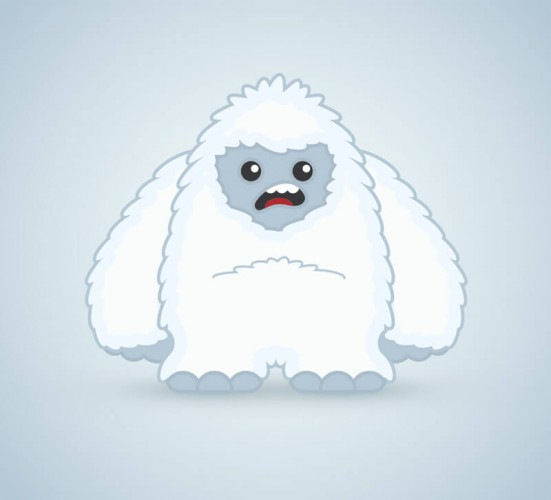
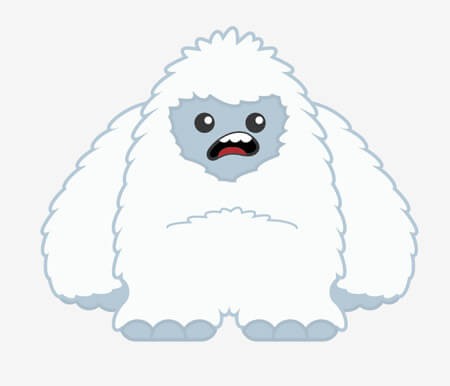
اتبع الخطوات في هذا الدرس لنرسم شخصية Yeti (رجل الثلج الخرافي) الظريفة. سنستخدم الكثير من الأشكال الأساسية قدر الإمكان لنحصل على الأسلوب المنحني في الرسم ثم سنضيف بعض الألوان للشخصية لتصبح أكثر حيوية ومفعمة بالحياة. على الرغم من أننا سنستخدم الأشكال الأساسية لكن هناك بعض التقنيات المتوسطة والمتقدمة التي سنتطرق إليها في هذا الدرس.
سنحافظ على طابع الرسم البسيط لهذه الشخصية التي سنرسمها بالأشكال الأساسية. الشكل المنتفخ يجعل من هذا المخلوق شخصية محببة ولطيفة بينما الأكتاف العالية والوقوف العريض لها يمنحها شخصية الكسول والبطيء.
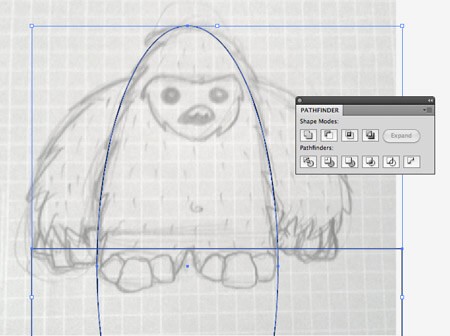
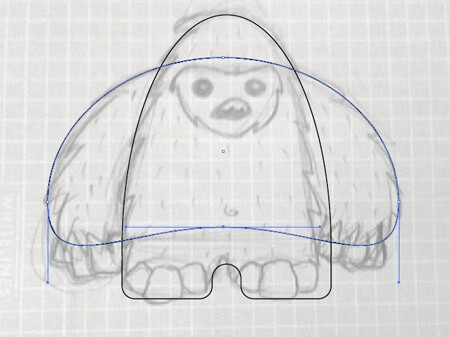
كلّما أردت تصميم شخصية ما عليك دائمًا أن ترسم مخطّطًا أوليًّا واضحًا لها لتضع عليها عناصر الفكتور. ضع المخطط في ملف الإليستريتور واستخدم شكل بيضوي كبير حول حدود الجسم الرئيسي. اطرح النصف السفلي من الشكل البيضوي من مستطيل مؤقت واستخدمه لإزالة ذلك الجزء عبر زر Subtract من لوحة Pathfinder.
