سنتعلّم في هذا الدرس كيفية استخدام تقنيات رسم الأشكال المختلفة وأساليب التلوين والكتابة والأنماط المختلفة في برنامج الإليستريتور لتصميم شعار خيالي لمدينة دبي. سنرسم رموزًا تعبيرية لأهم معالم المدينة بالإضافة إلى وضع بعض الأنماط على اسم المدينة وإدراج صور شعارات المدينة السياحية والدولة.
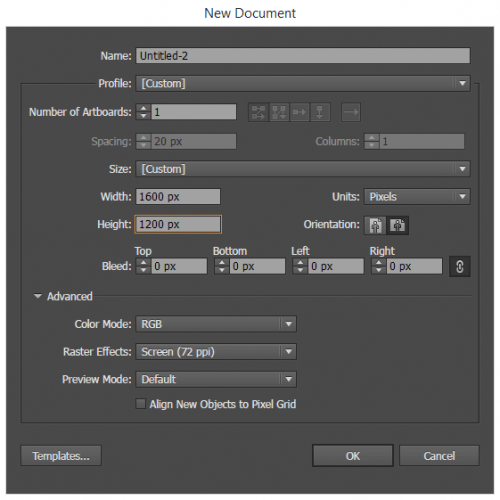
افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا بأبعاد 1600x1200، سنعتمد هذا الشعار للويب لذلك سندع نظام الألوان RGB والدقة 72ppi.
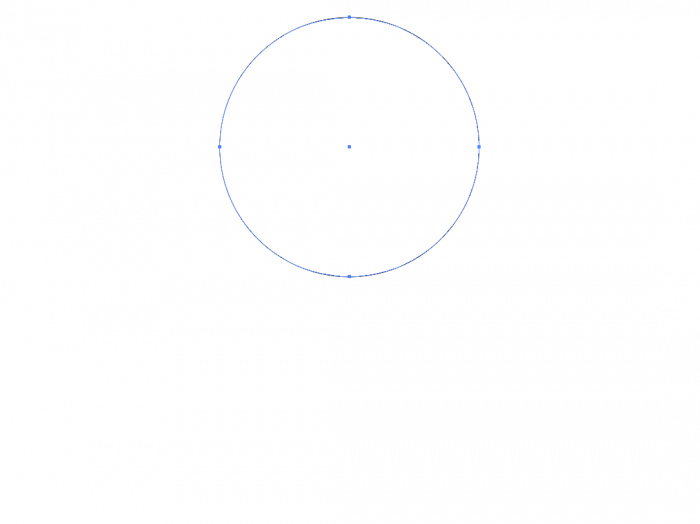
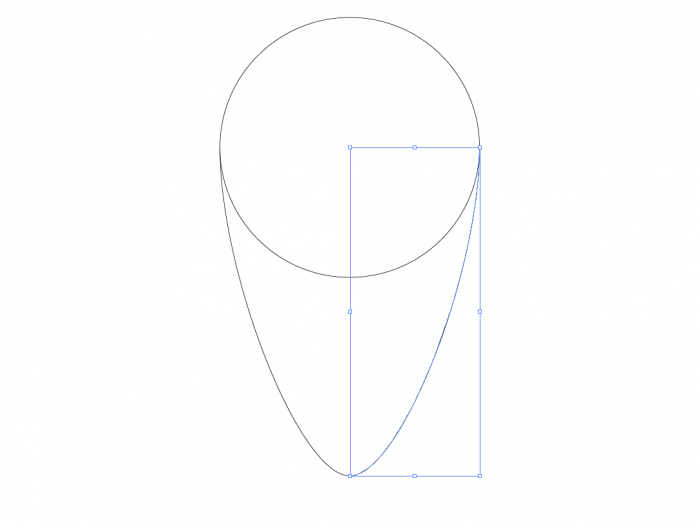
استخدم أداة رسم الأشكال البيضوية وارسم دائرة مثالية مع الاستمرار بالضغط على مفتاح Shift أثناء سحب الشكل للمحافظة على تساوي الأبعاد وبالتالي الحصول على دائرة مثالية. اجعل حجم هذه الدائرة يغطي النصف الأعلى من لوح الرسم.
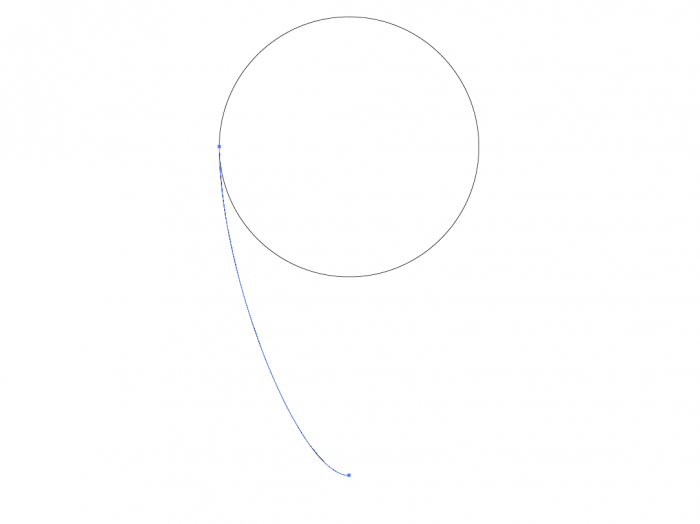
استخدم أداة رسم المنحنيات Arc Tool وارسم قوسًا يبدأ من النقطة اليسرى للدائرة وينتهي في أسفل لوح الرسم بالتوازي مع منتصف الدائرة. لتتمكن من القيام بذلك بدقة وسهولة قم بتفعيل الأدلّة الذكية من الاختصار Ctrl+U واتبع الخطوط الخضراء التي ستقدّم لك المساعدة في الحصول على المطابقة أثناء الرسم.
