zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
أهلًا أحمد في الواقع كما تعلم فإن لجميع ما ذكرت من تصاميم عدة مقاسات وليس هناك مقاس موّحد متعارف عليه، إلا أن جميع المقاسات قريبة جدًا من بعضها والاختلافات طفيفة، ولكن من الأفضل العودة إلى المركز الطباعي الذي سيقوم بتنفيذ التصميم والحصول منه على المقاسات التي سيعمل عليها للقيام بالتصميم على أساسها ويجب معرفة كيفية التقيد بهوامش النزيف للتصميم حتى نتجنب تشوّه التصميم النهائي وحصول قطع غير مرغوب في أماكن خاطئة عند الحواف. بكل الأحوال فإن أفضل مقاسات هذه التصاميم بشكل عام (ليست قاعدة كما ذكرت سابقًا): بطاقة الأعمال 3.5 في 2 إنش (بوصة) أو 90 في 55 مم . البروشور موضوع مختلف إذ على الغالب يكون بمقاس ورق A4 و A5 وفي حال كان البروشور عبارة عن مطوية فإن حجم A4 هو الأكثر استخدامًا مع حساب عدد الثنيات (الصفحات) للمطوية لمعرفة كيفية التصميم الصحيح. الإنفوجرافيك ليس له مقاسات محددة بل إن تصميمه يرجع لنوعية المعلومات وحجمها وطريقة عرضها لذلك أبدع صديقي ولا تقيّد نفسك. الشعارات يكون حجمها بحسب الاستخدام وعادة تقوم المواقع بعرض حجم الشعار المقبول لديها كالفيسبوك والتويتر وغيرها وفي حال تصميم شعار عام يمكن أن يكون طباعيًّا أيضًا فمن الأفضل أن يكون الشعار فكتور وليس نقطي فعندها لن يكون لديك مشكلة في أي حجم يطلبه العميل لأن الشعار سيحافظ على دقته ورونقه بغض النظر عن تكبيره أو تصغيره. أرجوا أن أكون قد قدمت المعلومة المفيدة وأتمنى لك التوفيق
- 2 اجابة
-
- 1
-

-
مرحبا محمد أهلا بك في الأكاديمية أولًا هل شعارك من تصميمك.... رائع جدًّا .. يبدو أنك متميز في البكسل آرت .. أحب ذلك ثانيًّا هناك العديد من الطرق لاختبار قدراتك يا صديقي.. هل أصبحت تبرع في شيء معين كتصميم الشعارات أو بطاقات الأعمال أو الهويات البصرية أو أيًّا يكن .. قم بإدراج خدماتك عبر خمسات وقدّم الإبداع للعملاء واكسب المال أو جرب أن تقدم عروضًا على مشاريع التصميم في مستقل وإن لم يقع الاختيار عليك فقم بتنفيذ المشروع بينك وبين نفسك واختبر قدرتك على تنفيذ ذلك المشروع واسأل أصدقاءك عن مدى نجاحك في ذلك أو قم بتصميم تصاميم مميزة وابذل مجهودًا مضاعفًا فيها ثم ضعها ضمن مجتمعات حسوب الخاصة بالتصميم واسأل عن رأي المصممين وأصحاب الخبرة هناك وسيعطونك آراءهم الفنية في هذه التصاميم إن أردت تحديًا حقيقيًّا ... إذًا عليك بصفحة المسابقات على موقع Freelancer . طبعًا يجب أن تسجل في الموقع كمصمم ثم انتقل إلى تلك الصفحة وادخل التحديات وصمم المطلوب ونافس أفضل المصممين في العالم هناك للفوز باختيار صاحب المسابقة والفوز بالمال أيضًا واستمر في تطوير ذاتك ولا تتوقف إذا أردت أن تكون الأفضل يمكنك دومًا الاستفادة من مقالات التصميم المتنوعة في الأكاديمية أتمنى لك من كل قلبي التوفيق والتميز في المستقبل تحياتي
- 1 جواب
-
- 3
-

-
أهلًا صديقي في الحقيقة جميع برامج المونتاج تستطيع القيام بهذه المهمة وكنصيحة لشخص مبتدأ في مثل هذه الأمور حاول استخدام البرامج الأسهل والأبسط ويمكنني أن أقدم لك نصيحة ببعض أفضل البرامج المجانية في هذا المجال: OpenShot Shotcut Lightworks VSDC Video Editor VideoPad Video Editor HitFilm 4 Express BlackMagic DaVinci Resolve كما يستطيع برنامج Blender الشهير الخاص بالتصميم ثلاثي الأبعاد القيام بمهمة تحرير وتعديل الفيديو وهو طبعًا مجاني بالتوفيق
-
في هذا الدرس سنتعلم كيفية تصميم نقش ثمرة الفراولة في كوريل درو باستخدام الأدوات الأساسية كالأشكال الأساسية، أداة المضلعات ، أداة المستطيل، وتكرار النمط. الخطوة الأولى افتح مستند ملف جديد في كوريل درو ولنبدأ بورقة جديدة بحجم 600×600 بكسل. الخطوة الثانية في شريط الأدوات انقر على أداة الشكل الأساسي واختر شكل قطرة ماء من قائمة الأشكال المثالية ثم اسحب الشكل إلى مساحة العمل. انقر على على أيقونة الانعكاس العمودي في شريط الخصائص. اذهب إلى قائمة Arrange>Convert to Curve أو اضغط على الاختصار Ctrl+Q. ثم انقر على الاختصار F10 لتفعيل أدوات الأشكال ثم حدّد النقطة السفلية واختر أيقونة Made Node Symmetrical لجعل النقطة متناظرة. حرّك النقطة للأسفل حتى يظهر الشكل كما في الصورة. الخطوة الثالثة انقر على مفتاح F10 لتفعيل أدوات الأشكال. اختر النقطة العلوية وانقر على أيقونة Make Node A Cusp في شريط الخصائص. اذهب إلى القائمة Window>Color Palletes>Default CMYK Pallete في لوحة الألوان اختر اللون الأرجواني لتعبئة الشكل بهذا اللون وانقر بالزر الأيمن على المربع الأبيض لإزالة الخطوط الخارجية. الخطوة الرابعة اختر أداة المضلعات ضمن مجموعة أدوات Freehand لرسم ورقة الثمرة. الخطوة الخامسة اذهب إلى أدوات الأشكال مرة أخرى واختر أيقونة Convert Line to Curve من شريط الخصائص. لون الشكل باللون الأخضر. أزل لون الخطوط الخارجية. وأنشئ الورقة كما في الصورة. الخطوة السادسة اختر أداة المستطيلات بالنقر على مفتاح F6 وارسم ساق النبتة كما في الصورة. لوّنه باللون الأخضر. والخطوط الخارجية بلا لون. اختر أداة التحديد Pick وحدّد الورقة والساق ثم انقر على أيقونة Weld من شريط الخصائص لتوحيد العنصرين. الخطوة السابعة سنقوم برسم البذار الآن. انقر على أدوات الأشكال الأساسية ثم اختر شكل قطرة الماء من القائمة واصنع نسخًا مختلفة من البذار. وباستخدام أداة التحديد حدّد جميع العناصر. اجمعهم معًا في مجموعة واحدة عبر الاختصار Ctrl+G. الخطوة الثامنة انقر نقرًا مزدوجًا على أيقونة أداة المستطيل لإنشاء خلفية بناءً على حدود الصفحة. لوّنها باللون C= 2, M= 41, Y= 13, K= 0 وأزِل الحدود الخارجية. اختر أداة الشفافية التفاعلية Interactive Transparency ثم اختر الخيار Uniform من القائمة. الخطوة التاسعة باستخدام أداة التحديد ضع الشكل النهائي لثمرة الفراولة في الموقع x= 0 px, y= 600 px. الخطوة العاشرة اذهب إلى القائمة Edit>Step and Repeat أو من خلال الاختصار Ctrl+Shift+D. حدّد المسافة الأفقية عند 600 بكسل والعمودية عند 0. عدد النسخ 1. انقر على زر Apply. حدّد ثمرتي الفراولة بأداة التحديد. وكرّر الخطوة الأخيرة. ضع حجمًا مختلفًا ودوّرها أو قم بتغيير الألوان. واملأ المساحة الفارغة قدر الإمكان. الخطوة الحاديةعشرة افتح لوحة إدارة العناصر من خلال القائمة Window>Dockers>Object Manager حدّد جميع ثمرات الفراولة باستخدام أداة التحديد ثم اضغط الاختصار Ctrl+G. الخطوة الثانيةعشرة اذهب إلى القائمة Effects>PowerClip >Place Inside Container استخدم السهم السميك للنقر على الخلفية. جميع العناصر يجب أن توضع داخل الخلفية. الخطوة الثالثةعشر افتح لوحة تحويل المواقع Transformation Position. وسيكون نقش الفراولة كما يلي. ترجمة -وبتصرف- لمقال How to Make Strawberry Pattern in CorelDRAW لصاحبته Yessi Jie
-
إن المحافظة على أقل حجم للصورة هو الجزء الأهم في جعل موقعك خفيفًا وسريعًا. من الممكن تخفيض حجم الصورة مع المحافظة على دقة جيدة لها عبر فهم القليل عن ضغط الصور وكيفية تحسين هذه الصور من أجل الويب. حفظ من أجل الويب والأجهزة في الفوتوشوب أول مفتاح لتحسين الصورة هو اختيار تعديل الصورة وحفظها من أجل الويب في الفوتوشوب. إن كنت تستخدم عادة خيار “حفظ” أو “حفظ باسم…” فقد حان الوقت لتعلّم حيلة جديدة. File > Save for Web & Devices… من خلال هذه القائمة يمكنك البدء بخيار حفظ الصور من أجل الويب. هذه التقنية تمنحك خيارات إضافية للتحكم في الصورة، مع معاينة كيف ستبدو الصورة بعد الضغط. حتى أنه يوجد خيارات لتنعيم الصورة للمستخدمين المتقدمين. هنالك ثلاثة تنسيقات مختلفة سنتحدث عنها في هذا الدرس، وهي التنسيقات الأكثر شيوعًا التي تُستَخدم عمومًا عبر الويب: .jpg تنسيق الضياع، وهو ممتاز للصور الفوتوغرافية. .png 8bit مضغوط بأقل حجم ممكن من هذا النوع ويتميز بنطاق ألوان محدود. .gif وهو أيضًا مضغوط بحجم ضئيل يشابه png 8bit ولكن png يشكّل خيارًا أفضل. ستكون هنالك حالات قد تختار فيها نوعية png 24bit وهي التي تستخدم عادة للصور التي تحوي قناة ألفا من أجل الأجزاء الشفافة على الويب ولكننا لن نتحدث عن ذلك في هذا الدرس. وهي عادة أكبر حجمًا من باقي الأنواع نظرًا لاستخدام نطاق أوسع من الألوان. ضغط .jpg إن تنسيق .jpg هو الخيار المناسب للصور ذات نطاق ألوان واسع التي لا تحوي تحولات حادة أو حواف ناعمة. بسبب الضغط الخوارزمي الخاص بها فهي ممتازة للصور الفوتوغرافية. من الممكن جدًا تخفيض حجم الصور وضغطه إلى حد كبير مع المحافظة على دقة عالية للصورة. خذ الصورة التالية كمثال: سيكون من الصعب جدًّا التمييز بين الصور الثلاث خصوصًا ما بين الصورة ذات الدقة العالية جدًّا (جزء مكبّر من الصورة الأصلية) والصورة المحفوظة بدقة “عالية” (أو دقة 60%). الصورة المثال تمثّل ربع حجم الصورة الأصلية. مع ضغط صور .jpg يمكنك ضبط دقة الصورة بحرّية كبيرة مع تخفيض حجم الملف. وستجد أن دقة ما بين 60 إلى 70% جيدة جدًّا للصور الفوتوغرافية. وفي حال تواجد نص أو كتابة داخل الصورة فستلاحظ بعض التشوهات على أطراف النص الحادة مما يدفعك إلى رفع دقة الصورة أكثر لتجنب ذلك. ضغط .gif و .png إن تنسيقي .gif و.png 8bit هما الأفضل للصور ذات نطاق ألوان محدود (إنها تظهر حتى 256 لونًا فقط) والتي تحوي على مساحات واسعة من لون واحد. تقدّم هذه التنسيقات في هذه الحالة نتيجة قريبة جدًّا من الصورة الأصلية مع توفير أكبر من حيث الحجم بالمقارنة مع تنسيق .jpg. وهي عادة ما تُستخدم من أجل عناصر الواجهات والأيقونات والصور التي تحوي نصوصًا يتوجب أن تظهر بدقة جيدة. في معظم الأحيان يقدّم .png 8bit ضغطًا أفضل من تنسيق .gif. وكلا التنسيقان يدعمان شفافية أجزاء الصور (ينبغي عدم الخلط مع مسألة شفافية ألفا لتنسيق .png 24bit). في الحقيقة إن حجم الصورة يؤثّر إن ضغط صورة واحدة سيخفف من حجم الصفحة قليلًا ولكن إن جعلت من ضغط الصور ممارسة دائمة وقمت بضغط جميع الصور في الموقع فإنك ستخفض كميات كبيرة من أحجام الملفات. وعبر تخديم ملفات أصغر يمكنك جعل تحميل الصفحات أسرع وبالتالي ستكون تجربة المستخدم أفضل وأروع. إن مسألة وقت تحميل الصفحة تشكل أحد أكبر العوامل في الحفاظ على المستخدمين. وفي أحد آخر استطلاعات الرأي أكّد 51% أن الوقت الطويل لتحميل الصفحة كان العامل الأساسي الذي دفعهم للابتعاد عن تلك الصفحة. إن تحسين الصور ليس الطريقة الوحيدة لتسريع موقعك ولكنه طريقة ممتازة للبدء. ترجمة –وبتصرف- لمقال Speed Up Your Website with Better Image Optimization in Photoshop لصاحبه David Leggett الصورة المستخدمة للشرح وفي الصورة البارزة من موقع Flickr للمصور Ray Dumas تحت الترخيص (CC BY-SA 2.0)
-
أخي الكريم يمكنك الذهاب إلى موقع شركة أدوبي Adobe وتحميل الفوتوشوب من هناك بسهولة أو يمكن الذهاب مباشرة إلى هذا الرابط.. https://www.adobe.com/creativecloud/catalog/desktop.html حيث ستجد برنامج الفوتوشوب أول البرامج الموجودة في الصفحة ولدى النقر عليه سيتم تحميل برنامج حزمة Creative Cloud الذي سيتم تحميل الفوتوشوب من خلاله كنسخة تجريبية بآخر إصدار وسيعمل معك بدون أية مشاكل أو تعقيدات.. هذا بالنسبة لتحميل البرنامج بشكل حقيقي وصحيح أمّا إذا كنت تريد نسخة مكركة فلا أستطيع مساعدتك كثيرًا في هذا الأمر حيث أن معظم مواقع التحميل المباشر ومواقع التورنت التي تتحدّث عن تحميل نسخة كاملة مكركة من البرنامج تحوي برامج ضارّة كالسبام والتورجان و... الخ وسيكون من الصعب إيجاد الرابط الصحيح الذي يعمل بلا مشاكل بدون أن تتعذّب في اكتشافه بنفسك لذلك اعذرني وأرجوا لك التوفيق...
- 3 اجابة
-
- 1
-

-
هذا الدرس عبارة عن مدخل إلى SVG. سنتعلم فيه المعلومات الأولية التي تحتاجها لرسم أشكال SVG بسيطة باستخدام لغة XML الأساسية. فإن لم تستخدم SVG من قبل فهذا هو الدرس المناسب لك. في الماضي كان تنسيق الصور الوحيد المعتمد من قبل جميع المتصفحات هو تنسيق GIF وهو ملف صورة مطوّر من قبل CompuServe. ثم ظهرت ملفات صور JPEG التي تسمح بضغط الصور دون ضياع للتفاصيل مع حجم صغير مقارنة بملفات GIF. بعد فترة من الزمن ظهرت الحاجة إلى رسومات فكتور ثنائية الأبعاد على الإنترنت. وبعد دخول عدد من تنسيقات الصور إلى المنافسة في رابطة الويب W3C تم تطوير تنسيق SVG أخيرًا عام 1999. سوف أريكم الآن كيفية إنشاء أشكال باستخدام SVG. هذا الدرس سيشرح كيفية استخدام SVG في صفحات الويب. ما هو SVG؟ إن مصطلح SVG هو اختصار إلى Scalable Vector Graphics أي رسومات فكتور القابلة لتغيير الحجم وهو عبارة عن تنسيق صور قائم على لغة XML من أجل الويب. وعلى عكس تنسيقات GIF وPNG وJPEG فإن تنسيق SVG قابل لتعديل الحجم بسهولة دون أي ضياع للدقة ولتفاصيل الرسومات. إن ملف XML الذي يحوي صور SVG يمكن إنشاؤه وتخصيصه وتكامله مع بقية لغات W3C القياسية الأخرى مثل DOM وXSL باستخدام أي محرر نصوص. كما يمكن إنشاء صور SVG بصريًّا باستخدام برامج الرسم والفكتور كبرنامج أدوبي إليستريتور Adobe Illustrator. لماذا نستخدم SVG؟ يمكن إنشاؤها وتعديلها باستخدام أي محرر نصوص. يمكن طباعتها بدقة عالية جدًّا. يمكن استخدامها من أجل الرسومات المتحركة. موصى بها من قبل W3C. تعمل مع بقية لغات W3C القياسية مثل DOM. مظهرها عظيم للعروض البصرية. يمكن تعديل حجمها إلى أي حجم نريد بدون أي تشوه قد يطرأ عليها. SVG على صفحات HTML يمكن تضمين SVG بسهولة داخل ملفات HTML باستخدام وسم SVG. كما في أسطر الأوامر التالية. <svg width=" " height=" "> [element code here..] </svg> كماترى فإن SVG لها وسمها الخاص. يجب أن يتم تحديد طول وعرض الرسم وذلك لاحتواء عنصر الرسم. العناصر التالية يمكن أن تستخدم للرسم داخل مساحة العمل الخاصة. Circle Rectangle Ellipse Line Polyline Polygon Path Text فلنبدأ الآن بتعلم استخدام هذه العناصر في الرسم. إنشاء الدائرة في SVG دوائر الـ SVG يمكن تنفيذها باستخدام وسم circle. كهذا المثال. <svg height="300" width="300"> <circle cx="60" cy="60" r="50" style="fill: blue; stroke: black; stroke-width: 2px;" /> </svg> النتيجة هي صورة الدائرة الظاهرة في الصورة التالية. في هذا المثال استخدمت وسم circle ثم cx (إحداثيات x) وcy (إحداثيات y) والتي تحدد مركز الدائرة المرسومة. ثم وضعت القيمة 50 للمتغير r (نصف القطر) والذي سيحدد طول الخط الواصل بين مركز الدائرة ومحيطها. أخيرًا أضفت أنماط للون التعبئة والحدود وعرض الحدود. إنشاء مستطيل في SVG يمكن تنفيذ رسم المستطيل عبر وسم rectangle ويمكن تحديد قيم مختلفة من الارتفاع والعرض. <svg height="300" width="300"> <rect width="250" height="100" rx="11" ry="11" style="fill: yellow; stroke: green; stroke-width: 4px;"/> </svg> النتيجة النهائية هي صورة SVG عبارة عن مستطيل كما في الصورة التالية. قمتُ بتحديد العرض والارتفاع باستخدام وسم rectangle. ثم أضفت rx وry التي تحدد استدارة حدود المستطيل. إذا قمت بإزالة القيمتين الأخيرتين فستحصل على حواف حادة. ثم نضيف أنماطًا عبر لون التعبئة والحدود وعرض الحدود. إنشاء القطع الناقص (شكل بيضوي) في SVG يتم تنفيذ هذا الشكل عبر وسم ellipse. القطع الناقص ليس له ارتفاع وعرض متساويين وعلى عكس الدائرة فإن نصف القطر cx وcy مختلفان. انظر الكود البرمجي التالي. <svg height="300" width="300"> <ellipse cx="190" cy="70" rx="100" ry="50" style="fill:red; stroke:green;stroke-width:2"/> </svg> صورة القطع الناقص (الشكل البيضوي) النهائية كما في الصورة التالية. إن cx وcy يحددان مركز شكل القطع الناقص بينما rx وry يحددان قطري الشكل. وكما ترى فإن rx يحدد عرض الشكل بينما ry يحدد ارتفاع الشكل. ثم نضع الأنماط من ألون التعبئة والحدود وعرضها كما في كل مرة. إنشاء خط في SVG يمكن إنشاء خط SVG باستخدام وسم line. كما هو واضح من الاسم فإن هذا الوسم يرسم خطوطًا، كما في المثال التالي. <svg height="300" width="300"> <line x1="0" y1="0" x2="100" y2="150" style="stroke:#000; stroke-width:5" /> </svg> النتيجة النهائية ستظهر كما في الصورة التالية. في هذا المثال يمثّل x1 الاحداثي x فيما يمثّل y1 الاحداثي y وهو ما يحدد نقطة بداية الخط. فيما تحدد الاحداثيات x2 وy2 نقطة النهاية. وباستخدام ميزات الانماط وضعتُ لون الحدود أسود ولعرض 5بكسل. إنشاء الخطوط المتعددة في SVG يمكن تنفيذ هذه الخطوط عبر وسم polyline. حيث يستخدم لرسم الأشكال المكونة من خطوط مستقيمة كهذا المثال. <svg height="300" width="300"> <polyline points="60,50 150,120 100,220 200,170" style="fill:none;stroke:black;stroke-width:3" /> </svg> والنتيجة كما هي واضحة في الصورة. وباستخدام الاحداثيات x وy يمكنك تعيين كل نقطةمن النقاط الفردية لإنشاء أي شكل تريده. وكما ترى هنا لدي أربع نقاط تم وصلها ببعضها لتشكيل الخطوط. وأضفت حدودًا سوداء وبعرض 3 بكسل. إنشاء شكل مضلع في SVG يمكن تنفيذه عبر وسم polygon. هذا العنصر سيرسم شكلًا مكونًا من أكثر من ثلاثة جوانب. شاهد الترميز التالي. <svg height="300" width="300"> <polygon points=" 60,20 100,40 100,80 60,100 20,80 20,40" style="fill:cyan;stroke:red;stroke-width:1" /> </svg> النتيجة النهائية كما في الصورة. في هذا الشكل نقاط يتم تحديدها عبر الاحداثيات x وy لكل جانب من جوانب الشكل من النقطة الأولى إلى النقطة الأخيرة. في المثال، أنشأتُ شكلًا مسدّسًا بست جوانب. كما ترى هناك 6 نقاط متصلة ببعضها محددة بالاحداثيات x وy. ثم حددت لون التعبئة باللون السماوي مع لون حدود أحمر وبعرض 1 بكسل. إنشاء مسارات في SVG يمكن تنفيذه عبر وسم path. هذا العنصر سيرسم مسارًا مخصّصًا وأشكالًا تتكون من منحنيات، خطوط وأقواس. من بين جميع عناصر SVG هذا هو العنصر الأصعب للتعلم. مسارات SVG تستخدم الأوامر التالية. M للحركة L للخط V للخط العمودي H للخط الأفقي C للمنحني S للمنحني الناعم T لمنحنيات البيزير التربيعية A للأقواس البيضوية Z لإغلاق المسار وتحدد الأحرف الكبيرة الموقع بدقة بينما تحدد الأحرف الصغيرة الموقع بشكل تقريبي. كما في المثال التالي. <svg height="300" width="300"> <path d="M 30 40 C 140 -30 180 90 20 160 L 120 160" style="fill: none; stroke: black; stroke-width: 6px;" /> </svg> النتيجة ستكون كالصورة التالية من خلال الترميز في الأعلى سترى بأنني استخدمت حرف d. ميزة حرف d هذا ستكون دائمًا أمر التحريك. ثم استخدمت حرف M الذي يعني التحرك نحو اتجاه معين. وقبل رسم أي شيء عليك أن تحرك المؤشر الافتراضي إلى الموقع المفضّل. في هذا المثال حرّكتُ المحور x إلى 30 والمحور y إلى 40. المنحني يبدأ عند 140,-30 كنقطة للبداية. تاليًا نزلت نقاط المنحني للأسفل واليمين عند النقطة 180,90 وتنتهي عند 20,160 ولإنهاء المسار أنشأت خطًّا عند النقطة 120,160. إنشاء النص في SVG يمكن تنفيذ هذا الأمر من خلال الوسم المغلق text. هذا العنصر يستخدم لرسم النص في صورة SVG. <svg height="300" width="300"> <text x="20" y="30" fill="blue" font-size="20">This a great sample for Text SVG! </text> </svg> النتيجة ستكون كالتالي. في المثال استخدمت موقع المحور x للنص عند 20. هذا سيضع النص على بعد 20 بكسل من اليسار بينما وضعت المحور y عند 30 ما يجعل النص على بعد 30 بكسل عن الحافة العلوية. ثم لوّنت النص باللون الأزرق وجعلت حجمه عند 20 بكسل. هذا سيظهر العبارة التالية "This a great sample for Text SVG!". ترجمة -وبتصرف- للمقال How to Create Simple Shapes with SVG لصاحبه Editorial Team
-
الفرق ضخم الفوتوشوب برنامج تعديل صور بشكل رئيسي وتصميم فني وطباعي الاوتوكاد برنامج تصميم هندسي بحت مختص بالتصاميم الهندسية بمختلف اختصاصات الهندسة
-
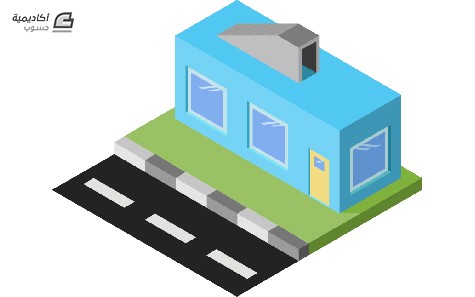
سنتعلم في هذا الدرس كيفية تصميم عالم افتراضي ثلاثي الأبعاد شبيه بنمط رسومات لعبة Minecraft الشهيرة. سيكون التصميم بنمط الإيزومترك الذي سبق وأن تعلمنا كيفية التصميم بهذا النمط في الدرس السابق عبر طريقتين، وسنتعلم في هذا الدرس طريقة جديدة للقيام بهذا النوع من التصاميم. افتح برنامج إنكسكيب وأنشئ مستندًا جديدًا. ثم استخدم أداة رسم المستطيلات والمربعات عبر الضغط على مفتاح F4 ثم استمر بالضغط على مفتاح ctrl أثناء سحب الشكل على لوح الرسم ليتم رسم مربع مثالي. ثم انقر على F1 لاختيار أداة التحديد وانقر على الشكل، ثم انقر بالفأرة مرة ثانية على المربع لتتغير أشكال الأسهم المحيطة بالمربع وبذلك نستطيع تدويره الآن. دوّر الشكل مع الاستمرار بالضغط على مفتاح ctrl للتدوير بزوايا ثابتة، استمر بالتدوير إلى أن يتم تدوير الشكل بزاوية 45 درجة. عدّل حجم الشكل الجديد ليكون بحجم 200 بكسل للطول والارتفاع. صغّر الارتفاع إلى النصف 100 بكسل. حوّل هذا الشكل من عنصر إلى مسار عبر القائمة Path > Object to Path أو عبر الاختصار Shift+Ctrl+C. انسخ الشكل Ctrl+C وألصقه Ctrl+V ثم ضعه أسفل الشكل القديم بقليل. حدّد كلا الشكلين معًا ثم افتح لوحة المحاذاة عبر الاختصار Shift+Ctrl+A ثم اختر المحاذاة عموديًّا إلى الوسط. ضاعف الشكل العلوي عبر الاختصار Ctrl+D هذه المرّة ليتم لصق الشكل الجديد فوق القديم تمامًا. غيّر لون هذا الشكل لتستطيع تمييزه أثناء العمل عليه. فعّل خصائص المطابقة Snap من خلال شريط أدوات المطابقة. اختر أداة تعديل المسار عبر الامفتاح F2 وذلك لنقوم بتحريك نقاط الشكل. حرّك النقطة العولية باتجاه النقطة اليسرى للشكل السفلي والنقطة اليمنى باتجاه النقطة السفلية للشكل السفلي. مجدّدًا ضاعف الشكل العلوي بواسطة Ctrl+D ثم اسحب نقاطه ليغطي الجانب الأيمن من المكعّب. هذا هو الشكل الأساس للتصميم بشكل عام. سنقوم بتعديل هذا المكعّب بما يتناسب مع التصميم أيًّا كان. لذلك سنجعل هذا المكعّب نسخة أساسية وجميع المكعّبات الأخرى التي سنضيفها للتصميم ستكون نسخة عن هذا المكعّب. اصنع نسخة عن المكعّب ثم لوّن الجوانب الثلاثة بدرجات الأخضر بما يتناسب مع الإضاءة المفترضة. هذا المكعّب سيكون عبارة عن قطعة من الأرض لذلك سيكون نصفه السفلي ترابًا مما يعني أن لون النصف السفلي سيكون بنيًّا. ضاعف الجانب الأيمن وغيّر لونه للبني. ثم استخدم أداة تعديل المسار من خلال المفتاح F2 ثم اسحب النقاط العلوية باتجاه منتصف الخط لتقوم خصائص التحديد بجعل النقطة تتمركز عند منتصف الخط تمامًا، قم بهذه العملية لكلا النقطتين العلويتين. كرر العملية ذاتها للجانب الأيسر مع تغيير اللون باللون المناسب بحسب طبيعة الإضاءة المفترضة. استخدم أداة رسم المسارات عبر الاختصار Shift+F6 ثم ارسم شكلًا مشابهًا للصورة بحيث سيكون عبارة عن حشائش وأزِل لون التعبئة ولوّن الحدود بلون أخضر داكن قليلًا. ضع الشكل ضمن السطح العلوي للمكعب. سنقوم بتصميم أكثر من مكعّب وتوزيع هذه الحشائش مع تغيير حجمها وموضعها في كل مرّة. سنرسم الآن نوعًأ مختلفًا من الحشائش وسنستخدم فيه تقنية التدرج اللوني. ابدأ باستخدام أداة رسم المسارات Shift+F6 ثم ارسم شكل حشائش مشابه لما في الصورة التالية. ثم أزِل لون الحدود واختر التردج اللوني للون التعبئة واجعله من الأخضر الداكن إلى الفاتح بحيث يكون الأخضر السفلي مطابقًا للون السطح العلوي للمكعب وذلك حتى يندمج شكل الحشائش هذا مع سطح المكعب. ضع الحشائش فوق سطح المكعب ثم اصنع نسخة جديدة عنه وعدّل قليلًا بالحجم وضع هذه النسخة في مكان آخر على سطح المكعب. لاحظ كيف أن هذه الحشائش اندمجت مع السطح نظرًا لتطابق الألوان. يمكننا صنع أكثر من نموذج للمكعب مع تغيير مواضع وأحجام الحشائش للحصول على التنوع المطلوب في التصميم. سنقوم برسم أعشاب متدلّية على جانب المكعّب. استخدم دات الأداة الأخيرة عبر الاختصار Shift+F6 وارسم هذه الأعشاب المتدلّية ثم لوّنها بلون الجانب الأخضر ذاته وبدون لون للحدود. كرّر العملية مع الجانب الآخر مع تغيير شكل الحشائش المرسوم ومراعاة اختلاف اللون الأخضر في هذا الجانب عن الجانب الآخر. ارسم بواسطة أداة الدائرة F5 مجموعة من الأشكال البيضوية ثم حوّلها إلى مسارات عبر القائمة Path > Object to Path ثم استخدم أداة تعديل المسارات F2 لتعديل نقاط هذه الأشكال وجعلها عشوائية قدر الإمكان بحيث ستكون هذه الأشكال كالصخور تحت الأرض. لوّنها بألوان داكنة تلائم طبيعة الصخور تحت الأرض. وأمّا بالنسبة للصخور فوق الأرض فسنقوم برسمها عبر أداة الدائرة F5 وسنرسم شكلًأ بيضويًّا ثم سنزيل لون الحدود ونلونه بتدرج لوني دائري بحيث يكون مركز التدرج على جانب الشكل وليس في المنتصف للدلالة على اتجاه الإضاءة الافتراضي وبألوان تدرجات الرمادي. حدد الشكل الأخير ثم اذهب إلى القائمة Filters > Shadows & Glows > Drop Shadows ثم اضبط جميع الخيارات على القيمة 0.1 وضع الخيار Shadow Type عند Inner. اصنع عدّة نسخ من هذه الصخرة ووزعها مع تغيير الحجم فوق سطح المكعّب. هاذان نموذجان مختلفان من المكعّب سأقوم بالتصميم بالاعتماد عليهما. يمكنكم زيادة التنوع للحصول على نتائج أفضل. اعتمد على أدوات المطابقة الموجودة على يمين نافذة البرنامج للقيام بترتيب نسخ عديدة من المكعبات المختلفة بجانب بعضها البعض للحصول على بيئة معينة من اختيارك. والآن عدّل نسخة من الكعب بحيث سيكون عبارة عن سطح مائي. اجعل الجزء العلوي أزرق وارسم بعض الأمواج البسيطة على السطح العلوي ولا تنسَ درجات اللون الأزرق المختلفة على الجوانب المختلفة تبعًا للاضاءة المفترضة. وسنجعل مستوى سطح الماء أقل من مستوى سطح الأرض لذلك استخدم أداة تعديل المسارات من F2 ثم خفّف من ارتفاع المياه المميزة في النصف العلوي قليلًأ. املأ المساحات الضرورية بمكعبات المياه. سنبدأ الآن بعملية رسم شجرة مميزة أشبه بعود حلويات لتكون ميزة خاصة بهذا العالم الافتراضي. ابدأ برسم دائرة مثالية عبر أداة رسم الدوائر F5 ومع الاستمرار بالضغط على مفتاح Ctrl للحصول على أبعاد متساوية للشكل أثناء سحبه ياستخدام الفأرة. ولوّنه بلون بني. حوّل الدائرة من هنصر إلى مسار عبر القائمة Path > Object to Path اضغط الشكل عبر جعل الارتفاع الجديد بنصف مقدار الارتفاع القديم. اصنع نسخة عن الشكل البيضوي الجديد وارفعه للأعلى. استخدم لوحة المحاذاة لجعل الشكلين بمحاذاة بعضهما تمامًا. وإذا لم تكن لوحة المحاذاة ظاهرة لديك في نافذة البرنامج الرئيسية فيمكنك اظهراها عبر الاختصار Ctrl+Shift+A. ارسم مستطيلًا عبر أداة رسم المستطيلات F4 مع استخدام ميزة المطابقة ليصل بين الشكلين البيضويين. 39 حوّل المستطيل من عنصر إلى مسار عبر القائمة Path > Object to Path يمكن باستخدام أداة تعديل المسارات F2 ومع تكبير منظور العرض القيام بمطابقة نقاط زوايا المستطيل مع نقاط جوانب الأشكال البيضوية للحصول على شكل مثالي. حدّد الأشكال الثلاثة معًا (المستطيل والشكلين البيضويين) ثم أدمجها في شكل واحد عبر القائمة Path > Union ارسم شكلًأ بيضويًّا بنفس الطريقة السابقة ولكن بحجم أكبر هذه المرّة (لاحظ الأحجام في الشريط العلوي). حدّد كلا الشكلين وحاذهما للوسط من لوحة المحاذاة. ضاعف الشك البيضوي عبر تحديده والضغط على Ctrl+D ثم حرّك النسخة الجديدة للأعلى قليلًا. ارسم مستطيلًأ صغيرًا يصل بين الشكلين البيضويين تمامًا كما في الطريقة السابقة وحوّله أيضًا إلى مسار ثم طابق نقاط المستطيل مع نقاط الأشكال البيضوية. لوّن الشكل البيضوي العلوي بلون أخضر فاقع ولوّن شكل المستطيل مع الشكل البيضوي السفلي بلون داكن أكثر قليلًا. لا تنسَ رفع مستوى ترتيب الشكل البيضوي العلوي فوق شكل المستطيل عبر تحديده واستخدام الاختصارPage Up أكثر من رة إلى أن يصبح فوق شكل المستطيل. ضاعف هذه الأشكال الثلاثة ولوّن النسخة الجديدة بألوان وردية فاقعة. ضع النسخة الجديدة فوق القديمة مباشرة باستخدام مزايا المطابقة. اصنع عدّة نسخ من هذه الأشكال مع التناوب بين الألوان وضعها فوق بعضها البعض بشكل مباشر. عدّل حجم هذه الأشكال أفقيًّأ بحيث تصبح أصغر تدريجيًّا للأعلى. عدّل حجم الأشكال عموديًّا بشكل يتناسب مع موقع توضّع الأشكال أصغر فأصغر باتجاه الأعلى. ضع هذه الأشكال مجتمعة فوق شكل الجذع البني مباشرة وبذلك نحصل على شجرة الحلويات الخاصة بهذا العالم الافتراضي. يمكنكم استخدام مخيلتكم لصناعة أشجار أخرى وأشكال أخرى أيضًا. ولنُضفي المزيد من الحيوية على شكل الشجرة ويتناسب مع بقية أجزاء العالم الافتراضي علينا اظهار تأثير اتجاه الاضاءة الافتراضية عليها لذلك استخدم التدرجات اللونية لتلوين الأسطح الجانبية فوق من الشجرة بحسب الألون المعتمدة أساسًا مع مراعاة اتجاه الاضاءة. وبعد الانتهاء من تلوين جميع الأسطح الجانبية قم بتلوين جذع الشجرة أيضًا بتدرجات اللون البني لنحصل على شجرة مثالية لهذا العالم الافتراضي. ارسم شكلًا بيضويًّا بحجم الشكل البيوضي السفلي لجسم الشجرة الموجود فوق الجذع مباشرة ولوّنه بلون رمادي متوسط وضعه أسفل الجذع مباشرة ثم زِد التشويه Blur ووخفّف التعتيم Opacity إلى النصف. وبذلك نكون قد صنعنا ظلًّا شبه شفاف للشجرة. حدّد جميع الأشكال المكونة للشجرة وأدمجها في مجموعة Group واحدة عبر الاختصار Ctrl+G. ضع هذه الشجرة ضمن العالم الافتراضي وعدّل حجمهل ليكون مناسبًا. اصنع عدةنسخ ووزعها ضمن مساحة العالم الافتراضي الصغير. مع تصميم مكعبات فوق أرضية أخرى لا تتضمن جزء التربة ووضعها فوق مستوى مكعبات الأرض وإضافة مجموعة أخرى من الأشجار نكون قد صممنا بوضوح عالمًا افتراضيًّا بسيطًا وصغيرًا بتقنية الإيزومترك ثلاثية الأبعاد وباستخدام رسومات الفكتور Vector في برنامج الإنكسكيب Inkscape.
