zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
هناك عدة طرق للقيام بالعملية ولكن هذه صورة شديدة النقاوة والوضوح ما يجعل من السهولة استخدام أداة عصا التحديد ثم تحديد العين عند اللون الأزرق ومن ثم الذهاب للقائمة Image >> Adjustments >> Hue/Saturation لنغيّر معدلات قيم Hue حتى تصل للدرجة اللونية المطلوبة. وهناك طرق أخرى عديدة كإنشاء طبقة جديدة وتحديد بؤبؤ العين ثم تعبئة البؤبؤ في التحديد على الطبقة الجديدة ومن ثم تحويل خصائص المزج إلى color أو غيرها بما يتناسب ويحقق النتيجة المرجوة كما يوجد طرق أخرى لن أتطرق لها هنا فهذا الموضوع يحتاج درسًا كاملًا وهذه هي النتيجة التي طلبتها وبالتوفيق
-
الفلاير أو Flyer هو مستند من صفحة أو صفحتين متقابلتين (على الوجهين لذات الورقة) ويمكن أن يكون بأي مقاس وهو مصمم ليكون إعلان تعريفي لافتتاح نشاط معين أو خدمة معينه ويمكن أن تشاهد الفلاير في قائمة طعام في مقهى أو مطعم. وقد يكون تصميمه عبارة عن صورة فقط و كلام أو من الممكن أن يكون ذو تأثيرات وهذا يتبع بحسب نوعية المادة المعلن عنها ورغبة وذوق صاحب العلاقة. هذه بعض الأمثلة عن فلاير مصمم جاهز لتكون لديك فكرة أكثر وضوحاً: بالتوفيق
- 1 جواب
-
- 1
-

-
الربيع هو الفصل الذي تبدأ فيه الألوان الزاهية بكسر كآبة الشتاء، لذا اخترت مجموعة ألوان زاهية لهذا الدرس. افتح برنامج Illustrator وابدأ ملف جديد وأنشئ دائرة بحجم 200px وستكون هذه الدائرة جسم الكتكوت. استخدم أداة التحديد المباشر Direct Selection واسحب النقطة السفلية للدائرة إلى الأعلى بمقدار 30px والنقطة العلوية إلى الأعلى أيضاً بمقدار 10px. لإنشاء العينين ارسم دائرتين بحجم 20px وضَعهُما بجانب بعضهما البعض بمسافة تقريبية بينهما 40px. انسخ وألصق الدائرتين باستخدام الاختصارات CTRL+C وCTRL+F ثم اسحب النسخة اليسرى للأسفل وإلى اليسار بمقدار 10px والنسخة اليمنى للأسفل وإلى اليمين قليلاً بمقدار 10px. أرسل النسختين إلى الخلف (بحسب ترتيب العناصر) باستخدام الاختصار ]+SHIFT+CTRL والآن أدمج الدوائر الأربعة معاً Group وقم بمحاذاتهم في وسط جسم الكتكوت باستخدام لوحة المحاذاة Align palette. ولكي ننتهي من تصميم وجه الكتكوت سنحتاج لرسم المنقار فقط. ارسم مربع بحجم 20px ثم دوّره بزاوية 45° (زر أيمن ثم Transform > Rotate) ثم استخدم أداة التحديد المباشر Direct Selection لحذف النقطة العلوية. حدد النقطتين اليمنى واليسرى ثم انقر بالزر الأيمن واختر Join من القائمة لإغلاق المسار وسيكون لديك الآن مثلث رأسه للأسفل. حدد هذا الشكل ومن قائمة Effect اختر: Effect > Stylize > Round Corners وضع قيمة Radius نصف القطر 10px واضغط OK. وأخيراً مدّد منظر المنقار من قائمة Object باختيارك Expand Appearance وضع الشكل في وسط جسم الكتكوت. والآن لنصنع بعض الأجنحة لهذا الكتكوت البدين القصير، إنّ الميزات غير المتناسقة تساعد على إضافة بعض الجاذبية. ارسم دائرة بحجم 50px واستخدم أداة التحديد المباشر لسحب النقطة السفلية للأعلى 20px ثم دوّر الشكل بزاوية -45°. انسخ وألصق الشكل ثم دوّر النسخة عمودياً (بالزر الأيمن ثم Transform > Rotate) ثم اسحبها إلى اليمين لنحو 170px. اجمع الجناحين Group معاً ثم قم بمحاذاتهما أفقياً مع أسفل جسم الكتكوت ثم ارفعهما بمقدار 40px. أدمج الجناحين والجسم باستخدام لوحة Pathfinder عن طريق خّيّار Unite ثم أرسل الجسم إلى أسفل الرسم كله. ولننتقل الآن لتصميم أقدام الكتكوت. فلنبدأ برسم دائرة بحجم 20px واسحب النقطة السفلية للأسفل بمقدار 30px. هذا سيشكّل أحد الأصابع. انسخ الإصبع واسحبه لليمين بمقدار 10px وكرر الخطوة مرة أخرى وسيصبح لدينا ثلاثة أصابع متداخلة. استخدم أداة التحديد المباشر لتحديد النقطتين السفليتين اليمنى واليسرى وحرّكهما إلى الأعلى بمقدار 5px. دوّر الإصبع الأيسر بزاوية 30° واليمنى بزاوية -30° ثم قم بمحاذاتهما مع أسفل الإصبع الأوسط. أدمج الأصابع الثلاثة باستخدام خَيَار Unite ثم دوّر القدم بزاوية 30°. أنشئ نسخة لهذه القدم واعكسها عمودياً ثم اسحبها لليمين بمقدار 100px