البحث في الموقع
المحتوى عن 'بطاقة'.
-
مع اقتراب شهر رمضان المبارك، يحب الناس تبادل البطاقات التي يهنئون بها بعضهم البعض بالشهر الفضيل، أو تلك البطاقات التي تحتوي على الآيات والأحاديث النبوية والتوجيهات والفتاوى المتعلقة بالشهر. سنصمم نموذج لبطاقة تهنئة بشهر رمضان المبارك بنمط إسلامي، مع إمكانية استخدامها في مناسبات أخرى كالعيد مثلا! تتكون بطاقتنا من هلال ومساجد وخلفية بزخارف إسلامية، سنشرحها على أقسام. رسم الهلال ارسم دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، واجعل شفافيتها Opacity للمنتصف من لوحة التعبئة والحدود Fill and stroke. كرّر الدائرة مجدّدا عن طريق اختيار Duplicate من الزر الأيمن ولوّنها بلون مختلف. صغّر الدائرة المكرّرة مع الضغط على Ctrl أثناء التصغير، ثم اسحبها حيث الموضع الذي يتشكل الهلال بحذفه من الدائرة الأولى. حدّد كلا الدائرتين معا بالاستعانة بزر Shift لتحديد الدائرة الأخرى، ثم من قائمة المسار Path من شريط المسارات العلوي اختر أمر الفرق Difference. رسم المساجد ارسم عددا من المستطيلات وصفها عاموديا لتشكل المئذنة. بأداة النجمة والمضلع Stars and polygons سنرسم المثلث الذي يقع في رأس المئذنة مع الضغط على Ctrl أثناء الرسم للتحكم باتجاه المثلث، بعد اختيار المضلع من الشريط العلوي، وقيمة عدد الزوايا 3 وإعطاء القيمة المناسبة للاستدارة التي نرغب بها. عدّل عرض المثلث بأسهم التحديد والتحجيم، وقم بمحاذاة جميع أجزاء المئذنة عاموديا من لوحة المحاذاة والاصطفاف Align and distribute. أضف عددًا من الدوائر فوق المئذنة ليكتمل شكلها. ارسم مستطيلا كقاعدة للقبة، ثم ارسم فوقه شكلا بيضاويا بالعرض الذي ترغب أن تكون عليه القبّة. حوّل الشكل البيضاوي لمسار عن طريق الشريط العلويّ لأداة التحرير Node tool أو اختيار Object to path من قائمة المسار. ارفع العقدة العلوية Node قليلا إلى الأعلى مع الضغط على Ctrl أثناء سحبها للمحافـظة على محاذتها . حوّل العقدة إلى زاوية من شريط أداة التحرير العلوية باختيار Make selected nodes corner. حرّك الذراع الأيمن Node handle للعقدة العلوية مع عقارب الساعة مع الضغط على Ctrl إلى أن تحصل على الميلان المناسب، ثم حرّك الذراع الأيسر بشكل متقابل في الاتجاه المعاكس. حوّل العقدتين الجانبيتين إلى عقد متناسبة باختيار Make selected nodes symmetric بمعنى أن أي تغيير في أحد ذراعي العقدة سيحصل للذراع الآخر. اسحب الذراع العلوي للعقدة اليمنى للأعلى مع الضغط على Ctrl وستلاحظ أن الذراع الآخر سيسحب في الاتجاه المعاكس تلقائيا. اسحب دليلا من جهة المسطرة العلوية بمؤشر السهم (وهو عبارة عن خط وهمي) إلى موضع ارتفاع ذراع العقدة اليمنى، وذلك لتستعين به لسحب ذراع العقدة اليسرى لنفس الارتفاع، ثم احذفه بتحديده بالسهم واختيار زر الحذف Delete من لوحة المفاتيح. كرّر المئذنة والقبة عدة مرات مع التغيير في أحجام القباب وطول المآذن. ارسم مستطيلا يصل بين المآذن والقباب وبين الهلال. حدّد جميع الأشكال بسحب المؤشر حولها