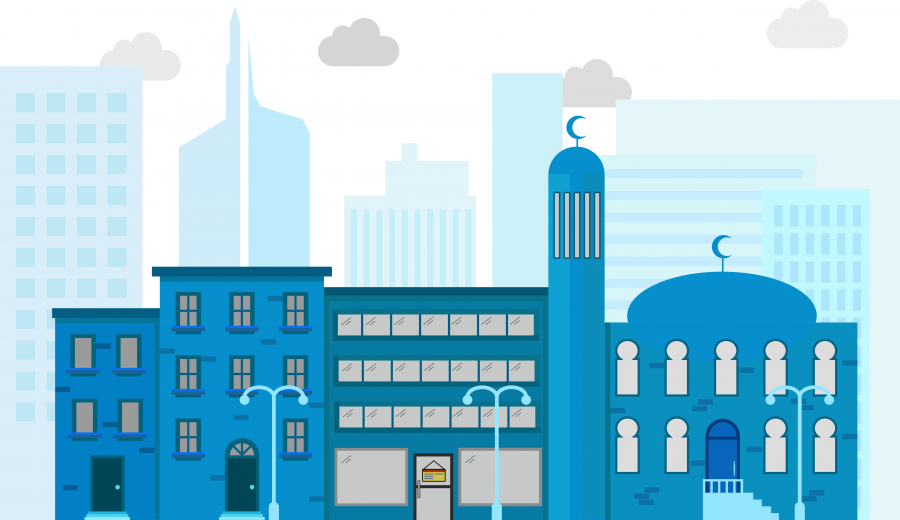
التصاميم المسطحة هي رسومات تبتعد بشكل كبير عن الأبعاد في التصميم وتعتمد البساطة وهو ما يجعلها جميلة وأنيقة، ويكثُر استخدامها في تصاميم الانفوجرافيك وكذلك الموشن جرافيك وفي تصميم البيئات في بعض الألعاب وغيرها. في هذا الدرس سنتعلّم استخدام تقنيات وأدوات الإليستريتور لتصميم منظر عام لمدينة بحيث يكون التصميم مسطّح. وسنتابع في هذه السلسلة المؤلفة من ثلاثة أجزاء كيفي تصميم مشهد مسطّح لمدينة بحيث سنتعلّم في هذا الجزء الأول تصميم نوعين من المباني وفي الجزء الثاني سنتعلّم كيفية تصميم مركز تجاري ومسجد وفي الجزء الثالث سنتعلّم تصميم البيئة الخلفية المحيطة وأعمدة الإنارة بالإضافة إلى الغيوم.
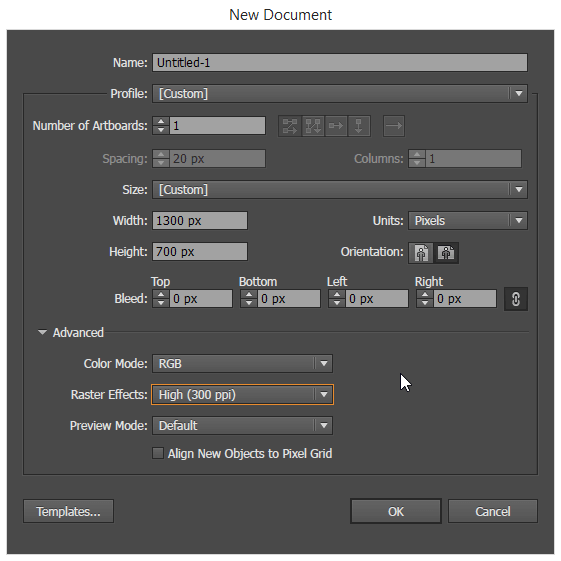
افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بأبعاد 1300 في 700 بكسل وبدقة عالية 300ppi.

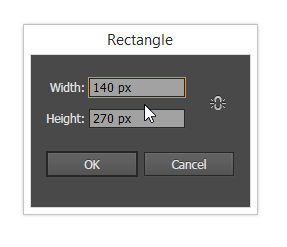
اختر أداة المستطيلات Rectangle Tool وانقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء مستطيل. أدخل أبعاد المستطيل المطلوب وهي 140 في 270 بكسل، وسيكون هذا المستطيل هو المبنى الأول الذي سنرسمه في هذه المدينة.

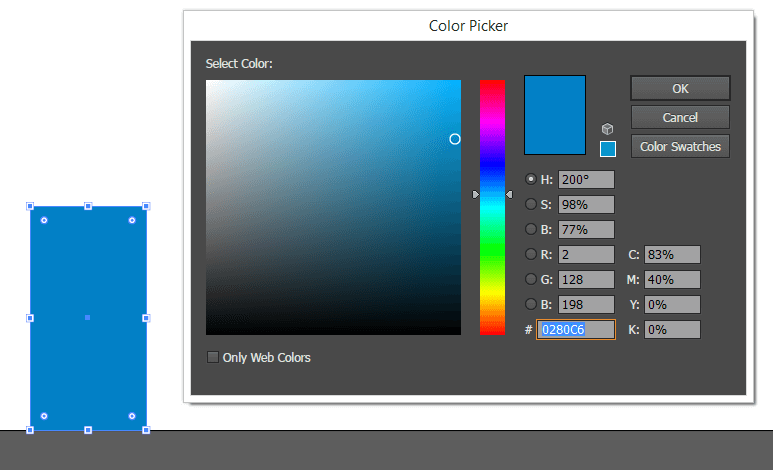
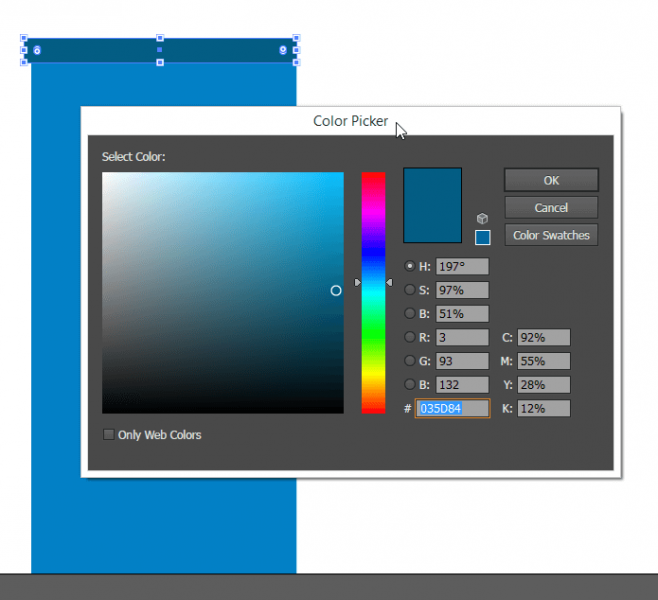
تتنوّع أساليب التصميم المسطّح بحسب الهدف من التصميم، في هذا التصميم سأعتمد التصميم المرتكز على الألوان الموّحدة ما يعني أن معظم ألوان التصميم ستكون متناسقة وضمن درجات لون أو لونين على الأكثر. وسأعتمد هنا على درجات اللون الأزرق لهذا التصميم. اختر اللون 0280C6 لهذا المبنى كما في الصورة.