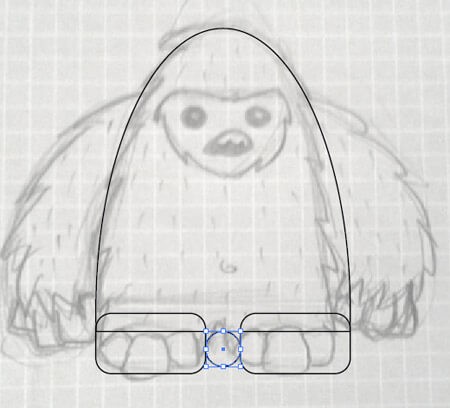
طَابِق الأشكال الأساسية لتُجسّد المظهر العام للشخصية. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتُصبح المحاذاة أسهل بكثير. أنا استخدمتُ هنا مستطيلين مستديري الزوايا للقدمين ودائرة صغيرة بينهما في الوسط ستكون صلة الوصل بينهما لاحقًا.
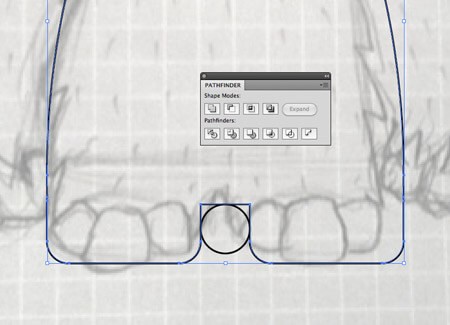
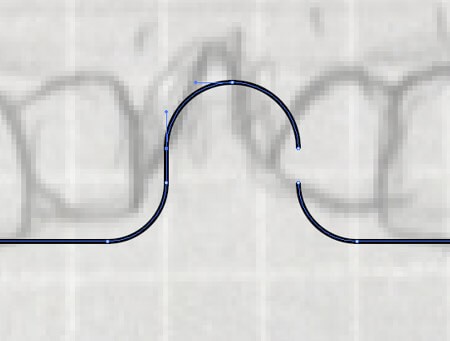
أدمج مستطيلات الأقدام مع الجسم الرئيسي باستخدام زر Merge من لوحة Pathfinder ثم استخدم أداة التحديد المباشر Direct Selection لحذف النقاط العلوية من المستطيلات والنقطة السفلية من الدائرة ليصبح لدينا مسارين مفتوحين.
حدد إحدى نهايات المسار المفتوح وقم بتوصيلها لتملأ الفجوة. كرر العملية مع الجهة المعاكسة ليصبح المسار موصول بالكامل ومحيط بكامل الجسم.
ارسم دائرة كبيرة بحيث تكون مطابقة لعرض الذراعين. حرّك النقطة السفلية للأعلى حتى تتطابق مع نهاية اليدين.
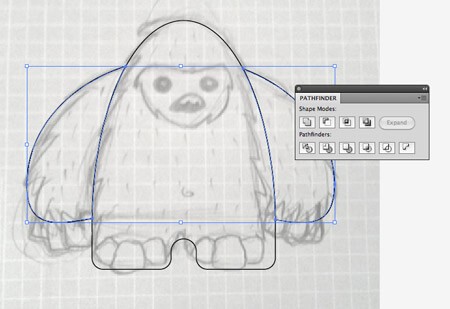
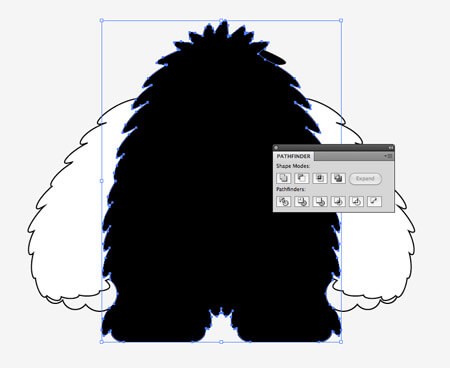
اضغط CMD+C و CMD+F لتنسخ وتلصق نسخة من الجسم الرئيسي ثم اضغط [+CMD+Shift لإرساله إلى الأعلى فوق كل الأشكال ثم استخدم هذا الشكل كأداة مع زر Subtract من لوحة Pathfinder لتطرح هذا الشكل من شكل الذراعين. انقر بالزر الأيمن ثم اختر Ungroup لتفصل شكل الذراعين إلى شكلين منفصلين.
