
zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
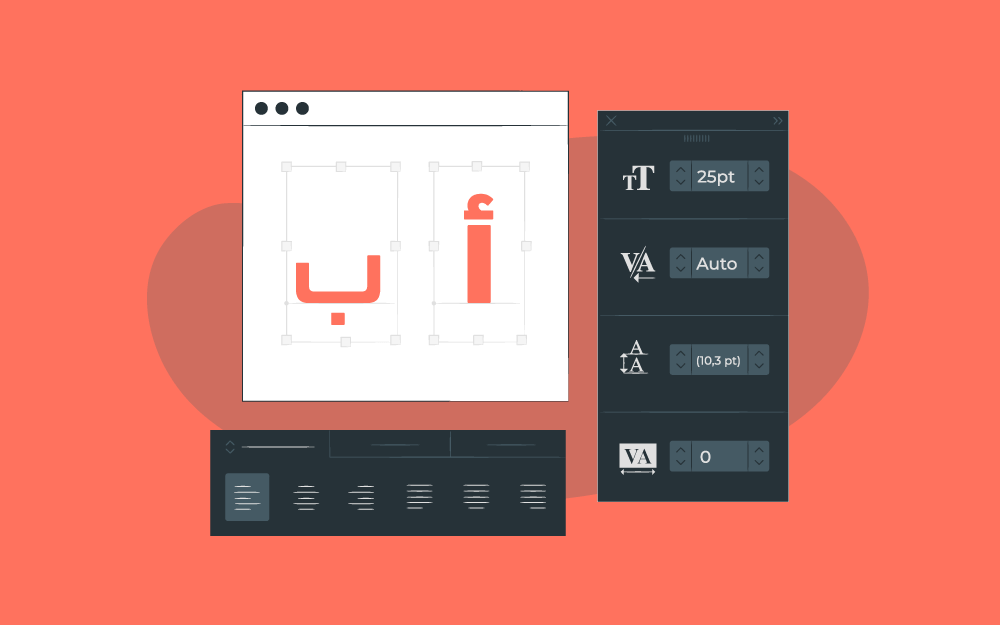
تطورت علوم الحاسوب بوتيرة متسارعة في السنوات اﻷخيرة نتيجة للقفزات النوعية التي حققتها صناعة الحواسيب واﻷجهزة المحمولة بأنواعها، وقد تزامن ذلك مع تطور البرمجيات والمعدات المتعلقة بمجالات التصميم كافة. ومع بروز البرمجيات الحرة مفتوحة المصدر في الساحة، أصبح باستطاعة أي شخص يمتلك الموهبة، أن يعمل في هذا المجال بسهولة أكبر دون أن يضطر لرصد أي ميزانية للبرمجيات المطلوبة لهذا العمل. ومثل أي علم قائم بحد ذاته تطور كثيرًا وباتت له تشعبات كثيرة، فقد برزت اختصاصات مختلفة ضمن علوم تصميم الرسوميات، ومن أبرز وأهم هذه التخصصات هي تصميم واجهة المستخدم UI (اختصارًا لمصطلح User Interface Design) وتصميم تجربة المستخدم UX (اختصارًا لمصطلح User Experience Design)، وبما أن هذان اﻻختصاصان مرتبطان ببعضهما فمن الممكن أن نجد مصممًا يعمل بوظيفة مصمم UI/UX إلا أن الشركات عادة ما تفضل توظيف مختص لكل منهما بدل مختص لكليهما نظرًأ ﻷهمية كل منهما على حدة. يهدف كل من مجال تجربة المستخدم ومجال واجهة المستخدم إلى تحسين تجربة المستخدم وتحقيق رضا العميل على اختلاف المواقع أو التطبيقات. إن واجهة المستخدم ترتكز على بناء الواجهة الرسومية التي تتكون من الصور والألوان والأشكال والخطوط، في حين أن تجربة المستخدم تركز على كيفية تفاعل المستخدم مع تلك الواجهة والحرص على تقديم أفضل تجربة استخدام لها؛ إلاّ أن كلا المجالين يتكاملان لتحقيق رضا المستخدم النهائي. ما هو تصميم تجربة المستخدم UX؟ تجربة المستخدم هي كيفية تفاعل الأشخاص مع المنتجات والتي يمكن أن تكون موقعًا أو تطبيقًا أو أي منتج من أي نوع. على سبيل المثال، عندما نريد تشغيل سيارتنا، فإننا نتفاعل مع طريقة التشغيل سواء كانت باستخدام المفتاح التقليدي أو باستخدام زر التشغيل واﻻعتماد على بصمة اﻹصبع أو من خلال اﻷوامر الصوتية. قد يؤثر تصميم طريقة التشغيل -بما في ذلك اللون والمادة والمظهر المادي والملس وحتى صوت المحرك- على شعورنا تجاه التفاعل مع المنتج وهو السيارة هنا. وبالمثل في عالم التصميم الرقمي، يشير مصطلح تجربة المستخدم UX إلى كل ما يؤثر على تفاعل المستخدم مع المنتج الرقمي. عندما يستخدم المستخدمون منتجًا ما، فإنهم عادةً ما يقيمون تجربتهم وفقًا لمعايير معينة مثل: هل هذا المنتج يعطيني قيمة ما؟ وهل هذا المنتج يعمل جيدًا؟ وهل هو سهل الاستخدام؟ وهل هو ممتع للاستخدام؟ وبناءً على هذا فإننا نستطيع تعريف تصميم تجربة المستخدم UX بأنه العملية التي يستخدمها المصممون لتصميم منتجات توفر تجارب مفيدة وذات صلة للمستخدمين. يتضمن ذلك تصميم العملية الكاملة للحصول على المنتج ودمجه، بما في ذلك جوانب العلامة التجارية والتصميم وسهولة الاستخدام والوظيفة. وتشير تجربة المستخدم UX في هذه الحالة إلى أي تفاعل للمستخدم مع المنتج أو الخدمة، ويأخذ تصميم تجربة المستخدم UX في الحسبان كل عنصر من العناصر التي تشكل هذه التجربة، وكيف تجعل المستخدم يشعر بها، ومدى سهولة أن ينجز المستخدم المهام التي يريدها. يمكن أن يكون هذا أي شيء بدءًا من شعور المنتج المادي في اليد، إلى مدى سهولة عملية الدفع عند شراء شيء ما عبر الإنترنت. أنشئ موقع احترافي لأعمالك وعزّز حضورك الرقمي صمم موقع إلكتروني فريد وجذاب لعملائك في دقائق دون خبرة برمجية باستخدام سنديان منشئ المواقع العربي أطلق موقعك الآن مصمم تجربة المستخدم UX Designer يجمع مصمم تجربة المستخدم UX بين أبحاث السوق وتطوير المنتجات والاستراتيجية والتصميم لإنشاء تجارب مستخدم سلسة للمنتجات والخدمات والعمليات. وهو يساعد الشركة التي يعمل لصالحها على فهم احتياجات العملاء وتوقعاتهم وتلبية احتياجاتهم بطريقة أفضل. غالبًا ما يخطئ الناس ويستبدلون مصطلح تصميم تجربة المستخدم مع مصطلحات مثل تصميم واجهة المستخدم وسهولة الاستخدام وغيرها. إلا أن المصطلحات وسواها غالبًا ما هي إلا أجزاء من علم تجربة المستخدم الكاملة ولذلك يمكن اعتبار هذه المصطلحات إشارة إلى المصطلح اﻷشمل وهو تجربة المستخدم. يجب أن يفكر مصمم تجربة المستخدم في سبب استخدام المنتج وماذا وكيف. يتضمن السبب دوافع المستخدمين لتبني منتج ما، سواء كانت تتعلق بمهمة يرغبون في القيام بها معه، أو بالقيم ووجهات النظر التي يربطها المستخدمون بملكية المنتج واستخدامه. وقد تختلف مسؤوليات مصمم تجربة المستخدم UX الفردية باختلاف الشركات، ومع ذلك من الممكن تحديد بعض مجالات الاهتمام التي يعمل فيها مصممو تجربة المستخدم عادةً مثل: بحث المستخدم، وهندسة المعلومات، وتصميم الواجهة الأمامية، وتصميم التفاعل، وتصميم المعلومات، والتصميم المرئي، واختبار قابلية الاستخدام، وغيرها. عندما ينشئ مصممو تجربة المستخدم منتجًا جديدًا، فإنهم عادةً ما يتبعون عملية تصميم تتمحور حول المستخدم، مع الحرص على تقييم كل قرار. هل هذه الميزة منطقية لمستخدمينا؟ هل تجلب لهم قيمة؟ سيحاول المصممون الإجابة على هذه الأسئلة في كل خطوة من خطوات عملية التصميم. وهناك نظريتين لمراحل عملية التفكير التصميمي، وكلاهما من مدارس ستانفورد ومنظمات ومعاهد عالمية أخرى. إذ تتضمن اﻷولى خمس مراحل وهي: التعاطف والتعريف والتفكير والنموذج الأولي والاختبار. في المراحل الأولى من هذه العملية، يستثمر مصممو تجربة المستخدم الوقت في بحث المستخدم، بما في ذلك تحديد الجمهور المستهدف (الذي سيستخدم المنتج) والتعرف على أهداف واحتياجات الجمهور. بعد ذلك ، يحاول المصممون تلبية هذه الاحتياجات من خلال تحديد تدفق المستخدم، وإنشاء الإطار الشبكي، والنماذج الأولية، واختبار المستخدم، ووثائق التصميم. بينما تضمنت نظرية التفكير التصميمي الثانية أربعة مراحل وهي: الإلهام والتصور والتكرار والعرض . خلال مرحلة الإلهام، يسعى المصمم إلى الفهم والمراقبة. وللقيام بذلك، يجري بحثًا مكثفًا وتحليلًا للمنافسين من أجل فهم المشكلة بالكامل أو التحديات التي يخطط لحلها. تتضمن هذه المرحلة إجراء مقابلات مع أولئك الذين يشاركون أو سيشاركون مباشرة مع المنتج. ثم يستخدم المصمم هذه الملاحظات لتحديد أهداف المستخدم وعواطفه ونقاط الألم والسلوكيات. كل هذه المعلومات تساعد في تكوين شخصيات المستخدم. الخطوة التالية هي النظر في ما تحاول هذه الشخصيات تحقيقه عند استخدام منتج معين، والرحلة التي سيأخذونها للقيام بذلك. بمجرد تحديد تدفقات المستخدم، يعرف المصمم الخطوات التي يحتاجها المستخدم لإكمال المهام المطلوبة. سيقومون بعملية عصف ذهني بصريًا لإيجاد حلول لكل خطوة من هذه الخطوات، وإنشاء إطارات سلكية (إطارات شبكية) ونماذج أولية لما قد يبدو عليه المنتج النهائي. مع وجود نماذج أولية في متناول اليد، سيجري المصمم بعد ذلك اختبارات قابلية الاستخدام لمعرفة كيفية تفاعل المستخدمين مع المنتج. يوضح هذا ما إذا كان المستخدم قادرًا على إكمال المهام المطلوبة أم لا، أو ما إذا كان يلزم إجراء تغييرات. لا يتوصل المصممون فقط إلى حلول لمشاكل المستخدم؛ بل يحتاجون أيضًا إلى تقديم أفكارهم وتصميماتهم إلى أصحاب المصلحة الرئيسيين كجزء من عملهم اليومي. هذه مجرد نظرة عامة واسعة على عملية تصميم تجربة المستخدم UX، ولكن كما أسلفنا سابقًا ستختلف المهام حسب كل من الحجم والاحتياجات المحددة للشركة. قد توظف الشركات الأكبر حجمًا فريقًا من المصممين، يركز كل منهم على جانب معين من العملية مثل البحث أو التصميم المرئي. بينما من المعتاد في الشركات الصغيرة والشركات الناشئة أن يتكفّل مصمم واحد بمجموعة كاملة من المهام. بغض النظر عن المنتج أو الخدمة التي يصممونها، أو مرحلة العملية التي هم فيها، سيسأل مصممو تجربة المستخدم UX أنفسهم الأسئلة التالية: هل المنتج قابل للاستخدام؟ هل هو منطقي وواضح بذاته وسهل الاستخدام؟ هل المنتج أو الخدمة تحل مشكلة المستخدم الحالية؟ هل يمكن الوصول إليها من قبل فئات مختلفة من المستخدمين؟ بما في ذلك المستخدمون من ذوي اﻻحتياجات الخاصة. هل المنتج أو الخدمة مرغوب فيهما؟ هل يخلق تجربة إيجابية يسعد المستخدم بتكرارها؟ التقنيات التي يستخدمها مصمم تجربة المستخدم UX للمرور من خلال المراحل المختلفة في عملية التفكير التصميمي وتقييم تجربة المستخدم للمنتج أو الخدمة، فإن مصمم تجربة المستخدم يحتاج لمجموعة من التقنيات ﻻستخدامها حتى يتمكن من أداء واجباته على أكمل وجه، وحتى يتمكن من تقديم أفضل النتائج، وهناك الكثير من هذه التقنيات التي تختلف بحسب المنتج أو الخدمة والشركة والجمهور المستهدف وغير ذلك. سنذكر تاليًا أهم وأشهر هذه التقنيات. اختبار أ / ب - A / B تفيد اختبارات أ/ب A/B التقليدي في مساعدة مصمم تجربة المستخدم UX على ابتكار دراسة للموازنة بين فعالية وجودة تجربة واجهات المستخدم المختلفة. يمكن القيام بذلك من خلال تجربة أكثر من فرضية ونظرية بشأن التصميم، مثل: هل الزر الأخضر أكثر جاذبية من الزر الأزرق؟ أو يمكن أن يتقدم باقتراحات ﻹصدارات مختلفة من التصميم نفسه، وتحديد ما تعنيه عبارة تجربة أفضل، بسبب نتيجة أن الزر اﻷخضر أفضل من اﻷزرق ﻷن المستخدمون نقروا عليه أكثر وذلك بناءً على نتائج الاختبارات. استطلاعات المستخدم يمكن لمصمم تجربة المستخدم UX إجراء مقابلات مع المستخدمين الحاليين والمحتملين للمنتج أو الخدمة لاكتساب نظرة أكثر تحديدًا وفائدة حول التصميم الأكثر فعالية. نظرًا لأن تجربة المستخدم ذاتية، فإن أفضل طريقة للحصول على المعلومات مباشرة هي دراسة تفاعل المستخدمين مع المنتج أو الخدمة. الإطارات السلكية والنماذج بناءً على النتائج التي توصل إليها مصمم تجربة المستخدم UX، سيحتاج ﻹنشاء مخططات شبكية (سلكية) للتخطيط اﻷولي للمنتج وﻹنتاج نماذج أولية مختلفة بحسب توجهات المصمم في تصميم المنتج أو الخدمة. تدفقات المستخدم يعد تصميم الطريقة التي يجب أن يتحرك بها المستخدمون من خلال المنتج (خصوصًا إن كان موقعًا أو تطبيقًا) أحد اﻷمور التي يجب دراستها والتخطيط لها. أنماط التصميم توفر الأنماط التناسق والطرائق لإيجاد الأداة الأكثر فعالية للوظيفة المطلوبة. إذ يؤدي استخدام أنماط تصميم واجهة المستخدم لمهام معينة استنادًا إلى فعاليتها، إلى تجارب أفضل وأكثر شيوعًا، مثل اختيار عناصر واجهة المستخدم الصحيحة مثل علامات التبويب النمطية، وفئات وقوائم التنقل، وعروض الشرائح وصفحات الهبوط. ملفات تعريف المستخدمين وشخصياتهم تعد معرفة الجمهور هي الخطوة الأولى في تصميم تجربة المستخدم، وتمكن المصمم من تطوير الخبرات التي تعكس صوت وعواطف المستخدمين. بنية المحتوى يعد مخزون المحتوى قائمة منظمة من الصفحات على موقع ويب مثلًا. لذلك يعد إجراء جرد للمحتوى خطوة ضرورية نحو اقتراح تغييرات في بنية المعلومات لتحسين تجربة المستخدم (مثل تدفق المستخدم وإمكانية العثور عليه والكفاءة). مهارات مصمم تجربة المستخدم UX لا يحتاج مصمم تجربة المستخدم UX بالضرورة إلى شهادة جامعية لاقتحام هذا المجال، ولكن غالبًا ما يكون أساسًا مصمم رسوميات (جرافيك). وتميل الشركات إلى البحث عن مزيج من مهارات التصميم والفطنة التجارية والمهارات الشخصية، تتضمن بعض المتطلبات التي ستراها غالبًا في التوصيفات الوظيفية لمصمم تجربة المستخدم UX ما يلي: فهم مبادئ تصميم التفاعل وهندسة المعلومات. فهم مقاييس العمل وكيف تساهم تصميماتك في الأداء. القدرة على ترجمة الأهداف والغايات والبيانات إلى تجارب رقمية. الكفاءة في إنشاء قصص المستخدم، والشخصيات، وخرائط المواقع، والإطارات الشبكية، والنماذج الأولية واللوحات المصورة. القدرة على تخطيط وإجراء اختبارات المستخدم، والاستطلاعات، والتقييمات الرسمية. مهارات التواصل والعرض، والقدرة على توضيح ومناقشة قرارات التصميم مع العملاء وأصحاب المصلحة. المرونة والقدرة على التكيف. أدوات العمل لتصميم تجربة المستخدم UX لكل عمل أدواتها التي تساعد على إنجاز اﻷعمال بأفضل جودة وسرعة وسهولة، وتتنوع هذه اﻷدوات في حالة تصميم تجربة المستخدم بناءً على كل مرحلة من مراحل العمل. أثناء البحث واﻹلهام فإن اﻷدوات المطلوبة يجب أن تساعد على أداء هذه المهام كما يجب، ومن هذه اﻷدوات على سبيل المثال أداة SurveyMonkey التي تساعد على إنشاء اﻻستطلاعات واﻻختبارات والتي تحوي عشرات القوالب الجاهزة، وأيضًا يمكنك استخدام تطبيقات نماذج جوجل أو مايكروسوفت أو سواها ﻹعداد نماذج ﻻستطلاعات الرأي بسهولة وسرعة ومجانًا. وتتطلب مرحلة التفكير والتخطيط وجود أدوات مثل فيجما و ميرو Miro وسواها والتي تساعد على رسم اﻷفكار والتباحث بشأنها مع أعضاء الفريق وأصحاب العلاقة للوصول إلى الفكرة المطلوبة والمناسبة. ويجب بعد هذه المرحلة رسم المخططات الشبكية للمشروع أو المنتج أو الخدمة من أجل توضيح المعالم اﻷولية للعمل المطلوب، وتوفر أدوات كثيرة خدمة إنشاء هذه المخططات ومن أشهرها Balsamiq وفيجما نفسها وكذلك Wireframe.cc وغيرها من اﻷدوات. مرحلة ظهور النتائج على أرض الواقع هي مرحلة النماذج اﻷولية والتي يجب إنشاؤها وتطويرها خطوة بخطوة للوصول إلى المنتج النهائي، وتوفر أدوات عدة إمكانية تصميم هذه النماذج بجودة وسهولة مثل Proto.io و Framer و Justinmind وغيرها. كما يمكن استخدام تطبيقات أكثر قوة مثل Sketch و Adobe XD و UXPin و غيرها للحصول على نماذج أولية وتعديلها، وللحصول على مخططات شبكية وأي شيء تقريبًا. وتلقى مرحلة اﻻختبارات والتي لها أدواتها أيضًا التي تساعد على إجراء هذه اﻻختبارات ودراستها وتقييمها مثل Hotjar و UsabilityHub و UserTesting و غيرها. كما يحتاج مصمم تجربة المستخدم تطبيقات سطح المكتب ﻹنشاء المستندات النصية وجداول البيانات الضرورية أثناء سير العمل ويمكن اﻻستعانة بتطبيقات الويب المجانية مثل تطبيقات جوجل درايف ومايكروسوفت أوفيس أونلاين، كما يمكن اﻻستعانة بحزمة برامج مايكروسوفت أوفيس أو بحزمة برامج ليبرأوفيس المجانية أيضًا. تصميم واجهة المستخدم UI تصميم واجهة المستخدم UI هو العملية التي يستخدمها المصممون لبناء الواجهات في التطبيقات والبرامج والمواقع، مع التركيز على الشكل والأسلوب. يهدف المصممون إلى إنشاء واجهات يجدها المستخدمون سهلة الاستخدام وممتعة. ويشير تصميم واجهة المستخدم إلى واجهات المستخدم الرسومية والميزات الأخرى مثل واجهات التحكم الصوتي. تشير عملية التصميم بالمجمل إلى نقطة الوصول حيث يتفاعل المستخدم مع التطبيق أو موقع الويب أو ميزات جهاز محدد مثل اﻷخذ بالحسبان شاشة لمس الهاتف الذكي. يستكشف مصمم واجهة المستخدم جميع التفاعلات والسلوكيات التي يتخذها المستخدم مع المنتج لإنشاء واجهة تتكيف بطريقة أفضل مع احتياجات المستخدم. ويتضمن العملية الخيارات التي يتخذها المصمم عند إنشاء المنتج، مثل صورة أو زر أو شريط قائمة أو تذييل، إذ ستؤثر كل هذه العناصر على تفاعل المستخدم، مما يحتم على المصمم التخطيط وفقًا لذلك. ويعد تصميم واجهة المستخدم UI جزءًا مهمًا من تصميم تجربة المستخدم UX، فكلاهما يشتركان في نفس الهدف النهائي وهو تقديم تجربة إيجابية للمستخدم ولكن تصميم واجهة المستخدم بحد ذاته وبطريقة منفصلة عن تصميم تجربة المستخدم عملية متكاملة لها تدفق منفصل تمامًا من رحلة التصميم وسير العمل. ببساطة شديدة، فإن عملية تصميم واجهة المستخدم UI هي ما تُستخدم للتفاعل مع المنتج، بينما تهتم عملية تصميم تجربة المستخدم UX بكيفية شعور المستخدم عمومًا مع هذا التفاعل. عناصر تصميم واجهة المستخدم هناك ما يدعى بعناصر تصميم واجهة المستخدم ، وهناك عناصر الواجهة نفسها، ولذلك يجب التمييز بينها. ويعد التصميم الجيد لواجهة المستخدم أمرًا بالغ الأهمية لنجاح المنتج، فمن دونها قد يجد المستخدمون أن المنتج غير قابل للاستخدام، وهذا يعني فشل التصميم ككل. ومن أهم عناصر تصميم واجهة المستخدم: جعل المستخدمين يتحكمون في الواجهة. جعل التفاعل مع المنتج مريحًا. تقليل العبء المعرفي المطلوب ﻻستخدام المنتج. جعل واجهات المستخدم متسقة. ومن ناحية أخرى لم يعد خافيًا على المستخدمين تحديد وتمييز عناصر الواجهة التي تعمل بطريقة محددة بحسب المنتج الذي يتفاعلون معه. لذلك يجب أن يسعى المصمم ليكون متسقًا وقابلًا للتنبؤ في اختياراته وتصاميمه وتخطيطها. إذ سيساعد ذلك في إكمال المهمة والكفاءة والرضا من قبل المستخدمين. وتشمل عناصر الواجهة على سبيل المثال لا الحصر: عناصر التحكم في الإدخال: مثل الأزرار، والحقول النصية، ومربعات الاختيار، والقوائم المنسدلة، وحقل التاريخ وغيرها. العناصر الملاحية: مثل شريط التنقل، وشريط التمرير، وحقل البحث، وترقيم الصفحات والرموز وغيرها. العناصر المعلوماتية : مثل تلميحات الأدوات، والأيقونات الرمزية، وشريط التقدم، والإشعارات، ومربعات الرسائل وغيرها. أهم اﻹجراءات المتبعة لإنشاء واجهات مستخدم رائعة يجب العمل على تلبية احتياجات المستخدمين من خلال تأمين عناصر تصميم واجهة المستخدم التي تحدثنا عنها في الفقرة السابقة. لذلك يجب اتباع الإرشادات التالية: يجب جعل الأزرار والعناصر الشائعة الأخرى تعمل كما هو متوقع منها بطريقة تجعل المستخدمين يستخدمونها دون وعي مباشرة، إذ يجب أن يتبع الشكل الوظيفة. يجب الحفاظ على سهولة اكتشاف العناصر والوظائف، عبر تسمية اﻷيقونات بطريقة واضحة، وإضافة مؤثرات تبرز بعض العناصر مثل إضافة الظلال للأزرار وغير ذلك. يجب جعل الواجهات بسيطة عبر استخدام عناصر تساعد في خدمة أغراض المستخدمين وخلق إحساس بالسهولة والسلاسة وحتى التدفق في التصميم. يجب التركيز على مبادئ التصميم اﻷساسية المعروفة مثل التسلسل الهرمي وقابلية القراءة والمساحات البيضاء والمحاذاة واﻷلوان والتباين وكل ما يتعلق بالخطوط من تناسق ونوعية وتباعد وغير ذلك. يجب التقليل من عدد الإجراءات لأداء المهام، والتركيز على وظيفة رئيسية واحدة لكل صفحة، إضافة إلى إرشاد المستخدمين بالإشارات الواضحة إلى الإجراءات المفضل اتباعها، مع الحرص على تسهيل المهام المعقدة باستخدام الكشف التدريجي. يجب وضع عناصر التحكم بالقرب من الكائنات التي يريد المستخدمون التحكم فيها، مثل وضع زر الإرسال أسفل النموذج مباشرة بعد اﻻنتهاء من كافة عناصره. الحفاظ على اتساق العلامة التجارية من خلال اتباع إرشادات التصميم الخاصة بها. قدم دائمًا الخطوات التالية التي يمكن للمستخدمين استنتاجها بطريقة طبيعية، مثل اﻻنتقال الطبيعي إلى تحديد خيارات الدفع بعد النقر على زر شراء المنتج. مهارات يحتاجها مصمم واجهة المستخدم يحتاج مصمم واجهة المستخدم إلى الاهتمام الشديد بالتفاصيل. يزدهر المصممون عند العمل مع مصممي تجربة المستخدم مباشرة ضمن بيئة الفريق ومع أعضاء آخرين فاعلين، فإن تكوين مهارات شخصية ممتازة لديهم لا تقل أهمية عن إتقان الأدوات والأساليب التقنية. ويحتاج مصمم واجهة المستخدم أن تكون لديه نوعان من المهارات وهي مهارات لينة ومهارات صلبة: المهارات اللينة الاتصال بالهدف هو المفتاح في تصميم واجهة المستخدم. فأثناء تسليم التصميمات إلى المطورين، فهو يحتاج إلى توصيل الوظيفة المقصودة لكل عنصر صممه بطريقة فعالة. ويعد التواصل مع العميل وأصحاب المصلحة جزءًا كبيرًا من أي دور في تصميم واجهة المستخدم، وغالبًا ما تحتاج إلى شروحات وحتى تبرير قرارات التصميم المتخذة بأكبر قدر ممكن من التفاصيل. يتعاون مصممو واجهة المستخدم على كافة المستويات، من مصممي تجربة المستخدم UX إلى مطوري الويب، ومن أصحاب المصلحة إلى العملاء. ويعد العمل بطريقة جيدة في الفريق مهارة أساسية والتي تتضمن الاستماع واستكشاف الأخطاء وإصلاحها معًا للوصول إلى جذور المشكلة. التعاطف يعني وجوب وضع مصمم واجهة المستخدم نفسه مكان المستخدمين لفهم احتياجاتهم وتطلعاتهم. ويعد الحفاظ على إمكانية الوصول والشمولية في عقل المصمم أمرًا حيويًا لإنشاء واجهات يستمتع بها جميع المستخدمين. ويجب وضع الجماليات والمرئيات الإبداعية فوق سهولة الاستخدام. مهارات صلبة يجب على مصمم واجهة المستخدم أن يمتلك مهارات احترافية في استخدام برامج وتطبيقات التصميم المختلفة مثل برامج أدوبي فوتوشوب وإليستريتور وAdobe XD وبخاصة اﻷخيرة ﻹنشاء النماذج اﻷولية وكذلك اﻷمر بالنسبة لبرامج سكتش Sketch وإن فيجين InVision وغيرها سنذكر لاحقًا أشهرها وأهمها. يجب أن يتوافر لدى مصمم واجهة المستخدم فهمًا قويًا للأساليب والنظريات والممارسات الأساسية التي تشكل أساس تصميم واجهة المستخدم. ويتضمن ذلك نظريات الألوان والطباعة وأنماط التصميم، بالإضافة إلى مناهج التصميم الأساسية مثل مبادئ جشتالت Gestalt التي ستساعد على اكتساب نظرة أعمق حول كيفية إدراك المستخدمين للعمل وتفسيره. مهام مصمم واجهة المستخدم UI من مهام مصمم واجهة المستخدم UI تصميم الواجهات مع اﻷخذ بالحسبان عناصر التصميم بحد ذاتها إضافة إلى عناصر الواجهة، كما يترتب على مصمم واجهة المستخدم UI العمل مع مصمم تجربة المستخدم UX وتطبيق آرائه على أرض الواقع مع اﻷخذ بالحسبان اﻻختلاف الحاصل في حال العمل عن بعد أو العمل المباشر في المكتب لهذا يجب أن يعمل المصمم على تصميم الشاشات وإنشاء نقاط اتصال بصرية، مع توضيح إجراءات التفاعل وراء هذه الشاشات والنقاط. ويتحمل مصمم واجهة المستخدم أيضًا مسؤولية ضمان الاتساق، من خلال إنشاء دليل أنماط التصميم لاستخدامه في جميع المجالات. وستتضمن قائمة مهام مصمم واجهة المستخدم ما يلي: تصميم كل شاشة فردية يتفاعل معها المستخدم بما في ذلك التحضير والتخطيط مثل تحديد تدفق حركة المستخدم ذمن المنتج أو الموقع، وتحديد المسافات بين العناصر والنصوص، إضافة إلى تحديد التسلسلات الهرمية واﻷنماط اﻷفضل لتوفير تجربة مستخدمة مثالية. يجب تحديد طريقة عرض التطبيق على أحجام الشاشات المختلفة عبر التفكير في التصميم سريع الاستجابة. تصميم عناصر واجهة المستخدم مثل الأزرار والأيقونات وشرائح التمرير وأشرطة التمرير وغيرها. إنشاء لوحات اﻷلوان المناسبة للتصميم عبر تطبيق نظرية اﻷلوان. اختيار الخطوط الصحيحة ومراعاة قواعد الخطوط في التصميم. تصميم تفاعل كل عنصر من عناصر واجهة المستخدم مثل تحديد ما الذي يفعله الزر عندما ينقر عليه المستخدم. إنشاء الرسومات المتحركة إن لزم اﻷمر. إنشاء دليل اﻷنماط لاستخدامه في كامل نواحي المنتج مع ضمان الاتساق وسهولة اﻻستخدام للمستخدم. قد تتضمن مراحل التصميم إنشاء إطارات شبكية، وتجميع لوحات الحالة المزاجية، ورسم أفكار مختلفة لكيفية ظهور الواجهة. وفي هذه الحالة سيستخدم المصمم أدوات مثل الفوتوشوب Photoshop واﻹليستريتور Illustarator وسكيتش وغيرها. وقد برزت في اﻵونة اﻷخيرة البرمجيات الحرة مفتوحة المصدر بقوة لتكون بديلًا مجانية جيدًا لتلك البرمجيات اﻻحترافية المدفوعة مثل جمب Gimp وإنكسكيب Inkscape وغيرها، لتقدم للمصممين حلولًا رخيصة وجيدة لتقديم التصاميم والأعمال. إنشاء النماذج اﻷولية لعرض التصميمات المرئية أثناء العمل وتحديد العيوب والمشكلات التي قد تظهر والعمل على حلها. هناك ثلاثة أنواع ومراحل من النماذج اﻷولية تبدأ بتصميم نموذج أولي من خلال اﻹطارات الشبكية منخفضة الدقة مرسومة على ألواح بيضاء، وتساعد هذه النماذج على فهم الفكرة اﻷولية للمنتج. ثم ننتقل إلى تصميم نماذج أولية متوسطة الدقة تهدف لتحديد التفاعلات الحاصلة مع العناصر مثل اﻷزرار وغيرها واستكشاف العيوب والطرائق اﻷفضل للتفاعل واﻻنتقال. وأخيرًأ ننتقل إلى إنشاء النماذج اﻷولية عالية الدقة التي نعمل فيها على وضع اللمسات اﻷخيرة وتصحيح أية عيوب متبقية وتخصيص التفاعلات أكثر. أدوات العمل لتصميم واجهة المستخدم تتشابه اﻷدوات المستخدمة في تصميم واجهة المستخدم مع اﻷداوت المستخدمة في تصميم تجربة المستخدم كثيرًا وذلك بحكم تقاطع مهام كلا المصممين في تنفيذ التصميم، إلا أن تصميم واجهة المستخدم تتطلب استخدام برامج أكثر قوة وصعوبة ﻹنشاء تصاميم وواجهات كاملة بما في ذلك كافة العناصر الثابتة والمتحركة. اﻷداوت التي يستخدمها مصمم واجهة المستخدم والتي يتطابق استخدامها مع تصميم تجربة المستخدم هي تلك التي تستخدم ﻹنشاء تصاميم اﻹطارات الشبكية والنماذج اﻷولية مثل تطبيقات Balsamiq و Justinmind و UXPin لتصميم اﻹطارات الشبكية، وتطبيقات InVision و Whimsical لتصميم المخططات المبدئية وسير تدفق التصميم، وتطبيقات Sketch و Adobe XD و Figma و Zeplin و Framer لتصميم النماذج اﻷولية. الفرق بين تصميم تجربة المستخدم UX وتصميم واجهة المستخدم UI يعبّر كلا النوعين من التصميم عن مفهومين منفصلين يلبيان أهدافًا مختلفة، ورغم ارتباطهما فإننا بحاجة إلى فهم الاختلافات بينهما لاستخدامهما بطريقة صحيحة. هناك الكثير من التعاريف التي قدمها المختصون لتعريف الفرق بين عمليتي التصميم هنا ومنها مثلًا أن تصميم واجهة المستخدم هو عملية تحويل الإطارات الشبكية إلى واجهة مستخدم رسومية مصقولة بينما يتطلب تصميم تجربة المستخدم فهم الرحلة الإجمالية للمستخدمين وتحويلها إلى منتج. وبمثال أوضح يمكن تمثيل عملية تصميم تجربة المستخدم بأنها عملية بناء أساسات منزل ما بينما يمثل تصميم واجهة المستخدم الديكور من الطلاء واﻷثاث وغيرها. تبدأ تجربة المستخدم بمشكلة وتنتهي بإطار شبكي أو نموذج أولي، ويتجلى دور مصمم تجربة المستخدم في فهم رحلة المستخدم، وهذا يعني فهم الجمهور المستهدف، وإجراء مقابلات مع المستخدمين، وتحديد تدفقاتهم، وإجراء اختبارات المستخدم وغيرها. بينما يتمحور تصميم واجهة المستخدم حول استخدام الطباعة والصور وعناصر التصميم المرئي الأخرى لتحويل الواجهة الأساسية للإطار الشبكي أو النموذج اﻷولي إلى شيء سهل الفهم وقابل للاستخدام. ويركز مصمم واجهة المستخدم على كيفية اتصال الألوان والطباعة والصور الخاصة بتصميم ما بالعلامة التجارية للمنتج. على الرغم من وجود اختلافات رئيسية بين تصميم تجربة المستخدم وتصميم واجهة المستخدم إلا أنهما تعملان جنبًا إلى جنب إذ يتداخلان ويكملان بعضهما بعضًا. وتستغل الكثير من الشركات أوجه التشابه والتداخلات العديدة بين عمليتي التصميم هاتين لتوفر على نفسها توظيف مصممين اثنين للعمل في الشركة، فتلجأ إلى توظيف مصمم UX/UI بحيث يطلب من هذا المصمم تأدية المهام المنوطة بكلا عمليتي التصميم، وهذا اﻷمر سيكون شاقًا ومرهقًا لهذا المصمم الذي سيحتاج غالبًا لعدد من المساعدين حتى يتمكن من تأدية كافة المهام بطريقة جيدة. خاتمة يجب أن نفهم الاختلافات بين تصميم واجهة المستخدم UI وتصميم تجربة المستخدم UX، رغم أنهما يسيران جنبًا إلى جنب، لكنهما مختلفان تمامًا. فتصميم تجربة المستخدم UX ذو نمط تحليلي ويدرس السلوك المعرفي وعلم النفس البشري. بينما يركز تصميم واجهة المستخدم UI أكثر على العناصر المرئية أو ما إذا كان المنتج ممتعًا من الناحية الجمالية. هل ترغب في امتلاك موقع ووردبريس سريع وآمن؟ احصل على موقع ووردبريس احترافي بالاستعانة بأفضل خدمات الووردبريس على خمسات أنشئ موقع ووردبريس الآن اقرأ أيضًا مستقبل تصميم واجهة المستخدم UI: الجيل القادم من أدوات تصميم واجهة المستخدم قواعد تصميم واجهة المستخدم مبادئ تصميم واجهة المستخدم UI الجيدة تأثير واجهة المستخدم UI وتجربة المستخدم UX على تحسين محركات البحث SEO الدليل الشامل لتصميم تجربة المستخدم UX
-
أهلًا @Tmomtaz Abazeed يمكنك اﻻستفادة من هذه المقالة ومن جميع مقالات أكاديمية حسوب تحت شروط وبنود ترخيص المشاع اﻹبداعي CC BY-NC-SA 4.0 إليكِ رابط الترخيص للاطلاع على شروط اﻻستخدام ضمن هذه الرخصة باللغة العربية https://creativecommons.org/licenses/by-nc-sa/4.0/deed.ar
- 2 تعليقات
-
- واجهة المستخدم
- الواجهة
-
(و 4 أكثر)
موسوم في:
-
يعد تايبورا Typora من محررات تنسيق ماركدوان Markdown المتميزة، يتمتع بمزايا عديدة ومتنوعة لا يمكن إيجادها في نظرائه، ولكن قبل أن نبدأ بشرح برنامج تايبورا Typora، يجب أن نفهم ما هو تنسيق الماركدوان Markdown، ولماذا انتشر كثيرًا مؤخرًا وما هي أهميته. تنسيق ماركدوان Markdown ماذا يعني تنسيق النصوص أساسًا؟ هو تعديل أجزاء متنوعة من النص لجعلها مميزة بحسب وظيفتها، ففي محررات النصوص التقليدية مثل مايكروسوفت وورد أو ليبرأوفيس رايتر أو جوجل دوكس يمكن إضافة تنسيقات العناوين الجاهزة في شريط التنسيقات العلوي للعناوين بمختلف مستوياتها، كما يمكننا جعل النص المهم بنمط ثخين لتمييزه عن النصوص غير المهمة إضافة إلى تنسيقات خاصة للقوائم المنقطة أو المرقمة الرئيسية أو الفرعية وهكذا. واﻷمر ذاته ينطبق على تنسيق النصوص بأسلوب ماركدوان إلا أن تنسيق النصوص بهذا اﻷسلوب لا يحتاج عادة محررات خاصة ويمكن تنفيذه بأي برنامج كتابة نصوص مثل المفكرة في ويندوز ومثيلاتها في بقية اﻷنظمة، حيث نضيف رمزًا معينًا بطريقة معينة لتحديد العناوين والقوائم والخط الثخين وسواها. فمثلًا يمكننا تعيين العنوان الرئيسي للنص من خلال إضافة رمز # قبله. استخدام تنسيق ماركدوان ظهرت العديد من المنصات في الفترة اﻷخيرة التي تتيح استخدام تنسيق ماكدوان للكتابة المباشرة فيها مثل بعض المنصات اﻻجتماعية والمدونات وتطبيقات الويب وسواها، ففي تطبيق تريللو Trello الشهير مثلًا لا يوجد أدوات لتنسيق النصوص التي ستكتب في خانة الشرح أو في التعليقات ولكن عند الكتابة بتنسيق الماركدوان فإن النصوص ستحصل على تنسيقاتها المرئية مباشرة بمجرد إدخال التعليق، كما في الصور التالية كمثال: كما أن لهذا التنسيق استخدامات عديدة في منصات أخرى مختلفة وفي بعض المدونات وهو تنسيق سهل، عند اﻻعتياد عليه سيكون كتابة النصوص وتنسيقها مباشرة باستخدامه أسهل من تنسيق النص باستخدام أدوات التنسيق التقليدية. ويمكن استخدام هذا التنسيق لتحويل مقالات أو كتب أو نصوص مكتوبة بواسطته إلى صفحات ويب باستخدام العديد من اﻷدوات التي توفر هذه الميزة ومنها ماهو تطبيقات سطح مكتب ومنها ما هو تطبيقات ويب، ومن أشهر تطبيقات سطح المكتب المميزة بمزاياها الكثيرة والقوية تطبيق تايبورا. الكتابة بتنسيق ماركدوان هناك مقالات متوفرة تقدّم فكرة جيدة عن هذا التنسيق ومع ذلك سنتطرق تاليًا بسرعة إلى طريقة الكتابة باستخدام هذا التنسيق. العناوين يمكن إضافة تنسيق العنوان الرئيسي عبر إضافة رمز # بداية سطر العنوان مع مسافة واحدة بعده، وتتدرج مستويات العناوين بعدد رموز # المكتوبة كما في المثال التالي: تنسيقات النصوص ونحن هنا نتحدث عن الخط الثخين والخط المائل أو في منتصفه خط وغيرها من التنسيقات كتلك الظاهرة في الصورة التالية: الروابط والصور يمكن إضافة تنسيق رابط أو صورة بسهولة كما في المثال التالي: وستكون النتيجة كما في الصورة التالية: الشيفرات البرمجية تعد هذه التنسيقات من أهم ما يميز تنسيق الماركدوان لسهولة كتابة الشيفرات البرمجية بواسطته على عكس المحررات التقليدية، ويمكن كتابة أمر برمجي مؤلف من بضع كلمات ضمن النص نفسه عبر وضع الشيفرة البرمجية بين رمزي ``، ويمكن إضافة شيفرة برمجية طويلة باستخدام الرمز ``` قبل وبعد نص الشيفرة. باقي التنسيقات المهمة يمكن إضافة قوائم مرقمة أو منقطة عبر استخدام اﻷرقام والرموز بداية كل بند من بنود القائمة، كما يمكن إضافة الملاحظات أو اﻻقتباسات عبر إضافة رمز > قبلها. ويبقى أخيرًا وليس آخرًا الجداول، والتي تضاف بسهولة عبر رسم جدول نصي بسيط يتحول تلقائيًا إلى جدول سليم في محررات الماركدوان المختلفة. كانت هذه باختصار شديد وبسيط طريقة الكتابة بتنسيق الماركداون، ولكن ما الذي يميز تطبيق تايبورا كمحرر ماركدوان بصورة خاصة، لاسيما بوجود كم هائل من التطبيقات المختلفة التي تحرر النصوص بهذا التنسيق. تطبيق تايبورا هو تطبيق مميز يعمل على جميع اﻷنظمة المعروفة تقريبًا مثل ويندوز وماك ولينكس. كما أنه سهل اﻻستخدام وبسيط لدرجة أنك لا تجد أية أشرطة أدوات أو أي شيء آخر يمكن أن يشتت تركيزك عن الكتابة فقط بتنسيق الماركدوان. كل ما عليك فعله هو الكتابة فقط وسيعمل التطبيق على تحويل تنسيق الماكدوان إلى تنسيق سليم مرئي تلقائيًا كما في الصورة التالية: كما ترى في الصورة الماضية فالتطبيق بسيط ولا يوجد فيه أي أدوات أو أشرطة ظاهرة، إضافة إلى تحول النص إلى تنسيق اعتيادي من تنسيق ماركدوان تلقائيًا بمجرد اكتمال الكتابة، وبذلك فهو يعد من محررات WYSIWYG، ما يجعله سهلًا وبسيطًا ومميزًا. وبإمكاننا اﻻطلاع على النص بتنسيق ماركدوان عبر الضغط على الرمز </> الموجود في اﻷسفل، أو باستخدام اﻻختصار Ctrl + / من لوحة المفاتيح. تثبيت تايبورا لتنزيل التطبيق وتثبيته اضغط على الرابط الخاص بكل من أنظمة ويندوز وماك ولينكس وبعد اﻻنتهاء من تنصيبه قد تحتاج لتنصيب Pandoc الذي يعتمد عليه التطبيق لتحويل النصوص بين مختلف التنسيقات المختلفة بسهولة. اﻵن لديك تطبيق تايبورا يعمل جيدًا وبسهولة ولكنه لا يسمح بالكتابة باﻻتجاه من اليمين لليسار كما في اللغة العربية ولذلك سنحتاج إلى إضافة قالب Theme يدعم الكتابة العربية ويوجد واحد باسم Middle East الذي يسمح لنا بالكتابة من اليمين إلى اليسار بالنسبة للنصوص باللغة العربية، حتى نتمكّن من استخدامه بسهولة أكبر بلغتنا العربية. بدء العمل على تايبورا يمكنك البدء بالكتابة على تايبورا مباشرة بمجرد ظهور نافذته الرئيسية عبر الكتابة بتنسيق الماركدوان، حيث سيعمل كما قلنا سابقًأ على تعديل التنسيق المكتوب إلى الصورة النهائية الذي سيظهر به النص بحسب التنسيق المكتوب. ويوجد في الجزء العلوي من نافذة البرنامج شريط القوائم والذي يحوي الكثير من القوائم واﻷدوات المهمة سنتحدّث عن أهمها لبدء العمل واستخدام تايبورا. إنشاء وفتح وحفظ المستندات في تايبورا كما أي تطبيق أو محرر نصوص يمكنك إنشاء مستند جديد عبر القائمة: File > New ويمكنك فتح أي مستند قديم موجود على أي مساحة تخزين لديك عبر القائمة: File > Open أما خيار فتح المجلد Open Folder فهو لفتح مجلد عمل يحتوي مستندات نصية بصيغة ماركدوان أو صيغة نصية TXT للعمل والتركيز عليها دون التشتت في البحث في أي مجلدات أخرى. وسيظهر في الجزء اﻷيسر من البرنامج متصفح المجلد المفتوح يمكن اختيار الملف الذي سنعمل عليه من خلاله. ويسمح لك خيار الحفظ Save والحفظ باسم Save As بحفظ المستند الناتجة بصيغتي الماركدوان md (سنتحدث عنها تاليًا) والصيغة النصية القياسية txt. التصدير واﻻستيراد من أهم ميزات تايبورا هو تنوع الصيغ التي يمكنه تصدير ملفات الماركدوان إليها، ولكن أولًا ما هو ملف الماركداون؟ أسوة بجميع الملفات النصية فإن لها صيغًا تحدد نوعها لتمييزها مثل مستندات وورد docx ومستندات رايتر odt والمستندات النصية البسيطة txt أو المستندات النصية الغنية rtf وغيرها الكثير. مستندات ماركدوان النصية يمكن تمييزها باللاحقة .md والتي تدل بوضوح على الحرفين اﻷولين من كلمتي MarkDown، لهذا يمكنك فتح هذه الملفات بتطبيق تايبورا أو حفظها باستخدامه وذلك من قائمة File. ولكننا غالبًا لن نستطيع استخدام ملفات ماركدوان في المجالات المختلفة ولذلك سنحتاج إلى تصديره إلى الصيغ اﻷخرى مثل صفحات الويب أو الكتب اﻹلكترونية. ويوفّر تايبورا إمكانات ضخمة لتصدير الملفات إلى صيغ عديدة ما جعله يتميز عن بقية المحررات المشابهة بقوة، وهذه الصيغ هي: PDF: الكتب اﻹلكترونية الشهيرة، حيث سيتحوّل النص المنسق بالماركدوان إلى كتاب إلكتروني يمكن فتحه وقراءته منسقًا وجاهزًا من أي جهاز وبأي نظام بسهولة. HTML: تنسيق صفحات الويب مع إضافة تنسيقات خاصة يقدّمها تايبورا باستخدام أنماط CSS مخصصة. HTML (Without Styles): وهو تنسيق صفحات ويب بدون أي أنماط خاصة. صفحة ويب منسقة صفحة ويب بدون أنماط Image: يسمح هذا الخيار بتصدير الملف كاملًا على شكل صورة من نوع PNG أو JPEG فقط. Word(.docx): يسمح هذا الخيار بتصدير الملف إلى ملف مستند وورد. OpenOffice: وهذا لتصديره إلى مستند ليبرأوفيس رايتر أو أوبن أوفيس رايتر odt. RTF: مستند نصي غني بالتنسيقات ويمكن فتحه في نظام الويندوز باستخدام برنامج الدفتر أو باستخدام أي برنامج تحرير نصي من حزم برامج المكتب المختلفة. Epub: تنسيق ملفات يعمل على تخزين الكتب الإلكترونية وهو معروف بين الناشرين وهواة قراءة الكتب اﻹلكترونية. LaTeX: وهي صيغة مشهورة لكتابة وتنسيق الدراسات البحثية والرسائل العلمية، وهي معدة على وجه التخصيص والتحديد لمن ينتمون للتخصصات العلمية مثل الهندسة والحاسب والرياضيات. Media Wiki: وهي صيغة مستخدمة في منصات الموسوعات مثل موسوعة ويكيبيديا. reStructuredText: وهو تنسيق ملفات بيانات نصية مستخدمة أساسًا لكتابة التوثيقات الفنية لمجمتع لغة بايثون البرمجية. Textile: صيغة ملفات نصية تستخدم لكتابة مقالات المنتديات والوثائق التمهيدية وأنواع أخرى من المحتوى المنشور على الإنترنت. OPML: وهي صيغة مبنية من لغة الترميز القابلة للامتداد، وتعمل على السماح بتبادل البيانات بانتظام واختصار ما بين التطبيقات التي تعمل على أنظمة تشغيل مختلفة. وبإمكاننا تعديل إعدادات التصدير لكل نوع من هذه اﻷنواع من القائمة File > Export > Export Sittings حيث تظهر لنا خيارات عدة لتخصيص تصدير كل نوع من هذه اﻷنواع وأهمها خيارات تخصيص تصدير ملفات PDF و HTML. خيارات التحرير إذا كنت ممن يفضلون استخدام اﻷدوات الجاهزة أكثر من كتابة رموز التنسيق بنفسك، فيستطيع تايبورا مساعدتك بهذا، انقر بالزر اﻷيمن للفأرة ضمن نافذة البرنامج وستظهر لك قائمة تضم مجموعة من اﻷدوات مثل تنسيق النص وإضافة الروابط والشيفرات البرمجية واﻻقتباسات وتنسيقات العناوين وإضافة العديد من العناصر اﻷخرى مثل الخطوط اﻷفقية والصور والجداول وغيرها. كما تحوي قائمتي Paragraph و Format على كل ما تحتاجه ﻹدراج جميع العناصر المتوفرة في هذا المحرر وتنسيق النصوص كاملة، ويتميز تايبورا عن سواه من محررات الماركدوان بتوفيره ﻹمكانية إدراج عناصر رياضية لكتابة الرموز والمعادلات الرياضية المختلفة وكذلك قوائم التحقق أو المهام Task List، باﻹضافة لخيار إنشاء جدول المحتويات آليًا بعد اﻻنتهاء من كتابة المحتوى كاملًا، ما يجعله الخيار اﻷمثل ﻹنشاء الكتب اﻹلكترونية والمقالات التوثيقية الكبيرة وخصوصًا مقالات البرمجة ودراسات الرياضيات وغيرها. أنماط اﻻستخدام يقدّم التطبيق مجموعة من اﻷنماط للاستخدام كما في حالة نمط التغيير التلقائي للتنسيق وحالة عدم التغيير واﻹبقاء على نمط تنسيق الماركدوان الظاهر، فهناك نمط التركيز Focus Mode، حيث يصبح المحتوى بالكامل باهت اللون باستثناء السطر الذي نعمل عليه وبذلك نصب كامل تركيزنا عليه دون سواه. وكذلك نمط اﻵلة الكاتبة TypeWriter Mode الذي يحافظ على السطر الذي نعمل عليه وسط نافذة البرنامج باستمرار. ويمكن الوصول إلى هذين النمطين من قائمة View أو من خلال اﻻختصارات F8 و F9 على التوالي من لوحة المفاتيح. القوالب Themes يقدّم التطبيق مبدئيًا مجموعة جاهزة من القوالب التي يمكنك استخدامها مباشرة، أو يمكنك إضافة المزيد منها كما فعلنا في البداية عندما أضفنا قالب الشرق اﻷوسط، ويمكننا البحث عن قوالب إضافية متوفرة على الويب. نستطيع تعديل القالب بالضغط على اسمه من قائمة Themes مباشرة، وهذه نماذج عن القوالب المتوفرة في التطبيق ذو اﻹصدار 0.11.16 بيتا. خاتمة هذه كانت نبذة بسيطة جدًا عن تطبيق تايبورا Typora أحد محررات تنسيق الماركدوان MarkDown والذي يوفر ميزات إضافية لا تتوفر في المحررات اﻷخرى المتوفرة على الويب. تنسيق الماركدوان كما قلنا في البداية أصبح ضرورة ويجب على كل كاتب محتوى على النت وكل مترجم إجادة الكتابة به حيث يوفر له فرص أكبر للعمل الكتابي وسهولة أكثر في التعامل مع المنصات الحديثة ومتطلباتها في هذا المجال. اقرأ أيضًا كيف تكتب بصيغة ماركداون ببساطة كيفية استخدام رموز التنسيق (Markdown) من أجل تجربة تدوين أفضل في موقع ووردبريس ماركداون للمبرمجين
-
بدأنا هذه السلسلة من خلال شرح أساسيات وقواعد ومبادئ وعناصر تصميم الرسوميات، وتعرّفنا بتفصيل أكبر على أهم العناصر مثل الألوان والنصوص والصور والرسومات، ثم تعّرفنا على أهم البرامج التصميمية وشرحنا واجهات عمل برنامجي أدوبي فوتوشوب وإليستريتور، ثم تعرفنا على مساحات وقياسات الأعمال التصميمية وبعدها تعرفنا على القواعد العامة لتصميم أشهر وأهم الاختصاصات في مهنة تصميم الرسوميات. من المفترض بعد ذلك أنك بدأت بمراجعة دروس عملية وتطبيقية للتصميم باستخدام مختلف البرامج لتنمية مهاراتك واكتساب الخبرات اللازمة لتصبح مصمم رسوميات محترف. في هذه المرحلة أصبح بإمكانك اقتحام سوق العمل في مجال تصميم الرسوميات وبدء البحث عن وظائف ومشاريع للعمل عليها. مهنة تصميم الرسوميات لها اختصاصات عديدة ومجالات واسعة للعمل، فهي مثل مهنة الطب، حيث يدرس الطبيب نحو أربع سنوات الطب العام ومن ثم يختص بدراسة تخصص معين من الطب لسنتين مثل اختصاص طب العيون، الأمر مشابه في تصميم الرسوميات، إذ يجب أن تعمل على فهم ودراسة أساسيات التصميم عامة، ويجب أن تتقن العمل على عدة برامج تصميم وأن تتقن تصميم أنواع مختلفة من التصاميم، قبل أن تحترف وتختص بنوع معين من التصاميم. مصمم واجهة المستخدم على سبيل المثال متمكن من التصميم العام، ويستطيع تصميم الشعارات والأيقونات والمطبوعات والإعلانات وغير ذلك، إلا أنه تخصص في مجال تصميم واجهات المستخدم واقترن اسمه بهذا المجال تحديدًا، وأصبح يطلق عليه اسم مصمم واجهات مستخدم. وكذلك هناك مصمم هويات بصرية، مصمم مطبوعات إعلانية، مصمم إعلانات وتسويق ووسائل التواصل الاجتماعي، مصمم إنشائي ثلاثي أبعاد، مصمم رسومات بيانية ثابتة ومتحركة وغير ذلك من الاختصاصات التي يتطلبها سوق العمل والتي تحتاجها الشركات والأفراد. أنواع سوق العمل تتنوع أسواق العمل في مجالات التصميم، حيث يبدأ كل مصمم مبتدأ بالعمل الحر المستقل عبر مواقع العمل الحر المختلفة مثل مستقل وخمسات وأمثالها، فيبدأ بطرح خدماته المتنوعة على خمسات، مثل خدمة تصميم الشعارات وخدمة تصميم المطبوعات وخدمة تصميم المنشورات الإعلانية على مواقع التواصل الاجتماعي وبطاقات الأعمال وغيرها. يمكنك الاطلاع على صفحة خدمات التصميم في خمسات للتعرّف على ما يقدمه المصممون من خدمات هناك. وبإمكانك تقديم عروضك على مشاريع التصميم المختلفة على موقع مستقل حيث يطرح أصحاب المشاريع مشاريعهم وطلباتهم في مجال التصميم ويتقدم المصممون بعروضهم لإقناع أصحاب المشاريع باختيارهم لتنفيذ المشروع. أهم ما يساعدك على الفوز بتنفيذ مشروع تصميمي هو الاعتناء بمعرض أعمالك على الموقع، إذ يوفر لك الموقع صفحة خاصة لتعرض بها أعمالك، لذلك يجب عليك تنفيذ تصاميم متنوعة باحترافية وأناقة مستفيدًا مما تعلمته من مقالات هذه السلسلة، حيث يقرأ أصحاب المشاريع عرضك ثم يشاهدون معرض أعمالك فإن لم يعجبهم ما رأوه فلن يكون لديك فرصة. يمكنك الاطلاع على صفحة مشاريع التصميم في الموقع لتحصل على فكرة عامة عن كيفية العمل في هذا المجال ضمن هذا الموقع. هناك مواقع أخرى عربية وأجنبية تتشابه مع فكرة خمسات ومستقل من حيث المبدأ إما بعرض خدماتك أو التقدّم بعرضك على المشاريع. وبعد أن تمر فترة زمنية معينة ويصبح لديك خبرة في التصميم بسبب تنفيذك للعديد من المشاريع التصميمية وتقديم للعديد من الخدمات أيضًا، يمكنك أن تنتقل للخطوة التالية بثقة أكبر. وهي التخصص، حيث أن أعمالك الحرة السابقة كانت في مجال التصميم العام، والآن ابدأ مع استمرارك بالعمل الحر في التدريب ودراسة اختصاص معين في التصميم، وركّز على بناء معرض أعمالك يبرز مهاراتك في هذا الاختصاص، ثم ابدأ بالتقدم إلى وظائف في شركات أو فرق عمل تصميمية عبر مواقع التوظيف أو شركات التوظيف، وأحد هذه المواقع موقع بعيد الذي تطرح فيه الشركات والمؤسسات طلبات توظيف لمختلف الاختصاصات ومن أهمها الاختصاصات التصميمية، يمكنك التقدم للحصول على وظيفة مصمم من خلال هذا الموقع، وعندها ستعمل بدوام محدد وراتب مجزي يتناسب مع مهاراتك وقدراتك، ومن ثم تبدأ بالعمل على تطوير مكانتك الوظيفية تدريجيًا لترتقي بمنصبك ودخلك. وهذه صورة من صفحة وظائف التصميم في موقع بعيد. ما الذي تحتاج إليه لتكون مستعدًا للخوض في سوق العمل لا يمكن للمهندس أن يصبح مهندسًا ويتقدم للعمل بين ليلة وضحاها، وكذلك أي مهنة أخرى. للتقدم في مهنة تصميم الرسوميات تحتاج إلى بداية صحيحة مثل أية مهنة أخرى، تبدأ من الدراسة طبعًا. تقدّم الكثير من الأكاديميات والجامعات الغربية دراسة متكاملة تمتد من سنتين فما فوق. ومع قلة توفر التعليم الأكاديمي لهذه المهنة باللغة العربية، فإن هذه السلسلة تعد مرجعًا جيدًا لفهم أساسيات التصميم، والعمل بنصائحها وتنفيذ قواعدها، والالتزام بمبادئها يساعد كثيرًا على تخطي مراحل عديدة في مشوار حياتك المهنية. اقرأ كافة مقالات السلسلة وتقيد بتنفيذ القواعد مع الالتزام بالمبادئ ومن ثم تدرب بجهد عبر التطبيق العملي وتعلّم كيفية استخدام برامج التصميم، ومن الأفضل أن تشمل تدريباتك التدرب على رسم المخططات المبدئية باستخدام القلم الرصاص والورق، فذلك يساعد بشدة على تصفية الذهن وتجميع الأفكار، وهو من الأسباب الرئيسية للابتكار والإبداع. الأهم هو التدريب المستمر على التطبيق العملي للتصميم عبر إنجاز التصاميم المختلفة باستخدام برامج التصميم المختلفة، ففي بعض الحالات تشترط الشركات التي تريد توظيف مصممين، إلمام المصمم ببرامج محددة لتقبل بتوظيفه، ومن أشهر البرامج التي يجب على المصمم إتقانها الفوتوشوب والإليستريتور وكورل درو. والخطوة الأخيرة المهمة لتتمكن من الخوض في سوق العمل بقوة هي بناء معرض أعمال قوي وكثيف ومتنوع ومميز، معرض الأعمال هذا سيمكنك من خوض غمار أي تحدي للحصول على مشروع أو وظيفة بثقة أكبر، ببساطة تخبر صاحب المشروع أو الوظيفة أن يطلع على معرض أعمالك، وإن كان بالمستوى المطلوب فإن احتمالات قبول عرضك ستكون مرتفعة للغاية. أنواع العملاء وكيفية التعامل معهم كأي مهنة أخرى فإنك ستتعامل مع العملاء طوال الوقت، والعملاء هم بشر طبعًا وللبشر طباع مختلفة، ويجب عليك التعامل مع جميع الأنواع حيث لا يمكنك أن تختار عملائك على هواك أو ما ترتضيه نفسك، هنالك عملاء هادئون يجعلونك تشعر بالسعادة في العمل لأجلهم وتتمنى أن يكون جميع العملاء من هذه النوعية، ولكن هناك عملاء آخرون تشعر وكأنهم يعيشون على كوكب آخر من حيث الأفكار والرؤى وأحيانًا تشعر بأنهم من القراصنة الأشرار اللذين يتعاملون معك بسوء وغيرهم الكثير، لذلك دعونا نتعرّف على أهم أنواع العملاء وكيفية التعامل معهم: العميل الهادئ الراقي هذه النوعية من العملاء تجعلك تشعر بالسعادة لأنك تمارس هذا العمل، وهم يسمحون لك باستخدام إبداعك كما يحلو لك ويستمعون لنصيحتك المهنية وهم منفتحون على إجراء أية تعديلات أو حتى لتغيير أفكارهم الشخصية. هذه النوعية من العملاء يجب عليك أن تهتم بهم وتراعي اهتماماتهم لكسب ولائهم وليعودوا للعمل معك مجددًا، كما يجب أن تقدم لهم حسومات خاصة بهم، ببساطة كما أنهم يعاملونك بطريقة جيدة فيجب عليك أن تفعل بالمثل. العميل الهادئ المراقب هذه النوعية من العملاء هادئة عادة ولكنها تحب أن تراقب كل خطوة تقوم بها وأن تبقى على اطلاع مستمر، تشعر بأنهم يتمنون لو أن بإمكانهم التصميم بأنفسهم ليحصلوا على ما يريدون ولكنهم لا يملكون المهارات والأدوات لفعل ذلك. يجب أن تتحلى بالصبر معهم و أن تنفذ طلبهم المستمر بإجراء الاجتماعات المتكررة ومناقشة كل مرحلة من مراحل التصميم، ومن الأفضل أن تسبقهم بطلب الاجتماعات والأخذ برأيهم في كل مرحلة، ويجب أن تطمئنهم باستمرار بأنهم سيحصلون على نتيجة احترافية ومتميزة، يجب أن تكسب ثقتهم وتساعدهم على الاسترخاء والاطمئنان تجاهك. العميل المتطلب هؤلاء يحتاجون إلى الحصول على عينات باستمرار من أعمالك والأهم أنهم يريدون عينة تطابق العمل الذي يريدونه منك، والمشكلة أنهم يجهلون الوقت الذي يتطلبه تصميم عينة فيعتقدون أنك ستحصل على عينة بضغطة زر أو ما شابه، لا يريدون مشاهدة معرض أعمالك فهم غير مهتمين بما أنجزته سابقًا بل هم مهتمون بما ستنجزه خصيصًا لأجلهم، وفوق ذلك هم لن يدفعوا لك لقاء تصميم العينة، فإن لم تعجبهم سيغادرون ببساطة. عليك أن تشرح لهم أن معرض أعمالك يتضمن فكرة كافية ووافية عن مهاراتك وإمكانياتك، ويمكن أن يستعينوا بما هو معروض كعينات، ويجب أن يفهموا أن معرض أعمالك يتضمن العينات أما إن كانوا يريدون نموذجًا أوليًا لعملهم الخاص بالذات فهذه ليست عينة وإنما مسودة عمل أو نموذج أولي وهو عمل يجب عليهم الدفع مقابله لأنه يستهلك منك مجهودًا كبيرًا ووقتًا، ومن الأفضل في هذه الحالة أن تتفاهم معهم مسبقًا حول جدول زمني للعمل يتضمن مراحل التصميم ومراحل الدفع المتزامنة معها، وعمليات التعديل وعددها قبل أو بعد تسليم العمل، فإذا ما وصلت لمرحلة المسودة أو النموذج الأولي وشعرت بأنهم يطلبون أمرًا آخر أو شيئًا خارجًا عن قدراتك أو اختصاصك فيمكنك أن توصي بصديق لك يمتلك الاختصاص المناسب لهم ولكن يجب عليهم أن يدفعوا لقاء ما وصلت إليه من عمل. لذلك يعد استخدام منصات العمل الحر مثل مستقل وخمسات أكثر أمنًا وضمانة لحقوقك حيث يعمل فريق الدعم الفني في هذه المنصات على حل أي نزاع وإعطاء كل ذي حق حقه، وتتضمن هذه المنصات تحديد الجدول الزمني للعمل والقيمة الفعلية إضافة إلى إمكانية طرح مبالغ إضافية لقاء الأعمال الإضافية أو لقاء إنجاز العمل بسرعة أكبر، وهذا ما يسمى بالتطويرات في منصة خمسات أو تعديل العرض في منصة مستقل. الجاهل بالأسعار يختلف المقابل المادي الذي يتقاضاه كل مصمم عن الآخر فلا يوجد سعر موحد باستثناء مواقع العمل الحر التي تعتمد تقديم الخدمات بأسعار واضحة ومحددة مثل خمسات لذلك فإن هؤلاء العملاء يتوقعون عادة أسعارًا مختلفة عما يطلبه المصمم وطبعًا عادة ما تكون أقل بكثير، ففي بعض الأحيان قد يطلب مصمم ما 15 دولارًا لقاء تصميم شعار متميز وحصري بينما يتوقع العميل أن يدفع 5 دولارات فقط، هذه النوعية من العملاء يجب أن تكون واضحًا وصريحًا معهم من البداية، بمعنى أن لا تبدأ أي عمل إلا بعد أن تتفاهم معهم على الأسعار فإن لم يعجبهم السعر فبإمكانهم البحث عن مصمم آخر إلا إن أردت منحهم تخفيضًا خاصًا بهم. العميل الانتهازي دائمًا ما نصادف هذه النوعية من العملاء، إنهم يتصيدون المصممين الجدد أو الذين يعملون في مواقع تضمن لهم أجرًا زهيدًا بطبيعة الحال، لذلك يحاولون الحصول على خدمات إضافية مقابل مبلغ زهيد، في محاولة منهم لاستغلال هذا المصمم المبتدئ. حصل ذلك معي مرات عديدة وخصوصًا في منصة خمسات حيث يرسل لي عميل رسالة إلى صفحة خدمتي لتصميم الشعارات مقابل خمسة دولارات ويطلب مني تصميم الشعار وبطاقة أعمال وأيقونة وغلاف صفحة الفيس بوك، كل هذا مقابل خمسة دولارات فقط، ويحاول أن يشعرك بأنه يقدم لك معروفًا لأنه سيتعامل معك وقد يبتزك من خلال وعود بأعمال قادمة أو النصح بك لأصدقائه وكتابة تقييم مميز عن خدماتك. لا تتعامل مع هذه النوعية حتى وإن كنت بحاجة إلى العمل والمال لأنه غالبًا لن ينصح أحدًا بك ولن يكتب ذلك التقييم المميز ولن يتعامل معك مجددًا. بكل أسف ستضيع وقتك وموهبتك بدون مقابل واقعي. العميل المتشكك هو عميل يسعى جاهدًا للتشكيك بقدراتك وإمكانياتك بهدف الحصول على خدمات أكثر وبمستوى أعلى لقاء أجور زهيدة أكثر. حيث سيشكك بأن أسعارك مشبوهة وغير واقعية ثم سيستفسر عن خلفيتك العلمية وسيسأل أسئلة عديدة حول عملية التصميم للتشكيك بها. في بعض الأحيان قد يكون هذا العميل محقًا في حرصه على أمواله وأنه يضعها في المكان المناسب وبالقيمة الصحيحة وفي بعض الأحيان يكون مجرد عميل يريد أن يتذاكى ويحصل على عرض خاص فقط. في هذه الحالة يجب أن تكون مستعدًا لشرح كل شيء للعميل وأن تكون أجوبتك مقنعة على الدوام، لا تتردد في تقديم أية ضمانات ومعلومات تفيد في طمأنته، ثم ابدأ بطرح أسئلتك أنت عليه لتعلم إن كانت لديه تجربة سلبية مع مصمم قبلك أو إن كان هناك شيء في عملك لا يعجبه أو أنه اعتاد دفع مبلغ أقل لمثل هذا العمل في مكان آخر وغيرها من الأسئلة التي تجعلك تبدو متعاطفًا معه وتقرّبك منه لحل مشكلة الشك لديه. العميل الذي لا يعلم ماذا يريد مرّ علي الكثير من هؤلاء حيث ستكون أنت المصمم العاشر الذي مرّوا عليه ولم يتفقوا معه، هذا العميل لا يدري ما هو بحاجة إليه بالتحديد ولذلك يعجز المصممون عن منحه ما يريد، دعه يشرح لك تجربته المريرة مع من سبقك من مصممين ثم أمطره بوابل من أسئلتك واستسفاراتك، حاول أن تعلم كل ما يتخيله عن العمل الذي يريده وحاول أن تحصل على أمثلة من الواقع تشبه ما يتبادر إلى ذهنه، ثم ابدأ بالعمل خطوة بخطوة من خلال نماذج أولية بسيطة وشاركه بها وأجرِ التعديلات المناسبة إلى أن تصل معه إلى ما يريده، ولربما من خلال بحثك معه عما يريد قد تكتشف ما يحتاجه فعلًا وتدّله إلى نوعية المصممين الذين يجب أن يتعامل معهم لأنه اتجه نحو الاختصاص الخاطئ من التصميم. العميل الذي يعلم تمامًا ما يريد هذا النوع من العملاء يعلم تمامًا ماذا يريد وغالبًا مارس هذا الأمر مرات عديدة من قبل حيث تعامل مع مصممين كثر ويعلم كيف تسير الأمور، وحتى أنه قد يملك كل الأدوات التي تحتاجها مثل كتيب إرشادات الهوية البصرية والشعار ولوحة الألوان وتصاميم مشابهة لما يحتاجه ومعلومات كافية لتصمم ببساطة وسهولة، كل ما يحتاجه منك هو أن تفهم ما يريده هو، لذلك قدّم له تقارير متسلسلة تشرح فيها بإيجاز فهمك لما يحتاج إليه ومختصرًا لما أنجزته من أعمال وقائمة بالأعمال التي تنوي تنفيذها، لتجعله يشعر بالاسترخاء والراحة للتعامل معك. العميل المختفي يحصل ذلك على الدوام حيث تبدأ بالعمل وتقدم له نماذج أولية ثم تصل إلى مراحل متطورة من التصميم وربما التصميم النهائي ثم يختفي ببساطة ولا يمكنك التواصل معه بأية طريقة، ستشعر بالخداع وبأنه حصل على ما أراده منك ثم لاذ بالفرار، لا تجعل ذلك يشعرك باليأس والاحباط، حدث هذا مع أغلب المصممين وخصوصًا في بدايات مسيرتهم المهنية. هناك حلول كثيرة يمكنك القيام بها مثل العمل ضمن مواقع تضمن لك حقوقك مثل مستقل وخمسات حيث يدفع العميل مقدمًا ولا يمكنه التراجع وسحب أمواله، أو إن لم تكن تستخدم هذه المواقع فعليك أن لا تقدم للعميل خلال مراحل التصميم المختلفة أية ملفات مصدرية أصلية ولا أية تصاميم بدقة عالية بل مجرد نماذج مصغرة ويمكنك استخدام العلامات المائية أيضًا، أو يمكنك توقيع عقد عمل للتصميم يضمن لك حقوقك بحيث يكون موثقًا من قبل جهة حكومية ضامنة تمنع سرقة مجهودك، افعل كل ما يلزم لضمان حقوقك ومنع استغلالك من قبل العميل. ويمكنك طبعًأ اللجوء إلى منصات العمل الحر المختلفة لضمان حقوقك وحقوق العميل حتى وإن تطلب ذلك دفع العمولة لتلك المنصات. العميل ذو سقف التوقعات العالي هذا النوع من العملاء يتوقعون بجهل أنك تستطيع صنع المعجزات، كأن يتوقعوا أن بإمكانك تغيير نمط ألوان تصميم كامل بضغطة زر أو أن تحوّل تصميم واجهة ويب سطح مكتب إلى واجهة هاتف محمول بضغطة زر واحدة، هذه النوعية من العملاء يجب أن تصبر معهم وأن تحاول شرح تفاصيل عملية التصميم أو التعديل أو التغيير لهم حتى يفهموا كيف تسير الأمور، ومن الأفضل عند تقديمهم أي طلب أن تشرح لهم الوقت الذي يستغرقه وحتى الدفعات الإضافية التي عليهم دفعها إن كان ذلك ضمن العقد المتفق عليه من قبلكم، وفي بعض الحالات يمكن أن تشارك العميل رؤية شاشتك لبضع دقائق عبر Zoom أو Skype أو أي برنامج آخر حتى يرى بنفسه العمل الشاق الذي يترتب عليه إجراء ذلك التعديل أو التصميم ويكفّ عن مضايقتك، سيغضبون باستمرار ظنًا منهم أنك لا تقوم بعملك بالسرعة المطلوبة أو أنك لا تأخذهم مشروعهم على محمل الجد. العميل المهم جدًا هو نوع من العملاء يشعر بأنه مهم للغاية ومميز، ويُشعرك بأنه قد منحك فرصة عظيمة لأن تعمل لصالحه، يخبرك بطريقة أنك لست الخيار الوحيد لديه لكنه اختارك لأنك جيد وملتزم بالمواعيد وتقدم تصاميم ذات جودة عالية، وأنه لا يملك الكثير من الوقت لذلك يجب أن تنفذ له تصميمه بسرعة وجودة. يشعرك هذا النوع بأنك يجب أن تترك كل أعمالك الأخرى وعملاءك الآخرين وأن تعمل له فقط وإلا فإنك ستفقد الوظيفة وستفقد عميلًا مهمًا للغاية. ببساطة عامله على أنه مهم وأنك خصصت له كل وقتك وأنك تهتم بكل جزئية من تصميماته. العميل المستعجل صادفت الكثير من هذه النوعية، يرسل لك رسالة يقول فيها: أريدك أن تصمم لي شعارًا وأريده الليلة لو سمحت وسأدفع لك فورًا. هذا عميل غير منطقي، أي شعار أو تصميم سيتم تنفيذه في وقت قصير، لن يكون بجودة عالية وستضحي كمصمم براحتك وستعمل لوقت متأخر وسترهق نفسك بدون فائدة، فلا الشعار سيكون بالمستوى المطلوب ولن يعجب العميل الشعار أصلًا، وستشوه سمعتك وقد يقيمك تقييمًا سلبيًا بسبب ذلك، ما ينسف عشرات التقييمات الإيجابية التي تعبت شهورًا لتحصيلها. حاول أن تقنعه بمنحك المزيد من الوقت مع وعد بحصوله على تصميم متميز وخاص وبجودة عالية، وإلا فيمكنك أن تفكر بجدية في رفض طلبه. أنا شخصيًا أفضل الجودة على السرعة، على سبيل المثال في موقع 99designs الشهير للمصممين المحترفين يتراوح مدة تصميم شعار واحد من أسبوع إلى شهر مقابل عشرات أو حتى مئات الدولارات أحيانًا لقاء التصميم بينما يتخيل العميل العربي بأنه يحصل على عمل مميز إذا حصل على شعار خلال ساعة واحدة مقابل 5 دولارات فقط. العميل المتردد هو عميل يصعب التعامل معه، ببساطة بعد أن تقدم له نموذجًا متقدمًا من التصميم يجيبك بجملة قريبة من هذه: "نعم عمل جيد، لكن أعتقد أنه يمكن أن يكون أفضل، لا أدري، ما رأيك أنت؟" هذه تعابير كثيرة حول مشروعك بالتأكيد وسيصعب عليك التعامل معها جميعها، غالبًا ما يلجأ هؤلاء إلى أطراف أخرى يستشيرونها بشأن تصميمك فيقول أحدهم نعم إنه جيد ويقول الآخر له يمكن أن يكون أفضل وآخر يجيبه لا أدري قد لا يكون جيدًا. هو عميل لا يستطيع تحديد مشاعره تجاه التصميم ويتأثر بآراء الآخرين، فيبدو كأنك تتعامل مع مجموعة من العملاء المتنوعين في الآراء دفعة واحدة. الأفضل في هذه الحالة أن تقوده بنفسك ولا تسمح للآخرين بالتأثير عليه، اطرح عليه رأيك المهني وأقنعه بجودة التصميم وبادره بالتفكير حول مزايا التصميم، لتغلق الأبواب أمام الآراء الأخرى ويستمع لك وحدك. خطوات التصميم يعمل المصمم بإحدى طريقتين، إما كعامل حر أي مستقل وإما كموظف في شركة أو ضمن فريق. قد يتقدم عميل لطلب خدمته أو قد يتقدم هو بعرض لتنفيذ مشروع لعميل أو قد يحصل فريق العمل أو الشركة على مهمة أو وظيفة لتصميم مشروع ما، في كل الحالات يجب أن يمر بمراحل معينة ليبدأ بها عملية التصميم وينجزها بنجاح وسنذكرها من البداية وحتى النهاية. جمع البيانات والمعلومات يبدأ المصمم منذ البداية بفهم متطلبات المشروع من العميل مباشرة أو من مدير الفريق، ما هو المشروع المطلوب؟ قد يكون تصميم شعار أو أيقونة أو هوية بصرية أو واجهة مستخدم أو ملصق إعلاني أو أي نوع آخر، ومن هنا يبدأ بتحضير مسودة المعلومات الأولية ويمكنه الاستعانة بالورقة والقلم أو عبر أحد التطبيقات المساعدة مثل تطبيقات جدولة المهام أو تطبيق أنا المجاني الذي يمكنك أن تستفيد منه في تحديد كل خطوة من خطوات التصميم. يجب معرفة نوع التصميم والهدف منه ونوعية التصميم وكذلك اسم الجهة صاحبة المشروع وموقعها الإلكتروني وكافة المعلومات المتعلقة بها وبصلب المشروع، والألوان المعتمدة أو يمكن أن يترك العميل مسألة الألوان لذوق المصمم، وفي حال كان التصميم لشعار فيجب معرفة رغبة العميل في أن يكون هذا الشعار نصيًا فقط أم رسوميًا أم كلاهما، وكل المعلومات والبيانات التي يستطيع المصمم الحصول عليها من العميل أو مدير الفريق. التخطيط هنا يجب على المصمم أن يكمل لوحة تخطيط العملية التصميمة على أحد برامج جدولة المهام أو عبر تطبيق الويب أنا حتى يستطيع أن يحدد جدولًا زمنيًا يلتزم به لإنهاء المشروع وبمجرد الانتهاء من تحديد الخطوات والمهام وتحديد المهل الزمنية من الأفضل أن يضع العميل أو المدير بصورة المهل الزمنية حتى يتجنب الاستفسارات المتكررة والإلحاح المزعج حول المرحلة التي وصل إليها من العملية التصميمية، ويجب أن يحدد لوحة المعطيات الأولية والمعلومات والبيانات الأساسية، يخطط لخطوات التنفيذ، ويجب عليه الالتزام قدر المستطاع بهذه الخطوات وبالمهل الزمنية التي حددها لنفسه. العصف الذهني وبلورة الأفكار تعد هذه أهم مراحل التصميم، هنا يبدأ الإبداع والإلهام بالظهور لدى المصمم، يبدأ بالتفكير في طريقة تصميم المشروع والاتجاه الذي سيسلكه، والأشكال التي سيستخدمها، والألوان التي سيدمجها. يبدأ برسم مخططات ونماذج أولية باستخدام القلم الرصاص والورق، وطبعًا يستخدم القلم الرصاص لسهولة مسح الأجزاء غير المرغوبة من المخطط حتى لا يضطر لإعادة رسمه كاملًا في حال أراد التراجع عن بعض الخطوط والأشكال التي رسمها على ورقة جديدة، بكل تأكيد سيستهلك العديد من الأوراق إلى أن يصل إلى نماذج مرضية بالنسبة له. قد يحتاج في بعض الأحيان إلى أفكار مشابهة حتى يستلهم منها مثل البحث عبر الإنترنت عن تصاميم مشابهة للمشروع الذي بين يديه، ثم يستلهم فكرة من هنا ولونًا من هناك وطريقة تصميم من مكان آخر وأثناء بحثه وإطّلاعه يبدأ بتكوين فكرة عما يريد تنفيذه بشرط ألا يكون مشابهًا أو مطابقًا لأعمال تصميمية أخرى اطلع عليها عبر عملية البحث. التصميم الأولي في هذه المرحلة يبدأ بنقل النموذج الأولي الذي توصل إليه من الورقة إلى برامج التصميم، حيث يبدأ باستخدام الخطوط والأشكال أو الحروف والأرقام، أيَّا كانت العناصر التي سيستخدمها، المهم أن ينقل النموذج إلى تصميم أولي قد يكون بداية بدون ألوان، ولكن يٌفضّل أن يكون بالألوان لأن معظم العملاء لن يفهموا بأن هذا نموذج أولي وأنه سيختلف ويصبح أفضل بعد التلوين، بل سيرون أنه جامد وغير مريح وقد يرفضون التصميم برمته في هذه الحالة، بينما قد يغيرون رأيهم إن شاهدوا هذا النموذج بالألوان، فمعظم هؤلاء العملاء لا يتمتعون بخيال خصب وعادة ما يكونون ضيقي الأفق، فلا يستطيعون تصوّر المرحلة التالية ويضعون العراقيل في هذه المرحلة بسبب عدم توافر الألوان فقط. قد يضطر المصمم في بعض الحالات إلى إنشاء أكثر من تصميم ونموذج أولي بحيث تكون مختلفة عن بعضها لتقديمها إلى العميل حتى يختار بنفسه الأنسب منها ويتابع المصمم العمل على ما وقع عليه اختيار العميل. العرض والنقاش الأولي يبدأ المصمم في هذه المرحلة في عرض نماذج وتصاميم أولية على العميل أو على مدير الفريق الذي سيعرضها بدوره على العميل أيضًا، وسيبدأ العميل بفرض رأيه بهذه التصاميم، فإما أن تعجبه ويتابع المصمم العمل عليها أو أن يطلب تعديلات معينة في التصميم أو الألوان، وقد لا يعجبه التصميم بالكامل ما سيجبر المصمم على العودة إلى البداية، ولكن في هذه الحالة يجب أن يجلس المصمم مع العميل في اجتماع مطوّل ليفهم بالضبط رؤية العميل للتصميم وأفكاره التي يتبنّاها والتي لم تنطبق على تصاميم المصمم، ويمكن حتى أن يطرح أفكارًا معينة أو أمثلة من الواقع حول كيفية شكل التصميم الذي يرغب به حتى يتجنب المصمم العودة لتكرار الحلقة ويبدأ بالعمل على أساس رؤية العميل الصادقة. الصورة بواسطة Scott Graham من موقع Unsplash. التعديلات واللمسات الأخيرة هنا ينفذ المصمم جميع التعديلات المطلوبة من قبل العميل أو المدير، ويراجع هؤلاء بالتعديلات الجديدة وينفذ أي تعديلات إضافية مطلوبة إلى أن يصل لمرحلة الرضى التام وعدم وجود أية ملاحظات أو تعديلات جديدة. وقد يجري المصمم لمسات نهائية على التصميم مثل قص الأطراف الزائدة هنا وهناك وإزالة بعض العناصر غير المرئية ولكنها موجودة لأنها قد تكون إما شفافة أو بلون الخلفية، وحتى إزالة الخلفية من بعض أنواع من التصاميم، حتى يصبح العمل نظيفًا ومتكاملًا وجاهزًا للتسليم. التسليم هنا يجب على المصمم تسليم العمل، ويختلف تسليم العمل من نوع تصميم لآخر، وأيضًا بحسب ما هو متفق عليه مع العميل أو المدير. على سبيل المثال في حالة تصميم الشعار، قد يطلب العميل فقط الملف المصدري بصيغة SVG مثلًا ليتمكن هو من طباعته أو إدراجه في موقعه الإلكتروني، وقد يطلب أكثر من ذلك مثل ملفات الشعار بتنسيقات SVG وAI وPNG وJPG وGIF وقد يطلبه بعدة أحجام لتتناسب مع متطلباته من الطباعة ومواقع الإنترنت ووسائل التواصل الاجتماعي، وقد يطلبه بنماذج متنوعة مثل التصميم أحادي اللون (مونوكروم) وبتصميم لونين فقط الأبيض والأسود، وقد يطلب تصاميم مختلفة من الشعار نفسه تتعلق بالتصميم المتجاوب بحيث تظهر التفاصيل المهمة في الأحجام الصغيرة نسبيًا من الشعار وهكذا. كل هذا كان في مثال الشعار فحسب، وستنطبق كل هذه الاحتمالات على أنواع التصميم الأخرى مثل الهوية البصرية والواجهة والإعلانات وتصاميم وسائل التواصل الاجتماعي وغيرها من التصاميم. المتابعة والتطوير يجب على المصمم الاحتفاظ بكافة المسودات والنماذج والتصاميم الأولية والنهائية لأي عمل يقوم به وأرشفتها في مساحة تخزينية مخصصة حتى وإن كانت سحابية، حتى يتمكن من تلبية طلبات العميل اللاحقة، فقد يطلب العميل إضافات على التصميم أو تعديلات لاحقة، فعلى سبيل المثال قد يعمل المصمم على شعار لقناة يوتيوب للمعلومات العامة لأحد العملاء، ثم تتطور أعماله ويصبح بحاجة إلى شعارات مشتقة من الشعار الأول لقنوات يوتيوب أخرى باختصاصات أخرى، أو قد يطلب عميل ما أن تصمم له هوية بصرية أو واجهة مستخدم بناءً على تصاميم سابقة قدمتها له. لذلك يجب على المصمم الاحتفاظ بنسخة أرشيفية عن كل الملفات لكل مشروع نفّذه حتى يتمكن من تقديم التعديلات وأعمال جديدة مطوّرة بناء على الأعمال القديمة. عقود وأسعار تصميم الرسوميات لا توجد صيغة معينة لتسعير الأعمال التصميمية، فهي أعمال لا تعتمد على حسابات التكلفة والموازنة وأجور العاملين أو المصاريف المختلفة، لا يوجد أي شيء من هذا في تصميم الرسوميات، الأمر يعتمد على معايير مختلفة. أسعار مواقع العمل الحر على المصمم أن يبدأ مسيرته المهنية في مواقع العمل الحر ذات الكثافة الكبيرة بالعملاء والطلبات مثل منصة خمسات وذلك لكسب الزخم للانطلاق في عالم التصميم، سيبدأ بالعمل على تصاميم مختلفة مقابل مبالغ زهيدة تبدأ من 5 دولارات عبر تصميم شعار هنا وملصق هناك وبعد مدة من الزمن وعدد جيد من الخدمات الناجحة سيبدأ بإضافة تطويرات على خدماته تتضمن زيادة في الأسعار فتصل أسعار خدماته لعشرات الدولارات، وهذه بداية ممتازة وانظلاقة جيدة لأي مصمم رسوميات مبتدئ. وبعد أن يكتسب الخبرة اللازمة في التصميم والتي تؤهله لحمل لقب مصمم محترف أو نصف محترف ينتقل إلى منصات تتضمن عوائد مادية أكبر مثل منصة مستقل والتي تتضمن مشاريع تبدأ من 25 دولارًا وقد تصل إلى المئات أو حتى الآلاف في المشاريع المتقدمة، وقد يبدأ بالعمل ضمن فرق مع مصممين آخرين على مشروع واحد ضخم، ما يكسبه المزيد من الخبرة ويزيد من العوائد المادية طبعًا، وفي هذه الحالة حتى شعار بسيط سيتقاضى مقابله 25 دولارًا على الأقل وهذا لكونه مصمم محترف. يمكنك في بعض المواقع الأخرى تحديد قيمة معينة لقاء ساعات العمل، بحيث تخصص مثلًا 10 دولارات للساعة الواحدة، وتقدّر أنت والعميل عدد الساعات التي سيتطلبها تنفيذ المشروع، وكلما تقدّمت أكثر في العمل واكتسبت المزيد من المهارة وأصبحت تصميماتك متميزة ومثيرة لإعجاب كافة العملاء، يمكنك أن ترفع من سعر ساعاتك للعمل، وقد تصل تسعيرة الساعة لديك إلى 100 دولار. التسعير خارج مواقع العمل الحر كل ما سبق لا بأس به كبداية في المسيرة المهنية لأي مصمم، ولكن لا يمكن أن يستمر المصمم بالعيش بهذه الطريقة، فهو سيقضي ساعات طوال أمام الحاسوب، يبدع وينتج تصاميم مختلفة مقابل بضعة دولارات أو عشرات الدولارات على أكبر تقدير، وقد لا يحصل على مقابل مادي يتجاوز الألف دولار شهريًا مقابل أكثر من 100 إلى 150 ساعة عمل. هذه الطريقة من العمل تدعو إلى الإحباط والتعب والارهاق، حيث يحتاج المصمم إلى وقت فراغ ليتمكن من تصفية ذهنه حتى يستطيع متابعة الإبداع والابتكار، كما يحتاج إلى وقت خاص ليتصفح آخر المعلومات والتقنيات المستخدمة في التصميم ليستمر في تطوير ذاته ولا يتوقف عند حد معين. الحل الأنسب هو أن يبدأ في البحث عن طرق أخرى للعمل بعدما أصبح خبيرًا واكتسب زخمًا في العمل، يمكنه إنشاء موقعه الخاص ووضع معرض أعماله فيه إضافة إلى ربطه بوسائل الدفع المختلفة لتلقي طلبات التصميم عليه ويعمل على تسويق هذا الموقع. ويمكنه إنشاء معرض أعمال مميز على مواقع شهيرة تضم أهم الأعمال الفنية التصميمية مثل موقع بيهانس حيث قد يتلقى عروضًا من عملاء محتملين لتنفيذ مشاريع مشابهة للأعمال المعروضة. في هذه الحالة لم يعد المصمم ملتزمًا بقيمة محددة لقاء المشروع أو لقاء ساعة العمل، بل يستطيع التفاوض مع العميل حول القيمة المقدرة للمشروع والوقت المتوقع لتنفيذه. وفي بعض الحالات وبعض الدول من الأفضل أن يضع عقدًا بينه وبين العميل يوقع عليه الطرفان ويلتزمان به لضمان حقوقهما. على سبيل المثال قام أحد المصممين بتصميم هوية بصرية لأحد العملاء على أحد مواقع العمل الحر مقابل 250 دولارًا واستغرق في تصميمها كاملة مع التعديلات واللمسات النهائية ثلاثة أيام، وعندما انتقل للعمل لحسابه الشخصي تلقى طلبًا من عميل آخر لتصميم هوية بصرية أيضًا، وعلى الرغم من أنه استغرق نفس المدة وصمم هوية بصرية بذات الجودة إلا أنه تلقى ألف دولار لقاء هذا العمل، أي أربعة أضعاف القيمة لقاء نفس المجهود ونفس المدة الزمنية، من هنا يبدأ المصمم بتلقي مبالغ مجزية شهريًا ويعمل لمدة أقل وبذلك يحصل على مزيد من الوقت للراحة ولنفسه والأهم لتطوير ذاته. الوظائف الثابتة تختلف العملية بالكامل هنا، ففي هذه الحالة يصبح المصمم موظفًا ضمن شركة أو فريق عمل لأداء مهام وظيفية تتعلق بالتصميم، وهو يحصل في هذه الحالة على راتب ثابت لقاء هذا العمل، وتختلف أجور الموظفين من المصممين من شركة لأخرى ومن دولة لأخرى وبحسب العملة أيضًا. كما تختلف الأجور مقابل المنصب الذي يعمل به المصمم فقد يبدأ كمصمم بسيط لنوع محدد من التصاميم مثل تصاميم إعلانية، ويحصل على راتب بسيط ثم يرتقي شيئًا فشيئًا في السلم الوظيفي إلى أن يصبح مديرًا فنيًا ويكون مسؤولًا عن الرؤية الفنية لكامل فريق التصميم، ويوكل المهام للمصممين في فريقه ويتابع أعمالهم، عندها سيكون راتبه الشهري مرتفعًا. كما يختلف معدل الدخل الشهري بحسب الاختصاصات التصميمية حيث يتلقى مصمم الأزياء عادة مبالغ أكبر شهريًا بالمقارنة مع مصمم الشعارات فقط مثلًا. عقود العمل لمشاريع التصميم يمكن لأي مصمم في معظم دول العالم أن ينشأ عقد عمل تصميم ما بينه وبين العميل لتحديد المسؤوليات لكل طرف وتحديد القيمة المادية للمشروع والمدة الزمنية وباقي الأمور القانونية المترتبة على مخالفة شروط العقد، ويجب المصادقة على العقد من قبل كلا الطرفين ويفضّل مصادقته من الدوائر الحكومية ذات الصلة لضمان تنفيذ بنوده وتنفيذ الإجراءات الجزائية المترتبة على مخالفة أي بند في العقد. يمكن إنشاء عقد وتقديمه للعميل ليوافق عليه أو قد يعترض على بعض بنوده ويطلب تعديلها، المهم أن يوقع الطرفان على العقد المناسب لكليهما لضمان الحقوق والالتزام بالعمل. وفيما يلي نموذج عن عقد يمكن لأي مصمم اعتماده في تعاملاته مع العملاء. يمكن للمصمم أن يكتب العقد الذي يناسبه، حيث ستختلف العقود تبعًا لاختلاف المشروع التصميمي وتبعًا للعميل. هناك الكثير من نماذج العقود عبر الإنترنت يمكنك الاطلاع عليها واختيار الأنسب منها بحسب طبيعة العمل. ولكن لا أنصح المصممين بالاتجاه نحو توقيع عقد مع الأفراد وإنما مع الشركات الكبيرة التي ستلتزم بالعقد أكثر من الأفراد وذلك لتجنب حالات الاحتيال إذ أن معظم الدول العربية لا تتضمن قوانين ناظمة لمثل هذه العقود وقد لا يعترف القانون بها على عكس الدول الأجنبية، ومن الأفضل تحديد تقديم دفعات متزامنة مع تنفيذ العقد بحيث تتوقف عن العمل لحظة توقف الطرف الآخر عن الدفع لضمان حقوقك أيضًا. بينما تجدر الإشارة إلى أن نص المشاريع في منصة مستقل أو المنصات المشابهة تعد عقود عمل معترف بها من قبل المنصة وقسم الدعم الفني فيها والذين سيعملون على إحقاق الحق في حال المنازعات بناء على هذا العقد. نصائح عامة لتطوير مسارك المهني في تصميم الرسوميات بعد أن أكملنا رحلتنا مع هذه السلسلة من مقالات أساسيات تصميم الرسوميات، وتعلمنا قواعدها ومبادئها وبرامجها وعناصرها، وكيفية ممارسة هذه المهنة والبدء بمشوار المسيرة المهنية عبر مختلف الاختصاصات والمنصات، يجب علينا ألّا نتوقف عند مستوى معين في مسيرتنا المهنية، بل يجب أن نطوّر من مهاراتنا التصميمية لنستمر في التقدم والتطوّر. هناك بعض الإجراءات والنصائح التي يمكن للمصمم اتباعها لتطوير ذاته في تصميم الرسوميات. إتقان مهارات جديدة إن صناعة تصميم الرسوميات سريعة التطوّر، دائمًا ما يظهر أسلوب تصميم جديد وبرنامج تصميم جديد واختصاص تصميم جديد وهكذا، لذلك من المهم البقاء على اطلاع بآخر التطورات للتأكد من أن لديك المهارات التي يبحث عنها أصحاب العمل حاليًا. يجب استثمار بعض الوقت لتوسيع قائمة مهارات التصميم لديك، يتضمن ذلك تطوير كل من المهارات الصعبة (مثل معرفة كيفية استخدام أحدث البرامج) وكذلك المهارات الشخصية (مثل إدارة الوقت والعلاقات مع العملاء). على سبيل المثال حاول أن تمتلك جهاز رسم لوحي مثل أجهزة Wacom أو الأجهزة المماثلة، وعند إتقان استخدامها يمكنك أن تضيفها إلى ملفك الشخصي كمصمم على بعيد أو سواه بحيث تبرزها كمهارة استثنائية لا يملكها الكثير من المصممين مما يمنحك مصداقية أكبر لدى أرباب العمل. تطوير القدرة على إدارة الوقت يعتبر هذا الأمر ضرورة ملحة للمصممين حتى لا يضيع منهم الوقت ويفقدوا التركيز ويفشلوا في تسليم التصاميم والأعمال ضمن المهل الزمنية المحددة، فعندما تكون قادرًا على إكمال مشاريعك بسرعة أكبر من المعتاد وتنفيذ أكثر من مشروع في آن معًا فإن هذا يعزز من فرصك في الحصول على مزيد من الأعمال لصالح المزيد من العملاء وبالتالي زيادة الدخل العام ما يمنحك القدرة على تطوير العتاد الذي تستخدمه في التصميم والذي سيؤدي بدوره إلى تطوير مهاراتك التصميمية أكثر وبذلك تتطور مسيرتك المهنية أكثر بالمقابل. كتابة مقالات وتدوينات حاول أن تجد بعض أوقات الفراغ لكتابة مقالات في موقعك أو بعض المواقع الشهيرة للكتابة والتدوينات كما في بعض المدونات المختصة حول الأساليب التصميمية الحديثة وطرق تصميم بعض اللوحات والأعمال وشروحات لبعض وظائف بعض برامج وأدوات التصميم، هذا يعزز من ثقافتك وينمّي مقدرتك ويزيد من جمهورك وبالتالي من فرص وصول المزيد من العملاء المهتمين إليك، فالمصممون المحترفون المشهورون حصلوا على معظم شهرتهم من المقالات التي كتبوها والتي استغلوها لاحقًا للتعريف بهم وبأعمالهم ومهاراتهم. استمرارية التدريب مهما بلغت من مراتب المعرفة والخبرة في التصميم فلابد أن هناك الكثير مما ينقصك، لذلك لا مشكلة في تعلّم المزيد بين الحين والآخر عبر اتباع دورات مختصة وإن كانت لمستويات متقدمة في أساليب أو برامج التصميم، أو حتى يمكنك الالتحاق بجامعة ما وإن كانت بلغة غير العربية بغية زيادة المعلومات الأكاديمية في علوم التصميم والحصول على شهادة جامعية ترفع من موثوقيتك لدى الشركات حول العالم وتمنحك وظائف في التصميم بسهولة وبمرتبات مرتفعة بناء على درجة شهادتك الجامعية. استمر في تقوية مهاراتك في استخدام البرامج الأساسية مثل الفوتوشوب والإليستريتور وغيره من البرامج لأنك مهما أتقنت استخدامها فإنك لازلت تجهل بعض أدواتها ومرشحاتها ومميزاتها. وأضف إلى قائمة مهاراتك تعلم برامج جديدة مثل الكورل درو المطلوب بقوة بخاصة للتصاميم الطباعية والإعلانية لما له مميزات قوية في الربط مع العتاد الخاص بالمنتجات الإعلانية. طوّر مهاراتك في استخدام إن ديزاين لتصميم الكتب المطبوعة والإلكترونية وخصوصًا لجهة تصميم المستندات التفاعلية عبر الإنترنت. تقوية المهارات في التواصل واللغة التواصل مهم جدًا في عمل المصمم فإن كان يعمل ضمن فريق فمن المهم أن يمتلك مهارة التواصل مع باقي أعضاء الفريق بغية تحقيق أكبر قدر من الانسجام وبالتالي زيادة الإنتاجية العامة للفريق، وفي حال التواصل مع العملاء فإن مهارة التواصل معهم تعد أحد أهم أساسيات النجاح في العمل الحر في مجال التصميم بحيث تتجنب سوء الفهم والاختلاف في وجهات النظر وتنجح ببناء قاعدة عريضة من العملاء الأوفياء الذين سيعمدون بدورهم لتسويق خدماتك بناءً على تعاملك الرائع معهم. كما يجب إتقان اللغة الإنجليزية بصورة أساسية نظرًا لأن الغالبية العظمى من برامج التصميم تعمل بهذه اللغة إضافة إلى أن أهم المواقع المختصة بالأعمال التصميمية الرسومية تنشر المقالات حول هذا المجال باللغة الإنجليزية، لذلك لابد من تقوية مهارات استخدام هذه اللغة عبر التطوير الذاتي أو عبر الدورات الخاصة بالتقوية في هذه اللغة. اكتشاف اختصاصات جديدة في تصميم الرسوميات من المهم أن تحاول التعرّف على الاختصاصات الأخرى المتنوعة في تصميم الرسوميات وألّا تتوقف عند اختصاص معين لأنك قد تجد أن لديك إمكانات ومهارات أفضل في اختصاص جديد وبالتالي تنجح في تطوير ذاتك في ذلك الاتجاه، أو تستطيع زيادة القاعدة المعرفية لديك وتزيد من تعداد الاختصاصات والمهارات والقدرة على تنفيذها في ملفك الشخصي كمصمم، مما يزيد فرصك في الحصول على مشاريع أكثر ووظائف أكثر وبمعدلات تسعير أعلى. البحث عن الإلهام في أعمال المصممين المحترفين مهنة التصميم مهنة جميلة وفريدة، لأنك ستشاهد باستمرار أعمالًا ستذهلك من روعتها ومن التقنية والأسلوب المستخدم في تنفيذها، مشاهدة الأعمال الجديدة والمتميزة لأشهر المصممين وكذلك لمجموعات متنوعة من المصممين المحترفين على أشهر مواقع عرض التصاميم الفنية في العالم ستساعدك بالتأكيد على تنمية فكرك وعقلك وتساعدك أيضًا على اكتساب الإلهام لأفكارك الخاصة وتصاميمك لتستمر في الإبداع والابتكار والتجديد ولا تتوقف عن رتم معين من الأساليب التصميمية التي تشعر عملاءك بالملل من أسلوبك وسيدفعهم للبحث عن التجديد والتغيير لإيجاد أفكار جديدة لتصاميم عصرية ومميزة. أشهر هذه المواقع behance وdribbble وdeviantart. تحديث معرض الأعمال باستمرار إن تحديث معرض الأعمال هو أسرع طريقة للانتقال بمهنتك للمستوى التالي، لأن العملاء سيحكمون عليك غالبًا عبر معرض أعمالك، فقد أظهرت الدراسات أن 71% على الأقل من أصحاب العمل يرون أن جودة معرض الأعمال تؤثر على قرارهم بشأن توظيف أو التعامل مع المصمم. لذلك اهتم بمعرض أعمالك باستمرار وأضف المزيد من الأعمال العصرية والأساليب الجديدة ولا تبقِ معرض أعمالك يضم أعمالًا من نمط واحد وأسلوب محدد فقطـ بل اعتمد التنويع والحداثة باستمرار. يمكنك الاعتماد على صفحة معرض أعمالك في مستقل وحتى ملفك الشخصي في بعيد أو نماذج أعمالك من خدماتك في خمسات، أو يمكنك العمل على تأسيس موقعك الشخصي الذي سيتضمن بشكل رئيسي معرض أعمالك الخاص. اصنع هويتك التجارية بنفسك كمصمم محترف فأنت بحاجة إلى هوية تجارية وبصرية تميّزك عن باقي المصممين وتساعدك على تسويق نفسك وتسويق خدماتك التصميمية، لذلك يجب أن تعمل على إنشاء موقعك الشخصي المهني الذي يتضمن معرض أعمالك ونماذج من أعمالك التي نفذتها ومقالات ودروس وشروحات حول التصميم وأساليبه وبرامجه وتطبيقاته المختلفة إضافة إلى ذكر مجموعة من أشهر وأهم العملاء اللذين عملت لصالحهم مع إبراز مستوى مهاراتك في استخدام البرامج التصميمية. كل هذا يبدأ من تصميمك لشعارك الخاص الذي سيكون علامتك المائية على نماذج تصاميمك ويكون الشعار الذي تزين به موقعك. يمكنك أيضًا تصميم وطباعة بطاقات أعمالك الخاصة وملصقاتك أيضًا ولا تنسَ تسويق خدماتك في مواقع التواصل الاجتماعي باستخدام تصاميم تبرز مهاراتك وقدراتك مع ربطها إلى موقع خدماتك. وقد يكون من الأفضل استخدام أساليب التسويق المدفوعة لضمان الوصول إلى أكبر شريحة من العملاء المحتملين والمهتمين الذين سيصبحون عملاءك لاحقًا لتزيد من قاعدتك الجماهيرية وبالتالي تزداد أعمالك ويرتفع مستوى دخلك أيضًا. خاتمة ذكرنا في هذا المقال أهم النقاط المتعلقة بعمل المصمم ومسيرته المهنية من البداية إلى الاحتراف، ويمكن لأي مصمم أن يختار الطريق المناسب له ويمكن أن يجتاز المراحل بسرعة أكبر من غيره بحسب قدرته على إقناع العملاء بالتعامل معه عبر مواقع العمل الحر كبداية ليتمكن من اكتساب الزخم والثقة والمهارة والخبرة ليتقدم للخطوة التالية ويبدأ العمل لحسابه أو ضمن شركة أو فريق عمل ويحصل على مداخيل أعلى وأفضل. لا يجب على المصمم أن ييأس ويستسلم إن طال انتظاره أو طالت المدة الزمنية في تخطي المراحل في مسيرته المهنية فهناك الكثير من العظماء في التاريخ بدأوا بدايات مخيبة للآمال وطال انتظارهم إلى أن تمكنوا في النهاية من الوصول إلى مستويات عالية في مسيرتهم المهنية.
-
- 1
-

-
- مهنة
- مسيرة مهنية
- (و 7 أكثر)
-
منصات العمل الحر عبر الإنترنت كثيرة جدًا ومتنوعة، بعضها موجود كمنصة متكاملة على الإنترنت والبعض الآخر موجود كتطبيق على الهواتف المحمولة ومنها من يمتلك كلا التطبيقين. لهذه المنصات مزايا عديدة من أهمها أنها توفر للمستقل (العامل الحر) فرصة لعرض خدماته وممارسة نشاطاته مقابل عوائد مادية مع ضمان حقوقه كاملة من قبل المنصة، وبالتوازي مع ذلك تقدم هذه المنصات فرصة للشركات المتوسطة والصغيرة وكذلك للأفراد العاديين للحصول على خدمات متنوعة من قبل مستقلين وبمقابل مادي زهيد بالموازنة مع مؤسسات التصميم الاحترافية التي تقدّم نفس الخدمات. يعمل المصممون على تقديم خدماتهم وعروضهم للعمل على مشاريع التصميم المختلفة لقاء مبلغ مالي يضمن حصولهم عليه سياسات المنصة التي تفرض على صاحب المشروع أو طالب الخدمة أن يدفع المال مسبقًا لتحتفظ به المنصة حتى فترة من الزمن بعد تسليم العمل لحل أية مشاكل أو منازعات قد تطرأ بين الطرفين وإعطاء كل ذي حق حقه. ويجب التمييز بين العمل الحر والعمل عن بعد، مع أن كلاهما يتمحوران حول الصفة ذاتها، بحيث يعمل هذا العامل من منزله أو أي مكان وفق فترات عمل مريحة، ولكن العامل الحر يعمل لنفسه فقط وليس لصالح أي شركة أو مؤسسة ويتقاضى أتعابه لقاء كمية الأعمال التي ينفذها ولقاء ما يتفق عليه مع العملاء، بينما العامل عن بعد يعمل لصالح شركة أو مؤسسة عن بعد، بحيث يعمل من منزله أو أي مكان يريده، وضمن فترات عمل مرنة بحسب الاتفاق مع الشركة، ويتقاضى راتبًا ثابتًا من قبل الشركة، ويلتزم بتعليمات النظام الداخلي للشركة بالكامل. لهذا يجب علينا التمييز بينهما، وخصوصًا أننا سنتحدث في هذا المقال عن منصات العمل الأشهر على الويب العربي، وهما منصات خمسات ومستقل للعمل الحر، ومنصة بعيد للعمل عن بعد. حساب حسوب الموحّد جميع هذه المنصات تتبع لشركة حسوب، التي دأبت على تطوير الويب العربي وخلق الفرص للشباب العربي للعمل والاستثمار والتوظيف من خلال منصات عربية تغنيهم عن المنصات الأجنبية، مراعية بذلك المبادئ والقيم التي تتميز بها الشعوب العربية. وقد وفّرت حسوب حسابًا موحدًا لكافة منصاتها وذلك لتسهيل استخدام هذه المنصات والتنقل بينها دون الحاجة للتسجيل لكل منصة في كل مرة، لذلك يكفي إنشاء حساب واحد في موقع حساب حسوب الموحد لاستخدام كافة المنصات. يمكننا تسجيل حساب جديد من أي منصة من منصات حسوب عبر خيار حساب جديد أعلى يسار الصفحة، أو استخدام خيار دخول في حال امتلاكنا المسبق لحساب ضمن منصات حسوب. انقر من أي منصة من منصات حسوب على خيار حساب جديد أعلى يسار الصفحة، دعونا نبدأ من منصة خمسات لنعمل على تسجيل جديد حساب عبرها. سننتقل تلقائيًا إلى صفحة الحساب الموحد لحسوب، يمكنك استخدام أحد حساباتك على جوجل أو مايكروسوفت لتسجيل حساب جديد، أو أدخل بياناتك في الخانات الفارغة في الصفحة ومن ثم انقر على زر تسجيل. ستظهر لك صفحة تشير بنجاح عملية التسجيل، ولتفعيل حسابك الجديد هذا، عليك أن تفتح بريدك الإلكتروني وأن تفعّل الحساب من خلال الرسالة التي ستصلك من حسوب لأجل ذلك. بمجرد النقر على زر التفعيل المرسل برسالة إلى بريدك الإلكتروني ستفتح لك صفحة جديدة تطلب منك إدخال اسم المستخدم بالأحرف الإنجليزية لاستخدامه ضمن تعاملاتك في المنصة. الصفحة الأخيرة ستظهر لك في كل منصة من منصات حسوب عند الدخول إليها لأول مرة حيث يطلب منك إدخال اسم المستخدم بالأحرف الإنجليزية والأرقام فقط. ويجب العودة إلى حسابك على حساب حسوب الموحد لتعديله وإضافة صورتك ومعلوماتك الشخصية إضافة إلى توثيق هويتك لتتمكن من استخدام كافة منصات حسوب ونشر خدماتك وتقديم عروضك وكسب أرباحك بطريقة قانونية دون مشاكل أو مساءلات. انقر على صورة ملفك الشخصي أعلى يسار الصفحة واختر تعديل الحساب من القائمة المنبثقة. في صفحة حسابك على حساب حسوب الموحد أدخل بياناتك الصحيحة مع إدراج صورتك وتأكيد هاتفك المحمول ثم احفظ هذه التعديلات. ولتأكيد هويتك انقر على أيقونة القائمة أعلى يمين الصفحة ثم اختر خيار تأكيد الهوية. تظهر لك صفحة تأكيد الهوية كما في الشكل التالي. انقر على زر تأكيد الهوية لتبدأ عملية التأكيد. املأ البيانات بدقة كما هو مذكور في البطاقة الشخصية أو جواز السفر. الآن عليك إدراج الصورة الأمامية من الوثيقة الهوية، يمكنك إدراج صورة الوجه الأمامي باستخدام الماسح الضوئي أو باستخدام كاميرا الحاسوب مباشرة. كرر العملية بالنسبة للوجه الخلفي للوثيقة. الآن عليك أن ترفع صورتك وأنت ممسك بالوثيقة بيدك بحيث نظهر ملامحك وملامح الوثيقة بصورة واضحة، أو يمكنك التقاط صورة مباشرة لك في هذه الوضعية باستخدام كاميرا الحاسوب. بعد الانتهاء من رفع الصور انقر على زر إرسال طلب تأكيد الهوية ليتم إرسال هذه البيانات ومراجعتها من قبل فريق حسوب خلال مدة قصيرة ومن ثم يتم تأكيد هويتك وتظهر إشارة الموافقة الخضراء بجانب صورتك في كل منصات حسوب، الأمر الذي يمنحك الموثوقية من قبل العملاء ما يشجعهم على التعامل معك باطمئنان. والآن سنبدأ بالتعرّف على منصات العمل الحر والبداية ستكون مع منصة خمسات. منصة خمسات منصة خمسات هي أشهر وأقوى منصة عمل حر للخدمات المصغرة في الويب العربي، وهي منصة متكاملة يكمن دورها في إدارة وتنظيم وتنسيق عمليات الشراء والبيع بين مقدمي الخدمات وطالبيها بشكل كامل، بما يضمن حقوق الطرفين. وهي إحدى منصات شركة حسوب التي تهدف لمساعدة الشباب العربي على تحقيق دخل من خلال مهاراتهم واهتماماتهم، وأيضاً مساعدة أصحاب العمل في إيجاد خدمات مفيدة بأسعار مناسبة. تجد في المنصة خدمات متنوعة مثل خدمات تصميم الرسوميات وبرمجة المواقع وتطبيقات الهواتف المحمولة وكتابة المحتوى والترجمة والتسويق والاستشارات والتدريب عن بعد وخدمات المونتاج والصوتيات. بعد التسجيل في حساب حسوب الموحد يمكنك تسجيل الدخول إلى هذه المنصة مباشرة، وقد يطلب منك اختيار اسم مستخدم في الدخول الأول إلى المنصة فقط. إضافة خدمة الآن أصبح لديك حساب على خمسات وأصبح بإمكانك البدء بالعمل على إضافة الخدمات لكسب الأرباح. انقر على خيار + أضف خدمة الموجود في الشريط العلوي للموقع لإضافة خدمة تصميم جديدة. عنوان الخدمة يقع ضمن خانة ماذا ستفعل مقابل 5$؟، أدخل العنوان ثم اختر تصنيف التصميم ومن ثم اختر التصنيف الفرعي لأحد أنواع التصاميم المتعلقة بالخدمة التي تنوي تقديمها، بعدها اكتب وصفًا مميزًا للخدمة تشرح فيها الأمور المميزة في تصاميمك وحاول أن تقدّم عرضًا يتميّز عن باقي الخدمات الأخرى المشابهة لتجتذب العميل. الآن اختر مجموعة من الصور التي تبرز مهاراتك في تنفيذ الخدمة مثل مجموعة من التصاميم المنفذة من قبلك بأسلوب هذه الخدمة، ومن الأفضل أن تكون التصاميم المعروضة هنا من أفضل ما صممت يومًا. يجب ألا يتجاوز عددها العشرة ويجب أن تكون ضمن نطاق السمات المذكورة من حيث القياس والحجم. الكلمات المفتاحية هي الكلمات التي تدل على خدمتك والتي تساعد رفع مرتبة خدمتك في محرك البحث، ثم حدد مدة التسليم بالأيام وأخيرًا اكتب المعلومات التي تحتاجها من المشتري مثل الألوان والحجم والهدف من التصميم وكل ما يمكن أن تحتاجه من معلومات أساسية لتبدأ التصميم. هذه الخدمة ستكون حصرًا بخمسة دولارات وستحصل أنت كمصمم على أربعة دولارات وتحصل منصة خمسات على عمولتها المتمثلة بدولار واحد، ولكن إن أردت أن تحصل على مبالغ إضافية من هذه الخدمة فيمكنك أن تضيف تطويرًا لهذه الخدمة يتضمن الميزات الإضافية التي ستقدمها كتتمة لهذه الخدمة مع تحديد المدة الزمنية الإضافية التي ستحتاجها لتنفيذ هذه الأعمال الإضافية وقيمة ما ستقدمه من أعمال إضافية وهنا لن تكون مرتبطًا بقيمة الدولارات الخمسة بل يمكنك أن تضع أرقامًا من مضاعفات العدد 5 وصولًا إلى مئة دولار. ويمكنك أن تضيف تطويرات أخرى للخدمة ذاتها أيضًا. نصائح لتحقيق النجاح ضمن منصة خمسات تذكّر بأنك لست الوحيد الذي يعرض خدماته ضمن المنصة، فأنت واحد من الآلاف الذين يقدمون مختلف الخدمات، وحتى على مستوى خدمة محددة مثل خدمة تصميم الشعارات فستجد الآلاف من هذه الخدمة بالذات وكذلك غيرها الكثير، ومع ذلك لا تشعر بالإحباط واليأس إن مر وقت دون أن يصلك طلب لخدمتك، فالأمر يحتاج للصبر أولًا وللتخطيط ثانيًا. يظن البعض بأن المشترين يبحثون عمّن قدم الخدمة عشرات وربما مئات المرّات بتقييم جيد ليطلبوا منه الخدمة وبذلك تنعدم فرص المصممين الجدد في المنصة وهذا خطأ. عند البحث عن خدمة معينة فإن المنصة تعرض النتائج بطريقة عشوائية في كل مرة لتوحيد الفرص أمام جميع البائعين، ولهذا فإن الشيء الوحيد الذي سيدفع المشترين لطلب خدماتك هو اسم مميز لخدمتك والأهم معرض نماذج الخدمة، هذا المعرض في الحقيقة ليس معرض نماذج للخدمة التي تقدمها فحسب، بل يعد بمثابة معرض أعمال مصغّر يدل على مهاراتك وإمكانياتك، بمجرد أن تقع عين المشتري على النماذج الرائعة لخدمتك وعلى العنوان الجذاب سينتقل دون تردد نحو فتح صفحة الخدمة ليقرأ تفاصيل الخدمة والتي ستكون السبب الأخير والنهائي الذي سيدفع المشتري لطلب الخدمة منك. لذلك لا تضع مجرد عنوان عادي مثل "تصميم شعار مقابل 5 دولارات فقط" فالجميع يقدمون هذه الخدمة ولكن ضع عنوانًا مميزًا أكثر يشد الانتباه مثل "تصميم شعار احترافي مميز جذّاب مفتوح المصدر وبعدة تنسيقات مقابل 5 دولار فقط"، عندما يبحث العميل عن خدمة تصميم شعار ويجد هذين العنوانين فلن ينظر للخدمة بالعنوان الأول طالما أن العنوان الثاني موجود أمامه في الصفحة، لأنه سيشعر أن الخدمة الثانية ستقدم له شعارًا مميزًا وأفضل من الخدمة الأولى. والأمر الأهم هو معرض نماذج الخدمة وهو سيقنع العميل بالدخول لصفحة خدمتك بغية طلبها لاحقًا. حاول أن تضع في معرض النماذج أفضل ما نفّذته يومًا من تصاميم، والأفضل في بعض أنواع التصاميم أن تلجأ لزيادة جمالية التصميم من خلال استخدام النماذج المحاكية (MockUp) حيث تبرز به جمالية تصاميمك أكثر، فشكل الشعار التالي ضمن النموذج المحاكي مثلًا مقنع أكثر بكثير من عرضه بدون نموذج محاكي. تعرض الصورة في الأعلى نماذج تظهر فيها الشعار بطريقة اعتيادية في اليمين وبطريقة العرض عبر النموذج المحاكي إلى اليسار، الفرق واضح والشعار في اليسار أكثر إثارة للاهتمام ويكتسب المزيد من الجمالية والحياة بالموازنة مع الشعار الجامد في اليمين حتى وإن كان الشعار جميلًا. وأخيرًا اكتب شرحًا مميزًا للخدمة ولتكن عباراتك جذابة وحاول أن تُشعر المشترين بأنك محترف وتعلم تمامًا ما يحتاجونه لأنك متمرس وقادر على تنفيذ التصاميم بحرفية عالية فلا تكتب مثلًا شرحًا للخدمة بطريقة عادية مثل غيرك، مثال: " سأصمم لك شعارًا احترافيًا مميزًا بخمسة دولارات فقط ، وسيكون احترافيًا وفي يوم واحد…. الخ" بل اشرح واستفسر بطريقة المتمرسين المحترفين فعلًا مثل: "أرجوا أن تمنحني شرحًا بسيطًا عن الهدف من تصميم الشعار والألوان التي ترغب بها، أو يمكنني أن اختار الألوان المناسبة لطبيعة الهدف من الشعار من خلال خبرتي في هذا المجال ويمكنك أن تحكم بنفسك على جودة الشعار" الاختلاف واضح من حيث الثقة بالنفس والطلب التفصيلي عن المعلومات المطلوبة للتصميم ومن ثم إثبات القدرة على التنفيذ مع التحكم الكامل بخيارات العملية التصميمية. وأخيرًا عليك التسويق لخدماتك من خلال مشاركة روابطها على مواقع التواصل الاجتماعي وموقعك الشخصي أو برسائل البريد الإلكتروني وغير ذلك من وسائل التسويق المتوفرة، ومع تنفيذك للأساليب التي تحدثنا عنها سابقًا فإن احتمالية اختيارك من قبل المشترين ستكون مرتفعة للغاية. منصة مستقل منصة مستقل هي إحدى منصات شركة حسوب أيضًا، وتختلف هذه المنصة من حيث طريقة العمل عن منصة خمسات، فهنا لا يعرض المصممون خدماتهم بل يعرض المشترون مشاريعهم التصميمية ليتقدّم المصممون بعروضهم لتنفيذ هذه المشاريع، وتختلف القيمة بدورها أيضًا حيث أن المشروع يبدأ من 25 دولارًا فما فوق، وقد تصل قيمته للآلاف، ومن الممكن أن يعمل أكثر من مصمم على المشروع الواحد بحسب رغبة العميل. بعد التسجيل في حساب حسوب الموحد يمكنك تسجيل الدخول إلى هذه المنصة مباشرة، وقد يطلب منك اختيار اسم مستخدم في الدخول الأول إلى المنصة فقط. لوحة التحكم في مستقل تختلف شاشة العمل في مستقل عن خمسات حيث تعرض خمسات لك أهم الخدمات والفئات الخدمية على شاشتها الرئيسية بينما تعرض لك مستقل لوحة التحكم الخاصة بك ويظهر فيها من أعلى يمين الصفحة صورتك الشخصية والتي ستمهر بالعلامة الخضراء بعد توثيق هويتك في حسوب ما يمنحك الموثوقية من قبل العملاء المحتملين، وفي نفس السطر يظهر الرصيد الكلي والرصيد القابل للسحب، حيث أن مستقل تحتفظ بأرباحك عن المشروع الذي سلمته للعميل بعد الانتهاء منه بنجاح لمدة 14 يومًا لضمان حقوق كافة الأطراف في حال وجود أي اعتراضات أو مشاكل تظهر لاحقًا، وهذا لا يحتسب من الرصيد القابل للسحب ولكنه ضمن الرصيد الكلي. أسفل هذا السطر ستكون خانة الرسائل الخاصة بمشاريع مستقل مع العملاء وبجانبها تفاصيل المشاريع التي نفذتها والتي تقدمت بعروض إليها وغير ذلك، يحق لك التقدم بعروض تصل إلى 12 مشروعًا في نفس الوقت فقط. في السطر التالي تظهر خانة أعمالك. وهي أهم ما يجب عليك تحسينه والعمل عليه لتضمن حصولك على المشاريع بنسبة عالية. معرض الأعمال يعد المفتاح الحقيقي للحصول على مشاريع ضمن مستقل، وهو ميزة وخدمة مقدمة من مستقل للمصممين حيث يمكنك اعتماد معرض أعمالك هنا رسميًا لعرضه على جميع عملائك في أي مكان، كما يمكنك التسويق لنفسك كمصمم من خلال تسويق معرض أعمالك في مستقل في كل مكان من مواقع التواصل الاجتماعي ومواقع الإنترنت الأخرى وحتى عبر إضافة رابط له في بطاقة الأعمال. يجب أن تعمل على تنفيذ تصاميم عالية الجودة ومبتكرة مع أسلوب عرض مميز لها مثل النماذج المحاكية (MockUp) لزيادة جاذبية ورونق التصميم، فإن عرضك لتصميم غلاف كتاب سيظهر أجمل إن عُرِض على غلاف كتاب حقيقي. لا تعرض أعمالًا منخفضة الجودة، بغرض زيادة عدد أعمالك فالعملاء لا يهتمون إن كان لديك 100 عمل في معرض أعمالك، لأنهم غالبًا لن يشاهدوها جميعها، فليكن عدد الأعمال وسطيًا بين 25 إلى 50 عملًا، وركّز على وضع أفضل أعمالك ضمن الأعمال العشرة الأوائل التي ستظهر في المعرض، ويمكنك تحقيق ذلك عبر إضافة أفضل أعمالك العشرة كآخر أعمالك في معرض الأعمال. ولإضافة عمل في المعرض انقر على + أضف عمل جديد من لوحة التحكم أو انتقل إلى صفحة معرض أعمالك وانقر على الزر ذاته هناك. ستظهر لك صفحة إدخال عمل جديد، أضف العنوان المناسب والمميز للتصميم ثم أضف شرحًا لهذا التصميم والغرض منه وميزاته، وفي حال كان التصميم فيديو أو موقع انترنت قمت بتصميم واجهته أو تطبيق هاتف محمول فيمكنك وضع رابط للعمل من الخانة التالية، حدد تاريخ انجازك للعمل وأخيرًا حدد المهارات المستخدمة في تنفيذ العمل، هناك مهارات محددة مسبقًا يمكنك أن تختار من بينها أو أن تضيف مهارة خاصة بنفسك. والأهم هنا وضع الصورة المصغرة لهذا العمل بحيث يظهر العمل بأحلى حلة مثل استخدام النموذج المحاكي، وفي حال وجود أكثر من صورة للعمل يمكنك إضافة جميع الصور المتعلقة أيضًا. تصفح مشاريع التصميم بعد أن تكمل ملفك الشخصي في حسوب وتوثق هويتك، ومن ثم تنجز معرض أعمال مميز، يمكنك الانطلاق إلى البحث عن المشاريع التصميمية لتقديم عروضك، انقر على تصفح المشاريع من الشريط العلوي للموقع، ستظهر لك صفحة المشاريع المفتوحة وهي تشمل كافة الاختصاصات، حدد خيار تصميم وأعمال فنية وإبداعية من الشريط الجانبي الأيمن لتظهر لك مشاريع التصميم فقط. حدد المشاريع التي قد تناسب خبراتك ثم ادخل عليها وتصفحها بدقة مع إيلاء كل تفصيل فيها حقه. صفحة المشروع تتضمن إلى اليسار صورة واسم صاحب المشروع (العميل)، إضافة إلى الميزانية التي رصدها العميل لهذا المشروع والمدة الزمنية التي يريد أن ينفذ المشروع خلالها. وعلى اليمين شرح للمشروع من خلال خانة تفاصيل المشروع والتي يشرح بها العميل ما يحتاجه من المصمم بالتحديد ليفعله. وتحتها يضع العميل المهارات التي يتوقع توفرها لدى المصمم ليتمكن من وجهة نظره من تنفيذ المشروع بطريقة صحيحة، وبعدها تظهر خانة التقدم إلى المشروع، حيث يمكنك التقدم بعرضك على هذا المشروع وبعدها تظهر العروض المقدمة من قبل بقية المصممين. كيف تحصل على نسب قبول عالية لمشروعك من المهم أن تضيف مهاراتك مثل تصميم الشعارات أو الفوتوشوب أو سواها من ملفك الشخصي ضمن مستقل، ولا تنسَ معرض الأعمال المميز الذي سيقنع أي عميل بالتعامل معك فورًا بمجرد رؤية مهاراتك وإبداعاتك، وبداية القبول تكون عند عرضك المكتوب للمشروع. تجنب تكرار ما يفعله معظم المستقلين من كتابة عبارات مثل "أستطيع تنفيذ المشروع بمهارة" أو "قرأت وفهمت المشروع وأنا جاهز للتنفيذ" وغيرها من العبارات التي ستجعلك مجرد نسخة عن بقية المستقلين غير المبدعين، والأفضل أن تحدّث العميل عن مشروعه نفسه كأن تستفسر عن بعض الأمور التكتيكية التي تساعد على فهم وتنفيذ المشروع بطريقة أفضل، واشرح له مهارتك في تنفيذ مثل هذه المشاريع واعرض عليه خبرتك في هذا المجال، واطلب منه بثقة مطلقة أن يزور معرض أعمالك ليطلع على أعمال مشابهة مميزة قد نفذتها سابقًا حتى يعلم بأنك متمرس واحترافي في تنفيذ مشاريع مثل مشروعه، فيضعك في قائمة خياراته، وغالبًا ما يبدأ بإرسال رسالة إليك مرتبطة بالمشروع، يستفسر فيها عنك وعن مهاراتك ومقدرتك على التنفيذ وقد يطلب نماذج أكثر من مشاريع مشابهة قمت بتنفيذها، ليختارك بعدها لتنفيذ المشروع. لا تضع سعرًا أقل من كل الأسعار الأخرى ظنًا منك أن تشجّع العميل على اختيارك فقد فعل العشرات ذلك قبلك على ذات المشروع وهو لا يدل على المهنية والاحترافية، ولا تضع سعرًا عاليًا جدًا لأن العميل يبحث عن المصمم الجيد بالسعر الجيد في النهاية. كن منطقيًا بتسعيرك للمشروع، ففي بعض الأحيان قد لا يحتاج المشروع فعليًا لأكثر من 25 دولارًا للتنفيذ وهي القيمة الأقل في المنصة. نصائح أثناء تنفيذ المشاريع التزم بالمدة الزمنية المتفق عليها ولا تتجاوزها، لذلك عليك تحديد المدة التي تستطيع الالتزام بها أساسًا في عرضك، وضع العميل في الصورة كاملة في كل مرحلة من مراحل التنفيذ عبر الاستمرار بمراسلته في صفحة نقاش المشروع، وتجنب التواصل معه خارج المنصة حتى وإن طلب منك ذلك لأن هذا سيحول دون قدرة المنصة على حمايتك وضمان حقوقك وقد يتسبب بإيقاف حسابك في المنصة. حاول أن تكون متفهمًا دائمًا لطلبات العميل وتعديلاته، وإن لم يعجبه النموذج الذي قدمته له فلا تفزع بل اعمل على نموذج مغاير بعد أن تستفسر منه عن رؤيته لشكل العمل وعن أعمال مشابهة في أرض الواقع ينظر إليها العميل كمثال عما يحتاجه لتتمكن من تنفيذ نموذج أقرب إلى تطلعات العميل والاستمرار بالعمل. لا تتجادل مع العميل في حال نشوب خلاف في الآراء بينكما واتجه دومًا لمركز المساعدة في حسوب عبر فتح تذكرة ليعمل المختصون هناك على حل الخلاف بينكما ومساعدتكما على متابعة المشروع وإعطاء كل ذي حق حقه. منصة بعيد على عكس منصات العمل الحر خمسات ومستقل، فإن منصة بعيد مختصة بالعمل عن بعد، حيث تطرح الشركات والمؤسسات الوظائف الشاغرة لديها ضمن مجال العمل عن بعد في المنصة ليتقدم الراغبون في الحصول على الوظيفة بطلباتهم. العمل عن بعد يعني أن تعمل ضمن شركة أو مؤسسة عن بعد من منزلك أو أي مكان ضمن أوقات زمنية مرنة بالاتفاق مع الشركة وبراتب ثابت مع كافة المزايا المقدمة من الشركة لموظفيها من إجازات ومكافآت وخلاف ذلك، يتعين على العامل عن بعد الالتزام بقوانين الشركة التي توفرها ضمن دليل العاملين أو ضمن النظام الداخلي للشركة، حيث سيتعرض للعقوبات الإدارية في حال ارتكابه للمخالفات، كما ستضمن الدليل نظام المكافآت والحوافز والعقوبات والإجازات والزيادات الدورية على الراتب وكل ما يتعلق بأمور العمل التنظيمية. بعد التسجيل في حساب حسوب الموحد يمكنك تسجيل الدخول إلى هذه المنصة مباشرة، وقد يطلب منك اختيار اسم مستخدم في الدخول الأول إلى المنصة فقط. آلية عمل المنصة تقوم الشركات والمؤسسات بطرح الإعلانات عن الوظائف الشاغرة لديها بحسب الاختصاصات وهي البرمجة والتطوير والتسويق والكتابة والترجمة وإدارة الأعمال والدعم الفني والتصميم. ويمكنك التوجه مباشرة إلى قسم التصميم لمشاهدة عروض الوظائف المطروحة ضمن هذا الاختصاص، وستجد طلبات توظيف لاختصاصات متنوعة في مجال تصميم الرسوميات مثل مصمم رسوميات الألعاب ومصمم واجهة وتجربة المستخدم ومصمم هويات بصرية وتصاميم وسائل التواصل الاجتماعي كما في الصورة التالية. وعند النقر على أحد هذه الطلبات ستظهر لك صفحة الطلب بعنوان الطلب في الأعلى ثم يليها وصف الوظيفة المطلوبة ثم المهام الوظيفية التي يجب على العامل عن بعد تنفيذها والعمل بها، ثم تعرض الشركة المؤهلات الواجب توفرها في المصمم وعادة لا يُطلب شهادات جامعية في عالمنا العربي بل الخبرات في التعامل مع برامج التصميم المختلفة، ثم تذكر الشركة مواصفات العمل مثل ساعات العمل والإجازات وطبيعة العمل، ثم طريقة التوظيف التي توضح الشركة فيها مراحل التوظيف التي يجب أن يمر بها العامل ليتمكن من الحصول على الوظيفة، ثم تظهر مميزات العمل وهي المزايا التي يحصل عليها العامل من خلال العمل في الشركة، وأخيرًا المعلومات المطلوبة من العامل للتقدم إلى الوظيفة. كيفية التقدم الصحيحة للحصول على وظيفة لإثارة اهتمام الشركات والمؤسسات تجاهك وزيادة نسبة قبول طلبات التوظيف بالنسبة لك، يجب أن تبني ملفًا شخصيًا قويًا، فهو أساس النجاح في الحصول على وظيفة ضمن إحدى الشركات عبر منصة بعيد. لبناء هذا الملف الشخصي انقر على صورتك أعلى يسار الموقع ثم انقر على اسمك. اضغط على زر "تعديل". الآن ابدأ ببناء ملفك الشخصي والذي يتضمن نبذة تعريفية عنك، اكتب فيها مسيرتك المهنية ومعلومات عامة عنك، يمكنك إضافة عناصر جديدة أو تعديل العناصر السابقة وإزالتها من خلال أزرار العناصر المختلفة أسفل لوحة الملف الشخصي. أضف الخبرات التي تمتلكها ويمكنك إضافة عنصر قائمة جديدة من الأسفل بعنوان مهاراتك لتضع فيها المهارات التصميمة التي تمتلكها أو أن تضيف قائمة تتضمن برامج التصميم التي تحترف العمل عليها، ثم أضف الشهادات العلمية التي حصلت عليها سواء أكانت من جهات تعليمية حكومية أو خاصة أو حتى الدورات التدريبية التي تلقيتها، والأهم أضف أفضل أعمالك وأميزها، ثم أضف روابط لمعرض أعمالك في مستقل وحساب خدماتك في خمسات وموقعك الشخصي وأي روابط ذات صلة بأعمالك مثل بيهانس وأدوبي ودريبل وغيرها. حاول أن تجعل ملفك الشخصي مكتظًا بالمعلومات عنك وعن أعمالك ومهاراتك وإمكانياتك لإثارة اهتمام وإعجاب مسؤولي الموارد البشرية في الشركات التي تبحث عن مصممين للعمل عن بعد من خلال منصة بعيد. وعند التقدم بعرض للحصول على وظيفة يجب أن تشرح للمسؤول عن التوظيف في الشركة مهاراتك وخبراتك السابقة في العمل ضمن المجال الذي يحتاجونه تحديدًا وأرفق معه سيرتك الذاتية، ويجب أن يكون لديك سيرة ذاتية مصممة بعناية فأنت في النهاية مصمم رسوميات ولن ينفع أن تكون سيرتك الذاتية بسيطة، بل يجب أن تعبر سيرتك الذاتية من خلال تصميمها إضافة إلى المعلومات المتوفرة فيها عن مهاراتك التصميمية، وأرفق ملفات لأعمال سابقة لك تتعلق بمجال الاختصاص الذي تحتاجه تلك الشركة، وأوضح لهم أنك اجتماعي ومتعاون وتحب العمل ضمن الفريق. خاتمة يوجد العديد من مواقع العمل الحر العربية والأجنبية عبر الإنترنت إلا أن منصات العمل الحر والعمل عن بعد الخاصة بشركة حسوب هي الأكثر تميزًا ونشاطًا، وفرص حصولك على عمل وتنفيذك لمشاريع وتقديمك لخدمات أكبر من خلال هذه المنصات. ولكن تذكّر أنك لست الوحيد وأنه يوجد الآلاف غيرك يجاهدون للحصول على فرصة للعمل، لذلك اتبع النصائح الواردة في هذا المقال لتحسين فرصك بالحصول على عمل واكتساب أرباحك بسرعة أكبر من سواك.
