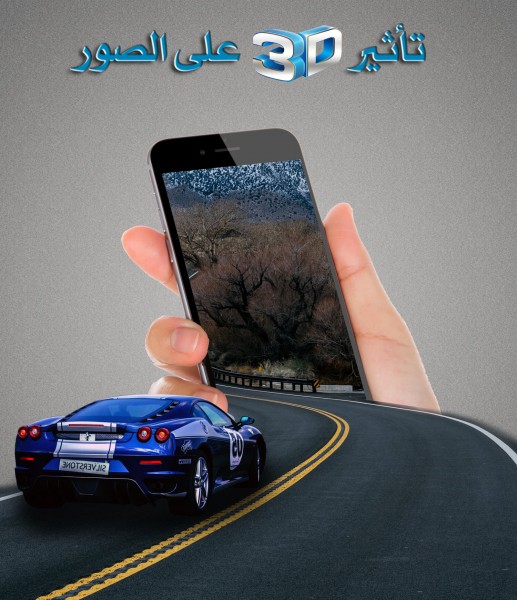
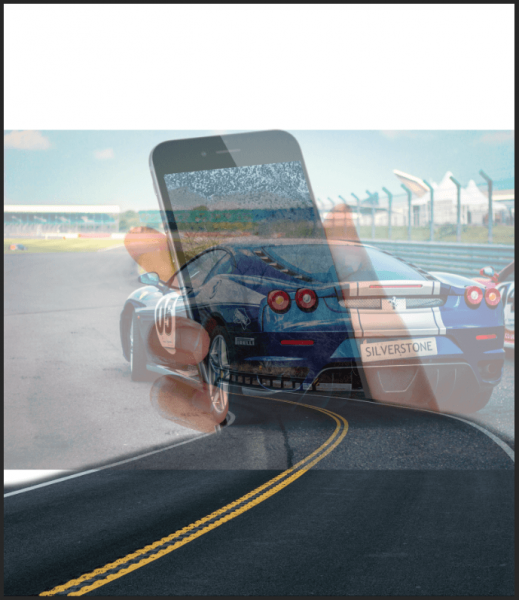
هذا الدرس لا يعطيك فكرة عن استخدام مزايا 3D الجديدة في الإصدارات الحديثة من برنامج فوتوشوب بل يعلمك كيفية جعل الصور البسيطة نابضة بالحياة وخارجة عن المألوف كخروج العناصر من شاشة تلفاز أو قفز غزال من لوحة فنية ما أو كما في هذا الدرس حيث سيبدو أن الطريق يخرج من شاشة الهاتف المحمول وأن هناك سيارة منطلقة على ذلك الطريق.
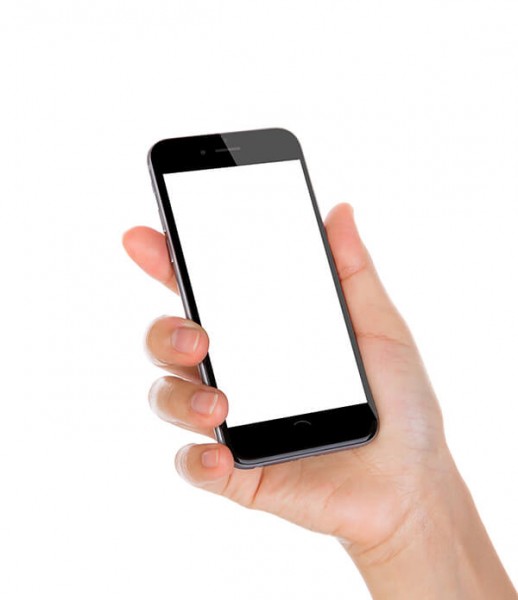
سنبدأ أولًا بالحصول على صورة الهاتف المحمول. أنا اخترت هذه الصورة لهاتف محمول باليد مفرغة بالكامل وجاهزة (يمكنك الحصول على صورة أفضل غير مفرغة وتقوم بتفريغها بنفسك باستخدام إحدى طرق التفريغ المختلفة).
ثم سنحتاج لصورة الطريق. حمّلت هذه الصورة لطريق ملتوٍ في نهايته بشكل يناسب التصميم الذي أعمل عليه.
