البحث في الموقع
المحتوى عن 'فضاء'.
-
تابعنا في الجزء الأول من هذا الدرس كيفية تجهيز مستند العمل ورسم الخلفية وشكل الكويكبات. الآن سنتابع التصميم وسنبدأ أولًا بتصميم شكل النجمة. اختر أداة الشكل البيضوي ثم انقر نقرة واحدة على لوح الرسم ثم ضع القيمة 5 بكسل للعرض والارتفاع للحصول على دائرة صغيرة جدّا. ضاعف شكل الدائرة بالاختصارات Ctrl+C و Ctrl+F ثم كبّر شكل الدائرة الجديد قليلًا. حدّد الدائرتين ثم انقر نقرة إضافية على أحدهما ثم استخدم أدوات المحاذاة الأفقية والعمودية من شريط الأدوات العلوي لتتم محاذاتها بشكل مثالي. حدّد الدائرة الكبيرة ثم انقر بالزر الأيمن عليها واختر القائمة Arrange > Send to Back ليتم إرسالها إلى أسفل شكل الدائرة الصغيرة. حدّد الدائرة الكبيرة واذهب إلى القائمة Effect > Blur > Gaussian Blur ثم ضع القيمة 2.5 بكسل لنصف القطر. حدّد الدائرتين معًا ثم انقر عليهما بالزر الأيمن واختر Group ليتم تجميعهما في مجموعة واحدة. وسيكون هذا الشكل هو شكل نجمة. اسحب النجمة إلى لوحة الرموز. ثم اسحب هذا الرمز مرّات عدّة إلى لوح الرسم ووزعها بشكل عشوائي. عدّل بأحجام النجوم بشكل عشوائي أيضًا. سنبدأ الآن برسم شكل المذنب. اسحب شكل السحابة ثم انقر عليها بالزر الأيمن واختر Break Link to Symbol. ضاعف الشكل واسحب النسخة للأسفل مرتين تمامًا كما فعلنا في بداية التصميم ثم وحّد الأشكال الثلاثة معًا من خلال Unite من لوحة Pathfinder. ارسم دائرة مثالية وضعها بشكل يغطّي الجزء الأيسر من شكل السحابة ثم عدّل بالحجم والموضع لتغطي الجزء الأيسر بشكل مثالي كما فعلنا في بداية التصميم. حدّد الدائرة وانقر عليها بالزر الأيمن واختر القائمة Arrange > Send to Back افتح لوحة الطبقات ثم اقفل شكل الدائرة. حدّد النقاط اليمنى من شكل السحابة باستخدام أداة التحديد المباشر ثم اسحبها لليمين مسافة بعيدة. حدّد دوائر رؤوس الجهة اليمين واسحبها أكثر لليمين لتبدو ممدودة أكثر. حدّد نقاط الجزء الأيسر من السحابة باستثناء النقطة العلوية والسفلية ثم اضغط على Delete لحذفها. من جديد حدّد النقطة العلوية ثم استمر بالضغط على Shift وانقر على النقطة السفلية ثم حاذِهما أفقيًا. باستخدام أداة التحديد المباشر طابق بين النقطتين العلوية والسفلية للجهة اليسرى من السحابة مع النقطتين العلوية والسفلية من الدائرة. ألغِ قفل شكل الدائرة ثم حدّد الشكلين واختر unite من لوحة Pathfinder لتوحيدهما معًا. هذا هو شكل نواة المذنب وسنرسم الهالة المحيطة به تاليًا. اسحب شكل السحابة واكسر ارتباطها أيضًا ثم ضاعف الشكل نحو الأسفل واجعل الشكل الجديد يغطي النصف السفلي من الشكل العلوي. ارسم دائرة وطابقها إلى النصف الأيسر من السحابة تمامًا كما فعلنا في الخطوات السابقة. عدّل بدوائر رؤوس السحابة من الجهة اليمنى بحيث تصبح عشوائية الطول. احذف نقاط السحابة اليسرى باستثناء العلوية والسفلية ثم حاذِهما أفقيًا ثم طابق النقطتين في يسار السحابة مع نقطتي الدائرة كما فعلنا في الخطوات السابقة ثم وحّد الشكلين معًا باستخدام لوحة Pathfinder. ضع شكل الهالة فوق شكل النواة وعدّل بالحجم لتكون أكبر قليلًا. حدّد النقاط اليمن من الهالة واسحبها بعيدًا نحو جهة اليمين. ارسم دائرة أكبر من دائرة الهالة وضعها بشكل يطابق مركز دائرة الهالة. ارسم مستطيلًا يمتد من يمين الهالة إلى منتصف الدائرة الكبيرة الجديدة. سيكون الشكل الجديد ذيل المذنب. وحّد الدائرة والمستطيل معًا ثم عدّل بالحجم ليكون متناسقًا مع الهالة والنواة. عدّل ألوان الأشكال الثلاثة المُكوّنة للمذنب إلى درجات الأزرق. دوّر المذنب بذات درجة دوران شكل الكويكبات. ضعه ضمن التصميم وصغّر حجمه ليكون ملائمًا للتصميم. حدّد النقطتين في نهاية الذيل واسحبهما بعيدًا خارج حدود التصميم. استخدم أداة النص لكتابة عنوان التصميم. استخدم خطًا مناسبًا لنوعية التصميم ولونًا رماديًا فاتحًا مائلًا قليلًا للأزرق. اجعل حجم الخط كبيرًا كفاية ليملأ مساحة التصميم. حدّد النص ثم اضغط على الاختصارات Ctrl+C و Ctrl+B لنسخ النص ولصقه أسفل النص الأساسي ثم اذهب إلى القائمة Effect > Blur > Gaussian Blur ضع القيمة 6.5 بكسل لنصف القطر. وبهذا نكون قد انتيهنا من تصميم ملصق فضائي مسطح بسيط وأنيق. استخدمنا بعضًا الأدوات والتقنيات والتأثيرات مرّات كثيرة أثناء عمل هذا التصميم ما يجعلنا نعتاد استخدامها لمشاريع مستقبلية بحيث نجدها مألوفة وسهلة. هل تستطيعون إنشاء تصاميم مشابهة، يمكنكم مشاركتها معنا في التعليقات في الأسفل.