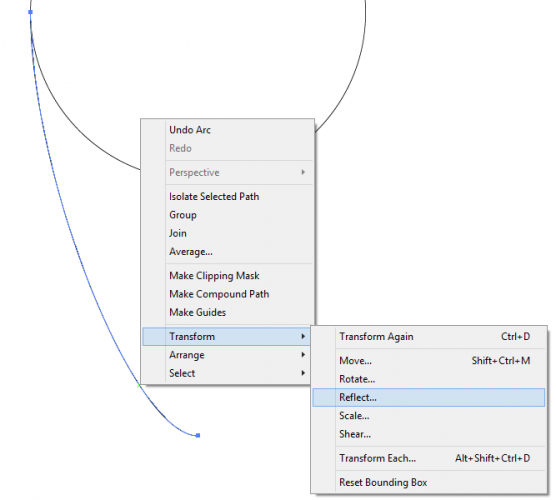
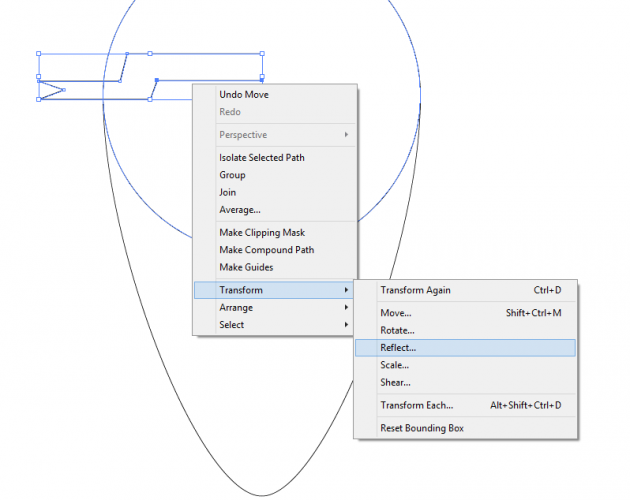
انقر بالزر الأيمن للفأرة على القوس واختر القائمة
Transform > Reflect
ومن نافذة Reflect اختر الخيار العمودي Vertical ثم انقر على زر COPY للحصول على نسخة معكوسة من القوس عموديًّا.

حرّك النسخة الجديدة مع الاستعانة بالأدلّة الذكية إلى الجهة المقابلة من التصميم.
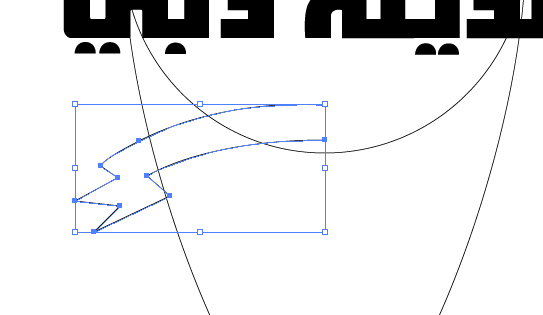
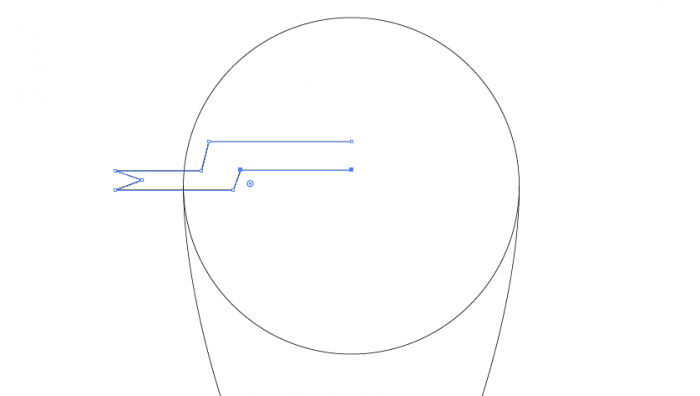
استخدم أداة القلم Pen Tool لرسم الشكل التالي اعتبارًا من منتصف الدائرة تقريبًا.
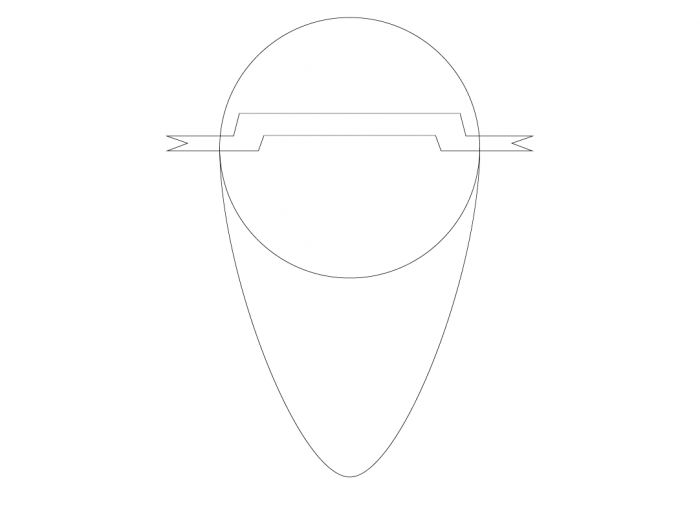
كرّر العملية السابقة لإنشاء نسخة معكوسة عن هذا الشكل وحرّك تلك النسخة إلى مكانها الصحيح في الجهة المقابلة.

