zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
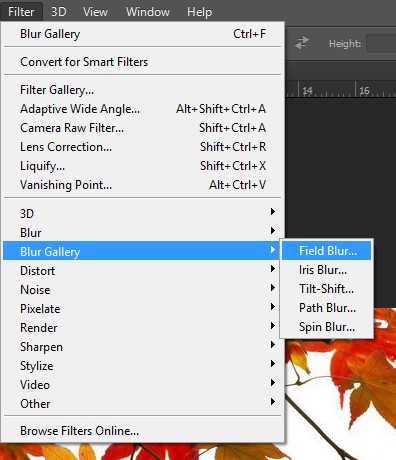
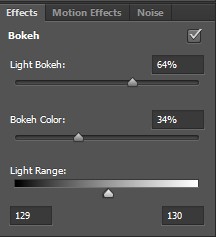
افتح صورة طبيعية مثلًا بواسطة الفوتوشوب افتح فلتر Field Blur عدّل بقيم الإعدادات بحيث يكون Light Bokeh مرتفعًا نوعًا ما وBokeh Color منخفضًا نسبيًّا والأهم أن يكون مزلاجي Light Range متقاربين للغاية وهذه النتيجة يمكن التلاعب بالقيم السابقة للحصول على نتائج مختلفة فتختار ما يناسبك منها بالتوفيق
-
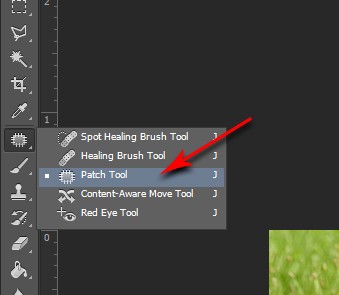
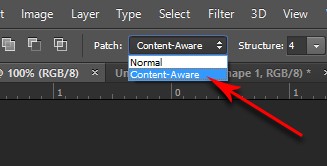
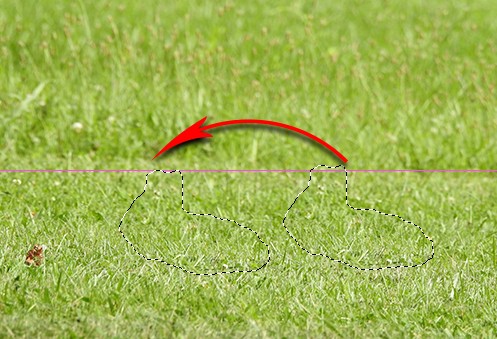
استخدمت صورتك للقيام بالأمر استخدم أداة Patch Tool تأكّد من وضع خيار Contnet-Aware من خيارات Patch باستخدام هذه الأداة نفسها حدد الأرنب بدون تغيير الأداة حرّك الأرنب المحدد إلى منطقة جديدة بشرط أن تحصل على موقع شبيه بموقع الأرنب والنتيجة بالتوفيق
-
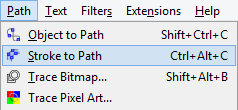
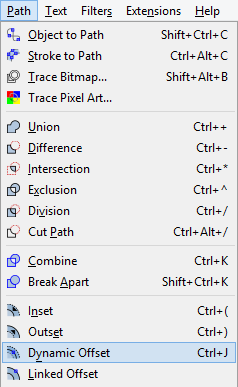
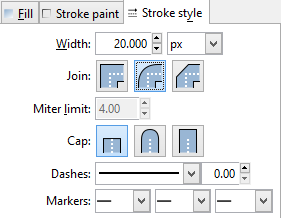
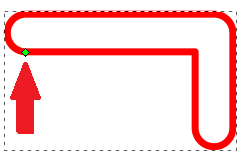
استخدم أداة القلم وارسم مستعينًا بالأدلة الشكل المطلوب حدّد هذا الشكل ثم حوّله إلى مسار عبر القائمة: ثم حوّله إلى مسار ديناميكي عبر القائمة: ألغِ لون التعبئة للشكل: ضع لونًا للحدود أعطِ هذه الحدود سماكة واضبط شكل الانحناءات اسحب النقطة الوحيدة الظاهرة على الشكل من خلال أداة تعديل النقاط Nods لكي تحصل على الشكل المطلوب بالتوفيق
-
لا يمكن تصميم شعارات نصيّة كالتي ينفّذها الخطّاطون عبر الكمبيوتر وإلا لما كان هناك حاجة للخطاطين فهذا فن أصيل يتقنه الخطاطون جيدًا وحتى لو قمت بذلك عبر الفكتور في الإليستريتور (وهذا ممكن طبعًا) يبقى للفن الأصيل الذي يمارسه الخطاطون ميزة خاصة ونكهة مميزة. وهناك طبعًا Glyphs من قائمة Type والتي تمنحك الكثير من الرموز النصية الجيدة لأمور التخطيط والخط العربي وبعد تحويلها لفكتور يمكن تعديل هذه الرموز ووصلها بطريقة جيدة وأسهل من رسم التخطيط من البداية . هذه فكرة عن كيفية رسم المخططات النصيات عبر الكمبيوتر ولك حرية الإبداع. بالتوفيق
-
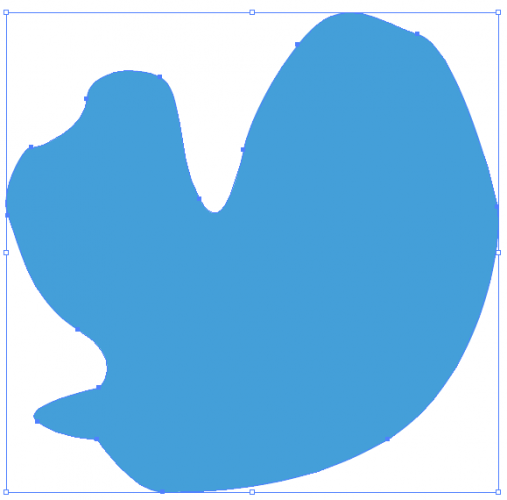
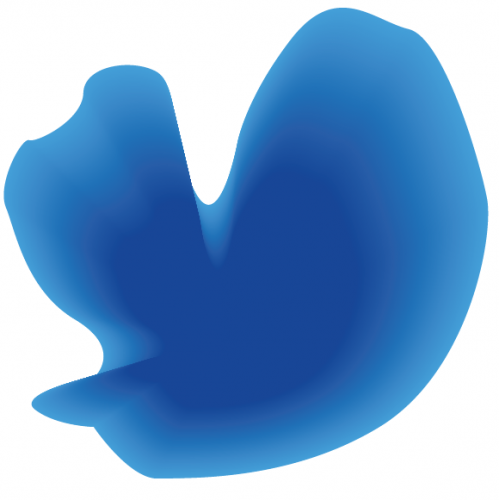
صديقي هذا التصميم خاص بالفوتوشوب بالتأكيد ولا يمتلك الإليستريتور القدرة على مضاهاة تأثيرات الفوتوشوب من هذا النوع ولكن لبرنامج الإليستريتور القدرة على تنفيذ تأثير محدود من هذا النوع وهو كما يلي: مثال لشرح الموضوع: ارسم شكلًا عشوائيًّا باستخدام القلم مثلًا : انسخ وألصق هذا الشكل في المقدمة عبر Ctrl+C ثم Ctrl+F ثم صغّر حجم النسخة بنسبة 50% وغيّر اللون الآن حدّد كلا الشكلين ثم اذهب إلى القائمة: Object > Blend > Make والنتيجة هي هذا أفضل ما ستتوصل إليه بالتوفيق
-
هناك اتجاه كبير حاليًّا لدى العديد من المصممين لتصميم معظم الشعارات والشارات بهذا الأسلوب القديم، وهذا ليس غريبًا حيث أن هذا الأسلوب رائع والشعارات والشارات المُصَمّمة بهذا الأسلوب مذهلة وجميلة للغاية وخُصوصًا تلك القائمة على الدوائر المُزخرَفة. سنقوم بوضع البنية الأساسية لشِعارنا الذي سنُصممُه ببرنامج الإليستريتور ثم سنمنحه تأثير المظهر القديم والمهترئ وللقيام بذلك سنُضطر للجوء لبعض اللمسات الرائعة من برنامج فوتوشوب. الشعار الذي سنقوم بتصميمه يعود لمركز رياضي خيالي لبناء الأجسام. فهو يجمع بين الكثير من الصفات النموذجية للشعارات القديمة والحلقات السوداء والبيضاء إضافة إلى بعض التفاصيل كالنجوم والنقاط. النص يتماشى مع المسار الدائري للشعار وفي الوسط يقبع الرمز الذي يشير بكل وضوح لما يُروّج له الشعار ككل. افتح برنامج Adobe Illustrator وارسم دائرة كبيرة. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عنها، صَغّرها قليلًا مع الضغط على ALT وShift ثم لوّنها بالأسود مع حدود بيضاء. اضغط CMD+F لِلَصق نسخة أخرى وصَغِّر حجمها وبدّل لونها للأبيض. ألصق نسخة أخرى وصغّرها قليلًا أكثر لمنح الانطباع بالحلقة السميكة. ألصق نسختين من الدوائر وغيّر أحجامها بشكل مناسب لإضافة زوج من الحدود الرقيقة داخل وخارج الحلقة البيضاء. ضع دائرة أخرى في وسط الحلقة تمامًا بالحجم ثم اضبط إعدادات الحدود كما يلي: الحجم 4pt، Round Cap، Bevel Join، وفعّل الخطوط المتقطّعة Dashed Line، أول Dash بقيمة 0pt وأول Gap بقيمة 17pt. وبالنسبة للفجوة Gap تحديدًا استخدم مفاتيح الأسهم لزيادة قيمتها أو لتخفيفها حتى تتساوى المسافة بين الدوائر. في مكان آخر على لوح الرسم، ارسم سلسلة من الألواح العريضة باستخدام أداة المستطيل مستدير الزوايا Rounded Rectangle Tool. كبّر حجمها تباعًا مع المحافظة على المسافة بينها. استخدم أداة المستطيل Rectangle Tool لإضافة المقابض ثم انسخ وألصق ثم دوّر سلسلة الألواح لإنهاء أيقونة الأثقال البسيطة. لوّن جميع أشكال الأثقال باللون الأبيض ثم اجمعها Group وضعها في مركز دوائر الشعار الأساسي. انسخ وألصق إحدى الدوائر من الشعار وامسح ألوان التعبئة والحدود. في قائمة أداة النص اختر خيَار النص على المسار Type on Path وانقر على الدائرة. أدخل عبارة "Powerhouse Gym" واختر الخط المناسب. الخطوط من نوعية Slab-Serif عادة ما تكون قويّة وتمنحك الشعور بالرجولة، أنا اخترت خط Boton لاستخدامه في هذا الشعار. بدلًا من ضبط عملية تسيير الخط على المسار اذهب للقائمة: Type > Type on a Path > Type on a Path وعدّل المسافات هناك. هذه الإعدادات تُوَلّد فجوات أكثر بحيث يدفع المسار الحروف معًا كما لو كانت تتدفق حول المنحني. استخدم أداة التحديد المباشر Direct Selection Tool لتضبط بدقة المقابض الصغيرة لمنتصف أعلى النص. استخدم الأدلّة لتتأكد من أن الكلمات تبدأ وتنتهي بنفس الزاوية. انسخ وألصق دائرة النص واستبدل النص بالعبارة "Reach your potential". استخدم المقبض الصغير لضبط النص ليكون على الطرف الخارجي من الدائرة ومتجه لأسفل الشعار. في إعدادات الكتابة على المسار Type on a Path اضبط المحاذاة إلى المسار Align to Path على خيار الصعود Ascender ثم أدخل التعديلات المناسبة بالنسبة للحجم للتأكد من أن النص ممتد بشكل مثالي على طول منتصف الحلقة السوداء. ستُنهي زوج من النجوم تصميم النص بحيث توضع بين العبارتين العلوية والسفلية. اصنع واحدة ثم غيّر حجمها ثم ضعها في موضعها الصحيح، انسخ وألصق في المقدمة نسخة عنها ثم حرّك النسخة أفقيًّا مع الضغط على Shift حتى تضعها في موضعها الصحيح. إصدار الفكتور لشعارنا أصبح جاهزًا. لقد جعلت أدوات الإليستريتور من السهل إنشاء البنية العامة مع المحافظة على قابلية التعديل والتكبير والتصغير للتصميم. سننهي التصميم باستخدام بعض الخامات المذهلة في برنامج الفوتوشوب. من الممكن أن نستورد أي خامة ونقوم بكافة التعديلات اللازمة من لوحة Pathfinder ولكننا لن نحصل على ذات التأثير للخامات الحقيقية في الفوتوشوب. ألصق الشعار من الإليستريتور في مستند فوتوشوب مؤقت وغيّر الحجم داخل المستند. استخدم فرش الجرونج الشهيرة اليدوية من موقع WeFunction وأضف بقع الجرونج البيضاء على طبقة فوق طبقة الشعار. انقر على مُصَغّر الشعار في لوحة الطبقات مع الضغط على مفتاح CMD لتحديد الشعار ثم اضغط CMD+Shift+I لعكس التحديد واحذف كل البقع الفائضة. قم بتنعيم تأثير الجرونج وذلك بضبط مستوى Opacity الخاص بالطبقة. هذه اللمسة البسيطة تعطي الشعار المظهر القديم والبالي لشعار حقيقي أو ملصق أو شارة. ترجمة -وبتصرّف- للمقال: How To Create a Retro Badge-Emblem Style Logo لصاحبه Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شعار ملوّن ومنوّع بنمط رسومات الأيقونة. هذا النوع من الفن ثلاثي الأبعاد في تصميم الأيقونات أصبح شعبيًّا ومطلوبًا على مستوى العالم. اليوم سنرى كيف يمكن تصميم هذا النوع من الرسومات باستخدام الإليستريتور عبر استخدام مجموعة من الأدوات والتقنيات. عادةً ما أفضّل تصميم الشعار بأشكالٍ ذات علاقة بالشركة أو بالعلامة التجارية بصورة توضيحية، ولكننا اليوم سنتعلم استخدام التقنيات لتصميم أيقونة عامة. يتميز هذا الرسم بالعديد من الاتجاهات في التصميم وهي الأكثر شعبية اليوم كالتصميم ثلاثي الأبعاد والتدرّجات اللونيّة والاختلاف في الألوان. افتح ملفًّا جديدًا في الإليستريتور. استخدم أداة رسم الدوائر Circle tool وابدأ برسم الأشكال الأساسية للأيقونة. ارسم دائرةً صغيرةً داخل دائرةٍ كبيرةٍ ثم أضف دائرةً أصغرَ بين حدود الدائرتين. كبّر المشهد قليلًا ثم اضغط CMD+Y لتنتقل إلى عرض الخطوط فقط. سيساعدك هذا على محاذاة الأشكال بدقةٍ متناهيةٍ وبدون أي تداخل بين الأشكال. استخدم أداة المقص Scissors tool لقص أي مسار عند موضع التقاء الخطوط ثم حدّد الأجزاء غير المطلوبة واحذفها. كبّر المشهد أكثر هذه المرة وحدّد النقطتين المفتوحتين لكل المسارات ثم انقر بالزر الأيمن ثم اختر Join. كرّر هذه العملية لجميع لخطوط التي تم قصّها سابقًا حتى تكون جميع الخطوط موصولةً ومستمرّة. اصنع نسخةً عن هذا الشكل حيث سنحتاجه لاحقًا. ارسم دائرةً أخرى فوق الشكل يمر عبره وبحدودٍ متقاربةٍ من حدود الشّكل الأساسي. استخدم أداة المقص Scissors tool لقصِّ النقاط في موقع التقاء الخطوط ثم احذف الأجزاء الإضافيّة الخارجة من الشكل الأساسي لتبقى الخطوط المتواجدة داخل حدود الشكل الأساسي فقط. استمر في رسم خطوطٍ إضافيةٍ داخل الشكل عبر رسم دوائرَ مختلفةِ الأحجام وقص واحذف الأجزاء الإضافية باستخدام أداة المقص Scissors tool. استخدم أداة القلم Pen tool وانقر على النقطة المفتوحة للخط لرسم مسار مستمر. ارسم خطًا خشنًا حول الشكل حتى تصل إلى نقطة النهاية للخط وتغلق المسار ثم كرّر العملية لباقي الخطوط. حدّد كل خط من هذه الخطوط مع الشكل الأساسي ثم اختر Divide من لوحة Pathfinder. انقر بالزر الأيمن واختر Ungroup، ثم احذف الخطوط الخارجية من الشكل الأساسي. لوّن هذا الجزء حتى تميّزه. كرّر العملية لجميع الأجزاء ولوّنها بألوان عشوائية. استخدم أداة التدرّج اللوني Gradient tool لتحويل هذه الألوان الجامدة إلى تدرّجات لونية. حدّد الألوان بشكل متتابع من لوحة الألوان حيث سنجعل التدرّج الأول من الأحمر إلى البرتقالي والثاني من الأصفر إلى الأخضر وهكذا. عدّل نمط اتجاه التدرّج إلى دائري Radial ثم اضبط اتجاه الألوان لتتدفق بسلاسة عبر التصميم. الشكل يبدو رائعًا ولكننا نستطيع أن نُحسّن ذلك عبر إضافة بعض الظلال بذكاء، ارسم دائرةً متقاطعةً مع الشكل الأول. حدّد هذه الدائرة مع الجزء الأول واختر Intersect من لوحة Pathfinder. كرّر العملية لباقي الأجزاء وامنح هذه الأشكال الجديدة تعبئةً سوداء مع تخفيف Opacity إلى 10% وتغيير خصائص المزج إلى Multiply. أنت تتذكر بأننا صنعنا سابقًا نسخةً عن الشكل الأساسي، الآن سنحتاجها لتتداخل مع الشعار. ضع هذا الشكل فوق الشعار الملوّن بدقّة متناهية. أعطِ هذا الشكل تعبئةً بيضاءَ مع خصائص مزج Multiply ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow عدّل الإعدادات إلى Multiply واللون الأسود و20% opacity وأخيرًا 5mm للتمويه Blur. التدرّجات المتنوعة المُضافة إلى الشكل وعناصر الظلال بالإضافة إلى التوهّج الداخلي حَسّنت من جمالية الشكل ومنحته بُعدًا إضافيًّا ليبدو ثلاثي الأبعاد. ترجمة -وبتصرّف- للمقال: How To Create a Colorful Logo Style Icon in Illustrator لصاحبه: Chris Spooner.