-
انتشر هذا الأسلوب في التصميم مؤخرًا عبر مواقع التصميم العالمية وبات عدد من المصممين يستخدمونه في إنشاء تصاميم فضائية مميزة لإبراز مهاراتهم أو لاستخدامه في التصميم الإعلاني أو الطباعي على حد سواء لذلك نرى Nina Geometrieva قد استخدمته في تصميمها بعنوان Meteor. المصدر: Nina Geometrieva وكذلك Filip Benda الذي استخدم هذا الأسلوب لتصميم واجهة موقع معرض أعماله. المصدر: Filip Benda وأيضًا صمم Simonas Mačiulis تصميمًا بعنوان النظام الشمسي باستخدام الأسلوب ذاته المصدر: Simonas Mačiulis ولهذا سنتطرق في هذا الدرس لكيفية التصميم بهذا الأسلوب باستخدام برنامج أدوبي إليستريتور. ابدأ مستندًا جديدًا بحجم 700 في 600 بكسل قبل البدء سنحتاج إلى تفعيل الأدلّة الذكية لتسهيل مهمة التصميم حيث ستساعدك هذه الأدلّة على مطابقة الأشكال بسهولة أكبر. اذهب إلى القائمة View > Smart Guides تأكد من أنها مفعلة بوجود إشارة الصح بجانبها. وحتى تبدأ العمل كمصمم محترف يجب أن تحدد لوحة ألوان التصميم الذي ستعمل عليه، ويمكن القيام بهذه الخطوة قبل أو بعد التصميم، ولكنني سأبدأ بتجهيز لوحة ألوان التصميم هنا قبل البدء بالتصميم للحصول على نظام ألوان موحد للعمل ولهذا استخدم أداة المستطيلات وارسم مع الاستمرار بالضغط على مفتاح Shift مربعًا صغيرًا خارج لوح الرسم ثم ألغِ لون الحدود ولوّن المربع باللون الأحمر الداكن. الآن استخدم أداة التحديد ثم استمر بالنقر على مفتاح Alt أثناء سحب نسخة عن المربع إلى الجانب ومع الاستعانة بالأدلة الذكية ضع المربع الجديد بجانب القديم تمامًا. لوّن المربع الجديد بلون أحمر فاتح. ولتكرار العملية وإنشاء عدة نسخ جديدة بذات الطريقة المتّبعة اضغط على الاختصار Ctrl+D عدّ’ مرّات ليتم إنشاء مجموعة مربعات جديدة إلى نفس الاتجاه وبنفس المسافة والترتيب. أضف ألوانًا جديدة إلى هذه المربعات كما في الصورة. إذا أردت استخدام ذات الألوان فيمكنك نسخ هذه الصورة ولصقها ضمن المستند الذي تعمل عليه بجانب لوح الرسم. استخدم أداة المستطيلات من شريط الأدوات لرسم مستطيل بكامل حجم لوح الرسم ليكون خلفية التصميم. انقر مرة واحدة باستخدام هذه الأداة على لوح الرسم لتظهر لك نافذة تحديد حجم المستطيل المراد رسمه. ضع حجم العمل ذاته 700 في 600 بكسل. ثم اضغط OK. سينتج عن ذلك مستطيل بحجم العمل ولكنه لا يغطي مساحة العمل بشكل صحيح، لذلك استخدم أداة التحديد وبالاستعانة بالأدلة الذكية المفعّلة حرّك المستطيل ليغطي كامل مساحة العمل. ثم لوّنه بلون داكن وهو اللون الأخير من جهة اليسار في لوحة الألوان. تستطيع الحصول على اللون ذاته عبر استخدام أداة ماصة الألوان . افتح لوحة الطبقات بالاختصار F7 وقم بإنشاء طبقة جديدة من خلال النقر على أيقونة Create New Layer أسفل اللوحة ثم انقر بجانب الطبقة الأولى التي تحوي الخلفية ولوحة الألوان لإظهار رمز القفل وبذلك نكون قد أقفلنا الطبقة ولم نستطيع تعديلها أو تحريكها حتى نزيل إشارة القفل من جديد. والآن سنقوم بإنشاء الشكل المتموّج الذي بداخل الكويكبات. استخدم أداة المستطيلات لرسم مستطيل نحيف عرضيًا. ثم استخدم أداة التحديد مع الاستمرار بالضغط على مفتاح Alt لسحب نسخة عن المستطيل نحو الأسفل وبالاستعانة بالأدلة الذكية اجعل المستطيل الجديد ملاصق للقديم. اضغط على الاختصار Ctrl+D عدة مرات لتكرار عملية النسخ عدة مرات. حدّد المستطيل الثاني من الأعلى لنقوم بتغيير عرضه. في حال لم تظهر أدوات حدود المستطيل لتعديل الحجم اضغط على الاختصار Shift+Ctrl+B حتى تظهر لك تلك الأدوات المساعدة. والآن استمر بالضغط على مفتاح Alt أثناء النقر على المربع الصغير على أحد جانبي المستطيل وسحبه للداخل وذلك لتصغير عرض المستطيل بشكل متناظر. عدّل الآن على باقي المستطيلات بحيث تصبح متفاوتة في حجم العرض لكل منها. والآن حرّك بعضا المستطيلات إلى اليمين وأخرى إلى اليسار بحيث تكون غير متناسقة.استمر بالضغط على مفتاح Shift أثناء التحريك للمحافظة على ثبات المحور الأفقي. اضغط على الاختصار Shift+Ctrl+F9 لإظهار لوحة Pathfinder. حدّد جميع المستطيلات ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيد جميع المستطيلات في شكل واحد. اختر أداة التحديد المباشر ثم حدّد الشكل ولاحظ ظهور أدوات تدوير الزوايا. انقر على أداة تدوير الزوايا الموجودة ضمن الشكل الجديد ثم اسحبها إلى أقصى درجة لتتحوّل الزوايا المضلعة للشكل إلى زوايا مستديرة. سنحتاج إلى هذا الشكل في تصميم العديد من العناصر ضمن هذا التصميم لذلك سنقوم بحفظه كرمز ضمن لوحة الرموز Symbols. افتح لوحة الرموز بالاختصار Shift+Ctrl+F11 ثم اسحب هذا الشكل إلى داخل لوحة الرموز لتظهر نافذة حفظ رمز جديد حيث يمكنك تسمية هذا الرمز وتحديد بعض من خصائصه، اترك كل شيء في النافذة على حاله وانقر OK. أصبح هذا الشكل (السحابة الفضائية) ضمن لوحة الرموز. احذف الشكل الأصلي ثم اسحب هذا الشكل إلى لوح الرسم. اختر أداة التحديد ثم استمر بالضغط على Alt+Shift أثناء سحب نسخة عنه للأسفل، استعن بالأدلة الذكية