-
المساهمات
28 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Sara Aber
-
حاول أن تتبع خطوات هذا الدرس لتتمكن من رسم ملصق لجمجمة باستخدام برنامج أدوبي اليستريتور Adobe Illustrator، والذي سيناسب حتما المبتدئين بشكل كبير. لن نكتفي فقط برسم الجمجمة وعظمتين متقاطعتين باستخدام أهم أدوات برنامج اليستريتور، لكن سنتعلم أيضا طريقة إعداده للطباعة باستخدام الخاصيتين bleeds والخطوط التوجيهية guides سنستخدم أشكال فكتور vector بسيطة لرسم كلا من الجمجمة والعظمتين المتقاطعتين لعمل شكل كرتوني لطيف، سنستخدم أيضا بعض الخامات لجعل الرسمة تبدو قديمة. يمكنك أن تختار الأبعاد التي عادة تستخدمها لتصميم لملصق وتوجيهه للطباعة، بالنسبة لي فقد اخترت القياسات التالية 38x38mm، وبما أن ذلك يتطلب أن تكون قيمة bleed: 1mm فسيصبح مقاس العمل: 40x40mm. في أي مشروع اليستريتور بإمكاننا استخدام إعدادات الخاصية bleed لإضافة بعض التوجيهات لملف العمل، لكن الملصق الذي سنقوم به سيكون دائري الشكل وبالتالي فلن نحتاج لتلك الخاصية. حتى نرسم الشكل الدائري الذي يظهر في الملصق فنحن بحاجة إلى رسم دائرة واختيار الحجم المناسب لها، وذلك باختيار الأداة Ellipse tool والنقر في أي جزء من مساحة العمل. نستعين بلوحة المحاذاة Align palette لتعديل مكان الدائرة وجعلها تتناسب مع مساحة العمل، تأكد من أن لوحة المحاذاة محددة على قائمة الخيارات. عند الانتهاء من رسم الدائرة ومحاذاتها، نضغط على الزر الأيمن للفارة ونختار Make Guides ، حتى نستطيع التحكم بالشكل أكثر. يحتوي التصميم على خطوط توجيه حول حوافه، لكننا بحاجة أيضا إلى خطوط توجيهية أخرى تحدد الجزء الذي سيقص عند الطباعة، حيث أن عمل التصميم وفق تلك الخطوط التوجيهية سيتجنب قص أي عناصر موجودة خارجها. بعد إظهار الخطوط التوجيهية ووضع الخطين في مكانهما، نضغط على الزر الأيمن للفأرة ونختار Lock Guides، حتى نضمن عدم تحركها أو تحديدها بالخطأ. يتميز التصميم الذي سنقوم بعمله باحتوائه على خلفية سوداء، لذلك نقوم بإضافة دائرة مقاسها 40x40mm ثم نقوم بمحاذاتها إلى الوسط. نستخدم أداة Ellipse tool لإنشاء الجزء الرئيسي من الجمجمة، بعدها نحدد أداة المستطيل مدور الحواف Rounded Rectangle tool لرسم جزء الفك، بإمكاننا استخدام مفاتيح الأسهم لتعديل أنصاف أقطار الزوايا قبل أن نفلت الفأرة. نقوم برسم العينين وذلك برسم دائرتين نختار لهما اللون الأسود، ثم نسحب أحداهما إلى الأسفل قليلا لخلق تعبير يوحي بالارتباك. في هذه الخطوة سنقوم برسم شكل العظم، نبدأ أولا برسم دائرتين متداخلتين، بعد أن نرسم أول دائرة نضغط على المفتاح ALT ونسحبها لعمل نسخة منها، ثم نرسم مستطيلا مائلا نضعه بين الدائرتين. نحدد جميع الأشكال التي تمثل شكل العظام ونضغط على CMD+G لجمعهم في طبقة واحدة. ننسخ الشكل (CMD+C) ونلصقه في الخلف (CMD+F) ثم نتبع المسار التالي: Object > Transform > Reflect لوضع النسخة بشكل معاكس. نضع شكلي العظام فوق الشكل الأساسي للجمجمة لخلق حدود حولها ثم نحدد الشكلين ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة offset بـ: 1mm لتعبئة الأشكال الجديدة باللون الأسود. سنحتاج إلى الجمع بين الحدود السوداء الجديدة وشكل العظام بشكل صحيح لنتمكن من عمل التأثيرات التي نريدها، نستخدم الاختصار CMD+[ و CMD+] لترتيب الأشكال وجعلها تظهر كما في الصورة: ننهي رسم الجمجمة بإضافة فم للوجه، حيث نقوم برسم سلسلة مكررة من الخطوط العمودية وذلك بالضغط على المفتاح ALT وسحب الخط العمودي لنسخه، بعدها نضغط على الاختصار CMD+D لعمل سلسلة خطوط عمودية متباعدة بشكل متساو. تصميم الملصق يظهر بشكل جيد لحد الآن، حيث أن استخدام تلك الأشكال البسيطة سيساعدنا على عمل ملصق جميل لشكل جمجمة كما هو ظاهر في الصورة: سيظهر التصميم بشكل أفضل إذا أضفنا إليه بعض التأثيرات الخاصة، لذلك نقوم بتحميل الخامة Vector Bumper Pack ولصقها على التصميم. ننسخ ونلصق شكل الدائرة ونضعها في الأعلى باستخدام الاختصار CMD+Shift+]، ثم نحدد الشكل مع الخامة ونضغط على الزر Crop من لوحة تحديد المسارات لإزالة الأجزاء الزائدة من الخامة وإضافة بعض التعبئة البيضاء على الجزء الأسود من الملصق. نضيف خامة جديدة لكن هذه المرة نقوم بنسخ جميع عناصر التصميم ثم نضغط على الزر Merge من لوحة تحديد المسارات لتحويل تلك العناصر إلى شكل واحد. نضع شكل الجمجمة والعظمتين في الأعلى، سنلاحظ أن الخامة تجعل التصميم يظهر وكأنه قديم و تم عمله منذ سنوات. نقوم بحفظ الملف بصيغة JPEG أو EPS ثم نرسله إلى الطباعة، تذكر أن الخطوط التوجيهية لن تظهر عند طباعة التصميم لكنها تساعد على تحديد هوامش التصميم وتضمن عدم قص أجزاء منه عند حفظه. ترجمة وبتصرف للمقال Create a Skull & Crossbones Sticker Design in Illustrator لصاحبه Chris Spooner.
- 1 تعليق
-
- vector
- crossbones
- (و 6 أكثر)
-
حاول أن تتبع خطوات هذا الدرس حتى تتمكن من عمل رسم متجهي بسيط لنينجا باستخدام برنامج Illustrator adobe، والذي يتكون من مجموعة أشكال رئيسية بالإضافة إلى استخدام بعض الأدوات الأساسية لبرنامج اليستريتور مما يجعل الدرس مناسب للمبتدئين. لعمل رسمة النينجا سنقوم باستخدام أشكال بسيطة والتي ستمنحه مظهرا جميلا، ورغم استخدامنا للألوان المعتمة بعض الشيء إلا أننا سنقوم بتعديل ذلك بواسطة استخدامنا لحدود التصميم strokes وإضافة بعض التدرجات اللونية لعمل تغييرات بسيطة على الشكل. نفتح برنامج أدوبي اليستريتور ونرسم دائرة والتي ستمثل شكل رأس النينجا. نستمر باستخدام أداة الدائرة لرسم العينين، حيث نبدأ أولا برسم فتحة القناع والتي تظهر على شكل بيضاوي مستدير ثم رسم دائريتين معبأتين باللون الأسود تمثلان شكل العين. نستخدم أداة القلم Pen tool لرسم الجسم، نضغط ثم نسحب الخط لعمل خط منحني بعدها نضغط على الاختصار CMD+Shift+[ لوضع العنصر الجديد خلف شكل الرأس. نضغط و نسحب الخطين الذين يقطعان الجسم لتمثيل الذراعين والساقين في وضعية قتال مع تمديد الخطوط المتدفقة (bezier handles). نحدد قيمة حدود الخطين المنحنيين stroke بـ: 25pt ثم نحدد الخيار Round Cap ( تجده في لوحة stroke) لتنعيم نهايات الخط. نحدد الخطين المنحنيين ونتبع المسار التالي Object > Expand، ثم نعين فقط قيمة حدود التصميم stroke وذلك لعمل شكل ثابت. نختار شكل الرأس ونقوم بتحديده ثم نضغط على الاختصار CMD+C لعمل نسخة منه والتي سنحتاجها لاحقا ثم نضيف شكل الجسم والذراعين والساقين إلى التحديد ونختار Merge من لوحة تحديد المسارات Pathfinder. نغير لون التعبئة إلى 90% أسود ثم نغير قيمة حدود التصميم ونختار القيمة 8pt لإبرازها. من لوحة المظهر Appearances palette نحدد الخيار Add New Stroke من القائمة المنسدلة الموجودة أعلى الزاوية اليسرى. نضيف تغييرات على stroke بتحديد القيمة 4pt و 93% من اللون الأسود لخلق تأثير مزدوج لحدود التصميم وإبرازها. نضغط على الاختصار CMD+F لوضع النسخة التي قمنا بعملها سابقا، بعدها نغير قيمة التعبئة اللونية إلى 90% من اللون الأسود، أما قيمة stroke فنحددها بـ: 4pt و93% من اللون الأسود ثم نضغط على الاختصار لوضعه تحت شكل العينين. نحدد فتحة القناع ونختار اللون الرمادي لحدود التصميم stroke، ثم نقوم بضبط لون التعبئة حتى يكون قريبا من لون البشرة الطبيعي، ثم نختار حدود التصميم الثانية ونقوم بسحبها قليلا إلى الداخل ونختار لها لون أغمق من لون البشرة الذي قمنا باستخدامه. نختار أداة القلم ونرسم شكل الحزام الذي يقطع شكل الجسم ونختار له لون 93% أسود ليندمج مع حدود التصميم. رسمة النينجا التي قمنا بعملها تظهر بشكل جيد لحد الآن، لكن حتى نتمكن من إضافة بعض العمق إليها والمزيد من الأبعاد فإننا سنستعين ببعض التدرجات اللونية. نحدد كلا من شكل الرأس والجسم ونقوم بتعبئتهما بالتدرج اللوني الشعاعي 90% و 93% أسود، ونستعين في ذلك بأداة التدرج اللوني. ننهي رسم شكل النينجا بإضافة خلفية بسيطة له، حيث نقوم برسم مستطيل نختار له اللون الأبيض ثم نحدد النقاط المحورية ونستخدم أداة التدوير لتدويرها بعدها نسحب نسخة جديدة من الشكل مع الضغط على المفتاح ALT. نضغط على الاختصار CMD+D لمضاعفة الشكل، نستمر في مضاعفته حتى نحصل على شكل دائرة ثم نقوم بجمعها في طبقة واحدة ونخفض من قيمة الشفافية إلى 2%. أنهينا الآن من رسم النينجا حيث ساعدتنا الأشكال الأساسية في إعطاء مظهر متجهي للتصميم في حين ساهم استخدامنا لكل من التدرجات اللونية وحدود التصميم في إضافة stealthiness لشكل النينجا على خلفية داكنة. ترجمة -وبتصرف- للمقال Create a Simple Vector Ninja Character in Illustrator لصاحبه Chris Spooner.
-
- أشكال أساسية
- ninja
- (و 5 أكثر)
-
باتباعك لخطوات هذا الدرس ستتمكن من عمل تصميم جميل لملصق باستخدام النمط Trendy Retro Cityscape والذي يعتبر من التأثيرات الشائعة جدا في وقتنا الحالي. سنعتمد على مجموعة من الخامات بالإضافة إلى تقنيات برنامج فوتوشوب Photoshop لجعله يظهر بشكل جميل وإرجاعه إلى حقبة زمنية أخرى. يتميز عملنا الفني باستخدامنا لصورة سماوية لمدينة، والتي سنقوم بعمل تغييرات على ألوانها وأيضا استخدام خامة texture لنحصل على تصميم لملصق أو مجلة يظهر وكأنه من حقبة السبعينيات. بداية سنحتاج إلى صورة تكون أساس تصميمنا. صور المناظر الطبيعية أو الخاصة بالمدن تعتبر من أشهر الصور المستخدمة في هذا النمط من التصاميم الفنية. بالنسبة لي فقد اخترت صورة لمدنية لوس أنجلس في فترة المساء. نُحدد خاصية التعديل على مستويات الطبقة Adjust the levels ونقوم بضبط المنحنى كما هو موضح في الصورة وذلك حتى نضيف بعض التباين لها. نضغط على الاختصار CMD+A لتحديد الصورة كاملة، ثم ننقر على CMD+Shift+C لنسخها ووضعها في طبقة جديدة، ونتبع المسار التالي: Filter > Other > High Pass نعدل قيمة radius إلى أن تصبح تفاصيل الصورة مرئية على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light لجعل الصورة أكثر وضوحا. ستجد أن الفرق رائع بين النتيجة التي تحصلنا عليها والصورة الأصلية. في هذه الخطوة نقوم بتعديل منحنيات الطبقة باختيار الخاصية Curves adjustment وذلك للتعديل على ألوان الصورة وخلق تأثيرات عليها تجعلها تبدو قديمة. نعدل على المنحنى الأحمر ليظهر لنا على شكل حرف s، نعدل أيضا على المنحنى الأخضر قليلا أما المنحنى الأزرق فنحاول زيادة الظلال عليه. نستخدم الأداة Elliptical Marquee tool لرسم تحديد حول الأفق الرئيسي للصورة، بعدها ننسخ ونلصق الجزء الذي قمنا بتحديده ونضعه في طبقة جديدة. نستخدم الخطوط التوجيهية لتحديد مركز الصورة ثم نحرك الدائرة التي قمنا بتحديدها سابقا لتغطية جزء من الخلفية. نضغط على المفتاح Ctrl) CMD لمستخدمي ويندوز) ثم على الرمز المصغر للدائرة الموجود على الطبقة لإظهار الخيارات. نضيف خاصية التعديل على الطبقات Curves adjustment layer ونُعدّل على المنحنى أكثر لنحصل على ظلال حمراء تبرز على الدائرة والخلفية. نستخدم فرشاة كبيرة ناعمة لتوزيع بعض النقاط الحمراء على حواف التصميم في طبقة جديدة، ثم نخفض قيمة الشفافية إلى 50% لعمل بعض التأثيرات الضوئية وخلق النمط trendy retro. نضيف قناع Mask لطبقة الدائرة ثم نستخدم فرشاة صغيرة لحذف بعض الأجزاء الخارجة عن الصورة وبهذا نكون أنهينا أول تأثير يجعل الصورة تبدو قديمة. نقوم بتحميل الخامة التالية: ونضعها في طبقة جديدة تكون في الأعلى مع تغيير نمطها إلى Color Burn. نضيف طبقة جديدة نضعها أعلى طبقة High Pass ونملأها باللون الأبيض ثم نغير نمطها إلى Soft Light لزيادة إضاءة الخلفية وخلق تأثير باهت washed out effect عليها. نحمل الخامة noise texture التالية: ونضعها في طبقة أعلى باقي الطبقات ثم نغير من نمطها إلى Screen لجعل الجزء الأسود شفافًا. نقوم بملأ طبقة جديدة بلون أزرق خفيف نحدده من صورة الخلفية، ثم نغير نمطه إلى Pin Light لإضافة اللون إلى مجموعة الظلال. نضيف قليلا من اللون الأزرق إلى الأجزاء السوداء لخلق تأثيرات على التصميم تجعله يبدو قديما. نستخدم الأداة Polygonal Lasso tool لرسم تحديد مثلثي على التصميم ثم ننسخه (CMD+Shift+C) ونلصقه مع تحريكه قليلا من مكانه الأصلي. نكرر نفس العملية لخلق تصاميم أخرى وبشكل عشوائي. ننهي تصميما بإضافة رقم وسط الدائرة، ثم نختار له الأزرق الغامق نحدده من الجزء الأسود من تصميمنا. نضيف قناعًا layer mask للطبقة الموجود عليها الرقم ثم نستخدم الفرشاة لحذف أجزاء منه حتى يتناسب مع المظهر القديم للتصميم. وهذه هي الصورة النهائية لهذا الدرس: ترجمة وبتصرف للمقال Create a Trendy Retro Cityscape Design in Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 1
-

-
- trendy retro cityscape
- نمط
- (و 6 أكثر)
-
لا شك في أننا جميعا مُلمّين بالتقنيات الكلاسيكية التي كانت تستخدم في معالجة الصور الفوتوغرافية، وذلك من خلال مشاهدتنا لمجموعة أمثلة لصور تتميز بألوانها البنية الداكنة. لكن وطيلة السنوات الماضية استخدم المصورون الرقميين بعض الأحبار الكيميائية بغرض خلق تأثيرات على صورهم ومعالجتها. ومن بين تلك التقنيات نجد تقنية split tone والتي تخلق تأثيرًا لونيّا أزرق غامق ونحاسي على الصورة . في درسنا هذا سنستخدم برنامج فوتوشوب Photoshop لعمل تلك التأثيرات الكلاسيكية بشكل رقمي عن طريق استخدام خاصية Color Balance adjustments وعمل تعديلات لونية وأيضا خلق نفس التدرجات الزرقاء والصفراء. استخدامنا لتأثير لوني بني داكن سيضيف للصورة مظهرًا كلاسيكيًا برتقاليًا/بني اللون وبالتالي فإن النتيجة التي سنحصل عليها ستكون أكثر دفئا ونعومة من استخدمنا للتأثير اللوني الأبيض والأسود. وعلى الجانب الآخر فإن استخدام تقنية Split toning ينتج عنه تأثيرات تجعل الصورة أكثر وضوحا عن طريق خلق تركيبات لونية مميزة. من أشهر التقنيات المستخدمة في معالجة الصور نجد تقنية تفتيح الأجزاء المُضاءة باستخدام اللون البني الداكن، ثم معالجة الأجزاء المضللة باستخدام selenium لخلق مزيج حاد بين اللونين الأزرق والأصفر فينتج لنا تأثير باهت على الصورة. تعتبر هذه التقنية مناسبة لصور الأماكن المهجورة أو المناطق الحضرية. وهذا مثال لذلك النوع من التأثيرات مطبق على صورة لصديق لي تأثير Sepia/Selenium split سيظهر بشكل جيد لو تم تطبيقه على صورة لمناطق خالية أو معزولة لإعطائها بعض الأجواء القاتمة. في درسنا هذا سنستخدم صورة من ذلك النمط والتي قام بالتقاطها صديق لي. الغرض من تعتيم الصورة الفوتوغرافية هو إضافة بعض الألوان إلى الصورة البيضاء والسوداء قبل إضافة الألوان المتاحة على الشريط. لذلك فإن أول خطوة سنقوم بها باستخدام فوتوشوب هو تحويل صورتنا الرقمية الحديثة إلى صورة أحادية اللون. أفضل طريقة لفعل ذلك دون أن نفقد جودة الصورة هو عن طريق الضغط على زر New adjustment layer الموجود أسفل لوحة الطبقات، ثم نحدد الخيار أسود وأبيض Black & White. نضيف خاصية Adjustment Layer مرة ثانية ونحدد الخيار Color Balance. هناك أيضا طرق أخرى لتغيير ألوان الصورة مثل خاصية Gradient Maps أو خاصية Curves adjustments. إلا أن الخيار Color Balance يُعتبر الأسهل لتحديد قيم الألوان كاللونين الأزرق السماوي والأصفر نتأكد من أننا حددنا خانة الحفاظ على اللمعان Preserve Luminosity، بعدها نُحدّد الخيار Shadows للخاصية Tone. نزيد من قيمة اللونين الأزرق السماوي Cyans والأزرق العادي لخلق التأثير Selenium effect عن طريق سحب المؤشر وتحديد القيمة 30 للأزرق السماوي و40 للأزرق العادي. بعدها نحدد الخيار Highlights، ثم نغير المؤشر لإظهار اللون البني الداكن أي نحدد قيمة اللون الأحمر 25 والقيمة 35 للون الأصفر. بدأنا فعلا بتطبيق التأثير split toning الغامق على الصورة لكن التعديلات النهائية يمكننا عملها عن طريق اختيار الخاصية Midtones ونضيف القيمة +10 بجانب اللون الأحمر والذي سيظهر اللون البني الداكن قليلا، أو انتهاج طريقة معاكسة بإضافة المزيد من اللون الأزرق. أنهينا عمل التأثير اللوني الغامق split toning، لكني دائما أحب أن أجعل الصورة أكثر وضوحا وأيضا أن استخدم المُرشّح High Pass filter. ننقر على CMD+A لتحديد الصورة كاملة ثم نتبع المسار: Edit > Copy Merged ونلصق نسخة الصورة في طبقة جديدة تكون أعلى باقي الطبقات. نتبع المسار: Filter > Other > High Pass ثم نعدل على المؤشر إلى غاية ظهور تفاصيل الصورة على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light ثم نخفض قيمة الشفافية إلى 30% للتخفيف من درجة التأثير فتبدو الصورة طبيعية أكثر. حين نستخدم التأثير اللوني sepia/selenium split فإننا نغير جميع ألوان الصورة إلى اللونين الأزرق والأصفر بالإضافة إلى إنشاء تأثير لوني قاتم والذي سيعزز هذا النمط خصوصا إذا استخدما صورًا لأماكن مهجورة. ترجمة -وبتصرف- للدرس: How To Give Your Photos a Gloomy Split Toning Effect لصاحبه: Chris Spooner.
-
من منا لا يحب أن يستمتع بـحلويات الكب كيك اللذيذة وذات الشكل المغري بين الحين والآخر؟ بالنسبة لي فلطالما استمتعت بذلك. إذا كانت هناك طريقة للحصول على الكب كيك دون دفع سنت واحد فإن برنامج أدوبي إليستريتور هو من سينقذنا. في هذا الدرس التعليمي سأريك طريقة تصميم cupcake لذيذ باستخدام الأشكال الأساسية وأداة pentool. الآن يمكنك تذوق المتعة دون الشعور بالتعب. هذه هي النتيجة النهائية للكب كيك التي سنقوم بعملها مع الكريمة المكثفة ورشات لتزيينها، أما إذا أردت تعلم المزيد فقد أرفقت شرح إضافي لطريقة تحويل الكب كيك إلى "كب كيك شبح" والذي ستجده في نهاية الدرس. نقوم بفتح برنامج أدوبي اليستريتور وننشئ ملفًا جديدًا، أول جزء سنقوم برسمه هو الكريمة المكثفة. سأقوم بإدراج القياسات التي اخترتها لكن بإمكانك تغييرها واستخدام مقاسات أخرى تناسبك. نرسم مستطيلين دائريين (140x45px و135x45px) مع تعيين قيمة radius بـ: 45px، ثم نقوم بتدوير المستطيل الصغير بزاوية 15° ( وذلك بالضغط على الزر الأيمن للفأرة واختيار Transform > Rotate). نحدد كِلَا الشكلين ونقوم بمحاذاتهما أفقيا إلى اليسار وعموديا إلى الأسفل باستخدام لوحة المحاذاة Align palette. الخطوة التالية هي رسم مستطيل مدور ثالث (100x45px) مع تعيين قيمة radius بـ: 45px وتدويره بزاوية 15° أيضا، ثم نقوم بمحاذاته أفقيا إلى اليسار وعموديا إلى الأسفل ( أسفل الشكلين السابقين). نختار أداة التحديد ونسحب المستطيل إلى الأعلى حوالي 30px وإلى اليمين بحوالي 15px. نحتاج الآن فقط إلى إضافة الجزء العلوي للكريمة المُكثّفة وذلك باستخدام أداة pen tool، وحتى نحصل على خط ناعم يكفي أن نستخدم أقل عدد ممكن من نقاط الإرساء anchor points، بالنسبة لي فقد استخدمت أربع نقاط. إذا أردت تحسين الشكل فبإمكانك استخدام أداة التنعيم Smooth Tool (تجدها أسفل أداة القلم في شريط الأدوات) لتنعيم مسارات الشكل، بعد أن نحصل على نتيجة ترضينا نقوم بتحديد جميع العناصر التي قمنا بعملها لحد الآن ودمجها مع بعض باستخدام الزر Unite من لوحة تحديد المسارات Pathfinder. كل ما تبقى القيام به هو إضافة بعض التفاصيل وبعض الظلال أسفل الشكل، نقوم برسم شكل بيضاوي (145x50px) ومحاذاته أفقيا في الوسط وعموديا إلى الأسفل ( أسفل الشكل السابق). نسحب الشكل البيضاوي إلى الأسفل بحوالي 7px حتى نحصل على شكل منحني قبل أن نحدد جميع الأشكال ونختار الزر Divide من لوحة تحديد المسارات Pathfinder. بعدها نحذف الحافتين اليمنى واليسرى التي نشأت بين شكل الكريمة المكثفة والشكل البيضاوي ثم نجمع الأشكال المتبقية. في هذه الخطوة سنضيف الظلال. نضاعف الشكل الذي تحصلنا عليه (CTRL+C) ثم نستخدم أداة pentol لرسم شكل منحني في المكان الذي عادة تظهر فيه الظلال، حيث سنحتاج إلى ثلاث نقاط فقط لرسم الخط المنحني وغلق المسار. نحدد شكل الكريمة المكثفة وشكل الظل ثم نحذف أي تداخل باستخدام الزر Divide من لوحة تحديد المسارات Pathfinder وإزالة كل الزوائد. نكرر نفس العملية مرتين للحصول على ثلاثة أشكال للظلال. لحد الآن فإن شكل الكريمة المكثفة يتكون من عدة شرائح مختلفة، سنحتاج إلى تفعيل الخاصية outline لإضافة حدود التصميم stroke لاحقا. نحذف جميع الأشكال ماعدا أشكال الظلال الثلاثة، ثم نقوم بوضع نسخة شكل الكريمة المكثفة في ذات المكان وذلك بالضغط على الاختصار (CTRL+F) وترتيبه بوضعه في الخلف (CTRL+SHIFT+[). في هذه الخطوة سنقوم برسم حامل الكب كيك، نرسم شكلين بيضاويين (155x50px و125x50px) ثم نقوم بمحاذاتهما أفقيا إلى الأسفل وعموديا إلى الأعلى، نسحب الشكل الصغير إلى الأسفل مسافة 60px ( لتسريع العملية قليلا بإمكانك الضغط على المفتاح shift والسهم السفلي من لوحة المفاتيح). نختار أداة التحديد المباشر Direct Selection Tool ونحذف نقطة الإرساء الموجودة أسفل الشكل البيضاوي الكبير ونقطة الإرساء الموجودة أعلى الشكل البيضاوي الصغير. نقوم بضم النقطة الموجودة في اليسار مع بقية الشكل وذلك بتحديدهما والضغط على الزر الأيمن للفأرة واختيار الخاصية Join، ثم نعيد نفس العملية للجهة اليمنى. نقوم بإضافة بعض التفاصيل إلى حامل الكب كيك ليكون مميزًا أكثر، نرسم دائرتين صغيرتين (15x15px) ونضعها جنبا إلى جنب مع وجود فجوة 125px بينهما. نحدد كلا الدائرتين ونتبع المسار التالي: Object > Blend > Blend options نحدد قيمة Specified Steps بـ 10 ثم نضغط على زر موافق. نستمر في تحديد الدائرتين ونضغط ALT+CTRL+B لدمجهما. الآن ومن قائمة التأثيرات: Effect > Warp > Arc نقوم بتغيير قيمة Horizontal Bend إلى25% - بعدها نختار الخاصية: Object > Expand Appearance نقوم بمحاذاة سلسلة الدوائر أفقيا إلى المنتصف وعموديا إلى أعلى حامل الكب كيك ثم نسحبها إلى الأسفل مسافة 10px. نحدد الشكلين ونضغط على الزر Minus Front من لوحة تحديد المسارات Pathfinder ، بعدها نحذف الأشكال الزائدة. في هذه الخطوة سنقوم بإضافة بعض الظلال على حامل الكب كيك، حيث نقوم أولا بنسخه ولصقه في مكانه بالضغط على الاختصار (CTRL+C ثم CTRL+F). نقوم بحذف جميع نقاط الإرساء للنسخة الجديدة باستثناء النقاط الثلاثة الموجودة أعلى اليسار والنقطة الموجودة أسفل اليسار لنحصل على شكل شبيه بالذي في الصورة بعدها نقوم بربط النقطتين اليمنى والسفلى لغلق المسار. لعمل القطعة الثانية من الظل نقوم مجددا بنسخ ولصق شكل حامل الكب كيك هذه المرة نحتاج إلى استخدام أداة Add Anchor Point Tool لإضافة نقطة إرساء في الأسفل أي أسفل النقطة العلوية (يمكننا الاستعانة بلوحة التحويل Transform palette لضبط إحداثيات النقطة) ثم نحذف جميع النقاط الزائدة، بعدها نقوم بربط النقاط المتبقية كما هو موضح في الصورة. نكرر نفس العملية حتى نصل إلى وسط حامل الكب كيك. عند الانتهاء من عمل شكل الظل الذي في الوسط نحدد جميع أشكال الظلال ونعكس اتجاهها عموديا عن طريق الضغط على الزر الأيمن للفأرة واختيار الخاصية Transform > Reflect. نقوم بمحاذاة النسخة الجديدة لتكون مطابقة للأصلية ( بإمكانك الاستعانة بلوحة التحويل للحصول على إحداثيات دقيقة) ثم نحذف شكل الظل المضاعف في الوسط. تحصلنا على ظلال كبيرة الحجم لذلك سنقوم بتصغيرها قليلا. نحدد جميع عناصر الظلال ثم نتبع المسار التالي: Object> Path > Offset Path (تأكد من أنك لم تحدد شكل حامل الكب كيك). نغير قيمة Offset إلى -3px ونضغط على زر موافق. نحذف أشكال الظلال الأصلية ثم نجمع الظلال الصغيرة في طبقة واحدة مع حامل الكب كيك. أنهينا رسم الحامل و جاء دور رسم الكب كيك. نقوم برسم شكل بيضاوي (151x60px) ثم نقوم بمحاذاته أفقيا إلى المركز وعموديا أعلى حامل الكب كيك. نريد في هذه الخطوة أن تظهر الكب كيك أعلى الحامل قليلا وكأنها ارتفعت أثناء الطهي لذلك نحتاج إلى سحبها إلى الأعلى مقدار 30px. نعيد ترتيب الطبقات بحيث نجعل طبقة الكب كيك أسفل طبقة الحامل، بعدها نقوم بجمعها في طبقة واحدة. أخيرا نقوم بتحديد شكل الكريمة المكثفة ونضعه أعلى الكب كيك ( للإشارة فقد قمت بتحديد مسافة 85px بين الكريمة المكثفة وحامل الكب كيك). أصبحنا جاهزين الآن لإضافة بعض الألوان على الكب كيك اللذيذ، بالنسبة لي فقد اخترت لون الفراولة للكريمة المكثفة واللون الذهبي للكب كيك أما بالنسبة لحامل الكب كيك فقد اخترت له اللون الزهري. كما أنه يمكنك اختيار أي لون تريد. بعد إضافة الألوان نحدد القيمة 2px لحدود تصميم الكريمة المكثفة stroke، بالنسبة للظلال الموجودة على الكب كيك وحاملها فنبقيها كما هي. سنحتاج إلى التأكد من أن حدود التصميم لشكل الكريمة المكثفة تم محاذاتها إلى الخارج وإلا فإن حواف الظلال ستتداخل قليلا. الشيء الأخير الذي سنحتاجه لإنهاء تصميم الكب كيك هو تكبير حجم الحدود الخارجية. ننسخ ونلصق شكل الكب كيك في مكانه ثم نختار الزر unite من لوحة تحديد المسارات Pathfinder ونقوم بتظليله، نحدد النسخة الجديدة المظللة ونختار الخاصية: Object > Path > Offset Path ونضع القيمة 5px أما الخاصية joins فنختار لها round ونضغط على زر موافق. نقوم بجمع الشكلين الناتجين مع بعض بالضغط على الزر unite ثم نضع شكل المخطط في الخلف ونعيد تلوينه. كدنا ننسى إضافة بعض الرشات لتزين الكب كيك. نرسم مستطيلًا دائريًا صغيرًا (15x3px) مع تحديد قيمة radius بـ:3px وتلوينه بنفس لون حدود التصميم الذي قمنا باختياره، ننسخ ونلصق الشكل عدة مرات حسب رغبتنا نقوم بتدويرها مع تغيير موضعها حتى نحصل على نتيجة ترضينا. نقوم بجمعها في طبقة واحدة ونضعها على الكريمة المكثفة. أنهينا تصميم الكب كيك، ألا تبدو لذيذة؟ حسنا أعلم أن الكب كيك لا يتناسب مع أساليب الرعب والخوف، لكن إذا أردت تحويله إلى "كب كيك شبح" تابع الجزء الإضافي من الدرس أما إذا كنت سعيد بالكب كيك الذي تحصلت عليه لحد الآن فأتمنى أن تكون قد استمتعت بالجزء الأول من الدرس. الجزء الإضافيإذا فأنت تريد تحويل الكب كيك إلى "كب كيك شبح"، هذه هي النتيجة التي سنحصل عليها: أول شيء سنحتاجه هو تغيير الألوان لأنه لا توجد كب كيك شبح بلون وردي لذلك فقد اخترت مظهرًا شاحبًا لها يحتوي على مزيج بين اللونين الأخضر والبني. أنهينا تغيير الألوان وبقي التعديل على الكريمة المكثفة. في طبقة جديدة وباستخدام أداة pen tool نقوم برسم بعض الأشكال المنحنية أسفل الكريمة كما في الصورة. قد نحتاج إلى قفل الطبقة السفلية مؤقتا حتى لا نخطئ ونطبق أداة البن تول على عناصرها، بعد أن نحصل على نتيجة مرضية نقوم بتحديد الأشكال المنحنية والحدود الخارجية للكريمة وندمجها بالضغط على زر unite من لوحة تحديد المسارات ( سنحتاج إلى فك تجميع عناصر الكب كيك حتى نستطيع تحديد الحدود الخارجية للكريمة). بعدها نعيد تلوين حدود الكريمة إذا احتجنا إلى ذلك ونتأكد من أنه stroke لا يزال بارزًا. سنحتاج الآن إلى إعادة ضبط مكان الكريمة حتى تكون تحت الظلال ورشات الزينة. يمكننا التعديل على حواف الأشكال المنحنية للكريمة باستخدام أداة التنعيم smooth tool ( ستجدها أسفل أداة pen tool) وذلك بتمريرها على المسار الذي نريد تعديله. كما أنها أداة مناسبة لتأكد من أن حدود التصميم الخارجية مدورة وأيضا زويا الربط، والذي سيساعدنا على التخلص من الأجزاء الغير مناسبة أثناء دمج الأشكال المنحنية مع شكل الكريمة. بعد انتهائنا من تعديل شكل الكريمة المكثفة قليلا سنحتاج إلى إعادة زيادة حجم الحدود الخارجية للكب كيك. نحذف الحدود الموجودة مسبقا ثم ننسخ ونلصق شكل الكب كيك في مكانه، بعدها ندمج جميع العناصر باستخدام الزر unite من لوحة تحديد المسارات مع اختيار القيمة 5px للخاصية offest (تذكر أن نختار round للخاصية joins). نجمع الشكلين الذين تحصلنا عليهما ثم نضعهما في الخلف مع تغيير لونيهما. سنقوم برسم العينين. نرسم شكلًا بيضاويًا (20x30px) ثم نسحب نقطة الإرساء اليسرى إلى اليسار والأعلى بنسبة 3px ونحدد قيمة offest بـ: 4px أما الخاصية joins فنختار لها round نختار اللون الأبيض للشكل البيضاوي الأصلي أما لون الشكل المزاح فنحدده بالأسود. نسحب الشكل البيضاوي الأبيض إلى اليمين بـ: 1px. نحدد أداة blob brush (shift+b) ونضيف بعض التفاصيل للشكل البيضاوي الأسود حتى تبدو العين وكأنها متعبة. بعد أن نحصل على نتيجة مرضية ننسخ الشكل ونلصقه في مكانه ثم نقوم بقلبه بشكل عمودي. نحدد حوالي 30px كمسافة فاصلة بين العينين ونضعهما فوق حامل الكب كيك. نستخدم أداة blob brush مُجدّدًا لرسم الفم (سيكون أسهل إذا كنت تستخدم الجهاز اللوحي، لكن لا يهم إذا لم تحصل على نتيجة مماثلة)، بإمكاننا التلاعب بنقاط الإرساء باستخدام أداة التحديد المباشر direct selection tool وأيضا الخطوط المتدفقة bezier handles حتى نحصل على نتيجة مرضية، وكما في الخطوة السابقة يمكننا الاستعانة بأداة التنعيم smooth tool لتنعيم بعض الخطوط التي لا تعجبنا. أنهينا عمل "الكب كيك الشبح" الخاص بنا وإن كان لا يساعد على فتح الشهية. ترجمة -وبتصرف- للدّرس Create a cupcake in Illustrator لصاحبته liz canning.
-
في هذا الدرس سأشرح لك خطوة بخطوة طريقة عمل تصميم ملصق لفضاء خارجي مظلم أطلقت عليه اسم "قمرية Lunar"، حيث سيحتوي على خامات textures وأشكال فيكتور هندسية vector لعمل تخطيط بارز يُظهر جمال القمر، بالإضافة إلى استخدامنا لتقنية ستضيف لتصميمنا نمط الخيال العلمي. سنستعين في درسنا بكلٍ من برنامج اليستريتور Illustrator وبرنامج فوتوشوب Photoshop حتى نستفيد من مزايا البرنامجين المختلفة وكذلك حتى نجمع بين نمطين مختلفين من التصميم في عمل فني واحد رائع. سنعمل على إنشاء تصميمنا عن طريق المزج بين خامة كثيفة منقطة وبين عناصر فيكتور واضحة ودقيقة لينتج لنا في النهاية ملصق يتشكل أساسا من تصميم لقمر مظلم. سنستخدم أيضا أدوات برنامج أدوبي اليستريتور المخصصة لرسم الأشكال لعمل سلسلة أشكال معقدة بطريقة سهلة، ثم سنقوم بنقلها إلى برنامج أدوبي فوتوشوب لتجميع الأعمال الفنية التي قمنا بعملها. بداية نقوم بفتح برنامج فوتوشوب Photoshop وعمل ملف جديد لتصميم الملصق، بعدها نقوم بتحميل الخامة التالية واستخدامها كخلفية: ننتقل الآن إلى برنامج أدوبي اليستريتور لعمل أول شكل من سلسلة الأشكال التي سنرسمها، نستخدم أداة شكل النجمة Star tool لرسم مثلث وذلك بوضع الرقم 3 أمام القيمة points، بعدها نضغط على المفتاحين alt+shif أثناء سحبنا للمثلث لعمل نسخة جديدة نضعها جانب المثلث الأصلي. الآن نضغط على CMD+D اختصار لـ Transform Again (لمستخدمي ويندوز CTRL+D) لعمل سلسلة من المثلثات، بعدنا ننسخ تلك السلسلة ونقوم بتدويرها بزاوية 180° ثم نضعها بشكل يتوافق مع السلسة السابقة، بإمكاننا استخدام الخطوط التوجيهية الذكية (CMD+U) لتسهيل عملية محاذاة الأشكال. نحدد جميع المثلثات ثم نسحب نسخة جديدة نضعها أسفل السلسلة الأصلية ثم نضغط على CMD+D لعمل كذا نسخة من المثلثات، وإنشاء صفحة كاملة تحتوي على أشكال المثلثات. بإمكاننا تسريع عملية ملء الصفحة بأشكال المثلثات عن طريق تحديد جزء كبير منها ومضاعفته لتوسيع مساحة الزخرفة. نضع زخرفة المثلثات في برنامج الفوتوشوب ونضغط على CMD+I لعكس الألوان وإكساب العمل الفني اللون الأبيض بعدها نضيف Layer Mask (تجده أسفل قائمة الطبقات)، ثم نقوم بمسح بعض أجزاء التصميم بطريقة عشوائية باستخدام فرشاة كبيرة ناعمة بيضاء. الخطوة التالية هي تحميل صورة الفضاء التالية المقدمة من وكالة ناسا ووضعها في الملف. بعدها نقوم بإزالة التشبع من الصورة بإتباع المسار التالي: Image > Adjustments > Desaturate ثم نغير نمط الطبقة إلى Screen. أخيرا نعدل على مستويات الطبقة باستخدام الخاصية Levels adjustments (تجدها أسفل قائمة الطبقات) وذلك لزيادة التباين. نخفض قيمة التعبئة إلى حوالي23% لإضافة خامة خفيفة على الخلفية. نعود مرة أخرى إلى برنامج ادوبي اليستريتور ونرسم دائرتين الأولى كبيرة والثانية صغيرة، نحددهما مع بعض ونتبع المسار التالي: Object > Blend > Make بعدها نعود ونغير خيارات المزج Blend Options. نضغط على القائمة المنسدلة ونختار Specified Steps ثم نغير الرقم لعمل سلسلة من الدوائر المركزية، نقوم بتوسيعها قليلا و ننسخها ثم ننقل النسخة إلى ملف الفوتوشوب. نضع سلسلة الدوائر على الثلث السفلي الأيمن من الملصق لعمل توهج ثم نغير نمط الطبقة إلى Soft Light. نضغط على CMD+J لمضاعفة سلسلة الدوائر مرتين ثم نقوم بتدوير النسختين بزاوية 90° و 180°ونتأكد من أن الدائرة الصغيرة للأشكال الثلاثة متطابقة. نختار خاصية التعديلات على مستويات الطبقات Levels adjustment layer ونزيد من تباين العمل الفني عن طريق تغميق الأجزاء السوداء والتدرجات اللونية النصفية. نقوم بتعبئة الطبقة الجديدة باللون الأسود ثم نغير نمطها إلى Multiply ونخفض قيمة الشفافية إلى حوالي 40%، سيضيف ذلك التراكب الأسود بعض التضليل على عناصر الخلفية. نقوم بلصق صورة عالية الدقة للقمر التالي على التصميم المأخوذة من موقع Wikipedia. بعدها نغير نمط الطبقة إلى Screen لجعل المساحة السوداء شفافة. نضيف تعديل جديد على مستويات الطبقة Levels adjustment layer ثم نضغط على المفتاح alt وبين الطبقات لقص القمر، بعدها نزيد من التباين في التصميم عن طريق تغميق الأجزاء المضللة وتفتيح الأجزاء المضاءة. نقوم بتجميع الدوائر الثلاثة المنفصلة ثم نضيف Layer Mask، بعدها نرسم مستطيل دائري حول القمر ونملأ ذلك الجزء باللون الأسود لمحو الدوائر من تلك المنطقة. نرجع إلى برنامج الاليستريتور ونرسم دائرة ثم نحذف النقطة الموجودة على اليسار باستخدام أداة التحديد المباشر Direct Selection tool ونتبع المسار التالي: Effect > 3D > Revolve نغير خيار السطح Surface إلى رسم هيكلي Wireframe لتحويل الدائرة إلى كرة ثلاثية الأبعاد، ثم نتبع المسار التالي: Object > Expand لتحويله إلى شكل متماسك ثم ننقله إلى برنامج الفوتوشوب. نقلب ونُكبر الشكل الهيكلي ليتناسب مع حجم القمر، ثم ننسخه وندور النسخة لتشكيل خطوط متشابكة، أخيرا نغير نمط الطبقة إلى Soft Ligh. مرة أخرى نستخدم برنامج اللاليستريتور لرسم خطوط متباعدة بشكل متساو بحيث نجل الخط الأول أطولهم أما الخط الأخير فنزيل قيمة لون stroke لجعله شفافا. نضغط على أيقونة "فرشاة جديدة New Brush" الموجودة على لوحة الفرش ثم نحدد الخيار Pattern Brush بعدها نضغط على زر موافق مع بقية الإعدادات الافتراضية. نرسم دائرة جديدة، لكن هذه المرة مع تحديد قيمة stroke فقط ثم نطبق الزخرفة الجديدة التي قمنا بعملها في الخطوة السابقة حتى نحصل على سلسلة خطوط متباعدة بانتظام حول محيطها. ننقل عناصر الفكتور إلى الفوتوشوب ونضعه حول القمر، ثم نغير لونه إلى الأبيض وكذلك نغير نمط الطبقة إلى Soft Light. ننشئ طبقة جديدة ثم نستخدم فرشاة لرش الطلاء إضافة قرص حول مساحة القمر، هدفنا هو إضافة تأثير الفرشاة على حافة القمر لكن يمكننا إضافة بعض من تأثير الرش وسط القمر أيضا. نضيف طبقة قناع Layer Mask على طبقة تأثير الفرشاة، ثم نستخدم تحديد القمر لإزالة المنطقة الوسطى، مع جعل تأثير الرش خفيفا على الحواف. تصميم القمر المظلم يظهر بشكل جيد، لكن بإمكاننا إضافة القليل من اللون الأزرق الخفيف لإظهار شكل الفضاء البارد، ثم نضيف بعض من البقع الزرقاء المشعة في طبقة جديدة ونغير نمطها إلى Overlay. نضيف بعض الأجزاء الملونة باستخدام اللون الأزرق الغامق ثم نغير نوع الطبقة إلى Overlay أيضا. ننهي عملنا الفني بإضافة نص، بالنسبة لي فقد أضفت كلمة "Lunar" واستخدمت الخط الأنيق Ostrich Sans بمقاس 100pt. نضيف النمط البسيط Outer Glow ونستخدم نفس اللون الأزرق المشع لإضفاء مظهر الخيال العلمي على النص. هذه هي النتيجة النهائية لتصميمنا حيث أضافت أشكال الفكتور قالب خيال علمي في حين نجد أن التباين الذي قمنا بتوظيفه خلال التصميم وكذلك استخدامنا للخامة ساعد على إبرازا لتصميم. اللون الأزرق الخفيف منح التصميم شعور بالفضاء الخارجي البارد. ترجمة -وبتصرف- للدرس How To Create a Dark Lunar Poster Design with PS & AI لصاحبه: Chris Spooner.
-
من أفضل استخدامات برنامج أدوبي اليستريتور هو تحويل الرسومات اليدوية أو المسودات إلى رسومات حيوية. فمن الرائع أن ترى أفكارك تتحول إلى حقيقة عبر عمل متقن وألوان واضحة، إلا أن النتيجة في بعض الأحيان تكون مخيبة للآمال عندما نحصل على رسمة فيكتور vector ليست كالتي كنا نتوقعها، لذا سنحاول تتبع هذه الخطوات العملية واحدة تلو الأخرى لنكتشف بعض التقنيات البسيطة والتي ستمنح عملنا مظهرا رائعا. العمل الفني الذي سنقوم به في هذا الدرس هو رسم خوذة والتي قررت بشكل عشوائي رسمها على ورقة هذا الصباح فبدأت ذلك باستخدام وسائل تقليدية من ورقة وقلم. وهي حقا أفضل طريقة لعمل تصور مبدئي للرسمة التي نريد عملها، حيث سيكون من السهل أن تجسد فكرتك أو رسمتك باستخدام قلم مجاني والتحكم به باستخدام أداة رقمية وهي الفأرة. رسم السكتش SKETCH نقوم بفتح برنامج أدوبي اليستريتور ونختار: File > Place لجلب ملف السكتش، بعدها نحدد قيمة Opacity بـ: 20% ثم نستعمل الاختصار CMD+2 لقفله وتثبيته في مكانه حتى لا نحدده دون قصد. نبدأ عملية الرسم باستخدام الأشكال الهندسية كلما استطعنا ذلك، حيث يمكن استخدام الدائرة لرسم الخطوط العلوية للخوذة كما في الصورة ولأننا لا نحتاج للدائرة كلها نقوم بقصّها باستخدام الأداة Scissors tool وحذف الجزء الزائد. ننسخ الشكل (CMD+C) ونضع النسخة في الواجهة (CMD+F) ثم نضغط على alt+shift لتكبير الشكل قليلا. نقوم بالتعديل على الحواف باستخدام أداة المقص Scissors tool ونحاول أن نجعلها تتطابق مع رسمة السكتش SKETCH. نستخدم أداة القلم Pen tool لإكمال المسارات التي تنقصنا، نضغط على النقطة المفتوحة التي توجد في نهاية المسار الأول، فنلاحظ ظهور خط صغير والذي يبين أن المسار مستمر. نضيف نقطة جديدة على المسار الثاني للربط بين المسارين كما يظهر في الصورة: نكمل رسم بقية عناصر السكتش باستخدام أداة القلم Pen tool. الطريقة التي أفضلها هي الضغط على مساحة العمل ثم سحب المسار المنحني، بعدها نضغط على النقطة التي توجد في نهاية المسار لتحويل نقطة الارتكاز ثم نحذف مؤشر bezier handle ....قبل إكمال المسار. حيث أن ذلك سيسمح لنا بإضافة خطوط مستقيمة أو منحنية دون أن يكون هناك bezier handle فيؤثر سلبا عليه. نكمل رسم بقية الستكش باستخدام الكثير من المسارات، بعض المسارات ستنتج عنها الأشكال كاملة، في حين أن بعض نقاط النهاية للمسارات ستحتاج لربطها مع بقية المسارات الموجودة. نضغط على CMD+Alt+2 لإزالة القفل على السكتش ونقوم بسحبه إلى الجانب الآخر لرؤية نتيجة عملنا منفردة . يبدو الشكل الناتج جميل ونظيف مقارنة مع الرسم التقريبي، لكنه قد يكون مملا قليلا جعل التصميم يبدو طبيعياإن الفتاح الرئيسي الذي يجعل من الرسومات الرقمية تبدو طبيعية هو محاكاة جميع التفاصيل الصغيرة المتعلقة بالخطوط وأحجامها حتى تظهر كما لو أنها رُسمت بفرشاة حقيقية. هناك طرق كثيرة لعمل ذلك كاستخدام فرش الفكتور vector brushes أو رسم المساحات السلبية يدويا، إلا أن الخطوات القادمة التي سأستعرضها هي الطريقة المفضلة لدي. نحدد جميع المسارات التي قمنا بعملها في تصميمنا ثم نزيد من قيمة stroke لتعزيز حجم الخطوط. نختار: Object > Expand ثم نحدد خصائص حدود التصميم option Stroke، و نضغط على زر موافق لتحويل جميع الحدود إلى شكل ثابت. نختار أداة التحديد المباشر Direct Selection tool ونبدأ بتعديل النقاط حتى نغير من سُمك الخطوط في الأماكن الرئيسية للتصميم وذلك لمحاكاة الفرشاة brush والتي تتميز بخط يندرج من السمك الغليظ إلى السمك الرقيق. أحينا نجد أن عملية تكبير الأشكال ينتج عنها جزء منه يتكون من عدة نقاط مما يؤثر على تناغم الشكل، فنحدد كل تلك النقاط الموجودة في الزاوية للتأكد من استمرارية المسار ونقوم بتنعيمها. هذه التقنية البسيطة كفيلة بتحويل رسمة الفيكتور vector illustration، حيث أنها تضيف ديناميكية أكثر عليه مقارنة بالخط ذو السمك الواحد. تلوين الرسمةيوجد أيضا الكثير من الطرق لتلوين الرسمة التي قمنا بعملها فأداة Live Paint تعتبر خيارا جيدا، إلا أن الخطوات التي سنتبعهما ستعطينا مرونة أكثر كما أنها تُبقى اللون منفصل عن الشّكل. نقوم بعمل طبقة جديدة ونضعها أسفل طبقة الرسمة الأصلية ثم نضغط على رمز القفل الخاص بها(طبقة الرسمة) وذلك تجنبا لتحديد عناصرها. نحدد لونا معينا من لوحة النماذج swatches palette ثم نقوم بتلوين المنطقة التي اخترناها وذلك باستخدام أداة القلم Pen tool. مع التأكد من أننا لا نتعدى الخطوط السوداء التي قمنا بعملها في الخطوات السابقة. نحدد جميع الأجزاء التي تكون فردية ثم نقوم بتعبئتها بلون يكون متناسقا مع بقية الألوان، لكن قد نجد أحيانا أنه من السهل اختيار التعبئة اللونية و تحديد قيمة stroke أثناء الرسم، مما يسمح لنا من متابعة تقدمنا أثناء الرسم . أنهينا تلوين تصميمنا لكنه لا يزال مسطحا ومملا قليلا. تظليل الرسمةالاستعانة بقليل من الظلال هو ما سيمنح التصميم الحياة، حتى إذا نسينا تلك القواعد الفنية الهامة، فإن إضافة بعض الإضاءة والظلال العشوائية سيحول العمل الذي نقوم به إلى عمل فني. نبدأ بإضافة قليل من الإضاءة، فنحدد أداة القلم Pen tool ونختار اللون الأبيض ونبدأ بالرسم على المساحة التي نحتاج إلى إضافة بعض الإضاءة عليها، ثم نتأكد بأن الخط الذي نستخدمه ناعما. نقوم بتغيير نمط شكل الإضاءة إلى Soft Light حتى نتمكن من تفتيح اللون الأساسي للشكل. في الجهة المقابلة نقوم بعمل قليل من الظلال، ونستخدم اللون الأسود ثم نخفض قيمة Transparency إلى 40 بالمئة. الشيء الجميل في هذه الطريقة هو أن الأشكال البيضاء والسوداء ستخلق تدرجات داكنة وفاتحة من اللون الأساسي بشكل تلقائي كما أنه لا يهم على أي جزء من الرسمة نقوم بتطبيقها. أنهينا من تصميم الخوذة وذلك باستخدام أشكال بسيطة، كما يمكننا أيضا الاستعانة بأداة Pathfinder لتجميع بعض من تلك الأشكال. إنهاء الرسمةمجموعة التقنيات التي قمنا باستخدامها جعلتنا نضيف الحياة لرسمة الاسكتش حيث أن المفتاح الأساسي هو استخدام خطوط مختلفة الحجم بالإضافة إلى الاستعانة بقليل من التظليل أما بدون استخدام ما ذكرناه سيجعله سطحي وبلا حياة. ترجمة -وبتصرف- للمقال Illustrator Techniques to Turn a Sketch into Vector Art لصاحبه Chris Spooner.
-
في درسنا هذا سنقوم بعمل تأثير نصي جميل على صورة شخص وذلك باستخدام شريط نصي طويل حيث سينحني ويتشكل حسب ملامح الوجه، هذا النمط من التأثيرات يطلق عليه اسم "Calligram"، كما يعتبر طريقة قوية للتعبير عن اقتباسات أو مقولات شهيرة لكتاب أو متحدثين. الفلتر Displace هو المفتاح الرئيسي في هذا الدرس والذي سيسمح للكتابة النصية بأن تلتف وتنحني حسب الشكل. في هذا المثال قمت باختيار صورة رئيسية مع كلمات من الفيلم الأمريكي (The American President (1995 لعمل خطاب رئاسي وهمي، إلا أن هذا التأثير سيكون مناسبا جدا لعمل سلسلة لأشهر مقولات الرئيس الأمريكي السابق. نبدأ باختيار صورة مناسبة ثم نقوم بقصها حتى تلاءم أبعاد الملصق الذي ننوي عمله. أضف طبقة تعديلات الأبيض والأسود وأضف المزيد من التباين للصورة عبر تعتيم قناة اللون الأحمر. وعلى عكس تعديلات المستويات والاضاءة والتباين فإن تعديل القناة الحمراء فقط هو ما يُنتج درجات ألوان محببة. نحدد طبقة الصورة ثم نختار Gaussian Blur من قائمة Filter أما قيمة radius فنحددها بـ: 20px للتخفيف من درجة التشويش على الصورة. اذهب إلى القائمة File > Save As ونقوم بحفظ الملف على شكل psd، ثم نستخدم الاختصار CMD+Alt+Z للرجوع بخطوة إلى الوراء لإلغاء تأثير التشويش على الصورة. استخدم أداة النص وارسم مربع نص كبير يغطي كامل مساحة الصورة. ألصق الخطاب المطلوب واحذف جميع الفواصل بين الفقرات لجعل النص مستمر ومتواصل كجدار من الكلمات. ألغِ تفعيل Hyphenate من خيارات paragraph واختر نمط Justified. حتى نقوم بملأ الصورة كل ما علينا فعله هو نسخ ولصق العبارات التي قمنا بكتابتها، ثم نختار نمط خاص بالخط الذي نستخدمه، بالنسبة لي فقد اخترت النمط Montserrat Bold. أخيرا نقوم بتصغير حجم النص حتى لا يظهر بشكل مكتظ. نحدد طبقة الكتابة ثم نذهب إلى القائمة Filter > Distort > Displace ونختار نفس القيم التي تظهر في الصورة ونضغط على زر موافق ثم ننتقل للملف الذي قمنا بحفظه سابقا. انقر على مصغر النص الذي طبّقنا عليه الفلتر للتو في لوحة الطبقات مع الضغط على مفتاح CMD أو Ctrl لتحميل التحديد الخاص به ثم نجعل الطبقة مخفية. اذهب إلى القائمة Edit > Copy Merged أو اضغط على الاختصار CMD+Shift+C للحصول على قصاصة من الوجه باستخدام الخطوط الخارجية للكلمات. نفتح ملف جديد فنلاحظ أن البرنامج يحفظ تلقائيًّا الحجم بحسب أبعاد النص المقصوص. ألصق العمل الفني المنسوخ سابقًا، ثم لوّن الخلفية باللون الأسود لرؤية الصورة الأصلية حيث قمنا بعملها بواسطة مجموعة من الكلمات والتي التفت حول ملامح الوجه. نلاحظ أن الصورة لا تزال واضحة بالرغم من امتلائها بمجموعة كبيرة من الكلمات. من بعيد قد يظهر وكأنه تركيب بسيط إلا أن الفضول قد يدفعك للاقتراب وقراءة تلك الكلمات الصغير. ترجمة -وبتصرف- للمقال How To Create a Text Portrait Effect in Photoshop لصاحبه Chris Spooner.
-
عادة يتم عمل نمط التصميم Low Poly Art باستخدام تطبيقات ثلاثية الأبعاد كبرنامج Cinema 4D لكن يمكننا تنفيذ نفس النمط ويكون ثنائي الأبعاد باستخدام برنامج أدوبي اليستريتور Adobe Illustrator، تابع هذا الدرس لتتمكن من عمل تصميم جميل لجبل باستخدام Low Poly Art ومسارات الفيكتور vector paths. سنضيف أيضا بعض التدرجات اللونية لمحاكاة التأثير 3D، بعدها ننقل التصميم إلى برنامج الفوتوشوب Photoshop لإضافة بعض اللمعان عليه باستخدام خامات textures جميلة. هذه هي النتيجة النهائية التي سنحصل عليها حيث سنستخدم في البداية أدوات برنامج أدوبي اليستريتور Adobe Illustrator المخصصة لإنشاء فيكتور دقيق ثم ننقله إلى برنامج الفوتوشوب Photoshop لإضافة بعض الخامات textures والتي ستجعله أكثر حيوية. نقوم بفتح ملف جديد في برنامج اليستريتور Illustrator ونرسم مخطط لجبل باستخدام أداة القلم Pen tool، أثناء رسم الخطوط نضغط مرة واحدة على أداة القلم لتوليد خطوط مستقيمة بين النقاط أما في الجزء السفلي فنحاول أن نتبع مسارا منحنيا ليساعدنا على ظهوره بشكل 3D في وقت لاحق. نزيل التحديد عن المخطط الذي قمنا برسمه ثم نضيف خطوط متقاطعة عليه تمتد من الأعلى إلى الأسفل، بعدها نستخدم خطوط التوجيه الذكية (CMD+U) ليسهل علينا نزع snap النقاط الموجودة. نستمر في رسم المزيد من الخطوط المتقاطعة بين النقاط لتقسيم المخطط إلى قطع صغير كما يظهر في الصورة. في النهاية ستصبح الخطوط الجديدة قصيرة وبالتالي سنحصل على أشكال مضلعة أصغر، نحاول أن لا نبالغ في إضافة الكثير من التفاصيل للرسمة حتى لا تفقد قالب النمط "low poly". نحدد جميع الخطوط التي رسمناها لحد الآن ثم نضغط على الزر Divide من لوحة تحديد المسارات Pathfinder لتتقاطع الخطوط وينشأ لنا شكل واحد. نضغط على الزر الأيمن للفأرة ونختار فك التجميع Ungroup حتى نستطيع تحديد الأشكال الفردية التي تحصلنا عليها من لوحة تحديد المسارات Pathfinder كل على حدا. نرسم بعض المربعات ا(لتي سنستخدمها بشكل مؤقت) على جانب مساحة العمل ونملأها بتدرجات لونية مختلفة، بالنسبة لي فقد اخترت تدرجات اللون الأسود بين 70-90%، 60-80% و50-70% ثم تدرجات أخف بين 0-20% و10-30%. نضغط على المفتاح Shift ونحدد بعض القطع من مخطط الجبل بشكل عشوائي، ثم نستخدم أداة Eyedropper tool لتعبئة الأشكال المحددة بالتدرج اللوني الأول. نحدد بعض من الأشكال المتبقية ونطبق عليهم التدرج اللوني الثاني، ثم ننهي التعبئة باستخدام التدرج اللوني الفاتح. إذا كان هناك قطع متواجدة في نفس المساحة وملونة بنفس التدرج اللوني فيمكننا تعديلها واختيار تدرج لوني مختلف لخلق نوع من التباين. نستخدم التدرج اللوني الفاتح لعمل قمة ثلجية على الجبل، نلون الجبل بالتناوب بين التدرج اللوني الغامق والتدرج الفاتح لإضافة اختلاف في المظهر. استخدام التدرجات اللونية يساعدنا على التخلص من المظهر الثنائي الأبعاد المسطح للشكل، لكن في تصميمنا هذا فإن جميع التدرجات تتخذ نفس الاتجاه لذلك نستخدم أداة التدرج اللوني لتغيير اتجاه تعبئة كل شكل عشوائيا. تضيف التدرجات اللونية لخلق بعدا آخر للشكل، بعدها نأخذ شكل الفكتور الذي تحصلنا عليه إلى برنامج الفوتوشوب لإضافة بعض اللمسات النهائية. نقوم بلصق الرسم على ملف داخل برنامج الفوتوشوب، ونختار لون أزرق- رمادي غامق لملأ الخلفية. نرسم تحديد باستخدام أداة the Polygonal Lasso tool ثم نقوم بتعبئته بلون بني-بيج لتصميم مساحة أرض أسفل الجبل. نستخدم فرشاة كبيرة ناعمة لإضافة إضاءة بيضاء على طبقة جديدة نضعها فوق الخلفية لكن دون إضافتها على رسمة الجبل. نقوم بتغيير نمط طبقة الإضاءة من blending إلى Overlay حتى تمتزج الألوان وتخلق لنا توهجا أزرق حيوي. نضاعف طبقة رسمة الجبل ونلونها بالأسود ثم نضغط على CMD+T لتحويله، بعدها نحدد الخيار Distort حتى تمتد الرسمة وُتشكل لنا ظل طويل للجبل. نخفض من قيمة شفافية الظل إلى 10% ونضعه تحت طبقة رسمة الجبل الرئيسية. نفتح الخامة subtle grunge texture ونضعها في طبقة جديدة فوق تصميمنا، ثم نضيف الفلتر Sharpen مرة أو مرتين لإظهار التفاصيل الدقيقة. بعد تطبيق الخامة على التصميم نغير نمط الطبقة من blending إلى Color Burn لتركيبها مع الرسمة وخلق تأثير جميل، بعدها نخفض قيمة الشفافية إلى حوالي 35٪. نحدد الفرشاة Spraypaint-Brushes ونرش بعض البقع البيضاء في طبقة جديدة نضعها أسفل رسمة الجبل، نبقي الجزء الرئيسي من الفرشاة خلف الجبل لإضافة بعض الرش المضيئ على قمة الجبل ، نكرر نفس العملية مع اختيار اللون الأسود للجزء السفلي. الخامة التي قمنا بتطبيقها على التصميم باستخدام الفوتوشوب أضافت لها لمسة حيوية من خلال إزالة المظهر المسطح لرسمة الفيكتور، كما أن تأثير low poly في حد ذاته نمط رائع والذي يمكننا استخدامه لجميع أنواع التصاميم. ترجمة -وبتصرف- للدرس How To Create a Low Poly Art Mountain Illustration لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- رسم
- low poly art
-
(و 5 أكثر)
موسوم في:
-
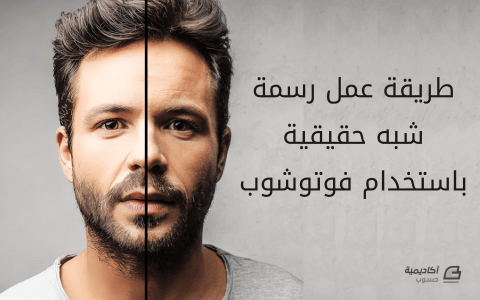
هناك بعض الفنانين الموهوبين الذين يُمكنهم عمل لوحات فنية يدوية مذهلة وتكون شبه واقعية، إلا أن إمكانية امتلاكنا لتلك المهارات وعمل رسومات فنية مشابهة لما يرسمونه يظل مجرد حلم. لكن مع وجود برنامج فوتوشوب Photoshop فقد أصبح بإمكاننا خلق تأثيرات رائعة تسمح لنا بمحاكاة تلك الرسومات الفنية، وفي درسنا هذا سنتعلم بعض الخطوات التي ستُحول الصورة الفوتوغرافية إلى لوحة فنية مع تأثيرات دقيقة باستخدام الفرشاة والألوان الملطخة. التأثيرات التي سنقوم بعملها في هذا الدرس ستحول الصورة الفوتوغرافية باستخدام فرشاة رفيعة، وعمل لوحة مرسومة تظهر كأنها حقيقية. هذه التقنية جد رائعة لعمل محاكاة للرسومات الفنية واستخدامها كملصقات أفلام posters أو لإعطاء صورتك مظهرا رائعا متناسقا. نقوم باختيار صورة ونفتحها باستخدام برنامج أدوبي فوتوشوب Adobe Photoshop. بالنسبة لي فقد اخترت صورة لوجه شخص. نضيف طبقة لتحديد المنحنيات Curves adjustment، بعدها نقوم بتغميق الأجزاء السوداء وتفتيح البيضاء لزيادة التباين فيما بينها. نضغط على CMD+J لمضاعفة طبقة الخلفية مرّتين ثم نحدد الطبقة الموجودة في الأعلى، ونطبق عليها التأثير High Pass الموجود في قائمة التأثيرات effect. نقوم بضبط قيمة radius الخاصة بالتأثير High Pass حتى تبدأ تفاصيل الصورة تظهر على الخلفية الرمادية، نحاول أن تكون القيمة من 1-3px كي لا يكون هناك هالة. نغير نمط الطبقة الموجودة في الأعلى (الذي يوجد عليها التأثير High Pass) إلى Linear Light لزيادة حدة الصورة حيث سيساعدنا ذلك إنشاء تأثيرات لطلاء فرش تكون رفيعة خاصة على الشعر. نقوم بدمج الطبقة التي يوجد عليها التأثير High Pass مع طبقة الخلفية التي قمنا بمضاعفتها وذلك لجعل التأثير موجود بشكل دائم على الصورة، ثم نختار المسار التالي: Filter > Stylize > Diffuse الآن نقوم بتغيير نمط Diffuse إلى النمط Anisotropic، حيث تعتبر هذه الخطوة المفتاح الرئيسي لإعطاء الصور مظهرا يوحي بأنها مرسومة بالفرشاة. إذا أمعنا النظر في الصورة سنلاحظ وجود بعض التشبيك المزعج ، لذلك سنقوم بعمل طريقة بسيطة لتعديل ذلك. نتبع المسار التالي: Image > Image Rotation > 90° CW ثم نستخدم الاختصار CMD+F لمضاعفة الفلتر Diffuse filter. نقوم بتدوير الصورة مرة أخرى بزاوية 90° ثم نطبق مرة أخرى عليها الفلتر Diffuse filter، نكرر العملية ثلاث مرات ونقوم بتدوير الصورة مرة أخرى لوضعها على الشكل الصحيح. الفلتر Diffuse filter يعطينا تأثير جميل للطلاء على الصورة إلا أنه لا يظهر بوضوح، نتبع المسار التالي: Filter > Sharpen > Smart Sharpen لإظهار بعض التفاصيل، ثم نحدد قيمة amount بـ: 100% أما قيمة Radius فنقوم بتخفيضها لتجنب الإفراط في معالجة الصورة. النتيجة ستكون جميلة كما في الصورة، واستخدام الخامة الموجودة في Diffuse filter يضيف الكثير من الالتفاف الدائري على الجلد مما يجعلها تبدو وكأنها رسمت بطريقة تقليدية. ومع ذلك فهناك خطوة صغيرة ستعالج الصورة أكثر والنتيجة ستجعلها تظهر كصورة رقمية مرسومة، حيث نختار الخاصية Surface Blur بعد إتباعنا للمسار: Filter > Blur menu ونعدل قيمة Radius بـ: 50px وقيمة Threshold بـ:15 فنلاحظ أن الأجزاء الصغيرة التي تكون مسطحة هي فقط التي تتأثر. النتيجة رائعة وهي تحاكي الصورة المرسومة بطريقة رقمية، حيث أن مزج بخات الألوان ومظهر الطلاء حدود التصميم الرفيع يساعد فعلا في جعل الصورة تظهر على أنها رسمة حقيقية. استخدام التأثيرات يضيف حياة للصورة، عند النظر إلى الصورة من بعيد تبدو وكأنها حقيقية إلا أنه وعند تقريبها سيظهر لك المئات من استخدامات فرش الطلاء عليها. ترجمة -وبتصرّف- للدرس How To Create a Realistic Painted Effect in Photoshop لصاحبه: Chris Spooner.
-
في درسنا هذا سنقوم بعمل تصميم هندسي مجرد جميل مع قطع جليدية باستخدام النمط "متعدد الأضلاع polygonal"، حيث يضيف هذا النمط الفني تأثير بصري رائع على تصميمك، كما يمكن استخدام تصميم الفكتور vector هذا لأي شيء وفي أي مجال بداية من تصاميم خلفيات الكتب وصولا إلى خلفية موقعك أو حتى وضعه على صفحاتك في وسائل التواصل الاجتماعي. بالإضافة إلى أننا لن نستخدم سوى تقنيات رسم بسيطة لإنتاج عمل فني مذهل. يتميز التصميم الذي سنقوم به في كونه يحتوي على سلسلة من الأشكال متعددة الأضلاع والمتصلة ببعضها البعض تظهر على شكل قطع كريستال، حيث تسمح لنا أداة تحديد المسارات Pathfinder tool الموجودة بالبرنامج بعمل أشكال متعددة الأضلاع بسهولة polygonal، أما اختيارنا للون التعبئة الأزرق مع بعض التدرجات اللونية الخفيفة gradients فإنه سيمنح التصميم لمسة حيوية بالإضافة إلى خطوط بارزة وألوان نابضة بالحياة. نقوم بفتح برنامج أدوبي اليستريتور ونرسم مربع فوق مساحة العمل، ثم نحدد أداة Pen tool ونرسم بشكل عشوائي خط متعرج، نتأكد من الضغط على نقاط المسار حتى نتجنب الحصول على خط منحني. نستخدم خطوط التوجيه الذكية (CMD+U)، لالتقاط نقاط المسارات بسهولة، بعدها نقوم برسم خط متعرج آخر فوق المربع. نُكمل التصميم بإضافة المزيد من الخطوط المتعرجة على المربع مرة عموديا ومرة أفقيا ونربط كل نقطتين قريبتين مع بعض حيث كل ما زاد عدد الخطوط وتقاطعها سينشأ لنا أشكال متعددة الأضلاع. كلما زدنا من عدد الخطوط فإننا سنحصل على أشكال صغيرة مع المزيد من التفاصيل، لذلك نستمر في رسم الخطوط حتى نرضى على النتيجة التي تحصلنا عليها. ثم نحددها جميعا ونضغط على الزر Divide من لوحة تحديد المسارات Pathfinder palette. نضغط على الزر الأيمن للفأرة ونختار Ungroup، ثم نحدد مساحة المربع ونحذف أي خط زائد. على مساحة العمل نضيف مجموعة من مربعات الألوان لتساعدنا على تلوين الأشكال، حيث نختار ثلاث أنواع مختلفة من التدرج اللوني ونطبقها على جميع الأشكال ولأننا سنقوم بعمل تصميم لجليد اخترنا تلك الألوان، لكن سيظهر بشكل جميل أيضا إذا تم تحديد ألوان أخرى. نختار الأداة Eyedropper ونضغط على CMD+Shift ثم على الأشكال بشكل عشوائي لتحديدهم، الآن نضغط مرة أخرى على الأداة Eyedropper ونختار المربع الأول لتحديد تعبئته ثم نطبقها على الأشكال المضلعة. نعيد نفس الطريقة لكن مع اختيار التدرج اللوني الثاني مع التأكد من أننا لم نختر نفس الأشكال المضلعة التي قمنا بتلوينها سابقا. نكرر العملية حتى ننتهي من تعبئة جميع الأشكال بالتدرجات اللونية، مع تغيير التعبئة حين تحمل الأشكال المتقاربة نفس التدرج اللوني. لم نصل بعد للنتيجة التي نريدها، لكن يمكننا تعزيز الألوان من خلال التعديل على التدرجات اللونية، نحدد أداة التدرج اللوني ثم نضغط ونسحب على كامل الشكل للتعديل وبشكل عشوائي على زوايا التدرج اللوني. أثناء عملنا على الجزء السفلي من التصميم نحاول أن نجعل اتجاهات التدرج اللوني مختلفة وليست كلها ذات التوجه. استخدام التدرجات اللونية بطريقة عشوائية يعزز من ألوان التصميم كما أنه يضيف المزيد من التباين بين درجات اللون الأزرق الداكنة والفاتحة. هناك إضافة بسيطة سنقوم بعملها لتعزيز ألوان التصميم، حيث نرسم دائرة ونختار لها التدرج اللوني الشعاعي radial gradient مع تحديد اللون الأبيض والقيمة 0 بالمائة للشفافية. من خلال إطار الشفافية نغير النمط من blending إلى Overlay وذلك لجعل اللون الأبيض يتفاعل مع اللون الأزرق الأساسي وإضافة المزيد من التباين في الألوان. نضاعف الدائرة ونضعها عشوائيا في مكان ما على التصميم وذلك لإضافة إضاءة ساطعة جميلة عليه. هذا هو الشكل النهائي لدرسنا والذي يمثل تصميم هندسي لقطع جليدية زرقاء حيث تمكننا من عمل الأشكال متعددة الأضلاع polygonal بسهولة بواسطة أداة تحديد المسارات Pathfinder tool بالإضافة إلى التدرجات اللونية والإضاءة التي ساعدتنا على تعزيز الألوان. ترجمة وبتصرف للمقال How To Create an Icy Blue Vector Geometric Design لصاحبة Chris Spooner.
-
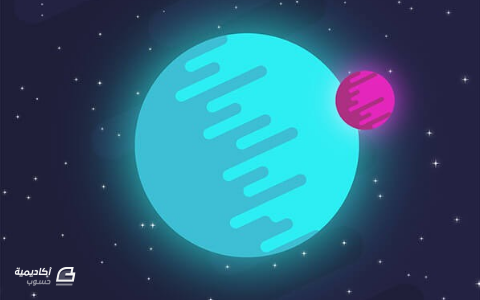
يحظى التصميم المسطح بشعبية كبيرة في تصميم مواقع الانترنيت، بالإضافة إلى كونه أسلوب رسم ممتع ويعطي نتيجة فنيه رائعة. حيث سيكون مناسب جدا إذا ما تم وضعه في تصاميم الأنفوجرافيك Infographics أو تصميم الأيقونات وحتى العلامات التجارية (Branding). في درسنا هذا سنتعلم طريقة رسم مشهد لفضاء على شكل فيكتور vector باستخدام برنامج Adobe Illustrator. العمل الفني الذي سنقوم به في درسنا سيحتوي على رسم لمنظر بسيط من الفضاء، كوكب،قمر ونجوم. جميعها مصمم بطريقة مسطحة وبألوان مشعة. الخطوط الدائرية تمنح التصميم تأثير الظلال عل الكوكبين والذي يعتبر من أشهر التأثيرات التي يتبناها مصممو النمط المسطح. نبدأ بفتح ملف جديد في برنامج أدوبي اليستريتور Adobe Illustrator ثم نرسم مستطيلا يغطي مساحة العمل وذلك لعمل خلفية لتصميمنا. نختار له اللون الأزرق الغامق (1e1e3a #) بالضغط مرتين على مربع التعبئة الموجود أسفل شريط الأدوات. في جزء آخر من مساحة العمل نرسم مستطيلا طويلا، ثم نُظهر الخطوط التوجيهية الذكية smart guides وذلك بإتباع المسار التالي: view > smart guides بعدها نضغط على alt+shift ونسحب المستطيل فنحصل على نسخة جديدة منه نضعها بالأسفل، ستساعدنا الخطوط التوجيهية الذكية في تحديد المكان المناسب للشكل بسهولة. نضغط باستمرار على cmd+t (اختصار للمسار object > tansforme > transforme again) لعمل سلسلة مستطيلات متوازية. نختار أداة التحديد ونقوم بتعديل عرض جميع المستطيلات مرة بتكبيرها ومرة بتصغيرها بشكل عشوائي لتظهر على شكل تدريجات كما هو موضح في الصورة: بعد الانتهاء من تعديل مقاس المستطيلات نقوم بتحديدهم ونضغط على زر unite من لوحة تحديد المسارات pathfinder لدمجها في شكل واحد. نختار أداة التحديد الحر فتظهر لنا نقاط الزوايا (بدءا من الإصدار cs6+) نضغط عليها ونسحبها لتدويرها، بالنسبة لمن يستخدم إصدارات أقدم من البرنامج فبإمكانه عمل ذات التأثير بإتباعه للمسار: effect > stylize > round corner وتحديد القيمة المناسبة. نتبع المسار التالي: object > transforme > rotate وندخل القيمة 25° ثم نغير لونه إلى الأزرق (313166 #) ونضع الشكل الذي تحصلنا عليه فوق الخلفية مع جعل الخطوط تتموضع على الجهة اليمنى في الأعلى. نضغط على الزر shift ثم على الخلفية لتحديدها مع الشكل السابق، بعدها نُفعل أداة Shape Builder tool من شريط الأدوات، ونضغط على المفتاح ALT ثم خارج المستطيل لقص الشكل حسب حجم مساحة العمل. نخفض قيمة الشفافية opacity إلى 20% لعمل تغيير خفيف على لون الخلفية. نقوم برسم دائرة باستخدام الأداة Ellipse tool في جزء من مساحة العمل دون أن ننسى الضغط على المفتاح Shift، ثم نقوم بتعبئتها باللون الأزرق السماوي مثلا اللون (0ceef4). نستخدم أداة المستطيل لرسم سلسلة من المستطيلات بنفس الخطوات السابقة مع تعديل أحجامها. ندمج أشكال المستطيلات باستخدام لوحة تحديد المسارات Pathfinder tool، ثم نقوم بتدوير الزوايا عن طريق سحب نقاط الزوايا التي تظهر لنا أو باستخدام تأثير Round Corners كما في الخطوة السابقة. نتبع المسار التالي: Object > Transform > Rotate وندخل القيمة 25° ونضع الشكل الذي تحصلنا عليه فوق الدائرة مع جعل الخطوط تتموضع على الجهة اليسرى السفلية. نغير لون تعبئة الخطوط إلى الأزرق الغامق (34bfd6#) وسينتج لنا تأثير ظلال بسيط بتقنية التصميم المسطح. نحدد كلا الشكلين ونستخدم أداة Shape Builder tool لقص الخطوط التي تكون خارج الدائرة. نزيل التحديد على الأشكال ثم نحدد الدائرة التي تمثل شكل الكوكب فقط ونتبع المسار التالي: Effect > Stylize > Outer Glow نغير لون الشكل إلى أزرق سماوي 0ceef4 أما قيمة الشفافية فنحددها بـ 100 % والحجم حوالي: 20 mm لعمل تأثير التوهج. نعيد نفس الخطوات لعمل الشكل الثاني والذي يمثل القمر لكن مع اختيار لون مختلف قد يكون اللون الأرجواني أو الأصفر، بالنسبة لي فقد اخترت اللونين e517be و af2b83، لا تنسى إضافة التأثير Outer Glow لكن بحجم أقل حتى تتناسب مع حجم القمر/الكوكب. نرسم دائرة بيضاء صغير في مكان آخر من مساحة العمل ثم نتبع المسار التالي: Effect > Distort & Transform > Pucker & Bloat نقوم بسحب مؤشر التأثير Pucker إلى غاية القيمة 85-% لنحصل على شكل نجمة. في هذه الخطوة نقوم بإضافة التأثير Outer Glow لكن مع اختيار اللون الأبيض وتخفيض قيمة blur إلى حوالي 2 mm. نضغط على الرمز"New icon" الموجود أسفل لوحة الرموز وذلك لإنشاء رمز جديد، لسنا بحاجة إلى تغيير الخاصية Movie Clip أو إعدادات الجرافيك Graphic setting. من شريط الأدوات نختار الأداة Symbol Sprayer tool بعدها نقوم بالضغط والسحب على جميع مساحة العمل لتوزيع العديد من النجوم الإضافية. في هذه الخطوة نختار الأداة Symbol Sizer tool من القائمة الفرعية للأداة Symbol Sprayer tool، ونضغط على المفتاحalt عند سحب الأداة على أشكال النجوم وذلك لتعديل حجمها. عند تمرير الأداة على كامل مساحة العمل فإنها تقوم بتغيير حجم الأشكال بطريقة عشوائية وعمل تأثيرات على البعض منها. نحدد المستطيل الذي يمثل الخلفية ونضغط على CMD+C لنسخه ثم على CMD+F لوضع النسخة في الواجهة، نحدد الشكل مع الرموز ونضغط على الزر الأيمن للفأرة ونختار Make Clipping Mask. سنلاحظ أن النجوم تظهر على سطح الكوكب والقمر، يمكننا تعديل ذلك من خلال تحديد الخاصية: Arrange > Send to Back لوضع النجوم فوق الخلفية. النتيجة النهائية عبارة عن تصميم مسطح جميل لمشهد من الفضاء. واستخدام الأشكال الأساسية له دور أساسي لعمل هذا النوع من التصاميم كما أن الألوان الحيوية التي قمنا باستخدامها أعطت للتصميم إضاءة إضافية وجعلته أكثر إشراقا. ترجمة بتصرف للمقال How To Create a Flat Style Vector Planet in Illustrator لصاحبه Chris Spooner.
-
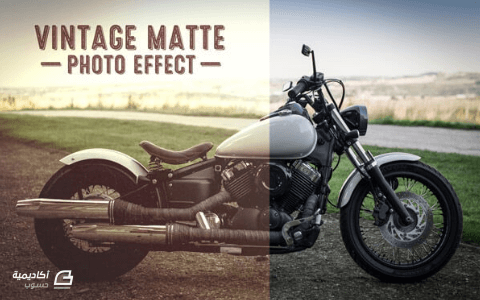
استخدام التأثيرات اللونية على الصور الفوتوغرافية شائع جدا في وقتنا الحالي، حيث أن هذا التأثير يظهر بشكل جميل خاصة عندما يقترن مع اللون الأخضر العنبي (vintage) والذي يضفي على صورك شعورا بالحنين والكلاسيكية. فقط حاول أن تطبق خطوات درسنا هذا لتتمكن من معالجة وتحويل صورك باستخدام برنامج فوتوشوب Photoshop وخلق تأثير لوني دافئ دون التأثير على جودتها. التأثير الذي سنطبقه على الصورة سيُكسبها لونا دافئا خمريا مستوحى من تأثيرات الأفلام القديمة وذلك باستخدام برنامج أدوبي فوتوشوب Photoshop adobe، من خلال إنشاء تعديلات على الطبقات ومزج الأنماط لعمل العديد من التلاعبات والمعالجات للصورة التي نعمل عليها. نقوم بفتح الصورة باستخدام برنامج فوتوشوب، بالنسبة لي فقد استخدمت صورة لدراجة نارية بألوانها الأصلية (أي دون إضافة أي تأثيرات)، أما التأثير اللوني الذي سنستخدمه في درسنا هذا فمن شأنه أن يُكمّل اللمسة الكلاسيكية للدراجة بشكل جميل، وذلك عن طريق إضافة مستويات من التعديلات على الطبقات بواسطة تحديد الخيارات الموجودة على أيقونة adjustment layer أسفل لوحة الطبقات Layers panel واختيار الخاصية Levels. نقوم بسحب السهم الذي يظهر باللون الأسود وذلك لتظليل الصورة، بعدها نحاول ضبط الإضاءة والتظليل وجعلهما يأخذان المستويات الطبيعية في الرسم البياني لإعادة بعض التغميق على الأجزاء السوداء وبعض الإضاءة على الأجزاء البيضاء. نضيف مجددا الخاصية adjustment layer لكن هذه المرة سنحدد كل من الخيارين الأبيض والأسود. نحتفظ بالخيارات الافتراضية، لكن مع تخفيض قيمة opacity للطبقة إلى 40% من أجل السماح لبعض من اللون الأصلي بالظهور عند إضافة التأثيرات اللونية. نقوم بإضافة بعض الألوان الدافئة على الصورة وذلك باستخدام Color Balance adjustment layer حيث نقوم أولا بتحديد الخاصية Shadows واختيار قيمة اللون الأحمر بـ: +20 أما قيمة اللون الأصفر فنحددها بـ: -30 دون أن ننسى وضع علامة أمام الخيار Preserve Luminosity لتحقيق أفضل نتيجة. في هذه الخطوة نحدد الخاصية Midtones ثم الخاصية Highlights ونختار قيمة اللون الأصفر بـ: +30 لإضافة بعض التأثيرات الذهبية على الصورة. نقوم بتغيير نمط لون الطبقة إلى Lighten حتى يتفاعل اللون الأصفر مع التأثيرات الأصلية وإكساب الصورة لونا دافئا. بإمكاننا إضافة تأثيرات لونية ذهبية وذلك عن طريق إضافة تدرج لوني مركب واستخدام درجات اللون البني، بالنسبة لي فقد اخترت اللونين 5b3c2c # و efdbcd# أما قيمة الزاوي فنحددها بـ: 45°. نغير نمط التدرج اللوني إلى Vivid Light حتى يُضفي اللون البني مزيدا من الإضاءة على الصورة ويجعلها أكثر حيوية. نخفض من قيمة الشفافية للتدرج اللوني Vivid Light للتخفيف من التأثيرات التي قمنا بعملها. لا يكتمل درسنا دون إضافة التأثير grit & grain لجعل الصورة تبدو وكأنها قديمة، لهذا نقوم تحميل وفتح الخامة ثم نغير نمط الطبقة إلى Screen لجعل الخلفية السوداء شفافة، ثم نخفف من قيمة الشفافية إلى 30 بالمئة. النتيجة النهائية للتأثير الذي قمنا بتطبيقه على الصورة جعلها تظهر وكأنها قديمة. خاصة مع تأثير اللونين الأصفر والبني. كل خطوة قمنا بعملها استخدمنا خاصية التعديل على الطبقات adjustment layers، وبالتالي فإن التلاعبات والمعالجات التي قمنا بها يمكننا تعديلها وضبطها للحصول على أفضل نتيجة. ترجمة وبتصرف للمقال How To Create a Washed Out Vintage Matte Photo Effect.
-
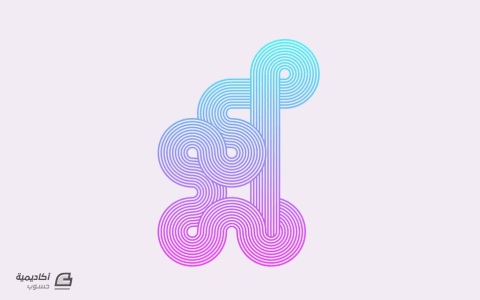
يعتبر برنامج أدوبي اليستريتور adobe illustrator أداة مثالية لعمل ما يسمى بالفن التجريدي عن طريق استخدام الأشكال الأساسية ومجموعة من الخطوط، وفي درسنا هذا سنتعلم طريقة عمل شريط هندسي فني عن طريق الاستعانة بـ custom Art Brush. التأثير الذي سنقوم بعمله سيظهر بشكل رائع رغم أننا لن نستخدم سوى مجموعة من الخطوات البسيطة كما انه بإمكاننا استخدام تلك الخطوات لعمل شعار جميل أو لعمل كتابة فنية typography. العمل الفني الذي سنحصل عليه هو التشابك الظاهر في الصورة ورغم أنها عملية جدا بسيطة إلا انه يمكننا استخدامها لخلق مجموعة من التصاميم الرائعة كاستخدامها لإنشاء ملصقات ملونة وجذابة أو استخدامها لعمل شعارات وكتابات فنية. نقوم بفتح ملف جديد ثم وباستخدام أداة المستطيل rectangle tool نرسم مستطيل يكون طويلا ورفيعا ثم نختار له اللون الأسود . نقوم بإظهار الخطوط التوجيهية عن طريق الاختصار (CMD+U) ثم نقوم بسحبه مع الضغط على المفتاحين alt و shift في نفس الوقت وذلك لمضاعفته. حيث أن الخطوط التوجيهية ستساعدنا على وضع الأشكال جنبا إلى جنب بدقة. نقوم بتكرار العملية عن طريق الضغط على الاختصار CMD+D وذلك لمضاعفة الشكل وعمل سلسلة مرتبة ومتناسقة. نحدد جميع المستطيلات الناتجة (التي تكون بين المستطيلات السوداء) ونقوم بتعبئتها باللون الأبيض لينتج لنا شريط كالذي في الصورة: نضغط على الأيقونة "New" الموجودة على لوحة الفُرش لعمل فرشاة جديدة، ثم نضغط على option و نختار وضع الفرشاة بشكل عمودي من قائمة الإعدادات ثم نضغط على زر موافق: نرسم دائرة على مساحة العمل مع إلغاء التعبئة اللونية وخاصية stroke، نطبق عليها الفرشاة الجديدة التي قمنا بعملها مع تعطيل الخاصية "Scale Strokes and Effects" حتى نتمكن من تحويل الأشكال دون أن يتأثر نمط الفرشاة. نستخدم أداة القلم Pen tool ونضيف نقطتين على الشكل بحيث تكون بين النقطتين الموجودتين سابقا. بعدها نضغط على الفتاح delete ونحذف جزء من الدائرة ونبقي 3/4 منها: نقوم بمضاعفة الشكل الذي تحصلنا عليه ثم نستخدم الأداة Direct Selection tool و نحذف النقطة الموجودة في الأسفل فنحصل على نصف دائرة: نضاعف نصف الدائرة ونقوم بحذف نقطة أخرى للحصول على ربع دائرة ثم نطبق تأثير الفرشاة أفقيا وعموديا لإيقاف تدوير الأشكال التي قمنا بعملها: يمكننا الآن البدء في عمل تصميمنا عن طريق نسخ ولصق مختلف الأشكال التي قمنا بعملها سابقا، كما يمكننا الاستعانة بالخطوط التوجيهية التي ستساعدنا على ترتيبهم وتنسيقهم: يمكننا تعديل دمج الأشكال في الأجزاء التي تكون فيها متراكبة مع بعضها، نضغط على الاختصار ++CMD لوضع الأشكال فوق وتحت بعضها البعض: إذا قمنا بمحاذاة الأشكال بطريقة جيدة سنلاحظ أنها تتوزع بسلاسة من شكل لآخر: نستمر في تمديد التصميم عن طريق إضافة المزيد من الأشكال كما أنه يمكننا تدويرها وذلك لتغيير اتجاه الخطوط: نقوم باستخدام مسارات مستقيمة لتمديد الشكل عموديا وأفقيا إلى الحجم الذي نريده: نحدد الأشكال ونضعها في طبقة واحدة، وكذلك المسارات نقوم بوضعها في مجموعة واحدة ثم نضغط على CMD+C لمضاعفة الشكل الذي تحصلنا عليه: في مكان آخر من مساحة العمل نرسم مستطيل كبير ونملأه بالتدرج اللوني، حيث نختار لونين من الألوان الزاهية لينتج لنا تدرج لوني حيوي: نقوم بتحديد المستطيل، ثم ومن لوحة الشفافية Transparency panel نضيف له الخاصية Make Opacity Mask: نستخدم الاختصار CMD+V لوضع الشكل الذي قمنا بنسخه داخل التأثير Opacity Mask، أما اللونين الأبيض والأسود فهما لإظهار وإخفاء المناطق التي تحتوي على تدرج اللوني. نضغط على المربع الموجود يسار لوحة الشفافية للإيقاف خصائص mask mode: نتيجة درسنا تظهر بشكل رائع مع ألوان حيوية. نفس الخطوات بإمكاننا إتباعها لعمل شعارات وكتابة فنية جميلة، عند قيامنا بعمل أول فرشاة نقوم بتغير لون كل شكل حتى نحصل على تأثيرات متعددة الألوان. ترجمة -وبتصرف- للمقال How To Create Geometric Stripy Line Art in Illustrator لصاحبه Jon-Kristian.
-
في درسنا هذا سنتعلّم طريقة رسم إجاصة شبه حقيقية باستخدام برنامج Adobe Illustrator CS6، إذا لم تمتلك هذه النسخة فبإمكانك استخدام أي إصدار آخر، حيث أنّ معظم الخطوات التي سنقوم بها يمكننا تنفيذها على إصدارات أقدم. سنتعلم أيضا طريقة استخدام أداة (Mesh Tool (U، لوحة الأشكال Symbol Panel وكذلك أداة (Symbol Sprayer Tool (Shift+S. قبل بدأ الدّرس سنقوم ببحث صغير لاستعراض بعض صور الفاكهة التي سنقوم برسمها كنوع من التّغذية البصرية. سنلاحظ أنها غير متماثلة، فكل نقطة من مساحة الشّكل لها لون مختلف، بالإضافة إلى وجود الكثير من النقاط السّوداء. فما الذي يمكننا القيام به لرسم شكل شبيه جدًا بشكل الفاكهة الأصلي؟ 1. نقوم بفتح ملف جديد واختيار الإعدادات التالية: الأبعاد: 800x600px.نمط الألوان: CMYK .ثم وباستخدام أداة القلم (Pen tool (P نرسم شكلًا أوّليا يمثل شكل الإجاصة مثل الذي في الصورة: 2. نتبع المسار التّالي: Effect > Stylize > Round corners ونحدد قيمة radius بــ: 30px، أو أي قيمة أخرى مناسبة. إذا قمت بالضّغط على زر موافق ok وأردت بعدها تعديل قيمة radius فبإمكانك فعل ذلك بإتباع المسار التالي: Windows > Appearance > Round Corners 3. يمكننا تعديل الشّكل الذي قمنا برسمه وذلك بتحريك النقاط الموجودة على المحيط باستخدام أداة التّحديد المباشر (Direct Selection Tool (A.عند تغيير أماكن النقاط سنلاحظ أنها تتحرّك بنفس قيمة radius التي حدّدناها سابقا. نستمر في تحريكها والتلاعب بها إلى غاية الحصول على شكل شبيه بالذي في الصورة. ثم نتبع المسار التالي: Object > Expand Appearance 4. أنهينا رسم شكل الفاكهة الأوّلي. سنعمل الآن على إضافة بعض اللّمسات التي ستجعل الفاكهة شبه حقيقية. نقوم أولا بملئها باللّون الأساسي C=50, M=35, Y=100, K=12. 5. نحدّد الأداة (Mesh Tool (U ثم نغير تموضع بعض النقاط كما في الصورة: 6. يمكننا تغيير لون كل نقطة قمنا بتعديل تموضعها أو فعل ذلك بعد الانتهاء من تصميم الشّكل عن طريق استخدام أداة التحديد المباشر Direct Selection Tool وذلك بتحديد كل نقطة على حدا و تغيير لونها: 7. نضيف نقطة جديدة أعلى الشّكل: 8. نحدّد الأداة (Pen Tool (P ونرسم شكلا آخر كما هو مبين في الصورة ثم نملأه باللون C=35 M=70 Y=100 K=30. بعدها نستخدم أداة the Mesh Tool لتلوين الشّكل كما في الصورة: 9. نضع الشكل الجديد فوق الشكل السابق الذي قمنا برسمه: 10. سنقوم الآن برسم الأوراق وذلك باستخدام أداة القلم (Pen Tool (P، ثم نقوم بتلوينها باللّون الأخضر مع استخدام أداة (Mesh Tool (M بنفس الطّريقة السابقة: 11. نضع الأوراق التي قمنا برسمها في مكانها المخصّص كما هو موضح في الصورة، ثم نتّبع المسار التالي: Object > Arrange > Send Backward كما بإمكاننا استخدام الاختصار Ctrl+[ لوضعها خلف الشكل السّابق: 12. نحتاج إلى إضافة بعض النقاط على الشكل. نقوم أوّلا برسم دائرة صغيرة باستخدام الأداة (Ellipse Tool (L ونملأها بالتدرج اللوني C=40 M=90 Y=45 K=0 والأبيض C=0 M=0 Y=0 K=0. ثم نتبع المسار التالي: Window > Transparency Panel ونختار القيمة 40% 13. نحدّد الدّائرة التي قمنا برسمها ثمّ نتّبع المسار التالي: Window > Symbols Panel > Graphic 14. باستخدام لوحة الرموز Symbol Panel نحدّد الشكل الجديد. ثم نحدّد أداة (Symbol Sprayer Tool (Shift+S ونقوم بـتوزيع الدّوائر الصغيرة على جميع الشّكل: 15. لا مشكلة إذا كانت الدوائر الموزعة تأخذ مساحة كبيرة لأنه بإمكاننا تقليص تلك المساحة. سنحتاج إلى التعديل على الرموز وذلك بالضغط مرتين على Symbols Panel. بعدها نقوم بتخفيض الشفافية إلى 50% أو أي قيمة أخرى تراها مناسبة. بعد إنهاء التعديلات نقوم بالضغط مرتين على المساحة البيضاء وذلك لإيقاف خاصية تعديل الرموز symbol. أما لإكمال عملية توزيع النقاط فإننا نقوم بتحديدها وبعدها نستخدم أداة Symbol Sprayer Tool لإنهاء عملية التوزيع على الشّكل. 16. نتبع المسار التّالي: Object > Expand و نضغط OK، بعدها نقوم بحذف النّقاط الغير ضرورية أو تحريكها إذا كانت ضرورية ( إذا قمت بتعديل خصائص النقاط باستخدام Symbol Panel فستلاحظ أن جميع النقاط ستتخذ نفس الخصائص لذلك فأنت لست بحاجة إلى تعديل كل نقطة على حدا). 17. نقوم برسم دائرة جديدة باستخدام الأداة Ellipse Tool وملئها بالتدرج اللوني الأبيض والأسود أو من الأخضر الغامق إلى الأبيض. 18. نقوم بضغط الدّائرة لوضعها وراء شكل الفاكهة وذلك بإتباع المسار التالي: Object > Arrange > Send to Back 19. أنهينا تصميم فاكهة الإجاص. بإمكاننا استخدام نفس الطريقة لرسم تفاحة أو أي فاكهة أخرى. ملاحظة: في هذا الدرس قمنا باستخدام نمط الألوان CMYK، لكن إذا كان التصميم سيُستخدم على الويب (وليس للطباعة) فالأصح أن يتم استخدام النّمط RGB. ترجمة -وبتصرّف- للدّرس Create a Realistic Delicious Pear - Illustrator tutorial.
-
يعتبر برنامج أدوبي اليستريتور أشهر البرامج المخصّصة للرّسم الرّقمي، حيث أنّ الرسم من خلاله ينقسم إلى ثلاثة أقسام وهي: الرسم باستخدام الأشكال الأساسية كالمستطيل والمربع والدائرة وغيرها.الرسم باستخدام أداة القلم P) Pen tool).الرسم باستخدام أداة القلم الحر N) pencil tool).في درسنا هذا سنحاول استخدام كل تلك الأدوات لرسم قطّة جميلة، والتي يمكنك استخدامها في تصاميمك المختلفة. تابع الدّرس خطوة بخطوة وستكتشف مدى بساطته، كما أنه بإمكان أي شخص مبتدئ تطبيقه بسهولة. نقوم بفتح ملف جديد ونختار نوع الألوان CMYK. باستخدام أداة الشّكل البيضاوي ellipse tool نرسم شكلا مقاسه: 257px*198px ونملأه بأي لون نختاره لأننا سنغيّره لاحقا، ثم نلغي خاصية stroke. باستخدام أداة التحديد المباشر نقوم بسحب كل من نقطة الزاوية اليمنى، نقطة الزاوية اليسرى، والنقطة التي في الأسفل حتى نحصل على الشكل التالي: باستخدام أداة القلم الحر N) pencil tool) نرسم شكلا مثل الذي في الصورة ونملأه باللّون 8C4E11 #، يمكنك الإستعانة بأداة قلم التّنعيم smoothe tool لتعديله. باستخدام نفس الأداتين القلم الحر N) pencil tool) وقلم التّنعيم smoothe tool نرسم شكلا آخر شبيه بالشّكل الأوّل لكن أصغر منه، ونملئه بلون مختلف ثم نضعه فوق الشّكل الاوّل. نضاعف الشّكل الذي تحصّلنا عليه ctrl+c ثم ctrl+v ونضع النسخة والشّكل الأصلي جانبا. ثم نبدأ بوضع الخلفية لأننا سنستخدم اللّون الأبيض ونحتاج إلى خلفية بلون مختلف (بإمكانك وضع أي خلفية تعجبك). نرسم مستطيلا يغطي كامل مساحة العمل ونستخدم التّدرّج اللّوني لملئه وذلك باستخدام اللّونين fcbc68 # و fed39b # كما هو موضّح في الصّورة ثم نقوم بتثبيتها مع التأكد أن الطّبقة layer تتواجد في الأسفل. نقوم بترتيب الأشكال الثلاثة التى قمنا برسمها في الخطوات السّابقة، والتى تمثل شكل الرّأس والأذنين بعدها نثبتهم عن طريق الضغط على رمز القفل الموجود في الطبقات layers. باستخدام أداة القلم P) Pen tool) نرسم قوسا صغيرا مع إلغاء خاصية التعبئة وتحديد قيمة stroke بـ:2px (أو أي قيمة أخرى تراها مناسبة). فوق شكل القوس نرسم 3 خطوط أخرى وذلك لعمل شكل الرموش كما هو موضّح في الصّورة: نقوم بجمع الخطوط في طبقة واحدة ctrl+G ثم نضاعفها ctrl+c ثم ctrl+v بعدها وباستخدام أداة التّدوير (R) نقوم بتدوير النسخة ووضعها في الجهة المقابلة. يمكننا الإستعانة بلوحة المحاذاة align لوضع الأشكال في مكانها الصحيح. باستخدام أداة ellipse tool نرسم دائرة مقاسها 59px*95px ونختار لها اللون FFD2D5 # ثم نضاعفها ونضع واحدة في الجهة اليسرى والاخرى في الجهة اليمنى. نرسم دائرة أخرى صغيرة مقاسها 27px*32px ونملأها باللون FF7C7F #، باستخدام أداة التحديد المباشر نسحب النّقطة السفلية من الدائرة إلى الأسفل قليلا. بعدها وباستخدام أداة القلم P) Pen tool) نرسم شكل الفم كما هو موضح في الصورة وذلك برسم قوسين متماثلين وقوس ثالث يختلف في درجة الإنحناء. كما تلاحظون فإن معظم تفاصيل الوجه تم عملها باستخدام مجموعة من الخطوط الحرة والتي يمكننا عملها بأداة القلم أو القلم الحر. باختيار اللون CD854A# وأداة البن تول نتبع الخطوات التي في الصورة ونرسم شكلا مشابها. نضاعف الشكل مرتين مع تصغير النستختين قليلا ووضعهم في أعلى رأس القطّة. نستخدم أداة ellipse tool مرة أخرى ونرسم شكلا بالمقاسات التّالية: 108px*179px ونملأه باللون CD854A#، مع وضع الطبقة الخاصة به أسفل باقي الطبقات كما هو في الصورة: باستخدام أداة القلم نرسم شكلا مشابها للصورة، بالنسبة للأجزاء البنية فيمكنك استخدام أداة المستطيل والتعديل عليها بواسطة أداة التحديد المباشر (A). رسم شكل القلبنرسم دائرتين باستخدام الأداة ellipse tool ثم نضيف مثلث أسفلهما باستخدام أداة القلم. باستخدام أداة pathfinder نحدد جميع الأشكال ونختار unite، ثم نقوم بتعديله باستخدام أداة التحديد المباشر (A) ليظهر كما في الصورة كما بإمكانك رسمه باستخدام القلم أو أداة القلم الحر N) pencil tool). نضاعف شكل القلب عدة مرات، مع تغيير اللون والحجم، وتوزيع النسخ على الخلفية كما في الصورة النهائية لدرسنا:
-
- 1
-

-
- القلم الحر
- أداة القلم
-
(و 4 أكثر)
موسوم في:
-
نكمل في هذا الجزء الأخير باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الثاني من الدرس. 41. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 39x25px بعدها نحذف نقطة الزاوية اليسرى العلوية ثم نسحب النقطة اليسرى السفلية إلى الأعلى مسافة 13px. نحدد الشكل الناتج ثم نتبع المسار التالي: Effect > Stylize > Round Corners ونختار القيمة 6px لـ: Radius ثم نضغط على زر موافق ونختار له اللون R=3, G=3, B=4. 42. نحدد المثلث الدائري الذي تحصلنا عليه ونتبع المسار التالي: Object > Transform > Transform Each ثم نختار نفس القيم الموجودة في الصورة أدناه ونضغط Copy. نقوم بعمل نسخة للشكل الجديد ونسحبها إلى الأعلى مسافة 5px ثم نغير لونها إلى R=35, G=31, B=32. نضاعف الشكل مرة واحدة ونخفي النسخة، بعدها نحدد الشكلين ونطبق خاصية blend بينهما: 43. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام أداة (Pen Tool (P نرسم مسارين منحنيين كما يظهر في الصورة، ثم نحدد المسار الأحمر ونقوم بإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1pxواللون (R=109, G=110, B=113)، بعدها نطبق النمط Width Profile 1 على الشكل الناتج ثم نجمع كل الأشكال بدءا من الخطوة 41 بالضغط على (Ctrl +G). 44. نضع المجموعتين الجديدتين في مكانهما المخصص كما يظهر في الصورة، بعدها نختار أداة الكتابة (Type Tool (T ثم نضغط على: Window > Type > Character ونحدد نفس القيم التي في الصورة ونكتب الكلمات التي تظهر في الصورة أيضا: تصميم Analog Sticks45. باستخدام الأداة (Ellipse Tool (L نرسم دائرة بالمقاسات: 124x115px ثم نقوم بتدويرها بزاوية 20درجة، بعدها نملأها بالتدرج اللوني الخطي linear gradient كما يظهر في الصورة: 46. نضاعف الشّكل مرتين (Ctrl +C ثم Ctrl +F ثم Ctrl +F) ثم نخفي إحدى النسخ (Ctrl +3)، نحدد النسخة المتبقية ونغير لونها إلى التدرج اللوني linear gradient. نسحب الشكل الناتج مسافة 36px إلى الأسفل و 5px إلى اليمين، ثم نضغط على (Ctrl +Left Square Bracket) لوضعه في الخلف. نحدد الشكلين الجديدين ونطبق الخاصية blend بينهما لدمجهما: 47. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ونغير لونه إلى linear gradient، نحدد الشكل ثم نتبع المسار التالي: Object > Path > Offset Path ونغير قيمة Offset إلى -1px ثم نضغط على OK. ونغير لون الشكل الجديد إلى linear gradient. 48. نضاعف الشكل الذي قمنا بعمله في الخطوة السابقة ونغير لونه إلى linear gradient. ثم نحدد قيمة التأثير Feather بـ: 6px ونخفض قيمة الشفافية Opacity إلى 50%. نقوم بعمل نسخة للشكل الجديد ثم وباستخدام لوحة تحديد المسارات Appearance نقوم بحذف خاصية Feather. نتأكد بأن الشكل الجديد محدد ثم نضغط على: Effect > Texture > Grain ونختار نفس القيم الموضحة في الصورة ونضغط على زر موافق، بعدها نغير خاصية Blending Mode للشكل الجديد إلى Soft Light مع تخفيض قيمة الشفافية إلى 60%. 49. لإضافة بعض التفاصيل نرسم شكلا مثل الذي في الصورة ونملأه بالتدرج اللوني الخطي linear gradient. 50. نحدد الشكل الذي في الصورة الثانية في الخطوة 48 ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -12px ونضغط على OK. نستمر في تحديد الشكل الجديد ثم وباستخدام لوحة Appearance نحذف تأثير Grain. الخطوة التالية هي تغيير خاصية Blending Mode للشكل الجديد إلى Normal وقيمة Opacity إلى 100% ثم نغير اللون إلى radial gradient بعدها نحدد قيمة التأثير Feather بـ: 5px. 51. نحدد الشكل الذي قمنا بعمله في الخطوة السابقة ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -2px ثم نضغط على زر موافق. نقوم بحذف التأثير Feather من الشكل الجديد ونغير لونه إلى R=5, G=5, B=5. 52. نحدد الشكل الجديد ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -4px ونضغط على زر موافق ثم نسحب الشكل الجديد مسافة 1px إلى الأسفل. نضاعف الشكل الذي تحصلنا عليه ثم نقوم بسحب النسخة مسافة 13px إلى الأعلى و 2px إلى اليسار ونغير لونها إلى R=65, G=64, B=66 ثم ننسخ النتيجة التي تحصلنا عليها ونخفيها. بعدها نحدد الدائرتين الجديدتين ونطبق خاصية blend بينهما. 53. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها، نقوم بمضاعفتها ونخفي النسخة الجديدة. ثم نحدد الدائرة الأصلية ونسحبها مسافة 4px إلى الأسفل مع تغيير لونها إلى R=28, G=28, B=30 أما قيمة Feather فنحددها بـ 10px. الآن نضغط على (Ctrl +Alt +3) ونُظهر الدائرة. ثم نغير لونها إلى التدرج اللوني الخطي radial gradient، ونحدد قيمة stroke بـ: 2px واللون (R=33, G=32, B=35). ننسخ الشكل الذي تحصلنا عليه ونتبع المسار التالي: Effect > Texture > Texturizer ثم نختار نفس القيم التي تظهر في الصورة ونضغط على زر موافق، أخيرا نقوم بتغيير خاصية Blending Mode إلى Multiply ونخفض قيمة Opacity إلى 20%. 54. سنحاول إضافة بعض اللمسات لجعل الشكل أكثر واقعية، حيث نقوم أولا برسم ثلاث مسارات منحنية باستخدام أداة (Pen Tool (P كما هو موضح في الصورة، ثم نحدد المسار الذي يظهر باللون الأخضر ونلغي تعبئته اللونية أما قيمة stroke فنحددها بـ: 2px ونختار اللون (R=100, G=103, B=110)، بعدها نختار النمط Width Profile 1 للشكل الناتج ونطبق عليه التأثير Gaussian Blur بقيمة: 2px. الآن نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 3px واللون (R=128, G=130, B=133) بعدها نطبق النمط Width Profile 1 على الشكل الناتج والتأثير Gaussian Blur بقيمة: 3px. آخر خطوة هي جمع الأشكال الثلاثة الجديدة في طبقة واحدة (Ctrl +G). 55. نحدد الشكل الذي يظهر في الصورة الثالثة والذي قمنا بعمله في الخطوة 53 ونضاعفه مرة واحدة، ثم نضع النسخة في الواجهة، نتأكد من أن الشكل لا يزال محددا ونزيل التأثير Texturizer وفي المقابل نقوم بتغيير خاصية Blending Mode إلى Normal مع تحديد قيمة Opacity بـ: 100%. الآن نحدد الشكل الجديد ونضغط بشكل مستمر على المفتاح Shift ثم نضغط على المجموعة الجديدة التي قمنا بعملها ونتبع المسار التالي: Object > Clipping Mask > Make Ctrl +7 56. نحدد جميع الأشكال بدءا من الخطوة 45 ونجعها في طبقة واحدة (Ctrl + G)، ثم نتبع المسار التالي: (;+View > Guides > Show Guides (Ctrl لإظهار الخط التوجيهي العمودي والذي قمنا بإخفائه في الخطوة 11. الآن نحدد مجموعة الأشكال الجديدة ونضغط على (Reflect Tool (O، نضغط باستمرار على المفتاح Alt ونحدد الخط التوجيهي العمودي. بعدها وفي علبة Reflect التي تظهر لنا نعين القيمة Vertical ونضغط على Copy آخر خطوة هي الضغط على (Ctrl +;) لإخفاء الخط التوجيهي. إضافة تأثير الظل Shadows57. في هذه الخطوة سنقوم بعمل تأثير الظل على يد التحكم لجعلها تظهر بشكل ثلاثي الأبعاد. فنقوم أولا برسم شكل مثل الذي في الصورة وذلك باستخدام أداة القلم (Pen Tool (P ثم نقوم بتعبئته باللون R=0, G=0, B=0 بعدها نطبق عليه التأثير Gaussian Blur بقيمة 5px ونحدد قيمة Opacity بـ: 90% ثم نضعه في الخلف. 58. باستخدام أداة (Pen Tool (P نرسم شكلا آخر كما يظهر في الصورة ثم نملأه باللون R=0, G=0, B=0، بعدها نطبق عليه التأثير Gaussian Blur بقيمة 18px ونحدد قيمة Opacity بـ: 80% ثم نضعه في الخلف. عمل الخلفية59. باستخدام الأداة (Rectangle Tool (R نرسم مستطيلا مقاسه 700x507px ونختار له اللون R=209, G=211, B=212. آخر شيء نقوم بعمله هو وضع يد التحكم التي قمنا بعملها في مكانها المناسب كما يظهر في الصورة الثانية: وبهذا نكون قد أنهينا آخر جزء من درسنا، وهذه هي النتيجة النهائية: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
نكمل في هذا الجزء باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الأول من الدرس. 21. نحدد الأشكال التي قمنا بعملها في الخطوة السّابقة ثم نضغط مرتين على Reflect Tool، نختار القيمة Vertical ونضغط على Copy. بعدها نسحب النسخ التي قمنا بعملها إلى مكانها المناسب كما يظهر في الصورة، ثم نغير لون الشكل العُلوي إلى R=62, G=64, B=69. 22. لجعل الشّكل أكثر واقعية نضيف قليلا من الإضاءة على الأزرار. نقوم أوّلا برسم بعض المسارات كما في الصورة ثم نحدّد المسار الذي يظهر باللّون الأرجواني ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=209, G=211, B=212). ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثير Feather بـ: 2px. بعدها نحدد المسار الذي يظهر باللون الأصفر ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=109, G=110, B=113). ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثيرFeather بـ: 2px. وهكذا نكرر نفس العملية على بقية المسارات. 23. نحدد المثلثات الأربعة ونختار لهم الّلون R=5, G=5, B=5، ثم نحدد المثلث الأيمن والمثلث الأيسر ونتبع المسار التّالي: Object > Path > Offset Path نحدد قيمة Offset بـ: -1px ونضغط على زر موافق. نقوم بتغيير لون الشّكلين الجديدين بالتدرج اللوني الخطي linear gradient. الآن نحدد المثلثين العُلوي والسُفلي ونتبع المسار التّالي: Object > Path > Offset Path نغير قيمة Offset إلى: -1px ونضغط على زر موافق. ثم نقوم بتغيير لون المثلث العلوي إلى R=0, G=0, B=0 ولون المثلث الذي في الأسفل إلى R=135, G=134, B=140. 24. في هذه الخطوة سنضيف بعض الإضاءة على المثلثات، فنقوم أولا برسم أربع مسارات كما في الصورة. نحدّد المسار الذي في الأسفل ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=167, G=169, B=172) ثم نطبق النمط Width Profile 1 على الشكل الناتج. نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. الآن نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 12 ونضعها في مكانها المناسب كما يظهر في الصّورة: 25. نحدد التصميمين الذين يظهران على شكل زائد (+) والذين قمنا بعملهما في الخطوة رقم 16 ثم نتبع المسار التالي: Object > Transform > Reflect في علبة Reflect التي تظهر لنا نختارVertical ونضغط Copy ثم نضع النسخ في مكانها المناسب: 26. نرسم دائرة مقاسها (39x36px) باستخدام الأداة (Ellipse Tool (L ثم نقوم بتعبئته باللون R=13, G=13, B=12. 27. نحدد الدّائرة التي في الأسفل ثم نتبع المسار التالي: Object > Path > Offset Path ونختار قيمة Offset بـ: -2px ثم نضغط على ok و نستبدل لون الشكل الجديد بـ R=35, G=31, B=32. نتأكد من أن الشكل محدد ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F)، نسحب النسخة إلى الأعلى مسافة 4px ثم نغير اللون الأصلي باللون R=65, G=64, B=66. بعدها ننسخ الشكل الجديد ونقوم بإخفاء النسخة (Ctrl +3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها. 28. نضغط على (Ctrl+Alt+3) لإظهار الشّكل الذي قمنا بعمله في الخطوة السابقة، بعدها نحدد جميع الأشكال التي قمنا بعملها في الخطوة 27 ونقوم بمضاعفتهم مرة واحدة ووضع النسخ في مكانها المناسب كما يظهر في الصورة: 29. نحدد الدائرة التي في اليسار ونتبع المسار التّالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -2px ونضغط على زر موافق بعدها نغير لون الشكل الأصلي بـ: R=35, G=31, B=32. نتأكد من أن الشكل الجديد لازال محددا ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F). نسحب النسخة مسافة 4px إلى الأعلى و إلى اليسار 1px ثم نغير لونها إلى R=65, G=64, B=66. بعدها نقوم بعمل نسخة للشكل الناتج مع إخفائها (Ctrl+3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها: 30. نضغط على (Ctrl+Alt+3) لإظهار الشكل الذي قمنا بإخفائه في الخطوة السابقة، بعدها نقوم بتحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 29 ثم نتبع المسار التالي: Object > Transform > Reflect ونختار Vertical ونضغط على Copy ثم نضع جميع الأشكال في مكانها المناسب كما في الصورة: 31. نقوم بتغيير لون الأشكال واستخدام radial gradients كما يظهر في الصورة، ولإضافة بعض اللمسات التي ستجعل من الشكل أكثر واقعية نضيف بعض الإضاءة على الأزرار الجديدة. فنقوم برسم أربع مسارات منحنية كما في الصورة بعدها نقوم بتحديدها وإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج: 32. باستخدام الأداة (Rectangle Tool (M نرسم شكلا مقاسه 22x19px، نحدد الشكل ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -3px ونضغط على زر موافق. نتأكد أن الشكل الجديد محدد ثم نضغط باستمرار على Shift بعدها نضغط على بقية المستطيلات. نفتح لوحة تحديد المسارات (Window > Pathfinder) ونضغط على زر Minus Front ثم نملأ الشكل بالتدرج اللوني الخطي linear gradient: 33. نرسم مستطيلا آخر مقاسه: 28x21px ثم نقوم بحذف نقطة الزاوية اليمنى العلوية بعدها نقوم بتحريك نقطة الزاوية اليسرى العلوية بمسافة 13px نحو اليمين. نحدد الشكل الجديد مرة أخرى ثم نتبع المسار التالي: Object > Path > Offset Path مع تحديد قيمة Offset بـ: -3px والضغط على زر موافق. نتأكد أن الشكل الجديد محدد ونضغط باستمرار على المفتاح Shift ثم نضغط على بقية المستطيلات و على الزرMinus Front من لوحة تحديد المسارات Pathfinder أخيرا نملأ الشكل بالتدرج اللوني الخطي linear gradient كما في الصورة: 34. باستخدام أداة (Ellipse Tool (L نرسم دائرة مقاسها 29x26px ثم نقوم بتدويرها بزاوية -15 درجة، نستمر في تحديد الشكل ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة Offset بـ -3px ونضغط على OK. نتأكد بأن الشكل الجديد محدد ونضغط على المفتاح Shift باستمرار ثم نضغط على الدائرة المتبقية. نختار الزر Minus Front من لوحة تحديد المسارات Pathfinder بعدها نقوم بملأ الشكل الذي تحصلنا عليه بالتدرج اللوني الخطي linear gradient كما في الصورة: 35. باستخدام أداة (Rectangle Tool (M نرسم مستطيلا مقاسه 3x30px ونختار له اللون R=215, G=227, B=244، نستمر في تحديد الشكل ونضغط مرتين على الأداة Rotate Tool ونحدد قياس الزاوية ب45 درجة ثم نضغط على Copy. نحدد الشكلين الجديدين ونقوم بتدويرهما بزاوية 45 درجة. نستمر في تحديد الشكلين ونضغط على زر Unite من لوحة تحديد المسارات Pathfinder: 36. نقوم بوضع الأشكال الأربعة الجديدة في مكانها الصحيح، بعدها نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 25 ونضعها هي الأخرى في مكانها المناسب كما هو موضح في الصورة: 37. نحدد أداة الكتابة (Type Tool (T ونفتح: Window > Type > Character ونحدد نفس القيم التي تظهر في الصورة. نضغط على artboard ونضيف الحرفين "R" و"L" ثم نحددهما ونتبع المسار التالي: Effect > Stylize > Drop Shado ونختار نفس القيم التي في الصورة ونضغط على زر موافق: 38. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه 30x19px ونختار له اللون R=10, G=10, B=10. نحدد الشكل ونتبع المسار التالي: Effect > Stylize > Round Corners ونحدد قيمة Radius بـ: 3px ثم نضغط على زر موافق. الخطوة التالية هي رسم مسار منحني كما في الصورة، نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج: 39. نحدد المستطيل مدور الزوايا ونتبع المسار التّالي: Object > Transform > Transform Each ثم نختار نفس القيم التي في الصورة ونضغط على Copy. نقوم بعمل نسخة للشكل الجديد ونسحبه إلى الأعلى بـ: 5px ونغير لونه إلى R=35, G=31, B=32 ثم نقوم بمضاعفته مع إخفاء النسخة الجديدة بعدها نحدد الشكلين الجديدين ثم نطبق الخاصية blend بينهما: 40. نضغط على (Ctrl+Alt+3) لإظهار الشكل السابق ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام الأداة (Pen Tool (P نرسم مسارين منحنيين كما في الصورة. نحدد المسار الذي يظهر باللون الأخضر و نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=35, G=31, B=32) ثم نطبق النمط Width Profile 1على الشكل الناتج. نحدد بقية المسارات ونلغي منها التعبئة اللونية ونغير قيمة stroke إلى: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. آخر خطوة هي تحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 38 والضغط على (Ctrl +G) لجمعها في طبقة واحدة: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
- 1
-

-
- شكل
- playstation
-
(و 8 أكثر)
موسوم في:
-
في هذا الدّرس سنتعلم طريقة تصميم يد تحكم Game Controller ثلاثية الأبعاد وشبه حقيقية باستخدام بعض الأدوات الأساسية، لوحة تحديد المسارات Pathfinder palette، تقنيّات إنشاء أشكال فيكتور vector shape، التدرجات اللونية gradients، مضاعفة الأشكال، وأشياء أخرى كثيرة. بعد نهاية الدرس سنحصل على الشكل التالي: دعونا نبدأ. فتح ملف جديد1. نقوم بفتح برنامج أدوبي اليستريتور Adobe Illustrator ونضغط على (Ctrl + N) لفتح ملف جديد، ثم نحدّد الإعدادات التالية: الأبعاد: 700px*500px.نمط الألوان: RGB.الدّقة: 72ppi.ونتأكد أن الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK. رسم الجزء الأيسر من يد التحكم2. نبدأ برسم دائرة باستخدام الأداة (Ellipse Tool (L. نحدد الدائرة التي رسمنها ثم نتبع المسار التّالي: Object > Transform > Transform Each نختار نفس القيّم الموضّحة في الصورة ونضغط copy، بعدها وباستخدام أداة القلم (Pen Tool (P نرسم شكلا شبيها بالذي في الصورة نملأه باللون الأبيض: 3. نحدّد الشّكل الأبيض الذي قمنا برسمه مع الدّائرة الصّغيرة، ثم نفتح لوحدة تحديد المسارات Pathfinder: Window > Pathfinder ونضغط على زر Unite. النتيجة التي تحصلنا عليها نملأها باللون R=18 ،G=18 ،B=20. 4. في هذه الخطوة سنحاول إضافة خاصية 3d للشّكل الجديد الذي قمنا بعمله. أولا نقوم برسم شكلين باستخدام أداة القلم (Pen Tool (P كما هو موضح في الصّورة. نحدّد أكبر شكل رسمناه ثم نختار له اللون R=133 ،G=137 ،B=146، بعدها نتبع المسار التّالي: Effect > Blur > Gaussian Blur نحدّد قيمة Radius بـ: 8px ثم نضغط على ok، أما الشكل المتبقي فنختار له اللون R=58 ،G=59 ،B=65 مع تحديد قيمة Gaussian Blur بـ: 4px للشّكل الناتج. نقوم بجمع الأشكال في طبقة واحدة (Ctrl +G) بعدها نحدد الشكل الأسود الذي قمنا بعمله في الخطوة الثالثة ونضاعفه (Ctrl +C ثم Ctrl +F) مرة واحدة مع وضع النسخة في الواجهة (Ctrl +Shift +Right Square Bracket). نتأكّد من أنّ الشكل الجديد لا يزال محددا ونضغط باستمرار على المفتاح Shift، بعدها نضغط على مجموعة الأشكال التي قمنا بجمعها في طبقة واحدة سابقا ونتبع المسار التالي: (Object > Clipping Mask > Make (Ctrl +7 5. نحدد الدائرة الحمراء التي قمنا برسمها في الخطوة الثانية ونضعها في الأمام (Ctrl +Shift +Right Square Bracket). نقوم بنسخها (Ctrl +C ثم Ctrl +F) ثم نخفي النسخة (Ctrl +3). نحدد الدائرة الحمراء مرة أخرى ونقوم بتعبئتها بالتدرج اللوني الشعاعي radial gradient كما يظهر في الصورة. نستمر في تحديد الشكل ونتبع المسار التالي: Object > Transform > Transform Each مع تحديد نفس القيم التي تظهر في الصورة ثم نضغط على Copy، بعدها نستبدل لون الشكل بالتدرج اللوني الشعاعي radial gradient. ثم نتبع المسار التالي: Effect > Stylize > Feather مع تحديد قيمة Radius بـ: 4px ونضغط ok. 6. ننسخ الشّكل الجديد و نتبع المسار التالي: Window > Appearance ثم نقوم بإزالة الزّوائد. نستمر في تحديد الشكل الذي تحصلنا عليه ونتبع المسار التالي: Effect > Texture > Grain مع تحديد نفس القيم التي تظهر في الصورة بعدها نضغط على ok. نحدد خاصية Blending Mode بـ: Soft Light ونخفض قيمة Opacity إلى 60%. 7. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها في الخطوة الخامسة ووضعها في الأمام. باستخدام أداة Add Anchor Point Tool (+) نضيف نقطتين (موضحة في الصورة باللون الأزرق)، ثم نحدد النقطتين ونضغط على زر"Cut path at selected anchor points" الذي نجده في شريط الخصائص Properties. نحدّد المسارات العلوية ونحذفها ثم نحدد بقية المسارات ونلغي التعبئة اللونية، بعدها نقوم بتحديد قيمة stroke بـ: 3px واللون (R=35 ،G=31 ،B=32) ثم نختار Width Profile 1 ونطبقه على الشكل الذي تحصلنا عليه. نقوم برسم مسار منحني آخر مثل الذي يظهر في الصورة الرابعة ثم نلغي التعبئة اللونية و نحدد قيمة stroke بـ: 4px و اللون (R=128 ،G=130 ،B=133) ثم نحدد Width Profile 1 ونطبقه على الشكل الذي تحصلنا عليه. 8. باستخدام أداة القلم (Pen Tool (P نرسم شكلا مثل الذي في الصورة بعدها نقوم بتعبئة الشكل الأحمر باللون R=15, G=11, B=12 أما الشكل الأخضر فنقوم بتعبئته باللون R=45, G=45, B=49. نحدد الشكلين الجديدين ونضعهما في الخلف (Ctrl +Shift + Left Square Bracket). أخيرا نحدد ونجمع كل الأشكال التي قمنا بعملها بدءا من الخطوة الثانية (Ctrl + G): 9. باستخدام الأداة (Rectangle Tool (M نرسم مجموعة من المستطيلات ونرتبها بالشكل الذي يظهر في الصورة وبنفس التعبئة اللونية. 10. باستخدام الأداة Line Segment Tool (\) نقوم برسم مسار أفقي كما يظهر في الصورة ثم نلغي التعبئة اللونية و نحدد قيمة stroke بـ: 2px واللون (R=130, G=128, B=135) أما قيمة Gaussian Blur فنحددها بـ: 1px لنحصل في الأخير على نفس النتيجة التي في الصورة. 11. نقوم بإظهار أداة المسطرة View > View Rulers > Show Ruler أو عن طريق الاختصار (Ctrl + R) ثم نسحب الخط التوجيهي العمودي منها (إذا كان الخط التوجيهي مقفل يمكنك إتباع المسار التالي: View > Guides > Lock Guides أو (Ctrl + Alt + ; ) . نحدد أكبر شكل موجود والذي قمنا بعمله في الخطوة التاسعة ثم نضغط باستمرار على المفتاح shift. نضغط على الخط التوجيهي الذي قمنا بسحبه وإيقاف الضغط المفتاح shift. ثم نضغط مرة أخرى على الشكل الذي قمنا بعمله في الخطوة التاسعة ( كمحاولة لتثبيته في مكانه). الخطوة التالية هي استخدام خاصية المحاذاة (Window > Align) ثم اختيار الزر Horizontal Align Center. الآن نحدد مجموعة الأشكال التي قمنا بعملها في الخطوة الثامنة ونختار الأداة (Reflect Tool (O مع الضغط باستمرار على المفتاح Alt ثم على الخط التوجيهي. في المربع الذي يظهر لنا نختار Vertical ونضغط Copy. آخر خطوة نقوم بها هي إتباع المسار التالي: Ctrl + ; أو View > Guides > Hide Guides تصميم الأزرار12. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 140x46px، بعدها نضغط مرتين على Rotate Tool ونختار قيمة الزاوية 90 درجة ثم نضغط Copy. نحدد الشكلين ونفتح لوحة تحديد المسارات (Window > Pathfinder) ونختار Unite. 13. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 37x27px مثل الذي في الصورة، ثم وباستخدام الأداة Add Anchor Point Tool (+) نضيف نقطة جديدة (موضحة في الصورة باللون الأسود). نسحب تلك النقطة مسافة 13px إلى الأعلى ونرسم مثلثا صغيرا مثل الذي في الصورة. نحدد الأشكال الثلاثة التي قمنا برسمها ونضغط على تقاطع المستطيلات التي تظهر على شكل زائد (+) لتثبيته. بعدها نفتح لوحة المحاذاة (Window/ Align) ونختار Horizontal Align Center. 14. نقوم بسحب خط توجيهي عمودي وآخر أفقي من المسطرة، ثم نحدد التقاطع الذي على شكل زائد (+) مع الضغط باستمرار على المفتاح shift. نضغط على الخطين التوجيهين (دون أن نضغط على المفتاح shift ) ثم على شكل زائد مرة أخرى لتثبيته. بعدها نفتح لوحة المحاذاة (Window/ Align) ونختار الزرHorizontal Align Center ثم الزرVertical Align Center. الآن نحدد الشكلين الذين قمنا بعملهما في الخطوة السابقة ونختار الأداة (Rotate Tool (R ثم نحدد قيمة الزاوية بـ: 90 درجة ونضغط Copy. نضغط على (Ctrl + D) مرتين للحصول على نفس النتيجة التي تظهر في الصورة: 15. نحدد جميع الأشكال التي قمنا برسمها ابتداء من الخطوة 12 ثم نتبع المسار التالي: Effect > 3D > 3D Rotate Options نحدد نفس القيم التي تظهر في الصورة ثم نضغط ok. نستمر في تحديد الشكل ونضغط باستمرار على Shift ثم على المثلثات الأربعة لإزالة التحديد، بعدها نتبع المسار التالي: Effect > Stylize > Round Corners ونحدد قيمة Radius بـ: 5px ونضغط على ok أخيرا نحدد المثلثات الأربعة ونتبع المسار التالي: Effect > Stylize > Round Corners Corners نختار قيمة Radius 3px ونضغط على ok. 16. نقوم بتعبئة التقاطع الذي يظهر على شكل زائد (+) بالتدرج اللوني الخطي، نستمر في تحديده ونتبع المسار التالي: Object > Path > Offset Path بعدها نحدد قيمة Offset بـ: -1px ونضغط على ok. نستبدل اللون الأساسي للشكل الجديد بالتدرج اللوني الموضح في الصورة التالية: 17. نقوم بتعبئة الأشكال الأربعة كما يظهر في الصورة، ثم نلغي تحديدها ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة Offset بـ: -1px ونضغط على ok بعدها نغير لون الشكل إلى R=8, G=8, B=8. نتأكّد بأن الأشكال الأربعة الجديدة محددة ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -1px ونضغط على ok مع استبدال ألوان الأشكال بالألوان التي تظهر في الصورة: 18. نحدد الأشكال التي قمنا بعملها ونتبع المسار التالي: Object > Transform > Transform Each ثم نختار نفس القيم التي تظهر في الصورة ونضغط على Copy، نُبقي الشكل محدد ونختار (Window > Appearance) ثم نضغط على Round Corners. نحدد قيمة Radius بـ: 2px ونضغط ok. نغير لون الشكل الناتج إلى R=12, G=12, B=12 ثم نقوم بمضاعفته (Ctrl + C, Ctrl + F) مرة واحدة مع سحب النسخة مسافة 5px إلى الأعلى و 4px إلى اليسار. بعدها نضاعف الشكل مرة أخرى ونقوم بإخفاء النسخة الجديدة (Ctrl +3). نقوم بتحديد الشكلين الجديدين ثم نتبع المسار التالي: Object > Blend > Blend Options ونحدد نفس القيم التي تظهر في الصورة ثم نضغط على زر موافق. نتبع المسار التالي: (Object > Blend > Make (Ctrl +Alt +B بعدها نضغط على (Ctrl + Alt + 3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=54, G=53, B=57 ونحدد قيمة Feather بـ: 3px. 19. نقوم بتحديد الشكل كما يظهر في الصورة ثم نتبع المشار التالي: Object > Transform > Transform Each نختار نفس القيم الموضحة ونضغط Copy ثم نغير لون الشكل إلى R=12, G=12, B=12. الخطوة التالية هي مضاعفة الشكل (Ctrl + C, Ctrl + F) مرة واحدة ثم نقوم بتحريك النسخة مسافة 5px إلى الأعلى و1px إلى اليسار ثم نضاعفه ونخفي النسخة (Ctrl + 3). نحدد الشكلين الجديدين ونتبع المسار التالي: Object > Blend > Blend Options ونحدد نفس القيم الموضحة في الصورة ثم نضغط OK. نختار هذا المسار Object > Blend > Make أو (Ctrl + Alt + B) ونضغط (Ctrl + Alt + 3) لإظهار الشكل الذي قمنا بإخفائه سابقا ثم نغير لون الشكل إلى: R=100, G=100, B=106 ونختار قيمة التأثير Feather كـ 3px. 20. نحدد الشكل الذي يظهر في الصورة ونتبع المسار التالي: abject > Transform > Transform Each نحدد نفس القيم ونضغط على زر موافق ثم نغير لون الشكل إلى R=8, G=8, B=8 ونضاعفه مرة واحدة (Ctrl + C, Ctrl + F). نقوم بسحب النسخة مسافة 8px إلى الأعلى و2px إلى اليمين بعدها نغير لون النسخة إلى R=2, G=2, B=3. نضاعف الشكل مرة واحدة ونقوم بإخفاء النسخة (Ctrl + 3)، نحدد الشكلين الجديدين ونتبع المسار التالي: Object > Blend > Blend Options ثم نختار نفس القيم التي في الصورة ونضغط على زر موافق. الخطوة التالية هي إتباع المسار: (Object > Blend > Make (Ctrl + Alt + B والضغط على زر (Ctrl + Alt + 3) لإظهار الشكل الذي أخفيناه، ثم نقوم باستبدال لون الشكل بـ: R=90, G=89, B=93 و نختار قيمة التأثير 3px :Feather. نلتقي في الجزء الثاني مع باقي الخطوات. ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
سنتعلم طريقة تصميم مشغل صوتيات Audio Player باستخدام برنامج أدوبي اليستريتور، حيث سنعتمد في درسنا هذا على تقنية التصميم المسطّح (flat design). بداية سنحتاج إلى تحميل هذه الملفات: خط Latoحزمة الأيقوناتمع قليل من الصّبر والوقت (أقل من 30 دقيقة).إعدادات مساحة العمل1. نقوم بفتح ملف جديد خاص بالدّرس، نختار اسمًا للملف قد يكون Audio Player أو أي اسم آخر ثم نحدد قياسه 1280px*1280px ونتأكّد أننا اخترناه مخصص للويب ( profile: web). (عادة نختار المقاسات الكبيرة للتصميم حتى لا يتأثر عند تصغيره) 2. باستخدام أداة Rounded Rectangle Tool نرسم شكلا ونختار له المقاسات التّالية: 598px*244px*8px، ثم نحدد له اللون EFEFEF#: 3. باستخدام أداة المستطيل (M) نرسم مستطيلا نقوم بوضعه فوق الشّكل الأوّل كما في الصورة ونحدد اللون D35353 #: 4. نقوم بتحديد الشّكلين بالضّغط على CTRL+A، أوعن طريق الضّغط على الشّكلين وفي نفس الوقت نضغط CTRL+Shift: 5. بعد تحديد الشّكلين نختار الأداة (Shape Builder tool (Shift+M لجعلهما متناسقين: 6. نستطيع فعل ذلك بطريقة أخرى بالضّغط على الجزء الذي نريد حذفه، نلاحظ أنّ ذلك الجزء قد أصبح مستقلا عن الشّكل، فنقوم مباشرة بحذفه. 7. نُعيد تطبيق الخطوتين 4 و6 لتصميم مؤشّر المسار الخاص بمشغل الموسيقى فنتحصل على الشكل التالي: 8. نقوم بإضافة بعض اللّمسات على التّصميم، كإضافة عنوان الملف الموسيقي، مدّته الزمنيّة، والملف التّالي. نختار نوع الخط: Lato Regular، مقاسه: font، ولونه: 7C7C7C#: 9. نقوم بتحريك مؤشّر الحجم (للتوضيح بأن الملف الموسيقي قيد التّشغيل)، وذلك باستخدام أداة rounded rectangle ورسم مستطيل فوق الشكل السَابق، نختار له المقاس: 422px*14px*15px radius واللون: CCCCCC#. 10. الآن نضيف مستطيل آخر على المستطيل السّابق نختار له اللّون d84848 #، ثمّ نحدد مسار كلاً من المستطيل الأوّل والثاني. باستخدام أداة Shape Builder tool نقوم بحذف الجزء الزّائد من المستطيل الذي في الأعلى فنحصل على هذا الشكل التالي: 11. باستخدام أداة (Ellipse tool (L نرسم دائرة ونختار لها اللون d74948 #، ثم نقوم بإضافة أيقونة الصّوت الموجودة في ملف الأيقونات كما يظهر في الصّورة: تصميم أزرار التحكم الخاصة بالتشغيل12. نرسم مستطيلا نضعه على الخلفية الرّئيسية للمشغّل ونختار له اللّون d85656 #: 13. نحاول أن نجعل المستطيل على شكل دائري وذلك باستخدام أداة the Shape builder tool وحذف الأجزاء الزّائدة: 14. الآن، نضيف العناصر الموجودة في ملف الأيقونات: تصميم قائمة التشغيل15. نقوم بنسخ كل ما سبق لنا تصميمه: 16. نقوم بتكبير الخلفيّة الرّئيسية بمقدار 460px، أو أي قيمة تريدها: 17. نقوم بتمديد خلفيّة العناصر بحيث تصبح أكبر من الخلفيّة الأساسية، ثم نحذف الأجزاء الزّائدة باستخدام أداة the Shape Builder. الهدف من ذلك هو جعل الجزء الذي يحتوي على أزرار التحكّم لا يظهر بشكل دائري في الأطراف. 18. نضع للقائمة عُنواناً: 19. باستخدام أداة the rectangular grid tool، نرسم شبكة تحتوي علي 6 تقسيمات أفقية فقط (نضع 0 أمام التقسيمات العموديّة): 20. نقوم بتوسيع الشّبكة لتتناسب مع خلفيّة مشغل الصوتيات، ونغير قيمة opacity إلى حوالي 20%، وباستخدام أداة the scissors tool نحذف الخط الأفقي: 21. لاستخدام أداة (scissors tool (C، يكفي أن نحدّد جزء من المسارالذي نريد حذفه ونضغط مرتين، ثم نستخدم زر الحذف delete من لوحة المفاتيح أو زر backspace: 22. الآن الشبكة جاهزة، نقوم بوضع الأدوات الموجودة في ملف الأيقونات والذي سبق وقمنا بتحميله ثم نضع عنوانا للقائمة: 23. لتصميم شريط التّمرير، نقوم برسم مستطيل باستخدام الأداة rounded rectangle tool، نحدّد له اللون cccccc# أما لمؤشّر التوقف فنختاراللّون 262626# مع استخدام أداة the Shape Builder tool: 24. أنهينا تصميم واجهة Audio Player، بإمكانك أن تحفظ العمل على شكل: AI, PSD, JPG, PDF أو SVG. ترجمة -وبتصرّف- للدرس How to Create a Music Player UI Using Adobe Illustrator لصاحبه James Richman.
-
في درسنا هذا سنحاول تصميم مكتب أنيق باستخدام برنامج أدوبي اليستريتور، يمكن استعمال هذا التّصميم للتعبير عن العمل الحر Freelance أو يمكن وضعه في إنفوجرافيك infographic يعبّر عن الدّراسة أو الجامعة. أهم مهارة سنتعلّمها في درسنا هي طريقة استخدام الأشكال الأساسيّة لعمل تصاميم احترافية، وفي المقابل فإنّ استخدامنا لأداة القلم pen tool سيكون محدودا جدًا. بداية نقوم بفتح ملف جديد عن طريق الضّغط على CTRL+N. بالنّسبة للمقاسات ونمط الألوان فهي اختيارية. رسم المكتبباستخدام أداة المستطيل مدوّر الحواف rounded rectangle tool نرسم مستطيلا عرضه: 819px وارتفاعه: 42px، أمّا قيمة corner radius فنحدّدها بـ: 20px: نرسم خطًا طوله 819px ونضعه وسط الشّكل السّابق، بعدها وباستخدام أداة live paint bucket tool نقوم بتلوين الجزء السّفلي من الشّكل باللّون 745F4A# والجزء العلوي باللّون B08B70 # كما هو موضّح في الصّورة: نرسم مستطيلا باستخدام الأداة m) rectangle tool) عرضه 18px وطوله 287px نختار له اللّون 745F4A #، ثمّ وباستخدام أداة التحديد المباشر A) direct selection tool) نقوم بإمالة الخط السّفلي والخط العلوي قليلا كما هو موضح في الصورة. نرسم مستطيلا آخر بنفس الطول لكن عرضه: 9px ونملأه باللون B08B70 #. نضاعف الشّكل الذي تحصّلنا عليه ctrl+c ثم ctrl+v ثم نقوم بقلبه باستخدام أداة التّدوير (R) ونضع كلا الشكلين (النسخة والأصلي) أسفل الشّكل الأوّل فنحصل على رسم مبدئي للمكتب: رسم جهاز الحاسوب المكتبيباستخدام أداة المستطيل مدوّر الحواف rounded rectangle tool نرسم مستطيلا عرضه 398px وارتفاعه 253px، أمّا قيمة corner radius فنحدّدها بـ: 20px ونملأه باللون الأسود: أسفل المستطيل الأسود نرسم خطًا، نحدد الخط مع المستطيل ثم نملأ المساحة الناتجة عن تقاطع الشكلين باللون F7F7F7 #، وذلك باستخدام أداة live paint bucket tool. داخل المستطيل الأسود نرسم مستطيلا آخر باستخدام الأداة m) rectangle tool) عرضه 365px وطوله 197px، نختار له اللّون 2386C8 # أو أي لون آخر تريده. أخيرا نرسم دائرة صغيرة في الأسفل ونختار لها لونا يختلف عن لون الخلفية: الآن سنقوم برسم ركيزة جهاز الحاسوب ولفعل ذلك نتبع الخطوات التالية: نرسم مستطيلا صغيرًا كما يظهر في الصورة، لا يهم المقاس لأنه بإمكاننا تغييره في أي وقت، أمّا بالنسبة للألوان فيُفضّل استعمال درجات اللون الرمادي سواء لهذا المستطيل أو لبقيّة الأشكال التي سنستخدمها لتصميم الركيزة (الشكل1).باستخدام أداة القلم pen tool نضيف نقطتين على الحافّة العلوية للمستطيل (الشكل 2).باستخدام أداة التحديد المباشر A) direct selection tool) نضغط وسط النقطتين ونسحب إلى الأعلى (الشكل 3).نرسم مستطيلين آخرين الأوّل كبير والثّاني أصغر منه، ونختار لهما درجتين مختلفتين من اللّون الرّمادي (اللّون الغامق نختاره للمستطيل الصّغير).تحصّلنا على ثلاثة أشكال. نحاول ترتيبهم لنحصل على الشكل النّهائي كما هو موضح في الصورة: نضيف بعض اللّمسات في أعلى شاشة الحاسوب وذلك برسم ثلاث دوائر مختلفة الألوان ومتناسقة، وسهم صغير نضعه على الشاشة. أخيرا نضع الرّكيزة في الأسفل فنحصل على شكل حاسوب: رسم ساعة الحائطنقوم برسم دائرة مقاسها 153px*153px نملأها باللون الأبيض، أما قيمة stroke فنحددها بـ12px ونختار لها اللون C93A63 #. نضاعف الدائرة ونحدد لون النّسخة الجديدة بـ: BCBCBC# مع تصغيرها قليلا. ( لا تنسى الضغط في نفس الوقت على المفتاح shift حتى يكون التصغير متناسق من جميع الجوانب) ثمّ نضع الدائرة الأصلية فوق النسخة لكن مع سحبها قليلا إلى الأعلى: نقوم الآن برسم التدريجات وعقارب الساعة. نرسم أوّلًا مستطيل صغير لعمل أوّل تدريجه بعدها نحدّد التدريجة ونضغط على حرف "R"، ثم نُمرر الفأرة في وسط الشّكل حتى نحصل على كلمة "CENTER". نضغط في المَركز و في نفس الوقت على ALT فتظهر علبة حوار، نقوم بتحديد الزاوية ب 45 درجة ونضغط على COPY ثم نحدد آخر تدريجة و نضغط على CTRL+D. كل ما سنحتاجه لرسم عقارب السّاعة، هو دائرة صغيرة نضعها في المركز ومستطيلات، نقوم بتعديلها كما في الصورة الموضحة، أيضا يمكنك استخدام خاصية التدوير كما تعلمناها ونحن نرسم التدريجات وذلك بالضغط على R. وهذا الشكل النهائي للساعة: بالنسبة لتصاميم كوب القهوة ورف الكتب سبق لي وشرحت الطريقة، يمكنك الاطلاع عليها في الدروس التالية مع إضافة إبداعاتك الخاصّة: كوب القهوة: كيف ترسم كوب قهوة مسطح باستخدام adobe illustrator.رف الكتب: كيف تصمم رف كتب باستخدام adobe illustrator.نقوم بترتيب جميع الرسومات التي قمنا بعملها لنحصل على مكتب عصري وأنيق. وهذه هي الصورة النهائية للتصميم:
-
تُعتبر الأيقونات الخطّية عنصرًا مكمِّلا للتّصاميم المسطّحة، وفي درسنا هذا سنقوم بتصميم مجموعة من تلك الأيقونات والتي يمكن استعمالها مثلا في التّطبيقات الخاصّة بالطّقس. فقط حاول أن تتابع الدّرس خطوة بخطوة وسَتكتشف بساطة الأدوات التي سنستخدمها لعمل مجموعة من الأيقونات الأنيقة. رسم أيقونة السحابةسنبدأ أوّلا بتصميم أيقونة السّحابة. نقوم بفتح برنامج أدوبي اليستريتور ونرسم ثلاث دوائر من لوحة الأدوات، نحاول أن نجعلها متشابكة فيما بينها كما تظهر في الصّورة: نقوم بتحديد كل الدّوائر ثم نستخدم لوحة Align لنتأكّد من أنّها جميعا على نفس الأساس كما في الصّورة: نقوم برسم مستطيل أسفل الدّوائر بحيث يغطّي جميع الفجوات التي نشأت بينها، ثم نستخدم أداة التّوجيه الذكية (alt+U) حتى تساعدنا في تعديل محاذاة المستطيل مع الدّوائر. بعدها نستخدم أداة Pathfinder لدمج جميع الأشكال وذلك بتحديد الخاصية Unite: نقوم بحذف لون التعبئة الأبيض مع زيادة عرض stroke حوالي 5pt، بعدها نحاول تنعيم زوايا الشكل الذي تحصّلنا عليه باستخدام الخاصية round cap وإعدادات corner الموجودين في لوحة stroke: رسم أيقونة الشمسفي جزء آخر من مساحة العمل، نرسم دائرة صغيرة بنفس خصائص stroke السّابقة، ثم نضيف بعض الخطوط الصّغيرة فوقها: ننسخ الشّكل (alt+c) ونضعه فوق الأصلي مباشرة (alt+shift+v)، ثمّ ننقل النسخة ونضعها أسفل الدّائرة. ننسخ ونلصق الخطّين ونقوم بتدوير النسخة بزاوية 90 درجة ( لا تنسى أن تضغط على الزر shift حتى تحافظ على نفس التناسق): نكرّر عمليّة النّسخ واللّصق أكثر من مرة مع تحديد الزاوية بـ 45 درجة لتشكيل مجموعة من الخطوط المتباعدة بانتظام، ثمّ نضع كل تلك الخطوط في مجموعة واحدة: نحدّد كلا من الدائرة والخطوط ثم نقوم بمحاذاتهما مرة على المحور العمودي ومرة على الأفقي (استخدم الخاصية align) لنتمكن من وضعهم في المركز: جمع الأيقوناتواحدة من مميّزات التّعامل مع الأيقونات هي أنّه يمكننا إعادة استعمالها لتنسيقها مع أيقونات أخرى. وهنا يمكننا عمل أيقونة "الجو المتقلّب" عن طريق إضافة أيقونة الشّمس إلى أيقونة السّحاب، ونقوم بتدوير أيقونة الشّمس قليلا لخلق التوازن بين الأيقونتين: نقوم باستخدام أداة المقص Scissors tool لقطع مسار دائرة الشّمس لترك فجوة صغيرة بين العنصرين، ثم نحدّد الجزء المتبقي ونحذفه: نحدّد الخطوط التي تمثل أشعة الشمس ونفكّكها، ثمّ نحذف الجزء الذي لا نحتاجه: المزج بين أيقونتين منفصلتين (أيقونة الشّمس وأيقونة السّحابة) وخلق تناسق بينهما لتشكّيل أيقونة جميلة تعبّر عن "الجو المتقلّب": نستخدم نفس الطريقة لإنشاء أيقونات أخرى، كإستعمال سحابتين لعمل أيقونة تعبّر عن الجو المغيّم: عادة تُستخدم أيقونة القمر أو الهلال للتعبير عن "ليلة صافية" ويُمكننا عملها عن طريق مضاعفة دائرة الشمس التي سبق ورسمناها واستخدام خصائص أداة Pathfinder للحصول على هلال: يمكننا رسم نوع آخر من الأيقونات عن طريق الجمع بين أيقونتي الهلال والسّحاب وذلك لخلق أيقونة تعبّر عن طقس مغيّم في الليل. كما يمكننا أيضا إضافة اللّمسات التي سبق لنا واستخدمناها أثناء رسم أيقونة "الجو المتقلب" كترك مسافة بين شكل الهلال والسّحابة: نقوم برسم خطّين الأول صغير والثاني أكبر منه، ونضعهما أسفل السّحابة بزاوية 45 درجة للتعبير عن "جو ممطر"، نضاعف الخطين ونسحبهما مع الضّغط في نفس الوقت على المفتاح alt، ولتكرار الخطوط بنفس التناسق نضغط (alt+d): يمكننا أيضا رسم أيقونة تعبّر عن حالة "المطر الخفيف" وذلك بحذف بعض الخطوط السّابقة التي كانت تعبّر عن "مطر غزير": نرسم بعض قطع الثّلج الصغيرة وذلك برسم خطّين صغيرين متقاطعين. نضاعف الشّكل الذي تحصّلنا عليه عدة مرات مع اختيارمقاس الزّاوية بـ: 45 درجة، ثمّ نحدّد القطع ونقوم بتدويرها عشوائيا كما في الصورة الموضّحة: الأيقونات التي تعبّر عن "ثلج خفيف"، "عواصف رعدية" و"الصّقيع (حبّات البرد)" يُمكننا عملها عن طريق إحداث بعض التّغييرات على الأيقونات السّابقة أو الجمع بينهم: مجموعة الأيقونات النهائية تحتوي الحزمة النّهائية على مجموعة من الأيقونات والتى تمثّل أنواعا مختلفة من حالات الطّقس. ترجمة -وبتصرّف- للدّرس How To Create a Set of Vector Weather Line Icons لصاحبه Iggy.
-
في درسنا هذا سنتعلم طريقة تصميم مؤقت عد تنازلي والذي نجده في نظام التشغيل iOS 7 بواسطة برنامج فوتوشوب . هيمن التّصميم المسطّح مؤخّرا على شبكة الأنترنيت، ولا شك في أن الجميع بات يعلم سعي شركة أبل لخلق نظرة جديدة وشعور جديدة تجاه أنظمة تشغيلها، لقد كنت سعيدا حقا عند رؤيتي لبعض التصاميم التي تم إصدارها قبل صدور نسخة نظام التشغيل iOS 7. لهذا قمت بتجهيز هذا الدرس والذي سيستند فيه كل من الشكل والألوان على الخلفيات التي تم إصدارها، و سيكون هذا الدرس سريعا جدا ومناسبا للمبتدئين وسيساعدهم في فهم القوة التي يتمتع بها التحويل الحر. 1. نقوم بفتح ملف جديد وليكن بالمقاسات التّالية: 730px*410px، ثم نضيف الخطوط التوجيهية guidelines عن طريق سحب أداة المسطرة Ruler Tool التي تظهر في الأعلى وعلى الجهة اليسرى، ووضع الخطّين النّاتجين في مركز العمل (خط عمودي وآخر أفقي): 2. نرسم دائرة باستخدام أداة (Ellipse Tool (U مقاسها 120px*120px، نضعها في مركز مساحة العمل لكن مع إخفاء طبقة التعبئة fill وتحديد قيمة stroke بـ: 5px، أمّا اللّون فنختار #e1e1e1: 3. نقوم بتكبير مساحة العمل بنسبة 1200% ونرسم خطًا عرضه 1px باستخدام الأداة (Line Tool (U، بدءًا من الحافّة العلوية إلى غاية مركز الدّائرة: 4. من لوحة المفاتيح نضغط Ctrl+Alt+T، فتظهر لنا النّقاط التي تتحكّم بتحويل الشّكل.هل شاهدت النقطة المحورية (التي تظهر في وسط الخط) دعنا نقوم بتحريكها إلى الحافة السفلى من الخط عن طريق الضغط على مفتاح Alt في لوحة المفاتيح والنقر وسحبه إلى الأسفل: 5. قبل الضغط على المفتاح Enter وبينما النقاط التي تتحكم بتحويل الشكل لا زالت تظهر نقوم بتغيير قيمة الدوران Rotation إلى 10 درجات ثم نضغط على الزر مرتين Enter: 6. من لوحة المفاتيح نضغط Shift+Ctrl+ Alt+T لنسخ ما قمنا بتصميمه في الخطوة السابقة، نستمر في الضغط إلى غاية الحصول على شكل حلزوني كما يظهر في الصورة: بعدها نقوم بتغيير اللون إلى الأبيض: 7. نقوم بمضاعفة الشكل الأساسي الأول الذي قمنا بعمله ونضعه في أعلى قائمة الطبقات layers panel، حيث أن ذلك سيكون مؤشر الدوران: نقوم بتطبيق التدرج اللوني gradient overlay: 8. نقوم بتغطية الجزء الذي نريد إخفاءه ونتأكد أنه يتوافق مع اليوم الذي نريده وكذلك الوقت، الدقائق والثواني التي سوف نضعها: 9. باستخدام أداة النص (Text Tool (T نضع رقم اليوم الذي نريده وكذلك الوقت، الدقائق والثواني مع إضافة تسمية مناسبة: الخطوة الأخيرة نقوم بتجميع الطّبقات التي قمنا بعملها ومضاعفتها 4 مرات، ثم نرتّبهم بشكل أفقي مع تحديد مسافة 20px للفصل فيما بينهم: ترجمة -وبتصرّف- للدّرس Create a Flat Countdown Timer in Photoshop – iOS 7 Inspired لصاحبه James Richman.
-
في درسنا هذا سنتعلّم طريقة عمل التّدرج اللّوني الشّبكي Gradient Mesh باستخدام برنامج أدوبي اليستريتور وكذلك استعمال العناصر الأساسيّة لتصميم فاكهة مانجو شبه حقيقية. 1. بدايةً نقوم بفتح برنامج Adobe Illustrator ونضغط على (Ctrl + N) لإنشاء ملف جديد بالإعدادات التّالية : الأبعاد: 850px*465px.نمط الألوان: CMYK.الدّقة: screen 300 ppi.ونتأكد أن الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK: 2. باستخدام أداة (Pen Tool (P نرسم شكلاً قريبًا من شكل فاكهة المانجو مثل الذي يظهر في الصّورة ، بالنسبة لي قمت باستعمال بعض الخطوط التّوجيهية guidelines حتى أقوم بتحديد حجمها. لا تنسى أن تنسخ الشّكل الذي قمت بعمله لأننا سنحتاجه لاحقا: 3. الآن نحدّد الشّكل ثمّ نتبع المسار التّالي: Object > Create Gradient Mesh ثم نحدد قيمة rows بـ: 10 وكذلك قيمة columns ونضغط على ok. بإمكاننا تحريك نقاط الشّبكة باستخدام الأداة (Direct Selection Tool (A: 4. باستخدام أداة التحديد (Direct Selection Tool (A نقوم بتحديد جميع نقاط الشبكة واحدة تلو الأخرى ونملأها باستخدام أداة التلوين. لست مجبرا على استخدام نفس الألوان التي تظهر في الصّورة المرفقة، بامكانك استخدام مخيلتك لخلق ألوان جديدة: 5. بعد الانتهاء من تعبئة الشّكل بالألوان، نقوم بتحديده ثم نتبع المسار التالي: Effects > Texture > Grain نقوم بإدخال القيّم الموضحة في الصورة ثم نضغط على زر موافق. 6. سنقوم بإضافة بعض اللّمسات التي ستجعل من شكل الفاكهة أكثر واقعيّة، نقوم أوّلا باتباع المسار التالي: Window > Symbols ستظهر لنا مكتبة صغيرة من الرموز نختار القائمة: Artistic textures، ثم نضغط على الرمز Charcoal ونسحبه إلى مساحة العمل، بعدها نضغط على Break Link حتى نقوم بتعديله: 7. مع تحديد الرّمز الذي قمنا بوضعه نتبع المسار التالي: Object > Envelope Disort > Make with Warp ونحدد القيمة 50% ونضغط Ok، بعدها نتبع المسار التالي: Object > Expand ونضغط Ok: 8. نحدّد الشّكل ونضغط على الأداة (Rotate Tool (R لتدويره 180 درجة بعدها نختار الزر Copy: 9. الآن نحدد الشكل الذي قمنا بعمله في أوّل خطوة، نضعه في الخلف باستعمال الاختصار Ctrl + Shift + ]، بعدها نحدد الرمز (الأصلي والنسخة التي قمنا بتدويرها 180 درجة) وشكل المانجو ثم نتبع المسار التالي: (Object > Clipping Mask > Make (Ctrl + 7 10. الآن نقوم بتحديد الرّمز Charcoal ونختار له اللون الأبيض، بعدها وباستخدام Transparency Panel نقوم بتغيير blending mode إلى Soft Light ثم نغير قيمة opacity إلى 50%: 11. سنرسم الآن ساق ثمرة المانجو، باستخدام أداة (Pen Tool (P نرسم شكلا شبيها بالذي يظهر في الصورة ونطبق عليه التدرج اللوني الشّبكي كما قمنا بعمله في الخطوة الثالثة، ثم وباستخدام أداة التحديد (Arrow Tool (A نقوم بتحديد نقاط الشبكة وتلوينها كما في الصورة: 12. نحدد الشكل الأخير ونتبع المسار التالي: Effects > Texture > Grain مع تحديد القيم التي في الصورة: 13. سنرسم الآن ساق الورقة، فنقوم أولا برسم شكل يشبه الذي في الصورة وذلك باستخدام أداة (Pen Tool (P مع تطبيق خاصية Gradient Mesh كما في الخطوات السابقة: 14. نقوم برسم الورقة كذلك باستخدام أداة (Pen Tool (P وتطبيق Gradient Mesh: 15. نحدد شكل الورقة ونتبع المسار التالي: Effects > Artistic > Smudge Stick نقوم بإدخال القيم الموضحة في الصورة ونضغط على زر موافق، آخر خطوة هي إضافة التأثير التالي: Effects > Artistic Plastic Wrap مع تحديد نفس القيم الموضحة في الصورة: 16. أنهينا تصميم فاكهة المانجو سنقوم الآن بعمل الخلفية. بداية نرسم مستطيلا أبعاده: 850px*465px ونقوم بتعبئته بالتدرج اللوني متعدد الألوان multicolor Gradient. بعدها نحدّده ونتبع المسار التالي: Effects > Texture > Film Grain مع إدخال نفس القيم: 17. وصلنا إلى آخر خطوة في درسنا هذا، باستخدام الأداة (Elipse Tool (L نرسم دائرة ثم نقوم بتعبئتها بالتدرج اللوني Radial Gradient الأبيض. نحدد قيمة Opacity بـ 0 ونغير Blending mode إلى Multiply: 18. هذه هي النتيجة النهائية لدرسنا: ترجمة -وبتصرّف- للدّرس How to create a Realistic Mango in Adobe Illustrator لصاحبه James Richman.
-
سيساعدك هذا الدّرس على تعلّم طريقة عمل خلفية مُلفتة وفريدة من نوعها في بضع خطوات، حتّى المبتدئين بإمكانهم تطبيق هذا الدرس وإضافة لمساتهم وأسلوبهم الخاص، أنا على ثقة تامّة بأنكم ستستمتعون وتتعلّمون. من بين المهارات التي ستُتقنونها هي طريقة عمل خلفيّة جميلة، إضافة تأثير التوهّج وكذلك التعامل مع الخط، الحجم والألوان لجعل بعض المناطق بارزة. حسنا فلنبدأ. الخطوة الأولى: عمل الخلفيةبداية نقوم بفتح ملف جديد بالمقاسات التالية: 1920px*1200px ونختار له اللّون 242424#، نضاعف طبقة الخلفية ونغير اسمها إلى Film grain. بعدها نتّبع المسار التّالي: Filter > Artistic > Film Grain مع تطبيق الإعدادات التي تظهر في الصورة: نخفّض قيمة opacity للطّبقة إلى 50 بالمئة حتى تظهر لنا النتيجة كما في الصورة: الخطوة الثانية: عمل التوهجنقوم بعمل طبقة جديدة وليكن اسمها Lighting، بعدها نحدد أداة Radial Gradient مع استخدام اللونين الأبيض والأسود: نغيّر نوع الطبقة إلى Overlay وقيمة opacity إلى 50 بالمئة حتى نحصل على التالي: الخطوة الثالثة: استخدام الفرشنحمِّل الفرشاة التالية، نضيف طبقة جديدة ونقوم باستخدامها قليلا حول الشّكل السابق، ثم نحدد قيمة opacity بـ: 50 بالمئة. نقوم بوضع الخامة التالية فوق الشكل الذي قمنا بتصميمه: ونقوم بتحديد نوع الطبقة بـ: Overlay وقيمة opacity بـ: 10 بالمئة: الخطوة الرابعة: كتابة النص الأساسينقوم بتحميل الخط BEBAS، ثم نفتح طبقة جديدة ونكتب فيها النّص الذي نريد، اخترت مقاس الخط 350pt وفضّلت أن يكون ناعما (smooth mode) أمّا اللون فلك حرية الاختيار، أخيرا نقوم بتسمية الطبقة PEACE: الخطوة الخامسة: إضافة خلفية النص (خطوة جد هامة)نقوم بتخفيض قيمة opacity الخاصّة بالنّص إلى: 15%، بعدها نتبع المسار التالي لعمل مجموعة طبقات: Layer > New > Group ونقوم بتسمية تلك المجموعة بـ Words. نفتح طبقة جديدة ونحاول كتابة كلمات مختلفة واستعمال مقاسات وأنواع خطوط مختلفة كذلك، مع تجنب وضع مسافات كبيرة بين تلك الكلمات، بالنسبة لي استخدمت هذه الخطوط: ArialCambriaCandaraImpactTahomaTimes New RomanVerdanaوبعض الخطوط الإفتراضيةكذلك يمكن استعمال بعض من هذه الخطوط المجانية dafont ،Colaborate ،Extravaganzza الخطوة السادسة: عمل بعض التأثيراتنقوم بمضاعفة مجموعة الطّبقات التي قمنا بتسميّتها بـ Words: Layer > Duplicate Group ثمّ ندمجها (Ctrl+E)، بعدها نجعل مجموعة الكلمات (غير المدمجة) غير مرئية invisible، نحدّد أكبر نص لدينا (في تصميمي حددت كلمة PEACE) ونضغط على CTRL (لمستعملي أجهزة mac نختار Command) ثم نضغط على الصورة المصغّرة في الطبقات: نضغط على طبقة الكلمات المدمجة ثم نضغط على Ctrl+J، إذا كنت قد دمجت الطبقة Words وكانت مجموعة الطبقات غير المدمجة لازالت غير مرئية فستحصل على النتيجة التالية: الخطوة السابعة: عمل تأثيرات لخلفية النصنقوم بإظهار طبقة Words المدمجة من جديد ونطبق النمط التالي: نحدد قيمة opacity بـ:30%: نضاعف الطبقة المدمجة Words، ونضعها في الأسفل، بعدها نتبع المسار التّالي: Filter > Blur > Motion Blur مع تطبيق نفس الإعدادات التي في الصّورة: نحدد قيمة opacity بـ:15%: بإمكاننا أن نضيف أيضا نص أسفل العنوان: الخطوة الثامنة: اللمسات الأخيرةنحدّد الطبقة التي تحتوي على كلمة PEACE ونغير قيمة opacity إلى 4 بالمئة: نقوم بعمل طبقة جديدة ونذهب إلى: Image > Apply Image ثم نتبع المسار التالي: Filter > Render > Lightning Effects مع تحديد الإعدادات التالية: نحدد قيمة opacity بـ:30%، وبهذا نكون قد أنهينا درسنا. كذلك قمت بإضافة gradient map لإحدى طبقات الكلمات وكانت هذه هي النتيجة: ترجمة -وبتصرّف- للدّرس How To Create Great Typographic Wallpaper In Photoshop لصاحبه James Richman.






.png.03db528620acdfde8832ceab07b23a8d.png)