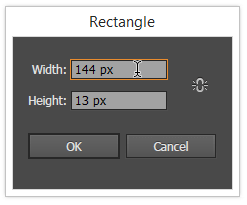
أنشئ الحافة العلوية للمبنى عبر إنشاء مستطيل جديد بأبعاد 144 في 13 بكسل.

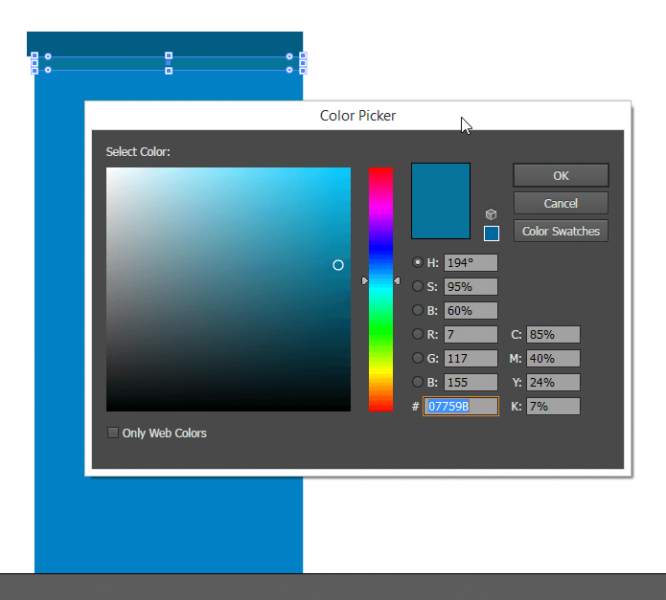
سيكون لون الحافة داكنًا أكثر لذلك ضع اللون 035D84 لهذا المستطيل.
ارسم مستطيلًا أقل سماكة تحت الحافة مباشرة وسيكون بعرض 4 بكسل وباللون 07759B وذلك للإيحاء بأن هذا المستطيل هو ظل الحافة على المبنى.
سنقوم برسم مبنى آخر مجاور وملاصق لهذا المبنى من الجهة اليمنى ولجعل المبنى الجديد يبدو بارزًا أكثر من الأول سيكون لهذا المبنى الجديد ظلال على المبنى الأول لذلك ارسم مستطيل ظلال آخر على الجانب الأيمن للمبنى بذات السماكة واللون.
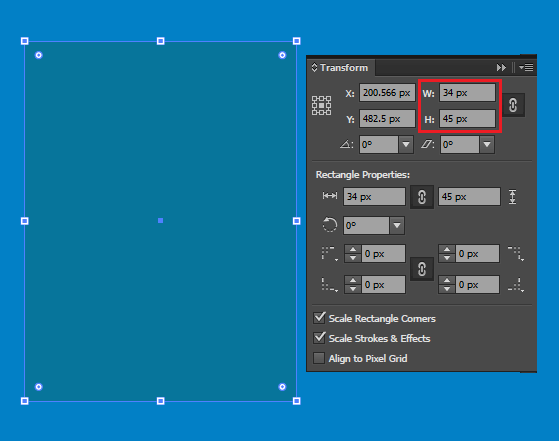
ولرسم النافذة قم برسم مستطيل بأبعاد 34 في 54 بكسل.

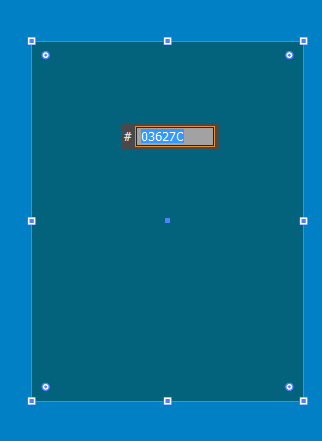
واختر اللون 03627C بحيث سيكون هذا المستطيل إطار النافذة.

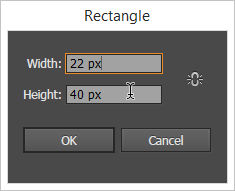
ارسم مستطيلًا آخر بأبعاد 22 في 40 بكسل ولوّنه باللون الرمادي بحيث سيكون زجاج النافذة.

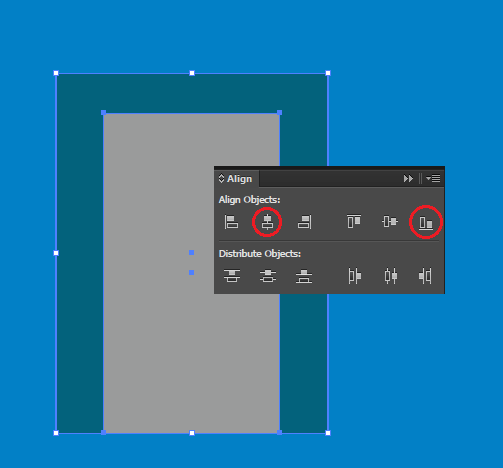
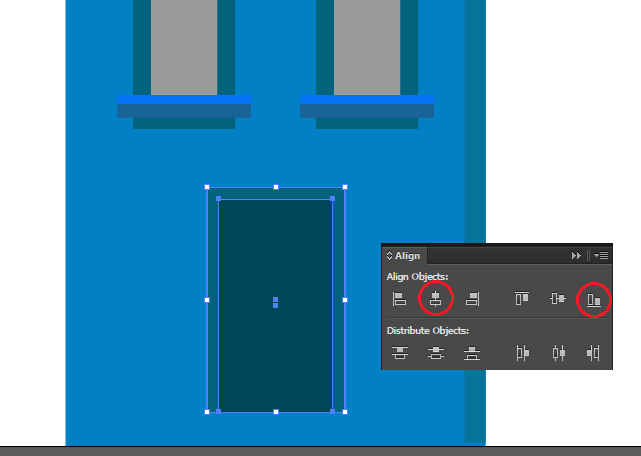
حدّد شكلي النافذة وافتح لوحة المحاذاة Align من قائمة Window وحاذِ الشكلين إلى الوسط والأسفل كما في الصورة.