لجعل الشكل الجديد ملاصق للشكل الأساسي. كرّر العملية بسهولة عبر الضغط على الاختصار Ctrl+D وبذلك يتم إنشاء نسخة جديدة بذات الطريقة أسفل الشكل الأخير. حدّد جميع هذه الأشكال ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيدها معًا في شكل واحد. اختر أداة التحديد المباشر ثم حدّد النقاط في الجهة اليسرى من الشكل باستثناء أعلى نقطة وأسفل نقطة في تلك الجهة. احذف هذه النقاط بالضغط على مفتاح Delete لتبقى الجهة اليسرى بخط مستقيم مشطوب. حدّد النقطة العلوية في الجهة اليسرى ثم استمر بالضغط على مفتاح Shift وانقر على النقطة السفلية من ذات الجهة ثم حاذِهما أفقيًا عبر النقر على خيار المحاذاة الأفقية في شريط الأدوات العلوي. حدّد نقاط دائرة رأس العلوية من الجهة اليمنى للشكل ثم اسحبها نحو اليمين مسافة طويلة. كرّر العملية ذاتها مع دائرة الرأس السفلية. استخدم أداة رسم الأشكال البيضوية لرسم دائرة تغطي الجزء الأيمن المتعرج من الشكل وذلك عبر الاستمرار بالضغط على Shift أثناء سحب الشكل لنحصل على دائرة مثالية. عدّل بحجم الدائرة وحرّكها لتغطي الجزء الأيمن من شكل السحابة مع مطابقة أعلى وأسفل نقطتين من الدائرة مع أعلى وأسفل نقطتين من السحابة (استعن بالأدلة الذكية). حدّد الشكلين ثم انقر على الخيار Divide من لوحة Pathfinder ليتم تقطيع الأشكال إلى أشكال أصغر بحسب تقاطع حدود الأشكال معًا. حدّد كل ماهو خارج إطار الدائرة ثم احذفه بالضغط على المفتاح Delete. حدّد الجانب الأيمن من الدائرة ثم استخدم أداة ماصة الألوان واختر لونًأ من لوحة الألوان الخاصة بالتصميم، أنا اخترت الأحمر الفاتح. ولوّن الجانب الأيسر بالأحمر الداكن بذات الطريقة. ارسم دائرة جديدة وحاذِها بواسطة أدوات المحاذاة في شريط الأدوات العلوي أفقيًا وعموديًا مع الدائرة القديمة واجعلها أكبر حجمًا بشكل طفيف جدًّا ثم لوّنها باللون الأبيض. حدّد الدائرة البيضاء الكبيرة واذهب إلى القائمة Effect > Blur > Gaussian Blur ضمع القيمة 10 لنصف القطر. وبذلك يكتمل لدينا شكل الكويكب مع تأثير الهالة المحيطة به. حدّد شكل الكويكب ثم ضع المؤشر بالقرب من أحد الزوايا ليتغير شكله إلى سهمين معقوفين وذلك استعدادًا لتدوير الشكل ثم دوّر الشكل لنحو 40 درجة. حدّد شكل الكويكب ثم اسحبه إلى لوحة الرموز ليصبح رمزًا نستطيع استخدامه فيما بعد. احذف شكل الكويكب ثم اسحب رمزه من لوحة الرموز عدة مرات لإنشاء مجموعة كويكبات (كواكب) ثم عدّل بأحجامها ومواضعها بشكل عشوائي. حدّد أحد الكويكبات ثم انقر بالزر الأيمن عليه واختر Break Link to Symbol. ثم أعد تلوين الكويكب بنسق ألوان جديدة من لوحة الألوان. بما أننا جعلنا اللون الفاتح إلى اليمين والداكن إلى اليسار في التصميم الأولي للكويكب الأول فمن الأفضل الاستمرار على ذات التنسيق لبقية الكويكبات حتى يظهر تناسق بالنسبة لمسألة الإضاءة والظلال. كرّر العملية السابقة بالضغط بالزر الأيمن على الكويكب التالي وعدّل ألوانها جميعًا. سنتابع في الجزء الثاني تصميم النجوم والمذنب والنص الرئيسي للتصميم. مصادر الأمثلة تصميم Meteor للمصممة Nina Geometrieva تصميم Space Portfolio Website | Hero للمصمم Filip Benda تصميم Solar System Illustration للمصمم Simonas Mačiulis
-
إنّ مواضيع التصاميم المتعلقة بمشاهد من الفضاء الخارجي شائعة جدًّا، فهي مليئة بالألوان ونابضة بالحياة، وهذه مكونات أساسية لتصميم رائع. دعونا نتوه في الفضاء وننشئ تصميمًا لملصق كوني تجريدي باستخدام أنماط المزج ودمج الخامات والفراشي في برنامج الفوتوشوب. افتح برنامج الفوتوشوب وأنشئ ملفًّا جديدًا. قد ترغب في تحديد حجم ملصق للطباعة بناءً على أفكارك الخاصة ولكنني سأستخدم دقة 72dpi للاستخدام على الشاشة وليس للطباعة. لوّن الخلفية بالرمادي الداكن. اختر صورتين لبعض الغيوم الدخانية مثل هذه الصور من موقع Shutterstock 1 2. ألصق الصورتين داخل المستند وضعهما مائلتين بشكل قطري عبر التصميم. غيّر خصائص المزج إلى Screen وخفّف التعتيم Opacity إلى 15%. قم برسم ثلاث بقع كبيرة ملونة بألوان زاهية باستخدام فرشاة كبيرة ناعمة على طبقة جديدة. إن ألوان الوردي، الفيروزي والأرجواني ستعمل بشكل جيد معًا. غيّر خصائص مزج طبقة الألوان إلى Overlay للسماح للألوان بالتفاعل مع الخامات التي تحتها. قم بإعادة ألوان حامل الألوان الأساسي إلى الألوان الأساسية الأبيض والأسود على طبقة جديدة بالضغط على مفتاح D. ثم اذهب إلى القائمة: Filter > Render > Clouds غيّر خصائص مزج هذه الطبقة إلى Overlay وخفّف مستوى التعتيم Opacity إلى 65%. لوّن الطبقة الجديدة بالأسود ثم اذهب إلى القائمة: Filter > Noise > Add Noise ضع قيمة Amount عند 10% مع تحديد الخيار Gaussian وتفعيل ميزة Monochromatic. غيّر خصائص مزج هذه الطبقة إلى Screen واضبط المستويات Levels التي تظهر عبر الضغط على CMD+L النقاط البيضاء والسوداء لإنشاء حقل من النجوم المشعة. أنشئ قناعًا للطبقة وارسم مناطق باستخدام فرشاة كبيرة ناعمة لإظهار التباين على كثافتها