zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
إعداد الصفحة لا يحتوي هذا التطبيق على تلك الإعدادات المتقدمة عند إنشاء مستند جديد أسوة ببرامج مايكروسوفت وورد أو ليبر أوفيس رايتر، إذ أنه بمجرد فتح مستند جديد من خلال جوجل درايف أو من خلال التطبيق نفسه بالذهاب إلى القائمة File > New > Document فإن صفحة مستند جديد ستظهر بكل بساطة بدون أية نوافذ أخرى لتحديد حجم الصفحة أو اتجاهها أو الهوامش أو أية تفاصيل أخرى، ولدى التطبيق مجموعة ضئيلة من أدوات تنسيق الصفحة نجدها في القائمة File > Page Setup حيث ستظهر لنا نافذة منبثقة صغيرة تحوي مجموعة بسيطة من خيارات الصفحة وهي: اتجاه الصفحة Orientation بحيث نستطيع أن نختار إما الخيار الطولي Portrait (الافتراضي) أو العرضي Landscape. حجم الصفحة Paper Size حيث توجد في القائمة 11 حجمًا مختلفًا تعتبر الأحجام القياسية لمعظم المستندات. لون الصفحة Page Color حيث يمكننا اختيار لون أرضية مختلف عن اللون الأبيض الافتراضي حيث تتضمن قائمة الألوان 80 لونًا محدّدًا سلفًا للاختيار منها ويمكن اختيار لون آخر من ملايين الألوان عبر الخيار Custom. الهوامش Margins من الجهات الأربع. زر تحديد كافتراضي Set As Default حيث إن نقرنا عليه ستصبح جميع المستندات الجديدة التي ننشئها لاحقًا بهذه الخصائص التي عدلناها. وبعد إنشاء المستند الجديد وتجهيز إعدادات الصفحة الخاصة به فإن أول أمر علينا القيام به هو تحديد اسم المستند، ويتم ذلك بالنقر على عنوان المستند في أعلى نافذة التطبيق حيث أن الاسم الافتراضي الممنوح لكل مستند جديد هو (بلا اسم) ثم كتابة اسم المستند ويكفي النقر خارج خانة الاسم ليتم حفظ هذا المستند بهذا الاسم ضمن سحابة جوجل درايف آليًا وبشكل مباشر. تنسيق الفقرات يحوي كل مقال أو كتاب أو درس على أنواع معينة من التنسيقات والفقرات كالعناوين بمختلف مستوياتها والفقرات الاعتيادية، ولتحديد نوع الفقرة يتوجب علينا تحديد الفقرة ومن ثم النقر على خيار تنسيق الفقرات في شريط الأدوات العلوي ولفهم الأمر بطريقة أبسط سنكتب في مستند التجربة الذي أنشأناه للتو ما يلي: ثم نحدد فقرة (عنوان رئيسي) وننقر على خيار تنسيق الفقرات في شريط الأدوات العلوي. ثم نختار خيار (العنوان) ليصبح تنسيق الفقرة بحجم خط أكبر. وسنتابع لبقية الفقرات بذات الطريقة لنختار خيار (عنوان فرعي) و(عنوان3) و (نص عادي) لبقية الفقرات بالتسلسل. ولتغيير هذا النمط من تنسيقات الفقرات يمكننا مثلًا تغيير نوع الخط للعنوان وحجمه ولونه وليكون هذا النمط الجديد متبعًا بشكل دائم ضمن المستند كتنسيق عنوان افتراضي نحدد العنوان وننقر على خيار تنسيق الفقرات في شريط الأدوات العلوي ثم ننقر على السهم الصغير بجانب العنوان ونختار الخيار (تحديث “العنوان” للتوافق). الآن في حال طبقنا هذا التنسيق على فقرة أخرى فإنها ستكون بنفس التنسيق المحدد من قبلنا هنا. والأمر ذاته ينطبق على بقية الفقرات المختلفة. وفي حال أردنا أن تكون التنسيقات التي قمنا بتعديلها دائمة لجميع المستندات المستقبلية فيمكننا من ذات القائمة اختيار (حفظ كأنماطي الافتراضية) من (خيارات) ويمكننا إيجاد جميع هذه الخيارات من قائمة (تنسيق). نستطيع تطبيق تنسيقات النصوص المختلفة أسوة ببقية برامج تحرير النصوص تمامًا، حيث سنجد في قائمة (تنسيق) خيار الكتابة من اليمين إلى اليسار وبالعكس ومما يميز تطبيق مستندات جوجل أنه عند تغيير اللغة التي سنكتب فيها فإنه يقوم تلقائيًا بتعديل اتجاه الكتابة بحسب اللغة المستخدمة. وكذلك الخيارات الاعتيادية الموجودة في شريط الأدوات العلوي والموجودة بدورها في قائمة (تنسيق) يمكننا تطبيق الخط العريض (غامق) والمائل والتسطير تحت وخلال النص وباقي الخيارات كما في هذا المثال. كما نستطيع تغيير لون النص وكذلك لون التمييز المحيط بالنص عبر الأداة الموجودة في شريط الأدوات. وللقيام بتطبيق محاذاة النص لليمين، اليسار أو الوسط وكذلك حتى الضبط عبر الخيارات في شريط الأدوات العلوي. ولتخصيص مستوى تباعد الأسطر ضمن الفقرة يمكننا جعله مفرد أو مزدوج أو بأرقام مخصصة أو من اختيارنا كما نستطيع إضافة مسافة قبل الفقرة وبعدها. وضع مسافة بادئة للفقرة بزيادة أو نقصان موجودة أيضًا ضمن شريط الأدوات العلوي. كما نستطيع تحديد هذه المسافة البادئة يدويًا عبر تحريك مزلاج المسافة البادئة (ضمن الدائرة الحمراء في الصورة). إدراج رابط في مستندات جوجل يتم بتحديد النص المطلوب وضع الرابط عليه ثم النقر على خيار إدراج الرباط من شريط الأدوات العلوي ثم وضع الرابط ضمن النافذة المنبثقة. كما نستطيع تنسيق القوائم المنقطة والمرقمة عبر مجموعة من التنسيقات الجاهزة والموجودة ضمن شريط الأدوات العلوي. للحصول على قوائم كهذه: الخلاصة تعلمنا في هذا الدرس أهم الأدوات ضمن شريط الأدوات العلوي وكيفية إعداد الصفحة وتنسيق الفقرات ضمن تطبيق مستندات جوجل.
-
انتشر هذا الأسلوب في التصميم مؤخرًا عبر مواقع التصميم العالمية وبات عدد من المصممين يستخدمونه في إنشاء تصاميم فضائية مميزة لإبراز مهاراتهم أو لاستخدامه في التصميم الإعلاني أو الطباعي على حد سواء لذلك نرى Nina Geometrieva قد استخدمته في تصميمها بعنوان Meteor. المصدر: Nina Geometrieva وكذلك Filip Benda الذي استخدم هذا الأسلوب لتصميم واجهة موقع معرض أعماله. المصدر: Filip Benda وأيضًا صمم Simonas Mačiulis تصميمًا بعنوان النظام الشمسي باستخدام الأسلوب ذاته المصدر: Simonas Mačiulis ولهذا سنتطرق في هذا الدرس لكيفية التصميم بهذا الأسلوب باستخدام برنامج أدوبي إليستريتور. ابدأ مستندًا جديدًا بحجم 700 في 600 بكسل قبل البدء سنحتاج إلى تفعيل الأدلّة الذكية لتسهيل مهمة التصميم حيث ستساعدك هذه الأدلّة على مطابقة الأشكال بسهولة أكبر. اذهب إلى القائمة View > Smart Guides تأكد من أنها مفعلة بوجود إشارة الصح بجانبها. وحتى تبدأ العمل كمصمم محترف يجب أن تحدد لوحة ألوان التصميم الذي ستعمل عليه، ويمكن القيام بهذه الخطوة قبل أو بعد التصميم، ولكنني سأبدأ بتجهيز لوحة ألوان التصميم هنا قبل البدء بالتصميم للحصول على نظام ألوان موحد للعمل ولهذا استخدم أداة المستطيلات وارسم مع الاستمرار بالضغط على مفتاح Shift مربعًا صغيرًا خارج لوح الرسم ثم ألغِ لون الحدود ولوّن المربع باللون الأحمر الداكن. الآن استخدم أداة التحديد ثم استمر بالنقر على مفتاح Alt أثناء سحب نسخة عن المربع إلى الجانب ومع الاستعانة بالأدلة الذكية ضع المربع الجديد بجانب القديم تمامًا. لوّن المربع الجديد بلون أحمر فاتح. ولتكرار العملية وإنشاء عدة نسخ جديدة بذات الطريقة المتّبعة اضغط على الاختصار Ctrl+D عدّ’ مرّات ليتم إنشاء مجموعة مربعات جديدة إلى نفس الاتجاه وبنفس المسافة والترتيب. أضف ألوانًا جديدة إلى هذه المربعات كما في الصورة. إذا أردت استخدام ذات الألوان فيمكنك نسخ هذه الصورة ولصقها ضمن المستند الذي تعمل عليه بجانب لوح الرسم. استخدم أداة المستطيلات من شريط الأدوات لرسم مستطيل بكامل حجم لوح الرسم ليكون خلفية التصميم. انقر مرة واحدة باستخدام هذه الأداة على لوح الرسم لتظهر لك نافذة تحديد حجم المستطيل المراد رسمه. ضع حجم العمل ذاته 700 في 600 بكسل. ثم اضغط OK. سينتج عن ذلك مستطيل بحجم العمل ولكنه لا يغطي مساحة العمل بشكل صحيح، لذلك استخدم أداة التحديد وبالاستعانة بالأدلة الذكية المفعّلة حرّك المستطيل ليغطي كامل مساحة العمل. ثم لوّنه بلون داكن وهو اللون الأخير من جهة اليسار في لوحة الألوان. تستطيع الحصول على اللون ذاته عبر استخدام أداة ماصة الألوان . افتح لوحة الطبقات بالاختصار F7 وقم بإنشاء طبقة جديدة من خلال النقر على أيقونة Create New Layer أسفل اللوحة ثم انقر بجانب الطبقة الأولى التي تحوي الخلفية ولوحة الألوان لإظهار رمز القفل وبذلك نكون قد أقفلنا الطبقة ولم نستطيع تعديلها أو تحريكها حتى نزيل إشارة القفل من جديد. والآن سنقوم بإنشاء الشكل المتموّج الذي بداخل الكويكبات. استخدم أداة المستطيلات لرسم مستطيل نحيف عرضيًا. ثم استخدم أداة التحديد مع الاستمرار بالضغط على مفتاح Alt لسحب نسخة عن المستطيل نحو الأسفل وبالاستعانة بالأدلة الذكية اجعل المستطيل الجديد ملاصق للقديم. اضغط على الاختصار Ctrl+D عدة مرات لتكرار عملية النسخ عدة مرات. حدّد المستطيل الثاني من الأعلى لنقوم بتغيير عرضه. في حال لم تظهر أدوات حدود المستطيل لتعديل الحجم اضغط على الاختصار Shift+Ctrl+B حتى تظهر لك تلك الأدوات المساعدة. والآن استمر بالضغط على مفتاح Alt أثناء النقر على المربع الصغير على أحد جانبي المستطيل وسحبه للداخل وذلك لتصغير عرض المستطيل بشكل متناظر. عدّل الآن على باقي المستطيلات بحيث تصبح متفاوتة في حجم العرض لكل منها. والآن حرّك بعضا المستطيلات إلى اليمين وأخرى إلى اليسار بحيث تكون غير متناسقة.استمر بالضغط على مفتاح Shift أثناء التحريك للمحافظة على ثبات المحور الأفقي. اضغط على الاختصار Shift+Ctrl+F9 لإظهار لوحة Pathfinder. حدّد جميع المستطيلات ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيد جميع المستطيلات في شكل واحد. اختر أداة التحديد المباشر ثم حدّد الشكل ولاحظ ظهور أدوات تدوير الزوايا. انقر على أداة تدوير الزوايا الموجودة ضمن الشكل الجديد ثم اسحبها إلى أقصى درجة لتتحوّل الزوايا المضلعة للشكل إلى زوايا مستديرة. سنحتاج إلى هذا الشكل في تصميم العديد من العناصر ضمن هذا التصميم لذلك سنقوم بحفظه كرمز ضمن لوحة الرموز Symbols. افتح لوحة الرموز بالاختصار Shift+Ctrl+F11 ثم اسحب هذا الشكل إلى داخل لوحة الرموز لتظهر نافذة حفظ رمز جديد حيث يمكنك تسمية هذا الرمز وتحديد بعض من خصائصه، اترك كل شيء في النافذة على حاله وانقر OK. أصبح هذا الشكل (السحابة الفضائية) ضمن لوحة الرموز. احذف الشكل الأصلي ثم اسحب هذا الشكل إلى لوح الرسم. اختر أداة التحديد ثم استمر بالضغط على Alt+Shift أثناء سحب نسخة عنه للأسفل، استعن بالأدلة الذكية لجعل الشكل الجديد ملاصق للشكل الأساسي. كرّر العملية بسهولة عبر الضغط على الاختصار Ctrl+D وبذلك يتم إنشاء نسخة جديدة بذات الطريقة أسفل الشكل الأخير. حدّد جميع هذه الأشكال ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيدها معًا في شكل واحد. اختر أداة التحديد المباشر ثم حدّد النقاط في الجهة اليسرى من الشكل باستثناء أعلى نقطة وأسفل نقطة في تلك الجهة. احذف هذه النقاط بالضغط على مفتاح Delete لتبقى الجهة اليسرى بخط مستقيم مشطوب. حدّد النقطة العلوية في الجهة اليسرى ثم استمر بالضغط على مفتاح Shift وانقر على النقطة السفلية من ذات الجهة ثم حاذِهما أفقيًا عبر النقر على خيار المحاذاة الأفقية في شريط الأدوات العلوي. حدّد نقاط دائرة رأس العلوية من الجهة اليمنى للشكل ثم اسحبها نحو اليمين مسافة طويلة. كرّر العملية ذاتها مع دائرة الرأس السفلية. استخدم أداة رسم الأشكال