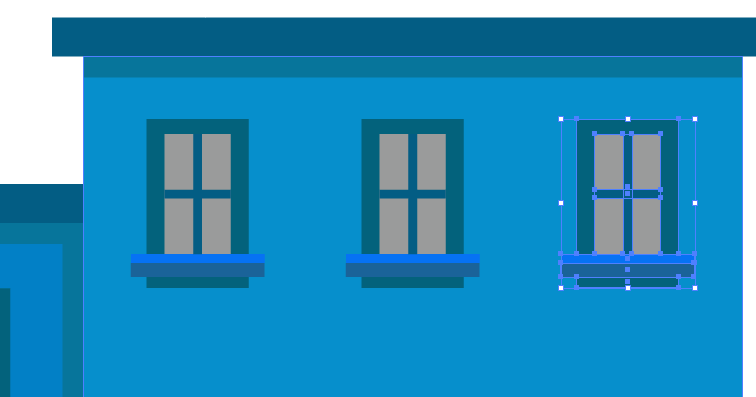
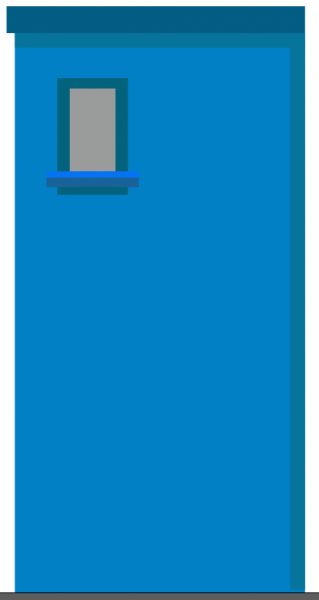
ارسم مستطيلات صغيرة أسفل النافذة لتكون الحافة السفلية لهذه النافذة وبألوان مشابهة للصورة في الأسفل. إن تغيير درجات اللون بين الأشكال المتجاورة بشكل دقيق ومدروس سيمنح الإيحاء بالظلال والإضاءات وكذلك الانعكاسات وهو ما يضفي الحيوية ويلغي الجمود من التصميم.
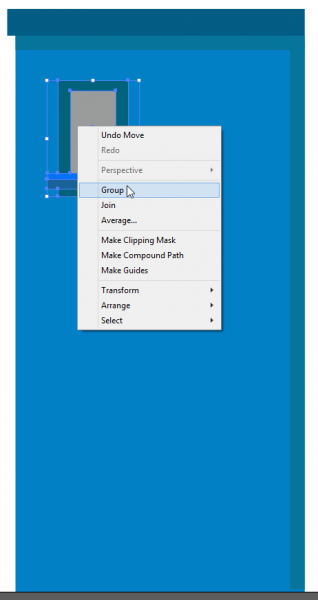
اجمع جميع الأشكال التي تكوّن النافذة في مجموعة واحدة من خلال تحديدها جميعًا والنقر بالزر الأيمن عليها ثم اختيار Group من القائمة.
اسحب نسخة عن مجموعة النافذة عن طريق تحديد النافذة ثم الضغط على Ctrl+C للنسخ وCtrl+F للصق في المقدمة ثم اسحب النسخة الجديدة نحو اليمين مع الضغط باستمرار على مفتاح Shift للمحافظة على ثبات المحور أثناء التحريك.

حدّد كلا النافذتين ثم اسحب نسخة عنهما للأسفل.
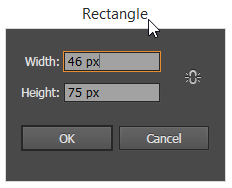
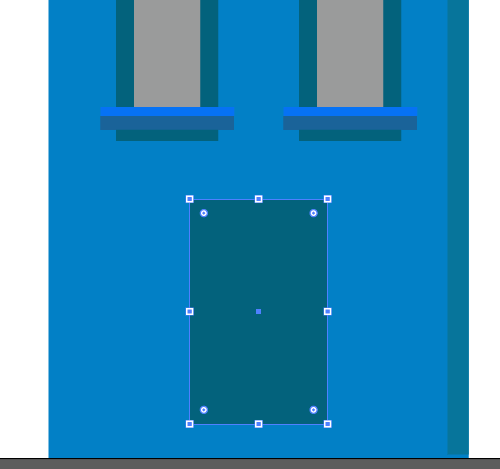
أنشئ مستطيلًا جديدًا بحجم 46 في 75 بكسل.

اجعل لونه داكنًا بلون إطار النافذة وضعه أسفل المبنى تقريبًا.

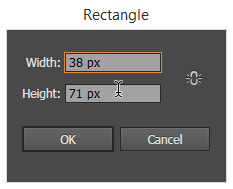
أنشئ مستطيلًا جديدًا بحجم 38 في 71 بكسل.

حدّد كلا المستطيلين ومن لوحة المحاذاة Align قم بمحاذاتهما للأسفل والوسط.

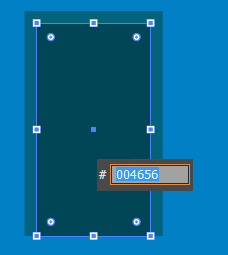
لوّن المستطيل الصغير باللون 004656.

