zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
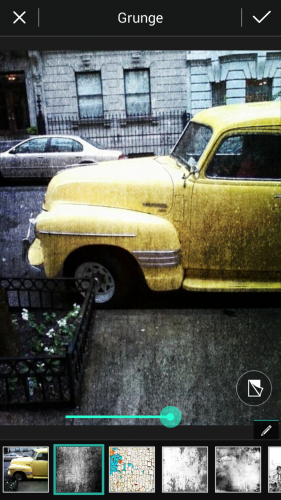
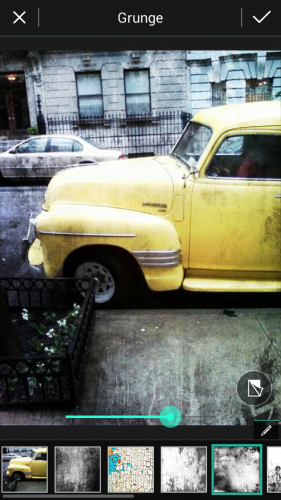
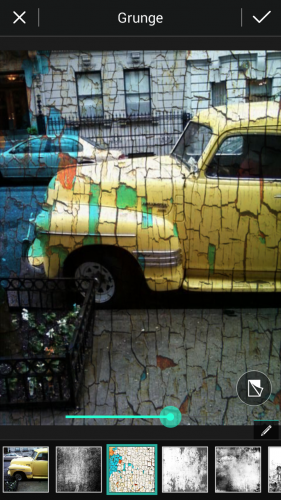
طبعًا تأثير الجرونجي أخي هو تأثير الخشونة وهو غالبًا ما يكون عبارة عن خامة خشنة تطبّق بتداخل مُعيّن على الصورة الأصلية وهذا الأمر ذاته ينطبق على الهواتف المحمولة وهناك العديد من البرامج القادرة على أداء المهمة بل إن هناك برامج وتطبيقات مهمتها فقط تطبيق هذا التأثير على الصور مع التعديل على هذا التأثير ما يضمن الوصول إلى الشكل النهائي المطلوب وسأذكر هنا مثالًا بسيطًا عن أحد البرامج الذي يوفر تطبيق هذا التأثير وهو برنامج PowerDirector اختر موقع الصورة المراد تطبيق التأثير عليها. اخترت هذه الصورة على سبيل المثال ثم سحبت الشريط السفلي لجهة اليسار حتى وصلت إلى خيَار Overlays واخترت منها Grunge ثم اخترت أحد الخامات الموجودة لتطبيق التأثير بالتوفيق
- 1 جواب
-
- 2
-

-
منذ مدّة وأنا أرغب في أن أقوم بعمل تصميم يجمع بين الهندسة والتصوير الفوتوغرافي. وأخيرًا استخدمت برنامجي الإليستريتور وفوتوشوب لابتكار طريقة لتحويل صورة فوتوغرافية إلى صور مُجمّعة تجريدية في أشكال هندسية. سنبدأ مع الإليستريتور لرسم مجموعة من الخطوط الهندسية ثم نستخدم هذه الخطوط لتقطيع الصورة ببرنامج فوتوشوب لإنشاء تركيبة مثيرة للاهتمام. سلسلة الخامات وتعديلات المنحنيات ستساعد على إعطاء التصميم نمطًا تراثيًّا قديمًا مع الكثير من الألوان وتأثير Grain. إن العمل الفني الذي سيتم تصميمه في هذا الدرس عبارةٌ عن صور مُجمّعة بتأثير النمط القديم للصور مع جعله على شكل قصاصات صور تم قصّها وترتيبها بطريقة مثالية من الأشكال الهندسية المتناظرة. سنبدأ مع الإليستريتور وسنُنشئ قالبًا من أجل أشكالنا الهندسية. افتح ملفًا جديدًا واختر أداة القطع الناقص Ellipse tool لرسم دائرة. أزِل ألوان التعبئة واترك لون الحدود فقط ثم انقر على لوح الرسم وأدخل 500px للعرض والارتفاع. ارسم دائرة أخرى ولكن بأبعاد 250px لتكون دائرة أصغر بحجم نصف الدائرة الأولى. استخدم الأدلّة الذكية CMD+U لمحاذاة الدائرة بدقة إلى أعلى الدائرة الكبيرة. اضغط مفتاح ALT مع سحب نسخة عن الدائرة الصغيرة. حاذِها بدقة عموديًّا مع الدائرة الصغيرة الأولى لتقبع في أسفل الدائرة الكبيرة تمامًا. انسخ الدائرتين الصغيرتين CMD+C وألصقهما في المقدمة CMD+F. اضغط على مفتاح Shift مع تدوير هاتين النسختين بزاوية 90 درجة. اصنع نسخةً واحدةً عن دائرة صغيرة واستخدم الأدلّة الذكية لوضعها في مركز الدائرة الكبيرة. اختر أداة المضلعات Polygon tool وانقر على لوح الرسم لتظهر نافذة الخيارات. أدخل القيمة 250px وبدّل عدد الجوانب إلى 3 لتشكيل مثلّث. بوضع القيمة 250 يجب أن تلامس رؤوس المثلّث حدود محيط الدائرة الكبرى من الداخل بدقة عالية. حدّد الدائرة الكبرى والمثلث معًا باستخدام مفتاح Shift ثم أفلت مفتاح Shift وامنح الدائرة نقرةً إضافية لجعلها العنصر المفتاح. استخدم لوحة المحاذاة Align panel لجعل المثلث يصطفّ على طول المحور العمودي ثم حاذِه للأعلى. انسخ وألصق نسخة عن المثلث ثم دوّرها 180 درجة. استخدم لوحة المحاذاة ليصطفّ المثلث أسفل الدائرة حتى يشكّل مع المثلث الأول نجمةً سداسيّة. حدّد الجميع CMD+A وانسخ جميع الأشكال التي تُكَوّن النقش الهندسي. ألصق هذه الأشكال داخل ملف فوتوشوب فوق صورة فوتوغرافية رائعة. اضغط CMD+I لعكس الألوان وبذلك تصبح الخطوط بيضاء. اختر أداة العصا السحرية Magic Wand too مع تحديد طبقة الخطوط ثم انقر لصناعة تحديد لأول شكل هندسي. حدّد الآن طبقة الصورة الفوتوغرافية ثم اختر أداة التحديد المستطيل Marquee tool لتتمكن من تحريك التحديد إلى مكان آخر في المستند. انسخ وألصق التحديد من مكان عشوائي في طبقة الخلفية ثم حرّك هذا الجزء إلى موضعه الأصلي الذي تم إنشاء التحديد فيه. حدّد طبقة الخطوط مجددًا وحدّد شكلًا آخر باستخدام أداة العصا السحرية ثم اختر أداة التحديد المستطيل وحرّك التحديد إلى مكان عشوائي. انسخ وألصق هذا التحديد ثم أعده مجدّدًا إلى موقعه الأصلي. استمر بالعمل على هذا المنوال عبر التصميم لصناعة تحديدات جديدة. سَرِّع وتيرة عملك عبر استخدام الاختصارات W من أجل أداة العصا السحرية، M من أجل أداة التحديد المستطيل، CMD+C وCMD+V للنسخ واللصق وفعّل المطابقة Snap من قائمة View لتسهيل وضع أجزاء التصميم في مواقعها الصحيحة. اتّخذ التصميم بشكلٍ عام شكل صور مُجمّعة رائعة عبر التموضع العشوائي للقطع في المواقع غير الطبيعية ولكن تناظر الأشكال الهندسية يحافظ على بنية واتِّزان التركيب. لنُضِف بعض اللمسات الأخيرة عبر منح التصميم مظهرَ الصور القديمة. ألصق أحد خامات صور الجرونجي وغيّر خصائص المزج إلى Screen لجعل اللون الأسود شفافًا. استخدم أحد خامات الغبار والخدوش لإضافة علامات الاهتراء. ألصقها فوق الصورة وغيّر خصائص المزج إلى Screen لتركيب تأثير الخامة على الصورة. أضف طبقة تعديلات المنحنيات Curves Adjustment في أعلى لوحة الطبقات. يمكننا ضبط المنحنيات لإنتاج تأثير القِدَم والاهتراء على الصورة. بدّل القائمة السفلية إلى القناة الحمراء وعدّل المنحنيات لإضافة مزيدٍ من اللون الأحمر للظلال وتخفيفه على الإضاءات. قم بعكس العملية بالنسبة للونين الأخضر والأزرق مستعيًنا بالمعاينة الحيّة للحصول على التأثير المطلوب مباشرةَ. النتيجة النهائية هي عبارة عن قطع تجريدية فنية مع أجزاء الصورة المقصوصة والمرصوفة مجددًا بتأثير الصورة المُجمّعة المعروف. الخطوط الهندسية حافظت على توازن كل شيء بينما منحت الخامات وتعديلات الألوان مظهر الصور القديمة المهترئة. لمَ لا تحاول استخدام تقنيات أخرى لتصميم أشكال هندسية مختلفة لصناعة تصميم جديد؟ ترجمة -وبتصرّف- للمقال: How To Create Abstract Geometric Photo Collage Art لصاحبه: Chris Spooner.
-
- 1
-

-
- إليستريتور
- photoshop
-
(و 8 أكثر)
موسوم في:
-
يوجد برامج عديدة سهلة تحتوي على أدوات سهلة جدًّا لإضافة الجدران والأبواب والنوافذ كما تحوي على عدد ضخم من نماذج مفروشات المنازل والديكورات المختلفة نذكر منها على سبيل المثال وليس الحصر: HomeByMe Sweet Home 3D Easy Planner 3D وهناك الكثير غيرها. ولكنني لن أنسى في النهاية البرنامج القديم الذي لطالما عملنا به وصممنا منازل وتحركنا بداخلها بحرية وهو برنامج 3D Home Architect الرائع.
- 2 اجابة
-
- 2
-

-
هناك العديد من برامج التصميم الهندسي وقد تم تقييم بعضها على أنها الأفضل مثل برامج ArchiCADهو برنامج الكل في واحد و التي يمكنك استخدامه في مشاريع 2D و 3D. ويمكن أن يُستخدم أيضًا من قبل المصممين المبتدئين و طلاب الهندسة المعمارية. هو سهل الاستعمال للمصممين المبتدئين، و المهندسين المعماريين يمكن بسهولة زيادة الإمكانات الخاصة بالبرنامج. https://www.myarchicad.com/ وهناك برامج أخرى مميزة مثل: Chief Architecthttp://www.chiefarchitect.com/ Punch Softwarehttp://www.punchsoftware.com/ Vectorworkshttp://www.vectorworks.net/trial/form وطبعًا هناك مجموعة البرامج الأشهر والأكثر انتشارًا مثل: AutoCAD Autodesk Revit SketchUp Revit Architecture أما البرامج المجانية منها فهناك برامج: SketchUp AutoCAD Architecture ArchiCAD DesignWorkshop Lite SweetHome 3D 3D Home Design وغيرها الكثير
-
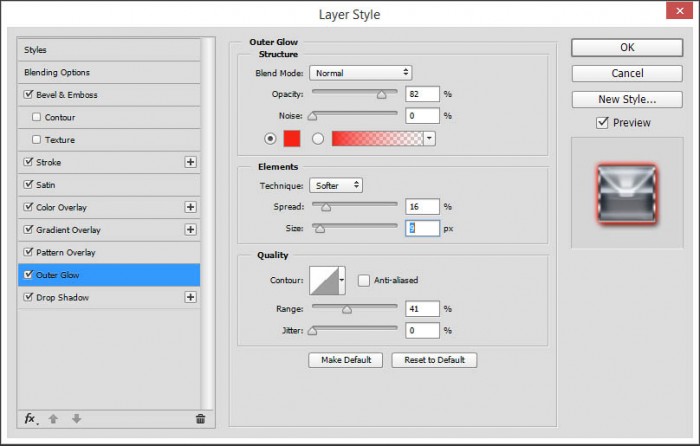
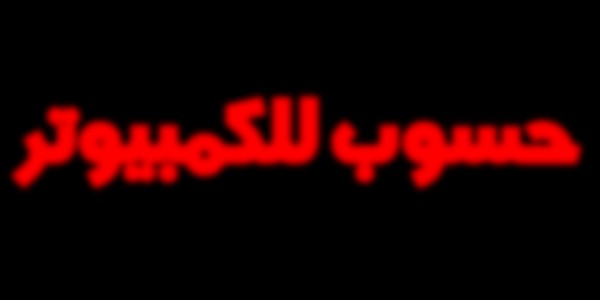
هناك عدّة طرق سأذكر بعضها. أولًا اكتب نصًّا في الفوتوشوب واضبط الأنماط والخصائص للحصول على مادة معدنية لمّاعة تحاكي واجهات المحلات الواقعية. ثم أضف تأثير التوهج الخارجي Outer Glow ثم اجعل خصائص المزج Normal وقيمة Opacity 82% واختر اللون الذي تريده للإضاءة الخلفية و اجعل Spread بقيمة 16 و Size بقيمة 9 وستحصل على هذه النتيجة. أو يمكنك إنشاء نسخة عن النص بدون أية أنماط وتلوينه بلون الإضاءة المطلوب ثم انقر بالزر الأيمن على طبقة النص ثم اختر Rasterize Layer ثم انقر على مُصغّر هذه الطبقة مع الضغط على مفتاح Ctrl لتحديد النص ثم اذهب للقائمة Select>Modify>Expand ثم ضع القيمة 2 ثم استخدم أداة الفرشاة وذلك بالضغط على المفتاح B ثم اختيار ذات لون النص وتلوين كامل مساحة التحديد الجديد المُمدّد والنتيجة ثم اذهب للقائمة Filter>Blur>Gaussain Blur ثم ضع القيمة 3.5 لتمويه هذه الطبقة ضع هذه الطبقة تحت طبقة النص المُنسّق والجاهز ليكون على واجهة أي محل والنتيجة.
-
شاهدت مؤخرًا العديد من التصاميم ثلاثية الأبعاد للافتات نيون إعلانية تم تصميمها باستخدام برامج التصميم ثلاثي الأبعاد. أميل أكثر للتّصاميم ثنائية الأبعاد لذلك أريد أن أنتج تأثير نيون مشابه باستخدام الإليستريتور وفوتوشوب ولكن مع إضافة الحركة بواسطة صيغة GIF المتحركة. اتبع هذا الدرس لتتعلم عملية تصميم لافتة إعلانية لكوكب البيتزا مُستخدمًا أدوات فكتور الإليستريتور لإنشاء التصميم الأوّلي للافتة ثم فوتوشوب لإضفاء الحيوية على التصميم عبر أنماط الطبقات المتنوعة وتشكيل الحركة للملف. تأثير لافتة النيون سيتم إنشاؤه في الفوتوشوب باستخدام أنماط الطبقات عبر إنشاء توهجات نيون ملوّنة كما سيكون هناك طبقة قاتمة تكون عند إطفاء الأنوار والتي ستُضاف في إطار أثناء سير الحركة للملف لإضفاء الشعور بالواقعية على التأثير. لافتات النيون تعتمد على الأنابيب المنحنية لتشكيل أشكال التصميم لذلك سنستخدم الإليستريتور لصياغة مسارات فكتور بحيث لا تتقاطع الخطوط مع بعضها. افتح برنامج الإليستريتور وابدأ ملفًّا جديدًا. ارسم دائرة على لوح الرسم باستخدام أداة القطع الناقص Ellipse tool، ثم ألغِ لون التعبئة واترك فقط الحدود السوداء ظاهرة. غيّر إعدادات الحدود إلى 5pt مع نهايات مستديرة وزوايا مستديرة أيضًا. استخدم أداة النص Type tool لإضافة أي نص إلى لافتة النيون. أنا استخدمت خطًّا اسمه Darwin لكتابة Pizza Planet. اضبط حجم النص ليتوسط الدائرة ويتقاطع مع حدودها الخارجية ثم أمِلهُ بزاوية -10 درجة عموديًّا من القائمة: Object > Transform > Shear option ألغِ لون التعبئة للنص وأضف حدودًا سوداء مستخدمًا ذات الحجم 5pt مع النهايات المستديرة والزوايا المستديرة أيضًا. بالزر الأيمن اختر Convert to Outlines. ارسم دائرة صغيرة وقصّ المسار باستخدام أداة المقص Scissors tool في الجزء العلوي الأيسر. استخدم أداة التحديد المباشر Direct Selection tool لحذف المسار من النقطة السفلية إلى هذا القطع الجديد. اصنع نسخًا عديدة من هذا الشكل الأخير مع تعديل أحجامها وذلك لتعبئة المساحات الفارغة داخل الدائرة لتكوين فوهات وفتحات الكوكب. حدّد الدائرة الرئيسية للكوكب وانسخها CMD+C ثم ألصقها في المقدمة CMD+F. استمر بالضغط على ALT أثناء تمديد وضغط الشكل لتشكيل الحلقة حول الكوكب. ضاعف هذا الشكل الأخير وصغّر حجمه قليلًا بشكل يوازي الأصلي. ارسم شكلًا بيضويًّا في مكان ما على لوح الرسم ثم اسحب النقطة العلوية للأعلى باستخدام أداة التحديد المباشر Direct Selection tool لتمديد الشكل. استخدم أداة Convert Anchor Point tool الموجودة ضمن أدوات القلم لإزالة مقابض البيزير وترك النقطة حادة. أضف دوائر أخرى إلى الشكل لبناء شكل صاروخ بسيط. استخدم لوحة المحاذاة Align panel لتوسيط جميع العناصر مع جعل شكل جسم الصاروخ العنصر المفتاح عبر منحه نقرة إضافية. اصنع نسختين من الصاروخ وعدّل حجمها ودوّر كل صاروخ وضعهُ في موقعه في مدارٍ حول الكوكب مع جعلها أكبر في كل مرّة. التصميم يحوي العديد من المسارات المتداخلة فوق بعضها لذلك دعونا ننشئ المزيد من نماذج أنماط لافتة النيون. حدّد دائرة الكوكب الرئيسية ثم اذهب للقائمة: Object > Path > Offset Path ثم أدخل القيمة 3mm. انقر بالزر الأيمن على المسار الإضافي الجديد واختر Make Guides. تأكد من ظهور الأدلة عبر الضغط على CMD+; ومقفلة عبر الضغط على CMD+Alt+; استخدم أداة المقص Scissors tool لقص مسارات حلقات الكوكب في موقع تقاطعها مع الأدلة الجديدة. استخدم الأدلة الذكية Smart Guides عبر الضغط على CMD+U لتُسهّل عملية مطابقة هذه المنطقة. على الجانب الآخر فإن حرف P يتقاطع مع حدود الكوكب أيضًا لذلك ألغِ تجميع النص Ungroup من أجل تحديد هذا الحرف فرديًّا ثم أضف مسار إضافي بقيمة 3mm. الحرف P بشكل خاص بحاجة لخطوة إضافية من أجل إنشاء الأدلّة. انقر بالزر الأيمن ثم اختر Release Compound Path ثم احذف الجزء الداخلي قبل تحويل الخطوط الرئيسية إلى أدلّة. قص حلقات الكوكب عند تقاطعها مع المسار الإضافي لحرف P ثم احذف الأجزاء غير المرغوبة من المسارات. سنستخدم ذات التقنية في كل التصميم لإزالة جميع المسارات المتقاطعة ولكن بالنسبة للجزء السفلي من الحلقة فإن النص هو من يحتاج للتعديل للسماح للحلقة بالالتفاف حول الكوكب. ألغِ تجميع Ungroup عناصر النص الأخرى وأضف مسار إضافي للحرف الأول والأخير ثم أنشئ أدلّة من النتائج. تذكّر أن تحرر المسار المركب لحرف P ليصبح قابلًا للتحول إلى دليل. استخدم هذه الأدلة الجديدة لقص أي مسارات متداخلة مع بعضها وأزِل التداخلات في كل أنحاء التصميم. بالنسبة للمنطقة التي يتداخل فيها النص مع الحلقة سنحتاج إلى أدلة إضافية من مسارات الحلقة نفسها. استخدم أداة المقص Scissors tool لقص وحذف مناطق تواجد الحروف تحت الحلقة عبر خطوط الأدلة. من الضروري في بعض الأحيان تحرير المسارات المركبة للحروف من أجل تحديد وحذف الأجزاء غير المرغوبة من المسار. بعد إزالة جميع المسارات المتداخلة سيكون التصميم قد أخذ شكلًا أكثر واقعية كلافتة نيون. حدّد المسارات التي تُشكّل جزءًا محددًا وامنحها ألوانًا برّاقة للحدود كالأزرق، الأحمر، الأصفر والأبيض. افصل الألوان المختلفة داخل طبقاتها الخاصة عبر استخدام القائمة: Select > Same > Stroke Color ثم انسخ التحديد وألصقه في المقدمة. وضع الأجزاء التي ستكون متحركة في طبقات خاصة بها كالعناصر التي تُكَوِّن الصواريخ الثلاثة. اذهب إلى القائمة: File > Export وضع نوعية الملف PSD Photoshop وتأكّد من تفعيل خيار Write Layers. افتح الملف الذي تم تصديره من برنامج الإليستريتور في برنامج الفوتوشوب ووسِّع حجم العمل قليلًا. لوِّن الخلفية بالأسود وأضف خامة جدار الطوب. حدّد كل طبقات عناصر لافتة النيون ثم اضغط CMD+J لمضاعفتها ثم اضغط CMD+E لدمجها في طبقة واحدة. أعِد تسمية هذه الطبقة 'Off'. أضف سلسلة من أنماط الطبقة لجعل هذه الطبقة تبدو كالأنابيب بدون إضاءة، أي (تراكب لوني) Color Overlay، (توهج داخلي) Inner Glow و (الظلال) Drop Shadow. ضع هذه الطبقة أسفل جميع الطبقات بحيث لن تكون ظاهرة أثناء إضاءة العناصر وستظهر أكثر في العناصر المتحركة حيث ستنطفئ هذه العناصر عدة مرات. شَغِّل طبقة النيون الأولى عبر سلسلة من أنماط الطبقة. أضِف التوهُّج الداخلي لإضافة الأبيض البرّاق إلى المركز، والتوهُّج الخارجي لإطلاق الهالة الملونة، تليها المزيد من الظلال لتراكب التوهُّجات بأحجام مختلفة. كل هذه الأنماط للطبقات تُنتِج تأثيرًا واقعيًّا إلى حد كبير مشابهًا لإضاءة النيون وتأثيرات التوهُّج والتفاعل مع خلفية جدار الطوب. انسخ وألصق نمط الطبقة إلى الطبقة التالية ثم عدّل إعدادات التوهُّج حتى تناسب لون العنصر. وفّر الوقت عبر نسخ نمط الطبقة إلى باقي الطبقات التي تحمل ذات اللون. لافتة النيون ستبدو رائعة عند الانتهاء من وضع كافة أنماط الطبقات ولكننا سنضيف بعض الحركة على التصميم. اجمع عناصر كل صاروخ معًا بحيث سيكون من السهل تشغيل وإيقاف أي صاروخ أثناء الحركة. أظهر لوحة Timeline من قائمة Window ثم أنشئ إطار جديد New Frame Animation. في هذا الإطار الأول ستكون اللافتة متوقفة عن العمل لذلك سنُظهر فقط الطبقة الداكنة مع خلفية جدار الطوب. عدّل المدة الزمنية لهذا الإطار الأول إلى ثانية واحدة. أضف إطار جديد تظهر فيه أول طبقة نيون. لا تضف أي زمن لظهور هذا الإطار وبذلك سيظهر هذا الضوء على الفور. أضف إطارين بعدها بدون مدة زمنية لإضافة الأضواء الحمراء والزرقاء بحيث ستضيئ اللافتة تباعًا بسرعة. في الإطار التالي أظهر طبقة الصاروخ الأول مع جعل المدة الزمنية لعرض هذا الإطار ثانية واحدة. في الإطار التالي أخفِ الصاروخ الأول وأظهر الثاني لإعطاء الانطباع عن حركة الصاروخ. أضف إطار جديد للصاروخ الثالث من أجل إظهاره وإخفاء الصاروخ الثاني. ضاعف هذه الإطارات الثلاثة الأخيرة لتُطيل مدة الحركة. أو بدلًا من ذلك يمكن جعل هذه الطبقات الثلاثة تضيء باستمرار إلى ما لا نهاية بدون وجود الطبقة الأولى للافتة المتوقفة عن العمل. قم بتصدير العمل كملف GIF من خلال Save for Web أو أرسله إلى برنامج تعديل فيديو لتصنع حركة مستمرة أفضل. ترجمة -وبتصرّف- للمقال: How To Create an Animated Neon Sign Effect لصاحبه: Chris Spooner.
-
الإعدادات ستكون مختلفة بين مجلة مُعدّة للطباعة ومجلة مُعدّة للويب ومجلة مُعدّة كملف PDF . ففي المجلة المطبوعة يجب عليك أن تراعي هوامش القص (النزيف) وهي الهوامش التي سيتم قصها في المطبعة وتُقاس عادة بالميلمترات القليلة ويجب مراعاة الهوامش العادية وخصوصًا عندما يتعلق الأمر بالنص حيث يوضع النص داخل حدود الهوامش تجنبًا لضياع جزء منه وبالتالي فقدان فحوى المحتوى المطبوع. وفي مجلة PDF الأمر مشابه من حيث الهوامش ولكن لا وجود لهوامش القص (النزيف) في هذا النوع من المجلات إذ لن يتم قص أي جزء من الصفحة المصممة في المجلة. كما أن المجلة المطبوعة تُصمم بنظام ألوان CMYK بينما تُصمم مجلة PDF بنظام ألوان RGP إلا كانت مصممة مع إمكانية الطباعة فعندها نصمم بنظام الألوان الأول. كما أن المجلة المطبوعة تتميز بهوامش متنوعة ومختلفة ما بين الصفحة اليمنى والصفحة اليسرى على عكس مجلات PDF التي لا وجود فيها لأي فرق بين الصفحات وبالتالي تكون الهوامش موحدة. وأخيرًا حجم ورقة الطباعة للمجلات المطبوعة وحجم صفحة المجلة المرئية لمجلات PDF وعادة ما تكون A4. هذه هي أساسيات إعداد ملف مجلة في أي برنامج وخصوصًا إن ديزاين. بالتوفيق
-
بدايةً يتوجب عليك معرفة أن إنستغرام قامت في منتصف العام الماضي بتغيير قاعدة أحجام الصور بعد أن كانت محصورة بشكل مربع بقياس 640 أصبحت الآن تدعم الصور ذات الدقة العالية بقياس 1080 وبثلاث أحجام مختلفة من البانر القصير 1080×566 إلى الطويل 1080×1350 وطبعًا الحجم المعتاد المربع 1080×1080 بالإضافة إلى أحجام أخرى مختلفة لكنني أنصح باستخدام أعلى دقة ممكنة لطرح منتجاتك بأبهى حلة. أمّا عن التصميم فيجب أن تتبع نمطًا معينًّا موحدًّا لجميع صور المنتجات كإضافة الشعار (اللوجو) في إحدى زوايا الصور وربما البريد الإلكتروني أو الموقع الإلكتروني في زاوية أخرى وربما قد ينفع وضع عنوان المنتج في بانر مميز أعلى أو أسفل الصورة ويجب أن يطبّق هذا النمط على جميع الصور حتى يكون علامة فارقة للشركة ومنتجاتها.
-
الإجابة عن السؤال أصبحت متشعّبة بعد إضافة تأثيرات التصميم ثلاثي الأبعاد على الإصدار الأخير من CS6 وعلى إصدار CC من الفوتوشوب ، فأصبحت عملية شرح كيفية تصميم نص ثلاثي الأبعاد باستخدام هذه التقنية تحتاج لشرح طويل ودروس مكثفة ولم الأمر بهذه وذلك لإضافة تأثيرات الإضاءة والبريق والظلال والخامات والمواد وكل ما يتعلق بالتصميم ثلاثي الأبعاد وهذه نماذج بسيطة من الإنترنت عن تصاميم تمت باستخدام هذه التقنية المتطورة: أما إن كنت تقصد تصميم نص ثلاثي الأبعاد بدون استخدام هذه التقنية فذلك أسهل ولكنه يحتاج لبعض العمل المكرّر الممل نوعًا ما وهذه نماذج عن هذا النوع من التصميم: حيث يتطلب الأمر إنشاء أعداد كبيرة جدًا من النسخ عن طبقة النص مع تغيير الأبعاد والموقع في كل مرة وكل ذلك يجب أن يتم يدويًّا ولهذا فهو ممل ويستغرق وقتًا والنتائج لا تقارن بروعة النتائج في التصاميم التي تمت باستخدام التقنية الجديدة.
-
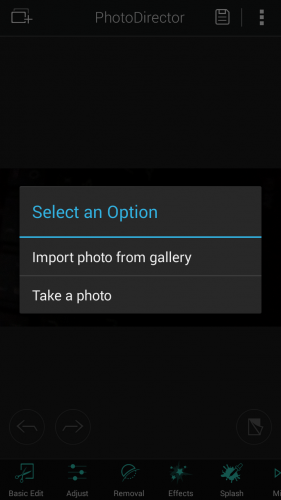
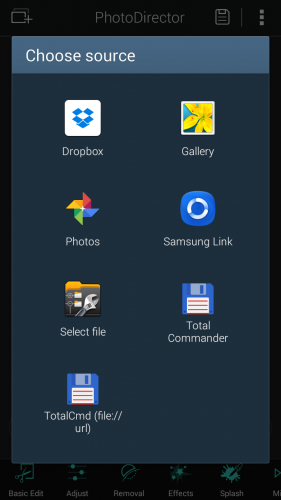
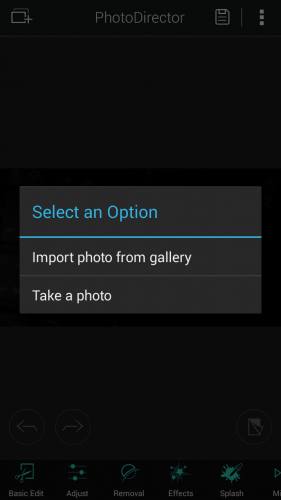
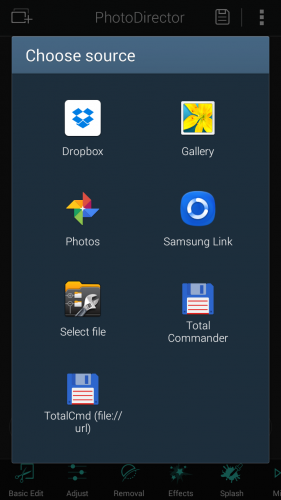
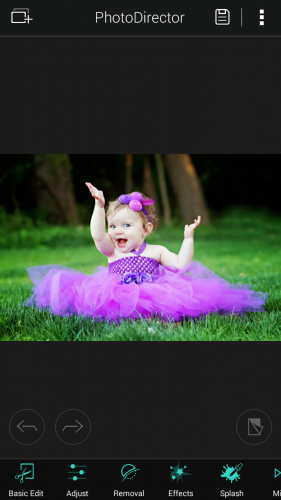
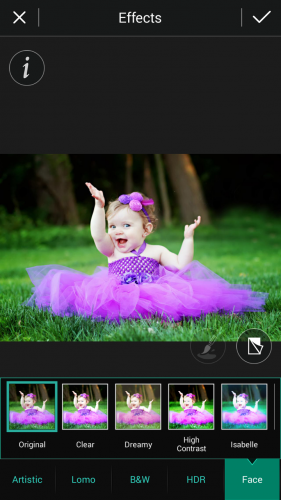
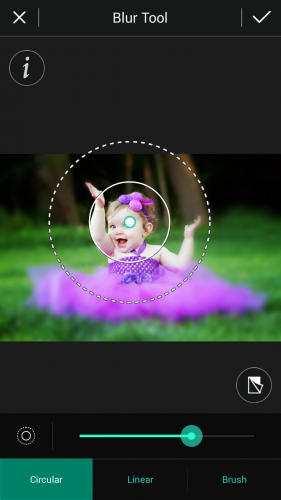
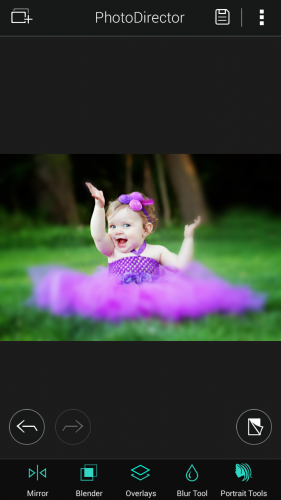
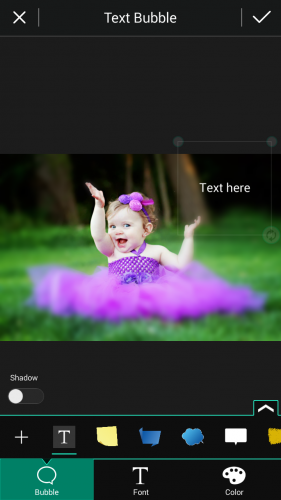
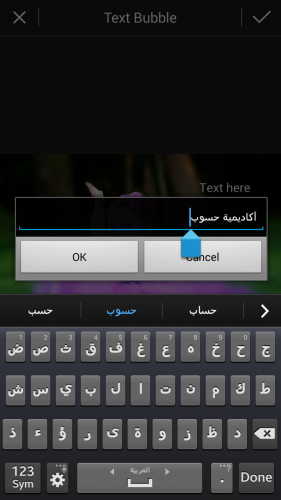
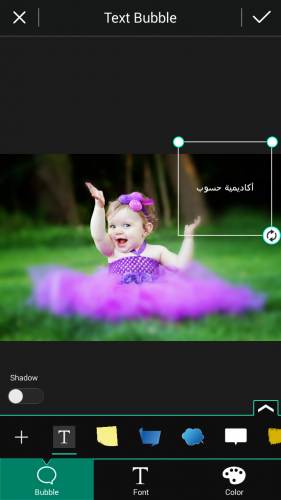
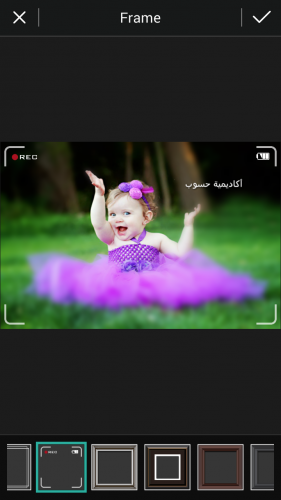
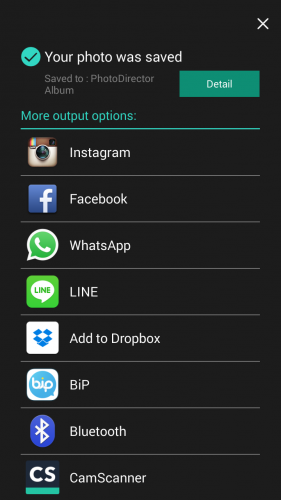
هناك العديد والعديد من البرامج التي تقوم بهذه المهمة على الأندرويد وأيضًا الآيفون بعضها مجاني والآخر مدفوع القيمة وسأذكر لك هنا أحد هذه البرامج المجانية الممتازة والمصممة من شركة عملاقة في هذا المجال وهي شركة CyberLink وهو برنامج PhotoDirector وسنبدأ باختيار الصورة التي سنعمل عليها أولًا وأنا اخترت هذه الصورة: ثم افتح البرنامج والآن اختر إمّا تحديد صورة من ذاكرة الهاتف أو من تصويرها عبر الكاميرا مباشرة: أنا اخترت الصورة المخزنة من الاستوديو أو Gallery وستظهر الشاشة الرئيسية للبرنامج مع وجود الصورة في الوسط ستلاحظ أن أدوات البرنامج موجودة في الأسفل، ومن Adjust يمكنك تعديل درجة ألوان الصورة بحسب قيم جاهزة وأنماط معينة مسبقًا هناك العديد من الخيارات والتأثيرات لتطبيقها على الصورة ولكنني هنا لن أستخدم سوى بعض التأثيرات وهي تحديدًا التي طلبتها في سؤالك وسأبدأ بالتركيز البؤري المتمثل بتأثير Blur وسأحدد Circular وهو التمويه الدائري وسأحدد وجه الفتاة الصغيرة وجسمها من الأعلى مركز هذا التمويه ومع تعديل دائرتي بدء التمويه ونهايته ستكون النتيجة كما يلي: والآن سأختار أداة كتابة نص وسأختار نمط نص عادي وسأضع النص في المكان المطلوب بالنقر عليه وسحبه ثم سأغير النص المكتوب وسيكون النص بهذا الشكل الآن سأضيف إطارًا على هذه الصورة واخترت هنا إطار التصوير الرقمي: يمكننا مشاركة النتيجة بواسطة اي برنامج موجود على الهاتف: والنتيجة النهائية : بالتوفيق
-
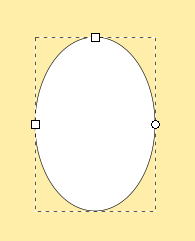
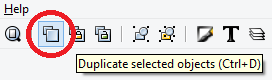
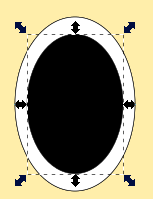
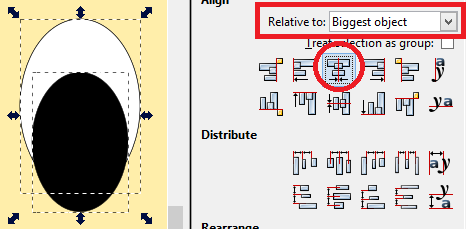
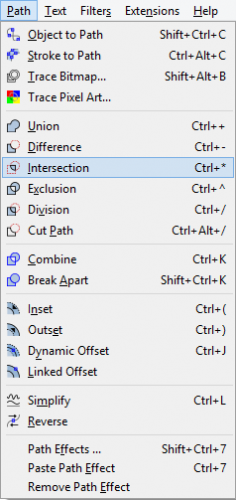
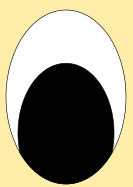
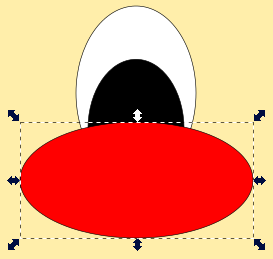
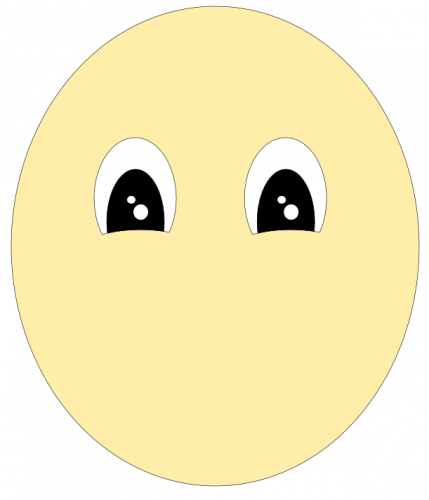
إن رسم شخصيات المانجا Manga هو فن قائم بحد ذاته وله ملايين المتابعين والهواة حول العالم على الرغم من أن موطنه الرئيسي هو اليابان إلا أنه أصبح فنًّا عالميًّا ورسّامو هذا الفن مشهورون في اليابان كالممثلين والمشاهير الآخرين ولرسم عيون المانجا المميزة سأشرح خطوات الرسم الأساسية فقط حيث أن رسم العيون بتقنية المانجا تحتاج لرؤية فنية تابعة للرسام نفسه وهذه تُكتسب بالخبرة مع الوقت. هذا النوع من الرسم يكون عادة بالقلم الرصاص على الورق الأبيض ولكن يمكن رسمها بالفكتور على البرامج المختصة كالإنكسكيب وسنبدأ برسم شكل بيضوي من أداة الدائرة وسيكون الشكل أبيض طبعًا مع حدود سوداء. ضاعف هذا الشكل بالضغط على زر Duplicate من شريط الأدوات العلوي. لوّن الشكل المنسوخ باللون الأسود ثم استخدم مفتاحي Ctrl و Shift لتصغير الشكل قليلًا مع المحافظة على الأبعاد والموقع المركزي. حرّك الشكل للأسفل ثم تأكد من المحاذاة الأفقية للوسط مع الشكل الأساسي . ضاعف الشكل الأبيض الكبير ثم حدّده مع الشكل الأسود واختر Intersection من قائمة Path وبذلك يتم قص الشكل الصغير بحسب حجم الشكل الكبير ارسم شكلًا بيضويًّا عرضيًّا كما في الصورة التالية وضاعفه استخدم ذات التقنية السابقة Intersection لقص الأشكال البيضاء والسوداء من الأشكال الحمراء ثم أضف دائرتين صغيرتين تمثلان البريق واللمعان على المقلة للعين والنتيجة: بعد مضاعفة أشكال العين والتوزيع الصحيح ستكون النتيجة البسيطة المبدأيّة كما قلت سابقًا أن هذا رسم أساسي ومبدأي ولكن بعد رسم المزيد من الدوائر وتجهيز أشكال الرموش وربما الحواجب ستحصل على نتائج شبيهة بهذه: بالتوفيق
-
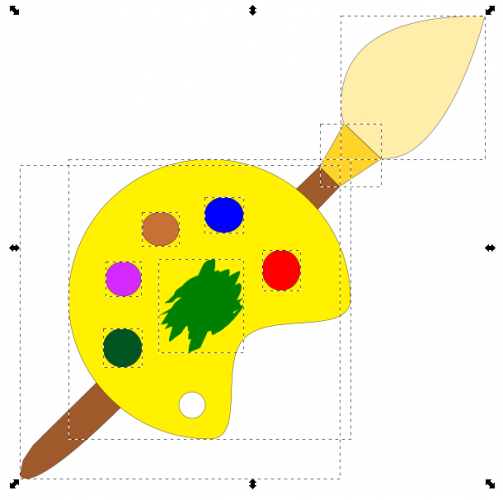
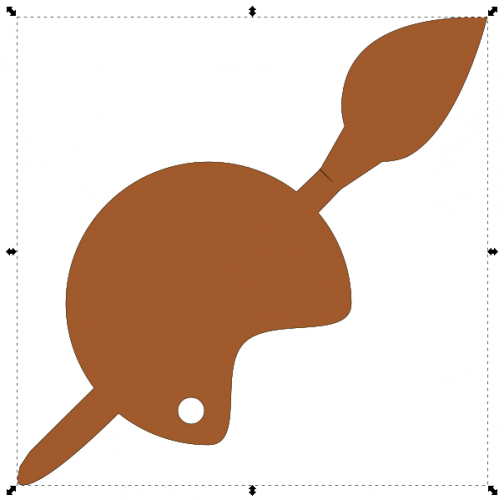
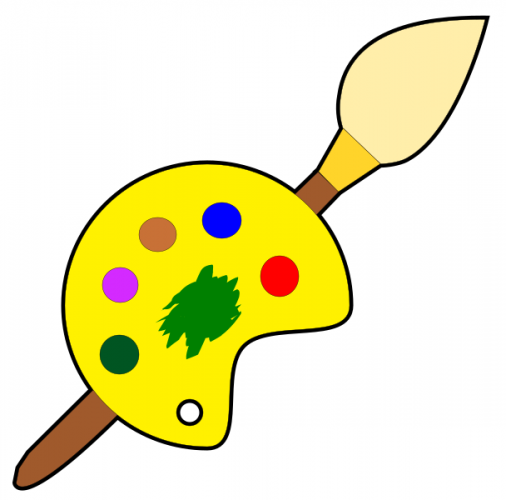
خطوات تنفيذ هذا الأمر على الانكسكيب مطابقة لتنفيذها على الإليستريتور وهو أن نقوم بعمل نسخة عن جميع العناصر ومن ثم دمجها وإرسالها تحت جميع العناصر الأخرى ثم تطبيق تأثير الحدود على الشكل الجديد المدمج ولشرح هذا الأمر بالصور قمت بعمل تصميم سريع على الانكسكيب لهذا الشكل: وهو مؤلف من 10 عناصر متكدسة فوق بعضها. حدد جميع العناصر من Ctrl+A. أدمج جميع العناصر Union من قائمة path. ومن لوحة Fill & Stroke أضف حدودًا لهذا الشكل كما تحب ثم أرسله إلى خلف جميع العناصر الأخرى بالضغط على End من لوحة المفاتيح. بالتوفيق
-
أهلًا أخي طارق، بالنسبة لسؤالك عن الحقوق ففي رابط "آلية النّشر"http://academy.hsoub.com/pages/write-for-us/publication-process/ ستجد الفقرة التالية : هل يجيب هذا عن سؤالك. أما فيما يتعلق بموضوع عدد كلمات مقالات التصميم وأنّ عددها أقل من 1500 كلمة فهذا طبيعي أخي إذ لا يمكنك قياس مقالات التصميم على باقي أنواع المقالات فهي تحتوي في غالبيتها على صورٍ توضيحيةٍ تكون عادةً أهم من الكلمات لشرح الخطوة المطلوب تنفيذها حيث أنّ معظم المتابعين لهذه الأنواع من المقالات يجدون الصور مفيدةً أكثر من الكلمات وتشرح الخطوات بشكلٍ أفضل، طبعًا لابدَّ من بعض الكلمات التوضيحية والتوجيهية ولكننا لن نحتاج للتعبير زيادة على صورةٍ تشرح الخطوة، فبضع كلمات توضيحية تكفي، أما باقي أنواع المقالات كالعمل الحرّ وريادة الأعمال فلا تحتاج إلى الكثير من الصور بل تحتاج إلى التعبير والكلام أكثر. تقبل تحياتي
- 11 اجابة
-
- 2
-

-
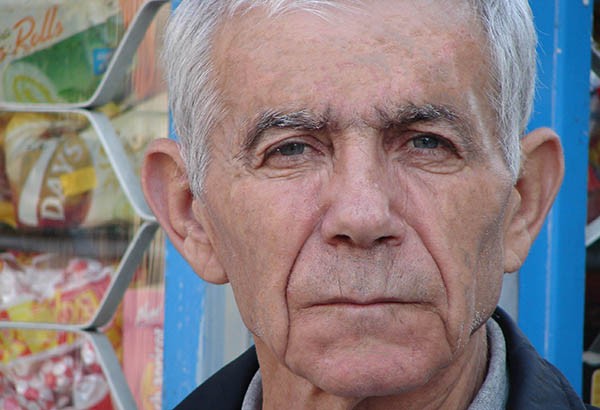
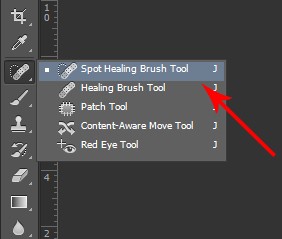
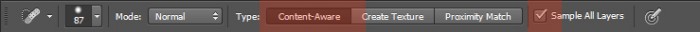
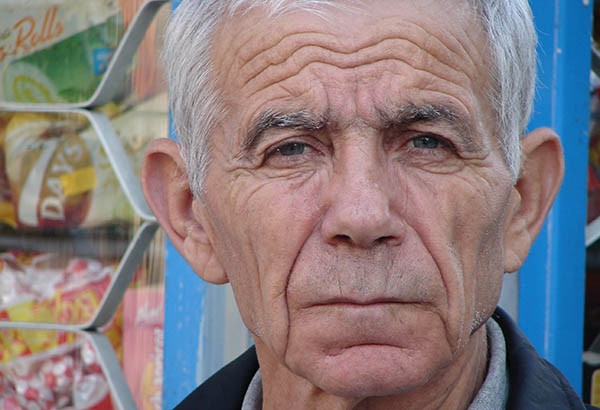
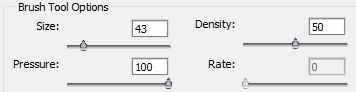
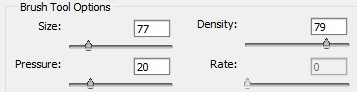
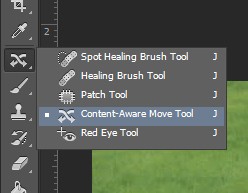
استخدم أداة Spot Healing Brush وضع القيم الموجودة تحت اللون الأحمر ثم تلاعب باتجاه وحجم الفرشاة بحسب اتجاه وحجم التجاعيد التي تعمل عليها حيث ستضطر لتعديل هذه الإعدادات عند العمل على كل تجعيدة جديدة وهكذا حتى تحصل على النتيجة المطلوبة قبل التعديل بعد التعديل بالتوفيق
-
افتح صورة المنظر الثلجي بالفوتوشوب ثم أدخل أي نص ترغب به ككلمة ثلج مثلًا، المهم أن يكون الخط عريضًا حتى يظهر التأثير بشكل جيد: اضغط على طبقة النص في لوحة الطبقات واختر Rasterize Type ثم اذهب للقائمة Filter > Liquify واستخدم هذا الفلتر لصناعة بعض الهوابط (النوازل) من كلمة الثلج أنشئ طبقة جديدة فوق الطبقات الأخرى واجعل لون المقدمة أبيض ولون الخلفية أزرق ثم اذهب للقائمة Filter > Render > Cloud ثم طبّق فلتر Gaussian Blur بقيمة 5 تقريبًا ثم حدد طبقة النص لتحديد النص فقط وقص طبقة الغيم الأخيرة بحسب التحديد اذهب للقائمة Filter > Filter Gallery > Artistic > Plastic Warp ثم تلاعب بالقيم حتى تحصل على تأثير بروز بلاستيكي لمّاع ثم طبّق نمط Bevel على الطبقة حتى تظهر الطبقة بارزة بشكل جيد وأخفِ طبقة النص البيضاء القديمة وخفف قيمة Opacity للطبقة الجديدة إلى 70% أضف قناع للطبقة من Layer > Layer Mask > Reveal All واستخدم أداة الفرشاة باللون الأسود لإزالة الأجزاء السفلية من النص لمنحها انطباع الانغماس في الثلج. أنشئ طبقة جديدة وارسم بالفرشاة بعض الثلوج البيضاء التي تغطي الأجزاء العلوية من النص. بالتوفيق.
- 1 جواب
-
- 1
-

-
سيتوجب عليك تحديد الجدار بإحدى أدوات التحديد المختلفة باستثناء الديكور وسط الجدار وكذلك بعض الأواني والكرسي وأي شيء آخر عدا الجدار ثم اضغط Ctrl+J لنسخ هذا الجزء الظاهر في طبقة جديدة لتعمل عليها حتى تتراجع بسهولة عن التغييرات في حال أردت العودة إلى اللون الأصلي بسهولة ثم اذهب إلى قائمة Image > Adjustments > Hue-Saturation وعدّل بقيم Hue مع تفعيل خيار Colorize والنتائج ستكون كهذه وأنت حر التجريب والاختيار:
-
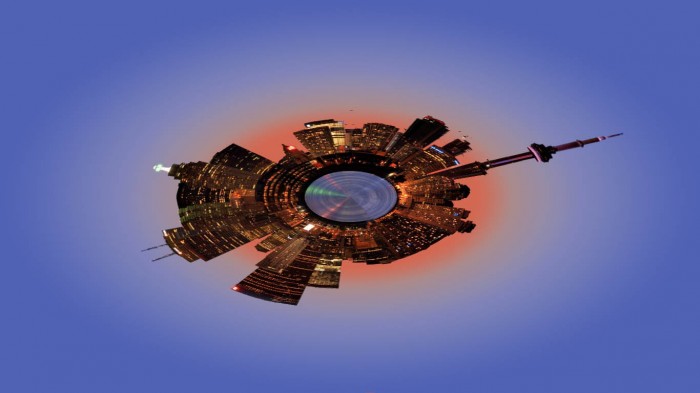
افتح صورة من نمط Landscape كهذه الصورة مثلًا الصورة بالتأكيد ليست متطابقة من الطرفين الأيمن والأيسر لذلك سنقوم بمطابقتها. اذهب للقائمة Filter > Other > Offset ثم زِد قيمة الإعدادات حتى يظهر الشق الفاصل بين الطرفين بشكل واضح ثم استخدم أداة الختم لنسخ أجزاء متقاربة فوق الشق لإزالة الفوارق وجعلها موحدة ثم أزِل السماء واستعض عنها بتدرج لوني مقارب للون السماء السابق والنتيجة اقلب الصورة رأسًا على عقب من Flip Vertical ثم اذهب للقائمة Filter > Distort > Polar Coordinates واختر خيار Rectangular to Polar والنتيجة: بالتوفيق
-
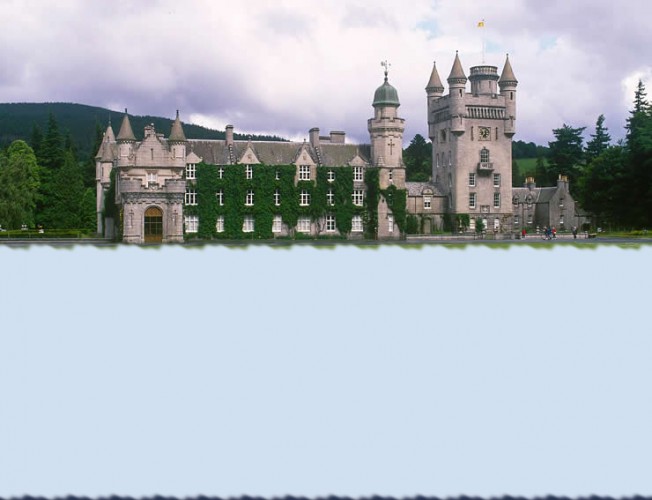
لسهولة فهم ما سيحصل من خطوات كبر حجم العمل من Image > Convas Size بحيث يكون النصف السفلي بنفس حجم النصف العلوي الذي يتضمن القلعة فقط. حدد الجزء العلوي من الصورة الذي يتضمن القلعة فقط باستخدام التحديد المستطيل ثم ضاعفها بالضغط على Ctrl+J لتصبح القلعة في طبقة جديدة ثم اقلبها رأسًا على عقب من القائمة Edit > Transform > Flip Vertical ثم حركها إلى النصف السفلي. أضف بعض التمويه من Filter > Blur > Gaussian Blur بقيمة ضئيلة من 2 إلى 5 فقط ثم أضف تأثير التموج من فلتر Filter > Distort > Ripple وتلاعب بقيمة Amount قليلًا حتى تحصل على تموج خفيف. ويمكنك تعديل حجم الموجات من خيار Size. أنشئ طبقة جديدة ثم لوّن القسم السفلي منها باللون الأزرق القريب من لون السماء: ثم اذهب للقائمة Layer > Create Clipping Mask و خفف Opacity إلى 15%. قص الأطراف: أو يمكنك العودة إلى الحجم السابق: بالتوفيق.
- 1 جواب
-
- 1
-

-
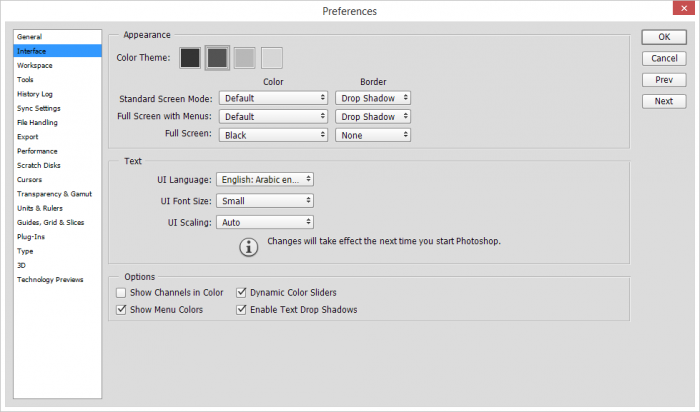
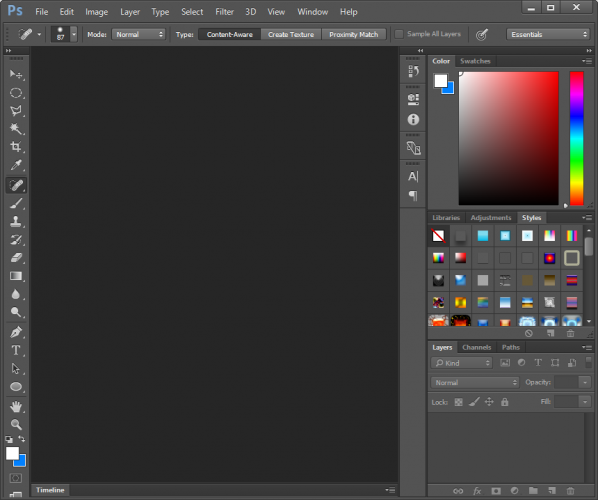
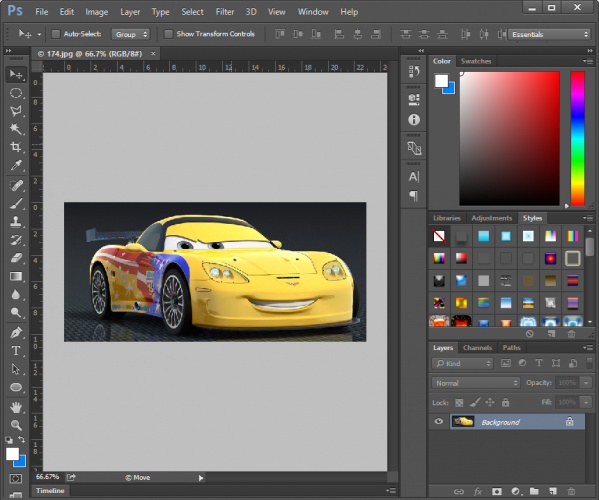
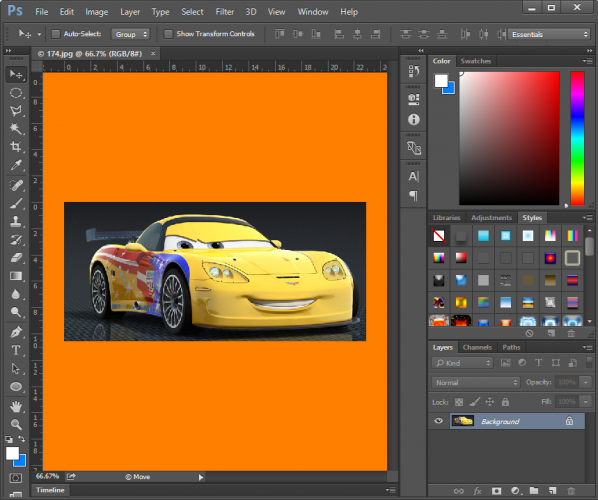
تأتي الإصدارات الأخيرة من الفوتوشوب بأربعة ألوان لواجهة المستخدم تستطيع الحصول عليها من قائمة Edit > Preferences > Interface كما تلاحظ الألوان الأربعة أعلى النافذة يمكنك الاختيار بينها وهذه صور توضح هذه الألوان: ويمكنك أيضًا تغيير خلفية لوح التصميم المحيطة بالصورة التي نعمل عليه بعد أن تختار أداة التحديد والنقر بالزر الأيمن على هذه الخلفية ستظهر هذه القائمة: وكما تلاحظ تستطيع اختيار عدة ألوان مخصصة جاهزة كهذا اللون مثلًا: أو يمكنك اختيار اللون الذي تريده: بالتوفيق
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية وحش فكتور ظريف ببرنامج Illustrator. سوف نستخدم الأشكال الأساسية لنصمم هذا الشكل المحبب لهذه الشخصية وسنضيف إلى هذا التصميم الحيوية عبر التدرجات اللونية وتأثيرات تفاصيل الفرو. وحش الغابة الخرافي الذي سنصمّمه مصنوع من الكثير من الأشكال المستديرة البسيطة ما يمنحه مظهرًا لطيفًا. العينين الكبيرتين بالمقارنة مع حجم الجسم هي ما تمنح هذه الشخصية الشكل المُحبب واللطيف. افتح برنامج Adobe Illustrator وارسم شكلًا بيضويًّا عل لوح الرسم. استخدم أداة التحديد المباشر Direct Selection tool لتحريك النقطة السفلية عموديًّا للأعلى لجعل الحافة السفلية مسطّحة. حدّد النقطة العلوية واسحبها عموديًّا للأعلى. ارسم دائرةً داخل شكل الجسم باستخدام أداة الدائرة Circle tool لتكون العين. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن الدائرة ثم صغّر حجمها مع الضغط على Shift و Alt. اصنع نسخةً عن أشكال العين ثم اجمعها Group معًا. حدّد العين مع شكل الجسم ثم انقر مرة ثانية على شكل الجسم لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align palette لتوسيط العناصر إلى بعضها. ارسم شكل الفم البيضوي ثم استخدم أداة التحديد المباشر Direct Selection tool لخفض وتسطيح الحافة العلوية منه. حدّد شكل الفم ثم اذهب للقائمة: Object > Path > Offset path وأدخِل القيمة 3mm في نافذة الخيارات. انقر بالزر الأيمن على الشكل واختر Ungroup. ارسم شكلين بيضويين صغيرين كأسنان ثم اصنع نسخةً عن شكل الفم الداخلي. استخدم هذا الشكل كأداة مع لوحة Pathfinder لقص الأسنان ضمن مساحة الفم. اجمع الأشكال الثلاثة حيث ستكون قدم بسيطة، ثم أرسلهم خلف الشكل الأساسي بالاختصار CMD+Shift+[. ارسم دائرة سوداء في مكان آخر على لوح الرسم ثم اسحب النقطة اليمنى أفقيًّا للخارج. استخدم أداة Convert Anchor Point tool الموجودة ضمن أدوات القلم Pen لجعل تلك النقطة التي سحبناها حادةً ثم اضغط أيقونة 'new' أسفل لوحة الفُرش Brushes palette. تأكّد من أن اتجاه الفرشاة صحيح من خيارات الفرشاة، ثم بدّل نمط التلوين إلى Tints. استخدم هذه الفرشاة بأداة الفرشاة Brush tool لرسم سلسلة من الخطوط حول حواف الشخصية. حدّد واحدةً من أشكال الفرشاة السوداء ثم اذهب للقائمة: Select > Same > Appearance ثم اذهب للقائمة Object > Expand Appearance لتُحوّل الحدود إلى أشكال صلبة. مع الضغط على مفتاح Shift انقر على شكل الجسم لإضافته إلى التحديد ثم اختر خيار Merge من لوحة Pathfinder لمزج كافة الأشكال معًا. لوّن الشكل باللون البني ثم أضف تأثير التوهج الداخلي Inner Glow مُستخدمًا لونًا بنيًّا أفتح بقليل. بدّل الإعدادات إلى Normal واضبط الحجم حتى يصبح مناسبًا. ابدأ بإضافة مجموعة من التدرجات اللونية إلى العينين. استخدم الرمادي الفاتح إلى الأبيض على الشكل الخارجي وسلسلة من الألوان البرّاقة للقزحية والأسود إلى الرمادي الداكن للبؤبؤ. خفّف Opacity إلى 70% للدائرتين الإضافيتين البيضاء اللون لتعطي انطباع عن تسليط الضوء البرّاق. حدّد الشكل الخارجي للعين ثم اذهب للقائمة: Effect > Stylize > Drop Shadow اضبط الإعدادات على 0 من أجل Offset و 100% من أجل Opacity. اضبط الحجم على 5mm. لوّن الفم بالألوان المتعلّقة به ثم أضف توهج داخلي إلى الشفاه لمنحه لون أحمر أفتح حول حواف الفم. أنهِ عملية التلوين عبر بعض التدرجات اللونية البسيطة الدائرية للأقدام. استخدم الفرشاة التي أنشأناها لرسم المزيد من الأشكال باستخدام أداة الفرشاة Brush tool. استخدم ألوانًا عشوائيةً ليكون من السهل تمييزها. ارسم صفوف من الأشكال حتى تغطي كامل الجسم. حدّد أحد الأشكال الجديدة ثم اذهب للقائمة: Select > Same > Appearance لتحديد جميع هذه الأشكال ثم اذهب للقائمة: Object > Expand Appearance لوّن هذه الأشكال بتدرج لوني مستخدمًا درجة البني الفاتح. اجعل أحد أطراف التدرج شفافًا عبر منح القيمة 0% إلى Opacity ثم اضبط زاوية التدرج لتتدفق عموديًّا. طبقة واحدة من أشكال الشعر تضيف بعض التفاصيل الرائعة للشخصية، ولكن طبقتين ستضيف المزيد من العمق لتفاصيل الشخصية. استخدم أداة الفرشاة لرسم سلسلة جديدة من أشكال الشعر. اذهب للقائمة: Select > Same > Appearance ثم اذهب إلى: Object > Expand Appearance لتحوّل الحدود إلى أشكال. الفرو الإضافي سيغطي ملامح الوجه. أسهل طريقة لتحديد هذه الأشكال هي البدء بالجسم الرئيسي ثم اختيار Select > Next Object Above من القائمة المنبثقة. بعد تحديدها اضغط على الاختصار CMD+Shift+] لإرسال الأشكال للأعلى. وبهذا ننتهي من تصميم شخصية الوحش الصغير اللطيف. وبالرغم من أنه صُمِّمَ من الأشكال الأساسية إلا أن التدرجات اللونية وتأثير الفرو ساعدت فعلًا على إضافة الحيوية إلى الشخصية. ترجمة -وبتصرّف- للمقال: How To Create a Cute Hairy Vector Monster Character لصاحبه: Chris Spooner.
-
- 5
-

-
- فرو
- تدرجات لونية
-
(و 3 أكثر)
موسوم في:
-
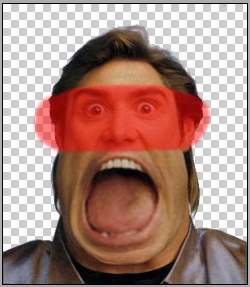
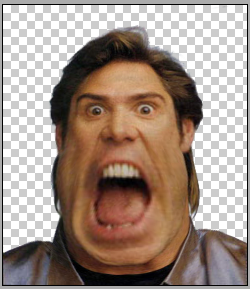
لستُ بارعًا في الرسم اليدوي للشخصيات ولكنني سأعملك كيفية تحويل الصور العادية إلى هذا النمط من الصور الكاريكاتورية. افتحي صورة الشخصية بالفوتوشوب ، أنا اخترت صورة الممثل الكوميدي جيم كاري ثم ضاعفي الطبقة Ctrl+J ثم احذفي الخلفية من النسخة وحددي هذه الطبقة الجديدة واذهبي إلى الفلتر Liquify من قائمة Filters اختاري الأداة Freeze Mask Tool وضعي قيم الإعدادات كما في الصورة ثم ارسمي حول العينين والأذنين والأنف لتثبيت هذه الأجزاء وعدم تأثرها بالتحويل ثم اختاري أداة Forward Warb Tool وضعي هذه القيم في الإعدادات وابدئي بالنقر والسحب نقرات صغيرة وسريعة لتصغير الجزء العلوي من الرأس يمكنكِ طبعًا تعديل الإعدادات بما يناسب أفكارك ، عدّلي الإعدادات ثم استخدمي ذات الأداة لتكبير الجزء السفلي من الرأس وجعله يتجه للأسفل عمومًا لا تقلقي بشأن حجم الفم الكبير، أزيلي منطقة التثبيت الحمراء بالأداة Thaw Mask Tool ثم استخدمي أداة Pocker Tool لتصغير الفم والعينين مع وضع الإعدادات المناسبة (جربي بنفسك) يمكنك استخدام أدوات التنعيم وتعديل الإعدادات أثناء هذه العملية والعودة إلى الخطوات السابقة للتعديل حتى تحصلي على النتيجة المطلوبة. ومع بعض العمل بفلاتر أخرى نحصل على هذه النتيجة. بالتوفيق
-
انقر على أداة الدائرة ثم انظر لشريط أدوات الدائرة العلوي وستجد هذا الرمز انقر عليه وستعود الدائرة كاملة إلى وضعها الطبيعي. طبعًا يوجد خيارات أخرى في الشريط العلوي لأداة الدائرة كجعل الدائرة التي ستنقص من محيطها شيئًا على شكل جزء من الدائرة كنصف أو ربع الدائرة ويمكن جعلها قوس ويمكن تحديد زاوية بدء ونهاية القوس أو جزء الدائرة .