البحث في الموقع
المحتوى عن 'أشجار'.
-
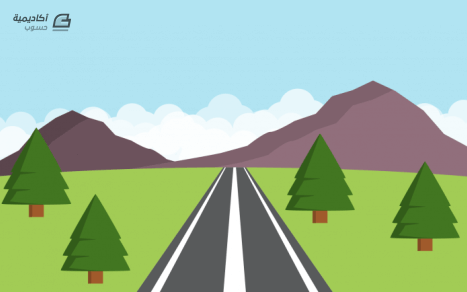
إن رسم منظر لطريق جبلي في إنكسكيب أمر سهل، ويمكن القيام به في عدد قليل من الخطوات، تابع المقال لمعرفة الطريقة. ارسم مستطيلا بالحجم الذي ترغب أن يكون عليه المنظر للطريق الجبلي، ولونه بلون السماء من شريط الألوان السفلي، أو من لوحة التعبئة والحدود Fill and stroke من تبويب التعبئة Fill. ارسم مستطيلا آخر أسفل المستطيل الأول باللون الرمادي القاتم، ثم حدده بأداة التحديد أولا ثم المستطيل السماوي تاليا، ومن لوحة المحاذاة والاصطفاف Align and distribute قم بمحاذاتهما عاموديا، ثم قم بمحاذاتهما من الحواف السفلية. كرّر المستطيل الرمادي عن طريق اختياره بالزر الأيمن ثم اختيار Duplicate ولوّنه باللون الأبيض، ثم قم بتصغيره من أحد السهمين الجانبيين المتوسطين مع الضغط على Shift أثناء التصغير ليصغر من الجهتين. كرر المستطيل الأبيض وقم بتقليل عرضه أكثر ثم اسحب نسخة على جهة اليمين وأخرى جهة اليسار مع الضغط على زر Ctrl أثناء السحب، ثم قم بتحديد المستطيلين معا بالاستعانة بزر Shift أثناء التحديد، ومن قائمة المسار Path في شريط القوائم العلويّ اختر Union لتوحيدهما، ثم اختر المستطيلين الموحّدين أولا والمستطيل الرمادي تاليا وحاذهما عاموديا. كرر المستطيل الرمادي ولوّنه باللون الأبيض، ثم من الشريط العلوي لأداة التحديد أرسله خطوة للخلف. اختر المستطيلات البيضاء ووحّدها معا من قائمة المسار عن طريق Union ثم حددها هي والمستطيل الرمادي واختر أمر الفرق Difference للتخلص من المستطيلات الثلاث البيضاء. اسحب سهم أداة التحديد حول المستطيل الرمادي والأبيض ليتم تحديدهما معا، أو حدد المستطيل الرمادي ثم مع الضغط على زر Shift اختر المستطيل الآخر بتحديده من خلال الفراغات في المستطيل الرمادي. بأداة التحرير Node tool سنقوم بتحرير المستطيل الأبيض ونحوله لمسار عن طريق اختيار Object to Path من الشريط العلويّ ثم حدد العقد العلوية جميعها بسحب مؤشر السهم حولها. من لوحة المفاتيح بينما ما زالت العقد محددة اضغط الاختصار Ctrl+< ليتم تضييق الشارع من الأعلى. أزل التحديد من العقد العلوية بالضغط في أي مكان من مساحة العمل ثم قم بتحديد العقد العلوية وقم بتوسيعها عن طريق اختصار Ctrl+>. ارسم شكلا بيضاويًا في الجزء السفلي من المستطيل الأزرق ولوّنه باللون الأخضر ومن لوحة التعبئة والحدود اجعل شفافيته Opacity للمنتصف. ملاحظة: استخدم زريّ + و – من لوحة المفاتيح لتصغير مساحة الرسم أو تكبيرها. تأكد من كون الشكل البيضاويّ يغطي النصف السفلي من المستطيل تماما، ويمكنك سحب أحد السهمين الجانبيين لتكبيره مع الضغط على Shift حتى يقل انحناء الشكل من الأعلى. كرّر المستطيل السماوي ثم قم باختياره هو والشكل البيضاويّ الأخضر ومن قائمة المسار اختر أمر التقاطع Intersection . للتخلص من زوائد الطريق أعلى العشب كرّر قطعة العشب ولوّنها بلون مميز ثم اختر القطعة المكررة مع الشارع الرمادي ومن قائمة المسار اختر أمر التقاطع، ثم كرّر نفس الشيء مع القطعة البيضاء من الطريق، ثم