ما يجعل بعض النجوم أكثر إشراقًا من غيرها. حمّل هذه المجموعة المفيدة من فراشي النجوم ثم نصّبها ضمن برنامج الفوتوشوب كما يلي. اخترت فرشاة نجمة من المجموعة وصغّر الحجم واضبط المسافة عند 1000%. وضمن قائمة الأشكال الديناميكية Shape Dynamics اجعل حجم Jitter كاملًا وخفّف القطر Diameter إلى 0%. وضمن قائمة الانتشار Scattering اجعل الانتشار Scatter كاملًا. ارسم العديد من النجوم المتنوعة لملء مشهد الفضاء واضبط حجم الفرشاة بين الحدود للحصول على مجموعة واسعة من الأحجام. أضف ضمن أنماط الطبقة لطبقة النجوم نمط التوهج الخارجي Outer Glow باللون الأزرق الفاتح ثم أضف قناعًا للطبقة لضبط كثافة النجوم. استخدم أداة كتابة النص لكتابة نمط تيبوغرافي بسيط. أنا استخدمت عبارة Chemical Imbalance. واستخدمت خط fat slab-serif ضمن مجموعة خطوط Geometric Slab-Serif. الهدف هو إبراز الشدة والقوة والتعبير الواضح. أضف قناعًا لطبقة النص ثم اذهب إلى القائمة: Filter > Render > Clouds لمسح مساحات عشوائية من النص. ضاعف الطبقة ثم أضف تمويهًا ضبابيًّا Gaussian Blur بقيمة 6px. غيّر خصائص المزج إلى Overlay. أضف تأثير غيوم آخر إلى قناع لهذه الطبقة لمسح مساحات مختلفة من النص. استخدم فرشاة ناعمة عادية لمسح مساحات محدّدة يدويًّا من طبقات النص. على طبقة جديدة، ارسم مجموعة من البقع البيضاء باستخدام أداة الفرشاة. غيّر خصائص المزج إلى Overlay لمنحها تأثيرًا حادًّا. استمر في رسم المزيد من الألوان، هذه المرة بعض البقع الصفراء حول النص. أضف قناعًا لطبقة البقع الصفراء ثم أضف تأثير الغيوم لمنحها مظهر خامة جميلة. غيّر خصائص المزج إلى Color Dodge لدمج بقع الألوان مع التصميم لتظهر نابضة بالحياة. ارسم بقعة وردية وغيّر خصائص المزج إلى Dissolve. أضف تمويهًا قطريًّا Radial Blur لنحو 60% مستخدمًا أداوت التكبير. أدمج هذه البقعة الوردية مع طبقة جديدة فارغة بالضغط على CMD+E لجعل خصائص المزج تعود إلى الوضع الطبيعي Normal ثم غيّرها إلى Color Dodge. غيّر التعتيم Opacity إلى 60% لتخفيف التأثير. على طبقة جديدة ارسم بقعة بيضاء باستخدام فرشاة ناعمة. استخدم أداة التحديد لحذف نصف دائرة البقعة. اضغط CMD+T لتحويل شكل نصف الدائرة ثم مدّد واضغط الشكل حتى يبدو كالضوء. دوّره بزاوية 45 درجة (مع الضغط على Shift) ثم حرّكه داخل التصميم. اضغط على مفتاح Alt لسحب نسخ من الشكل إلى أماكن متنوعة ضمن التصميم. داخل بين بعض هذه الأشكال لمنحها انطباع الأشعة عبر كامل التصميم. غيّر خصائص المزج إلى Overlay للسماح للون الأبيض بالتفاعل مع بقية الألوان. تفحّص التصميم بشكل عام، وقم ببعض التعديلات على التعتيم للطبقات وغيرها من التعديلات لجعل التصميم أكثر روعة. ترجمة -وبتصرّف- للمقال: Create a Trendy Galactic Poster Design in Photoshop لصاحبه: Chris Spooner.
-
اتبع الخطوات في درس الإليستريتور وفوتوشوب هذا لتتعلم كيفية إنشاء تصميم لملصق فني متنوّع يتميز بشظايا فكتور تجريدية والألوان الكونيّة المُكثّفة. سنبدأ برسم قطع شظايا الفكتور في برنامج الإليستريتور ثم سندمج خصائص المزج وتأثيرات الإضاءة في برنامج فوتوشوب لإنتاج ملصق عمل فني رائع. سنقوم بتصميم الشظايا الكونية من مجموعة من عناصر أشكال فكتور متداخلة لتشكيل تأثير نقش شبه شفاف أنيق. إنّ مجموعة الخلفيّات الكونيّة، تأثيرات الإضاءة الكثيفة وتداخلات النقوش المميزة تمنح التصميم أسلوبًا مستقبليًّا أنيقًا. افتح برنامج أدوبي إليستريتور وارسم مستطيلًا رفيعًا طويلًا على لوح الرسم. دوّر المستطيل بزاوية 45 درجة عبر الضغط على مفتاح Shift أثناء النقر وسحب ذراع زاوية العنصر. حدّد النقطتين العلويتين باستخدام أداة التحديد المباشر Direct Selection tool وادفعهم صعودًا ولليسار لقص الشكل وجعل الحافة عموديّة. اضبط مستوى Opacity للعنصر عند 50% في نافذة الشفافية Transparency. استمر بالضغط على مفتاح ALT أثناء النقر وسحب الشكل لإنشاء مجموعة نُسخ متعدّدة. كبّر أو صغّر حجم كل شكل مع الضغط على مفتاح Shift مع تغيير مواضعها عشوائيًّا بالقرب من الشكل الأساسي. استمر في مضاعفة أشكال الشظايا حتى يتكوّن لديك مظهر تأثير متداخل مذهل. قم بأية تعديلات نهائية ضرورية إن كان هناك أية فجوات غير ملائمة بين الأشكال. حدّد جميع العناصر ثم اذهب للقائمة: Object > Transform > Reflect حدّد الخيار العمودي واضغط زر النسخ Copy لإنشاء نسخة بتأثير الانعكاس. حرّك جميع الأشكال المُعاكسة باتجاه النسخة الأصلية بحيث تتداخل فيما بينها وبحيث تتطابق بعض الحواف العمودية مع بعضها. حدّد جميع الأشكال واصنع نسخةً معاكسةً عنها ولكن هذه المرة اختر الخيار الأفقي. حاذِ هذه الأشكال لإنشاء نقوش متداخلة معقّدة في وسط التصميم. انتقل إلى برنامج فوتوشوب وأنشئ مستندًا جديدًا بحجم الملصق. ابدأ بإضافة تدرجٍ لوني دائري أزرق في المنتصف. ألصق أشكال الشظايا من برنامج الإليستريتور واضبط حجمها لتكون أطرافها الخارجية خارج حواف حجم العمل. حمّل صورةً كونيّةً جميلة من مكتبة صور