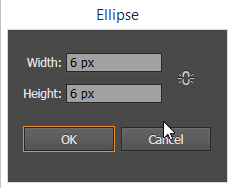
أنشئ دائرة بحجم 6 بكسل باستخدام أداة رسم الأشكال البيضوية Ellipse ثم النقر المزدوج على لوح الرسم لتظهر نافذة إنشاء الأشكال البيضوية تمامًا كما في حالة إنشاء المستطيلات ولإنشاء دائرة مثالية اجعل العرض مساويًا للارتفاع.

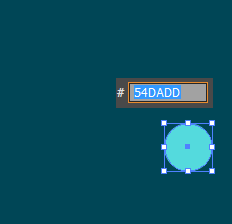
لوّنها باللون 54DADD.

ستكون هذه الدائرة مقبض الباب لذلك ضعها في منتصف الجهة اليمنى من الباب. ارسم ثلاث مستطيلات أسفل الباب بشكل متدرج بالحجم والألوان لتكون السلالم المؤدية إلى الباب. ولكي نمنح الإيحاء الصحيح لدرجات السلالم اجعل الدرجة السفلية أفتح ومن ثم الدرجة التالية داكنة أكثر وهكذا بالتدريج.
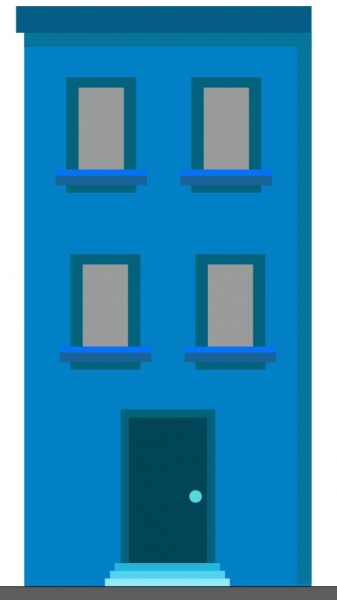
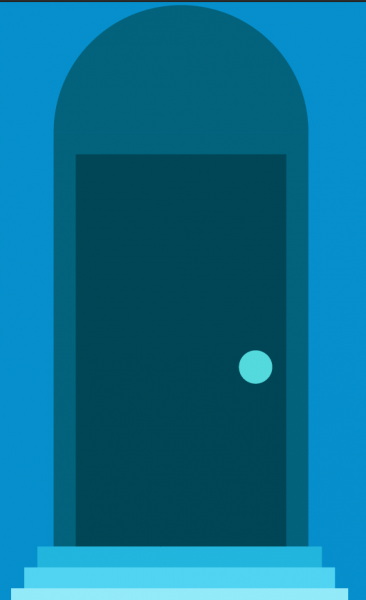
هذا هو شكل المبنى حتى هذه اللحظة وهو مؤلّف من ثلاث طبقات وفي الواجهة الأمامية له أربع نوافذ وباب.
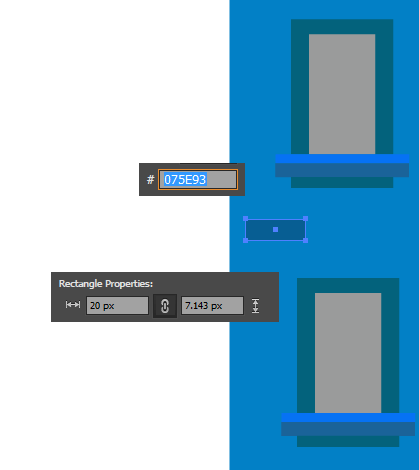
سنرسم الآن كتلة حجر بناء لإضافة الحيوية على المبنى وسيكون حجم الكتلة 20 في 7 تقريبًا وليكن باللون 075E93.

انسخ هذه الكتلة عدّة مرات ووزّعها في أرجاء واجهة المبنى.
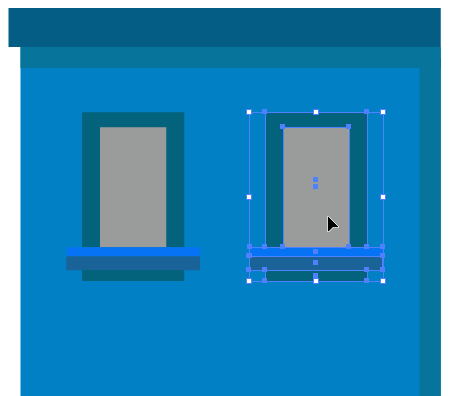
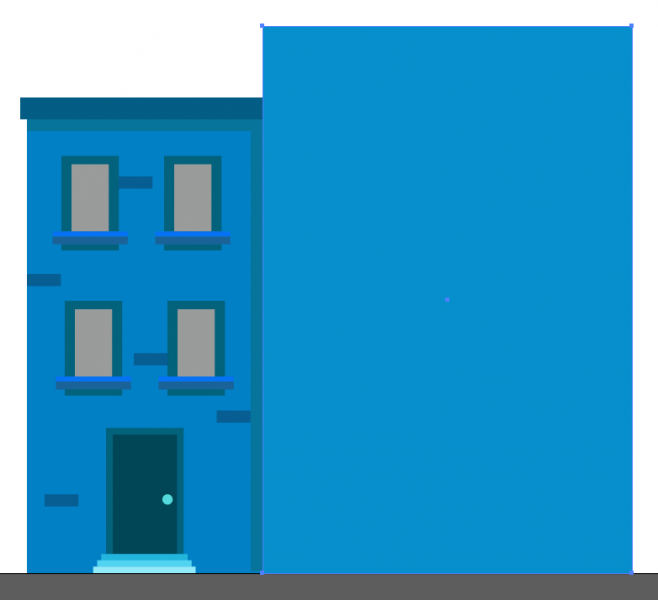
ارسم المبنى الثاني وسيكون أكبر حجمًا وملاصقًا للمبنى الأول. وبما أننا سنجعل هذا المبنى يبدو بارزًا أكثر من المبنى الأول فعلينا جعل لون هذا المبنى فاتحًا أكثر بقليل من المبنى الأول.
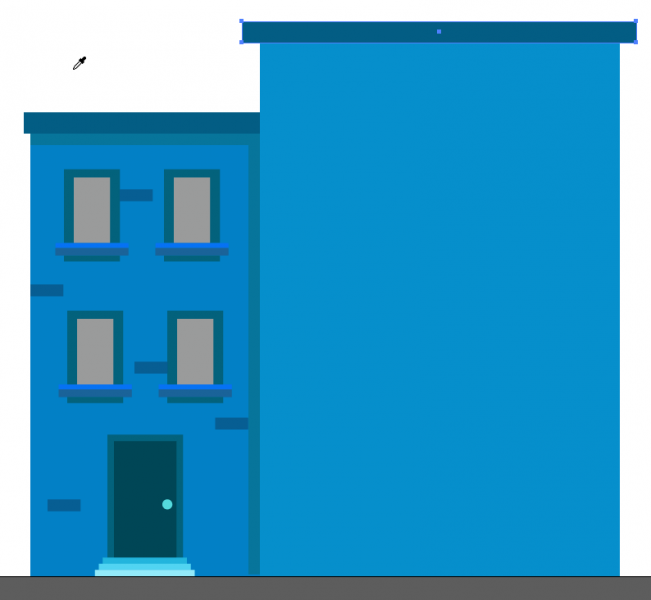
ارسم حافة علوية لهذا المبنى بنفس ارتفاع حافة المبنى الأول 13 بكسل واجعلها بارزة من جهتي المبنى ثم استخدم أداة القطّارة Eyedropper Tool لنسخ ألوان الحافة السابقة.
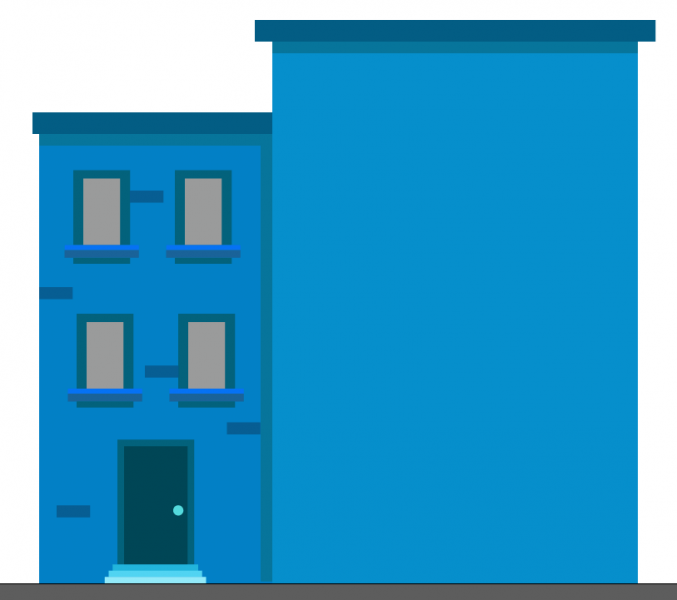
أنشئ ظلًّا لهذه الحافة تمامًا كما فعلنا في المبنى الأول وبذات الألوان.
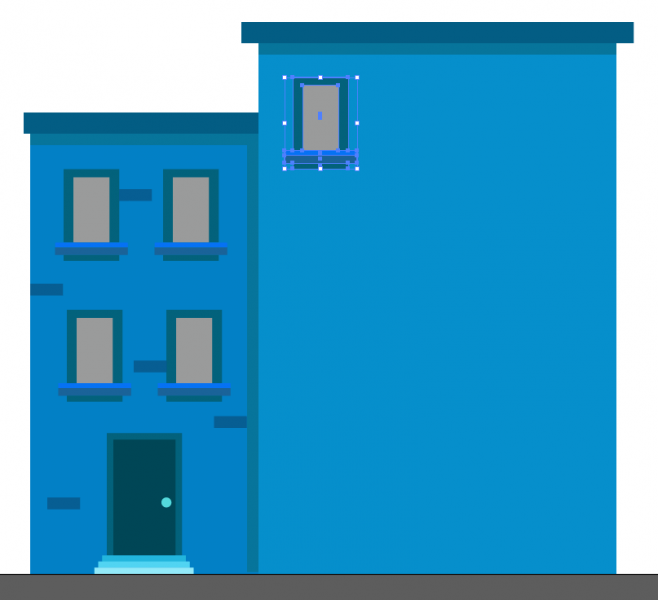
انسخ النافذة من المبنى الأول وضعها في زاوية المبنى الثاني.
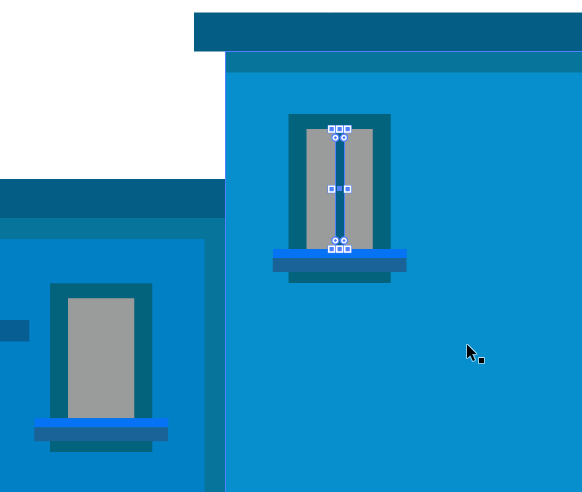
أنشئ مستطيلًا نحيفًا بطول النافذة وبلون الإطار.

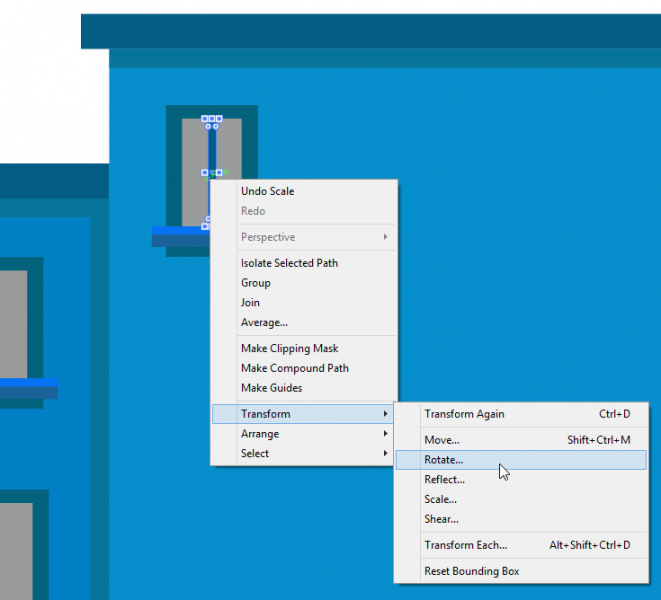
انقر بالزر الأيمن على هذا المستطيل ثم اذهب إلى القائمة
Transform > Rotate
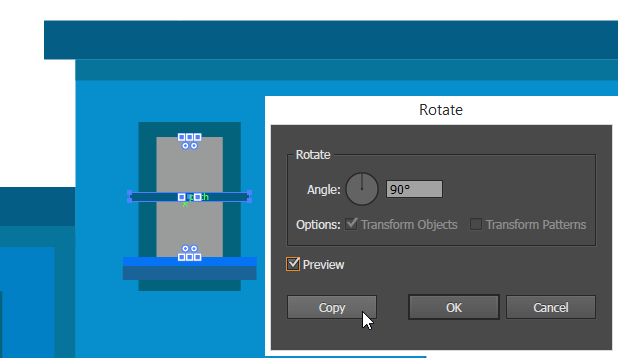
ضع الزاوية 90 درجة ثم انقر على زر COPY لإنشاء نسخة عن المستطيل مستديرة بزاية 90 درجة.

تأكد من أن المستطيلين متقاطعين في وسط النافذة.

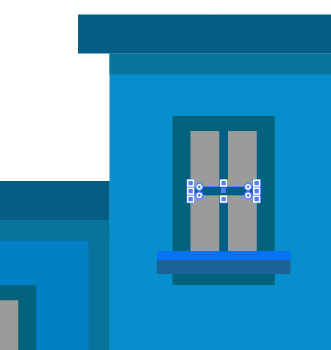
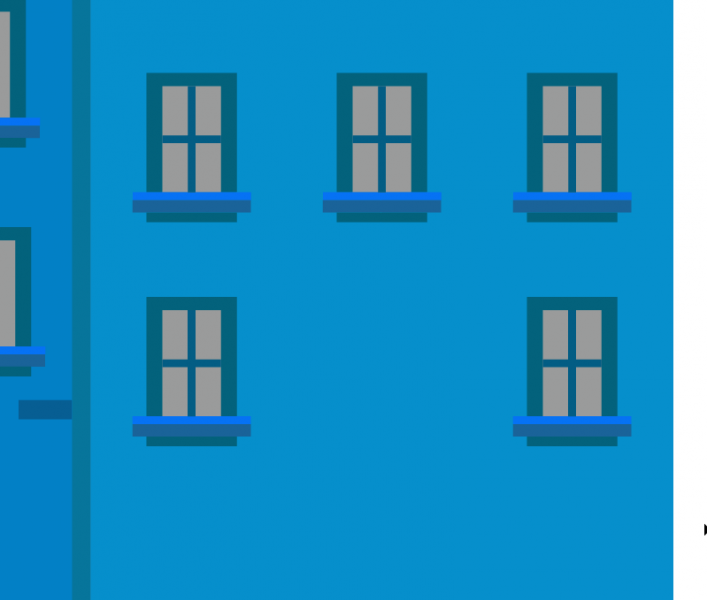
اجمع مجموعة النافذة الجديدة ثم انسخها مرتين ووزّع النوافذ بشكل متساوٍ في صفٍّ واحد.

انسخ هذا الصف من النوافذ مرتين للأسفل. يمكنك القيام بذلك عبر تحديد صف النوافذ وسحبه للأسفل مع الاستمرار بالضغط على مفتاح Alt وبعد الانتهاء من النسخ نضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة وهي النسخ للأسفل وبذلك تحصل على نسخة جديدة بنفس المسافة.
احذف النافذة الوسطى من الصف السفلي.
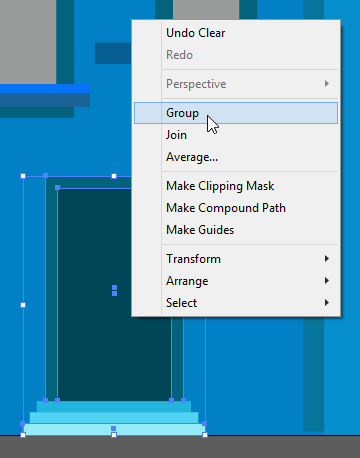
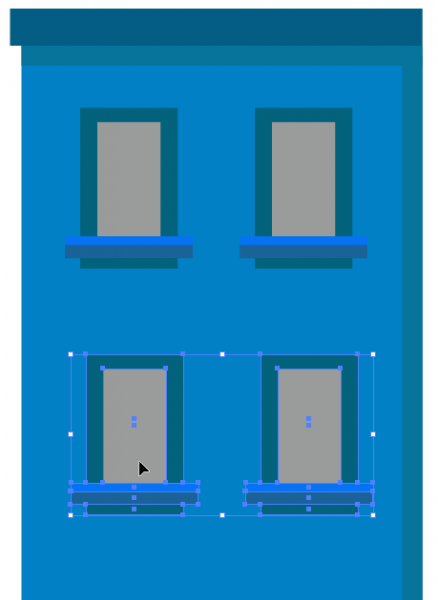
قم بجمع أشكال الباب مع السلالم في المبنى الأول في مجموعة واحدة.

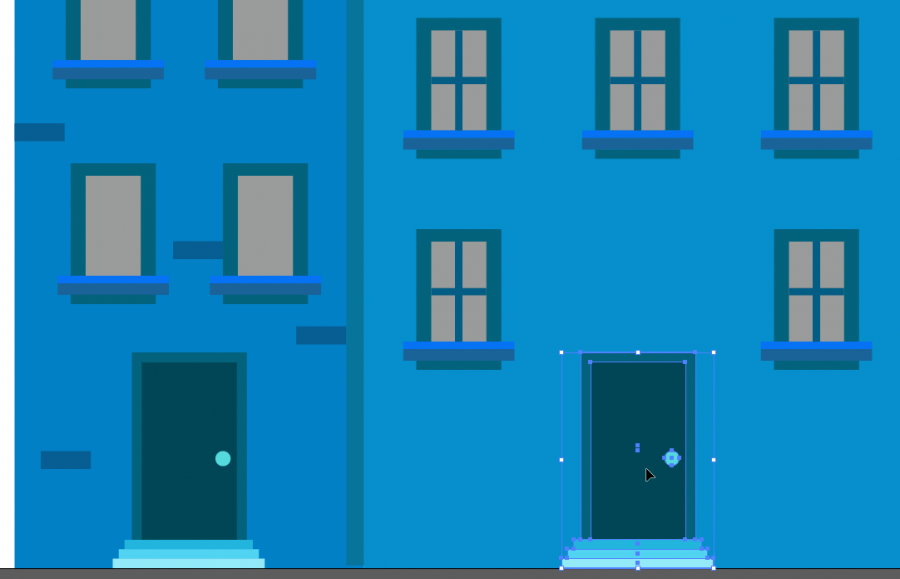
انسخ مجموعة الباب وألصق النسخة في وسط أسفل المبنى الثاني.
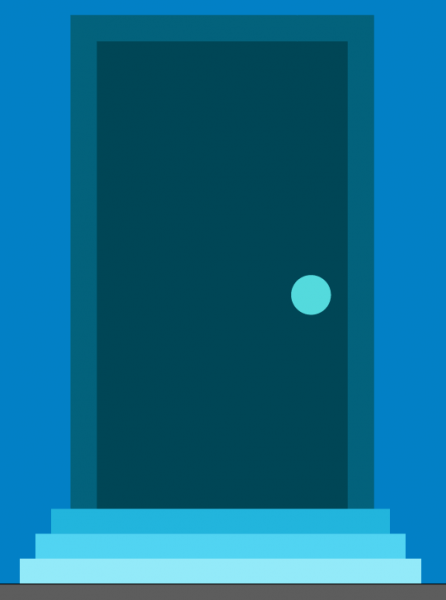
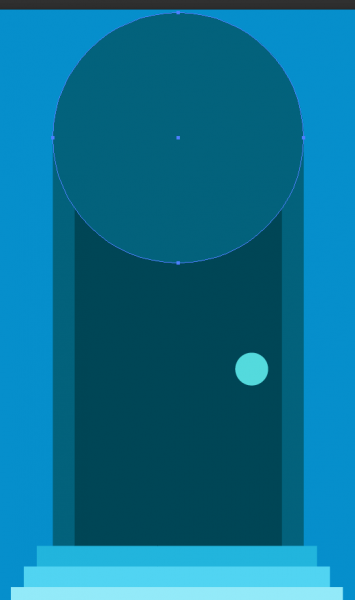
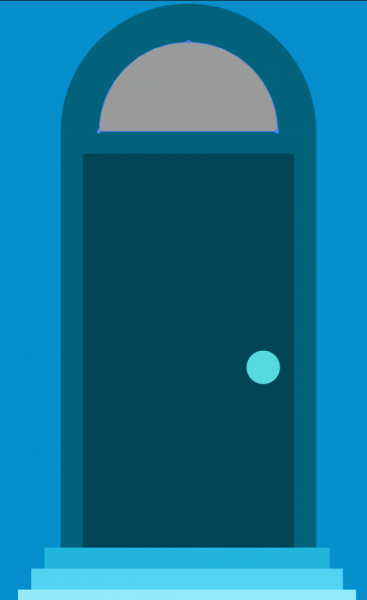
فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U وذلك لتسهيل عملية تحديد موضع أطراف ومنتصف الأشكال ومحاذاتها بشكل أسهل أيضًا. استخدم أداة رسم الأشكال البيضوية لرسم دائرة مثالية في أعلى الباب. استخدم الأدلّة الذكية للرسم ابتداءً من وسط أعلى الباب وباستخدام مفتاحي Shift وAlt سنقوم برسم دائرة مثالية مركزها النقطة التي بدأنا سحب الشكل فيها وهي مركز منتصف أعلى الباب. لوّنها بنفس لون إطار الباب.
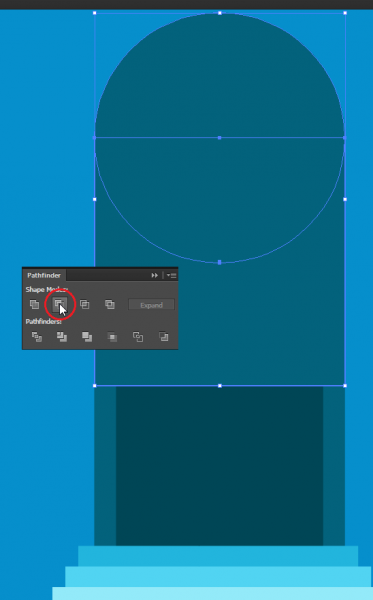
أنشئ مستطيلًا مؤقتًا بنفس عرض إطار الباب ويبدأ من الأعلى مع بداية إطار الباب ويتجاوز من الأسفل آخر نقطة في الدائرة. ثم استخدم الخيار Plus Minus من لوحة Pathfinder ليتم قص الشكلين من بعضهما.