تقريباً. اجمع Group القدمين ثم قم بمحاذاتهما وسطياً مع أسفل الكتكوت. كل ما بقي لإنهاء رسم الكتكوت هو رسم بعض خصلات الريش فوق رأسه. لفعل ذلك نحتاج إلى إنشاء فرشاة مخصصة. ارسم دائرة بحجم 15px ثم اسحب النقطة العلوية للأعلى بمقدار 20px. افتح لوحة الفراشي Brushes panel بالضغط على F5 ثم انقر على مفتاح فرشاة جديدة New Brush. حدد خَيَار Art Brush ثم تأكّد أن خَيَار Direction موضوع على Stroke من الأسفل إلى الأعلى (اختر السهم للأعلى من بين الأسهم). استخدم أداة فرشاة الرسم Paintbrush بالضغط على مفتاح Bلرسم بعض الخصلات، وعندما تنتهي من رسمها اختر Expand Appearance من قائمة Object ثم ادمجهم باستخدام مفتاح Unite. احذف بعض النقاط السفلية ثم ضع الخصلات على رأس الكتكوت. والآن لنقم بتلوين الكتكوت. وضعت حدود للكتكوت بسماكة 2pt حول الجسم، الأصابع والأقدام و3px إزاحة لمنح شعور بالعمق. ولإنشاء الإزاحة حدد الأشكال التي تكوّن شكل الكتكوت وانسخها وألصقها في المكان مجدداً، حدد العناصر المنسوخة ثم ادمجها بخَيَار Unite. ومن قائمة Object اختر: Object > Path > Offset Path غيّر Offset إلى 3px ثم اضغط OK. وَحّد Unite الشكل المدمج مع الإزاحة ثم أعطها لون تعبئة مطابق للون الحدود الذي وضعته سابقاً وأرسله إلى خلف الرسم كلّه. إنّ كتكوتنا قد فقس للتو، لذلك سنحتاج لرسم بيضته الآن. ارسم دائرة بحجم 200px واسحب النقطة العلوية إلى الأعلى 50px. استخدم أداة القلم Pen لرسم الخط المتكسّر عبر البيضة في موقع انكسار البيض عادة، ثم حدد البيضة والخط ومن لوحة Pathfinder اختر Divide. ألغِ تجمّع Ungroup قطاعات القشرة (زر يمين ثم Ungroup) وضع كل قشرة على جانب الكتكوت، لقد دوّرت الجزء العلوي من القشرة بزاوية -120°. سنضيف تأثير التنقيط على قشرة البيضة للانتهاء من تصميمها. افتح مجموعة Free vector texture set التي أنشأتُها سابقاً وضع الشكل الأول في المجموعة فوق أحد نصفي قشرة البيضة، حدد هذا النسيج الذي فتحناه تواً واضغط CTRL+8 لإنشاء مسار مركّب (هذا مهم حيث سيسمح لنا استخدام خّيّار التقاطع Intersect في الخطوة التالية). انسخ وألصق القشرة في المكان ثم حدد النسخة والنسيج الأخير واختر Intersect من لوحة Pathfinder. أعطِ النسيج لون القشرة ذاته ثم استخدم لوحة الشفافية Transparency وبدّل خصائص المزج إلى Multiply وبدّل مستوى Opacity إلى 50%. كرر هذه الخطوة للنصف الآخر من قشرة البيضة. أضف بعض الأعشاب لإنهاء المشهد بالألوان الخضراء الزاهية. إن كنتَ تريد إضافة بعض العمق، أضف بعض الظلال الرقيقة تحت الكتكوت وقشور البيضة بإنشاء شكل بيضوي Oval بنفس لون تعبئة الأعشاب وبدّل خصائص المزج إلى Multiply وعدّل الشفافية Transparency إلى 50% (تذكّر أن تعيد ترتيب الطبقات لتكون الظلال تحت الكتكوت وقشور البيضة ولكن فوق الخلفية). ولنضيف لمسة نهائية، لمَ لا نضيف بعض خصلات الأعشاب باستخدام ذات التقنية التي قمنا بواسطتها بإنشاء خصلات الريش على رأس الكتكوت؟ هذا كل شيء، كتكوت الربيع اللطيف اكتمل. أحسنتم عملاً. ترجمة -وبتصرّف- للمقال: Create a Cute Spring Chick in Illustrator لصاحبته Liz Canning.
-
اتبع الخطوات التالية: افتح برنامج أدوبي إليستريتور ثم افتح ملف جديد كليًا وتأكّد من أنّ عدد لوحات الرسم artboards هو 1 اضغط Ok ليتم فتح الملف الجديد ثم اختر الأمر Place من قائمة File. ستظهر لك نافذة منبثقة خاصة بالأمر Place. اختر ملف الفوتوشوب الذي تريد تحويله. حدد ما إذا كنت تريد أن يتم إدخال ملف الفوتوشوب المطلوب كملف ضمن مستند الإليستريتور المفتوح حديثاً وهو ما يعني بالضرورة تحويل طبقات ملف الفوتوشوب إلى عناصر فردية داخل برنامج الإليستريتور ويمكنك أن تختار إدخال ملف الفوتوشوب كرابط ما يعني أن كامل الملف سيكون على شكل عنصر واحد وطبقة واحدة داخل الإليستريتور. بعد أن تحسم أمرك وتختار أحد الخيارين اضغط مفتاح Place ليتم إدراج الملف المطلوب. قم بحفظ الملف من Save As واختر التنسيق Adobe Illustrator (ai) وبذلك سيكون قد تم تحويل الملف من ملف فوتوشوب إلى ملف إليستريتور.