ناسا المجانية وأضفها على ملف فوتوشوب. غيّر خصائص المزج إلى Overlay للسماح للألوان بالتفاعل مع التصميم. عُدْ مجدّدًا إلى برنامج الإليستريتور وبدّل لون التعبئة الأسود للشظايا إلى حدودٍ بيضاء ثم ألصقها داخل فوتوشوب وحاذِ الحدود مع الأشكال الأصلية. غيّر خصائص مزج طبقة الحدود إلى Overlay ثم أضف قناعًا للطبقة وارسم بنعومة باستخدام فرشاة ناعمة بعض الحدود للسماح للحدود بالاختفاء والظهور. حمّل نقشا رقيقا رائعًا وغطِّ به كامل مساحة الملف. استخدمتُ نقشًا يُدعى Foil مع جعل خصائص مزجه Linear Burn. أضف بعض البقع البيضاء على طبقة جديدة باستخدام فرشاة ناعمة كبيرة. اجعل خصائص مزج هذه الطبقة Overlay ثم اضبط Opacity للتحكم بكثافة الإضاءات. ابحث على الإنترنت عن صورة توهج الشمس. استخدم المستويات Levels لجعل السماء داكنةً تمامًا حتى تصبح سوداء ثم ارسم تحديدًا حول التوهّج. ألصق التحديد داخل ملف فوتوشوب واضبط حجمه وزاوية دورانه وضعه فوق تقاطع الشظايا. بدّل خصائص المزج إلى Screen لتحويل اللون الأسود إلى شفاف ثم احذف المناطق المحيطة بالتوهج باستخدام أداة التحديد Lasso tool. إنّ حذف نصف التوهج يساعد على إضافة مستوى جديد في أبعاد التصميم. أضف بقعةً بيضاءَ على طبقةٍ جديدةٍ ثم اضغطها ومدّدها لتصبح بشكلٍ أفقيٍّ مسطَّح. حدّد النصف السفلي لهذا الشكل ثم احذفه ثم بدّل خصائص المزج إلى Overlay لإنشاء توهج إضاءة خطّي. أضف عددًا من أشكال التوهج الخطيّة عبر التصميم لتحقيق إضاءة لحواف أشكال الشظايا. أنشئ طبقةً جديدةً ثم استخدام بعض الألوان من صورة الفضاء الكوني لرسم بعض البقع الكبيرة التي تغطي مساحات كبيرة من التصميم. غيّر خصائص مزج هذه الطبقة إلى Hue لتسمح لتلك الألوان بالتفاعل مع الطبقات التي تحتها ثم اضبط Opacity لتتحكم بالمخطط العام للألوان في العمل النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Cosmic Abstract Shards Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- شظايا
-
(و 8 أكثر)
موسوم في:
-
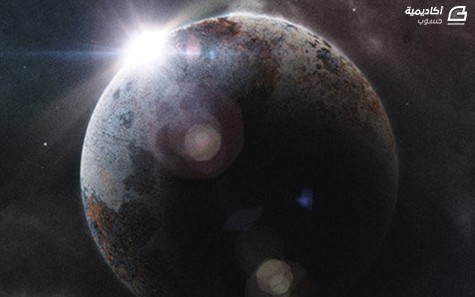
شاهدت مؤخرًا مجموعة من أفلام الكائنات الفضائية وتعجبت من الفن المتبع في تصميم أغلفة الأفلام، ما ألهمني لكتابة هذا الدرس. صُممت أغلفة هذه الأفلام عن الفضاء في المستقبل ممزوجة بخامة حبحبة ثقيلة من تقنيات طباعة قديمة لم تعد مستخدمة اليوم ما أنشأ ذلك الأسلوب القديم لأفلام المستقبل الرائعة. اتبع الخطوات في درس فوتوشوب هذا لنصمّم ملصقًا عن الفضاء مع تأثيرات الإضاءة الشديدة وخامات القِدَم والاهتراء. إنّ تصميم ملصق الفضاء هذا سيكون عبر إنشاء ميزات مشهد الخيال العلمي الرائعة مع كوكب LV-426 والقمر التابع له مع عنوان واضح. سنستخدم مصادر مختلفة لإنشاء الكوكب فضلًا عن مجموعة من السديم الناعم ثم سنمنح الملصق تأثير القِدَم والاهتراء مع بعض خامات الحبحبة الثقيلة والألوان الخفيفة. افتح برنامج فوتوشوب وأنشئ ملفًا جديدًا بحجم الملصق الذي ترغب به. حمّل صورة خامة ورقة قديمة من الإنترنت واستخدمها كخلفيّة. طبّق التأثير Desaturate عليها وخفّف المستويات levels حتى تصبح بالكاد ظاهرة. هذه الورقة لا تُوفّر خامة الحبحبة المطلوبة لإظهار تأثير القِدم ولكن تأثير الإضاءة الذي سنُضيفه لاحقًا سيعمل على هذا النوع من الخلفيات وليس على الخلفية السوداء النقيّة. استخدم خامة الصدأ أو خامة الخرسانة لتمثيل معالم اليابسة على الكوكب. استخدم أداة التحديد الدائري Elliptical Marquee tool لقص الخامة في دائرة. اذهب إلى القائمة: Filter > Distort > Spherize وغيّر قيمة amount لنحو 50% لتحويل الدائرة المسطحة إلى عنصر ثلاثي أبعاد. ألصق الكوكب في البنية الأساسية واضبط المستويات levels لزيادة التباين ثم طبّق فلتر Sharpen مرتين لإبراز التفاصيل. افتح نافذة أنماط الطبقة وأضِف التوهّج الداخلي Inner Glow على الكوكب مستخدمًا اللون الأبيض في الإعدادات وأسلوب المزج Overlay والحجم لنحو 100px. هذا ما يمنح الكوكب توهّج الغلاف الجوي. أضِف توهّجًا خارجيًّا Outer Glow على الطبقة مستخدمًا الرمادي المائل للأزرق وأسلوب المزج Color Dodge وبحجم 40px للحصول على حدود خارجية قاسية للكوكب. اضغط مفتاح CMD أو Ctrl مع النقر على مُصغّر الطبقات في لوحة الطبقات لتحديد الدائرة ثم لوّن هذه الدائرة بالأسود في طبقة جديدة. حرّك الدائرة السوداء قُطريًّا لتغطية جزء من الكوكب. اذهب إلى القائمة: Filter > Blur > Gaussian Blur وأضِف قيمة كبيرة لإنشاء تأثير ظل حقيقي. ابحث في مخازن الصور على الإنترنت عن صورة غيوم رقيقة. طبّق تأثير Desaturate عليها ثم اضبط المستويات Levels لإنشاء خلفية السماء السوداء. ألصق صور اليوم في مساحة الفضاء وغيّر خصائص المزج إلى Color Dodge. اضبط opacity لتخفيف ضغط سُحب السديم. ضع صورة الغيوم أسفل جميع الطبقات في لوحة الطبقات للسماح لتوهّج الألوان الخارج للتفاعل مع السديم وإنشاء تأثيرات توهج رائعة. خذ الألوان من الكوكب وضع بُقعًا ضخمة ناعمة حول الخلفية في طبقة جديدة. غيّر خصائص المزج