البحث في الموقع
المحتوى عن 'أشكال'.
-
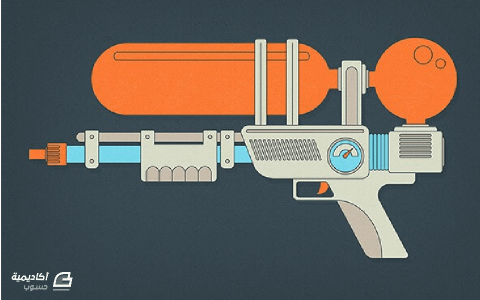
يُعتبر التصميم الجرافيكي مجالًا واسعًا جدًّا، ومهمّة الحصول على وظيفة مصمّم جرافيك ليست بالسّهلة. فعملية الحصول على وظيفة على شبكة الإنترنت تتطلب، بالإضافة إلى المهارات التي يجب أن تكتسبها، سِمات شخصية كمقاومة الإجهاد، الإبداع، والحافز الذاتي. لكنّ الجزء العملي يُعتبر، وبشكل واضح، هو الجزء الأهمّ، وهو الذي يتمّ الحكم من خلالهِ حتّى قبل تقييم مهاراتك الشخصيّة. لذلك سنبدأ اليوم بسلسلة من المقالات التي تدور حول أساسيات التصميم الجرافيكي، وسنستعرض في هذا الجزء العناصر الأكثر شيوعًا في هذا المجال. إنّ وظيفة مصمّم الجرافيك الرئيسية هي تصميم عناصر مرئية يمكن استخدامها في شبكة الإنترنت أو لغرض الطباعة. كمثال على ذلك؛ مخططات المواقع (التي يتم تحويلها في أغلب الأحيان إلى مواقع حقيقية من قِبل مصممي المواقع)، الملصقات، الكُتيّبات، النشرات، أو الحملات الإعلانية (في كِلا من شبكة الإنترنت والواقع). توجد في المجموع ستّة عناصر خاصّة بالتصميم يجب أن تكون مُلمًّا بها: الخط، الشكل، اللون، الخامة، القيمة والمساحة. 1. الخط يتواجد الخط عادةً في كلّ تصميم، حتّى لو كان إطارًا مُصمَتًا بعرض 1 بكسل أو خطًّا منقّطًا بعرض 5 بكسل. تحتوي جميع مواقع الإنترنت على خطوط، لكن مع أسلوب التبسيط للحدّ الأدنى (يُعرف أيضًا بالتبسيطية أو التقليليةMinimalism ) الذي أصبح شائعًا في السنوات الأخيرة هنالك محاولة لمسح الخطوط من مخططات الصفحات، أو على الأقل تقليل استخدمها. يمكن أن تكون الخطوط طويلة، حمراء، مستقيمة، رفيعة، زرقاء، متقطّعة، قصيرة، سوداء، أو منحنية، لكن تندرج جميعها تحت نفس الفئة. تستخدم الخطوط في أغلب الأحيان لرسم الحدود بين أقسام التصميم، أو لتوجيه نظر المشاهد نحو وجهة معيّنة. تعمل الخطوط على خلق تأثيرات ووقوع بصريّة مختلفة. تجذب الخطوط السميكة، العريضة الانتباه بسبب قوّتها البصرّية، بينما يكون للخطوط الرفيعة تأثيرًا مختلفًا معاكسًا لذلك. كما إن الألوان لها وقعٌ أيضًا، فالألوان الداكنة تكون سهلة الرؤية وجذب الانتباه أكثر من الألوان الفاتحة أو الباهتة. وهذا ليس كلّ ما في الأمر. فنمط الخط يمكن أن يؤثّر أيضًا في طريقة رؤية المستخدم له. هذا النمط يمكن تحديده بسهولة خلال CSS، ويمكن أن يكون، من بين الأنماط الأخرى، مصمتًا، منقّطًا، ومتقطّعًا. الخطوط المصمتة لها تأثير مختلف عن تأثير الخطوط المنقّطة، لأنّ الأولى تكون بارزة بشكل أكبر. في أسلوب التبسيط للحد الأدنى الذي تحدّثنا عنه سابقًا يتمّ إما استخدام الخطوط المصمتة بشكل أقلّ أو استخدم الخطوط المنحنية بشكل أكبر لأنها تعطي مظهرًا حركيًّا وانسيابيًّا للتصميم، والذي يعتبر أيضًا هدف من أهداف هذا الأسلوب. وهذه الخطوط توحي بالطاقة، تُبقي المستخدم مهتمًّا، وإذا ما تمّ دمجها مع الرسوم الإيضاحية سيصبح لها قوة فعّالة أمام عين الإنسان. كانت للخطوط المصمتة شعبية كبيرة قبل سنوات عديدة لأنها تحدد أسلوب التصميم؛ متين، متماسك، ومنظّم. لكنّ مواقع الإنترنت تغيّرت في السنوات الماضية ولم يعُد هذا النمط ذو شعبية بعد الآن، خاصّةً في معارض الأعمال Portfolio التابعة للمصمّمين والصفحات الأخرى ذات الحاجة الكبيرة إلى اللمسة الشخصية. فصلت الخطوط بين العمودين، وهي ليست بالعريضة جدًّا. استُخدمت الخطوط المصمتة للفصل بين أجزاء مختلفة من الموقع. 2. الشكل الشكل، أو الهيئة، هو العنصر الثاني الأكثر استخدامًا في تصميم المواقع. وهو في الواقع عبارة عن خطوط مجموعة جنبًا إلى جنب بأشكال مختلفة. ما زالت الأشكال تحظى بشعبيّة، وسبب هذا يعود إلى الحاجة إلى إبراز شيء ما، والأشكال هي إحدى الطرق للقيام بذلك. قد تكون الأشكال دوائر، مربّعات، مستطيلات، مثلّثات، أو غيرها من الأشكال التجريدية، ومعظم التصاميم تحتوي على الأقل على واحد من هؤلاء. يتمّ استخدام العديد من هذه الأشكال في تصاميم التبسيط للحد الأدنى، لأنها في الغالب تقوم على أساس الرسوم الإيضاحية والمخطّطات. كما إنّ النمط القديم لتصميم المواقع تضمّن الأشكال أيضًا، لذلك بقيت ذات شعبيّة طوال الوقت، وعلى الأرجح ستستمرّ على هذا المنوال. الأشكال، حالها كحال الخطوط، مرتبطة بذهن الإنسان بطرق مختلفة. على سبيل المثال؛ الدوائر مرتبطة بالحركة والطبيعة، بينما يتم النظر إلى المربّعات على أنها تصاميم أساسية هيكلية. وكما هو الحال في الخطوط فإن لون، نمط، خلفية أو خامة الشكل يمكن أن تغيّر كلّيًّا الإدراك الحسّي للمُشاهد. في معرض الأعمال الخاصّ بفريد مايا أعلاه، تمّ استخدام الأشكال لإبراز الشعار والأعمال السابقة. 3. الخامات Textures لم تكن الخامات ذات شعبيّة منذ بضع سنواتِ مضت، لكنّها تميل إلى أن تصبح أكثر وأكثر استخدامًا. وقد حلّت محل (أو نافست، إذا استطعنا تسميتها منافسة) الخلفيات ذات اللون المفرد. قد تبدو الخامات شبيهة بالخلفيات ذات الألوان المصمتة، لكن عند معاينتها عن قرب، يمكن ملاحظة اختلافات صغيرة ولكنّها فعّالة. تتضمّن أنماط الخامات الورق، الحصى، الخرسانة، الطوب، الألياف، والعناصر الطبيعية، وما بين الألوان الباهتة أو الناعمة. ويمكن للخامات أيضًا أن تكون دقيقة أو بارزة، وأن تستخدم باعتدال أو بإسباغ؛ يمكنها أن تعمل مع أي شيء تقريبًا. من شأن الخامات أن تغيّر شكل الموقع كليّا حتّى وإن بدت غير مهمّة، فهي توفّر وقعًا بصَريًّا مختلفًا تمامًا. في معرض الأعمال الخاص بجيسون جوليان أعلاه، تم استخدام خامة ذات النمط البالي grunge. في هذه الصفحة تمّ استخدام خامة مختلفة عن الخامة في المثال الأول، تبدو هذه كدفتر رياضيات. 4. اللون قد يكون اللون هو العنصر الأكثر أهميّةً في التصميم لأنه يعطي التأثير البصري الأقوى في لمحة واحدة. اللون واضح ولا يحتاج إلى مهارات رسم أساسية لملاحظتها. فبينما تعني الخطوط والأشكال الشيء نفسه كما في الواقع، عدا المستويات الأكثر عمقًا، تعني الألوان الشيء نفسه بالضبط كما في الطبيعة. الألوان تخلق الأحاسيس؛ الأحمر هو العاطفة، الأزرق هو الهدوء، والأخضر هو الطبيعة. للألوان تأثيرٌ واضحٌ على عقولنا حتّى وإن لم نُدرك ذلك. تم إجراء الدّراسات حول هذا الموضوع، ووجِد أن الشخص الذي يعيش في بيئة حمراء يمتلك ضربات قلب ونبضًا أعلى من الشخص الذي يعيش في بيئة زرقاء. الدماغ البشري يرى ذلك ويؤثّر على بقية الجسد تِبَعًا لما يراه. لذلك من المهم معرفة نظرية الألوان، حيث لا يمكن للعديد من المصممين أن يدعوا أنفسهم بالخبراء في هذا المجال. أن تكون خبيرًا في الألوان هو الذي يصنع الفرق بين التصميم الجيّد والتصميم المذهل. لا نقول إنه يجب أن تعرف كل شيء، لكن معرفة كيفية عمل خصائص اللون معًا كالصبغة Hue، الإشباع Saturation، الظل Shade، المشيج Tint، الدرجة Tone، أو الصفاء Chroma لهو أمرٌ جوهريّ بالنسبة لمصمم الجرافيك. في موقع Feed Fever تم استخدام ألوان مختلفة للنصوص في محاولة لإبراز أهمية كل خط باختلاف دقيق. 5. القيمة لم نتحدّث عن القيمة Value في النقطة السابقة على الرغم من أنها مرتبطة بشكل وثيق بعنصر اللون، لأن القيمة هي أكثر عمومية وهي التي تحدّد كون التصميم داكِنًا أو فاتِحًا. كما أن القيمة لها تأثير على المزاج أيضًا، ولكن فقط في مستويات أعمق. إنّ فهمك لخصائص الألوان يأخذك إلى مستويات قريبة من الإتقان، ولكن معرفة عمل وتأثير القيمة يأخذك إلى مستويات أبعد من ذلك. التصاميم الفاتحة تعطي انطباعًا وشعورًا مختلفًا عن التصاميم الداكِنة، ولذلك تحتاج إلى عينيّ خبير لملاحظة الفرق واختيار الأفضل تبعًا لذلك. 6. المساحة للمساحات وطريقة استخدامها تأثيرٌ مهمٌّ جدًّا في التصميم. أصبحت "المساحات البيضاء" (تسمّى أيضًا المساحات السلبية) تستخدم بشكل واسع في الآونة الأخيرة، لأنها تسمح للعين بالقراءة بشكل أسهل. ولمن لا يعرف مصطلح "المساحة البيضاء"؛ لا نقصد هنا أنها مملوءة باللون الأبيض على وجه التحديد، ولكن كل مساحة ضمن التصميم مملوءة فقط بلون الخلفية. يمكنك رؤية العديد من الأمثلة أدناه لفهم أفضل لهذا المفهوم. إذا كان تصميم الصفحة يحتوي على العديد من المساحات السلبيّة فإن هذا يضفي إضاءةً وشعورًا منفتحًا. وبخلاف ذلك يصبح التصميم مبعثرًا وقديم الطراز. وبذلك يكون للمساحات تأثيرٌ مهمّ في الطريقة التي يُنظر بها إلى التصميم من قِبل العين البشريّة. المساحات في مقدمة عناصر التصميم المهمّة، حتّى وإن قلنا إن اللون قد يكون العنصر الأهم، لأن المساحات من السهل ملاحظتها من قِبل العين المبتدئة. كما يمكنها أن تحوّل التصميم لصالحك والحصول على أفضل النتائج لمخطط صفحتك. صفحة جوجل هي أبسط مثال على استخدام المساحات السلبيّة بكثرة. في موقع Site Inspire تمّ استخدام المساحات السلبيّة على الجوانب وجُمع بينها وبين فنون الطباعة المناسبة. الخلاصة كانت هذه هي العناصر الأساسية التي يجب على كل مصمّم جرافيك مبتدئ أن يعرفها. وبالاطلاع على هذه العناصر يمكنك أن تفكّر أكثر من وجهة نظر المستخدم وبالتالي تستطيع التصميم بأسلوب أفضل. لكن هذا ليس كلّ شيء، هنالك المزيد عن مبادئ التصميم سنتحدث عنها في مقالات قادمة -إن شاء الله-. ترجمة -وبتصرّف- للمقال: Graphic Design Basics Part 1: Elements لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.
-
على مدى السنوات القليلة الماضية، أصبحت الرسوم البيانية شائعة بشكل متزايد لأسباب كثيرة منها سهولة مشاركتها وقدرتها على إيصال المعلومة والرسالة بسهولة ووضوح، حيث تختصر الكثير من الجمل والشروحات ببضع كلمات ورسومات جميلة أخّاذة. عرّف موقع القاموس الإنجليزي Infographic على أنه عرض تقديمي مرئي للمعلومات في شكل مخطط أو رسم بياني أو صورة أخرى مصحوبة بحد أدنى من النصوص، تهدف إلى تقديم نظرة عامة سهلة الفهم، وغالبًا ما تكون لموضوع معقد. ويمكن تعريفها أيضًا على أنها طريقة لتبسيط مشكلة التواصل النصي واللفظي عبر استخدام أسلوب التصميم الرسومي. أهم القواعد والمبادئ نظرًا لأن المزيد من العلامات التجارية وفرق التسويق التابعة لهم تعمل على إنشاء ومشاركة رسوم بيانية عالية الجودة عبر الإنترنت، فإن مجرد وصف بعض الحقائق معًا وتسميتها مخطط معلومات أو رسوم بيانية، لا يكفي لتعد نفسك مصمم رسوم بيانية، بل يجب إتقان هذا الفن عبر اتباع قواعد وتطبيق مبادئ معينة لتبرز بين الكم الهائل من المنافسين، ويجب أن تكون رسوماتك البيانية غنية بالمعلومات المفيدة ومصممة بطريقة جميلة. لذلك إليك أهم القواعد والمبادئ الواجب اتباعها للحصول على رسومات بيانية متفوقة. البساطة دائمًا ما يتكرر هذا المبدأ في جميع أنواع اختصاصات تصميم الرسوميات وهو أساسًا من أهم المبادئ العامة لتصميم الرسوميات. يمكنك تطبيق هذا المبدأ عبر اختصار النصوص إلى كلمات أو عبارات قصيرة وسهلة الفهم، ويجب أن تكون الألوان المستخدمة في التصميم متناسقة لجذب انتباه المشاهدين. محاولة إظهار الكثير من التفاصيل في الرسوم البيانية تجعل الناس يشعرون بالملل والتعب من قراءتها. رسم بياني يوضح مجموعة نصائح للتسويق بالمحتوى بطريقة بسيطة وسلسلة من مقال قائمة لأهم مصطلحات التسويق بالمحتوى. العنوان أولًا الرسومات البيانية تحتاج دائمًا إلى عنوان في بداية ورأس كل تصميم، على عكس الكثير من اختصاصات التصميم الأخرى التي قد لا تحتاج لعناوين، لذلك أفضل وسيلة لإقناع للمشاهد بمتابعة مشاهدة الرسم البياني هو العنوان المقنع والجذّاب، حيث يمكن للعنوان المدروس أن يثير اهتمام المشاهد ويدفعه لمتابعة تصفح باقي أجزاء التصميم، وقد يؤدي العنوان الممل الذي لا يثير الاهتمام إلى دفع المشاهد إلى العزوف عن متابعة تصفح الرسم. رسم بياني يبرز العنوان بشكل واضح أعلى التصميم من الهيئة العامة للإحصاء في السعودية. المحاذاة هو من العناصر المؤثرة في هذا النوع من التصاميم، ويمنح المنظر العام للتصميم الأناقة والجمالية، وفي حال عدم الالتزام به سيبدو التصميم فوضويًا وغير احترافي. أفضل طريقة لتطبيق هذا المبدأ في التصميم هو تفعيل أداة عرض الشبكة Grid في برنامج التصميم المستخدم ومن ثم تفعيل خاصية المطابقة إلى الشبكة Snap to Grid وبذلك تتحقق المحاذاة بسهولة ويسر ودون بذل أي مجهود في محاولة تطبيقها. رسم بياني يوضح بروتوكولات الحج من تصميم سلمى العُمر. التباين استخدم التباين دومًا في تصاميمك وخصوصًا التباين في الألوان ولعل مخطط الألوان التكميلي قد يقدم تباينًا مميزًا وبارزًا للعناصر (راجع مقال اللون في تصميم الرسوميات ونظرية اللون لفهم مخطط الألوان التكميلي). ولكن اللون ليس الطريقة الوحيدة لتطبيق التباين في التصميم، إذ يمكن استخدام أحجام النصوص لتطبيق ذلك، فعادةً ما يكون العنوان هو أكبر نص في الرسم البياني، متبوعًا بالعنوان الفرعي ثم الفقرات. يجب أن يكون العنوان دائمًا الأكبر حجمًا حتى يعرف المشاهد موضوع الرسم البياني مباشرة بمجرد النظر إليه. استخدم المصمم تباين ألوان جميل ومريح مع تباين واضح للخطوط في تصميم أنيق من موقع الخليج أونلاين. التوازن تطبيق التوازن في تصميم الرسومات البيانية يريح العينين لأن جميع العناصر ومواضعها تتناسب بسلاسة معًا، كما يحافظ التوازن على التكوين العام للتصميم خصوصًا في الرسومات البيانية الطويلة. وهناك نوعين من التوازن، توازن متماثل وتوازن غير متماثل. التوازن المتماثل هو عندما يكون لكل جانب من جوانب التصميم وزن بصري متساوٍ، هذا التصميم فعّال في الرسومات البيانية المتعلقة بالموازنة بين أمرين أو أكثر. التوازن غير المتماثل طبيعي أكثر وأقل تجانسًا من التوازن المتماثل، إذ ينشئ علاقة أكثر تعقيدًا بين العناصر ويجعل الرسم البياني أكثر ديناميكية لأن أسلوب التركيب لا يتكرر بشكل مفرط وممل. لاحظ التوازن المتماثل بين طرفي التصميم في الرسم البياني الذي يشرح الهلع للمصمم محمد السعيدي. الهرمية يساعد تطبيق هذا المبدأ على توجيه سير المخطط البياني وتدفقه، حيث يعمل هذا المبدأ على تنظيم العناصر حسب الأهمية، وبهذا النمط يقع عنوان الرسم البياني دائمًا في الجزء العلوي من التصميم حتى يسهل رؤيته وقراءته وفهمه من النظرة الأولى، ثم تتبعه عناوين فرعية وفقرات وأيقونات ورسومات أخف من ناحية الوزن البصري بالتسلسل بحسب الأهمية. يظهر تطبيق مبدأ الهرمية بوضوح في تصميم رسم بياني يوضح رحلة الموظف الجديد للمصممة بثينة العودة. التناغم اللوني تتميز تصاميم الرسومات البيانية بتناغم ألوانها دائمًا لذلك يجب على المصمم العمل على اختيار مخطط الألوان الجيد للتصميم مع مراعاة التأثيرات اللونية وعلاقتها بمحتوى ومعاني التصميم، ثم عليه أن ينشأ لوحة الألوان الخاصة بالرسم البياني والتقيد بها للحصول على تناغم لوني مذهل ومتكامل وغير شاذ. الرسم البياني يطبق التناغم اللوني الأحادي من موقع الأمم المتحدة. مطابقة الخطوط من المعروف في قواعد التصميم الالتزام بعدم استخدام أكثر من ثلاثة خطوط مختلفة في أي تصميم. يميل المصممون المبتدؤون إلى الإفراط في استخدام الخطوط، بسبب وجود الكثير من الخطوط للاختيار من بينها ويريدون دائمًا البحث عن شيء جديد ومثير للاهتمام. ولكننا بحاجة إلى التأكد من إقرانه بشيء مألوف وقابل للتطبيق، وعادة ما يكون هناك خط مهيمن وخط مساعد. استخدم في هذا الرسم البياني نوعان متناغمان من الخطوط من موقع الأناضول. الوحدة تطبيق الوحدة البصرية للتصميم يحتاج إلى تناغم وتجانس كافة العناصر معًا، إذ يجب تلوين كافة عناصر التصميم باستخدام لوحة ألوان واحدة لتحقيق التناغم اللوني، ويجب أن تكون الأحجام متناسقة عبر تطبيق الهرمية من جهة والتوازن من جهة أخرى، ويجب أن تكون الأيقونات بذات الحجم وكذلك خطوط نصوص الفقرات والعناوين الفرعية، من الأفضل أن تكون العناوين الفرعية بنفس نوعية الخط وحجمه ولونه وكذلك الأمر بالنسبة لبقية العناصر. يوضح هذا الرسم البياني كيفية تطبيق الوحدة على جميع عناصر التصميم – تصميم نصائح للاسترخاء للمصمم وتر التصميم. أشهر الأدوات والتطبيقات لتصميم الرسومات البيانية هناك تطبيقات ويب وسطح مكتب تحتوي العديد من القوالب الجاهزة للتعديل والمعالجة لإنشاء رسومات بيانية جميلة، وقد تحوي أيضًا على عناصر رسومية وخطوط جاهزة لتختار من بينها وتضيفه إلى التصميم. وهناك برامج تصميم عالية المستوى لا توفر كل هذه المزايا إلا أنها تستطيع إنشاء أي تصميم لرسم بياني مهما كان، ويعود الأمر كليًا إلى مهارات المصمم في استخدام هذه البرامج والتي لا غنى عنها لأي مصمم رسوميات حقيقي. برامج التصميم الاحترافية برامج التصميم الاحترافية مثل الفوتوشوب والإليستريتور وكورل درو وإنكسكيب وغيرها، حيث أن إمكانات هذه البرامج غير محدودة، يمكنك تطبيق كل المبادئ والقواعد بطريقتك، ويمكنك اختيار الألوان التي تريد، لا قوالب أو عناصر جاهزة تربطك بنمط محدد في التصميم، بل على العكس فأنت تتمتع بمطلق الحرية في ابتكار قوالبك وعناصرك الخاصة، حتى وإن عنى ذلك بذل جهد مضاعف ومزيدًا من الوقت إلا أن النتائج ستكون مميزة وخاصة وتحمل بصمتك بكل تأكيد. يستطيع الفوتوشوب وجيمب وأمثالهما تصميم رسومات بيانية طبعًا، ولكن الرسومات الشعاعية أفضل بكثير لهذه المهمة، لذلك يعد الإليستريتور والإنكسكيب وكورل درو وأمثالها أفضل التطبيقات التي تستخدم لإنشاء رسومات بيانية مميزة ومبتكرة. Adobe Spark وفرت أدوبي كعادتها حلولًا لتصميم الرسومات البيانية عبر تطبيق الويب والهاتف المحمول وهو تطبيق أدوبي سبارك Adobe Spark، ويتضمن التطبيق قوالب عديدة لتصميم قصص ومنشورات ثابتة ومتحركة لمختلف وسائل التواصل الاجتماعي، وكذلك لمواقع الإنترنت والتطبيقات. يحوي العديد من العناصر والأدوات إضافة إلى القوالب القابلة للتعديل. Snappa ستمكنك أداة الرسوميات Snappa من عمل رسوم بيانية جذابة حقًا تجذب انتباه الجمهور، فقد حصلت على معدلات مرتفعة في المراجعات والتقييمات. إنها سهلة الاستخدام للغاية مع وفرة من القوالب المعدة مسبقًا ومكتبة مليئة بملايين الصور عالية الدقة. تتيح خاصية إزالة خلفيات الصور بنقرة واحدة، ولديها مجموعة من تأثيرات النص والرسومات لاستخدامها، ويمكنك حتى المشاركة على وسائل التواصل الاجتماعي مباشرة من التطبيق. Piktochart يعد تطبيق Piktochart بسيطًا وسهلًا أكثر من سواه من التطبيقات لتصميم الرسوم البيانية، حيث يحتوي على قوالب سهلة التخصيص، بمجرد إضافة بياناتك ستتمكن من تعديل التخطيط ونظام الألوان وغيرها. Visme يمتلك Visme إمكانات إنشاء عروض تقديمية جيدة، ولكنه موجه بشكل خاص نحو إنشاء رسوم بيانية جذابة، ويشتمل على أكثر من 100 خط وملايين الصور المجانية وآلاف الرموز عالية الجودة، وهناك خيارات لتضمين الفيديو والصوت (بما في ذلك القدرة على تسجيل تعليق صوتي مباشرة في المحرر، وهو أمر مفيد)، كما يمكنك أيضًا تحريك المحتوى لتوضيح الأمور. من أهم ما يميز هذه الأداة عن غيرها هو أنها تسمح للمستخدمين بإعداد رسم بياني في بضع دقائق، وذلك بفضل مكتبة عناصر يمكن سحبها وإسقاطها بسهولة في مكانها. كما يتيح أيضًا إنشاء رسوم بيانية تفاعلية ومتحركة. خاتمة الرسوم البيانية شعبية للغاية والجميع يحب مشاهدتها، إنها تنقل المعلومة الثقيلة الكثيفة بأسلوب بسيط خفيف وسهل، وأصبحت الشركات الكبرى والصحف والمجلات تستخدمها لنقل المعلومات والأفكار والرسائل بصورة لطيفة ومحببة إلى جمهورها. فقد أصبح لهذا الاختصاص من تصميم الرسوميات مجال واسع وطلب كبير في الأسواق، وهذه فرصة جيدة لك لتستغلها وتنمي مهاراتك وتثري خبرتك من خلال إنشاء تصاميم جميلة تتماشى مع المبادئ ومطابقة للقواعد للوصول إلى الاحترافية في هذا العمل.
-
- رسومات بيانية
- توضيحية
-
(و 4 أكثر)
موسوم في:
-
سنوضح في هذا المقال كيفية إنشاء صندوق بسيط منظوريّ الشكل بخطوات سهلة توضّح لك كيفية البدء. التقنيات المحددة المستخدمة إنشاء وعرض الشبكة Grid. إنشاء أشكال بسيطة. إنشاء خطوط بيزيه Bezier. تحويل خطوط بيزيه إلى مضلعات. قص المضلعات باستخدام خطوط بيزية. تحرير بسيط للعقد. استخدام عملية المسار Path Operation لإنشاء شكل جديد. تغيير تنسيق الشكل. هذا المقال مناسب للمبتدئين، لذلك إن كان بإمكانك التنقّل بين نوافذ سكريبوس الأساسية، فستستطيع اتباع الخطوات السابقة جميعها. الإعداد افتح برنامج سكريبوس وأنشئ مستندًا جديدًا (سيكون القياس A4 أو الرسالة Letter في أي اتجاه جيدًا ولكن الاتجاه الأفقي سيمنحك مساحة أكبر). الشبكة Grid يجب أولًا إنشاء شبكة، لأنها ستسهّل عليك رسم الصندوق، بعد ذلك اتبع الآتي: اختر قائمة ملف File ثم إعداد المستند Document Setup. انتقل إلى قسم "الأدلة Guides" ثم انتقل إلى تبويب الوضوح. فعّل الخيار عرض شبكة الصفحة Display Grid. انتقل إلى تبويب الموضع، ثم اضبط تباعد "الشبكة الرئيسية Major Grid" على 64 نقطة، وتباعد "الشبكة الثانوية Minor Grid" على 8 نقاط (سيفي أي تباعد في الشبكة بالغرض، ولكن يمنحك هذا الإعداد قدرًا جيدًا من التفاصيل). اضغط على تطبيق ثم موافق. اختر قائمة صفحة Page ثم اتبع الشبكة Snap to Grid. نقاط التلاشي Vanishing Points يجب الآن رسم ثلاث نقاط تلاشٍ vanishing points أو اختصارًا VPs، حيث يجب أن تكون أول نقطتي تلاشٍ على "الخط الأفقي"، وستمتد فيه خطوط المنظور الخاصة بك إذا كان الصندوق بحجم لانهائي، كما يجب أن تكون نقطة التلاشي الثالثة أسفل مجال رؤيتك. لا تقلق إذا كان كل هذا يبدو معقدًا، فسيصبح الأمر أوضح عند بدء الرسم. بعد كل هذا اتبع الخطوات الآتية: اختر نقطةً على الشبكة بالقرب من أعلى يسار الصفحة، حيث يُفضَّل استخدام نقطة تتقاطع فيها خطوط تباعد الشبكة الرئيسية، ثم استخدم قائمة إدراج Insert، ثم شكل Insert Shape، ثم أشكال افتراضية Default Shapes، ثم دائرة Circle لرسم دائرة صغيرة حول تلك النقطة. كرّر الشيء نفسه في أعلى يمين صفحتك في الموضع الرأسي نفسه للدائرة الأولى، وبذلك أنشأنا نقطتي تلاشٍ على الخط الأفقي. اختر نقطةً جديدةً أسفل الخط الأفقي وعلى مسافة متساوية بين أول نقطي تلاشٍ، وارسم دائرةً أخرى حولها (ضع هذه النقطة الثالثة على بُعد ثلاثة أو أربعة تباعدات شبكية رئيسية تحت النقطتين السابقتين). يجب أن تكون لديك الآن ثلاث نقاط تلاشٍ كما في الشكل التالي: وجه الصندوق الأيسر يجب التأكد من أنك تستخدم أداة منحنى بيزيه Bezier Curve وليس أداة الخط Line، حيث يؤدي رسم الخطوط باستخدام أداة منحنى بيزيه إلى إنشاء خطوط يعاملها برنامج سكريبوس بطريقة مختلفة قليلًا عن الخطوط التي تنشئها أداة الخط، على النحو الآتي: اختر القائمة إدراج Insert ثم منحنى بيزيه Insert Bezier Curve. انقر في مكان ما عموديًا فوق نقطة التلاشي السفلية (بحوالي 5 أو 6 تباعدات شبكية ثانوية). انقر في مكان ما عموديًا فوق المكان السابق (بحوالي 5 أو 6 تباعدات شبكية ثانوية أسفل "الخط الأفقي"). انقر على نقطة التلاشي الأولى التي رسمت دائرة حولها. انقر بزر الفأرة الأيمن لإيقاف رسم خط بيزية. اختر قائمة عنصر Item ثم تحويل لـ Convert To ثم مضلّع Polygon. وهنا يكون قد أغلقَ برنامج سكريبوس تلقائيًا الخط الذي رسمته للتو ضمن مضلّع مثلث كما في الشكل التالي المرسوم باللون الأحمر: اختر قائمة إدراج ثم منحنى بيزيه مرةً أخرى. انقر في مكان ما فوق وعلى يمين نقطة التلاشي اليسرى (على بُعد تباعد شبكة رئيسي واحد على اليمين). انقر في أي مكان تحت النقرة السابقة، بحيث ترسم خطًا عموديًا لأسفل يتقاطع مع كلا الخطين العلوي والسفلي للمثلث كما في الشكل التالي المرسوم باللون الأحمر: حدّد الخط الذي رسمته للتو ثم حدّد المثلث مع الضغط على مفتاح Shift . اختر قائمة عنصر ثم أدوات المسار Path Tools ثم قص المضلّع Cut Polygon. حدّد المثلث الأيسر - المرسوم باللون الأحمر في الشكل السابق - وانقر بزر الفأرة الأيمن، ثم اختر حذف Delete، فتشكّل بذلك بداية الصندوق وهو الوجه الأيسر. وجه الصندوق الأيمن كرّر الخطوات نفسها التي أجريتها على الوجه الأيسر ولكن اعكسها حول الخط العمودي في منتصف الرسم، بعد ذلك جرّب وضع خط "السكين" على يمين أو يسار الخط الذي يقابل خط "السكين" الأول لإظهار صندوق مختلف الجانبين مثل الخط الأحمر في الشكل التالي: يجب أن يكون لديك الآن وجه أيمن ووجه أيسر على الشكل التالي: وجه الصندوق العلوي النسخ المتكرر انسخ الأشكال الأصلية لتسهيل إنشاء الوجه العلوي على النحو الآتي: حدّد أحد الأوجه واضغط Shift مع تحديد الوجه الآخر، فتحدّد بذلك كلا الوجهين. اختر قائمة عنصر Item ثم مضاعفة/تحويل، ثم نُسخ مطابقة Multiple Duplicate. اضغط على موافق بدون إجراء أي تغييرات، لإنشاء نسخ مكرّرة من الشكلين الأصليين فوق النسخ الأصلية. تحرير العقد Node Editing حدّد الشكل الأيسر وانقر نقرًا مزدوجًا لإظهار نافذة محرّر العُقد Node Editor (حدّدت هنا في الواقع هنا نسخة الشكل الأيسر). اضغط على أيقونة "أضف عُقدًا Add Nodes"، وانقر بالقرب من منتصف خط الشكل العلوي (ليس عليك أن تكون دقيقًا كثيرًا في وضع العقدة). يجب أن تظهر عقدة جديدة في منتصف الخط مثل الشكل التالي: اضغط على أيقونة "حرّك عقدًا Move Nodes"، واسحب العقدة الجديدة إلى النقطة المحاطة بدائرة نقطة التلاشي اليمنى كما في الشكل التالي: اضغط على موافق أو إنهاء التحرير End Editing لإغلاق نافذة محرّر العقد. كرّر الآن الخطوات نفسها التي أجريتها في نافذة "تحرير العقد" ولكن على الشكل الأيمن، ثم أنشئ عقدةً جديدةً بالقرب من منتصف الخط العلوي مع سحب العقدة إلى وسط دائرة نقطة التلاشي اليسرى، حيث يوضّح الشكل التالي الشكل الجديد باللون الأزرق: اضغط على إنهاء التحرير End Editing لإغلاق محرّر العقد. حدّد الشكل الذي حرّرته للتو واضغط Shift مع تحديد الشكل الذي حرّرته سابقًا. اختر قائمة عنصر، ثم أدوات المسار، ثم عمليات المسار Path Operations. اضغط على أيقونة "تقاطع الأشكال Intersection" - الأيقونة الوسطى ضمن "العمليات"- ثم اضغط موافق. يجب أن يكون لديك الآن صندوق منظوريّ الشكل كما في الشكل التالي، ولكننا لم ننتهِ بعد. ترتيب الأشكال إذا كبّرت الجانب الأيسر من الصندوق الخاص بك، فقد ترى أن هناك شيئًا ما يبدو خاطئًا في الزاوية العلوية اليسرى كما في الشكل التالي، ويُحتمَل وجود الأمر نفسه في الزاوية العلوية اليمنى. يحدث ذلك بسبب الطريقة التي يطبّق بها سكريبوس عمليات المسار، ولكن يمكنك إصلاحها بسهولة، باتباع الخطوات الآتية: حدّد وجه العلبة العلوي. اذهب إلى نافذة خصائص Properties ثم إلى التبويب خط Line. اضغط على مفتاح Shift وحدّد الوجه الأيسر، ثم اضغط Shift وحدّد الوجه الأيمن. غيّر إعداد "الحواف Edges" إلى "وصلة مستديرة Round Join" في تبويب خط من نافذة خصائص. يجب أن تكون الآن زوايا الصندوق بالكامل على ما يرام لمعظم الأغراض (بخلاف الطباعة عالية الجودة)، لكن لا تزال الزاوية السفلية من الصندوق غير مثالية إذا كبّرتها، ولكن يمكنك زيادة عرض الخطوط لجميع الأشكال لإخفاء هذه المشكلة كما في الشكل التالي (ليس هذا إصلاحًا للمشكلة ولكنه يتحايل عليها ببساطة): يمكنك الآن حذف دوائر نقاط التلاشي، إذ لم تَعُد هناك حاجة إليها بعد الآن. اللمسات الأخيرة يعود الأمر إليك الآن فيما تريد فعله بصندوقك منظوريّ الشكل. يوضح الشكل التالي وجوه الصندوق المليئة بتظليلات مختلفة من اللون الأسود لإعطاء تأثير إضاءة بسيط: بينما يوضح الشكل التالي تحويل كل وجه إلى إطار صورة وإعطائها تأثير قماش أرجواني مع تطبيق التأثير "سطوع Brightness" لكل صورة ليكون أحد الوجوه أغمق من الوجوه الأخرى: ويوضّح الشكل التالي صندوقًا مصنوعًا من الماء، إذا أردت استخدام تأثيرات مختلفة وغريبة: تُظهِر الصورة التالية - إذا كنت مهتمًا - شيئًا يمكنك تنفيذه إن كان لديك وقت فراغ، إذ ستحتاج إلى وضع بعض أجزاء الرسم ضمن طبقة Layer حتى لا تعترض أشكال طريق أشكال الأخرى. ترجمة -وبتصرّف- للمقال How to draw a perspective box. اقرأ أيضًا كيفية بدء استخدام برنامج سكريبوس Scribus كيف تنشئ ألوانك الخاصة في برنامج سكريبوس Scribus كيفية إنشاء أشكال معقدة ذات زوايا دائرية في برنامج سكريبوس Scribus كيفية إنشاء الظلال في برنامج سكريبوس Scribus كيفية إنشاء تأثير نص مخيف في برنامج سكريبوس Scribus
-
لنفترض أنك تريد إنشاء زوايا دائرية مثل الشكل التالي: يمكن إنشاء شكل حرف L المقلوب بسهولة باستخدام طرق متعددة، ومن بين هذه الطرق لدينا استخدام حرف L كبير جدًا ضمن إطار نص، ثم اختيار "التحويل إلى Convert To" بالنقر على الشكل بزر الفأرة الأيمن، ثم اختيار "مخططات تفصيلية Outlines"، بعدها اقلب ذلك وغيّر حجمه قليلًا، ثم اختر مرةً أخرى "تحويل إلى Convert To"، ثم "إطار نص Text Frame". قد ترغب في استخدام ميزة الزوايا الدائرية Round Corners من تبويب "شكل Shape" المتواجد في نافذة الخصائص، والتي تفتحها من اختيار قائمة "نوافذ" ثم الضغط على "خصائص"، ولكن هذا الخيار لا يعمل عندما يكون لديك شكلٌ معقد. سنعرض في هذا المقال كيفية الوصول إلى هذه النتيجة النهائية الموضّحة في الشكل السابق خطوةً بخطوة باستخدام برنامج سكريبوس Scribus. ابدأ بإطار مستطيل الشكل، حيث يمكن أن يكون إطار نص أو شكل مستطيل -وسنستخدم شكل مستطيل في هذا المثال-، ثم عدّل الخلفية وألوان الخط الافتراضية، بعدها كبّر الشكل إلى الأبعاد التي تريدها، ويفضَّل جعل أبعادك ذات أرقام تامة دون فواصل مع وحدات صفحات صغيرة مثل النقاط أو المليمترات. يمثّل الشكل التالي إطار البداية: بداية التحويل يمكن تدوير الزوايا من تبويب "شكل Shape" في نافذة خصائص، وهذا سيوفر علينا في النهاية تدوير ما بين 3 إلى 6 زوايا يدويًا. انتقل إلى تبويب "شكل"، وطبّق تدوير الزوايا Round Corners بقيمة 25 نقطة أو بالقيمة التي تريدها، ولكن تذكّر هذه القيمة لأننا سنستخدمها قريبًا. حدّد الإطار ثم انقر على تبويب "شكل" ثم تحرير لتظهر لك العقد. نريد أولًا إضافة بعض العقد، بحيث تكون ثمة عقدةٌ على الجانب الأيمن من الإطار، والأخرى في الجزء السفلي. يوضّح الشكلان الآتيان العقد المضافة مع الجزء السفلي من مربع الحوار "عُقد" لتحرير الشكل. تتوافق العقدة ذات اللون الأحمر مع قيم X-Pos وY-Pos الموضّحة في الشكل الآتي (تذكّر أن استخدام أرقام تامة سيسهّل العمل): احذف الآن العقدتين الموجودتين في الزاوية اليمنى السفلية، وبذلك سنتجنّب الحاجة إلى تغييرهما من أجل الوصول إلى الشكل المناسب، بعد ذلك أضف عقدةً جديدةً في أي مكان على طول المسار بين العقدتين اللتين أنشأناهما للتو، ثم انقل هذه العقدة الجديدة الأخيرة إلى X-Pos المقابلة للعقدة الجديدة في الأسفل، وY-Pos المقابلة للعقدة الجديدة على الجانب الأيمن. وبالتالي أصبح لدينا الشكل النهائي الذي نريده مع ثلاثة زوايا دائرية وثلاثة زوايا أخرى يجب تدويرها. تُعَد قيم X-Pos وY-Pos في الشكل السابق هي القيم اللازمة للعقدة الجديدة، لهذا انقر على "موافق" ثم سترى أن قسم تدوير الزوايا غير مفعَّل في تبويب شكل. لندوّر الآن الزوايا الثلاث الأخرى المتبقية. إنشاء أداة تدوير باستخدام مربع يمثّل الشكل الآتي أداة التدوير الخاصة بنا، والمكونة من مربع طول ضلعه 25 نقطة، مع وضع خطوط رأسية وأفقية تتقاطع مع منتصف كل ضلع. يُعَد لون المربع غير مهم، لذلك اختر ألوانًا تتناقض مع بعضها البعض ومع ألوان الإطار. أما الطريقة الأفضل لإنشاء هذه الأداة، فهي استخدام مربع طول ضلعه 12 نقطة ثم نسخه 3 مرات، مع ترك فراغ قدره 1 نقطة بين هذه النسخ. حدّد المربعات الأربعة وانقر على قائمة عنصر Item ثم اختر "أدوات المسار"، ثم "دمج المضلعات Combine "Polygons، واحفظ هذه الأداة في سجل القصاصات Scrapbook من قائمة عنصر، ثم "أرسل إلى" ثم سجل القصاصات، حتى تتمكن من استخدامه مرةً أخرى في المستقبل. تأكّد من أن لون حدّ هذه الأشكال هو "لا شيء"، للحصول على أكبر دقة للقياسات عند إنشائها، وستدرك لاحقًا بأنه يمكنك عمل زوايا دائرية بدون أداة، ولكن ستكون العملية أسرع باستخدام هذه الأداة، للحصول على نتائج متناسقة لكل زاوية. تمثّل الصورتان الآتيتان نفس الصفحة ولكن الثانية مقرَّبة. سنبدأ بتدوير الزاوية الداخلية لأنها قد تبدو أصعب رغم أنها ليست كذلك في الحقيقة، وهنا استخدم أي تكبير للصفحة يساعدك في تنفيذ هذه المهمة بأكبر قدر من الدقة. لاحظ كيف تتوضّع أداتنا بعناية، بحيث تتوافق حوافها مع الحواف التي تشكّل هذه الزاوية الداخلية التي لا يمكنك رؤيتها لأن أداة التدوير فوقها. بما أننا نعرف قيم X-Pos وY-Pos لهذه الزاوية، فيمكننا بسهولة نقل هذه القيم إلى أداة التدوير الخاصة بنا لتوفير الوقت. حدّد الآن الإطار (الإطار الذي نحاول تدوير زواياه) ثم انتقل إلى تبويب شكل ثم تحرير. أنشئ ما تراه في الشكل الآتي، إما عن طريق إضافة عقدتين في زوايا الأداة وحذف العقدة الأصلية، أو بإنشاء إحدى العقدتين ثم نقل عقدة الزاوية الأصلية إلى الموضع الآخر. لاحظ أنه يمكنك ترك أداة التدوير فوق الإطار دون أن تتدخّل بعملية تحرير الشكل. انقر بعد ذلك على زر "تحريك نقاط التحكم" واسحب نقاط التحكم مباشرةً إلى منتصف كل جانب من جوانب أداة التدوير كما ترى في الشكل الآتي، بحيث تحتوي كل عقدة على نقطتَي تحكم، وإن لم تنحنِ الزاوية، فقد اخترت نقطة التحكم الخاطئة، لذلك اتركها ثم اسحب نقطة التحكم الأخرى، ثم أعد العقدة الخاطئة إلى مكانها مرةً أخرى. وبذلك تكون قد نجحت العملية، وما عليك هنا سوى النقر على "موافق"، وسحب أداة التدوير من فوق الإطار لتظهر الزاوية المستديرة كما في الشكل الآتي، وستجد أن هذه الزاوية تتوضّع بدقة مع قوس دائرة نصف قطرها 25 نقطة. النهاية كل ما تبقى هو تدوير الزاويتين الأخريين باستخدام أداة التدوير، ثم يمكنك تحويل الشكل الناتج إلى إطار نص وإضافة النص وإنهاء تخطيطك، أو قد تحوّله إلى إطار صورة. يمكنك الآن باستخدام هذه الطريقة استخدام تبويب "خط Line" أو تبويب "ألوان Color" من نافذة "خصائص" لتغيير الخصائص المختلفة بسهولة، كما يمكنك أيضًا تغيير الحجم بقدر ما تريد، ولكن حاول ألّا تمدّد الشكل باتجاه واحد أكثر من الاتجاه الآخر بكثير، لأنك ستشوّه قوس الزاوية الدائري، وهذا ينطبق أيضًا على الأقواس المُعَدّة باستخدام ميزة الزوايا الدائرية. قد لا ترغب في عمل هذه الزوايا الدائرية لتخطيطك، وبالتالي سيكون ضبط الشكل أسهل بكثير. استخدام أدوات تدوير بأشكال مختلفة يمثّل الشكل السابق أداة تدوير لشكلٍ قياسُ زواياه ليست 90 درجة، بحيث تبدأ هذه الأداة بأربعة مربعات يكون طول كل ضلع مربع 12 نقطة، ويُفصَل بين المربعات بمسافة مقدارها 1 نقطة. يمكنك بعدها أن تنتقل إلى قائمة عنصر، ثم أدوات المسار ثم "دمج المضلعات"، لكن المهمة الأهم بعد ذلك هي القدرة على إمالة Skew الشكل مع المحافظة على ترتيب جميع المكوّنات ترتيبًا صحيحًا. ترجمة -وبتصرّف- للمقال Rounding Complex Shapes. اقرأ أيضًا كيفية بدء استخدام برنامج سكريبوس Scribus أساسيات تخطيط الصفحات Page Layout كيفية التعامل مع الصفحات الرئيسية Master Pages في برنامج سكريبوس Scribus
-
عناصر التصميم هي الوحدات الأساسية للتصميم والمكونات الرئيسية التي يتم من خلالها إنشاء جميع التصاميم. فالتصميم الجميل والمبهر ليس ناتجًا عن فكرة ما أو خيال خصب لأحدهم، بل هو نتيجة العمل على عناصر التصميم وإيلائها اهتمامًا كبيرًا من حيث التوظيف لإنشاء تمثيل مرئي لتلك الفكرة أو لذلك الخيال. وحتى لو نظرت لتصميم ما في الشارع أو عبر الإنترنت وقلتَ في نفسك باستطاعتي القيام بتصميم مشابه، ثم جلستَ خلف شاشة الحاسوب وفتحتَ برامج التصميم للعمل على إنشاء التصميم، فإنك ستجد أن محاولاتك لا ترقى للمستوى الاحترافي للتصميم الذي شاهدته، والسبب أن المصمم المحترف وظَّف عناصر التصميم الأساسية جيدًا لإخراج نتيجة مذهلة. إذًا عناصر التصميم هي ببساطة مكونات الفن الراقي، ومع توظيفها والاهتمام بها بشكل جيد ستكون قد قطعت شوطًا كبيرًا في طريقك نحو الاحتراف. ولكل عنصر من عناصر التصميم مجموعة من الصفات والخصائص الخاصة به، والتي قد تكون جيدة ولصالحك في اتجاهك التصميمي أو عكس رغبتك وضد إرادتك، وذلك بحسب التوجّه والفكرة العامة التي تعمل عليها. ويمكن استخدام بعض هذه العناصر أو جميعها لتحقيق المطلوب وإنتاج تصميم مميز. النقطة النقطة هي أول وأبسط عنصر من عناصر التصميم كلّها، وهي الأساس للتركيز على الأشياء المرئية. تتواجد النقاط في الفراغ أو أي مساحة وتوفر مركزًا مرجعيًا بالنسبة للأشكال الأخرى والمساحة المحيطة بها. وفي حين أننا غالبًا ما نفكر في النقاط على أنها دائرية بطبيعتها، إلا أنها ليست كذلك. فهي ببساطة ليس لها أبعاد، وهي موجودة في كل شيء حولنا، وخصوصًا في التصاميم، فعندما نريد البدء برسم أي شكل فإننا نبدأ بنقطة ثم نتابع الرسم للحصول على الشكل، كما يمكننا اعتبار الأشكال عدّة نقاط مجتمعة مع بعضها لتكوين الشكل. ثلاث نقاط في الفراغ وبرهانًا على أن النقاط تجبرنا على تركيز اهتمامنا عليها، يمكنك أن تنظر إلى مساحة بيضاء فيها نقطتين بينهما مسافة معينة، سيتخيّل عقلك خطًّا مرسومًّا بين هاتين النقطتين، لتبدأ بعدها بالتفكير في طول الخط الوهمي واتجاهه والهدف منه، مع أنه لا يوجد خط في الواقع. وأيضًا لو رأيت في مساحة بيضاء ثلاث نقاط غير متراصفة على خط وهمي واحد فإن عقلك سيصل بين النقاط الثلاث ويتخيل شكل المثلث الناتج عن الوصل بين هذه النقاط وتبدأ بالتفكير في شكل هذا المثلث وحجمه وباقي خصائصه. النقاط في التصميم نلاحظ من هنا أن النقطة أساسية لتركيز الاهتمام عليها ومنها يبدأ التصميم ككل. وعملية قيام الدماغ بتوصيل الأجزاء تسمى نظرية الجشطالت (Gestalt psychology)، وهي شكل من أشكال علم النفس الذي يهتم بالعمليات الإدراكية ذات الترتيب الأعلى بالنسبة للسلوكية. ترتبط جوانب نظرية الجشطالت التي تهم المصممين بالإدراك البصري، وبشكل أساسي العلاقة بين الأجزاء والتجربة البصرية بأكملها. ترغب في الحصول على تصاميم جرافيك مميزة وجذابة؟ وظّف مصمم جرافيك خبير من مستقل لابتكار تصاميم إبداعية تعكس هوية نشاطك التجاري أضف مشروعك الآن الخط يُعرّف الخط بأنه نقطتين متصلتين في الفراغ، وفي أحيان أخرى يُعرّف بأنه سلسلة من النقاط المتجاورة. كلاهما صحيح، يمكن أن تحمل الخطوط العديد من السمات، منها الثخانة، النعومة، الاتجاه، التقطّع والتواصل وغيرها. أنواع الخطوط وبينما تركّز النقاط حول الموضع، فإن الخطوط تركّز حول الحركة والاتجاه. يتّجه الخط إلى مكان ما، وتتحرك عينك على طوله بحثًا عن إحدى نقطتي النهاية أو كليهما. هذه الحركة والاتجاه تجعل الخطوط ديناميكية بطبيعتها، فالخط يوجهك نحو النقاط في الفراغ أو بعيدًا عنها. يمكن أن ينقل اتجاه الخط ووزنه وشخصيته حالات مختلفة من المشاعر ويمكن أن يثير ردود فعل مختلفة. ويمكنك ملاحظة وجود الخطوط في جميع الصور والتصاميم، ففي صور الطبيعة سترى خط الأفق في مناظر السماء والبحار، وخطوط الأشجار العمودية، الخطوط القُطرية المائلة للطرقات والمتعرجة للأنهار، وتشد هذه الخطوط انتباه المشاهد لمنطقة معينة ضمن التصميم ويركز عليها. وكما أن للألوان تأثيرها على الجمهور المشاهد لها فإن للخطوط أيضًا تأثيرها هي الأخرى، فالخطوط الأفقية تبعث على الراحة والهدوء والثبات والاستقرار، والخطوط العمودية أو الشاقولية تبعث الإحساس بالقوة والصلابة والنمو، وتبعث الخطوط المائلة شعورًا بالتّرقّب والتوتر وتزداد شدتها بحسب شدة ميلان الخط واتجاهه، وتثير الخطوط المنحنية الواسعة الإحساس بالهدوء عكس الخطوط ذات الزوايا الحادة التي تعطي الإحساس بالقوة، وتعد الدائرة سلسلة من المنحنيات المتصلة وتمنح الإحساس باللانهائية، وتمنح الخطوط المنحنية أيضًا الإحساس بالرقة، السماحة والاسترخاء عندما تزيد درجة انحنائها. ويمكن استخدام الخطوط للتأكيد على عنصر ما، وتحديد معلومات معينة في تركيبة مزدحمة بالعناصر، وجذب العين إلى منطقة معينة. يمكن تشكيلها في أشكال أو إطارات حول الأشكال أيضًا. خط الأفق الطولي الباعث على الراحة والهدوء الصورة بواسطة Emma Harper من موقع Unsplash خطوط الأشجار العمودية تبعث على الشعور بالقوة والصلابة والنمو الصورة من موقع Pixabay تثير الخطوط المنحنية الواسعة للنهر وللطريق الإحساس بالهدوء الصورة بواسطة Pok Rie من موقع Pexels خطوط الجبال ذات الانحناءات الحادة تمنح الشعور بالحدة والقوة الصورة بواسطة Stephan Seeber من موقع Pexels استخدمت الخطوط الأفقية والعمودية في هذا الموقع لفصل أجزائه وتوضيحها بأناقة وبساطة الصورة لموقع KeyBank الشكل الشكل هو مساحة معينة محدودة بخطوط تسمى خطوط الحدود للشكل أو هو مساحة تتمايز وتتباين عن محيطها باللون أو بالملمس. وللأشكال نوعان: أشكال هندسية وأخرى عضوية، وتتمثل الأشكال الهندسية بالأشكال الأساسية والتي يتم تحديدها بنسب مثالية ومنتظمة كالمربع والمستطيل والدائرة والنجمة والمعيّن والمثلث وأمثالها، فيما تتمثل الأشكال العضوية ببقية الأشكال غير الهندسية والتي لها حواف أقل وضوحًا ونسبًا حرة غير منتظمة كالأوراق والجبال والأشخاص وأمثالها. الأشكال الهندسية وكما أن للألوان تأثيرًا على المشاهد فإن للأشكال تأثيرها أيضًا حيث أن دراسة أجرتها مجلة أبحاث المستهلك والعلامات التجارية لشركة سجيل وجيل أكّدت أن الأشكال ذات الحواف الدائرية والمنحنية والأشكال العضوية ترتبط بالنعومة، العطف، العناية، المرح والود فيما ترتبط الأشكال الهندسية وذات الحواف القاسية بالصلابة، المتانة، القوة، ،التعاون، الاحترام والذكاء. الأشكال العضوية ويتوجب على المصمم أن يوظّف الأشكال في سبيل تحقيق الهدف من التصميم مع توزيعها ضمن المساحات المختلفة بغرض تحقيق التوازن (وهو أحد مبادئ التصميم)، كما يجب عليه أن يوظف الألوان ضمن تلك الأشكال بما يتناسب مع طبيعة التصميم، سنتحدث عن مسألة تأثير الألوان في مقال لاحق، ويمكن للمصمم أن يدمج الأشكال مع بعضها أو مع الخطوط إن وجدت لزيادة الجمالية والوضوح لتحقيق إيصال الفكرة والرسالة بأفضل وجه. احصل على التصاميم التي تحتاجها لمشروعك التجاري استعن بأفضل المصممين على خمسات للحصول على تصاميم إبداعية وجذابة اطلب خدمتك الآن الملمس (الخامة) الملمس (Texture) ويسمى أيضًا الخامة وأحيانًا أخرى يطلق عليه مصطلح النسيج، وهو صورة أو رسم لمادة معينة أو نسيج يطبّق على سطح شكل ما أو على خلفية التصميم بدل اللون الجامد، ويبعث تطبيق هذا الملمس شعورًا وهميًّا بملمس المادة. وللملمس نوعان أولهما ملمس مرئي مثل مشاهدتك للحاء شجرة أو للعشب أو لقطعة مسطحة فولاذية، والنوع الثاني حسّي وهو يتمثل بالشعور الوهمي لملمس المادة كنعومتها وخشونتها. ملمس الخشب - صورة ملمس الخشب من موقع PxHere بالنسبة لكثير من المصممين فإن الملمس هو عنصر تصميم ممتع ومبدع في نفس الوقت، حيث يضفي مزيدًا من الواقعية إلى التصميم. كما يتم استخدامه لإبراز منطقة معينة من التصميم وإضفاء مزيد من الأهمية عليها. ويساعد استخدامها في التصميم على منح شعور ثلاثي الأبعاد للمسطحات والأشكال ثنائية الأبعاد التي تم استخدامها. النمط الأنماط هي عملية تكرار لعنصر أو لأكثر من عناصر التصميم بحيث ترتّب بشكل تكراري منسّق مع بعضها البعض، حيث أن النمط السلس هو الذي يتحد فيه كل عنصر داخل التصميم (بغض النظر عن عدد مرات تكراره) لتشكيل وحدة كاملة. هذا النوع من الأنماط شائع جدّا في الخلفيات على صفحات الويب والتطبيقات، كما أنها تحظى بشعبية كبيرة في تصميم السجاد وورق الجدران والأقمشة. نمط أوراق منقوش - الصورة بواسطة Gordon Johnson من موقع Pixabay عندما تفكر في استخدام الأنماط في تصميم الويب أو التطبيق، سترغب في التفكير في مدى تعقيد النمط. على الرغم من أنه قد يبدو فكرة جيدة أن تقوم بتكرار صورة واحدة كخلفية، إلا أن ذلك قد يجعل قراءة نصٍّ مضافٍ فوق النمط أكثر صعوبة. يمكن أن يؤدي استخدام هذه الأنماط إلى تحسين تجربة المستخدم، فضلاً عن تصميم المنتج النهائي ومظهره، ولكن يجب استخدامها بحكمة لتجنب التصميم المعقد أو التصميم غير الجذاب. القيمة القيمة (Value) هي كيف تبدو المنطقة الفاتحة أو المظلمة في التصميم ومدى التدرج اللوني بينها. حيث تصف القيمة نطاق الإضاءة والظلام للون، فهي كل ما يمتد مما هو أحلك من السواد إلى ما هو أنصع من البياض. وعند استخدامه بطريقة صحيحة فإنه يُبرز كلًا من العمق والتباين والتركيز في التصميم. هذا المفهوم مهم للمصممين ليس فقط في اختيار اللون البسيط ولكن أيضًا لأن القيمة تحدد الأشكال وتخلق الأوهام المكانية. كصورة القطط التالية، حيث تبدو القطة إلى اليمين أفتح لونًا من سواها ما يمنح الشعور بأن هذه القطة إما شقراء اللون أو أنها خلف كتلة ضبابية أو أنها أكثر بعدًا عنا من القطة إلى اليسار. القيمة في التصميم سيقرّبك فهم الألوان من المثالية والاحترافية في التصميم، لكن معرفة كيفية عمل القيمة سيأخذك إلى أبعد من ذلك. تقدّم التصميمات الفاتحة والأقل قيمة تأثيرًا وشعورًا مختلفًا عن التصميمات الداكنة وتحتاج إلى عين خبيرة لملاحظة الاختلافات وتحديد الأفضل منها. فإذا تعلمت استخدام القيم بالطريقة الصحيحة، عندها ستضيف عمقًا وتباينًا وتركيزًا هائلًا لتصميمك. تلعب معرفة القيمة دورًا كبيرًا عندما تريد التعبير عن وهم الحركة أو إحضار عنصر إلى التركيز البؤري الحاد للتصميم بينما يتلاشى عنصر آخر في الخلفية. الحجم الحجم يشير إلى المقياس النسبي لعنصر التصميم بالمقارنة مع عنصر آخر، فلا يوجد مقياس لشيء واحد حتى يتم رؤيته موازنة بشيء آخر. يمكن أن يؤثر الحجم على المعنى والنبرة والتكوين الكامل للتصميم، فالحجم مسؤول عن إنشاء تسلسل هرمي مرئي بين عناصر التصميم بحيث توجّه المشاهدين إلى العناصر التي يجب أن ينظروا إليها، وترتيب النظر إليها، والأهم الذي يجب التركيز عليه. تذكّر أن تفكر في السبب الذي يدفعك للتلاعب بالأحجام، لماذا تجعل هذا العنصر أكبر من الآخر؟ لماذا يظهر هذا الكائن في المقدمة وذاك الكائن في الخلفية؟ يجب أن ترتبط الإجابة دائمًا بالرسالة العامة لتصميمك. الأحجام حتى النصوص تتأثر أهميتها بالحجم، فالعناوين الرئيسية هي الأكبر حجمًا تليها العناوين الثانوية وهكذا، وهذا يدل على توجيه اهتمام المشاهد إلى أهمية النص كونه عنوانًا بمستوىً معين عن نصوص متن الفقرات. وكلما زاد حجم عنصر ما موازنة بالعناصر المحيطة به في التصميم ازدادت أهميته وازداد التركيز عليه أكثر، إلا أن هذه القاعدة ليست صحيحة على الدوام فيمكن إبراز العنصر الأصغر حجمًا للتركيز عليه من خلال تطبيق مبدأ التباين عليه وسنتعرّف على مبادئ التصميم في المقال التالي. الحجم في التصميم (ويبرز فيها الحيوان بالحجم الصغير ويحصل على النسبة الأعلى من التركيز بهدف الدلالة على البرنامج التالي ومحتواه) صورة لقناة Nat Geo Channel بواسطة Juan Bautista Fittipaldi تحت ترخيص المشاع CC BY-ND 3.0 كما يمكن استخدام الأحجام لمنح الشعور بمدى قرب وبعد العناصر ظاهريًا بالنسبة للمشاهد. ويستخدم هذا العنصر أيضًا لتوجيه انتباه المشاهد بشكل تدريجي إلى فكرة معينة عبر ترتيب أحجام العناصر تباعًا. كل ذلك يجعل الحجم أحد أهم العناصر في تصميم الرسوميات. العمق يؤدي إنشاء العمق في تصميم الرسوميات إلى شعور المشاهد بوجود عالم كامل على الشاشة أو في الصفحة، يمنح العمق إحساسًا بأن التصميم يستمر في التقدم، ويمتد إلى اللانهاية والذي يمنح التصميم مزيدّا من الواقعية، وهو أيضًا أكثر إثارة من الناحية المرئية. ويُعرَّف إدراك العمق بأنه القدرة البصرية على إدراك العالم من خلال ثلاثة أبعاد وهي الارتفاع والطول والعمق والذي يمثّل الاتجاه من الشاشة أو الصفحة إلى ما ورائها بخط وهمي ومتعامد مع البعدين الآخرين. فالعمق إذًا هو القدرة على منح هذا الإحساس بالبعد والمسافة داخل التصميم. رسم شعاعي بسيط يستخدم عنصري الحجم والقيمة لإضفاء الشعور بالعمق وأن التصميم يستمر عميقًا نحو الداخل الصورة بواسطة OpenClipart-Vectors من موقع Pixabay ويرتبط هذا العنصر بشكل أساسي بعنصري الحجم والقيمة، إذ أن مسألة التلاعب بأحجام العناصر تمنح الشعور بمدى قرب العناصر أو بعدها وهو ما يمنح الإحساس بالعمق، كما يمكن استخدام تداخل العناصر مع بعضها، مع مراعاة التلاعب بمستوى الشفافية من خلال طبقات متفاوتة لإنشاء الإحساس بالعمق أيضًا. ومن الممكن إضافة العمق إلى التصميم باستخدام عناصر الملمس (الخامة) والظلال. لذلك يعد عنصر العمق مثالًا رائعًا على تكامل استخدام العناصر مع بعضها البعض. المنظور يُعرّف المنظور بأنه أسلوب تصوير الأحجام والعلاقات المكانية في تصميم ثنائي الأبعاد بغية إضافة البعد الثالث إليها وتحويلها إلى ثلاثية أبعاد. ويرتبط هذا العنصر ارتباطًا وثيقًا بعنصري الحجم والعمق، لأن التصميم الذي يحوي منظورًا معينًا يضم بالضرورة عناصر بأحجام متدرجة وإظهار العمق ضمن التصميم. ويعتبر المنظور هو الأداة التي نستخدمها للإشارة إلى العمق. رسم تخطيطي يوضح المنظور الصورة بواسطة Clker-Free-Vector-Images من موقع Pixabay وحتى إن كان المنظور مرتبطًا بالحجم والعمق، فإنه يضيف إلى هذين العنصرين مسألة زاوية الرؤية أيضًا. فلا يكفي التلاعب بالأحجام واستنتاج العمق لتكوين منظور مشهد ما، إذ يتوجب على المصمم أن يكون أكثر دقة في التلاعب بالأحجام والعمق من مختلف الزوايا لمنح المشهد زاوية رؤية معينة تختلف من تصميم لآخر. وهذا ما يضفي مزيدًا من الاحترافية والروعة لأي تصميم، وينقله لمستوى جديد من تقنيات التصميم. المساحة (الفراغ)، المسافة والإطار تعد المساحة جزءًا مهمًا من أي تصميم رسومي جيد، وهي المنطقة المحيطة بالعناصر في التصميم، والتي تُستخدم لفصل المعلومات أو تجميعها باستخدام مسافات مدروسة. يجب أن تتعلم كيفية استخدام هذه المساحة وتلك المسافات بشكل فعّال لتحديد الأهمية وتوجيه العين إلى المكان الذي تريده. في فن التصميم، يُطلق على المساحة البيضاء اسم المساحة السلبية، والتي تُستخدم لربط أو فصل أو تعظيم العلاقة بين العناصر المكونة للتصميم. يمكن أيضًا استخدام المساحة بفاعلية لإعطاء وهم العمق أو الأبعاد المتعددة للمشاهد. تصميم تجريدي بسيط يوضح استغلال المساحات العامة في التصميم وخصوصًا المحيطة بالكائن في الوسط تصميم Posters بواسطة Warsheh تحت ترخيص المشاع CC BY-NC-ND 3.0 وعلى عكس عناصر التصميم الأخرى التي يمكن استخدامها في أجزاء مختلفة من التصميم، توجد مساحة في كل جزء من تصميمك. ومع ذلك، هناك طرق يمكنك من خلالها استخدام المساحة ومعالجتها لإنتاج تأثيرات بصرية مختلفة قادرة على تعزيز ما تحاول نقله في عملك. وإطار التصميم هو المساحة المحيطة بالمكونات ذات الأهمية في التصميم، بغض النظر إن كان ذلك الإطار مجرد مساحة بيضاء أو ملونة أو حتى أجزاء معينة من الصورة غير مهمة. ومثلها كمثل صورة مجموعة من الأشجار تحيط بمبنىً في المنتصف عندها تكون مساحة تلك الأشجار إطارًا لذلك التصميم ولتلك الصورة. صورة تصميم إطار بالاستعانة بالإطار الطبيعي للصورة المتمثل بالأشجار الصورة بواسطة Niklas Tinner من موقع Unsplash النصوص والخطوط ويطلق عليها اسم فن أسلوب الطباعة أو مصطلح التيبوغرافي (Typography)، وهي فن ترتيب الحروف والنصوص بطريقة تجعل النسخة مقروءة وواضحة وجذابة بصريًا للقارئ، ويتضمن العمل على هذا العنصر أسلوب الخط ومظهره وهيكله، والذي يهدف إلى إثارة مشاعر معينة ونقل رسائل محددة. فأسلوب الطباعة هي ما يجعل النص ينبض بالحياة، وهذا العنصر مستخدم في كل مكان، إنه موجود في الكتب، وعلى المواقع الإلكترونية، وحتى في الحياة اليومية في لافتات الشوارع، والملصقات التحذيرية، وعبوات المنتجات. وهذه مجموعة من المواقع على الإنترنت التي أتقنت توظيف أسلوب الطباعة بشكل ممتاز وأوصلت الرسالة المطلوبة. أسلوب الطباعة في موقع 1MD | Creative Studio أسلوب الطباعة في موقع Chris Wilhite Design أسلوب الطباعة في موقع Tomas Bata University in Zlín أسلوب الطباعة في موقع The Next Rembrandt أسلوب الطباعة في موقع Vito Salvatore - Interactive Art Director يعد فن أسلوب الطباعة أكثر من مجرد اختيار خطوط جميلة وتنسيقها، فهو عنصر حيوي في تصميم واجهة المستخدم. والاستخدام الجيد لهذا العنصر سينتج تسلسلاً هرميًا مرئيًا قويًا، ويوفّر توازنًا رسوميًا لموقع الويب، ويضبط الأسلوب العام للتصميم. يجب أن يقوم هذا العنصر بتوجيه الجمهور، ويحسّن قابلية القراءة وإمكانية الوصول، ويضمن تجربة مستخدم ممتازة. الصور والرسوميات الصور هي أدوات اتصال فعّالة للغاية، سواء كانت لأشياء حقيقية أو أشخاص أو أماكن، أو أكثر تجريدية. فالصور تمتلك قوة تواصلية أكبر من العناصر الأخرى، فكما يقول المثل "الصورة تساوي ألف كلمة". تساعد الصور في إنشاء اتصال مع النص ويمكن أن توضح المعلومات المقدمة في التصميم عن طريق إضافة المعنى وإحضار الارتباطات. ومع ذلك، فإن الصورة وحدها لا تكفي لتكون ذات مغزى، ويتغير معناها اعتمادًا على الطريقة التي يتم استخدامها بها. ففي الاستخدام الصحيح، يمكن حتى للصورة المجردة مثل الدائرة الصفراء أن تبرز في ذهن المشاهد كشمس. توظيف الصور في تصميم المواقع - الصورة من موقع Exposure والرسومات عبارة عن صور ورسوم مدمجة مع بعضها لإبراز مفهوم معين أو رسالة ما. وهي عادة ما تكون بسيطة إلى أقصى درجة بغية وصف الموضوع المطروح، ونرى ذلك في الرموز والعلامات التجارية. توظيف الرسوميات في تصميم المواقع - الصورة لموقع Skupos خاتمة هذه هي أهم العناصر الأساسية لتصميم الرسوميات والتي يتألف منها كل تصميم، يجب فهمها واستخدامها بطريقة سليمة لإنتاج تصاميم احترافية توصل الرسالة وتحقق الهدف من التصميم بأفضل أسلوب ممكن، وسنتطرق في المقال التالي إلى مبادئ تصميم الرسوميات وهي التي ستساعدك على نقل تصاميمك إلى مستوى آخر متفوق ومتميز، حيث يجب تطبيق هذه المبادئ على عناصر التصميم التي تعرفنا عليها في هذا المقال.
-
نكمل في هذا الجزء الأخير باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الثاني من الدرس. 41. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 39x25px بعدها نحذف نقطة الزاوية اليسرى العلوية ثم نسحب النقطة اليسرى السفلية إلى الأعلى مسافة 13px. نحدد الشكل الناتج ثم نتبع المسار التالي: Effect > Stylize > Round Corners ونختار القيمة 6px لـ: Radius ثم نضغط على زر موافق ونختار له اللون R=3, G=3, B=4. 42. نحدد المثلث الدائري الذي تحصلنا عليه ونتبع المسار التالي: Object > Transform > Transform Each ثم نختار نفس القيم الموجودة في الصورة أدناه ونضغط Copy. نقوم بعمل نسخة للشكل الجديد ونسحبها إلى الأعلى مسافة 5px ثم نغير لونها إلى R=35, G=31, B=32. نضاعف الشكل مرة واحدة ونخفي النسخة، بعدها نحدد الشكلين ونطبق خاصية blend بينهما: 43. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام أداة (Pen Tool (P نرسم مسارين منحنيين كما يظهر في الصورة، ثم نحدد المسار الأحمر ونقوم بإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1pxواللون (R=109, G=110, B=113)، بعدها نطبق النمط Width Profile 1 على الشكل الناتج ثم نجمع كل الأشكال بدءا من الخطوة 41 بالضغط على (Ctrl +G). 44. نضع المجموعتين الجديدتين في مكانهما المخصص كما يظهر في الصورة، بعدها نختار أداة الكتابة (Type Tool (T ثم نضغط على: Window > Type > Character ونحدد نفس القيم التي في الصورة ونكتب الكلمات التي تظهر في الصورة أيضا: تصميم Analog Sticks45. باستخدام الأداة (Ellipse Tool (L نرسم دائرة بالمقاسات: 124x115px ثم نقوم بتدويرها بزاوية 20درجة، بعدها نملأها بالتدرج اللوني الخطي linear gradient كما يظهر في الصورة: 46. نضاعف الشّكل مرتين (Ctrl +C ثم Ctrl +F ثم Ctrl +F) ثم نخفي إحدى النسخ (Ctrl +3)، نحدد النسخة المتبقية ونغير لونها إلى التدرج اللوني linear gradient. نسحب الشكل الناتج مسافة 36px إلى الأسفل و 5px إلى اليمين، ثم نضغط على (Ctrl +Left Square Bracket) لوضعه في الخلف. نحدد الشكلين الجديدين ونطبق الخاصية blend بينهما لدمجهما: 47. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ونغير لونه إلى linear gradient، نحدد الشكل ثم نتبع المسار التالي: Object > Path > Offset Path ونغير قيمة Offset إلى -1px ثم نضغط على OK. ونغير لون الشكل الجديد إلى linear gradient. 48. نضاعف الشكل الذي قمنا بعمله في الخطوة السابقة ونغير لونه إلى linear gradient. ثم نحدد قيمة التأثير Feather بـ: 6px ونخفض قيمة الشفافية Opacity إلى 50%. نقوم بعمل نسخة للشكل الجديد ثم وباستخدام لوحة تحديد المسارات Appearance نقوم بحذف خاصية Feather. نتأكد بأن الشكل الجديد محدد ثم نضغط على: Effect > Texture > Grain ونختار نفس القيم الموضحة في الصورة ونضغط على زر موافق، بعدها نغير خاصية Blending Mode للشكل الجديد إلى Soft Light مع تخفيض قيمة الشفافية إلى 60%. 49. لإضافة بعض التفاصيل نرسم شكلا مثل الذي في الصورة ونملأه بالتدرج اللوني الخطي linear gradient. 50. نحدد الشكل الذي في الصورة الثانية في الخطوة 48 ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -12px ونضغط على OK. نستمر في تحديد الشكل الجديد ثم وباستخدام لوحة Appearance نحذف تأثير Grain. الخطوة التالية هي تغيير خاصية Blending Mode للشكل الجديد إلى Normal وقيمة Opacity إلى 100% ثم نغير اللون إلى radial gradient بعدها نحدد قيمة التأثير Feather بـ: 5px. 51. نحدد الشكل الذي قمنا بعمله في الخطوة السابقة ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -2px ثم نضغط على زر موافق. نقوم بحذف التأثير Feather من الشكل الجديد ونغير لونه إلى R=5, G=5, B=5. 52. نحدد الشكل الجديد ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -4px ونضغط على زر موافق ثم نسحب الشكل الجديد مسافة 1px إلى الأسفل. نضاعف الشكل الذي تحصلنا عليه ثم نقوم بسحب النسخة مسافة 13px إلى الأعلى و 2px إلى اليسار ونغير لونها إلى R=65, G=64, B=66 ثم ننسخ النتيجة التي تحصلنا عليها ونخفيها. بعدها نحدد الدائرتين الجديدتين ونطبق خاصية blend بينهما. 53. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها، نقوم بمضاعفتها ونخفي النسخة الجديدة. ثم نحدد الدائرة الأصلية ونسحبها مسافة 4px إلى الأسفل مع تغيير لونها إلى R=28, G=28, B=30 أما قيمة Feather فنحددها بـ 10px. الآن نضغط على (Ctrl +Alt +3) ونُظهر الدائرة. ثم نغير لونها إلى التدرج اللوني الخطي radial gradient، ونحدد قيمة stroke بـ: 2px واللون (R=33, G=32, B=35). ننسخ الشكل الذي تحصلنا عليه ونتبع المسار التالي: Effect > Texture > Texturizer ثم نختار نفس القيم التي تظهر في الصورة ونضغط على زر موافق، أخيرا نقوم بتغيير خاصية Blending Mode إلى Multiply ونخفض قيمة Opacity إلى 20%. 54. سنحاول إضافة بعض اللمسات لجعل الشكل أكثر واقعية، حيث نقوم أولا برسم ثلاث مسارات منحنية باستخدام أداة (Pen Tool (P كما هو موضح في الصورة، ثم نحدد المسار الذي يظهر باللون الأخضر ونلغي تعبئته اللونية أما قيمة stroke فنحددها بـ: 2px ونختار اللون (R=100, G=103, B=110)، بعدها نختار النمط Width Profile 1 للشكل الناتج ونطبق عليه التأثير Gaussian Blur بقيمة: 2px. الآن نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 3px واللون (R=128, G=130, B=133) بعدها نطبق النمط Width Profile 1 على الشكل الناتج والتأثير Gaussian Blur بقيمة: 3px. آخر خطوة هي جمع الأشكال الثلاثة الجديدة في طبقة واحدة (Ctrl +G). 55. نحدد الشكل الذي يظهر في الصورة الثالثة والذي قمنا بعمله في الخطوة 53 ونضاعفه مرة واحدة، ثم نضع النسخة في الواجهة، نتأكد من أن الشكل لا يزال محددا ونزيل التأثير Texturizer وفي المقابل نقوم بتغيير خاصية Blending Mode إلى Normal مع تحديد قيمة Opacity بـ: 100%. الآن نحدد الشكل الجديد ونضغط بشكل مستمر على المفتاح Shift ثم نضغط على المجموعة الجديدة التي قمنا بعملها ونتبع المسار التالي: Object > Clipping Mask > Make Ctrl +7 56. نحدد جميع الأشكال بدءا من الخطوة 45 ونجعها في طبقة واحدة (Ctrl + G)، ثم نتبع المسار التالي: (;+View > Guides > Show Guides (Ctrl لإظهار الخط التوجيهي العمودي والذي قمنا بإخفائه في الخطوة 11. الآن نحدد مجموعة الأشكال الجديدة ونضغط على (Reflect Tool (O، نضغط باستمرار على المفتاح Alt ونحدد الخط التوجيهي العمودي. بعدها وفي علبة Reflect التي تظهر لنا نعين القيمة Vertical ونضغط على Copy آخر خطوة هي الضغط على (Ctrl +;) لإخفاء الخط التوجيهي. إضافة تأثير الظل Shadows57. في هذه الخطوة سنقوم بعمل تأثير الظل على يد التحكم لجعلها تظهر بشكل ثلاثي الأبعاد. فنقوم أولا برسم شكل مثل الذي في الصورة وذلك باستخدام أداة القلم (Pen Tool (P ثم نقوم بتعبئته باللون R=0, G=0, B=0 بعدها نطبق عليه التأثير Gaussian Blur بقيمة 5px ونحدد قيمة Opacity بـ: 90% ثم نضعه في الخلف. 58. باستخدام أداة (Pen Tool (P نرسم شكلا آخر كما يظهر في الصورة ثم نملأه باللون R=0, G=0, B=0، بعدها نطبق عليه التأثير Gaussian Blur بقيمة 18px ونحدد قيمة Opacity بـ: 80% ثم نضعه في الخلف. عمل الخلفية59. باستخدام الأداة (Rectangle Tool (R نرسم مستطيلا مقاسه 700x507px ونختار له اللون R=209, G=211, B=212. آخر شيء نقوم بعمله هو وضع يد التحكم التي قمنا بعملها في مكانها المناسب كما يظهر في الصورة الثانية: وبهذا نكون قد أنهينا آخر جزء من درسنا، وهذه هي النتيجة النهائية: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
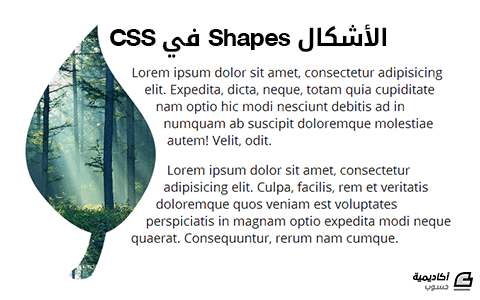
مستطيلات داخل مستطيلات هذا هو التصميم المعتمد عند الغالبية في بناء صفحات الويب الخاصة بنا، ولكننا نحاول الآن كسر هذه الصورة النمطية عن أشكال CSS من خلال استخدام أشكال هندسية جديدة، ولكن هذه الأشكال Shapes لا تتفاعل أبدًا مع محتوى الشكل أو مع العناصر الأخرى داخل الصفحة. يتم الآن وضع تخصيصات جديدة للأشكال في CSS لتغيّر من هذا الجمود في الأشكال. ففي منتصف عام 2012 وضعت شركة Adobe هدفًا جديدًا أمامها ألا وهو تزويد مصممي الويب بطريقة جديدة تغير من الطريقة النمطية في انسياب المحتوى داخل وحول الأشكال المعقدة - وهو أمر جديد تمامًا لم نكن قادرين في تطبيقه حتى باستخدام JavaScript. على سبيل المثال، ستلاحظ في التصاميم الجديدة التي تعتمد على الأشكال المتعددة انسياب النص حول الصور الدائرية بشكل سلسل وجميل، ولكن بدون هذه الأشكال سيتوضع النص بشكل مستطيل من دون أي تأثيرات إضافية، وبالتالي نجد أن هذه الطريقة الجديدة في التعامل مع الأشكال ستأخد التصاميم إلى مستوى جديد من التطور. دعم المتصفحات إن المتصفحات التي تدعم الأشكال CSS Shapes Module 1 بالنسبة لنسخة الحاسب حتى نهاية عام 2017 كانت Chrome، Firefox، Opera و (Safari(WebKit، بينما لايقدم متصفح Internet Explorer هذا الدعم. ويختلف الأمر بالنسبة لنسخة المتصفحات الخاصة بالموبايل حيث أن متصفح Safari هو فقط من يدعم خاصية الأشكال. ومع ذلك فقد وصلت تقنية الأشكال في CSS المرحلة الأولى منها إلى أن جميع المتصفحات تتعرف على طريقة كتابة تعريف الأشكال Syntax الخاصة بها وتخصيصها وبالتالي تعتبر برمجة الأشكال مستقرة جدًا ولن يكون الوقت طويلًا حتى يتم تنفيذها بشكل كامل على جميع المتصفحات. إن المرحلة الأولى من تطوير الأشكال في CSS يركز على الخصائص التي تغير من طريقة انسياب المحتوى حول الشكل أي أنها تركز على خاصية shape-outside بالإضافة إلى الخصائص الأخرى المتعلقة بها. ومن المتوقع أن استخدام هذه الميزة الجديدة في الأشكال عند CSS ودمجها مع الميزات الأخرى المتطورة مثل الإخفاء والقص Clipping and Masking، طريقة معالجة العنصر قبل عرضه CSS Filters، و مزج وتركيب العناصر معًا Compositing and Blending سيسمح لنا ببناء الأشكال وتصميمها بشكل احترافي متطور من دون الحاجة إلى المحررات المستخدمة في التصميم كالفوتوشوب و InDesign. سيركّز بناء الأشكال في CSS مستقبلًا على طريقة التفاف المحتوى داخل الشكل نفسه أيضًا. فعلى سبيل المثال، من السهل اليوم بناء المعين باستخدام CSS حيث يتوجب علينا فقط تدوير العنصر بزاوية 24 درجة ثم تدوير المحتوى داخله وبالتالي يعود المحتوى ليتوضع أفقيًا ضمن الصفحة. ولكن المعين لن يكون هو الأب الحاوي container للمحتوى، وبالتالي سيبقى المحتوى مستطيل الشكل. ولحل هذه المشكلة يمكن استخدام الخاصية shape-inside والتي تقوم بجعل المحتوى يأخذ شكل معين داخل التصميم أيضًا. بناء شكل باستخدام CSS يمكن تطبيق شكل على أي عنصر element من خلال استخدام خاصية الأشكال shape property. حيث نمرر خاصية الشكل كتابع shape function يمرر مجموعة من المعاملات parameters التي تعرف الشكل الذي نريد تطبيقه مثل نقطة المركز ونصف القطر إذا كان الشكل دائرة أو مجموعة من النقاط على المحيط إذا كان الشكل مضلعًا. من الأشكال التي يمكن بناؤها باستخدام التوابع التالية ()circle ()ellipse ()inset ()polygon حيث يعرف كل شكل من خلال مجموعة من النقاط. فبعض التوابع تمرر هذه النقاط كمعاملات، وبعضها الآخر يمرر نقطة واحدة ومقدار الإزاحات ولكن في النهاية جميعها ترسم الأشكال من خلال مجموعة من النقاط. حيث سنقوم بتعريف هذه المتحولات الممررة عند بنائنا للأشكال في المثال القادم من خلال هذه التوابع. كما يمكن تعريف الشكل من خلال استخراجه من صوة باستخدام قناة ألفا وذلك عند تمرير الصورة لخاصية الشكل حيث سيقوم المتصفح باستخراج الشكل بالاعتماد على shape-image-threshold. يُعرف أي شكل من خلال البكسلات التي تحوي قيمة ألفا أكبر من القيمة البدائية كما أن الصورة يجب أن تكون متوافقة مع شروط CORS وبالتالي في هذه الحالة إذا لم يتم إظهار الصورة في الصفحة لأي سبب (مثل أن تكون غير موجودة أو محذوفة) عندها ستيم إظهار شكل الإطار الخاص بها. خصائص الشكل shape proprties التي تقبل أن تمرر التوابع التي ذُكرت في الأعلى كقيمة لها هي: shape-outside: تقوم هذه الخاصية بتخصيص طريقة التفاف المحتوى حول الشكل من الخارج. shape-inside: تقوم هذه الخاصية بتخصيص طريقة التفاف المحتوى داخل الشكل. كما يمكن استخدام خاصية shape-outside بالتزامن مع استخدام خاصية shape-margin من أجل إضافة هامش حول الشكل الذي نخصص طريقة انسياب المحتوى حوله وبالتالي بناء فراغ صغير بين المحتوى والشكل. وبنفس الطريقة يمكن استخدام خاصية shape-padding مع خاصية shape-inside من أجل إضافة هامش داخلي بين المحتوى داخل الشكل وحدود الشكل. باستخدام خصائص الشكل وتوابعه يمكن تعريف الشكل كعنصر element من خلال إضافة سطر واحد من تعليمات CSS. .element { shape-outside: circle(); /* content will flow around the circle defined on the element */ } أو من خلال التعليمة التالية حيث ندخل لها رابط الوصول إلى الشكل الذي ستستخرج منه الشكل المطلوب. .element { shape-outside: url(path/to/image-with-shape.png); } ولكن عند تطبيق هذا السطر من تعليمات CSS على الشكل لن يظهر الشكل المطلوب إلا إذا تحقق الشرطين التاليين: يجب أن يكون العنصر element عائمًا floated حيث أنه من الممكن مستقبلًا أن نحدد الأشكال على العناصر غير العائمة ولكن ليس الآن. يجب أن يكون العنصر لديه أبعاد واضحة لأنه سيتم استخدام الارتفاع والعرض لبناء العنصر ضمن نظام الإحداثيات. يتم تعريف الأشكال من خلال مجموعة من النقاط لأنها تملك إحداثيات ديكارتية حيث أن نظام الإحداثيات الديكارتية هو الذي يُعرف من خلاله مواقع العناصر ضمن المتصفح لذلك عند تعريف العنصر element في المثال في الأعلى يتوجب علينا إضافة الارتفاع والعرض بشكل محدد. .element { float: left; height: 10em; width: 15em; shape-outside: circle(); } مع العلم أن إضافة هذه الأبعاد لا تؤثر على طريقة استجابة الشكل نفسه. وبما أن كل شكل يتم تعريفه بواسطة مجموعة من النقاط التي يتم وضعها باستخدام زوج من الإحداثيات فإن تغيير إحداثيات نقطة ما سيؤثر بشكل مباشر على الشكل الذي تم إنشاؤه. فمثلًا يمكننا إنشاء مضلع مسدس الشكل من خلال استخدام تابع ()polygon حيث يتكون الشكل من ست نقاط ولكن عند تغيير إحداثيات إحدى النقاط الأفقية (النقطة الملونة باللون البرتقالي) عندها سيتغير الشكل الناتج إلى شكل آخر وبالتالي سيؤثر على طريقة تدفق المحتوى داخل الشكل وخارجه. المربع المرجعي للأشكال يتم تعريف وبناء أي شكل يُرسم باستخدام CSS داخل ما يسمى بالمربع المرجعي الذي يستعمل لرسم الشكل على العنصر. يمتلك أي عنصر ارتفاع وعرض بالإضافة إلى مربع هامش الذي يحدد المسافة بين العنصر وباقي العناصر في الصفحة margin-box، مربع المحتوى content-box، مربع الهامش الداخلي الذي يحدد المسافة بين المحتوى وحدود الشكل padding-box، مربع الحدود border-box. حيث تُستخدم إحدى هذه المربعات كمرجع لرسم الشكل على العنصر. افتراضيًا يُستخدم مربع الهامش margin-box كنقطة البداية الأساسية لأي عنصر وبالتالي إذا أردنا تطبيق الشكل على العنصر سيتم أولًا إزاحة الشكل إلى الأسفل ثم تمديده من أسفل زاوية الهامش إلى باقي مربع الهامش margin-box. كما يمكن استخدام قيمة مربع أخرى كمرجع بالإضافة إلى مربع الهامش ويتم ذلك من خلال تمرير اسم المربع بجانب تابع الشكل ()circle إلى خاصية الشكل المُستخدمة shape-outside. shape-outside: circle(250px at 50% 50%) padding-box; الكلمة المفتاحية padding-box هي التي خصصت بأن الشكل سيتم تطبيقه على العنصر بالنسبة إلى منطقة الهامش الداخلية للعنصر، أما تابع ()circle فعرّف الشكل الدائري المراد رسمه من خلال ذكر حجمه ومكان توضعه. تعريف الأشكال باستخدام التوابع سنبدأ بمثال عن طريقة التفاف النص حول صورة شخصية لمستخدم دائرية الشكل مثل تلك الصور المستخدمة في الصفحات التعريفية عن الأشخاص حيث ستكون التعليمات في ملف HTML لبناء الصورة وكتابة المحتوى <img src="http://api.randomuser.me/0.3.2/portraits/men/7.jpg" alt="profile image" /> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum itaque nam blanditiis eveniet enim eligendi quae adipisci?</p> <p>Assumenda blanditiis voluptas tempore porro quibusdam beatae deleniti quod asperiores sapiente dolorem error! Quo nam quasi soluta reprehenderit laudantium optio ipsam ducimus consequatur enim fuga quibusdam mollitia nesciunt modi.</p> أما ضمن ملف CSS فسنستخدم تابع ()circle من أجل تطبيق الشكل الدائري على الصورة الشخصية التي وضعناها في ملف HTML. سنستخدم من أجل تدوير الصورة الخاصية border-radius حيث لا تمتلك هذه الخاصية أي تأثير على طريقة انسياب المحتوى داخل أو حول الصورة التي نطبق عليها الشكل. وبمعنى آخر لا تمتلك هذه الخاصية التأثير على منطقة المحتوى content area المتواجدة داخل العنصر element الذي قمنا ببنائه ولا على المحتوى الخارجي حول العنصر، وإنما يكون تأثيرها فقط على شكل الحدود الخاصة بالعنصر وخلفيته إن وُجدت. أي سيبقى المحتوى داخل العنصر مستطيل الشكل والمحتوى الموجود خارج العنصر سينظر ويتعامل مع العنصر نفسه كما لوكان مستطيل الشكل. أي أننا نقوم باستخدام الخاصية border-radius من أجل جعل الصورة فقط دائرية الشكل. img { float: left; width: 150px; height: 150px; border-radius: 50%; margin-right: 15px; } تبين الصورة السابقة الشكل الذي سيظهر به المحتوى حول الصور الدائرية في المتصفحات القديمة التي التدعم الأشكال في CSS، ولتغيير هذا الشكل المربع في الانسياب حول الصورة الدائرية سنقوم بتعديل التعليمات بما يتوافق مع الشكل الذي أضفناه من خلال استخدام خصائص الشكل img { float: left; width: 150px; height: 150px; border-radius: 50%; shape-outside: circle(); shape-margin: 15px; } حيث سنرى في صفحة الويب عند استخدام هذه التعليمات شكلًا دائريًا مُطبّقًا على الصورة وسيظهر المحتوى ملتفًا حول الدائرة كما في أول صورة شاهدناها في المثال. الطريقة الأساسية في استخدام تابع الدائرة هي circle() = circle( [<shape-radius>]? [at <position>]? ) إن علامة الاستفهام ? في التعليمة السابقة تشير إلى أن هذه المعاملات الممررة اختيارية ولكن في حال عدم تمريرها سيأخذ التابع القيمة الافتراضية الموجودة في المتصفح وهي رسم الشكل ابتدءًا من مركز العنصر الذي نطبق عليه الشكل. يتم تحديد طول نصف قطر الدائرة بأحد وحدات الطول (البكسل px، النقطة pt…) ويقوم المتصفح برسمه ابتداءً من نقطة المركز وصولًا إلى إحدى أضلاع المستطيل المرجع ويحدد ذلك الخاصية خاصية closest-side: وهي الخاصية الافتراضية وتعني رسم نصف القطر وصولًا إلى أقرب ضلع من أضلاع المستطيل. خاصية furthest-side: وتعني أن المتصفح سيرسم نصف القطر وصولًا إلى أبعد ضلع من أضلاع المستطيل يمكن تحديد هذه الخاصية وتمريرها كمعامل لتابع رسم الدائرة عند خاصية shape-outside shape-outside: circle(farthest-side at 25% 25%); /* defines a circle whose radius is half the length of the longest side, positioned at the point of coordinates 25% 25% on the element’s coordinate system*/ shape-inside: circle(250px at 500px 300px); /* defines a circle whose center is positioned at 500px horizontally and 300px vertically, with a radius of 250px */ يعمل تابع رسم الإهليلج (القطع الناقص) ()ellipse فهو يعمل بنفس الطريقة التي يعمل فيها تابع ()circle وبنفس القيم ماعدا أنه بدلًا من تمرير تابع واحد لنصف القطر يجب تمرير اثنين أحدهما من أجل طول نصف القطر على محور الإحداثيات X والآخر لنصف القطر على محور الإحداثيات Y ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? ) في حيث أن تابع ()inset يُستخدم لرسم شكل مستطيل مدور الزوايا ويمكن أن نجعل المحتوى ينساب حول هذه الزوايا بشكل دائري أيضًا. ونمرر لتابع ()inset: أربع قيم إزاحة تحدد قيمة إزاحة الحواف بالنسبة لصندوق المرجع نحو داخل العنصر. معامل اختياري وهو قيمة تدوير الزوايا round حيث يتم تحديد القيمة من خلال border-radius بنفس طريقة استخدامها في تدوير الدائرة التي شرحناها سابقًا، ولكن هنا يجب تمرير أربع قيم. inset() = inset( offset{1,4} [round <border-radius>]? ) من خلال التعليمات التالية سنقوم برسم مستطيل دائري الزاويا على عنصر عائم floated element .element { float: left; width: 250px; height: 150px; shape-outside: inset(0px round 100px) border-box; } تابع الأشكال الأخير الذي سنتحدث عنه هو ()polygon الذي يعرف مجموعة معقدة من الأشكال الهندسية من خلال تحديد عدد من النقاط المعرفة بإحداثياتها الديكارتية (point(x,y والتي من خلالها يتحدد موقع النقطة ديكارتيًا على المتصفح. في المثال التالي نشاهد صورة عائمة في يمين الصورة وتغطي ارتفاع كامل مساحة العرض المتاحة لها، ونريد أن نظهر النص الذي على يسارها بشكل انسيابي حول الساعة الرملية الموجودة داخل الصورة ولذلك سنستخدم تابع ()polygon من أجل تعريف هذا الشكل غير المنتظم على الصورة. تعليمات CSS التي ستقوم بهذه العملية هي img.right { float: right; height: 100vh; width: calc(100vh + 100vh/4); shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%); } يمكن تعيين إحداثيات النقط التي تعرف الشكل من خلال وحدات الطول أو من خلال النسب المئوية التي استخدمتها. ستُنتج التعليمات السابقة الشكل الذي شاهدناه في الأعلى حيث أنها لا تؤثر على باقي أجزاء الصورة الموجودة خارج الشكل المرسوم كما نلاحظ، لأن تطبيق شكل العنصر فقط يؤثر على منطقة تدفق المحتوى من دون أن يغيّر أي شيء في الخلفيات والحدود. ومن أجل إظهار شكل المضلع الذي رسمناه فإننا بحاجة إلى قص أجزاء من الصورة خارج الشكل وذلك من خلال استخدام خاصية clip-path الموجودة في نموذج الإخفاء CSS Masking Module. تقوم خاصية clip-path على أخذ نفس شكل التابع المستخدم والقيم الممررة له. وبالتالي إذا استخدامنا نفس الشكل المضلع الذي مررناه للخاصية shape-outside فإن هذه الخاصية ستعمل على قص كل أجزاء الصورة خارج الشكل المحدد img.right { float: right; height: 100vh; width: calc(100vh + 100vh/4); shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%); /* clip the image to the defined shape */ clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%); } وستكون النتيجة النهائية لهذه التعليمات كما في صورة في الوقت الحالي يتم دعم خاصية clip-path من خلال إضافة بادئة إليها أولًا، مثلًا ستعمل هذه الخاصية مع Chrome إذا أضفنا لها -webkit-. إن خاصية clip-path هي أفضل إضافة مع خصائص الأشكال الأخرى لأنها تساعد في إظهار الأشكال المُنشأة من خلال قص أي جز من العناصر خارج الشكل. تابع()polygon يأخذ أيضًا خيارًا آخر هو إما nonzero أو evenodd والتي تحدد كيفية التعامل مع المناطق داخل الشكل المضلع التي تتقاطع مع نفسها ولمعرفة المزيد عن هذه الخصائص يمكن الإطلاع على SVG fill-rule تعريف شكل باستخدام صورة لتعريف شكل باستخدام صورة نحتاج إلى صورة من نمط ألفا والتي يمكن للمتصفح أن يحللها. يُعرّف الشكل بأنه مجموعة من البكسلات التي تمتلك قيمة ألفا أكبر من القيمة الحدّية والتي هي افتراضيًا القيمة 0 (أي شفافة تمامًا) أو يمكن تحديد قيمتها صراحة من خلال الخاصية shape-image-threshold.وبالتالي سيتم استخدام أي بكسل ليس شفافًا كجزء من الشكل المُعرّف من قبل الصورة. في مراحل قادمة من تعريف أشكال CSS قد يتم استخدام بيانات الإضاءة من الصورة بدلًا من استخدام بيانات ألفا. وفي حال حدوث هذا فإن خاصية shape-imgae-threshold سيتم توسيعها لتستخدم مع الإضاءة أو ألفا. الآن سنقوم باستخدام الصورة التالية من أجل تعريف شكل على عنصر ومن ثم تحديد طريقة التفاف النص حول الشكل: باستخدام الخاصية shape-outside قيمة()url التي تشير إلى الصورة نستطيع جعل المحتوى ينساب حول العنصر الذي يحمل شكل الورقة. .leaf-shaped-element { float: left; width: 400px; height: 400px; shape-outside: url(leaf.png); shape-margin: 15px; shape-image-threshold: 0.5; background: #009966 url(path/to/background-image.jpg); mask-image: url(leaf.png); } وبالطبع في حال أردنا تطبيق الصورة كخلفية في العنصر فإنه يجب قص الصورة الموجودة خارج الشكل من خلال الخاصية mask-image حيث أنه لايمكن استخدام خاصية clip-path مع الصور صاحبة القيمة ألفا، والنتيجة ستكون بالشكل التالي وفي حال قمنا ببناء أشكال معقدة ونريد تعريفه باستخدام صورة. فإنه يمكن استخدام الصور ذات قناة ألفا من خلال الفوتوشوب بدلًا من تعريفها يدويًا. كما يمكن استخدام الصورة بدلًا من تابع الشكل عندما يكون لديك عدة مناطق عائمة أو مناطق مستبعدة داخل العنصر نفسه ولكنه لايمكن تعريف عدة أشكال في العنصر نفسه ولكن إذا كانت الصورة تحوي على عدة مناطق يقوم المتصفح باستخراج هذه المناطق من الصورة واستخدامهم. تفاعل الأشكال في CSS مع التصميم المُتجاوب هل تستطيع الأشكال المبنية باستخدام CSS تتناسب مع التصميم المتجاوب؟ التخصيص الحالي لخاصية shape-outside تستطيع العمل مع التصميم المتجاوب وذلك لأنه يسمح بتحديد أبعاد العنصر من خلال النسب المئوية أو أحد وحدات الطول، ويمكن تحديد نقاط الشكل الممررة كمعاملات لتابع الشكل. وهذا يعني أن خاصية العنصر shape-outside ستكون متجاوبة responsive بشكل كامل ولكن خاصية shape-inside ليست متجاوبة responsive إلى الآن ولكن سيتم إدخالها في المرحلة الثانية حتى يتم حل بعض الحدود. الأدوات المستخدمة لبناء أشكال CSS إن بناء الأشكال المعقدة بالاعتماد على تابع Shape يعد مهمة شاقة خصوصًا عند بناء العديد من الأشكال المضلعة المعقدة من خلال تمرير الإحداثيات الديكارتية لعدة نقاط من الشكل باستخدام التابع ()polygon ولكن لحسن الحظ فإن Adobe وفرّت العديد من الأدوات التفاعلية التي تقوم بهذا العمل بشكل أسهل. هنا يوجد عدة أدوات تسمح لنا ببناء الأشكال المضلعة من خلال الرسم ثم تتولى الأداة توليد تابع الأشكال الخاص بها. ولكن يوجد بعض المحدوديات في هذه البرامج إذا أردنا رسم الشكل بالاعتماد على صورة محددة لأنه لايوجد طريقة لإدخال الصورة إلى الأدوات ومن ثم إنشاء الشكل من خلالها. الأداة الأكثر تطورًا في هذا المجال لرسم الأشكال التفاعلية المتطورة بناها فريق تطوير الويب التابع لمنصة Adobe وتم وضعها كإضافة لمحرر brackets المجاني الخاص بالشركة. مستقبل الحالات المبعدة من المعالجة في CSS لبناء أي شكل في CSS يجب أن يكون خاضعًا لعدد من المواصفات المحددة، فمثلًا لا يمكن تعريف الخاصيتين shape-inside و shape-outside إلا لأشكال مخصصة ولكن الحالات المقصاة هذه سيتم تعريف خصائص تسمح بالتفاف المحتوى حول العناصر مهما كان شكلها حتى لو لم تكن عائمة في المرحلة التالية من تطوير الأشكال في CSS وسيصبح بالإمكان التفاف النص على كامل الشكل من اتجاهات مختلفة كما في المثال الموضح بالصورة ترجمة –وبتصرّف- للمقال CSS Shapes 101 لصاحبته Sara soueidan
-
تعرَّفنا في المقال السّابق على العنصر Canvas الذي أُضيف إلى HTML5 ليوفّر أداة ومساحة لرسم الأشكال والتصاميم باستخدام جافاسكربت. سنتعلم في هذا الدّرس كيفية رسم الأشكال على Canvas باستخدام جافا سكربت مثل الدوائر، المثلَّثات والمستطيلات وسنتعرف على المنحنيات Curves لرسم أشكال أكثر تعقيدًا. الشبكة The grid إن أي عنصر يتم إضافته أو رسمه على Canvas يُحَدّد موقعه بواسطة الزَّاوية اليسارية العليا (0, 0) أي بإحداثيات (x, y) بحيث أنه يبعد عن المركز (0, 0) بمقدار (x, y). رسم المستطيلات Rectangles توفر canvas ثلاث دوال لرسم المستطيلات وجميعها تأخذ معاملات argumrnts مماثلة. الإحداثيات (x, y) تحدد موقع المستطيل بالنسبة للمركز (0, 0) والذي يحدَّد بالزَّاوية اليسارية العليا للـ Canvas، العرض width والطول height تحددان قياس المستطيل. الدَّالة ()fillRect ترسم مستطيلًا ذي مساحة لونية solid color. الدَّالة ()strokeRect ترسم مستطيلًا Storke (مُفرغًا) ذي حواف فقط outline. الدَّالة ()clearRect تقوم بمسح مستطيل محدّد بالمعاملات x, y) ،width ،height) أي تجعله شفافًا Transparent. ولا ننسى طبعا الدَّالة ()draw والتي تدير جميع عمليات الرَّسم على الـ canvas في الجافاسكربت. سنرى كيفية رسم المستطيلات باستخدام الدَّوال الثلاث أعلاه. السكربت التالي يرسم ثلاثة مستطيلات بإحداثيات وقياسات مختلفة : <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect(10, 10, 200, 200); ctx.clearRect(30, 30, 150, 150); ctx.strokeRect(50, 50, 60, 60); } } </script> باستخدام ()fillRect تم رسم مستطيل ذو مساحة لونية حمراء بقياس 200*200 عند الإحداثيات (10,10). باستخدام ()clearRect تم رسم مستطيل بلا لون (شفاف) بقياس 150*150 عند الإحداثيات (30,30). باستخدام ()storkRect تم رسم مستطيل stroke مُفرغ ذو حواف بقياس 60*60 عند الإحداثيات (50,50). رسم المسارات Paths المسارات paths هي عبارة عن مجموعة من النقاط متصلة مع بعضها البعض بواسطة خطوط صغيرة segments لتقوم بتشكيل رسومات مختلفة كأشكال منحنية، أشكال هندسية…الخ. يمكن أن يكون المسار مفتوحًا مثل نصف دائرة او مغلقًا كالمثلَّث. هناك 4 خطوات أساسية لرسم المسارات حيث تُنفّذ مجموعة من الدَّوال بالتّرتيب للحصول على المسار بالشكل المطلوب. ()beginPath تقوم هذه الدَّالة بإنشاء المسار بحيث يتم رسم المسار وتخزين نقاطه في قائمة List. the methods هي مجموعة من الدَّوال التي تقوم بإنشاء أشكال أساسية مثل الدَّالة arc التي ترسم قوس والدّالة lineTo التي ترسم خط مستقيم. ()moveTo تقوم في كل مرة برسم نقطة انطلاق جديدة لبدء الرَّسم منها. ()closePath تقوم بإغلاق المسار ليتم الرَّسم خارج المسار بعدها أي البدء بمسار جديد. ()stroke تحول المسار المرسوم إلى شكل مُفرَّغ ذو حواف أي دون ملأ المسار. ()fill تحول المسار المرسوم إلى مسار ممتلئ بمساحة لونية solid. الخطوة الأولى لإنشاء مسار path هي استدعاء الدَّالة ()beginPath (بشكل ضمني المسارات تُخزَّن بشكل مسارات جزئية في مصفوفة أو قائمة List مثل خطوط أو منحنيات..الخ) والتي بمجملها مسؤولة عن تكوين الشكل. في كل مرة تتم فيها استدعاء الدَّالة ()beginPath يتم فيها إعادة إنشاء مصفوفة أو قائمة List جديدة ويمكننا البدء برسم شكل جديد. الخطوة الثانية هي استدعاء إحدى الدَّوال التي تقوم بتحديد المسار الذي سيُرسم مثل الدَّالة ()moveTo أو الدَّالة ()lineTo. الخطوة الثالثة هي استدعاء إحدى الدالتين ()storke أو ()fill. الخطوة الرابعة وهي خطوة اختيارية يتم فيها استدعاء الدَّالة ()closePath هذه الدَّالة تقوم بإغلاق الشكل عن طريق رسم خط مستقيم من النُّقطة الحالية التي توقف عندها الرَّسم إلى نقطة البداية التي بدأ عندها رسم المسار. ملاحظات: في حين كان الشكل قد أُغلق أثناء الرَّسم أو بقيت نقطة واحدة في القائمة List فهذه الدَّالة لن تقوم بعمل أي شيء. عند استدعاء الدَّالة ()fill فإن الأشكال المفتوحة ستُغلق تلقائيًّا أي لن يكون هناك داعي لاستدعاء الدَّالة ()closePath ولكن لا تنطبق هذه الحالة عند استدعاء الدَّالة ()storke. رسم مثلث اعتمادًا على خطوات إنشاء المسارات أعلاه سأقوم بإنشاء مسار مثلَّث كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(300, 200); ctx.lineTo(100, 200); ctx.fillStyle = "rgb(200,0,180)"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(100, 300); ctx.lineTo(400, 300); ctx.lineTo(400, 200); ctx.fillStyle = "rgb(140,50,80)"; ctx.fill(); } } </script> قمت بإنشاء مثلَّثين الأول عند النُّقطة (100, 100)، رسم خط مستقيم بواسطة الدَّالة ()lineTo إلى النُّقطة (300, 200)، خط مستقيم إلى النُّقطة (100, 200) ثم تحديد اللّون عن طريق الدَّالة ()fillStyle وبالنهاية استدعاء الدَّالة ()fill ليتم تلوين المسار والحصول على شكل مثلَّث. كذلك الأمر بالنسبة للمثلَّث الثاني. عند تشغيل المتصفّح يظهر المثلَّثان بهذا الشكل: الرسم بتحريك القلم moving pen تخيل أنك تقوم برسم لوحة فنية كم مرة ستحتاج لترك نقطة رسم وتحريك القلم للبدء من نقطة جديدة، هذا ما تقوم به الدَّالة ()moveTo أي أنها تقوم بنقل نقطة بدء الرَّسم إلى نقطة (x, y) جديدة. عند إنشاء canvas أو عند استدعاء الدَّالة ()beginPath ستحتاج إلى استدعاء الدَّالة ()moveTo لتحديد نقطة البداية التي ستبدأ عندها الرَّسم. أو عندما تكون بحاجة لرسم مسارات متقطعة. للتوضيح أكثر سأقوم برسم وجه ضاحك smiley face وتلوينه كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 250, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 0, 0)"; ctx.moveTo(110, 75); ctx.arc(75, 75, 35, 0, Math.PI, false); ctx.fill(); ctx.closePath(); ctx.moveTo(65, 65); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(60, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(95, 65); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(90, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); } } </script> يحتوى الشكل على 4 مسارات مغلقة: الإطار الخارجي للوجه، الوجه، الفم، العين اليمنى، العين اليسرى. لاحظ أنني قمت باستدعاء الدَّالة ()beginPath أربع مرات ولم أكن بحاجة لاستدعاء الدَّالة ()closePath عندما رسمت الإطار بالرغم من أنه stroke وذلك بسبب تقاطع نقطة النهاية مع البداية. أيضًا عند رسم الأشكال solid لم أحتج لاستدعاء الدَّالة ()closePath وذلك لأن الدَّالة ()fill تقوم بإغلاق المسار بشكل تلقائي لتلوينه. الخطوط Lines تُستخدم الدَّالة ()lineTo لرسم خطوط مستقيمة بحيث ترسم الخط من النُّقطة الحالية إلى نقطة محددة بـ (x, y). النقطة الحالية تتعلق بآخر مسار تم رسمه (أي أن النُّقطة الأخيرة لرسم المسار الأول هي نقطة بداية رسم المسار الثاني) يمكنك تغيير النُّقطة الحالية عبر استدعاء الدَّالة ()moveTo كما شرحنا في المثال السابق. لنقم بعمل مثال آخر لرسم مثلَّثين أحدهما solid والآخر stroke باستخدام الدالتين ()lineTo و ()moveTo واستدعاء الدَّالة ()lineTo مرتين لكل عملية رسم مثلَّث كما في السكربت التالي: <script> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); // Filled triangle ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(180, 100); ctx.lineTo(100, 180); ctx.fill(); // Stroked triangle ctx.beginPath(); ctx.moveTo(125, 125); ctx.lineTo(125, 45); ctx.lineTo(45, 125); ctx.closePath(); ctx.stroke(); } } </script> قمت باستدعاء الدَّالة ()beginPath عند البدء في رسم الشكل ثم استدعاء الدَّالة ()moveTo للانتقال لنقطة بداية الرَّسم. ثم بعد ذلك استدعاء الدَّالة ()LineTo مرّتين لرسم المثلَّث بالإحداثيات المناسبة. الآن استدعاء الدَّالة ()closePath عند الانتهاء من رسم المثلَّث من نوع storke لإغلاق المسار لأنه في حال عدم استدعاء هذه الدَّالة سيقوم برسم خطين فقط وليس مثلَّثا كاملًا. الأقواس Arcs يتم رسم الأقواس باستخدام الدالتين ()arc أو ()arcTo. تقوم الدالة (arc(x, y, radius, startAngle, endAngle, anticlockwise برسم قوس عند النُّقطة (x, y) بمقدار القطر radius r ببداية الزَّاوية startAngle وانتهاءً بالزَّاوية endAngle وبالاتجاه anticlockwise (القيمة الافتراضية تكون مع اتجاه عقارب الساعة clockwise). تقوم الدالة (arcTo(x1, y1, x2, y2, radius برسم قوس بمجموعة نقاط وقطر radius يتصل بالنُّقطة السابقة بواسطة خط مستقيم. إنَّ الدَّالة ()arcTo تأخذ 5 معاملات arguments: (x, y) وهما إحداثيي مركز الدائرة التي سيرسم عندها القوس القطر raduis هو قطر الدائرة المعاملان startAngle و endAngle يُحدّدان بداية ونهاية نقاط القوس بالراديان radians على طول قوس الدائرة حيث أنها تقاس من المحور x المعامل anticlockwise هو متغير منطقي Boolean عندما يأخذ القيمة true سيتم رسم القوس عكس اتجاه عقارب الساعة وإلا سيتم رسم القوس باتجاه عقارب الساعة. ملاحظة: الزَّوايا في الدَّالة ()arc تقاس بالراديان radians وليس بالدّرجات، للتحويل من الدّرجات للراديان يمكنك استخدام السكربت: radians = (Math.PI/180)*degrees سأقوم بعرض مثال يشرح طريقة رسم مجموعة من 12 قوسًا بزوايا مختلفة، حيث ستُعرض الأقواس على شكل صفوف (أسطر وأعمدة) في كل صف ثلاث أقواس. سيتم إنشاء حلقتي تكرار وتطبيقهما على أسطر وأعمدة الأقواس. لكل مسار قوس سيتم استدعاء ()beginPath في السكربت لإنشاء مسار جديد في كل مرّة لرّسم شكل جديد. قمت بتخزين كل معامل للدالة arc ضمن متغير لتسهيل استخدامها عند استدعاء الدَّالة. القطر radius وزاوية البداية startAngle هما ثوابت. أمّا زاوية النّهاية endAngle تبدأ من 180 درجة (نصف دائرة) في العمود الأول. وتزداد بمقدار 90 درجة لتصل إلى دائرة كاملة في العمود الأخير. في السّطر الأوّل والثّالث سيتم رسم الأقواس باتجاه عقارب الساعة، وفي السّطر الثّاني والرّابع سيتم رسم الأقواس عكس اتجاه عقارب الساعة. أخيرًا الشرط if سيقوم بعرض أقواس مُفرغة Stroke في الجزء العلوي من الصّفوف وأقواس ذات مساحة لونية solid في الجزء السُّفلي من الصّفوف. سنكون بحاجة إلى canvas بقياسات 150*200. function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); for (var i = 0; i < 4; i++) { for (var j = 0; j < 3; j++) { ctx.beginPath(); var x = 25 + j * 50; var y = 25 + i * 50; var radius = 20; var startAngle = 0; var endAngle = Math.PI + (Math.PI * j) / 2; var anticlockwise = i % 2 == 0 ? false : true; ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise); if (i > 1) { ctx.fill(); } else { ctx.stroke(); } } } } } المنحنيات التكعيبية والتربيعية Cubic and Quadratic Curves تخيّل أنّك تريد إنشاء قوس مائل أو قوس بقمة حادة أو أي نوع من الأقواس المعقدة، توفّر لك الدَّالة ()quadraticCurveTo إمكانيّة رسم أقواس ومنحنيات تربيعية Quadratic Curves والدَّالة ()bezierCurveTo تقوم برسم أقواس أو منحنيات تكعيبية cubic أو ما يعرف بـBézier Curves منحنيات بيزيير. 1- رسم منحني تربيعي تقوم الدالة (quadraticCurveTo(cp1x, cp1y, x, y برسم منحني بيزيير Bézier تربيعي من النُّقطة الحاليّة إلى نقطة معيّنة محددة بـ (x, y) باستخدام نقطة تحكم control point المحدّدة بـ cp1x و cp1y. تقوم الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y برسم منحني بيزيير Bézier تكعيبي cubic باستخدام النّقاط المتحكّمة عن طريق (cp1x, cp1y) و (cp2x, cp2y). الصورة التّالية توضّح الفرق بين المنحنيين Quadratic و cubic: لاحظ أن منحني Bézier من الدّرجة الرّابعة لديه نقطة بداية ونقطة نهاية (النقاط الزرقاء) ونقطة تحكم واحدة (النُّقطة الحمراء) في حين أن منحني Bézier من الدرجة الثالثة لديه نقطتي تحكم. المعاملين x و y في كلا الدّالتين هما إحداثيات نقطة النّهاية. المعاملين cp1x و cp1y هما إحداثيات نقطة التحكم الأولى، المعاملين cp2x و cp2y هما إحداثيات نقطة التحكم الثانية. لنأخذ مثالًا عن كيفية إنشاء منحني Bézier تربيعي سيكون المثال مسلي بعض الشيء إذ أنني سأقوم بإنشاء بالون محادثة speech balloon: function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75, 25); ctx.quadraticCurveTo(25, 25, 25, 62.5); ctx.quadraticCurveTo(25, 100, 50, 100); ctx.quadraticCurveTo(50, 120, 30, 125); ctx.quadraticCurveTo(60, 120, 65, 100); ctx.quadraticCurveTo(125, 100, 125, 62.5); ctx.quadraticCurveTo(125, 25, 75, 25); ctx.stroke(); } } تقوم الدَّالة ()quadraticCurveTo برسم منحني بالإحداثيات ونقطة التحكم المناسبة عند استدعائها بالقيم وبالترتيب أعلاه: 2- رسم منحي تكعيبي في المثال التالي شرح استخدام الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y لرسم منحنيات من الدرجة الثالثة. تفيدنا هذه الدَّالة في رسم أشكال أكثر تعقيدًا لنأخذ مثلًا شكل القلب: function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); ctx.beginPath(); ctx.fillStyle = "rgb(200,0,0)"; ctx.moveTo(75, 40); ctx.bezierCurveTo(75, 37, 70, 25, 50, 25); ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5); ctx.bezierCurveTo(20, 80, 40, 102, 75, 120); ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5); ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25); ctx.bezierCurveTo(85, 25, 75, 37, 75, 40); ctx.fill(); } } ينتج عن استدعاء الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y بالقيم وبالترتيب أعلاه الشكل: ها قد أنهينا تفاصيل إنشاء ورسم أشكال بطرق مختلفة على عنصر اللوحة Cancas، بوصولك إلى هنا تكون قد كونت معرفة ممتازة عن كيفية رسم مستطيلات، مثلثات، خطوط، أقواس ومنحنيات وأيضًا التعامل مع المسارات في Canvas. سنقوم في الدرس المقبل بـإنشاء شكل رسومي أكثر احترافية باستخدام كل تلك الأدوات معًا. المصادر
-
في هذا الدرس سنتعلم كيفية تصميم نقش ثمرة الفراولة في كوريل درو باستخدام الأدوات الأساسية كالأشكال الأساسية، أداة المضلعات ، أداة المستطيل، وتكرار النمط. الخطوة الأولى افتح مستند ملف جديد في كوريل درو ولنبدأ بورقة جديدة بحجم 600×600 بكسل. الخطوة الثانية في شريط الأدوات انقر على أداة الشكل الأساسي واختر شكل قطرة ماء من قائمة الأشكال المثالية ثم اسحب الشكل إلى مساحة العمل. انقر على على أيقونة الانعكاس العمودي في شريط الخصائص. اذهب إلى قائمة Arrange>Convert to Curve أو اضغط على الاختصار Ctrl+Q. ثم انقر على الاختصار F10 لتفعيل أدوات الأشكال ثم حدّد النقطة السفلية واختر أيقونة Made Node Symmetrical لجعل النقطة متناظرة. حرّك النقطة للأسفل حتى يظهر الشكل كما في الصورة. الخطوة الثالثة انقر على مفتاح F10 لتفعيل أدوات الأشكال. اختر النقطة العلوية وانقر على أيقونة Make Node A Cusp في شريط الخصائص. اذهب إلى القائمة Window>Color Palletes>Default CMYK Pallete في لوحة الألوان اختر اللون الأرجواني لتعبئة الشكل بهذا اللون وانقر بالزر الأيمن على المربع الأبيض لإزالة الخطوط الخارجية. الخطوة الرابعة اختر أداة المضلعات ضمن مجموعة أدوات Freehand لرسم ورقة الثمرة. الخطوة الخامسة اذهب إلى أدوات الأشكال مرة أخرى واختر أيقونة Convert Line to Curve من شريط الخصائص. لون الشكل باللون الأخضر. أزل لون الخطوط الخارجية. وأنشئ الورقة كما في الصورة. الخطوة السادسة اختر أداة المستطيلات بالنقر على مفتاح F6 وارسم ساق النبتة كما في الصورة. لوّنه باللون الأخضر. والخطوط الخارجية بلا لون. اختر أداة التحديد Pick وحدّد الورقة والساق ثم انقر على أيقونة Weld من شريط الخصائص لتوحيد العنصرين. الخطوة السابعة سنقوم برسم البذار الآن. انقر على أدوات الأشكال الأساسية ثم اختر شكل قطرة الماء من القائمة واصنع نسخًا مختلفة من البذار. وباستخدام أداة التحديد حدّد جميع العناصر. اجمعهم معًا في مجموعة واحدة عبر الاختصار Ctrl+G. الخطوة الثامنة انقر نقرًا مزدوجًا على أيقونة أداة المستطيل لإنشاء خلفية بناءً على حدود الصفحة. لوّنها باللون C= 2, M= 41, Y= 13, K= 0 وأزِل الحدود الخارجية. اختر أداة الشفافية التفاعلية Interactive Transparency ثم اختر الخيار Uniform من القائمة. الخطوة التاسعة باستخدام أداة التحديد ضع الشكل النهائي لثمرة الفراولة في الموقع x= 0 px, y= 600 px. الخطوة العاشرة اذهب إلى القائمة Edit>Step and Repeat أو من خلال الاختصار Ctrl+Shift+D. حدّد المسافة الأفقية عند 600 بكسل والعمودية عند 0. عدد النسخ 1. انقر على زر Apply. حدّد ثمرتي الفراولة بأداة التحديد. وكرّر الخطوة الأخيرة. ضع حجمًا مختلفًا ودوّرها أو قم بتغيير الألوان. واملأ المساحة الفارغة قدر الإمكان. الخطوة الحاديةعشرة افتح لوحة إدارة العناصر من خلال القائمة Window>Dockers>Object Manager حدّد جميع ثمرات الفراولة باستخدام أداة التحديد ثم اضغط الاختصار Ctrl+G. الخطوة الثانيةعشرة اذهب إلى القائمة Effects>PowerClip >Place Inside Container استخدم السهم السميك للنقر على الخلفية. جميع العناصر يجب أن توضع داخل الخلفية. الخطوة الثالثةعشر افتح لوحة تحويل المواقع Transformation Position. وسيكون نقش الفراولة كما يلي. ترجمة -وبتصرف- لمقال How to Make Strawberry Pattern in CorelDRAW لصاحبته Yessi Jie
-
هذا الدرس عبارة عن مدخل إلى SVG. سنتعلم فيه المعلومات الأولية التي تحتاجها لرسم أشكال SVG بسيطة باستخدام لغة XML الأساسية. فإن لم تستخدم SVG من قبل فهذا هو الدرس المناسب لك. في الماضي كان تنسيق الصور الوحيد المعتمد من قبل جميع المتصفحات هو تنسيق GIF وهو ملف صورة مطوّر من قبل CompuServe. ثم ظهرت ملفات صور JPEG التي تسمح بضغط الصور دون ضياع للتفاصيل مع حجم صغير مقارنة بملفات GIF. بعد فترة من الزمن ظهرت الحاجة إلى رسومات فكتور ثنائية الأبعاد على الإنترنت. وبعد دخول عدد من تنسيقات الصور إلى المنافسة في رابطة الويب W3C تم تطوير تنسيق SVG أخيرًا عام 1999. سوف أريكم الآن كيفية إنشاء أشكال باستخدام SVG. هذا الدرس سيشرح كيفية استخدام SVG في صفحات الويب. ما هو SVG؟ إن مصطلح SVG هو اختصار إلى Scalable Vector Graphics أي رسومات فكتور القابلة لتغيير الحجم وهو عبارة عن تنسيق صور قائم على لغة XML من أجل الويب. وعلى عكس تنسيقات GIF وPNG وJPEG فإن تنسيق SVG قابل لتعديل الحجم بسهولة دون أي ضياع للدقة ولتفاصيل الرسومات. إن ملف XML الذي يحوي صور SVG يمكن إنشاؤه وتخصيصه وتكامله مع بقية لغات W3C القياسية الأخرى مثل DOM وXSL باستخدام أي محرر نصوص. كما يمكن إنشاء صور SVG بصريًّا باستخدام برامج الرسم والفكتور كبرنامج أدوبي إليستريتور Adobe Illustrator. لماذا نستخدم SVG؟ يمكن إنشاؤها وتعديلها باستخدام أي محرر نصوص. يمكن طباعتها بدقة عالية جدًّا. يمكن استخدامها من أجل الرسومات المتحركة. موصى بها من قبل W3C. تعمل مع بقية لغات W3C القياسية مثل DOM. مظهرها عظيم للعروض البصرية. يمكن تعديل حجمها إلى أي حجم نريد بدون أي تشوه قد يطرأ عليها. SVG على صفحات HTML يمكن تضمين SVG بسهولة داخل ملفات HTML باستخدام وسم SVG. كما في أسطر الأوامر التالية. <svg width=" " height=" "> [element code here..] </svg> كماترى فإن SVG لها وسمها الخاص. يجب أن يتم تحديد طول وعرض الرسم وذلك لاحتواء عنصر الرسم. العناصر التالية يمكن أن تستخدم للرسم داخل مساحة العمل الخاصة. Circle Rectangle Ellipse Line Polyline Polygon Path Text فلنبدأ الآن بتعلم استخدام هذه العناصر في الرسم. إنشاء الدائرة في SVG دوائر الـ SVG يمكن تنفيذها باستخدام وسم circle. كهذا المثال. <svg height="300" width="300"> <circle cx="60" cy="60" r="50" style="fill: blue; stroke: black; stroke-width: 2px;" /> </svg> النتيجة هي صورة الدائرة الظاهرة في الصورة التالية. في هذا المثال استخدمت وسم circle ثم cx (إحداثيات x) وcy (إحداثيات y) والتي تحدد مركز الدائرة المرسومة. ثم وضعت القيمة 50 للمتغير r (نصف القطر) والذي سيحدد طول الخط الواصل بين مركز الدائرة ومحيطها. أخيرًا أضفت أنماط للون التعبئة والحدود وعرض الحدود. إنشاء مستطيل في SVG يمكن تنفيذ رسم المستطيل عبر وسم rectangle ويمكن تحديد قيم مختلفة من الارتفاع والعرض. <svg height="300" width="300"> <rect width="250" height="100" rx="11" ry="11" style="fill: yellow; stroke: green; stroke-width: 4px;"/> </svg> النتيجة النهائية هي صورة SVG عبارة عن مستطيل كما في الصورة التالية. قمتُ بتحديد العرض والارتفاع باستخدام وسم rectangle. ثم أضفت rx وry التي تحدد استدارة حدود المستطيل. إذا قمت بإزالة القيمتين الأخيرتين فستحصل على حواف حادة. ثم نضيف أنماطًا عبر لون التعبئة والحدود وعرض الحدود. إنشاء القطع الناقص (شكل بيضوي) في SVG يتم تنفيذ هذا الشكل عبر وسم ellipse. القطع الناقص ليس له ارتفاع وعرض متساويين وعلى عكس الدائرة فإن نصف القطر cx وcy مختلفان. انظر الكود البرمجي التالي. <svg height="300" width="300"> <ellipse cx="190" cy="70" rx="100" ry="50" style="fill:red; stroke:green;stroke-width:2"/> </svg> صورة القطع الناقص (الشكل البيضوي) النهائية كما في الصورة التالية. إن cx وcy يحددان مركز شكل القطع الناقص بينما rx وry يحددان قطري الشكل. وكما ترى فإن rx يحدد عرض الشكل بينما ry يحدد ارتفاع الشكل. ثم نضع الأنماط من ألون التعبئة والحدود وعرضها كما في كل مرة. إنشاء خط في SVG يمكن إنشاء خط SVG باستخدام وسم line. كما هو واضح من الاسم فإن هذا الوسم يرسم خطوطًا، كما في المثال التالي. <svg height="300" width="300"> <line x1="0" y1="0" x2="100" y2="150" style="stroke:#000; stroke-width:5" /> </svg> النتيجة النهائية ستظهر كما في الصورة التالية. في هذا المثال يمثّل x1 الاحداثي x فيما يمثّل y1 الاحداثي y وهو ما يحدد نقطة بداية الخط. فيما تحدد الاحداثيات x2 وy2 نقطة النهاية. وباستخدام ميزات الانماط وضعتُ لون الحدود أسود ولعرض 5بكسل. إنشاء الخطوط المتعددة في SVG يمكن تنفيذ هذه الخطوط عبر وسم polyline. حيث يستخدم لرسم الأشكال المكونة من خطوط مستقيمة كهذا المثال. <svg height="300" width="300"> <polyline points="60,50 150,120 100,220 200,170" style="fill:none;stroke:black;stroke-width:3" /> </svg> والنتيجة كما هي واضحة في الصورة. وباستخدام الاحداثيات x وy يمكنك تعيين كل نقطةمن النقاط الفردية لإنشاء أي شكل تريده. وكما ترى هنا لدي أربع نقاط تم وصلها ببعضها لتشكيل الخطوط. وأضفت حدودًا سوداء وبعرض 3 بكسل. إنشاء شكل مضلع في SVG يمكن تنفيذه عبر وسم polygon. هذا العنصر سيرسم شكلًا مكونًا من أكثر من ثلاثة جوانب. شاهد الترميز التالي. <svg height="300" width="300"> <polygon points=" 60,20 100,40 100,80 60,100 20,80 20,40" style="fill:cyan;stroke:red;stroke-width:1" /> </svg> النتيجة النهائية كما في الصورة. في هذا الشكل نقاط يتم تحديدها عبر الاحداثيات x وy لكل جانب من جوانب الشكل من النقطة الأولى إلى النقطة الأخيرة. في المثال، أنشأتُ شكلًا مسدّسًا بست جوانب. كما ترى هناك 6 نقاط متصلة ببعضها محددة بالاحداثيات x وy. ثم حددت لون التعبئة باللون السماوي مع لون حدود أحمر وبعرض 1 بكسل. إنشاء مسارات في SVG يمكن تنفيذه عبر وسم path. هذا العنصر سيرسم مسارًا مخصّصًا وأشكالًا تتكون من منحنيات، خطوط وأقواس. من بين جميع عناصر SVG هذا هو العنصر الأصعب للتعلم. مسارات SVG تستخدم الأوامر التالية. M للحركة L للخط V للخط العمودي H للخط الأفقي C للمنحني S للمنحني الناعم T لمنحنيات البيزير التربيعية A للأقواس البيضوية Z لإغلاق المسار وتحدد الأحرف الكبيرة الموقع بدقة بينما تحدد الأحرف الصغيرة الموقع بشكل تقريبي. كما في المثال التالي. <svg height="300" width="300"> <path d="M 30 40 C 140 -30 180 90 20 160 L 120 160" style="fill: none; stroke: black; stroke-width: 6px;" /> </svg> النتيجة ستكون كالصورة التالية من خلال الترميز في الأعلى سترى بأنني استخدمت حرف d. ميزة حرف d هذا ستكون دائمًا أمر التحريك. ثم استخدمت حرف M الذي يعني التحرك نحو اتجاه معين. وقبل رسم أي شيء عليك أن تحرك المؤشر الافتراضي إلى الموقع المفضّل. في هذا المثال حرّكتُ المحور x إلى 30 والمحور y إلى 40. المنحني يبدأ عند 140,-30 كنقطة للبداية. تاليًا نزلت نقاط المنحني للأسفل واليمين عند النقطة 180,90 وتنتهي عند 20,160 ولإنهاء المسار أنشأت خطًّا عند النقطة 120,160. إنشاء النص في SVG يمكن تنفيذ هذا الأمر من خلال الوسم المغلق text. هذا العنصر يستخدم لرسم النص في صورة SVG. <svg height="300" width="300"> <text x="20" y="30" fill="blue" font-size="20">This a great sample for Text SVG! </text> </svg> النتيجة ستكون كالتالي. في المثال استخدمت موقع المحور x للنص عند 20. هذا سيضع النص على بعد 20 بكسل من اليسار بينما وضعت المحور y عند 30 ما يجعل النص على بعد 30 بكسل عن الحافة العلوية. ثم لوّنت النص باللون الأزرق وجعلت حجمه عند 20 بكسل. هذا سيظهر العبارة التالية "This a great sample for Text SVG!". ترجمة -وبتصرف- للمقال How to Create Simple Shapes with SVG لصاحبه Editorial Team
-
تعرّفنا في درس كيفية إضافة الملاحظات (المحتوى) على OneNote وعلى أنواع الملاحظات التي يمكن حفظها عليه، كالنصوص، الصور، الجداول، الملاحظات الصوتية، الفيديوهات... إلخ. لكن في بعض الأحيان تحتاج إلى أدوات أكثر مرونة لتصوير أفكارك بواسطة الأشكال والرسومات، أو للتأشير على الأجزاء المهمة من ملاحظاتك لتمييزها. لهذا الغرض يوفّر لنا OneNote مجموعو أدوات لرسم الأشكال والمخططات أو حتّى لكتابة الملاحظات يدويًا وتحويلها إلى نصوص. يمكن الوصول إلى هذه الأدوات من تبويب Draw واستخدامها لكتابة/رسم الملاحظات بواسطة الفأرة، القلم، أو الإصبع (على أجهزة الحاسوب ذات الشاشة المزودة بخاصية اللمس أو الأجهزة اللوحية). أدوات الرسم من مجموعة Tools، وبالتحديد من قائمة الأقلام، يتوفر نوعان من الأقلام، الأول هو القلم العادي Pen للرسم اليدوي الحر، والثاني هو قلم التمييز Highlighter لتظليل الأجزاء المهمة من الملاحظات (ويمكن استخدامها للرسم أيضًا): توجد مجموعة جاهزة (Built-In) من هذه الأقلام بألوان وأسماك مختلفة، اختر القلم باللون والسمك المرغوب ثم ابدأ الرسم يدويًا: إذا رغبت في اختيار لون وسمك آخر، انقر على زر Color & Thickness: من مربّع الحوار Color & Thickness حدد نوع القلم (Pen أو Highlighter) ثم اختر السمك واللون المرغوب وانقر على OK: سيتم إضافة هذا القلم إلى مجموعة الأقلام المفضلة Favorite Pens للوصول السريع إليه كلما أردت استخدامه: عندما تقوم بإنشاء أي شكل باستخدام الأقلام، سيتعرّف عليه OneNote أمّا على أنّه رسم Drawing، أو كتابة يدوية Handwriting. والفرق هو أنّ الكتابة اليدوية يمكن تحويلها لاحقًا إلى نص رقمي، بخلاف الرسم الذي لا تتاح معه هذه الخاصية. فإذا رغبت في أن يتعرّف OneNote على جميع الأشكال التي ترسمها على أنّها رسم، حدد الخيار Create Drawings Only من قائمة Pen Mode: أمّا إذا كنت تريد كتابة ملاحظاتك يدويًا وتحويلها إلى نصوص رقمية لاحقًا (سنشرح طريقة القيام بذلك في الفقرات التالية) فيُفضّل تحديد الخيار Create Handwriting Only: إذا كان نوع الشكل الذي تقوم بإنشائه غير مهم، يمكنك ترك الخيار الافتراضي Create Both Handwriting & Drawings. يمكنك تغيير لون الخط، نوعه، أو سمكه حتّى بعد رسمه بالنقر عليه بزر الفأرة الأيسر ثم على الخيار Pen Properties من مجموعة الأدوات المنبثقة: أمّا عند النقر على الرسم بزر الفأرة الأيمن فستظهر قائمة تحتوي على مجموعة خيارات أخرى لتخصيص أو تحرير الرسم، كالتدوير Rotate، تحويل الكتابة اليدوية إلى رسم أو بالعكس (من الخيار Treat Selected Ink As)، نسخ الرسم Copy، قصه Cut، أو حذفه Delete: يرافق أدوات الرسم أيضًا أداة الممحاة Eraser، وتتوفّر بأربعة أنواع: الأنواع الثلاثة الأولى تُستخدم جميعها لمسح أجزاء من الشكل يدويًا، وتختلف من ناحية الحجم فقط. أمّا الأخيرة Stroke Eraser فتُستخدم لمسح الخطوط المتصّلة برمّتها وبذلك يمكنك مسح شكل كامل بصورة أسرع من الخيارات الثلاثة الأخرى. في مجموعة Shapes تتوفّر مجموعة أشكال أساسية (مثل المربّع، الدائرة، المثلث... إلخ) يمكنك استخدامها لتصوير أفكارك بالإضافة إلى مجموعة أسهم للتأشير أو للربط بين تلك الأشكال. تتوفّر أيضًا محاور جاهزة يمكن رسمها بشكل سريع، وهذا الخيار مفيد جدًا للمستخدمين من الطلاب عند كتابة ملاحظات المحاضرات والدروس: طريقة إنشاء هذه الأشكال لا تختلف عن الطريقة المعتادة، وتتم باختيار الشكل المرغوب ثم بدء الرسم بالنقر والسحب: يمكنك تحديد حجم الشكل أثناء الرسم، أو بعد الانتهاء من رسمه بتحديد الشكل باستخدام الأداة Lasso Select ثم تحجيمه باستخدام المقابض. كما يمكنك تغيير الخصائص الأخرى كاللون، السمك، أو نوع الخط من الأمر Pen Properties: من الخيارات المفيدة التي تتوفر مع الأشكال هو قفل وضع الرسم Lock Drawing Mode الذي يمكّنك من رسم أكثر من شكل بصورة متتابعة دون الحاجة إلى النقر على الشكل في كل مرّة، فعّل هذا الخيار لتوفير بعض الوقت أثناء الرسم: تحويل الكتابة اليدوية إلى نصوص رقمية أو معادلة رياضية بالإضافة إلى أدوات الرسم، يوفّر OneNote أيضًا أداة تحويل النصوص التي تكتبها يدويًا (باستخدام الفأرة، القلم، أو الإصبع) إلى نصوص رقمية أو معادلة رياضية قابلة للتعديل والتنسيق. وهذه الخاصية يمكن أن توفر الكثير من الوقت عند تدوين الملاحظات وخصوصًا لمستخدمي الأجهزة التي تعمل باللمس. قم أولا بكتابة النص يدويًا باستخدام نوع القلم المرغوب ثم ألغ تفعيل وضع القلم بالنقر على مفتاح ESC. بعد ذلك تأكّد من أنّه كتابة يدوية بتحديده باستخدام الأداة Lasso Select ثم النقر عليه بزر الفأرة الأيمن واختر الخيار Handwriting من قائمة Treat Selected Ink As إذا لم يكن مفعّلًا (يصبح لونه باهتًا إذا كان مفعّلا): وأخيرًا، انقر على زر Ink to Text من مجموعة Convert: سيتم تحويل الكتابة اليدوية إلى نص بنفس لون القلم الذي كتبته به لكن بحجم أصغر، ويمكنك إجراء أي تعديل عليه حاله كحال النصوص التي تدخلها من لوحة المفاتيح: يمكنك أيضًا كتابة المعادلات الرياضيات يدويًا وتحويلها إلى نصوص، وهذه الخاصية مفيدة جدًا للطلاب على وجه الخصوص، إذ ستوفّر عناء إدراج صيغ ورموز المعادلات من تبويب Insert. بنفس الطريقة اكتب المعادلة الرياضية يدويًا، ثم قم بتحديدها بأداة Lasso Selection والتأكّد من أنّها كتابة يدوية. وأخيرًا انقر على Ink to Math: سيُفتح مربّع الحوار Insert Ink Equation لمعاينة المعادلة، فإذا تعرّف عليها OneNote بشكل صحيح انقر على زر Insert لإدراجها بشكل نص: أمّا إذا لم يتعرّف على المعادلة التي قمت بكتابتها بشكل صحيح، فيمكنك استخدام الأداة Select and Correct لتصحيحها من مربع الحوار مباشرة. انقر على هذه الأداة ثم حدّد جزء الكتابة الذي تريد تصحيحه، وستظهر لك خيارات بديلة عن النص الذي تعرّف عليه، اختر الخيار الصحيح من القائمة: يمكنك أيضًا من نفس مربع الحوار أن تمسح جزءًا من المعادلة باستخدام الأداة Erase أو كتابة جزء آخر باستخدام الأداة Write. بعد أن تحصل على معادلة صحيحة انقر على Insert لإدراجها: خاتمة تعلّمنا في هذا الدرس كيف نستخدم أداوت الرسم لإنشاء الأشكال والرسومات على OneNote بالإضافة إلى استخدامها لتوفير الوقت بإدخال الملاحظات بشكل سريع وتحويلها إلى نصوص رقمية قابلة للتعديل والتنسيق. إذا كان لديك أي سؤال حول أدوات الرسم لا تتردّد بطرحه في صندوق التعليقات.
-
فن الزخرفة والتزيين، وهو فن عريق ورائع تميّزت به الحضارة الإسلامية وخاصة في العهد الأندلسي وقد أذهلت بقية الحضارات إلى يومنا هذا، ويتميز هذا الفن بالأشكال الهندسية والخطوط المتداخلة وكذلك استخدام الأوراق والأزهار وغيرها. سنتعّلم في هذا الدرس كيفية رسم بعض أنواع من الزخارف الإسلامية التابعة لهذا الفن ببرنامج الإليستريتور ويمكنكم القياس على هذه التمارين لتصميم المزيد من الأشكال الزخرفية والهندسية. سنتعلم في الدرس تصميم شكلين من أشكال فن الأرابيسك. لنبدأ بالشكل الأول، افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا، الأبعاد غير مهمة ولكنني اخترت حجمًا يؤمّن لي المساحة الكافية للعمل 1280 × 800. استخدم أداة رسم المستطيلات Rectangle Tool ثم اسحب مربّعًا باستخدام الفأرة على لوح الرسم مع الاستمرار بالضغط على مفتاح Shift لضمان الحصول على مربّع مثالي (متساوي الأضلاع). انقر بالزر الأيمن للفأرة على المربع ثم اختر من القائمة Transform > Rotate حدّد الزاوية 45 درجة ثم انقر على زر COPY. بهذه الطريقة أنشأنا نسخةً عن المربع الأول مع الاختلاف في الزاوية بمقدار 45 درجة والحفاظ على المربع الأصلي. حدّد كلا المربعين ثم انقر على الزر Unite من لوحة Pathfinder لتدمج الشكلين في شكل واحد. وبذلك نحصل على هذا الشكل الذي يعتبر النواة الأساسية لتصميم الأرابيسك الأول الذي نعمل عليه في هذا الدرس. فعّل الأدلّة الذكية عبر الاختصار Ctrl+U وذلك لنتمكّن من الرسم بدقةٍ وتوازٍ ومحاذاةٍ مثاليةٍ في كافة الاتجاهات خصوصًا وأننا في صدد العمل على تصميم هندسي متناظر. حدّد هذا الشكل الجديد واختر أداة التحديد Selection Tool ثم اضغط باستمرار على مفتاح Alt واسحب هذا الشكل باتجّاه اليمين مع الاستعانة بالأدلّة الذكية، وبعد بدء عملية السحب مباشرة اضغط باستمرار على مفتاح Shift مع المحافظة على الاستمرار بضغط مفتاح Alt الذي بدأنا بضغطه مسبقًا. إن استخدام مفتاح Alt مع استخدام أداة التحديد سيقوم بسحب نسخة عن الشكل المحدّد كما أن استخدام مفتاح Shift يحافظ على ثبات المحاور أثناء عملية السحب. استعن بالأدلّة الذكية لجعل النسخة الجديدة تبدأ عند نهاية النسخة الأصلية تمامًا. سنقوم بعمل نسخٍ إضافية مشابهة وحتى لا نكرّر ذات العملية فإن الإليستريتور يؤمن طريقة سهلة للقيام بذلك وهي اختصار يقوم بتكرار العملية الأخيرة على البرنامج وهو Ctrl+D. اضغط هذا الاختصار عدّة مرات ليقوم بإنشاء نسخٍ على نفس النمط الأول عدّة مرات حتى تملأ الصف بهذه الأشكال. حدّد جميع الأشكال في الصف ذاته ثم انسخها للأسفل بذات الطريقة الأولى. مجدّدًا اضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة. هذا شكل من أشكال الزخرفة يمكن استخدامها لصنع خلفية أرابيسك جميلة ويمكنك أن تضيف لونًا آخر على التصميم عبر رسم مستطيل باستخدام أداة المستطيلات باللون الأسود مثلًا وترسله للأسفل عبر الاختصار Shift+ctrl+[ وتجعل لون التعبئة للأشكال الهندسية باللون الأبيض وتشاهد النتيجة الجديدة. وبإمكانك اعتماد إنشاء نقش أو نمط تستطيع تكراره بالقدر الذي تريد على أي شكل أو مساحة أو خلفية بدلًا من نسخ الشكل وتكرار العملية كما فعلنا في الخطوات السابقة. يتم ذلك عبر تحديد الشكل المراد جعله نمطًا ثم الذهاب إلى القائمة Object > Pattern > Make الآن سيتم فتح نافذة إنشاء الأنماط والذي سيعطيك مثالًا عن كيفية ظهور النمط الذي حدّدته بشكل متكرر بالإضافة إلى وضع هذا النمط ضمن لوحة الحوامل Swatches كما يمكنك التعديل على إعدادات هذا النمط كتغيير اسمه مثلًا وطريقة تكراره وغيرها من التعديلات. بعد الانتهاء من تجهيز النمط انقر على زر Done أعلى نافذة خيارات النمط ليتم حفظ هذا النمط ضمن لوحة الحوامل وتستطيع استخدامه لاحقًا. ولتجربة هذا الأمر وفهم كيفية عمل النمط قم برسم مستطيل أسود. استخدم لوحة الحوامل لتحديد النمط الذي قمنا بإنشائه مع التأكّد من تحديد المستطيل سلفًا ليتم تعبئة هذا المستطيل بالنمط الذي قمنا بإنشائه سابقًا. وكما قلت سابقًا هذا الشكل هو النواة الأساسية لتشكيلات عديدة يمكن البناء عليه لإنشائها وسأعلّمكم إحداها وأترك البقية لخياراتكم وإبداعاتكم. حدّد الشكل الأساسي ثم انسخه Ctrl+C وألصقه في المقدمة Ctrl+F ثم عدّل الحجم لتصغيره من خلال أداة التحديد Selection Tool عبر النقر على السهم في زاوية الشكل والسحب نحو الداخل لتتم عملية التصغير، ولا تنسَ أن تستمر في الضغط على مفتاحي Shift وAlt أثناء عملية السحب للمحافظة على تساوي الأبعاد من جهة والمحافظة على مركزية عملية التحجيم من جهة أخرى. صغّر حجم النسخة الجديدة قليلًا كما في الشكل التالي. افتح لوحة الحدود Stroke وزِد حجم الحدود لنحو 20pt. مع القيام بعملية التكرار وإضافة الألوان إلى تعبئة الأشكال جميعها وإلى حدودها سنحصل على أشكال مثيرة وجميلة توضّح جوهر فن الأرابيسك. قم بعملية إنشاء نمط (نقش) جديد بالأشكال الجديدة الملونة لترى روعة تصاميم الأرابيسك. بالإمكان إضافة وتعديل هذا الشكل للحصول على أشكال أخرى مرتبطة بالشكل الأساسي كقاعدة للتصميم. سنقوم الآن برسم الشكل الهندسي الآخر وهو أكثر تعقيدًا وصعوبة، هناك عدّة طرق لرسم هذا النموذج منها الطريقة التي شَرَحَتها المصمّمة جومانا مدلج والتي تحتاج لرسم الكثير من الخطوط المتقاطعة في المركز ومن ثم وصلها بطريقة معينة للحصول على الشكل. ولكنني سأشرح كيفية رسمه بطريقة يدوية بسيطة تقريبية. استخدم أداة رسم المضلعات Polygon Tool واسحب شكلًا وأثناء السحب وقبل افلات زر الفأرة اضغط على سهم الأعلى من مفاتيح الأسهم في لوحة المفاتيح لزيادة عدد الأضلاع، اجعلها ثمانية، كذلك استمر في الضغط على مفتاح Shift للمحافظة على استقامة الشكل أفقيًّا. انقر بالزر الأيمن للفأرة واختر القائمة Transform > Rotate وذلك لتدوير الشكل. من نافذة خيارات التدوير أدخل القيمة 22.5 درجة في زاوية الدوران Angle ثم اضغط OK. سيصبح الشكل كما في الصورة التالية. فعّل الأدلة الذكية من الاختصار Ctrl+U ثم استخدم أداة القلم Pen Tool وارسم الشكل الواضح بالنقاط بالترتيب من 1 إلى 4 بالاستعانة بالأدلّة الذكية واستخدام مفتاح Shift للمحافظة على استقامة زاوية الرسم أثناء رسم الخطوط الأفقية. عليك جعل النقطة 1 في أقل من منتصف الضلع المرسوم عليه تلك النقطة. حدّد الشكل الجديد الذي أنشأناه بأداة القلم ثم انقر بزر الفأرة الأيمن عليه واختر القائمة Transform > Reflect اختر الخيار الأفقي Horizontal ثم اضغط على زر COPY لإنشاء نسخة معكوسة عن هذا الشكل. حرّك النسخة الجديدة مع الاستعانة بالأدلة الذكية إلى أسفل الشكل الأصلي مع المحافظة على تطابق الضلع الطويل الأفقي بين الشكلين. حدّد كلا الشكلين واختر الخيار Unite من لوحة Pathfinder ليندمج الشكلان في شكل واحد. حدّد الشكل الجديد وانقر بالزر الأيمن للفأرة عليه واذهب إلى القائمة Transform > Rotate لتدوير هذا الشكل. أدخل القيمة 45 درجة ثم اضغط على زر COPY لإنشاء نسخة مختلفة بالزاوية عن هذا الشكل. اضغط على الاختصار Ctrl+D مرتيّن لتكرار العملية الأخيرة وإنشاء نسختين جديدتين بزاوية إضافية 45 درجة في كل مرّة. ألغِ لون التعبئة وحافظ على لون الحدود الأسود. امسح شكل المضلع الثُماني. هذا الشكل الأخير رائع ويمكن استخدامه على وضعه الحالي في العديد من التصاميم. ولكنه ليس الشكل النهائي الذي نطمح له. حدّد أحد الأشكال المُكَوِّنَة للشكل الكلّي ثم اذهب للقائمة Object > Path > Add Anchor Points كرّر العملية مرة أخرى للحصول على ثلاث نقاط على كل ضلع. استخدم أداة التحديد المباشر Direct Selection Tool وقم بتحريك النقاط على كل ضلع بحيث نحافظ على النقطة الوسطى في مكانها ونجعل كل نقطة من النقطتين الأخريين عند تقاطع الضلع مع الضلع المائل من الشكل المائل المتداخل مع الشكل الأساسي الذي نعمل عليه. الآن وباستخدام ذات الأداة حدّد النقطة الوسطى واضغط على المفتاح Delete من لوحة المفاتيح لتمسح النقطة والخطوط التي تصل بينها ويصبح الشكل الأساسي فارغ في المنتصف. حافظ على هذا الشكل الجديد وامسح بقية الأشكال ثم حدّد كافة أضلاع هذا الشكل وانقر بالزر الأيمن للفأرة عليه واذهب للقائمة Transform > Rotate أدخل ذات القيم الأخيرة وهي الدرجة 45 مع الضغط على زر Copy ثم اضغط الاختصار Ctrl+D مرتين للحصول على الشكل الذي نريده بالفعل. ارسم مربعًا مؤقتًّا بشكل يلامس رؤوس الأشكال ثم أكمل باستخدام أداة القلم أو أداة رسم الخطوط رسم خطوطٍ إضافيةٍ امتدادًا لرؤوس الأشكال حتى حدود المربع المؤقت. كرّر العملية مع رؤوس الأشكال الأخرى على الزوايا الأربعة. الآن امسح المربع المؤقت وقم بإنشاء نمط (نقش) بذات الطريقة التي استخدمها خلال هذا الدرس. وهذه النتيجة الرائعة التي ستحصل عليها عند استخدام هذا النمط لتعبئة مستطيل ما مثلًا. يمكنك أن تلون أجزاء الشكل بالألوان التي تريد. وتستخدمها كنمط أيضًا للحصول على أشكال فن أرابيسك مذهلة. يمكنك أيضًا التعديل على الشكل الأخير للحصول على أشكال هندسية زخرفية مختلفة ومميزة. أضِف لمستك وإبداعك على تصاميم فن الأرابيسك الرائع وهذين المثالين ما هما إلا نموذجين بسيطين عن مزايا هذا الفن الرائع.
-
سنتعلم في هذا الدرس كيفية تصميم لوحة لوجه طفل بأسلوب الفن الراقي الحديث WPAP ART وكما ترى في صورة النتيجة النهائية فإن اللوحة مفعمة بالألوان والأشكال المضلعة ما يجعلها مميزة وجميلة ومن السهل تصميم هذا النوع من الفنون، سنقوم بذلك في برنامج الإليستريتور. ما هو فن WPAP ART؟ هو فن متميز بإعادة رسم الوجوه بشكل خاص وبطريقة فنية مبتكرة ويمكن رسم شخصيات أو حيوانات أو حتى أشكال جامدة بهذا الأسلوب إلّا أن روّاد هذا الفن يقومون برسم الوجوه في الغالب. اختصار WPAP هو لعبارة Wedha’s Pop Art Potrait وذلك لأن هذا الفن منسوب باسمه بالكامل لمؤسسه الفنان المصمم وضاح عبد الرشيد وهو إندونيسي يستخدم الإليستريتور في التصميم وهذا الفن مميّز بكثرة ألوانه والمضلعات المتكسرة بحيث يبدو منبثقًا بطريقة ما من فن البكسل. وجميع اللوحات المصممة بهذا الأسلوب تعتبر تصاميم مسطحة. بكل الأحوال لا يحتاج إلى أية أدوات خاصة فقط برنامج الإليستريتور أو الفوتوشوب أو الإنكسكيب أو الكوريل درو أو أي برنامج قادر على رسم أشكال فكتور سيكون قادرًا على رسم هذه التصاميم. كيفية الرسم بأسلوب WPAP ART؟ سأعتمد في هذا الدرس على أسلوب مؤسس هذا الفن المصمم وضاح عبد الرشيد. سنحتاج إلى صورة أساسية لنقوم بتحويلها إلى لوحة WPAP ART لذلك حمّلت هذه الصورة المجانية لطفل صغير من موقع Flicker. افتح برنامج الإليستريتور ثم افتح ملفًّا جديدًا وهو بأبعاد 1067×1600 بكسل كما في الصورة التالية. وسندرج الصورة الأساسية عبر القائمة File > Place ثم نختار الصورة المطلوبة ونضعها بشكل تملأ لوح الرسم. وحتى نستطيع العمل فوق الصورة الأساسية بكل حرية سنقوم بقفل طبقة هذه الصورة من لوحة الطبقات. ثم سنقوم بإنشاء طبقة جديدة وهي الطبقة التي سنعمل عليها. يمكنك أن تستخدم أداة رسم المستطيلات Rectangle Tool لرسم أجزاء كثيرة من اللوحة وفي هذه اللوحة سنقوم بالرسم اعتمادًا على أداة القلم Pen Tool بالكامل. ابدأ برسم مسار حول الأجزاء الداكنة من العين وهي بؤبؤ العين بشكل موصول مع الرموش العليا. كما تشاهد فطريقة الرسم ليست دقيقة على الإطلاق بل هي تعبيرية وتجريدية أكثر بحيث ستشعر بالراحة والحرية أثناء الرسم وهو ما يجعل الرسم بهذه الطريقة سهلًا وممتعًا على عكس ما قد يبدو من خلال النتائج النهائية للوحات المصممة بهذا الأسلوب، إذ قد تبدو للوهلة الأولى معقدة وصعبة. من أهم مميزات هذا الأسلوب أن جميع خطوط الرسم مستقيمة فلا انحناءات فيها. فكما تشاهد في الصورة السابقة قمتُ برسم الرموش بشكل تقريبي فوق الرموش الأصلية كما أن حدود البؤبؤ مضلعة وليست دائرية. يمكنك في أي وقت أثناء عملية التصميم أن تقوم بإزالة إشارة العين من جانب طبقة الصورة الأصلية المقفلة في لوحة الطبقات لإخفائها والإبقاء فقط على طبقة التصميم لتشاهد كيفية ظهور التصميم والتعديل عليه إن اضطررت لذلك. قم بإزالة اللون من حدود الشكل والإبقاء فقط على لون التعبئة. الآن ارسم بياض العين بلون فاتح جدًّا وبنفس الطريقة عبر أداة القلم وبخطوط مضلعة فقط. والآن سننتقل إلى جفون العين وهنا سنبدأ بالإبداع بطريقتنا الخاصة حيث أننا لسنا مضطرين إلى رسم الجفن كله كجزء واحد كما فعلنا مع العين بل سنقوم برسم الجفون بعدّة أشكال مضلعة متداخلة ملونة بألوان مختلفة. ابدأ برسم الشكل الأول ولوّنه باللون الذي تريده. كما تلاحظ قمتُ برسم هذا الشكل متداخلًا مع أشكال العين وفوق بعض مساحة العين وذلك حتى لا أترك أي فراغات بين الأشكال. لهذا يجب علينا بعد الانتهاء من رسم كل شكل إرسال هذا الشكل الجديد خلف بقية الأشكال وذلك عبر الضغط على الاختصار ]+Ctrl+Shift في كل مرة أو بالذهاب إلى القائمة Object > Arrange > Send to Back والآن سنتابع بنفس الأسلوب بحيث سنرسم شكلًا جديدًا يكون متراكبًا قليلًا فوق الأشكال المحيطة المرسومة سابقًا لتجنب وجود أي فراغات في التصميم ثم نرسله للخلف وهكذا مع تغيير الألوان في كل مرّة. وسنتابع مع مراعاة بعض الأجزاء الأساسية في اللوحة الأصلية كالحاجبين بحيث سنقوم برسمها بشكل تقريبي مضلع وبلون داكن يمثّل وجودهما. أمّا باقي الأشكال الأخرى فستكون أيضًا متداخلة وملوّنة. ويمكنك في أي وقت أن تغيّر ألوان بعض الأشكال التي رسمتها في حال وجدتها غير متناسقة بالطريقة التي تريد رسم اللوحة بها. ولستَ مضطرًّا لرسم الأجزاء الكبيرة كالأنف والفم بشكل واحد كبير بل يجب أن يتم رسم عدّة أشكال بحيث تغطّي مساحة العنصر مع توضيح وجود هذا العنصر. هنا رسمتُ الأنف بشكلين منفصلين مع ترك المساحة الوسطى فارغة ما يجعلها تظهر في النتيجة النهائية باللون الأبيض بما أن لون الخلفية النهائي سيكون باللون الأبيض في هذا التصميم كما رسمتُ فتحتي الأنف بشكل منفصل أيضًا. يمكننا أن نرسم أشكالًا مضلعة رقيقة فوق منطقة الشعر للدلالة على اتجاه الشعيرات مثلًا أو قد يمكننا القيام بذلك فوق مساحات انعكاس الإضاءة على الشعر ولكنها في النهاية ستبقى أشكالًا مضلعة وغير منحنية، ولا ننسى تغيير الألوان. سنرسم الشعر بعدة أشكال متداخلة كما سنرسم الأذن أيضًا بعدة أشكال متداخلة مع مراعاة الشكل الأصلي والرسم فوق تفاصيل أجزاء العضو. نلاحظ أننا قمنا برسم الشعيرات الصغيرة قبل رسم كتل الشعر الكبيرة وذلك حتى لا تكون الأشكال الصغيرة خلف الأشكال الكبيرة لأننا نقوم بإرسال كل شكل جديد للخلف. ارسم الآن حلي الطفل. الدقة غير مطلوبة بحيث من الممكن أن نجعل الحلي على شكل مستطيلات فقط للتعبير عن وجودها. ارسم الشفتين واللسان وداخل الفم والسن الصغير الظاهر مع رسم بعض الأشكال المتعرجة فوق الشفاه للدلالة على انعكاس الإضاءة. تابع رسم باقي أشكال الوجه الملونة المتداخلة. والآن انتهينا من رسم أشكال الوجه كاملًا. يمكنك في أي وقت أن تعدّل ألوان الأشكال المرسومة. من الممكن الاكتفاء بهذا القدر من الرسم وذلك بحسب طبيعة التصميم الذي تعمل عليه في حال كنت بحاجة إلى الوجه فقط. ارسم أشكال الملابس بذات الطريقة مع مراعاة انحناءات الملابس وأجزاءها. الآن قم بإخفاء طبقة الصورة الأصلية وشاهد التصميم النهائي. أية تعديلات على الأشكال يمكنك القيام بها عبر أداة التحديد المباشر Direct Selection Tool كما يمكنك القيام بالتعديلات على الألوان أيضًا. وبعد الانتهاء من كافة التعديلات سنقوم بوضع اللمسة الأخيرة وهي الخلفية بحيث يمكنك جعلها بلون مختلف مع رسم بعض المضلعات العشوائية أو المربعات والمستطيلات العشوائية الملونة فيها أو أن تقوم برسم أشكال كبيرة بسيطة تغطي بعض الأجزاء منها كما فعلتُ هنا حيث رسمتُ شكلين كبيرين يغطيان مساحة كبيرة من الخلفية مع ترك باقي الخلفية باللون الأبيض. يمكننا بعدها نقلها إلى الفوتوشوب للقيام ببعض التعديلات كإضافة تأثير الجرونجي بالخامة المناسبة عبر وضع طبقة خامة الجرونجي فوق طبقة التصميم ثم تغيير خصائص مزج هذه الطبقة إلى Multiply مع تخفيف التعتيم للنصف تقريبًا حتى لا يطغى تأثير الخامة على التصميم الأساسي ومن ثم إضافة التوقيع أو الشعار. هذه لوحة مرسومة بأسلوب فن WPAP ART بسيطة وسهلة وجميلة. يمكنكم أيضًا القيام بذلك فالأمر سهل وغير معقّد. المصادر: صورة الطفل من موقع Flicker مجانية بالترخيص CC BY 2.0 للمصوّر GeniusDevil. صورة خامة الجرونجي مجانية ضمن حزمة Mega Freebie Bundle من موقع AlienValley.com.
-
- illustrator
- wpap
-
(و 8 أكثر)
موسوم في:
-
من أهم مميزات CSS3 أنها تقلل من استخدام الصور في تصاميم الويب، وتسمح لك بإنشاء أشكال مختلفة بواسطتها. فالأشكال الشائعة التي تراها عادة في فوتوشوب أو Illustrator يمكنك عملها الآن بكل سهولة مستخدمًا CSS3. تقوم الخصائص الجديدة مثل transform و border-radius بإضافة تشكيلات جديدة إلى الأشكال الأساسية بدلاً من رسمها وتصميمها على برامج الرسم والتصميم. في درسنا لهذا اليوم، دعنا ننشئ قائمة بالأشكال الأكثر شيوعًا، وذلك باستخدام CSS3. يمكنك تحميل الملفات المصدرية لهذا الدرس من هنا. الدائرة HTMLلإنشاء دائرة في الـCSS، نحتاج أولاً إلى div واسمٍ للشكل id. وهنا ستأخذ الدائرة هذا الإسم: <div id="circle"></div>CSSضع مقاسات العرض والارتفاع width و height بالـCSS واجعل قيمة border-radius نصف قيمة العرض والارتفاع: #circle } width: 120px; height: 120px; background: #7fee1d; -moz-border-radius: 60px; webkit-border-radius: 60px; border-radius: 60px; }المربع HTMLنحتاج إلى div مع وضع اسمٍ له، لإنشاء شكل مربع وربطه بالاسم: <div id="square"></div>CSSاضبط مقاسات العرض والارتفاع بنفس القيمة، حتى يبدو واضحًا: #square } width: 120px; height: 120px; background: #f447ff; }المستطيل HTMLأنشئ div وضع اسمًا له، ويفضل أن يكون الاسم نفس نوع الشكل: <div id="rectangle"></div>CSSنضبط العرض والارتفاع تمامًا مثل المربع؛ ولكن بزيادة قيمة العرض أكثر من الارتفاع: #rectangle } width: 220px; height: 120px; background: #4da1f7; }الشكل البيضاوي HTMLلنقم بإنشاء div ونعطه اسم oval: <div id="oval"></div>CSSيشابه الشكلُ البيضاوي الدائرةَ إلى حد كبير؛ ومع ذلك، فإن الشكل البيضاوي هو مستطيل زواياه مستديرة بقيمة نصف الارتفاع: #oval } width: 200px; height: 100px; background: #e9337c;- webkit-border-radius: 100px / 50px;- moz-border-radius: 100px / 50px; border-radius: 100px / 50px; } المثلث HTMLيحتاج المثلث إلى div باسم triangle: <div id="triangle"></div>CSSلإنشاء مثلث بواسطة الـCSS، نقوم بالتعديل في خاصية border. سنقوم بتعديل عرض الـborder حتى يعطينا نتائج مغايرة في قياس الزاويا: #triangle } width: 0; height: 0; border-bottom: 140px solid #fcf921; border-left: 70px solid transparent; border-right: 70px solid transparent; }المثلث المقلوب HTMLقُم بإنشاء div وأعطه اسمًا: <div id="triangle_down"></div>CSSنحتاج إلى تعديل خاصية الحدّ السفليّ، لينتُج لدينا مثلث معكوس: #triangle_down } width: 0; height: 0; border-top: 140px solid #20a3bf; border-left: 70px solid transparent; border-right: 70px solid transparent; }مثلث متجه إلى اليسار HTMLيتطلب هذا الشكل وجود div مع اسمٍ للشكل وليكن triangle_left: <div id="triangle_left"></div>CSSنقوم بالتعديل في خاصية الحدّ الأيمن، حتى نحصلَ على مُثلث مُتَّجه لليسار: #triangle_left } width: 0; height: 0; border-top: 70px solid transparent; border-right: 140px solid #6bbf20; border-bottom: 70px solid transparent; }مثلث متجه لليمين HTMLلنقم بإنشاء div ونعطه اسم triangle_right: <div id="triangle_right"></div> CSSبعد ذلك نقوم بالتعديل على خاصية الحدّ الأيسر، ليصبح عندنا مثلثًا متجهًا إلى اليمين: #triangle_right } width: 0; height: 0; border-top: 70px solid transparent; border-left: 140px solid #ff5a00; border-bottom: 70px solid transparent; }الشكل المعين (الماسة) HTMLيحتاج المُعين إلى div باسم diamond: <div id="diamond"></div>CSSيُمكن عرض المُعيّن بعدة طرق، وذلك باستخدام خاصية transform مع rotate. بهذا يصبح لديك مُثلثان متقابلان ومتلاصقان ببعضهما: #diamond } width: 120px; height: 120px; background: #1eff00; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); webkit-transform-origin: 0 100%; moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; margin: 60px 0 10px 310px; }شبه المنحرف HTMLيتطلب هذا الشكل وجود div مع اسمٍ للشكل ولنسمه trapezium: <div id="trapezium"></div>CSSنقوم الآن بصناعة الشكل المطلوب، حيث نجعل الحدَّ الأيمن والأيسر متساويين مع الاحتفاظ بالحدّ السفليّ مُسَطّحًا: #trapezium } height: 0; width: 120px; border-bottom: 120px solid #ec3504; border-left: 60px solid transparent; border-right: 60px solid transparent; }متوازي الأضلاع HTMLقُم بإنشاء div وأعطه اسم parallelogram: <div id="parallelogram"></div>CSSثم قم بضبط قيمة الانحراف skew لخاصية transform لحرفه بزاوية 30 درجة: #parallelogram } width: 160px; height: 100px; background: #8734f7; -webkit-transform: skew(30deg); -moz-transform: skew(30deg); -o-transform: skew(30deg); transform: skew(30deg); }النجمة HTMLيلزمنا div لإنشاء النجمة مع اسمٍ له وليكن star: <div id="star"></div>CSSيتطلب إنشاء النجمة بالـCSS تعديلات عجيبة في خصائص الحدود مع استعمال قيمة rotate لخاصية transform، لاحظ ذلك في الكود: #star } width: 0; height: 0; margin: 50px 0; color: #fc2e5a; position: relative; display: block; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); } #star:before { height: 0; width: 0; position: absolute; display: block; top: -45px; left: -65px; border-bottom: 80px solid #fc2e5a; border-left: 30px solid transparent; border-right: 30px solid transparent; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); } #star:after { content: ''; width: 0; height: 0; position: absolute; display: block; top: 3px; left: -105px; color: #fc2e5a; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); }النجمة السداسية HTMLتتطلب النجمة السداسية وجود div مع اسمٍ للشكل، ولنطلق عليه اسم parallelogram: <div id="parallelogram"></div>CSSبخلاف النجمة السابقة، فإننا سنقوم بتعديل خصائص الحدود. سننشئ مجموعة من الأشكال ومن ثم نُلصقُها ببعضها البعض لنحصل على الشكل المطلوب: #star_six_points} width: 0; height: 0; display: block; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid #de34f7; margin: 10px auto; } #star_six_points:after } content: ''; width: 0; height: 0; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid #de34f7; margin: 30px 0 0 -50px; } المضلع الخماسي HTMLيتطلب المُضلعُ الخماسي وجود div مع اسمٍ للشكل ولنسمه pentagon: <div id="pentagon"></div>CSSنحتاج إلى عنصرين لإنشاء المضلع الخماسي. أول عنصر نقوم بإنشائه هو شكل شبه المنحرف والعنصر الثاني هو المثلث حيث سيكون أعلى الشكل الأول: #pentagon } width: 54px; position: relative; border-width: 50px 18px 0; border-style: solid; border-color: #277bab transparent; } #pentagon:before } content: ''; height: 0; width: 0; position: absolute; top: -85px; left: -18px; border-width: 0 45px 35px; border-style: solid; border-color: transparent transparent #277bab; }المضلع السداسي HTML يلزمنا div لإنشاء المُضلع السداسي مع اسم له وليكن hexagon: <div id="hexagon"></div> CSSهناك عدة طرق لإنشاء المُضلع السداسي. إحدى هذه الطرق مطابقة بشكل كبير لطريقة إنشاء المُضلع الخماسي. حيث نقوم بإنشاء مستطيل في البداية ومن ثم نضيف أعلاه مُثلثين: #hexagon } width: 100px; height: 55px; background: #fc5e5e; position: relative; margin: 10px auto; } #hexagon:before } content: ''; width: 0; height: 0; position: absolute; top: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid #fc5e5e; } #hexagon:after } content: ''; width: 0; height: 0; position: absolute; bottom: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 25px solid #fc5e5e; }المضلع الثماني HTML قُم بإنشاء div وأعطه اسم octagon: <div id="octagon"></div>CSSيُمكن إنشاء هذا الشكل بطرق مُشابهة للشكل السابق. حيث نقوم بإنشاء شكلين شبه منحرفين ومن ثم نضع مُثلثين على كل جانب منهما. على الرغم من وجود بعض الطرق الأخرى لعمل ذلك؛ إلا أن هذه هي أفضل طريقة لذلك: #octagon } width: 100px; height: 100px; background: #ac60ec; position: relative; } #octagon:before } content: ''; width: 42px; height: 0; position: absolute; top: 0; left: 0; border-bottom: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; } #octagon:after } content: ''; width: 42px; height: 0; position: absolute; bottom: 0; left: 0; border-top: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; }شكل القلب HTML يتطلب شكل القلب وجود div مع اسمٍ للشكل ولنسمه heart: <div id="heart"></div> CSSيُمكن أن يكون إنشاءُ شكل القلب صعبًا بعض الشيء؛ ولكن نستطيع القيام بذلك عن طريق عمل استدارة للعناصر من زوايا مختلفة وتغيير قيمة خاصية transform-origin حتى نتمكن من تغيير موضع العنصر المُحَدَّد: #heart } position: relative; } #heart:before, #heart:after } content: ''; width: 70px; height: 115px; position: absolute; background: red; left: 70px; top: 0; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; { #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin: 100% 100%; }البيضة HTML يلزمنا div لإنشاء شكل البيضة مع اسمٍ له وليكن egg: <div id="egg"></div>CSSإنَّ شكل البيضة مطابق إلى حدٍّ ما للشكل البيضاوي؛ إلا أن ارتفاعها أكبر بقليل من عرضها. نقوم بضبط خاصية الزوايا المستديرة بشكل دقيق حتى نحصل على مرادنا بالضبط: #egg } width: 136px; height: 190px; background: #ffc000; display: block; -webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px; border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%; } شكل اللانهائية HTML قُم بإنشاء div وأعطه اسم infinity: <div id="infinity"></div>CSSيمكن الحصول على شكل اللانهائية بالضبط الدقيق لخصائص الحدود وزاويا الدائرة كما بالشكل السابق: #infinity } width: 220px; height: 100px; position: relative; } #infinity:before, #infinity:after } content: ''; width: 60px; height: 60px; position: absolute; top: 0; left: 0; border: 20px solid #06c999; -moz-border-radius: 50px 50px 0; border-radius: 50px 50px 0 50px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #infinity:after { left: auto; right: 0; -moz-border-radius: 50px 50px 50px 0; border-radius: 50px 50px 50px 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }بالون التعليقات HTML قُم بإنشاء div وأعطه اسم comment_bubble: <div id="comment_bubble"></div>CSSنقوم بصناعة هذا الشكل بواسطة إنشاء مستطيل ذي زوايا مستديرة، ثم ننشيء مُثلثًا ونضعه على الجانب الأيسر كما بالصورة: #comment_bubble } width: 140px; height: 100px; background: #088cb7; position: relative; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; } #comment_bubble:before } content: ''; width: 0; height: 0; right: 100%; top: 38px; position: absolute; border-top: 13px solid transparent; border-right: 26px solid #088cb7; border-bottom: 13px solid transparent; }شكل باكمان (لعبة آكلة الجبنة) HTMLيتطلب شكل الباكمان وجود div مع اسمٍ للشكل ولنسمه pacman: <div id="pacman"></div>CSSإنشاء شكل الباكمان غير صعب، فكل ما يحتاجه هو نفس خطوات إنشاء الدائرة مع تعديل بسيط في الحدود وخاصية radius لصنع فتحة على الجانب الأيسر من الدائرة: #pacman } width: 0; height: 0; border-right: 70px solid transparent; border-top: 70px solid #ffde00; border-left: 70px solid #ffde00; border-bottom: 70px solid #ffde00; border-top-left-radius: 70px; border-top-right-radius: 70px; border-bottom-left-radius: 70px; border-bottom-right-radius: 70px; }في الختامتوجد هناك العديد من الميزات في استخدام الأشكال المصنوعة بالـCSS، فهي أفضل بكثير من وضع صور جاهزة على موقعك. فأنت تستطيع استخدامها الآن كجزء من تصاميم المواقع، على الرغم من أنها قد لا تعمل على بعض المتصفحات مثل إنترنت إكسبلورر بإصداراته القديمة. الآن وقد انتهيت من درس اليوم، أتمنى أن تكون قد استمتعت فيه، وأنا على استعداد لتقبل أي تعليقات أو تساؤلات أو اقتراحات في هذا المجال. ترجمة وبتصرف للمقال: How to Create Different Shapes in CSS. حقوق الصورة البارزة: Designed by Freepik.
-
إن لبعض المفاتيح في لوحة المفاتيح دور مهم في التأثير على عملية الرسم باستخدام الأشكال الأساسية في الإليستريتور، فمفتاح Shift على سبيل المثال يجعل الشكل البيضوي شكلًا دائريًّا مثاليًّا في حال الاستمرار في الضغط عليه أثناء الرسم باستخدام أداة الرسم بالشكل البيضوي Ellipse Tool كما ويحافظ على زاوية ثابتة أثناء رسم شكل النجمة ويجعل رأس النجمة دائمًا للأعلى، بينما لمفتاح المسافة (المسطرة) دور مختلف حيث تقوم بتثبيت الشكل المرسوم أثناء الرسم للمساعدة على تحريكه إلى موضع جديد كأن تبدأ برسم نجمة مثلًا وأثناء السحب بالفأرة وعند حجم معين نضغط على مفتاح المسافة ليبقى حجم النجمة وزاويتها ثابتين بينما يمكننا تحريك هذا الشكل باستخدام الفأرة إلى موضع جديد. إنّ مفتاح التيلدا Tilde يُمكّنُنا من إنشاء أشكال رائعة ومثيرة عبر الضغط عليه أثناء رسم الأشكال الأساسية. هذه بعض الأشكال المرسومة باستخدام الأشكال الأساسية وباستخدام مفتاح تيلدا في نفس الوقت. لنجرّب إنشاء بعض من هذه الأشكال الغريبة. افتح ملفًّا جديدًا في الإليستريتور وحدّد لونًا للحدود وأبقِ التعبئة بلا لون. أنا اخترتُ اللون الأسود للحدود. اختر أداة المضلعات Polygon Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة النجمة Star Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة الخط Line Tool واستمر بالضغط على مفتاح تيلدا وارسم. اختر أداة الشكل البيضوي Ellipse Tool واستمر بالضغط على مفتاح تيلدا وارسم. لا تحتاج سوى إلى الإبداع والخيال أثناء استخدام مفتاح تيلدا لرسم أشكال مذهلة ولا تنسَ أن حجم الحدود سيؤثر على الشكل النهائي بحيث سيكون داكنًا أو فاتحًا. وإذا ما استخدمت مفتاح Shift أو المسافة أو كليهما أثناء الرسم مع استخدام مفتاح التيلدا فإن عدد الأشكال الغريبة والمثيرة سيكون لا حصر لها وهذه بعض الأشكال المرسومة باستخدام هذه المفاتيح الثلاثة. ترجمة -وبتصرّف- للمقال: Tilde Key Fun with Illustrator لصاحبه: Bijutoha
-
إن المشاريع الشخصية للمصممين والرسامين مثل مشروع 36 Days of Type أو تحقيق تحدّيات مثل Daily Drop Cap حيث الفنانون ينتجون بأسلوبهم الخاص حرفًا جديدًا أو رقمًا جديدًا كل يوم، هي ما حفزني لكتابة درس اليوم. إن زخرفة الحروف الاستهلالية قديم عبر التاريخ مع أمثلة كثيرة في النصوص المبكرة. في درس اليوم سنقوم بزخرفة حرف باستخدام برنامج أدوبي إليستريتور مع مجموعة متنوعة من زخارف الفكتور. سنستخدم تقنيات مفيدة ستحتاجها في جميع مشاريعك المستقبلية. اخترت في الدرس حرف S ولكن من الممتع العمل على باقي الحروف لمشاهدة كيفية اختلاف مساحات العمل التي سنعمل عليها. باستخدام بعض التقنيات وأدوات بناء الأشكال القوية في الإليستريتور سنضيف مجموعة متنوعة من النقوش التي تتبع الحرف وسنصمم بعض الزخرفة لتزيين المساحات الداخلية. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. استخدم أداة النص Type tool لإدخال حرف من اختيارك ثم اختر نوع الخط الذي سيمنحك مساحة جيدة لإبداعاتك. أنا اخترت حرف S بخط أنيق حديث اسمه Goku. من أجل العمل على الحرف كشكل مادي سنحتاج إلى تحويله إلى خطوط خارجية. انقر عليه بالزر الأيمن واختر Create Outlines أو استخدم الاختصار CMD+Shift+O. سنقوم باستخدام أداة Offset Path مرّات كثيرة في هذا الدرس. اذهب إلى القائمة Object > Path > Offset Path وأدخل القيمة 3px. لوّن هذا الشكل باللون الأبيض. عُد مجدّدًا إلى القائمة Object > Path > Offset Path لإضافة خطٍ محاذٍ جديد ولكن هذه المرة أدخل القيمة 2px. ولوّنه بالأسود. انقر بالزر الأيمن واختر Ungroup لفصل الأجزاء الثلاثة عن بعضها (الحرف الأصلي والمسارين الإضافيين). اختر الشكل الخارجي ثم انسخ CMD+C وألصق في الخلف CMD+B نسخةً عنه. حرّك الشكل قُطريًّا نحو الأسفل واليسار ثم اضغط على Shift واختر الشكل الأساسي مجدّدًا. اذهب إلى القائمة Object > Blend > Make اذهب إلى القائمة Object > Blend > Blend Options وغيّر المسافات إلى خطوات محدّدة Specified Steps برقم كبير مثل 100 لتشكيل انتقال سلس بين الشكلين. طبّق هذا التأثير بشكل دائم عبرالذهاب إلى القائمة Object > Expand وبذلك سيتحوّل التأثير إلى سلسلة من الأشكال الفردية. أدمج جميع هذه الأشكال الفردية في شكل واحد عبر اختيار Unite من لوحة Pathfinder. حدّد شكل الحرف الأساسي ثم اذهب إلى القائمة Object > Path > Offset Path أدخل القيمة السلبية -16px لإنشاء خط داخلي محاذٍ لحدود الشكل الأساسية. لوّن الشكل الجديد باللون الأبيض. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذه الأشكال. امسح لون التعبئة ثم اجعل الحدود بلون أسود. زِد سماكة الحدود إلى 11PT ثم فعّل خيار Round Cap. فعّل خيار الخط المنقّط Dashed Line ثم حدّد الخط بالقيمة صفر والفجوة بالقيمة 11pt. هذا الأمر سيُولِّد سلسلة من النقاط الدائرية ما يمنح الحدود الداخلية للشكل نقشًا مميزًا وجميلًا. ألصق نسخة أخرى عن هذه الأشكال واجعل اللون الأبيض للحدود. اضبط سماكة هذه الحدود بحيث تجعلها لمسة إضافية زخرفية رائعة. حدّد شكل الحرف الأساسي مجدّدًا وأضف مسارًا إضافيًّا موازيًا جديدًا Offset Path. أدخِل نصف القيمة الأخيرة هذه المرة لإنشاء حدود تقع في وسط المسافة بين الحدود السابقة والتي قبلها. اجعل لون الحدود أبيض واجعلها خطًّا منقطًّا بالإعدادات Round Cap وحجم النقطة 0pt ما سيُنتِج نقاطًا فحسب. اضبط حجم الحدود للتحكم بحجم النقاط بينما يتم تحديد الفجوة بينها. كبّر منظور العرض وارسم دائرة مثالية باستخدام أداة Ellipse tool في الفجوة في جوانب الحرف. استخدم تقنيات الحدود لإنتاج نقاط سوداء صغيرة. انسخ وألصق في المقدمة نسخة عن الدائرة الأخيرة واستبدل الحدود بلون تعبئة أسود. صغّر الحجم قليلًا مع الضغط على Alt وShift وذلك لتغيير الحجم مع المحافظة على مركزية الدائرة وموقعها ومثالية الاستدارة ثم اضغط CMD+F للصق نسخة أخرى. صغّر حجم النسخة الجديدة مع منحها لونًا أبيض. أضِف شكلًا ثالثًا وغيّر حجمه أيضًا وذلك لإنتاج حلقات بيضاء وسوداء. حدّد واجمع Group جميع عناصر هذه الزخرفة ثم انسخها وضع النُّسخ في أماكن أخرى من الحرف. في مكان آخر على لوح الرسم استخدام أداة رسم الدائرة لرسم دائرة صغيرة. ثم استخدم أداة التحديد المباشر Direct Selection tool لسحب النقطة من أحد جوانب الدائرة للخارج أثناء الضغط على مفتاح Shift. اختر أداة القلم واضغط على Alt أثناء النقر على النقطة البعيدة لإزالة مقابض وانحناءات البيزير تاركًا نقطة ذات زاوية حادّة. أضِف دائرة صغيرة بيضاء كلمسة زخرفية بسيطة. انسخ وألصق هذه الأشكال ثم دوّرها بزاوية 45 درجة ثم صغّرها قليلًا وضعها بجانب النسخة الأصلية. انسخ النسخة الأخيرة وألصقها في المقدمة ثم اذهب إلى القائمة Object > Transform > Reflect لعكسها على طول المحور الأفقي وضعها في الجهة المقابلة. اصنع نسخة عن شكل الدمعة ومدّد النقطة البعيدة منها أبعد لصنع ما يشبه زخرفة جذع زهرة. عدّل حجم ودوّر وضع شكلًا أصغر سيشكّل ورقة ثم اصنع ثلاث نسخ إضافية منها على طول الجذع. صغّر حجم الشكل الثاني قليلًا ثم حدّد الشكل الثالث واضغط على CMD+D لتكرار العملية الأخيرة (عملية التصغير) مع الضغط على هذا الاختصار مرّتين. استخدم هذا الاختصار ثلاث مرّات على الشكل الأخير ما يجعل التغيير في الحجم بين الأشكال تدريجي. حدّد جميع أشكال الأوراق ثم اختر خيار Horizontal Distribute Spacing من لوحة Align لتوزيعها بين بعضها بالتساوي. اصنع نسخة عن أشكال الأوراق واعكسها أفقيًا مستخدمًا قائمة Reflect. حرّكها للجهة المقابلة من الجذع. حدّد جميع الأشكال التي تُشكّل هذا العنصر وأدمجها من خيار Unite من لوحة Pathfinder في شكل واحد. اذهب إلى القائمة Object > Envelope Distort > Make وعدّل خيارات القوس إلى -35%. ثم اذهب إلى القائمة Object > Expand لتطبيق هذا الانحراف بشكل دائم. انسخ ،عدّل حجم ،دوّر وضع أشكال الزخرفة الأخيرة هذه في أماكن الفراغ المتبقية داخل الحرف بشكل متناظر. أشكال بسيطة كالدوائر يمكن أن تُستخدم لملء الفجوات الصغيرة لإضافة التفاصيل الدقيقة لهذا العمل الفني. وكخطوة أخيرة، ارسم تحديدًا حول كل شيء ثم اذهب إلى القائمة Object > Expand لتحويل جميع الحدود إلى أشكال جامدة. الحرف بحاجة إلى رشّة ألوان ليصبح مكتملًا. بعض العناصر بحاجة إلى إلغاء تجمّعها Ungrouped للوصول إلى القطع الفردية. استبدل لون التعبئة الأسود بألوان من اختيارك. فن الفكتور المسطّح شعبيٌّ جدًّا هذه الأيام ولكن إضافة بعض التدرجات اللونية سيمنح التصميم لمسة إضافية. حدّد جميع الأشكال ثم اضغط CMD+C وCMD+F لصنع نسخة. انقر على الخيار Unite من لوحة Pathfinder لإنتاج شكل واحد ثم طبّق عليه تدرّجًا من الأسود إلى الأبيض. غيّر خصائص المزج إلى Soft Light من لوحة الشفافية Transparency للسماح للتدرج بالتفاعل مع الألوان الأصلية. الشكل النهائي للحرف يبدو عظيمًا. إنّ تقنيات الإليستريتور البسيطة من المسارات الإضافية والنقوش المنقطّة تجعل من السهل زخرفة الحرف. تمت إضافة المزيد من التفاصيل الدقيقة التي أضافت زخرفة منمقة وجعلت النتيجة النهائية أكثر أناقة بالرغم من أن هذه التفاصيل مجرد أشكال أساسية بسيطة. بإمكانك إنشاء المزيد من الحروف المزخرفة والأرقام باتباع ذات النمط في هذا الدرس. ترجمة -وبتصرّف- للمقال: How To Create a Decorative Drop Cap in Adobe Illustrator لصاحبه: Chris Spooner
-
من الممتع جدًّا تصميم شخصيات كرتونية في برنامج أدوبي إليستريتور. لا تحتاج حتى إلى مهارات عظيمة في الرسم. إن استخدام الأشكال الأساسية البسيطة لا تقوم بتبسيط الرسم فقط بل وتجعله أنيقًا ولطيفًا. في درس اليوم سأعلمكم كيفية تصميم فكتور ديناصور خطوة بخطوة. إنه مصنوع فقط من المستطيلات والدوائر ولكن باستخدام بعض الأدوات الذكية سنصمّم شخصية واضحة وبسيطة. الشخصية التي سنقوم بتصميمها هنا هي ديناصور لطيف. الأشكال الدائرية والألوان الفاتحة ستمنح الشخصية شكلًا محبّبًا ما يجعلها مثالية لجميع المشاريع التي تتعلق بالأطفال. هذا النوع من التصاميم بات شائعًا بشكل كبير حيث يتم تبسيط التفاصيل إلى أشكال مسطحة. افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا واختر أداة المستطيل مستدير الزوايا. أثناء سحب الشكل انقر على مفتاح السهم الأيمن من لوحة المفاتيح لتكبير نصف قطر زاوية المستطيل حتى تصل إلى أكبر قياس. اختر أداة المستطيل العادي وارسم شكلًا يمثّل الساق. اختر أداة التحديد العادية واسحب المستطيل للجانب مع الاستمرار بالضغط على مفتاحي Shift وAlt لمضاعفته مع المحافظة على التوازي. كرّر العملية لإنشاء الأقدام الأربعة مع محاذاة القدم الأخيرة مع حافة جسم الديناصور. اختر أداة التحديد المباشر Direct Selection ثم انقر واسحب النقطة في الزاوية العلوية الأخيرة من مستطيل القدم للأعلى حتى تصل إلى جسم الديناصور. استمر في الضغط على مفتاح Shift لتقييد اتجاه الحركة. حدّد جسم الديناصور الرئيسي مع الأقدام الثانية والأخيرة ثم اضغط على خيار Unite من لوحة Pathfinder لدمج جميع هذه الأشكال معًا. في مكان آخر على لوح الرسم ارسم مستطيلين مستديري الزوايا صغيرين لتشكيل الرأس. تأكّد من مطابقة الحافة اليمنى. أدمج الشكلين Unite من لوحة Pathfinder. استخدم أداة الدائرة لرسم العينين الصغيرتين مع لون تعبئة أسود ثم ارسم دائرة أخرى واجعل لون الحدود أسود بدون لون تعبئة. استخدم أداة التحديد المباشر لحذف النقطة السفلية تاركًا نصف دائرة. اجعل نهايات الحدود مستديرة Round Cap من لوحة الحدود Stroke ثم ضاعفها لتشكيل فتحتي الأنف. ارسم دائرة أكبر قليلًا داخل مساحة الرأس ولوّنها بالأبيض مع حدود سوداء. واستخدم أداة التحديد المباشر لحذف النقطة العلوية تاركًا نصف دائرة. اختر أداة التحديد واسحب الشكل للجانب مع الاستمرار بالضغط على مفتاحي Alt وShift. استخدم الأدلة الذكية لمطابقة بداية النسخة مع نهاية الشكل الأصلي. استخدم الاختصار CMD+D لإعادة تكرار العملية الأخيرة ثلاث مرات لتشكيل سلسلة أشكال محاذية لبعضها. استخدم أداة الخط Line لإضافة مسار فوق سلسلة أنصاف الدوائر لتشكيل الفم. استخدم خيار النهايات المستديرة Round Cap من لوحة الحدود Stroke لجعل طرفي الخط مستديرين. حدّد جميع الأشكال التي تشكّل الفم ثم اذهب إلى القائمة Object > Transform > Envelope Distort اختر شكل القوس Arc وعدّل الانحناء لنحو 17%. ضع كامل شكل الرأس فوق الجسم ثم ارسم مستطيلًا سيكون الأساس لرقبة طويلة مستخدمًا الأدلّة الذكيّة لمطابقة الحواف مع الخطوط. استخدم أداة التحديد المباشر لتحريك النقطة العلوية اليسرى للداخل لتعديل الشكل الكلّي للرقبة مانحًا إياها مظهرًا مدبّبًا. ارسم دائرة باستخدام أداة الدائرة ثم اضغط Alt مع سحب نسخة عنها بشكل متداخل مع الدائرة الأصلية. اختر خيار Subtract من لوحة Pathfinder لتشكيل شكل هلال. دوّر شكل الهلال وضعه على جانب جسم الديناصور ليكون الذيل ثم حدّد شكل الذيل والرأس والجسم واختر الخيار Unite من لوحة Pathfinder. ترتيب تراص العناصر سوف يتأثّر، لذلك اضغط بشكل متكرر على ]+CMD لإرسال الجسم أسفل باقي العناصر حتى تظهر عناصر الوجه، ولكن لا ترسله زيادة حتى لا يكون الجسم تحت شكل الأقدام. اختر أداة الدائرة وارسم دائرة عند قاعدة رقبة الديناصور. استمر بالضغط على Alt وShift أثناء سحب نسخة من الدائرة ثم اضغط على CMD+D لتكرار عملية النسخ الأخيرة إلى أن تغطي الدوائر رقبة الديناصور. اسحب نسخًا أخرى باتجاه ظهر الديناصور. ارسم تحديدًا حول جميع الدوائر على الرقبة والظهر مع تحديد الجسم نفسه. البديل للوحة Pathfinder هو أداة بناء الشكل Shape Builder. استمر بالضغط على Alt أثناء النقر على الخط المحدّد باللون الأحمر من الدوائر الموجودة داخل جسم الديناصور لإزالتها. ارسم مجموعة متنوعة من الدوائر مختلفة الأحجام عبر جسم الديناصور حتى ولو كانت تمتد خارج مساحة الجسم. استخدم ذات الأداة Shape Builder لقص هذه الدوائر أيضًا وهذه المرّة انقر على منطقة الشكل الرئيسي أثناء الاستمرار بالضغط على Alt. ارسم دائرة جديدة قرب منطقة القدم. احذف النقطة السفلية من الدائرة ثم اسحب ثلاث نسخ عنها. عدّل حجم هذه الدوائر بشكل يتناسب مع حجم أسفل القدم. انسخ هذه الأشكال وضعها أسفل جميع الأقدام. العملية الرئيسية لبناء الشخصية قد اكتمل. سنقوم الآن بإضافة بعض الألوان. حدّد الجسم الرئيسي ولوّنه باللون الأخضر. قم بإلغاء الحدود السوداء. لوّن باقي الأقدام بلون أخضر أكثر قتامة بقليل، واللون الزهري لنتوءات الرقبة والظهر، واللون الأصفر للبقع على الجسم. احصل على أي خامة جرونجي من الإنترنت وألصقها في الإليستريتور. استخدم لوحة Live Trace لتحويلها إلى فكتور. فعّل خيار تجاهل الأبيض Ignore White وألغِ تفعيل خيار مطابقة المنحنيات إلى الخطوط Snap Curves to Lines ثم حرّك المزلاج إلى الخلف وللأعلى حتى تجد أفضل نتيجة. عدّل حجم وموقع الخامة لتتداخل مع لوحة الديناصور الكليّة. الهدف هو إيجاد المنطقة المناسبة لإبراز آثار الجرونجي وتأثيراتها على التصميم. اذهب إلى القائمة Object > Expand لتحويل التتبع الحي إلى شكل فكتور جامد. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن الجسم الرئيسي ثم حدّد نسخة الجسم الجديدة مع الخامة واختر الخيار Crop من لوحة Pathfinder لقص شكل الخامة ضمن حدود الجسم الرئيسي. خفّف التعتيم opacity للخامة إلى 10% فقط للحد من تأثيرها على شكل الجسم الرئيسي للديناصور. النتيجة النهائية لشخصية فكتور الديناصور أصبحت جاهزة ومكتملة مع الأشكال البسيطة والألوان الفاتحة والخامة المناسبة. إن استخدام الأشكال المستديرة الزوايا والدوائر منح الشخصية مظهرًا لطيفًا ومحبّبًا ما يجعله مثاليًّا لمشاريع التصميم من أجل الأطفال. يمكن استخدام ذات التقنيات لإنشاء شخصيات لطيفة بحيث أن كل ما تحتاجه هو العمل باستخدام الأشكال الأساسية البسيطة وخيالك لتصميم الشخصيات الرائعة. ترجمة -وبتصرّف- للمقال: How To Create a Cute Dinosaur Character in Adobe Illustrator لصاحبه: Chris Spooner
-
تُعتبر الأشكال من العناصر المهمة التي تضيف عامل جذب بصري عند إضافتها إلى العروض التقديمية. وهي تُستخدم لتوضيح نقطة معيّنة أو التأكيد عليها، أو لمجرد إضافة لمسة فنية تجذب انتباه القارئ/المشاهد. بالرغم من توفر مجموعة كبيرة من الأشكال الجاهزة التي يمكن تخصيصها بتغيير ألوانها، أحجامها، تأثيراتها، إلخ، إلا أنّه في بعض الأحيان نحتاج إلى أشكال مخصصة، وهذا ما سنتعلّمه في هذا الدرس. إنشاء شكل ثلاثي الأبعاد إذا كنا نرغب في إنشاء شكل ثلاثي الأبعاد علينا أولا أن نقوم بإدراج الشكل ثنائي الأبعاد. نذهب إلى تبويب: إدراج Insert > أشكال Shapes ثم ننقر على الشكل المرغوب من قائمة الأشكال الافتراضية: بعد اختيار الشكل نقوم برسمه داخل الشريحة بالنقر والسحب، وحسب الحجم والموضع المرغوب: نلاحظ ظهور تبويب تنسيق Format السياقي، ومنه يمكننا الوصول إلى العديد من الخيارات الخاصة بتنسيق الشكل، لكن ما يهمنا هنا هو أمر تأثيرات الشكل Shape Effects وبالأخص خيار الاستدارة ثلاثية الأبعاد D3 Rotation: نمرر المؤشر فوق نماذج الاستدارة لمعاينتها بشكل مباشر، وعندما نحدد النموذج المناسب ننقر عليه لاختياره: كما هو واضح في الصورة أعلاه، على الرغم من تطبيق تأثير الاستدارة ثلاثية الأبعاد على الشكل إلا أنّه ما يزال ثنائي الأبعاد، وذلك لأن الشكل يفتقر إلى سمة الأشكال ثلاثية الأبعاد؛ وهو العمق أو السمك Depth. لكي نعطي للشكل مظهرا أقرب إلى الأشكال ثلاثية الأبعاد يجب أن نقوم بفتح جزء تنسيق الشكل (وهو نفسه مربع الحوار تنسيق الشكل Format Shape في الإصدارات الأقدم من 2013 من بوربوينت). ننقر على أيقونة مشغل جزء تنسيق الشكل الموجودة في زاوية مجموعة أنماط الشكل Shape Styles من تبويب تنسيق Format: أو ننقر على الشكل بزر الفأرة الأيمن ونختار Format Shape: وفي كلا الحالتين سيُفتح جزء (أو مربع الحوار) تنسيق الشكل. الخيارات التي تهمنا هنا هي التنسيق ثلاثي الأبعاد 3D Format والاستدارة ثلاثية الأبعاد 3D Rottion والموجودة ضمن تبويب التأثيرات Effects: في قسم الاستدارة ثلاثية الأبعاد يمكننا تعديل دوران الشكل حول المحاور X ،Y، وZ يدويا بالنقر على أزار التدوير إلى اليمين Right أو اليسار Left، إلى الأعلى Up أو الأسفل Down، أو باتجاه عقارب الساعة Clockwise أو عكسها Counter-Clockwise. أو بإمكاننا إدخال قيمة الاستدارة في الحقول المخصصة لكل محور: وكذلك توجد النماذج ذات الإعدادات المسبقة Presets نفسها تلك الموجودة ضمن أمر تأثيرات الشكل في تبويب تنسيق السياقي. من قسم التنسيق ثلاثي الأبعاد يمكننا إضافة بعد ثالث للشكل ليصبح ذو عمق ومظهر ثلاثي الأبعاد. يكون عمق جميع الأشكال في بوربوينت مساويًا للصفر بشكل افتراضي، لكن يمكننا تعديل العمق وإدخال قيم تتراوح بين 0 – 1584 نقطة. نستخدم السهم العلوي لزيادة العمق، أو السفلي لتقليله، أو إدخال قيمة مخصصة في حقل الحجم الخاص بالعمق: يمكننا أيضا أن نقوم بتغيير لون السمك واختيار لون مخالف للون واجهة الشكل: توجد خيارات أخرى يمكننا تعديلها، كلون محيط الشكل Contour وحجمه: وكذلك نوع مادة الشكل Material، إذ توجد العديد من الخيارات، كالمعدن، البلاستيك، أو تأثيرات خاصة، كالحواف الداكنة أو الناعمة، أو حتى إطار هيكلي: يمكننا أيضا أن نتحكم بإضاءة الشكل Lightening وزاوية الإضاءة. توجد نماذج مسبقة لإضاءة حيادية، دافئة، هادئة، إلخ: إذا، لإنشاء شكل ثلاثي الأبعاد، كل ما عليك فعله هو الذهاب إلى جزء تنسيق الشكل والتلاعب بإعدادات التنسيق ثلاثي الأبعاد والاستدارة ثلاثية الأبعاد إلى أن تحصل على الشكل المرغوب: رسم شكل حر إذا كنت ترغب في إدراج شكل مخصص غير موجود ضمن قائمة الأشكال المسبقة، يمكنك استخدام أداة الشكل الحر Freeform أو أداة الخربشة Scribble. تُستخدم أداة Freeform لرسم أشكال تحتوي على خطوط مستقيمة وخطوط منحنية معا: أما أداة Scribble فتُستخدم لرسم خطوط أو أشكال انسيابية شبيهة بالرسم اليدوي باستخدام القلم: لرسم شكل باستخدام أداة Freeform، ننقر على أي منطقة داخل الشريحة لتحديد بداية الخط، ثم نحرّك الفأرة باتجاه موقع آخر وننقر مرة أخرى لرسم الخط، وهكذا نرسم مجموعة الخطوط (أو المنحنيات) التي تشكّل الشكل الذي نرغب في رسمه: عند الانتهاء من رسم الخطوط، ننقر بشكل مزدوج لإلغاء تفعيل أداة Freeform. إذا لم نقم بإغلاق الشكل، كما في المثال أعلاه، سيكون الشكل عبارة عن مجموعة خطوط يمكننا تغيير لونها من تبويب تنسيق Format السياقي. ومع أنّها مجموعة خطوط، إلا أنّه بالإمكان تعبئتها بلون مخصص تماما كما نفعل في الأشكال المغلقة، وفي هذه الحالة سيقوم البرنامج بإغلاق الشكل لتعبئته: أما إذا قمنا بإغلاق الشكل، أي أنّ نقطة النهاية ستكون نفسها هي نقطة البداية، سيقوم البرنامج بتعبئة الشكل تلقائيا: يمكننا بعد ذلك تغيير لون التعبئة من تبويب تنسيق إن رغبنا في ذلك. في بعض الأحيان تحتاج إلى تحويل صورة أو رسم إلى شكل إذا كنت تريد تعديل هذه الصورة باستخدام خيارات الشكل. يمكنك في هذه الحالة رسم الشكل بتعقّب تفاصيل الصورة. مثلا في الصورة أدناه، لدينا شعار أكاديمية حسوب بهيئة صورة (نعرف هذا من خلال تبويب Format الخاص بتنسيق الصور)، وما نريده هو تحويل هذه الصورة إلى شكل بحيث نتمكن من تعبئته بلون مخصص، تحويله إلى شكل ثلاثي الأبعاد، إضافة حركة Animation لكل جزء من الشعار، أو غيرها من خيارات تنسيق الأشكال: سنقوم أولا برسم الحدود الخارجية باستخدام أداة Freeform: ثم سنغير تعبئة الشكل الكبير إلى بلا تعبئة No Fill لنتمكّن من رسم الجزء الداخلي. عند ارتكاب خطأ ما أثناء تتبّع حدود الصورة، يمكننا دائما التراجع عن هذه الخطوة بالضغط على مفتاح Delete من لوحة المفاتيح، وبالإمكان التراجع عن أي عدد من الخطوات وليس خطوة واحدة فقط: ليس بالضرورة رسم الشكل وانحناءاته بشكل مثالي، إذا يمكننا التعديل عليها لاحقا باستخدام خاصية تحرير النقاط والتي سنأتي إلى شرحها في الفقرة التالية من هذا المقال. سنقوم الآن بحذف الصورة، واقتصاص الشكل الداخلي من الشكل الخارجي بتحديد الشكلين معا (نحدد الشكل الأول، نضغط على مفتاح Ctrl ثم نحدد الشكل الثاني)، ثم اختيار Subtract من أمر Merge Shapes: ثم سنقوم بتلوين الشكلين، الصغير والكبير بألوان الشعار الأصلية: أصبح الآن بإمكاننا تطبيق أي من تنسيقات الشكل التي نريدها على الشكل الجديد الذي قمنا برسمه، كتأثير ثلاثي الأبعاد: أو حركة مخصصة: من مزايا هذه الطريقة في رسم الأشكال أنّ الشكل الناتج لا يفقد جودته مهما قمنا بتكبيره، على عكس الصور التي تصبح جودتها أقل وتفاصيلها أقل وضوحا عند التكبير. تحرير النقاط باستخدام خاصية تحرير النقاط Edit Point يمكننا إعادة تشكيل الأشكال لتحويل المربع مثلا إلى دائرة، أو المعين إلى شكل عشوائي. وهي مفيدة جدا في إنشاء أشكال مخصصة تتكون من خطوط مستقيمة ومنحنيات انسيابية أيضا. لإعادة تشكيل شكل معيّن، يمكننا تحريك نقاطه من موقع إلى آخر، تحويل القطع المستقيمة إلى منحنيات، إضافة نقاط، وحذف نقاط أخرى. مثلا، في الصورة أدناه، سنقوم بتحول الشكل المربع إلى شكل شبه منحرف: أولا، نحدد الشكل ثم نذهب إلى تبويب: تنسيق Format > تحرير الشكل Edit Shape > تحرير النقاط Edit Points ستظهر النقاط المكونة للشكل بهيئة مربّعات سوداء صغيرة عند حدود أو زوايا الشكل: نمرر المؤشر فوق إحدى النقاط إلى أن يتحول شكله مربع مع أربعة أسهم سوداء صغيرة، ثم ننقر على النقطة ونسحبها إلى الموقع المرغوب. ونكرر هذه الخطوة على بقية نقاط الشكل: بنفس الطريقة سنقوم بتحويل الشكل المثلث (الموضّح في الصورة أدناه) إلى شكل بيضوي. نحدد الشكل المثلث، ننقر بزر الفأرة الأيمن ثم نختار تحرير النقاط Edit Points (وهذه طريقة أخرى لتشغيل هذه الخاصية): الشكل المثلث يحتوي على ثلاث نقاط فقط، ولذلك نحن بحاجة إلى إضافة نقطة أخرى لتحويله إلى شكل بيضوي. وللقيام بذلك، نمرر المؤشر فوق أحد حافات المثلث إلى أن يتحول شكله إلى + وبوسطه مربع صغير، ثم ننقر بزر الفأرة الأيمن ونختار إضافة نقطة Add Point: أو بطريقة أخرى ننقر على الموقع الذي نريد إضافة النقطة إليه ونسحب بزر الفأرة الأيسر إلى أحد الاتجاهات وستُضاف النقطة بشكل تلقائي. نحرّك النقاط الأربع عند حافات الشكل البيضوي بالنقر فوق النقطة وسحبها إلى الموقع المناسب، وكما وضّحنا في المثال السابق: عند النقر فوق النقطة، سنلاحظ ظهور قطعتين مستقيمتين تنتهي بمقابض بيضاء اللون، يمكننا استخدام هذه المقابض لتحويل القطع المستقيمة إلى منحنيات. نقوم بسحب المقبض إلى الداخل لعمل منحني مقعّر، وإلى الخارج لعمل منحني مقعّر. سنستخدم هذه القطع المستقيمة لتحويل الشكل المستطيل إلى بيضوي: نكرر الخطوة أعلاه على الجهة المقابلة من المستطيل لإكمال الشكل البيضوي. قد لا يبدو الشكل مطابقا بشكل مثالي، لكنّه يعطينا تصورا حول إمكانية رسم منحنيات انسيابية جدا: إذا قمنا بعمل منحني ورغبنا في التراجع عن هذه الخطوة وجعله مستقيما مرة أخرى ننقر بزر الفأرة الأيمن على حافة المنحني ونختار Straight Segment، وسيتحول المنحني إلى خط مستقيم بين نقطتين: وبنفس الطريقة يمكننا تحويل الخط المستقيم إلى منحني تلقائيا وليس يدويا بالنقر على حافته بزر الفأرة الأيمن واختيار Curved Segment: وكذلك بإمكاننا حذف النقاط عند الحاجة إلى ذلك بالنقر بزر الفأرة الأيمن فوق النقطة واختيار Delete Point: لقد قمنا بتعديل منحنيات الشعار الذي قمنا برسمه سابقا باستخدام خاصية تحرير النقاط، لاحظ الفرق بين الشكلين:
-
ما نحتاجه لرسم شعار زهرة عن طريق برنامج إنكسكيب هو أداة الدائرة وأداة النص Text tool وأداة التحرير Node tool من شريط الأدوات، وأوامر قائمة المسار Path من الشريط العلوي وكلا من لوحة التعبئة والتلوين Fill and stroke ولوحة المحاذاة والاصطفاف Align and distribute والأمر Duplicate لنخرج بهذه النماذج المختلفة للشعار. خطوات رسم شعار الزهرة من شريط الأدوات الأيسر سنرسم دائرة بأبعاد متساوية بالضغط على Ctrl أثناء الرسم ونقلل شفافيتها Opacity من لوحة التعبئة والحدود. ملاحظة: إن لم تكن لوحة التعبئة والحدود موجودة في يمين الشاشة يمكنك إظهارها عن طريق الاختصار Shift+Ctrl+F أو من قائمة Object في الشريط العلوي. كرر الدائرة عن طريق تحديدها ثم بالزر الأيمن نختار Duplicate أو من لوحة المفاتيح نضغط الاختصار Ctrl+D، ثم نحرك الدائرة المكررة أفقيا مع الضغط على Ctrl أثناء التحريك للمحافظة على اتجاهها، إلى أن تتكون لنا بتلة الزهرة في شكل التقاطع بين الدائرتين. من قائمة المسار Path نختار الأمر Intersection لنحصل على شكل البتلة، مع كون البتلة محددة سنضغط عليها مجددا لتظهر أسهم التدوير وليظهر مركزها في وسطها، سنسحب المركز + إلى الطرف السفلي للبتلة مع الضغط على Ctrl أثناء السحب للمحافظة على اتجاهها. نكرر البتلة وندورها عن طريق أسهم التدوير إلى اليمين مرتين مع الضغط على Ctrl أثناء التدوير، ثم نكرر البتلة الجديدة وندورها مرتين مجددا، ثم نفعل الشيء نفسه مع جهة اليسار. حصلنا على الزهرة الأساسية من خمس بتلات، عن طريق التعديل عليها سنحصل على النماذج الخمسة للشعار. النموذج الأول نختار البتلة الأولى مع الثانية ونكررهما ثم من قائمة المسار سنختار الأمر Intersection لتنشأ لنا بتلة صغيرة نلونها بلون مخالف لنميزها عن غيرها. سنكرر نفس العملية مع بقية البتلات حيث سنختار البتلة الثانية مع الثالثة ونكررهما ومن قائمة المسار نختار أمر Intersection وهكذا نفعل الشيء نفسه مع البتلة الثالثة والرابعة، والرابعة والخامسة؛ حتى تنشأ لنا بقية البتلات الصغيرة. بعد أن حصلنا على شعار الزهرة المطلوب سنلونها حسب رغبتنا ليكتمل الشعار، وقد اخترنا هنا هذه القيم اللونية للبتلات الأساسية على ترتيبها من الأولى إلى الخامسة بعد جعل قيمة الشفافية 100: 9e9d24ff b9b82aff e0df79ff b9b82aff 9e9d24ff وهذه القيم اللونية للبتلات الصغيرة على ترتيبها من اليمين إلى اليسار: bd0026ff 9d0020ff 89001bff bd0026ff يمكنك نسخ القيمة التي تريدها ثم لصقها في خانة RGBA في تبويب التعبئة Fill من لوحة التعبئة والحدود أو اختيار القيمة اللونية التي ترغب بها. باستخدام أداة النص Text tool سنكتب اسم الشعار الذي نرغب به تحت الزهرة ثم سنحاذيها مع البتلة الثالثة (الوسطى) من لوحة المحاذاة والاصطفاف عاموديا، وبهذا نكون انتهينا من النموذج الأول. النموذج الثاني نحدد جميع أجزاء النموذج الأول عن طريق سحب مؤشر الفأرة حولها، ثم نكررها ونسحب النسخة المكررة إلى أحد جانبيه، ثم نتخلص من البتلات الصغيرة ذات التدرج الأحمر. نكرر البتلة الأولى ثم من قائمة المسار نختار الأمر Outset ثلاث مرات لتوسيع البتلة بنفس الشكل والأبعاد، ويمكننا تطبيق الأمر عن طريق الاختصار Ctrl+)، ثم مع بقاء التحديد للبتلة المكررة نختار البتلة الثانية ثم من قائمة المسار نختار Difference. سنفعل نفس الأمر مع البتلة الثانية والثالثة حيث سنكرر البتلة الثانية ونوسعها ثلاث مرات كالسابق ثم نختار المكررة مع البتلة الثالثة (الوسطى) ونتبع الأمر Difference. نفعل الشيئ نفسه مع البتلة الأخيرة مع البتلة الرابعة وكذلك بين البتلة الرابعة مع الثالثة (الوسطى). ستبقى زوائد للبتلة الوسطى، وسيظل هناك تقاطع بين البتلتين الثانية والرابعة في جزئيهما السفليين، وحتى نزيل القطعة الزائدة من البتلة الوسطى سنختارها ثم من قائمة المسار نختار الأمر Break apart لتجزئة البتلة ثم نحدد القطع الزائدة في الأسفل ونحذفه من زر الحذف في لوحة المفاتيح. للتخلص من التقاطع بين البتلتين الثانية والرابعة سنكرر البتلة الرابعة ونوسعها عن طريق الأمر Outset ثلاث مرات كما فعلنا مع سابقاتها ثم نختارها هي والثانية ومن قائمة المسار نختار الأمر Difference. سنكرر البتلة الأولى ونوسعها كسابقاتها ثم نختارها هي والبتلة الرابعة ونختار الأمر Difference للتخلص من القطعة الزائدة أسفلها وحتى تكون الفراغات بين جميع البتلات متساوية. بهذا نكون حصلنا على شكل النموذج الثاني، ويبقى تلوينها وسنختار هنا تلوينها بالتدرج الخطي Linear gradient من لوحة التعبئة والحدود. قيمة لوني التدرج هي: b3ffabff 12fff7ff يمكنك وضع القيمة التي ترغب بها ولا تنس تحريك شريط A من لوحة التعبئة والحدود إلى أقصى اليمين للتخلص من شفافية اللون في حال كنت ترغب بذلك. النموذج الثالث سنكرر النموذج الأول مجددا ونضعه على الجانب الأيمن، ثم سنقوم بتحديد البتلات الأساسية الخضراء فقط عن طريق الضغط على Shift أثناء التحديد لتحديدها معا، ثم من قائمة المسار نختار الأمر Unionلنوحدها. نختار البتلة الحمراء الأولى ونكررها ثم نوسعها مرتين عن طريق الاختصار Ctrl+) ثم نحددها هي والبتلات الخضراء التي صارت قطعة واحدة ثم نختار الأمر Difference. وسنكرر الأمر نفسه مع بقية البتلات الحمراء. سنقوم بتكرار البتلة الحمراء الأولى مجددا وتوسعتها عن طريق الاختصار Ctrl+) مرتين كالسابق ثم نحدد البتلة المكررة مع البتلة الحمراء الثانية ومن قائمة المسار نختار Difference. ونفعل الشيء نفسه مع البتلة الثانية والثالثة، ثم نكرر البتلة الرابعة ونوسعها ثم نختارها هي والثالثة ونختار الأمر Difference. نكرر البتلة الحمراء الأخيرة مجددا ونوسعها مرتين كالسابق ثم نختارها هي والبتلة الثانية ونطبق الأمر Difference للحصول على فراغات متساوية بين جميع البتلات. وبهذا نكون حصلنا على النموذج الثالث للشعار، وسنقوم بتجزئة البتلات الخضراء لنتمكن من تلوين كل قطعة على حدة عن طريق الأمر Break apart من قائمة المسار. القيم اللونية التي اخترناها للبتلات الأساسية بترتيبها من الأولى إلى الخامسة: 800026ff bd0026ff e31a1cff bd0026ff 800026ff القيم اللونية للبتلات الصغيرة مرتبة من اليمين إلى اليسار: fd8d3cff feb24cff feb24cff fd8d3cff النموذج الرابع نكرر النموذج الأول مجددا ونقوم بحذف البتلات الصغيرة جميعها. نكرر البتلة الأولى ونلونها بلون أفتح واخترنا له القيمة f4f4d4ff ونجعل لها حدا من تبويب رسم الحد Stroke paint (تجد القيمة اللونية للحد في الصورة). نختار من شريط الأدوات أداة التحرير Node tool ثم نحذف العقدة node في الطرف الملاصق للبتلة الثانية ونسحب بمؤشر الفأرة طرف البتلة إلى الداخل. نضغط مجددا على البتلة المكررة ليظهر لنا مركزها ثم نقوم بتحريك المركز إلى طرف البتلة حتى يتم تدوير بقية النسخ التي سنكررها حول نفس المركز. لحذف الزوائد من البتلات الأصلية، سنكرر البتلة الثانية ثم نختار النسخة المكررة مع البتلة الأولى ونختار Difference من قائمة المسار، ثم نفعل الشيء نفسه مع البتلة الثالثة والثانية حيث نكرر البتلة الثالثة ونختار النسخة المكررة مع البتلة الثانية ونتبع نفس الأمر، وبهذا نكون حصلنا على النموذج الرابع وسنتركه هنا بنفس اللون. النموذج الخامس والأخير سنقوم هذه المرة بتكرار النموذج الثالث وكل ما علينا فعله للحصول على شكل النموذج الخامس، هو إزالة التعبئة باختيار علامة x في تبويب التعبئة، وإضافة حدا باللون الذي نرغب به عن طريق تبويب رسم الحد. وبهذا نكون حصلنا على النماذج الخمسة لشعار الزهرة
-
سنتعرف في هذا الدرس على خطوات رسم جسم كروي ثلاثي الأبعاد في برنامج إنكسكيب، وحتى يسهل عليك تتبع هذه الخطوات يُفضّل أن تستخدم نفس الألوان والأحجام المستخدمة في الشرح، وخصوصا تلك التي سنستخدمها في بداية المقال. في البداية سنزيل الإطار الموجود في الصفحة عن طريق: File > Document properties ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة Show page border. ثم نبدأ بخطوات الدرس: ارسم دائرة حمراء اللون بأبعاد متساوية وذلك بالضغط على Ctrl أثناء الرسم، واجعل شفافيتها قريبة من المنتصف. كرر الدائرة ولونها باللون الأزرق وكبرها مع الضغط على Ctrl+Shift أثناء التكبير للمحافظة على بعدها. كرر الدائرة الزرقاء ولونها باللون الأخضر ثم من السهم العلوي المتوسط قم بتصغير الدائرة لنحصل على شكل بيضاوي، ثم اسحبها إلى الأعلى مع الضغط على Ctrl إلى الأعلى بحيث يظهر طرف من الدائرة الوسطى أسفله. من أحد الأسهم الجانبية الوسطى اليمنى أو اليسرى صغر الشكل البيضاوي مع أهمية الضغط على Ctrl+Shift أثناء التصغير إلى أن تصبح حافة الشكل البيضاوي ملاصقة لحافة الدائرة الزرقاء، وللتأكد من ذلك كبر بالضغط على + من لوحة المفاتيح أو من الشريط الأيسر للأدوات اختر أداة التكبير وبمؤشر الفأرة اسحب مربعا وهميا حول المنطقة التي تريد تكبيرها، ويمكنك تكرار التكبير عدة مرات. عند التكبير تأكد أن الشكل البيضاوي الأخضر ليس خارجا عن حدود الدائرة الزرقاء بشكل كبير وفي نفس الوقت لابد من التأكد من أنه ملاصق أو متقاطع مع الدائرة الزرقاء ولو بجزء يسير جدا منه. ملاحظة: لتصغير الشاشة سنختار علامة – من لوحة المفاتيح، أو نضغط رقم 1 لتعود الشاشة لحجمها الطبيعي. نكرر الشكل البيضاوي ونسحبه للأعلى مع الضغط على Ctrl للطرف المقابل، ثم نتأكد بتكبير إحدى حافتي الشكل من ملامسته لجدار الدائرة الزرقاء وتقاطعه مع جزء صغير جدا معها، ولكننا في هذه المرة لن نصغر الشكل من أجل الوصول لذلك بل سنحركه للأعلى أو الأسفل مع أهمية الاستمرار بالضغط على Ctrl أثناء ذلك إلى أن نصل لنفس النتيجة التي وصلناها مع الشكل البيضاوي السابق. نكرر الشكل البيضاوي الأخضر العلوي مجددا، ونحركه لأسفل الشكل الأصل، ثم نكبره بالضغط على Ctrl+Shift أثناء التكبير ونتأكد بنفس الطريقة السابقة من التصاقه بجدار الدائرة الزرقاء، ثم نكرر الشكل الذي كبرناه توًا ونحركه للأسفل مع الضغط على Ctrl أثناء ذلك إلى أن يلامس حافة الدائرة الزرقاء كسابقه. نحدد الأشكال الأربعة البيضاوية ونكررها جميعها وبعد التأكد من كون الأشكال المكررة محددة جميعها سنختار من قائمة المسار Path الخيار Union لنجعلها شكلا واحدا. نختار الدائرة الزرقاء مع الأشكال البيضاوية التي وحدناها ثم من قائمة Path نختار Difference ليتم حذف مواضع التقاء هذه الأشكال مع الدائرة الزرقاء. مع التأكد من كون الدائرة ما زالت محددة سنختار من قائمة Path الخيار Break apart ليجزئ لنا ما تبقى من الدائرة. سنلاحظ أن الدائرة صارت عبارة عن مجموعة من الأجزاء، سنختار الجزء أعلى الدائرة مع الشكل البيضاوي الأخضر الذي يليه ثم نتبع المسار: Path > Union سنقوم بحذف الجزء الذي يلي الجزء العلوي من الدائرة الزرقاء إلا أنا سنبقي على الشكل البيضاوي الذي يليه دون حذفه. نحدد القطعة الوسطى من الدائرة الزرقاء مع الشكل البيضاوي أسفلها ثم نوحدها بالأمر Union ثم نحذف القطعة الزرقاء التي تليها دون حذف الشكل البيضاوي الأخضر. تبقى لنا ثلاث قطع من الدائرة الزرقاء وشكلين بيضاويين نحدد الأعلى منهما ونعيده من الشريط العلوي خطوتين إلى الخلف ليكون خلف الدائرة الحمراء. نكرر الشكل البيضاوي الأخضر ونلونه باللون الأسود، ثم مع الضغط على Ctrl+Shift نصغره مع أهمية جعل حدوده اليمنى واليسرى أكبر من حدود الدائرة الحمراء. ثم نعيد الشكل المكرر خطوتين للخلف بحيث يكون خلف الدائرة الحمراء. حدد كلا الشكلين البيضاويين الأخضر والأسود ثم كررهما مجددا ومع بقاء تحديد الشكلين المكررين اختر من قائمة Path الأمر Difference ليتكون عندنا شكل حلقة تحيط بالدائرة. لون الحلقة باللون البرتقالي واجعل قيمة شفافيتها opacity 100 لتتمكن من تمييزها. كرر الدائرة الحمراء الوسطى واخترها هي والحلقة البرتقالية ثم اتبع المسار: Path > Intersection ثم نجزئ ما تبقى من الحلقة بالأمر Break apart ليظهر لنا شكلين منفصلين عن بعضهما سنحذف العلوي منهما بتحديده ثم من لوحة المفاتيح نضغط على زر الحذف. ثم نحدد الشكل السفلي البرتقالي المتبقي مع الدائرة الحمراء الأصلية ونطبق الأمر Difference من قائمة المسار. الهدف من هذه الخطوات هو أن يظهر شكل الحلقة المحيطة بالدائرة الوسطى لتبدو كأنها في وسط الدائرة الزرقاء التي تحيط بها وهذا سيظهر لنا عند تلوين الشكل وإزالة الشفافية بشكل أوضح. سنكرر نفس الخطوات على الشكل البيضاوي الأخضر السفلي والتي اتبعناها مع الشكل العلوي، يمكنك متابعة الصور أو العودة للخطوات السابقة وتطبقيها كما هي. تأكد بعد حصولك على الحلقة الصفراء أن تكرر الدائرة الحمراء وتحددها مع الحلقة وتختار من قائمة المسار الأمر Intersection كما فعلنا مع سابقتها ثم تتابع بقية الخطوات. وكما فعلنا سابقا سنحدد الدائرة الأصلية الحمراء مع الجزء الأصفر المتبقي ونختار الأمر Difference من قائمة المسارات. وبهذا نكون حصلنا على الشكل الكروي ثلاثي الأبعاد، ويتبقى لنا تلوينه وإضافة الضلال والتدرجات اللونية التي ستعطيه برزا وبعدا. نحدد جميع أجزاء الشكل الكروي ونجعل قيمة الشفافية 100 . نختار الدائرة الوسطى الحمراء ونلونها باللون الوردي الفاقع والذي اخترناه من الشريط السفلي. ملاحظة: يمكنك الاستفادة من القيم الموجودة في لوحة التعبئة والحدود Fill and stroke إذا أردت الوصول للألوان الموجود في الصورة بدقة. نجعل نوع تعبئة الدائرة تدرجا شعاعيا Radial gradient من تبويب التعبئة Fill وعند اختيار نوع التدرج سيظهر لنا في أسفل لوحة التعبئة خيار للتعديل على اللون. نختار أحد العقد الطرفية التي ستظهر على الشكل وفي لوحة التعبئة عند الحرف A سنجعل القيمة 255 أو نسحب المؤشر الموجود لأقصى اليمين وذلك لنزيل شفافية اللون. نحدد العقدة الوسطى ثم من الشريط العلوي سنختار الرمز + لإضافة عقد إضافية. نختار العقدة الوسطى مجددا ثم من الخيار + في الشريط العلوي سنضيف عقد إضافية، ثم من الشريط العلوي أيضا عند كلمة stops يمكننا عرض مجموعة العقد اللونية الأربعة التي حصلنا عليها واختيار العقدة التي نرغب بتغيير لونها ونغير كل عقدة باللون الذي نرغب به. وهذه قيم الألوان التي استخدمناها للعقد بترتيبها من الأعلى إلى الأسفل في القائمة Stops: ff83b5ff ff0066ff a70043ff 2c0012ff والتي يمكنك نسخها ولصقها في تبويب التعبئة Fill في قيمة RGBA أسفل اللوحة. سنسحب العقدة الوسطى ونحركها ليمين الدائرة لإضفاء المزيد من التأثيرات اللونية. نختار القطع الزرقاء الثلاثة ونوحدها معا عن طريق الأمر Union حتى نلونها كقطعة واحدة. نلونها باللون الأصفر ثم نعطيها تدرجا شعاعيا كما فعلنا مع الدائرة الوردية السابقة. نجعل قيمة شفافية اللون في القعد الطرفية كاملة ونضيف المزيد من العقد اللونية كما فعلنا سابقا. القيم التي استخدمناها مع العقد الأربعة هي كالتالي بترتيبها من الأعلى إلى الأسفل في القائمة Stops: ffea97ff ffcc00ff ff9c00ff ff0000ff في حال رغبتنا بتوسعة تدرج الشكل مع المحافظة على التوزيع من الجانبين يمكننا سحب إحدى العقد الطرفية مع الضغط على Ctrl+Shift أثناء السحب. كما يمكننا أن نقوم بتحريك العقد المتوسطة بنفس الطريقة. نحرك التدرج إلى الجزء العلوي من القطع الثلاث الصفراء. نلون الأشكال البيضاوية الخضراء بالتدرج الخطي حيث سنختار للعقدة اليمنى اللون البرتقالي، ولليسرى اللون الأصفر بعد إزالة شفافية اللون. ثم نقوم بتلوين الشكل البيضاوي السفلي باللون الأصفر دون تدرج، ونبقي التي لوناها باللون الأسود كما هي دون تغيير. لإضافة ظل على الدائرة الوردية، سنكرر القطع الثلاث الصفراء التي وحدناها مسبقا، ونلونها باللون الأسود. نحركها قليلا للأسفل إلى الحد الذي نريد أن يبدو عليه ارتفاع الظل، ثم نقوم بتجريئها عن طريق الأمر Break apart ونحذف القطعة الثالثة السفلية لعدم حاجتنا لها، ثم نعيد تجميع القطعتين المتبقيتين عن طريق الأمر Union. نكرر الدائرة الوردية ونختارها هي والظل الذى أنشأناه ثم نختار الأمر Intersection من قائمة Path ليتبقى لنا الظل في حدود الدائرة فقط ثم نعيده خطوة للخلف. نرسم دائرة جديدة متساوية الأبعاد بالضغط على Ctrl أثناء رسمها، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذيها عاموديا مع الدائرة الوردية. نرفعها للأعلى لحافة القطعة الصفراء العلوية مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاتها، ثم من السهم السفلي الأوسط مع الضغط على Ctrl نقوم بتصغيرها للحد المناسب. نكرر القطع الثلاث الصفراء مجددا ونختارها هي والدائرة التي أنشأناها حديثا ثم نختار الأمر Intersection. ونلون الشكل المتبقي باللون الأبيض مع تقليل الشفافية لأكثر من المنتصف. نحدد أجزاء الجسم الكروي جميعها ثم نقوم بتجميعها عن طريق الاختصار Ctrl+G أو بالزر الأيمن نختار Group. ندور الجسم الكروي بالاتجاه الذي نريد، وبهذا نكون وصلنا للنتيجة النهائية للشكل الكروي. الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: 3D Sphere لصاحبه Nick Saporito.
-
سنتعلم في هذا الدرس طريقة رسم آلة تصوير (كاميرا) في برنامج إنكسكيب. سنبدأ برسم جسم الكاميرا عن طريق أداة المستطيل، مع جعل زوايا المستطيل مستديرة عن طريق تحريك الدائرة الوهمية الموجودة في زاويته اليمنى للأسفل، واخترنا له اللون 10% Gray من الشريط السفلي. نرسم في وسط المستطيل السابق مستطيلا حاد الزوايا حيث سنعيد الدائرة الوهمية في زاويته اليمنى إلى مكانها، واخترنا له إحدى درجات اللون الأحمر من الشريط السفلي. نكرر المستطيل الأحمر، ونكبره من الأعلى والأسفل، وذلك بسحب السهم العلوي المتوسط من أسهم التحجيم، مع الضغط على حرف Shift أثناء التكبير ليكبر من الجانبين، ثم من لوحة التعبئة والحدود Fill and stroke نحرك المؤشر عند شريط حرف L ليعطينا لونا أفتح من سابقه، ثم من الشريط العلوي نعيد المستطيل خطوة للخلف. نرسم مستطيلين صغيرين أعلى آلة التصوير أحدهما يمثل زر التقاط الصورة، والآخر يمثل زر التشغيل، مع جعل المستطيلين بزوايا مستديرة، ونلونهما باللون الأسود، ثم نعيدهما خلف جسم الكاميرا. نرسم مستطيلا آخر بين الزرين السابقين بزوايا مستديرة، إلا أننا سنجعله أطول وأعرض منهما، ونحوله لمسار عن طريق أداة التحرير Node tool ومن الشريط العلوي نختار Object to path لنلاحظ أن الشكل أصبح محاطا بمجموعة من العقد Nodes حوله. باستخدام مؤشر الفأرة سنحدد الأربع عقد السفلية، إما بتحديدها عقدة عقدة مع الضغط على Shift أثناء التحديد، أو بسحب مؤشر الفأرة حولها، ثم بعد التحديد نضغط من لوحة المفاتيح >+Ctrl لتوسيع المسافة بين العقدتين ثم نعيده للخلف. نكرر الشكل الذي حصلنا عليه بتحديده ثم من لوحة المفاتيح نختار الاختصار Ctrl+D أو نضغط عليه بالزر الأيمن ونختار Duplicate ونلونه بلون أفتح مع إزاحته قليلا لليسار ليظهر لنا طرفا يسيرا من الشكل الأصلي مع إعادته للخلف. نكرر الشكل مرة أخرى ونصغره من الأعلى ومن الجانب الأيسر ونلونه بلون أفتح من سابقيه ثم نعيده للخلف. نرسم في الطرف الأيسر للشكل الذي رسمناه دائرة سوداء صغيرة مع الضغط على Ctrl أثناء رسمها للمحافظة على التساوي بين أبعادها، ثم نكررها مجددا ونصغرها بالضغط على Ctrl+Shift للمحافظة على أبعادها. نكرر كل من زري التشغيل والالتقاط ونلونهما بلون رمادي مع تصغير أحجامها وذلك لغرض إضافة ظل وتأثير للأشكال. سنرسم مستطيلين رفيعين على طرفي الكاميرا الأيمن والأيسر، وسنوحدهما عن طريق الأمر Union من قائمة Path. وحتى يكون ارتفاعهما مساوٍ لارتفاع جسم الكاميرا تماما، سنكرر جسم الكاميرا الرمادي، ثم نختاره هو والمستطيلين الموحدين ونختار الأمر Intersection من قائمة Path. نلون المستطيلين باللون الأبيض مع تقليل شفافيتها Opacity من لوحة التعبئة والحدود إلى ما يقارب 70 . نرسم وسط جسم الكاميرا دائرة متساوية الأبعاد بالضغط على Ctrl أثناء الرسم ونلونها باللون الرمادي القاتم ونحاذيها عاموديا وأفقيا مع جسم الكاميرا عن طريق لوحة المحاذاة والاصطفاف Align and distribute. نكرر الدائرة ونلونها بلون أفتح ثم نصغرها مع الضغط على Ctrl+Shift أثناء التصغير حتى نحافظ على أبعادها وعلى توسطها للدائرة الأولى. عن طريق أداة النجمة والمضلع Stars and polygons سنختار أداة المضلع وسنختار عدد الزوايا corners 6 ونتأكد من جعل قيمة الاستدارة rounded تساوي 0 ونضغط على Ctrl أثناء الرسم والتدوير للشكل ليساعدنا على تحديد اتجاه المضلع بحيث يكون أحد أضلاعه المستقيمة متوازية مع شاشة الرسم تماما دون ميلان. نتأكد من أن الحجم الذي رسمناه مناسبا ونصغره بالضغط على Ctrl+Shift إن احتجنا لذلك، ثم نحاذيه أفقيا وعاموديا مع الدائرة من لوحة المحاذاة والاصطفاف. من الشريط العلوي نفعل الالتقاط والكبس Enable snapping ومنه نفعل Snap nodes, paths, and handles ومنه نفعل Snap cusp nodes ليلتقط لنا زوايا المضلع ثم نختار أداة الرسم المنحني Bezier ونأتي عند زوايا المضلع ونرسم خطا مطابقا للضلع ينطلق من الزاوية ويمتد إلى حدود الدائرة الرمادية مع الضغط على Ctrl أثناء رسم الخطوط ليساعدنا على رسم الخط مستقيما باتجاه الضلع. ملاحظة: نقوم بإلغاء تفعيل الالتقاط والكبس بعد الانتهاء من الرسم حتى نكمل بقية خطوات الرسم بحرية. نختار أحد الخطوط التي رسمناها وبالزر الأيمن نختار التحديد المماثل Same select ثم نختار Fill and stroke حتى يختار لنا جميع الخطوط التي رسمناها. بعد تحديد الخطوط نختار من قائمة Path الأمر Stroke to path لتحويل الحدود لمسارات، ثم مع التأكد من كون الخطوط ما زالت محددة نضغط على Shift ونحدد معها المضلع، ثم من قائمة Path نختار Union لنوحد الخطوط والمضلع معا. بعض الخطوط ستكون زائدة خارج حدود الدائرة الرمادية الفاتحة، وحتى نتخلص من الزوائد نكرر الدائرة الرمادية، ونختارها هي والخطوط التي أصبحت شكلا واحدا، ثم من قائمة Path نختار Intersection. نرسم في وسط المعين عند حافته اليسرى دائرة صغيرة متساوية الأبعاد ونلونها باللون الأبيض، وبهذا تكون آلة التصوير قد اكتملت. قبل تجميع أجزاء الكاميرا معا، حول جسم الكاميرا الرمادي الفاتح من شكل إلى مسار إما عن طريق أداة Node tool كما فعلنا مسبقا أو عن طريق قائمة Path باختيار Object to path ثم جمع أجزاء الكاميرا بتحديدها جميعا ثم بالزر الأيمن نختار Group. يمكننا تصغير الكاميرا بالحجم المناسب مع الضغط على Ctrl+Shift أثناء ذلك، ثم نضع لها خلفية بأداة المستطيل ونلونها باللون الأخضر ومن لوحة المحاذاة نحاذي الكاميرا عاموديا وأفقيا مع المستطيل. نكرر جسم الكاميرا الرمادي الفاتح بالضغط على المجموعة مرتين متتاليتين ثم اختيار الجسم وتكراره، ثم نضع الشكل المكرر خارج الخلفية حيث المكان الذي نرغب أن يكون الظل باتجاهه. نفعل الالتقاط والكبس مجددا ونضيف لما فعلناه سابقا خيار Snap smooth nodes ليلتقط العقد الناعمة في الزوايا المستديرة في الجسم، ثم بأداة Bezier سنرسم من زوايا كلا الجسمين متوازي أضلاع. من لوحة التعبئة والحدود سنعطي متوازي الأضلاع لونا كلون الخلفية، إلا أننا سنجعله أقتم عن طريق تحريك المؤشر في شريط L ثم من تبويب رسم الحدود Stroke paint سنزيل الحدود بالضغط على علامة x الموجودة في التبويب. نحذف شكل جسم الكاميرا المكرر لعدم حاجتنا له بعد الآن، ونكرر الخلفية مجددا ثم باختيار الخلفية مع متوازي الأضلاع نختار من قائمة Path الأمر Intersection. من لوحة التعبئة والحدود من تبويب التعبئة Fill سنختار التدرج الخطي Linear Gradient وهذا لنعطي الظل الذي أنشأناه تدرجا. نجعل امتداد خط التدرج بمحاذاة الأضلاع اليمنى أو اليسرى لمتوازي الأضلاع مع التأكد من أن اللون الشفاف باتجاه الأسفل، مع إمكانية سحب إحدى العقدتين لتمديد أحد لوني التدرج أو تقليصه. وبهذا نكون وصلنا للنتيجة النهائية:
-
إذا كنت من المصمّمين و تريد القيام بأعمال في هذا المجال فإنّ Adobe Illustrator سيكون برنامجك المفضّل، مع إعداد بعض الأدوات وتقنيات يمكنك استعمال ما يقدّمه لك Illustrator من أدوات إنشاء وتعديل الأشكال للقيام برسوم رائعة لكلّ شيء. في درس اليوم، سأطلعكم على طريقتي في كيفيّة قيامي برسم مسدّس مائيّ بسيط. كلّ التصميم قائم على استعمال أدوات Illustrator البسيطة ثمّ التّلوين، سأريكم أيضا بعض تقنيات الفعّالة للحصول على تأثيرات مشهورة وذلك لمجارات الرّسوم المشهورة أيضا. الموضوع الذي سأتطرّق إليه في هذا الدّرس هو رسم مسدّس مائيّ، لا لشيء إلّا لأنّه رائع، وهذا من الأشياء المدهشة في Illustrator وهو أنّه لا حدود لما يمكنك عمله ورسمه، كلّ الرّسم مبنيّ على أشكال بسيطة مثل المستطيل ذي الزوايا المدوّرة، والدّوائر ثمّ إضافة الألوان بــ Live paint tool. افتح Adobe Illustrator وانشئ ملفّا جديدا، خذ أداة Rounded Rectangle ثمّ ارسم أشكالا مختلفة لأحجام مختلفة لتكوين شكل فوّهة مسدّس المياه، استعمل مؤشّر الفأرة لتعديل الزّوايا المدوّرة ثمّ تأكّد من أنّ كلّ الأشكال مصطفّة أفقيّا باستخدام الزرّ المناسب في Align panel. كبّر حجم الزّاوية حتّى يصير الشّكل شبيها بالنّقانق ثمّ اجعلها فوق الفوّهة، ثمّ اضغط على Alt+Shift واسحب الشّكل لمكان آخر حتّى تحصل على نسخة منه، ثمّ اضغط على Ctrl+D مرّات عديدة لزيادة التّعديل والحصول على مجموعة من الأشكال متباعدة بشكل متساو. حدّد كلّ الأشكال التي هي على شكل نقانق ثم اضغط على Ctrl+G لضمّها معا جميعا، ثمّ حدّد المستطيل الكبير مع الأشكال ثمّ اضغط على Alt ثمّ اضغط على الزّوائد بـأداة Shape builder لمحوها. حدّد المستطيل الكبير حتّى يكون Key object، ثمّ استعمل أداة Align panel للتّأكّد من أنّ الأشكال مصطفّة عموديّا. ارسم مستطيلا طويلا ليكون فوّهة البندقيّة ثمّ أضف مستطيلا مدوّرا، وارسم منطقة محدّدة Selection حول النّقاط السّفلى باستخدام Direct selection tool، ثمّ عدّل النقاط لتطابق شكل الزّاوية، وإذا لم تظهر تلك النّقاط فأضف خاصّية Live corner في: View > Show Corner Widget menu ارسم دائرة صغيرة لإضافة شيء من التّفاصيل، ثم انسخها وغيّر مكانها في آخر المستطيل. استعمل Align panel لجعلهما في الوسط ولا تنس تحديد المستطيل قبل ذلك ليكون Key object. حدّد المستطيل والدّائرتين ثم اضغط على Alt+Shift واسحب بعض النّسخ أسفل الفوّهة. ارسم مستطيلا مدوّرا كبيرا بينهما ليكون مقبض المضخّة، ثمّ حدّد هذه الأشكال وادمجها بالضغط على Unite من Pathfinder panel. اضغط على ]+Ctrl أو اختر: Arrange > Send Backward لجعل العنصر خلف الدّوائر ثمّ حدّد الدّائرتين السّفليتين واحذفهما. كبّر حجم الزّاوية عند رسم مستطيل مدوّر مصوّرا شكل النقانق بحيث يكون متداخلا مع الجزء السّفلي من المقبض. شغّل Smart Guides عن طريق: View > Smart Guides ثمّ استعن بـ green tooltips لتصفيف الأشكال التي تنسخها بالضغط على Alt+Shift ثمّ اسحب الشكل. اضغط على Ctrl+D مرّات عديدة للحصول على نسخ عديدة ثمّ انقر Shift+Click وصوّر مستطيلا كبيرا. حدّد هذا الشّكل مجدّدا لجعله Key Object وكذلك لتصفيف الأشكال في الوسط بأداة Align Panel. اجعل كلّ الأشكال محدّدة، ثم استعمل Shape Builder لإزالة الأجزاء الزّائدة، وتذكّر أن تبقي Alt مضغوطا إذا أردت إزالة شيء ما. بجانب نهاية الفوّهة ارسم مستطيلا عاديّا، ثم استعمل Direct Selection لسحب الزّاوية السفلى إلى الدّاخل، واضغط على Shift للحفاظ على استقامة الحافة السّفلى. انقر في وسط الشّكل لإظهار نقاط التحكم بالزّوايا ثمّ عدّل في انحنائها، عندما تكون الزّوايا محدّدة فإنّ التّغيير سيلحقها، ثمّ اضغط في مكان بعيد عن الأشكال في لوحة الرسم لإزالة التّحديد عن الأشكال Deselect ثمّ حدّد نقطة من الزّاوية السفلى على اليسار لتضخيم تلك الزاوية فقط كما يظهر في الرّسم. ارسم مستطيلا مدوّرا رقيقا مع توسيع زواياه فوق الفوّهة، بحيث يكون متقاطعا مع الأجزاء الأخرى، ثمّ اجعل هذا العنصر في الخلف. أضف شيئا من التّفاصيل في جسم الشّكل برسم مستطيل مدوّر،ثمّ قم بإمالته حتى يكون مطابقا في الانحناء مع الشكل الكبير كما هو ظاهر في الصّورة، ثم اضغط Alt+Shift واسحب نسخة من هذا المستطيل، ثمّ اضغط على Ctrl+D مرّات عديدة للحصول على مجموعة من نفس الشّكل. ارسم مجموعة من الدّوائر متّحدة المركز داخل جسم المسدّس في مكان خال من الرّسوم عبر الضّغط على Ctrl+C للنسخ و Ctrl+F للصق في الأمام، ثمّ عدّل أحجام الدّوائر المنسوخة ضاغطا على Alt+Shift ثمّ أضف مستطيلا يتقاطع مع الدائرتين المركزيتين ثم استعمل Shape Builder لحذف بعض الأجزاء ليبقى شكل قوس في الأخير. استعمل أداة Polygon لرسم مثلّث وذلك بتقليص أحد أجزائه عند سحب الفأرة أثناء الرّسم، ثمّ حرّك أعلى نقطة نحو الأعلى بـ Direct Selection tool وأنت ضاغط على Shift، ثمّ حدّد النقطتين السفليّتين لتعديل الزّوايا لتصير مدوّرة. عدّل حجم الشّكل وأدره وضعه في مكانه ليكون ملائما عند إضافته لرسم المسدّس المائيّ. استعمل نفس الطرق لمواصلة رسمنا للمسدّس المائيّ، فإنّه كلّما ازدادت عناصر الرّسم كلّما صار الرّسم مركّبا وجيّدا ودقيقا. ارسم مستطيلا مدوّرا كقاعدة للمقبض ثم استعمل أداة Shear لتعديل الزّاوية، وأبق Shift مضغوطا عليه عند الرّسم للحفاظ على الحواف الأفقيّة مضمنة. ضع المستطيل في مكانه على الرّسم، ثمّ استعمل مجموعة من الأشكال لتكوين منطقة الزّناد والمقبض، هذه الأشكال يمكن أن تُدمج بــ Pathfinder panel أو عن طريق الضّغط والسّحب بأداة Shape Builder. حدّد رأس الزّاوية اليمنى بـDirect Selection ثمّ عدّل حافة زاوية المقبض للحصول على حافة مستديرة. ارسم مستطيلا عاديّا ليشكّل أمان الزّناد، ثمّ حرّك النّقطة في أعلى اليمين إلى الدّاخل لتتناسب مع زاوية القبضة، ثمّ أضف استدارة في كلّ الزّوايا. حدّد رسم الزّناد والقبضة ثمّ اضغط على Alt ثمّ مدّدهما مستخدما Shape Builder. ارسم دوائر متداخلة لتشكيل الزّناد ثم استعمل Shape Builder لإزالة الزّوائد وإبقاء الشّكل نظيفا ثمّ اجعلهما في الخلف بالضغط على ]+Ctrl+Shift أو انقر باليمين ثمّ اختر: Arrange > Send to Back أضف بعض التّفاصيل للزّناد مستعملا في ذلك أداة Arc، استعمل Smart Guide tooltip لرسم الشّكل من رأس الزّاوية إلى أسفل الزّناد. ارسم دائرة واسعة بحيث تكون متداخلة في بعض المستطيلات، ثمّ ادمج كلّ هذه الأشكال معا بــ Pathfinder أو بــ Shape Builder. واصل عملك في رسم عناصر مخزّن الماء مستعملا نفس الطّرق التي تعلّمناها، وتذكّر أن تستخدم Align Panel كي يكون كلّ شيء سليمَ الاصطفاف. املأ بعض الأشكال الثّانويّة بالألوان لتكوين مجموعة من الألوان لرسمك. حدّد (Selection) كلّ الرّسم ثمّ فعّل أداة Live paint ثمّ انقر في مكان العمل لتشكيل مجموعة قابلة للتّلوين. الغ تعيين كلّ شيء (Deselect) ثمّ خذ أوّل لون في الأشكال الثانويّة التي جهّزناها لاقتناء الألوان بــ Eyedropper، ثمّ ارجع إلى Live Paint tool وانقر على الفراغات التي تريد تلوينها بذلك اللّون، وقم بنفس الطّريقة لتغيير اللّون وتلوين الفراغات في الرّسم. إنّ طريقتنا في تكوين الرّسم تجعل بعض الأشكال والعناصر لا يبلغها التّلوين بنقرة واحدة لذلك قم بنقرات متعدّدة لتلوين كلّ العناصر. عند إتمامك تلوين كلّ الرّسم اذهب إلى: Object > Expand ثم اختر Object، هذه الخطوة ستحوّل المنطقة الملوّنة أشكالا ممتلئة، وهكذا يمكننا إنهاء الدّرس عند هذه الخطوة، ولكن دعنا نضيف بعض التأثيرات المشهورة. انقر بيمين الفأرة واختر Ungroup مرّات عديدة حتّى تصبح "Ungroup” غير قابلة للنّقر وذلك من أجل تفكيك كلّ أجزاء الرّسم. اضغط على أحد عناصر الرّسم ثمّ: Select > Same > Fill Color لتحديد كلّ العناصر التي لها نفس اللّون. اضغط على زرّ Unite في أداة Pathfinder لتوحيد كلّ هؤلاء مجموعين حسب اللّون. اضغط على Ctrl+8 لتكوين مسار مركّب (Compouned path) أو اذهب إلى: Object > Compound Path > Make هذه خطوة حاسمة عند استخدام Pathfinder مع أشكال متعدّدة. أعد نفس الخطوات من تحديد للّون وتوحيد الأجزاء وتكوين المسار المركّب (Compound path) لكلّ أجزاء الرّسم ثمّ حدّد جزءا من الخط الخارجيّ للرّسم واختر: Select > Same > Stroke Color أبق الخطّ الأسود محدّدا واذهب إلى: Object > Expand واختر Stroke لتحويلهم إلى أشكال مليئة. اضغط على زرّ الدّمج من Pathfinder لدمج كلّ الخطوط الخارجيّة وجعلها شكلا واحدا، ثمّ قم بنسخ هذا الشّكل لذاكرة الحاسوب لأنّنا سنحتاجه بعد لحظات. انقر على واحد من الأشكال الملوّنة ضاغطا على Shift لجعل جميعها محدّدة ثمّ اختر Minus Front من Pathfinder لقصّ الخطّ الخارجيّ عن الأشكال. اضغط على Ctrl+F للصق الشكل ذي الخطّ الخارجيّ الأسود ثمّ أعد ذات الخطوات مع الأشكال الملوّنة المتبقّية. بعد تخلّصنا من الخطّ الخارجيّ الأسود ستظهر بعض الفراغات في رسمنا ممّا يجعل أيّ لون غير الأبيض على الخلفيّة يمكنّنا من النّظر من خلاله وهذا يجعله رائعا. انتهى عملنا مع Illustrator الآن، نفس هذه تقنيات يمكن استعمالها لرسم تصاميم جميلة لأيّ شيء آخر، إنّ مظهر الرّسم المسطّح يبدو جيّدا بيد أنّي أحبّ أضافة لمسات أخيرة ببرنامج Photoshop. قم بنسخ العمل إلى Photoshop في ملفّ جديد ثمّ حمّل نماذجي المجّانيّة Halftone Patterns. انقر على الصورة المصغّرة لرسمنا في Layers ضاغطا على Ctrl لتحديده ثمّ املأه بــ halftone pattern في layer جديد. اعكس الألوان بالضغط على Ctrl+I ثمّ غيّر الـ Blending mode إلى Screen لجعل الخلفيّة السّوداء شفّافة وبروز بعض الّنقاط قريبة إلى البياض. في بعض المناطق في الرّسم أين ثمّة ضوء خافت لنّقاط القريبة إلى السّواد تكون أجمل، استعمل أداة Magic Wand لتحديد بعض المناطق في الرّسم ثمّ املأها في Layer جديد بنموذج halftone pattern ثمّ غيّر Blending mode إلى Multiply. هذا ينهي درسنا وأرجو أن تكون التقنيات والمهارات التي ذكرت نافعة لإنتاج رسوم جديدة في مواضيع أخرى. بتعديلات بسيطة على بعض الأشكال مع قوّة Illustrator واتّساعه كلّ شيء يصير ممكنا. ترجمة -وبتصرف- للدرس How to create a vector illustration from start to finish.
-
التجميع هي عملية تحويل مجموعة من العناصر (صورة، شكل، مربع نص، Clip Art) إلى عنصر واحد، وبذلك يمكن اختصار الوقت بتطبيق الأوامر، كالتحريك، التحجيم، أو التنسيق، على عنصر واحد بدلا من تطبيقه على كل عنصر على حدة. تجميع الأشكال في المثال التالي لدينا شكلان (الدائرتان الصغيرة والكبيرة) ومربعا نص ("أكاديمية" و"حسوب")، وكل من هذه العناصر مستقل بحد ذاته (نعرف ذلك من مربعات التحديد، حيث لكل عنصر مربّع خاص): إذا رغبنا في تطبيق نفس التنسيقات على جميع هذه العناصر، يجب أن نحدد الدائرة الصغيرة ونقوم بتنسيقها، ثم الدائرة الكبيرة، ثم مربع النص الأول، وهكذا. لكن يمكننا اختصار جميع هذه الخطوات بخطوة واحدة فيما إذا قمنا بتجميع هذه العناصر. نحدد الشكل الأول (الدائرة الصغيرة في هذا المثال) بالنقر عليه، نضغط على مفتاح Ctrl، ثم نحدد مربع النص الأول (كلمة "أكاديمية" في هذا المثال) ليشمل التحديد العنصرين معا. ننقر بزر الفأرة الأيمن على التحديد، نمرر المؤشر فوق تجميع Group ونختار تجميع Group: يمكن الوصول إلى أمر تجميع من تبويب تنسيق Format السياقي أيضا: بعد تجميع العنصرين، سيتحول مربعا التحديد إلى مربع واحد، وبذلك عندما نقوم بتحريك المجموعة من منطقة إلى أخرى، ستتحرك بأكملها وليس بشكل منفصل: نقوم بتجميع الشكل الثاني ومربع النص الثاني أيضا. وكذلك يمكننا تجميع المجموعة الأولى والمجموعة الثانية: بعد تحويل العناصر الأربعة إلى عنصر واحد، بإمكاننا تنسيقه بإضافة ظل أو تأثير مخصص: تغيير نمط النص WordArt Style: أو تغيير موضع الأشكال كمحاذاته في مركز Center ووسط Middle الشريحة: وباختصار، أي تغيير نجريه على العنصر سيُطبق على مجموعة الأشكال ككل. تجميع الصور كما هو الحال مع الأشكال، بإمكانك تجميع الصور إذا كنت تعمل على العديد من الصور في الشريحة الواحدة، وذلك لتسهيل وتسريع تنسيقها وتغيير موضعها. عندما تقوم بإدراج الصور يجب أن تأخذ تخطيط الشريحة Layout في الاعتبار، لأن الصور المدرجة بواسطة placeholder لا يمكن تطبيق خاصية التجميع عليها: لذلك من الأفضل اختيار تخطيط بعنوان فقط، أو تخطيط فارغ. لتغيير تخطيط الشريحة، ننقر على مصغّر الشريحة بزر الفأرة الأيمن، نمرر المؤشر فوق Layout ونختار تخطيط فارغ: بعد تغيير تخطيط الشريحة، نذهب إلى تبويب: إدراج Insert > صورة Picture نحدد الصور التي نريد إدراجها ثم ننقر على إدراج Insert: مصدر الصور نقوم بتحجيم الصور وهي ما تزال محددة جميعا بالنقر والسحب (التصغير)، أو باستخدام أسهم التصغير والتكبير لخياري الارتفاع Height والعرض Width الموجودة ضمن مجموعة Size في تبويب Format: أو: بعد ذلك نقوم بترتيب الصورفي المواقع المرغوبة، ويمكننا الاستفادة من الدلائل لمحاذاة الصور بشكل صحيح وأبعاد متناسبة: نحدد مجموعة الصور جميعها، بالنقر على الصورة الأولى+ مفتاح Ctrl + الصورة الثانية والثالثة، ثم ننقر بزر الفأرة الأيمن على التحديد، نمرر المؤشر فوق Group ونختار Group: بعد تجميع الصور وتحويلها إلى عنصر واحد، يمكننا تطبيق التنسيقات عليها جميعا من تبويب تنسيق Format، كتطبيق نمط مخصص: أو إضافة تأثير مخصص: وأيا كانت التنسيقات التي نطبقها، يبقى تجميع الصور من الوسائل الجيّدة للعمل بسرعة واختصار الوقت. فك التجميع في بعض الأحيان تحتاج إلى فصل مجموعة العناصر المجمّعة لغرض محدد، كتغيير مواضع العناصر أو إضافة عنصر آخر. مثلا، إذا أردنا تغيير ترتيب الصور في المثال أعلاه، ننقر على مربع التحديد بزر الفأرة الأيمن، نمرر المؤشر فوق خيار تجميع Group ثم نختار فك التجميع Ungroup: سيتحول مربّع التحديد المفرد إلى ثلاثة، أي واحد لكل صورة، وهذا يشير إلى فك التجميع: بعد إعادة ترتيب الصور، نقوم بتحديدها مرة أخرى وتجميعها: وطريقة فك التجميع وإعادة التجميع هذه أفضل من حذف المجموعة بالكامل ثم بدء العمل عليها مجددا من الصفر.
-
إنّ الخطوط الكِفافِيّة تستخدم في الجغرافيا لإنشاء الخرائط الطبوغرافية التي تُظهر ارتفاع المساحات الأرضية. هذه الخطوط الكِفافِيّة تصنع سلسلة من الأشكال متّحدة المركز (إلى جانب أهميتها في صناعة الخرائط) وتبدو رائعة. في درس الإليستريتور اليوم سأريكم كيفية استخدام أداة المزج لإنشاء سلسلة من الأشكال بنمط الخطوط الكِفافِيّة. هذا الدرس ليس فقط حول إنشاء تأثير خريطة كِفافِيّة عظيمة بل تفتح الباب أمام أفكار عظيمة لجميع أنواع تصاميم الخلفيات المعقّدة على أساس نفس العملية. بالمقارنة مع خطوط الخرائط الكِفافِيّة الحقيقية فإنّ نتائج هذا التأثير ليست دقيقة تمامًا. منظر هذه الخطوط جنوني للغاية. بكل الأحوال فإنّ هذا التأثير يصنع خريطة طبوغرافية واضحة وظاهرة ما يجعلها مثالية لإنشاء خلفية لأي نوع من التصاميم للاستخدام الخارجي. افتح ملفًّا جديدًا ببرنامج الإليستريتور وارسم مستطيلًا يغطي لوح الرسم. لوّنه باللون الأزرق الداكن ليكون خلفية الخريطة. أقفل هذا العنصر في المكان باستخدام CMD+2 لتجنب إمكانية تحديده أو اختياره. انقر مرتين على أداة قلم الرصاص Pencil tool لتعديل الإعدادات. عدّل الدقة والنعومة إلى نحو 3px و 8% ولكن عدّل هذه الإعدادات لتتناسب مع ما تفضّل في حال لم يتحرّك قلم الرصاص بالسلاسة التي كنت ترغب بها. فعّل خياري Keep Selected وEdit Selected Paths. مع هذه الإعدادات ارسم شكلًا عشوائيًّا باستخدام أداة قلم الرصاص Pencil tool. لن تكون لديك فرصة كبيرة في رسم شكل مغلق إلّا إذا كنت دقيقًا أو محظوظًا. لا تقلق بشأن هذا، هنا ستساعدك إعدادات قلم الرصاص. ارسم ببساطة الجزء الأخير من الشكل بأداة القلم الرصاص. البرنامج سيضبط المسار ويوصل النهايتين المفتوحتين لإتمام الشكل. لوّن هذا الشكل بحدود صفراء فاتحة. استخدم أداة القلم الرصاص لرسم شكل أكبر بكثير من الأصلي. أعِد رسم نقاط النهايات المفتوحة لتوصيلها معًا وإصلاح الخلل الحاصل بسبب عدم إغلاق الشكل. حدّد كلا الشكلين ثم اذهب إلى القائمة: Object > Blend > Make ثم عُد مجدّدًا إلى القائمة: Object > Blend > Blend Options بدّل خيار المسافة إلى Specified Steps وبدّل القيمة لتشكيل سلسلة من الخطوط الكِفافِيّة بين الخطّين. في المثال يوجد بعض الخلل البسيط في بعض الخطوط. حدّد أحد الخطّين الأصليين وعدّل المسار باستخدام أداة القلم الرصاص لتنعيم أي مناطق غير متناسقة. ارسم خطيّن عشوائيين آخرين في مكان آخر في المستند وكرّر العملية لمزجهم معًا. عد إلى إعدادات خصائص المزج لتغيير عدد الخطوط الممزوجة لضبط ارتفاع تلك المنطقة في الخريطة. جرّب إنشاء أشكال نحيفة وطويلة وبمسارات إضافية لإنشاء تأثير مزج مثير للاهتمام. ابدأ بإنشاء الخطوط الممزوجة بدءًا من الشكل الأكبر لترسم أشكالًا محاذية تمامًا للأشكال القائمة أصلًا. استخدم إمكانية أداة قلم الرصاص على التعديل لإنشاء مسارات دقيقة. في بعض الأحيان قد تحصل على خطوط ممزوجة غير مرغوبة بسبب تكسّرها أو تداخلها مع بعضها. بدلًا من الضغط على CMD+Z للتراجع، عدّل الأشكال ببساطة وشاهد الخطوط الممزوجة يتم تعديلها آليًّا. من الممكن استخدام أداة التحديد المباشر Direct Selection tool لتحديد وتحريك الخطوط الداخلية أو الخارجية طالما تضبط خطوط المسار يدويًّا. سيتم تعديل الخطوط الممزوجة مباشرة بناء على هذه التعديلات. عندما يتم ملء معظم مساحة المستند بالعناصر الممزوجة ابدأ برسم الفجوات بينها. تذكّر أن ترسم الخط بشكل تقريبي ثم عدّله باستخدام أداة القلم الرصاص. المناطق الصغيرة من الخطوط الكِفافِيّة يمكن إنشاؤها بسهولة باستخدام أداة القلم الرصاص، هذا سيسمح بملء المساحات الفارغة في المستند بأشكال دقيقة. إنّ رسم الخطوط يدويًّا سيكون مثيرًا أكثر للاهتمام بدون اللجوء إلى إنشاء الخطوط باستخدام أداة المزج. بالنسبة للمناطق القريبة من حواف المستند قم بمزج مسارين مفتوحين بشكل معاكس لإكمال الأشكال. إنّ ضبط عدد الخطوات في خصائص المزج يحدد مظهر الخطوط في الانحدار والاضمحلال. استمر في رسم العناصر إلى أن تملأ كافة الفجوات الصغيرة في المستند حتى يكون كل شيء على ما يرام. حدّد الكل عبر CMD+A ثم اذهب للقائمة: Object > Expand حدّد خيار Object فقط ثم اضغط موافق. هذا الأمر سيحوّل كافة الخطوط الممزوجة إلى عناصر قابلة للتعديل. اذهب مجدّدًا للقائمة: Object > Expand ولكن هذه المرة حدّد خيار Stroke فقط. كل المسارات ستتحوّل إلى أشكال ممتلئة. ارسم مستطيلًا عبر كامل المستند بدون لون تعبئة أو حدود ثم اضغط CMD+A لتحديد الكل. انقر على خيار القص Crop من لوحة Pathfinder لقص الخطوط الكِفافِيّة الخارجة عن حدود المستند. تأثير فكتور الخطوط الكِفافِيّة جاهز الآن للاستخدام في أعمالك الأخرى الخارجية ولكن حتى ننتهي من العمل عليه سننتقل إلى الفوتوشوب لندمجه مع خامات الورق القديم لإنشاء مظهرٍ قديمٍ بالٍ. انسخ وألصق التصميم داخل مستند فوتوشوب ثم أدخِل خامة ورق مهترئ في طبقة جديدة. غيّر خصائص المزج للسماح للخريطة الكِفافِيّة بالظهور من خلال خامة الورق. استخدم فرشاة جرونجي رقيقة للرسم فوق الخطوط الكِفافِيّة مستخدمًا ذات لون الخلفية الأزرق الداكن لمسح أجزاء من الخطوط لصنع تأثير الاهتراء. هذه الخريطة الطبوغرافية بالخطوط الكِفافِيّة هي واحدة من أنماط عديدة يمكن إنشاؤها باستخدام أداة المزج اليدوي في الإليستريتور. وبدمجها مع بعض الخامات البسيطة في الفوتوشوب سيتم إنشاء تأثير الخريطة الحقيقية. ترجمة -وبتصرّف- للمقال: How To Create a Contour Map Effect in Illustrator لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية جندي بسيط. سنبدأ ببناء هيكل الشخصية بالأشكال الأساسية ثم نضبط بين سماكة الخطوط لإظهار الوضوح بين العناصر. ولجعل التصميم أكثر حيوية سنقوم بإضافة كتل لونية وبعدها سنطبّق بعض تقنيات التظليل البسيطة. سنرسم هذا الجندي الكرتوني بواسطة مجموعة من الأشكال الأنيقة. بإمكانك استخدام الأسلوب ذاته مستقبلًا مع تغيير الملابس والملامح قليلًا لتُشكّل مجموعة متكاملة من شخصيات المهن المختلفة. تستطيع العمل بمراحل من رسم الأشكال الأساسية بالخطوط الأبيض والأسود ثم تعديل سماكة الخطوط إلى تلوينها مع إمكانية استخدام كتل لونية وفي النهاية يكتمل العمل بوضع الظلال التي تعزز من جمالية التصميم. افتح برنامج الإليستريتور وارسم دائرة ومستطيل على لوح الرسم حيث سيمثّلان الرأس والجسم. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool مع أقصى قيمة لنصف قطر الزوايا لإضافة بعض الأطراف. حاذِ القدمين مع حواف الجسم ثم دوّر الذراعين 45 درجة وضعهما تحت الرأس. حدد جميع العناصر التي تُشكّل الجسم وادمجها معًا بالخَيَار Merge من لوحة Pathfinder. انسخ الرأس CMD+C وألصق في المقدمة CMD+F ثم حرّك النقطة السفلية عموديًّا بواسطة أداة التحديد المباشر Direct Selection. الآن استخدم أداة التحديد Selection Tool وكبّر حجم الشكل ليصبح الخوذة. ضاعف الشكل ثم حرّكه للأعلى حتى تصنع خطًّا موازيًا على طول الحافة السفلية ثم استخدم أداة المقص Scissors لتقص الشكل حيث تتقاطع الخطوط. احذف الجزء الفائض. استخدم سلسلة من المستطيلات والأشكال البيضوية لرسم الخطوط الخارجية لدرع الجسم. استخدم أداة التحديد المباشر Direct Selection Tool لحذف الحواف والنقاط وذلك لتصنع مسارًا مفتوحًا. هذه المسارات يمكن أن تتم محاذاتها ووصلها بعد تكبير منظور العرض وتحديد النقاط المفتوحة من كل شكل والضغط على CMD+J. ارسم شكلًا بيضويًّا في المنطقة السفلية من الجسم ثم احذف النقطة العلوية ليصبح لديك خط منحني للدلالة على حافة درع الجسم. قم برسم ووضع مجموعة من أشكال المستطيلات والأشكال المرسومة بأداة القلم Pen tool لتصمم المسدس. أدمج Merge جميع هذه الأشكال معًا من لوحة Pathfinder. استخدم شكلًا بيضويًّا كأساس لعدسة النظارة الشمسية. اضبط الشكل عبر تحريك النقاط لتعديل الشكل. اصنع نسخة منها واعكسها في الجهة المقابلة ثم حدد كلا الشكلين واذهب للقائمة: Object > Path > Offset Path أدخل القيمة 1.25mm لإنشاء إطار للنظارة الشمسية. استمر في إضافة التفاصيل الدقيقة إلى الشخصية حتى تصبح مميزة وواضحة المعالم. ارسم بعض الخطوط البسيطة في الذراعين والساقين لتحديد نهاية الملابس. من أجل إنشاء خط سميك على حواف الشخصية استخدم أداة المقص Scissors لقص المسارات المتقاطعة عند الحواف الخارجية. أعد توصيل المسارات لتُشكّل الخط الخارجي المتصل المحيط بالشخصية. زِد حجم الحدود الخارجية إلى 4pt وحاذِ الحدود إلى الخارج. اضبط حجم الحدود في المنطقة الوسطى من الشخصية. استخدم حجم 2pt لتحديد التفاصيل الهامة بحسب حجم الحدود. إن الشخصية الآن تتبلور مع اتخاذ أحجام مختلفة للحدود الداخلية والخارجية وذلك لتحديد الفوارق بين التفاصيل في الشكل. هذا الرسم لا يجب أن يكون بلون أبيض لأي من العناصر لذلك عليك التأكد من عدم وجود فواصل بين العناصر. استخدم أداة المقص Scissors لتنظيف التصميم ومسح الخطوط والأشكال غير المرغوبة. الجزء العلوي من الدائرة يُستخدم للرأس ولذلك يجب أن تقصَّ جميع المناطق الفائضة من درع الجسم والنظارات الشمسية ومن ثم تُحذف. أنشئ طبقة جديدة وألصق نسخة عن الحدود الخارجية للشكل. ثم طبّق اللون الأسود للحدود والأخضر للتعبئة لتكون الأساس لبناء الكتل اللونية. اقفل طبقة العمل الخطي واستخدم أداة القلم بدقة لرسم مسار حول كل عنصر مع تلوينه بلون مختلف. الهدف هنا هو الحفاظ على مناطق الحدود السوداء. استمر في بناء كتل الألوان لتعريف كل جزء من الملابس والجلد والدرع. تذكر أن هذه الخطوط يمكن أن تكون سريعة وخشنة ولكنها لن تظهر طالما أنها تحت خطوط الحدود السوداء. الرسم أصبح جميلًا مع الألوان ولكنه لا يزال يبدو مسطّحًا. هنا سنستخدم تقنيات التظليل لإضافة الحيوية إلى التصميم. استخدم أداة القلم لرسم مجموعة من بُقع التمويه عبر الشخصية ولوّنها بلون أفتح بقليل من الأخضر. حدد البقع واضغط CMD+8 لإنشاء المسار المركب. انسخ شكل الحدود الخارجية واجلبه إلى المقدمة بالضغط على CMD+Shift+] ثم استخدمه مع خَيَار Intersect من لوحة Pathfinder لتُقَاطِع الأشكال وتقصّها. وبالنسبة للبقع الداخلية اضغط مرارًا على CMD+[ لتُنزِلها أسفل العناصر الملوّنة حيث ستختفي الأجزاء الفائضة. أضف تدرّج لوني من البرتقالي إلى الأصفر على النظارات الشمسية واضبط الزاوية من أداة التدرّج Gradient tool. ارسم دائرة كبيرة سوداء فوق منطقة الرأس مع تغطية جزء صغير من أعلى الجسم. ضاعف هذا الشكل وحرّكه للأعلى قليلًا ثم انقر على خَيَار Subtract من لوحة Pathfinder لطرح الأشكال من بعضها. استخدم أداة القلم لرسم أشكال فوق الأجزاء الفائضة المتداخلة مع الخوذة واحذفها باستخدام أدوات لوحة Pathfinder. غيّر خصائص المزج لهذا الشكل الأسود إلى Multiply وضع قيمة Opacity على 15% لإنشاء لون الظلال. استمر في رسم مناطق الظلال عبر التصميم لمنحه شعورًا بالعمق. اصنع نسخًا من الأشكال التي تم إنشاؤها لصُنع خطوط موازية ثم قص الأجزاء الفائضة باستخدام أدوات لوحة Pathfinder. استخدم أداة القلم لرسم الظل عبر الذراع والساق والجسم. أعطِ هذا الشكل نفس الضبط 15% مع أسلوب Multiply لتحويله إلى ظلال. هذه الظلال ليست واقعية ودقيقة 100% ولكن بعض الكتل من الظلال المناسبة ستقوم بعمل عظيم وستضيف أبعادًا مذهلة إلى رسمك. شخصية الجندي أصبحت جاهزة وبإمكانك الآن القيام برسومات مشابهة مع تغيير في الشخصيات لمهن مختلفة. ترجمة -وبتصرّف- للمقال: How To Create a Vector Soldier Character in Illustrator لصاحبه Chris Spooner.


















.png.62b346d2f8218964bdcf4d995dd245e4.png)