أزل شفافية القطعة الخضراء. ارسم شجرة وابدأ بجذعها عن طريق أداة المستطيل، ثم قم بتكراره وتلوينه بلون أقتم واسحب السهم الأيمن الجانبي المتوسط لليسار. بأداة النجمة والمضلّع Stars and polygons ارسم مثلّثا باختيار أداة المضلّع من الشريط العلوي واجعل عدد الزوايا corners ثلاثة وقيمة الاستدارة rounded اجعلها 0.020 أو قريبة منها. قم بمحاذاة المثلث مع المستطيل البني عاموديا. كرّر المثلّث واسحبه للأسفل مع الضغط على Ctrl أثناء السحب، وكبّره من أحد السهمين الجانبيين مع الضغط على Shift ثم افعل نفس الأمر مع المثلث الثاني. حدّد النسخ الثلاثة من المثلث واسحبها للأسفل فوق الجذع، ثم من قائمة المسار قم بتوحيدها معا. كرّر قطعة المثلّثات مجددا ولوّنها بلون أقتم، ثم كرّرها للمرة الثالثة ولوّنها بلون مميز، واسحبها يمين النسخة الثانية، ثم اخترهما معا واختر الأمر Difference من قائمة المسار، ليتكوّن ظلّ الشّجرة. بأداة التحرير Node tool اسحب العقدة العلوية Node لتتطابق مع العقدة في رأس الشّجرة. بنفس الأداة اسحب الذراع العلوي للعقد الجانبية Node handle لجهة اليمين لينشأ لنا خطا ممتدا من الظل. قم بتحديد جميع أجزاء الشجرة واجعلها في مجموعة Group باختيار أمر التجميع بالزر الأيمن، ثم قم بتوزيع الأشجار حول المساحة الخضراء. سنرسم الجبل بأداة الرسم المنحني Bezier tool حيث سننقر بالسهم في الموضع الذي نرغب أن ننشئ فيه عقدة ثم نصل الجبل من العقدة التي بدأنا منها، ويمكننا التعديل بعد ذلك بأداة التحرير Node tool لتحريك العقد أو حذفها. نلوّن الجبل من تبويب التعبئة من لوحة التعبئة والحدود، ونزيل الحد من تبويب رسم الحد Stroke paint من نفس اللوحة. نكرّر الخلفية السماوية ونختارها هي والجبل ثم من قائمة المسار نختار Intersection للتخلص من زوائد الجبل التي تقع خارج المستطيل، ومن الشريط العلويّ لأداة التحديد نعيد الجبل عدة خطوات للخلف. كرّر الجبل مجددا ولوّنه بلون أقتم، ثم كرّره مجددا ولوّنه بلون مميز وحرّك النسخة الأخيرة لجهة اليمين وإلى الأسفل، ثم اختر كلا النسختين ومن قائمة المسار اختر Difference، ثم أعد القطعة الناشئة عدة خطوات للخلف. كرّر الجبل وقم بعكسه أفقيا من شريط أداة التحديد العلويّ. حدّد الجبل أولا وحدّد المستطيل السماوي تاليا، ثم من لوحة المحاذاة والاصطفاف قم بمحاذاتهما من الحافة اليسرى. قم بتصغير الجبل من السهم الأيمن الجانبي وأرسله للخلف، وغيّر لونه، ولإنشاء الظل؛ كرّر نفس الخطوات التي عملتها مع الجبل السابق. ارسم الغيوم عن طريق أداة الدائرة واضغط على Ctrl أثناء الرسم لتحصل على دائرة كاملة الاستدارة. قم بتكرار الدوائر عن طريق سحب الدائرة مع الضغط على زر المسافة space عند كل نسخة ترغب بإنشائها؛ لتسهيل عملية التكرار، ووزّعها بعرض الرسمة حول الجبل، ثم قم بتوحيدها عن طريق Union وتقليل شفافيتها. أعد الغيوم لخلف الجبال وكرّرها مرتين مجددا مع تغيير الشفافية لكل نسخة لتصبح أقرب لشكل الغيوم وتدرجاتها. تخلص من زوائد الغيوم الخارجة عن حدود المستطيل السماويّ بنفس الطريقة التي طبقناها سابقا. النتيجة النهائية:
-
سنتعلم في هذا الدرس تصميم منظر طبيعي خلّاب لمنطقة ساحليّة باستخدام برنامجي فوتوشوب و إليستريتور. النتيجة النهائية هذه الصورة توضح كيف ستظهر النتيجة النهائية وبإمكانكم الحصول على الصورة الكبيرة بالدقة الكاملة في نهاية الدرس. خطوات الدرس الخطوة 1 إنّ الخطوة الأولى هي فتح برنامج إليستريتور واختيار حجم المستند. لستُ مضطرًّا لتوخي الدقة في هذا المستند لأنه فقط لأغراض تعليمية وليس للطباعة أو لتصميم موقع إنترنت وبالتالي لستُ مضطرًّا للتقيّد بأبعاد محددة. ومع ذلك قررت أن اختار حجم وثيقة إنترنت بقياس 2000x600px وذلك للحصول على النسبة الصحيحة بين الأبعاد. أنت تملك كامل الحريّة في اختيار ما يحلو لك ولكن تأكّد فقط من اختيار الأبعاد التي تسمح بظهور المناظر الطبيعية بشكل واضح وجميل. الخطوة 2 وكما هو الحال في جميع عمليات التجهيز لأي عمل سنبدأ بالتخطيط له عبر رسم مسودّة أو رسم تخطيطي للمشهد الذي نرغب بالحصول عليه. أرغب في الحفاظ على المخطط الأوّلي بسيطًا ولهذا السبب اخترت القيام برسم المسودّة والرسم التخطيطي عبر إليستريتور مباشرةً. إنها تبدو كإطار من الخطوط والأسلاك غير الدقيقة ولكننا سنستخدمها لإنشاء الأشكال الأساسية للرسم النهائي. سأقوم في البداية برسم منطقة الشاطئ الصغيرة. الخطوة 3 حدّد جميع مسارات إطارات الخطوط التي تم إنشاؤها في الخطوة السابقة وألصقها في طبقة جديدة. وبما أن هذه المسارات ما تزال مُحدّدة قم بتخفيف مستوى الشفافية ثم أقفل الطبقة. استخدم أداة القلم Pen Tool على الطبقة الرئيسية لرسم الأشكال الأساسية الثلاثة التي ستكون أدلّةً لباقي المراحل. في هذه المرحلة الألوان غير هامة ولكنني لوّنتها بألوان مختلفة فقط لتمييز الأشكال عن بعضها. بإمكانك استخدام أداة المستطيل Rectangle Tool لرسم خلفية السماء وأعطها ذات الدقة والأبعاد للوح الرسم المُستخدم. ستلاحظ أنه نظرًا للطبيعة التجريدية للأدلّة التي اعتمدت عليها فقد غيّرت بعض الحواف لتتوافق بشكل أفضل مع احتياجاتي. الخطوة 4 استخدم أداة الدائرة Ellipse Tool لرسم شمس دائرية جميلة. يمكنك المبالغة بحجم الشمس لتتمكن من تطبيق تدرج لوني مُستخدمًا اللون في مركز الدائرة. أضِف نقطة إضافية للتدرج اللوني، أنا استخدمت الموقع 60% ولوّنتها باللون . أضِف نقطة أخيرة للتدرج اللوني لهذه الدائرة واجعل مستوى Opacity عند الصفر. أخيرًا ضع مزلاج موقع التدرج بين النقطتين الأخيرتين بالقرب من اللون الأوسط. أنا استخدمت الموقع بقيمة 25%. الخطوة 5 حدّد الخلفية ذات الشكل المستطيل والمُستخدمة كسماء وطبّق عليها تدرجًا لونيًّا مستخدمًا اللون للمركز واللون للطرف الخارجي. استخدم أداة التدرج اللوني Gradient Tool لتشويه التدرج الدائري حسب الحاجة لتقليد الصورة في الأعلى. إنّ التأثير الذي نسعى لأجله هو تدرج رقيق من الظلال الزرقاء الفاتحة إلى الداكنة عبر السماء في ارتباطٍ مع موقع الشمس الفعلي. الخطوة 6 لننتقل إلى الكتل الأرضيّة. طبّق تدرجًّا لونيًّا خطّيًّا عموديًّا على الكتلة الأولى واستخدم هذه الألوان من الأعلى إلى الأسفل: ضع