البحث في الموقع
المحتوى عن 'فن تجريدي'.
-
إن استخدام الأشكال البسيطة يمكن أن يُنتج بعض التصاميم المعاصرة لملصقات كبيرة. سنقوم اليوم بتصميم ملصق مثير للاهتمام وملفت للنظر باستخدام كلمة واحدة فقط. ابحث عن صورة عشوائية تكون القاعدة الأساسية للتصميم، موضوع الصورة ليس مهمًّا على الاطلاق، فقط اختر صورة ذات تباين متنوع ومصممة بناءً على لونك المفضّل. في هذه الحالة اخترتُ أنا صورة مشهد طبيعي ذو الألوان الخضراء والزرقاء المتداخلة. افتح الصورة في برنامج فوتوشوب وعدّل حجمها بحسب حجم الملصق الخاص بك. اذهب إلى القائمة: Filter > Blur > Gaussian Blur اسحب المزلاج إلى أقصى حد ممكن حتى تزول ملامح الصورة بالكامل وتمتزج الألوان معًا. اذهب إلى موقع Bittbox.com وحمّل واحدة من الخامات عالية الدقة. ضع الخامة في طبقة جديدة في فوتوشوب. طبّق الأمر Desaturate على الصورة ثم غيّر خصائص المزج إلى Soft Light وخفف التعتيم opacity قليلًا ما يضيف القليل من التفاصيل والخشونة إلى الصورة. استخدم أداة النص لكتابة النص الذي ترغب به ضمن الملصق، أنا استخدمت كلمة SPOON بالخط العريض وبخط Helvetica Condensed Black. دوّر النص بزاوية 45 درجة (استمر في الضغط على Shift للحصول على هذه الزاوية بدقة). غيّر خصائص المزج إلى Soft Light للسماح للخامة في الخلفية بالظهور من خلالها. ضع النص بحيث يغطي زاوية الملصق ثم اسحب نسخة عنه مع الضغط على Alt وغيّر حجم النسخة وضعها في موقع جديد. اسحب نسخًا جديدة من النص مع الضغط على Alt وغيّر أحجامها حتى تملأ مساحة الملصق. قم بتدوير إحدى النسخ بزاوية 90 درجة لزيادة التنوع في اتجاهات نصوص التصميم. حرّك النص وضعه بشكل يغطي أية فجوات ضمن التصميم. انسخ نسخًا جديدة من النص مع تغيير الأحجام والزوايا في كل مرة مع التأكّد من محاذاة الزوايا الاتجاهات القطرية للتصميم. عندما تظهر الفجوات قم بملئها بنص جديد مناسب من حيث الحجم والزاوية. تأكّد في كل مرة تقوم فيها بنسخ النص من التنوع في الاتجاهات والأحجام وعدم تكتّل نصوص كثيرة متشابهة في الحجم والاتجاه في منطقة واحدة من التصميم. بعد القيام بنسخ مجموعة كبيرة متنوعة من النصوص من حيث الأحجام والزوايا فإن التصميم أصبح جاهزًا ومكتملًا. ترجمة -وبتصرّف- للمقال: Create a Trendy Typographic Poster Design لصاحبه: Chris Spooner.
-
لقد أنهيت للتو تجربة جديدة في الفن الرقمي حيث صممت نقشًا تجريديًّا رائعًا باستخدام الأشكال البسيطة في فوتوشوب. اتبع الخطوات في هذا الدرس لتعلم تصميم تفاصيل هذا الفن مع تأثيرات التدرجات والنقوش. التصميم ذاته مؤلف من مجموعة من الدوائر متّحدة المركز مع اختلاف أحجامها. كل دائرة ملوّنة على أساس حامل ألوان بستة ألوان ثم التدرجات وتعبئة النقوش التي تضيف المزيد من العمق إلى التفاصيل. قبل البدء بالتصميم الرئيسي سنحتاج إلى تصميم النقش المستخدم في هذا التصميم. أنا استخدمت هنا النقش المنقّط المُكرّر. ابدأ ملفًّا جديدًا في فوتوشوب بحجم 40x40px وكبّر منظور العمل. استخدم الأدلّة لتحديد مركز التصميم ثم ارسم دائرة. استمر في الضغط على Alt أثناء رسم الدائرة ابتداءً من المركز للمحافظة على المحاذاة المثالية. استمر في الضغط على Alt أثناء النقر وسحب الدائرة لصنع نسخة عنها. حرّك هذه النسخة الجديدة إلى إحدى زوايا مساحة العمل بحيث يكون مركز هذه الدائرة عند زاوية التصميم تمامًا. كرّر هذه العملية ثلاث مرّات أخرى مع وضع كل دائرة جديدة في زاوية جديدة من زوايا العمل. ثم اذهب إلى القائمة: Edit > Define Pattern أنشئ ملفًّا جديدًا ولكن هذه المرة ارسم مربعين أسودين بحيث يغطي كل مربع ربع حجم العمل. حوّل هذا الرسم إلى نقش كما فعلنا في الخطوة السابقة. لنبدأ العمل على القطعة الفنية الشاملة. أنشئ ملفًّا جديدًا بالحجم الذي تختاره. أنا اخترت مُلصقًا بحجم A3 وبدقة 300dpi. لوّن الخلفية بلون فاتح ثم اذهب إلى القائمة: Filter > Noise > Add Noise لإضافة تأثير الضجيج (البرغلة) إلى الخلفية وجعلها تبدو مثل خامة جميلة. استورد حامل ألوان مناسب، أنا اخترت هذه الألوان من ColourLovers. ارسم أول دائرة ولوّنها بأحد تلك الألوان. انقر نقرًا مزدوجًا على طبقة الدائرة في نافذة الطبقات ليتم فتح نافذة أنماط الطبقة. أضف التلوين بتدرج لوني Gradient Overlay ودع اللونين الأبيض والأسود الأساسيين ولكن بدّل خصائص المزج إلى Soft Light. هذا الأمر سيسمح للونين