إلى Color لإضافة الحيوية إلى التصميم. حمّل صور نعكاس الإضاءة عبر العدسة Lens Flare وضعها فوق حافة الكوكب. غيّر خصائص مزج طبقة الإضاءة إلى Screen لتحويل اللون الأسود إلى شفاف. قم بمداخلة صورتي إضاءة لتحقيق تأثير إضاءة مكثّف. اصنع كوكبًا آخر مستخدمًا ذات الخطوات السابقة لإنشاء قمر صغير يدور في مدار الكوكب ولكن هذه المرة حدّد طبقة الظلال السوداء واحذفها من الخامة لجعل القمر يمتزج مع سُحب السديم. ضاعف طبقة القمر وغيّر خصائص مزج النسخة الجديدة إلى Color Dodge. أضف فلتر التمويه Gaussian Blur بقيمة 5px لإنشاء إضاءة مميزة عند الحافة العلوية. أعِدَّ فرشاةً صغيرةً بقساوة 50% وبحجم بين 2-5px . ضع نقطًا عشوائيةً في أماكن مختلفة لإنشاء النجوم، استخدم الاختصارات [ و ] لزيادة وتخفيف حجم الفرشاة. سنُنهي التصميم بطباعة تيبوغرافية مستقبلية وعناصر التصميم. أنا استلهمت من فيلم الكائنات الفضائية Alien مع كوكب يدعى LV-426. ألصق جزءًا من الخامة المُستخدمة للكوكب ثم حمّل تحديد عناصر التصميم بالنقر على مُصغّرها مع الضغط على CMD مع مفتاح Shift ثم اعكس التحديد واضغط مفتاح delete لحذف هذا التحديد من الخامة. احذف طبقات النص الأصلي وعناصر التصميم وغيّر خصائص المزج للطبقات الجديدة إلى Soft Light. أضِف طبقةً جديدةً فوق جميع الطبقات ولوّنها بلون رمادي متوسط. اذهب إلى القائمة: Filter > Noise > Add Noise واملأ الطبقة بتأثير الحبحبة. غيّر خصائص مزج هذه الطبقة إلى Soft Light لتحقيق تأثير الطباعة القديمة. اضغط CMD+A لتحديد الكل ثم بالزر الأيمن ثم تحويل التحديد Transform Selection. خفّف 100px من العرض والارتفاع ثم اعكس التحديد ليبقى تحديد للإطار. لوّنه باللون الأبيض وغيّر خصائص المزج إلى Overlay. وبهذا نكون قد انتهينا من تصميم ملصق مشهد فضائي رائع. الخامات أعادت إحياء الكوكب وتأثيرات السديم مذهلة بينما تأثيرات الإضاءة وانعكاساتها جلبت الحياة إلى المشهد مع نمط الخيال العلمي المستقبلي. أضِف تأثيرات حبحبة إضافية واكتم الألوان لتعيد هذا التصميم بضعة عقود للوراء وتُلامِسَ مشاعر من عَاصرَ هذا النوع من الملصقات القديمة. ترجمة -وبتصرّف- للمقال: Create a Retro-Futuristic Space Poster in Photoshop لصاحبه: Chris Spooner.
-
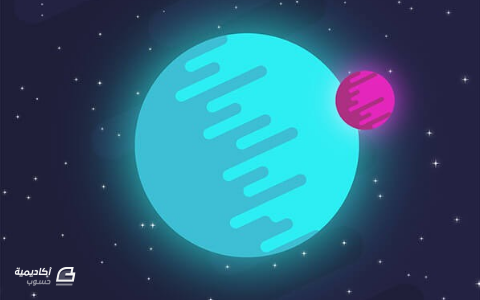
يحظى التصميم المسطح بشعبية كبيرة في تصميم مواقع الانترنيت، بالإضافة إلى كونه أسلوب رسم ممتع ويعطي نتيجة فنيه رائعة. حيث سيكون مناسب جدا إذا ما تم وضعه في تصاميم الأنفوجرافيك Infographics أو تصميم الأيقونات وحتى العلامات التجارية (Branding). في درسنا هذا سنتعلم طريقة رسم مشهد لفضاء على شكل فيكتور vector باستخدام برنامج Adobe Illustrator. العمل الفني الذي سنقوم به في درسنا سيحتوي على رسم لمنظر بسيط من الفضاء، كوكب،قمر ونجوم. جميعها مصمم بطريقة مسطحة وبألوان مشعة. الخطوط الدائرية تمنح التصميم تأثير الظلال عل الكوكبين والذي يعتبر من أشهر التأثيرات التي يتبناها مصممو النمط المسطح. نبدأ بفتح ملف جديد في برنامج أدوبي اليستريتور Adobe Illustrator ثم نرسم مستطيلا يغطي مساحة العمل وذلك لعمل خلفية لتصميمنا. نختار له اللون الأزرق الغامق (1e1e3a #) بالضغط مرتين على مربع التعبئة الموجود أسفل شريط الأدوات. في جزء آخر من مساحة العمل نرسم مستطيلا طويلا، ثم نُظهر الخطوط التوجيهية الذكية smart guides وذلك بإتباع المسار التالي: view > smart guides بعدها نضغط على alt+shift ونسحب المستطيل فنحصل على نسخة جديدة منه نضعها بالأسفل، ستساعدنا الخطوط التوجيهية الذكية في تحديد المكان المناسب للشكل بسهولة. نضغط باستمرار على cmd+t (اختصار للمسار object > tansforme > transforme again) لعمل سلسلة مستطيلات متوازية. نختار أداة التحديد ونقوم بتعديل عرض جميع المستطيلات مرة بتكبيرها ومرة بتصغيرها بشكل عشوائي لتظهر على شكل تدريجات كما هو موضح في الصورة: بعد الانتهاء من تعديل مقاس المستطيلات نقوم بتحديدهم ونضغط على زر unite من لوحة تحديد المسارات pathfinder لدمجها في شكل واحد. نختار أداة التحديد الحر فتظهر لنا نقاط الزوايا (بدءا من الإصدار cs6+) نضغط عليها ونسحبها لتدويرها، بالنسبة لمن يستخدم إصدارات أقدم من البرنامج فبإمكانه عمل ذات التأثير بإتباعه للمسار: effect > stylize > round corner وتحديد القيمة المناسبة. نتبع المسار التالي: object > transforme > rotate وندخل القيمة 25° ثم نغير لونه إلى الأزرق (313166 #) ونضع الشكل الذي تحصلنا عليه فوق الخلفية مع جعل الخطوط تتموضع على الجهة اليمنى في الأعلى. نضغط على الزر shift ثم على الخلفية لتحديدها مع الشكل السابق، بعدها نُفعل أداة Shape Builder tool من شريط الأدوات، ونضغط على المفتاح ALT ثم خارج المستطيل لقص الشكل حسب حجم مساحة العمل. نخفض قيمة الشفافية opacity إلى 20% لعمل تغيير خفيف على لون الخلفية. نقوم برسم دائرة باستخدام الأداة Ellipse tool في جزء من مساحة العمل دون أن ننسى الضغط على المفتاح Shift، ثم نقوم