في هذا الدّرس سنتعلم طريقة تصميم يد تحكم Game Controller ثلاثية الأبعاد وشبه حقيقية باستخدام بعض الأدوات الأساسية، لوحة تحديد المسارات Pathfinder palette، تقنيّات إنشاء أشكال فيكتور vector shape، التدرجات اللونية gradients، مضاعفة الأشكال، وأشياء أخرى كثيرة. بعد نهاية الدرس سنحصل على الشكل التالي:
دعونا نبدأ.
فتح ملف جديد
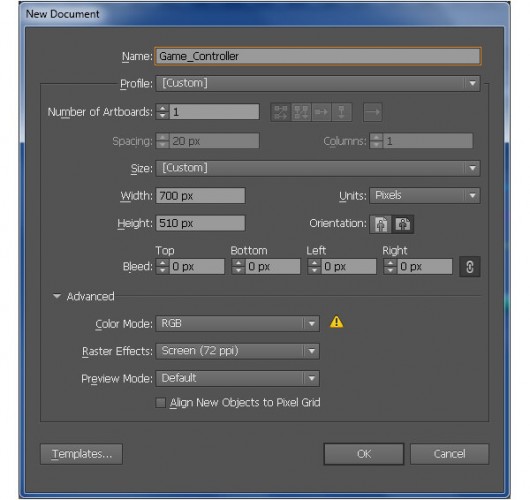
1. نقوم بفتح برنامج أدوبي اليستريتور Adobe Illustrator ونضغط على (Ctrl + N) لفتح ملف جديد، ثم نحدّد الإعدادات التالية:
- الأبعاد: 700px*500px.
- نمط الألوان: RGB.
- الدّقة: 72ppi.
ونتأكد أن الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK.
رسم الجزء الأيسر من يد التحكم
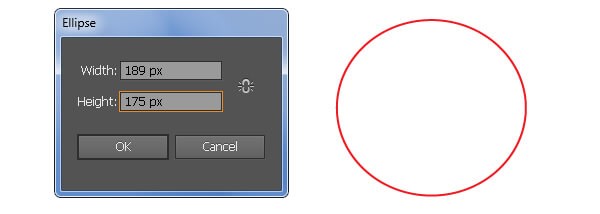
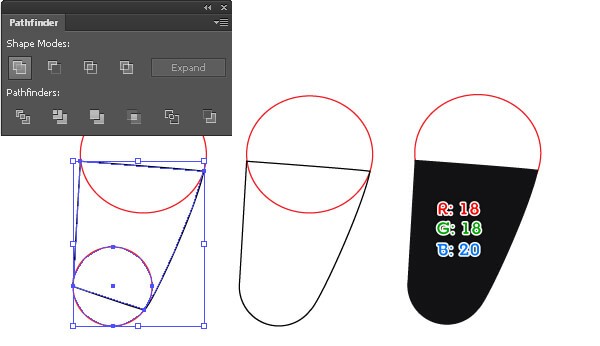
2. نبدأ برسم دائرة باستخدام الأداة (Ellipse Tool (L. نحدد الدائرة التي رسمنها ثم نتبع المسار التّالي:
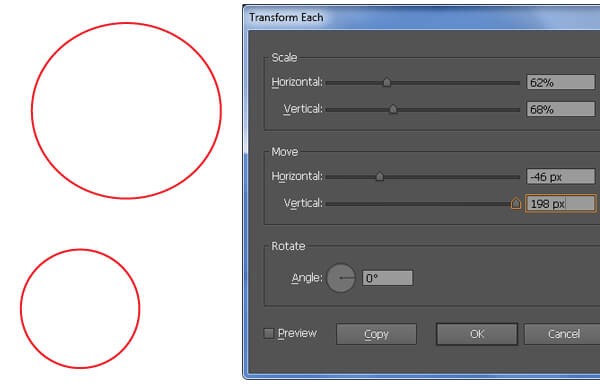
Object > Transform > Transform Each
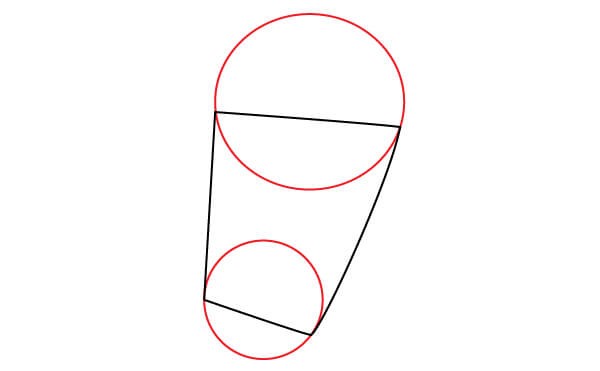
نختار نفس القيّم الموضّحة في الصورة ونضغط copy، بعدها وباستخدام أداة القلم (Pen Tool (P نرسم شكلا شبيها بالذي في الصورة نملأه باللون الأبيض:
3. نحدّد الشّكل الأبيض الذي قمنا برسمه مع الدّائرة الصّغيرة، ثم نفتح لوحدة تحديد المسارات Pathfinder:
Window > Pathfinder
ونضغط على زر Unite. النتيجة التي تحصلنا عليها نملأها باللون R=18 ،G=18 ،B=20.
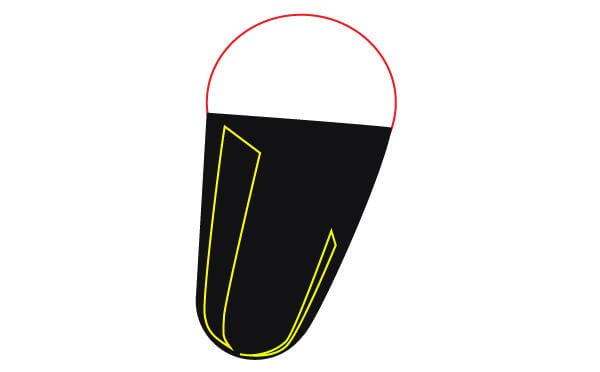
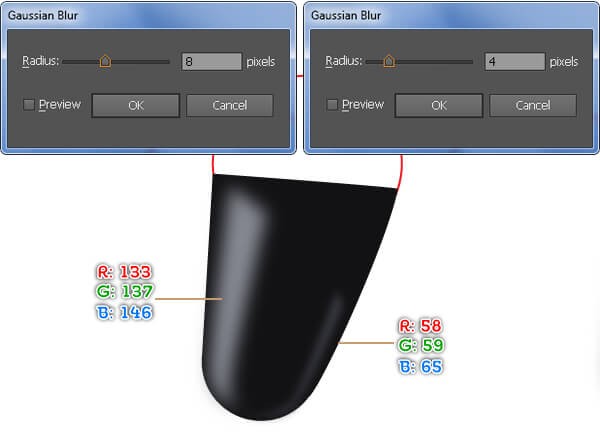
4. في هذه الخطوة سنحاول إضافة خاصية 3d للشّكل الجديد الذي قمنا بعمله. أولا نقوم برسم شكلين باستخدام أداة القلم (Pen Tool (P كما هو موضح في الصّورة. نحدّد أكبر شكل رسمناه ثم نختار له اللون R=133 ،G=137 ،B=146، بعدها نتبع المسار التّالي:
Effect > Blur > Gaussian Blur
نحدّد قيمة Radius بـ: 8px ثم نضغط على ok، أما الشكل المتبقي فنختار له اللون R=58 ،G=59 ،B=65 مع تحديد قيمة Gaussian Blur بـ: 4px للشّكل الناتج.
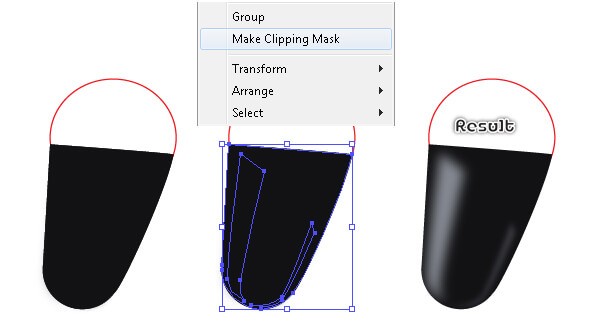
نقوم بجمع الأشكال في طبقة واحدة (Ctrl +G) بعدها نحدد الشكل الأسود الذي قمنا بعمله في الخطوة الثالثة ونضاعفه (Ctrl +C ثم Ctrl +F) مرة واحدة مع وضع النسخة في الواجهة (Ctrl +Shift +Right Square Bracket). نتأكّد من أنّ الشكل الجديد لا يزال محددا ونضغط باستمرار على المفتاح Shift، بعدها نضغط على مجموعة الأشكال التي قمنا بجمعها في طبقة واحدة سابقا ونتبع المسار التالي:
(Object > Clipping Mask > Make (Ctrl +7
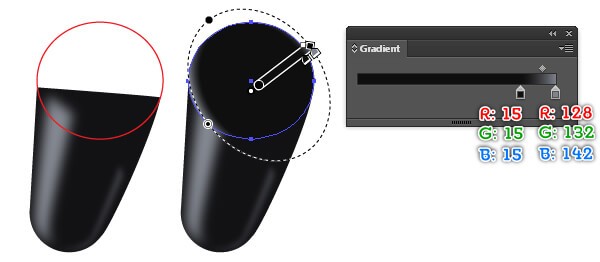
5. نحدد الدائرة الحمراء التي قمنا برسمها في الخطوة الثانية ونضعها في الأمام (Ctrl +Shift +Right Square Bracket). نقوم بنسخها (Ctrl +C ثم Ctrl +F) ثم نخفي النسخة (Ctrl +3). نحدد الدائرة الحمراء مرة أخرى ونقوم بتعبئتها بالتدرج اللوني الشعاعي radial gradient كما يظهر في الصورة.
نستمر في تحديد الشكل ونتبع المسار التالي:
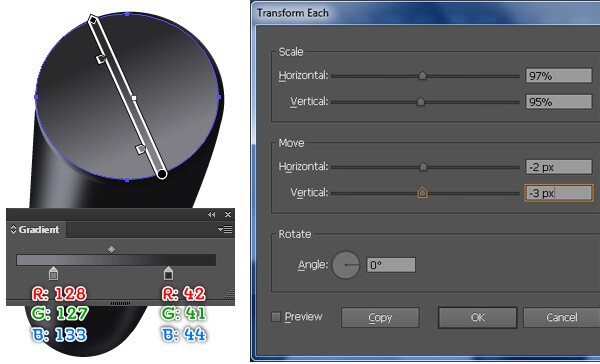
Object > Transform > Transform Each
مع تحديد نفس القيم التي تظهر في الصورة ثم نضغط على Copy، بعدها نستبدل لون الشكل بالتدرج اللوني الشعاعي radial gradient. ثم نتبع المسار التالي:
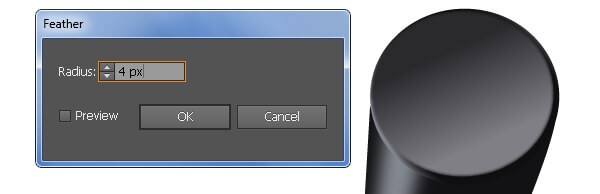
Effect > Stylize > Feather
مع تحديد قيمة Radius بـ: 4px ونضغط ok.
6. ننسخ الشّكل الجديد و نتبع المسار التالي:
Window > Appearance
ثم نقوم بإزالة الزّوائد. نستمر في تحديد الشكل الذي تحصلنا عليه ونتبع المسار التالي:
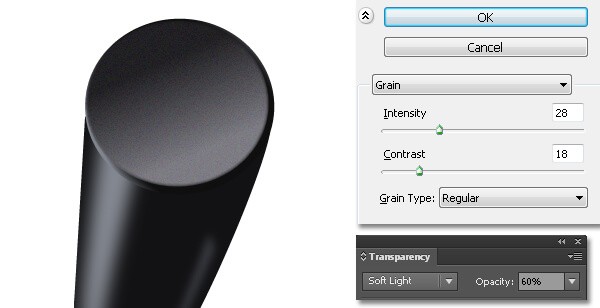
Effect > Texture > Grain
مع تحديد نفس القيم التي تظهر في الصورة بعدها نضغط على ok. نحدد خاصية Blending Mode بـ: Soft Light ونخفض قيمة Opacity إلى 60%.
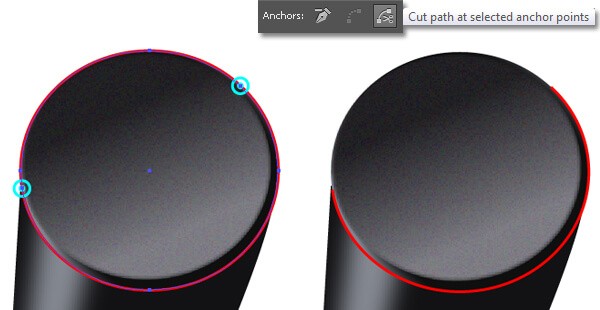
7. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها في الخطوة الخامسة ووضعها في الأمام.
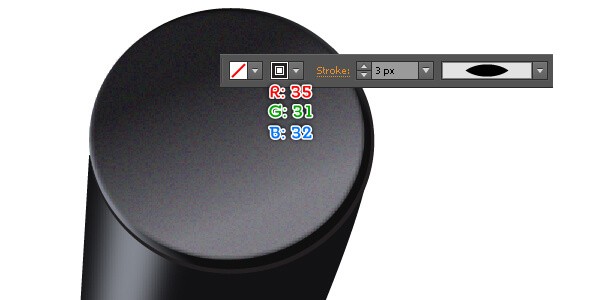
باستخدام أداة Add Anchor Point Tool (+) نضيف نقطتين (موضحة في الصورة باللون الأزرق)، ثم نحدد النقطتين ونضغط على زر"Cut path at selected anchor points" الذي نجده في شريط الخصائص Properties. نحدّد المسارات العلوية ونحذفها ثم نحدد بقية المسارات ونلغي التعبئة اللونية، بعدها نقوم بتحديد قيمة stroke بـ: 3px واللون (R=35 ،G=31 ،B=32) ثم نختار Width Profile 1 ونطبقه على الشكل الذي تحصلنا عليه.
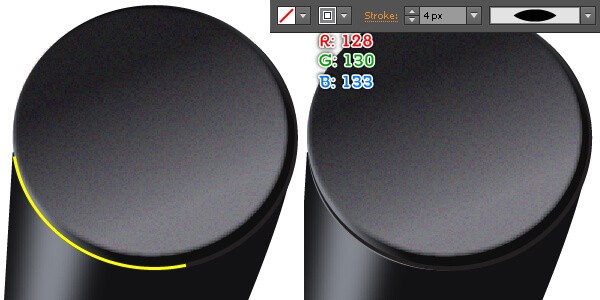
نقوم برسم مسار منحني آخر مثل الذي يظهر في الصورة الرابعة ثم نلغي التعبئة اللونية و نحدد قيمة stroke بـ: 4px و اللون (R=128 ،G=130 ،B=133) ثم نحدد Width Profile 1 ونطبقه على الشكل الذي تحصلنا عليه.
8. باستخدام أداة القلم (Pen Tool (P نرسم شكلا مثل الذي في الصورة بعدها نقوم بتعبئة الشكل الأحمر باللون R=15, G=11, B=12 أما الشكل الأخضر فنقوم بتعبئته باللون R=45, G=45, B=49. نحدد الشكلين الجديدين ونضعهما في الخلف (Ctrl +Shift + Left Square Bracket). أخيرا نحدد ونجمع كل الأشكال التي قمنا بعملها بدءا من الخطوة الثانية (Ctrl + G):
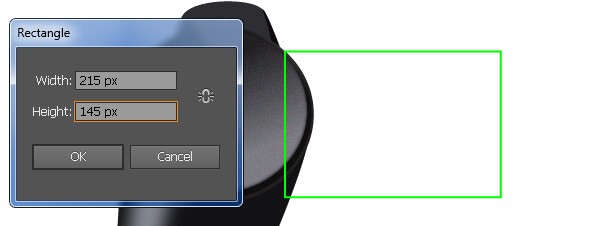
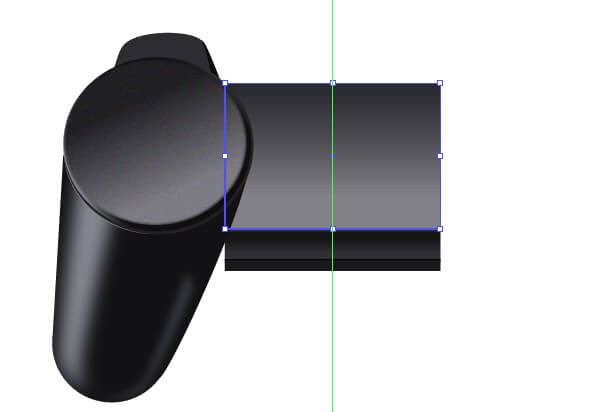
9. باستخدام الأداة (Rectangle Tool (M نرسم مجموعة من المستطيلات ونرتبها بالشكل الذي يظهر في الصورة وبنفس التعبئة اللونية.
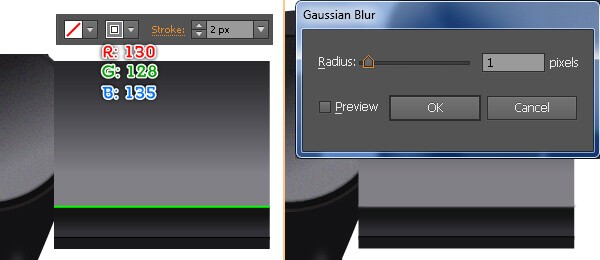
10. باستخدام الأداة Line Segment Tool (\) نقوم برسم مسار أفقي كما يظهر في الصورة ثم نلغي التعبئة اللونية و نحدد قيمة stroke بـ: 2px واللون (R=130, G=128, B=135) أما قيمة Gaussian Blur فنحددها بـ: 1px لنحصل في الأخير على نفس النتيجة التي في الصورة.
11. نقوم بإظهار أداة المسطرة
View > View Rulers > Show Ruler
أو عن طريق الاختصار (Ctrl + R) ثم نسحب الخط التوجيهي العمودي منها (إذا كان الخط التوجيهي مقفل يمكنك إتباع المسار التالي:
View > Guides > Lock Guides
أو (Ctrl + Alt + ; ) . نحدد أكبر شكل موجود والذي قمنا بعمله في الخطوة التاسعة ثم نضغط باستمرار على المفتاح shift.
نضغط على الخط التوجيهي الذي قمنا بسحبه وإيقاف الضغط المفتاح shift. ثم نضغط مرة أخرى على الشكل الذي قمنا بعمله في الخطوة التاسعة ( كمحاولة لتثبيته في مكانه).
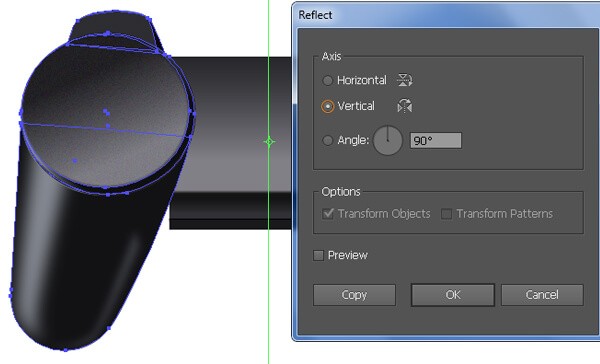
الخطوة التالية هي استخدام خاصية المحاذاة (Window > Align) ثم اختيار الزر Horizontal Align Center. الآن نحدد مجموعة الأشكال التي قمنا بعملها في الخطوة الثامنة ونختار الأداة (Reflect Tool (O مع الضغط باستمرار على المفتاح Alt ثم على الخط التوجيهي.
في المربع الذي يظهر لنا نختار Vertical ونضغط Copy. آخر خطوة نقوم بها هي إتباع المسار التالي:
Ctrl + ; أو View > Guides > Hide Guides
تصميم الأزرار
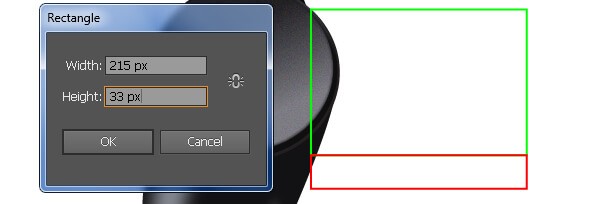
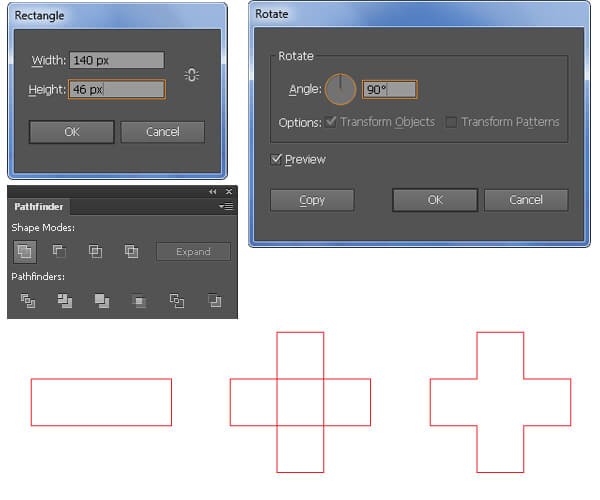
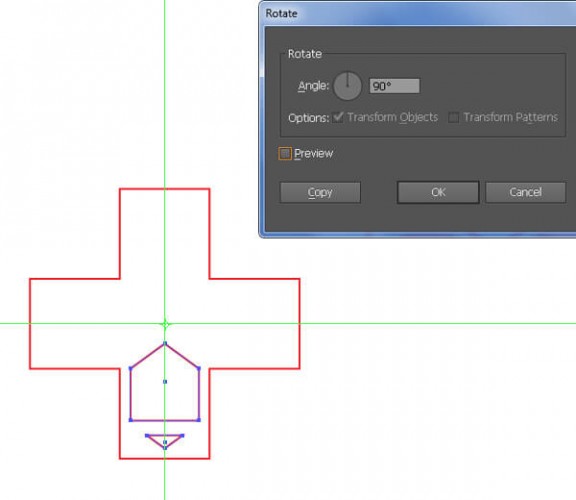
12. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 140x46px، بعدها نضغط مرتين على Rotate Tool ونختار قيمة الزاوية 90 درجة ثم نضغط Copy. نحدد الشكلين ونفتح لوحة تحديد المسارات (Window > Pathfinder) ونختار Unite.
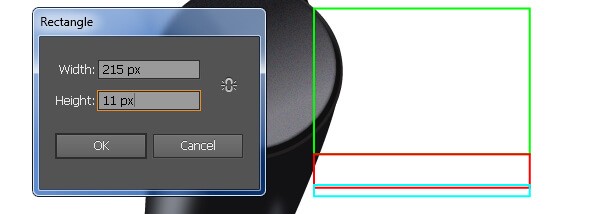
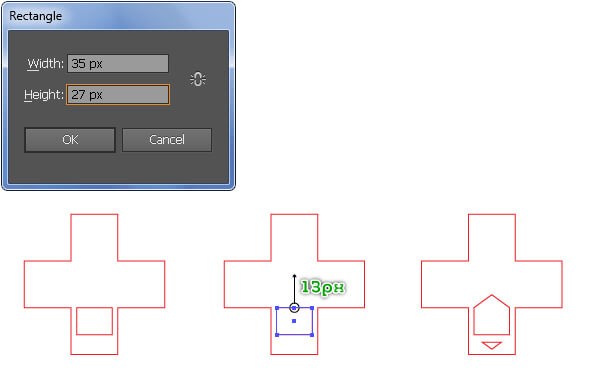
13. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 37x27px مثل الذي في الصورة، ثم وباستخدام الأداة Add Anchor Point Tool (+) نضيف نقطة جديدة (موضحة في الصورة باللون الأسود). نسحب تلك النقطة مسافة 13px إلى الأعلى ونرسم مثلثا صغيرا مثل الذي في الصورة. نحدد الأشكال الثلاثة التي قمنا برسمها ونضغط على تقاطع المستطيلات التي تظهر على شكل زائد (+) لتثبيته. بعدها نفتح لوحة المحاذاة (Window/ Align) ونختار Horizontal Align Center.
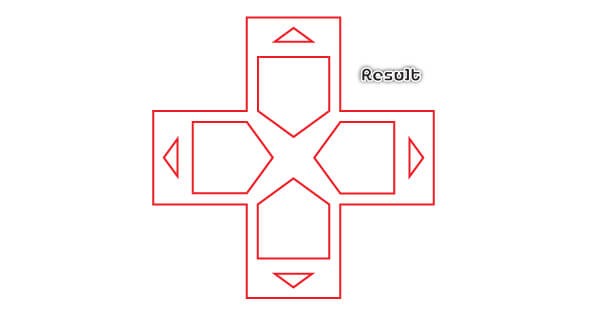
14. نقوم بسحب خط توجيهي عمودي وآخر أفقي من المسطرة، ثم نحدد التقاطع الذي على شكل زائد (+) مع الضغط باستمرار على المفتاح shift. نضغط على الخطين التوجيهين (دون أن نضغط على المفتاح shift ) ثم على شكل زائد مرة أخرى لتثبيته. بعدها نفتح لوحة المحاذاة (Window/ Align) ونختار الزرHorizontal Align Center ثم الزرVertical Align Center. الآن نحدد الشكلين الذين قمنا بعملهما في الخطوة السابقة ونختار الأداة (Rotate Tool (R ثم نحدد قيمة الزاوية بـ: 90 درجة ونضغط Copy.
نضغط على (Ctrl + D) مرتين للحصول على نفس النتيجة التي تظهر في الصورة:
15. نحدد جميع الأشكال التي قمنا برسمها ابتداء من الخطوة 12 ثم نتبع المسار التالي:
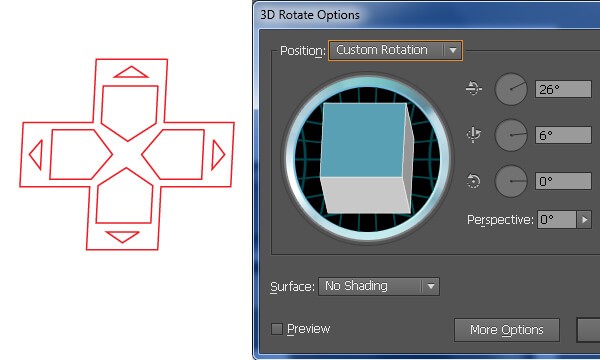
Effect > 3D > 3D Rotate Options
نحدد نفس القيم التي تظهر في الصورة ثم نضغط ok. نستمر في تحديد الشكل ونضغط باستمرار على Shift ثم على المثلثات الأربعة لإزالة التحديد، بعدها نتبع المسار التالي:
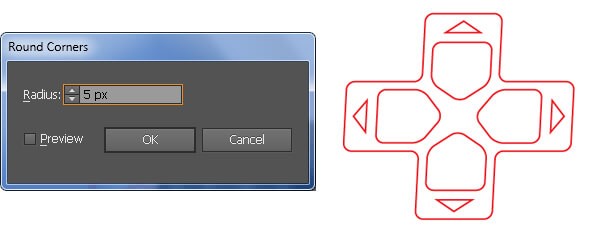
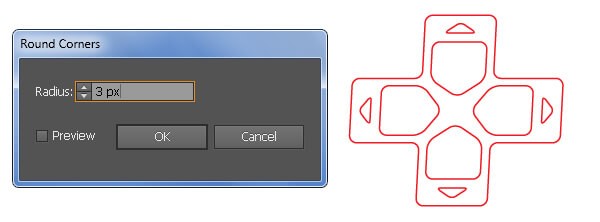
Effect > Stylize > Round Corners
ونحدد قيمة Radius بـ: 5px ونضغط على ok أخيرا نحدد المثلثات الأربعة ونتبع المسار التالي:
Effect > Stylize > Round Corners Corners
نختار قيمة Radius 3px ونضغط على ok.
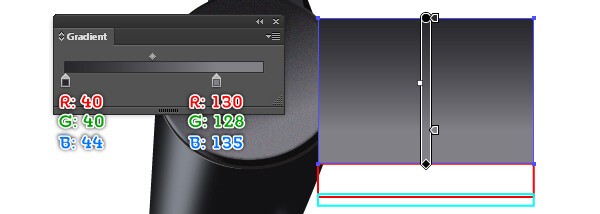
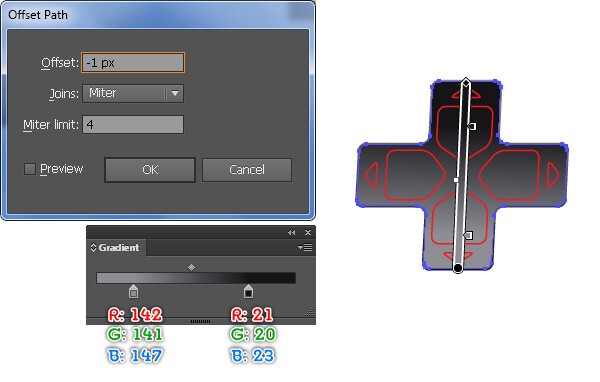
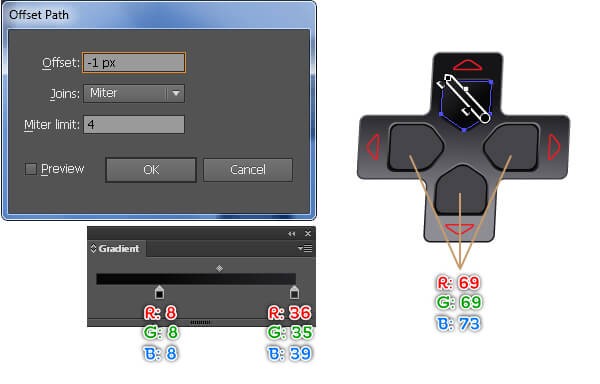
16. نقوم بتعبئة التقاطع الذي يظهر على شكل زائد (+) بالتدرج اللوني الخطي، نستمر في تحديده ونتبع المسار التالي:
Object > Path > Offset Path
بعدها نحدد قيمة Offset بـ: -1px ونضغط على ok. نستبدل اللون الأساسي للشكل الجديد بالتدرج اللوني الموضح في الصورة التالية:
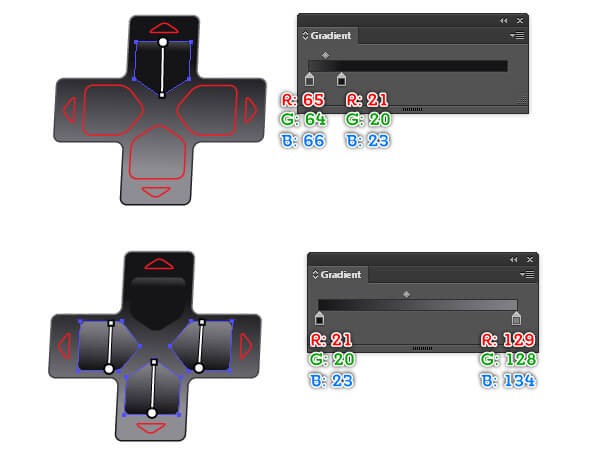
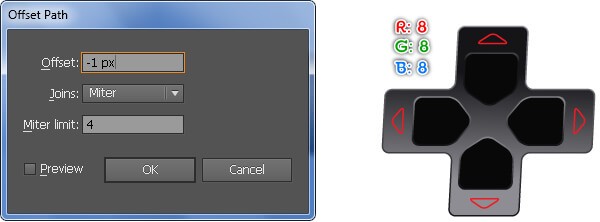
17. نقوم بتعبئة الأشكال الأربعة كما يظهر في الصورة، ثم نلغي تحديدها ونتبع المسار التالي:
Object > Path > Offset Path
نحدد قيمة Offset بـ: -1px ونضغط على ok بعدها نغير لون الشكل إلى R=8, G=8, B=8. نتأكّد بأن الأشكال الأربعة الجديدة محددة ونتبع المسار التالي:
Object > Path > Offset Path
ثم نحدد قيمة Offset بـ: -1px ونضغط على ok مع استبدال ألوان الأشكال بالألوان التي تظهر في الصورة:
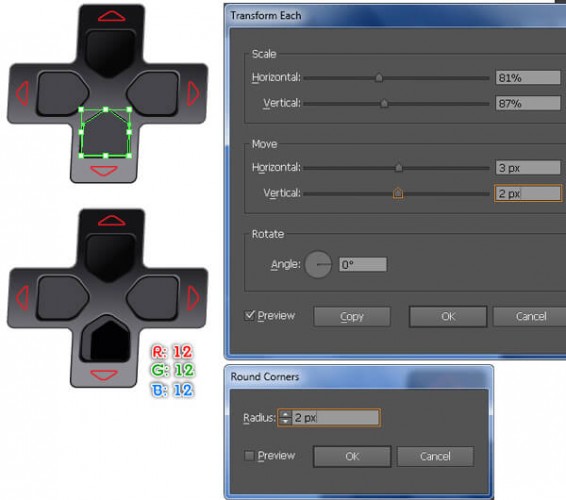
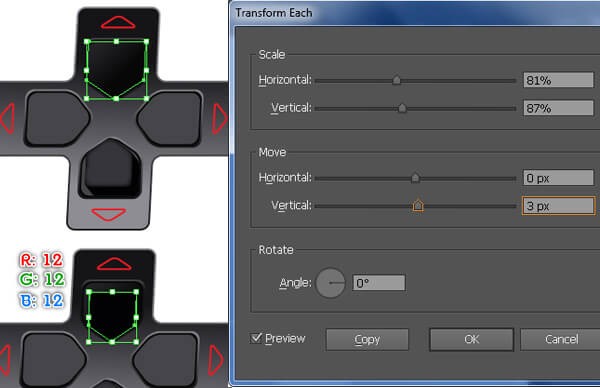
18. نحدد الأشكال التي قمنا بعملها ونتبع المسار التالي:
Object > Transform > Transform Each
ثم نختار نفس القيم التي تظهر في الصورة ونضغط على Copy، نُبقي الشكل محدد ونختار (Window > Appearance) ثم نضغط على Round Corners. نحدد قيمة Radius بـ: 2px ونضغط ok.
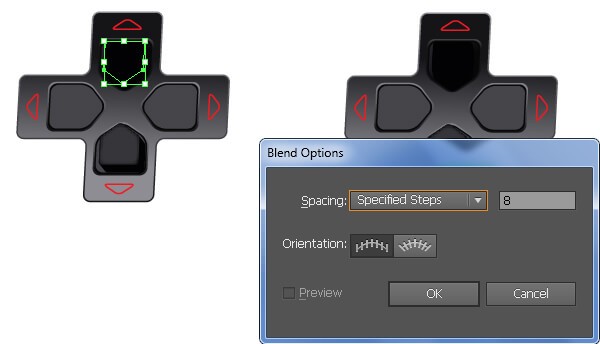
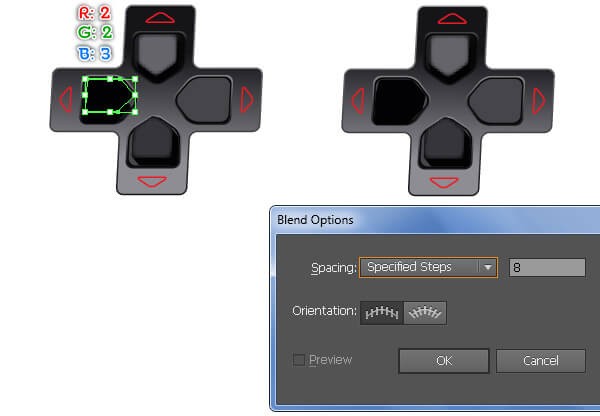
نغير لون الشكل الناتج إلى R=12, G=12, B=12 ثم نقوم بمضاعفته (Ctrl + C, Ctrl + F) مرة واحدة مع سحب النسخة مسافة 5px إلى الأعلى و 4px إلى اليسار. بعدها نضاعف الشكل مرة أخرى ونقوم بإخفاء النسخة الجديدة (Ctrl +3). نقوم بتحديد الشكلين الجديدين ثم نتبع المسار التالي:
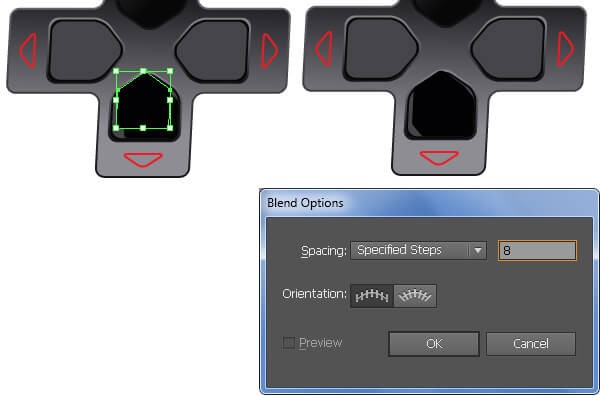
Object > Blend > Blend Options
ونحدد نفس القيم التي تظهر في الصورة ثم نضغط على زر موافق.
نتبع المسار التالي:
(Object > Blend > Make (Ctrl +Alt +B
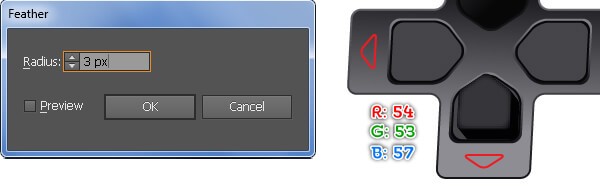
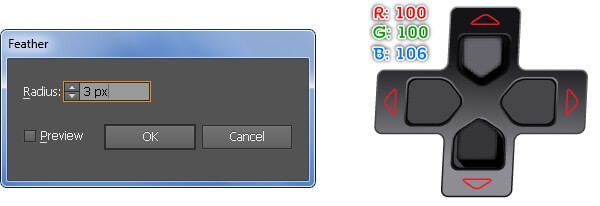
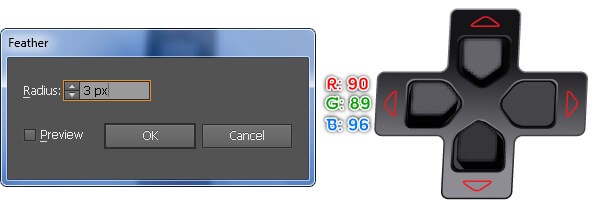
بعدها نضغط على (Ctrl + Alt + 3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=54, G=53, B=57 ونحدد قيمة Feather بـ: 3px.
19. نقوم بتحديد الشكل كما يظهر في الصورة ثم نتبع المشار التالي:
Object > Transform > Transform Each
نختار نفس القيم الموضحة ونضغط Copy ثم نغير لون الشكل إلى R=12, G=12, B=12. الخطوة التالية هي مضاعفة الشكل (Ctrl + C, Ctrl + F) مرة واحدة ثم نقوم بتحريك النسخة مسافة 5px إلى الأعلى و1px إلى اليسار ثم نضاعفه ونخفي النسخة (Ctrl + 3).
نحدد الشكلين الجديدين ونتبع المسار التالي:
Object > Blend > Blend Options
ونحدد نفس القيم الموضحة في الصورة ثم نضغط OK.
نختار هذا المسار Object > Blend > Make أو (Ctrl + Alt + B) ونضغط (Ctrl + Alt + 3) لإظهار الشكل الذي قمنا بإخفائه سابقا ثم نغير لون الشكل إلى:
R=100, G=100, B=106 ونختار قيمة التأثير Feather كـ 3px.
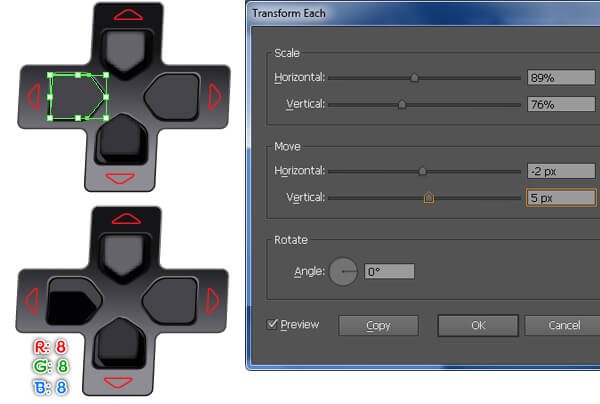
20. نحدد الشكل الذي يظهر في الصورة ونتبع المسار التالي:
abject > Transform > Transform Each
نحدد نفس القيم ونضغط على زر موافق ثم نغير لون الشكل إلى R=8, G=8, B=8 ونضاعفه مرة واحدة (Ctrl + C, Ctrl + F). نقوم بسحب النسخة مسافة 8px إلى الأعلى و2px إلى اليمين بعدها نغير لون النسخة إلى R=2, G=2, B=3.
نضاعف الشكل مرة واحدة ونقوم بإخفاء النسخة (Ctrl + 3)، نحدد الشكلين الجديدين ونتبع المسار التالي:
Object > Blend > Blend Options
ثم نختار نفس القيم التي في الصورة ونضغط على زر موافق. الخطوة التالية هي إتباع المسار:
(Object > Blend > Make (Ctrl + Alt + B
والضغط على زر (Ctrl + Alt + 3) لإظهار الشكل الذي أخفيناه، ثم نقوم باستبدال لون الشكل بـ: R=90, G=89, B=93 و نختار قيمة التأثير 3px :Feather.
نلتقي في الجزء الثاني مع باقي الخطوات.
ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.





























































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.