الأبيض والأسود بالتفاعل مع اللون الأساسي ورسم درجات ألوان قاتمة وفاتحة. أضف حدودًا Stroke للدائرة ولونها بلون أزرق أفتح من اللون الأساسي. وحافظ على الحدود لتكون خارجية واضبط حجمها بما يناسبك. ثم أضف ظلالًا Drop Shadow. اضبط المسافة Distance إلى الصفر، ولكن زِد الحجم حتى تمتد الظلال إلى ما بعد الحدود. خفّف التعتيم Opacity للحصول على تأثير ظل خفيف. أضف بعض التفاصيل للشكل عبر اختيار Pattern Overlay. اختر أحد النقوش التي صممناها سابقًا من القائمة ثم بدّل خصائص المزج إلى Soft Light. استمر بالضغط على CMD/CTRL أثناء النقر على مُصغّر الطبقة في لوحة الطبقات لتحميل تحديد هذه الطبقة ثم استخدم أداة التحديد Marquee Tool وانقر بالزر الأيمن واختر من القائمة Transform Selection. صغّر التحديد مع الضغط على مفتاحي Alt و Shift. لوّن هذه الدائرة الصغيرة بأحد الألوان المحدّدة مسبقًا من حامل الألوان ثم تابع إضافة أنماط الطبقة المختلفة بما في ذلك التدرج اللوني والحدود والظلال. حمّل تحديد الدائرة الصغيرة ثم صغّر التحديد قليلًا. لوّن الدائرة الجديدة بلون جديد وأضف أنماط الطبقة التي تريدها. اجمع Group مجموعة الدوائر هذه في مجموعة واحدة ثم ابدأ العمل على مجموعة دوائر جديدة. استخدم هذه المرّة ألوان متباينة مع ألوان المجموعة القديمة من لوحة الألوان. أضف التدرجات اللونية والحدود والظلال للدائرة الجديدة من أنماط الطبقة بشكل يمنحها عمقًا وأبعادًا. غيّر اتجاه التدرج بشكل عشوائي في كل مرة لتكون كل مجموعة دوائر باتجاه مختلف. اختر نقشًا جديدًا هذه المرة وليكن نقش المربعات المتكررة الذي صممناه سابقًا في هذا الدرس. غيّر خصائص المزج إلى Screen لجعل درجات اللون البرتقالي تتفاعل مع النقش. اضبط التعتيم لتخفيف أية تباينات مزعجة. حمّل تحديد الدائرة الصغيرة وانقر بالزر الأيمن واختر Transform Selection من القائمة. اختر لونًا أزرق فاتحًا للدائرة الصغيرة ومع إضافة مجموعة متنوعة من أنماط الطبقة يمكن الحصول على تصميم متمازج ومتناسق خصوصًا بعد إضافة التفاصيل المتنوعة والنقوش. استمر في إضافة الدوائر وتلوينها وإضافة التفاصيل وأنماط الطبقة حتى يصبح التصميم أكثر جمالية. اجعل مجموعات الدوائر متداخلة فيما بينها مع تغيير الأحجام حتى يمتلأ حجم العمل. بإمكانك أيضًا تعديل حجم النقوش في كل مرة للحصول على تنوّع وتمايز مذهل عبر تكبير وتصغير النقوش في كل مرة. ارسم وصمم المزيد والمزيد من الدوائر حتى يصبح التصميم متطوّرًا أكثر. تأكد من مداخلة الدوائر مع بعضها البعض لتحصل على تداخل بصري ملفت وأنيق. ارسم بعض الدوائر الأساسية ولوّنها بتدرجات لونية زرقاء مختلفة الاتجاهات ومختلفة الأحجام. ارسم مجموعة دوائر برتقالية مبعثرة في أنحاء التصميم باستخدام تقنية التدرجات ذاتها. هذه الجزئيات الصغيرة تساعد على منح التصميم المزيد من التفاصيل والعمق. حدّد الكل CMD+A ثم اضغط CMD+Shift+C لنسخ الجميع مدمجين. ألصق ما تم نسخه في طبقة جديدة فوق كل الطبقات في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Other > High Pass اضبط المزلاج لتصبح التفاصيل بارزة من خلال اللون الرمادي. غيّر خصائص مزج هذه الطبقة الرمادية إلى Color Burn مع جعل التعتيم 35% للسماح لهذه الطبقة بالتفاعل مع الألوان الأساسية للتصميم ما يمنحها مزيدًا من الحيوية. أضف قناعًا للطبقة ثم امسح بشكل عشوائي مساحات من التصميم باستخدام فرشاة ناعمة لمنح التصميم فروقًا مختلفة في الدرجات والألوان. هذا الدرس على وشك أن ينتهي بتصميم مذهل. ارسم إطارًا باستخدام فرشاة ناعمة سوداء ثم كبّر حجمها قليلًا لتلوين أطراف العمل. غيّر خصائص المزج إلى Multiply مع جعل التعتيم 15%. اختر أداة التحديد البيضوي Elliptical Marquee ثم ارسم بعض الدوائر ضمن مساحات على الطبقة السفلية في لوحة الطبقات. استمر في الضغط على Shift أثناء رسم هذه الدوائر للمحافظة على استمرارية رسم التحديد. لوّن هذا التحديد بأحد ألوان حامل الألوان الأساسي للتصميم ثم استخدم أداة Dodge وBurn لزيادة قتامة وإضاءة بعض الأشكال. خفّف التعتيم إلى 50%. التصميم النهائي تم تصميمه ببساطة من مجموعة من الدوائر الأساسية مع بعض التدرجات اللونية والظلال والنقوش فقط. ولكن معًا مجتمعة أنشأت قطعة فنية تجريدية رائعة المظهر. ترجمة -وبتصرّف- للمقال: Create an Abstract Design with Patterns in Photoshop لصاحبه: Chris Spooner.
-
إنّ مواضيع التصاميم المتعلقة بمشاهد من الفضاء الخارجي شائعة جدًّا، فهي مليئة بالألوان ونابضة بالحياة، وهذه مكونات أساسية لتصميم رائع. دعونا نتوه في الفضاء وننشئ تصميمًا لملصق كوني تجريدي باستخدام أنماط المزج ودمج الخامات والفراشي في برنامج الفوتوشوب. افتح برنامج الفوتوشوب وأنشئ ملفًّا جديدًا. قد ترغب في تحديد حجم ملصق للطباعة بناءً على أفكارك الخاصة ولكنني سأستخدم دقة 72dpi للاستخدام على الشاشة وليس للطباعة. لوّن الخلفية بالرمادي الداكن. اختر صورتين لبعض الغيوم الدخانية مثل هذه الصور من موقع Shutterstock 1 2. ألصق الصورتين داخل المستند وضعهما مائلتين بشكل قطري عبر التصميم. غيّر خصائص المزج إلى Screen وخفّف التعتيم Opacity إلى 15%. قم برسم ثلاث بقع كبيرة ملونة بألوان زاهية باستخدام فرشاة كبيرة ناعمة على طبقة جديدة. إن ألوان الوردي، الفيروزي والأرجواني ستعمل بشكل جيد معًا. غيّر خصائص مزج طبقة الألوان إلى Overlay للسماح للألوان بالتفاعل مع الخامات التي تحتها. قم بإعادة ألوان حامل الألوان الأساسي إلى الألوان الأساسية الأبيض والأسود على طبقة جديدة بالضغط على مفتاح D. ثم اذهب إلى القائمة: Filter > Render > Clouds غيّر خصائص مزج هذه الطبقة إلى Overlay وخفّف مستوى التعتيم Opacity إلى 65%. لوّن الطبقة الجديدة بالأسود ثم اذهب إلى القائمة: Filter > Noise > Add Noise ضع قيمة Amount عند 10% مع تحديد الخيار Gaussian وتفعيل ميزة Monochromatic. غيّر خصائص مزج هذه الطبقة إلى Screen واضبط المستويات Levels التي تظهر عبر الضغط على CMD+L النقاط البيضاء والسوداء لإنشاء حقل من النجوم المشعة. أنشئ قناعًا للطبقة وارسم مناطق باستخدام فرشاة كبيرة ناعمة لإظهار التباين على كثافتها ما يجعل بعض النجوم أكثر إشراقًا من غيرها. حمّل هذه المجموعة المفيدة من فراشي النجوم ثم نصّبها ضمن برنامج الفوتوشوب كما يلي. اخترت فرشاة نجمة من المجموعة وصغّر الحجم واضبط المسافة عند 1000%. وضمن قائمة الأشكال الديناميكية Shape Dynamics اجعل حجم Jitter كاملًا وخفّف القطر Diameter إلى 0%. وضمن قائمة الانتشار Scattering اجعل الانتشار Scatter كاملًا. ارسم العديد من النجوم المتنوعة لملء مشهد الفضاء واضبط حجم الفرشاة بين الحدود للحصول على مجموعة واسعة من الأحجام. أضف ضمن أنماط الطبقة لطبقة النجوم نمط التوهج الخارجي Outer Glow باللون الأزرق الفاتح ثم أضف قناعًا للطبقة لضبط كثافة النجوم. استخدم أداة كتابة النص لكتابة نمط تيبوغرافي بسيط. أنا استخدمت عبارة Chemical Imbalance. واستخدمت خط fat slab-serif ضمن مجموعة خطوط Geometric Slab-Serif. الهدف هو إبراز الشدة والقوة والتعبير الواضح. أضف قناعًا لطبقة النص ثم اذهب إلى القائمة: Filter > Render > Clouds لمسح مساحات عشوائية من النص. ضاعف الطبقة ثم أضف تمويهًا ضبابيًّا Gaussian Blur بقيمة 6px. غيّر خصائص المزج إلى Overlay. أضف تأثير غيوم آخر إلى قناع لهذه الطبقة لمسح مساحات مختلفة من النص. استخدم فرشاة ناعمة عادية لمسح مساحات محدّدة يدويًّا من طبقات النص. على طبقة جديدة، ارسم مجموعة من البقع البيضاء باستخدام أداة الفرشاة. غيّر خصائص المزج إلى Overlay لمنحها تأثيرًا حادًّا. استمر في رسم المزيد من الألوان، هذه المرة بعض البقع الصفراء حول النص. أضف قناعًا لطبقة البقع الصفراء ثم أضف تأثير الغيوم لمنحها مظهر خامة جميلة. غيّر خصائص المزج إلى Color Dodge لدمج بقع الألوان مع التصميم لتظهر نابضة بالحياة. ارسم بقعة وردية وغيّر خصائص المزج إلى Dissolve. أضف تمويهًا قطريًّا Radial Blur لنحو 60% مستخدمًا أداوت التكبير. أدمج هذه البقعة الوردية مع طبقة جديدة فارغة بالضغط على CMD+E لجعل خصائص المزج تعود إلى الوضع الطبيعي Normal ثم غيّرها إلى Color Dodge. غيّر التعتيم Opacity إلى 60% لتخفيف التأثير. على طبقة جديدة ارسم بقعة بيضاء باستخدام فرشاة ناعمة. استخدم أداة التحديد لحذف نصف دائرة البقعة. اضغط CMD+T لتحويل شكل نصف الدائرة ثم مدّد واضغط الشكل حتى يبدو كالضوء. دوّره بزاوية 45 درجة (مع الضغط على Shift) ثم حرّكه داخل التصميم. اضغط على مفتاح Alt لسحب نسخ من الشكل إلى أماكن متنوعة ضمن التصميم. داخل بين بعض هذه الأشكال لمنحها انطباع الأشعة عبر كامل التصميم. غيّر خصائص المزج إلى Overlay للسماح للون الأبيض بالتفاعل مع بقية الألوان. تفحّص التصميم بشكل عام، وقم ببعض التعديلات على التعتيم للطبقات وغيرها من التعديلات لجعل التصميم أكثر روعة. ترجمة -وبتصرّف- للمقال: Create a Trendy Galactic Poster Design in Photoshop لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بألوان الطيف ابتداءً بصناعة نص مخصص في إليستريتور، ثم سنأخذ تصميم الفكتور هذا إلى فوتوشوب ونستخدم الفراشي وأنماط المزج وغيرها من الأدوات. تصميم ألوان الطيف مستوحى من حواسيب ZX Spectrum التي ظهرت في ثمانينات القرن الماضي. السمة العامة للتصميم هي رسم نص فني تجريدي مخصص والذي سيتم دمجه بألوان الطيف ثم يُضاف إليه تأثير الكآبة والقِدم (جرونجي) عبر الخامات ودرجات الخلفية الصامتة. السمة العامة هي مزج نموذج تصاميم الثمانينات من القرن الماضي مع أسلوب تصميم الجرونجي الحديث. ابدأ العمل على برنامج إليستريتور. أنشئ ملفًّا جديدًا ثم ارسم الأشكال الأساسية لنص التايبوغرافي المخصص باستخدام أداة القلم. استمر بالضغط على Shift أثناء رسم الخطوط للمحافظة على زوايا ثابتة. موضوع الملصق هو ألوان الطيف لذلك سنقوم بتصميم كلمة Spectrum عبر رسم مجموعة من الخطوط المتجهة بزوايا مختلفة ثابتة والتي توضح هذه الكلمة قدر المستطاع. الهدف متابعة رسم خطوط كل حرف ابتداءً من الحرف الذي قبله دون أي قطع في الخطوط. ومع ذلك قد نضطر في بعض المناطق إلى رسم خطوط إضافية. سنقسّم كلمة Spectrum إلى قسمين ما يساعدنا على تشكيل التصميم وإضافة لمسة إضافية. أنهِ رسم المسارات بحيث تصبح الكلمة مفهومة وواضحة. استخدم الأدلة لمطابقة النقاط المفتاحية في المسارات. استخدم أداة التحديد المباشر Direct Selection tool لسحب المسارات ضمن حدود الأدلة وتنظيم تصميم التايبوغرافي. تذكّر أن تستمر في الضغط على Shift لتقييد تلك الزوايا. وبعد الانتهاء من تعديل النص قم باستعراض التصميم بشكل عام وألقِ نظرة شاملة عليه. إن كان يبدو جيدًا ولا يحتاج إلى أية تعديلات أخرى، عندها قم بزيادة حجم الحدود للمسارات لتصبح خطوط التصميم ثخينة. حدّد تصميم التايبوغرافي بالكامل ثم اذهب إلى القائمة: Object > Expand فعّل خيار الحدود فقط Stroke لتحويل هذه المسارات إلى أشكال جامدة. لوّن النص بالرمادي الفاتح وخفف التعتيم ثم اقفل العنصر بالضغط على CMD+2. ثم استخدم أداة القلم لرسم كل جزء من أجزاء التصميم والحروف. استخدم الأدلة الذكية من خلال الاختصار CMD+U التي ستساعدك على القيام بهذه العملية بسرعة ودقة. استمر في رسم أجزاء كل حرف. في كل مرة يتغيّر فيها اتجاه رسم الخط، ابدأ رسم شكل جديد. بعد الانتهاء من العملية ألغِ قفل النص الأساسي وحرّكه إلى جهة واحدة. سنعمل الآن على التصميم الجديد الذي رسمناه بالقلم للتو والمُؤلّف من عدد كبير من الأجزاء. شكّل حامل ألوان خاص بالتصميم مؤلّف من ألوان الطيف الأحمر، البرتقالي، الأصفر، الأخضر، الأزرق، البنفسجي. استخدم هذه الألوان بالتتالي لتلوين كل جزء من أجزاء التصميم بشكل متتابع وبالترتيب. ضاعف النص وحرّك النسخة الجديدة إلى أحد الجهات. استبدل الألوان بتدرجات لونية من الأسود إلى الأبيض على النسخة الجديدة ثم اضبط زوايا التدرجات لتكون متدفقة باتجاه زاوية رسم الخط لكل جزء من أجزاء النص. من لوحة التدرجات Gradient حدّد مقابض الأسود والأبيض الصغيرة من محرّر التدرج واستبدلها بالألوان من حامل ألوان التصميم الأصلي. سيكون الجزء الأول باللون الأحمر الذي سيتدرج إلى البرتقالي وبذلك سيكون تدرج الكتلة الأولى من الأحمر للبرتقالي. بشكل أساسي يجب أن يبدأ كل تدرج لوني باللون السابق في الكتلة السابقة إلى اللون التالي في الكتلة التالية من التصميم. سيظهر التصميم بشكل سلسلة ألوان متدفقة سلسة بألوان الطيف باستثناء بعض الأشكال المتداخلة والتي يجب تلوينها بأقرب لون تدرج متاح. افتح ملفًّا جديدًا في فوتوشوب واختر ملصق بحجم A3 وهو بأبعاد 297x420 مم بدقة 300dpi. استورد خامة خلفية مناسبة مثل خامة ورق عالي الدقة من موقع Shutterstock. من أجل الحفاظ على قابلية التعديل لكل جزء من التصميم، سنحتاج إلى استيراد كل قطعة على حدة. ارسم مربعًّا حول التصميم وحدّده مع القطعة الأولى. ألصق القطعة الأولى في فوتوشوب بنمط بكسل Pixels. عد مجدّدًا إلى إليستريتور وحدّد القطعة التالية مع المربع الكلي. هذا المربع الكبير سيضمن ترتيب ومحاذاة جميع القطع بشكل منتظم كما هي موجودة بالضبط في إليستريتور وبدقة. اجعل كل قطعة في طبقة منفردة. حدّد جميع طبقات قطع التصميم وغير خصائص مزجها إلى Linear Burn. اجمع جميع القطع في مجموعة واحدة عبر CMD+G. انقر نقرًا مزدوجًا على طبقة أحد القطع لتظهر نافذة أنماط الطبقة. أضف ظلًّا كبيرًا Drop Shadow مع خصائص مزج Color Burn. خفّف المسافة إلى الصفر ولكن زِد الانتشار والحجم لتمديد التأثير إلى ما بعد حواف النص. انقر بالزر الأيمن على تلك الطبقة واختر نسخ نمط الطبقة Copy Layer Style ثم ألصقها على طبقات بقية قطع التصميم. أضف قناع طبقة إلى مجموعة طبقات قِطع التصميم ثم استخدم فرشاة الألوان المائية لفوتوشوب لتطبيق التأثير على النص. عدّل الفرشاة لتخفيف التعتيم وذلك للحصول على مستويات متعددة من الدرجات اللونية وغيّر الزاوية من خيارات الفرشاة لإضافة التنوّع إلى الخامة. شوّه حواف النص قليلًا عبر إضافة نُسخ عن المناطق المجاورة لحواف الأحرف باستخدام أداة ختم الاستنساخ Clone Stamp. هذه المناطق المنسوخة سيتم تطبيق التأثيرات عليها عبر قناع الطبقة ومجموعة طبقات التصميم. أنشئ تحديدًا يحيط بكامل مساحة التصميم ولوّنه بالأسود لإنشاء حدود. غيّر خصائص المزج إلى Overlay بتعتيم 60% لمزج الحدود مع درجات الخلفية. أضف قناع الطبقة وشوّه حدود الحواف النظيفة باستخدام فرشاة الألوان المائية. أخيرًا أضِف عنوانًا للملصق في منطقة تذييل الصفحة. أطلقتُ عليه اسم "Spectrum" مع تاريخ عام 1982 الذي تم فيه اطلاق حواسيب ZX Spectrum. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: Create a Distressed Vector Typographic Poster Design لصاحبه: Chris Spooner.
-
- 1
-

-
- تدرجات لونية
- فن تجريدي
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتصميم خطوط تجريدية رائعة مع تأثيرات إضاءة حيوية. سنستخدم أدوات الإليستريتور السهلة لإنشاء الأعمال الخطية بالفكتور ثم سنضيف التوهجات والألوان والتأثيرات باستخدام الفوتوشوب لإنهاء التصميم مع الحبحبة الرائعة بأسلوبٍ زاهٍ. من الصعب وصف أسلوب هذا العمل بدون الرجوع إلى أعمال آندي جيلمور الرائعة. التصميم العام قائم على دمج الأشكال الهندسية من أعمال الفكتور مع الألوان المتنوعة وخامات الحبحبة لإنشاء تصميم معقّد مثالي للاستخدام كملصق مطبوع أو حتى غلاف ألبوم فرقة غنائية. افتح برنامج أدوبي إليستريتور واستخدم أداة القلم Pen tool لرسم خط ثقيل على لوح الرسم. حافظ على مقابض البيزير طويلة لإنشاء انحناءات ناعمة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذا الخط ثم اذهب إلى القائمة: Object > Transform > Reflect اختر الخيار العمودي ثم ضع النسخة بجانب الأصلية. اختر كلا الخطّين ثم اذهب للقائمة: Object > Blend > Make عد مجدّدًا للقائمة: Object > Blend ثم اختر خيار المزج Blend من القائمة. ضع الخيار Spacing على Specified Steps ثم أدخل القيمة 80. انسخ وألصق في المقدمة نسخة عن المزيج كاملًا ثم اضغط Shift ودوّر النسخة بزاوية 180 درجة. ألصق نسختين أو أكثر من هذه الأشكال ودوّرها حتى تتداخل لتُشكّل نقشًا معقّدًا. انتقل إلى برنامج فوتوشوب وافتح ملفًّا جديدًا. لوّن الخلفية باللون الأسود ولكن أضِف بقعًا خفيفة رمادية باستخدام فرشاة ناعمة كبيرة. أضِف فلتر الضجيج Noise للحصول على تأثير الحبحبة. انسخ واحدة من الأشكال الممزوجة من برنامج الإليستريتور ثم ألصقها داخل ملف فوتوشوب. اضبط الحجم ليملأ المستند قبل أن نجعله نقطيًّا عبر الضغط على مفتاح Enter. اسحب طبقة الشكل الممزوج نحو أيقونة (جديد) New في لوحة الطبقات لمضاعفة الطبقة ثم اضغط CMD+T ودوّر كل طبقة حتى تتطابق مع النقش الأصلي في الإليستريتور. اختر اللون الأزرق البرّاق وارسم بقعةً كبيرةً ناعمةً على طبقة جديدة. غيّر خصائص المزج إلى Dissolve وأدمج هذه الطبقة مع طبقة فارغة لتشكيل بقعة محبحبه خفيفة رائعة. اضغط على مفتاح CMD وانقر على مُصغّر طبقة شكل الخطوط الممزوجة في الأعلى لتحميل التحديد. اضغط CMD+Shift+I لعكس التحديد ثم احذف هذا التحديد من طبقة البقعة الزرقاء. كرّر هذه العملية مع البقعة الوردية، الصفراء والخضراء في كل رُبع من أرباع التصميم. حمّل تحديد شكل الخطوط الممزوجة الأقرب للبقعة لتشكيل نسخٍ متنوعةٍ من الخطوط المتلاشية بشكل تدريجي. ارسم بقعةً جديدةً بيضاءَ على طبقة جديدة في منتصف التصميم ثم غيّر خصائص المزج إلى Dissolve. أدمج هذه الطبقة مع طبقة فارغة لتشكيل تأثير التلاشي. أضف قناع طبقة واستخدم فرشاة ناعمة لمسح الحبحبة البيضاء لترك بعض الأجزاء المشتتة الرقيقة حول حواف الأشكال الهندسية الرئيسية. أنشئ طبقة جديدة واستخدم فرشاة كبيرة ناعمة لإضافة ألوان متنوعة حول التصميم على شكل مزيج من ألوان الطيف. غيّر خصائص المزج لهذه الطبقة إلى Overlay للسماح للألوان بالتفاعل مع بقية التصميم. قم بإعداد فرشاة مع نهاية صغيرة ناعمة ثم استخدم أداة القلم Pen tool لرسم انحناء دقيق على أحد حواف الشكل الهندسي. انقر عليه بالزر الأيمن ثم اختر مسار الحدود Stroke Path. غيّر خصائص مسار الحدود إلى الفرشاة Brush ثم حدّد خيار محاكاة الضغط Simulate Pressure. امسح المسار ثم غيّر خصائص مزج هذه الطبقة إلى Overlay. كرّر العملية مع مسارات حدود باقي حواف التصميم لإضافة الإضاءات highlights إلى هذه الحواف. إنّ نمط التغشية Overlay يقوم بعمل عظيم في تكثيف الألوان. استخدم فرشاة ناعمة لتعبئة المساحات السوداء حول المناطق الداخلية في التصميم ثم غيّر خصائص مزج الطبقة إلى Soft Light لإضافة المزيد من الدرجات اللونية المتنوعة. اضغط CMD+A لتحديد الكل و CMD+Shift+C لنسخها مندمجة ثم ألصق هذه النسخة فوق جميع الطبقات في لوحة الطبقات. غيّر خصائص المزج إلى Color Dodge وخفّف الظهور opacity لإظهار الحيوية الكاملة للتصميم النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Grainy Abstract Lines Poster Design لصاحبه: Chris Spooner.
-
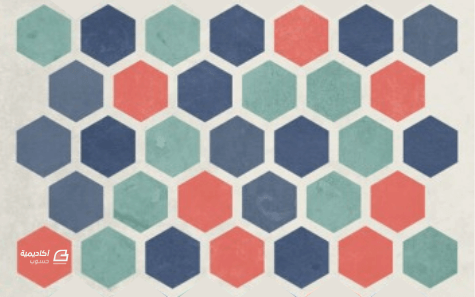
يمكن باستخدام أبسط الأدوات إنشاء أروع التصاميم. في هذا الدرس سنتعلم كيفية تصميم ملصق فني هندسي تجريدي باستخدام المُسدس (شكل سُداسي الأضلاع) فقط لا غير. بمكونات دقيقة وألوان جذابة خامات مميزة يمكن أن ننتج ملصقّا أو حتى عملًا فنيًّا لكتاب ما أو غلافًا لألبوم ما. سنصمم هذا الملصق بسلسلة متكررة من المُسدسات. والتوزيع العشوائي للألوان سيمنح هذا التصميم الحيوية ويبث فيه الحياة بالإضافة إلى أن الخامات المضافة على التصميم تساعد على منحه مظهرًا قديمًا كلوحة هندسية شائعة في سبعينيات القرن الماضي. سنستخدم برنامجي Illustrator و Photoshop لإنشاء هذا التصميم. وبرنامج Illustrator عادةً هو الأفضل في التعامل مع الأشكال لذا سنبدأ برسم شكل سُداسِي الأضلاع على لوح الرسم. دوّر الشكل بزاوية 90 درجة ثم اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 3mm. حدد الإضافة الجديدة للشكل وامسح التعبئة والحدود. انقر على التعبئة ثم على أيقونة المربّع الصغير ذو الخط الأحمر القُطري وكرر العملية للحدود أيضًا. اضغط CMD+Y لتُفعّل نمط الحدود الخارجيّة Outline، ثم اضغط CMD+U لتُفعّل الأدلّة الذّكية Smart Guides. استمر بالضغط على ALT وانقر واسحب نسخةً من الشكل السُداسي أفقيًّا حتى يتوازى مع النسخة الأصلية. اضغط CMD+D مرّاتٍ كثيرةٍ لتكرر عملية النسخ الأخيرة حتى يصبح لديك خطٌّ طويلٌ من أشكال المُسدسات. قد بتحديد خطوط الأشكال وصَغِّر حجمها لتكون داخل لوح الرسم. لا تنس أن تستمر بالضغط على Shift للمحافظة على الخصائص. قرِّب المشهد قليلًا وانقر واسحب الخط كاملًا عموديًّا مع ضغط ALT باستمرار لتصنع نسخة جديدة. هذه المرة قم بمحاذاة الخطوط الخارجية بين الحواف السفلية للشكل الأصلي. انقر واسحب نسخةً جديدةً عن الصف الأول، هذه المرة حرّكها قليلًا للأسفل لتضيف صفًّا جديدّا للتصميم. كرر الضغط على CMD+D لتكرر العملية الأخيرة. لا تقلق بشأن الفجوات في التصميم. حدّد الصف الثاني من الأشكال واسحب نسخة منها إلى مكان الفجوة التالية. كرر العملية بالضغط على CMD+D عدة مرّات حتى يمتلئ التصميم بالكامل. لنجعل التصميم متناظرًا، حدّد واحذف كل المسدسات الإضافية البارزة من جهة اليمين. قم بتحديد جميع الأشكال واضغط CMD+G لتجمعها في مجموعة جديدة. قم بمحاذاة التصميم كاملًا إلى مركز لوحة الرسم مستخدمًا لوحة المحاذاة Align. بالزر الأيمن ألغِ المجموعة الأخيرة Ungroup. اضغط CMD+Y لتُلغي تفعيل نمط الخطوط الخارجية Outline. الأشكال الإضافية لا تزالُ موجودة ولكنها لا تظهر لأنها بدون تعبئة وبدون حدود. سنقوم بتلوين هذه الأشكال بألوانٍ مميزة، وجدتُ الصورة الجميلة التالية من موقع Designspiration حيث أخذتُ ألوان تصميمي من ألوانها. استخدم أحد الألوان لرسم الخلفية الكبيرة المستطيلة على لوح الرسم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى أسفل التصميم. حدّد عشوائيًّا مع الضغط على Shift سلسلة من المُسدسات في التصميم. استخدم ماصَّة الألوان على اللون الأول لاستخدامه. كرّر العملية ولكن هذه المرّة مع اللون الثاني. إذا شعرت بأنك لوّنت أشكالًا خاطئة فقم باستبدال الألوان بين هنا وهناك. كرّر العملية مجددًا مع جميع الألوان حتى تصبح اللوحة ملوّنة بالكامل. لقد أصبح التصميم جميلًا ورائعًا ولكنَّ إضافة بعض الخامات الفوقية سيبث الحياة فيه لذلك سننتقل للعمل عليه في برنامج Photoshop. بإمكاننا أن نُلصِقَ التصميم بكامله داخل الفوتوشوب ونُطبّق عليه خامةً واحدةً كبيرةً ولكن باستطاعتك صنع تأثيرات أكثر روعةً عبر تطبيق خامات مختلفة على مختلف عناصر التصميم. ابدأ بلصق شكل الخلفية لتملأ خلفية الفوتوشوب بنفس اللون. أزِل لون التعبئة من شكل الخلفية ثم اختر اللون الأول في لوحة الألوان الذي اخترناه واذهب للقائمة: Select > Same > Fill Color استمر بالضغط على Shift وأنقِص النموذج من التحديد ثم أضف مخطط مستطيل كبير إلى التحديد. انسخ وألصق هذا التحديد في الفوتوشوب وبذلك تُنشِئ طبقة جديدة للأشكال الخضراء وحدها. كرّر العملية لباقي العناصر الملوّنة. إنَّ نسخ المستطيل الفارغ يحافظ على التحديد بنفس الحجم لذلك ستتطابق العناصر فوق بعضها بشكل مثالي في ملف الفوتوشوب. تَصَفَّح موقع LostandTaken.com لتجد بعض الخامات الرائعة وألصقها فوق طبقة الخلفية. قم بإشباع الخامة Desaturate ثم بدّل خصائص المزج إلى Multiply مع جعل قيمة opacity على 30%. ألصق خامة أخرى فوق طبقة الأشكال الخضراء ثم أشبعها أيضًا. انقر مع الضغط على Ctrl أو CMD على مُصَغَّر الطبقة في لوحة الطبقات لتحدد الأشكال الخضراء ثم طبّق هذه الطبقة كقناع Mask لطبقة الخامة. غيّر خصائص المزج لطبقة الخامة إلى Soft Light مع قيمة 70% لإنشاء سلسلة من العلامات العشوائية المهترئة. إن تطبيق خامة واحدة لكل التصميم سيعطي نتيجة علامة واحدة مستمرة. قد تكون هذه التفاصيل المضافة غير مُلاحَظَة ولكنها تضيف الكثير للتصميم. كرّر العملية مع خامات أخرى لبقية الأشكال. حدّد الأشكال وطبقّها كطبقة قناع. الخامة الفوقيّة المضافة تزيل الشعور النظيف والمظهر المُسطّح للتصميم الرقمي وتمنح العمل الفني واقعية أكثر ومظهرًا ملموسًا. هذه الألوان الجامدة وخامات الاهتراء تساعد على منح التصميم شعورًا بالزمن المار على اللوحة الهندسية التجريدية القديمة. ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Poster Design لصاحبه Chris Spooner.
-
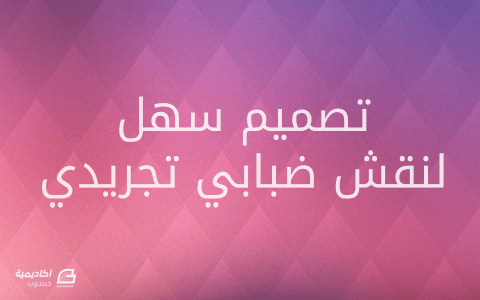
إنّ هذا النوع من التصاميم منتشر على الإنترنت وبين المصمّمين اللذين يُبدعون تصاميم جديدة تعتمد على ذات النمط. سنتعلّم في هذا الدرس كيفية إنشاء تصميم نقش ضبابي تجريدي خطوة بخطوة مستخدمين مزيجاً من تقنيات الفوتوشوب Photoshop والإليستريتور Illustrator. لقد تابعت العديد من المواقع التي تتحدث عن هذا النوع من التصاميم حيث قام أحدهم بهذا العمل عبر استخدام تطبيقين على أجهزة الآيفون IPhone ولاحظت أنّ التصميم يقوم أساساً على فكرة وضع نقش تدرّجي هندسي فوق خلفية ضبابية حيوية، حيث ستكون النتيجة قطعة فنية رائعة من الفن التجريدي التي تَصلُحُ بشكل ممتاز للطباعة، أو كخلفية أو كمقدمة لأعمال تصاميم أخرى. وبدلاً من استخدام الآيفون IPhone الغير متوفر لدى الجميع، سأعلّمكم كيفية إنشاء تأثير مشابه باستخدام الفوتوشوب Photoshop والإليستريتور Illustrator. افتح صورة عشوائية ستكون القاعدة الأساسية للخلفية الضبابية. كلّما كانت الصورة حيوية ونابضة بالحياة وملونة أكثر كان ذلك أفضل، لذلك استخدمت صورة غروب الشمس ذات تدرجات الألوان ما بين الوردي والأرجواني. افتح الصورة بالفوتوشوب وأضف فلتر التمويه الضبابي Gaussian blur مع تطبيق أقصى الإعدادات. كرّر عملية التمويه ذاتها عدة مرّات حتى تخفي معالم الصورة الأساسية. سنقوم بقص العمل كاملاً وتحديداً الجزء المربع الأوسط منه مع التركيز على التخلص من المنطقة السوداء في الأسفل وسنقوم بذلك عبر استخدام أداة القص Crop مع الاستمرار بالضغط على مفتاح Shift أثناء تحريك المؤشر. سنضاعف الطبقة الحالية التي نعمل عليها بالضغط على CMD+J ثم نذهب إلى قائمة: Filter > Noise > Add Noise لإضافة بعض التشويش الخفيف. ملاحظة: ما هو اختصار CMD+J. إن مفتاح CMD في الويندوز هو Ctrl وفي ماكنتوش هو Command ⌘ حدد خَيَار Gaussian ثم أدِر قيمة التشويش Amount إلى 16% لإضافة بُقَع حُبيبات غزيرة. نستطيع تكثيف الألوان بتغيير خصائص الدمج في طبقة التشويش التي عملنا عليها للتو إلى Overlay، ثم خفف الشفافية لنحو 60% لموازنة حيوية الألوان. حاولت في البداية بشدّة أن يكون هذا الدرسُ درسَ فوتوشوب فقط، ولكن لا يمكن الإنكار بأن الإليستريتور يمتلك قدراتٍ أكبر في إنشاء النقوش المستندة على الأشكال. لذلك انتقل إلى برنامج الإليستريتور وارسم مربعاً (استمر بالضغط على Shift للحفاظ على تساوي الأضلاع لرسم المربع). قم بتدويره 45 درجة ليصبح بشكل ألماسة (هندسياً يُسَمّى مُعَيّن). أضف اللون الأسود إلى التدرّج الشفاف الدائري لتعبئة الشكل كما في الصورة، ثم اضبط مستوى التدفق مستخدماً أدوات التدرّج بالضغط والسحب عبر ذلك الشكل. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لجعل الخطوات التالية أكثر سهولة. استمر بالضغط على Alt وعلى Shift مع النقر والسحب لإنشاء نسخة عن الشكل الألماسي. الأدلة الذكية الخضراء ستقوم بعملية المطابقة لوضع العنصرين بجانب بعضهما بشكل صحيح. كرّر العملية مراراً بالضغط على CMD+D لإنشاء صف كامل من الأشكال الألماسية الموضوعة بمحاذاة بعضها بشكل ممتاز. حددهم جميعاً واصنع نسخة عن الصف بأكمله وهذه المرّة قم بموازنة الصف الجديد بشكل متناسب أسفل الصف الأصلي. حدد جميع الأشكال في الصفّين وضاعفهم مجدداً وقم بمحاذاتهم لتمديد النقش وزيادته. يمكنك الآن الضغط على CMD+D لتستمر بمضاعفة ومحاذاة صفوف إضافية بشكل آلي حتى تحصل على سلسلة رائعة من الأشكال الألماسية المتدرجة الألوان. ارسم تحديداً حول جميع الأشكال ثم اضغط CMD+C لتنسخها، والآن قم بالعودة إلى برنامج الفوتوشوب واضغط CMD+V لتلصقها هناك. اختر خَيَار Pixels ثم كبّر حجم النقش حتى يغطي كامل الخلفية الضبابية. ستبقى العناصر بتنسيق Vector حتى تضغط مفتاح Enter لذلك لا تقلق حول تغيير حجمها أو تقليصها أو تمديدها للحصول على تأثيرات رائعة (من المعلوم أن عناصر الرسم الموجه Vector تحافظ على جودتها ودقتها مهما تم تغيير حجمها أو تقليصها أو ...). اضغط CMD+I لعكس حالة النقش وتحويل اللون الأسود في العمل إلى أبيض، ثم بدّل خصائص الدمج إلى Color Dodge. هذه النوعية من خصائص الدمج تسمح للون الأبيض بالتفاعل مع الألوان الحيوية للخلفية. خفف قيمة التعبئة Fill لطبقة النقش للحد من تأثير Color Dodge لإنتاج غطاء نقشي رقيق. من السهل صناعة مثل هذا التأثير عبر الجمع بين تقنيات الفوتوشوب والإليستريتور معاً. إنّ إنشاء غطاء النقش بواسطة الفوتوشوب فقط سيستغرق وقتاً وسيَصعُب إنشاؤُه بدقة، ولكن كل الشكر لأدوات تعديل الأشكال في الإليستريتور إنها سهلة وتساعد على إنشاء نقوش متكررة بسرعة ليتم لصقها ببساطة داخل ملف العمل. إن الفوتوشوب يتألق فعلاً بقدرته على مزج الألوان وإنشاء تأثيرات حيوية باستخدام خصائص المزج، ما يعطي هذا الفن التجريدي ذلك الظهور الرائع المؤثر. ترجمة -وبتصرّف- للمقال: How To Create an Easy Abstract Blur Pattern Design لصاحبه Chris Spooner.