البحث في الموقع
المحتوى عن 'فيكتور'.
-
حاول أن تتبع خطوات هذا الدرس لتتمكن من رسم ملصق لجمجمة باستخدام برنامج أدوبي اليستريتور Adobe Illustrator، والذي سيناسب حتما المبتدئين بشكل كبير. لن نكتفي فقط برسم الجمجمة وعظمتين متقاطعتين باستخدام أهم أدوات برنامج اليستريتور، لكن سنتعلم أيضا طريقة إعداده للطباعة باستخدام الخاصيتين bleeds والخطوط التوجيهية guides سنستخدم أشكال فكتور vector بسيطة لرسم كلا من الجمجمة والعظمتين المتقاطعتين لعمل شكل كرتوني لطيف، سنستخدم أيضا بعض الخامات لجعل الرسمة تبدو قديمة. يمكنك أن تختار الأبعاد التي عادة تستخدمها لتصميم لملصق وتوجيهه للطباعة، بالنسبة لي فقد اخترت القياسات التالية 38x38mm، وبما أن ذلك يتطلب أن تكون قيمة bleed: 1mm فسيصبح مقاس العمل: 40x40mm. في أي مشروع اليستريتور بإمكاننا استخدام إعدادات الخاصية bleed لإضافة بعض التوجيهات لملف العمل، لكن الملصق الذي سنقوم به سيكون دائري الشكل وبالتالي فلن نحتاج لتلك الخاصية. حتى نرسم الشكل الدائري الذي يظهر في الملصق فنحن بحاجة إلى رسم دائرة واختيار الحجم المناسب لها، وذلك باختيار الأداة Ellipse tool والنقر في أي جزء من مساحة العمل. نستعين بلوحة المحاذاة Align palette لتعديل مكان الدائرة وجعلها تتناسب مع مساحة العمل، تأكد من أن لوحة المحاذاة محددة على قائمة الخيارات. عند الانتهاء من رسم الدائرة ومحاذاتها، نضغط على الزر الأيمن للفارة ونختار Make Guides ، حتى نستطيع التحكم بالشكل أكثر. يحتوي التصميم على خطوط توجيه حول حوافه، لكننا بحاجة أيضا إلى خطوط توجيهية أخرى تحدد الجزء الذي سيقص عند الطباعة، حيث أن عمل التصميم وفق تلك الخطوط التوجيهية سيتجنب قص أي عناصر موجودة خارجها. بعد إظهار الخطوط التوجيهية ووضع الخطين في مكانهما، نضغط على الزر الأيمن للفأرة ونختار Lock Guides، حتى نضمن عدم تحركها أو تحديدها بالخطأ. يتميز التصميم الذي سنقوم بعمله باحتوائه على خلفية سوداء، لذلك نقوم بإضافة دائرة مقاسها 40x40mm ثم نقوم بمحاذاتها إلى الوسط. نستخدم أداة Ellipse tool لإنشاء الجزء الرئيسي من الجمجمة، بعدها نحدد أداة المستطيل مدور الحواف Rounded Rectangle tool لرسم جزء الفك، بإمكاننا استخدام مفاتيح الأسهم لتعديل أنصاف أقطار الزوايا قبل أن نفلت الفأرة. نقوم برسم العينين وذلك برسم دائرتين نختار لهما اللون الأسود، ثم نسحب أحداهما إلى الأسفل قليلا لخلق تعبير يوحي بالارتباك. في هذه الخطوة سنقوم برسم شكل العظم، نبدأ أولا برسم دائرتين متداخلتين، بعد أن نرسم أول دائرة نضغط على المفتاح ALT ونسحبها لعمل نسخة منها، ثم نرسم مستطيلا مائلا نضعه بين الدائرتين. نحدد جميع الأشكال التي تمثل شكل العظام ونضغط على CMD+G لجمعهم في طبقة واحدة. ننسخ الشكل (CMD+C) ونلصقه في الخلف (CMD+F) ثم نتبع المسار التالي: Object > Transform > Reflect لوضع النسخة بشكل معاكس. نضع شكلي العظام فوق الشكل الأساسي للجمجمة لخلق حدود حولها ثم نحدد الشكلين ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة offset بـ: 1mm لتعبئة الأشكال الجديدة باللون الأسود. سنحتاج إلى الجمع بين الحدود السوداء الجديدة وشكل العظام بشكل صحيح لنتمكن من عمل التأثيرات التي نريدها، نستخدم الاختصار CMD+[ و CMD+] لترتيب الأشكال وجعلها تظهر كما في الصورة: ننهي رسم الجمجمة بإضافة فم للوجه، حيث نقوم برسم سلسلة مكررة من الخطوط العمودية وذلك بالضغط على المفتاح ALT وسحب الخط العمودي لنسخه، بعدها نضغط على الاختصار CMD+D لعمل سلسلة خطوط عمودية متباعدة بشكل متساو. تصميم الملصق يظهر بشكل جيد لحد الآن، حيث أن استخدام تلك الأشكال البسيطة سيساعدنا على عمل ملصق جميل لشكل جمجمة كما هو ظاهر في الصورة: سيظهر التصميم بشكل أفضل إذا أضفنا إليه بعض التأثيرات الخاصة، لذلك نقوم بتحميل الخامة Vector Bumper Pack ولصقها على التصميم. ننسخ ونلصق شكل الدائرة ونضعها في الأعلى باستخدام الاختصار CMD+Shift+]، ثم نحدد الشكل مع الخامة ونضغط على الزر Crop من لوحة تحديد المسارات لإزالة الأجزاء الزائدة من الخامة وإضافة بعض التعبئة البيضاء على الجزء الأسود من الملصق. نضيف خامة جديدة لكن هذه المرة نقوم بنسخ جميع عناصر التصميم ثم نضغط على الزر Merge من لوحة تحديد المسارات لتحويل تلك العناصر إلى شكل واحد. نضع شكل الجمجمة والعظمتين في الأعلى، سنلاحظ أن الخامة تجعل التصميم يظهر وكأنه قديم و تم عمله منذ سنوات. نقوم بحفظ الملف بصيغة JPEG أو EPS ثم نرسله إلى الطباعة، تذكر أن الخطوط التوجيهية لن تظهر عند طباعة التصميم لكنها تساعد على تحديد هوامش التصميم وتضمن عدم قص أجزاء منه عند حفظه. ترجمة وبتصرف للمقال Create a Skull & Crossbones Sticker Design in Illustrator لصاحبه Chris Spooner.
- 1 تعليق
-
- vector
- crossbones
- (و 6 أكثر)
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور منظر طبيعي سعيد وبهيج باستخدام برنامج أدوبي إليستريتور. افتح ملفًّا جديدًا بحجم مربّع طول ضلعه 1000px ليكون قاعدة للرسم. استخدم أداة القلم Pencil tool لرسم الخطوط مع الاهتمام البالغ بالمنحنيات المُنسَابة عبر لوح الرسم. اسحب تدرّجًا دائريًّا عبر الشكل ليكون هذا الشكل التلة الخضراء العشبية الأولى. استخدم ذات الأداة لرسم شكل مشابه ثم أرسل هذا الشكل إلى الخلف عبر الضغط على الاختصار ]+CMD. ارسم شكل تلّة ثالثة بملامح مختلفة وضعها في الخلف أيضًا. أعطِ هذه الصورة مزيدًا من العمق عبر سحب الشفافية على تلّتين من التلال الثلاثة لإعطاء انطباع وجود المسافات بين التلال. ارسم مربعًا بحجم 1000x1000px وحاذِه على لوح الرسم ثم لوّنه بتدرج لوني عمودي من الأزرق السماوي إلى الأبيض. ارسم بعض الغيوم الأنيقة باستخدام أداة الدائرة والاستمرار بالضغط على مفتاح Shift لرسم دوائر متساوية متعدّدة وضعها وفقًا لذلك. حدّد كل مجموعة من الدوائر التي تشكّل غيمة واحدة وأدمجها في شكل واحد باستخدام أدوات Pathfinder. اضغط على Expand لتحويل الخطوط الخارجية إلى شكل جديد. ضع الغيوم كما يجب في السماء ثم خفّف التعتيم قليلًا. ارسم دائرة على لوح الرسم ثم اذهب إلى القائمة: Filter > Distort > Pucker & Bloat حرّك المزلاج أثناء مشاهدة التأثير لإنشاء شكل يشبه بتلات الزهرة. انسخ وألصق الشكل الأخير ثم دوّره بزاوية 45 درجة لتشكيل ثماني بتلات متطابقة للزهرة. ارسم دائرة في منصف الزهرة وضع الزهرة كلّها ضمن أرضية التلّة الأولى. انسخ وألصق عدة زهور مع تغيير الحجم وزاوية الدوران والموقع في كل مرّة. ولوّن كل واحدة منها بلون مختلف. استمر بلصق المزيد من الزهور على الأرضية لتبدو وكأنها تهبط مع التلة. ارسم فراشة لطيفة عبر البدء برسم مجموعة من الدوائر وتصغير حجمها في كل مرة وتغيير اللون بما يتناسب مع ألون جناح الفراشة. دوّر هذا الجناح ثم ضاعفه ثم اذهب إلى القائمة: Object > Transform > Reflect لإنشاء انعكاس للصورة. مع دائرة أصغر قليلًا ارسم الجناح السفلي. اعكس شكل الجناح الصغير وضعه في الجهة المقابلة. ثم ارسم شكلًا بيضويًّا طويلًا يمثّل جسم الفراشة وضعه في المنتصف. اجمع جميع أشكال الفراشة في مجموعة واحدة CMD+G ثم ضعها في مكانها المناسب في المشهد. استخدم أداة القلم لرسم منحني ناعم لتقديم مسار طيران الفراشة ثم أضف حدودًا بيضاء متقطّعة كلمسة إبداعية. سنقوم الآن بقص المشهد ضمن حدود مناسبة عبر تحديد جميع أشكال المشهد CMD+A ثم جمعها معًا ثم ارسم شكلًا مؤقتًّا فوق المنطقة المطلوبة. حدّد مجموعة أشكال المشهد والشكل المؤقت ثم استخدم خيار Crop من لوحة Pathfinder لقص المشهد ضمن مساحة الشكل المؤقت. ترجمة -وبتصرّف- للمقال: Illustrator Tutorial – Create a Blissful Vector Scene لصاحبه: Chris Spooner.
-
الأمر الرائع في تصميم أشكال الفكتور هو أن أي تصميم وخصوصًا الشخصيات يمكن تطويرها من الأشكال الأساسية وبذلك نحصل على تصميم بسيط وأنيق. لنبدأ بالعمل على أدوبي إليستريتور ونقوم بتصميم شخصية دب لطيف ونجعل التصميم بلونين فقط بحيث يكون تصميم قميص جاهز للاستخدام. سنعمل على تصميم يتضمن دبًّا لطيفًا جالسًا وسط محيطه الطبيعي مع العبارة اللطيفة "?Do bears sit in the woods" ولكن مع بعض التعديل بالطبع. أحيانًا في بعض أنواع الطباعة على الأقمشة نكون محكومين بعدد ألوان محدّد خصوصًا إذا كنت تستخدم تقنية شاشة الطباعة الشائعة في الطباعة على القماش. عادةً ما يتم تحديد الألوان من خلال حوامل بانتون لذلك ستكون مهمتنا الأولى هي فتح مكتبة حوامل بانتون من داخل برنامج أدوبي إليستريتور. انقر على سهم الخيارات الصغير في لوحة الحوامل Swatches واختر Color Books و Pantone Solid Coated. من هنا تستطيع اختيار حوامل الألوان التي ستعمل عليها. ابدأ بالعمل على برنامج أدوبي إليستريتور وافتح ملفًّا جديدًا. بما أننا سنصمم رسومات فكتور وبما أن الفكتور قابل للتحجيم كما نريد فلن يكون حجم العمل الأولي مهمًا ولكن حجم 11x11 بوصة سيكون مناسبًا للطباعة على القميص ونستطيع تعديل الحجم بسهولة من خلاله وفقًا لقوالب أي طابعة. ارسم مستطيلًا مستدير الزوايا داخل لوح الرسم واضبط نصف قطر الزوايا أثناء سحب الشكل عبر الضغط على مفاتيح الأسهم في لوحة المفاتيح. ارسم دائرة مثالية بحيث يطابق قطرها عرض المستطيل ويتداخل مع الجزء العلوي منه. حدّد كلا العنصرين ثم وحدهما من خلال الخيار Unite من لوحة Pathfinder وبذلك نمزجهما معًا. ارسم شكلًا بيضويًّا أبيض فوق العنصرين السابقين ثم استخدم لوحة المحاذاة Align لتوسيط العناصر سوية. امنح عنصر الجسم نقرة إضافية ليكون العنصر المفتاح ويتم توسيط العناصر بالنسبة له (يتم تمييز العنصر المفتاح بخط تحديد أزرق ثخين يحيط بالعنصر). ارسم دائرة إضافية بحيث تتداخل مع الشكل البيضوي الأبيض ثم ضاعفها وحرّكها للجهة المقابلة. استمر في رسم الدوائر لرسم العينين. دائرتين كبيرتين سوداوين مع بريقين صغيرين باللون الأبيض ستفي بالغرض. اجمع العين ثم ضاعفها وحرّكها للجهة المقابلة. لإنشاء الأنف قم باختيار أداة النجمة Star Tool ثم اضغط على السهم السفلي من مفاتيح الأسهم في لوحة المفاتيح وذلك حتى تقلل عدد أضلاع النجمة حتى يبقى ثلاثة أضلاع فقط ويصبح بذلك الشكل مثلثًّا. اضبط الشكل قليلًا عبر تحريك النقطة السفلية باستخدام أداة التحديد المباشر Direct Selection Tool ثم أضِف نمط الزوايا المستديرة عبر الذهاب إلى القائمة: Effect > Stylize > Round Corners بدأ شكل الوجه يبدو رائعًا، أنهِ هذا الوجه عبر شكل بيضوي يمثّل فمًا طريفًا. ارسم زوجين من الدوائر واحدة سوداء وأخرى أصغر قليلًا بيضاء لتشكيل الأذن. اضغط على ]+CMD لتغيير ترتيب العناصر وإرسال الأذن أسفل شكل الرأس بالترتيب. انسخ وألصق الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect وضع النسخة الجديدة في الجهة المقابلة من الرأس. ارسم شكلًا بيضويًّا كبيرًا ليكون منطقة بطن الدب. قم بتوسيط كل شيء ثم ضاعف شكل جسم الدب الرئيسي. أرسله فوق كل الأشكال ثم حرّكه للأعلى قليلًا ثم حدّده مع شكل بطن الدب ثم قاطع هذين الشكلين من الخيار Intersect من لوحة Pathfinder لقصّ البطن بحسب شكل الجسم. ارسم شكل الذراع من خلال رسم دائرة كبيرة في البداية ثم استخدم أداة التحديد المباشر Direct Selection tool لحذف نقطتين من نقاط الدائرة الأربع ليبقى لدينا شكل ربع دائرة. اضبط الحدود إلى 25pt واختر خيار النهايات المستديرة. أرسل هذه الذراع أسفل شكل الجسم وكل بقية الأشكال من خلال الاختصار ]+CMD+Shift ثم ضاعف الشكل واعكسه وضعه في الجهة المقابلة من الجسم. ما تزال الذراعان عبارة عن حدود ومسارات فقط لذلك حدّدهما ثم اذهب إلى القائمة: Object > Expand وحدّد فقط خيار الحدود. وبذلك تتحول الحدود والمسارات إلى أشكال جامدة. أنهِ تصميم شكل الدب عبر رسم شكلين بيضويين كبيرين أسفل الجسم يمثّلان قدمي دبٍّ جالسٍ على الأرض. تذكّر أن تُحاذِي كل العناصر عموديًّا ليكون تصميم شخصية الدب متناظرًا تمامًا. سنبدأ بتصميم المحيط الطبيعي للدب عبر رسم شكل بيضوي أخضر كبير ووضعه في أسفل ومنتصف التصميم. استخدم أداة القلم Pen Tool لرسم أشكال أشجار تقريبية باستخدام اللون الأسود. ابدأ بالجذع ثم أنشئ أغصانًا بشكل عشوائي. استمر في رسم الجذوع والأغصان حتى يصبح لديك زوج من أشكال الأشجار تملأ الخلفية. استخدم مجموعة من الدوائر الخضراء لتمثيل الأوراق واخضرار الأشجار ووضعهم خلف جميع الأغصان. سنضيف الآن شعار التصميم وهي العبارة التي أخبرتكم عنها في بداية الدرس. استخدمتُ هنا خط Futura Extra Bold لكتابة هذه العبارة ثم حوّلتُ النص إلى خطوط خارجية عبر تحديده والضغط على الاختصار CMD+Shift+O ليصبح ببساطة قابلًا للتعديل كما لو كانت الحروف عبارة عن أشكال فقط. استخدم الأدلّة ثم اضبط أحجام الكلمات بحيث تتطابق الحواف الخارجية لكامل النص. ضع كل عنصر في موضعه الصحيح لإنهاء التصميم. إنَّ جعل النص خلف أشكال الأشجار يساعد على توحيد عناصر التصميم مع بعضها. كل ما عليك القيام به هو تحديد الكل عبر CMD+A ثم جمعها معًا في مجموعة واحدة عبر CMD+G ليصبح التصميم جاهزًا ليتم تصديره كملف فكتور أو كملف PDF. ترجمة -وبتصرّف- للمقال: How to Create a Cute Vector Bear T-Shirt Design لصاحبه: Chris Spooner.