- 1 جواب
-
- 1
-

-
هناك العديد من المرشّحات أو ما نُطلق عليه عادة نحن معشر المصمّمين اسم الفلاتر Filters وهي أدوات مساعدة تقوم بمهام رائعة وهناك فلاتر أساسية توجد بطبيعة الحال ضمن قائمة Filters في البرنامج، كما أنه هناك فلاتر يمكن تحميلها من الإنترنت وإضافتها على البرنامج. سنقوم في هذا الدرس باستخدام أكثر من فلتر لنشكّل تأثير تموّج لانعكاس شعار أكاديمية حسوب على أمواج الماء. نبدأ أولاً بفتح ملف جديد في الفوتوشوب وقد اخترت الحجم 1024×683 لهذا الدرس. سنقوم باستخدام أداة سطل الدهان Paint Bucket Tool أو نضغط على مفتاح G ثم نلوّن الصورة باللون الأسود. والآن سنستخدم صورة الأمواج المائية وقد اخترت هنا الصورة التالية الرائعة التي التقطتها MALIZ ONG وسنقوم بإدراجها ضمن الملف وتعديل حجمها لتتناسب مع حجم العمل. بعد ذلك سنذهب الى القائمة: Layer > New Adjustment Layer > Hue and Saturation وسندخل القيم التالية: Hue = 0Saturation = -71Lightness = 0 Layer > New Adjustment Layer > Levels أدخل القيم: 0 - 0.5 - 255. Layer > New Adjustment Layer > Brightness and Contrast أدخل القيم: Brightness = 0Contrast = -35 والآن نحفظ الملف باسم "Hsoub-Water.PSD" وانتبه يجب أن تكون صيغة الملف PSD. والآن سنقوم بإدراج الشعار. Filter > Distort > Displace أدخل القيم وتأكد من اختيار جميع الخيارات الموجودة تماماً كما في الصورة: وعند الضغط على OK سيفتح نافذة لاختيار ملف وهنا نختار الملف الذي حفظناه قبل قليل "Hsoub-Water.PSD". والآن انسخ طبقة الشعار نسخة ثانية ثم طبق الفلتر على طبقة الشعار الأصلية وليس المنسوخة من القائمة: Filter > Blur > Gaussian Blur وضع القيمة 3. وستكون النتيجة كما في الصورة: والآن أدمج طبقتي الشعار معاً بتحديد الأولى ثم اضغط على Shift وحدد الثانية ثم اضغط Ctrl+E. ثم طبق خصائص المزج لطبقة الشعار Overlay. ثم ننقر مرتين على طبقة الشعار لتفتح نافذة التأثيرات ونطبّق التأثير Color Overlay وندخل القيمة 70% مع المحافظة على خصائص المزج داخل النافذة كما هي Normal. والآن نفتح طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأسود ثم ننقر مرتين على الطبقة لأجل التأثيرات ونضع الإعدادات كما في الصور: لتكون النتيجة حتى اللحظة: وأخيراً نضيف طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأزرق بحسب القيم في الصورة: ثم نغير خصائص المزج للطبقة إلى Overlay. والنتيجة النهائية هي: بإمكانكم تجربة الأمر مع شعاراتكم الخاصة وتجربة تغيير الإعدادات كما تشاؤون واستمتعوا بالنتائج المذهلة.
-
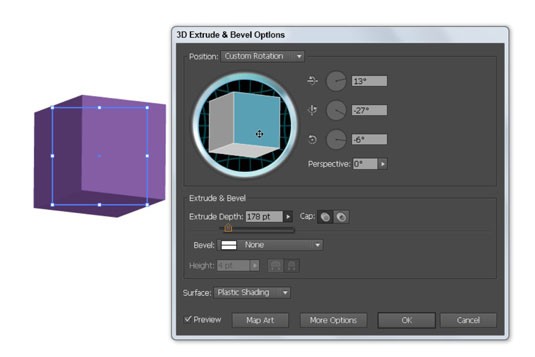
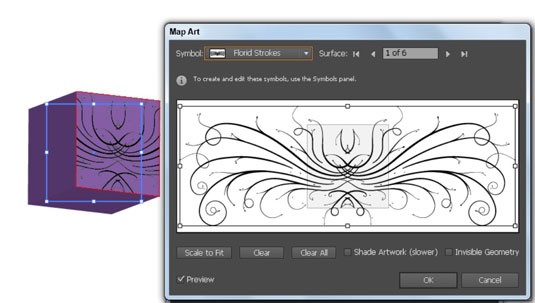
تتوفر إمكانية الرسم ثلاثي الأبعاد على إليستريتور مع تطبيق تأثيرات الإضاءة والدوران والالتفاف حول المحاور وستجد هذه الميزة في قائمة التأثيرات Effect تحت اسم 3D وفيها عدة خيارات منها Extrude & Bevel التي تحول الشكل المرسوم العادي الثنائي الأبعاد إلى ثلاثي الأبعاد وهذه صورة لصندوق أدواته يمكن أن تكون الأشكال مفرغة أو ممتلئة: كما ويمكن أن تطبق على جوانبها تأثير يدعى Map Art وهو يرسم صورة معينة على أحد جوانب الشكل ثلاثي الأبعاد: بالإضافة إلى مزايا أخرى. أرجوا أن أكون قد أجبت عن سؤالك بشكل وافي.
