البحث في الموقع
المحتوى عن 'خامات'.
-
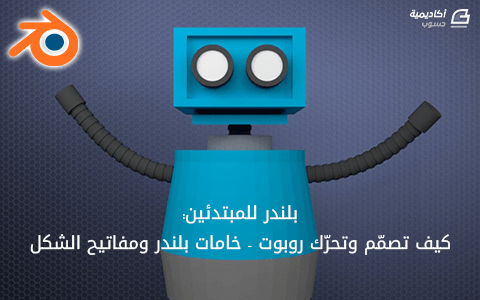
يبدو الروبوت الخاص بك بشكل جيّد، لكن لونه الرمادي الافتراضي رتيب. في هذا الفصل ستتعلّم كيفيّة تطبيق خامات بلندر ومفاتيح الشكل لإظهار الروبوت. أرجوا متابعة السلسلة من بدايتها لفهم عملية تصميم هذا الروبوت منذ البداية. خامات بلندر بلندر لديه نوعان من الرندر أو التصيير (وهي عمليّة إخراج ومعالجة الصورة النهائية) مدمجين بداخله، الأوّل الرندر الداخلي الأساسي والرندر المسمى Cycles. عملية الرندر في بلندر هي تحويل المشهد ثلاثي الأبعاد إلى صورة أو فيديو ثنائي الأبعاد. في أعلى شاشة العرض 3D، تنقّل بين رندر بلندر ورندر Cycles. الآن لنضِف الخامات. في بلندر، الخامات تخلق صورة تخيّليّة عن عنصر ما بأنه مصنوع من مادة محددة. اختر Materials tab من Properties panel، ثمّ اضغط على زر New. اضغط على حقل Color لفتح قائمة اختيار الألوان color picker. غيّر اللون إلى أزرق جميل. أو وردي. أو بنفسجي. أو برتقالي. كما تحب! ثمّ افتح Settings واسحب اللون الأزرق إلى حقل لون العرض Viewport Color. الروبوت سيظهر الآن بالأزرق في شاشة العرض 3D. اضغط TAB للتعديل، ثمّ اضغط L لاختيار العينين، الرقبة، الذراعين واليدين. في قائمة الخامات، اضغط + وأشر لإضافة خامة جديدة إلى الروبوت. ثمّ اضغط على زر New. اختر الرمادي الغامق من color picker. اختر Assign لتعيين اللون على العناصر المختارة. أخيرًا، اسحب اللون الجديد من مجموعة الألوان إلى لون العرض Viewport Color الموجود أسفل Settings. قرّب المشهد إن احتجت. واختر دائرة العين. اضغط على + مرة أخرى، واضغط New. احتفظ باللون الأبيض واضغط Assign. اسحب اللون إلى لون العرض Viewport Color. اضغط مع الاستمرار على ALT + SHIFT واضغط RMB لاختيار طوق الرقبة وقاعدتها. اضغط + في قائمة الخامات ثمّ اضغط New. اختر الرمادي الفاتح ثم Assign. اسحب اللون إلى لون العرض Viewport Color. اضغط Tab لـ object mode. أيبدو جيدًا! مفاتيح الشكل Shape Keys سنقوم الآن بإضافة مفاتيح الشكل لتحريك الفم والرقبة. مفاتيح الشكل تَستَخدم نقاط عنصر لتعديل شكله. اختر قائمة Object Data من لوحة Properties. تحت Shape Key، اضغط +. هذا ينشئ مفتاح شكل جديد يسمى Basis. سنقوم بترك هذا وننشئ مفتاح شكل آخر بضغط + مرة أخرى. لقد أنشأنا الآن مفتاح شكل جديد، واسمه Key 1"". أعد كتابة اسمه إلى “Mouth”. اضغط Tab لتعديل الوضع واضغط Z. اضغط CTRL + TAB واختر حافة. من خلال الضغط مع الاستمرار على عجلة الفأرة، حرّك الفم ليكون ثلاثة أرباع منظور العنصر. ثمّ انقر RMB لتحديد أعلاه، آخر حافة للفم. اضغط NUM3 للتحويل إلى الرؤية الجانبية. ثمّ اضغط SHIFT + S واختر Cursor to selected، لتحريك المؤشر إلى الحافة المحددة. في أسفل قائمة 3D View يوجد قائمة Pivot Point. اختر 3D Cursor. اضغط L لاختيار الفم بالكامل. ثمّ قم بتدوير الفم على المؤشر 3D بضغط R، وX لتقييد حركته على محور X وادخل 20، ثمّ اضغط ENTER للتأكيد. اضغط TAB لتعديل الوضع واضغط Z للتحويل إلى العرض المصمت. حاول تجربة مفتاح الشكل الجديد بتحريك شريط Value الموجود تحت Shape Keys. اختر Basis، ثمّ اضغط + لإضافة مفتاح شكل جديد. واعد كتابة اسمه إلى Head"". اضغط TAB لتعديل الوضع واضغط L لاختيار الرأس، الرقبة، الفم والعينين. اضغط G للإمساك بالعناصر المحددة وZ لتقييد الحركة على محور Z فقط، ثمّ ادخل .2، واضغط ENTER للتأكيد. اضغط TAB للعودة إلى وضع العنصر، وقم بتحريك شريط Value في الاتجاهين لرؤية الرأس يتحرك للأعلى والأسفل. رائع، أليس كذلك؟ في الفصل القادم سنقوم بتحريك الذراعين. ترجمة – وبتصرّف – للمقال How to Model and Animate a Robot, Part 2: Blender Materials & Shape Keys لصاحبه Jared
- 1 تعليق
-
- 1
-

-
- ثلاثي الأبعاد
- بلندر
- (و 4 أكثر)
-
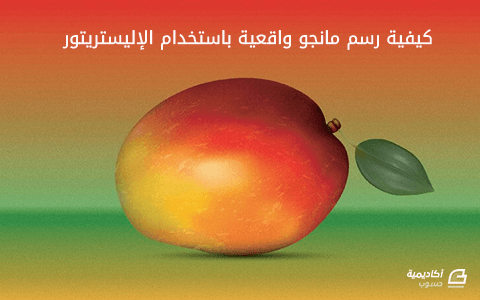