-
اتبع الخطوات واحدة تلو الأخرى في برنامج Adobe Illustrator لتصميم فكتور شخصية بطريق لطيف. سنستخدم العديد من أشكال الإليستريتور الأساسية لرسم هيكل الشخصية. ثم سنستخدم عدة تدرجات لونية مختلفة لإضافة الحيوية والعمق والأبعاد. هذه هي شخصية البطريق البدين اللطيف التي سنصممها في هذا الدرس. الجسم بالكامل مرسوم باستخدام أنواع مختلفة من الدوائر والأشكال البيضوية التي تساعد على منح البطريق المظهر اللطيف بينما التدرجات اللونية والظلال ساعدت على جعل الشخصية تقفز من الشاشة بالرسم ثلاثي الأبعاد. افتح ملف جديد ببرنامج Adobe Illustrator وارسم شكل بيضوي على لوح الرسم ثم حدد واسحب النقطة السفلية إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool. ارسم شكل بيضوي آخر واجعله متداخلًا مع الشكل الأول (فراء البطن) ثم حاذِ الشكلين إلى وسط المحور Y. سنحتاج إلى قص الفائض من الشكل الجديد لذلك انسخ CMD+C شكل الجسم الأساسي وألصقه في المقدمة CMD+F ثم أرسله إلى أعلى كل الأشكال بالضغط على الاختصار CMD+Shift+]. حدد النسخة الجديدة مع شكل فراء البطن ثم انقر على الخَيَار Intersect من لوحة Pathfinder ليتم قص الأشكال بحسب التقاطع بينهما. ارسم شكل بيضوي آخر سيكون الجناح. استخدم نسخة أخرى عن الجسم وقص شكل الجناح. انسخ وألصق جناح آخر على لوح الرسم ثم اذهب للقائمة: Object > Transform > Reflect ضع الجناح الجديد في الجهة المقابلة من الجسم. ارسم الشكل الأساسي للقدم باستخدام ثلاثة أشكال بيضوية. ثم ادمجها باستخدام الخَيَار Merge من لوحة Pathfinder. انسخ واعكس وضَع النسخة على الجهة المقابلة. ارسم العين باستخدام ثلاث دوائر مختلفة الأحجام. قم بعمل Offset (إنشاء مسار تعويض إضافي) لبؤبؤ العين لمنحها مظهر المذهول. انسخ، ألصق وضاعف أشكال العين ثم ضعها في الجهة المقابلة. استخدم شكل بيضوي آخر لرسم منقار البطريق ولكن اسحب النقطة السفلية للأسفل واضبط مقابض البيزير Bezier ليتواجد انحناء طفيف على الحافة السفلية. وبذلك ننهي تصميم البنية الأساسية وسوف نبدأ بالتلوين. استبدل اللون الأساسي والتعبئة بتدرج ألوان من الرمادي الفاتح إلى الأسود ثم اضبط الزوايا ودع التدرج يكون دائريًّا ويتدفق من مركز الجسم إلى آخره. لوّن العين بتدرج لوني من الرمادي الفاتح إلى الأبيض. اضبط شكل التدرج للعثور على توافق مع حدود كرة العين. استخدم ذات التدرج اللوني (الرمادي إلى الأبيض) على شكل فراء البطن. اضبط هذه التدرجات بحيث تكون المنطقة السفلية بالرمادي الداكن لتبدو كالظلال ويمنح التصميم المظهر ثلاثي الأبعاد. من أجل الأجنحة استخدم أداة Gradient Mesh tool. لوّن الجناح أولًا باللون الأسود ثم انقر مرة واحدة على الجزء السفلي من الجناح. حدد أخف ظل رمادي لإضافة اللون إلى نقطة gradient mesh. الإليستريتور سيسمح بتدفق التدرج عبر الشكل. أضف تدرج gradient mesh آخر على المنقار هذه المرة وابدأ من قاعدة المنقار البرتقالية السفلية وبعدها أضف اللون الأصفر الفاتح قرب الحافة العلوية لتُشكّل انعكاس الإضاءة. ارسم دائرتين متداخلتين لتكون إحدى فتحات الأنف وبعدها ارسم الفتحة الثانية. الدائرة السفلية يجب أن تكون باللون الأصفر الفاتح لإضفاء تأثير highlight لطيف. أضف تدرج الرمادي إلى الأسود على الدائرتين التي سنرسمهما حول العينين كتدرجات خطية ثم خفف Opacity لنحو 50%. البطريق أصبح حيويًا ورائعًا بهذه الألوان. وبذلك يبقى لنا القليل من العمل بعد. حدد المنقار والعينين واذهب للقائمة: Effect > Stylize > Drop Shadow غيّر offset على الصفر ثم أضف التأثير. في مكان آخر على لوح الرسم ارسم شكل بيضوي ولوّنه بتدرج من الرمادي إلى الشفافية بشكل خطي. اضغط على Shift و Alt أثناء سحب نسخة عموديًّا ثم كرر العملية بالضغط على CMD+D حتى تكمل الصف. اضغط على Alt أثناء سحب نسخة عن كل الصف لإنشاء صف إضافي ثم اضغط CMD+D حتى يصبح لديك سلسلة كاملة من الأشكال المنقوشة. اجمع Group كل هذه الأشكال معًا ثم غيّر خصائص المزج إلى overlay حتى تتفاعل مع منطقة فراء بطن البطريق. سنحتاج إلى نسخ منطقة فراء البطن لنتمكن من استخدامها كأداة مع لوحة Pathfinder لذلك اضغط على CMD+2 لتقفل شكل النقش وبذلك يمكنك تحديد العناصر المُتَضَمّنَة. ألصق منطقة الفراء المنسوخة وأرسلها للأعلى CMD+Shift+] ثم حدد كلا العنصرين (اضغط CMD+Alt+2 لإلغاء جميع الأقفال) انقر على زر Crop من لوحة Pathfinder. إذهب إلى القائمة: Object > Envelop Distort > Make with Warp حدد تأثير الانتفاخ Bulge. اضبط الإعدادات لمنح نقش الريش مظهرًا ثلاثي الأبعاد. حوّل تأثير الغلاف المشوّه إلى شكل جامد بالذهاب على قائمة: Object > Expand وفعّل فقط خَيَار Object. النقش أصبح خارج حدود منطقة فراء البطن لذلك ألصق نسخة أخرى من الشكل وكرر عملية القص Crop من لوحة Pathfinder لتقص الزوائد وتعيد الشكل إلى وضعه الطبيعي. اضبط opacity لعناصر نقش الريش حتى تضيف تفاصيل إضافية إلى الشخصية ولكن أليست رائعة أكثر من اللازم. تصميم البطريق اكتمل وأصبح جاهزًا. لم نستخدم في تصميمه سوى الدوائر والأشكال البيضوية مع بعض المساعدة من التدرجات اللونية والظلال لنضيف لمسة من العمق والأبعاد إلى التصميم. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Penguin Character in Illustrator لصاحبه Chris Spooner.
-
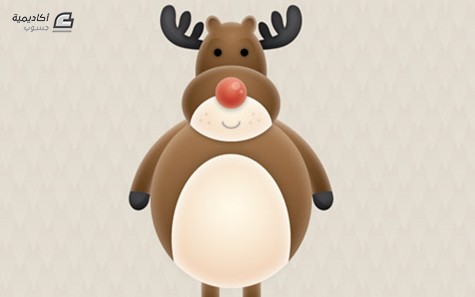
اتبع خطوات هذا الدرس خطوة خطوة لتتعلم كيفية تصميم فكتور شخصية حيوان الرنّة اللطيفة الصغيرة باستخدام برنامج إليستريتور. سنبدأ بإنشاء أساس الشخصية بالأشكال الأساسية ثم سنصمم التفاصيل الدقيقة من خلال التدرجات اللونية والتأثيرات. هذا هو الشكل النهائي للشخصية التي سنرسمها في هذا الدرس. إنّ الأشكال المستديرة والبسيطة تساعد على إظهار اللطافة بينما شكل الجسم الممتلئ ووقوف الشخصية على قدمين تساعد على تأمين الجاذبية لهذا التصميم الرائع. هناك ثلاث مراحل أساسية لعملية التصميم. أولًا سنقوم بتصميم الخطوط الأساسية للهيكل الأساسي للشخصية، وبعد الانتهاء من بناء جميع خطوط الشخصية التي تكوّن الأشكال الأساسية لها، عندها نستطيع تلوين هذه الأشكال. وأخيرًا سنقوم بإضافة المزيد من العمق والأبعاد للتصميم عبر إضافة التأثيرات والظلال والتدرجات اللونية. افتح برنامج أدوبي إليستريتور وارسم شكلًا بيضويًّا على لوح الرسم ليكون الجسم الرئيسي للشخصية. دع الألوان الافتراضية كما هي، لون التعبئة الأبيض والحدود السوداء. ارسم شكلًا بيضويًّا أصغر بقليل من الشكل الأول ومتداخلًا معه ليكون رقعة بطن الشخصية. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن شكل الجسم الأساسي ثم أرسلها إلى المقدمة باستخدام الاختصار [+CMD+Shift. حدّد النسخة الجديدة مع الشكل الذي رسمناه للتو واستخدم خيار التقاطع Intersect من لوحة Pathfinder لإزالة الجزء الفائض خارج شكل الجسم الرئيسي. استمر بإضافة بعض الأشكال البيضويّة الصغيرة في اتجاهات مختلفة لرسم الرأس ومقدمة الفم. ابدأ بإضافة شكل بيضويّ أصغر لرسم الأذن، دوّره قليلًا. انسخ CMD+C وألصق في المقدمة CMD+F نسخة من الأذن ثم اذهب إلى القائمة: Object > Transform > Reflect لعكس نسخة الأذن. حدّد كلا الأذنين مع شكل الرأس ثم أدمجها معًا من خلال خيار الدمج Merge من لوحة Pathfinder. ارسم بعض الدوائر على منطقة الرأس لتقدّم العينين والأنف ثم أضف دائرة فوق أسفل منطقة مقدمة الفم. اصنع نسخة عن مقدمة الفم لتستخدمها كأداة مع لوحة Pathfinder لقص الدائرة الأخيرة التي رسمناها وكانت متداخلة مع مقدمة الفم. استخدم أداة فرشاة البقع Blob Brush tool لرسم فرعة من قرن الوعل. اصنع نسخة عنه ثم اذهب إلى القائمة: Object > Transform > Reflect ثم اجمع Group القرنين معًا. حدّد هذين القرنين والرأس ثم انقر نقرةً إضافيةً على الرأس لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align لتوسيط العناصر. استخدم الاختصار ]+CMD+Shift لإرسال القرون خلف الرأس. ارسم في مكان آخر على لوح الرسم مستطيلًا مستدير الزوايا مع أقصى نصف قطر ممكن للزوايا. حدّد هذا الشكل الأخير ثم اذهب إلى القائمة: Object > Envelope Distort > Make with Warp في خيارات الانحناء Warp احنِ المستطيل لنحو 40% عموديًّا باستخدام أدوات القوس. أرسل الشكل خلف باقي الأشكال بالاختصار ]+CMD+Shift ثم ضعه في موضع الذراع. ارسم شكلًا بيضويًّا فوق الجزء السفلي من الذراع لتكون حافر الحيوان. اصنع نسخةً عن الذراع لتستخدمها كأداة مع لوحة Pathfinder لتتقاطع مع الشكل البيضوي الصغير كما في الصورة. اجمع Group الذراع مع الحافر الجديد في مجموعة واحدة ثم اصنع نسخة عنهما واعكسها وضعها في الجهة المقابلة من الجسم. اجمع الذراعين مع الحافرين ثم حاذِهما وسطيًّا بالنسبة للجسم. استخدم أداة المستطيل مستدير الزوايا لرسم الساقين. ارسم دائرتين أسفل الساقين لتكون الأقدام ثم استخدم أداة التحديد المباشر Direct Selection tool للتلاعب بالأشكال وتحريك النقطة السفلية من كل شكل للأعلى قليلًا لجعلها على شكل حافر. شخصية حيوان الرنّة تبدو بسيطة للغاية ومؤلّفة من مجموعة من الأشكال الأساسية فقط ولكن هذا سيتغيّر بمجرد إضافة الألوان إلى هذه الشخصية. اختر كل جزء من الشخصية بشكل فردي واستبدل لون التعبئة الأبيض والحدود السوداء ببعض ألوان التدرجات الدائرية. استخدم أداة التدرج اللوني Gradient tool لتصنع تمازجًا بين الإضاءة والظلال. هذا التغيير في الألوان سيعطي الانطباع بأن التصميم ثلاثي الأبعاد. استخدم لون البيج الفاتح لمقدمة الفم ومنطقة البطن حتى تُشكّل تباينًا مع لون الفرو الداكن وطبعًا لوّن الأنف باللون الأحمر الفاتح. مصادر الضوء غالبًا ما تأتي من الأعلى لذلك تأكّد من جهة تمرير التدرج اللوني ليكون اللون الفاتح في الأعلى ما يترك اللون الداكن أسفل الشكل. يمكن تمييز حيوان الرنّة الآن بوضوح من خلال الألوان التي تكسو الشخصية ولكن التصميم لا يزال يبدو بدائيًّا بعض الشيء. لذا سنضيف القليل من تأثيرات الإضاءة والظلال لجعل الشخصية أكثر حيوية. ارسم المزيد من الأشكال البيضويّة حول العينين وداخل الأذنين. اجعل هذه الأشكال الجديدة بتدرج لوني من اللون البني الداكن أكثر إلى الشفافية. هذه التدرجات تعطي الانطباع بالبروز والضمور في أجزاء الشخصيّة عبر استخدام اللون الداكن في أعلى التدرج والذي يشبه الظلال في الحياة الواقعيّة. حدّد شكل الجسم الرئيسي واذهب إلى القائمة: Effect > Stylize > Inner Glow حافظ على الإعدادات الافتراضية عبر الإبقاء على الخيار Screen واللون الأبيض ولكن غيّر مستوى الظهور opacity إلى 30% وعدّل قيمة التمويه إلى 5mm. استمر في تحديد باقي أشكال الجسم البنّية وأضف تأثير التوهّج الداخلي ذاته. على الأجزاء الأصغر كالرأس والذراعين استخدم قيمة أقل من التمويه كقيمة 3mm مثلًا. أضف تأثير التوهّج الداخلي إلى الأنف ثم أضف إليه بعض الظلال لمنحه الانطباع ثلاثي الأبعاد. حدّد قيمة opacity عند 30% والمحور X عند الصفر والمحور Y ومستوى التمويه عند 1mm. امنح رقعة البطن تأثير ظلال ناعمة ولكن هذه المرة فلتكن قيمة المحور Y عند -2mm ومستوى التمويه عند 2mm. طبّق تأثير التوهج الداخلي على جميع الأجزاء الرمادية من الجسم كالقرون والحوافر مع تحديد الخيار Multiply واللون الأسود هذه المرة. اصنع نسخة عن أحد القرون ثم ارسم شكلًا بيضويًّا فوق الشكل المنسوخ بحيث يمر طرف الشكل البيضوي على امتداد طول القرن. استخدم خيار الطرح Subtract من لوحة Pathfinder لقص الشكل من القرن المنسوخ ثم لوّن الشكل الناتج باللون الأسود واجعل مستوى الظهور opacity عند 20%. ارسم دائرتين مختلفتي القياس فوق الأنف لتطبيق تأثير لمعان الإضاءة. لوّن هذه الدوائر باللون الأبيض واجعل مستوى الظهور opacity عند 20%. نفّذ ذات العملية السابقة التي قمنا بها مع القرن على جميع الحوافر بحيث تجعل لون الظلال الداكن على الجزء الأسفل من الحوافر. هذه الإضافات الأخيرة من التوهج الداخلي وتأثيرات الظلال منحت التصميم أبعادًا وعمقًا إضافيًّا. المزيد من الظلال وتسليط الإضاءة منح الشخصية بعض الواقعية حتى وإن كانت مصمّمة بالأشكال الأساسية فقط كالسيد حيوان الرنّة هنا. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Reindeer Character in Illustrator لصاحبه: Chris Spooner.
-
من أفضل استخدامات برنامج أدوبي اليستريتور هو تحويل الرسومات اليدوية أو المسودات إلى رسومات حيوية. فمن الرائع أن ترى أفكارك تتحول إلى حقيقة عبر عمل متقن وألوان واضحة، إلا أن النتيجة في بعض الأحيان تكون مخيبة للآمال عندما نحصل على رسمة فيكتور vector ليست كالتي كنا نتوقعها، لذا سنحاول تتبع هذه الخطوات العملية واحدة تلو الأخرى لنكتشف بعض التقنيات البسيطة والتي ستمنح عملنا مظهرا رائعا. العمل الفني الذي سنقوم به في هذا الدرس هو رسم خوذة والتي قررت بشكل عشوائي رسمها على ورقة هذا الصباح فبدأت ذلك باستخدام وسائل تقليدية من ورقة وقلم. وهي حقا أفضل طريقة لعمل تصور مبدئي للرسمة التي نريد عملها، حيث سيكون من السهل أن تجسد فكرتك أو رسمتك باستخدام قلم مجاني والتحكم به باستخدام أداة رقمية وهي الفأرة. رسم السكتش SKETCH نقوم بفتح برنامج أدوبي اليستريتور ونختار: File > Place لجلب ملف السكتش، بعدها نحدد قيمة Opacity بـ: 20% ثم نستعمل الاختصار CMD+2 لقفله وتثبيته في مكانه حتى لا نحدده دون قصد. نبدأ عملية الرسم باستخدام الأشكال الهندسية كلما استطعنا ذلك، حيث يمكن استخدام الدائرة لرسم الخطوط العلوية للخوذة كما في الصورة ولأننا لا نحتاج للدائرة كلها نقوم بقصّها باستخدام الأداة Scissors tool وحذف الجزء الزائد. ننسخ الشكل (CMD+C) ونضع النسخة في الواجهة (CMD+F) ثم نضغط على alt+shift لتكبير الشكل قليلا. نقوم بالتعديل على الحواف باستخدام أداة المقص Scissors tool ونحاول أن نجعلها تتطابق مع رسمة السكتش SKETCH. نستخدم أداة القلم Pen tool لإكمال المسارات التي تنقصنا، نضغط على النقطة المفتوحة التي توجد في نهاية المسار الأول، فنلاحظ ظهور خط صغير والذي يبين أن المسار مستمر. نضيف نقطة جديدة على المسار الثاني للربط بين المسارين كما يظهر في الصورة: نكمل رسم بقية عناصر السكتش باستخدام أداة القلم Pen tool. الطريقة التي أفضلها هي الضغط على مساحة العمل ثم سحب المسار المنحني، بعدها نضغط على النقطة التي توجد في نهاية المسار لتحويل نقطة الارتكاز ثم نحذف مؤشر bezier handle ....قبل إكمال المسار. حيث أن ذلك سيسمح لنا بإضافة خطوط مستقيمة أو منحنية دون أن يكون هناك bezier handle فيؤثر سلبا عليه. نكمل رسم بقية الستكش باستخدام الكثير من المسارات، بعض المسارات ستنتج عنها الأشكال كاملة، في حين أن بعض نقاط النهاية للمسارات ستحتاج لربطها مع بقية المسارات الموجودة. نضغط على CMD+Alt+2 لإزالة القفل على السكتش ونقوم بسحبه إلى الجانب الآخر لرؤية نتيجة عملنا منفردة . يبدو الشكل الناتج جميل ونظيف مقارنة مع الرسم التقريبي، لكنه قد يكون مملا قليلا جعل التصميم يبدو طبيعياإن الفتاح الرئيسي الذي يجعل من الرسومات الرقمية تبدو طبيعية هو محاكاة جميع التفاصيل الصغيرة المتعلقة بالخطوط وأحجامها حتى تظهر كما لو أنها رُسمت بفرشاة حقيقية. هناك طرق كثيرة لعمل ذلك كاستخدام فرش الفكتور vector brushes أو رسم المساحات السلبية يدويا، إلا أن الخطوات القادمة التي سأستعرضها هي الطريقة المفضلة لدي. نحدد جميع المسارات التي قمنا بعملها في تصميمنا ثم نزيد من قيمة stroke لتعزيز حجم الخطوط. نختار: Object > Expand ثم نحدد خصائص حدود التصميم option Stroke، و نضغط على زر موافق لتحويل جميع الحدود إلى شكل ثابت. نختار أداة التحديد المباشر Direct Selection tool ونبدأ بتعديل النقاط حتى نغير من سُمك الخطوط في الأماكن الرئيسية للتصميم وذلك لمحاكاة الفرشاة brush والتي تتميز بخط يندرج من السمك الغليظ إلى السمك الرقيق. أحينا نجد أن عملية تكبير الأشكال ينتج عنها جزء منه يتكون من عدة نقاط مما يؤثر على تناغم الشكل، فنحدد كل تلك النقاط الموجودة في الزاوية للتأكد من استمرارية المسار ونقوم بتنعيمها. هذه التقنية البسيطة كفيلة بتحويل رسمة الفيكتور vector illustration، حيث أنها تضيف ديناميكية أكثر عليه مقارنة بالخط ذو السمك الواحد. تلوين الرسمةيوجد أيضا الكثير من الطرق لتلوين الرسمة التي قمنا بعملها فأداة Live Paint تعتبر خيارا جيدا، إلا أن الخطوات التي سنتبعهما ستعطينا مرونة أكثر كما أنها تُبقى اللون منفصل عن الشّكل. نقوم بعمل طبقة جديدة ونضعها أسفل طبقة الرسمة الأصلية ثم نضغط على رمز القفل الخاص بها(طبقة الرسمة) وذلك تجنبا لتحديد عناصرها. نحدد لونا معينا من لوحة النماذج swatches palette ثم نقوم بتلوين المنطقة التي اخترناها وذلك باستخدام أداة القلم Pen tool. مع التأكد من أننا لا نتعدى الخطوط السوداء التي قمنا بعملها في الخطوات السابقة. نحدد جميع الأجزاء التي تكون فردية ثم نقوم بتعبئتها بلون يكون متناسقا مع بقية الألوان، لكن قد نجد أحيانا أنه من السهل اختيار التعبئة اللونية و تحديد قيمة stroke أثناء الرسم، مما يسمح لنا من متابعة تقدمنا أثناء الرسم . أنهينا تلوين تصميمنا لكنه لا يزال مسطحا ومملا قليلا. تظليل الرسمةالاستعانة بقليل من الظلال هو ما سيمنح التصميم الحياة، حتى إذا نسينا تلك القواعد الفنية الهامة، فإن إضافة بعض الإضاءة والظلال العشوائية سيحول العمل الذي نقوم به إلى عمل فني. نبدأ بإضافة قليل من الإضاءة، فنحدد أداة القلم Pen tool ونختار اللون الأبيض ونبدأ بالرسم على المساحة التي نحتاج إلى إضافة بعض الإضاءة عليها، ثم نتأكد بأن الخط الذي نستخدمه ناعما. نقوم بتغيير نمط شكل الإضاءة إلى Soft Light حتى نتمكن من تفتيح اللون الأساسي للشكل. في الجهة المقابلة نقوم بعمل قليل من الظلال، ونستخدم اللون الأسود ثم نخفض قيمة Transparency إلى 40 بالمئة. الشيء الجميل في هذه الطريقة هو أن الأشكال البيضاء والسوداء ستخلق تدرجات داكنة وفاتحة من اللون الأساسي بشكل تلقائي كما أنه لا يهم على أي جزء من الرسمة نقوم بتطبيقها. أنهينا من تصميم الخوذة وذلك باستخدام أشكال بسيطة، كما يمكننا أيضا الاستعانة بأداة Pathfinder لتجميع بعض من تلك الأشكال. إنهاء الرسمةمجموعة التقنيات التي قمنا باستخدامها جعلتنا نضيف الحياة لرسمة الاسكتش حيث أن المفتاح الأساسي هو استخدام خطوط مختلفة الحجم بالإضافة إلى الاستعانة بقليل من التظليل أما بدون استخدام ما ذكرناه سيجعله سطحي وبلا حياة. ترجمة -وبتصرف- للمقال Illustrator Techniques to Turn a Sketch into Vector Art لصاحبه Chris Spooner.
-
عادة يتم عمل نمط التصميم Low Poly Art باستخدام تطبيقات ثلاثية الأبعاد كبرنامج Cinema 4D لكن يمكننا تنفيذ نفس النمط ويكون ثنائي الأبعاد باستخدام برنامج أدوبي اليستريتور Adobe Illustrator، تابع هذا الدرس لتتمكن من عمل تصميم جميل لجبل باستخدام Low Poly Art ومسارات الفيكتور vector paths. سنضيف أيضا بعض التدرجات اللونية لمحاكاة التأثير 3D، بعدها ننقل التصميم إلى برنامج الفوتوشوب Photoshop لإضافة بعض اللمعان عليه باستخدام خامات textures جميلة. هذه هي النتيجة النهائية التي سنحصل عليها حيث سنستخدم في البداية أدوات برنامج أدوبي اليستريتور Adobe Illustrator المخصصة لإنشاء فيكتور دقيق ثم ننقله إلى برنامج الفوتوشوب Photoshop لإضافة بعض الخامات textures والتي ستجعله أكثر حيوية. نقوم بفتح ملف جديد في برنامج اليستريتور Illustrator ونرسم مخطط لجبل باستخدام أداة القلم Pen tool، أثناء رسم الخطوط نضغط مرة واحدة على أداة القلم لتوليد خطوط مستقيمة بين النقاط أما في الجزء السفلي فنحاول أن نتبع مسارا منحنيا ليساعدنا على ظهوره بشكل 3D في وقت لاحق. نزيل التحديد عن المخطط الذي قمنا برسمه ثم نضيف خطوط متقاطعة عليه تمتد من الأعلى إلى الأسفل، بعدها نستخدم خطوط التوجيه الذكية (CMD+U) ليسهل علينا نزع snap النقاط الموجودة. نستمر في رسم المزيد من الخطوط المتقاطعة بين النقاط لتقسيم المخطط إلى قطع صغير كما يظهر في الصورة. في النهاية ستصبح الخطوط الجديدة قصيرة وبالتالي سنحصل على أشكال مضلعة أصغر، نحاول أن لا نبالغ في إضافة الكثير من التفاصيل للرسمة حتى لا تفقد قالب النمط "low poly". نحدد جميع الخطوط التي رسمناها لحد الآن ثم نضغط على الزر Divide من لوحة تحديد المسارات Pathfinder لتتقاطع الخطوط وينشأ لنا شكل واحد. نضغط على الزر الأيمن للفأرة ونختار فك التجميع Ungroup حتى نستطيع تحديد الأشكال الفردية التي تحصلنا عليها من لوحة تحديد المسارات Pathfinder كل على حدا. نرسم بعض المربعات ا(لتي سنستخدمها بشكل مؤقت) على جانب مساحة العمل ونملأها بتدرجات لونية مختلفة، بالنسبة لي فقد اخترت تدرجات اللون الأسود بين 70-90%، 60-80% و50-70% ثم تدرجات أخف بين 0-20% و10-30%. نضغط على المفتاح Shift ونحدد بعض القطع من مخطط الجبل بشكل عشوائي، ثم نستخدم أداة Eyedropper tool لتعبئة الأشكال المحددة بالتدرج اللوني الأول. نحدد بعض من الأشكال المتبقية ونطبق عليهم التدرج اللوني الثاني، ثم ننهي التعبئة باستخدام التدرج اللوني الفاتح. إذا كان هناك قطع متواجدة في نفس المساحة وملونة بنفس التدرج اللوني فيمكننا تعديلها واختيار تدرج لوني مختلف لخلق نوع من التباين. نستخدم التدرج اللوني الفاتح لعمل قمة ثلجية على الجبل، نلون الجبل بالتناوب بين التدرج اللوني الغامق والتدرج الفاتح لإضافة اختلاف في المظهر. استخدام التدرجات اللونية يساعدنا على التخلص من المظهر الثنائي الأبعاد المسطح للشكل، لكن في تصميمنا هذا فإن جميع التدرجات تتخذ نفس الاتجاه لذلك نستخدم أداة التدرج اللوني لتغيير اتجاه تعبئة كل شكل عشوائيا. تضيف التدرجات اللونية لخلق بعدا آخر للشكل، بعدها نأخذ شكل الفكتور الذي تحصلنا عليه إلى برنامج الفوتوشوب لإضافة بعض اللمسات النهائية. نقوم بلصق الرسم على ملف داخل برنامج الفوتوشوب، ونختار لون أزرق- رمادي غامق لملأ الخلفية. نرسم تحديد باستخدام أداة the Polygonal Lasso tool ثم نقوم بتعبئته بلون بني-بيج لتصميم مساحة أرض أسفل الجبل. نستخدم فرشاة كبيرة ناعمة لإضافة إضاءة بيضاء على طبقة جديدة نضعها فوق الخلفية لكن دون إضافتها على رسمة الجبل. نقوم بتغيير نمط طبقة الإضاءة من blending إلى Overlay حتى تمتزج الألوان وتخلق لنا توهجا أزرق حيوي. نضاعف طبقة رسمة الجبل ونلونها بالأسود ثم نضغط على CMD+T لتحويله، بعدها نحدد الخيار Distort حتى تمتد الرسمة وُتشكل لنا ظل طويل للجبل. نخفض من قيمة شفافية الظل إلى 10% ونضعه تحت طبقة رسمة الجبل الرئيسية. نفتح الخامة subtle grunge texture ونضعها في طبقة جديدة فوق تصميمنا، ثم نضيف الفلتر Sharpen مرة أو مرتين لإظهار التفاصيل الدقيقة. بعد تطبيق الخامة على التصميم نغير نمط الطبقة من blending إلى Color Burn لتركيبها مع الرسمة وخلق تأثير جميل، بعدها نخفض قيمة الشفافية إلى حوالي 35٪. نحدد الفرشاة Spraypaint-Brushes ونرش بعض البقع البيضاء في طبقة جديدة نضعها أسفل رسمة الجبل، نبقي الجزء الرئيسي من الفرشاة خلف الجبل لإضافة بعض الرش المضيئ على قمة الجبل ، نكرر نفس العملية مع اختيار اللون الأسود للجزء السفلي. الخامة التي قمنا بتطبيقها على التصميم باستخدام الفوتوشوب أضافت لها لمسة حيوية من خلال إزالة المظهر المسطح لرسمة الفيكتور، كما أن تأثير low poly في حد ذاته نمط رائع والذي يمكننا استخدامه لجميع أنواع التصاميم. ترجمة -وبتصرف- للدرس How To Create a Low Poly Art Mountain Illustration لصاحبه: Chris Spooner.
- 1 تعليق
-
- 1
-

-
- رسم
- low poly art
-
(و 5 أكثر)
موسوم في:
-
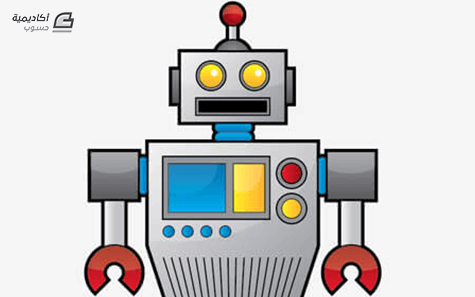
هل تريد تعلّم أساسيات Adobe Illustrator؟ في هذا الدرس سنستخدم الأدوات والتقنيات المختلفة لإنشاء شخصية رجل آلي. مع هذا الرجل الآلي سنستخدم العديد من الأشكال الأساسية ما يجعل هذا الدرس جيدًا للمبتدئين حتى يعتادوا البرنامج ويُحكِموا سيطرتهم على أدواته المختلفة. هذه هي شخصية الرجل الآلي الذي سنقوم بتصميمه في هذا الدرس. إنه مصنوع بشكل أساسي باستخدام الكثير من الأشكال الأساسية كالمستطيلات والدوائر ولكن الحدود المميزة والتدرّجات اللونية وانعكاس الإضاءة الخاص هو ما سيضفي الحيوية على التصميم. افتح البرنامج وابدأ ملفًا جديدًا. اختر أداة المستطيلات Rectangle tool وارسم أشكال الرأس الأساسية والهوائي. انتقل إلى أداة الدوائر Circle tool وارسم دوائر شكل الهوائي. اضغط CMD+Shift+[ مع تحديد الدائرة لإرسالها أسفل المستطيل. ارسم دائرة لشكل العين ثم اذهب للقائمة: Object > Path > Offset Path وأدخل القيمة 1.5mm في خيار Offset لإنشاء دائرة أكبر بقليل محاذية بشكل كامل للدائرة الأصلية. استخدم مزيجًا من الأشكال كالمستطيلات، الدوائر والمستطيلات مستديرة الزوايا لإنهاء تفاصيل رأس الرجل الآلي المختلفة. اجمع Group كل زوجين من الأشكال معًا كالعينين والأذنين ثم حاذِ جميع الأشكال للوسط. ارسم شكل جسم الرجل الآلي وأضف العديد من الأزرار والمعدات عبر استخدام الأشكال الأساسية ثم حاذِ كل شيء انطلاقًا من منتصف الرأس. ارسم الشكل الأساسي للذراع مع رسم دائرة كبيرة لليد. انسخ CMD+C الدائرة وألصقها في المقدمة CMD+F ثم استمر بالضغط على ALT و Shift أثناء تصغير حجم الدائرة الجديدة وذلك للمحافظة على المحاذاة والنسبة بين الأبعاد. حدّد الدائرتين ثم انقر على خيار Subtract من لوحة Pathfinder لتقص الدائرة الصغيرة وتحذفها من شكل الدائرة الكبيرة. ارسم مربع ودوّره بزاوية 45 درجة ثم ضعه في منتصف حلقة اليد من الأسفل. فعّل الأدلة الذكية Smart guides بالضغط على CMD+U وذلك لتُسهّل عملية المحاذاة. استخدم لوحة pathfinder مجددًا لقص المربع من الحلقة. حدد كل الأشكال التي تُكوّن الذراع ثم انسخها وألصقها في المقدمة. اذهب إلى القائمة: Object > Transform > Reflect واختر الخيار العمودي Vertical لعكس العناصر ثم ضعها في الجهة المقابلة. على الرغم من أننا نستخدم الأدوات القياسية لإنشاء زوج من الأشكال المتقابلة إلا أن الرجل الآلي يبدو رائعًا حتى الآن. استخدم أداة المضلعات Polygon tool وارسم شكلًا داخل لوح الرسم. قبل إفلات زر الفأرة يمكنك زيادة أو تخفيف عدد النقاط إلى 5 من خلال الضغط على مفاتيح الأسهم في لوحة المفاتيح. حاذِ هذا الشكل بشكل مطابق تمامًا للزوايا السفلية لمستطيل الجسم. فعّل نمط الخطوط بالضغط على CMD+Y لرؤية واضحة ودقيقة. ارسم خطًا مائلًا وموازيًا للجزء السفلي من الجسم باستخدام أداة الخط Line tool. انسخ ثم ألصق ثم اعكس الخط وضع النسخة الجديدة في الجهة المقابلة. حدّد الخطين ثم اذهب للقائمة: Object > Blend Make ثم عد للقائمة: Object > Blend > Blend Options غيّر مسافة الخطوات المحددة Specified Steps ثم أدخل الرقم الذي يناسبك. أنهِ رسم الرجل الآلي باستخدام المستطيل كساق وشكل سُباعي كقدم وقص الجزء السفلي من الشكل السُباعي باستخدام مستطيل مؤقت ومن خلال أدوات لوحة Pathfinder. حدّد كل الأشكال التي تُكَوّن الرجل الآلي وانسخها ثم ألصقها في المقدمة ثم أدمجها معًا بالخيَار Merge من لوحة pathfinder. ألغِ لون التعبئة ثم زِد حجم الحدود إلى 5pt مع محاذاتها للخارج. حدّد كل عنصر من العناصر بشكل منفرد وعدّل بحجم حدوده بحسب الأهمية والترتيب والموقع بحسب ما تراه مناسبًا. يمكن أن تستخدم حجم 3pt للعناصر المهمّة كالرأس مثلًا وحجم 2pt للعناصر الأقل أهمية وحجم 1pt للتفاصيل الدقيقة. والآن سنبدأ بإضافة الألوان. أعطِ كل شكل لونًا. لقد استخدمت درجتين من اللون الرمادي لأجزاء الجسم، الأحمر لليدين وكرة الهوائي، الأزرق أو الأصفر للأزرار والمفاصل. لإضافة المزيد من العمق على مظهر التصميم سنقوم باستبدال الألوان المُسطّحة بتدرجات لونية تقوم أساسًا على الألوان المسطحة الأساسية. أنشئ لوحة ألوان وتقابلها لوحة تدرجات بحيث تكون هذه التدرجات بين الفاتح والداكن لذات اللون المسطح. اضبط زاوية اتجاه التدرج اللوني بحسب الحاجة باستخدام أداة التدرّج اللوني Gradient tool. يمكننا أن نضيف المزيد من العمق لمظهر التصميم بإضافة بعض انعكاسات الإضاءة الناعمة والخفيفة فوق أجزاء الرجل الآلي. انسخ وألصق نسخة من كرة الهوائي ثم لوّنها بالأبيض. ارسم مؤقتًّا شكل بيضوي يغطي النصف السفلي من الهوائي ثم قاطع الشكلين باستخدام أدوات لوحة Pathfinder. عدّل مستوى Opacity للشكل الجديد لنحو 20% لإنشاء الانعكاس الذي يعطي انطباع اللمعان البرّاق للمادة اللامعة. كرّر العملية على أجزاء الرجل الآلي بإضافة الانعكاس البرّاق لإعطاء المزيد من العمق ولمسةً من الواقعية للتصميم. سننهي التصميم برسم الظلال تحت الرجل الآلي. ارسم دائرة ولوّنها بتدرج لوني من الرمادي للشفافية. اضغط شكل الظل وضعه تحت الرجل الآلي. استخدم الاختصار CMD+Shift+[ لإرسال الظل أسفل كل الأشكال. وبهذا نكون قد انتهينا من رسم الرجل الآلي. ومع أننا استخدم الأدوات القياسية والأشكال الأساسية فقط إلا أنّ استخدامنا للتدرجات اللونية وإضافة الانعكاسات البرّاقة منحت التصميم الحيوية والروعة. ترجمة -وبتصرّف- للمقال: Create a Cool Vector Robot Character in Illustrator لصاحبه Chris Spooner.
-
- vector
- أشكال أساسية
- (و 5 أكثر)
-
سنتعلم في هذا الدرس كيفية العمل على برنامج Inkscape لتصميم شارة لمشروع فيدورا Fedora Project (وهو شراكة عالمية من أعضاء مجتمع البرمجيات الحرة برعاية Red Hat) وستبدو هذه الشارة كإحدى الشارات المستخدمة في المهمات الفضائية لوكالة الفضاء الأمريكية ناسا. الشارةالشارة عادة تكون دائرية، لذا سنبدأ برسم دائرة (اضغط على Ctrl أثناء رسمها للمحافظة على النسبة بين الطول والعرض). تأكد من إلغاء الحدود وتطبيق لون تعبئة كما تشاء (بما أننا نصمم شارة لمشروع فيدورا فقد استخدمتُ ألوان هوية فيدورا الزرقاء الداكنة). والآن نحتاج لنص دائري ولكي نستطيع تنفيذ ذلك فإننا نحتاج إلى مسار نطبّق عليه النص لذلك سنرسم دائرة أخرى أصغر (لوّنها بلون مختلف لنتمكن من العمل بسهولة وتمييز العناصر). حدد الدائرتين واستخدم لوحة المحاذاة Align and Distribute لتُحاذِي الدائرة الصغرى إلى مركز الكبرى عموديًّا وأفقيًّا (لا تنسَ وضع نسبة المحاذاة إلى العنصر الأكبر biggest object). استخدم أداة النص Text Tool لكتابة النص على الشارة. وبما أننا نصمم شارة لمشروع فيدورا فسوف نختار الأسس الأربعة للمشروع "Freedom, Friends, Features, First" باستخدام خط MgOpen Modata (أحد الخطوط المكمّلة للمشروع). لقد تعمّدت ترك فراغ كبير بين الكلمات لأتمكن من رسم بعض النجوم بينها لاحقًا. حدد النص والدائرة الداخلية ثم ضع النص على المسار من القائمة: Text > Put on Path لقد أصبح النص الآن منحنيًا ولكن ليس في أفضل موضع. حدد الدائرة الداخلية ودوّرها كما تشاء (سيدور النص مع الدائرة تلقائيًّا). اضبط شكل النص، غيّر نمط الخط وحجمه كما تشاء (أنا جعلته كبير وعريض). واضبط المسافة بين الحروف من شريط أدوات النص حتى تصبح المسافة مناسبة. إن لم يكن موقع النص مثاليًّا دوّر الدائرة الداخلية حتى يكون الموقع مثاليًّا. سنقوم بإدراج نص منحني أسفل المسار الدائري، ارسم دائرة أخرى (أنا ضاعفت الدائرة الداخلية) ولكي نستطيع العمل بسهولة أكبر اختر لها لونًا مختلفًا واكتب النص المطلوب، أنا كتبت "for all mankind". حدد النص والدائرة الجديدة ثم ضع النص على المسار بنفس الطريقة التي اتبعناها مع النص الأول put the text on path. سيكون هذا النص فوق النص الأول، سنقوم بتصحيح الوضع بعد قليل. دوّر الدائرة لتجعل النص في الأعلى. حدد الدائرة واقلبها عموديًّا. سيقفز النص تلقائيًّا إلى الأسفل، هذا أفضل ولكن ليس مثاليًّا، الانحناء صحيح ولكن الموضع خاطئ. للحصول على رؤية أفضل أثناء العمل على ضبط النص الجديد قم بإرسال الدائرة السماوية تحت الدائرة الحمراء ثم قم بزيادة حجم الدائرة السماوية (مع الضغط على Ctrl للمحافظة على نسبة العرض والارتفاع) ثم قم بمحاذاتها مع الدائرة الأكبر أفقيًّا وعموديًّا. استمر بتعديل الضبط حتى يتخذ النص الثاني موقعه الصحيح بالنسبة للنص الأول. حدد النص السفلي ثم استخدم أدوات النص لزيادة المسافة بين الحروف بأسلوب مشابه للنص الأول. حدد الدائرة ودوّرها حتى يصبح النص في الموضع الصحيح. حدد الدائرتين الداخليتين ثم أزِل لون التعبئة وبذلك ستصبح هذه الدوائر غير مرئية ولكنها موجودة في حال احتجنا إليها فيما بعد. لوّن النص باللون الأبيض وبذلك تبدأ الملامح الأولية للشارة بالظهور. ولجعل الشكل يبدو كشارة حقيقية قم برسم دائرتين جديدتين مع حدود بيضاء وبدون لون تعبئة (استخدم لوحة التعبئة والحدود Fill and Stroke للقيام بذلك). ثم قم بتعديل حجم الحدود (أنا جعلتها 3 px من ذات لوحة الأدوات). حدد الدائرتين الجديدتين مع الدائرة الكبيرة (الزرقاء الأساسية) ثم قم بمحاذاتها إلى مركز الدائرة الكبيرة. استخدم أداة النجمة star tool لرسم نجمة بيضاء بخمس زوايا وضعها بين أي كلمتين. ضاعف النجمة عدة مرات. ثم انشر النجوم في جميع الفراغات بين الكلمات. ثم دوّر كل واحدة بما يتلاءم مع وضعها. التزيينحتى هذه النقطة أصبح لدينا شارة. نحن بحاجة إلى صورة جميلة في الوسط. ضاعف الدائرة الداخلية (تلك التي بحدود بيضاء وبدون لون تعبئة) ثم أزِل الحدود ولوّنها بأي لون حيث سنستخدمها كقناع. نحتاج الآن إلى الصورة، من الممكن استخدام صورة فكتور (إن كان لديك رسم مذهل) أو حتى صورة نقطية (على فرض أنك تريد وضع صورة فضائية). أنا ذهبت إلى موقع مشروع فيدورا وحمّلت صورة نقطية (PNG) من إحدى الصور المرشحة لتكون خلفية فيدورا 13. أدرج صورة الخلفية (سيكفي أن تسحبها إلى نافذة البرنامج). اجعل صورة الخلفية تحت دائرة القناع وبذلك نستطيع أن نرى الجزء الذي سنقصّه. غيّر حجم الصورة (مع الضغط على Ctrl للمحافظة على النسبية) وحرّكها حتى تغطي دائرة القناع الجزء الذي تراه مناسبًا لقصّه. حدد الدائرة وصورة الخلفية ثم اذهب إلى القائمة: Object > Clip > Set والآن اجعل الدائرة الجديدة ذات الصورة تحت الدائرة ذات الحدود البيضاء حتى تظهر الحدود البيضاء كاملة. ومن أجل الزينة الرئيسية استخدم شعار فيدورا. قم بكل ما يلزم من العمل ليكون الشعار بالشكل والموضع والحجم المناسبين. والآن دورك لتصنع شارتك الخاصة، سواء بأسلوب فيدورا أم لا، ولربما قد تطبعها على رقعة مطاطية وتضعها على المعطف. ترجمة -وبتصرّف- للمقال: NASA mission styled badges with Inkscape لصاحبه Nicu Bulelei.
-
حاول أن تتبع خطوات هذا الدرس حتى تتمكن من عمل رسم متجهي بسيط لنينجا باستخدام برنامج Illustrator adobe، والذي يتكون من مجموعة أشكال رئيسية بالإضافة إلى استخدام بعض الأدوات الأساسية لبرنامج اليستريتور مما يجعل الدرس مناسب للمبتدئين. لعمل رسمة النينجا سنقوم باستخدام أشكال بسيطة والتي ستمنحه مظهرا جميلا، ورغم استخدامنا للألوان المعتمة بعض الشيء إلا أننا سنقوم بتعديل ذلك بواسطة استخدامنا لحدود التصميم strokes وإضافة بعض التدرجات اللونية لعمل تغييرات بسيطة على الشكل. نفتح برنامج أدوبي اليستريتور ونرسم دائرة والتي ستمثل شكل رأس النينجا. نستمر باستخدام أداة الدائرة لرسم العينين، حيث نبدأ أولا برسم فتحة القناع والتي تظهر على شكل بيضاوي مستدير ثم رسم دائريتين معبأتين باللون الأسود تمثلان شكل العين. نستخدم أداة القلم Pen tool لرسم الجسم، نضغط ثم نسحب الخط لعمل خط منحني بعدها نضغط على الاختصار CMD+Shift+[ لوضع العنصر الجديد خلف شكل الرأس. نضغط و نسحب الخطين الذين يقطعان الجسم لتمثيل الذراعين والساقين في وضعية قتال مع تمديد الخطوط المتدفقة (bezier handles). نحدد قيمة حدود الخطين المنحنيين stroke بـ: 25pt ثم نحدد الخيار Round Cap ( تجده في لوحة stroke) لتنعيم نهايات الخط. نحدد الخطين المنحنيين ونتبع المسار التالي Object > Expand، ثم نعين فقط قيمة حدود التصميم stroke وذلك لعمل شكل ثابت. نختار شكل الرأس ونقوم بتحديده ثم نضغط على الاختصار CMD+C لعمل نسخة منه والتي سنحتاجها لاحقا ثم نضيف شكل الجسم والذراعين والساقين إلى التحديد ونختار Merge من لوحة تحديد المسارات Pathfinder. نغير لون التعبئة إلى 90% أسود ثم نغير قيمة حدود التصميم ونختار القيمة 8pt لإبرازها. من لوحة المظهر Appearances palette نحدد الخيار Add New Stroke من القائمة المنسدلة الموجودة أعلى الزاوية اليسرى. نضيف تغييرات على stroke بتحديد القيمة 4pt و 93% من اللون الأسود لخلق تأثير مزدوج لحدود التصميم وإبرازها. نضغط على الاختصار CMD+F لوضع النسخة التي قمنا بعملها سابقا، بعدها نغير قيمة التعبئة اللونية إلى 90% من اللون الأسود، أما قيمة stroke فنحددها بـ: 4pt و93% من اللون الأسود ثم نضغط على الاختصار لوضعه تحت شكل العينين. نحدد فتحة القناع ونختار اللون الرمادي لحدود التصميم stroke، ثم نقوم بضبط لون التعبئة حتى يكون قريبا من لون البشرة الطبيعي، ثم نختار حدود التصميم الثانية ونقوم بسحبها قليلا إلى الداخل ونختار لها لون أغمق من لون البشرة الذي قمنا باستخدامه. نختار أداة القلم ونرسم شكل الحزام الذي يقطع شكل الجسم ونختار له لون 93% أسود ليندمج مع حدود التصميم. رسمة النينجا التي قمنا بعملها تظهر بشكل جيد لحد الآن، لكن حتى نتمكن من إضافة بعض العمق إليها والمزيد من الأبعاد فإننا سنستعين ببعض التدرجات اللونية. نحدد كلا من شكل الرأس والجسم ونقوم بتعبئتهما بالتدرج اللوني الشعاعي 90% و 93% أسود، ونستعين في ذلك بأداة التدرج اللوني. ننهي رسم شكل النينجا بإضافة خلفية بسيطة له، حيث نقوم برسم مستطيل نختار له اللون الأبيض ثم نحدد النقاط المحورية ونستخدم أداة التدوير لتدويرها بعدها نسحب نسخة جديدة من الشكل مع الضغط على المفتاح ALT. نضغط على الاختصار CMD+D لمضاعفة الشكل، نستمر في مضاعفته حتى نحصل على شكل دائرة ثم نقوم بجمعها في طبقة واحدة ونخفض من قيمة الشفافية إلى 2%. أنهينا الآن من رسم النينجا حيث ساعدتنا الأشكال الأساسية في إعطاء مظهر متجهي للتصميم في حين ساهم استخدامنا لكل من التدرجات اللونية وحدود التصميم في إضافة stealthiness لشكل النينجا على خلفية داكنة. ترجمة -وبتصرف- للمقال Create a Simple Vector Ninja Character in Illustrator لصاحبه Chris Spooner.
-
- أشكال أساسية
- ninja
- (و 5 أكثر)
-
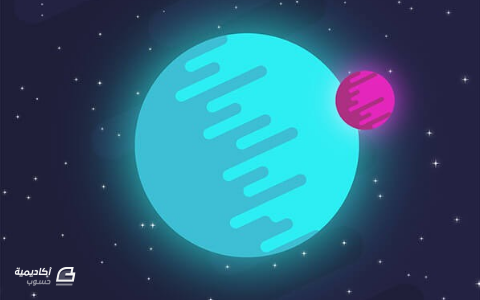
يحظى التصميم المسطح بشعبية كبيرة في تصميم مواقع الانترنيت، بالإضافة إلى كونه أسلوب رسم ممتع ويعطي نتيجة فنيه رائعة. حيث سيكون مناسب جدا إذا ما تم وضعه في تصاميم الأنفوجرافيك Infographics أو تصميم الأيقونات وحتى العلامات التجارية (Branding). في درسنا هذا سنتعلم طريقة رسم مشهد لفضاء على شكل فيكتور vector باستخدام برنامج Adobe Illustrator. العمل الفني الذي سنقوم به في درسنا سيحتوي على رسم لمنظر بسيط من الفضاء، كوكب،قمر ونجوم. جميعها مصمم بطريقة مسطحة وبألوان مشعة. الخطوط الدائرية تمنح التصميم تأثير الظلال عل الكوكبين والذي يعتبر من أشهر التأثيرات التي يتبناها مصممو النمط المسطح. نبدأ بفتح ملف جديد في برنامج أدوبي اليستريتور Adobe Illustrator ثم نرسم مستطيلا يغطي مساحة العمل وذلك لعمل خلفية لتصميمنا. نختار له اللون الأزرق الغامق (1e1e3a #) بالضغط مرتين على مربع التعبئة الموجود أسفل شريط الأدوات. في جزء آخر من مساحة العمل نرسم مستطيلا طويلا، ثم نُظهر الخطوط التوجيهية الذكية smart guides وذلك بإتباع المسار التالي: view > smart guides بعدها نضغط على alt+shift ونسحب المستطيل فنحصل على نسخة جديدة منه نضعها بالأسفل، ستساعدنا الخطوط التوجيهية الذكية في تحديد المكان المناسب للشكل بسهولة. نضغط باستمرار على cmd+t (اختصار للمسار object > tansforme > transforme again) لعمل سلسلة مستطيلات متوازية. نختار أداة التحديد ونقوم بتعديل عرض جميع المستطيلات مرة بتكبيرها ومرة بتصغيرها بشكل عشوائي لتظهر على شكل تدريجات كما هو موضح في الصورة: بعد الانتهاء من تعديل مقاس المستطيلات نقوم بتحديدهم ونضغط على زر unite من لوحة تحديد المسارات pathfinder لدمجها في شكل واحد. نختار أداة التحديد الحر فتظهر لنا نقاط الزوايا (بدءا من الإصدار cs6+) نضغط عليها ونسحبها لتدويرها، بالنسبة لمن يستخدم إصدارات أقدم من البرنامج فبإمكانه عمل ذات التأثير بإتباعه للمسار: effect > stylize > round corner وتحديد القيمة المناسبة. نتبع المسار التالي: object > transforme > rotate وندخل القيمة 25° ثم نغير لونه إلى الأزرق (313166 #) ونضع الشكل الذي تحصلنا عليه فوق الخلفية مع جعل الخطوط تتموضع على الجهة اليمنى في الأعلى. نضغط على الزر shift ثم على الخلفية لتحديدها مع الشكل السابق، بعدها نُفعل أداة Shape Builder tool من شريط الأدوات، ونضغط على المفتاح ALT ثم خارج المستطيل لقص الشكل حسب حجم مساحة العمل. نخفض قيمة الشفافية opacity إلى 20% لعمل تغيير خفيف على لون الخلفية. نقوم برسم دائرة باستخدام الأداة Ellipse tool في جزء من مساحة العمل دون أن ننسى الضغط على المفتاح Shift، ثم نقوم بتعبئتها باللون الأزرق السماوي مثلا اللون (0ceef4). نستخدم أداة المستطيل لرسم سلسلة من المستطيلات بنفس الخطوات السابقة مع تعديل أحجامها. ندمج أشكال المستطيلات باستخدام لوحة تحديد المسارات Pathfinder tool، ثم نقوم بتدوير الزوايا عن طريق سحب نقاط الزوايا التي تظهر لنا أو باستخدام تأثير Round Corners كما في الخطوة السابقة. نتبع المسار التالي: Object > Transform > Rotate وندخل القيمة 25° ونضع الشكل الذي تحصلنا عليه فوق الدائرة مع جعل الخطوط تتموضع على الجهة اليسرى السفلية. نغير لون تعبئة الخطوط إلى الأزرق الغامق (34bfd6#) وسينتج لنا تأثير ظلال بسيط بتقنية التصميم المسطح. نحدد كلا الشكلين ونستخدم أداة Shape Builder tool لقص الخطوط التي تكون خارج الدائرة. نزيل التحديد على الأشكال ثم نحدد الدائرة التي تمثل شكل الكوكب فقط ونتبع المسار التالي: Effect > Stylize > Outer Glow نغير لون الشكل إلى أزرق سماوي 0ceef4 أما قيمة الشفافية فنحددها بـ 100 % والحجم حوالي: 20 mm لعمل تأثير التوهج. نعيد نفس الخطوات لعمل الشكل الثاني والذي يمثل القمر لكن مع اختيار لون مختلف قد يكون اللون الأرجواني أو الأصفر، بالنسبة لي فقد اخترت اللونين e517be و af2b83، لا تنسى إضافة التأثير Outer Glow لكن بحجم أقل حتى تتناسب مع حجم القمر/الكوكب. نرسم دائرة بيضاء صغير في مكان آخر من مساحة العمل ثم نتبع المسار التالي: Effect > Distort & Transform > Pucker & Bloat نقوم بسحب مؤشر التأثير Pucker إلى غاية القيمة 85-% لنحصل على شكل نجمة. في هذه الخطوة نقوم بإضافة التأثير Outer Glow لكن مع اختيار اللون الأبيض وتخفيض قيمة blur إلى حوالي 2 mm. نضغط على الرمز"New icon" الموجود أسفل لوحة الرموز وذلك لإنشاء رمز جديد، لسنا بحاجة إلى تغيير الخاصية Movie Clip أو إعدادات الجرافيك Graphic setting. من شريط الأدوات نختار الأداة Symbol Sprayer tool بعدها نقوم بالضغط والسحب على جميع مساحة العمل لتوزيع العديد من النجوم الإضافية. في هذه الخطوة نختار الأداة Symbol Sizer tool من القائمة الفرعية للأداة Symbol Sprayer tool، ونضغط على المفتاحalt عند سحب الأداة على أشكال النجوم وذلك لتعديل حجمها. عند تمرير الأداة على كامل مساحة العمل فإنها تقوم بتغيير حجم الأشكال بطريقة عشوائية وعمل تأثيرات على البعض منها. نحدد المستطيل الذي يمثل الخلفية ونضغط على CMD+C لنسخه ثم على CMD+F لوضع النسخة في الواجهة، نحدد الشكل مع الرموز ونضغط على الزر الأيمن للفأرة ونختار Make Clipping Mask. سنلاحظ أن النجوم تظهر على سطح الكوكب والقمر، يمكننا تعديل ذلك من خلال تحديد الخاصية: Arrange > Send to Back لوضع النجوم فوق الخلفية. النتيجة النهائية عبارة عن تصميم مسطح جميل لمشهد من الفضاء. واستخدام الأشكال الأساسية له دور أساسي لعمل هذا النوع من التصاميم كما أن الألوان الحيوية التي قمنا باستخدامها أعطت للتصميم إضاءة إضافية وجعلته أكثر إشراقا. ترجمة بتصرف للمقال How To Create a Flat Style Vector Planet in Illustrator لصاحبه Chris Spooner.
-
سنتعلم في هذا الدرس رسم شخصية الفطر الظريفة بالفكتور خطوة خطوة مع تأثير اللطافة اليابانية. سنرسم البنية الأساسية للشخصية بالأشكال الأساسية بالإضافة إلى التخطيط لتحديد حواف الشخصية وسننهي هذا كله ببعض الألوان المتنوعة الحيوية. الشخصية التي سنصممها ستكون لشخصية فطر صغير مع نمط اللطافة النموذجية اليابانية. الأشكال البسيطة والحواف الملتفة الناعمة ستساعد على جذب الانتباه لجمال الشخصية وجعلها محبوبة. هناك ثلاث خطوات أساسية: إنشاء البنية الأساسية للشخصية، الحدود المتنوعة لتمييز أجزاء الشخصية، ثم إضافة الألوان لإضفاء الحيوية على التصميم. ارسم دائرة على لوح الرسم مع الاستمرار بالضغط على Shift. استخدم أداة التحديد المباشر Direction Selection tool لسحب النقطة السفلية للأعلى عموديًّا لتشويه الحافة السفلية للدائرة. ارسم مستطيل مستدير الزوايا يُمَثّل ساق الفطر ثم حدد الساق والرأس معًا ثم انقر مجددًا على الرأس لجعلها العنصر المفتاح ثم حاذِها إلى الوسط على المحور Y. استخدم أداة التحديد المباشر Direct Selection tool لتحديد كل النقاط العلوية لشكل الساق ثم اذهب إلى القائمة: Object > Transform > Scale ثم أدخل القيمة 80% في الخيارات الظاهرة في النافذة المنبثقة. ارسم باقة من الدوائر عشوائية الأحجام فوق رأس الفطر مشكّلًا مجموعة من النقاط. تأكد من وضع بعض النقاط فوق حواف الرأس حتى تبدو وكأنها تلتف حول الشكل. حدد كل الدوائر واجعلها مسار مركب Compound Path عبر القائمة: Object > Compound Path > Make أو بالضغط على CMD+8. انسخ CMD+C وألصق في المقدمة CMD+F لمضاعفة رأس الفطر. اضغط CMD+Shift+] لجعل الشكل فوق كل الأشكال ثم حدد المسار المركب ونسخة الرأس الجديدة وانقر على Intersect من لوحة Pathfinder. ارسم دائرتين باللون الأسود ستكون العينان ثم اضغط على Shift وAlt واسحب نسخة. اجمع العينين Group ثم حاذِهما إلى وسط الجسم الرئيسي. تأكد من أن الجسم هو العنصر المفتاح وبذلك لن يتحرك من مكانه. ارسم دائرة بحدود سوداء ثم اسحب دليل لقص الجزء العلوي. اقسم المسار عبر الدليل باستخدام أداة المقص Scissors tool ثم احذف الجزء العلوي. زِد سماكة الحدود إلى 5pt ثم اختر خيَار Round Cap من لوحة الحدود لتحصل على ابتسامة صغيرة. حاذِ الابتسامة إلى وسط الجسم باستخدام لوحة المحاذاة Align وتذكّر أن تعطي الجسم نقرة إضافية ليكون العنصر المفتاح. ضاعف أشكال الجسم الرئيسي والرأس عبر CMD+C وCMD+F وأدمجها معًا Merge من لوحة Pathfinder. زِد الحدود الخارجية للشكل العام نحو 11pt وحدد وحاذِ هذه الحدود للخارج وذلك من لوحة الحدود Stroke. اضبط حدود شكل الرأس الأصلي نحو 6pt وحاذِ هذه الحدود للخارج. أضف بعض الألوان البسيطة إلى الأشكال الأصلية كالأحمر للرأس ولون الجلد الفاتح للساق (الجسم). لا تنسَ إضافة دائرتين زهريتين كخدود وردية. استخدم الألوان الأساسية لتطبيق تدرجات لونية معقدة. استخدم أكثر من مقبض للتدرج، واحد فاتح والآخر داكن ثم استبدل اللون البسيط للرأس بهذا التدرج. استخدم تدرج لوني آخر لساق (جسم) الفطر واجعل اتجاهه عموديًّا مع وضع اللون الداكن في الأعلى ليبدو وكأنه ظل. استخدم تدرج من اللون الرمادي الناعم للغاية إلى الأبيض لتلوين البقع على رأس الفطر حتى لا تبقَ ألوانها بيضاء مسطحة. سننهي تصميم الشخصية بتصميم الخلفية الجميلة. ارسم مستطيل ولوّنه بتدرج لوني دائري من الأبيض إلى اللون الأخضر الفاتح. أضف دائرة مع تلوينها من الرمادي الفاتح إلى الشفافية ثم اضغطها وضعها تحت شخصية الفطر بحيث ستكون الظلال. بعد وضع الظلال تحت شخصية الفطر ستبقى فوق ساق الفطر لذلك اضغط CMD+Shift+[ لإرسال الظلال تحت كل الأشكال ثم اضغط CMD+] لرفعها درجة للأعلى حتى تصبح فوق شكل الخلفية. وبهذا نكون قد انتهينا من تصميم شخصية الفطر اللطيفة ذات المظهر اللطيف الياباني. التصميم العام للشخصية كان باستخدام الأشكال الأساسية الملتفة لمنحها مظهرًا محببًا. اختلاف الخطوط وسماكتها ساعد على إظهار ملامح الشخصية والتدرجات اللونية أعطتها عمقًا وبعدًا إضافيَّا. ترجمة -وبتصرّف- للمقال: How To Create a Cute Vector Mushroom Character لصاحبه Chris Spooner.
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية جندي بسيط. سنبدأ ببناء هيكل الشخصية بالأشكال الأساسية ثم نضبط بين سماكة الخطوط لإظهار الوضوح بين العناصر. ولجعل التصميم أكثر حيوية سنقوم بإضافة كتل لونية وبعدها سنطبّق بعض تقنيات التظليل البسيطة. سنرسم هذا الجندي الكرتوني بواسطة مجموعة من الأشكال الأنيقة. بإمكانك استخدام الأسلوب ذاته مستقبلًا مع تغيير الملابس والملامح قليلًا لتُشكّل مجموعة متكاملة من شخصيات المهن المختلفة. تستطيع العمل بمراحل من رسم الأشكال الأساسية بالخطوط الأبيض والأسود ثم تعديل سماكة الخطوط إلى تلوينها مع إمكانية استخدام كتل لونية وفي النهاية يكتمل العمل بوضع الظلال التي تعزز من جمالية التصميم. افتح برنامج الإليستريتور وارسم دائرة ومستطيل على لوح الرسم حيث سيمثّلان الرأس والجسم. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool مع أقصى قيمة لنصف قطر الزوايا لإضافة بعض الأطراف. حاذِ القدمين مع حواف الجسم ثم دوّر الذراعين 45 درجة وضعهما تحت الرأس. حدد جميع العناصر التي تُشكّل الجسم وادمجها معًا بالخَيَار Merge من لوحة Pathfinder. انسخ الرأس CMD+C وألصق في المقدمة CMD+F ثم حرّك النقطة السفلية عموديًّا بواسطة أداة التحديد المباشر Direct Selection. الآن استخدم أداة التحديد Selection Tool وكبّر حجم الشكل ليصبح الخوذة. ضاعف الشكل ثم حرّكه للأعلى حتى تصنع خطًّا موازيًا على طول الحافة السفلية ثم استخدم أداة المقص Scissors لتقص الشكل حيث تتقاطع الخطوط. احذف الجزء الفائض. استخدم سلسلة من المستطيلات والأشكال البيضوية لرسم الخطوط الخارجية لدرع الجسم. استخدم أداة التحديد المباشر Direct Selection Tool لحذف الحواف والنقاط وذلك لتصنع مسارًا مفتوحًا. هذه المسارات يمكن أن تتم محاذاتها ووصلها بعد تكبير منظور العرض وتحديد النقاط المفتوحة من كل شكل والضغط على CMD+J. ارسم شكلًا بيضويًّا في المنطقة السفلية من الجسم ثم احذف النقطة العلوية ليصبح لديك خط منحني للدلالة على حافة درع الجسم. قم برسم ووضع مجموعة من أشكال المستطيلات والأشكال المرسومة بأداة القلم Pen tool لتصمم المسدس. أدمج Merge جميع هذه الأشكال معًا من لوحة Pathfinder. استخدم شكلًا بيضويًّا كأساس لعدسة النظارة الشمسية. اضبط الشكل عبر تحريك النقاط لتعديل الشكل. اصنع نسخة منها واعكسها في الجهة المقابلة ثم حدد كلا الشكلين واذهب للقائمة: Object > Path > Offset Path أدخل القيمة 1.25mm لإنشاء إطار للنظارة الشمسية. استمر في إضافة التفاصيل الدقيقة إلى الشخصية حتى تصبح مميزة وواضحة المعالم. ارسم بعض الخطوط البسيطة في الذراعين والساقين لتحديد نهاية الملابس. من أجل إنشاء خط سميك على حواف الشخصية استخدم أداة المقص Scissors لقص المسارات المتقاطعة عند الحواف الخارجية. أعد توصيل المسارات لتُشكّل الخط الخارجي المتصل المحيط بالشخصية. زِد حجم الحدود الخارجية إلى 4pt وحاذِ الحدود إلى الخارج. اضبط حجم الحدود في المنطقة الوسطى من الشخصية. استخدم حجم 2pt لتحديد التفاصيل الهامة بحسب حجم الحدود. إن الشخصية الآن تتبلور مع اتخاذ أحجام مختلفة للحدود الداخلية والخارجية وذلك لتحديد الفوارق بين التفاصيل في الشكل. هذا الرسم لا يجب أن يكون بلون أبيض لأي من العناصر لذلك عليك التأكد من عدم وجود فواصل بين العناصر. استخدم أداة المقص Scissors لتنظيف التصميم ومسح الخطوط والأشكال غير المرغوبة. الجزء العلوي من الدائرة يُستخدم للرأس ولذلك يجب أن تقصَّ جميع المناطق الفائضة من درع الجسم والنظارات الشمسية ومن ثم تُحذف. أنشئ طبقة جديدة وألصق نسخة عن الحدود الخارجية للشكل. ثم طبّق اللون الأسود للحدود والأخضر للتعبئة لتكون الأساس لبناء الكتل اللونية. اقفل طبقة العمل الخطي واستخدم أداة القلم بدقة لرسم مسار حول كل عنصر مع تلوينه بلون مختلف. الهدف هنا هو الحفاظ على مناطق الحدود السوداء. استمر في بناء كتل الألوان لتعريف كل جزء من الملابس والجلد والدرع. تذكر أن هذه الخطوط يمكن أن تكون سريعة وخشنة ولكنها لن تظهر طالما أنها تحت خطوط الحدود السوداء. الرسم أصبح جميلًا مع الألوان ولكنه لا يزال يبدو مسطّحًا. هنا سنستخدم تقنيات التظليل لإضافة الحيوية إلى التصميم. استخدم أداة القلم لرسم مجموعة من بُقع التمويه عبر الشخصية ولوّنها بلون أفتح بقليل من الأخضر. حدد البقع واضغط CMD+8 لإنشاء المسار المركب. انسخ شكل الحدود الخارجية واجلبه إلى المقدمة بالضغط على CMD+Shift+] ثم استخدمه مع خَيَار Intersect من لوحة Pathfinder لتُقَاطِع الأشكال وتقصّها. وبالنسبة للبقع الداخلية اضغط مرارًا على CMD+[ لتُنزِلها أسفل العناصر الملوّنة حيث ستختفي الأجزاء الفائضة. أضف تدرّج لوني من البرتقالي إلى الأصفر على النظارات الشمسية واضبط الزاوية من أداة التدرّج Gradient tool. ارسم دائرة كبيرة سوداء فوق منطقة الرأس مع تغطية جزء صغير من أعلى الجسم. ضاعف هذا الشكل وحرّكه للأعلى قليلًا ثم انقر على خَيَار Subtract من لوحة Pathfinder لطرح الأشكال من بعضها. استخدم أداة القلم لرسم أشكال فوق الأجزاء الفائضة المتداخلة مع الخوذة واحذفها باستخدام أدوات لوحة Pathfinder. غيّر خصائص المزج لهذا الشكل الأسود إلى Multiply وضع قيمة Opacity على 15% لإنشاء لون الظلال. استمر في رسم مناطق الظلال عبر التصميم لمنحه شعورًا بالعمق. اصنع نسخًا من الأشكال التي تم إنشاؤها لصُنع خطوط موازية ثم قص الأجزاء الفائضة باستخدام أدوات لوحة Pathfinder. استخدم أداة القلم لرسم الظل عبر الذراع والساق والجسم. أعطِ هذا الشكل نفس الضبط 15% مع أسلوب Multiply لتحويله إلى ظلال. هذه الظلال ليست واقعية ودقيقة 100% ولكن بعض الكتل من الظلال المناسبة ستقوم بعمل عظيم وستضيف أبعادًا مذهلة إلى رسمك. شخصية الجندي أصبحت جاهزة وبإمكانك الآن القيام برسومات مشابهة مع تغيير في الشخصيات لمهن مختلفة. ترجمة -وبتصرّف- للمقال: How To Create a Vector Soldier Character in Illustrator لصاحبه Chris Spooner.
-
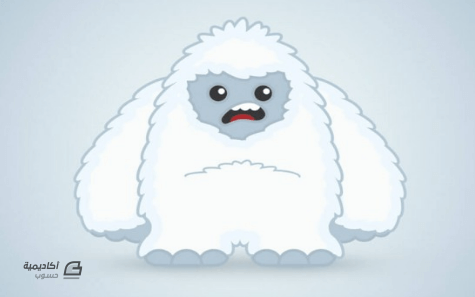
اتبع الخطوات في هذا الدرس لنرسم شخصية Yeti (رجل الثلج الخرافي) الظريفة. سنستخدم الكثير من الأشكال الأساسية قدر الإمكان لنحصل على الأسلوب المنحني في الرسم ثم سنضيف بعض الألوان للشخصية لتصبح أكثر حيوية ومفعمة بالحياة. على الرغم من أننا سنستخدم الأشكال الأساسية لكن هناك بعض التقنيات المتوسطة والمتقدمة التي سنتطرق إليها في هذا الدرس. سنحافظ على طابع الرسم البسيط لهذه الشخصية التي سنرسمها بالأشكال الأساسية. الشكل المنتفخ يجعل من هذا المخلوق شخصية محببة ولطيفة بينما الأكتاف العالية والوقوف العريض لها يمنحها شخصية الكسول والبطيء. كلّما أردت تصميم شخصية ما عليك دائمًا أن ترسم مخطّطًا أوليًّا واضحًا لها لتضع عليها عناصر الفكتور. ضع المخطط في ملف الإليستريتور واستخدم شكل بيضوي كبير حول حدود الجسم الرئيسي. اطرح النصف السفلي من الشكل البيضوي من مستطيل مؤقت واستخدمه لإزالة ذلك الجزء عبر زر Subtract من لوحة Pathfinder. طَابِق الأشكال الأساسية لتُجسّد المظهر العام للشخصية. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتُصبح المحاذاة أسهل بكثير. أنا استخدمتُ هنا مستطيلين مستديري الزوايا للقدمين ودائرة صغيرة بينهما في الوسط ستكون صلة الوصل بينهما لاحقًا. أدمج مستطيلات الأقدام مع الجسم الرئيسي باستخدام زر Merge من لوحة Pathfinder ثم استخدم أداة التحديد المباشر Direct Selection لحذف النقاط العلوية من المستطيلات والنقطة السفلية من الدائرة ليصبح لدينا مسارين مفتوحين. حدد إحدى نهايات المسار المفتوح وقم بتوصيلها لتملأ الفجوة. كرر العملية مع الجهة المعاكسة ليصبح المسار موصول بالكامل ومحيط بكامل الجسم. ارسم دائرة كبيرة بحيث تكون مطابقة لعرض الذراعين. حرّك النقطة السفلية للأعلى حتى تتطابق مع نهاية اليدين. اضغط CMD+C و CMD+F لتنسخ وتلصق نسخة من الجسم الرئيسي ثم اضغط [+CMD+Shift لإرساله إلى الأعلى فوق كل الأشكال ثم استخدم هذا الشكل كأداة مع زر Subtract من لوحة Pathfinder لتطرح هذا الشكل من شكل الذراعين. انقر بالزر الأيمن ثم اختر Ungroup لتفصل شكل الذراعين إلى شكلين منفصلين. ارسم ثلاث دوائر متزايدة في الحجم تباعًا في أسفل الذراع لتُمثّل يدًا بسيطة. أدمج الدوائر معًا بالأمر Merge ثم اصنع نسخة عنها. تأكد من أن شكل اليد فوق جميع الأشكال بالترتيب من خلال الضغط على [+CMD+Shift ثم استخدمها لقص الجزء المتداخل مع الذراع. اصنع نسخة أخرى من اليد وأرسلها فوق كل الأشكال أيضًا ثم حدد هذا الشكل مع الجسم الرئيسي وانقر زر Subtract من لوحة Pathfinder لتقص التداخل بين هذين الشكلين. ارسم ثلاث دوائر متطابقة وبمحاذاة بعضها البعض أفقيًّا وحاذِها مع أسفل القدم. حدد الدوائر الثلاثة واضغط CMD+8 لتُنتِج مسارًا مركّبًا Compound Path ثم اصنع نسخة عن الجسم الرئيسي واستخدم الأمر Intersect من لوحة Pathfinder لتقاطعه مع الدوائر وتُشكّل أصابع القدم. ارسم دائرة بحيث تكون أساس شكل الوجه ثم استخدم أداة التحديد المباشر Direct Selection لتتلاعب بالشكل وتحرّك النقاط وتجعله يتخذ شكل الوجه. ارسم دائرة صغيرة بيضاء بداخل دائرة أكبر سوداء لتُشَكّل العين ثم استمر بالضغط على ALT واسحب الشكل لتصنع منه نسخة أخرى. ارسم دائرة كبيرة وأخرى صغيرة في أي مكان على لوح الرسم واصنع مزيجًا منهما بالذهاب للقائمة: Object > Blend > Make اذهب إلى خيارات المزج من القائمة: Object > Blend > Blend Options وبدّل الإعدادات إلى Specified Steps مع قيمة مرتفعة 800. ثم أعطِ الشكل انحرافًا وانحناءً عبر القائمة: Object > Envelope Distort > Make with Warp استخدم الخيار Arc واضبط قيمة Bend الانحناء للشكل. أعِدْ الشكل إلى عنصر قابل للتعديل بالذهاب للقائمة: Object > Expand وفعّل خياري Object و Fill معًا. الشكل بالفعل لديه 800 من الأسطح لذا ادمجها معًا من لوحة Pathfinder لتُبَسّط الشكل. الحدود مؤلفة من عدد كبير وغير ضروري من النقاط لذا استخدم الأمر Simplify من قائمة Path لتخفف عدد النقاط مع المحافظة على الشكل العام. ضع هذا الشكل ضمن الوجه بحيث سيكون الفم ثم ارسم ثلاث دوائر صغيرة بيضاء بحيث ستكون الأسنان. أدمج الأسنان في شكل موحد من الأمر Merge ثم اصنع نسخة عن الفم واجعله فوق الأشكال ثم استخدم الأمر Intersect من لوحة Pathfinder لتقصّها بحسب حجم الفم. كرّر العملية ذاتها ولكن هذه المرة مع دائرة كبيرة حمراء بحيث ستكون اللسان. الشكل العام الأساسي أصبح جاهزًا ولكن مخلوق اليتي عادة ما يكون مغطى بفراء. الشكل الحالي يبدو أصلع جميل. ارسم دائرة في أي مكان على لوح الرسم واسحب النقطة اليمنى من الدائرة لليمين باستخدام أداة التحديد المباشر Direct Selection. أضف هذا الشكل إلى لوح الفرش Brush palette كفرشاة جديدة وحدد الخَيَار Art Brush. في الخيارات تأكد من أن اتجاه الفرشاة صحيح ثم بدّل النمط إلى Tints. استخدم أداة الفرشاة Brush لرسم شعيرات صغيرة من الفرو حول أحد نصفي جسم الشخصية والذراع. لا تقلق حول المناطق الداخلية من الأشكال فقط انتبه إلى الحدود الجديدة المُشَكّلة بواسطة الفرشاة. بعد الانتهاء من رسم فراء نصف شكل الشخصية قم بتحديد أشكال الفراء كلها ثم اذهب للقائمة: Object > Expand Appearance لتحول الحدود إلى أشكال جامدة. انسخ وألصق سلسلة الحدود ثم اذهب للقائمة: Object > Transform > Reflect لتعكسها على الجهة المقابلة. أضف أي لون لتُسَهّل على نفسك رؤية أية تداخلات حاصلة خُصوصًا فوق قمّة الرأس. ابدأ مع الذراع، حدد كل أشكال الفِراء على طول شكل الذراع وأدمجها معًا باستخدام لوحة Pathfinder. كرّر العملية مع الذراع الأخرى ثم استبدل لون التعبئة باللون الأبيض والحدود باللون الأسود ثم أرسل شكل الذراع أسفل كل الأشكال وبذلك لن تتداخل مع الجسم الرئيسي. حدد شكل الجسم الرئيسي مع بقية أشكال الفِراء المحيطة به وأدمجها جميعًا. استبدل لون التعبئة والحدود وأعد ترتيب الأشكال فوق بعضها لتظهر معالم الوجه مجددًا. سلسلة الحدود المرسومة بالفرشاة والتي شكّلت الفراء حول الشخصية منحت هذه الشخصية شكلًا مشعرًا محببًا. استخدم مجددًا فرشاة الفراء ذاتها لتطويق شكل الوجه ورسم مخطط للبطن. اتجاه أشكال الفرشاة حول الوجه يجب أن تكون للداخل على عكس اتجاه الأشكال المرسومة سابقًا على حواف الجسم حيث رُسمت للخارج. قم بعملية التوسيع Expand ودمج أشكال فِراء الوجه معًا ولكن هذه المرّة قصّها من شكل الوجه الأساسي عبر الأمر Subtract من لوحة Pathfinder. زِد حجم الوجه إن اضطررت لذلك. وسّع وأدمج أشكال مخطط البطن واستخدم أداة التحديد المباشر لتحذف كل النقاط حول الحافة السفلية ليصبح المخطط عبارة عن خط وحيد. الرسم العام بالخطوط للشخصية قد اكتمل وأصبح جاهزًا لإضافة الألوان إليه. استبدل لون التعبئة الأبيض باللون الأزرق/الرمادي الخفيف ثم أضف حدود زرقاء/رمادية بقيمة 3pt. حاذِ الحدود للخارج مستخدمًا الأيقونات في لوحة الحدود Stroke palette. لوّن الوجه باللون الأزرق الخفيف وأضف حدودًا بقيمة 3pt وهذه المرة حاذِها للداخل. استخدم ذات الألوان لتلوين الأيدي والأقدام. هذا سيمنح الشخصية بعض الحيوية والحياة ولكنها لا تزال تبدو مسطحة بعض الشيء. من لوحة المظهر Appearance palette اختر خيَار إضافة حدود جديدة Add New Stroke لشكل الجسم والذراعين. اضبط هذه التعبئة باللون الأزرق الخفيف بقياس 11pt وحاذِها للداخل. أضف ذات التعبئة لشكل الوجه مع محاذاتها للخارج. خفف من مستوى اللون الأسود للعينين والفم ليصبح 90% وأضف حدودًا خارجية لها باللون الأزرق/الرمادي للمساعدة في إبرازها. ارسم خلفية لشخصية اليتي ولوّنها بتدرّج لوني كامل مستدير وبذلك ننتهي من رسم الشخصية تمامًا. أضف دائرة ولوّنها بتدرّج لوني من الأسود للشفافية ثم اضغط هذا الشكل عموديًّا ليصبح بيضوي مسطح. ضع هذا الشكل أسفل قدمي شخصية اليتي وبذلك نمنح الشخصية ظلالاً ستضيف المزيد من الجمالية للتصميم. أصبح التصميم جاهزًا ومكتملًا. اجمع جميع الأشكال في مجموعة واحدة بالأمر Group ليصبح بإمكانك استخدام التصميم كشعار أو في أي مكان على موقعك الإلكتروني. ترجمة -وبتصرّف- للمقال: How To Create a Cool Vector Yeti Character in Illustrator لصاحبه Chris Spooner.
-
درس اليوم مثالي للمبتدئين في برنامج الإليستريتور. ليس من الضروري أن تكون محترفًا لتصمم عملًا فنيًّا رائعًّا، وباستخدام الأشكال الأساسية ومجموعة محدودة من الألوان يمكن أن تنتج تصاميم وأعمال فنيّة مذهلة. في هذا الدرس سنتعلّم استخدام أشكال الإليستريتور الأساسية وأدواته لتصميم منظر طبيعي رائع ومن ثم ننهي التصميم ببعض الإضافات ببرنامج الفوتوشوب. سيكون العمل الفني (المنظر الطبيعي) بسيطًا مصممًا باستخدام الأشكال الأساسية وألوان محدودة باللونين الأخضر والأصفر. عمل الفكتور هذا يميل ليبدو كرسم مسطّح جامد لا حياة فيه لذلك فإن الخطوة الأخيرة ستكون بنقل هذا التصميم إلى الفوتوشوب لحل تلك المشكلة وإضفاء الحيوية على التصميم. افتح ملفًا جديدًا في برنامج Adobe Illustrator. أبعاد الملف غير مهمة فقط اذهب للقائمة التالية لإخفاء حدود لوح الرسم: View > Hide Artboards سنحتاج إلى مخطط ألوان رائع لرسمنا، أنا اخترت سلسلة الألوان التالية. ألصق لقطة من سلسلة الألوان هذه على لوح الرسم ثم أنشئ سلسلة مربعات صغيرة وقم بتعبئة كلٍّ منها بأحد الألوان من السلسلة باستخدام أداة القطّارة Eyedropper. استخدم اللون الأفتح لرسم مستطيل كبير سيكون خلفية الرسم. اختر أحد الألوان الخضراء المتوسطة وارسم بها مستطيلًا وشكلًا بيضويًّا لتشكيل الأرضية والتلّة. بما الشكلين بنفس اللون فسيبدو وكأنهما مندمجان معًا ولكنها منفصلان ويمكن تحريكهما فرديًّا. اختر أقتم لون أخضر وارسم شكلًا بيضويًّا آخر ليكون تلّةً أخرى. حدّد الأشكال البيضوية وأرسلها خلف شكل الأرضية بالزر الأيمن ثم اختر Arrange > Send Backward ولكن أبقها فوق شكل الخلفية ذو اللون الأفتح. استمر بالضغط على Shift أثناء الرسم بأداة Ellipse لتثبيت الأبعاد ورسم دائرة مثالية. وفي مكان آخر على لوح الرسم استخدم أداة القلم Pen لرسم مثلث بأربع نقرات بسيطة. لضبط الشكل استخدم أداة التحديد المباشر Direct Selection لتحديد وتحريك أي من التقاط الثلاث. استخدم أداة القطّارة Eyedropper لإعطاء هذا الشكل اللون الأخضر القاتم من مربعات الألوان المعدّة مسبقًا. حرّك شكل المثلث إلى فوق الدائرة ليكون جذع الشجرة ثم انسخه وألصق النسخة بعد تصغير حجمه وتدويره لتشكيل غصن الشجرة. قم بمداخلة الشكلين حتى يبدو أنهما مندمجان بسلاسة. حدّد كل شكل من الأشكال التي تكوّن الشجرة مع الاستمرار بالضغط على Shift وبعد ذلك اضغط على Alt أثناء سحبها إلى إحدى الجهات لصنع نسخة عنها. عد للخلف واضبط اتجاهات الأغصان لإعطاء كل شجرة شكلًا فريدًا. حدّد الخلفية الصفراء المستطيلة ثم انسخ CMD+C وألصق في المقدمة CMD+F. امسح لون التعبئة في شريط الأدوات toolbar. حدد الأرضية الخضراء المستطيلة مع التلال بالضغط على Shift باستمرار لتحديدها جميعًا. انقر على زر القص Crop من لوحة Pathfinder لقص هذه الأشكال بحسب حجمها. عملية القص الأخيرة سوف تعبث بطبقات العناصر. استخدم اختصار ]+CMD لإرسال العناصر للخلف حتى تظهر عناصر الأرضية مجددًا. مرحلة الرسم الأساسية في درسنا قد انتهت. استخدمنا الأدوات الأساسية لتصميم فكتور منظر طبيعي صغير بسيط ولكننا سنضفي بعض الحياة على هذا المنظر الطبيعي بنسخ كامل التصميم ولصقه داخل برنامج الفوتوشوب Photoshop. افتح صورة Subtle Grunge Texture من موقع LostAndTaken وألصقها فوق العمل الفني في الفوتوشوب. استخدم الاختصار CMD+Shift+U لإشباع الصورة بشكل سريع ثم غيّر خصائص المزج لهذه الطبقة إلى Soft Light. هذا سيجعل الصورة تتفاعل مع ألوان التصميم الذي رسمناه. اذهب إلى القائمة: Filter > Sharpen > Sharpen هذا سيظهر ملامح الصورة الفوقية أكثر. اضغط CMD+F مرة أو مرتين لتكرار التأثير الأخير وإظهار علامات الاهتراء لتتطابق مع شدة الحدة sharp المطبّقة على التصميم. إن كان تأثير الصورة الفوقية يبدو قاسيًا، خفف من opacity لتلك الطبقة لتخفيف التأثير قليلًا. هذا ينهي تصميمنا بشكل كامل. إن استخدام الأشكال الأساسية يمكن أن ينتج بعض الأعمال الفنية المذهلة وبإضافة بعض التأثيرات في الفوتوشوب سيرفع من مستوى التصميم فعليًّا ويمنحه تأثير مرور الزمن عليه خصوصًا أننا استخدمنا سلسلة ألوان محدودة. ترجمة -وبتصرّف- للمقال: How To Create a Simple Landscape Scene in Illustrator لصاحبه Chris Spooner.
-
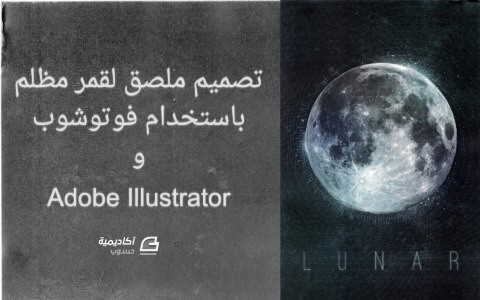
في هذا الدرس سأشرح لك خطوة بخطوة طريقة عمل تصميم ملصق لفضاء خارجي مظلم أطلقت عليه اسم "قمرية Lunar"، حيث سيحتوي على خامات textures وأشكال فيكتور هندسية vector لعمل تخطيط بارز يُظهر جمال القمر، بالإضافة إلى استخدامنا لتقنية ستضيف لتصميمنا نمط الخيال العلمي. سنستعين في درسنا بكلٍ من برنامج اليستريتور Illustrator وبرنامج فوتوشوب Photoshop حتى نستفيد من مزايا البرنامجين المختلفة وكذلك حتى نجمع بين نمطين مختلفين من التصميم في عمل فني واحد رائع. سنعمل على إنشاء تصميمنا عن طريق المزج بين خامة كثيفة منقطة وبين عناصر فيكتور واضحة ودقيقة لينتج لنا في النهاية ملصق يتشكل أساسا من تصميم لقمر مظلم. سنستخدم أيضا أدوات برنامج أدوبي اليستريتور المخصصة لرسم الأشكال لعمل سلسلة أشكال معقدة بطريقة سهلة، ثم سنقوم بنقلها إلى برنامج أدوبي فوتوشوب لتجميع الأعمال الفنية التي قمنا بعملها. بداية نقوم بفتح برنامج فوتوشوب Photoshop وعمل ملف جديد لتصميم الملصق، بعدها نقوم بتحميل الخامة التالية واستخدامها كخلفية: ننتقل الآن إلى برنامج أدوبي اليستريتور لعمل أول شكل من سلسلة الأشكال التي سنرسمها، نستخدم أداة شكل النجمة Star tool لرسم مثلث وذلك بوضع الرقم 3 أمام القيمة points، بعدها نضغط على المفتاحين alt+shif أثناء سحبنا للمثلث لعمل نسخة جديدة نضعها جانب المثلث الأصلي. الآن نضغط على CMD+D اختصار لـ Transform Again (لمستخدمي ويندوز CTRL+D) لعمل سلسلة من المثلثات، بعدنا ننسخ تلك السلسلة ونقوم بتدويرها بزاوية 180° ثم نضعها بشكل يتوافق مع السلسة السابقة، بإمكاننا استخدام الخطوط التوجيهية الذكية (CMD+U) لتسهيل عملية محاذاة الأشكال. نحدد جميع المثلثات ثم نسحب نسخة جديدة نضعها أسفل السلسلة الأصلية ثم نضغط على CMD+D لعمل كذا نسخة من المثلثات، وإنشاء صفحة كاملة تحتوي على أشكال المثلثات. بإمكاننا تسريع عملية ملء الصفحة بأشكال المثلثات عن طريق تحديد جزء كبير منها ومضاعفته لتوسيع مساحة الزخرفة. نضع زخرفة المثلثات في برنامج الفوتوشوب ونضغط على CMD+I لعكس الألوان وإكساب العمل الفني اللون الأبيض بعدها نضيف Layer Mask (تجده أسفل قائمة الطبقات)، ثم نقوم بمسح بعض أجزاء التصميم بطريقة عشوائية باستخدام فرشاة كبيرة ناعمة بيضاء. الخطوة التالية هي تحميل صورة الفضاء التالية المقدمة من وكالة ناسا ووضعها في الملف. بعدها نقوم بإزالة التشبع من الصورة بإتباع المسار التالي: Image > Adjustments > Desaturate ثم نغير نمط الطبقة إلى Screen. أخيرا نعدل على مستويات الطبقة باستخدام الخاصية Levels adjustments (تجدها أسفل قائمة الطبقات) وذلك لزيادة التباين. نخفض قيمة التعبئة إلى حوالي23% لإضافة خامة خفيفة على الخلفية. نعود مرة أخرى إلى برنامج ادوبي اليستريتور ونرسم دائرتين الأولى كبيرة والثانية صغيرة، نحددهما مع بعض ونتبع المسار التالي: Object > Blend > Make بعدها نعود ونغير خيارات المزج Blend Options. نضغط على القائمة المنسدلة ونختار Specified Steps ثم نغير الرقم لعمل سلسلة من الدوائر المركزية، نقوم بتوسيعها قليلا و ننسخها ثم ننقل النسخة إلى ملف الفوتوشوب. نضع سلسلة الدوائر على الثلث السفلي الأيمن من الملصق لعمل توهج ثم نغير نمط الطبقة إلى Soft Light. نضغط على CMD+J لمضاعفة سلسلة الدوائر مرتين ثم نقوم بتدوير النسختين بزاوية 90° و 180°ونتأكد من أن الدائرة الصغيرة للأشكال الثلاثة متطابقة. نختار خاصية التعديلات على مستويات الطبقات Levels adjustment layer ونزيد من تباين العمل الفني عن طريق تغميق الأجزاء السوداء والتدرجات اللونية النصفية. نقوم بتعبئة الطبقة الجديدة باللون الأسود ثم نغير نمطها إلى Multiply ونخفض قيمة الشفافية إلى حوالي 40%، سيضيف ذلك التراكب الأسود بعض التضليل على عناصر الخلفية. نقوم بلصق صورة عالية الدقة للقمر التالي على التصميم المأخوذة من موقع Wikipedia. بعدها نغير نمط الطبقة إلى Screen لجعل المساحة السوداء شفافة. نضيف تعديل جديد على مستويات الطبقة Levels adjustment layer ثم نضغط على المفتاح alt وبين الطبقات لقص القمر، بعدها نزيد من التباين في التصميم عن طريق تغميق الأجزاء المضللة وتفتيح الأجزاء المضاءة. نقوم بتجميع الدوائر الثلاثة المنفصلة ثم نضيف Layer Mask، بعدها نرسم مستطيل دائري حول القمر ونملأ ذلك الجزء باللون الأسود لمحو الدوائر من تلك المنطقة. نرجع إلى برنامج الاليستريتور ونرسم دائرة ثم نحذف النقطة الموجودة على اليسار باستخدام أداة التحديد المباشر Direct Selection tool ونتبع المسار التالي: Effect > 3D > Revolve نغير خيار السطح Surface إلى رسم هيكلي Wireframe لتحويل الدائرة إلى كرة ثلاثية الأبعاد، ثم نتبع المسار التالي: Object > Expand لتحويله إلى شكل متماسك ثم ننقله إلى برنامج الفوتوشوب. نقلب ونُكبر الشكل الهيكلي ليتناسب مع حجم القمر، ثم ننسخه وندور النسخة لتشكيل خطوط متشابكة، أخيرا نغير نمط الطبقة إلى Soft Ligh. مرة أخرى نستخدم برنامج اللاليستريتور لرسم خطوط متباعدة بشكل متساو بحيث نجل الخط الأول أطولهم أما الخط الأخير فنزيل قيمة لون stroke لجعله شفافا. نضغط على أيقونة "فرشاة جديدة New Brush" الموجودة على لوحة الفرش ثم نحدد الخيار Pattern Brush بعدها نضغط على زر موافق مع بقية الإعدادات الافتراضية. نرسم دائرة جديدة، لكن هذه المرة مع تحديد قيمة stroke فقط ثم نطبق الزخرفة الجديدة التي قمنا بعملها في الخطوة السابقة حتى نحصل على سلسلة خطوط متباعدة بانتظام حول محيطها. ننقل عناصر الفكتور إلى الفوتوشوب ونضعه حول القمر، ثم نغير لونه إلى الأبيض وكذلك نغير نمط الطبقة إلى Soft Light. ننشئ طبقة جديدة ثم نستخدم فرشاة لرش الطلاء إضافة قرص حول مساحة القمر، هدفنا هو إضافة تأثير الفرشاة على حافة القمر لكن يمكننا إضافة بعض من تأثير الرش وسط القمر أيضا. نضيف طبقة قناع Layer Mask على طبقة تأثير الفرشاة، ثم نستخدم تحديد القمر لإزالة المنطقة الوسطى، مع جعل تأثير الرش خفيفا على الحواف. تصميم القمر المظلم يظهر بشكل جيد، لكن بإمكاننا إضافة القليل من اللون الأزرق الخفيف لإظهار شكل الفضاء البارد، ثم نضيف بعض من البقع الزرقاء المشعة في طبقة جديدة ونغير نمطها إلى Overlay. نضيف بعض الأجزاء الملونة باستخدام اللون الأزرق الغامق ثم نغير نوع الطبقة إلى Overlay أيضا. ننهي عملنا الفني بإضافة نص، بالنسبة لي فقد أضفت كلمة "Lunar" واستخدمت الخط الأنيق Ostrich Sans بمقاس 100pt. نضيف النمط البسيط Outer Glow ونستخدم نفس اللون الأزرق المشع لإضفاء مظهر الخيال العلمي على النص. هذه هي النتيجة النهائية لتصميمنا حيث أضافت أشكال الفكتور قالب خيال علمي في حين نجد أن التباين الذي قمنا بتوظيفه خلال التصميم وكذلك استخدامنا للخامة ساعد على إبرازا لتصميم. اللون الأزرق الخفيف منح التصميم شعور بالفضاء الخارجي البارد. ترجمة -وبتصرف- للدرس How To Create a Dark Lunar Poster Design with PS & AI لصاحبه: Chris Spooner.
-
يزخر الانترنت بمجموعات النقوش ذات صيغة المتّجهات Vector Texture. بعض هذه المجموعات مجاني وبعضها الآخر يباع مقابل مبلغ معيّن، ولهذه النقوش دور كبير في إضافة المظهر العتيق والرثّ إلى العمل الفني دون الدخول في مشاكل تحجيم الصورة. ستتعلم في هذا الدّرس طريقة إنشاء مجموعتك الخاصّة من النقوش، لتوفّر على نفسك الكثير من الوقت والعناء من أجل الحصول على هذه النقوش من الإنترنت، وتقضي المزيد من الوقت في إنجاز تصاميمك الخاصّة. ليس من الإنصاف أن أثير اهتمامك بهذا العمل الإبداعي ولا أشاركك النتائج؛ لذا يمكنك تحميل مجموعة النقوش التي صنعتُها واستخدامها في مشاريعك الخاصّة. وإليك نصيحة مجرّب، سترغب في ارتداء قفّازات قبل أن تبدأ في إنشاء مجموعة النقوش لأنّني لم أفعل ذلك، ولا زالت أظافري ملونة لحدّ الآن. الأدواتستحتاج أولًا إلى مجموعة من الأوراق أو البطاقات البيضاء، وبعض الطلاء أو الحبر الأسود، وقد استخدمت الحبر لأنّي أمتلك قنينة حبر أستخدمها في الكتابة. ستحتاج كذلك إلى وسيلة لرشّ الحبر على سطح الورق، يمكنك استخدام أي شيء تقع يدك عليه، مثل فرشاة التلوين أو فرشاة الأسنان أو قلم الحبر. العمل الإبداعيالجزء الممتع من العمل هو نثر الحبر الأسود على الورق، وكلّما نوّعت في طريقة نثر وحجم البقع والأنماط التي ترشّها على الورق، زاد عدد النقوش التي ستتمكن من صناعتها. انتظر إلى حين جفاف الحبر على الورق ثم امسحها ضوئيًا لتحويلها إلى صور في الحاسوب. ستكون الدقة 300dpi أكثر من كافية لما ستحاول تحقيقه فيما بعد. افتح الصورة الممسوحة ضوئيًا في برنامج الفوتوشوب، أضف طبقة تعديل Adjustment Layer من نوع Levels، ثمّ عدّل القيم لجعل الأسود أكثر وضوحًا ثم احفظ الملفّ بصيغة PSD ثمّ افتح الملفّ في برنامج Illustrator. يمكن إضافة نفس التأثير إلى الصورة عن طريق الذهاب إلى القائمة: Image > Adjustments > Levels أو الضغط على (CTRL+L) ولكنّي أفضل استخدام الأقنعة القابلة للتعديل لأتمكّن من العودة إلى الملف وتعديله في وقت لاحق إن احتجت إلى ذلك. في Illustrator حدّد الصورة ثم اذهب إلى القائمة: Window > Image Trace (أنا أستخدم الإصدار CS6 ولكن يمكن استخدام الإصدار CS5 أو ما قبله). اضغط على أيقونة المثلّث الصغير المجاورة للعنوان Advanced لإظهار الأعدادات الأخرى، ثم قم بتعديلها إلى أن تحصل على نتيجة مرضية. إن كنت راضيًا عن النتيجة اضغط على أيقونة Expand في لوحة التحكّم في أعلى الشاشة. انقر نقرًا مزدوجًا على الشكل الناتج ثمّ احذف المساحة البيضاء، ويمكن تسهيل هذه المهمة وذلك بتحديد إحدى المساحات البيضاء ثم الذهاب إلى القائمة: Select > Same > Fill Color ثم حذف المساحات التي تم تحديدها. من المهمّ عدم تحديد الخيار (Ignore White) أثناء عملية تحويل الصّورة، إذ أنّك لن تحقق النتائج المرجوّة عند محاولة استخدام النقش في أعمالك الفنّيّة. ولكن لماذا؟ السبب في ذلك يعود إلى أن البرنامج سيحول المساحات البيضاء إلى أشكال ذات تعبئة وحدّ خارجيّ شفّاف، بمعنى أن الشّكل موجود في الواقع وسيأخذه البرنامج في الحسبان عند استخدام خيارات لوحة Pathfinder. كرّر هذه الخطوة لجميع النقوش التي صنعتها بيدك لتحصل على مجموعة رائعة من النقوش والتي يمكنك استخدامها في تصاميمك المختلفة، ولا تنس تحميل مجموعتي الخاصة من النقوش إن لم تفعل ذلك بعد. ترجمة ـوبتصرّفـ للمقال How to create a vector texture set لصاحبته Liz Canning.
-
دعونا أولاً قبل أن نبدأ بالدرس أن نتّفق على مصطلح فِكتور، Vector فِكتور هو رسم متجه وهو نقيض رسوميات البِكسل Pixel حيث يتمتع هذا النوع من الرسوميات بدقة عالية فلا يتشوّه إن تم تكبيره آلاف المرات على عكس البِكسل والتي ستتشوه أشكاله بمجرد تكبيره بضع مرات. في درس اليوم على برنامج أدوبي إليستريتور Adobe Illustrator سنقوم برسم وجه شخصية قرد رائعة باستخدام خطوط الفكتور الأنيقة. إنّ مسارات الفكتور الواضحة الخاصة بالإليستريتور تعتبر مثالية لرسم منتجات مثل ملصقات الفينيل المقطّعة، لذلك سنستخدم موضوع ملصق فن مدني لتصميمنا وسنرسم الشكل الأيقوني (يشبه الأيقونة من حيث المبدأ) الذي يمكن أن نشاهده على النوافذ والعلامات البارزة في أنحاء المدينة المزدحمة. التصميم سيكون مبنياً على الأشكال الأساسية بلون موحد من أجل مظهر أنيق. هذا التصميم البسيط ليس رائعاً فحسب بل إنّ الخطوط المرنة والمسارات تجعل التصميم مناسباً لتصديرها وقصّها على قاطعة الفينيل. فإن كنت ممن يهتمّون بتزيين الحاسوب المحمول أو ممن ينشرون الملصقات في أرجاء البلدة فدعنا نبدأ برسم هذا الشكل الأيقوني. ابدأ بفتح ملف جديد في الإليستريتور. القياسات فعلياً غير مهمة لأن المقاس الفعلي الذي تصمّم الملصق لأجله هوما يحدد قياس العمل ولكن بما أننا سنصمم بخطوط فكتور فلا داعي للقلق لأنه سيكون من السهل تكبير وتصغير العمل لاحقاً. ارسم دائرة على اللوحة وأعطها حدوداً حمراء وكبّر سماكة الحدود إلى نحو 18 pt. ارسم دائرة أصغر وستكون هي الأذن وضعها على جانب الدائرة الرئيسية. إن أصبح الشكلان متداخلان بشكل صحيح، فسنستخدم بعد ذلك أداة المقص Scissors لقص المسار في مكان تقاطعه مع الخطوط الخارجية للدائرة الرئيسية. احذف الأجزاء غير المرغوبة من شكل الأذن، والذي لا يزال بإمكاننا تحديده بشكل منفرد. حدد الأذن واضغط CMD+C للنسخ واضغط CMD+F للصق في المقدمة. اسحب الأذن الجديدة إلى الطرف الآخر من الرأس مع عكس اتجاهه من القائمة: Object > Transform > Reflect ارسم دائرة أصغر داخل منطقة الرأس الرئيسية ثم استمر بالضغط على Alt وShift أثناء سحب الشكل لصنع نسخة عنه. استخدم الأدلة الذكية Smart Guidesبالضغط على CMD+U ما سيجعل محاذاة الأشكال جنباً إلى جنب أسهل. اصنع نسختين عن تلك الدوائر وداخلهما قليلاً مع الأصلية. حدد الدوائر الأربعة واضغط على خَيَار Merge من لوحة Pathfinder لتدمج المسارات في شكل مُوَّحَد. صحيح أنّ هناك بعض الفجوات ولكننا نقوم بسدّها. ارسم بعض الأشكال العشوائية لنغطي الفجوات في الشكل المدمج ثم حدد جميع هذه الأشكال مجدداً واختر أمر الدمج Merge من Pathfinder. هذه الأشكال المؤقتة سوف تمتزج وستسد الفجوات. حدد الشكل الجديد مع حدود شكل الرأس. أعطِ حدود الرأس نقرة إضافية لتجعله الكائن المفتاح ثم قم بمحاذاتهم مع المحاور العمودية. حيث أنّ تعيين الرأس كمفتاح ستمنعه من الحركة ومن الخروج عن محاذاة الأذنين. أعطِ الوجه الداخلي للشكل حدوداً حمراء مع تكبير الحدود إلى 10 pt (أقل بقليل من حدود الشكل الرئيسي). إن كان هناك انتفاخات في حدود الوجه وخصوصاً في مناطق التداخل فهذا يستدعي تعديل نقطة أو اثنتين. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل المسارات وجعل تداخل كل خطين مثالياً. في مكان آخر على لوحة الرسم ارسم دائرة أخرى. أضف قَطعَاً بأداة المقص Scissors بين نقطتي ربعي الدائرة ثم حدد النقاط الثلاثة المتبقية بأداة التحديد المباشر Direct Selection واحذفهم. ارفع سماكة الحدود على هذا المسار القصير إلى 16 pt وحدد خَيَار Round Cap لتجعل نهايتي المسار مستديرتين. ضاعف هذا المسار وعدّله قليلاً ثم دوّر كلا المسارين ثم ضعهما بشكل مناسب في أعلى الرأس لتشكيل خُصَل الشعر. استخدم أداة القطع الناقص Ellipse tool لإنشاء دائرة بتعبئة حمراء وهي ستكون العين. استمر بالضغط على Alt وShift واسحب لتضاعف هذه العين وضعها في الجهة المقابلة. اجمع كلا العينين بواسطة Group وقم بمحاذاتهما في وسط الرأس. أنشئ قطع ناقص آخر مفلطح واستخدم ذات التقنيات السابقة للتحريك والمحاذاة حيث سيكون هذا الشكل هو الأنف. استخدم أداة الخط Line tool لرسم مسار قصير بزاوية 45° (بالضغط على Shift). أعطِ هذا المسار حدوداً حمراء بسماكة 10 pt وبنهايات مستديرة. انسخ المسار الأخير وألصقه في المقدمة ثم غيّر اتجاهه للجهة المعاكسة. اجمع هذه الخطين Group وقم بمحاذاتهم مع العناصر المحاذاة مسبقاً لكن تأكد من تعيين الكائن المفتاح. وجه القرد أصبح مكتملاُ ولكن لإنهاء العمل الفني بشكل صحيح ويصبح بالإمكان تحويله لملصق فينيل فسيتوجب علينا إنشاء الخطوط المناسبة. اضغط CMD+A لتحدد الجميع ثم استمر بالضغط على Shift لتزيل العينين والأنف وباقي مكمّلات الوجه من التحديد. اذهب إلى: Object > Expand واختر Stroke فقط. اضغط OK لتحول هذه المسارات إلى أشكال. في بعض الحالات لا يسمح لك الإليستريتور بعملية Expand للمسار مع حدوده الخارجية ولذلك تحتاج إلى أمر Expand Appearance. إذا جربت Expand بعد تحديد كل شيء سترى أنّ خَيَار Expand Appearance هو الوحيد المُفعّل والذي قد لا يحوّل باقي المسارات. أعلم أنّ هذا جنون. العينين والأنف هي أشكال ذات تعبئة بالتأكيد (ليست مسارات بحدود) لذلك لا تحتاج إلى توسيع Expand . حدد كل الكائنات وتأكد للمرة الأخيرة أنه لا يوجد مسارات بحدود ثم ادمجهم Merge من Pathfinder. هذا يجعل شكل الملصق النهائي كاملاً. غيّر حجم العمل كما تشاء ثم أرسله إلى مطبعة الملصقات. بغض النظر عن البرامج التي يستخدمونها فقط احفظ عملك بصيغة EPS فعلى الأغلب سيعمل على أي إصدار من Illustrator وكذلك Coral Draw. قم باستخدام هذه التقنيات التي تعلمتَها اليوم وأنشئ العديد من الملصقات وزيّن بها حاسوبك المحمول أو جدران منزلك أو حتى شوارع المنطقة المحيطة وضع لمستك في كل مكان. ترجمة -وبتصرّف- للمقال: How To Create a Monkey Face with Vector Line Work لصاحبه Chris Spooner.l.













.jpg.18fb324327ecaf8a464e0519f78362b1.jpg)