البيضوية لرسم دائرة تغطي الجزء الأيمن المتعرج من الشكل وذلك عبر الاستمرار بالضغط على Shift أثناء سحب الشكل لنحصل على دائرة مثالية. عدّل بحجم الدائرة وحرّكها لتغطي الجزء الأيمن من شكل السحابة مع مطابقة أعلى وأسفل نقطتين من الدائرة مع أعلى وأسفل نقطتين من السحابة (استعن بالأدلة الذكية). حدّد الشكلين ثم انقر على الخيار Divide من لوحة Pathfinder ليتم تقطيع الأشكال إلى أشكال أصغر بحسب تقاطع حدود الأشكال معًا. حدّد كل ماهو خارج إطار الدائرة ثم احذفه بالضغط على المفتاح Delete. حدّد الجانب الأيمن من الدائرة ثم استخدم أداة ماصة الألوان واختر لونًأ من لوحة الألوان الخاصة بالتصميم، أنا اخترت الأحمر الفاتح. ولوّن الجانب الأيسر بالأحمر الداكن بذات الطريقة. ارسم دائرة جديدة وحاذِها بواسطة أدوات المحاذاة في شريط الأدوات العلوي أفقيًا وعموديًا مع الدائرة القديمة واجعلها أكبر حجمًا بشكل طفيف جدًّا ثم لوّنها باللون الأبيض. حدّد الدائرة البيضاء الكبيرة واذهب إلى القائمة Effect > Blur > Gaussian Blur ضمع القيمة 10 لنصف القطر. وبذلك يكتمل لدينا شكل الكويكب مع تأثير الهالة المحيطة به. حدّد شكل الكويكب ثم ضع المؤشر بالقرب من أحد الزوايا ليتغير شكله إلى سهمين معقوفين وذلك استعدادًا لتدوير الشكل ثم دوّر الشكل لنحو 40 درجة. حدّد شكل الكويكب ثم اسحبه إلى لوحة الرموز ليصبح رمزًا نستطيع استخدامه فيما بعد. احذف شكل الكويكب ثم اسحب رمزه من لوحة الرموز عدة مرات لإنشاء مجموعة كويكبات (كواكب) ثم عدّل بأحجامها ومواضعها بشكل عشوائي. حدّد أحد الكويكبات ثم انقر بالزر الأيمن عليه واختر Break Link to Symbol. ثم أعد تلوين الكويكب بنسق ألوان جديدة من لوحة الألوان. بما أننا جعلنا اللون الفاتح إلى اليمين والداكن إلى اليسار في التصميم الأولي للكويكب الأول فمن الأفضل الاستمرار على ذات التنسيق لبقية الكويكبات حتى يظهر تناسق بالنسبة لمسألة الإضاءة والظلال. كرّر العملية السابقة بالضغط بالزر الأيمن على الكويكب التالي وعدّل ألوانها جميعًا. سنتابع في الجزء الثاني تصميم النجوم والمذنب والنص الرئيسي للتصميم. مصادر الأمثلة تصميم Meteor للمصممة Nina Geometrieva تصميم Space Portfolio Website | Hero للمصمم Filip Benda تصميم Solar System Illustration للمصمم Simonas Mačiulis
-
إن تطبيق جداول بيانات جوجل هو عبارة عن تطبيق ويب وأحد مجموعة تطبيقات جوجل درايف المكتبية التي تضم تطبيقت مستندات جوجل وتطبيق العروض التقديمية وغيرها، ويعتبر هذا التطبيق شبيه لبرنامج مايكروسوفت إكسل وبرنامج ليبر أوفيس كالك. وعلى الرغم من أنه لا يقدم جميع ميزات إكسل وكالك المتقدمة، إلا أنه من السهل إنشاء جداول بيانات وتعديلها سواء كانت بسيطة أم معقدّة. إن استخدام تطبيقات جداول بيانات جوجل ليس مقتصرًا على المحاسبين ومستخدمي جداول البيانات المعقدة والمطورين، بل يمكن استخدامها لإنشاء جداول بيانات بسيطة لأمور حياتية يومية كجدول مهام عمل يومية أو حسابات البقالة أو أي شيء آخر يمكنك التفكير فيه، تعد جداول البيانات طريقة رائعة لتنظيم المعلومات. ولإنشاء مستند جدول بيانات جوجل جديد توجه إلى صفحة جوجل درايف الخاصة بك ثم انقر على زر (جديد) أعلى يمين الصفحة ومن القائمة المنبثقة اختر (جدول بيانات Google). وسيتم الآن فتح التطبيق على كامل الصفحة حيث سيظهر بمظهر مشابه إلى حد كبير برامج الإكسل والكالك، حيث شريط القوائم في الأعلى يليه شريط الأدوات الرئيسي ثم حقل جدول بيانات فارغ مع شريط ورقات العمل أسفله. بداية سيكون اتجاه العمل في التطبيق من اليسار لليمين بشكل افتراضي، يمكنك تعديله ليصبح من اليمين إلى اليسار عبر زر في شريط الأدوات أو من القائمة تنسيق > الاتجاه > ورقة من اليمين إلى اليسار ويمكن إعادة اتجاه العمل بذات الطريقة. تم ترميز الأعمدة بالأحرف اللاتينية A, B, C,…. الخ فيما تم ترميز الصفوف بالأرقام 1, 2, 3, …. الخ. ويسمى المستطيل الواحد ضمن هذا الجدول بالخلية، ولكل خلية عنوان وعنوانها هو تقاطع حرف العمود مع رقم الصف التي تتوضع فيه الخلية فعلى سبيل المثال (كما في الصورة التالية) عنوان الخلية التي في الصورة هو B5 وذلك لوجودها ضمن العمود B والصف 5. وكما تعلمنا في درس مستندات جوجل فإن تسمية المستند في جداول بيانات جوجل يتم بنفس الطريقة حيث يكفي النقر على العنوان أعلى صفحة التطبيق ليسمح لنا بتعديل الإسم ومن ثم نكتب الاسم الذي نريده ونضغط Enter أو ننقر بالفأرة في أي مكان آخر ليتم تطبيق التسمية الجديدة على الملف. وكبقية تطبيقات جوجل المكتبية فلا حاجة لحفظ المستند ولا يوجد في الأصل خيار لحفظ المستند إذ أن مستندات جوجل في مختلف التطبيقات تقوم بحفظ التغييرات مباشرة وبشكل تلقائي، ويتم حفظ المستندات المختلفة الناتجة عن تطبيقات جوجل هذه ضمن سحابة جوجل درايف الخاصة بك ولتغيير موضع حفظ المستند ضمن المجلدات التي أنشأتها سابقًا أو قد تود إنشاءها مباشرة في جوجل درايف عليك النقر على أيقونة المجلد الرمادي بجانب عنوان المستند لتحدد الموقع الذي تريد نقل المستند إليه. بالإمكان فتح ملفات برنامج مايكروسوفت إكسل وليبر أوفيس كالك عبر هذا التطبيق عبر القائمة ملف > فتح ومن ثم ستفتح لنا نافذة تسمح لنا باختيار أحد الملفات الموجودة ضمن سحابة جوجل درايف الخاصة بنا وكذلك يمكننا تحميل الملف من حاسوبنا عبر سحبه إلى مساحة التحميل أو البحث عنه يدويًا ليتم حفظ الملف تلقائيًا في سحابة جوجل درايف الخاصة بنا ومن ثم فتحه ضمن التطبيق. وللتعرف أكثر على واجهة التطبيق سنقوم بتسمية عناصر هذه الواجهة: اسم المستند أيقونة جداول بيانات جوجل وتذهب بك عند النقر عليها إلى صفحة البداية للتطبيق والتي تحوي جميع المستندات التي تم إنشاؤها باستخدام التطبيق شريط القوائم التنبيه إلى حفظ المستند بشكل تلقائي باستمرار (لن يتم حفظ المستند تلقائيًا في حال العمل بدون اتصال بالإنترنت) أزرار المشاركة والتعليقات شريط الأدوات والتنسيقات شريط الصيغ والدوال الأعمدة الصفوف الخلية شريط أوراق العمل هذه نظرة أولية على تطبيق جداول بيانات جوجل وسنتابع في الدروس القادمة تفاصيل أكثر حول كيفية استخدام المزايا المختلفة لهذا التطبيق.
-
من الممتع دومًا استخدام أدوبي إليستريتور لتصميم رسومات منمنمة ولطيفة من الأشكال العشوائية. القيام بهذا الأمر يُعدّ تمرينًا جيدًا يساعدك على تجربة الأدوات والتقنيات الجديدة التي ستستفيد منها في مشاريعك المستقبلية. اتبع خطوات هذا الدرس خطوة خطوة لتتعلّم كيفية إنشاء مجموعة من رسومات مصاصات الآيس كريم اللذيذة باستخدام برنامج أدوبي إليستريتور. سنستخدم مجموعة من الأدوات المفيدة لإنشاء المصاصة الأولى الملونة ثم سنبني على كل تصميم لاحق باستخدام تقنيات جديدة تساعد على زيادة تنوع وتخصيص العمل الفني. سنقوم في هذا الدرس بإنشاء خمسة تصاميم لمصاصات الآيس كريم بحيث يكون لكل منها مظهر بسيط وملوّن. إن استخدام الأشكال الأساسية يعطي التصميم مظهرًا منمقًا لطيفًا. سنخصص كل تصميم بإضافة جديدة ما يمنحنا الفرصة للتعامل مع الأدوات والتقنيات المختلفة، ثم سنقوم بإضافة بعض اللمسات المناسبة باستخدام خامات دوائر الألوان المائية المجانية. افتح برنامج أدوبي إليستريتور وأنشئ مستندًا جديدًا. اختر أداة رسم المستطيلات Rectangle tool وارسم شكلًا مستطيلًا على لوح الرسم ليكون شكل المصاصة الأولى. في الإصدار الأخير من برنامج الإليستريتور يمكنك إضافة انحناء للزوايا بحيث تستطيع جعل الجهة العلوية مستديرة. أما بالنسبة لمستخدمي الإصدارات الأقدم فعليهم باستخدام تأثير الزوايا المستديرة Round Corners أو البدء برسم مستطيل مستدير الزوايا منذ البداية. حدّد النقطتين السفليتين من المستطيل واجعلها زوايا مستديرة بدرجة صغيرة فقط. ألغِ الحدود الافتراضية من الشكل عبر النقر على أيقونة none من شريط الأدوات ثم استبدل لون التعبئة بلون من لوحة حوامل الألوان Swatches. ارسم مستطيلًا جديدًا لصنع المقبض الخشبي الحامل للمصاصة. إن تفعيل الأدلة الذكية سيساعد على مطابقة الحامل مع أسفل منتصف شكل المصاصة. امنح هذا الشكل لونًا مناسبًا كمقبض خشبي ثم حدّد النقطتين السفليتين واجعل زواياها مستديرة باستخدام ويدجات الزوايا. استخدم أداة القلم Pen tool لرسم مثلث أعلى شكل الحامل الخشبي ولكن أسفل شكل جسم المصاصة لتشكيل الظلال. طابق كل نقطة مع المسارات الموجودة ثم لوّنها باللون الأسود. غيّر خصائص المزج إلى Multiply ثم خفّف التعتيم Opacity إلى 20%. ابحث عن أداة القوس Arc ضمن أيقونة أداة الخط Line في شريط الأداوت. استمر بالضغط على Shift أثناء سحب نقطتي القوس للمحافظة على نعومة الشكل المثالية. امنح هذا الشكل حدودًا بيضاء بحجم 4pt وزوايا مستديرة. المظهر الحالي للتصميم بالألوان المسطحة يبدو رائعًا ولكن في هذا الدرس سنضيف مظهرًا مثيرًا للاهتمام باستخدام مجموعتي المجانية من خامات دوائر الألوان المائية. اذهب إلى القائمة File > Place واختر واحدة من صور الألوان المائية. عدّل حجم الصورة ثم ضعها بجانب التصميم. حدّد شكل جسم المصاصة ثم انسخه CMD+C وألصقه في المقدمة CMD+F ثم انقر بالزر الأيمن للفأرة على الشكل الجديد واختر القائمة Arrange > Bring To Front حرّك خامة الألوان المائية إلى اتجاه شكل جسم المصاصة بحيث تغطي كامل الجسم ثم حدّد الخامة مع الشكل المضاعف الجديد واختر الخيار Make Clipping Mask من القائمة التي ستظهر بالنقر على الزر الأيمن للفأرة. غيّر خصائص المزج إلى Overlay بالنسبة للخامة من لوحة الشفافية Transparency panel للسماح للخامة بالتفاعل مع لون الشكل الأساسي. اتبع ذات الخطوات السابقة لرسم مصاصة ثانية ولكن مع تغيير حجم المصاصة ولونها. حدّد الشكلين اللذين يشكّلان المقبض ثم استمر بالضغط على Alt أثناء سحبهما لصنع نسخة عن المقبض ووضعها تحت شكل المصاصة الثانية. اعثر على خامة الألوان المائية المناسبة للون الذي لوّنت به المصاصة الثانية ثم ضاعف شكل المصاصة واستخدمه كقناع كما فعلنا مع المصاصة الأولى تمامًا. ارسم شكلًا جديدًا على لوح الرسم لصنع مصاصة جديدة. دوّر الزوايا العلوية من الشكل بدرجة صغيرة هذه المرة لصنع شكل مختلف. استخدم وظيفة المطابقة للأدلة الذكية لرسم مستطيل بداخل شكل المصاصة. لوّنه بلون مخالف للون جسم المصاصة. اختر أداة التحديد Selection Tool واستمر بالضغط على Shift وAlt أثناء سحب شكل المستطيل للأسفل لصنع نسخة جديدة على نفس الخط العمودي، حاول قدر الإمكان جعل المسافة بين الشكلين مساوية لارتفاع شكل المستطيل. كرّر هذه العملية باستخدام الاختصار CMD+D عدّة مرّات لصنع عدّة نسخ بذات المسافة بين النسخ. الميزة الرائعة لويدجات الزوايا المستديرة هو إمكانية تكبير أو مد شكل المستطيل بدون تشويه شكل الزوايا المستديرة. مدّد شكل المستطيل للأسفل بعد آخر شكل شريط أفقي بحجم المسافة ذاتها بين الشرائط. استخدم أداة المستطيل لرسم زوج من الأشكال الطويلة والرفيعة متداخلة مع شكل جسم المصاصة. حدّد الشكلين الجديدين ومع الضغط على Shift حدد شكل جسم المصاصة لتحديد جميع هذه الأشكال معًا ثم اختر الخيار Unite من لوحة Pathfinder لدمج هذه الأشكال في شكل واحد. اختر أداة التحديد المباشر Direct Selection tool وارسم تحديدًا حول النقاط التي تشكّل المستطيلات الصغيرة. دوّر هذه النقاط باستخدام ويدجات الزوايا المستديرة. حدّد النقاط التي تصل أشكال المستطيلات مع المخطط الرئيسي باستخدام أداة التحديد المباشر، استمر بالضغط على Shift أثناء تحديد النقاط نقطة نقطة. دوّر هذه النقاط باستخدام الطريقة ذاتها. العملية الأخيرة باستخدام أدوات Pathfinder قامت بتغيير ترتيب تراص العناصر في التصميم لذلك استخدم الزر الأيمن للفأرة واختر القائمة Arrange > Send to Back لوضع الشكل خلف أشكال الشرائط المستطيلة. ضع خامة ألوان مائية مناسبة للون الخاص بجسم المصاصة وضاعف شكل جسم المصاصة ثم أنشئ قناعًا بذات الطريقة التي اتبعناها سابقًا. هذه الخامة وهذا اللون سيبدوان أفضل بكثير لو جعلنا خصائص المزج عند Screen بدلًا من خاصية Overlay المستخدمة سابقًا. ابدأ برسم جسم مصاصة جديدة مع شكل جديد ولون جديد. هذه المرّة سنضيف الشوكولا السائلة اللذيذة فوق المصاصة. ضاعف جسم المصاصة عبر تحديده واستخدام الاختصارات CMD+C وCMD+F. لوّن الشكل المضاعف الجديد بلون الشوكولا البني ثم ارسم شكلًا مستطيلًا يتقاطع مع جسم المصاصة وحدّد الشكلين واختر الخيار Minus Front من لوحة Pathfinder. استخدم أداة رسم المستطيلات لرسم مستطيل طويل ونحيف ممتد من أسفل الحافة السفلية لشكل الشوكولا. استخدم أداة التحديد ومفتاح Alt لسحب نسخة عن المستطيل إلى الجهة المقابلة مع المحافظة على مسافات متساوية بينها. حدّد الأشكال الثلاثة ثم استخدم أداة بناء الأشكال Shape Builder tool مع الاستمرار بالضغط على ALt والنقر على المستطيل الأول لمسح شكل المستطيل من مجموع الأشكال الثلاثة ثم انقر فوق المستطيل الثاني لتوحيد الأشكال معًا. بما أن الشكل الجديد مازال محدّدًا اختر أداة التحديد المباشر Direct Selection tool لتحويل النقاط السفلية إلى زوايا مستديرة، واجعل نصف قطر الاستدارة إلى أقصى حد لصنع شكل شوكولا سائلة مثالية. لا تنسَ إضافة لمعان طرف الشكل من خلال أداة القوس بذات الطريقة المستخدمة مع شكل المصاصة الأولى. استخدم نسخة مضاعفة عن جسم المصاصة الرئيسي لقص شكل خامة الألوان المائية المناسبة باستخدام تقنية القناع كما فعلنا مع الأشكال السابقة. خاصية المزج Ovelay قد تبدو رائعة مع جسم المصاصة الرئيسي ولكنها ليست كذلك مع شكل الشوكولا السائلة. من القائمة التي تظهر بالنقر على الزر الأيمن للفأرة اختر Arrange > Send Backward أو استخدم الاختصار ]+CMD لوضع الخامة تحت الشكل البني. اصنع نسخة عن شكل غطاء الشوكولا ثم أدرج خامة ألوان مائية إضافية من أجل هذا العنصر. عدّل حجم الخامة ليغطي فقط شكل غطاء الشوكولا. غيّر خصائص المزج إلى Multiply مما يجعل الخامة تبدو أفضل مع الألوان الداكنة. استخدم اختصار الإرسال للخلف Send Backward لوضعه أسفل شكل القوس لمنع تفاعل خاصية المزج مع هذا العنصر. ارسم مستطيلًا جديدًا يمثّل المصاصة الأخيرة في تصميمنا. هذه المرة اجعل الزوايا الأربعة مستديرة بذات قيمة نصف القطر. ارسم مستطيلًا يغطي ثلث الشكل تقريبًا محاذيًا منتصف الشكل، حدّد كلا الشكلين وباستخدام أداة بناء الأشكال Shape Builder tool انقر نقرة واحدة على كل شريحة من الشرائح الثلاثة لتقسيم الشكل إلى ثلاثة قطع. لوّن الأشكال بألوان بديلة بحيث يكون الجزء العلوي بذات لون الشوكولا البني المستخدم سابقًا. استخدم أداة الخط Line tool لرسم مسار قصير على المساحة الرمادية بجانب لوح الرسم. اجعل سماكة حدود المسار 4pt والنهايات مستديرة ولوّنه باللون البرتقالي. اسحب نسخة من هذا الشكل باستخدام أداة التحديد والاستمرار بالضغط على Alt أثناء السحب ثم استخدم الاختصار CMD+D لانتاج نسختين إضافيتين. استبدل ألوان حدود الأشكال الجديدة بألوان أخرى مختلفة لكل شكل كالأبيض والأصفر والوردي. استمر بالضغط على Alt أثناء سحب نسخِ عدّة من هذه الأشكال إلى فوق الجزء البني من شكل المصاصة. اسحب نسخًا مختلفة عشوائية من الألوان ووزعها بشكل عشوائي فوق السطح البني. حدّد جميع الأشكال الملونة ثم استمر بالضغط على Shift وانقر على الجسم البني لإزالته من التحديد. اذهب إلى القائمة Object > Transform > Transform Each غيّر زاوية الدوران إلى 360 درجة ثم فعّل الخيار Random العشوائي. انقر على أيقونة المعاينة Preview لمشاهدة كيفية الاستدارة العشوائية لكل عنصر من العناصر. انقل ودوّر أية أشكال موضوعة بشكل غير طبيعي أو متداخلة مع أشكال أخرى للمحافظة على الفراغات بين الأشكال. حدّد الشكلين الأوسط والسفلي من جسم المصاصة ثم انسخ وألصق نسخة عنها. وحّد الشكلين بالخيار Unite من لوحة Pathfinder لتشكيل شكل موّحد ومقاطعته بتقنية القناع مع خامة الألوان المائية المناسبة. اختر خاصية المزج Screen لهذه الخامة والتي ستبدو أفضل مع الألوان الفاتحة. اصنع نسخة من الشكل الأعلى بين الأشكال واستخدم تقنية القناع ذاتها مع خامة أخرى. باستخدام خامة منفصلة ستسمح بوضع خاصية المزج Multiply لهذا القسم من الرسم. استخدم ذات الطريقة مع استخدام ألوان وخامات وأشكال مختلفة لصنع تصاميم مميزة من المصاصات. كما استخدمنا تقنيات مختلفة لصنع تأثير الشوكولا السائلة ورشات السكر اللذيذة. ترجمة -وبتصرف- للمقال How To Create a Vector Popsicle in Adobe Illustrator لصاحبه Chris Spooner
-
سنتعلّم في هذه السلسلة من الدروس كيفية التعامل واستخدام حزمة برامج المكتب الرائعة من جوجل والتي نستطيع استخدامه عبر الحواسيب أونلاين (عبر الاتصال بالإنترنت) بدون تنصيب أو عبر تنصيبها على الهاتف المحمول وهي مجانية. في هذه السلسلة سنبدأ بتعلم استخدام تطبيق مستندات جوجل Google Docs وهو تطبيق محرر نصوص متطور يغنيك عن استخدام برنامج Microsoft Word ذو السعر المرتفع كما يغنيك عن تنصيب واستخدام برنامج Writer المفتوح المصدر من Liber أو غيرها. ويتميز هذا التطبيق بأن جميع الملفات التي يتم إنشاؤها يتم حفظها على سحابة جوجل درايف Goolge Drive الخاصة بك تلقائيًا كما يتم حفظ التعديلات التي يتم إجراؤها تلقائيًا أيضًا، لذلك لن تضطر للقلق بشأن انقطاع الكهرباء أو فروغ بطارية الجهاز المحمول (أيًا كان) أو توقف البرنامج أو النظام عن العمل لأي سبب، فالتعديلات التي تم إجراؤها يتم حفظها لحظة بلحظة ببساطة ويمكنك العودة إلى التطبيق ومتابعة العمل من حيث توقفت. لنبدأ أولًا بالتعرّف على كيفية البدء باستخدام هذا التطبيق على مختلف المنصات. البدء باستخدام التطبيق وإنشاء مستند جديد الحاسوب يمكنك البدء عبر الحاسوب ومن أي نظام تشغيل العمل عبر أي متصفح إنترنت للدخول إلى التطبيق بطريقتين: أولًا: عبر الموقع https://docs.google.com/ لتظهر لك نافذة التطبيق التي تضم مجموعة الملفات الأخيرة التي تم العمل عليها باستخدام هذا التطبيق ولإنشاء مستند جديد عليك بالنقر على إشارة + ضمن الدائرة الحمراء أسفل يسار الشاشة. ثانيًا: عبر موقع سحابة جوجل درايف Google Drive عبر الموقع https://drive.google.com/ ثم نختار من الزر (جديد) الموجود أعلى الصفحة خيار (مستندات Google) ليفتح لنا التطبيق مستند جديد فارغ جاهز للكتابة. الهاتف المحمول قم بتحميل تطبيق Google Docs من سوق Play Google لأنظمة الأندرويد أو من سوق iTunes لأنظمة iOS. وعند فتح التطبيق ستظهر لك الملفات الأخيرة التي عملت عليها بالإضافة إلى قائمة أدوات البرنامج الرئيسية في الأعلى و زر إنشاء ملف جديد على شكل دائرة حمراء أسفل يمين الشاشة. ولدى النقر عليه سيظهر خيارين لإنشاء ملفات جديدة فإما أن يتم إنشاء مستند جديد من قالب فارغ أو من قالب جاهز. ومن ثم ستظهر لك شاشة المستند الفارغ الجديد والتي تضم أدوات تحرير النصوص المعتادة أعلى وأسفل الشاشة بالإضافة إلى المزيد من الخيارات من خلال قائمة البرنامج التي ستظهر بمجرد النقر على النقاط الثلاث العمودية أعلى يمين الشاشة. وهذه هي قائمة البرنامج وتضم ما تحتاج إليه لإنشاء وتحرير النصوص. حفظ الملف في هذا التطبيق لن تجد خيار الحفظ أو الحفظ باسم في أي من قوائمه لأن ميزة هذا التطبيق أنه يحفظ تلقائيًا المستندات التي تعمل عليه لحظة بلحظة على سحابة Google Drive الخاصة بك ولذلك لن تضيع أية تفاصيل قمت بإدخالها لأي سبب كان. ولتمييز الملفات عن بعضها سنحتاج إلى كتابة عنوان لكل مستند وذلك سهل عبر النقر على العنوان (بلا اسم) أعلى صفحة التطبيق ليصبح قابلًا للتحرير ثم تدخل العنوان الخاص بك. وقمت بتغييره إلى "مستند تجربة" كما يلي مزايا إضافية يتميز هذا التطبيق بأنه من الممكن مشاركة المستند مع أشخاص آخرين يملكون حسابًا على Google بحيث يمكن القيام بعمل جماعي على المستندات و يتم تقسيم العمل فيقوم الشخص الأول بكتابة الجزء المتعلق بفقرة معينة ليقوم شخص آخر بكتابة فقرة أخرى وهكذا، وكذلك قد يقوم شخص آخر بتدقيق الملف لغويًا وإملائيًا وقد تقع على عاتق شخص آخر مهمة تأمين الصور وإدراجها و...الخ. يمكن أن يقوم الأشخاص المخولين بإضافة التعليقات على المستند والتفاعل حول مواضيعه. يستطيع هذا التطبيق فتح جميع أنواع المستندات النصية العادية أو المكتبية كملفات Microsoft Word من نوع doc أو docx وملفات LiberWriter من نوع odt وغيرها بسهولة والتعديل عليها بدون أية مشاكل تتعلق بالتنسيق أو غيرها. يمكن تحميل العديد من الإضافات على التطبيق لتسهيل العمل أو لإضافة مزايا جديدة من خلال قائمة Add-ons . يمكن البحث عن أية كلمة أو جملة بمجرد تحديدها والضغط على زر الفأرة الأيمن واختيار البحث عنها في محرك بحث جوجل. يمكن العمل Offline أي بدون الاتصال بالانترنت وسيقوم بمزامنة البيانات كاملة بمجرد الاتصال بالإنترنت وهذه الميزة متوفرة لمتصفحات جوجل كروم. يمكن نسخ أية كلمة أو جملة أو فقرة أو حتى صورة إلى الويب بشكل متعدد أي نسخ العديد من العناصر وإعادة استخدامها في أي وقت لاحق. يقوم هذا التطبيق في حال بدأت الكتابة في سطر جديد باللغة الإنجليزية أو الفرنسية بجعل محاذاة الكتابة تلقائيًا من اليسار لليمين وبالعكس في حال الكتابة باللغة العربية أي أنك لست مضطرًا لضغط زرين يمين أو يسار لوحة المفاتيح لتحديد محاذاة النص. والكثير من المزايا الأخرى التي تجعل هذا التطبيق أكثر تميّزًا عن البرامج المشابهة وبمجرد أن تبدأ باستخدامه والتعرّف عليه بالإضافة إلى التطبيقات المرافقة الأخرى المكتبية كتطبيق Sheets المشابه لبرامج Excel من مايكروسوفت أو Calc من ليبر أوفيس وتطبيق Slides المشابهة لبرامج PowerPoint من مايكروسوفت وبرنامج Impress من ليبر أوفيس فإنك بكل بساطة قد تلجأ إلى إزالة هذه الحزم من حاسوبك وتستغني عنها.