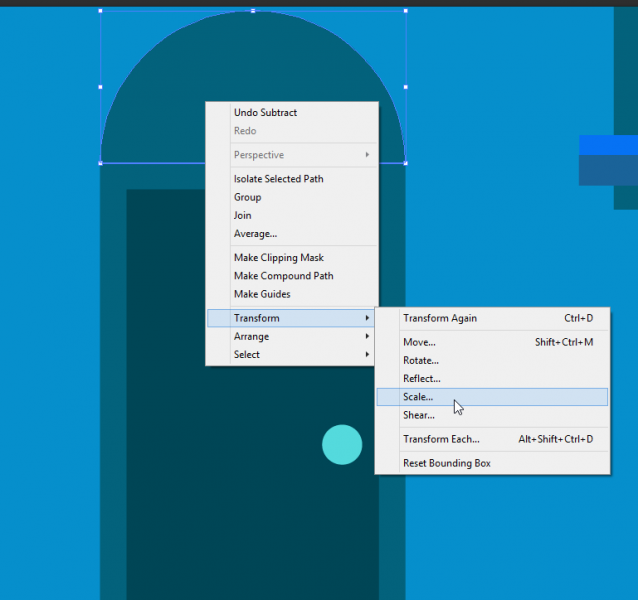
انقر على نصف الدائرة بالزر الأيمن واختر القائمة
Transform > Scale
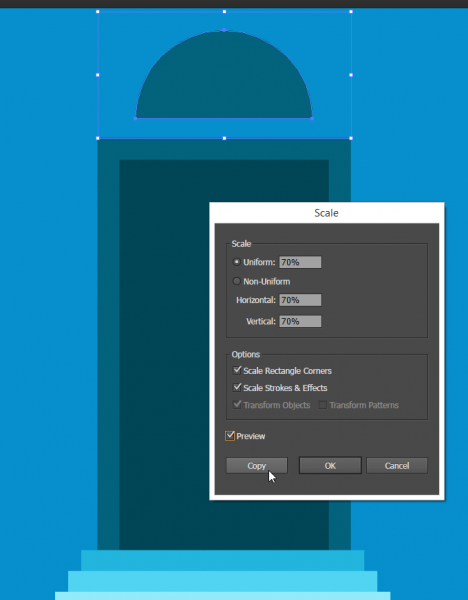
ضع النسبة 70% في خيار Uniform ثم انقر على COPY لإنشاء نسخة عن نصف الدائرة أصغر بنسبة 70%.
لوّن الشكل الصغير بنفس لون زجاج النوافذ باستخدام أداة القطّارة.
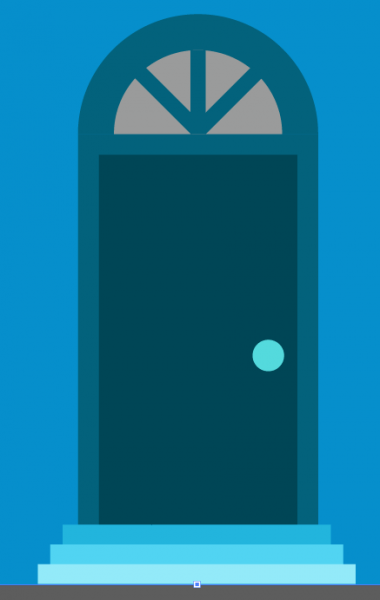
ارسم مستطيلًا نحيفًا بطول نصف الدائرة في وسط الشكل ثم انسخه مرتين ودوّر النسختين بزاوية 45 درجة و-45 درجة وضعهما كما في الصورة.
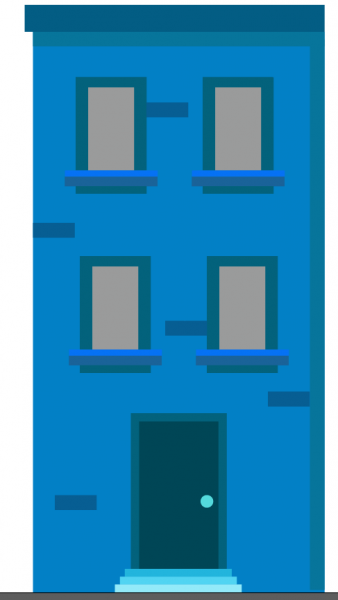
انسخ كتلة حجر البناء من المبنى الأول عدة مرّات ووزّع النسخ على المبنى الثاني.
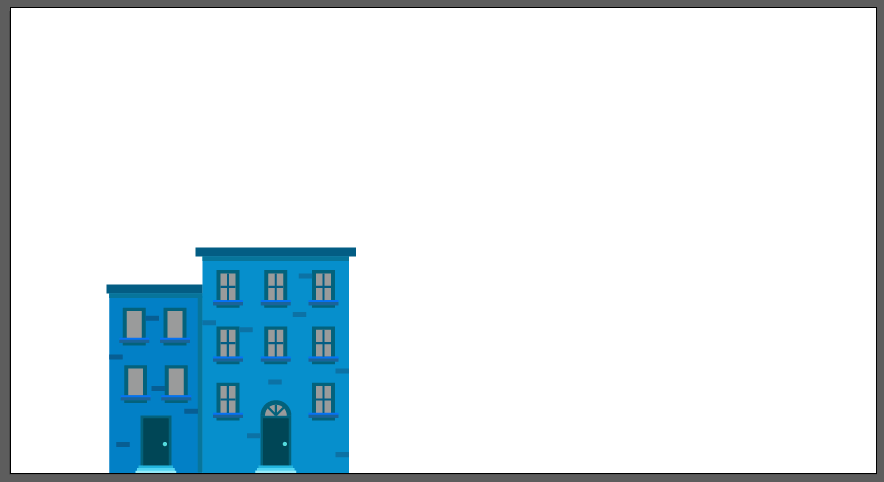
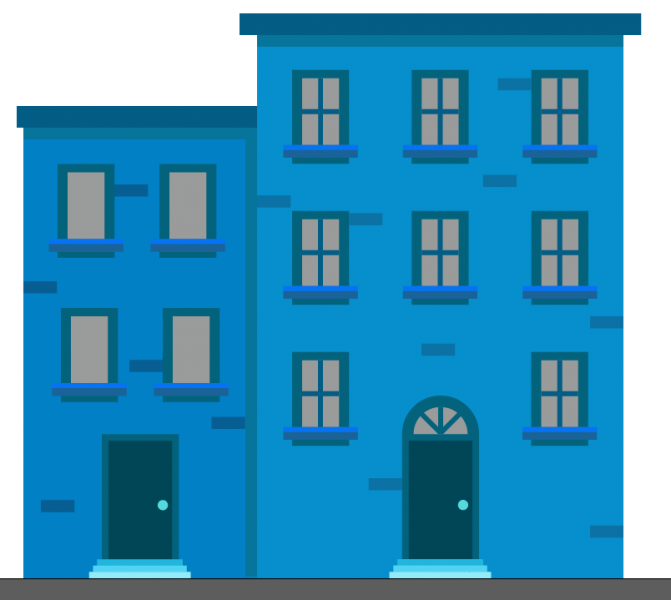
هذا هو شكل التصميم حتى اللحظة بعد الانتهاء من رسم المبنيين الأول والثاني. وسنتابع رسم بقية التصميم في الجزء الثاني.








































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.