-
سنتعلم اليوم كيفية تصميم النقش المموّه المتكرّر العسكري الخاص بالأقمشة والألبسة العسكرية وسيكون ملفًّا قابلًا للتكرار كنقش يُستخدم في جميع التصاميم. لضمان الحصول على الواقعية في تصميم النقش المموّه يمكننا الحصول على لوحة ألوان ممتازة من صورة لأحد الألبسة العسكرية الجاهزة، لاحظ الاختلاف الواضح في الحجم والشكل بين العناصر الملوّنة. ارسم مستطيلًا كبيرًا ليكون قاعدة باقي العناصر الملوّنة. ثم استخدم أداة الفرشاة النقطيّة الخاصة بالإليستريتور مع استخدام قلم جهاز الرسم اللوحي لرسم أشكال عشوائيّة مستخدمًا أوّل ألوان لوحة الألوان. إنّ جهاز الرسم اللوحي يساعد على الرسم بدقّة ونعومة أكبر بكثير من الفأرة وخصوصًا عند إنشاء الزوايا الضيّقة والانحناءات الظاهرة في بقع التمويه. استمر في رسم عناصر التمويه ولكن باستخدام لون آخر هذه المرة. خذ بعين الاعتبار شكل وحجم العناصر في الصورة الأصلية التي اعتمدنا عليها منذ البداية، قم ببعض التداخلات أو المتابعة تحت الألوان. في هذا النمط بالتحديد العناصر السوداء هي الأشكال الأصغر والأكثر دقة. إنها مبعثرة بشكل متداخل مع جميع الألوان الأخرى. بعد الانتهاء من رسم جميع العناصر ابدأ بتلوين هذه العناصر باستخدام أداة سطل الدهان الحي Live Paint Bucket tool عبر تحريك الفأرة حتى تظهر الحدود الحمراء محيطة بالعنصر الفارغ. لقد أصبح التصميم واضحًا وجميلًا بمجرد الانتهاء من تلوين جميع العناصر. لاحظ كيف أن العناصر ذات اللون البيج هي الأكبر والأنعم، والبيضاء أصغر قليلًا وذات تفاصيل أكثر في حدودها الخارجية. حدّد كل عنصر من العناصر الملونة ثم اذهب إلى القائمة Object > Expand فعّل خيار Object لتحوّل ألوان الدهان الحية إلى أشكال جامدة. انقر بالزر الأيمن واختر Ungroup حتى تستطيع تحديد حدود وتعبئة كل عنصر على حدة، ثم أدمج الحدود والتعبئة في كل عنصر معًا باستخدام الخيار Merge من لوحة Pathfinder. استخدم أداة الخط Line tool لرسم تقاطع أحمر اللون في الزاوية العليا اليسرى من نمط التمويه. هذا التقاطع سيساعدنا مستقبلًا لإنشاء نمط التكرار في النقش المُصمّم. حدّد جميع العناصر التي تُشكّل نمط التمويه واجمعها Group معًا. انسخ CMD+C ثم ألصق في المقدمة CMD+F نسخة عنها ثم اضغط Enter من لوحة المفاتيح لفتح خيارات التحريك. أدخل القيمة 350mm (أو أي قيمة تناسب تصميمك) لوضع نسختين من هذا النمط بجانب بعضهما البعض. ألصق نسخة أخرى من هذا النمط واضغط Enter من لوحة المفاتيح. هذه المرّة حرّك النسخة عموديًّا بحيث تكون تحت النسخة الأصلية. هذه النسخ يجب أن تكون متداخلة قليلًا مع بعضها لتجنب الفجوات غير المرغوبة بينها. البقع ذات اللون البيج سوف تندمج مع بعضها بشكل ناعم ولطيف. ألصق نسخة أخرى من هذا النمط وحرّكها أفقيًّا وعموديًّا مستخدمًا ذات القيم السابقة حتى تملأ كامل مساحة المربع على الشاشة. عليك أن تفحص التصميم بحثًا عن الفجوات المحتملة وتضيف المزيد من العناصر فوقها إن لزم الأمر ولكن تذكّر أن تحذف وتنقل العناصر المكرّرة إذا بدت ظاهرة وواضحة في المكان الصحيح لكل نسخة. ارسم مستطيلًا فارغًا بحدود زرقاء وحاذِه بشكل تقريبي مع التقاطع الأحمر الموجود على جميع النسخ الأربعة. اضغط CMD+Y لتتحوّل إلى نمط الخطوط الخارجية فقط ثم كبّر المنظور جيدًا واستخدم أداة التحديد المباشر Direct Selection Tool لتحريك كل حافة من حواف المستطيل على وجه التحديد ليتطابق مع موقع التقاطع الأحمر. احذف التقاطعات الحمراء الأربعة ثم حدّد نسخ الأنماط الأربعة مع المستطيل الكبير واجمعهم معًا باستخدام الاختصار CMD+G. استخدم ميزة القطع Crop من لوحة Pathfinder لقصّ كل شيء خارج مساحة المستطيل. وبهذا تم قصّ النمط بشكل مثالي بحيث ستتكرّر هذه الأنماط كنقش مستمر في حال وضعها بجانب بعضها البعض. اسحب الرسم الكلّي إلى لوحة الألوان والنقوش Swatches في الإليستريتور حتى تضيف هذا النقش إلى باقي العناصر في اللوحة كما لو كان لون تعبئة، أو ألصق التصميم في الفوتوشوب ثم اذهب إلى القائمة Edit > Define Pattern لقد أصبح النقش النهائي جاهزًا ليتم تطبيقه على تصميماتك. تذكّر، التصميم الأكبر سيكون أقل وضوحًا في إظهار العناصر المكرّرة وستكون هذه العناصر المكرّرة منتشرة بعيدًا عن بعضها بشكل مثالي. ترجمة -وبتصرّف- للمقال: How To Create a Repeating Camo Pattern in Illustrator لصاحبه: Chris Spooner
-
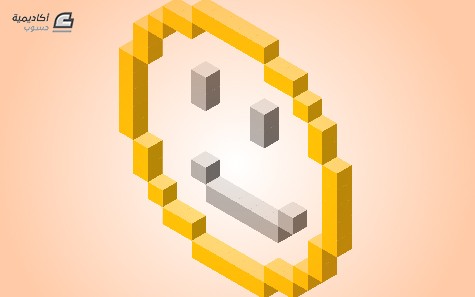
سنقوم برسم تصميم ثلاثي الأبعاد بنمط Isometric لرمز الوجه المبتسم باستخدام برنامج انكسكيب. ولنستطيع الرسم بشكل صحيح ودقيق سيتوجب علينا رسم مخطط مسطح للتصميم للعمل انطلاقًا منه، ولذلك رسمت هذا المخطط. وبما أننا سنرسم بنمط الإيزومترك فسيكون علينا تحضير المكعب الأساسي الذي سنقوم بنسخه وتوزيعه للحصول على الشكل المطلوب. افتح برنامج الإنكسكيب ثم كبّر منظور العرض إلى القياس الطبيعي عبر القائمة View > Zoom > Zoom1:1 استخدم أداة رسم النجمة والمضلعات، عدّل عدد الزوايا في شريط أدوات الأداة إلى 6 لنحصل على مضلع سداسي (مسدس) مع اختيار رسم شكل المضلع بدل النجمة ثم ارسم المسدس مع الاستمرار بالضغط على Shift+Ctrl أثناء سحب الشكل باستخدام الفأرة وذلك لنحصل على شكل مسدس مركزه نقطة بداية السحب وليكون بمحاذاة عمودية مثالية. تأكد من جعل الشكل كما في الصورة تمامًا. سنحتاج إلى تحديد ميزة المطابقة لتصبح عملية التصميم أكثر سهولة ودقة. في حال لم يكن شريط المطابقة Snap موجودًا، قم بإظهاره عبر الذهاب إلى القائمة View > Show/Hide > Snap Controls Bar وتأكّد من وجود إشارة التفعيل بجانب Snap Controls Bar. ثم فعّل خيار المطابقة الموضح في الدائرة الحمراء وهو خيار Snap cusp nodes. استخدم أداة رسم منحنيات البيزير (يقابلها أداة القلم في برامج أدوبي المختلفة) ثم ارسم خطًّا مستقيمًا من إحدى زوايا المسدس إلى الزاوية المقابلة مستعينًا بميزة المطابقة Snap. والآن ارسم خطًّا آخر من زاوية أخرى. وأخيرًا ارسم خطًّا آخر عموديًّا من الزاوية العلوية إلى السفلية. ارسم باستخدام ذات الأداة شكلًا رباعي الأضلاع يمتد من الزوايا العلوية الثلاث للمسدس ومع نقطة التقاط الخطوط السوداء في المركز. وبما أن هذا الشكل الجديد ما يزال مُحدّدًا قم بإزالة لون الحدود وإضافة لون للتعبئة وليكن الأزرق بشكل مبدئي. ارسم الجانب الأيمن للمكعب عبر رسم شكل ممتد بين النقطة اليمنى العلوية والسفلية والنقطة السفلية إلى نقطة التقاء الخطوط في مركز الشكل. أزِل لون الحدود وأضِف لون تعبئة مختلف وليكن الأخضر. وأخيرًا ارسم الجانب الأيسر من ما بقي من شكل المسدس. وبنفس الطريقة أزِل لون الحدود ولوّن هذا الجانب باللون الأصفر. استخدم أداة التحديد والتحويل Select and Transform ثم حدّد الجانب العلوي ثم اضغط باستمرار على مفتاح Shift وانقر على الجانب الأيمن واستمر بالضغط على مفتاح Shift ثم انقر على الجانب الأيسر وأفلت مفتاح Shift وبذلك يكون قد تم تحديد الجوانب الثلاثة الملونة بدون تحديد شكل المسدس والخطوط المتقاطعة الموجودة تحت أشكال هذه الجوانب. اجمع هذه الأشكال في مجموعة واحدة عبر النقر على خيار Group في شريط الأدوات أو من خلال الاختصار Ctrl+G. حرّك مجموعة الأشكال هذه بعيدًا عن الأشكال الأساسية التي تحتها. احذف الأشكال الأساسية المستخدمة لرسم المكعب وهي شكل المسدس بالإضافة إلى الخطوط السوداء المتقاطعة. حدّد مجموعة المكعب ثم ألغِ التجمّع عبر الخيار Ungroup في شريط الأدوات أو من خلال الاختصار Shift+Ctrl+G وذلك لنقوم بإعادة تلوين جوانب المكعب بشكل صحيح. حدّد الجانب العلوي ثم لوّنه باللون الأصفر الفاتح ذو القيمة RGBA تعادل FFE680FF. والجانب الأيسر بلون أصفر فاقع بقيمة FFCC00FF. وأخيرًا الجانب الأيمن بلون أصفر داكن بقيمة AA8800FF. قم بجمع الجوانب مجدّدًا عبر الاختصار Ctrl+G أو من خيار Group في شريط الأدوات. في تصميمنا هذا لم نحدّد حجم التصميم أو الصفحة ولا أحجام المكعب وباقي الأشكال وذلك لأننا لا نقوم بتصميم محدّد بل الهدف من هذا التصميم هو تعلّم الرسم بتقنية Isometric لذلك قد تكون جوانب الصفحة ظاهرة وهو ما قد يشوش عملية التصميم في هذه الحالة لذا سنقوم بإزالة هذه الحدود عبر الذهاب إلى القائمة File > Document Properties أو من خلال الاختصار Shift+Ctrl+D. أزِل تفعيل خيار Show Page Border ثم أغلق نافذة الخصائص. سنقوم الآن بالبدء بعملية رسم التصميم المطلوب، وعبر الاستعانة بمخطط التصميم الأساسي في بداية الدرس سنقوم بالبدء برسم الجزء الأيسر من حدود الوجه. حدّد شكل المكعب ثم ضاعفه عبر الاختصار Ctrl+D ثم اسحب الشكل الجديد للأعلى مستعينًا بمزايا المطابقة لوضع الشكل الجديد بشكل مطابق فوق الشكل الأول. ضاعف الشكل الأخير عبر الاختصار Ctrl+D مجدّدًا ثم اسحبه بذات الطريقة نحو الأعلى أيضًا. من خلال المخطط فإن الجانب الأيسر المستقيم للوجه وكذلك بقية الجوانب بحجم خمس مكعبات. لذلك تابع مضاعفة الأشكال ورفع النسخ الجديدة للأعلى حتى يصبح عدد المكعبات خمسة. ضاعف الشكل الأخير ثم حرّكه بمقدار مكعب للأعلى وبمقدار مكعب أيضًا لليمين وذلك بحسب المخطط مع الاستعانة بمزايا المطابقة المفعلّة التي ستحقق مطابقة تامة للزوايا في تحريك الأشكال. ضاعف الشكل الأخير وحرّك النسخة الجديدة للأعلى. ضاعف النسخة الأخيرة وحرّكها للأعلى واليمين. كرّر ذات العملية الأخيرة تمامًا. ضاعف المكعب الأخير وحرّك النسخة لليمين (لاحظ أننا وبالعودة إلى شكل مخطط التصميم فإننا نتبع إرشادات المخطط بحذافيرها). ضاعف الشكل الأخير ثم حرّكه للأعلى واليمين. ضاعف هذا الشكل الأخير أربع مرّات إضافية وحرّكها لليمين في كل مرّة لتحصل على خمسة مكعبات في صف واحد. والآن اصنع نسختين جديدتين وضعهما كما في الصورة وبحسب المخطط. واصنع نسخة أخرى وحرّكها للأسفل واليمين. وواحدة أخرى بعد بذات الطريقة والاتجاه. اصنع نسخة عن الشكل الأخير ثم حرّكها للأسفل. هنا ستلاحظ أن الشكل الجديد قام بتغطية الشكل السابق ما يجعل المنظور غير متناسق ومنطقي. ولتصحيح هذا الوضع حدّد الشكل الجديد ثم أرسله للأسفل عبر الخيار Lower Selection to Bottom أو من خلال المفتاح End من لوحة المفاتيح، وبذلك سيتم إرسال هذا الشكل أسفل الشكل السابق ويصبح منظور التصميم منطقيًا وصحيحًا. اصنع نسخة جديدة وحرّكها للأسفل واليمين. اصنع نسخة جديدة وحرّكها للأسفل. ستلاحظ تكرار عملية الترتيب غير الصحيح للأشكال في هذه المرحلة وذلك بحسب شكل المكعب وترتيب النسخ الجديدة. مجدّدًا قم بإرسال النسخة الجديدة للأسفل عبر الخيار Lower Selection to Bottom أو من خلال المفتاح End من لوحة المفاتيح. كرّر هذه العملية مع إرسال النسخة الجديدة للأسفل في كل مرّة حتى يصبح لدينا خمسة مكعبات فوق بعضها. حرّك نسخة جديدة من المكعب الأخير للأسفل واليسار ولاحظ أن عملية التحريك الأخيرة توحي بأن المكعب الجديد موجود أمام المكعب السابق بصورة مختلفة عن نسق سير التصميم وهذه هي روعة تصميم الإيزومترك حيث أن مجالات الإبداع فيها كبيرة وتسمح لنا برسم تصاميم محيّرة للعقل وجميلة في نفس الوقت ولكننا هنا لسنا بصدد تصميمٍ من هذا النوع لذلك سنقوم في الخطوة التالية بتصحيح الوضع. من جديد أرسل الشكل الأخير للأسفل عبر الخيار Lower Selection to Bottom أو من خلال المفتاح End من لوحة المفاتيح. والآن أصبح شكل التصميم صحيحًا ومطابقًا للمخطط الأساسي. حرّك نسخة جديدة للأسفل ثم أعد ترتيبها أسفل بقية الأشكال بذات الطريقة. تابع الرسم بحسب المخطط وبذات الأسلوب حتى تتم رسم دائرة حدود الوجه كاملًا. وأخيرًا ارسم مكعبات جديدة مع تغيير ألوانها إلى تدرجات الرمادي وضعها بحسب المخطط مكان العينين والفم المبتسم. يمكنك إضافة خلفية تدرج دائري بسيطة لإنهاء التصميم بشكل بسيط وناعم. أو يمكنك تعديل التصميم للحصول على الشكل التالي أيضًا. هذه هي إحدى طرق رسم الإيزومترك في الإنكسكيب وهناك طرق أخرى لرسم المكعب الأول في التصميم بتقنية الإيزومترك وهي: طريقة ثانية لرسم مكعب إيزومترك في الإنكسكيب: تعتمد هذه الطريقة على تجهيز إعدادات المستند بشكل يظهر فيه شبكة إيزومترك جاهزة وصحيحة ليتم استخدامها مع تفعيل مزايا المطابقة لرسم المكعب. افتح ملفًّا جديدًا في الإنكسكيب ثم اذهب إلى القائمة File > Document Properties أو من خلال الاختصار Shift+Ctrl+D ستقوم بفتح نافذة خصائص المستند. افتح تبويب Grids. ثم اختر من قائمة Creation الخيار Axonometric grid ثم اضغط على New بجوارها لتظهر شبكة مضلعة مع خصائص هذه الشبكة وهنا يمكنك اختيار حجم هذه الشبكة من خيار Spacing Y كما يمكن تحديد دمج خطوط الشبكة لكل عدد محدد من الخلايا. والآن استخدم أداة رسم منحنيات البيزير مع الاستعانة بمزايا المطابقة لرسم الجانب العلوي من المكعب كما في الصورة. وباستخدام ذات الأداة ارسم الجانب الأيمن. ثم الجانب الأيسر. أزِل ألوان الحدود من الأشكال الثلاثة ثم لوّن الجوانب الثلاثة بألوان مناسبة. يمكنك إزالة تفعيل ظهور الشبكة من خلال خصائص المستند وتبويب Grids ثم إزالة تفعيل Enable أو يمكن الإبقاء على هذه الشبكة لسهولة رسم تصاميم الإيزومترك بالاستعانة بها. طريقة ثالثة لرسم مكعب إيزومترك في الإنكسكيب: ارسم باستخدام أداة رسم النجمة والمضلعات ذات شكل المسدس وبذات الطريقة المشروحة في هذا الدرس ولوّنه بلون أزرق مع إزالة لون الحدود واجعل مستوى التعتيم Opactiy عند 50%. مع تفعيل مزايا المطابقة المستخدمة في هذا الدرس تحديدًا قم بمضاعفة هذا الشكل وتحريكه إلى الجانب السفلي الأيسر من الشكل الأساسي. ضاعف الشكل الأخير وحرّكه إلى الجهة اليمنى تمامًا كما في الصورة. اصنع نسخة جديدة وضعها في مركز هذه الأشكال كما في الصورة. ضاعف الشكل الأوسط ثم حدّده مع الشكل العلوي باستخدام مفتاح Shift ثم اذهب إلى القائمة Path > Intersection ليتم قص الجزء المشترك بين الشكلين وهو في هذه الحالة الجانب العلوي من المكعب المطلوب. لوّن هذا الشكل الأخير بلون مختلف لتمييزه كجانب علوي. ضاعف مجدّدًا الشكل الأوسط ثم حدّد النسخة الأخيرة مع الشكل الأيسر ثم اذهب إلى القائمة Path > Intersection ليتم قص الجانب الأيسر للمكعب. لوّن هذا الجانب بلون مناسب بحسب اللون الأول. الآن لست مضطرَّا إلى مضاعفة الشكل الأوسط لأنه لم يتبقَ إلّا جانب واحد. حدّد الشكل الأوسط والشكل الأيمن ثم اذهب إلى القائمة ذاتها لقص الجانب الأيمن للمكعب. لوّن الجانب الأيمن باللون المناسب وبذلك نحصل على المكعب المطلوب. إن مجالات التصاميم الإيزومترك كبيرة وواسعة ولا يحدّها إلّا خيال المصمم فقط، وفي هذا الدرس تعلّمنا أساسيات الرسم بهذا الأسلوب وطرق رسم المكعبات المختلفة وما عليك إلا متابعة العمل الجاد لتطوير مهاراتك في رسم تصاميم إبداعية بهذا الأسلوب.