-
بالتأكيد أختي الكريمة هناك عدة برامج لكلا النظامين سواء كان نظام iOS الخاص بأجهزة الآيفون والآيباد أو لنظام الاندرويد لباقي ماركات أجهزة الموبايل و التابلت بأنواعها وأشهرها أجهزة شركات سامسونج، سوني، LG وHTC أقوى و أفضل هذه البرامج هما برنامجين الأول برنامج Adobe Photoshop Express وهو من البرامج الجيدة وآخر تحديث له كان في February 13, 2015 ووصل عدد مرات تحميله لقرابة الخمسين مليوناً وذلك على منصة بلاي ستور لجوجل فيما كان آخر تحديث له على متجر آبل في Oct 15, 2015 والثاني برنامج Adobe Photoshop Mix وهو من البرامج الرائعة و الاحترافية المميزة على أجهزة المحمول بأنواعها ولكن لا ننسى أن جميع هذه البرامج لا تضاهي مزايا وخصائص برنامج الفوتوشوب الأصلي على أجهزة الكمبيوتر. هناك برامج أخرى تقدم مزايا ممتازة تضاهي منتجات شركة ADOBE مثل برامج تعديل الصور من شركة AUTODESK وغيرها
-
دعونا أولاً قبل أن نبدأ بالدرس أن نتّفق على مصطلح فِكتور، Vector فِكتور هو رسم متجه وهو نقيض رسوميات البِكسل Pixel حيث يتمتع هذا النوع من الرسوميات بدقة عالية فلا يتشوّه إن تم تكبيره آلاف المرات على عكس البِكسل والتي ستتشوه أشكاله بمجرد تكبيره بضع مرات. في درس اليوم على برنامج أدوبي إليستريتور Adobe Illustrator سنقوم برسم وجه شخصية قرد رائعة باستخدام خطوط الفكتور الأنيقة. إنّ مسارات الفكتور الواضحة الخاصة بالإليستريتور تعتبر مثالية لرسم منتجات مثل ملصقات الفينيل المقطّعة، لذلك سنستخدم موضوع ملصق فن مدني لتصميمنا وسنرسم الشكل الأيقوني (يشبه الأيقونة من حيث المبدأ) الذي يمكن أن نشاهده على النوافذ والعلامات البارزة في أنحاء المدينة المزدحمة. التصميم سيكون مبنياً على الأشكال الأساسية بلون موحد من أجل مظهر أنيق. هذا التصميم البسيط ليس رائعاً فحسب بل إنّ الخطوط المرنة والمسارات تجعل التصميم مناسباً لتصديرها وقصّها على قاطعة الفينيل. فإن كنت ممن يهتمّون بتزيين الحاسوب المحمول أو ممن ينشرون الملصقات في أرجاء البلدة فدعنا نبدأ برسم هذا الشكل الأيقوني. ابدأ بفتح ملف جديد في الإليستريتور. القياسات فعلياً غير مهمة لأن المقاس الفعلي الذي تصمّم الملصق لأجله هوما يحدد قياس العمل ولكن بما أننا سنصمم بخطوط فكتور فلا داعي للقلق لأنه سيكون من السهل تكبير وتصغير العمل لاحقاً. ارسم دائرة على اللوحة وأعطها حدوداً حمراء وكبّر سماكة الحدود إلى نحو 18 pt. ارسم دائرة أصغر وستكون هي الأذن وضعها على جانب الدائرة الرئيسية. إن أصبح الشكلان متداخلان بشكل صحيح، فسنستخدم بعد ذلك أداة المقص Scissors لقص المسار في مكان تقاطعه مع الخطوط الخارجية للدائرة الرئيسية. احذف الأجزاء غير المرغوبة من شكل الأذن، والذي لا يزال بإمكاننا تحديده بشكل منفرد. حدد الأذن واضغط CMD+C للنسخ واضغط CMD+F للصق في المقدمة. اسحب الأذن الجديدة إلى الطرف الآخر من الرأس مع عكس اتجاهه من القائمة: Object > Transform > Reflect ارسم دائرة أصغر داخل منطقة الرأس الرئيسية ثم استمر بالضغط على Alt وShift أثناء سحب الشكل لصنع نسخة عنه. استخدم الأدلة الذكية Smart Guidesبالضغط على CMD+U ما سيجعل محاذاة الأشكال جنباً إلى جنب أسهل. اصنع نسختين عن تلك الدوائر وداخلهما قليلاً مع الأصلية. حدد الدوائر الأربعة واضغط على خَيَار Merge من لوحة Pathfinder لتدمج المسارات في شكل مُوَّحَد. صحيح أنّ هناك بعض الفجوات ولكننا نقوم بسدّها. ارسم بعض الأشكال العشوائية لنغطي الفجوات في الشكل المدمج ثم حدد جميع هذه الأشكال مجدداً واختر أمر الدمج Merge من Pathfinder. هذه الأشكال المؤقتة سوف تمتزج وستسد الفجوات. حدد الشكل الجديد مع حدود شكل الرأس. أعطِ حدود الرأس نقرة إضافية لتجعله الكائن المفتاح ثم قم بمحاذاتهم مع المحاور العمودية. حيث أنّ تعيين الرأس كمفتاح ستمنعه من الحركة ومن الخروج عن محاذاة الأذنين. أعطِ الوجه الداخلي للشكل حدوداً حمراء مع تكبير الحدود إلى 10 pt (أقل بقليل من حدود الشكل الرئيسي). إن كان هناك انتفاخات في حدود الوجه وخصوصاً في مناطق التداخل فهذا يستدعي تعديل نقطة أو اثنتين. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل المسارات وجعل تداخل كل خطين مثالياً. في مكان آخر على لوحة الرسم ارسم دائرة أخرى. أضف قَطعَاً بأداة المقص Scissors بين نقطتي ربعي الدائرة ثم حدد النقاط الثلاثة المتبقية بأداة التحديد المباشر Direct Selection واحذفهم. ارفع سماكة الحدود على هذا المسار القصير إلى 16 pt وحدد خَيَار Round Cap لتجعل نهايتي المسار مستديرتين. ضاعف هذا المسار وعدّله قليلاً ثم دوّر كلا المسارين ثم ضعهما بشكل مناسب في أعلى الرأس لتشكيل خُصَل الشعر. استخدم أداة القطع الناقص Ellipse tool لإنشاء دائرة بتعبئة حمراء وهي ستكون العين. استمر بالضغط على Alt وShift واسحب لتضاعف هذه العين وضعها في الجهة المقابلة. اجمع كلا العينين بواسطة Group وقم بمحاذاتهما في وسط الرأس. أنشئ قطع ناقص آخر مفلطح واستخدم ذات التقنيات السابقة للتحريك والمحاذاة حيث سيكون هذا الشكل هو الأنف. استخدم أداة الخط Line tool لرسم مسار قصير بزاوية 45° (بالضغط على Shift). أعطِ هذا المسار حدوداً حمراء بسماكة 10 pt وبنهايات مستديرة. انسخ المسار الأخير وألصقه في المقدمة ثم غيّر اتجاهه للجهة المعاكسة. اجمع هذه الخطين Group وقم بمحاذاتهم مع العناصر المحاذاة مسبقاً لكن تأكد من تعيين الكائن المفتاح. وجه القرد أصبح مكتملاُ ولكن لإنهاء العمل الفني بشكل صحيح ويصبح بالإمكان تحويله لملصق فينيل فسيتوجب علينا إنشاء الخطوط المناسبة. اضغط CMD+A لتحدد الجميع ثم استمر بالضغط على Shift لتزيل العينين والأنف وباقي مكمّلات الوجه من التحديد. اذهب إلى: Object > Expand واختر Stroke فقط. اضغط OK لتحول هذه المسارات إلى أشكال. في بعض الحالات لا يسمح لك الإليستريتور بعملية Expand للمسار مع حدوده الخارجية ولذلك تحتاج إلى أمر Expand Appearance. إذا جربت Expand بعد تحديد كل شيء سترى أنّ خَيَار Expand Appearance هو الوحيد المُفعّل والذي قد لا يحوّل باقي المسارات. أعلم أنّ هذا جنون. العينين والأنف هي أشكال ذات تعبئة بالتأكيد (ليست مسارات بحدود) لذلك لا تحتاج إلى توسيع Expand . حدد كل الكائنات وتأكد للمرة الأخيرة أنه لا يوجد مسارات بحدود ثم ادمجهم Merge من Pathfinder. هذا يجعل شكل الملصق النهائي كاملاً. غيّر حجم العمل كما تشاء ثم أرسله إلى مطبعة الملصقات. بغض النظر عن البرامج التي يستخدمونها فقط احفظ عملك بصيغة EPS فعلى الأغلب سيعمل على أي إصدار من Illustrator وكذلك Coral Draw. قم باستخدام هذه التقنيات التي تعلمتَها اليوم وأنشئ العديد من الملصقات وزيّن بها حاسوبك المحمول أو جدران منزلك أو حتى شوارع المنطقة المحيطة وضع لمستك في كل مكان. ترجمة -وبتصرّف- للمقال: How To Create a Monkey Face with Vector Line Work لصاحبه Chris Spooner.l.
-
اللوموغرافي أو تأثير اللومو منتشر بشكل واسع في أوساط عالم التصوير الفوتوغرافي. تعود أصول تسمية تأثير اللومو إلى الكاميرا الروسية الاقتصادية Lomo LC-A. ولكن بإمكاننا تطبيق هذا التأثير على مجموعة صورنا الرقمية باستخدام كاميرتنا العادية الرخيصة باستخدام برنامج فوتوشوب. تابع معي هذا الدرس خطوة خطوة للعمل على برنامج فوتوشوب وتعديل خصائص تأثير اللوموغرافي الحيوية. ولأقدّم تعريفاً بسيطاً وواضحاً فإنّ اللوموغرافي هو تصوير فوتوغرافي يعتمد على درجة عالية من التشبّع اللوني بجودة ودقة منخفضتين. تأثير