البحث في الموقع
المحتوى عن 'بسيط'.
-
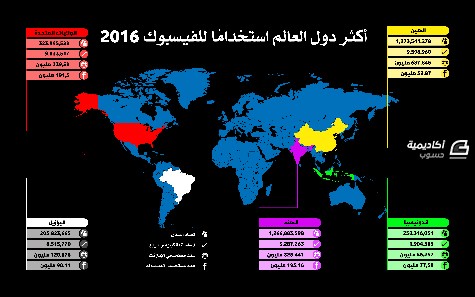
سنتعلّم في هذا الدرس كيفية تصميم انفوجرافيك بسيط يوضح أكثر دول العالم استخدامًا للفيسبوك عام 2016، وسيتم وضع الخمس دول الأكثر استخدامًا للفيسبوك. افتح برنامج أدوبي إليستريتور واختر الأبعاد الافتراضية 960 في 560 لملف جديد من قائمة File>New وليكن نظام الألوان RGB وبدقة 72ppi بما أن تصميمنا سيكون للعرض على الشاشة كما هي حال غالبية تصاميم الانفوجرافيك. ستكون الفكرة العامة للتصميم هي وجود خريطة العالم وتحديد الدول المطلوبة بألوان مميزة مع ربطها بمستطيلات تحوي المعلومات التفصيلية لهذه الدول. لذلك سيكون علينا الحصول على خريطة العالم، هناك طريقتان للقيام بفكرة هذا التصميم، الأولى هي الحصول على خريطة العالم كعنصر فكتور واحد، والحصول على خرائط الدول المستهدفة وإسقاطها فوق خريطة العالم. والثانية استخدام خريطة العالم المفصلة والمجزأة سلفًا لعناصر عديدة تمثّل دول العالم. في هذا الدرس سنستخدم الطريقة الثانية. ابحث عبر الإنترنت عن هذه الخريطة، أنا وجدت خريطة فكتور مجانية بعنوان World map blue template من موقع FreePik وهي عبارة عن خريطة العالم بتصميم فكتور باللون الأزرق مجزّأة بحسب دول العالم الحالية. قم بفتح الملف وتحديد الخريطة فقط ونسخها ثم ألصقها في الملف الجديد الذي أنشأناه للتو. سيعتمد تصميمنا على أن تكون الخلفية سوداء، لذلك ارسم مستطيلًا أسود بحجم المستند كامًلا باستخدام أداة رسم المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم أرسله للخلف من خلال النقر بالزر الأيمن للفأرة عليه واختيار القائمة Arrange > Send to Back أو من خلال الاختصار ]+Shift+Ctrl ستظهر الخريطة مجدّدًا في الواجهة ولكن حدود الدول داخل الخريطة بحسب التصميم الأساسي الذي حمّلناه باللون الأبيض وهو غير متناسق مع الخلفية السوداء. حدّد الخريطة ثم استبدل لون الحدود الأبيض باللون الأسود. ستلاحظ أن الخريطة مجموعة ككل في مجموعة واحدة عند التحديد ولكي نتمكّن من تمييز الدول المطلوبة سيكون علينا إلغاء التجميع عبر تحديد الخريطة ثم النقر بالزر الأيمن ثم اختيار Ungroup من القائمة. الدول الموجودة في رأس القائمة هي الهند, الولايات المتحدة, البرازيل، اندونيسيا والصين. لذلك سنبدأ بتمييز تلك الدول الخمسة والبداية ستكون مع الولايات المتحدة، حدّد خريطة الولايات المتحدة ثم استبدل اللون الأزرق الأساسي بلون أحمر R:255 B:0 G:0 مع ترك الحدود باللون الأسود. تابع تلوين بقية الدول الخمسة بألوان مختلفة. اخترت اللون الأبيض للبرازيل والأصفر للصين والأخضر لأندونيسيا والبنفسجي للهند. ولرسم خطوط توصيل لمستطيلات المعلومات بدقة وتناسق ومحاذاة مثالية قم بتفعيل خطوط الشبكة Grid ثم فعّل المطابقة إلى الشبكة Snap to Grid من خلال القائمة View كما في الصورة. قياس مربعات الشبكة كبيرة جدًّا كما في الصورة السابقة لذلك سنقوم بتجهيز إعداداتها عبر القائمة Edit > Preferences > Guides & grid اضبط Gridline every على 5mm وsubdivisions على 3. استخدم أداة القلم Pen Tool لرسم خط بحجم 1px باللون الأحمر ذاته المستخدم في تلوين خريطة الولايات المتحدة وسيكون