-
- تدرجات لونية
- ظلال
-
(و 4 أكثر)
موسوم في:
-
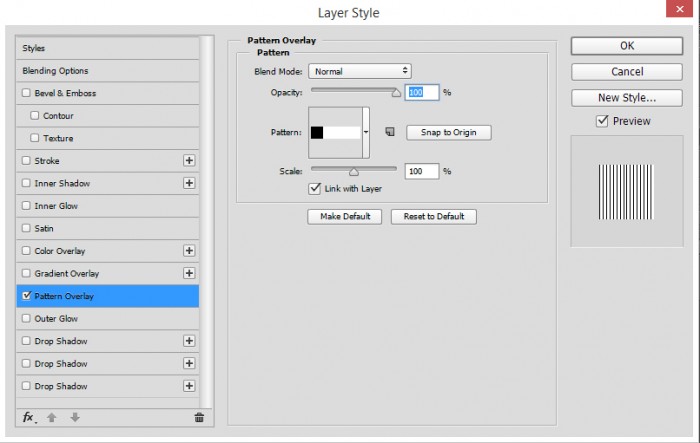
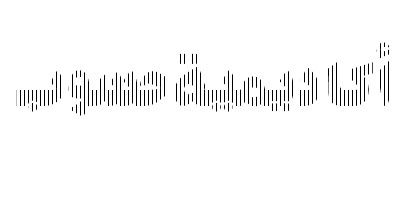
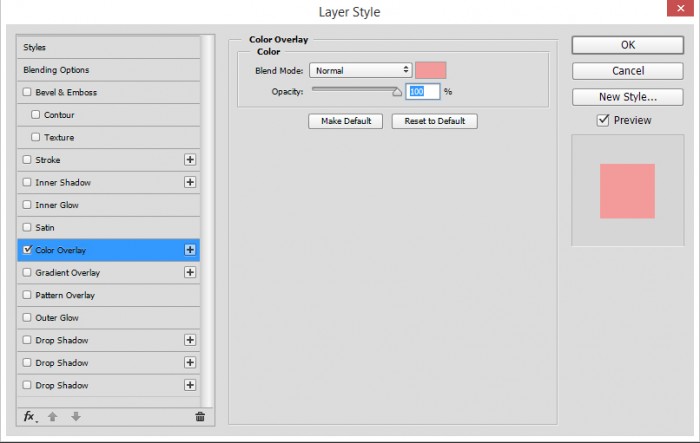
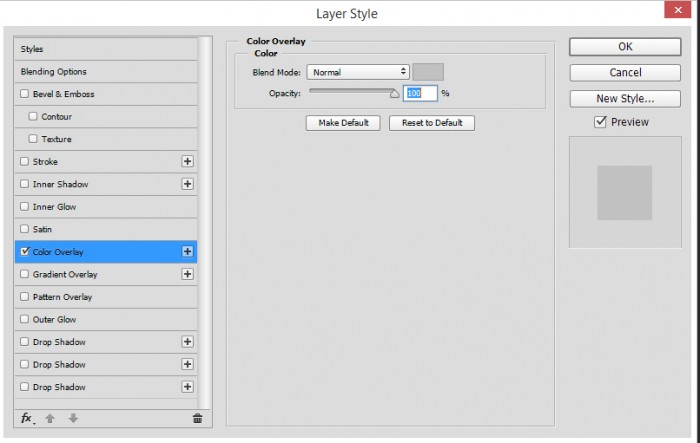
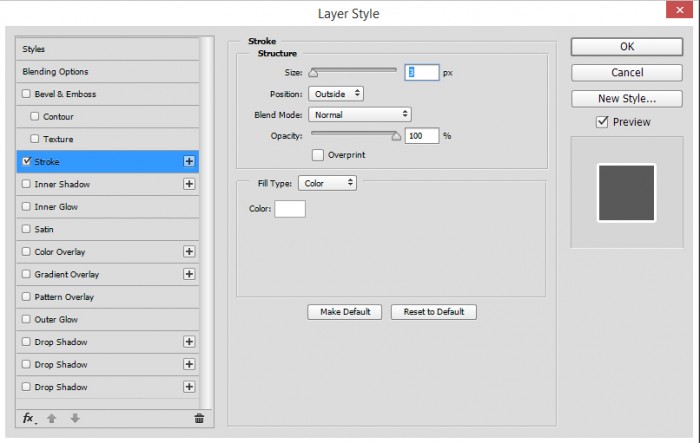
سنتعلم في هذا الدرس كيفية تصميم رُقعة مُطرّزة فيها نص مُطرّز في برنامج أدوبي إليستريتور. يُعتبر هذا الدرس من دروس المستوى المتوسط في هذا البرنامج، حيث سنستخدم عدة تأثيرات وفلاتر بالإضافة إلى أننا سنتعامل بشكل رئيسي مع لوحة المظهر، اتبع التعليمات خطوة خطوة حتى تصل إلى النتيجة النهائية مع العلم أنه بإمكانك تبديل بعض ملامح التصميم مثل نوعية الخط والألوان والأحجام. افتح ملفًا جديدًا ببرنامج الإليستريتور ثم استخدم أداة النص Type tool واكتب النص الذي تريده، أنا استخدمت عنوان (أكاديمية حسوب)، اختر نوعية الخط التي تناسبك ولكن الأهم أن يكون الخط عريضًا حتى تتمكن من إدراج خطوط التطريز بداخله، اخترتُ هنا خط Neckar العريض بحجم 125. ألغِ ألوان التعبئة والحدود للنص ثم افتح لوحة المظهر Appearance panel فإن لم تكن ظاهرة لديك فستجدها ضمن قائمة Window. من القائمة الموجودة في أقصى الزاوية العليا اليمنى من لوحة المظهر اختر خيَار تعبئة جديدة New Fill ولا تغيّر اللون الأسود الافتراضي الذي سيظهر على النص بعد هذه الخطوة. كرر العملية وأنشئ تعبئة جديدة بنفس الطريقة المُتّبعة في الخطوة السابقة ثم حدد التعبئة الجديدة وبدّل لون التعبئة من الأسود إلى اللون البني. حدّد التعبئة البنية من لوحة المظهر ثم اذهب إلى القائمة: Effect > Convert To Shape > Rounded Rectangle حدد الخيَار Relative واضبط العرض عند 7mm والارتفاع عند 4mm ونصف قطر الزاوية عند 5mm ثم انقر OK. هذه العملية ستُنشئ البنية الأساسية للرُقعة لذلك احرص أن يكون هناك مساحة كافية لوضع خيوط التطريز. مع بقاء التعبئة البنية محددة في لوحة المظهر اضغط على زر المضاعفة Duplicate الموجود أسفل لوحة المظهر. حدد التعبئة الجديدة في الأسفل وبدّل لون التعبئة إلى اللون الرمادي. تأكّد من تحديد الطبقة الرمادية ثم اذهب إلى القائمة: Effect > Path > Offset اضبط قيمة Offset عند 2mm. البُنية الأساسية والشكل العام للرقعة أصبح جاهزًا وسنعمل الآن على التفاصيل التي تتعلق بخيوط التطريز، التدرجات اللونية والظلال. اذهب إلى لوحة المظهر وحدّد التعبئة السوداء الأولى ثم لوّنها بتدرج لوني من الرمادي الفاتح إلى الأبيض باستخدام لوحة التدرجات Gradient panel ومن ذات اللوحة ضع زاوية التدرج -90 درجة. من القائمة المنبثقة من لوحة المظهر اختر حدود جديدة New Stroke. بدّل اللون إلى الرمادي واضبط حجم الحدود عند 1mm وفعّل Dashed Line ثم ضع قيمة أول Dash عند 3pt. اذهب إلى القائمة: Effect > Path > Offset ثم اضبط قيمة Offset عند -0.8mm ثم انقر OK. حدّد التعبئة الأولى ذات الألوان الباهتة في لوحة المظهر وضاعفها ثم حدد التعبئة الجديدة ولوّنها بلون واحد رمادي فاتح ثم اذهب إلى لوحة الشفافية Transparency panel وبدّل خصائص المزج لهذه التعبئة إلى Multiply. اذهب إلى القائمة: Effect > Distort & Transform > Transform واضبط قيمة التحريك العمودي Vertical Move عند 1mm. حدّد التعبئة البنّية من لوحة المظهر واستبدل اللون البنّي بتدرج لوني من البنّي إلى البنّي الفاتح مع جعل الزاوية -90 درجة. من لوحة المظهر أضف حدودًا جديدة New Stroke ثم اذهب إلى القائمة: Effect > Convert to Shape > Rounded Rectangle اضبط العرض الإضافي عند 4mm والارتفاع الإضافي 1mm ونصف قطر الزاوية 5mm. استبدل لون هذه الحدود باللون الأصفر الفاتح ثم اضبط حجم الحدود عند 1.5pt واضبط الخط المُتقطّع عند 12pt. حدّد الحدود الصفراء ثم ضاعفها. والآن حدّد الحدود الجديدة واذهب إلى القائمة: Effect > Distort & Transform > Transform اضبط قيمة التحريك العمودي عند 0.6mm . استبدل اللون الأصفر باللون الرمادي الفاتح ثم غيّر خصائص المزج إلى Multiply. حدّد آخر تعبئة من الأسفل في لوحة المظهر ولوّنها بتدرج لوني من الرمادي إلى الرمادي الفاتح مع زاوية -90 درجة في لوحة التدرجات. تأكّد من أنك لا تزال تُحدّد ذات التعبئة ثم اذهب إلى القائمة: Effect > Stylize > Drop Shadow. وفي نافذة الظلال التي ستظهر اضبط Opacity عند 50% وX Offset عند 0 وY Offset عند 2mm وBlur عند 1mm . وبهذا ننتهي من تصميم رقعة بتأثير نصّي مُطرّز باستخدام التأثيرات والفلاتر ببرنامج الإليستريتور. إن إضافة التدرجات اللونية للرقعة بشكل عام وكذلك الظلال للرقعة والخيوط منح التصميم لمسة واقعية وجمالية خاصة. والآن يمكنكم استخدام هذا التصميم بعد تصديره بصيغة PNG في أي صورة لأي نوع من الألبسة والقبّعات باستخدام برنامج فوتوشوب، أو يمكن استخدامه في مواقع الإنترنت كنوع من الشعار أو الإعلان. أرجوا أن تكونوا قد استفدتم من الدرس وأن تكون قد وصلتكم المعلومة المفيدة وأن تجربوا تنفيذ مثل هذا التصميم وتشاركونا نتائج أعمالكم.
-
في الماضي كنتُ أحتفظ بأعمال الخامات textures لبرنامج فوتوشوب ولكن مؤخرًا بدأتُ باستخدام خامات الفكتور لإنشاء رسومات مهترئة مباشرة ببرنامج Adobe Illustrator. اتبع الخطوات في هذا الدرس لرسم مسدس فكتور مع الخامات. سنقوم برسم المنحنيات يدويًّا بأداة القلم لإنشاء أعمال خطيّة مميزة وتلوين الأشكال باستخدام أداة LivePaint واستخدام بعض خامات الفكتور لتحقيق المظهر النهائي الرائع. سنصمم مسدس الفكتور هذا بواسطة أشكال فكتور منحنية وألوان جامدة (ليست حيوية) وستساعد خامات الفكتور على إخفاء المظهر الرقمي المسطح للتصميم وإعطائه تأثيرات بنمط معين. سنرسم تصميمنا على صورة مسدس فردي حربي قديم من الغرب القديم. حمّل صورة المسدس من Wikimedia Commons على برنامج الإليستريتور. خفف مستوى الظهور للصورة opacity إلى 50% ثم اضغط CMD+2 للعمل داخل الصورة. استخدم أداة القلم Pen لرسم مسارات حدود إطار المسدس وقبضته مع ترك ماسورة المسدس حاليًا. انقر واسحب كل نقطة ثم انقر على النهاية المفتوحة لتعديل الانحناء قبل المتابعة للنقطة التالية في الرسم. استخدم المستطيل مستدير الزوايا لرسم الماسورة. اضبط نصف قطر الزوايا مع مفاتيح المؤشر قبل ترك زر الفأرة أثناء السحب والإفلات. استخدم أداة التحديد المباشر Direct Selection لتحديد وحذف النقطتين الأخيرتين. انقر واسحب كل نقطة من النقاط الأخيرة لتتداخل مع حدود الجسم الرئيسي للمسدس. ارسم مستطيل مستدير زوايا آخر ولكن هذه المرة احذف الحافة العليا بالإضافة إلى النقطتين الأخيرتين. قم بمحاذاة المستطيلين بدقة إلى حدود الأسطوانة. إن تفعيل الأدلّة الذكية Smart Guides بالضغط على CMD+U ستساعد كثيرًا لوضع الأشياء في الأماكن الصحيحة بدقة. ارسم دائرة تقريبية حول حدود القبة عند مؤخرة المسدس. اقطع المسار عند التقاطع مع مستطيلات الأسطوانة باستخدام أداة المقص Scissors واحذف النصف الأيمن الغير مطلوب في الرسم. ارسم قطع ناقص عند حدود المنطقة المجوفة من الأسطوانة ثم حدد واحذف النقطة اليمنى بواسطة أداة التحديد المباشر Direct Selection. استخدم أداة القلم لتحديد وفتح نهايات المسار ومتابعة رسم الخطوط حتى حافة شكل الأسطوانة. كرر العملية للتجويفين الآخرين وذلك للانتهاء من رسم منطقة الأسطوانة. أضف التفاصيل إلى المناطق الأخرى من الرسم بواسطة أداة القلم مع مراعاة اصطفاف نقاط البداية والنهاية مع حدود المسدس. اضغط CMD+Shift+2 لإلغاء قفل صورة الخلفية. انقر delete لحذف الخلفية من لوح الرسم ولرؤية خطوط الفكتور الأساسية التي قمنا برسمها. قم بتحديد جميع العناصر ثم اختر أداة LivePaint. انقر في أي مكان ضمن التحديد لتفعيل الأداة. اختر الألوان من لوح الألوان ثم انقر على الأشكال في منطقة الرسم بواسطة أداة LivePaint لتلوين كل منطقة. وبعد الانتهاء من تلوين كل الأقسام اذهب إلى القائمة: Object > Expand حدد الخيَار Object لتحويل العناصر إلى أشكال جامدة مجددًا. اضغط بالزر الأيمن ثم انقر Ungroup عدة مرّات حتى يصبح بالإمكان تحديد كل شكل على حدة. أضف حدودًا بقيمة 2pt إلى الإطار الرئيسي واختر المحاذاة إلى الداخل Align to Inside من لوحة الحدود Stroke. اذهب للقائمة: Object > Expand Appearance لتحويل الحدود إلى عناصر جامدة. بالزر الأيمن انقر Ungroup لتفكيك مجموعة العناصر ومن ثم احذف شكل الحدود. إن إزالة الحدود سيترك فراغًا بين الأشكال المختلفة مما يساعد على تباعد العناصر وتطبيق التأثيرات عليها. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن أشكال تجاويف الأسطوانة. غيّر اللون إلى الظل الأخف من الرمادي ثم قلّص الشكل لإعطائه تأثير الظلال والإضاءة. أنهِ عملية التلوين بإضافة بعض المستطيلات البسيطة لإضفاء منظر الإضاءة على الماسورة. استخدم الأدلة الذكية Smart Guides ليصبح اصطفاف الحواف سهلًا للغاية. حمّل وافتح مجموعة خامات Vector Bumper Pack وألصق هذه الخامة على لوح الرسم. حدد جميع العناصر ثم اضغط Shift مع النقر على الخامة لإزالتها من التحديد. انسخ وألصق في المقدمة نسخة عن المسدس ثم اختر خيَار الدمج Merge من لوحة Pathfinder لمزج جميع الأشكال المكررة معًا. بالزر الأيمن اختر Ungroup لتفكيك العناصر ثم أنشئ مسارًا مركبًا Compound Path بالضغط على الاختصار CMD+8. حدد المسار المركب للمسدس والخامة الفكتور ثم انقر خيَار Intersect من لوحة Pathfinder لقص الخامة بحسب حجم المسدس. غيّر لون تعبئة الخامة إلى اللون الأسود ثم غيّر خصائص المزج إلى Multiply وعدّل قيمة opacity إلى 30%. كرر العملية للخامة الثانية لإضافة مزيد من تفاصيل علامات الاهتراء إلى الرسم. ألصق عددًا من أشكال رذاذ الطلاء وضعها في أماكن مختلفة حول الرسم وبذلك تكون قطرات الرذاذ الرئيسية مبعثرة على المسدس. حدد العناصر مع إزالة الخامات من التحديد وأنشئ مسارًا مركبًّا آخر (Merge, Ungroup, CMD+8). انسخ المسار المركب وألصقه لنستخدمه مع خامة رذاذ الطلاء التالية ثم استخدم أداة Intersect لقص الخامة حسب حجم المسدس. بدّل ألوان هذه العناصر إلى الأسود وبدّل خصائص المزج إلى Multiply مع وضع قيمة 30% أيضًا لإنهاء رسم المسدس. الأشكال البسيطة تساعد على تصميم رسومات فكتور منمقة رائعة في حين أن تراكب الخامات على التصميم تضيف تأثير الاهتراء والقِدَم وتوفر لمسة من التظليل حيث أن بقع الخامات الداكنة تخفي مظهر الرسم المسطح للتصميم. ترجمة -وبتصرّف- للمقال: How To Create a Textured Vector Revolver Illustration لصاحبه Chris Spooner.
-
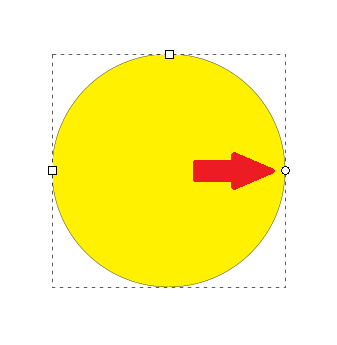
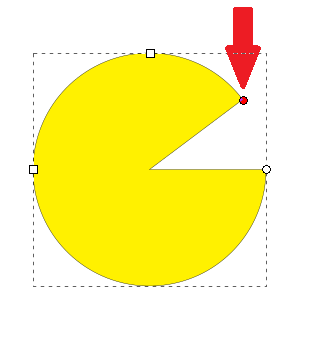
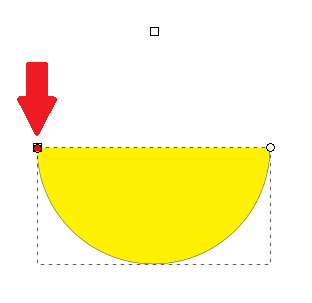
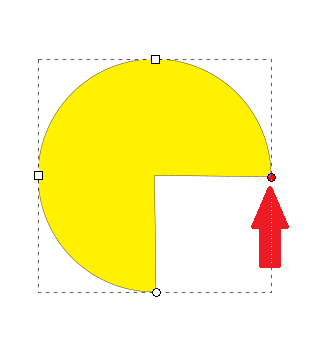
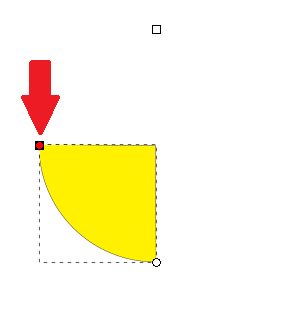
برغم وجود عدة طرق فأنا شخصيًّا أفضّل الطريقة اليدوية استخدم أداة رسم الدوائر وارسم دائرة انقر على النقطة جهة اليمين وحركها قليلًا الآن اكتشفتَ ما سيحصل، حركها لتحصل على نصف دائرة مجددًا حركها لتحصل على ثلاثة أرباع الدائرة وأخيرًا الربع ويمكن القيام بتحديد زوايا البداية والنهاية من شريط أدوات الدائرة العلوية ببساطة لتحصل على دقة أكير.
-
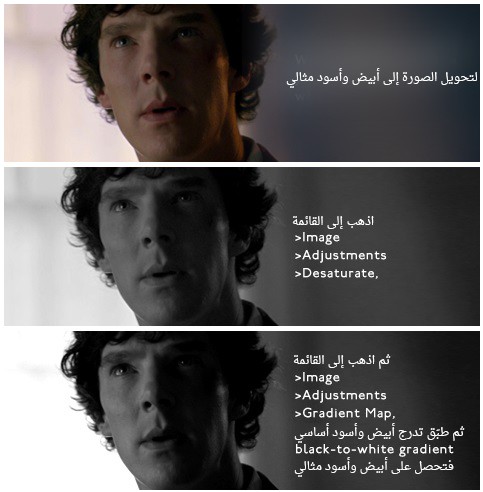
هناك عدّة طرق للوصول إلى الأبيض والأسود المثالي سأذكر أحدها هنا: وهذا مثال آخر اتبعت فيه ذات الخطوات المذكورة في الصورة السابقة: وبعد الذهاب إلى القائمة: Image > Adjustments > Desaturate وأخيرًا وبعد تطبيق الخطوة الأخيرة عبر القائمة: Image > Adjustments > Gradient Map ثم طبّق التدرج الأبيض والأسود الأساسي والنتيجة:
-
شاهدت مؤخرًا فيلم Tombstone الذي تم إنتاجه عام 1993 على التلفاز، وهو ما أوحى لي بفكرة تصميم ملصق فيلم عن الغرب المتوحش (فيلم ويسترن). اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم مُلصق بأسلوب جرونجي عن الغرب المتوحش، لاحظ أنّ عملية التصميم بكاملها من البداية وحتى النهاية عبارةٌ عن تلاعب بالصور والمواد للحصول على النتيجة النهائية. إن هذا الملصق هو لفيلم خيالي حيث أن الموضوع العام للفيلم بكل مظاهر الجرونجي والجمجمة المخيفة تعطي التصميم جوًا مظلمًا بينما تظهر ملامح الغرب المتوحش من خلال قبعة رعاة البقر وزوج المسدسات وأوراق اللعب القديمة. التصميم العام قائم على دمج مجموعة من الصور مع استخدام تأثيرات تداخل الصور بالإضافة إلى تقنيات المزج وتصحيح الألوان لإنهاء الملصق. افتح صورةً لورقة قديمة متّسخة في الفوتوشوب كقاعدة للملصق. اضغط CMD+Shift+U لإشباع الألوان ثم CMD+I لعكس الألوان فيصبح لدينا خامة داكنة. أخرج الأدلّة لتحديد منتصف الصورة وهوامش المنطقة الآمنة قرب الحواف. ابحث في مخزن الصور عن صورة جمجمة بشرية وافتحها في الفوتوشوب. سنقوم بتحديد وعزل هذه الصورة عن الخلفية السوداء عبر استخدام أداة العصا السحرية Magic Wand too. أشبع ألوان هذه الصورة واضبط مستوياتها لزيادة مستوى التباين. انتقل إلى لوحة القنوات Channels واضغط على مفتاح CMD أثناء النقر على مُصغّر أي قناة لتحميل التحديد. اضغط CMD+C للنسخ. ألصق التحديد داخل المستند الرئيسي. إن تحديد القناة يمنح تأثيرات رائعة حيث أنها تحدد الإضاءات highlights فقط وبذلك تظهر الجمجمة مندمجة تمامًا مع الظلام. ابحث في مواقع الصور عن قبعة راعي بقر بحيث تكون بزاوية صحيحة وقُصّها باستخدام أداة القلم Pen tool. ألصق القبعة المقصوصة داخل المستند الرئيسي واضبط حجمها لتتناسب مع الجمجمة. اضبط Opacity بحيث ترى الخطوط الخارجية للجمجمة ثم احذف المناطق الزائدة حتى تتلاءم القبعة مع شكل الجمجمة. أشبع ألوان القبعة واضبط مستوياتها حتى تمتزج تمامًا مع درجات ألوان الجمجمة. الصورة التالية في مجموعتنا ستكون لمسدس حربي قديم. يمكن إيجاد هذه الصورة في موقع Wikimedia Commons برخصة المشاع الإبداعي. قص المسدس باستخدام أداة القلم Pen tool وألصقها داخل المستند الرئيسي. أشبع ألوان صورة المسدس واضبط التباين ثم اصنع نسخة عنها واقلبها للجهة المقابلة. حاذِ كلا المسدسين إلى منتصف التصميم. أضف ظلالًا كثيفة للمسدسات بحيث تبدو بعيدة عن الخلفية. افتح صورة الدخان في خلفية سوداء. أشبع ألوان الصورة ثم بدّل خصائص المزج إلى Screen لتحويل الخلفية السوداء إلى شفّافة. ابحث في مواقع الصور عن صورة أوراق لعب قديمة. دوّرها بحيث تبدو كالجناح الخارج من جانب الجمجمة. حدّد يدويًّا صورة الجمجمة ثم احذف التحديد من طبقة أوراق اللعب. لأن الجمجمة تم إلصاقها كقناة لذلك لا نستطيع تحميل التحديد ببساطة. غيّر خصائص مزج طبقة أوراق اللعب إلى Vivid Light عند 30% لمستوى Opacity. إنّ Vivid Light بشكل خاص تُكثّف طبع الطبقة مع خامة الخلفية وتجعل الأوراق ملاءمة أكثر للمشهد العام للتصميم. الصورة الرئيسية أصبحت جاهزة وسنُضيف العنصر النصّي عليها. اكتب عنوان الفيلم بالخط المناسب. أنا استخدمت هنا خط Clarendon Condensed. إنّ استخدام نوعية خطوط Slab-erif والتي تتميز بكونها خطوط عريضة ومناسبة لهذا النوع من الملصقات يهدف إلى صناعة ملصق شبيه بملصقات المجرمين المطلوبين للعدالة. استخدم العارضة الوسطى في حرف H كدليل لرسم خط عرضي بذات السماكة ولوّنها بالأبيض واصنع نسخة عن هذا الخط أسفل العنوان. حمّل تحديد القبعة واحذف أجزاء النص المتداخلة عبره. استخدم فرشاة الجرونجي المناسبة لتطبيقها على النص لمنحه جو الجرونجي العام للتصميم. أضف ظلالًا كبيرة تحت النص بالكامل وتأكّد من أن خيار Choke في أعلى قيمة له لصُنع تأثير ظلال مسطّح. أضف شعارًا نصّيًا أسفل الملصق لإنهاء التصميم. الملصق يبدو رائعًا بالأبيض والأسود ولكننا نريده أن يتماشى مع عصر الغرب المتوحش المعروف لذلك سنجعل درجة ألوانه من البني الداكن. افتح صورة الورقة القديمة الأصلية ثم ألصقها كطبقة جديدة فوق الملصق وعدّل خصائص المزج إلى Color مع 40% من Opacity. حدّد الجميع ثم انسخها مدمجة Copy Merged وألصقها كطبقة جديدة فوق التصميم. اذهب إلى القائمة Filter > Other > High Pass واضبط الإعدادات حتى تكون التفاصيل بالكاد ظاهرة عبر الخلفية الرمادية. عدّل خصائص مزج هذه الطبقة إلى Linear Light عند 70% من Opacity لجعل التفاصيل تبرز من الصورة. وبهذا ننتهي من تصميم هذا الملصق لفيلم الغرب الجرونجي. إنّ الدمج البسيط للصور يؤدي إلى نتائج رائعة بينما التلاعب بالخامات يساعد على دمج التصميم بدرجات ألوان مذهلة. ترجمة -وبتصرّف- للمقال: Design a Grungy Western Movie Poster in Photoshop لصاحبه: Chris Spooner.
-
هل تحتاج إلى بطاقة أعمال جديدة؟ اتبع الخطوات في هذا الدرس لتصميم بطاقة أعمال رائعة باستخدام برنامج أدوبي إليستريتور. سنبدأ بإنشاء تأثير النقوش المتنوعة، ثم سوف ننسق معلومات الاتصال وسنُجهّز ملف الطباعة لإرساله إلى مركز الطباعة. يتألف تصميم بطاقة الأعمال من شقّين الأول يتعلق بواجهة حيوية تُبرز معلومات الاتصال والجهة الخلفية مصممة بنمط حيوي مليء بالنقوش الملونة. البطاقة النهائية المطبوعة ستكون مقصوصة عند الزوايا لذلك سنُجهّز ملف الطباعة الجاهز ليتناسب مع الأبعاد الصحيحة والهوامش ومساحات قطع الطباعة. افتح برنامج الإليستريتور وأنشئ ملفًا جديدًا، ثم حدّد حجم بطاقة الأعمال التي ستُصمّمها، يجب أن تَحصُل على المقاسات المطلوبة من مركز الطباعة الذي ستتعامل معه وبما أنني أتعامل مع UPrinting فسوف أستخدم أبعادَهُم وهي 3.5" في 2" مع هوامش قطع 0.125" وهذا التصميم سيكون لكلا الجانبين لذلك أدخل الرقم 2 في خانة عدد ألواح الرسم Number of Artboards. ارسم مستطيلًا أبيض على كامل مساحة لوح الرسم الأول مُتضمّنًا خطوط هوامش القطع الحمراء. استخدم أداة الخط Line tool لرسم خطوط متقاطعة أفقيًّا وعموديًّا. أضف المزيد من الخطوط المتقاطعة ولكن هذه المرة بشكل قُطري باستخدام الضغط على مفتاح Shift. حدد كل الخطوط المتقاطعة وحوّلها إلى مسار مركّب Compound Path عبر اختيارها من القائمة أو بالضغط على CMD+8. أضف المستطيل الأبيض إلى التحديد ثم انقر على خيَار Divide من لوحة Pathfinder. انقر بالزر الأيمن واختر Ungroup ثم حدد كل الخطوط خارج مساحة العمل واحذفها. جهّز مخطط الألوان الخاص بتصميمك (أنا اخترت واحدًا من ColourLovers) ثم ابدأ بتعبئة الأشكال عشوائيًّا باللون الأول من المخطط. استمر باستخدام بقية الألوان وتعبئة باقي الأشكال عشوائيًّا. اصنع نسخة عن مخطط الألوان وحوّل النسخة من الألوان المسطّحة إلى التدرجات اللونية المقابلة لها بحيث يبدأ كل تدرج باللون ذاته وينتهي بلونٍ أكثر إشراقًا. استخدم أداة العصا السحرية Magic Wand tool وحدّد كل الأشكال ذات اللون الأول من اللوحة ثم استخدم أداة القطّارة Eyedropper tool لاستبدال اللون المسطح بالتدرج اللوني الجديد. بعد أن ننتهي من تطبيق التدرجات اللونية على جميع الأشكال، كبّر العرض Zoom in ثم استخدم أداة التدرجات Gradient Tool لتغيير اتجاه التدرجات لكل شكل بصورة عشوائية. التعبئة العشوائية مع الاتجاهات المختلفة للتدرجات اللونية تمنح الجانب الخلفي للبطاقة تأثير نقشٍ رائعٍ وجميل. فعّل الأدلّة الذكية Smart Guides ثم استخدم أداة القلم Pen tool لرسم شكل محدد وسط البطاقة يسمح بإضافة عنوان الموقع الإلكتروني. أدخل عنوان الموقع الإلكتروني بالخط المفضّل لديك ثم اضبط حجم الخط أصغر قليلًا للبادئة واللاحقة. لوّنهُ باللون الداكن في مخطط ألوان البطاقة. حدّد عنصر النص والشكل المحيط به ثم انقر نقرةً إضافيةً على الشكل المحيط لتجعله العنصر المفتاح. استخدم أدوات المحاذاة لجعل النص يقعُ في مركز الشكل المحيط. اختر أداة المستطيل مستدير الزوايا Rounded Rectangle tool وانقر على لوح الرسم لإدخال الأبعاد الخاصة. أدخل القيم 2.5" في 2" مع نصف قطر زوايا بقيمة 0.25" . انقر بالزر الأيمن على الشكل الجديد ثم اختر Make Guides من القائمة. هذا سيُنشئ خطوط أدلّة تعطينا رؤيةً عن كيفية قص البطاقة أثناء الطباعة. بعد أن أنهينا هذا الجانب من البطاقة سننتقل للعمل على الجانب الآخر. ارسم مستطيلًا على كامل مساحة لوح الرسم الثاني ولوّنه باستخدام مخطط الألوان الذي نعمل عليه. حدّد وانسخ سلسلة من الأشكال المختلفة من الجانب الآخر للبطاقة وضعها في هذا الجانب. ضعها بشكل متّصل ومائل في الركن الأسفل الأيسر من هذا الجانب. في المساحة المُتبقية استخدم أداة النّص وأدخل اسمك، عنوان العمل وتفاصيل الاتصال مستخدمًا خطًّا من اختيارك. امنح هذه العناصر النصية بروز بصري مميز عبر تعديل الحالة والأحجام. رَقَمِي الاتصال الهاتفي وُضِعا بجانب بعضهما البعض، لذا ارسم نقطةً صغيرةً باستخدام أداة الدائرة لفصلهما عن بعضهما البعض. قم بمحاذاة عناصر النص وضعها في الزاوية السفلية اليمنى. استمر بالضغط على مفتاح Shift وحرّك عناصر النص للخلف قليلًا داخل المساحة المُستخدمة في التصميم. تصميم البطاقة أصبح جاهزًا بالكامل لذلك سنقوم بتحضير الملف للطباعة. بدايةً حدّد الجميع وحوًل عناصر النص إلى عناصر خطوط خارجية لتجنب مواجهة أي مشاكل في الخطوط أثناء الطباعة. اذهب إلى القائمة File > Save As واختر خيَار PDF. في الإعدادات بدّل الإعداد المُسبق Preset إلى وضعية دقة الطباعة Press Quality والوضع القياسي Standard إلى الوضع الذي يفضّله مركز الطباعة. في هذه الحالة اخترت PDF/X-1a:2001. استخدم فقط إعدادات قَطع الطباعة للمستند وتأكّد من أنها مفعّلة. بطاقة الأعمال المُعدّة للطباعة أصبحت جاهزة لإرسالها إلى مركز الطباعة. سيقومون بطباعة البطاقة وقصّها بحسب الأبعاد التي قمت بتصميمها أصلًا في هذا الدرس. والآن حان دورك أنت. صمّم بطاقة مُماثلة تحمل اسمك وشارك معنا النّتيجة لنرى من سيُصمّم أجمل بطاقة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Die-Cut Business Card لصاحبه Chris Spooner
-
- تدرجات لونية
- معلومات الاتصال
-
(و 6 أكثر)
موسوم في:
-
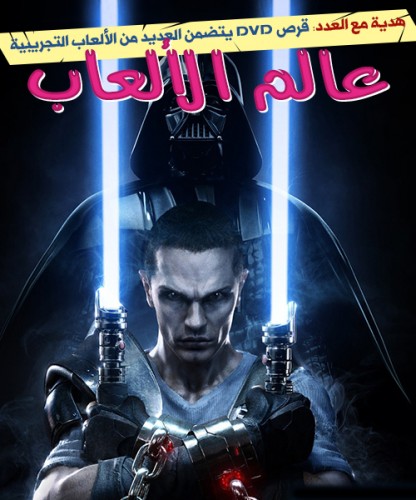
يختلف الأمر من مجلة لأخرى، وهذا مثال على تصميم غلاف مجلة ألعاب. أولًا يتعين عليك تحديد حجم مقاس الغلاف وهذا تبعًا لتصميم المجلة بالكامل ثم ألصق صورة الخلفية، هنا ألصقت صورة للعبة (ستار وورز) الأخيرة ثم ضع في الأعلى عنوان المجلة مع كامل التأثيرات اللازمة لإبراز العنوان كما يجب. يمكن أن تضيف عنصر شريط إعلان عن ميزة في المجلة فوق العنوان سيكون أكثر ظهورًا من بقية العناصر والأكثر لفتًا للانتباه. والآن أكتب عنوان موضوع الغلاف وضعه بشكل مائل عشوائي مع الانتباه إلى أنني أستخدم خطوطًا غير منتظمة وتتسم بالعشوائية وأقرب إلى الخطوط اليدوية وذلك لأن موضوع الغلاف عن مجلة ألعاب. والآن أضف عنصر عنوان موضوع هام داخل المجلة وبما أن العنصر هو المفاجأة داخل العدد فيمكن إضافة شكل نجمة متعددة الأضلاع عشوائية كدلالة على المفاجأة تحت النص (حاول قدر الإمكان الالتزام بنمط معين لألوان التصميم). أضف الآن عنوان آخر مهم مع صورة مصغرة أسفل الغلاف وذلك كنوع من التشويق للموضوع وبالتالي لقراءة المجلة ككل. ولا يكتمل تصميم أي غلاف بدون رمز الباركود التجاري وبهذا يصبح هذا الغلاف واقعيًّا وعمليًّا وجاهزًا للطباعة وإرسال المجلة إلى الأسواق. وأخيرًا يمكن إضافة عناصر أخرى أصغر وأقل أهمية من حيث اللون والخط والحجم إن أردت ذلك ، هنا أضفت عنوان موضوع عن أهم الألعاب للعام الأخير. هذا نموذج مبسط وسريع عن تصميم الغلاف ووضع العناصر ويختلف كل تصميم عن الآخر بحسب نوعية ومواضيع المجلة. بالتوفيق.
- 1 جواب
-
- 1
-

-
لقد شاهدت مؤخرًا الشعار الجديد للفريق الأولمبي الكندي فجاءتني فكرة إنشاء تصميم وطني بذات تأثير الفسيفساء. اتبع الخطوات خطوة خطوة لتتعلم كيفية تصميم تأثير نص تجريدي ملوّن مصنوع من عناصر فسيفسائية. إن التصميم الأساسي الذي حفّز هذه الفكرة مبني على دولة كندا، أما تصميمي فسيكون عن عبارة "Great Britain". الخطوط الفاصلة عبر النص تتبع بشكل واضح تصميم العلم البريطاني مع ظلال مختلفة لكل لون لإضافة التنوع في الدرجات اللونية. افتح برنامج Adobe Illustrator وأدخل عبارة من اختيارك. لقد استخدمت هنا الخط الجميل المجاني Nevis font. اختر أداة الخط Line tool وابدأ برسم مجموعة من الخطوط المتقاطعة عبر النص. زوايا العلم البريطاني جميعها تتلاقى في الوسط، ولكن قد ترغب في استخدام الخطوط الأفقية أكثر من الخطوط العمودية من أجل النجوم والشرائط. بكل الأحوال صمم بأسلوبك. حدد عناصر النص وحولها إلى خطوط خارجية بالضغط على CMD+Shift+O. ثم أنشئ مسارًا مُركّبًا Compound Path مستخدمًا الاختصار CMD+8. حدّد التصميم بالكامل ثم استخدم Shift مع النقر على الكلمات لإزالتها من التحديد واصنع من جميع الخطوط مسارًا مركّبًا Compound Path. حدد الخطوط والنص ثم انقر على خَيَار Divide من لوحة Pathfinder. هذا سيسبب قطعًا عبر النص في كل موقع تمر الخطوط عبره. انقر بالزر الأيمن ثم اختر Ungroup واحذف جميع الأجزاء الفائضة حول النص. انتقل إلى نمط الخطوط Outline Mode بالضغط على CMD+Y لرؤية منظور آخر للخطوط غير المرئية التي ما تزال موجودة بين الحروف. قم بحذف جميع الخطوط بين الحروف. امنح كل الأشكال حدودًا بقيمة 0.25pt باللون الأبيض لجعل كل جزء من أجزاء الفسيفساء مرئية. إن كان هناك قطع بالغة في الصِغر قم بدمجها مع القطع المجاورة لإنشاء قطع أكبر. استخدم ماصة الألوان Eyedropper tool لالتقاط الدرجة اللونية الباهتة والداكنة من كل لون من ألوان العلم. هنا استخدمت صورة عن العلم البريطاني. حدد عشوائيًّا الأشكال عبر التصميم كله مع الاستمرار بالضغط على Shift حتى تحددهم مجتمعين ثم لوّنهم باللون الذي اخترته بأداة ماصة الألوان Eyedropper tool. تابع العملية لكل الألوان وقم بتحديد الأشكال عشوائيًّا حتى تصبح غالبيتها باللون الأحمر أو الأزرق أو الأبيض. الألوان في لوحة الألوان مسطحة لذلك سنقوم بمضاعفتها ثم سنقوم بتلوين النسخة الجديدة بتدرجات لونية انطلاقًا من اللون الأساسي إلى درجة أفتح قليلًا. حدد اللون المسطح الأول في لوحة الألوان ثم اذهب للقائمة: Select > Same > Fill Colour انقر بأداة ماصة الألوان على التدرج اللوني المقابل للون المسطح وبذلك سيتم استبدال اللون في التصميم بالتدرج اللوني المطلوب. كرر العملية لباقي الألوان حتى يصبح التصميم بالكامل بتدرجات لونية. التدرجات اللونية تمنح التصميم الحيوية والإحساس بالعمق أكثر من الألوان المسطحة. جميع التدرجات اللونية الحالية تتجه إلى الاتجاه نفسه لذلك استخدم أداة التدرج اللوني Gradient tool واضبط زاوية كل شكل لإضافة التنوع على التصميم. والآن سننتقل إلى برنامج فوتوشوب لإنهاء التصميم. لا يوجد أي شيء لا يمكننا القيام به في برنامج الإليستريتور ولكن فوتوشوب يميل للتعامل بشكل أفضل مع التأثيرات كالضوضاء والظلال. لوّن الخلفية بتدرج لوني أزرق متناسق مع لون التصميم. أضف لمسة من الضوضاء من القائمة: Filter > Noise > Add Noise قيمة 2% ستكون كافية لإضافة خامة ضوضاء خفيفة. ألصق تصميم النص من برنامج الإليستريتور وأعطه ظلالًا خفيفة مستخدمًا تأثيرات أنماط الطبقة. انقر على مُصَغّر النص في لوحة الطبقات مع الضغط على CMD لكي تحدد النص ثم لوّن التحديد باللون الأبيض على طبقة جديدة. طبّق فلتر Add a Noise على هذه الطبقة بمقدار 12%. غيّر خصائص المزج لهذه الطبقة إلى Multiply لجعل المناطق البيضاء شفّافة ثم خفّف Opacity حتى يظهر تأثير الضوضاء الخفيف على النص الأصلي. وبهذا ننتهي من هذا الدرس. إن الخطوط المتقاطعة تعطي مظهرًا رائعًا للتصميم في حين أن الألوان والتدرجات اللونية منحته الحيوية والحياة. ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Mosaic Text Effect لصاحبه Chris Spooner.
-
بما أنك ذكرت مصطلح "إبداعي" فهذا يعني العديد من الخيارات والتصاميم، وإحدى طرق إنشاء ظلال غير تقليدية هي إنشاء عدة نسخ عن النص أو الشكل ثم تحريك كل نسخة حركة طفيفة باتجاه الظل المفترض ثم التعديل على هذه الطبقات مع إبقاء الطبقة الأساسية فوق كل طبقات الظل الأخرى: هذا نص على سبيل المثال: والآن أنشئ عدة نسخ من هذه الطبقة ثم طبّق تأثير النقش على ثاني طبقة بعد طبقة النص الأصلي وسيكون شكل الطبقة هكذا لوّن الطبقة التالية بلون ما وسيكون شكل الطبقة كما يلي: ثم اجعل آخر طبقة بلون الظلال والنتيجة أضف حدودًا بيضاء على الطبقة الأساسية وطبقة النقش والنتيجة النهائية لا حدود للإبداع ، فقط قم بتجربة العديد من الخيارات المتاحة. بالتوفيق
-
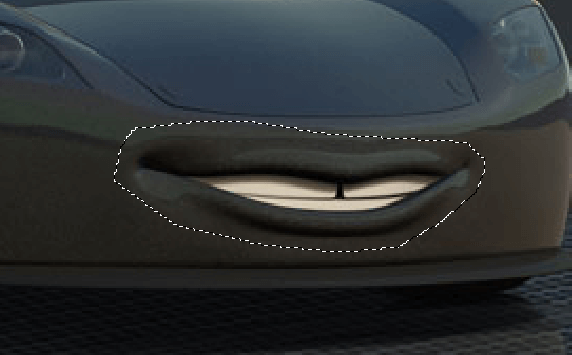
يحتاج هذا الأمر إلى الكثير من العمل للوصول إلى نتيجة مُرضية واحترافية ولكنني سأذكر الخطوات الأساسية بشكل سريع وعليكِ أن تبدعي التفاصيل بنفسك. هناك عدة طرق للقيام بذلك ومنها رسم التفاصيل يدويًّا ولكن الطريقة الأسهل هي نسخ المعالم من شخصية جاهزة، ولذلك سنفتح صورتين دفعة واحدة على الفوتوشوب، وهما صورة السيارة الشخصية التي سننسخ منها المعالم وصورة السيارة المُراد تحويلها. هذه هي السيارة التي سنقوم بتحويلها في هذا المثال: وهذه هي الشخصية التي سننسخ منها المعالم: ارسمي تحديدًا حول الفم بشكل تقريبي. انسخي هذا التحديد ثم انتقلي إلى الصورة الثانية وألصقيها هناك. تأكدي من تحديد طبقة الفم الذي ألصقناه للتو واقلبيه أفقيًّا من القائمة Edit>Transform>Flip Horizontal اضبطي الألوان من قائمة Image>Adjustments>Color Balance استخدمي Ctrl+T واضبطي الحجم والأبعاد حتى يتناسب شكل الفم مع السيارة (قد يختلف هذا الأمر بين سيارة وأخرى) استخدمي أداة الممحاة مع تخفيف مستوى الظهور وزيادة الشفافية لمسح الأطراف من الفم لدمج الفم مع الأجزاء المحيطة: والآن نعود إلى الصورة الأولى ونرسم تحديدًا دقيقًا حول العينين: انسخيها وألصقيها فوق الصورة الثانية: نقلبها بنفس الطريقة التي قلبنا فيها الفم. وسنقوم بضبط الألوان بذات الطريقة أيضًا. اذهبي للقائمة Edit>Transform>Skew ثم اضبطي الحجم والأبعاد حتى تتطابق العينين مع الزجاج الأمامي للسيارة. قد تحتاجين إلى رسم بعض الأجزاء لتكملة الفم والعينين والقيام ببعض التعديلات والضبط والتأثيرات الأخرى للوصول إلى صورة احترافية ولكنني أذكر هنا فقط الأساسيات للقيام بهذا العمل. بالتوفيق
- 1 جواب
-
- 1
-

-
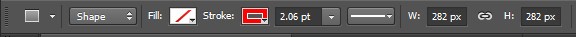
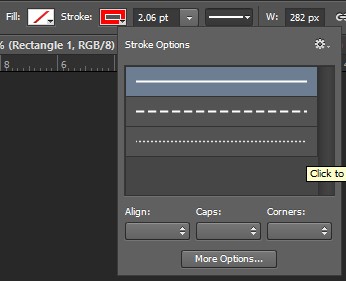
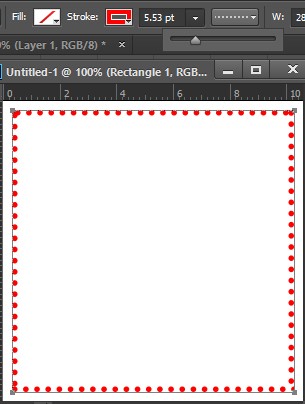
ارسم مستطيل باستخدام أداة رسم شكل المستطيل. وليكن بحسب الحجم الذي تريده وبما أنك تريده إطارًا فليكن محاذيًا لأطراف التصميم. ثم استخدم شريط الأدوات الخاص بالأشكال واجعل المستطيل بدون تعبئة Fill واجعل له حدودًا Stroks بحسب لون التصميم. ثم اختر الخط المنقط. والآن اضبط حجم الحدود حتى تصبح بالشكل المناسب للتصميم. بالتوفيق
-
اتبعوا الخطوات في هذا الدرس لتصميم بطاقة أعمال راقية بمزيج من الشرائط الملونة الجميلة. سنتعلم كيف نُجهّز ملف التصميم، إنشاء تصميم البطاقة وتصدير المستند الجاهز للطباعة. البطاقة التي سنصممها ستكون لمصمم داخلي خيالي. سنستخدم مجموعة ألوان جميلة لمجموعة من الشرائط المزخرفة التي ستتدفق من الجانب الأمامي للبطاقة إلى جانبها الخلفي. افتح برنامج Adobe Illustrator وأنشئ ملفًا جديدًا. سنحدد الخيارات الصحيحة للطباعة. وبما أننا سنصمم البطاقة بجهتين فسنختار عدد ألواح الرسم 2. اضبط إعدادات الأبعاد النهائية للبطاقة وسأستخدم هنا 84mmx55mm مع هامش قطع طباعة 2mm. وتأكد من أنك حددت نظام ألون CMYK والتأثيرات النقطية 300ppi. اضغط CMD+R لإظهار المسطرة ثم اسحب منها أدلة باتجاه الحدود السوداء الخارجية للوح الرسم. اضغط بالزر الأيمن وألغِ تفعيل قفل الأدلة Lock Guides ثم حدّد الأدلة اليسارية والسفلية. اضغط Enter لتظهر نافذة التحريك Move وأدخل قيمة 5mm للخيار الأفقي والعمودي. حدّد الدليل العلوي والأيمن واضغط Enter مجددًا وهذه المرة أدخل القيمة -5mm في هذه الخيارات. هذه الأدلة ستشير إلى المنطقة الآمنة في تصميمنا. العناصر الهامة كالنص يجب أن تكون داخل هذه الأدلة وبذلك لا يتم قصّها ولا يفقد التصميم توازنه. ارسم بعض الكتل الملونة ستكون مخطط الألوان الخاص بالتصميم. استخدمت هنا مخطط جاهز من ColourLovers.com. استخدم أول لون من مخطط الألوان وابدأ برسم مستطيلات عشوائية الأحجام عبر لوح الرسم الأول. تابع في رسم المزيد من المستطيلات باستخدام باقي الألوان. تأكّد من أن جميع المستطيلات تمتد خارج الإطار الأحمر. بعد الانتهاء من جميع الألوان استخدم اللون الأخف في المجموعة كلون للخلفية. فعّل أداة المستطيلات وانقر على لوح الرسم ثم أدخل الأبعاد 88x59 mm لرسم مستطيل مطابق لحجم البطاقة. استخدم لوحة المحاذاة Align لمحاذاة المستطيل وسط لوح الرسم (فعّل خيَار Align to Artboard من قائمة Align To). اضغط CMD+Shift+[ لإرسال هذا العنصر خلف جميع الأشكال الأخرى. امسح لون التعبئة من شريط الأدوات ثم أنشئ مستطيل آخر في لوح الرسم بذات الأبعاد السابقة ثم وسّطه بالنسبة إلى لوح الرسم من لوحة المحاذاة تمامًا كما فعلنا مع المستطيل السابق. حدّد جميع الشرائط الملونة المتداخلة واجمعها في مجموعة واحدة ثم اضغط Shift مع النقر على المستطيل الفارغ. اختر خيَار Crop من لوحة Pathfinder لقص الأشكال داخل المستطيل. سنتجه لتصميم الجانب الآخر من البطاقة. انسخ سلسلة الشرائط من الجانب الأول ثم اضغطها لتغطي مساحة صغيرة في الجزء اليسر من البطاقة. ارسم مستطيلًا أعلى من الشرائط وحاذِه على الحافة اليمنى لشكل الشرائط ثم امنحه تدرّج لوني من الأسود إلى الشفافية وخفف من قيمة Opacity لمنحه تأثير الظلال. أدخل اسم صاحب البطاقة باستخدام خط من اختيارك. أنا استخدمت هنا الخط القديم المفضّل لدي DIN. أدخل عنوان العمل بخط أخف من حيث الحجم والسماكة من خط الاسم مع مطابقة ارتفاع هذا الخط مع ارتفاع الأحرف الصغيرة من خط الاسم. أدخل الآن معلومات الاتصال بخط أخف وأصغر من الخطين السابقين. اضبط المسافة بين الأحرف لمطابقة تنسيق جميع العبارات باستخدام مفتاح ALT مع مفاتيح الأسهم الأيسر والأيمن لزيادة ونقصان المسافة. سنقوم بمنح النص تأثير البروز الزائف عبر نسخ النص ولصقه في الخلف CMD+B ارفع الخط المنسوخ بمقدار نقطة للأعلى وامنحه لون رمادي داكن. البطاقة جاهزة الآن ليتم تصديرها للطباعة. في البداية احذف مخطط الألوان من لوح الرسم وحوّل النصوص إلى أشكال خطوط خارجية عبر تحديدها والضغط على الاختصار CMD+Shift+O. ثم اذهب إلى القائمة File > Print. غيّر نوعية الطباعة إلى Adobe PDF. الأمر بعد ذلك يتعلق بمركز الطباعة الذي تتعامل معه فبعضها لا يحتاج إلى أية علامات أو تحديد خطوط قطع الطباعة وإلا فعليك تفعيل كل ما يتعلّق بذلك في قسم Marks و Bleed ضمن نافذة الطباعة ذاتها. عد مجددًا إلى القسم العام General وغيّر الحجم إلى Custom، هذا سيمسح المساحات البيضاء الإضافية حول المستند في المعاينة. الآن احفظ الملف بصيغة PDF. افتح ملف PDF الذي قمنا بحفظه للتو ببرنامج Adobe Acrobat للتحقق من العمل النهائي. ستلاحظ أن لوحي الرسم اندمجا معًا في ملف واحد مع علامات التسجيل والقص. المهمة التالية هي إرسال الملف إلى مركز الطباعة. والآن حان دورك أنت. صمّم بطاقة مُماثلة تحمل اسمك وشارك معنا النّتيجة لنرى من سيُصمّم أجمل بطاقة. ترجمة -وبتصرّف- للمقال: How To Create a Sophisticated Business Card Design لصاحبه Chris Spooner.
-
- 1
-

-
- ألوان
- بطاقة أعمال
-
(و 4 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لإنشاء شخصية قزم الإنترنت الغاضب. سنبدأ العملية بمخطط مرسوم بقلم رصاص عادي ثم سنحوّل المخطط إلى خطوط فكتور ثم سنلوّن المخطط وبعدها سنضيف الظلال الأساسية لنصنع هذه الشخصية الكرتونية المضحكة. تتألف عملية التصميم من أربعة خطوات أساسية. الأولى هي رسم أساس الشخصية بالقلم الرصاص، ثم سيتم تحويل المخطط المرسوم إلى مخطط رقمي بنمط الفكتور ثم سيتم تلوينه وبعدها سيُضاف إليه الظلال الأساسية لتمنح التصميم الحيوية. هذه الشخصية بدأت كمخطط مرسوم بالقلم الرصاص على ورقة. وعلينا أن نتعاون لإخراج الصفات المشتركة والخصائص النمطية لشخصية القزم الخرافية وفِعل تصفح الإنترنت، حيث أن المخطط الأساسي يوضح قزمًا قبيحًا يتراخى فوق كمبيوتر محمول صغير. وبما أن تصميم هذه الشخصية متناظر فيمكننا رسم نصف الشخصية ومن ثم نسخ النصف الآخر وعكسه للحصول على التصميم الكامل. استخدم أداة القلم Pen tool لترسم مسارًا حول الشخصية في طبقة جديدة. تذكر أن ترسم مسار لنصف الشخصية فقط بحيث نستطيع فيما بعد نسخ المسار وعكسه لإبقاء الشخصية متناظرة. ابدأ مسارًا جديدًا وتتبع الخطوط الخارجية لوجه القزم. يمكن أن تقوم بالنقر على النقاط وتحريك المقابض لإنشاء منحنيات ناعمة، أو يمكنك النقر على نقطة مفتوحة لإزالة مقابض البيزير من أجل زاوية حادة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن الخطوط المرسومة ثم اذهب للقائمة: Object > Transform > Reflect ضع النسخة المعكوسة في الجهة المقابلة ثم حدد وقم بوصل النقاط المفتوحة باستخدام أداة التحديد المباشر Direct Selection Tool لتُكوّن أشكال كاملة. ارسم التفاصيل الداخلية للشخصية بمسارات مفتوحة. غالبًا سوف تتداخل هذه الخطوط مع مسارات أخرى في النهاية. ارسم العينين لإنهاء ملامح الوجه. بعض الأشكال مثل بؤبؤ العين يمكن رسمها باستخدام الأشكال الأساسية مثل الدائرة ثم قصها ضمن مجال حجم العين باستخدام أداة المقص Scissors tool. بعد الانتهاء من رسم الخطوط كلها نستطيع أن نُميّز جميع التفاصيل بأحجام متنوعة للحدود. ويمكن البدء بحجم 7pt للحدود الخارجية. ارسم مسارات قصيرة كمنحنيات وضعها بالقرب من الحدود الرئيسية لإضافة العمق والأبعاد للعمل الخطي. في مكان آخر من لوح الرسم ارسم دائرة صغيرة اسحب النقطة اليمنى أفقيًّا ثم انقر على أيقونة "New" أسفل لوحة الفرش Brushes palette. اختر خيَار Art Brush. ارسم مسارات قليلة وطبّق الفرشاة لإنشاء مجموعة من الشعيرات الصغيرة على رأس القزم. اضبط حجم الحدود للخطوط المتنوعة بحيث تصبح أنعم للعناصر ذات التفاصيل الأدق. استخدم حجم 4pt لخطوط الوجه والذراعين، 2pt لملامح الوجه و1pt للتفاصيل الدقيقة كالقميص والحدود الخارجية لقزحية العين. أنشئ طبقة جديدة تحت طبقة العمل الخطي، حيث ستكون هذه طبقة الألوان. ارسم بشل تقريبي الحدود حول الذراع مع المحافظة على لون الحدود الأسود. أعطِ هذا الشكل تدرج لوني أخضر. كرّر العملية مع باقي أجزاء جسم الشخصية الظاهرة مع التدرج اللوني الأخضر ثم اضبط اتجاه التدرجات اللونية بشكل أنيق. كرّر العملية ولكن هذه المرة استخدم تدرج الرمادي الخفيف إلى الأبيض. ارسم مسارات حول القميص والعيون والأسنان. أنشئ طبقة جديدة وأطلق عليها اسم "Shading" حيث سنضع الظلال في هذه الطبقة. استخدم أداة القلم لرسم مساحة سوداء في مناطق تواجد الظلال وأنهِ هذه الأشكال بمسارات ناعمة بالقرب من المناطق الداخلية للشخصية. أضف المزيد من الظلال للوجه والجسم ثم بدّل خصائص الشفافية إلى Multiply عند 10%. هذه الأشكال البسيطة منحت الشخصية الكثير من الحيوية والحياة. أضف خلفية تحت الشخصية برسم مستطيل كبير ملوّن بتدرج لوني من الرمادي إلى الأبيض. هذه الشخصية لن تكتمل بدون تعليق ازدرائي. هنا استخدمت الخط المجاني المُسمّى Feast of flesh. أضف بعض الانحناء والتلاعب بالنص عبر الذهاب للقائمة: Object > Envelope Distort > Make with Warp اضبط الإعدادات إلى Shell Upper مع انحناء 50%. طبّق تدرجًا لونيًا رماديًا مع حدود سوداء على النص لمنحه نمطًا مطابقًا لنمط الشخصية. هذا العمل على وشك الانتهاء. ولكن هناك بعض الأعمال البسيطة على ملامح الوجه التي يجب علينا القيام بها. حدد حدود الجبين واذهب للقائمة: Object > Expand حدد فقط خَيَار Stroke. استخدم أداة التحديد المباشر Direct Selection tool لتحريك بعض النقاط المعينة برفق لإضافة بعض التغيير في عرض الحدود. كرّر العملية مع الخطوط المُشكّلة للأنف. بعض النقاط يمكن تحريكها لإنشاء زوايا حادة في مكان الزوايا المربعة الأصلية. الاختلاف الصغير في السماكة البسيطة أضاف مستوى جديد في العمق والتفاصيل لدى المقارنة مع الخطوط الأساسية. اكتمل تصميم شخصية قزم الإنترنت الغاضب. التقنيات البسيطة للخطوط المتنوعة والتدرجات اللونية والظلال الأساسية ساعدت على إضافة العمق والتوضيح الذي منح هذه الشخصية الحيوية والحياة. ترجمة -وبتصرّف- للمقال: How To Create a Grumpy Troll Character in Illustrator لصاحبه Chris Spooner.
-
هذا التأثير يشبه إلى حد ما تأثير اللوموجرافي ولكنه أبسط وأسهل ففي البداية عليك تحويل أي صورة إلى أبيض وأسود ثم أضف طبقة (الارتشاح) وهي مجموعة صور تُعرف بإسم light leaks يمكنك البحث عنها وستجدها بوفرة ثم اضبط درجة ألوان هذه الطبقة بما يناسبك وبعد ذلك ستحصل على التأثير المطلوب بمجرد تغيير خصائص المزج لهذه الطبقة إلى Screen وهذه بعض الأمثلة:
-
بالتأكيد أخي يوجد العديد من الطرق لتحويل الشخصيات العادية إلى شخصيات مصاصي دماء تتضمن رسم الأنياب وبعض نقاط الدماء وبعض التأثيرات الخاصة بتشوهات الجلد والشعر أحيانًا وأمور أخرى وهي تحتاج إلى الكثير من العمل، إلا أن أسهل طريقة هي نسخ هذه التأثيرات والمواد المختلفة من صورة مصاص دماء ودمجها في صورة شخصية عادية، مثال للتوضيح: هذه الصورة مثلًا... سنقوم أولًا بإضافة طبقة جديدة فارغة ثم سنستخدم فرشاة صغيرة ناعمة باللون الأحمر الداكن للرسم فوق بياض العين حول البؤبؤ لتصبح بهذا الشكل: يبدو أن هذه الفناة بدأت تتحول إلى مصاصة دماء والآن يتوجب عليك البحث في صور جوجل عن صور مصاصي دماء من بعض الأفلام وسننسخ من هذه الصورة الأنياب لذلك قم بتحديدها بدقة لنسخها. وبعدها ألصقها في طبقة جديدة فوق صورة الفتاة العادية ثم اضبط حجم الناب وزاوية انحرافه ثم ضعه فوق الناب العادي تمامًا. كرّر العملية للناب الثاني أيضًا: قد تحتاج إلى تطبيق بعض تأثيرات الظلال على الأنياب . والآن ابحث عن صورة أخرى لمصاص دماء آخر وانسخ المنطقة المشوّهة تحت العين. ألصق هاتين المنطقتين تحت العينين للشخصية الجديدة مع التلاعب بالحجم والاتجاه والانحراف بشكل جيد. استخدم أداة الممحاة مع فرشاة ناعمة الحواف وبدرجة تعبئة منخفضة قليلًا لمسح حواف الأشكال المنسوخة المشوهة ودمجها بشكل انسيابي مع وجه الشخصية. اضبط التباين Brightness/Contrast وكذلك درجة الألوان Hue/Saturation وتوازن الألوان Color Balance وخفف من Opacity لطبقة الأشكال المشوهة تحت العينين. مع بعض التعديلات الإضافية كشحوب اللون وأمور أخرى ستخرج بصورة مشابهة لهذه المرأة التي تحولت إلى مصاصة دماء رسميًّا .
- 1 جواب
-
- 1
-

-
هناك عدة طرق للقيام بذلك فيمكنك تحديد أجزاء الشعر الذي تريدين تلوينه ومن ثم تغيير الألوان أو يمكن تغيير ألوان الصورة كلها من hue/saturation ثم تغيير اللون إلى اللون الذي تريدينه والآن أضيفي قناع إلى هذه الطبقة وحددي هذا القناع من لوحة الطبقات ثم استخدمي الفرشاة السوداء المموّهة بالحجم المناسب للرسم فوق الأجزاء التي لا تريدينها أن تتلون واستمري بذلك حتى يبقى فقط الجزء من الشعر المطلوب تلوينه بالتوفيق
- 1 جواب
-
- 1
-

























.png.9c0f15819665e895236968891de0c7e1.png)


























.png.34f3e822f40025c8baa3e1490ced46bd.png)