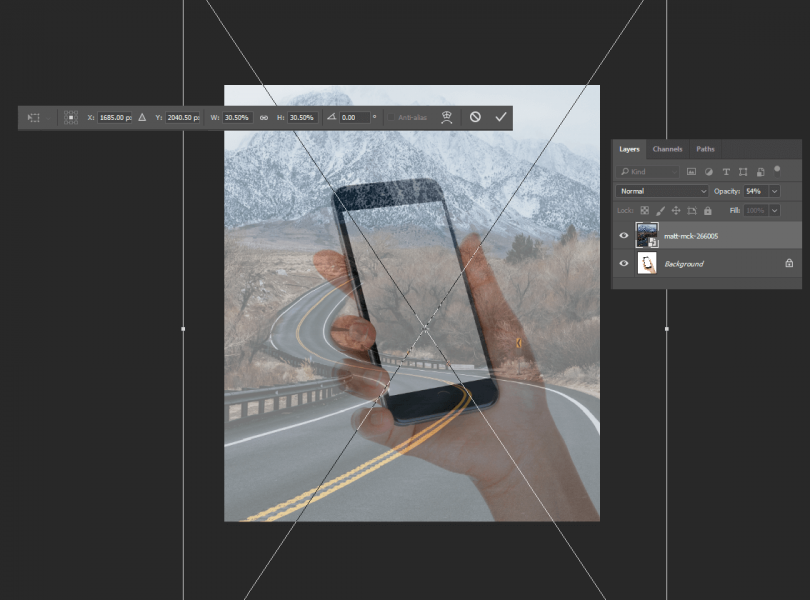
اسحب الصورة إلى داخل مستند الهاتف المحمول المفتوح في الفوتوشوب أو قم بإستيراده إلى داخل المستند عبر Import ثم عدّل بالحجم والموقع حتى تصبح أطراف الطريق السفلية البيضاء ملامسة لأسفل شاشة الهاتف المحمول بشكل شبه دقيق. وللقيام بذلك بسهولة أكبر خفّف مستوى التعتيم Opacity إلى 50% ثم استخدم الاختصار Ctrl+T للقيام بتعديل الحجم والموضع ثم اضغط على مفتاح Enter لتثبيت التعديلات الجديدة. لا تقم بتغيير مستوى التعتيم إلى الحالة الأصلية لأننا لم ننتهِ من العمل على هذه الصورة بعد.
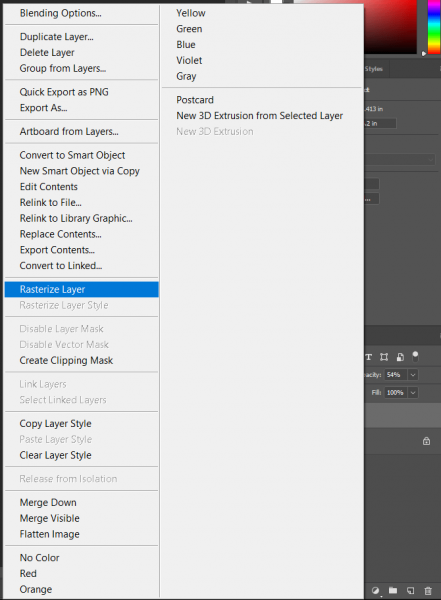
انقر بالزر الأيمن للفأرة على طبقة هذه الصورة من لوحة الطبقات واختر Rasterize Layer وذلك لنتمكّن من التعديل المباشر على هذه الطبقة ضمن هذا المستند ولا تكون هذه الطبقة عبارة عن عنصر ذكي.
