البحث في الموقع
المحتوى عن 'الإليستريتور'.
-
بدأنا في الجزء الأوّل من هذا الدرس رسم المبنيين الأوّل والثاني مع تأثيرات الظلال الخفيفة درجات الألوان المسطّحة على الأشكال المختلفة للإيحاء بمدى قُرب وبُعد الأشكال. سنتابع في هذا الدرس رسم باقي مباني المدينة. سنقوم برسم مركز تجاري. أنشئ مستطيلًا جديدًا بالأداة Rectangle Tool بحجم 300 في 300 بكسل وبلون 077BA3 وضعه بشكل ملاصق للمبنى الثاني من الجهة اليمنى. أنشئ حافة علوية لهذا المبنى الثالث بحجم 300 في 13 بكسل وبنفس لون الحافة في أعلى المبنيين الثاني والأول. أنشئ ظلًّا تحت الحافة بحجم 300 في 7 بكسل واستخدم أداة القطّارة Eyedropper Tool لنسخ لون الظل من المبنى الأول. ارسم مستطيلًا جديدًا بحجم 275 في 40 بكسل وبلون C7C9C9. ارسم حافات لهذا المستطيل من جميع الجهات وبلون شبيه بلون إطار النوافذ في المباني السابقة مع جهة الحافة العلوية واليمنى بلون افتح من باقي الجهات. ارسم مستطيلًا نحيفًا بارتفاع المستطيل الكبير ثم انسخه وضع النسخة في الجهة المقابلة. حدّد كلا المستطيلين النحيفين ثم اذهب للقائمة Object > Blend > Make أو اضغط على الاختصار Ctrl+Alt+B. ثم اذهب إلى القائمة Object > Blend > Blend Option إن ميزة Blend رائعة ومهمة للقيام برسم أشكال متواصلة ومتتابعة بين شكلين بحسب تدرج الألوان أو عدد الخطوات. وفي هذه الحالة سنتعلّم كيفية نسخ الأشكال بين شكلين باستخدام ميزة Blend التي ستصنع نسخًا متعددّة بين الشكلين وبمسافات متساوية.من خيار Spacing اختر الخيار Specified Steps ثم اختر عدد النسخ وليكن 4. ارسم خطيّن مائلين بزاوية 45 درجة وبلون رمادي داكن ليكون انعكاس إضاءة تقليدي لزجاج النافذة. انسخ هذين الخطين ووزّعهما على بقية النوافذ. حدّد جميع أشكال سلسلة النوافذ ثم اجمعها في مجموعة واحدة من خلال النقر بالزر الأيمن عليها واختيار Group من القائمة. انسخ نسختين عن المجموعة وضعها أسفل الشكل الأصلي بمسافات متساوية. ارسم مستطيل الباب بحجم 85 في 45 بكسل. ارسم إطارًا للباب بلون داكن أكثر مع رسم ضلع منتصف الباب في منتصف ارتفاع الباب تمامًا. لوّن زجاج الباب بلون رمادي فاتح. ارسم مستطيلًا صغيرًا بلون أصفر في منطقة الزجاج العلوي من الباب بحجم 29.25 في 15 بكسل بحيث سيكون هذا المستطيل لوحة مواعيد العمل. ارسم مستطيلًا صغيرًا أكثر بلون أحمر بحجم 29.25 في 3.25 بكسل في أعلى لوحة المواعيد. ارسم بضعة خطوط مستقيمة متوازية أفقيًّا بلون أزرق بعرض 1 pt تمثّل المواعيد المكتوبة على اللوحة. وارسم خطين أسودين يمثلان خيوط تعليق اللوحة. ارسم حدودًا سوداء للوحة بعرض 1 pt. ارسم مقبض الباب باستخدام أداة رسم المستطيلات مستديرة الزوايا Rounded Rectangle Tool بلون رمادي داكن بلون حدود سوداء. ارسم مستطيلين كبيرين على جانبي الباب يُمثّلان واجهات المركز التجاري حيث سيتم عرض نماذج عن البضائع وبشكل متناظر في الحجم مع جعل اللون بلون زجاج النوافذ مع تلوين الحدود بلون داكن أكثر وجعلها بحجم أكبر ما بين 3 إلى 4 بكسل. انسخ انعكاسات الإضاءة على النوافذ وضعها على النافذتين الكبيرتين بجانب الباب. وبهذا نكون قد انتهينا من المبنى الثالث في هذه المدينة. ومن خلال درجات اللون الأزرق للأبنية يظهر جليًّا أن المبنى الثاني بارز أكثر من المبنيين الآخرين كما أضافت خطوط الظلال المزيد من الحيوية إلى التصميم. سنقوم برسم مسجد بجانب المركز التجاري من جهة اليمين. سنبدأ برسم المئذنة. ارسم مستطيلًا نحيفًا ومرتفعًا أكثر من بقية الأبنية وبلون فاتح أكثر من المبنى المجاور بحيث ستكون المئذنة بارزة أكثر من المركز التجاري. ولا ننسى رسم خطوط ظلال عمودية على جانبي المركز التجاري. ارسم دائرة مثالية باستخدام أدارة رسم الأشكال البيضوية Ellipse Tool مع الاستعانة بالأدلّة الذكية (فعّلها بالاختصار Ctrl+U إذا لم تكن مفعّلة) ضع المؤشّر عند منتصف الحافة العلوية للمئذنة ثم اضغط باستمرار على مفتاحي Shift وAlt ثم اسحب مع النقر بالفأرة إلى طرف حافة المئذنة ممّا يشكّل لدينا دائرة مثالية تغلق الحافة العلوية للمئذنة بشكل مثالي. استخدام أداة التحديد المباشر Direct Selection Tool لتحديد النقطة السفلية من الدائرة ثم احذفها بالضغط على مفتاح Delete من لوحة المفاتيح. لوّن هذا الشكل بلون المئذنة. ولرسم هلالٍ فوق المئذنة ارسم دائرتين واحدة أكبر من الثانية ثم ضع الدائرة الصغيرة في أقصى منتصف يمين الدائرة الكبيرة. ثم حدّد كلا الدائرتين واختر الخيار Plus Minus من لوحة Pathfinder لقص الدائرة الصغيرة من الكبيرة والإبقاء على شكل الهلال. لوّن الهلال بلون المئذنة وضعه فوق المئذنة مع مسافة بسيطة تفصل بينهما ثم ارسم خطًّا يصل بينهما. سنرسم نوافذ نحيفة عمودية متعدّدة في أعلى المئذنة كأحد أنواع تصميم المآذن. ارسم مستطيلًا نحيفًا أعلى المئذنة ولوّنه بلون رمادي وحدود زرقاء داكنة. انسخ وألصق هذه النافذة عدّة مرات وضعها بجوار بعضها البعض بشكل متساوٍ. يمكن القيام بذلك بعدّة طرق منها القيام بالاستمرار بالضغط على مفتاح Alt ثم سحب النافذة المحدّدة مسبقًا باتجاه اليمين مسافة قصيرة ثم الإفلات لإنشاء نسخة عنها ومن ثم الضغط على الاختصار Ctrl+D عدّة مرّات لإنشاء نسخ متعدّدة بمسافات موحّدة، أو يمكنك إنشاء عدة نسخ ووضع النسخ بجانب بعضها ثم استخدام لوحة المحاذاة لتوزيع النسخ على نسق واحد وبمسافات متساوية، أو استخدام تقنية Blend للقيام بذات العملية والتي سبق وأن استخدمناها في بداية هذا الدرس. ارسم مستطيلًا كبيرًا يمثّل باقي بناء المسجد وبلون المئذنة. ارسم شكلًا بيضويًّا مضغوطًا بشكل أفقي ثم ضعه أعلى المبنى الجديد ليكون القبة. انسخ شكل الهلال مع الخط الحامل لشكل الهلال وضعه فوق القبة. ارسم مستطيلًا بلون رمادي ليكون زجاج نافذة المسجد. ارسم دائرة مثالية فوق النافذة بنفس الطريقة التي رسمنا فيها قبّة المئذنة. حرّك الدائرة للأعلى قليلًا وذلك لتشكيل نافذة بنموذج إسلامي تقليدي. حدّد الدائرة والمستطيل ثم وحّدهما في شكل واحد عبر الخيار Unite من لوحة Pathfinder. لوّن حدود النافذة بلون أزرق داكن واجعل حجم هذه الحدود 3pt بحيث ستكون إطار النافذة. اجعل هذه الحدود من الخارج في الخيار Corner. كرّر هذه النافذة عدّة مرّات على نفس الارتفاع بإحدى الطرق التي ذكرناها سابقًا في هذا الدرس. ارسم بابًا للمسجد مع إطار له بألوان زرقاء مختلفة عن الألوان السابقة لتمييزه عنها مع وجود مقبض طويل على الباب يتم رسمه عبر رسم شكل بيضوي طويل. ارسم سلالم تحت الباب عبر رسم عدة مستطيلات أفقية متزايدة في الطول نحو إحدى الجهات وبلون أزرق فاتح أكثر للدلالة على بروز هذه السلالم. ارسم ثلاثة مستطيلات أمام الباب فوق السلالم كما في الصورة. حدّد المستطيلين الأيمن والأيسر ثم اذهب إلى القائمة Object > Blend > Make اذهب إلى القائمة Object > Blend > Blend Option من خيار Spacing اختر الخيار Specified Steps ثم اختر عدد النسخ وليكن 4. ارسم دائرة فوق الباب بشكل مثالي تمامًا كما فعلنا مع المئذنة. احذف النقطة السفلية من الدائرة للإبقاء على نصف الدائرة العلوي ثم أنشئ لها حدودًا بحجم حدود إطار الباب وبذات الألوان. انسخ مجموعة جديدة من النوافذ وضعها على جانبي الباب. سنجعل المئذنة تبدو مضلّعة حتى نتجنّب رسم التدرجات اللونية ونحافظ على تسطيح التصميم. ارسم مستطيلًا بطول المئذنة على الجانب الأيسر من المئذنة بلون فاتح أكثر. أرسل هذا المستطيل أسفل نوافذ المئذنة عبر الاختصار ]+Ctrl عدّة مرات حتى يصبح المستطيل تحت أشكال النوافذ النحيفة الطويلة وفي حال أصبح تحت شكل المئذنة نفسها فاستخدم الاختصار [+Ctrl لنقلها للأعلى خطوة وجعل المستطيل فوق المئذنة وتحت النوافذ. ومستطيلًا آخر على الجانب الأيمن من المئذنة بلون داكن أكثر. واجعله أيضًا تحت النوافذ فوق المئذنة بنفس الطريقة المستخدمة في الخطوة السابقة. ارسم خطًّا نحيفًا على الجانب الأيسر لمبنى المسجد بجوار المئذنة باللون المستخدم للظلال في هذا التصميم ليكون ظل المئذنة على المسجد. انسخ كتل أحجار البناء المستخدمة في الأبنية الأولى ووزّعها على المسجد. هذا هو التصميم الأخير لمباني المدينة المسطّحة التي نقوم بتصميمها وقد انتهينا من رسم المباني وسنقوم في الجزء الثالث والأخير برسم أعمدة الإنارة والمباني البعيدة في الخلفية لإنهاء هذا التصميم بالكامل.