-
أهلا همسة تعليم تصميم الشخصيات ثلاثية الأبعاد عملية طويلة وتحتاج لدروس طويلة قد نقوم بوضع بعض الدروس من هذا النوع مستقبلا ولكن ليس في القريب العاجل بكل تأكيد بالتوفيق أهلا لولا تحتاجين لتقوية لغتك بالمزامنة مع تعلم التصميم لأن برامج التصميم الاحترافية باللغة الانجليزية وأما كم تحتاجين لإتقان التصميم فهذا يعتمد عليك أنت ولكنك تحتاجين شهورًا وربما سنوات لتصلي لدرجة الإحتراف والتميز بالتوفيق
-
تلقى لوحات الألوان المائية رواجًا كبيرًا بحيث يمكنك أن تضعها ضمن مجموعة تصاميمك، إلا أنك لن تحتاج لأن تكون فنانًا متمكنًا من الرسم بالألوان المائية لصنع مثل هذه اللوحات إذ إن برنامج الفوتوشوب يمكنه إنتاج تأثيرات لوحات ألوان مائية مثالية باستخدام مجموعة من المرشحات (الفلاتر) الموجودة أصلًا في البرنامج. في درس اليوم سآخذك عبر مجموعة من الإعدادات لتحويل أي صورة إلى لوحة رسم بالألوان المائية. التأثير الذي سنصنعه في هذا الدرس سيحاكي جماليات اللوحة المرسومة باليد باستخدام الألوان المائية. هناك مجموعة من المرشحات في الفوتوشوب تقوم بإنتاج أساس هذا التأثير ثم سنضيف خامة الورق مع مجموعة من الفراشي لإضافة مستوى إضافي من الواقعية بغية الحصول على تأثير أكثر إقناعًا. افتح الصورة التي اخترتَ العمل عليها في برنامج أدوبي فوتوشوب. أنا استخدمتُ صورة جسر البوابة الذهبية لباتريك تاماسو من موقع Unspalsh.com. انقر بالزر الأيمن على طبقة الخلفية واختر Convert to Smart Object لتحويلها إلى عنصر ذكي. انقر على قائمة المرشحات Filter ثم اختر Filter Gallery. افتح مجموعة مرشحات Artistic واختر Dry Brush ثم غيّر إعداداتها إلى التالي: Brush Size إلى 10 و Brush Detail إلى الخامة ا1. ثم انقر على OK لتطبيق التأثير. اختر خيار Filter Gallery مرة أخرى ولكن تأكّد من أنك لم تختر الخيار في الأعلى الذي سيعيد تنفيذ الفلتر الأخير المطبّق بدون ضبط أية إعدادات بل يجب اختيار الخيار الأساسي الذي سيمنحنا القدرة على ضبط إعدادات جديدة بأنفسنا. هذه المرة اختر Cutout واضبط الإعدادات بحيث يكون Number of Levels عند 5 وEdge Simplicity عند 4 وEdge Fidelity عند 1. في لوحة الطبقات، انقر نقرًا مزدوجًا على سطر فلتر Filter Gallery الموجود في الأعلى وغيّر خصائص المزج إلى Pin Light. انقر على قائمة Filter ثم اذهب إلى Blur > Smart Blur. أدخل الإعدادات 5 لنصف القطر Radius و100 كقيمة لـ Threshold وعدّل الدقة Quality إلى High. انقر نقرًا مزدوجًا على أيقونة الإعدادات ثم غيّر خصائص المزج لتأثير Smart Blur إلى Screen ثم خفّف التعتيم Opacity إلى 50%. اذهب إلى القائمة Filter > Stylize > Find Edges عدّل خيارات المزج واجعل نمط المزج عند Multiply لجعل الخلفية شفافة وبهذا ستبقى فقط تفاصيل تأثير الحدود ظاهرة بحيث ستظهر وكأنها خطوط مرسومة بقلم رصاص. ابحث في الإنترنت عن خامة الورق، أنا وجدتُ هذه الخامة Ivory Off White Paper Texture ذات اللون الأبيض العاجي الجميل. انسخ وألصق هذه الخامة داخل مستند الفوتوشوب ثم عدّل حجمها لتطابق حجم التصميم الذي نعمل عليه. غيّر خصائص مزج طبقة الخامة إلى Multiply. حمّل ونصّب مجموعة الفراشي المجانية للألوان المائية. أضف قناع طبقة لطبقة الخلفية ثم استخدم الاختصار Alt+Backspace لملء القناع باللون الأسود ما سيخفي ظهور الطبقة بالكامل. اختر أداة الفرشاة Brush tool واختر واحدة من فراشي الألوان المائية. اجعل لون المقدمة اللون الأبيض في شريط الأدوات ثم استخدم مفاتيح الأقواس المربعة [ ] لضبط حجم الفرشاة. استخدم الفرشاة ضمن مجال الصورة الداخلي لإعادة إظهار الصورة مع التركيز على الحواف بحيث تظهر الصورة كلوحة ألوان مائية. بعد بضعة نقرات وتغيير عدة أشكال لفرشاة الألوان المائية وضبط إعداداتها سنحصل على التأثير المطلوب. بما أننا طبقنا جميع هذه التأثيرات والإعدادات على كائن ذكي وليس على الصورة الأساسية ذاتها فإن بإمكاننا تطبيق هذه التأثيرات على أي صورة أخرى بمجرد النقر المزدوج على الصورة المصغرة للصورة الأساسية في لوحة الطبقات لفتح الصورة الأساسية واستبدالها بالصورة البديلة المطلوبة ثم حفظ التغييرات والعودة إلى المستند الحالي للحصول على هذه التأثيرات على الصورة الجديدة.
-
نرى العديد من التصاميم عبر الإنترنت التي يشكّل فيها نص كثيف صورة ما لوجه شخص مثلًا. في هذا الدرس سنتعلّم كيفية القيام بذلك عبر برنامج جيمب GIMP. في هذا الدرس ستكون الصورة داكنة للغاية لدرجة أن الأسود يشكّل معظم أجزاء الصورة وفي هذه الحالة سنحتاج إلى صورة داكنة لوجه شخص. حمّل هذه الصورة المجانية لوجه هذا الطفل. تأكّد أن لون المقدمة هو اللون الأسود ثم انقر على أيقونة إضافة طبقة جديدة من لوحة الطبقات واختر خيار التعبئة بلون المقدمة (وهو اللون الأسود). استخدم أداة النص ثم ارسم بها مستطيل الكتابة بحيث يكون أكبر من مساحة الصورة حتى يغطي النص جميع جوانب الصورة. اكتب نصًا كثيفًا يغطي كامل مساحة مربع النص بخط صغير وباللون الأبيض. واختصارًا للوقت قم بنسخ نص جاهز ولصقه ضمن المربع. حدّد طبقة النص وانقر بالزر الأيمن للفأرة عليها واختر من القائمة المنبثقة خيار Add Layer Mask واختر من النافذة التي ستظهر لك الخيار الأول( White (full opacity حدّد طبقة الطفل الأصلية ثم اضغط على Ctrl+C لنسخ الطبقة ثم حدّد قناع طبقة النص واضغط Ctrl+V للصق الطبقة كقناع لطبقة النص. انقر على الطبقة الأخيرة التي قمنا بلصقها بالزر الأيمن للفأرة ثم اختر من القائمة الخيار Anchor Layer ستلاحظ كيف أن هناك بعض المساحات التي يظهر فيها النص بشكل خاطئ ويجب إزالته لذلك اختر أداة الفرشاة واختر اللون الأسود وحدّد قناع الطبقة ولوّن فوق تلك المساحات غير المرغوبة باللون الأسود. اذهب إلى القائمة Colors > Levels لتعديل مستويات الإضاءة لطبقة قناع النص. والآن ضع القيمة 170 لمؤشر الإضاءة من الجهة اليمنى كما في الصورة حتى نجعل النص فاتحًا أكثر ويظهر بشكل أفضل. وبهذا تكون الصورة النهائية جاهزة ويمكن استخدام نص بالأحرف اللاتينية التي قد تجعل مستوى التعبئة أعلى من مستوى النص العربي.
-
هذا الدرس لا يعطيك فكرة عن استخدام مزايا 3D الجديدة في الإصدارات الحديثة من برنامج فوتوشوب بل يعلمك كيفية جعل الصور البسيطة نابضة بالحياة وخارجة عن المألوف كخروج العناصر من شاشة تلفاز أو قفز غزال من لوحة فنية ما أو كما في هذا الدرس حيث سيبدو أن الطريق يخرج من شاشة الهاتف المحمول وأن هناك سيارة منطلقة على ذلك الطريق. سنبدأ أولًا بالحصول على صورة الهاتف المحمول. أنا اخترت هذه الصورة لهاتف محمول باليد مفرغة بالكامل وجاهزة (يمكنك الحصول على صورة أفضل غير مفرغة وتقوم بتفريغها بنفسك باستخدام إحدى طرق التفريغ المختلفة). ثم سنحتاج لصورة الطريق. حمّلت هذه الصورة لطريق ملتوٍ في نهايته بشكل يناسب التصميم الذي أعمل عليه. اسحب الصورة إلى داخل مستند الهاتف المحمول المفتوح في الفوتوشوب أو قم بإستيراده إلى داخل المستند عبر Import ثم عدّل بالحجم والموقع حتى تصبح أطراف الطريق السفلية البيضاء ملامسة لأسفل شاشة الهاتف المحمول بشكل شبه دقيق. وللقيام بذلك بسهولة أكبر خفّف مستوى التعتيم Opacity إلى 50% ثم استخدم الاختصار Ctrl+T للقيام بتعديل الحجم والموضع ثم اضغط على مفتاح Enter لتثبيت التعديلات الجديدة. لا تقم بتغيير مستوى التعتيم إلى الحالة الأصلية لأننا لم ننتهِ من العمل على هذه الصورة بعد. انقر بالزر الأيمن للفأرة على طبقة هذه الصورة من لوحة الطبقات واختر Rasterize Layer وذلك لنتمكّن من التعديل المباشر على هذه الطبقة ضمن هذا المستند ولا تكون هذه الطبقة عبارة عن عنصر ذكي. استخدم أداة التحديد المضلع Polygonal Lasso Tool لتحديد الشاشة من الداخل للهاتف المحمول مع استثناء أطراف أصابع اليد وعند الوصول بالتحديد إلى أسفل الشاشة تابع مع أطراف الطريق الخارجية لتحدد من الطريق الجزء الخارج من الهاتف المحمول وعند الانتهاء من التحديد اضغط على الاختصار Shift+Ctrl+I لعكس التحديد ثم انقر على مفتاح Delete لحذف كل ما هو خارج شاشة المحمول والجزء الخارجي من الطريق من صورة الطريق العامة. استخدم الآن أداة الممحاة Eraser مع فرشاة ناعمة لمسح أطراف الطريق الخارجية وجعلها ناعمة مندمجة مع المحيط الذي حولها. أعد تعتيم هذه الطبقة إلى وضعها الطبيعي 100% لتشاهد النتيجة الحالية. سنحتاج الآن إلى صورة السيارة. حمّلت هذه الصورة المجانية لهذه السيارة الرياضية. أهم ما في تجميع الصور في أي تصميم أن تكون اتجاهات الصورة والمناظر مطابقة لطبيعة التصميم الأساسية، فهناك ملايين من صور السيارات على الإنترنت ولكن يجب علينا أن نختار صورة سيارة بزاوية ومنظور مطابق لوضعية الطريق الذي سنضعها عليه. أدرج هذه الصورة ضمن المستند وأيضًا خفّف التعتيم Opacity لنتمكّن، من العمل بسهولة أكبر على الصورة. اتجاه السيارة الحالية مغاير لاتجاه الطريق لذلك حدّد طبقة السيارة ثم اذهب إلى القائمة Edit > Transform > Flip Horizantal وبذلك تم عكس الصورة أفقيًا اضغط Ctrl+T ثم عدّل بحجم وموضع السيارة حتى تصبح مناسبة وكأنها تسير فعليًا على الطريق. استخدم أداة القلم وابدأ بالرسم حول شكل السيارة لتحديدها. أداة القلم تعتبر من أدق الأدوات للتحديد ولكن استخدامها قد يبدو صعبًا للوهلة الأولى للمبتدئين إلا أنه من الواجب تعلّم وإتقان استخدام هذه الأداة لمن أراد فعلًا أن يحترف التصميم. انقر على لوحة Path لإظهار المسار المرسوم بالقلم ثم انقر بالزر الأيمن للفأرة على المسار واختر Make Selection اضغط على الاختصار Ctrl+J لنسخ التحديد إلى طبقة جديدة واحذف طبقة السيارة الكاملة القديمة. اضبط تعتيم صورة السيارة الجديدة إلى 100%. انقر على زر التعديلات Adjustments أسفل لوحة الطبقات واختر من القائمة Curves حتى نستطيع دمج صورة السيارة بطبيعة وألوان المشهد العام للطريق. انقر على الطرف السفلي لطبقة التعديلات هذه مع الاستمرار بالضغط على مفتاح Alt وذلك لجعل تأثيرات هذه التعديلات تطبّق على طبقة السيارة فقط وليس على كامل المستند. الآن ومن نافذة إعدادات هذه التعديلات طبَق التعديلات التالية على الألوان الثلاثة الأساسية الأحمر والأزرق والأخضر. أنشئ طبقة شفافة جديدة وضعها تحت طبقة السيارة ثم استخدم فرشاة ناعمة باللون الأسود وارسم ظلًّا تحت السيارة. خفّف مستوى التعتيم Opacity لهذه الطبقة إلى 80%. غيّر طبقة الخلفية وهي طبقة صورة الهاتف المحمول باليد إلى طبقة عادية عبر النقر بالزر الأيمن للفأرة عليها واختيار Layer from Background. أنشئ طبقة جديدة تحت طبقة الهاتف المحمول ثم قم بتفريغ اللون الأبيض في أرضية طبقة الهاتف (يمكنك بسهولة استخدام أداة التحديد العصا السحرية Magic Wand Tool). لوّن الطبقة الأرضية الجديدة باللون الأبيض بالكامل باستخدام أداة Paint Bucket Tool. حدّد هذه الطبقة وانقر على أيقونة الأنماط للطبقة أسفل لوحة الطبقات. اختر Pattern Overlay. قم بتجهيز الإعدادات كما في الصورة التالية لنمط النقش. النقش الذي اخترته هو نقش أساسي يأتي مع الفوتوشوب وهو باسم Sandpaper. ثم أضف أيضًا نمط التدرج اللوني Gardient Overlay واضبط الإعدادات كما في الصورة التالية وانتبه لجعل Opacity بقيمة 91%. أضف نصًا وهو عبارة عن عنوان هذا الدرس “تأثير ثلاثي الأبعاد على الصور” مع ترك فراغ مكان جملة “ثلاثي الأبعاد”. اختر خطًا عريضً لهذا النص. أضف الأنماط الثلاثة التالية على النص Bevel & Emboss و Color Overlay و Drop Shadow مع تطبيق ما في الصور التوضيحية التالية حمّل صورة 3D ثلاثية الأبعاد هذه وأضفها إلى المستند وعدّل حجمها وموقعها لتكون في موضعها الصحيح ضمن النص. لم أشرح بعض الخطوات بتفاصيل إضافية لأن ذلك سيحتاج إلى أكثر من درس وخصوصًا لجهة التفريغ واستخدام أداة القلم ولذلك يعتبر هذا الدرس للمستوى المتوسط من مستخدمي برنامج الفوتوشوب. مصادر الصور: صورة الهاتف المحمولة محفوظة الحقوق لصالح Freepik صورة الطريق الملتوي على الجبل مجانية من Unsplash صورة السيارة الرياضية مجانية برخصة CC0 من PEXELS
-
يجب طرح هذا السؤال في قسم الأسئلة والأجوبة وسيتواجد دوماً من يجيب ويساعد على حل المشاكل
-
عادة ما تنتج هذه المشكلة بسبب وجود الملف المطلوب ضمن مجلد اسمه باللغة العربية أو أي لغة لا تكتب بالأحرف اللاتينية أو أن يكون أحيانًا اسم الملف ذاته بأحرف غير لاتينية أو أن يكون الملف موجودًا ضمن مسار (مجموعة من الملفات الفرعية المتعددة) يكون أحد هذه المجلدات (أو أكثر من واحد) مكتوبًا بأحرف غير لاتينية (عربية أو صينية أو غيرها) جربي وضع الملف ضمن مجلد مكتوب اسمه بالإنجليزية أو حتى جربي وضعه على أرضية قرص صلب مثل C أو D مثلًا ثم قومي باستيراده وأعتقد أن المشكلة سوف تحل بالتوفيق
- 5 اجابة
-
- 1
-

-
سنتعلّم اليوم كيفية تعديل الصور وتطبيق تأثير Threshold وقناع الطبقة بالإضافة إلى استخدام أنواع خاصة من الفرش لصناعة تصميم أنيق وإضافة النص المطلوب على التصميم. يمثّل استخدام هذه المزايا جميعًا أساسيات تعديل الصور على الفوتوشوب لصناعة البروشورات والفلايرات وحتى صور الغلاف لصفحات الفيس بوك والتويتر وغيرها. سنحتاج أولًا إلى الفكرة الأساسية التي سنبدأ من خلالها بالبحث عن المصادر للحصول على مواد التصميم، والفكرة الأساسية هنا هي تصميم صورة فتاة صغيرة تنظر نظرةً فيها تفاؤل وتطلّع بحيث سنضيف النص “التطلّع نحو مستقبل أفضل” بحيث يمكن استخدامها في مواضيع معاناة الأطفال اللذين يمرون بظروف صعبة أيًّا كانت. ولهذا سنحتاج إلى صورة الفتاة الصغيرة ذات النظرة المميزة (المصادر مذكورة في نهاية الدرس). كما سنحتاج لتطبيق تأثير ألوان التفاؤل كقناع طبقة، لذلك حصلتُ أيضًا على صورة مفعمة بالألوان الجذابة. بالإضافة إلى مجموعة مميزة من الفرش تمثّل لطخات طلاء أو حبر ويمكن الحصول عليها من الإنترنت مجانًّا. افتح الصورة باستخدام برنامج الفوتوشوب. قص جسم الفتاة من الخلفية، واختصارًا للوقت يمكنك الاطلاع على أساليب القص المختلفة التي يمكنك استخدامها من خلال درس الدليل الكامل لقص الأشياء في فوتوشوب وسنحصل على الشكل التالي بعد إتمام عملية القص. حدّد طبقة صورة الفتاة المقصوصة ثم اذهب إلى القائمة Image > Adjustments > Threshold وسنبدأ بتطبيق تأثير Threshold على الصورة. ضع القيمة 70 في خانة Threshold Level ثم انقر على OK. نحن لسنا بحاجة للمساحات البيضاء في هذا النوع من التصاميم وإنما فقط للمساحات السوداء وأفضل طريقة لتحديد هذه المساحات بدقة هي عبر خيار Color Range لذلك اذهب إلى القائمة Select > Color Range استخدم الأداة الماصة للألوان التي سيتم تفعيلها بشكل تلقائي مع هذا الخيار واختر مساحة سوداء ضمن صورة وجه الفتاة ثم ضع القيمة 128 ضمن خانة Fuzziness لتحديد أكبر قدر ممكن من اللون الأسود ضمن الصورة. اضغط على الاختصار Ctrl+J لنسخ المساحات السوداء المحددة إلى طبقة جديدة بشكل تلقائي دون الحاجة للقيام بخطوات النسخ واللصق وإنشاء الطبقات، ثم أخفِ الطبقة القديمة تاركًا الطبقة الجديدة السوداء مع الخلفية الشفافة. أنشئ طبقة جديدة بيضاء وضعها تحت طبقة وجه الفتاة لتكون خلفية التصميم الافتراضية. ألصق صورة التصميم المضلع المفعم بالألوان فوق جميع الطبقات. ثم طبّق تأثير التمويه عليه من خلال القائمة Filter > Blur > Gaussian Blur وضع القيمة 19.4 في خانة Radius. قم بتعديل حجم هذه الصورة الأخيرة عبر استخدام الاختصار Ctrl+T بحيث تغطي كامل مساحة التصميم. هذا ما ستبدو عليه صورة التصميم حتى هذه اللحظة. ولأخذ فكرة عما سيكون عليه وضع التصميم بعد تطبيق هذه الألوان على صورة الفتاة قم بالنقر بالزر الأيمن للفأرة على طبقة الألوان واختر الخيار Create Clipping Mask لتصبح هذه الطبقة طبقة قناع للطبقة التي تحتها مباشرة وهي في هذه الحالة طبقة الفتاة ذات المساحات السوداء فقط. استخدم الاختصار B لتحديد أداة الفرشاة واستخدام فرشاة بقع طلاء أو بقع حبر وابدأ باختيار لون قريب من جهة استخدامك للفرشاة وارسم بقعًا مختلفة متنوعة في كل مرة وعلى مختلف أطراف صورة الفتاة. وهذا ما سيبدو عليه شكل التصميم بعد الانتهاء من رسم البقع حول صورة الفتاة. استخدام أداة النص من خلال الاختصار T ثم اكتب العبارة التي اتقفنا عليها في بداية الدرس وهي “التطلّع نحو مستقبل أفضل” واختر خطًّا مناسبًا، أنا اخترت هنا خطًا يدويًا بحيث يتناسق مع فكرة الرسم اليدوي للوحة واسقاط بقع الألوان على اللوحة ومن ثم الكتابة بخط اليد. وأخيرًا حدّد طبقة الفتاة وطبقة الألوان المموّهة وطبقة بقع الطلاء وطبقة النص وانقر على زر Group في أسفل لوحة الطبقات لوضع جميع هذه الطبقات في مجموعة واحدة. ثم انقر بالزر الأيمن للفأرة على طبقة الألوان واختر الخيار Create Clipping Mask لتصبح هذه الطبقة طبقة قناع للمجموعة كاملة ويتم تطبيق تأثيرها على جميع الطبقات الموجودة ضمن هذه المجموعة. هذا هو الشكل النهائي للتصميم والذي يحقق الفكرة الأساسية التي تحدثنا عنها في بداية الدرس. يمكنكم القيام بالبحث عن مصادركم الخاصة والقيام بإنشاء تصاميم مشابهة تخدم أفكاركم وأهدافكم وإضافة المزيد من التأثيرات كوضع خلفية غير بيضاء جامدة و إضافة أنواع فرش مختلفة وطبقة قناع ألوان مميزة للحصول على تصاميم روعة. المصادر صورة الفتاة الصغيرة مجانية من موقع Flickr تحت الترخيص (CC BY 2.0). صورة الألوان المضلعة مجانية من موقع Wallpaper Safari. مجموعة فرش بقع الطلاء والحبر مجانية من موقع Brusheezy ولسهولة الوصول لهذه الأنواع من الفرش ابحث ضمن الموقع عن ink splatters وعن paint splatters. عملية قص صورة الفتاة الصغيرة تمت باستخدام طريقة القنوات Channel المذكورة ضمن درس الدليل الكامل لقص الأشياء في فوتوشوب.
-
التصنيفات الداخلية لقسم التصميم في الأكاديمية موضوعة بأسماء البرامج الخاصة بالتصميم.. لماذا تحتاج لمعرفة جميع برامج التصميم الهندسية والميكانيكية وتطوير المواقع و....الخ الأفضل هو التخصص صديقي.. اختر مجالًا واحدًا وابحث عن برامجه الخاصة وأبدع بها تنجح.. حتى على مستوى العمل الحر فإن العملاء يفضلون الاختصاصين على أصحاب (أعلم كل شيء) لذلك حدّد مسارك أولًا ثم ابحث عن الأدوات اللازمة للنجاح.. بالتوفيق
-
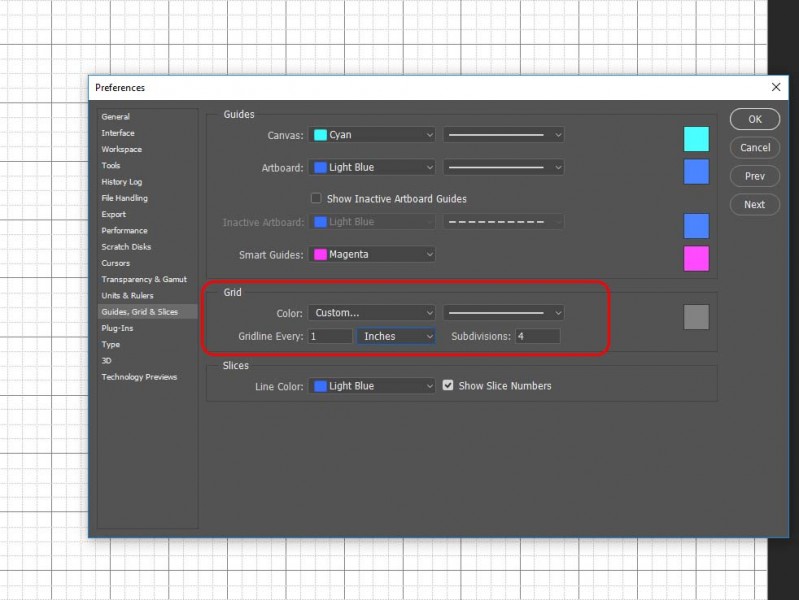
اذهب إلى القائمة Edit > Preferences > Guides,Grids & Slices وستجد خانة Grids التي يمكنك من خلالها التحكم بوحدة قياس الشبكة (إنش، بكسل، سم، ....الخ) ولون الشبكة وعدد أقسام مربعات الشبكة وشكل خطوط الشبكة.. بالتوفيق
-
تعتبر الخامات إضافة ضرورية لتصاميم الشعارت والتصاميم الخطية القديمة حيث يستخدمها المصممون لمحاكاة جمالية الطباعات القديمة والفنون اليدوية وذلك لمنح تصاميمهم الرقمية مظهرًا ملموسًا أكثر. هناك عدد من التقنيات التي يمكن استخدامها لتطبيق هذه الخامات على تصاميمك في الفوتوشوب، مثل استخدام المرشحات (الفلاتر) الموجودة في الفوتوشوب أو أدواتٍ كفراشي الفوتوشوب. في درس اليوم سأريكم ثلاث طرق لتطبيق الخامات على الشعارات والنصوص بحيث سنحصل على تأثيرات متباينة قليلًا. تأثيرات نزيف حبر الطباعة قبل الدخول في مسألة تطبيق الخامات فإن هنالك فلترين رائعين يمكن تطبيقها على التصاميم للحصول على مظهر نزيف الحبر. لا تحوي طباعات المحارف الحقيقية على تلك الحواف الحادة والنقية. وبدلًا من لك فإن الحبر ينزف قليلًا في الأوراق مسببًا بعض التشوّه والتموّج في الحواف. ويمثّل محاكاة هذا المظهر عبر الفوتوشوب خطوة أولى رائعة لتصميم تأثيرات واقعية قديمة. ابدأ بتحويل طبقة التصميم إلى عنصر ذكي Smart Object. يسمح ذلك الأمر بالمحافظة على الملف الأساسي دون تعديل بحيث يمكنك إزالة التعديلات إن اضطررت لذلك. ويمنحك هذا الأمر أيضًا القدرة على تعديل كل فلتر على حدة للحصول على نتائج أفضل. تجد الفلتر الأول من خلال القائمة Filter > Noise > Median سيقوم هذا الفلتر بإزالة الزوايا الحادة من التصميم ، بحيث ستبدو النتائج جيدة عند تطبيقها على التصميم و سيبدو النص وكأنه مكتوب باليد. أدخل قيمة نصف قطر خفيفة لتشاهد النتيجة في نافذة المعاينة. القيمة من 3 - 4 ستكون كافية للحصول على زوايا منحنية مع المحافظة على وضوح النص. الفلتر الثاني موجود ضمن القائمة Filter > Distort > Ripple سيمنح هذا الفلتر الحواف الخارجية للنص مظهرًا غير منتظم وشاذ. اختر الخيار Large ضمن قائمة الحجم Size ثم حرّك المزلاج إلى قيمة 14 - 15% . أبقِ عينيك على نافذة المعاينة لتشاهد النتيجة النهائية. تفقّد باقي أجزاء التصميم للتأكد من عدم تشويه العناصر الأصغر حجمًا أكثر من اللازم. تطبيق الخامات باستخدام فراشي الفوتوشوب في التقنية الأولى لتطبيق الخامات سنقوم باستخدام فراشي الفوتوشوب. والميزة الرئيسية لاختيار الفراشي على الخامات والمرشحات هي امكانية التحكم على كمية تطبيق الخامة وانتشارها. وللقيام بتطبيق الخامة على تصاميمك في الفوتوشوب سنحتاج أولًا إلى إضافة بعض الفراشي إلى مكتبة الفرش في البرنامج. يمكنك أن تبدأ باستخدام مجموعتي المجانية من فراشي خامات الجرونجي. أضف طبقة قناع إلى تصميمك على الفوتوشوب ثم استخدم أداة الفرشاة Brush tool. اختر فرشاة خامة من خيارات مكتبة الفرش وعدّل حجم الفرشاة ليصبح مناسبًا. يمكن إضافة الخامة بنقرة زر فأرة واحدة عبر استخدام حجم فرشاة كبير بحيث يغطّي كامل التصميم أو القيام بعدة نقرات عبر حجم فرشاة صغير حتى تتم تغطية كامل مساحة العمل. يمكن الحصول على لمسة رائعة أخيرة عبر إضافة خطوط خارجية قاتمة حول التصميم الأساسي. ضاعف الطبقة ثم انقر بالزر الأيمن للفأرة عليها ثم احذف قناع الطبقة Delete Layer Mask. خفّف مستوى ظهور التعبئة Fill إلى الصفر من لوحة الطبقات لجعل الطبقة المنسوخة غير مرئية. انقر نقرًا مزدوجًا على الطبقة المنسوخة لإضافة نمط التوهج الداخلي Inner Glow. اضبط الخيارات إلى Normal والتعتيم Opacity إلى 100% واللون الأسود واستهدف الحواف Edge ثم اضبط مزلاجي Choke وSize لتطبيق خطوط خارجية سوداء مناسبة. تطبيق الخامات عبر استخدام صور الخامات من المنطقي استخدام الخامات من العالم الحقيقي لإضافة تأثيرات الخامة إلى تصاميمك. وغالبًا ما نحصل على نتائج واقعية أكثر خصوصًا إذا كانت صورة الخامة تطابق النمط البصري الذي تحاول إنشاؤه. على سبيل المثال، إن أفضل طريقة لتكرار ظهور الحبر هو خامة حبر فعلي. ألصق صورة الخامة على طبقة جديدة فوق التصميم الأساسي. اذهب إلى القائمة Layer > Make Clipping Mask أو اضغط على الاختصار Alt+Backspace بين الطبقتين. وهذا القناع المقيّد بالطبقة السفلية سيقوم بتطبيق الخامة على تلك الطبقة. غيّر خصائص المزج للخامة إلى Screen للخامات الداكنة أو Multiply للخامات الفاتحة لجعل الخلفية شفافة. يمكنك زيادة تباين الخامة بضبط المستويات Levels عبر الاختصار Ctrl+L. حرّك مزالج الظلال والاضاءات للداخل لابراز التفاصيل. بدلًا من ذلك، من الممكن تطبيق الخامة باستخدام قناع الطبقة العادي بدلًا من القناع المرتبط Clipping Mask. استمر بالضغط على Alt أثناء النقر على مصغّر قناع الطبقة في لوحة الطبقات لتعديل المحتويات ثم ألصق الخامة مباشرة داخل القناع. تقوم الأقنعة بإخفاء المساحات السوداء على حساب إظهار المساحات البيضاء لذلك يجب عكس ألوان الخامات الداكنة كما في مثالي هذا. تطبيق الخامات باستخدام فلاتر الفوتوشوب على الرغم من أن الفرش وصور الخامات تقدّم نتائج عظيمة إلا أنها تحتاج إلى مصادر من طرف ثالث. من المفيد في بعض الأحيان استخدام فلاتر (مرشحات) الفوتوشوب. حيث من الممكن ضبط الإعدادات لتخصيص النتيجة النهائية ويمكن تطبيقها على عدة طبقات. ابدأ بتحويل التصميم إلى عنصر ذكي Smart Object للحفاظ على التصميم الأساسي ومنع تطبيق التعديلات عليه مباشرة وللاستفادة من القدرة على ضبط إعدادات الفلاتر بسهولة. اذهب إلى القائمة Filter > Filter Gallery وطبّق تأثير Reticulation الموجود ضمن مجموعة تأثيرات Sketch. اضبط قيمة الكثافة Density إلى 40 ثم اضبط قيمتي المستويات Level إلى الصفر. انقر على أيقونة تأثير جديد New Effect Layer ثم أضف تأثير Torn Edges. اضبط قيمة توازن الصورة Image Balance إلى 24 والنعومة Smoothness إلى 1 والتباين Contrast إلى 17 ثم حرّك المزلاج للحصول على أفضل مظهر حبحبة. يمكن تطبيق تأثير توهج داخلي عبر النقر المزدوج على طبقة التصميم. غيّر الإعدادات إلى Normal والتعتيم Opacity إلى 100%، اللون الأسود، الحواف Edge، ثم اضبط مزلاجي Choke وSize لابراز الخطوط الخارجية للتصميم بشكل مناسب للحروف المطبوعة.
-
بعد أن تعرفنا على ماهية وتاريخ الماركداون في درس ماركداون للمبرمجين، سنتعرف اليوم ببساطة على كيفية كتابة المقالات والدروس بصيغة الماركداون وبطريقة مباشرة، حيث يمكنك طبعًا استخدام أحد برامج تحرير الماركداون أو المنصات التي تقدم خدمة الكتابة بهذه الصيغة أو يمكنك الكتابة بهذا التنسيق عبر أي محرر نصوص كالوورد، رايتر، دوكس أو حتى برنامج المفكرة على ويندوز أو TextEdit على الماك. ولكن ما يميز استخدام برامج أو منصات تحرير الماركداون هو أنك تشاهد النتيجة مباشرة في نافذة المعاينة للتأكد من صحة الصيغة المكتوبة. الكتابة بتنسيق ماركدوان سنتعلّم تاليًا كيفية كتابة مختلف التنسيقات في ماركدوان مع أمثلة وصور توضيحية لفهم كامل لكيفية الكتابة بهذا التنسيق. العناوين هناك مستويات للعناوين في كل مقال، عنوان رئيسي، ثانوي، ثالثي، … وهكذا بحسب أهمية الفقرة في المقال بحيث سيكون شكل العناوين في ماركداون كما يلي: # عنوان رئيسي ## عنوان ثانوي ### عنوان مستوى ثالث #### عنوان مستوى رابع وستظهر في المتصفح بعد تحويله لصفحة إنترنت أو كتدوينة ضمن مدونات ووردبرس أو غيرها كما يلي: وكمثال لنفترض أننا نكتب مقالًا عن المراحل التعليمية في المدارس الحكومية، حيث سيكون العنوان الرئيسي هو (المراحل التعليمية) والعناوين الثانوية هي (الابتدائية، المتوسطة، الثانوية) وعناوين المستوى الثالث (الفصل الأول، الفصل الثاني) فإنها ستُكتب في صيغة الماركداون كما يلي: والنتيجة ستكون كالتالي: ويمكن استخدام طريقة التسطير لكتابة العناوين الرئيسية والفرعية فقط كما يلي: الفقرات يمكن كتابة الفقرات بسهولة بدون أية رموز خاصة حيث تعمل معظم تطبيقات تحرير الماركدوان على ترجمة الفقرات كما تُكتب ضمن التطبيق ويمكن تطبيق تأثيرات النصوص القياسية كالخط العريض والمائل والنص الذي يتوسطه خط كما يلي: الروابط يمكن إضافة رابط نصي بصيغة الماركدوان عبر كتابته بهذه الطريقة: وستكون النتيجة كما يلي: فالقاعدة هنا هي وضع النص الذي سيظهر كرابط ضمن القوسين المربعين [ ] ومن ثم إضافة الرابط الفعلي ضمن قوسين دائريين ( ) مباشرة بعد القوس المربع بدون أية فواصل أو فراغات بهذه الطريقة: وهذه صورة مثال: الصور لإدراج صورة بصيغة الماركداون يجب استخدام القاعدة التالية:  يجب وضع إشارة التعجب بداية ويليها مباشرة قوسين مربعين يتضمن النص البديل في حال عدم ظهور الصور لأي سبب، ويمكن تركه فارغًا بدون أي نص بديل وفي هذه الحالة لن يظهر أي شيء مكان الصورة في حال لم تظهر، وبعد القوسين المربعين مباشرة قوسين دائريين يتضمن الرابط إلى الصورة كالمثال التالي: القوائم يمكن إضافة القوائم المنقطة أو المرقمة في ماركدوان كما يلي: القوائم المنقطة القوائم المرقمة في حال وضع قوائم مرقمة بأرقام غير متسلسلة فإن عملية التحويل إلى صفحة ويب ستزيل هذه الأرقام وتستبدلها بأرقام متسلسلة نظرًا لأن شيفرة برمجة القوائم في لغة HTML لا تتضمن إدخال أية أرقام أصلًا وإنما وسوم فقط ويعمل المتصفح على ترقيم البنود بالتسلسل آليًا. ولهذا ستعمل محررات ماركدوان على ترقيم القوائم بذات الطريقة كما في الصورة التالية: ويمكن إدارج قوائم متعددة داخل قوائم أساسية وفي حال تضمنت القائمة فقرات متعددة، يجب إزاحة السطر الأول من الفقرة إما بأربع مسافات فارغة أو بعلامة جدولة واحدة بهذه الطريقة: يمكنك ملاحظة التنوع في القوائم والفقرات بداخل القوائم. الاقتباسات Blockquotes غالبًا ما نحتاج لوضع ملاحظة أو اقتباس لمقولة أو قاعدة أو ملاحظة ويمكن ذلك عبر وضع إشارة > قبل النص في بداية سطر جديد كما يلي: ويمكن أن ندرج اقتباسات أخرى ضمن الاقتباس الرئيسي أو حتى قوائم كما في المثال التالي: الخطوط الأفقية الخط الأفقي هو خط أفقي يصل أقصى يمين مساحة المقال بيساره للفصل بين الفقرات أو لوضع ملاحظات أسفل الفقرة أو الصفحة ويمكن إدخال هذا الخط بعدة طرق منها: * * * *** ***** - - - --------------------------------------- وستكون النتيجة خط عرضي كهذا الخط: كما في الصورة المثال التالية: النصوص البرمجية إن كنت بحاجة إلى إضافة بعض النصوص البرمجية إلى مستندك، فإن ماركداون تقدّم أسلوبين لتنسيق هذه النصوص، ضمن السطر أو على هيئة كتلة نصية مستقلة. يمكن الاستفادة من الأسلوب الأول عندما ترغب في سرد النصوص البرمجية القصيرة داخل المتن. حيث يتم وضع النص البرمجي ضمن علامتي `` ويمكن استخدام هذه الصيغة في مقالات أخرى كالتصميم لتعريف اختصارات لوحة المفاتيح. أمّا في حالة كتابة فقرة برمجية كبيرة كاملة أو سطر برمجي كامل فإننا نضع أربعة فراغات بداية كل سطر برمجي أو نضع العلامات ``` الثلاثة بداية ونهاية النص البرمجي في أسطر مستقلة. الجداول كانت إضافة الجداول سابقًا عبر برامج وتطبيقات الماركدوان صعبة بعض الشيء بسبب اضطرار الكاتب إلى استخدام وسوم Html البرمجية في كتابة الجداول من أمثال (<table> و <tr> و <td>) وغيرها. لكن تم تطوير طريقة مختلفة لكتابة ورسم الجداول في تنسيق الماركدوان عبر استخدام محارف من نمط | و --- لرسم الأعمدة والصفوف، ما جعل مسألة رسم الجداول أسهل بكثير كما في المثال التالي: يمكن تطبيق تأثيرات النصوص القياسية ضمن الخلايا كالخط العريض والمائل. برامج وتطبيقات ماركدوان بالإمكان البحث عبر الإنترنت عن أهم البرامج والتطبيقات للكتابة بصيغة الماركداون ولاختصار الوقت سأطرح عليكم مجموعة من أهم وأفضل برامج وتطبيقات الماركداون. البرامج والتطبيقات برنامج Typora والذي يعد الأسهل والأشهر بين برامج تحرير الماركدوان، ومن أهم ما يميزه توفر قوالب مختلفة يمكن تطبيقها لتغيير ألوان وأنماط استخدام البرنامج وأكثر ما يهمنا منها هو قالب Middle East لدعم اتجاه اللغة العربية، حيث تستطيع باستخدامه تصدير ومعاينة النص المُنسّق من اليمين إلى اليسار باللغة العربية. برنامج MarkdownPad 2 وهو من أفضل البرامج المدفوعة والتي تضم العديد من المزايا والخيارات، وتتوفر منه نسخة مجانية على الموقع الرسمي. وهناك الكثير من البرامج أيضًا عليكم بالبحث عنها لتختارو ما يناسبكم. منصات الويب يمكن الاستفادة من محرر ماركدوان باللغة العربية عبر منصة دوّن العربية حيث يمكن الكتابة بتنسيق ماركدوان باللغة العربية بكل يسر وسهولة وتصدير عملك بصيغة ماركدوان md. أو بصيغة html. كما يمكن أيضًا تثبيته على الحاسوب أو الهاتف المحمول والعمل بدون اتصال بالإنترنت، وقد استخدمت هذه المنصة لتوفير الصور التوضيحية لهذا الدرس. كما يمكنك استخدام منصة Dillinger العريقة في هذا المجال ولكنه باللغة الإنجليزية ولا يدعم الكتابة بالاتجاه من اليمين إلى اليسار كما في حالة اللغة العربية، إلا أنه يوفر خيارات أكثر من ناحية الاستيراد والتصدير والربط مع الحسابات السحابية المختلفة وغيرها. وتعد StackEdit المنصة الأشهر في هذا المجال لما توفره من إمكانات إضافية مثل تنسيق المخططات التدفقية والمعادلات الرياضية المعقدة وغيرها إضافة إلى العديد من المزايا. خاتمة وضعت بعض المنصات والبرامج والتطبيقات صيغًا إضافية لكتابة الماركدوان بحيث تقدم المزيد من المزايا مثل إظهار الرموز الملونة للنصوص البرمجية لكل لغة على حدة أو كتابة الجداول بطرق مختلفة، أو بالإمكان وضع اختصارات رمزية لروابط أو صور نهاية الصيغة وغيرها ولكننا اعتمدنا في هذا الدرس أهم المعايير القياسية التي تعمل على جميع البرامج والتطبيقات المتخصصة بالماركداون والتي يمكن تحويلها فيما بعد بسهولة إلى صفحات إنترنت أو مدونات كما تختلف نتائج ظهور الصيغة على الإنترنت تبعًا للنمط الذي بُرمجت المنصة عليه. المصادر ماركداون للمبرمجين CommonMark Wikipedia DaringFireball Support.Wordpress.com
-
حمّل كتاب تعليم SktechIp من هنا. أو ابحث عبر اليوتيوب لتجد الكثير من الفيديوهات التعليمية.
-
سنتعلّم اليوم كيفية تصميم سجادة صغيرة مع إظهار تفاصيل فراء السجادة باستخدام برنامج 3D Studio MAX والاستعانة بمزايا VRay للحصول على النتيجة المطلوبة. بداية افتح برنامج 3D MAX وأنشئ ملفًا جديدًا وسنقوم بالتأكّد من أن إعدادات مقاسات العمل مضبوطة على وحدة الميليمتر عبر الذهاب للقائمة Customize > Units Setup… ومن خانة Display Unit Scale نختار الخيار Millimeters من Metric. ثم انقر على زر System Unit Setup وضع القيمة 1.0 لجهة 1Unit والوحدة يجب أن تكون Millimeters ثم انقر Ok لكلا النافذتين. وقبل البدء برسم الشكل ثلاثي الأبعاد يجب أن نكون قد حددنا الصورة أو الرسم الذي سيكون شكل السجادة لأننا سنعتمد مقاسات هذه الصورة لرسم الشكل المسطح بذات المقاسات. أنا اخترت هنا هذه الصورة المجانية لسجادة أنيقة وهي بحجم 1400 في 980 بيكسل وهي المقاسات التي سنعتمدها للسجادة ثلاثية الأبعاد. اختر إنشاء الشكل Plane من اللوحة اليمنى لإنشاء جسم مسطّح ثم اضبط المقاسات على 1400 في 980 كما هو حجم الصورة المختارة سلفًا. انقر بالزر الأيمن للفأرة على الشكل المسطح واختر القائمة Convert To > Convert to Editable Poly سنقوم بتطبيق تأثير الفراء على السجادة من إحدى أدوات VRay عبر العودة إلى لوحة Geometry في اللوحة اليمنى للبرنامج والنقر على القائمة المنسدلة لاختيار أدوات VRay. ومع التأكد من أننا نحدد شكل السجادة المسطح الذي أنشأناه للتو نختار من اللوحة اليمنى VRayFur. جرّب تصيير المشهد على وضعه الحالي لرؤية الفراء بشكل مبدئي. تستطيع تمييز لون الفراء الأبيض عن لون الأرضية للجسم المسطح والآن سنقوم بتجهيز المواد التي ستجعل السجادة تظهر بالرسم الظاهر بالصورة التي اخترناها سابقًا. انقر على المفتاح M من لوحة المفاتيح لإظهار لوحة المواد Material. وانقر على Standard ثم ابحث في القوائم التي ستظهر لاحقًا ضمن مجموعة مواد VRay على VRayMtl. انقر على المربع الصغير بجانب Diffuse ثم اختر من القائمة التي ستظهر لاحقًا الخيار Bitmap. ثم انقر على الزر Assign Material To Selection لتطبيق المادة على الجسم المحدّد (يجب أن يكون مجسم السجادة بالإضافة إلى الفراء محدّدة سلفًا). هذا ما ستبدو عليه النتيجة حتى هذه اللحظة. حدد عنصر VRayFur ثم عدّل بقيم العوامل المتغيرة Parameters كما في الصور التالية. وعند التصيير Render بعد هذه المرحلة ستبدو السجادة رائعة كما هو ظاهر. طبعًا يمكننا تعديل طول الشعر (الفرو) من خلال الخيار Length كما في الصورة المتحركة التالية. كما بإمكاننا تعديل مستوى انحناء الشعيرات عبر الخيار Bend كما في الصورة المتحركة التالية. وأمّا خيار Gravity فهو لتحدد مستوى قوة الجاذبية ما سيؤدي إلى تغيير انحناء الشعيرات وأخيرًأ الخيار Per Area من Distribution فهو لأجل تحديد تعداد وتوزيع الشعيرات ما يسمح لنا بزيادة أو تخفيف كثافة الشعيرات والفراء بحسب القيمة المدرجة. تعلمنا في هذا الدرس كيفية التعمل بشكل بسيط وسريع مع عنصر الفراء (الشعر) من VRay وهو ما يمكن القياس عليه للقيام بتصميم أنواع مختلفة من السجاد والمسطحات العشبية وشعر المخلوقات وحتى الإنسان وغيرها.
-
-
- 5
-

-
بكل تأكيد وأفضلها برنامج Blender الذي يعتبر أفضل بديل لبرامج التصميم ثلاثي الأبعاد غير المجانية والشهيرة بالإضافة إلى النسخة المجانية من برنامج SketchUp المذهلة للتصميم الهندسي (كبديل ممتاز لبرنامج AutoCAD) بينما Blender هو أفضل لصنع النماذج والشخصيات والبيئات والتحريك وتصميم مقاطع ثلاثية أبعاد. طبعًا يوجد العديد من البرامج المجانية للتصميم ثلاثي الأبعاد ولكن ما ذكرته سابقًا هو الأفضل والبقية لا تضاهيها قوة لذلك لا جدوى من البحث بشأنها وإضاعة الوقت. برنامج Maya ليس مجانيًا بالتأكيد....
-
سنتعلم في هذا الدرس كيفية صناعة تأثير خامة المعدن والكروم على النصوص في برنامج جيمب GIMP والتي تصلح لاستخدامها على النصوص وكذلك على مختلف العناصر الأخرى. بداية افتح ملفًا جديدًا في جيمب وليكن بحجم 640 في 400 بكسل. حدّد أداة التدرّج اللوني من شريط الأدوات. ثم غيّر لوني المقدمة والخلفية إلى اللون الأحمر بدرجتين مختلفتين ليكون لون المقدمة R:107 - G:6 - B:6 ولون الخلفية R:186 - G:46 - B:46 كما في الصور وفي قائمة أدوات التدرّج اللوني اختر الخيار Normal من Mode وليكن مستوى Opacity عند 100 واضغط على إشارة السهمين المتعاكسين (ضمن الدائرة الحمراء) لعكس جهة التدرّج ثم اختر الخيار Radial من Shape. ارسم الآن من منتصف لوح الرسم إلى إحدى الزوايا ليظهر الشكل كما في الصورة التالية. استخدم أداة النص لكتابة حرف ما أو نص ما. أنا كتبت حرف Z هنا. استخدمت خطًا عريضًا وهو خط Sans Bold بحجم 350px وباللون الأبيض ووضعته منتصف لوح الرسم. والآن حدّد طبقة النص من لوحة الطبقات Layers، إذا لم تكن لوحة الطبقات ظاهرة فيمكنك إظهارها بالضغط على الاختصار Ctrl+L، ثم انقر بالزر الأيمن للفأرة على هذه الطبقة واختر Alpha to Selection لتحديد النص. تم تحديد النص فقط بالفعل والآن اذهب إلى القائمة Select > Shrink وذلك لتقليص حجم التحديد ضع القيمة 1px ثم اضغط OK. اختر أداة الفرشاة ضمن صندوق الأدوات واترك الخيار Normal في Mode وحدد الفرشاة Hardness050 الناعمة الحواف من خلال النقر على شكل الفرشاة واختيارها ثم ضع القيمة 55 في Size واترك باقي الخيارات على حالها. مبدئيًا ابدأ برسم خطوط شبه أفقية بزوايا مائلة خفيفة على عرض الحرف باللون الرمادي الفاتح ثم استخدم اللون الأسود للرسم بجانب الخطوط السابقة بطريقة أكثر عشوائية ثم استخدم اللون الرمادي الداكن وتابع بنفس الطريقة حتى يبدو أن الحرف قد حصل على لمعان الكروم بأفضل طريقة ممكنة. عد مجدّدًا إلى القائمة Select > Shrink وذلك لتقليص حجم التحديد مجدّدًا وهذه المرّة ضع القيمة 7px ثم اضغط OK. انقر على أيقونة إنشاء طبقة جديدة من لوحة الطبقات Layers واترك خيارات إنشاء الطبقة الجديدة كما هي مع التأكد من اختيار الخلفية الشفافة Transparency. اختر أداة علبة الدهان Bucket ثم اختر اللون الأبيض ولوّن التحديد الجديد باللون الأبيض. قلّص حجم التحديد مرّة أخيرة بقيمة 1px. انقر على المفتاح Delete من لوحة المفاتيح لحذف ما بداخل التحديد. والآن قم بتلوين ما بداخل التحديد ضمن الطبقة الأخيرة باللون الرمادي الداكن وما ضمن الطبقة السابقة (طبقة الحرف الأساسية) باللون الأسود، طبعًا سيظهر اللون الرمادي فقط لأنه طبقته في الأعلى. اذهب إلى القائمة Filters > Distorts > Mosaic ستُفتَح نافذة إعدادات Mosaic، اختر الخيار Hexagons من Tiling primitives وذلك ليظهر أشكال مسدّسة متجانبة بداخل التحديد وهو ما يمنح الشعور بأن ما بداخل الحرف شريط معدني ثم ضع الحجم Size عند 5 والارتفاع height عند 50 والمسافة spacing عند 1 والاتقان neatness عند 0.88 واضغط OK. وهذه هي النتيجة النهائية وهي عبارة عن حرف Z كبير عريض معدني بحواف كروم أنيقة. لدى برنامج جيمب GIMP إمكانات رائعة ومذهلة وهو أفضل بديل مجاني لبرنامج الفوتوشوب الشهير والأول في هذا المجال.
-
سنتعلّم اليوم تقنية جديدة من تقنيات برنامج جيمب GIMP الرائع وهو المنافس الأفضل (مفتوح المصدر) لبرنامج الفوتوشوب. هذه التقنية هي تقنية تأثير الدخان على صورة وجه شخص ما. حيث سنقوم بتجهيز الصورة الأساسية لوجه الشخص للبدء بالعمل ثم سنبدأ بإضافة مؤثرات الدخان باستخدام تقنيات قناع الطبقات وفراشي خاصة لصناعة هذا التأثير. سنحتاج أولًا إلى مواد التصميم وهي في هذه الحالة صورة وجه شخص بالإضافة إلى مجموعة فراشي الدخان. صورة الشخص يفضّل أن تكون بالأبيض والأسود، وإن لم تكنفيتوجب علينا تحويلها إلى الأبيض والأسود قبل البدء بالعمل عليها. أنا حمّلت هذه الصورة المجانية من موقع unsplash. ثم حمّلت مجموعة الفارشي الجديدة المجانية الخاصة بالدخان من موقع deviantart. ولتحميل هذه الفراشي ضمن برنامج جيمب، قبل أن تشغّل البرنامج، قم بفك ضغط الملف المضغوط الخاص بالفراشي الجديدة واستخرج منه ملف smokeBrushes_normal22.abr ثم ألصقه داخل مجلد brushes ضمن المسار التالي C:\Program Files\GIMP 2\share\gimp\2.0\brushes على اعتبار أنك نصّبت البرنامج ضمن المجلد الاقتراضي وهو C:\Program Files وباعتبار أنك تعمل على الاصدار الثاني من البرنامج. الآن ستجد عند تشغيل البرنامج مجموعة الفراشي الجديدة موجودة ضمن لوحة الفراشي. افتح برنامج جيمب الآن وأنشئ مستندًا جديدًا بحجم 640 في 400 (أو بالحجم الذي تريد). اسحب صورة الرجل العجوز إلى داخل المستند، وبما أن حجم صورة الرجل أكبر بكثير من حجم المستند الذي نعمل عليه فإن جزءًا صغيرًا من صورة الرجل ستظهر ضمن المستند. استخدم أداة الحجم وانقر على الصورة لتصغير حجمها إلى نحو 500 في 330. والآن استخدم أداة التحريك لتحريك الصورة بحيث يصبح وجه الرجل في منتصف المستند. استخدم أداة سطل الدهان لتلوين طبقة الخلفية باللون الأسود. أنشئ طبقة جديدة من خلال أيقونة إنشاء طبقة جديدة أسفل لوحة الطبقات ثم تأكّد من اختيار جعلها باللون الأبيض. انقر بالزر الأيمن للفأرة على الطبقة الجديدة البيضاء ثم اختر إضافة قناع إلى هذه الطبقة. اختر الخيار White (full opactiy) لملء قناع الطبقة باللون الأبيض. خفّف من مستوى التعتيم Opacity إلى نحو 80 لرؤية ما تحت هذه الطبقة بشكل طفيف وذلك لنتمكن من العمل على موضوع الفراشي. حدّد اللون الأسود للون المقدمة واختر أداة الفراشة ثم حدّد أحد أشكال الدخان التي حملناها مؤخرًا. ثم كبّر حجم الفراشة إلى أكثر من 200. انقر مرّة واحدة في وسط أعلى الوجه ليبدو وكأن الدخان يتصاعد منه. كرّر العملية عدّة مرات مع فراشي مختلفة من الدخان ثم اخرت فرشاة عادية ناعمة لتمكين ظهور العتاصر الأساسية من الوجه كالعين والأنف. هذا هو الشكل الذي حصلت عليه بعد القيام بالرسم باستخدام مجموعة من فراشي الدخان وبعض الضربات بالفرشاة العادية الناعمة على العناصر الأساسية. غيّر لون المقدمة إلى اللون الأبيض ثم خفّف مستوى التعتيم Opacity للفرشاة لنحو 50 ثم ارسم رسمًا أو اثنين فوق وسط الوجه ليبدو وكأن الدخان الأبيض يتصاعد من وسط الوجه. أعد مستوى التعتيم للطبقة إلى 100 حتى يظهر النتيجة التي سنحصل عليها. انقر بالزر الأيمن للفأرة على الطبقة الأخيرة واختر الخيار Apply Layer Mask لتطبيق القناع على الطبقة. حدّد طبقة صورة الرجل ثم انقر بالزر الأيمن للفأرة عليها واختر الخيار Merge Down ليتم دمج هذه الطبقة مع الطبقة التي تحتها. انقر على الطبقة العلوية ثم انقر بالزر الأيمن للفأرة ثم اختر Alpha to Selection لتحديد الجزء المرسوم للطبقة. احذف الطبقة عبر أيقونة الحذف الموجودة أسفل لوحة الطبقات. هذا ما سيبدو عليه شكل التصميم النهائي. بإمكاننا الآن وضع هذا الشكل فوق أي تصميم أو أرضية أو خلفية واستخدانها لأي غرض تصميمي. أنا استخدمت خلفية بيضاء مع بعض ألسنة الدخان من ذات نوعية الفراشي المستخدمة في هذا الدرس بلون رمادي وعبارة “خريف العمر” بلون تدرج رمادي أيضًا مع وضع طبقة النص تحت طبقة الدخان للحصول على هذا التصميم البسيط. تعلمنا في هذا الدرس كيفية إضافة فراشي جديدة إلى برنامج جيمب وكيفية استخدام هذه الفراشي مع قناع الطبقة للحصول على تأثير مميز كالدخان. المصادر: صورة الرجل العجوز من eberhard grossgasteiger مجموعة فراشي الدخان من DeviantArt لصاحبها XResch
-
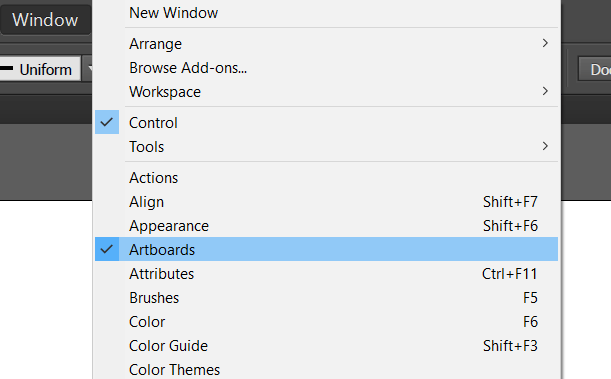
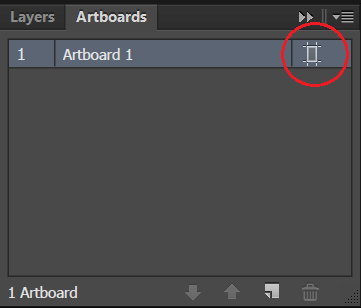
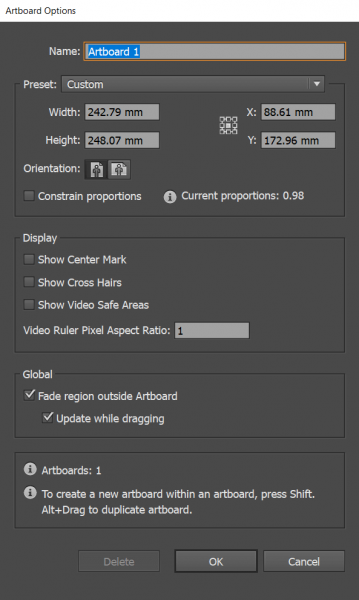
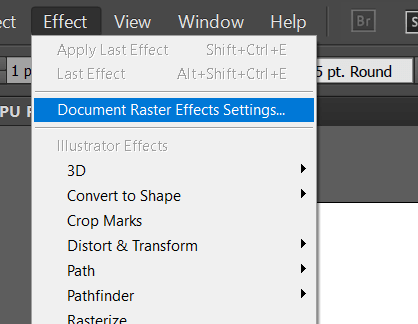
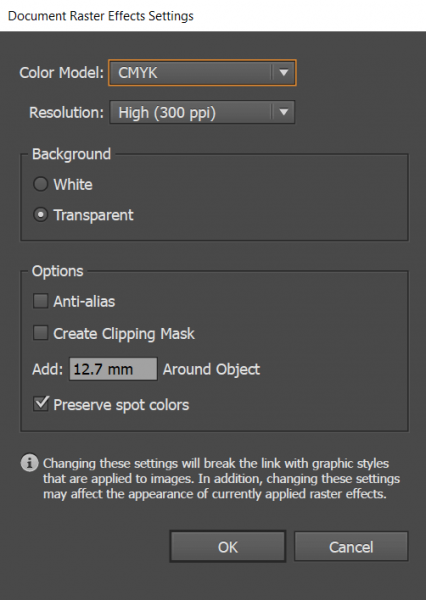
أهلًا صديقي بما أنك تقوم باستخدام الإليستريتور فإن موضوع الدقة لن يشكّل أية مشكلة طالما أن التصميم فكتور Vector وليس نقطي Raster حيث لن تتغير أو تتشوّه معالم التصميم الذي قمت به بغض النظر عن التصدير Export أمّا إذا أردت معرفة وتغيير حجم لوح العمل Artboard فعليك أولًا إظهار نافذة Artboard عبر القائمة: Windows > Artboard ثم انقر على الخيار الموجود ضمن الدائرة الحمراء لفتح نافذة إعدادات لوح العمل Artboard. الآن ستشاهد أن بإمكانك تعديل حجم العمل وأمور أخرى. أمّا بالنسبة لموضوع الدقة.. إن تَضَمّنَ التصميم الخاص بك صورة نقطية Raster قمتَ بإدخالها في السابق وأردتَ تعديل دقة العمل لأجلها فيمكنك الذهاب إلى القائمة: Effects > Document Raster Effects Settings لتُفتَح لك نافذة تستطيع من خلالها تعديل نظام الألوان والدقّة. أرجوا أن أكون قد أفدتك... بالتوفيق

.png.e10c4762736bd86c9a22973c7b1b622b.png)

.png.2465915992fa60baf79836e3e370b229.png)
.png.d8263f42bdb7b2081cd7d36f507715ba.png)
.png.cc377dc38dd31604ed9809708b9e1c0b.png)
.jpg.4e8f5051ff4a75f34b1a0efdc9a537ea.jpg)

.jpg.912ebcbcec739843fc84915bf3a8bca8.jpg)


.png.5eb24097181ec7b9e1d2e0a02c27d0ff.png)
.png.fe6dba315e5d76ab3ed01e6111ac8470.png)



.jpg.7b2c896b27d473eb80fb351ffd1ee62c.jpg)