zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
لا أعتقد أنه توجد 8بت أو 16 بت لألوان CMYK لأن صيغة الألوان هذه خاصة بألوان حبر الطباعة وليس ألوان الشاشة ففي ألوان الشاشة قد نجد بعض الاختلاف فيما بين 16 مليون لون الخاص بـ 8بت وتريليونات الألوان الخاصة بـ 16بت لكن لاتستطيع أية طابعة تأمين ملايين وتريليونات الطبقات اللونية للطباعة فإذاً 8بت و 16بت وحتى 32بت موجودة لألوان RGB وليس CMYK
-
بالنسبة للأبعاد فمعظم المجلات عادة ما تكون بأبعاد 8.5″ × 11" ولكن من الممكن أن تعتمدي مقاسات خاصة بك تزيد أو تنقص بحسب التصميم العام للمجلة. الأهم دقة التصميم والتي يجب أن تكون 300 DPI حتى تكون الطباعة بدقة ممتازة بدون شوائب أو تشوهات. من الأفضل استخدام الأدلة Guides لتحديد مواضع القص التي ستحدث على أطراف التصميم في المطبعة بحيث يكون 6.3 مم من اليمين واليسار و3.17 مم من الأعلى والأسفل مع الأخذ بالاعتبار الهوامش الخارجية المختلفة ما بين الصفحة اليمنى والصفحة اليسرى. قومي بتصميم كل صفحة على حدى ثم اجمعي الصفحات بواسطة أي برنامج من برامج تحرير ملفات PDF لتحصلي على مجلة جاهزة للطباعة وللنشر الإلكتروني بذات الوقت. ملاحظة: تستطيع المطبعة استلام المجلة منك كملفات صور مصممة بالفوتوشوب منفصلة وغير مجمعة في ملف واحد ويجب تصميم المجلة بألوان CMYK المعتمدة من قبل المطابع حتى لا يختلف مظهر التصميم على حاسوبك عن درجة الألوان المطبوعة.
-
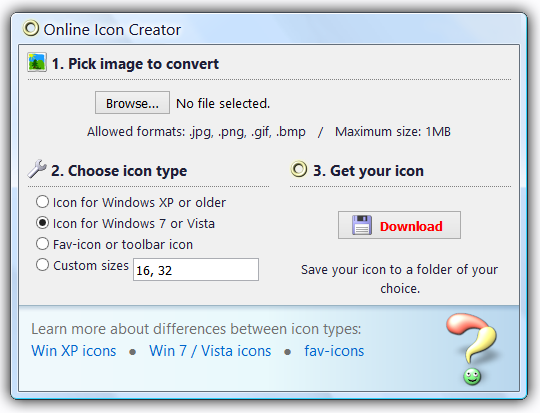
هناك طرق عديدة للقيام بذلك حيث يمكن استخدام برامج خاصة بتحرير الأيقونات أو برامج معقدة كالفوتوشوب مثلًا ولكنني سأدلك على طريق أسهل وأبسط وأسرع. جهزي الصورة التي تريدين أن تجعلي منها أيقونة، المهم هو ألا يزيد حجمها عن 1 ميجا وأن تكون بأحد أنواع الملفات التالية : .jpg, .png, .gif, .bmp يفضل ألا يكون قياسات الصورة كبيرة للغاية لأن التفاصيل لن تظهر بعد تحويلها لأيقونة بسبب صِغر عرض الأيقونة عادة على الحواسيب. أخيرًا اذهبي إلى هذا الرابط انقري على زر Browse واختاري الصورة من جهاز الكمبيوتر حددي نوعية الأيقونة التي ترغبين بها ( أنا أنصحك بحسب ما ذكرت في سؤالك باختيار Icon for Windows 7 or Vista). طبعًا هناك أنواع أخرى قد ترغبين في استخدامها لأغراض أخرى وأخيرًا Download
-
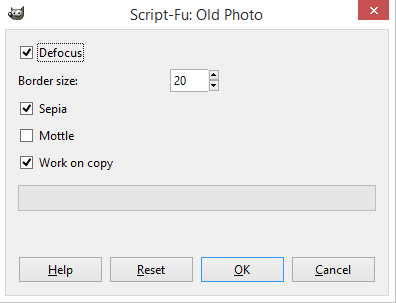
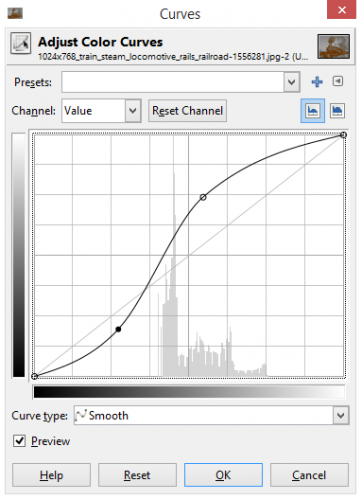
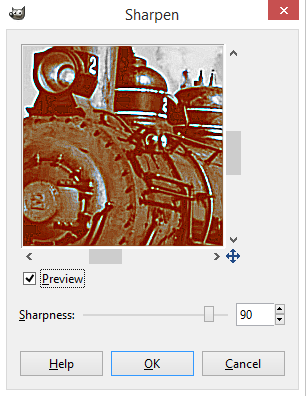
افتح برنامج GIMP افتح الصورة بداخله (هذه الصورة مثال): هناك طريقتان سهلة وآلية وطريقة صعبة ويدوية. السهلة هي بعد فتح الصورة اذهب للقائمة: Filters > Decor > Old Photo فتكون النتيجة ثم نطبق عليها بعض تعديلات curves فتكون النتيجة وأخيرًا نطبق الفلتر Sharpen عليها فتكون النتيجة النهائية بالتوفيق
-
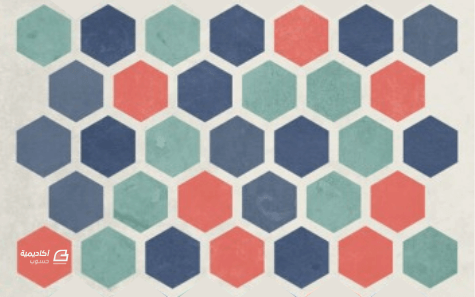
يمكن باستخدام أبسط الأدوات إنشاء أروع التصاميم. في هذا الدرس سنتعلم كيفية تصميم ملصق فني هندسي تجريدي باستخدام المُسدس (شكل سُداسي الأضلاع) فقط لا غير. بمكونات دقيقة وألوان جذابة خامات مميزة يمكن أن ننتج ملصقّا أو حتى عملًا فنيًّا لكتاب ما أو غلافًا لألبوم ما. سنصمم هذا الملصق بسلسلة متكررة من المُسدسات. والتوزيع العشوائي للألوان سيمنح هذا التصميم الحيوية ويبث فيه الحياة بالإضافة إلى أن الخامات المضافة على التصميم تساعد على منحه مظهرًا قديمًا كلوحة هندسية شائعة في سبعينيات القرن الماضي. سنستخدم برنامجي Illustrator و Photoshop لإنشاء هذا التصميم. وبرنامج Illustrator عادةً هو الأفضل في التعامل مع الأشكال لذا سنبدأ برسم شكل سُداسِي الأضلاع على لوح الرسم. دوّر الشكل بزاوية 90 درجة ثم اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 3mm. حدد الإضافة الجديدة للشكل وامسح التعبئة والحدود. انقر على التعبئة ثم على أيقونة المربّع الصغير ذو الخط الأحمر القُطري وكرر العملية للحدود أيضًا. اضغط CMD+Y لتُفعّل نمط الحدود الخارجيّة Outline، ثم اضغط CMD+U لتُفعّل الأدلّة الذّكية Smart Guides. استمر بالضغط على ALT وانقر واسحب نسخةً من الشكل السُداسي أفقيًّا حتى يتوازى مع النسخة الأصلية. اضغط CMD+D مرّاتٍ كثيرةٍ لتكرر عملية النسخ الأخيرة حتى يصبح لديك خطٌّ طويلٌ من أشكال المُسدسات. قد بتحديد خطوط الأشكال وصَغِّر حجمها لتكون داخل لوح الرسم. لا تنس أن تستمر بالضغط على Shift للمحافظة على الخصائص. قرِّب المشهد قليلًا وانقر واسحب الخط كاملًا عموديًّا مع ضغط ALT باستمرار لتصنع نسخة جديدة. هذه المرة قم بمحاذاة الخطوط الخارجية بين الحواف السفلية للشكل الأصلي. انقر واسحب نسخةً جديدةً عن الصف الأول، هذه المرة حرّكها قليلًا للأسفل لتضيف صفًّا جديدّا للتصميم. كرر الضغط على CMD+D لتكرر العملية الأخيرة. لا تقلق بشأن الفجوات في التصميم. حدّد الصف الثاني من الأشكال واسحب نسخة منها إلى مكان الفجوة التالية. كرر العملية بالضغط على CMD+D عدة مرّات حتى يمتلئ التصميم بالكامل. لنجعل التصميم متناظرًا، حدّد واحذف كل المسدسات الإضافية البارزة من جهة اليمين. قم بتحديد جميع الأشكال واضغط CMD+G لتجمعها في مجموعة جديدة. قم بمحاذاة التصميم كاملًا إلى مركز لوحة الرسم مستخدمًا لوحة المحاذاة Align. بالزر الأيمن ألغِ المجموعة الأخيرة Ungroup. اضغط CMD+Y لتُلغي تفعيل نمط الخطوط الخارجية Outline. الأشكال الإضافية لا تزالُ موجودة ولكنها لا تظهر لأنها بدون تعبئة وبدون حدود. سنقوم بتلوين هذه الأشكال بألوانٍ مميزة، وجدتُ الصورة الجميلة التالية من موقع Designspiration حيث أخذتُ ألوان تصميمي من ألوانها. استخدم أحد الألوان لرسم الخلفية الكبيرة المستطيلة على لوح الرسم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى أسفل التصميم. حدّد عشوائيًّا مع الضغط على Shift سلسلة من المُسدسات في التصميم. استخدم ماصَّة الألوان على اللون الأول لاستخدامه. كرّر العملية ولكن هذه المرّة مع اللون الثاني. إذا شعرت بأنك لوّنت أشكالًا خاطئة فقم باستبدال الألوان بين هنا وهناك. كرّر العملية مجددًا مع جميع الألوان حتى تصبح اللوحة ملوّنة بالكامل. لقد أصبح التصميم جميلًا ورائعًا ولكنَّ إضافة بعض الخامات الفوقية سيبث الحياة فيه لذلك سننتقل للعمل عليه في برنامج Photoshop. بإمكاننا أن نُلصِقَ التصميم بكامله داخل الفوتوشوب ونُطبّق عليه خامةً واحدةً كبيرةً ولكن باستطاعتك صنع تأثيرات أكثر روعةً عبر تطبيق خامات مختلفة على مختلف عناصر التصميم. ابدأ بلصق شكل الخلفية لتملأ خلفية الفوتوشوب بنفس اللون. أزِل لون التعبئة من شكل الخلفية ثم اختر اللون الأول في لوحة الألوان الذي اخترناه واذهب للقائمة: Select > Same > Fill Color استمر بالضغط على Shift وأنقِص النموذج من التحديد ثم أضف مخطط مستطيل كبير إلى التحديد. انسخ وألصق هذا التحديد في الفوتوشوب وبذلك تُنشِئ طبقة جديدة للأشكال الخضراء وحدها. كرّر العملية لباقي العناصر الملوّنة. إنَّ نسخ المستطيل الفارغ يحافظ على التحديد بنفس الحجم لذلك ستتطابق العناصر فوق بعضها بشكل مثالي في ملف الفوتوشوب. تَصَفَّح موقع LostandTaken.com لتجد بعض الخامات الرائعة وألصقها فوق طبقة الخلفية. قم بإشباع الخامة Desaturate ثم بدّل خصائص المزج إلى Multiply مع جعل قيمة opacity على 30%. ألصق خامة أخرى فوق طبقة الأشكال الخضراء ثم أشبعها أيضًا. انقر مع الضغط على Ctrl أو CMD على مُصَغَّر الطبقة في لوحة الطبقات لتحدد الأشكال الخضراء ثم طبّق هذه الطبقة كقناع Mask لطبقة الخامة. غيّر خصائص المزج لطبقة الخامة إلى Soft Light مع قيمة 70% لإنشاء سلسلة من العلامات العشوائية المهترئة. إن تطبيق خامة واحدة لكل التصميم سيعطي نتيجة علامة واحدة مستمرة. قد تكون هذه التفاصيل المضافة غير مُلاحَظَة ولكنها تضيف الكثير للتصميم. كرّر العملية مع خامات أخرى لبقية الأشكال. حدّد الأشكال وطبقّها كطبقة قناع. الخامة الفوقيّة المضافة تزيل الشعور النظيف والمظهر المُسطّح للتصميم الرقمي وتمنح العمل الفني واقعية أكثر ومظهرًا ملموسًا. هذه الألوان الجامدة وخامات الاهتراء تساعد على منح التصميم شعورًا بالزمن المار على اللوحة الهندسية التجريدية القديمة. ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Poster Design لصاحبه Chris Spooner.
-
هو برنامج للرسم والتلوين أنتج من قبل شركة SYSTEMAX يعمل على أنظمة الويندوز برنامج بسيط وفعّال بذات الوقت، حجمه صغير أقل من 5 ميجا، يُستخدم بشكل رئيسي لرسم شخصيات الأنيمي والمانغا متوفر باللغات الانجليزية والروسية واليابانية فقط غير مجاني ويمكن تحميل نسخة تجريبية لمدة 31 يومًا فقط ، سعره 45 دولار تقريبًا لا يزال في إصداراته الأولى ومتطلباته للعمل بسيطة جدًا حيث يعمل على جميع أجهزة الحواسيب تقريبًا حتى القديمة والبطيئة بما فيها ذات المعالجات بسرعة 450 ميجا فقط يُفضل استخدامه مع أجهزة تابلت خاصة بأقلام للرسم بدقة متناهية عبره وإنتاج رسومات عالية الجودة بأعلى المستويات ولكن هذا لا يعني أنه لا يمكن الرسم عليه بواسطة الماوس إلا أن ذلك سيكون أصعب والنتيجة ستكون بمستوى أقل لا يختلف بطريقة عمله كثيرًا عن البرامج المشابهة كالفوتوشوب ففيه طبقات وفرش وخامات و.... الخ ويمكن أن يُضاف إليه إضافات كما في الفوتوشوب للقيام بتأثيرات احترافية رائعة وإليك بعض من التصاميم المنتجة بواسطة هذا البرنامج
-
تقنية CAT هي إضافة plugin ضخمة وهائلة لبرنامج 3D MAX تتلخص بتقنيات تحريك الشخصيات في البرنامج بأفضل وأروع طريقة عبر مجموعة من العظام القابلة للتعديل ومبرمجة للحركة بشكل متوافق ما يمنح الشخصية حركة واقعية وهي توفر العديد من خيارات الهياكل العظمية منها للبشر ومنها للحيوانات والحشرات كالعناكب مثلاً وحتى للطيور وحيوانات أسطورية أو منقرضة أو مخلوقات فضائية أو أسطورية وتسهل عملية تحريك هذه الشخصيات بشكل كبير. طبعًا يمكن للمصمم أن يصمم عظاماً بنفسه ويربطها مع بعضها لكن هذه التقنية تختصر الكثير من الوقت فكل ما على المصمم القيام به هو تعديل أشكال جزئيات الهيكل ليتناسب مع التصميم الذي قام به وبعد ذلك ستكون عملية تحريك هذه الشخصية سهلة وبسيطة كما أنه تتوفر العديد من الحركات المبرمجة الجاهزة فيكفي على المصمم أن يختار أحدها ويستطيع التعديل على الحركة ليحصل على النتيجة المطلوبة بأفضل طريقة ممكنة. وهذا فيديو يشرح عمليه تحريك هذه التقنية ببساطة
-
إن Vray هو إضافة plugin للتصيير (الرندر) لبرنامج 3D MAX وهو متوفر أيضًا لبرامج تصميم ثلاثية أبعاد أخرى مثل Maya و Rhinoceros 3D و Sketchup و Softimage و Blender كما أنه متوفر بإصدار منفصل عن البرامج ليعمل وحده وهو من إنتاج الشركة البلغارية Chaosgroup وهذه صورة عامة لأدوات هذه الإضافة هو الأشهر من نوعه والأكثر استخداماً لما يؤمنه من واقعية مذهلة في النتائج بالإضافة إلى احتوائه على العديد من المزايا التي أضافت العديد من تأثيرات المواد والخامات وحتى النمذجة للبرنامج ولكي يبدو كلامي مفهومًا أكثر سأقوم بوضع صور لتصميم سمكتين متقابلتين مع تغيير استخدام مزايا Vray في كل مرة: هذه صورة توضح الفرق بين الرندر العادي ورندرVray صورة الأسماك هنا تبرز مواد البلاستيك والمعدن التي تبدو رائعة باستخدام Vray وهنا مادة الزجاج الملون والبلاستيك الشفاف كما أن لـ Vray نظام إضاءة خاص به وهنا تأثير الخرائط البارزة ذات النتوءات bump وأحد أبرز مميزات هذه التقنية هي تقنيات الفراء والشعر المذهلة وهي الأفضل عالمياً كما يمكن تطبيق خامات HDRI عليها كما تتضمن نظام إضاءة السماء والشمس ولها كاميراتها الخاصة التي تتمتع بمميزات فريدة من نوعها والكثير الكثير من المميزات الرائعة لهذه الإضافة يصعب حصرها هنا الصور التوضيحية لهذه التقنية من موقع http://www.aversis.be
- 1 جواب
-
- 1
-

-
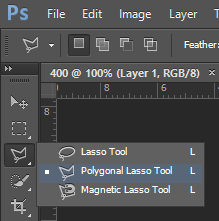
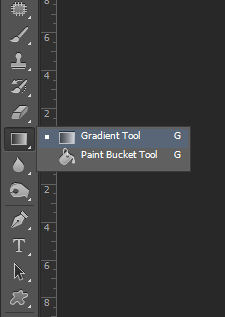
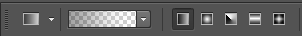
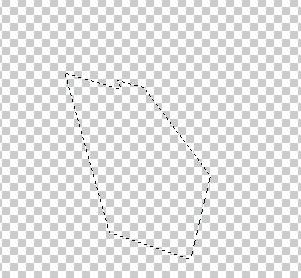
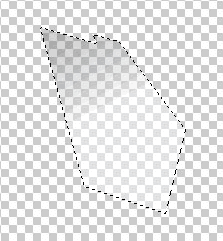
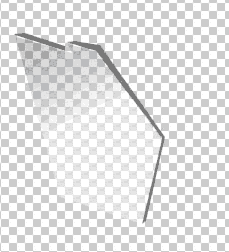
بدايةً استخدم أداة التحديد المضلع ارسم بواسطتها شكل الزجاج المكسور اختر أداة التدرج اللوني ضع تدرج لوني بين الرمادي الداكن والأبيض واجعل لها شفافية كبيرة طبّق التدرج على شكل الزجاج مجددًا استخدم اداة التحديد المضلع لرسم حواف للزجاج وتلوينها بالرمادي بالتوفيق
- 1 جواب
-
- 1
-

-
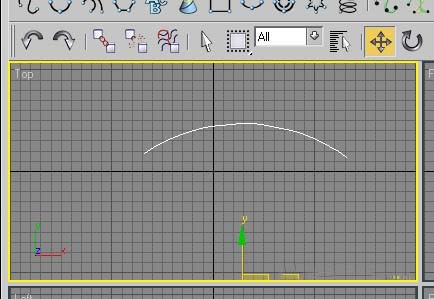
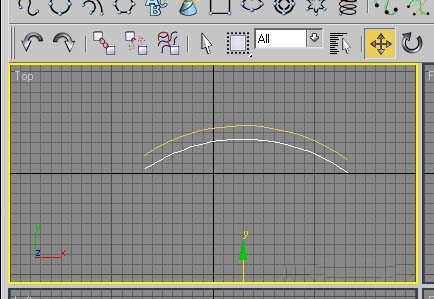
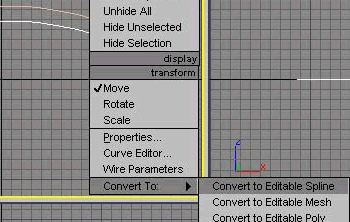
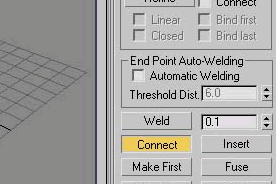
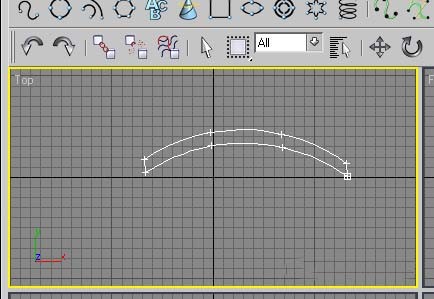
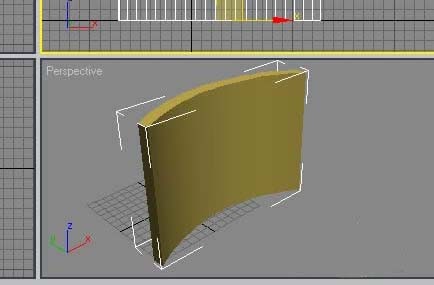
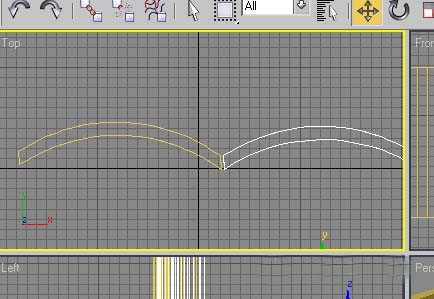
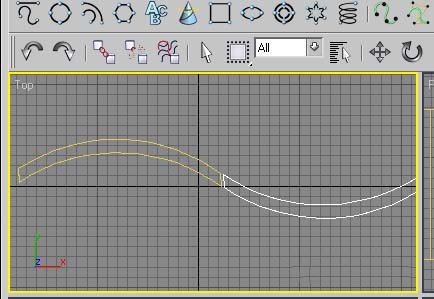
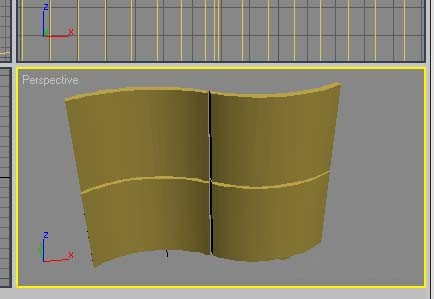
ارسم قوس من القائمة Create > Shapes > Arc ادرج الشكل ثم اسحبه بالفأرة لتحصل على شكل مشابه للصورة ضاعف القوس وذلك بتحديده ثم الضغط على shift واسحبه للأسفل قليلًا اضغط على القوس بالزر الأيمن واختر convert it to an editable spline ثم اذهب إلى لوحة Modify ثم اختر Vertex ثم اضغط على زر attach ثم حدد القوس الآخر واضغط connect حدد نهاية القوس واسحبها للنهاية المعاكسة ثم نفّذ الأمر مع النهاية الأخرى وبذلك يصبح لدينا شكل واحد متصل ألغِ تفعيل vertex ثم حدد الشكل الجديد ومن قائمة Modify ابحث عن Extrude ثم ارفع قيمة amount حتى يصير طول الشكل مماثل لعرضه ضاعف الشكل بنفس الطريقة التي اتبعناها مع القوس سابقًا دوّر النسخة 180 درجة بواسطة أداة الدوران الموجودة في شريط الأدوات العلوي وأخيرًا ضاعف الشكلين بنفس الأسلوب لنحصل على أربعة اشكال كهذه الآن أنت سألت كيف نرسم أما عن الخامات والمواد وعملية التصيير (الرندر) فهذه عملية يطول شرحها
- 1 جواب
-
- 2
-

-
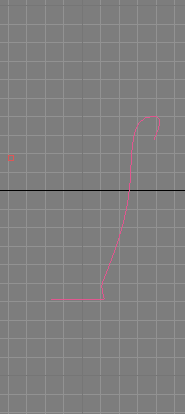
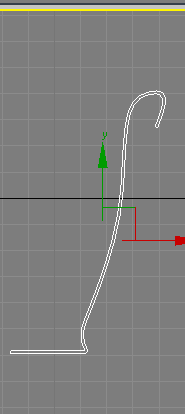
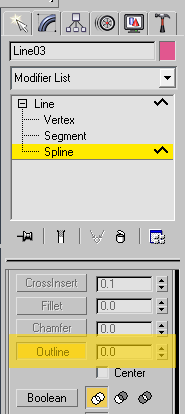
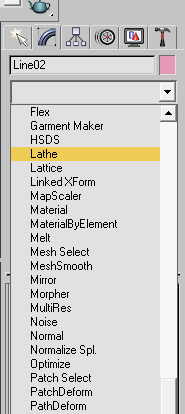
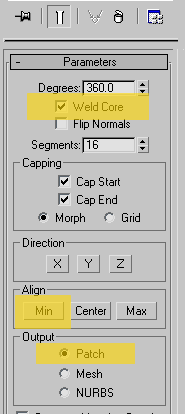
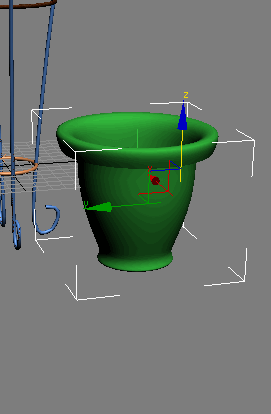
أسهل طريقة هي برسم خط بشكل مقطع نصف المستوعب ثم تطبيق تأثيرات عليه ليصبح مستوعب فلذلك نبدأ برسم الخط من القائمة Create>Shape>Line ارسم بواسطة الخطوط مقطع عمودي لنصف المستوعب كما في الشكل. حدد هذا الشكل واذهب إلى لوحة Modify ثم فعّل الخيَار Spline واسحب المزلاج للأسفل حتى نصل إلى Outline ونضغط عليها لتفعيلها ثم حدد شكل المستوعب واسحبه قليلًا للأسفل وبذلك نضيف سماكة لهذا الشكل. تابع الصور لمعرفة كيفية سير العمل. ابحث عن التأثير Lathe من قائمة Modify ثم فعّل Weld Core وحدد المحاذاة Align على المستوى الأدنى Min وحدد Output على Patch . تابع الصور التالية لرؤية العملية والنتائج.
- 1 جواب
-
- 1
-

-
درس اليوم مثالي للمبتدئين في برنامج الإليستريتور. ليس من الضروري أن تكون محترفًا لتصمم عملًا فنيًّا رائعًّا، وباستخدام الأشكال الأساسية ومجموعة محدودة من الألوان يمكن أن تنتج تصاميم وأعمال فنيّة مذهلة. في هذا الدرس سنتعلّم استخدام أشكال الإليستريتور الأساسية وأدواته لتصميم منظر طبيعي رائع ومن ثم ننهي التصميم ببعض الإضافات ببرنامج الفوتوشوب. سيكون العمل الفني (المنظر الطبيعي) بسيطًا مصممًا باستخدام الأشكال الأساسية وألوان محدودة باللونين الأخضر والأصفر. عمل الفكتور هذا يميل ليبدو كرسم مسطّح جامد لا حياة فيه لذلك فإن الخطوة الأخيرة ستكون بنقل هذا التصميم إلى الفوتوشوب لحل تلك المشكلة وإضفاء الحيوية على التصميم. افتح ملفًا جديدًا في برنامج Adobe Illustrator. أبعاد الملف غير مهمة فقط اذهب للقائمة التالية لإخفاء حدود لوح الرسم: View > Hide Artboards سنحتاج إلى مخطط ألوان رائع لرسمنا، أنا اخترت سلسلة الألوان التالية. ألصق لقطة من سلسلة الألوان هذه على لوح الرسم ثم أنشئ سلسلة مربعات صغيرة وقم بتعبئة كلٍّ منها بأحد الألوان من السلسلة باستخدام أداة القطّارة Eyedropper. استخدم اللون الأفتح لرسم مستطيل كبير سيكون خلفية الرسم. اختر أحد الألوان الخضراء المتوسطة وارسم بها مستطيلًا وشكلًا بيضويًّا لتشكيل الأرضية والتلّة. بما الشكلين بنفس اللون فسيبدو وكأنهما مندمجان معًا ولكنها منفصلان ويمكن تحريكهما فرديًّا. اختر أقتم لون أخضر وارسم شكلًا بيضويًّا آخر ليكون تلّةً أخرى. حدّد الأشكال البيضوية وأرسلها خلف شكل الأرضية بالزر الأيمن ثم اختر Arrange > Send Backward ولكن أبقها فوق شكل الخلفية ذو اللون الأفتح. استمر بالضغط على Shift أثناء الرسم بأداة Ellipse لتثبيت الأبعاد ورسم دائرة مثالية. وفي مكان آخر على لوح الرسم استخدم أداة القلم Pen لرسم مثلث بأربع نقرات بسيطة. لضبط الشكل استخدم أداة التحديد المباشر Direct Selection لتحديد وتحريك أي من التقاط الثلاث. استخدم أداة القطّارة Eyedropper لإعطاء هذا الشكل اللون الأخضر القاتم من مربعات الألوان المعدّة مسبقًا. حرّك شكل المثلث إلى فوق الدائرة ليكون جذع الشجرة ثم انسخه وألصق النسخة بعد تصغير حجمه وتدويره لتشكيل غصن الشجرة. قم بمداخلة الشكلين حتى يبدو أنهما مندمجان بسلاسة. حدّد كل شكل من الأشكال التي تكوّن الشجرة مع الاستمرار بالضغط على Shift وبعد ذلك اضغط على Alt أثناء سحبها إلى إحدى الجهات لصنع نسخة عنها. عد للخلف واضبط اتجاهات الأغصان لإعطاء كل شجرة شكلًا فريدًا. حدّد الخلفية الصفراء المستطيلة ثم انسخ CMD+C وألصق في المقدمة CMD+F. امسح لون التعبئة في شريط الأدوات toolbar. حدد الأرضية الخضراء المستطيلة مع التلال بالضغط على Shift باستمرار لتحديدها جميعًا. انقر على زر القص Crop من لوحة Pathfinder لقص هذه الأشكال بحسب حجمها. عملية القص الأخيرة سوف تعبث بطبقات العناصر. استخدم اختصار ]+CMD لإرسال العناصر للخلف حتى تظهر عناصر الأرضية مجددًا. مرحلة الرسم الأساسية في درسنا قد انتهت. استخدمنا الأدوات الأساسية لتصميم فكتور منظر طبيعي صغير بسيط ولكننا سنضفي بعض الحياة على هذا المنظر الطبيعي بنسخ كامل التصميم ولصقه داخل برنامج الفوتوشوب Photoshop. افتح صورة Subtle Grunge Texture من موقع LostAndTaken وألصقها فوق العمل الفني في الفوتوشوب. استخدم الاختصار CMD+Shift+U لإشباع الصورة بشكل سريع ثم غيّر خصائص المزج لهذه الطبقة إلى Soft Light. هذا سيجعل الصورة تتفاعل مع ألوان التصميم الذي رسمناه. اذهب إلى القائمة: Filter > Sharpen > Sharpen هذا سيظهر ملامح الصورة الفوقية أكثر. اضغط CMD+F مرة أو مرتين لتكرار التأثير الأخير وإظهار علامات الاهتراء لتتطابق مع شدة الحدة sharp المطبّقة على التصميم. إن كان تأثير الصورة الفوقية يبدو قاسيًا، خفف من opacity لتلك الطبقة لتخفيف التأثير قليلًا. هذا ينهي تصميمنا بشكل كامل. إن استخدام الأشكال الأساسية يمكن أن ينتج بعض الأعمال الفنية المذهلة وبإضافة بعض التأثيرات في الفوتوشوب سيرفع من مستوى التصميم فعليًّا ويمنحه تأثير مرور الزمن عليه خصوصًا أننا استخدمنا سلسلة ألوان محدودة. ترجمة -وبتصرّف- للمقال: How To Create a Simple Landscape Scene in Illustrator لصاحبه Chris Spooner.
-
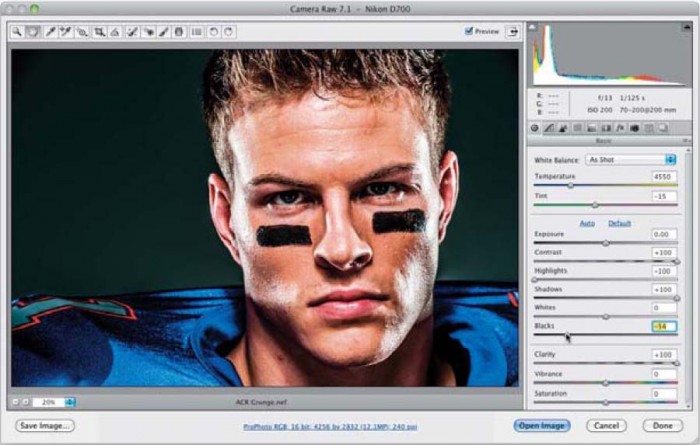
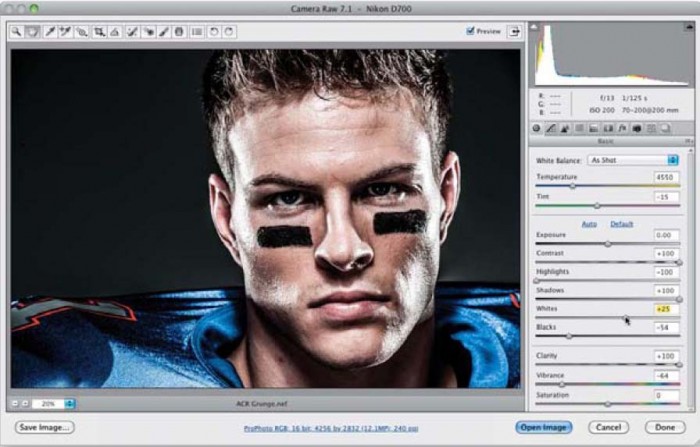
Camera Raw يمكن فتحها بواسطة Adobe Bridge أو بواسطة Mini Bridge من داخل برنامج Photoshop
-
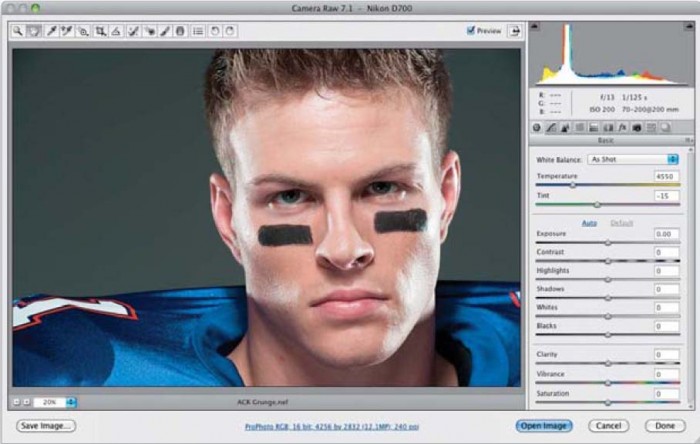
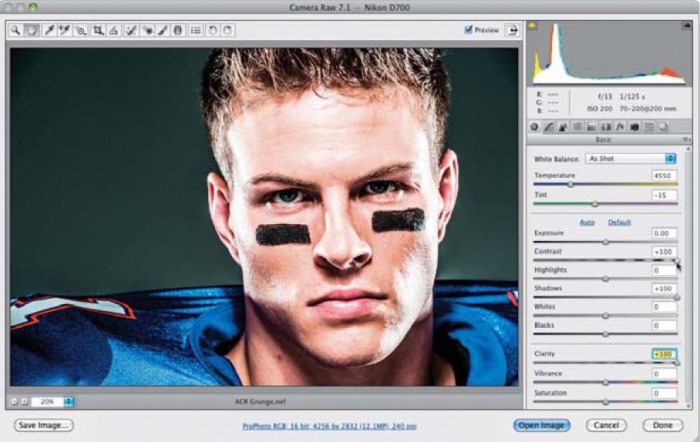
أولًا افتح صورة أي شخصية ولتكن هذه الشخصية مثلًا بواسطة Camera Raw عدّل الألوان كما الشكل ثم اجعل كل من Contrast و Shadows, و Clarity عند القيمة 100 خفف Blacks إلى -54 و خفف Highlights إلى -100 زِد قيمة Whites إلى +25 وها هي النتيجة قبل وبعد بالتوفيق
- 3 اجابة
-
- 1
-

-
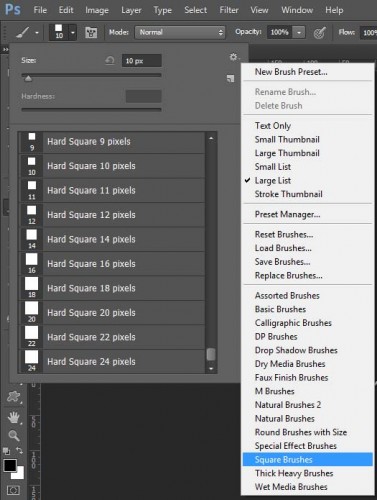
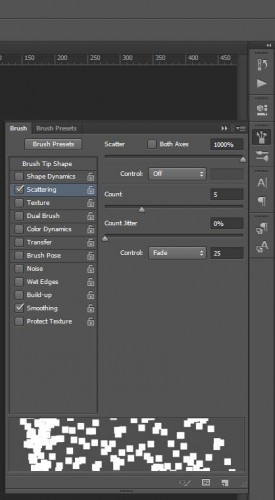
هناك عدة طرق للقيام بذلك إليك واحدة منها افتح الصورة وانسخ الصورة بالكامل كطبقة جديدة ثم اجعل طبقة الخلقية أو الأرضية بلون أبيض كامل ولتكن هذه الصورة مثلًا اذهب إلى أداة الفرشاة فإذا لم يكن لديك فرش مربعات جاهزة استخرجها عبر الضغط على زر القائمة أعلى لوحة الفرش ثم اختيار المربعات ثم اذهب إلى قائمة الفرش وخصائصها وضع كل البيانات كما في الصورة تمامًا والآن أضف طبقة قناع MASK إلى طبقة الصورة ثم حدد القناع ثم اختر اللون الأسود وابدأ بتلوين طرف الصورة بالفرشاة التي أعددناها للتو أضفت هنا تأثير الظل لإضافة بعض الواقعية للصورة بالتوفيق
-
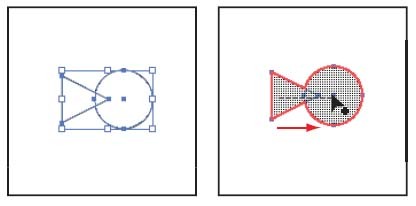
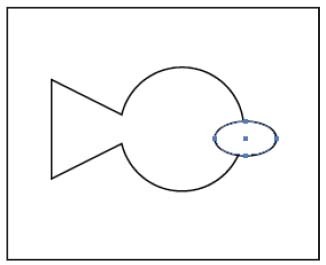
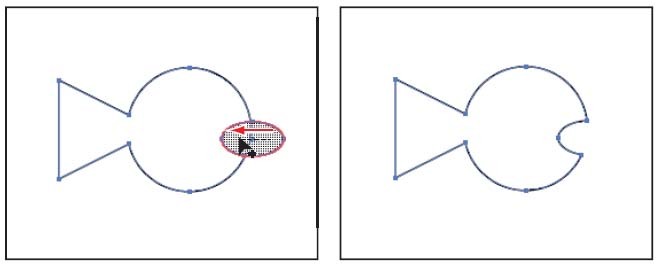
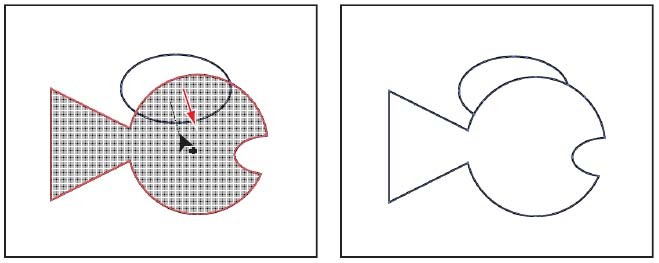
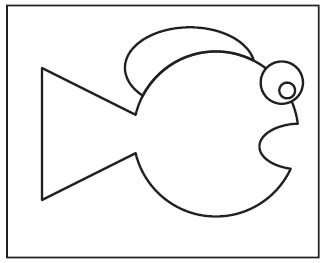
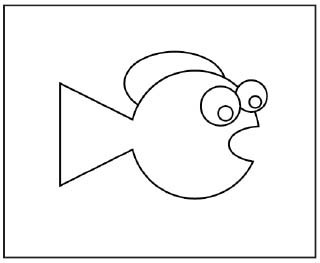
أسهل طريقة للرسم هي باستخدام الأشكال الأساسية مثال إذا أردت رسم سمكة بسيطة قم برسم دائرة أولًا ثم ارسم مثلثًا وداخل بينهما كما في الشكل ثم اختر أداة Shape Builder tool وانقر واسحب من المثلث باتجاه الدائرة ليتم دمج الشكلين معًا والآن ارسم شكل بيضوي وضعه مكان الفم من جسم السمكة ثم اختر مجددًا أداة Shape Builder tool وبالاستمرار بالضغط على ALT و اسحب بالماوس من اليمين إلى اليسار ليتم طرح العنصر من جسم السمكة ويتشكل الفم. الآن ارسم شكل بيضوي مكان الزعنفة العلوية و بنفس الطريقة السابقة اطرح جسمًا من الآخر ارسم دائرتين تمثلان العين وبؤبؤ العين وضعهما في موضعهما الآن انسخ العين كاملة وألصقها ثم حركها بجوار القديمة وبهذا أصبح لدينا سمكة بطريقة سهلة وبسيطة
-
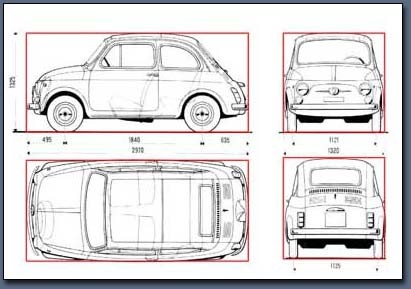
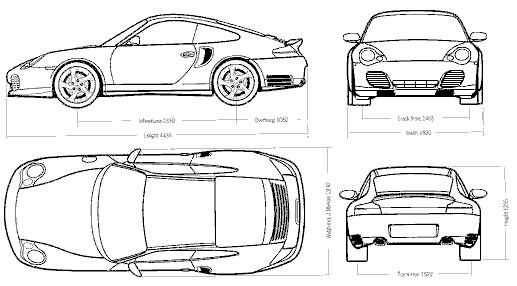
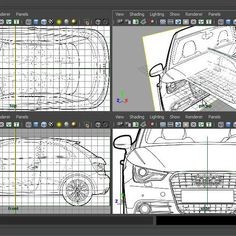
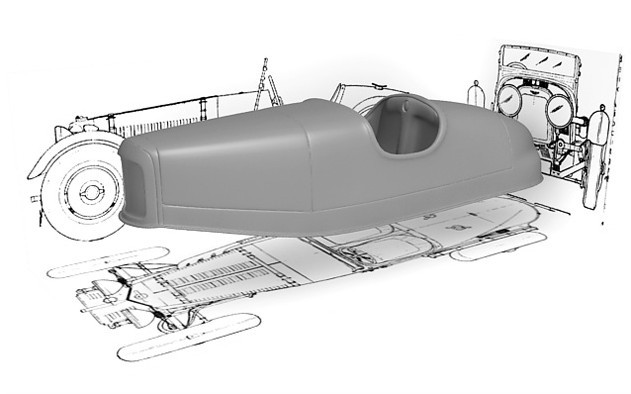
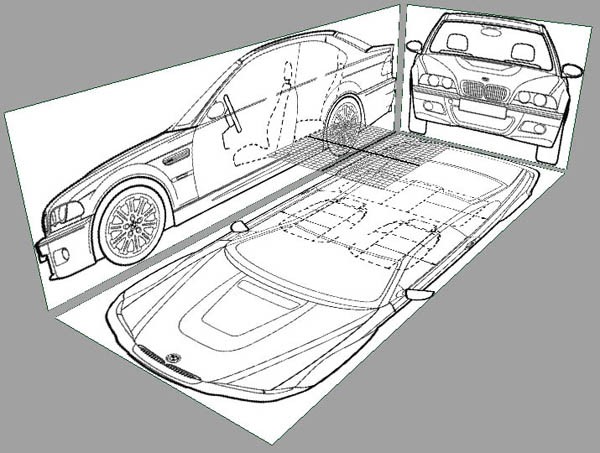
أجل، هذا ممكن و هذه هي الطريقة الأكثر استخدامًا لنمذجة نماذج السيارات والمركبات المختلفة بشكل خاص في برامج الرسم ثلاثية الأبعاد سواء كانت 3D Studoa MAX أو غيرها. يمكن نمذجة طائرات وقطارات وحتى دبابات بهذه الطريقة ، فقط صمم نصف سيارة و ثم كرر النموذج كما هو موضح أدناه. ويمكنك البحث عن العديد من المخططات الجاهزة كهذه المخططات عبر بحث جوجل وتحديدًا بحث الصور :
-
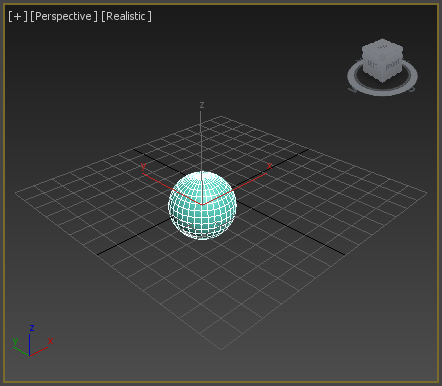
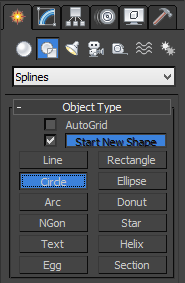
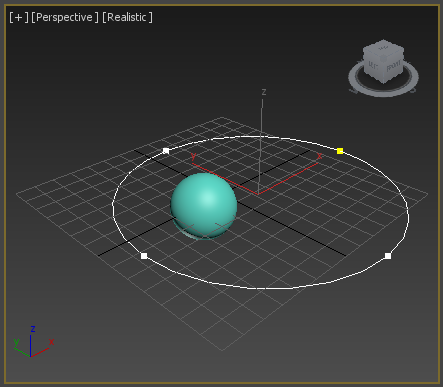
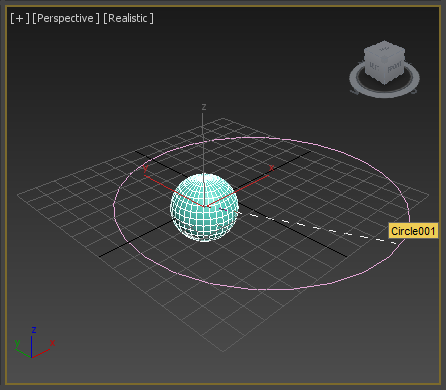
سنرسم كرة لتكون الكوكب الذي سنحركه من خلال لوحة العناصر المجسمة: والآن سنرسم دائرة ثنائية الأبعاد ستكون المسار الذي ستسير عليه الكرة (الكوكب): ولنرسم الشكل الدائري من Shapes من ضمن قائمة Splines ثم سنرسمها كما في الشكل: والآن حدد الكرة ( الكوكب) واذهب للقائمة: Animation > Constraints > Path Constraint ثم حدّد الدائرة الكبيرة التي رسمتها للتو: وبذلك ستدور الدائرة على المسار المحدّد: بالتوفيق.
- 1 جواب
-
- 2
-

-
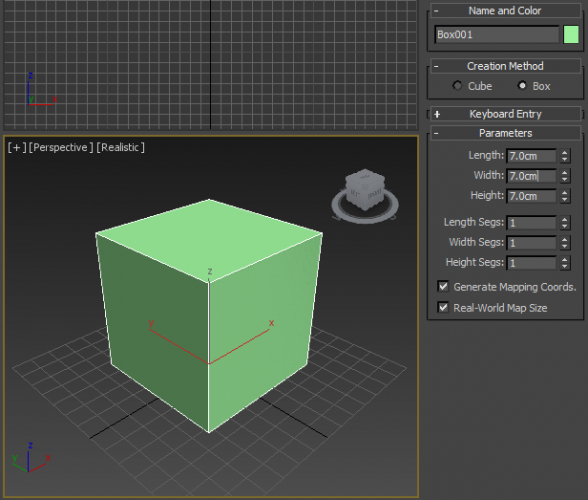
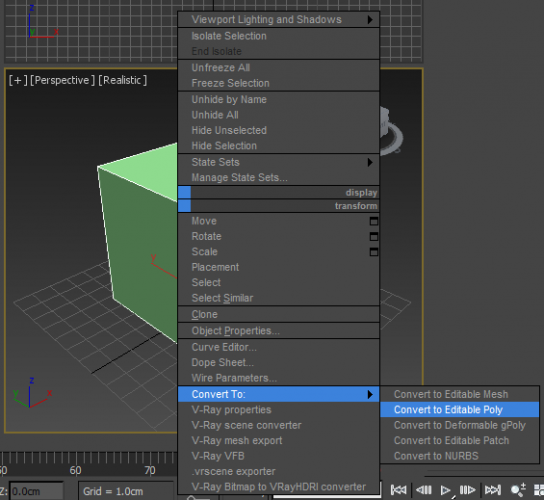
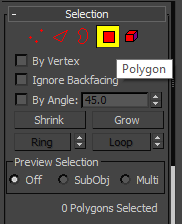
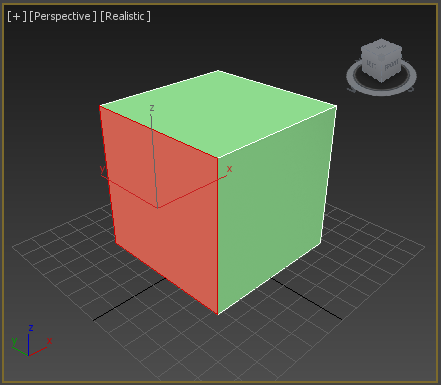
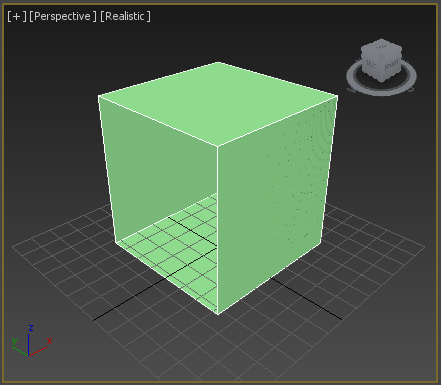
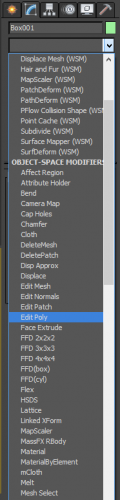
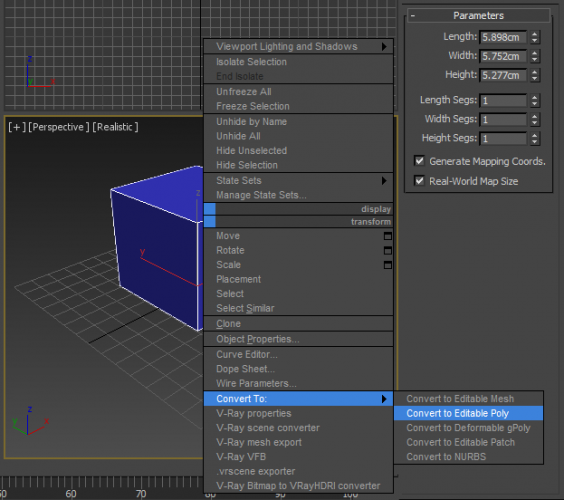
هناك عدة طرق سنتحدث عن بعضها: ارسم مكعب على سبيل المثال بمقاسات 70×70×70. اضغط بالزر الأيمن ثم اختر من القائمة: Convert to > Editable Poly اذهب إلى قائمة Modify على الجهة اليمنى وانقر على Polygon: ثم حدد الجهة التي تريد حذفها: ثم اضغط Delete من لوحة المفاتيح لحذفها: وهناك طريقة أخرى إذا أردت المحافظة على خواص المكعب للعمل عليه لاحقًا. بعد رسم المكعب اذهب إلى قائمة Modify على يمين الشاشة واختر من القائمة المنسدلة Edit Poly: ثم نفذ ذات الطريقة لحذف أحد جوانبه. بالتوفيق.
-
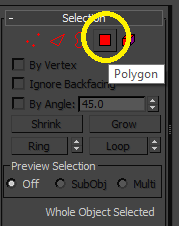
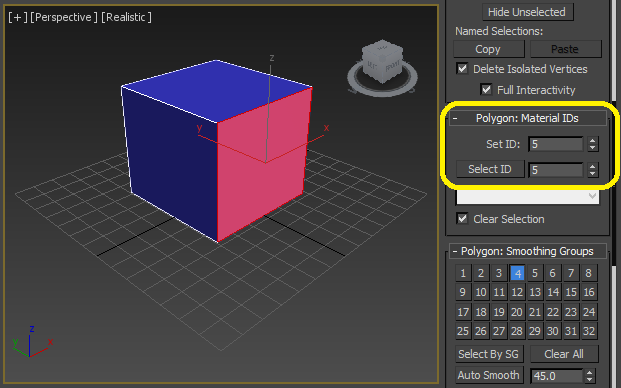
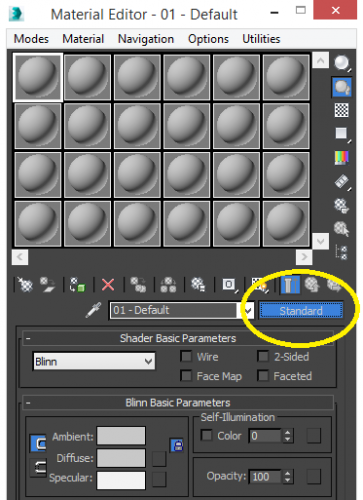
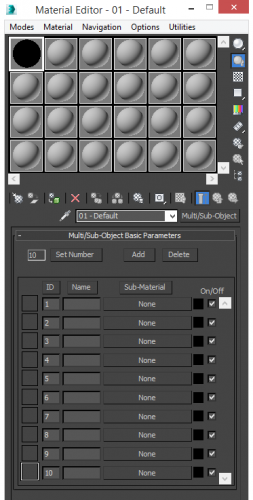
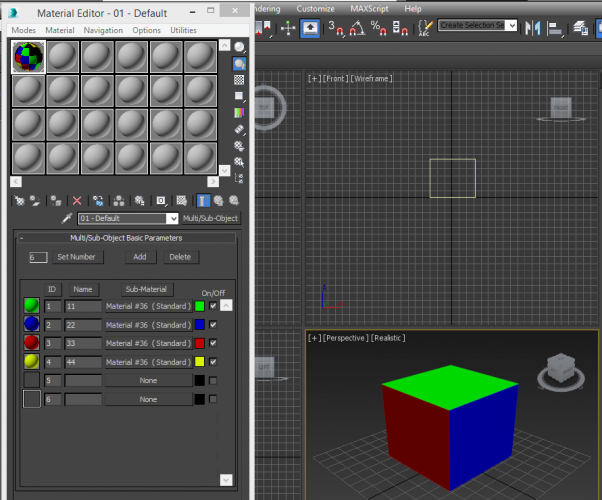
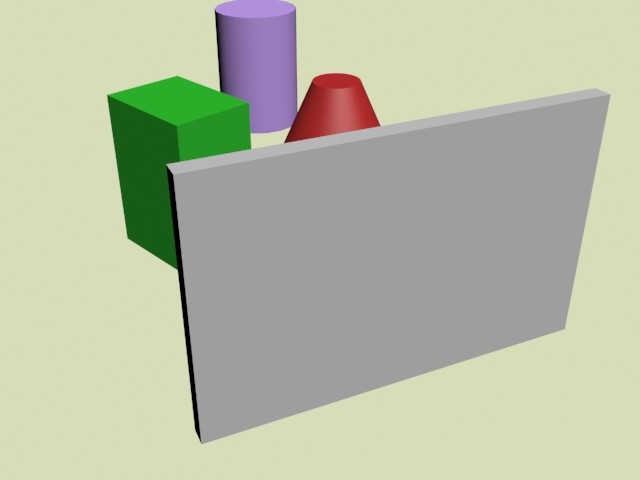
الأمر معقّد بعض الشيء لذا سأحاول تبسيطه قدر الإمكان: أولًا يجب أن يكون الجسم الذي تريد تطبيق مجموعة المواد عليه قد تم تحويله إلى Editable Poly أو Mesh وكمثال لدينا مكعب ولتحويله نضغط بالزر الأيمن عليه ثم Convert to ثم Editable Poly: وبعدها نحدّد الخيار Polygon للتعامل معه من قائمة Modify على اليمين من الشاشة: نحرّك المزلاج للأسفل حتى نصل إلى الجزء المُعَنوَن Polygon:Material IDs ثم نحدّد كل وجه ونعطيه رقمًا مميزًا على حدة حيث سيكون هو رقم المادة والخامة التي ستطبق عليه. بعدها نفتح قائمة المواد بالضغط على M من لوحة المفاتيح ونضغط على الزر Standard ونختار من القائمة التي ستظهر بعدها الخيار Multi/Sub Object. فتظهر لنا إعدادات هذه الخامة والمتمثلة في إمكانية وضع مجموعة من المواد . لاحظ كيف أنه بجانب كل مادة رقمID وهذا ما يجب أن ننتبه له عند تطبيق الخامة على العنصر فيجب أن ندقّق في تطابق ID الخامة مع ID السطح Polygon حتى تحصل الأسطح أو الأوجه المحددة على الخامة والمادة الصحيحة. بعد تطبيق المواد المتعددة وهنا تحديدًا جربنا أن نغيّر فقط في ألوان Diffuse color لتجربة هذا الأمر ليس إلا ولكن يمكن وضع مواد كاملة مختلفة داخل هذه الخامة كالزجاج الشفاف أو المرآة العاكسة أو الجدران المنقوشة ذات البروز أو أي شيء. قم بتجريب الأمر بهذه البساطة ليتوضّح مبدأ عملها. بالتوفيق.
- 1 جواب
-
- 2
-

-
تحالف IGN هو شبكة IGN على YouTube للألعاب واللاعبين (IGN هو من أشهر المواقع التي تعنى بالألعاب). سنصمم هذا الشعار الخاص بأسلوب عسكري يمكن استخدامه لألعاب إطلاق النار والحروب مثل لعبة Call of Duty و Battlefield. وسيكون هذا الشعار هو شارة رقيب محاطة بإكليل غار مع لافتتين كبيرتين في الأعلى والأسفل وسنقوم بتصميم كل ذلك من الصفر بواسطة أدوات الفكتور في الإليستريتور. سنبدأ مع شارة الرقيب، ارسم مربعًا أسود على لوح الرسم ثم استمر بالضغط على shift ودوّره بزاوية 45 درجة. استمر بالضغط على Alt و Shift أثناء النقر وسحب المربع لتُشَكّل نسخة عنه. ضعه بشكل يصبح فيه أول شكل من أشكال الرتبة ثم قم بمقاطعة الشكلين بواسطة Intersect من لوحة Pathfinder. من القائمة: Object > Envelope Distort > Make with Warp ضع الخَيَار Arc في Style وعموديًا بقيمة -20% في Bend لتحقيق انحناءة بسيطة في الشكل. استخدم مستطيلًا مؤقتًّا مع أداة Subtract من لوحة Pathfinder لقطع أطراف شكل الرتبة والحصول على حواف مستقيمة. اصنع نسختين عن الشكل بسحبه مع الضغط على Alt و Shift وستلاحظ أن الانحناء ليس مثاليًا من حيث المحاذاة لذلك قم بتعديل الانحناء حتى تصبح المسافات بين الأشكال متساوية. ارسم دائرة وحدّد 3 نقاط من أصل الأربعة باستخدام أداة التحديد المباشر Direct Selection واحذفها لتبقى ربع دائرة. دوّر ربع الدائرة بزاوية 45 درجة ثم زِد سماكة حدودها حتى تتطابق مع سماكة أشكال رتبة الرقيب. حدد ربع الدائرة مع أحد أشرطة الرتبة ثم انقر نقرة إضافية على شريط الرتبة ليصبح هو العنصر المفتاح ثم قم بمحاذاة العناصر عموديًا. إن جعل شريط الرتبة العنصر المفتاح سيمنعه من الحركة من مكانه. حدد ربع الدائرة وعدّل حجمها لتصبح بعرض شرائط الرتبة ثم اذهب للقائمة: Object > Transform > Reset Bounding Box استخدم المقبض السفلي للمربع المحيط بربع الدائرة لتمدد الشكل وتصنع انحناءة أكبر. كبّر وعدّل بالأحجام حتى تتطابق الحدود تمامًا ثم ارسم مستطيلات صغيرة لملء الفجوات. اذهب إلى القائمة: Object > Expand واختر Stroke لتحول المسار إلى شكل جامد. ارسم تحديدًا حول العناصر واختر Merge من لوحة Pathfinder لمزج جميع الأشكال الفردية معًا. اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة 8mm. انقر بالزر الأيمن ثم اختر Ungroup وبذلك أصبحت عناصر رتبة الرقيب منفصلة يمكن تحديدها أو حتى جمعها مجددًا. أدمج كل الأشكال المجزأة من المسارات الإضافية معًا ثم أرسل الخطوط الخارجية للخلف (زر أيمن ثم Arrange > Send to Back) واحذف أو عدّل النقاط التي تصنع مناطق غير مرغوبة. في مكان آخر على لوح الرسم ارسم شكلًا بيضويًا بأداة ellipse. استخدم أداة Convert Anchor Point من لوح أدوات القلم Pen لإنشاء نقطة في الأعلى. أعطِ هذا الشكل حدودًا سوداء بقيمة 2 pt. دوّر الشكل قليلًا ثم انسخ CMD+C وألصق في المقدمة CMD+F لتصنع نسخة عنه. Object > Transform > Reflect لتعكس اتجاه رسم الشكل الثاني. اجمع الشكلين Group ثم اسحب نسخة منها مع الضغط على ALT و Shift بشكل متباعد باتجاه الأعلى على لوح الرسم. حدّد الشكلين ثم من القائمة: Object > Blend > Make ثم: Object > Blend > Blend Options لضبط العدد تحت خطوات محددة حتى تبدأ الأوراق بالتداخل. اذهب إلى القائمة: Object > Envelope Distort > Make With Warp وحدد الخيار Arc عموديًا بقيمة -100% لتحقق انحناءة للأوراق حتى تشكّل نصف دائرة. اذهب إلى: Object > Expand وحدد الخيار Object ثم استخدم أداة التحديد المباشر لتحديد واحذف زوجين من الأوراق في قمة الشكل وبذلك لن تتشكل دائرة كاملة متصلة فيما بعد. أنسخ وألصق وأقلب اتجاه النسخة لتصبح بنمط دائري. اجمع Group هذه العناصر معًا. عدّل حجم وموضع أوراق الغار فوق رتبة الرقيب. اجعل بعض الأوراق تتداخل مع أطراف الرتبة. أضف مسار تعويض Offset Path بقيمة 3mm لعناصر الأوراق. ألغِ تجمّع الأشكال Ungroup لتحديد عناصر مسار التعويض Offset Path كل على حدة من الأوراق الأساسية. أدمج (Merge) مسارات التعويض offset path معًا من لوحة Pathfinder لإعطاء شكل تعبئة سوداء كاملة. اضغط CMD+[ لتغيير ترتيب العناصر وإرسال مسار تعويض تحت الإكليل والشعار. استخدم أداة ellipse لرسم دائرة تشمل الفجوات في منتصف التصميم ثم اضغط ]+CMD+Shift لإرسالها إلى أسفل العناصر جميعها. حدد شكل الخلفية الأسود من شعار الرقيب ثم اذهب إلى: Object > Path > Offset Path ضع القيمة 3mm في الخيارات. أعطِ شكل مسار التعويض تعبئة بلون أبيض لتمييزها عن الخلفيات السوداء. في مكان آخر قم برسم مستطيلات لتشكيل لافتة بسيطة. أعطِ هذه الأشكال تعبئة بيضاء بحدود سوداء. استخدم أداة القلم Pen لملء الفجوات بأشكال سوداء لإعطاء انطباع عن حواف مثنية. قم بتقريب المشهد واستخدم الأدوات الذكية Smart Guides بالضغط على CMD+U للمطابقة على النقاط الموجودة. أعطِ هذا الشكل انحناءً طفيفًا باستخدام أداة Envelope Distort. ضع هذا الشكل أعلى تصميم الشعار وقم بمحاذاتها وسطيًا مع العناصر الموجودة. زيّن اللافتة ببعض النصوص أو بشعار مع بعض النجوم لتملأ المساحات الفارغة من اللافتة. اجلب أشكال رتبة الرقيب للمقدمة بالضغط على [+CMD+Shift ثم أضف حدودًا سوداء بقيمة 5pt . التداخل المناسب سيساعد على إنشاء تأثير ترتيب وتراص مثير للاهتمام وتثبّتُ الأشكال معًا. ارسم لافتة أخرى وإنما هذه المرّة اجعلها أطول ومنحنية بالاتجاه المعاكس وقم بمحاذاتها مع أسفل الشعار مستخدمًا لوح المحاذاة Align palette. اضبط ترتيب العناصر لتتداخل اللافتة مع عناصر الشعار. في مكان على لوح الرسم اكتب كلمة Alliance بخط من اختيارك استخدمت خط Franchise ولكن لتتناسب مع الموضوع العسكري أضفت خطوطًا محددة لخلق تأثير stencil (الرسم باللوح المثقوب وهو معتمد لدى معظم الجهات العسكرية). استخدم خط stencil الأصلي لإظهار الفواصل بين الحروف بشكل واضح لذا كن حذرًا عند محاذاة خطوط الحدود لتتدفق بسلاسة عبر كل حرف. حدد كل المسارات ثم اذهب إلى: Object > Expand لتحويلها إلى أشكال جامدة. حوّل النص إلى شكل خطوط بالضغط على CMD+Shift+O ثم ألغِ تجمع الأحرف ungroup ثم ألغِ تجمع الخطوط. أنشء مسارين متراكبين منفصلين للحروف والخطوط باستخدام الاختصار CMD+8. حدد كلاهما ثم اخرج الخطوط من النص باستخدام لوح Pathfinder وتحديدًا أداة Subtract من ذاك اللوح. ضع النص فوق اللافتة السفلية وأضف انحناء عبر أداة Envelope Distort ليتناسب انحناؤها مع شكل اللافتة. أنهِ التصميم بوضع سلسلة من الأيقونات في المساحة الفارغة المتبقية من شعار الرقيب. استخدمت أشكال جاهزة قمت بتحميلها من الإنترنت وبهذا ينتهي تصميم هذا الشعار. شارة الرقيب الكبيرة والنصوص المميزة بأسلوب الكتابة العسكرية عبر اللافتات وأوراق الغار، كل هذا ساعد على تشكيل شعار أنيق دائري مميز. ترجمة -وبتصرّف- للمقال: How To Create a Military Style Emblem Logo Design لصاحبه Chris Spooner.
-
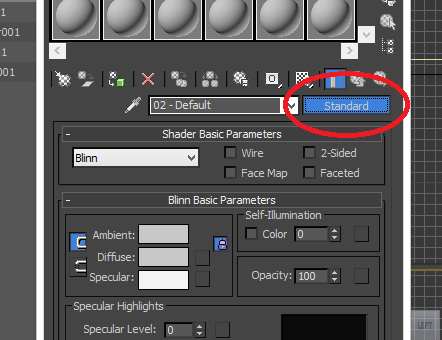
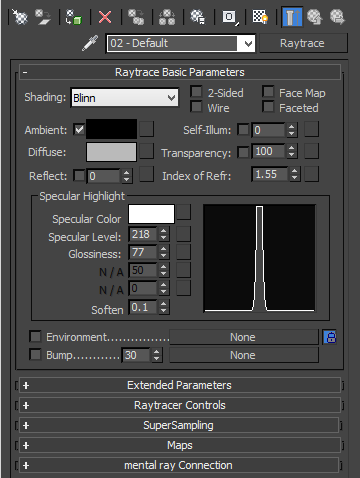
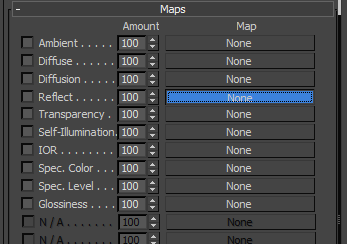
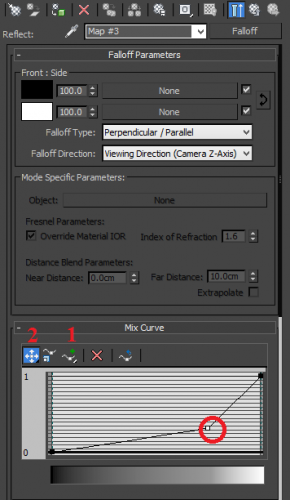
افتح قائمة المواد بالضغط على M من لوحة المفاتيح ثم اضغط على Normal كما في الصورة واختر من القائمة التي ستظهر Raytrace لتصبح المادة بخيارات وإعدادات جديدة قم بوضع ذات الإعدادات كما في الصورة ثم اذهب بالمزلاج للأسفل إلى الخرائط Maps وانقر بجانب Reflect ثم اختر Fall Off من القائمة التي ستظهر و من إعداداتها انقر على الزر 1 كما في الصورة وأنشئ نقطة مفتاحية في ذات الموضع كما في الصورة ثم حركها بعد الضغط على الزر 2 إلى المكان المطلوب طبّق هذه المادة على العنصر المطلوب والنتيجة قبل التطبيق وبعد التطبيق وفي الواقع طرق القيام بهذا الأمر كثيرة ولكي تشاهد أهم هذه الطرق فقد وجدت هذا الفيديو التوضيحي لعدة طرق حيث أنه للوصول إلى الاحترافية في صنع مادة بهذه الجودة ستحتاج للعمل في المواد والتصيير (الرندر) وأحيانًا الإضافات
- 1 جواب
-
- 1
-

-
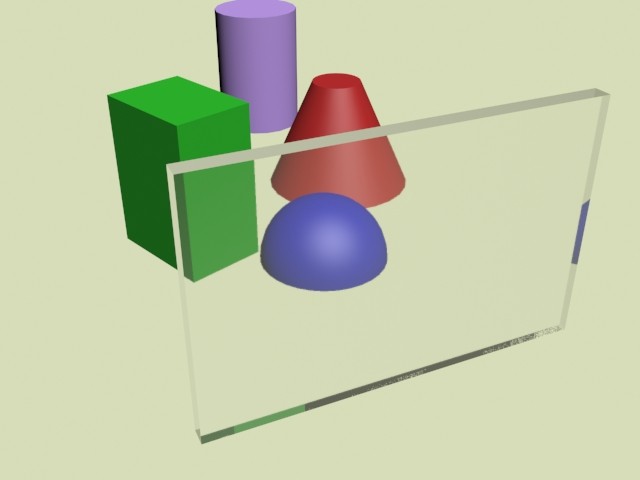
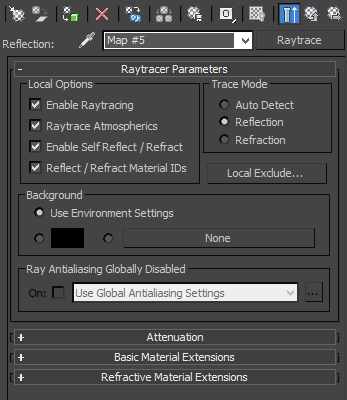
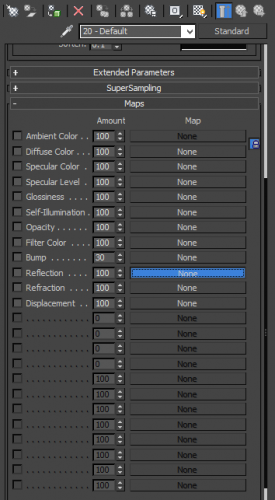
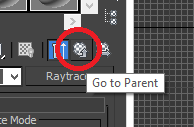
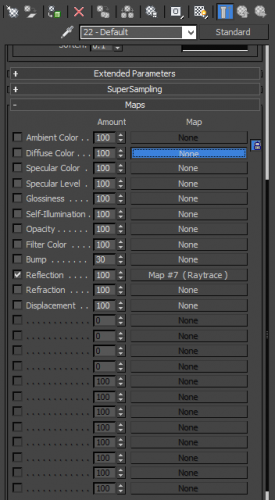
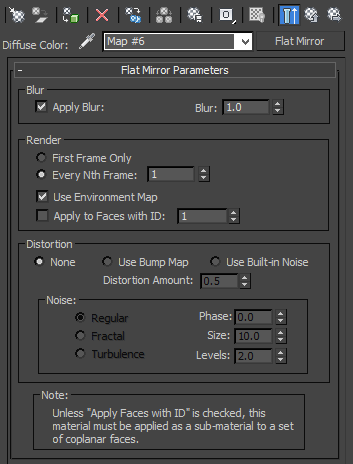
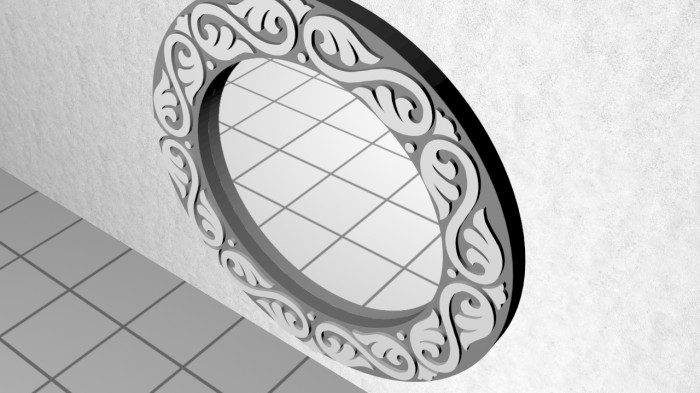
هناك عدة طرق لصنع مادة المرآة من لوحة المواد في البرنامج وهذه واحدة منها: بعد أن تكون قد صممت المرآة بحد ذاتها حدد عنصر المرآة ثم اضغط M من لوحة المفاتيح لتفتح لوحة المواد ثم حرّك المزلاج للأسفل لتصل إلى قائمة الخرائط Maps ثم اضغط على الزر بجانب Reflection سوف تفتح قائمة جديدة اختر منها Raytrace وتأكد من وضع خيار Trace Mode على Reflection وبقية الإعدادات كما في الصورة: اضغط على زر Go to Parent للعودة للقائمة السابقة وللحصول على انعكاس أفضل نقاوة قم بالضغط على الزر بجانب Diffuse Color من قائمة Maps فتظهر قائمة جديدة اختر منها Flat Mirror ثم طبّق الإعدادات كما في الصورة والنتيجة بعد الرندر Render هي: ملاحظة: أنا لم أستخدم أية إضافات هنا إنما فقط أساسيات البرنامج فالأمور ستختلف في VRAY أو غيرها.
-
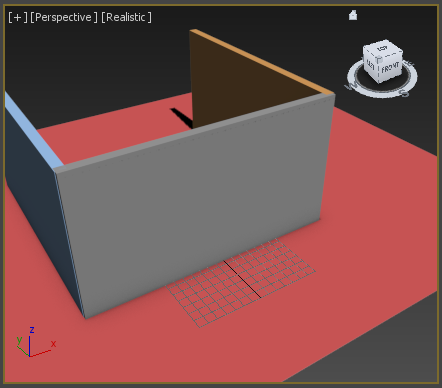
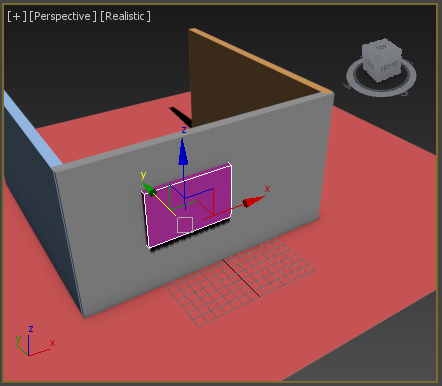
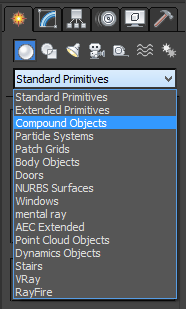
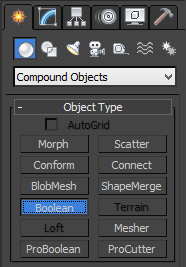
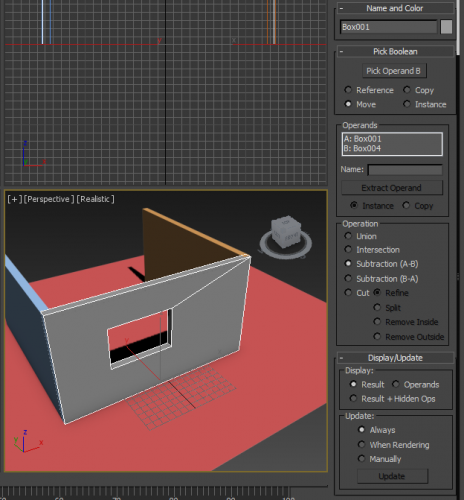
هذا شكل مبسط عن مجموعة من الجدران وأرضية لشرح العملية بطريقة مبسطة: اصنع Box بنفس مقاسات النافذة التي قلت بأنك صممتها مسبقًا ثم تأكد من جعل عرض هذا الصندوق أكبر من عرض الجدار نفسه وضعها بشكل تخترق الجدار في الموقع المفروض للنافذة بحيث يبرز طرفا الصندوق من طرفي الجدار: الآن حدّد الجدار (مهم جدًا) ثم ادخل غلى قائمة Compound Objects من القائمة الواضحة في الصورة: ثم اختر Boolean كما في الصورة: اضغط على Pick Operand B وحدد صندوق النافذة العريض مع المحافظة على ذات القيم كما في الصورة والنتيجة تم إحداث الفتحة في الجدار:
-
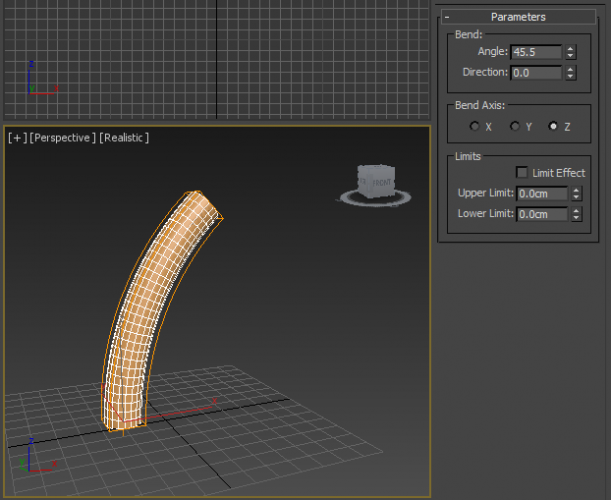
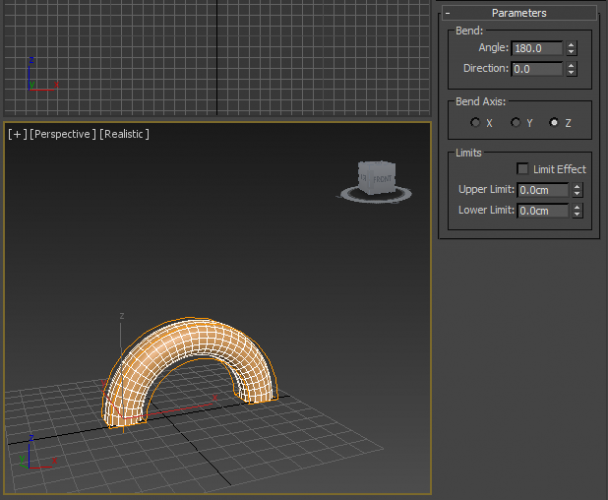
حدّد الأسطوانة التي تريدها منحنية ثم اذهب إلى القائمة Modify من ضمن القائمة اليمنى واختر Bend وعدّل بقيمة الزاوية Angle: ولتجعل الأسطوانة بشكل قوس كامل أدخل القيمة 180:
- 1 جواب
-
- 1
-