- 1 تعليق
-
- 2
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
في هذا الدرس لتتعلم كيفية إنشاء شخصية وحش غامض ظريف. سنبدأ بالعمل على الأشكال الأساسية ثم سنستخدم التدرجات المتنوعة لإضافة العمق. نستطيع بعدها إنهاء التصميم ببعض التفاصيل الدقيقة كالفرو الذي يضفي الحياة على الشخصية. سنبدأ بتصميم كرة العين، ارسم دائرة مثالية على لوح الرسم. اضغط على مفتاح Shift للمحافظة على مثالية رسم الدائرة. أضِف تدرجًا دائريًّا بسيطًا من الرمادي إلى الأبيض. اضبط مزلاج التدرج ليكون اللون الرمادي ملاصقًا أكثر لحافة الدائرة. انسخ CMD+C ثم ألصق CMD+F الدائرة، صغّر حجم الدائرة الجديدة مع الضغط على مفتاح Shift وAlt ثم استبدل التدرج اللوني بزوج من الألوان الرمادية الداكنة ليكون بؤبؤ العين. كرّر العملية مجدّدًا ولكن هذه المرّة اجعل حجمها مناسبًا لتُمثّل دور القزحية. اختر لونًا زاهيًّا برّاقًا للعين كالأخضر مثلًا. استبدل التدرجات الداكنة بأخرى زاهية تُطابِق اللون الذي اخترته. ارسم زوجين من الدوائر لتكون انعكاس الإضاءة على كرة العين. خفّف التعتيم إلى 80% للمساح للعناصر الأساسية بالظهور من خلالها. ألصق دائرة أخرى ولكن هذه المرة كبّرها وأضف لها تدرجًا لونيًّا من الأرجواني الداكن إلى الفاتح. اللون الخارجي سيمتزج مع الجسم الرئيسي الذي سيتم تلوينه بذات اللون الأرجواني. ارسم مستطيلًا مستدير الزوايا كبيرًا في لوح الرسم ليكون الجسم الرئيسي. غيّر انحناءات الزوايا من خلال مفاتيح الأسهم أثناء الرسم. قم بمحاذاة كل شيء من الأعلى إلى الأسفل شاقوليًّا إلى المحور العمودي. ارسم شكلًا مؤقتًّا يغطّي الجزء السفلي من الجسم. استخدم خيار Subtract من لوحة Pathfinder لإزالة الزوائد. لتمديد هذه الحافة المسطحة، اسحبها للأسفل أثناء الاستمرار في الضغط على مفتاح Shift باستخدام أداة التحديد المباشر Direct Selection Tool. ارسم مستطيلًا مستدير الزوايا آخر، هذه المرة لتشكيل الفم المبتسم. استخدم شكلًا مؤقتًّا آخر مع أدوات لوحة Pathfinder لإزالة الأجزاء غير المرغوبة تاركًا حافة علوية مسطحة. لوّن الفم بتدرج دائري من الرمادي إلى الأسود ليضيف لمسة رائعة من العمق الذي سيكون أفضل من اللون الأسود المسطح. ارسم زوجين من الأسنان باستخدام أداة المستطيل مستدير الزوايا. انسخ شكل الفم وأرسله للأمام بالاختصار [+CMD+Shift ثم استخدمه كقناع قطع لإخفاء وقص الأسنان ضمن مساحة الفم. ارسم شكلًا بيضويًّا أحمر لتشكيل اللسان ثم لوّنه بتدرج لوني من الوردي إلى الأحمر. استخدم قناع قطع آخر لإخفاء الأشكال المتداخلة غير المرغوبة. حدّد شكل الفم ثم اذهب إلى القائمة Object > Path > Offset Path لوّن الشكل الجديد بتدرج أرجواني ثم أضف تمويهًا ضبابيًّا Gaussian Blur بحوالي 8px لإزالة الحواف القاسية. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى للخارج. أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor tool تحت خيارات أداة القلم ثم انقر على أيقونة فرشاة جديدة New Brush. في الخيارات اختر New Art Brush وغيّر اللون إلى Tints. والآن الجزء الممتع. استخدم أداة الفرشاة Brush وارسم حول حواف الجسم الخارجي لرسم الشعر الخارجي. هنا سيكون لوح الرسم مفيدًا جدًّا ولكننا نستطيع القيام بذلك باستخدام الفأرة. خلال وقت قصير ستختفي الحدود الخارجية للجسم الذي رسمناه بسبب الفراء الذي سيغطي هذه الحواف. يمكنك إضافة المزيد من المساحات المحدّدة لتجسيد الشكل المطلوب. حدّد شعرة واحدة ثم اذهب إلى القائمة Select > Same > Stroke Color والآن اذهب إلى القائمة Object > Expand Appearance ثم أضف الجسم الرئيسي إلى التحديد عبر النقر عليه مع الضغط على مفتاح Shift. اختر خيار Add من لوحة Pathfinder لمزج الجميع معًا. أضف تأثير التوهج الداخلي Inner Glow من قائمة Effects لإضافة العمق إلى الرسم ثم اضبط التمويه للتحكم بمستوى التوهج الظاهر. ضاعف الرسم بالفرشاة ثم غيّر اللون إلى شيء متوهج أو اللون نفسه، لا يهم، المهم أن يتم التعرف عليه لاحقًا. ابدأ برسم الكثير من الشعر في جميع مناطق الجسم الداخلية للوحش. حدّد واحدة من الشعيرات الجديدة ثم اذهب إلى القائمة Select > Same > Stroke Color ثم وسّع الظهور من الأمر Expand the Appearance ثم استبدل اللون الحالي بتدرج لوني من الأرجواني الفاتح إلى الشفافية التامة. كرّر العملية لتملأ جسم الوحش بالفرو والطبقات. بعد الكثير من النقر بالفأرة والرسم على جسم الوحش سيصبح جسمه مليئًا بالفراء السميك. كبّر المنظور وقم بترتيب الشعيرات الفوضوية بما في ذلك الشعيرات المتداخلة مع منطقة الفم. انسخ وألصق شكل الفم وضعه في الأعلى ثم استخدم أدوات Pathfinder لقص الشعيرات الزائدة والمتداخلة. بعد إضافة تدرج بسيط خفيف كخلفية للتصميم سيصبح شكل الوحش مكتملًا. التدرجات الخفيفة واللمسات الصغيرة من الشفافية تساعد على إضافة العمق إلى التصميم وتمنحه الكثير من الحيوية. ترجمة -وبتصرّف- للمقال: Create a Cute Furry Vector Monster in Illustrator لصاحبه: Chris Spooner
-
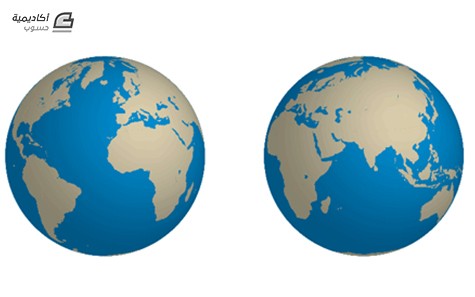
لدى برنامج أدوبي إليستريتور أدوات أنيقة للتصميم ثلاثي الأبعاد. هذا المثال سيعطيك فكرة عن كيفية استخدام هذه الأدوات لتصميم كرة أرضية ثلاثية الأبعاد يمكنك تدويرها لرؤية المعالم والبلاد. الخطوة الأولى ستكون الحصول على صورة للكرة الأرضية ثنائية الأبعاد والتي يمكنك الحصول عليها من أحد المصادر التالية Free Vector Maps and Country Outlines وthe vector world map. افتح الخريطة في برنامج الإليستريتور وحدّد أشكال الفكتور الأساسية ثم انقر على أيقونة New في لوحة الرموز Symbols. وبذلك يتم حفظ هذا الشكل كرمز لنستخدمه لاحقًا والآن احذف الأشكال. ارسم دائرة على لوح الرسم ولوّنها بالأزرق. استخدم أداة التحديد المباشر Direct Selection وحدّد النقطة اليمنى من الدائرة. اضغط على مفتاح Delete لحذف هذه النقطة والإبقاء على نصف دائرة فقط. حدّد نصف الدائرة واذهب إلى القائمة Effect > 3D > Revolve في خيارات التدوير ثلاثي الأبعاد غيّر المصدر إلى Right Edge والسطح إلى Diffuse Shading. انقر على Map Art واختر الرمز الذي أنشأناه سابقًا لخريطة العالم ثم عدّل الحجم حتى يملأ المساحة وفعّل خيار Shade Artwork. وبهذا ستظهر لنا كرة أرضية ثلاثية الأبعاد يظهر فيها بوضوح القارات والمحيطات. إذا أردت ضبط زاوية عرض الكرة الأرضية قم بفتح لوحة المظهر Appearances وانقر مرتين على 3D Revolve لفتح نافذة الخيارات. كما تشاهد يمكنك الحصول على عدد غير محدود من صور الكرة الأرضية بحسب زاوية دورانها وهذه التقنية لا تقتصر على الكرة الأرضية فحسب بل يمكنك تصميم زجاجة عصير ووضع الملصق عليها للمراجعة والتدقيق. ترجمة -وبتصرّف- للمقال: Create a Rotatable Globe in Adobe Illustrator لصاحبه: Chris Spooner
- 1 تعليق
-
- التصميم
- ثلاثي أبعاد
-
(و 4 أكثر)
موسوم في:
-