اللومو على الصور إنّ الصناعة السيئة لكاميرا Lomo LC-A وللكاميرات الاقتصادية المشابهة تسبب غالباً تبايناً عالياً غير عادي، صبغة ألوان مبهمة، تَشَبّع شديد وأحياناً قد تكون شديدة الضبابية. عادة ما ستعتبر هذه الصورة فاشلة في حالة التصوير النموذجي الاعتيادي ولكن مع وضع تأثير اللومو في الاعتبار فستصبح لهذه الصور غير الاعتيادية بسحرها وطابع كاميراتها ميزة خاصة ولها معجبوها وأنصارها حول العالم. تأثير اللوموغرافي في الفوتوشوبافتح صورة من اختيارك لنطبّق تأثير اللوموغرافي في الفوتوشوب. أنا اخترت صورة لشاحنة قديمة صدئة من موقع ThinkStock. إنّ صور اللومو غالباً ما تكون مصبوغة بألوان غير اعتيادية من الأزرق، الأخضر والأصفر، يمكننا أن نقلّد هذا التأثير في الفوتوشوب عبر تطبيق خريطة تدرّجات Gradient Map من قائمة تعديل الطبقة Adjustment Layer ثم تغيير التدرّج ليبدأ من الأزرق الداكن 030629 # إلى أزرق وسطي 1f6393 # إلى أخضر فاقع 14e2af #.هذه الألوان ستطبّق على الظلال shadows، الألوان الوسطية midtones والإضاءات highlights في الصورة. غيّر خصائص المزج لطبقة خريطة التدرّج Gradient Map إلى Overlay. هذا سيسمح للألوان الزرقاء والخضراء بالتفاعل مع الألوان الأصلية للصورة للحفاظ على بعض المظاهر الطبيعية، ولكنها لا تزال تعطي الصورة إشباع لوني مبهم وهو تأثير تصوير اللومو. غيّر قيمة opacity لتغيّر من كمية تعديلات الألوان. لدى صور اللومو تباين عالي وهائل بحيث تصبح الظلال داكنة إلى أبعد حد والاضاءات تصبح بارزة جداً. قم بتطبيق هذا التأثير مجدداً في الفوتوشوب باستخدام طبقة تعديل المنحنيات Curves adjustment layer. حرك المنحني لزيادة الظلال والإضاءات. أنشئ طبقة جديدة وقم بتعبئتها باللون الأسود. عدّل اسمها إلى "Vignette" ثم استخدم أداة التحديد البيضوي Elliptical marquee لرسم تحديد من الزاوية وحتى الزاوية. اذهب إلى القائمة: Select > Modify > Feather وأدخل قيمة 100 بيكسل لنصف القطر. هذا سيسبب تلاشي حدود التحديد وهو عكس إنشاء حواف قاسية للتحديد. اضغط على delete لمسح المنطقة الوسطى من التحديد لإضفاء تأثير الصورة الرمزية المصغرة ابتداءً من حواف الصورة. غيّر خصائص المزج إلى Multiply وعدّل opacity إلى 80%. آخر مزايا اللومو التي سنضيفها هنا هي الضبابية الغريبة. اضغط CMD+A لاختيار الجميع ثم CMD+Shift+C لنسخ نسخة مدمجة. ألصق هذا التحديد على طبقة جديدة فوق جميع الطبقات ثم أضف فلتر Gaussian Blur بقيمة 3 px. نحن لا نريد تطبيق الضبابية على كامل الصورة لذلك سنضيف طبقة قناع Layer Mask إلى طبقة الضبابية وارسم شكلاً بيضوياً حول المركز. طبّق Feather على التحديد ثم قم بتعبئة المساحة باللون الأسود لتحقيق الشفافية بحسب طبقة القناع. الصبغات الزرقاء والخضراء، التباين العالي والضبابية الجزئية كل هذه الخصائص تُحاكي وتقلّد تأثير كاميرا اللومو القديمة. إنّ استخدام الكاميرات التقليدية المشابهة لهذا التأثير ستنتج صوراً بتأثيرات مختلفة غير متوقعة وستعتمد على الحظ في الحصول على الصورة المثالية بينما يتيح لك فوتوشوب اختيار الصور التي تريد تطبيق هذا التأثير عليها وتعديل خصائص هذه التأثيرات كما تشاء حتى تكون راضياً عن النتيجة النهائية وتحصل على تأثير اللوموغرافي المثالي الذي تريده. ترجمة -وبتصرّف- للمقال: How To Create a Lomography Photo Effect in Photoshop لصاحبه Chris Spooner.
-
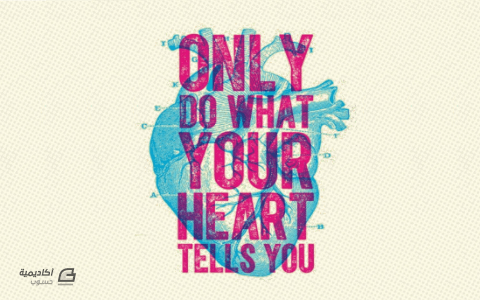
هذه التقنية تدعى Halftone وهي موجودة في القائمة Filter → Pixelate → Color Halftone ولكن قد لا تكون الأداة كافية وحدها لإنتاج مثل التأثير الظاهر في الصورة، أي أنك قد تحتاج لبعض العمل الاضافي للوصول إلى النتيجة المثالية.