-
الهوية البصرية هي جميع الصور والمعلومات الرسومية التي تعبّر عن هوية العلامة التجارية وتميزها عن غيرها. بمعنى آخر، تصف كل شيء يمكن للعملاء رؤيته فعليًا ، من الشعار إلى التصميم الداخلي للمتجر إلى أغلفة المنتجات وغيرها. فكل شيء تصممه يدل على هوية تلك العلامة، ستعرف على الفور أين توجد عبوات كوكاكولا في قسم المشروبات في أي متجر بمجرد رؤيتك للون الأحمر فيه، وفي متجر الهواتف المحمولة ستتعرّف على أجهزة الآيفون بمجرد رؤيتك لشكل التفاحة، وهكذا. تصميم هوية بصرية بعنوان Plantamed Visual Identity للمصمم Ville Oké تحت ترخيص المشاع CC BY-ND 3.0 ما هي عناصر الهوية البصرية الرئيسية؟ صحيح أن الشعار والألوان من عناصر الهوية البصرية ولكنهما لا يمثلان وحدهما الهوية البصرية كلها، فعند العمل على تصميم الهوية البصرية عليك أن تخطط لإنشاء تصاميم متكاملة ومتناسقة لمختلف المواد بدءًا من موقع الويب وصولًا إلى التغليف. ولا يجب الخلط بين عناصر الهوية البصرية ومواد العلامة التجارية المطلوب إنشاء تصاميم لها والتي تختلف من حيث التعدد والنمط من علامة تجارية لأخرى، وتشمل العناصر الأساسية للهوية البصرية مايلي: الشعار. الألوان. النصوص وأسلوب الطباعة. دليل استخدام الهوية البصرية. الأيقونات. الرسوم البيانية والرسوم التوضيحية (الإنفوجرافيك). أسلوب الصورة أو التصوير. ومع ذلك، لا يكفي أن نصمم هذه العناصر لتكون الهوية البصرية ذات فاعلية، بل . يجب الحرص على أن تكون عناصر الهوية متميزة عن بقية المنافسين وتجذب انتباه الناس، ويجب أن ترسخ في الأذهان بسهولة، فشركة آبل على سبيل المثال لم تكتب اسمها على منتجاتها ومع ذلك فهي راسخة في أذهان الناس ويعلم الجميع منتجاتها وأي شيء يتعلق بعلامتها التجارية بمجرد رؤية أي إعلان أو صورة لها. ويجب أن تكون الهوية البصرية مرنة وقابلة للتطوير حيث يجب أن تنمو وتتطور مع العلامة التجارية نفسها، ويجب أن تكون متماسكة ومتناسقة ومتكاملة بحيث تكمّل عناصر الهوية بضعها بعضًا. كيف تبدأ التخطيط لبناء الهوية البصرية؟ قبل البدء بتصميم عنصر الهوية البصرية يجب أن تكون لدى الشركة أو العميل أو العلامة التجارية هوية تجارية حقيقية لتستطيع البناء على أساسها عناصر الهوية البصرية. وتتضمن الهوية التجارية كلًا من: الغرض من العلامة التجارية. الرؤية. المهمة. الرسالة. الأهداف. القيم. من خلال هذه المعطيات يمكنك فهم طبيعة العلامة التجارية وتوجهاتها، وبذلك تُصمِّم الهوية البصرية بما يتناسب معها، وفي حال كنت ستبني هوية بصرية لعلامة تجارية ليست حديثة النشأة وإنما لهذه العلامة التجارية هوية بصرية سابقة وهي تسعى لتطويرها، فيجب أن تأخذ هويتها البصرية القديمة في الحسبان، وتطوّر هذه الهوية البصرية. من المهم المحافظة على تراث وأساس العلامة التجارية، إذ أن الغالبية العظمى من العلامات التجارية الكبرى في العالم طورّت هويتها البصرية بناء على النسخة القديمة ولكن برؤية جديدة وأساليب تصميمة مبتكرة تتماشى مع التطور في الأساليب التسويقية ومزاجية الناس. على سبيل المثال عمدت شركة آبل إلى تطبيق البساطة في تصاميم هويتها البصرية حيث تجد الأسلوب البسيط في تصميم الشعار والمنتجات وحتى أنظمة التشغيل وكذلك عبوات وعلب المنتجات وحتى موقعها الإلكتروني ومختلف برامجها وتطبيقاتها، ما يدل بوضوح على تطبيق عناصر هويتها البصرية على كافة منتجاتها وحتى إعلاناتها وهو ما يحقق التكامل والوحدة والذي ساهم بدوره في إيصال شعار الشركة وهو البساطة في الاستخدام والعمل وكل ذلك عبر تصميم هويتها البصرية. وليس بالضرورة أن تسعى لتصميم هوية بصرية بحيث تجبر الجمهور المستهدف على تقبّل ما تقدمه هذه العلامة التجارية بل على العكس تمامًا، يجب الأخذ بالحسبان احتياجات وتطلعات الجمهور المستهدف وما يتوقعه من هذه العلامة التجارية وبذلك يتحقق التقارب والتجاذب الحقيقي بين الطرفين وتتحقق الأهداف وتصل الرسائل. ترغب في الحصول على تصميم هوية تجارية مميزة؟ وظّف مصمم هوية تجارية محترف لنشاطك التجاري من مستقل أضف مشروعك الآن تصميم عناصر الهوية البصرية بعد الحصول على كافة المعلومات التي تحدثنا عنها سابقًا وكتابة رؤوس أقلام الأفكار لصورة وشكل الهوية البصرية والتفكير مليًا في الطريقة الأفضل للتوجه في التصميم، سنبدأ بالعمل على تصميم عناصر الهوية البصرية واحدًا تلو الآخر، ودائمًا ما يكون الشعار هو أول هذه العناصر. الشعار هو أول هذه العناصر لأنه يمثّل شكل وهوية العلامة التجارية وأكثر ما يراه ويتفاعل معه الجمهور، ولتصميم الشعار قواعد ناظمة تساعد على إنتاج شعار متماسك ومتوازن تبدأ من رسم المخططات والنماذج الأولية باستخدام القلم والورقة، ثم يتم نقل الأفكار المرسومة إلى برامج التصميم على الحاسوب عبر استخدام الرسومات الشعاعية Vector ابتداءً من رسم النقاط والخطوط الرئيسية، ومن ثم تطوير الأشكال الأساسية للشعار، وأخيرًا تلوين الشعار بالألوان المناسبة لطبيعة الهوية البصرية وللعلامة التجارية، ويجب أن يكون واضحًا وبسيطًا ومتميزًا. للمزيد حول قواعد تصميم الشعارات يمكنك متابعة مقال قواعد تصميم الشعارات والأيقونات ضمن مقالات هذه السلسلة. الألوان بمجرد الانتهاء من تصميم شعار ممتاز يلبي احتياجات العلامة التجارية وجمهورها، يمكنك استكشاف لوحة الألوان الخاصة بالهوية البصرية، ويعد اللون أحد أهم ما يميز العلامة التجارية عن منافسيها كما أنه ما يثير المشاعر لدى الجمهور المستهدف ويؤدي إلى ترسيخ العلامة التجارية في الأذهان. تتميز لوحة الألوان الجيدة بأنها منظمة ومتناسقة وتتبع مخططات الألوان القياسية وتوفر للمصممين خيارات كافية ليكونوا مبدعين ولكن ليس كافيًا للتغلب عليها وتجاوزها، وهذا يشمل اللون الرئيسي ولونان أساسيان مساعدان للون الرئيسي وكخيار إضافي يمكن إضافة من ثلاثة إلى خمسة ألوان تكميلية وذلك لمنح المصممين مساحة من الحرية في الإبداع والابتكار ضمن هذه الشريحة من الألوان. كما يجب تحديد لوحة ألوان لنموذج ألوان RGB إذا استخدم التصميم للشاشات ولوحة ألوان لنموذج ألوان CMYK في حالة التصميم للطباعة، ولمزيد من التفاصيل حول الألوان ونظرية الألوان وكل ما يتعلق بها يمكنك قراءة مقال الألوان ضمن مقالات هذه السلسلة الخاصة بأساسيات تصميم الرسوميات. تصميم هوية بصرية بعنوان Facilita - Identidade Visual للمصمم DBIZ Design Studio تحت ترخيص المشاع CC BY-ND 3.0 النصوص يجب أن يساهم كل عنصر من عناصر الهوية البصرية في تكوين شخصية العلامة التجارية وأن تتكامل مع بعضها. وهذا بالتأكيد ينطبق بشدة على عنصر النص وأسلوب الطباعة والذي يجب أن تستوحيها من الشعار الذي صممته مسبقًا. يجب اختيار مجموعتان أو ثلاث مجموعات من الخطوط على الأكثر للهوية البصرية لتستخدم في العناصر الأخرى، بحيث نحدد مجموعات الخطوط التي ستستخدم للعناوين وأخرى للفقرات ويجب تحديد المجموعات المستخدمة في التصاميم الإعلانية والكتيبات وكذلك المستخدمة في المنشورات الإعلانية لوسائل التواصل الاجتماعي. يمكنك متابعة المزيد حول النصوص وأسلوب الطباعة من خلال مقال النص وأسلوب الطباعة في تصميم الرسوميات. أسلوب التصوير عادة ما يهمل المصممون عنصر التصوير وذلك لأنهم في الغالب يبحثون عن الطريقة الأسهل في توفير هذا العنصر وهو من خلال مواقع تخزين الصور في الإنترنت سواء أكانت مجانية أم لا. بينما تهتم كبريات العلامات التجارية في العالم بهذا العنصر وتوظف لأجله المصورين والمختصين لالتقاط الصور الخاصة بها والتي ستميّزها بالتأكيد عن سواها حول العالم. وفي حالة كانت العلامة التجارية تقدّم منتجات واقعية غير رقمية فيجب في هذه الحالة توفير المصورين الذين سيصوّرون المنتجات بطريقة احترافية لتستخدم من قبل المصممين في تصميم منشورات إعلانية ومطبوعات وصفحات الويب التي ستسوق هذه المنتجات بأفضل طريقة. لذلك يعد عنصر أسلوب الصورة أو التصوير مهمًا لإبراز هوية خاصة بصور العلامة التجارية تميّزها عن سواها، فعندما تعبّر الصور تمامًا عن العلامة التجارية وما تمثله هذه العلامة التجارية، فإنها تتمتع بالقدرة على إثارة المشاعر أكثر من أي عنصر تصميم آخر، وسيساعد نمط الصور المحدد والمتسق والفريد للعلامة التجارية في إنشاء انطباعات وعلاقات تدوم لصالح هذه العلامة التجارية. فعلى سبيل المثال تسعى شركة مرسيدس بنز للسيارات لرسم انطباع يتضمن الأناقة والفخامة على منتجاتها حتى وإن أنتجت سيارات قوية، بينما تسعى علامة دودج التجارية للسيارات إلى خلق انطباع يوحي بالقوة والجدارة أكثر من الأناقة والفخامة حتى وإن أنتجت سيارات فاخرة، وهذا ما يظهر جليًا من خلال أسلوب التصوير المتّبع من قبل كلا العلامتين التجاريتين. وبالتأكيد تبرز بقية عناصر الهوية البصرية لكلا العلامتين التجاريتين من خلال الشعار والخطوط والألوان ومواضع النصوص ووزنها البصري بحيث حققت التكامل بين جميع عناصر الهوية البصرية ضمن هذين التصميمين. للمزيد حول هذا العنصر يمكنك قراءة مقال قواعد التعامل مع الصور والرسوميات. الأيقونات الأيقونات هي التي تستخدم في مواقع الويب وتطبيقات الهاتف المحمول وحتى في المنشورات والمطبوعات الإعلانية، حيث تستخدم للدلالة على الخدمات المقدمة أو على فئات المنتجات أو الخدمات أو للمزايا المتوفرة في العلامة التجارية، ويجب أن تتبع هذه الأيقونات نظم الألوان المستخدمة في الهوية البصرية، ويمكن أن تشتق من الشعار نفسه، ولتصميم الأيقونات قواعد تتشابه مع تصميم الشعارات ولمتابعة المزيد حول قواعد تصميمها يمكنك قراءة مقال قواعد تصميم الشعارات والأيقونات من ضمن مقالات هذه السلسلة. عملت شركة DHL العالمية للشحن إلى تصميم هوية بصرية فريدة طبّقت عناصرها على كافة المواد المستخدمة في تنفيذ خدماتها كالشعار وألوان السيارة واللباس الموحد لموظفي الشركة. كتيب إرشادات الهوية البصرية يجب أن يتّبع تصميم كل عنصر نهج أسلوب تصميم الهوية البصرية ككل، ولكن لتطبيق ذلك بطريقة صحيحة واحترافية ودون أخطاء يجب إنتاج كتيب إرشادات الهوية البصرية، حيث يتضمن شروحات تفصيلية دقيقة لكيفية استخدام عناصر الهوية البصرية وكيفية تطبيق الأسلوب التصميمي للهوية البصرية على أية مواد مستخدمة من قبل العلامة التجارية، وبذلك تحافظ العلامة التجارية على نمط موحد لكافة موادها ومنتجاتها وإعلاناتها وهو ما تفعله العلامات التجارية الكبرى حول العالم. تصميم كتيب إرشادات الهوية البصرية Manual identidade Visual للمصمم Isabela Gondim تحت ترخيص المشاع CC BY-ND 3.0 تأكد من تضمين إرشادات واضحة وسهلة المتابعة لكل عنصر من الهوية البصرية للعلامة التجارية، بما في ذلك الأمثلة وحالات الاستخدام، مع الإشارة إلى أكبر قدر من المعلومات حسب الحاجة لمساعدة المصممين على تطبيق الهوية البصرية للعلامة التجارية بنجاح. على سبيل المثال يجب توضيح متى نستخدم الشعار وحده وأين ومتى نستخدمه مع نص اسم العلامة التجارية، وأيضًا متى نستخدم هذا التنسيق بوضع النص يمين الشعار ومتى نستخدمه بتنسيق وضع النص يسار الشعار وأسفل وأعلى الشعار وغير ذلك من التعليمات. التكامل في تطبيق عناصر الهوية البصرية على مواد العلامة التجارية تختلف مواد العالمة التجارية المستخدمة من شركة لأخرى، فبعض الشركات تعمل على تطبيق عناصر الهوية البصرية على مواد مختلفة مثل أدوات القرطاسية والمواد المكتبية كالمغلفات وترويسة الأوراق الرسمية والتصاميم على سيارات الشركة واللباس الموحد لموظفي الشركة، إضافة إلى مواقع الويب وتطبيقات الهاتف المحمول والرسومات البيانية التوضيحية (إنفوجرافيك) وحتى تصاميم وإعلانات مواقع التواصل الاجتماعي ومقدمة فيديوهات الشركة، وكذلك العلب الكرتونية والعبوات التي تتضمن منتجات الشركة وغيرها الكثير من المواد. فمن المهم جدًا تطبيق عناصر الهوية البصرية من الألوان والخطوط والأشكال وغيرها على جميع المواد المستخدمة من قبل العلامة التجارية لتحقيق التكامل فيما بينها ولتعزيز وترسيخ هذه العلامة التجارية في أذهان الناس، ما يسهم في انتشار هذه العلامة التجارية ونجاحها. خاتمة تصميم الهوية البصرية يعني تصميم الخطوط العريضة الأساسية التي ستستخدم لتصميم مختلف المواد التي ستظهر للعلن أمام الجمهور مما يبرز هذه العلامة التجارية ويميزها عن منافسيها ويرسخ ظهورها وظهور منتجاتها في أذهان الناس والذي يساعد بدوره على تحقيق الانتشار والتسويق. ويعد كل ذلك من أهم متطلبات هذا العصر لتحقيق النجاح للعلامات التجارية. حوّل فكرتك إلى مشروع تجاري حقيقي ابدأ رحلتك الريادية وابن علامة تجارية مميزة تبقى في الأذهان أطلق مشروعك التجاري الآن
-
- 1
-

-
- هوية بصرية
- علامة تجارية
-
(و 4 أكثر)
موسوم في:
-
على مدى السنوات القليلة الماضية، أصبحت الرسوم البيانية شائعة بشكل متزايد لأسباب كثيرة منها سهولة مشاركتها وقدرتها على إيصال المعلومة والرسالة بسهولة ووضوح، حيث تختصر الكثير من الجمل والشروحات ببضع كلمات ورسومات جميلة أخّاذة. عرّف موقع القاموس الإنجليزي Infographic على أنه عرض تقديمي مرئي للمعلومات في شكل مخطط أو رسم بياني أو صورة أخرى مصحوبة بحد أدنى من النصوص، تهدف إلى تقديم نظرة عامة سهلة الفهم، وغالبًا ما تكون لموضوع معقد. ويمكن تعريفها أيضًا على أنها طريقة لتبسيط مشكلة التواصل النصي واللفظي عبر استخدام أسلوب التصميم الرسومي. أهم القواعد والمبادئ نظرًا لأن المزيد من العلامات التجارية وفرق التسويق التابعة لهم تعمل على إنشاء ومشاركة رسوم بيانية عالية الجودة عبر الإنترنت، فإن مجرد وصف بعض الحقائق معًا وتسميتها مخطط معلومات أو رسوم بيانية، لا يكفي لتعد نفسك مصمم رسوم بيانية، بل يجب إتقان هذا الفن عبر اتباع قواعد وتطبيق مبادئ معينة لتبرز بين الكم الهائل من المنافسين، ويجب أن تكون رسوماتك البيانية غنية بالمعلومات المفيدة ومصممة بطريقة جميلة. لذلك إليك أهم القواعد والمبادئ الواجب اتباعها للحصول على رسومات بيانية متفوقة. البساطة دائمًا ما يتكرر هذا المبدأ في جميع أنواع اختصاصات تصميم الرسوميات وهو أساسًا من أهم المبادئ العامة لتصميم الرسوميات. يمكنك تطبيق هذا المبدأ عبر اختصار النصوص إلى كلمات أو عبارات قصيرة وسهلة الفهم، ويجب أن تكون الألوان المستخدمة في التصميم متناسقة لجذب انتباه المشاهدين. محاولة إظهار الكثير من التفاصيل في الرسوم البيانية تجعل الناس يشعرون بالملل والتعب من قراءتها. رسم بياني يوضح مجموعة نصائح للتسويق بالمحتوى بطريقة بسيطة وسلسلة من مقال قائمة لأهم مصطلحات التسويق بالمحتوى. العنوان أولًا الرسومات البيانية تحتاج دائمًا إلى عنوان في بداية ورأس كل تصميم، على عكس الكثير من اختصاصات التصميم الأخرى التي قد لا تحتاج لعناوين، لذلك أفضل وسيلة لإقناع للمشاهد بمتابعة مشاهدة الرسم البياني هو العنوان المقنع والجذّاب، حيث يمكن للعنوان المدروس أن يثير اهتمام المشاهد ويدفعه لمتابعة تصفح باقي أجزاء التصميم، وقد يؤدي العنوان الممل الذي لا يثير الاهتمام إلى دفع المشاهد إلى العزوف عن متابعة تصفح الرسم. رسم بياني يبرز العنوان بشكل واضح أعلى التصميم من الهيئة العامة للإحصاء في السعودية. المحاذاة هو من العناصر المؤثرة في هذا النوع من التصاميم، ويمنح المنظر العام للتصميم الأناقة والجمالية، وفي حال عدم الالتزام به سيبدو التصميم فوضويًا وغير احترافي. أفضل طريقة لتطبيق هذا المبدأ في التصميم هو تفعيل أداة عرض الشبكة Grid في برنامج التصميم المستخدم ومن ثم تفعيل خاصية المطابقة إلى الشبكة Snap to Grid وبذلك تتحقق المحاذاة بسهولة ويسر ودون بذل أي مجهود في محاولة تطبيقها. رسم بياني يوضح بروتوكولات الحج من تصميم سلمى العُمر. التباين استخدم التباين دومًا في تصاميمك وخصوصًا التباين في الألوان ولعل مخطط الألوان التكميلي قد يقدم تباينًا مميزًا وبارزًا للعناصر (راجع مقال اللون في تصميم الرسوميات ونظرية اللون لفهم مخطط الألوان التكميلي). ولكن اللون ليس الطريقة الوحيدة لتطبيق التباين في التصميم، إذ يمكن استخدام أحجام النصوص لتطبيق ذلك، فعادةً ما يكون العنوان هو أكبر نص في الرسم البياني، متبوعًا بالعنوان الفرعي ثم الفقرات. يجب أن يكون العنوان دائمًا الأكبر حجمًا حتى يعرف المشاهد موضوع الرسم البياني مباشرة بمجرد النظر إليه. استخدم المصمم تباين ألوان جميل ومريح مع تباين واضح للخطوط في تصميم أنيق من موقع الخليج أونلاين. التوازن تطبيق التوازن في تصميم الرسومات البيانية يريح العينين لأن جميع العناصر ومواضعها تتناسب بسلاسة معًا، كما يحافظ التوازن على التكوين العام للتصميم خصوصًا في الرسومات البيانية الطويلة. وهناك نوعين من التوازن، توازن متماثل وتوازن غير متماثل. التوازن المتماثل هو عندما يكون لكل جانب من جوانب التصميم وزن بصري متساوٍ، هذا التصميم فعّال في الرسومات البيانية المتعلقة بالموازنة بين أمرين أو أكثر. التوازن غير المتماثل طبيعي أكثر وأقل تجانسًا من التوازن المتماثل، إذ ينشئ علاقة أكثر تعقيدًا بين العناصر ويجعل الرسم البياني أكثر ديناميكية لأن أسلوب التركيب لا يتكرر بشكل مفرط وممل. لاحظ التوازن المتماثل بين طرفي التصميم في الرسم البياني الذي يشرح الهلع للمصمم محمد السعيدي. الهرمية يساعد تطبيق هذا المبدأ على توجيه سير المخطط البياني وتدفقه، حيث يعمل هذا المبدأ على تنظيم العناصر حسب الأهمية، وبهذا النمط يقع عنوان الرسم البياني دائمًا في الجزء العلوي من التصميم حتى يسهل رؤيته وقراءته وفهمه من النظرة الأولى، ثم تتبعه عناوين فرعية وفقرات وأيقونات ورسومات أخف من ناحية الوزن البصري بالتسلسل بحسب الأهمية. يظهر تطبيق مبدأ الهرمية بوضوح في تصميم رسم بياني يوضح رحلة الموظف الجديد للمصممة بثينة العودة. التناغم اللوني تتميز تصاميم الرسومات البيانية بتناغم ألوانها دائمًا لذلك يجب على المصمم العمل على اختيار مخطط الألوان الجيد للتصميم مع مراعاة التأثيرات اللونية وعلاقتها بمحتوى ومعاني التصميم، ثم عليه أن ينشأ لوحة الألوان الخاصة بالرسم البياني والتقيد بها للحصول على تناغم لوني مذهل ومتكامل وغير شاذ. الرسم البياني يطبق التناغم اللوني الأحادي من موقع الأمم المتحدة. مطابقة الخطوط من المعروف في قواعد التصميم الالتزام بعدم استخدام أكثر من ثلاثة خطوط مختلفة في أي تصميم. يميل المصممون المبتدؤون إلى الإفراط في استخدام الخطوط، بسبب وجود الكثير من الخطوط للاختيار من بينها ويريدون دائمًا البحث عن شيء جديد ومثير للاهتمام. ولكننا بحاجة إلى التأكد من إقرانه بشيء مألوف وقابل للتطبيق، وعادة ما يكون هناك خط مهيمن وخط مساعد. استخدم في هذا الرسم البياني نوعان متناغمان من الخطوط من موقع الأناضول. الوحدة تطبيق الوحدة البصرية للتصميم يحتاج إلى تناغم وتجانس كافة العناصر معًا، إذ يجب تلوين كافة عناصر التصميم باستخدام لوحة ألوان واحدة لتحقيق التناغم اللوني، ويجب أن تكون الأحجام متناسقة عبر تطبيق الهرمية من جهة والتوازن من جهة أخرى، ويجب أن تكون الأيقونات بذات الحجم وكذلك خطوط نصوص الفقرات والعناوين الفرعية، من الأفضل أن تكون العناوين الفرعية بنفس نوعية الخط وحجمه ولونه وكذلك الأمر بالنسبة لبقية العناصر. يوضح هذا الرسم البياني كيفية تطبيق الوحدة على جميع عناصر التصميم – تصميم نصائح للاسترخاء للمصمم وتر التصميم. أشهر الأدوات والتطبيقات لتصميم الرسومات البيانية هناك تطبيقات ويب وسطح مكتب تحتوي العديد من القوالب الجاهزة للتعديل والمعالجة لإنشاء رسومات بيانية جميلة، وقد تحوي أيضًا على عناصر رسومية وخطوط جاهزة لتختار من بينها وتضيفه إلى التصميم. وهناك برامج تصميم عالية المستوى لا توفر كل هذه المزايا إلا أنها تستطيع إنشاء أي تصميم لرسم بياني مهما كان، ويعود الأمر كليًا إلى مهارات المصمم في استخدام هذه البرامج والتي لا غنى عنها لأي مصمم رسوميات حقيقي. برامج التصميم الاحترافية برامج التصميم الاحترافية مثل الفوتوشوب والإليستريتور وكورل درو وإنكسكيب وغيرها، حيث أن إمكانات هذه البرامج غير محدودة، يمكنك تطبيق كل المبادئ والقواعد بطريقتك، ويمكنك اختيار الألوان التي تريد، لا قوالب أو عناصر جاهزة تربطك بنمط محدد في التصميم، بل على العكس فأنت تتمتع بمطلق الحرية في ابتكار قوالبك وعناصرك الخاصة، حتى وإن عنى ذلك بذل جهد مضاعف ومزيدًا من الوقت إلا أن النتائج ستكون مميزة وخاصة وتحمل بصمتك بكل تأكيد. يستطيع الفوتوشوب وجيمب وأمثالهما تصميم رسومات بيانية طبعًا، ولكن الرسومات الشعاعية أفضل بكثير لهذه المهمة، لذلك يعد الإليستريتور والإنكسكيب وكورل درو وأمثالها أفضل التطبيقات التي تستخدم لإنشاء رسومات بيانية مميزة ومبتكرة. Adobe Spark وفرت أدوبي كعادتها حلولًا لتصميم الرسومات البيانية عبر تطبيق الويب والهاتف المحمول وهو تطبيق أدوبي سبارك Adobe Spark، ويتضمن التطبيق قوالب عديدة لتصميم قصص ومنشورات ثابتة ومتحركة لمختلف وسائل التواصل الاجتماعي، وكذلك لمواقع الإنترنت والتطبيقات. يحوي العديد من العناصر والأدوات إضافة إلى القوالب القابلة للتعديل. Snappa ستمكنك أداة الرسوميات Snappa من عمل رسوم بيانية جذابة حقًا تجذب انتباه الجمهور، فقد حصلت على معدلات مرتفعة في المراجعات والتقييمات. إنها سهلة الاستخدام للغاية مع وفرة من القوالب المعدة مسبقًا ومكتبة مليئة بملايين الصور عالية الدقة. تتيح خاصية إزالة خلفيات الصور بنقرة واحدة، ولديها مجموعة من تأثيرات النص والرسومات لاستخدامها، ويمكنك حتى المشاركة على وسائل التواصل الاجتماعي مباشرة من التطبيق. Piktochart يعد تطبيق Piktochart بسيطًا وسهلًا أكثر من سواه من التطبيقات لتصميم الرسوم البيانية، حيث يحتوي على قوالب سهلة التخصيص، بمجرد إضافة بياناتك ستتمكن من تعديل التخطيط ونظام الألوان وغيرها. Visme يمتلك Visme إمكانات إنشاء عروض تقديمية جيدة، ولكنه موجه بشكل خاص نحو إنشاء رسوم بيانية جذابة، ويشتمل على أكثر من 100 خط وملايين الصور المجانية وآلاف الرموز عالية الجودة، وهناك خيارات لتضمين الفيديو والصوت (بما في ذلك القدرة على تسجيل تعليق صوتي مباشرة في المحرر، وهو أمر مفيد)، كما يمكنك أيضًا تحريك المحتوى لتوضيح الأمور. من أهم ما يميز هذه الأداة عن غيرها هو أنها تسمح للمستخدمين بإعداد رسم بياني في بضع دقائق، وذلك بفضل مكتبة عناصر يمكن سحبها وإسقاطها بسهولة في مكانها. كما يتيح أيضًا إنشاء رسوم بيانية تفاعلية ومتحركة. خاتمة الرسوم البيانية شعبية للغاية والجميع يحب مشاهدتها، إنها تنقل المعلومة الثقيلة الكثيفة بأسلوب بسيط خفيف وسهل، وأصبحت الشركات الكبرى والصحف والمجلات تستخدمها لنقل المعلومات والأفكار والرسائل بصورة لطيفة ومحببة إلى جمهورها. فقد أصبح لهذا الاختصاص من تصميم الرسوميات مجال واسع وطلب كبير في الأسواق، وهذه فرصة جيدة لك لتستغلها وتنمي مهاراتك وتثري خبرتك من خلال إنشاء تصاميم جميلة تتماشى مع المبادئ ومطابقة للقواعد للوصول إلى الاحترافية في هذا العمل.
-
- رسومات بيانية
- توضيحية
-
(و 4 أكثر)
موسوم في:
-
تصميم واجهة المستخدم من أهم المهن المطلوبة حاليًا في سوق العمل، ولكن ما هي واجهة المستخدم؟ واجهة المستخدم هي ما نراه ونتفاعل معه على شاشات الحواسيب والأجهزة المحمولة، مثل موقع الإنترنت وتطبيقات الهاتف المحمول وتطبيقات الويب. لذلك فإن الشخص الذي يختار مواقع العناصر على الشاشة وتخطيط مختلف الصفحات والشاشات ومن يخطط أنماط ألوانها ورسوماتها، هو مصمم الواجهات، ويرتبط عمله مباشرة مع مطوّر الويب والتطبيقات كما يرتبط من جهة أخرى مع مصمم تجربة المستخدم. كيف يعمل مصمم واجهة المستخدم؟ من الصعب جدًّا على مصمم الرسوميات العمل على تصميم الواجهات منفردًا، لأن عمله مرتبط كليًا بالتنسيق مع مطوّر التطبيقات والويب، لذلك فإن الغالبية العظمى من مصممي الواجهات يعملون في فرق تضم مصمم رسوميات ومطوّر تطبيقات ومدير فريق الذي يجب أن يكون لديه إلمام بالتصميم والتطوير معًا، وقد يتضمن الفريق أفرادًا أكثر إن لزم الأمر مثل كاتب المحتوى وغيره. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن مراحل تصميم واجهة المستخدم يمر مشروع تصميم الواجهة بعدة مراحل وهي: يتلقى المدير طلبًا لتنفيذ مشروع واجهة تطبيق أو ويب ويحصل على كافة المعطيات والمعلومات اللازمة لبدء المشروع. يجتمع المدير بأعضاء الفريق ويطلعهم على المعطيات التي بين يديه ثم يوزع المهام على المصمم والمطور وعادة ما يبدأ المصممم العمل. يعمل المصمم على إنشاء رسومات نماذج أولية باستخدام القلم والورقة إلى أن يصل إلى نماذج مرضية لرؤيته الخاصة بالمشروع. ينقل المصمم هذه النماذج من الأوراق إلى الحاسوب ليرسم هذه النماذج بطريقة احترافية ومنسقة بأسلوب الإطار الشبكي Wireframe ثم يسلم هذه النماذج إلى المدير. ملاحظة: إن كان فريق العمل يعمل معًا في نفس المكتب فإنه يسلم هذه المخططات مباشرة، أو عن طريق إرسالها بالبريد الإلكتروني أو أية وسيلة اتصال أخرى، أو قد يلجأ الفريق للعمل معًا على أحد أدوات وتطبيقات سطح المكتب أو تطبيقات الويب المخصّصة لعمل الفرق في هذا المجال، حيث يتشارك الجميع الأفكار والتصاميم والنماذج ويعلّقون عليها ويتباحثون بأمرها، سنذكر بعضًا من هذه الأدوات والتطبيقات في الجزء الأخير من المقال. يتبادل المدير والمصمم الآراء والأفكار وتُنفّذ التعديلات ثم يرسل المدير النماذج إلى العميل ليبدي رأيه فيها ويطلب تعديلاته. يبدأ المصمم العمل على استخدام العناصر الرسومية والصور والألوان لإنشاء تصاميم رسومية أولية ثم يشاركها مع المدير الذي يرسلها بدوره للعميل لإبداء الرأي وطلب التعديلات. يعمل المصمم على التعديلات المطلوبة ويسلم التصاميم النهائية للمدير الذي يسلمها بدوره للمطور ليعمل على تطوير التطبيق أو الموقع ومن ثم يسلم المشروع إلى العميل. قواعد تصميم واجهة المستخدم لتصميم واجهات جيدة ومتميزة واحترافية نحتاج إلى اتباع قواعد معينة تضمن تألق وتميز التصميم كما تضمن سهولة استخدامه وقبوله من قبل المستخدمين. التناسق يجب استخدام نفس أنماط التصميم ونفس تسلسل الإجراءات للحالات المتماثلة، يتضمن ذلك الاستخدام الصحيح للألوان والطباعة والمصطلحات في الشاشات والأوامر والقوائم الفورية خلال رحلة المستخدم، حيث تسمح الواجهة المتسقة للمستخدمين بإكمال مهامهم وأهدافهم بسهولة أكبر. يجب أن يكون المستخدم مرتاحًا في استخدامه للواجهة ولا يشعر بالارتباك، مثلًا لا يجب وضع زر القائمة المنبثقة أسفل الواجهة بينما اعتاد المستخدمون على وجودها أعلى الواجهة، وكذلك لايجب أن يوضع زر شراء المنتج أعلى صفحة المنتج وفوق صورته والمعلومات حوله بينما اعتاد المستخدمون وجود هذا الزر أسفل هذه الواجهة، وهكذا. كما يُفضّل على الدوام استخدام الأشكال المألوفة والأزرار المألوفة أكثر من الأشكال الجديدة التي قد تشعر المستخدمين بالغرابة وتجعلهم يفكرون مرتين قبل استخدام العنصر أو النقر على الزر ، فهذا التردد ليس جيدًا بمقاييس تجربة المستخدم والتصميم السليم والصحيح لواجهة المستخدم. البساطة في جميع القواعد الخاصة بتصميم أي شيء تجد مبدأ البساطة دائمًا، لأن التصميم البسيط مريح أكثر للنظر ويساعد على إيصال الرسالة بسلاسة ووضوح وسهولة دون عناء وهو الهدف من التصميم، فلا أحد يحب الواجهات المزدحمة وغير المنتظمة التي تسبب الإرباك عند محاولة التعامل معها لعدم وضوح الرسالة المفروض إيصالها أو الهدف من التطبيق أو الموقع. فإضافة المزيد من العناصر المختلفة في التصميم سيقلل التركيز على العناصر المهمة والتي يجب أن يركّز عليها المصمم. لذلك يجب التخفيف من ازدحام العناصر وتأمين تصميم بسيط يتضمن أهم العناصر فقط والابتعاد عن العناصر الأقل أهمية والتي يمكن إبرازها في واجهات أخرى يمكن التنقل إليها من الواجهة الرئيسية. مثال: أهم ما يركز عليه موقعا ياهو وجوجل هو محرك البحث وعملية البحث، وبفضل التصميم البسيط والمختصر لجوجل فإن التركيز منصب على محرك البحث فحسب، بينما يسبب ازدحام العناصر المختلفة في واجهة ياهو تشتيت الانتباه عن العنصر الرئيسي الأهم وهو خانة البحث. تناسق الخطوط من المهم التمييز بين أنواع الخطوط الواجب استخدامها عند تصميم واجهات المستخدم، حيث أن هناك خطوطًا يمكن عرضها بوضوح ضمن واجهات الويب لسطح المكتب ولكنها صعبة القراءة وقليلة الوضوح عند استخدامها في الأحجام الصغيرة ضمن الشاشات الصغيرة للأجهزة المحمولة. لذلك يجب الانتباه واستخدام خطوط ثخينة نسبيًا في الواجهات المصممة للشاشات الكبيرة والخطوط النحيفة نسبيًا عند التصميم للشاشات الصغيرة. من أهم القواعد المتبعة في هذا السياق تجنب استخدام أكثر من نوعين من الخطوط ضمن أي واجهة لضمان تناسق وأناقة التصميم. مراعاة التصميم المتجاوب تساعد بعض برامج تصميم الواجهات على إنشاء تصاميم متجاوبة تتمتع بقابلية تغيير حجم العناصر والأجزاء الأساسية بحسب حجم الشاشة المعروض عليها التصميم، مثل حجم الشعار والقوائم والفقرات النصية وغيرها، بينما لا تتمتع برامج أخرى بهذه الميزة مثل برنامج الفوتوشوب والإليستريتور، لذلك يجب أن يخصص المصمم إما عناصر بأحجام متوسطة تراعي كافة الأحجام المحتملة أو يجب عليه أن ينشئ عدة نسخ من العناصر بأحجام مختلفة ليستخدمها المطور في برمجة الواجهة حتى تكون متجاوبة وقابلة للتكبير أو التصغير بحسب حجم شاشة العرض. التباين كثيرًا ما نرى واجهات لمواقع أو لتطبيقات لا تراعي مبدأ التباين على الاطلاق بحيث تكون الألوان بين العناصر المختلفة ولاسيما بين العناصر والخطوط ذات تباين متدني بحيث يكون من الصعب تمييز العناصر أو قراءة النصوص، وعلى العكس أيضًا أحيانا يكون التباين مبالغًا فيه ما يجعل النظر ومتابعة العناصر أو القراءة مزعجة للعين وغير مريحة، لذلك يجب أن يكون التباين متوسطًا ومدروسًا حتى يحقق تجربة مستخدم مريحة وجيدة. أحد أبرز أساليب تطبيق مبدأ التباين هو تصميم واجهة بلون واحد مع التدرجات القريبة وبالأخص اللون الرمادي وتدرجاته، ومع استخدام لون حيوي مميز للعنصر أو العناصر الأهم لتأمين بروزها مع تحقيق جمالية وأناقة في التصميم. الهرمية هو من المبادئ المهمة في التصميم عامة وكذلك تصميم الواجهات خاصة، نستطيع من خلاله توجيه عين المستخدم واهتمامه بطريقة تدريجية في الاتجاه الذي نريد، ويكون تطبيق هذا المبدأ عبر تعزيز خصائص مميزة إضافية تُبرز العنصر الأهم في الواجهة مع تخفيف نسبة التعزيز للعنصر التالي في الأهمية وهكذا، وبذلك يعلم تمامًا المستخدم كيفية التوجّه ضمن الواجهة. المحاذاة يجب تطبيق هذا المبدأ على جميع محاور وأطراف التصميم، وعلى عكس تصاميم أخرى حيث يطبق هذا المبدأ على محور واحد ويكون ذلك كافيًا، إلا أن ذلك غير كاف في تصميم الواجهات نظرًا لأن هذه الواجهات عادة ما تكون مكتظة بالعناصر بالموازنة مع تصاميم فنية أخرى، ما يستوجب تطبيق المحاذاة على مختلف المحاور والأطراف ليكون المنظر العام للتصميم متوازنًا ومتناسقًا. انظر للشكل التوضيحي السابق وستلاحظ مبدأ المحاذاة بكل وضوح. التقارب وهو أحد مبادئ التصميم العامة، حيث أن تطبيقه يحسّن تجربة المستخدم لأن تناثر العناصر ضمن الواجهة وتباعدها يؤدي لتجربة مزعجة للمستخدمين وغير فعّالة لذلك يجب تنظيم العناصر بقرب بعضها وبتسلسل مرتب حتى نؤمن تجربة سلسلة ومريحة للمستخدمين. الوضوح ويقصد هنا تأمين الوضوح في الخيارات والقرارات والمتطلبات التي يجب أن ينفذها المستخدم، فعلى سبيل المثال عندما تتواجد في صفحة التسجيل حقول إدخال عدة ويتطلب كل حقل نوعية إدخال مختلفة، يجب أن يكون واضحًا ومفهومًا للمستخدم ما يجب عليه إدخاله ضمن هذه الحقول وما هي الأخطاء التي ارتكبها أثناء عملية الإدخال حتى يتداركها ويصححها بطريقة سلسلة ومفهومة وواضحة. الصورة بواسطة Antonin Kus من موقع dribbble المساحة البيضاء حافظ على المساحات البيضاء قدر الإمكان وأكثر منها دون تردد، لأنها أثبتت فعاليتها في اجتذاب المستخدمين فهي تسبب الشعور بالراحة والرقي والأناقة وبها تتحقق مبادئ التناسق والبساطة بسهولة، لذلك تجنب استخدام المربعات والمستطيلات والخطوط التي تفصل بين العناصر قدر الإمكان واسمح للمساحات البيضاء بالسيطرة على مساحة التصميم العامة. مصدر الصورة أدوات تصميم واجهة المستخدم تقدم بعض هذه الأدوات والبرامج إمكانات متكاملة في تصميم الواجهات وبعضها يسمح بمشاركتها مباشرة مع باقي أعضاء الفريق لمناقشتها وتحديثها مباشرة، بينما البعض الآخر تقليدي للغاية حيث يجب أن تصمم الواجهات يدويًا من البداية ومن ثم إرسال النماذج إلى باقي أعضاء الفريق، وفي أحيان كثيرة يحتاج المصمم إلى استخدام أكثر من برنامج وتطبيق ومنصة لإتمام المهمة على أكمل وجه. أدوبي فوتوشوب أشهر برنامج للتصميم ومعالجة الصور وأكثرها شيوعًا، يمكن استخدامه لتصميم واجهات مواقع الويب أو حتى التطبيقات حيث يحتوي على أدوات الشرائح الخاصة بتقسيم وتقطيع التصميم إلى شرائح بحسب العناصر المرسومة، ومن ثم تصدّر هذه الشرائح إلى ملفات صور مستقلة لكل عنصر بتنسيق PNG لضمان خاصية الشفافية في حال تواجدها ضمن الشريحة المصدّرة، ليتمكن المطور من استخدام هذه العناصر معًا وتركيبها لإنشاء الواجهة أو التطبيق. ويمكن استخدامه لمعالجة الصور المستخدمة في التصميم أو لإنشاء عناصر أخرى كالأزرار أو الخلفيات أو أشكال القوائم وغيرها. أدوبي إليستريتور بسبب تخصصه في إنشاء الرسومات الشعاعية، فإنه البرنامج الأقوى والأنسب لإنشاء عناصر مميزة شعاعية متجاوبة التصميم لكل أجزاء وأنواع التصاميم مثل القوائم والأزرار والنماذج والرسوميات والأيقونات وغيرها. كما يمكن استخدامه لإنشاء تصاميم النماذج الأولية للمشاريع بتقنية الإطار الشبكي (Wireframe)، حيث تساعد أدواته القوية على إنشاء هذه التصاميم بسهولة وسرعة. Sketch سكتش برنامج مميز ومتخصص في إنشاء وتصميم الواجهات عالية الدقة بكل أنواعها ويعد من أقوى البرامج في هذا المجال، حيث يتضمن قوالب جاهزة للمساعدة في إنشاء هذه التصاميم، كما يتضمن إعدادات مخصصة جاهزة بحسب قياسات مختلف الأجهزة لتصميم التطبيقات والويب. لعل أبرز عيوبه هو أنه برنامج مخصص للعمل على نظام واحد فقط وهو ماكنتوش العامل على حواسيب آبل بينما لا تتوفر منه نسخ تعمل على ويندوز أو لينكس. Adobe X D يوفر أدوبي إكس دي أفضل بيئة للمشاريع الرقمية ضمن مجموعة Adobe Creative Cloud لأدوات تصميم الواجهات. لا تشبه واجهة هذا البرنامج واجهات بقية برامج أدوبي مثل الفوتوشوب والإليستريتور وغيرها، إلا أنك ستعتاد العمل عليه بسرعة لسهولة استخدامه ووفرة أدواته الخاصة بهذا النوع من التصاميم. Figma تمكنك فيجما من إنشاء واجهات وتصميمها بسرعة. حيث تفخر منصة Figma بكونها أداة تصميم تعاونية حيث يمكن لعدة مستخدمين العمل في وقت واحد على المشروع نفسه وهذا فعّال للغاية عندما يكون لديك العديد من أصحاب العلاقة في المشروع ذاته يشاركون في تشكيل النتيجة مثل المصممين والمطورين والمدراء، ولذلك هي أداة مثالية عندما تعمل على مشروع واحد بالاشتراك مع مصمم ومطور وكاتب محتوى في نفس الوقت. Balsamiq بالساميق أداة مميزة وقوية إنشاء نماذج الإطار الشبكي Wireframe حيث يمكنك تطوير البنية والتخطيطات لمشاريعك بسهولة، وتعمل عناصر السحب والإفلات على تسهيل الاستخدام ويمكنك ربط الأزرار بصفحات أخرى. هذا يعني أنه يمكنك البدء بسرعة في تخطيط واجهاتك ومن ثم مشاركتها مع فريقك أو عملائك. Zeplin مع أن زيبلن أداة جيدة لإنتاج النماذج الأولية، إلا أنه يناسب إلى حد كبير مرحلة ما بعد التصميم وما قبل التطوير جنبًا إلى جنب مع النماذج الأولية. يمكّنك تسليم التصميم والنماذج الأولية للمطورين والتأكد من تنفيذ أفكارك بطريقة جيدة. وتستطيع مشاركة ملفات سكتش Sketch و فوتوشوب Photoshop وملفات X D و فيجما Figma إلى زيبلن لاستحداث بيئة للمطورين والمصممين للعمل على المشروع معًا ومن ثم تسليمه دون الحاجة إلى إنشاء الإرشادات واستعمال وسائل التواصل المختلفة. InVision إن فيجين هو أداة تساعد في إنشاء واجهات تفاعلية جميلة مع مجموعة كبيرة من الميزات حيث يمكنك إنشاء حركات وانتقالات مخصصة من عدد من الإيماءات والتفاعلات. وبفضل هذه الأداة يمكنك التوقف عن التفكير في إنشاء العديد من النماذج لأجهزة متعددة لأنه يمكن تحقيق التصميم سريع الاستجابة داخل لوح رسم واحد. خاتمة على الرغم من أنه يجب عليك دائمًا اتخاذ قرارات قائمة على رؤيتك وخبرتك وذوقك الفني، إلا أن اتباع مجموعة من القواعد والإرشادات سيوجهك في الاتجاه الصحيح ويسمح لك باكتشاف مشاكل الاستخدام الرئيسية في وقت مبكر من عملية التصميم. تنطبق هذه القواعد على معظم واجهات المستخدم، كما تكفي مجموعة الأدوات التي ذكرناها لإنشاء تصاميم متكاملة على الرغم من وجود المزيد من التطبيقات والأدوات خارج هذه القائمة إلا أن ما ذكرناه في هذا المقال أكثر من كافٍ. والأهم هو التعاون بين أعضاء الفريق واتباع خطوات العمل لإتمام عملية التصميم وتسليم المشروع إلى العميل.
- 2 تعليقات
-
- 5
-

-

-
- واجهة المستخدم
- الواجهة
-
(و 4 أكثر)
موسوم في:
-
تعد المطبوعات المختلفة والإعلانات من أكثر العناصر طلبًا في عالم التصميم، حيث يحتاج الناس والشركات إلى المطبوعات المختلفة وخصوصًا الإعلانية منها، كما تطوّرت أعمال التسويق والإعلانات على الشاشات تطورًا ملحوظًا في السنوات الأخيرة وبات من الإجراءات الضرورية لضمان انتشار أي منتج أو خدمة أو علامة تجارية. وبما أن تصميم المطبوعات والإعلانات يشتركان في العديد من النقاط وتحديدًا في تصميم الإعلانات المطبوعة فسوف نتحدث في هذا المقال عن قواعد تصميم كل من المطبوعات والإعلانات بما في ذلك الإعلانات المطبوعة. قواعد تصميم المطبوعات غير الإعلانية وتتضمن هذه المطبوعات الكتب، الكتيبات الإرشادية، قوائم الطعام للمطاعم، البطاقات التعريفية، بطاقات الأعمال، القمصان، الملابس، اللوحات الفنية الرقمية وهي اللوحات التي يرسمها الفنانون أو المصممون باستخدام برامج التصميم دون الاستعانة بالطرق التقليدية من ألواح الرسم والفرش وغيرها ويتم طباعتها على وسائط مختلفة لتُعّلق في المنازل أو الصالات، وعلى سبيل المثال اللوحات المعدنية من Displate ووسائط أخرى متعددة. لا تعد الطباعة ثلاثية الأبعاد جزءًا من هذه اللائحة لأن أسسها ومبادئها وعناصرها مختلفة عن بقية أنواع الطباعة العادية. ولتصميم هذه المطبوعات قواعد مهمة نذكر منها: قائمة مطعم وجبات سريعة من ضمن أنواع تصاميم المطبوعات غير الإعلانية – الصورة من تصميم سعد عبدالفتاح من موقع Behance. برنامج التصميم المناسب مع أن برامج الفوتوشوب والإليستريتور يستطيعان تصميم صفحات للكتب وللكتيبات ولكن وظائفهما في هذا السياق محدودة جدًا، حتى وإن استخدمت عدة ألواح رسم Artboard بحيث يكون كل لوح رسم بمثابة صفحة واحدة إلا أن مزايا وخصائص تحرير النصوص محدودة ولا تقدم كامل المزايا التحريرية المطلوبة لتصميم كتب أو كتيبات كاملة، لهذا من الأفضل استخدام برنامج يختص بهذه النوعية من التصميمات مثل برنامج أدوبي إن ديزاين Adobe InDesign الذي يوفر أدوات تحرير نصية عالية المستوى إضافة إلى خيارات تحرير الجداول والفقرات، وكذلك تحرير الصور وإنشاء الرسومات المختلفة، ويُعد أفضل وأقوى بكثير من برامج التحرير المكتبية التقليدية مثل مايكروسوفت وورد أو ليبرأوفيس رايتر وأمثالهما. كما يوفر هذا البرنامج إعدادات معدة مسبقًا للتحضير للطباعة مثل نماذج الألوان المخصصة وإعدادات الهوامش العادية وهوامش النزيف (التسييل) وهي الهوامش التي توضع خارج حدود لوحة العمل بهدف تنبيه المصمم لمد تصميمه في جميع الاتجاهات نحوها لتجنب طباعة حواف بيضاء تظهر أثناء قص الورق بسبب خطأ في زاوية الطباعة أو في عملية القص، إضافة إلى توفيره لوحات لتحرير وإعداد نماذج وقوالب الصفحات وتخصيص صفحات للغلاف الأمامي والخلفي مع ترقيم الصفحات وتطبيق قوالب جاهزة أو مصممة على كامل ملف الكتاب أو الكتيب. يمكن استخدام إن ديزاين أيضًا لتصميم بطاقات الأعمال وباقي أنواع التصاميم الطباعية الأخرى ولكن برنامجي الفوتوشوب والإليستريتور يستطيعان أداء هذه المهمة بكفاءة وجودة عاليتين. ويبقى أن ننوه للبرامج الأخرى غير برامج شركة أدوبي التي تستخدم لإنتاج هذه النوعيات من المطبوعات وعلى رأسها برامج كورل درو، وإنكسكيب، وجيمب، وغيرها. نموذج الألوان يوجد عدة نماذج لونية يمكن استخدامها للطباعة ولكن أكثرها اعتمادًا هو نموذج CMYK الذي يعتمد على أساس أربعة ألوان تمزج معًا لاستخراج اللون المطلوب. ويجب تحديد هذا النموذج اللوني من إعدادات برنامج التصميم قبل البدء بالتصميم. وهناك نماذج أخرى مثل نموذج LAB الذي يعد أكثر دقة من ناحية تحديد الألوان وهو مفيد لتحديد الألوان عند الطباعة على وسائط عدة مختلفة حيث يحافظ على ثبات القيمة اللونية التي يعتمدها المصمم. الصورة من تصميم pikisuperstar من موقع Freepik وعند إنشاء تصاميم معدة للطباعة على القمصان أو الألبسة أو على لوحات فنية أو ملصقات مثل تلك المستخدمة على السيارت وغيرها، فمن الأفضل التصميم باستخدام نموذج ألوان LAB أو استخراج اللون من كتيبات نظم مضاهاة الألوان من بانتون لتسليمها للمركز المختص بالطباعة على الأقمشة وذلك للحصول على اللون المطلوب بدقة كما اخترته أنت، إذ تختلف درجات الألوان بين الشاشات على الحواسيب وكذلك على الهواتف المحمولة وغيرها بسبب الاختلاف في المعايرة والضبط لكل شاشة على حدة، وهو ما يجعل درجات الألوان التي تطبع في الواقع مختلفة عما هي ظاهرة عليه من خلال الشاشات أثناء التصميم. المحتوى هناك محتوى من نصوص وصور ورسومات في جميع المطبوعات تمثّل محتويات الكتب والكتيبات وحتى بطاقات الأعمال وقوائم الطعام وغيرها. في حالة المحتوى الكثيف مثل الكتب والمجلات والجرائد وكتيبات الارشادات وغيرها، من الأفضل تحضير المحتوى بعد تدقيقه وتصحيحه وتجهيزه على برامج تحرير النص مثل المفكرة أو الوورد أو رايتر أو حتى جوجل دوكس، ومن ثم ندخله فقرة تلو الأخرى للتحقق من وضعية المحتوى وتناسبه مع التصميم والقالب وتعديل ما يجب تعديله منه. وفي حالة المحتوى الخفيف مثل قوائم الطعام وبطاقات الأعمال فمن الأفضل العمل على التصميم العام بوجود المحتوى مباشرة ضمن التصميم حتى ننتج تصميمًا متكاملًا من حيث تنسيق المحتوى ضمن الشكل العام للمادة المطبوعة. الصورة إلى اليمين تمثل المحتوى الخفيف لتصميم قائمة مطعم للمصمم Rose Graphic على موقع Behance والصورة إلى اليسار تمثّل المحتوى الكثيف لتصميم جريدة للمصممة أثير الشمري على موقع Behance. قياسات التصميم يجب التحقق من القياسات التي سنستخدمها في تصاميمنا، فحتى بطاقات الأعمال تتوفر بعدة مقاسات، لذلك يجب التحقق من القياس الصحيح بالتنسيق مع مركز الطباعة المعتمد، إضافة إلى التدقيق في الهوامش العادية وهوامش النزيف Bleed، فالهوامش العادية هي التي تتواجد داخل إطار حدود التصميم العام ويكون الهدف منها حماية المحتوى من القص أثناء قطع المنتج في المركز الطباعي، بينما تكون هوامش النزيف خارج إطار حدود التصميم العام ويكون الهدف منها تجنب وجود مساحات أو حدود بيضاء غير مطبوعة على أطراف التصميم العام بعد قصّه في المركز الطباعي، لذلك يجب أن تمتد العناصر والخلفية خارج حدود إطار التصميم حتى حدود هوامش النزيف. الدقة إن أهم ما يجب تحديده عند التصميم للطباعة هو الدقة حيث أن دقة التصاميم المخصصة للطباعة هي 300ppi وليست 72ppi كما هو الحال بالنسبة للتصاميم المخصصة للعرض على الشاشات. وتعتمد التفاصيل الظاهرة في التصميم المخصص للطباعة على دقة التصميم (ppi بيكسل في البوصة) ودقة الطابعة (dpi نقطة في البوصة) حيث أن دقة أغلب طابعات الليزر 600dpi، بينما تبلغ دقة أجهزة فصل الألوان 1200dpi أو أعلى في الطابعات الاحترافية والمراكز الطباعية. تعتمد الطابعات نفّاثة الحبر على نفث رشّات صغيرة جدًا من الحبر على شكل رذاذ أي أنها ليست نقاطًا حقيقية، فلا تتجاوز دقة طباعتها 300dpi إلى 720dpi. ولذلك فإننا دائمًا نلجأ لتحديد دقة 300ppi للتصاميم الطباعية وهي القيمة القياسية لهذا النوع من التصاميم، بينما تُعد دقة 72ppi هي القيمة القياسية للتصاميم المعروضة على الشاشات مثل مواقع الويب وتطبيقات الهاتف المحمول وتطبيقات الألعاب وتصاميم الإعلانات عبر الويب بما فيها تصاميم مواقع التواصل الاجتماعي وغيرها. ماذا يحدث إن عدّلنا الدقة من 300 إلى 72 وبالعكس؟ هناك طريقتان لتعديل الدقة وهما إعادة التحجيم Resize وإعادة التشكيل Resample. الفرق بينهما أنه في عملية إعادة التحجيم فإننا نعدّل الحجم بالنسبة لمقاسات الطباعة بينما نحافظ على مقاسات الحجم بالبكسل أي بالنسبة لحجم العرض على الشاشة، بينما على العكس في عملية إعادة التشكيل حيث يتغيّر حجم العرض على الشاشة مع الثبات في حجم الطباعة. الصورة مجانية من موقع Freestock. فعلى سبيل المثال إذا أردنا تعديل صورة الشاطئ ذات الدقة 300ppi إلى 72ppi فإن حجمها على الشاشة سيبقى ذاته 3276×5298 بكسل بينما يتضاعف حجم الطباعة من 27×44 سنتيمترًا تقريبًا إلى 115×186 سنتيمترًا، إذًا نستنتج أن عملية إعادة التحجيم بتقليل الدقة ينتج عنها زيادة حجم الطباعة مع ثبات حجم العرض على الشاشة، ولكن كما قلنا قبل قليل فهي تتسبب بتقليل الدقة أي أن حجم الطباعة المكبّر هذا سيُطبع بدقة منخفضة فعليًا وبذلك ستكون الجودة ضعيفة وفيها تشوهات طباعية. وبالعكس تمامًا، إذا زِدنا الدقة بعملية إعادة التحجيم فإن حجم الطباعة سيتضاءل مع ثبات حجم العرض على الشاشة، وعلى الرغم من أن الدقة في الطباعة أصبحت أعلى وبالتالي الجودة أفضل ولكن الحجم سيكون صغيرًا، أي أن الصورة ذات المقاسات الطباعية 115×186 سنتيمتر ستتحول إلى 27×44 سنتيمتر، مع ملاحظة أن حجم المساحة التخزينة سيبقى على حاله 8.6 ميجا بايت. لاحظ أن جودة العرض على الشاشة لم يتغير بينما ستلاحظ الفرق بحجم الطباعة. أما في عملية إعادة التشكيل فإن الصورة سيعاد تشكيلها وهذا يعني تغييرًا في حجم العرض على الشاشة مع الثبات في حجم الطباعة، فلو أردنا تقليل دقة طباعة ذات الصورة للشاطئ من الدقة 300ppi إلى 72ppi بعملية إعادة التشكيل فإن حجم الصورة سيقل من 3276×5298 بكسل إلى 786×1272 بكسل مع المحافظة على حجم الطباعة ثابتًا بقيمة 27×44 سنتيمترًا، وهذا يجعل حجم عرض الصورة على الشاشة أصغر، أما بالنسبة للطباعة فإن حجم مقاسات الطباعة لن تتغير ولكن الدقة ستكون أقل وبالتالي الجودة والتفاصيل ستكون أقل أيضًا. بالمقابل فإن حجم المساحة التخزينية سيقل من 8.6 ميجابايت إلى 850 كيلوبايت، ولهذا يٌفضّل إنشاء التصاميم المخصصة للعرض على الشاشة بدقة 72ppi وذلك لصغر حجمها في المساحة التخزينية مما يساعد على سرعة عرضها واستخدامها بينما نستخدم 300ppi للتصاميم الطباعية للحصول على جودة طباعة عالية. لاحظ الفرق الواضح من حيث الجودة بالنسبة للعرض على الشاشة ورغم أن حجم الطباعة ذاته إلا أن الجودة ستكون منخفضة أيضًا. الشفافية من المهم التحقق من شفافية الأجزاء الشفافة فعليًا في التصميم ومن درجة شفافيتها، لأن طباعة خلفيات أو أجزاء من التصميم بلون ما ظنًّا منك أنه شفاف سيخلق مشاكل كثيرة في الطباعة وكذلك مع العملاء. لذلك يجب أن تكون الطبقة السفلى في طبقات التصميم والتي تمثل طبقة الخلفية هي الطبقة الشفافة ويجب الحذر من تطبيق أية إجراءات تصميمة أو مرشحات قد تسبب تخفيف مستوى الشفافية أو حتى قد تلغيها، كما يجب التحقق من تصدير التصميم بتنسيق يضمن صيانة الشفافية في الطباعة مثل تنسيق PNG أو إحدى تنسيقات برامج التصميم الأساسية مثل PSD وAI وSVG وEPS وCDR وغيرها. لاحظ أن القميص الأيمن يظهر فيه انعدام الشفافية في التصميم الطباعة على القمصان والملابس هناك نوعان من هذه التصاميم وهي تصاميم مخصصة للشركات والمؤسسات مثل تصميم اللباس الموحد للشركة، حيث يكون على المصمم تحديد مكان وضع الشعار والنص الرئيسي إن وجد مع معرفة ألوان اللباس وفي هذه الحالة ستطبع الشركة المختصة بإنتاج هذه الملابس الشعار والمحتوى فقط لأن ألوان اللباس سيكون من خلال الألوان الطبيعية للقماش المستخدم. والنوع الثاني هو تصاميم فردية تعرض على مواقع مختصة ببيع الملابس التي تحوي تصاميم لمصممين فرديين حيث تباع كل قطعة على حدة بناء على رغبة المشترين ويحصل المصمم لقاء كل قطعة تباع في متجر الموقع على نسبته من الآرباح أو قد يسمح له الموقع بافتتاح صفحة متجره الخاص لعرض تصاميمه على الألبسة، ومن أشهر هذه المواقع Teespring، وPrintful، وPrintify، وBONFIRE، وغيرها الكثير. الإعلان هو أحد أهم ركائز وجود مهنة تصميم الرسوميات، حيث تتجه الغالبية العظمى من أعمال التصميم نحو التصاميم الإعلانية المختلفة، كما توظّف كبريات الشركات في العالم المصممين على الدوام لتنفيذ التصاميم الإعلانية أكثر من باقي أعمال التصميم مثل موقع الويب أو غيرها. لذلك يجب على كل مصمم أن يعي تمامًا أهم القواعد الأساسية في فن تصميم الإعلانات. قواعد تصميم المطبوعات الإعلانية وتتضمن هذه المطبوعات كلًّا من الملصقات، اللافتات، المطويات، اللوحات الإعلانية العمودية (ستاندات)، القرطاسية، الطباعة على السيارات، كتيبات العروض، ملصقات المنتجات، أغلفة المنتجات، صناديق المنتجات الكرتونية وغيرها. ولتصميم هذه المطبوعات قواعد مهمة نذكر منها: الالتزام بنهج الهوية البصرية عند تصميم أي عمل بغية الإعلان عن منتج أو خدمة أو عرض أو حدث يتعلق بالعلامة التجارية التي ترغب في الإعلان، فمن الأفضل المحافظة على اتساق الهوية البصرية للعلامة التجارية حتى تتعرف الناس بوضوح على أصل الإعلان والمعلن، فمن غير المنطقي مثلًا أن تطرح كوكاكولا أو DHL إعلانًا باللون الأزرق أو أن تطرح فيس بوك إعلانًا باللون الأحمر. وفي حال توافر كتيب إرشادات الهوية البصرية للعلامة التجارية فمن المفترض أن يتواجد فيه معلومات مفصّلة عن قواعد استخدام العناصر المختلفة للهوية البصرية ضمن تصاميم الإعلانات المختلفة مثل الألوان والشعار والخطوط والترتيب والمحاذاة وغيرها. مطابقة الألوان يجب التدقيق على طباعة اللون الذي اخترته في التصميم من خلال تحديد قيمته في نموذج الألوان LAB أو من خلال مضاهاته بإحدى كتيبات بانتون للألوان، الأمر يتعلق بالتنسيق والاتفاق بينك وبين المركز الطباعي الذي سيتولى مهمة طباعة تصاميمك. وقد ذكرنا في مقال الألوان في تصميم الرسوميات ونظرية اللون أن ما يميز نموذج LAB اللوني أنه يعمل مثل العين البشرية عبر تحديد اللون من خلال ثلاثة محاور تتمثل في المحور A (الأخضر إلى الأحمر) والمحور B (الأزرق إلى الأصفر) ومحور الإضاءة L. وعبر تقديم التصميم بتنسيق نموذج الألوان LAB إلى المركز الطباعي فإنك ستحصل على أقرب الألوان الممكنة إلى ما اعتمدته في تصميمك. لوحات ألوان من أحد كتيبات بانتون. مبدأ التركيز التركيز هو مبدأ من مبادئ تصميم الرسوميات أساسًا وهو مهم جدًا في تصميم المطبوعات الإعلانية بحيث يجب أن يكون العنصر الأهم أو النص الأهم هو أثقل العناصر من حيث الوزن البصري مثل أن يكون أكبر وأثخن ومميز بلون متباين مع باقي الألوان، وفي موضع مميز ضمن مساحة التصميم مثل المنتصف أو الجزء العلوي من التصميم. تأثير الأشكال والألوان إن للأشكال تأثيرًا على مزاجية الجمهور المستهدف، إلا أن للألوان التأثير الأكبر عليه (راجع مقال عناصر تصميم الرسوميات)، ومن خلال نظرية الألوان يجب أن يدرس المصمم الجمهور المستهدف ويعلم احتياجاته ومن ثم يختار الألوان المناسبة لتحفيز الجمهور على التفاعل مع الإعلان. تختلف الحالة المزاجية وطريقة تفاعل الجمهور مع كل لون من منطقة لأخرى، فاللون الذي يعد جيدًا ويُشعر الجمهور بالراحة والرغبة للتفاعل مع الإعلان في منطقة ما، قد يولّد شعورًا بالتشاؤم والخوف والقلق لجمهور آخر في منطقة أخرى. النص هو المفتاح في المواد الإعلانية قد يمنح اللون تأثيرًا ما وقد تؤثر نوعية الأشكال المستخدمة على نفسية الجمهور المحتمل، ولكن المحتوى من النص الإعلاني هو المفتاح الأبرز لنجاح الإعلان فيجب أن تختار النص الإعلاني بعناية وبعد دراسة وفهم ووعي، وبعد الحصول على المحتوى سواء أكنت أنت من كتبه أم أن العميل قدمه لك، يجب أن تركّز على تصميم هذا المحتوى بطريقة مميزة تجبر الجمهور على التفاعل معه وتقنعهم بتجربة فكرة الإعلان وبذلك تصل رسالته، وهنا يجب أن نراعي تطبيق مبادئ التركيز والمحاذاة والهرمية وكل المبادئ والقواعد الواجب تطبيقها على النصوص كما ذكرنا ذلك في مقال قواعد النص وأسلوب الطباعة في تصميم الرسوميات وبذلك تتحقق المعادلة "الإعلان الجيد يحقق التفاعل الإيجابي". من الأفضل أن يكون النص مختصرًا خفيفًا دالًا على الهدف بوضوح وسلاسة فخير الكلام ما قل ودل، وفي حال تصميم الإعلانات الطرقية أو اللافتات فإن المشاة والسائقين سيلتفتون إلى الإعلان لثوانٍ معدودة، يجب أن تكون هذه الثواني كافية لقراءة المحتوى وفهم الرسالة من الإعلان، ويجب التركيز على النص الأهم الذي يجذب الانتباه ويشد الناس إلى فكرة الإعلان، ثم يمكنك إدراج مزيد من المعلومات مثل رقم الهاتف أو البريد والموقع الإلكتروني أو العنوان البريدي، ولكن اجعلها أصغر حجمًا وفي زاوية أقل أهمية، لأن المشاهد إن أعجبه النص التسويقي الرئيسي وتفاعل مع الإعلان فإنه سيبحث بالتأكيد عن تلك التفاصيل للتواصل والتفاعل، كما يجب تجنب ازدحام العناصر في التصميم حتى لا يسبب تشوه التصميم ويضيع التركيز على عناصره الأكثر فاعلية. احكي قصة الإعلان يمكن أن تستفيد من أسلوب الإعلان القصصي على وسائل التواصل الاجتماعي بحيث تنشر إعلانات متتابعة ومتواصلة ومتكاملة مع بعضها لإيصال الرسالة بطريقة تحفيزية وتشويقية، ويمكن اتخاذ هذا الأسلوب على الفيس بوك وبعض الوسائل الأخرى، أو يمكن أن تصمم لوحات إعلانات طرقية على الطرق السريعة الطويلة بحيث توضع التصاميم بالترتيب على طول الطريق لتحكي القصة الإعلانية وتجعل السائقين متحمسين للوصول إلى اللوحة الإعلانية التالية لمتابعة القصة الإعلانية وبالتالي التفاعل معها. القرطاسية تتميز تصاميم القرطاسية بتنوعها من حيث نوعية الأداة وخصوصية الألوان والأحجام، ففي حالة الرزنامة أو التقويم يمكن استغلالها إعلانيًا بحيث تكون المواضيع الإعلانية خلفيات للتصميم أو صور رئيسية تتضمن المنتجات والخدمات ومعلومات التواصل إضافة إلى شعار الجهة المعلنة. وعادة ما تكون تصاميم أكواب القهوة أو المشروبات بلون وحيد يتضمن شعار المعلن أو اسمه، وكذلك توضع ذات التصاميم على الأقلام والمغلفات وباقي أدوات القرطاسية المكتبية، ويوضع عادة شعار واسم الشركة مع معلومات التواصل الرئيسية في رأس الصفحات الفارغة المخصصة لطباعة تقارير الشركة أو قد توضع معلومات التواصل في ذيل الصفحة. وتبقى مسألة طباعة صناديق المنتجات الكرتونية متعلقة بكمية الألوان المستخدمة في التصميم سواء أكانت لونًا واحدًا أم لونين أم متعددة الألوان، وكيفية نشر التصميم على جهة واحدة من الصندوق أم على الجوانب فقط أم على كافة جهاته، كل هذا يتعلق بالاتفاق مع المركز الطباعي ودراسة تكاليف عمليات الطباعة وخصوصًا أن عملية طباعة هذه الصناديق ستكون لآلاف الصناديق لصالح الشركة أو المؤسسة. قواعد تصميم الإعلانات للشاشات يتوافق تصميم الإعلانات للشاشات مع تصميم المطبوعات الإعلانية من حيث الالتزام بنهج الهوية البصرية للعلامة التجارية وتطبيق مبدأ التركيز ومراعاة تأثير الأشكال والألوان، إلا أن لها قواعد إضافية لا تنطبق بالضرورة على المطبوعات الإعلانية وهي أزرار الدعوة إلى الإجراء (CTA اختصارًا إلى Call To Action أي الأزرار التي يؤدي النقر عليها إلى فتح صفحة خاصة أو إلى شراء الخدمة أو المنتج أو أي اتخاذ إجراء نريده من قارئ الإعلان أو الشخص المستهدف)، كما تتضمن عناصر الرسوم المتحركة والفيديو، إضافة إلى أحجام مساحات إعلانية محددة يجب أن يلتزم بها المصمم. قياسات المساحات الإعلانية يجب الحرص على تحديد القياسات الصحيحة لكل مساحة إعلانية ستنشر فيها الإعلانات، وعادة ما يقدم مزود الخدمة الإعلانية هذه القياسات جاهزة للاستخدام مثل جوجل، استخدم ألوان العميل أو العلامة التجارية وكذلك خطوطه وأسلوب ونمط نصوصه مع الخروج بأفكار إبداعية خلّاقة. وتختلف أحجام المساحات الإعلانية المخصصة من موقع لآخر ومن واجهة عرض لأخرى ويجب أن نعلم أحجام أهم هذه المساحات الإعلانية على أهم المنصات الإعلانية ووسائل التواصل الاجتماعي. تقدم جوجل أحجام إعلانات متنوعة من إعلانات نصف الصفحة إلى الشريط الإعلاني القياسي إلى لافتات الجوال الكبيرة. وأهم أحجام الإعلانات على جوجل وأكثرها استخدامًا هي: دعوة إلى الإجراء وهو العنصر الأهم بين عناصر الإعلان حيث يجب أن يكون هذا العنصر واضحًا ومقنعًا، في حالة التصميم للشاشات يمكن جعل هذه الدعوة مثل زر ينفذ الإجراء، بمجرد الضغط عليه يؤدي إلى نقلك إلى موقع معين أو متجر أو منتج، بينما تكمن الدعوة إلى الإجراء في الإعلانات المطبوعة على شكل دعوة صريحة لتنفيذ اجراء معين مثل الدعوة الى زيارة مكان ما كمتجر أو معرض أو الدعوة الى شراء منتج ما أو الدعوة الى اتخاذ عمل ما مثل عدم رمي الاوساخ او عدم قطع الازهار او الأشجار أو غير ذلك. صورة الخلفية والشعار والزر من موقع Freepik ويحث زر الدعوة إلى الإجراء الناس على النقر عليه وإجراء العملية المطلوبة مثل الشراء أو الاشتراك أو أي كان، فقد وجدت إحدى الشركات أن تحسين إعلاناتها من خلال الاهتمام بزر الدعوة إلى الإجراء أدى إلى زيادة هائلة بنسبة 245٪ في العملاء المحتملين. استخدم الصور عالية الدقة استخدم الصور عالية الدقة في مكانها الصحيح لتحقيق أكبر قدر من التفاعل مع الجمهور، ولكن إياك أن تدعها تطغى على الإعلان وعلى المحتوى النصي، الأمر الذي الذي سيتسبب في خلق التفاعل وإثارة الاهتمام مع الصورة فحسب فتضيع فكرة وهدف الإعلان ورسالته، يمكن استخدام صور مجانية أو غير مجانية من مخازن الصور المعروفة على الإنترنت وقد تحدثنا عنها بالتفصيل في مقال قواعد استخدام الصور والرسومات في تصميم الرسوميات، أو يمكنك أن تعمل مع مصور فوتوغرافي ليلتقط الصورة أو صور المنتجات. المهم هو ألا تكون الصور ذات جودة رديئة أو دقة منخفضة. البساطة يجب أن تكون فكرة الإعلان بسيطة ويجب تجنب تزاحم العناصر ويجب مراعاة التوزيع وتحديد الحجم للعناصر بحيث يُوجّه الجمهور إلى فهم فكرة الإعلان وإقناعه بالتفاعل معها بأبسط الطرق. العديد من الإعلانات تكون ضمن مساحة إعلانية صغيرة الحجم بحيث تتسع بصعوبة لزر الدعوة إلى الإجراء ونص الإعلان وصورة في الخلفية، لذلك يجب أن تكون هذه العناصر أكثر من مقنعة للنقر على زر الدعوة إلى الإجراء. تكوين الإعلان غير المطبوع لكل إعلان رسومي أربعة عناصر رئيسية: الشعار أو اسم الجهة المعلنة موضوع الإعلان صورة أو عنصر رسومي للخدمة أو المنتج زر الدعوة إلى الإجراء وعلى الرغم من أهمية تحديد جهة الإعلان عبر وضع شعار أو اسم صاحب الإعلان إلا أن موضوع الإعلان أهم بكثير، لأنه يمثّل محتوى الإعلان الرئيسي أساسًا لذلك يجب أن يبرز أكثر، ولا يجب أن تطغى الصورة أو الرسم البياني على موضع الإعلان ومن الأفضل أن تكون في الخلفية، والأهم هو زر الدعوة إلى الإعلان لأنه الهدف الحقيقي من الإعلان حيث نحاول جعل الناس ينقرون على هذا الزر، لذلك يجب أن يكون هذا العنصر أكثر العناصر تميزًا وأثقلهم وزنًا بصريًا. يمكن وضع الشعار على الهامش بالقرب من أحد أطراف الإعلان. خاتمة تتنوع أساليب التصاميم الطباعية والمواد المستخدمة في الطباعة عليها تنوعًا كبيرًا، وتتجدد وتتطور باستمرار، لهذا يجب المتابعة المستمرة لأخبار تصميم الإعلانات، كما يجب أن تتابع آخر أخبار تصميم الإعلانات ضمن مجموعة من أهم الصحف والمجلات والقنوات التلفزيونية والمواقع العالمية، إذ تتغير قياسات مساحات الإعلان على فيس بوك وغيرها من وسائل التواصل الاجتماعي باستمرار كل عام تقريبًا، كما تضاف إليها ميزات أخرى تفاعلية كالفيديوهات والرسوم البيانية المتحركة والعروض التقديمية التفاعلية وغيرها. الحديث عن تفاصيل وأساليب التصميم الإعلاني يطول ويحتاج إلى مقالات كثيرة سنقدمها في القريب العاجل ضمن قسم التصميم بموقع أكاديمية حسوب.
-
بعد أن تعرّفنا على ماهية التصميم وعناصره ومبادئه، وألقينا نظرة على برامجه وتطبيقاته الأكثر شهرة، يمكننا البدء بالعمل على تصاميم مختلفة بناء على تعلمناه في المقالات السابقة في هذه السلسلة، يبقى لدينا فقط أن نعلم ما هي القواعد الأهم والمتبعة في التصميم وذلك تبعًا للمشروع الذي سنعمل عليه، دون أن ننسى استخدام العناصر بالطريقة الأمثل والالتزام بالمبادئ وإتقان استخدام برامج التصميم. وتتضمن هذه المقالة أهم القواعد الواجب اتباعها لتصميم كل من الأيقونات (الرموز) والشعارات نظرًا للتشابه الكبير من حيث المبدأ في قواعد تصميم هذين العنصرين، وسنبدأ أولًا بتعلم قواعد تصميم الأيقونات. قواعد تصميم الأيقونات الأيقونات هي الرموز المستخدمة للدلالة على أمر ما، حيث تستخدم الأيقونات كرموز للبرمجيات في أجهزة الحاسوب وأيضًا للتطبيقات في الهواتف المحمولة، فتلك الرموز المميزة لتطبيقات الهاتف المحمول ليست شعارات بل أيقونات، ولكن من الممكن أن يستخدم الشعار كأيقونة للتطبيق مثل أن نستخدم شعار أحد البنوك كأيقونة لتطبيق البنك على الهواتف المحمولة. كما نستخدم الأيقونات المصممة داخل صفحات الويب للدلالة على الخدمات أو الفئات أو الميزات أو أي شيء آخر. ومثالًا على تلك النوعية من الأيقونات تلك المستخدمة على فئات الدروس والمقالات في أكاديمية حسوب. يمكن تصميم الأيقونات بخطوط وأشكال سوداء أو بلون واحد أو بطريقة التصاميم المسطحة Flat Design (وهي تصاميم ثنائية الأبعاد تتميز بالبساطة وبدون عناصر معقدة كالظلال والقوام والتدرجات اللونية وغيرها) أو حيوية بتدرجات لونية أو حتى ثلاثية الأبعاد. وتعد أيقونات التطبيقات من أبرز وأهم أنواع الأيقونات حيث أن الأيقونة المميزة ستجذب اهتمام الناس وتدفعهم لتحميل التطبيق وتجربته، قد يكون هناك تطبيق جيد للغاية وأداؤه ممتاز ولكن أيقونته سيئة وغير مثيرة للاهتمام، بينما تطبيق آخر يؤدي نفس الغرض ولكنه سيء وأداؤه تشوبه الأخطاء والمشاكل التقنية إلا أن أيقونته مذهلة ومثيرة للاهتمام، بالتأكيد سيتم تحميل التطبيق السيء ذو الأيقونة الجيدة أكثر من الآخر إلى أن تطغى التقييمات السلبية على جمالية أيقونة التطبيق السيء، لكن ذلك سيستغرق وقتًا طويلًا كما أن العديد من الناس لا تنتبه للتقييم بل تنظر للأيقونة فحسب. فما هي أهم قواعد تصميم الأيقونات؟ سنتعرف عليها الآن. تحديد الهدف يجب أن نحدد الهدف من الأيقونة التي سنصممها، إن أيقونات التطبيقات عادة ما تكون زاهية الألوان ومفعمة بالحيوية وقد تكون ثلاثية الأبعاد أيضًا، بينما أيقونات مواقع الإنترنت عادة ما تكون مسطحة وبسيطة، إذ تستخدم للدلالة على أمور معينة فحسب. ومن هذا المنطلق يجب أن نفهم الهدف من الأيقونة ومكان استخدامها لنتمكن من تحديد الطريقة التي سنصمم بها الأيقونة. قابلية تبديل الحجم قد تستخدم الأيقونة في أكثر من موقع تمامًا مثل الشعارات، لذا يجب أن تكون إما قابلة للتكبير والتصغير ولذلك يجب أن نصممها بالرسومات الشعاعية Vector وليس النقطية حتى لا تتأثر وتتشوه بعد تغيير حجمها، أو قد نضطر إلى تصميم حزمة كاملة من الأيقونات لجميع القياسات حيث أن بعض التصاميم قد تحمل تفاصيل أكثر من اللازم وعند تصغير حجمها فإن هذه الأيقونات لن تكون واضحة أو مفهومة، فهناك أيقونات ستظهر في قوائم صغيرة الحجم أو في رموز المواقع الإلكترونية، لذلك سيتعيّن علينا أن نصمم أيقونات لمختلف القياسات بحيث نراعي وضوح فكرة الأيقونة مهما صغر حجمها. لاحظ أن الأيقونات الأصغر حجمًا هي ليست نفس الأيقونة الكبيرة، بل هي تصميم جديد مشابه ولكنه واضح ضمن الحجم الصغير. اتباع الهوية البصرية عندما نصمم أيقونة لعلامة تجارية أو أي مؤسسة لديها هوية بصرية معدة مسبقًا، فيجب أن ننتهج نهج الهوية البصرية في التصميم من حيث الأسلوب والألوان والخطوط وغيرها، فمن غير المنطقي أن تكون الأيقونة مختلفة كليًا عن باقي عناصر الهوية البصرية. لذلك عندما يطلب منك تصميم أيقونة لمؤسسة تمتلك هوية بصرية، عليك اتباع نهج تلك الهوية، واطلب منهم كتيب إرشادات الهوية البصرية، وإن لم يكن لديهم كتيب فاطلب منهم تزويدك بنسخة عن عناصر الهوية البصرية لتلقي نظرة فاحصة عليها وتتبع نهجها. لاحظ الأيقونات أسفل صفحة الويب الخاصة بشركة تويوتا للسيارات تتبع نهج الهوية البصرية للشركة. البساطة والوضوح هذا الأمر ينطبق على الأيقونات والشعارات معًا، فالهدف من الأيقونة هو التعريف والدلالة إلى شيء ما مثل تطبيق أو خدمة أو فئة أو غير ذلك، لذلك يجب أن تكون الأيقونة بسيطة وواضحة لتكون مفهومة، ويجب أن تكفي النظرة الأولى إليها لفهم ما ترمز إليه. في المثال التالي لأحد المواقع استُخدمت أيقونات دلالية إلى ميزات معينة متوفرة في خدماتهم، ولكنك ستلاحظ بسهولة أن الأيقونات غير مفهومة، بل وتسبب الارباك لمشاهدها ولو اعتمد أصحاب الموقع على النصوص فحسب لكان ذلك أفضل. بينما تبدو الأيقونات في المثال التالي واضحة وتدل بوضوح على معنى الميزة المشار إليها. اتباع الارشادات في بعض المواضع كتطبيقات سطح المكتب أو تطبيقات الهواتف المحمولة أو غيرها يكون هناك إرشادات معينة لتصميم الأيقونات بحيث يجب اتباعها للحصول على أفضل النتائج وللتوافق والتناسق مع موضع استخدام الأيقونة، لذلك يجب دائمًا البحث عن أية إرشادات متوفرة قبل البدء بالتصميم، وعلى سبيل المثال يجب اتباع الارشادات عند تصميم أيقونات تطبيقات الأندرويد وكذلك أيقونات تطبيقات أنظمة iOS. تناسق الوزن البصري في معظم الأحيان نصمم مجموعة من الأيقونات وليس أيقونة واحدة، تستخدم في مواقع الويب أو تطبيقات الهاتف المحمول أو في قوائم البرامج وغير ذلك، ولذلك يجب أن تكون جميع الأيقونات بوزن بصري واحد تقريبًا، وذلك فيما يتعلق بالخطوط والألوان والحجم، والأهم أن يكون وزنها البصري متناسقًا مع التصميم العام للهوية البصرية وواجهة الموقع وواجهة الاستخدام للتطبيق وغيرها. لاحظ أن هذه الأيقونات متطابقة في الدلالات والمعاني ولكنها تختلف من ناحية التصميم والوزن البصري. نوعية ملفات الأيقونات توجد عدة أنواع لملفات الأيقونات ولعل أشهرها هي GIF وPNG وSVG. وتُعَدّ GIF أقدم تنسيق استُخدم لتصميم الأيقونات في الماضي كما تستخدم ICO لملفات أيقونات برامج أنظمة الويندوز، واستُخدم GIF نظرًا لصغر حجمه وإمكانية إدراج الشفافية فيه عكس JPG و BMP الشائعة في ذلك الوقت، إلا أن من سلبياتها عدم إمكانية استخدام حزمة ألوان واسعة حيث تعتمد نظامًا مؤلفًا من 256 لونًا فقط، ومع مرور الوقت تطورت الأدوات والتطبيقات وأصبح بالإمكان استخدام تنسيق PNG لصناعة الأيقونات والذي يتميز بمجال طيف واسع من الألوان بالإضافة إلى إمكانية تضمين الشفافية فيه، ولكن PNG هو تنسيق للرسومات النقطية وعند محاولة تكبير التصميم من أجل بعض الواجهات و التطبيقات فسوف تظهر التشوهات والعيوب. لذلك بدأ المصممون يعتمدون أكثر على SVG الذي يعتمد الرسومات الشعاعية والتي لا تتأثر بتغيير الحجم وتحافظ على دقة التصميم إضافة إلى استخدامه طيفًا واسعًا من الألوان وتضمين الشفافية فيه، والأكثر من ذلك أن ملفاته تتميز بصغر حجمها وهو الأصغر بين بقية التنسيقات، ما جعله الخيار الأمثل لتصميم الأيقونات حاليًا. وعلى الرغم من إمكانية استخدام هذه الملفات مباشرة في بعض التصاميم إلا أن العديد من التطبيقات والواجهات لا تزال لا تدعم هذه النوعية من الملفات، لذلك يجب تحويله إلى تنسيقات أخرى مثل PNG، وبناء عليه يجب أن نحدد المقاس المطلوب بحسب التصميم الذي نعمل عليه. فالخيار الأفضل هو تصميم الأيقونة بتنسيق SVG ومن ثم تصدير جميع المقاسات والتنسيقات التي تحتاجها بتنسيقات يمكن استخدامها مثل PNG. الأيقونات والشعارات مثل أي نوع من أنواع التصاميم فإن تصميم الأيقونات جزء من فن تصميم الرسوميات (التصميم الجرافيكي) ولهذا يجب استخدام العناصر وتطبيق المبادئ الخاصة بتصميم الرسوميات لإنجاز تصاميم احترافية خالية من الأخطاء ومثيرة للاهتمام. ويتشابه تصميم الشعارات من حيث المبدأ مع تصميم الأيقونات حيث أن كليهما يجب أن يحدد الهدف والغرض من هذا العنصر (الأيقونة أو الشعار) والجمهور المستهدف ويجب أن يصمم بأحجام مختلفة بحسب موضع الاستخدام ويجب أن يكون متناسقًا ومتكاملًا مع بقية عناصر الهوية البصرية، ويجب أن يُصمم الشعار كأول عنصر من عناصر الهوية البصرية ومن ثم يتم استخراج لوحات الألوان وباقي عناصر الهوية البصرية بناءً على نموذج الشعار، كما أن تنسيق ملفات تصميم الشعار عادة ما تكون أيضًا SVG أو PNG بحسب موقع استخدامه. الشعارات ليست أيقونات، ولكن يمكن أن تشتق الأيقونات من الشعارات تمامًا مثل أيقونات تطبيقات الهاتف المحمول. ليس بالضرورة أن يكون الشعار بسيطًا بعكس الأيقونة، إلا أن البساطة في التصميم تجعل الشعار أكثر أناقة واحترافية، وأسهل للفهم والملاحظة، حيث أن الغالبية العظمى من العلامات العالمية الشهيرة اتجهت في السنوات الماضية إلى تعديل شعاراتها لجعلها أكثر بساطة وأناقة عكس شعاراتها القديمة، وهذه بعض الأمثلة بحيث نعرض الشعار القديم وآخر شعار مستخدم الآن بغض النظر عن مراحل التطور التي مر بها الشعار. قواعد تصميم الشعار ما هو الشعار؟ هو واجهة أي علامة تجارية وهو الانطباع الأول الذي يتكون لدى الجمهور بمجرد رؤيته، لذا فإن تصميمه مهم للغاية. وبما أن تصميم الشعارات والأيقونات تعتمد قواعد ومبادئ مشتركة، إذ يجب تحديد الهدف والغرض من الشعار كما يجب مراعاة قابلية التكبير والتصغير بحسب موضع الاستخدام ويفضّل الالتزام بمبدأ البساطة والوضوح في تصميمه لضمان وصول فكرته ورسالته للجمهور، وعلى عكس الأيقونات فإن الشعار هو العنصر الأول في تصميم الهوية البصرية، وتتبع الهوية البصرية تصميم الشعار في تحديد شكل وأسلوب التصميم العام، كما يفضل استخدام تنسيق SVG لملفات الشعار مع تصديرها إلى PNG بالمقاس المناسب عند الحاجة. تجنب التقليد من الطبيعي أن تتشابه الأيقونات التي تصممها مع أيقونات كثيرة متوفرة على الإنترنت نظرًا لأن مواضيعها مكررة أساسًا، ولكن من غير المقبول تكرار أو تقليد الشعارات الأخرى، فلو طُلب منك مثلًا أن تصمم شعارًا لمطعم برجر، أول ما سيخطر ببالك تصميم شكل قطعة البرجر وبعد بحث بسيط على الإنترنت ستكتشف وجود العشرات وربما المئات من الشعارات التي تشبه تصميمك وربما يكون بعضها شبه مطابق له أيضًا، الأمر الذي سيجعل العميل يعتقد أنك نسخت الشعار من مكان آخر وقدمته له ولم تبذل أي مجهود في تصميمه، حصل ذلك معي في بدايات مشواري في التصميم لذلك اعتمدت طريقة جديدة في التحضير للتصميم قبيل البدء فعليًا، وهو أن أبحث عن تصاميم متعلقة بما أنوي القيام به ثم أحاول تجنبها جميعها وأسعى إلى إيجاد فكرة جديدة تجعل تصميمي مميزًا ولا شبيه له، وهو ما سيقدّم للعميل بدوره شعارًا مذهلًا يميّزه عنه منافسيه. اكتب في بحث الصور على جوجل (شعار برجر) وستحصل على العديد من شعارات البرجر، لذا حاول تجنب إنشاء تصميم مطابق أو مشابه لأي منها، وليكن تصميمك فريدًا من نوعه. ابدأ برسم المخطط يدويًا حتى وإن لم يكن لديك موهبة في الرسم اليدوي باستخدام القلم والورق، إلا أن الرسم باستخدام الورقة وقلم الرصاص له تأثير السحر على تدفق الأفكار وتعديلها بطريقة فورية. جميع الشعارات العظيمة بدأت بخربشة بسيطة على الورق، ثم أصبحت نموذجًا أوليًا يتطور كل لحظة إلى أن يصبح فكرة مميزة ثم تُنقل هذه الفكرة إلى الحاسوب عبر رسم الخطوط الأساسية لها على برنامج التصميم ومن ثم تطويرها برسم الأشكال الأساسية ثم تتدفق الألوان على التصميم لمنحه الحيوية والهوية الخاصة به، وهكذا إلى أن تصبح الفكرة شعارًا حقيقيًا مميزًا. الصورة بوساطة rawpixel.com من موقع Freepik. الأبيض والأسود يجب علينا كمصممين أن نضع في الحسبان مسألة التصميم بالأبيض والأسود، في بعض الحالات قد يكون الشعار بطبيعة الحال بالأبيض والأسود وبالتالي لا حاجة للقلق بشأن ذلك، ولكن في معظم الأحيان يكون الشعار ملونًا ومع ذلك تضطر الشركات وخصوصًا التجارية منها إلى استخدام نسخة بالأبيض والأسود من الشعار لأجل المطبوعات والتعليب والتغليف والتطريز والنقش وغيرها، لهذا يجب أن يكون الشعار واضحًا ومفهومًا بالأبيض والأسود كما هو كذلك بالألوان في تلك الحالة. إن نظرت إلى النمط الأبيض والأسود لبعض الشعارات فإنك لن تعرف الشعار بسهولة من النظرة الأولى وأحيانًا قد لا تعرفه أبدًا بدون الألوان، ولعل السبب في أن معظم الشعارات في المثال الذي حضّرته لك لا تحتاج إلى الشعار الأبيض والأسود بطبيعة الحال، ولكنني أردت توضيح الفكرة. في الشكل التوضيحي التالي ستشاهد شعارات بالأبيض والأسود ومن ثم ستشاهد الشعارات الملونة الأصلية في الشكل التالي، لاحظ كيف من الصعب التعرف على الشعار من النظرة الأولى في الشكل الأول. لاحظ صعوبة تحديد هوية هذه الشعارات. لاحظ كيف يمكن التعرف على الشعارات بسهولة من خلال الألوان وهي شعارات MasterCard، PayPal، Tommy Hilfiger، Flickr، Microsoft وTarget. الألوان بعد دراستنا وتعرّفنا على الألوان ونماذجها ونظريتها ومخططاتها من مقال الألوان في تصميم الرسوميات ونظرية اللون فإن أكثر وأول عنصر تصميمي يطبّق عليه نظرية الألوان وكل ما يتعلق به هو الشعار. يجب التركيز على تأثير الألوان على الجمهور المستهدف، ويجب أن يكون تأثيرها إيجابيًا، وفي حال استخدام أكثر من لون فيجب تطبيق قواعد المخططات اللونية لتوفير التوازن اللوني للشعار ولا يكون نشازًا أو غير مريح للنظر. كما نستطيع استخراج لوحة الألوان للهوية البصرية للعلامة التجارية من تصميم الشعار، أو قد يحضّر المصمم لوحة الألوان مسبقًا بناءً على نهج سابق متبع من قبل العلامة التجارية أو معطيات أخرى. أحيانًا قد يكون لاسم العلامة التجارية دلالة أو تعبير يدل على الألوان التي يجب أن تتواجد في الشعار، وذلك يجعله منطقيًا ومتناسقًا مع الاسم وراسخًا أكثر في الأذهان. شعار متصفح الانترنت فاير فوكس (الثعلب الناري) بتدرجات لون النار. مراعاة نماذج الألوان من المهم أن تعلم إذا ما كان الشعار سيستخدم للشاشات فقط أم للطباعة فقط أم لكلاهما، حيث يجب أن تصمم الشعار بنموذج ألوان RGB الخاص بالشاشات وبنموذج ألوان CMYK في حالة الطباعة، وفي هذه الحالة ستلاحظ تغيرًا على الألوان بين الشعارين وهذا طبيعي نظرًا لاختلاف نظام مزج الألوان بين النموذجين. في المثال التالي قسّمت شعار إنستجرام إلى نصفين بشكل قطري (مائل) وطبّقت على كل شطر نموذجًا لونيًا مختلفًا، الاختلاف بسيط للغاية ولكنك ستلاحظه إن دققت النظر. الشعارات النصية في حال استخدام النص في الشعار أو ربما بضعة حروف أو حتى حرف واحد فمن المهم أن تكون تلك الخطوط مميزة، وقد تضطر أحيانًا إلى تحريفها للحصول على تصميم شعار نصي مميز بشكل مختلف عن النص العادي. يلجأ المصممون في بعض الأحيان إلى الخطاطين لتصميم النص أو الحروف بخطوط عربية استثنائية إلا إن امتلك المصمم القدرة على التصميم بالخط العربي (مثال: شعار قناة الجزيرة الإخبارية). وأحيانًا أخرى قد يضطر المصمم إلى تصميم خط كامل فريد من نوعه لكتابة الشعار به (مثال: شعار قناة العربية الإخبارية). ولكن في أغلب الأحيان يتخذ المصمم من أحد الخطوط المتوفرة على الحاسوب أساسًا للتصميم ويحرّفه قليلًا للوصول إلى شعار فريد ومميز. شعارات قناتي الجزيرة والعربية. مجموعة من الشعارات النصية العربية مصممة من قبل عبدالرحمن ممدوح على موقع Behance. مجموعة من الشعارات النصية العربية لمختلف المصممين العرب. مجموعة من أشهر الشعارات النصية العالمية. تنظيم عملية التصميم إذا ما نظّمت عملية التصميم من البداية إلى النهاية فإنك ستوفّر على نفسك وعلى عميلك الكثير من الوقت في محاولة معرفة ما الذي يجب أن تفعله تاليًا، الموضوع بسيط ارسم مخططًا للخطوات الواجب اتباعها وطبّقه بحذافيره وستكون على ما يرام. وليكن مخطط سير عملك كالتالي: تلقي الطلب من العميل. فهم كافة جوانب الشعار المطلوب تصميمه ابتداءً بالهدف ودراسة الجمهور المستهدف والمنطقة المستهدفة والألوان المطلوبة وهوية العميل البصرية والخطوط وغير ذلك. ليس من الضروري أن تتوافر كل هذه المعلومات من قبل العميل ولكن حاول الحصول على أكبر قدر منها لتختصر الكثير من الوقت في تعديلات كثيرة لا داعي لها عبر فهم رؤية العميل وتطلعاته. البحث عن كل ما يتعلق بالشعار من أفكار وأمثلة وشعارات مشابهة. اجلس مع نفسك وفكّر في كيفية تصميم الشعار وفي كيفية تجنب تصميم شعار مشابه لما هو موجود مسبقًا. أمسك بالورقة والقلم وابدأ برسم النماذج الأولية وطورها على الورقة إلى أن تصل لفكرة مبهرة. انقل فكرتك من الورقة إلى برنامج التصميم على الحاسوب واحرص على رسم الشعار بالرسومات الشعاعية Vector لسهولة تعديلها والتلاعب بحجمها. أرسل تصميمك إلى العميل. أجرِ جميع التعديلات المطلوبة التي سيقترحها العميل. أنهِ التصميم وسلّمه للعميل. بهذه الطريقة يمكنك أن تصمم شعارًا دون إرباك أو قلق على ما يجب أن تفعله تاليًا. خاتمة يعد تصميم الشعار المجال الأكثر انتشارًا في عالم تصميم الرسوميات حيث تجد آلافًا من الخدمات المتمثلة بتصميم الشعارات في مختلف مواقع العمل الحر، حيث يحتاج الجميع إلى شعار مثل شعار قناة يوتيوب، صفحة فيس بوك، حساب تويتر، موقع إنترنت، تطبيق هاتف محمول، متجر، مصنع، شركة، منظمة أو أي شيء تقريبًا، لذلك يجب تطوير المهارات واكتساب الخبرة اللازمة لتصميم الشعارات فهي أكثر ما يملأ مخزونك من التصاميم لوضعها في معرض أعمالك. لا يختلف تصميم الأيقونة كثيرًا عن تصميم الشعار إلا أن الاستخدامات تختلف، ويظل الشعار هو الأساس في تصميم الرسوميات حيث تتبعه تصاميم بقية العناصر وهذا ما سنكتشفه في مقال قواعد تصميم الهوية البصرية الذي سينشر لاحقًا.
-
تصبح التصاميم حيوية ومفعمة بالحياة والحركة عند إضافة الصور والرسوميات إليها. فالصورة لها تأثير فعّال إن استخدمت في موضعها الصحيح ضمن التصميم أو المحتوى، وكما يقال دومًا في أوساط المصممين "الصورة بألف كلمة"، حيث يمكن للصورة أن تساعد الجمهور على فهم الرسالة المطلوب إيصالها من خلال التصميم بسرعة أكبر من الكلمات، ولكن عند استخدامها يجب مراعاة مبادئ التصميم المتعلقة بها مثل التباين والمحاذاة وغيرها. ولتحقيق أقصى استفادة منها في التصميم يجب اتباع قواعد معينة، كما يجب علينا أن نختار مصادر هذه الصور بعناية، إذ يوجد مصادر مجانية وأخرى ليست كذلك. لنتعرّف بداية على القواعد الواجب اتباعها عند استخدام هذه العناصر. قواعد استخدام الصور هي تعليمات وتلميحات تفيد في بناء تصميم ذو جودة عالية ويحقق تجربة مستخدم ممتازة وقد تبنّاها المصممون وشركات التصميم بناءً على الخبرة والمعرفة والتجربة، ويختلف موضع استخدام هذه القواعد باختلاف نوعية التصميم والهدف منه ومكان استخدامه، فقد تصلح بعض القواعد لاستخدامها على تصاميم منشورات مواقع التواصل الاجتماعي أكثر من مواضع أخرى. التحضير العديد من الصور جيدة ويمكنك استخدامها مباشرة ولكن ليس دائمًا هي كذلك، فهناك الكثير من الصور تحتاج إلى معالجة كتعديل الألوان والتباين والمستويات، وقد نحتاج أحيانًا إلى جزء من الصورة فقط وليس إليها كاملة لذا سنعمد إلى قطع الأجزاء المطلوبة. كل هذا يستوجب منا العمل على معالجة الصورة قبيل استخدامها في التصميم وذلك عبر أحد برامج معالجة الصور، مثل: أدوبي فوتوشوب، أو جيمب، أو عبر تطبيقات الويب مثل بكسلر (راجع مقال برامج تصميم الرسوميات). هذه الصورة من موقع piqsels وهي مجانية ولكنها بحجم كبير جدًا 3989x5983px لذلك لا يمكننا استخدامها بحجمها الحالي للتصميم. صُغّرت حجم الصورة وعولجت ألوانها لتتناسب مع غرض التصميم الاقتران لكل صورة معنى ودلالة، ولكن هل جربت وضع صورتين بجانب بعضهما مثلًا؟ إن اخترت صورتين بطريقة صحيحة ستحصل على معنى مختلف للصورة الأولى. إذًا يمكننا استخدام الاقتران للحصول على معنى جديد من خلال وضع صورتين متجاورتين بحيث نضيف المزيد من المعاني وتفيد في سرد قصة أو رواية بسيطة من خلال الصور فقط دون الحاجة للكلمات. في الصورة التالية نجد رجلًا يشعر بالضيق، ولكن إن وضعنا بجوارها صورة أخرى مناسبة فسوف نحصل على معنى أكثر تفصيلًا وتتحدث الصورة الجديدة المجمعة من كلا الصورتين قصة كاملة بدلًا من الكلمات. هذه الصورة الأولى للرجل الذي يشعر بالضيق - الصورة بوساطة Alex Green من موقع Pexels لاحظ كيف ظهر المعنى بصورة مختلفة نوعًا ما حيث يظهر على الرجل الشعور بخيبة الأمل بسبب تأخر الوقت. التعليق يستخدم هذا الأسلوب على الأغلب في منشورات مواقع التواصل الاجتماعي وفي المدونات، حيث يتم وضع تعليق معين على الصورة نفسها بغرض شرح الصورة أو إيصال رسالة معينة من خلال الصورة، لأن الصورة التي تتضمن تعليقًا سترسخ في الأذهان أكثر من مجرد تعليق مكتوب بدون صورة. في المثال التالي ستجد تعليقًا عاديًا مكتوبًا في صفحة أو منشور أو تدوينة وهي حكمة من أقوال الراحل ستيف جوبز. ويمكنك التحقق من المثال التالي الذي وضعنا فيه صورة ستيف نفسه ومقولته كتعليق بداخل الصورة وهذا جعل المحتوى والمتمثل بالمقولة هنا أكثر إثارة للاهتمام وراسخة أكثر في الذهن من الطريقة الأولى التي لم نستخدم فيها الصورة. مراعاة لوحة الألوان والهوية البصرية عندما تعمل على استيراد رسومات شعاعية أو أيقونات جاهزة من موقع ما، فإن هذه الرسومات قد تختلف ألوانها عن النمط العام المتبع في تصميمك كما في حالة تصميم الواجهات، لذلك يجب العمل على هذه الرسومات عبر تغيير ألوانها لتتناسب مع النمط العام المتبع في التصميم عبر استخدام ألوان لوحة الألوان الخاصة بالتصميم والتي قد تتوافر تلقائيًا في كتيب إرشادات الهوية البصرية للعلامة التجارية في حال توافر هذا الكتيب، أو قد يضطر المصمم إلى استخدام رؤيته الفنية لتعديل الألوان لتتناسب مع نمط ألوان التصميم. في حال حصول المصمم على الرسومات أو الأيقونات بصيغة المصدر المفتوح فإن تعديلها سيكون سهلًا عبر استخدام البرنامج المناسب بحسب صيغة الملف، وإلا فسيكون على المصمم العمل عبر برنامج الفوتوشوب بصورة رئيسية لتعديل الملفات للرسومات والأيقونات غير المصدرية وغير القابلة للتعديل ببرنامج تصميم الرسومات الشعاعية، وهنا سيستخدم مهاراته في تعديل الصور والرسومات عبر الفوتوشوب للحصول على الرسوم بالألوان المطلوبة. وأيضًا يجب مراعاة نوعية تصاميم الهوية البصرية أو النمط العام للتصميم عند اختيار هذه الرسومات والأيقونات، من حيث وزن خطوط الرسومات وحدة انحناءاتها. وذلك لتطبيق مبادئ الوحدة والتكرارية في التصميم، راجع مقال مبادئ تصميم الرسوميات. ولشرح هذا الأمر سنستعرض المثال التالي، إذا أردنا إدخال رسوميات كأيقونات ضمن هذا الموقع الذي صممناه كتجربة. وأحضرنا مجموعة أيقونات جاهزة كما في الشكل التالي. مجموعة الأيقونات الرسومية هذه من موقع Freepik. ثم أدخلنا الأيقونات المطلوبة ضمن الموقع دون تعديل، ستبدو كما يلي. نلاحظ أن ألوان الأيقونات لا تتناسب مع نمط ألوان الموقع لذلك سنعمل على تعديل ألوان الموقع كما يلي. الآن أصبحت رسومات الأيقونات متناسبة ومتناسقة مع نمط ألوان الموقع وحققنا مبدأ الوحدة في التصميم. التركيز على الجمهور اختيار الصور التي تستخدمها في تصاميمك مسألة تتعلق بنوع الجمهور المستهدف، حيث يجب التفكير في نوعية الجمهور المستهدف وموضع استخدام التصميم سواء أكان مطبوعًا أو للشاشات، ونوعية المواقع التي سيعرض عليها التصميم مثل المدونات أو مواقع التواصل الاجتماعي أو غير ذلك، ويجب التأكد من أن الصورة المستخدمة ذات صلة بالتصميم وتثير المشاعر الصحيحة. ففي المثال التالي استخدمتُ طائر البوم لتصميم حملة إعلانية تدعو للاستثمار في مقاطعة (بابنيكا)، ولكن استخدام رسمة البوم هنا خاطئ لأن هنالك فهمًا شائعًا يربط طائر البوم بالتشاؤم من هذا الطائر ويعد ظهوره فألًا سيئًا، لذلك لن تنجح الحملة الإعلانية في جذب شريحة من المستثمرين لأن من يؤمن بالتشاؤم من طائر البوم لن يستجيب للإعلان. مراعاة التصميم المتجاوب أصبحت هذه المسألة ملحة، فعند عرض صورة أو رسم معين على شاشة الحاسوب أو التلفاز فإنك لن تعاني من أية صعوبات تذكر في حال عرضت كامل الصورة، بينما ستكون الصورة صغيرة الحجم والتفاصيل غير واضحة في حال عرضها على شاشات الهواتف المحمولة، الأمر الذي يضيّع الهدف من استخدام الصورة، لذلك يجب استخدام صورة يمكنك أن تقصها ضمن أطر محددة مع إمكانية تكبيرها قليلًا حتى تكون جيدة للرؤية في الشاشات الصغيرة. كما يجب مراعاة استخدام الصورة ذاتها أحيانًا في منشورات وسائل التواصل الاجتماعي أو في غلاف هذه المواقع وحتى في صور الملفات التعريفية، لهذا يجب الانتباه إلى هذه المسائل قبل اعتماد الصورة في التصميم. الصورة بواسطة Italo Melo من موقع Pexels التأكد من حقوق الملكية يجب التحقق دومًا من حقوق الملكية لأي صورة نريد باستخدامها، فمع أنه يوجد العشرات من مخازن الصور المجانية على الإنترنت إلا أنها لا تفي بالغرض في بعض الأحيان حيث تكون الصورة المطلوبة نادرة أو بكميات محدودة أو غير متوفرة حتى، فلو جربت البحث عن صور رسومات الكهوف على سبيل المثال فإنك ستجد عددًا قليلًا محدودًا من هذه الصور بالمجان وهي ليست منوعة ولا بالجودة المطلوبة، بينما يمكنك أن تجد العشرات وربما المئات منها في مخازن الصور غير المجانية بدقة وجودة عاليتين. لكن تبقى مخازن الصور المجانية جيدة كفاية لمعظم التصاميم ونادرًا ما ستحتاج لصور غير مجانية. ومن السهل معرفة حقوق ملكية الصورة من المخازن المستخدمة ولكن من الصعب معرفتها من مواقع الويب الأخرى كالمواقع الإخبارية أو المدونات أو الموسوعات أو حتى من محركات البحث، وفي معظم الحالات تكون الصورة محفوظة الحقوق لتلك المواقع، والحل الوحيد لاستخدامها هو أخذ الإذن من مالكها ضمن شروطه هو، فقد يطلب الإشارة إلى موقعه أو إلى اسمه أو قد يطلب قيمة مالية معينة لقاء تلك الصورة. وفي حال استخدمت صورًا محمية بدون الحصول على الترخيص أو التصريح الذي يسمح لك باستخدامها فإن ذلك سيتسبب في مشكلة كبيرة لعملائك اللذين صممت لهم علامتهم البصرية حيث أن علامتهم التجارية لن تتصدر محركات البحث وقد لا تعرض أبدًا بل وقد يحذف المحتوى الخاص بهم بسبب حقوق ملكية الصور المستخدمة في تصميم علامتهم التجارية. نلاحظ كيف أن الصورة مجانية بما في ذلك للاستخدام التجاري ولا يترتب أية التزامات على استخدامها - الصورة من واجهة موقع Pixabay مصادر الصور والرسوميات هناك الآلاف من المصادر المتنوعة للصور والرسوميات عبر الإنترنت، البعض منها ذات حقوق ملكية وتحتاج لشراء ترخيص من الموقع لاستخدام الصور، والبعض الآخر ذو تراخيص مجانية بشروط معينة، ويوجد مواقع تمنحك صورًا مجانية بالكامل دون شروط. لنستعرض أهم هذه المواقع. مصادر الصور والرسوميات ذات حقوق ملكية سنستعرض هنا أهم المواقع التي تقدم صورًا ورسوميات ذات حقوق ملكية ولتتمكن من استخدام صورها ورسومياتها فعليك شراء الترخيص لذلك، ولكن حتى الترخيص له أنواع، فهناك تراخيص تسمح لك باستخدام الصور شخصيًّا ولا تسمح لك بالاستخدام التجاري وأخرى تسمح لك باستخدامه في موضع واحد أو أكثر وهناك تراخيص تسمح لشخص واحد أو عدة أشخاص باستخدام الصورة. يوجد تراخيص بأنواع كثيرة تحدد كيفية استخدام الصورة أو الرسوميات بطريقة محددة ولكل ترخيص منها سعره الخاص. Shutterstock: يحتوي على صور فوتوغرافية ورسوميات نقطية وشعاعية. Adobe Stock: يحوي صور وفيديوهات ورسوميات وصوتيات ونماذج ثلاثية الأبعاد. Getty Images: يحوي صور فوتوغرافية وفيديوهات فقط. DepositPhotos: يحوي صور وفيديوهات ورسومات شعاعية ورسوميات فنية. Creative Market: ويحوي كل شيء تقريبًا من الصور والخلفيات والخامات والملمس والرسوميات الشعاعية والفنية والأنماط والأيقونات والشعارات والقوالب لكل أنواع التصاميم والنماذج ثلاثية الأبعاد والخطوط وغيرها. StockUnlimited: يضم الصور الفوتوغرافية والرسوميات الشعاعية والأيقونات. istockphoto: يحوي صور فوتوغرافية ورسوميات شعاعية وفنية وفيديوهات. fotolia: يحوي صور فوتوغرافية ورسوميات شعاعية وفنية وفيديوهات أيضًا. iclipart: يحوي قصاصات فنية (كليب آرت) وصورًا وفيديوهات ورسوميات شعاعية وفنية ورسومات متحركة وغيرها. Bigstock: يحوي صور وفيديوهات فقط. dreamstime: يحوي صور وفيديوهات عالية الدقة. 123rf: يحوي صور وفيديوهات ورسوميات شعاعية وصوتيات. مصادر الصور والرسوميات المجانية هناك عدة أنواع للصور والرسوميات المجانية، حيث يوجد مصادر تسمح باستخدام الصور والرسوميات بترخيص المشاع الإبداعي Creative Commons وله أنواع منها المجاني بالكامل أو ما يطلق عليه النطاق العام Public domain ويعرف أيضًا بالترخيص CC0 ويمكنك الاطلاع على جميع التراخيص وسماتها الخاصة من خلال ويكيبيديا أو من خلال موقعهم الرسمي، المهم أنه يجب فهم تراخيص الصور والإيفاء بالتزاماتنا تجاهها. هذا رسم توضيحي يبين أنواع تراخيص المشاع الإبداعي وسمات كل منها. وإليك أهم مصادر الصور المجانية بمختلف التراخيص: Freepik: يتضمن مجموعة كبيرة من الصور ولكنه مختص أكثر بالرسوميات الشعاعية والفنية النقطية، وهو من أشهر المصادر التي يعتمد عليها المصممون. ومع أن غالبية محتوياته مجانية للتحميل إلا أن ذلك بشرط إسنادها إلى الموقع. Unsplash: يحوي صورًا مذهلة من المصورين المحترفين والمبتدئين. Pixabay: أكبر مجموعة من الصور والرسوميات الشعاعية والفنية المجانية عبر الإنترنت. Gratisography: مجموعة من الصور للمصور الموهوب ومصمم الرسوميات Ryan McGuire. Pexels : صور مجانية ضمن النطاق العام من جميع أنحاء العالم. Pikwizard: مصدر ممتاز إذا كنت بحاجة إلى صور ذات مظهر طبيعي للأشخاص. Negative Space: موقع صور مجانية من المصورين الصاعدين. StockSnap.io: يضيف الموقع مئات الصور يوميًا ويتم إصدار جميع الصور ضمن النطاق العام للمشاع الإبداعي CC0. Burst: هو مصدر من شوبيفي Shopify يوفر صورًا مجانية لصالح رجال الأعمال. بعض الصور مرخصة بموجب الترخيص Creative Commons CC0 بينما تندرج الأخرى تحت رخصة الصورة الخاصة بشوبيفي. Reshot: هي مكتبة ضخمة من الصور المجانية المنتقاة بعناية والتي لن تجدها في أي مكان آخر. unDraw: أنشأت كاترينا ليمبيتسوني مكتبة من الرسوم البيانية المذهلة والقابلة للتخصيص والمرخصة من معهد ماساتشوستس للتكنولوجيا، إنها مجانية وليس هناك حاجة للإسناد أيضًا. flaticon: يضم أكثر من 4 ملايين أيقونة على شكل رسوميات شعاعية ونقطية. Vector4Free: تضاف كل يوم الرسوميات الشعاعية المجانية بواسطة فنانين من جميع أنحاء العالم وتتراوح من الرسوم الكرتونية الهزلية إلى الرموز والرسوم البيانية الخاصة بالأعمال والتكنولوجيا. ترخيصهم يفرض الإسناد إليهم. Vecteezy: يحتوي Vecteezy على أكثر من 100000 من الرسوميات الشعاعية المجانية، ويدّعي أنه أكبر مجتمع للرسوميات الشعاعية في العالم، بعض رسوماته مجانية بشرط الإسناد والأخرى ليست مجانية. Free Vector: يحوي مجموعات من الشعارات والرسوميات الشعاعية والأيقونات والفئات لتسهيل البحث. هناك أكثر من 16000 صورة متوفرة. بعض رسوماته مجانية بشرط الإسناد والأخرى ليست مجانية. خاتمة بعد معرفتنا بقواعد استخدام الصور والرسومات في التصاميم، وأهم مصادرها والفرق بينها، أصبح بإمكاننا الآن البدء في تحضير وتجهيز الصور لاستخدامها في تصاميمنا دونما قلق وبثقة كبيرة، حيث يمكننا التعبير عن محتوى التصميم بسهولة، وإيصال الرسالة بطريقة سلسة وواضحة وسريعة.
-
- 1
-

-
- ترخيص
- مشاع إبداعي
- (و 6 أكثر)
-
إن مصمم الرسوميات فنان مبدع، يحوّل أفكاره وأفكار عملائه إلى تحفة فنية تهدف إلى إيصال الفكرة الرئيسية إلى الجمهور بأسلوب فني وطريقة سلسة ليتردد صداها بين الناس. ويستثمر المصمم الألوان والخطوط وجميع العناصر الرسومية في سبيل ولادة تحفته الفنية وبلورتها. ويعد عنصر النص واحدًا من أهم العناصر الرسومية وأكثرها تأثيرًا، وهو فن جميل مميز يخلّد الأفكار في عقول الناس أكثر من أي عنصر آخر. لذلك يجب فهم ومعرفة القواعد الأساسية في العمل على هذا العنصر لتحقيق الاستفادة القصوى من قوته وتأثيره. ما هو عنصر النص أو أسلوب الطباعة التيبوغرافي؟ التيبوغرافي Typography هو فن حقيقي يتضمن ترتيب الكلمات والحروف بطرق وأساليب معينة بغية إحداث التأثير وإيصال الرسالة للناس. ويضيف المصمم النص إلى أي تصميم عند الحاجة لإضافة محتوى خاص مع المحافظة على جمالية وأسلوب التصميم العام، ويعد العنصر الحسم في إنشاء وتصميم أي علامة تجارية، لأنه يمثّل الهوية الأبرز للعلامة التجارية والتي ستساهم في نجاحها واستمراريتها ورسوخها في أذهان الناس. كما يعد العنصر الأهم في تصميم صفحات الويب والكتيبات والمنشورات الإعلانية، حيث يساهم الاستخدام الصحيح والمميز لهذا العنصر في تحقيق نقلة نوعية للعلامة التجارية وتمكين تأثيرها على الجمهور، بينما على الجانب الآخر سيسبب الاستخدام الخاطئ والتصميم السيئ إلى نفور الجمهور منها وعدم قبوله لأفكارها ورسائلها. المبادئ الأساسية لفن تصميم النصوص كما لتصميم الرسوميات مبادئ أساسية يجب مراعاتها واستخدامها استخدامًا صحيحًا لتحقيق الفائدة الأكبر من التصميم وإيصال الرسالة للجمهور، فإن فن تصميم النصوص له مبادئ يجب الانتباه لها ومراعاتها واستخدامها لتحقيق الاستفادة القصوى من تأثير النص والمحتوى على المشاهدين، ويتشارك فن النصوص عدة مبادئ مع تصميم الرسوميات. المحارف والخطوط Typeface and Fonts: يجب الانتباه جيدًا عند انتقاء نوعية الخط المستخدم بحيث يجب أن تكون مميزة للعلامة التجارية أو للهدف من التصميم، ويجب أن نستخدم عائلة الخط ذاتها في التصاميم المتعددة للهدف ذاته مثل تصميم الهوية البصرية لعلامة تجارية وتصميم المنشورات الترويجية على مواقع التواصل الاجتماعي، مع مراعاة وزن الخط وتأثيره النفسي على القارئ حيث يختلف تأثير الخط الثخين عن سواه على سبيل المثال، ويمكن استخدام خطوط من عائلات خطية مختلفة شريطة التوافق فيما بينها. وللعلم فقط فالمحرف هو نوعية الخط فقط مثل Arial والخط هو تفصيل نوعية الخط مثل Arial Bold 12point. انسيابية السطور Leading: وهي المسافة بين السطور بحيث يجب أن تكون موحدة وغالبًا ما تكون بارتفاع أعلى من ارتفاع خط النص نفسه. التتابع Letter Spacing: وهي المسافة الموجودة بين الكلمات في النصوص العربية وبين الحروف ذاتها في النصوص اللاتينية. طول سطر النص Line length: وهو الطول المستخدم لكل سطر في النص، فلا يجب أن يكون ممتدًا من بين حافتي التصميم ولا أن يكوّن من النص عمودًا نحيفًا. الهرمية Hierarchical: وهو نفس المبدأ الخاص بالتصميم ولكنه يتعلق هنا بالنص فقط، حيث يجب ترتيب النصوص بحسب الأهمية فيكون النص الأهم هو الأثقل من ناحية الوزن البصري مثل أن يكون أكبر حجمًا وأبرز لونًا وأثخن وغير ذلك، ثم النص الذي يليه من حيث الأهمية يجب أن يكون أخف من ناحية الوزن البصري، ثم الذي يليه وهكذا. اللون Color: يساعد على زيادة بروز النص وتأثيره مع الانتباه لقواعد الألوان وتطبيق أسسه الصحيحة على النص. المحاذاة Alignment: هو التأثير الأبرز في تحسين جماليات تصميم النصوص ويجب تطبيق المحاذاة على محور معين ضمن التصميم بطريقة مدروسة. التباين Contrast: لا يتعلق الأمر هنا بتباين ألوان النص مع محيطه أو مع بقية النصوص فقط، بل ويتعلق بتباين الأحجام والمسافات والمواقع أيضًا. أنواع الخطوط يوجد العديد من أنواع الخطوط المستخدمة في كتابة المحتوى وتصميم الرسوميات، وتتميز الحضارات المختلفة بفنون الكتابة اليدوية بحيث تتباهى بخطوطها الأصيلة المخطوطة يدويًّا وتعتبرها فنًا أصيلًا يمثّل ثقافة وماضي ومستقبل تلك الحضارة. إلا أنه فن يحتاج موهبة وتدريبًا وعملًا دؤوبًا حتى يصل الدارس فيه إلى مستوى الخطاط المتمكن، ويعد الخط العربي من أبرز فنون الكتابة اليدوية في التاريخ، حيث تزينت به المخطوطات والتصاميم المعمارية المختلفة، وإضافته إلى التصاميم الرسومية العربية يضيف جمالًا وطابعًا خاصًا لأي تصميم وخصوصًا في الشعارات والمنشورات الإعلانية. لكن فن الخط العربي اليدوي موهبة لا يتمتع بها الكثيرون، لذلك سنعتمد أكثر على الخطوط المصممة الجاهزة التي نستخدمها في الكتابة ضمن أجهزة الحاسوب وهي ما يطلق عليه مصطلح (الخطوط المحوسبة Computerized fonts)، ويوجد من هذه الخطوط أنواع وتختلف باختلاف اللغة المستخدمة أيضًا. الخطوط العربية تتألف الخطوط العربية من أنواع أساسية تتفرع عنها بقية الخطوط المعروفة وهي كثيرة ومن أهمها الكوفي، الثلث، النسخ، الفارسي، الديواني، الرقعة، المغربي والحر وغيرها الكثير، وسنتعرّف تاليًا على أهمها. الخط الكوفي: من أقدم الخطوط في بلاد العرب، ويمثل مظهرًا من مظاهر جمال الفنون العربية، وقد تسابق الكُتَاب في تطويره والتفنن في زخرفة حروفه، وله عشرات الأنواع المتفرعة عنه بما قد يتجاوز الخمسين نوعًا، من بينها البسيط، الفاطمي، الإيراني، المورّق، المزخرف، المعماري والكوفي المربع. هذه صور تمثل بعضًا من أنواع هذا الخط. وهنا بعض الخطوط الحاسوبية المشتقة من الخط الكوفي. خط الثلث: خط الثلث هو أصل الخطوط العربية وأجملها وأصعبها، استخدم في تزيين الجوامع والمحاريب والقباب وبدايات المصاحف، كما استخدم في عناوين الكتب، وأسماء الصحف والمجلات. وهذه بعض الخطوط الحاسوبية المشتقة من خط الثلث. خط النسخ: استخدم في كتابة المصحف الشريف بعد الخط الكوفي، ويتميز عن خط الثلث بأنه أكثر قاعدية وأقل صعوبة، فحروفه أصغر وأبسط في طريقة الكتابة، وهو أوضح في القراءة والكتابة. يعد الأكثر استخدامًا حاليًا في عالمنا المعاصر، بعد أن كتبت به المصاحف، كما اعتمدته دور النشر في كتابة نصوص الكتب والمخطوطات والمطبوعات، والصحف والمجلات، والكتابة الرقمية عبر برامج الحاسوب وصفحات الإنترنت. وهذه بعض الخطوط الحاسوبية المشتقة من خط النسخ. الديواني: يتميّز باستدارة حروفه وبمرونة التقاء الحروف وتلاصقها، فهو خط لين مطواع، وسهل الاستخدام. قام الأتراك بتطوير هذا الخط في عهد السلطان محمد الفاتح ووضعت قواعده بعد فتح القسطنطينية ببضع سنوات. وهذه بعض الخطوط الحاسوبية المشتقة من الخط الديواني. الفارسي: عُرف هذا الخط عند العرب بالخط الفارسي نسبةً للفرس وعرف عند الأتراك بخط التعليق وهو الخط الرئيسي في الهند وإيران وباكستان وأفغانستان. ويتميز بأن خطوطه ليست مستقيمة فكل الحروف بها انحناءات. وهذا خط حاسوبي مشتق من الخط الفارسي. الرقعة: يعد من أبسط الخطوط وأقلها تقييدًا فلا يوجد به الكثير من التحسينات الشكلية والتزيين، ولا الكثير من الميلان والتدوير، وهو من أحدث أنواع الخطوط العربية، ابتكره العثمانيون، ويتميز بالاستقامة والبساطة وسهولة الكتابة والقراءة والبعد عن التعقيد، وحروف هذا الخط قصيرة، وتستهلك مساحة صغيرة موازنة بأنواع الخطوط الأخرى. ونتيجة لهذه السمات فهو خط عملي واضح في كتابة اللافتات والدعاية والإعلان واستعمله الناشرون في كتابة عناوين الكتب والصحف والمجلات. وهذه بعض الخطوط الحاسوبية المشتقة من خط الرقعة. المغربي: انتشر الخط المغربي في شمالي أفريقيا، وله عدة أنواع وهي الكوفي المغربي، الثلث المغربي، المبسوط، المجوهر والمسند. وهذه بعض الخطوط الحاسوبية المشتقة من الخط المغربي. الحر: هو خط حديث لا يخضع لقواعد محددة، وإنما يخضع لذوق ورؤية كل خطاط أو مصمم، وقد قام بعض الخطاطين العرب بوضع قواعد للخط الحر، فيما تحفّظ آخرون على هذه القواعد باعتبار الخط حرًّا ولا يخضع لقواعد. يلجأ العديد من مصممي الإعلانات لاستخدام الخط الحر في تصميم شعارات الشركات لما له من جمالية ومرونة في تشكيل الشعار وتطويع حروفه لتشكيل لوحة فنية معبرة عن مضمون الشعار. وهذه بعض الخطوط الحاسوبية المشتقة من الخط الحر. الخطوط اللاتينية وهي الخطوط المستخدمة في اللغات الغربية مثل الإنجليزية والفرنسية وغيرها، ولهذه الخطوط أنواع أساسية يطلق عليها اسم عائلات الخطوط ويُشتق منها العديد من الخطوط، ومن أهم هذه الخطوط Serif وSans Serif وSlab Serif وScript وDecorative. Serif: تعد خطوط Serif تقليدية وسهلة القراءة للغاية، لذا فهي عادةً أفضل نوع من الخطوط لاستخدامها للعناوين والتصاميم الكبيرة، وهي شائعة لتصاميم شعارات العلامات التجارية، إلا أن ذلك لا ينطبق دائمًا على شاشات الهاتف المحمول. وكلمة Serif تعني تلك الأجزاء النافرة من الحروف بينما Sans Serif تعني عدم وجود تلك الأجزاء. استُخدم هذا النوع من الخطوط بما في ذلك جميع الخطوط التابعة لعائلته في العناوين و في شعارات علامات تجارية شهيرة مثل هاربرز بازار Harper’s Bazaar ومجلة إيللي Elle Magazine وجيورجيو أرماني Giorgio Armani. ومن أشهر الخطوط التابعة لعائلة Serif خطوط Garamond، Baskerville وDidot. بعض من خطوط Serif. Sans Serif: تزايدت شعبية هذه الخطوط بصورة كبيرة في السنوات الأخيرة، وتتميز بالشخصية الرئيسية دون أي حدود نهائية زخرفية. يُنظر إلى هذه الأنواع من الخطوط على أنها من أكثر خيارات الخطوط وضوحًا وبساطة وحداثة، وتعد أفضل خط يمكن استخدامه لقراءة النص على الشاشات. يسهل على الأجهزة عرض خطوطها الواضحة والحادة، وتظهر بوضوح على الشاشة البيضاء الساطعة. وقد استخدمت هذه العائلة من الخطوط مجموعة من العلامات التجارية الشهيرة أمثال تارجت Target وباناسونيك Panasonic وجيب Jeep وتويوتا Toyota، كما بدّلت جوجل Google شعارها من خط Serif إلى خط من Sans Serif عام 2015. من أشهر خطوط هذه العائلة Futura، Graphik، Circular و GT Americ. بعض من خطوط Sans Serif. Slab Serif: وهي فرع من عائلة خطوط Serif الشاملة التي تحدثنا عنها سابقًا. إلا أنها مربعة ومتكتّلة بشكل أكبر من خطوط Serif التقليدية، كما أنها أثخن وأكثر حداثة وتعد خيارًا جيدًا للعلامات التجارية التي تتميز بالجرأة والدرامية، ومن هذه العلامات التجارية هوندا Honda، سوني Sony وفولفو Volvo. ومن أشهر الخطوط التي تنتمي لهذه العائلة Sentinel، Adelle، Shift و Bodoni Egyptian. بعض من خطوط Slab Serif. Script: هو خط يتميز بالرسمية والشكليات ويحاكي الكتابة بخط اليد إلى حد ما. ويتوفر منه خطوط ذات ميزات متنوعة من الخيالي والمتطور إلى العصري والمريح. يعد من أقل الخطوط استخدامًا في التصاميم كونه لا يناسب النصوص الطويلة، لكنه جيد إلى حد ما في العناوين والشعارات. ومن أشهر العلامات التي تستخدم هذه النوعية من الخطوط إنستغرام Instagram، بي إنترست Pinterest، كوكاكولا Coca-Cola وكاديلاك Cadillac. ومن أشهر الخطوط التي تنتمي لهذه العائلة Southern Aire، Milles، French Script و Billenia. بعض من خطوط Script. Decorative: وتعني الخطوط الزخرفية، وهي مميزة في التصاميم الزخرفية والفنية أكثر مما تستخدم في النصوص والعناوين، وتستخدم في الشعارات والمنشورات الإعلانية كنوع من التزيين، وغالبًا ما تكون من أكبر عناصر التصميم لإبراز زخارفها. لها نمطان منتشران وهما النمط القديم التاريخي والحديث المستقبلي. ومن أشهر الشعارات التي استخدمت هذه الخطوط تويز آر أس Toys R Us، ليجو Lego وفانتا Fanta. ومن أشهر خطوط هذه العائلة Helios وThe Roseberry وMotters و Xaviera. بعض من خطوط Decorative. قواعد تصميم النص وتتضمن التطبيق العملي لمبادئ تصميم النص مع الإشارة إلى أهم ما يجب اتباعه في عملية التصميم. التقنين Kerning ويقصد بهذا المصطلح ضبط المسافة بين الحروف، قد يبدو لك أن هذا الأمر مستبعد للنصوص العربية ومنتشر في النصوص اللاتينية، هذا صحيح نسبيًا، ولكن أحيانًا قد يضيف المصمم إطالات غير ضرورية على النص ظنًّا منه أنه يملأ مساحة التصميم بطريقة جميلة إلا أنه فعليًّا يدمّر التصميم، فكلمة (دليل) المكتوبة بهذه الطريقة أجمل بكثير من الطريقة التالية (د لـــيــــــــــل) وخصوصًا ضمن التصاميم الفنية، كما أن بعض المصممين لا ينتبهون لتفاصيل دقيقة وهم في عجالة من أمرهم مثل مسألة المسافة الفاصلة بين الحروف والتي يتم ضبطها من أدوات النصوص في برامج التصميم المختلفة، وهذه أمثلة عن ما نتحدث عنه. انعدام التقنين عبر زيادة التباعد في الحروف يؤدي إلى تصميم سيء وطبعًا تبقى مسألة مراعاة التقنين في النصوص العربية نادرة الحدوث إذا ما قارنّاه بالنصوص اللاتينية، حيث تستخدم الحروف المنفصلة في الكتابة وهو ما يسبب مشاكل كثيرة في ضبط التقنين، فيجب مراعاة المسافة بين الحروف بدقة وتوازن. خبراء التصميم يصرّون أنه لا يجب أن نعتمد على التقنين الآلي لبرامج التصميم المختلفة وأنه يجب علينا تقنين النصوص بأنفسنا وخصوصًا لنصوص العناوين والنصوص كبيرة الحجم، لأن مشاكل التقنين تبرز واضحة بها أكثر من النصوص صغيرة الحجم. يمكنك أن تدرّب نفسك على التقنين الصحيح من خلال موقع KERNTYPE والذي يمنح درجات تقديرية لقاء صحة عملية التقنين التي تنفذها. صورة توضح النص بدون ومع تقنين – الصورة من مدونة خطوط أدوبي التواصل بين الخطوط Font Communication إن أسوأ ما يقوم به المصمم لاختيار الخطوط المناسبة للتصميم هو البحث العشوائي أو استعراض كافة الخطوط في مكتبة الخطوط المتوفرة على حاسوبه، لأن ذلك سيبعثر أفكاره ويشتت تركيزه على الاختيار الصحيح للخطوط خصوصًا إن كان يعمل على تصميم يتضمن أكثر من نص منفصل وعليه اختيار نوعية خط لكل نص. في هذه الحالة يجب التركيز على أن تكون الخطوط من نمط متماثل، مثل أن تكون من نفس عائلة الخطوط كالخطوط المغربية أو الكوفية، أو أن تكون من نفس أسلوب الخط كخطوط قديمة تاريخية أو خطوط عصرية، وهو ما يحقق التواصل بين الخطوط ويبقي التصميم متناسقًا ومتجانسًا. في الصورتين التاليتين مثالين عن الاختيار السيء والاختيار الصحيح لنمط الخطوط. لاحظ الخط المستخدم في العنوان غير ملائم لمعنى النص وغير متناسق مع الخط المستخدم في العنوان الثاني الخطوط هنا ملائمة للمحتوى ومتناسقة مع بعضها بالنسبة لكلا العنوانين تطبيق المحاذاة Alignment المحاذاة من المبادئ المهمة في تصميم الرسوميات وفي قواعد استخدام النص وأسلوب الطباعة في التصميم. تطبيقه بطريقة صحيحة ينتج جمالية ومثالية في التصميم، وعدم تطبيقه يؤدي إلى تصميم غير مريح. يجب تطبيق المحاذاة على محور محدد من قبل المصمم مهما كان اتجاه هذا المحور أو زاوية ميلانه. في المثالين التاليين تظهر لنا أهمية تطبيق المحاذاة على النصوص في التصميم. تطبيق المحاذاة بطريقة صحيحة منح تصميم النص أناقة وجمالية وراحة للنظر عدم تطبيق المحاذاة أساءت للتصميم ككل وأصبح غير مريح للنظر تطبيق مبدأ الهرمية Hierarchy سبق وأن تحدثنا عن هذا المبدأ مرارًا وهو الذي يؤدي إلى توجيه المشاهد ضمن مساحة التصميم من الأهم إلى الأقل أهمية، ولعل أكثر ما ينطبق عليه هذا المبدأ هو عنصر النص، حيث يجب أن يكون العنوان الرئيسي هو الأكثر بروزًا وظهورًا وجذبًا للانتباه لأنه الأهم بين باقي النصوص، ثم تتالى بقية النصوص في الحجم والموضع من حيث الأهمية. لاحظ التدرج من حيث الأهمية من العنوان الرئيسي بالتتالي. أهمية الحجم Size من العوامل المهمة لنجاح تصميم ما لغرض ترويجي وإعلاني جذب انتباه المشاهد على الفور، ففي أفضل الأحوال لديك ثانية أو ثانيتين لجذب انتباه شخص ما في عالم الطباعة، إذا فاتتك هذه الفرصة، فقد فقدت عميلك المحتمل. في المثال التالي صممت إعلانًا ترويجيًا بنمطين، الأول في الأعلى بدون مراعاة مسألة الحجم، حيث كان النص بالكامل بنفس الحجم، ولمعرفة مضمون رسالة التصميم يجب عليك قراءة كامل المحتوى، فلو كان المحتوى أطول فإن هناك احتمالًا كبيرًا أن يصاب العميل بالملل ويغادر دون المتابعة وبذلك لن تصله الرسالة. ركّزت في التصميم الثاني في الأسفل على زيادة حجم النص الأهم وهو (الربح) والذي يجذب اهتمام المشاهد على الفور ويفهم الرسالة بدون قراءة كامل المحتوى، إلا أن جذب الاهتمام هذا، سيجبر المشاهد على قراءة كامل المحتوى رغبة منه في معرفة التفاصيل وعندها تصله الرسالة كاملة. لاحظ المثال في الأعلى غير مثير للاهتمام بينما في المثال الثاني في الأسفل الأمر مختلف مع أن المحتوى متطابق تمامًا. التركيز في الفقرات النصية Emphasis عندما تصمم موقعًا على الويب أو نشرة إعلانية تتضمن نصوصًا طويلة أو فقرات نصية كبيرة نسبيًا، يجب أن نتجنب حالة الملل التي قد يشعر بها القارئ نتيجة طول الفقرة ومن ثم حالة هروب القارئ بسبب الملل وعدم إكماله القراءة وبالتالي عدم وصول الرسالة كاملة وصحيحة إليه. لذلك يجب إحداث بعض التعزيزات على النص من خلال التركيز على النقاط المهمة ضمن النص، ويمكن إحداث ذلك عبر زيادة وزن الخط (ثخين) أو إمالته أو حتى تغيير لونه، وبذلك نحقق التركيز وجذب الاهتمام ونبعد الملل عن القارئ. في المثال التالي استخدمت النص ذاته مرتين، في الأولى لم أطبق التركيز ضمن النص، بينما استخدمت التركيز في الثانية والذي يبدو أكثر إثارة للاهتمام، ويشد القارئ إلى متابعة قراءته عكس الأولى. لاحظ أن النص العلوي ممل وغير مثير للاهتمام بعكس السفلي – النص مقتبس من ويكيبيديا تجنب المسافات الزائدة Distances قد يلجأ بعض المصممين أثناء كتابة نص فقرة إعلانية أو منشور إعلاني إلى فكرة توسيع المسافات بين الكلمات لملء مساحة التصميم، خصوصًا إذا كان النص قليلًا ولا يكفي لملء مساحة التصميم. يعد هذا الأمر خطأً كبيرًا، إياك والوقوع فيه، إذ ينم ذلك عن قلة معرفة وخبرة في التصميم ويجعل المنشور أو الإعلان رديء المنظر. إن كان لديك نقص في المحتوى وتوجد مساحة فارغة ضمن التصميم فاستغل تلك المساحة بخلفية ملونة أو صورة أو عنصر رسومي، فذلك أفضل ويُشعر المشاهد للنص بالراحة أكثر. لاحظ النص العلوي غير مريح للنظر وللقراءة معًا ويشعرك بالغرابة – النص مقتبس من ويكيبيديا تجنب الأرامل النصية والأيتام النصية هذان المصطلحان مستخدمان بكثرة في الأوساط الغربية وتحديدًا بين المصممين وكتّاب المحتوى. ما المقصود بهذين المصطلحين؟ عندما تكتب فقرة ما في التصميم ثم تنتهي المساحة المحددة طوليًّا لكتابة الفقرة مثل مربع نصي أو ما شابه وتضطر للمتابعة بالكتابة عبر الانتقال لعمود نصي أو مربع نصي جديد، ويكون هناك سطر أو سطرين فقط في المساحة النصية الجديدة، فهذه تسمى بالأرامل النصية. وعندما تكون هذه الفقرة الزائدة مجرد كلمة أو كلمتان، فهذه تسمى بالأيتام النصية. وتجنب هذه الحالتين بسيط، إما عبر التلاعب بالنص نفسه أو بالمسافة النصية كزيادة العرض قليلًا أو زيادة الطول إن أمكن، أو التلاعب بحجم النص بمقدار قليل، إلى أن تختفي هذه الظاهرة وتحل المشكلة. لاحظ الأيتام النصية (1) في الصفحة اليسرى والأرامل النصية في اليمنى (2) وهو ما يجب تجنبه. تجنب الأخطاء الإملائية واللغوية أهم ما يجب أن ننتبه له نحن معشر المصممين في التصاميم ذات المحتوى الكثيف نسبيًا حتى وإن كان سطرًا واحدًا، هو الانتباه إلى الأخطاء الإملائية واللغوية، لأن ذلك قد ينسف تصميمك كله في حال الوقوع في خطأ من هذا النوع وخصوصًا في اللغة العربية. لذلك يجب أن نهتم بثقافتنا اللغوية وأن نتابع دومًا كل المعلومات المتعلقة باللغة العربية وقواعدها مثل أنواع الجمل والأزمنة والهمزات والجمع والتثنية وقواعد التشكيل المختلفة وغيرها. لاحظ الفرق الشاسع بين الإعلانين من حيث التدقيق اللغوي، أنت بالتأكيد لن تتقبل الإعلان الأول بسلاسة. خاتمة لاحظنا كيف أن النص وأسلوب الطباعة له تأثير هائل على جودة التصميم وإيصال الرسالة بأفضل طريقة ممكنة إلى الجمهور، ولكن حتى نتمكن من استخدام عنصر النص وأسلوب الطباعة بالطريقة الأمثل لتحقيق الهدف علينا مراعاة مبادئ وقواعد استخدامها، وتجنب المحاذير والأخطاء التي قد تؤدي إلى عكس النتيجة المرجوة من الإعلان، بحيث تؤدي إلى نفور الجمهور بدلًا من جذبهم وإثارة اهتمامهم بالتصميم وإيصال الرسالة. مع ذلك فإن مراعاة القواعد وتطبيق المبادئ وتجنب الأخطاء ليس صعبًا ومن اليسير القيام بذلك بمجرد التركيز قليلًا على هذه القواعد والمبادئ.