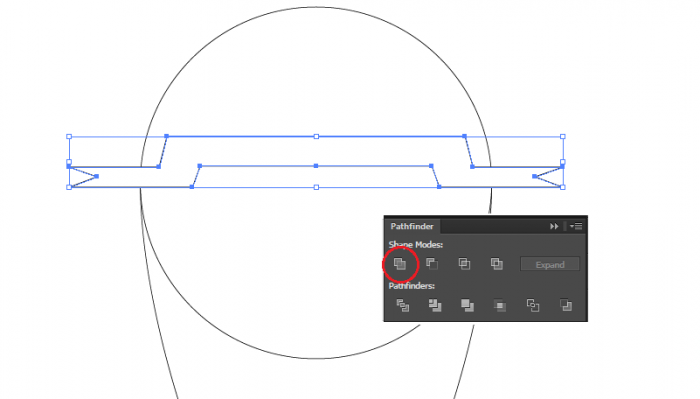
حدّد كلا الشكلين وافتح لوحة Pathfinder ثم اختر الخيار Unite لدمج هذين الشكلين في شكل واحد.
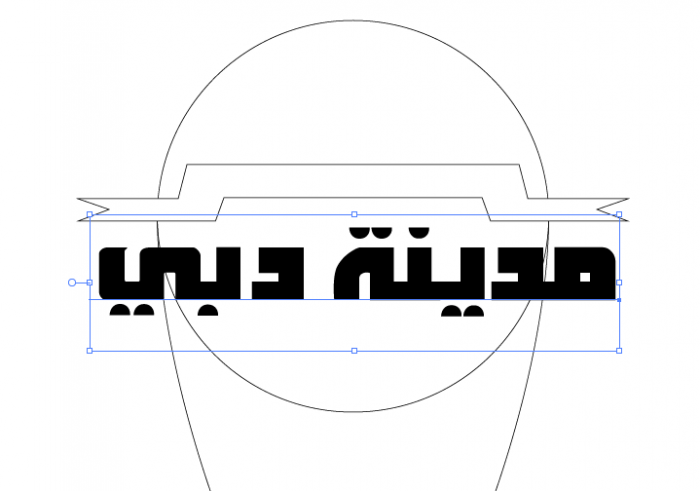
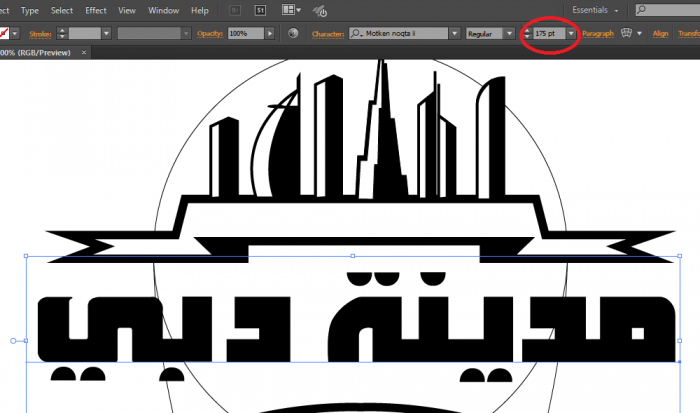
استخدم أداة النص Text Tool لكتابة عبارة "مدينة دبي" مع مراعاة الحجم الكبير المتناسب مع حجم الشعار. اختر خطًّا عريضًا، أنا اخترت هنا خط Motken Noqta II.
والآن استخدم مجدّدًا أداة القلم لرسم هذا الشكل أيضًا بذات الطريقة أسفل اسم المدينة.

كرّر العملية ذاتها من إنشاء نسخة معكوسة وحرّكها إلى موضعها الصحيح ثم أدمج الشكلين معًا في شكل واحد.
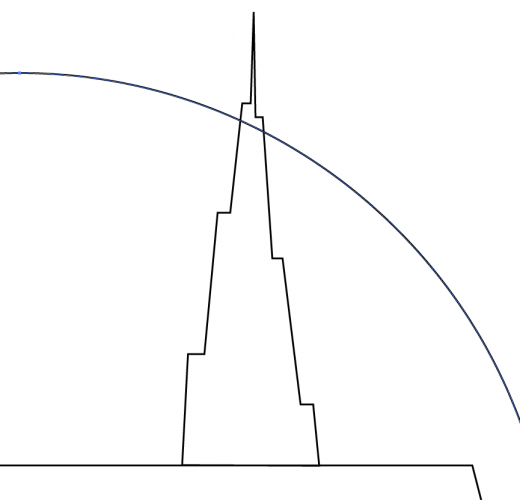
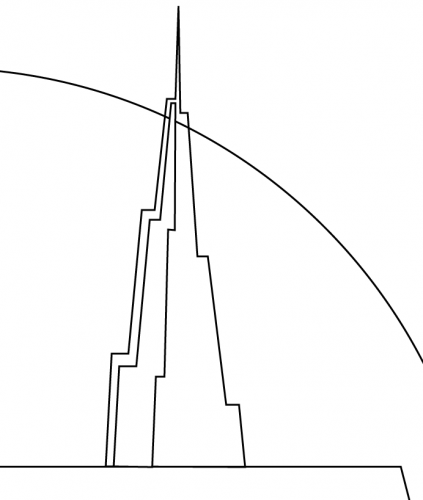
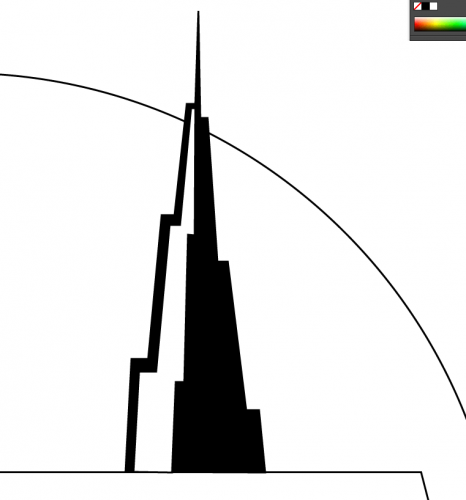
سنبدأ الآن برسم معالم المدينة، وسيكون برج خلفية أعلى برج في العالم أول ما سنبدأ به. استخدام أداة القلم لرسم شكل تخطيطي تقريبي يشبه البرج. وضعه فوق النصف العلوي من الدائرة.
