سنتعلم في هذا الدرس كيفية تصميم رُقعة مُطرّزة فيها نص مُطرّز في برنامج أدوبي إليستريتور. يُعتبر هذا الدرس من دروس المستوى المتوسط في هذا البرنامج، حيث سنستخدم عدة تأثيرات وفلاتر بالإضافة إلى أننا سنتعامل بشكل رئيسي مع لوحة المظهر، اتبع التعليمات خطوة خطوة حتى تصل إلى النتيجة النهائية مع العلم أنه بإمكانك تبديل بعض ملامح التصميم مثل نوعية الخط والألوان والأحجام.
افتح ملفًا جديدًا ببرنامج الإليستريتور ثم استخدم أداة النص Type tool واكتب النص الذي تريده، أنا استخدمت عنوان (أكاديمية حسوب)، اختر نوعية الخط التي تناسبك ولكن الأهم أن يكون الخط عريضًا حتى تتمكن من إدراج خطوط التطريز بداخله، اخترتُ هنا خط Neckar العريض بحجم 125.
ألغِ ألوان التعبئة والحدود للنص ثم افتح لوحة المظهر Appearance panel فإن لم تكن ظاهرة لديك فستجدها ضمن قائمة Window.
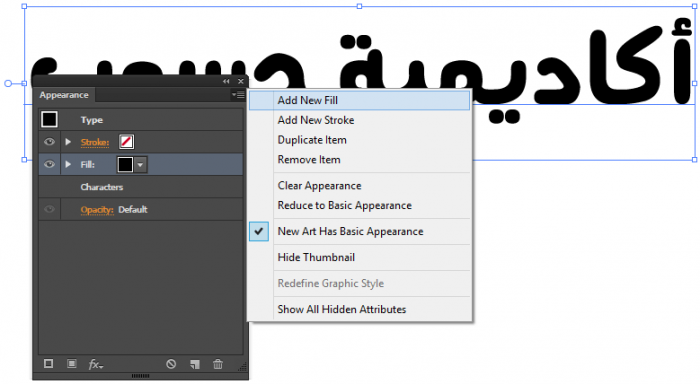
من القائمة الموجودة في أقصى الزاوية العليا اليمنى من لوحة المظهر اختر خيَار تعبئة جديدة New Fill ولا تغيّر اللون الأسود الافتراضي الذي سيظهر على النص بعد هذه الخطوة.
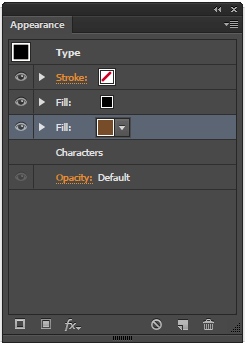
كرر العملية وأنشئ تعبئة جديدة بنفس الطريقة المُتّبعة في الخطوة السابقة ثم حدد التعبئة الجديدة وبدّل لون التعبئة من الأسود إلى اللون البني.
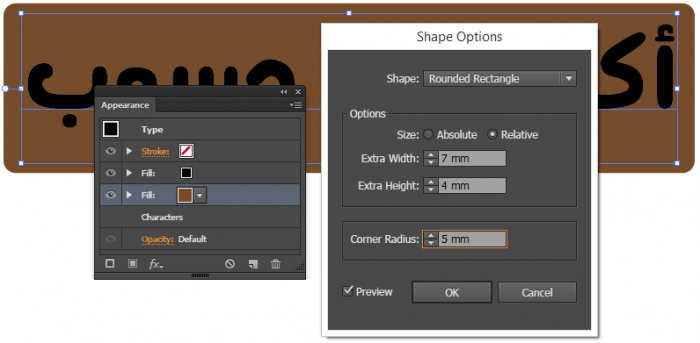
حدّد التعبئة البنية من لوحة المظهر ثم اذهب إلى القائمة:
Effect > Convert To Shape > Rounded Rectangle
حدد الخيَار Relative واضبط العرض عند 7mm والارتفاع عند 4mm ونصف قطر الزاوية عند 5mm ثم انقر OK. هذه العملية ستُنشئ البنية الأساسية للرُقعة لذلك احرص أن يكون هناك مساحة كافية لوضع خيوط التطريز.
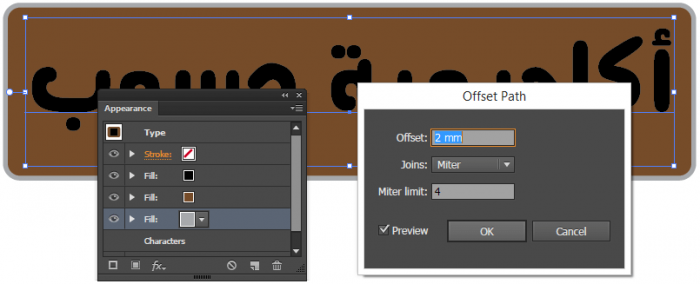
مع بقاء التعبئة البنية محددة في لوحة المظهر اضغط على زر المضاعفة Duplicate الموجود أسفل لوحة المظهر. حدد التعبئة الجديدة في الأسفل وبدّل لون التعبئة إلى اللون الرمادي. تأكّد من تحديد الطبقة الرمادية ثم اذهب إلى القائمة:
Effect > Path > Offset
اضبط قيمة Offset عند 2mm.
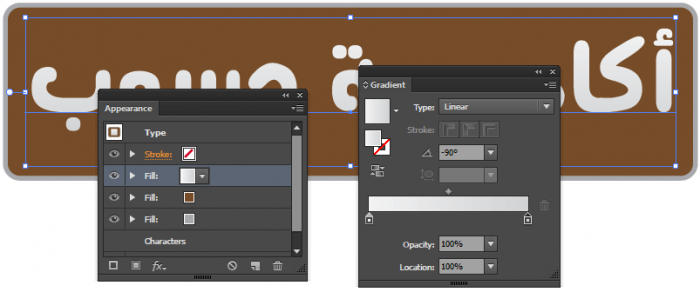
البُنية الأساسية والشكل العام للرقعة أصبح جاهزًا وسنعمل الآن على التفاصيل التي تتعلق بخيوط التطريز، التدرجات اللونية والظلال. اذهب إلى لوحة المظهر وحدّد التعبئة السوداء الأولى ثم لوّنها بتدرج لوني من الرمادي الفاتح إلى الأبيض باستخدام لوحة التدرجات Gradient panel ومن ذات اللوحة ضع زاوية التدرج -90 درجة.
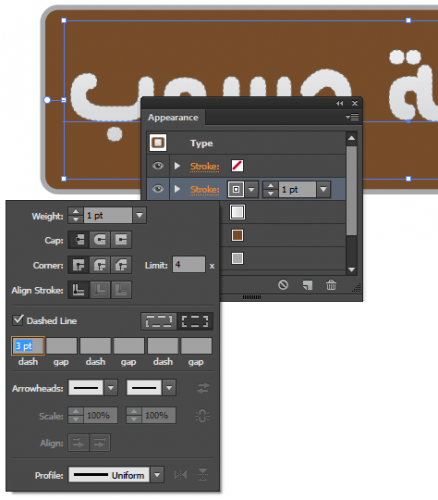
من القائمة المنبثقة من لوحة المظهر اختر حدود جديدة New Stroke. بدّل اللون إلى الرمادي واضبط حجم الحدود عند 1mm وفعّل Dashed Line ثم ضع قيمة أول Dash عند 3pt.
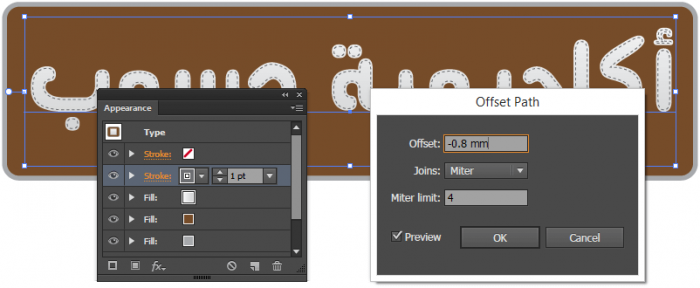
اذهب إلى القائمة:
Effect > Path > Offset
ثم اضبط قيمة Offset عند -0.8mm ثم انقر OK.
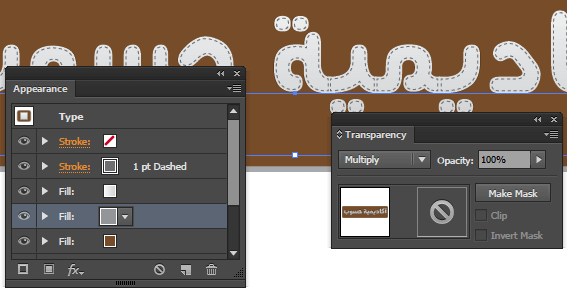
حدّد التعبئة الأولى ذات الألوان الباهتة في لوحة المظهر وضاعفها ثم حدد التعبئة الجديدة ولوّنها بلون واحد رمادي فاتح ثم اذهب إلى لوحة الشفافية Transparency panel وبدّل خصائص المزج لهذه التعبئة إلى Multiply.
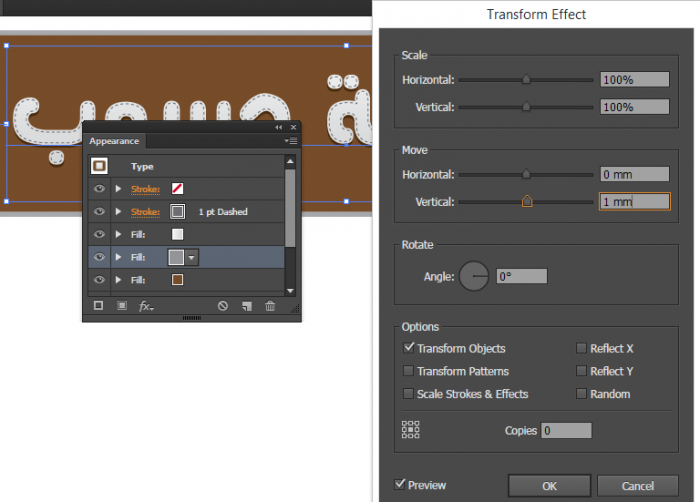
اذهب إلى القائمة:
Effect > Distort & Transform > Transform
واضبط قيمة التحريك العمودي Vertical Move عند 1mm.
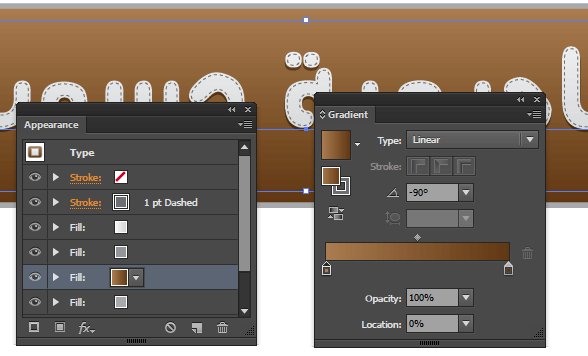
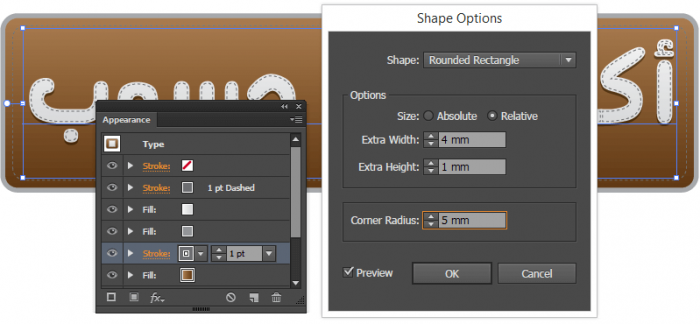
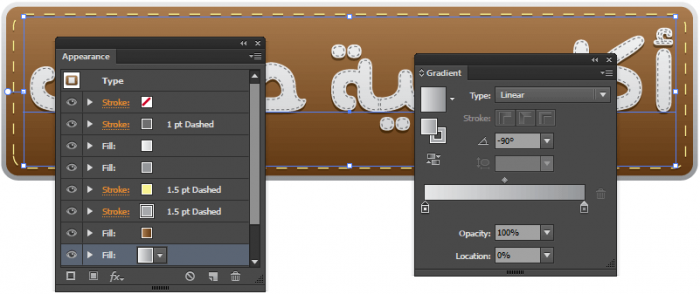
حدّد التعبئة البنّية من لوحة المظهر واستبدل اللون البنّي بتدرج لوني من البنّي إلى البنّي الفاتح مع جعل الزاوية -90 درجة.
من لوحة المظهر أضف حدودًا جديدة New Stroke ثم اذهب إلى القائمة:
Effect > Convert to Shape > Rounded Rectangle
اضبط العرض الإضافي عند 4mm والارتفاع الإضافي 1mm ونصف قطر الزاوية 5mm.
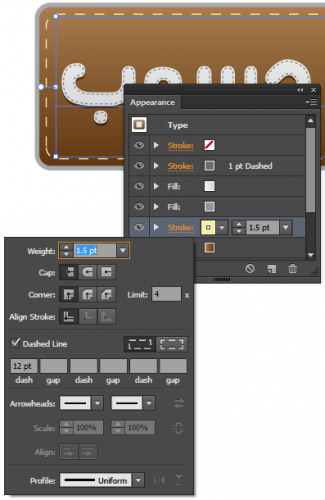
استبدل لون هذه الحدود باللون الأصفر الفاتح ثم اضبط حجم الحدود عند 1.5pt واضبط الخط المُتقطّع عند 12pt.
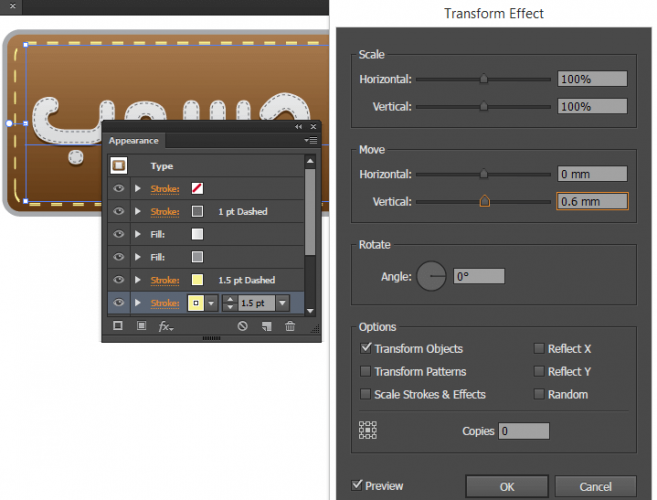
حدّد الحدود الصفراء ثم ضاعفها. والآن حدّد الحدود الجديدة واذهب إلى القائمة:
Effect > Distort & Transform > Transform
اضبط قيمة التحريك العمودي عند 0.6mm .
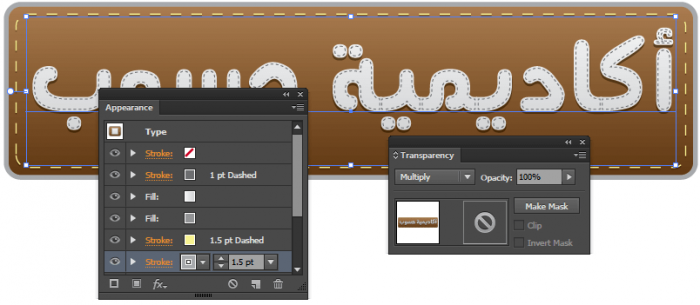
استبدل اللون الأصفر باللون الرمادي الفاتح ثم غيّر خصائص المزج إلى Multiply.
حدّد آخر تعبئة من الأسفل في لوحة المظهر ولوّنها بتدرج لوني من الرمادي إلى الرمادي الفاتح مع زاوية -90 درجة في لوحة التدرجات.
تأكّد من أنك لا تزال تُحدّد ذات التعبئة ثم اذهب إلى القائمة:
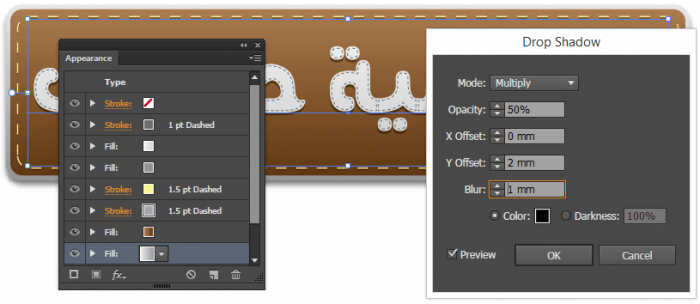
Effect > Stylize > Drop Shadow.
وفي نافذة الظلال التي ستظهر اضبط Opacity عند 50% وX Offset عند 0 وY Offset عند 2mm وBlur عند 1mm .
وبهذا ننتهي من تصميم رقعة بتأثير نصّي مُطرّز باستخدام التأثيرات والفلاتر ببرنامج الإليستريتور. إن إضافة التدرجات اللونية للرقعة بشكل عام وكذلك الظلال للرقعة والخيوط منح التصميم لمسة واقعية وجمالية خاصة.
والآن يمكنكم استخدام هذا التصميم بعد تصديره بصيغة PNG في أي صورة لأي نوع من الألبسة والقبّعات باستخدام برنامج فوتوشوب، أو يمكن استخدامه في مواقع الإنترنت كنوع من الشعار أو الإعلان.
أرجوا أن تكونوا قد استفدتم من الدرس وأن تكون قد وصلتكم المعلومة المفيدة وأن تجربوا تنفيذ مثل هذا التصميم وتشاركونا نتائج أعمالكم.

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.