البحث في الموقع
المحتوى عن 'سكتش'.
-
يستمر الجدل الدائر حول سكتش وفوتوشوب منذ الأزل. وليس هناك من ينكر أنه حتى يومنا هذا، لا يزال الفوتوشوب الأداة الأكثر استخدامًا لصنع النماذج المحاكية (Mockups) لتصاميم الجوال والويب. رغم أنّه كان يُقصد بأدوبي فوتوشوب في المقام الأول أن يكون أداة للمصوّرين لتحرير الصور التي يلتقطونها، فإن ميزاته الجذّابة تمكِّن مصممي الويب من بناء مواقع ويب رائعة ومفيدة أيضًا. لا يزال هناك الكثير من المصمّمين الذين يفضّلون فوتوشوب الفوتوشوب: معول المصمم لفترة طويلة، كان الفوتوشوب أداة أساسية بالنسبة للمصممين. في الواقع، لا يزال العديد من المصممين يعتبرون هذه الأداة معولهم الخاص. يدرك العديد من عملاء مصممي الويب ما هي ملفات PSD. تتكوّن هذه الملفّات المصنوعة في فوتوشوب من طبقات يمكن فكّها ومعالجتها. يطلب العملاء عادةً من مطوّري الواجهة الأمامية (front-end developers) استخدام هذه الملفّات كمراجع، بينما يعرف مصممّو الويب كيفية تطبيقها. من السهل جدََّا تحديث هذه الملفّات ومشاركتها مع الأعضاء الآخرين في فريق التصميم. ومع ذلك، منذ وصول نسخة فوتوشوب CC 2014، أثبت فوتوشوب أنّه أكثر من مجرّد أداة لتحرير الصور لأنه يمكن أن يكون أداةََ سهلة وصديقة لمصمّمي الويب وللذين يعملون على التصميمات الرقميّة أيضًا. سنعرض فيما يلي بعض ميزات برنامج أدوبي فوتوشوب ممّا يجعله أداةََ مفيدة لتصميم الويب: المكتبات Libraries: تتمّ مزامنة الأصول مع حساب Creative Cloud الذي يمكّبن استخدامه مرة أخرى في برامج أدوبي الأخرى وفي مختلف الملفات والمشاريع المستقبلية. كائنات ذكية (Smart Objects): تمامًا مثل المكتبات، يمكن إعادة استخدام الكائنات الذكية في العديد من المواقف، سواء في ملف واحد أو مع ملفات أخرى. استخراج الأصول (Extract assets): في هذه الأيّام، أتاح فوتوشوب لمصمّمي الويب استخراج الكائنات، العناصر والصور لعناصر الويب والجوال بعد دمج ميزات أكثر شمولية. وبمساعدة إضافات مثل Cut & Slice و DevRocket، فإن تصدير هذه الأصول يغدو أمرََا سهلََا للغاية. Layer comps: تُمكّن Layer comps المصمّم من صنع أشكال مختلفة من التصميم وذلك عن طريق تعديل سمات، وتموضع وقابليّة رؤية العناصر دون مشاحنات إنشاء ملفات متعدّدة. دعنا نواجه هذه الحقيقة: لا يزال فوتوشوب أداة التصميم الأولى التي يجب على المصمّم إتقانها. فأنا أعتبر برنامج فوتوشوب أمًا لكل برامج أدوبي وتصميم الويب. كل ما تحتاجه (أو بالأحرى جلّ ما تحتاجه) موجود في البرنامج، عليك فقط أن تطلق العنان لإبداعك قليلاََ. لكن نظرًا لكونه غير كامل أيضًا، فإنّ فوتوشوب له حدوده في بعض الأحيان. فمن الممكن أحيانا، ألّا يعمل الفوتوشوب بالطريقة التي نريده أن يعمل بها. غالبًا ما يواجه المصمّمون مشاكل عندما يريدون استعمال وظائف لا يدعمها الفوتوشوب. يستدعي هذا المأزق تنزيل برامج إضافية. ما يفعله المصممون في هذه الحالة هو البحث عن برنامج آخر وتنزيله وفتحه لتلبية احتياجات خيالهم وإبداعهم. أنت كمصمّم، لديك خيارين: إمّا أن تتخلّص من فوتوشوب وتبحث عن برنامج أكثر تنوّعًا (أعتقد أنه سيكون من الصعب جدًا، إن لم يكن مستحيلًا)، أو البحث عن حلول من شأنها تحسين الفوتوشوب وتطويره. ألا وهي الإضافات. الإضافات هي ملحقات يمكنك تنزيلها وتثبيتها داخل البرنامج. بحيث توفر لك الوقت، وتحل المشكلات، وفي المدى الطويل، من شأن الإضافات حفظ أموال المصمّمين وهذا يتيح لهم مجالاََ لتوسيع قدراتهم الإبداعية. لأنني أحب فوتوشوب كثيرًا، فقد بحثت عن الإضافات التي قد تساعد المصممين في احتياجات التصميم الخاصة بهم. وها هي ذا: صنع سكيتش طريقه إلى القمة بقوّة. نهضة سكتش "أنا أحبّ سكتش (Sketch). قمت بالانتقال إليه مؤخّرََا ولم أعقّب. لقد كنت مدافعةََ عن برنامج فوتوشوب طوال حياتي العملية إلى أن أتت شركة سكتش، وخلال أسبوع، كنت قد انتقلت إلى استخدامه بالكامل، ولم أندم على الإطلاق. أعرف الكثير من المصممين الذين قاموا بالتبديل، ولكن في الواقع لا يزال هناك الكثير من المصممين الذين أتحدث معهم في المؤتمرات، والذين لا زالوا يستخدمون كلا البرنامجين (50% فوتوشوب و 50% سكتش)، سوف يتغيّرون، وسوف يرون الضوء قريبًا!". سارة بارمنتير Sarah Parmenter بعد سيطرته الكاملة لأكثر من عقدين من الزمان، تم تحدّي تفوق فوتوشوب أخيرًا مع وصول سكتش. أصبح سكتش أحد الموضوعات المفضّلة للمناقشة من قبل أولئك الذين ينتمون إلى مجتمع الويب وتصميم واجهة المستخدم. ولكن، ما الذي جعل سكتش يُبقي صناعة تصميم الويب في حالة تأهّب في الآونة الأخيرة؟ لديك كلّ ما تحتاج مقارنةً بالفوتوشوب، فإنّ تنظيم جميع المستندات التي لديك وإجراء المراجعات على سكتش أسهل بكثير، ذلك بفضل واجهة سكتش النظيفة والبسيطة. ومع ذلك، لا يأتي هذا التطبيق إلا مع أدوات يمكن تعديلها باستخدام CSS3 و HTML. على عكس فوتوشوب، فإن تطبيق سكتش لا يحتوي على أدوات 3D ومرشحات الصور وميزات أخرى يمكن أن تؤثر على سرعة التصميم عندك. باختصار، يقدم برنامج سكتش الأشياء الحيوية لمشاريع الويب وواجهة المستخدم الخاصة بك، ممّا يتيح لك إنهاء عملك بوتيرة أسرع بكثير. بالطبع، ليس كل مصممي الويب مثل هذا. للتعويض عن نقص الأدوات، يحتوي سكتش على الكثير من الإضافات التي يمكن مقارنتها مع أدوات الفوتوشوب، وقد قام مطورو التطبيق بتغطية كل ما يمكن أن يحتاجه المصمم: من ملحق بسيط يمكّنك من تبديل لون الإطار أو العنصر نفسه إلى مجموعة واسعة من مولّدات المحتوى. لوحات الرسم (Artboards) يعدّ صنع ألواح الرسم باستعمال تطبيق سكتش من أسهل ما يمكن. فبمجرد الضغط على حرف A من لوحة المفاتيح تكون قد أنشأت لوح رسم، سيعرض سكتش بعد ذلك قائمة تحوي 28 حجم مختلف من أيقونات الشاشة الأكثر استخدامََا والتي يمكنك الاختيار من بينها. وهذا مفيد تمامًا عند إنشاء تصميم متجاوب لأن الحصول على الأبعاد الصحيحة عند إنشاء نموذج محاكي سيغدو أمرََا سهلََا. لوحات المزاج (Moodboards) يسهّل عليك تطبيق سكتش إنشاء لوحات المزاج وموارد المشاريع. أولاً، لاحظ أن جميع ملفاتك يمكن أن تعيش داخل مستند واحد. يحتوي سكتش على درج صفحة في الشريط الجانبي للوح الرسم والذي يتيح لك التمرير السريع بين الملفات. بالنسبة للمشاريع الكبيرة مثل هذا المشروع، كان من الجيّد بشكل خاصّ أن تكون قادرًا على القفز سريعًا ذهابًا وإيابًا داخل شجرة الموقع، لوحة المزاج والنماذج المحاكية أثناء التصميم أو إجراء تعديلات. صندوق أدوات سكتش (Sketch Toolbox) قبل استخدام سكتش، يوصى بشدة بتنزيل صندوق أدوات سكتش Sketch Toolbox أولاً. فهذا هو مدير الإضافات الذي يتيح لك تصفّح وتثبيت الاضافات التي تريدها بشكلِِ مباشر. صندوق الأدوات هذا سيساعدك أيضََا في مراقبة الإضافات الأخرى التي تستخدمها بشكلِِ جيّد. مبنيّ على المتّجهات نحن الآن في عصر التصميم المتجاوب، ومفتاح النجاح في تصميم مواقع متجاوبة هو استخدام المتجهات (Vector) أثناء التصميم. لذلك يحتاج المصممون إلى الأخذ بالحسبان الشاشات عالية الوضوح