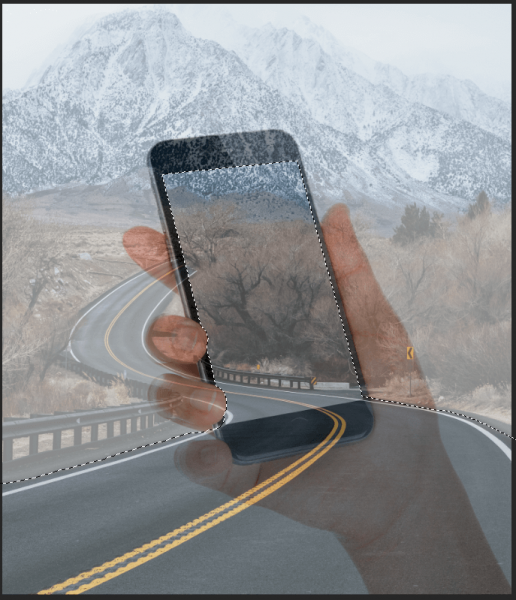
استخدم أداة التحديد المضلع Polygonal Lasso Tool لتحديد الشاشة من الداخل للهاتف المحمول مع استثناء أطراف أصابع اليد وعند الوصول بالتحديد إلى أسفل الشاشة تابع مع أطراف الطريق الخارجية لتحدد من الطريق الجزء الخارج من الهاتف المحمول وعند الانتهاء من التحديد اضغط على الاختصار Shift+Ctrl+I لعكس التحديد ثم انقر على مفتاح Delete لحذف كل ما هو خارج شاشة المحمول والجزء الخارجي من الطريق من صورة الطريق العامة.
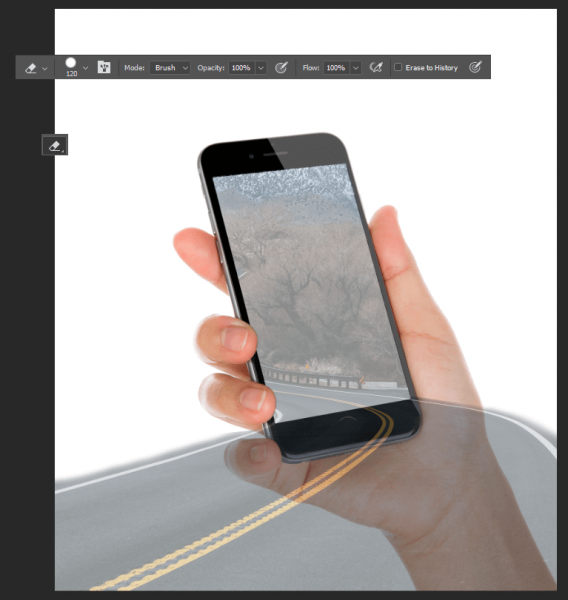
استخدم الآن أداة الممحاة Eraser مع فرشاة ناعمة لمسح أطراف الطريق الخارجية وجعلها ناعمة مندمجة مع المحيط الذي حولها.
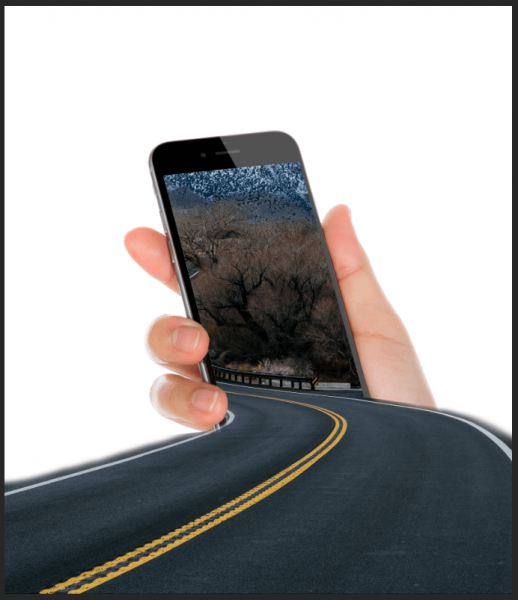
أعد تعتيم هذه الطبقة إلى وضعها الطبيعي 100% لتشاهد النتيجة الحالية.
سنحتاج الآن إلى صورة السيارة. حمّلت هذه الصورة المجانية لهذه السيارة الرياضية. أهم ما في تجميع الصور في أي تصميم أن تكون اتجاهات الصورة والمناظر مطابقة لطبيعة التصميم الأساسية، فهناك ملايين من صور السيارات على الإنترنت ولكن يجب علينا أن نختار صورة سيارة بزاوية ومنظور مطابق لوضعية الطريق الذي سنضعها عليه.

أدرج هذه الصورة ضمن المستند وأيضًا خفّف التعتيم Opacity لنتمكّن، من العمل بسهولة أكبر على الصورة.