بدأنا في الجزء الأوّل من هذه الدرس برسم المبنيين الأوّل والثاني مع كامل التأثيرات المختلفة وتابعنا في الجزء الثاني رسم المركز التجاري والمسجد. سنتابع في هذا الجزء الثالث والأخير رسم أعمدة الإنارة وأبنية الخلفية البعيدة والغيوم. سنبدأ برسم عمود الإنارة. ارسم مستطيلًا مستدير الزوايا Rounded Rectangle Tool واجعل الجزء المستدير الأسفل تحت الخط السفلي للوح الرسم. لوّنه بلون أزرق فاتح جدًّا. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة السفلية من هذا الشكل. احذف هذه النقطة باستخدام مفتاح Delete للإبقاء على شكل قاعدة عمود الإنارة. ارسم مستطيلًا طويلًا بنفس اللون بمحاذاة منتصف القاعدة ليمثّل جسم عمود الإنارة. يمكن توسيطهما بتحديدهما معًا واختيار توسيطهما من لوحة المحاذاة Align. ارسم شكلًا بيضويًّا مضغوطًا عموديًّا كما في الصورة وألغِ لون التعبئة ولوّن الحدود بلون باقي أجزاء العمود مع جعل الحدود بعرض جسم العمود. ضع هذا الشكل في أعلى يمين جسم العمود. حدّد النقطة السفلية واحذفها للإبقاء على نصف الشكل العلوي. حرّك الشكل إلى أعلى العمود بحيث تكون النقطة اليسرى من الشكل مطابقة للنقطة العلوية من العمود. انسخ هذا الشكل Ctrl+C وألصقه في المقدمة Ctrl+F ثم حرّكه للجهة المقابلة من أعلى العمود. ارسم دائرة بذات اللون بحيث يكون مركزها النقطة اليمنى من الشكل البيضوي الأيمن أعلى العمود. انسخها وألصقها في الجهة المقابلة. حدّد جميع هذه الأشكال واجمعها من خلال النقر عليها بالزر الأيمن واختيار الخيار Group من القائمة. ضع هذا العمود في مكانه في المدينة وألصق عدة نسخ منه ووزّعها بالشكل المناسب في شوارع المدينة أمام الأبنية. أنشئ طبقة جديدة من لوحة الطبقات Layers ثم حرّكها إلى أسفل طبقة أبنية المدينة ثم أخفِ طبقة أبنية المدينة وذلك حتى نعمل على الأبنية الخلفية البعيدة والتي ستكون خلف الأبنية المصممة سابقًا. ارسم مستطيلًا طويلًا بلون أزرق فاتح جدًّا للمبنى البعيد الأول. ارسم مربعًّا صغيرًا داكنًا أكثر كنافذة صغيرة في المبنى. أنشئ عدّة نسخ من هذه النافذة على نفس الصف ثم حدّد جميع النوافذ والبناء ثم امنح المبنى نقرةً إضافيةً لجعل شكل المبنى الشكل المفتاح حيث ستلاحظ أن هذا الشكل أصبح بحدود أكبر سماكة ثم افتح لوحة المحاذاة Align ثم وسّطها أفقيًّا إلى الوسط بحيث ستكون النوافذ في وسط المبنى أفقيًّا بسبب جعل المبنى الشكل المفتاح. اجمع النوافذ في مجموعة واحدة من خلال تحديدها والنقر بالزر الأيمن واختيار Group من القائمة. انسخ هذا الصف إلى الأسفل عدّة مرّات لملء المبنى بالنوافذ. ارسم مجموعة إضافية من المباني النحيفة الطويلة بدرجات مختلفة من الألوان الزرقاء الفاتحة جدًّا. استخدم أداة القلم Pen Tool لرسم أشكال هندسية أعلى المباني الإضافية. ارسم مستطيلًا جديدًا لمبنى جديد ولوّنه بدرجة لون أزرق فاتح مختلف عن البقية ثم ارسم مستطيلًا نحيفًا جدًّا طويلًا بلون داكن أكثر. انسخ هذا الشكل الأخير عدّة مرات على عرض المبنى. ارسم مجموعة من المستطيلات المختلفة المتراكبة فوق بعضها وفوق المبنى الأخير. ارسم مستطيلًا جديدًا طويلًا أكثر من السابق وبدرجة لون مختلفة. ارسم مستطيًلا كبيرًا وعريضًا وبدرجة لون مختلفة على الجانب الأيمن من التصميم. ارسم مبنى آخر أصغر أمام المبنى الأخير وبلون مختلف داكن أكثر للإيحاء بأنه أقرب. ارسم مبنى جديدًا على الجهة اليمنى من مجموعة المباني الأخيرة وبلون داكن أكثر للدلالة على المسافة الأقرب من بقية المباني. ارسم مستطيلًا عريضًا نحيفًا في أعلى المبنى الأوسط من مجموعة المباني بلون داكن أكثر. انسخ هذا الشكل عدّة مرات للأسفل وأرسلها أسفل شكل المبنى الصغير. ارسم نافذة صغيرة في زاوية المبنى الصغير. انسخ هذه النافذة وكرّرها على كامل المبنى بنفس الطريقة المستخدمة سابقًا في المبنى الأول. هذا هو شكل هذه الطبقة السفلية والتي يظهر فيها مجموعة من المباني البعيدة الفاتحة اللون مع النوافذ المتعدّدة الأشكال والألوان. أظهِر طبقة المباني الأساسية، وبهذا سيظهر جليًّا شكل المباني الأساسية الأمامية والمباني البعيدة في الخلفية مما يمنح التصميم واقعية أكثر. سنرسم مجموعة من الغيوم وسنبدأ برسم أجزاء الغيمة الأولى. ارسم شكلًا مستطيلًا مستدير الزوايا بلون رمادي داكن ثم ارسم فوقه دائرتين كبيرة وصغيرة ولكن بحجم أصغر من شكل المستطيل مستدير الزوايا. حرّك الأشكال بشكل تتداخل مع بعضها البعض وتصبح بشكل الغيمة. وحّد هذه الأشكال في شكل واحد من خلال الخيار Unite من لوحة Pathfinder. انسخ هذه الغيمة عدّة مراّت ووزّعها خلف شكل المباني البعيدة في الخلفية. وبهذا ينتهي هذا التصميم. تابع الجزء الأول والثاني بالإضافة إلى هذا الجزء الثالث بشكل متتالٍ لتعلّم كيفية تصميم مشهد مسطّح لأي منظر طبيعي أو مدينة أو أي مشهد آخر. طبعًا يمكننا استخدام مخيّلتنا ورسم مباني بأشكال مختلفة وتنوّع أكبر سواء أكانت مبانٍ رئيسية أو خلفية بعيدة، كما يمكننا إضافة أشكال الأشجار وغيوم بأشكال مختلفة وحتى أشكال سيارات وطائرات وغيرها.
- 1 تعليق
-
- 1
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
التصاميم المسطحة هي رسومات تبتعد بشكل كبير عن الأبعاد في التصميم وتعتمد البساطة وهو ما يجعلها جميلة وأنيقة، ويكثُر استخدامها في تصاميم الانفوجرافيك وكذلك الموشن جرافيك وفي تصميم البيئات في بعض الألعاب وغيرها. في هذا الدرس سنتعلّم استخدام تقنيات وأدوات الإليستريتور لتصميم منظر عام لمدينة بحيث يكون التصميم مسطّح. وسنتابع في هذه السلسلة المؤلفة من ثلاثة أجزاء كيفي تصميم مشهد مسطّح لمدينة بحيث سنتعلّم في هذا الجزء الأول تصميم نوعين من المباني وفي الجزء الثاني سنتعلّم كيفية تصميم مركز تجاري ومسجد وفي الجزء الثالث سنتعلّم تصميم البيئة الخلفية المحيطة وأعمدة الإنارة بالإضافة إلى الغيوم. افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بأبعاد 1300 في 700 بكسل وبدقة عالية 300ppi. اختر أداة المستطيلات Rectangle Tool وانقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء مستطيل. أدخل أبعاد المستطيل المطلوب وهي 140 في 270 بكسل، وسيكون هذا المستطيل هو المبنى الأول الذي سنرسمه في هذه المدينة. تتنوّع أساليب التصميم المسطّح بحسب الهدف من التصميم، في هذا التصميم سأعتمد التصميم المرتكز على الألوان الموّحدة ما يعني أن معظم ألوان التصميم ستكون متناسقة وضمن درجات لون أو لونين على الأكثر. وسأعتمد هنا على درجات اللون الأزرق لهذا التصميم. اختر اللون 0280C6 لهذا المبنى كما في الصورة. أنشئ الحافة العلوية للمبنى عبر إنشاء مستطيل جديد بأبعاد 144 في 13 بكسل. سيكون لون الحافة داكنًا أكثر لذلك ضع اللون 035D84 لهذا المستطيل. ارسم مستطيلًا أقل سماكة تحت الحافة مباشرة وسيكون بعرض 4 بكسل وباللون 07759B وذلك للإيحاء بأن هذا المستطيل هو ظل الحافة على المبنى. سنقوم برسم مبنى آخر مجاور وملاصق لهذا المبنى من الجهة اليمنى ولجعل المبنى الجديد يبدو بارزًا أكثر من الأول سيكون لهذا المبنى الجديد ظلال على المبنى الأول لذلك ارسم مستطيل ظلال آخر على الجانب الأيمن للمبنى بذات السماكة واللون. ولرسم النافذة قم برسم مستطيل بأبعاد 34 في 54 بكسل. واختر اللون 03627C بحيث سيكون هذا المستطيل إطار النافذة. ارسم مستطيلًا آخر بأبعاد 22 في 40 بكسل ولوّنه باللون الرمادي بحيث سيكون زجاج النافذة. حدّد شكلي النافذة وافتح لوحة المحاذاة Align من قائمة Window وحاذِ الشكلين إلى الوسط والأسفل كما في الصورة. ارسم مستطيلات صغيرة أسفل النافذة لتكون الحافة السفلية لهذه النافذة وبألوان مشابهة للصورة في الأسفل. إن تغيير درجات اللون بين الأشكال المتجاورة بشكل دقيق ومدروس سيمنح الإيحاء بالظلال والإضاءات وكذلك الانعكاسات وهو ما يضفي الحيوية ويلغي الجمود من التصميم. اجمع جميع الأشكال التي تكوّن النافذة في مجموعة واحدة من خلال تحديدها جميعًا والنقر بالزر الأيمن عليها ثم اختيار Group من القائمة. اسحب نسخة عن مجموعة النافذة عن طريق تحديد النافذة ثم الضغط على Ctrl+C للنسخ وCtrl+F للصق في المقدمة ثم اسحب النسخة الجديدة نحو اليمين مع الضغط باستمرار على مفتاح Shift للمحافظة على ثبات المحور أثناء التحريك. حدّد كلا النافذتين ثم اسحب نسخة عنهما للأسفل. أنشئ مستطيلًا جديدًا بحجم 46 في 75 بكسل. اجعل لونه داكنًا بلون إطار النافذة وضعه أسفل المبنى تقريبًا. أنشئ مستطيلًا جديدًا بحجم 38 في 71 بكسل. حدّد كلا المستطيلين ومن لوحة المحاذاة Align قم بمحاذاتهما للأسفل والوسط. لوّن المستطيل الصغير باللون 004656. أنشئ دائرة بحجم 6 بكسل باستخدام أداة رسم الأشكال البيضوية Ellipse ثم النقر المزدوج على لوح الرسم لتظهر نافذة إنشاء الأشكال البيضوية تمامًا كما في حالة إنشاء المستطيلات ولإنشاء دائرة مثالية اجعل العرض مساويًا للارتفاع. لوّنها باللون 54DADD. ستكون هذه الدائرة مقبض الباب لذلك ضعها في منتصف الجهة اليمنى من الباب. ارسم ثلاث مستطيلات أسفل الباب