ارسم الآن باستخدام أداة القلم أيضًا شكلًا يمثّل انعكاس الإضاءة داخل شكل البرج للجهة اليسرى.
لوّن شكل البرج الأساسي بلون أسود وأبقِ الشكل الداخلي باللون الأبيض.
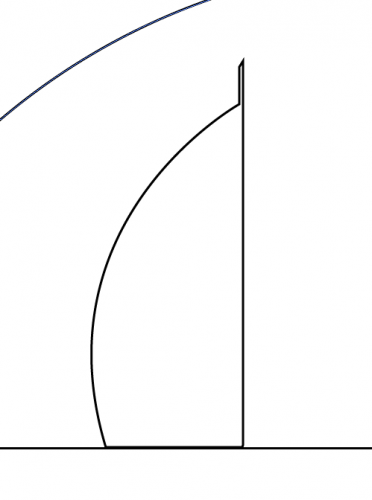
سنرسم الآن شكلًا رمزيًّا لفندق برج العرب. استخدم أداة القلم لرسم الخطوط الخارجية لشكل الفندق الخارجي. ويجب أن يكون أقصر من شكل برج خليفة.
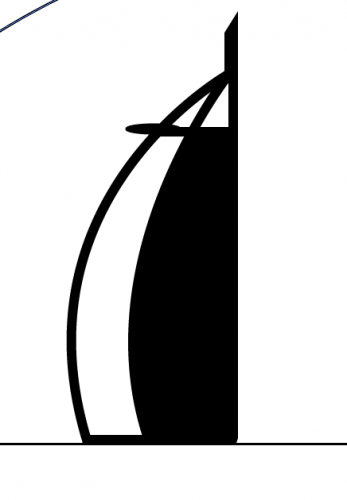
زِد حجم الحدود من لوحة الحدود Stroke واجعلها 8 ثم ارسم شكل انعكاس الإضاءة في الجزء الأيسر من المبنى أيضًا مع رسم الشكل العلوي المميز للفندق، وارسم شكلًا بيضويًّا مضغوطًا في الأعلى يمثّل مهبط الطائرات. لوّن شكل الفندق بالأسود وشكل الإضاءة بالأبيض.
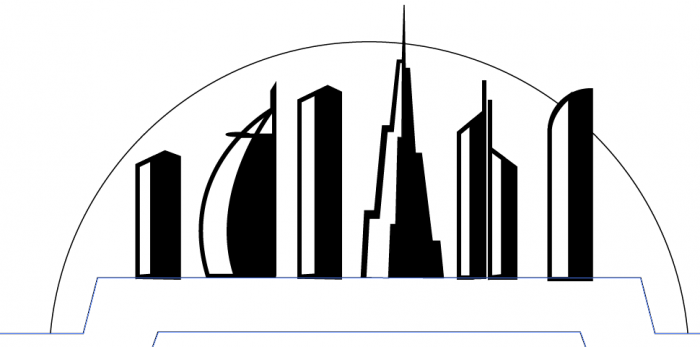
استمر بذات الطريقة والأسلوب وارسم أشكالًا إضافية تمثّل أهم مباني ومعالم المدينة الأخرى. يجب الانتباه إلى توافق الارتفاعات بشكل متناسب مع الواقع إلى حد ما، كما يجب التنبّه إلى المحافظة على وحدة جهة انعكاس الإضاءة لجميع المباني.
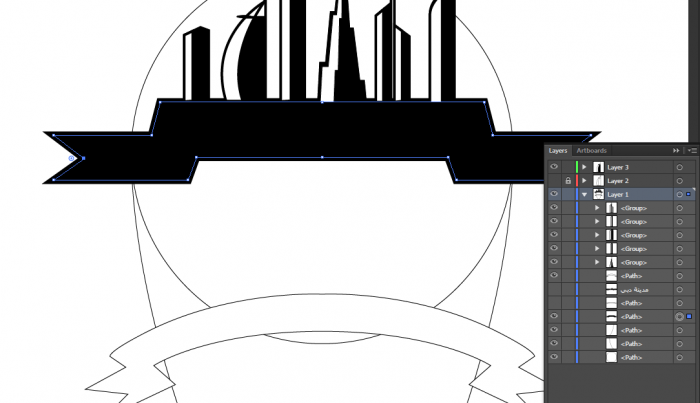
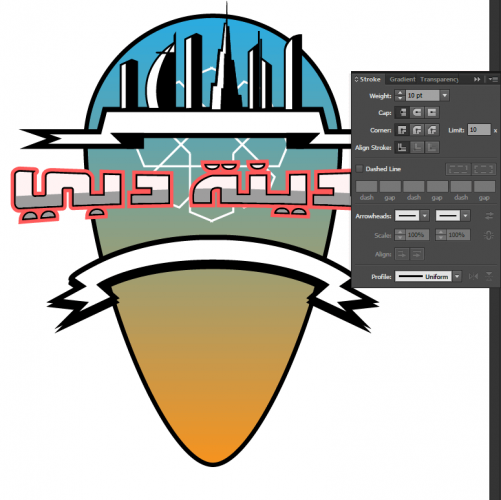
حدّد شكل الشريط الملتوي العلوي واذهب إلى لوحة الحدود Stroke ثم زِد حجم الحدود لنحو 12.
