zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
سبَقَ وأن تعلّمنا في الجزء الأول كيفية استخدام أدوات رسم أشكال الفكتور وخيارات التحويل والأدلّة والمطابقة والمحاذاة وغيرها من التقنيات في برنامج الإنكسكيب للقيام بتصميم حلبة اللعبة الخاصة بلعبة PACMAN. في هذا الدرس سنتعلّم كيفية استخدام تقنيات رسم وتحويل الأشكال مع تقنيات إضافة أنماط للأشكال والنصوص والتحّكم بنقاط الأشكال وتحريكها للحصول على الشكل المطلوب. سنتابع من حيث انتهينا في الجزء الأول. افتح برنامج الإنكسكيب وافتح ملف الحلبة الذي رسمناه في الجزء الأول. والآن لنبدأ برسم شخصيات اللعبة. أولًا سنرسم باكمان عبر رسم دائرة صفراء بدون حدود من أداة الدوائر مع الاستمرار بالضغط على Ctrl لرسم دائرة متساوية الأبعاد تمامًا. ولتكن الدائرة بحجم مناسب لحركتها داخل مسارات اللعبة. اصنع نسخةً عن الدائرة سنحتاجها لاحقًا. انقر على النقطة الموجودة على الجانب الأيمن من الدائرة وحّركها للأعلى قليلًا ثم حرّك النقطة الأخرى في اليمين إلى الأسفل حتى يصبح شكل باكمان واضحًا بفمه الكبير. يمكنك التلاعب بحجم الفتحة من شريط الأدوات الخاص بالدائرة ولكننا سنحاول هنا إتقان الرسم اليدوي التقريبي غير الدقيق. حوّل الدائرة الثانية إلى مسار من القائمة Path > Object to Path انقر مرتين على الجانب السفلي الأيمن للدائرة لتحصل على نقطة ارتكاز جديدة كما في الشكل. اسحب هذه النقطة إلى الركن الأيمن. نفّذ ذات العملية مع الجزء الأيسر. اضغط على Ctrl أثناء النقر على أحد مقابض تعديل المسار لإحدى النقاط وستختفي المقابض. اسحب النقطة الآن إلى أقصى الزاوية تمامًا. كرّر العملية ذاتها للجزء الأيمن. انقر مرتين على الحدود السفلية وألغِ مقابض النقاط التي ستظهر ثم حرّكها (من الممكن الاستعانة ببعض الأدلّة هنا). استمر في هذا العمل حتى تحصل على شكل الشبح التقليدي. ارسم دائرة بيضاء بحدود رقيقة سوداء في الجزء العلوي من الشبح لتكون العين. اصنع نسخة عن العين وضعها في مكانها الصحيح في الجهة المقابلة. ارسم بؤبؤ العين بدائرة سوداء صغيرة. اصنع نسخة عن البؤبؤ وضعه فوق العين الثانية. لتوجيه نظر الشبح حدّد شكل العين والبؤبؤ معًا ثم حاذِهما لليمين، اليسار، الأعلى أو الأسفل بحيث ستكون جهة النظر هي الاتجاه الذي سيسلكه الشبح. بدّل اللون الأصفر للشبح إلى اللون الأحمر وبذلك أصبح شبحنا جاهزًا للعمل. حدّد شكل الشبح والعينين والبؤبؤ ثم اجمعهم في Group واحد. اصنع ثلاث نسخ إضافية من الشبح. أصبح نسخها أسهل بعد جمعها. لوّن هذه الأشباح بالألوان المُعتمدة في مختلف سلاسل هذه اللعبة. سنعيد تصميم الشبح الأخير ليظهر في حالة الخمول التي يستطيع فيها باكمان التهامه ولذلك لوّنه بالأزرق الداكن. أزِل البؤبؤ من العينين وأزل الحدود ولوّنهما باللون الأصفر. ارسم خطًّا أصفر مكان الفم. أضف عددًا من النقاط ثم عدّل في أماكنها مع الاستعانة بالأدلة الذكية لجعل الفم يبدو متعرّجًا. تصميم مخطط اللعبة والشخصيات قد اكتمل. وزّع الشخصيات داخل هذه اللعبة لتظهر وكأن هذه الصورة هي لقطة شاشة لهذه اللعبة ولا تنسَ تغيير اتجاه العيون بحسب اتجاه حركة الأشباح. في الموضع تحت منتصف منزل الأشباح تظهر الفواكه هنا عادةً أثناء اللعب لتمنح باكمان نقاطًا إضافية إذا التهمها. هنا سنرسم تفاحة، لذلك ارسم بدايةً دائرة حمراء بدون حدود. حوّل هذه الدائرة إلى مسار عبر القائمة Path > Object to Path أنشئ نقاطًا إضافيةً على محيط الدائرة عبر النقر المزدوج على الإطار ثم تلاعب بمواقع هذه النقاط حتى تحصل على شكل التفاحة. استخدم أداة القلم لرسم مسار مغلق على طرف التفاحة لتبدو طازجة ولمّاعة. استخدم أداة القلم أيضًا لرسم عود التفاحة الأخضر فوق التفاحة. والآن سننتقل سريعًا إلى خطوات تصميم العنوان. اكتب كلمة PACMAN بالخط الذي تريده، شريطة أن يكون خطًّا عريضًا، أزِل لون التعبئة، لوّن الحدود بالأصفر، عرض الحدود 1px وOpacity بقيمة 100% وBlur بقيمة 0. ضاعف النص واجعل عرض الحدود للنص الجديد 5px وOpacity بقيمة 100% وBlur بقيمة 3، أرسله خلف النص الأول بالضغط على PageDown. سنرسم شبح العنوان بالخطوات التالية: - ارسم دائرة حمراء بدون حدود أكبر من ارتفاع النص. - حوّلها إلى مسار من Path > Object to Path. - انقر نقرًا مزدوجًا على الحدود السفلية للدائرة لإنشاء نقاط جديدة وحرّكها حتى تأخذ شكل الشبح السفلي. - حدّد هذه النقاط السفلية وانقر على Smooth من شريط أدوات Nods العلوي لأداة تحديد Nods. - حرّك النقطتين الجانبيتين من الأسفل إلى الخارج قليلًا. - دوّره قليلًا نحو اليسار. سنرسم فم الشبح. ارسم شكلًا بيضويًّا ثم اجعل التعبئة Fill عبارة عن نقش Pattern واختر النقش Stripes 1:4، ارسم مستطيلًا وغطِّ به نصف الشكل البيضوي ثم حدّدهما معًا وقاطع بينهما بالاختصار Ctrl+-، ضاعف الشكل الناتج ولوّنه باللون الأبيض الكامل ثم أرسله خلف الشكل الأساسي بالضغط على مفتاح PageDown. ارسم شكلين بيضويين متقاطعين كما في الصورة ثم حدّدهما معًا وقاطع بينهما من خلال الضغط على Ctrl+- لتكون العين. ضاعف شكل العين وضعهما في موقعهما الصحيح على جسم الشبح. ارسم دائرة سوداء صغيرة ستكون بؤبؤ العين وضاعفها ثم ضع الدائرتين داخل شكل العينين. حدّد شكل جسم الشبح ثم استخدم أداة التدرج اللوني مع وضع شريط تدرج قاتم عند الأطراف وفاقع في المنتصف لمنح الانطباع ثلاثي الأبعاد. وأخيرًا انتهينا من رسم لقطة لشاشة لعبة PACMAN باستخدام التقنيات المتنوعة ببرنامج Inkscape، استخدمنا في هذا الدرس مجموعة من أدوات وتقنيات الإنكسكيب، رسمنا الشخصيات بالأشكال الأساسية وعدّلنا عليها واستخدمنا ألوان التعبئة والحدود والنقوش والتدرجات اللونية، كما استخدمنا تقنيات تحويل المسارات والعناصر والتعديل على المسارات، واستخدمنا ميزات المحاذاة والتوزيع المتساوي لوضع النقاط بشكل سليم في أماكنها الصحيحة، وأخيرًا استخدمنا تقنية التمويه Blur لصناعة نصٍّ متوهج. أرجوا أن تكونوا قد استفدتم من هذا الدرس.
-
أخي الكريم ... تأكّد من إعدادات التصدير إلى صيغ أخرى كصيغة Jpeg وحاول تصدير الصورة لا حفظها أي قم بتصدير الصورة من قائمة File>Export ثم اختر الصيغة المطلوبة وتأكّد من اختيار دقة عالية وألغِ الضغط لصورة Jpeg تمامًا حتى لا تخفّ دقتها ثم صدّرها وجرّب صيغًا أخرى كصيغة PNG مع اختيار دقة 300 مثلًا وأعتقد أنك ستجد نتائج أفضل من هذه. بالتوفيق.
-
سنتعلم في هذا الدرس كيفية تصميم خطوط ضوء مكثّفة حول شيء أو شخص لتتمكنوا من استخدام هذه التقنية الرائعة في تصاميمكم المستقبلية. في البداية عليك أن تجد الموضوع الذي تريد رسم خطوط الضوء حوله. أنا اخترت صورة مجانية لعلبة صودا. باستخدام أداة القلم ارسم مسارًا حول العلبة، اجعله تحديدًا وألصقه في مستند جديد مع خلفية سوداء. أعِد تحديد العنصر عبر النقر على طبقة هذا العنصر مع الضغط على مفتاح Ctrl ثم اذهب إلى القائمة Select > Feather وأدخل القيمة 1px. اعكس التحديد ثم اضغط Delete. ضاعف الطبقة واجعل خصائص المزج Multiply وخفّف التعتيم بشكل مناسب. هذه العملية تساعد على دمج العنصر بالخلفية ومنحه المزيد من الواقعية عبر مسح الحواف القاسية وتبادل الإضاءة والظلال. على الطبقة الجديدة ارسم تحديدًا دائريًّا ولوّنه بتدرج لوني من الأسود إلى لون من اختيارك، أنا اخترت اللون الأخضر. حوّل التدرج واضغطه عموديًّا. افتح بعض الخامات اللطيفة وألصقها ضمن المستند. أنا اخترت صورة الألوان المائية من ضمن المجموعة المجانية لموقعGoMedia. أزِل ألوان الصورة عبر الأمر Desaturate. غيّر خصائص المزج إلى Multiply لتحويل المساحات البيضاء في الصورة إلى شفافة. اذهب إلى أنماط طبقة العلبة وأضف توهّجًا خارجيًّا Outer Glow وغيّر ضمن إعدادات التوهّج خصائص المزج إلى Color Dodge للحصول على توهّج شديد بالفعل. قم بإعداد الفرشاة لرسم الخطوط التي سنجعلها تتوهج فيما بعد، جرّب مع إعدادات الفرشاة للحصول على حدود مدبّبة رقيقة. الخيار الرئيسي لضبط التحكم Control وإعدادات الحد الأدنى للقُطر Minimum Diameter في قسم ديناميكية الشكل Shape Dynamics. استخدم أداة القلم لرسم مسارٍ منحنٍ ناعم، ومع اختيار ذات الأداة انقر بالزر الأيمن واختر Stroke Path وتأكّد من أن خيار Brush مفعّل إلى جانب محاكاة الضغط Simulate Pressure. أضِف توهجًا إضافيًّا آخر إلى طبقة حدود الفرشاة باستخدام إعدادات Color Dodge مشابهة للعملية السابقة. ارسم خطوطًا قدر ما تريد حول العلبة مع إبقاء الخطوط تتدفق بسلاسة قدر الإمكان في سلسلة متنوعة من الاتجاهات. إن تأثيرات Color Dodge تعمل بشكل أفضل عندما تكون العناصر المتداخلة ملوّنة بتدرجات لونية، هنا قمتُ بتكبير حجم التدرج اللوني للسماح بظهور تأثيرات الإضاءة بشكل أفضل حول العنصر. للأسف فإن الحواف القاسية للخامة السفلية تظهر بوضوح مما يشوّه التصميم لذلك استخدم ممحاة كبيرة ناعمة لمسح هذه الحواف بشكل يدمجها مع باقي التصميم. سنضيف المزيد من الجو على العنصر عبر وضع القليل من الألوان على طبقة جديدة. مع تغيير خصائص مزج طبقة هذه الألوان إلى Soft Light ستجعل هذه الألوان تظهر كتوهجات لطيفة فوق العنصر كما لو كانت تعكس إضاءة الخطوط التي تلتف حول العنصر مما يضفي المزيد من الواقعية إلى التصميم. اصنع تحديدًا من طبقة العلبة ثم اعكس التحديد واحذف المساحات غير المطلوبة. الخطوط تبدو مذهلة وهي تتدفق من أسفل العلبة ولكنها ستبدو أفضل لو تفاعلت بطريقة ما. حرّك طبقة الخطوط المضيئة إلى فوق طبقة العلبة. امسح غالبية الخطوط تاركًا المساحات التي تمتزج فيها الخطوط مع العنصر. سنضيف بعض نقاط الأشعة الضوئية إلى هذا التصميم على شكل مجموعة من النقاط الضوئية المتوهجة. ابدأ بإعداد فرشاة جديدة وهذه المرّة تلاعب بقيم التبعثر Scatter والتباعد Spacing وحجم Jitter. ارسم بواسطة أداة الفرشاة مجموعة من هذه النقاط مختلفة الأحجام بحيث تغطي كامل مساحة التصميم حول العنصر وخطوط الإضاءة. أضِف لها بعض التوهج الخارجي كما فعلنا في خطوط الإضاءة. امسح معظم الجزيئات لتترك أثرًا خفيفًا مناسبًا مع اختلافات طفيفة في التعتيم. أنهِ الصورة ببعض حلقات الوصل الدائرية على طبقات متعددة مع درجة تعتيم خفيفة للغاية. ستساعد هذه الدوائر على منح المزيد من الواقعية على التصميم كما تظهر في حالة التصوير بالكاميرا للمشاهد المضيئة. ترجمة -وبتصرّف- للمقال: How to Create Intense Light Streaks in Photoshop لصاحبه: Chris Spooner
-
من منّا لا يعرف لعبة باكمان PACMAN، غالبًا لعب بها الجميع، هذه اللعبة رائعةٌ وبسيطةٌ وتُشكّل جزءًا من ذكرياتي وذكريات الكثيرين حول العالم، سنقوم في هذا الدرس بالعمل على برنامج Inkscape لتصميم شاشة من اللعبة باستخدام تقنيات مختلفة نتعلّم فيها الإمكانات الرائعة لبرنامج الإنكسكيب. سنقسّم شرح هذا التصميم إلى درسين وسيكون الجزء الأول عن تصميم حلبة اللعبة والواجهة الرسومية الخاصة بها وسيكون الجزء الثاني عن تصميم شخصيّات اللعبة من الأشباح وشخصية باكمان مع تفاحة تظهر عادة في اللعبة. بدايةً افتح برنامج الإنكسكيب ثم اذهب إلى القائمة File > Document Properties لتظهرَ نافذة خصائص الملف الذي سنعمل عليه. سنقوم بإلغاء خيَار Show Page Border حتى نلغي ظهور حدود الصفحة (الملف) الذي سنعمل عليه. سنبدأ بتصميم حلبة اللعب، يمكنك طبعًا تأليف حلبة من مخيلتك أو يمكنك نسخ تصميم جاهز من إحدى إصدارات اللعبة الكثيرة، أنا اخترت إصدار اللعبة التي كنت ألعبها دائمًا في صغري وهو إصدار أجهزة MSX. قم بلصق المخطط في الإنكسكيب (يكفي سحب الصورة وإفلاتها داخل البرنامج). طبعًا يمكننا القيام بسهولة بتحويل صورة الحلبة إلى مسارات جاهزة عبر الأمر Trace Bitmap الموجود في قائمة Path ولكننا سنقوم في هذا الدرس بتعلّم كيفية تتبع المسارات ورسمها عبر أدوات رسم مسارات الفكتور المتنوعة وخصائها لذلك سنقوم برسم الحلبة يدويًّا، على الرغم من أن العملية ستكون طويلة وشاقة بعض الشيء ولكنها ستكون مهمّة لتعلّم أهم ميزة من مزايا تصاميم الفكتور وهي تتبع ورسم المسارات المتوجهة أو مسارات الفكتور. أدرج مجموعةً من الأدلّة عبر سحبها من المسطرة حتى تحدّد حدود مخطط اللعبة، سنحتاج إليها لرسم هذا المخطط بدقة. افتح مجدّدًا نافذة خصائص الملف واذهب إلى Snap سنحتاج إلى زيادة حساسية التطابق أو جعلها مطلقة بالنسبة للأدلّة. قد نحتاجُ أحيانًا أثناء سير العمل إلى العودة مجدّدًا إلى هذه الخيارات وإعادتها إلى ما كانت عليه لنستطيع العمل بسلاسة أكبر. استخدم أداة القلم Pen وذلك بالضغط على Shift+F6 لرسم الجزء العلوي من مخطط اللعبة بالاستعانة بالأدلّة وتجاهل الخط الصغير العمودي في الأعلى، سنقوم برسمه لاحقًا. أصبح هذا الخط المرسوم عبارة عن عنصر وهذه الخطوط هي الحدود الخارجية المفتوحة. الآن سنحوّل هذا العنصر إلى مسار وذلك من القائمة: Path > Stroke to Path ثم سنحوّله إلى مسار ديناميكي من القائمة: Path > Dynamic Offset وبذلك يصبح هذا الخط له جسم وحدود ويمكن تلوين الجسم وكذلك الحدود ويمكن التحكم بسماكة هذا الجسم (المقصود هنا جسم الخط). ألغِ لون التعبئة لهذا الخط وامنح الحدود لونًا أزرقَ وهو لون مخطط اللعبة الأصلية في معظم إصدارات اللعبة ولتكُن عرض الحدود نحو 3px وقم بتحريك النقطة المركزية الجانبية حتى تغيّر من سماكة جسم الخط بشكل مقارب لما هو عليه في المخطط الأصلي الذي نرسم من خلاله. ارسم الخط العمودي الصغير وسط أعلى الخط الذي رسمناه للتو. كرّر ذات العملية التي قمنا بها مع الخط السابق: Path > Stroke to Path Path > Dynamic Offset ومن ثم امنحه اللون المناسب والسماكة ذاتها. حدّد كلا الخطين السابق والجديد الصغير ثم اذهب للقائمة: Path > Union وبذلك يتوحّد الشكلان معًا، انتبه أن سماكة الخطوط الداخلية للمخطط أكبر من سماكة الخطوط الخارجية. الآن أصبح الجزء العلوي من المخطط جاهزًا وسنتابع بقية الخطوط. ارسم الخط السفلي باستخدام أداة القلم وذلك بالضغط على Shift+F6 واستعن بخطوط الأدلة. كرّر ذات العملية لجميع الخطوط في التصميم. ارسم النتوء الصغير أيسر الشاشة. ومجدّدًا طبّق عليه ذات التأثرات أيضًا ولاحظ أنه أكبر عرضًا من الخط الخارجي المحيط بالتصميم. مجدّدًا أدمج الخطين في الأسفل معًا باستخدام Union من قائمة Path. والآن كرّر العملية لرسم النتوء الأيمن من الخط السفلي. أدمج هذا النتوء مع الشكل السفلي. الآن أصبحت الخطوط الأساسية المحيطة بمخطط اللعبة جاهزة. اسحب المزيد من خطوط الأدلّة حتى يصبح عملك أسهل وأفضل وأسرع. ارسم خطًّا من أحد الخطوط الداخليّة الصغيرة ثم حوّله كما فعلنا سابقًا وكبّر سماكة العنصر كما في المخطط الأصلي. بعض العناصر تشبه الحرف T لذلك سنرسم الخطين المتقاطعين ونضيف عليهما كامل التأثيرات السابقة. سندمج هذين العنصرين معًا لتتم معالجتهما كعنصر واحد. كرّر العملية ولكن هذه المرة استخدم أداة المستطيلات لرسم المربع غير الكامل مع إلغاء لون التعبئة وتلوين الحدود بذات اللون المستخدم سابقًا. حرّك النقطة في الزاوية لكي تزداد قيمة نصف قطر الزاوية للمستطيل وجعله يبدو متناسقًا مع باقي التصميم. كرّر ذات العملية مع باقي المستطيلات. استمر في رسم الخطوط وتحويلها وتلوينها حتى تنتهي منها جميعًا ويصبح مخطط اللعبة بهذا الشكل. ارسم الآن خطًّا حول منزل الأشباح ثم حوّله ثم تابع ذات الإجراءات المُتّبعة حتى النهاية. اضبط عبر النقاط المركزية وباستخدام أداة Node النقاط في أطراف الشكل الخطّي حتى تصبح ملائمة للمخطط الأصلي العامة. ارسم مستطيلًا صغيرًا عند مدخل المنزل ثم أرسله أسفل خطوط المنزل. مبدئيًّا، المخطط العام للعبة أصبح جاهزًا. أزِل كل الأدلة. وكذلك صورة المخطط التي رسمنا فوقها. ارسم مستطيلًا أسود فوق مساحة مخطط اللعبة حيث سيكون الخلفية. أرسل هذا المستطيل إلى أسفل جميع الأشكال من القائمة التي في الصورة أو بالضغط على مفتاح END. اضبط وركّز حجم الخلفية السوداء بالنسبة لحجم مخطط اللعبة. بدّل لون التعبئة لبوابة منزل الأشباح إلى اللون الأبيض. ارسم الآن النقطة التي سيتوجب على باكمان أكلها وذلك باستخدام أداة المستطيلات وتعديل الزوايا المستديرة. انسخ وألصق عبر Ctrl+D لإنشاء مجموعة جديدة من النقاط. للحصول على مسافة موحّدة بين جميع النقاط قم بتحديد جميع النقاط المتجاورة ثم انقر على خيَار تساوي المسافات بحسب المركز من Distribute ثم حاذِها من Align . كرّر هذه العملية على جميع مجموعات النقاط المتجاورة. ارسم نقطةً أكبر عند الزوايا تمامًا وهي ما يُمكّن باكمان من التهام الأشباح. سنرسم نصف النقاط تقريبًا للدلالة على سير اللعبة وأن على باكمان التهام المزيد للفوز في هذه المرحلة. وبهذا ينتهي الجزء الأول من درس تصميم شاشة لعبة PACMAN حيث تعلمنا كيفية استخدام أدوات رسم وتحويل مسارات الفكتور بشكل يدوي وهي من أهم المهارات الواجب إتقانها من قبل أي مصمم رسوميات. يمكننا اختصار الوقت واستخدام الأمر Trace Bitmap للقيام بعملية تحويل صورة الحلبة إلى مسارات بسهولة وفي ثوانٍ معدودة ولكننا تعمَّدنا القيام بعملية الرسم اليدوية هنا لإتقان مهارات استخدام أدوات الفكتور وخيارات التحويل وتقنيات الأدلّة والمُطابقة والمُحاذاة وغيرها من تقنيات الإنكسكيب الرائعة. في الجزء الثاني سنتعلّم كيفية تصميم شخصيّات اللعبة واللمسات النهائية لعملية التصميم.
-
لم يعد إنتاج الأجهزة اللوحية (التابلت) حِكرًا على شركات معينة مثل Apple وSamsung بل باتت المنافسة شرسة في هذا القطاع تحديدًا حيث برزت للواجهة شركات أخرى بدأت تتفوّق وتنتج أجهزة لوحية مذهلة، ولعل أبرز هذه الإنجازات هو إنجاز شركة Amazon المشهورة حيث أنتجت أجهزة لوحية خاصة بها تحت اسم kindle وهي مصممة لقراءة الكتب التي تبيعها الشركة إلكترونيًّا. هذا الأمر مَنَحَنِي فكرةً لرسم تصميم جهاز لوحي خاص بي، يشبه من حيث المبدأ أجهزة قراءة الكتب ومواقع الإنترنت مع وضع مكبرات صوت في الواجهة للحصول على صوت قوي وواضح للقراءة الآلية للكتب الإلكترونية، لهذا سنتعلم في هذا الدرس كيفية تصميم جهاز لوحي عبر استخدام الأشكال الأساسية والتدرجات اللونية بشكل رئيسي في برنامج Illustrator. لنبدأ بفتح برنامج Illustrator وفتح ملف جديد ثم ارسم مستطيل بحجم 125 للعرض و185 للطول بدون تعبئة أو حدود والآن اذهب للقائمة Effect > Stylize > Round Corners ضع قيمة نصف القطر على 10 طبّق تدرجًا لونيًّا من الأسود إلى الأبيض غيّر اللون الأبيض في التدرج إلى لون رمادي اضغط على الشكل في منتصف التدرج ثم ضع الموقع Location على 80% استخدم أداة التدرج اللوني لتغيير جهة التدرج أو عبر لوحة التدرجات بوضع قيمة الزاوية -90 درجة اذهب إلى القائمة Object > Expand Appearance ثم اذهب إلى القائمة Object > Path > Offset Path طبّق القيمة -3mm في Offset للحصول على مسار موازي إضافي والقيمة السالبة تدل على جهة وضع المسار الإضافي وبما أن المسار الجديد ما يزال محدّدًا اذهب إلى ذات القائمة الأخيرة وطبّق ذات الإعدادات بذات القيم للحصول على مسار إضافي آخر والآن حدّد المسار الإضافي الأول ثم عدّل التدرج اللوني بتغيير موقع النقطة الأولى إلى 10% والآن أضِف نقطة أولية جديدة للتدرج واجعل لونها رماديًّا فاتحًا أكثر ارسم مستطيلًا جديدًا بلون أبيض مؤقتًا بحجم 105 للعرض و140 للطول ولا تنسَ المحاذاة في الوسط أفقيًّا وللأعلى عموديًّا بالنسبة للمستطيل الأساسي ثم أضِف زوايا لهذا المستطيل بقيمة 3.5mm من القائمة Effect > Stylize > Round Corners ثم اذهب للقائمة Object > Expand Appearance طبّق تدرّج ًالونيًّا مشابهًا لآخر تدرج لوني قمت بعمله فإن لم تكن إعدادات هذا التدرج محفوظة وجاهزة فاستخدم أداة القطّارة Eyedropper tool حيث ستقوم بنسخ كافة إعدادات التدرج اللوني المنسوخ استخدم أداة التدرج Gradient tool أو لوحة التدرجات لتعديل اتجاهه بعكس اتجاه التدرجات السابقة اذهب إلى القائمة Object > Path > Offset Path وضع القيمة -3mm لإنشاء مسار إضافي جديد لجهة الداخل سنقوم الآن بإدراج صورة الشاشة والتي سيكون فيها صفحة أكاديمية حسوب ويجب أن تكون شكل هذه الصفحة كما يظهر في أي جهاز لوحي كما في الشكل اسحب الصورة من موقعها على حاسوبك وأسقطها فوق برنامج الإليستريتور ليتم إدراجها ضمن الملف عدّل بحجم الصورة باستخدام أداة التحديد Selection واجعلها مطابقة لحدود آخر مسار إضافي قمنا بإنشائه (إن تشغيل الأدلةّ الذكية سيساعد كثيرًا على المطابقة التامة ويمكن تفعيلها بالاختصار Ctrl+U) وسنرسم الآن انعكاس الإضاءة على الشاشة عبر رسم مستطيل بحجم 208 للعرض و100 للطول دوّر المستطيل بزاوية 45 درجة من لوحة التحويل Transform ثم ضعه ليغطي الجزء العلوي الأيسر من الشاشة الآن قم بمضاعفة آخر مسار إضافي قمنا بإنشائه عبر Ctrl+C ثم Ctrl+F ثم حدد هذا المسار الجديد مع المستطيل المائل ثم انقر على الخيَار Intersect من لوحة Pathfinder ليتم اقتطاع الجزء المشترك بين الشكلين المحددين والآن طبّق تدرجًا لونيًّا على هذا الشكل واجعل نقطتي البداية والنهاية باللون الأبيض خفف قيمة Opacity لنقطة البداية لغاية 0% وعدّل موقع النقطة المتوسطة إلى 40% ثم خفف قيمة Opacity لنقطة النهاية إلى 70% ارسم دائرة بحجم 20mm وحاذِها إلى الوسط أفقيًّا أسفل الشاشة طبّق تدرجًا لونيًّا عليها مطابقًا للتدرج اللوني لأول شكل قمنا برسمه مع عكس اتجاهه انسخ Ctrl+C وألصق في المقدمة Ctrl+F ذات الدائرة مع محاذاتها في مركز الدائرة الأصلية طبّق تدرجًا لونيًّا من الأزرق الداكن إلى درجة أقل بقليل على الدائرة الصغيرة قم بنفس العملية السابقة، ضاعف الدائرة الصغيرة في مركز الدائرة الأصلية ثم طبق عليها تدرجًا لونيًّا بألوان زرقاء فاتحة أكثر بقليل من الدائرة السابقة ارسم مثلثًا صغيرًا أبيضًا وضعه في أقصى يمين الدائرة الصغرى اضغط بالزر الأيمن ثم اختر من Transform الأمر Reflect وذلك لصنع نسخة معكوسة عموديًّا Vertical ثم اضغط Copy حرّك المثلث الجديد إلى أقصى الجهة اليسرى ثم حدّد كلا المثلثين وكرّر نفس عملية النسخ مع تدوير النسخة الجديدة بزاوية 90 درجة والضغط على Copy حتى نحصل على النسخة الجديدة بدون فقدان الأولى وبذلك يصبح لدينا الأسهم الأربعة وذلك للسماح بالتنقل لأعلى الصفحة أو للأسفل وللصفحة التالية أو السابقة والآن لنرسم فتحات مكبّرات الصوت عبر رسم دائرة صغيرة بحجم 4mm والآن طبّق عليها تدرجًا لونيًّا من الأسود إلى الرمادي الداكن مع وضع النقطة المتوسطة على الموقع 20% وارسم دائرة صغيرة سوداء في مركز هذه الدائرة بحجم 2mm اجمع الدائرتين معًا في مجموعة Group من الزر الأيمن ثم ضاعف المجموعة ليصبح عدد الدوائر خمسة مع المحافظة على ثبات المسافة بينها ضاعف هذا الصف مرتين ليصبح عدد الصفوف ثلاثة وحاذِ جميع الدوائر إلى مركز المنطقة على يمين الزر الأوسط أسفل الشاشة انسخ وألصق مجموعة الفتحات في الجهة اليمنى لصنع نسخة وضعها على اليسار والآن سنرسم الظل تحت الجهاز، ارسم دائرة بحجم 175mm طبّق عليها تدرجًا لونيًّا من الأبيض إلى الأسود اضغط شكل الدائرة باستخدام أداة التحديد Selection tool أرسله أسفل كل الأشكال من خلال الزر الأيمن ثم Arrange ثم Send to Back ثم ضعه أسفل الجهاز وبذلك أصبح الجهاز مكتملًا. وبذلك نكون قد صممنا النموذج الأولي لجهاز لوحي باستخدام الأشكال البسيطة الأساسية مع تقنيات التدرجات اللونية ومسارات التعويض الإضافية. يمكنكم ابتكار أجهزتكم اللوحية الخاصة بحسب رؤيتكم وخيالكم.
-
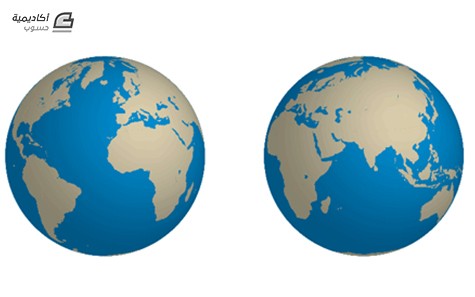
لدى برنامج أدوبي إليستريتور أدوات أنيقة للتصميم ثلاثي الأبعاد. هذا المثال سيعطيك فكرة عن كيفية استخدام هذه الأدوات لتصميم كرة أرضية ثلاثية الأبعاد يمكنك تدويرها لرؤية المعالم والبلاد. الخطوة الأولى ستكون الحصول على صورة للكرة الأرضية ثنائية الأبعاد والتي يمكنك الحصول عليها من أحد المصادر التالية Free Vector Maps and Country Outlines وthe vector world map. افتح الخريطة في برنامج الإليستريتور وحدّد أشكال الفكتور الأساسية ثم انقر على أيقونة New في لوحة الرموز Symbols. وبذلك يتم حفظ هذا الشكل كرمز لنستخدمه لاحقًا والآن احذف الأشكال. ارسم دائرة على لوح الرسم ولوّنها بالأزرق. استخدم أداة التحديد المباشر Direct Selection وحدّد النقطة اليمنى من الدائرة. اضغط على مفتاح Delete لحذف هذه النقطة والإبقاء على نصف دائرة فقط. حدّد نصف الدائرة واذهب إلى القائمة Effect > 3D > Revolve في خيارات التدوير ثلاثي الأبعاد غيّر المصدر إلى Right Edge والسطح إلى Diffuse Shading. انقر على Map Art واختر الرمز الذي أنشأناه سابقًا لخريطة العالم ثم عدّل الحجم حتى يملأ المساحة وفعّل خيار Shade Artwork. وبهذا ستظهر لنا كرة أرضية ثلاثية الأبعاد يظهر فيها بوضوح القارات والمحيطات. إذا أردت ضبط زاوية عرض الكرة الأرضية قم بفتح لوحة المظهر Appearances وانقر مرتين على 3D Revolve لفتح نافذة الخيارات. كما تشاهد يمكنك الحصول على عدد غير محدود من صور الكرة الأرضية بحسب زاوية دورانها وهذه التقنية لا تقتصر على الكرة الأرضية فحسب بل يمكنك تصميم زجاجة عصير ووضع الملصق عليها للمراجعة والتدقيق. ترجمة -وبتصرّف- للمقال: Create a Rotatable Globe in Adobe Illustrator لصاحبه: Chris Spooner
- 1 تعليق
-
- التصميم
- ثلاثي أبعاد
-
(و 4 أكثر)
موسوم في:
-
سأقوم بتعليمكم كيفية تصميم رسومات فكتور لبطاقات الأمان كتلك الموجودة في الطائرات وكما هو موجود في موقع Airtoons.com. اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم إحدى هذه البطاقات. إذا لم تكن فنّانًا موهوبًا بإمكانك الاستعانة بصورة فوتوغرافية كقاعدةٍ لبدء الرسم عليها. يمكنك الحصول على إحدى هذه الصور عبر الإنترنت أو استخدام بعض الأصدقاء ليقفوا في الوضعيات المطلوبة وتصويرهم. افتح هذه الصورة في الفوتوشوب. بعض الأشخاص يمكنهم استيراد هذه الصور مباشرة إلى الإليستريتور والعمل عليها ولكنني وجدت العمل باستخدام أداة القلم في الفوتوشوب أكثر سهولة. استخدم أداة القلم لتتبع مسار حول الشخصية ويمكنك تخفيف بعض التفاصيل إذا لزم الأمر مثل طيّات وثنيات الملابس. استمر برسم المزيد من المسارات حول شكل الوجه، هنا استخدمت تقديري الخاص لمنح التصميم طابعًا خاصًا يجعله أنيقًا بنظري. استمر في رسم المزيد من التفاصيل لملامح الوجه الرئيسية كالعينين والحاجبين والأنف والفم. حدّد جميع المسارات باستخدام أداة تحديد المسار Path Selection Tool وانسخ Ctrl+C ثم انتقل إلى برنامج الإليستريتور وألصق ما تم نسخه هناك Ctrl+V اختر خيار Compound Path. ارسم تحديدًا حول المسار ثم ألغِ تجمّع هذه المجموعة Ungroup عبر الاختصار Shift+Ctrl+G. حدّد فقط المسار الكامل الخارجي ثم أضِف حدودًا بقيمة 3pt. ثم حدّد المسارات التي تميّز التفاصيل الداخلية ثم أضِف لها حدودًا بقيمة 2pt. الآن حدّد المسارات التي تميّز عناصر الوجه ثم أضِف حدودًا بقيمة 1pt. في هذه المرحلة قم برسم أية تفاصيل إضافية تراها ضرورية كبؤبؤ العيون. ارسم بشكل تقريبي مسارًا كاملًا داخل نقاط وحدود الوجه. اختر مخطط ألوان للرسم، أنا اخترت ثلاثة ألوان زرقاء ولوّنتُ الوجه باللون الأفتح بينها. اضغط ]+Ctrl+Shift لإرسال الشكل الملوّن للخلف تحت بقية العناصر. كرّر العملية لرسم أشكال تقريبية للشعر والحواجب ولوّنها بلون أزرق داكن أكثر من السابق. استمر بذات الطريقة مع بؤبؤ العينين وانتقل إلى باقي أجزاء الشخصية مع تلوين كل جزء باللون المناسب. الآن أصبح لدينا رسم أنيق لشخصية التصميم. بكل الأحوال التصميم لن يكتمل بدون رسم باقي توضيحات الخطر في تعليمات السلامة. سنقوم برسم شكل اللهب عبر البدء برسم شكل بيضوي ثم اختر أداة القلم واستمر بالضغط على Alt وانقر على النقاط العلوية والسفلية وحرّك مزالج البيزير الخاصة بها لجعلها منحنية أكثر. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وتدوير منحنيات البيزير بشكل فردي للنقاط اليمنى واليسرى حتى 45 درجة (استمر بالضغط على Shift أثناء ذلك). انسخ وألصق الشكل عدّة مرّات، مع تدوير بعض النسخ وعكس البعض الآخر عبر القائمة Object > Transform حتى تحصل على شكل النار باللهب الذي تعمل عليه. لوّن أشكال النار بمجموعة من الألوان البرتقالية ابتداءً من الدرجة الداكنة في قاعدة شكل النار وحتى اللون الأفتح في قمة الشكل. امنح شكل النار حدودًا بقيمة 2pt. لإنهاء الرسم حدّد الجميع Ctrl+A ثم انسخها وعُد بعد ذلك مجدّدًا إلى برنامج الفوتوشوب وألصق ما تم نسخه في ملف جديد. ضاعف الطبقة عبر سحبها إلى أيقونة طبقة جديدة أسفل لوحة الطبقات. اذهب إلى القائمة Filter > Pixelate > Color Halftone لمنح التصميم انطباع الطباعة الرخيصة المستخدمة عادة في مثل هذا النوع من المطبوعات الخاصة بتعليمات السلامة. في خيارات Color Halftone أدخل القيمة 4px للقياس الأدنى ثم غيّر القنوات إلى 45. غيّر خصائص المزج إلى Overlay مع درجة تعتيم 50% ثم ضاعف الطبقة الأساسية وضعها فوق جميع الطبقات. غيّر خصائص مزج هذه الطبقة إلى Multiply وخفّف التعتيم حتى تظهر نقاط الطبقة التي تحتها. أنهِ هذا التصميم عبر رسم الخلفية الأساسية المؤلفة من ألوان البيج باستخدام أداة التحديد المضلعة Polygonal Lasso Tool على طبقة خاصة بها أسفل جميع الطبقات. يمكنك الاستمرار برسم المزيد من بطاقات السلامة المماثلة لهذا التصميم عبر استخدام ذات الخطوات. المهم هو البدء بأوضاع عامة مع التفكير بتعابير وملامح الوجه. ترجمة -وبتصرّف- للمقال: Create Your Own Spoof Airplane Safety Illustrations لصاحبه: Chris Spooner
-
برنامج إن ديزاين InDesign هو أحد برامج أدوبي Adobe الشهيرة ولتحميله عليك التوجه إلى الموقع الرسمي لأدوبي وتحميله من هناك.
- 2 تعليقات
-
- 1
-

-
- سيرة ذاتية
- cv
-
(و 2 أكثر)
موسوم في:
-
أهلًا أختي الكريمة سعيد لحصولك على الفائدة من هذه المقالات أتمنى لك التوفيق في عمل القصص بالنسبة لخصائص هذا البرنامج (أدوبي إليستريتور) فهي تختلف بشكل كبير ما بين إصدارات الحواسيب وإصدارات الأجهزة اللوحية إلاّ أن إصدارات الأندرويد من هذا البرنامج جيدة للرسم ومناسب لرسم صور القصص التي تعملين عليها، حاولت البحث لكِ عن إصدار من البرنامج يعمل على أندرويد 4.2 ووجدتُ أن هذا الموقع يدعي أن الإليستريتور في صفحته يعمل مع إصدار الأندرويد المطلوب. أرجوا أن أكون قد قدمت الحل المناسب بالتوفيق
-
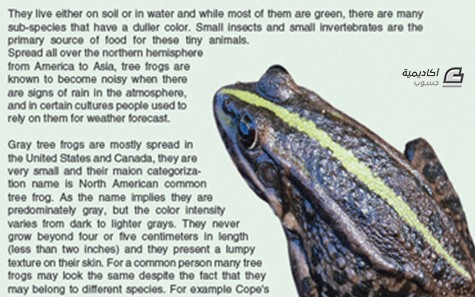
إن وضع نمطين من العناصر كالنصوص والصور معًا في صفحة واحدة ضمن مستند مُعد للطباعة سيكون سهلًا وجاهزًا بواسطة برامج النشر المكتبي كبرنامج أدوبي إن ديزاين ولكن بعض المشاريع الأصغر والتي تتألف من مقالة من صفحة واحدة قد يكون من الأسرع تصميمها باستخدام برنامج الإليستريتور على سبيل المثال لتوفير الوقت أثناء عملية التنقل بين البرامج. إن استخدام ميزة التفاف النص Text Wrap في الإليستريتور سيُجهّز نصّك بسهولة لينسجم مع الصور داخل الصفحة. ضع نصّا مع تخطيط النمط الخاص بك ضمن صفحة واحدة، أنا قمت بكتابة مقالة قصيرة من صفحة واحدة حول موضوع الضفادع. اذهب إلى القائمة File > Place لاستيراد الصورة المطلوبة (قم بضبط حجمها سلفًا في برنامج الفوتوشوب) ثم حرّكها إلى الموقع المطلوب ضمن الصفحة. لاحظ كيف أن الصورة ستكون فوق النص بدلًا من أن يلتف النص حولها. حدّد الصورة والنص معًا ثم اذهب إلى القائمة Object > Text Wrap > Make اختر الخيارات التي ستضبط الهامش حول الصورة. الصورة الآن موجودة ضمن الفقرة والكلمات تلتف حولها، دقّق فيها جيدًا وجرّب تحريكها لسطر للأسفل إذا لزم الأمر. الآن النص يلتف حول الصورة وبإمكانك تحريك الصورة إلى أي مكان ضمن الفقرة وسيبقى النص ملتفًّا حولها ببساطة. لضبط المسافة حول الصورة اذهب إلى القائمة Object > Text Wrap > Options لنقل بأنك تريد أن تجرّب شيئًا أفضل وأكثر تعقيدًا، ففي هذا المثال صورة الضفدع تم قصّها ووضعها فوق النص بدون أن تكون مقيدة بمستطيل ما. للسماح للنص بالالتفاف حول جسم الضفدع استخدم أداة القلم Pen Tool لرسم شكل يحيط بكامل صورة الضفدع بشكل تقريبي مع مسافة إضافية حول حدود الصورة. حدّد الشكل الجديد مع النص ثم اذهب إلى القائمة Object > Text Wrap > Make النص الآن يلتف حول الشكل الذي قمنا برسمه وبالتالي يعطي انطباعًا بأنه يلتف حول صورة الضفدع ذاتها. في مثالي السابق قمت بجعل لون التعبئة للشكل المرسوم اللون البرتقالي للتوضيح فقط ولإزالة ظهور هذا الشكل قم بتحديد الشكل باستخدام أداة التحديد المباشر Direct Selection Tool ثم امسح لون التعبئة. ترجمة -وبتصرّف- للمقال: Wrapping Text Around an Image in Illustrator لصاحبه: Chris Spooner
-
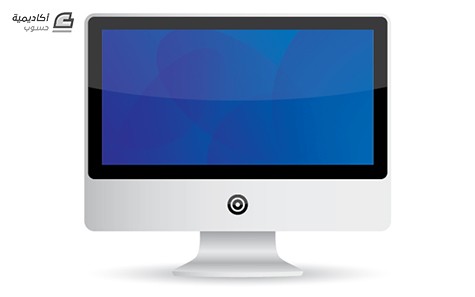
اتبع الخطوات في هذا الدرس لتعلم كيفية تصميم فكتور شاشة الحاسوب الشعبي الشهير iMac. باستخدام الأشكال البسيطة والأدوات يمكننا تصميم أيقونات وأشكال مسطحة بسيطة كما في هذا الدرس. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم القاعدة الأساسية لشاشة iMac. استخدم مفاتيح الأسهم للأعلى والأسفل لضبط استدارة زوايا المستطيل أثناء سحب الشكل. لوّن المستطيل باللون بتدرج لوني رمادي خفيف من اليسار لليمين. ارسم مستطيلًا مستدير الزوايا آخر ضمن الشكل السابق ليكون كإطار لهذا الشكل واضبط استدارة الزوايا أصغر قليلًا حتى تكون متوازية مع زاويا الشكل السابق. لوّن المستطيل بالأسود. ارسم مستطيلًا ثالثًا ولوّنه بالأبيض ليكون الشاشة الرئيسية. وسّط الأشكال معًا من لوحة المحاذاة Align. ارسم مستطيلًا آخر مستدير الزوايا ليكون الحافة الأمامية للقاعدة مع استدارة بسيطة جدًّا للزوايا. استخدم نفس التدرج اللوني الرمادي المستخدم سابقًا. اذهب إلى القائمة Object > Envelope Distort > Make with Warp لتطبيق الانحناء المناسب للقاعدة، استخدم القيمة -3% للانحناء Bend والقيمة -2% للانحراف العمودي Vertical Distortion. استخدم أداة القلم Pen Tool لترسم يدويًّا شكلًا متدفقًا من القاعدة إلى أعلى الوحدة الرئيسية. ركّز على إتقان الانحناء الخارجي ثم تابع باقي الشكل بشكل تقريبي. انسخ وألصق الشكل الجديد بدقّة في الجهة المقابلة. املأ باقي الفجوة بين الشكلين بشكل آخر باستخدام أداة القلم. ثم أرسل الأشكال الثلاثة معًا للخلف. ثم حدّد الأشكال الثلاثة وأدمجهم بالخيار Merge من لوحة Pathfinder. لوّن الشكل الجديد المدمج بسلسلة من التدرجات اللونية الرمادية الممتدة من الفاتح إلى الداكن لإعطاء الانطباع عن انحناء الشكل مع الظلال. ضع الشعار أسفل الشاشة الرئيسية. أنا استخدمت شعارًا دائريًّا عاديًّا وأنت بإمكانك استخدم شعارك الخاص أو شعار شركة Apple أو أي شعار في العالم من موقع Brands of the World. لوّن المستطيل الأبيض للشاشة الرئيسية بتدرج لوني أزرق متدفق بشكل قُطري عبر المستطيل. باستخدام ذات الألوان قم برسم شكل بيضوي فوق شكل الشاشة مع خصائص مزج Overlay وتعتيم بنسبة 50%. ضاعف الشكل الأخير واجعل النسخ الجديدة باتجاهات وزوايا مختلفة مع التأكيد على عملية التداخل فيما بينها لمحاكاة خلفية سطح مكتب شاشة iMac التقليدية. اجمع Group جميع الأشكال البيضوية ثم ألصق نسخة عن الشاشة الرئيسية الزرقاء فوق باقي الأشكال. حدّد الشكل المنسوخ الجديد مع مجموعة الأشكال البيضوية واستخدم الخيار Crop من لوحة Pathfinder لحذف الزوائد حول شكل الشاشة. أصبح النموذج العام للتصميم جاهزًا ولكننا سنضيف بعض الانعكاسات الضوئية التي تميّز أجهزة شركة Apple دائمًا. انسخ المستطيل الأسود وألصقه في المقدمة ثم ارسم شكلًا مؤقتًّا يمنح النصف العلوي من المستطيل انحناء خفيفة. واستخدم خيار Intersect من لوحة Pathfinder لإكمال الشكل. لوّن الشكل الجديد باللون الأبيض وخفّف التعتيم حتى الدرجة المناسبة كما في الصورة. وفي النهاية سنضيف بعض الإحساس بالأبعاد عبر إضافة ظلال بسيطة تحت الشاشة. ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. اضغط الدائرة وضعها تحت الشاشة وتحديدًا تحت القاعدة بشكل تظهر منتشرة تحت كامل مساحة الشاشة الرئيسية. خفّف التعتيم قليلًا لمنحها شعور الظلال الخفيفة. ترجمة -وبتصرّف- للمقال: How to Create a Vector iMac Graphic in Illustrator لصاحبه: Chris Spooner
-
أمس اشتريت مجموعة أدوات تصميم الأكريليك التي تتضمن مصادر تصميم باستخدام دهان الأكريليك والذي يساعد على تصميم أعمال فنية رائعة باستخدام مجموعة متنوعة من خامات الدهان الملونة، فراشي الفوتوشوب، رسومات فكتور وملف فوتوشوب ذكي مذهل. لذلك في درس اليوم سأعلمكم كيفية تصميم ملصق مذهل للمهرجان الصيفي للموسيقى باستخدام خيارات صغيرة من هذه الأدوات التي يمكنك البحث عنها وتحميلها من الإنترنت. سيتم إنشاء العمل الفني باستخدام خامتين من دهان الأكريليك مع عينات فكتور من ضربات الفرشاة، فراشي الدوائر وفراشي الأسطر. سنقوم بدمج جميع هذه العناصر مع بعض النصوص والأشكال في برنامج الفوتوشوب لإنتاج هذا الملصق الملوّن البرّاق لمهرجان الموسيقى الصيفي. حمّل مجانًا أمثلة عن حزمة أدوات الأكريليك الخاصة بهذا الدرس بعد تحميلك لملف عينات الحزمة المجانية قم بفتح الخامة الحمراء ذات الاسم Mercury Rising في الفوتوشوب. انقر نقرًا مزدوجًا على طبقة الخلفية لجعلها قابلة للتعديل ثم اضغط CMD+T للتحويل. كبّر الخامة مع الضغط على مفتاحي Alt وShift حتى تملأ المنطقة المدهونة كامل مساحة العمل. اضغط CMD+I لعكس ألوان هذه الطبقة ويتحوّل اللون الأحمر إلى أزرق برّاق. أو يمكنك استخدام تقنية نمط طبقة لونية فوقيّة للحصول على ذات اللون الجديد. افتح خامة الورق في الفوتوشوب ثم اضغط CMD+A لتحديد الكل ثم CMD+C للنسخ. عُد مجدّدًا إلى ملف العمل الأساسي ثم اضغط CMD+V للصق. غيّر خصائص مزج هذه الطبقة إلى Multiply ثم اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان. خفّف التعتيم لنحو 60% لتخفيف الضغط على الخامة. افتح خامة دهان أكريليك باسم Summer Harvest. هذه الصور ذات نوعية PNG قد تم قصّها بالفعل من خلفيّاتها لذلك يمكنك استخدامها في جميع أنواع التصاميم التي تعمل عليها. انسخ وألصق الخامة داخل المستند الرئيسي الذي نعمل عليه. اضغط CMD+T للتحويل ثم دوّر، كبّر وضع الخامة بشكل تبدو منبثقة من الزاوية السفلية اليسرى وبارزة قطريًّا. بعض الوهج والهالات قد تظهر عند وضع خامة PNG فوق خلفية داكنة. اذهب إلى القائمة Layer > Matting > Defringe وأدخل القيمة 1px لإزالة هذه الظاهرة. انقر نقرًأ مزدوجًا على طبقة الخامة وأضف ظلالًا Drop Shadow. اجعل لون الظل أسود وخصائص المزج Multiply والتعتيم 30% وزاوية الظل 90 درجة والمسافة 25px والانتشار صفر والحجم 50px. انقر بالزر الأيمن على Drop Shadow ضمن خصائص الطبقة الملحقة أسفلها ثم اختر Create Layer. اضغط CMD+T للتحويل ثم الزر الأيمن واختر Warp. احنِ واضبط الظلال للحصول على شكل أكثر واقعية وطبيعية كما لوكان الدهان رُفِعَ بعيدًا عن الخلفية. اضغط Enter لتطبيق التعديلات ثم خفّف قيمة Fill للطبقة إلى 15% للمزيد من تخفيف ظهور الظل. اختر أداة رسم المستطيل ثم أنشئ طبقة جديدة. اسحب شكلًا مستطيلًا بدءًا من المركز عبر الاستمرار بالضغط على مفتاحي Alt وShift للمحافظة على مركزية الشكل وتساوي الأبعاد ما يجعل الشكل الناتج عبارة عن مربّع. امسح لون التعبئة ثم أضِف حدودًا بيضاء من شريط الأدوات العلوي. اضبط حجم الحدود إلى 25px. حرّك هذا الشكل ليتطابق مع مركز مساحة العمل. أضِف قناعًا لطبقة المستطيل ثم استمر بالضغط على مفتاح CMD أثناء النقر على مُصغّر طبقة خامة Summer Harvest في لوحة الطبقات لتحميل تحديد على شكل الخامة. حدّد قناع طبقة المستطيل في لوحة الطبقات ثم استخدم الاختصار ALT+Backspace لملء هذا التحديد باللون الأسود وبالتالي تحقيق مسح مثالي لهذا الجزء من الشكل. اختر أداة الفرشاة واضبط القساوة على 75%. اجعل لون المقدمة اللون الأبيض ثم ابدأ بالرسم على لوح الرسم لإعادة إظهار المستطيل من قناع الطبقة. اضبط رأس الفرشاة لتحقيق سيطرة أكبر ودقة أعلى أو اضغط على مفتاح X لتبديل لون المقدمة بلون الخلفية والتلوين باللون التالي لإعادة إخفاء الأجزاء غير المرغوبة. اتبع حواف المربع واستعد المساحات الفارغة بين حدود ضربتي فرشاة من الخامة لإعطاء الانطباع بأن المربع يمر من خلال ضربات الفرشاة تارة فوقها وأخرى تحتها. انقر مرتين على طبقة المربع ثم أضِف ظلالًا لهذه الطبقة. كرّر عملية النقر بالزر الأيمن واختيار Create Layer ثم حوّل باستخدام Warp لإنتاج ظل أكثر واقعية. استخدم أداة النص واكتب في وسط المربع. أنا استخدمت خطًّا هندسيًّا جميلًا مجانيًّا اسمه Montserrat بالبنط العريض. استمر بالضغط على Alt أثناء سحب عنصر النص لتصنع نسخة عنه ثم عدّل النص لتوضّح اسم المهرجان المطلوب. استخدم الاختصار CMD+T لتحويل وتغيير حجم عناصر النص وجعلها بالعرض ذاته. ومن أجل رقم 2016 فقد استخدمت خطًّا مميزًا غير مجاني اسمه Have Heart. احنِ هذا النص قليلًا بشكل يتداخل قليلًا مع النص في الأعلى. لتعزيز نص 2016 انسخ شكل فكتور خط سفلي بالفرشاة من الحزمة التي حمّلتها في بداية الدرس ثم ألصقها في مستند الفوتوشوب. عدّل حجمها وضعها تحت رقم 2016 ثم اضغط CMD+I لاستبدال لون التعبئة الأسود باللون الأبيض. انسخ أحد عناصر النص السابق وصغّره لنستخدمه في كتابة لائحة بأسماء الفنانين المشاركين في الحفل الموسيقي. حدّد جميع عناصر النص الجديدة واستخدم زر المحاذاة من شريط الأدوات لتتم محاذاتهم إلى الوسط وتوزيع المسافات بينهم بالتساوي. انسخ شكل فكتور شطبة الفرشاة الحادة من الحزمة التي تم تحميلها بداية الدرس وألصقها في مستند الفوتوشوب. اضغطها للأسفل حتى تصبح خطًّا نحيفًا ثم استخدمه كحاجز بين العناصر النصيّة في اللائحة. استمر بالضغط على Shift وحدّد جميع أشكال الحواجز والنصوص ثم استمر بالضغط على Alt أثناء سحب نسخة عنها وضعها في الجهة المقابلة. عدّل النصوص الجديدة لإضافة بقية أسماء المشاركين ثم حدّد جميع هذه العناصر وطابقها في منتصف مساحة العمل. انسخ شكل فكتور ضربة الفرشاة الدائرية وألصقها أعلى التصميم. عدّل الحجم بشكل مناسب ثم استخدم CMD+I لعكس اللونين الأبيض والأسود. استخدم هذا الشكل الأخير لوضع الشعار بداخله والذي سيكون لونه مأخوذًا بأداة القطّارة Eyedropped من خامة الدهان العلوية لجعلها مندمجة مع ألوان التصميم. استخدم عنصر نصٍّ جديد واكتب فيه كلمة Presents تحت الشعار مع تصغيره قليلًا وجعل التباعد بين الأحرف 500 لجعله بارزًا أكثر. قمنا باستخدام خامات الدهان المتنوعة بذكاء لصناعة تصميم ملصق تجريدي رائع لمهرجان الحفل الموسيقى الصيفي. لقد رأينا كيف أن خامات JPEG ممتازة للخلفيات بينما خامات PNG هي الأفضل للتداخل مع بقية العناصر بدون استخدام الخلفيات البيضاء للحصول على النتائج الجيدة. يمكن استخدام هذه النوعية من الخامات منفردة أو بشكل مجمّع للحصول على تصاميم رائعة. ترجمة -وبتصرّف- للمقال: How To Create a Music Festival Poster Design in Photoshop لصاحبه: Chris Spooner
-
إن المشاريع الشخصية للمصممين والرسامين مثل مشروع 36 Days of Type أو تحقيق تحدّيات مثل Daily Drop Cap حيث الفنانون ينتجون بأسلوبهم الخاص حرفًا جديدًا أو رقمًا جديدًا كل يوم، هي ما حفزني لكتابة درس اليوم. إن زخرفة الحروف الاستهلالية قديم عبر التاريخ مع أمثلة كثيرة في النصوص المبكرة. في درس اليوم سنقوم بزخرفة حرف باستخدام برنامج أدوبي إليستريتور مع مجموعة متنوعة من زخارف الفكتور. سنستخدم تقنيات مفيدة ستحتاجها في جميع مشاريعك المستقبلية. اخترت في الدرس حرف S ولكن من الممتع العمل على باقي الحروف لمشاهدة كيفية اختلاف مساحات العمل التي سنعمل عليها. باستخدام بعض التقنيات وأدوات بناء الأشكال القوية في الإليستريتور سنضيف مجموعة متنوعة من النقوش التي تتبع الحرف وسنصمم بعض الزخرفة لتزيين المساحات الداخلية. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. استخدم أداة النص Type tool لإدخال حرف من اختيارك ثم اختر نوع الخط الذي سيمنحك مساحة جيدة لإبداعاتك. أنا اخترت حرف S بخط أنيق حديث اسمه Goku. من أجل العمل على الحرف كشكل مادي سنحتاج إلى تحويله إلى خطوط خارجية. انقر عليه بالزر الأيمن واختر Create Outlines أو استخدم الاختصار CMD+Shift+O. سنقوم باستخدام أداة Offset Path مرّات كثيرة في هذا الدرس. اذهب إلى القائمة Object > Path > Offset Path وأدخل القيمة 3px. لوّن هذا الشكل باللون الأبيض. عُد مجدّدًا إلى القائمة Object > Path > Offset Path لإضافة خطٍ محاذٍ جديد ولكن هذه المرة أدخل القيمة 2px. ولوّنه بالأسود. انقر بالزر الأيمن واختر Ungroup لفصل الأجزاء الثلاثة عن بعضها (الحرف الأصلي والمسارين الإضافيين). اختر الشكل الخارجي ثم انسخ CMD+C وألصق في الخلف CMD+B نسخةً عنه. حرّك الشكل قُطريًّا نحو الأسفل واليسار ثم اضغط على Shift واختر الشكل الأساسي مجدّدًا. اذهب إلى القائمة Object > Blend > Make اذهب إلى القائمة Object > Blend > Blend Options وغيّر المسافات إلى خطوات محدّدة Specified Steps برقم كبير مثل 100 لتشكيل انتقال سلس بين الشكلين. طبّق هذا التأثير بشكل دائم عبرالذهاب إلى القائمة Object > Expand وبذلك سيتحوّل التأثير إلى سلسلة من الأشكال الفردية. أدمج جميع هذه الأشكال الفردية في شكل واحد عبر اختيار Unite من لوحة Pathfinder. حدّد شكل الحرف الأساسي ثم اذهب إلى القائمة Object > Path > Offset Path أدخل القيمة السلبية -16px لإنشاء خط داخلي محاذٍ لحدود الشكل الأساسية. لوّن الشكل الجديد باللون الأبيض. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذه الأشكال. امسح لون التعبئة ثم اجعل الحدود بلون أسود. زِد سماكة الحدود إلى 11PT ثم فعّل خيار Round Cap. فعّل خيار الخط المنقّط Dashed Line ثم حدّد الخط بالقيمة صفر والفجوة بالقيمة 11pt. هذا الأمر سيُولِّد سلسلة من النقاط الدائرية ما يمنح الحدود الداخلية للشكل نقشًا مميزًا وجميلًا. ألصق نسخة أخرى عن هذه الأشكال واجعل اللون الأبيض للحدود. اضبط سماكة هذه الحدود بحيث تجعلها لمسة إضافية زخرفية رائعة. حدّد شكل الحرف الأساسي مجدّدًا وأضف مسارًا إضافيًّا موازيًا جديدًا Offset Path. أدخِل نصف القيمة الأخيرة هذه المرة لإنشاء حدود تقع في وسط المسافة بين الحدود السابقة والتي قبلها. اجعل لون الحدود أبيض واجعلها خطًّا منقطًّا بالإعدادات Round Cap وحجم النقطة 0pt ما سيُنتِج نقاطًا فحسب. اضبط حجم الحدود للتحكم بحجم النقاط بينما يتم تحديد الفجوة بينها. كبّر منظور العرض وارسم دائرة مثالية باستخدام أداة Ellipse tool في الفجوة في جوانب الحرف. استخدم تقنيات الحدود لإنتاج نقاط سوداء صغيرة. انسخ وألصق في المقدمة نسخة عن الدائرة الأخيرة واستبدل الحدود بلون تعبئة أسود. صغّر الحجم قليلًا مع الضغط على Alt وShift وذلك لتغيير الحجم مع المحافظة على مركزية الدائرة وموقعها ومثالية الاستدارة ثم اضغط CMD+F للصق نسخة أخرى. صغّر حجم النسخة الجديدة مع منحها لونًا أبيض. أضِف شكلًا ثالثًا وغيّر حجمه أيضًا وذلك لإنتاج حلقات بيضاء وسوداء. حدّد واجمع Group جميع عناصر هذه الزخرفة ثم انسخها وضع النُّسخ في أماكن أخرى من الحرف. في مكان آخر على لوح الرسم استخدام أداة رسم الدائرة لرسم دائرة صغيرة. ثم استخدم أداة التحديد المباشر Direct Selection tool لسحب النقطة من أحد جوانب الدائرة للخارج أثناء الضغط على مفتاح Shift. اختر أداة القلم واضغط على Alt أثناء النقر على النقطة البعيدة لإزالة مقابض وانحناءات البيزير تاركًا نقطة ذات زاوية حادّة. أضِف دائرة صغيرة بيضاء كلمسة زخرفية بسيطة. انسخ وألصق هذه الأشكال ثم دوّرها بزاوية 45 درجة ثم صغّرها قليلًا وضعها بجانب النسخة الأصلية. انسخ النسخة الأخيرة وألصقها في المقدمة ثم اذهب إلى القائمة Object > Transform > Reflect لعكسها على طول المحور الأفقي وضعها في الجهة المقابلة. اصنع نسخة عن شكل الدمعة ومدّد النقطة البعيدة منها أبعد لصنع ما يشبه زخرفة جذع زهرة. عدّل حجم ودوّر وضع شكلًا أصغر سيشكّل ورقة ثم اصنع ثلاث نسخ إضافية منها على طول الجذع. صغّر حجم الشكل الثاني قليلًا ثم حدّد الشكل الثالث واضغط على CMD+D لتكرار العملية الأخيرة (عملية التصغير) مع الضغط على هذا الاختصار مرّتين. استخدم هذا الاختصار ثلاث مرّات على الشكل الأخير ما يجعل التغيير في الحجم بين الأشكال تدريجي. حدّد جميع أشكال الأوراق ثم اختر خيار Horizontal Distribute Spacing من لوحة Align لتوزيعها بين بعضها بالتساوي. اصنع نسخة عن أشكال الأوراق واعكسها أفقيًا مستخدمًا قائمة Reflect. حرّكها للجهة المقابلة من الجذع. حدّد جميع الأشكال التي تُشكّل هذا العنصر وأدمجها من خيار Unite من لوحة Pathfinder في شكل واحد. اذهب إلى القائمة Object > Envelope Distort > Make وعدّل خيارات القوس إلى -35%. ثم اذهب إلى القائمة Object > Expand لتطبيق هذا الانحراف بشكل دائم. انسخ ،عدّل حجم ،دوّر وضع أشكال الزخرفة الأخيرة هذه في أماكن الفراغ المتبقية داخل الحرف بشكل متناظر. أشكال بسيطة كالدوائر يمكن أن تُستخدم لملء الفجوات الصغيرة لإضافة التفاصيل الدقيقة لهذا العمل الفني. وكخطوة أخيرة، ارسم تحديدًا حول كل شيء ثم اذهب إلى القائمة Object > Expand لتحويل جميع الحدود إلى أشكال جامدة. الحرف بحاجة إلى رشّة ألوان ليصبح مكتملًا. بعض العناصر بحاجة إلى إلغاء تجمّعها Ungrouped للوصول إلى القطع الفردية. استبدل لون التعبئة الأسود بألوان من اختيارك. فن الفكتور المسطّح شعبيٌّ جدًّا هذه الأيام ولكن إضافة بعض التدرجات اللونية سيمنح التصميم لمسة إضافية. حدّد جميع الأشكال ثم اضغط CMD+C وCMD+F لصنع نسخة. انقر على الخيار Unite من لوحة Pathfinder لإنتاج شكل واحد ثم طبّق عليه تدرّجًا من الأسود إلى الأبيض. غيّر خصائص المزج إلى Soft Light من لوحة الشفافية Transparency للسماح للتدرج بالتفاعل مع الألوان الأصلية. الشكل النهائي للحرف يبدو عظيمًا. إنّ تقنيات الإليستريتور البسيطة من المسارات الإضافية والنقوش المنقطّة تجعل من السهل زخرفة الحرف. تمت إضافة المزيد من التفاصيل الدقيقة التي أضافت زخرفة منمقة وجعلت النتيجة النهائية أكثر أناقة بالرغم من أن هذه التفاصيل مجرد أشكال أساسية بسيطة. بإمكانك إنشاء المزيد من الحروف المزخرفة والأرقام باتباع ذات النمط في هذا الدرس. ترجمة -وبتصرّف- للمقال: How To Create a Decorative Drop Cap in Adobe Illustrator لصاحبه: Chris Spooner
-
من الممتع جدًّا تصميم شخصيات كرتونية في برنامج أدوبي إليستريتور. لا تحتاج حتى إلى مهارات عظيمة في الرسم. إن استخدام الأشكال الأساسية البسيطة لا تقوم بتبسيط الرسم فقط بل وتجعله أنيقًا ولطيفًا. في درس اليوم سأعلمكم كيفية تصميم فكتور ديناصور خطوة بخطوة. إنه مصنوع فقط من المستطيلات والدوائر ولكن باستخدام بعض الأدوات الذكية سنصمّم شخصية واضحة وبسيطة. الشخصية التي سنقوم بتصميمها هنا هي ديناصور لطيف. الأشكال الدائرية والألوان الفاتحة ستمنح الشخصية شكلًا محبّبًا ما يجعلها مثالية لجميع المشاريع التي تتعلق بالأطفال. هذا النوع من التصاميم بات شائعًا بشكل كبير حيث يتم تبسيط التفاصيل إلى أشكال مسطحة. افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا واختر أداة المستطيل مستدير الزوايا. أثناء سحب الشكل انقر على مفتاح السهم الأيمن من لوحة المفاتيح لتكبير نصف قطر زاوية المستطيل حتى تصل إلى أكبر قياس. اختر أداة المستطيل العادي وارسم شكلًا يمثّل الساق. اختر أداة التحديد العادية واسحب المستطيل للجانب مع الاستمرار بالضغط على مفتاحي Shift وAlt لمضاعفته مع المحافظة على التوازي. كرّر العملية لإنشاء الأقدام الأربعة مع محاذاة القدم الأخيرة مع حافة جسم الديناصور. اختر أداة التحديد المباشر Direct Selection ثم انقر واسحب النقطة في الزاوية العلوية الأخيرة من مستطيل القدم للأعلى حتى تصل إلى جسم الديناصور. استمر في الضغط على مفتاح Shift لتقييد اتجاه الحركة. حدّد جسم الديناصور الرئيسي مع الأقدام الثانية والأخيرة ثم اضغط على خيار Unite من لوحة Pathfinder لدمج جميع هذه الأشكال معًا. في مكان آخر على لوح الرسم ارسم مستطيلين مستديري الزوايا صغيرين لتشكيل الرأس. تأكّد من مطابقة الحافة اليمنى. أدمج الشكلين Unite من لوحة Pathfinder. استخدم أداة الدائرة لرسم العينين الصغيرتين مع لون تعبئة أسود ثم ارسم دائرة أخرى واجعل لون الحدود أسود بدون لون تعبئة. استخدم أداة التحديد المباشر لحذف النقطة السفلية تاركًا نصف دائرة. اجعل نهايات الحدود مستديرة Round Cap من لوحة الحدود Stroke ثم ضاعفها لتشكيل فتحتي الأنف. ارسم دائرة أكبر قليلًا داخل مساحة الرأس ولوّنها بالأبيض مع حدود سوداء. واستخدم أداة التحديد المباشر لحذف النقطة العلوية تاركًا نصف دائرة. اختر أداة التحديد واسحب الشكل للجانب مع الاستمرار بالضغط على مفتاحي Alt وShift. استخدم الأدلة الذكية لمطابقة بداية النسخة مع نهاية الشكل الأصلي. استخدم الاختصار CMD+D لإعادة تكرار العملية الأخيرة ثلاث مرات لتشكيل سلسلة أشكال محاذية لبعضها. استخدم أداة الخط Line لإضافة مسار فوق سلسلة أنصاف الدوائر لتشكيل الفم. استخدم خيار النهايات المستديرة Round Cap من لوحة الحدود Stroke لجعل طرفي الخط مستديرين. حدّد جميع الأشكال التي تشكّل الفم ثم اذهب إلى القائمة Object > Transform > Envelope Distort اختر شكل القوس Arc وعدّل الانحناء لنحو 17%. ضع كامل شكل الرأس فوق الجسم ثم ارسم مستطيلًا سيكون الأساس لرقبة طويلة مستخدمًا الأدلّة الذكيّة لمطابقة الحواف مع الخطوط. استخدم أداة التحديد المباشر لتحريك النقطة العلوية اليسرى للداخل لتعديل الشكل الكلّي للرقبة مانحًا إياها مظهرًا مدبّبًا. ارسم دائرة باستخدام أداة الدائرة ثم اضغط Alt مع سحب نسخة عنها بشكل متداخل مع الدائرة الأصلية. اختر خيار Subtract من لوحة Pathfinder لتشكيل شكل هلال. دوّر شكل الهلال وضعه على جانب جسم الديناصور ليكون الذيل ثم حدّد شكل الذيل والرأس والجسم واختر الخيار Unite من لوحة Pathfinder. ترتيب تراص العناصر سوف يتأثّر، لذلك اضغط بشكل متكرر على ]+CMD لإرسال الجسم أسفل باقي العناصر حتى تظهر عناصر الوجه، ولكن لا ترسله زيادة حتى لا يكون الجسم تحت شكل الأقدام. اختر أداة الدائرة وارسم دائرة عند قاعدة رقبة الديناصور. استمر بالضغط على Alt وShift أثناء سحب نسخة من الدائرة ثم اضغط على CMD+D لتكرار عملية النسخ الأخيرة إلى أن تغطي الدوائر رقبة الديناصور. اسحب نسخًا أخرى باتجاه ظهر الديناصور. ارسم تحديدًا حول جميع الدوائر على الرقبة والظهر مع تحديد الجسم نفسه. البديل للوحة Pathfinder هو أداة بناء الشكل Shape Builder. استمر بالضغط على Alt أثناء النقر على الخط المحدّد باللون الأحمر من الدوائر الموجودة داخل جسم الديناصور لإزالتها. ارسم مجموعة متنوعة من الدوائر مختلفة الأحجام عبر جسم الديناصور حتى ولو كانت تمتد خارج مساحة الجسم. استخدم ذات الأداة Shape Builder لقص هذه الدوائر أيضًا وهذه المرّة انقر على منطقة الشكل الرئيسي أثناء الاستمرار بالضغط على Alt. ارسم دائرة جديدة قرب منطقة القدم. احذف النقطة السفلية من الدائرة ثم اسحب ثلاث نسخ عنها. عدّل حجم هذه الدوائر بشكل يتناسب مع حجم أسفل القدم. انسخ هذه الأشكال وضعها أسفل جميع الأقدام. العملية الرئيسية لبناء الشخصية قد اكتمل. سنقوم الآن بإضافة بعض الألوان. حدّد الجسم الرئيسي ولوّنه باللون الأخضر. قم بإلغاء الحدود السوداء. لوّن باقي الأقدام بلون أخضر أكثر قتامة بقليل، واللون الزهري لنتوءات الرقبة والظهر، واللون الأصفر للبقع على الجسم. احصل على أي خامة جرونجي من الإنترنت وألصقها في الإليستريتور. استخدم لوحة Live Trace لتحويلها إلى فكتور. فعّل خيار تجاهل الأبيض Ignore White وألغِ تفعيل خيار مطابقة المنحنيات إلى الخطوط Snap Curves to Lines ثم حرّك المزلاج إلى الخلف وللأعلى حتى تجد أفضل نتيجة. عدّل حجم وموقع الخامة لتتداخل مع لوحة الديناصور الكليّة. الهدف هو إيجاد المنطقة المناسبة لإبراز آثار الجرونجي وتأثيراتها على التصميم. اذهب إلى القائمة Object > Expand لتحويل التتبع الحي إلى شكل فكتور جامد. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن الجسم الرئيسي ثم حدّد نسخة الجسم الجديدة مع الخامة واختر الخيار Crop من لوحة Pathfinder لقص شكل الخامة ضمن حدود الجسم الرئيسي. خفّف التعتيم opacity للخامة إلى 10% فقط للحد من تأثيرها على شكل الجسم الرئيسي للديناصور. النتيجة النهائية لشخصية فكتور الديناصور أصبحت جاهزة ومكتملة مع الأشكال البسيطة والألوان الفاتحة والخامة المناسبة. إن استخدام الأشكال المستديرة الزوايا والدوائر منح الشخصية مظهرًا لطيفًا ومحبّبًا ما يجعله مثاليًّا لمشاريع التصميم من أجل الأطفال. يمكن استخدام ذات التقنيات لإنشاء شخصيات لطيفة بحيث أن كل ما تحتاجه هو العمل باستخدام الأشكال الأساسية البسيطة وخيالك لتصميم الشخصيات الرائعة. ترجمة -وبتصرّف- للمقال: How To Create a Cute Dinosaur Character in Adobe Illustrator لصاحبه: Chris Spooner
-
استخدم قوة التصاميم المبنية على شبكة لإنشاء مخطط صفحة بنمط احترافي في برنامج أدوبي إن ديزاين والتي من الممكن تعبئتها بمعلومات مختلفة لإنتاج سيرة ذاتية رائعة. لقد تمت دعوتي للمشاركة في تحدي ستيفن ستيفنسون في موقع مجلة Smashing Magazine. وكان الهدف هو تصميم سيرة ذاتية لشخصية وهمية بناءً على المعلومات الواردة في التحدّي. وكان توجّهي هو تصميم مستند بلونين فقط بحيث تظهر مهارات السيد ستيفنسون التصميمية من خلال مخطط نظيف وأنيق. لنعد إلى عملية إنشاء المستند ولنرى كيف تم إنتاج نمط تخطيط الشبكة الأولي. وأنا أتمنى أن تساعدك التقنيات المستخدمة لإنتاج سيرة ذاتية خاصة بك إضافة إلى تصاميم جرافيكية أخرى. للقيام بتصاميم بهدف طباعتها ومبنية على نمط شبكي فإننا سنستخدم برنامج أدوبي إن ديزاين للقيام بالمهمة. وكبرنامج نشر مكتبي فإن إن ديزاين يملك حزمة أدوات مفيدة إنشاء تصاميم معقّدة. أنشئ مستندًا جديدًا وحدّد الحجم إلى A4 وحدّد الهوامش عند 10مم من كل حافة. لن يكون هناك أية عناصر ملونة عند أطراف التصميم لذلك لا داعي لهوامش الحدود القصوى Bleed. اذهب إلى القائمة: Layout > Margins and Columns أنشئ 5 أعمدة بهامش 5مم. اذهب إلى خيارات إن ديزاين وانظر في قسم الأدلّة Grids. وبما أن التصميم المخطط يعتمد على اللون السماوي كثيرًا فسيكون من المفيد تغيير اللون الأزرق لخطوط الأدلة. اختر لونًا كالرمادي الفاتح. وأيضًا غيّر الهامش العلوي إلى 0 مم وزِد باقي الهوامش إلى 13 pt وألغِ تحديد الأدلّة في الخيار الخلفي. تأكّد من أن جميع الأدلّة ظاهرة من القائمة: View > Grids and Guides والآن الصفحة جاهزة ليتم وضع جميع العناصر بداخلها بدقة ضمن خطوط الشبكة المنظمة. استخدم أداة الإطار المستطيل Rectangle Frame Tool لرسم مستطيل في الزاوية العلوية اليمنى ومع تفعيل خيار المحاذاة والمطابقة إلى الأدلة فإن الشكل سيكون ضمن خطوط الأدلة بدقة. لوّن هذا المستطيل باللون السماوي 100%. أنشئ منطقة كتابة نص باستخدام أداة النص واكتب اسمك. هنا اخترنا اسم الشخصية الخيالية Steven Stevenson مع كافة التفاصيل المتعلقة به. اختر خطًّا كلاسيكيًّا أنيقًا مثل خط Meta. اضبط حجم النص ليكون مناسبًا بدقة ما بين الخطوط الأساسية. وبعد الانتهاء من وضع النص بشكل صحيح في مكانه الصحيح اذهب إلى القائمة: Object > Fitting > Fit Frame to Content وبما أن العنوان سيكون بحجم أكبر فإن أية أخطاء ستكون أكثر وضوحًا لذلك قم بضبط المسافة بين الحروف لتجنب أية أخطاء. ضع المؤشر بين كل حرفين واضبط المسافة بينهما باستخدام مفاتيح الأسهم ومفتاح Alt. كرّر العملية مع النص التالي ولكن اجعل حجم النص هذه المرة أصغر قليلًا. المفتاح في التصميم هو التأكد من محاذاة العناصر لخطوط الأدلة الأقرب. ارسم منطقة نصيّة كبيرة تغطّي الأعمدة الثلاثة الأولى في الصفحة. ألصق مجموعة كبيرة من المحتوى النصي داخل هذه المنطقة. اضبط النص عبر ضبط نوعية الخط ووضعه في حجم 10 pt والعناوين بحجم 13pt مع مطابقة خطوط الأدلة. واضبط المسافة البادئة قبل كل قسم من أقسام النص لتوضيح مجال المعلومات الذي يلي هذه البادئة ومستواه. استبدل ألوان العناوين باللون السماوي وأحجامها بحجم العناوين المخصص. سنقوم بتحديد مستويات النص وأهميته عبر الأحجام المختلفة والألوان المختلفة التي نعطيها لكل جزء من النص مما يساعد على تحديد مستويات المعلومات المختلفة ضمن النص. اضبط العناوين الفرعية أيضًا لتطوير تسلسل هرمي واضح للنص. العناوين الرئيسية في أعلى الصفحة بارزة بسبب أحجامها وألوان خلفيتها النابضة بالحياة. يتم عرض المعلومات الثانوية تحت عناوين متوسطة الحجم ملوّنة باللون الأزرق. المستوى التالي من المعلومات موضوع تحت عناوين بخط عريض مع لون أسود أخف 80% وأخيرًا النص الأساسي يستخدم خطًّا أسود بحجم 10pt. ضع قائمة معلومات الاتصال في العمود الأيمن. ارسم مستطيلات ملوّنة بالأزرق تحت النص ولكن أصغر بالحجم، فقط بما يناسب حجم النص تمامًا ضمن ارتفاع خطوط الأدلة. عند رسم المزيد من المستطيلات ستلاحظ فارقًا بسيطًا جدًّا بين العناصر. غيّر لون النص إلى الأبيض وحاذِه إلى مركز المستطيل وليس إلى خطوط الأدلة. لاحظ كيف توضّعت العناصر ضمن ذات خطوط الأدلة. أدخل باقي التفاصيل وحاذِها بالشكل المناسب. أضِف باقي المعلومات إلى ما تبقّى من العمودين. استخدم ذات نمط النص والتسلسل الهرمي البصري للعناوين الرئيسية والفرعية. حدّد حزمة عناصر قائمة ثم اذهب إلى القائمة: Type > Bulleted & Numbered Lists > Apply Bullets هذا سيضيف نقاطًا بشكل آلي إلى كل سطر. أبقِ على نص القائمة محدّدًا ثم اذهب إلى القائمة: Type > Bulleted & Numbered Lists > Convert Bullets to Text يمكننا الآن أن نقوم بتحديد كل نقطة ضمن القائمة وتغيير لونها إلى السماوي لإضافة المزيد من التحسينات البصرية على تصميم الصفحة. أنهِ تصميم الصفحة عبر وضع مستطيل أزرق سماوي أسفل الصفحة بحجم 210x2 مم. صغّر منظور التصميم وألقِ نظرة عليه. قم بإجراء نظرة فاحصة شاملة على التصميم وتأكّد من أن جميع العناصر قد تمت محاذاتها إلى الشبكة الأساسية. عند النظر إليها بدون خطوط الأدلة سيبدو التصميم رائعًا مع المحتوى الذي تمت محاذاته والمظهر المنظم. قم بتصدير هذا الملف إلى ملف PDF. ترجمة -وبتصرّف- للمقال: Create a Grid Based Resume CV Layout in InDesign لصاحبه: Chris Spooner.
- 2 تعليقات
-
- 2
-

-
- سيرة ذاتية
- cv
-
(و 2 أكثر)
موسوم في:
-
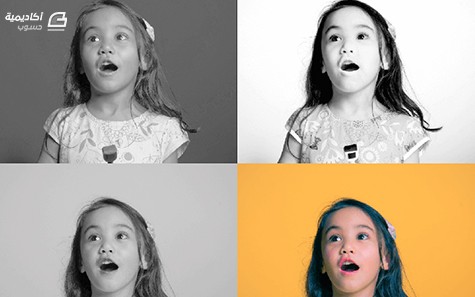
عند قصّ الصور في الفوتوشوب فإنّ قص شعر الإنسان وفرو الحيوانات دائمًا ما يكون مزعجًا وصعبًا وقد لا ينتج صورة حقيقية واقعية عند تطبيق تلك الصور على خلفيات أخرى. في هذا الدرس سنتعلم طريقتين من طرق قص الشعر من الصور مع خلفيات مختلفة لتحقيق نتائج مذهلة. التقنية الأولى: الصور مع خلفيات مسطحة بلون واحد أفضل الصور هي تلك اللقطات الملتقطة في مراكز التصوير الاحترافية مع خلفيات بيضاء بسيطة. هذه اللقطات تجعل قص الحواف الناعمة سهلًا ولكن قص الشعر يتطلب هذه التقنية بكل الأحوال. في هذا المثال سنستخدم تقنية القناة المشتركة لقص شعر هذه الفتاة الصغيرة. افتح هذه الصورة في الفوتوشوب. هذه الخلفية ليست بيضاء نقية بل هي بلون عادي بسيط يحقّق تباينًا جيدًا بين الشخصية والخلفية. ستلاحظ عند تكبير منظور الصورة الشعيرات الدقيقة حول رأس الفتاة والتي من الصعب قصّها بالطرق التقليدية كما يجب. انتقل إلى لوحة القنوات Channels وعاين القنوات الأحمر، الأخضر والأزرق. سيكون لكل قناة درجة لون مختلفة، اختر القناة الأكثر تباينًا بين الشخصية والخلفية. اسحب هذه القناة إلى أيقونة قناة جديدة أسفل لوحة القنوات لمضاعفتها. حدّد فقط القناة الجديدة ثم اضبط المستويات Levels عبر الضغط على CMD+L لزيادة التباين بين المناطق الداكنة والفاتحة. ومع ذلك ستلاحظ أن بعض البكسلات البشعة ستظهر في بعض المناطق الدقيقة. ويرجع ذلك إلى اختلاف طفيف في درجات الخلفية، حيث يظهر الرمادي في المناطق الداكنة. استخدم أداة Dodge لتخفيف تعتيم المناطق الفاتحة واستخدم الأداة على هذه المناطق في الخلفية لتفتيح هذه المناطق بشكل كبير. اختر الآن أداة Burn واستهدف المناطق الداكنة لزيادة قتامتها ضمن المناطق الداخلية في صورة الشخصية للحصول على الأسود النقي. استخدم أداة الفرشاة لتلوين المناطق الداكنة باللون الأسود ضمن جميع المناطق الداخلية في الصورة. اعكس ألوان الصورة Inverse وذلك عبر الضغط على الاختصار CMD+I ثم تأكّد من أية مناطق غير ملوّنة كما يجب بالفرشاة. انقر على مُصغّر القناة مع الضغط على مفتاح CMD لتحميل تحديد هذه القناة ثم أعِد إظهار جميع القنوات الأصلية. انتقل مجدّدًا إلى لوحة الطبقات وانسخ التحديد. ألصقه في طبقة جديدة وأخفِ الأصلية لمشاهدة الصورة المقصوصة مع الخلفية الشفافة. إن هذا التحديد قصّ حتى أنعم أطراف الشعر ما قدّم وسيلة قص واقعية. ألصق الصورة على خلفية أخرى. يمكنك تكبير منظور الصورة والتأكّد من عدم وجود أية آثار للخلفية القديمة وإزالة أيٍّ منها عبر استخدام أداة Burn على تلك المناطق الظاهرة والتلوين فوقها لإزالتها من الصورة. التقنية الثانية: الصور مع خلفيات ذات تفاصيل إن تقنية القنوات ناجحة مع تلك الصور الملتقطة في مراكز التصوير ذات الخلفيات النقية البسيطة، ولكنها ستكون صعبة التحقيق مع تلك الصور ذات الخلفيات التي تحوي على تفاصيل كثيرة. افتح صورتك في فوتوشوب. هذه الصورة تحوي تباينًا لائقًا بين الشخصية والخلفية، ولكن بعض المناطق من الشعر لا تنسجم مع المناطق الداكنة في الخلفية. ابدأ بقص الحواف الواضحة باستخدام أداة القلم ولكن عند الوصول إلى منطقة الشعر قم برسم مسار تتبعي بسيط لأطراف الشعر. استهدف المناطق الجامدة التي لا تحوي فراغات بين الشعيرات ضمن مناطق الشعر حيث سنقوم بالتعامل مع الشعيرات المنفردة لاحقًا. اصنع التحديد مع قيمة Feather عند 0.2بكسل لإزالة الحواف القاسية ثم ألصقه في طبقة جديدة. خفف الشفافية للصورة بحيث تستطيع مشاهدة خط الشعر الأصلي بوضوح. وهنا الجزء الممتع، استخدم أداة Smudge لرسم مناطق الشعر الجديد باستخدام الخطوط الأصلية للصورة. ابدأ بفرشاة بحجم 4px لرسم القواعد الدقيقة للشعر وإخفاء الخطوط الخشنة من المسار. سيكون جهاز Wacom اللوحي للرسم مفيدًا جدًّا هنا حيث سيساهم في تسريع عملية الرسم وتحديد سماكات مختلفة للفرشاة أثناء الرسم. الشعر الجديد سيظهر كما كان في الصورة الأصلية. لا يبدو بمظهر سيء كبداية ولكن إضافة بعض التفاصيل عبر تكرار العملية باستخدام فرشاة أنعم سيكون أفضل. استخدم أداة Smudge مع فرشاة بحجم 2px لرسم الشعيرات الدقيقة في اتجاهات مختلفة لإضافة الواقعية إلى الصورة. بالإمكان الآن وضع الصورة على أي خلفية بسهولة بدون فقدان للتفاصيل الدقيقة. ترجمة -وبتصرّف- للمقال: Handy Techniques for Cutting Out Hair in Photoshop لصاحبه: Chris Spooner. صورة الفتاة الصغيرة مجانية من موقع Pexels.
-
قد يكون من الصعب جدًّا الحصول على المهارة المطلوبة في العمل على الإليستريتور ولكن إذا عدت إلى الأساسيات ستجد العديد من الخيارات لإنشاء صور عظيمة. في هذا الدرس سنقوم بإنشاء مجموعة شخصيات النينجا باستخدام الأشكال الأساسية وبعض الأدوات البسيطة لذلك فهو درس ممتاز للمبتدئين. بعد فتح برنامج الإليستريتور أنشئ مستندًا جديدًا. لن يكون الحجم مهمًّا بما أننا نصمم من أجل المرح، هناك مساحة ضخمة يمكنك استخدامها خلف حدود المستند. أنا شخصيًّا أستخدم نظام ألوان CMYK عادةً لسهولة إدارة اللون الأسود فيه ولكن هناك نطاق ألوان أوسع في نظام RGB. اختياراتك يجب أن تعتمد على الهدف النهائي من المشروع فيما إذا كان للطباعة أو للويب. اختر أداة الدائرة وارسم شكلًا على لوح الرسم، استمر في الضغط على Shift لإنشاء دائرة مثالية. ستكون هذه الدائرة افتراضيًّا بلون أبيض وحدود سوداء. اختر أداة المربع وارسم شكلًا آخر على لوح الرسم وضعه بشكل يتداخل مع الدائرة. استخدم لوحة المحاذاة Align لتوسيط كلا الشكلين عموديًّا. من ذات القائمة استخدم أداة المستطيل مستدير الزوايا لرسم قدم صغيرة. اضبط استدارة الزوايا من خلال مفاتيح الأسهم في لوحة المفاتيح حتى تصبح كاملة الاستدارة. كبّر منظور العرض قليلًا وتأكد من وضع الساق عند حافة جسم المربع تمامًا. ضاعف شكل القدم وحرّكها نحو باقي الأطراف، بالنسبة للذراعين دوّر الشكل بزاوية 45 درجة. لوضع هذه الأطراف خلف شكل الجسم اضغط على الاختصارين Ctrl+[ و Ctrl+] مرارًا لضبط ترتيب العناصر فوق بعضها البعض. ارسم دائرة مثالية أخرى على لوح الرسم وبجانبها شكلًا بيضويًّا أكبر. قم بمداخلة الشكلين ببعضهما ثم استخدم لوحة المحاذاة مجددًّا لمحاذاتهما بشكل مثالي. حدّد كلا الشكلين وانقر على خيار Subtract من لوحة Pathfinder. ثم قم بعمل Expand من قائمة Object > Expand عبر استخدام الأشكال المؤقتة كأدوات مع خيارات لوحة Pathfinder يمكننا صنع مجموعة متنوعة من الأشكال والعناصر. ضع شكل نصف الدائرة هذا داخل دائرة أكبر ضمن رأس الشخصية لتكون الوجه. ارسم دائرة صغيرة لتكون العين ولونها باللون الأسود وألغِ الحدود. انسخ وألصق Ctrl+F في المقدمة هذه الدائرة وحرّكها أفقيًّا للجهة المقابلة (مع الضغط على Shift أثناء التحريك للمحافظة على ثبات الحركة ضمن المحاور). إنّ جمع زوجين من العناصر المتقابلة كالعينين والذراعين يسهّل محاذاتها مع بقية العناصر باستخدام أداوت المحاذاة من لوحة Align بدون اللجوء للمحاذاة الفردية غير الدقيقة. بعد الانتهاء من رسم الخطوط للشخصية ومحاذاتها قم برسم تحديد حول شكل الشخصية وضاعفها. حرّك النسخة الجديدة إلى الجانب كنسخة احتياطية. حدّد جذع الشخصية مع الأطراف واختر Add من لوحة Pathfinder ثم اذهب إلى القائمة Object > Expand لدمج جميع الأشكال في شكل واحد. لوّن عناصر الجسم بلون رمادي داكن جدًّا (95% من الأسود) وأضف حدودًا بقيمة 4pt مع محاذاتها للخارج بلون أسود 100%. في لوحة المظهر Appearance انقر على السهم الصغير في الزاوية لإظهار القائمة واختيار حدود جديدة. هذه المرة اجعل الحدود بحجم 4pt مع محاذاتها للداخل ولوّنها بلون أفتح بنحو 93% من الأسود. مجموعة الحدود المتعددة هذه هي عبارة عن تقنية أستخدمها لإضافة المزيد من العمق والأبعاد للشخصيات المرسومة. حدّد منطقة الوجه ولوّنها بلون جلد شاحب مع إضافة حدود رقيقة بحجم 3pt ومحاذاتها للخارج باستخدام لون بنسبة 93% من الأسود. أضف حدودًا جديدة من لوحة المظهر كما فعلنا من قبل وحاذِها للداخل واجعلها بلون داكن أكثر. اكتمل الإصدار الأساسي للشخصية وأصبحنا جاهزين من أجل بعض حركات النينجا القتالية. انسخ وألصق مجموعة متنوعة من مقاتلي النينجا مع تكرار دمج الأشكال وتلوينها لنحصل على تلك العصابة الرائعة من النينجا. اضبط زوايا دوران الأطراف للحصول على حركات النينجا المرعبة ووضعياتها المعروفة واضبط ترتيب تراص الذراعين من الأمام أو الخلف بالنسبة للجسم للحصول على تأثيرات مختلفة. كرّر عملية دمج الأشكال وتلوين العناصر مع كل شخصية على حدة للحصول على مجموعة رائعة من النينجا. بكل الأحوال لن يكون مقاتل النينجا كاملًا بدون الأسلحة الملحقة به. ارسم مستطيلًا طويلًا نحيفًا ولوّنه باللون البني مع حدود سوداء. ارسم نجمة باستخدام أداة Star Tool ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد جميع نقاط المسار من ذراع النجمة. ثم اختر أداة التدوير Rotate Tool، النقطة المحورية لعملية الدوران ستكون افتراضيًّا موجودة في مركز العنصر. انقر واسحب لتضبط الشكل النهائي للنجمة. ارسم دائرة في مركز العنصر ولوّن هذا السلاح بلون معدني كالرمادي الفاتح. أضف حدودًا سوداء خارجية وأخرى رمادية داكنة داخلية. باستخدام ذات الدرجات اللونية ارسم مثلثًّا باستخدام أداة رسم النجمة والسحب على لوح الرسم مع النقر على مفتاح السهم السفلي من لوحة المفاتيح لتخفيف عدد نقاط النجمة إلى ثلاثة فقط. حدّد النقطة العلوية من المثلث باستخدام أداة التحديد المباشر Direct Selection Tool واسحبها عموديًّا للأعلى. حدّد واسحب النقطتين في الوسط لضغط النصف السفلي حتى يصبح الشكل يشبه السيف. أنهِ هذا الشكل عبر رسم مستطيل بني صغير وتذكّر أن غالبية شكل المقبض لن يظهر بسبب تغطيتها باليد لذلك المطلوب هو جزء صغير فحسب. استخدم أداة القلم Pen Tool للرسم بعناية ودقة الجوانب الثلاثة التي تمثّل النهاية الحادة المشطوبة من شفرة السيف. ارسم مقبضين لسلاح الننشاكو ونقاط البداية والنهاية للسلسلة الرابطة بينهما. مع تحديد كلا عنصري السلسلة اذهب إلى القائمة Object > Blend > Make عد مجدّدًا إلى القائمة Object > Blend > Blend Options وأدخل القيمة 5 ضمن خيارات Specified Steps لتغيير نوع المزيج وإعطاء خط من العناصر الفردية. استخدم أداة القلم أو أداة قلم الرصاص لرسم خط مؤقت يدل على سلسلة الننشاكو ثم حدّده ثم اذهب إلى القائمة Object > Blend > Replace Spine اجمع جميع عناصر كل سلاح على حدة وحرّكها بجانب كل شخصية من شخصيات النينجا المرسومة. إن استخدام أشكال الفكتور الأساسية والوظائف الأساسية لبرنامج أدوبي إليستريتور كافٍ لإنشاء صور جميلة ومرحة. ترجمة -وبتصرّف- للمقال: Illustrator Tutorial – Create a Gang of Vector Ninjas لصاحبه: Chris Spooner
-
سنتعلم في هذا الدرس كيفية القيام بإنشاء تأثير مخطط هندسي أزرق في برنامج أدوبي فوتوشوب. إن كنت تعتقد بأنك ستجلس لساعات طويلة في رسم مخطط هندسي تقني فأنت مخطئ، سنقوم بخدعة خاصة في الفوتوشوب لإنشاء هذا النوع من المخططات في دقائق. سنستخدم بعض المرشحات الموجودة في الفوتوشوب لإنتاج الخطوط الأساسية من صورة مصدرية ومن ثم سندمج بعض نقوش خطوط الشبكات والخامات للحصول على الواقعية في التصميم. الواقعية في تأثير المخطط الهندسي الأزرق يعتمد كليًّا على الصور المصدرية التي سنعمل عليها. ومن أجل نتائج أفضل استخدم صورة الموضوع من الأمام، الجانب والأعلى، مدمجين في مستند واحد. المخططات الهندسية الزرقاء الحقيقية مرسومة بدقة وبتفاصيل تقنية خاصة بينما الصورة التي سنقوم بتطبيق التأثير عليها ستحوي دائمًا تفاصيل إضافية غير مرغوب بها وانعكاسات. إن التصيير (الرندر) ثلاثي الأبعاد للمخطط أو رسومات الفكتور يمكن استخدامها مباشرة بدون تعديلات الفوتوشوب ولكن في هذا الدرس سأشرح كيفية إنشاء مثال بناءً على صورة فوتوغرافية لمنزل. افتح الصورة المصدر ببرنامج الفوتوشوب. صورة هذا المنزل هي صورة مجانية بعنوان House Lights Turned On. اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان من الصورة وجعلها بيضاء وسوداء. اذهب إلى القائمة Filter > Stylize > Find Edges لإنشاء مظهر الخطوط الأساسية التي تشكّل تأثير المخطط الهندسي الأزرق. المخططات الهندسية الزرقاء عمومًا هي عبارة عن خطوط مرسومة بلون فاتح فوق خلفية زرقاء داكنة لذلك اذهب إلى القائمة Image > Adjustments > Invert لعكس الألوان. الصورة تتضمن عناصر غير مرغوبة في المساحات المحيطة والتي لا يجب أن تكون ضمن المخطط الهندسي الأزرق. استخدم أداة القلم لتتبع العناصر المحيطة المطلوبة ثم انقر بالزر الأيمن واختر Make Selection. بما أن التحديد مفعّل انقر على أيقونة قناع الطبقة Layer Mask أسفل لوحة الطبقات لعزل العناصر على خلفية شفافة. أنشئ طبقة جديدة واسحبها تحت طبقة الصورة الأساسية. لوّن هذه الطبقة بالأزرق الداكن كاللون 051340# . غيّر خصائص المزج لطبقة الصورة إلى Screen لجعل الخلفية السوداء شفافة تاركًا الخطوط البيضاء ظاهرة على الخلفية الزرقاء. انقر نقرًأ مزدوجًا على طبقة الصورة وأضِف تأثير حدود الطبقة Stroke . غيّر الإعدادات إلى 5px من الداخل وخصائص المزج Screen والتعتيم 100%. من أجل إضافة الشبكة إلى المخطط سنحتاج أولًا إلى حامل نقوش. أنشئ مستندًا جديدًا بحجم 80x80px. قد يختلف هذا الجحم بناءً على حجم العمل. ارسم مستطيل تحديد في أعلى الصورة ليكون ضلع مربع الشبكة وانتبه للحجم. أضِف طبقة جديدة وأخفِ طبقة الخلفية في هذا المستند. استخدم أداة التحديد المستطيل لرسم شريط بعرض 2px على طول الحافة اليسرى ثم لوّنهم بالأبيض. اضغط على CMD+D لإلغاء التحديد ثم اذهب إلى القائمة Edit > Define Pattern امنح هذا النقش الجديد اسمًا يصفه بدقة مثل 80x80px Grid Pattern. أغلق هذا المستند ثم عد إلى ملف العمل الأساسي. أنشئ طبقة جديدة واختر أداة سطل الدهان. اختر Pattern من القائمة في الشريط العلوي ثم اختر أحدث حامل ألوان لديك. انقر في أي مكان في ملف العمل لتطبيق النقش على الطبقة. استخدم أداة التحديد المستطيل لرسم تحديد حول الصورة الرئيسية بشكل يكون حدود التحديد مطابقة لخطوط الشبكة الأخيرة. انقر بالزر الأيمن واختر Stroke ثم أدخل القيمة 5px في الخيارات مع اختيار اللون الأبيض والتوسيط. كبّر منظور العرض وارسم تحديدًا باستخدام أداة التحديد المستطيل حول مربعات الشبكة خارج إطار الحدود المرسومة في الخطوة الأخيرة ثم احذفها جميعًا. أضِف قناعًا لطبقة الشبكة. استمر بالضغط على Alt أثناء النقر على القناع لتعديل محتوياته. حمّل وافتح واحدة من خامات الغبار والخدوش الخاصة بي، ثم ألصقها مباشرة في القناع. عدّل حجم وزاوية الخامة لتملأ مساحة القناع بالكامل. انقر بواسطة أداة التحديد للخروج من وضعية تعديل القناع والعودة إلى الملف الأساسي وبما أن القناع لا يزال محدّدًا اضغط CMD+L لفتح نافذة المستويات. حرّك المزلاج لليمين لزيادة التباين بشكل كبير ثمّ حرّك مزلاج المخارج البيضاء إلى اليسار لاستعادة خطوط الشبكة وتظهر فوق الصورة بوضوح. أنهِ هذا التأثير بإضافة خامة ورق متّسِخ مثل أحد خامات الورق الملكية المجانية من Bashcorpo. ألصقها داخل المستند، دوّر واضبط الحجم، ثم أزِل ألوان صورة خامة الورق واعكس هذه الألوان. غيّر خصائص مزج طبقة الورق إلى Screen لإظهار تأثير الجرونجي وتتفاعل مع الخلفية الزرقاء لتعزيز الواقعية في تأثير المخطط الهندسي الأزرق. النتيجة النهائية تبدو رائعة كتأثير مخطط هندسي أزرق وتبدو كأنها مرسومة باليد مع وجود نمط الشبكة والتجاعيد والبقع والطيّات لإضافة المزيد من الواقعية. ترجمة -وبتصرّف- للمقال: How To Create a Blueprint Effect in Adobe Photoshop لصاحبه: Chris Spooner
-
سنبدأ بعيدًا عن الحاسوب حيث سنستخدم بعض الأدوات المنزلية لصناعة بعض الموارد الفوتوغرافية. ثم اتبع درس الفوتوشوب هذا لتتعلم كيفية معالجة الصور مع مختلف الأدوات والتقنيات لإنتاج تصميم مفعم بالحيوية مصنوع من تأثير تيارات ضوئية مكثّفة. سنبدأ بالعمل بعيدًا عن الحاسوب ونجمع معًا الموارد اللازمة للعمل عليها لاحقًا. إذا كنت تفضّل تجاوز هذه المرحلة والحصول على موارد رقمية جاهزة فإن هذه مجموعة من ستة صور تيارات ضوئية متوهجّة عالية الدقة في هذه الصفحة يمكنك استخدامها. كبداية سنحتاج إلى أداتين وهي كاميرا رقمية ومصباح يدوي. وستكون الكاميرات من نوع SLR خيارًا مثاليًّا لهذه المهمة حيث سنقوم بوضع إعدادات فتحة صغيرة أثناء التصوير الطويل. بالنسبة للمصباح اليدوي فمن الممكن استخدام أي نوع منزلي ببساطة ولا تتردد في تجربة عدة أنواع لاختيار النتائج الأفضل. جِد مساحة واسعة وأسدل الستائر وأطفئ الإضاءة للحصول على أشد ظلمة ممكنة. ثبّت الكاميرا على المنصب ثلاثي القوائم أو على أي سطح ثابت واضبط الكاميرا يدويًّا إلى الفتحة العالية F لزيادة عمق المجال وزِد سرعة إقفال مصراع عدسة الكاميرا إلى 20 – 30 ثانية. مع وجود المصباح في يدك والكاميرا مفعّلة قم بالتلويح بالمصباح بطريقة مجنونة حتى ينغلق مصراع الكاميرا. جرّب إعدادات مختلفة للكاميرا وتقنيات تحريك مختلفة أيضًا لتسجيل مجموعة من الصور واختيار الأفضل بينها. بعد بضع محاولات سيكون لديك مجموعة من الصور الجيدة للعمل عليها. وهنا صورة مثال صنعتها بنفسي ويمكنك أن تقوم بتحميلها إذا أردت. افتح الصورة التي اخترتها ببرنامج الفوتوشوب واضبط المستويات Levels والمنحنيات Curves وتشبع الألوان Hue/Saturation لزيادة قتامة الخلفية وزيادة بريق الأضواء. استورد الصورة إلى مستند جديد وامسح حوافها لتمتزج بنعومة مع الخلفية السوداء. في طبقة جديدة استخدم أداة التدرج اللوني Gradient Tool لتمزج ثلاثة ألوان برّاقة من حواف الصورة. غيّر خصائص مزج الطبقة إلى Color. اضغط على CMD+U لفتح نافذة أدوات الإشباع اللونية Hue/Saturation وحرّك المزلاج لضبط الألوان حتى تصل إلى الدرجة اللونية التي تفضلها. اختر لونًا أرجوانيًّا داكنًا ثم اختر فرشاة ناعمة. أنشئ طبقة جديدة وغيّر خصائص المزج إلى Color Dodge. ارسم بالفرشاة فوق مناطق الإضاءة لتكثيف تلك المناطق لتبدو وكأنها عملية وصل بين نقطتين. إن إعدادات Color Dodge تجعل الألوان تتفاعل وتُحدِث تأثيرًا حيويًّا. أنشئ مستندًا جديدًا بحجم 4x4px. كبّر منظور العرض وارسم خطًّا قطريًّا عبر المستند باستخدام أداة قلم الرصاص Pencil Tool. اذهب إلى القائمة Edit > Define Pattern ارجع إلى المستند الأساسي واملأ طبقة جديدة بهذا النقش الذي أنشأناه باستخدام أداة Fill Tool مع تعديل إعدادات الملء إلى Pattern من شريط إعدادات هذه الأداة. غيّر خصائص المزج إلى Overlay وخفّف التعتيم إلى 25%. أنشئ قناعًا لهذه الطبقة ولوّن المناطق السوداء في القناع لمسح قطاعات خطوط المسح. أنشئ نقشًا جديدًا وهذه المرة بناءً على مربع واحد والذي سيتكرّر ليُشكّل نقشًا منقطًّا صغيرًا. املأ طبقة جديدة بهذا النقش الجديد مع جعل خصائص المزج Overlay والتعتيم 25% وامسح المناطق أيضًا باستخدام قناع الطبقة كما في الخطوة السابقة. ارسم تدرجًا كبيرًا للأرجواني الداكن في طبقة جديدة وخفّف التعتيم إلى 15%. سنحتاج لهذا في الخطوة التالية حيث أن تقنية مراكبة الألوان لن تعمل على اللون الأسود النقي لذلك أضفنا الأرجواني للسماح لذلك التأثير بالبروز. في لوحة خصائص الفرشاة أنشئ فرشاة مخصصة والتي ستتكون من عدة أجزاء. ابدأ بتخفيف القساوة للفرشاة الدائرية القياسية إلى 0 وتحديد التباعد عند 100. في قسم ديناميكية الشكل Shape Dynamics اضبط حجم Jitter إلى 100%. إذا كنت تستخدم لوح القلم فإن خيارات ضغط القلم ستسمح لتأثير الفرشاة بالظهور بحسب القوة المستخدمة في الضغط على أداة اللوح. في قسم الانتشار Scattering اضبط Scatter إلى 1000%. في طبقة جديدة غيّر خصائص المزج إلى Color Dodge وارسم فوق مناطق خطوط الإضاءة لإضافة مجموعة من الجسيمات مما يضيف أسلوبًا حيويًّا للتصميم. أنشئ فرشاة جديدة وبإعدادات مشابهة ولكن هذه المرة بفرشاة أكبر وأقسى. خذ لونًا أزرقًا فاتحًا من التصميم وارسم مجموعة من الأشكال بنمط سطوع العدسات. استخدم أداة التمويه لإضافة العمق عبر تمويه بعض أشكال السطوع هذه. غيّر نمط الطبقة إلى Color Dodge وخفّف التعتيم إلى 60%. استخدم ذات اللون لملء سلسلة من الشرائط القطرية التي رسمتها باستخدام أداة Polygonal Lasso Tool. امسح حواف الشرائط لتمتزج مع باقي المستند. غيّر خصائص مزج طبقة الشرائط إلى Soft Light لتسمح للألوان بالتمازج لإضافة الحيوية إلى التصميم. قم بأية تعديلات نهائية واضبط التصميم بما يناسبك. لقد قمتُ ببساطة بإضافة بعض النصوص باستخدام خصائص المزج Color Dodge لموازنة التصميم. عمومًا، على الرغم من أنه يمكننا تصميم الخطوط الضوئية باستخدام الحاسوب إلا أنني أعتقد أن استخدام أدوات خارجية كالكاميرا والمصباح يعطي عنصرًا إضافيًّا لتفاصيل التصميم. ترجمة -وبتصرّف- للمقال: Create a Simple Vibrant Light Effect in Photoshop لصاحبه: Chris Spooner
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور منظر طبيعي سعيد وبهيج باستخدام برنامج أدوبي إليستريتور. افتح ملفًّا جديدًا بحجم مربّع طول ضلعه 1000px ليكون قاعدة للرسم. استخدم أداة القلم Pencil tool لرسم الخطوط مع الاهتمام البالغ بالمنحنيات المُنسَابة عبر لوح الرسم. اسحب تدرّجًا دائريًّا عبر الشكل ليكون هذا الشكل التلة الخضراء العشبية الأولى. استخدم ذات الأداة لرسم شكل مشابه ثم أرسل هذا الشكل إلى الخلف عبر الضغط على الاختصار ]+CMD. ارسم شكل تلّة ثالثة بملامح مختلفة وضعها في الخلف أيضًا. أعطِ هذه الصورة مزيدًا من العمق عبر سحب الشفافية على تلّتين من التلال الثلاثة لإعطاء انطباع وجود المسافات بين التلال. ارسم مربعًا بحجم 1000x1000px وحاذِه على لوح الرسم ثم لوّنه بتدرج لوني عمودي من الأزرق السماوي إلى الأبيض. ارسم بعض الغيوم الأنيقة باستخدام أداة الدائرة والاستمرار بالضغط على مفتاح Shift لرسم دوائر متساوية متعدّدة وضعها وفقًا لذلك. حدّد كل مجموعة من الدوائر التي تشكّل غيمة واحدة وأدمجها في شكل واحد باستخدام أدوات Pathfinder. اضغط على Expand لتحويل الخطوط الخارجية إلى شكل جديد. ضع الغيوم كما يجب في السماء ثم خفّف التعتيم قليلًا. ارسم دائرة على لوح الرسم ثم اذهب إلى القائمة: Filter > Distort > Pucker & Bloat حرّك المزلاج أثناء مشاهدة التأثير لإنشاء شكل يشبه بتلات الزهرة. انسخ وألصق الشكل الأخير ثم دوّره بزاوية 45 درجة لتشكيل ثماني بتلات متطابقة للزهرة. ارسم دائرة في منصف الزهرة وضع الزهرة كلّها ضمن أرضية التلّة الأولى. انسخ وألصق عدة زهور مع تغيير الحجم وزاوية الدوران والموقع في كل مرّة. ولوّن كل واحدة منها بلون مختلف. استمر بلصق المزيد من الزهور على الأرضية لتبدو وكأنها تهبط مع التلة. ارسم فراشة لطيفة عبر البدء برسم مجموعة من الدوائر وتصغير حجمها في كل مرة وتغيير اللون بما يتناسب مع ألون جناح الفراشة. دوّر هذا الجناح ثم ضاعفه ثم اذهب إلى القائمة: Object > Transform > Reflect لإنشاء انعكاس للصورة. مع دائرة أصغر قليلًا ارسم الجناح السفلي. اعكس شكل الجناح الصغير وضعه في الجهة المقابلة. ثم ارسم شكلًا بيضويًّا طويلًا يمثّل جسم الفراشة وضعه في المنتصف. اجمع جميع أشكال الفراشة في مجموعة واحدة CMD+G ثم ضعها في مكانها المناسب في المشهد. استخدم أداة القلم لرسم منحني ناعم لتقديم مسار طيران الفراشة ثم أضف حدودًا بيضاء متقطّعة كلمسة إبداعية. سنقوم الآن بقص المشهد ضمن حدود مناسبة عبر تحديد جميع أشكال المشهد CMD+A ثم جمعها معًا ثم ارسم شكلًا مؤقتًّا فوق المنطقة المطلوبة. حدّد مجموعة أشكال المشهد والشكل المؤقت ثم استخدم خيار Crop من لوحة Pathfinder لقص المشهد ضمن مساحة الشكل المؤقت. ترجمة -وبتصرّف- للمقال: Illustrator Tutorial – Create a Blissful Vector Scene لصاحبه: Chris Spooner.
-
إن استخدام الأشكال البسيطة يمكن أن يُنتج بعض التصاميم المعاصرة لملصقات كبيرة. سنقوم اليوم بتصميم ملصق مثير للاهتمام وملفت للنظر باستخدام كلمة واحدة فقط. ابحث عن صورة عشوائية تكون القاعدة الأساسية للتصميم، موضوع الصورة ليس مهمًّا على الاطلاق، فقط اختر صورة ذات تباين متنوع ومصممة بناءً على لونك المفضّل. في هذه الحالة اخترتُ أنا صورة مشهد طبيعي ذو الألوان الخضراء والزرقاء المتداخلة. افتح الصورة في برنامج فوتوشوب وعدّل حجمها بحسب حجم الملصق الخاص بك. اذهب إلى القائمة: Filter > Blur > Gaussian Blur اسحب المزلاج إلى أقصى حد ممكن حتى تزول ملامح الصورة بالكامل وتمتزج الألوان معًا. اذهب إلى موقع Bittbox.com وحمّل واحدة من الخامات عالية الدقة. ضع الخامة في طبقة جديدة في فوتوشوب. طبّق الأمر Desaturate على الصورة ثم غيّر خصائص المزج إلى Soft Light وخفف التعتيم opacity قليلًا ما يضيف القليل من التفاصيل والخشونة إلى الصورة. استخدم أداة النص لكتابة النص الذي ترغب به ضمن الملصق، أنا استخدمت كلمة SPOON بالخط العريض وبخط Helvetica Condensed Black. دوّر النص بزاوية 45 درجة (استمر في الضغط على Shift للحصول على هذه الزاوية بدقة). غيّر خصائص المزج إلى Soft Light للسماح للخامة في الخلفية بالظهور من خلالها. ضع النص بحيث يغطي زاوية الملصق ثم اسحب نسخة عنه مع الضغط على Alt وغيّر حجم النسخة وضعها في موقع جديد. اسحب نسخًا جديدة من النص مع الضغط على Alt وغيّر أحجامها حتى تملأ مساحة الملصق. قم بتدوير إحدى النسخ بزاوية 90 درجة لزيادة التنوع في اتجاهات نصوص التصميم. حرّك النص وضعه بشكل يغطي أية فجوات ضمن التصميم. انسخ نسخًا جديدة من النص مع تغيير الأحجام والزوايا في كل مرة مع التأكّد من محاذاة الزوايا الاتجاهات القطرية للتصميم. عندما تظهر الفجوات قم بملئها بنص جديد مناسب من حيث الحجم والزاوية. تأكّد في كل مرة تقوم فيها بنسخ النص من التنوع في الاتجاهات والأحجام وعدم تكتّل نصوص كثيرة متشابهة في الحجم والاتجاه في منطقة واحدة من التصميم. بعد القيام بنسخ مجموعة كبيرة متنوعة من النصوص من حيث الأحجام والزوايا فإن التصميم أصبح جاهزًا ومكتملًا. ترجمة -وبتصرّف- للمقال: Create a Trendy Typographic Poster Design لصاحبه: Chris Spooner.
-
لقد أنهيت للتو تجربة جديدة في الفن الرقمي حيث صممت نقشًا تجريديًّا رائعًا باستخدام الأشكال البسيطة في فوتوشوب. اتبع الخطوات في هذا الدرس لتعلم تصميم تفاصيل هذا الفن مع تأثيرات التدرجات والنقوش. التصميم ذاته مؤلف من مجموعة من الدوائر متّحدة المركز مع اختلاف أحجامها. كل دائرة ملوّنة على أساس حامل ألوان بستة ألوان ثم التدرجات وتعبئة النقوش التي تضيف المزيد من العمق إلى التفاصيل. قبل البدء بالتصميم الرئيسي سنحتاج إلى تصميم النقش المستخدم في هذا التصميم. أنا استخدمت هنا النقش المنقّط المُكرّر. ابدأ ملفًّا جديدًا في فوتوشوب بحجم 40x40px وكبّر منظور العمل. استخدم الأدلّة لتحديد مركز التصميم ثم ارسم دائرة. استمر في الضغط على Alt أثناء رسم الدائرة ابتداءً من المركز للمحافظة على المحاذاة المثالية. استمر في الضغط على Alt أثناء النقر وسحب الدائرة لصنع نسخة عنها. حرّك هذه النسخة الجديدة إلى إحدى زوايا مساحة العمل بحيث يكون مركز هذه الدائرة عند زاوية التصميم تمامًا. كرّر هذه العملية ثلاث مرّات أخرى مع وضع كل دائرة جديدة في زاوية جديدة من زوايا العمل. ثم اذهب إلى القائمة: Edit > Define Pattern أنشئ ملفًّا جديدًا ولكن هذه المرة ارسم مربعين أسودين بحيث يغطي كل مربع ربع حجم العمل. حوّل هذا الرسم إلى نقش كما فعلنا في الخطوة السابقة. لنبدأ العمل على القطعة الفنية الشاملة. أنشئ ملفًّا جديدًا بالحجم الذي تختاره. أنا اخترت مُلصقًا بحجم A3 وبدقة 300dpi. لوّن الخلفية بلون فاتح ثم اذهب إلى القائمة: Filter > Noise > Add Noise لإضافة تأثير الضجيج (البرغلة) إلى الخلفية وجعلها تبدو مثل خامة جميلة. استورد حامل ألوان مناسب، أنا اخترت هذه الألوان من ColourLovers. ارسم أول دائرة ولوّنها بأحد تلك الألوان. انقر نقرًا مزدوجًا على طبقة الدائرة في نافذة الطبقات ليتم فتح نافذة أنماط الطبقة. أضف التلوين بتدرج لوني Gradient Overlay ودع اللونين الأبيض والأسود الأساسيين ولكن بدّل خصائص المزج إلى Soft Light. هذا الأمر سيسمح للونين الأبيض والأسود بالتفاعل مع اللون الأساسي ورسم درجات ألوان قاتمة وفاتحة. أضف حدودًا Stroke للدائرة ولونها بلون أزرق أفتح من اللون الأساسي. وحافظ على الحدود لتكون خارجية واضبط حجمها بما يناسبك. ثم أضف ظلالًا Drop Shadow. اضبط المسافة Distance إلى الصفر، ولكن زِد الحجم حتى تمتد الظلال إلى ما بعد الحدود. خفّف التعتيم Opacity للحصول على تأثير ظل خفيف. أضف بعض التفاصيل للشكل عبر اختيار Pattern Overlay. اختر أحد النقوش التي صممناها سابقًا من القائمة ثم بدّل خصائص المزج إلى Soft Light. استمر بالضغط على CMD/CTRL أثناء النقر على مُصغّر الطبقة في لوحة الطبقات لتحميل تحديد هذه الطبقة ثم استخدم أداة التحديد Marquee Tool وانقر بالزر الأيمن واختر من القائمة Transform Selection. صغّر التحديد مع الضغط على مفتاحي Alt و Shift. لوّن هذه الدائرة الصغيرة بأحد الألوان المحدّدة مسبقًا من حامل الألوان ثم تابع إضافة أنماط الطبقة المختلفة بما في ذلك التدرج اللوني والحدود والظلال. حمّل تحديد الدائرة الصغيرة ثم صغّر التحديد قليلًا. لوّن الدائرة الجديدة بلون جديد وأضف أنماط الطبقة التي تريدها. اجمع Group مجموعة الدوائر هذه في مجموعة واحدة ثم ابدأ العمل على مجموعة دوائر جديدة. استخدم هذه المرّة ألوان متباينة مع ألوان المجموعة القديمة من لوحة الألوان. أضف التدرجات اللونية والحدود والظلال للدائرة الجديدة من أنماط الطبقة بشكل يمنحها عمقًا وأبعادًا. غيّر اتجاه التدرج بشكل عشوائي في كل مرة لتكون كل مجموعة دوائر باتجاه مختلف. اختر نقشًا جديدًا هذه المرة وليكن نقش المربعات المتكررة الذي صممناه سابقًا في هذا الدرس. غيّر خصائص المزج إلى Screen لجعل درجات اللون البرتقالي تتفاعل مع النقش. اضبط التعتيم لتخفيف أية تباينات مزعجة. حمّل تحديد الدائرة الصغيرة وانقر بالزر الأيمن واختر Transform Selection من القائمة. اختر لونًا أزرق فاتحًا للدائرة الصغيرة ومع إضافة مجموعة متنوعة من أنماط الطبقة يمكن الحصول على تصميم متمازج ومتناسق خصوصًا بعد إضافة التفاصيل المتنوعة والنقوش. استمر في إضافة الدوائر وتلوينها وإضافة التفاصيل وأنماط الطبقة حتى يصبح التصميم أكثر جمالية. اجعل مجموعات الدوائر متداخلة فيما بينها مع تغيير الأحجام حتى يمتلأ حجم العمل. بإمكانك أيضًا تعديل حجم النقوش في كل مرة للحصول على تنوّع وتمايز مذهل عبر تكبير وتصغير النقوش في كل مرة. ارسم وصمم المزيد والمزيد من الدوائر حتى يصبح التصميم متطوّرًا أكثر. تأكد من مداخلة الدوائر مع بعضها البعض لتحصل على تداخل بصري ملفت وأنيق. ارسم بعض الدوائر الأساسية ولوّنها بتدرجات لونية زرقاء مختلفة الاتجاهات ومختلفة الأحجام. ارسم مجموعة دوائر برتقالية مبعثرة في أنحاء التصميم باستخدام تقنية التدرجات ذاتها. هذه الجزئيات الصغيرة تساعد على منح التصميم المزيد من التفاصيل والعمق. حدّد الكل CMD+A ثم اضغط CMD+Shift+C لنسخ الجميع مدمجين. ألصق ما تم نسخه في طبقة جديدة فوق كل الطبقات في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Other > High Pass اضبط المزلاج لتصبح التفاصيل بارزة من خلال اللون الرمادي. غيّر خصائص مزج هذه الطبقة الرمادية إلى Color Burn مع جعل التعتيم 35% للسماح لهذه الطبقة بالتفاعل مع الألوان الأساسية للتصميم ما يمنحها مزيدًا من الحيوية. أضف قناعًا للطبقة ثم امسح بشكل عشوائي مساحات من التصميم باستخدام فرشاة ناعمة لمنح التصميم فروقًا مختلفة في الدرجات والألوان. هذا الدرس على وشك أن ينتهي بتصميم مذهل. ارسم إطارًا باستخدام فرشاة ناعمة سوداء ثم كبّر حجمها قليلًا لتلوين أطراف العمل. غيّر خصائص المزج إلى Multiply مع جعل التعتيم 15%. اختر أداة التحديد البيضوي Elliptical Marquee ثم ارسم بعض الدوائر ضمن مساحات على الطبقة السفلية في لوحة الطبقات. استمر في الضغط على Shift أثناء رسم هذه الدوائر للمحافظة على استمرارية رسم التحديد. لوّن هذا التحديد بأحد ألوان حامل الألوان الأساسي للتصميم ثم استخدم أداة Dodge وBurn لزيادة قتامة وإضاءة بعض الأشكال. خفّف التعتيم إلى 50%. التصميم النهائي تم تصميمه ببساطة من مجموعة من الدوائر الأساسية مع بعض التدرجات اللونية والظلال والنقوش فقط. ولكن معًا مجتمعة أنشأت قطعة فنية تجريدية رائعة المظهر. ترجمة -وبتصرّف- للمقال: Create an Abstract Design with Patterns in Photoshop لصاحبه: Chris Spooner.
-
إنّ مواضيع التصاميم المتعلقة بمشاهد من الفضاء الخارجي شائعة جدًّا، فهي مليئة بالألوان ونابضة بالحياة، وهذه مكونات أساسية لتصميم رائع. دعونا نتوه في الفضاء وننشئ تصميمًا لملصق كوني تجريدي باستخدام أنماط المزج ودمج الخامات والفراشي في برنامج الفوتوشوب. افتح برنامج الفوتوشوب وأنشئ ملفًّا جديدًا. قد ترغب في تحديد حجم ملصق للطباعة بناءً على أفكارك الخاصة ولكنني سأستخدم دقة 72dpi للاستخدام على الشاشة وليس للطباعة. لوّن الخلفية بالرمادي الداكن. اختر صورتين لبعض الغيوم الدخانية مثل هذه الصور من موقع Shutterstock 1 2. ألصق الصورتين داخل المستند وضعهما مائلتين بشكل قطري عبر التصميم. غيّر خصائص المزج إلى Screen وخفّف التعتيم Opacity إلى 15%. قم برسم ثلاث بقع كبيرة ملونة بألوان زاهية باستخدام فرشاة كبيرة ناعمة على طبقة جديدة. إن ألوان الوردي، الفيروزي والأرجواني ستعمل بشكل جيد معًا. غيّر خصائص مزج طبقة الألوان إلى Overlay للسماح للألوان بالتفاعل مع الخامات التي تحتها. قم بإعادة ألوان حامل الألوان الأساسي إلى الألوان الأساسية الأبيض والأسود على طبقة جديدة بالضغط على مفتاح D. ثم اذهب إلى القائمة: Filter > Render > Clouds غيّر خصائص مزج هذه الطبقة إلى Overlay وخفّف مستوى التعتيم Opacity إلى 65%. لوّن الطبقة الجديدة بالأسود ثم اذهب إلى القائمة: Filter > Noise > Add Noise ضع قيمة Amount عند 10% مع تحديد الخيار Gaussian وتفعيل ميزة Monochromatic. غيّر خصائص مزج هذه الطبقة إلى Screen واضبط المستويات Levels التي تظهر عبر الضغط على CMD+L النقاط البيضاء والسوداء لإنشاء حقل من النجوم المشعة. أنشئ قناعًا للطبقة وارسم مناطق باستخدام فرشاة كبيرة ناعمة لإظهار التباين على كثافتها ما يجعل بعض النجوم أكثر إشراقًا من غيرها. حمّل هذه المجموعة المفيدة من فراشي النجوم ثم نصّبها ضمن برنامج الفوتوشوب كما يلي. اخترت فرشاة نجمة من المجموعة وصغّر الحجم واضبط المسافة عند 1000%. وضمن قائمة الأشكال الديناميكية Shape Dynamics اجعل حجم Jitter كاملًا وخفّف القطر Diameter إلى 0%. وضمن قائمة الانتشار Scattering اجعل الانتشار Scatter كاملًا. ارسم العديد من النجوم المتنوعة لملء مشهد الفضاء واضبط حجم الفرشاة بين الحدود للحصول على مجموعة واسعة من الأحجام. أضف ضمن أنماط الطبقة لطبقة النجوم نمط التوهج الخارجي Outer Glow باللون الأزرق الفاتح ثم أضف قناعًا للطبقة لضبط كثافة النجوم. استخدم أداة كتابة النص لكتابة نمط تيبوغرافي بسيط. أنا استخدمت عبارة Chemical Imbalance. واستخدمت خط fat slab-serif ضمن مجموعة خطوط Geometric Slab-Serif. الهدف هو إبراز الشدة والقوة والتعبير الواضح. أضف قناعًا لطبقة النص ثم اذهب إلى القائمة: Filter > Render > Clouds لمسح مساحات عشوائية من النص. ضاعف الطبقة ثم أضف تمويهًا ضبابيًّا Gaussian Blur بقيمة 6px. غيّر خصائص المزج إلى Overlay. أضف تأثير غيوم آخر إلى قناع لهذه الطبقة لمسح مساحات مختلفة من النص. استخدم فرشاة ناعمة عادية لمسح مساحات محدّدة يدويًّا من طبقات النص. على طبقة جديدة، ارسم مجموعة من البقع البيضاء باستخدام أداة الفرشاة. غيّر خصائص المزج إلى Overlay لمنحها تأثيرًا حادًّا. استمر في رسم المزيد من الألوان، هذه المرة بعض البقع الصفراء حول النص. أضف قناعًا لطبقة البقع الصفراء ثم أضف تأثير الغيوم لمنحها مظهر خامة جميلة. غيّر خصائص المزج إلى Color Dodge لدمج بقع الألوان مع التصميم لتظهر نابضة بالحياة. ارسم بقعة وردية وغيّر خصائص المزج إلى Dissolve. أضف تمويهًا قطريًّا Radial Blur لنحو 60% مستخدمًا أداوت التكبير. أدمج هذه البقعة الوردية مع طبقة جديدة فارغة بالضغط على CMD+E لجعل خصائص المزج تعود إلى الوضع الطبيعي Normal ثم غيّرها إلى Color Dodge. غيّر التعتيم Opacity إلى 60% لتخفيف التأثير. على طبقة جديدة ارسم بقعة بيضاء باستخدام فرشاة ناعمة. استخدم أداة التحديد لحذف نصف دائرة البقعة. اضغط CMD+T لتحويل شكل نصف الدائرة ثم مدّد واضغط الشكل حتى يبدو كالضوء. دوّره بزاوية 45 درجة (مع الضغط على Shift) ثم حرّكه داخل التصميم. اضغط على مفتاح Alt لسحب نسخ من الشكل إلى أماكن متنوعة ضمن التصميم. داخل بين بعض هذه الأشكال لمنحها انطباع الأشعة عبر كامل التصميم. غيّر خصائص المزج إلى Overlay للسماح للون الأبيض بالتفاعل مع بقية الألوان. تفحّص التصميم بشكل عام، وقم ببعض التعديلات على التعتيم للطبقات وغيرها من التعديلات لجعل التصميم أكثر روعة. ترجمة -وبتصرّف- للمقال: Create a Trendy Galactic Poster Design in Photoshop لصاحبه: Chris Spooner.