-
أخي الكريم إن كان قصدك هو الخطوط السماوية اللون التي في الصورة هنا فهذه الخطوط تسمى الأدلّة Guides وحتى تتمكن من إظهارها يجب أن تكون مفعّلة من قائمة View>Show>Guides أو بالاختصار ;+Ctrl ولوضع هذه الخطوط فإنّ أسهل طريقة هي سحبها من المسطرة بعد اختيار أداة Move Tool أو بضغط الحرف V ثم النقر على المسطرة والسحب ليتم وضع الدليل الخطي الأزرق السماوي في المكان الذي تريده أرجوا أن أكون قد وفقت بتقديم المعلومة المفيدة وأن يكون هذا هو الجواب عن استفسارك بالتوفيق
-
من الممتع في بعض الأحيان تصميم شعار لزبون خيالي. فقط اختر أسلوب التصميم وابدأ العمل عليه من خلال أفكارك الخاصة بدون التجادل مع الزبون. هذا يعطيك فرصة مناسبة لتختبر أساليب تصميم عدة ورؤى خاصة بك لم تتح لك الفرصة سابقاً لتجربتها. في هذا الدرس سوف نتعلم كيف نصمم شعاراً لمحل حلاقة كلاسيكي مستخدماً الأسلوب القديم المعروف. اتبع التعليمات خطوة خطوة لتشاهد كيفية صنع ووضع العناصر في الإليستريتور. هذا هو الشعار الذي سنقوم بتصميمه "Virgil’s Classic Barber Shop". لقد استعملت الأسلوب القديم الشائع وقتها مع أيقونات صغيرة تعبّر عن طبيعة العمل. سوف نقوم ببناء كل العناصر ونؤلف تنسيق الشعار ثم نضيف تأثير الخشونة عليهم لإضفاء الشعور بالزمن الذي مرّ عليها. سنبدأ بتصميم رسومات الأيقونات الصغيرة. انسخ صورة مقص حلاق قديم من موقع البحث عن الصور في جوجل ثم ابدأ برسم المسارات عليه. استخدم أداة Ellipse لتشكيل كامل المقبض. حدد الدائرتين المرسومتين وانقر على Subtract من لوحة Pathfinder لإنشاء الشكل المحصور بين الدائرتين مع إهمال قلب الدائرة الداخلية. واستبدل الحدود السوداء بتعبئة سوداء. تابع رسم المسار على شفرة المقص بأداة القلم Pen. قم بمداخلة المقبض الدائري مع الشكل الأخير لمنع ظهور فجوات. أزِل صورة المقص القديم ثم اذهب إلى القائمة: Object > Transform > Reflect انقر على Copy لإنشاء نسخة ثم قم بتدويره لتُشَكّل أيقونة مقصّ كامل. ارسم تحديداً حول الأشكال الأربعة ثم اختر Merge من لوحة Pathfinder لتدمجهم في شكل واحد. كرر عملية رسم المسارات ولكن هذه المرة لرسم موس الحلاقة. استخدم أداة القلم للنقر والسحب حول حدود صورة الموس. بإمكاننا رسم أيقونة الشاربين يدوياً. انقر واسحب أربع نقاط بأداة القلم Pen لتشكيل منحني ناعم أشبه بشكل دمعة. أغلق المسار بخط مستقيم مباشر ثم قم بمحاذاة دائرة مثالية لتتطابق مع حواف المنحني الناعم. حدد العنصرين واصنع نسخة معكوسة أفقياً. حرك النسخة نحو اليمين تاركاً مداخلة طفيفة بين النسختين ثم ادمجهما Merge من لوحة Pathfinder. في مكان آخر على لوح الرسم استخدم أداة المستطيل لرسم خط طويل رفيع. دوّره بزاوية 45° مع الضغط على Shift ثم انسخ CMD+C وألصق في المقدمة CMD+F لتصنع نسخة أخرى ثم دوّرها بزاوية معاكسة تماماً. عدّل حجم ومواضع الرسومات الصغيرة داخل العنصرين الأخيرين ثم أضف التاريخ لتعبئة الفراغات. لقد اخترت خط Clarendon الكلاسيكي لعنوان الشعار الرئيسي. اكتب اسم المحل وعدّله لإضافة مسافات صغيرة بين الحروف. عدّل المسافات بين الحروف بالطريقة التي تريدها وذلك لكل حرف على حدة عبر تحريك مؤشر الكتابة إلى الموقع المطلوب واستخدام مفتاح Alt مع مفاتيح الأسهم. لقد ألغيت الفراغ حول الفاصلة لمحاذاتها مع ساق حرف L. أدمج الكتابة مع عناصر التصميم وقم بمحاذاة كلاهما مع محور Y باستخدام لوحة Align. سنكتب السطر الثاني في تصميمنا والذي سنستخدم خط sans-serif Avenir لكتابته. قم بزيادة دقة Tracking بشكل دراماتيكي إلى 350 وعدّل حجم النص الجديد تحت الشعار بشكل متناسب وملائم. اضغط على Alt وShift واسحب دائرة من مركز الخطين المتقاطعين بأداة Ellipse. احذف النقطة السفلية بأداة التحديد المباشر Direct Selection ثم انقر على مسار نصف الدائرة المتبقي باستخدام خَيَار النص من أداة استخدم نوعية الخط الأخيرة نفسها لإدخال قائمة خدمات المحل ثم حرّك مقابض النص على أداة المسار Path tool إلى حواف المسار باستخدام Direct Selection. غيّر محاذاة النص إلى المنتصف لتحقيق محاذاة مثالية مع منتصف المنحني. زِد المسافة بين الكلمات ثم عدّل حجم ودوران وموضع الشاربين لجعله يفصل بين الكلمات. الشكل العام للتصميم أصبح مكتملاً. ارسم تحديداً حول جميع العناصر واذهب إلى القائمة: Object > Expand حدد فقط خَيَار Object لجعل كافة التعديلات دائمة. لإعطاء الشعار ذلك المظهر القديم المهترئ باستطاعتنا تخشين الحواف الحادة لإضفاء انطباع دمغة أو علامة مطبوعة. كبّر الشعار بشكل هائل لتملأ الشاشة. اذهب إلى القائمة: Effect > Distort & Transform > Roughen بتكبير حجم الشعار نستطيع تطبيق التأثير بتفاصيل أكثر والتي ستبدو تأثير اهتراء عادي عند تصغيره مجدداً. ضع الإعدادات التالية: Options = 0.2mmAbsolute Detail = 15/in Smoothستشاهد بعض التشوهات ولكن تأكد من أن الحروف الصغيرة لم تخرج عن الشكل. إنّ تأثير الخشونة سيضيف حواف غير منتظمة لجميع العناصر لتتناسب مع مظهر مجعّد لتأثير الحبر السائل المستخدم في أساليب الطباعة القديمة. حتى نمنح الشعار نموذجاً للمظهر القديم المهترئ انسخه إلى الفوتوشوب وسلّط عليه تأثير فرشاة grunge الدقيقة. قد يكون الشعار النهائي من أجل زبون خيالي ولكننا حصلنا على فرصة التصميم والعمل بأسلوب الحقبة القديمة الشعبية. من يعلم، إنّ إضافة مثل هذا الأسلوب إلى معرض صوركم قد يثير اهتمام زبائن حقيقيين ويقودكم إلى أعمال مشابهة. ترجمة -وبتصرّف- للمقال: Create a Trendy Vintage Style Barber Logo in Illustrator لصاحبه Chris Spooner.