لوّن هذا الشكل باللون الأسود.
أنشئ نسخة عنه وصغّر حجمها قليلًا واجعل لونها أبيض واستخدم أداة التحديد المباشر Direct Selection Tool لتحريك النقاط السفلية من الجزء العلوي من الشريط للداخل قليلًا لمنح شعور وجود ظلال كثيفة أسفل الشكل العام للشريط.
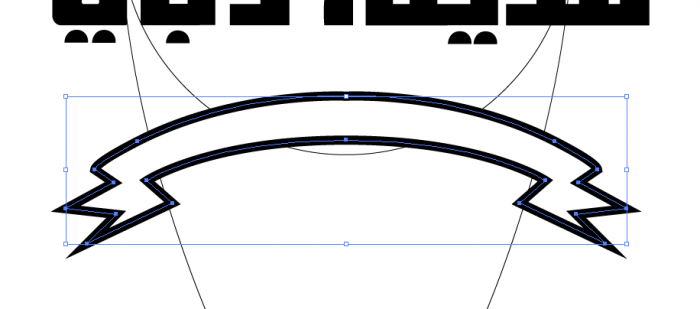
زِد حجم الحدود بذات الطريقة والقيمة للشريط السفلي.
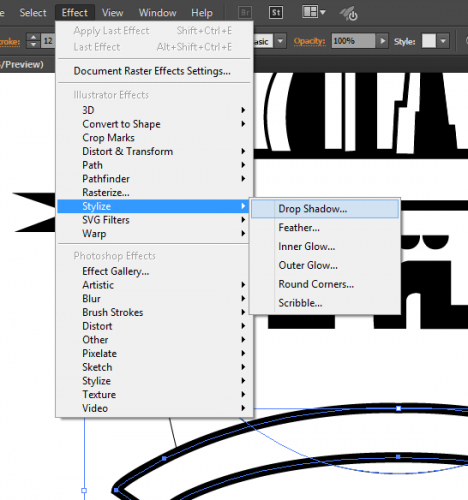
سنقوم بإنشاء ظلال بطريقة مختلفة هذه المرّة وذلك لتتعلموا كيفية استخدام الطرق المختلفة للقيام ببعض الأمور. حدّد شكل الشريط واذهب للقائمة
Effect > Stylize > Drop Shadow
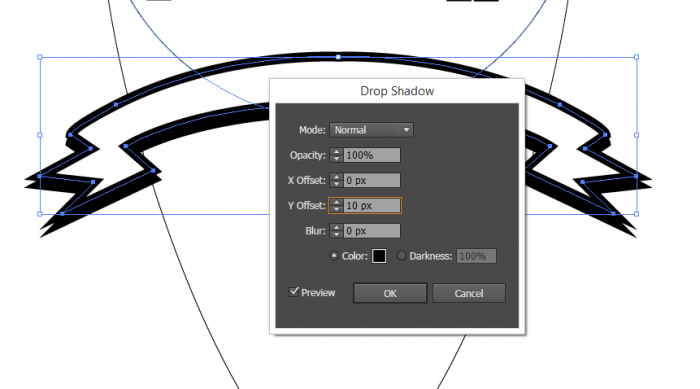
نحن بصدد تصميم شعار مسطّح لذلك لا نريد استخدم أية توهّجات حول الأشكال أو ظلال متلاشية لذلك اجعل قيمة Opacity عند 100% وقيمة Blur عند 0، وبما أننا جعلنا ظلال الشريط العلوي للأسفل تحديدًا فيجب علينا أن نطبّق التناسق بين عناصر التصميم لذلك اجعل قيمة المحور x عند 0 وقيمة المحور y عند 10، وسيكون اللون هو الأسود.
سنقوم بتجهيز النص الآن. كبّر حجم الخط للنص إلى 175.
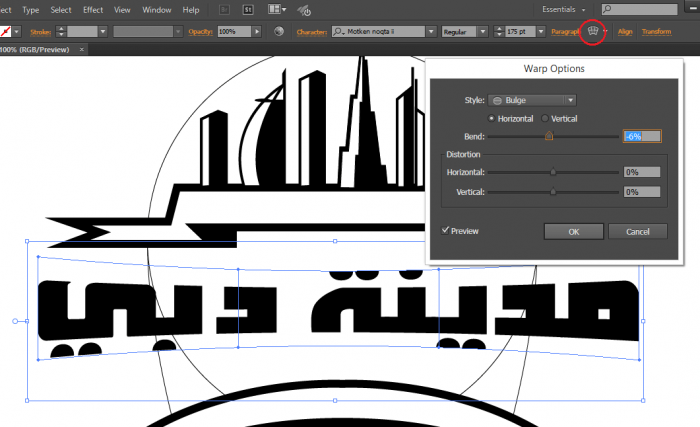
انقر على زر Warp لتفتح خيارات التحويل الخاصة به. اختر من قائمة Style الخيار Bulge ثم ضع الخيار Bend عند -6%.
حدّد النص واذهب إلى القائمة
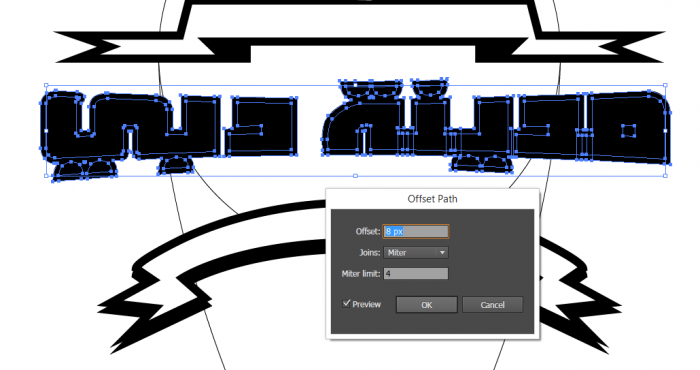
Object > Path > Offset Path
ضع القيمة 8 عند خيار Offset واضغط OK.
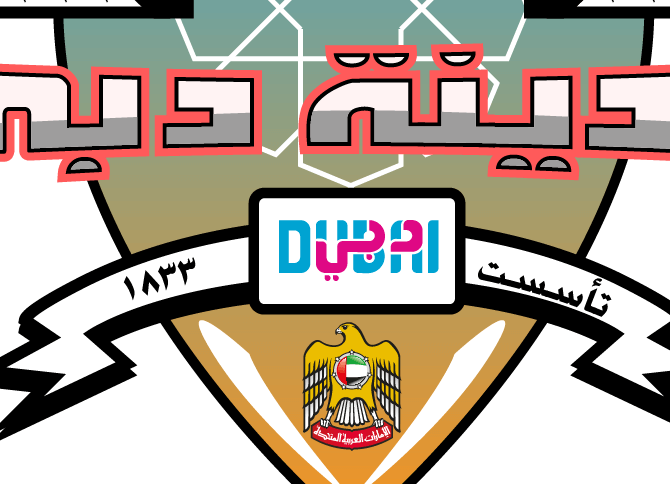
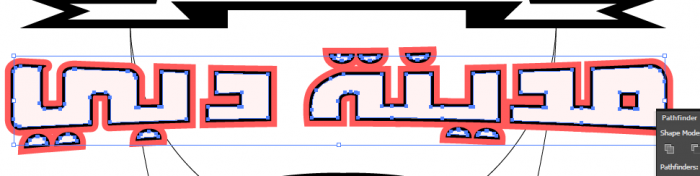
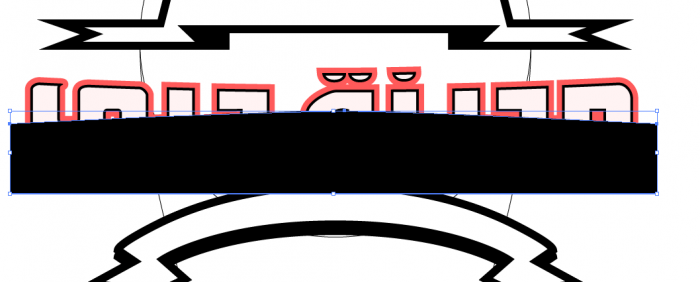
ألغِ تجمّع الشكل الجديد عبر الزر الأيمن للفأرة والخيار Ungroup ثم حدّد الشكل الإضافي الأكبر من النص الأصلي ولوّنه بلون مختلف وبدون لون للحدود.
لوّن النص الأساسي باللون الأبيض والحدود بالأسود وزِد حجم الحدود لإبرازها.
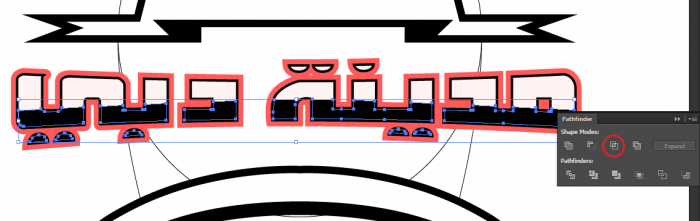
ارسم هذا الشكل فوق النص السفلي من النص. يمكنك رسم هذا الشكل باستخدام أداة القلم أو باستخدام رسم مستطيل والتعديل عليه للوصول إلى هذا الشكل.
أنشئ نسخة عن الشكل الأساسي للنص عبر Ctrl+C للنسخ وCtrl+F للصق ثم حدّد النسخة الجديدة مع الشكل الأسود الذي يغطي نصف النص السفلي واختر Intersect من لوحة Pathfinder.
لوّن الشكل الجديد بلون رمادي فاتح.
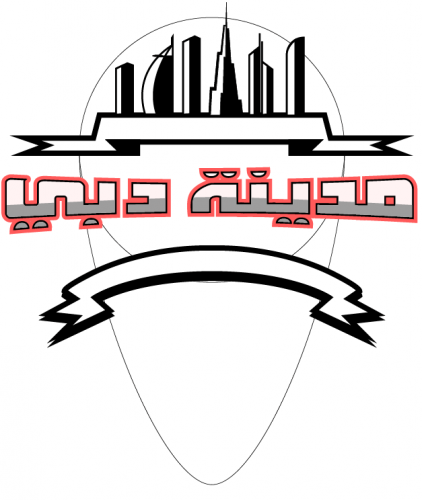
الشكل العام للشعار بدأ يتضّح أكثر فأكثر.
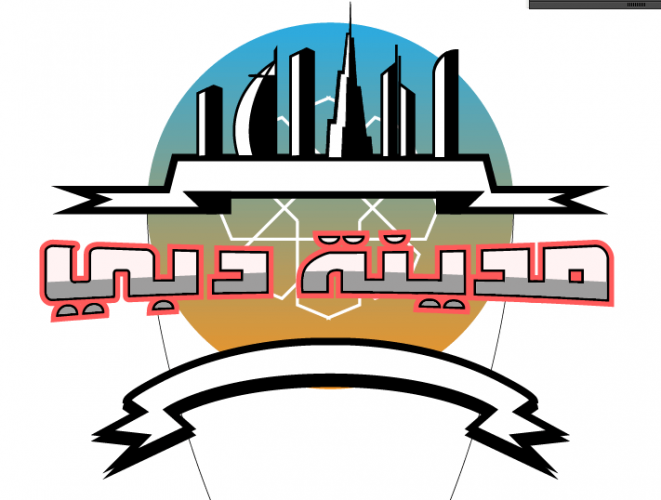
لوّن الدائرة بتدرج لوني من الأزرق إلى البرتقالي الفاتح. ارسم شكلًا هندسيًّا بنمط فن الأرابيسك الذي يرمز إلى الأصالة العربية والإسلامية للمدينة. يمكنك تعلّم كيفية رسم مثل هذه الأشكال من درس فن الأرابيسك.
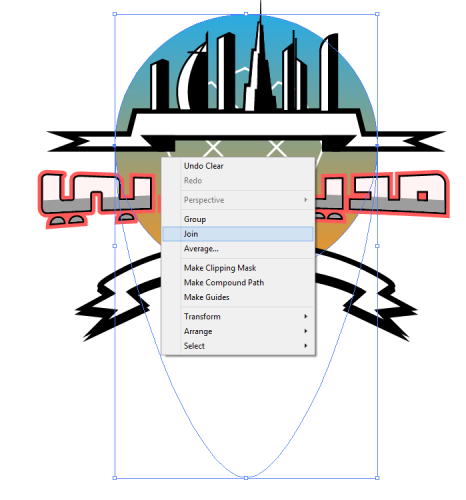
سنقوم الآن بدمج أشكال الشعار الخارجية والتي تتضمن الدائرة والقوسين. حدّد جميع هذه الأشكال ثم انقر بزر الفأرة الأيمن واختر Join وبذلك سيتم وصل القوسين وتشكيل شكل موّحد يتضمن ما بينهما.
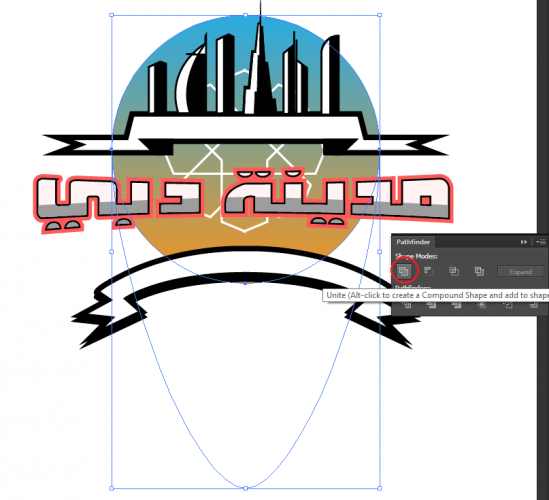
حدّد الدائرة والشكل الجديد ثم انقر على خيار Unite من لوحة Pathfinder ليتم توحيد جميع هذه الأشكال ضمن شكل واحد.
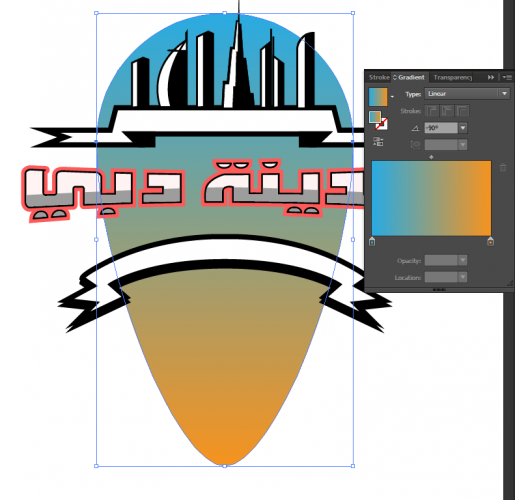
لوّن الشكل الكلي بتدرج لوني مطابق للتدرج المستخدم من قبل.
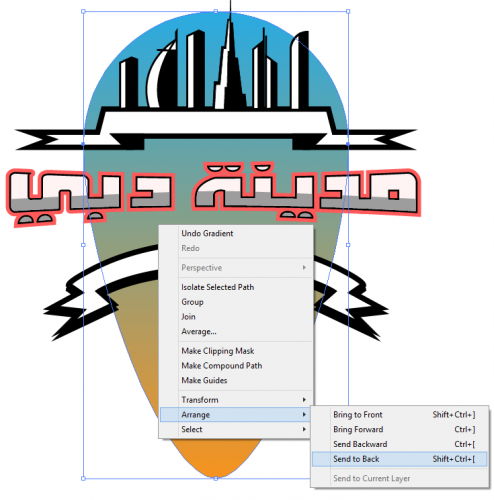
أصبح هذا الشكل فوق شكل الأرابيسك لذلك اختفى نموذج الأرابيسك ولاستعادته قم بإرسال الشكل الكلي الجديد للخلف عبر النقر بالزر الأيمن للفأرة واختيار القائمة
Arrange > Send to Back
أضِف حدودًا سوداء للشكل الكلي الجديد وبحجم 10pt.
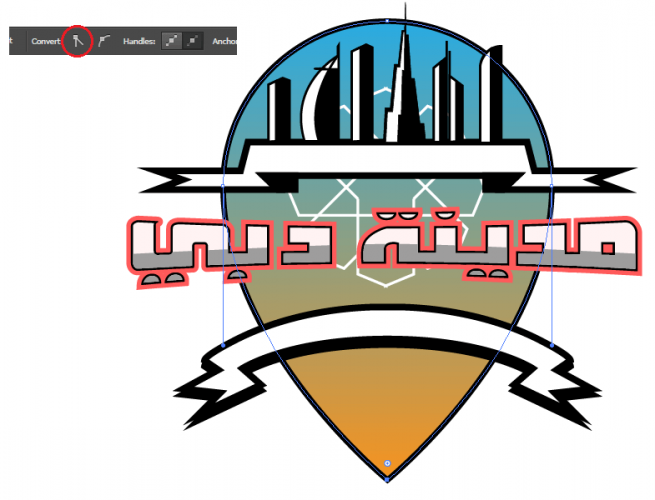
استخدم أداة التحديد المباشر Direct Selection Tool واختر النقطة السفلية للشكل وحرّك للأعلى لتضغط الشكل عموديًّا.
ومن شريط خيارات الأداة في الأعلى اختر من قسم Convert الزاوية الحادة.
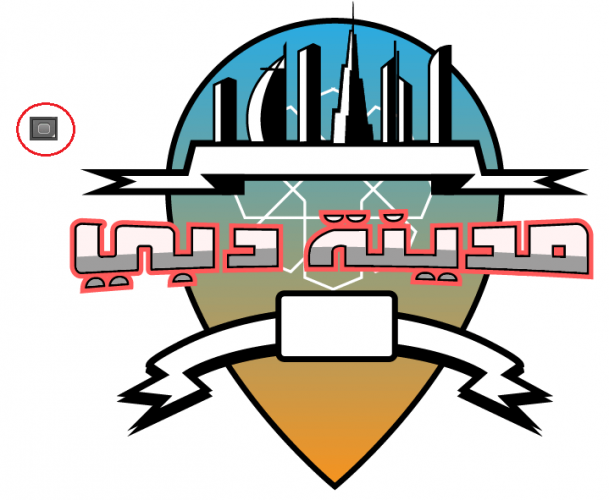
أضِف مستطيلًا مستدير الزوايا من خلال استعمال أداة رسم المستطيلات مستديرة الزوايا وضعه في منتصف الشريط السفلي بشكل يمتد من أعلى وأسفل الشريط. لوّنه باللون الأبيض وأضِف له حدودًا مطابقة لحدود الشريط باللون الأسود.
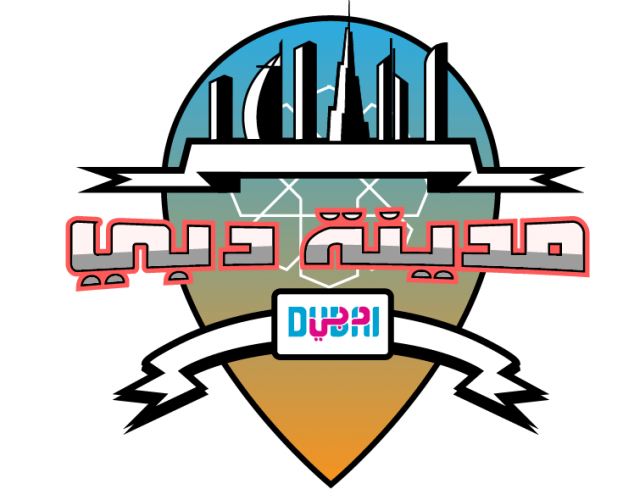
احصل على شعار دبي السياحي من البحث في الإنترنت من أحد المصادر المجانية ثم أدرجه داخل المستطيل الأخير.
أضِف نصًّا جديدًا بلون أسود وبخط عادي عريض واكتب عبارة " تأسست 1833 " ثم اجعل النص منحنيًّا بذات انحناءة الشريط وضعه داخل الشريط السفلي وعدّل الحجم بما يتناسب مع حجم الشريط.
والآن أضِف نصًّا جديدًا "مدينة المستقبل" وضعه بإعدادات متناسبة ضمن الشريط العلوي مع وضع ثلاثة نجوم على كل من طرفي الشريط.
استخدم أداة القلم لرسم زاويتي إشعاع بيضاء أسفل شكل الشعار الكلي.
احصل على شعار دولة الإمارات وأدرجها في المساحة الفارغة في أسفل شكل الشعار الكلي.

هذا هو شكل الشعار النهائي ويمكن إنشاء شعارات لمدن أخرى على ذات النمط والأسلوب مع تغيير رموز معالم المدن وشعاراتها.
ومع تعديل الألوان وإلغاء التدرجات اللونية سنجعل الشعار مسطّحًا بالكامل ونجعله بنمط مختلف، طبعًا لكل منّا أسلوبه التصميمي المميز وقد يضطر المصمم إلى إجراء الكثير من التعديلات بما يتناسب مع رغبة العميل أو الرؤية العامة للمشروع الذي يعمل عليه.




























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.