zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
أولًا لا يوجد هوامش في هذا العمل بل أُطر عمل فلا يوجد في الإليستريتور سوى هوامش النزيف أما كيفية جعل التصميم بشكل داخلي فهذا عبر إنشاء إطارات نصوص بمواقع وأبعاد داخلية وكذلك الأمر بالنسبة للعناصر المرسومة كالمستطيلات في الخلفية. ثانيًا عن أي تظليل تتحدثين؟ هذا التظليل ليس تصميمًا بل هو للدلالة على أن نوعية الخط المستخدم في النص المظلّل بهذا اللون تحديدًا غير مُثبّت في حاسوبك، أي أنّكِ إذا حاولتِ تحرير هذا النص فسوف يلجأ البرنامج إلى تغيير نوعية الخط لعدم توفّره في نظامك. على سبيل المثال من الواضح أنك نقرت لتحرير الفقرة تحت عنوان About Me ولذلك تغيّر نوع الخط وأُزيل التظليل عنه لأن الفقرة أصبحت بنوعية خط متوفر في نظامك. أخيرًا إذا كنت تبحثين عن تصميم بجداول وفراغات محدّدة وهوامش داخلية وخارجية ونزيف فبرنامج الإليسترتيور ليس ما تبحثين عنه بل برنامج InDesign إن ديزان فهو الأفضل لتصميم مثل هذه التصاميم التي تتحدثين عنها. بالتوفيق
-
تختفي لوحة الألوان؟؟؟ هل تقومين بسحب التصميم إلى لوحة الألوان!! للتوضيح السحب يجب أن يتم إلى لوحة الحوامل Swatches وليس إلى لوحة الألوان Color ولا يجب أن تختفي لوحة Swatches بعد سحب التصميم إليه، أرجوا تطبيق الخطوات المشروحة في الأعلى حرفيًّا وستحصلين على المطلوب بإذن الله. كيف يمكن استخدام الباترن في الستريتور كما هو الحال في الفوتوشوب ؟ ما هي الطريقة التي تقصدينها هنا، أي : كيف تستخدمين الباترن في الفوتوشوب؟ وذلك لأعرف ما المطلوب من الباترن القيام به في الإليسترتيور. حيث لا يمكن تحميل الباترن في الستريتور ..... طبعًا يمكن تحميل الباترن والشرح في الأعلى يقوم على شرح كيفية حفظ الباترن المُصمّم وكيفية تحميله مرة أخرى. ولا يمكن تعبئة جزء من الشكل بالباترن الجاهز؟ هناك عدّة طرق لتعبئة جزء من شكل بالباترن المطلوب ولكن هذا لم يكن فحوى سؤالك هنا أصلًا بل كان سؤالك كيف أصمم باترن وأحمّله مجدّدًا في ملف إليستريتور آخر حيث أنه سيختفي بمجرد إغلاق الملف الحالي والشرح في الأعلى يشرح كيفية حل هذه المشكلة. بالتوفيق
- 6 اجابة
-
- 1
-

-
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء ملصق هندسي فسيفسائي شائع بسلسلة من المكعبات الفسيفسائية ثلاثية الأبعاد. سنقوم بإنشاء الأشكال الملوّنة ببرنامج الإليستريتور ومن ثم سنحضر كل شيء إلى برنامج الفوتوشوب لننهي التصميم هناك عبر إطلاق الخامات والألوان. التصميم قائم على سلسلة من المكعبات الفسيفسائية التي تشكّل مع بعضها البعض نقشًا مستمرًّا رائعًا. وعندما نمزجها مع خامة الجرونجي وتداخلات الألوان فسنحصل على تصميم هندسي بنمط قديم شائع مذهل. افتح برنامج أدوبي إليستريتور وارسم مربّعًا على لوح الرسم. قم بإزالة الحدود ثم اذهب إلى القائمة: Effect > 3D > Extrude & Bevel في نافذة خيارات 3D اضبط الزوايا على 45 درجة، 45 درجة و90 درجة. عدّل خَيار التظليل إلى Diffuse Shading في القائمة أسفل النافذة ثم اضغط موافق. حدّد المكعّب ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل هذا الشكل إلى عنصر قابل للتعديل. اضغط بالزر الأيمن على المكعّب ثم اختر Ungroup. قد يتضمن هذا المكعّب سلسلة من المجموعات، لذا استمر في عملية إلغاء المجموعة حتى تستطيع تحديد كل جانب على حدة. ارسم تحديدًا حول كامل المكعّب ثم اضبط الشفافية على 70%. اختر أحد الجوانب ثم انسخ CMD+C ثم الصق في المقدمة CMD+F. ابدأ بتحريك هذا الشكل الجديد إلى الجهة المعاكسة. اضغط CMD+Y لتتحوّل إلى نمط الخطوط الخارجية ثم كبّر المنظور ثم حاذِ بدقّة الشكل المنسوخ ليملأ الجانب الفارغ من المكعب. كرّر العملية مع باقي الجوانب الفارغة. حدّد جميع الجوانب التي تُشكّل المكعّب وغيّر لون التعبئة إلى تدرّج لوني من الوردي الخفيف إلى الأصفر. اضبط زوايا التدرّجات إلى 90 درجة، -90 درجة و45 درجة عشوائيًّا على كل جانب. اجمع كل العناصر التي تُشكّل المكعّب ثم اضغط Shift وALT أثناء تحريك هذه المجموعة لليمين. طابق بدقّة حافتي المكعّبين بجانب بعضهما البعض. اضغط الاختصار CMD+D لتكرّر عملية النسخ الأخيرة حتى تُشكّل خطًّا طويلًا من المكعّبات ثم حدّد جميع المكعّبات واسحبهم بشكل قُطرِي للأسفل مع الضغط على ALT لتشكيل خط جديد. حدّد كلا خطّي المكعّبات ثم اسحبهم للأسفل مع الضغط على ALT وShift من لوحة المفاتيح. حاذِ هذه المجموعة مع الجانب السفلي للمجموعة الأولى. استخدم الاختصار CMD+D لتكرّر العملية الأخير من النسخ حتى يصبح لديك سلسلة كاملة من الأشكال التي ستغطي كامل مساحة المُلصق. انتقل إلى برنامج أدوبي فوتوشوب وأنشئ مستندًا للملصق بالقياسات التي ترغب بها. تذكّر أن تستخدم الدقة 300ppi حتى تتمكن من طباعة الملصق باحترافية عالية. ضع خامة جرونجي رقيقة داخل المستند ثم خفّف تأثيرها عبر تخفيف Opacity إلى 50%. ألصق مجموعة المكعّبات في المستند وضعها في الوسط تمامًا. اترك مسافةً أنيقةً حول الحواف لتُشكّل حدودًا طبيعية. استخدم فرشاةً كبيرةً ناعمةً لرسم ألوانٍ متنوعةٍ بحيث يكون كل لون في طبقة منفردة. استخدمتُ الكثير من الألوان الفاتحة كالوردي، البرتقالي، الأصفر والأخضر. قم بتغيير خصائص مزج كل طبقة من طبقات الألوان حتى تجد الطريقة المناسبة والأجمل لتمازج الألوان مع المكعّبات والخامة. يمكن لمُستخدمي أنظمة الويندوز استخدام مفاتيح الأسهم للتبديل بين خصائص المزج والتجربة بينما على مُستخدمي أنظمة الماكنتوش استخدام المفتاح Shift مع المُفتاحين + أو - للقيام بذلك. بكل الأحوال فإن الخصائص Overlay و Soft Light وColor Burn ستعمل بشكل أفضل في هذه الحالة. ضع بقعة سوداء كبيرة في الجزء العلوي الأيسر في طبقة جديدة وحدّد خصائص المزج Overlay عند 45% لجعل ألوان المكعّبات في هذه المنطقة تبرز بشكل مميز. أنهِ هذا التصميم بإضافة عدّة إضاءات وبريق على نقاط الزوايا للمكعبات عبر التصميم. هذه هي النتيجة النهائية: ترجمة -وبتصرّف- للمقال: How To Create a Tessellating Geometric Poster Design لصاحبه: Chris Spooner.