في هذا الدرس سنتعلم كيفية استخدام Gradient Mesh والخامات لإنشاء ثمرة مانجو حقيقية. 1. افتح Adobe Illustrator وأنشئ مستندًا جديدًا (Ctrl + N). اختر CMYK Color Mode, 300 PPI Raster Effects، وتأكد من أن الخيار Align New Objects to Pixel Grid غير محدد. 2. باستخدام Pen Tool (P) ارسم شكل المانجو مماثلة لتلك الموجودة في الصورة أدناه. لقد رسمت بعض الأدلة لتحديد الحجم الصحيح للثمرة. لا تنسى أن تنشئ نسخة احتياطية من هذا الشكل لأننا سوف نستخدمه لاحقًا. 3. اذهب الآن مع الشكل المحدد إلى Object > Create Gradient Mesh. أدخل قيمة 10 إلى الصفوف وكذلك قيمة 10 للأعمدة واضغط على زر Ok. يمكنك تحريك نقاط الشبكة باستخدام أداة Direct Selection Tool (A). 4. باستخدام أداة Direct Selection Tool (A) حدد خطوة بخطوة كل نقطة في الشبكة على حدة وقم بتلوينها بالألوان. لا يجب أن تبدو تماما كما في الصورة أدناه، استخدم مخيلتك. 5. بعد الانتهاء من تلوين المانجو بالألوان، حدد الشكل واذهب إلى Effects > Texture > Grain. أدخل القيم من الصورة أدناه ثم اضغط على زر Ok. 6. حان الوقت الآن لإضافة الملمس للمانجو. اذهب إلى Window > Symbols ومن Symbols Library اختر Artistic textures عندها سوف تجد الرمز “Charcoal”. اسحبه إلى رسمتك في لوحة العمل ثم انقر على Break Link من أجل تعديل الملمس. 7. مع الملمس المحدد اذهب إلى Object > Envelope Disort > Make with Warp، أدخل قيمة 50٪ ثم اضغط على زر Ok. بعد ذلك اذهب إلى Object > Expand ثم اضغط على زر Ok. 8. استخدم Rotate Tool (R) لتدوير الشكل 180 درجة ثم اضغط على زر Copy. 9. حدد الآن الشكل الأول الذي رسمناه في الخطوة الأولى، انقله ليصبح فوق الأشكال الأخرى باستخدام اختصار Ctrl + Shift + ] ثم حدد المواد التي تظهر الملمس ( الاثنتان الأصلية والتي قمنا بتدويرها) ورسمة المانجو ثم اذهب إلى Object > Clipping Mask > Make (Ctrl + 7). 10. الآن حدد الملمس ولوّنه باللون الأبيض ثم من اذهب إلى Transparency Panel وقم بتغيير نمط المزج إلى Soft Light ثم خفض التعتيم إلى 50٪. 11. لنرسم الآن عنق المانجو. باستخدام Pen Tool (P) ارسم شكل مماثل لذلك الموجود في الصورة أدناه ثم حوله إلى Gradient Mesh كما فعلنا مع شكل المانجو في الخطوة الثالثة. وباستخدام White Arrow Tool (A) حدد نقاط الشبكة على حدة وقم بتلوينها بالألوان كما في الصورة أدناه. 12. اذهب بعنق المانجو التي ما تزال محددة إلى Effects > Texture > Grain. أدخل القيم من الصورة أدناه ثم اضغط على زر Ok 13. دعونا نرسم عود الورقة الآن. باستخدام Pen Tool (P) مرة أخرى. ارسم شكل مماثل لذلك الموجود في الصورة أدناه ومن ثم قم بتحويله إلى Gradient Mesh. 14. لنرسم الورقة الآن. باستخدام Pen Tool (P) مرة أخرى. ارسم شكل مماثل لذلك الموجود في الصورة أدناه ومن ثم قم بتحويله إلى Gradient Mesh. 15. اذهب مع رسمة ورقة المحددة إلى Effects > Artistic > Smudge Stick، أدخل القيم من الصورة أدناه ثم اضغط على زر Ok. قم بتطبيق تأثير Plastic Wrap بالذهاب إلى Effects > Artistic Plastic Wrap ثم أدخل القيم من الصورة أدناه 16. الآن بعد أن انتهينا من رسم المانجو، لنرسم الخلفية. ارسم مستطيل بأبعاد px 850 465x ثم املئه بالتدرج (Gradient) متعدد الألوان. وبعدها اذهب بالمستطيل المحدد إلى Effects > Texture > Film Grain وأدخل القيم من الصورة أدناه. 17. لقد وصلنا إلى الخطوة النهائية وهي وضع ظل المانجو. أنشئ باستخدام Elipse Tool (L) دائرة ثم لوّنها من الأسود إلى الأبيض باستخدام Radial Gradient. تأكد من قيمة التعتيم للون الأبيض هي صفر ثم من Transparency Panel عدل نمط المزج إلى Multiply. 18. وفيما يلي نجد نتيجة عملنا: ترجمة -وبتصرّف- للمقال How to create a Realistic Mango in Adobe Illustrator لصاحبه Andrei Urse
-
باتباعك لخطوات هذا الدرس ستتمكن من عمل تصميم جميل لملصق باستخدام النمط Trendy Retro Cityscape والذي يعتبر من التأثيرات الشائعة جدا في وقتنا الحالي. سنعتمد على مجموعة من الخامات بالإضافة إلى تقنيات برنامج فوتوشوب Photoshop لجعله يظهر بشكل جميل وإرجاعه إلى حقبة زمنية أخرى. يتميز عملنا الفني باستخدامنا لصورة سماوية لمدينة، والتي سنقوم بعمل تغييرات على ألوانها وأيضا استخدام خامة texture لنحصل على تصميم لملصق أو مجلة يظهر وكأنه من حقبة السبعينيات. بداية سنحتاج إلى صورة تكون أساس تصميمنا. صور المناظر الطبيعية أو الخاصة بالمدن تعتبر من أشهر الصور المستخدمة في هذا النمط من التصاميم الفنية. بالنسبة لي فقد اخترت صورة لمدنية لوس أنجلس في فترة المساء. نُحدد خاصية التعديل على مستويات الطبقة Adjust the levels ونقوم بضبط المنحنى كما هو موضح في الصورة وذلك حتى نضيف بعض التباين لها. نضغط على الاختصار CMD+A لتحديد الصورة كاملة، ثم ننقر على CMD+Shift+C لنسخها ووضعها في طبقة جديدة، ونتبع المسار التالي: Filter > Other > High Pass نعدل قيمة radius إلى أن تصبح تفاصيل الصورة مرئية على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light لجعل الصورة أكثر وضوحا. ستجد أن الفرق رائع بين النتيجة التي تحصلنا عليها والصورة الأصلية. في هذه الخطوة نقوم بتعديل منحنيات الطبقة باختيار الخاصية Curves adjustment وذلك للتعديل على ألوان الصورة وخلق تأثيرات عليها تجعلها تبدو قديمة. نعدل على المنحنى الأحمر ليظهر لنا على شكل حرف s، نعدل أيضا على المنحنى الأخضر قليلا أما المنحنى الأزرق فنحاول زيادة الظلال عليه. نستخدم الأداة Elliptical Marquee tool لرسم تحديد حول الأفق الرئيسي للصورة، بعدها ننسخ ونلصق الجزء الذي قمنا بتحديده ونضعه في طبقة جديدة. نستخدم الخطوط التوجيهية لتحديد مركز الصورة ثم نحرك الدائرة التي قمنا بتحديدها سابقا لتغطية جزء من الخلفية. نضغط على المفتاح Ctrl) CMD لمستخدمي ويندوز) ثم على الرمز المصغر للدائرة الموجود على الطبقة لإظهار الخيارات. نضيف خاصية التعديل على الطبقات Curves adjustment layer ونُعدّل على المنحنى أكثر لنحصل على ظلال حمراء تبرز على الدائرة والخلفية. نستخدم فرشاة كبيرة ناعمة لتوزيع بعض النقاط الحمراء على حواف التصميم في طبقة جديدة، ثم نخفض قيمة الشفافية إلى 50% لعمل بعض التأثيرات الضوئية وخلق النمط trendy retro. نضيف قناع Mask لطبقة الدائرة ثم نستخدم فرشاة صغيرة لحذف بعض الأجزاء الخارجة عن الصورة وبهذا نكون أنهينا أول تأثير يجعل الصورة تبدو قديمة. نقوم بتحميل الخامة التالية: ونضعها في طبقة جديدة تكون في الأعلى مع تغيير نمطها إلى Color Burn. نضيف طبقة جديدة نضعها أعلى طبقة High Pass ونملأها باللون الأبيض ثم نغير نمطها إلى Soft Light لزيادة إضاءة الخلفية وخلق تأثير باهت washed out effect عليها. نحمل الخامة noise texture التالية: ونضعها في طبقة أعلى باقي الطبقات ثم نغير من نمطها إلى Screen لجعل الجزء الأسود شفافًا. نقوم بملأ طبقة جديدة بلون أزرق خفيف نحدده من صورة الخلفية، ثم نغير نمطه إلى Pin Light لإضافة اللون إلى مجموعة الظلال. نضيف قليلا من اللون الأزرق إلى الأجزاء السوداء لخلق تأثيرات على التصميم تجعله يبدو قديما. نستخدم الأداة Polygonal Lasso tool لرسم تحديد مثلثي على التصميم ثم ننسخه (CMD+Shift+C) ونلصقه مع تحريكه قليلا من مكانه الأصلي. نكرر نفس العملية لخلق تصاميم أخرى وبشكل عشوائي. ننهي تصميما بإضافة رقم وسط الدائرة، ثم نختار له الأزرق الغامق نحدده من الجزء الأسود من تصميمنا. نضيف قناعًا layer mask للطبقة الموجود عليها الرقم ثم نستخدم الفرشاة لحذف أجزاء منه حتى يتناسب مع المظهر القديم للتصميم. وهذه هي الصورة النهائية لهذا الدرس: ترجمة وبتصرف للمقال Create a Trendy Retro Cityscape Design in Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 1
-

-
- trendy retro cityscape
- نمط
- (و 6 أكثر)
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
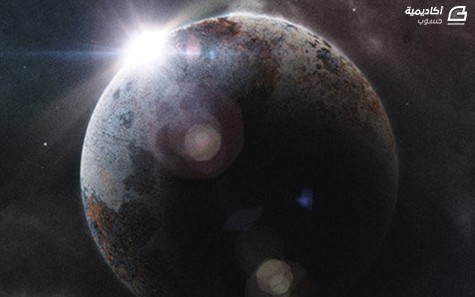
شاهدت مؤخرًا مجموعة من أفلام الكائنات الفضائية وتعجبت من الفن المتبع في تصميم أغلفة الأفلام، ما ألهمني لكتابة هذا الدرس. صُممت أغلفة هذه الأفلام عن الفضاء في المستقبل ممزوجة بخامة حبحبة ثقيلة من تقنيات طباعة قديمة لم تعد مستخدمة اليوم ما أنشأ ذلك الأسلوب القديم لأفلام المستقبل الرائعة. اتبع الخطوات في درس فوتوشوب هذا لنصمّم ملصقًا عن الفضاء مع تأثيرات الإضاءة الشديدة وخامات القِدَم والاهتراء. إنّ تصميم ملصق الفضاء هذا سيكون عبر إنشاء ميزات مشهد الخيال العلمي الرائعة مع كوكب LV-426 والقمر التابع له مع عنوان واضح. سنستخدم مصادر مختلفة لإنشاء الكوكب فضلًا عن مجموعة من السديم الناعم ثم سنمنح الملصق تأثير القِدَم والاهتراء مع بعض خامات الحبحبة الثقيلة والألوان الخفيفة. افتح برنامج فوتوشوب وأنشئ ملفًا جديدًا بحجم الملصق الذي ترغب به. حمّل صورة خامة ورقة قديمة من الإنترنت واستخدمها كخلفيّة. طبّق التأثير Desaturate عليها وخفّف المستويات levels حتى تصبح بالكاد ظاهرة. هذه الورقة لا تُوفّر خامة الحبحبة المطلوبة لإظهار تأثير القِدم ولكن تأثير الإضاءة الذي سنُضيفه لاحقًا سيعمل على هذا النوع من الخلفيات وليس على الخلفية السوداء النقيّة. استخدم خامة الصدأ أو خامة الخرسانة لتمثيل معالم اليابسة على الكوكب. استخدم أداة التحديد الدائري Elliptical Marquee tool لقص الخامة في دائرة. اذهب إلى القائمة: Filter > Distort > Spherize وغيّر قيمة amount لنحو 50% لتحويل الدائرة المسطحة إلى عنصر ثلاثي أبعاد. ألصق الكوكب في البنية الأساسية واضبط المستويات levels لزيادة التباين ثم طبّق فلتر Sharpen مرتين لإبراز التفاصيل. افتح نافذة أنماط الطبقة وأضِف التوهّج الداخلي Inner Glow على الكوكب مستخدمًا اللون الأبيض في الإعدادات وأسلوب المزج Overlay والحجم لنحو 100px. هذا ما يمنح الكوكب توهّج الغلاف الجوي. أضِف توهّجًا خارجيًّا Outer Glow على الطبقة مستخدمًا الرمادي المائل للأزرق وأسلوب المزج Color Dodge وبحجم 40px للحصول على حدود خارجية قاسية للكوكب. اضغط مفتاح CMD أو Ctrl مع النقر على مُصغّر الطبقات في لوحة الطبقات لتحديد الدائرة ثم لوّن هذه الدائرة بالأسود في طبقة جديدة. حرّك الدائرة السوداء قُطريًّا لتغطية جزء من الكوكب. اذهب إلى القائمة: Filter > Blur > Gaussian Blur وأضِف قيمة كبيرة لإنشاء تأثير ظل حقيقي. ابحث في مخازن الصور على الإنترنت عن صورة غيوم رقيقة. طبّق تأثير Desaturate عليها ثم اضبط المستويات Levels لإنشاء خلفية السماء السوداء. ألصق صور اليوم في مساحة الفضاء وغيّر خصائص المزج إلى Color Dodge. اضبط opacity لتخفيف ضغط سُحب السديم. ضع صورة الغيوم أسفل جميع الطبقات في لوحة الطبقات للسماح لتوهّج الألوان الخارج للتفاعل مع السديم وإنشاء تأثيرات توهج رائعة. خذ الألوان من الكوكب وضع بُقعًا ضخمة ناعمة حول الخلفية في طبقة جديدة. غيّر خصائص المزج إلى Color لإضافة الحيوية إلى التصميم. حمّل صور نعكاس الإضاءة عبر العدسة Lens Flare وضعها فوق حافة الكوكب. غيّر خصائص مزج طبقة الإضاءة إلى Screen لتحويل اللون الأسود إلى شفاف. قم بمداخلة صورتي إضاءة لتحقيق تأثير إضاءة مكثّف. اصنع كوكبًا آخر مستخدمًا ذات الخطوات السابقة لإنشاء قمر صغير يدور في مدار الكوكب ولكن هذه المرة حدّد طبقة الظلال السوداء واحذفها من الخامة لجعل القمر يمتزج مع سُحب السديم. ضاعف طبقة القمر وغيّر خصائص مزج النسخة الجديدة إلى Color Dodge. أضف فلتر التمويه Gaussian Blur بقيمة 5px لإنشاء إضاءة مميزة عند الحافة العلوية. أعِدَّ فرشاةً صغيرةً بقساوة 50% وبحجم بين 2-5px . ضع نقطًا عشوائيةً في أماكن مختلفة لإنشاء النجوم، استخدم الاختصارات [ و ] لزيادة وتخفيف حجم الفرشاة. سنُنهي التصميم بطباعة تيبوغرافية مستقبلية وعناصر التصميم. أنا استلهمت من فيلم الكائنات الفضائية Alien مع كوكب يدعى LV-426. ألصق جزءًا من الخامة المُستخدمة للكوكب ثم حمّل تحديد عناصر التصميم بالنقر على مُصغّرها مع الضغط على CMD مع مفتاح Shift ثم اعكس التحديد واضغط مفتاح delete لحذف هذا التحديد من الخامة. احذف طبقات النص الأصلي وعناصر التصميم وغيّر خصائص المزج للطبقات الجديدة إلى Soft Light. أضِف طبقةً جديدةً فوق جميع الطبقات ولوّنها بلون رمادي متوسط. اذهب إلى القائمة: Filter > Noise > Add Noise واملأ الطبقة بتأثير الحبحبة. غيّر خصائص مزج هذه الطبقة إلى Soft Light لتحقيق تأثير الطباعة القديمة. اضغط CMD+A لتحديد الكل ثم بالزر الأيمن ثم تحويل التحديد Transform Selection. خفّف 100px من العرض والارتفاع ثم اعكس التحديد ليبقى تحديد للإطار. لوّنه باللون الأبيض وغيّر خصائص المزج إلى Overlay. وبهذا نكون قد انتهينا من تصميم ملصق مشهد فضائي رائع. الخامات أعادت إحياء الكوكب وتأثيرات السديم مذهلة بينما تأثيرات الإضاءة وانعكاساتها جلبت الحياة إلى المشهد مع نمط الخيال العلمي المستقبلي. أضِف تأثيرات حبحبة إضافية واكتم الألوان لتعيد هذا التصميم بضعة عقود للوراء وتُلامِسَ مشاعر من عَاصرَ هذا النوع من الملصقات القديمة. ترجمة -وبتصرّف- للمقال: Create a Retro-Futuristic Space Poster in Photoshop لصاحبه: Chris Spooner.
-
تعتبر الخامات مصادر قيِّمة للتصميم حيث يمكن استخدامها كخلفيات لأعمالك أو يمكن إضافتها على العناصر لتتداخل مع ألوان هذه العناصر وذلك لإضافة الشعور بالقِدَم والاهتراء. أي شخص يمكنه الحصول على خامة من خلال امتلاكه لكاميرا تصوير أو حتى عبر استخدام المجموعة الأخيرة المتطورة من الهواتف المحمولة التي تمتلك كاميرات بدقة عالية يمكنها التقاط أدق التفاصيل. لن نحتاج إلى أكثر من نقرة على زر التقاط الصورة للحصول على الخامة الممتازة حيث أن معظم الخامات الرائعة هي عبارة صور تم تعديلها باستخدام برنامج الفوتوشوب. سنتحدث اليوم عن ثلاث نصائح مُهمّة تساعد على تحويل الصور القياسيّة إلى مصادر خامات ممتازة. تسطيح وتعديل الدرجات اللونيةالمشكلة المشتركة في جميع الكاميرات أثناء التقاط مصادر الخامات هي اختلاف درجات اللون خلال الصورة. هذه المسألة تفرض قيودًا حقيقيةً على استخدام الخامات. ولدى استخدامك لهذه الخامات على العناصر في التصميم فإن الاختلاف في الدرجات اللونية سيظهر جليًّا على العناصر أيضًا ويُستَبعد استخدامها على أية نماذج ثلاثية الأبعاد. افتح الصورة في الفوتوشوب ثم ضاعف طبقة الخلفية مرتين باستخدام الاختصار CMD+J. حدّد طبقة النسخة الأولى (أي الطبقة الوسطى) ثم اذهب إلى القائمة: Filter > Blur > Average حدّد طبقة النسخة الثانية (أي الطبقة العلوية) ثم اذهب للقائمة: Filter > Other > High Pass حرّك المزلاج إلى قيمة 250px. غيّر خصائص المزج للطبقة الأخيرة إلى Linear Light وذلك للسماح للدرجات اللونية بالتفاعل مع الطبقات التي تحتها. قد تكون النتيجة متباينة جدًّا لذلك خفف من Opacity لهذه الطبقة حتى تحصل على درجات لونية مشابهة للأصلية. هذه الخطوات البسيطة ستقوم بتسطيح الصورة وتحويلها إلى خامة قابلة للاستخدام بشكل جيد. تبعًا لطبيعة الخامة قد تحتاج إلى تعديل المستويات Levels و Saturation لإعادة بعض التباين الذي فُقد في الصورة. تصحيح تشويه العدسةمن المحتمل أن تتأثر صورك بسبب تشويه العدسة التي تعطي الصورة تأثير عين السمكة، إلا إن كنت تستخدم معدات تصوير باهظة الثمن حيث يمكنك اختيار العدسة المثالية لالتقاط الخامة. اختر تصحيح العدسة Lens Correction من قائمة Filter في فوتوشوب. ستفتح نافذة خيارات Lens Correction. هناك سلسلة من بيانات نماذج الكاميرات الجاهزة في أدوات تصحيح العدسة. اختر الأقرب إلى نموذج كاميرتك أو انتقل إلى إنشاء بيانات نموذج جديد Adobe Lens Profile Creator لإنشاء بيانات مطابقة لكاميرتك. بكل الأحوال، الخيارات المخصصة تسمح لك بضبط كل شيء يدويًّا من التحريف الهندسي Geometric Distortion إلى المنظور العمودي والأفقي. ستكون هذه الأدوات مضبوطةً على التحجيم التلقائي Auto Scale بشكل افتراضي ولكن تكبير الصورة سيؤثر على جودتها. لنتائج أفضل اختر الحواف الشفافة وقص الصورة المُصححة يدويًّا بعد ذلك. الاختلاف بين الصورة المُصححة والصورة الأصلية ضئيل جدًّا لكن سيتم ملاحظة التغيير الحاصل عند المقارنة بينهما. هذا التصحيح هو الأكثر مُلاءمة للصور التي قد تحتوي على خطوط أفقية أو عمودية مشوّهة من تأثير عين السمكة التي سببتها عدسة الكاميرا. تحقيق الاستقامة في الخامةالخامات التي تتضمن الخشب أو الطوب أو القرميد أو أي شيء بنقش خطّي يجب أن تكون دائمًا مستقيمة. قمتُ بذلك يدويًّا عبر سحب دليل من المسطرة وتدوير الصورة حتى تعلمتُ هذه الحيلة البسيطة. اختر أداة المسطرة Ruler tool من أدوات فوتوشوب. هذه الأداة موجودة ضمن مجموعة أداوت القطّارة Eyedropper. ارسم خطًّا عبر الصورة باستخدام المسطرة، اتبع أي خط طبيعي بحيث تكون الصورة محاذية له. ثم اذهب للقائمة: Image > Image Rotation > Arbitrary زاوية الدوران المطلوبة ستكون موضوعة بشكل سحري وذلك بفضل الخط الذي رسمناه باستخدام أداة المسطرة. اضغط فقط على موافق لتطبيق التدوير. تحتاج الصورة الجديدة المُدَوّرة إلى قص الحواف الشفافة التي ظهرت كتأثير جانبي لعملية التدوير. اختر أداة القص Crop tool واستبعد هذه المساحات من التحديد. إنّ تحقيق الاستقامة يعني أن ملف الصورة الكُلّي سيغدو أصغر قليلًا بسبب قص الحواف وهذا سيريح بال المصممين المصابين بالوسواس القهري تجاه الخامة غير المنضبطة. ترجمة -وبتصرّف- للمقال: 3 Simple Photoshop Tips to Create Better Textures لصاحبه: Chris Spooner.
-
في الماضي كنتُ أحتفظ بأعمال الخامات textures لبرنامج فوتوشوب ولكن مؤخرًا بدأتُ باستخدام خامات الفكتور لإنشاء رسومات مهترئة مباشرة ببرنامج Adobe Illustrator. اتبع الخطوات في هذا الدرس لرسم مسدس فكتور مع الخامات. سنقوم برسم المنحنيات يدويًّا بأداة القلم لإنشاء أعمال خطيّة مميزة وتلوين الأشكال باستخدام أداة LivePaint واستخدام بعض خامات الفكتور لتحقيق المظهر النهائي الرائع. سنصمم مسدس الفكتور هذا بواسطة أشكال فكتور منحنية وألوان جامدة (ليست حيوية) وستساعد خامات الفكتور على إخفاء المظهر الرقمي المسطح للتصميم وإعطائه تأثيرات بنمط معين. سنرسم تصميمنا على صورة مسدس فردي حربي قديم من الغرب القديم. حمّل صورة المسدس من Wikimedia Commons على برنامج الإليستريتور. خفف مستوى الظهور للصورة opacity إلى 50% ثم اضغط CMD+2 للعمل داخل الصورة. استخدم أداة القلم Pen لرسم مسارات حدود إطار المسدس وقبضته مع ترك ماسورة المسدس حاليًا. انقر واسحب كل نقطة ثم انقر على النهاية المفتوحة لتعديل الانحناء قبل المتابعة للنقطة التالية في الرسم. استخدم المستطيل مستدير الزوايا لرسم الماسورة. اضبط نصف قطر الزوايا مع مفاتيح المؤشر قبل ترك زر الفأرة أثناء السحب والإفلات. استخدم أداة التحديد المباشر Direct Selection لتحديد وحذف النقطتين الأخيرتين. انقر واسحب كل نقطة من النقاط الأخيرة لتتداخل مع حدود الجسم الرئيسي للمسدس. ارسم مستطيل مستدير زوايا آخر ولكن هذه المرة احذف الحافة العليا بالإضافة إلى النقطتين الأخيرتين. قم بمحاذاة المستطيلين بدقة إلى حدود الأسطوانة. إن تفعيل الأدلّة الذكية Smart Guides بالضغط على CMD+U ستساعد كثيرًا لوضع الأشياء في الأماكن الصحيحة بدقة. ارسم دائرة تقريبية حول حدود القبة عند مؤخرة المسدس. اقطع المسار عند التقاطع مع مستطيلات الأسطوانة باستخدام أداة المقص Scissors واحذف النصف الأيمن الغير مطلوب في الرسم. ارسم قطع ناقص عند حدود المنطقة المجوفة من الأسطوانة ثم حدد واحذف النقطة اليمنى بواسطة أداة التحديد المباشر Direct Selection. استخدم أداة القلم لتحديد وفتح نهايات المسار ومتابعة رسم الخطوط حتى حافة شكل الأسطوانة. كرر العملية للتجويفين الآخرين وذلك للانتهاء من رسم منطقة الأسطوانة. أضف التفاصيل إلى المناطق الأخرى من الرسم بواسطة أداة القلم مع مراعاة اصطفاف نقاط البداية والنهاية مع حدود المسدس. اضغط CMD+Shift+2 لإلغاء قفل صورة الخلفية. انقر delete لحذف الخلفية من لوح الرسم ولرؤية خطوط الفكتور الأساسية التي قمنا برسمها. قم بتحديد جميع العناصر ثم اختر أداة LivePaint. انقر في أي مكان ضمن التحديد لتفعيل الأداة. اختر الألوان من لوح الألوان ثم انقر على الأشكال في منطقة الرسم بواسطة أداة LivePaint لتلوين كل منطقة. وبعد الانتهاء من تلوين كل الأقسام اذهب إلى القائمة: Object > Expand حدد الخيَار Object لتحويل العناصر إلى أشكال جامدة مجددًا. اضغط بالزر الأيمن ثم انقر Ungroup عدة مرّات حتى يصبح بالإمكان تحديد كل شكل على حدة. أضف حدودًا بقيمة 2pt إلى الإطار الرئيسي واختر المحاذاة إلى الداخل Align to Inside من لوحة الحدود Stroke. اذهب للقائمة: Object > Expand Appearance لتحويل الحدود إلى عناصر جامدة. بالزر الأيمن انقر Ungroup لتفكيك مجموعة العناصر ومن ثم احذف شكل الحدود. إن إزالة الحدود سيترك فراغًا بين الأشكال المختلفة مما يساعد على تباعد العناصر وتطبيق التأثيرات عليها. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن أشكال تجاويف الأسطوانة. غيّر اللون إلى الظل الأخف من الرمادي ثم قلّص الشكل لإعطائه تأثير الظلال والإضاءة. أنهِ عملية التلوين بإضافة بعض المستطيلات البسيطة لإضفاء منظر الإضاءة على الماسورة. استخدم الأدلة الذكية Smart Guides ليصبح اصطفاف الحواف سهلًا للغاية. حمّل وافتح مجموعة خامات Vector Bumper Pack وألصق هذه الخامة على لوح الرسم. حدد جميع العناصر ثم اضغط Shift مع النقر على الخامة لإزالتها من التحديد. انسخ وألصق في المقدمة نسخة عن المسدس ثم اختر خيَار الدمج Merge من لوحة Pathfinder لمزج جميع الأشكال المكررة معًا. بالزر الأيمن اختر Ungroup لتفكيك العناصر ثم أنشئ مسارًا مركبًا Compound Path بالضغط على الاختصار CMD+8. حدد المسار المركب للمسدس والخامة الفكتور ثم انقر خيَار Intersect من لوحة Pathfinder لقص الخامة بحسب حجم المسدس. غيّر لون تعبئة الخامة إلى اللون الأسود ثم غيّر خصائص المزج إلى Multiply وعدّل قيمة opacity إلى 30%. كرر العملية للخامة الثانية لإضافة مزيد من تفاصيل علامات الاهتراء إلى الرسم. ألصق عددًا من أشكال رذاذ الطلاء وضعها في أماكن مختلفة حول الرسم وبذلك تكون قطرات الرذاذ الرئيسية مبعثرة على المسدس. حدد العناصر مع إزالة الخامات من التحديد وأنشئ مسارًا مركبًّا آخر (Merge, Ungroup, CMD+8). انسخ المسار المركب وألصقه لنستخدمه مع خامة رذاذ الطلاء التالية ثم استخدم أداة Intersect لقص الخامة حسب حجم المسدس. بدّل ألوان هذه العناصر إلى الأسود وبدّل خصائص المزج إلى Multiply مع وضع قيمة 30% أيضًا لإنهاء رسم المسدس. الأشكال البسيطة تساعد على تصميم رسومات فكتور منمقة رائعة في حين أن تراكب الخامات على التصميم تضيف تأثير الاهتراء والقِدَم وتوفر لمسة من التظليل حيث أن بقع الخامات الداكنة تخفي مظهر الرسم المسطح للتصميم. ترجمة -وبتصرّف- للمقال: How To Create a Textured Vector Revolver Illustration لصاحبه Chris Spooner.
-
في هذا الدرس سأشرح لك خطوة بخطوة طريقة عمل تصميم ملصق لفضاء خارجي مظلم أطلقت عليه اسم "قمرية Lunar"، حيث سيحتوي على خامات textures وأشكال فيكتور هندسية vector لعمل تخطيط بارز يُظهر جمال القمر، بالإضافة إلى استخدامنا لتقنية ستضيف لتصميمنا نمط الخيال العلمي. سنستعين في درسنا بكلٍ من برنامج اليستريتور Illustrator وبرنامج فوتوشوب Photoshop حتى نستفيد من مزايا البرنامجين المختلفة وكذلك حتى نجمع بين نمطين مختلفين من التصميم في عمل فني واحد رائع. سنعمل على إنشاء تصميمنا عن طريق المزج بين خامة كثيفة منقطة وبين عناصر فيكتور واضحة ودقيقة لينتج لنا في النهاية ملصق يتشكل أساسا من تصميم لقمر مظلم. سنستخدم أيضا أدوات برنامج أدوبي اليستريتور المخصصة لرسم الأشكال لعمل سلسلة أشكال معقدة بطريقة سهلة، ثم سنقوم بنقلها إلى برنامج أدوبي فوتوشوب لتجميع الأعمال الفنية التي قمنا بعملها. بداية نقوم بفتح برنامج فوتوشوب Photoshop وعمل ملف جديد لتصميم الملصق، بعدها نقوم بتحميل الخامة التالية واستخدامها كخلفية: ننتقل الآن إلى برنامج أدوبي اليستريتور لعمل أول شكل من سلسلة الأشكال التي سنرسمها، نستخدم أداة شكل النجمة Star tool لرسم مثلث وذلك بوضع الرقم 3 أمام القيمة points، بعدها نضغط على المفتاحين alt+shif أثناء سحبنا للمثلث لعمل نسخة جديدة نضعها جانب المثلث الأصلي. الآن نضغط على CMD+D اختصار لـ Transform Again (لمستخدمي ويندوز CTRL+D) لعمل سلسلة من المثلثات، بعدنا ننسخ تلك السلسلة ونقوم بتدويرها بزاوية 180° ثم نضعها بشكل يتوافق مع السلسة السابقة، بإمكاننا استخدام الخطوط التوجيهية الذكية (CMD+U) لتسهيل عملية محاذاة الأشكال. نحدد جميع المثلثات ثم نسحب نسخة جديدة نضعها أسفل السلسلة الأصلية ثم نضغط على CMD+D لعمل كذا نسخة من المثلثات، وإنشاء صفحة كاملة تحتوي على أشكال المثلثات. بإمكاننا تسريع عملية ملء الصفحة بأشكال المثلثات عن طريق تحديد جزء كبير منها ومضاعفته لتوسيع مساحة الزخرفة. نضع زخرفة المثلثات في برنامج الفوتوشوب ونضغط على CMD+I لعكس الألوان وإكساب العمل الفني اللون الأبيض بعدها نضيف Layer Mask (تجده أسفل قائمة الطبقات)، ثم نقوم بمسح بعض أجزاء التصميم بطريقة عشوائية باستخدام فرشاة كبيرة ناعمة بيضاء. الخطوة التالية هي تحميل صورة الفضاء التالية المقدمة من وكالة ناسا ووضعها في الملف. بعدها نقوم بإزالة التشبع من الصورة بإتباع المسار التالي: Image > Adjustments > Desaturate ثم نغير نمط الطبقة إلى Screen. أخيرا نعدل على مستويات الطبقة باستخدام الخاصية Levels adjustments (تجدها أسفل قائمة الطبقات) وذلك لزيادة التباين. نخفض قيمة التعبئة إلى حوالي23% لإضافة خامة خفيفة على الخلفية. نعود مرة أخرى إلى برنامج ادوبي اليستريتور ونرسم دائرتين الأولى كبيرة والثانية صغيرة، نحددهما مع بعض ونتبع المسار التالي: Object > Blend > Make بعدها نعود ونغير خيارات المزج Blend Options. نضغط على القائمة المنسدلة ونختار Specified Steps ثم نغير الرقم لعمل سلسلة من الدوائر المركزية، نقوم بتوسيعها قليلا و ننسخها ثم ننقل النسخة إلى ملف الفوتوشوب. نضع سلسلة الدوائر على الثلث السفلي الأيمن من الملصق لعمل توهج ثم نغير نمط الطبقة إلى Soft Light. نضغط على CMD+J لمضاعفة سلسلة الدوائر مرتين ثم نقوم بتدوير النسختين بزاوية 90° و 180°ونتأكد من أن الدائرة الصغيرة للأشكال الثلاثة متطابقة. نختار خاصية التعديلات على مستويات الطبقات Levels adjustment layer ونزيد من تباين العمل الفني عن طريق تغميق الأجزاء السوداء والتدرجات اللونية النصفية. نقوم بتعبئة الطبقة الجديدة باللون الأسود ثم نغير نمطها إلى Multiply ونخفض قيمة الشفافية إلى حوالي 40%، سيضيف ذلك التراكب الأسود بعض التضليل على عناصر الخلفية. نقوم بلصق صورة عالية الدقة للقمر التالي على التصميم المأخوذة من موقع Wikipedia. بعدها نغير نمط الطبقة إلى Screen لجعل المساحة السوداء شفافة. نضيف تعديل جديد على مستويات الطبقة Levels adjustment layer ثم نضغط على المفتاح alt وبين الطبقات لقص القمر، بعدها نزيد من التباين في التصميم عن طريق تغميق الأجزاء المضللة وتفتيح الأجزاء المضاءة. نقوم بتجميع الدوائر الثلاثة المنفصلة ثم نضيف Layer Mask، بعدها نرسم مستطيل دائري حول القمر ونملأ ذلك الجزء باللون الأسود لمحو الدوائر من تلك المنطقة. نرجع إلى برنامج الاليستريتور ونرسم دائرة ثم نحذف النقطة الموجودة على اليسار باستخدام أداة التحديد المباشر Direct Selection tool ونتبع المسار التالي: Effect > 3D > Revolve نغير خيار السطح Surface إلى رسم هيكلي Wireframe لتحويل الدائرة إلى كرة ثلاثية الأبعاد، ثم نتبع المسار التالي: Object > Expand لتحويله إلى شكل متماسك ثم ننقله إلى برنامج الفوتوشوب. نقلب ونُكبر الشكل الهيكلي ليتناسب مع حجم القمر، ثم ننسخه وندور النسخة لتشكيل خطوط متشابكة، أخيرا نغير نمط الطبقة إلى Soft Ligh. مرة أخرى نستخدم برنامج اللاليستريتور لرسم خطوط متباعدة بشكل متساو بحيث نجل الخط الأول أطولهم أما الخط الأخير فنزيل قيمة لون stroke لجعله شفافا. نضغط على أيقونة "فرشاة جديدة New Brush" الموجودة على لوحة الفرش ثم نحدد الخيار Pattern Brush بعدها نضغط على زر موافق مع بقية الإعدادات الافتراضية. نرسم دائرة جديدة، لكن هذه المرة مع تحديد قيمة stroke فقط ثم نطبق الزخرفة الجديدة التي قمنا بعملها في الخطوة السابقة حتى نحصل على سلسلة خطوط متباعدة بانتظام حول محيطها. ننقل عناصر الفكتور إلى الفوتوشوب ونضعه حول القمر، ثم نغير لونه إلى الأبيض وكذلك نغير نمط الطبقة إلى Soft Light. ننشئ طبقة جديدة ثم نستخدم فرشاة لرش الطلاء إضافة قرص حول مساحة القمر، هدفنا هو إضافة تأثير الفرشاة على حافة القمر لكن يمكننا إضافة بعض من تأثير الرش وسط القمر أيضا. نضيف طبقة قناع Layer Mask على طبقة تأثير الفرشاة، ثم نستخدم تحديد القمر لإزالة المنطقة الوسطى، مع جعل تأثير الرش خفيفا على الحواف. تصميم القمر المظلم يظهر بشكل جيد، لكن بإمكاننا إضافة القليل من اللون الأزرق الخفيف لإظهار شكل الفضاء البارد، ثم نضيف بعض من البقع الزرقاء المشعة في طبقة جديدة ونغير نمطها إلى Overlay. نضيف بعض الأجزاء الملونة باستخدام اللون الأزرق الغامق ثم نغير نوع الطبقة إلى Overlay أيضا. ننهي عملنا الفني بإضافة نص، بالنسبة لي فقد أضفت كلمة "Lunar" واستخدمت الخط الأنيق Ostrich Sans بمقاس 100pt. نضيف النمط البسيط Outer Glow ونستخدم نفس اللون الأزرق المشع لإضفاء مظهر الخيال العلمي على النص. هذه هي النتيجة النهائية لتصميمنا حيث أضافت أشكال الفكتور قالب خيال علمي في حين نجد أن التباين الذي قمنا بتوظيفه خلال التصميم وكذلك استخدامنا للخامة ساعد على إبرازا لتصميم. اللون الأزرق الخفيف منح التصميم شعور بالفضاء الخارجي البارد. ترجمة -وبتصرف- للدرس How To Create a Dark Lunar Poster Design with PS & AI لصاحبه: Chris Spooner.