البحث في الموقع
المحتوى عن 'wireframes'.
-
تتبادر إلى أذهان معظم النّاس عندما يسمعون عبارة "تجربة المستخدم" تلك المُخطّطات المكوّنة من مستطيلات وخطوط، والكثير منهم يظنّون -مُخطئين- أنّ هذه رسم المُخطّطات (الّتي نسمّيها wireframes) هي كلّ ما في تجربة المُستخدم. فهرس سلسلة مدخل إلى تجربة المستخدم: مدخل إلى تجربة المستخدم User Experience فهم ودراسة المستخدمين في مجال تجربة المستخدم دراسة الشريحة المستهدفة في مجال تجربة المستخدم كيفية التصميم للأجهزة المختلفة هندسة المعلومات في تجربة المستخدم تعرف على أنماط التصميم في مجال تجربة المستخدم أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم (هذا الدرس) مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم التكرار ومخالفة الأنماط في مجال تجربة المستخدم المحاذاة والقرب في مجال تجربة المستخدم تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه كيف تغير الخبرة من تجربة المستخدم؟ تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم ما هي الرسوم التخطيطية؟ إن كنت قد تابعت الدّروس الماضية من هذه السلسلة، فلعلّك تفهم الآن أنّ تجربة المُستخدم كجبل الجليد من حيث أنّ الجزء الظاهر منها ليس إلا جزءًا صغيرًا من المشكلة. قبل أن نبدأ الشّرح، أنصحك بالاطّلاع على مقالة أشياء لا يمكن اعتبارها رسوما تخطيطية لتصحّح بعض المفاهيم الخاطئة الّتي قد تعلّمتها بمفردك أو ضمن شركتك. الفكرة العامة الرسوم التّخطيطية هي مُستندات تقنيّة، كالّذي في الصّورة أعلاه (ولكنّها ليست دومًا حسن المنظر كهذا!)، وهي مكوّنة من خطوط ومستطيلات وأسماء، وربّما بعض الألوان. كثيرًا ما تُقارن الرّسوم التّخطيطيّة بالمُخطّطات الهندسيّة (blueprints) لأنّهما متقاربان في الهدف. فالمُخطّط الهندسيّ يُملي على البنّائين كيفيّة إنجاز خطّة المُهندس، وليس لون الجدران أو شكل الأثاث المُفضّل، وينبغي عليهم التّقيّد بما فيها بصورة جدّيّة، فهي ليست مُجرّد "اقتراح" أو "فكرة عامّة" أو "تصوّر سريع للمشروع". أمّا الرسوم السريعة الّتي تُنجز على الألواح أو خلال جلسات العصف الذّهنيّ فهي لا تُسمّى رسومًا تخطيطيّة لأنّها فقط تضع أساسًا لإنجاز الرّسوم المطلوبة فيما بعد، وهي مع ذلك لا تزال قيّمة. قد لا يستغرق الرّسم التّخطيطيّ أكثر من ساعة، لكنّ التّخطيط له قد يطول أسابيع أو شهورًا، ومن المهمّ أن تشرح ذلك لزبائنك وزملائك في العمل. إن كان مُصمّم الواجهات أو مُطوّرها لا يستطيع استخدام رسمك التّخطيطيّ بعد، فهو إذًا ليس رسمًا تخطيطيَّا، بل تصوّرا مبدئيًّا له. قد لا يكون درسنا طويلاً، ولكنّني سأتوقّف هنا، لأنّ الدروس القادمة ستشرح كيفيّة تحسين الرّسوم التّخطيطيّة بحيث تؤدّي إلى تصميم يعمل بصورة جيّدة، وليس فقط ذا مظهر جيّد. ترجمة بتصرّف للدرس ?What is a Wireframe من سلسلة Daily UX Crash Course لصاحبها Joel Marsh. اقرأ أيضًا: النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0 كيف تختار اللون المثالي لعلامتك التجارية دليل المبتدئين إلى التصميم التفاعلي Interaction Design كيف تصمم دعوة إلى إجراء CTA لتحويل زبائن متجرك الإلكتروني
-
- 1
-

-
- ux
- تجربة الاستخدام
- (و 4 أكثر)
-
الرّسوم التّخطيطيّة (Wireframes) هي مستندات تقنيّة مفصّلة مليئة بالمستطيلات الفارغة والتّسميات ("ضع اسم المستخدم هنا" أو "صورة")، وهي بصراحة مملّة، لكنّها ضروريّة، فهي كالمخطّطات الهندسيّة للأبنية الّتي يضعها المهندسون. فالرّسم التّخطيطيّ إذًا هو بالفعل مستند تقنيّ يصف خطّة عمل، ويشرح التّعليمات الّتي يجب على "البنائين" اتّباعها، وهي تسمح لنا بالتأكّد من أنّ كل عناصر التّصميم في موضعها وأنّنا لم ننسى أيًّا منها. لكنّ موضوعنا اليوم هو بيان بعض الأشياء الّتي لا تعتبر رسومًا تخطيطيّة. فيما يلي قائمة ببعض الاستخدامات الخاطئة للرّسوم التّخطيطيّة، وهي من الخطايا الّتي لا تغتفر! فهرس سلسلة مدخل إلى تجربة المستخدم: مدخل إلى تجربة المستخدم User Experience فهم ودراسة المستخدمين في مجال تجربة المستخدم دراسة الشريحة المستهدفة في مجال تجربة المستخدم كيفية التصميم للأجهزة المختلفة هندسة المعلومات في تجربة المستخدم تعرف على أنماط التصميم في مجال تجربة المستخدم أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم (هذا الدرس) تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم التكرار ومخالفة الأنماط في مجال تجربة المستخدم المحاذاة والقرب في مجال تجربة المستخدم تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه كيف تغير الخبرة من تجربة المستخدم؟ تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم 1. الرسوم التخطيطية ليست "تصورات سريعة" يعامل البعض الرّسوم التّخطيطيّة على أنّها رسمٌ سريع يعطي فكرة عامّة عن التّصميم (sketch)، وهذا خاطئ تمامًا، فهي لا تتضمّن كيف سيبدو الموقع أو التّطبيق أساسًا، بل تشرح كيف سيعمل، ومع أنّه هذه الرّسوم السّريعة مهمّة، إلّا أنّها ليست كالرّسوم التّخطيطيّة. اشرح الأفكار الأوّليّة بالكلمات والصّور، لا بالرّسوم التّخطيطيّة، اعرض مسار الاستخدام بالرموز والرّسوم اليدويّة، فهي أسرع وأفضل، ويسهل على الزّبون فهمها. 2. إنجاز الرسوم التخطيطية يستغرق وقتا فمع أنّها تبدو بسيطة المظهر، إلّا أنّ تحتاج الكثير من التّفكير، وكلّ جزء منها يسبقه تخطيط، ويوضع بعناية في موضعه وصفحته، وكلّ رابط يحتاج وجهة، وكلّ صفحة تحتاج رابطًا يصل إليها (في صفحة أخرى)، وكلّ زرّ يجب أن يكون في موضعه حيث يحتاجه المستخدم، وأن لا يوضع في موضع لا يحتاجه؛ فالرّسوم التّخطيطيّة تُنجز بـ 90% تفكير و10% رسم. تأكّد من أنّ الجميع يفهمون الحاجة للتّفكير! 3. الرسوم التخطيطية لا تعرض في مراحل كلّ ما يصنعه الإنسان يمرّ بمراحل حتّى يصل إلى النّضج، إلّا الرّسوم التّخطيطيّة، فهي إمّا أن تكون جاهزة أو لا تكون، فإن لم تكن جاهزة فذلك لأنّ مشكلة ما لم تُحلّ، أو لأنّها غير مُنظّمة، أو لأنّها صعبة الاستخدام، أو ناقصة. إن لم يكن بالإمكان أخذ هذه الرّسوم والبدء بالبناء، فهي غير مُنتهية، لا تخشَ أن تقول ذلك للزّبون أو المُدير، فاتّخاذ قرارات على رسوم نصف جاهزة سيكون كابوسًا، وهذا من تجربتي. 4. يجب أن تؤخذ الرسوم التخطيطية على محمل الجد شاهدت في عملي بعض المُصمّمين ينقلون رسمًا تخطيطيًّا على الورق من قسم في الموقع إلى قسم آخر لأنّه رأوا أن ذلك أفضل، وشاهدت كذلك رسومًا على 70 صفحة لشبكة اجتماعيّة ليس فيها صفحة الملفّ الشّخصيّ (أنجزتها واحدة من أكبر شركات الإعلانات في العالم!)، وشاهدت كذلك محتوى يُفترض أنّ يُنشئه المُستخدم ليس له مكان في الرّسوم التّخطيطيّة، وشاهدت زبونًا يمحو زرّ التّسجيل في الرّسم لأنّه يبدو قبيحًا! وشاهدت موقعًا صُمّم وأنجز دون قائمة رئيسيّة على يدي مُصمّمين من شركة كُبرى (لست أمزح!). قد تبدو بعض هذه الأمثلة سخيفة، لكنّها جميعًا تُمثّل خطأ قد ينتهي بدمار مُنتجك أو خدمتك. ضع وقتًا كافيًا للرّسوم التّخطيطّيّة، وخصوصًا في المشاريع الكبيرة، صف واشرح كلّ عنصر في كلّ صفحة، بحيث لا يحتاج المُطوّر أن يسأل عن وظيفة هذا الزّر أو ذاك. 5. ليس عليك أن تجعل الرسوم التخطيطية "جميلة" ليس عليك أن تلوّنها وتحرص على كل صغيرة وكبيرة في مظهرها، وإن فعلت ذلك فإنّك لا تحترم ما تُنجزه، لأنّ تحاول أن تُمرّر هذه الرّسوم أمام مديرك أو زبونك بتركيزك على مظهرها بدل تفاصيلها التّقنيّة. ترجمة بتصرّف للدرس What isn't a wireframe? من سلسلة Daily UX Crash Course لصاحبها Joel Marsh. اقرأ أيضًا النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0 النماذج وواجهات المستخدم المنبسطة Flat UI أنواع وطرق محاذاة النماذج (Forms) عشرة أمور أساسية يجب أخذها في الحسبان لدى تصميم النوافذ المنبثقة
-
- تجربة الاستخدام
- تجربة المستخدم
- (و 4 أكثر)
-
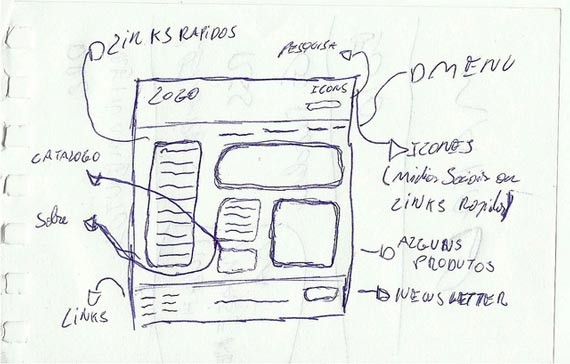
عمل أطر مفرغة -أو تصاميم مبدئيّة- أثناء التصميم لا يكلف شيئًا تقريبًا، ولكن يمكنه أن يحقق عائدًا ممتازًا. ورغم أن العديد من المصممين يبدؤون برسم "سكِتش" في ذهنهم، ومن ثمّ يضعونه في برنامج فوتوشوب أو حتى يبدؤون بكتابة الأكواد مباشرة، بينما يبدأ آخرون على الورق. نعم، هو الورق العادي الذي تعرفه، والذي تكتب عليه بالقلم. يبدو هذا كتقنية عمرها عشر سنوات، ولكن حتى الآن ما زال أفضل المصممين في هذا العالم يستخدمونه لصالحهم. سيوفر عليك عمل تصميم مبدئيّ الكثيرَ من الإحباط في المراحل اللاحقة من تطوير المشروع، حيث يؤكّد بأنه ليس هناك أشياء عليك التراجع عنها أو إعادة تصميمها. إذا قمت بعمل تصميم أوليّ بطريقة سليمة، فبإمكانك أن تبيت مرتاح البال بأنك لن تضطر مستقبلًا لإعادة التصميم من البداية. إن ما تعنيه الأطر المفرغة هو وضع أفكار التصميم على الورق لكلّ من صفحات الموقع. في الغالب ستتشارك كل الصفحات ببعض العناصر، ولهذا فستكون الصفحة الأولى أكثر صعوبة في التصميم، بينما ستكون بقيتها أقل صعوبة، حيث تكون قد حصلت على فكرة مبدئيّة عن النمط العام للتصميم. أبق في بالك أن هذه العناصر مهمّة لأيّ تصميم. عندما تقلّب بين الصفحات، سيكون على المستخدم أن يقدر على التعرف على الصفحة وأن يعلم أنه لم يغادر الموقع ويذهب إلى موقع آخَر. أبق دائمًا على التنقلات والأقسام المهمة (المحتوى، الشريط الجانبي، ذيل الصفحة) في نفس المكان، ولكن هذا صار شائعًا كما لو أنه دليل للمبتدئين في التصميم، لذا لننتقل إلى أمور متقدمة أكثر. الأطر المفرغة – نظرة عامةلكي تكون قادرًا على استخدام إطار مفرغ، فأنت بحاجة إلى معرفة كيف يعمل. ما يفعله الإطار المفرغ بسيط، فهو يُظهِر الشكل العام للوقع والمكونات الرئيسيّة على الورق. يمكنك أن تستخدم أشكال مختلفة كصناديق وحاويات لرسم المحتوى فيها، وتنقلات، وعناصر وظيفيّة أخرى. قد تسأل نفسك، لم نستخدم الأشكال؟ الإجابة بسيطة: لأنها تسمح لنا بأن نركّز على التصميم أكثر وان ننسى الأكواد والتوافقية بين المتصفحات والصور وما إلى ذلك. إنه تصميم بسيط ونقيّ. الصورة من Zach Hoeken. الأطر المفرغة أم تصاميم فوتوشوب؟وكبديل عن التصاميم الأوليّة للمواقع على الورق، يمكن إنشاء التصميم المرئيّ على برنامج فوتوشوب أولًا. ورغم أن لها مزايا إلى حدّ ما، فإن إنشاء الشكل العام في فوتوشوب غير عمليّ، وذلك لأنه لا يسمح لك بالتركيز على العناصر الأساسيّة للتصميم. ولهذا، إذا أردت البدء بالتصميم في فوتوشوب، فقد تبدأ أيضًا بالتفكير في الألوان والصور والخطوط. لا حاجة لهذا الأمر إذا بدأت العمل على الورق. والعمل على الورق أسرع بكثير أيضًا، ولذا لِمَ لا تقوم بها بهذه الطريقة؟ ولهذا، يمكنك أن تبدأ التصميم في فوتوشوب في مرحلة لاحقة، ولكن لا أنصح بعمل ذلك قبل أن تكون لديك فكرة واضحة عن ما ترغب بالحصول عليه من المشروع. الطريقة الوحيدة لتحقيق ذلك هي البدء على الورق. يمكنك أن تدعو الإطار المُفرَغ بأنه "سكِتش" إذا أردت ذلك. وفي الحقيقة أن الأطر المفرغة هي سكتش بسيط للموقع. توصل الأطر المفرغة بعض الأفكار للزبون، حيث يمكنه أن يقبلها أو يرفضها. إذا رفضها، فسيكون من السهل بالنسبة لك أن تأخذ ورقة أخرى وترسم عليها أفكار أخرى من البداية. الهدف الأساسيّ من الأطر المفرغة هو أن تسمح لك بالتركيز على الأشياء المهمة في الموقع، وهي: كيف تبدو كل صفحة، وأين تقع أهم العناصر فيها، وكيف تحقق التوازن الإيجابيّ الذي تريده بشكل عام. وبعد أن تكون قد حصلت على فكرة عن ما يريده الزبون، ويقبل هو التقسيم الأساسي للموقع، يمكنك حينها أن تطوّر السكتش البسيط إلى شيء أكثر تفصيلاً. قد يكون الآن الوقت المناسب لبدء التفكير في الخطوط والألوان والصور. الصورة من Denkbeelhouwer. مرحلة عمل التصاميم الأوليةمن الضروريّ بالنسبة للمصممين والزبائن أن يعملوا معًا أثناء هذه المرحلة من المشروع. وحيث أنّه ليس لدى الزبون الكثير ليقوله أثناء مرحلة كتابة الأكواد، فهذه هي المرحلة التي يمكنه فيها تقديم الكثير من المدخلات التي عليك أن تأخذها بعين الاعتبار. تذكر أنه بمجرد موافقته على التصميم، فسيعطيك وهو راض حرية أكثر في الأفكار الأخرى؛ في هذه المرحلة يثق فيك وفي خبراتك. سيكون هذا مشروعًا طويلًا وصعبًا إذا لم تحصل منه على الموافقة على الإطار المفرغ الأساسيّ. إذا كنت زبونًا فتذكر أن لا تركز كثيرًا على عدم وجود ألوان وصور وخطوط وأمور أخرى تتعلق بالنمط. إن وظيفة المصمم في هذه المرحلة هي أن يعطيك فكرة بسيطة عن ما يراه بأنه جيد لك. إذا طلبت منه أطر مفرغة مفصلة أكثر ورفضتها ثلاثة أو أربعة مرات، فسيكلفك ذلك الكثير من المال. ومن ناحية أخرى، إذا طلبت أطر مفرغة بسيطة ورفضتها، فلن تكلفك بذلك القدر، وذلك لأن رسمها والتفكير فيها أسهل. أدوات لعمل تصاميم أولية للمواقعفيما يلي قائمة بالأدوات التي اختبرتها حديثًا لأرى إلى أيّ حد يمكن للمصممين الاعتماد عليها لبناء أطر مفرغة. إذا لم يكن الورق مناسبًا لك، فهناك خيارات أخرى ممكنة (دون ترتيب معين): 1. iPlotzتسمح ك هذه الأداة بأن تصنع أطر مفرغة يمكنك أن تنقر عليها وتتنقل خلالها. يسمح لك هذا بإنشاء تجربة مشابهة للموقع الحقيقيّ. ورغم أن بإمكانك الحصول على حساب مجانيّ، إلا أنني أنصحك بالحصول على واحد من حسابات Premium إذا كنت جادًّا في أن تبدأ بعمل التصاميم الأولية للمواقع واتخاذها كمهنة من الآن. 2. Balsamiqإذا كنت تحب الرسم، فستعطيك هذه الأداة شعورًا مشابهًا لذلك، إلا أنه رقميّ هذه المرة. يمكن تضبيط وإعادة ترتيب هذه الأدوات بسهولة، والتحكم بها سهل أيضًا. النتائج نظيفة، ومن المزايا الأخرى لها هو أنّ كل شيء يمكن تكرارها في الوقت الحقيقيّ. 3. Pencil Projectيمكن استخدام هذه الأداة لعمل مخططات انسيابية وتصاميم أوليّة للواجهات بسهولة. 4. templatrرغم أنه لن يسمح لك برسم أيّ شيء، إلى أن هذه الأداة تمكنك من إنشاء تصاميم لموقعك أثناء العمل. لست بحاجة لمعرفة HTML ويمكنك تنزيل القالب في النهاية بنقرة زر واحدة. 5. Flair Builderيمكن لهذه الأداة التفاعل مع الأطر المفرغة بسرعة عالية جدًّا. هذه الأداة سهلة الاستخدام وتأتي مع لوحة من العناصر الفعالة التي ستسهل مهمة إنشاء تصاميم أوليّة. هذه الأداة تفاعليّة، وستحسن تجربتك كثيرًا. صورة من Michael Lancaster. خلاصة القولالأطر المفرغة، أو التصاميم الأوليّة للمواقع، هي عملية يعرفها الكثير من المصممين، رغم أن القليل منهم فقط من يستخدمونها. ورغم أنها تبدو بأنها تأخذ الكثير من الوقت، إلا أنها -على المدى البعيد- ستساعدك كثيرًا. إذا كنت تعرف كيف تتواصل بطريقة سليمة وأن تعمل عن قرب مع الزبون، أثناء مرحلة عمل التصاميم الأولية، فستتم بقية العمل بسلاسة أكبر مما تتوقع. أنصحك كثيرًا أن تقوم بعمل تصميم أوليّ لعملك قبل البدء في كتابة الأكواد، أو أن تُنشئ التصميم الأولي بأكمله في فوتوشوب. هذا سيجعل المهمة كلها أسهل لك، وسيوفر عليك الكثير من الإحباط طوال مدة العمل. وإلى المرة القادمة، تواصل معنا في الردود، وأخبرنا برأيك. هل تقوم بعمل تصاميم أوليّة للتصاميم التي تعمل عليها؟ وما مدى جدوى ذلك بالنسبة لك؟ وإذا لم تكن تفعل ذلك، فلماذا؟ ترجمة -وبتصرف- للمقال: Beginner's Guide to Wireframes and Tools to Create Them.
-
إن الهدف من إعداد وتجهيز المخططات الهيكلية (Wireframes) لمواقع الإنترنت هو حلّ مشاكل التصميم المُرتبطة بتخطيط وتصميم الصّفحة، وترتيب عناصرها، وذلك عبر ابتداع تصوّر للموقع قبل تطويره، وذلك باستخدام جملة من المُمارسات والمبادئ. إن تطبيق مبادئ جشطلت (Gestalt) على العناصر، سيُساعد على تحضير الأفكار بسرعة، فالفكرة من الأساس من العمل على هذا المُستوى من الجودة هو السرعة الّتي تُمكن المُصمّم من اكتشاف الأفكار بدرجة معقولة من الدقّة. تعلّمتُ بعض الطُرق المُفيدة في السنوات الأخيرة، جعلت مني أعمل بإنتاجيّة أكبر مع الحفاظ على الجودة، وبطبعي أكره كتابة عناوين من نوع" أفضل الحيل مع تصاميم المخططات الهيكلية" ولكن بعد عملي مع مُصممين قليلي الخبرة، وجدت أنّ بعض هذه المواضيع تحدث بشكل متكرّر ومن الضروري الإشارة إليها. 1. كل شيء مهم وذو معنى كل تلوين، كل خطّ، كل ظل، كل تدرّج لوني، كل شيء يَهم وله معنى، فاستخدام حواف وإطارات غير متقطّعة (solid)، وخلفيّة ملوّنة، وظلالًا، قد يكون أمرًا لا لزوم لها، خاصّة أنّ هذه العناصر يُمكن أنّ تنتقل إلى مرحلة التصميم والتطوير، وبدون أنّ يُفكّر بها مليًّا، فيجب على كل شيء أنّ يكون له معنى، وأنّ لا تُدرج العناصر والرسومات هنا وهناك اعتباطيًّا. الانسجام يُساعد يجدر الانتباه عند استخدام الرسم التمهيدي (sketching) هو أنّ التلوين والخطّ موحد في كامل الرسم (يعني، وجوب تبديل القلم المُستخدم، أو تغيير خطّ اليد من أجل إبراز الاختلاف)، بالإضافة إلى تتكرّر مُشكلة مع المخططات الهيكلية وهي الاختلاف في تدرجات الألوان وعمق السطور والخطّ المُستخدم، جميعها يُدرج ويُستخدم بدون تفكير، الأمر الّذي يجعل من المخطط الهيكلي صعب الفهم والقراءة، ويجعل مني أتساءل في معظم الأحيان: هل التغيير من الخط المُستخدم هنا متعمّد؟ هل هذه الرقعة (label) هي أكبر حجمًا لأنّها أكثر أهميّة؟ وغيره من هذه الأسئلة، ولتجنب هذه المشكلة، من المُستحسن استخدام مجموعة محدّدة من الألوان، (ربّما من 3-5 من اللون الرمادي) ونوعين من الخطوط، واستخدام عناصر HTML الافتراضيّة، مع العلم أنّ هذا قد يؤدي إلى مخططات هيكلية باهتة، ولكن يجب أنّ يُعلم أنّ جميع المخططات الهيكلية ينتهي الأمر بها إلى سهلة المهملات، فليس الغرض منها إبهار الزوّار، إنما الغرض هو تصميم برمجيّة قابلة للاستخدام، أمّا المخطط الهيكلي الخلّاب فهو مضيعة للوقت. إن من الأمور المُهمّة الّتي يجب التركيز عليها هي نقطة الانطلاق، فالبدء مع خطّ أسود، يعني إمكانيّة تكبير وتعريض الخط فقط، الأمر الّذي قد يؤدي إلى جعل المخطط الهيكلي صارخ وحاد بالنسبة لبقيّة الأجزاء، ولكن البدء مع خطّ رمادي، يسمح للمُصمّم بزيادة العمق اللوني وتخفيفه بطبيعة الحال. السرعة والاستكشاف إن الغرض من التصميم ذو الدقّة المُنخفضة ليس التلوين والتحسين، ولكن الغرض هو استكشاف الحلّ الأنسب، حيثُ سيظهر العديد من الحلول، وفقط عن طريق استكشاف بعضها، وصفهم أمام الأعين سيمكّن المُصمّم من التقرير أيها سيَعمل بالشكل الأمثل للمشروع، لقد شرح كانيد بولز كيف يواجه لاعبي الشطرنج تحديًّا مُشابهًا، حيثُ في بداية اللعب، يوجد الكثير من الخيارات، بعضها يُمكن استبعاده عن طريق الغريزة أو عبر الخبرة والممارسة، وتُستكشف باقي الحلول ذهنيًّا، ولذلك سيُعجب المُصمّمون المبتدؤون بفكرتهم الأولى، ويتعلّقون بها ويبذلون جهدًا كبيرًا في تنفيذها مهما تتطلّب الأمر، ولقد وصفَ آندي روتلدج هذه الظاهرة بظاهرة "ملك الخواتم" وذلك في مقالة أكثر من رائعة بعنوان "كنزي العزيز". إن لم يكن بالإمكان تنفيذ التصوّر بسرعة، إذًا فإن التنفيذ يتمّ على الدقّة الخاطئة، فإن كان المخطط الهيكلي يعمل على تقديم نسخة ذات التدرّج الرمادي (grayscale) فقط مما قد تقرّر بناؤه بالفعل، فذلك مضيعة للوقت. النسخة المُطابقة تعطي نتائج أكثر واقعيّة تصدر الأخطاء عادةً من المُصممين الذين ليس لديهم تصوّر مُسبق للمحتوى، فإن كان المشروع يتضمّن معرضًا للصور، فمن المفترض رؤية الصور قبل اتخاذ القرار في إدراجها، والاهتمام بها كميّزة رئيسيّة أو عدم إبرازها لعدم أهميتها، وبشكل مُشابه، إن كان التصميم مبني بالأساس لعرض البيانات، فيجب معرفة ماهيّة هذه البيانات، مع العلم أنّ استخدام البيانات الوهميّة في التصميم الأوّلي تَدفع بالمُصمّم إلى تصاميم مخططات هيكلية تكون فيها العناوين والنصوص مُتناسقة بمثاليّة كبيرة، والصور مُتجاوبة مع التصميم ككل، والأرقام مُلائمة داخل صناديق صغيرة لا تتخطاها، طبعًا هذا أبعد ما يكون عن الواقع، بعبارة أخرى، إن هلاك واجهة المُستخدم يبدأ بالعنوان "لوريم أيبسزم". يجب إتقان التقنيّة المُستخدمة يُمكن للتصميم الخلّاب أنّ يُقدّم حلًّا سيّئًا للمشروع، فإن كان التصميم يتضمّن عناصر HTML مخصّصة، وأزرارًا جذّابة وقوائم مُنسدلة، وحقل بحث ديناميكي بتقنيّة أجاكس، فمن الضروري على المُصمّم أنّ يدرك أنّ لكل مشروع ميزانيّة مُختلفة عن الآخر، وخاصّة إن كان المُصمّم يعرف أساسيّات HTML و CSS و جافا سكريبت، فهو بالتأكيد يعرف ما يُتطلّب لاختبار هذه العناصر على المُتصفحات، وبالتالي على المُصمم أنّ يفكّر مليًّا فيما يُدرج في المخطط الهيكلي، طبعًا قد لا يكون هذا العنصر بذلك التعقيد، وقد يكون متوفّرًا في مكتبة jQuery، ولكن على المصمم أنّ يدرك أنّه لا يوجد شيء يدعى "مجرّد تعديل بسيط"، طبعًا هذا لا يعني عدم إدراج عناصر تفاعليّة في المخطط الهيكلي، ولكن يجب على المُصمم دائمًا معرفة تكلفة كل عنصر يُدرج في التصميم، فبعض المواقع قد تتطلّب هذا النوع من التعقيد، فمثلًا الاهتمام في عنصر اختيار التاريخ قد يكون أمرًا جوهريًا ومطلب أساسي في بعض المواقع، ومن المنطقي جدًا التركيز عليه، ولكن عندما يكون عنصر اختيار التاريخ من أجل "تاريخ الميلاد"، فمن الأفضل استغلال هذا الوقت على أمرٍ أكثر أهميّة فليعمل ما يعمل إن الهدف الرئيسي هو تقديم شيء عمليّ، وليس شيء مثالي، فلا يُبهر بالجماليّات سوء مُصمّمي تجربة المُستخدم UI، بمعنى إن تمّ الرسم والتخطيط باستخدام الورق فقط وبخط اليد، وكان المُصمّم واثقًا من تقديم الحلّ المطلوب، وذلك بتوافق تصميمه مع البيانات المعُطاة من قبل العميل، وكان هذا الرسم رسمًا واضحًا لجميع فريق العمل، فإذًا لا قيمة من إعادة تمثيل هذا الرسم باستخدام المخطط الهيكلي، بمعنى آخر على المُصمّم أنّ يكون عمليًّا، وأن يهتم بتقديم المطلوب وأن يَبتعد عن تصميم تصميمات مثاليّة . مصادر إضافيّةإن جميع المواضيع السابقة هي من واقع الخبرة ونتاج طويل من والتجربة والخطأ، ولتكتمل الصورة، هذه بعض المقالات الهامّة، والّتي ترتبط بالموضوع بشكل مُباشر وغير مُباشر: هيكلة وتوزيع محتوى صفحات الويب.ما هو النّظام اللّوني.أساسيات الوزن البصري في التّصميم الجرافيكي.الاختلافات ما بين التصاميم المسطّحة (flat design) و التصاميم المادية (material design).مدخل إلى عالم الخُطوط.مصادر أجنبية: Gestalt Principles – Andy Rutledge.Good design faster – Leah Buley.Sketching User Experiences – Bill Buxton.ترجمة وبتصرّف للمقال Wireframing for Web Apps.





.png.eece5d10faed0e36448c36fdb0cd32df.png)