بشكل متدرج بالحجم والألوان لتكون السلالم المؤدية إلى الباب. ولكي نمنح الإيحاء الصحيح لدرجات السلالم اجعل الدرجة السفلية أفتح ومن ثم الدرجة التالية داكنة أكثر وهكذا بالتدريج. هذا هو شكل المبنى حتى هذه اللحظة وهو مؤلّف من ثلاث طبقات وفي الواجهة الأمامية له أربع نوافذ وباب. سنرسم الآن كتلة حجر بناء لإضافة الحيوية على المبنى وسيكون حجم الكتلة 20 في 7 تقريبًا وليكن باللون 075E93. انسخ هذه الكتلة عدّة مرات ووزّعها في أرجاء واجهة المبنى. ارسم المبنى الثاني وسيكون أكبر حجمًا وملاصقًا للمبنى الأول. وبما أننا سنجعل هذا المبنى يبدو بارزًا أكثر من المبنى الأول فعلينا جعل لون هذا المبنى فاتحًا أكثر بقليل من المبنى الأول. ارسم حافة علوية لهذا المبنى بنفس ارتفاع حافة المبنى الأول 13 بكسل واجعلها بارزة من جهتي المبنى ثم استخدم أداة القطّارة Eyedropper Tool لنسخ ألوان الحافة السابقة. أنشئ ظلًّا لهذه الحافة تمامًا كما فعلنا في المبنى الأول وبذات الألوان. انسخ النافذة من المبنى الأول وضعها في زاوية المبنى الثاني. أنشئ مستطيلًا نحيفًا بطول النافذة وبلون الإطار. انقر بالزر الأيمن على هذا المستطيل ثم اذهب إلى القائمة Transform > Rotate ضع الزاوية 90 درجة ثم انقر على زر COPY لإنشاء نسخة عن المستطيل مستديرة بزاية 90 درجة. تأكد من أن المستطيلين متقاطعين في وسط النافذة. اجمع مجموعة النافذة الجديدة ثم انسخها مرتين ووزّع النوافذ بشكل متساوٍ في صفٍّ واحد. انسخ هذا الصف من النوافذ مرتين للأسفل. يمكنك القيام بذلك عبر تحديد صف النوافذ وسحبه للأسفل مع الاستمرار بالضغط على مفتاح Alt وبعد الانتهاء من النسخ نضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة وهي النسخ للأسفل وبذلك تحصل على نسخة جديدة بنفس المسافة. احذف النافذة الوسطى من الصف السفلي. قم بجمع أشكال الباب مع السلالم في المبنى الأول في مجموعة واحدة. انسخ مجموعة الباب وألصق النسخة في وسط أسفل المبنى الثاني. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U وذلك لتسهيل عملية تحديد موضع أطراف ومنتصف الأشكال ومحاذاتها بشكل أسهل أيضًا. استخدم أداة رسم الأشكال البيضوية لرسم دائرة مثالية في أعلى الباب. استخدم الأدلّة الذكية للرسم ابتداءً من وسط أعلى الباب وباستخدام مفتاحي Shift وAlt سنقوم برسم دائرة مثالية مركزها النقطة التي بدأنا سحب الشكل فيها وهي مركز منتصف أعلى الباب. لوّنها بنفس لون إطار الباب. أنشئ مستطيلًا مؤقتًا بنفس عرض إطار الباب ويبدأ من الأعلى مع بداية إطار الباب ويتجاوز من الأسفل آخر نقطة في الدائرة. ثم استخدم الخيار Plus Minus من لوحة Pathfinder ليتم قص الشكلين من بعضهما. انقر على نصف الدائرة بالزر الأيمن واختر القائمة Transform > Scale ضع النسبة 70% في خيار Uniform ثم انقر على COPY لإنشاء نسخة عن نصف الدائرة أصغر بنسبة 70%. لوّن الشكل الصغير بنفس لون زجاج النوافذ باستخدام أداة القطّارة. ارسم مستطيلًا نحيفًا بطول نصف الدائرة في وسط الشكل ثم انسخه مرتين ودوّر النسختين بزاوية 45 درجة و-45 درجة وضعهما كما في الصورة. انسخ كتلة حجر البناء من المبنى الأول عدة مرّات ووزّع النسخ على المبنى الثاني. هذا هو شكل التصميم حتى اللحظة بعد الانتهاء من رسم المبنيين الأول والثاني. وسنتابع رسم بقية التصميم في الجزء الثاني. تابع درس تصميم مشهد مسطّح للمدينة – الجزء الثاني.
-
- 1
-

-
- التصميم
- الإليستريتور
-
(و 6 أكثر)
موسوم في:
-
سأقوم بتعليمكم كيفية تصميم رسومات فكتور لبطاقات الأمان كتلك الموجودة في الطائرات وكما هو موجود في موقع Airtoons.com. اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم إحدى هذه البطاقات. إذا لم تكن فنّانًا موهوبًا بإمكانك الاستعانة بصورة فوتوغرافية كقاعدةٍ لبدء الرسم عليها. يمكنك الحصول على إحدى هذه الصور عبر الإنترنت أو استخدام بعض الأصدقاء ليقفوا في الوضعيات المطلوبة وتصويرهم. افتح هذه الصورة في الفوتوشوب. بعض الأشخاص يمكنهم استيراد هذه الصور مباشرة إلى الإليستريتور والعمل عليها ولكنني وجدت العمل باستخدام أداة القلم في الفوتوشوب أكثر سهولة. استخدم أداة القلم لتتبع مسار حول الشخصية ويمكنك تخفيف بعض التفاصيل إذا لزم الأمر مثل طيّات وثنيات الملابس. استمر برسم المزيد من المسارات حول شكل الوجه، هنا استخدمت تقديري الخاص لمنح التصميم طابعًا خاصًا يجعله أنيقًا بنظري. استمر في رسم المزيد من التفاصيل لملامح الوجه الرئيسية كالعينين والحاجبين والأنف والفم. حدّد جميع المسارات باستخدام أداة تحديد المسار Path Selection Tool وانسخ Ctrl+C ثم انتقل إلى برنامج الإليستريتور وألصق ما تم نسخه هناك Ctrl+V اختر خيار Compound Path. ارسم تحديدًا حول المسار ثم ألغِ تجمّع هذه المجموعة Ungroup عبر الاختصار Shift+Ctrl+G. حدّد فقط المسار الكامل الخارجي ثم أضِف حدودًا بقيمة 3pt. ثم حدّد المسارات التي تميّز التفاصيل الداخلية ثم أضِف لها حدودًا بقيمة 2pt. الآن حدّد المسارات التي تميّز عناصر الوجه ثم أضِف حدودًا بقيمة 1pt. في هذه المرحلة قم برسم أية تفاصيل إضافية تراها ضرورية كبؤبؤ العيون. ارسم بشكل تقريبي مسارًا كاملًا داخل نقاط وحدود الوجه. اختر مخطط ألوان للرسم، أنا اخترت ثلاثة ألوان زرقاء ولوّنتُ الوجه باللون الأفتح بينها. اضغط ]+Ctrl+Shift لإرسال الشكل الملوّن للخلف تحت بقية العناصر. كرّر العملية لرسم أشكال تقريبية للشعر والحواجب ولوّنها بلون أزرق داكن أكثر من السابق. استمر بذات الطريقة مع بؤبؤ العينين وانتقل إلى باقي أجزاء الشخصية مع تلوين كل جزء باللون المناسب. الآن أصبح لدينا رسم أنيق لشخصية التصميم. بكل الأحوال التصميم لن يكتمل بدون رسم باقي توضيحات الخطر في تعليمات السلامة. سنقوم برسم شكل اللهب عبر البدء برسم شكل بيضوي ثم اختر أداة القلم واستمر بالضغط على Alt وانقر على النقاط العلوية والسفلية وحرّك مزالج البيزير الخاصة بها لجعلها منحنية أكثر. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وتدوير منحنيات البيزير بشكل فردي للنقاط اليمنى واليسرى حتى 45 درجة (استمر بالضغط على Shift أثناء ذلك). انسخ وألصق الشكل عدّة مرّات، مع تدوير بعض النسخ وعكس البعض الآخر عبر القائمة Object > Transform حتى تحصل على شكل النار باللهب الذي تعمل عليه. لوّن أشكال النار بمجموعة من الألوان البرتقالية ابتداءً من الدرجة الداكنة في قاعدة شكل النار وحتى اللون الأفتح في قمة الشكل. امنح شكل النار حدودًا بقيمة 2pt. لإنهاء الرسم حدّد الجميع Ctrl+A ثم انسخها وعُد بعد ذلك مجدّدًا إلى برنامج الفوتوشوب وألصق ما تم نسخه في ملف جديد. ضاعف الطبقة عبر سحبها إلى أيقونة طبقة جديدة أسفل لوحة الطبقات. اذهب إلى القائمة Filter > Pixelate > Color Halftone لمنح التصميم انطباع الطباعة الرخيصة المستخدمة عادة في مثل هذا النوع من المطبوعات الخاصة بتعليمات السلامة. في خيارات Color Halftone أدخل القيمة 4px للقياس الأدنى ثم غيّر القنوات إلى 45. غيّر خصائص المزج إلى Overlay مع درجة تعتيم 50% ثم ضاعف الطبقة الأساسية وضعها فوق جميع الطبقات. غيّر خصائص مزج هذه الطبقة إلى Multiply وخفّف التعتيم حتى تظهر نقاط الطبقة التي تحتها. أنهِ هذا التصميم عبر رسم الخلفية الأساسية المؤلفة من ألوان البيج باستخدام أداة التحديد المضلعة Polygonal Lasso Tool على طبقة خاصة بها أسفل جميع الطبقات. يمكنك الاستمرار برسم المزيد من بطاقات السلامة المماثلة لهذا التصميم عبر استخدام ذات الخطوات. المهم هو البدء بأوضاع عامة مع التفكير بتعابير وملامح الوجه. ترجمة -وبتصرّف- للمقال: Create Your Own Spoof Airplane Safety Illustrations لصاحبه: Chris Spooner
-
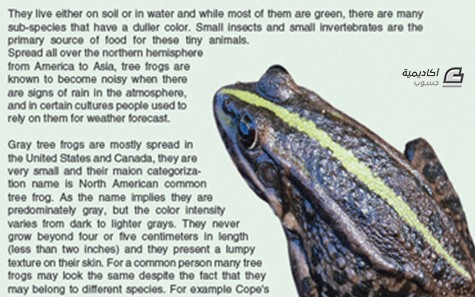
إن وضع نمطين من العناصر كالنصوص والصور معًا في صفحة واحدة ضمن مستند مُعد للطباعة سيكون سهلًا وجاهزًا بواسطة برامج النشر المكتبي كبرنامج أدوبي إن ديزاين ولكن بعض المشاريع الأصغر والتي تتألف من مقالة من صفحة واحدة قد يكون من الأسرع تصميمها باستخدام برنامج الإليستريتور على سبيل المثال لتوفير الوقت أثناء عملية التنقل بين البرامج. إن استخدام ميزة التفاف النص Text Wrap في الإليستريتور سيُجهّز نصّك بسهولة لينسجم مع الصور داخل الصفحة. ضع نصّا مع تخطيط النمط الخاص بك ضمن صفحة واحدة، أنا قمت بكتابة مقالة قصيرة من صفحة واحدة حول موضوع الضفادع. اذهب إلى القائمة File > Place لاستيراد الصورة المطلوبة (قم بضبط حجمها سلفًا في برنامج الفوتوشوب) ثم حرّكها إلى الموقع المطلوب ضمن الصفحة. لاحظ كيف أن الصورة ستكون فوق النص بدلًا من أن يلتف النص حولها. حدّد الصورة والنص معًا ثم اذهب إلى القائمة Object > Text Wrap > Make اختر الخيارات التي ستضبط الهامش حول الصورة. الصورة الآن موجودة ضمن الفقرة والكلمات تلتف حولها، دقّق فيها جيدًا وجرّب تحريكها لسطر للأسفل إذا لزم الأمر. الآن النص يلتف حول الصورة وبإمكانك تحريك الصورة إلى أي مكان ضمن الفقرة وسيبقى النص ملتفًّا حولها ببساطة. لضبط المسافة حول الصورة اذهب إلى القائمة Object > Text Wrap > Options لنقل بأنك تريد أن تجرّب شيئًا أفضل وأكثر تعقيدًا، ففي هذا المثال صورة الضفدع تم قصّها ووضعها فوق النص بدون أن تكون مقيدة بمستطيل ما. للسماح للنص بالالتفاف حول جسم الضفدع استخدم أداة القلم Pen Tool لرسم شكل يحيط بكامل صورة الضفدع بشكل تقريبي مع مسافة إضافية حول حدود الصورة. حدّد الشكل الجديد مع النص ثم اذهب إلى القائمة Object > Text Wrap > Make النص الآن يلتف حول الشكل الذي قمنا برسمه وبالتالي يعطي انطباعًا بأنه يلتف حول صورة الضفدع ذاتها. في مثالي السابق قمت بجعل لون التعبئة للشكل المرسوم اللون البرتقالي للتوضيح فقط ولإزالة ظهور هذا الشكل قم بتحديد الشكل باستخدام أداة التحديد المباشر Direct Selection Tool ثم امسح لون التعبئة. ترجمة -وبتصرّف- للمقال: Wrapping Text Around an Image in Illustrator لصاحبه: Chris Spooner
-
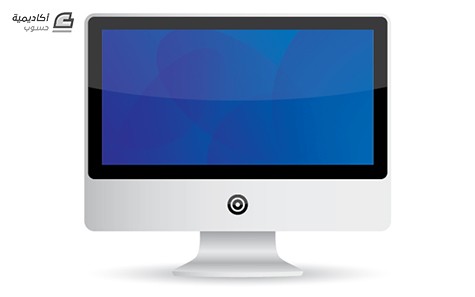
اتبع الخطوات في هذا الدرس لتعلم كيفية تصميم فكتور شاشة الحاسوب الشعبي الشهير iMac. باستخدام الأشكال البسيطة والأدوات يمكننا تصميم أيقونات وأشكال مسطحة بسيطة كما في هذا الدرس. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم القاعدة الأساسية لشاشة iMac. استخدم مفاتيح الأسهم للأعلى والأسفل لضبط استدارة زوايا المستطيل أثناء سحب الشكل. لوّن المستطيل باللون بتدرج لوني رمادي خفيف من اليسار لليمين. ارسم مستطيلًا مستدير الزوايا آخر ضمن الشكل السابق ليكون كإطار لهذا الشكل واضبط استدارة الزوايا أصغر قليلًا حتى تكون متوازية مع زاويا الشكل السابق. لوّن المستطيل بالأسود. ارسم مستطيلًا ثالثًا ولوّنه بالأبيض ليكون الشاشة الرئيسية. وسّط الأشكال معًا من لوحة المحاذاة Align. ارسم مستطيلًا آخر مستدير الزوايا ليكون الحافة الأمامية للقاعدة مع استدارة بسيطة جدًّا للزوايا. استخدم نفس التدرج اللوني الرمادي المستخدم سابقًا. اذهب إلى القائمة Object > Envelope Distort > Make with Warp لتطبيق الانحناء المناسب للقاعدة، استخدم القيمة -3% للانحناء Bend والقيمة -2% للانحراف العمودي Vertical Distortion. استخدم أداة القلم Pen Tool لترسم يدويًّا شكلًا متدفقًا من القاعدة إلى أعلى الوحدة الرئيسية. ركّز على إتقان الانحناء الخارجي ثم تابع باقي الشكل بشكل تقريبي. انسخ وألصق الشكل الجديد بدقّة في الجهة المقابلة. املأ باقي الفجوة بين الشكلين بشكل آخر باستخدام أداة القلم. ثم أرسل الأشكال الثلاثة معًا للخلف. ثم حدّد الأشكال الثلاثة وأدمجهم بالخيار Merge من لوحة Pathfinder. لوّن الشكل الجديد المدمج بسلسلة من التدرجات اللونية الرمادية الممتدة من الفاتح إلى الداكن لإعطاء الانطباع عن انحناء الشكل مع الظلال. ضع الشعار أسفل الشاشة الرئيسية. أنا استخدمت شعارًا دائريًّا عاديًّا وأنت بإمكانك استخدم شعارك الخاص أو شعار شركة Apple أو أي شعار في العالم من موقع Brands of the World. لوّن المستطيل الأبيض للشاشة الرئيسية بتدرج لوني أزرق متدفق بشكل قُطري عبر المستطيل. باستخدام ذات الألوان قم برسم شكل بيضوي فوق شكل الشاشة مع خصائص مزج Overlay وتعتيم بنسبة 50%. ضاعف الشكل الأخير واجعل النسخ الجديدة باتجاهات وزوايا مختلفة مع التأكيد على عملية التداخل فيما بينها لمحاكاة خلفية سطح مكتب شاشة iMac التقليدية. اجمع Group جميع الأشكال البيضوية ثم ألصق نسخة عن الشاشة الرئيسية الزرقاء فوق باقي الأشكال. حدّد الشكل المنسوخ الجديد مع مجموعة الأشكال البيضوية واستخدم الخيار Crop من لوحة Pathfinder لحذف الزوائد حول شكل الشاشة. أصبح النموذج العام للتصميم جاهزًا ولكننا سنضيف بعض الانعكاسات الضوئية التي تميّز أجهزة شركة Apple دائمًا. انسخ المستطيل الأسود وألصقه في المقدمة ثم ارسم شكلًا مؤقتًّا يمنح النصف العلوي من المستطيل انحناء خفيفة. واستخدم خيار Intersect من لوحة Pathfinder لإكمال الشكل. لوّن الشكل الجديد باللون الأبيض وخفّف التعتيم حتى الدرجة المناسبة كما في الصورة. وفي النهاية سنضيف بعض الإحساس بالأبعاد عبر إضافة ظلال بسيطة تحت الشاشة. ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. اضغط الدائرة وضعها تحت الشاشة وتحديدًا تحت القاعدة بشكل تظهر منتشرة تحت كامل مساحة الشاشة الرئيسية. خفّف التعتيم قليلًا لمنحها شعور الظلال الخفيفة. ترجمة -وبتصرّف- للمقال: How to Create a Vector iMac Graphic in Illustrator لصاحبه: Chris Spooner
-
إن المشاريع الشخصية للمصممين والرسامين مثل مشروع 36 Days of Type أو تحقيق تحدّيات مثل Daily Drop Cap حيث الفنانون ينتجون بأسلوبهم الخاص حرفًا جديدًا أو رقمًا جديدًا كل يوم، هي ما حفزني لكتابة درس اليوم. إن زخرفة الحروف الاستهلالية قديم عبر التاريخ مع أمثلة كثيرة في النصوص المبكرة. في درس اليوم سنقوم بزخرفة حرف باستخدام برنامج أدوبي إليستريتور مع مجموعة متنوعة من زخارف الفكتور. سنستخدم تقنيات مفيدة ستحتاجها في جميع مشاريعك المستقبلية. اخترت في الدرس حرف S ولكن من الممتع العمل على باقي الحروف لمشاهدة كيفية اختلاف مساحات العمل التي سنعمل عليها. باستخدام بعض التقنيات وأدوات بناء الأشكال القوية في الإليستريتور سنضيف مجموعة متنوعة من النقوش التي تتبع الحرف وسنصمم بعض الزخرفة لتزيين المساحات الداخلية. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. استخدم أداة النص Type tool لإدخال حرف من اختيارك ثم اختر نوع الخط الذي سيمنحك مساحة جيدة لإبداعاتك. أنا اخترت حرف S بخط أنيق حديث اسمه Goku. من أجل العمل على الحرف كشكل مادي سنحتاج إلى تحويله إلى خطوط خارجية. انقر عليه بالزر الأيمن واختر Create Outlines أو استخدم الاختصار CMD+Shift+O. سنقوم باستخدام أداة Offset Path مرّات كثيرة في هذا الدرس. اذهب إلى القائمة Object > Path > Offset Path وأدخل القيمة 3px. لوّن هذا الشكل باللون الأبيض. عُد مجدّدًا إلى القائمة Object > Path > Offset Path لإضافة خطٍ محاذٍ جديد ولكن هذه المرة أدخل القيمة 2px. ولوّنه بالأسود. انقر بالزر الأيمن واختر Ungroup لفصل الأجزاء الثلاثة عن بعضها (الحرف الأصلي والمسارين الإضافيين). اختر الشكل الخارجي ثم انسخ CMD+C وألصق في الخلف CMD+B نسخةً عنه. حرّك الشكل قُطريًّا نحو الأسفل واليسار ثم اضغط على Shift واختر الشكل الأساسي مجدّدًا. اذهب إلى القائمة Object > Blend > Make اذهب إلى القائمة Object > Blend > Blend Options وغيّر المسافات إلى خطوات محدّدة Specified Steps برقم كبير مثل 100 لتشكيل انتقال سلس بين الشكلين. طبّق هذا التأثير بشكل دائم عبرالذهاب إلى القائمة Object > Expand وبذلك سيتحوّل التأثير إلى سلسلة من الأشكال الفردية. أدمج جميع هذه الأشكال الفردية في شكل واحد عبر اختيار Unite من لوحة Pathfinder. حدّد شكل الحرف الأساسي ثم اذهب إلى القائمة Object > Path > Offset Path أدخل القيمة السلبية -16px لإنشاء خط داخلي محاذٍ لحدود الشكل الأساسية. لوّن الشكل الجديد باللون الأبيض. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذه الأشكال. امسح لون التعبئة ثم اجعل الحدود بلون أسود. زِد سماكة الحدود إلى 11PT ثم فعّل خيار Round Cap. فعّل خيار الخط المنقّط Dashed Line ثم حدّد الخط بالقيمة صفر والفجوة بالقيمة 11pt. هذا الأمر سيُولِّد سلسلة من النقاط الدائرية ما يمنح الحدود الداخلية للشكل نقشًا مميزًا وجميلًا. ألصق نسخة أخرى عن هذه الأشكال واجعل اللون الأبيض للحدود. اضبط سماكة هذه الحدود بحيث تجعلها لمسة إضافية زخرفية رائعة. حدّد شكل الحرف الأساسي مجدّدًا وأضف مسارًا إضافيًّا موازيًا جديدًا Offset Path. أدخِل نصف القيمة الأخيرة هذه المرة لإنشاء حدود تقع في وسط المسافة بين الحدود السابقة والتي قبلها. اجعل لون الحدود أبيض واجعلها خطًّا منقطًّا بالإعدادات Round Cap وحجم النقطة 0pt ما سيُنتِج نقاطًا فحسب. اضبط حجم الحدود للتحكم بحجم النقاط بينما يتم تحديد الفجوة بينها. كبّر منظور العرض وارسم دائرة مثالية باستخدام أداة Ellipse tool في الفجوة في جوانب الحرف. استخدم تقنيات الحدود لإنتاج نقاط سوداء صغيرة. انسخ وألصق في المقدمة نسخة عن الدائرة الأخيرة واستبدل الحدود بلون تعبئة أسود. صغّر الحجم قليلًا مع الضغط على Alt وShift وذلك لتغيير الحجم مع المحافظة على مركزية الدائرة وموقعها ومثالية الاستدارة ثم اضغط CMD+F للصق نسخة أخرى. صغّر حجم النسخة الجديدة مع منحها لونًا أبيض. أضِف شكلًا ثالثًا وغيّر حجمه أيضًا وذلك لإنتاج حلقات بيضاء وسوداء. حدّد واجمع Group جميع عناصر هذه الزخرفة ثم انسخها وضع النُّسخ في أماكن أخرى من الحرف. في مكان آخر على لوح الرسم استخدام أداة رسم الدائرة لرسم دائرة صغيرة. ثم استخدم أداة التحديد المباشر Direct Selection tool لسحب النقطة من أحد جوانب الدائرة للخارج أثناء الضغط على مفتاح Shift. اختر أداة القلم واضغط على Alt أثناء النقر على النقطة البعيدة لإزالة مقابض وانحناءات البيزير تاركًا نقطة ذات زاوية حادّة. أضِف دائرة صغيرة بيضاء كلمسة زخرفية بسيطة. انسخ وألصق هذه الأشكال ثم دوّرها بزاوية 45 درجة ثم صغّرها قليلًا وضعها بجانب النسخة الأصلية. انسخ النسخة الأخيرة وألصقها في المقدمة ثم اذهب إلى القائمة Object > Transform > Reflect لعكسها على طول المحور الأفقي وضعها في الجهة المقابلة. اصنع نسخة عن شكل الدمعة ومدّد النقطة البعيدة منها أبعد لصنع ما يشبه زخرفة جذع زهرة. عدّل حجم ودوّر وضع شكلًا أصغر سيشكّل ورقة ثم اصنع ثلاث نسخ إضافية منها على طول الجذع. صغّر حجم الشكل الثاني قليلًا ثم حدّد الشكل الثالث واضغط على CMD+D لتكرار العملية الأخيرة (عملية التصغير) مع الضغط على هذا الاختصار مرّتين. استخدم هذا الاختصار ثلاث مرّات على الشكل الأخير ما يجعل التغيير في الحجم بين الأشكال تدريجي. حدّد جميع أشكال الأوراق ثم اختر خيار Horizontal Distribute Spacing من لوحة Align لتوزيعها بين بعضها بالتساوي. اصنع نسخة عن أشكال الأوراق واعكسها أفقيًا مستخدمًا قائمة Reflect. حرّكها للجهة المقابلة من الجذع. حدّد جميع الأشكال التي تُشكّل هذا العنصر وأدمجها من خيار Unite من لوحة Pathfinder في شكل واحد. اذهب إلى القائمة Object > Envelope Distort > Make وعدّل خيارات القوس إلى -35%. ثم اذهب إلى القائمة Object > Expand لتطبيق هذا الانحراف بشكل دائم. انسخ ،عدّل حجم ،دوّر وضع أشكال الزخرفة الأخيرة هذه في أماكن الفراغ المتبقية داخل الحرف بشكل متناظر. أشكال بسيطة كالدوائر يمكن أن تُستخدم لملء الفجوات الصغيرة لإضافة التفاصيل الدقيقة لهذا العمل الفني. وكخطوة أخيرة، ارسم تحديدًا حول كل شيء ثم اذهب إلى القائمة Object > Expand لتحويل جميع الحدود إلى أشكال جامدة. الحرف بحاجة إلى رشّة ألوان ليصبح مكتملًا. بعض العناصر بحاجة إلى إلغاء تجمّعها Ungrouped للوصول إلى القطع الفردية. استبدل لون التعبئة الأسود بألوان من اختيارك. فن الفكتور المسطّح شعبيٌّ جدًّا هذه الأيام ولكن إضافة بعض التدرجات اللونية سيمنح التصميم لمسة إضافية. حدّد جميع الأشكال ثم اضغط CMD+C وCMD+F لصنع نسخة. انقر على الخيار Unite من لوحة Pathfinder لإنتاج شكل واحد ثم طبّق عليه تدرّجًا من الأسود إلى الأبيض. غيّر خصائص المزج إلى Soft Light من لوحة الشفافية Transparency للسماح للتدرج بالتفاعل مع الألوان الأصلية. الشكل النهائي للحرف يبدو عظيمًا. إنّ تقنيات الإليستريتور البسيطة من المسارات الإضافية والنقوش المنقطّة تجعل من السهل زخرفة الحرف. تمت إضافة المزيد من التفاصيل الدقيقة التي أضافت زخرفة منمقة وجعلت النتيجة النهائية أكثر أناقة بالرغم من أن هذه التفاصيل مجرد أشكال أساسية بسيطة. بإمكانك إنشاء المزيد من الحروف المزخرفة والأرقام باتباع ذات النمط في هذا الدرس. ترجمة -وبتصرّف- للمقال: How To Create a Decorative Drop Cap in Adobe Illustrator لصاحبه: Chris Spooner
-
من الممتع جدًّا تصميم شخصيات كرتونية في برنامج أدوبي إليستريتور. لا تحتاج حتى إلى مهارات عظيمة في الرسم. إن استخدام الأشكال الأساسية البسيطة لا تقوم بتبسيط الرسم فقط بل وتجعله أنيقًا ولطيفًا. في درس اليوم سأعلمكم كيفية تصميم فكتور ديناصور خطوة بخطوة. إنه مصنوع فقط من المستطيلات والدوائر ولكن باستخدام بعض الأدوات الذكية سنصمّم شخصية واضحة وبسيطة. الشخصية التي سنقوم بتصميمها هنا هي ديناصور لطيف. الأشكال الدائرية والألوان الفاتحة ستمنح الشخصية شكلًا محبّبًا ما يجعلها مثالية لجميع المشاريع التي تتعلق بالأطفال. هذا النوع من التصاميم بات شائعًا بشكل كبير حيث يتم تبسيط التفاصيل إلى أشكال مسطحة. افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا واختر أداة المستطيل مستدير الزوايا. أثناء سحب الشكل انقر على مفتاح السهم الأيمن من لوحة المفاتيح لتكبير نصف قطر زاوية المستطيل حتى تصل إلى أكبر قياس. اختر أداة المستطيل العادي وارسم شكلًا يمثّل الساق. اختر أداة التحديد العادية واسحب المستطيل للجانب مع الاستمرار بالضغط على مفتاحي Shift وAlt لمضاعفته مع المحافظة على التوازي. كرّر العملية لإنشاء الأقدام الأربعة مع محاذاة القدم الأخيرة مع حافة جسم الديناصور. اختر أداة التحديد المباشر Direct Selection ثم انقر واسحب النقطة في الزاوية العلوية الأخيرة من مستطيل القدم للأعلى حتى تصل إلى جسم الديناصور. استمر في الضغط على مفتاح Shift لتقييد اتجاه الحركة. حدّد جسم الديناصور الرئيسي مع الأقدام الثانية والأخيرة ثم اضغط على خيار Unite من لوحة Pathfinder لدمج جميع هذه الأشكال معًا. في مكان آخر على لوح الرسم ارسم مستطيلين مستديري الزوايا صغيرين لتشكيل الرأس. تأكّد من مطابقة الحافة اليمنى. أدمج الشكلين Unite من لوحة Pathfinder. استخدم أداة الدائرة لرسم العينين الصغيرتين مع لون تعبئة أسود ثم ارسم دائرة أخرى واجعل لون الحدود أسود بدون لون تعبئة. استخدم أداة التحديد المباشر لحذف النقطة السفلية تاركًا نصف دائرة. اجعل نهايات الحدود مستديرة Round Cap من لوحة الحدود Stroke ثم ضاعفها لتشكيل فتحتي الأنف. ارسم دائرة أكبر قليلًا داخل مساحة الرأس ولوّنها بالأبيض مع حدود سوداء. واستخدم أداة التحديد المباشر لحذف النقطة العلوية تاركًا نصف دائرة. اختر أداة التحديد واسحب الشكل للجانب مع الاستمرار بالضغط على مفتاحي Alt وShift. استخدم الأدلة الذكية لمطابقة بداية النسخة مع نهاية الشكل الأصلي. استخدم الاختصار CMD+D لإعادة تكرار العملية الأخيرة ثلاث مرات لتشكيل سلسلة أشكال محاذية لبعضها. استخدم أداة الخط Line لإضافة مسار فوق سلسلة أنصاف الدوائر لتشكيل الفم. استخدم خيار النهايات المستديرة Round Cap من لوحة الحدود Stroke لجعل طرفي الخط مستديرين. حدّد جميع الأشكال التي تشكّل الفم ثم اذهب إلى القائمة Object > Transform > Envelope Distort اختر شكل القوس Arc وعدّل الانحناء لنحو 17%. ضع كامل شكل الرأس فوق الجسم ثم ارسم مستطيلًا سيكون الأساس لرقبة طويلة مستخدمًا الأدلّة الذكيّة لمطابقة الحواف مع الخطوط. استخدم أداة التحديد المباشر لتحريك النقطة العلوية اليسرى للداخل لتعديل الشكل الكلّي للرقبة مانحًا إياها مظهرًا مدبّبًا. ارسم دائرة باستخدام أداة الدائرة ثم اضغط Alt مع سحب نسخة عنها بشكل متداخل مع الدائرة الأصلية. اختر خيار Subtract من لوحة Pathfinder لتشكيل شكل هلال. دوّر شكل الهلال وضعه على جانب جسم الديناصور ليكون الذيل ثم حدّد شكل الذيل والرأس والجسم واختر الخيار Unite من لوحة Pathfinder. ترتيب تراص العناصر سوف يتأثّر، لذلك اضغط بشكل متكرر على ]+CMD لإرسال الجسم أسفل باقي العناصر حتى تظهر عناصر الوجه، ولكن لا ترسله زيادة حتى لا يكون الجسم تحت شكل الأقدام. اختر أداة الدائرة وارسم دائرة عند قاعدة رقبة الديناصور. استمر بالضغط على Alt وShift أثناء سحب نسخة من الدائرة ثم اضغط على CMD+D لتكرار عملية النسخ الأخيرة إلى أن تغطي الدوائر رقبة الديناصور. اسحب نسخًا أخرى باتجاه ظهر الديناصور. ارسم تحديدًا حول جميع الدوائر على الرقبة والظهر مع تحديد الجسم نفسه. البديل للوحة Pathfinder هو أداة بناء الشكل Shape Builder. استمر بالضغط على Alt أثناء النقر على الخط المحدّد باللون الأحمر من الدوائر الموجودة داخل جسم الديناصور لإزالتها. ارسم مجموعة متنوعة من الدوائر مختلفة الأحجام عبر جسم الديناصور حتى ولو كانت تمتد خارج مساحة الجسم. استخدم ذات الأداة Shape Builder لقص هذه الدوائر أيضًا وهذه المرّة انقر على منطقة الشكل الرئيسي أثناء الاستمرار بالضغط على Alt. ارسم دائرة جديدة قرب منطقة القدم. احذف النقطة السفلية من الدائرة ثم اسحب ثلاث نسخ عنها. عدّل حجم هذه الدوائر بشكل يتناسب مع حجم أسفل القدم. انسخ هذه الأشكال وضعها أسفل جميع الأقدام. العملية الرئيسية لبناء الشخصية قد اكتمل. سنقوم الآن بإضافة بعض الألوان. حدّد الجسم الرئيسي ولوّنه باللون الأخضر. قم بإلغاء الحدود السوداء. لوّن باقي الأقدام بلون أخضر أكثر قتامة بقليل، واللون الزهري لنتوءات الرقبة والظهر، واللون الأصفر للبقع على الجسم. احصل على أي خامة جرونجي من الإنترنت وألصقها في الإليستريتور. استخدم لوحة Live Trace لتحويلها إلى فكتور. فعّل خيار تجاهل الأبيض Ignore White وألغِ تفعيل خيار مطابقة المنحنيات إلى الخطوط Snap Curves to Lines ثم حرّك المزلاج إلى الخلف وللأعلى حتى تجد أفضل نتيجة. عدّل حجم وموقع الخامة لتتداخل مع لوحة الديناصور الكليّة. الهدف هو إيجاد المنطقة المناسبة لإبراز آثار الجرونجي وتأثيراتها على التصميم. اذهب إلى القائمة Object > Expand لتحويل التتبع الحي إلى شكل فكتور جامد. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن الجسم الرئيسي ثم حدّد نسخة الجسم الجديدة مع الخامة واختر الخيار Crop من لوحة Pathfinder لقص شكل الخامة ضمن حدود الجسم الرئيسي. خفّف التعتيم opacity للخامة إلى 10% فقط للحد من تأثيرها على شكل الجسم الرئيسي للديناصور. النتيجة النهائية لشخصية فكتور الديناصور أصبحت جاهزة ومكتملة مع الأشكال البسيطة والألوان الفاتحة والخامة المناسبة. إن استخدام الأشكال المستديرة الزوايا والدوائر منح الشخصية مظهرًا لطيفًا ومحبّبًا ما يجعله مثاليًّا لمشاريع التصميم من أجل الأطفال. يمكن استخدام ذات التقنيات لإنشاء شخصيات لطيفة بحيث أن كل ما تحتاجه هو العمل باستخدام الأشكال الأساسية البسيطة وخيالك لتصميم الشخصيات الرائعة. ترجمة -وبتصرّف- للمقال: How To Create a Cute Dinosaur Character in Adobe Illustrator لصاحبه: Chris Spooner
-
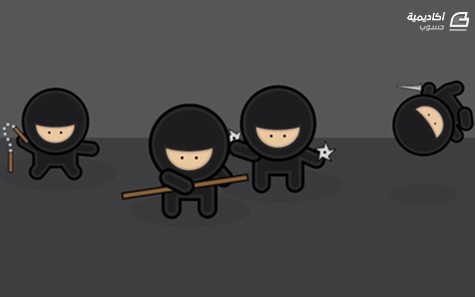
قد يكون من الصعب جدًّا الحصول على المهارة المطلوبة في العمل على الإليستريتور ولكن إذا عدت إلى الأساسيات ستجد العديد من الخيارات لإنشاء صور عظيمة. في هذا الدرس سنقوم بإنشاء مجموعة شخصيات النينجا باستخدام الأشكال الأساسية وبعض الأدوات البسيطة لذلك فهو درس ممتاز للمبتدئين. بعد فتح برنامج الإليستريتور أنشئ مستندًا جديدًا. لن يكون الحجم مهمًّا بما أننا نصمم من أجل المرح، هناك مساحة ضخمة يمكنك استخدامها خلف حدود المستند. أنا شخصيًّا أستخدم نظام ألوان CMYK عادةً لسهولة إدارة اللون الأسود فيه ولكن هناك نطاق ألوان أوسع في نظام RGB. اختياراتك يجب أن تعتمد على الهدف النهائي من المشروع فيما إذا كان للطباعة أو للويب. اختر أداة الدائرة وارسم شكلًا على لوح الرسم، استمر في الضغط على Shift لإنشاء دائرة مثالية. ستكون هذه الدائرة افتراضيًّا بلون أبيض وحدود سوداء. اختر أداة المربع وارسم شكلًا آخر على لوح الرسم وضعه بشكل يتداخل مع الدائرة. استخدم لوحة المحاذاة Align لتوسيط كلا الشكلين عموديًّا. من ذات القائمة استخدم أداة المستطيل مستدير الزوايا لرسم قدم صغيرة. اضبط استدارة الزوايا من خلال مفاتيح الأسهم في لوحة المفاتيح حتى تصبح كاملة الاستدارة. كبّر منظور العرض قليلًا وتأكد من وضع الساق عند حافة جسم المربع تمامًا. ضاعف شكل القدم وحرّكها نحو باقي الأطراف، بالنسبة للذراعين دوّر الشكل بزاوية 45 درجة. لوضع هذه الأطراف خلف شكل الجسم اضغط على الاختصارين Ctrl+[ و Ctrl+] مرارًا لضبط ترتيب العناصر فوق بعضها البعض. ارسم دائرة مثالية أخرى على لوح الرسم وبجانبها شكلًا بيضويًّا أكبر. قم بمداخلة الشكلين ببعضهما ثم استخدم لوحة المحاذاة مجددًّا لمحاذاتهما بشكل مثالي. حدّد كلا الشكلين وانقر على خيار Subtract من لوحة Pathfinder. ثم قم بعمل Expand من قائمة Object > Expand عبر استخدام الأشكال المؤقتة كأدوات مع خيارات لوحة Pathfinder يمكننا صنع مجموعة متنوعة من الأشكال والعناصر. ضع شكل نصف الدائرة هذا داخل دائرة أكبر ضمن رأس الشخصية لتكون الوجه. ارسم دائرة صغيرة لتكون العين ولونها باللون الأسود وألغِ الحدود. انسخ وألصق Ctrl+F في المقدمة هذه الدائرة وحرّكها أفقيًّا للجهة المقابلة (مع الضغط على Shift أثناء التحريك للمحافظة على ثبات الحركة ضمن المحاور). إنّ جمع زوجين من العناصر المتقابلة كالعينين والذراعين يسهّل محاذاتها مع بقية العناصر باستخدام أداوت المحاذاة من لوحة Align بدون اللجوء للمحاذاة الفردية غير الدقيقة. بعد الانتهاء من رسم الخطوط للشخصية ومحاذاتها قم برسم تحديد حول شكل الشخصية وضاعفها. حرّك النسخة الجديدة إلى الجانب كنسخة احتياطية. حدّد جذع الشخصية مع الأطراف واختر Add من لوحة Pathfinder ثم اذهب إلى القائمة Object > Expand لدمج جميع الأشكال في شكل واحد. لوّن عناصر الجسم بلون رمادي داكن جدًّا (95% من الأسود) وأضف حدودًا بقيمة 4pt مع محاذاتها للخارج بلون أسود 100%. في لوحة المظهر Appearance انقر على السهم الصغير في الزاوية لإظهار القائمة واختيار حدود جديدة. هذه المرة اجعل الحدود بحجم 4pt مع محاذاتها للداخل ولوّنها بلون أفتح بنحو 93% من الأسود. مجموعة الحدود المتعددة هذه هي عبارة عن تقنية أستخدمها لإضافة المزيد من العمق والأبعاد للشخصيات المرسومة. حدّد منطقة الوجه ولوّنها بلون جلد شاحب مع إضافة حدود رقيقة بحجم 3pt ومحاذاتها للخارج باستخدام لون بنسبة 93% من الأسود. أضف حدودًا جديدة من لوحة المظهر كما فعلنا من قبل وحاذِها للداخل واجعلها بلون داكن أكثر. اكتمل الإصدار الأساسي للشخصية وأصبحنا جاهزين من أجل بعض حركات النينجا القتالية. انسخ وألصق مجموعة متنوعة من مقاتلي النينجا مع تكرار دمج الأشكال وتلوينها لنحصل على تلك العصابة الرائعة من النينجا. اضبط زوايا دوران الأطراف للحصول على حركات النينجا المرعبة ووضعياتها المعروفة واضبط ترتيب تراص الذراعين من الأمام أو الخلف بالنسبة للجسم للحصول على تأثيرات مختلفة. كرّر عملية دمج الأشكال وتلوين العناصر مع كل شخصية على حدة للحصول على مجموعة رائعة من النينجا. بكل الأحوال لن يكون مقاتل النينجا كاملًا بدون الأسلحة الملحقة به. ارسم مستطيلًا طويلًا