-
- إليستريتور
- فوتوشوب
-
(و 7 أكثر)
موسوم في:
-
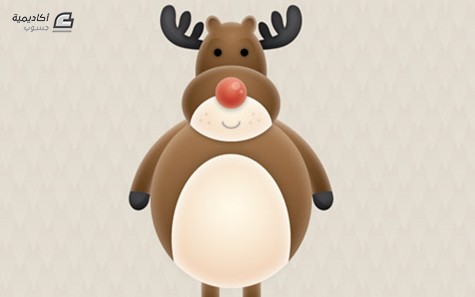
اتبع خطوات هذا الدرس خطوة خطوة لتتعلم كيفية تصميم فكتور شخصية حيوان الرنّة اللطيفة الصغيرة باستخدام برنامج إليستريتور. سنبدأ بإنشاء أساس الشخصية بالأشكال الأساسية ثم سنصمم التفاصيل الدقيقة من خلال التدرجات اللونية والتأثيرات. هذا هو الشكل النهائي للشخصية التي سنرسمها في هذا الدرس. إنّ الأشكال المستديرة والبسيطة تساعد على إظهار اللطافة بينما شكل الجسم الممتلئ ووقوف الشخصية على قدمين تساعد على تأمين الجاذبية لهذا التصميم الرائع. هناك ثلاث مراحل أساسية لعملية التصميم. أولًا سنقوم بتصميم الخطوط الأساسية للهيكل الأساسي للشخصية، وبعد الانتهاء من بناء جميع خطوط الشخصية التي تكوّن الأشكال الأساسية لها، عندها نستطيع تلوين هذه الأشكال. وأخيرًا سنقوم بإضافة المزيد من العمق والأبعاد للتصميم عبر إضافة التأثيرات والظلال والتدرجات اللونية. افتح برنامج أدوبي إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم ليكون الجسم الرئيسي للشخصية. دع الألوان الافتراضية كما هي، لون التعبئة الأبيض والحدود السوداء. ارسم شكلًا بيضويًّا أصغر بقليل من الشكل الأول ومتداخلًا معه ليكون رقعة بطن الشخصية. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن شكل الجسم الأساسي ثم أرسلها إلى المقدمة باستخدام الاختصار [+CMD+Shift. حدّد النسخة الجديدة مع الشكل الذي رسمناه للتو واستخدم خيار التقاطع Intersect من لوحة Pathfinder لإزالة الجزء الفائض خارج شكل الجسم الرئيسي. استمر بإضافة بعض الأشكال البيضويّة الصغيرة في اتجاهات مختلفة لرسم الرأس ومقدمة الفم. ابدأ بإضافة شكل بيضويّ أصغر لرسم الأذن، دوّره قليلًا. انسخ CMD+C وألصق في المقدمة CMD+F نسخة من الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect لعكس نسخة الأذن. حدّد كلا الأذنين مع شكل الرأس ثم أدمجها معًا من خلال خيار الدمج Merge من لوحة Pathfinder. ارسم بعض الدوائر على منطقة الرأس لتقدّم العينين والأنف ثم أضف دائرة فوق أسفل منطقة مقدمة الفم. اصنع نسخة عن مقدمة الفم لتستخدمها كأداة مع لوحة Pathfinder لقص الدائرة الأخيرة التي رسمناها وكانت متداخلة مع مقدمة الفم. استخدم أداة فرشاة البقع Blob Brush tool لرسم فرعة من قرن الوعل. اصنع نسخة عنه ثم اذهب إلى القائمة: Object > Transform > Reflect ثم اجمع Group القرنين معًا. حدّد هذين القرنين والرأس ثم انقر نقرةً إضافيةً على الرأس لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align لتوسيط العناصر. استخدم الاختصار ]+CMD+Shift لإرسال القرون خلف الرأس. ارسم في مكان آخر على لوح الرسم مستطيلًا مستدير الزوايا مع أقصى نصف قطر ممكن للزوايا. حدّد هذا الشكل الأخير ثم اذهب إلى القائمة: Object > Envelope Distort > Make with Warp في خيارات الانحناء Warp احنِ المستطيل لنحو 40% عموديًّا باستخدام أدوات القوس. أرسل الشكل خلف باقي الأشكال بالاختصار ]+CMD+Shift ثم ضعه في موضع الذراع. ارسم شكلًا بيضويًّا فوق الجزء السفلي من الذراع لتكون حافر الحيوان. اصنع نسخةً عن الذراع لتستخدمها كأداة مع لوحة Pathfinder لتتقاطع مع الشكل البيضوي الصغير كما في الصورة. اجمع Group الذراع مع الحافر الجديد في مجموعة واحدة ثم اصنع نسخة عنهما واعكسها وضعها في الجهة المقابلة من الجسم. اجمع الذراعين مع الحافرين ثم حاذِهما وسطيًّا بالنسبة للجسم. استخدم أداة المستطيل مستدير الزوايا لرسم الساقين. ارسم دائرتين أسفل الساقين لتكون الأقدام ثم استخدم أداة التحديد المباشر Direct Selection tool للتلاعب بالأشكال وتحريك النقطة السفلية من كل شكل للأعلى قليلًا لجعلها على شكل حافر. شخصية حيوان الرنّة تبدو بسيطة للغاية ومؤلّفة من مجموعة من الأشكال الأساسية فقط ولكن هذا سيتغيّر بمجرد إضافة الألوان إلى هذه الشخصية. اختر كل جزء من الشخصية بشكل فردي واستبدل لون التعبئة الأبيض والحدود السوداء ببعض ألوان التدرجات الدائرية. استخدم أداة التدرج اللوني Gradient tool لتصنع تمازجًا بين الإضاءة والظلال. هذا التغيير في الألوان سيعطي الانطباع بأن التصميم ثلاثي الأبعاد. استخدم لون البيج الفاتح لمقدمة الفم ومنطقة البطن حتى تُشكّل تباينًا مع لون الفرو الداكن وطبعًا لوّن الأنف باللون الأحمر الفاتح. مصادر الضوء غالبًا ما تأتي من الأعلى لذلك تأكّد من جهة تمرير التدرج اللوني ليكون اللون الفاتح في الأعلى ما يترك اللون الداكن أسفل الشكل. يمكن تمييز حيوان الرنّة الآن بوضوح من خلال الألوان التي تكسو الشخصية ولكن التصميم لا يزال يبدو بدائيًّا بعض الشيء. لذا سنضيف القليل من تأثيرات الإضاءة والظلال لجعل الشخصية أكثر حيوية. ارسم المزيد من الأشكال البيضويّة حول العينين وداخل الأذنين. اجعل هذه الأشكال الجديدة بتدرج لوني من اللون البني الداكن أكثر إلى الشفافية. هذه التدرجات تعطي الانطباع بالبروز والضمور في أجزاء الشخصيّة عبر استخدام اللون الداكن في أعلى التدرج والذي يشبه الظلال في الحياة الواقعيّة. حدّد شكل الجسم الرئيسي واذهب إلى القائمة: Effect > Stylize > Inner Glow حافظ على الإعدادات الافتراضية عبر الإبقاء على الخيار Screen واللون الأبيض ولكن غيّر مستوى الظهور opacity إلى 30% وعدّل قيمة التمويه إلى 5mm. استمر في تحديد باقي أشكال الجسم البنّية وأضف تأثير التوهّج الداخلي ذاته. على الأجزاء الأصغر كالرأس والذراعين استخدم قيمة أقل من التمويه كقيمة 3mm مثلًا. أضف تأثير التوهّج الداخلي إلى الأنف ثم أضف إليه بعض الظلال لمنحه الانطباع ثلاثي الأبعاد. حدّد قيمة opacity عند 30% والمحور X عند الصفر والمحور Y ومستوى التمويه عند 1mm. امنح رقعة البطن تأثير ظلال ناعمة ولكن هذه المرة فلتكن قيمة المحور Y عند -2mm ومستوى التمويه عند 2mm. طبّق تأثير التوهج الداخلي على جميع الأجزاء الرمادية من الجسم كالقرون والحوافر مع تحديد الخيار Multiply واللون الأسود هذه المرة. اصنع نسخة عن أحد القرون ثم ارسم شكلًا بيضويًّا فوق الشكل المنسوخ بحيث يمر طرف الشكل البيضوي على امتداد طول القرن. استخدم خيار الطرح Subtract من لوحة Pathfinder لقص الشكل من القرن المنسوخ ثم لوّن الشكل الناتج باللون الأسود واجعل مستوى الظهور opacity عند 20%. ارسم دائرتين مختلفتي القياس فوق الأنف لتطبيق تأثير لمعان الإضاءة. لوّن هذه الدوائر باللون الأبيض واجعل مستوى الظهور opacity عند 20%. نفّذ ذات العملية السابقة التي قمنا بها مع القرن على جميع الحوافر بحيث تجعل لون الظلال الداكن على الجزء الأسفل من الحوافر. هذه الإضافات الأخيرة من التوهج الداخلي وتأثيرات الظلال منحت التصميم أبعادًا وعمقًا إضافيًّا. المزيد من الظلال وتسليط الإضاءة منح الشخصية بعض الواقعية حتى وإن كانت مصمّمة بالأشكال الأساسية فقط كالسيد حيوان الرنّة هنا. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Reindeer Character in Illustrator لصاحبه: Chris Spooner.
-
العفو
-
الأخ يحيى شكرًا على الإجابة الرائعة ولكن سؤال: هل يمكن ربط بطاقة اينينال بحساب PayPal بما أنها تقوم مقام ماستر كارد من نوع debit card وهل ستقبل PayPal بهذه البطاقة لربطها على موقعها؟ وإذا كان الجواب نعم: هل يمكن أن يتم شحن رصيدها عبر تحويل الأموال إليها من PayPal أم أنّ شحنها يتم حصرًا عبر أحد فروع Migros ؟ وشكرًا لك
-
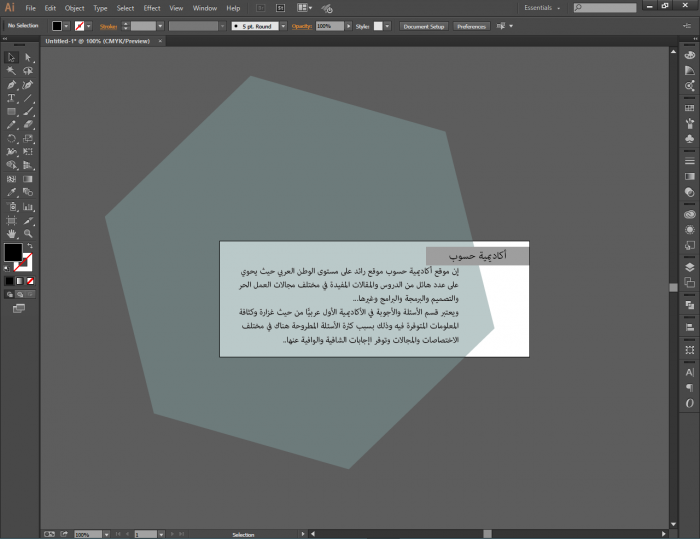
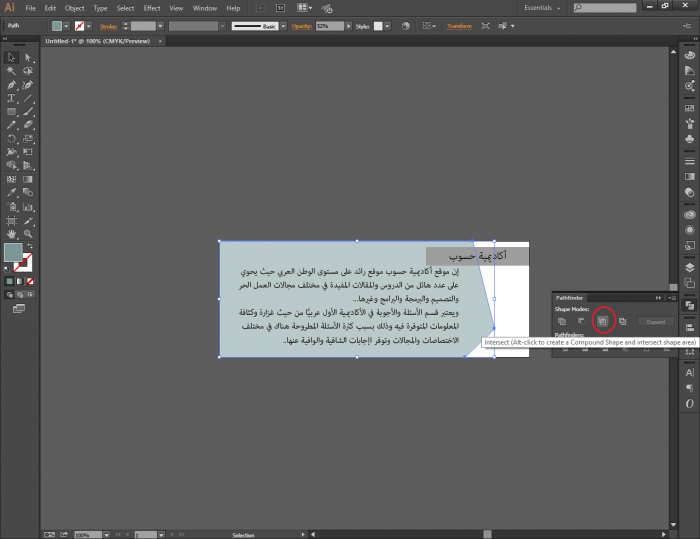
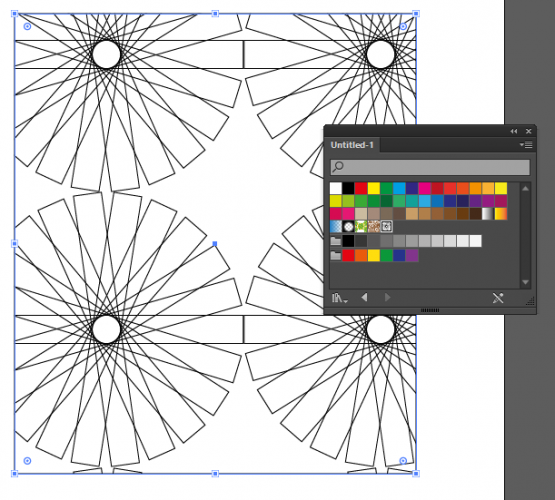