الخط خارجًا من الولايات المتحدة ثم يتجّه يسارًا إلى قرب الطرف الأيسر للتصميم ثم يتّجه للأعلى. ارسم مستطيلًا أحمر باللون ذاته وبالاستعانة بالمطابقة مع خطوط الشبكة بحجم 45mm في 6.667mm مستخدمًا أداة المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم اضغط باستمرار على مفتاح Alt أثناء سحب نسخة عنه باتّجاه الأسفل مستعينًا بالمطابقة إلى خطوط الشبكة ثم اضغط على الاختصار Ctrl+D ثلاث مرّات لتكرار عملية النسخ والتحريك ذاتها ثلاث مرّات وبذلك تحصل على أربع نسخ عن المستطيل الأساسي. لوّن المستطيلات الجديدة بلون أحمر فاتح FC7070# . ارسم دائرة مثالية باستخدام أداة رسم الأشكال البيضوية Ellipse Tool عبر الضغط المستمر على مفتاح Shift أثناء سحب الشكل وليكن أبعاد هذه الدائرة 6.667mm وبذات لون المستطيلات الجديدة الأخيرة. اسحب الشكل مستعينًا بميزة المطابقة إلى المستطيل الفاتح الأول بحيث يكون نصف الدائرة خارج المستطيل. حدّد الدائرة ثم انسخها وألصقها في المقدمة من خلال Ctrl+C وCtrl+F ثم حدّدها مع المستطيل المجاور واختر الخيار Minus Front من لوحة Pathfinder ليتم قص شكل الدائرة من جسم المستطيل. حدّد الدائرة واجلبها إلى المقدمة عبر النقر بالزر الأيمن واختيار القائمة Arrange > Bring to Front أو من خلال الاختصار [+Ctrl+Shift. من لوحة الحدود زّد حجم حدود هذه الدائرة إلى 2px مع محاذاتها للخارج ولوّنها باللون الأسود. غيّر لون الدائرة إلى اللون FF4848#. كرّر العملية ذاتها لبقية المستطيلات. في مكان آخر عبر البرنامج استخدم أداة القلم لرسم شكل كما في الصورة بحدود سوداء وبدون لون تعبئة وبحجم صغير جدًّا حيث أن الصورة التالية تم تكبيرها 1200% للعمل عليها. حدّد الشكل ثم انقر بالزر الأيمن واختر القائمة Transform > Reflect اختر الخيار العمودي Vertical ثم اضغط COPY. حدّد الشكلين وانقر بالزر الأيمن للفأرة واختر Join ليتم توحيد الشكلين في شكل واحد. اعكس الألوان في لوحة الألوان ليصبح لون التعبئة الأسود بدون لون. ارسم دائرة مثالية أعلى وسط الشكل. ضاعف شكل الدائرة ثم حدّد الدائرة الجديدة مع الشكل المرسوم سابقًا معًا واختر Minus Front من لوحة Pathfinder. حدّد الدائرة ثم انقر بالزر الأيمن واختر القائمة Transform > Scale ضع القيمة 90% ثم اختر OK. اختر أداة التحديد المباشر Direct Selection Tool ثم حدّد النقاط العلوية في شكل الجسم. اسحب شكل النقطة المجاورة لحدود الشكل ليتم تحقيق انحناء للزوايا القاسية. انسخ شكلي الجسم والرأس وحرّك النسخة الجديدة للأعلى واليسار قليلًا. صغّر حجم النسخ الجديدة لنحو 80%. حدّد الجسم والرأس الأساسيين ثم اذهب إلى القائمة Object > Path > Offset Path ضع القيمة 0.25mm ثم اضغط OK. حدّد الشكلين الجديدين ثم اختر Unite من لوحة Pathfinder لتوحيدهما في شكل واحد. استخدم أدوات Pathfinder لقص الشكل الجديد من شكل الجسم والرأس الخلفيين الصغيرين. اجمع هذه الأشكال Group ثم لوّنها باللون الأبيض وعدّل الحجم وضعها داخل الدائرة الأولى. سيدلُّ هذا الشكل إلى عدد السكان للبلد. ارسم خطًّا أبيض صغيرًا مائلًا بزاوية 45 درجة بداخل الدائرة الثانية وبحجم 1px ثم استخدم نهايات سهم من