مقابل الشاشات العادية والشاشات الضيّقة مقابل الشاشات العريضة وأشياء أخرى كثيرة عند تفكيرهم في الخروج بتصميم معيّن. من الواضح أن العمل على تصميم يتجاوب مع جميع الأشكال والتنسيقات أمر في غاية الأهمية. ومع ذلك، فإنّ الخروج بنموذج محاكي لكل مجموعة من الأبعاد هو عملية دقيقة، تتطلب الكثير من الوقت. رغم ذلك، فإنّ هذه ليست مشكلة مع تطبيق سكتش بسبب الميزات التي تمكّنك من تغيير حجم الكائنات بحرية. بإمكانك تخيّل الوقت والطاقة التي يمكنك توفيرها فقط مع هذه الميزة وحدها. إضافة (Sketch Mirror) على عكس البرامج الأخرى المبنيّة على المتّجهات، فإن تطبيق سكتش يتعامل مع البكسل أيضا. نظرًا لأن الأشكال التي تنشئها تأتي دائمًا إلى أقرب بكسل، فلا داعي للقلق بشأن الخطوط الضبابية والصور. مع الإضافة (Sketch Mirror)، يمكنك بسهولة فتح مستنداتك ومعرفة كيف سيبدو التصميم الخاص بك على جهاز iPad أو iPhone. تسمح لك هذه الإضافة أيضًا بمعاينة التغييرات التي أجريتها على الفور، مما يساعدك في إجراء تعديلات نهائية بناءً على ما يريده عميلك، خاصةً إذا كنت مع العميل وجهََا لوجه. إضافة AEFlowchart ما تحتاجه لإنشاء مواقع لمواقع الويب التي تعمل عليها هو الإضافة AEFlowchart. ستساعدك هذه الإضافة في إنشاء مخطّطات لمراقبة وتتبّع عملية تأسيس المواقع الجديدة. وستسهّل عليك هذه الإضافة الإشارة لأي شيء في التصميم الذي تعمل عليه، دون الحاجة إلى إنشاء برنامج آخر قد يستهلك الكثير من وقتك. أنماط النص في تطبيق سكتش من بين الأمور المثيرة للاهتمام حول تطبيق سكتش هو أنه يمكّنك من إنشاء عناصر نصية بكل سهولة. على سبيل المثال، يمكنك الإتيان بأنماط النص التي يمكنك استخدامها في الأنماط المضمّنة، مثل العنوانين والعناصر المجمّعة لها. وفيما بعد، يمكنك تطبيق ما قمت بإنشائه في مستندات أخرى. إذا كان عميلك لا يحب نمط الخطّ الذي قمت بإنشائه، فكل ما عليك فعله هو تحديثه مرة واحدة وسيتم تحديث النمط في كل مشروعك تلقائيًا. الأمر الأكثر إثارة للإعجاب هو استخدام سكتش لخاصية عرض النص الأصلي. هذا يعني أن النص الذي استخدمته في ملف التصميم هو نفسه بالضبط الذي سيظهر في المتصفح. سهولة التعامل مع الألوان يعدّ تغيير وتعديل ألوان المشروع الذي تعمل عليه أيضًا من أسهل الأمور التي يمكنك القيام بها مع تطبيق سكتش، حيث يمكنك ببساطة إنشاء لوحة ألوان على لوحة المزاج. سيتم سحب الألوان الأكثر شيوعًا التي تستخدمها أعلى المراجع الخاصة بك بحيث يمكنك استخدامها بسهولة في المستقبل عند العمل في مشروع آخر. علاوة على ذلك، بما أن سكتش يسمح لك بالوصول إلى جميع ملفاتك من خلال مستند واحد، سيسهل عليك نسخ ولصق الكائنات وأنماط الكائنات، بما في ذلك تدرّجات الألوان والألوان الأحادية، من جميع ملفاتك. وهذا شيء مفقود في الفوتوشوب بوضوح، وربما لا تدرك شركة أدوبي السهولة التي توفرها هذه الميزة. شبكة التطبيق المدمجة تعتبر شبكة التخطيط المدمجة في تطبيق سكتش ميزة أخرى من أبرز الميزات التي ينفرد بها هذا الأخير. فعلى عكس فوتوشوب، لن تحتاج إلى الاعتماد على إضافة أو سلسلة من الإرشادات أو الطبقات المنفصلة التي تحتوي على شبكة مؤقتة، والتي يكون من الصعب تحريرها. مع سكتش، فإنّ مهامََّا كتثبيت دليل تخطيط شفاف أو تغيير أحجام الأعمدة والمزاريب تغدو سهلة كأكل قطعة من الكعك. إذا كنت ترغب في تعديل شبكة التخطيط، فأنت تحتاج ببساطة إلى الانتقال إلى "عرض View"، ثم انتقل إلى "إعدادات التخطيط Layout Settings". وإذا كنت ترغب في إيقاف تشغيل الشبكة، فما عليك سوى الكبس على Control + L. إمكانيّات CSS غير محدودة "أنا أيضًا أحب طريقة دمج سكتش لمنطق CSS في التطبيق. هذا يجعل تحويل التصميمات الخاصّة بك إلى CSS أسهل بكثير، حيث يجب عليك استخدام منطق CSS عند تطبيق النسق. وهناك ميزة أخرى مفيدة حقًا لتسريع مجرى التصميم أو التطوير وهي "التقطيع التلقائي" دان إدواردس Dan Edwards كما ذكرنا في القسم السابق من المقال، يمكنك فعل أي شيء تقريبًا في CSS باستخدام سكتش. إذا قمت بالنقر فوق الكائن وضبط الشعاع في الشريط الجانبي، يمكنك بسهولة التوصل إلى زوايا مدورة على الزرّ الذي تريده. إذا كنت تريد تراكبات متدرّجة على الصور، فلن تحتاج إلاّ إلى نقرة واحدة لإضافتها. على الرغم من أن أدوات CSS3 الأنيقة لا تقتصر على سكتش، فقد أثبت هذا التطبيق جدارته عن طريق تمكين المصممين من نسخ تنسيقات CSS بدقة لمختلف العناصر. كل ما يتطلّبه الأمر هو النقر بزر الماوس الأيمن فوق أي كائن لك لنسخ التنسيقات واسم الطبقة كتعليق أعلى الشفرة المحددة. هذا يؤسس اتصالًا سلسًا بين التصميم والتطوير. بالإضافة إلى ذلك، يمكّنك تطبيق سكتش من تحويل مجموعة من الكائنات إلى رمز يمكن نسخه وتكراره ومزامنته لجميع المواقف مع الحفاظ على التغييرات التي تمّ إجراؤها على الكائن. إن إنشاء ونسخ تنسيقات CSS وتصميم المحتوى المنسوخ باستخدام سكتش هو بالتأكيد خالِِ من أيّ إجهاد. سكتش "رمزي" من السهل كثيرََا اللعب بحجم الصور والنصوص والألوان وإجراء التجارب عليها باستخدام الرموز في نفس الوقت، فالرموز تجعل الحياة أسهل بكثير. حتى بين القوالب، تعمل الرموز (symbols) بالشكل المرغوب فيه وأفضل. وبالتالي، إذا كنت، على سبيل المثال، ترغب في استخدام نفس التخطيط في منشور قائمة صفحات المدونة، فكل ما عليك فعله هو نسخ مثيل الرمز هناك، وستتم مزامنة التغييرات التي تجريها تلقائيًا في كلِِّ من الجهات. إذا كنت تريد إضافة محتوى حقيقي، مثل عنوان أو صورة، فما عليك القيام به هو النقر بزر الماوس الأيمن وإزالة الكائن من الرمز الأول. أليس الأمر رائعََا ؟ بالتأكيد، يمكن لرموز سكتش أن تسهّل سير عملك وتوفر عليك الكثير من الوقت. الأزرار الديناميكية هي واحدة من أبرز ميزات سكتش أزرار سكتش الديناميكية على الرغم من أن الرموز رائعة بالنسبة لقوائم المنتجات ومنشورات المدونات، إلا أن إضافات الأزرار الديناميكية تعدّ رائعة بالنسبة للأزرار الموجودة في الصفحة. صنعت هذه الإضافات لخلق رمز للزر في المقام الأول. ومع ذلك، يتم ضبط حشوة الجوانب تلقائيًا بناءً على طول النص. سيوفر لك هذا الكثير من الوقت في العمل على التصميم الخاص بك، خاصةً إذا كنت تعمل على صفحات بها عدّة أزرار. ما عليك القيام به هو مجرد إنشاء طبقة نصية تحمل نص الزر الأولي، واختر الإضافة، ثم اكبس Command + J. النتيجة؟ زر ديناميكي يمكنك استخدامه مرارًا وتكرارًا خلال التصميم إذا قمت بتغيير نص الزر. إضافة Day Player سيكون من السهل عليك ملء العناصر النائبة من خدمات الصور المختلفة إذا كنت تستخدم إضافة Day Player. وسيكون القيام بذلك أسهل بكثير إذا كنت تستخدم Lorem Pixel للحصول على الصور التي تريدها. اختر الإضافة وخدمة الصورة التي تريدها، وقم بتعديل خيارات العنصر النائب، وأدخله في مجموعة كائنات المنتج. تخيل مدى سهولة تنفيذ المهمة مع هذه الإضافة مقارنةً بالبحث عن الصول للعناصر النائبة على الويب. إضافة Content Generator إضافة Content Generator هي ما تحتاج إليه إذا كنت ترغب في إضافة المزيد من محتوى الحشو. باستخدام هذا البرنامج المساعد، كل ما عليك فعله هو تحديد صناديق العناصر النائبة للصورة لكل عضو في الفريق وتحديد صورة شخصية لذكرِِ كانت أو أنثى في خيارات الإضافة. الجيل المدمج من القوائم النقطية من بين الميزات الأخرى المثيرة للإعجاب الجيل المدمج من القوائم المرتّبة وغير المرتّبة. يمكننا اعتبارها إحدى الميزات المهمة غير الموجودة في العديد من برامج التصميم، بما في ذلك في فوتوشوب. مع هذه الميزة، ليست هناك حاجة لك لإخضاع نفسك لعملية مملّة وتستغرق وقتًا طويلاً لإنشاء نصّ منسّق جيدًا ويبدو رائعًا في المتصفح. دعم لوحات فنية متعددة على لوحة قماشية واحدة باستخدام فوتوشوب، ستحتاج إلى إنشاء العديد من ملفات PSD والتبديل بين النوافذ أثناء العمل على العديد من النماذج المحاكية. لحسن الحظ، لدى سكتش ميزة تدعم العديد من اللوحات الفنية على لوحة قماشية واحدة. وبالتالي، يمكنك رؤية نماذج سطح المكتب والجهاز اللوحي والأجهزة المحمولة في واجهة واحدة فقط. وهذا يتيح لك العمل على جميع النماذج المحاكية في نفس الوقت. إذا كنت تقوم بتعديل الرموز، أو الألوان أو أنماط النص، فيمكنك أن تلاحظ تأثير التغييرات التي تجريها على جميع النماذج المحاكية. مع هذا، يمكنك بسهولة أن تدرك تدفق المحتوى والاتصالات التي تحدث بين الأجهزة المختلفة. تصدير الأصول "التصدير مهمّة شائعة، ولكن سكتش 3 يحسّن سير هذه المهمّة من خلال السماح لك بتحديد مستويات دقة مختلفة للمكوّنات المقطوعة. هذا يعني أنه يمكنك حفظ الشريحة نفسها في العديد من الملفات التي تدعم دقة شاشات مختلفة وذلك في آن واحد. " جيوف غراهام Geoff Graham أحد الأشياء الأكثر إثارة للاهتمام حول سكتش هو أنّه يجعل تصدير جميع الملفّات أسهل بكثير. على سبيل المثال، إذا كنت ترغب في تصدير أزرار الأيقونات المستخدمة في التنقل عبر الأجهزة المحمولة، فكل ما عليك فعله هو النقر فوق مجموعة من الطبقات والنقر فوق الزر "تصدير" الموجود في الركن الأيمن السفلي. يمكنك بعد ذلك حفظ هذه الرموز للويب إما بتنسيق SVG أو PNG. تتضمّن النافدة الظاهرة كل ما يتعلق بعرض الأصول على أجهزة مختلفة. إضافة Sketch Style Inventory يغدو إنشاء قائمة بجميع أكواد HEX الخاصة بالألوان والحوامل المستخدمة في الصفحة أمرًا سهلاً باستخدام إضافة Sketch Style Inventory. ومع ذلك، فإنّ هذا لا يقتصرعلى الألوان فقط، بل يمكنك استخدامه في أنماط النص أيضًا. لكلتا الأداتين إيجابيّات وسلبيّات سكتش مقابل فوتوشوب: من هو الأفضل بالنسبة إليك؟ إذََا ما الذي يجب عليك اختياره: أدوبي فوتوشوب المشهور أو سكتش الذي لا يمكن إيقافه؟ فيما يلي قائمة بالفرق الأساسي بين هذين البرنامجين: التصيير (rendering): من حيث التصيير، فإنّ طريقة عرض سكتش قريب من الويب. ولكن لسوء الحظ، لا يمكن قول الشيء نفسه عن فوتوشوب. الاختصارات: يفوز فوتوشوب بهذه الجولة لأنه يحتوي على الكثير من الاختصارات. يفتقر سكتش بوضوح للاختصارات التي يمكن أن تسهم في تسهيل العمل أكثر. المستندات: يحتوي سكتش على مستندات صغيرة بينما مستندات فوتوشوب كبيرة. فحجم ملف المستند الصغير هو ميزة مضمونة في التطبيق المتّجهية. نظرًا لأن معظم الملفات التي تم إنشاؤها باستخدام سكتش أقل من 4 ميجابايت، فإن هذه الملفات سهلة على محرك الأقراص الثابتة وتحميلها أو العمل عليها سريع أيضََا. المكتبات: يحتوي فوتوشوب على مكتبة واحدة، بينما لا يحتوي سكتش على أية واحدة. الشبكات: يحتوي سكتش على شبكات مدمجة، بينما يجب عليك إنشاء شبكات خاصة بك في فوتوشوب. التعامل مع الألوان: لدى أدوبي فوتوشوب إدارة ألوان ممتازة، بينما نجد نقيض ذلك بتطبيق سكتش. التطبيق: تربح سكتش هذه الجولة مرة أخرى لأنها تتيح تطبيقًا أسرع مقارنةً بفوتوشوب. الرموز والكائنات: تُنسب الرموز لسكتش والكائنات لفوتوشوب. رغم أنه يبدو تعادلََا هذه المرة إلّا أنّ رموز سكتش تأتي بنفس الحجم بينما تأتي كائنات فوتوشوب بأحجام مختلفة. ألواح الرسم: يتميّز سكتش بميزة واضحة لأنه يأتي مع ألواح رسم متعددة. هذا على عكس اللوحة الفنية الفردية في فوتوشوب. القياس: من الواضح أن سكتش يفوز بهذه الميزة. فباستخدام أداة التحديد، تقوم بفتح لوحة المعلومات، ورسم المسافة بين كائنين، ويمكنك بالفعل التحقق من النتائج. هذا، في الواقع، مقياس متقدم لا يمكن إلا لسكتش أن يقدّمه. إنّه لمن الواضح أن منهج سكتش ليس فقط أكثر مباشرة ولكنه أسهل أيضًا. ولكن إذا كنت تستخدم فوتوشوب، فهذا غير ممكن لأنّ المسطرة التي يقدّمها مرهِقة. تكبير شاشة العرض: يفوز فوتوشوب بهذه الجولة تذهب لأنه يحتوي على مستويات متعددة من التكبير. أمّا سكتش فلديه مستوى واحد فقط. التغيير والتبديل: بفضل التغيير المحافظ وغير المدمّر، تتربع سكتش القمّة مرة أخرى، فكل ما عليك القيام به هو إدخال قياس الشعاع، والكل سيكون على ما يرام. أمّا في حالة فوتوشوب، فأنت تحتاج إلى إدخال الشعاع وإعادة رسم الشكل الخاص بك، وتحتاج أيضا إلى التأكد من نسخ الأبعاد بدقّة. الحجم: إنّ سكتش خفيف الحجم موازنة بفوتوشوب ثقيل الحجم. قدرات تحرير الصور: حسنًا، هذه الجولة تذهب إلى برنامج فوتوشوب لأنه أُنشئ في المقام الأول لهذا الغرض. ومع ذلك ورغم خسارتها، فإن سكتش تعوّض عن ذلك بتوفيرها لميزات من شأنها تقديم تصميمات رقمية جيدّة. سهولة الاستخدام: سكتش هو تطبيق حصري فقط لنظام التشغيل ماك. ومع ذلك، يمكن استخدام فوتوشوب لكل من مستخدمي الماك والويندوز. سكتش: تهديد حقيقي للفوتوشوب "أنا مقتنع بأن سكتش، في الوقت الحالي، هو أفضل أداة لتصميم المواقع وواجهات المستخدم والتطبيقات." براين هوف Brian Hoff يبدو وبشكل واضح، أنّه مع العديد من مزايا سكتش، فقد انتصر هذا الأخير على فوتوشوب. هل هذا يعني أنه يجب عليك أن تستعمل سكتش بدلا من فوتوشوب، لا سيما إذا كنت مجرد مبتدئ في مجال تصميم الويب؟ حسنًا، سيكون هذا سؤالًا صعبًا للغاية. صحيح أن العديد من المصمّمين يقومون بالفعل بالانتقال إلى سكتش لأنه، من ناحية، لا يكلّف سوى 99 دولارًا. ومن ناحية أخرى، يمكن أن يجعلك Creative Cloud تنفق 49.99 دولارًا للاشتراك الشهريّ. يلعب الولاء دورًا كبيرًا في استمرار فوتوشوب سكتش تطبيق رائع، ولكن ما زال العديد مخلصين للفوتوشوب "أستطيع أن أرى المشاكل التي تحدث أثناء تبادل الملفات بين المصممين إذا لم ينتقل أحدهم إلى سكتش. ومع ذلك فإن جمال عالم الويب هو أنه يمكنك إنشاء الأصول التي تريدها، لذلك ومن هذا المنظور، باستطاعة سكتش أن يقوم بإخراج ملفات PNG أو أي نوع من الملفات مثلما يفعل فوتوشوب. " خوي فان Khoi Vin ومع ذلك، في هذه المرحلة، يبدو أن الانتقال الكامل إلى سكتش غير مرجح. وذلك لسبب واحد، وهو الناس، فهم بوجه عام يقاومون التغيير، بغض النظر عن مدى عظمة هذا التغيير. لسوء الحظ، فإن العديد من الشركات غير مستعدّة للتخلص من اعتيادها وراحتها في استخدام فوتوشوب لتصميم مشاريع واجهة المستخدم. يتطلب التبديل إلى سكتش وقتًا لكل فرد في الفريق لفهم كيفية عمل هذا التطبيق حتى يصبح في النهاية مريحًا في استخدامه. يمكننا القول أنه لا يزال من الآمن متابعة استخدام فوتوشوب. بمجرد أن تتقن استخدام فوتوشوب، يمكنك البدء بعد ذلك في تعلم سكتش. بعد كل شيء، ستقع على عاتقك مسؤولية تعلم أدوات جديدة باستمرار والتكيف مع استخدامها كلما كان ذلك ضروريًا. نأمل حقًا أن تكون لديك فكرة أفضل عن كلتا الأداتين الرائعتين، والآن نريد مشاركة بعض أوراق الغش الرائعة. خلاصة ما رأيك إذََا في فوتوشوب وسكتش، أيّهما تستخدم وما هي تجربتك معهم؟ هل جرّبت أيّ من تطبيقات الويب؟ شارك معنا رأيك أو تجربتك في قسم التعليقات. ترجمة -وبتصرف- للمقال Sketch vs Photoshop: 5 Expert Designers Share Their Thoughts لصاحبه Vincent Alocada
-
من أفضل استخدامات برنامج أدوبي اليستريتور هو تحويل الرسومات اليدوية أو المسودات إلى رسومات حيوية. فمن الرائع أن ترى أفكارك تتحول إلى حقيقة عبر عمل متقن وألوان واضحة، إلا أن النتيجة في بعض الأحيان تكون مخيبة للآمال عندما نحصل على رسمة فيكتور vector ليست كالتي كنا نتوقعها، لذا سنحاول تتبع هذه الخطوات العملية واحدة تلو الأخرى لنكتشف بعض التقنيات البسيطة والتي ستمنح عملنا مظهرا رائعا. العمل الفني الذي سنقوم به في هذا الدرس هو رسم خوذة والتي قررت بشكل عشوائي رسمها على ورقة هذا الصباح فبدأت ذلك باستخدام وسائل تقليدية من ورقة وقلم. وهي حقا أفضل طريقة لعمل تصور مبدئي للرسمة التي نريد عملها، حيث سيكون من السهل أن تجسد فكرتك أو رسمتك باستخدام قلم مجاني والتحكم به باستخدام أداة رقمية وهي الفأرة. رسم السكتش SKETCH نقوم بفتح برنامج أدوبي اليستريتور ونختار: File > Place لجلب ملف السكتش، بعدها نحدد قيمة Opacity بـ: 20% ثم نستعمل الاختصار CMD+2 لقفله وتثبيته في مكانه حتى لا نحدده دون قصد. نبدأ عملية الرسم باستخدام الأشكال الهندسية كلما استطعنا ذلك، حيث يمكن استخدام الدائرة لرسم الخطوط العلوية للخوذة كما في الصورة ولأننا لا نحتاج للدائرة كلها نقوم بقصّها باستخدام الأداة Scissors tool وحذف الجزء الزائد. ننسخ الشكل (CMD+C) ونضع النسخة في الواجهة (CMD+F) ثم نضغط على alt+shift لتكبير الشكل قليلا. نقوم بالتعديل على الحواف باستخدام أداة المقص Scissors tool ونحاول أن نجعلها تتطابق مع رسمة السكتش SKETCH. نستخدم أداة القلم Pen tool لإكمال المسارات التي تنقصنا، نضغط على النقطة المفتوحة التي توجد في نهاية المسار الأول، فنلاحظ ظهور خط صغير والذي يبين أن المسار مستمر. نضيف نقطة جديدة على المسار الثاني للربط بين المسارين كما يظهر في الصورة: نكمل رسم بقية عناصر السكتش باستخدام أداة القلم Pen tool. الطريقة التي أفضلها هي الضغط على مساحة العمل ثم سحب المسار المنحني، بعدها نضغط على النقطة التي توجد في نهاية المسار لتحويل نقطة الارتكاز ثم نحذف مؤشر bezier handle ....قبل إكمال المسار. حيث أن ذلك سيسمح لنا بإضافة خطوط مستقيمة أو منحنية دون أن يكون هناك bezier handle فيؤثر سلبا عليه. نكمل رسم بقية الستكش باستخدام الكثير من المسارات، بعض المسارات ستنتج عنها الأشكال كاملة، في حين أن بعض نقاط النهاية للمسارات ستحتاج لربطها مع بقية المسارات الموجودة. نضغط على CMD+Alt+2 لإزالة القفل على السكتش ونقوم بسحبه إلى الجانب الآخر لرؤية نتيجة عملنا منفردة . يبدو الشكل الناتج جميل ونظيف مقارنة مع الرسم التقريبي، لكنه قد يكون مملا قليلا جعل التصميم يبدو طبيعياإن الفتاح الرئيسي الذي يجعل من الرسومات الرقمية تبدو طبيعية هو محاكاة جميع التفاصيل الصغيرة المتعلقة بالخطوط وأحجامها حتى تظهر كما لو أنها رُسمت بفرشاة حقيقية. هناك طرق كثيرة لعمل ذلك كاستخدام فرش الفكتور vector brushes أو رسم المساحات السلبية يدويا، إلا أن الخطوات القادمة التي سأستعرضها هي الطريقة المفضلة لدي. نحدد جميع المسارات التي قمنا بعملها في تصميمنا ثم نزيد من قيمة stroke لتعزيز حجم الخطوط. نختار: Object > Expand ثم نحدد خصائص حدود التصميم option Stroke، و نضغط على زر موافق لتحويل جميع الحدود إلى شكل ثابت. نختار أداة التحديد المباشر Direct Selection tool ونبدأ بتعديل النقاط حتى نغير من سُمك الخطوط في الأماكن الرئيسية للتصميم وذلك لمحاكاة الفرشاة brush والتي تتميز بخط يندرج من السمك الغليظ إلى السمك الرقيق. أحينا نجد أن عملية تكبير الأشكال ينتج عنها جزء منه يتكون من عدة نقاط مما يؤثر على تناغم الشكل، فنحدد كل تلك النقاط الموجودة في الزاوية للتأكد من استمرارية المسار ونقوم بتنعيمها. هذه التقنية البسيطة كفيلة بتحويل رسمة الفيكتور vector illustration، حيث أنها تضيف ديناميكية أكثر عليه مقارنة بالخط ذو السمك الواحد. تلوين الرسمةيوجد أيضا الكثير من الطرق لتلوين الرسمة التي قمنا بعملها فأداة Live Paint تعتبر خيارا جيدا، إلا أن الخطوات التي سنتبعهما ستعطينا مرونة أكثر كما أنها تُبقى اللون منفصل عن الشّكل. نقوم بعمل طبقة جديدة ونضعها أسفل طبقة الرسمة الأصلية ثم نضغط على رمز القفل الخاص بها(طبقة الرسمة) وذلك تجنبا لتحديد عناصرها. نحدد لونا معينا من لوحة النماذج swatches palette ثم نقوم بتلوين المنطقة التي اخترناها وذلك باستخدام أداة القلم Pen tool. مع التأكد من أننا لا نتعدى الخطوط السوداء التي قمنا بعملها في الخطوات السابقة. نحدد جميع الأجزاء التي تكون فردية ثم نقوم بتعبئتها بلون يكون متناسقا مع بقية الألوان، لكن قد نجد أحيانا أنه من السهل اختيار التعبئة اللونية و تحديد قيمة stroke أثناء الرسم، مما يسمح لنا من متابعة تقدمنا أثناء الرسم . أنهينا تلوين تصميمنا لكنه لا يزال مسطحا ومملا قليلا. تظليل الرسمةالاستعانة بقليل من الظلال هو ما سيمنح التصميم الحياة، حتى إذا نسينا تلك القواعد الفنية الهامة، فإن إضافة بعض الإضاءة والظلال العشوائية سيحول العمل الذي نقوم به إلى عمل فني. نبدأ بإضافة قليل من الإضاءة، فنحدد أداة القلم Pen tool ونختار اللون الأبيض ونبدأ بالرسم على المساحة التي نحتاج إلى إضافة بعض الإضاءة عليها، ثم نتأكد بأن الخط الذي نستخدمه ناعما. نقوم بتغيير نمط شكل الإضاءة إلى Soft Light حتى نتمكن من تفتيح اللون الأساسي للشكل. في الجهة المقابلة نقوم بعمل قليل من الظلال، ونستخدم اللون الأسود ثم نخفض قيمة Transparency إلى 40 بالمئة. الشيء الجميل في هذه الطريقة هو أن الأشكال البيضاء والسوداء ستخلق تدرجات داكنة وفاتحة من اللون الأساسي بشكل تلقائي كما أنه لا يهم على أي جزء من الرسمة نقوم بتطبيقها. أنهينا من تصميم الخوذة وذلك باستخدام أشكال بسيطة، كما يمكننا أيضا الاستعانة بأداة Pathfinder لتجميع بعض من تلك الأشكال. إنهاء الرسمةمجموعة التقنيات التي قمنا باستخدامها جعلتنا نضيف الحياة لرسمة الاسكتش حيث أن المفتاح الأساسي هو استخدام خطوط مختلفة الحجم بالإضافة إلى الاستعانة بقليل من التظليل أما بدون استخدام ما ذكرناه سيجعله سطحي وبلا حياة. ترجمة -وبتصرف- للمقال Illustrator Techniques to Turn a Sketch into Vector Art لصاحبه Chris Spooner.
-
اتبع الخطوات في هذا الدرس لإنشاء شخصية قزم الإنترنت الغاضب. سنبدأ العملية بمخطط مرسوم بقلم رصاص عادي ثم سنحوّل المخطط إلى خطوط فكتور ثم سنلوّن المخطط وبعدها سنضيف الظلال الأساسية لنصنع هذه الشخصية الكرتونية المضحكة. تتألف عملية التصميم من أربعة خطوات أساسية. الأولى هي رسم أساس الشخصية بالقلم الرصاص، ثم سيتم تحويل المخطط المرسوم إلى مخطط رقمي بنمط الفكتور ثم سيتم تلوينه وبعدها سيُضاف إليه الظلال الأساسية لتمنح التصميم الحيوية. هذه الشخصية بدأت كمخطط مرسوم بالقلم الرصاص على ورقة. وعلينا أن نتعاون لإخراج الصفات المشتركة والخصائص النمطية لشخصية القزم الخرافية وفِعل تصفح الإنترنت، حيث أن المخطط الأساسي يوضح قزمًا قبيحًا يتراخى فوق كمبيوتر محمول صغير. وبما أن تصميم هذه الشخصية متناظر فيمكننا رسم نصف الشخصية ومن ثم نسخ النصف الآخر وعكسه للحصول على التصميم الكامل. استخدم أداة القلم Pen tool لترسم مسارًا حول الشخصية في طبقة جديدة. تذكر أن ترسم مسار لنصف الشخصية فقط بحيث نستطيع فيما بعد نسخ المسار وعكسه لإبقاء الشخصية متناظرة. ابدأ مسارًا جديدًا وتتبع الخطوط الخارجية لوجه القزم. يمكن أن تقوم بالنقر على النقاط وتحريك المقابض لإنشاء منحنيات ناعمة، أو يمكنك النقر على نقطة مفتوحة لإزالة مقابض البيزير من أجل زاوية حادة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن الخطوط المرسومة ثم اذهب للقائمة: Object > Transform > Reflect ضع النسخة المعكوسة في الجهة المقابلة ثم حدد وقم بوصل النقاط المفتوحة باستخدام أداة التحديد المباشر Direct Selection Tool لتُكوّن أشكال كاملة. ارسم التفاصيل الداخلية للشخصية بمسارات مفتوحة. غالبًا سوف تتداخل هذه الخطوط مع مسارات أخرى في النهاية. ارسم العينين لإنهاء ملامح الوجه. بعض الأشكال مثل بؤبؤ العين يمكن رسمها باستخدام الأشكال الأساسية مثل الدائرة ثم قصها ضمن مجال حجم العين باستخدام أداة المقص Scissors tool. بعد الانتهاء من رسم الخطوط كلها نستطيع أن نُميّز جميع التفاصيل بأحجام متنوعة للحدود. ويمكن البدء بحجم 7pt للحدود الخارجية. ارسم مسارات قصيرة كمنحنيات وضعها بالقرب من الحدود الرئيسية لإضافة العمق والأبعاد للعمل الخطي. في مكان آخر من لوح الرسم ارسم دائرة صغيرة اسحب النقطة اليمنى أفقيًّا ثم انقر على أيقونة "New" أسفل لوحة الفرش Brushes palette. اختر خيَار Art Brush. ارسم مسارات قليلة وطبّق الفرشاة لإنشاء مجموعة من الشعيرات الصغيرة على رأس القزم. اضبط حجم الحدود للخطوط المتنوعة بحيث تصبح أنعم للعناصر ذات التفاصيل الأدق. استخدم حجم 4pt لخطوط الوجه والذراعين، 2pt لملامح الوجه و1pt للتفاصيل الدقيقة كالقميص والحدود الخارجية لقزحية العين. أنشئ طبقة جديدة تحت طبقة العمل الخطي، حيث ستكون هذه طبقة الألوان. ارسم بشل تقريبي الحدود حول الذراع مع المحافظة على لون الحدود الأسود. أعطِ هذا الشكل تدرج لوني أخضر. كرّر العملية مع باقي أجزاء جسم الشخصية الظاهرة مع التدرج اللوني الأخضر ثم اضبط اتجاه التدرجات اللونية بشكل أنيق. كرّر العملية ولكن هذه المرة استخدم تدرج الرمادي الخفيف إلى الأبيض. ارسم مسارات حول القميص والعيون والأسنان. أنشئ طبقة جديدة وأطلق عليها اسم "Shading" حيث سنضع الظلال في هذه الطبقة. استخدم أداة القلم لرسم مساحة سوداء في مناطق تواجد الظلال وأنهِ هذه الأشكال بمسارات ناعمة بالقرب من المناطق الداخلية للشخصية. أضف المزيد من الظلال للوجه والجسم ثم بدّل خصائص الشفافية إلى Multiply عند 10%. هذه الأشكال البسيطة منحت الشخصية الكثير من الحيوية والحياة. أضف خلفية تحت الشخصية برسم مستطيل كبير ملوّن بتدرج لوني من الرمادي إلى الأبيض. هذه الشخصية لن تكتمل بدون تعليق ازدرائي. هنا استخدمت الخط المجاني المُسمّى Feast of flesh. أضف بعض الانحناء والتلاعب بالنص عبر الذهاب للقائمة: Object > Envelope Distort > Make with Warp اضبط الإعدادات إلى Shell Upper مع انحناء 50%. طبّق تدرجًا لونيًا رماديًا مع حدود سوداء على النص لمنحه نمطًا مطابقًا لنمط الشخصية. هذا العمل على وشك الانتهاء. ولكن هناك بعض الأعمال البسيطة على ملامح الوجه التي يجب علينا القيام بها. حدد حدود الجبين واذهب للقائمة: Object > Expand حدد فقط خَيَار Stroke. استخدم أداة التحديد المباشر Direct Selection tool لتحريك بعض النقاط المعينة برفق لإضافة بعض التغيير في عرض الحدود. كرّر العملية مع الخطوط المُشكّلة للأنف. بعض النقاط يمكن تحريكها لإنشاء زوايا حادة في مكان الزوايا المربعة الأصلية. الاختلاف الصغير في السماكة البسيطة أضاف مستوى جديد في العمق والتفاصيل لدى المقارنة مع الخطوط الأساسية. اكتمل تصميم شخصية قزم الإنترنت الغاضب. التقنيات البسيطة للخطوط المتنوعة والتدرجات اللونية والظلال الأساسية ساعدت على إضافة العمق والتوضيح الذي منح هذه الشخصية الحيوية والحياة. ترجمة -وبتصرّف- للمقال: How To Create a Grumpy Troll Character in Illustrator لصاحبه Chris Spooner.
-
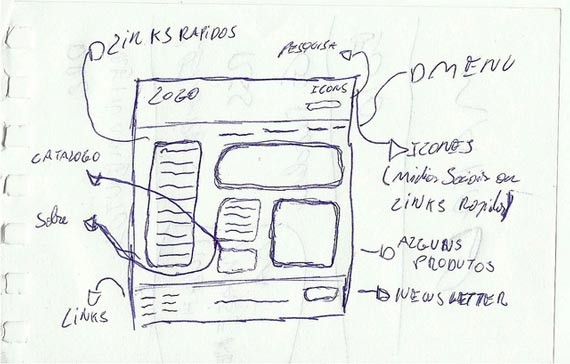
عمل أطر مفرغة -أو تصاميم مبدئيّة- أثناء التصميم لا يكلف شيئًا تقريبًا، ولكن يمكنه أن يحقق عائدًا ممتازًا. ورغم أن العديد من المصممين يبدؤون برسم "سكِتش" في ذهنهم، ومن ثمّ يضعونه في برنامج فوتوشوب أو حتى يبدؤون بكتابة الأكواد مباشرة، بينما يبدأ آخرون على الورق. نعم، هو الورق العادي الذي تعرفه، والذي تكتب عليه بالقلم. يبدو هذا كتقنية عمرها عشر سنوات، ولكن حتى الآن ما زال أفضل المصممين في هذا العالم يستخدمونه لصالحهم. سيوفر عليك عمل تصميم مبدئيّ الكثيرَ من الإحباط في المراحل اللاحقة من تطوير المشروع، حيث يؤكّد بأنه ليس هناك أشياء عليك التراجع عنها أو إعادة تصميمها. إذا قمت بعمل تصميم أوليّ بطريقة سليمة، فبإمكانك أن تبيت مرتاح البال بأنك لن تضطر مستقبلًا لإعادة التصميم من البداية. إن ما تعنيه الأطر المفرغة هو وضع أفكار التصميم على الورق لكلّ من صفحات الموقع. في الغالب ستتشارك كل الصفحات ببعض العناصر، ولهذا فستكون الصفحة الأولى أكثر صعوبة في التصميم، بينما ستكون بقيتها أقل صعوبة، حيث تكون قد حصلت على فكرة مبدئيّة عن النمط العام للتصميم. أبق في بالك أن هذه العناصر مهمّة لأيّ تصميم. عندما تقلّب بين الصفحات، سيكون على المستخدم أن يقدر على التعرف على الصفحة وأن يعلم أنه لم يغادر الموقع ويذهب إلى موقع آخَر. أبق دائمًا على التنقلات والأقسام المهمة (المحتوى، الشريط الجانبي، ذيل الصفحة) في نفس المكان، ولكن هذا صار شائعًا كما لو أنه دليل للمبتدئين في التصميم، لذا لننتقل إلى أمور متقدمة أكثر. الأطر المفرغة – نظرة عامةلكي تكون قادرًا على استخدام إطار مفرغ، فأنت بحاجة إلى معرفة كيف يعمل. ما يفعله الإطار المفرغ بسيط، فهو يُظهِر الشكل العام للوقع والمكونات الرئيسيّة على الورق. يمكنك أن تستخدم أشكال مختلفة كصناديق وحاويات لرسم المحتوى فيها، وتنقلات، وعناصر وظيفيّة أخرى. قد تسأل نفسك، لم نستخدم الأشكال؟ الإجابة بسيطة: لأنها تسمح لنا بأن نركّز على التصميم أكثر وان ننسى الأكواد والتوافقية بين المتصفحات والصور وما إلى ذلك. إنه تصميم بسيط ونقيّ. الصورة من Zach Hoeken. الأطر المفرغة أم تصاميم فوتوشوب؟وكبديل عن التصاميم الأوليّة للمواقع على الورق، يمكن إنشاء التصميم المرئيّ على برنامج فوتوشوب أولًا. ورغم أن لها مزايا إلى حدّ ما، فإن إنشاء الشكل العام في فوتوشوب غير عمليّ، وذلك لأنه لا يسمح لك بالتركيز على العناصر الأساسيّة للتصميم. ولهذا، إذا أردت البدء بالتصميم في فوتوشوب، فقد تبدأ أيضًا بالتفكير في الألوان والصور والخطوط. لا حاجة لهذا الأمر إذا بدأت العمل على الورق. والعمل على الورق أسرع بكثير أيضًا، ولذا لِمَ لا تقوم بها بهذه الطريقة؟ ولهذا، يمكنك أن تبدأ التصميم في فوتوشوب في مرحلة لاحقة، ولكن لا أنصح بعمل ذلك قبل أن تكون لديك فكرة واضحة عن ما ترغب بالحصول عليه من المشروع. الطريقة الوحيدة لتحقيق ذلك هي البدء على الورق. يمكنك أن تدعو الإطار المُفرَغ بأنه "سكِتش" إذا أردت ذلك. وفي الحقيقة أن الأطر المفرغة هي سكتش بسيط للموقع. توصل الأطر المفرغة بعض الأفكار للزبون، حيث يمكنه أن يقبلها أو يرفضها. إذا رفضها، فسيكون من السهل بالنسبة لك أن تأخذ ورقة أخرى وترسم عليها أفكار أخرى من البداية. الهدف الأساسيّ من الأطر المفرغة هو أن تسمح لك بالتركيز على الأشياء المهمة في الموقع، وهي: كيف تبدو كل صفحة، وأين تقع أهم العناصر فيها، وكيف تحقق التوازن الإيجابيّ الذي تريده بشكل عام. وبعد أن تكون قد حصلت على فكرة عن ما يريده الزبون، ويقبل هو التقسيم الأساسي للموقع، يمكنك حينها أن تطوّر السكتش البسيط إلى شيء أكثر تفصيلاً. قد يكون الآن الوقت المناسب لبدء التفكير في الخطوط والألوان والصور. الصورة من Denkbeelhouwer. مرحلة عمل التصاميم الأوليةمن الضروريّ بالنسبة للمصممين والزبائن أن يعملوا معًا أثناء هذه المرحلة من المشروع. وحيث أنّه ليس لدى الزبون الكثير ليقوله أثناء مرحلة كتابة الأكواد، فهذه هي المرحلة التي يمكنه فيها تقديم الكثير من المدخلات التي عليك أن تأخذها بعين الاعتبار. تذكر أنه بمجرد موافقته على التصميم، فسيعطيك وهو راض حرية أكثر في الأفكار الأخرى؛ في هذه المرحلة يثق فيك وفي خبراتك. سيكون هذا مشروعًا طويلًا وصعبًا إذا لم تحصل منه على الموافقة على الإطار المفرغ الأساسيّ. إذا كنت زبونًا فتذكر أن لا تركز كثيرًا على عدم وجود ألوان وصور وخطوط وأمور أخرى تتعلق بالنمط. إن وظيفة المصمم في هذه المرحلة هي أن يعطيك فكرة بسيطة عن ما يراه بأنه جيد لك. إذا طلبت منه أطر مفرغة مفصلة أكثر ورفضتها ثلاثة أو أربعة مرات، فسيكلفك ذلك الكثير من المال. ومن ناحية أخرى، إذا طلبت أطر مفرغة بسيطة ورفضتها، فلن تكلفك بذلك القدر، وذلك لأن رسمها والتفكير فيها أسهل. أدوات لعمل تصاميم أولية للمواقعفيما يلي قائمة بالأدوات التي اختبرتها حديثًا لأرى إلى أيّ حد يمكن للمصممين الاعتماد عليها لبناء أطر مفرغة. إذا لم يكن الورق مناسبًا لك، فهناك خيارات أخرى ممكنة (دون ترتيب معين): 1. iPlotzتسمح ك هذه الأداة بأن تصنع أطر مفرغة يمكنك أن تنقر عليها وتتنقل خلالها. يسمح لك هذا بإنشاء تجربة مشابهة للموقع الحقيقيّ. ورغم أن بإمكانك الحصول على حساب مجانيّ، إلا أنني أنصحك بالحصول على واحد من حسابات Premium إذا كنت جادًّا في أن تبدأ بعمل التصاميم الأولية للمواقع واتخاذها كمهنة من الآن. 2. Balsamiqإذا كنت تحب الرسم، فستعطيك هذه الأداة شعورًا مشابهًا لذلك، إلا أنه رقميّ هذه المرة. يمكن تضبيط وإعادة ترتيب هذه الأدوات بسهولة، والتحكم بها سهل أيضًا. النتائج نظيفة، ومن المزايا الأخرى لها هو أنّ كل شيء يمكن تكرارها في الوقت الحقيقيّ. 3. Pencil Projectيمكن استخدام هذه الأداة لعمل مخططات انسيابية وتصاميم أوليّة للواجهات بسهولة. 4. templatrرغم أنه لن يسمح لك برسم أيّ شيء، إلى أن هذه الأداة تمكنك من إنشاء تصاميم لموقعك أثناء العمل. لست بحاجة لمعرفة HTML ويمكنك تنزيل القالب في النهاية بنقرة زر واحدة. 5. Flair Builderيمكن لهذه الأداة التفاعل مع الأطر المفرغة بسرعة عالية جدًّا. هذه الأداة سهلة الاستخدام وتأتي مع لوحة من العناصر الفعالة التي ستسهل مهمة إنشاء تصاميم أوليّة. هذه الأداة تفاعليّة، وستحسن تجربتك كثيرًا. صورة من Michael Lancaster. خلاصة القولالأطر المفرغة، أو التصاميم الأوليّة للمواقع، هي عملية يعرفها الكثير من المصممين، رغم أن القليل منهم فقط من يستخدمونها. ورغم أنها تبدو بأنها تأخذ الكثير من الوقت، إلا أنها -على المدى البعيد- ستساعدك كثيرًا. إذا كنت تعرف كيف تتواصل بطريقة سليمة وأن تعمل عن قرب مع الزبون، أثناء مرحلة عمل التصاميم الأولية، فستتم بقية العمل بسلاسة أكبر مما تتوقع. أنصحك كثيرًا أن تقوم بعمل تصميم أوليّ لعملك قبل البدء في كتابة الأكواد، أو أن تُنشئ التصميم الأولي بأكمله في فوتوشوب. هذا سيجعل المهمة كلها أسهل لك، وسيوفر عليك الكثير من الإحباط طوال مدة العمل. وإلى المرة القادمة، تواصل معنا في الردود، وأخبرنا برأيك. هل تقوم بعمل تصاميم أوليّة للتصاميم التي تعمل عليها؟ وما مدى جدوى ذلك بالنسبة لك؟ وإذا لم تكن تفعل ذلك، فلماذا؟ ترجمة -وبتصرف- للمقال: Beginner's Guide to Wireframes and Tools to Create Them.
-
تتطور أدوات التصميم المبدئي (prototype) للواجهات الرسومية UI بسرعة. لقد أتى إصدار فوتوشوب 2015 محمّلًا بمزايا جيدة تتعلق بـPreview CC الذي يسمح للمصممين بعرض ألواح التصميم الخاصة بهم وكذلك تراكيب الطبقات (layer comps) على الأجهزة. إن رؤية العمل ضمن سياقه على الأجهزة طريقة ثمينة لتقييم وتحسين المفهوم المتعلق بالتصميم. الوصول بالعمل إلى شاشات الأجهزة ذات العلاقة لهو مفتاح الوصول إلى توجهات تقديم المحتوى (content first approaches). التصميم الأولي الرقمي هام للمراحل اللاحقة، حيث يتم تحسين العمل وتطبيق التصميم المرئيّ عليه. سنناقش في هذا المقال الطرق المتبعة في المراحل الأولى للتصاميم الأولية الأقل دقّة التي يمكنك أن تطبقها قبل استخدام الأدوات الرقميّة، إضافة إلى ما عليك أن تبقيه في بالك عند عمل تصميم أولي لواجهة مستجيبة وواجهة تطبيق للأجهزة الكفيّة. ما هو التصميم الأولي (prototype)؟التعريف المفضل لدي لكلمة prototype تأتي من المصمم Adam St. John Lawrence: يعدّ المصممون مهارة التصميم الأوليّ مهارة أساسيّة، حيث يسمح التصميم الأولي باستكشاف أفكار عديدة بسرعة لعرض المفاهيم على زبائننا بدلًا من أن نصفها لهم، وأن نختبر التصاميم في مراحلها الأولى. الدقّة العالية والمنخفضةإن عملية التصميم التي تشمل حلقة من التصميم الأولي، والاختبار، ومعاودة الكرّة، تتيح أفضل فرصة ممكنة للحصول على منتج نهائي جيّد. دقّة التصميم الأولي ستزداد تدريجيًّا مع الوقت في المشروع، حيث تتضح الأفكار أكثر ويقترب الفريق أكثر نحو شيء جاهز للاستخدام. الطرق الأسرع والأرخص والأسهل في التنفيذ هي الأفضل في بداية المشروع. يجب أن تتطور دقة التصميم الأولي مع الوقت. لقد تم اقتباس المخطط أعلاه من Scott Klemmer. عمل سكتش على الورق سكِتشات المراحل الأولى تستعرض تجربة المستخدِم لتطبيق جهاز محمول. إن عمل سكتشات لهو من تقنيات التصميم الأولي الأكثر بساطة. السكتش (sketch، وجمعه سكِتشات) لا يُنتج بالضرورة تصميمًا أوليًّا، ولكن السكتشات هي لبنات البناء الأولى، وهي النسخة الأولى ومرحلة البداية للشيء الذي تعمل عليه. ليس من الضروري أن تجيد الرسم، ولا يتعلق الأمر بجعل الشيء يبدو جميلًا. إن المربعات والمستطيلات البسيطة ممتازة لرسم سكتشات غير دقيقة. يتعلق رسم السكتش في هذه المرحلة بالعمل على أفكار كثيرة بسرعة. ورسم السكِتشات (sketches) أداة تسمح بمشاركة الرؤية مع المعاونين (شركاء، زبائن، زملاء، ...). نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل: يمكن أن تساعدك الرسومات البسيطة للواجهة (UI stencils) بأن ترسم سكِتشًا لعناصر الواجهة الشائعة الخاصة بمنصة معينة بسرعة.سيساعدك رسم عدة أحجام للشاشات بجانب بعضها بعضًا للمقارنة على التفكير في التصميم عبر أحجام شاشات متعددة. ارسم سكِتشاتك بحجم صغير ومتوسط وكبير بجانب بعضها، ولا تنتقل إلى صفحة أخرى قبل أن تأخذ جميع أحجام الصفحة التي تعمل عليها بعين الاعتبار.رسم سكِتش في نطاق العالم الحقيقي طريقة ممتازة لتكون واقعيًا فيما يتعلق بتناسب الحجم، وخاصة على الشاشات الصغيرة.القوالب الموجهة لشاشات اللمس على الأجهزة المحمولة رائعة للتأكد من أنها تناسب الفئة المستهدفة من مستخدمي الأجهزة ذات شاشات اللمس، حيث تكون أجهزتهم كبيرة بما يكفي لتناسب التصميم عند الاستمرار في العمل عليه. رسم سكِتشات على اللوح يسمح رسم السكِتش على اللوح بجعل العمل مرئيًّا لفريق أكبر. رسم سكِتشات على اللوح طريقة رائعة للعمل. هذا الوسيط (اللوح) على وجه الخصوص مناسب لجلسات رسم السكِتشات التعاونية. تشجّع المساحة الكبيرة والأقلام كبيرةُ الحجمِ على القيام بعمل أكبر وأقرب إلى مفهوم "سكِتش"، ويمكن أن يساعد أعضاء الفريق الخجولين أو المترددين على أن يشاركوا. إن العمل على لوح يعني أن أكثر من شخص يمكن أن يعملوا على نفس السكِتش أو الفكرة. يسهُل مسح السكِتشات المرسومة على لوح والإضافة إليها والعمل عليها، مما يعني أن أعضاء الفريق سيتمكنون من أن يعملوا على التفاصيل معاً وبسرعة. نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل: أبقِ في بالك أن العمل على لوح بحجم كبير لا يعبر عن القيود التي تواجهك على شاشات أصغر. بمجرد أن يتم تطوير فكرة، حاول التبديل إلى رسم سكتشات بمقياس رسم 1:1 على الورق أو باستخدام مناطق محجوزة مسبقًا على اللوح لتقييد العمل.لا تنسَ أن توثِّق السكتشات! خذ صورًا للتقدم قبل أن تنتقل إلى شيء آخَر.للعمل على تصاميم مستجيبة، ارسم سكتشات لإصدارات صغيرة ومتوسطة وكبيرة لنفس الصفحة جنبًا إلى جنب.عمل تصاميم أوليّة على الورق: تصميم أولي بسيط على الورق في بداية العمل. يمكن للتصميم الأولي على الورق أن يتراوح مستويات مختلفة من الدقّة، من مجموعة سكتشات على أوراق منفصلة، إلى عمل تفصيليّ على الورق، إلى أُطُر مفرغة يمكن تصميمها حاسوبيًّا ثم طباعتها. اختبار التصاميم الأولية على الورق طريقة سهلة وغير مكلفة للتحقق من الأفكار. يمكنك أن تسأل المستخدمين أن يعبروا ببساطة عن ما يرونه، أو أن يقوموا بعمل اختبار يتعلق بالوظيفة. يمكن للإنسان أن يعمل كحاسوب وأن يُبدِل الصفحات أو يخرج نوافذ منبثقة وأن يتفاعل مع المستخدم بشكل عام. هذه طريقة فعَالة للغاية، ويتفاعل معها المشاركون بجدية. تُدعى هذه الطريقة من التصاميم الأولية لـ"ساحر أوز" (بالإنجليزية: “Wizard of Oz prototyping”، كما في الرواية الأمريكيّة). نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل: يُمكِن للودجات (جمع وِدجَة، بالإنجليزية widget) أن تُمثَّل بورقة أو بطاقة.يُفضَّل العمل على التحجيم في هذه المرحلة، وخاصة إذا كنت تنوي اختبار الواجهة باستخدام النماذج الورقية.أنشئ إطارات أجهزة بالورق أو الورق المقوّى لعرض الصفحات بداخلها.أنشئ قوائم منسدلة وعناصر تفاعلية أخرى بقصّ وطيّ قطع الورق، حيث يمكن إلصاقها باستخدام اللاصق أو تمريرها عبر فتحات في الصفحة.الصق شاشات النموذج الأوليّ الورقيّة بأجهزة حقيقية لأخذ فكرة عن كيفيّة استخدام الناس للجهاز في سياق الواقع، وإلى أيّ حدّ يمكنهم أن يصلوا في الشاشة عند إمساكهم للجهاز في وضعيات مختلفة.التفاعل بلعب الأدوارالتفاعل جزء مهم من تجربة المستخدم (UX). تطوير هذه النماذج الأولية رقميًّا سيأخذ كثيرًا من الوقت ولن يكون واقعيًّا في المراحل الأولى من المشروع. من الطرق السريعة والمجدية اقتصاديًّا وممتعة لتجربة سلاسة التصميم والتفاعل معه: تمثيل الأدوار. أحد الأشخاص يمثل دور الصفحة أو التطبيق، والآخَر يلعب دور المستخدِم. يُساعد التفكير في تجربة المستخدم كمحادثة أو تفاعل ثنائيّ الاتجاه على التأكد من أنّ التجربة تتبع تسلسلًا منطقيًّا بشريًّا. يمكن أيضًا أن تكشف التعبيرات المتخصّصة أو التي يحتمل أن تكون مُبهمَة. نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل: فكّر بالرسائل أو لغة التفاعل الخاصّة بالمنصة (البيئة، نظام التشغيل، الجهاز ...) عند تصميم واجهات الموبايل.خذ بعين الاعتبار الاختلاف في الشكل العام بين الأحجام المختلفة للشاشات، وكيف يمكن له أن يؤثر على المسار المحادثة/التفاعل.خلاصةها قد عرفت! ارسم سكتش، اختبر التصميم على الورق، وقم بتمثيل الأدوار التي تتعلق بطريقة التفاعل لتقفز إلى بداية متقدمة في إنشاء تجربة مستخدم ممتازة. ترجمة -وبتصرف- للمقال: Early Stage UX Prototyping: Tips for Mobile and Responsive Design لصاحبه: Linn Vizard. حقوق الصورة البارزة: Designed by Freepik.
-
- 1
-

-
- نماذج أولية
- sketch
-
(و 4 أكثر)
موسوم في:
-
استكشف الأفكار باستخدام ورقة وقلمإنّ استخدام الورقة والقلم طريقة جيدة لبدء عمل سير الاستخدام ورسم السكتشات (جمع سكِتش sketch) غير الدقيقة للتصميم. ويتيح الورق -كوسيط للتصميم- مرونة كبيرة ويسمح لك باستكشاف الأفكار وتجربة المفاهيم. قم بحل المشاكل بحرية على الورق دون الاضطرار لأن تفكر بكيفية حل هذه المشكلة باستخدام التطبيقات أو النصوص البرمجية. يضمن لك رسم السكتشات بأن تنشئ عددًا كبيرًا من الأفكار في وقت قصير. لا تبدِ اهتماما كبيرًا لعدم دقة أو ترتيب سكتشاتـك. عليك ببساطة أن تحدد أفكارك المبدئية وأن تحدد المفاهيم. يمكنك لاحقًا أن تأخذ أفضل العناصر وترتب أفكارك. إحدى التقنيات المفضلة لدي هي أن أنسخ بعض سكتشاتـي على آلة تصوير الأوراق، وأن أقطعها إلى أجزاء أساسية -بما يتسق مع شرح Brad Frost في Atomic Design-، ومن ثم أبدأ بإثراء مفهوم التصميم وذلك بتجميع وإعادة ترتيب العناصر. شخصيًّا، أجد أن تَحْريك قصاصات الورق يسمح لي بتحديد النمط والتفكير بكيفية تفاعل المستخدم مع حلول التصميم وتفسيره لرسائلي. لقد بدأت حديثًا باستخدام حاسوب محمول متصل بـCreative Cloude لتوريد الـسكتشات بسرعة إلى التطبيقات لتحسينها أكثر ولعمل تصاميم أولية سريعة. تعتمد إعادتك وتقييمك لحلول التصميم الخاصة بك على التدريب. ارسم سكتشات يوميًا وبتكرار ونفّذ تصاميم أولية. اتبع نمط ABC والذي يعني (Always Be Creating). هرم التصميميساعدك رسم سكتشات وتكرارها مراراً على التقدم في هرم التصميم. يسمح لك هذا أن تسير بأفكارك وتصميمك من حلول غير تفصيلية إلى تفصيلية، وأن تفصل التصميم بما يتناسب مع رسالة التواصل أو المنتج الرقمي. يعتمد هرم التصميم على مفهوم التصميم المتكامل Total Design لـ Stuart Pugh الذي يقسم الأنشطة إلى ست مراحل. أما بالنسبة للتصاميم الرقمية، فقد بسطتها إلى: رسم سكتشات، عمل أطر مفرغة، تمثيل، عمل تصاميم أولية. تذكر أن السكتش لا يساوي الإطار المفرغ. تخط النصوص الحافظة للمكان. استخدم محتوى حقيقيايجب أن يبدأ تصميم أيّ حل رقمي بمحتوى نابع من الحقيقة. النصوص الحافظة للمكان مجرد تقدير لأي تصميم ممكن. يجب أن يشمل تصميمك سياقًا للمحتوى المقدم للمستخدمين (وللزبائن). يمكن أن يُفضي استخدام المحتوى الحافظ للمكان إلى اتخاذ قرارات تصميم خاطئة يمكن أن تؤثر على التصميم وعلى التطوير في المستقبل. لقد رأيت ما لا يعد من النماذج والتصاميم الأولية التي فيها عبارة "Bob Smith, job title here". استخدم محتوى حقيقيًّا لتعرف كيف سيبدو تصميمك متى تمّ إكماله. ستساعدك النسخة الحقيقية من المحتوى على تحديد طول مستطيلات الإدخال في نماذج الوِب، وطول الأقسام وأشرطة التمرير الجانبية. ستعطيك النصوص الحافظة للمكان (lorem ipsum) شعورًا مزيفًا بالأمن وستؤدي إلى افتراضات غير واقعية عن عمل التصميم الخاص بك. ستصمم لتصل إلى مقدار مثالي من النسخ أو المحتوى، والتي لا تحدث أيّ منها في العالم الحقيقيّ. قم باتخاذ قرارات التصميم التي تدعم المحتوى. التصميم يحدد كيفية العملإن البساطة هي الهدف عند تصميم الواجهات وتجربة المستخدم. إن مراجعة حالات الاستخدام وقصص العمل يمكن أن تساعد على تشكيل الواجهة والتخلص من النقاط غير السلسة في طريقة التفاعل بين المستخدم والتصميم. ولكننا ما زلنا لا نعرف بالضبط من سيكون المستخدم النهائيّ أو كيف سيتفاعل مع الواجهة. من المهم لنا كمختصين في تصميم الواجهات وتجربة المستخدم أن ننشئ واجهات ترضي احتياجات كلّ من المستخدمين المبتدئين والخبراء؛ واجهات يسهل تعلمها دون أن تكون متعالية على المستخدم. يتطلب منا الانتقال من النقطة أ إلى النقطة ب أن نصل جسرًا في الهوة بين المستخدم المبتدئ والمتقدم، وذلك باستخدام تلميحات بصرية وتغذية راجعة للمستخدمين المبتدئين، وإتاحة مزايا متقدمة يمكن أن يتعلمها ويستكشفها المستخدمون المتقدمون. اختبر الافتراضات في المتصفحاختبر مبكرًا. اختبر بكثرة. قدم سياقًا للاستخدام. ابن تصميمًا أوليًّا يمكن أن يستخدَم في المتصفحات أو الأجهزة المحمولة وذلك لاختبار افتراضات التصميم التي لديك عبر التصاميم الأولية وذلك للتحقق من أفكارك وحلولك. صمم -باستخدام التصاميم الأولية- تجربة استخدام لا تحتاج لتعلم مسبق، وإنشاء أدوات وواجهات لا يلاحظ المستخدمون أنهم يستخدمونه، الأدوات والتفاعلات التي تتحول إلى جزء من المستخدم. جهّز البيئة للتفاعل مع المستخدم، وللإبقاء على تفاعل مستمر بسيط وسريع وطبيعي. وبالتأكيد، عليك أن تصمم لشاشات اللمس. قائمة التحقق من أدوات تصميم تجربة المستخدم:قلم رصاص وممحاة.أقلام حبر شبه سائلة (جِل)، وهي المفضلة لدي.مسطرة.دفتر رسم سكتشات (إما بورق غير مسطور أو ورق مربعات).أقلام بتدرجات رمادية.شبلونة رسم مفرغة.قصاصات ورقية ملونة.أقلام (ماركَر).هل هناك شيء آخَر ترغب بإضافته إلى هذه القائمة؟ أخبرنا في التعليقات. رحلة تصميم موفقة! ترجمة -وبتصرف- للمقال: Sketch, Iterate, Repeat: Prototyping Your Website Design لصاحبه: Andrew Smyk. حقوق الصورة البارزة: Designed by Freepik.
-
- 2
-

-
- ui
- تجربة المستخدم
-
(و 7 أكثر)
موسوم في: