تتطور أدوات التصميم المبدئي (prototype) للواجهات الرسومية UI بسرعة. لقد أتى إصدار فوتوشوب 2015 محمّلًا بمزايا جيدة تتعلق بـPreview CC الذي يسمح للمصممين بعرض ألواح التصميم الخاصة بهم وكذلك تراكيب الطبقات (layer comps) على الأجهزة. إن رؤية العمل ضمن سياقه على الأجهزة طريقة ثمينة لتقييم وتحسين المفهوم المتعلق بالتصميم. الوصول بالعمل إلى شاشات الأجهزة ذات العلاقة لهو مفتاح الوصول إلى توجهات تقديم المحتوى (content first approaches).
التصميم الأولي الرقمي هام للمراحل اللاحقة، حيث يتم تحسين العمل وتطبيق التصميم المرئيّ عليه. سنناقش في هذا المقال الطرق المتبعة في المراحل الأولى للتصاميم الأولية الأقل دقّة التي يمكنك أن تطبقها قبل استخدام الأدوات الرقميّة، إضافة إلى ما عليك أن تبقيه في بالك عند عمل تصميم أولي لواجهة مستجيبة وواجهة تطبيق للأجهزة الكفيّة.
ما هو التصميم الأولي (prototype)؟
التعريف المفضل لدي لكلمة prototype تأتي من المصمم Adam St. John Lawrence:
التصميم الأوليّ لا يصف الشيء، بل هو نسخة أولى للشيء. لو كانت تصف الشيء، لربما كان بين يديك عرض تقديميّ له.
يعدّ المصممون مهارة التصميم الأوليّ مهارة أساسيّة، حيث يسمح التصميم الأولي باستكشاف أفكار عديدة بسرعة لعرض المفاهيم على زبائننا بدلًا من أن نصفها لهم، وأن نختبر التصاميم في مراحلها الأولى.
الدقّة العالية والمنخفضة
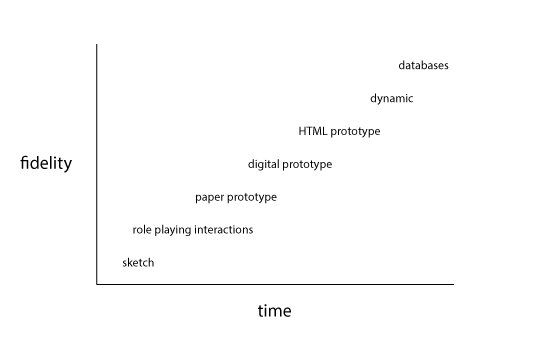
إن عملية التصميم التي تشمل حلقة من التصميم الأولي، والاختبار، ومعاودة الكرّة، تتيح أفضل فرصة ممكنة للحصول على منتج نهائي جيّد. دقّة التصميم الأولي ستزداد تدريجيًّا مع الوقت في المشروع، حيث تتضح الأفكار أكثر ويقترب الفريق أكثر نحو شيء جاهز للاستخدام. الطرق الأسرع والأرخص والأسهل في التنفيذ هي الأفضل في بداية المشروع.
يجب أن تتطور دقة التصميم الأولي مع الوقت. لقد تم اقتباس المخطط أعلاه من Scott Klemmer.
عمل سكتش على الورق
سكِتشات المراحل الأولى تستعرض تجربة المستخدِم لتطبيق جهاز محمول.
إن عمل سكتشات لهو من تقنيات التصميم الأولي الأكثر بساطة. السكتش (sketch، وجمعه سكِتشات) لا يُنتج بالضرورة تصميمًا أوليًّا، ولكن السكتشات هي لبنات البناء الأولى، وهي النسخة الأولى ومرحلة البداية للشيء الذي تعمل عليه. ليس من الضروري أن تجيد الرسم، ولا يتعلق الأمر بجعل الشيء يبدو جميلًا. إن المربعات والمستطيلات البسيطة ممتازة لرسم سكتشات غير دقيقة. يتعلق رسم السكتش في هذه المرحلة بالعمل على أفكار كثيرة بسرعة. ورسم السكِتشات (sketches) أداة تسمح بمشاركة الرؤية مع المعاونين (شركاء، زبائن، زملاء، ...).
نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل:
- يمكن أن تساعدك الرسومات البسيطة للواجهة (UI stencils) بأن ترسم سكِتشًا لعناصر الواجهة الشائعة الخاصة بمنصة معينة بسرعة.
- سيساعدك رسم عدة أحجام للشاشات بجانب بعضها بعضًا للمقارنة على التفكير في التصميم عبر أحجام شاشات متعددة. ارسم سكِتشاتك بحجم صغير ومتوسط وكبير بجانب بعضها، ولا تنتقل إلى صفحة أخرى قبل أن تأخذ جميع أحجام الصفحة التي تعمل عليها بعين الاعتبار.
- رسم سكِتش في نطاق العالم الحقيقي طريقة ممتازة لتكون واقعيًا فيما يتعلق بتناسب الحجم، وخاصة على الشاشات الصغيرة.
القوالب الموجهة لشاشات اللمس على الأجهزة المحمولة رائعة للتأكد من أنها تناسب الفئة المستهدفة من مستخدمي الأجهزة ذات شاشات اللمس، حيث تكون أجهزتهم كبيرة بما يكفي لتناسب التصميم عند الاستمرار في العمل عليه.
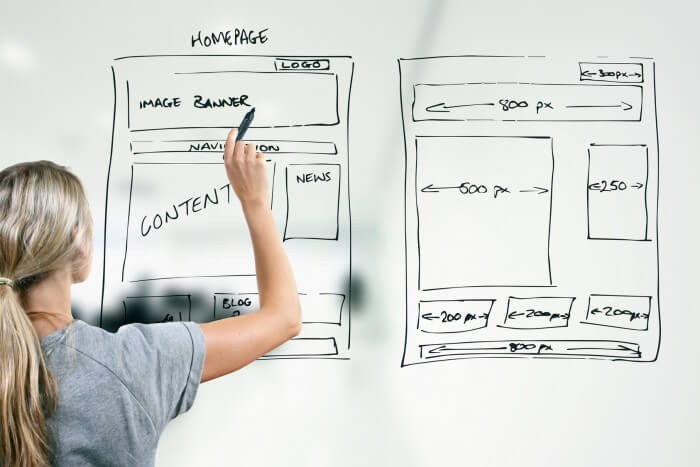
رسم سكِتشات على اللوح
يسمح رسم السكِتش على اللوح بجعل العمل مرئيًّا لفريق أكبر.
رسم سكِتشات على اللوح طريقة رائعة للعمل. هذا الوسيط (اللوح) على وجه الخصوص مناسب لجلسات رسم السكِتشات التعاونية. تشجّع المساحة الكبيرة والأقلام كبيرةُ الحجمِ على القيام بعمل أكبر وأقرب إلى مفهوم "سكِتش"، ويمكن أن يساعد أعضاء الفريق الخجولين أو المترددين على أن يشاركوا. إن العمل على لوح يعني أن أكثر من شخص يمكن أن يعملوا على نفس السكِتش أو الفكرة. يسهُل مسح السكِتشات المرسومة على لوح والإضافة إليها والعمل عليها، مما يعني أن أعضاء الفريق سيتمكنون من أن يعملوا على التفاصيل معاً وبسرعة.
نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل:
- أبقِ في بالك أن العمل على لوح بحجم كبير لا يعبر عن القيود التي تواجهك على شاشات أصغر. بمجرد أن يتم تطوير فكرة، حاول التبديل إلى رسم سكتشات بمقياس رسم 1:1 على الورق أو باستخدام مناطق محجوزة مسبقًا على اللوح لتقييد العمل.
- لا تنسَ أن توثِّق السكتشات! خذ صورًا للتقدم قبل أن تنتقل إلى شيء آخَر.
- للعمل على تصاميم مستجيبة، ارسم سكتشات لإصدارات صغيرة ومتوسطة وكبيرة لنفس الصفحة جنبًا إلى جنب.
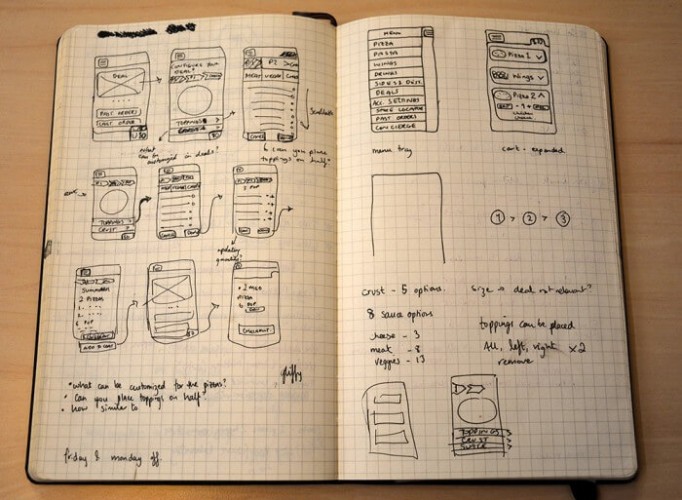
عمل تصاميم أوليّة على الورق:
تصميم أولي بسيط على الورق في بداية العمل.
يمكن للتصميم الأولي على الورق أن يتراوح مستويات مختلفة من الدقّة، من مجموعة سكتشات على أوراق منفصلة، إلى عمل تفصيليّ على الورق، إلى أُطُر مفرغة يمكن تصميمها حاسوبيًّا ثم طباعتها.
اختبار التصاميم الأولية على الورق طريقة سهلة وغير مكلفة للتحقق من الأفكار. يمكنك أن تسأل المستخدمين أن يعبروا ببساطة عن ما يرونه، أو أن يقوموا بعمل اختبار يتعلق بالوظيفة. يمكن للإنسان أن يعمل كحاسوب وأن يُبدِل الصفحات أو يخرج نوافذ منبثقة وأن يتفاعل مع المستخدم بشكل عام. هذه طريقة فعَالة للغاية، ويتفاعل معها المشاركون بجدية. تُدعى هذه الطريقة من التصاميم الأولية لـ"ساحر أوز" (بالإنجليزية: “Wizard of Oz prototyping”، كما في الرواية الأمريكيّة).
نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل:
- يُمكِن للودجات (جمع وِدجَة، بالإنجليزية widget) أن تُمثَّل بورقة أو بطاقة.
- يُفضَّل العمل على التحجيم في هذه المرحلة، وخاصة إذا كنت تنوي اختبار الواجهة باستخدام النماذج الورقية.
- أنشئ إطارات أجهزة بالورق أو الورق المقوّى لعرض الصفحات بداخلها.
- أنشئ قوائم منسدلة وعناصر تفاعلية أخرى بقصّ وطيّ قطع الورق، حيث يمكن إلصاقها باستخدام اللاصق أو تمريرها عبر فتحات في الصفحة.
- الصق شاشات النموذج الأوليّ الورقيّة بأجهزة حقيقية لأخذ فكرة عن كيفيّة استخدام الناس للجهاز في سياق الواقع، وإلى أيّ حدّ يمكنهم أن يصلوا في الشاشة عند إمساكهم للجهاز في وضعيات مختلفة.
التفاعل بلعب الأدوار
التفاعل جزء مهم من تجربة المستخدم (UX). تطوير هذه النماذج الأولية رقميًّا سيأخذ كثيرًا من الوقت ولن يكون واقعيًّا في المراحل الأولى من المشروع. من الطرق السريعة والمجدية اقتصاديًّا وممتعة لتجربة سلاسة التصميم والتفاعل معه: تمثيل الأدوار. أحد الأشخاص يمثل دور الصفحة أو التطبيق، والآخَر يلعب دور المستخدِم.
يُساعد التفكير في تجربة المستخدم كمحادثة أو تفاعل ثنائيّ الاتجاه على التأكد من أنّ التجربة تتبع تسلسلًا منطقيًّا بشريًّا. يمكن أيضًا أن تكشف التعبيرات المتخصّصة أو التي يحتمل أن تكون مُبهمَة.
نصائح للتصاميم الأولية للواجهات المستجيبة وواجهات الموبايل:
- فكّر بالرسائل أو لغة التفاعل الخاصّة بالمنصة (البيئة، نظام التشغيل، الجهاز ...) عند تصميم واجهات الموبايل.
- خذ بعين الاعتبار الاختلاف في الشكل العام بين الأحجام المختلفة للشاشات، وكيف يمكن له أن يؤثر على المسار المحادثة/التفاعل.
خلاصة
ها قد عرفت! ارسم سكتش، اختبر التصميم على الورق، وقم بتمثيل الأدوار التي تتعلق بطريقة التفاعل لتقفز إلى بداية متقدمة في إنشاء تجربة مستخدم ممتازة.
ترجمة -وبتصرف- للمقال: Early Stage UX Prototyping: Tips for Mobile and Responsive Design لصاحبه: Linn Vizard.
حقوق الصورة البارزة: Designed by Freepik.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.