وللتأكيد على نجاح العملية قمت بتجربة التصميم ذاته الذي تعملين عليه.. وبعد أن قمت برسم مستطيل جديد أبيض يغطي كامل مساحة لوح الرسم المعمول عليه حدّدتُ المستطيل مع الشكل المسدّس ثم نقرتُ على الخيار Intersect من لوحة Pathfinder والنتيجة كما تشاهدين هل نجح الأمر معك؟؟؟؟ ملاحظة أخيرة : يجب عليك أن تتأكّدي من أن المستطيل الإضافي موجود تحت شكل المسدس عبر تحديد هذا المستطيل ثم الضغط على الاختصار ]+CMD عدّة مرات حتى يصبح تحت الشكل المسدس الملوّن ثم طبّقي الخيار Intersect من لوحة Pathfinder لعلَّ المشكلة تكمن في أنكِ لم تقومي بهذه الحركة تحديدًا..... بالتوفيق
- 7 اجابة
-
- 1
-

-
اتبع الخطوات في هذا الدرس لإنشاء تصميم دبوس شعار لقناع المصارعة الحرّة. سنقوم بإنشاء تصميم الشعار بالفكتور باستخدام أشكال وعناصر مختلفة قبل سحب التصميم بالكامل إلى قالب لطباعته كدبوس أو زر بقياس 25مم. سنقوم بتصميم الشعار بناءً على الأقنعة المستخدمة في المصارعة الحرة المكسيكية. عبر دمج مجموعة من الأشكال المختلفة وإضافة بعض الألوان العريضة نستطيع رسم قناع رائع بحجم مُصغّر بحيث نستخدمه كزر شارة. افتح برنامج إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم. دوّر الشكل البيضوي قليلًا ثم حدد وحرّك النقطة اليسرى للخارج باستخدام أداة التحديد المباشر Direct Selection Tool. استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة منحنيات البيزير من النقطة الحادة ثم استخدم أداة إضافة النقاط Add Anchor Point tool لإضافة نقطة إضافية إلى الجزء السفلي الأيسر من المسار. حرّك هذه النقطة الجديدة للداخل قليلًا ثم دوّر المنحنيات قليلًا. حدّد شكل الدمعة الذي صممناه للتو واذهب إلى القائمة: Object > Transform > Reflect واختر الخيار العمودي Vertical. ضع النسخة على مسافة مناسبة لتُكوّن هذه الأشكال عيني القناع. ارسم دائرة صغيرة وضعها بين هذين العنصرين بحيث تتداخل المسارات بشكل تام. انتقل إلى نمط الخطوط الخارجية عبر الاختصار CMD+Y وكبّر المنظور لتتمكن من قص المسارات باستخدام أداة المقص Scissors tool. استخدم أداة التحديد المباشر Direct Selection tool لحذف المسارات غير المرغوبة ثم صِل جميع النهايات المفتوحة لتشكيل خط ناعم واحد. ارسم شكلين بيضويين وضعهما بشكل متداخل مع جزء العينين لإنهاء ما تبقى من خطوط القناع الخارجية. حدّد الأشكال الثلاثة وادمجها معًا من خيار الدمج Merge في لوحة Pathfinder. ارسم شكلًا بيضويًّا صغيرًا وحرّك النقطة العلوية للأسفل لتضييق الشكل. دوّر الشكل وضعه كفتحة للعين ثم اصنع نسخة معكوسة وضعها في الجهة المقابلة. استخدم أداة المُضلّعات Polygon لرسم مثلث وذلك بالضغط على مفتاح السهم السفلي من لوحة المفاتيح لتخفيف عدد النقاط. حدّد المثلث ثم اذهب إلى القائمة: Effect > Stylize > Round Corners وأدخل القيمة 1مم في خانة نصف القطر. استمر بتحديد المثلث واذهب إلى القائمة: Object > Envelope Distort > Make with Warp وحرّك مزلاج الانحناء لنحو 22% للتلاعب بشكل المثلث. الآن اذهب إلى القائمة: Object > Expand وحدّد خيار Object فقط لجعل التأثير دائمًا. ارسم مستطيلًا مستدير الزوايا ليكون الفم ثم امنحه انحناءه صغيرة باستخدام أداة التشويه Envelope Distort tool. تذكّر أن توسّع expand هذا التأثير لتحويله على شكل قابل للتعديل. الخطوط الأساسية للشكل العام اكتملت وسنتّجه الآن للتلوين. امنح شكل القناع الرئيسي اللون الأحمر ثم أضِف حدودًا بقيمة 0.5pt مع درجة لون أحمر داكنة أكثر. امنح عناصر الوجه لون تعبئة أزرق عميق ثم أضِف ذات الحدود الحمراء الداكنة لهذه العناصر. حدّد الخط الخارجي الرئيسي ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -0.4mm في نافذة الخيارات. امسح لون التعبئة من الشكل الجديد واستبدل الحدود بحدود بقيمة 0.25pt وفعّل خيار التنقيط وضع القيمتين 1.5pt و1pt في الفراغات الأولى. حدّد عناصر الوجه الداخلية ثم طبّق ذات العملية الأخيرة Offset Path مع وضع القيمة 0.4mm هذه المرة ثم امنحها ذات خيارات التنقيط للحدود الجديدة. أضِف دائرة بلون سماوي ليتّضح لنا كيف سيبدو شكل القناع النهائي. استخدم الاختصار ]+CMD+Shift لإرسال الدائرة خلف عناصر القناع الأخرى. أنشئ مستندًا جديدًا من أجل تصميم قالب الشارة بقياس 35x35mm. باستخدام أداة الدائرة Circle tool انقر على لوح الرسم. أدخل المقاس 35x35mm لإنشاء الدائرة بهذا المقاس واستخدم لوحة المحاذاة Align لتوسيط الدائرة وسط المستند. ارسم ووسط دائرتين بقياس 25x25mm و 23x23mm ثم انقر بالزر الأيمن على هاتين الدائرتين واختر الخيار Make Guides. عليك أن تأخذ بالاعتبار أن الدائرة الكبيرة 35x35mm ستكون حدود النزيف التي ستلتف للخلف لتشكيل دبوس الشارة. لوّن هذه الدائرة بلون الخلفية الزرقاء. الدائرتان الصغيرتان ستُشكلان حجم الدبوس وهوامش الأمان لتجنب ضياع التصميم عند الحواف. اضبط حجم وموضع القناع داخل هوامش الأمان هذه. التصميم أصبح جاهزًا للطباعة. يمكنك أخذ التصميم إلى فوتوشوب لقص العمل بحسب الهوامش وإضافة تأثير البروز وذلك لمعاينة النتيجة النهائية التي سيظهر بها العمل. ترجمة -وبتصرّف- للمقال: How To Create a Mexican Lucha Libre Mask Pin Badge لصاحبه: Chris Spooner.
-
أهلًا أخي sasukekemo بالنسبة لتقنيات Retouching ... فهذه العبارة فضفاضة وواسعة جدًا وتشمل أكثر من 80% من إمكانات الفوتوشوب وتتضمن عادة تنقيح الصور وتعديلها وتحسينها وهناك مئات التقنيات المتعلقة بـ Retouching وإتقانها يعني إتقان الفوتوشوب بشكل عام لذلك أجد أن نصيحة الأخ يحيى في مكانها بأن تبدأ خطوة خطوة عبر دروس الأكاديمية وبقية المواقع العربية الأخرى التي تعلّم الفوتوشوب وابحث بشكل خاص عن تقنيات تنقيح وتعديل الصور. أما بالنسبة لعملية الدمج كالمثال الذي طرحته سابقًا فالتقنية المهمة هنا هي Retouching وليس الدمج حيث من المهم أن تعرف كيف تحوّل الصور وتنقّحها حتى تكون جميعها بذات النمط لصورة الخلفية وهذا يتطلب تعديل الدرجات اللونية وتعديل مستويات الظلال والإضاءة و..... الخ. مثال درس تطبيق تأثير الورقة النقدية على الصور الموجود على الأكاديمية ستجد أننا استخدمنا عددًا من التقنيات لتحويل الصور لتبدو وكأنها جزء من ورقة نقدية حتى نستطيع بعد ذلك دمجها في خلفية صورة ورقة نقدية بدل صورة جورج واشنطن مثلًا ولكن هذه التقنيات تُستَخدم فقط هنا في هذه الحالة بينما سنضطر لاستخدام تقنيات مختلفة في حالة خلفية مختلفة وعمل آخر مختلف وهذا يعني أنه لا يوجد تقنية واحدة فقط تحتاج إلى تعلّمها بل الكثير... لذلك ما تسأل عنه هنا أمر واسع ويعني بالتحديد تعلّم الفوتوشوب كلّه !! أمّا إن كان لديك قضية أكثر تحديدًا وأقل شمولية فلربما يمكننا مساعدتك أكثر. بالتوفيق
- 3 اجابة
-
- 1
-

-
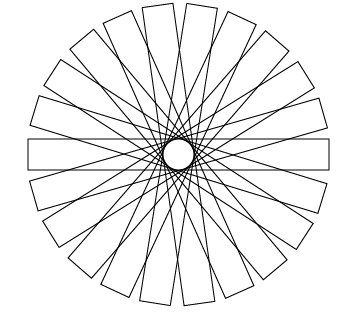
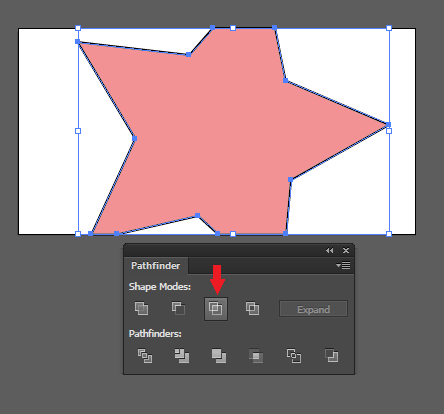
عليك برسم مستطيل آخر غير الأصلي يساوي بحجمه مساحة العمل ثم استخدمي الخيار Intersect من لوحة Pathfinder بعد أن تحدّدي المستطيل الجديد وليس القديم مع الشكل المُضلع الأخضر لتحصلي على النتيجة وبذلك سيختفي المستطيل الجديد والمضلع القديم وسيبقى فقط الجزء المشترك بينهما فالخيار Intersect يقوم بقص الجزء المشترك المتقاطع والمتداخل بين الأشكال المحدّدة وبالتأكيد يبقى لديك المستطيل الأبيض القديم في الخلفية إذا أردت بقاءه طبعًا .. أرجوا أن يحل هذا الشرح المشكلة.. فإن لم يفعل فلا تترددي أبدًا في طلب المساعدة وأنا بالخدمة .
-
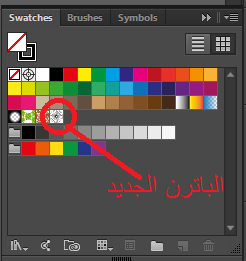
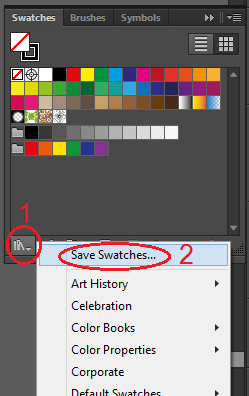
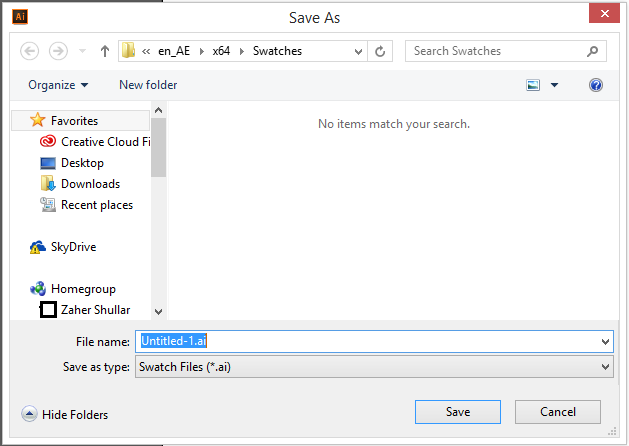
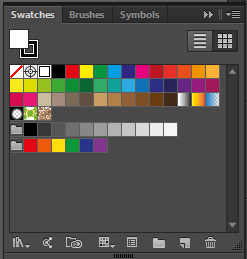
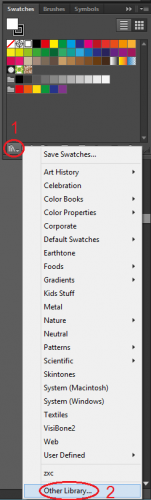
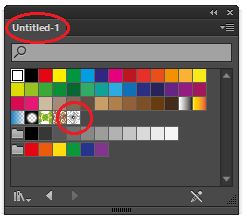
لحفظ باترن جديد قمتِ بإنشائه عليك القيام بما يلي: سأصمم أولًا الباترن وقد صممت هذا التصميم لتجربة الأمر ثم حدّدته وسحبته نحو لوحة Swatches ليصبح باترن أستطيع استخدامه والآن انقري على الأيقونة الألى أسفل اللوحة واختاري من القائمة الخيار الأول Save Swatches سنحفظ لوحة الباترن بالكامل بما فيها البترن الذي صممته كملف AI طبعًا عليك تذكر موقع حفظ الملف حتى نفتحه فيما بعد ... صحيح أننا حفظنا اللوحة كلف AI إلا أنه ملف إليستريتور فارغ وليس فيه أية رسومات بل فقط الباترن الجديد والآن افتحي ملفًا جديدًا على الإليستريتور وستلاحظين اختفاء الباترن الجديد من اللوحة طبعًا انقري على الأيقونة الأولى نفسها أسفل اللوحة واختاري هذه المرة Other Library حدّدي موقع الملف الذي حفظناه للتو وافتحيه وستفتح لك على الفور لوحة Swatches جديدة تتضمن الباترن الجديد الآن يمكنك استخدام هذا الباترن في جميع ملفاتك الجديدة فلقد أصبح موجودًا في القائمة بشكل تلقائي بالتوفيق Untitled-1.ai
- 6 اجابة
-
- 2
-

-
قومي بتصدير العمل كملف PNG من القائمة File>Export ثم اختاري نوعية ملف التصدير PNG واختاري اسمًا للعمل ثم احفظيه فتظهر نافذة خيارات التصدير إلى PNG اختاري الدقة الأقل وهي دقة 72 وتجنّبي الدقات العالية مثل 300 لأنها للطباعة وليس للعرض على الإنترنت وأما الدقة المنخفضة 72 فهي مخصصة للعرض على مواقع الإنترنت وخصوصًا مواقع التواصل الاجتماعي كما أن PNG قادر على التصدير مع ميزة الشفافية للمساحات غير المرسومة في العمل ما يضفي المزيد من الجمالية على التصميم بشكل عام ويبرز أناقته كما أن اختيارك للدقة المنخفضة 72 يجعل حجم الملف أصغر ما يُسهّل عملية رفعه على الإنترنت وعملية تصفحه من قبل المتابعين في مواقع التواصل الاجتماعي بشكل عام. بالتوفيق
- 2 اجابة
-
- 2
-

-
أهلًا أخي محمد بالنسبة للصور على الفوتوشوب فأنت من يقرر إذا كانت بنظام CMYK أو RGB عبر القائمة Image > Mode > CMYK Color أو RGB Color وبما أنك تصمم مجلة قد تكون مُعدّة للطباعة أو قد يرغب أحدهم بطباعتها فمن الأفضل تصميمها بالكامل مع الصور بنظام CMYK الخاص بالطباعة. بالنسبة لحجم المجلة فيمكنك تغيير الحجم كما تريد ومن الأفضل اختيار الحجم من البداية بالحجم الذي تريده أصلًا ولكن الأحجام المُعدّة مسبقًا في البرنامج هي أحجام قياسية معتمدة في أغلب المجلات وخاصة في مراكز الطباعة. في هذه الصورة ستجد موقع تحديد حجم صفحات المجلة تحت الحقل بعنوان Page Size وقد قمت بعمل شرح بسيط وسريع لطريقة عمل مجلة بأسلوب بسيط وسهل وسريع وهذا الدرس موجود على موقع الأكاديمية يمكنك أن تطلع عليه إذا أردت. بالتوفيق
-
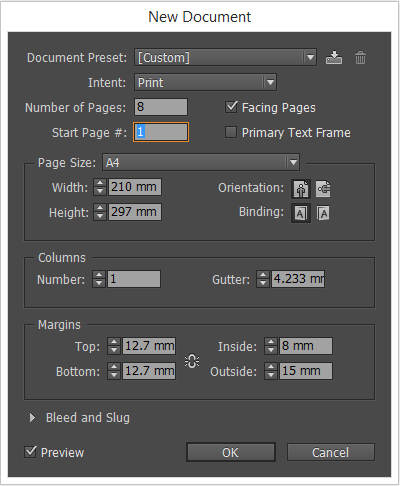
سنقوم في هذا الدرس بتعلّم كيفية العمل على برنامج InDesign من شركة Adobe لتصميم مجلّة صغيرة بسيطة باستخدام الأدوات الأساسية فقط وذلك لتبسيط فهم آلية عمل البرنامج ومعرفة أساسياته. برنامج InDesign هو برنامج مخصص لتصميم الكتب والمجلات ومختلف المطبوعات التعليمية والإعلانية سواءً كانت مطبوعة أم إلكترونية، ويعتبر من أفضل البرامج حاليًّا في هذا المجال. سنقوم باستخدام الطرق البسيطة السهلة والأدوات الأساسية لتصميم مجلة صغيرة تتحدث عن السيارات الموجودة في لعبة Need For Speed المعروفة. من الأفضل أن يكون لديك القليل من المعرفة ببرنامج فوتوشوب وذلك للتشابه الكبير في الأدوات والتأثيرات مع برنامج InDesign. في البداية يجب أن نُوّفر متطلبات المجلة من صور السيارات والمعلومات عنها بالإضافة إلى شعار اللعبة وشعارات السيارات أيضًا. افتح برنامج InDesign وستظهر لك واجهة البرنامج وتتضمن شريط الأدوات الأساسي في الأعلى والذي يتغيّر بتغيّر الأداة المستخدمة وبحسب العنصر المحدّد للعمل عليه، وشريط الأدوات الأساسية في الجهة اليسرى ولوحات التحكم بالصفحات والطبقات وأمور أخرى في الجهة اليمنى. افتح مستندًا جديدًا من خلال القائمة: File > New > Document ستظهر لك نافذة إعدادات المستند الجديد، ضع القيم التالية: Intent : Print عدد الصفحات: سنقوم باختيار عدد قليل فقط من أجل التعلّم ولذلك سيكون العدد 8 صفحات. حجم الصفحة سيكون A4. يمكنك الاطّلاع على الصفحات والتحكم بها عبر الضغط على رمز لوحة الصفحات Pages في الشريط الأيمن، وإذا لم تكن ظاهرة فيمكنك إظهارها من القائمة: Window > Pages أو بالضغط على المفتاح F12 من لوحة المفاتيح. سنقوم بتصميم صفحة الغلاف الأمامية عبر وضع صورة إعلانية للعبة، وللحصول على دقّة ممتازة يُفضّل الحصول على صورة عالية الدقة ووضعها من خلال القائمة: File > Place ثم تحديد مكان الصورة وبعد ذلك تضعها في زاوية الصفحة. يعتمد هذا البرنامج بشكل أساسي على الإطارات Frames للتعامل مع العناصر بشكل منفصل وسهل، ولذلك عندما أضفنا الصورة تم وضعها ضمن إطار خاص بها ولتغيير التحكم بين الإطار والصورة ذاتها عليك النقر مرّة واحدة على الصورة في كل مرّة تريد تغيير العنصر الذي تريد التحكم به. يمكنك التحكّم بحجم الصورة لتغطّي كامل مساحة الصفحة من أسهم التحكم بالحجم المحيطة بالصورة، أو من خلال شريط الأدوات العلوي، ولكن يجب عليك تغيير حجم الإطار والصورة معًا، وحتى لا تقوم بالعمليّة مرتين يكفي أن تغيّر حجم الإطار ليتطابق مع حجم الصفحة، ثم انقر على الأيقونة الموجودة في الشريط العلوي، والذي سيقوم تلقائيًّا بتغيير حجم الصورة لتملأ الإطار، وبالتالي تغطّي كامل مساحة الصفحة. اسم اللعبة مكتوب أصلًا في صورة غلاف اللعبة وبما أننا نصمّم مجلةً عن هذه اللعبة سنقوم بإضافة كلمة "مجلة" فقط فوق اسم اللعبة، ولإضافة النص انقر على أيقونة أداة النص من شريط الأدوات الأيسر ثم ارسم بواسطة هذه الأداة الإطار الذي ستكتب بداخله الكلمة، ضعه فوق اسم اللعبة مباشرة. اكتب الآن كلمة "مجلة" وتأكّد من أن حجمها مناسب لحجم النص في اسم اللعبة. لاحظ كيف يتغير محتوى الشريط العلوي بحسب العنصر المحدّد والأداة المختارة، بما أننا اخترنا أداة النص ونعمل على عنصر نصّي فإن الشريط العلوي سيحتوي على أدوات تنسيق النص، ومنها يمكنك تغيير نوع الخط المستخدم، يجب عليك أن تختار خطًّا مناسبًا للخط المستخدم في كتابة اسم اللعبة، لهذا اخترت خط Emad-Diana eXtra الشبيه بنمط خط العنوان. وحتى تتناسب الكلمة أكثر مع العنوان سنقوم بتدويرها قليلًا بذات زاوية ميل نص العنوان، انقر بالزر الأيمن على كلمة "مجلة" ثم اختر القائمة: Transform > Rotate وضع القيمة 10 درجات. ولجعل الكلمة متناسقة أكثر مع نص العنوان سنقوم بإضافة تدرج لوني مشابه للتدرج المُطبّق على نص العنوان عبر تحديد الكلمة ثم النقر مطوّلًا على أيقونة اللون أسفل شريط الأدوات الأيسر واختيار الخيار Apply Gradient. سيتوجب عليك أولًا إضافة ألوان نصّ العنوان إلى لوحة الألوان Swatches ومن ثم انقر مرتين على أيقونة التدرج اللوني التي اخترتها للتو لتفتح نافذة التدرج اللوني، ثم عدّل هذا التدرج بما يتوافق مع التدرج اللوني لنص العنوان (لن اشرح هذا الأمر مطوّلًا لأنه من المفترض أن تكون لديك معلومات أساسية عن الفوتوشوب ما يسهّل فهم عملية تعديل التدرج اللوني). لاحظ أنّ نص العنوان الذي نحاول أن نطبّق تأثيراته على كلمة "مجلة" له ظل خفيف، ولذلك انقر بالزر الأيمن على الكلمة ثم اختر القائمة: Effects > Drop Shadow أو من خلال الاختصار Ctrl+Alt+M لتفتح نافذة التأثيرات وتحديدًا تأثير الظلال ثم ضع القيم التالية: Mode : Multiply Opacity : 100% Distance : 0.5 mm Angle : 135 Size : 1 mm ثم انقر OK ليتم تطبيق التأثير على الكلمة وتصبح مطابقة لنص العنوان. أخيرًا حرّك الكلمة إلى جانب العنوان بشكل ملاصق له ويتلاءم مع أسلوب كتابة العنوان لتبدو الكلمة من أصل العنوان. الآن استخدام أداة النص لكتابة عنوان العدد لهذه المجلة أسفل الصفحة بحجم كبير نسبيًّا باستخدام ذات الخط وذات الألوان. وبهذا ننتهي من صفحة الغلاف وستبدو لوحة الصفحات بهذا الشكل. سنبدأ بالصفحة الأولى. بما أن هذا العدد يتمحور حول سيارات هذه اللعبة فسوف نقوم باختيار إحدى السيارات ونضع بعض التفاصيل والصور. اخترت لهذه الصفحة سيارة BMW M4. قم بإدراج صورة للسيارة عبر الخيار Place من قائمة File ثم عدّل حجم الصورة لتتمركز أسفل الصفحة مع جعل الإطار يغطي كامل الصفحة، والتأكّد من أن لون التعبئة للإطار هو اللون الأسود وبذلك تصبح الصفحة سوداء مع صورة السيارة أسفل الصفحة. من الممكن تعديل الصور ببرنامج فوتوشوب وتجهيزها قبل الدخول بها إلى برنامج إن ديزاين ولكن البرنامج الأخير يمتلك العديد من أدوات فوتوشوب ما يغنيك عن العمل على برنامجين. في هذه الحالة أريد تطبيق تأثير تدرج ظهور صورة السيارة من الأعلى لتختفي تدريجيًّا ضمن الخلفية السوداء للصفحة. استخدم أداة Rectangle Tool وارسم مستطيلًا يغطي نصفه السفلي الجزء العلوي من صورة السيارة. انقر على المستطيل بالزر الأيمن وادخل إلى نافذة التأثيرات واختر التأثير Gradient Feather. ثم عدّل التدرج اللوني ليكون باللون الأسود مع ترك الطرف اليمين شفافًا وتأكّد من جعل الزاوية -90 درجة. أدرج الآن صورة شعار شركة BMW وعدّل حجمها وضعها في الركن العلوي الأيسر للصفحة مع الانتباه إلى حدود الهوامش. لم أتطرّق لموضوع الهوامش وحدود النزيف لتصاميم الطباعة في هذا الدرس لأنني أريد شرح الفكرة العامة للبرنامج وسأتحدّث عنها بشكل مفصّل في الدروس القادمة. أضف الآن شعار نموذج السيارة M4 ليملأ الجزء العلوي من الصفحة. أضف عنوانًا للصفحة واكتب فيه اسم ونموذج السيارة "BMW M4 F82" وفي حال واجهت مشكلة مع الأرقام وظهرت الأرقام الهندية فإنّ هذا يجعل النص غير متناسق بسببها، لذلك انقر على الأيقونة في أقصى الجهة اليمنى من الشعار العلوي ثم اختر القائمة: Digits > Arabic وبذلك تتحول الأرقام إلى الأرقام العربية وتُحَلُّ المشكلة. أضف جدولًا لنكتب بداخله مواصفات السيارة. يمكنك إضافة الجدول من القائمة: Table > Create Table أو من الاختصار Ctrl+Alt+Shift+T فتظهر لك نافذة إنشاء الجدول، حدّد عدد الأعمدة والصفوف للجدول واتجاه الجدول لليمين وأو لليسار. ثم اكتب البيانات الخاصة بمواصفات السيارة. لا تنسَ أن الجدول سيكون في إطار منفصل. ارسم إطارَ نصٍّ جديد بجانب الجدول واكتب بداخله معلومات عامة عن السيارة. عليك أن تجعل لون النص في هذا الإطار باللون الأبيض وذلك لأن الخلفية سوداء. عدّل لون النص داخل الجدول لتضيف المزيد من الحيوية على التصميم. ولتجعل الجدول أفضل وبنمط جميل حدّد خلايا الجدول ثم انقر بالزر الأيمن واختر القائمة: Cell Options > Stroke and Fills الآن اتبع الخطوات التالية: اختر التبويب Stroke and Fills في حال لم تكن مفعّلة. أزِل جميع الخطوط في النموذج في الوسط وانقر على الخط الأفقي الأوسط لتظهر جميع الخطوط الأفقية التي تقع داخل الجدول. فعّل أيضًا الخط السفلي. حدّد حجم حدود الجدول عند القيمة اختر النمط المتواصل غير المتقطّع. اختر لون هذه الحدود. اجعل قيمة Tint عند 100%. وأبقِ خلفية الخلايا بدون تعبئة. اضغط OK. هذا ما سيبدو عليه الجدول بعد هذه التعديلات. يمكنك تعديل الجدول عبر تعديل ألوان النص والخلايا وتعديل الحدود كما تشاء. وهذا ما ستبدو عليه الصفحة الأولى بعد الانتهاء من إضافة جميع العناصر المطلوبة. كرّر ذات العملية للصفحة التالية وأضف صورة السيارة أسفل الصفحة ولوّن أرضية الصفحة باللون الأسود ثم أضف المستطيل ذو التدرج اللوني من الأسود إلى الشفافية تمامًا كما فعلنا في الصفحة الأولى. أضِف صورةً أخرى للسيارة ستكون صورة مُصغّرة عن السيارة في الجزء العلوي الأيسر من الصورة. عدّل حجم وموضع الصورة مع إطارها. ولإضفاء المزيد من الحيوية والتفاعل على التصميم أضف لهذه الصورة المُصغّرة ظلالًا خفيفة كما في الشكل التالي: أضِف صورة مُصغّرة أخرى مع جعل حجمها مطابقًا للصورة المُصغّرة الأولى، ثم حرّكها مع الاستعانة بالأدلّة الذكية لتكون مصطفّة مع الصورة الأولى. لا داعي لإضافة الظلال هنا لأن الخلفية المحيطة بالصورة سوداء اللون وبهذا لن تظهر الظلال إن وضعناها. ضع الصور المتعلقة بالشركة المصنّعة ونموذج السيارة. كما تلاحظ وضعتُ هنا أربع صور متداخلة. تابع إضافة العناصر المشابهة للعناصر في الصفحة الأولى من جدول المواصفات ونبذة عن السيارة، ولكن بحجم ومواضع مختلفة عن الصفحة الأولى وبما يتناسب مع المساحات الفارغة في الصفحة. قم الآن بإضافة صفحات أخرى تتضمن سيارات من اللعبة بذات النموذج. وعندما تصل للصفحة الأخيرة اجعلها صفحة إعلان (مثلًا ستكون إعلانًا لأكاديمية حسوب) مع وضع عنوان موقع الأكاديمية ويمكنك إضافة رابط على الجملة ولكن دعونا لا نتوسع أكثر اليوم، وسيكون هناك دروس أخرى نتحدث فيها عن تقنيات مختلفة في البرنامج. ارسم صفحة الغلاف الخلفية وضع شعار اللعبة الإعلاني أعلى الصفحة ولوّن الباقي باللون الأزرق. ثم أضِف رمز QR Code الذي يدّل على رابط مباشر إلى موقع أكاديمية حسوب. يمكنك إنشاء هذا الكود عبر الذهاب إلى القائمة: Object > Generate QR Code قمت بجعل محتوى الرمز Web Hyperlink وكتابة عنوان الموقع الإلكتروني في الخانة المطلوبة. قد تُضطر إلى تعديل لون خلفية الرمز حتى تبقى واضحة. وبعد الانتهاء من تصميم جميع الأغلفة والصفحات فإن المجلة ستبدو بهذا الشكل: ولتحويل هذه المجلة إلى كتاب إلكتروني قابل للطباعة اذهب إلى القائمة: File > Export أو من خلال الاختصار Ctrl+E فيُطلب منك تحديد موقع حفظ الملف واسم الملف ثم تظهر نافذة تضم خيارات مختلفة حول تأسيس ملف PDF، اختر الدقة العالية ثم انقر موافق. يمكنكم تحميل هذه المجلة كملف PDF من هنا. أرجوا أن تكونوا قد تعلمتم وحصلتم على الفائدة المرجوة من هذا الدرس لفهم كيفية وآلية عمل برنامج InDesign وتصميم مجلة بسيطة باستخدام الأدوات الأساسية البسيطة وذلك لجعل هذا البرنامج مفهوم أكثر للمبتدئين ولتسهيل عملية التقدم في هذا البرنامج وتصميم تصاميم أكثر روعة وسحرًا وجمالًا.
-
السلام عليكم أخي الكريم قرأت مقال فرحة العيد ولم أقرأ المقال الآخر، سأكون صريحا معك ولن أجاملك، الفكرة جميلة من حيث المبدأ، ولكن الأسلوب ركيك بعض الشيء، وهناك بعض الأخطاء في تركيب بعض الجمل لغويا، وخصوصا في صياغة التناظر ضمن جمل العطف وأمور أخرى. بالمجمل أتفق مع طرح الأخ يحيى في حاجتك إلى صقل موهبتك أكثر قبل التذمر والشكوى بخصوص عدم نشر مقالاتك، وفكرة الأخت ايناس واقعية ومثالية لتصل إلى مستوى كاتب وناشر مطلوب من قبل مختلف مؤسسات النشر المختلفة. أعرف العديد من الكتاب والمدونين أصبحوا كتابا ناجحين في أهم المواقع والشركات بعد سنوات من الكتابة والتدوين المجاني. هذا رأيي الشخصي قد لا نتفق. تقبل مروري. بالتوفيق...
- 12 اجابة
-
- 2
-

-
لا أملك جهاز أبل أو نظام ماك!! ولكن هناك خطوات تم توضيحها وخصوصًا في ما يتعلق بالإعدادات مذكورة بالصور في صفحة التحميل الخاصة بالماك هل قمت باتباعها بشكل صحيح.. تأكدي من ذلك بالنسبة لهذه الإعدادات ضعي كما يلي: في قسم Input اجعلي آخر خيار في الأسفل مفعّل فقط Option keys send Alt..... فقط في قسم Output الخيار Millions في قسم Pasteboard فعّلي خيار syncing و خيار Update CLIPBOARD when.... فقط في قسم Windows فعّلي الخيار Click through و Focus Follows Mouse فقط في قسم Security فعّلي الخيار Authenticate connections فقط وفي النهاية هناك تعليق على أحد المنتديات الإنكليزية يتحدث أحدهم عن حل هذه المشكلة على نظام 10.10.5 وهو نفس الاصدار في حاسوبك ولكنني لست متأكدّا عم يتحدّث بالتحديد لأنني كما ذكرت لا أملك حاسوب ماك إلا أنني سألصق المعلومة هنا بالإنكليزية علّها تنفعك: The subsequent trick was successful: * In the folder "Applications" I opened the package contents of Inkscape (ctrl click with the mouse) * In this folder I opened "MacOS" * Then I did a control click on Inkscape. In the menu appearing I selected "Open with" * The application appearing is Terminal, which I selected. After that Inkscape opened. I am running MacOS 10.10.5 بالتوفيق في حل المشكلة وأرجوا من مالكي الماك العرب مساعدتنا هنا....
- 2 اجابة
-
- 2
-

-
هناك العديد من البرامج التي تقوم بهذه المهمة وبعضها سهل والآخر معقّد قليلًا بعض البرامج سهلة مثل : CrazyTalk Animator GoAnimate powtoon toonboom وغيرها الكثير كما يمكن لبرامج تأليف وإنشاء الفلاش Flash القيام بهذه المهمة ولكن إذا ما نظرنا لطبيعة الأمثلة التي طرحتها في مثالك فهي تندرج تحت مسمى " الإنفوجرافيك " وأفضل برنامج في العالم للقيام بهذه المهمة هو برنامج أدوبي أفتر إفكت AfterEffect وهو الأكثر احترافية، صحيح أنه ضخم ومعقد بعض الشيء ولكن لا يضاهيه أي برنامج آخر.. أخيرًا إذا أردت تأليف صورة متحركة على شكل سلايدات فقط بدون بعض المؤثرات الحؤكية البسيطة الموجودة في أمثلتك يمكنك القيام بذلك عبر الفوتوشوب إخراجه كملف GIF لكن الدقة والألوان لن تكون احترافية علمًا أن الإصدار الأخير فقط من الفوتوشوب أصبح يتضمن أدوات شبيه بأدوات الأفتر إفكت لتنسيق الصور المتحركة. بالتوفيق
- 2 اجابة
-
- 1
-

-
على فكرة... هل تعلمين أن رسم جزء من دائرة أو جزء من شكل بيضوي أسهل بكثير على الإنكسكيب منه على الإليستريتور حيث أن تحديد حجم الجزء المطلوب من الدائرة موجود ضمن أدوات رسم الدائرة.. للمعلومات فقط..
-
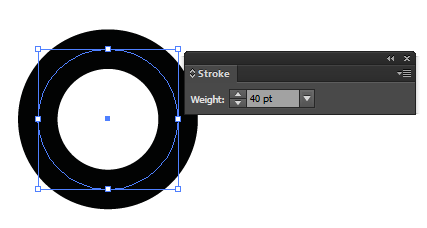
بالنسبة للسؤال الثاني... سبق وأجبتك عليه في سؤالك السابق بالصورة والشرح بالنسبة للسؤال الأول لرسم أحرف باستعمال الخطوط المستقيمة والمنحنيات المُتكوّنة من أرباع وأنصاف الدوائر فهذا يكون بالطريقة التالية: افتحي ملفًا جديدًا في الإليستريتور ثم اختاري أداة رسم الأشكال البيضوية Ellipse Tool ثم انقري نقرة على لوح الرسم لتفتح نافذة تحديد أبعاد رسم الشكل البيضوي ولجعل الشكل دائرة مثالية اختاري قيمة متساوية للعرض والارتفاع (50x50mm) كما في الصورة ثم ألغِ لون التعبئة واجعلي لون الحدود أسود ثم اجعلي سماكة الحدود كبيرة لتكون واضحة ويظهر تأثيرها في التصميم كما يجب (40pt) كما في الصورة ثم اختاري أداة التحديد المباشر Direct Selection Tool من شريط الأدوات كما في الصورة ثم حدّدي النقطتين اليمنى و السفلى كما في الصورة والآن احذفيهما بالضغط على مفتاح Delete من لوحة المفاتيح ليبقى ربع دائرة مع نسخ ولصق هذه الأرباع وعكس اتجاهها وتغيير ألونها وإضافة بعض الخطوط المستقيمة ستحصلين على تأثير مشابه للتصميم الذي في الصورة التي أرفقتها في سؤالك ما قصة الصورة الأخيرة؟؟ ملاحظة: أنت تضعين مجموعة من الأسئلة في سؤال واحد والأفضل وضع كل سؤال في فقرة سؤال منفصلة وذلك حتى يتسنى لنا نحن معشر المصممين الإجابة بشكل أفضل على كل سؤال على حدة وحتى يستفيد الآخرون أكثر وتعم الفائدة الجميع وشكرًا لكِ.
-
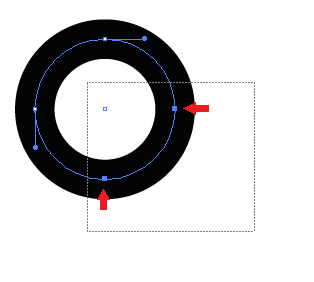
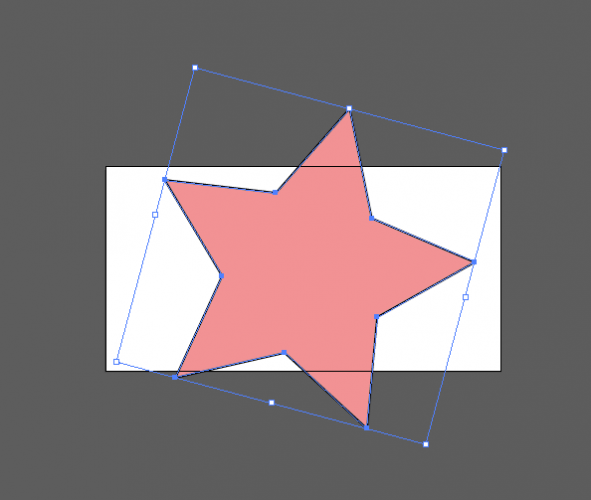
أهلًا أخت شذى تبدو أسئلة كثيرة دعينا نجيب عنها واحدًا تلو الآخر: 1. لنفترض مثلًا أنك تقومين بتصميم بطاقة أعمال وأردت رسم نجمة أكبر من حجم البطاقة كأحد أساليب التصميم المتبعة حيث سيكون شكل العمل كالتالي لقص الأجزاء الزائدة عن حجم العمل عليك برسم مستطيل يغطي مساحة العمل بالكامل بشكل دقيق (يمكنك الاستعانة بالأدلة الذكية Ctrl+U) ثم حدّدي المستطيل والنجمة معًا ثم استخدمي الخيار Intersect من لوحة Pathfinder كما في الشكل التالي لتحصلي على النتيجة المطلوبة... 2. عن أي مربع تتحدثين؟؟ هل يمكنك إرفاق صورة لكامل شاشة البرنامج تتضمن وجود هذا المربع حتى أتمكن من تقديم المساعدة بشكل أفضل. 3. فيما يتعلق بالسؤال الثالث هل يمكن أن تشرحي كيف تقومين بنقل العمل من الإليستريتور إلى الفوتوشوب وهل يمكنك إرفاق صورة للشاشة تشرح المشكلة بشكل أفضل بحيث يظهر x بشكل واضح وشكرا
- 7 اجابة
-
- 1
-

-
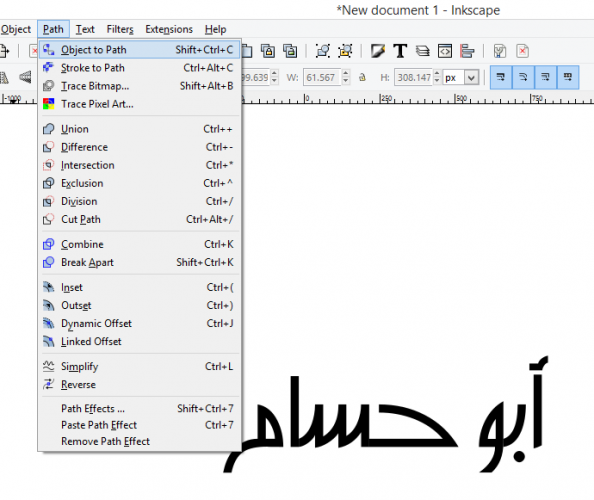
أهلًا أبو حسام بالنسبة إلى موضوع كتابة اسمك بالفكتور كما في برنامج الإليستريتور فهناك برنامج سهل ومجاني وهو أبسط وأصغر من برنامج الإليستريتور وهو برنامج الإنكسكيب Inkscape ويمكنك كتابة اسمك بالخط الذي ترغب به شريطة أن يكون ذلك الخط مثبتًّا على النظام الذي تعمل عليه وهناك العديد من المواقع التي تقدّم لك هذه الخطوط بشكل مجاني مثل هذا الموقع أو هذا الموقع على سبيل المثال وليس الحصر... ومن ثم تقوم بتحويل هذا الخط (النص المكتوب) إلى فكتور عبر تحديد هذا النص ثم الذهاب إلى القائمة Path > Object to Path كما في الصورة ومن ثم تقوم بتصدير العمل إلى عدة أنواع من الملفات التي ستحافظ على مزايا الفكتور الخاصة. أما بالنسبة لوجود مواقع تستطيع من خلالها تصميم تصاميم فكتور أونلاين.. فهناك العديد من المواقع الرائعة التي تُمكنك من القيام بذلك ولكن المشكلة أنها لا تتعامل مع الخطوط العربية.
- 2 اجابة
-
- 2
-

-
في هذا الدرس سنتعلم كيفية تصميم أيقونات خطّية بخطوط فكتور وباستخدام الأشكال الأساسية في برنامج إليستريتور لتستخدمها في واجهة الموقع أو على حاسوبك أو حتى في هاتفك المحمول. سنبدأ بتصميم أيقونة كاميرا رقمية. افتح برنامج إليستريتور ثم ابدأ ملفًّا جديدًا واستخدم أداة المستطيل Rectangle Tool لرسم مستطيل. ستلاحظ في هذا الدرس أننا لن نستخدم أبعادًا محدّدة بل سنعتمد على الرؤية الفنّية في التصميم ولكن بإمكانك التقيد بأبعاد محددة. ولاختصار الوقت قمتُ بجعل لون الحدود بلون معين وأزلت لون التعبئة. استخدم أداة التحديد Selection Tool وانقر على دائرة الزوايا ثم اسحبها لتجعل زوايا المستطيل منحنية. استخدم أداة الدائرة Circle Tool لرسم دائرة وحتى تحصل على الدائرة بشكل صحيح اضغط على مفتاحي Alt و Shift معًا أثناء رسم الدائرة حيث ستحافظ على مركزيّة الرسم وعلى أبعاد الدائرة الصحيحة. استخدم الأدلّة الذكية لتساعدك في هذا التصميم. ارسم دائرة أخرى بذات الطريقة الأولى مع البدء من مركز الدائرة القديمة واجعل الدائرة الجديدة أصغر بقليل. كرّر ذات العملية ولكن هذه المرّة ارسم دائرة بنصف حجم الدائرة السابقة. استخدم أداة الخط Line Tool لرسم خط قُطري ومع الاستعانة بالأدلّة الذكية لن يكون ذلك صعبًا. سيُمثّل هذا الشكل شكل العدسة المغلقة للكاميرا الرقمية. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم فتحة الإضاءة الفورية (الفلاش) واجعل الزوايا بنصف قطر صغير وذلك عبر استخدام مفاتيح الأسهم أثناء سحب الفأرة ورسم الشكل. ارسم دائرةً صغيرةً تعادل بحجمها ارتفاع المستطيل الصغير المجاور وسنقوم بذلك بمساعدة الأدلّة الذكيّة مجددًا. ارسم مستطيلًا مستدير الزوايا في القسم العلوي الأيسر من الكاميرا بحيث يكون نصفه ضمن جسم الكاميرا والآخر خارجها. ارسم مربّعًا صغيرًا مستدير الزوايا بنفس ارتفاع المستطيل المجاور. اجعل لون تعبئة جسم الكاميرا بالأبيض ثم حدّد المستطيل والمربّع الصغير الخارجين من جسم الكاميرا وأرسلهما للخلف بالاختصار CMD+Shift+[. ارسم مستطيلًا صغيرًا في الركن الأيسر السفلي من الكاميرا. انسخ هذا المستطيل مرتين عبر Ctrl+C و Ctrl+F وضع النسختين على نفس المحور العمودي للشكل الأصلي. ارسم دائرةً صغيرةً يبلغ قطرها ارتفاع المستطيل الصغير الذي رسمناه للتو وباستخدام الأدلة الذكية ضع الدائرة بحيث يكون نصفها خارج المستطيل. انسخ الدائرة بذات الطريقة التي نسخنا فيها المستطيلات الصغيرة. حدّد جميع المستطيلات الصغيرة الثلاث والدوائر الصغيرة الثلاث أيضًا واختر الخيار Merge من لوحة Pathfinder لدمج جميع هذه الأشكال معًا. وبهذا نكون قد انتهينا من تصميم شكل الكاميرا الرقمية. والآن سنتجه لتصميم شكل آخر وهو القلم الذي سيرمز إلى المقالات أو الدروس. ارسم مستطيلًا نحيفًا بارتفاع كبير (استخدمتُ هنا لونًا مغايرًا وبإمكانك اختيار الألوان التي تناسبك). انسخ Ctrl+C وألصق في المقدمة Ctrl+F هذا المستطيل مرتين وحرك النسختين لتصطف جميع المستطيلات بجوار بعضها البعض. ارسم مستطيلًا مستدير الزوايا عرضيًا في الجزء العلوي من المستطيلات الثلاثة وليكن نصف قطر زوايا المستطيل صغيرًا. ارسم مستطيلًا آخر مستدير الزوايا وهذه المرة فليكن نصف قطر الزوايا كبيرًا واجعل نصفه السفلي يغطي المستطيل العرضي السابق ثم أرسل هذا الشكل للأسفل باستخدام الاختصار CMD+Shift+[. استخدم أداة القلم Pen Tool لرسم مثلّث يُشكّل رأس القلم وللحصول على مثلث مثالي استخدم الأدلة الذكية لمساعدتك على تحقيق الأبعاد المثالية لهذا المثلث (لا أنفك أذكر استخدام الأدلّة الذكية في كل مرّة ولكن استخدامها في الرسم اليدوي وبدون التقيّد بأبعاد محددة يسهّل عملية التصميم بشكل مذهل). ارسم دائرةً متوسطة الحجم مركزها هو نقطة رأس المثلث السفلي. ضاعف شكل المثلث ثم حدّده مع شكل الدائرة واستخدم الخيار Intersect من لوحة Pathfinder لقص الجزء المشترك بين الشكلين. وهكذا سيبدو القلم بعد الانتهاء من رسمه. حدّد كل أشكال القلم ثم دوّره باستخدام لوحة Transform بزاوية 45- درجة. هذا هو الشكل النهائي للقلم. والآن سنرسم أيقونة سنجعلها تبدو كشخصين للدلالة على الجمع وسنغيّر لون الخط إلى أخضر. ابدأ برسم مثلث كبير باستخدام أداة المضلعات Polygon Tool واجعل قاعدته للأسفل. استخدم أداة الدائرة مع الضغط على مفتاحي ALT و Shift لرسم دائرة مركزها رأس المثلث. ارسم دائرةً أخرى أكبر قليلًا من الدائرة الأولى تتشاركان ذات المركز. حدّد الدائرة الكبيرة والمثلث ثم انقر خيار Minus Front من لوحة Pathfinder لإزالة مساحة الدائرة المتداخلة مع المثلث من المثلث. حدّد هذا الشكل مع الدائرة ثم انسخ Ctrl+C ثم ألصق في المقدمة Ctrl+F ثم حرّكها لليسار قليلًا وبعدها صغّر حجمها قليلًا. انسخ الدائرة الكبيرة مجدّدًا ثم ألصقها في المكان في المقدمة ثم كبّرها بشكل طفيف مع استخدام مفتاحي ALT و Shift للمحافظة على موقع مركز الدائرة ونسبة الأبعاد. حدّد الدائرة الكبيرة الجديدة والدائرة الصغيرة على اليسار ثم استخدم Minus Back من لوحة Pathfinder لتقص شكل الدائرة الكبيرة من الصغيرة. كرّر ذات العملية مع شكل أعلى الجسم الكبير من نسخ ولصق وتكبير. مجدّدًا كرّر عملية تحديد شكلَي الأجسام واذهب إلى الأمر Minus Back من Pathfinder وذلك لقص الأشكال من بعضها. وبهذا يصبح هذا الشكل جاهزًا للاستخدام. لقد تعلمت في هذا الدرس الطريقة الأساسية لتصميم أيقونات خطيّة باستخدام الأشكال الأساسية وبإمكانك الآن تصميم أشكال أخرى من الأيقونات باستخدام ذات الأسلوب المستخدم في هذا الدرس. ويمكنك استخدام هذه الأشكال الآن كأيقونات بسهولة، يمكنك أن تجعل ألوان التعبئة بيضاء أو تتركها بدون تعبئة ومن الممكن حتى تغيير ألوان الخطوط ولا ننسى أنه بإمكاننا أن نعدّل حجم هذه الأشكال بدون أن تتشوّه لأنها ببساطة رسومات فكتور، كل ما عليك القيام به الآن هو أن تصدّر Export هذه الأشكال إلى صورة PNG وتستخدمها.
- 1 تعليق
-
- أشكال أساسية
- vector
- (و 5 أكثر)
-
انضمّوا إلي في هذه المحاولة الصغيرة لإنشاء علامة تجارية مؤهّلة وبارزة لشكل رأس أسد مُصمّم كشعار فكتور بالكامل باستخدام برنامج إليستريتور. وسوف نتعلّم أيضًا كيفية تخصيص خطٍّ مدهش بالفعل وجعله مترابطًا كليًّا مع تصميم شعارنا. الإلهام لقد كنتُ أعبثّ في الإليستريتور وقطعة من الورق في محاولة لتصميم رسم لطيف المظهر لأسد. فخطرت لي فكرة في لحظة بأن أقدّم درسًا تعليميًّا لكم يا أصدقائي حول تصميم شعار بسيط. وهذه هي الصورة التي سنقوم بتصميمها في هذا الدرس. الدرس سنبدأ الآن بفتح برنامج إليستريتور. في كثير من التصاميم البسيطة لسنا مضطرين للقيام برسم التصميم المبدئي أو المخطط الأساسي على ورقة قبل البدء بالتصميم على برنامج إليستريتور، بما أن التصميم بسيط وغير معقّد فمن الأفضل تصميمه مباشرة على برنامج إليستريتور بدلًا من إضاعة الوقت على المسودات. لهذا يجب علينا التركيز على إليستريتور وحده. الخطوة 1 افتح ملفًّا جديدًا في إليستريتور واختر الأبعاد التي تناسبك فهي غير مهمة في الواقع. اختر أداة الدائرة Ellipse Tool عبر الضغط على مفتاح L وارسم شكلًا بيضويًّا معقولًا شبيهًا بالصورة في الأعلى. الخطوة 2 ارسم دائرة أخرى في مكان آخر على لوح الرسم واسحب النقطة اليمنى إلى اليمين باستخدام أداة التحديد المباشر Direct Selection tool. أضِف هذا الشكل إلى لوحة الفرش Brush palette كفرشاة جديدة واختر خيارات Art Brush. وتأكّد من صحة اتجاه الفرشاة. الخطوة 3 اضغط B لاختيار أداة الفرشاة Brush tool لرسم خُصل رفيعة من الفرو حول رأس الأسد. لا تقلق حيال المناطق الداخلية للأشكال، إنما ركّز فقط على إنشاء الخطوط الجديدة. الخطوة 4 عند الانتهاء من إضافة حدود الفرشاة قم بتحديدها جميعًا ثم اذهب إلى القائمة: Object > Expand Appearance لتحويلها جميعًا إلى أشكال جامدة. حدّدها جميعًا مجدّدًا مع الشكل البيضوي في الأسفل ثم اختر Unite من لوحة Pathfinder. الخطوة 5 لعلّ هذا هو الجزء الأصعب من الدرس حيث سيتم تحديد أساس وجه الأسد في هذه الخطوة. وقد ترتكب الكثير من الأخطاء أثناء محاولتك رسم هذا الجزء، لذلك أنصحك باستخدام مسودّة لإنشاء الشكل الدقيق الذي تريده. التقنية المستخدمة هنا هي رسم نصف وجه الأسد ثم تطبيق خيارات التناظر لإكمال شكل الوجه. استخدم أداة القلم Pen Tool وابدأ بالرسم ثم لوّن الشكل باستخدام اللون #F5F5DC. الخطوة 6 بعد الانتهاء من رسم الشكل الصحيح انسخه وألصقه باستخدام Ctrl+C و Ctrl+F. حدّد هذا العنصر ثم اعكسه بالضغط عليه بالزر الأيمن ثم اختيار القائمة: Transform > Reflect ثم اختر الخيار العمودي Vertical في النافذة التي ستظهر ثم اضغط OK. كل ما تبقى علينا فعله هو محاذاة هذا العنصر مع العنصر الآخر وتوحيد هذين العنصرين عبر تحديدهما ثم اختيار Unite من لوحة Pathfinder. الخطوة 7 اختر أداة القلم Pen Tool وابدأ برسم الخطوط الخارجية لإحدى العينين ولوّنها باللون #DCDEBF. الخطوة 8 استخدم أداة الدائرة Ellipse Tool لرسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء الرسم. ضعها في موقع مشابه لما في الصورة في الأعلى. الخطوة 9 حدّد الدائرة والشكل المحيط بها وانسخهما ثم ألصقهما عبر Ctrl+C و Ctrl+F. حدّد النسخ الجديدة واعكسها عبر القائمة من الزر الأيمن Transform > Reflect. ثم اختر الخيار العمودي Vertical من النافذة المنبثقة ثم اضغط OK. كل ما تبقى عليك القيام به هو محاذاتهما مع بعضها البعض. يمكن محاذاتهما مع التصميم ككل عبر جمع Group العينين وتوسيطها بالنسبة إلى لوح الرسم للمحافظة على التناظر. الخطوة 10 استخدم سلسلة من الدوائر لرسم شوارب الأسد. أعطِ هذه الأشكال ذات اللون المستَخدم في عرف الأسد. الخطوة 11 استخدم أداة القلم Pen Tool لرسم نصف شكل الجزء السفلي من فم الأسد. والآن استخدم ذات التقنية التي استخدمتها في الخطوات السابقة وانسخ وألصق نسخة من الشكل ثم اعكسها وحاذِها مع الشكل الأساسي ثم أدمج الشكلين معًا. لوّن الشكل النهائي باللون المستخدم في الوجه. الخطوة 12 لكسر عملية التناظر التي طبّقناها طوال الوقت استخدم أداة التحديد المباشر Direct Selection Tool ثم عدّل مواقع نقاط الجزء الأيمن من شكل الفم السفلي. الخطوة 13 من جديد استخدم أداة القلم لرسم شبه منحرف مستدير الزوايا وخصلتي فراء واقعيتين أعلى الشكل. حدّد كلا الشكلين ثم طبّق Minus Front من لوحة Pathfinder. الخطوة 14 اصنع نسخةً عن الشكل واعكسها ثم ضعها في الجهة اليمنى من وجه الأسد. الخطوة 15 لقد انتهينا من تصميم شكل العلامة التجارية وسنبدأ العمل على تصميم الخط المناسب لشعارنا. سنستخدم خط Banana Brick Font لصاحبه Artmaker. بعد الانتهاء من تحميله وتثبيته على حاسوبك اكتب كلمة ROAR بالأحرف الكبيرة باستخدام هذا الخط. الخطوة 16 بعد الانتهاء من الكتابة حدّد النص الذي كتبته ثم قم بتوسيعه عبر الاختصار Ctrl+Shift+O من لوحة المفاتيح. الخطوة 17 لملء الشقوق التي تجعل من هذا الخط فريدًا من نوعه ولكن غير لائقة في هذه الحالة لهذا الشعار سنستخدم بعض الأشكال المستطيلة التي سنقوم بمحاذاتها جنبًا إلى جنب مع الجوانب الداخلية للحروف ثم أدمج النص مع هذه الأشكال باستخدام لوحة Pathfinder. الخطوة 18 قد نضطر لاستخدام أداة التحديد المباشر Direct Selection Tool لتصحيح أية بقايا أو نقاط غير مرغوبة. لا تنسَ أن تكمل الأشكال ذات الخطوط والمسارات المفتوحة باستخدام أداة القلم Pen Tool. الخطوة 19 آخر الشقوق على حرفي R يجب أن تزال باستخدام أداة التحديد المباشر لتحريك النقطة للأعلى حتى تتداخل مع الخط في الأعلى. احذف النقطة الإضافية لليمين وأغلق العنصر باستخدام أداة القلم. الخطوة 20 والآن وبعد أن قمنا بتنظيف الخط استخدم أداة التحديد المباشر لتحديد كافة النقاط التي في الأعلى ثم اضغط على Convert selected anchor points to smooth من شريط الأدوات العلوي. الخطوة 21 حدّد النقاط السفلية للنص ثم زِد حجم أرجل الحروف لنحو 2px لجعل الحروف قابلة أكثر للتمييز. سيتوجب عليك أن تشمل النقطة الداخلية السفلية من حرف O والمحافظة عليها موحدة. عند هذه النقطة ستقوم بتتبع مسارات خطوط النص يدويًّا للتأكد من عدم وجود أي تلامس بين الخطوط الخارجية للأحرف. الخطوة 23 أخيرًا استخدم أداة المستطيل Rectangle Tool لرسم مربّع مثالي عبر الضغط على مفتاح Shift أثناء سحب الشكل. حاذِه مع أسفل حروف النص ثم اجعل الزوايا العلوية مستديرة لمنحه ذات المظهر للحروف. النتيجة النهائية أتمنى أن تكونوا قد استمتعتم في هذا الدرس وتعلمتم شيئًا مفيدًا أو أكثر أثناء إنشاء شعار. يمكنكم الحصول على ملف الدرس بصيغة EPS من خلال التوجه إلى الصفحة الأصلية للدرس. ترجمة -وبتصرّف- للمقال: How to create a Lion inspired vector logo design in Illustrator لصاحبه: Loic Ginet.
-
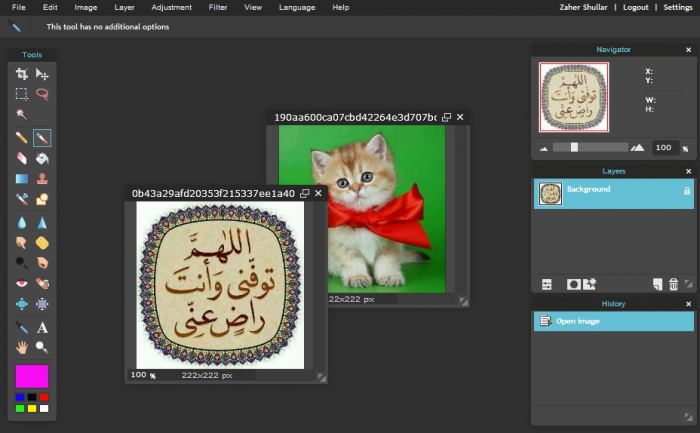
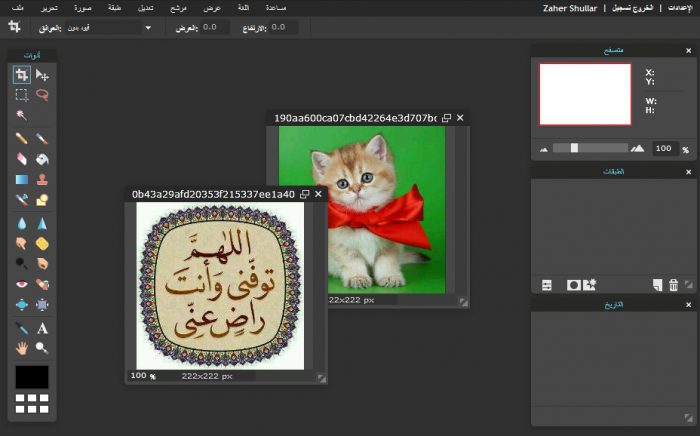
بالتأكيد هناك برامج مفتوحة المصدر ومجانية مثل برنامج جيمب GIMP الذي يضاهي الفوتوشوب Photoshop وهناك برنامج إنكسكيب Inkscape الذي يضاهي برنامج الإليستريتور Illustrator ولكن برنامج سكريبوس Scribus لم يصل بعد للمستوى المطلوب ليضاهي برنامج إن ديزاين InDesign . ولكن.... أنا أقترح عليك برنامج رائعًا وسهلًا يشبه إلى حد كبير الفوتوشوب أكثر مما يفعل برنامج جيمب وهو مجاني وليس بحاجة إلى تركيب أو تنصيب على حاسوبك حيث أنه يعمل عبر متصفح الإنترنت مباشرة وهو برنامج Pixlr Editor . هو برنامج أكثر من مذهل ورائع ويحوي على معظم أدوات وفلاتر وخصائص وميزات برنامج الفوتوشوب. ويكفي أنه من إنتاج شركة Autodesk الرائدة عالميًّا في إنتاج برامج التصميم الهندسي والتصميم ثلاثي الأبعاد وحتى الجرافيكس مثل برامج الأتوكاد وثردي دي ماكس ومايا والكثير غيرها. هذه هي واجهة البرنامج (التطبيق) وكما تلاحظ فهي تشبه إلى حد كبير واجهة الفوتوشوب حيث ستجد شريط الأدوات على اليسار ولوحات الطبقات والتاريخ والعرض على اليمين وشريط خصائص الأدوات في الأعلى وإذا تفقّدت القوائم فستجد تشابهًا كبيرًا مع قوائم الفوتوشوب وبذلك لن تجد أن مشكلة أو صعوبة تذكر في التعامل مع هذا البرنامج . وأكثر من ذلك ... فهذا البرنامج متوفر بـ28 لغة ومن بينها اللغة العربية وهذه هي صورة واجهة البرنامج باللغة العربية برنامج رائع ويستحق الوقوف عنده مطوّلًا وخصوصًا أنه مجاني وسريع العمل. رابط موقع البرنامج بالتوفيق
- 1 جواب
-
- 2
-