zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
تم ايقاف خدمات بايبال في تركيا منذ مدة لعدم القدرة في الحصول على تراخيص وما شابه فالسؤال هنا كيف أستطيع الحصول على الأموال من خلال خمسات أو مستقل في هذه الحالة؟
-
تعلّم خطوةً بخطوة كيفية تصميم رسمين رائعين من رسومات الأطفال البسيطة لسيارة وطائرة باستخدام برنامج الإليستريتور وأشكاله الأساسية. خذ الفكرة والوحي من الأعمال الفنية المصنوعة يدويًّا لإعطاء كل رسم تأثير النسيج المنقوش وتأثير الخياطة. افتح برنامج الإليستريتور. اختر أداة رسم الدائرة وارسم شكلًا بيضويًّا كبيرًا على لوح الرسم. اختر أداة التحديد المباشر ثم حرّك النقطة السفلية عموديًّا. اضغط على Shift للمحافظة على ثبات المحاور. اضبط منحنيات البيزير للنقطة السفلية ومدّدها للخارج لإنشاء منحني خفيف ومشدود للحافة السفلية. ارسم شكلًا بيضويًّا آخر أصغر هذه المرة. حرّكه إلى مقدمة جسم السيارة. استخدم أداة التحديد المباشر لمعالجة الشكل ولدمج الشكل مع الجسم الرئيسي. حدّد الشكلين وأدمجهما معًا بالأمر Merge من لوحة Pathfinder. في مكان آخر على لوح الرسم ارسم مربعًا صغيرًا ولوّنه بالأخضر الفاتح. انسخ CMD+C وألصق في المقدمة CMD+F المربع ولوّن النسخة بالأخضر الداكن. اذهب إلى القائمة: Object > Transform > Scale وأدخل القيمة 50% في الخيار الأفقي ضمن خيارات Non-Uniform. انسخ وألصق نسخة عن الشكل الجديد ثم دوّره بزاوية 90 درجة. خفف الشفافية للشكلين لنحو 20%. هذا يساعد على إنشاء تأثير نقش مستمر رائع ومناسب للتصميم. حدّد كامل الرسم ثم اسحبه وأفلته داخل لوحة الحوامل Swatches. أضِف هذا الحامل الجديد (النقش) كلون تعبئة للجسم الرئيسي للسيارة. إن كان مقاس النقش كبيرًا جدًّا فيمكنك تصغيره، اذهب إلى القائمة: Object > Transform > Scale وألغِ تفعيل Objects. اضبط نسبة حجم النقش ليتناسب مع تصميم شكل السيارة. أضفِ حدودًا بقيمة 2pt للشكل ولوّنه باللون الأخضر من درجات الأخضر الموجود في النقش. ارسم شكلًا بيضويًّا آخر على لوح الرسم وابدأ بمعالجته لتكوّن شكل النافذة. حرّك مقابض البيزير للزاويتين الجانبيتين للأعلى للتخفيف من حجم الزوايا. الهدف هو جعل الحافة السفلية مستقيمة قدر الإمكان. لوّن النافذة بالأزرق الفاتح وامنحها حدودًا بيضاء. اختر أداة الدائرة مجدّدًا وارسم مجموعة من الدوائر متحدة المركز. الدقة غير مهمة حيث أن الاختلال الغريب في الرسم يمنح التصميم حِرفيّة أكثر. لوّن كل دائرة بلون ما وأضف حدودًا متقطّعة إلى الدائرة في الوسط عبر اختيار Dashed Line من لوحة الحدود Stroke. اضبط الخط والفجوة بشكل مناسب. اصنع نسختين من مجموعة الدوائر ثم ضعهما كعجلات تحت جسم السيارة الرئيسي. ارسم شكلًا بيضويًّا آخر داخل لوح الرسم وضعه في مقدمة السيارة. انسخ نسخة عن شكل جسم السيارة واستخدمه كوسيلة تقاطع مع الشكل البيضوي الجديد بالخيار Intersect من لوحة Pathfinder تاركًا ما يشبه المصباح الأمامي للسيارة. في الخلف استخدم أداة القلم Pen لرسم بعض الأشكال الغريبة غير المنتظمة. تأكّد من أن منحنيات البيزير ناعمة كفاية لتجنب وجود زوايا للأشكال. أضف حدودًا متقطّعة رمادية داكنة كالتي استخدمناها في العجلات. حدّد شكل النافذة ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -2 مم في الخيارات لإنشاء مسار مضاعف متوازي مع الأصلي. امنح الشكل الجديد حدودًا متقطعة رمادية داكنة. استخدم أداة رسم الخط لرسم خط مركزي بذات إعدادات الحدود المتقطّعة. كرّر العملية مع الشكل الكلي لجسم السيارة، أنشئ مسارًا مضاعفًا بقيمة -2 مم وأضف حدودًا متقطّعة بلون رمادي داكن. وبهذا نكون قد رسمنا سيارة صغيرة جميلة مستوحاة من أنماط بسيطة يحلم بها الأطفال. إن دمج الخامات ساعد على منح الرسم شعورًا كما لو كان قصاصة قماش جاهزة للخياطة. والآن سنقوم باتباع ذات الخطوات لرسم شكل طائرة. سيكون جسم الطائرة مكوّنًا من شكل بيضوي أيضًا. استخدم شكلًا بيضويًّا كبيرًا لجسم الطائرة الرئيسي وآخر صغير للذيل. ارسم نقشًا مشابهًا للنقش الذي رسمناه للسيارة ولكن هذه المرة ارسم المربع باللون الأزرق. انسخ CMD+C وألصق في المقدمة CMD+F المربع ولوّن النسخة بالأزرق الداكن. اذهب إلى القائمة: Object > Transform > Scale وأدخل القيمة 50% في الخيار الأفقي ضمن خيارات Non-Uniform. انسخ وألصق نسخة عن الشكل الجديد ثم دوّره بزاوية 90 درجة. خفف الشفافية للشكلين لنحو 20%. هذا يساعد على إنشاء تأثير نقش مستمر رائع ومناسب للتصميم. حدّد كامل الرسم ثم اسحبه وأفلته داخل لوحة الحوامل Swatches. أضِف هذا الحامل الجديد (النقش) كلون تعبئة للجسم الرئيسي للطائرة. أدمج Merge جسم الطائرة مع الذيل من لوحة Pathfinder ثم أضف النقش الأزرق كلون تعبئة للشكل الكلي الجديد. قم بأية تعديلات تراها ضرورية فيما يتعلق بالحجم بالنسبة للنقش. أضف حدودًا زرقاء فاتحة بحجم 2pt. ارسم شكلًا بيضويًّا يملأ مساحة نافذة مقصورة الطيّار. ثم حدّد شكل الجسم الرئيسي مع الشكل الجديد البيضوي واستخدم الخيار Subtract من لوحة Pathfinder لقص الشكل. استبدل الحدود السوداء الافتراضية باللون الأزرق الفاتح وطابق حجم هذه الحدود بحجم الحدود لجسم الطائرة. ارسم زوجين من الدوائر الصغيرة كانعكاس للإضاءة على النافذة. حدّد جسم الطائرة ثم اذهب إلى القائمة: Object > Path > Offset path استخدم نفس القيمة -2 مم في الخيارات لإنشاء مسار جديد موازي للمسار الأصلي. أضف حدودًا متقطعة للمسار الجديد لمنحها مظهر قطع القماش المخيطة. في مكان آخر على لوح الرسم ارسم شكلًا بيضويًّا ولوّنه بالأخضر والحدود بالأخضر الفاتح. استخدم أداة التحديد المباشر Direct Selection لضبط النقاط الجانبية وتسطيح المنحنيات. أضف حدودًا متقطعة داخلية بنفس الطريقة المتبعة مع جسم الطائرة ولوّنها بالأخضر الداكن. حرّك نسختين من هذه الأشكال البيضوية الخضراء إلى موقع الجناحين من الطائرة. استخدم الاختصار ]+CMD+Shift للجناح العلوي لإرساله أسفل شكل جسم الطائرة وإعطاء الانطباع بأنه خلف جسم الطائرة الرئيسي. وبهذا