جميعها ثم من قائمة المسار اختر Union. يمكنك أن تعدل في العقد بين الأشكال إلى عقد ناعمة عن طريق اختيار Make selected nodes smooth من الشريط العلوي لأداة التحير، ثم حركّها يمينا ويسارا لجعل الشكل أكثر انسيابية. رسم الخلفية والزخارف نضيف خلفية للبطاقة ونعيدها لخلف الهلال، ونلوّنها من لوحة التعبئة والحدود أو من شريط الألوان السفلي باللون المناسب. اجعل شكل الهلال والمساجد شفافا عن طريق خيار Opacity من لوحة التعبئة والحدود وأعطه القليل من الضبابية blur ولتكن القيمة 2 ولوّنه باللون الأسود. كرّر الشكل وأزل الضبابية واجعل الشفافية مئة مع تلوينه باللون الأبيض وتحريكه قليلا للأعلى بحيث يظهر الظل تحته. في الطرف السفلي الأيمن للخلفية ارسم مربعا بالضغط على Ctrl أثناء الرسم، ثم كرّر المربع مجددا وقم بتدويره مع الضغط على Ctrl إلى أن يعطينا شكل المعين. كرّر كلا المربعين وضعهما جانبا حيث سنعود لهما بعد قليل. حدّد المربعين الأصليين ومن تبويب رسم الحد Stroke paint ضع لهما حدودا، ومن تبويب سمة الحد Stroke style اختر العرض المناسب. بينما كلا المربعين محدّدين حولهما إلى مسار من خيار Stroke to path من قائمة المسار، ثم قم بتوحيدهما عن طريق خيار Union من قائمة المسار. عد للمربعين الذين تركناهما جانبا وقم بتوحيدهما عن طريق Union. من لوحة المحاذاة والاصطفاف حاذ المربعين المعبأين مع المربعين الأصليين عاموديا وأفقيا. حدّد كلا الشكلين الموحدين ومن قائمة المسار اختر أمر الفرق Difference. كرّر الشكل الناتج وصغره بأسهم التحجيم عن طريق الضغط على Ctrl+Shift للمحافظة على تمركزه وسط الشكل الأول وللمحافظة على أبعاده. ثم من قائمة المسار قم بتجزئة الشكل الذي كرّرته وصغرته عن طريق خيار Break apart ثم قم بتوحيد الشكل المجزأ توًا، ليتكون لنا قطعتين إحداهما مفرغة والأخرى معبئة. لوّن كلتا القطعتين بلون مناسب للخلفية. قم بتجميع القطعتين بتحديدهما ثم بالزر الأيمن تختار Group. اختر الشكل المجمع أولا ثم الخلفية تاليا ومن لوحة المحاذاة والاصطفاف اختر محاذاة حوافهما من جهة اليمين. كرّر الشكل مجددا واحذف الشكل الأوسط من الشكل المكرّر بعد فك تجميعه عن طريق Ungroup من الزر الأيمن. ليتم صف الأشكال بشكل متناسق، فعّل من الأعلى خيار الالتقاط والكبس Enable Snapping ومنه فعّل خيار Snap cusp node لتلتقط الأشكال بعضها البعض من حواف العقد الحادة. قم بتجميع جميع الأشكال المكرّرة في مجموعة واحدة وتأكد من كونها داخل حدود الخلفية، إن لم تكن كذلك عدل في حجم مجموعة الزخارف بما يتناسب مع الخلفية. كرّر المجموعة واخترها -أي المجموعة المكرّرة- ثم حدّد الخلفية ومن شريط المحاذاة قم بمحاذاتهما من حوافهما العلوية. كرّر الخلفية ولوّنها بلون مختلف، وقم بتصغيرها من الأعلى مع الضغط على Shift أثناء التصغير لتصغر من الجانبين بشكل متساوٍ، ثم أعدها خلف الهلال من الشريط العلوي. اختر من تبويب التعبئة Fill التدرج الشعاعي Radial gradient ثم من نفس التبويب اختر تعديل التدرج Edit gradient. ستظهر ثلاث