الطرفين كما في الصورة من خلال لوحة Stroke . سيمثّل هذا الشكل مساحة البلد. حدّد الدائرة الثالثة ثم انقر بالزر الأيمن واختر Transform > Scale ثم صغّر حجمها بنسبة 60% ثم اضغط COPY. لوّن حدود الدائرة باللون الأبيض وأزِل لون التعبئة ثم خفّف حجم الحدود إلى 1px. مجدّدًا اصنع نسخة عن الدائرة الجديدة وعدّل حجمها عبر تصغير الحجم أفقيًّا 40% والمحافظة على الحجم عموديًّا كما هو. اصنع نسخة أخرى عن الدائرة وصغّر الحجم عموديًّا هذه المرة بنحو 40% والمحافظة على الحجم الأفقي. وبهذا سيكون الشكل النهائي كما في الصورة، وسيكون للدلالة على عدد مستخدمي الإنترنت في هذا البلد. أخيرًا يمكنك الحصول على شكل رمز الفيسبوك فكتور مجانًا من خلال آلاف المصادر المتوفرة ووضعه ضمن الدائرة الرابعة وتلوينه باللون الأبيض للدلالة على عدد مستخدمي الفيسبوك في البلد. انسخ إحدى الدوائر ثم ضعها في طرف الدائرة الأساسية الحمراء العليا ثم أزِل لون الحدود واجعل لون التعبئة باللون الأحمر ذاته ثم ادمج الدائرة مع المستطيل باستخدام أدوات Pathfinder. حدّد جميع هذه الأشكال ثم اجمعها في مجموعة Group واحدة. استخدم خطًّا مناسبًا ولكن يجب أن يكون من الخطوط العريضة Bold وذلك لكتابة اسم البلد في الصف الأول وبالحجم المناسب أيضًا وباللون الأسود. استخدم ذات الخط والحجم واللون لكتابة باقي المعلومات بحيث سيكون الصف الثاني يضم عدد السكان والتالي سيكون مساحة البلد والثالث سيكون عدد مستخدمي الإنترنت والأخير سيكون حجم مستخدمي الفيسبوك. انسخ مجموعة الأشكال التي جمعناها سابقًا ثم ألصقها في أطراف التصميم بالقرب من الدول المطلوبة مع رسم الخطوط الواصلة بين هذه الأشكال وخرائط الدول مع مراعاة الألوان للدول. ثم اكتب البيانات الصحيحة الخاصة بكل دولة. لاحظ أنني قمت بتغيير لون الأيقونات الدلالية لبعض الدول إلى اللون الأسود وذلك بحسب درجة قتامة لون الدائرة الخلفية. استخدم خطًّا خاصًا بالعناوين العريضة لكتابة عنوان الانفوجرافيك وهو "أكثر دول العالم استخدامًا للفيسبوك 2016” وبحجم كبير وبلون أبيض. وفي أسفل التصميم ضع نسخة عن الأيقونات المستخدمة باللون الأبيض واستخدم ذات خط العنوان وبحجم صغير لكتابة شرح دلالة الأيقونات. هذا انفوجرافيك بسيط وعملي يوضّح ببساطة معلومة عن أكثر دول العالم استخدامًا للفيسبوك عام 2016. تم تصميمه ببساطة باستخدام أداوت الإليستريتور الأساسية وبدون أية تأثيرات. الأسلوب البسيط لهذا الانفوجرافيك وبدون مؤثرات هو الأسلوب الأكثر انتشارًا بين مصممي الانفوجرافيك بشكل عام، بحيث يُستخدم لإيصال المعلومة بكل وضوح وبساطة وبدون تشتيت التركيز على الهدف من التصميم. المصادر القائمة التي تضم ترتيب الدول الأكثر استخدامًا للفيسبوك Leading countries based on number of Facebook users as of May 2016 من موقع Statista المتخصص في الدراسات والتحليلات والإحصاء. المعلومات التفصيلية للدول من عدد السكان والمساحة وعدد مستخدمي الإنترنت من كتاب The World Factbook من موقع CIA. خريطة العالم المفصّلة بحسب الدول فكتور مجانية من موقع FreePik. أيقونة الفيسبوك فكتور مجانية بعنوان Colored buttons for social networks بواسطة ibrandify / Freepik.