ينتهي تصميم الطائرة. يمكن إضافة تدرّج دائري أزرق للتعبير عن السماء ووضع زوجين من الغيوم عبر دمج بعض الأشكال البيضوية. ترجمة -وبتصرّف- للمقال: How to Create a Crafts Inspired Vector Kids Illustration لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بألوان الطيف ابتداءً بصناعة نص مخصص في إليستريتور، ثم سنأخذ تصميم الفكتور هذا إلى فوتوشوب ونستخدم الفراشي وأنماط المزج وغيرها من الأدوات. تصميم ألوان الطيف مستوحى من حواسيب ZX Spectrum التي ظهرت في ثمانينات القرن الماضي. السمة العامة للتصميم هي رسم نص فني تجريدي مخصص والذي سيتم دمجه بألوان الطيف ثم يُضاف إليه تأثير الكآبة والقِدم (جرونجي) عبر الخامات ودرجات الخلفية الصامتة. السمة العامة هي مزج نموذج تصاميم الثمانينات من القرن الماضي مع أسلوب تصميم الجرونجي الحديث. ابدأ العمل على برنامج إليستريتور. أنشئ ملفًّا جديدًا ثم ارسم الأشكال الأساسية لنص التايبوغرافي المخصص باستخدام أداة القلم. استمر بالضغط على Shift أثناء رسم الخطوط للمحافظة على زوايا ثابتة. موضوع الملصق هو ألوان الطيف لذلك سنقوم بتصميم كلمة Spectrum عبر رسم مجموعة من الخطوط المتجهة بزوايا مختلفة ثابتة والتي توضح هذه الكلمة قدر المستطاع. الهدف متابعة رسم خطوط كل حرف ابتداءً من الحرف الذي قبله دون أي قطع في الخطوط. ومع ذلك قد نضطر في بعض المناطق إلى رسم خطوط إضافية. سنقسّم كلمة Spectrum إلى قسمين ما يساعدنا على تشكيل التصميم وإضافة لمسة إضافية. أنهِ رسم المسارات بحيث تصبح الكلمة مفهومة وواضحة. استخدم الأدلة لمطابقة النقاط المفتاحية في المسارات. استخدم أداة التحديد المباشر Direct Selection tool لسحب المسارات ضمن حدود الأدلة وتنظيم تصميم التايبوغرافي. تذكّر أن تستمر في الضغط على Shift لتقييد تلك الزوايا. وبعد الانتهاء من تعديل النص قم باستعراض التصميم بشكل عام وألقِ نظرة شاملة عليه. إن كان يبدو جيدًا ولا يحتاج إلى أية تعديلات أخرى، عندها قم بزيادة حجم الحدود للمسارات لتصبح خطوط التصميم ثخينة. حدّد تصميم التايبوغرافي بالكامل ثم اذهب إلى القائمة: Object > Expand فعّل خيار الحدود فقط Stroke لتحويل هذه المسارات إلى أشكال جامدة. لوّن النص بالرمادي الفاتح وخفف التعتيم ثم اقفل العنصر بالضغط على CMD+2. ثم استخدم أداة القلم لرسم كل جزء من أجزاء التصميم والحروف. استخدم الأدلة الذكية من خلال الاختصار CMD+U التي ستساعدك على القيام بهذه العملية بسرعة ودقة. استمر في رسم أجزاء كل حرف. في كل مرة يتغيّر فيها اتجاه رسم الخط، ابدأ رسم شكل جديد. بعد الانتهاء من العملية ألغِ قفل النص الأساسي وحرّكه إلى جهة واحدة. سنعمل الآن على التصميم الجديد الذي رسمناه بالقلم للتو والمُؤلّف من عدد كبير من الأجزاء. شكّل حامل ألوان خاص بالتصميم مؤلّف من ألوان الطيف الأحمر، البرتقالي، الأصفر، الأخضر، الأزرق، البنفسجي. استخدم هذه الألوان بالتتالي لتلوين كل جزء من أجزاء التصميم بشكل متتابع وبالترتيب. ضاعف النص وحرّك النسخة الجديدة إلى أحد الجهات. استبدل الألوان بتدرجات لونية من الأسود إلى الأبيض على النسخة الجديدة ثم اضبط زوايا التدرجات لتكون متدفقة باتجاه زاوية رسم الخط لكل جزء من أجزاء النص. من لوحة التدرجات Gradient حدّد مقابض الأسود والأبيض الصغيرة من محرّر التدرج واستبدلها بالألوان من حامل ألوان التصميم الأصلي. سيكون الجزء الأول باللون الأحمر الذي سيتدرج إلى البرتقالي وبذلك سيكون تدرج الكتلة الأولى من الأحمر للبرتقالي. بشكل أساسي يجب أن يبدأ كل تدرج لوني باللون السابق في الكتلة السابقة إلى اللون التالي في الكتلة التالية من التصميم. سيظهر التصميم بشكل سلسلة ألوان متدفقة سلسة بألوان الطيف باستثناء بعض الأشكال المتداخلة والتي يجب تلوينها بأقرب لون تدرج متاح. افتح ملفًّا جديدًا في فوتوشوب واختر ملصق بحجم A3 وهو بأبعاد 297x420 مم بدقة 300dpi. استورد خامة خلفية مناسبة مثل خامة ورق عالي الدقة من موقع Shutterstock. من أجل الحفاظ على قابلية التعديل لكل جزء من التصميم، سنحتاج إلى استيراد كل قطعة على حدة. ارسم مربعًّا حول التصميم وحدّده مع القطعة الأولى. ألصق القطعة الأولى في فوتوشوب بنمط بكسل Pixels. عد مجدّدًا إلى إليستريتور وحدّد القطعة التالية مع المربع الكلي. هذا المربع الكبير سيضمن ترتيب ومحاذاة جميع القطع بشكل منتظم كما هي موجودة بالضبط في إليستريتور وبدقة. اجعل كل قطعة في طبقة منفردة. حدّد جميع طبقات قطع التصميم وغير خصائص مزجها إلى Linear Burn. اجمع جميع القطع في مجموعة واحدة عبر CMD+G. انقر نقرًا مزدوجًا على طبقة أحد القطع لتظهر نافذة أنماط الطبقة. أضف ظلًّا كبيرًا Drop Shadow مع خصائص مزج Color Burn. خفّف المسافة إلى الصفر ولكن زِد الانتشار والحجم لتمديد التأثير إلى ما بعد حواف النص. انقر بالزر الأيمن على تلك الطبقة واختر نسخ نمط الطبقة Copy Layer Style ثم ألصقها على طبقات بقية قطع التصميم. أضف قناع طبقة إلى مجموعة طبقات قِطع التصميم ثم استخدم فرشاة الألوان المائية لفوتوشوب لتطبيق التأثير على النص. عدّل الفرشاة لتخفيف التعتيم وذلك للحصول على مستويات متعددة من الدرجات اللونية وغيّر الزاوية من خيارات الفرشاة لإضافة التنوّع إلى الخامة. شوّه حواف النص قليلًا عبر إضافة نُسخ عن المناطق المجاورة لحواف الأحرف باستخدام أداة ختم الاستنساخ Clone Stamp. هذه المناطق المنسوخة سيتم تطبيق التأثيرات عليها عبر قناع الطبقة ومجموعة طبقات التصميم. أنشئ تحديدًا يحيط بكامل مساحة التصميم ولوّنه بالأسود لإنشاء حدود. غيّر خصائص المزج إلى Overlay بتعتيم 60% لمزج الحدود مع درجات الخلفية. أضف قناع الطبقة وشوّه حدود الحواف النظيفة باستخدام فرشاة الألوان المائية. أخيرًا أضِف عنوانًا للملصق في منطقة تذييل الصفحة. أطلقتُ عليه اسم "Spectrum" مع تاريخ عام 1982 الذي تم فيه اطلاق حواسيب ZX Spectrum. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: Create a Distressed Vector Typographic Poster Design لصاحبه: Chris Spooner.