-
يُعَدّ قص أي شيء من الخلفية أحد الإجراءات الأساسية المطلوبة لمجموعة متنوعة من مشاريع الفوتوشوب. وعلى الرغم من تغطية معظم الطرق المتاحة لقص الأشياء من الخلفية في الفوتوشوب في درس الدليل الكامل لقص الأشياء في فوتوشوب، لكن قص الشعر دائمًا ما يكون هو الأكثر صعوبة، خاصةً عندما تكون الخلفيات داكنةً أو معقّدة، حيث لا يوجد تباين كافٍ بين الجزء الذي تريد الاحتفاظ به، وبين المناطق التي لا تريد الاحتفاظ بها. سنعرض في هذا الدرس بعض التقنيات المتقدِّمة لقص الشعر، بما في ذلك أصعب السيناريوهات التي تتضمن خلفيات معقدة ومتداخلة بشدة مع موضوع الشعر. قص الشعر القصير أو الفرو إذا كان لديك صورة شخص بشعر قصير نسبيًا أو فرو لحيوان له تباين جيد مع الخلفية، مثل هذه الصورة بواسطة Ayo Ogunseinde، فإن أداة Select and Mask هي الأداة الأفضل لأداء المهمة. ابدأ بتتبع الخلفية باستخدام أداة Quick Selection، واتبع حدود الخلفية مع الشعر والجسم بدقة للسماح للقناع بالانطباق على الحواف. صحّح الأخطاء في التحديد بالضغط على مفتاح ALT وباستخدام أداة Quick Selection لإضافة أجزاء من الموضوع مرةً أخرى. إذا لم يكن هناك تباين كافٍ لكي تعمل أداة Quick Selection، فأضف يدويًا المزيد من المساحات إلى التحديد باستخدام أداة Polygonal Lasso. طبّق التحديد مثل قناع طبقة، ثم انقر بزرّ الماوس الأيمن على الصورة المصغرة للقناع واختر Select and Mask لإظهار بعض الخيارات المتقدمة لتحسين القص. بالإضافة إلى أشرطة التمرير المختلفة التي تسمح لك بضبط المخطط بالكامل، فإن فرشاة Refine Edge مثالية لإتقان تحديدات الشعر. حدّد مخطط حواف الشعر لعمل قص أفضل. قص الشعر الطويل من الخلفيات المثالية يحتوي الشعر الأطول على العديد من الخيوط الدقيقة، ومن المستحيل رسم مجموعة مختارة منها جميعًا، ولكن طالما أنّ صورة الشعر على خلفية مثالية بلون واحد متباين مع لون الشعر، فستحقق طريقة القنوات Channels نتائج مثالية. ابحث عن القناة الأكثر تباينًا في لوحة القنوات Channels. في هذا المثال لرجل سعيد بنظارة من Shutterstock، يكون الشعر أكثر قتامةً في القناة الزرقاء Blue. أنشئ نسخةً مكررةً من القناة ذاتها عن طريق سحبها إلى أيقونة إنشاء قناة جديدة New. استخدم أدوات Levels أو Curves من قائمة Image > Adjustments، لتحويل الخلفية إلى لون أبيض صافٍ، ليمكن بعد ذلك قص الظلال من خلال الشعر الداكن، لكن لا تتمادى كثيرًا، وإلا فستترك حدودًا بيضاء حول تحديد الشعر. يجب إنشاء صورة ظلية للشخصية المحدَّدة من أجل إنشاء تحديد كامل. حدد أداة Burn واضبط الخيار على Shadows في شريط الأدوات العلوي، واستعمل الأداة على حواف الشعر لتكون داكنةً أكثر، دون الحاجة إلى تتبُّع حواف الشعر بدقة. يمكن رسم ما تبقى من الجزء المستهدف بسرعة باستخدام فرشاة سوداء لإكمال القناع بالأبيض والأسود. اضغط مع الاستمرار على مفتاح CMD (أو مفتاح CTRL في Windows) أثناء النقر فوق الصورة المصغرة للقناة الجديدة لتحميل التحديد، ونشِّط قناة RGB لإعادة الصورة الملونة بالكامل من أجل النسخ واللصق على طبقة جديدة أو لتطبيق قناع الطبقة. قص الشعر من الخلفيات المعقدة لا تُلتقط الصور في العالم الواقعي ضمن خلفيات مثالية كما في الاستديوهات، بل عادةً ما تكون الخلفيات معقدةً وغير مثالية للقص، كما لا يكون هناك تباين بين الموضوع وخلفيته بالعادة. في هذه الصورة بواسطة Ana-Maria Nichita، تجعل الألوان المرقطة العثور على حدود متباينة من خلال القنوات أو العثور على الحواف باستخدام أداة التحديد أمرًا مستحيلًا. استخدم أداة القلم Pen، أو أداة التحديد Polygonal Lasso لتتبع الشعر والجسم يدويًا. فعندما يتعلق الأمر بالشعر تحديدًا، فما عليك هنا سوى إجراء عملية تحديد تقريبية لجسم الشعر الرئيسي. لهذا أنشئ التحديد المطلوب ثم ألصقه على طبقة جديدة. بدلاً من محاولة تحديد الشعر من الصورة الأصلية، علينا فقط إضافة بعض الشعر الجديد. حدد أداة Smudge وجهِّز الفرشاة مع ضبط التحكم في الحجم على Pen Pressure ضمن قسم Shape Dynamics في إعدادات الفرشاة. اضبط عتامة الطبقة الأصلية لنحو 70٪ لاستخدامه مرجعًا للمكان الذي يحتاج فيه الشعر إلى الإضافة، ثم ابدأ في رسم خيوط جديدة من الشعر في الاتجاهات المطلوبة. ابدأ بحجم فرشاة يبلغ حوالي 4 بكسل، ثم قلل الحجم تدريجيًا لإضافة خيوط شعر أدق. قص الشعر الطويل من الخلفيات المعقدة لن نستطيع الرسم يدويًا كما فعلنا في الفقرة السابقة في حال كان الشعر طويلًا، ففي هذه الحالة سنستعين بأداة الفرشاة مع استخدام فُرش شعر مخصصة لنتمكن من قص الشعر بطريقة مثالية. حَدِّد الشعر بدقة قدر الإمكان، ثم طبّق قناع الطبقة، واستخدم فرشاةً ناعمةً لإخفاء الشعر في مواضع التقائه بالخلفية. لن نرسم خيوط شعر قصيرة هنا، وإنما سنستخدِم فرش الشعر التي تتضمن سلسلةً من الشعر المجعد بأنماط مختلفة، والذي يساعد في إنشاء حدود شعر تفصيلية جديدة. لقد قدّم Ivadesign ثلاث مجموعات لفرش الشعر الخاصة بالفوتوشوب يمكنك تنزيلها مجانًا. يمكن تغيير حجم كل فرشاة وتدويرها عن طريق ضبط أيقونة الزاوية داخل لوحة إعدادات الفرشاة، كما يمكنك استخدام خيار Flip X لقلب اتجاه الفرشاة أفقيًا لتتبع التدفق الطبيعي للشعر. أنشئ طبقةً جديدة، ثم استخدم ماصة الألوان لأخذ عينات من لون الشعر الأصلي بالقرب من المنطقة التي ستوضع فيها الفرشاة. انقر نقرةً واحدةً بالفرشاة، ثم ابحث عن خصلة شعر بديلة لاستخدامها في جزء مختلف من المخطط، بعدها غيّر اللون ووجه الفرشاة، ثم أنشئ أشكالًا مماثلةً من خيوط الشعر. غيّر وضع المزج لطبقة الشعر إلى Hue حتى يظل الموضوع الأصلي مرئيًا، واستمر في إضافة شعر جديد لإنشاء مخطط جديد تمامًا. بعد الانتهاء من إنشاء مخطط الشعر الجديد، ضع قناع الطبقة وامسح المناطق الملونة من وجه الشخص باستخدام فرشاة سوداء عادية. قص أنماط أخرى مختلفة من الشعر لن تكون فرش الفوتوشوب ذات الخصل الطويلة المتدفقة مناسبةً لجميع أنواع الشعر، ولا يمكن تطبيق نفس التقنية على قصات الشعر الأخرى. لهذا تنطوي الطريقة الجديدة على إيجاد صورة بديلة لشخص بشعر مشابه يمكن تحديده على خلفية نظيفة، بحيث يمكن بعدها إنشاء فُرش فوتوشوب جديدة من الصورة البديلة. ارسم مسارًا حول الشخص باستخدام أداة القلم Pen، وحدِّد الخطوط العريضة للشعر تقريبًا، ثم طبّق قناع الطبقة. تتميز هذه الصورة لرجل أعمال جميل من أصل أفريقي من Shutterstock، بأسلوب شعر مشابه لصورتنا الأساسية ويمكننا تحديده باستخدام طريقة القنوات بسهولة. قص مساحة العمل لاحتواء صورة ظليلة للشعر، ثم انتقل إلى Edit > Define Brush Preset. عُد مجددًا إلى الصورة الرئيسية، وأنشئ طبقةً جديدة وابدأ الرسم في مخطط شعر جديد، وتذّكر أخذ عينة من اللون من الصورة الأصلية. غيّر إعدادي المزج لطبقة الشعر الجديدة إلى Hue حتى يظل الموضوع مرئيًا، كما يمكن أيضًا استخدام هذه الفرشاة لإزالة الحد الخارجي من القص الأصلي، بحيث ستمتزج الضفائر الضيقة مع المخطط الجديد. بدّل اللون إلى الأبيض واستخدم الفرشاة مرةً أخرى على الكتفين والجسم، لاستعادة أيّ مناطق قد أُزيلت. ضع قناع طبقة على طبقة الشعر الجديدة وامسح الجزء الذي يتداخل فيه مع الوجه لإزالة أيّ تغيُّر في اللون. ترجمة وبتصرّف للمقال How To Cut Out Hair in Photoshop (Even Difficult Backgrounds لصاحبه Chris Spooner.
-
إن أول ما نحدده عند إنشاء أي تصميم هو قياس مساحة التصميم ونموذج الألوان المستخدم والهوامش وغيرها، وقد لاحظنا في مقالات سابقة كيف أن برامج التصميم مثل الفوتوشوب والإليستريتور تطلب تحديد مساحة التصميم قبل فتح مستند جديد للعمل عليه. تحديد المساحة مهم جدًّا لفهم دقة العمل والهدف من العمل، فتصميم بطاقة أعمال لشركة ما يختلف عن تصميم ملصق إعلاني حيث أن الأول بحجم صغير أقل من راحة اليد والآخر بحجم ورقة كبيرة كاملة، وهذا يعني أن التفاصيل والعناصر في بطاقة الأعمال ستكون أقل عددًا وأصغر حجمًا على عكس الملصق الإعلاني. من المهم أن نفهم أن تصاميمنا على الحاسوب ستكون بوحدات قياس مختلفة عن وحدات القياس على أرض الواقع، إلا أن برامج التصميم تحدد النسبة بين الوحدات وهو ما يعرف بالدقة أو دقة التفاصيل، والتي نحددها أيضًا عند فتح مستند تصميم جديد على أحد برامج التصميم مثل النسبة (بكسل / بوصة) وهي تعني عدد وحدات البكسل في البوصة الواحد، وتزداد الدقة بازدياد قيمة هذه النسبة وتزداد معها المساحة التخزينية لملف التصميم كما يزداد معها استهلاك موارد الحاسوب أو أي جهاز نستخدمه للتصميم. فهذه الصورة على سبيل المثال صممت بنوعين من الدقة، الأولى كانت بدقة 300 بكسل/البوصة والثانية بدقة 72 بكسل/البوصة لهذا بلغت المساحة التخزينية للأولى 1.85 ميغا بايت بينما بلغت للثانية 285 كيلو بايت. تلاحظ هنا الفرق بين الصورتين من حيث الجمالية ونعومة الحواف ودقة التفاصيل، فتظهر الصورة إلى اليسار وكأنها هاربة من حاسوب قديم من جيل حواسيب الثمانينات. أنواع ووحدات القياس درسنا جميعنا وحدات الأطوال المترية في المدارس الإبتدائية، ويعتمد المصممون على هذه الوحدات اعتمادًا أساسيًا لتصميم المطبوعات المختلفة، كما تستخدم من قبل مهندسي البناء والعمارة والديكور وكذلك مصممي النماذج ثلاثية الأبعاد لإنتاج نماذجهم وتصاميمهم بواسطة الطابعات ثلاثية الأبعاد. هناك وحدات تستخدم في القياس الواقعي الحقيقي مثل المتر وهناك وحدات تستخدم لقياس الرسومات والدقة ضمن الشاشات فقط مثل البكسل، لذلك فإن فهم هذه الوحدات ضروري للحصول على نتائج دقيقة وتجنب الأخطاء. المتر m النظام المتري وتعد وحدة المتر m الوحدة الرئيسية لهذا النظام ومن مضاعفاته الكيلومتر km وتعادل 1000 متر، ونحن لا نستخدم الكيلومتر في التصميم لأنه لا يوجد أي آلة يمكنها طباعة ورقة أو لوحة قماشية بهذا الحجم، لذلك فإن اعتمادنا سيكون على عوامل أو قواسم المتر وهي السنتيمتر cm ويعادل المتر الواحد 100 سنتيمتر، والميليمتر ويعادل المتر واحد 1000 ميليمتر. البوصة (الإنش) in نظام القياس بالبوصة أو الإنش وهو نظام قياس أطوال إنجليزي ما يزال معتمدًا في الولايات المتحدة الأمريكية وبريطانيا، وهو أحد وحدات القياس الإمبراطورية والتي تضم إلى جانبها وحدات القدم والميل وغيرها، وتعادل البوصة الواحدة 2.54 سنتيمتر أي 25.4 ميليمتر. وهذه خريطة توضح أماكن استخدام نظام القياس المتري و الإمبراطوري في العالم. النقطة Point هي وحدة قياس حجم أشكال الحروف وتباعد الأسطر وهي وحدة صغيرة جدًا حيث أن البوصة الواحدة تعادل 72 نقطة. البيكا Pica هي وحدة قياس مطبعية تم تطويرها في عام 1785. تتألف البيكا من 12 نقطة Point، وتعد البيكا Pica وحدة قياس رئيسية للطباعة اليوم، لكن العديد من المصممين ما زالوا يفضلون استخدام الوحدات المنتشرة على نطاق واسع مثل البوصات والمليمترات. وتستخدم في التصميم لقياس جوانب تخطيط الصفحة وعرض النص والمسافات وما إلى ذلك. عادةً ما يتم تمثيل بيكا بالنقاط على هذا النحو كمثال: 1p2، أي 1 بيكا و2 نقطة وهو يعني وحدة قياس بيكا واحدة مضافًا إليها نقطتين. وبالتالي تساوي في هذه الحالة 14 نقطة، كيف ذلك؟ دعني أشرحها أكثر. طريقة عرض وحدة البيكا في الإليستريتور بما أن البيكا تعادل 12 نقطة فإن 1p2 تعني 1 بيكا + 2 نقطة وباستبدال البيكا بـ 12 نقطة يصبح القياس هو 12 نقطة + 2 نقطة والمحصلة هي 14 نقطة، وهذه أمثلة أخرى لفهم المعادلة: 0p5 بيكا تعادل 5 نقطة 1p6 بيكا تعادل 18 نقطة 2p0 بيكا تعادل 24 نقطة 3p3 بيكا تعادل 39 نقطة وفيما يلي جدول يبين لك وحدات القياس المختلفة ومعادلتها مع بقية الوحدات. جدول يتضمن وحدات القياس المختلفة والمعادلة بينها. البكسل Pixel هي وحدة التصميم القياسية والتي تستخدم للتصميم من أجل العرض على الشاشات فقط مثل تصاميم الويب، أي لتصاميم الرسومات والصور النقطية، ووحدة البكسل مكونة من مربع بطول وعرض حجمه بكسل واحد. وهي لا تستخدم للقياس على الورق لأن وحدات القياس على الورق تختلف عن الشاشات كما تعتمد وحدة القياس هذه على ارتباطها بالنسبة لوحدات القياس الأخرى مثل البوصة والسنتيمتر. مثال على صورة نقطية بحجم 16×16 بكسل حيث تظهر وحدة البكسل الواحدة في التكبير. ضبط قياسات التصميم والدقة تختلف قياسات التصميم بحسب الغرض من التصميم، في حال كان التصميم من أجل الويب وهو ما يعرض على الشاشات، يجب عندها وضع القياس المناسب لحجم شاشة الهاتف، وإن كان التصميم من أجل قائمة الأطعمة لأحد المطاعم فسيكون علينا استخدام وحدات القياس المناسبة مع حجم المساحة المطلوبة للتصميم. أهم ما في تحديد قياس التصميم هو تحديد دقة التفاصيل للتصميم ولهذه الدقة أنواع منها: ppi يعتمد هذا النوع على نسبة البكسل إلى وحدات القياس الأخرى كالبوصة ويرمز لها ppi أي Pixel per Inch بكسل في البوصة، هي الأكثر استخدامًا ولكن قد نستعمل بكسل مقابل السنتيمتر في حالات أخرى. نستخدم عادة دقة 72ppi للتصاميم العاملة على الشاشات مثل تصاميم الويب ودقة 300ppi للتصاميم الطباعية، فما الفرق بين دقة 72 المنخفضة ودقة 300 العالية في التصميم؟ يظهر هنا الفرق في عدد البكسل ضمن البوصة وهو الفرق بين الدقة العالية والمنخفضة. وفي الصورة التالية مثال واضح على الفرق بين الدقتين في صورة واحدة. هذه صورة توضح الفرق بين الدقتين، حيث أن التصميم على اليمين بدقة 72 فقط بينما التصميم على اليسار بدقة 300 وهو يعني وجود 72 بكسل ضمن البوصة الواحدة أي عدد 72 مربع بكسل صغير ضمن مسافة بوصة واحدة، والدقة العالية تعني تواجد 300 بكسل ضمن البوصة الواحدة. من الصعب إظهار هذا الفرق إلا إن قمت بتصميم الصورتين بحجم متطابق ضمن وحدة القياس البوصة أو السنتيمتر نفسه مع الاختلاف في عدد البكسلات ضمن كل منها ومن ثم نعمل على تكبير الصورتين لاكتشاف الفارق، لذلك لن تظهر هذه الفروقات بسهولة عادة على الشاشات وسيشعر المراقب بأن الدقة هي ذاتها لكلا الصورتين طالما لم نكبّر مشهد العرض. dpi هذا النوع من الدقة يستخدم لقياس دقة الطباعة للطابعات بأنواعها وتعني مقدار النقاط ضمن البوصة الواحدة Dot per Inch وكلما كانت الدقة أكبر وأعلى حصلنا على صور أو رسومات مطبوعة أفضل وكلما كانت أقل ظهرت التشوهات في الطباعة وبتفاصيل أقل. وتختلف القيمة العظمى لهذه الدقة من طابعة لأخرى، وهو ما يؤثر على سعر الطابعة بحيث يرتفع سعرها كلما كانت دقة طباعتها أعلى. وعادة تعمل أغلب الطابعات الليزرية على الطباعة بدقة 600dpi، بينما تبلغ دقة أجهزة فصل الألوان 1200dpi أو أعلى في الطابعات الاحترافية والمراكز الطباعية، وتعتمد الطابعات نفّاثة الحبر على نفث رشّات صغيرة جدًا من الحبر على شكل رذاذ، أي أنها ليست نقاطًا حقيقية، فلا تتجاوز دقة طباعتها 300dpi إلى 720dpi. المصدر قياسات التصاميم تختلف القياسات للتصميم من حيث حجم مساحة العمل والدقة المستخدمة في التصميم بحسب الهدف من التصميم، ولكل نوع من التصاميم قياسات معروفة ومتبعة عند المصممين سنتعرّف على أشهرها. قياسات المطبوعات يتضمن الجدول التالي أكثر المطبوعات شيوعًا والتي تصمم لمختلف الأغراض التجارية والإعلانية: قياسات الشاشات يتضمن الجدول التالي أهم القياسات المستخدمة لشاشات الحواسيب والهواتف المحمولة والأجهزة اللوحية وشاشات التلفاز. النسب القياسية (3:4 - 16:9- 4:6) ونحوها تصف نسبة العرض إلى الارتفاع (النسبة القياسية) بالنسبة إلى أي صورة العلاقة التناسبية بين عرض الصورة وارتفاعها. يمكنك العثور على النسب القياسية التي يشيع استخدامها في التصوير الفوتوغرافي والأفلام في العديد من الأدوات من حولك مثل شاشة التلفاز أو الحاسوب أو الهاتف المحمول. ما سبب أهمية النسبة القياسية؟ من أهم الأسباب هو تصميم صورة صحيحة لا تتشوه بتغير أحد أبعادها أو قص أجزاء منها عند استخدامها، فإذا قمت بتصميم صورة لشاشة تلفاز حديثة عريضة ثم اكتشفت أن الصورة ستعرض على شاشة تلفاز قديمة غير عريضة فإن الصورة ستظهر إما مضغوطة عرضيًّا أو مقطوعة من الجانبين. الفروقات بين النسب المختلفة – الصورة بواسطة WikimediaImages من موقع Pixabay سنستعرض تاليًا أمثلة عن صور مختلفة بالنسب القياسية الأشهر. 1:1 وهي تعني أن الإطار الخارجي للصورة أو التصميم مربع الشكل، وهذه النسبة تستخدم كثيرًا في الملفات التعريفية على فيس بوك وتويتر وإنستجرام وغيرها. صورة الملف التعريفي للفيس بوك مربعة الشكل بنسبة قياسية 1:1 3:4 وتستخدم في معظم كاميرات التصوير الفوتوغرافي التقليدية والحالية كما أنها المقياس الأساسي لمعظم أجهزة التلفاز قبل ظهور الشاشة المسطحة ذات النسب المختلفة. مشهد من فيلم بياض الثلج والأقزام السبعة معروض بنسبة 3:4 9:16 تستخدم هذه النسبة في شريحة واسعة من الهواتف المحمولة وفي غالبية شاشات التلفاز الحديثة المسطحة. مشهد من فيلم The searchers بنسبة 16:9 2.35:1 وتستخدم بشكل رئيسي في صالات السينما حيث تصوّر الأفلام الحديثة وفقًا لهذه النسبة والتي تعرض إطارًا عريضًا لمشاهد الفيلم لمشاهدة تفاصيل أكثر. صورة من فيلم ضمن لعبة Fallout 3 بنسبة 2.35:1 خاتمة من المهم معرفة القياسات والنسب القياسية وتوخي الحذر أثناء تحديد الدقّة قبيل البدء بالعمل على أي مشروع تصميمي مهما كان نوعه. هذه المعلومات ليس مجرد ثقافة عامة يطّلع عليها المصمم، بل هي معلومات أساسية ينبغي على المصمم معرفتها حتى لا يقع في حيرة أو في ارتباك عند التحضير للعمل على مشروع تصميم ما، فبمجرد أن يطلب منه العميل أن يصمم منشورًا إعلانيًا، يحضّر المصمم مستند المشروع معد بناءً على معلوماته المسبقة عن قياسات المنشورات الإعلانية ودقة التصميم المطلوبة ونموذج الألوان الصحيح، ثم يبدأ التصميم بكل ثقة دون ارتباك حول صحة ودقة تفاصيل الإعدادات لبدء المشروع.
-
على عكس برنامج أدوبي فوتوشوب فإن برنامج أدوبي إليستريتور ليس مخصصًا لمعالجة الصور والرسومات النقطية (Raster)، بل هو أشهر وأقوى برنامج لتصميم ورسم ومعالجة الرسومات الشعاعية Vector. وعلى الرغم من توفر برامج منافسة له مثل برنامج كورل درو Corel Draw وتوافر برامج جيدة ومجانية مثل إنكسكيب Inkscape، إلا أنه ما يزال يتربع على قمة البرمجيات المتخصصة في الرسومات الشعاعية، وهو الأكثر انتشارًا وشعبية، ويتميز بتشابه واجهاته مع واجهات الفوتوشوب الشائع وبسهولة استخدامه مقارنة ببقية البرامج. ما هو أدوبي إليستريتور؟ هو برنامج تصميم ورسم احترافي يعتمد على تصميم الرسومات الشعاعية Vector ومعالجتها، طورته شركة أدوبي عام 1987 ليعمل آنذاك فقط على نظام ماكنتوش العامل على حواسيب أبل، ثم طوّرت أدوبي الإصدار الثاني عام 1989 ليعمل على نظام ويندوز. يتيح لك إنتاج تصاميم الشعارات والأيقونات والرموز والخطوط والمطبوعات الإعلانية وملفات PDF وبطاقات الأعمال وغيرها من التصاميم. تتميز الرسومات الشعاعية عن النقطية الخاصة بالفوتوشوب بأنها لا تتأثر أثناء تكبيرها أو تصغيرها ولا تتشوه أو تتلف بعكس الرسومات النقطية، وهذا ما يجعلها الأفضل لتصميم الشعارات والهويات البصرية وكافة التصاميم الطباعية الإعلانية. تنسيق الملف الأصلي لملفات الإليستريتور هو AI، ويمكنه أيضًا حفظ الملفات بتنسيق EPS وSVG ويمكنه تصدير الرسومات إلى PDF وJPEG وتنسيقات رسومات أخرى. نصيحة: عند بدء استخدامك له، ابدأ بالخربشة وتجربة الأدوات وبخاصة أدوات الرسم، حتى تألف العمل عليه وتعتاد أدواته وواجهاته، وبعدها تعمّق قليلًا في استخدام النصوص وبعض التصاميم الأساسية المعتمدة على الأشكال الرئيسية، وحاول في هذه المرحلة أن تكون رسوماتك بالأبيض والأسود فقط لتتمكن من التركيز على الرسم والتشكيل، ثم عليك ببدء تعلّم استخدام أداة القلم والتي تعد أهم وأقوى أداة في تصميم الرسومات الشعاعية، ويجب أن تتمرن على استخدام الفأرة في رسم الخطوط والمنحنيات بشكل جيد، وأخيرًا يمكنك البدء في استخدام الألوان واستكشاف أدوات جديدة وتحسين مهاراتك. مجموعة تطبيقات السحابة الذكية Creative Cloud من أدوبي. وأسوة ببرنامج الفوتوشوب فقد أُدرج الإليستريتور ضمن مجموعة تطبيقات السحابة الإبداعية Creative Cloud، الأمر الذي سهّل تخزين البيانات والملفات ضمن مكتبات السحابة ومشاركتها مع بقية البرمجيات والاستفادة من مزايا أخرى مثل حرية الوصول إلى مخزن الصور والرسوميات المختلفة والتي تعد بعشرات الآلاف والاستفادة من التحديثات المستمرة. سنتطرّق في هذا المقال إلى شرح واجهات البرنامج وأهم الأدوات والقوائم واللوحات، لتتكوّن لدينا فكرة عن ماهية البرنامج وكيفية بدء العمل عليه. يمكنك الحصول على قرص مدمج يتضمن هذا البرنامج لتثبيته على حاسوبك أو تحميله من الموقع الرسمي وسيعمل البرنامج لفترة تجريبية ثم سيتوجب عليه دفع قيمة الاشتراك الشهري حتى تتمكن من الاستمرار باستخدامه. يجب علينا الحصول على نسخة الشرق الأوسط بالواجهة الإنجليزية التي تدعم اللغة العربية من خيارات وخصائص تحرير النصوص، أو يمكن تحميل نسخة شمال أفريقيا الفرنسية بالواجهة الفرنسية التي تدعم اللغة العربية لمن يرغب في ذلك، إلا أننا سنشرح فقط الواجهة الإنجليزية. بدء العمل على البرنامج وفتح مستند جديد في كل مرة تبدأ فيها بتشغيل البرنامج تظهر لك شاشة بدء العمل (الشكل التوضيحي 1) تمامًا كما في برنامج الفوتوشوب، والتي تتضمن شريط القوائم العلوي (1) وصور مصغرة عن آخر الملفات التي عملت عليها (2). إذا أردت مشاهدة ملفاتك على حسابك ضمن السحابة الإبداعية Creative Cloud والتي يرمز لها اصطلاحًا CC فعليك اختيار CC Files أي ملفات السحابة الإبداعية (3)، ولفتح أي ملف قديم انقر عليه فقط، وفي حال أردت فتح ملف غير موجود ضمن قائمة هذه الواجهة انقر على Open فتح (4) لتبحث عنه، ولفتح مستند جديد انقر على Create New أنشئ مستند جديد (5). (الشكل التوضيحي 1) وسنتعلّم عن خيارات فتح مستند جديد لذلك انقر على فتح مستند جديد، ستظهر النافذة الخاصة بإنشاء مستند جديد كما في (الشكل التوضيحي 2). يوفّر البرنامج قوالب مساحات عمل جاهزة للاستخدام من ضمن الخيارات العلوية (1) مثل أن نختار أحد مقاسات التصاميم الطباعية المختلفة أو تصاميم الويب أو الهاتف المحمول أو الفيديو وغيرها. (الشكل التوضيحي 2) ويتضمن الجانب الأيمن من النافذة لوحة خيارات يدوية لتحديد مواصفات المشروع الذي سنعمل عليه (الشكل التوضيحي 3)، ويتضمن اسم مجموعة الإعدادات المعدة مسبقًا حيث يمكنك تسميتها لتعود إليها لاحقًا (1)، ثم خيار تحديد عرض المشروع Width ووحدة القياس المعتمدة مثل المتر ومشتقاتها والبوصة (الإنش) والبكسل والنقطة (2)، ثم خيار تحديد الارتفاع Height بنفس وحدة القياس المختارة سابقًا إضافة إلى خيار تحديد اتجاه العمل Orientation بحيث يكون عموديًا أو أفقيًا عرضيًا، وهناك خيار لتحديد عدد لوحات العمل Artboards ضمن التصميم الواحد (3). ثم علينا تحديد مقدار هوامش النزيف (Bleed) (4)، وهي هوامش ستظهر خارج إطار الحدود الأصلية للوح الرسم، أي أنها المقدار الذي يقع خارج حدود إطار لوح الرسم من التصميم والتي نستخدمها لتجنب أية حدود أو مساحات بيضاء قد تظهر على حواف العمل المطبوع بعد الطباعة بسبب خطأ في ميلان زاوية سير الورق أثناء الطباعة أو بسبب خطأ في قص حواف العمل المطبوع. قد يحصل هامش خطأ بسيط أثناء قطع التصميم بعد الطباعة فتظهر حواف بيضاء غير مرغوبة ما يستوجب قطع أجزاء إضافية من الحواف لإزالة هذه المساحات البيضاء، وبالتالي قد يتسبب ذلك بفقدان عناصر مهمة في التصميم بسبب عمليات القطع الإضافية، لذلك نقوم بالتصميم خارج حدود التصميم الأساسي لغاية حدود هوامش النزيف وبذلك نتجنب ظهور مثل تلك المساحات والحواف البيضاء. تعد هوامش النزيف بمثابة هوامش أمان لضمان عدم حدوث أية أخطاء أثناء الطباعة. هوامش النزيف Bleed تظهر باللون الأحمر خارج حدود لوح الرسم. ويوجد خيارات إضافية تظهر بالنقر عليها تتضمن خيارات النماذج اللونية (5) والتي يمكننا اختيار إما نموذج RGB أو CMYK فقط والأول كما نعلم خاص للتصميم للشاشات والثاني للمطبوعات. ثم هناك خيارات الدقة للتصاميم النقطية (6) وتتضمن ثلاثة خيارات منخفضة، متوسطة وعالية، وأخيرًا خيارات طريقة عرض التصميم (7). (الشكل التوضيحي 3) يوجد خيارات إضافية More Sittings والتي تتضمن ذات الخيارات السابقة في الشكل التوضيحي السابق مع خيارات أكثر لجهة طريقة عرض ألواح الرسم ومسافة التباعد بينها. واجهة البرنامج تتضمن واجهة البرنامج شريط القوائم في الأعلى (1) وتحته شريط خيارات الأدوات (2) وتتغير محتويات هذا الشريط تبعًا للأداة التي نستخدمها، شريط الأدوات على الجهة اليسرى (3) ولوحات العمل على الجهة اليمنى (4). وبالإمكان سحب وتحريك شريط الأدوات واللوحات ووضعها في أي مكان على الشاشة. وتتضمن قوائم الإليستريتور العديد من المهام والأدوات والخيارات، سنشرح أهمها مما يمكن شرحه بدون الحاجة لتطبيقات عملية. شريط القوائم ويتضمن بدايةً شعار البرنامج والذي يحوي في حال النقر عليه خيارات نافذة البرنامج من تصغير وتكبير واستعادة وتحريك وإغلاق. كما يتضمن قوائم سنشرحها تاليًا: قائمة الملف File وتتضمن هذه القائمة خيارات إنشاء مستند جديد من خلال New أو إنشاء مستند جديد من أحد القوالب الجاهزة من خلال الأمر New from Template، وخيارات فتح ملفات من خلال Open و Open Recent Files التي تضم قائمة بآخر الملفات المفتوحة في البرنامج، إضافة إلى خيار التصفح في بريدج Browse in Bridge وهو برنامج مصاحب للإليستريتور وبقية منتجات السحابة الإبداعية من أدوبي، يطلق عليه أيضًا مدير الوسائط، ويمنح هذا البرنامج طرقًا قوية للعثور على مجموعة الصور المتزايدة باستمرار وإدارتها وتنظيمها، إضافة لملفات برامج الفوتوشوب والإليستريتور وإن ديزاين وغيرها. صورة برنامج بريدج Bridge من مدونة أدوبي. وتحوي القائمة أيضًا خيارات الإغلاق Close لإغلاق المستند وخيارات الحفظ المختلفة Save وSave As لحفظ الملف وحفظه باسم وتنسيق مختلف، وخيار Save a Copy الذي يحفظ نسخة مطابقة من الملف بالاسم والتنسيق مع إضافة كلمة (Copy) إلى اسم الملف، وحفظ كقالب Save as Template وخيار حفظ الشرائح المحددة Save Selected Slices وخيار Revert الذي يفيد في إعادة الملف المفتوح إلى شكله الأساسي عند فتحه قبل القيام بكافة التعديلات الجديدة عليه شريطة ألا نكون قد حفظنا تلك التعديلات. وهناك خيار البحث في مخزن أدوبي عن الرسومات والتصاميم والصور Search in Adobe Stock، وخيار Place لإدراج ملفات صور ورسومات ومخططات إلى داخل التصميم وهو يعادل الأمر Import في برنامج الفوتوشوب والبرامج الأخرى المشابهة، ويدعم هذا الخيار عشرات التنسيقات كما في الشكل التوضيحي التالي. لاحظ عشرات تنسيقات الملفات التي يدعم الإليستريتور إدراجها ضمن العمل. خيار التصدير Export لتنسيقات مختلفة ويتضمن خيارات تصدير الملف للشاشات أو للويب ويليه خيار تصدير التحديد فقط Export Selection بدون تصدير كامل مساحة العمل. بقية القائمة تتضمن أوامر التحزيم للتصميم مع الملفات المرتبطة به Package إضافة إلى خيارات السكريبت Scripts وإعدادات المستند Document Setup والمعلومات الكاملة حوله File Info وتغيير نموذج ألوان المستند Document Color Mode وأمر الطباعة Print وأخيرًا أمر الخروج من البرنامج Exit. قائمة التعديل Edit وتتضمن هذه القائمة خيارات التراجع والعودة عن تنفيذ العمليات الأخيرة المطبقة Undo وRedo، إضافة إلى خيارات القص والنسخ واللصق،وتتضمن أيضًا خيارات لصق مميزة ومفيدة وهي خيارات اللصق في الأمام Paste in Front واللصق في الخلف Paste in Back والتي تفيد في لصق العنصر الموجود في الحافظة أمام بقية العناصر أو خلفها، وكذلك خيار اللصق في جميع لوحات الرسم الموجودة في التصميم Paste in All Artboards. لاحظ عملية اللصق في الأمام والخلف. كما تتضمن القائمة أيضًا أدوات النص من البحث والاستبدال والتدقيق الإملائي وتعديل القاموس. وتتضمن قائمة تعديل الألوان Edit Colors الفرعية مجموعة من أدوات تعديل الألوان والمزج والاستبدال وغيرها. وتتضمن بقية القائمة أدوات متقدمة في تعديل الإعدادات الأساسية المختلفة للبرنامج كالألوان والشفافية والطباعة واختصارات لوحة المفاتيح وغيرها. قائمة الكائن Object وتعد قائمة مهمة لما تحويه من أدوات وأوامر كثيرة جدًّا لعمليات إجرائية متنوعة على التصميم، لا يمكننا شرحها جميعها هنا إذ تحتاج لمقالات عدة، لكننا سنتحدث عن أكثرها استعمالًا. ونبدأ من التحويل Transform والتي تتضمن قائمة فرعية تحوي أوامر التحجيم والتدوير والتحريك والانعكاس وغيرها. تمنحك قائمة الترتيب Arrange القدرة على ترتيب العناصر المحددة فوق أو تحت بقية العناصر. يجمع الأمر Group مجموعة من العناصر المحددة في مجموعة واحدة ويلغي الأمر Ungroup عملية التجميع السابقة، فيما يقفل الأمر Lock العنصر بحيث لا نستطيع تحديده أو إجراء أي تعديل عليه ويلغي الأمر Unlock All القفل لجميع العناصر المقفولة. ويعمل الأمر Hide على إخفاء عناصر أو طبقات معينة فيما يظهر الأمر Show All كل ما هو مخفي. وتتضمن بقية أوامر القائمة عمليات وإجراءات كثيرة جدًّا ومفيدة في إنشاء تصاميم مميزة تحتاج لمقالات كثيرة لشرحها جميعها، يمكنك مراجعة دروس أكاديمية حسوب لفهم آلية عملها. قائمة النصوص Type وتتضمن جميع أدوات وخيارات تحرير ومعالجة النصوص والمحارف والخطوط والرموز، ومنها Add Fonts from Typekit وهي مجموعات خطوط من أدوبي متوفرة ضمن السحابة الإبداعية لأدوبي، وخيار Glyphs الذي يوفر الرموز والحروف ضمن باقات الخطوط ذات الأشكال والرموز مثل خط البسملة في الشكل التوضيحي التالي: بقية القوائم وتتضمن قائمة التحديد Select جميع أدوات وخيارات التحديد، بينما تتضمن قائمة التأثيرات Effect مرشحات من نوعين الأول هو مرشحات الإليستريتور الرئيسية والآخر هو مرشحات الفوتوشوب. تتضمن قائمة العرض View خيارات متعددة للعرض من تكبير وتصغير وإظهار وإخفاء الحواف وأدوات الأدلة المختلفة والشبكة وغيرها. وتتضمن قائمة Window عمليات ترتيب النوافذ المفتوحة ضمن البرنامج إضافة إلى فتح وإغلاق جميع لوحات العمل والأدوات ضمن البرنامج وعددها كبير. ويوجد خيار خاص في شريط القوائم يختص بتعديل ترتيب النوافذ المفتوحة في البرنامج بطرق منظمة ومعدّة مسبقًا كما في الشكل التوضيحي التالي: شريط الأدوات ويمكن سحبه ووضعه في أي مكان من واجهة البرنامج وتتضمن الأيقونة الواحدة من هذا الشريط أكثر من أداة أو أكثر من نموذج للأداة، ويمكن إظهارها بالنقر المطوّل المستمر على الأيقونة. Selection Tool أداة التحديد: هي رمز السهم الأسود الذي نستخدمه طوال الوقت. إنه يعمل كمؤشر نموذجي، مما يتيح لنا تحديد الكائنات والنصوص والنقر فوقها وسحبها، تكبيرها، تصغيرها وتدويرها. Direct Selection Tool أداة التحديد المباشر: تتيح لنا تحديد وتحرير نقاط ربط معينة للأشكال أو الخطوط الشعاعية بشكل فردي، بينما تحدد أداة التحديد العادية الشكل بالكامل، تتيح لك أداة التحديد المباشر تعديل زاوية أو جانب أو نقطة أو منحنى في كل مرة. ويمكن من خلالها تحديد مجموعة من نقاط الربط ومعالجتها. Group Selection Tool أداة تحديد المجموعة: تحدد كائن معين بسهولة داخل مجموعة لنقله أو تحريره أو تغيير حجمه بشكل فردي. Magic Wand Tool أداة العصا السحرية: تمكننا آليًّا من تحديد جميع المساحة المتقاربة في الدرجة اللونية من مكان التحديد، سيكون هذا مفيدًا إذا احتجت في أي وقت إلى ضبط اللون نفسه على العديد من الأشكال المختلفة. Lasso Tool: تعمل هذه الأداة بطريقة مشابهة لأداة التحديد المباشر ولكنها تستطيع رسم تحديد حول مجموعة من نقاط الربط الفردية لتحديدها جميعها والتحكم بها. Pen Tool أداة القلم: هي أهم أداة في عالم تصميم الرسومات الشعاعية حيث نستطيع بواسطتها أن نرسم خطوطًا وأشكالًا شعاعيةً مختلفة عبر تعيين نقاط الربط للرسم الشعاعي من خلال رسم خطوط مستقيمة أو منحنية، ويمكن التحكم بمدى انحناء الخطوط عبر مقابض خاصة تظهر للنقطة. تتطلب هذه الأداة تدريبًا كبيرًا لإتقان الرسم بها ولكن بمجرد اتقانها فإنك ستفتح أمامك المجال الواسع لرسم تصاميم فريدة ومذهلة. تتضمن بقية الأدوات ضمن قائمة هذه الأداة إضافة وإزالة نقاط الربط للشكل الشعاعي، فيما تضيف الأداة الأخيرة في القائمة مقابض لنقاط الربط أو تزيلها. Curvature Tool أداة الانحناء: هي طريقة رائعة أخرى لإنشاء أشكال شعاعية، خاصةً إذا كان للشكل حواف منحنية في الغالب. من الصعب أن تتحكم بشكل مثالي في المنحنيات باستخدام هذه الأداة موازنة بأداة القلم، ولكن منحنيات هذه الأداة هي أيضًا مستديرة بشكل مثالي أكثر من المنحنيات التي قد تنشئها باستخدام أداة القلم. Type Tool أداة الكتابة أو أداة النص: تحتوي قائمة هذه الأداة على أدوات مختلفة لكتابة النص من اليمن لليسار وبالعكس وضمن مساحة الأشكال أو الكتابة على مسار معين أو الكتابة العمودية. تتيح الأداة الأخيرة في القائمة TOUCH TYPE TOOL تحديد الأحرف فرديًا وتحريكها أو تكبيرها أو تصغيرها أو تدويرها مع المحافظة على خصائص النص لها. Line Segment Tool أداة رسم الخط: ترسم خطوطًا فردية منفصلة غير متصلة أي أنها ترسم خطًا واحدًا في كل مرة. Arch Tool أداة القوس: ترسم هذه الأداة خطوطًا منحنية منفصلة بشكل فردي في كل مرة. Spiral Tool أداة اللولبية: ترسم شكلًا لولبيًا بشكل دوّامة. Rectangular Grid Tool أداة الشبكة المستطيلة: هي مفيدة للغاية لأنها تتيح لك إنشاء جداول أو أي شيء آخر يحتاج إلى شبكة بها صفوف وأعمدة. بمجرد تحديد الأداة انقر مرة واحدة على لوح الرسم، وستظهر لك نافذة تسمح لك بتحديد حجم وكمية الصفوف والأعمدة التي تريدها. Polar Grid Tool أداة الشبكة القطبية: تعمل هذه الأداة على إنشاء شبكة قطبية، والتي يبدو أنها هدف دائري الشكل، مع خطوط متعامدة تلتقي في المنتصف. Rectangle Tool أداة رسم المستطيلات: ترسم هذه الأداة مستطيلات ومربعات على حد سواء، إن أردت رسم مربع مثالي ما عليك سوى الاستمرار بالضغط على مفتاح ‘Shift’ أثناء السحب باستخدام هذه الأداة وستحصل على مربع مثالي. تتضمن قائمة هذه الأداة أدوات رسم مستطيل أو مربع منحني الزوايا وأداة رسم الأشكال البيضوية أو الدائرية وأداة رسم المضلعات وأداة رسم النجوم وأخيرًا أداة رسم وميض الضوء. Paint Brush Tool أداة فرشاة الطلاء: تستخدم لرسم ضربات فرشاة طلاء عادية بحيث ستكون في النهاية شكلًا شعاعيًا يمكنك تعديله بأداة التحديد المباشر. Blob Brush Tool تؤدي نفس مهام أداة الفرشاة السابقة باستثناء أن الأداة السابقة تكوّن شكل ضربة الفرشاة الشعاعي فتكون نقاط ربطه على طول خط الرسم، وباقي الشكل الظاهر عبارة عن حدود خارجية للخط، بينما بواسطة هذه الأداة فإن كامل مساحة ضربة الفرشاة ستصبح شكلًا شعاعيًا. Shaper Tool أداة الصقل: تتيح لك رسم أشكال عامة يدويًا، ولكن بعد ذلك ستُعدّل تلقائيًا وتُنشِئ أقرب شكل نظامي صحيح للشكل الذي رسمته. إذا استخدمت هذه الأداة لرسم مستطيل سيء يدويًا، في اللحظة التي تحرر فيها إصبعك من الفأرة، سينشَأ تلقائيًا مستطيل سليم التكوين بزوايا قائمة. Pencil Tool أداة القلم الرصاص: ترسم خطوطًا يدوية بحاجة إلى دقة أثناء الرسم ومهارة في استخدام الفأرة أو جهاز Wacom مع القلم الخاص به. Smooth Tool أداة التنعيم: تعمل على تنعيم الخطوط والحواف لتكون أقل حدة وأكثر انسيابية. Path Eraser Tool أداة مسح المسار: تمسح المسارات كما هو واضح من اسمها. Join Tool أداة الوصل: تصل مسارين مع بعضهما ليكونا مسارًا واحدًا. Eraser Tool أداة الممحاة: تمسح الأشكال والخطوط والمسارات. Scissors Tool أداة المقص: لقص الكائن أو المسار. Knife Tool أداة السكين: تشبه أداة المقص إلا أنها لا تقص بخط مستقيم فقط كما الأداة السابقة بل يمكن القص بأي طريقة. Rotate Tool أداة التدوير: تدوّر الكائنات. Reflect Tool أداة الانعكاس: تعكس اتجاه الكائنات. Scale Tool أداة التحجيم: تكبّر أو تصغّر حجم الكائنات. Shear Tool: تشوّه هذه الأداة الكائنات بحسب تحريك الأداة، حدّد نقطة المحور ثم انقر باستخدام الأداة على أحد أطراف الكائن واستمر بالسحب بشكل عشوائي لتشاهد التشوه الحاصل في الكائن. Reshape Tool أداة إعادة التشكيل: تربط عدة نقاط ربط على خط أو شكل وتحركها جميعًا في نفس الاتجاه. Width Tool أداة العرض: تعمل على الخطوط فقط بحيث تزيد أو تنقص من حجم حدود الخط. بقية الأدوات ضمن قائمة هذه الأداة تعمل على إنشاء تأثيرات مختلفة على الكائنات مثل أداة Warp Tool التي تسبب الالتواء للكائن وأداة Twirl Tool التي تسبب تشكيل دوامة لولبية ضمن الكائن وكذلك بقية الأدوات تعمل على تأثيرات وتشوهات أخرى مختلفة على الكائنات. Puppet Warp Tool: تعمل على إنشاء نقاط مرجعية ضمن الكائن مع تكوينه ككائن شبكي وتحويل وتغيير الشكل العام للكائن عبر معالجة تلك النقطة، ويمكن إنشاء أكثر من نقطة للكائن الواحد لمعالجتها. Free Transform Tool: تتيح هذه الأداة تعديل حجم الكائن بطرق مختلفة. Shape Builder Tool أداة بناء الشكل: تدمج مجموعة من الأشكال في شكل واحد. أداتا تعبئة الأشكال أو القطاعات باللون أو النمط مع خيارات تحديد وتعديل مختلفة. Perspective Grid Tool أداة شبكة المنظور: تساعد عند تصميم رسومات ذات منظور معين بحيث تبدو وكأنها ثلاثية الأبعاد. والأداة التالية لتحرير شبكة المنظور. Mesh Tool أداة الشبكة تعد هذه الأداة متقدمة للغاية حيث تتيح لك تحديد نقاط معينة داخل قسم معين من الشكل لإضافة لون آخر. سينشئ اللونان تدرجًا لونيًا بينهما، يعمل كسطوع وتظليل وتطوّر طبيعي للألوان. بهذه هي الطريقة يصنع المصممون المتقدمون للغاية رسومات رقمية واقعية مذهلة. Gradient Tool أداة التدرج اللوني: تستخدم لتحرير اتجاه وزاوية التدرجات اللونية للكائنات الملونة بتدرجات لونية. Eyedropper Tool أداة القطارة: تتيح لك اختيار لون لاستخدامه من أحد الكائنات أو الخطوط أو الصور. Measure Tool أداة القياس: تتيح لك قياس المسافة بين نقطتين. Blend Tool أداة المزج: تتيح لك هذه الأداة التقاط كائنين ملونين مختلفين وإنشاء تدرج بينهما عن طريق مزج الكائنين معًا. تضم قائمة الأدوات هذه جميع أدوات الرموز المختلفة من إدراجها وتحويلها وتشويهها وغير ذلك. تضم قائمة الأدوات هذه جميع أدوات إنشاء وتحرير الرسومات البيانية بكل أشكالها وأنواعها. Artboard Tool أداة لوح الرسم: يمكنك إضافة لوح رسم جديد أو تعديل حجم لوح رسم موجود سابقًا أو تحريك لوح الرسم. أداتا إنشاء وتحديد الشرائح Slice المفيدة في تصميم واجهات الويب. Hand Tool أداة اليد: تسمح لك بتحريك مشهد العمل لتصفحه فقط. Print Tiling Tool: تعمل على المساعدة لطباعة المستند كبير الحجم على عدة أوراق صغيرة متجانبة للحصول على التصميم الكامل. Zoom Tool أداة التكبير: تكبّر منظور التصميم أو تصغّره حسب الرغبة. أخيرًا خيارات تحديد لون الكائن ولون حدود الكائن والتبديل بينهما مع إمكانية إضافة التدرج اللوني. لوحات الإليستريتور يوجد العديد من اللوحات التي تظهر يمين واجهة البرنامج ويمكن إظهار أي منها أو إخفاؤه من قائمة Window ومن المستحيل عرض جميع اللوحات لأنها ستغطي كامل مساحة الشاشة لكثرتها. قد تتواجد أكثر من لوحة في صف واحد ونافذة واحدة ونختار التي نريد بالنقر على عنوانها في الأعلى. مثل (الشكل التوضيحي 4) حيث تتضمن نافذة اللوحات العديد من اللوحات المجمعة في نافذة لوحة واحدة. (الشكل التوضيحي 4) ولكل لوحة قائمة خاصة بها تختلف عن قوائم بقية اللوحات بحيث تتضمن أدوات متقدمة ضمن مجال اختصاص كل لوحة. بالإمكان إحصاء نحو أربعين لوحة موجودة في الإليستريتور ونذكر بعضها: لوحة Pathfinder: تحوي أدوات معالجة الكائنات المتقاطعة كالدمج والتفريغ وغيرها. لوحة Stroke: تتضمن إعدادات الحدود كاملة لتطبيقها على حدود أو حواف الكائنات. لوحة Gradient: تتضمن إعدادات التدرجات اللونية. لوحة Appearance: تتضمن التأثيرات المطبقة على الكائن من لون وتدرجات وحدود ومرشحات وغيرها. لوحة Character: تتضمن إعدادات تحرير النصوص. لوحة Paragraph: تتضمن إعدادات الفقرات. لوحة Layers: لوحة الطبقات وتتضمن كل طبقة جميع الكائنات التي بداخلها. لوحة Artboard: تتضمن ألواح الرسم وخصائصها. لوحة Align: لترتيب الكائنات فوق أو تحت بعضها. شريط المعلومات السفلي وأخيرًا يوجد أسفل واجهة البرنامج شريط المعلومات الذي يتضمن من اليسار حجم مشاهدة العمل ويمكن بالنقر عليه تعديل هذا الحجم. كما يتضمن تحديد لوح الرسم الفعّال وأيضًا خيارات أخرى لعرض معلومات كالأداة المستخدمة أو لوح الرسم الفعّال أو التاريخ والوقت أو نموذج الألوان المستخدم وغيرها من المعلومات. خاتمة كان هذا شرحًا لواجهة برنامج الإليستريتور وما تتضمنه من قوائم وأدوات ولوحات مع شرح أهم القوائم وكافة الأدوات وأخذ فكرة عامة عن اللوحات الأكثر شيوعًا. برنامج أدوبي إليستريتور سهل وواجهاته سهلة الاستخدام ولكن استخدام الأدوات والعمل عليه يتطلب تمرينات مستمرة ومتابعة دائمة لدروس التصميم التي تعلّم كيفية استخدامه لإنشاء تصاميم رائعة وخصوصًا تلك الدروس التي توجّه لاستغلال إمكاناته الكبيرة وأدواته وأوامره بهدف تسهيل عملية التصميم وإنشاء تصاميم مذهلة توصلك لمستوى الاحترافية.
-
يعد برنامج أدوبي فوتوشوب Adobe Photoshop أشهر وأهم برنامج بتحرير الصور والتصميم في العالم، وأصبح البرنامج أيقونة في عالم التصميم وتعديل الصور. على الرغم من وجود العديد من برامج تحرير ومعالجة الصور، بعضها ممتاز وغير مجاني أمثال كورل درو Corel Draw وباينت شوب برو Paint Shop Pro وأفينيتي فوتو Affinity Photo ودكسو فوتولاب DxO Photolab وغيرها، والبعض الآخر جيد ومجاني أمثال جيمب GIMP ودارك تيبل DarkTable وبكسلر Pixlr وغيرها. لكن جميع هذه البرمجيات غير مؤهلة لتكون بديلًا كاملًا لبرنامج أدوبي فوتوشوب الذي شق طريقه بقوة ليصبح الأسطورة في عالم برمجيات معالجة الصور في العالم، وأصبح يعرف اسمه الكبير والصغير، فما هو هذا البرنامج. ما هو أدوبي فوتوشوب Adobe Photoshop؟ أدوبي فوتوشوب Adobe Photoshop هو معالج صور ومحرر رسوميات نقطية (Raster) طورته ونشرته شركة أدوبي Adobe لنظامي التشغيل ويندوز وماكنتوش. أنشأه وطوّره الشقيقان توماس وجون نول عام 1988. يمكن أن يعمل فوتوشوب على تحرير وإنشاء صور نقطية في طبقات متعددة ويدعم الأقنعة وتركيب ألفا (وهو تقنية تُستخدم ضمن الطبقات اللونية لأغراض التحديد الدقيق) والعديد من نماذج الألوان بما في ذلك النموذج اللوني RGB وCMYK وLAB وغيرها من النماذج والمساحات اللونية المختلفة. يستخدم أدوبي فوتوشوب Adobe Photoshop تنسيقات ملفات PSD وPSB لدعم ميزات تعديلاته بحيث يحفظ هذان التنسيقان كافة تفاصيل العمل من الطبقات والتأثيرات والمرشحات للصورة. لديه أدوات وإمكانات محدودة لتحرير النصوص والرسوميات الشعاعية (المتجهة) إضافة إلى الرسومات ثلاثية الأبعاد والفيديو. يمكن توسيع ميزاته وأدواته عن طريق المكونات والمرشحات الإضافية، وهي برامج تم تطويرها وتوزيعها بشكل مستقل عن فوتوشوب والتي تعمل بداخله وتقدم ميزات جديدة أو مُحسنة. مجموعة تطبيقات السحابة الذكية Creative Cloud من أدوبي وفي عام 2013 أصدرت شركة أدوبي سحابتها الابداعية Creative Cloud حيث تضمنت جميع برامجها للاشتراك الشهري والسنوي إفراديًا أو ضمن حزم وباقات مع ربطها بأدوات مجانية ضمن الباقات مثل مخزن الصور والرسوميات وسحابة تخزين بالإضافة إلى منح الوصول إلى تحديثات البرامج باستمرار مجانًا، وبرنامج فوتوشوب أحد أهم البرامج ضمن هذه السحابة وهو أحد أكثر البرنامج تنزيلًا ضمن هذه المجموعة. يستخدم البرنامج لتحرير الصور وتعديلها ويعد الأفضل في هذا المجال على مستوى العالم، كما يستخدم في إنشاء تصاميم مختلفة مثل تصميم الشعارات وبطاقات الأعمال والوسائط الإعلانية المختلفة مثل الملصقات والفلايرات والبروشورات، وحتى إنشاء تصاميم ذو تأثيرات ثلاثية الأبعاد، كما يستخدم تصميم واجهات المستخدم لمواقع الويب وتطبيقات الهاتف المحمول. بدء العمل على برنامج أدوبي فوتوشوب Adobe Photoshop وفتح مستند جديد حرصنا في الدروس السابقة على شرح المفاهيم النظرية من العناصر والمبادئ والنظريات، والآن سنشرح واجهة البرنامج لتتمكن من تطبيق تلك المفاهيم عليه ولتتكون لديك فكرة كافية عن إمكانات البرنامج وفهم أدواته وقوائمه ولوحات عمله بأسلوب مميز ومختلف عن تلك الشروحات الموجودة في الويب. يمكنك الحصول على قرص مدمج يتضمن برنامج أدوبي فوتوشوب Adobe Photoshop لتثبيته على حاسوبك أو تنزيله من الموقع الرسمي وسيعمل البرنامج لفترة تجريبية ثم سيتوجب عليه دفع قيمة الاشتراك الشهري حتى تتمكن من الاستمرار باستخدامه. ملاحظة مهمة: لماذا علينا العمل على برنامج أدوبي فوتوشوب Adobe Photoshop بالواجهة الأصلية الإنجليزية؟ هناك عدة أسباب تدفعنا للعمل باستخدام الواجهة الإنجليزية تحديدًا ومنها: لا توفّر شركة أدوبي واجهة باللغة العربية لبرامجها. وهناك اجتهاد من قبل البعض لتعريب هذه الواجهات إلا أن عملية التعريب ناقصة ولا تشمل كافة الأدوات والقوائم وغيرها. جميع الدروس والشروحات عبر الإنترنت أو الكتب أو الفيديوهات قائمة على الواجهة الإنجليزية. كل هذا سيسبب ارباكًا في حال استخدامنا الواجهة العربية ويقلل من الإنتاجية والسرعة في التطور والتعلم. لذلك سنتعلم ونستخدم البرنامج بالواجهة الإنجليزية مع العلم أنه يجب علينا الحصول على نسخة الشرق الأوسط بالواجهة الإنجليزية التي تدعم اللغة العربية من خيارات وخصائص تحرير النصوص، أو يمكن تحميل نسخة شمال أفريقيا الفرنسية التي تدعم اللغة العربية بالواجهة الفرنسية لمن يرغب في ذلك، إلا أننا سنشرح البرنامج فقط بالواجهة الإنجليزية. في كل مرة تبدأ فيها بتشغيل أدوبي فوتوشوب Adobe Photoshop تظهر لك شاشة بدء العمل (الشكل التوضيحي 1) والتي تتضمن شريط القوائم العُلوي (1) وصور مصغرة عن آخر الملفات التي عملت عليها (2). إذا أردت مشاهدة ملفاتك على حسابك ضمن السحابة الإبداعية Creative Cloud والتي يرمز لها اصطلاحًا CC فعليك اختيار CC Files أي ملفات السحابة الإبداعية (3)، ولفتح أي ملف قديم انقر عليه فقط، وفي حال أردت فتح ملف غير موجود ضمن قائمة هذه النافذة انقر على فتح Open لتبحث عنه (4)، ولفتح مستند جديد انقر على Create New أنشئ مستند جديد (5). (الشكل التوضيحي 1) انقر على فتح مستند جديد، ستظهر النافذة الخاصة بإنشاء مستند جديد كما في (الشكل التوضيحي 2). يوفّر البرنامج قوالب لمساحات عمل جاهزة للاستخدام من ضمن الخيارات العُلوية (1) مثل أن نختار أحد مقاسات الصور الفوتوغرافية القياسية أو أحد مقاسات التصاميم الطباعية المختلفة أو تصاميم الويب أو الهاتف المحمول أو الفيديو وغيرها. (الشكل التوضيحي 2) عند النقر على أي من هذه الخيارات ستظهر لنا المقاسات القياسية وأيضًا قوالب جاهزة للعمل عليها (الشكل التوضيحي 3). (الشكل التوضيحي 3) ويتضمن الجانب الأيمن من النافذة لوحة خيارات يدوية لتحديد مواصفات المشروع الذي سنعمل عليه (الشكل التوضيحي 4)، ويتضمن اسم مجموعة الإعدادات المعدّة مسبقًا حيث يمكنك تسميتها لتعود إليها لاحقًا (1)، ثم خيار تحديد عرض المشروع Width ووحدة القياس المعتمدة مثل المتر ومشتقاتها والبوصة والبكسل والنقطة (2)، ومن ثم خيار تحديد الارتفاع Height بنفس وحدة القياس المختارة سابقًا إضافة إلى خيار تحديد اتجاه العمل Orientation بحيث يكون عموديًا أو أفقيًا عرضيًا، وهناك خيار Artboards في حال تضمن المشروع أكثر من لوحة رسم واحدة (3). ثم نختار مستوى دقة التفاصيل في المشروع أو الصورة ووحدة قياس هذه الدقة (4)، وهنا يجب أن نعلم الهدف من التصميم، فإذا كنّا نستهدف التصاميم الطباعية والصور فإن 300 بكسل في البوصة هو الخيار المثالي لهذا التصميم، وإن كنّا نستهدف العمل على تصاميم تعرض على شاشات الحواسيب أو الهواتف المحمولة، فإن 72 بكسل في البوصة هو الخيار الصحيح لهذه التصاميم. ثم نأتي على خيار نموذج الألوان المستخدم (5)، ويتضمن مجموعة من نماذج الألوان التي تتغير بحسب نوعية التصميم الذي اخترته في الأعلى (الشكل التوضيحي 3)، إذا اخترت سابقًا خيار الصور Photo أو بقية الخيارات باستثناء خياري الويب Web أو الهاتف المحمول Mobile فإن القائمة ستتضمن كلًا من نماذج الألوان التالية (RGB, CMYK, LAB, Bitmap, Grayscale)، بينما في حال اختيارك لتصاميم الويب Web أو الهاتف المحمول Mobile فلن تجد في القائمة سوى نموذج RGB فقط لأن التصميم للويب وللهاتف المحمول لن يتطلب سوى هذا النموذج اللوني، وقد سبق وشرحنا جميع هذه النماذج اللونية في مقال الألوان في تصميم الرسوميات ونظرية الألوان باستثناء Bitmap، وهو نموذج لوني يتضمن لونين فقط أبيض وأسود، وGrayscale وهو نموذج لوني يتضمن تدرجات الرمادي بدون الألوان. ثم نجد خيار عرض الحزمة اللونية 8bit او 16bit أو 32bit وبطبيعة الحال نادرًا ما نستعمل 16 و32 بت، حيث سنستخدم في جميع تصاميمنا 8 بت والسبب أن استخدام 16 أو 32 بت يعتمد على نوعية التصميم الذي تعمل عليه وحاجته لألوان أكثر، أو إذا كنت تعمل على صور تعتمد على موارد أكثر من حيث الألوان، ولكن لاستخدام هذين النمطين سلبيات، حيث لن تعمل العديد من المرشحات عند استخدامهما، كما أن استخدامهما يستنزف موارد الحاسوب أكثر بكثير، ما سيؤدي إلى التباطؤ في أداء الحاسوب أثناء العمل، بكل الأحوال لن تلاحظ أنت أو العميل أي فرق يذكر بين التصاميم المنشأة على حزمة 8 بت أو غيرها. وأخيرًا سيكون علينا اختيار لون خلفية التصميم (6)، فإما أن يكون أبيض أو أسود أو باللون الخلفي المحدد للتصميم أو شفافًا (وهذا ضروري لملفات PNG و GIF) أو بلون مخصص تختاره أنت. (الشكل التوضيحي 4) يوجد خيارات إضافية Advanced Options تظهر بالنقر عليها وتتضمن الخيار الأول Color Profile ويمكن من خلاله تحديد ملف تعريف اللون للمستند من مجموعة واسعة من الخيارات، والخيار الثاني هو Pixel Aspect Ratio ومن خلاله نحدد نسبة العرض إلى الارتفاع لبكسل واحد في إطار. واجهة برنامج أدوبي فوتوشوب Adobe Photoshop (الشكل التوضيحي 5) تتضمن واجهة برنامج أدوبي فوتوشوب Adobe Photoshop شريط القوائم في الأعلى (1) وتحته شريط خيارات الأدوات (2) وتتغير محتويات هذا الشريط تبعًا للأداة التي نستخدمها، شريط الأدوات على الجهة اليسرى (3) ولوحات العمل على الجهة اليمنى (4). وبالإمكان تحريك شريط الأدوات واللوحات ووضعها في أي مكان على الشاشة. وتتضمن قوائم أدوبي فوتوشوب Adobe Photoshop العديد من المهام والأدوات والخيارات، سنشرح أهمها بدون إجراء تطبيقات عملية قدر الإمكان. شريط القوائم في أدوبي فوتوشوب Adobe Photoshop يتضمن شريط القوائم في أدوبي فوتوشوب Adobe Photoshop بداية شعار البرنامج وفي حال النقر عليه ستنبثق قائمة تتضمن خيارات نافذة البرنامج من تصغير وتكبير واستعادة وتحريك وإغلاق. كما يتضمن القوائم التالية: قائمة الملف File والتي تحوي كل ما له علاقة بفتح الملفات وإغلاقها وحفظها وخيارات الاستيراد والتصدير والخصائص والطباعة وغيرها. قائمة التعديل Edit تحوي خيارات النسخ والقص واللصق وأدوات التعديل المختلفة. قائمة الصورة Image تحوي خيارات حجم الصور ومقاس العمل وأنظمة الألوان وخصائص أخرى. قائمة الكتابة Type وتتضمن خيارات تحرير النصوص. قائمة التحديد Select وتحوي خيارات التحديد وخصائصه وتعديلاته. قائمة المرشحات Filter والتي تتضمن جميع المرشحات الأساسية الموجودة في البرنامج وأيضًا المرشحات التي يمكن إضافتها يدويًا لاحقًا. قائمة التصميم ثلاثي الأبعاد 3D وهي أحدث إضافة إلى قوائم البرنامج وتتضمن خيارات التصميم ثلاثي الأبعاد. قائمة النوافذ Window وتحوي خيارات نوافذ ملفات الصور ضمن البرنامج إضافة إلى جميع اللوحات المتاحة. قائمة المساعدة Help والتي تحوي ملف المساعدة والدروس ومعلومات حول البرنامج وغير ذلك. تتضمن خيارات القوائم اختصارات لتنفيذ بعض المهام مثال Ctrl + N المقابل لأمر New وهو لفتح مستند جديد. سنشرح تاليًا أغلب محتويات قوائم ملف File وتعديل Edit والصورة Image حتى نأخذ فكرة واضحة عن ماهية محتويات القوائم بشكل عام في الفوتوشوب. قائمة الملف File ونجد فيها التالي: New جديد: يقوم هذا الأمر بإنشاء مستند جديد حيث تظهر النافذة كما في (الشكل التوضيحي 3). Open افتح: يقوم هذا الأمر بفتح ملف أو صورة موجودة سابقًا من خلال تحديد موقعه على إحدى وسائط التخزين المستخدمة. Browse in Bridge تصفح في بريدج: بريدج هو برنامج مصاحب لفوتوشوب وبقية منتجات السحابة الإبداعية من أدوبي، يطلق عليه أيضًا مدير الوسائط، ويمنح هذا البرنامج طرقًا قوية للعثور على مجموعة الصور المتزايدة باستمرار وإدارتها وتنظيمها، إضافة لملفات برامج أدوبي فوتوشوب Adobe Photoshop وأدوبي إليستريتور Adobe Illustrator وأدوبي إن ديزاين Adobe InDesign وغيرها. صورة برنامج بريدج Bridge من مدونة أدوبي Open AS افتح كـ ويفيد هذا الأمر في فتح ملفات الصور التي تم حفظها بتنسيق غير صحيح عن طريق الخطأ، مثل أن تفتح ملف بتنسيق GIF كان قد حفظ عن طريق الخطأ بتنسيق JPG، ما يفقده مزايا وخصائص ملفات GIF وبذلك يتم الفتح بالتنسيق الصحيح وإصلاح الخطأ بحفظه مجدّدًا. Open as Smart Object افتح كـ كائن ذكي ويفيد هذا الأمر بفتح الملفات ككائنات ذكية، ولكن ما هو الكائن الذكي Smart Object؟ الكائنات الذكية هي طبقات تحتوي على بيانات من صور نقطية أو شعاعية، مثل ملفات فوتوشوب أو إليستريتور. تحتفظ الكائنات الذكية بمحتوى مصدر الصورة بكل خصائصها الأصلية، مما يتيح لك إجراء تحرير لها بدون التسبب بالتلف للطبقة. يتم تحديث محتويات الكائن الذكي عندما يتغير ملف الصورة المصدر الخاص به. ويتم تحرير هذا المصدر من خلال النقر المزدوج على الصورة المصغرة لطبقة الكائن الذكي ضمن لوحة الطبقات، فيتم فتح الملف المصدر ضمن البرنامج المخصص لذلك سواء أكان الفوتوشوب أو الإليستريتور أو أي برنامج آخر مخصص لمعالجة الملف المصدر. Open Recent افتح الملفات الأخيرة ويفيد في فتح آخر الملفات المفتوحة سابقًا باستخدام البرنامج دون الحاجة للبحث عنها عبر المتصفح. Close أغلق: ويفيد في إغلاق الملف الذي نعمل عليه. Close All أغلق الجميع: ويفيد في إغلاق جميع الملفات المفتوحة. Close and Go to Bridge أغلق واذهب إلى بريدج: ويفيد في إغلاق الملف المفتوح والذهاب إلى برنامج أدوبي بريدج لتصفح الوسائط. Save احفظ: ويفيد في حفظ الملف الذي نعمل عليه. Save As احفظ كـ: ويفيد في حفظ الملف بتنسيق مختلف عن تنسيقه الحالي مثل أن نحفظ ملف PSD كملف PNG. Revert أرجع: ويفيد في إعادة الملف المفتوح إلى شكله الأساسي عند فتحه قبل القيام بكافة التعديلات الجديدة عليه شريطة ألا نكون قد حفظنا تلك التعديلات. Export تصدير: ويفيد في تصدير الملف إلى تنسيقات معينة بخيارات إضافية، أو تصدير الطبقات إلى ملفات مختلفة، أو تصدير خاص لصفحات الويب بخيارات خاصة، وخيارات تصدير أخرى. Generate أنشئ: وله فائدة عظيمة في تصميم واجهات المستخدم سواء للويب أو للهاتف المحمول، حيث يكفي أن تعمل على تسمية الطبقات مع وضع تنسيقات الملفات في التسمية ذاتها مثل أن تسمي طبقة الشعار مثلًا Logo.png بدلًا من تسميتها Logo فقط، وسيقوم البرنامج آليًا في حال تفعيل خيار Generate Image Assets إلى إنشاء مجلد جديد ضمن موقع ملف التصميم، ويحفظ بداخله ملف صورة Logo.png، وسيفعل الأمر ذاته مع بقية الطبقات بمجرد تسميتها مع ذكر التنسيق، وفي حال وجود مجموعة طبقات ضمن لوحة الطبقات فإن البرنامج سيحفظها بمجلد جديد ضمن المجلد الذي أنشأه سابقًا باسم المجموعة وبداخله الطبقات على شكل ملفات، وهكذا. Share شارك: ويفيد في مشاركة الملف باستخدام أحد التطبيقات المثبتة على الحاسوب أو باستخدام البلوتوث أو الواي فاي أو أي طريقة متوفرة. Share on Behance شارك على بيهانس: ويقوم بمشاركة الملف على منصة بيهانس Behance وهي المنصة الأشهر في الويب لمشاركة التصاميم والصور وإنشاء معارض الأعمال للمصممين. Search Adobe Stock ابحث في مخزن أدوبي: وينقلك هذا الأمر إلى مخزن أدوبي للبحث عن صور أو رسومات هناك. Place Embedded ضع بشكل متضمن: وفيه يتم إدخال ملف صورة أو رسم إلى تصميمك بطبقة منفردة ككائن ذكي ويسبب زيادة في حجم الملف بمقدار الملف المضاف، ويمكن نقله إلى أي حاسوب آخر بدون مشاكل، ولا يتأثر الملف المضاف بأية تعديلات تجري على ملف المصدر الأساسي. Place Linked ضع بشكل مرتبط: وهو مماثل للأمر السابق من حيث إضافة ملف ككائن ذكي إلا أنه لا يتسبب في زيادة حجم تصميمك ولن يظهر ضمن التصميم في حال نقله إلى حاسوب آخر ما لم يتم إعادة ربطه بالملف المصدر مجدّدًا، وتطبّق أية تعديلات تجري على الملف المصدر مباشرة على هذا الكائن. Package تحزيم: ويفيد في حالة وجود طبقات مرتبطة بملفات خارجية بحيث يضع الملف الحالي ضمن مجلد يتضمن أيضًا مجلدًا آخر يحوي جميع الملفات المصدرية للطبقات المرتبطة ضمن التصميم لسهولة نقله وفتحه على أي حاسوب آخر دون ضياع للارتباطات. Automate أتمتة: وتتضمن قائمة فرعية تحوي أدوات تنفذ عمليات معقدة آليًا. Scripts سكريبت: وتتضمن كافة الإضافات التي كُتبت لأداء مهام محددة مع أدواتها. Import استيراد: وتتضمن الاستيراد من الماسح الضوئي أو استيراد إطارات فيديو إلى طبقات الفوتوشوب وغيرها. File Info معلومات الملف: وتتضمن كافة البيانات والمعلومات عن الملف أو الصورة المفتوحة. Print اطبع: وتفيد في طباعة الصورة أو الرسم مع خيارات تتعلق بالطابعة. Print One Copy اطبع نسخة واحدة: وتفيد بطباعة نسخة واحدة من التصميم أو الصورة بشكل سريع دون إعدادات مخصصة. Exit خروج: وتفيد في إغلاق برنامج الفوتوشوب. قائمة التعديل Edit ونجد فيها التالي: Undo تراجع: للتراجع عن آخر عملية نفذتها. Step Forward خطوة للأمام: إعادة تنفيذ العمليات التي تراجعت عنها خطوة خطوة. Step Backward خطوة للخلف: للتراجع عن العمليات المنفذة خطوة خطوة. Fade تلاشى: ويؤدي وظيفة زيادة الشفافية على آخر عملية تم تنفيذها لرؤية الفارق بين ما قبل وما بعد تنفيذ العملية. Cut، Copy، Paste، ...الخ: في هذا الجزء من القائمة نجد خيارات القص والنسخ واللصق وما يتعلق بها. Search بحث: وتتضمن خيارات البحث عن كلمة في أي مكان كإسم ملف أو قائمة أو أمر أو لوحة أو ضمن مخزن أدوبي أو الدروس. Check Spelling: ويفيد في التدقيق الإملائي للنصوص ضمن التصميم شريطة وجود طبقات نصوص. Find and Replace Text: وتفيد في إيجاد واستبدال النصوص أيضًا. Fill املأ: وهي أداة مفيدة للغاية بحيث تملأ جزءًا محددًا ضمن التصميم آليًّا بهدف مسح عنصر أو كائن محدد، على سبيل المثال في الصورة التالية نجد مجموعة من الكرات، وبتحديد أحدها بإحدى أدوات التحديد ثم تنفيذ الأمر Fill عليها، تُملأ المساحة المحددة آليًا من نفس نمط المحيط بالتحديد، لتُحذف الكرة كما في الصورة التالية. لاحظ عملية إزالة الكرة الموجودة في الصورة الأساسية في الأعلى باستخدام الأمر Fill الصورة بواسطة Tima Miroshnichenko من موقع Pexels Stroke الحدود: ويفيد في إنشاء حدود (إطار) للمنطقة المحددة بإحدى أدوات التحديد. بقية الأوامر والخيارات ضمن القائمة تفيد في تحويل التحديد أو الصورة بالكامل Transform وتعديل إعدادات الفرش Brush والأنماط Pattern وخيارات الألوان والمحاذاة والإعدادات العامة للبرنامج. قائمة الصورة Image ونجد فيها التالي: Mode النموذج اللوني: ويتضمن جميع النماذج اللونية التي يوفرها الفوتوشوب لتحويل الصور أو التصميم إلى نموذج لوني مختلف كتحويل صورة معدّة للشاشة من نموذج RGB إلى صورة معدّة للطباعة بنموذج CMYK أو غير ذلك. Adjustments تعديلات: وتتضمن التعديلات الخاصة على الصور مثل تحويل الصورة إلى نظام اللونين الأبيض والأسود أو إلى نظام تدرجات الرمادي أو تعديل الصبغات اللونية للصورة أو مستويات الإضاءة أو الظلال أو عكس الألوان وغير ذلك من التعديلات. Auto Tone: ويفيد في ضبط الدرجة اللونية للصورة آليًّا. Auto Contrast: ويفيد في ضبط تباين الصورة آليًّا. Auto Color: ويفيد في ضبط ألوان الصورة آليًّا، حيث أنه يعمل بنفس طريقة Auto Tone من حيث تعزيز التباين في قنوات الأحمر والأخضر والأزرق بشكل مستقل، ولكنه يحاول أيضًا تصحيح أي لون غير مرغوب فيه من خلال تحييد الدرجات اللونية النصفية. Image Size حجم الصورة: ويفيد بتعديل حجم الصورة. Canvas Size حجم لوحة التصميم: ويفيد بتعديل حجم لوحة العمل دون المساس بحجم الصورة. Image Rotation تدوير الصورة: ويفيد في تدوير الصورة. Crop اقتصاص: بعد تحديد جزء من العمل نستخدم هذا الأمر لقص الصورة إلى حجم التحديد تمامًا. Trim تقليم: ويفيد في حال وجود مساحات شفافة أو بيضاء أو بلون محدد حول عناصر التصميم، حيث يُصغّر حجم التصميم حتى تلامس أطراف العناصر حدود التصميم، ويزيل تلك المساحات بناء على إعدادات مخصصة. Reveal All كشف الكل: ويفيد في حال وجود أجزاء من العناصر ضمن الطبقات خارج مجال مساحة العمل، حيث يُكبّر حجم مساحة العمل لإظهار جميع هذه العناصر. Duplicate ضاعف: ويفيد في مضاعفة الملف المفتوح وفتح نسخة جديدة منه. Apply Image تطبيق الصورة: وهو أمر خاص بتطبيق شريحة أو طبقة لونية أو أمور أخرى على صورة أو شريحة أخرى بغية الحصول على تأثيرات معينة. Calculations الحسابات: يتيح لك أمر الحسابات دمج قناتين فرديتين من صورة واحدة أو أكثر، وتُطبّق النتائج على صورة جديدة أو على قناة جديدة أو تحديد في الصورة النشطة. لا يمكنك تطبيق أمر الحسابات على القنوات المركبة. شريط أدوات أدوبي فوتوشوب Adobe Photoshop يقع شريط أدوات أدوبي فوتوشوب Adobe Photoshop يسار الشاشة عادة ويمكن تخصيص وتغير محتويات هذا الشريط من الأدوات. وتتضمن الأيقونة الواحدة من هذا الشريط أكثر من أداة أو أكثر من نموذج للأداة، ويمكن إظهارها بالنقر المطوّل المستمر على الأيقونة. سنتحدث عن هذه الأدوات من الأعلى إلى الأسفل: Move Tool أداة التحريك: وتستخدم لتحريك أي عنصر أو طبقة أو تحديد أو صورة بالكامل. Artboard Tool أداة لوح الرسم: ويمكن من خلاله إنشاء لوح رسم أو أكثر ضمن الملف الواحد. أدوات التحديد Select وتتضمن هذه الأيقونة أدوات التحديد المستطيلة ويمكن رسمها كمربع أيضًا، وأداة التحديد البيضوية ويمكن رسمها كدائرية أيضًا، وأداة التحديد بخط أفقي أو عمودي. Quick Selection Tool أداة التحديد السريع: والتي تحدد المنطقة ذات الدرجات اللونية المتقاربة حول مكان المؤشر أثناء حركته. Magic Wand Tool أداة عصا التحديد السحرية: والتي تحدد كامل المنطقة المتقاربة من حيث الدرجة اللونية مكان النقر بالمؤشر. Crop Tool أداة الاقتصاص: تقص الصورة بحسب تحديد هذه الأداة. Perspective Crop Tool أداة اقتصاص المنظور: وتقوم بقص الصورة من خلال تحديد منظور معين. Slice Tool أداة الشرائح: تنشئ الشرائح والتي تفيد في تصاميم الويب. Slice Select Tool أداة تحديد الشرائح: والتي تحدد الشرائح. Eyedropper Tool أداة القطارة: والتي تنسخ اللون وتضعه كلون أمامي ليتم استخدامه مباشرة، وتفعّل هذه الأداة آليًا عند تحديد خيار تغيير اللون للعناصر مثل الأشكال والنصوص حيث تنسخ اللون الجديد إلى العنصر المُفعّل. 3D Material Eyedropper Tool أداة قطارة المادة ثلاثية الأبعاد: والتي تنسخ المادة (المادة في التصميم ثلاثي الأبعاد هي الخامة أو اللون أو النسيج أو الملمس المطبق على العنصر) في التصميم ثلاثي الأبعاد. Color Sampler Tool أداة تحديد الأمثلة اللونية: والتي تحدد أمثلة عن اللون على التصميم ويتم حفظ قيمها ضمن لوحة المعلومات info. Ruler Tool أداة المسطرة: وتستخدم لقياس طول وإحداثيات معينة باستخدامها. Note Tool أداة الملاحظات: وتستخدم لإضافة ملاحظات ضمن التصميم. Count Tool أداة التعداد: وتستخدم لإضافة إشارات مرقمة مرجعية ضمن التصميم. Spot Healing Brush Tool: تزيل العيوب والكائنات. Healing Brush Tool: ترسم على عينة أو نقش لإصلاح العيوب في الصورة. Patch Tool: تصحّح العيوب في منطقة محددة في صورة باستخدام النقش. Content-Aware Move Tool: تيح لك هذه الأداة اختيار عنصر لنقله من صورة إلى أخرى، ووضعه بسلاسة بحيث يبدو أنه ينتمي بشكل طبيعي. Red Eye Tool: تزيل الانعكاس الأحمر الناتج عن وميض ضوء الكاميرا. Brush Tool أداة الفرشاة: وتطلي باستخدام ضربات الفرشاة، ويستخدم مصطلح (الضربات) أسوة بمستخدميها الفنانين اللذين يستخدمون فرشاة حقيقية للرسم. Pencil Tool أداة قلم الرصاص: تنشئ ضربات رسم حادة الحواف. Color Replacement Tool أداة استبدال اللون: تستبدل لونًا محددًا بلون جديد. Mixer Brush Tool أداة الفرشاة المختلطة: تحاكي تقنيات الرسم الحقيقية مثل مزج ألوان قماش الرسم وتنويع درجة بلل الطلاء. Clone Stamp Tool أداة ختم الاستنساخ: تنسخ نموذجًا من صورة إلى موقع آخر. Pattern Stamp Tool أداة ختم الأنماط: تنسخ جزءًا من صورة وترسمه كنقش. History Brush Tool أداة فرشاة التاريخ: وهي أداة ترسم نسخة من حالة أو لقطة محددة سابقة إلى إطار الصورة الحالية. Art History Brush Tool أداة فرشاة فن تاريخي: وهي أداة تنشئ ضربات فرشاة نمطية تحاكي أنماط رسم مختلفة باستخدام الحالة أو اللقطة المحددة حيث تبدو المنطقة الجديدة كما لو أنها رسمت باستخدام الفراشة. Eraser Tool أداة المسح: تمسح وحدات البكسل وتستعيد أجزاءً من الصورة إلى حالتها المحفوظة في السابق. Background Eraser Tool أداة مسح الخلفية: تمسح مناطق للوصول إلى الشفافية من خلال سحب المؤشر. Magic Eraser Tool أداة المسح السحرية: تمسح المناطق ذات الألوان المتقاربة للوصول إلى الشفافية بنقرة واحدة. Gradient Tool أداة التدرج اللوني: تنشئ تدرجًا لونيًّا ضمن بأساليب معينة كالخطية والدائرية وغيرها، والتي يتم تحديدها من شريط خيارات هذه الأداة. Paint Bucket Tool أداة سطل الدهان: تملأ المناطق متشابهة الألوان بلون المقدمة. 3D Material Drop Tool أداة إسقاط المادة ثلاثية الأبعاد: انقر باستخدام هذه الأداة مع الضغط على Alt على مادة لتحميلها، ثم انقر في أي مكان لإسقاطها في جزء آخر من النموذج أو شبكة ثلاثية الأبعاد أخرى أو طبقة ثلاثية الأبعاد أخرى. Blur Tool أداة التمويه: تموّه الحواف الحادة في الصورة. Sharpen Tool أداة الحدّة: تزيد وضوح وحدة الحواف الناعمة في الصورة. Smudge Tool أداة الطمس: تطمس البيانات في الصورة. Dodge Tool أداة دودج: تعمل على جعل المساحات المحددة فاتحة (ساطعة) أكثر. Burn Tool أداة الحرق: تظلل مساحات في الصورة (تصبح داكنة أكثر). Sponge Tool أداة الإسفنجة: تغيّر إشباع اللون في المساحة. وتتضمن هذه القائمة جميع أدوات القلم Pen التي ترسم مسارات ورسومات شعاعية. وتتضمن هذه القائمة جميع أدوات النص والكتابة بخيارات الكتابة الأفقية والعمودية والكتابة عبر التحديد أفقيًا وعموديًا أيضًا. وتتضمن هذه القائمة أدوات تحديد المسارات. وتتضمن هذه القائمة جميع أدوات رسم الأشكال المختلفة. وتتضمن هذه القائمة أدوات تحريك الصورة وتدويرها لمشاهدتها من مختلف النواحي دون أي تأثير أو لمس لعناصرها فعليًّا. أداة المكبر: لتكبير مشهد الصورة دون تكبير حجمها فعليًا. أيقونة تعديل شريط الأدوات: حيث يمكن تخصيص هذا الشريط عبر تبديل أمكان الأيقونات وإضافة أو إزالة الأدوات منه. وهنا يتحدد اللونان الأمامي والخلفي ويمكن التبديل بينهما من خلال السهمين الصغيرين في الأعلى. وضعية القناع السريع التي يمكن من خلالها إجراء تحديد دقيق. تغيير نمط عرض الواجهة: في الخيار الأول الواجهة كما هي الآن، وفي الخيار الثاني وضعية ملء الشاشة مع وجود الأدوات واللوحات، وفي الوضعية الثالثة ملء الشاشة بدون أية أدوات أو لوحات. لوحات أدوبي فوتوشوب Adobe Photoshop لوحات أدوبي فوتوشوب Adobe Photoshop تتموضع يمين واجهة البرنامج، ويمكن إظهار أي منها أو إخفاؤه من قائمة Window، ومن المستحيل عرض جميع اللوحات لأنها ستغطي كامل مساحة الشاشة لكثرتها. قد تتواجد أكثر من لوحة في صف واحد ونافذة واحدة، ونختار التي نريد بالنقر على عنوانها في الأعلى مثل (الشكل التوضيحي 6) حيث تتضمن نافذة اللوحات هذه ثلاثة لوحات وهي الطبقات Layers والقنوات Channels والمسارات Paths. (الشكل التوضيحي 6) ولكل لوحة قائمة خاصة بها تختلف عن بقية اللوحات ولكنها تتشابه جميعها في كون الخيار الأخير في هذه القائمة هو خيار إغلاق اللوحة. ولعل من أكثر اللوحات استخدامًا وشيوعًا هي لوحة الطبقات Layers والتي تحوي كل ما يتعلق بالطبقات ومعالجتها وتحريرها، ولوحة القنوات Channels والتي تتضمن كل ما يتعلق بالقنوات اللونية، ولوحة تحرير النصوص والفقرات Character وParagraph، ولوحة الألوان Color لاختيار اللون الأمامي والخلفي، ولوحة التعديلات Adjustments والتي تتضمن كافة التعديلات التي يمكن إضافتها كطبقات، ولوحة التاريخ History التي يمكن من خلالها التراجع عن العديد من العمليات الأخيرة المنفذة. شريط المعلومات السفلي شريط المعلومات السفلي يتواجد اسفل واجهة البرنامج شريط المعلومات الذي يتضمن من اليسار مستوى تكبير مشاهدة العمل ويمكن بالنقر عليه تعديل هذا الحجم. كما يتضمن حجم ملف العمل على اليمين وبالنقر المطول عليه تظهر بيانات الملف الأساسية مثل عرض وارتفاع الصورة ودقة التفاصيل وعدد القنوات اللونية. وعبر النقر على السهم الصغير يمين شريط المعلومات الصغير يمكن أن نختار عرض معلومات أخرى بدل حجم ملف العمل مثل نموذج ألوان الملف وأبعاد التصميم والأداة المستخدمة وعدد الطبقات وغيرها من المعلومات. خاتمة كان هذا شرحًا لواجهة برنامج فوتوشوب وما تتضمنه من أهم القوائم و اللوحات وكافة الأدوات. ومع فهمنا المسبق لأساسيات تصميم الرسوميات من خلال المقالات السابقة التي تحدثنا فيها عن مبادئ وعناصر التصميم، كما شرحنا مفصّلًا أهم هذه العناصر والنظريات المتعلقة بها مثل الألوان والنصوص وأسلوب الطباعة وغيرها، ومن خلال فهم واجهة برنامج الفوتوشوب بشكل عام، يمكنك الانتقال إلى دروس عملية حول كيفية استخدام برنامج أدوبي فوتوشوب Adobe Photoshop لمعالجة الصور وإنشاء تصاميم مختلفة دون قلق أو تردد وبثقة كبيرة متسلحًا بمعرفتك الأساسية التي ستضمن لك تفوقًا على منافسيك، بحيث تستطيع إنشاء تصاميم مع تطبيق كافة المفاهيم التي تعلمتها خلال هذه السلسلة وبذلك تتجنب الوقوع في أخطاء المبتدئين والهواة وتتجاوز هؤلاء بمراحل. في المقال القادم سنلقي نظرة على برنامج تصميم الرسومات الشعاعية أدوبي إليستريتور Adobe Illustrator.
-
تتنوع منصات العمل الحر على الإنترنت، فبعضها موجود كمنصة موجهة لتُستخدم على الويب ومن الأجهزة المكتبية والحواسيب المحمولة، وبعضها موجود كتطبيق على الهواتف المحمولة، ومنها ما يكون في الويب وتطبيقات الهواتف معًا، وهذه المنصات مزيتها أنها توفر للمستقل -العامل الحر- سوقًا يعرض فيه خدماته المدفوعة مع ضمان حقه المادي وعدم تهرب العميل أو مماطلته في دفع المال، كما تقدم هذه المنصات من ناحية أخرى للشركات المتوسطة والصغيرة وكذلك للأفراد العاديين نفس السوق الذي جمعت فيه المستقلين، لكن هذه المرة تريهم لهذه الفئات من العملاء كي يتصفحوا ملفات المستقلين الشخصية لينظروا أيهم أنسب لتنفيذ المشاريع التي لديهم، أو يطرحوا مشاريعهم كي يقدم المستقلون عروضهم لتنفيذها بمواعيد تسليم وميزانيات مقترحة. وقد ذكرنا في غير موضع من هذا الكتاب منصات عمل حر مختلفة، وتتبع جميعها شركة حسوب، وهي شركة أياديها عربية شابة تعمل من أجل تطوير العالم العربي في عمومه من خلال تطوير الويب العربي بتوفير منصات للعمل الحر والعمل عن بعد وغير ذلك من الخدمات والمشاريع التي للشركة، والتي تنشئ من خلالها فرصًا للشباب العربي للعمل والاستثمار والتوظيف من خلال منصات عربية تغنيهم عن المنصات الأجنبية، مراعية بذلك المبادئ والقيم التي تتميز بها الشعوب العربية. كما توفر كتبًا وتوثيقات وشروحات مرئية ومقروءة عالية الجودة في المجالات التقنية المختلفة في علوم الحاسوب ومجالات العمل الحر وإدارة الأعمال والتسويق وغيرها، لتضع بين يدي القراء العرب من العملاء والعاملين على حد سواء علومًا نافعة إما من العرب أنفسهم أو مترجمة من أصحابها إذا كانوا غير عرب. ومنصات العمل عن بعد أو العمل الحر التي تتبع حسوب -والتي هي شاهد كلامنا- هي إما منصة مستقل للمشاريع المتوسطة والكبيرة التي قد تصل إلى عشرة آلاف دولار، أو منصة خمسات المخصصة للخدمات الصغيرة التي يمكن إنجازها بسرعة أو لا تحتاج إلى مشروع مستقل من أجلها. ثم لدينا منصة ثالثة هي منصة بعيد المخصصة للشركات التي ترغب في طرح وظائف بدوام جزئي أو كلي لينظر فيها من يبحث عن وظيفة، فيتقدم لها من خلال المنصة. وإننا في هذا المقال سنتعرض لهذه المنصات الثلاثة بتفصيل لم يكن يتسع المقام له في ما تقدم من فصول الكتاب، إذ كانت تفاصيل لم يكن ذكرها مناسبًا في معرض الحديث العام حول العمل الحر. وقد ذكرنا من قبل أن العمل عن بعد هو النظام الذي شاع مؤخرًا بعد تطور تقنيات الإنترنت والتواصل وما تلاها من ثورة التقنية الأخيرة التي جعلت الشركات توظف خبرات من جميع أنحاء العالم من غير أن يجلبوهم إلى مقرات الشركات نفسها متكلفين بذلك أعباء الانتقالات وأجور المكاتب وشؤون العاملين وغير ذلك، ثم انتشر انتشارًا أعظم بعد وباء كوفيد-19 الأخير مجبرًا كثيرًا من المؤسسات على اعتماده رغمًا عنها، وربما عددًا أكثر من العاملين إلى اعتماده كأسلوب جديد للعمل. وهذا العمل عن بعد قد يكون عملًا حرًا يعمل فيه المرء مستقلًا بذاته ممثلًا نفسه دون أن يكون تابعًا لجهة ما، وهو هنا غير محدود بعدد العملاء أو الجهات التي يعمل لصالحها إذ يكون تعاقده معها بالمشروع أو القطعة أو الساعة مثلًا. وفيه يعمل المستقلون عبر منصات إلكترونية تمثل أسواقًا رقمية مشتركة يعرضون فيها خدماتهم أو يعرض أصحاب المشاريع مشاريعهم ليتقدم إليها المستقلون ليضعوا عروضهم المقدرة بثمن تضمن حصولهم عليه سياسات المنصة التي هم عليها إذ تفرض على صاحب المشروع أو طالب الخدمة أن يدفع المال مسبقًا لتحتفظ به المنصة إلى ما بعد تسليم العمل وإنهاء المشروع، من أجل حل أية مشاكل أو منازعات قد تطرأ بين الطرفين لتعطي كل ذي حق حقه. أو قد يكون ذلك العمل عن بعد منتظمًا مع شركة أو مؤسسة لا تكون في محيطه الجغرافي، أو قد تكون لكنه لا يستطيع الحضور إلى مقرها بسبب ظروف طارئة كالوباء الذي ذكرنا، وهنا قد يعمل من المكان الذي يناسبه حقًا لكنه ملتزم بلوائح الشركة ونظمها الداخلية، ويتقاضى راتبه منها بشكل منتظم. حساب حسوب الموحد وفّرت حسوب حسابًا موحدًا لكافة منصاتها لتسهيل استخدام هذه المنصات والتنقل بينها دون الحاجة للتسجيل لكل منصة في كل مرة بحساب منفصل، فيكفي إنشاء حساب واحد في حسوب لاستخدام كافة المنصات، كما تفعل شركة جوجل مثلًا مع خدماتها، إذ يكفي أن تنشئ حسابًا فيها لتحصل معه على خدمات بريد جوجل ويوتيوب ودرايف وغيرها. ولتسجيل حساب مستخدم جديد في شركة حسوب، تستطيع ذلك من أي منصة أو موقع في منصات حسوب، عبر خيار حساب جديد أعلى يسار الصفحة، أو استخدام خيار دخول في حال امتلاكنا المسبق لحساب ضمن منصات حسوب. انظر مثلًا موقع خمسات: أو يمكنك الانتقال إلى الصفحة الرئيسية لحسوب والضغط في الأسفل على حسابي للانتقال إلى صفحة حساب حسوب الموحد. سننتقل تلقائيًا في كلا الحالتين إلى صفحة الحساب الموحد لحسوب، تستطيع هنا استخدام أحد حساباتك على جوجل أو مايكروسوفت لتسجيل حساب جديد، أو إذا لم تشأ ذلك وأردت تسجيل حساب خاص بحسوب فأدخل بياناتك في الخانات الفارغة في الصفحة ومن ثم اضغط على زرّ تسجيل. ستظهر لك صفحة تخبرك بنجاح عملية التسجيل، عليك الآن أن تفتح بريدك الإلكتروني وأن تفعّل الحساب من خلال الرسالة التي ستصلك من حسوب لأجل ذلك. ستفتح لك صفحة جديدة بمجرد النقر على زر التفعيل المرسل برسالة إلى بريدك الإلكتروني، تطلب منك إدخال اسم المستخدم بالأحرف الإنجليزية لاستخدامه ضمن تعاملاتك في المنصة. ستظهر لك الصفحة الموضحة في الصورة أعلاه في أي منصة في حسوب عند الدخول إليها لأول مرة فقط، حيث يُطلب منك إدخال اسم المستخدم الذي يمكن أن يتكون من أحرف إنجليزية وأرقام فقط. هنا عليك العودة إلى حسابك على حساب حسوب الموحد لتعديله وإضافة صورتك ومعلوماتك الشخصية، إضافة إلى توثيق هويتك لتتمكن من استخدام كافة منصات حسوب ونشر خدماتك وتقديم عروضك والحصول على أرباحك بطريقة قانونية دون مشاكل أو مساءلات. اضغط على صورة ملفك الشخصي أعلى يسار الصفحة واختر تعديل الحساب من القائمة المنبثقة. والآن، في صفحة حسابك على حساب حسوب الموحد الموضحة في الصورة أدناه، أدخل بياناتك الصحيحة مع إدراج صورتك وتأكيد هاتفك المحمول، ثم احفظ هذه التعديلات. لتأكيد هويتك، اضغط على أيقونة القائمة التي تشبه شطيرة البرجر، أعلى يمين الصفحة ثم اختر خيار تأكيد الهوية. ستظهر لك صفحة تأكيد الهوية كما في الصورة التالية. انقر على زرّ تأكيد الهوية لتبدأ عملية التأكيد. املأ البيانات بدقة كما هو مذكور في البطاقة الشخصية أو جواز السفر. الآن عليك إدراج الصورة الأمامية من الهوية، يمكنك إدراج صورة الوجه الأمامي باستخدام الماسح الضوئي أو باستخدام كاميرا الحاسوب أو الهاتف مباشرة، شرط أن تضمن وضوح البيانات في الصورة. كرر العملية بالنسبة لوجه الوثيقة الخلفي. في هذه الخطوة، ستلتقط صورة لنفسك وأنت ممسك بالوثيقة بيدك بحيث نظهر ملامحك وملامح الوثيقة بصورة واضحة إما باستخدام كاميرا الهاتف أو الحاسوب، وهذه الخطوة من أجل التأكد أنك أنت صاحب الوثيقة التي ترفعها للحساب. بعد الانتهاء من رفع الصور انقر على زرّ إرسال طلب تأكيد الهوية ليتم إرسال هذه البيانات ومراجعتها من قبل فريق حسوب، ثم يتم تأكيد هويتك، ويكون حسابك موثقًا حين إشارة الموافقة الخضراء بجانب صورتك في كل منصات حسوب للعمل الحر، الأمر الذي يزيد ثقة العملاء فيك ومن ثم يتعاملون معك باطمئنان. ننتقل الآن إلى منصات العمل الحر، ولتكن البداية مع منصة خمسات. منصة خمسات منصة خمسات هي أشهر منصة عربية للخدمات المصغرة في الويب، ويتمثل دورها في إدارة وتنظيم وتنسيق عمليات الشراء والبيع بين مقدمي الخدمات وطالبيها بشكل كامل بما يضمن حقوق الطرفين. وستجد في المنصة خدمات متنوعة أبرزها خدمات تشمل: تصميم الرسوميات. برمجة وتطوير المواقع والتطبيقات. كتابة المحتوى وترجمته. التسويق الإلكتروني. التدريب والاستشارات. وغير ذلك من الخدمات التي يمكن تنفيذها بخمسة دولارات فأكثر. بعد تسجيلك لحسابك في حسوب الذي تقدم شرحه أعلاه، تستطيع تسجيل الدخول إلى هذه المنصة مباشرة، لتجد الصورة الشخصية لك في الشريط العلوي للمنصة من اليسار، والتي إن ضغطت عليها ستجد صفحتك ملفك الشخصي وصفحة رصيدك وخيارات المنصة وإعدادات الحساب. وإذا نظرت إلى جانب صورتك الشخصية سترى أيقونة الإشعارات التي فيها إشعارات الخدمات المباعة والمشتراة، ثم أيقونة الرسائل، ثم سلة المشتريات ثم خانة البحث. ستجد في الطلبات الواردة جميع طلبات العملاء لشراء خدماتك، وفي قسم المشتريات جميع طلبات شرائك لخدمات مستقلين آخرين، وعند الضغط على خيار التصنيفات تنبثق قائمة كبيرة تضم كافة تصنيفات الخدمات المتنوعة التي تحتويها المنصة. أخيرًا تستطيع إضافة خدمة جديدة عبر خيار "+ أضف خدمة" الذي سنشرحه فيما يلي. إضافة خدمة بما أن لديك حسابًا على خمسات وصار بإمكانك إضافة الخدمات وانتظار عملائك، فلنضف أول خدمة لك. اضغط على خيار "+ أضف خدمة" الموجود في الشريط العلوي للموقع لإضافة خدمة جديدة. يقع عنوان الخدمة ضمن خانة ماذا ستفعل مقابل 5$؟، اكتب العنوان ثم اختر التصنيف الرئيسي الذي تندرج خدمتك ضمنه ومن ثم اختر التصنيف الفرعي لأحد أنواع التصاميم المتعلقة بالخدمة التي تنوي تقديمها، واكتب وصفًا مميزًا للخدمة تشرح فيها ما يميز خدماتك حاول أن تقدّم فيه عرضًا يشرح طبيعة عملك بما يرغب العميل فيك ويحثه على الثقة بك، من غير إسفاف ولا مبالغة قطعًا. اختر الآن مجموعة من الصور التي تعبّر عن نوعية الخدمة المقدمة، وإذا كانت الخدمات ضمن الخدمات الإبداعية مثل تصميم الرسميات أو تطوير المواقع أو تطبيقات الهواتف المحمولة أو غيرها فمن الأفضل إدراج أفضل الصور المعبرة عن مهاراتك وإنجازاتك في هذا المجال لاجتذاب العملاء وإقناعهم في اختيار خدماتك، كما وضحنا فيما سبق من هذا الكتاب أن هذه الصور في حق من يعمل في التصميم واجبة إذ أن العميل سيبحث عما يجذب بصره أولًا، وعدد هذه الصور يجب ألا يتجاوز العشرة، ويجب أن تكون ضمن نطاق المواصفات الموضحة من حيث القياس والحجم. الكلمات المفتاحية هي الكلمات التي تدل على خدمتك والتي تساعد رفع مرتبة خدمتك في محرك البحث، اكتبها ثم حدد مدة التسليم لخدمتك بالأيام، ثم إذا انتهيت فاكتب المعلومات التي تحتاج إليها من المشتري مثل الألوان أو الحجم أو عدد الكلمات أو أيَّا كانت المعلومات المطلوبة لتنفيذ الخدمة وفق نوعها سواء كانت تصميمًا أو برمجة أو ترجمة أو استشارة محاسبية أو غير ذلك، كما ترى في الصورة الموضحة أدناه. هذه الخدمة ستكون حصرًا بخمسة دولارات وستحصل أنت كمصمم على أربعة دولارات بينما تحصل منصة خمسات على عمولتها المتمثلة بدولار واحد، فإذا أردت أن تحصل على مبالغ إضافية من هذه الخدمة فيمكن أن تضيف تطويرًا لها يتضمن الميزات الإضافية التي ستقدمها كزيادة عليها، مع تحديد المدة الزمنية الإضافية التي ستحتاجها لتنفيذ هذه الأعمال الإضافية وقيمة ما ستقدمه من أعمال إضافية، وهنا لن تكون مرتبطًا بقيمة الدولارات الخمسة بل يمكنك أن تضع أرقامًا من مضاعفات العدد 5 وصولًا إلى مئة دولار، كما تستطيع إضافة تطويرات أخرى للخدمة ذاتها أيضًا، بحيث قد تبلغ قيمة مجموع تطويرات الخدمة مئات الدولارات. مراحل بيع الخدمات بعد إنشاء خدماتك على المنصة، عليك العمل على تسويق هذه الخدمات عبر وسائل التواصل الاجتماعي أو أية وسائل أخرى، مع التركيز على كتابة عنوان ووصف مميز لخدماتك إضافة إلى إدراج صور مميزة وجذابة بحيث تزيد من فرص حصولك على طلبات الشراء. تبدأ رحلة بيع الخدمة بوصول طلب شراء للخدمة، تتمكن من خلالها من فتح صفحة نقاش تنفيذ الخدمة والتي يبدأها العميل عادة بتقديم شرح عن النتيجة التي يريد الحصول عليها من خلال شرائه للخدمة، ويستمر النقاش بين المستقل والعميل حول مراحل تنفيذ الخدمة وصولًا إلى النتيجة المرضية للعميل، يطلب بعدها المستقل من العميل استلام الخدمة فتضاف الأرباح المحققة من خلال هذه الخدمة إلى رصيد المستقل، وتبقى محجوزة مؤقتًا ضمن رصيد المستقل لمدة زمنية قد تصل إلى أسبوعين، لضمان حقوق كافة الأطراف في حال ظهرت أية مشاكل أو سلبيات لاحقة على الخدمة المقدمة من قِبل المستقل. صورة لعملية بيع خدمة تصميم شعار نموذجية كاملة انتهت بنجاح ورضى الطرفين رصيد الحساب تستخدم منصات حسوب خدمة باي بال PayPal لنقل الأموال، حيث يستطيع المستقلون سحب أرباحهم من خلالها، كونها خدمة ذات مصداقية وأمان ويمكن ربطها بالحسابات البنكية والبطاقات الائتمانية، كما أنها إحدى الخدمات المتاحة بدون تعقيدات بنكية، وعند نجاح المستقل في تقديم الخدمة للعميل واستلامه للخدمة فإن أرباح هذه الخدمة تذهب إلى رصيده، لكنها تبقى ضمن الرصيد المعلق لبضعة أيام -14 يومًا في الوقت الحالي- وذلك لضمان حق العميل في استرجاع المبلغ إذا تبين وجود مشكلة في الخدمة المقدمة خلال هذه المدة، ويتوفر فريق لخدمة العملاء على مدار الساعة في المنصة لحل كافة الإشكاليات (إن وجدت) بين المستقلين والعملاء باحترافية عالية بما يضمن حقوق جميع الأطراف بعدل وإنصاف، وينتقل المبلغ إلى وضعية الأرباح التي يمكن سحبها بعد تلك المدة ليتمكن المستقل من سحبها إذا أراد عبر خدمة الباي بال PayPal كما ذكرنا. تتيح لك المنصة خيارات تجميع أرباحك ضمن المنصة أو إرسالها يوميًا بمجرد تجاوزها حاجز 10 دولارات. كما تتضمن صفحة الرصيد قائمة بكافة المعاملات المالية الخاصة بالمستقل. مجتمع منصة خمسات تستطيع الوصول إلى مجتمع خمسات من خلال القائمة الجانبية التي تظهر بالنقر على أيقونة القائمة أعلى يمين الصفحة على يمين شعار المنصة، ويتضمن المجتمع نماذج الأعمال التي ينفذها المستقلون كنوع من التسويق لأنفسهم، كما يحوي قسمًا خاصًا بطلبات للخدمات غير الموجودة ضمن تصنيفات المنصة، إضافة إلى موضوعات أخرى ضمن مجتمع المنصة ومدونتها التي تحوي مقالات مهمة حول مختلف المواضيع المتعلقة باستخدام المنصة وكيفية تحقيق المبيعات واختيار الخدمات والتسويق وغيرها. منصة مستقل منصة مستقل هي إحدى منصات شركة حسوب أيضًا، وتختلف هذه المنصة من حيث طريقة العمل عن منصة خمسات، فهنا لا يعرض المستقلون خدماتهم بل يعرض أصحاب المشاريع والطالبين لخدمات المستقلين مشاريعهم ليتقدّم المستقلون بعروضهم لتنفيذ هذه المشاريع، وتختلف القيمة بدورها أيضًا حيث أن المشروع يبدأ من 25 دولارًا فأكثر، وقد تصل قيمته للآلاف. بعد التسجيل بحساب حسوب الموحد تستطيع تسجيل الدخول إلى هذه المنصة مباشرة، وقد يطلب منك اختيار اسم مستخدم في الدخول الأول إلى المنصة فقط كما ذكرنا من قبل. لوحة التحكم في مستقل تختلف شاشة العمل في مستقل عن خمسات حيث تعرض خمسات لك أهم الخدمات والفئات الخدمية على شاشتها الرئيسية بينما تعرض لك منصة مستقل لوحة التحكم الخاصة بك ويظهر فيها من أعلى يمين الصفحة صورتك الشخصية والتي ستُمَهر بالعلامة الخضراء بعد توثيق هويتك في حسوب، وفي نفس السطر يظهر الرصيد الكلي والرصيد القابل للسحب، حيث تحتفظ المنصة بأرباحك عن المشروع الذي سلمته للعميل بعد الانتهاء منه بنجاح لأسبوعين من أجل ضمان حقوق كافة الأطراف إذا حدثت أي مشاكل، وهذا لا يكون رصيدًا قابلًا للسحب، بل يكون من الرصيد الكلي. أسفل هذا السطر ستكون خانة الرسائل الخاصة بالمشاريع مع العملاء وبجانبها تفاصيل المشاريع التي نفذتها والتي تقدمت بعروض إليها وغير ذلك، يحق لك التقدم بعروض تصل إلى 10 مشاريعة نشطة في نفس الوقت فقط وقت كتابة هذا الكتاب (اطلع على صفحة الأسئلة الشائعة لمزيد من التفاصيل). في السطر التالي تظهر خانة أعمالك، وهي أهم ما يجب عليك تحسينه والعمل عليه لتزيد فرصة حصولك على المشاريع. معرض الأعمال ذكرنا في ما تقدم من الكتاب أن معرض الأعمال هو المفتاح الحقيقي للحصول على مشاريع ضمن المنصة، وهو ميزة وخدمة مقدمة من المنصة للمستقلين حيث يمكنك وضع معرض أعمالك هنا لعرضه رسميًا على جميع عملائك في أي مكان، كما يمكنك التسويق لنفسك كمقدّم خدمات احترافية من خلال تسويق معرض أعمالك في مستقل في كل مكان من مواقع التواصل الاجتماعي ومواقع الإنترنت الأخرى، بل حتى عبر إضافة رابط له أو رمز QR مثلًا في بطاقة العمل الخاصة بك. وهنا، لا تعرض أعمالًا منخفضة الجودة بغرض زيادة عدد أعمالك، فالعملاء لا يهتمون إن كان لديك 100 عمل في معرض أعمالك، لأنهم غالبًا لن يشاهدوها جميعها، فليكن عدد الأعمال وسطيًا بين 25 إلى 50 عملًا، وركّز على وضع أفضل أعمالك ضمن الأعمال العشرة الأوائل التي ستظهر في المعرض، ويمكنك تحقيق ذلك عبر إضافة أفضل أعمالك العشرة كآخر أعمالك في معرض الأعمال. ولإضافة عمل في المعرض، انتقل إلى صفحة أعمالي ثم انقر على "+ أضف عمل جديد" من لوحة التحكم أو انتقل إلى صفحة معرض أعمالك وانقر على الزر ذاته هناك. ستظهر لك صفحة إدخال عمل جديد، أضف العنوان المناسب والمميز للعمل ثم أضف شرحًا له والغرض منه وميزاته، وفي حال كان العمل يتضمن فيديو أو موقع إنترنت أو تطبيق هاتف محمول فيمكنك وضع رابط للعمل من الخانة التالية. حدد تاريخ إنجازك للعمل وأخيرًا حدد المهارات المستخدمة في تنفيذ العمل، هناك مهارات محددة مسبقًا يمكنك أن تختار من بينها أو أن تضيف مهارة خاصة بنفسك. المهم هنا هو وضع الصورة المصغرة لهذا العمل بحيث يظهر العمل بأحلى حلة ويجب أن تكون الصورة معبرة عن الخدمة المقدمة، وفي حال وجود أكثر من صورة للعمل يمكنك إضافة جميع الصور المتعلقة أيضًا. تصفح المشاريع بعد أن تكمل ملفك الشخصي في حسوب وتوثق هويتك، وتنشئ معرض أعمال مميز، يمكنك الانطلاق إلى البحث عن المشاريع لتقديم عروضك، انقر على تصفح المشاريع من الشريط العلوي للموقع، ستظهر لك صفحة المشاريع المفتوحة وهي تشمل جميع الاختصاصات المتاحة على المنصة، حدد خيار نوعية المشاريع التي تتقنها من الشريط الجانبي الأيمن لتظهر لك مشاريع المتعلقة بتخصصك فقط. انظر المشاريع التي قد تناسب خبراتك ثم ادخل عليها وتصفحها بدقة. سيكون في يسار صفحة المشروع صورة صاحب المشروع واسمه -وهو عميلك المحتمل هنا-، إضافة إلى الميزانية التي رصدها العميل لهذا المشروع والمدة الزمنية التي يريد أن ينفذ المشروع خلالها، أما على اليمين فشرح للمشروع يضعه صاحبه من خلال خانة تفاصيل المشروع التي يشرح بها العميل ما يحتاجه. كما يضع العميل تحتها المهارات التي يتوقع توفرها لدى المستقل، ثم تجد خانة وضع العرض على المشروع، حيث تستطيع التقدم بعرضك على هذا المشروع وبعدها تظهر العروض المقدمة من قبل بقية المستقلين. وبعد التقدم بعرضك وموافقة العميل على العرض قد يتواصل معك العميل صاحب المشروع للاستفسار عن أمور تتعلق بالمشروع مثل فهمك للمشروع وكفاءتك وقدرتك على تنفيذ، وقد يتفاوض معك على السعر الذي طلبته في العرض، وإذا اتفقتما على شروط مرضية لكليكما يبدأ تنفيذ المشروع لتفتح صفحة نقاش خاصة بالمشروع بين صاحب المشروع والمستقل وتنتهي بتسليم المشروع من قبل المستقل لصاحب المشروع الذي يستطيع أن يقيّم المستقل وكذلك تستطيع أنت كمستقل أن ترد على هذا التقييم، ومن ثم تنقل الأرباح إلى قسم الرصيد المعلق للمستقل. تفاصيل الرصيد اضغط على صورة ملفك الشخصي أعلى يسار الصفحة لتنبثق قائمة تتضمن خيار الرصيد، وستجد في صفحة الرصيد أربعة أنواع للرصيد وهي الرصيد الكلي وهو مجموع الأرصدة، والرصيد المعلق وهو الأرباح المحققة من تنفيذ المشاريع والتي لم يمضي عليها المهلة المحددة من قبل المنصة، والرصيد المتاح، وهو الرصيد الذي يمكن استخدامه لفتح مشاريع ضمن المنصة، وأخيرًا الرصيد القابل للسحب وهو الرصيد الذي يستطيع المستقل أن يسحبه عبر الباي بال PayPal إلى حسابه الشخصي. تتضمن المنصة مدونة غنية بالمقالات المفيدة في مختلف المجالات المتعلقة بالعمل الحر وإدارة الأعمال والتسويق والكثير من المقالات المساعدة والنصائح في استخدام المنصة وكيفية تقديم العروض الأفضل لزيادة فرص حصولك على الوظائف وتحصيل الأرباح. وإذا أردت تفصيلًا أكثر عن هذه المنصة وكيفية استخدامها، تستطيع قراءة دليل استخدام مستقل المجاني من أكاديمية حسوب. وبهذا نختتم الحديث عن منصات العمل الحر العربية لننتقل للحديث عن منصة العمل عن بعد الرائدة في الويب العربي ألا وهي منصة بعيد. منصة بعيد على عكس منصات العمل الحر مثل خمسات ومستقل، فإن منصة بعيد مخصصة للعمل عن بعد، حيث تطرح الشركات والمؤسسات الوظائف الشاغرة لديها شرط أن تكون بنمط العمل عن بعد في المنصة ليتقدم الراغبون في الحصول عليها بطلباتهم. يتعين على العامل عن بعد الالتزام بقوانين الشركة التي توفرها ضمن دليل العاملين أو ضمن النظام الداخلي للشركة إذ سيصير أحد أفرادها العاملين، فسيتعرض للعقوبات الإدارية في حال ارتكابه للمخالفات، كما يتضمن الدليل نظام المكافآت والحوافز والعقوبات والإجازات والزيادات الدورية على الراتب وكل ما يتعلق بأمور العمل التنظيمية. بعد التسجيل في حساب حسوب الموحد تستطيع تسجيل الدخول إلى هذه المنصة مباشرة، وقد يطلب منك اختيار اسم مستخدم في الدخول الأول إلى المنصة فقط واختيار نوع الحساب وسنركز هنا على حساب "باحث عن عمل" وسيطلب منك أيضًا تحديد تخصصك ومسماك الوظيفي. آلية عمل المنصة تقوم الشركات والمؤسسات بطرح الإعلانات عن الوظائف الشاغرة لديها بحسب الاختصاصات المتاحة على المنصة، وهي البرمجة والتطوير والتسويق والكتابة والترجمة وإدارة الأعمال والدعم الفني والتصميم. ويمكنك التوجه مباشرة إلى القسم الذي يتضمن اختصاصك لمشاهدة عروض الوظائف المطروحة ضمن هذا الاختصاص، وستجد طلبات توظيف اختصاصات متنوعة في كل مجال من المجالات، مثل مهندس برمجيات أو مطور تطبيقات للهواتف المحمولة وغيرها من الموجود في قسم البرمجة والتطوير مثلًا، كما في الصورة التالية. وعند الضغط على أحد هذه الطلبات ستظهر لك صفحة الطلب بعنوان الطلب في الأعلى ثم يليها وصف الوظيفة المطلوبة ثم المهام الوظيفية التي يجب على العامل عن بعد تنفيذها والعمل بها، ثم تعرض الشركة المؤهلات الواجب توفرها في المستقل وقد يُطلب إبراز شهادات جامعية إضافة إلى الخبرات السابقة، ثم تذكر الشركة مواصفات العمل مثل ساعات العمل والإجازات وطبيعة العمل، ثم طريقة التوظيف التي توضح الشركة فيها مراحل التوظيف التي يجب أن يمر بها العامل ليتمكن من الحصول على الوظيفة، ثم تظهر مميزات العمل وهي المزايا التي يحصل عليها العامل من خلال العمل في الشركة، وأخيرًا المعلومات المطلوبة من العامل للتقدم إلى الوظيفة. تجهيز الملف الشخصي لإثارة اهتمام الشركات والمؤسسات تجاهك وزيادة نسبة قبول طلبات التوظيف بالنسبة لك، يجب أن تبني ملفًا شخصيًا قويًا، فهو أساس النجاح في الحصول على وظيفة ضمن إحدى الشركات عبر منصة بعيد. اضغط على صورتك أعلى يسار الموقع ثم اضغط على اسمك. اضغط على زر "تعديل". ابن ملفك الشخصي الذي يتضمن نبذة تعريفية عنك، واكتب فيها سيرتك المهنية ومعلومات عامة عنك، يمكنك إضافة عناصر جديدة أو تعديل العناصر السابقة وإزالتها من خلال أزرار العناصر المختلفة أسفل لوحة الملف الشخصي. أضف الخبرات التي تمتلكها. يمكنك إضافة عنصر قائمة جديدة من الأسفل بعنوان مهاراتك لتضع فيها المهارات التي تمتلكها أو أن تضيف قائمة تتضمن البرامج التي تحترف العمل عليها، وأضف الشهادات العلمية التي حصلت عليها سواء كانت من جهات تعليمية حكومية أو خاصة أو حتى الدورات التدريبية التي تلقيتها، وأضف أفضل أعمالك وأميزها، ثم أضف روابط لمعرض أعمالك في مستقل وحساب خدماتك في خمسات وموقعك الشخصي وأي روابط ذات صلة بأعمالك. حاول أن تجعل ملفك الشخصي حافلًا بالمعلومات عنك وعن أعمالك ومهاراتك وإمكانياتك دون إسهاب ممل ولا تفاصيل تجعل القارئ لها يتوه فيصرف نظره عنها. وإنني أنصحك هنا بمعاملته مثل السيرة الذاتية تمامًا فما هو إلا نسخة رقمية منها فقط، وفي هذا أرشدك إلى سلوك من يقرأ هذه السير وينظر فيها ليقيم أصحابها، إذ حدث أني أرسلت إلى أحدهم ليقيمها لما علمته عنه من خبرته في تقييم العاملين في بعض المؤسسات العربية والأجنبية التي عمل فيها من قبل. فلما أرسلت إليه سيرتي قرأها ثم رد علي أنها لا تصلح كسيرة ذاتية، فقد وضعت فيها "سيرتي" كلها بما تعلمته وما درسته وما عملت فيه، لكنه أخبرني أني إذا كنت مهندسًا مثلًا لكنني أتقدم لوظيفة تعليق صوتي أو سائق اختبارات أو مترجم، فماذا يعني الشركة التي أتقدم لها إن كنت أعظم مهندس في التاريخ إن لم أكن سأتقدم إلى وظيفة مهندس؟! فهي ستبحث عن أي شيء متعلق بالمجال الذي ستوظفك فيه فقط، ويجب أن يجيب ملفك الشخص عن سؤال المُوظِّف: "ما الذي يجعلني اختارك للعمل على هذه الوظيفة؟" كذلك تتضمن المنصة أيضًا إرشادات الاستخدام والأسئلة الشائعة وشرحًا مفصّلًا عن كيفية التقدم للعمل عن بعد إضافة إلى صفحة عن المنصة وصفحة بيان الخصوصية والتي يمكننا الوصول إلى عبر القائمة اليمنى من خلال أيقونة القائمة أعلى يمين الصفحة. خاتمة يوجد العديد من مواقع العمل الحر العربية والأجنبية عبر الإنترنت، إلا أن منصات العمل الحر والعمل عن بعد التي تديرها شركة حسوب هي الأكثر تميزًا ونشاطًا في الوطن العربي بما أنها خدمات من العرب إلى العرب، فلست في حاجة إلى لغة أجنبية إذا لم تكن الخدمة التي تريد تقديمها تتعلق بتلك اللغة، كما أن فرص الحصول على عمل عن بعد وتنفيذ المشاريع وتقديم الخدمات أكبر من خلال هذه المنصات. وتتميز هذه المنصات بأنها حازت على ثقة ملايين المستخدمين العرب سواء كانوا من المستقلين أو الباحثين عن العمل أو كانوا من أصحاب المشاريع والأعمال والشركات، وذلك لاتباعها نهجًا صارمًا في إدارة الأعمال والمشاريع والخدمات والعروض بما يضمن حقوق جميع الأطراف دون تحيّز ومن خلال تقديم خدمة عملاء رائدة ومتميزة تضم نخبة من المختصين والمحترفين في شتى المجالات. اقرأ أيضًا المقال السابق: ما يلزم العامل المستقل معرفته عن التعهيد الخارجي النسخة الكاملة من كتاب دليل المستقل والعامل عن بعد
-