-
- adobe
- illustrator
-
(و 7 أكثر)
موسوم في:
-
إن أهم ما يلزم مصمم المواقع الذي يعمل على أي شيء (أي شيء!) هذه الأيام هو التأكد من أن تصميمه "له ذاك الملمس المُسطح". وبعبارة أخرى، فإن عبارة "تصميم مسطح" (أو مستوي، وبالإنجليزيّة flat design) قد أصبحت مرادفةً تقريباً لعبارة "تصميم جيد". ولكن، هل التصميم المسطح موضة مؤقتة؟ أم أنه وُجِدَ ليدوم، وأننا سنستمر في تصميم المواقع المسطحة لسنوات قادمة؟ هل من الممكن أن يكون هذا هو المعيار الجديد في تصميم المواقع؟ فلنكتشف ذلك. ولمساعدتي في ذلك، دعوت 10 مصممين وخبراء تصميم مواقع ليشاركوا بما لديهم في سؤال واحد رئيسي، وهو: هل التصميم المسطح شيء وُجِدَ ليدوم؟ أم أنه سيتلاشى ليفسح المجال لتوجه آخر جديد كليًّا؟ لكن قبل ذلك، لنُجِب عن السؤال الأبسط: ماهو التصميم المسطّح على أيّة حال؟لنضع تعريف ويكيبيديا المُربِك نوعاً ما جانبًا – ببساطة – إن التصميم المسطّح تصميمٌ مُجرّد من جميع مظاهر البُعد الثالث، ويُعنى التصميم المسطّح بأن تبدو العناصر كأنها منبسطة على سطح واحد، ومن هنا أنا أتى اسم التصميم المسطّح. يعني هذا عمليًّا أن كلّ الجماليات المرئيّة كالظلال والتدرجات والوَهَج، إلخ. ليست مناسبة للتصاميم المسطحة. هناك ثلاثة أمثلة على مشاريع تصاميم مواقع على Behance هزّت عالَم التصاميم المسطّحة، وهي: Watlinger: "تصميم موقع – وكالة Watlinger" تصميم أبرار أحمد. Maleo: سِمَة ووردبرس نظيفة للشركات" تصميم CreAtive Web Themes. sweet: "تصميم موقع بواجهة مسطّحة ملونة" تصميم Crystina Style. كيف نشأت التصاميم المسطّحة؟سيخبرك كل خبير بالأزياء أن التوجهات تأتي وتعود كل س من السنوات، وأن التصاميم المسطّحة لا تختلف عن ذلك، فهي توجه قديم يعيش شبابه من جديد. تعود أصول التصاميم المسطّحة إلى الأربعينات والخمسينات من القرن الماضي حسب أغلب المصادر. في ذاك الوقت كان قد نشأ شيء يُدعى النمط السويسري (Swiss Style). إنّه توجّه في تصميم المطبوعات يبدو حديثًا جدًّا إذا نظرت إليه بعيون عام 2015 بعض الأمثلة متاحة هُنا. كان التصميم يعتمد بكثرة على خطوط sans-serif، وتخطيط شبكيّ، وفصل جيد بين العناوين والمحتوى، وبساطة مطلقة. لِمَ التصميم المسطّح موجود الآن؟أحد الأسباب حقيقة أن التوجهات نحو موضة معينة تعود كلّ س من السنوات، لكن لِمَ آن أوان التصاميم المسطّحة؟ بالنظر إلى إجابات الخبراء التي سأذكرها، يمكنني أن أرى ثلاثة أسباب، وهي: يكتسب المستخدمون معرفة كبيرة بكيفية عمل الوِب.انتشار الأجهزة الذكية.التصورات الحديثة في تقنيات الوِب.لنأخذها كل واحدة على حدة، ونشرح ما يمكن أن يتبع التصاميم المسطّحة في المستقبل القريب. التصميم المسطّح والمستخدمونرافقتنا العديد من واجهات المواقع مدة طويلة. فمثلاً، القوائم، وترويسات المواقع، ومنطقة المحتوى، ونماذج الوِب، والأزرار، ومربعات الاختيار، وأزرار المشاركة/التحديث للشبكات الاجتماعية، وغيرها. يعرف الناس هذه الأشياء جيدًا، ويعرفون ما تفعل وكيف يتعاملون معها. لكن عندما ظهرت هذه العناصر لأول مرة، لم يعرف أحد ما هي أو كيف يستخدمها. بصرف النظر عن أن تصميم المواقع ككل كان في بداياته، كانت هناك حاجة لتوضيح كيفية التعامل مع كل هذه الأشياء الجديدة للمستخدم. فمثلاً، كان يجب أن تبدو القائمة كشيء يمكن النقر عليه بالفأرة، وأن يكون لمربع النصّ نصٌّ يقول "أدخل اسمك هنا"، وهكذا. وبدون ذلك، لم يكن بإمكان أحد أن يستنتج كيف يتفاعل مع المواقع. ولكن الأمر مختلف هذه الأيام. فكلما عرف المستخدمون أكثر، تكون الحاجة لأن نوضح لهم من خلال النصوص والتلميحات أقل. المستخدمون واعون كفاية ليدركوا الأمر بأنفسهم. وهنا يأتي دور التصاميم المسطّحة. يسمح التوجّه نحو البساطة في التصاميم المسطحة فقط بالحدّ الأدنى من العناصر. ورغم أنها تعتمد بكثرة على معرفة المستخدم ببعض الأمور، إلا أنه يمكنها التملّص من هذا الأمر لأن المستخدمين هذه الأيام يمكنهم التأقلم بسهولة. يبدو هذا جليًّا في بعض إجابات الخُبراء: التصميم المسطّح والهواتف النقّالةكان التوجه الذي سبق التصميم المسطّح وانتشر بكثرة – المدعوّ بالتصميم المحاكي للواقع التقليديّ - يعمل جيدًا قبل ظهور الأجهزة النقّالة، لكن – فجأة – صارت هذه الأجهزة قوية بما يكفي لتعرض هذه المواقع كما يفعل الحاسوب الشخصيّ، وشائعة بما يكفي لدرجة أن صار من الممكن أن يحمل أي شخص هاتفًا ذكيًّا في جيبه. والآن سيطرت الأجهزة المحمولة على عالم الوِب، حيث تفيد التقارير أنّ الهاتف النقّال هو الجهاز الرئيسيّ أو الوحيد المستخدم للاتصال بالإنترنت بالنسبة لـ 60% من مستخدمي الإنترنت. لقد عنى هذا الوضع لمصممي الوِب شيئًا واحدًا، وهو أنه صار عليهم التكيّف وإيجاد طريقة للتأكد من أن عملهم يمكن عرضه في أيّ مكان وعلى أيّ جهاز، لكن القول أسهل من العمل؛ فقد كانت هناك المئات من الأنواع المختلفة من الهواتف النقالة، بمواصفات مختلفة، وبشاشات عرض وأحجام مختلف، والتصاميم التقليديّة – بعناصرها واقعيّة المظهر – لا يمكنها التعامل مع هذا الأمر. هنا جاء دور التصاميم سريعة الاستجابة، والتي يمكن بها تسهيل كل شيء بقوّة، لكن يمكن في نفس الوقت جعل كل شيء جذّابًا. ولهذا صار التصميم المسطّحُ الحلًّ الذي احتاجه الجميع. التصميم المسطّح وتقنيات الوب الحديثةفي النهاية، لنلقِ نظرة على ما كان يحدُث في تقنيات الوِب