-
- 1
-

-
- تدرجات لونية
- فن تجريدي
-
(و 7 أكثر)
موسوم في:
-
الأفضل هو برنامجي Adobe Premiere و Adobe AfterEffects بدون منازع وبدون نقاش.. ولكن هناك المزيد من البرامج القوية جدًّا في هذا المجال ونذكر منها على سبيل المثال لا الحصر.. Corel VideoStudio Ultimate X9 Pinnacle Studio 19.5 Ultimate Sony Vegas Movie Studio بالتوفيق
- 5 اجابة
-
- 1
-

-
قد لا تكون هناك طريقة واحدة لإزالة علامة مائية وقد تحتاج إلى الكثير من العمل لإزالة بعض العلامات المائية الصعبة ففي بعض الأحيان قد تنفع أداة الاستنساخ Clone Stamp ولكن في حالات أخرى قد لا تكون كافية وقد تضطر إلى استخدام أدوات أخرى كأداة Burn لزيادة إشباع الألوان في المنطقة المستهدفة وجعلها داكنة أكثر وفي أحيان أخرى صعبة قد تضطر إلى رسم بعض الأجزاء بنفسك باستخدام الفرشاة الرقيقة الناعمة جدًّا للوصول إلى المطلوب بشكل احترافي. بالتوفيق
-
أهلًا مهدي بالنسبة لأفضل إصدار للفوتوشوب لويندوز 7 فهو آخر إصدار CC بشرط أن يكون الويندوز لديك 64بت وإلا فإن أفضل إصدار يصلح لويندوز 7 32بت وويندوز XP فهو إصدار CS6 الخاص ب 32بت تحديدًا وهو ممتاز ويغطي كافة نواحي التصميم المطلوبة حتى لأفضل المحترفين....
- 4 اجابة
-
- 1
-

-
ببساطة شديدة الفرق كبير بينهما فبرنامج الفوتوشوب برنامج تحرير وتعديل صور نقطية ويشابه برامج جيمب وفوتوبرش وغيرها بينما الانكسكيب هو برنامج تصاميم فكتور وليس لتعديل الصور حيث يقوم على إنشاء التصاميم ذات الدقة العالية بدون تشوهات وهو يقارن ببرنامج الإليستريتور وليس ببرنامج الفوتوشوب لكل منهما اختصاص مختلف عن الآخر
- 3 اجابة
-
- 1
-

-
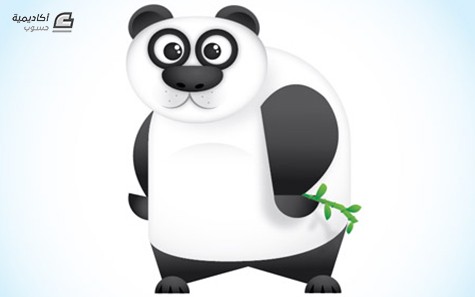
إنّ برنامج أدوبي إليستريتور هو برنامجي المفضّل لتصميم الشخصيات اللطيفة والمرحة. يمكنك إنشاء رسومات رائعة باستخدام بعض الأشكال البسيطة ومزيج من التدرجات اللونية وبعض الظلال. هذه عملية إنشاء شخصية باندا لطيفة خطوة بخطوة من الخطوط الأساسية حتى التفاصيل الدقيقة. تتكون الشخصية التي سنرسمها اليوم من سلسلة من الأشكال العشوائية السريعة التي توضع معًا في الإليستريتور. وهو ما يوفّر الأساس لمزج التدرجات اللونية مع الألوان لإظهار شخصية يمكن التعرّف عليها. عندما يوضع كل شيء معًا ضمن التصميم فإنّ بعض الظلال ستضيف مستوًا جديدًا من العمق والواقعية للتصميم. افتح برنامج أدوبي إليستريتور وأنشئ ملفًّا جديدًا. ارسم دائرة داخل لوح الرسم ثم اسحب النقطة العلوية للأسفل قليلًا باستخدام أداة التحديد المباشر Direct Selection Tool لضغط الدائرة قليلًا. ارسم دائرة أخرى أصغر قليلًا لتشكيل الأنف. اسحب النقطة العلوية لهذه الدائرة لضغطها وجعلها مفلطحة. أضِف دائرتين مثاليتين لرسم أطراف الفم مع التأكّد من تقابلهما في المركز. من الممكن رسم العين باستخدام مجموعة من الدوائر. ارسم دائرة كبيرة ثم انسخ CMD+C وألصق CMD+C ثم صغّر الحجم مع الضغط على مفتاح Shift وAlt معًا. استخدم دائرةً كحدود للعين وأخرى لبؤبؤ العين ودائرتين صغيرتين كانعكاس للإضاءة. استخدم دوائر لرسم الأذن واضغط الاختصار ]+CMD+Shift لإرسال الدوائر أسفل باقي الأشكال. انسخ العين والأذن ثم اعكس النسختين من القائمة: Object > Transform > Reflect وضعهما في الجهة المقابلة. الجسم الرئيسي للباندا يتكوّن من مستطيل مستدير الزوايا كبير. اضغط على مفتاح السهم العلوي عدّة مرّات لزيادة نصف قطر الزوايا. لا نحتاج إلى زوايا مستديرة في الجزء السفلي لذلك ارسم شكلًا مؤقّتًا لتستخدمه كوسيلة لقص المستطيل مستدير الزوايا عبر الأداة Minus Front من لوحة Pathfinder. استخدم أداة القلم Pen Tool لإضافة نقطة إضافية أسفل ووسط الحافة السفلية. ثم اسحب هذه النقطة للأسفل مع الضغط على مفتاح CMD باستخدام أداة القلم Pen (هذا بديل مؤقّت عن أداة التحديد المباشر Direct Selection Tool). استمر بالضغط على مفتاح Alt أثناء سحب النقطة للخارج. هذا سيُنتِج مقابض البيزير التي ستسمح لنا بتعديل الانحناء للحافة السفلية. ارسم دائرة صغيرة في مكان ما على لوح الرسم ثم ارسم مستطيلًا مؤقتًّا يغطّي نصف مساحة هذه الدائرة. استخدم خيار Minus Front من لوحة Pathfinder لقص الأشكال من بعضها. ضع نصفي دائرة أسفل شكل الجسم لتكون الأقدام ثم ارسم خطوط الساقين باستخدام خطوط قاسية بأداة القلم. طابق الزوايا العلوية مع حواف الجسم ثم اضغط ]+CMD+Shift لإرسالها للخلف. ألصق نسخة جديدة من نصف الدائرة وقم بتدويرها بزاوية 180 درجة ثم كبّرها قليلًا لتكون يد الباندا. استخدم أداة القلم Pen لرسم بقية الذراع. اسحب منحنيات البيزير لإضافة حافة منحنية. ضاعف الذراع واعكسها ثم ضعها في الجهة المقابلة. أرسل هذه الذراع الجديدة للأسفل لتبدو ظاهرة خلف الجسم. بعد اكتمال رسم الخطوط الأساسية للشخصية سنقوم بإضافة الألوان. أزِل لون الحدود من شكل الرأس ثم استبدل لون التعبئة بتدرج لوني من الأبيض إلى الرمادي. اضبط الإعدادات ليكون التدرج دائريًا واسحب المزلاج الأبيض للتدرج ليكون قريبًا من الرمادي وذلك لجعل المساحة البيضاء أكبر. استخدم أداة التدرج اللوني Gradient لسحب ووضع التدرج اللوني بدقة فوق الرأس للحصول على التلوين المطلوب. استمر في استبدال ألوان التعبئة لجميع العناصر بشكل فردي بتدرجات لونية. أية مساحات سوداء يجب أن تكون بتدرج لوني من الرمادي الداكن إلى الأسود ويجب ضبط الزوايا باستخدام أداة التدرج اللوني Gradient. دائرتي الفم يمكن ضبط التدرج اللوني فيهما ليكون من الرمادي إلى الشفافية وذلك لمنح التأثير المناسب. اضبط الزوايا لتظهر من المركز إلى الخارج. ارسم بعض التفاصيل الإضافية كبعض الدوائر الصغيرة لتبدو كالشوارب. ضعها على كلا طرفي الفم. ضاعف دائرة الفم وحرّكها قليلًا للداخل. ألصق نسخة أخرى من الدائرة واستخدمها كوسيلة للقص باستخدام أدوات Pathfinder. سيكون الشكل الناتج عبارة عن هلال قم بتلوينه بالرمادي الداكن لإظهار شكل الفم أكثر. ضع نسخة أخرى من الهلال في الجهة المقابلة وأنهِ تصميم المساحة الوجهية عبر رسم دائرتين صغيرتين سوداوين لتكونا فتحتي الأنف. أضف ذات التدرج اللوني من الأبيض إلى الرمادي للجسم واضبط الزوايا إن كان ذلك ضروريًّا. أضِف توهّجًا داخليًّا Inner Glow من القائمة: Effect > Stylize > Inner Glow بتدرج لوني من الرمادي إلى امتداد الظل حول الحواف للجسم ما يُبقي الخطوط العريضة بارزة. يمكن إنشاء منطقة البطن للباندا بواسطة دائرة بسيطة مع تدرج لوني مناسب من الرمادي إلى الشفافية. لوّن جميع الأطراف بتدرج لوني من الأسود إلى الرمادي الداكن واضبط الزوايا بحيث تجعل التدرجات متدفقة عموديًّا. تم تلوين جميع أجزاء الشخصية ولكن لا يزال هناك بعض اللمسات الأخيرة التي ستضيف الكثير إلى التصميم. أضِف ظلالًا Drop Shadow من القائمة: Effect > Stylize > Drop Shadow إلى الخطوط الخارجية للعينين والأنف. استخدم إعدادات مناسبة مثل 30% للتعتيم Opacity و 0 للتعويض Offset و1مم للتمويه. ضاعف الخط الخارجي لشكل الرأس واضغطه قليلًا. لونّه باللون الأسود ثم أضِف تمويه ضبابي Gaussian Blur من القائمة: Effect > Blur > Gaussian Blur مع وضع 30 بكسل لنصف القطر ضمن الإعدادات. اضغط ]+CMD عدة مرات حتى يكون العنصر الأسود خلف الرأس ولكن فوق الجسم. خفّف الشفافية حتى 10% ليتم إنشاء الظل المناسب. كرّر العملية مع شكل الذراع واليد. أدمج Merge الشكلين معًا من لوحة Pathfinder ولونه باللون الأسود الصافي ثم أضف التمويه الضبابي واضبط التعتيم والترتيب. تقنيات الظلال هذه تساعد على إضافة العمق للشخصية وتمنح العناصر الكثير من الحيوية. استخدم أداة القلم لرسم غصن قاسي يخرج من يد الباندا. لونّه بتدرج أخضر ثم أضف أضلاعًا للغصن على طول هذا الشكل باستخدام أداة القلم. استمر في استخدام أداة القلم وارسم بعض الأشكال المنحنية لتشكيل الأوراق. انقر واسحب النقطة الأولى متبوعة بنقرة على الطرف ثم انقر مجدّدًا على النقطة لإعادة المنحنيات للوضع افتراضي ثم أكمل رسم الشكل من البداية. انسخ غصن الخيزران بالكامل وأدمج النسخة مع بعضها ولوّنها بالأسود ثم أضِف تمويهًا ضبابيًّا إليها وضعها في موقع الظل للغصن فوق يد الباندا. أضِف تدرجًا لونيًّا بسيطًا للخلفية لتكون شخصية الباندا مكتملة. ما بدأ ببعض الخطوط والأشكال الأساسية البسيطة أصبح شخصية مكتملة مع الظلال والألوان المتنوعة. ترجمة -وبتصرّف- للمقال: Create a Cool Vector Panda Character in Illustrator لصاحبه: Chris Spooner.
-
اتبع الخطوات في درس الفوتوشوب هذا لتتعلم كيفية تصميم نص مشوّه رائع. سنصمم باستخدام مجموعة متنوعة من الفراشي منظرًا لبقايا قطرات ماء مطبوعة على الورق مسببة تشوهًا في النص بسبب التبلّل من القطرات والرشح والدوائر. أذكر أنني شاهدت تصميمًا مشابهًا للمصمم Craig Ward عبر تصميمه الرائع Ink and water don’t mix. ولقد أعجبني التصميم وقررت أن أجرّب بنفسي لذلك فتحت برنامج فوتوشوب وبدأت التجريب. اتبع هذه الارشادات التفصيلية لتعلّم إنشاء تصميم مشابه باستخدام الفراشي الجاهزة لتشويه بعض التايبوغرافي الذي سنختاره. ابدأ العمل على فوتوشوب عبر فتح ملف جديد. أنا اخترت نموذج ملصق عرضي. استخدم عبارة كلاسيكية بخط معبّر مثل مجموعة خطوط Bodoni. قسّم الكلمات إلى طبقات وحرّكها حتى تصبح متناسقة ومتوازنة، قم بمحاذاة عناصر الكلمات مع الأحرف التي فوقها وتحتها للحصول على هيكل متناسق. من الممكن أن نقوم بتوسيخ أيدينا وتلطيخها ببعض الحبر وتلطيخ الورق ثم مسحه بواسطة الماسح الضوئي للحصول على نتائج جيدة، ولكن بدلًا من ذلك يمكننا اتخاذ الطريق الأسهل واستخدام فراشي جاهزة من مصممين وفنانين كرماء. ابحث في شبكة الإنترنت عن مجموعات فراشي بقع الحبر للفوتوشوب. هذه بعض من الخيارات الرائعة التي وجدتها: Gradient Splats (Coffee Stains (1 (Coffee Stains (2 (Coffee Stains (3 Sumi Ink Brushes حمّل مجموعة من ملفات ABR داخل الملف. في فوتوشوب اضغط على السهم الصغير في زاوية لوحة الفراشي Brushes واختر Preset Manager ثم حمّل جميع فراشي الحبر. اختر بعضًا من أشكال الحبر المثيرة للاهتمام من مجموعة الفراشي المتنوعة وارسم بعض العلامات والبقع على النص في طبقة جديدة. اضبط حجم الفرشاة باستخدام مفاتيح الحوامل المربعة. ارسم العديد من البقع على أطراف الحروف بشكل يشابه شكل رسم الحرف فإذا كانت علامة الحبر طويلة فقم برسمها فوق جزء حرف طويل. أعطِ بعض الحروف تشويهًا كبيرًا بإضافة علامات كبيرة من الحبر ولكن حافظ على العبارة بشكل مقروء ومرئي 100%. بعض الفراشي تكون برؤوس مدببة ومن المفترض أن يكون هذا التصميم عبارة عن تشويه النص بشكل طبيعي بسبب قطرات الماء لذلك اختر بعضً من هذه الفراشي وانقر نقرًا خفيفًا لرسم القطرات والعلامات بشكل مناسب. يمكنك إعادة استخدام الفراشي ولكن تجنّب التكرار لذلك قم بتدوير اتجاه الفرشاة في كل مرّة. عندما تقترب من إنهاء التصميم، حمّل بعض فراشي البخاخ لتستخدم قطرات صغيرة لإضافة بعض اللمسات الأخيرة على التصميم. قم بتحميل خامة ورق الجرونجي لإضافة خلفية تفاعلية مثيرة للاهتمام. أشبع ألوان الصورة بالأمر Desaturate وخفّف التعتيم Opacity إلى 15% لجعل درجات ألوان الخلفية ملائمة أكثر. انظر إلى التصميم بشكل عام واضبط التعتيم Opacity لأي طبقة بحسب أهميتها واستخدم فرشاة صغيرة ناعمة لمزج مساحات مناسبة بين النص والحبر. ترجمة -وبتصرّف- للمقال: Create a Cool Wet Ink Typography Effect in Photoshop لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- تأثيرات
- typography
-
(و 5 أكثر)
موسوم في:
-
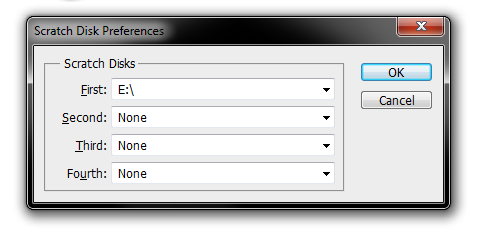
حسنًا أخي المسألة قد تتعلق بموضوع الشفافية وعدم تحويلها بشكل صحيح إلى شفافية في PDF وهذا يتطلب بعض التعديلات على إعدادات التحويل إلى PDF جرب الذهاب إلى القائمة Edit => Transparency Flattener Presets ثم اختر الخيار الأنسب كالدقة العالية أو التركيب المعقد وجرب اختيار آخر إصدار من PDF في إعدادات الحفظ كملف PDF ثم حاول مشاهدة النتيجة لعل المشكلة قد حلّت فإذا لم تحل المشكلة فمن الممكن أن ترسل لي ملفّ AI يتضمن صفحة واحدة تحوي فقط الزخرفة والاطار وعنوان الصفحة لأرى بنفسي مالذي يحدث بالتحديد بالتوفيق
-
أرجّح أن السؤال هو: كيف أجعل شعاري هكذا؟ هو أنه يملك شعارًا وإلا لما قال (شعاري) وهذا يعني أنه لا يريد أن يصمم شعارًا جديدًا بل هو يملك واحدًا يريده أن يظهر بهذا الشكل ويمكن تطبيق ذلك بطريقتين : الأولى هي وضع الشعار في Mock Up جاهز يجعله يظهر بهذا الشكل. الثانية هي القيام بتصميم مشابه لتصميم Mock Up الواضح في الصورة وهذا يحتاج لمقالة طويلة تشرح كيفية استخدام تقنيات تأثيرات أنماط الطبقات وخصائص المزج مع الخامات المختلفة والعناصر الذكية للوصول إلى هذه النتيجة. وبذلك أعتقد أن الأستاذ نور الدين أجاب عن الطريقة السهلة الأولى أمّا الطريقة الثانية فهناك عدة دروس على الإنترنت تشرح أساسيات ذلك مثل هذا الدرس على سبيل المثال Create a Responsive Screen Mockup Using Smart Objects in Adobe Photoshop بالتوفيق
-
باختصار شديد ارسم الشكل الذي تريد تكراره. ارسم دائرة وضع الشكل السابق على طرف الدائرة حيث ستبدأ عملية التكرار منها. انقر على R من لوحة المفاتيح لتفعيل أداة التدوير. انقر على الشكل المراد تدويره وحرّك النقطة المحورية التي سيدور حولها الشكل وضعه في مركز الدائرة. انقر مرة أخرى على الشكل لتفتح نافذة التدوير وضع في خانة الزاوية Angle قيمة الزاوية التي تريد للشكل أن يدور بها (ملاحظة سريعة: إذا أردت أن يتكرر الشكل 6 مرات مثلًا فيمكنك وضع القيمة 360/6 بدلًا من أية قيمة أخرى وسيقوم البرنامج بحساب القيمة الصحيحة عنك). بعد الانتهاء اضغط على الاختصار Ctrl+D عدة مرّات حتى يتم تكرار العملية الأخيرة ويتم تكرار الشكل الأخير في كل مرة لتحصل على ما تريد في النهاية. بالتوفيق
- 1 جواب
-
- 2
-

-
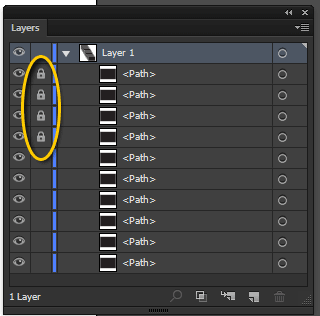
أهلًا أخي أغلب الظن أنه مقفل كما قلت أنت. لذلك عليك فك قفل هذه العناصر قبل العمل عليها. ويمكنك ببساطة إلغاء قفل جميع العناصر المقفولة في الملف من خلال القائمة: Object > Unlock All أو من خلال الاختصار: Alt+Ctrl+2 أو يمكنك فتح نافذة الطبقات Layers وإزالة إشارة القفل من جانب الطبقات المقفولة وبذلك تزيل القفل عنها وتستطيع العمل عليه وتحريرها وتعديلها: بالتوفيق
-
لا شيء أفضل من بعض خربشاتك ومخططاتك الإبداعية لتدعم بها مسيرتك الفنية. دعونا نستخدم خربشة قديمة جيدة لتقديم خدمة تصميمية تجمع بين فن الرسم السريع الممتع وبين تصميم بطاقة أعمال جاهزة للطباعة. سنرسم هذه الخربشة مباشرة على برنامج أدوبي إليستريتور وسنستخدم تطبيقات تصميم الطباعة لتجهيز مستند بطاقة الأعمال مع هوامش النزيف الصحيحة لإنشاء ملف PDF جاهز للطباعة. التصميم سيكون عبارة عن بناء أفكار عشوائية ورسمها بأسلوب الخربشة. ما رأيك في معركة رجل العصا أو بقرة يتم اختطافها من قبل المخلوقات الفضائية كنقطة محورية في تصميم البطاقة؟ افتح برنامج أدوبي إليستريتور. سنصمم البطاقة بحجم 88x55 مم ولكن هذا قد يختلف بحسب الطابعة التي تختارها أو بحسب تعليمات مركز الطباعة الذي تتعامل معه. أدخل 3 مم ضمن خيارات هوامش الحدود القصوى (Bleed) حتى يقوم إليستريتور بتجهيز المستند. تذكّر أيضًا بأن تضع نظام الألوان CMYK للطباعة. لقد قام إليستريتور بوضع حدود حمراء اللون توضّح هوامش الحدود القصوى (Bleed) بالإضافة إلى الحدود السوداء التي توضّح حدود البطاقة الفعلية. قد ترغب أيضًا بوضع هوامش أمان حتى لا يكون أيٌّ من العناصر الهامّة في التصميم قريب جدًّا من الحافة. اسحب أربعة أدلّة إلى داخل لوح الرسم وحاذِها مع باقي الحدود. انقر بالزر الأيمن وقم بإلغاء قفل الأدلّة. حدّد الدليل الأيسر والأسفل ثم اضغط على مفتاح Enter. أدخل القيمة 5 مم للخيارات الأفقية والعمودية ثم اضغط OK. هذا سيجعل هذه الأدلّة على مسافة 5 مم داخل حدود المستند. كرّر العملية مع الدليلين العلوي والأيمن ولكن مع وضع القيمة -5 مم ليتم تحريكها بشكل معاكس. انقر بالزر الأيمن واختر قفل الأدلّة لتجنّب تعديلها بالخطأ. عادة ما تكون الخلفية في حالة رسم الخربشات عبارة عن سطور دفتر أو مفكرة. سنقوم بتصميم نقش يعمل على محاكاة تلك الخلفية من أجل تصميم بطاقة الأعمال. ارسم مربعًا مع لون تعبئة أبيض ثم حدّد الضلع العلوي باستخدام أداة التحديد المباشر Direct Selection Tool. اضغط CMD+C للنسخ وCMD+F للصق في المقدمة ثم حرّك للأسفل نحو وسط المربع. أضِف حدودًا زرقاء بقيمة 0.5 pt مع قيم اللون c35, m20, y0, k0. حدّد كلا العنصرين ثم اجمعهما في مجموعة واحدة ثم اسحبهما إلى لوحة الحوامل Swatches لإنشاء حامل نقش جديد. سيتم تكرار هذا النقش عند اختياره كخيار لتعبئة أي عنصر. ارسم مستطيلًا على لوح الرسم بحيث تطابق أضلاعه حدود النزيف. أضِف النقش الأخير الذي صممناه كلون تعبئة. لا يوجد بطاقة أعمال كاملة بدون تفاصيل الاتصال لذلك سنضيفها أولًا. أدخل الاسم أولًا باستخدام الخط المفضل لديك (انا اخترت هنا خط DIN). حاذِ هذا النص مع سطرين من أسطر الخلفية مع الدليل الأيسر الذي أنشأناه للحفاظ على مسافة الأمان. أنهِ كتابة بقية تفاصيل الاتصال بشكل يتناسب مع ارتفاع خطوط سطور الخلفية. قد ترغب في استخدام التباين في الأحجام لتمييز النصوص ولكن تذكّر أن تتجنب وضع أي حجم أقل من 6 للحفاظ على وضوح البطاقة المطبوعة. الآن لنقم بإبداع وتزيين هذه البطاقة. استخدم أداة فرشاة الدهان Paintbrush واختر فرشاة دائرية صغيرة من لوحة الفراشي Brushes palette. اختر لونًا شبيهًا بلون الحبر الافتراضي مثل هذا اللون c45, m35, y0, k0 للون الحدود ثم ابدأ بالخربشة على البطاقة. تأكّد من أن جميع الخطوط التي سترسمها تمتد خارج حدود البطاقة وحتى تمتد عبر الحدود القصوى (Bleed). عندما نبدأ بالخربشة فلا يوجد أية قواعد. فقط ارسم ما يدور في ذهنك، بالنسبة إلي رسمت مشهد معركة رجل العصا. لا تقلق إذا لم تكن رسومات دقيقة فهذا فن خربشة سريع وممتع فقط. فقط تذكّر أن تجعل امتداد الخطوط خلف الحدود القصوى (Bleed). املأ المساحات الفارغة بخربشات عشوائية، أنت على وشك تصميم أجمل بطاقة أعمال في العالم. حدّد الجميع CMD+A لتحديد جميع العناصر ثم اذهب إلى القائمة: Object > Expand Appearance هذا سيحوّل جميع تلك الحدود إلى أشكال جامدة. ارسم مستطيلًا مؤقتًّا يمتد ضمن كامل الحدود القصوى (Bleed). اترك هذا المستطيل بدون ألوان تعبئة أو حدود. حدّد جميع خطوط الخربشة التي تمتد خارج الحدود القصوى (Bleed) مع المستطيل الأخير الذي رسمناه. اختر خيار Crop من لوحة Pathfinder. جميع العناصر يجب أن تكون قد قُصّت ضمن الحدود القصوى (Bleed). حدّد جميع عناصر النصوص ثم اذهب إلى القائمة: Type > Create Outlines تمامًا مثل خاصية Expand Appearance الذي يحوّل الحدود إلى أشكال فإن خاصية Create Outlines تحوّل النص إلى أشكال جامدة، هذا سيمنع ظهور أية مشاكل مع النصوص أثناء عملية الطباعة. اذهب إلى القائمة: File > Print لتظهر خيارات الطباعة. اختر Adobe PDF من خيارات الطباعة ثم اختر Custom بالنسبة لحجم العمل ثم انتقل إلى خيارات العلامات والنزيف Marks and Bleed وأضِف جميع علامات الطباعة. سيقوم إليستريتور بتصدير العمل كملف PDF جاهز للطباعة لتقوم بطباعته على أي طابعة تختارها أو لدى أي مركز طباعة تختاره. قبل إرسال الملف إلى الطباعة قد ترغب في التحقق من تغطية الحبر وعدد لوحات التصميم التي سنستخدمها. في برنامج Adobe Acrobat Pro اذهب إلى القائمة: Advanced > Print Production > Output Preview في الخيارات التالية يمكنك تجربة كل لون من لوحات ألوان CMYK على حدة لتتأكّد من أن جميع الألوان قد تم تصديرها كما هو متوقع. سيظهر النص والخطوط بأفضل شكل مع لوحة ألوان أو اثنتين. اللوحات الإضافية التي تحمل الألوان ستجنّبنا مخاطر فقدان التسجيل والخطوط المموّهة. لاحظ في الصورة أن جميع خطوط الخربشة تستخدم لوحة السماوي Cyan ولكن النص لا يظهر وذلك لأن النص يستخدم لوحة الأسود (Black (K. بعد بضعة أيام ستكون البطاقة بين يديك وستشعر بأنك أروع مصمم في العالم. ترجمة -وبتصرّف- للمقال: Create a Fun Print-Ready Doodled Business Card Design لصاحبه: Chris Spooner.
-
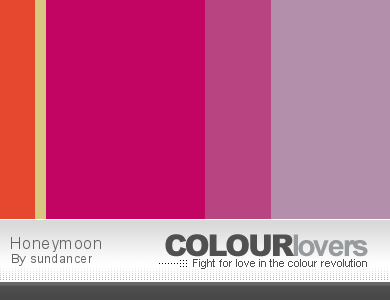
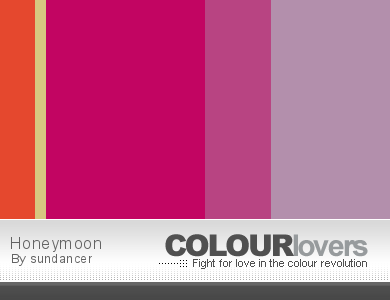
كما فهمت منك فأنت تريد اسم حامل ألوان هذا التصميم (swatch) وهذا أمر صعب جدًّا لأنه لا يوجد أسماء قياسية للحوامل بل يقوم مؤلفو هذه الحوامل بنشرها على الإنترنت كما في المواقع التي ذكرتها في إجابتي السابقة بأسماء يختارونها بأنفسهم مثل هذا الحامل الذي يشبه نمط ألوان الصورة في سؤالك وقد أطلق عليه مؤلف هذا الحامل السيد sundancer اسم Honeymoon وستجد في الموقع المذكور في إجابتي آلاف وملايين الحوامل بأسماء مختارة من قبل مؤلفي هذه الحوامل قد لا تكون معبرة بالضبط عن نمط ألوان الحامل لذلك عليك بتأليف حامل ألوان خاص بك بغض النظر عن الاسم إن كنت مصممًا جرافيكيًّا أو البحث باستخدام أدوات بحث ذات الموقع المذكور عن حوامل ألوان قريبة أو مشابهة لنمط ألوان الصورة المطلوبة.. بالتوفيق
- 4 اجابة
-
- 1
-

-
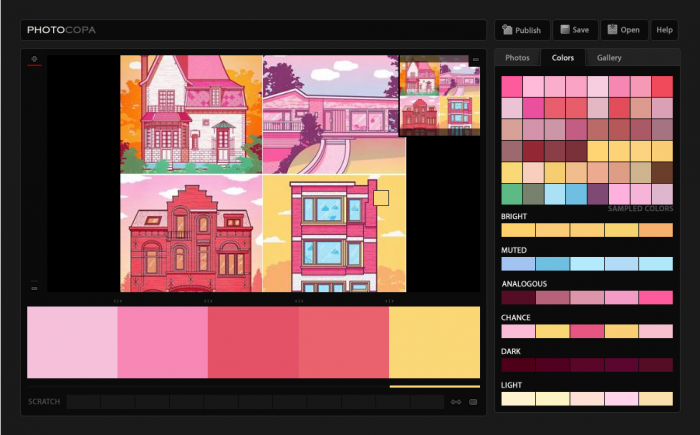
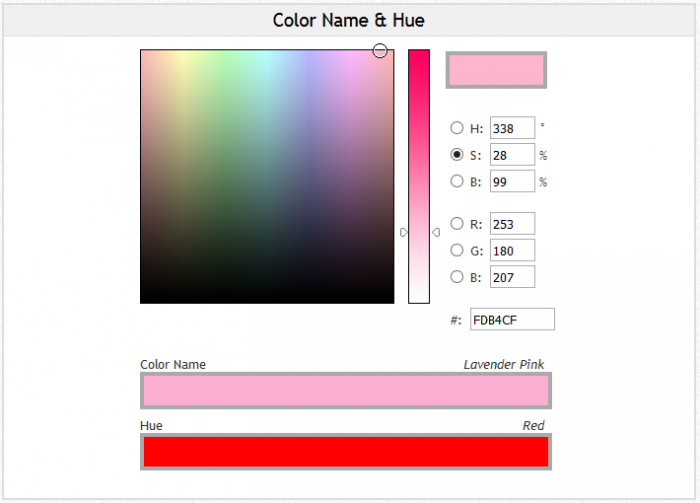
يمكنك الذهاب بسهولة عبر صفحة Color Name & Hue مع نسخ رقم أي لون موجود في الصورة إلى مربع أرقام الألوان لتكتشف أسماء الألوان التي تريدها ويمكنك الحصول على رقم اللون من الفوتوشوب أو من صفحة Get Colors from Image فمثلًا: اللون الوردي الفاتح في سقف المنزل في أعلى يسار الصورة اسمه بالرقم #F88DB7 اسمه Tea Rose أو زهر الشاي .. ولون أعلى نقطة في سماء الصورة في الأعلى اليمين برقم #FDB4CF هو Lavender Pink أو الخزامى الوردي كما في المثال في الأعلى.. وهكذا .. إن كان هذا قصدك من السؤال وهو معرفة اسم كل لون على حدة... . أمّا إذا كنت تقصد مجموعة الألوان ككل والحصول على حامل ألوان مشابه فهذا أمر مختلف حيث أن اسم حامل ألوان شبيه بهذه الألوان سيأخذ اسم اللون الطاغي عادة على الصورة كاللون الوردي في هذه الحالة وعليك بالذهاب إلى مواقع حوامل الألوان والبحث عن حوامل ألوان مشابهة أشهرها مواقع Colour Lovers وCoolors بحيث يمكنك البحث من خلال هذه المواقع على حوامل ألوان مشابهة لتلك الصورة مثل هذه الحوامل مثلًا .. أو يمكنك استخدام إحدى أدواتهم في موقع Colour Lovers وهي أداة PHOTOCOPA والتي تساعدك على إنشاء حامل ألوان لصورتك أو يمكنك القيام بذلك بنفسك باستخدام الفوتوشوب أو الإليستريتور... بالتوفيق
-
سنقوم اليوم بمحاكاة لقطة مشوّهة من فيلم VHS قديم في برنامج فوتوشوب. هذا الموضوع غير عادي تمامًا وآمل أن يكون في متناول اليد لتلك المشاريع النادرة التي تحتاج إلى تكرار هذا الأسلوب. سوف نقوم بأخذ صورة ونقوم بتشويهها باستخدام مجموعة من التقنيات لمحاكاة تلك اللقطات القديمة ثم سنضيف بعض النصوص بالخطوط القديمة التي كانت تُستخدم قديمًا كلمسة أخيرة لمشهد فيلم منزلي يُعرض بواسطة جهاز مشغل فيديو قديم. النتيجة النهائية تبدو كتأثير مشهد من مشغّل فيديو قديم حقيقي والذي يُحاكي تأثيرات التشوّه والالتفاف المتنوعة التي تحصل عادة مع أشرطة فيديو VHS القديمة خصوصًا عندما نوقف عرض الشريط أو نقوم بالضغط على زر الإعادة. مجموعة فلاتر التشويه في فوتوشوب ستساعدنا على تدمير الصورة الرقمية ثم سنضيف بعض اللمسات النهائية ببعض النصوص التي تحقق الواقعية للقطات الفيديو القديمة. افتح الصورة التي اختَرتَها باستخدام برنامج أدوبي فوتوشوب. أنا استخدمتُ هذه الصورة المجانية من موقع unsplash. سنطبّق تأثير الالتفاف على هذه الصورة باستخدام أدوات Liquify الموجودة ضمن قائمة فلاتر فوتوشوب. حدّد أداة Forward Warp ثم اجعل الضغط لنحو 30 ثم ابدأ بسحب الأداة من اليسار لليمين عبر الصورة. غيّر حجم الفرشاة بشكل متفاوت بين التشوّهات الكبيرة والصغيرة. طبّق تعديلات Liquify عبر الضغط على OK ثم ارسم تحديدًا مستطيلًا على جزء من الصورة. اضغط الاختصار CMD+T لتحويل التحديد ثم مدّد هذه الشريحة لإنشاء تأثير الشاشة المشوّهة. ابحث عن صورة بعض الغيوم وافتحها في فوتوشوب. استخدم الاختصار CMD+Shift+U لإشباع ألوان الصورة ثم عدّل المستويات عبر الاختصار CMD+L لزيادة قتامة الظلال إلى درجة الأسود. اذهب إلى القائمة: Filter > Distort > Shear وأضف سلسلة من النقاط إلى المخطط لتشويه الصورة من الجانب إلى الجانب. اذهب إلى القائمة: Filter > Distort > Wave وغيّر قيمة الإعدادات إلى 999 للمولدات Generators، أقل قيمة لطول الموجة Wavelength، أقل قيمة للسعة Amplitude و100% لحجم Scale المحور الأفقي فقط. سيتم تطبيق التأثير بحسب نمط الصورة المُستخدمة، فقد يكون من الضروري تغيير اتجاه الصورة لتجنب تشويه العناصر الرئيسية مثل وجه الشخص. احفظ الصورة كملف PSD وامنحها اسمًا معرّفًا مثل displacement-map.psd. هذا الملف المؤقّت سيُستخدم ضمن فلتر الاستبدال Displace فيما بعد. عُد إلى ملف العمل الأساسي مجدّدًا ثم اذهب إلى القائمة: Filter > Distort > Displace بدّل الإعدادات إلى 100 حجم أفقي و0 حجم عمودي. بعد الضغط على OK حدّد الملف displacement-map.psd. صورة الاستبدال المُستخدمة في هذا الفلتر ستشوّه الصورة عبر المساحات البيضاء في الملف. ارسم تحديدًا مستطيلًا حول الصورة بأكملها باستثناء الحافة اليسرى البشعة ثم اضغط على الاختصار CMD+T ثم مدّد الصورة لإزالتها. جِد صورة غيوم جديدة وافتحها في فوتوشوب. قم بإشباع ألوانها Desaturate وعدّل المستويات Levels لتحويلها إلى صورة أبيض وأسود قاسية. أضِف فلتر الموجة Wave أولًا هذه المرة واستخدم ذات الإعدادات التي استخدمناها في السابق لذات الفلتر. اذهب إلى القائمة: Filter > Distort > Shear وعدّل المخطط مع نمط جديد من النقاط لتشكيل تأثير التفاف مختلف. اضغط على الاختصار CMD+A لتحديد الكل ثم CMD+C لنسخها. ثم ألصق باستخدام الاختصار CMD+V داخل ملف العمل الرئيسي ثم صغّرها واضغطها لتغطّي جزءًا من الصورة. غيّر خصائص المزج إلى Screen لجعل الخلفية السوداء شفافة، تاركًا خطوط التشوهات البيضاء الشائعة في عرض أشرطة VHS القديمة وخصوصًا أثناء التوقف المؤقت أو الإعادة. ضاعف هذه الطبقة باستخدام الاختصار CMD+J ثم حوّلها باستخدام الاختصار CMD+T واستخدم خليطًا من الانعكاس الأفقي والعمودي وتغيرات الحجم لتُنتِجَ نموذجًا ثانيًّا من خطوط التشوّهات في مكان آخر من الصورة. أنشئ طبقة تعديلات منحنيات Curves ثم اجعل خصائص مزجها Saturation. ومن ضمن نافذة إعدادات طبقة تعديلات المنحنيات انتقل على القناة الحمراء واجعل المنحني الخاص بها اشبه بحرف S ثم انتقل إلى القناة الخضراء وحوّل المنحني الخاص بها إلى ما يشبه S نوعًا ما ثم انتقل على القناة الزرقاء وأنشئ منحني كحرف S أكثر دقة. هذه التعديلات ستزيد من التشبّع اللوني في بعض مناطق الصورة بينما تخفّفها في مناطق أخرى لتقليد ونسخ نظام ألوان أجهزة التلفاز القديمة. أنشئ ملفًّا جديدًا بحجم 1 في 10px (من الممكن أن يختلف حجم هذا الملف بحسب حجم الصورة التي تعمل عليها). قم بإخفاء طبقة الخلفية ثم ارسم تحديدًا حول نصف حجم العمل ولوّنه باللون الأسود في طبقة جديدة. اضغط على الاختصار CMD+D لإلغاء التحديد ثم اذهب إلى القائمة: Edit > Define Pattern لجعل هذا الشكل نقش Pattern وأعطِ هذا النقش اسمًا معرّفًا. سيُنتِج هذا النقش سلسلة من خطوط افقيّة بحجم 5px. عُد إلى ملف العمل الأساسي واختر أداة سطل الدهان Fill bucket ثم عدّل الإعدادات في شريط الأدوات العلوي إلى Pattern. ثم ابحث عن الملف الذي أنشأناه للتو ضمن القائمة. أنشئ طبقة جديدة ثم اضغط في أي مكان ضمن الصورة لتَظهر سلسلة خطوط مسح التلفاز القديمة. غيّر خصائص المزج هذه الطبقة إلى Soft Light لتمكين التفاعل مع الألوان. لإنهاء هذا التأثير بتأثير فيلم منزلي قديم سنستخدم خط OSD mono font لكتابة بعض معلومات الشاشة الخاصة بأجهزة تشغيل الأفلام القديمة. حدّد جميع طبقات النصوص التي كتبناها باستخدام الخط السابق ثم اذهب إلى القائمة: Layer > Merge Layers لتحويلها إلى طبقة نقطيّة قابلة للتعديل. اذهب إلى القائمة: Filter > Distort > Wave احتفظ بالإعدادات السابقة ولكن خفّف من عدد المولدات إلى 30. لإنشاء آخر تأثير بنمط قديم اضغط على الاختصار CMD+A لتحديد الكل ثم اذهب إلى القائمة: Edit > Copy Merged ألصق ما تم نسخه مع الدمج في طبقة جديدة أعلى لوحة الطبقات. انقر نقرًا مزدوجًا على الطبقة الجديدة لفتح نافذة الأنماط للطبقة ثم ألغِ تفعيل القناة الخضراء G في خيارات المزج المتقدمة. حرّك الطبقة لليمين قليلًا بضعة بكسلات باستخدام أسهم لوحة المفاتيح لإنتاج اختلال في القنوات اللونية. هذا المزيج من التأثيرات والتشوّهات غالبًا ما يُشاهد على أجهزة التلفاز القديمة ومشغلات الفيديو القديمة أيضًا. ترجمة -وبتصرّف- للمقال: How To Create a Distorted VHS Effect in Photoshop لصاحبه: Chris Spooner.
-
السؤال غير منطقي أخي. أولًا من قال لك بأن الإليستريتور لا يدعم العربية، في الواقع هو يدعم العربية بشكل ممتاز وجميع المصممين العرب يعملون عليه ويصممون تصاميم باللغة العربية بكل أناقة. ثانيًا إن كان الإليستريتور لا يدعم العربية فهذا يعني بأنك يجب أن تصمم ما تريد بالعربية على الفوتوشوب وتنقله إلى الإليستريتور على شكل كائنات لتتابع تصميمك وليس العكس. أرجوا من الإخوة اللذين يطرحون الأسئلة التحقق مما يريدونه بالضبط لنتمكن من تقديم الإجابة الصحيحة والدقيقة للحالة المطروحة. أمّا عن كيفية نقل تصاميم الإليستريتور إلى الفوتوشوب مع المحافظة على الكائنات لمتابعة التصميم والتعديل عليها فإن الأستاذ زيد أجاب عن هذا الموضوع بشكل أكثر من رائع. بالتوفيق
-
الفرق كبير أخي الكريم فلكل برنامج اتجاه تصميمي مختلف عن الآخر فبرنامج الفوتوشوب يُعتبر أفضل وأشهر برنامج للتعديل على الصورة وإنشاء التصاميم النقطية الثابتة والمتحركة بشكل بسيط مع إضافة ميزة التصميم ثلاثي الأبعاد مؤخرًا والكثير من المزايا الخاصة بالطبقات وأنماطها ومزايا الدمج والمزج والخامات إلخ. أما برنامج إن ديزاين فهو متخصص بإنشاء التصاميم الطباعية كالكتب الإلكترونية والملصقات والبروشورات والقوائم والجداول الفلايرات إلخ. هذا لا يعني أن الفوتوشوب لا يستطيع تنفيذ هذه المهام ولكن الإن ديزاين يمتلك أدوات وقوائم ومزايا جاهزة لإنشاء هذا النوع من التصاميم بسهولة أكبر وفعالية أعلى؛ فمثلًا تستطيع تصميم جدول كامل الخصائص والمزايا مع الألوان والظلال والخلايا المقسومة والمدموجة بسهولة وسرعة بينما سيتطلب هذا الأمر وقتًا وجهدًا أكبر في الفوتوشوب والعكس صحيح فعند الرغبة في تصميم أو تعديل صورة معينة فإن الإن ديزاين يستطيع القيام بذلك إلى حد معين ولكن بفعالية منخفضة وبجهد أكبر على عكس الفوتوشوب. إذًا لكل برنامج استخداماته الخاصة وبرنامج الإن ديزاين من أميز البرامج لتصميم كتب PDF باحترافية عالية وتصاميم أنيقة وهنا قسم لدروس الإن ديزاين في موقع الأكاديمية يمكنك الاطلاع عليه. أمًا بالنسبة للرابط الذي وضعه الأخ Ashrafazaab فهو يشرح الفرق بين الفوتوشوب والإليستريتور، وليس له صلة مباشرة بالسؤال هنا. بالتوفيق
-
كانت الانستغرام في البداية تعتمد مقاسًا واحدًا وهو 612 في 612 بكسل مربع ثم عدّلته إلى 640 في 640 بكسل مربع لتسمح لاحقًا بوضع صور بحجم 1080 في 1080 بكسل وذلك تماشيًا مع الهواتف الجديدة والحواسب المحمولة الجديدة ذات الشاشات بالدقة العالية بالإضافة إلى شاشات التلفزة التي تعمل بنظام الأندرويد أو الآي أو إس ولكن الآن أصبحت تقبل بثلاث أحجام بحسب نوع التصميم وهي: الصورة المربعة وهي الأكثر استخدامًا ورواجًا لدى مستخدمي التطبيق وهي بحجم 1080 في 1080 بكسل الصورة العمودية وهي بحجم 1080 في 1350 بكسل الصورة الأفقية وهي بحجم 1080 في 655 بكسل وبالنسبة للدقة وبما أننا نصمم صورة للعرض على الشاشات بمختلف أنواعها فإن دقة 72 مناسبة جدًّا. أمّا الصيغة فإن أغلب المصممين يعتمدون صيغة Jpeg لكونها صيغة صور مضغوطة الحجم وبذلك سيكون عرضها أسهل وأسرع. بالتوفيق
-
أخي الكريم هذه الميزة يمكن تطبيقها بسهولة وحرفية عالية عبر تطبيقات عديدة لا حصر لها ولعل أشهرها تطبيقات تعديل الصور من الشركات العالمية المتخصصة مثل Adobe وAutodesk وCyberLink وغيرها ويمكنك إيجاد هذه التطبيقات من متجر Play Google عبر إدخال أسماء أحد هذه الشركات لتطّلع على منتجاتها ولعلّ أشهرها وأقواها Pixlr وPhotoDirector وغيرها. ففي برنامج Pixlr مثلًا يمكنك من الشاشة الرئيسية اختيار صورة من معرض الصور الموجود على الهاتف أو تصوير صورة جديدة مباشرة باستخدام الكاميرا. ابحث عن الخيار Blur ثم اختر نوع التمويه ودرجته وكل ما يتعلق به من حجم وتدرج وموقع وغيره. أمّا بالنسبة لإمكانية التقاط صورة مباشرة بهذا التأثير باستخدام الهاتف المحمول فإن بعض تطبيقات الهاتف الخاصة بالكاميرا تدّعي إمكانية تطبيق ذلك عبر ما يسمى بالتركيز البؤري اليدوي أو Manual Focus ولكنها ليست عمليّة جدًّا كما أن التطبيقات التي تقوم بالتعديل على الصور تقدّم نتائج أفضل. بالتوفيق