البحث في الموقع
المحتوى عن 'جندي'.
-
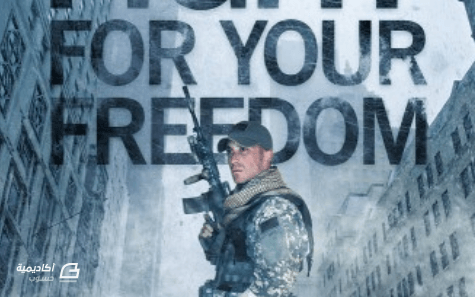
لقد أثارت إعجابي مؤخرًا أغلفة الكتب عن تلك الروايات الحركية العسكرية، مثل كتب Andy McNab ومثيلاتها. لذلك قررت القيام بتصميم مشهد الحرب المدمرة الدراماتيكية بأسلوب مشابه. اتبع الخطوات خطوة خطوة حيث سنستخدم مجموعة صور وخامات وفراشي فوتوشوب لإنتاج تصميم ضخم وقوي. التصميم الذي عملتُ عليه يضم جنديًّا يقف في شوارع حرب مانهاتن الطاحنة. العنوان "Fight for your Freedom" (حارب من أجل حريتك) يعطي تصوّرًا عن موضوع سيناريو الكتاب القصصي. بكل الأحوال منحتُ التصميم مظهر جرونجي (الجرونج هو أسلوب تصميم معروف) مع ألوان باردة والكثير من الخامات القاسية. للبدء بالعمل على مجموعة الصور علينا أولًا أن نجد المصدر المناسب لهذه الصور. لقد استخدمت المكتبة المجانية من DeviantArt من أجل الحصول على صور رائعة للجندي، وحصلت على معظم الغيوم والدخان من مجموعة freeimages.com المجانية ومجموعة ThinkStockPhotos الكاملة لباقي الصور اللازمة للتصميم. الصورة الرئيسية هي شارع مانهاتن. إن المشهد المثلج مثالي لإظهار التأثير البارد للتصميم حيث تبدو الأبنية ضبابية وهطول الثلوج يساعد على منح الشعور بحطام الأبنية الذي يصدر عنه الدخان. طبعًا لا نحتاج إلى إشارات المرور الضوئية وسط اللقطة، لذا استخدم أداة النسخ Clone tool لمسح السارية الحاملة لها. انسخ جزء من السماء المُثلِجَة وألصقه فوق الإشارات الضوئية. اضبط المستويات Levels لتُطابق درجة الألوان ثم امسح الحواف باستخدام فرشاة ناعمة لتمزج بين الجزء المُصَحّح والصورة الأصلية. سننتقل الآن إلى صورة موقع الهدم وسنبدأ برسم مسار حول كومة الأنقاض بأداة القلم Pen tool. لسنا بحاجة لأن تكون الحدود الخارجية للكومة دقيقة لأننا سنقوم بالدمج والمزج لاحقًا مع الصورة الخلفية. استخدم أداة الضبط Hue/Saturation لضبط درجة ألوان الأنقاض مع الخلفية. ومع تطبيق درجة كبيرة من عدم التشبع اللوني ستجعل الصورتين متطابقتين بالدرجة اللونية إلى أبعد درجة. احفظ وافتح صورة الجندي من مجموعة Nemesis-19 أحد أعضاء موقع DeviantArt. ارسم مسارًا بدقة حول الجندي بواسطة أداة القلم Pen tool ثم اضغط بالزر الأيمن لتحوّله إلى تحديد Make Selection. انسخ وألصق هذا التحديد في المستند الرئيسي الذي نعمل عليه. إن الإضاءة المطبّقة على الجندي والتي كانت داخل غرفة لا تتطابق مع مستويات الإضاءة الخارجية للشارع الذي نعمل عليه لذلك افتح نافذة توازن الألوان Color Balance بالضغط على CMD+B ثم اضبط مستوى Shadows و Midtones و Highlights. ولتصحيح الألوان قم بزيادة قيمة الدرجة اللونية للسماوي والأزرق. افتح نافذة المستويات Levels واضبط مستويات الإضاءة لزيادة سطوع الصورة ثم استخدم أداة Dodge tool لإضافة المزيد من السطوع على منطقة وجه الجندي. أضف طبقة قناع Mask للجندي وامسح منطقة الأحذية لمنحه انطباعًا بأنه واقف داخل كومة الأنقاض ثم لوّن بالأسود في طبقة جديدة لتمثيل الظلال تحته. غيّر خصائص المزج لطبقات الظلال إلى Soft Light و Multiply. ألصق صورة الدخان. اضبط المستويات Levels لتزيد اللون الأسود قتامة، ثم غيّر خصائص المزج إلى Screen. خصائص المزج هذه ستجعل اللون الأسود شفافًا. ألصق نسختين إضافيتين من صورة الدخان واجعل كل واحدة في موقع مختلف. سيساعد الدخان/الضباب على تمويه موقع الأقدام وتدمجها مع المحيط بشكل طبيعي أكثر. درجة ألوان الساقين باهتة جدًّا بالمقارنة مع الخلفية لذلك أضف طبقة ضبط المستويات Levels لتزيد قتامة الصورة. استخدم طبقة قناع Mask على طبقة المستويات لتحديد تأثير المستويات وجعلها تؤثر فقط على القدمين وأسفل الساقين. أضف طبقة قناع Mask لطبقة الأنقاض واستخدم فرشاة ناعمة لتمسح بدقة الحواف القاسية. هذا يساعد على دمجها مع الضباب وإخفائها في الخلفية. ألصق صورة الغيوم ثم زِد درجة الإشباع والقتامة لهذه الصورة. غيّر خصائص المزج إلى Screen ثم ضعها أسفل طبقة الأنقاض لتعطي الانطباع بأن الدخان/الضباب يخرج من سطح الركام. أضف عنوان من اختيارك إلى التصميم. وقد قمت بتعديل مقاس عرض النص هنا ليكون متساويًا لكامل النص. أضف طبقة قناع Mask لطبقة النص وابدأ باستخدام مختلف الفراشي عليها. أنا استخدمت نوعين من فرش الجرونج من موقع WeFunction وحزمة بقع الحبر من WeGraphics. ألصق خامة جرونجي كهذه الخامة من LostandTaken واضبط المستويات Levels لتضيف المزيد من التباين. وغيّر خصائص المزج لهذه الطبقة إلى Linear Burn عند 50%. املأ طبقة جديدة باللون الأزرق 43586e ثم غيّر خصائص مزجها إلى Overlay. هذا سيمنح التصميم تأثير بارد وأزرق غريب لإضافة النمط الدرامي إليه. أضف لطختين من اللون الأزرق الفاتح واضبطهما على Soft Light لإضافة بعض الاختلاف في اللون والنغمة. أضف بعض اللطخات السوداء في أنحاء متفرقة في التصميم لجعل بعض المناطق داكنة وتضيف اختلافًا آخر للألوان. واضبط هذه الطبقة على Soft Light عند 60%. لقد انتهينا من ضبط الألوان والآن اضغط CMD+A لتحديد الكل ثم اضغط CMD+Shift+C لتنسخها مندمجة. ألصق النسخة في أعلى لوحة الطبقات ثم اذهب للقائمة: Filter > Other > High Pass اضبط المزلاج حتى تصبح تفاصيل التصميم بالكاد يمكن رؤيتها من خلال الخلفية الرمادية. اضبط خصائص مزج هذه الطبقة على Linear Light واضبط opacity حتى تصبح ملائمة. من السهل ملاحظة أن high pass زادت حدّة التصميم عند المقارنة بين الاثنين. ومع ترك opacity مرتفعة بشكل مقبول فإن ذلك سيمنح التصميم مظهرًا قاسيًا. الصورة النهائية اكتملت الآن. المجموعة الأساسية للصور المختلفة تُشَكّل البنية الأساسية للتصميم، ولكنها أصبحت حيوية فعليًّا عندما بدأنا نضيف بعض الظلال اللونية والتأثيرات اللونية. الأزرق البارد والخامات القاسية هي حقيقة منحت التصميم شعور الحرب المدمرة الدراماتيكية. ترجمة -وبتصرّف- للمقال: How To Create a Dramatic Action Scene in Photoshop لصاحبه Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية جندي بسيط. سنبدأ ببناء هيكل الشخصية بالأشكال الأساسية ثم نضبط بين سماكة الخطوط لإظهار الوضوح بين العناصر. ولجعل التصميم أكثر حيوية سنقوم بإضافة كتل لونية وبعدها سنطبّق بعض تقنيات التظليل البسيطة. سنرسم هذا الجندي الكرتوني بواسطة مجموعة من الأشكال الأنيقة. بإمكانك استخدام الأسلوب ذاته مستقبلًا مع تغيير الملابس والملامح قليلًا لتُشكّل مجموعة متكاملة من شخصيات المهن المختلفة. تستطيع العمل بمراحل من رسم الأشكال الأساسية بالخطوط الأبيض والأسود ثم تعديل سماكة الخطوط إلى تلوينها مع إمكانية استخدام كتل لونية وفي النهاية يكتمل العمل بوضع الظلال التي تعزز من جمالية التصميم. افتح برنامج الإليستريتور وارسم دائرة ومستطيل على لوح الرسم حيث سيمثّلان الرأس والجسم. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool مع أقصى قيمة لنصف قطر الزوايا لإضافة بعض الأطراف. حاذِ القدمين مع حواف الجسم ثم دوّر الذراعين 45 درجة وضعهما تحت الرأس. حدد جميع العناصر التي تُشكّل الجسم وادمجها معًا بالخَيَار Merge من لوحة Pathfinder. انسخ الرأس CMD+C وألصق في المقدمة CMD+F ثم حرّك النقطة السفلية عموديًّا بواسطة أداة التحديد المباشر Direct Selection. الآن استخدم أداة التحديد Selection Tool وكبّر حجم الشكل ليصبح الخوذة. ضاعف الشكل ثم حرّكه للأعلى حتى تصنع خطًّا موازيًا على طول الحافة السفلية ثم استخدم أداة المقص Scissors لتقص الشكل حيث تتقاطع الخطوط. احذف الجزء الفائض. استخدم سلسلة من المستطيلات والأشكال البيضوية لرسم الخطوط الخارجية لدرع الجسم. استخدم أداة التحديد المباشر Direct Selection Tool لحذف الحواف والنقاط وذلك لتصنع مسارًا مفتوحًا. هذه المسارات يمكن أن تتم محاذاتها ووصلها بعد تكبير منظور العرض وتحديد النقاط المفتوحة من كل شكل والضغط على CMD+J. ارسم شكلًا بيضويًّا في المنطقة السفلية من الجسم ثم احذف النقطة العلوية ليصبح لديك خط منحني للدلالة على حافة درع الجسم. قم برسم ووضع مجموعة من أشكال المستطيلات والأشكال المرسومة بأداة القلم Pen tool لتصمم المسدس. أدمج Merge جميع هذه الأشكال معًا من لوحة Pathfinder. استخدم شكلًا بيضويًّا كأساس لعدسة النظارة الشمسية. اضبط الشكل عبر تحريك النقاط لتعديل الشكل. اصنع نسخة منها واعكسها في الجهة المقابلة ثم حدد كلا الشكلين واذهب للقائمة: Object > Path > Offset Path أدخل القيمة 1.25mm لإنشاء إطار للنظارة الشمسية. استمر في إضافة التفاصيل الدقيقة إلى الشخصية حتى تصبح مميزة وواضحة المعالم. ارسم بعض الخطوط البسيطة في الذراعين والساقين لتحديد نهاية الملابس. من أجل إنشاء خط سميك على حواف الشخصية استخدم أداة المقص Scissors لقص المسارات المتقاطعة عند الحواف الخارجية. أعد توصيل المسارات لتُشكّل الخط الخارجي المتصل المحيط بالشخصية. زِد حجم الحدود الخارجية إلى 4pt وحاذِ الحدود إلى الخارج. اضبط حجم الحدود في المنطقة الوسطى من الشخصية. استخدم حجم 2pt لتحديد التفاصيل الهامة بحسب حجم الحدود. إن الشخصية الآن تتبلور مع اتخاذ أحجام مختلفة للحدود الداخلية والخارجية وذلك لتحديد الفوارق بين التفاصيل في الشكل. هذا الرسم لا يجب أن يكون بلون أبيض لأي من العناصر لذلك عليك التأكد من عدم وجود فواصل بين العناصر. استخدم أداة المقص Scissors لتنظيف التصميم ومسح الخطوط والأشكال غير المرغوبة. الجزء العلوي من الدائرة يُستخدم للرأس ولذلك يجب أن تقصَّ جميع المناطق الفائضة من درع الجسم والنظارات الشمسية ومن ثم تُحذف. أنشئ طبقة جديدة وألصق نسخة عن الحدود الخارجية للشكل. ثم طبّق اللون الأسود للحدود والأخضر للتعبئة لتكون الأساس لبناء الكتل اللونية. اقفل طبقة العمل الخطي واستخدم أداة القلم بدقة لرسم مسار حول كل عنصر مع تلوينه بلون مختلف. الهدف هنا هو الحفاظ على مناطق الحدود السوداء. استمر في بناء كتل الألوان لتعريف كل جزء من الملابس والجلد والدرع. تذكر أن هذه الخطوط يمكن أن تكون سريعة وخشنة ولكنها لن تظهر طالما أنها تحت خطوط الحدود السوداء. الرسم أصبح جميلًا مع الألوان ولكنه لا يزال يبدو مسطّحًا. هنا سنستخدم تقنيات التظليل لإضافة الحيوية إلى التصميم. استخدم أداة القلم لرسم مجموعة من بُقع التمويه عبر الشخصية ولوّنها بلون أفتح بقليل من الأخضر. حدد البقع واضغط CMD+8 لإنشاء المسار المركب. انسخ شكل الحدود الخارجية واجلبه إلى المقدمة بالضغط على CMD+Shift+] ثم استخدمه مع خَيَار Intersect من لوحة Pathfinder لتُقَاطِع الأشكال وتقصّها. وبالنسبة للبقع الداخلية اضغط مرارًا على CMD+[ لتُنزِلها أسفل العناصر الملوّنة حيث ستختفي الأجزاء الفائضة. أضف تدرّج لوني من البرتقالي إلى الأصفر على النظارات الشمسية واضبط الزاوية من أداة التدرّج Gradient tool. ارسم دائرة كبيرة سوداء فوق منطقة الرأس مع تغطية جزء صغير من أعلى الجسم. ضاعف هذا الشكل وحرّكه للأعلى قليلًا ثم انقر على خَيَار Subtract من لوحة Pathfinder لطرح الأشكال من بعضها. استخدم أداة القلم لرسم أشكال فوق الأجزاء الفائضة المتداخلة مع الخوذة واحذفها باستخدام أدوات لوحة Pathfinder. غيّر خصائص المزج لهذا الشكل الأسود إلى Multiply وضع قيمة Opacity على 15% لإنشاء لون الظلال. استمر في رسم مناطق الظلال عبر التصميم لمنحه شعورًا بالعمق. اصنع نسخًا من الأشكال التي تم إنشاؤها لصُنع خطوط موازية ثم قص الأجزاء الفائضة باستخدام أدوات لوحة Pathfinder. استخدم أداة القلم لرسم الظل عبر الذراع والساق والجسم. أعطِ هذا الشكل نفس الضبط 15% مع أسلوب Multiply لتحويله إلى ظلال. هذه الظلال ليست واقعية ودقيقة 100% ولكن بعض الكتل من الظلال المناسبة ستقوم بعمل عظيم وستضيف أبعادًا مذهلة إلى رسمك. شخصية الجندي أصبحت جاهزة وبإمكانك الآن القيام برسومات مشابهة مع تغيير في الشخصيات لمهن مختلفة. ترجمة -وبتصرّف- للمقال: How To Create a Vector Soldier Character in Illustrator لصاحبه Chris Spooner.