-
في هذا الدرس لتتعلم كيفية إنشاء شخصية وحش غامض ظريف. سنبدأ بالعمل على الأشكال الأساسية ثم سنستخدم التدرجات المتنوعة لإضافة العمق. نستطيع بعدها إنهاء التصميم ببعض التفاصيل الدقيقة كالفرو الذي يضفي الحياة على الشخصية. سنبدأ بتصميم كرة العين، ارسم دائرة مثالية على لوح الرسم. اضغط على مفتاح Shift للمحافظة على مثالية رسم الدائرة. أضِف تدرجًا دائريًّا بسيطًا من الرمادي إلى الأبيض. اضبط مزلاج التدرج ليكون اللون الرمادي ملاصقًا أكثر لحافة الدائرة. انسخ CMD+C ثم ألصق CMD+F الدائرة، صغّر حجم الدائرة الجديدة مع الضغط على مفتاح Shift وAlt ثم استبدل التدرج اللوني بزوج من الألوان الرمادية الداكنة ليكون بؤبؤ العين. كرّر العملية مجدّدًا ولكن هذه المرّة اجعل حجمها مناسبًا لتُمثّل دور القزحية. اختر لونًا زاهيًّا برّاقًا للعين كالأخضر مثلًا. استبدل التدرجات الداكنة بأخرى زاهية تُطابِق اللون الذي اخترته. ارسم زوجين من الدوائر لتكون انعكاس الإضاءة على كرة العين. خفّف التعتيم إلى 80% للمساح للعناصر الأساسية بالظهور من خلالها. ألصق دائرة أخرى ولكن هذه المرة كبّرها وأضف لها تدرجًا لونيًّا من الأرجواني الداكن إلى الفاتح. اللون الخارجي سيمتزج مع الجسم الرئيسي الذي سيتم تلوينه بذات اللون الأرجواني. ارسم مستطيلًا مستدير الزوايا كبيرًا في لوح الرسم ليكون الجسم الرئيسي. غيّر انحناءات الزوايا من خلال مفاتيح الأسهم أثناء الرسم. قم بمحاذاة كل شيء من الأعلى إلى الأسفل شاقوليًّا إلى المحور العمودي. ارسم شكلًا مؤقتًّا يغطّي الجزء السفلي من الجسم. استخدم خيار Subtract من لوحة Pathfinder لإزالة الزوائد. لتمديد هذه الحافة المسطحة، اسحبها للأسفل أثناء الاستمرار في الضغط على مفتاح Shift باستخدام أداة التحديد المباشر Direct Selection Tool. ارسم مستطيلًا مستدير الزوايا آخر، هذه المرة لتشكيل الفم المبتسم. استخدم شكلًا مؤقتًّا آخر مع أدوات لوحة Pathfinder لإزالة الأجزاء غير المرغوبة تاركًا حافة علوية مسطحة. لوّن الفم بتدرج دائري من الرمادي إلى الأسود ليضيف لمسة رائعة من العمق الذي سيكون أفضل من اللون الأسود المسطح. ارسم زوجين من الأسنان باستخدام أداة المستطيل مستدير الزوايا. انسخ شكل الفم وأرسله للأمام بالاختصار [+CMD+Shift ثم استخدمه كقناع قطع لإخفاء وقص الأسنان ضمن مساحة الفم. ارسم شكلًا بيضويًّا أحمر لتشكيل اللسان ثم لوّنه بتدرج لوني من الوردي إلى الأحمر. استخدم قناع قطع آخر لإخفاء الأشكال المتداخلة غير المرغوبة. حدّد شكل الفم ثم اذهب إلى القائمة Object > Path > Offset Path لوّن الشكل الجديد بتدرج أرجواني ثم أضف تمويهًا ضبابيًّا Gaussian Blur بحوالي 8px لإزالة الحواف القاسية. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى للخارج. أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor tool تحت خيارات أداة القلم ثم انقر على أيقونة فرشاة جديدة New Brush. في الخيارات اختر New Art Brush وغيّر اللون إلى Tints. والآن الجزء الممتع. استخدم أداة الفرشاة Brush وارسم حول حواف الجسم الخارجي لرسم الشعر الخارجي. هنا سيكون لوح الرسم مفيدًا جدًّا ولكننا نستطيع القيام بذلك باستخدام الفأرة. خلال وقت قصير ستختفي الحدود الخارجية للجسم الذي رسمناه بسبب الفراء الذي سيغطي هذه الحواف. يمكنك إضافة المزيد من المساحات المحدّدة لتجسيد الشكل المطلوب. حدّد شعرة واحدة ثم اذهب إلى القائمة Select > Same > Stroke Color والآن اذهب إلى القائمة Object > Expand Appearance ثم أضف الجسم الرئيسي إلى التحديد عبر النقر عليه مع الضغط على مفتاح Shift. اختر خيار Add من لوحة Pathfinder لمزج الجميع معًا. أضف تأثير التوهج الداخلي Inner Glow من قائمة Effects لإضافة العمق إلى الرسم ثم اضبط التمويه للتحكم بمستوى التوهج الظاهر. ضاعف الرسم بالفرشاة ثم غيّر اللون إلى شيء متوهج أو اللون نفسه، لا يهم، المهم أن يتم التعرف عليه لاحقًا. ابدأ برسم الكثير من الشعر في جميع مناطق الجسم الداخلية للوحش. حدّد واحدة من الشعيرات الجديدة ثم اذهب إلى القائمة Select > Same > Stroke Color ثم وسّع الظهور من الأمر Expand the Appearance ثم استبدل اللون الحالي بتدرج لوني من الأرجواني الفاتح إلى الشفافية التامة. كرّر العملية لتملأ جسم الوحش بالفرو والطبقات. بعد الكثير من النقر بالفأرة والرسم على جسم الوحش سيصبح جسمه مليئًا بالفراء السميك. كبّر المنظور وقم بترتيب الشعيرات الفوضوية بما في ذلك الشعيرات المتداخلة مع منطقة الفم. انسخ وألصق شكل الفم وضعه في الأعلى ثم استخدم أدوات Pathfinder لقص الشعيرات الزائدة والمتداخلة. بعد إضافة تدرج بسيط خفيف كخلفية للتصميم سيصبح شكل الوحش مكتملًا. التدرجات الخفيفة واللمسات الصغيرة من الشفافية تساعد على إضافة العمق إلى التصميم وتمنحه الكثير من الحيوية. ترجمة -وبتصرّف- للمقال: Create a Cute Furry Vector Monster in Illustrator لصاحبه: Chris Spooner
-
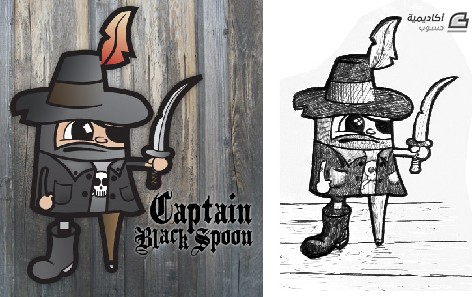
سنقوم في هذا الدرس باستخدام الورقة والقلم في رسم شخصية كرتونية ومن ثم نقلها إلى الحاسوب عبر الماسح الضوئي وبعدها سنحوّل هذا المخطط المرسوم إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. النتيجة النهائية ستكون عبارة عن شخصية كرتونية ملونة بتصميم الفكتور. الخطوة الأولى هي رسم مخطط الشخصية الكرتونية للقرصان باستخدام قلم الرصاص والورقة، وبعد الانتهاء من تخطيط الرسم الأولّي قم بإرسال المخطط باستخدام الماسح الضوئي إلى الحاسوب. ستكون دقة 150dpi كافية في عملية المسح وأيضًا للقيام بالتصميم بناءً عليها. بالنسبة لأولئك اللذين لا يجدون لديهم الموهبة والمقدرة على الرسم بإمكانهم استخدام المخطّط الذي رسمته للقرصان أو البحث عبر الإنترنت عن مخططات مرسومة جاهزة للقيام بتصاميمهم. افتح برنامج أدوبي إليستريتور وضع الصورة التي تم مسحها للتو في لوح الرسم عبر القائمة File > Place خفّف التعتيم لطبقة الصورة إلى 20% واقفل هذه الطبقة. أنشئ طبقة جديدة واسحبها إلى أسفل طبقة المخطط. استخدم أداة القلم Pen Tool وتتبع الخطوط الخارجية لمخطط الشخصية المرسومة مع جعل حجم الحدود 8pt. عند استخدام أداة القلم فمن المفيد استخدام مفتاحي Ctrl وAlt للتنقّل بين الأدوات المختلفة. بعد الانتهاء من رسم الخطوط الخارجية، استخدم حدودًا جديدة بحجم 4pt لتتبّع خطوط التفاصيل كحدود القبعة، اللحية ، المعطف وغيرها. كبّر منظور العرض إلى موقع رسم الحدود لتتمكن من الرسم بسلاسة انطلاقًا من الخطوط العريضة السابقة. وصلنا الآن إلى رسم اليد، إن الشخصية لديها يد مرسومة بأسلوب معيّن، أبسط طريقة لرسم هذه اليد هو برسم دائرتين كما هو واضح، ثم ارسم شكل الذراع باستخدام أداة القلم (أكمل الشكل). لوّن هذه الأشكال باللون الأسود ثم استخدم Unite من لوحة Pathfinder لجمع جميع هذه الأشكال في شكل واحد. بادِل بين لوني الحدود والتعبئة واجعل حجم الحدود 4pt. أنشئ شكل رقعة العين ولوّنها باللون الأسود. استخدم حجم حدود أقل كحجم 2pt للتفاصيل الأدق على الوجه كالعينين والأنف. لوّن بؤبؤ العين باللون الأسود ثم ارسم مستطيلًا أبيض صغيرًا كانعكاس للإضاءة. امنح هذا الشكل انحناءه عبر القائمة Object > Envelope Distort > Make With Warp واختر الخيارات التالية: Arc Vertical -18% حدّد هذا الشكل مرة أخرى وتوجّه إلى القائمة Object > Expand وفعّل مربع خيار Object. عدّل بحجم وزاوية دوران شكل الإضاءة وضعها في الموقع المطلوب. لرسم الفم، أنشئ دائرة صغيرة سوداء في أقصى يسار فتحة الفم، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة اليمنى من الدائرة. اسحب هذه النقطة إلى الجهة المقابلة من الفم. استخدم خصائص Envelope Distort مجدّدًا للحصول على انحناءه للشكل المحدّد مع الخيارات التالية: Arc Horizontal 19% تتبع باقي التفاصيل الدقيقة الأخرى المتبقية على الشخصية بحدود بحجم 2pt، بما فيها السيف، الجيوب والحذاء. أضف أزرارًا للمعطف باستخدام دوائر صغيرة سوداء. بعد الانتهاء من رسم خطوط الشخصية بالكامل، ألغِ ظهور طبقة الصورة الأساسية من لوحة الطبقات، وقم بأية تعديلات ضرورية لإنهاء التصميم، في حالتي أنا قمت بجعل الذراع أكبر من المخطط الأصلي وقمت بتصغير حجم الحذاء قليلًا. أزِل الحواف المربعة في بعض أطراف التصميم كما في حالة الريشة على القبعة وبعض عناصر الوجه عبر التكبير والتصغير وتحديد الحدود. اذهب إلى القائمة Object > Expand اختر خيار Stroke ثم استخدم أداة التحديد المباشر Direct Selection Tool لدفع النقاط الفردية إلى مواقع مناسبة تحقق الشكل المدبب لنهاية طرف الشكل. أنشئ طبقة جديدة وضعها أسفل لوحة الطبقات. اختر اللون الرمادي وابدأ بتلوين شكل القبعة بحذر بدون أن تخرج خارج حدود الشكل السوداء. كرّر العملية مع باقي أجزاء الشخصية ولوّن كل جزء باللون المناسب. كبّر المنظور وركّز على شكل القبعة ثم ارسم شكل الشريط حول القبعة. لوّن هذا الجزء بتدرج لوني من البني إلى الأبيض ثم اذهب إلى لوحة الشفافية Transparency وغيّر خصائص المزج إلى Multiply لجعل اللون الأبيض شفافًا. اذهب إلى كل جزء من أجزاء الشخصية وأضِف تدرجًا لونيًّا لإضافة المزيد من العمق إلى الشخصية. استخدم أداة التدرج اللوني Gradient Tool وأداة Gradient Mesh Tool لتستطيع القيام بالعملية على نحو أفضل. أضِف بعض التفاصيل الإضافية كشعار الجمجمة على قميص القرصان وهو شكل جاهز ضمن مجموعة SpoonGraphics Punk Vector Pack الجاهزة وانسخ منها شكل الجمجمة والعظام المتقاطعة. ألصق هذا الشكل داخل القرصان واستخدم الاختصارين Ctrl+[ وCtrl+] لترتيب مكان الشعار وجعله أسفل المعطف ولكن فوق القميص. أنهِ القطعة الأخيرة للتصميم في الفوتوشوب عبر لصق كامل فكتور التصميم للشخصية فوق خلفية ذات خامة قاسية تعبّر عن شخصية القرصان مع وضع الاسم. ترجمة -وبتصرّف- للمقال: Create a Vector Pirate Cartoon Character from a Hand Drawn Sketch لصاحبه: Chris Spooner
-
من الجميل جدًّا تطبيق تأثيرات مختلفة على الصور الشخصية لإضفاء الحيوية والجمال والأناقة على هذه الصور. سنتعلّم في هذا الدرس كيفية تطبيق تأثيرات الإضاءة المختلفة على صورة فتاة صغيرة باستخدام برنامج أدوبي فوتوشوب. اختر الصورة التي سنطبق التأثير عليها، أنا اخترت هذه الصورة المجانية من موقع Flickr لتطبيق هذا التأثير عليها. افتح الصورة باستخدام الفوتوشوب ثم ضاعف طبقة الأرضية عبر الضغط على الاختصار Ctrl+J. حدّد الطبقة الجديدة من لوحة الطبقات ثم اذهب إلى القائمة Filter > Blur > Surface Blur طبّق القيمة 6 على Radius والقيمة 10 على Threshold. هذه العملية ستقوم بتنعيم الجلد ولكنها ستقوم بتنعيم كامل مساحة الصورة أيضًا لذلك استخدم أداة الممحاة لمسح الأجزاء غير المرغوب بتنعيمها كالعينين والفم والشعر والأجزاء المهمة الأخرى. حدّد كلا الطبقتين ثم اذهب إلى القائمة Layer > Merge Layers أو اضغط الاختصار Ctrl+E. ضاعف الطبقة الجديدة ثم حدّدها من لوحة الطبقات ثم اذهب إلى القائمة Image > Adjustment > Desaturate وذلك لإزالة الألوان وتطبيق تأثير الإشباع اللوني. غيّر خصائص مزج الطبقة إلى Hard Light ثم خفّف التعتيم Opacity إلى 50%. ضاعف الطبقة الأساسية ثم حرّكها إلى أعلى لوحة الطبقات ثم اذهب إلى القائمة Filter > Other > High Pass ضع القيمة 10 ثم اضغط OK. وأيضًا غيّر خصائص مزج الطبقة إلى Hard Light ثم خفّف التعتيم Opacity إلى 50%. أضف طبقة جديدة في الأعلى ثم استخدم فرشاة ناعمة سوداء وقم بتلوين جميع المساحات غير المرغوب ظهورها في الصورة النهائية كالخلفية والأجزاء الأخرى من الجسم. ولإضافة أول تأثير لوني على الصورة اذهب إلى القائمة Layer > New Adjustments Layer > Gradient Map طبّق التأثير الأبيض والأسود ثم غيّر خصائص المزج إلى Soft Light. وللتأثير الثاني اذهب إلى القائمة Layer > New Adjustment Layer > Hue/Saturation خفّف قيمة Saturation إلى -60. استخدم فرشاة صغيرة الحجم ثم حدد طبقة القناع لطبقة التعديلات اللونية الأخيرة وقم بالتلوين فوق فم الطفلة. ضاعف هذه الطبقة ثم حدد قناع الطبقة ثم اذهب إلى القائمة Image > Adjustment > Invert ثم عدّل قيمة Saturation إلى +50 وهذه العملية ستبرز لون الشفاه الأحمر فحسب من بقية أجزاء الصورة. ابحث في الإنترنت عن صورة لانعكاسات الإضاءة كهذه الصورة المجانية من موقع PSDGraphics. توجد نسختان من هذه الصورة، أحدهما بصيغة Jpg بخلفية سوداء والأخرى بصيغة Png بخلفية شفافة ويمكن استخدام أيها ولكنني استخدمت صورة الخلفية الشفافة لسهولة تطبيق التأثير المطلوب من خلالها. ألصق هذه الصورة في طبقة جديدة فوق باقي الطبقات ثم اعكسها أفقيًّا ثم عدّل بالحجم والموقع حتى تصل إلى الشكل المناسب أكثر ثم غيّر خصائص المزج إلى Screen لإخفاء اللون الأسود والإبقاء على الإضاءة فقط ثم خفّف التعتيم Opacity إلى 80%. خفّف المستويات Levels لهذه الطبقة إلى النصف تقريبًا. أضف طبقة جديدة ولوّنها باللون الأسود بالكامل باستخدام أداة دلو الدهان ثم استخدم فرشاة كبيرة جدًّا ناعمة جدًّا بلون زهري ولوّن بقعة واحدة الجزء الأيمن من الصورة. ثم غيّر خصائص مزج هذه الطبقة إلى Screen. استخدام فرشاة بحجم أصغر وباللون البرتقالي ارسم بقعتين في باقي مساحة الصورة. قم بإضافة طبقة جديدة ثم لوّنها بالأسود وغيّر خصائص المزج إلى Color Dodge ثم استخدم ذات الفرشاة البرتقالية ولّن فوق ذات البقع البرتقالية في الطبقة السابقة. سنضيف المزيد من تأثيرات الإضاءة. احصل على صورة تأثير أزرق ووردي مميّز من الإنترنت كهذه الصورة المجانية من موقع Wallpapercave. ألصق هذه الصورة في طبقة جديدة فوق جميع الطبقات وغيّر خصائص المزج إلى Soft Light. أضف طبقة جديدة سوداء وغيّر خصائص المزج إلى Color Dodge ثم استخدم فرشاة بيضاء ناعمة بأحجام صغيرة متنوعة لرسم بقع متفاوتة الأحجام على مختلف أرجاء الصورة. حدّد هذه الطبقة ثم اذهب إلى القائمة Filter > Blur > Gaussian Blur ثم طبّق القيمة 4.4 أنشئ طبقة جديدة ثم استخدم أداة التدرج اللوني Gradient ثم انقر على مُصغّر شكل التدرج من شريط أدوات التدرج لفتح نافذة التعديل على التدرج ثم اختر تدرج Noise ثم فعّل خياري Restrict Colors و Add Transparency واجعل قيمة Roughness عند 100%. استخدم تدرجًّا زاويًّا ولوّن من الجزء العلوي الأيمن باتجاه قطري إلى الجهة السفلية اليسرى. حدّد هذه الطبقة ثم اذهب إلى القائمة Image > Adjustment > Desaturate غيّر خصائص المزج إلى Color Dodge وخفّف التعتيم إلى 50%. خفّف تعتيم جميع طبقات تأثيرات الإضاءة المختلفة إلى 50%. ضاعف هذه الطبقة ثم حرّك النسخة الجديدة إلى تحت الطبقة الأساسية ثم حرّكها للأسفل قليلًا. يمكنك قص الصورة لإخفاء العيوب على أطرافها بشكل طفيف وستكون هذه هي النتيجة النهائية. تتميّز هذه الصورة المعدلة بالروعة والجمالية ويمكنك تعديل الخطوات بحسب كل صورة وبحسب نظرتك الخاصة لألوان الإضاءة التي تنوي استخدامها أو إضافة أو إزالة أي من تأثيرات الإضاءة المستخدمة. المصادر: صورة الفتاة الصغيرة مجانية من موقع Flickr بعنوان Lily لصاحبها Ray Dumas تحت الترخيص (CC BY-SA 2.0) وقد تم التعديل على الصورة بحسب الخطوات المذكورة في الدرس. صورة انعكاس الإضاءة بعنوان Lens flare effect من موقع PSDGraphics. صورة الخلفية الزرقاء والوردية بعنوان Purple And Blue من موقع WallpaperCave.
-
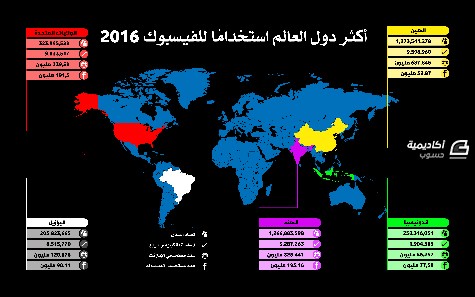
سنتعلّم في هذا الدرس كيفية تصميم انفوجرافيك بسيط يوضح أكثر دول العالم استخدامًا للفيسبوك عام 2016، وسيتم وضع الخمس دول الأكثر استخدامًا للفيسبوك. افتح برنامج أدوبي إليستريتور واختر الأبعاد الافتراضية 960 في 560 لملف جديد من قائمة File>New وليكن نظام الألوان RGB وبدقة 72ppi بما أن تصميمنا سيكون للعرض على الشاشة كما هي حال غالبية تصاميم الانفوجرافيك. ستكون الفكرة العامة للتصميم هي وجود خريطة العالم وتحديد الدول المطلوبة بألوان مميزة مع ربطها بمستطيلات تحوي المعلومات التفصيلية لهذه الدول. لذلك سيكون علينا الحصول على خريطة العالم، هناك طريقتان للقيام بفكرة هذا التصميم، الأولى هي الحصول على خريطة العالم كعنصر فكتور واحد، والحصول على خرائط الدول المستهدفة وإسقاطها فوق خريطة العالم. والثانية استخدام خريطة العالم المفصلة والمجزأة سلفًا لعناصر عديدة تمثّل دول العالم. في هذا الدرس سنستخدم الطريقة الثانية. ابحث عبر الإنترنت عن هذه الخريطة، أنا وجدت خريطة فكتور مجانية بعنوان World map blue template من موقع FreePik وهي عبارة عن خريطة العالم بتصميم فكتور باللون الأزرق مجزّأة بحسب دول العالم الحالية. قم بفتح الملف وتحديد الخريطة فقط ونسخها ثم ألصقها في الملف الجديد الذي أنشأناه للتو. سيعتمد تصميمنا على أن تكون الخلفية سوداء، لذلك ارسم مستطيلًا أسود بحجم المستند كامًلا باستخدام أداة رسم المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم أرسله للخلف من خلال النقر بالزر الأيمن للفأرة عليه واختيار القائمة Arrange > Send to Back أو من خلال الاختصار ]+Shift+Ctrl ستظهر الخريطة مجدّدًا في الواجهة ولكن حدود الدول داخل الخريطة بحسب التصميم الأساسي الذي حمّلناه باللون الأبيض وهو غير متناسق مع الخلفية السوداء. حدّد الخريطة ثم استبدل لون الحدود الأبيض باللون الأسود. ستلاحظ أن الخريطة مجموعة ككل في مجموعة واحدة عند التحديد ولكي نتمكّن من تمييز الدول المطلوبة سيكون علينا إلغاء التجميع عبر تحديد الخريطة ثم النقر بالزر الأيمن ثم اختيار Ungroup من القائمة. الدول الموجودة في رأس القائمة هي الهند, الولايات المتحدة, البرازيل، اندونيسيا والصين. لذلك سنبدأ بتمييز تلك الدول الخمسة والبداية ستكون مع الولايات المتحدة، حدّد خريطة الولايات المتحدة ثم استبدل اللون الأزرق الأساسي بلون أحمر R:255 B:0 G:0 مع ترك الحدود باللون الأسود. تابع تلوين بقية الدول الخمسة بألوان مختلفة. اخترت اللون الأبيض للبرازيل والأصفر للصين والأخضر لأندونيسيا والبنفسجي للهند. ولرسم خطوط توصيل لمستطيلات المعلومات بدقة وتناسق ومحاذاة مثالية قم بتفعيل خطوط الشبكة Grid ثم فعّل المطابقة إلى الشبكة Snap to Grid من خلال القائمة View كما في الصورة. قياس مربعات الشبكة كبيرة جدًّا كما في الصورة السابقة لذلك سنقوم بتجهيز إعداداتها عبر القائمة Edit > Preferences > Guides & grid اضبط Gridline every على 5mm وsubdivisions على 3. استخدم أداة القلم Pen Tool لرسم خط بحجم 1px باللون الأحمر ذاته المستخدم في تلوين خريطة الولايات المتحدة وسيكون الخط خارجًا من الولايات المتحدة ثم يتجّه يسارًا إلى قرب الطرف الأيسر للتصميم ثم يتّجه للأعلى. ارسم مستطيلًا أحمر باللون ذاته وبالاستعانة بالمطابقة مع خطوط الشبكة بحجم 45mm في 6.667mm مستخدمًا أداة المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم اضغط باستمرار على مفتاح Alt أثناء سحب نسخة عنه باتّجاه الأسفل مستعينًا بالمطابقة إلى خطوط الشبكة ثم اضغط على الاختصار Ctrl+D ثلاث مرّات لتكرار عملية النسخ والتحريك ذاتها ثلاث مرّات وبذلك تحصل على أربع نسخ عن المستطيل الأساسي. لوّن المستطيلات الجديدة بلون أحمر فاتح FC7070# . ارسم دائرة مثالية باستخدام أداة رسم الأشكال البيضوية Ellipse Tool عبر الضغط المستمر على مفتاح Shift أثناء سحب الشكل وليكن أبعاد هذه الدائرة 6.667mm وبذات لون المستطيلات الجديدة الأخيرة. اسحب الشكل مستعينًا بميزة المطابقة إلى المستطيل الفاتح الأول بحيث يكون نصف الدائرة خارج المستطيل. حدّد الدائرة ثم انسخها وألصقها في المقدمة من خلال Ctrl+C وCtrl+F ثم حدّدها مع المستطيل المجاور واختر الخيار Minus Front من لوحة Pathfinder ليتم قص شكل الدائرة من جسم المستطيل. حدّد الدائرة واجلبها إلى المقدمة عبر النقر بالزر الأيمن واختيار القائمة Arrange > Bring to Front أو من خلال الاختصار [+Ctrl+Shift. من لوحة الحدود زّد حجم حدود هذه الدائرة إلى 2px مع محاذاتها للخارج ولوّنها باللون الأسود. غيّر لون الدائرة إلى اللون FF4848#. كرّر العملية ذاتها لبقية المستطيلات. في مكان آخر عبر البرنامج استخدم أداة القلم لرسم شكل كما في الصورة بحدود سوداء وبدون لون تعبئة وبحجم صغير جدًّا حيث أن الصورة التالية تم تكبيرها 1200% للعمل عليها. حدّد الشكل ثم انقر بالزر الأيمن واختر القائمة Transform > Reflect اختر الخيار العمودي Vertical ثم اضغط COPY. حدّد الشكلين وانقر بالزر الأيمن للفأرة واختر Join ليتم توحيد الشكلين في شكل واحد. اعكس الألوان في لوحة الألوان ليصبح لون التعبئة الأسود بدون لون. ارسم دائرة مثالية أعلى وسط الشكل. ضاعف شكل الدائرة ثم حدّد الدائرة الجديدة مع الشكل المرسوم سابقًا معًا واختر Minus Front من لوحة Pathfinder. حدّد الدائرة ثم انقر بالزر الأيمن واختر القائمة Transform > Scale ضع القيمة 90% ثم اختر OK. اختر أداة التحديد المباشر Direct Selection Tool ثم حدّد النقاط العلوية في شكل الجسم. اسحب شكل النقطة المجاورة لحدود الشكل ليتم تحقيق انحناء للزوايا القاسية. انسخ شكلي الجسم والرأس وحرّك النسخة الجديدة للأعلى واليسار قليلًا. صغّر حجم النسخ الجديدة لنحو 80%. حدّد الجسم والرأس الأساسيين ثم اذهب إلى القائمة Object > Path > Offset Path ضع القيمة 0.25mm ثم اضغط OK. حدّد الشكلين الجديدين ثم اختر Unite من لوحة Pathfinder لتوحيدهما في شكل واحد. استخدم أدوات Pathfinder لقص الشكل الجديد من شكل الجسم والرأس الخلفيين الصغيرين. اجمع هذه الأشكال Group ثم لوّنها باللون الأبيض وعدّل الحجم وضعها داخل الدائرة الأولى. سيدلُّ هذا الشكل إلى عدد السكان للبلد. ارسم خطًّا أبيض صغيرًا مائلًا بزاوية 45 درجة بداخل الدائرة الثانية وبحجم 1px ثم استخدم نهايات سهم من الطرفين كما في الصورة من خلال لوحة Stroke . سيمثّل هذا الشكل مساحة البلد. حدّد الدائرة الثالثة ثم انقر بالزر الأيمن واختر Transform > Scale ثم صغّر حجمها بنسبة 60% ثم اضغط COPY. لوّن حدود الدائرة باللون الأبيض وأزِل لون التعبئة ثم خفّف حجم الحدود إلى 1px. مجدّدًا اصنع نسخة عن الدائرة الجديدة وعدّل حجمها عبر تصغير الحجم أفقيًّا 40% والمحافظة على الحجم عموديًّا كما هو. اصنع نسخة أخرى عن الدائرة وصغّر الحجم عموديًّا هذه المرة بنحو 40% والمحافظة على الحجم الأفقي. وبهذا سيكون الشكل النهائي كما في الصورة، وسيكون للدلالة على عدد مستخدمي الإنترنت في هذا البلد. أخيرًا يمكنك الحصول على شكل رمز الفيسبوك فكتور مجانًا من خلال آلاف المصادر المتوفرة ووضعه ضمن الدائرة الرابعة وتلوينه باللون الأبيض للدلالة على عدد مستخدمي الفيسبوك في البلد. انسخ إحدى الدوائر ثم ضعها في طرف الدائرة الأساسية الحمراء العليا ثم أزِل لون الحدود واجعل لون التعبئة باللون الأحمر ذاته ثم ادمج الدائرة مع المستطيل باستخدام أدوات Pathfinder. حدّد جميع هذه الأشكال ثم اجمعها في مجموعة Group واحدة. استخدم خطًّا مناسبًا ولكن يجب أن يكون من الخطوط العريضة Bold وذلك لكتابة اسم البلد في الصف الأول وبالحجم المناسب أيضًا وباللون الأسود. استخدم ذات الخط والحجم واللون لكتابة باقي المعلومات بحيث سيكون الصف الثاني يضم عدد السكان والتالي سيكون مساحة البلد والثالث سيكون عدد مستخدمي الإنترنت والأخير سيكون حجم مستخدمي الفيسبوك. انسخ مجموعة الأشكال التي جمعناها سابقًا ثم ألصقها في أطراف التصميم بالقرب من الدول المطلوبة مع رسم الخطوط الواصلة بين هذه الأشكال وخرائط الدول مع مراعاة الألوان للدول. ثم اكتب البيانات الصحيحة الخاصة بكل دولة. لاحظ أنني قمت بتغيير لون الأيقونات الدلالية لبعض الدول إلى اللون الأسود وذلك بحسب درجة قتامة لون الدائرة الخلفية. استخدم خطًّا خاصًا بالعناوين العريضة لكتابة عنوان الانفوجرافيك وهو "أكثر دول العالم استخدامًا للفيسبوك 2016” وبحجم كبير وبلون أبيض. وفي أسفل التصميم ضع نسخة عن الأيقونات المستخدمة باللون الأبيض واستخدم ذات خط العنوان وبحجم صغير لكتابة شرح دلالة الأيقونات. هذا انفوجرافيك بسيط وعملي يوضّح ببساطة معلومة عن أكثر دول العالم استخدامًا للفيسبوك عام 2016. تم تصميمه ببساطة باستخدام أداوت الإليستريتور الأساسية وبدون أية تأثيرات. الأسلوب البسيط لهذا الانفوجرافيك وبدون مؤثرات هو الأسلوب الأكثر انتشارًا بين مصممي الانفوجرافيك بشكل عام، بحيث يُستخدم لإيصال المعلومة بكل وضوح وبساطة وبدون تشتيت التركيز على الهدف من التصميم. المصادر القائمة التي تضم ترتيب الدول الأكثر استخدامًا للفيسبوك Leading countries based on number of Facebook users as of May 2016 من موقع Statista المتخصص في الدراسات والتحليلات والإحصاء. المعلومات التفصيلية للدول من عدد السكان والمساحة وعدد مستخدمي الإنترنت من كتاب The World Factbook من موقع CIA. خريطة العالم المفصّلة بحسب الدول فكتور مجانية من موقع FreePik. أيقونة الفيسبوك فكتور مجانية بعنوان Colored buttons for social networks بواسطة ibrandify / Freepik.
-
- adobe
- illustrator
-
(و 7 أكثر)
موسوم في:
-
ابحث عن دروس تصميم ملصق ضمن الأكاديمية كما في هذا الرابط وستجد ضالتك بإذن الله.
-
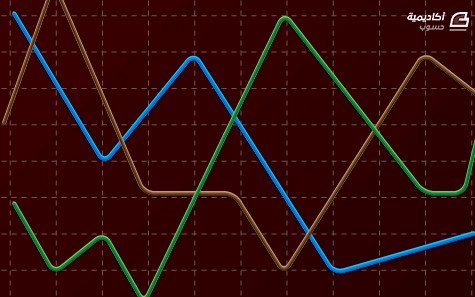
المخططات البيانية مهمة جدًّا لتتبع سير العمل ومدى النجاح والإخفاق في المشاريع، أو لشرح أفكار أو نظريات وحتى لتوضيح بيانات معينة، فمجالات استخدام المخططات البيانية واسع جدًّا. تقدّم البرامج والتطبيقات المختلفة أدوات خاصة لرسم هذه المخططات البيانية بأسلوب بسيط كحزم برامج المكتب وغيرها، ولكننا قد نحتاج في بعض الأحيان إلى رسم مخطط بياني أنيق وأكثر حيوية من المخططات البيانية البسيطة لجذب الانتباه أو لاتباع نمط معين في العرض التقديمي على سبيل المثال. وباستخدام برنامج أدوبي إليستريتور يمكننا رسم مخطط بياني مميز وحفظه بصيغة فكتور ما يمنحنا الحرية في تكبير حجم المخطط وتصغيره بحسب التصميم الذي نعمل عليه بالإضافة إلى سهولة تعديل الخطوط البيانية وتغيير ألوانها وإضافة أو إزالة بعض الخطوط بحسب الحاجة. كما نرى فهذا مخطط بياني لبيان عدد الزيارات التي تمت لمواقع إحدى الشركات وذلك لتتبع الأيام الأكثر زيارة والقيام بنشر أهم البيانات عليها للحصول على الاهتمام الأكبر من قبل الزائرين للموقع وخصوصًا إذا كان الموضوع يتعلق بإعلان معين. وسنقوم في هذا الدرس باستخدام الأدوات الأساسية مع خصائص المظهر وبعض التأثيرات كالظلال والتحريك البسيط للحصول على خطوط بيانية بارزة وحيوية أكثر من الخطوط العادية البسيطة مع إضافة تدرج لوني بسيط وجميل للخلفية في نهاية الدرس. افتح برنامج أدوبي إليستريتور وقم بفتح مستند جديد بحجم 800 في 800 وفي خيار Advanced قمت باختيار نمط ألوان RGB مع دقة 72ppi وذلك لأن تصميمي سيكون مخصصًّا للعرض على الشاشة وليس للطباعة. أمّا إذا كنت تنوي طباعة المخطط فيجب عليك اختيار نمط ألوان CMYK ودقة تصل إلى 300ppi للحصول على نتائج أفضل في الطباعة. من المهم أن تعوّد نفسك كمصمم على استخدام الشبكة Grid للعمل على التصاميم بدقة أكبر. لذلك قم بتفعيل إظهار الشبكات وفعّل ميزة المطابقة إلى الشبكات عبر الاختصارين ”+Ctrl و”+Shift+Ctrl أو عبر القائمتين التاليتين على التوالي: View > Show Grid View > Snap to Grid علينا الآن تخصيص إعدادات الشبكة عبر الذهاب إلى القائمة Edit > Preferences > Guides & Grid وفي حقل Grid ضع القيمة 10px في خانة Gridline every وذلك حتى يتم إعداد خطوط الشبكة كل 10 بكسل، ثم ضع القيمة 1 عند خانة Subdivisions وذلك لجعل خانة من خانات الشبكة بدون تقسيم. والآن سنرسم مربع الخلفية عبر استخدام أداة رسم المستطيلات Rectangle Tool ثم النقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات. ضع القيم 800 للعرض والطول معًا وذلك لأننا جعلنا حقل الرسم بهذا الحجم عند إنشاء المستند ليغطّي كامل مساحة لوح الرسم. لوّن هذا المربع باللون الأحمر الداكن المائل للبني ذو القيمة اللونية 440000#. ولجعل المربع المرسوم يطابق لوح الرسم بشكل مثالي وخصوصًا أنهما بذات الحجم افتح لوحة المحاذاة Align من قائمة Window ثم اضغط على الأيقونة في الزاوية السفلية اليمنى من اللوحة واختر من القائمة خيار المحاذاة إلى لوح الرسم Align to Artboard وذلك لنقوم بمحاذاة المربع إلى لوح الرسم تحديدًا ثم حدّد المستطيل وحاذه إلى الوسط أفقيًّا وعموديًّا. افتح لوحة الطبقات Layers من قائمة Window ثم أنشئ طبقة جديدة من الأيقونة أسفل لوحة الطبقات ثم قم بالنقر بجانب رمز العين لطبقة الخلفية لوضع قفل للطبقة وبذلك لن نستطيع تعديل أو تحريك الخلفية ممّا يُسهّل علينا العمل لاحقًا فوق هذه الخلفية بسهولة. سنرسم الآن جدول المخطط البياني لذلك استخدم أداة رسم الشبكة المستطيلة Rectangular Grid Tool التي تجدها بالضغط المستمر على أداة الخط Line لتظهر بقية الأدوات المرتبطة في القائمة أسفل أداة الخط. انقر نقرًا مزدوجًا على لوح الرسم باستخدام هذه الأداة لتفتح نافذة أدوات إنشاء الشبكة. اختر حجم الشبكة ليكون بعرض 600 وارتفاع 400 بكسل وبعدد 10 أقسام أفقية و12 عمودية ثم اضغط OK. ضع الشبكة في النصف السفلي من المخطط لوضع العنوان وبيانات الشرح في الأعلى لاحقًا. حدّد هذه الشبكة ثم انقر بالزر الأيمن واختر Ungroup من القائمة. قم بحذف الإطار الخارجي المحيط بالشبكة عبر تحديده هو فقط والضغط على مفتاح Delete من لوحة المفاتيح . وسنقوم بجعل خطوط شبكة المخطط منقطّة وذلك عبر تحديد جميع الخطوط الطولية والعرضية ثم فتح لوحة الحدود Stroke، أبقِ على جميع الإعدادات الأولية على حالها ثم فعّل خيار Dashed Line ثم ضع القيمة 5px في dash وgap الأولى فقط وشاهد النتيجة بنفسك. يُعتبر dash هو الخط في التنقيط وgap هو الفجوة التي تلي الخط dash ويمكن تخصيص شكل تنقيط معيّن عبر تعبئة باقي الخانات للخطوط والفجوات المتبقية في لوحة الحدود ولكننا في هذه الحالة نريد أن يكون حجم الخط في التنقيط 5 بكسل مع وجود فجوات بين الخطوط بحجم 5 بكسل أيضًا لذلك اكتفينا بالخانتين الأوليتين ليتم تكرار هذه القيم على طول الخطوط المُحدّدة. خفّف مستوى ظهور هذه الشبكة عبر تحديدها والذهاب إلى لوحة الشفافية Transparency ثم تخفيف التعتيم Opacity لنحو 32%. سنضيف تأثيرًا إضافيًّا على هذه الشبكة بإنشاء ظل خفيف لها. حدّد الشبكة ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow في نافذة خيارات الظلال اختر النمط Soft Light ثم خفّف التعتيم Opacity إلى 30% ثم ضع القيمة 1px في خانتي الإزاحة على المحورين x وy وباللون الأسود لهذه الظلال اضغط على OK. الآن سنرسم الخط البياني الأوّل. في هذا الدرس سنتعلّم فقط كيفية تصميم رسوميات المخطط البياني ولن نهتم لدقة البيانات والخطوط بينما في العمل الحقيقي سيتوجب علينا أولًا تحديد القيم على المحورين العمودي والأفقي أوّلًا ثم تحديد القيمة الحقيقية للبيانات ومن ثم رسم الخط البياني بدقة بناء على ما هذه البيانات. في هذا الدرس سنختصر الوقت ونرسم خطًّا عشوائيًّا غير دقيق. استخدم أداة القلم Pen Tool وابدأ برسم خطٍّ عشوائيٍّ على شبكة المخطط وستشعر بأنك مقيّد الحركة ضمن نقاط محدّدة وذلك لأننا فعّلنا خيار المطابقة على خطوط الشبكة لذلك ستتحرك أداة القلم للرسم بمستوى 10 بكسل في كل حركة بناءً على الإعدادات التي خصصّناها في بداية الدرس. اختر لونًا مميزًا وليكن اللون السماوي 00CFFF#. هذا الخط حاد جدًّا عند المنحنيات لذلك سنقوم بتنعيم هذه المنحنيات. حدّد الخط البياني السماوي ثم اذهب إلى لوحة الحدود Stroke ثم اختر الخيار الأوسط (المنحني) في Corner ولاحظ النتيجة. وسنجعل نهايات الخط مستديرة عبر ذات اللوحة (Stroke)، اختر الخيار الأوسط (المستدير) في Cap ولاحظ النتيجة أيضًا. سنقوم الآن بإضافة تأثيرات البروز الحيوية. افتح لوحة المظهر Appearance من قائمة Window ثم حدّد الخط البياني وستشاهد عناصر مظهر هذا الخط وهي التعتيم الافتراضي ولون التعبئة لا يوجد ولون الحدود السماوي بحجم 4 بكسل. حدّد الحدود ثم انقر على أيقونة New لإنشاء نسخة عن عنصر الحدود. انقر على أيقونة اللون للحدود الجديدة ثم اختر لونًا سماويًّا كلون الحدود الأساسي ثم انقر عليه نقرًا مزدوجًا لتفتح نافذة تعديل اللون بحيث يمكنك الآن تعديل اللون وتخصيصه. سنجعل اللون الجديد داكنًا أكثر لذلك ضع القيم التالية R:0 G:133 B:222 وستلاحظ الفرق بين اللون القديم والجديد في المربعين الصغيرين على يسار النافذة بحيث يظهر اللون القديم في المربع العلوي والجديد في السفلي. خفّف سماكة الحدود الجديدة إلى 3 بكسل. تأكّد من أنك تُحدّد الحدود الجديدة في لوحة المظهر ثم اذهب إلى القائمة Effect > Distort & Transform > Transform وفي نافذة Transform Effect أضِف إزاحة بمقدار 1px على المزلاج العمودي وألغِ تفعيل الخيارات أسفل النافذة باستثناء خيار Transform Objects. وبذلك سيتم تحريك الحدود الجديدة عموديًّا إلى الأسفل بمقدار 1 بكسل فقط. وبعد هذه الخطوة فقط بدأ الخط البياني يصبح أفضل مظهرًا، ولكننا لم ننتهِ بعد. ضاعف الحدود الأخيرة من لوحة المظهر بنفس الطريقة المُتّبعة سابقًا. هذه المرّة خفّف سماكة الحدود الجديدة إلى 1px وغيّر اللون إلى لون أكثر قتامةً من السابق بالقيم التالية R:0 G:97 B:216. ومجدّدًا اذهب إلى القائمة Effect > Distort & Transform > Transform وقم بذات التعديلات السابقة من إزاحة مزلاج المحور العمودي بمقدار 1px وأبقِ على خيار Transform Objects فقط مفعّلًا. وهكذا سيبدو الخط البياني مع التعديلات والمزايا المُضافة كما في لوحة المظهر. ومن لوحة المظهر حدّد الحدود الأولى ذات اللون السماوي الفاتح والحجم 4 بكسل ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow واجعل النمط Soft Light ومستوى التعتيم Opacity 50% وإزاحة المحور X 0 وإزاحة المحور Y بمقدار 2 مع اختيار اللون الأسود. وبهذه الظلال المُضافة أصبح الخط حيويًّا ونابضًا بالحياة وبعبارة أخرى أصبح غير مسطّح وجميل المظهر. وعلى الرغم من أننا جعلنا الانحناءات ناعمة ومستديرة وغير قاسية إلا أن المظهر العام للخط يبدو قاسيًّا عند المنحنيات لذلك سنقوم بجعلها أكثر انحناءً. حدّد كامل مسار الخط البياني من لوحة المظهر Path ثم اذهب إلى القائمة Effect > Stylize > Round Corners ضع القيمة 10px عند خانة نصف القطر. ولاحظ زيادة الانحناء للمنعطفات في الخط البياني. الآن أصبح الخط البياني جاهزًا. وإذا كنّا سنقوم برسم خطوط بيانية أخرى فيجب علينا حفظ هذا النمط من التعديلات الرسومية على الخط في لوحة Graphic Style وذلك حتى لا نضطّر لإعادة جميع المراحل السابقة على كل خط بياني جديد سنقوم برسمه. حدّد الخط البياني ثم افتح لوحة Graphic Style من نافذة Window ثم اضغط على أيقونة نمط جديد أسفل اللوحة ليتم حفظ النمط المستخدم على هذا الخط ضمن الأنماط الموجودة في اللوحة. ارسم خطًّا بيانيًّا جديدًا بشكل عشوائي (لا تنسَ أننا نرسم خطوطًا عشوائيةً في هذا الدرس لشرح عملية التصميم ولكن في المخططات الحقيقية يجب عليك اتباع قيم البيانات التي تعمل عليها لرسم الخطوط البيانية). حدّد الخط البياني الجديد ومن لوحة Graphic Style انقر على النمط الذي سبق وأن حفظناه في الخطوة السابقة. ستلاحظ أن الخط الجديد أصبح يمتلك بروزًا وظلالًا كالخط القديم تمامًا وبنقرة واحدة فقط. هذه العملية مفيدة جدًّا خصوصًا عندما نعمل على تصميم عناصر كثيرة في التصميم الواحد ويكون الكثير منها مرسومًا بذات النمط وله نفس التأثيرات المختلفة بحيث لن نضطّر لإعادة القيام بكل تلك الخطوات بل سنكتفي بنقرة واحدة للقيام بذلك. كل ما علينا القيام به هنا هو الذهاب إلى لوحة المظهر Appearance وتغيير ألوان الحدود الثلاثة للخط الجديد فقط لتمييزه عن الخط القديم مع الانتباه إلى جعل الحدود قاتمة أكثر بالتدريج من الأسفل إلى الأعلى كما في نمط الخط الأول. في هذه الحالة اخترت سلسلة من الألوان البنية لتلوين الخط الجديد. ارسم خطًّا بيانيًّا ثالثًا. طبّق عليه النمط أيضًا. غيّر ألوان الحدود الثلاثة إلى سلسلة من الألوان الخضراء. والآن لسنا مضطّرين لإبقاء عملية الرسم على الشبكة Grid بمستوى 10 بكسل في كل حركة. سنعيد ضبط إعدادات الشبكة من القائمة Edit > Preferences > Guides & Grid ثم ضع القيمة 1 بكسل في خانة Gridline every. استخدم أداة النص بالخط الذي تراه مناسبًا لتصميمك. أنا اخترت خط Adobe Arabic القياسي وبحجم 30px ثم اكتب القيم على المحور العمودي.وباعتبار أننا نرسم مخطّطًا بيانيًّا لبيان عدد الزيارات اليومية لمواقع الإنترنت فسنضع القيم من 100 إلى 1000 كما في الصورة. وكما قلنا فهو مخطط بياني لعدد الزيارات اليومية لذلك سنضع أسماء الأيام في الخط الأفقي أسفل المخطط. حدّد جميع النصوص وطبّق ظلًّا عليها من خلال الذهاب إلى القائمة Effect > Stylize > Drop Shadow اجعل النمط المستخدم Soft Light كالعادة والتعتيم 85% والإزاحة على المحورين بقيمة 2px. أصبحت النصوص حيوية أكثر بوجود الظلال تحتها. اكتب عنوان المخطط أعلى التصميم مع زيادة حجم الخط إلى 42 ولتطبيق ذات التأثير الأخير اضغط الاختصار Shift+Ctrl+E أو اذهب إلى القائمة Effect > Apply Drop Shadow ارسم ثلاثة خطوط صغيرة فوق بعضها أسفل العنوان مباشرة إلى جهة اليمين وطبّق عليها النمط المستخدم على الخطوط البيانية واستخدم ألوان الخطوط البيانية الثلاثة. حدّد الخطوط الثلاثة ثم افتح لوحة المحاذاة Align وغيّر خيار Align to أسفل يسار اللوحة إلى Align to Selection ثم اختر الخيار الخيار العمودي من Distribute Spacing بحيث ستقوم هذه العملية بتوزيع المسافات بالتساوي بين الخطوط. أكتب أسماء المواقع الثلاثة الافتراضية بجانب الخطوط الثلاثة. اذهب إلى لوحة الطبقات Layers ثم ألغِ القفل من طبقة الخلفية. استبدل لون التعبئة الجامد للخلفية بتدرج لوني ثم قم بتعديل اللون الأيسر للتدرج اللوني عبر النقر المزدوج عليه واختيار اللون 440000#. ثم غيّر اللون الأيمن من التدرج اللوني إلى اللون 220000#. استخدم أداة التدرج اللوني من لوحة الأدوات ثم ارسم اتجاه التدرج بشكل قطري من الركن العلوي الأيسر إلى الركن السفلي الأيمن. وبهذا نكون قد انتهينا من تصميم مخطط بياني أنيق وحيوي وجميل ومفعم بالألوان والتأثيرات المتنوعة. تعلّمنا في هذا الدرس أهمية حفظ كامل النمط من تأثيرات وتعديلات على المظهر من لوحة المظهر عبر وضعها في نمط واحد يمكن الرجوع إليه وإعادة تطبيقه مجدّدًا على عناصر جديدة من خلال لوحة Graphic Style، كما تعلمنا كيفية إضافة حدود على العنصر وتلوينها وتحريكها وتعديل أحجامها للحصول على بروز وتأثير جميل على العنصر بالإضافة إلى تطبيق تأثير الظلال على العناصر المختلفة.
-
- تصميم
- إليستريتور
-
(و 7 أكثر)
موسوم في:
-
أهلًا سارة سعيد بحصولك على الفائدة والمتعة من هذا الدرس وآسف على التأخر في الرد بسبب انشغالي الفترة الماضية التصميمان جميلان مع بعض الأخطاء الطفيفة في التصميم الثاني بالنسبة لسؤالك فإن Rasterize تقوم بتحويل أي نوع من الطبقات (نصوص، عناصر ذكية، أشكال، وغيرها...) إلى طبقة عادية بدون مزايا خاصة كما كانت قبل تنفيذ الأمر ما يسهّل استخدام الكثير من الأدوات عليها. وبالنسبة لحفظ الصورة بصيغة GIF فليس عليك استخدام "حفظ باسم" أو "Save As" للقيام بهذا الأمر بل حفظ من أجل الويب أو Save for web وستجدينها في إصدارات فوتوشوب الحديثة ضمن قائمة Files>Export>Save for Web وبهذه الطريقة يتم حفظ ملف GIF المتحرك.... بالتوفيق
-
إن أيقونة برنامج متصفح الإنترنت سفاري من شركة أبل جميلة جدًّا ورائعة المظهر وهي صغيرة الحجم ولكنها تُبرز العديد من التفاصيل المعقّدة والمذهلة لدى مشاهدتها بالحجم الكبير. سنقوم في درس الإليستريتور هذا بتصميم هذه الأيقونة الرائعة برسوم فكتور وباستخدام أدوات وتقنيات الإليستريتور الرائعة. افتح مستندًا جديدًا في برنامج أدوبي إليسترتيور وارسم دائرة على لوح الرسم مع الحافظة على الضغط على Shift للحصول على دائرة مثالية. لوّن هذا الشكل بتدرّج لوني عمودي من الرمادي إلى الأبيض. انسخ وألصق في المقدمة Ctrl+F نسخة جديدة من الدائرة وأضف تدرجًّا لونيًّا أخف من الرمادي إلى الأبيض وهذه المرّة اجعل التدرج دائريًّا ثم صغّر هذه الدائرة قليلًا. ألصق الدائرة الثالثة ولوّنها بلون رمادي خافت وصغّرها قليلًا ليظهر جزء بسيط من الشكل السابق. ألصق دائرة أخرى أيضًا وهذه المرّة لوّنها بتدرج لوني من الرمادي إلى الأبيض وصغّرها قليلًا. ألصق دائرة أخرى مجدّدًا واستخدم تدرجًا لونيًّا دائريًّا هذه المرّة. مجموعة الطبقات هذه من الدوائر المتنوعة بالألوان والتدرجات اللونية تعطي انطباع لمعان الإطار المعدني. ألصق دائرة أخيرة نهائية ولوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح لتكون خلفية وجه البوصلة. ابدأ برسم الإشارات باستخدام حدود الدوائر والنجوم، في أثناء سحب شكل النجمة باستخدام أداة رسم النجوم Star Tool قم باستخدام مفاتيح الأسهم لتخفيف عدد أضلاع النجمة حتى تحصل على شكل مثلث. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة العلوية من المثلث وسحبها للأعلى للحصول على مثلث طويل. ضاعف شكل المثلث عدّة مرّات ودوّر النُسخ في كل مرّة بزواية 90 درجة وضع النُّسخ حول الدائرة. استخدم خيارات المحاذاة من لوحة المحاذاة Align ليكون العمل أسهل. أنشئ مثلثات جديدة أصغر حجمًا وضعها على النقاط القُطرية حول الدائرة. استخدم مثلثات صغيرة لتحديد العلامات الدّالّة على اتجاهات الشمال، الشرق، الغرب والجنوب. أضِف حدودًا للخلفية الزرقاء لمساعدة هذه المثلثات الصغيرة على الاندماج في الإطار. سنقوم برسم مثلثات للدلالة على الدرجات حول إطار البوصلة. للبدء بهذا النمط ارسم مثلثًّا طويلًا ثم ضاعفه وحرّك النسخة لمسافة بسيطة للجانب. كرّر العملية مع مثلثات صغيرة وضعها بين المثلثات الكبيرة ضمن مسافات متساوية. أثناء التحضير لهذا الدرس ارتكبتُ خطاً صغيرًا ولكنني قررت أن أضعه هنا للتوضيح. لاحظ كيف أن النمط غير متطابق بالشكل المثالي كما في الصورة حيث المسافات غير متساوية بين المثلثات. ولإصلاح هذا الخطأ علينا إضافة نقطة في نهاية النمط بمسافة مساوية للمسافات بين المثلثات. هذه النقطة لن تكون ظاهرة ولكنها ستضيف مقطعًا إضافيًّا لمنطقة النمط. ولإنشاء النمط قم بتحديد مجموعة المثلثات مع النقطة واقلبها رأسًا على عقب ثم انقر على أيقونة فرشاة جديدة New Brush من لوحة الفراشي. اختر فرشاة نمط جديدة من القائمة ثم اختر موافق. انسخ وألصق في المقدمة دائرة الخلفية الزرقاء، ثم أزِل لون التعبئة وأضِف الفرشاة المصمّمة حديثًا ثم عدّل حجم الدائرة حتى تملأ كامل مساحة البوصلة. اختر خريطة العالم من مقال سابق لي على موقعي ثم افتحها بواسطة الإليستريتور ثم ألصقها في مستندك الحالي. استخدم نسخة عن الدائرة الزرقاء مع شكل الخريطة ثم اضغط الخيار Intersect من لوحة Pathfinder لقص الخريطة بحسب الدائرة. لوّن ما تبقى من الخريطة بالأبيض وغيّر خصائص المزج في لوحة الشفافية Transparency إلى Overlay أو Soft Light واضبط التعتيم Opacity بالدرجة التي تراها مناسبة. اختر أداة الكتابة لكتابة الأحرف الدّالّة على الاتجاهات الأربعة واستخدم لذلك خطًّا مناسبًا مثل خط Minion Pro. ضع الأحرف في أماكنها الصحيحة على البوصلة مع تغيير درجة دورانها واستخدم لوحة المحاذاة لمطابقتها بشكل مثالي. كرّر العملية مع الاتجاهات البينيّة الأخرى كالشمال الغربي وغيرها مع تصغير حجم الخط وتخفيف التعتيم بنسبة 80%. استخدم مثلّثًا كبيرًا وطويلًا لرسم نصف إبرة البوصلة. حرّك نقطة النهاية باستخدام أداة التحديد المباشر إذا دعت الحاجة لزيادة طولها. انسخ وألصق نسخة عن الإبرة وحرّك إحدى نقطتي القاعدة للمثلث إلى نصف ضلع قاعدة المثلث ولوّن الشكل الجديد بالرمادي الفاتح. ضاعف شكل إبرة البوصلة وضع النسخة الجديدة في الجهة المقابلة ولوّن النسخة الجديدة باللون الأحمر والأحمر الداكن للظلال. كبّر منظور العرض قليلًا وارسم دائرة وسط الإبرة كدبوس محور الإبرة واستخدم التدرج اللوني الرمادي لتلوينها. ألصق دائرة أخرى وصغّرها قليلًا ولوّنها بتدرج آخر يعطيها انطباع الانعكاس على السطح. إن منتج شركة أبل لا يكتمل بدون الانعكاس. ألصق دائرة بيضاء فوق وجه البوصلة وارسم شكلًا إضافيًّا لقص الدائرة من خلاله مع استخدام خيار Subtract من لوحة Pathfinder. خفّف تعتيم الانعكاس لمنح الانطباع بانعكاس الإضاءة على زجاج البوصلة. أنهِ هذا التصميم ببعض التعديلات والإضافات. هنا قمتُ بتعديل حجم الإطار بالمقارنة مع وجه البوصلة وعدّلت قليلًا بالألوان وأخيرًا دوّرتُ التصميم بالكامل قليلًا. ولكن انتظر.. هناك المزيد بعد الانتهاء من رسم الفكتور للتصميم بالكامل سنقوم بفتح الملف في برنامج أدوبي فوتوشوب لإضافة بعض التعديلات الأخيرة التي ستضيف المزيد من التفاصيل والألوان. استخدم أداة الفرشاة لرسم بعض الظلال تحت شكل الإبرة ولجعلها تبدو بعيدة عن سطح البوصلة قليلًا. وأيضًا اسحب تدرجًا لونيًّا من الأسود إلى الأبيض على كامل مساحة البوصلة وغيّر خصائص مزج التدرج إلى Overlay وخفّف التعتيم إلى 65%. وعلى طبقة جديدة استخدم فرشاة كبيرة وناعمة لتلوين مناطق عشوائية من إطار البوصلة. استخدم قناعًا دائريًّا لحذف الأجزاء الملونة الزائدة عن مساحة البوصلة الفعلية وكذلك كل ما يغطي وجه البوصلة الملوّن. غيّر خصائص مزج الطبقة إلى Soft Light والتعتيم عند 50% لإضافة بعض الظلال إلى الإطار المعدني. ارسم تدرجًا لونيًّا من الأزرق إلى الأبيض يغطي وجه البوصلة وغيّر خصائص مزج هذه الطبقة إلى Liner Burn والتعتيم عند 35% ،إنَّ هذا الأمر يساعد على بروز الألوان بشكل أفضل من خلال وجه البوصلة. إذا كان من الضروري الإبقاء على ميزة الفكتور الخاصة على التصميم فمن الممكن الاكتفاء بالعمل على برنامج الإليستريتور، ولكنني أشعر بأن الفوتوشوب يمنح التصميم تحكّمًا أفضل من خلال تلك التعديلات البسيطة. كان التصميم يبدو مسطّحًا ولكن التعديلات الأخيرة جعلته يبدو واقعيًّا أكثر. ترجمة -وبتصرّف- للمقال: How to Create a Vector Safari Compass in Illustrator لصاحبه: Chris Spooner
-
يعتبر تصوير اللوموغرافي أحد أساليب التصوير الحديثة والتي انتشرت مؤخرًا بين أوساط المصورين والتي لا تحتاج إلى مستوى احترافي للقيام بالتقاط صور ذات تأثير اللوموغرافي. وقد انتشر هذا المصطلح بشكل رسمي من خلال مجتمع اللوموغرافي الذي أسّسه مجموعة من الطلاب في فينّا في النمسا عام 1991. ثم بدأت معارض هذا الفن بالظهور بين موسكو ونيويورك. ويعود أساس نشأة هذا النوع من الصور من خلال الكاميرات الروسية LOMO LC-A السيئة التصنيع والتي أنتجت هذه النوعية من الصور. وهذه مجموعة من الصور الملتقطة بواسطة هذه النوعية من الكاميرات. هذه الصورة لِـ Ceritium من موقع flickr هذه الصورة لِـ AlbertHerring من موقع wikimedia هذه الصورة لِـ Arnaud Malon من موقع flickr هذه الصورة لِـ ephots من موقع flickr. ليس من الضروري استخدام كاميرات لوموغرافي خاصة لإنتاج هذا التأثير حيث يمكن القيام به على الصور العادية من خلال برامج تعديل الصور الاحترافية وقد سبق وأن تم شرح كيفية صناعة هذا التأثير من خلال برنامج الفوتوشوب وفي هذا الدرس سنشرح كيفية القيام بهذا الأمر من خلال برنامج جيمب GIMP. افتح برنامج GIMP، هذا هو شكل الشاشة الرئيسية للبرنامج. اختر الصورة التي ستقوم بصناعة التأثير عليها وافتحها من خلال قائمة File > Open وقد اخترتُ هنا صورة بعنوان moss side streets من موقع FreeImages ثم اذهب إلى القائمة Colors > Curves سنقوم بتعديل المنحنيات الخاصة بالقنوات اللونية، قم بتعديل اللون من خلال خيار Channel ثم تعديل المنحنيات لكل لون كما في الصور. والآن اذهب إلى القائمة Filters > Enhance > Unsharp Mask ضع القيمة 5.0 في خيار Radius والقيمة 0.5 في خيار Amount ثم اضغط OK. اذهب إلى القائمة Colors > Brightness – Contrast ضع القيمة 16 في خيار Contrast. اختر أداة التحديد الدائرية وارسم تحديدًا على شكل بيضوي يملأ كامل مساحة الصورة وتاركًا فقط الزوايا في الصورة. اذهب إلى القائمة Select > Feather ضع القيمة 500 بكسل. اعكس التحديد من خلال القائمة Select > Invert أو من خلال الاختصار Ctrl+I ضع القيمة -127 في Brightness والقيمة 31 في Contrast. ألغِ التحديد من خلال القائمة Select > None أو من خلال الاختصار Shift+Ctrl+A وهذه هي النتيجة النهائية التي حصلنا عليها إن هذا التأثير مميّز وله جمالية خاصة وله عشاق كثر حول العالم ويمكنكم مشاهد الفرق الواضح بين الصور الأصلية العادية والأخرى ذات تأثير اللوموغرافي المميزة.
- 2 تعليقات
-
- 1
-

-
- lomography
- lomo
- (و 4 أكثر)
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء تصميم ملفات احترافية جاهزة للطباعة لتصاميم قرطاسيتك من بطاقات الشركة وترويسة الأوراق. الترويسة والبطاقة بكلا الوجهين المصمّمة لشركة Jack’s مرتبطة جميعها بأسلوب تصميم موحّد يتعلق بالشرائط العمودية وذات الألوان البرّاقة. برنامج الإليستريتور؟! لماذا لم نستخدم برنامج إن ديزاين؟ عندما يفكر الناس في تصميم للطباعة فغالبًا ما يخطر ببالهم برنامج أدوبي إن ديزاين ولكن برنامج أدوبي إليستريتور يمتلك أدوات طباعة قوية وممتازة لإنشاء هذا النوع من التصاميم البسيطة. وبما أنني استخدم الإليستريتور بشكل يومي فأنا أستطيع استخدامه للقيام بهذا التصميم أكثر مما يمكنني بواسطة إن ديزاين. لذلك أنا أميل أكثر إلى استخدام الإليستريتور إذا كان المشروع الطباعي عبارة عن صفحة أو اثنتين ولكن في حال كان التصميم عبارة عن كتيب أو نشرة فسوف استخدم الأدوات المتقدمة الرائعة لبرنامج إن ديزاين. إذا وضعت في مخططاتك استخدام الفوتوشوب فتوقف هنا على الفور. على الرغم من أن الفوتوشوب يستطيع إنشاء ملفات للطباعة لكنك ستحقق نتائج أفضل بكثير في الإليستريتور وإن ديزاين، فهذه البرامج صمّمت لدعم خصائص هوامش النزيف كما تتعامل مع الخطوط بشكل أفضل وتستطيع تصدير العمل بسهولة أكبر واحترافية أعلى إلى ملفات PDF. استخدم الفوتوشوب من أجل تعديل الصور وإنشاء الخلفيات الرائعة لتقوم باستيرادها كملفات JPEG وإدخالها في ملف الطباعة. تصميم الترويسة: افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. هنا سنقوم بوضع خصائص الطباعة لهذا الملف. أنا أعمل على ورق بأحجام ISO واستخدم مقياس الميليمتر ولكنني أعلم بأن الأمريكيين يستخدمون ورق Letter ومقياس الإنش. راجع مركز الطباعة الذي تتعامل معه لتحديد الأبعاد وهوامش النزيف المطلوبة. في حالة ورق A4 ذو الأبعاد 210x297mm فإن معظم الطابعات تحتاج 3mm كهوامش نزيف على كل جانب. تأكّد من أن نظام الألوان المختار في الملف هو CMYK (لأننا نصمم للطباعة) والدقة موضوعة على 300ppi (لن نستخدم التأثيرات النقطيّة اليوم ولكنها مفيدة في حالة الظلال فتجعلها رائعة وناعمة). يمكنك أن تشاهد الملف بحجم A4 حيث تظهر هوامش النزيف 3mm باللون الأحمر. الهوامش الأخرى التي نحتاج إليها هي (منطقة الأمان) وهي التي تضمن بأن عناصر الصفحة ليست قريبة جدًّا من الحافة ما يعرضهم لخطر القطع وتساعدك على تحقيق التوازن في تصميمك. اسحب الهوامش إلى كل حافة من حواف لوح الرسم. حدّد الهامش الأيسر والسفلي واضغط Enter. أدخل القيمة 10mm في كلا الحقلين ثم كرّر العملية مع الهامش الأعلى والأيمن وأدخل القيمة -10mm. إن اختيار مخطط ألوان رائع هو أمر حاسم في أي تصميم. إذا كنت تعمل على مشروع قرطاسية شركة عليك أن تستخدم ألوان الشركة. لقد وجدت لوحة ألوان رائعة وبرّاقة من موقع ColourLovers. في ملف جديد ارسم مستطيلًا طويلًا. اختر اللون الأول من لوح الألوان وارسم سلسلة من المستطيلات عشوائية الحجم عموديّة عبر المستطيل الكبير. اختر اللون التالي وارسم سلسلة أخرى من المستطيلات الصغيرة. كرّر هذه العملية حتى تمتلئ منطقة المستطيل الكبير بالخطوط العمودية الملوّنة. حدّد مستطيل الخلفية واصنع نسخة عنه CMD+C ثم اجمع جميع العناصر في مجموعة واحدة. ألصق نسخة عن المستطيل باستخدام اختصار اللصق في المقدمة CMD+F وألغِ لون التعبئة ثم حدّد النسخة الجديدة مع المجموعة التي أنشأناها للتو ثم اضغط على زر قص Crop من لوحة Pathfinder. (تأكّد من تفعيل ميزة tooltips من الخصائص Preference لإظهار أسماء الأيقونات لدى تمرير المؤشّر فوقها). ألصق نسخة من سلسلة المستطيلات المقطوعة داخل ملف تصميم الترويسة. ارسم مستطيلًا رفيعًا داخل من منطقة النزيف في الجزء العلوي من التصميم ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحريك واحدة من النقاط في الأسفل إلى الأعلى لإنشاء حافة سفلية مائلة. حدّد هذا الشكل مع مجموعة الخطوط ثم انقر على خيار Crop من لوحة Pathfinder لقص سلسلة الخطوط بحسب الشكل الأخير. استخدم أداة القلم Pen Tool لرسم مسار من النقطتين اليمنى واليسرى للحافة السفلية المائلة لشكل الخطوط الجديد ثم تابع الرسم لتحصل على مستطيل مائل بحسب درجة انحراف الحافة السفلية للشكل الأخير. لوّن هذا المستطيل المائل بتدرج لوني أسود إلى الشفافية ثم استخدم أداة التدرج Gradient لرسم زاوية انحراف التدرج بحيث تكون مطابقة لزاوية انحراف الحافة السفلية لسلسلة الخطوط الملوّنة. هذه العملية تضيف تأثير ظلال ناعمة تعزّز من روعة التصميم بشكل عام. ألصق شعار الشركة في أقصى الزاوية العلوية وحاذِها مع هوامش الأمان. أحب أن أصمم شعار Jack’s ضمن دائرة بسيطة ملوّنة باللون الوردي الداكن من لوحة الألوان الخاصة بالتصميم مع جعل خط النص من نوعية خطوط اليد الحرّة الممتعة وهنا اخترت الخط Freehand 575. سنكتب تفاصيل الاتصال بالشركة بخط Helvetica Condensed Light بحجم 12pt. انسخ وألصق سلسلة الخطوط من الحافة العلوية للصفحة ثم دوّرها بزاوية 180 درجة وضعها على طول الحافة السفلية للورقة. لا نريد أن يستهلك تذييل الصفحة مساحة كبيرة لذلك حاذِ الجزء السفلي من سلسلة الخطوط تحت هامش الأمان بنحو 10mm. ارسم مستطيلًا يغطي الجزء العلوي من سلسلة الخطوط حتى أسفل هامش النزيف ثم قاطعهما باستخدام Crop من لوحة Pathfinder. وبهذا نكون قد انتهينا من تصميم الترويسة. في هذا التصميم الكثير من الإبداع والألوان ولكننا حافظنا على المساحة اللازمة من أصل الصفحة لكتابة أي محتوى فيها. تصميم بطاقة الشركة: أنشئ ملفًا جديدًا من أجل بطاقة الشركة. الحجم العام في المملكة المتحدة هو ثلث حجم ورقة A4 أي بأبعاد 210x99mm. زبوننا هنا وهو شركة Jack’s وافق على حجم البطاقة ومنحنا الإذن لتصميم هذه البطاقة بوجهين لذلك تأكّد من اختيار العدد 2 للوح الرسم. سنملأ الجهة الخلفية من البطاقة بسلسلة من الخطوط الملونة الرائعة وهي ذاتها المستخدمة في الترويسة. ألصق الرسم الأصلي ثم اختر أداة المستطيلات Rectangle tool وانقر على لوح الرسم. أدخل القيمة 216x105mm (وهو الحجم الفعلي للبطاقة مضافًا إليها 3mm لهوامش النزيف على كل حافة). حاذِ هذا المستطيل إلى لوح الرسم باستخدام لوحة المحاذاة Align (بدّل الإعدادات تحت أيقونة المحاذاة) ولتحريكها بمحاذاة الخط الأحمر لهامش النزيف أدخل القيمة -3mm و3mm في الحقول الأفقية والعمودية. استخدم خيار Crop من لوحة Pathfinder لقص الفائض عن التصميم. هذه الخلفية الملونة للتصميم تحتاج إلى مساحة أكبر من حجم لوح الرسم بحيث لا تظهر أية مساحات بيضاء أثناء الطباعة عند قصّها في مركز الطباعة حتى لو انحرف القصّ قليلًا. عادةً تصميم البطاقة يتضمن ذات التصميم المستخدم في الترويسة لذلك ألصق العناصر الموجودة أعلى صفحة تصميم الترويسة وضعها في أعلى تصميم البطاقة. إنشاء الملفات الجاهزة للطباعة: احفظ جميع الملفات ثم استعد لتجهيز الملف للطباعة عبر حفظ الملف بصيغة PDF ولكن قبل ذلك سنقوم بتحويل النصوص إلى مسارات ثابتة حتى لا تتغير عند الطباعة، حدّد النصوص ثم استخدم الاختصار CMD+Shift+O ثم اذهب إلى القائمة File > Save As واختر نوعية ملف الحفظ Adobe PDF ثم اضبط الإعدادات المناسبة للطباعة وحدّد استخدام إعدادات المستند لهوامش النزيف وفعّل خياري Trim وRegistration marks ثم اضغط Save PDF لتحصل على ملف PDF جاهز للطباعة مع تحديد هوامش الطباعة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Letterhead & Comp Slip لصاحبه: Chris Spooner
-
الإيزومترك Isometric هو فن رسم الأشياء بأبعاد متساوية ويعتبر من فنون الرسم ثلاثي الأبعاد ولكن بزاوية انحراف محدّدة وهي 30 درجة، وهي مستخدمة كثيرًا في تصميم رسومات وبيئات الألعاب وشروحات تركيب الأثاث والمعدّات الحديثة. في هذا الدرس سنتعلّم كيفية تجهيز برنامج الإليستريتور للرسم بفن الإيزومترك عبر رسم الشبكة الخاصة التي ستساعدنا على الرسم الصحيح بالزوايا الصحيحة وهي 30 درجة تحديدًا. ومن ثم سنقوم برسم منزل بسيط لفهم كيفية الرسم باستخدام شبكة الإيزومترك ومبدأ جهات العناصر الثلاثة وتلوينها الصحيح. تجهيز شبكة تصميم الإيزومترك افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بحجم 800 في 800 بكسل. أسهل الطرق لرسم شبكة الرسم الخاصة بالإيزومترك هي باختيار أداة رسم شبكة المستطيلات الجاهزة Rectangular Grid Tool وذلك يُعتبر أبسط من رسم الشبكة يدويًّا عبر أدوات أخرى كالخطوط أو المستطيلات أو القلم. انقر على لوح الرسم لتظهر لك نافذة إنشاء شبكة المستطيلات. اختر الطول والعرض لحجم المستند ذاته ثم عدد الأجزاء الطولية والعرضية 30. حرّك الشبكة لتملأ كامل مساحة لوح الرسم. انقر بالزر الأيمن واختر القائمة Transform > Scale اذهب إلى الخيار Non-Uniform واجعل الخيار الأفقي 100% والعمودي 86.602% ثم اضغط OK. انقر بالزر الأيمن مجدّدًا على الشبكة واذهب إلى القائمة Transform > Shear اختر الزاوية 30 درجة وهي الزاوية الخاصة المميزة لفن الإيزومترك. مجدّدًا انقر على الشبكة بالزر الأيمن واذهب إلى القائمة Transform > Rotate اختر الزاوية -30 درجة هذه المرة. حدّد الشبكة واضغط على الاختصار Ctrl+5 أو اذهب إلى القائمة View > Guides > Make Guides لتحويل هذه الشبكة إلى أدلّة ولنتمكّن من استخدامها في الرسم بكل سهولة. وأخيرًا تأكّد من قفل الأدلّة حتى لا تتأثّر أو تتحرّك أثناء عملية الرسم مما يسبّب إرباكًا وصعوبة في التصميم. وبهذا نكون قد انتهينا من تجهيز شبكة رسم الإيزومترك الأساسية وهي بزاوية 30 درجة. هناك نوع آخر من هذه الشبكات الخاصة برسم الإيزومترك تتضمن خطوطًا عمودية إضافية ويمكن استخدامها أيضًا ولكننا سنكتفي بهذا النوع من الشبكات في هذا الدرس. البدء بتصميم الإيزومترك أنشئ طبقة جديدة من ضمن لوحة الطبقات Layers واترك شبكة أدلّة الإيزومترك في الطبقة الأولى. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U أو من القائمة View > Smart Guides يعتمد رسم تصاميم الإيزومترك على مبدأ الأبعاد الثلاثة أساسًا وهذا يعني وجود ثلاثة جوانب للأشكال التي سنقوم برسمها وهي اليمين واليسار والأعلى. وبالاعتماد على شبكة الأدلّة سيكون من السهل رسم هذه الجوانب الثلاثة وسنبدأ برسم كتلة المنزل الرئيسية والبداية من خلال الجانب الأيسر للمنزل. ارسم هذا الجانب كما في الصورة واعتمد على الأدلّة الذكية لتقوم بمهمة مطابقة المؤشر مع نقاط الشبكة مما يجعل الرسم سهلًا وممتعًا. استخدم أداة القلم Pen Tool للقيام بعملية الرسم كاملة من البداية وحتى النهاية. ارسم الآن الجانب الأعلى للمنزل كما في الصورة وتأكّد من رسم الجانب كاملًا مع إغلاقه في النهاية بغض النظر عن وجود ضلع مشترك بين الجانبين إذ سيتوّجب علينا رسم الجوانب كاملة لنتمكّن من تلوينها بدون أية صعوبات فيما بعد. أخيرًا ارسم الجانب الأيمن للمنزل عبر رسم الأضلاع الأربعة كاملة بغض النظر عن وجود أضلاع مسبقة مشتركة مع الجوانب الأخرى. سنقوم بتلوين المنزل الآن. حدّد الجوانب الثلاثة ولونها بلون واحد مبدئيًّا وألغِ تلوين الحدود. تلوين الإيزومترك يعتمد على مبدأ الدرجات اللونية للون الواحد ذاته بحيث تبرز الظلال والإضاءة. من المهم الانتباه لتحديد جهة الإضاءة على المشهد ككل بحيث يتم وضع الدرجات الفاتحة من جهة مصدر الإضاءة الافتراضي لجميع العناصر في المشهد. يمكن القيام بتأسيس حامل ألوان خاص بالتصميم عبر رسم مربعات أو دوائر جانبية يتم وضع الألوان المستخدمة في التصميم بداخلها وتتضمن بالضرورة عدة درجات لونية للون الواحد، أو يمكننا ببساطة الاعتماد على دليل الألوان Color Guide الموجود ضمن البرنامج في قائمة Window > Color Guide أو من خلال الاختصار Shift + F3 بحيث سنجد الدرجات اللونية المتعددة للون المحدّد. سيتوجب علينا الآن تحديد جهة مصدر الإضاءة للمشهد بشكل عام وفي هذه الحالة اخترتُ الجهة اليسرى كمصدر للإضاءة، لذلك لوّن الجانب الأيسر للمنزل بدرجة لونية فاتحة والأيمن بدرجة لونية داكنة وأبقِ على السطح بدرجة متوسطة. يمكنك الاطّلاع على النتيجة الحالية عبر إخفاء طبقة الأدلّة أو يمكنك إخفاء الأدلة من قائمة View. سيظهر التأثير ثلاثي الأبعاد على التصميم بفعل الدرجات اللونية المختلفة لكل جهة من جهات الصندوق المرسوم. سنرسم رصيفًا صغيرًا حول أسفل المنزل. ابدأ باستخدام أداة القلم لرسم الجزء العلوي من الرصيف بالاعتماد على الأدلّة. لوّنه بلون مختلف عن لون المنزل لتمييزه. ارسم الجوانب اليمنى واليسرى للرصيف بدرجة لونية فاتحة للجانب الأيسر وداكنة للجانب الأيمن. ولإظهار تأثير الإضاءة سنقوم برسم ظلال للمبنى بعكس جهة الإضاءة الافتراضية وعليه استخدم أداة القلم مجدّدًا لرسم هذا الظل على الرصيف بلون داكن من درجات لون الرصيف على الجهة اليمنى من سطح الرصيف على يمين المبنى ولكن يجب أن تكون درجة هذا اللون فاتحة أكثر من الجانب الأيمن للرصيف الذي من المفترض أن تكون داكنة أكثر من غيرها بحسب اتجاه الإضاءة. أخفِ طبقة الأدلّة لتشاهد شكل المشهد. يظهر جليًّا مع مرور الوقت كيفية بروز التصميم ثلاثي الأبعاد عبر درجات الألوان التي تُظهر جوانب الإضاءة والظلال ما يُضفي مزيدًا من الواقعية والحيوية على التصميم. سنرسم الآن مدخل سطح المنزل. ارسم الجانب الأيمن للمدخل واجعل لونه رماديًّا. ثم ارسم الجانب الأيسر. ثم ارسم سطح المدخل. واستخدم الدرجات اللونية المناسبة لكل جانب. بالطبع هناك سلالم تؤدّي إلى سطح المبنى، لذلك سنرسم سطحًا إضافيًّا لمدخل السطح وسيكون مائلًا بحسب درجة انحدار السلالم المؤدية إلى السطح بشكل نظري وتقديري. ارسم الجانب الأيسر لهذا الجزء. لوّنه بذات لون الجانب الأيسر للجزء الأول من المدخل. ثم ارسم سطح هذا الجزء بشكلٍ متوازٍ مع الجانب الأيسر. لوّنه بالدرجة اللونية المناسبة. ارسم فتحة باب المدخل على الجانب الأيمن. لوّنها بلون داكن جدًّا للدلالة على أن هذا المدخل عبارة عن فتحة بدون باب. ارسم الأرضية الداخلية للمدخل واجعل لونها داكنًا أكثر من بقية مساحة سطح المنزل. هذا ما سيبدو عليه المنزل حتى هذه اللحظة. سنبدأ برسم الباب والنوافذ وسأعتمد في هذا الدرس على تقنية رسم فتحات للباب والنوافذ مع تواجد الباب والنوافذ بداخلها. ارسم بابًا في الجزء الأيمن من الجانب الأيسر من المنزل. وبما أننا سنرسم فتحة للباب فسنقوم برسم حافة رقيقة على الجانب الأيسر من الباب مع تلوينها بلون داكن أكثر. والآن ارسم الحافة السفلية بلون فاتح. لن نرسم الحافتين العلوية واليسرى لأنها لن تظهر في هذا المشهد نظريًّا. لوّن واجهة الباب باللون الأصفر. ارسم نافذة أعلى الباب ولوّنها باللون الأزرق. ضاعف شكل النافذة مرّتين وحرّك نسخة جديدة لليمين والأعلى قليلًا ثم حدّد نسختين القديمة والجديدة التي تم تحريكها معًا واختر الخيار Minus Front من لوحة Pathfinder. هذا سيترك شكل نافذة كامل مع حواف داخلية يسرى وسفلية. لوّن الحافة السفلية بلون فاتح من درجات لون الباب والحافة اليسرى بلون داكن. ارسم شكلين متوازيين بلون أزرق فاتح جدًّا كما في الشكل ليمثّل انعكاس الإضاءة. ارسم نافذة كبيرة بجانب الباب. مجدّدًا وبذات الطريقة لرسم نافذة الباب اصنع نسختين إضافيتين من النافذة وحرّك إحداهما لليمين والأعلى قليلًا. ثم حدّد النسخة التي تم تحريكها مع نسخة لم يتم تحريكها واختر الخيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح من درجات لون الجدار والحافة اليسرى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة مشابهين لما تم رسمه على نافذة الباب ولكن بحجم أكبر مع تلوينها بذات الألوان المستخدمة في نافذة الباب. حدّد جميع الأشكال المُكوّنة للنافذة الكبيرة واسحب نسخة عنها لجهة اليسار مع مراعاة اتجاه الأدلّة. ارسم الآن نافذة أخرى على الجانب الأيمن من المنزل بحجم النوافذ الأخرى مع مراعاة تغيير اتجاه الرسم. وكرّر ذات العملية من صنع نسختين عن شكل النافذة وسحب نسخة لجهة اليسار والأعلى قليلًا وتحديد النسختين واختيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح واليمنى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ولكن داكن أكثر من لون النوافذ الأخرى ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة ولكن باتجاه معاكس للأشكال المرسومة سابقًا على النوافذ الأخرى.شكل المنزل اكتمل وسيبدو كما في الصورة التالية. سنقوم برسم رصيف أكبر ومن ثم شارع أمام المنزل. حدّد شكل الجانب الأيمن من الرصيف واسحبه ليمتد الرصيف أكثر ويصبح أعرض من السابق. ارسم بقية الأشكال التي تكمّل شكل الرصيف العريض. ارسم جانبًا أيمن من بعد نهاية الرصيف الأخضر بلون رمادي داكن. ارسم الجانب الأيسر بطول ثلاث أضعاف عرض الكتلة في الخطوة السابقة. ارسم الجانب العلوي بلون رمادي متوسط بين اللونين الرماديين للجانبين الأيمن والأيسر. اسحب نسخة عن الجانبين العلوي والأيسر فقط للشكل الأخير وضعه على نسق الشكل السابق. اسحب نسخًا أخرى حتى نهاية شكل الرصيف. لوّن الشكل الثاني من الأسفل بلون أبيض مائل للرمادي الفاتح مع مراعاة كون الجانب الأيسر داكن أكثر من الجانب العلوي. لوّن الأشكال الزوجية بذات لون الشكل الثاني. ارسم كتلة كبيرة سوداء على جانب الرصيف وبمستوى أسفل نقطة في الرصيف بحيث سيكون هذا سطح الشارع. ارسم شكلًا مكوّنًا من ثلاث كتل بلون أبيض يمثّل خطًّا لتحديد المسار في الطريق. اسحب نسختين عن هذا الشكل لتغطية بقية طول الشارع. هذا شكل بسيط لمنزل مع باب ونوافذ ومدخل إلى السطح بالإضافة إلى رصيف وشارع قبالة المنزل يشرح أساسيات ومبادئ رسم تصاميم الإيزومترك. ومع الانتباه لبعض التفاصيل كالظلال والإضاءة ستضفي المزيد من الجمالية والواقعية للتصميم.