يعتمد تصميم الرسوميات في عصرنا الحالي على البرامج والتطبيقات عبر أجهزة الحاسوب والأجهزة المحمولة المختلفة، وتتنوع هذه التطبيقات من حيث الاختصاصات، فهناك برامج مخصصة لتصميم الرسومات الشعاعية Vector، وأخرى خاصة بتحرير وتعديل الصور والرسومات النقطية Raster، وأخرى مخصصة للتصميم ثلاثي الأبعاد 3D ويوجد أيضًا برامج خاصة بإنشاء الرسومات البيانية المتحركة (الموشن جرافيك) وتعديل الفيديو وغيرها. كانت جميع البرامج سابقًا غير مجانية وتباع ضمن الأقراص المضغوطة بمبالغ ضخمة تصل للمئات وحتى الآلاف من الدولارات. لاحقًا بدأت البرمجيات مفتوحة المصدر بالظهور وبدأنا بالعمل على برامج تصميم مجانية، والكثير منها وصل لمرحلة متقدمة من التطوير بحيث أصبح يضاهي البرامج التقليدية القوية. سنسرد تاليًا أهم برامج التصميم من مختلف الاختصاصات، ويوجد العشرات من البرامج الأخرى لم نذكرها ولكن هذه أهمها. أدوبي فوتوشوب Adobe Photoshop التصنيف: تحرير ومعالجة الصور والرسم الفني يمكن القول أنه البرنامج الأكثر شيوعًا لتصميم الرسوم وتعديل الصور، ويستخدمه ملايين الفنانين حول العالم. سواء كنت تبحث عن إنشاء لافتات أو ملصقات أو مواقع ويب أو شعارات أو أي شيء مشابه فهذا البرنامج يمكنه القيام بذلك، على الرغم من أن أدوات إنشاء وتحرير الرسومات الشعاعية مختصرة وليست كما في البرامج المخصصة لذلك إلا أنها تفي بالغرض في معظم الأحيان. ويحتوي على أدوات لكل مستوى من التعديلات الصغيرة إلى التصميمات المتطورة. هو متخصص بشكل رئيسي بتحرير الصور وإجراء التعديلات عليها. لا يمكن لأي شخص في العالم أن يعتبر نفسه مصمم رسوميات إن لم يكن على دراية بهذا البرنامج. وإلى جانب تحرير الصور يمكنك إنشاء عمل فني طبيعي كالرسم بالفرشاة مع استخدام أدوات الرسم اللوحية كجهاز Wacom، كما يمكنك تحديد حجم العمل وعزل العناصر من الخلفيات وإنشاء فرش مخصصة، ومؤخرًا تم إضافة أدوات العمل على الرسومات ثلاثية الأبعاد إليه أيضًا. إنه برنامج متكامل يستطيع أن يقوم بكل شيء تقريبًا. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تنزيله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش، ويتوفر منه نسخة مختصرة مخصصة للأجهزة المحمولة العاملة بنظامي أندرويد وiOS. أدوبي إليستريتور Adobe Illustrator التصنيف: رسومات شعاعية Vector هو برنامج تصميم يتمحور حول تصميم الرسومات الشعاعية Vector بشكل أساسي. يمكنك إنشاء أعمال فنية، أيقونات، ملصقات، بطاقات الأعمال أو اللوحات الإعلانية المصممة من أجل الهواتف المحمولة إلى الشاشات كبيرة الحجم، ويعد أداة تصميم رسومية مثالية للأعمال الفنية التوضيحية وتخطيطات الصفحات وشعارات الشركات ونماذج مواقع الويب وأي شيء آخر تقريبًا وفقًا للمتطلبات. من مميزاته إمكانية الاستفادة من ميزة السحب والإفلات لتحريك لوحات الأدوات في أي مكان على الشاشة. كما تتيح ميزة التحرير داخل لوح الرسم المتعدد تحرير لوحات فنية متعددة في وقت واحد لمساعدة المصممين على العمل بكفاءة أكبر. واجهة المستخدم سهلة الوصول وقابلة للتخصيص، يوفر ميزات عرض مخصصة وموفرة للمساحة لمساعدتك على العمل على أي جهاز، ويقوم بإنشاء ملفات رسومات بأحجام صغيرة نسبيًا بحيث يمكن للمصممين مشاركتها بسهولة من خلال إرفاقها بالبريد الإلكتروني. ويمنحك إمكانية الوصول إلى أكثر من 90 مليون صورة ورسومات وقوالب ومقاطع فيديو من Adobe Stock، وتستطيع استخدام ميزة تكامل خطوط Adobe لتحديد آلاف الخطوط واختيار الخط المناسب للمشروع. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش، ويتوفر منه نسخة مختصرة مخصصة للأجهزة المحمولة العاملة بنظامي أندرويد وiOS. أدوبي إن ديزاين Adobe InDesign التصنيف: تصاميم طباعية ونشر يستخدم بشكل أساسي في تصميم المطبوعات بأنواعها حيث يمكنك تصميم المجلات والملصقات الإعلانية والكتب وملفات PDF التفاعلية والكتيبات وما إلى ذلك. ضمن البرنامج ميزة "ضبط التخطيط" التي تعمل على تمكين المصمم من تغيير نص النموذج، ويتم تعديل التصميم تلقائيًا، وهو أمر رائع للرسوم البيانية. تضمن تقنية Sensei المدعومة بالذكاء الاصطناعي من Adobe تغيير حجم الصور وترتيبها تلقائيًا. يسمح للمستخدمين بإضافة علامات إلى الفهارس، الكلمات الرئيسية، إطارات نصوص، الحواشي السفلية، جدول المحتويات، والتعليقات التوضيحية مع الارتباطات التشعبية. وبذلك يعد هذا البرنامج أفضل برنامج نشر مكتبي. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش. كورل درو CorelDraw Graphics Suite التصنيف: رسومات شعاعية Vector الصورة من موقع Corel برنامج مخصص لإنشاء وتحرير الرسومات الشعاعية Vector بطريقة احترافية. يحوي أدوات تصميم قوية لمساعدتك على العمل بشكل أسرع وأكثر ذكاءً، كما يحوي العديد من خيارات التخصيص، سواء كنت تعمل على الشعارات أو تصميم مواقع الويب أو مشاريع الطباعة. ويحتوي على أدوات Photo-Paint لتحرير الصور وCorel Font Manager لإدارة الخطوط. يحتوي البرنامج على أدوات رسم ويب وإعدادات مسبقة لتطوير محتوى ويب إبداعي، يمكنك النشر مباشرة من خلاله في موقع Wordpress. لديه توافقية ملفات ساحقة حيث يدعم البرنامج أكثر من 100 تنسيق ملف. لديه مكتبة رقمية على الإنترنت والتي من خلالها يمكن للمستخدمين المسجلين الوصول إلى آلاف الصور عالية الدقة كما يوفر أكثر من 2000 قالب، و 1000 خط، وأكثر من 500 إطار تفاعلي، وأكثر من 600 تدرج، ورسومات شعاعية، ورسومات نقطية وغيرها. يمكنه أيضًا فتح 35 نوعًا من الملفات، بما في ذلك EPS وHTML وAutoCAD وPDF وPowerPoint وSVG وحتى ملفات FreeHand القديمة. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش. سكتش Sketch التصنيف: رسومات شعاعية Vector الصورة من مدونة Sketch برنامج تصميم رسومي يعمل على نظام ماكنتوش فقط ويركز بشكل أساسي على التصميم الرقمي. ويعتمد التصميم فيه على رسومات شعاعية Vector وتُستخدم هذه التصميمات الرقمية لإنشاء مواقع الويب والتطبيقات والواجهات. على عكس الفوتوشوب لم يتم تصميم سكتش لتحرير الصور أو أعمال الطباعة. ولكنه الأنسب لتصميم التطبيقات والويب والواجهات ولإنشاء نماذج أولية تفاعلية لأغراض تصميم واجهة المستخدم UI وتجربة الاستخدام UX. يمكنك إنشاء نموذج أولي من خلال التعاون مع مصممين آخرين على النظام الأساسي نفسه. يحتوي البرنامج على ميزة تخطيط ذكية يتم فيها تغيير حجم المكون تلقائيًا بناءً على المحتوى. هناك المئات من المكونات الإضافية في البرنامج والتي ستتيح لك تحرير الرسومات الشعاعية وأعمال التصميم الأخرى بدقة وصولاً إلى البكسل. يوفر مكتبة من قوالب اللوحات الفنية لأجهزة iOS وتخطيطات تصميم الويب سريعة الاستجابة، يحتاج المصممون فقط إلى تحديد لوح الرسم والجهاز. و يمكن للمصممين العثور بسهولة على مكونات إضافية مخصصة لمهام محددة من خلال دعم المجتمع القوي حيث يتيح سهولة المشاركة والتعاون من خلال السحابة. يمكن للمصممين مشاركة الواجهة بالكامل في السحابة من خلال عملية مشاركة ملفات بسيطة، يمكن للمستخدمين تصدير أي طبقة أو مجموعة كملف PNG، ويقوم تلقائيًا بحفظ جميع التغييرات في التصميم خطوة بخطوة لتجنب أي فقدان للتصميم. السمات العامة: غير مجاني ويمكن شراؤه مرة واحدة للاستخدام الفردي أو باشتراك سنوي للفرق، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ماكنتوش فقط. Affinity Designer التصنيف: رسومات شعاعية Vector بشكل أساسي مع إمكانية العمل على الرسومات النقطية الصورة من موقع Affinity Designer يعد بديلاً أرخص لبرنامج الإليستريتور، وهو مناسب بشكل خاص لشخص في المرحلة الأولى من حياته المهنية في التصميم. يعمل البرنامج بسلاسة، مما يمكن أن يحسن سير عملك ويجعلك تعبّر عن إبداعك بحرية أكبر. يمكنك تحريك وتكبير عملك الفني بمعدل 60 إطارًا في الثانية ومن ثم رؤية التدرجات والتأثيرات والتعديلات تتغير مباشرة مع التحويلات وتحريرات المنحنى. يتيح لك العمل على مساحات العمل للرسومات الشعاعية والنقطية، ويمكنك التبديل بينها بسهولة. يمكن أن يعمل هذا البرنامج على أي جهاز، ويمكنك إنشاء لوحات فنية غير محدودة بداخله. يوفر تطبيقًا لتصميم الرسومات لجهاز iPad بنفس الميزات المتوفرة في إصدارات سطح المكتب. تتوفر عناصر تحكم متقدمة في اللون حيث يمكنك العمل في مساحات ألوان RGB أو LAB تصل إلى 32 بت لكل قناة. يمكنك العثور على مجموعة واسعة من مجموعة الأدوات في البرنامج والتي يمكن استخدامها لتحقيق مستوى عالٍ من الدقة والإنتاجية. الشبكات والأدلة قابلة للتخصيص بالكامل، حيث يمكنك تغيير التباعد والأقسام الفرعية والزوايا وما إلى ذلك. ميزة أخرى قوية لهذا البرنامج وهي أنك تحصل على دقة النقطة العائمة من خلال تكبير عملك الفني، حتى بأكثر من مليون نسبة مئوية. السمات العامة: غير مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش وأجهزة iPad. جيمب GIMP التصنيف: تحرير ومعالجة الصور والرسم الفني الصورة من Wikimedia بترخيص GNU General Public License برنامج تصميم رسومي مجاني يعمل على العديد من الأنظمة مثل ويندوز ولينوكس وماكنتوش. هناك العديد من المكونات الإضافية من جهات خارجية التي يمكن استخدامها فيه لتحسين إنتاجيتك وإنشاء تصميمات أفضل. يمكن أيضًا استخدامه لتنقيح الصور، حيث يمكنك إنشاء تركيبات إبداعية. يمكن أيضًا تصميم مكونات الواجهة والنماذج بالأحجام الطبيعية، جنبًا إلى جنب مع تصميمات الطباعة مثل الرموز والشعارات. ويعد من أقوى البدائل المجانية لبرنامج الفوتوشوب. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. جرافيت ديزاينر Gravit Designer التصنيف: رسومات شعاعية Vector الصورة من موقع Gravit Designer هذا برنامج مجاني آخر لتصميم الرسومات الشعاعية Vector. في هذا البرنامج يمكنك إنشاء الشعارات وتحرير الصور وإنشاء الرسوم المتحركة والرسوم التوضيحية. كما أنه مناسب لجميع أنواع وظائف التصميم من تصميمات الشاشة والتطبيقات والأيقونات إلى العروض التقديمية والرسوم المتحركة. لا يحتوي Gravit على نسخة غير متصلة بالإنترنت في الخطة المجانية. البرنامج قابل للتخصيص بالكامل وفقًا لاحتياجات المستخدم. يتم الدفع مقابل الإصدار الاحترافي من Gravit ولديه ميزات أكثر تقدمًا مثل خيارات التصدير المتقدمة، والإصدار غير المتصل بالإنترنت، والمزيد من مساحة الألوان، وما إلى ذلك. يمكنك التصدير بتنسيق PDF أو SVG أو صورة نقطية، ويمكنك الوصول إلى خدمة Gravit Cloud التي تمكنك من الوصول إلى عملك أينما كنت. السمات العامة: مجاني مع توفر نسخة احترافية مدفوعة بميزات إضافية، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش وChrome OS. إنكسكيب Inkscape التصنيف: رسومات شعاعية Vector الصورة من موقع Inkscape بترخيص المشاع CC BY-SA 3.0 يعتبر من أقوى البدائل المجانية لبرنامج الإليستريتور، وقد استخدم من قبل أشهر المصممين وقدموا تصاميم رائعة باستخدامه. يتميز بأداة نصية قوية ما يجعله جيدًا لتصاميم طباعية مثل المنشورات المختلفة، إضافة إلى أداة تدرجات لونية مفصّلة لإنتاج تدرجات شديدة التعقيد. يتم تطويره باستمرار بحيث تضاف له مزايا جديدة وتحسينات على الأدوات الموجودة ما يجعله يتقدم بسرعة لمنافسة أقوى برامج التصميم من هذا النوع. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. كريتا Krita التصنيف: رسم إبداعي – رسومات نقطية الصورة من موقع Krita هو برنامج رسم بجودة احترافية تم إنشاؤه بواسطة فريق من الفنانين بهدف وضع أدوات إبداعية من الدرجة الأولى في متناول الجميع. يمكنك استخدام كريتا لأي نوع من الرسم والتوضيح، ولكنه رائع بشكل خاص للرسوم الهزلية والمانجا. توجد قوالب لوحات ومرشحات الألوان النصفية وأدوات المنظور بالإضافة إلى الفرش والتدرجات والأقلام المعتادة. كل فرشاة قابلة للتخصيص تمامًا، ويمكنك حفظ فرشك المخصصة لاستخدامها مرة أخرى لاحقًا. سيؤدي النقر بزر الماوس الأيمن في أي مكان على لوح الرسم في كريتا إلى إظهار عجلة تحديد تتيح لك اختيار أداة جديدة وتحديد لون في ثوانٍ فقط وهو نظام أسهل بكثير من البحث في القوائم والإعدادات. تم إنشاء كريتا من قبل فنانين من أجل الفنانين، وهو يظهر في عشرات اللمسات الصغيرة المدروسة التي تجعل من السهل إنشاء لوحات فنية رائعة. هناك أدوات رسم يدوية لإنشاء خطوط مستقيمة ونقاط تلاشي وأشكال ناعمة. يمكنك أيضًا الحصول على الطبقات والأقنعة وأدوات التحويل المختلفة ودعم HDR ووظائف التحديد المتقدمة. إنه برنامج رسم قوي بشكل لا يصدق، ويمكنك تنزيله واستخدامه مجانًا. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. بكسلر Pixlr التصنيف: تحرير الصور والرسم الفني الصورة من موقع Pixlr هو تطبيق ويب يعمل كمحرر صور سهل الاستخدام، بالإضافة إلى توفر تطبيقات لأنظمة iOS و Android، فهو متوفر كتطبيق قائم على المتصفح أيضًا، مع ثلاثة إصدارات مختلفة للاختيار من بينها. إذا كنت تريد أداة تحرير صور سريعة وسهلة، فإن Pixlr X هي الأداة المناسبة، إنه مصمم لتقديم تعديلات بنقرة واحدة وتأثيرات فنية لتعزيز بصري فوري. ويمنحك Pixlr E مجموعة من أدوات التحرير الأكثر تفصيلاً بأسلوب Photoshop. وإذا كان كل ما تريده هو إزالة الخلفية من صورة ما، فتطبيق Pixlr BG هو أداة تعمل بالذكاء الاصطناعي وستقوم بذلك تلقائيًا في ثوانٍ فقط. ومع أنها تطبيقات مجانية إلا أنه يتوفر أدوات ومزايا إضافية للنسخة المدفوعة منها. السمات العامة: تطبيق ويب مجاني يعمل من خلال المتصفح، يمكن العمل عليه مباشرة من الموقع الرسمي، ويتوفر منه تطبيقات لأنظمة الأندرويد وiOS. ثري دي ماكس Autodesk 3DS Max التصنيف: تصميم ثلاثي الأبعاد الصورة من موقع Autodesk يعد هذا البرنامج شائعًا جدًّا بين المصممين العاملين على التصاميم ثلاثية الأبعاد، حيث يستخدم لإنتاج الرسوم المتحركة ورسومات الألعاب. تشمل الميزات القياسية الهياكل العظمية والحركية العكسية، ومحاكاة القماش، والتحكم في الشخصية للحركة على قدمين. يدعم إنشاء المضلع التقليدي وNURBS وكذلك تصحيح الأسطح. ويمكن إخراج التصاميم باستخدام مجموعة واسعة جدًا من أنظمة التصيير (رندر)، بما في ذلك Renderman التي تم إنشاؤها بواسطة Pixar ومينتال راي. السمات العامة: غير مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على نظام ويندوز فقط. بلندر Blender التصنيف: تصميم ثلاثي الأبعاد الصورة من موقع Blender برنامج مجاني ممتاز وقوي للنمذجة ثلاثية الأبعاد، ويستخدم أيضًا لإنشاء رسومات متحركة ثنائية الأبعاد. كان يستخدمه الهواة في السابق في إنشاء معارك فضائية متحركة أو أفلام روبوت عملاقة، لكنه تطور الآن لدرجة أن العديد من الشركات التجارية تستخدمه لإنشاء عناصر مؤثرات للأفلام ذات الميزانية الكبيرة. ونظرًا لأن الكود المصدري لهذا البرنامج مفتوح المصدر، فقد نشأ مجتمع كبير من المطورين الذين وسعوا الوظائف فيه لمنافسة بعض الحلول الأكثر تكلفة. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. أدوبي أفتر إفّكتس Adobe After Effects التصنيف: تحرير فيديو وتصميم رسومات بيانية متحركة (موشن جرافيك) الصورة من موقع Adobe يعد أفضل وأقوى برنامج إنشاء تصاميم للرسومات البيانية المتحركة (موشن جرافيك) كما أنه محرر فيديو ممتاز. يعتمد برنامج الرسوم المتحركة هذا على الطبقات والشرائح ويعمل كمزيج من محرر الفيديو ومحرر الصور مثل الفوتوشوب. يعمل بشكل جيد مع أنظمة التحرير الأخرى مثل Avid Media Composer وFinal Cut Pro X. كما أنه يتكامل بمرونة مع التطبيقات ثلاثية الأبعاد مثل 3ds Max وMaya وCinema 4D. وهو مميز في إنتاج تأثيرات بصرية نوعية وإنشاء وإدارة أعمال الرسوم المتحركة وإنشاء تأثيرات للرسوم المتحركة ثنائية الأبعاد والتخطيط والتركيب وتتبع الحركات وحذف الكائنات وتأثيرات النماذج والجسيمات وإنشاء قوالب وإجراء تصحيح الألوان وتحريرها. ويعد محرر فيديو أدوبي الأساسي المستخدم في تحريك ودمج الرسومات المتحركة بعد تطوير القصص المصورة والعناصر في الفوتوشوب والإليستريتور. عند الانتهاء من تحريك مشروع After Effects، يمكنك تصدير الفيديو النهائي إلى برنامج لتحرير الفيديو. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش. خاتمة هنالك العشرات من برامج التصميم وبمختلف الاختصاصات ولا يمكننا حصرها جميعها والتحدث عنها، إلا أننا تحدثنا عن أهم هذه البرامج والأكثر شيوعًا. ويجب علينا كمصممين أن نتعلّم المهارات الأساسية للبرامج الأشهر والأهم في عالم التصميم، ولذلك سنتحدث في المقالات القادمة عن برنامجي أدوبي فوتوشوب وأدوبي إليستريتور.
-
هو أحد أهم عناصر التصميم، حتى وإن شاهدت تصميمًا بالأبيض والأسود فهو يحتوي بذلك على لونين وهما الأبيض والأسود. إذًا لا يوجد تصميم بدون ألوان حتى وإن كانت بلون واحد. فاللون أساس أي تصميم. لهذا يجب الاهتمام بهذا العنصر وفهم كل ما يتعلق به ليكون أحد أهم أسباب نجاح أي تصميم. ما هو اللون؟ نحن ندرك اللون عبر انعكاس الضوء على الأشياء الملونة إلى داخل أعيننا لتقوم مستقبلات الضوء داخل أعيننا بإرسال إشارات عصبية إلى الدماغ فندرك اللون الذي نشاهده. إذًا اللون هو الإدراك الذي يوفر بُعدًا مهمًا في الاتصال المرئي مع ما حولنا. ويعد تأثير اللون أكبر من باقي العناصر وخاصة التأثير المزاجي على المشاهد، ويشكّل العنصر الأهم من عناصر الهوية البصرية لأي علامة تجارية. وقد أسس العديد من العلماء نظريات عدة للون كما درسوا فلسفته وكتبوا عن ذلك العديد من الكتب والمقالات. أهمية اللون تنبع أهمية اللون من كونه العنصر الأهم والأكثر تأثيرًا في التصميم، وعلى الرغم من أن اللون يثير مشاعر متباينة ومختلفة من شخص لآخر بحسب مزاجه وثقافته، إلا أن الاستخدام الصحيح والمدروس للون في التصميم يساعد على ترسيخ العلامة التجارية للشركات ويزيد الموثوقية والانتشار الواسع للمنتجات. على سبيل المثال لو أنك دخلت متجرًا استهلاكيًا ضخمًا ومشيت في ممر المشروبات الغازية باحثًا عن عبوة لمشروبات غازية من كوكاكولا فإنك لن تبحث في ملايين العبوات على الرفوف عن أسماء المشروبات أو شعاراتها، بل تبحث بالتأكيد عن العبوات الحمراء بدرجة لونها المميز، وعندما تلمحها من بعيد فإنك تتجه بسرعة نحوها ثم تحملها لتتأكد من اسم وشعار المشروب بعد أن أدركت أنه اللون المطلوب. إذًا أصبح اللون الأحمر عندما نبحث عن مشروبات غازية يدل على علامة كوكاكولا تحديدًا، وهذا هو تأثير اللون على المستهلكين ومقدرته على الانتشار بالسوق، والأمثلة على ذلك كثيرة. ومن هنا نستنتج أهمية اللون في التصميم وتأثيره على العملاء، إذ لدى اللون القدرة والقوة لضمان نجاح أو فشل أعمال الشركات والعملاء، فكما أن له دورًا في نجاح علامة تجارية ما، فإن الاستخدام الخاطئ وغير المدروس سيكون له أثر سلبي ويسبب الفشل. لنفترض أنه طلب منك كمصمم أن تصمم الهوية البصرية لعلامة تجارية تعنى بإنتاج ألعاب الأطفال بحيث سيكون السوق الرئيسية المستهدفة في الهند، فإذا قمت باعتماد اللون البني لتصميمك فسيكون الفشل الذريع مصير تلك الشركة، لأن اللون البني في الهند يشير إلى الحداد والموت والحزن، وهذا لا ينطبق مع منتجات ألعاب الأطفال التي تدعو للفرح والسعادة، فإذا ما وضعت منتجات هذه الشركة على رفوف المتاجر هناك بجانب المنتجات المنافسة الأخرى التي تزينت بالألوان الزاهية فلن يشتري أحد هذه المنتجات بسبب فشلك في اختيار الألوان الصحيحة. على المصممين جميعًا فهم ماهية اللون ونظرياته ودراسة تأثيراته على المجتمعات المستهدفة من خلال فهم ثقافاتهم وطبيعة الرسالة والهدف من التصميم. الصورة بواسطة Tom Radetzki من موقع Unsplash المصطلحات المحددة لسمات الألوان عندما تسير في سوق الألبسة سيلفت انتباهك الألوان المختلفة للألبسة، فهذا أزرق فاتح وذاك أخضر داكن ولكن الذي بجانبه داكن أكثر قليلًا وهناك ما هو أفتح درجة لونية منه، هناك العديد من الدرجات للألوان، لاستخراج تلك الدرجات المختلفة من كل لون هناك علامات ومصطلحات رئيسية محددة للحصول على التدرجات المختلفة من الألوان، وهي الصبغة Hue والسطوع Tint والتظليل Shade والدرجة اللونية Tone والتشبع Saturation والصفاء Chroma والقيمة Value. الصبغة Hue أي نموذج من نماذج الألوان يتضمن ألوانًا رئيسية نقية نستخرج منها باقي الألوان بكافة درجاتها عبر تنسيقات معينة، فعلى سبيل المثال يتألف نموذج ألوان RGB من ثلاثة ألوان رئيسية هي الأحمر والأخضر والأزرق، وتختلف هذه الألوان الرئيسية كما يختلف عددها من نموذج ألوان لآخر، وتختلف نتائج دمج هذه الألوان بحسب النظام المتبع. ولهذه الألوان مستويات كالألوان الأساسية والثانوية. ومن المهم أن نعلم بأن الصبغة Hue لا تحوي اللونين الأبيض والأسود. ويعرّف اللون النقي بأنه اللون الذي لا يحوي أي درجة من اللون الأسود أو الأبيض، أي لا يحوي أي درجة من الدرجات الداكنة أو الساطعة. السطوع Tint يعرّف السطوع (Tint) بأنه درجة اللون النقي من الصبغة Hue مضافًا إليه مقدار معين من اللون الأبيض، وهو ما يجعل درجات ذلك اللون فاتحة وساطعة. يعمل السطوع على تفتيح اللون، لكنها لا تجعله أكثر إشراقًا، حتى وإن بدى أكثر إشراقًا ولكنه ليس كذلك، فهو في الواقع نفس اللون ولكنه باهت أكثر. ولا يحتوي السطوع على اللون الرمادي ولا الأسود. التظليل Shade وهو عكس السطوع بحيث أنه درجة اللون النقي من الصبغة Hue مضافًا إليه مقدار معين من اللون الأسود. وهو لا يحتوي على أي أبيض أو رمادي على الإطلاق. يجعل اللون داكنًا أكثر، ويمكن استخدامه ببساطة في تصميم منظر طبيعي على العناصر التي لا تصلها أشعة الشمس، أي على العناصر المظللة. الدرجة اللونية Tone تعرف الدرجة اللونية Tone على أنها درجة اللون النقي من الصبغة Hue مضافًا إليه مقدار معين من اللون الرمادي فقط. وعملية دمج الألوان باللون الرمادي سيقلل من حدة اللون. القيمة Value وهي مقدار الفرق بين السطوع Tint والتظليل Shade للون. التشبع Saturation والصفاء Chroma المصطلحان متقاربان جدًا من حيث المعنى وأحيانًا يستخدمان للغرض نفسه، ويمثلان مدى نقاء وصفاء اللون، فكلما كان اللون باهتًا أو يشوبه اختلاط مع اللون الأبيض أو الأسود أو الرمادي كان أقل تشبّعًا وصفاءً وكلما قل اختلاطه بهذه الألوان المحايدة كان أكثر تشبعًا وصفاءً. معاني الألوان واستخداماتها في التصميم (نظرية الألوان) اللون هو أداة حيوية يمكنها التأثير على الحالة المزاجية للمشاهدين. ومن المهم أن نتذكر أن الطريقة التي يُدرك بها اللون تعتمد أيضًا على الثقافة التي نشأ فيها المشاهد وهي أيضًا مرتبطة ارتباطًا مباشرًا بتجربته وتفضيلاته وتنشئته. ونظرًا لأن كل شخص يرى اللون بطريقة مختلفة، فإن هذا يعني عدم وجود لوحة ألوان مثالية. فما يثير رد فعل ما في شخص ما قد يثير رد فعل مختلف تمامًا في شخص آخر، والاختلافات الثقافية تعني أن لونًا ما يدعو للسعادة والتفاؤل في بلد ما، يمكن أن يكون محبطًا في بلد آخر، فإذا كنت ترغب في إنشاء تصميم فعال للغاية، فأنت تريد أن تفهم معاني الألوان وكيف تنقل رسالتك إلى الجمهور المستهدف. وهناك أنواع للألوان وهي الألوان الدافئة والباردة والمحايدة. الألوان الدافئة وهي الأحمر والبرتقالي والأصفر ودرجاتها المختلفة. بشكل عام، هذه الألوان حيوية ونشطة، مع دلالات إيجابية نسبيًا. الأحمر الأحمر لون النار، ويرتبط بالعاطفة والحب والشهوة. يمكن أن يرتبط أيضًا بالتحذيرات والخطر، أو حتى بالغضب. يمكن أن يكون للأحمر تأثير صحي على الناس أيضًا حيث يسبب لهم التوتر الذي قد يرفع معدل التنفس وضربات القلب. تصميم Nissan GT-R Sale- Landing page Concept للمصمم DMTR STFNSHN بترخيص المشاع CC BY-NC-ND 3.0 البرتقالي لون البرتقال وهو لون حيوي وإيجابي، كما يمكن أن يؤدي ارتباطه بأوراق الخريف والتحولات الموسمية إلى جعل الناس يفكرون في التغيير عندما يرونه. يرتبط البرتقالي أيضًا بالتحذيرات، على الرغم من أنها أقل قوة من اللون الأحمر. تصميم KTM duke 200 specification page للمصمم Goprotoz Design بترخيص المشاع CC BY-NC-ND 3.0 الأصفر لون الشمس وهو لون السعادة ويرتبط ارتباطًا وثيقًا بأشعة الشمس والأمل. يمكن أيضًا ربطه بالحذر والجُبن. تصميم Geo Protocol — Visual Identity and Web Design للمصممين LEAGUE \ Design Agency و Julia Zamiatina و leksandr Gusakov بترخيص المشاع CC BY-NC-ND 3.0 الألوان الباردة الأخضر والأزرق والأرجواني ودرجاتها المختلفة. بشكل عام، هي أكثر تحفظًا واسترخاء واحترافية وهدوءًا من الألوان الدافئة. الأزرق لون البحر والسماء، يدل على الثقة والاستقرار وهو مهدئ ويمثل أيضًا الصدق والولاء. كما أنه ينطوي على الثقة والمهنية والسلام وحتى الروحانية. تصميم ProDent للمصممة lizaveta Yaryhina بترخيص المشاع CC BY-NC-ND 3.0 الأخضر لون النبات والحياة ويعني النمو والانسجام والطبيعة ويرتبط بالثراء والمال والاستقرار، خاصة في الظلال الداكنة. تصميم redesign website للمصممة Amani Abu Zanouna بترخيص المشاع CC BY-NC-ND 3.0 أرجواني لون أزهار اللافندر، لون يدل على الإبداع، الخيال، الرقي، الرومانسية، ولطالما ارتبط بالفخامة والملكية، ولكنه يرتبط أيضًا بالغموض والسحر. الأرجواني الفاتح، مثل اللافندر، أكثر رومانسية ويرتبط بالربيع. تصميم OrderMe للمصمم Stas Ilin بترخيص المشاع CC BY-NC-ND 3.0 الألوان المحايدة الألوان المحايدة مهمة جدًّا لتصميم الرسوم لأنها تعمل غالبًا كخلفية ومن المتوقع أن تنتج التأثيرات الصحيحة بالتنسيق مع ألوان مميزة أكثر إشراقًا. ومع ذلك، يمكن أن تحمل معانيها الخاصة ورسائلها المعقدة. الأبيض لون النقاء، لون الحليب، لون الغيوم ويدل على النظافة، الليونة، التطور، الأناقة، الالوهية، حفلات الزفاف، الملوك والإيجابية بشكل عام. في بعض الثقافات ترتبط مع الموت والمأساة. فالأبيض والأسود يمكن أن يكون لها معانٍ مختلفة جدًا بحسب ثقافة البلد. تصميم Glanz Project للمصممة Bilawal Shah بترخيص المشاع CC BY-NC-ND 3.0 الأسود لون الظلام والليل والفحم، وهو لون أنيق وراقٍ، ولكن يمكن أيضًا أن يكون حزينًا وممثلًا للموت والحداد. ويستخدم للتعبير عن إحساس حاد أو غامض أو أنيق. الأسود هو أيضًا اللون الافتراضي للطباعة. تصميم My personal web للمصممة Denitsa Damyanova بترخيص المشاع CC BY-NC-ND 3.0 الرمادي يمكن عد اللون الرمادي معقدًا وقويًا، ولكن يمكن أيضًا أن يظهر على أنه ممل إذا تم استخدامه بطريقة خاطئة. هو أحد أكثر الألوان المحايدة مرونة، حيث يمكن رؤيته على أنه دافئ أو بارد، تقليدي أو حديث. ويرتبط أيضًا بمشاعر المهنية، الرسمية، المتطورة، الكآبة، الملل، المزاجية. تصميم Skymob - Logo & Website للمصممة Detlef Aioanei بترخيص المشاع CC BY-NC-ND 3.0 البني والبيج لون الخشب والشوكولا، البني صلب ويمكن الاعتماد عليه، ويمكن أن يرتبط بالطبيعة اعتمادًا على السياق الذي يستخدم فيه. بينما يمكن أن يكون البيج دافئًا أو باردًا حسب الألوان المستخدمة حوله. إنه محافظ بشكل عام ويمكن أن يكتسب دفء اللون البني أو برودة اللون الأبيض. يأخذ معنى الألوان من حوله ويتلاشى غالبًا في الخلفية. تصميم Coffee Trading Landing Page للمصممة Tatiana Dudik بترخيص المشاع [CC BY-NC-ND 3.0}(http://creativecommons.org/licenses/by-nc-nd/3.0/) الاختلافات الثقافية أحد المجالات التي يحتاج فيها المصممون إلى توخي الحذر بشكل خاص في عملهم هو النظر في الاختلافات الثقافية بالنسبة لمعاني الألوان. على سبيل المثال، في معظم الثقافات الغربية يرتبط الأبيض بالبراءة ويرتبط الأسود بالموت والحداد. لكن في ثقافات أخرى، وخاصة الصين واليابان وكوريا، ودول آسيوية أخرى، يرتبط اللون الأبيض بالموت والحداد، وحتى الحظ السيئ. لذلك تختلف التأثيرات النفسية للون على سلوك الإنسان باختلاف الثقافة. من المهم التفكير في المكان الذي يأتي منه الجمهور المستهدف، فإذا كان غالبية المستخدمين لموقع معين قادمين من الهند على سبيل المثال، فسيكون استخدام اللون الأسود فكرة سيئة. ولكن إذا كانوا قادمين من البلاد العربية، فإن اللون الأخضر مرتبط بالحظ والثروة والخصوبة، والتي قد تكون بالضبط نوع الرسالة المطلوبة. يمكنك النظر لهذا التصميم من موقع جامعة ناني يانغ التكنولوجية في سنغافورة حيث يظهر لك اختلاف تأثير الألوان بحسب المناطق حول العالم. الرسم البياني يوضح رؤية القائمين على الدراسة، وقد تختلف دراسات أخرى معها حول تأثيرات الألوان تبعًا للثقافة الدائرة اللونية (عجلة الألوان) تتضمن هذه الدائرة اللونية قياسيًا الألوان الرئيسية الثلاث والألوان الثانوية والثالثية. وتقوم جميع الشروحات والتصاميم على هذه الألوان تحديدًا، وهي الألوان الأساسية في دراسات نظرية الألوان. وقد صمم إسحاق نيوتن أول رسم تخطيطي دائري للألوان في عام 1666. الألوان الرئيسية هي الأحمر والأصفر والأزرق، في نظرية الألوان التقليدية فإن الألوان الرئيسية هي الألوان الصبغية الثلاثة التي لا يمكن مزجها أو تشكيلها بأي مزيج من الألوان الأخرى. جميع الألوان الأخرى مشتقة من هذه الألوان الثلاثة. الألوان الثانوية هي الأخضر والبرتقالي والأرجواني والتي تتشكل عن طريق خلط الألوان الرئيسية. الألوان الثالثية هي أصفر برتقالي، أحمر برتقالي، أحمر بنفسجي، أزرق بنفسجي، أزرق أخضر، أصفر أخضر وتتشكل عن طريق خلط لون رئيسي وثانوي. هذا هو السبب في أن التدرج اللوني هو اسم مكون من كلمتين، مثل الأزرق الأخضر والأحمر البنفسجي والأصفر البرتقالي. القواعد الرقمية لتمثيل الألوان والفروقات فيما بينها (النماذج اللونية) الغرض من هذه القواعد هو تسهيل تحديد الألوان بطريقة قياسية ومقبولة بشكل عام. وتسمى هذه القواعد بنماذج الألوان، ويمكن تصوير نموذج الألوان كمخطط متعدد الأبعاد بالنسبة لطيف الألوان. تحتوي معظم نماذج الألوان الحديثة على ثلاثة قنوات لونية مثل RGB، وبالتالي يمكن تصويرها على أنها أشكال ثلاثية الأبعاد، في حين أن النماذج الأخرى لها أبعاد أكثر مثل CMYK. فيما يلي، سنلقي نظرة على نماذج الألوان RGB وHSV وCMYK وLAB، وهي جميعها سائدة في أدوات التصميم الرقمي والطباعي ولغات البرمجة الحالية. RGB نموذج الألوان RGB (الأحمر Red والأخضر Green والأزرق Blue) هو الأكثر شهرة والأكثر استخدامًا كل يوم. يحدد مساحة اللون من حيث ثلاثة مكونات وهي الأحمر والأخضر والأزرق وجميعها تتراوح من 0-255. ويستخدم هذا النموذج في عمل التصاميم الخاصة بالشاشات مثل تصاميم الويب وتطبيقات الهواتف المحمولة وتطبيقات سطح المكتب. نموذج ألوان RGB هو نموذج مضاف، أي أنه يتم دمج قيم الأحمر والأخضر والأزرق (المعروفة باسم الألوان الرئيسية الثلاثة) لإعادة إنتاج ألوان أخرى. على سبيل المثال، يمكن تمثيل اللون "الأحمر" بـ [R = 255 ، G = 0 ، B = 0] ، "بنفسجي" بـ [R = 238 ، G = 130 ، B = 238]. وتمثيلها الرسومي المشترك هو الصورة التالية: HSB يحدد نموذج الألوان HSB بالسمات التالية (الصبغة Hue، التشبع Saturation، السطوع Brightness). الصبغة: نوع اللون (مثل الأحمر أو الأزرق أو الأصفر). وتتراوح من 0 إلى 360 درجة في معظم التطبيقات. التشبع: شدة اللون. وتتراوح من 0٪ إلى 100٪ (0 يعني عدم وجود لون و100 يعني لون كثيف مشبع). وتسمى أحيانًا "الصفاء" كما ذكرنا سابقًا. السطوع (أو القيمة): سطوع اللون. وتتراوح قيمته من 0٪ إلى 100٪ (0 دائمًا أسود اعتمادًا على التشبع وقد يكون 100 أبيض أو لون مشبع أكثر أو أقل). ويُعرف نموذج HSB أيضًا باسم نموذج HSV (الصبغة والتشبع والقيمة). تم إنشاء نموذج HSV في عام 1978 بواسطة Alvy Ray Smith. تمثيلها الرسومي المشترك هو الصورة التالية: الصورة من Wikia CMYK النموذج اللوني CMYK، المعروف أيضًا باسم CMJN، يرمز إلى: أزرق سماوي Cyan، أرجواني Magenta، أصفر Yellow وأسود blacK وتتراوح قيم جميعها من 0٪ إلى 100٪ في معظم التطبيقات. إنه نموذج ألوان مطروح يستخدم في الطباعة الملونة. يعمل CMYK على خداع بصري يعتمد على امتصاص الضوء. المبدأ هو مزج ثلاث ألوان واحد للسماوي والآخر للأرجواني والآخر للأصفر والتي ستعيد إنتاج الألوان. تمثيلها الرسومي المشترك هو الصورة التالية: مثل نموذج ألوان RGB، يعد CMYK مزيجًا من الألوان الأساسية (السماوي والأرجواني والأصفر والأسود). ويعاني CMYK من نقص في ظلال الألوان التي تسبب ثغرات في طيف ألوان هذا النموذج. لهذا السبب غالبًا ما توجد اختلافات عندما يقوم شخص ما بتحويل الألوان بين CMYK إلى RGB. ويستخدم هذا النموذج تحديدًا في الأغراض الطباعية، ولهذا نحتاج للون الأسود، حيث يُطبع النص عادةً باللون الأسود ويتضمن تفاصيل دقيقة، فإن لم يكن لدينا عبوة حبر سوداء في الطابعة فإن الطابعة سوف تطبع الألوان الثلاثة الأخرى فوق بعضها البعض لتمتزج وتنتج اللون الأسود، وعند الطباعة بالألوان الثلاثة فوق بعضها فإن ذلك سيتطلب محاذاة دقيقة للغاية لكل صورة أو نص يستخدم اللون الأسود. كما أن مزج الأصباغ السماوي والأرجواني والأصفر لا ينتج لونًا أسودًا نقيًا. ويمكن أن يؤدي خلط الأحبار السائلة للألوان الثلاثة معًا لجعل الورق موضع اللون الأسود رطبًا، وهي مشكلة في الطباعة عالية السرعة حيث يجب أن يجف الورق بسرعة كبيرة لتجنب وضع علامة على الورقة التالية، والورق ذو الجودة الرديئة مثل ورق الصحف قد يتمزق إذا أصبح رطبًا جدًا. كما أن استخدام كمية واحدة من الحبر الأسود بدلاً من ثلاث وحدات من أحبار الألوان الأخرى لتكوين اللون الأسود يوفّر كثيرًا في التكلفة فغالبًا ما تكون عبوة الحبر الأسود أرخص من الملونة. LAB نموذج الألوان LAB والذي يعمل بمبدأ مختلف عن باقي النماذج لأنه يحدد الألوان بناءً على محاور كما في التمثيل الرسومي التالي لذلك يعد نموذج LAB اللوني أكثر دقة في تحديد الألوان من بقية النماذج اللونية، يستخدم ثلاث قيم (L و A و B) لتحديد الألوان. تحدد مساحات ألوان RGB و CMYK لونًا عن طريق إخبار الجهاز بكمية كل لون مطلوب. يعمل النموذج Lab بطريقة أشبه بالعين البشرية، حيث يحدد لونًا باستخدام نظام ثلاثي المحاور. المحور A (الأخضر إلى الأحمر) والمحور B (الأزرق إلى الأصفر) ومحور الإضاءة L. وهذا يعني أنه من الأسهل الحصول على نفس اللون تمامًا عبر وسائط مختلفة، ولذلك يستخدم بشكل أساسي في صناعة البلاستيك والسيارات والمنسوجات. مخططات ولوحات الألوان بعد أن تعرفنا على كل شيء يتعلق بالألوان وعلاقتها بتصميم الرسوميات، يجب أن نعلم كيفية استخدام الألوان في التصميم بالطريقة الصحيحة والاحترافية. يعد مخطط الألوان هو الأسلوب الذي يتم من خلاله إنشاء لوحات الألوان وأما لوحات الألوان فهي مجموعة محددة من الألوان تعد بمثابة هوية التصميم اللونية بحيث تستمد ألوان التصميم من هذه اللوحة فيكون التصميم من حيث الألوان متناسقًا ومتجانسًا. ويعتمد مخطط الألوان على أنظمة خاصة تحدد علاقة الألوان ضمن لوحة الألوان ببعضها، فإذا صممت واجهتي ويب واعتمدت في الأولى على لوحة ألوان أنشأتها بنفسك وبدون الاعتماد على أحد مخططات الألوان، والثانية اعتمدت فيها على لوحة ألوان أنشأتها بناءً على أحد مخططات الألوان، فإن الواجهة الثانية ستكون بكل تأكيد أكثر تناسقًا من الأولى. مخططات الألوان المخطط أحادي اللون Monochromatic color scheme: يستخدم درجات مختلفة من السطوع Tint والظلال Shade لنفس الصبغة اللونية Hue. وهو ما سيصبغ التصميم أو الواجهة بتدرجات لون واحد. مخطط الألوان المتماثل Analogous color scheme: يستخدم الألوان الموجودة بجانب بعضها على عجلة الألوان. ينتج عن ذلك تصميم متجانس بعيد كل البعد عن التباين. مخطط الألوان التكميلي Complementary color scheme: يستخدم الألوان المتقابلة على طرفي عجلة الألوان. وهو المخطط الخاص بتصاميم تعتمد أساسًا على التباين. وتتواجد الألوان الدافئة والباردة معًا في التصميم ذاته. مخطط الألوان التكميلية المنقسمة Split Complementary: يستخدم لونًا من جهة في عجلة الألوان ومن الجهة المقابلة تمامًا لونين منقسمين بفارق بسيط بينهما. ويعد اللون الأول مهيمنًا واللونين الآخرين ثانويين. مخطط الألوان الثلاثي التكميلي Triadic Complementary (Triad): يستخدم ألوانًا متباعدة بالتساوي على عجلة الألوان. مخطط ألوان تتراديك (التكميلي المزدوج) Tetradic (Double Complementary): يستخدم مجموعتين متقابلتين من الألوان التكميلية. لوحات الألوان بعد اختيار أحد المخططات السابقة وأخذ نظرية الألوان في الحسبان والتنبّه إلى معانيها ودراسة التصميم من حيث المتطلبات والهدف ودراسة الجمهور المستهدف، بعد كل ذلك يجب عليك إنشاء لوحة الألوان المناسبة للتصميم، أو ابحث في مواقع الإنترنت المختصة بلوحات الألوان، بعضها يساعدك على إنشاء لوحة ألوانك الخاصة وبعضها يحتوي على الآلاف من لوحات الألوان المعدة مسبقًا لتختار منها وبعضها يحوي لوحات ألوان شهيرة ذات أسماء ورموز معرفة يمكنك الاعتماد عليها واستخدامها، إليك أهم هذه المواقع. Colorlisa موقع يتضمن مجموعة من لوحات الألوان الشهيرة مع ذكر أسمائها وأسماء مؤلفيها. Color Hunt يضم مجموعة ضخمة من لوحات الألوان الجاهزة وفيه خاصية البحث فإذا بحثت عن Winter أي الشتاء فإنه يقدم لك لوحات ألوان تتعلق بالشتاء. Paletton تطبيق ويب متميز لاختيار لوحة الألوان. Coolors من أشهر المواقع المتخصصة في لوحات الألوان ويضم خاصية البحث والقوائم الأكثر رواجًا والأحدث. Adobe Color أقوى أداة لإنشاء لوحات الألوان اعتمادًا على أحد المخططات الأساسية بشكل واضح ومباشر. تجربة عملية لاختيار ألوان التصميم سنقوم الآن بتجربة عملية لاختيار الألوان لتصميم واجهة المستخدم لتطبيق هاتف محمول مخصص للتسوق عبر الإنترنت. نبدأ أولًا برسم التخطيط المبدئي لشكل الواجهة كما في الشكل التالي: ثم نضيف الشعار والعناصر النصية التجريبية للتطبيق. ثم نذهب إلى موقع Coolors لنبحث عن لوحة الألوان المناسبة. اخترت هذه اللوحة مع الأخذ بالحسبان أن التطبيق موجه للمنطقة العربية، لذلك درست نظرية التأثير النفسي للألوان على جمهور هذه المنطقة ووجدت اللون الأزرق وتدرجاته تشير إلى ألوان السماء والبحار وهي ألوان مريحة وتبعث الإحساس على الثقة والراحة للشراء، وتعمّدتُ وجود اللون الأحمر الفاتح لاستخدامه في زر الشراء حتى أحقق التباين ويكون زر الشراء عنصرًا بارزًا ويجذب الانتباه والاهتمام لناحية تنفيذ عملية الشراء وهو الهدف من تصميم هذه الواجهة. استخدمت لوحة الألوان هذه كما يلي: وبهذا نكون قد استخدمنا ما تعلمناه في هذا المقال عن الألوان في تصميمنا هذا. يعمل المصممون المحترفون على اختيار الألوان من خلال خبرتهم بعيدًا عن مواقع لوحات الألوان حيث يتمكنون من تحديد النموذج اللوني الصحيح لاختيار لوحة الألوان الصحيحة بدورها للتصميم بدون العودة لهذه الموقع من واقع خبرتهم. المصدر المجاني لصور المنتجات خاتمة لماذا يجب أن تهتم بنظرية الألوان؟ ببساطة بسبب العلامات التجارية والتسويق والمبيعات. باستخدام هذه المعرفة الأساسية حول الألوان وأنظمة الألوان، أنت على استعداد لاتخاذ قرارات فعّالة بشأن العلامة التجارية، مثل اللون الذي يجب أن يكون عليه الشعار، أو المشاعر التي تثيرها الألوان لدى المستهلكين وعلم النفس وراء اختيارات الألوان على موقع الويب. ستساعدك معرفة نظرية الألوان في التسويق وفي فهم أفضل لأسلوب المنافسة في السوق، كما ستساعدك على جعل العلامة التجارية لعملائك مميزة وجذابة وتجنبك استخدام الألوان الرديئة التي ستؤدي إلى مبيعات سيئة.
-
من الصعب إحصاء عدد مبادئ تصميم الرسوميات (التصميم الجرافيكي)، حيث يرى بعض المصممين أنها خمسة وآخرون يصرحون بأن العدد أكثر من ذلك، وقد تصنّف بعض المبادئ على أنها من عناصر التصميم الرئيسية من قبل آخرين، كالمساحة مثلًا، حيث يصنفها البعض من ضمن المبادئ وآخرون يصنفونها من ضمن العناصر. سنتطرّق إلى المبادئ الأساسية التي لم يختلف عليها أحد في عالم تصميم الرسوميات، والتي يجب على جميع المصممين المبتدئين والمحترفين اتباعها ومراعاتها أثناء القيام بالأعمال التصميمية. وهنالك مبادئ ونظريات أخرى في عالم تصميم الرسوميات، كنظرية الألوان والجشطالت (Gestalt psychology) والأثلاث وغيرها، وسنتطرّق إليها لاحقًا في هذه السلسلة. وسنشرح تاليًا هذه المبادئ مع توضيح الطريقة الصحيحة لتطبيقها بالرسوم البيانية مع إدراج بعض الأمثلة الحية على تطبيق هذه المبادئ. مبادئ تصميم الرسوميات الرئيسية يجب اعتماد هذه المبادئ دومًا وعدم تجاهلها في التصميم، لأنها تشكّل الفارق الحقيقي بين التصاميم الاحترافية وغير الاحترافية، كما أنها تزيد من قدرة التصميم على التأثير بالجمهور وتحقيق الهدف وإيصال الرسالة، ولكن ليس من الضروري تطبيق جميع هذه المبادئ، بل يطبّق منها فقط ما يحتاجه التصميم. 1. التكرارية Repetition يستخدم هذا المبدأ لتعزيز فكرة ما ضمن التصميم، كما يستخدم لتوحيد التصميم ككل حتى وإن احتوى مزيجًا متنوعًا من العناصر. فالتكرار يربط العناصر الفردية معًا ضمن التصميم الواحد، ويمنح شعورًا بالاستمرارية والتنظيم. ويستخدم التكرار أيضًا في تنظيم الوثائق والمقالات والكتب، فهذه السلسلة من المقالات على سبيل المثال تتبع مبدأ التكرار من خلال التكرار ذاته لتنسيق العناوين والفقرات النصية والصور في كل صفحات وفقرات السلسلة. وهذا ما يربط جميع الأجزاء في هذه السلسلة بعضها ببعض وتشعر من خلال قراءتك لها بالتنظيم والاستمرارية والترابط. كما يمكن إجراء التكرار باستخدام أساليب مختلفة كتنسيق النصوص والألوان والخطوط والأشكال وعناصر أخرى مختلفة. ويستخدم هذا المبدأ في جميع العلامات التجارية، حيث نلاحظ توحيد النمط التصميمي لجميع عبوات المنتجات لماركة معينة، فيوضع الشعار في نفس زاوية العلبة مهما اختلف حجمها ونوع المنتج، كما يُستخدم نفس نوعية الخط ونسبة حجمه لباقي التصميم، ونفس أسلوب الألوان لجميع هذه المنتجات، وهذا يعتبر تكرارًا، وهو ما يمنح ترابط هذه المنتجات جميعها مع العلامة التجارية المالكة لها، كما يرسخ هذه العلامة التجارية في عقول العملاء ويجعلهم يشعرون بارتياح أكبر للتعامل والتفاعل معها. لاحظ في هذا الرسم التوضيحي على اليمين كيفية تطبيق التكرار النمطي الذي يجعل التصميم جذابًا على عكس التصميم الأيسر الذي تجاهل تطبيق هذا المبدأ. النصوص والفقرات في صفحة هذه المجلة تتبع النسق والنمط ذاته في تطبيق واضح لمبدأ التكرارية - تصميم Red Fleece Editorial Newspaper للمصممة Stephanie Toole بترخيص المشاع CC BY-NC-ND 3.0 ترغب في الحصول على تصاميم جرافيك مميزة وجذابة؟ وظّف مصمم جرافيك خبير من مستقل لابتكار تصاميم إبداعية تعكس هوية نشاطك التجاري أضف مشروعك الآن 2. التباين Contrast عند الحديث عن التباين، يفكر الكثير من الناس في تباين الألوان فقط، ولكن يمكنك تطبيق التباين بطرق مختلفة باستخدام اللون والحجم والأشكال والطباعة، فالتباين هو الاختلاف في الخصائص المرئية الذي يجعل كائنًا واحدًا مميزًا عن الكائنات الأخرى. وهذا يعني وجود عنصرين أو أكثر متعاكسين في الخصائص، مثل الداكن والفاتح، الثخين والنحيف، الكبير والصغير، وغيرها من التباينات. ويستخدم هذا المبدأ لتوجيه انتباه المشاهد إلى العناصر الأساسية للتصميم، كما يُستخدم للحفاظ على التمييز بين العناصر المتشابهة في التصميم، وبالتالي تعزيز الوضوح العام للتصميم. التباين في التصميم الأيمن جيد وعنصر النص يبدو واضحًا على عكس التصميم الأيسر. يستخدم التباين أيضًا في التصاميم لمنح الأشكال أو الكائنات وزنًا مرئيًا أفضل وموازنة التصميم بالكامل، كما يتم استخدامه أيضًا لتنظيم جميع العناصر الرسومية الموجودة في التصميم في نفس الوقت الذي يمكنك فيه استخدام تباين الطباعة لتنظيم النص وتعزيز أهم أجزائه. يتم إنشاء التباين عندما يكون عنصران متناقضان تمامًا. على سبيل المثال، يمكن رؤية التباين في التصميم عند الموافقة على الشروط والأحكام عبر الإنترنت حيث يكون خيار "أوافق" بلون داكن، بينما يكون خيار "لا أوافق" بلون أفتح ويبدو أنه يتلاشى. كما في الصورة التالية. لاحظ التباين البارز على زر (أوافق) بغية جذب الانتباه إليه عكس زر (لا أوافق) تباين الألوان الكلاسيكي في تصميم هذا الكتيب جعله مثيرًا للاهتمام وباعثًا على التركيز والرغبة في المشاهدة - التصميم NRV Booklet Design للمصمم Shwin … بترخيص المشاع CC BY-NC-ND 3.0 3. الإيقاع Rhythm من السهل فهم مبدأ الإيقاع باستخدام الموسيقى كمثال، فعندما تستخدم عناصر متكررة في التصميم، ينتج عن ذلك مسافات بين هذه العناصر، وهذا ما ينتج عنه إيقاع مرئي كما يحدث في التراكيب الموسيقية تمامًا، حيث يمكن للمسافات بين العناصر المكررة أن تسبب إحساسًا بالإيقاع، على غرار الطريقة التي تتسبب بها المسافة بين النغمات في تكوين إيقاع موسيقي. وهناك خمسة أنواع أساسية من الإيقاع البصري يمكن للمصممين إنشاؤها، وهي إيقاع عشوائي ومنتظم ومتناوب ومتدفق وتدريجي. الإيقاعات العشوائية هي الإيقاعات التي ليس لها نمط يمكن تمييزه، والإيقاعات المنتظمة تتبع نفس التباعد بين العناصر دون تغيير، وتتبع الإيقاعات المتناوبة نمطًا محددًا يتكرر بالتناوب مع وجود تباين بين العناصر مثل النمط 1-2-3-1-2-3، وتتبع الإيقاعات المتدفقة المنحنيات على غرار طريقة تموج الكثبان الرملية أو تدفق الأمواج، وأخيرًا تتغير الإيقاعات التدريجية مع استمرارها، مع إضافة كل تغيير إلى التكرارات السابقة بالزيادة أو النقصان أو التكبير أو التصغير أو التغيير اللوني وغير ذلك. مثال قوي عن الإيقاع العشوائي المتبع في تصميم الصفحة الرئيسية لموقع The Art Center 4. التوازن Balance يعطي التوازن التصميم شكله وثباته، ولكن هذا لا يعني أن العناصر يجب أن تكون بنفس الحجم أو اللون، أو أن كل شيء يجب أن يكون متماثلًا. بل يتعلق الأمر بمساعدة عين المشاهد في التنقل عبر المحتوى بطريقة مريحة ولا تُشعره بالغرابة بسبب اختلال توازن التصميم. فكل عنصر من عناصر التصميم مثل النصوص والألوان والصور والأشكال والأنماط وما إلى ذلك يحمل وزنًا بصريًا. والوزن البصري هو المساحة البصرية التي يشغلها العنصر، وكمية الانتباه التي يأخذها من المشاهد. هناك عناصر ثقيلة وتجذب العين، وأخرى أخف ولا تلفت الانتباه، ويجب أن تبتكر طريقة لتوزيع هذه العناصر على الصفحة لمنح الإحساس بالتوازن. هناك نوعان أساسيان من التوازن: متماثل وغير متماثل. يتشكل التوازن المتماثل من التصميم على طول محور عمودي أو محور أفقي، حيث يٌقسّم وزن العناصر بالتساوي إلى جانبي التصميم، فتتشابه العناصر في طرفي التصميم. ويستخدم التوازن غير المتماثل عناصر مختلفة من حيث الشكل والحجم واللون بين طرفي التصميم، ما يجعل توفير التوازن في هذه الحالة صعبًا ويتطلب رؤية المصمم الخاصة وإدراكه لتحقيق التوازن. عناصر التصميم الأيمن متوازنة على جانبي التصميم على عكس التصميم الأيسر حيث أن العناصر في النص الأيمن منه أثقل بصريًّا من الأيسر. هل ترغب في تعلم تصميم الجرافيك عبر الإنترنت؟ استعن بأفضل خبراء تصميم الجرافيك على خمسات لإكسابك مهارات التصميم الاحترافي اطلب خدمتك الآن 5. البساطة Simplicity البساطة تعني تخفيف كم ونوع العناصر والمكونات في التصميم، ولا يعني بالضرورة أن يكون التصميم مغطى بمساحات بيضاء، فالتصميم البسيط يجبر كل من يشاهده على القول إنه بسيط ولكن جميل. قد يظن بعض المصممين من المبتدئين أن التصميم البسيط لن يكون مثيرًا للاهتمام ولن يشد أعين المشاهدين إليه، إلا أن التصميم الجيد وخصوصًا إن كان بسيطًا، سيترك أثرًا كبيرًا في نفوس المشاهدين له. ويعمل التصميم البسيط على إيصال الرسالة بشكل سريع ومفهوم وبسيط للجمهور على عكس التصاميم المعقّدة. نستطيع تطبيق البساطة في التصميم عبر تجنب الكم الهائل من العناصر المرئية، ويجب أن نحاول الحصول على فكرة واحدة قوية بدلاً من دمج الكثير من المكونات للوصول إلى النتيجة ذاتها. ولذلك فإن تطبيق البساطة على أي تصميم يحتاج لخبرة ووعي كبيرين، فلا يستطيع أي مصمم أن يحقق الهدف من التصميم البسيط وأن يمنح الشعور بالرفاهية والأناقة في تصميم بسيط. أحد أبرز الأمثلة على قوة التصاميم البسيطة هو شركة آبل، حيث اتخذ الرئيس التنفيذي للشركة ستيف جوبز من البساطة عنوانًا لتصاميم الشركة. هذه عبارة قوية جدًا بشأن البساطة ولكنها نتائجها العملية يعلمها جميع عملاء الشركة، فإن طرحت السؤال التالي على أي شخص يمتلك أحد أجهزة الشركة كالآيفون وغيره، ما الذي يعجبك فيه؟ سيكون الجواب عفويًا، "إنه بسيط"، مع أنه لن يستطيع أن يشرح لك لماذا هو بسيط، إلا أن هذا دليل على قوة وأناقة التصميم البسيط لأحد أكثر الأجهزة قوة وتعقيدًا التصميم الأيمن بسيط ومريح للنظر والمتابعة على عكس التصميم الأيسر حيث اعتمد التعقيد ما سبب عدم الارتياح لمشاهدته. 6. التقارب Proximity لا يعني التقارب أن نقوم بجمع العناصر أو المكونات معًا لتحقيق التقارب، فالتقارب عمليًّا هو إنشاء علاقة بين العناصر من خلال سمات معينة كاللون والنوع والحجم وحتى الخط. ويساعد على تشكيل الاتصال البصري بين تلك العناصر كما يمكن أن يتحقق ذلك بتقريب المسافة بين تلك العناصر أو بإنشاء عنصر جديد يصل بين العناصر البعيدة، ويحافظ على وحدة التصميم وعلى استمراريته وانسيابيته، ويساعد على توجيه تركيز المشاهد إلى نقطة معينة، إضافة لوظيفته المهمة في تنظيم عناصر التصميم. العناصر متقاربة ومنتظمة في التصميم الأيمن على عكس التصميم الأيسر الذي تباعدت فيه العناصر عن بعضها ما يؤثر سلبًا على جودة التصميم. 7. الهرمية Hierarchy الهرمية مبدأ مهم من مبادئ تصميم الرسوميات والتي تعتمد على إنشاء تسلسل تنازلي للعناصر من حيث الأهمية، بحيث يكون العنصر الأهم أولًا فالذي يليه. ويتم تحديد مستوى هذه الأهمية من خلال زيادة الوزن البصري للعنصر ويتم ذلك عبر زيادة الحجم للعناصر والنصوص أو من خلال زيادة ثقل سمات النصوص فحسب، أي الخط الثخين يليه الخط الرفيع. ما يساعد على شد انتباه المشاهد إلى العنصر الأكثر أهمية ويوجه نظره إليه مباشرة، ومن ثم يتابع النظر تسلسليًا إلى العنصر الأقل أهمية فالذي يليه. وبهذا يُوجّه المشاهد نظره باتجاه محدد ويساعد على تنظيم المحتوى بشكل أنيق ومدروس. لاحظ تطبيق هذا المبدأ بصورة صحيحة في التصميم الأيمن بحيث أن العنوان الرئيسي هو الأكبر حجمًا لأنه العنصر الأهم على عكس التصميم الأيسر. يظهر مبدأ الهرمية في عناصر النصوص ضمن التصميم لصفحة الهبوط هذه - التصميم Landing pages للمصمم Saurabh Sharma بترخيص المشاع CC BY-NC-ND 3.0 8. الانسيابية Fluidity الانسيابية في التصميم تشبه الهرمية من حيث المبدأ، ففي الهرمية تترتّب العناصر من حيث الأهمية، فنبدأ بالعناصر الأهم وصولًا إلى الأقل أهمية. أما في الانسيابية، فلا يتوقف تسلسل العناصر بهذه الطريقة بل تستمر من العنصر الأقل أهمية إلى الأكثر أهمية ثم تتابع العناصر تدرّجها ولكن هذه المرّة إلى الأقل أهمية أيضًا، أو العكس من الأكثر أهمية إلى الأقل ثم إلى الأكثر أهمية مجدّدًا. ويُعرف هذا المبدأ بالتدفق أيضًا، والغرض منه توجيه عين المشاهد باتجاه محدّد بحسب اتجاه التدفق أو اتجاه انسياب تسلسل العناصر بحسب الأهمية. لاحظ كيفية تدفق العناصر بانسيابية في التصميم الأيمن من الأصغر والفاتح في الأعلى إلى الداكن والأكبر في الوسط ثم إلى الأصغر والفاتح في الأسفل، عكس التصميم الأيسر الذي يشعرك بالفوضى وعدم الراحة للمشاهدة. 9. المحاذاة Alignment وهو توزيع وترتيب العناصر على محور واحد وهمي، ما يصنع اتصالًا مرئيًّا بين العناصر المختلفة. ويساعد تطبيق هذا المبدأ على تنظيم مظهر التصميم وإزالة التشوهات التصميمية المزعجة للنظر. ويمكن محاذاة العناصر بشكل أفقي أو عمودي أو حتى مائل، كما تنقسم المحاذاة على المحاور بحسب الاتجاهات مثل المحاذاة الأفقية العلوية أو الوسطى أو السفلية، وكذلك المحاذاة العمودية اليمنى أو الوسطى أو اليسرى وهكذا. ويمكن تصنيف المحاذاة على أنها امتداد لمبدأ التقارب، إذ يتبعان المفهوم ذاته تقريبًا. جميع العناصر في التصميم الأيمن بمحاذاة بعضها على المحور الأفقي وهذا يدل على التنظيم عكس العناصر في التصميم الأيسر. لاحظ المحاذاة التامة لكافة عناصر تصميم هذه الصفحة من نصوص وصور من إحدى المجلات، ما منحها أناقة ورُقيًا وجاذبية - تصميم VERLAG | Magazine Template للمصمم Fahd Tohry بترخيص المشاع CC BY-NC-ND 3.0 10. النسبة Proportion النسبة هي الحجم المرئي والوزن البصري للعناصر في التصميم وكيفية ارتباطها ببعضها البعض، تعد النسبة من أسهل مبادئ التصميم للفهم، فهي مقدار حجم العناصر بالنسبة لبعضها البعض. وبالتالي توجه عيون المشاهد إلى ما هو مهم في التصميم، العناصر الأكبر هي الأكثر أهمية، وبمجرد إتقان المحاذاة والتوازن والتباين، يجب أن تظهر النسبة بشكل طبيعي. لاحظ الوزن البصري الثقيل للنص والذي يشير إلى أهميته بالنسبة للعناصر الأخرى 11. التنوع Variety يستخدم مبدأ التنوع في التصميم لتحفيز اهتمام المشاهد بصريًا للتصميم، ويمكن إنشاؤه بعناصر مختلفة مثل اللون والطباعة والصور والأشكال وغيرها الكثير. ونتجنب باستخدام التنوع إنشاء تصميم رتيب وفقدان اهتمام المشاهد. ومن المهم عند استخدام مبدأ التنوع مراعاة عدم المبالغة فيه لأن ذلك سيتسبب في إثقال وزن التصميم العام وإحداث الفوضى وبالتالي خسارة الهدف من تطبيق هذا المبدأ. مع تطبيق مبادئ المحاذاة والإيقاع والتوازن والتكرارية، فإن التنوع في التصميم الأيمن زاد من جمالية التصميم وأبعد الملل منه كما هو الحال في التصميم الأيسر. 12. التركيز Emphasis يهدف مبدأ التركيز إلى التأكيد إلى أهمية العناصر في التصميم، وإلى الترتيب الذي يجب أن يكون عليه، وبناءً عليه فإن أهم المعلومات التي تحتاج إلى إظهارها في التصميم يجب أن تكون بارزة ويجب التركيز عليها. وتكون العناصر المهمة بارزة بتكبير حجمها ووضعها في موقع بارز مثل منتصف التصميم أو بالقرب منه، واستخدام نظرية الألوان لاختيار اللون الأكثر جرأة ولفتًا للانتباه وتوظيف مبدأ التباين إن احتاج الأمر لتكون بارزة أكثر. على سبيل المثال في تصميم ملصق فيلم ما، فإن أول ما يجب أن يُرى هو عنوان الفيلم، ثم يمكن أن يكون اسم المخرج وبعد ذلك أسماء الممثلين والممثلات. عنصر النص الأكثر أهمية في التصميم يجب أن يكون بارزًا من خلال زيادة وزنه البصري عبر اللون الداكن والحجم الأكبر والموضع البارز كما في التصميم الأيمن. تعمّد المصمم في لوحة الإعلانات أن يضع صورة البرجر في حجم أكبر من باقي العناصر وفي موضع مميز وبلون خلفية مميز بغية التأكيد على هذا العنصر ما يجعل المشاهد ينظر إلى هذه الصورة أولًا ويفهم المقصود من التصميم وتصل الرسالة - الصورة التصميم Burger Billboard للمصمم arch shimul بترخيص المشاع CC BY-NC-ND 3.0 13. الحركة Movement يشير مبدأ الحركة إلى كيفية تفاعل العين البشرية مع التصميم، وتوجيهها باتجاه العناصر الأكثر أهمية فما يليها. لذلك يجب أن يكون العنصر الأكثر أهمية في التصميم هو أول ما يراه المشاهد، وبعد ذلك تحتاج إلى توجيه المشاهد إلى العنصر التالي الأقل أهمية، فالذي يليه وهكذا. على سبيل المثال في ملصق إعلاني لمحاضرة ما، يجب أن يكون عنوان المحاضرة هو أول ما يشاهده الجمهور ثم مكان المحاضرة ثم وقت بدء المحاضرة، وعليه يجب أن يمنح العنوان الوزن الأثقل لكونه العنصر الأهم ومن ثم بالتتالي المكان ثم الزمان. تتفاعل عين المشاهد للتصميم الأيمن عبر الحركة من الدائرة الكبيرة الداكنة باتجاه الصغيرة الفاتحة بطريقة منتظمة ومريحة، عكس حركة عين المشاهد للتصميم الأيسر. تساعد الأرقام المتسلسلة والمائلة على توجيه نظر المشاهد باتجاه ترتيب العد وبذلك تحقق مبدأ الحركة - الصورة لموقع AbbyStolfo 14. الوحدة Unity يشير مبدأ الوحدة إلى مدى جودة عمل جميع عناصر التصميم معًا، حيث يجب أن تتلاءم عناصر التصميم معًا وتشعر وكأنها تنتمي لبعضها البعض. ويتوجب تطبيق جميع مبادئ التصميم الأخرى معًا لمحاولة إنشاء تصميم موحد. فمبدأ الوحدة ينظّم ويربط العناصر ببعضها. ولتحقيق الوحدة في التصميم فإنه يجب تطبيق مبادئ البساطة والتقارب والتكرارية. وقد يبالغ بعض المصممين في سعيهم لتحقيق الوحدة في التصميم بحيث يصممون تراكيب موحدة ومتشابهة ضمن التصميم لدرجة أنها تبدو مملة، لذلك يجب أن يتم تطبيق مبدأ التنوع هنا ولكن بحذر ودون مبالغة أيضًا. غالبًا ما تستخدم الشركات الألوان لتوحيد كل عنصر من عناصر تصاميمها، سواء كان ذلك للشعار أو لموقع الويب أو حتى في المتجر. وهناك أمثلة كثيرة على ذلك. فشركات الشحن والمطاعم أمثال DHL وماكدونالدز وغيرها، تستخدم لونًا محددًا لشعارهم وموقعهم الإلكتروني ولباس موظفيهم وديكور أماكن عملهم ولصاقات سياراتهم، ما يحقق الوحدة للعلامة التجارية والبصرية للشركة بأكملها. وحدة التصميم الأيمن زادت من جودة وجمالية التصميم بحيث انتمت جميع العناصر لبعضها على عكس التصميم الأيسر. مثال على الوحدة في التصميم للعلامة التجارية لشركة الشحن العالمية DHL من مواقع أخبارية خاتمة لاحظنا مما سبق كيفية التأثير وترك الانطباع الجيد عند تطبيق هذه المبادئ في التصميم، والفرق بين المصممين المحترفين وبين المبتدئين هو تطبيق المحترفين لهذه المبادئ بدقة وحرص، ما يجعل التصاميم أكثر احترافية وأناقة وجمالًا. بمجرد النظر إلى تصميم رديء لمصمم مبتدأ ستلاحظ على الفور غياب هذه المبادئ عن تصميمه ولو أنه أعاد التصميم ذاته مع تطبيق هذه المبادئ فسيتحول التصميم الرديء إلى تصميم احترافي وجميل. ومع ذلك ليس من الضروري تطبيق جميع هذه المبادئ دفعة واحدة على تصميم واحد، إنما نطبّق المبادئ التي يحتاجها التصميم للارتقاء بمستواه، وقد لا نحتاج في بعض التصاميم سوى إلى تطبيق مبدأ واحد فقط، الأمر كله يتعلق بالتصميم. سنتحدث في المقال التالي عن أشهر وأقوى نظرية في عالم تصميم الرسوميات وهي نظرية الألوان.
-
عناصر التصميم هي الوحدات الأساسية للتصميم والمكونات الرئيسية التي يتم من خلالها إنشاء جميع التصاميم. فالتصميم الجميل والمبهر ليس ناتجًا عن فكرة ما أو خيال خصب لأحدهم، بل هو نتيجة العمل على عناصر التصميم وإيلائها اهتمامًا كبيرًا من حيث التوظيف لإنشاء تمثيل مرئي لتلك الفكرة أو لذلك الخيال. وحتى لو نظرت لتصميم ما في الشارع أو عبر الإنترنت وقلتَ في نفسك باستطاعتي القيام بتصميم مشابه، ثم جلستَ خلف شاشة الحاسوب وفتحتَ برامج التصميم للعمل على إنشاء التصميم، فإنك ستجد أن محاولاتك لا ترقى للمستوى الاحترافي للتصميم الذي شاهدته، والسبب أن المصمم المحترف وظَّف عناصر التصميم الأساسية جيدًا لإخراج نتيجة مذهلة. إذًا عناصر التصميم هي ببساطة مكونات الفن الراقي، ومع توظيفها والاهتمام بها بشكل جيد ستكون قد قطعت شوطًا كبيرًا في طريقك نحو الاحتراف. ولكل عنصر من عناصر التصميم مجموعة من الصفات والخصائص الخاصة به، والتي قد تكون جيدة ولصالحك في اتجاهك التصميمي أو عكس رغبتك وضد إرادتك، وذلك بحسب التوجّه والفكرة العامة التي تعمل عليها. ويمكن استخدام بعض هذه العناصر أو جميعها لتحقيق المطلوب وإنتاج تصميم مميز. النقطة النقطة هي أول وأبسط عنصر من عناصر التصميم كلّها، وهي الأساس للتركيز على الأشياء المرئية. تتواجد النقاط في الفراغ أو أي مساحة وتوفر مركزًا مرجعيًا بالنسبة للأشكال الأخرى والمساحة المحيطة بها. وفي حين أننا غالبًا ما نفكر في النقاط على أنها دائرية بطبيعتها، إلا أنها ليست كذلك. فهي ببساطة ليس لها أبعاد، وهي موجودة في كل شيء حولنا، وخصوصًا في التصاميم، فعندما نريد البدء برسم أي شكل فإننا نبدأ بنقطة ثم نتابع الرسم للحصول على الشكل، كما يمكننا اعتبار الأشكال عدّة نقاط مجتمعة مع بعضها لتكوين الشكل. ثلاث نقاط في الفراغ وبرهانًا على أن النقاط تجبرنا على تركيز اهتمامنا عليها، يمكنك أن تنظر إلى مساحة بيضاء فيها نقطتين بينهما مسافة معينة، سيتخيّل عقلك خطًّا مرسومًّا بين هاتين النقطتين، لتبدأ بعدها بالتفكير في طول الخط الوهمي واتجاهه والهدف منه، مع أنه لا يوجد خط في الواقع. وأيضًا لو رأيت في مساحة بيضاء ثلاث نقاط غير متراصفة على خط وهمي واحد فإن عقلك سيصل بين النقاط الثلاث ويتخيل شكل المثلث الناتج عن الوصل بين هذه النقاط وتبدأ بالتفكير في شكل هذا المثلث وحجمه وباقي خصائصه. النقاط في التصميم نلاحظ من هنا أن النقطة أساسية لتركيز الاهتمام عليها ومنها يبدأ التصميم ككل. وعملية قيام الدماغ بتوصيل الأجزاء تسمى نظرية الجشطالت (Gestalt psychology)، وهي شكل من أشكال علم النفس الذي يهتم بالعمليات الإدراكية ذات الترتيب الأعلى بالنسبة للسلوكية. ترتبط جوانب نظرية الجشطالت التي تهم المصممين بالإدراك البصري، وبشكل أساسي العلاقة بين الأجزاء والتجربة البصرية بأكملها. ترغب في الحصول على تصاميم جرافيك مميزة وجذابة؟ وظّف مصمم جرافيك خبير من مستقل لابتكار تصاميم إبداعية تعكس هوية نشاطك التجاري أضف مشروعك الآن الخط يُعرّف الخط بأنه نقطتين متصلتين في الفراغ، وفي أحيان أخرى يُعرّف بأنه سلسلة من النقاط المتجاورة. كلاهما صحيح، يمكن أن تحمل الخطوط العديد من السمات، منها الثخانة، النعومة، الاتجاه، التقطّع والتواصل وغيرها. أنواع الخطوط وبينما تركّز النقاط حول الموضع، فإن الخطوط تركّز حول الحركة والاتجاه. يتّجه الخط إلى مكان ما، وتتحرك عينك على طوله بحثًا عن إحدى نقطتي النهاية أو كليهما. هذه الحركة والاتجاه تجعل الخطوط ديناميكية بطبيعتها، فالخط يوجهك نحو النقاط في الفراغ أو بعيدًا عنها. يمكن أن ينقل اتجاه الخط ووزنه وشخصيته حالات مختلفة من المشاعر ويمكن أن يثير ردود فعل مختلفة. ويمكنك ملاحظة وجود الخطوط في جميع الصور والتصاميم، ففي صور الطبيعة سترى خط الأفق في مناظر السماء والبحار، وخطوط الأشجار العمودية، الخطوط القُطرية المائلة للطرقات والمتعرجة للأنهار، وتشد هذه الخطوط انتباه المشاهد لمنطقة معينة ضمن التصميم ويركز عليها. وكما أن للألوان تأثيرها على الجمهور المشاهد لها فإن للخطوط أيضًا تأثيرها هي الأخرى، فالخطوط الأفقية تبعث على الراحة والهدوء والثبات والاستقرار، والخطوط العمودية أو الشاقولية تبعث الإحساس بالقوة والصلابة والنمو، وتبعث الخطوط المائلة شعورًا بالتّرقّب والتوتر وتزداد شدتها بحسب شدة ميلان الخط واتجاهه، وتثير الخطوط المنحنية الواسعة الإحساس بالهدوء عكس الخطوط ذات الزوايا الحادة التي تعطي الإحساس بالقوة، وتعد الدائرة سلسلة من المنحنيات المتصلة وتمنح الإحساس باللانهائية، وتمنح الخطوط المنحنية أيضًا الإحساس بالرقة، السماحة والاسترخاء عندما تزيد درجة انحنائها. ويمكن استخدام الخطوط للتأكيد على عنصر ما، وتحديد معلومات معينة في تركيبة مزدحمة بالعناصر، وجذب العين إلى منطقة معينة. يمكن تشكيلها في أشكال أو إطارات حول الأشكال أيضًا. خط الأفق الطولي الباعث على الراحة والهدوء الصورة بواسطة Emma Harper من موقع Unsplash خطوط الأشجار العمودية تبعث على الشعور بالقوة والصلابة والنمو الصورة من موقع Pixabay تثير الخطوط المنحنية الواسعة للنهر وللطريق الإحساس بالهدوء الصورة بواسطة Pok Rie من موقع Pexels خطوط الجبال ذات الانحناءات الحادة تمنح الشعور بالحدة والقوة الصورة بواسطة Stephan Seeber من موقع Pexels استخدمت الخطوط الأفقية والعمودية في هذا الموقع لفصل أجزائه وتوضيحها بأناقة وبساطة الصورة لموقع KeyBank الشكل الشكل هو مساحة معينة محدودة بخطوط تسمى خطوط الحدود للشكل أو هو مساحة تتمايز وتتباين عن محيطها باللون أو بالملمس. وللأشكال نوعان: أشكال هندسية وأخرى عضوية، وتتمثل الأشكال الهندسية بالأشكال الأساسية والتي يتم تحديدها بنسب مثالية ومنتظمة كالمربع والمستطيل والدائرة والنجمة والمعيّن والمثلث وأمثالها، فيما تتمثل الأشكال العضوية ببقية الأشكال غير الهندسية والتي لها حواف أقل وضوحًا ونسبًا حرة غير منتظمة كالأوراق والجبال والأشخاص وأمثالها. الأشكال الهندسية وكما أن للألوان تأثيرًا على المشاهد فإن للأشكال تأثيرها أيضًا حيث أن دراسة أجرتها مجلة أبحاث المستهلك والعلامات التجارية لشركة سجيل وجيل أكّدت أن الأشكال ذات الحواف الدائرية والمنحنية والأشكال العضوية ترتبط بالنعومة، العطف، العناية، المرح والود فيما ترتبط الأشكال الهندسية وذات الحواف القاسية بالصلابة، المتانة، القوة، ،التعاون، الاحترام والذكاء. الأشكال العضوية ويتوجب على المصمم أن يوظّف الأشكال في سبيل تحقيق الهدف من التصميم مع توزيعها ضمن المساحات المختلفة بغرض تحقيق التوازن (وهو أحد مبادئ التصميم)، كما يجب عليه أن يوظف الألوان ضمن تلك الأشكال بما يتناسب مع طبيعة التصميم، سنتحدث عن مسألة تأثير الألوان في مقال لاحق، ويمكن للمصمم أن يدمج الأشكال مع بعضها أو مع الخطوط إن وجدت لزيادة الجمالية والوضوح لتحقيق إيصال الفكرة والرسالة بأفضل وجه. احصل على التصاميم التي تحتاجها لمشروعك التجاري استعن بأفضل المصممين على خمسات للحصول على تصاميم إبداعية وجذابة اطلب خدمتك الآن الملمس (الخامة) الملمس (Texture) ويسمى أيضًا الخامة وأحيانًا أخرى يطلق عليه مصطلح النسيج، وهو صورة أو رسم لمادة معينة أو نسيج يطبّق على سطح شكل ما أو على خلفية التصميم بدل اللون الجامد، ويبعث تطبيق هذا الملمس شعورًا وهميًّا بملمس المادة. وللملمس نوعان أولهما ملمس مرئي مثل مشاهدتك للحاء شجرة أو للعشب أو لقطعة مسطحة فولاذية، والنوع الثاني حسّي وهو يتمثل بالشعور الوهمي لملمس المادة كنعومتها وخشونتها. ملمس الخشب - صورة ملمس الخشب من موقع PxHere بالنسبة لكثير من المصممين فإن الملمس هو عنصر تصميم ممتع ومبدع في نفس الوقت، حيث يضفي مزيدًا من الواقعية إلى التصميم. كما يتم استخدامه لإبراز منطقة معينة من التصميم وإضفاء مزيد من الأهمية عليها. ويساعد استخدامها في التصميم على منح شعور ثلاثي الأبعاد للمسطحات والأشكال ثنائية الأبعاد التي تم استخدامها. النمط الأنماط هي عملية تكرار لعنصر أو لأكثر من عناصر التصميم بحيث ترتّب بشكل تكراري منسّق مع بعضها البعض، حيث أن النمط السلس هو الذي يتحد فيه كل عنصر داخل التصميم (بغض النظر عن عدد مرات تكراره) لتشكيل وحدة كاملة. هذا النوع من الأنماط شائع جدّا في الخلفيات على صفحات الويب والتطبيقات، كما أنها تحظى بشعبية كبيرة في تصميم السجاد وورق الجدران والأقمشة. نمط أوراق منقوش - الصورة بواسطة Gordon Johnson من موقع Pixabay عندما تفكر في استخدام الأنماط في تصميم الويب أو التطبيق، سترغب في التفكير في مدى تعقيد النمط. على الرغم من أنه قد يبدو فكرة جيدة أن تقوم بتكرار صورة واحدة كخلفية، إلا أن ذلك قد يجعل قراءة نصٍّ مضافٍ فوق النمط أكثر صعوبة. يمكن أن يؤدي استخدام هذه الأنماط إلى تحسين تجربة المستخدم، فضلاً عن تصميم المنتج النهائي ومظهره، ولكن يجب استخدامها بحكمة لتجنب التصميم المعقد أو التصميم غير الجذاب. القيمة القيمة (Value) هي كيف تبدو المنطقة الفاتحة أو المظلمة في التصميم ومدى التدرج اللوني بينها. حيث تصف القيمة نطاق الإضاءة والظلام للون، فهي كل ما يمتد مما هو أحلك من السواد إلى ما هو أنصع من البياض. وعند استخدامه بطريقة صحيحة فإنه يُبرز كلًا من العمق والتباين والتركيز في التصميم. هذا المفهوم مهم للمصممين ليس فقط في اختيار اللون البسيط ولكن أيضًا لأن القيمة تحدد الأشكال وتخلق الأوهام المكانية. كصورة القطط التالية، حيث تبدو القطة إلى اليمين أفتح لونًا من سواها ما يمنح الشعور بأن هذه القطة إما شقراء اللون أو أنها خلف كتلة ضبابية أو أنها أكثر بعدًا عنا من القطة إلى اليسار. القيمة في التصميم سيقرّبك فهم الألوان من المثالية والاحترافية في التصميم، لكن معرفة كيفية عمل القيمة سيأخذك إلى أبعد من ذلك. تقدّم التصميمات الفاتحة والأقل قيمة تأثيرًا وشعورًا مختلفًا عن التصميمات الداكنة وتحتاج إلى عين خبيرة لملاحظة الاختلافات وتحديد الأفضل منها. فإذا تعلمت استخدام القيم بالطريقة الصحيحة، عندها ستضيف عمقًا وتباينًا وتركيزًا هائلًا لتصميمك. تلعب معرفة القيمة دورًا كبيرًا عندما تريد التعبير عن وهم الحركة أو إحضار عنصر إلى التركيز البؤري الحاد للتصميم بينما يتلاشى عنصر آخر في الخلفية. الحجم الحجم يشير إلى المقياس النسبي لعنصر التصميم بالمقارنة مع عنصر آخر، فلا يوجد مقياس لشيء واحد حتى يتم رؤيته موازنة بشيء آخر. يمكن أن يؤثر الحجم على المعنى والنبرة والتكوين الكامل للتصميم، فالحجم مسؤول عن إنشاء تسلسل هرمي مرئي بين عناصر التصميم بحيث توجّه المشاهدين إلى العناصر التي يجب أن ينظروا إليها، وترتيب النظر إليها، والأهم الذي يجب التركيز عليه. تذكّر أن تفكر في السبب الذي يدفعك للتلاعب بالأحجام، لماذا تجعل هذا العنصر أكبر من الآخر؟ لماذا يظهر هذا الكائن في المقدمة وذاك الكائن في الخلفية؟ يجب أن ترتبط الإجابة دائمًا بالرسالة العامة لتصميمك. الأحجام حتى النصوص تتأثر أهميتها بالحجم، فالعناوين الرئيسية هي الأكبر حجمًا تليها العناوين الثانوية وهكذا، وهذا يدل على توجيه اهتمام المشاهد إلى أهمية النص كونه عنوانًا بمستوىً معين عن نصوص متن الفقرات. وكلما زاد حجم عنصر ما موازنة بالعناصر المحيطة به في التصميم ازدادت أهميته وازداد التركيز عليه أكثر، إلا أن هذه القاعدة ليست صحيحة على الدوام فيمكن إبراز العنصر الأصغر حجمًا للتركيز عليه من خلال تطبيق مبدأ التباين عليه وسنتعرّف على مبادئ التصميم في المقال التالي. الحجم في التصميم (ويبرز فيها الحيوان بالحجم الصغير ويحصل على النسبة الأعلى من التركيز بهدف الدلالة على البرنامج التالي ومحتواه) صورة لقناة Nat Geo Channel بواسطة Juan Bautista Fittipaldi تحت ترخيص المشاع CC BY-ND 3.0 كما يمكن استخدام الأحجام لمنح الشعور بمدى قرب وبعد العناصر ظاهريًا بالنسبة للمشاهد. ويستخدم هذا العنصر أيضًا لتوجيه انتباه المشاهد بشكل تدريجي إلى فكرة معينة عبر ترتيب أحجام العناصر تباعًا. كل ذلك يجعل الحجم أحد أهم العناصر في تصميم الرسوميات. العمق يؤدي إنشاء العمق في تصميم الرسوميات إلى شعور المشاهد بوجود عالم كامل على الشاشة أو في الصفحة، يمنح العمق إحساسًا بأن التصميم يستمر في التقدم، ويمتد إلى اللانهاية والذي يمنح التصميم مزيدّا من الواقعية، وهو أيضًا أكثر إثارة من الناحية المرئية. ويُعرَّف إدراك العمق بأنه القدرة البصرية على إدراك العالم من خلال ثلاثة أبعاد وهي الارتفاع والطول والعمق والذي يمثّل الاتجاه من الشاشة أو الصفحة إلى ما ورائها بخط وهمي ومتعامد مع البعدين الآخرين. فالعمق إذًا هو القدرة على منح هذا الإحساس بالبعد والمسافة داخل التصميم. رسم شعاعي بسيط يستخدم عنصري الحجم والقيمة لإضفاء الشعور بالعمق وأن التصميم يستمر عميقًا نحو الداخل الصورة بواسطة OpenClipart-Vectors من موقع Pixabay ويرتبط هذا العنصر بشكل أساسي بعنصري الحجم والقيمة، إذ أن مسألة التلاعب بأحجام العناصر تمنح الشعور بمدى قرب العناصر أو بعدها وهو ما يمنح الإحساس بالعمق، كما يمكن استخدام تداخل العناصر مع بعضها، مع مراعاة التلاعب بمستوى الشفافية من خلال طبقات متفاوتة لإنشاء الإحساس بالعمق أيضًا. ومن الممكن إضافة العمق إلى التصميم باستخدام عناصر الملمس (الخامة) والظلال. لذلك يعد عنصر العمق مثالًا رائعًا على تكامل استخدام العناصر مع بعضها البعض. المنظور يُعرّف المنظور بأنه أسلوب تصوير الأحجام والعلاقات المكانية في تصميم ثنائي الأبعاد بغية إضافة البعد الثالث إليها وتحويلها إلى ثلاثية أبعاد. ويرتبط هذا العنصر ارتباطًا وثيقًا بعنصري الحجم والعمق، لأن التصميم الذي يحوي منظورًا معينًا يضم بالضرورة عناصر بأحجام متدرجة وإظهار العمق ضمن التصميم. ويعتبر المنظور هو الأداة التي نستخدمها للإشارة إلى العمق. رسم تخطيطي يوضح المنظور الصورة بواسطة Clker-Free-Vector-Images من موقع Pixabay وحتى إن كان المنظور مرتبطًا بالحجم والعمق، فإنه يضيف إلى هذين العنصرين مسألة زاوية الرؤية أيضًا. فلا يكفي التلاعب بالأحجام واستنتاج العمق لتكوين منظور مشهد ما، إذ يتوجب على المصمم أن يكون أكثر دقة في التلاعب بالأحجام والعمق من مختلف الزوايا لمنح المشهد زاوية رؤية معينة تختلف من تصميم لآخر. وهذا ما يضفي مزيدًا من الاحترافية والروعة لأي تصميم، وينقله لمستوى جديد من تقنيات التصميم. المساحة (الفراغ)، المسافة والإطار تعد المساحة جزءًا مهمًا من أي تصميم رسومي جيد، وهي المنطقة المحيطة بالعناصر في التصميم، والتي تُستخدم لفصل المعلومات أو تجميعها باستخدام مسافات مدروسة. يجب أن تتعلم كيفية استخدام هذه المساحة وتلك المسافات بشكل فعّال لتحديد الأهمية وتوجيه العين إلى المكان الذي تريده. في فن التصميم، يُطلق على المساحة البيضاء اسم المساحة السلبية، والتي تُستخدم لربط أو فصل أو تعظيم العلاقة بين العناصر المكونة للتصميم. يمكن أيضًا استخدام المساحة بفاعلية لإعطاء وهم العمق أو الأبعاد المتعددة للمشاهد. تصميم تجريدي بسيط يوضح استغلال المساحات العامة في التصميم وخصوصًا المحيطة بالكائن في الوسط تصميم Posters بواسطة Warsheh تحت ترخيص المشاع CC BY-NC-ND 3.0 وعلى عكس عناصر التصميم الأخرى التي يمكن استخدامها في أجزاء مختلفة من التصميم، توجد مساحة في كل جزء من تصميمك. ومع ذلك، هناك طرق يمكنك من خلالها استخدام المساحة ومعالجتها لإنتاج تأثيرات بصرية مختلفة قادرة على تعزيز ما تحاول نقله في عملك. وإطار التصميم هو المساحة المحيطة بالمكونات ذات الأهمية في التصميم، بغض النظر إن كان ذلك الإطار مجرد مساحة بيضاء أو ملونة أو حتى أجزاء معينة من الصورة غير مهمة. ومثلها كمثل صورة مجموعة من الأشجار تحيط بمبنىً في المنتصف عندها تكون مساحة تلك الأشجار إطارًا لذلك التصميم ولتلك الصورة. صورة تصميم إطار بالاستعانة بالإطار الطبيعي للصورة المتمثل بالأشجار الصورة بواسطة Niklas Tinner من موقع Unsplash النصوص والخطوط ويطلق عليها اسم فن أسلوب الطباعة أو مصطلح التيبوغرافي (Typography)، وهي فن ترتيب الحروف والنصوص بطريقة تجعل النسخة مقروءة وواضحة وجذابة بصريًا للقارئ، ويتضمن العمل على هذا العنصر أسلوب الخط ومظهره وهيكله، والذي يهدف إلى إثارة مشاعر معينة ونقل رسائل محددة. فأسلوب الطباعة هي ما يجعل النص ينبض بالحياة، وهذا العنصر مستخدم في كل مكان، إنه موجود في الكتب، وعلى المواقع الإلكترونية، وحتى في الحياة اليومية في لافتات الشوارع، والملصقات التحذيرية، وعبوات المنتجات. وهذه مجموعة من المواقع على الإنترنت التي أتقنت توظيف أسلوب الطباعة بشكل ممتاز وأوصلت الرسالة المطلوبة. أسلوب الطباعة في موقع 1MD | Creative Studio أسلوب الطباعة في موقع Chris Wilhite Design أسلوب الطباعة في موقع Tomas Bata University in Zlín أسلوب الطباعة في موقع The Next Rembrandt أسلوب الطباعة في موقع Vito Salvatore - Interactive Art Director يعد فن أسلوب الطباعة أكثر من مجرد اختيار خطوط جميلة وتنسيقها، فهو عنصر حيوي في تصميم واجهة المستخدم. والاستخدام الجيد لهذا العنصر سينتج تسلسلاً هرميًا مرئيًا قويًا، ويوفّر توازنًا رسوميًا لموقع الويب، ويضبط الأسلوب العام للتصميم. يجب أن يقوم هذا العنصر بتوجيه الجمهور، ويحسّن قابلية القراءة وإمكانية الوصول، ويضمن تجربة مستخدم ممتازة. الصور والرسوميات الصور هي أدوات اتصال فعّالة للغاية، سواء كانت لأشياء حقيقية أو أشخاص أو أماكن، أو أكثر تجريدية. فالصور تمتلك قوة تواصلية أكبر من العناصر الأخرى، فكما يقول المثل "الصورة تساوي ألف كلمة". تساعد الصور في إنشاء اتصال مع النص ويمكن أن توضح المعلومات المقدمة في التصميم عن طريق إضافة المعنى وإحضار الارتباطات. ومع ذلك، فإن الصورة وحدها لا تكفي لتكون ذات مغزى، ويتغير معناها اعتمادًا على الطريقة التي يتم استخدامها بها. ففي الاستخدام الصحيح، يمكن حتى للصورة المجردة مثل الدائرة الصفراء أن تبرز في ذهن المشاهد كشمس. توظيف الصور في تصميم المواقع - الصورة من موقع Exposure والرسومات عبارة عن صور ورسوم مدمجة مع بعضها لإبراز مفهوم معين أو رسالة ما. وهي عادة ما تكون بسيطة إلى أقصى درجة بغية وصف الموضوع المطروح، ونرى ذلك في الرموز والعلامات التجارية. توظيف الرسوميات في تصميم المواقع - الصورة لموقع Skupos خاتمة هذه هي أهم العناصر الأساسية لتصميم الرسوميات والتي يتألف منها كل تصميم، يجب فهمها واستخدامها بطريقة سليمة لإنتاج تصاميم احترافية توصل الرسالة وتحقق الهدف من التصميم بأفضل أسلوب ممكن، وسنتطرق في المقال التالي إلى مبادئ تصميم الرسوميات وهي التي ستساعدك على نقل تصاميمك إلى مستوى آخر متفوق ومتميز، حيث يجب تطبيق هذه المبادئ على عناصر التصميم التي تعرفنا عليها في هذا المقال.
-
سنتحدث في هذه السلسلة من المقالات عن تصميم الرسوميات (التصميم الجرافيكي) من زوايا جديدة نحاول من خلالها تسليط الضوء على جوانب تصميم الرسوميات الأكاديمية والتطبيقية والتي من خلالها يمكن للمصمم تطوير معرفته ومهاراته التصميمية والاستعداد لسوق العمل. لن نسعى في هذه السلسلة للغوص كثيرًا في النظريات أو المفاهيم المجردة، وكذلك لن نتوسع في الدروس التطبيقية واستخدام الأدوات والبرامج، بل ستكون مزيجًا من الجانبين بما يساعد المصمم المبتدئ على تعلم ما يجب تعلمه ومن ثم إرشاده وفتح المجال له للتوسع والتعلم الذاتي من مصادر خارجية. ما هو تصميم الرسوميات (التصميم الجرافيكي)؟ لتصميم الرسوميات أو ما يعرف أيضًا بـ(التصميم الجرافيكي) تعاريف عدة ومصطلحات رمزية كثيرة، فيطلق عليه أحيانًا فن الاتصال البصري، فماذا يعني تصميم الرسوميات؟ وما الذي يخطر ببالك عندما تسمع هذه العبارة؟ قد يخطر ببالك لوحة فنية، ملصق إعلاني لفيلم جديد، غلاف كتاب، صورة مميزة لمنتج ما على الفيس بوك، ملايين الصور والتصاميم على إنستجرام، عبوات وعلب المنتجات المختلفة على رفوف المتاجر، شعار شركة عالمية، كل ذلك وغيرها الكثير. لكن هذه ليست تعريفًا أو وصفًا لتصميم الرسوميات بل هي نتائج لهذا العمل، وإذا خطر ببالك الفوتوشوب أو الإليستريتور أو غيرهما من البرامج والتطبيقات فهي أيضًا ليست تعريفًا أو توضيحًا له بل هي أدوات ووسائل لتنفيذ التصاميم. صور لتصاميم مجلات - الصورة من موقع Foter.com بعض القواميس على الإنترنت تعرّف تصميم الرسوميات بأنه فن أو مهارة الجمع بين النص والصور في الإعلانات أو المجلات أو الكتب، هذا التعريف صحيح جزئيًا ولكنه ليس دقيقًا أو شاملًا. فتصميم الرسوميات مهارة وعلم قائم بحد ذاته ويتجاوز كونه طريقة جمع النص والصور بكثير. يركّز تصميم الرسوميات على توصيل رسالة أو فكرة ما بصريًا. إذ لكل مشروع يعمل عليه المصمم رسالة فريدة وهدف لتلك الرسالة. قد تكون الرسالة هي تقديم المعلومات، أو إيصال فكرة، أو بيع منتج أو حتى تحفيز محادثة هادفة. وبأبسط مثال على نتائج أعمال التصميم، تصميم الشعارات، فإن جرّبت أن تغلق عينيك وذكرتُ لك مثلًا كلمة آيفون فسيخطر ببالك على الفور تفاحة رمادية مأكولة من الجانب، وإن ذكرت كلمة أمازون فسيخطر ببالك ذلك السهم المبتسم، حتى وإن كان نجاح هذه الشركات بسبب جودة المنتج والخدمة المقدمة، فإن للتصميم دور أساسي في نجاح الشركة ونقل أعمالها لمستوى آخر بحيث تصبح محفورة في أذهان الجمهور عبر شعاراتها المميزة. كما يمكنك معرفة ذلك من الملصقات الإعلانية للأفلام على سبيل المثال أيضًا، إذ يستطيع ملصق ما أن يدفعك للتوق بشدة لمشاهدة الفيلم، بينما قد يُشعرك ملصق آخر بأن الفيلم غير مثير للاهتمام، وقد يدفعك لعدم مشاهدة الفيلم، على الرغم من أنه قد يكون أفضل وأعلى جودة من الأول. شعار شركة آبل - الصورة بواسطة Trac Vu من موقع Unsplash لذلك يمكننا تعريف تصميم الرسوميات (التصميم الجرافيكي) على أنه: ماذا يفعل مصمم الرسوميات أساس التصميم - الصورة بواسطة Karol D من موقع Pexels يأخذ مصمم الرسوميات مفاهيم كتابية مجردة أو أشياء شفهية، أي غير ملموسة ويحوّلها إلى شكل مرئي باستخدام الرموز والصور والألوان والأشكال والقوام والطباعة. وهو يرتّب تلك المواد في مساحة معينة، وهي مساحة مشروع العمل والتي تتغير حسب نوع المشروع. كما يعمل المصمم على تنسيق الطباعة مثل تخطيط مجلة أو ملصق أو تنسيق التصميم للشاشات مثل نافذة متصفح أو تطبيق هاتف ذكي. وبعد حصول المصمم على الأفكار الأساسية للمشروع يبدأ بالعمل على دراسة التصّور العام للمشروع واختيار الألوان المناسبة والعناصر الأفضل بغية إنشاء تصميم واضح ومفهوم للعملاء وللجمهور على حد سواء، تصل من خلاله فكرة التصميم إليهم بسلاسة ووضوح، كما يجب أن يراعي المصمم المفاهيم الثقافية للجمهور المستهدف ويبحث في كافة الخيارات الممكنة، وقد يضطر أحيانًا إلى تقديم أكثر من نموذج للعميل ليختار العميل ما يجده مناسبًا أكثر ويلبي تطلعاته وتوجهاته سواء أكان فردًا أو شركة. تاريخ تصميم الرسوميات يعود تاريخ تصميم الرسوميات إلى العصور الحجرية، ويمكننا عدّ لوحات الكهوف تصاميم رسومية، إذ أنها تتطابق مع تعريف هذا الفن، وتهدف تلك الرسومات إلى إيصال فكرة أو شرح حادثة أو قضية. وهي تعتبر أول وسيلة للتواصل البصري في التاريخ، وقد نجحت في إنجاز مهمتها بالفعل ولاتزال إلى يومنا هذا تعمل على ذلك، إلا أن أهم عائق واجهه أولئك الناس في ذلك العصر هو عدم إمكانية نقل هذه الرسومات إلى مكان آخر لنشرها، ولم يتم حل هذه المشكلة حتى أوائل القرن الثاني الميلادي عندما تم اختراع الورق وأصبح المصممون يستخدمونه مع أدوات جديدة لإنشاء التصاميم من الفرش والأقلام والألوان أيضًا، وتمكنوا من نقل تصاميمهم ونشرها إلى أماكن أخرى. المحارف - الصورة بواسطة Lucio Alfonsi من موقع Pixabay وكانت بدايات تطوّر التصميم عبر اختراع الخطوط المختلفة لاستخدامها في التصاميم الإعلانية أو حتى في الوسائط المطبوعة، وكان من أبرز روّاد هذا العصر ويليام أديسون دويجينز الذي صمّم محارف خطوط منذ عشرينات القرن الماضي، ولا تزال تستخدم بكثافة إلى يومنا هذا، ولعل من أشهر ما أنتج Caravan Metro، Electra، Caledonia، Eldorado و Falcon. ثم اخترع دوغلاس إنجلبارت الفأرة للحاسوب، مهّد اختراع جهاز التوجيه الدقيق هذا الطريق لما يمكن أن يكون أعظم ابتكار في أدوات التصميم لهذا الجيل. لتبرز بعدها أجهزة الحاسوب ومعها ظهرت برامج التصميم المتطورة أمثال الفوتوشوب والإليستريتور وسواها، وليتمكن مصممو هذا العصر من تقديم تصاميم عصرية مذهلة متطورة. تصميم الرسوميات في العصر الحاضر وأهميته في العصر الحالي تطوّر تصميم الرسوميات كثيرًا وتجاوز مرحلة الصور الرمزية التقليدية المرسومة يدويًا في العقود الماضية، وبات بإمكان أي شخص أن يستخدم الحاسوب وأحد تطبيقات التصميم للعمل على تصاميم مميزة. وقد استثمرت الشركات في كل أنحاء العالم في تصميم الرسوميات حيث يسعى الجميع لتحقيق الانتشار الأوسع عبر الإنترنت والوسائط المرئية الأخرى للظهور أمام العملاء بطريقة لا تنسى، والتفاعل معهم بشكل مباشر عبر علامتهم التجارية المصممة بشكل مميز ومدروس. كما غزا التسويق الالكتروني كافة مناحي الحياة، ما جعل تصميم الرسوميات أكثر أهمية وتأثيرًا، وبات لعلم النفس وسلوك الجمهور دور هام في عملية التصميم، وينظر العديد من خبراء العلامات التجارية إلى أمور خاصة مثل سيكولوجية اللون وتأثيرات الخطوط والأشكال للتأكد من أنها تنقل الشخصية المناسبة لكل عميل. ولم يعد المصممون ينتجون صورًا لمنصة واحدة فقط، بل يجب أن تعمل الشعارات وعناصر الهوية المرئية بشكل جيد على التطبيقات والأجهزة المحمولة والشاشات الأكبر أيضًا، وهذا يعني ظهور تخصصات جديدة مثل التصميم "سريع الاستجابة" أو "التصميم المتجاوب" في عالم التصميم. التصميم المتجاوب - الصورة من موقع Foter.com وبذلك تغير دور مصمم الرسوميات، من مقاول لمرة واحدة إلى جزء أساسي من أي فريق عمل. تعتمد العلامات التجارية اليوم على مصمميها، ليس فقط لإنشاء الشعارات وتصاميم منشورات وسائل التواصل الاجتماعي، بل لتأسيس وجود لهم في عالم الإنترنت وبناء الاعتراف بعلامتهم التجارية. ولم يعد تصميم الرسوميات يتعلق بالعمل الفني فقط، بل يتعلق بعملية إنشاء اتصال حقيقي بين العملاء والشركات باستخدام الكلمات والنغمات والصور والتصميم والتكنولوجيا. تنبع أهمية تصميم الرسوميات اليوم من خلال جعل العلامة التجارية تبدو جذابة، مفهومة، وترسخ في الأذهان. وسوف يستمر تغيير وتطوّر تصميم الرسوميات، على الرغم من أنه من المستحيل التنبؤ بكل التغييرات التي ستحدثها السنوات القادمة، إذ يجب وضع التطوّر التكنولوجي والتقني في الحسبان إضافة إلى تطّور الأسواق والأساليب التسويقية. مجالات العمل لتصميم الرسوميات وتخصصاته إن الحياة المهنية في تصميم الرسوميات مثيرة وتجمع بين الفن والتكنولوجيا والاتصالات. هناك حاجة إلى هؤلاء المهنيين في العديد من المشاريع وفي مجموعة متنوعة من المجالات، بما في ذلك التسويق والإعلان والنشر والاتصالات الرقمية. مجالات العمل - الصورة بواسطة Caio من موقع Pexels ينشئ مصممو الرسوميات تصاميم وتخطيطات لمجموعة متنوعة من المنتجات، بما في ذلك شعارات الشركة والمواقع الإلكترونية والملابس والكتب والألعاب وأدلة استخدام المنتج وغيرها. يجب أن يمتلك هؤلاء المحترفون معرفة قوية بنظرية الألوان وتحرير الصور وأنواع الخطوط والعديد من المبادئ الفنية الأخرى لتحديد أقوى جاذبية للسوق المستهدف للعلامة التجارية. يستخدمون مجموعة متنوعة من برامج التصميم المتخصصة لرسم تصميمات جديدة مبتكرة تجذب الجمهور المستهدف. ومن أهم هذه المجالات والتخصصات: تعديل الصور حيث توكل للمصمم مهمة ضبط وتصحيح الألوان ودمج الصور وغير ذلك للوصول إلى النتيجة النهائية، كما أن له دورًا مهمًا في تعديل وتجهيز صور المنتجات لتقديمها للسوق. مصمم ويب وهو الذي يعمل على إنشاء صفحات فردية وتصميم مخططات هذه الصفحات وتطوير رسومات الموقع إضافة إلى تصميم قوائم التنقّل والقوائم المنسدلة وهيكل الموقع. مدير فني وهو مسؤول عن توجيه رؤية فريق التصميم ككل والإشراف على جميع أعمال التصميم. وتتضمن هذه الوظيفة مهارات الإدارة والقيادة وقدرات إدارة الوقت والميزانية غالبًا بالإضافة إلى الرؤية الإبداعية. مصمم واجهة المستخدم (UI) هو المسؤول عن تصميم واجهات تطبيقات جذّابة ومحفزة بصرياً، ونموذج التصميم مناسب مع الغرض من التطبيق، ومتناسب مع شخصية التطبيق. وعليه التأكد من أن كل العناصر مترابطة، وجميلة وتؤدي الغرض. مصمم تجربة المستخدم (UX) وهو من يحدد هيكلية الواجهة ووظائفها، وكيف يتم ترتيبها ومدى ترابط كل جزء بالآخر، باختصار هو يصمم كيفية عمل الواجهة، والتأكد من أن الواجهة تعمل بشكل سلس وسهل. مصمم النشر وهو الذي يعمل على تطوير التخطيط والمظهر المرئي والرسومات لمجموعة من المنشورات المطبوعة. مصمم إعلانات وهو الذي يستخدم تصميم الرسوميات والتصوير الفوتوغرافي لإنشاء مواد تسويقية جذابة بصريًا لعلامة تجارية أو شركة. مصمم وسائط متعددة (ملتيميديا) وهو الذي ينشئ صورًا ومقاطع فيديو ورسومات متحركة باستخدام برامج الرسوم المتحركة ثنائية وثلاثية الأبعاد. ويمكن لمصممي الوسائط المتعددة العمل في مجموعة متنوعة من المجالات بما في ذلك الإنتاج التلفزيوني أو السينمائي وتصميم المواقع وتطوير ألعاب الفيديو. مصمم التغليف والعبوات والذي يعمل على تصميم العلبة والعبوة والملصق للمنتجات. مصمم الشعارات وهو الذي يصمم الشعارات والرموز بطريقة جذابة بصريًا لتمثيل شركة أو منتج أو علامة تجارية أو خدمة. مصمم الأزياء والملابس وهو الذي ينشئ صورًا ومخططات للملابس. ويطوّر فهمًا قويًا لعملاء العلامة التجارية ويضمن أن رسوماته متماسكة وجذابة بصريًا لذلك الجمهور. فنان تخطيط وهو الذي يقوم بتصميم هيكل وتخطيط الصور والنص بتنسيق ممتع للوسائط المطبوعة. يمكن أن يشمل ذلك عمل المجلات والكتيبات والنشرات والكتب والملصقات. مصمم الهوية البصرية للعلامة التجارية وهو الذي يصمم جميع عناصر مواد الشركة مثل بطاقات العمل، والقرطاسية، والمنشورات الإعلانية، والعروض الترويجية، وما إلى ذلك. وهناك العديد من التخصصات الأخرى والتي تجعل عالم التصميم واسعًا وشاملًا لمختلف مناحي الحياة. عناصر ومبادئ تصميم الرسوميات عناصر التصميم هي الوحدات الأساسية للتصميم المرئي والمكونات التي يتم من خلالها إنشاء جميع التصميمات، فإذا ما فرضنا أننا نريد بناء خزانة ملابس، ستكون عناصر التصميم هي المواد الخام، مثل الخشب والمسامير، حيث سيؤثر طريقة استخدام هذه المواد على المظهر العام والوظيفة. يساعد معرفة الغرض من المنتج والأسلوب المقصود المهندس المختص على اتخاذ قرارات صحيحة بشأن المواد. فيما يشكّل توازن أبواب الخزانة وتناظر أطرافها ومحاذاة أبوابها مثلًا، مبادئ التصميم بحيث سيظهر من خلالها خبرة وإتقان المصمم ويمكن من خلالها إبراز النمط المتبع في التصميم بشكل يميز المنتج النهائي بصفات معينة. عناصر ومبادئ التصميم - الصورة بواسطة Kristin Hardwick من موقع StockSnap كان هذا مثالًا توضيحيًّا من خلال خزانة ملابس، بحيث تتكون عناصر التصميم من عناصر أولية وأخرى مركّبة، والتي تحوي بدورها النقاط والخطوط والأشكال والأحجام والعمق والمنظور والمساحات والمسافات والإطار والنصوص والخطوط والصور وغيرها. بينما تضم مبادئ التصميم كلًّا من التكرارية والتباين والإيقاع والتوازن والبساطة والوظيفية والتقارب والهرمية والنسبة والتناسب والانسيابية والمحاذاة والتكوين والتركيز والحركة والوحدة. وباستخدام العناصر بشكل صحيح مع مراعاة المبادئ السليمة للتصميم نحصل على تصميم نهائي راقٍ ومميز وخالٍ من العيوب والثغرات. ليس من الضروري أن يحوي جميع العناصر أو أن يراعي جميع المبادئ، فلكل تصميم عناصره ومبادئه الخاصة، ولكن معرفة جميع العناصر والمبادئ أمر ضروري لكل مصمم رسوميات. أدوات تصميم الرسوميات لغير المصممين هناك العديد من التطبيقات عبر الويب أو الأجهزة المحمولة التي تساعد على إنشاء تصاميم مختلفة بدون الحاجة للمعرفة ببرامج التصميم الاحترافية، وهي عبارة عن تطبيقات وأدوات تحتوي في مجملها قوالب جاهزة لأنواع مختلفة من التصاميم، يستطيع أي شخص أن يقوم بتعديلها فقط لتتناسب مع احتياجاته قدر الإمكان. قد تساعد هذه التطبيقات الأشخاص العاديين من غير المصممين على إنجاز مستوىً معين من التصاميم، ولكن مقدار التعديلات للتصميم الجاهز يكون محدودًا ولا يستطيع العميل العادي إجراء تغييرات جذرية على التصميم، كما لا يستطيع إنجاز تصميم احترافي مخصص، حيث تعتمد هذه التطبيقات على البساطة والسهولة في التصميم بحيث لا تتوافر فيها أدوات احترافية يمكن من خلالها إنشاء تصاميم مخصّصة أكثر بحسب رغبة العميل. لكنها جيدة جدًا للتصاميم الجامدة والبسيطة، والتي قد تكون ذات فعالية جيدة، كتصاميم منشورات وسائل التواصل الاجتماعي أو أغلفة قنوات اليوتيوب أو حتى بعض التصاميم الطباعية البسيطة كالملصقات والمطويات وبطاقات المعايدة وبطاقات الأعمال. بعض هذه التطبيقات مجاني بالكامل وبعضها الآخر يقدّم أدوات وقوالب بسيطة مجانية بينما سيتوجب عليك الدفع مقابل أدوات وقوالب أكثر احترافية وهناك بعض التطبيقات غير المجانية. ولعل من أهم وأشهر هذه التطبيقات Stencil وCrello وPiktochart وSnappa وBeFunky. ويمكن تعديل الصور باستخدام برنامج شبيه بالفوتوشوب ولكنه أبسط وأسهل هو تطبيق PIXLR. أو يمكن استخدام تطبيق Vectr كبديل بسيط وسهل لبرنامج الإليستريتور بغية إنشاء تصاميم رسوميات شعاعية. أدوات تصميم الرسوميات للمصممين يحتاج المصمم لأدوات من نوعين لكي تساعده على تحقيق نتائج أفضل، النوع الأول يتمثّل في العتاد المستخدم للتصميم، والثاني يتمثّل في التطبيقات وبرامج التصميم المختلفة. العتاد من المهم أن نعلم بأن أشهر وأعظم المصممين في العالم يستخدمون القلم والكرّاسة في تخطيط النماذج الألوية للأفكار التصميمية التي يجب العمل عليها، وبعد الكثير من الخربشة والتعديل تتبلور فكرة التصميم الأفضل أمامهم لينقلوا تلك الفكرة إلى الحاسوب لاحقًا و يتابعوا العمل عليها. ومع ذلك إن لم يكن لديك رغبة في استخدام القلم والكرّاسة فلا داعي للاحباط، فهناك العديد من المصممين الرائعين الذين يعملون بشكل مباشر على البرامج التصميمية بدون اللجوء للقلم والكرّاسة، وعليه فإن أول أداة للتصميم هي الحاسوب نفسه، ولن ينفع أي حاسوب للتصميم عليه ببساطة، فكلما كان المعالج أسرع ومن جيل أحدث، كان الأداء العام للحاسوب أثناء التصميم أفضل، كما يستلزم توافر ذاكرة عشوائية كبيرة إضافة إلى سعة كبيرة لقرص التخزين، وتعتبر أقراص التخزين من نوع SSD أفضل وأسرع من نوع HDD. كما سنحتاج إلى لوحة مفاتيح وفأرة مميزة بحيث تتوافر في الأسواق فأرة بدقة حركة تصل إلى 2400dpi أو حتى أكثر مما يساعد على تحريك المؤشر أثناء التصميم بدقة أعلى وثبات أكبر. ويجب اختيار طاولة حاسوب خاصة وكرسي مريح، حيث سيضطر المصمم للجلوس ساعات طويلة يوميًا، ما قد يؤثر على صحته وبالتالي يخفف من إنتاجيته. ويجب اختيار شاشة كبيرة قدر الإمكان لكي تظهر جميع عناصر وأدوات التصميم بوضوح أكبر، وتوفير الراحة للعين أثناء النظر المستمر للشاشة. جهاز Wacom اللوحي للرسم - الصورة بواسطة Steve Buissinne من موقع Pixabay ولعل من أكثر الأدوات احترافية للتصميم هو لوح الرسم، وهو عبارة عن لوح يشبه الأجهزة اللوحية المحمولة، باستثناء أن لا شاشة لديه وإنما فقط لوح بلاستيكي وقلم. ويستخدم في الرسم اليدوي الأساسي إضافة إلى رسم المخططات للتصميم، ورسم الشخصيات وغيرها، ومن أشهر العلامات التجارية لهذه الأجهزة هي Wacom. البرامج والتطبيقات هناك العديد من البرامج الشهيرة المستخدمة في التصميم ومن أشهرها برنامج أدوبي فوتوشوب Adobe Photoshop المتخصص في معالجة الصور بشكل أساسي، ولكنه برنامج غير مجاني، وقد وفّر مجتمع البرامج مفتوحة المصدر بديلًا جيدًا ومجانيًا وهو برنامج جيمب Gimp الذي يؤدي نفس الوظائف. وعلى الرغم من أن الفوتوشوب يبقى أقوى برنامج من نوعه على الإطلاق إلا أن برنامج جيمب قدّم إمكانات رائعة وضخمة ترقى لمستوى الاحترافية. ولإنشاء الرسوميات الشعاعية (Vector) فإن برنامج أدوبي إليستريتور Adobe Illustrator هو الأفضل بلا منازع، لكن برنامج إنكسكيب Inkscape المجاني غيّر نظرة المجتمع التصميمي تمامًا، إذ قدّم مستوىً يفوق التوقعات ويرتقي للاحترافية بقوة. وتتميز الرسومات الشعاعية ( Vector) عن الرسومات النقطية (Raster) التي ينتجها الفوتوشوب أنها لا تتأثر أو تتشوه في حال تغيير الحجم سواء للتكبير أو التصغير ولهذا فهي تحافظ على دقتها العالية بثبات. برامج التصميم - الصورة بواسطة Tranmautritam من موقع Pexels ويتخصص برنامج أدوبي إن ديزاين Adobe InDesign في تصاميم النشر مثل تصميم الكتب والمجلات وأغلفة الكتب ومختلف التصاميم الطباعية، إضافة إلى الكتب الإلكترونية والكتيبات والكتالوجات. للتصميم ثلاثي الأبعاد برامج كثيرة وشهيرة منها برنامج 3D Studio MAX وبرنامج Maya وCinema 4D وغيرها الكثير، إلا أن أسعارها تفوق الخيال، يتعذّر على الفرد اقتناء أحدها، ولكن برنامج بلندر Blender حلّ هذه المشكلة لكونه مجاني وقوي ويفي بالغرض تمامًا. وبرز مؤخرًا تصميم الرسوميات البيانية المتحركة أو ما يعرف بالموشن جرافيك Motion Graphic والتي يشيع استخدامها لشرح خدمة أو تقديم منتج أو طرح قضية وحتى كمقدمة لفيديوهات قناة يوتيوب، وأقوى برنامج يقوم بذلك النوع من التصاميم هو أدوبي أفتر إفكتس Adobe After Effects ولا يقتصر عمله على هذا المجال إذ يمكن من خلاله تعديل الفيديو أيضًا. وهناك برامج أخرى بحسب الاختصاصات المتنوعة مثل برامج خاصة بتحرير الفيديو وبرامج أخرى للتصميم الإنشائي وتصاميم الديكور وبرامج لإنشاء وتحرير الرسومات الكرتونية وبرامج تصميم واجهات المستخدم وغيرها. ماهي شروط تصميم الرسوميات الجيد؟ أصبحت مهنة تصميم الرسوميات مهنة قائمة بحد ذاتها ولها تخصصات وجامعات وأكاديميات، وباتت مطلوبة بكثرة من قبل المؤسسات والشركات، كما أن لها نسبة كبيرة إن لم تكن الأكبر في وظائف العمل الحر حول العالم. ولتتمكن من الارتقاء بمهنتك هذه، يجب عليك مراعاة عدة أمور، منها أن تكون ملمًا بأحدث التقنيات المستخدمة في التصميم ومتابعًا لآخر البرمجيات والعتاد المتعلق بهذا الأمر، فالإصدارات الحديثة من إنكسكيب وجيمب تقدّم مزايا وأدوات لا تتوافر في القديمة منها. يجب أن تكون مطّلعًا بشكل دائم على اتجاهات السوق لتتمكن من مواكبة اتجاهات التصميم في كل حقبة زمنية، من الجيد التفكير خارج الصندوق وتقديم أفكار جديدة وجريئة خارج الإطار العام، لكن معظم العملاء يفضلون الاتجاهات المضمونة بغية تحقيق الهدف من التصميم. من أهم العناصر التي تشكّل الفارق بين التصميم الجيد وسواه عنصر الخط، إذ يتوجب عليك مراعاة مسألة عائلات الخطوط وتناسقها، وفهم طبيعة التصميم لاختيار الخط المناسب وحجمه وخصائصه. يجب عليك الإلمام بسيكولوجية الألوان وفهم معانيها وتأثيرها لتتمكن من توظيفها بشكل صحيح في التصميم بحسب اتجاه وهدف التصميم. كما يجب اتباع كافة قواعد التصميم الأساسية واستخدام العناصر بالطريقة الأمثل مع مراعاة مبادئ التصميم المعروفة، فالتصميم الجيد يراعي كافة النواحي ويولّد أثرًا بالغًا في الجمهور المستهدف ويرسخ في أذهانهم من خلال إيصال الرسالة وتحقيق الهدف المنشود من التصميم. ما الذي أحتاجه لأكون مصمم رسوميات؟ لن تحتاج بالضرورة إلى أن تمتلك موهبة في الرسم أو التخطيط للعمل في التصميم، حيث أن العديد من المصممين لا يملكون هذه الموهبة إلا أنهم أبدعوا باستخدام برامج التصميم وحققوا نتائج باهرة، وإن توافرت هذه الموهبة فذلك سيكون أفضل ويدفعك خطوات للأمام متفوقًا على الآخرين، ويجب أن تمتلك حسًّا فنيًّا، كما يجب أن تتقبل النقد لأن من غير الممكن أن يكون جميع عملائك متقبّلين لتوجهاتك التصميمية ورؤيتك الفنية، فقد يرفض عميل ما أحد تصاميمك ليعجب بها عميل آخر ويدفع لك بسخاء مقابلها، حصل هذا كثيرًا مع جميع المصممين. لا يجب أن يؤثر النقد سلبًا على أدائك ونفسيتك لأن ذلك سينعكس سلبًا على تصميماتك، بل يجب أن يكون هذا النقد دافعًا لك لتتحسن أكثر وتبحث في أسباب رفض ذلك العميل لتصميمك وتطوّر قدرتك على التواصل ودراسة وفهم أفكار العملاء كافة. ويجب أن تكون قادرًا على إيجاد حلول للمشاكل التي تبرز أمامك، إضافة إلى مهارات التواصل المطلوبة لتتمكن من التواصل مع أعضاء فريقك أو مع العملاء مباشرة. مصمم رسوميات - الصورة بواسطة Anthony Shkraba من موقع Pexels في الدول غير العربية سيكون حصولك على شهادة أكاديمية أحد أهم المؤهلات المطلوبة للحصول على الوظيفة إضافة إلى معرض أعمالك الذي يبرز مهاراتك ومقدراتك، ولكنها ليست شرطًا أساسيًا في العالم العربي، إلا أن معرض الأعمال مهم للغاية لإقناع الآخرين بتوظيفك. فعندما تتقدم لمشروع ما على موقع مستقل مثلًا فإن معرض أعمالك هو أكثر ما يدفع أصحاب المشاريع للتعامل معك، لذلك يجب الاعتناء بمعرض الأعمال والقيام بالتصاميم في كل وقت حتى أوقات الفراغ لإبراز المهارات، وإثراء معرض أعمالك أكثر. ويمكنك اتباع خطوات عملية لتبدأ مسيرتك في عالم تصميم الرسوميات بشكل ناجح: ابحث عن مصدر للمعلومات التدريبية الخاصة بتصميم الرسوميات ويفضّل أن تكون دراسة أكاديمية لفهم كافة نواحي التصميم وليس فقط معرفة استخدام برامج التصميم، لأن ذلك ليس كافيًا ولن يوصلك للاحترافية بسهولة، فإن استطعت إيجاد جامعة أو أكاديمية تتمكن من الدراسة بها فذلك أفضل، إذ ستتعلم أساسيات ومهارات التصميم بشكل صحيح، وستحصل على شهادة أكاديمية تساعدك على شق طريقك في عالم أعمال تصميم الرسوميات بسهولة لاحقًا. في حال عدم إيجاد مصدر أكاديمي للدراسة فسوف تبدأ بالبحث بشكل فردي عن مصادر بديلة على الإنترنت أو في المكتبات لدراسة وفهم التصميم، وهذه السلسلة هي أفضل دليل يمكنك البدء به لفهم أساسيات ومبادئ تصميم الرسوميات، كما يتوفر في أكاديمية حسوب ومواقع عربية أخرى دروس ومقالات عديدة تغطي هذا المجال. درّب نفسك ذاتيًا على استخدام أدوات وبرامج التصميم المختلفة، ويمكنك متابعة الدروس والمقالات وكذلك شروحات الفيديو لتتعلّم استخدام هذه الأدوات وإنجاز التصاميم. بعد أن تبدأ في التعلّم وتتمكن من استخدام برامج التصميم مع فهم كامل لقواعد وأساسيات التصميم، ابدأ بالعمل على معرض أعمالك، وليكن منوّعًا ومتضمنًا لتصاميم مختلفة واحرص على جعل تصاميمك احترافية ولافتة للنظر وكلما كان معرض أعمالك أكبر وتصاميمك احترافية وبارزة أكثر، زادت فرص نجاحك كمصمم رسوميات. يمكنك أن تجمع معرض أعمالك على مواقع متخصصة مثل Behance أو Adobe أو يمكنك الاستعانة بصفحة معرض أعمالك على مواقع العمل الحر كموقع مستقل . تعلّم كيفية إدارة الوقت، فبعد أن تصبح مصممًا قد تضطر للعمل على أكثر من مشروع في نفس الوقت، وحتى لا تفشل في تنفيذ كافة المشاريع قم بدراسة مشاريعك بدقة وارسم مخططًا زمنيًا للعمل عليها بغية الحفاظ على الإنتاجية العالية. من المهم جدًّا أن تتعلم اللغة الإنجليزية ولو بدرجة متوسطة على الأقل حتى تتمكن من استخدام برامج التصميم المختلفة، لأن اغلبها لا تتضمن واجهات باللغة العربية وخصوصًا البرامج الاحترافية الأهم مثل الفوتوشوب والإليستريتور وغيرها. مع أن البعض قام بتوفير ملفات تعريب واجهات تلك البرامج إلا أن التعريب ناقص ولا يشمل كافة الأدوات والقوائم، وكذلك جميع الدروس والدورات التعليمية لهذه البرامج تتضمن الواجهات الإنجليزية حتى وإن كانت الدروس باللغة العربية وهذا سيسبب ارباكًا في تعلمك وعملك على هذه البرامج. تصميم الرسوميات - الصورة من موقع PxHere خاتمة تصميم الرسوميات أو التصميم الجرافيكي مهنة مميزة وممتعة، وكأي مهنة أخرى فيها صعوبات ومشاكل، وللوصول إلى الاحترافية فيها يجب فهم كافة قواعدها وأساسياتها، ومتابعة كل جديد فيها باستمرار. لا يمكن لمصمم ما أن يدّعي أنه احترف التصميم بشكل كامل ولم يعد بحاجة لتعلّم المزيد، بل حتى أكبر وأشهر المصممين يستمرون بالتعلّم والتجريب ومتابعة آخر التطورات في عالم التصميم للبقاء مستمرين في عملهم وتثبيت موثوقيتهم على الدوام. في المقال التالي سنبدأ بالحديث عن عناصر التصميم ومن ثم مبادئ التصميم، لذلك استعد للبدء في تعلّم وفهم أساسيات تصميم الرسوميات بالطريقة الصحيحة وليس عبر تعلّم برامج التصميم بشكل مباشر دون وعي وفهم لمبادئ وأساسيات التصميم بحد ذاته.
-
- 1
-

-
- التصميم الجرافيكي
- اختصاصات
-
(و 3 أكثر)
موسوم في:
-
لتحويل ملف جوجل شيت الى اكسل اذهب الى قائمة ( File - Download - Microsoft Excel ) وللتحويل بالعكس اذهب الى قائمة ( File - Import ) ثم اختر الخيار Upload واختر ملف الاكسل تحياتي
-
الرابط يعمل بشكل ممتاز ويمكنك الذهاب لصفحة المقال الأصلية وفتح الرابط من هناك إذا شئتِ
-
الأفترإفكت ليس مجانيًا وأمّا عن البرامج الأخرى المجانية وغير ذلك فهذا أمر يحتاج مقالًا لسرده لذلك أقترح أن تبحث عبر جوجل وستجد ضالتك بسهولة شاكرًا لك تفهمك بالتوفيق



.png.b49caf0613dc2f72413c9d19bd52b796.png)

















.png.e602fdc33196d2d56caa5433abfe165f.png)