نحيفًا ولوّنه باللون البني مع حدود سوداء. ارسم نجمة باستخدام أداة Star Tool ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد جميع نقاط المسار من ذراع النجمة. ثم اختر أداة التدوير Rotate Tool، النقطة المحورية لعملية الدوران ستكون افتراضيًّا موجودة في مركز العنصر. انقر واسحب لتضبط الشكل النهائي للنجمة. ارسم دائرة في مركز العنصر ولوّن هذا السلاح بلون معدني كالرمادي الفاتح. أضف حدودًا سوداء خارجية وأخرى رمادية داكنة داخلية. باستخدام ذات الدرجات اللونية ارسم مثلثًّا باستخدام أداة رسم النجمة والسحب على لوح الرسم مع النقر على مفتاح السهم السفلي من لوحة المفاتيح لتخفيف عدد نقاط النجمة إلى ثلاثة فقط. حدّد النقطة العلوية من المثلث باستخدام أداة التحديد المباشر Direct Selection Tool واسحبها عموديًّا للأعلى. حدّد واسحب النقطتين في الوسط لضغط النصف السفلي حتى يصبح الشكل يشبه السيف. أنهِ هذا الشكل عبر رسم مستطيل بني صغير وتذكّر أن غالبية شكل المقبض لن يظهر بسبب تغطيتها باليد لذلك المطلوب هو جزء صغير فحسب. استخدم أداة القلم Pen Tool للرسم بعناية ودقة الجوانب الثلاثة التي تمثّل النهاية الحادة المشطوبة من شفرة السيف. ارسم مقبضين لسلاح الننشاكو ونقاط البداية والنهاية للسلسلة الرابطة بينهما. مع تحديد كلا عنصري السلسلة اذهب إلى القائمة Object > Blend > Make عد مجدّدًا إلى القائمة Object > Blend > Blend Options وأدخل القيمة 5 ضمن خيارات Specified Steps لتغيير نوع المزيج وإعطاء خط من العناصر الفردية. استخدم أداة القلم أو أداة قلم الرصاص لرسم خط مؤقت يدل على سلسلة الننشاكو ثم حدّده ثم اذهب إلى القائمة Object > Blend > Replace Spine اجمع جميع عناصر كل سلاح على حدة وحرّكها بجانب كل شخصية من شخصيات النينجا المرسومة. إن استخدام أشكال الفكتور الأساسية والوظائف الأساسية لبرنامج أدوبي إليستريتور كافٍ لإنشاء صور جميلة ومرحة. ترجمة -وبتصرّف- للمقال: Illustrator Tutorial – Create a Gang of Vector Ninjas لصاحبه: Chris Spooner
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بألوان الطيف ابتداءً بصناعة نص مخصص في إليستريتور، ثم سنأخذ تصميم الفكتور هذا إلى فوتوشوب ونستخدم الفراشي وأنماط المزج وغيرها من الأدوات. تصميم ألوان الطيف مستوحى من حواسيب ZX Spectrum التي ظهرت في ثمانينات القرن الماضي. السمة العامة للتصميم هي رسم نص فني تجريدي مخصص والذي سيتم دمجه بألوان الطيف ثم يُضاف إليه تأثير الكآبة والقِدم (جرونجي) عبر الخامات ودرجات الخلفية الصامتة. السمة العامة هي مزج نموذج تصاميم الثمانينات من القرن الماضي مع أسلوب تصميم الجرونجي الحديث. ابدأ العمل على برنامج إليستريتور. أنشئ ملفًّا جديدًا ثم ارسم الأشكال الأساسية لنص التايبوغرافي المخصص باستخدام أداة القلم. استمر بالضغط على Shift أثناء رسم الخطوط للمحافظة على زوايا ثابتة. موضوع الملصق هو ألوان الطيف لذلك سنقوم بتصميم كلمة Spectrum عبر رسم مجموعة من الخطوط المتجهة بزوايا مختلفة ثابتة والتي توضح هذه الكلمة قدر المستطاع. الهدف متابعة رسم خطوط كل حرف ابتداءً من الحرف الذي قبله دون أي قطع في الخطوط. ومع ذلك قد نضطر في بعض المناطق إلى رسم خطوط إضافية. سنقسّم كلمة Spectrum إلى قسمين ما يساعدنا على تشكيل التصميم وإضافة لمسة إضافية. أنهِ رسم المسارات بحيث تصبح الكلمة مفهومة وواضحة. استخدم الأدلة لمطابقة النقاط المفتاحية في المسارات. استخدم أداة التحديد المباشر Direct Selection tool لسحب المسارات ضمن حدود الأدلة وتنظيم تصميم التايبوغرافي. تذكّر أن تستمر في الضغط على Shift لتقييد تلك الزوايا. وبعد الانتهاء من تعديل النص قم باستعراض التصميم بشكل عام وألقِ نظرة شاملة عليه. إن كان يبدو جيدًا ولا يحتاج إلى أية تعديلات أخرى، عندها قم بزيادة حجم الحدود للمسارات لتصبح خطوط التصميم ثخينة. حدّد تصميم التايبوغرافي بالكامل ثم اذهب إلى القائمة: Object > Expand فعّل خيار الحدود فقط Stroke لتحويل هذه المسارات إلى أشكال جامدة. لوّن النص بالرمادي الفاتح وخفف التعتيم ثم اقفل العنصر بالضغط على CMD+2. ثم استخدم أداة القلم لرسم كل جزء من أجزاء التصميم والحروف. استخدم الأدلة الذكية من خلال الاختصار CMD+U التي ستساعدك على القيام بهذه العملية بسرعة ودقة. استمر في رسم أجزاء كل حرف. في كل مرة يتغيّر فيها اتجاه رسم الخط، ابدأ رسم شكل جديد. بعد الانتهاء من العملية ألغِ قفل النص الأساسي وحرّكه إلى جهة واحدة. سنعمل الآن على التصميم الجديد الذي رسمناه بالقلم للتو والمُؤلّف من عدد كبير من الأجزاء. شكّل حامل ألوان خاص بالتصميم مؤلّف من ألوان الطيف الأحمر، البرتقالي، الأصفر، الأخضر، الأزرق، البنفسجي. استخدم هذه الألوان بالتتالي لتلوين كل جزء من أجزاء التصميم بشكل متتابع وبالترتيب. ضاعف النص وحرّك النسخة الجديدة إلى أحد الجهات. استبدل الألوان بتدرجات لونية من الأسود إلى الأبيض على النسخة الجديدة ثم اضبط زوايا التدرجات لتكون متدفقة باتجاه زاوية رسم الخط لكل جزء من أجزاء النص. من لوحة التدرجات Gradient حدّد مقابض الأسود والأبيض الصغيرة من محرّر التدرج واستبدلها بالألوان من حامل ألوان التصميم الأصلي. سيكون الجزء الأول باللون الأحمر الذي سيتدرج إلى البرتقالي وبذلك سيكون تدرج الكتلة الأولى من الأحمر للبرتقالي. بشكل أساسي يجب أن يبدأ كل تدرج لوني باللون السابق في الكتلة السابقة إلى اللون التالي في الكتلة التالية من التصميم. سيظهر التصميم بشكل سلسلة ألوان متدفقة سلسة بألوان الطيف باستثناء بعض الأشكال المتداخلة والتي يجب تلوينها بأقرب لون تدرج متاح. افتح ملفًّا جديدًا في فوتوشوب واختر ملصق بحجم A3 وهو بأبعاد 297x420 مم بدقة 300dpi. استورد خامة خلفية مناسبة مثل خامة ورق عالي الدقة من موقع Shutterstock. من أجل الحفاظ على قابلية التعديل لكل جزء من التصميم، سنحتاج إلى استيراد كل قطعة على حدة. ارسم مربعًّا حول التصميم وحدّده مع القطعة الأولى. ألصق القطعة الأولى في فوتوشوب بنمط بكسل Pixels. عد مجدّدًا إلى إليستريتور وحدّد القطعة التالية مع المربع الكلي. هذا المربع الكبير سيضمن ترتيب ومحاذاة جميع القطع بشكل منتظم كما هي موجودة بالضبط في إليستريتور وبدقة. اجعل كل قطعة في طبقة منفردة. حدّد جميع طبقات قطع التصميم وغير خصائص مزجها إلى Linear Burn. اجمع جميع القطع في مجموعة واحدة عبر CMD+G. انقر نقرًا مزدوجًا على طبقة أحد القطع لتظهر نافذة أنماط الطبقة. أضف ظلًّا كبيرًا Drop Shadow مع خصائص مزج Color Burn. خفّف المسافة إلى الصفر ولكن زِد الانتشار والحجم لتمديد التأثير إلى ما بعد حواف النص. انقر بالزر الأيمن على تلك الطبقة واختر نسخ نمط الطبقة Copy Layer Style ثم ألصقها على طبقات بقية قطع التصميم. أضف قناع طبقة إلى مجموعة طبقات قِطع التصميم ثم استخدم فرشاة الألوان المائية لفوتوشوب لتطبيق التأثير على النص. عدّل الفرشاة لتخفيف التعتيم وذلك للحصول على مستويات متعددة من الدرجات اللونية وغيّر الزاوية من خيارات الفرشاة لإضافة التنوّع إلى الخامة. شوّه حواف النص قليلًا عبر إضافة نُسخ عن المناطق المجاورة لحواف الأحرف باستخدام أداة ختم الاستنساخ Clone Stamp. هذه المناطق المنسوخة سيتم تطبيق التأثيرات عليها عبر قناع الطبقة ومجموعة طبقات التصميم. أنشئ تحديدًا يحيط بكامل مساحة التصميم ولوّنه بالأسود لإنشاء حدود. غيّر خصائص المزج إلى Overlay بتعتيم 60% لمزج الحدود مع درجات الخلفية. أضف قناع الطبقة وشوّه حدود الحواف النظيفة باستخدام فرشاة الألوان المائية. أخيرًا أضِف عنوانًا للملصق في منطقة تذييل الصفحة. أطلقتُ عليه اسم "Spectrum" مع تاريخ عام 1982 الذي تم فيه اطلاق حواسيب ZX Spectrum. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: Create a Distressed Vector Typographic Poster Design لصاحبه: Chris Spooner.
-
- 1
-

-
- تدرجات لونية
- فن تجريدي
-
(و 7 أكثر)
موسوم في: