سنوضح في هذا المقال كيفية إنشاء صندوق بسيط منظوريّ الشكل بخطوات سهلة توضّح لك كيفية البدء.
التقنيات المحددة المستخدمة
- إنشاء وعرض الشبكة Grid.
- إنشاء أشكال بسيطة.
- إنشاء خطوط بيزيه Bezier.
- تحويل خطوط بيزيه إلى مضلعات.
- قص المضلعات باستخدام خطوط بيزية.
- تحرير بسيط للعقد.
- استخدام عملية المسار Path Operation لإنشاء شكل جديد.
- تغيير تنسيق الشكل.
هذا المقال مناسب للمبتدئين، لذلك إن كان بإمكانك التنقّل بين نوافذ سكريبوس الأساسية، فستستطيع اتباع الخطوات السابقة جميعها.
الإعداد
افتح برنامج سكريبوس وأنشئ مستندًا جديدًا (سيكون القياس A4 أو الرسالة Letter في أي اتجاه جيدًا ولكن الاتجاه الأفقي سيمنحك مساحة أكبر).
الشبكة Grid
يجب أولًا إنشاء شبكة، لأنها ستسهّل عليك رسم الصندوق، بعد ذلك اتبع الآتي:
- اختر قائمة ملف File ثم إعداد المستند Document Setup.
- انتقل إلى قسم "الأدلة Guides" ثم انتقل إلى تبويب الوضوح.
- فعّل الخيار عرض شبكة الصفحة Display Grid.
- انتقل إلى تبويب الموضع، ثم اضبط تباعد "الشبكة الرئيسية Major Grid" على 64 نقطة، وتباعد "الشبكة الثانوية Minor Grid" على 8 نقاط (سيفي أي تباعد في الشبكة بالغرض، ولكن يمنحك هذا الإعداد قدرًا جيدًا من التفاصيل).
- اضغط على تطبيق ثم موافق.
- اختر قائمة صفحة Page ثم اتبع الشبكة Snap to Grid.
اقتباسيمكنك محاولة رسم صندوق منظوريّ الشكل دون استخدام شبكة ولكنك ستجدها أصعب.
نقاط التلاشي Vanishing Points
يجب الآن رسم ثلاث نقاط تلاشٍ vanishing points أو اختصارًا VPs، حيث يجب أن تكون أول نقطتي تلاشٍ على "الخط الأفقي"، وستمتد فيه خطوط المنظور الخاصة بك إذا كان الصندوق بحجم لانهائي، كما يجب أن تكون نقطة التلاشي الثالثة أسفل مجال رؤيتك. لا تقلق إذا كان كل هذا يبدو معقدًا، فسيصبح الأمر أوضح عند بدء الرسم. بعد كل هذا اتبع الخطوات الآتية:
- اختر نقطةً على الشبكة بالقرب من أعلى يسار الصفحة، حيث يُفضَّل استخدام نقطة تتقاطع فيها خطوط تباعد الشبكة الرئيسية، ثم استخدم قائمة إدراج Insert، ثم شكل Insert Shape، ثم أشكال افتراضية Default Shapes، ثم دائرة Circle لرسم دائرة صغيرة حول تلك النقطة.
- كرّر الشيء نفسه في أعلى يمين صفحتك في الموضع الرأسي نفسه للدائرة الأولى، وبذلك أنشأنا نقطتي تلاشٍ على الخط الأفقي.
- اختر نقطةً جديدةً أسفل الخط الأفقي وعلى مسافة متساوية بين أول نقطي تلاشٍ، وارسم دائرةً أخرى حولها (ضع هذه النقطة الثالثة على بُعد ثلاثة أو أربعة تباعدات شبكية رئيسية تحت النقطتين السابقتين).
اقتباسيبدو وضع نقطة التلاشي الثالثة على مسافة متساوية بين النقطتين الأخريين أفضل، ولكن يمكنك محاولة تغيير المسافات واختيار الأفضل لك، وهنا يجب ألّا تحرك نقاط التلاشي بمجرد أن تبدأ في رسم وجوه الصندوق وإلا سيبدو الرسم غريبًا جدًا.
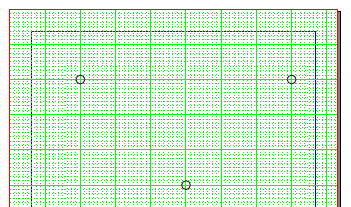
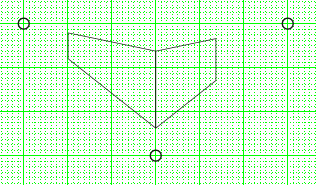
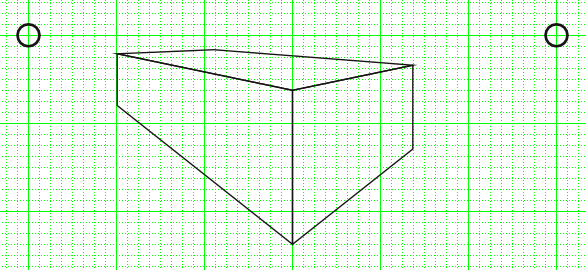
يجب أن تكون لديك الآن ثلاث نقاط تلاشٍ كما في الشكل التالي:
اقتباسهذه الدوائر ليست جزءًا من الرسم النهائي لأنها موجودة لمساعدتك على تذكّر مكان وجود نقاط التلاشي فقط، فإذا أردت استخدام شيء آخر لمساعدتك على التذكّر، فلا تتردد في استخدامه بطريقة أخرى.
سترسم من خلال وضع نقطة التلاشي الثالثة أسفل النقطتين الأوليتين صندوقًا ينظر من الأعلى إلى الأسفل، بينما إذا أردت رؤية الصندوق من الأسفل، فيمكنك رسم نقطة التلاشي الثالثة فوق الخط الأفقي.
وجه الصندوق الأيسر
يجب التأكد من أنك تستخدم أداة منحنى بيزيه Bezier Curve وليس أداة الخط Line، حيث يؤدي رسم الخطوط باستخدام أداة منحنى بيزيه إلى إنشاء خطوط يعاملها برنامج سكريبوس بطريقة مختلفة قليلًا عن الخطوط التي تنشئها أداة الخط، على النحو الآتي:
- اختر القائمة إدراج Insert ثم منحنى بيزيه Insert Bezier Curve.
- انقر في مكان ما عموديًا فوق نقطة التلاشي السفلية (بحوالي 5 أو 6 تباعدات شبكية ثانوية).
- انقر في مكان ما عموديًا فوق المكان السابق (بحوالي 5 أو 6 تباعدات شبكية ثانوية أسفل "الخط الأفقي").
- انقر على نقطة التلاشي الأولى التي رسمت دائرة حولها.
- انقر بزر الفأرة الأيمن لإيقاف رسم خط بيزية.
- اختر قائمة عنصر Item ثم تحويل لـ Convert To ثم مضلّع Polygon.
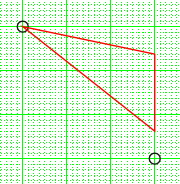
وهنا يكون قد أغلقَ برنامج سكريبوس تلقائيًا الخط الذي رسمته للتو ضمن مضلّع مثلث كما في الشكل التالي المرسوم باللون الأحمر:
- اختر قائمة إدراج ثم منحنى بيزيه مرةً أخرى.
- انقر في مكان ما فوق وعلى يمين نقطة التلاشي اليسرى (على بُعد تباعد شبكة رئيسي واحد على اليمين).
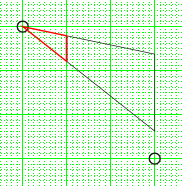
- انقر في أي مكان تحت النقرة السابقة، بحيث ترسم خطًا عموديًا لأسفل يتقاطع مع كلا الخطين العلوي والسفلي للمثلث كما في الشكل التالي المرسوم باللون الأحمر:
-
حدّد الخط الذي رسمته للتو ثم حدّد المثلث مع الضغط على مفتاح
Shift. - اختر قائمة عنصر ثم أدوات المسار Path Tools ثم قص المضلّع Cut Polygon.
اقتباساستخدمَ سكريبوس الخط الذي رسمته "كسكين" لقص المثلث إلى قطعتين كما في الشكل السابق.
- حدّد المثلث الأيسر - المرسوم باللون الأحمر في الشكل السابق - وانقر بزر الفأرة الأيمن، ثم اختر حذف Delete، فتشكّل بذلك بداية الصندوق وهو الوجه الأيسر.
وجه الصندوق الأيمن
كرّر الخطوات نفسها التي أجريتها على الوجه الأيسر ولكن اعكسها حول الخط العمودي في منتصف الرسم، بعد ذلك جرّب وضع خط "السكين" على يمين أو يسار الخط الذي يقابل خط "السكين" الأول لإظهار صندوق مختلف الجانبين مثل الخط الأحمر في الشكل التالي:
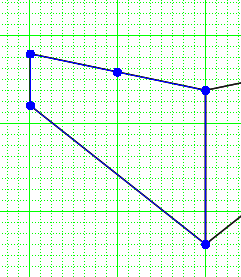
يجب أن يكون لديك الآن وجه أيمن ووجه أيسر على الشكل التالي:
وجه الصندوق العلوي
النسخ المتكرر
انسخ الأشكال الأصلية لتسهيل إنشاء الوجه العلوي على النحو الآتي:
-
حدّد أحد الأوجه واضغط
Shiftمع تحديد الوجه الآخر، فتحدّد بذلك كلا الوجهين. - اختر قائمة عنصر Item ثم مضاعفة/تحويل، ثم نُسخ مطابقة Multiple Duplicate.
- اضغط على موافق بدون إجراء أي تغييرات، لإنشاء نسخ مكرّرة من الشكلين الأصليين فوق النسخ الأصلية.
تحرير العقد Node Editing
- حدّد الشكل الأيسر وانقر نقرًا مزدوجًا لإظهار نافذة محرّر العُقد Node Editor (حدّدت هنا في الواقع هنا نسخة الشكل الأيسر).
- اضغط على أيقونة "أضف عُقدًا Add Nodes"، وانقر بالقرب من منتصف خط الشكل العلوي (ليس عليك أن تكون دقيقًا كثيرًا في وضع العقدة).
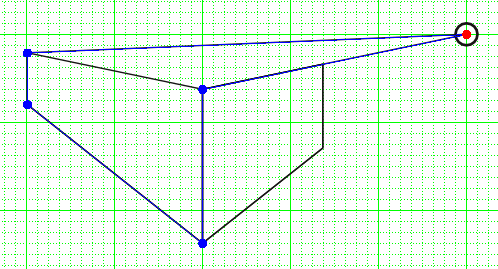
يجب أن تظهر عقدة جديدة في منتصف الخط مثل الشكل التالي:
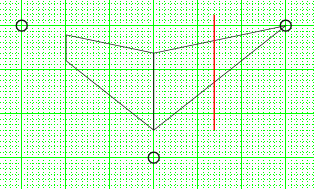
اضغط على أيقونة "حرّك عقدًا Move Nodes"، واسحب العقدة الجديدة إلى النقطة المحاطة بدائرة نقطة التلاشي اليمنى كما في الشكل التالي:
- اضغط على موافق أو إنهاء التحرير End Editing لإغلاق نافذة محرّر العقد.
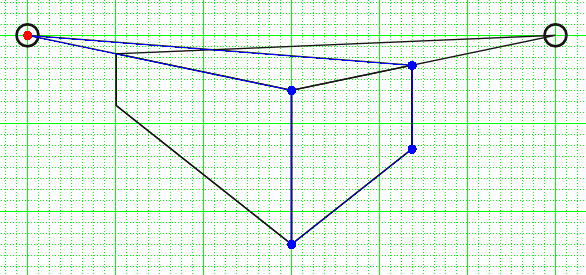
كرّر الآن الخطوات نفسها التي أجريتها في نافذة "تحرير العقد" ولكن على الشكل الأيمن، ثم أنشئ عقدةً جديدةً بالقرب من منتصف الخط العلوي مع سحب العقدة إلى وسط دائرة نقطة التلاشي اليسرى، حيث يوضّح الشكل التالي الشكل الجديد باللون الأزرق:
- اضغط على إنهاء التحرير End Editing لإغلاق محرّر العقد.
-
حدّد الشكل الذي حرّرته للتو واضغط
Shiftمع تحديد الشكل الذي حرّرته سابقًا.
اقتباسلا تحدّد الأشكال عن طريق السحب، لأنك نسخت الأشكال الأصلية للحصول على الأشكال التي عملت عليها للتو، لذا فإن تحديد الأشكال بالسحب سيحدد أيضًا النسخ الأصلية التي لا تريدها.
- اختر قائمة عنصر، ثم أدوات المسار، ثم عمليات المسار Path Operations.
- اضغط على أيقونة "تقاطع الأشكال Intersection" - الأيقونة الوسطى ضمن "العمليات"- ثم اضغط موافق.
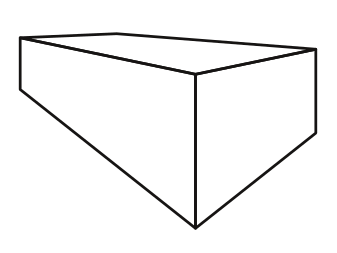
يجب أن يكون لديك الآن صندوق منظوريّ الشكل كما في الشكل التالي، ولكننا لم ننتهِ بعد.
اقتباسالعقد مقابل منحنيات بيزيه: هناك طريقة أبسط للحصول على الوجه العلوي باستخدام نفس الأساليب المستخدمة مع أول وجهين، ولكنك ستواجه مشاكلًا في اصطفاف الحواف مع بعضها البعض، إلّا إن كنت محظوظًا جدًا بحجم الشبكة وموضعها، لذلك يُفضَّل استخدام طريقة تحرير العقد والتقاطع السابقة.
ترتيب الأشكال
إذا كبّرت الجانب الأيسر من الصندوق الخاص بك، فقد ترى أن هناك شيئًا ما يبدو خاطئًا في الزاوية العلوية اليسرى كما في الشكل التالي، ويُحتمَل وجود الأمر نفسه في الزاوية العلوية اليمنى.
يحدث ذلك بسبب الطريقة التي يطبّق بها سكريبوس عمليات المسار، ولكن يمكنك إصلاحها بسهولة، باتباع الخطوات الآتية:
- حدّد وجه العلبة العلوي.
- اذهب إلى نافذة خصائص Properties ثم إلى التبويب خط Line.
-
اضغط على مفتاح
Shiftوحدّد الوجه الأيسر، ثم اضغطShiftوحدّد الوجه الأيمن. - غيّر إعداد "الحواف Edges" إلى "وصلة مستديرة Round Join" في تبويب خط من نافذة خصائص.
اقتباسإذا سحبت ثم حدّدت الأشكال في بعض الإصدارات السابقة من سكريبوس، فلن تتمكن من الوصول إلى خصائص الخط، لذلك يُفضَّل استخدام طريقة التحديد مع الضغط على
Shift.
يجب أن تكون الآن زوايا الصندوق بالكامل على ما يرام لمعظم الأغراض (بخلاف الطباعة عالية الجودة)، لكن لا تزال الزاوية السفلية من الصندوق غير مثالية إذا كبّرتها، ولكن يمكنك زيادة عرض الخطوط لجميع الأشكال لإخفاء هذه المشكلة كما في الشكل التالي (ليس هذا إصلاحًا للمشكلة ولكنه يتحايل عليها ببساطة):
يمكنك الآن حذف دوائر نقاط التلاشي، إذ لم تَعُد هناك حاجة إليها بعد الآن.
اللمسات الأخيرة
يعود الأمر إليك الآن فيما تريد فعله بصندوقك منظوريّ الشكل.
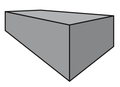
يوضح الشكل التالي وجوه الصندوق المليئة بتظليلات مختلفة من اللون الأسود لإعطاء تأثير إضاءة بسيط:
بينما يوضح الشكل التالي تحويل كل وجه إلى إطار صورة وإعطائها تأثير قماش أرجواني مع تطبيق التأثير "سطوع Brightness" لكل صورة ليكون أحد الوجوه أغمق من الوجوه الأخرى:
ويوضّح الشكل التالي صندوقًا مصنوعًا من الماء، إذا أردت استخدام تأثيرات مختلفة وغريبة:
اقتباسإذا أردت استخدام صورة في وجوه الصندوق الخاص بك، فحاول اختيار صورة بها تفاصيل دقيقة ودون اتجاه معين من أجل ألّا تفسد التأثير. لا توجد حاليًا طريقة لتدوير أو "ضغط" صورة ضمن سكريبوس.
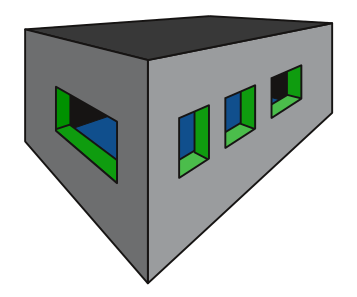
تُظهِر الصورة التالية - إذا كنت مهتمًا - شيئًا يمكنك تنفيذه إن كان لديك وقت فراغ، إذ ستحتاج إلى وضع بعض أجزاء الرسم ضمن طبقة Layer حتى لا تعترض أشكال طريق أشكال الأخرى.
ترجمة -وبتصرّف- للمقال How to draw a perspective box.
اقرأ أيضًا




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.