الألوان كما هي في الصورة في الأعلى مع ترك هامش في الأسفل لوضع الماء لاحقًا. الخطوة 7 يجب أن ننتبه لتطبيق تدرج لوني خطّي مائل بزاوية 45 درجة للكتلة الأرضيّة الثانية. استخدم اللون للأعلى واللون للأسفل. وَسِّع التدرج اللوني لنحصل على نتيجة جميلة وناعمة من التناسق مع مصدر ضوء الشمس. الخطوة 8 من أجل حافة الجرف الصخري سنستخدم أداة القلم Pen Tool لرسم بعض المسارات المتداخلة مباشرة مع الشكل الأساسي المرسوم. أنا استخدمت اللون الوردي لهذه المسارات لأنها واضحة ولكن اللون لا يهمنا بأي طريقة فنحن سنستخدمها كفواصل للشكل الأساسي لدينا. بعد الانتهاء من رسم المسارات قم بتحديدها جميعًا مع شكل الجرف الكلي ثم استخدم الأمر Divide من لوحة Pathfinder لتقسيمه إلى أجزاء وهو ما يهمنا فعلًا. الخطوة 9 الآن حصلنا على قطع منفردة وسنقوم باستبدال ألوانها جميعًا. أعطِ كل شكلٍ من هذه الأشكال الفردية لونًا بنيًّا داكنًا، على سبيل المثال وأمّا الأشكال الزوجيّة فامنحها تدرجًا لونيًّا خطيًّا مستخدمًا اللون للأعلى واللون للأسفل. الخطوة 10 كيف سيكون المنظر الساحلي جميلًا بدون البحر؟ تمثيل بسيط هو ما أنوي القيام به. لنقم بالأمر باستخدام أداة القلم Pen Tool لرسم شكل شبيه بالصورة في الأعلى. امنح الشكل المرسوم تدرجًا لونيًا خطيًّا عموديًّا باستخدام بعض التنوع في الألوان بين الأزرق الفاتح والداكن. ثم امنحه حدودًا بيضاء بحجم 0.5pt. الخطوة 11 ستستغرق هذه الخطوة بعض الوقت ولكنني لن أخوض في التفاصيل الدقيقة لكل شكل من هذه الأشكال. من الكافي القول بإعادة بناء شكل الماء بالكامل، فكل ما عليك القيام به هو تغيير شكل الماء الأول الذي رسمناه للتو باستخدام تدرجات لونية مختلفة وحدود مختلفة أيضًا. غيّر حجم كل نسخة وقم بإعادة ترتيبها بشكل صحيح، الأصغر في المقدمة وهكذا ... تقنية بسيطة للغاية ولكنها تستغرق وقتًا طويلًا للحصول على التأثير المطلوب. الخطوة 12 بعد الانتهاء من الحصول على ما كنت تصممه في الخطوة السابقة قم بتحديد جميع الأشكال المرسومة واجمعها في مجموعة واحدة عبر الاختصار Ctrl+G من لوحة المفاتيح. الخطوة 13 حسنًا لقد أبحرنا الآن وسنحتاج للاهتمام بالتفاصيل الدقيقة في هذا الرسم، وأولها المنارة في أعلى الجرف الصخري. في الصورة في الأعلى منحتك فكرةً توضيحيةً حول خطوات رسم شكل المنارة. لا شيء تقني في هذه الخطوة، كل ما قمت به هو استخدام القليل من التناظر المرتبط بأدوات Pathfinder لتوحيد الأشكال المطلوبة مع انعكاساتها. ولكن تأكّد من عدم توحيد جميع الأشكال النهائية وذلك لأننا سنستخدم خصائص الأجزاء الفردية للمنارة لتلوينها بشكل إفرادي. الخطوة 14 وكما في الخطوة السابقة سأعطيك رؤية عامة للخطوات المُتّبعة لعملية التلوين والقيام باللمسات الأخيرة. معظم الخطوات واضحة من خلال الصورة ولا حاجة لشرحها أو وصفها بشكل دقيق. في البداية هذه لائحة بالألوان المُستخدمة في التدرجات اللونية ابتداءً من قاعدة المنارة إلى الأعلى (استخدم المنارة الأولى في الصورة كمرجع): في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. لون جامد لتحديد مصدر الضوء. بالنسبة للشكلين الكبيرين في الأعلى استخدم ذات القيم في البند الثالث في هذه القائمة. بالنسبة للخطوط الحمراء التي ستُستَخدم لاحقًا، استخدم في وسط ألوان التدرج و للطرفين. التفاصيل الدقيقة تشمل الشرائط، النوافذ البيضوية، الباب وتأثير الإضاءة النهائي. بالنسبة للشرائط لا شيء معقّد، فقط استخدم ذات التقنية المستخدمة في الخطوتين 8 و 9 في هذا الدرس. النافذتين البيضويتين هما طبعًا شكلين بيضويين ببساطة. استخدم تدرجًا دائريًّا من الأبيض إلى الرمادي الفاتح لتطبيقه على كل من النافذتين. يمكن تصميم الباب باستخدام أداة القلم Pen Tool ويتضمن ثلاثة أشكال، شكل المستطيل مع لون تعبئة للباب، والشكل التابع للباب مع لون تعبئة أبيض للأطراف الجانبية، والشكل الذي يبدو كقبعة مع لون تعبئة للشكل الخارجي. وبالنسبة لتأثير الإضاءة على المنارة فعليك بتعديل الألوان على الشرائط الحمراء إلى تدرج لوني داكن أكثر على الأطراف. وأخيرًا أضف بعض الخطوط السوداء الرفيعة إلى مصدر الضوء الرئيسي لرسم حدود الزجاج وهذا كل شيء يتعلق برسم المنارة. الخطوة 15 بعد أن انتهيت من رسم منارة أنيقة صغيرة اجمع Group كل أشكال المنارة وأدخلها في لوح الرسم الرئيسي. ارسم شكلًا بيضويًّا لطيفًا صغيرًا باستخدام أداة Ellipse Tool ولوّنه باللون الأسود ثم خفف الشفافية إلى 5%. ضعه أسفل المنارة وشوّهه باستخدام الصندوق المحيط بالشكل حتى تعطي الانطباع بأنه ظلٌ خفيفٌ للمنارة مع توجيهه بحسب مصدر الضوء الأساسي لدينا. والآن استخدم أداة القلم Pen Tool لرسم طريقٍ صغيرٍ مع لون تعبئة . الخطوة 16 لقد حققنا تقدّمًا جيدًا حتى هذه اللحظة. وكل ما تبقى علينا عمله باستخدام برنامج إليستريتور هو رسم الغيوم والأشجار. لنبدأ برسم الغيوم عبر أداة Ellipse Tool ارسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء رسم الدائرة. لوّن هذه الدائرة باللون الأبيض وأعطِها حدودًا 2pt بلون . استخدم الأداة اللولبية Spiral Tool لرسم لولب صغير لطيف وامنحه ذات قيم حدود الشكل السابق. الخطوة 17 حدّد شكل الدائرة ثم انسخ Ctrl+C وألصق في المقدمة Ctrl+F وبذلك نضاعفها. أزِل حدود هذه النسخة ثم لوّنها باللون . حرّك النسخة قليلًا للأسفل واليسار ثم أرسلها خلف الشكل الأصلي بالترتيب عبر الضغط بالزر الأيمن عليه واختيار القائمة: Arrange> Bring to Back الخطوة 18 ألصق نسخة جديدة عن كامل العنصر الذي أنشأناه للتو. صغّر حجمه وضعه في الجهة العلوية اليمنى من العنصر الأساسي. الخطوة 19 أنشئ نسخة جديدة عن العنصر الذي صممناه في الخطوة السابقة ثم زِد حجمها قليلًا ثم ادفعها للأسفل ولليسار. حدّد الشكلين الملوّنين بالأبيض ثم وحّدهما باستخدام أدوات Pathfinder. كرّر العملية مع الأشكال الملونة بالأزرق وبذلك ستحصل على سحابة هندسية منتفخة لطيفة. الخطوة 20 تعلمون كيف ستسير الأمور الآن وكيف ستكون أكثر مرحًا؟ صمّم بعض الأنواع المختلفة من السحب باستخدام الخطوات السابقة ثم أدمجها في لوح الرسم الرئيسي. الخطوة 21 الخطوة الأخيرة في برنامج إليستريتور هي رسم الشجرة. استخدم أداة القلم Pen Tool وابدأ برسم الشكلين الأساسيين الواضحين في الصورة. لوّن الشكل العلوي بتدرج لوني أفقي من اللون لليسار إلى اللون لليمين. أمًا من أجل الجذع فاستخدم تدرجًا لونيًّا دائريًّا مستخدمًا اللون للمركز واللون للأطراف. حرّك مركز التدرج الدائري إلى أعلى ويسار الجذع كما في الصورة. الخطوة 22 دعونا نمنح الأشجار المزيد من العمق عبر رسم شكل متداخل ومنحه تدرجًا لونيًّا أفقيًّا باستخدام اللون لليسار واللون للجهة اليمنى. الخطوة 23 أخيرًا أضف ظلًا للشجرة بنفس الطريقة المتبعة لرسم ظل المنارة ولكن باستخدام مستوى شفافية أعلى قليلًا. ثم ضعه تحت الشجرة. الخطوة 24 والآن لنضف بعض المتعة إلى التصميم عبر نسخ شكل الشجرة الأساسي وتعديله قليلًا في كل نسخة نصنعها ثم نضعها على شكل اليابسة الخلفي وكذلك نضع بعض الأشجار خلف شكل اليابسة نفسه لإضافة المزيد من المصداقية إلى طبيعة رسم الأرضية. الخطوة 25 إنه وقت الانتقال إلى فوتوشوب. نحن لن نقوم باستيراد التصميم بالكامل من إليستريتور لأننا سنقوم بتطبيق خامات مختلفة على كل جزء من التصميم. أنشئ ملفًا جديدًا في فوتوشوب ثم استورد شكل خلفية السماء كعنصر ذكي smart object وضعه في وسط حقل العمل. استخدم ذات الأبعاد المستخدمة في ملف إليستريتور لأن ذلك سيجعل عملية الاستيراد واللصق أفضل بكثير. إذا لم تكن تعلم بأمر موقع Lost & Taken فعليك أن تفعل الآن، استخدم هذه الخامة وضعها في طبقة جديدة في ملف فوتوشوب. اربط الخامة مع طبقة السماء عبر الضغط على ALT والنقر على الخط الفاصل بين الطبقتين. والآن غيّر خصائص المزج لهذه الخامة إلى Color Burn. لن يكون هناك أي حاجة لتعديل الخامة ولكن يمكنك تحريكها قليلًا للحصول على المزيد من التفاصيل. الخطوة 26 قم باستيراد العنصر التالي. اذهب إلى إليستريتور وحدّد العناصر التي تُشكّل الساحل والعناصر القائمة عليه ثم ضعها في فوتوشوب كما في الصورة في الأعلى. أحضر هذه الخامة من موقع Lost & Taken. ثم كرّر ذات العملية المُتّبعة في الخطوة السابقة. الخطوة 27 استورد الشمس الآن وضعها في طبقة جديدة بين عنصري الساحل والسماء. لا حاجة لأي خامات من أجل الشمس بل يجب أن تبقى نظيفة من أي ضجيج أو خامات لتضخيم تأثير الإضاءة. الخطوة 28 استورد جميع عناصر الماء وكرّر ذات التقنية المستخدمة في الخطوات السابقة بتطبيق هذه الخامة: الخطوة 29 كرّر ذات العملية لجميع عناصر الغيوم مستخدمًا ذات الخامة المستخدمة للماء ولكن هذه المرّة استخدم خصائص مزج Darken. الخطوة 30 الخطوة الأخيرة هي تضخيم تأثير سطوع السماء. للقيام بذلك حدّد عنصر السماء الذكي في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Distort > Lens Correction في النافذة الجديدة التي ستُفتح أدخل -25 كقيمة vignette وحافظ على باقي القيم بدون تعديل. هذا هو الشكل النهائي الذي حصلنا عليه. ويمكنكم الحصول على ملف الدرس بصيغة EPS عبر العودة إلى مصدر هذا الدرس وتحميله من هناك. ترجمة -وبتصرّف- للمقال: How to Design a Picturesque Coastal Landscape in Illustrator and Photoshop لصاحبه: Loic Ginet.