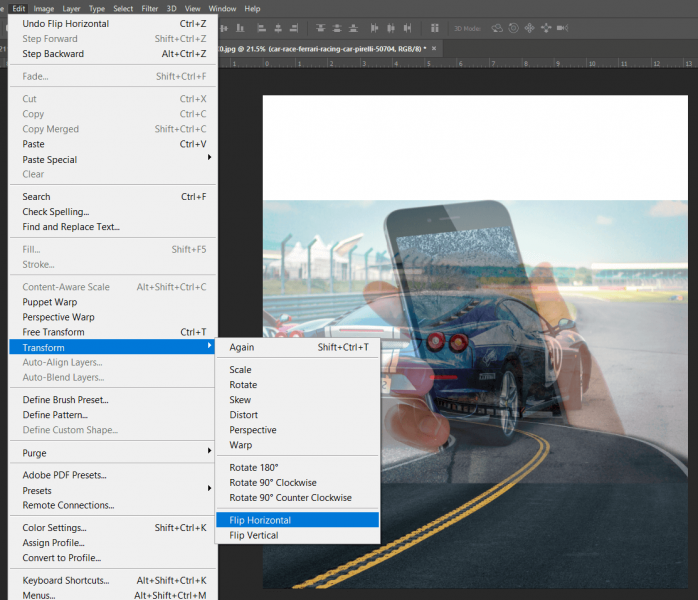
اتجاه السيارة الحالية مغاير لاتجاه الطريق لذلك حدّد طبقة السيارة ثم اذهب إلى القائمة
Edit > Transform > Flip Horizantal
وبذلك تم عكس الصورة أفقيًا
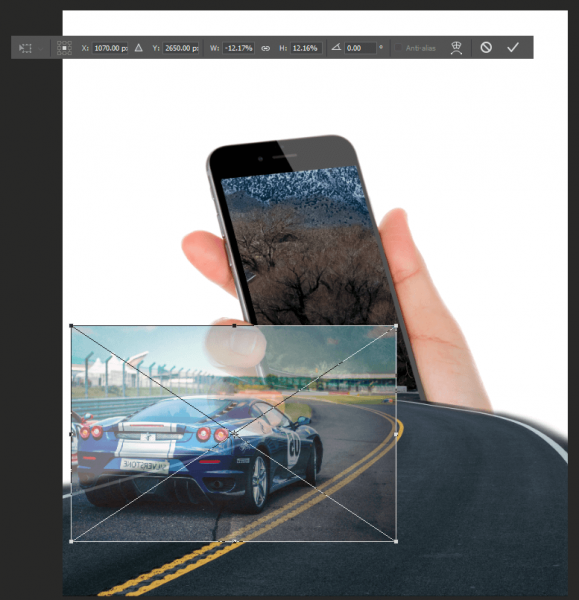
اضغط Ctrl+T ثم عدّل بحجم وموضع السيارة حتى تصبح مناسبة وكأنها تسير فعليًا على الطريق.
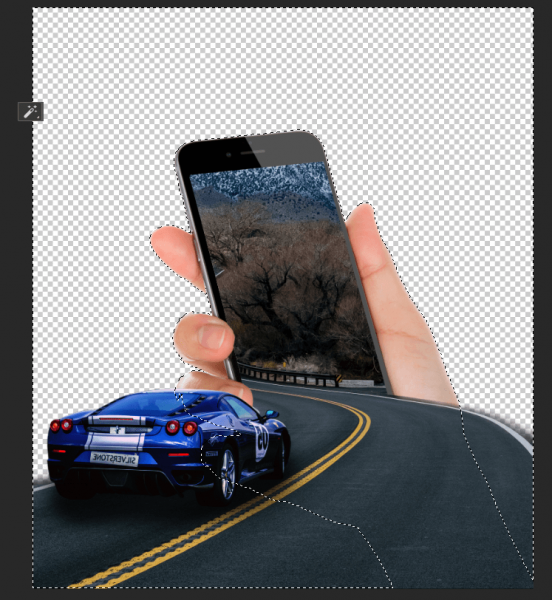
استخدم أداة القلم وابدأ بالرسم حول شكل السيارة لتحديدها. أداة القلم تعتبر من أدق الأدوات للتحديد ولكن استخدامها قد يبدو صعبًا للوهلة الأولى للمبتدئين إلا أنه من الواجب تعلّم وإتقان استخدام هذه الأداة لمن أراد فعلًا أن يحترف التصميم.
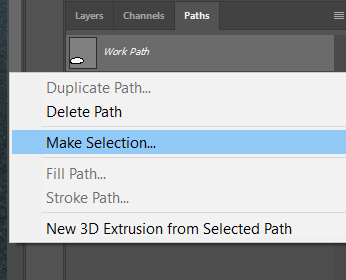
انقر على لوحة Path لإظهار المسار المرسوم بالقلم ثم انقر بالزر الأيمن للفأرة على المسار واختر Make Selection

اضغط على الاختصار Ctrl+J لنسخ التحديد إلى طبقة جديدة واحذف طبقة السيارة الكاملة القديمة. اضبط تعتيم صورة السيارة الجديدة إلى 100%.
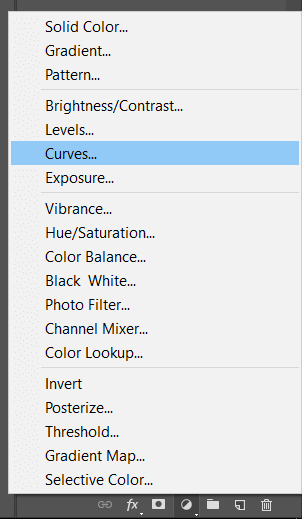
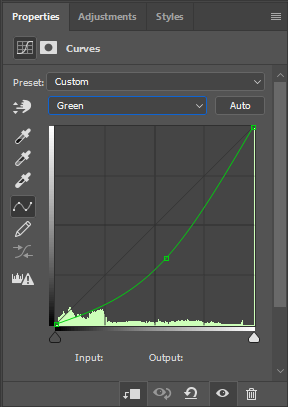
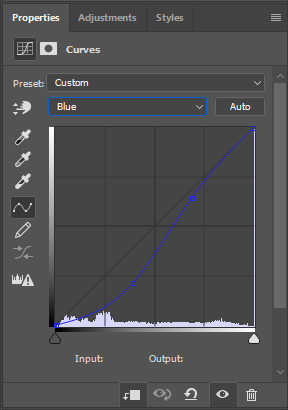
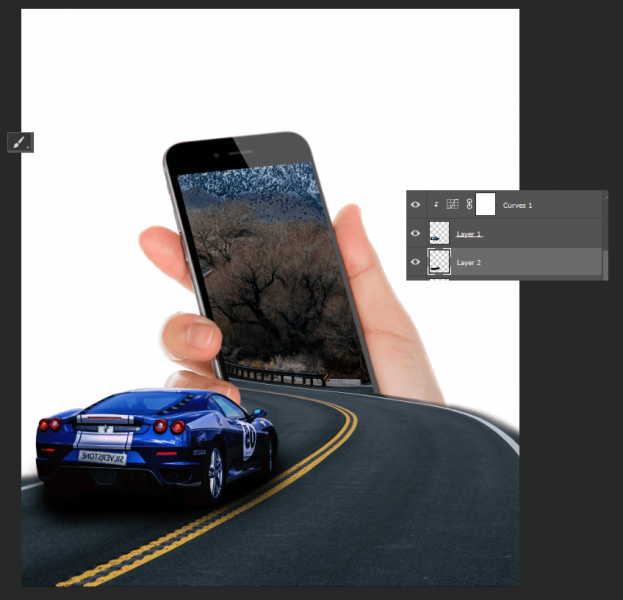
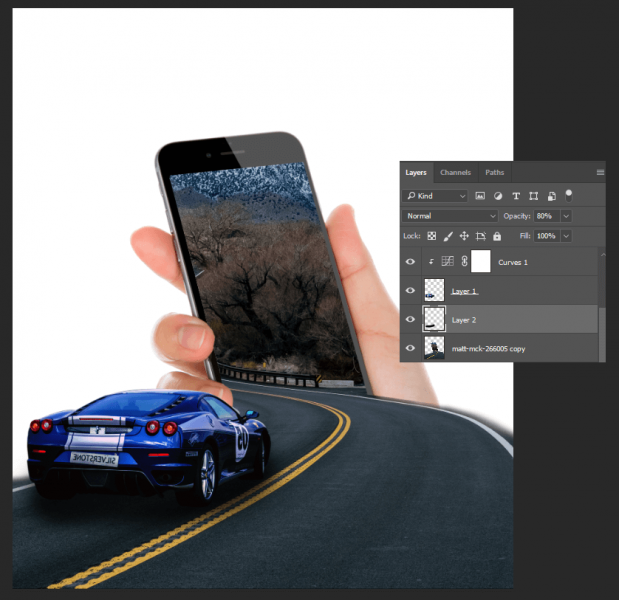
انقر على زر التعديلات Adjustments أسفل لوحة الطبقات واختر من القائمة Curves حتى نستطيع دمج صورة السيارة بطبيعة وألوان المشهد العام للطريق.

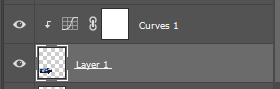
انقر على الطرف السفلي لطبقة التعديلات هذه مع الاستمرار بالضغط على مفتاح Alt وذلك لجعل تأثيرات هذه التعديلات تطبّق على طبقة السيارة فقط وليس على كامل المستند.

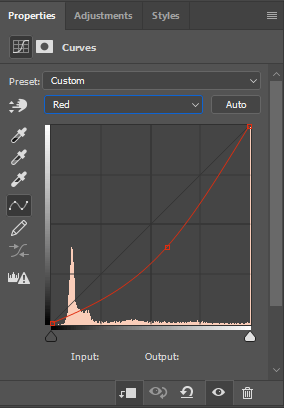
الآن ومن نافذة إعدادات هذه التعديلات طبَق التعديلات التالية على الألوان الثلاثة الأساسية الأحمر والأزرق والأخضر.



أنشئ طبقة شفافة جديدة وضعها تحت طبقة السيارة ثم استخدم فرشاة ناعمة باللون الأسود وارسم ظلًّا تحت السيارة.
خفّف مستوى التعتيم Opacity لهذه الطبقة إلى 80%.
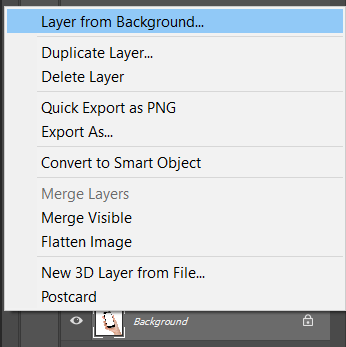
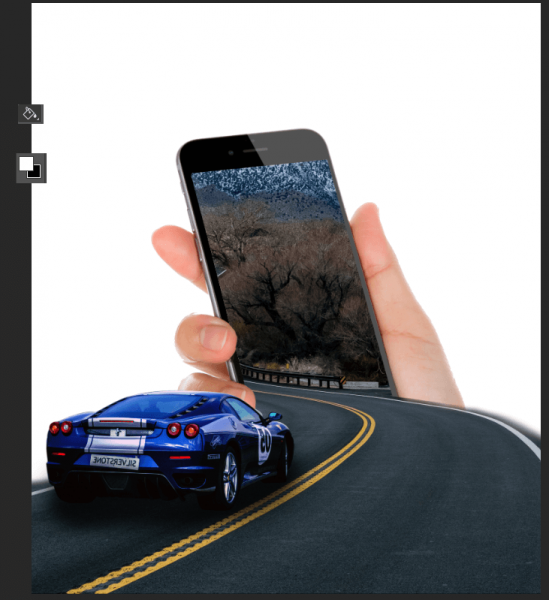
غيّر طبقة الخلفية وهي طبقة صورة الهاتف المحمول باليد إلى طبقة عادية عبر النقر بالزر الأيمن للفأرة عليها واختيار Layer from Background.

أنشئ طبقة جديدة تحت طبقة الهاتف المحمول ثم قم بتفريغ اللون الأبيض في أرضية طبقة الهاتف (يمكنك بسهولة استخدام أداة التحديد العصا السحرية Magic Wand Tool).
لوّن الطبقة الأرضية الجديدة باللون الأبيض بالكامل باستخدام أداة Paint Bucket Tool.
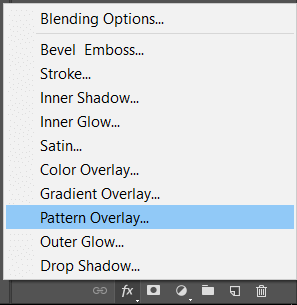
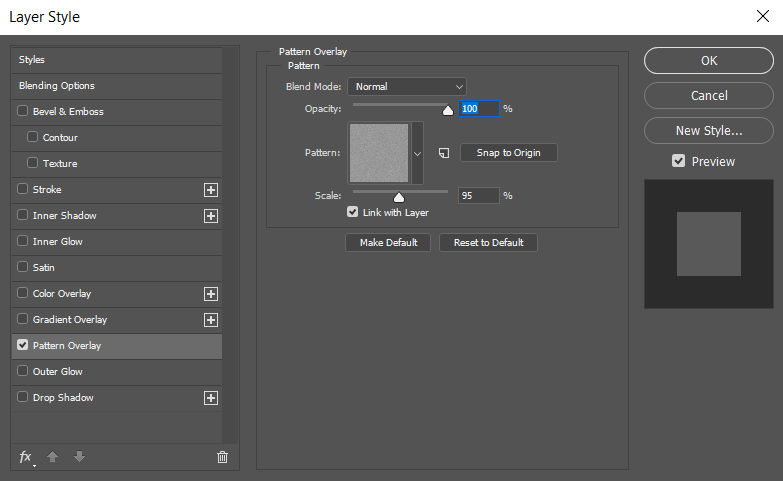
حدّد هذه الطبقة وانقر على أيقونة الأنماط للطبقة أسفل لوحة الطبقات. اختر Pattern Overlay.

قم بتجهيز الإعدادات كما في الصورة التالية لنمط النقش. النقش الذي اخترته هو نقش أساسي يأتي مع الفوتوشوب وهو باسم Sandpaper.

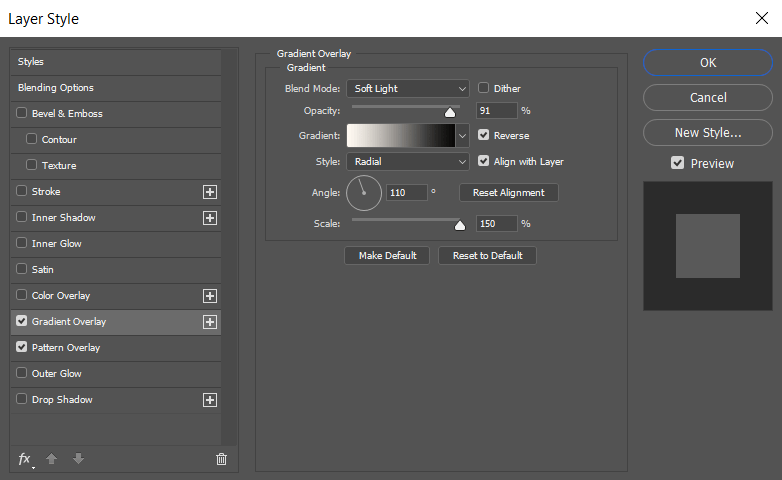
ثم أضف أيضًا نمط التدرج اللوني Gardient Overlay واضبط الإعدادات كما في الصورة التالية وانتبه لجعل Opacity بقيمة 91%.

أضف نصًا وهو عبارة عن عنوان هذا الدرس “تأثير ثلاثي الأبعاد على الصور” مع ترك فراغ مكان جملة “ثلاثي الأبعاد”. اختر خطًا عريضً لهذا النص.
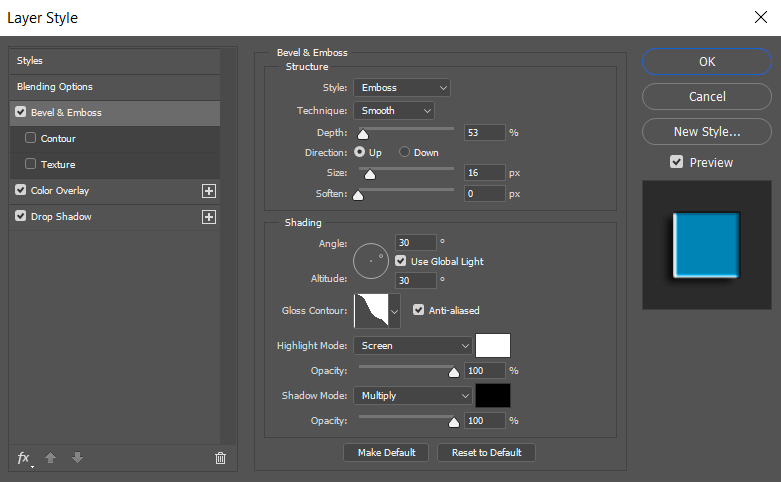
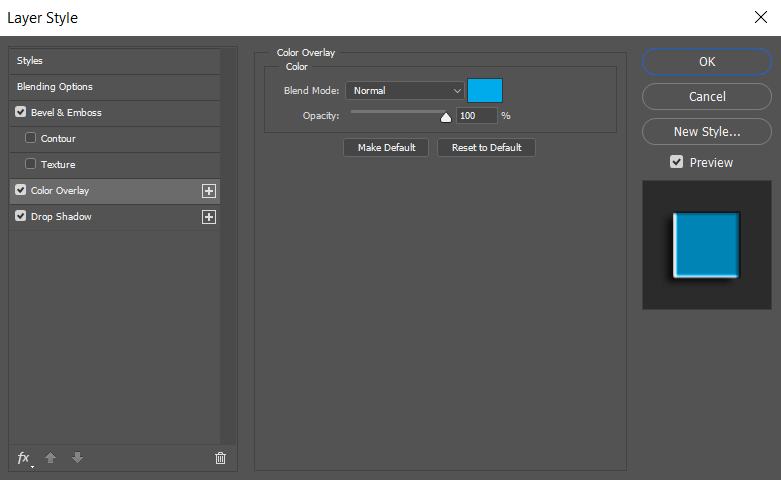
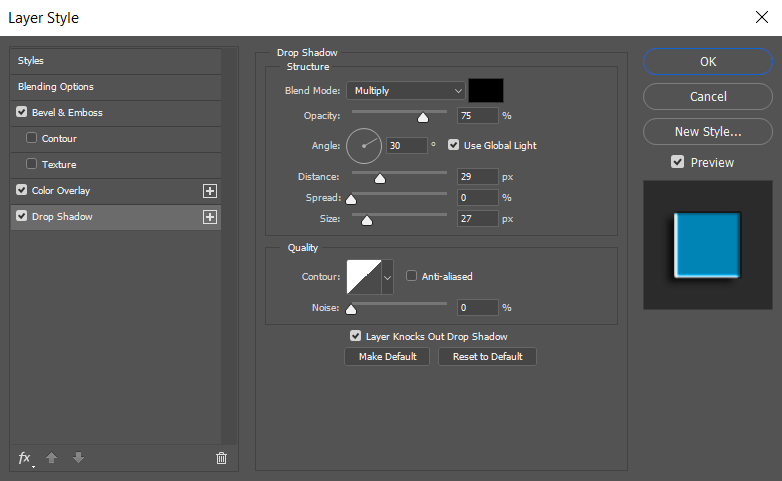
أضف الأنماط الثلاثة التالية على النص Bevel & Emboss و Color Overlay و Drop Shadow مع تطبيق ما في الصور التوضيحية التالية



حمّل صورة 3D ثلاثية الأبعاد هذه وأضفها إلى المستند وعدّل حجمها وموقعها لتكون في موضعها الصحيح ضمن النص.

لم أشرح بعض الخطوات بتفاصيل إضافية لأن ذلك سيحتاج إلى أكثر من درس وخصوصًا لجهة التفريغ واستخدام أداة القلم ولذلك يعتبر هذا الدرس للمستوى المتوسط من مستخدمي برنامج الفوتوشوب.
مصادر الصور:
صورة الهاتف المحمولة محفوظة الحقوق لصالح Freepik
صورة الطريق الملتوي على الجبل مجانية من Unsplash




























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.