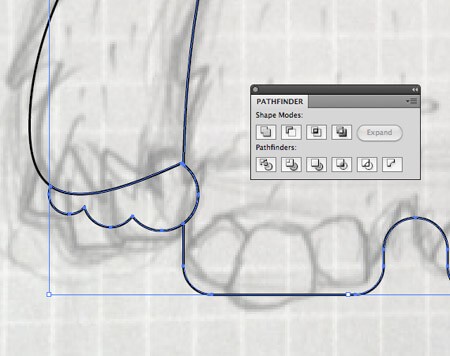
ارسم ثلاث دوائر متزايدة في الحجم تباعًا في أسفل الذراع لتُمثّل يدًا بسيطة. أدمج الدوائر معًا بالأمر Merge ثم اصنع نسخة عنها. تأكد من أن شكل اليد فوق جميع الأشكال بالترتيب من خلال الضغط على [+CMD+Shift ثم استخدمها لقص الجزء المتداخل مع الذراع.
اصنع نسخة أخرى من اليد وأرسلها فوق كل الأشكال أيضًا ثم حدد هذا الشكل مع الجسم الرئيسي وانقر زر Subtract من لوحة Pathfinder لتقص التداخل بين هذين الشكلين.
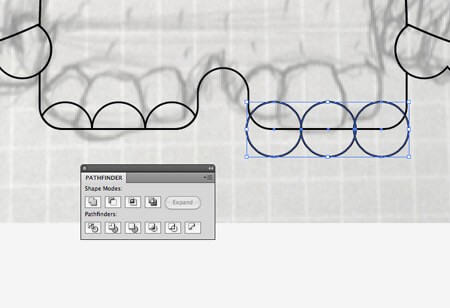
ارسم ثلاث دوائر متطابقة وبمحاذاة بعضها البعض أفقيًّا وحاذِها مع أسفل القدم. حدد الدوائر الثلاثة واضغط CMD+8 لتُنتِج مسارًا مركّبًا Compound Path ثم اصنع نسخة عن الجسم الرئيسي واستخدم الأمر Intersect من لوحة Pathfinder لتقاطعه مع الدوائر وتُشكّل أصابع القدم.
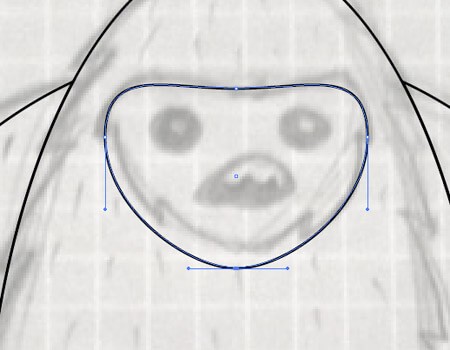
ارسم دائرة بحيث تكون أساس شكل الوجه ثم استخدم أداة التحديد المباشر Direct Selection لتتلاعب بالشكل وتحرّك النقاط وتجعله يتخذ شكل الوجه.
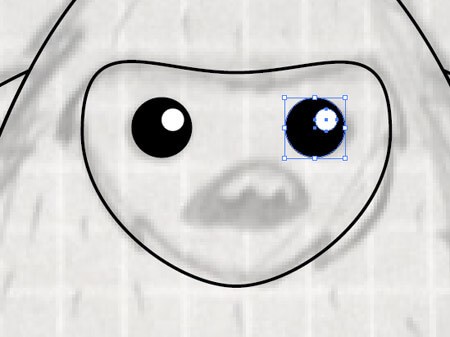
ارسم دائرة صغيرة بيضاء بداخل دائرة أكبر سوداء لتُشَكّل العين ثم استمر بالضغط على ALT واسحب الشكل لتصنع منه نسخة أخرى.
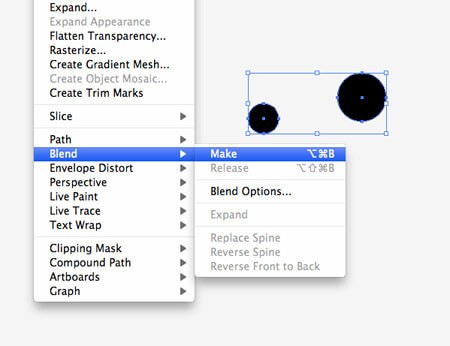
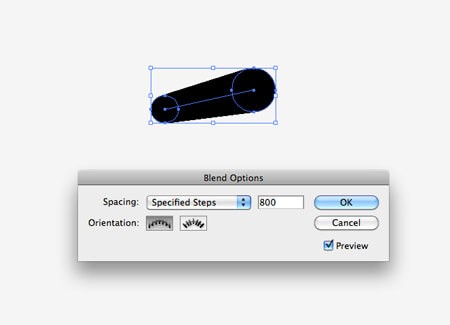
ارسم دائرة كبيرة وأخرى صغيرة في أي مكان على لوح الرسم واصنع مزيجًا منهما بالذهاب للقائمة:
Object > Blend > Make
اذهب إلى خيارات المزج من القائمة:
Object > Blend > Blend Options
وبدّل الإعدادات إلى Specified Steps مع قيمة مرتفعة 800.
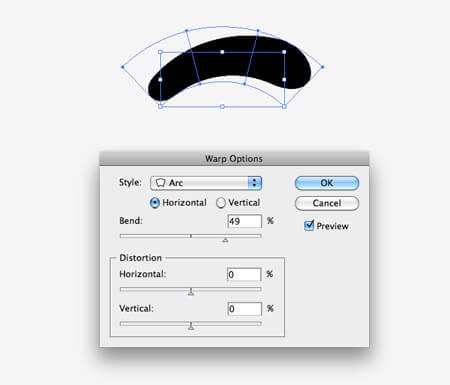
ثم أعطِ الشكل انحرافًا وانحناءً عبر القائمة:
Object > Envelope Distort > Make with Warp
استخدم الخيار Arc واضبط قيمة Bend الانحناء للشكل.
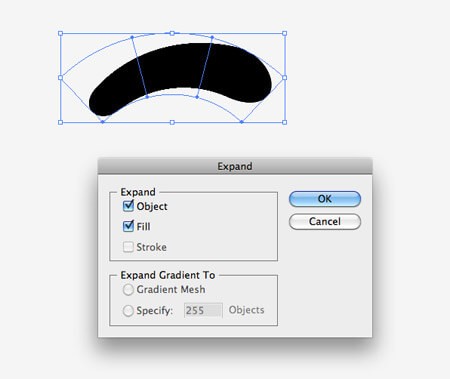
أعِدْ الشكل إلى عنصر قابل للتعديل بالذهاب للقائمة:
Object > Expand
وفعّل خياري Object و Fill معًا.
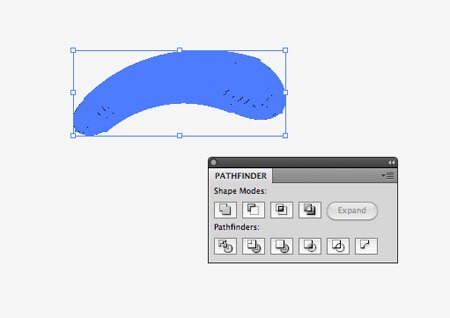
الشكل بالفعل لديه 800 من الأسطح لذا ادمجها معًا من لوحة Pathfinder لتُبَسّط الشكل.
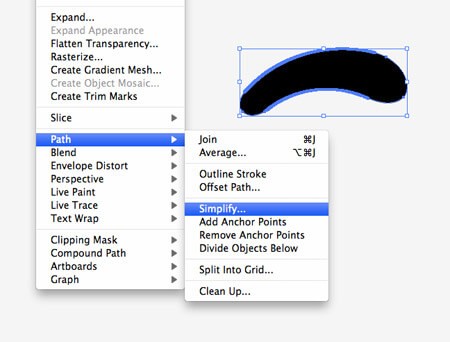
الحدود مؤلفة من عدد كبير وغير ضروري من النقاط لذا استخدم الأمر Simplify من قائمة Path لتخفف عدد النقاط مع المحافظة على الشكل العام.
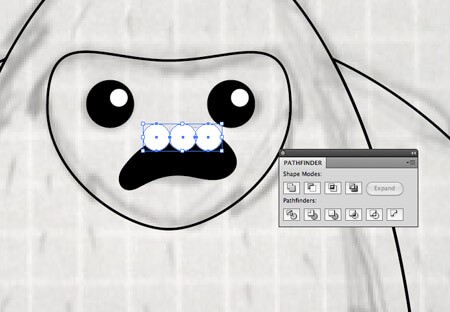
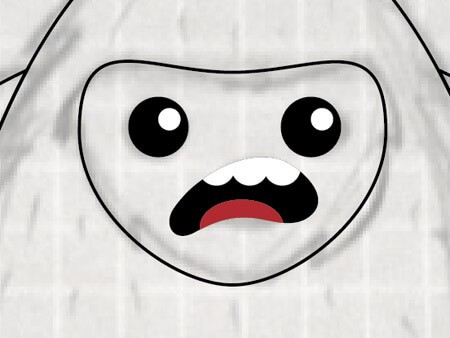
ضع هذا الشكل ضمن الوجه بحيث سيكون الفم ثم ارسم ثلاث دوائر صغيرة بيضاء بحيث ستكون الأسنان. أدمج الأسنان في شكل موحد من الأمر Merge ثم اصنع نسخة عن الفم واجعله فوق الأشكال ثم استخدم الأمر Intersect من لوحة Pathfinder لتقصّها بحسب حجم الفم.
كرّر العملية ذاتها ولكن هذه المرة مع دائرة كبيرة حمراء بحيث ستكون اللسان.
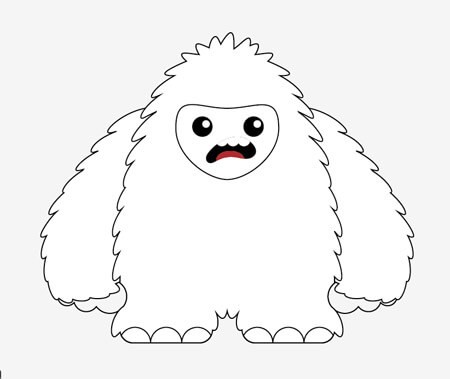
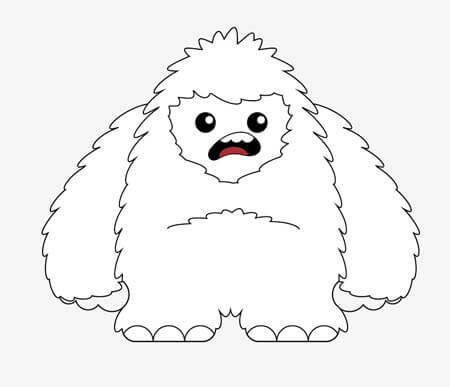
الشكل العام الأساسي أصبح جاهزًا ولكن مخلوق اليتي عادة ما يكون مغطى بفراء. الشكل الحالي يبدو أصلع جميل.
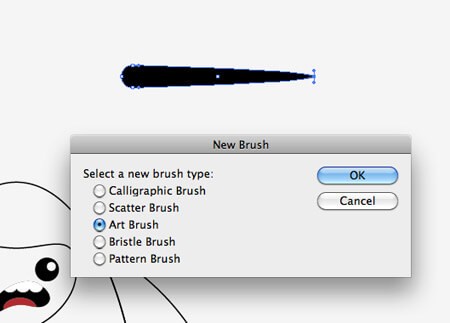
ارسم دائرة في أي مكان على لوح الرسم واسحب النقطة اليمنى من الدائرة لليمين باستخدام أداة التحديد المباشر Direct Selection. أضف هذا الشكل إلى لوح الفرش Brush palette كفرشاة جديدة وحدد الخَيَار Art Brush. في الخيارات تأكد من أن اتجاه الفرشاة صحيح ثم بدّل النمط إلى Tints.
استخدم أداة الفرشاة Brush لرسم شعيرات صغيرة من الفرو حول أحد نصفي جسم الشخصية والذراع. لا تقلق حول المناطق الداخلية من الأشكال فقط انتبه إلى الحدود الجديدة المُشَكّلة بواسطة الفرشاة.
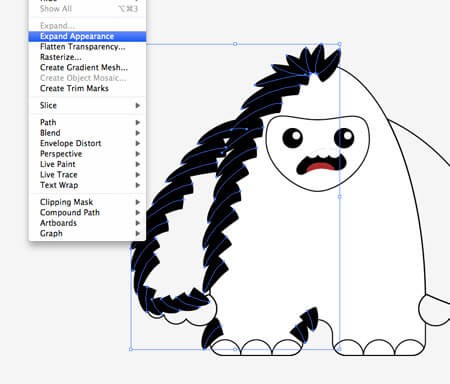
بعد الانتهاء من رسم فراء نصف شكل الشخصية قم بتحديد أشكال الفراء كلها ثم اذهب للقائمة:
Object > Expand Appearance
لتحول الحدود إلى أشكال جامدة.
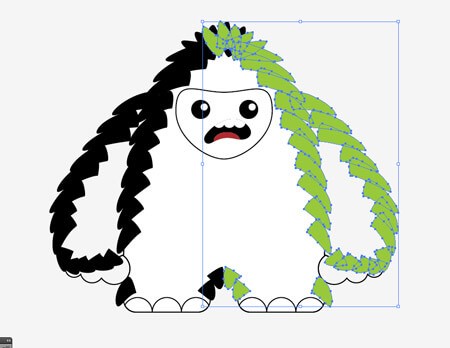
انسخ وألصق سلسلة الحدود ثم اذهب للقائمة:
Object > Transform > Reflect
لتعكسها على الجهة المقابلة. أضف أي لون لتُسَهّل على نفسك رؤية أية تداخلات حاصلة خُصوصًا فوق قمّة الرأس.
ابدأ مع الذراع، حدد كل أشكال الفِراء على طول شكل الذراع وأدمجها معًا باستخدام لوحة Pathfinder.
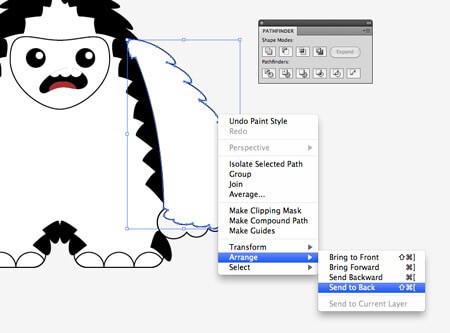
كرّر العملية مع الذراع الأخرى ثم استبدل لون التعبئة باللون الأبيض والحدود باللون الأسود ثم أرسل شكل الذراع أسفل كل الأشكال وبذلك لن تتداخل مع الجسم الرئيسي.
حدد شكل الجسم الرئيسي مع بقية أشكال الفِراء المحيطة به وأدمجها جميعًا. استبدل لون التعبئة والحدود وأعد ترتيب الأشكال فوق بعضها لتظهر معالم الوجه مجددًا.
سلسلة الحدود المرسومة بالفرشاة والتي شكّلت الفراء حول الشخصية منحت هذه الشخصية شكلًا مشعرًا محببًا.
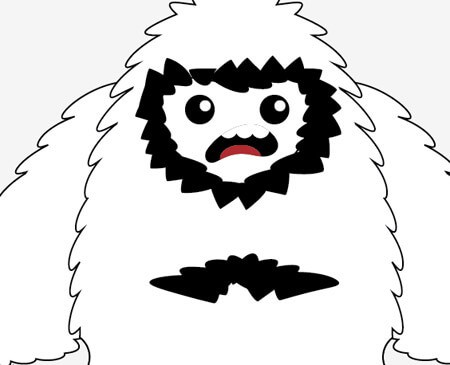
استخدم مجددًا فرشاة الفراء ذاتها لتطويق شكل الوجه ورسم مخطط للبطن. اتجاه أشكال الفرشاة حول الوجه يجب أن تكون للداخل على عكس اتجاه الأشكال المرسومة سابقًا على حواف الجسم حيث رُسمت للخارج.
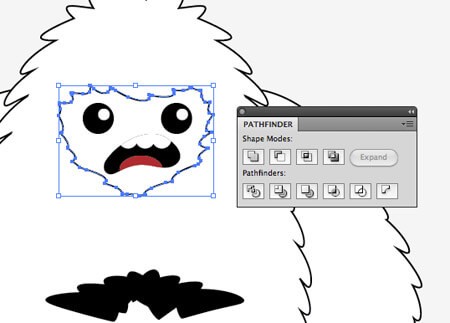
قم بعملية التوسيع Expand ودمج أشكال فِراء الوجه معًا ولكن هذه المرّة قصّها من شكل الوجه الأساسي عبر الأمر Subtract من لوحة Pathfinder. زِد حجم الوجه إن اضطررت لذلك.
وسّع وأدمج أشكال مخطط البطن واستخدم أداة التحديد المباشر لتحذف كل النقاط حول الحافة السفلية ليصبح المخطط عبارة عن خط وحيد.
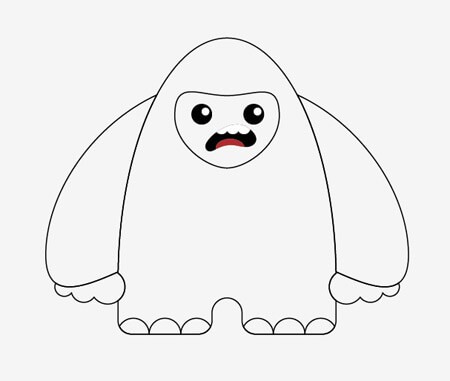
الرسم العام بالخطوط للشخصية قد اكتمل وأصبح جاهزًا لإضافة الألوان إليه.
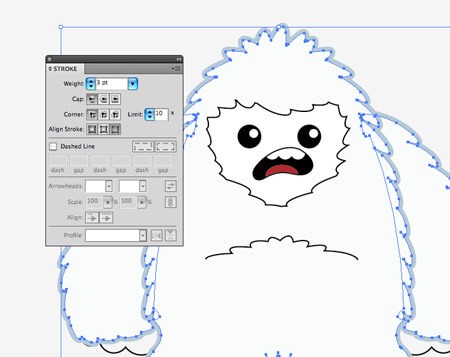
استبدل لون التعبئة الأبيض باللون الأزرق/الرمادي الخفيف ثم أضف حدود زرقاء/رمادية بقيمة 3pt. حاذِ الحدود للخارج مستخدمًا الأيقونات في لوحة الحدود Stroke palette.
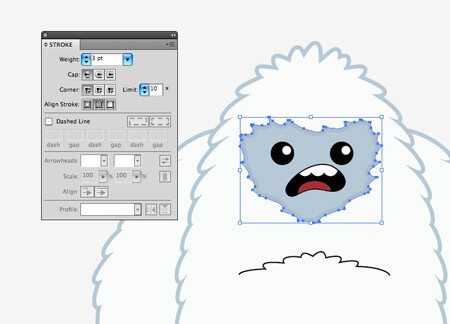
لوّن الوجه باللون الأزرق الخفيف وأضف حدودًا بقيمة 3pt وهذه المرة حاذِها للداخل.
استخدم ذات الألوان لتلوين الأيدي والأقدام. هذا سيمنح الشخصية بعض الحيوية والحياة ولكنها لا تزال تبدو مسطحة بعض الشيء.
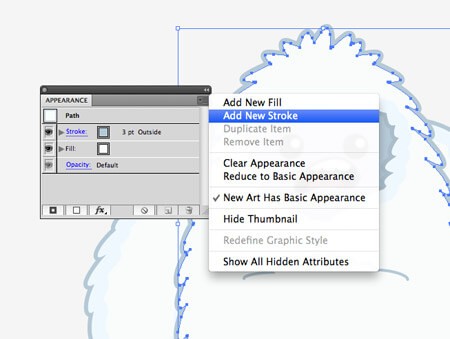
من لوحة المظهر Appearance palette اختر خيَار إضافة حدود جديدة Add New Stroke لشكل الجسم والذراعين.
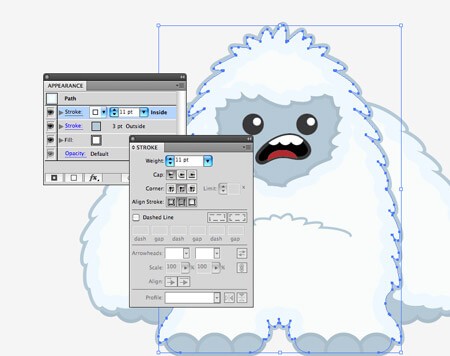
اضبط هذه التعبئة باللون الأزرق الخفيف بقياس 11pt وحاذِها للداخل. أضف ذات التعبئة لشكل الوجه مع محاذاتها للخارج.
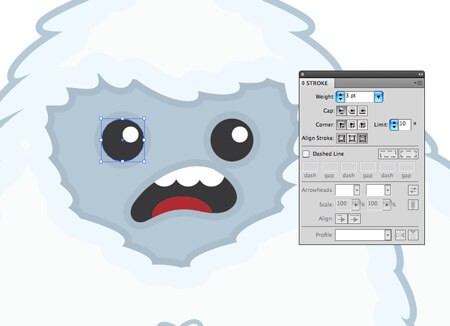
خفف من مستوى اللون الأسود للعينين والفم ليصبح 90% وأضف حدودًا خارجية لها باللون الأزرق/الرمادي للمساعدة في إبرازها.
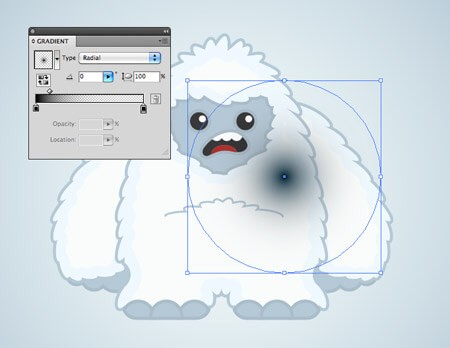
ارسم خلفية لشخصية اليتي ولوّنها بتدرّج لوني كامل مستدير وبذلك ننتهي من رسم الشخصية تمامًا.
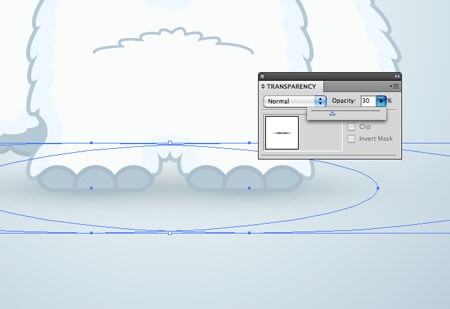
أضف دائرة ولوّنها بتدرّج لوني من الأسود للشفافية ثم اضغط هذا الشكل عموديًّا ليصبح بيضوي مسطح.
ضع هذا الشكل أسفل قدمي شخصية اليتي وبذلك نمنح الشخصية ظلالاً ستضيف المزيد من الجمالية للتصميم.
أصبح التصميم جاهزًا ومكتملًا. اجمع جميع الأشكال في مجموعة واحدة بالأمر Group ليصبح بإمكانك استخدام التصميم كشعار أو في أي مكان على موقعك الإلكتروني.
ترجمة -وبتصرّف- للمقال: How To Create a Cool Vector Yeti Character in Illustrator لصاحبه Chris Spooner.























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.