عقد، الوسطى تمثل لون التدرج الداخلي والجانبيتين تمثلان لون التدرج الخارجي. أزل الشفافية من لون التدرج الخارجي بتحديد العقدة وإعطاؤها لونا متناسقا. بأداة الكتابة Text tool سنكتب العبارة التي نرغب بها، ومن الشريط العلوي للأداة سنختار نوع الخط وحجمه وغيرها من الخيارات، مع إمكانية تكبير وتصغير الخط عن طريق الأسهم. لوّن النص باللون الأسود وأعطه الشفافية والضبابية المطلوبة. كرّره ولوّنه باللون الأبيض وحرّكه بحيث يظهر الظل تحته. قم بتجميع جميع أجزاء البطاقة في مجموعة واحدة. حتى تكون بطاقتنا جاهزة لنشرها لمعارفنا عبر وسائل التواصل، اختر Export PNG image من قائمة الملف File لتصدير الصورة بصيغة PNG لتظهر لوحة التصدير على يمين الشاشة. من نفس اللوحة اختر تبويب Selection ليقوم بتصدير ما تم اختياره فقط، ثم حدّد البطاقة المجمعة. اختر عبارة Export as من لوحة التصدير. في النافذة المنبثقة حدّد المكان الذي ستحفظ فيه البطاقة واكتب في خانة الاسم اسمها وامتدادها ثم اختر زر الحفظ Save. ثم من لوحة التصدير اختر أمر التصدير Export. الآن صارت البطاقة جاهزة للإرسال، ويمكنك بخطوات مشابهة إبداع المزيد من البطاقات.
-
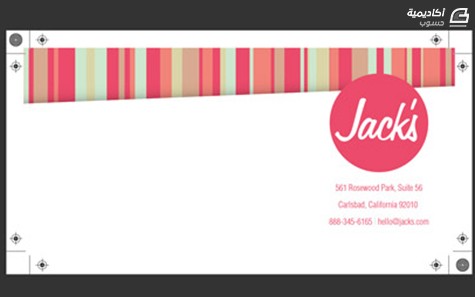
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء تصميم ملفات احترافية جاهزة للطباعة لتصاميم قرطاسيتك من بطاقات الشركة وترويسة الأوراق. الترويسة والبطاقة بكلا الوجهين المصمّمة لشركة Jack’s مرتبطة جميعها بأسلوب تصميم موحّد يتعلق بالشرائط العمودية وذات الألوان البرّاقة. برنامج الإليستريتور؟! لماذا لم نستخدم برنامج إن ديزاين؟ عندما يفكر الناس في تصميم للطباعة فغالبًا ما يخطر ببالهم برنامج أدوبي إن ديزاين ولكن برنامج أدوبي إليستريتور يمتلك أدوات طباعة قوية وممتازة لإنشاء هذا النوع من التصاميم البسيطة. وبما أنني استخدم الإليستريتور بشكل يومي فأنا أستطيع استخدامه للقيام بهذا التصميم أكثر مما يمكنني بواسطة إن ديزاين. لذلك أنا أميل أكثر إلى استخدام الإليستريتور إذا كان المشروع الطباعي عبارة عن صفحة أو اثنتين ولكن في حال كان التصميم عبارة عن كتيب أو نشرة فسوف استخدم الأدوات المتقدمة الرائعة لبرنامج إن ديزاين. إذا وضعت في مخططاتك استخدام الفوتوشوب فتوقف هنا على الفور. على الرغم من أن الفوتوشوب يستطيع إنشاء ملفات للطباعة لكنك ستحقق نتائج أفضل بكثير في الإليستريتور وإن ديزاين، فهذه البرامج صمّمت لدعم خصائص هوامش النزيف كما تتعامل مع الخطوط بشكل أفضل وتستطيع تصدير العمل بسهولة أكبر واحترافية أعلى إلى ملفات PDF. استخدم الفوتوشوب من أجل تعديل الصور وإنشاء الخلفيات الرائعة لتقوم باستيرادها كملفات JPEG وإدخالها في ملف الطباعة. تصميم الترويسة: افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. هنا سنقوم بوضع خصائص الطباعة لهذا الملف. أنا أعمل على ورق بأحجام ISO واستخدم مقياس الميليمتر ولكنني أعلم بأن الأمريكيين يستخدمون ورق Letter ومقياس الإنش. راجع مركز الطباعة الذي تتعامل معه لتحديد الأبعاد وهوامش النزيف المطلوبة. في حالة ورق A4 ذو الأبعاد 210x297mm فإن معظم الطابعات تحتاج 3mm كهوامش نزيف على كل جانب. تأكّد من أن نظام الألوان المختار في الملف هو CMYK (لأننا نصمم للطباعة) والدقة موضوعة على 300ppi (لن نستخدم التأثيرات النقطيّة اليوم ولكنها مفيدة في حالة الظلال فتجعلها رائعة وناعمة). يمكنك أن تشاهد الملف بحجم A4 حيث تظهر هوامش النزيف 3mm باللون الأحمر. الهوامش الأخرى التي نحتاج إليها هي (منطقة الأمان) وهي التي تضمن بأن عناصر الصفحة ليست قريبة جدًّا من الحافة ما يعرضهم لخطر القطع وتساعدك على تحقيق التوازن في تصميمك. اسحب الهوامش إلى كل حافة من حواف لوح الرسم. حدّد الهامش الأيسر والسفلي واضغط Enter. أدخل القيمة 10mm في كلا الحقلين ثم كرّر العملية مع الهامش الأعلى والأيمن وأدخل القيمة -10mm. إن اختيار مخطط ألوان رائع هو أمر حاسم في أي تصميم. إذا كنت تعمل على مشروع قرطاسية شركة عليك أن تستخدم ألوان الشركة. لقد وجدت لوحة ألوان رائعة وبرّاقة من موقع ColourLovers. في ملف جديد ارسم مستطيلًا طويلًا. اختر اللون الأول من لوح الألوان وارسم سلسلة من المستطيلات عشوائية الحجم عموديّة عبر المستطيل الكبير. اختر اللون التالي وارسم سلسلة أخرى من المستطيلات الصغيرة. كرّر هذه العملية حتى تمتلئ منطقة المستطيل الكبير بالخطوط العمودية الملوّنة. حدّد مستطيل الخلفية واصنع نسخة عنه CMD+C ثم اجمع جميع العناصر في مجموعة واحدة. ألصق نسخة عن المستطيل باستخدام اختصار اللصق في المقدمة CMD+F وألغِ لون التعبئة ثم حدّد النسخة الجديدة مع المجموعة التي أنشأناها للتو ثم اضغط على زر قص Crop من لوحة Pathfinder. (تأكّد من تفعيل ميزة tooltips من الخصائص Preference لإظهار أسماء الأيقونات لدى تمرير المؤشّر فوقها). ألصق نسخة من سلسلة المستطيلات المقطوعة داخل ملف تصميم الترويسة. ارسم مستطيلًا رفيعًا داخل من منطقة النزيف في الجزء العلوي من التصميم ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحريك واحدة من النقاط في الأسفل إلى الأعلى لإنشاء حافة سفلية مائلة. حدّد هذا الشكل مع مجموعة الخطوط ثم انقر على خيار Crop من لوحة Pathfinder لقص سلسلة الخطوط بحسب الشكل الأخير. استخدم أداة القلم Pen Tool لرسم مسار من النقطتين اليمنى واليسرى للحافة السفلية المائلة لشكل الخطوط الجديد ثم تابع الرسم لتحصل على مستطيل مائل بحسب درجة انحراف الحافة السفلية للشكل الأخير. لوّن هذا المستطيل المائل بتدرج لوني أسود إلى الشفافية ثم استخدم أداة التدرج Gradient لرسم زاوية انحراف التدرج بحيث تكون مطابقة لزاوية انحراف الحافة السفلية لسلسلة الخطوط الملوّنة. هذه العملية تضيف تأثير ظلال ناعمة تعزّز من روعة التصميم بشكل عام. ألصق شعار الشركة في أقصى الزاوية العلوية وحاذِها مع هوامش الأمان. أحب أن أصمم شعار Jack’s ضمن دائرة بسيطة ملوّنة باللون الوردي الداكن من لوحة الألوان الخاصة بالتصميم مع جعل خط النص من نوعية خطوط اليد الحرّة الممتعة وهنا اخترت الخط Freehand 575. سنكتب تفاصيل الاتصال بالشركة بخط Helvetica Condensed Light بحجم 12pt. انسخ وألصق سلسلة الخطوط من الحافة العلوية للصفحة ثم دوّرها بزاوية 180 درجة وضعها على طول الحافة السفلية للورقة. لا نريد أن يستهلك تذييل الصفحة مساحة كبيرة لذلك حاذِ الجزء السفلي من سلسلة الخطوط تحت هامش الأمان بنحو 10mm. ارسم مستطيلًا يغطي الجزء العلوي من سلسلة الخطوط حتى أسفل هامش النزيف ثم قاطعهما باستخدام Crop من لوحة Pathfinder. وبهذا نكون قد انتهينا من تصميم الترويسة. في هذا التصميم الكثير من الإبداع والألوان ولكننا حافظنا على المساحة اللازمة من أصل الصفحة لكتابة أي محتوى فيها. تصميم بطاقة الشركة: أنشئ ملفًا جديدًا من أجل بطاقة الشركة. الحجم العام في المملكة المتحدة هو ثلث حجم ورقة A4 أي بأبعاد 210x99mm. زبوننا هنا وهو شركة Jack’s وافق على حجم البطاقة ومنحنا الإذن لتصميم هذه البطاقة بوجهين لذلك تأكّد من اختيار العدد 2 للوح الرسم. سنملأ الجهة الخلفية من البطاقة بسلسلة من الخطوط الملونة الرائعة وهي ذاتها المستخدمة في الترويسة. ألصق الرسم الأصلي ثم اختر أداة المستطيلات Rectangle tool وانقر على لوح الرسم. أدخل القيمة 216x105mm (وهو الحجم الفعلي للبطاقة مضافًا إليها 3mm لهوامش النزيف على كل حافة). حاذِ هذا المستطيل إلى لوح الرسم باستخدام لوحة المحاذاة Align (بدّل الإعدادات تحت أيقونة المحاذاة) ولتحريكها بمحاذاة الخط الأحمر لهامش النزيف أدخل القيمة -3mm و3mm في الحقول الأفقية والعمودية. استخدم خيار Crop من لوحة Pathfinder لقص الفائض عن التصميم. هذه الخلفية الملونة للتصميم تحتاج إلى مساحة أكبر من حجم لوح الرسم بحيث لا تظهر أية مساحات بيضاء أثناء الطباعة عند قصّها في مركز الطباعة حتى لو انحرف القصّ قليلًا. عادةً تصميم البطاقة يتضمن ذات التصميم المستخدم في الترويسة لذلك ألصق العناصر الموجودة أعلى صفحة تصميم الترويسة وضعها في أعلى تصميم البطاقة. إنشاء الملفات الجاهزة للطباعة: احفظ جميع الملفات ثم استعد لتجهيز الملف للطباعة عبر حفظ الملف بصيغة PDF ولكن قبل ذلك سنقوم بتحويل النصوص إلى مسارات ثابتة حتى لا تتغير عند الطباعة، حدّد النصوص ثم استخدم الاختصار CMD+Shift+O ثم اذهب إلى القائمة File > Save As واختر نوعية ملف الحفظ Adobe PDF ثم اضبط الإعدادات المناسبة للطباعة وحدّد استخدام إعدادات المستند لهوامش النزيف وفعّل خياري Trim وRegistration marks ثم اضغط Save PDF لتحصل على ملف PDF جاهز للطباعة مع تحديد هوامش الطباعة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Letterhead & Comp Slip لصاحبه: Chris Spooner
-
سنقوم في هذا الدرس بتصميم مشهد لدبٍّ قطبيّ في بطاقة معايدة في برنامج Illustrator. سنستخدم الأشكال الأساسيّة في البرنامج ليكون الدّرس ملائمًا جدًّا للمبتدئين. هذا هو المشهد الذي سنصمّمه معًا، وكما ترى فإنّ استخدام الأشكال الأساسيّة في تصميم الدبّ القطبي قد أعطى المشهد لمسة كارتونيّة تمكّننا من استخدامه في بطاقات معايدة. سنستخدم كذلك أيقونة ندفة الثلج المتّجهيّة الجاهزة. انشئ ملفًّا جديدًا في Illustrator بالأبعاد 600px في 600px. سنشرع بتصميم الدبّ القطبي أولًا، لذا ارسم مستطيلًا مدوّر الحواف بالأبعاد 150px في 200px مع تدوير الحواف بمقدار 150px وحدّ خارجي أسود وبدون تعبئة. اذهب إلى القائمة: Effect > Wrap > Bulge ثم أدخل القيمة -20% في خانة الانحناء العموديّ Vertical Bend ثم اضغط OK. وسّع مظهر الشكل بالذهاب إلى القائمة: Object > Expand Appearance سيكوّن هذا الشكل رأس الدبّ وقمّة جسمه، ولكنّه نحيف نوعًا ما، لذا سنضيف إليه بعض اللحم. حدّد الشكل ثم اذهب إلى القائمة: Effect > Warp > Shell Lower أدخل القيمة -20% في خانة الانحناء الأفقي ثم اضغط OK قبل توسيع مظهر الشكل. لصنع الأذنين ارسم شكلًا بيضويًا بالأبعاد 25px في 35px ودوّر الشكل بمقدار 30 درجة بالنقر بزرّ الفأرة الأيمن واختيار Transform>Rotate من القائمة المنسدلة. حدّد الأذنين والجسم وانقر مع الضغط على مفتاح ALT على الجسم لجعله الشكل الأساسي للمحاذاة (سيظهر خط أزرق سميك حول الشكل). باستخدام لوحة المحاذاة، حاذِ الأذن أفقيًا إلى اليسار وعموديًا إلى أعلى الجسم. انسخ وألصق الأذن في مكانها (CTRL+C ثم CTRL+F أو CMD+C ثم CMD+F في الماك) ثم اعكس الشكل عموديًّا بالنقر بزرّ الفأرة الأيمن واختيار Transform>Reflect من القائمة المنسدلة، ثم حاذِ النسخة إلى يمين الجسم. ادمج الأذنين مع الجسم بالضغط على أيقونة Unite في لوحة Pathfinder وها قد أصبحنا جاهزين للانتقال إلى تصميم وجه الدبّ القطبي. ارسم شكلين بيضويّين متجاورين بالأبعاد 10px في 20px ثم افصلهما عن بعضهما البعض بـ 20px تقريبًا. ارسم شكلًا بيضويًا بالأبعاد 55px في 30px ليمثّل لأنف وضعه تحت العينين بمسافة 5px. اجمع الشكلين معًا بالضغط على (CTRL+G) وضعهما في رأس الدبّ القطبيّ بمسافة 30px أسفل قمّة الرأس. ابدأ برسم دائرة بمقاس 100px لصنع قدميّ الدبّ الكبيرتين. وباستخدام أداة التحديد المباشر اسحب نقطة الإرساء السفلية إلى الأعلى بمقدار 20px. ولصنع أصابع القدمين ارسم دائرة بمقاس 40px ثم اسحب نقطتي الإرساء العلوية والسفلية إلى الأعلى بمقدار 50px. لصنع المخلب ارسم شكلًا بيضويًا بمقاس 10px في 20px وحاذه وسطيًّا مع أسفل إصبع القدم قبل سحبه إلى الأسفل بمقدار 3px تقريبًا. انسخ وألصق إصبع القدم في نفس المكان ثم اسحب النسختين إلى اليمين بمقدار 30px، كرّر هذه الخطوة مرّة أخرى ثم أحضر الإصبع الأوسط إلى الأمام بالضغط على (SHIFT+CTRL+]). اسحب الإصبع الأوسط إلى الأسفل بمقدار 3px ثم اجمع الأصابع الثلاثة مع بعضها البعض. حاذِ الأصابع وسطيًّا إلى أسفل القدم ثمّ اسحب الأصابع إلى الأسفل بمقدار 10px. ادمج الأصابع الثلاثة مع القدم بالضغط على Unite في لوحة Pathfinder. ستحتاج إلى إزالة تجميع الأصابع أولًا ثمّ التأكّد من عدم تحديد المخالب. انسخ وألصق القدم والمخالب في نفس المكان ثمّ اسحب النسختين إلى اليسار لتصبحا متجاورتين وتفصلهما مسافة 10px تقريبًا. اجمع المخالب مع بعضها البعض ثمّ حاذها وسطيًّا مع أسفل رأس الدبّ القطبي قبل سحبها جميعًا إلى الأسفل بمقدار 20px. يختلس دبّنا القطبي النّظر من حفرة ثلجيّة سنصنعها الآن. أضف لون تعبئة أبيض إلى الأشكال لتمييزها عن بعضها. ارسم شكلًا بيضويًّا بالأبعاد 300px في 70px ثمّ حاذه وسطيًّا مع أسفل قدم الدبّ القطبي قبل سحبها إلى الأعلى بمقدار 20px. أرسل الشكل البيضويّ إلى الخلف بالضغط على (SHIFT+CTRL+[) ثم انسخه وألصقه في نفس المكان. اسحب النسخة إلى الأسفل بمقدار 20px، ثم حدّد كلا النسختين واضغط على Intersect في لوحة Pathfinder. ألصق النسخة في نفس المكان ثم أرسلها إلى الخلف. يمكننا الانتقال الآن إلى تصميم الخلفيّة بعد أن انتهينا من تصميم الدبّ القطبيّ والحفرة التي يجلس فيها. أضف طبقة جديدة إلى الملفّ من لوحة الطبقات Layers بالضغط على أيقونة إنشاء الطبقة الجديدة Create New Layer وتسمية الطبقة الجديدة بالاسم (Background). أخفِ الطبقة التي تحتوي على الدبّ القطبيّ وأقفلها، ثم أضف لونًا أزرق مخضّرًا غامقًا إلى الخلفية. يجب أن تكون الخلفية وراء الدبّ القطبي، لذا انقر واسحب طبقة الخلفيّة إلى أن يظهر خطٌّ أبيض سميك تحت طبقة الدبّ القطبي. لقد أصبحت الطبقات مرتّبة بالشكل الصحيح. سنضيف لمسة من العمق إلى المشهد عن طريق إضافة بعض التلال. اذهب إلى القائمة: View > Snap to Grid اختر لونًا أخضر بدرجة لونيّة أفتح من لون الخلفية وباستخدام أداة القلم (Pen Tool (P ارسم خطًّا منحنيًا يمتدّ من اليمين إلى اليسار. انقر مع الضغط على مفتاح ALT لتحويل نقطة الإرساء الثانية إلى زاوية ثمّ ارسم متتبّعًا الشبكة إلى أن تغلق المسار عند نقطة البدء. لوّن التلّة باللون الأخضر مع إزالة الحدّ الخارجي. كرّر هذه الخطوات لتصنع المزيد من التلال التي يصبح لونها أفتح وأفتح، أمّا التلّة الأخيرة فيجب أن تكون مغطّاة بالثلج. بعد الانتهاء من رسم التلال أزل القفل عن طبقة الدبّ القطبيّ واجعلها مرئية. ضع الدبّ القطبي والحفرة الثلجية في المكان المناسب ثم أضف بعض الألوان. لنضف لمسة سحريّة إلى المشهد برسم بعض النجوم في السماء، وللقيام بذلك ارسم دائرة بقياس 30px ومن القائمة: Effect > Distort & Transform > Pucker & Bloat اسحب الشريط المنزلق إلى جهة كلمة Pucker إلى أن تصل إلى القيمة -60% ثم اضغط OK. وسّع مظهر الشكل من قائمة Object. اصنع نسخًا من النجوم ووزّعها في السماء مع تغيير أحجامها لإضافة العمق إلى المشهد. أضف الوهج إلى النجوم عن طريق تحديدها والذهاب إلى القائمة: Effect > Stylize > Outer Glow اختر النمط Screen مع لون أبيض، والشفّافيّة بمقدار 75% والضبابيّة Blur بمقدار 5px. سنضيف الآن القليل من الثلج إلى المشهد. حمل أيقونات ندف الثلج المتجهية المجانية الخاصة بي وزيّن المشهد بها. بالنسبة إليّ فقد اخترت أشكال النّدف التي رأيتها مناسبة للطابع الكارتوني لتصميمنا هذا، حاول أن تنوّع ألوان وزوايا دوران وأحجام ندف الثلج حتى تحصل على نتيجة جيّدة. ترجمة -وبتصرّف- للمقال Create a Polar Bear Christmas Scene in Illustrator لصاحبته Liz Canning.