ككُل، وما له من أثر على التصميم المسطّح. لقد كانت حلول HTML5 و CSS3 و Javascript الحديثةُ المسمارَ الأخيرَ في نعشِ التصاميم التقليديّة، والتي جعلت التصاميم المسطّحة قابلة للتحقيق. مع التطورات الحديثة صار بالإمكان عمل الكثير باستخدام النصّ البرمجيّ بدلًا من استخدام أدوات معالجة الصور أو بناء الحركات يدويًّا. ولهذا، فما كان في السابق حِكرًا على المحترفين الماهرين في استخدام أدوات مثل Photoshop، يمكن الآن تحقيقه بالاستخدام الجيد لتقنياتCSS و HTML. ما التالي فيما يتعلق بالتصاميم المسطّحة؟سواءٌ أحببناها أم لا، ففكرة التصاميم المسطّحة – وهي فكرة جعل الأشياء تبدو كما لو كانت منبسطة على سطح واحدٍ مستوٍ - هي الموضة الدارجة. وشأنها شأن أي توجّه شائع، ستتيح المجال لأشياء أخرى جديدة في يوم ما. ولكن الغالب أنّ القواعد الرئيسيّة التي تبني التصميم المسطّح سترافقنا لوقت طويل. إذًا ما الذي سيحدُث للتصاميم المسطّحة بالضبط؟حسنًا، ليست "بالضبط" بالطريقة الصحيحة للتفكير بالأمر، حيث لا يُمكِن التنبؤ بشيء بالضبط، لكن هناك مسلكين محتملين علينا أن ننظر إليهما: تطوّر التصاميم المسطّحة إلى شكل جديد، أو التغيّر التامّ والذهاب في اتجاه مختلف كليًّا. إن تطور التصاميم المسطّحة هو الاحتمال الأرجح، على الأقل خلال السنوات القليلة القادمة. الطريقة التي تسمح بها التصاميم المسطّحة للمستخدم أن يتفاعل مع الموقع ستستمر في التحسُّن، وجعل الأشياء أكثر بساطة وأكثر بداهةً في نفس الوقت. هذا سيجعل العديد من واجهات المواقع شبيهة ببعضها، لكن – بشكل عام – تصعُب رؤية هذا كأمر سلبي. عن كون التصاميم المسطّحة ستنكمش لتتيح المجال لشيء جديدكليًّا، حسنًا، تخمين ما يمكن أن يكون ذاك الشيء أمر صعب نوعًا ما. لكن السناريو الأرجح هو ما حدث بالفعل مرات عديدة في تاريخ تصميم الوِب، وهو أن معايير تصميم الوِب تذهب في اتجاه مختلف كليّة. وقد يعني هذا رمي التوجه نحو البساطة، والواجهات ذات البعدين، والتصميم المسطّح بأكمله جانبًا، وكل ذلك من أجل إتاحة المجال لتوجّه معاكس لهذا بالكامل. إذا كنت سأشارك رأيي الخاص حول هذا الأمر، فسأقول بأن التصاميم المسطّحة ستبقى على المدى القريب (مهما كانت هذه المدة، ربما سنتين إلى خمس سنوات). لكن بعد هذا، سنرى نقلة أخرى نحو شيء مختلف كليًّا، كما كان يحصل طوال هذه السنوات وحتى الآن. ما رأيك؟ هل التصاميم المسطّحة معيار تصميم مواقع وُجِدَ ليبقى؟ أخبرنا برأيك في التعليقات. ترجمة -وبتصرّف- للمقال: Is Flat Design a Web Design Standard That’s Here to Stay? 10 Designers Chip In.
- 2 تعليقات
-
- 2
-

-
- آراء مصممين
- flat
-
(و 8 أكثر)
موسوم في: