zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
فن طباعة الحروف: هو فن وأسلوب ترتيب الحروف لجعل اللغة مرئية. يُختصر في كونه وسيلة تبين مدى الحس الفني لدى المصمم. ويعتمد فيه على استخدام الحروف غالبًا، ليخرج المصمم لوحه فنية معبرة تتكون من حروف وجمل مرتبطة بالشكل المرسوم. وإن كانت الحروف أصعبها نظرًا لوجود النقط على الحروف. يعتمد ذلك على تكرار الحروف والجمل بشكل جمالي بسيط، واستخدام أحجام مختلفة من الحروف والكلمات. هناك الكثير من الأساليب في تصميم التيبوغرافي ولفهم هذه الأساليب أكثر يمكنكِ مشاهدة بعض الأمثلة كهذه الصفحة من موقع بيهانس. لتعلّمه يمكن النظر إلى الأعمال والتصاميم على بيهانس لأخذ الأفكار من هناك ويمكن الاعتماد على دروس مختلفة على الإنترنت ويوجد دروس على موقع الأكاديمية لتعلّم هذا الفن، ومنها: مدخل إلى عالم الخُطوط كيف تبرع وتصبح محترفا في فن تنسيق النصوص سبعة أخطاء للمبتدئين يجب تجنبها في التصميم الطباعي كيفية تصميم رسم تيبوغرافي بطريقة سهلة
-
طبعًا هناك عدة طرق للقيام بذلك من الطرق السهلة إلى لطرق الاحترافية والتي تستغرق وقتًا وعملًا أكثر... بشكل عام إن كنت تقصد تصميم شعار وكأنه محفور داخل قطعة خشبية فسيكون عليك رسم القطعة الخشبية أو جعل كامل الخلفية بخامة خشبية ثم كتابة الشعار أو رسمه بحسب التصميم الذي تعمل عليه ثم إضافة أنماط على هذه الطبقة وأهمها نمط الظلال الداخلية مع نمط توهج داخلي خفيف جدًّا (هذه أبسط الطرق طبعًا) وإذا كنت تقصد رسم شعار ليبدو أنه مصنوع من الخشب فقم بكتابة أو رسم الشعار بحسب التصميم ثم أضف عليه أنماط طبقة بدءًا من البروز والظلال الخارجية (وهذه أيضًا ابسط الطرق) وهناك طرق احترافية أكثر ولكن يمكنك البدء من هذه النقطة للوصول إلى نتائج أفضل ببذل المزيد من الجهد والعمل على التصميم. بالتوفيق
-
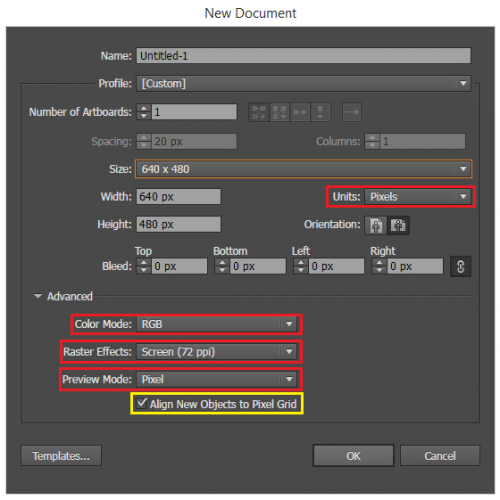
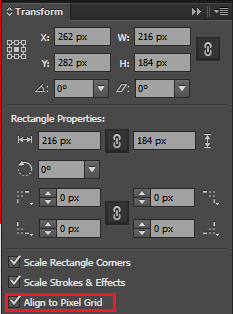
العفو أخي زيد.. بالنسبة لموضوع snap إلى البكسل الذي تحدثت عنه فعليك بما يلي: أولًأ وهو الأهم عند فتح البرنامج والبدء بإنشاء ملف جديد تأكّد من وضع الإعدادات التالية كما في الصورة ضمن الإشارات الحمراء والأهم (على الإطلاق) هو تفعيل خاصية Align New Object to Pixel Grid فهي على الأغلب أصل كل المشكلة التي تعاني منها. ولا تنسَ بالطبع تفعيل خاصية Align to Pixel Grid في لوحة التحويل Transform بعد تحديد العنصر ومن ثم انقر بالماوس على المحور الذي تريد تحريك العنصر عليه واستخدم سكرول الفأرة للأعلى والأسفل لتحريك العنصر بكسل واحد في كل مرة بسهولة. أنا جرّبت هذه الطريقة وهي تعمل معي بشكل ممتاز والعنصر يتحرّك 1 بكسل بسهولة. بالتوفيق أخي..
-
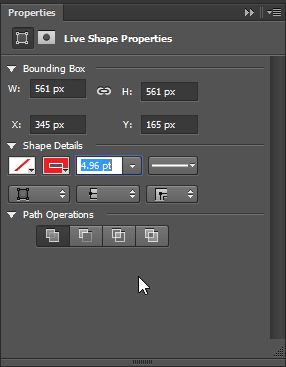
هذا الأمر صديقي راجع إلى خيار ضمن الإعدادات الخاصة بالبرنامج بحيث يمكنك جعل الحدود Stroke تتغير بالتكبير والتصغير مع تكبير التصميم وتصغيره بشكل عام أو تركها لا تتأثّر بهذه العملية وبذلك تحافظ فعليًّا على حجمها كما يحصل معك فهذه الحدود في الحقيقة ثابتة الحجم ولذلك عندما تكبّر تصميمك وهي بقيت على حجمها فستبدو كما لو كانت أصبحت أصغر وهي في الواقع تبدو أصغر بالنسبة للحجم الجديد للتصميم والعكس صحيح بالنسبة للتصغير وحلّ هذه المشكلة صديقي يكمن بالذهاب إلى القائمة Edit > Preferences > General ثم البحث عن خيار Scale Strokes and Effects وقم بتفعيله وعندها سوف تكبر وتصغر هذه الحدود مع تكبير وتصغير التصميم. ولا علاقة للزرين اللذين ذكرتهما بهذا الأمر سوى أنهما سيتجاوزان هذه العملية ويقومان بتحويل الحدود إلى أشكال جامدة تكبر وتصغر مع التصميم ولكن لاحظ أنها لم تعد حدودًا ولم تعد لديها خصائص الحدود وهذا قد يضر بالتصميم من حيث التعديل المستقبلي إن وجد. بالتوفيق أستاذي العزيز زيد
- 3 اجابة
-
- 2
-

-
الأمر بسيط صديقي كبّر حجم العمل على الإليستريتور بالحجم والدقة التي تريدها ثم اختر Export من قائمة File وهناك اختر الصيغة العادية التي تريدها PNG أو JPG أو غيرها واحفظ الملف بها بعد اختيار الإعدادات التي تناسبك وذلك بحسب الصيغة التي ستختارها. الرائع في التصاميم بالفكتور على الإليستريتور هو المقدرة على تكبير حجم التصميم وزيادة الدقة إلى أعلى درجة ممكنة دون التأثير سلبًا على وضوح ودقة التصميم ذاته..
- 2 اجابة
-
- 3
-

-
البرنامج ضخم وهو الأول في العالم من نوعه لتحرير الفيديو وإنشاء السينماجراف والموشن إنفوجرافيك والعروض التقديمية والانتروز وغيرها.. من الصعب فهم شروحات مكتوبة لهذا البرنامج وذلك لخصوصيته فإذا ما أردنا كتابة درس عنه سنحتاج إلى تصوير كل حركة نقوم بها وهذا ما سيجعل الدرس البسيط يحوي على عدد ضخم من الصور التوضيحية والتي قد لا تكون كافية لفهم ما حصل بالضبط لذلك أفضل الدروس ومعظمها بالطبع هي دروس فيديو وهذا الأمر غير متوفر حاليًّا في قسم التصميم بموقع الأكاديمية حيث لا يوجد سوى الدروس المكتوبة فقط لذلك لا يوجد حاليًّا أي دروس عن هذا البرنامج في الموقع.. يبقى أن أذكر أهم المواقع العالمية لشرح هذا البرنامج بالفيديو وبشكل ممتاز ولكنها مدفوعة وغير مجانية lynda.com pluralsight.com ويقّدم لكِ موقع Hongkiat سلسلة مؤلفة من 50 رابطًا لأهم الدروس في هذا البرنامج مع تصنيفها من المبتدئين إلى الاحتراف hongkiat.com بالتوفيق
-
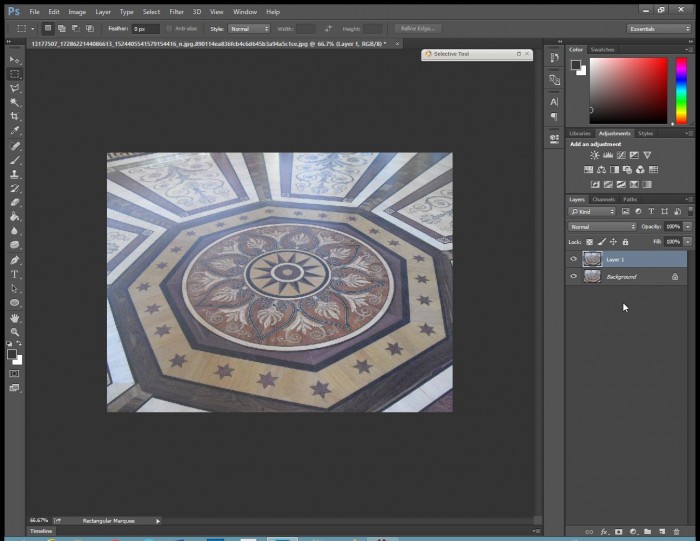
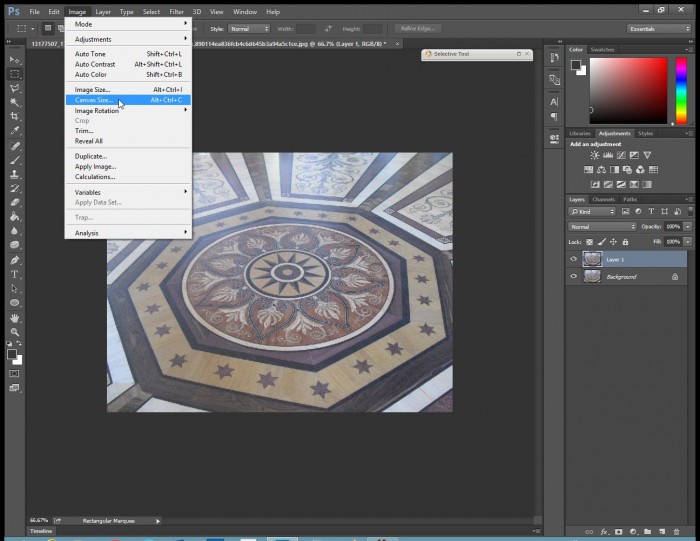
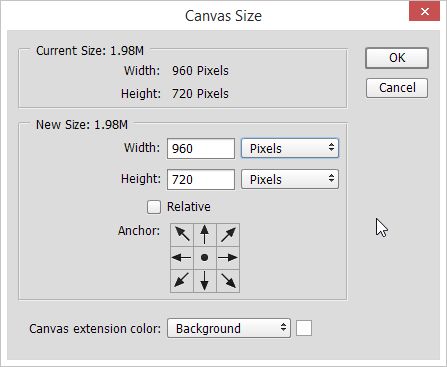
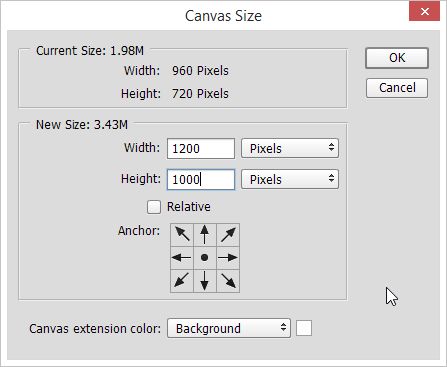
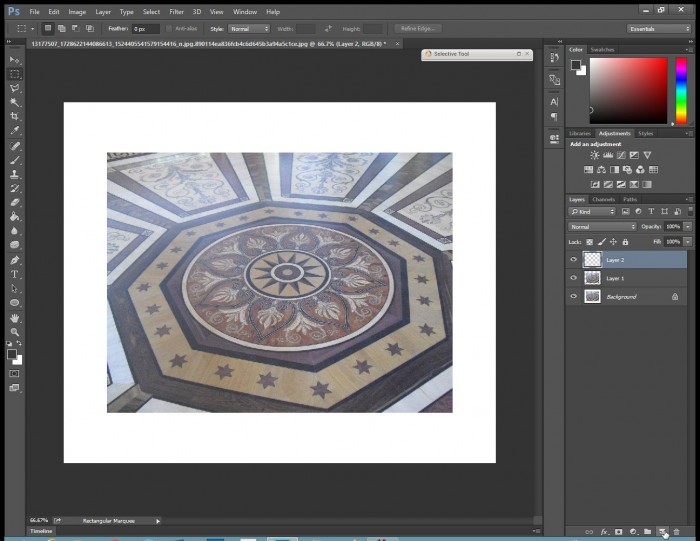
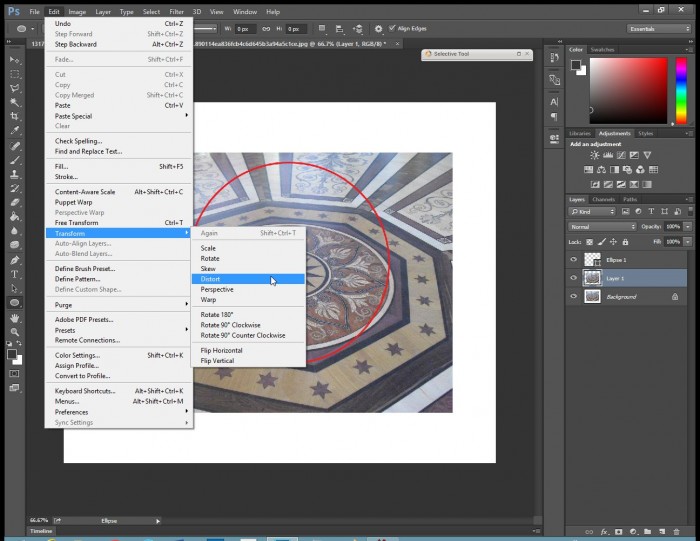
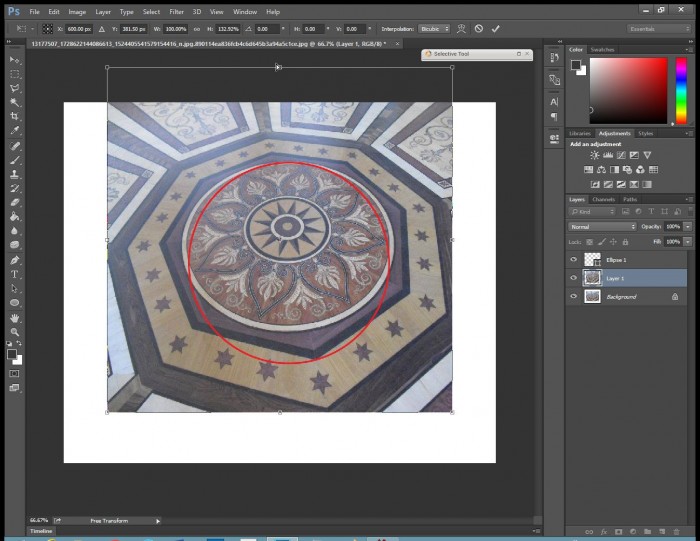
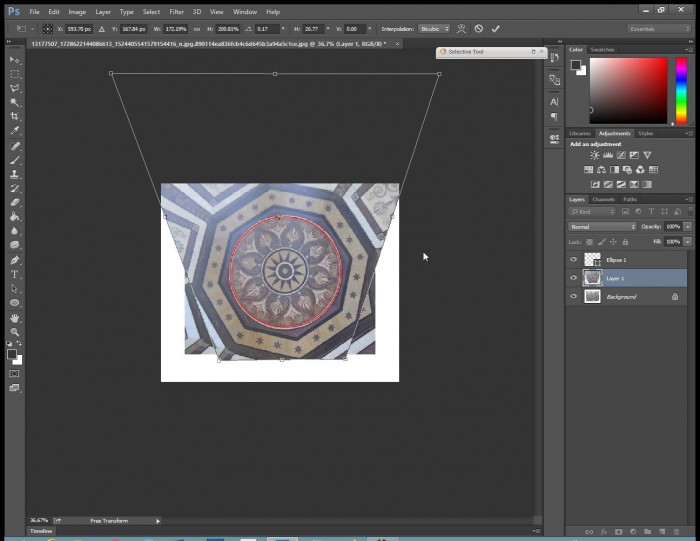
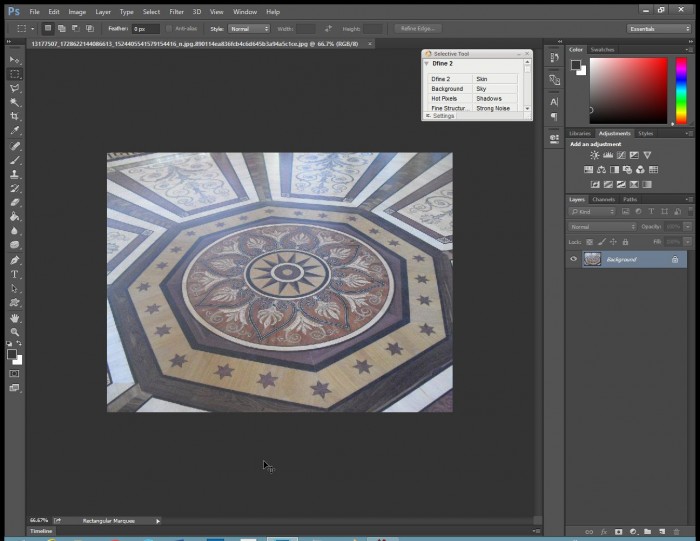
إن مثل هذا التحويل سيكون صعبًا خصوصًا لصعوبة تحديد زاوية التصوير والارتفاع ولكنني سأقوم بعكس عملية الإيحاء بأن مسقطًا ما نريد تحويله إلى منظور كاميرا ولكن هذه العملية غير دقيقة تمامًا وإنما تقديرية... العملية يدويّة وبحاجة لبعض الصبر.. وبما أن المنظور هنا هندسي فهذا سيساعدنا قليلًا.. افتحي الصورة باستخدام الفوتوشوب. ضاعفي طبقة الأرضية التي سنعمل عليها باستخدام الاختصار Ctrl+J كبّر حجم Canvas بدون تكبير مقاسات الصورة، فحجم الصورة الحالية اجعليها مثلًا وذلك حتى يكون لدينا أريحية أكبر في العمل. الآن أنشئي طبقة جديدة اختاري أداة رسم الأشكال البيضوية من شريط الأدوات ارسمي دائرة مثالية وتستطيعين ذلك عبر الاستمرار بالضغط على مفتاح Shift أثناء عملية رسم الدائرة. حاولي قدر الإمكان جعل عرض الدائرة بعرض الدائرة الموجودة في الصورة. كبّري الحدود قليلًا حتى تكون واضحة بالنسبة للعمل واجعلي لونها متباينًا مع الصورة لسهولة ملاحظته. الآن حدّدي طبقة الصورة الجديدة ثم اذهبي إلى القائمة Edit > Transform > Distort هذه الأداة تمكنكِ من تحويل النقاط الحدودية للصورة كما تشائين بعكس عملية التحويل التقليدية. الآن سنقوم بتحويل شكل الصورة المستطيل إلى شكل منظور كاميرا تقليدي مع الاستعانة بالدائرة الحمراء ومطابقتها مع الدائرة الموجودة في أرضية الصورة الأصلية إلى أن نصل إلى أقرب وضعية تجدينها مناسبة قدر المستطاع. من الممكن الاستعانة بخطوط إضافية لتتطابق مع الخطوط الهندسية في الصورة الأصلية وهذا سيساعد أكثر على ضبط الصورة ولكنها تبقى في النهاية تقديرية وغير دقيقة. لربما هناك طرق أخرى ولكن لم أقم بمثل هذه العملية من قبل بل لطالما كنت أقوم بتحويل المساقط إلى مناظير مُشاهدة أو كاميرا لأغراض تصميمية بحتة وما قمتُ به هنا هو عكس العملية فقط.
- 1 جواب
-
- 1
-

-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور شخصية ما. سنبدأ برسم المخطط اليدوي لكلب من نوع اللابرادور، مع ألوان تدرج تملأ التصميم بالإضافة إلى الإضاءات وهو ما سيقدم شخصية كرتونية لطيفة. المخطط عندما نأتي إلى رسم مخطط شخصية ما فإن من أول الأشياء التي يسأل عنها الناس هي "ولكنني لا أجيد الرسم". أستطيع تفهم إحباطهم بالتأكيد وكذلك بالنسبة لي فأنا لا أستطيع القول عن نفسي بأنني "جيد في الرسم". فكثيرًا ما أُصاب بالإحباط أيضًا وأرمي الكثير من أوراق المخططات الفاشلة عندما أحاول رسم الأشياء ولكن هناك بعض النصائح التي تعلمتها عند دراستي أساسيات الرسم في سن مبكرة. كان أكثر من ساعدني جديًّا في هذا بطل طفولتي توني هارت. في كتابه "ارسمها بنفسك" قام بشرح كيفية دمج الأشكال الأساسية لبناء هيكل الشخصية. هل تستطيع رسم مثلث؟ ماذا عن نصف دائرة؟ ممتاز، إذًا تستطيع الرسم. عندما بدأت بتخطيط شكل الكلب كان الرأس والجسد بالكامل قد ظهر ببعض الأشكال الأساسية. لا زلتَ تستطيع رؤية الخطوط الباهتة خلف الخطوط العريضة الواضحة السوداء على اليسار. إذا كنتَ تواجه صعوبة في رسم الشخصيات في الماضي، جرب هذه الطريقة وستنفع معك. خطوات الرسم افتح برنامج الإليستريتور وقم باستيراد المخطط الذي رسمناه. اذهب إلى القائمة: File > Place لربط الصورة التي رسمت ها. خفّف مستوى التعتيم Opacity قليلًا ثم اضغط على الاختصار CMD+2 لقفل هذا العنصر في مكانه. اختر أداة القلم Pen Tool وابدأ بتتبع المسار حول الخطوط العريضة التي تحيط بالشخصية بالكامل. عند الانتهاء من رسم الخطوط الخارجية زِد سماكة الحدود إلى 5pt وحاذِها للخارج. استمر في استخدام أداة القلم ولكن هذه المرة خفّف سماكة الحدود إلى 3pt وذلك أثناء رسم خطوط التفاصيل الداخلية. من الممكن أن نترك نهايات هذه المسارات مفتوحة. استخدم أداة التحديد المباشر Direct Selection tool للعودة للخلف وتعديل وضبط مواقع النقاط النهائية بحيث تتدفق بسلاسة من الخطوط المرسومة. أحيانًا عند رسم مسارات المناطق الشائكة التي تُمثّل الفرو قد تصبح نهايات هذه المسارات مربعة. ولإصلاح هذه المشكلة استخدم أداة التحديد المباشر Direct Selection tool وقم ببعض التعديلات الطفيفة البسيطة على النقاط. استخدم خطوط التفاصيل الداخلية لفصل الجسم عن الساقين عن القدمين. بعض الأشكال الجامدة يمكن أن نستخدمها على الأقدام لتشكيل تفاصيل القدم. وعند تلوين هذه الأشكال باللون الأسود ستندمج تلقائيًّا مع الحدود السوداء الخارجية. سلسلة خطوط التفاصيل الداخلية ستكون أقل سماكةً لنحو 1pt. يمكن أن تُستخدم هذه الخطوط لتحديد التفاصيل الدقيقة مثل حاجب العين. وبهذا يكون رسم الخطوط الخارجية والداخلية للشخصية قد اكتمل. سنقوم بإضافة بعض الألوان. ابدأ بتلوين كامل مساحة الشخصية عبر تلوين الشكل المحدّد بالخطوط الخارجية العريضة. حافظ على المسارات داخل الحدود العريضة السوداء. استخدم الاختصار ]+CMD+Shift لإرسال هذا اللون إلى الخلف أو يمكنك إعداد طبقات لفصل الأجزاء الخطية وتلوينها. بعد وضع الشكل الملون تحت جميع الأشكال فإن الخطوط الخشنة اختفت بواسطة الخطوط السوداء. أضِف المزيد من الألوان إلى العناصر التي من الضروري تلوينها كالعينين باللون الأبيض مثلًا. لنضفِ بعض الحيوية على العينين عبر رسم بؤبؤ أسود كبير داخل العين ثم سنضيف زوجًا من الدوائر لتُمثّل انعكاس الإضاءة لكل عين. سنضيف بعض العمق إلى الشخصية عبر استخدام التدرجات اللونية. تتبع الأشكال الجديدة فوق المناطق المحددة التي تحتاج إلى الإضاءة ثم اضبط زاوية التدرج ليتدفق من درجة لون أفتح قليلًا إلى اللون الأصلي. مصدر الضوء الخيالي لشخصيتي من الجهة العليا اليمنى لذلك ضع تدرج الإضاءات في المناطق العلوية اليمنى من رأس وجسد الشخصية. سنضيف تاليًا بعض الظلال إلى الشخصية باستخدام أداة القلم لرسم الأشكال السوداء. ارسم مسارًا تقريبيًّا بالقرب من الخطوط السوداء ثم نعّمه عبر جسد الشخصية متتبعًا الخطوط المحيطة الخيالية. اضبط الشفافية لهذه الأشكال إلى Multiply عند 20%. استمر في رسم الظلال عبر الجهة السفلية اليسرى من الشخصية. نستطيع في بعض المناطق التي تفصل أجزاء الشخصية من الداخل أن نرسم الظلال بشكل متعرج لتمثيل شكل الفراء الداخلي. خفّف مستوى تعتيم الظلال داخل الشخصية إلى 10% لتجنب ظهورها الخشن والمتناقض. يجب إضافة الظلال إلى الجانب السفلي من الجسم، ومن كل قدم، والحافة السفلية من الذيل وأسفل الأذنين الكبيرتين. بعض الإضاءات الإضافية بلون أفتح ستساعد على إضافة المزيد من العمق والأبعاد للشخصية. اتبع الأشكال المرسومة عبر الشخصية ولكن هذه المرة لوّنها بالأبيض وبشفافية Screen عند 5%. أشكال الإضاءات ستساعد على تحديد معالم الجسم أو من الممكن أن تتبع أشكال الخطوط السوداء. أضيفت الظلال إلى الأجزاء السفلية اليسرى من الشخصية لذلك ستظهر الإضاءات في الأجزاء العلوية اليمنى من الشخصية. ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. غيّر مستوى تعتيم الأبيض إلى الصفر وبذلك سيختفي نهاية التدرج تدريجيًّا ويصل للشفافية. اضغط شكل الدائرة عموديًّا وضعها تحت الشخصية وأسفل جميع الأشكال في التصميم. الشخصية النهائية تم تحويلها بالكامل من رسم تخطيطي. الخطوط المتنوعة والظلال والإضاءات ساعدت على إضافة العمق والتعريف للشخصية. ترجمة -وبتصرّف- للمقال: How To Draw a Cute Vector Dog Character in Illustrator لصاحبه: Chris Spooner.
-
هذا الدرس الرابع من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنقوم في هذا الدرس بتصميم قلم وتحريكه لكتابة كلمة وسنراه يقوم بذلك بالحركة فعليًّا باستخدام برنامج فوتوشوب. وستكون النتيجة كالتالي: افتح ملفا جديدا في فوتوشوب ثم لوّن الخلفية كما تريد ثم استخدم أداة النص لكتابة أي كلمة أو عبارة تريدها مثلا: "حسوب". حوّل طبقة النص إلى طبقة صورة نقطية عبر النقر بالزر الأيمن على الطبقة واختيار Rasterize Type من القائمة. حدد هذه الطبقة واضغط Ctrl+J لصنع نسخة جديدة عنها ثم أخفِ الطبقة القديمة واستخدم أداة الممحاة لمسح جزء صغير من آخر النص. مجددًا حدّد الطبقة الجديدة ثم اضغط Ctrl+J ثم أخفِ الطبقة القديمة وامسح جزءًا إضافيًّا من النص ثم كرّر العملية حتى تمسح النص بالكامل. استخدم أدوات الأشكال واختر شكل القلم من بين الأشكال القياسية الموجودة في برنامج فوتوشوب أصلًا. ارسم شكل القلم ولوّنه كما تشاء (يمكنك استخدام صورة قلم حقيقي ببساطة). الآن اذهب إلى نافذة Window ثم فعّل نافذة Timeline ثم ابدأ بإضافة إطار Frame جديد وفي كل مرّة أظهِر طبقة جديدة من الطبقات النصيّة التي أخفيناها سابقًا مع تحريك القلم ووضع رأس القلم عند النقطة الأخيرة الظاهرة من النص وكرّر العملية حتى تصل إلى إظهار النص كاملًا. احفظ الملف من القائمة: File > Save for Web ثم اختر نوعية الملف GIF واحفظ الملف وستحصل على النتيجة التالية. طبعًا هذه نصيحة بسيطة ومختصرة ويمكنك تعديل العمل بخلفية مختلفة ونص آخر وقلم واقعي والتلاعب بعدد الإطارات ومدة إظهارها ...الخ
-
إليك بعض المصادر: موقع WallpapersCraft المجاني يقدم صورًا عالية الجودة 1080 فما فوق وهذه عينة موقع HD Animals Wallpapers المجاني يقدم أيضًا صورًا فريدة من نوعها وغريبة ولقطات مميزة للحيوانات وموقع 500px المشهور وغير المجاني يقدم صورًا تستحق ما يدفع لأجلها بالتأكيد... وأخيرًا أقدّم لك موقعًا أشبه بمحرك بحث صور رائع يتضمن صورًا مجانية عالية الدقة وهو موقع pixabay ويمكنك من خلال البحث عن الصورة التي تريدها وتحميلها مجنًا بالدقة التي تريد هذه مجموعة وبالإضافة إلى مجموعة الأستاذ زيد أعتقد أنه أصبح لديك مجموعة مصادر غنية جدًّا تلبي الطموحات . بالتوفيق
-
إنّ قيامك بتحريك العناصر داخل إطار العمل في برنامج فوتوشوب بشكل يدوي لن يُمَكّنَك من تحقيق المحاذاة المطابِقة تماماً للمواضع الرئيسية كالمنتصف تماماً أو أقصى يمين الإطار على سبيل المثال، فهناك طرق سهلة وطرق صعبة للقيام بذلك، وفي هذا الدرس سأعلّمكم كيفية تحقيق المحاذاة المثالية بأبسط الطرق وأسهلها. هذا الدرس الثالث من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. لنبدأ أولاً بفتح صورة خلفية للعمل: ثم لنكتب بأداة النص (Text tool (T أي شيء تريده أو بإمكاننا إدراج أي صورة أو شعار صغير داخل العمل وسيكون أيٌ مما ذكرت في طبقة جديدة بطبيعة الحال: أختر أداة التحديد المستطيل (Rectangular Marquee Tool (M ثم اضغط الاختصار Ctrl+A (أو Cmd+A) لتحديد كامل مساحة العمل: ثم اختر أداة التحريك (Move Tool (V وسيظهر صندوق أدوات هذه الأداة في الأعلى: والآن بإمكانك اختيار جهة المحاذاة من هذه الخيارات المتاحة هنا فإما أن تختار المحاذاة الأفقية لليمين أو اليسار أو الوسط وكذلك الأمر ذاته بالنسبة للمحاذاة العمودية: حدد المحاذاة الوسطى للمحور الأفقي والعمودي وسيكون العنصر في وسط العمل تماماً. يمكنك تجربة بقية أنواع المحاذاة وستكون النتيجة مثالية وسهلة بدون تعقيدات.
-
إنّ شركة Reallusion تقّدم حلولًا فريدة من نوعها في هذا المجال ومن الممكن الاعتماد على مكتبتها الخاصة لإنشاء العديد من الشخصيات مع العديد من مزايا المحادثات والحركات والخلفيات والبيئات بشكل مذهل مع إمكانية اختيار صورة شخص حقيقي وتحريكه على مبدأ الرسوم المتحركة وهي رائدة في هذا المجال وبرنامجها CrazyTalk Animator يقّدم كل هذه المزايا وهذا فيديو ترويجي تعريفي عن البرنامج. كما تقّدم الشركة برنامج فريدًا من نوعه ويعتبر رائدًا ومميزًا عن بقية البرامج مختص بتحريك الوجوه فقط بطريقة مذهلة ثنائية وحتى ثلاثية الأبعاد CrazyTalk 8 ويمكن لأي كان أن يقوم بتحريك الوجوه وإضافة الكلام كملف صوتي لتقوم الشخصية بالتحدث مع اختيار طبيعة الحديث كالغضب والفرح وغيرها ويوفّر هذا البرنامج أيضًا عددًا هائلًا من المكتبات الجاهزة للاستخدام كالأشكال والأصوات والحالات والأنماط وغيرها وهذا فيديو تعريفي بهذا البرنامج. صحيح أن الفيديو يظهر مزايا تحريك وجوه حقيقية إلا أنه يمكن تطبيق هذه التقنية على وجوه كرتونية طبعًا. الخلاصة أن هذه الشركة قدّمت برنامجين رائعين يمكن الاستعانة بهما فقط لإنشاء ما تريدين بالضبط دون اللجوء إلى بقية برامج التصميم المعروفة ويمكن إضافة جميع التأثيرات الصوتية اللازمة وتأثيرات الحركة الرائعة ولكن من الإبداع أكثر تصميم مؤثراتك الصوتية الخاصة بالمادة التي تعملين عليها وكذلك إضافة أفكارك الخاصة من خلفيات وبيئات وحركات وغيرها لتتميزي ويتميّز عملك عن سواه. . بالتوفيق
- 4 اجابة
-
- 2
-

-
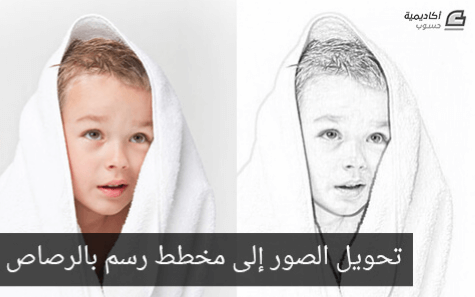
هذا الدرس الثاني من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنقوم في هذا الدرس بتحويل صورة فوتوغرافية إلى مخطط مرسوم بقلم الرصاص باستخدام برنامج فوتوشوب. افتح الصورة ببرنامج فوتوشوب: حوّلها إلى أبيض وأسود بالضغط على Ctrl+Shift+U: ضاعف الطبقة بالضغط على Ctrl+J ثم غيّر خصائص المزج للطبقة الجديدة إلى Color Dodge. اعكس الصورة بالضغط على Ctrl+I. اذهب إلى القائمة: Filter > Other > Minimum وضع القيمة 3. فإن كان هناك بعض الفراغات في التصميم فسنحدد الطبقة الأصلية ثم نضيف طبقة تعديلات Curves ثم نعدل الزاوية السفلية قليلًا فقط. وهذه هي النتيجة النهائية لدرس اليوم:
-
ما يميز أنماط الخلفيات المتكررة السلسة هو إمكانية استخدامها على الفور في مختلف التصاميم وبشكل متكرر ورائع. ألواح التزلج، الملابس الخاصة، حزمة التصاميم وخلفيات مواقع الإنترنت جميعها تستخدم هذا النمط من الخلفيات. اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء فكتور مبني على قاعدة أنماط متكررة خاصة بك، ويتضمن هذا التصميم رسومات رائعة لجماجم ونجوم وصواعق البرق وغيرها. هذا النّمط الذي ننوي تصميمه يتكوّن من لون أحادي رمادي مع الأبيض والأسود ويحتوي على مجموعة من الرسومات الرائعة. فقاعات النص، جماجم، العظام المتقاطعة، نجوم، قطرات، رذاذ وصواعق البرق كل هذا يساعد على تقديم تصميم شعبي مدني نابض بالحياة. افتح برنامج أدوبي إليستريتور. الشكل الأول الذي سنرسمه هو فقاعة النص. ارسم دائرة مثالية (مع الضغط على Shift) ولوّن هذا الشكل باللون الأسود. استخدم أداة القلم Pen Tool وارسم الشكل المنبثق عن الدائرة للدلالة على فقاعة النص ولا تنسَ مداخلة هذا الشكل مع الدائرة ثم أدمجهما معًا بتحديدهما واختيار Unite من لوحة Pathfinder. استخدم أداة النص Type Tool لإضافة شكل رمز نصّي. استخدمت هنا إشارة الاستفهام بخط من نوع VAG Rounded. وسّط هذه العلامة وسط نظريًّا الشكل الخارجي ثم اجمع هذه الأشكال Group معًا. الآن سنبدأ برسم شكل جمجمة بسيطة. ارسم شكل بيضوي بلون أسود ودوّره قليلًا. استخدم أداة القلم Pen Tool لرسم فك الجمجمة جاعلًا الحافة السفلية منحنية. وحّد الشكلين معًا من الخيار Unite من لوحة Pathfinder. ارسم شكلين بيضويين لتشكيل العينين ودوّر كلًّا منهما قليلًا. ثم ارسم مثلّثًا كأنف الجمجمة عبر استخدام أداة المضلعات Polygon Tool ثم اضغط بشكل متكرر على السهم السفلي من لوحة المفاتيح لتخفيف عدد نقاط الشكل المضلع إلى أن تحصل على شكل المثلث وذلك أثناء سحب الشكل باستخدام الفأرة. حدّد الجمجمة السوداء ثم اذهب إلى القائمة: Object > Path > Offset Path أدخل 1mm في الخيارات ثم اضغط OK. الشكل الجديد الذي تم إنشاؤه وُضِعَ فوق باقي الأشكال لذلك اضغط على الاختصار ]+CMD+Shift لإرساله للأسفل. بدّل لون الشكل الأسود إلى اللون الأبيض مع حدود سوداء. زِد حجم الحدود إلى 2pt وحاذِه للخارج. اجمع Group جميع العناصر معًا. ارسم خطًّا قُطريًّا وزِد سماكة الحدود إلى 7pt. استخدم دائرتين صغيرتين متداخلتين مع نهاية الخط لرسم العظمة الأولى من شكل العظمتين المتقاطعتين. أدمج الأشكال معًا بالخيار Merge من لوحة Pathfinder ثم انسخ CMD+C ثم ألصق في المقدمة CMD+F ثم دوّرها لتشكيل العظمتين المتقاطعتين. حدّد كل عظمة بدورها وأضِف لها مسار تعويض عبر الذهاب إلى القائمة: Object > Path > Offset Path اضغط الاختصار ]+CMD لإرسال المسار الجديد تحت الشكل الداخلي ثم أضِف اللون الأبيض للتعبئة والأسود للحدود بقيمة 2pt كما في شكل الجمجمة. قم بمداخلة عدد من الدوائر لتشكيل شكل رذاذ بسيط. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangles مع أقصى قيمة لنصف قطر زوايا المستطيل لتشكيل قطرة سائلة. أدمج هذه الأشكال معًا من خلال الخيار Merge من لوحة Pathfinder. ارسم بعض الأشكال الأساسية لحشو تصميمك. يمكن أن نرسم صاعقة البرق باستخدام أداة القلم Pen tool، أمّا الدوائر فنرسمها بسهولة من خلال أداة Ellipse tool، والنجوم من خلال أداة Star tool. أنشئ مستندًا جديدًا بقياس 100x100mm ثم ارسم مستطيل رمادي كبير يمتد خلف حواف لوح الرسم. ابدأ بلصق الأشكال التي رسمتها للتو وضَعها داخل المربع. عندما يبدأ التصميم بالتَشَكُّل ارسم تحديدًا فوق جميع العناصر وحرّكهم قطريًّا للأعلى للتمدد خارج لوح الرسم. انسخ CMD+C ثم ألصق في المقدمة CMD+F نسخةً عن عناصرك ثم انقر على مفتاح Enter لإظهار نافذة التحريك. أدخل بدايةً 100mm في الحقل الأفقي ثم كرّر العملية للعمودي ولكن بقيمة -100mm هذه المرّة. كرّر العملية للمرّة الثالثة ولكن بقيمة 100mm و 100mm- للحقلين الأفقي والعمودي. تفقّد المساحات حول لوح الرسم حيث النقش يكرّر الفجوات. قم بلصق المزيد من العناصر لملء الفجوات ولكن مع المحافظة على هذه الأشكال خارج حدود لوح الرسم. اختر أداة المستطيل ثم انقر على لوح الرسم لتظهر نافذة خيارات الأداة. أدخل القيمة 100x100mm لإنشاء مربع، امسح لون التعبئة والحدود ثم حاذِ العناصر إلى لوح الرسم. حدّد الكل من الاختصار CMD+A ثم اذهب إلى القائمة: Object > Expand فعّل خيار الحدود Stroke فقط، هذا ما سيحوّل جميع الحدود إلى أشكال جامدة. اضغط باستمرار على المفتاح Shift وانقر على المربع الجديد الموجود فوق جميع عناصر التصميم وأزِله من التحديد. ثم اجمعها بالاختصار CMD+G. حدّد المربع مع مجموعة الأشكال واختر الخيار Crop من لوحة Pathfinder. التصميم أصبح جاهزًا. لنتمكن من استخدامه كخلفية أو كنقش داخل برنامج إليستريتور بإمكاننا سحب الشكل النهائي إلى لوحة Swatches. أضِف هذا التصميم كلون تعبئة إلى أي شكل تقوم برسمه لإنشاء تعبئة بنمط مستمر. ترجمة -وبتصرّف- للمقال How To Create a Trendy Seamless Pattern in Illustrator لصاحبه Chris Spooner.
-
في الزمن الماضي كانت العيوب التي تظهر في الصور أثناء التصوير جزءًا من العمل. غسيل الألوان، تسربات الضوء، تضاؤل السطوع والتمويه كانت جميع المشاكل المشتركة التي تظهر أثناء عملية التصوير، وخاصة من الكاميرات الرخيصة مثل كاميرات Holga، أو بسبب الأخطاء البشرية. ولكن الآن هذه المشاكل لا تؤثر في الكاميرات الرقمية الحديثة ولكننا نستطيع أن نصنع ذات التأثير القديم بواسطة فوتوشوب. الإلهام فلنقِ نظرةً في البداية على أمثلة جيدة على نوعية الصور التي نريد القيام بتطبيق تأثير مماثل لها. وتشمل خصائصها إشباع الألوان الدافئة، تضاؤل السطوع وزيادة التعتيم في أطراف الصورة، تمويه التركيز وتسريب الإضاءة المفرطة التي تتعرض له الصور. تطبيق التأثير على صورك اختر واحدة من صورك لتطبيق التأثير عليها وافتحها من خلال برنامج فوتوشوب. أنا اخترت هذه الصورة للمصور Luyen Chou من موقع Flickr. أضِف طبقة منحنيات Curves لنقوم بضبط درجات ألوان الصورة. إنّ استخدام طبقة تعديلات أفضل من تطبيق هذه التعديلات مباشرة بحيث تمنحك القابلية للتراجع عن هذا التعديل في أي وقت وإزالته تمامًا. انتقل إلى تعديل درجات اللون الأحمر من القائمة التي تحوي RGB واضبط المنحنيات. اجعل الخط المنحني يبدو كحرف S منحنٍ وحاد. انتقل إلى اللون الأخضر وزِد الدرجة اللونية الوسطى لتحصل على خط منحنٍ كبير في الوسط. وفي اللون الأزرق، أضِف انحناءة حرف S بسيطة وحادة وحرّك نقطتي بداية ونهاية المنحني. أضِف طبقة جديدة ولونّها باللون الأرجواني ثم غيّر خصائص مزج هذه الطبقة إلى Soft Light. خفّف درجة التعتيم Opacity إلى 20% وذلك لتخفيف تأثير اللون على الصورة. اضغط الاختصار CMD+A لتحديد الكل ثم اضغط الاختصار CMD+Shift+A أو اذهب إلى القائمة: Edit > Copy Merged ألصق ما نسخته على طبقة جديدة وأضِف تأثير التمويه Gaussian Blur. أضِف قناع Mask لطبقة التمويه وأزّل التمويه من العناصر الرئيسية في الصورة لتترك بقعًا من التمويه على الأطراف بشكل رئيسي. ارسم بقعًا حمراء باستخدام فرشاة كبيرة ناعمة على طبقة جديدة. غيّر خصائص المزج لهذه الطبقة إلى Linear Dodge لإنشاء سلسلة من التسريبات الضوئية. خفّف التعتيم Opacity إلى 70%. حدّد الكل ثم انقر بالزر الأيمن واختر Stroke. أضِف حدودًا سوداء بقيمة 100px إلى داخل مساحة العمل. موِّه الحدود السوداء إلى درجة كبيرة 50 من خلال القائمة: Filter > Blur > Gaussian Blur لإنشاء تأثير تضاؤل السطوع على أطراف الصورة. غيّر خصائص مزج هذه الطبقة إلى Soft Light عند 70%. ارسم بقعةً كبيرة بيضاء في وسط الصورة لصنع إضاءة زائدة وسط الصورة. غيّر خصائص المزج لهذه الطبقة إلى Soft Light على 100%. لوّن طبقة جديدة باللون الأسود ثم أضِف تأثير التشويش (الضجيج) من القائمة: Filter > Noise > Add Noise ثم طبّق تأثير التمويه Gaussian Blur على طبقة الضجيج لتمويه حدّة جسيمات الضجيج، ثم غيّر خصائص المزج إلى Screen عند 15%. هذه هي نتيجة التأثيرات المطبقة على الصورة: ترجمة -وبتصرّف- للمقال How To Give Your Photos a Cool Retro Analog Effect لصاحبه Chris Spooner. الصورة المستخدمة في هذا الدرس بترخيص CC BY 2.0 من موقع Flickr.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات. الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب. افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل. استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم. ولمنح التصميم تأثير الخربشة اذهب إلى القائمة: Effect > Distort & Transform > Roughen اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية. استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم. الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى. أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك. جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان. لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط. اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD. خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد. عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75. اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G. اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص. استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke. امنح النص بعض مظهر الخربشة من خلال القائمة: Effect > Apply Roughen لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل. انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين. ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما. أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة. انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية. لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة: Object > Transform > Rotate أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك. ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف. ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift. والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم. ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply. ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر. الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب. غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم. عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة. ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة: Filter > Noise > Add Noise واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%. اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب. ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- إليستريتور
-
(و 8 أكثر)
موسوم في:
-
هذا الدرس الأول من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج. سنتعلم في هذا الدرس كيفية تصميم شريط إعلاني (Banner) متحرك صغير وبسيط بخطوات سريعة وبسيطة. افتح ملفا جديدا في برنامج فوتوشوب بحجم 400×75 بكسل. طبّق على الخلفية تدرّج لوني كما في الصورة. ارسم تحديد دائري يظهرُ طرفهُ فقط في الجزء الأيسر من الشريط. امسح هذا الجزء المحدد. أبقِ على التحديد وارسم بداخله تدرج لوني مطابق للخلفية مع عكس اتجاهه. أبقِ على التحديد أيضًا ثم اذهب للقائمة: Select > Modify > Contract وأدخل القيمة 5 وبعدها اضغط OK ثم طبّق تدرّج لوني على ما بقي من التحديد من الرمادي الفاتح إلى الأبيض كما في الصورة. أدخل الشعار في هذا الجزء الرمادي الفاتح. أدخل عنوان الشريط الرئيسي في الموقع الذي تراه مناسبًا. أدخل العنوان الفرعي في المساحة المتبقية مع جعلها بحجم خط أصغر وبألوان متناسقة مع التصميم بصورة عامة (علمًا أنّه يوجد العديد من العناوين الفرعية ولكننا سنقوم بإدخالها لاحقًا). انسخ طبقة النص الفرعي بالضغط على Ctrl+J بعد تحديد طبقة النص طبعًا ثم حدد النسخة واذهب للقائمة: Filter > Blur > Motion Blur ثم أدخل القيمة 12 وبعدها OK (سيسألك لدى تنفيذ هذا الفلتر عن موافقتك على تحويل الطبقة إلى صورة نقطية فاضغط موافق). أخفِ هاتين الطبقتين ثم أدخل العنوان الفرعي الثاني في طبقة جديدة وكرّر عملية تطبيق الفلتر عليه بذات الأسلوب. كرّر العملية مع جميع العناوين الفرعية ثم فعّل نافذة TimeLine من قائمة Window ثم أدخل الأطر تباعًا مع إظهار النص الفرعي أولًا فقط ثم النص الفرعي الأول مموّه بالفلتر ثم النص الفرعي الثاني وهكذا حتى النهاية مع جعل مدّة عرض إطار النص الفرعي العادي 1 ثانية ومدّة عرض النص الفرعي المموّه 0.1 ثانية. اذهب إلى القائمة: File > Save to Web ثم احفظ الملف بصيغة GIF مع تخصيص الإعدادات المناسبة والنتيجة ستكون كالتالي:
-
اتبع الخطوات في درس إليستريتور هذا لتتعلم كيفية تصميم لوح تزلج رائع. سنبني هذا التصميم باستخدام مصفوفة من الأشكال البرّاقة، الخطوط الشائعة والنقوش لإنتاج تركيب خاص من الفكتور البرّاق. التصميم النهائي سيكون عبارة عن نموذج لقالب خشبة لوح تزلج عملي يظهر فيها كامل روعة التصميم. لوح التزلج الطبيعي يكون عادة بحجم 42x12 إنش، ولكن بما أننا نصمم بالفكتور فيمكننا العمل على حجم أقل مثل 32x6 إنش لتخفيف الضغط على المعالجات ويمكننا بعدها تكبير الحجم كما يحلو لنا بدون تشويه التصميم. افتح ملفًّا جديدًا في برنامج أدوبي إليستريتور بالأبعاد المحدّدة مع اختيار نظام ألوان CMYK. الخطوة الأولى هي تخطيط مخطط الألوان الموحّد للتصميم. لقد اخترت مخطط ألوان رائع من موقع ColourLovers الذي يحوي على تمازج رائع بين درجات الألوان البرّاقة واللون الأزرق الداكن الذي سيكون مثاليًّا ليكون لون أرضية التصميم. اختر أداة المستطيل Rectangle tool وانقر على لوح الرسم. ادخل الأبعاد 32x6 إنش وحاذِ المستطيل باستخدام لوحة لمحاذاة Align. اضغط على الاختصار CMD+2 لقفل هذا العنصر وتجنّب تحديده بالخطأ. في مكان آخر على لوح الرسم ارسم مربّعًا صغيرًا، لاحظ الأبعاد، ثم انسخ CMD+C وألصق في المقدمة CMD+F. اضغط على مفتاح Enter لإظهار خيارات التحريك ثم أدخل ذات القيم كارتفاع المربع في الخانة الأفقية. اضغط على اختصار اللصق في المقدمة ثم اضغط CMD+D لتكرار عملية التحريك حتى يصبح لديك صف من أربعة مربعات. لوّن كل مربع من المربعات الأربعة بلون من ألوان مخطط الألوان التي حصلنا عليه سابقًا ثم حدّد جميع المربعات ثم اضغط على أيقونة New الموجودة أسفل لوحة الفرش Brushes. حدّد خيار New Art Brush من نافذة الخيارات التي ستظهر. تأكّد من أن السهم المتّجه يمر عبر المربعات ثم اضغط OK لإنشاء فرشاة جديدة. اختر أداة القلم Pen tool لرسم مسار متعرج عبر التصميم. استمر بالضغط على Shift للمحافظة على زاوية الرسم 45 درجة. أضِف الفرشاة المنشأة حديثًا كحدود للمسار. حدّد هذا المسار ثم اذهب إلى القائمة: Effect > Stylize > Round Corners أدخل قيمة نصف القطر لنحو 1.5 إنش لتحوّل الزوايا الحادة إلى منحنية ناعمة. ارسم مسارين آخرين مع مراعاة استدارة الزوايا بنفس الطريقة السابقة. خفّف سماكة الحدود لإنشاء مسارات أنحف. لتحويل المسارات إلى أشكال جامدة وقابلة للتعديل حدّد كل مسار منها ثم اذهب إلى القائمة: Object > Expand Appearance استخدم أداة التحديد المباشر Direct Selection Tool لتعديل نهايات كل شريط من الشرائط الملونة بحيث تكون نهاياتها متفاوتة. استمر في الضغط على Shift أثناء ذلك للمحافظة على الزاوية 45 درجة. ارسم دائرة على لوح الرسم وأضِف لها حدودًا رقيقة. حاول أن تجعل سماكة حدود الدائرة مقاربة جدًّا لسماكة الشرائط الملونة. استخدم أداة التحديد المباشر Direct Selection Tool لحذف النقطة العلوية واليمنى وترك ربع دائرة مرسومة فقط. كبّر المنظور وطابق بين الشرائط المنحنية والشرائط المستقيمة. مدّد الحواف المستقيمة بعد الانحناء عبر متابعة المسار باستخدام أداة القلم Pen tool. يمكننا الحصول على تأثيرات رائعة عبر وصل الشرائط مختلفة السماكة مع تداخل الألوان التي تتدفق بسلاسة بين المسارات. ارسم دائرة صغيرة في مكان آخر على لوح الرسم ولوّنها بأحد ألوان مخطط ألوان التصميم. ارسم مربعًّا أكبر قليلًا بدون لون تعبئة حول الدائرة وحاذِ العنصرين بدقة. حدّدهما معًا واسحبهما إلى لوحة Swatches. استخدم فرشاة Blob brush لتعبئة مناطق محدّدة مغلقة ضمن التصميم يتم رسمها باستخدام أداة القلم ثم تتم التعبئة بلون النقش الذي أنشأناه للتو. هذا النقش (الدائرة) سيتكرر آليًّا ليملأ المنطقة المحدّدة. اضغط على الاختصار CMD+[ بشكل متكرر لإرسال هذا النقش تحت أشكال الشرائط الملونة. ارسم سلسلة من الدوائر الملونة على أحد نهايات التصميم ثم أدمجها معًا باستخدام أدوات Pathfinder. ارسم مستطيلًا رفيعًا طويلًا في مكان ما على لوح الرسم ثم ضاعفه عبر سحبه أثناء الضغط على ALT و Shift. اضغط على الاختصار CMD+D لتكرار العملية وإنشاء سلسلة من الخطوط. حدّد سلسلة المستطيلات التي رسمناها للتو ثم اذهب إلى القائمة: Object > Compound Path > Make هذا سيجعلها قابلة للاستخدام مع أدوات Pathfinder في الخطوة التالية. ارسم دائرة في مركز سلسلة المستطيلات ثم استخدم خيار التقاطع Intersect من لوحة Pathfinder لقص المستطيلات بحسب شكل الدائرة. استخدم نُسخًا من أشكال الدوائر المخطّطة لتزيين التصميم. عدّل في أماكن ترتيب هذه النُسخ واجعلها تقبع تحت أشكال التصميم عبر الاختصار CMD+[. ادرس التصميم من أجل المساحات الفارغة المتبقية واملأها باستخدام أشكال ورسومات مختلفة ومتنوعة. بعض الدوائر البسيطة المتداخلة من نفس اللون يمكن أن تُشكّل تأثيرات رائعة. إن التمسّك بألوان مخطط ألوان التصميم يسمح للعناصر المتماثلة باللون بالاندماج مع بعضها وخلق التوازن في التصميم مع ذات السلسلة من الألوان المتدفقة عبر كامل اللوح. وبعد الانتهاء من تصميم جميع الأشكال والزخرفة اجمعهم جميعًا في مجموعة Group واحدة. لا تنسَ أن تضغط على الاختصار CMD+Alt+2 لإلغاء قفل مستطيل الخلفية. أضِف مستطيلًا فارغًا فوق التصميم وحاذِه مركزيًّا إلى وسط لوح الرسم. حدّد مجموعة العناصر واذهب إلى القائمة: Object > Expand Appearance لتحويل باقي المسارات والحدود إلى عناصر. حدّد مجموعة العناصر والمستطيل الفارغ ثم اضغط على الخيار القطع Crop من لوحة Pathfinder لقص كل شيء إلى حجم المستطيل الفارغ. وبهذا ننتهي من تصميم خشبة لوح التزلج. ألصق التصميم داخل قالب مخصص لطابعتك لإنهاء العمل كملف جاهز للطباعة. في غضون ذلك يمكننا تطبيق نموذج التصميم باستخدام قالب لوح التزلج العملي المصمم بواسطة Nunosk8. ترجمة -وبتصرّف- للمقال: Create a Bright Vector Snowboard Design in Illustrator لصاحبه: Chris Spooner.
-
- إليستريتور
- خطوط
-
(و 6 أكثر)
موسوم في:
-
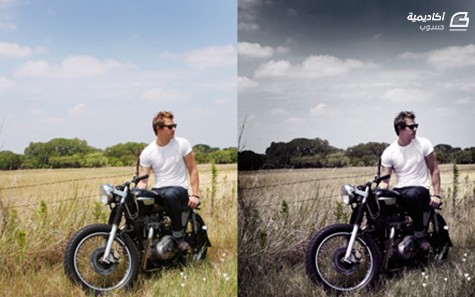
اتبع الخطوات في هذا الدرس لتتعلم كيفية تطبيق تأثير نمط اللومو على صورك مع تباين عالٍ مع إضفاء درجات اللون الأزرق. هذا التأثير مبني على تقنية اللوموغرافي الشعبية ويشبه الأسلوب المُتّبع في لقطات الأزياء وتصاميم الإعلانات. بشكل عام فإنّ هذا التأثير يقدّم إضافة عظيمة للتصوير العادي مع ألوانٍ باردة وتشبّع غير مألوف. افتح صورة من اختيارك باستخدام برنامج أدوبي فوتوشوب. هذه صورة لطيفة لشاب يجلس على دراجته النارية مع السماء الزرقاء والحقول العشبية. اذهب إلى القائمة: Image > Adjustments > Levels واضبط درجات الصورة بحيث تتم زيادة الظلال عند بداية الرسم البياني وترفع درجة الإضاءة من بريق اللون الأبيض. انقر على أيقونة طبقة التعديلات Adjustment Layer في أسفل لوحة الطبقات ثم اختر Curves. اختر القناة الحمراء من القائمة واضبط انحناء الخط البياني. اختر بعدها القناة الخضراء من القائمة واضبط الخط البياني للقناة الخضراء لمزيد من التغيير في الدرجات اللونية. أخيرًا انتقل إلى القناة الزرقاء واضبط الخط البياني ليصبح أشبه بحرف S لتعزيز اللون الأزرق ومنح الصورة لونًا باردًا. اذهب إلى القائمة: Edit > Select All ثم إلى القائمة: Edit > Copy Merged ألصق طبقة جديدة فوق الطبقات الموجودة ثم اذهب إلى القائمة: Image > Adjustments > Black and White ثم غيّر خصائص المزج إلى Darken لتخفيف درجة التأثير. اضبط درجة الظهور opacity عند 70% لإظهار بعض ألوان الخلفية. ألصق نسخة جديدة من الصورة في طبقة جديدة. اختر اللون الأرجواني الداكن والفاتح للون المقدمة والخلفية في شريط الأدوات ثم اذهب إلى القائمة: Image > Adjustments > Gradient Map غيّر خصائص المزج إلى Hard Light عند 70% لإضافة تأثير اللون الأرجواني على الصورة. أنشئ طبقة جديدة ولوّنها باللون الأسود ثم غيّر خصائص المزج إلى Overlay. أضف قناعًا للطبقة ثم استخدم فرشاة كبيرة ناعمة لمسح تأثير التراكب عن النقاط الأساسية في الصورة وهي الشاب والدراجة. سينتج عن ذلك حواف قاتمة حول المستند. ارسم المزيد من المساحات السوداء عبر الصورة على طبقة جديدة باستخدام فرشاة كبيرة ناعمة خصوصًا فوق السماء والزوايا السفلية. غيّر خصائص مزج هذه الطبقة إلى Colour وخفف الظهور opacity إلى 75% ليتم تشبيع الألوان من هذه المناطق. ضاعف الصورة بالكامل عبر Select All و Copy Merged ثم قم بأية تعديلات نهائية على درجات الصورة باستخدام الأدوات Dodge و Burn على نسبة ظهور opacity منخفضة. استخدم أداة Dodge لزيادة سطوع الوجه لجعله النقطة المحورية في التصميم في حين عليك زيادة تظليل القميص والذراعين والكروم على الدراجة النارية باستخدام الأداة وBurn لزيادة التباين. وبهذا ننتهي من تطبيق التأثير المطلوب. وبالمقارنة بين الصورة القديمة والجديدة فإن الجديدة أكثر كثافة مع جو مظلم وهذا النوع من التأثير مثالي لمجلات الأزياء وتصاميم الإعلان. ترجمة -وبتصرّف- للمقال: How To Give Your Photos a Dark Processed Lomo Effect لصاحبه: Chris Spooner.
-
شكرًا لك أخ يحيى، في الواقع كنت أنتظر ردك بما أنك خبير في مثل هذه الأمور، أعلم مسألة الترتيب تلك، ولكن إذا بحثت قليلًا على الإنترنت فستجد العديد من المقالات التي تتحدث عن إمكانية تثبيت XP بعد 7 بشكل طبيعي، ويبدو أنني أخطأت في مكان ما، أو أن تلك التركيبة العجيبة من هاردات الساتا ومحاولة تثبيت الأقدم بعد الأحدث غير ممكنة التطبيق، كنتُ آمل أن أنجح في تحقيق ذلك ولكن يبدو أنني فشلت، ولا يبدو أن هناك حلًا لهذه المشكلة، كل الشكر لمن حاول المساعدة وساهم في هذا الموضوع.
-
أشكرك على اهتمامك أخي محمد طاهر ولكن القضية التي أطرحها هنا مختلفة لأنه في حال كانت الأقراص الصلبة لدي عادية IDE لما واجهت أية مشكلة في تثبيت ويندوز XP حتى وإن كان بعد تثبيت ويندوز7 ولكن المشكلة الأكبر تكمن في كون الأقراص الصلبة SATA كما أنني لا أستطيع إزالة أنظمة 7 أو 8.1 فأنا بحاجة إليها وأعمل عليها لذلك أريد تنصيب XP بدون إزالة تلك الأنظمة مع العلم أنني أملك هاردات SATA بينما الكاتب في الرابط الذي أشرت إليه يتحدث عن إمكانية تنصيب عدة أنظمة بشكل طبيعي ابتداءً من نظام XP وأنه بالامكان تنصيب ويندز7 بعدها على قسم Logical بدون مشاكل وهذا موضوع مختلف.. بكل الأحوال أشكر لك اهتمامك بالأمر..
-
يبدو أنها تركيبة عجيبة... لدي حاسوب يحتوي على ثلاث أقراص صلبة وجميعها SATA وقد نصبت ويندوز 7 ثم نصبت ويندوز 8.1 وهما يعملان معًا بدون أية مشاكل وبشكل رائع ولكنني ولأسبابي الخاصة بحاجة إلى تثبيت ويندوز XP بدون إزالة الأنظمة السابقة حيث أنني أريد للأنظمة الثلاثة أن تعمل بدون أي مشاكل .. المشكلة هي أن الأقراص الصلبة SATA وهذا يسبب مشكلة في تثبيت الويندوز XP كما هو معلوم فلم تعمل النسخة العادية علمًا أنني أقوم بالتثبيت من فلاش ميموري USB فلم يجد برنامج تثبيت الويندوز أية أقراص صلبة. حصلت على نسخة فيها تعاريف للأقراص SATA وأصبح برنامج التثبيت يرى أقراص SATA وتمت عملية التثبيت وعند أول اقلاع بالكاد تظهر علامة Windows XP لأقل من أجزاء الثانية ثم يعيد الاقلاع.. جربت نسخة أخرى فأصبح يعطيني رسائل خطأ متنوعة من Boot.ini فيه مشكلة أو رسالة مفادها أنه يواجه مشكلة في الاقلاع من الأقراص الصلبة الحالية.. قمت بالتعديلات اللازمة على Bios وغيّرت أقراص SATA بناء على ما قرأت في عدد من المواقع وقبل أن أحاول متابعة التثبيت جربت الدخول إلى ويندوز 7 أو 8 ففشل الحاسوب في الدخول عبر هذين النظامين (رسائل خطأ وإعادة إقلاع تلقائية) فأعدت إعدادات Bios كما كانت فنحجت أنظمة 7 و8 بالاقلاع بشكل جيد. لا أريد القيام بتثبيت XP على VMWare أو VirtualBOX أو غيرها من برامج المحاكاة الوهمية بل أريد نظامًا مثبتًا بشكل طبيعي على الحاسوب وعلى أقراص SATA وبدون إزالة أنظمة 7 و8.1 الموجودة مسبقًا وبدون التأثير عليها. فهل من طريقة للقيام بذلك؟؟؟؟؟؟
-
أختي مريوم، أنتِ سألتِ عن تنسيق الخطوط والمساحات وترتيب النصوص، بالنسبة للمثال الذي أرفقته وهو عبارة عن بطاقة أعمال أرى أولًا بأن الألوان غير متناسقة لأنها باهتة وخصوصًا أن تصميمك قائم على الخلفية البيضاء النظيفة، ثم ما قصة العبارة البرتقالية في الوجه الأمامي؟ هذا اللون غريب وغير مريح وباهت أكثر من بقية الألوان، ولديكِ مشكلة في مسألة الخطوط وتصديرها حيث ظهر الملف عندي بهذه الصورة: لذلك يتوجب عليكِ قبل تصدير الملف إلى PDF أن تقومي بتحويل النصوص إلى Outlines إذا كنتِ تستخدمين الإليستريتور في التصميم أو تحويل طبقات النصوص إلى Rasterize إذا استخدمتِ الفوتوشوب. لديكِ مشكلة مع الشعار : أولًا خط الشعار في الجهة الأمامية من البطاقة عريض Bold وهو ما أفقده توازنه وجماليته خصوصًا للنص العربي بينما في الجهة الخلفية من البطاقة هو بخط عادي وهو أفضل لذلك يجب عليكِ توحيد الخطوط كتنسيق موحّد لكامل التصميم، وثانيًّا نصف الشمس في الشعار غير متناظر! . البطاقة بشكل عام تبدو فارغة و لا يوجد أي استغلال للمساحات بأي طريقة فنية. فمثلًا بدل الخط الأخضر الصغير أسفل التصميم يمكن استغلال تلك المساحة بمستطيل يملأ الجزء السفلي من جهتي البطاقة، وانتبهي إلى مسألة التناظر فهي مهمة جدًّا في التصميم، الخطين الأخضرين في جهتي البطاقة غير متناظرين على الإطلاق ومن الأفضل في تنسيق النصوص ((التوضيح))، فمثلًا لا يكفي حرف M وحرف T وكذلك F للدلالة على ماهية الأرقام التي تلي هذه الحروف فقد يختلط الأمر على البعض ومن الأفضل ذكر رموز أكثر وتوضيح أكثر مثل Tel، أيضًا أفضّلُ الفصل بين كلمة Email وبين الإيميل لزيادة وضوح السطر بشكل عام. برأيي لا ضير في العمل على التصميم ومن ثم وضعه للنقاش وإبداء الرأي في مجتمعات حسوب I/O للتصميم وهناك سيساعدك الخبراء في هذا المجال أكثر ولن يبخلوا بتقديم النصائح والمساعدة حتى. بالتوفيق
- 8 اجابة
-
- 1
-