأسلوب المزج Color Dodge وبحجم 40px للحصول على حدود خارجية قاسية للكوكب. اضغط مفتاح CMD أو Ctrl مع النقر على مُصغّر الطبقات في لوحة الطبقات لتحديد الدائرة ثم لوّن هذه الدائرة بالأسود في طبقة جديدة. حرّك الدائرة السوداء قُطريًّا لتغطية جزء من الكوكب. اذهب إلى القائمة: Filter > Blur > Gaussian Blur وأضِف قيمة كبيرة لإنشاء تأثير ظل حقيقي. ابحث في مخازن الصور على الإنترنت عن صورة غيوم رقيقة. طبّق تأثير Desaturate عليها ثم اضبط المستويات Levels لإنشاء خلفية السماء السوداء. ألصق صور اليوم في مساحة الفضاء وغيّر خصائص المزج إلى Color Dodge. اضبط opacity لتخفيف ضغط سُحب السديم. ضع صورة الغيوم أسفل جميع الطبقات في لوحة الطبقات للسماح لتوهّج الألوان الخارج للتفاعل مع السديم وإنشاء تأثيرات توهج رائعة. خذ الألوان من الكوكب وضع بُقعًا ضخمة ناعمة حول الخلفية في طبقة جديدة. غيّر خصائص المزج إلى Color لإضافة الحيوية إلى التصميم. حمّل صور نعكاس الإضاءة عبر العدسة Lens Flare وضعها فوق حافة الكوكب. غيّر خصائص مزج طبقة الإضاءة إلى Screen لتحويل اللون الأسود إلى شفاف. قم بمداخلة صورتي إضاءة لتحقيق تأثير إضاءة مكثّف. اصنع كوكبًا آخر مستخدمًا ذات الخطوات السابقة لإنشاء قمر صغير يدور في مدار الكوكب ولكن هذه المرة حدّد طبقة الظلال السوداء واحذفها من الخامة لجعل القمر يمتزج مع سُحب السديم. ضاعف طبقة القمر وغيّر خصائص مزج النسخة الجديدة إلى Color Dodge. أضف فلتر التمويه Gaussian Blur بقيمة 5px لإنشاء إضاءة مميزة عند الحافة العلوية. أعِدَّ فرشاةً صغيرةً بقساوة 50% وبحجم بين 2-5px . ضع نقطًا عشوائيةً في أماكن مختلفة لإنشاء النجوم، استخدم الاختصارات [ و ] لزيادة وتخفيف حجم الفرشاة. سنُنهي التصميم بطباعة تيبوغرافية مستقبلية وعناصر التصميم. أنا استلهمت من فيلم الكائنات الفضائية Alien مع كوكب يدعى LV-426. ألصق جزءًا من الخامة المُستخدمة للكوكب ثم حمّل تحديد عناصر التصميم بالنقر على مُصغّرها مع الضغط على CMD مع مفتاح Shift ثم اعكس التحديد واضغط مفتاح delete لحذف هذا التحديد من الخامة. احذف طبقات النص الأصلي وعناصر التصميم وغيّر خصائص المزج للطبقات الجديدة إلى Soft Light. أضِف طبقةً جديدةً فوق جميع الطبقات ولوّنها بلون رمادي متوسط. اذهب إلى القائمة: Filter > Noise > Add Noise واملأ الطبقة بتأثير الحبحبة. غيّر خصائص مزج هذه الطبقة إلى Soft Light لتحقيق تأثير الطباعة القديمة. اضغط CMD+A لتحديد الكل ثم بالزر الأيمن ثم تحويل التحديد Transform Selection. خفّف 100px من العرض والارتفاع ثم اعكس التحديد ليبقى تحديد للإطار. لوّنه باللون الأبيض وغيّر خصائص المزج إلى Overlay. وبهذا نكون قد انتهينا من تصميم ملصق مشهد فضائي رائع. الخامات أعادت إحياء الكوكب وتأثيرات السديم مذهلة بينما تأثيرات الإضاءة وانعكاساتها جلبت الحياة إلى المشهد مع نمط الخيال العلمي المستقبلي. أضِف تأثيرات حبحبة إضافية واكتم الألوان لتعيد هذا التصميم بضعة عقود للوراء وتُلامِسَ مشاعر من عَاصرَ هذا النوع من الملصقات القديمة. ترجمة -وبتصرّف- للمقال: Create a Retro-Futuristic Space Poster in Photoshop لصاحبه: Chris Spooner.
-
يُسهل وورد إنشاء أنواع عديدة من الملصقات وطباعتها بشكل مفرد أو مجاميع. يمكنك مثلا إنشاء ملصقات التسعير، الملصقات البريدية، ملصقات أقراص CD/DVD أو غيرها. وباستخدام القوالب الجاهزة template ستصبح هذه العملية أسهل بكثير وتختصر الكثير من الوقت. في هذا الدرس سنقوم بإنشاء ملصقات بريدية كمثال، تنسيقها، وطباعتها. كما سنتعرف على كيفية إنشاء قوالب ملصقات بإبعاد مخصصة. لإنشاء ملصق اذهب إلى تبويب مراسلات Mailings، ومن خانة إنشاء Create اختر تسميات (ملصقات) Labels: في مربع الحوار Envelopes and Labels انقر خيارات Options: من مربع خيارات التسمية يمكنك التحكم بالعديد من الخيارات كنوع الطابعة، ومعلومات الملصق: من معلومات الطابعة Printer information اختر نوع الطابعة التي ستستخدمها لطباعة الملصقات.من معلومات التسمية Label information ومن مربع مورد التسميات Label vendor اختر اسم الشركة المصنعة للملصقات التي تستخدمها. توجد العديد من الشركات في القائمة، وسنقوم باختيار Microsoft كمثال.بعد اختيار اسم الشركة اختر رقم المنتج Product number المدرج على حافظة أوراق الملصقات التي تستخدمها. إن رقم المنتج هو عبارة عن قالب جاهز يمكنك استخدامه دون الحاجة إلى إدخال قياسات محددة. وإن لم تجد القالب الذي يتطابق مع قياسات الملصقات التي تستخدمها يمكنك إنشاء قالب مخصص كما سنوضح لاحقا في هذا المقال. سنقوم باختيار 30 per page.بعد تحديد الخيارات والقالب المناسب لأوراق الملصقات التي تستخدمها انقر موافق OK. الخطوة التالية هي كتابة العنوان أو أي محتوى آخر في مربع Address: عند الانتهاء من كتابة العنوان (أو أي محتوى آخر) يمكنك طباعة ورقة كاملة من نفس الملصق من خيار Full page of the same label، أو طباعة ملصق واحد Single label. كما يمكنك طباعة الملصقات مباشرة من أمر Print أو تصديرها إلى مستند من أمر New Document. والخيار الأخير يستخدم في حالة تنسيق الملصقات قبل الطباعة. سنقوم بطباعة ورقة كاملة من نفس الملصق وتصديرها إلى مستند جديد أولا: بعد فتح المستند الجديد الذي يحتوي على جدول الملصقات اذهب إلى: ملف File > طباعة Print إذا لم تكن ترغب في إجراء تنسيقات معينة. من نافذة الطباعة اختر نوع الطابعة، وشاهد المعاينة لمعرفة كيف ستبدو الملصقات عند طباعتها، ثم انقر Print. إما إذا لم تكن لديك ورقة كاملة من الملصقات، وتبقى لديك ملصق واحد فيها، حدّد الخيار Single label، ثم أدخل رقم الصف ورقم العمود الذي يوجد في الملصق على الورقة وانقر طباعة Print: استخدام دمج المراسلات لإنشاء ملصقات متعددةفي المثال السابق قمنا بإنشاء ملصقات بريدية لنفس المستلم، أي قائمة من الملصقات المتشابهة. أما إذا أردت إنشاء قائمة من الملصقات لعدة مستلمين يمكنك إدخال أسماء المستلمين وعناوينهم يدويا، أو استخدام دمج المراسلات Mail Merge. لإنشاء ملصقات مختلفة اتبع الخطوات التالية: من تبويب مراسلات Mailing انقر بدء دمج المراسلات Start mail Merge ثم اختر تسميات Labels: في مربع خيارات التسميات قم بتحديد خيارات الطابعة ونوع القالب كما فعلنا في المثال السابق، ثم انقر موافق: سيقوم وورد بإدراج جدول ملصقات فارغ. لعرض الجدول اذهب إلى التبويب السياقي تخطيط Layout وانقر عرض خطوط الشبكة View Gridlines: الخطوة التالية ستكون إدخال أسماء المستلمين وعناوينهم. من تبويب مراسلات Mailings انقر تحديد المستلمين Select Recipients واختر كتابة قائمة جديدة Type a New List: في مربع قائمة عناوين جديدة ابدأ بإضافة تفاصيل العناوين. يمكنك إدخال العدد الذي تريده من المستلمين. وللاختصار استخدم المفتاح Tab للانتقال إلى اليمين، أو المفتاحين Tab+Shift للرجوع إلى اليسار. بعد أن تنتهي من إدخال تفاصيل عنوان المستلم الأول انقر إدخال جديد New Entry للانتقال إلى المستلم التالي: عندما تنتهي من إضافة المستلمين انقر موافق OK، اكتب اسم القائمة واحفظها. ملاحظة: الأسماء والعناوين في هذه القائمة وهمية استخدمت للتوضيح فقط. بعد إنشاء جدول الملصقات الفارغ وقائمة المستلمين، استخدم كتلة العنوان لتنسيق طريقة عرض العنوان. من تبويب مراسلات انقر كتلة العنوان Address Block: من مربع إدراج كتلة العنوان يمكنك تغيير تنسيق عرض الأسماء، إدراج اسم الشركة أو عدم إدراجه Insert Company Name، إدراج اسم البلد حسب شرط معين أو عدم إدراجه Insert postal address، أو تنسيق العنوان حسب البلد. يمكنك مشاهدة معاينة للتنسيق من خانة المعاينة واستخدام الأسهم للتنقل بين العناوين المختلفة: بعد الانتهاء من تنسيق طريقة عرض العناوين تأكد من العودة إلى أول عنوان (أي إلى الرقم 1في خانة المعاينة كما موضح في الصورة أدناه) بعدها انقر موافق OK. ستتم إضافة كتلة العنوان الأولى في الحقل الأول. لإضافة باقي عناوين القائمة انقر تحديث الملصقات Update Labels، ثم معاينة النتائج Preview Results لمشاهدة العناوين في الحقول: إذا كانت العناوين جاهزة ولا تحتاج إلى تنسيق قم بطباعتها من: ملف File > طباعة Print قد تتساءل لماذا قمنا بإضافة قائمة بالرغم من أنّ كتابتها يدويا في الحقول تستغرق نفس الوقت؟ والسبب هو أنّك عندما تقوم بإنشاء قائمة عناوين المستلمين بهذه الطريقة ستتمكن من الرجوع إليها كلما احتجتها. كل ما عليك فعله هو اختيار Use an Existing List من أمر تحديد المستلمين Select Recipients واستخدامها مجددا دون أن تضطر لإعادة الكتابة. تنسيق الملصقات وإضافة صورةهناك العديد من الخيارات لتنسيق الملصقات قبل طباعتها، كتعديل قائمة المستلمين، تنسيق النصوص، أو إضافة صورة. إذا كان العنوان لا يظهر كاملا كما في المثال أدناه: قم بتحديد محتويات الحقل الأول بالكامل، اذهب إلى تبويب الصفحة الرئيسية Home واختر Line Spacing Option من أمر تباعد الأسطر: في خانة التباعد قم بتغيير قيمة At إلى 0.5، ثم انقر موافق: سيتم تقليل التباعد بين الأسطر، وبذلك سيظهر العنوان كاملا. انقر تحديث التسميات Update Labels لتطبيق هذا التغيير على كافة الحقول: من نفس التبويب يمكنك استخدام تنسيقات النصوص الأخرى كاللون، الحجم، والسُمك. قد ترغب في إزالة بعض المستلمين من قائمة الملصقات (دون حذفها من القائمة الأصلية)، بإمكانك فعل ذلك عن طريق أمر تحرير قائمة المستلمين Edit Recipients List. قم بإلغاء تحديد المستلمين الذين لا ترغب في طباعة عناوينهم. كما يمكنك استخدام أوامر الفرز والتصفية: أما إذا رغبت في التعديل على القائمة الأصلية بتغيير عناوين المستلمين، حذف عناوين محددة، أو إضافة مستلمين آخرين، حدد اسم القائمة في خانة مصدر البيانات Data Source وانقر تحرير Edit: يمكنك أيضا تعديل كتلة العناوين إذا رغبت في تغيير طريقة عرض العناوين. انقر على كتلة العنوان Address Block واجر التعديلات المرغوبة. تأكد فقط العودة إلى أول عنوان في خانة المعاينة قبل أن تنقر موافق. وبما أن البرنامج يقوم بترتيب الملصقات بصيغة جدول، يمكنك استخدام خيارات الجدول من التبويبين السياقيين تخطيط Layout، وتصميم Design. يمكنك مثلا توسيط النصوص داخل الحقول من تبويب تخطيط: بعد إجراء تعديل على أحد الحقول، انقر تحديث التسميات Update Labels لتطبيقها على الحقول الأخرى. لكن تجنب أن تغير أبعاد هوامش الحقول أو الخيارات المحاذاة، لأن ذلك سيؤثر على محاذاة النصوص مع الملصقات عند طباعتها. لإدراج صورة أو شعار مع العناوين، ضع المؤشر في بداية النص في الحقل الأول، ومن تبويب إدراج Insert انقر صورة Picture. اختر الصورة من جهازك، وانقر إدراج: بعد إدراج الصورة انقر على أيقونة التخطيط التي تظهر بجانبها، واختر مربع Square لتتمكن من تحجيم الصورة وتغيير موضعها: قم بتغيير حجم الصورة إلى حجم مناسب، وغير موضعها بتحريكها بجانب النص. بعد الانتهاء من إدراج الصورة في الحقل الأول، انقر تحديث المسميات Update Labels لإضافتها إلى جميع الحقول الأخرى: بعد إجراء جميع التنسيقات المرغوبة قم بطباعة الملصقات من: ملف File > طباعة Print خيارات الملصقات الأخرىليست الملصقات البريدية هي الوحيدة التي يمكنك إنشاءها في وورد. يمكنك إنشاء مختلف الملصقات كملصقات الشحن، ملصقات التسعير، البطاقات التعريفية اللاصقة وغيرها. سنقوم مثلا بإنشاء بطاقات تعريفية لاصقة من أحد القوالب الموجودة في خيارات التسميات. من تبويب مراسلات Mailings ننقر بدء دمج المراسلات Start Mail Merge ونختار تسميات Labels. من خيارات التسمية نحدد الخيارات المرغوبة ونختار القالب من خانة رقم المنتج Product Number: الخطوة التالية بعد إدراج الحقول هي إضافة المعلومات على البطاقات. سنستخدم قائمة المستلمين التي قمنا بإنشائها سابقا لاستيراد الأسماء منها، إذ أنها عبارة عن قاعدة بيانات يمكن استخدمها لأكثر من غرض وليس إنشاء ملصقات بريدية فقط. من أمر تحديد المستلمين سنختار Use Existing List: سنحدد القائمة وننقر فتح Open: الخطوة التالية هي إضافة معلومات البطاقة. لن نقوم بعمل كتلة عناوين، فهي تستخدم للملصقات البريدية والظروف. سنقوم بإدراج حقول يدويا لتحديد المعلومات التي نرغب في إضافتها إلى البطاقة. سنقوم أولا بإظهار علامة الفقرات من تبويب الصفحة الرئيسية Home لكي يكون تحديد النصوص سهلا: في الحقل الأول سننزل بضع سطور لإضافة الاسم في الوسط. ومن أمر إدراج حقل دمج Insert Merge Field سنقوم بإدراج الاسم الأول First_Name، ثم مسافة ثم الاسم الأخير Last_Name: وسننزل سطر آخر لإدراج اسم المدينة مثلا: سننقر تحديث التسميات Update Labels ثم معاينة النتائج Preview Results: وأخيرا سنقوم بعمل تنسيقات على البطاقة كتكبير حجم النص وتوسيطه، وإضافة خلفية للبطاقة. لإضافة الخلفية سنضع المؤشر قبل السطر الأول في الحقل الأول، ومن تبويب إدراج Insert سنحدد صورة Picture: من خيارات تخطيط الصورة سنقوم باختيار خلف النص Behind Text: ومن خيارات تصحيحات الصورة Corrections، اللون Color، والتأثيرات الفنية Artistic Effects سنحدد خيارات تجعل لون الصورة باهتا لكيلا تؤثر على تباين النصوص: بعد الانتهاء من جميع التنسيقات سننقر تحديث التسميات Update Labels لتطبيق التغييرات على جميع الحقول: بعد الانتهاء من إنشاء الملصقات قم بطباعتها من: ملف File > طباعة Print (أو استخدم الاختصار Ctrl+P). القوالب المخصصةفي بعض الأحيان لا تعثر على القالب المناسب لنوع الملصقات التي تستخدمها ضمن قائمة خيارات التسميات. ولحل هذه المشكلة ابحث في خانة رقم المنتج Product Number عن قالب بأبعاد مقاربة لأبعاد الملصقات التي تستخدمها. استفد من خانة معلومات التسمية لمعرفة أبعاد القالب: بعد العثور على قالب بأبعاد مقاربة انقر تسمية جديدة New Label: يحتوي مربع الحوار تفاصيل التسمية Label details على جميع أبعاد الملصق، ويوضح من خلال المخطط في خانة معاينة Preview ما يعنيه كل قياس. يمكنك تغيير القيم لمعرفة ما تعنيه القياسات من خلال المعاينة. قم بقياس أبعاد منتج الملصقات الذي تستخدمه بدقة، وقم بإدخال هذه الأبعاد في حقولها المخصصة. بعدها قم بتسمية القالب الجديد وانقر موافق OK. ستتم إضافة القالب إلى قائمة مخصصة other/custom في خيار مورد التسمية Label vendor وهو جاهز للتعديل والطباعة:
-
شاهدت مؤخرًا فيلم Tombstone الذي تم إنتاجه عام 1993 على التلفاز، وهو ما أوحى لي بفكرة تصميم ملصق فيلم عن الغرب المتوحش (فيلم ويسترن). اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم مُلصق بأسلوب جرونجي عن الغرب المتوحش، لاحظ أنّ عملية التصميم بكاملها من البداية وحتى النهاية عبارةٌ عن تلاعب بالصور والمواد للحصول على النتيجة النهائية. إن هذا الملصق هو لفيلم خيالي حيث أن الموضوع العام للفيلم بكل مظاهر الجرونجي والجمجمة المخيفة تعطي التصميم جوًا مظلمًا بينما تظهر ملامح الغرب المتوحش من خلال قبعة رعاة البقر وزوج المسدسات وأوراق اللعب القديمة. التصميم العام قائم على دمج مجموعة من الصور مع استخدام تأثيرات تداخل الصور بالإضافة إلى تقنيات المزج وتصحيح الألوان لإنهاء الملصق. افتح صورةً لورقة قديمة متّسخة في الفوتوشوب كقاعدة للملصق. اضغط CMD+Shift+U لإشباع الألوان ثم CMD+I لعكس الألوان فيصبح لدينا خامة داكنة. أخرج الأدلّة لتحديد منتصف الصورة وهوامش المنطقة الآمنة قرب الحواف. ابحث في مخزن الصور عن صورة جمجمة بشرية وافتحها في الفوتوشوب. سنقوم بتحديد وعزل هذه الصورة عن الخلفية السوداء عبر استخدام أداة العصا السحرية Magic Wand too. أشبع ألوان هذه الصورة واضبط مستوياتها لزيادة مستوى التباين. انتقل إلى لوحة القنوات Channels واضغط على مفتاح CMD أثناء النقر على مُصغّر أي قناة لتحميل التحديد. اضغط CMD+C للنسخ. ألصق التحديد داخل المستند الرئيسي. إن تحديد القناة يمنح تأثيرات رائعة حيث أنها تحدد الإضاءات highlights فقط وبذلك تظهر الجمجمة مندمجة تمامًا مع الظلام. ابحث في مواقع الصور عن قبعة راعي بقر بحيث تكون بزاوية صحيحة وقُصّها باستخدام أداة القلم Pen tool. ألصق القبعة المقصوصة داخل المستند الرئيسي واضبط حجمها لتتناسب مع الجمجمة. اضبط Opacity بحيث ترى الخطوط الخارجية للجمجمة ثم احذف المناطق الزائدة حتى تتلاءم القبعة مع شكل الجمجمة. أشبع ألوان القبعة واضبط مستوياتها حتى تمتزج تمامًا مع درجات ألوان الجمجمة. الصورة التالية في مجموعتنا ستكون لمسدس حربي قديم. يمكن إيجاد هذه الصورة في موقع Wikimedia Commons برخصة المشاع الإبداعي. قص المسدس باستخدام أداة القلم Pen tool وألصقها داخل المستند الرئيسي. أشبع ألوان صورة المسدس واضبط التباين ثم اصنع نسخة عنها واقلبها للجهة المقابلة. حاذِ كلا المسدسين إلى منتصف التصميم. أضف ظلالًا كثيفة للمسدسات بحيث تبدو بعيدة عن الخلفية. افتح صورة الدخان في خلفية سوداء. أشبع ألوان الصورة ثم بدّل خصائص المزج إلى Screen لتحويل الخلفية السوداء إلى شفّافة. ابحث في مواقع الصور عن صورة أوراق لعب قديمة. دوّرها بحيث تبدو كالجناح الخارج من جانب الجمجمة. حدّد يدويًّا صورة الجمجمة ثم احذف التحديد من طبقة أوراق اللعب. لأن الجمجمة تم إلصاقها كقناة لذلك لا نستطيع تحميل التحديد ببساطة. غيّر خصائص مزج طبقة أوراق اللعب إلى Vivid Light عند 30% لمستوى Opacity. إنّ Vivid Light بشكل خاص تُكثّف طبع الطبقة مع خامة الخلفية وتجعل الأوراق ملاءمة أكثر للمشهد العام للتصميم. الصورة الرئيسية أصبحت جاهزة وسنُضيف العنصر النصّي عليها. اكتب عنوان الفيلم بالخط المناسب. أنا استخدمت هنا خط Clarendon Condensed. إنّ استخدام نوعية خطوط Slab-erif والتي تتميز بكونها خطوط عريضة ومناسبة لهذا النوع من الملصقات يهدف إلى صناعة ملصق شبيه بملصقات المجرمين المطلوبين للعدالة. استخدم العارضة الوسطى في حرف H كدليل لرسم خط عرضي بذات السماكة ولوّنها بالأبيض واصنع نسخة عن هذا الخط أسفل العنوان. حمّل تحديد القبعة واحذف أجزاء النص المتداخلة عبره. استخدم فرشاة الجرونجي المناسبة لتطبيقها على النص لمنحه جو الجرونجي العام للتصميم. أضف ظلالًا كبيرة تحت النص بالكامل وتأكّد من أن خيار Choke في أعلى قيمة له لصُنع تأثير ظلال مسطّح. أضف شعارًا نصّيًا أسفل الملصق لإنهاء التصميم. الملصق يبدو رائعًا بالأبيض والأسود ولكننا نريده أن يتماشى مع عصر الغرب المتوحش المعروف لذلك سنجعل درجة ألوانه من البني الداكن. افتح صورة الورقة القديمة الأصلية ثم ألصقها كطبقة جديدة فوق الملصق وعدّل خصائص المزج إلى Color مع 40% من Opacity. حدّد الجميع ثم انسخها مدمجة Copy Merged وألصقها كطبقة جديدة فوق التصميم. اذهب إلى القائمة Filter > Other > High Pass واضبط الإعدادات حتى تكون التفاصيل بالكاد ظاهرة عبر الخلفية الرمادية. عدّل خصائص مزج هذه الطبقة إلى Linear Light عند 70% من Opacity لجعل التفاصيل تبرز من الصورة. وبهذا ننتهي من تصميم هذا الملصق لفيلم الغرب الجرونجي. إنّ الدمج البسيط للصور يؤدي إلى نتائج رائعة بينما التلاعب بالخامات يساعد على دمج التصميم بدرجات ألوان مذهلة. ترجمة -وبتصرّف- للمقال: Design a Grungy Western Movie Poster in Photoshop لصاحبه: Chris Spooner.
-
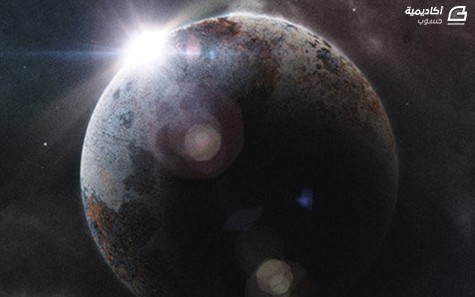
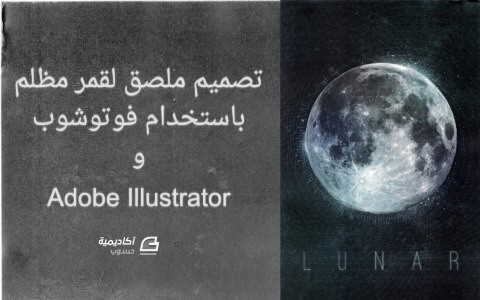
في هذا الدرس سأشرح لك خطوة بخطوة طريقة عمل تصميم ملصق لفضاء خارجي مظلم أطلقت عليه اسم "قمرية Lunar"، حيث سيحتوي على خامات textures وأشكال فيكتور هندسية vector لعمل تخطيط بارز يُظهر جمال القمر، بالإضافة إلى استخدامنا لتقنية ستضيف لتصميمنا نمط الخيال العلمي. سنستعين في درسنا بكلٍ من برنامج اليستريتور Illustrator وبرنامج فوتوشوب Photoshop حتى نستفيد من مزايا البرنامجين المختلفة وكذلك حتى نجمع بين نمطين مختلفين من التصميم في عمل فني واحد رائع. سنعمل على إنشاء تصميمنا عن طريق المزج بين خامة كثيفة منقطة وبين عناصر فيكتور واضحة ودقيقة لينتج لنا في النهاية ملصق يتشكل أساسا من تصميم لقمر مظلم. سنستخدم أيضا أدوات برنامج أدوبي اليستريتور المخصصة لرسم الأشكال لعمل سلسلة أشكال معقدة بطريقة سهلة، ثم سنقوم بنقلها إلى برنامج أدوبي فوتوشوب لتجميع الأعمال الفنية التي قمنا بعملها. بداية نقوم بفتح برنامج فوتوشوب Photoshop وعمل ملف جديد لتصميم الملصق، بعدها نقوم بتحميل الخامة التالية واستخدامها كخلفية: ننتقل الآن إلى برنامج أدوبي اليستريتور لعمل أول شكل من سلسلة الأشكال التي سنرسمها، نستخدم أداة شكل النجمة Star tool لرسم مثلث وذلك بوضع الرقم 3 أمام القيمة points، بعدها نضغط على المفتاحين alt+shif أثناء سحبنا للمثلث لعمل نسخة جديدة نضعها جانب المثلث الأصلي. الآن نضغط على CMD+D اختصار لـ Transform Again (لمستخدمي ويندوز CTRL+D) لعمل سلسلة من المثلثات، بعدنا ننسخ تلك السلسلة ونقوم بتدويرها بزاوية 180° ثم نضعها بشكل يتوافق مع السلسة السابقة، بإمكاننا استخدام الخطوط التوجيهية الذكية (CMD+U) لتسهيل عملية محاذاة الأشكال. نحدد جميع المثلثات ثم نسحب نسخة جديدة نضعها أسفل السلسلة الأصلية ثم نضغط على CMD+D لعمل كذا نسخة من المثلثات، وإنشاء صفحة كاملة تحتوي على أشكال المثلثات. بإمكاننا تسريع عملية ملء الصفحة بأشكال المثلثات عن طريق تحديد جزء كبير منها ومضاعفته لتوسيع مساحة الزخرفة. نضع زخرفة المثلثات في برنامج الفوتوشوب ونضغط على CMD+I لعكس الألوان وإكساب العمل الفني اللون الأبيض بعدها نضيف Layer Mask (تجده أسفل قائمة الطبقات)، ثم نقوم بمسح بعض أجزاء التصميم بطريقة عشوائية باستخدام فرشاة كبيرة ناعمة بيضاء. الخطوة التالية هي تحميل صورة الفضاء التالية المقدمة من وكالة ناسا ووضعها في الملف. بعدها نقوم بإزالة التشبع من الصورة بإتباع المسار التالي: Image > Adjustments > Desaturate ثم نغير نمط الطبقة إلى Screen. أخيرا نعدل على مستويات الطبقة باستخدام الخاصية Levels adjustments (تجدها أسفل قائمة الطبقات) وذلك لزيادة التباين. نخفض قيمة التعبئة إلى حوالي23% لإضافة خامة خفيفة على الخلفية. نعود مرة أخرى إلى برنامج ادوبي اليستريتور ونرسم دائرتين الأولى كبيرة والثانية صغيرة، نحددهما مع بعض ونتبع المسار التالي: Object > Blend > Make بعدها نعود ونغير خيارات المزج Blend Options. نضغط على القائمة المنسدلة ونختار Specified Steps ثم نغير الرقم لعمل سلسلة من الدوائر المركزية، نقوم بتوسيعها قليلا و ننسخها ثم ننقل النسخة إلى ملف الفوتوشوب. نضع سلسلة الدوائر على الثلث السفلي الأيمن من الملصق لعمل توهج ثم نغير نمط الطبقة إلى Soft Light. نضغط على CMD+J لمضاعفة سلسلة الدوائر مرتين ثم نقوم بتدوير النسختين بزاوية 90° و 180°ونتأكد من أن الدائرة الصغيرة للأشكال الثلاثة متطابقة. نختار خاصية التعديلات على مستويات الطبقات Levels adjustment layer ونزيد من تباين العمل الفني عن طريق تغميق الأجزاء السوداء والتدرجات اللونية النصفية. نقوم بتعبئة الطبقة الجديدة باللون الأسود ثم نغير نمطها إلى Multiply ونخفض قيمة الشفافية إلى حوالي 40%، سيضيف ذلك التراكب الأسود بعض التضليل على عناصر الخلفية. نقوم بلصق صورة عالية الدقة للقمر التالي على التصميم المأخوذة من موقع Wikipedia. بعدها نغير نمط الطبقة إلى Screen لجعل المساحة السوداء شفافة. نضيف تعديل جديد على مستويات الطبقة Levels adjustment layer ثم نضغط على المفتاح alt وبين الطبقات لقص القمر، بعدها نزيد من التباين في التصميم عن طريق تغميق الأجزاء المضللة وتفتيح الأجزاء المضاءة. نقوم بتجميع الدوائر الثلاثة المنفصلة ثم نضيف Layer Mask، بعدها نرسم مستطيل دائري حول القمر ونملأ ذلك الجزء باللون الأسود لمحو الدوائر من تلك المنطقة. نرجع إلى برنامج الاليستريتور ونرسم دائرة ثم نحذف النقطة الموجودة على اليسار باستخدام أداة التحديد المباشر Direct Selection tool ونتبع المسار التالي: Effect > 3D > Revolve نغير خيار السطح Surface إلى رسم هيكلي Wireframe لتحويل الدائرة إلى كرة ثلاثية الأبعاد، ثم نتبع المسار التالي: Object > Expand لتحويله إلى شكل متماسك ثم ننقله إلى برنامج الفوتوشوب. نقلب ونُكبر الشكل الهيكلي ليتناسب مع حجم القمر، ثم ننسخه وندور النسخة لتشكيل خطوط متشابكة، أخيرا نغير نمط الطبقة إلى Soft Ligh. مرة أخرى نستخدم برنامج اللاليستريتور لرسم خطوط متباعدة بشكل متساو بحيث نجل الخط الأول أطولهم أما الخط الأخير فنزيل قيمة لون stroke لجعله شفافا. نضغط على أيقونة "فرشاة جديدة New Brush" الموجودة على لوحة الفرش ثم نحدد الخيار Pattern Brush بعدها نضغط على زر موافق مع بقية الإعدادات الافتراضية. نرسم دائرة جديدة، لكن هذه المرة مع تحديد قيمة stroke فقط ثم نطبق الزخرفة الجديدة التي قمنا بعملها في الخطوة السابقة حتى نحصل على سلسلة خطوط متباعدة بانتظام حول محيطها. ننقل عناصر الفكتور إلى الفوتوشوب ونضعه حول القمر، ثم نغير لونه إلى الأبيض وكذلك نغير نمط الطبقة إلى Soft Light. ننشئ طبقة جديدة ثم نستخدم فرشاة لرش الطلاء إضافة قرص حول مساحة القمر، هدفنا هو إضافة تأثير الفرشاة على حافة القمر لكن يمكننا إضافة بعض من تأثير الرش وسط القمر أيضا. نضيف طبقة قناع Layer Mask على طبقة تأثير الفرشاة، ثم نستخدم تحديد القمر لإزالة المنطقة الوسطى، مع جعل تأثير الرش خفيفا على الحواف. تصميم القمر المظلم يظهر بشكل جيد، لكن بإمكاننا إضافة القليل من اللون الأزرق الخفيف لإظهار شكل الفضاء البارد، ثم نضيف بعض من البقع الزرقاء المشعة في طبقة جديدة ونغير نمطها إلى Overlay. نضيف بعض الأجزاء الملونة باستخدام اللون الأزرق الغامق ثم نغير نوع الطبقة إلى Overlay أيضا. ننهي عملنا الفني بإضافة نص، بالنسبة لي فقد أضفت كلمة "Lunar" واستخدمت الخط الأنيق Ostrich Sans بمقاس 100pt. نضيف النمط البسيط Outer Glow ونستخدم نفس اللون الأزرق المشع لإضفاء مظهر الخيال العلمي على النص. هذه هي النتيجة النهائية لتصميمنا حيث أضافت أشكال الفكتور قالب خيال علمي في حين نجد أن التباين الذي قمنا بتوظيفه خلال التصميم وكذلك استخدامنا للخامة ساعد على إبرازا لتصميم. اللون الأزرق الخفيف منح التصميم شعور بالفضاء الخارجي البارد. ترجمة -وبتصرف- للدرس How To Create a Dark Lunar Poster Design with PS & AI لصاحبه: Chris Spooner.
-
دعونا أولاً قبل أن نبدأ بالدرس أن نتّفق على مصطلح فِكتور، Vector فِكتور هو رسم متجه وهو نقيض رسوميات البِكسل Pixel حيث يتمتع هذا النوع من الرسوميات بدقة عالية فلا يتشوّه إن تم تكبيره آلاف المرات على عكس البِكسل والتي ستتشوه أشكاله بمجرد تكبيره بضع مرات. في درس اليوم على برنامج أدوبي إليستريتور Adobe Illustrator سنقوم برسم وجه شخصية قرد رائعة باستخدام خطوط الفكتور الأنيقة. إنّ مسارات الفكتور الواضحة الخاصة بالإليستريتور تعتبر مثالية لرسم منتجات مثل ملصقات الفينيل المقطّعة، لذلك سنستخدم موضوع ملصق فن مدني لتصميمنا وسنرسم الشكل الأيقوني (يشبه الأيقونة من حيث المبدأ) الذي يمكن أن نشاهده على النوافذ والعلامات البارزة في أنحاء المدينة المزدحمة. التصميم سيكون مبنياً على الأشكال الأساسية بلون موحد من أجل مظهر أنيق. هذا التصميم البسيط ليس رائعاً فحسب بل إنّ الخطوط المرنة والمسارات تجعل التصميم مناسباً لتصديرها وقصّها على قاطعة الفينيل. فإن كنت ممن يهتمّون بتزيين الحاسوب المحمول أو ممن ينشرون الملصقات في أرجاء البلدة فدعنا نبدأ برسم هذا الشكل الأيقوني. ابدأ بفتح ملف جديد في الإليستريتور. القياسات فعلياً غير مهمة لأن المقاس الفعلي الذي تصمّم الملصق لأجله هوما يحدد قياس العمل ولكن بما أننا سنصمم بخطوط فكتور فلا داعي للقلق لأنه سيكون من السهل تكبير وتصغير العمل لاحقاً. ارسم دائرة على اللوحة وأعطها حدوداً حمراء وكبّر سماكة الحدود إلى نحو 18 pt. ارسم دائرة أصغر وستكون هي الأذن وضعها على جانب الدائرة الرئيسية. إن أصبح الشكلان متداخلان بشكل صحيح، فسنستخدم بعد ذلك أداة المقص Scissors لقص المسار في مكان تقاطعه مع الخطوط الخارجية للدائرة الرئيسية. احذف الأجزاء غير المرغوبة من شكل الأذن، والذي لا يزال بإمكاننا تحديده بشكل منفرد. حدد الأذن واضغط CMD+C للنسخ واضغط CMD+F للصق في المقدمة. اسحب الأذن الجديدة إلى الطرف الآخر من الرأس مع عكس اتجاهه من القائمة: Object > Transform > Reflect ارسم دائرة أصغر داخل منطقة الرأس الرئيسية ثم استمر بالضغط على Alt وShift أثناء سحب الشكل لصنع نسخة عنه. استخدم الأدلة الذكية Smart Guidesبالضغط على CMD+U ما سيجعل محاذاة الأشكال جنباً إلى جنب أسهل. اصنع نسختين عن تلك الدوائر وداخلهما قليلاً مع الأصلية. حدد الدوائر الأربعة واضغط على خَيَار Merge من لوحة Pathfinder لتدمج المسارات في شكل مُوَّحَد. صحيح أنّ هناك بعض الفجوات ولكننا نقوم بسدّها. ارسم بعض الأشكال العشوائية لنغطي الفجوات في الشكل المدمج ثم حدد جميع هذه الأشكال مجدداً واختر أمر الدمج Merge من Pathfinder. هذه الأشكال المؤقتة سوف تمتزج وستسد الفجوات. حدد الشكل الجديد مع حدود شكل الرأس. أعطِ حدود الرأس نقرة إضافية لتجعله الكائن المفتاح ثم قم بمحاذاتهم مع المحاور العمودية. حيث أنّ تعيين الرأس كمفتاح ستمنعه من الحركة ومن الخروج عن محاذاة الأذنين. أعطِ الوجه الداخلي للشكل حدوداً حمراء مع تكبير الحدود إلى 10 pt (أقل بقليل من حدود الشكل الرئيسي). إن كان هناك انتفاخات في حدود الوجه وخصوصاً في مناطق التداخل فهذا يستدعي تعديل نقطة أو اثنتين. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل المسارات وجعل تداخل كل خطين مثالياً. في مكان آخر على لوحة الرسم ارسم دائرة أخرى. أضف قَطعَاً بأداة المقص Scissors بين نقطتي ربعي الدائرة ثم حدد النقاط الثلاثة المتبقية بأداة التحديد المباشر Direct Selection واحذفهم. ارفع سماكة الحدود على هذا المسار القصير إلى 16 pt وحدد خَيَار Round Cap لتجعل نهايتي المسار مستديرتين. ضاعف هذا المسار وعدّله قليلاً ثم دوّر كلا المسارين ثم ضعهما بشكل مناسب في أعلى الرأس لتشكيل خُصَل الشعر. استخدم أداة القطع الناقص Ellipse tool لإنشاء دائرة بتعبئة حمراء وهي ستكون العين. استمر بالضغط على Alt وShift واسحب لتضاعف هذه العين وضعها في الجهة المقابلة. اجمع كلا العينين بواسطة Group وقم بمحاذاتهما في وسط الرأس. أنشئ قطع ناقص آخر مفلطح واستخدم ذات التقنيات السابقة للتحريك والمحاذاة حيث سيكون هذا الشكل هو الأنف. استخدم أداة الخط Line tool لرسم مسار قصير بزاوية 45° (بالضغط على Shift). أعطِ هذا المسار حدوداً حمراء بسماكة 10 pt وبنهايات مستديرة. انسخ المسار الأخير وألصقه في المقدمة ثم غيّر اتجاهه للجهة المعاكسة. اجمع هذه الخطين Group وقم بمحاذاتهم مع العناصر المحاذاة مسبقاً لكن تأكد من تعيين الكائن المفتاح. وجه القرد أصبح مكتملاُ ولكن لإنهاء العمل الفني بشكل صحيح ويصبح بالإمكان تحويله لملصق فينيل فسيتوجب علينا إنشاء الخطوط المناسبة. اضغط CMD+A لتحدد الجميع ثم استمر بالضغط على Shift لتزيل العينين والأنف وباقي مكمّلات الوجه من التحديد. اذهب إلى: Object > Expand واختر Stroke فقط. اضغط OK لتحول هذه المسارات إلى أشكال. في بعض الحالات لا يسمح لك الإليستريتور بعملية Expand للمسار مع حدوده الخارجية ولذلك تحتاج إلى أمر Expand Appearance. إذا جربت Expand بعد تحديد كل شيء سترى أنّ خَيَار Expand Appearance هو الوحيد المُفعّل والذي قد لا يحوّل باقي المسارات. أعلم أنّ هذا جنون. العينين والأنف هي أشكال ذات تعبئة بالتأكيد (ليست مسارات بحدود) لذلك لا تحتاج إلى توسيع Expand . حدد كل الكائنات وتأكد للمرة الأخيرة أنه لا يوجد مسارات بحدود ثم ادمجهم Merge من Pathfinder. هذا يجعل شكل الملصق النهائي كاملاً. غيّر حجم العمل كما تشاء ثم أرسله إلى مطبعة الملصقات. بغض النظر عن البرامج التي يستخدمونها فقط احفظ عملك بصيغة EPS فعلى الأغلب سيعمل على أي إصدار من Illustrator وكذلك Coral Draw. قم باستخدام هذه التقنيات التي تعلمتَها اليوم وأنشئ العديد من الملصقات وزيّن بها حاسوبك المحمول أو جدران منزلك أو حتى شوارع المنطقة المحيطة وضع لمستك في كل مكان. ترجمة -وبتصرّف- للمقال: How To Create a Monkey Face with Vector Line Work لصاحبه Chris Spooner.l.
-
سنتعلم في هذا الدرس كيفية تصميم نص ثلاثي الأبعاد بتأثيرات جميلة حوله وعليه، بعد نهاية الدرس، سنخرج بالنتيجة التالية: قبل البدء أدعوكم لتحميل هذه الحزمة. نفتح مشروعا جديدًا على Photoshop بالإعدادات التالية: 1000x1000pixelsResolution 720DpiColor Mode RVB8bitنملأ الخلفية بهذا اللون #140903. ننشئ طبقة جديدة للون المتدرج وذلك بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient نغير خصائص الدمج Blending Options إلى Linear Dodge أدرج الآن النص الخاص بك –في درسنا سنستعمل MOSTAQL- مع تغيير نوع الخط إلى "RNS Bobo Dylan" (تجده ضمن الحزمة المُحمّلة). بعد ذلك نحول النص إلى نص ثلاثي الأبعاد. أولا نقوم بتنقيط النص Raterize وذلك بالذهاب إلى: Menu > Layer > Raterize > Layer ثم إلى: Menu > 3D > New 3D Extrusion from Selected Layer لنحصل على إعدادات 3D ننقر بزر الفأرة الأيمن على النص لتظهر لنا النافذة التالية: ثم ثم لنحصل على نص ثلاثي الأبعاد بعد ذلك في مربع الإعدادات الخاصة بالطبقات توجد نافذة 3D نختار منها الجزء الخاص بالإضاءة: لتظهر لنا نافذة خصائص الإضاءة: نضيف إضاءة من نوع Spot Light: هنا تظهر قائمة التحريك والتحكم بالإضاءة والإضاءة الرئيسية الأولى من الجهة الأمامية نذهب إلى خصائص الدمج: الآن نضيف طبقة جديدة وبأداة الريشة نرسم الألوان التالية بصفة عشوائية: #ffae00 ، #ff6600، #ffd600،#ff3c00 ،#c90a68، #fb6500 نذهب للقائمة: Menu > Filter>Blur > Motion Blur لنحصل على: ونغير في شفافية الطبقة نضيف طبقة أخرى وبنفس الطريقة نرسم الألوان التالية: #9d0037، #e8f08b، #e1deb9 ، #54d0b6 نُعدّل خصائص الدمج إلى Soft Light. نجلب الصورة المرفقة في حزمة المشروع: نخفض قيمة الشفافية إلى 14% ثم نجلب الصورة التالية أيضا: نخفض قيمة الشفافية إلى %42 وخصائص الدمج إلى Linear Dodge: ثم ننشئ طبقة جديدة وبأداة التحديد المستطيلة الشكل (M) نحدد مستطيل كما في الصورة: ثم بأداة الريشة نمرر بجانب الجزء المحدد كما في الصورة: ننسخ الطبقة الأخيرة مرّات كثيرة ونوزعه على باقي أجزاء الصورة، هكذا: ثم ندمج جميع الطبقات المنسوخة أخيرا في مجموعة واحدة وذلك بتحديدها كلها والنقر على الاختصار -Ctrl+G- ثم من القائمة: Menu > Edit > Transform> Perspective وبنفس الطريقة ننشئ الأجزاء السفلية: ثم نجلب الصورة التالية للمشروع: ثم إلى Menu > Image > Adjustment > Desaturate أو الاختصار -Shift+Ctrl+U- نغير قيمة خصائص الدمج إلى Screen: نضيف طبقة جديدة للمشروع ونملأها باللون الأسود بأداة اللون (G). ثم إلى: Menu > Filter > Render > Lens Flare مع تغيير قيمة خصائص الدمج إلى Screen: بع ذلك نضيف طبقة من نوع Gradient Map: Menu > Layer > Adjustment > Gradient Map مع تغيير قيمة خصائص الدمج إلى Lighten: ثم نضيف طبقة من نوع Gradient Map أخرى: لنحصل على ملصقنا الجميل هذا: ترجمة -وبتصرّف- للدّرس: Une Affiche rétro avec de la typo 3D .