البحث في الموقع
المحتوى عن 'تخطيط'.
-
يمكن لتطوير عملية تصميم تَتْبعها في كل مرة تستلم فيها مشروعا جديدا أن يساعدك كثيرا في تحقيق نتائج تسعدك أنت وعملاءك؛ فبوصفك مصمّمًا تعلم أن عملك ينطوي على مساعدة عميلك في بيع خدمته أو منتجه، وهدفك النهائي هو مساعدة المشاهدين على فهم الرسالة، الأمر الذي بدوره يحقق النتائج المرجوة لعميلك. سواء كنت مصمم غرافيك أو مصمم وِب أو مبرمجا أو غير ذلك، فوجود أسلوب جاهز سيساعدك على إنجاز عملك على نحو أسرع، بالإضافة إلى المحافظة على ترتيب الأشياء وعلى علاقة إيجابية بين المصمم والعميل. 1. بدء المشروع واحدة من أكثر الخطوات أهمية في عملية التصميم هي تجميع المعلومات التي ستحتاج لها. يتم ذلك عادة إما باجتماع مباشر وجهًا لوجه مع العميل أو عبر استبيان (على الإنترنت أو خارجها) أو قراءة تفاصيل المشروع كاملة عبر موقع مستقل أو حتى بمحادثة عبر سكايب إن كنت ترغب حقا في إقامة علاقة شخصية. بجمع هذه المعلومات، أصبحت الآن تعرف أهداف عميلك، وبإمكانك أن تركز على التفاصيل لإدراجها في ملفك الملخَّص. الملخَّص بالرغم من أنه يبدو عملا زائدا عن الحاجة، إلا أن لملخَّص التصميم فائدتين أساسيتين مهما بدا المشروع كبيرا أو صغيرا بالنسبة لك فهو: يضمن معرفة العميل بما يريده من المشروع. يعدّ مرجعا لك خلال العمل على المشروع. كلما كانت المعلومات التي يزودك بها العميل أكثر، كلما كانت النتائج أفضل للجميع (وبخاصة للعميل). قد تختلف الموضوعات المتضمَّنة في ملخَّص التصميم، لكن بعض النقاط الجيدة لتبدأ بها يمكن أن تكون: ملف الشركة: ملخص عن أعمالها. الموقع في السوق: تقييم خدمات/ منتجات الشركة بالنسبة للمنافسين. مهمة التواصل: ما هي الرسالة التي يحاولون إيصالها وما هي السبل المستخدمة لذلك (على سبيل المثال الشعار، نص الإعلان، التصوير الفوتوغرافي وغيرها). السوق المستهدف:الخصائص السكانية، العمر، الجنس، الدخل، العمالة، الجغرافيا، أسلوب الحياة الخاص بأولئك الذين يريد العميل الوصول إليهم. الأهداف: – ما هي النتائج القابلة للقياس التي يريد العميل تحقيقها؟ الجدول الزمني / الموعد النهائي: جدول زمني واقعي للكيفية التي ينبغي أن يسير المشروع عليها. من المقبول أيضا في هذه المرحلة، أن تطلُب دفعة مقدمة عن النصف الأول من المشروع. 2. البحث بعد أن تلتقي بالعميل وتفهم جيّدًا المهمة الموكلة إليك، حان الوقت الآن لتشمّر عن ساعديْك. بعد مراجعة المواد التي قُدمت إليك، بإمكانك أن تبدأ البحث. عادة ما تأخذ هذه المرحلة في الحسبان المنافسين واتجاهات السوق ومفاضلة الخدمة/المنتج وتاريخ الشركة ومستقبلها أيضا. لن تكون هذه المرحلة هي المفضلة لديك، لكنها تستحق العناء في النهاية. فليس هناك أسوأ من أن تصمم شعارا جميلا لتكتشف لاحقا أنه مشابه تماما لشعار أحد المنافسين. سوف تجني ثمار الوقت الذي تقضيه في مرحلة البحث، ثق بذلك. 3. الإستراتيجية يمكن لهذه الخطوة أن تتغير تبعا لحجم المشروع الخاص بك، لكن من الأفضل أن تحدّد إستراتيجية تعمل وفقها قبل أن تضع القلم على الورقة. يمكنك من خلال هذه الإستراتيجية أن تحلّل البحوث التي جُمِعت وتتخذ قرارا بشأن معايير التصميم والأداء الوظيفي. يمكن لهذا الأمر أن يكون بسيطا كتشارك قالَب عبر جميع المواد التسويقية. ويمكنك تقديم هذه الإستراتيجية للعميل لتحصل على القبول أو الرفض قبل المضي قدما بها، على أمل أن تحصل على مزيد من الأفكار الإبداعية. 4. التطوير حالما تصبح لديك إستراتيجية واضحة، أنشئ مفاهيم أولية للتصميم بالاعتماد على الإستراتيجية التي وضعتها. يمكنك تطوير هذه المفاهيم بعدة طرق حالما يأتيك الإلهام، لكن أكثرها فعالية هي: الخريطة الذهني Mind map: مخطَّط يُستخدم لتمثيل الكلمات والأفكار والمهام المرتبطة بفكرتك الأساسية. وهي تشجع العصف الذهني لتخطيط المهام وتنظيمها. القصة المصورة: وتعني التخيّل المسبق للصورة المتحركة والرسوم المتحركة وغيرها عن طريق تنظيم الرسوم التوضيحية ضمن سلسلة. الكتابة الحرة: طريقة رائعة لتسجيل أفكارك على الورق ومن ثم التوسع بها. إنشاء التخطيط: ارسم تخطيطات من مصادر الإلهام التي جمعتها، عدل صيغ الألوان والطباعة حتى تحصل على فكرتك ثم استكشفها أكثر. طوّر الكثير من المفاهيم المختلفة باستخدام الطرق المذكورة سابقا. فالفكرة هنا هي إنشاء الكثير من الخيارات المختلفة قبل اختيار أكثرها قابلية للتطبيق. يمكنك تخفيض عدد هذه الأفكار بمساعدة العميل إلى بضعة أفكار لمزيد من التطوير والتحسين. 5. التقديم - التحسين إن أفضل طرق التقديم في الغالب تكون على هيئة ملف PDF يتضمن في سياقه التصميم. يأتي الآن دور العميل في مراجعة التصاميم وإبداء الرأي فيها معتمدا على أهدافه وحاجات جمهوره المستهدف. في هذه المرحلة، يُكلّف المصمم بإجراء التغييرات على العناصر الجمالية بناءً على طلب العميل، أو بوضع اللمسات النهائية على تصميم اتُّفِق عليه. 6. الإنتاج - الإطلاق يستطيع المصمّم عند اعتماد المُقتَرح أن يكمل التصميم النهائي لتقديم المُستَلمات Deliverables، والتي قد تتضمن تصاميم للطّباعة وأخرى للوِب. تُسلَّم ملفات المشروع غالبا إلى طرف ثالث يختلف حسب المشروع أو الوسائط. تتضمّن الملفات: ملفات ما قبل الطباعة والملفات الجاهزة للطباعة. ملفات للنشر عبر وسائل الإعلام. مستندات الوِب. 7. الإنجاز لا شيء أكثر مكافأة من تسليم مشروع كامل لعميل راض، لذا هنّئ نفسك. بإمكانك الآن مطالبة العميل بفاتورة المشروع المتبقية. عند وجود خطة ثابتة لإتمام مشروع التصميم، فأنت لا توطّد علاقاتك مع عملائك فحسب، لكنك تحصل أيضا على الكثير من التقدير عندما يتعلق الأمر بصنع شيء مميّز لهم. اعتبرها عقبة أخرى يتوجب عليك تخطيها. ترجمة - بتصرّف - للمقال The Seven Step Design Process. حقوق الصورة البارزة محفوظة لـ Freepik
-
- 2
-

-
- تخطيط
- خريطة ذهنية
-
(و 1 أكثر)
موسوم في:
-
كُنّا في درس سابق قد تحدثنا عن كيفية تخطيط صفحات الويب باستعمال CSS2 وكيف أنّ ذلك لم يكن بالأمر السهل، لذلك في هذا الدرس سوف نقوم بنفس التخطيط ولكن باستعمال تقنيات CSS3 الجديدة. تٌقدّم لنا CSS3 مجموعة من التقنيات والتحسينات لتساعدنا على تخطيط صفحات الويب بشكل أفضل وأسهل ودون الحاجة إلى الكثير من الأكواد كما كان الحال في CSS2. كما أنها مُصممة لتدعم السلوكات المتغيرة/الديناميكية وبالتالي يمكننا القول بأنها " لغة قابلة للبرمجة". دعونا إذًا نرى بعض الخصائص والتقنيات الجديدة التي توفرها هذه اللغة ونحاول استخدامها لدعم حالة الاستخدام التي كنّا قد بدأنا بها في الدرس السابق. دالة ()calc الخاصة بلغة CSS3تُستخدم دالة ()calc الجديدة لحساب القيم بشكل ديناميكي (ضع في الحسبان أن دعم هذه الدالة يختلف من متصفح لآخر). وفي داخل هذه الدالة يمكنك كتابة أي معادلة/تعبير (expression) باستخدام المعاملات الحسابية المعروفة (+، -، *، /). سوف يساعدنا استخدام هذه الدالة على التخلص من الكثير من الأكواد التي كان لا بد منها في CSS2، وفي حالتنا هذه فإنها سوف تساعدنا في تمدد العناصر بشكل أفضل (سوف يصبح استخدام تقنية CSS Expansion التي ذكرناها سابقًا أكثر سهولة). أنظر للكود الموجود في الأسفل: #nav, #subnan { position: fixed; height: calc(100% - 10em); /* replaces */ z-index: 20; }لاحظ أننا استخدمنا الدالة ()calc في الخاصية height وهذا سوف يساعدنا بالحصول على نفس النتيجة التي حصلنا عليها باستخدام CSS2 عندما استخدمنا الخاصيتين top: 6em و bottom: 4em، وبهذا يمكن للأمور أن تصبح أكثر مرونة وسوف نحتاج إلى خاصية واحدة (height مع ()calc) بدل اثنتين (top وbottom). استخدام CSS3 Flexbox في تخطيط الصفحاتتُعتبر Flexbox من الخصائص والتقنيات الجديدة التي ظهرت في CSS3 وهي تجعل من تخطيط الصفحات وترتيب عناصرها أمرًا سهلًا ومتشابهًا في مختلف أحجام الشاشات والأجهزة، وبالتالي فهي مفيدة جدًا عند القيام بتصميم مواقع متجاوبة. وهذه بعض الخصائص والميزات التي تتمع بها Flexbox: تمكننا من موضعة العناصر الأبناء (child elements) بشكل أسهل ويصبح تخطيط الصفحات المعقدة أبسط وأسهل ودون الحاجة إلى الكثير من الأكواد فيصبح لدينا كود أنظف وقابل للقراءة بشكل أفضل.يمكن وضع العناصر الأبناء بأي إتجاه نريده وتصبح أبعاد تلك العناصر مرنة أكثر بحيث يمكنها التجاوب مع مساحة العرض.تستطيع العناصر الأبناء أن تتمدد وتتقلص تلقائيًا لتشغل المساحة الفارغة.كما أنّ Flexbox يقدم مجموعة خاصة به من المفاهيم والمصطلحات، ونذكر بعض منها: Flex container: العنصر الذي يحتوي على الخاصية display بالقيمة flex أو inline-flex بحيث يصبح هذا العنصر هو العنصر الحاوي (الأب) للعناصر التي نريد التعامل معها.Flex item: هو أي عنصر موجود في الـFlex container. (ملاحظة: أي نص موجود بشكل مباشر داخل الـFlex container سيتم احتواؤه داخل anonymous flex item).Axes: أي flexbox يجب أن يحتوي على الخاصية flex-direction بحيث تُحدد هذه الخاصية المحور الرئيسي (main axis) الذي سوف تتموضع حوله الـflex items. ويوجد أيضًا المحور العرضي (cross axis) ويكون هذا المحور عموديًا على المحور الرئيسي.Lines: يمكن للـflex items أن تصطف/تتموضع في خط واحد أو خطوط متعددة وذلك ما تحدده الخاصية flex-wrap.Dimensions: يحتوي flexbox على main size و cross size كبديل عن height وwidth بحيث تُحدد هاتين القيمتين حجم المحور الرئيسي (main axis) والعرضي (cross axis) على التوالي.بعد هذه المقدمة القصيرة عن flexbox يمكننا الآن استخدامها في تخطيط الصفحات. <body class="layout-flexbox"> <header id="header"></header> <div class="content-area"> <nav id="nav"></nav> <aside id="subnav"></aside> <main id="main"></main> </div> <footer id="footer"></footer> </body>نريد في حالة الاستخدام التي نعمل عليها أن تكون العناصر الرئيسية (header ،content ،footer) مصفوفة بشكل عمودي، وبالتالي سوف نستخدم القيمة column في الخاصية flex-direction كما يلي: .layout-flexbox { display: flex; flex-direction: column; }ومع أنّ العناصر الرئيسية يجب أن تكون مصفوفة بشكل عمودي إلّا أنّ العناصر في منطقة المحتوى (nav ،subnav ،main) نريدها مصفوفة بشكل أفقي. وبما أنّ كل flex container يمكن أن يحتوي على خاصية flex-direction واحدة فقط فإننا سنقوم بتعريف العديد من flex containers داخل بعضها البعض حتى يمكننا التحكم في تخطيط الصفحة كما نشاء (أي حتى يصبح بإمكاننا أن نجعل العناصر تصطف كما نريد وألّا نصبح مقيدين باتجاه واحد فقط). ولهذا السبب قمنا بإضافة حاوي (container) آخر (<div class="content-area">) ليحتوي على عناصر nav ،#subnav# و main#. وبهذا يمكن للعناصر الرئيسية أن تصطف بشكل عمودي بينما تصطف عناصر منطقة المحتوى بشكل أفقي. نريد الآن أن نقوم بموضعة الـflex items لذلك سوف نستخدم الخاصية flex وهي اختصار(shorthand) للخصائص flex-grow ،flex-shrink وflex-basis. وهذه الخصائص تُحدد كيف تقوم الـflex items بتوزيع المساحة الفارغة المتبقية بينها، وهذا تعريف بسيط بهذه الخصائص: flex-grow: تُحدد كم يمكن للعنصر (flex item) أن ينمو/يتمدد نسبة للعناصر الأخرى في نفس الحاوي.flex-shrink: تُحدد كم يمكن للعنصر (flex item) أن يتقلص نسبة للعناصر الأخرى في نفس الحاوي.flex-basis: يُحدد الحجم الافتراضي للعنصر (أي حجمه قبل أن ينمو أو يتقلص). عندما نقوم بإعطاء الخاصيتين flex-grow وflex-shrink القيمة "صفر" فإننا نقوم بمنع العنصر من أن يتقلص أو ينمو حتى لو كان هناك مساحة فارغة (أي أنّ حجم العنصر يبقى ثابتًا). وهذا ما سوف نقوم به للترويسة (header) والتذييل (footer) لأننا نريد أن يبقى حجمهما ثابتًا: #header { flex: 0 0 5em; } #footer { flex: 0 0 3em; }وإذا أردنا لعنصر أن يستغل أي مساحة ثابتة فإننا نعطي الخاصيتين flex-grow وflex-shrink القيمة "1" ونعطي الخاصية flex-basis القيمة auto. وهذا ما نريده بالنسبة لمنطقة المحتوى (نريدها أن تستغل أي مساحة فارغة). وكما ذكرنا سابقًا فإننا نريد للعناصر الموجودة داخل <div class="content-area"> أن تصطف بشكل أفقي، لذلك سوف نعطيها الخاصية display: flex حتى يصبح هذا العنصر عبارة عن flex container وسوف نعطيها أيضًا الخاصية flex-direction: row حتى نجعل العناصر الموجودة في داخله (nav ،#subnav# و main#) تصطف بشكل أفقي، وبالتالي نحصل على تنسيقات CSS التالية: .content-area { display: flex; flex-direction: row; flex: 1 1 auto; margin: 1em 0; min-height: 0; }في منطقة المحتوى نريد أن يكون حجم كلا العنصرين nav# وsubnav# ثابت وبالتالي سوف نعطيها الخاصية flex بقيم مناسبة: #nav { flex: 0 0 5em; margin-right: 1em; overflow-y: auto; } #subnav { flex: 0 0 13em; overflow-y: auto; margin-right: 1em; }لاحظ أنني استعملت الخاصية overflow-y: auto وذلك حتى نتعامل مع المحتوى إذا ما تجاوز ارتفاع الحاوي. متصفح Firefox هو من يحتاج لهذه الخاصية. سوف يأخذ العنصر main# المساحة الفارغة المتبقية: #main { flex: 1 1 auto; overflow-y: auto; }كل شيء يبدو جيدًا إلى الآن، لذلك دعونا نقوم بإضافة السلوك المتغير/الديناميكي ونرى ما يحصل. سوف تكون أكواد الجافاسكربت مشابهة لما استخدمناه سابقًا باستثناء أن اسم الـclass للعنصر الحاوي سيكون layout-flexbox بدلًا من layout-classic: $('.layout-flexbox #nav’).on('click', 'li.nav-toggle', function() { $('#nav').toggleClass('expanded'); });سوف نضيف "class expanded" إلى تنسيقات CSS كما يلي: #nav { flex: 0 0 5em; /* collapsed size */ margin-right: 1em; overflow-y: auto; &.expanded { flex: 0 0 10em; /* expanded size */ } }لاحظ أننا هذه المرة لم نحتج إلى أن ندع العناصر الأخرى تعلم بشأن تغير العرض وذلك لأنّ flexbox تعالج الأمر دون تدخل منا. الشيء الوحيد المتبقي هو إخفاء القائمة الفرعية، ولكن احزر ماذا؟ لن نحتاج لكتابة أي أكواد إضافية لأن flexbox سيعلم بشأن المساحة الفارغة وسوف يتكفل بجعل كل شيء يعمل كما هو مطلوب. يوفر لنا flexbox أيضًا مجموعة من الطرق التي تمكننا من توسيط العناصر في الاتجاهين العمودي والأفقي. يمكننا الآن معرفة أهمية وجود مثل هذه التقنية في لغة CSS وكيف أنّها تساعد على جعل الكود أفضل وله القابلية للتطور والتوسع. ولكن على الناحية الأخرى فإنّ هذه التقنيات تحتاج إلى وقت أكثر لإتقانها مقارنة بخصائص CSS الأخرى. تخطيط الصفحات باستخدام CSS3 Gridإذا كنت تعتقد أن flexbox شيء جديد فأنت حتمًا لم تسمع عن CSS3 Grid، فهي ما زالت في مرحلة مبكرة (مرحلة draft) ودعم المتصفحات لها شبه معدوم (يمكنك تفعيلها في متصفح Google Chrome عن طريق الدخول إلى chrome://flags واختيار "experimental Web Platform features"). وفائدتها هي أنها تعمل في طبقة العرض (presentation layer) وبالتالي لن نحتاج إلى معرفة كيفية ظهور العناصر في التوصيف (markup) الخاص بملفات HTML (أي أنّ كل شيء سيتم باستخدام CSS بعض النظر عن ترتيب العناصر في HTML). الفكرة العامة هي أن يكون هناك شبكة تخطيط (grid) مرنة ومُعرّفة بشكل مسبق يمكن أن نستخدمها لموضعة العناصر بداخلها. وكما هو الحال في flexbox فإنها تعمل على مفهوم المساحات الفارغة وتسمح لنا بتعريف إتجاهين (عمودي وأفقي) في نفس العنصر مما يؤدي إلى تقليل حجم الكود وزيادة مرونته. يُقدّم لنا Grid Layout نوعين من الـgrids وهما explicit وimplicit، ولجعل الأمور بسيطة سوف نركز على explicit فقط. وكما هو الحال مع flexbox فإنّ Grid يقدم مجموعة خاصة به من المفاهيم والمصطلحات، ونذكر بعض منها: Grid container: هو أي عنصر يملك الخاصية display بالقيمة "grid" أو "inline-grid" بحيث تتموضع العناصر داخله ويتم محاذاتها بناءً على grid مُعرّف مسبقًا (explicit mode). والـgrid هو عبارة عن مجموعة من الخطوط العمودية والأفقية المتقاطعة والتي تفصل الـGrid container إلى مجموعة من الخلايا (cells). وهناك مجموعتين من الخطوط؛ الأولى لتعريف الأعمدة (columns) والثانية تكون عمودية على هذه الأعمدة لتعريف الصفوف (rows).Grid track: هي المسافة بين خطّين متجاورين، وكل Grid track يتم إعطاؤه دالة تحجيم (sizing function) للتحكم بكيفية نمو كل عمود أو صف وبالتالي التحكم في البعد بين الخطوط المحيطة بكل خط.Grid cell: هي المسافة بين صفّين متجاورين وعمودين متجاورين من خطوط الـgrid، وهو أصغر وحدة من الـgrid يمكن الرجوع والاستناد إليها عندما نقوم بموضعة عناصر الـgrid.Flexible length: هو بُعد يتم تحديده بوحدة fr وهو يُمثّل جزء من المساحة الفارغة في الـGrid container. إليك عناصر HTML التي سوف نستخدمها: <body class="layout-grid"> <header id="header"></header> <nav id="nav"></nav> <aside id="subnav"></aside> <main id="main"></main> <footer id="footer"></footer> </body>لاحظ بأننا في تخطيط الصفحة هذا لن نحتاج إلى عنصر إضافي يعمل كحاوٍ لمنطقة المحتوى كما كان الحال مع flexbox، وذلك لأنّ هذا النوع من تخطيط الصفحات (Grid layout) يسمح لنا بتعريف مساحة كل عنصر في كلا الإتجاهين وبنفس الـGrid container. لنبدأ الآن بإضافة تنسيقات CSS: .layout-grid { display: grid; grid-template-columns: auto 0 auto 1em 1fr; grid-template-rows: 5em 1em 1fr 1em 3em; }قمنا باستخدام الخاصية display: grid على الحاوي (Grid container)، وكذلك استخدمنا الخاصيتين grid-template-columns وgrid-template-rows وهما تمثلان المساحة بين الـGrid tracks. بمعنى آخر، فإنّ هاتين القيمتين لا تمثلان مكان تواجد خطوط الـgrid وإنّما تمثلان مقدار المساحة بين الـGrid tracks. ضع في الحسبان أنّ وحدات القياس يمكن أن تكون أي واحدة من التالية: وحدة طول (length).نسبة مئوية معينة من حجم الحاوي (Grid container).مساحة من المحتوى الذي يحتله العمود أو الصف.جزء من المساحة الفارغة في الـgrid.فعلى سبيل المثال، في الخاصية grid-template-column: auto 0 auto 1em 1fr سيكون لدينا التالي: track واحد لتعريف عمودين بعرض auto (مساحة القائمة الرئيسية nav#).gutter واحد بقيمة "صفر" (الـmargin الخاص بالعنصر subnav# موجود في مستوى العنصر، ويمكن أن يكون موجودًا أو لا وبهذه الطريقة نضمن أن لا يكون هناك gutter مزدوج).track واحد لتعريف عمودين بعرض auto (مساحة القائمة الفرعية subnav#).gutter واحد بقيمة 1em.track واحد بقيمة 1fr للعنصر main# (سوف يأخذ المساحة المتبقية).لاحظ أننا استخدمنا القيمة auto في الـtrack، وهذا يسمح لنا بالحصول على أعمدة ديناميكية بحيث يتم تعريف مكان وحجم خطوط الـgrid بناءً على المحتوى الخاص بها. (سوف نحتاج أيضًا إلى تعريف حجم العنصرين nav# وsubnav# وهذا ما سنفعله بعد قليل). وبطريقة مشابهة، سوف تملك الصفوف الخاصية grid-template-row: 5em 1em 1fr 1em 3em مما يجعل العنصرين header# و footer# ثابتين ويؤدي أيضًا إلى أنّ العناصر الموجودة بين هذين العنصرين سوف تستخدم المساحة الفارغة المتبقية في حين تكون قيمة الـgutters بقيمة 1em. لنرى الآن كيف سنقوم بموضعة العناصر داخل الـgrid الذي قمنا بتعريفه: #header { grid-column: 1 / 6; grid-row: 1 / 2; } #footer { grid-column: 1 / 6; grid-row: 5 / 6; } #main { grid-column: 5 / 6; grid-row: 3 / 4; overflow-y: auto; }إنّ تنسيقات CSS الخاصة بالعنصر header# تُخبرنا بأننا نريد أن تكون الترويسة موجودة بين الخطين 1 و6 (أي العرض كامل) بالنسبة للأعمدة وبين الخطين 1 و2 بالنسبة للصفوف. ونفس الشيء بالنسبة للعنصر footer# فنريده أن يكون موجودًا بين الخطين 1 و6 (أي العرض كامل) بالنسبة للأعمدة وبين الخطين 5 و6 بالنسبة للصفوف. أمّا بالنسبة لمنطقة المحتوى فقد تمّ إعطاؤها الخصائص المناسبة حتى تشغل المساحة التي يفترض بها أن تشغلها. لاحظ أنّ الخاصية grid-column هي اختصار (shorthand) للخاصيتين grid-column-start وgrid-column-end و أنّ الخاصية grid-row هي اختصار للخاصيتين grid-row-start وgrid-row-end. لنعد الآن إلى العنصرين nav# وsubnav#. بما أننا قمنا مسبقًا بوضع هذين العنصرين داخل الـtrack بقيم auto فسوف نحتاج إلى تحديد مساحتهما (نفس الشيء سيكون بالنسبة لـ"expanded" فسوف نقوم فقط بتغيير عرضها وسوف يتكفل Grid بالباقي). #nav { width: 5em; grid-column: 1 / 2; grid-row: 3 / 4; &.expanded { width: 10em; } } #subnav { grid-column: 3 / 4; grid-row: 3 / 4; width: 13em; margin-left: 1em; }يمكننا الآن أن نقوم بتغيير وضع القائمة الرئيسية nav# وإخفاء أو إظهار القائمة الفرعية subnav# وكل شيء سيعمل بشكل جيد وملائم. كما أنّ Grid Layout تسمح لنا باستعمال أسماء مستعارة لتسمية الخطوط حتى نستطيع أن نُغير في الـgrid كما نريد دون أن يؤدي ذلك إلى خلل في الأكواد لأنّها ستكون مربوطة باسم معين وليس بأحد خطوط الـgrid. خاتمةحتى باستخدام تقنيات CSS القديمة فإنّ هناك الكثير مما يستطيع مطورو الويب فعله واستغلاله. ومع ذلك فقد يكون ذلك مهمة ليست سهلة وتحتاج إلى الكثير من الأكواد والتي قد تكون مكررة في كثير من الأحيان. ولكن كما شاهدنا فإنّ CSS3 بدأت تقدم طرق وتقنيات أفضل لتخطيط صفحات الويب والتي بدورها تُسهّل العمل على مطوري الويب. لذلك أعتقد أنه يجب على أي مطور ويب أن يتقن ويتعلم هذه التقنيات حتى يُحسّن من تجربة المستخدم وحتى يقوم بكتابة كود أنظف وأفضل. وهذه المقالة قدمت جزءًا صغيرًا فقط مما يمكن فعله باستخدام تقنيات CSS3 وهناك الكثير مما يجب عليك تعلمه. ترجمة -وبتصرّف- للمقال CSS Layout Tutorial: From Classic Approaches to the Latest Techniques لصاحبه Laureano Martin Arcanio.
-
إن العمل الحر وخاصة ككاتب أو مُدوّن مُستقل لا يحتاج إلى الوقت فحسب بل تتطلب الإبداع والتركيز أيضا. وبالرّغم من أن العمل الحر يمتاز بمرونة كبيرة مُقارنة بالعمل في وظيفة، إلّا أن النّجاح فيه يتطلّب نوعًا من الانضباط والحزم، حيث أستعين ببعض الأدوات التي تسمح لي أن أبقى منظما، فأفصل بين وقت العمل ووقت الراحة، ولكني في المقابل لا أحاول أن أكون صارما جدا مع الوقت وذلك كي أبقي عملي ممتعا وسهلا في نفس الآن، حتّى أتمكّن من تسليم المهام المُكلّفة لي في الوقت المُحدّد. على الجانب، أحاول أن أتجنّب أن أضغط على نفسي كثيرًا، فهذا عمل إبداعي ولا يمكن أن نضغط على الإبداع، لأن الإبداع لا يحضر إلا عن طريق الاستمتاع بالعمل الذي تقوم به. في هذا المقال، سوف أشرح لكم أربع خطوات تمكنني من التخطيط لأيام عمل ناجحة أين أستغل فيها وقتي جيدًا فأجمع فيها بين العمل والاستمتاع. 1. قم بالتخطيط ليوم نموذجيمن أفضل الطرق في تنظيم العمل هي تحديد أهم المهمات التي يتوجب إنجازها والتخطيط لها في ما يعرف بيوم نموذجي. ونعني بذلك المهمات المقررة التي يجب عليك القيام بها كل يوم لضمان مدخول مُستمر من العمل الحر. عادة أستخدم التنظيم التالي في إنجاز أعمالي، أخصص لكل عنصر منه حوالي 25 دقيقة (ما يعرف أيضا بتقنية Pomodoro التي سنتحدّث عنها لاحقًا) : كتابة.كتابة.كتابة.إلقاء نظرة على البريد الإلكتروني.البحث عن مشاريع جديدة لتنفيذها.التّرويج لنفسي ولأعمالي على المّدونات وبالتّواصل مع مُدوّنين.التّرويج لأعمالي على شبكات التواصل الاجتماعي.كتابة.كتابة.كتابة المقال.تفقد البريد الإلكتروني.مُطالعة.التّرويج لأعمالي على شبكات التواصل الاجتماعي.لا أكتفي بهذه الأعمال فقط كل يوم، وإنما تعتبر هذه الأكثر أهمية. عموما، أجد هذه الطريقة جيدة إذ تمكنني من الالتزام بالتوقيت والتخطيط، وإنجاز أهم الأعمال وخاصة العاجلة منها. 2. دوّن أهم الأعمال المطلوب انجازها أولاكما يفعل أغلب المدونين، اعتدت سابقا على بدأ يومي بتفقد البريد الإلكتروني. إلى أن قررت أن أكسر دائرة الروتين في أحد الأيام وشرعت أولا في كتابة مقال، وما اكتشفته هو أن الأيام التي أشرع فيها بالكتابة مُباشرة تكون الأكثر نجاحا حيث أنجز فيها أعمالا أكثر. أما بالنسبة لك أنت، فمجال تخّصصك ربما يختلف عن تخصّصي، فقد يكون تسويقًا إلكتروني، تصميمًا أو برمجة أو أي شيء آخر. فما أنصحك به هو أن تسأل نفسك هذا السؤال: ما الذي يجب أن أفعله كي أجعل يومي ناجحا ؟ مهما كانت الإجابة، دوّنها فهي المفتاح لاستغلال وقتك الثمين. لا تدع البريد الإلكتروني أو الدردشة على مواقع التواصل الاجتماعي تحول بينك وبين عملك. 3. استخدم تقنية Pomodoro كي تلتزم بالتخطيط تقنية Pomodoro التي سنتناولها في هذه الخطوة هي إستراتيجية تنظيم للتوقيت ابتكرها "فرانسيسكو سيريلو" وقد لقيت رواجا منذ الثمانينات، أما أنا فقد شرعت في الاعتماد عليها منذ السنة الفارطة، وقد أثبتت لي نجاعتها. كل ما تحتاج إليه كي تعتمدها في عملك هو منبه عادي، وتتم هذه التقنية عن طريق ضبط المنبه لمدة 25 دقيقة، وكلما دق جرس المنبه، تأخذ استراحة مدتها 5 دقائق ثم تعود للعمل وفقا للجدول الذي أعددته في الخطوة الأولى. أنا أستغل هذه الخمس دقائق في أغلب الأحيان من أجل الابتعاد عن شاشة الحاسوب والجلوس المطول على الكرسي، فأقوم ببعض الحركات الرّياضية وأريح عيني من النظر المطول للشاشة. كلما كررت هذه العملية 3 أو4 مرات، يجب عليك أن تأخذ استراحة أطول قليلا، ربما 20 دقيقة تفي بالغرض. إن البشر عادة لا يستطيعون تجاوز 90 دقيقة من التركيز التام، فعند أخذك لاستراحات قصيرة ومتتالية، سوف تكون أكثر فعالية من كونك تحاول العمل جاهدا ومن دون راحة. ما يروقني أيضًا في هذه الإستراتيجية هو أنني لم أعد أضيع وقتي في الدردشة وفي مواقع التواصل الاجتماعي أو حتى في بريدي الإلكتروني. 4. راقب مدى التزامك بجدول أعمالك، كي تبقى ضمن المُخطّطأعتمد على نظام بسيط لتنظيم أوقاتي والمُتمثّل في خدمة Google docs ولكي ألتزم بأهدافي الأسبوعية والشهرية، وما يتوجب إنجازه لتحقيق هذه الأهداف. أعد قائمة في بداية الشهر وقائمة بداية كل أسبوع. أدون في أعلى القائمة الأسبوعية الأهداف التي يتوجب علي بلوغها في ذلك الشهر (عادة من 3 إلى 5 أهداف) مثل الدخل الشهري المطلوب تحقيقه، مبيعات المنتجات، مشاريع أكبر أرغب في إنجازها وكذلك أهداف مالية، مثلا تسديد جزء من الديون. الغاية من وضع هذه الأهداف في أعلى القائمة الأسبوعية هو أنها تبقى دائما أمام ناظري فتذكرني بالهدف الذي أسعى إلى بلوغه نهاية ذلك الشهر. كما تحتوي هذه القائمة أيضا على الأهداف الأسبوعية، في العادة أحافظ على نفس الأهداف كل أسبوع وهي كالآتي: كتابة عشر مقالات أو أكثر كل أسبوع (0/10).التقدم بطلب في خمسة مشاريع أو أكثر (0/5).التّوسيق والتّشهير بأعمالي في 10 أماكن (0/10).كما تلاحظ، أضع بين قوسين ما أتممته مقارنة بالمطلوب إنجازه لذلك الأسبوع. ثم أقوم بإعطاء هذه التقارير إلى أحد مساعديَّ (في مجال التنظيم والمحاسبة) أسبوعيا، فالعمل وحيدا قد يصبح شاقا أحيانا. كما أدون في قائمة أهدافي الشهرية كل مشاريع الكتابة الواجب إنجازها لذلك الشَهر فأنقل ما أعتقد أني قادر على إنجازه في ذلك الأسبوع إلى قائمته الأسبوعيَة، وعندما أنتهي من شيء، أشطبه في كلا القائمتين. أنصحك أيضا بأن تجد مقياسا تقيم به عملك حتى تلتزم بما خططت له وتمضي قدما لتحقيق الأهداف التي وضعتها. بالنسبة إلي، المدخول السنوي هو ما يحدد إلى أي مدى التزمت بالتخطيط وكم كانت جودة العمل وخاصة حين يكون لك عائلة متكونة من أربعة أفراد، جميعهم يعولون عليك كي توفر لهم دفء العائلة والطعام، عندها يزداد حماسي وأتوق إلى الوصول إلى دخل أفضل كل شهر والمضي قدما. خلاصةبالنّسبة لي، إن لم أكن أدرّ المال، فأنا لا أسجّل أيّ تقدم. هذا هو المقياس الذي أقيم به جودة عملي، ولكن هذا المقياس لا يمكن تعميمه على الجميع بكل تأكيد، أما بالنسبة لك فيمكنك اعتماد أي مقياس طالما أنه يشدك إلى العمل ويبعدك عن الكسل والخمول. وكل التخطيط والتنظيم الذي قمت به هو فقط وسيلة للوصول إلى هذه النتيجة وهو تحقيق دخل مادّي محترم للعيش. الآن عملك ونشاطك كمُستقل يعتمد على مجهودك، ونتائجه ستكون بالتأكيد مبنية على ذلك. ترجمة وبتصرّف المقال: Planning Tomorrow Today: 4 Steps to Start Your Workday off on the Right Foot لكاتبته Gina Horkey.
-
يعتبر تسعير المنتج من الأمور الصعبة لبيع المنتجات الرقمية، فالكثير يسيء استخدامها، ربما لأن صاحب المنتج يريد أن يرى نتيجة جهده، ربما لأن تكلفة المنتج عالية ويريد تعويضها بالزيادة في السعر، احتمالات كثيرة لكن لا شيء ينجح إلا بعد الدراسة الدقيقة والتحليل، فعملية التسعير هامة جداً لتقييم المنتج وتكوين رأي مبدئي عنه، المشتري قد يرى أن المنتج لا يحتاج كل هذه القيمة المالية، أو يرى لأول وهلة أن المنتج يمكن أن يباع بسعر أغلى فيأخذ بالتالي انطباع سيء عن جودته، وفي كلا الحالتين ربما لا يشتريه. طرق التسعير الخاطئةتعتمد طرق التسعير في كثير من نماذج الأعمال على معادلة (عدد المبيعات × السعر = أقصى قيمة ربح)، وتفترض بعض نظريات الاقتصاد أنه بزيادة السعر فإن عدد المبيعات سيقل. لكن ما هي الطرق الخاطئة لتسعير المنتج؟ فسهل جداً أن تنظر للمنتج وتضع له السعر، لكن ليس بالضروري أنه نفس السعر الذي سيزيد من مبيعاتك ويحقق الموازنة بين التكلفة والأرباح. طرق التسعير الخاطئة هي كل الطرق التي لا تعتمد على الأرقام والتحليل والمقارنات، هي الطرق التي لا تشتمل على العوامل المؤثرة كتكلفة التسويق، المنافسة، تشبع السوق بهذا المنتج، ولا يوجد لها تعريف لازم، فقط البائع من يستطيع تحديد هذه الطرق من النتائج المترتبة عليها وربما أشهرها: 1. سعر عال جداتسعير المنتج بالقيمة العالية لن يفيدك كثيراً، وربما ستحصل على مبيعات سيئة من هذه الاستراتيجية، فلعك أن تعلم أنه حتى الشركات الكبرى في بدايات تسعير منتجاتها المبتكرة كـ Apple تنتهج خليط من الاستراتيجيات لتسعير منتجاتها، فيوجد ما يعرف بطريقة “?what the market will bear” أو اختصاراً (WTMWB) وهي تعتمد على أقصى قيمة سعر يمكن للسوق تقبلها في حال المنتجات المبتكرة غير المقلدة، وهي ما لا تنتهجه أبل كطريقة تسعير وحيدة. 2. سعر رخيص جداعلى النقيض فإن السعر الرخيص لن يزيد من مبيعاتك، ويمكن أن يصل انطباع سيء للمستهلكين عن منتجك من خلاله، فالبيع بسعر زهيد ما هو إلا طريقة سهلة لإقناع المستهلك بالشراء، والتي قد تأتي بنتائج عكسية، فلا أحد يدفع قدراً من المال حتى ولو كان بسيطا إلا ويريد قيمة جيدة بالمقابل، وهو أيضاً آخر شيء تريده وإلا لن تربح الربح المناسب. بعض العوامل الرئيسية المؤثرة على سعر المنتج1. التكلفةتكلفة المنتج هي أول عامل لتضعه بالاعتبار عند تحديد السعر المناسب للمنتج، والتكلفة تتضمن أي قيمة مالية أو زمنية قضيتها بإنتاج المنتج، فمثلاً أسعار الأدوات والبرمجيات المستخدمة، اشتراكك بالمواقع والتسجيلات التي تساعدك على إنتاج هذه المنتجات، تسويق المنتج والإعلانات، كل هذا يدخل ضمن التكلفة، وتحديد الثابت منها والمتغير سيجعلك تحدد أسعار منتجك طبقاً للفترة الزمنية التي تنتج بها الوحدة من المنتج. تحديد النقطة الحرجة للأرباح (Breakeven point) من الأمور الهامة، وهي النقطة التي يتساوى فيها دخلك مع التكلفة، أي أنك لا تحقق أي ربح، ويمكنك معرفة ذلك من خلال مراقبة أرباحك ونفقاتك من خلال ملف بسيط أو بالاستعانة بأحد التطبيقات. 2. المنافسونما هي أسعار المنتجات المنافسة؟ وهل تستطيع زيادة سعر منتجك عنهم أم لا، وهنا تلعب قيمة منتجك وتميزه دور كبير، فإذا كان منتجك إبداعيا تعتقد أن لا منافس له بالسوق فيمكنك تحديد السعر المناسب بعد الدراسة التحليلية للسوق والمنتجات المنافسة، ومقارنة الأسعار الموجودة بالفعل. 3. المستهلكبالنسبة للمستهلك فإنه سيشتري المنتج إذا وجد فيه قيمة حقيقية له، لذا فإن السعر قد يصبح عقبة أو على النقيض مشجعا لعملية الشراء، ويمكنك عمل الاستطلاعات لمعرفة قيم وحاجيات عملائك لتتعرف أي استراتيجيات التسعير أفضل. أقرأ أيضاً: كيف تقيم فكرة منتجك الرقمي؟ نصائح للتسعير الجيدالسعر الجيد هو السعر الذي تتجنب فيه الطرق السيئة وتضع بالاعتبار معظم العوامل المؤثرة بالأرباح والمبيعات، فبعد دراسة السوق وحاجيات المستهلكين وأسعار المنافسين فيمكنك تحديد سعر منتجك باتباع النصائح الآتية: حدد ما هو أغلى منتج منافس بالسوق، هل منتجك أفضل منه؟ هل يمكنك تسويقه بطريقة جيدة؟ هل سيتقبل السوق هذا السعر؟ بعد إجابتك لهذه الأسئلة يمكنك تحديد الرقم المناسب لسعر المنتج.من الطرق الجيدة للتسعير عدم وضع العديد من الأصفار في ثمن المنتج، فبدلا من 20$ يمكنك تغييرها لـ19$ وهي من الطرق القديمة التي تتبعها الشركات إلى الآن للتأثير على قرارات الشراء لدى المستهلك.ضع في الحسبان تكلفة ما بعد البيع إذا كنت ستقوم بالدعم الفني للمنتج ومدة هذا الدعم أيضا، مثل حالة البرمجيات والتطبيقات، فهذا قد يؤثر أيضاً بالأرباح بشكل كبير، فالوقت الذي قد تأخذه بإصلاح مشكلة لعميل ما، قد تنتج فيه وحدة أخرى من منتجك.لا تقم أبداً بنسخ أسعار المنافسين، فلا تعرف كيف قاموا بتحديد تلك الأسعار، فعملاؤهم ربما يختلفون عن عملائك، الطرق المتاحة لهم لتسويق منتجهم تختلف عنك، الوقت والجهد والمحتوى قد يختلف…. لا تأخذها طريقة مختصرة لتسعير منتجاتك فربما يشتري العميل المنتج المنافس لمعرفته السابقة به إذ لا فرق بالسعر هنا.أتح بعض العروض المخفضة، وحددها بمواعيد للانتهاء: هذه طريقة جيدة لزيادة المبيعات وتسويق منتجك، فإذا كان منتجك يستحق السعر الذي وضعته له فعلا فسيقوم المشترون بتسويقه عبر الكلمات الجيدة وذكرجودته.ماذا عنكم؟ ماهي الطريقة التي تسعرون منتجاتكم من خلالها لتحقيق المعادلة في الربح الجيد وإقناع المستهلك بالشراء. حقوق الصورة البارزة: Designed by Freepik.
-
يجد الإبداع حياةً في مواقع الويب، ومع ذلك قد تبدو الأفكار والحلول المبدعة والخلاّقة كتخمين لا أكثر والتّخمين من الأعمال المحفوفة بالمخاطر. وعليه، ماذا يمكن للمصممين أن يفعلوا كي يثبتوا للعملاء أنهم يتبعون خطّطًا متينة وأنّهم ينوون القيام بما هو أفضل للعميل؟ تعدّ التمرينات الآتية إحدى الوسائل الرّائعة للبدء بمناقشة وتوثيق جوانب التصميم بهدف تخليص العملاء من مخاوفهم من العملية الإبداعية وتشجيعهم كي ينضموا إلى سير عمليّة التصميم. ضع أهدافا واضحة يشعر بعض الناس أنهم مدركون لأهمية وجود موقع الويب ولكنهم يُواجهون صعوبات أثناء تحديد أهداف مباشرة وقابلة للقياس. قد تدفع الأهداف الغامضة الناس إلى افتراض بعض الأمور، وقد تؤدّي هذه الافتراضات إلى توقّعات لا يتم الوصول إليها وهو أمر من شأنه أن ينسف العلاقات التي أمضيت الكثير في بنائها. تعدّ الأهداف مثل "بيع أشياء أكثر" أو "تحقيق انتشار أكبر" من الأهداف المبهمة والتي لا توفّر ما يكفي لتنفيذها وتحقيقها. وجدت أنّ نُسخة مُعدّلة من تمرين تحديد معايير القبول acceptance criteria أحد أبسط و أكثر الأدوات فعاليّة للحصول على أهداف واضحة وقويّة. يستعمل المطوّرون الذي يعتمدون منهجية agile هذا التمرين لتوضيح سبب القيام ببعض المهام والدّور الذي تلعبه بشكل عام. لدى إدخال تعديلات طفيفة عليه فإنّه من المُمكن تحديد أهداف التّصميم بشكل جيّد. مثال عن طلب مقدم نريد إعادة تصميم موقعنا للحصول على عدد أكبر من زوار إضافة إلى الحصول على مظهر أكثر عصريّة، كما أننا نريد أن نكون محترمين أكثر في المجال الذي ننشط فيه. مثال عن قالب الهدف نحن نريد_____لأن_______مما سيُمكّننا________. مثال عن الأهداف نحن نريد زيادة الزّوار بنسبة 20% لأننا نريد تحقيق المزيد من الانتشار لموقعنا مما سيُمكّننا من الحصول على 8 زبائن مُحتملين إضافيين في الشهر الواحد. نحن نريد أن نُحدّث شكل الموقع لأننا نريد أن نبدو بمظهر مُحترف لعملائنا مما سيُمكّننا من رفع أسعارنا بنسبة 10%. نحن نريد أن نقوم بكتابة 4 مقالات حول المجال الذي ننشط فيه بشكل شهري لأننا نرغب في دعم هذا المجال مما سيُمكّننا من عقد شراكتين اثنتين كل شهر. لاحظ كيف أنّ الفصل بين "الوسائل" و "السبب" و"الأهداف" يوضّح أهداف صاحب المشروع ويشرح لماذا يريد تحقيق تلك الأهداف وكيف يعزم تنفيذها. تعدّ معايير قبول التصميم إحدى الطرق الرائعة للبحث عميقًا في النوايا التي غالبًا ما تكون غير معروفة والتي قد تساعد المصمم وصاحب المشروع على اتخاذ قرارات أفضل، وتفادي المفاجآت التي قد تظهر لاحقًا في المشروع. يجب أن تتم مراجعة الأهداف إلى أن تتم المُوافقة عليها تفهمها كل الأطراف المعنيّة. ملاحظة: حدّد عدة أهداف بحيث يمكنك تحديد الأهداف الثانوية، ولكن لا تجعل هذا الأمر يخرج عن السيطرة حيث أنّه لا يجب لأي موقع أن يكون له أكثر من هدفين أو ثلاث أهداف أوّليّة.. تنظيم الصفحات سيعجب الناس بالموقع الإلكتروني الذي يمكنّهم من تحقيق أهدافهم دون الحاجة إلى التفكير، حيث أنّه يتوجّب على المستخدمين أن يركّزوا على حل مشاكلهم وليس في فهم كيفيّة عمل الموقع. تعدّ آلية فرز البطاقات Card sorting إحدى طرق تنظيم موقع الويب، وللقيام بذلك قم بإحصاء جميع الصفحات على موقعك واكتب عناوينها على بطاقات. ومن ثمّ ضع تلك البطاقات على طاولة وقم بترتيبها وإعادة ترتيبها إلا أن تحصل على الترتيب الأكثر منطقيًّا للأقسام الأساسيّة والفرعيّة. إن كنت لا تستطيع القيام بعملية فرز البطاقات بشكل شخصي أو أنك لا تملك الوقت لتقوم بفرزها ضمن فريق، فإنّه يُمكنك الاستعانة بجداول إكسل spreadsheet. إليك مثالًا عن موقع ويب استثماريّ في نيوزيلندا والذي استعان بخدمة Google Docs (الإحصائيات هنا عشوائية وليست حقيقية): إن كنت تعمل على إعادة تصميم، قم بإلقاء نظرة على خدمة التحليلات التي تستخدمها لمعرفة أي الصفحات تحصل على أكبر قدر من الزّيارات وتلك التي تحصل على عدد ضعيف من الزّيارات، سيمسح لك ذلك بمعرفة أي تصاميم المُحتويات تُبلي بلاء جيّدًا، ومن ثمّ تقوم بالجمع بين الصفحات المتشابهة بالإضافة إلى فصل وتبسيط الصفحات المعقّدّة. حتى بعد عملية التصميم الرسميّة يمكن لتمرين فرز البطاقات أن يُحسّن من قابلية استخدام وفاعليّة الموقع، كما أنه يعدّ ممارسة ذكية والتي من شأنها جعل الموقع وثيق الصلة بموضوعه وفعّال. مُلاحظة: قم بفرز البطاقات مع شخص من خارج الشركة، لكي تضمن عدم الانحياز إلى طرف أو إلى آخر وللحصول على ملاحظات وآراء ربما لم تتوقّعها. تصميم الصفحات نحتاج في الخطوة التّالية إلى تكوين فهم سليم للتّسلسل الهرمي البصري للتصميم، وسنحتاج للقيام بذلك إلى خرائط الانتباه وإلى بعض الحساب. خريطة الانتباه هي عبارة عن قائمة من الأهداف للصفحة الواحدة مع تحديد قيمة لكل هدف. من أجل إظهار الفوارق ما بين الأهداف أعط عدًدا كافيًا للأهداف الأساسية مما يسمح لك بتجنب إعطاء نفس القيمة لأكثر من هدف. الهدف من ذلك هو فهم العلاقة ما بين تلك الأهداف وتحديد أهميّة كل مُحتوى مُقارنة بالبقيّة. مثال عن توزيع النّقاط خمسة عشر نقطة موزعة على أربعة أهداف. مثال عن النتيجة وصف الخدمة: سبع نقاط. فوائد الاستخدام: أربع نقاط. مقالات عن مجال النًشاط: نقطتان. أخبار ذات صلة: نقطتان. تعدّ خريطة الانتباه أكثر فعاليّة من قائمة الأولويات لأنها تساعد في تحديد المساحة الخاصة المكرّسة لكل هدف في الصفحة. وبحكم أنّ لـ"وصف الخدمة" 3 نقاط أكثر من "فوائد الاستخدام" (تقريبًا ضعف عدد نقاطها) فإنّه يُمكن القول بأنّنا نحتاج إلى التّركيز أكثر على "وصف الخدمة". طور شخوص التصميم يمكن لشخصية نموذجية قويّة أن تُنشئ رابطًا عاطفيًا قويّا ولحظيّا. الشّخصية النّموذجية archetype عبارة عن مجموعة من الخصائص والملامح التي يُمكن أن نلحظها في مجموعات من البشر على اختلاف لغاتهم، تاريخهم وأحجامهم في مُختلف بقاع العالم. تملك كل شخصية نموذجية نقاط قوّة وضعف، مواهب ومخاوف. عندما يتمّ أخذ جميع هذه الجوانب بالحسبان فإنّه يُمكن للنّاس الارتباط عاطفيّا بالتّصميم مما يسمح بتقوية الذّاكرة وبناء جسر من الثّقة. يستعرض كتاب The Hero and the Outlaw للكاتبتين مارغريت مارك و كارول بيارسون 12 شخصية نموذجيّة تُغطّي بشكل شبه كامل لجميع جوانب الإنسانية. الشّخصيات النموذجيّة: بريء مكتشف حكيم بطل خارج عن القانون ساحر شاب عاديّ حبيب مهرج راعٍ مبتكر حاكم فإن اخترت نموذج الخارج عن القانون (كـهارلي دايفديسون على سبيل المثال) أعدّ التّفكير في كل ما تقوم به من منظور الخارج عن القانون وقد تتفاجأ من كميّة الأفكار الجديدة والمثيرة للاهتمام التي ستولد عن ذلك. خصال الخارج عن القانون يتمنى الانتقام أو الثورة. يريد تدمير مالا يعجبه. يكره أن يكون عديم القوة أو الفائدة. يسعى إلى إزعاج أو صدم الأشخاص. يتمنى أن يقدم للناس حرية مطلقة. غالبًا ما يُساء فهمه ويُنظر إليه على أنّه شرير. لديه نزعة لأن يتحوّل إلى مُجرم. إن استطعت إبقاء هذه "الشخصيّة" مُتناسقة عبر تصاميم مختلفة، ففكّر في تطبيقها في مختلف الأماكن التي يحصل فيها تفاعل مع الزبون وركّز على ردود الأفعال، حيث أن ذلك من شأنه أن يُسهّلك عليك بناء علامة تجارية قويّة.. ملاحظة: غالبًا ما يخلط الناس بين شخصية شركتهم وشخصياتهم الخاصة، لذلك يجب تحديد الشّخصية النموذجية لمُدير المشروع ولمُختلف الأطراف التي تعمل على المشروع للتّفريق ما بين شخصية الشّركة وشخوص الأفراد العاملين عليها. تحديد الصفات بشكل دقيق عندما نطلق وصفًا على خاصّية مُعيّنة فإنه عادة ما يكون من الصّعب تحديد ما نقصده بالضّبط. وعليه فإن أفضل طريقة لتحديد ذلك هو توضيح موضع هذه الصّفة على سلّم يحتوي وصفين مُتضادّين. مثلًا لو قال صاحب المشروع بأن التّصميم الحالي "هادئ" أو "خامل" جدًا فإن المُصمم سيفهم ما سيقصده بشكل أفضل إن هو حدّد مقدار "الخمول" الذي يقصده على السّلم السّابق. صمم بثقة الفهم الجيّد للأهداف والتّخطيط والشّخوص سيخلق بيئة تمكنّك أنت وصاحب المشروع من الاعتماد على مناقشة الأفكار بشكل دقيق وتوثيقها بشكلٍ جيد. معًا ستخلقون هامش صغير للخطأ، وسيكون بإمكانك تنفيذ المطلوب على أكمل وجه. ترجمة -وبتصرّف- للمقال Taking the Guesswork Out of Design.
-
- مبرمج مستقل
- مصمم مستقل
-
(و 3 أكثر)
موسوم في:
-
لقد أخرجت شركتي الأخيرة إلى النور منذ حوالي خمسة أشهر وفور وصولي إلى ربحية الكفاف ها أنا ذا أكتب لكم شارحا لمجموعة من العوامل التي جعلت هذا العمل مثمرا مقارنة بمشاريعٍ سابقة. لا يخفى عليكم أن أصعب خطوة لبدء أي مشروع هي الخطوة الأولى، وهي النقطة التي أنوي التركيز عليها في هذا المقال. إن الشبكة العنكبوتية شاهدة بحقٍّ لمحاولاتي السابقة الفاشلة (وهذا الأمر ليس سيئا بالضرورة)، لذا فهناك عوامل سأتجنب تكرارها مستقبلا إن حاولت بدء مشروع جديد، بل سأفعل التالي: 1. فلتكن لديك الفكرةأن تكون لديك الفكرة هو بلا شك أمر أساسي، لكن لا تركّز على هذا العنصر كثيرًا، لأنه إن كانت لديك الفكرة فهذا رائع و إن لم تكن فأنصحك تركيز مجهودك على النشاطات اليومية التي عليك القيام بها. ركز اهتمامك على المجالات التي أنت مولع بها لأنه من المهم أن تعمل في مجال تحبه. اهتم بكل ما من شأنه أن يكون أكثر فاعلية أو مُجَنِّبًا لمزيد من التعب والإرهاق فألمع الأفكار هي التي كنت لتستعملها يوميا إن وُجدت من قبل، بل و كنت لتدفع من أجلها. نقطة أخرى فيما يخص الأفكار وهي أنك ستتعلم أكثر إن عملت على أفكار حتّى وإن كانت سيئة في مقابل أن تنتظر الفكرة المثالية، حتّى وإن كانت الفكرة التي تجول في خاطرك صغيرة فإنه من المحتمل أن تستفيد أكثر في الشروع قُدما في تنفيذها وإن لم تنجح. إنني أعتبر أن نسبة كبيرة من نجاحي راجعة لصدمات تجاربي السابقة. 2. جزِّء فكرتكمن المهم جدَّا إذا وجدت الفكرة أن تحلل هذه الأخيرة لعدة عناصر إلى درجة أن تبدو لك هذه العناصر لا تقدّم فائدة لوحدها. فهذه الفكرة البسيطة التي ستصل إليها هي ما يجب أن تُركّز عليه في الإصدار الأول من مُنتجك (ومن المُحتمل أنه حتّى هذه الفكرة أكبر من اللازم). أَعتبر أن حظوظك في إطلاق مشروعك ستكون ضئيلة جدا إن لم تُقدم على تقسيم أَوَّلِيٍّ لخصائص هذا الأخير والتّخلّص من العديد من المزايا التي ترغب فيها. فلقد وجدت نفسي في هذا الظرف مرَّات عديدة. حاول أن تعمل جاهدًا حتّى تُخرج تلك الفكرة إلى أرض الواقع. أمر آخر، يجب أن تضع في اعتبارك أنه يجب إعادة النّظر في فكرة إطلاق المشروع في يوم مُحدّد وبطريقة لافتة للنّظر (الإطلاق العملاق). أولا ربط هذا الإطلاق بجاهزية مشروعك أمر شديد الخطورة، وثانيا، فعقلية "الإطلاق العملاق" هذه ستؤدي بك لتأخير حصولك على تغذية راجعة مُفيدة لمشروعك (النّقطة التّالية تُعالج هذا الأمر). 3. شارك الفكرة، واحصل على ردود الفعل / تغذية راجعةهذه إحدى أهم الخطوات وهي غالبا الخطوة التي يُتَغاضى عنها تماما والتي لا يُفكر فيها النّاس بشكل تلقائي (مثلما حدث الأمر معي). فَلْتَعْلَمْ أن تجاوز هذه النقطة قد يقتل مشروعك بكل سهولة. أتّفق مع فكرة الاهتمام بمشاركة الفكرة وتَلَقِّي ردودِ أفعالٍ اتجاهها بُغية النّجاح، وأجد أنه يجب النّظر إلى الفكرة على أنّها مُجرّد نظرية لمشروع يُمكن أن ينجح، وعليه يتوجّب علينا أن لا ندّخر جهدا للتّحقّق من صحتها عن طريق عرضها على تجارب عديدة. كما أنَّ هناك فائدة أخرى في الحصول على ردود الفعل والمُتمثّلة في التّحفيز. لقد وجدت نفسي أفقد الحافز على مواصلة العمل عندما كنت أعمل على تطوير مُنتج ما لفترات طويلة، ومن خلال حديثي مع غيري من روّاد الأعمال، تبيّن لي بأن المُشاركة هي الحل لتراجع التّحفيز. احصل على ردود فعل وعلى تغذية راجعة للتحقق من إمكانية تجسيد الفكرة. والأهم من ذلك، هو أن تحصل على ردود الفعل حتّى تشعر بالرضا على ما أنت بصدد بنائه فسماعك لشخص أو اثنين يقولان "أنتظر مشروعك على أحرّ من الجمر" سوف يحفزك بطريقة عجيبة. من الجدير بالتّذكير بأنه لا النّقائص التقنية في مشروعك ولا التّسويق غير المُتقن هو الذي سيقتلك شركتك النّاشئة، بل ما سيقتلها هو غياب التّحفيز، ومثلما سبق وأن ذكرناه، فإنّه بإمكانك الحصول على تغذية راجعة حتّى قبل أن تبني مُنتجك. 4. اتبع حدسكإن وصلت إلى هذا الحدّ مع شركتك النّاشئة فأنت تبلي بلاءً حسنًا، فمن خلال تجربتي اتضح لي أن المضي قُدُمًا في هذه المرحلة مُتعلّق باتباع حدسك الشخصي. في المراحل المبكرة ليس من الحكمة أن تحاول جاهدا التأكد من صواب قراراتك دائمًا عن طريق إجراء اختبارات عديدة أو بوسائل أخرى. تَعَلّمْ أن تعمل في ظروفٍ لا تكون فيها المعلومات متوفرة بشكل كافٍ لكن تحقق فقط من إيجاد توازن بين بناء مشروعك وحصولك على ردود الأفعال. ترجمة -وبتصرّف- للمقال How to start your startup in 4 steps لصاحبه جويل غاسكوين.
- 1 تعليق
-
- 2
-

-
- خطوات
- شركة ناشئة
- (و 4 أكثر)
-
تنتشر بين روّاد الأعمال الجدد عبارة "لا تضيع وقتك في إنشاء خطة العمل (business plan)" وأخشى أن لهذه العبارة تأثيرات سيئة على هذا الوسط، إذ أنها تترك لدى رائد الأعمال المبتدئ انطباعًا بعدم حاجته إلى وضع أيّ خطة لمشروعه التجاري. ما يقصده المستثمرون والخبراء بهذه العبارة في اعتقادي هو أن تلك المستندات التي تتكون من 30-50 صفحة والتي تحتوي على خطط عمل بما فيها من تصورات مالية على المدى الطويل، واستراتيجيات الخروج وأبحاث السوق الموسّعة، لن تُؤخذ على محمل الجدّ على الإطلاق، لذا لا تضيّع وقتك في إنشاء مثل هذه المستندات. إضافة إلى ذلك، يحاول المستثمرون إخبار روّاد الأعمال بعدم جدوى التفكير بالسنوات الثلاث أو الخمس القادمة لأنّهم بالكاد يعرفون ما سينجزونه خلال تسعة أشهر من الآن. إنّ طريقة التفكير التي يتبعها المستثمرون صحيحة تمامًا، ولكنّ روّاد الأعمال لا يفهمون الأمر بهذه الطريقة. إليك رأيي في هذه المسألة: يتطلب حصولك على التمويل المطلوب لمشروعك التجاري أن تحضّر "قصّتك" والتي يجب أن تتضمن جميع المحتوى الذي قدّمته في العرض التقديمي إضافة إلى أمور أخرى، والعرض التقديمي مبني على نقاط مختصرة من خطة العمل السابقة؛ لذا إن كان لديك عرض تقديمي جيّد فقد قطعت نصف الطريق، وستحتاج حينها إلى وضع خطة بالتأكيد. إليك هذا السيناريو الشائع، بعد المشاركة في أحد الأحداث الخاصة بتقديم العروض، ستتلقى الكثير من الأسئلة المكررة من قبل المستثمرين حول عرضك، وستجد أنّك تعيد الإجابات ذاتها مرارًا وتكرارًا. ذلك لأنّهم يبحثون عن إجابات لتساؤلات لم تتطرّق لها خلال عرضك إما لضيق الوقت أو توخيًّا للاختصار. حينذاك ستبدأ بالإجابة عن الأسئلة التي ستتلقاها مرّة بعد أخرى، وستصل إلى مرحلة تكون قادرًا فيها على التكهّن بالأسئلة التي ستُوجَّه إليك بمجرد أن تسمع أول ثلاث كلمات من السؤال، وستقضي 75% من وقت المحادثة مع المستثمر في الإجابة عن الأسئلة المكرّرة. ما المانع إذًا من أن تقضي بعض الوقت في ترتيب المحتوى الذي أنشأته لعرضك التقديمي ثم تضيف إليه الأمور الأخرى التي أدركت أن 90% من المستثمرين يرغب في معرفتها، وتنشئ من هذا وذاك مستندًا يضم هذه الأمور جميعًا؟ ولن تحتاج حتى لتسمية هذا المستند باسم معين، فما هو إلا دافع لك نحو التخطيط ولو بشكل بسيط، وسيوفّر عليك الكثير من الوقت الذي تقضيه في إعطاء الإجابات المكررة. بإمكانك مثلًا إضافة بعض الشرائح إلى كل قسم من أقسام عرضك التقديمي توفّر فيها التفاصيل الإضافية المطلوبة، أو يمكنك إضافة بعض الشرائح في قسم خاص تحت اسم (شرائح إضافية)، وسيصبح المستند الجديد والموسّع هذا خطة عملك الجديدة. وبعد إجراء أول لقاء ناجح مع مستثمر محتمل، يمكنك الاستفادة من المستند وذلك بإرساله عبر البريد الإلكتروني ليطّلع المستثمر على التفاصيل الإضافية التي لم تكن قادرًا على تغطيتها في اللقاء الأول. لاحظ أنّني قلت (بعد) وليس (قبل) اللقاء، إذ يفضّل الكثير من الخبراء في شؤون الشركات الناشئة عدم إرسال الكثير من المعلومات إلى المستثمر المحتمل قبل اللقاء الأوّل، وذلك خوفًا من أن يتّخذ ذلك المستثمر بعض القرارات التي تستند فقط إلى المعلومات التي حصل عليها، الأمر الذي لن يمنحك الفرصة في الحديث عن قصّتك أو معالجة الأمور الطارئة أو الاعتراضات التي قد يوجّهها المستثمر إليك. إضافة إلى ذلك، فإنّي لا أجزم لك بأنّ كل مستثمر سيقرأ المستند الذي سترسله إليه، ولكن لو فعل ذلك ثلث المستثمرين بعد أول لقاء ناجح فإن فرصك في الحصول على الاستثمار في مشروعك التجاري ستزيد بشكل كبير. عادة ما أقرأ بتمعّن هذه المعلومات حتى ولو كان اهتمامي بالشّركة النّاشئة التي أرسلتها محدودًا وذلك لأستعد بشكل جيّد للقاء القادم، وباعتقادي فإنّ التفكير بالأمور المتعدّدة والتي ضّمنتها في عرضك التقديمي هو من باب حسن التقدير. تجاهل التصورات المالية للسنوات الخمس القادمة وغُضّ الطرف عن خطط الخروج المفصّلة، وفكّر بدلًا من ذلك في التأسيس لشركتك الناشئة أو توسيع نطاقها وتحقيق إنجازات معينة. سيتطلّب القيام بذلك تفكيرًا عميقًا يتجاوز مجرّد إنشاء منتج رائع يعمل على حلّ مشكلة معيّنة، فكما يقول الرئيس الأمريكي السابق Dwight D.Eisenhowr: أخيرًا أودّ لفت انتباهك إلى أمر آخر، عندما ترغب في تحديد مقدار الدقّة التي ستعتمدها في توقّعاتك التي ستقدّمها للمستثمرين، تخيّل نفسك وأنت تستخدم بوصلة بدلاً من جهاز GPS، وبمعنى آخر، فإنّ التوقعات التي تصبّ في الاتجاه الصحيح كافية لإيصال نواياك إلى المستثمرين الذين يطّلعون على مستند الخطّة الخاصة بك. لا حاجة إلى توقّعات دقيقة كالدقّة التي يقدّمها جهاز GPS لأنّ الأمور لا تسير على هذا المنوال بأي حال من الأحوال. ترجمة -وبتصرّف- للمقال Don’t Waste Time on a Business Plan Doesn’t Mean Don’t Plan لصاحبه Gordon Daugherty.
-
- 1
-

-
- business plan
- عرض تقديمي
-
(و 3 أكثر)
موسوم في:
-
تعرفنا في الدرسين السابقين على كيفية إنشاء التفريعات (Branches) في Git و كيفية دمجها وحذفها. سنرى في هذا الدرس أدوات لإدارة التفريعات وخططا لتسيير أعمال التطوير باستخدام التفريعات في Git. إدارة التفريعات لا ينحصر عمل أمر git branch على إنشاء التفريعات وحذفها، بل يتعدّى ذلك. إن نفّذت الأمر من دون خيارات فستحصُل على قائمة بالتفريعات الحالية: git branch iss53 * master testing لاحظ علامة * أمام تفريع master: تعني هذه العلامة أن التفريع master هو آخر تفريع انتقلت إليه، أي أن المؤشّر HEAD يشير الآن إلى هذا التفريع). يعني هذا أيضا أنك إن أضفت إيداعا الآن فإن تفريع master سيتقدّم إلى الأمام. استخدم خيار v- لعرض آخر إيداع على كل تفريع: git branch -v iss53 93b412c fix javascript issue * master 7a98805 Merge branch 'iss53' testing 782fd34 add scott to the author list in the readmes يمكن أيضا استخدام الخيارين merged-- و no-merged-- لترشيح نتيجة الأمر والإبقاء فقط على التفريعات التي دُمجت أم لا في التفريع الذي توجد عليه الآن: git branch --merged iss53 * master يظهر التفريع iss53 لأنك دمجته سابقا في التفريع الحالي master. في الحالة العامة يمكن حذف التفريعات التي لا تظهر أمامها علامة * في نتيجة الأمر أعلاه إذ يدل ذلك على أن محتواها دُمج سابقا في تفريع آخر (الحالي) وبالتالي فلن تخسر شيئا بحذفها. استخدم الخيار no-merged-- لعرض التفريعات التي تحوي أعمالا لم تُدمج بعد: git branch --no-merged testing تُظهر نتيجة الأمر السابق التفريع الآخر الذي يوجد به محتوى لم يُدمَج بعد. إن جربت حذف هذا التفريع بالأمر: git branch -d فلن ينجح: git branch -d testing error: The branch 'testing' is not fully merged. If you are sure you want to delete it, run 'git branch -D testing'. تظهر رسالة خطأ لتعلمك بوجود محتوى على التفريع testing لم يُدمج بعد. إن أردت رغم ذلك حذف التفريع وبالتالي فقدان المحتوى فيمكنك فرض الحذف باستخدام الخيار D- كما تشير بذلك رسالة المساعدة في نتيجة الأمر السابق. تسيير العمل باستخدام التفريعات تعرفنا على أساسيات التفريع والدمج ولكن كيف يمكننا استخدامها في تسيير عمليات التطوير؟ سنغطي في هذه الفقرة طريقتين يكثر استخدامهما لتسيير الأعمال بالاعتماد على مبادئ التفريع. التفريعات طويلة الأمد تسهّل قاعدة الدمج الثلاثي من إمكانية دمج تفريع في آخر أكثر من مرة في فترة زمنية طويلة. يعني هذا أنه بالإمكان الإبقاء دائما على تفريعات مفتوحة لاستخدامها في أطوار مختلفة من دورة تطوير البرنامج ودمج بعضها في أخرى من حين لآخر. يختار كثير من مستخدمي Git هذه المقاربة القائمة على الحفاظ على الشفرة البرمجية المستقرة - التي صُدّرت لبيئة الإنتاج أو في طريقها إلى ذلك - في التفريع الرئيس. يوجد بالتوازي مع التفريع الرئيس تفريع آخر باسم develop أو next للعمل عليه أو لاختبار الاستقرار. ليس بالضرورة أن يكون هذا التفريع مستقرا دائما، ولكنه حالما يصل إلى حالة استقرار يُدمج في التفريع الرئيس. يُستخدَم التفريع الموازي لتُدمج فيه التفريعات قصيرة الأمد (تفريع لميزة محدّدة) عندما تكون جاهزة والتأكد من استقرار العمل وخلوه من العلل بعد إضافة الميزة الجديدة قبل أن يُدمج في التفريع الرئيس. تُفهم هذه المقاربة بالنظر إلى موقع مؤشر التفريع على الخط الزمني للإيداعات. توجد الإيداعات المستقرة في نقطة أقدم على الخط الزمني، بينما توجد إيداعات التفريعات الجديدة في موقع أحدث. رؤية خطية للتفريع حسب تقدم الاستقرار طريقة أخرى لفهم المقاربة هي النظر إلى التفريعات على أنها مدرَّجات. تنتقل مجموعة إيداعات إلى درجة أعلى (أكثر استقرارا) بعد أن تُختبر. تدرج الإيداعات حسب درجة الاستقرار يمكن استخدام مستويات استقرار متعددة. يوجد في بعض المشاريع تفريع باسم proposed (مُقترَح) أو pu (اختصار لـproposed updates أي تحديثات مقترحة) لتضمين التفريعات التي لم تجهز بعد للدمج في تفريع next أو master. الفكرة هي أن تكون التفريعات على مستويات مختلفة من الاستقرار؛ وعندما تصل إلى مستوى استقرار أعلى تُدمج في التفريع الموالي. ليس من الضروري أن تكون لديك تفريعات متعدّدة ولكن ذلك يساعد غالبا خصوصا في المشروعات المعقّدة أو الكبيرة. تفريعات المواضيع تفيد تفريعات المواضيع، وهي تفريعات قصيرة الأمد تُنشأ لميزة أو عمل محدّد مرتبط بالمشروع، مهما كان حجمه. ليس شائعا استخدام هذه الطريقة في التفريع في نظم إدارة النسخ الأخرى لثقل آليات التفريع والدمج فيها؛ على العكس من Git الذي تُستخدم فيه هذه الطريقة كثيرا. رأينا مثالا على طريقة التفريع هذه عندما أنشأنا التفريعين iss53 و hotfix في درس أساسيات التفريع والدمج: أضفنا بضع إيداعات إلى التفريعين ثم حذفناهما مباشرة بعد دمجهما في التفريع الرئيس. تتيح هذه الطريقة سهولة تغيير السياق تماما وبسرعة؛ نظرا لكون العمل مقسَّمًا حسب مواضيع فإن كل تفريع يحتفظ فقط بالتغييرات المتعلقة بموضوعه. يمكن إبقاء التغييرات في التفريع لدقائق، أيام أو أشهر ثم دمجها عندما تكون جاهزة بغض النظر عن ترتيب إنشاء تفريعات المواضيع أو ترتيب العمل عليها. فلنفترض المثال التالي: كنت تعمل على التفريع الرئيس (master) ، أنشأت تفريعا جديدا لعلة اكتشفتها (iss91) واستمريت في العمل عليها لبعض الوقت ثم أنشأت تفريعا جديدا من التفريع iss91 لتجربة طريقة أخرى في حل العلة (iss91v2)؛ ثم عدت للعمل على التفريع الرئيس وعملت عليه لبعض الوقت ثم أنشأت تفريعا جديدا لتجربة فكرة لست متأكدا من نجاحها (التفريع dumbidea). يبدو سجل التفريع لهذا المثال على النحو التالي فلنفرض أن الحل الثاني للعلة (التفريع iss91v2) هو الأفضل، وأن الفكرة الجديدة نالت إعجاب زملائك في العمل. يمكن الآن التخلي عن التفريع iss91 (مما يعني خسارة الإيداعين C5 وC6) ثم دمج التفريعين المتبقيين في التفريع الرئيس. يصبح سجل الإيداعات على النحو التالي من المهم تذكر أن جميع هذه التفريعات محلية. كل التغييرات التي تفعلها عند إنشاء تفريعات جديدة أو دمج تفريعات موجودة تتم في مستودع Git دون حدوث أي تواصل مع خادوم بعيد. توجد خطط أخرى لتسيير العمل عند التعامل مع المستودعات البعيدة سنعرض لها في مقال لاحق. ترجمة -بتصرف- للفصل Git Branching - Branching Workflows من كتاب Pro Git لصاحبه Scott Chacon.
-
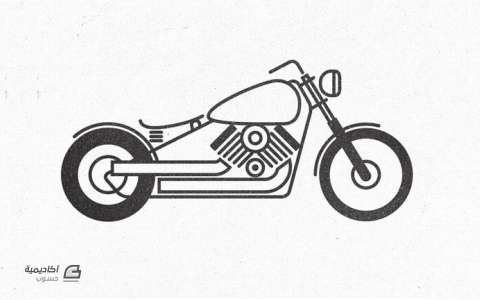
إنّ الرسم بواسطة الخطوط الأساسية يُنتِج أعمالاً فنية رائعة وتجعل مهمّة تحقيق ذلك أكثر سهولة. وبدلاً من المعاناة في رسم التفاصيل الدقيقة سنقوم بتبسيط الكائن وذلك برسم خطوطه الأساسية باستخدام خطوط منفردة بسماكة معينة لتحقيق تأثير تخطيطي أنيق. في هذا الدرس سنرى كيفية القيام بهذه عملية من خلال استخدام تقنية الخطوط الأساسية لرسم دراجة نارية رائعة. سنصمم الرسم التخطيطي للدراجة بناءً على صورة واقعية وهي صورة دراجتي التي عملت عليها في الواقع. للبدء برسم المخطط يجب علينا أن نرسم خطوطاً رمزية تمثل الأجزاء الأساسية في الصورة وبذلك نحصل على تأثير الرسم التخطيطي الأنيق. ولسهولة العمل أثناء تصميم العمل الفني باستخدام الخطوط الفردية السميكة اذهب إلى إعدادات الإليستريتور وقم بإلغاء تفعيل ميزة Scale Strokes & Effects. هذا سيسمح لك بتغيير حجم العناصر مع المحافظة على سماكة حدود الخطوط. ارسم دائرة على لوح الرسم بدون تعبئة إنما بحدود سوداء فقط. اختر سماكة الحدود التي ستتابع بها بقية الرسم، أنا اخترت سماكة 3 pt. انسخ CMD+C وألصق في الأمام CMD+F وبذلك نكون قد نسخنا الدائرة والآن غيّر حجم الدائرة الجديدة بالاستمرار بالضغط على مفتاحي Alt و Shift. قم بزيادة سماكة الحدود لتمثّل العجلة الخلفية الكبيرة. كرر الخطوات السابقة لإنشاء العجلة الأمامية فيما عدا أننا سنستخدم سماكة حدود أقل هذه المرة ولكن مع زيادة حجم العجلة ككل حتى تتساوى مع حجم العجلة الخلفية. استخدم الأدلة لقياس الأحجام. ارسم مستطيل طويل نحيف أسود مستدير الزوايا ذو نهايات نصف دائرية كاملة. أضف مؤقتاً مستطيل لقص الجزء العلوي بواسطة أدوات Pathfinder وتحديداً أداة إلغاء المقدمة Minus Front. قم بمحاذاة مستطيل عادي إلى مركز الزاوية المستديرة واجعله بدون تعبئة ولتكن الحدود بسماكة 3 pt. قم بتدوير المستطيلين ووضعهما فوق محور العجلة الأمامية لتمثّل شوكة التعليق للدراجة النارية. استخدم أداة القلم لرسم إطار جسم الدراجة بخطوط مستقيمة. حدد المسار ثم اذهب إلى القائمة: Effect > Stylize > Round Corners وعدّل قيمة نصف القطر حتى تتحول الزوايا الحادة إلى مسارات ناعمة منحنية. استخدم أداة القلم Pen tool لإضافة بعض التفاصيل الأساسية إلى شوكة التعليق ولبناء المقود. حدد خَيَار Round Cap في قائمة Stroke لتنعيم نهايات كل الخطوط. ارسم مستطيلاً صغيراً مستدير الزوايا مع أقصى نصف قطر للزوايا لتمثّل المصباح الأمامي ثم حدد واسحب النقاط على اليمين وحرّكها إلى الداخل بواسطة أداة التحديد المباشر Direct Selection tool. توقف بمجرد أن تصبح الحافة اليمنى مستقيمة. أضف خط منفرد لإضافة بعض التفاصيل للمصباح الأمامي مستخدماً سماكة 3 pt وهي نفس القيمة المستخدمة منذ البداية للمحافظة على التناسق بين كل الرسم التخطيطي. انسخ وألصق في المقدمة نسخة عن العجلات وبدّل الحدود إلى 3 pt. كبّر حجمها قليلاً ثم قص المسار بأداة المقص Scissors tool فقط بعد النقطة العلوية. حدد واحذف النقاط اليمنى والسفلى لنُشَكّل رفرف مطابق للعجلة. غيّر إعدادات السماكة لإعطاء المسار مظهر قبعة مستديرة. ولنبدأ ببناء خزّان الوقود من دائرة أساسية وذلك بالتلاعب بالنقطة اليسارية مستخدماً أداة التحديد المباشر Direct Selection. أعطِ الخزان لون تعبئة أبيض وحرّكه لتضعه في مكانه الصحيح على الدراجة. ارسم خط مفرد أفقي بسماكة 3 pt مع إعدادات أطراف مستديرة، ثم استمر بالضغط على مفتاحي ALT و Shift واسحب نسخة مباشرة إلى الأسفل. كرر الضغط على CMD+D لتنتج سلسلة من الخطوط المتباعدة بشكل متساوٍ. حدد الخط الثاني وصغّر حجمه عرضياً مع استمرار الضغط على ALT. حدد الخط الثالث واضغط CMD+D مرتين لتجعل هذا الخط أصغر قليلاً. كرر العملية ولكن استخدم الاختصار CMD+D بعدد مرات أكبر تدريجياً في كل مرّة لتجعل سلسلة الخطوط متدرجة في قصر الطول. ارسم مستطيل مستدير الزوايا بعرض يساوي طول أعلى خط من سلسلة الخطوط ثم استخدم مستطيلاً مؤقتاً وأدوات Pathfinder لقص الشكل من المنتصف لإنتاج الحافة السفلية وبعدها قم بمحاذاة هذا الشكل فوق سلسلة الخطوط. ضاعف وقم بتدوير كلا النسختين لتشكّل محرك موديل V-Twin. ارسم الشكل الأساسي لفلتر الهواء مستخدماً دائرتين متحدتي المركز. استخدم لون التعبئة الأبيض للأشكال لتتداخل بشكل مثالي مع بقية الأشكال. غيّر حجم وموضع المحرك الكلي داخل إطار الدراجة. استخدم دائرة لصناعة منحنى خاص لتشكيل أنبوب العادم. أضف قَطع بأداة المقص ثم احذف النقاط الغير مرغوبة. مدّد المسار مستخدماً أداة القلم Pen tool. انقر على نقطة النهاية المفتوحة لتتابع المسار ثم ضع نقطة أخرى أثناء الاستمرار بالضغط على Shift لإنشاء خط مستقيم. قم بزيادة عرض الحدود إلى 10 pt تقريباً وأزل تأثير القبعة المستديرة لإنشاء أنبوب عادم سميك. اذهب إلى: Object > Expand وفعّل فقط خَيَار Stroke. هذا سيحوّل المسار إلى شكل جامد. سنعطي هذا الشكل الجامد حدود ظاهرة بسماكة 3 pt لتتناسب مع تنسيق الرسم ككل. كرر العملية لإنشاء أنبوب عادم آخر. استخدم لون التعبئة الأبيض لتسمح للشكل بالتداخل مع بقية عناصر الرسم. وسنقوم بإنهاء الرسم ببناء المقعد باستخدام خطوط أساسية. إنّ تبسيط الأشياء وتشكيلها وتحريكها كما لو أنها عائمة في الفضاء يساعد على إنشاء أشكال تخطيطية للأشياء بسهولة. والآن دعونا ننظف المخطط العملي الذي أنهيناه. ارسم تحديد حول كل شيء ثم اذهب إلى القائمة: Object > Expand Appearance والآن اذهب إلى القائمة: Object > Expand فعّل الخيارات Appearance وExpand وهذا ما سيحول كافة الحدود إلى أشكال. اضغط على أيقونة Merge من الخط السفلي لخيارات لوحة Pathfinder لمسح أي مسارات متقاطعة حيث تتداخل مختلف الأشكال. ضع عنصر ملون تحت الرسم كله لتكتشف الأشكال التي لا تزال بتعبئة بيضاء. اضغط بالزر الأيمن واختر Ungroup ثم احذف الأشكال البيضاء التي أنتجتها Pathfinder. بفضل Pathfinder تحولت كل المساحات السلبية بين العناصر إلى أشكال والتي قد تفسد الشكل العام إذا ما حاولت تغيير لون المخطط. حدد أحد الخطوط السوداء واذهب إلى: Select > Same > Fill Color اضغط CMD+X لتقص كامل المخطط وتضعه في الذاكرة ثم ارسم تحديداً حول كل ما تبقى من الرسم حتى ولو لم يكن مرئياً ثم احذفهم. ألصق المخطط وقم بجمع Group العناصر معاً. يمكنك الآن تغيير لون هذه العناصر بأمان بدون أن تتلون أية مساحات سلبية بين العناصر. الرسم النهائي بسيط كفاية لإعطاء تأثير رسم تخطيطي متقن وأنيق ولكنه يحوي ما يكفي من التفاصيل ليتم العرّف بسهولة على أنها دراجة. ترجمة -وبتصرّف- للمقال: How To Create Stylish Pictogram Inspired Illustrations لصاحبه Chris Spooner.
-
كثيرًا ما تقرأ في مدوّنات التسويق حول أهميّة التخطيط الدّقيق للحملات التّسويقيّة. لكنّ العديد من تلك المدوّنات لا تشير إلى أنّ الحملات التّسويقية لا تقتصر على إطلاق المنتجات. فإذا كنت ترغب في تحقيق نتائج قابلة للقياس، عليك أن تعامل كل جزء من أنشطة التّسويق على أنّه حملة تسويقيّة. عند بدايتك لكل مشروع هدفه صناعة فرق في عملك يجب عليك أن تمتلك خطّة رئيسيّة؛ مجموعة من الأهداف الواضحة، تواريخ بداية ونهاية محدّدة، ومجموعة من الوسائل لتتبّع نجاحك في المشروع أو إخفاقك. إذًا ماهي الإعدادات الإضافيّة التي ترافق "عقليّة الحملة"؟ ما هو الترتيب المثالي لتنفيذ العمليّات؟ وماهي المصادر الإضافيّة التي تحتاجها؟ سنستعرض في هذا المقال برنامجًا مُفصّلًا خطوة بخطوة لتخطيط وإطلاق حملتك القادمة مع مجموعة مختارة من الأدوات التي تساعدك في كل خطوة. أولا: الفكرة، الدراسة وتحديد الهدفأستطيع الجزم بأنّك تمتلك أفكار مذهلة تدور في ذهنك أكثر مما تدرك، لكن هل حصلت تلك الأفكار على الانتباه والاهتمام الذي تستحقّه؟ إنّ تنظيم الأفكار يساعدك على تحديد الفرص في الأمر الأكثر احتمالًا. يمكنك أن تستخدم لوحة Trello لتنظيم أفكارك التّسويقيّة التي تحتوي على أعمدة لكل مرحلة من عملية التخطيط: لوحة Trello لحملة تسويقيّة خاصّة بفريق Unbounce. تمت إزالة أفكار الحملة "الرائعة" للخصوصيّة. ابدأ بإضافة بطاقات الأفكار إلى عمود "الأفكار"، وقم بتحديد غرض المشروع لكل فكرة: كم سيستغرق المشروع؟ماهي المصادر التي يتطلّبها تنفيذ المشروع؟ما نوع النتائج التي تتوقعها؟عندما تبدأ بالفعل بتنفيذ الحملة حرّك البطاقة عند كل مرحلة من عملية التّخطيط، من التحقق من "صلاحية الفكرة Validating" إلى "قيد التنفيذ Underway"، وابق على عمود "انتهى Done" لكي تستطيع تتبع تقدّم العمليّة وتتأكد من أنّك انتهيت منها. إنّ تنظيم الأمور بهذه الطريقة يساعدك على تحديد الأولويّات ويجعلك مسؤولًا عن أفكارك من البداية حتّى النهاية. اعرف جمهورك وما الذي يجذبهمحاول دائمًا إبقاء جمهورك نصب تفكيرك عندما تقوم بتقييم أفكارك. اسأل نفسك: أي جزء من مسارات التّسويق تستهدف؟ ما هو نوع المحتوى أو الحملة التي تستقطب العملاء المحتملين؟ما هو المواضيع التي تحظي بشعبيّة بين جمهورك؟ ماهي الحملة التي قمت بها في السّابق وتلقّت اقبالًا؟ وأي تلك الحملات فشلت؟ما الشّيء الذي يحتاج الجمهور إليه؟ هل هنالك أسئلة متكررة في صندوق تعليقات المدوّنة، وسائل التواصل الاجتماعي، أو مع فريق دعم العملاء الخاص بك؟اسأل نفسك دائمًا كيف تستطيع إيصال ذلك الشيء القيّم إلى عملائك المحتملين. هنالك سبب وراء القول: "إنّ العميل دائمًا على حق"؛ ففي نهاية اليوم سيشكرك العملاء عن طريق التحويلات إذا قمت بإعطائهم ما يريدونه. كن محددا قدر الإمكان عند تحديد أهدافككن محدّدًا جدّا حول ما تتوقّعه من الحملة التّسويقية في اللحظة التي تحدد فيها فرصة مواتية. لا أقول إنّه يجب أن تعلن أنّك "تريد المزيد من المبيعات"، لكن يجب أن تكون محدّدًا قدر الإمكان لكي تستطيع قياس نجاحك لاحقًا. على سبيل المثال، عندما قمنا بإطلاق دليل مسوّق التحويل لكتابة الإعلانات في صفحات الهبوط، كانت النتائج المتوقّعة هي: 5,000 تنزيل للكتاب1,000 من العملاء المحتملين الجدد100 من البدايات التجريبيّة الجديدةاسأل نفسك ماهي مؤشّرات الأداء الأساسية التي تهمّ في عملك وما هي النتائج التي تتوقعها. وإذا لم تقم بحملة سابقة يمكنك اتّخاذها كمرجع فعليك بالأخذ بأفضل تخمين. أسوء ما يمكن أن يحدث في هذه الحالة هو أن تخطئ تخميناتك، وسيكون لديك توقّعات أكثر واقعية في المرّة القادمة. ثانيا: بناء واختبار صفحة الهبوط الخاصة بالحملةيجب أن يكون الهدف من الحملة واضح تمامًا إذا كنت تريد منها أن تدفع المستخدمين إلى إجراء معيّن. ففي النهاية هم يستحقّون تجربة تسويق سارّة وسلسة، أليس كذلك؟ إذا كنت تتفق مع الكلام أعلاه عليك أن تنشئ صفحة هبوط مخصّصة لكل حملة تسويق تطلقها. لأنّ صفحات الهبوط تتيح لك إمكانية توجيه العملاء المحتملين نحو الهدف بطريقة مختصرة ومقنعة، وهذا يمكّنك من تتبّع نجاح الحملة. استخدم العناصر الخمسة لصفحات الهبوط ذات التحويل العالييجب أن تجعل أي صفحة هبوط خاصّة بحملة ما العملاء المحتملين يتساءلون: "ماذا يوجد لأجلي في هذه الصفحة؟" وهذا يشمل الحديث عن الفوائد وليس الميزات، والتأكّد من توفير جميع المعلومات الضّرورية التي يحتاجها العملاء المحتملون لاتّخاذ القرار. ألقِ نظرة على صفحة الهبوط التي قمنا بإنشائها لإطلاق ميزة التجاوب مع الهواتف النقّال: لاحظ كيف أنّ جميع العناصر الخمسة لصفحة الهبوط تظهر فور تحميل الصّفحة دون الحاجة إلى التّمرير (above the fold): عرض قيمة فريدة من نوعها unique value propositionلقطة البطل Hero Shot (صورة أو فيديو يعرض بوضوح فوائد وسياق الاستخدام)الفوائد benefitsالدليل الاجتماعي social proof (التأثير الإيجابي الذي يتوّلد عندما يعرف الناس أنّ "الجميع يفعل ذلك")الدّعوة إلى إجراء call to actionلا تنسً أن تختبر الصفحة بعد جمع كل هذه العناصر فيها. كما أنّه لا يكفي وجود عنصر "لقطة البطل"، وإنّما يجب أن تتأكّد من أنّها "لقطة البطل الأمثل". هل يمكن للفيديو أن يضيف قيمة إلى الصفحةفي بعض الأحيان من الصّعب تلخيص العرض في المنطقة فوق خط الطّي above the fold. فقد يكون العرض معقّد، أو أنّك ترغب في عرض منتجك مع بعض الحركة لكي يستطيع الزبائن المحتملون تصوّر أنفسهم يقومون باستخدامه. بإمكانك تضمين مقطع فيديو في الصفحة (بمساعدة بعض الخدمات مثل Wistia)، وبذلك تستطيع مواجهة الشكاوى التي يمتلكها العملاء المحتملون عندما لا يستطيعون استيعاب العرض الذي تقدّمه. قررنا عندما قمنا بإطلاق ميزة التجاوب مع الهواتف النقّالة أن نعرض فيديو ضمن صفحة الهبوط. لقد أردنا أن نضيف القليل من البهجة بالإضافة إلى التّوضيح الدقيق لما ستكون عليه الميزة (وما يبدو عليه التطبيق): برأيك هل نجح الفيديو في ذلك؟ بإمكاني أن اشير إلى دراسة حالة مقنعة تثبت أن الفيديوهات يمكن أن تزيد التحويلات conversions في صفحات الهبوط. كذلك بإمكاني أن أشير إلى دراسة تثبت عكس ذلك. لكن هنالك شيء واحد مؤكّد: اختبار A/B هو صديقك الدائم. تذكّر عندما تقرر إضافة فيديو أنّه مشروع يقتضي الوقت والمصادر الكثيرة. تأكّد من أنّك لن تهمل العناصر الأخرى المهمّة في صفحة الهبوط. والسّبب هو أنّ الفيديو لن يبرز إذا كان المحتوى الرئيسي غير فعّال. قم بالإعداد لآلية التسليمقم بإنشاء قائمة بريديّة أو شريحة مخصّصة لتلك الحملة لكي تستطيع تتبّع التسجيلات بسهولة والبقاء على تواصل مع الزبائن. يمكنك إضافة الزبائن إلى تلك القائمة بعد أن يقوموا بملء النموذج في صفحة الهبوط (تستطيع إنشاء القوائم عن طريق أحد مزوّدات خدمة البريد الإلكتروني مثل AWeber). بعدها قم بإضافة رسائل متابعة follow-up message التي تقوم بتسليم العروض، أو قم بتسليمها عن طريق صفحة تأكيد confirmation page. الأمر المهم هو ألّا تترك زبونًا معلّقًا. ثالثا: إعداد متتبعات الهدفإذا كنت ستستثمر الوقت والمصادر في أفكارك المذهلة عليك أن تختبر أداء الحملة. تعتبر تحليلات Google من الأدوات المفيدة في التتبّع الواضح للأهداف والتحويلات (مثل عدد مرات تحميل كتاب إلكتروني). لكن أحيانًا تشتمل الحملات على أكثر من نقطة اتّصال touchpoint مع العملاء المحتملين. تعمق في التحليلاتتزوّد بعض الأدوات مثل KISSmetrics ببعض التحليلات التي يُحبَط المسوّقون (خصوصًا مسوّقو SaaS) من عدم وجودها في تحليلات Google. تسهّل KISSmetrics عليك تحديد بيانات الحملة وإنشاء تقرير مخصّص وبسيط لعرض النتائج. كما وجدنا أنّه من الميزات القيّمة التي توفّرها هذه الأداة هي أنّها تسمح لك سحب بيانات العملاء المحتملين من نظام الفوترة بحيث يمكنك تتبّع تقدّمهم بدقّة على طول مسار التّحويل conversion funnel، وحتّى بعد أن يصبحوا فعلًا زبائن. بإمكانك إعداد أحداث لكل جزء صغير من عملية التحويل. مثلًا يمكنك إعداد حدث عندما يقوم العميل المحتمل بإتمام كل من الخطوات التالي: زيارة صفحة الهبوط الخاصّة بالحملة.التسجيل لفترة 30 يوم تجريبيّة مجّانيّة.استخدام المنتج.يمكنك بعدها إنشاء تقارير المسارات ورؤية النقاط التي ينخفض عندها عدد الزبائن، ومن ثمّ التّحسين تبعًا لذلك. إنّ تقرير كهذا (تم سحبه من KISSmetrics) يعطيك نظرة حول النقاط التي ينخفض فيها عدد العملاء المحتملين على طول مسار التّحويل. مصدر الصورة. رابعا: التوزيع والترويجبعد الانتهاء من إنشاء كل ما سبق وإعداد المتتبّعات، ينبغي عليك إعداد خطة للترويج للحملة. ماهي الوسائل التي ستقوم بالتّرويج عن طريقها؟ البريد الإلكتروني، التّسويق المشترك، شبكات التّواصل الاجتماعي، النشرات الصحفية، أو ربّما عن طريق مسابقة؟ تذكّر أنّ عملية التّوزيع والتّرويج يجب ألّا تكون متأخّرة مهما كانت الطريقة التي ستروّج بها. كما يجب أن يكون هذا العمل التّحضيري متزامنًا مع إنتاج المحتوى لكي تستطيع إنهاء الكثير من الأعمال الصعبة قبل موعد الإطلاق. الإعلان عن الحملة على وسائل التواصل الاجتماعيإنّ المعجبين في وسائل التّواصل الاجتماعي قاموا بمتابعتك لأنهم مهتمّون بما تفعله وبما تقوله، لذلك أخبرهم ما الذي يجري. يجب أن تمتلك كل حملة تسويقيّة حملة تابعة على وسائل التّواصل الاجتماعي لإشهارها بالكلمة، وعلى الأقلّ يجب عليك: إنشاء حسابات تواصل اجتماعي متنوّعة لها نفس قصد ورسالة صفحة الهبوط التي قمت بإنشاء سابقًا.عمل وسوم للعناوين URLs التي تستخدمها لتوزيع المحتوى على شبكات التّواصل الاجتماعي لكي تستطيع قياس نتائج الحملة.جدولة الرسائل التّرويجية مسبقًا باستخدام أدوات مثل Hootsuite لتتصادف مع موعد الإطلاق ولتتجنّب اللخبطة والعجلة في اللحظة الأخيرة.البقاء على اطّلاع على ما يحدث في شبكات التّواصل الاجتماعي لجمع ردود الأفعال أو الآراء والإجابة على التّعليقات أو الأسئلة حول الحملة الخاصّة بك.الإعلان عن الحملة في مقالات المدونةلماذا لا تستخدم المدوّنة كمنصّة للترويج عن الحملة إذا كانت لديك مجموعة من القرّاء المتفاعلين؟ بإمكانك كتابة مقال عن الحملة لغرض إثارة اهتمام القرّاء، ثم قم بإدراج زرّ الدّعوة إلى إجراء في نهاية المقال. أو بإمكانك كتابة مقال يُعلن ببساطة عن موعد الإطلاق بدلًا من ذلك. عندما قمنا بإطلاق الكتاب الإلكتروني وجدنا أنّ الإعلان الصّريح عن الإطلاق (بدلًا من إدراج زرّ الدّعوة إلى إجراء في مقال ذي صلة) أدّى إلى زيادة في الجّلسات sessions والتّنزيلات: الإعلان الصّريح عن إطلاق الكتاب الإلكتروني أدّى إلى مشاهدات أكثر لصفحة الهبوط الخاصّة بالحملة ونسبة تنزيل أعلى للكتاب. قد يكون للحملة مواعيد بداية ونهاية محددة، لكنّ مقال المدوّنة قد يدوم للأبد، لذلك تأكّد من إعطاء الاهتمام الكافي لـ SEO واختر الكلمات المفتاحيّة المناسبة. إذا كانت الحملة التي تقوم بها دائمة، عليك أن تأخذ في الاعتبار تهيئة صفحة الهبوط لمحركات البحث لكي يستطيع الأشخاص العثور عليها بشكل طبيعي. (يمكن لبعض الأدوات مثل Moz مساعدتك إذا كنت مبتدئ SEO). الإعلان عن الحملة بواسطة القائمة البريديةسيكون من السهل الإعلان عن الحملة عبر القائمة البريديّة إذا كنت بالفعل تمتلك واحدة، لأنّ الأشخاص الذين تمتلكم في القائمة هم بالفعل من المهتمّين بما تفعله. إليك أفضل الممارسات التي تساعدك على بدء الحملة عبر القائمة البريديّة: تأكّد من أن محتوى البريد الإلكتروني مطابق لما يوجد في صفحة الهبوط.يجب أن يكون لسطر عنوان الرسالة وظيفة واحدة وهي دفع العملاء المحتملين إلى فتح البريد الإلكتروني. حيث يجب أن يجذب انتباه القرّاء، لكن باختصار ووضوح. اختبر العديد من العناوين لمعرفة أيّها يدفع المشتركين إلى فتح البريد الإلكتروني.يجب أن يكون المحتوى الأساسي موجزًا ويشرح بوضوح الفوائد من الحملة. لأنّ وظيفته هي جعل القرّاء يضغطون على زرّ الدّعوة إلى إجراء في البريد الإلكتروني.يجب أن يبرز زرّ الدّعوة إلى إجراء ويوضّح ما الذي سيحصل عليه الأشخاص عند النقر عليه. جرّب نصوص زرّ الدّعوة إلى إجراء التي تجيب على السؤال: "أريد أن ..." من السهل رصد زرّ الدّعوة إلى إجراء في إعلان webinar وهو يكمل الجملة "أريد أن ..." هنالك العديد من الطرق التي يمكن استخدامها للترويج للحملة، حتّى أنّ هنالك طرق مدفوعة؛ مثل الدفع مقابل كل نقرة pay per click (يمكن أن تساعدك أداة مثل WordStream في هذا النوع من الإعلان). يجب أن تعرف الوسائل التي تفيدك ثمّ إيجاد الطرق لتنفيذها بشكل أفضل من أي شخص آخر. خامسا: رعاية العملاء المحتملينإنّ عملك لا ينتهي بعد إطلاق الحملة. يجب أن تحافظ على علاقتك مع العملاء مهما كانت أهدافك، لكي تستطيع تحويل العملاء المحتملين إلى زبائن، والزبائن إلى زبائن متكررين. إنّ رعاية العملاء تعني بناء الثّقة والعلاقات المتبادلة مع عملائك المحتملين. وستتوطّد تلك العلاقة كلما زادت نقاط الاتصال بين العملاء المحتملين والعمل. يجب أن تحرص على تتبّع تفاعلك مع العملاء (تستطيع استخدام أدوات إدارة علاقات العملاء مثل HubSpot، حيث ستسهّل عليك هذا العمل)، ومن ثم إيجاد الطرق للاستمرار في تقديم القيمة لهم. الاستمرار في تقديم القيمة للعملاءكلّما زادت التفاصيل التي تعرفها عن عملائك المحتملين ستزداد فرصك في ارسال العروض التي ترضيهم، وستزيد من احتماليّة اتمامهم العمل معك. عندما قمنا بإطلاق حملة الكتاب الإلكتروني، قمنا بإعداد حملات تسويقيّة بريديّة منفصلة لإطلاقها اعتمادًا على الإجابات التي يقدّمها العملاء المحتملون في نماذج opt-in: فمثلًا لو كانت الإجابة على السؤال أعلاه: "لا استخدم صفحات الهبوط"، نقوم بإرسال بريد متابعة لتوعيتهم حول أهميّة صفحات الهبوط (واخبارهم عن Unbounce في نفس الوقت). تعطينا هذه الطريقة فكرة عن سلوك كل مشترك، وتسمح لنا بتوجيه عروض متتابعة اعتمادًا على إجاباتهم. إذا كنت تصغي إلى عملائك المحتملين جيّدًا ستتكون لديك فكرة جيّدة عما يريدونه، وهذا يضعك في موضع فريد لمنحهم ما يحتاجونه بالضّبط. سادسا: ادرس النتائج وكرر حتى تحقق الهدفعندما تقترب حملتك من النهاية، عندها يحين الوقت لإعادة النظر في النتائج. اعقد اجتماعًا مع جميع المعنيين لمناقشة النجاحات وأوجه القصور في الحملة؛ مثلًا: هل حقّقت الحملة الأهداف الموضوعة في الخطوة الأولى؟ما الذي كان من الممكن القيام به بطريقة مختلفة؟بالنسبة للأمور التي لم تجرِ كما ينبغي، ما هو أفضل تخمين حول سبب الفشل؟كيف يمكنك تجنّب الأخطاء والقيام بالحملة بطريقة أفضل في المرة القادمة؟ما الذي تعلّمته عن جمهورك؟إنّ عقد اجتماعات مثل هذه والاحتفاظ بالملاحظات يسمح لكل فرد من الفريق أن يتعلّم من أخطاء الآخرين وأن يطوّر نفسه ليصبح مسوّق أفضل. وهذا سيجعل حملتك التّسويقيّة القادمة أروع بكثير. عامل كل نشاط تسويقي على أنه حملة مميزةلا يوجد هنالك ما يُدعى بالحملة التّسويقيّة المثاليّة. هنالك دائمًا مجال للتّكرار والتّطوير، ناهيك عن الزيادة في التّحويلات. تستطيع أن تكوّن تصوّرا واضحًا عمّا يمكن أن ينجح أو يخفق إذا كنت متأنيًّا في جميع الأنشطة التّسويقية وقمت بتقسيم العمل إلى دفعات صغيرة قابلة للتعامل معها. وهذا يقرّبك خطوة ممّا تظنّه بعيد المنال. فيما يلي قائمة مختصرة للأدوات التي ذكرتها في هذا المقال: Trello لتتبّع جميع أفكارك الرائعة.Unbounce لإنشاء صفحات هبوط ناجحة ذات تحويل عالي.Wistia لإضافة عنصر توضيحي وفيديوهات للمنتجات لزيادة معدّلات التّحويل.AWeber لتجميع عناوين البريد الإلكتروني، تسليم العروض، ومتابعة العملاء المحتملين لاحقًا.KISSmetrics للحصول على تقارير دقيقة حول مسارات التّحويل ومعرفة نقاط تناقص العملاء المحتملين.Hootsuite للترويج عن الحملة على وسائل التّواصل الاجتماعي.WordStream للترويج عن الحملة عن طريق الإعلانات المدفوعة.Moz للتأكّد من أنّ مقالات الإعلان عن الحملة وصفحات الهبوط مهيّأة لمحركات البحث.HubSpot لرعاية عملائك المحتملين وتحويلهم إلى زبائن.تُعتبر هذه مقدّمة حول بدء حملة تسويقيّة، هنالك العديد من الاعتبارات الأخرى التي لم أتطرّق إليها في هذا المقال. كما أنّ هنالك العديد من الأدوات الأخرى التي تستطيع استخدامها في التّخطيط لحملتك التّسويقية (في Unbounce، نفضّل استخدام RealtimeBoard وBasecamp على سبيل المثال لا الحصر). ماذا عنك، ماهي الأساليب والأدوات القيّمة التي تستخدمها في إدارة حملاتك التّسويقيّة؟ ترجمة –وبتصرّف- للمقال A Step-by-Step Guide to Running Successful Marketing Campaigns + 9 Tools to Help لصاحبته: Amanda Durepos. حقوق الصورة البارزة: Designed by Freepik.
-
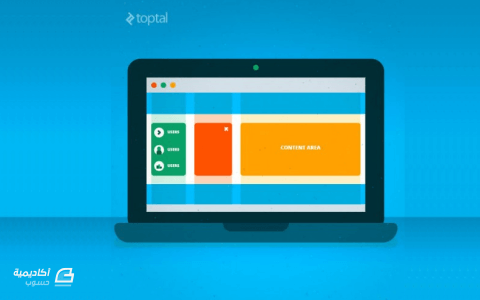
إنّ إتقان تخطيط صفحات الويب بدون إتقان لغة CSS سيكون كمن يحاول السباحة على أرضٍ جافة، ولكن على عكس السباحة التي عندما تتقنها تبقى معك طول الحياة فإنّه لا يوجد مرحلة يمكنك عندها التوقف عن التعلم وتقول أنّك أتقنت CSS فهذه اللغة تتطور بسرعة يومًا بعد يوم. كما أنّ تعلم وإتقان هذه اللغة سيكون أكثر تحديًا بسبب وجود إختلافات في كيفية تطبيق ودعم هذه اللغة من قبل المتصفحات (حتى بين الإصدارات المختلفة للمتصفح نفسه). ولمدة تناهز العشر سنوات كان مطوّرو الويب يتصارعون ويعانون من الدعم المتشتت وغير المتناسق لخصائص CSS3 في كل إصدار جديد للمتصفحات. ولكن لنتفق على شيء ما وهو أنّ إتقان CSS شيء لا بد منه لأي مطور ويب جيد. وفي هذا المقال سوف نأخذكم في جولة لنتعرف على مبادئ CSS في تخطيط الصفحات وسوف نبدأ من التقنيات التي ظهرت في CSS2 وانتهاءً بآخر ما ظهر في CSS3. ملاحظة: سوف نستخدم HTML5 وSass في هذا المقال. ويمكنك الحصول على الشيفرات البرمجية كاملة من هنا. إحدى حالات الاستخدامإنّ من أفضل الطرق لتعلم أي تقنية هو أن يكون هناك حالة استخدام محددة تحاول دعمها أو أنّك تبحث عن حل لمشكلة ما. وحتى نهاية هذا المقال سنركز على حالة استخدام بمجموعة من المتطلبات. ستكون حالة الاستخدام التي سنعمل عليها عبارة عن تخطيط لتطبيق ويب (Web App) مع بعض السلوكيات المتغيرة/الديناميكية (dynamic)، بحيث سيكون هناك عناصر ثابتة في الصفحة مثل الترويسة (header) والتذييل (footer) وقائمة رئيسية (navigation) وقائمة فرعية (sub-navigation) وقسم محتوى قابل للتمرير(scrollable content). ستكون المتطلبات الخاصة بتخطيط الصفحة كما يلي: التخطيط الأساسي:الترويسة، التذييل، قائمة رئيسية وقائمة فرعية وهذه العناصر ستبقى ثابتة عند التمرير (scroll).سوف تشغل القائمة الرئيسية والقائمة الفرعية أي مساحة عمودية فارغة.سوف يشغل قسم المحتوى المساحة المتبقية في الصفحة وسوف يحتوي على منطقة قابلة للتمرير.السلوكيات المتغيرة/الديناميكية:سوف تحتوي القائمة الرئيسية على أيقونات فقط بشكل افتراضي، ولكن يمكن لها أن تتمدد لتحتوي على بعض النصوص (وأيضًا تتقلص/تنطوي لتظهر الأيقونات فقط مرة أخرى). اختلافات في تخطيط الصفحة:ستحتوي بعض الصفحات على قائمة فرعية بجانب القائمة الرئيسية والبعض الآخر لا. استخدام تقنيات CSS2 هذا هو تخطيط HTML5 الذي سوف نستخدمه: <body class="layout-classic"> <header id="header"></header> <nav id="nav"></nav> <aside id="subnav"></aside> <main id="main"></main> <footer id="footer"></footer> </body> 1. الموضعة الثابتة (position: fixed)في CSS2 يمكنك الحصول على عناصر ثابتة في الصفحة (مثل الترويسة، التذييل...الخ) عن طريق توظيف نموذج تخطيط يَستخدم الموضعة الثابتة (يستخدم position: fixed). سوف نستخدم أيضًا الخاصية z-index لنتأكد بأنّ العناصر الثابتة سوف تظهر فوق جميع العناصر الأخرى في الصفحة، بحيث تقوم هذه الخاصية بتحديد مكان العنصر إمّا أعلى أو أسفل عنصر آخر، فالعناصر التي تحتوي على قيمة z-index كبيرة سوف تظهر فوق العناصر التي تحتوي على قيمة z-index أقل. هناك شيء مهم يجب عليك تذكره وهو أنّ خاصية z-index لن تعمل إلا بوجود خاصية position، أي أنّك إذا استخدمت خاصية z-index على أحد العناصر ولكنك لم تستخدم خاصية position على نفس العنصر فإنّ خاصية z-index لن تعمل. وبالنسبة لنا، فسوف نستخدم القيمة 20 (وهي أعلى من القيمة الافتراضية) حتى نُبقي العناصر الثابتة فوق العناصر الأخرى في الصفحة. وسوف نستخدم خاصية width ونعطيها القيمة 100% وهذا سيسمح للعناصر بالتمدد أفقيًا بالقدر الذي تستطيعه. #header, #footer { position: fixed; width: 100%; z-index: 20; } #header { top: 0; height: 5em; } #footer { bottom: 0; height: 3em; }هذا بالنسبة للترويسة والتذييل، ولكن ماذا بالنسبة للقائمة الرئيسية (nav#) والفرعية (subnav#)؟ 2. تقنية التوسع/التمدد في CSSبالنسبة للقائمة الرئيسية (nav#) والفرعية (subnav#)، سوف نستخدم تقنية تسمى بتقنية التمدد (CSS Expantion) بحيث تُستخدم هذه التقنية على العناصر التي تحتوي على الخاصية position: fixed (بحيث يبقى العنصر ثابت في الصفحة) أو الخاصية position: absolute (بحيث يتم موضعة العنصر بناءً على أقرب عنصر حاوي يحتوي على الخاصية position بقيمة غير القيمة static). يمكن الحصول على تمدد رأسي/عمودي (vertical) باستخدام الخاصيتين top و bottom وإعطائها قيم محددة بحيث يتمدد العنصر عموديًا ليستخدم المساحة العمودية المتبقية وفقًا لتلك القيم، أي أنّ ما نقوم به هو ربط الجزء العلوي للعنصر بمسافة محددة من الجزء العلوي للصفحة وكذلك ربط الجزء السفلي للعنصر بمسافة محددة من الجزء السفلي للصفحة مما سيؤدي إلى تمدد العنصر ليشغل المساحة العمودية بين هاتين النقطتين (العلوية والسفلية). ونفس الأمر ينطبق على التمدد الأفقي بحيث نستخدم الخاصيتين left و right ونعطيها قيم محددة بحيث يتمدد العنصر أفقيًا ليشغل المساحة الأفقية المتبقية وفقًا لتلك القيم. وبالنسبة لنا في هذه الحالة فإننا نريد أن نستخدم التمدد العمودي: #nav, #subnav { position: fixed; top: 6em; /* ترك مسافة فوق الترويسة */ bottom: 4em; /* ترك مسافة تحت التذييلة */ z-index: 20; } #nav { left: 0; width: 5em; } #subnav { left: 6em; /* leave 1em margin to right of nav */ width: 13em; }3. الموضعة الإفتراضية/الساكنة (static)سوف نستخدم الموضعة الساكنة لموضعة منطقة المحتوى القابلة للتمرير، بحيث تظهر العناصر وتتموضع بالترتيب كما تظهر بالتدفق الطبيعي للمستند (كما تظهر في ملف HTML)، وبما أنّ جميع العناصر الأخرى في الصفحة متموضعة بشكل ثابت فإنّ هذا العنصر سيكون هو العنصر الوحيد الذي يظهر وفقًا للتدفق الطبيعي للمستند. ونتيجة لذلك فكل ما نحتاجه لموضعة العنصر بشكل مناسب هو استخدام الخاصية margin حتى لا يحصل تداخل بينه وبين العناصر الأخرى الثابتة (الترويسة، التذييل والقائمتين الرئيسية والفرعية): #main { margin: 6em 0 4em 20em; }وبهذا نكون قد أتممنا متطلبات التخطيط الأساسي باستخدام CSS2 وبقي علينا أن نهتم بأمر المتطلبات الإضافية الخاصة بالسلوكيات المتغيرة/الديناميكية. 4. السلوكيات المتغيرة/الديناميكية باستخدام تقنيات CSS2ذكرنا سابقًا بأنّ القائمة الرئيسية سوف تحتوي على أيقونات فقط بشكل افتراضي، ولكن يمكن لها أن تتمدد لتحتوي على بعض النصوص (وأيضًا تتقلص/تنطوي لتظهر الأيقوانات فقط مرة أخرى). لنبدأ أولًا بإعطاء القائمة الرئيسية عندما تكون متمددة عرضًا (width) بقيمة 5em زيادة على عرضها الرئيسي (أي يصبح عرضها عندما تتمدد 10em)، وسوف نقوم بذلك عن طريق إنشاء class باسم "expanded" بحيث يمكننا ديناميكيًا (باستخدام الجافاسكربت) إضافته أو إزالته من القائمة الرئيسية: #nan { left: 0; width: 5em; &.expanded { /* Sass notation */ width: 10em; } } يمكنك بالأسفل رؤية كود الجافاسكربت (jQuery في حالتنا هذه) الذي سوف نستخدمه لإضافة أو إزالة الـclass الذي يحمل الاسم "expanded" عندما يقوم المستخدم بالنقر على أيقونة القائمة: $('.layout-classic #nav').on('click', 'li.nav-toggle', function() { $('#nav').toggleClass('expanded'); });يمكن الآن للقائمة الرئيسية أن تتمدد أو تتقلص بكل سهولة. ولكن هناك مشكلة صغيرة وهو أنه عندما تتمدد القائمة الرئيسية فإنها سوف تتداخل مع القائمة الفرعية وهو ما لا نريده بكل تأكيد، ولذلك سوف نحتاج إلى تعديل الأمور قليلًا. يمكنك الآن رؤية واحدة من المشاكل/القيود في CSS2، فسوف نحتاج الآن إلى كتابة العديد من الأكواد الخاصة بقيم العناصر المتموضعة بشكل ثابت، ونتيجة لذلك فسوف نحتاج إلى تعريف classes باسم "expanded" إضافية حتى نسمح للعناصر الأخرى بأن تتموضع لاستيعاب القائمة الرئيسية عندما تتمدد، وبذلك سوف نحتاج إلى كتابة المزيد والمزيد من الأكواد الإضافية. #subnav { left: 6em; width: 13em; &.expanded { left: 11em; /* تحريكها لليمين */ } } #main { margin: 6em 0 4em 20; z-index: 10; &.expanded { margin-left: 25em; /* تحريكها لليمين */ } }سوف نحتاج أيضًا إلى إضافة أكواد جافاسكربت إضافية لإضافة أو إزالة الـclass "expanded" لتلك العناصر عندما يقوم المستخدم بالنقر على القائمة الرئيسية. $('.layout-classic #nav').on('click', 'li.nav-toggle', function() { $('#nav, #subnav, #main').toggleClass('expanded'); });سيكون كل شيء أفضل الآن. 5. اختلافات تخطيط الصفحة باستخدام تقنيات CSS2كنا قد ذكرنا مسبقًا بأنّ بعض الصفحات لن تحتوي على قائمة فرعية. ولنكون أكثر دقة فإننا نريد للقائمة الفرعية أن تختفي عندما يضغط المستخدم على أيقونة "المستخدمين" (users) الموجودة في القائمة الرئيسية. سوف نبدأ أولًا بإنشاء class بالاسم "hidden" وفيه الخاصية display: none: hidden { display: none; }كما أننا سنستخدم الجافاسكربت لإخفاء القائمة الفرعية وذلك عن طريق تطبيق الفئة "hidden" على هذه القائمة عندما يقوم المستخدم بالنقر على أيقونة "المستخدمين" (users): $('#nav.fa-user').on('click', function() { $('#subnav').toggleClass('hidden'); });وبهذا يمكن للعناصر أن تختفي عند النقر على أيقونة "المستخدمين" ولكن المساحة التي كانت تحتلها سوف تبقى غير مستخدمة بدلًا من أن تقوم العناصر الأخرى باستخدام تلك المساحة. وحتى نحصل على السلوك المطلوب عندما نقوم بإخفاء القائمة الفرعية فإننا سوف نستخدم المحدد المجاور(adjacent sibling selector) وهو يأتي على شكل إشارة الجمع +. 6. المحدد المجاوريُستخدم المحدد المجاور لتحديد عنصرين واختيار العنصر الثاني الذي يأتي مباشرة بعد العنصر الأول. فعلى سبيل المثال، سيقوم الكود التالي باختيار العنصر الذي يحمل ID بقيمة main والذي يأتي مباشرة بعد العنصر الذي يحمل ID بقيمة subnav: #subnav + #main { margin-left: 20em; }استخدمنا الكود في الأعلى لإعطاء العنصر main# الخاصية margin-left: 20em فقط إذا كان هذا العنصر يأتي مباشرة بعد العنصر subnav#. ولكن عندما يتمدد العنصر nav# (بحيث يتم إضافة الفئة expanded إلى العنصر main# بناءً على الكود الذي كتبناه سابقًا) فإننا نريد للخاصية margin-left أن تحتوي على القيمة 25em. #subnav + #main.expanded { margin-left: 25em; }وأمّا إذا كانت القائمة الفرعية subnav# مخفية فإننا نريد للخاصية margin-left الخاصة بالعنصر main# أن تحتوي على القيمة 6em: #subnav.hidden + #main { margin-left: 6em; }ملاحظة: واحدة من مساوئ استخدام المحدد المجاور هو أن الـDOM سوف يحتوي دائمًا على العنصر subnav# حتى لو كان غير ظاهر في الصفحة. وأخيرًا، إذا كان العنصر subnav# مخفيًا وnav# متمددًا فإننا نريد الخاصية margin-left للعنصر main# بأن تكون بالقيمة 11em: #subnav.hidden + #main.expanded { margin-left: 11em; }خاتمةكل شيء إلى الآن يظهر في مكانه الصحيح من دون الحاجة إلى استخدام أكواد جافاسكربت كثيرة، ولكن يمكنك ملاحظة أن الكود يمكن أن يكون كبيرًا ومعقدًا إذا ما أردنا إضافة المزيد من العناصر إلى الصفحة. لاحظ أيضًا أنّه باستخدام CSS2 سيكون هناك الكثير من الأكواد لموضعة كل شيء في مكانه المناسب. لذلك سوف نقوم في الدرس القادم باستخدام بعض تقنيات CSS3 الجديدة وإعادة تخطيط الصفحة باستخدام تلك التقنيات. ترجمة -وبتصرّف- للمقال CSS Layout Tutorial: From Class+ic Approaches to the Latest Techniques لصاحبه Laureano Martin Arcanio.
-
قد تستغرب من هذا الرقم الكبير، وربما تكون محقًّا في ذلك، عشرون ليس بالرقم الصغير، ولكن هذه القائمة هي أكثر من مجرّد تعداد. يَعود السبب في عرضي لك هذه القائمة هو لكي أعبّد لك الطريق وألفت نظرك نحو الممارسات غير العمليّة قدر المستطاع، وذلك فقط لكي يتسنّى لك القيام بحوار مع نفسك ومناقشة طريقة توليك للمشاريع، ولتجري تقييمًا للمنهجيّة الّتي تستخدمها في سبيل تجنّب الدخول في مشاكل لا يُحمد عقباها. سنستعرض الآن تلك الخطايا وسأبدأ بالمعضلة الأبرز من بين جميع المشاكل: 1. الرضى بالسعر المنخفضإن التقاضي بأقل مما تستحق لهو خطأ شائع بين مُصمّمي الوِيب المُستقلين، خاصة أولئك المبتدئين منهم، قد تبدو استراتيجيّة كسر الأسعار أسلوبًا تسويقيًّا ملائمًا في بعض الأحيان، ففي نهاية الأمر كلما خفضت السعر زاد الطلب. لا تجري الأمور دائمًا بتلك البساطة لسوء الحظ (إن لم نقل أبدأ)، أوّلًا، الوقت من ذهب وأن تبيع الوقت بفُتات الدولارات وبأقل مما تستحق سيجعلك تشعر بعدم الارتياح عند تنفيذ المشروع، وسيتفاقم هذا الأمر تدريجيًّا. ثانيًا، كما أتضح ليس بالأمر الصعب الحصول على عملاء مستعدين للدفع مقابل خدماتك، حيث يوجد مكان للجميع في السوق، فكّر بالأمر، فيوجد الكثير ممن هو مستعد لشراء ساعة رولكس بقيمة 10,000$. جرّب الأسلوب التالي بدلًا من تقييد أجرك خشية عدم الحصول على عمل: حدّد معدّلًا لأجر الساعة الواحدة يرضيك كمُصمّم مُستقل محترف ويجعلك تعمل مرتاح البال.تأكّد من أن السعر النهائي للمشروع يعكس الرقم المقدّر للساعات الّتي يتطلّبها المشروع من وقتك.تبدو الفكرة عاديّة وبسيطة ولكنها الطريقة الوحيدة للبقاء مرتاح البال في مسيرتك كمستقل. 2. عدم العمل بالمجانقد يبدو الأمر غريبًا، فبعد الخطيئة الأولى ودفعي بك إلى زيادة الأسعار، أعود الآن بدفعك نحو العمل بالمجان. سايرني قليلًا، فأنا لا أقصد أنّ تُقدّم خدمات مجانيّة لكل من هب ودب، ما أقصده هو وجوب تقديم مساهمات إلى المجتمع والقيام بأعمال خيريّة فقط لا غير. فعلى سبيل المثال، رُبّما تحتاج إحدى الجمعيات الخيريّة الترويج إلى حملتها القادمة، لم لا تقوم بتصميم الموقع لهم ما دمت تستطيع ذلك، ليس بالضرورة أن يكون الموقع خاطفًا للأنفس والأذهان، مع ذلك سيكون أجمل من لو قاموا بتصميمه بأنفسهم. ما أريد قوله في عرضي للخطيئة الأولى والثانية، هو أنه عندما تريد أن يُدفع لك مُقابل عملك فحدّد سعرًا تجده مناسبًا لقدراتك ولكن إن كنت تريد تقديم جميل لشخص ما فلا تتقاضى أجرًا مقابل تلك الخدمة. 3. على قد لحافك مد قدميكيرتكب هذه الخطيئة جميع المستقلين المصممين وغيرهم. إن الحالة والسيناريو الذي يفرضه العمل الحرّ على المُستقل من ناحية عدم وجود مدير وعدم مقدرة المستقلّ على التكهن بالأرباح الشهريّة، يجعل من رفض العروض المقدّمة من العملاء أمرًا صعبًا للغاية. يقودنا هذا الأمر في بعض الأحيان إلى طريق مسدود ويدفعنا إما للعمل في وقت متأخر ليلًا أو الفشل في تقديم أفضل ما لدينا. تريد حلًا لهذه المشكلة؟ حدّد سقفًا للمشاريع التي تستطيع القيام به شهريًا، وما إن تخطيت هذا الحدّ، ابدأ بتأجيل جديد العملاء إلى الشهر التّالي، ستتفاجأ أنّ معظم العملاء مستعدون إلى الانتظار وخاصة بعد أنّ أصبحوا يثقون بك وبعملك. 4. تقديم خصومات بدون سببتعتبر الخصومات طريقة تسويق مجدية، وطالما كانت كذلك وفي أي سوق متخصّص (niche) أو أي سوق عامّةً، وتنامت هذه الثقافة مع العملاء بطبيعة الحال وأصبح من غير الممكن تجاهلها. ولكن تُخفض الخصومات الفجائيّة من قيمة عملك، ففي نهاية المطاف أنت قيّمت عرض العمل بناء على حجم العمل الّذي سيتطلبه المشروع، وفي هذه الحالة لا يوجد مجال للحسومات هنا. يوجد حلّ أفضل، عندما يطلب أحد العملاء حسمًا، وافق لا بأس، ولكن أيضًا اقترح استبعاد جزئية من المشروع بشكل يتوافق مع السعر الجديد. 5. تصميم ما تظنه صحيحًا بدلًا من تلبية حاجات العميلإن إدراك أن ما تقوم ببنائه يجب أنّ يكون موافقًا لاحتياجات المستخدم أولًا وثانيًا إرضاء الأنا خاصتك هو أحد أصعب الأمور الّتي قد يمر بها مصمم الويب المستقل. ولذلك عندما يقترح العميل تغييرًا ما لست مقتنعًا به، راجع نفسك وتأكّد فيما إذا كان دافعك في عدم تقبّل تعديلاته هو نزعة شخصيّة أم وجهة نظر موضوعيّة غرضها مصلحة المشروع. 6. استخدام الصور الجاهزة (stock) بإفراطيجب عليك الحذر في استخدام هذه الصور، فمن خلال تجربتي وخبرتي المتواضعة، أرى أنّه من الممكن استخدام هذه الصور في الجزئيات غير الهامّة فقط لا غير مع التصاميم الاحترافيّة. بعبارة أخرى، إن كانت الصورة ستكون أحد العناصر الرئيسية للتصميم فمن الأفضل أنّ لا تكون صورة جاهزة stock photo. أصبح المُستخدمون الآن يميزون الصور الجاهزة stock photo ولا يُبهرون بها على الإطلاق، فاستخدامها يُمنة ويسرى أمر غير مجدي على الإطلاق ونابع من كسل المُصمّم. 7. عدم فهم الجمهور المُستهدفلا يرغب عملاؤك في امتلاك موقع من دون سبب أو هدف، بل هم يرغبون في الحصول على موقع لإرضاء جمهورهم أو زبائن محدّدين (customer base). لذلك، من المهم جدًا التأكّد من أنّ تصميمك متوافق مع توقعات جمهور عميلك، كما عليك أن تولي اهتمامًا خاصًّا لرغبات هؤلاء العملاء وسلوكهم وخصائصهم، وكأنهم عملائك أنت. 8. عدم اتباع التوجهات العامّةقد تبدو هذه الخطيئة من الخطايا ذات الإشكاليّة، ولكن في الحقيقة عليك الاهتمام بجديد التغييرات والاطلاع على كل ما هو مميّز ومفيد في عالم تصميم مواقع الإنترنت بالمُجمل، مثلًا التصميم المادي material design. سيُسعد عملائك عند تصميمك لهم تصاميم عصريّة وراقية وفقًا لجديد الموضة، ناهيك عن الخبرة المُكتسبة والتي ستصب في مصلحتك في نهاية المطاف كمُصمّم مواقع إنترنت. 9. عدم استخدام اتفاقيّة استخداممازالت هذه النقطة مهملة إلى حدّ الآن، ولا داعي لشرح أهميّة العقود والاتفاقيات المُسبقة، ولقد أدرجت هذه النقطة كتذكير لا أكثر. اهتم بهذه النقطة لمصلحتك قبل كل شيء ولا تستلم أية مشاريع متوسطة أو كبيرة بدون عقد/اتفاق مُسبق، فالمسألة مسألة وقت قبل أنّ تُلدغ من هذا الجُحر. 10. عدم مراجعة العُملاء بين الحين والآخرقد يميل بعض العملاء إلى عدم موافقتك في رؤيتك للتصميم، على الرغم من التفاهم التام الّذي حصل عند الاتفاق على التفاصيل والأهداف في بداية المشروع. ولهذا السبب حدّد بعض النقاط الفاصلة في مسيرة بناء المشروع، وسلّم عملك على مراحل، وتأكّد من موافقة العميل على ما تمّ إنجازه، لتتجنّب المشاكل عندما يحين وقت تسليم النسخة النهائيّة. 11. عدم استشارة مصمّم آخريساعد سؤال أحد الزملاء المصمّمين حول وجهة نظرهم مساعدةً جمّة، وسيصب رأيه في مصلحة المشروع لا محالة، وخاصة أن نقده نابع من نظرة مجرّدة لم تكن في بداية المشروع من الأساس، وسيسمح هذا الأمر باكتشاف نقاط الضعف التي ما كنت لتكتشفها بنفسك. 12. عدم الحصول على جزء من قيمة المشروع مُسبقًايوجد ثلاثة أسباب تدفعك لطلب جزء من قيمة المشروع (نصفه) مُسبقًا قبل الشروع في العمل: طريقة مثالية لتّأكّد من جدية العميل وجاهزيته إلى استكمال المشروع.تُأكّد لك من امتلاك العميل للمال.حافز قوي لبدء العمل.تذكر أنه لا يوجد عميل جاد وصادق سيُعارض الدفع سلفًا. 13. عدم استخدام آخر التقنياتأصبح تصميم مواقع الإنترنت أسهل بكثير هذه الأيام من ذي قَبل، وخاصّة في السنوات الخمس الأخيرة، فيوجد أمام المُصمّم العديد من الخيارات والأدوات وأُطر العمل (frameworks) والعديد من التقنيّات الأخرى، ورفض استغلال هذه التقنيات هو أمرٌ غير مجدي على الإطلاق. 14. بناء معرض أعمال (portfolio) بشكل خاطئيجب على كل مصمم مواقع إنترنت أنّ يملك معرض أعمال خاص به يعرض فيه أعماله بهدف الحصول على عملاء من كل حدب وصوب، ولكن يوجد خطأ شائع بين المُستقلين وهو الاهتمام بالكم على حساب النوع، حيثُ يذهب المُستقلون إلى حشر جميع أعمالهم في معرض الأعمال، اعرض أفضل أعمالك لا كل أعمالك. 15. قبول جميع العروض مهما كانتهل انتابك شك حول العميل الجديد الّذي قد تواصل معك للتو؟ هل طلباته غير واقعيّة بعض الشيء؟ ماذا عن الموعد النهائي، هل المشروع غير قابل للتنفيذ في هذه الفترة؟ ما أحاول الوصول إليه هو أنه في بعض الأحيان أنّ تقول "لا" للعميل هو الشيء الصحيح الّذي يجب عليك فعله بغض النظر عن المُقابل المادي الذي قد تحصل عليه. 16. عدم تقديم ضمان أو دعم ما بعد التنفيذلا تتوقف/تتعطّل التصاميم عن العمل (إن جاز التعبير)، ولكن في اعتقاد العميل أنّه يشتري خدمة مثلها مثل باقي الخدمات، ولذلك فهو يتوقع ضمانًا ما. امنح عملاءك ضمانًا أو عدد أشهر محدّد لدعم مجاني بعد انتهاء المشروع، ولن يُكلّفك ذلك أيّ شيء في الغالب، ولكن من المحتمل جدًا أنّ يكون هذا الأمر الفيصل في إقناع العميل لاختيارك بدلًا من منافسيك. 17.عدم تقبّل الانتقاد بروح رياضيّةيعبّر بعض العملاء عن رأيهم النقدي والسلبي بشكل مباشر، الأمر الّذي قد يزعجك في بعض الأحيان، لكن عليك أن تضع في اعتبارك أمرًا في غاية الأهميّة، أنّ ما يعبّر عنه العملاء هو نابع من اهتمامهم بمشروعهم بالأساس، بمعنى آخر هدفهم هو نفس هدفك في نهاية الأمر. ويجب على أسلوبك في التعامل أنّ ينم عن الاحترام الكامل والابتعاد عن شخصنة الأمور دائمًا. 18. الإفراط في العملإن الإفراط في العمل لبلاء عليك تجنبه ولأسباب كثيرة لا مجال لذكرها هنا، فمن السهل إمضاء ساعات على حاسوبك محاولًا التعديل والتحسين مقنعًا نفسك بأنك ستنتهي قريبًا. لذلك، حدّد ساعات عمل محدّدة بدلًا من العمل طوال اليوم وعلى مدار الساعة والتزم بهذا الوقت بالضَّبط كما يفعل الموظفون في دوام من السّاعة التّاسعة صباحًا إلى الخامسة مساءً 19. إهمال النّسخ الاحتياطيإن القيام بالنسخ الاحتياطي هي نصيحتي الأولى الّتي أقدمها للجميع سواء للمستقلين أو لغيرهم، فالقيام بنسخة احتياطيّة لملفّات عملك هو أفضل وسيلة تؤمّن بها على نفسك من تلف الأقراص الصلبة أو أي احتمال آخر قد يتسبب في فقدان بياناتك. هل تعلم أنّ هناك دراسة تشير إلى أنّ 22% من تلف الأقراص الصلبة يحدث ضمن السنوات الأربع الأولى من عمر القرص الصلب، وعليه فإن النسخ الاحتياطي لبياناتك مسألة لا نقاش فيها. 20. حمل بطيختين بيد واحدةيتطلّب تصميم مواقع الإنترنت الكثير من المهمات الصغيرة هنا وهناك، فعلى سبيل المثال لا الحصر، لديك تصميم الشعارات، التصوير الفوتوغرافي، إنشاء المحتوى، وإليه من هذه الأمور. يُمكن بشكل أو بآخر إنجاز كل شيء بنفسك طبعًا، ولكن من الأفضل إما الاستعانة بمصادر خارجيّة (التعهيد) لإتمام هذه المهام (من خلال موقع مُستقل مثلًا) أو الاستعانة بأحد الزملاء ممن يملكون مهارات في بعض الجزئيات (أو يُمكنك الاستعانة بموقع خمسات للخدمات المصغرة). 21. ؟تناولنا العديد من خطايا مصممي الويب المستقلين في هذه القائمة، ما رأيك بإضافة الخطيئة الواحد والعشرون؟ ترجمة وبتصرّف للمقال 20 Unacceptable Behaviors for Freelance Web Designers لصاحبه Karol K.
-
مؤخّرا، كنت أفكّر مليّا حول موضوع لاحظته في شركتي النّاشئة وكيف كنّا ننتقل ما بين النّظام والفوضى بشكل مُستمر. في البداية تكون الأمور فوضويّة جدّا ثمّ تؤول للنّظام وما تلبث أن تعود للفوضى من جديد. سأخبركم بتجربي حول كيفية خلق نوع من النّظام من عالم الفوضى الذي تتّسم به الشّركات النّاشئة. الفوضى في الشّركة النّاشئةباشرتْ العمل على شركتي النّاشئة الحالية منذ ثلاثة أشهر، ومِنْ حينها وأنا أسير في منحنًى مُتغير ذي نقاطٍ شديدة العُلو وأخرى ضاربةٍ في الانخفاض. أفهم حاليّا لماذا يُوصف إطلاق الشّركة النّاشئة بالطّريقة التّي ذكرتها توا لأنّه من غير الممكن أن تكون لدينا ثِقة تامّة فيما نفعله. لقد اختبرتُ ذلك في شركتي السّابقة لكنّ الأمر زاد وضوحًا هذه المرّة. إذًا ما الذّي يُسهم في الطّبيعة الفوضويّة للشّركات النّاشئة؟ أعتقد بوجود جانبين أساسيّين يسهمان في هذه الفوضى بنسبة كبيرة. فهم النّاسأوّل سبب هو نشاط المُستخدمين على التّطبيقات أو البرامج التّي أطلقناها. كيف نفهم بشكل جيّد ما يقوم به المُستخدمون؟ كيف بإمكاننا معرفة إلى أيّ درجة يجد مستخدمونا منتجاتنا مفيدة لهم وإذا ما واجهوا مشاكل معيّنة؟ هناك الكثير من علامات الاستفهام، ويبدو للوهلة الأولى بأننا أمام عوائق كبيرة تحول بيننا وبين الإجابات التي نبحث عنها. دماغ السّحليةأعتقد أنّ ثاني مساهم في فوضى الشّركات النّاشئة هو ما يُسميه سيث غودين بدماغ السّحليّة إذ يشرح الأمر جيّدا كما يلي: دماغ السّحليّة هو جانبنا الذّي يجعلنا نفكّر بجميع الطّرق التي قد تؤول الأمور من خلالها للأسوأ ممّا يُجبرنا على تحليل الأمور بإفراط. يُعتبر هذا تحديّا عويصا، فمن المهمّ تهدئة جانبنا الذي يفكر هكذا لإتمام المهامّ المنوطة بنا دون إعطاء بالغِ الأهميّة لما بإمكانه التأثير على أعمالنا. تنظيم الفوضىكيف لنا أن نأتي بنظام في خضم هذه الفوضى العارمة؟ كيف لنا أن نعرف كيف يختبر مستخدمونا المنتجات التي نقدمها لهم وما يشعرون به اتجاه خدماتنا؟ ما الذي علينا القيام به ليصمت صوت دماغ السحلية بداخلنا والذي يهدد تقدمنا؟ كيف لنا أن نبلغ درجة من الاطمئنان والثقة في صواب ما نفعله؟ التّغذية الرّاجعةأشك أن كثيرا منا يتساءلون حول التغذية الراجعة بالقدر اللازم. قمت بتنمية العملاء customer development في مشروعي الأخير أكثر مما قمت به في مشاريعي السابقة واكتشفت كم هو مذهل ما بإمكان مكالمة هاتفية أو رسالة إلكترونية أن تكشفه لك. تكون التغذية الراجعة النوعية في وقت مبكر أكثر فائدة من أشكال عديدة من التغذيات الراجعة الكمية، إنك على الأرجح قد جمعت عناوين إلكترونية لتبقى على اتصال مع عملائك، فكل ما عليك القيام به هو التواصل معهم، فسيسعدون باستقبال رسائلك. لقد وجدت أيضا أن استخراج المعلومات من قاعدة البيانات الخاصة بي وعرضها بطرق مختلفة يمكن أن يبعث النظام في الفوضى فبإمكان تحليل الفئات Cohort analysis أن يكشف كيف أن العديد من المستخدمين يعودون بصفة منتظمة، وهو ما لم يكن ليخطر ببالك. إطلاق المُنتجالأمر الثاني هو معرفة متى نتوقف عن التغذية الراجعة للاهتمام بإطلاق المنتج (أو إضافة خاصية أو إدخال تعديل). بإمكاننا التفكير دائما بالعديد من الأسباب التي تجعل الأمور تسير كما ينبغي وغالبا ما ستكون أسبابا متناقضة، والشيء نفسه يمكن أن يحدث مع التغذية الراجعة فذاك يريد أمرا وآخر يبتغي النقيض. في الواقع، الشيء المثير للاهتمام هو أن إطلاق المنتج (أو إضافة خاصية معينة) بإمكانه بعث النظام عندما تكون الأمور فوضوية. هل أنت أكثر راحة مع الفوضى أم النّظام؟يُخبرنا مارك سوستر الذي يستثمر في الشّركات النّاشئة أن إحدى أهم السّمات التّي يبحث عنها في روّاد الأعمال هي إمكانيّة العمل دون توفّر مُعطيات كاملة. وأعتقد بأنّ الأمر مُشابه للوضع لما تكون الأمور فوضوية إلى حد ما، فنحن نقوم بإيجاد مِقْدَارٍ مِنَ النّظام ثم نتصرّف على هذا الأساس لنتقّدم أكثر وبهذه الطريقة نصنع مزيدا من الفوضى. البعض منّا قد يكون في قِمَّة عطائِه بطريقة طبيعية عِندما تَعُمُّ الفوضى.ومع ذلك ، ربما علينا العمل مع الأمور عندما تكون فوضوية جدا، وسيكون لدينا المزيد من النجاح إذا أوجدنا نظاما أكثر قبل الإتيان بمزيد من الفوضى . البعض الآخر منّا يميلون للنّظام أكثر وبالمقابل فإنّهم ينتظرون مطوّلا على أملِ اقتلاع الفوضى من جذورها بشكلٍ نهائي. وبهذه الطريقة نواجه خطرا كبيرا في ضياع وقت هائل في التّحليل. فهل يجب علينا العمل أكثر رغم أنّ الأمور لا تزال فوضية ؟ ترجمة -وبتصرّف- للمقال Creating order from chaos in a startup لصاحبه Joel Gascoigne.
-
إن الهدف من إعداد وتجهيز المخططات الهيكلية (Wireframes) لمواقع الإنترنت هو حلّ مشاكل التصميم المُرتبطة بتخطيط وتصميم الصّفحة، وترتيب عناصرها، وذلك عبر ابتداع تصوّر للموقع قبل تطويره، وذلك باستخدام جملة من المُمارسات والمبادئ. إن تطبيق مبادئ جشطلت (Gestalt) على العناصر، سيُساعد على تحضير الأفكار بسرعة، فالفكرة من الأساس من العمل على هذا المُستوى من الجودة هو السرعة الّتي تُمكن المُصمّم من اكتشاف الأفكار بدرجة معقولة من الدقّة. تعلّمتُ بعض الطُرق المُفيدة في السنوات الأخيرة، جعلت مني أعمل بإنتاجيّة أكبر مع الحفاظ على الجودة، وبطبعي أكره كتابة عناوين من نوع" أفضل الحيل مع تصاميم المخططات الهيكلية" ولكن بعد عملي مع مُصممين قليلي الخبرة، وجدت أنّ بعض هذه المواضيع تحدث بشكل متكرّر ومن الضروري الإشارة إليها. 1. كل شيء مهم وذو معنى كل تلوين، كل خطّ، كل ظل، كل تدرّج لوني، كل شيء يَهم وله معنى، فاستخدام حواف وإطارات غير متقطّعة (solid)، وخلفيّة ملوّنة، وظلالًا، قد يكون أمرًا لا لزوم لها، خاصّة أنّ هذه العناصر يُمكن أنّ تنتقل إلى مرحلة التصميم والتطوير، وبدون أنّ يُفكّر بها مليًّا، فيجب على كل شيء أنّ يكون له معنى، وأنّ لا تُدرج العناصر والرسومات هنا وهناك اعتباطيًّا. الانسجام يُساعد يجدر الانتباه عند استخدام الرسم التمهيدي (sketching) هو أنّ التلوين والخطّ موحد في كامل الرسم (يعني، وجوب تبديل القلم المُستخدم، أو تغيير خطّ اليد من أجل إبراز الاختلاف)، بالإضافة إلى تتكرّر مُشكلة مع المخططات الهيكلية وهي الاختلاف في تدرجات الألوان وعمق السطور والخطّ المُستخدم، جميعها يُدرج ويُستخدم بدون تفكير، الأمر الّذي يجعل من المخطط الهيكلي صعب الفهم والقراءة، ويجعل مني أتساءل في معظم الأحيان: هل التغيير من الخط المُستخدم هنا متعمّد؟ هل هذه الرقعة (label) هي أكبر حجمًا لأنّها أكثر أهميّة؟ وغيره من هذه الأسئلة، ولتجنب هذه المشكلة، من المُستحسن استخدام مجموعة محدّدة من الألوان، (ربّما من 3-5 من اللون الرمادي) ونوعين من الخطوط، واستخدام عناصر HTML الافتراضيّة، مع العلم أنّ هذا قد يؤدي إلى مخططات هيكلية باهتة، ولكن يجب أنّ يُعلم أنّ جميع المخططات الهيكلية ينتهي الأمر بها إلى سهلة المهملات، فليس الغرض منها إبهار الزوّار، إنما الغرض هو تصميم برمجيّة قابلة للاستخدام، أمّا المخطط الهيكلي الخلّاب فهو مضيعة للوقت. إن من الأمور المُهمّة الّتي يجب التركيز عليها هي نقطة الانطلاق، فالبدء مع خطّ أسود، يعني إمكانيّة تكبير وتعريض الخط فقط، الأمر الّذي قد يؤدي إلى جعل المخطط الهيكلي صارخ وحاد بالنسبة لبقيّة الأجزاء، ولكن البدء مع خطّ رمادي، يسمح للمُصمّم بزيادة العمق اللوني وتخفيفه بطبيعة الحال. السرعة والاستكشاف إن الغرض من التصميم ذو الدقّة المُنخفضة ليس التلوين والتحسين، ولكن الغرض هو استكشاف الحلّ الأنسب، حيثُ سيظهر العديد من الحلول، وفقط عن طريق استكشاف بعضها، وصفهم أمام الأعين سيمكّن المُصمّم من التقرير أيها سيَعمل بالشكل الأمثل للمشروع، لقد شرح كانيد بولز كيف يواجه لاعبي الشطرنج تحديًّا مُشابهًا، حيثُ في بداية اللعب، يوجد الكثير من الخيارات، بعضها يُمكن استبعاده عن طريق الغريزة أو عبر الخبرة والممارسة، وتُستكشف باقي الحلول ذهنيًّا، ولذلك سيُعجب المُصمّمون المبتدؤون بفكرتهم الأولى، ويتعلّقون بها ويبذلون جهدًا كبيرًا في تنفيذها مهما تتطلّب الأمر، ولقد وصفَ آندي روتلدج هذه الظاهرة بظاهرة "ملك الخواتم" وذلك في مقالة أكثر من رائعة بعنوان "كنزي العزيز". إن لم يكن بالإمكان تنفيذ التصوّر بسرعة، إذًا فإن التنفيذ يتمّ على الدقّة الخاطئة، فإن كان المخطط الهيكلي يعمل على تقديم نسخة ذات التدرّج الرمادي (grayscale) فقط مما قد تقرّر بناؤه بالفعل، فذلك مضيعة للوقت. النسخة المُطابقة تعطي نتائج أكثر واقعيّة تصدر الأخطاء عادةً من المُصممين الذين ليس لديهم تصوّر مُسبق للمحتوى، فإن كان المشروع يتضمّن معرضًا للصور، فمن المفترض رؤية الصور قبل اتخاذ القرار في إدراجها، والاهتمام بها كميّزة رئيسيّة أو عدم إبرازها لعدم أهميتها، وبشكل مُشابه، إن كان التصميم مبني بالأساس لعرض البيانات، فيجب معرفة ماهيّة هذه البيانات، مع العلم أنّ استخدام البيانات الوهميّة في التصميم الأوّلي تَدفع بالمُصمّم إلى تصاميم مخططات هيكلية تكون فيها العناوين والنصوص مُتناسقة بمثاليّة كبيرة، والصور مُتجاوبة مع التصميم ككل، والأرقام مُلائمة داخل صناديق صغيرة لا تتخطاها، طبعًا هذا أبعد ما يكون عن الواقع، بعبارة أخرى، إن هلاك واجهة المُستخدم يبدأ بالعنوان "لوريم أيبسزم". يجب إتقان التقنيّة المُستخدمة يُمكن للتصميم الخلّاب أنّ يُقدّم حلًّا سيّئًا للمشروع، فإن كان التصميم يتضمّن عناصر HTML مخصّصة، وأزرارًا جذّابة وقوائم مُنسدلة، وحقل بحث ديناميكي بتقنيّة أجاكس، فمن الضروري على المُصمّم أنّ يدرك أنّ لكل مشروع ميزانيّة مُختلفة عن الآخر، وخاصّة إن كان المُصمّم يعرف أساسيّات HTML و CSS و جافا سكريبت، فهو بالتأكيد يعرف ما يُتطلّب لاختبار هذه العناصر على المُتصفحات، وبالتالي على المُصمم أنّ يفكّر مليًّا فيما يُدرج في المخطط الهيكلي، طبعًا قد لا يكون هذا العنصر بذلك التعقيد، وقد يكون متوفّرًا في مكتبة jQuery، ولكن على المصمم أنّ يدرك أنّه لا يوجد شيء يدعى "مجرّد تعديل بسيط"، طبعًا هذا لا يعني عدم إدراج عناصر تفاعليّة في المخطط الهيكلي، ولكن يجب على المُصمم دائمًا معرفة تكلفة كل عنصر يُدرج في التصميم، فبعض المواقع قد تتطلّب هذا النوع من التعقيد، فمثلًا الاهتمام في عنصر اختيار التاريخ قد يكون أمرًا جوهريًا ومطلب أساسي في بعض المواقع، ومن المنطقي جدًا التركيز عليه، ولكن عندما يكون عنصر اختيار التاريخ من أجل "تاريخ الميلاد"، فمن الأفضل استغلال هذا الوقت على أمرٍ أكثر أهميّة فليعمل ما يعمل إن الهدف الرئيسي هو تقديم شيء عمليّ، وليس شيء مثالي، فلا يُبهر بالجماليّات سوء مُصمّمي تجربة المُستخدم UI، بمعنى إن تمّ الرسم والتخطيط باستخدام الورق فقط وبخط اليد، وكان المُصمّم واثقًا من تقديم الحلّ المطلوب، وذلك بتوافق تصميمه مع البيانات المعُطاة من قبل العميل، وكان هذا الرسم رسمًا واضحًا لجميع فريق العمل، فإذًا لا قيمة من إعادة تمثيل هذا الرسم باستخدام المخطط الهيكلي، بمعنى آخر على المُصمّم أنّ يكون عمليًّا، وأن يهتم بتقديم المطلوب وأن يَبتعد عن تصميم تصميمات مثاليّة . مصادر إضافيّةإن جميع المواضيع السابقة هي من واقع الخبرة ونتاج طويل من والتجربة والخطأ، ولتكتمل الصورة، هذه بعض المقالات الهامّة، والّتي ترتبط بالموضوع بشكل مُباشر وغير مُباشر: هيكلة وتوزيع محتوى صفحات الويب.ما هو النّظام اللّوني.أساسيات الوزن البصري في التّصميم الجرافيكي.الاختلافات ما بين التصاميم المسطّحة (flat design) و التصاميم المادية (material design).مدخل إلى عالم الخُطوط.مصادر أجنبية: Gestalt Principles – Andy Rutledge.Good design faster – Leah Buley.Sketching User Experiences – Bill Buxton.ترجمة وبتصرّف للمقال Wireframing for Web Apps.
-
كنتُ أستمع قبل أيّام لكتاب ديل كارنجي "كيف تكسب الأصدقاء وتؤثر في الناس"، ووجدت أن قصة هذا الكتاب وكيف بدأ -والذي بيع منه ما يزيد عن 15 مليون نسخة- مثيرة بالفعل، يقول كارنجي: "كنتُ أحضّر لكلمة قصيرة بعنوان 'كيف تكسب الأصدقاء وتؤثر في الناس'، كانت كلمة 'قصيرة' بداية لكنّها سرعان ما توسّعت لتصبح محاضرة تمتدّ على ساعة ونصف". وجد كارنجي بعد تكرار إلقاء هذه الكلمة؛ أن بعض "القواعد" بدأت تتشكّل من خلال مشاركة الجمهور لتجاربهم. لتتحول الكلمة في نهاية المطاف إلى دورة تدريبية، ومن هنا كانت الحاجة إلى مرجع من نوع ما. ليصبح بين يدينا هذا الكتاب المشهور: "بدأنا بمجموعة من القواعد المطبوعة على قطعة من الورق بحجم بطاقة البريد أو أصغر، طُبعتْ في الفصل التالي بحجم أكبر، ثم أصبحت نشرة، وبعدها سلسلة من الكتيبات بتوسّع كمّي ونوعي. ليأتي أخيرًا هذا الكتاب بعد خمسة عشر عامًا من التجارب والأبحاث". لقد تشكّل هذا الكتاب من كلمة قصيرة وبضع ملاحظات على أوراق بحجم البطاقات البريدية. ولعلّه من المثير للاهتمام أن نعلم بأن العديد من النجاحات الكبيرة تبدأ بهذا الشكل فعلًا. احذر العجلةأحد التحديّات التي تواجه معظمنا في حياتهم الخاصة تكمن في نظرتنا و تعاملنا مع الأمور "الكبيرة"، إذ يبهرنا حجمها الحالي فننسى كيف كانت بدايتها الفعلية، أو حتى لا نفكّر بذلك أصلًا. جميعنا يملك تطلّعات وطموحات كبيرة نريد تحقيقها بسرعة؛ لذا سيكون من الصعب أحيانًا فهم الدور الحيوي لعملية تطوّر المنتجات والعلامات التجارية تدريجيًا، وكيف أسهم ذلك بوصولها لما هي عليه اليوم. وقعتُ شخصيًا بهذا الخطأ عدّة مرات سابقًا؛ بمحاولتي القفز المبكّر للأشياء "الكبيرة": فمثلا كان لديّ مرّة هدف كبير متمثل بالتخلص من البطاقة التجارية business cards، ولقد كافحنا لتحقيق الأمر بفعالية وعلى معايير عالية للغاية. أعتقد أن هناك عدد لا يحصى من الأمثلة حولك، حيث يحاول المبتدئون التخطيط لرؤى ضخمة مبكرًا. للمشاريع العظيمة بدايات متواضعةما بدأت بملاحظته أكثر فأكثر، هو أن الأمور العظيمة غالبًا ما تنتج عن بدايات متواضعة، يعرف معظمنا أن ريتشارد برانسون بدأ بمجلة طلابية لينتهي بالعلامة التجارية فيرجن، وليست فيرجن سوى مثال من أمثلة كثيرة لا يشبه واقعها المبهر اليوم بدايتها المتواضعة في الأمس، وعند التدقيق سنجد أنّ أفضل الأمور التي نعرفها ونحبّها بدأت من بذور صغيرة. ما وجدته أيضًا أنني إذا ما نظرت لحياتي الخاصة، سأكتشف بشكل مشابه أنّ أهم ما حققته من إنجازات بدأ بمشاريع صغيرة، مشروع Buffer بحدّ ذاته مثال واضح؛ إذ بدأ على شكل صفحتيّ وِب، إلا أن التدوينة القصيرة التي تشرح هذا المشروع تحوّلت إلى كلمة قمت بإلقائها أكثر من ثلاثين مرّة. اجعلها أصغر: ليكون حظك أكبر بالنجاحواحدة من أروع النتائج بالنسبة لي في هذا المضمار ومن خلال رؤية العديد من النماذج هو أنه ربما يجدر بنا التفكير والتنفيذ على مُستوىً بسيط. عندما نفعل هذا، سيكون حظنا من النجاح أعظم. كتبتُ عن هذا الأمر مسبقًا، في سياق عدم محاولة تغيير العالم بشكل كليّ. وكان من دواعي دهشتي وسروري عندما كتب بول غراهام تعليقا على ذاك المقال والذي كان: "لا تحاول أبدًا بناء 'شركة ناشئة' منذ البداية هذا قرار سابقٌ لأوانه، فقط قم بالأشياء التي تبدو ممتعة. وبذلك تُفسح المجال كي تُكتشف الأفكار الجيّدة لبناء شركة ناشئة، أكثر ممّا لو جهدتُ ببذل العمل الموجّه على العروض والمشاريع التي تظن أنها يجب أن تبني شركة ناشئة". لبداياتك الناجحة، جرّب مخطّطناأعتقد أن ايريك رايس أصاب بالفعل عندما قدّم فكرة MVP، ويعني بها البدء بأصغر منتج ممكن. الأمر الرائع هو اكتشافنا أنه حتى النجاحات التاريخية مثل كتاب ديل كارنجي "كيف تكسب الأصدقاء وتؤثر في الناس" والذي نشر في عام 1936، بدأ ككلمة قصيرة، وعدّة ملاحظات على بطاقة صغيرة. هذا هو الـ mvp، وهي طريقة ممتازة للبدء. باعتقادي أن هذا الكتاب المشهور لم يكن ليرى النور لو لم يشارك ديل هذه الأفكار البسيطة والبدايات المتواضعة مع الناس. أؤمن أنه يمكننا -بل من الواجب علينا- أن نفكّر بكل بداية وفق منظور mvp، أي البدء بأصغر شكل ممكن على الإطلاق، حيث هناك عدد لا نهائي من الفرص في كل مجالات الحياة. هل فكّرت يومًا بعلاقة الأفكار العملاقة بالنجاح؟ هل تعطيك الأمور نتائج أفضل عندما تبدأها بشكل أبسط؟ يسرّني الاطلاع على أفكاركم حول الموضوع. ترجمة -وبتصرّف- للمقال The Habits of Successful People: They Start Small لصاحبه جويل غاسكوين مُؤسس خدمة Buffer.

















.png.50fc04c73d6c9c4cfa53557b853a6b09.png)



.png.eece5d10faed0e36448c36fdb0cd32df.png)