بتعبئتها باللون الأزرق السماوي مثلا اللون (0ceef4). نستخدم أداة المستطيل لرسم سلسلة من المستطيلات بنفس الخطوات السابقة مع تعديل أحجامها. ندمج أشكال المستطيلات باستخدام لوحة تحديد المسارات Pathfinder tool، ثم نقوم بتدوير الزوايا عن طريق سحب نقاط الزوايا التي تظهر لنا أو باستخدام تأثير Round Corners كما في الخطوة السابقة. نتبع المسار التالي: Object > Transform > Rotate وندخل القيمة 25° ونضع الشكل الذي تحصلنا عليه فوق الدائرة مع جعل الخطوط تتموضع على الجهة اليسرى السفلية. نغير لون تعبئة الخطوط إلى الأزرق الغامق (34bfd6#) وسينتج لنا تأثير ظلال بسيط بتقنية التصميم المسطح. نحدد كلا الشكلين ونستخدم أداة Shape Builder tool لقص الخطوط التي تكون خارج الدائرة. نزيل التحديد على الأشكال ثم نحدد الدائرة التي تمثل شكل الكوكب فقط ونتبع المسار التالي: Effect > Stylize > Outer Glow نغير لون الشكل إلى أزرق سماوي 0ceef4 أما قيمة الشفافية فنحددها بـ 100 % والحجم حوالي: 20 mm لعمل تأثير التوهج. نعيد نفس الخطوات لعمل الشكل الثاني والذي يمثل القمر لكن مع اختيار لون مختلف قد يكون اللون الأرجواني أو الأصفر، بالنسبة لي فقد اخترت اللونين e517be و af2b83، لا تنسى إضافة التأثير Outer Glow لكن بحجم أقل حتى تتناسب مع حجم القمر/الكوكب. نرسم دائرة بيضاء صغير في مكان آخر من مساحة العمل ثم نتبع المسار التالي: Effect > Distort & Transform > Pucker & Bloat نقوم بسحب مؤشر التأثير Pucker إلى غاية القيمة 85-% لنحصل على شكل نجمة. في هذه الخطوة نقوم بإضافة التأثير Outer Glow لكن مع اختيار اللون الأبيض وتخفيض قيمة blur إلى حوالي 2 mm. نضغط على الرمز"New icon" الموجود أسفل لوحة الرموز وذلك لإنشاء رمز جديد، لسنا بحاجة إلى تغيير الخاصية Movie Clip أو إعدادات الجرافيك Graphic setting. من شريط الأدوات نختار الأداة Symbol Sprayer tool بعدها نقوم بالضغط والسحب على جميع مساحة العمل لتوزيع العديد من النجوم الإضافية. في هذه الخطوة نختار الأداة Symbol Sizer tool من القائمة الفرعية للأداة Symbol Sprayer tool، ونضغط على المفتاحalt عند سحب الأداة على أشكال النجوم وذلك لتعديل حجمها. عند تمرير الأداة على كامل مساحة العمل فإنها تقوم بتغيير حجم الأشكال بطريقة عشوائية وعمل تأثيرات على البعض منها. نحدد المستطيل الذي يمثل الخلفية ونضغط على CMD+C لنسخه ثم على CMD+F لوضع النسخة في الواجهة، نحدد الشكل مع الرموز ونضغط على الزر الأيمن للفأرة ونختار Make Clipping Mask. سنلاحظ أن النجوم تظهر على سطح الكوكب والقمر، يمكننا تعديل ذلك من خلال تحديد الخاصية: Arrange > Send to Back لوضع النجوم فوق الخلفية. النتيجة النهائية عبارة عن تصميم مسطح جميل لمشهد من الفضاء. واستخدام الأشكال الأساسية له دور أساسي لعمل هذا النوع من التصاميم كما أن الألوان الحيوية التي قمنا باستخدامها أعطت للتصميم إضاءة إضافية وجعلته أكثر إشراقا. ترجمة بتصرف للمقال How To Create a Flat Style Vector Planet in Illustrator لصاحبه Chris Spooner.
-
في هذا الدرس سأشرح لك خطوة بخطوة طريقة عمل تصميم ملصق لفضاء خارجي مظلم أطلقت عليه اسم "قمرية Lunar"، حيث سيحتوي على خامات textures وأشكال فيكتور هندسية vector لعمل تخطيط بارز يُظهر جمال القمر، بالإضافة إلى استخدامنا لتقنية ستضيف لتصميمنا نمط الخيال العلمي. سنستعين في درسنا بكلٍ من برنامج اليستريتور Illustrator وبرنامج فوتوشوب Photoshop حتى نستفيد من مزايا البرنامجين المختلفة وكذلك حتى نجمع بين نمطين مختلفين من التصميم في عمل فني واحد رائع. سنعمل على إنشاء تصميمنا عن طريق المزج بين خامة كثيفة منقطة وبين عناصر فيكتور واضحة ودقيقة لينتج لنا في النهاية ملصق يتشكل أساسا من تصميم لقمر مظلم. سنستخدم أيضا أدوات برنامج أدوبي اليستريتور المخصصة لرسم الأشكال لعمل سلسلة أشكال معقدة بطريقة سهلة، ثم سنقوم بنقلها إلى برنامج أدوبي فوتوشوب لتجميع الأعمال الفنية التي قمنا بعملها. بداية نقوم بفتح برنامج فوتوشوب Photoshop وعمل ملف جديد لتصميم الملصق، بعدها نقوم بتحميل الخامة التالية واستخدامها كخلفية: ننتقل الآن إلى برنامج أدوبي اليستريتور لعمل أول شكل من سلسلة الأشكال التي سنرسمها، نستخدم أداة شكل النجمة Star tool لرسم مثلث وذلك بوضع الرقم 3 أمام القيمة points، بعدها نضغط على المفتاحين alt+shif أثناء سحبنا للمثلث لعمل نسخة جديدة نضعها جانب المثلث الأصلي. الآن نضغط على CMD+D اختصار لـ Transform Again (لمستخدمي ويندوز CTRL+D) لعمل سلسلة من المثلثات، بعدنا ننسخ تلك السلسلة ونقوم بتدويرها بزاوية 180° ثم نضعها بشكل يتوافق مع السلسة السابقة، بإمكاننا استخدام الخطوط التوجيهية الذكية (CMD+U) لتسهيل عملية محاذاة الأشكال. نحدد جميع المثلثات ثم نسحب نسخة جديدة نضعها أسفل السلسلة الأصلية ثم نضغط على CMD+D لعمل كذا نسخة من المثلثات، وإنشاء صفحة كاملة تحتوي على أشكال المثلثات. بإمكاننا تسريع عملية ملء الصفحة بأشكال المثلثات عن طريق تحديد جزء كبير منها ومضاعفته لتوسيع مساحة الزخرفة. نضع زخرفة المثلثات في برنامج الفوتوشوب ونضغط على CMD+I لعكس الألوان وإكساب العمل الفني اللون الأبيض بعدها نضيف Layer Mask (تجده أسفل قائمة الطبقات)، ثم نقوم بمسح بعض أجزاء التصميم بطريقة عشوائية باستخدام فرشاة كبيرة ناعمة بيضاء. الخطوة التالية هي تحميل صورة الفضاء التالية المقدمة من وكالة ناسا ووضعها في الملف. بعدها نقوم بإزالة التشبع من الصورة بإتباع المسار التالي: Image > Adjustments > Desaturate ثم نغير نمط الطبقة إلى Screen. أخيرا نعدل على مستويات الطبقة باستخدام الخاصية Levels adjustments (تجدها أسفل قائمة الطبقات) وذلك لزيادة التباين. نخفض قيمة التعبئة إلى حوالي23% لإضافة خامة خفيفة على الخلفية. نعود مرة أخرى إلى برنامج ادوبي اليستريتور ونرسم دائرتين الأولى كبيرة والثانية صغيرة، نحددهما مع بعض ونتبع المسار التالي: Object > Blend > Make بعدها نعود ونغير خيارات المزج Blend Options. نضغط على القائمة المنسدلة ونختار Specified Steps ثم نغير الرقم لعمل سلسلة من الدوائر المركزية، نقوم بتوسيعها قليلا و ننسخها ثم ننقل النسخة إلى ملف الفوتوشوب. نضع سلسلة الدوائر على الثلث السفلي الأيمن من الملصق لعمل توهج ثم نغير نمط الطبقة إلى Soft Light. نضغط على CMD+J لمضاعفة سلسلة الدوائر مرتين ثم نقوم بتدوير النسختين بزاوية 90° و 180°ونتأكد من أن الدائرة الصغيرة للأشكال الثلاثة متطابقة. نختار خاصية التعديلات على مستويات الطبقات Levels adjustment layer ونزيد من تباين العمل الفني عن طريق تغميق الأجزاء السوداء والتدرجات اللونية النصفية. نقوم بتعبئة الطبقة الجديدة باللون الأسود ثم نغير نمطها إلى Multiply ونخفض قيمة الشفافية إلى حوالي 40%، سيضيف ذلك التراكب الأسود بعض التضليل على عناصر الخلفية. نقوم بلصق صورة عالية الدقة للقمر التالي على التصميم المأخوذة من موقع Wikipedia. بعدها نغير نمط الطبقة إلى Screen لجعل المساحة السوداء شفافة. نضيف تعديل جديد على مستويات الطبقة Levels adjustment layer ثم نضغط على المفتاح alt وبين الطبقات لقص القمر، بعدها نزيد من التباين في التصميم عن طريق تغميق الأجزاء المضللة وتفتيح الأجزاء المضاءة. نقوم بتجميع الدوائر الثلاثة المنفصلة ثم نضيف Layer Mask، بعدها نرسم مستطيل دائري حول القمر ونملأ ذلك الجزء باللون الأسود لمحو الدوائر من تلك المنطقة. نرجع إلى برنامج الاليستريتور ونرسم دائرة ثم نحذف النقطة الموجودة على اليسار باستخدام أداة التحديد المباشر Direct Selection tool ونتبع المسار التالي: Effect > 3D > Revolve نغير خيار السطح Surface إلى رسم هيكلي Wireframe لتحويل الدائرة إلى كرة ثلاثية الأبعاد، ثم نتبع المسار التالي: Object > Expand لتحويله إلى شكل متماسك ثم ننقله إلى برنامج الفوتوشوب. نقلب ونُكبر الشكل الهيكلي ليتناسب مع حجم القمر، ثم ننسخه وندور النسخة لتشكيل خطوط متشابكة، أخيرا نغير نمط الطبقة إلى Soft Ligh. مرة أخرى نستخدم برنامج اللاليستريتور لرسم خطوط متباعدة بشكل متساو بحيث نجل الخط الأول أطولهم أما الخط الأخير فنزيل قيمة لون stroke لجعله شفافا. نضغط على أيقونة "فرشاة جديدة New Brush" الموجودة على لوحة الفرش ثم نحدد الخيار Pattern Brush بعدها نضغط على زر موافق مع بقية الإعدادات الافتراضية. نرسم دائرة جديدة، لكن هذه المرة مع تحديد قيمة stroke فقط ثم نطبق الزخرفة الجديدة التي قمنا بعملها في الخطوة السابقة حتى نحصل على سلسلة خطوط متباعدة بانتظام حول محيطها. ننقل عناصر الفكتور إلى الفوتوشوب ونضعه حول القمر، ثم نغير لونه إلى الأبيض وكذلك نغير نمط الطبقة إلى Soft Light. ننشئ طبقة جديدة ثم نستخدم فرشاة لرش الطلاء إضافة قرص حول مساحة القمر، هدفنا هو إضافة تأثير الفرشاة على حافة القمر لكن يمكننا إضافة بعض من تأثير الرش وسط القمر أيضا. نضيف طبقة قناع Layer Mask على طبقة تأثير الفرشاة، ثم نستخدم تحديد القمر لإزالة المنطقة الوسطى، مع جعل تأثير الرش خفيفا على الحواف. تصميم القمر المظلم يظهر بشكل جيد، لكن بإمكاننا إضافة القليل من اللون الأزرق الخفيف لإظهار شكل الفضاء البارد، ثم نضيف بعض من البقع الزرقاء المشعة في طبقة جديدة ونغير نمطها إلى Overlay. نضيف بعض الأجزاء الملونة باستخدام اللون الأزرق الغامق ثم نغير نوع الطبقة إلى Overlay أيضا. ننهي عملنا الفني بإضافة نص، بالنسبة لي فقد أضفت كلمة "Lunar" واستخدمت الخط الأنيق Ostrich Sans بمقاس 100pt. نضيف النمط البسيط Outer Glow ونستخدم نفس اللون الأزرق المشع لإضفاء مظهر الخيال العلمي على النص. هذه هي النتيجة النهائية لتصميمنا حيث أضافت أشكال الفكتور قالب خيال علمي في حين نجد أن التباين الذي قمنا بتوظيفه خلال التصميم وكذلك استخدامنا للخامة ساعد على إبرازا لتصميم. اللون الأزرق الخفيف منح التصميم شعور بالفضاء الخارجي البارد. ترجمة -وبتصرف- للدرس How To Create a Dark Lunar Poster Design with PS & AI لصاحبه: Chris Spooner.