-
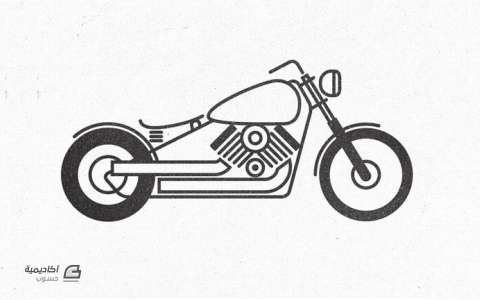
إنّ الرسم بواسطة الخطوط الأساسية يُنتِج أعمالاً فنية رائعة وتجعل مهمّة تحقيق ذلك أكثر سهولة. وبدلاً من المعاناة في رسم التفاصيل الدقيقة سنقوم بتبسيط الكائن وذلك برسم خطوطه الأساسية باستخدام خطوط منفردة بسماكة معينة لتحقيق تأثير تخطيطي أنيق. في هذا الدرس سنرى كيفية القيام بهذه عملية من خلال استخدام تقنية الخطوط الأساسية لرسم دراجة نارية رائعة. سنصمم الرسم التخطيطي للدراجة بناءً على صورة واقعية وهي صورة دراجتي التي عملت عليها في الواقع. للبدء برسم المخطط يجب علينا أن نرسم خطوطاً رمزية تمثل الأجزاء الأساسية في الصورة وبذلك نحصل على تأثير الرسم التخطيطي الأنيق. ولسهولة العمل أثناء تصميم العمل الفني باستخدام الخطوط الفردية السميكة اذهب إلى إعدادات الإليستريتور وقم بإلغاء تفعيل ميزة Scale Strokes & Effects. هذا سيسمح لك بتغيير حجم العناصر مع المحافظة على سماكة حدود الخطوط. ارسم دائرة على لوح الرسم بدون تعبئة إنما بحدود سوداء فقط. اختر سماكة الحدود التي ستتابع بها بقية الرسم، أنا اخترت سماكة 3 pt. انسخ CMD+C وألصق في الأمام CMD+F وبذلك نكون قد نسخنا الدائرة والآن غيّر حجم الدائرة الجديدة بالاستمرار بالضغط على مفتاحي Alt و Shift. قم بزيادة سماكة الحدود لتمثّل العجلة الخلفية الكبيرة. كرر الخطوات السابقة لإنشاء العجلة الأمامية فيما عدا أننا سنستخدم سماكة حدود أقل هذه المرة ولكن مع زيادة حجم العجلة ككل حتى تتساوى مع حجم العجلة الخلفية. استخدم الأدلة لقياس الأحجام. ارسم مستطيل طويل نحيف أسود مستدير الزوايا ذو نهايات نصف دائرية كاملة. أضف مؤقتاً مستطيل لقص الجزء العلوي بواسطة أدوات Pathfinder وتحديداً أداة إلغاء المقدمة Minus Front. قم بمحاذاة مستطيل عادي إلى مركز الزاوية المستديرة واجعله بدون تعبئة ولتكن الحدود بسماكة 3 pt. قم بتدوير المستطيلين ووضعهما فوق محور العجلة الأمامية لتمثّل شوكة التعليق للدراجة النارية. استخدم أداة القلم لرسم إطار جسم الدراجة بخطوط مستقيمة. حدد المسار ثم اذهب إلى القائمة: Effect > Stylize > Round Corners وعدّل قيمة نصف القطر حتى تتحول الزوايا الحادة إلى مسارات ناعمة منحنية. استخدم أداة القلم Pen tool لإضافة بعض التفاصيل الأساسية إلى شوكة التعليق ولبناء المقود. حدد خَيَار Round Cap في قائمة Stroke لتنعيم نهايات كل الخطوط. ارسم مستطيلاً صغيراً مستدير الزوايا مع أقصى نصف قطر للزوايا لتمثّل المصباح الأمامي ثم حدد واسحب النقاط على اليمين وحرّكها إلى الداخل بواسطة أداة التحديد المباشر Direct Selection tool. توقف بمجرد أن تصبح الحافة اليمنى مستقيمة. أضف خط منفرد لإضافة بعض التفاصيل للمصباح الأمامي مستخدماً سماكة 3 pt وهي نفس القيمة المستخدمة منذ البداية للمحافظة على التناسق بين كل الرسم التخطيطي. انسخ وألصق في المقدمة نسخة عن العجلات وبدّل الحدود إلى 3 pt. كبّر حجمها قليلاً ثم قص المسار بأداة المقص Scissors tool فقط بعد النقطة العلوية. حدد واحذف النقاط اليمنى والسفلى لنُشَكّل رفرف مطابق للعجلة. غيّر إعدادات السماكة لإعطاء المسار مظهر قبعة مستديرة. ولنبدأ ببناء خزّان الوقود من دائرة أساسية وذلك بالتلاعب بالنقطة اليسارية مستخدماً أداة التحديد المباشر Direct Selection. أعطِ الخزان لون تعبئة أبيض وحرّكه لتضعه في مكانه الصحيح على الدراجة. ارسم خط مفرد أفقي بسماكة 3 pt مع إعدادات أطراف مستديرة، ثم استمر بالضغط على مفتاحي ALT و Shift واسحب نسخة مباشرة إلى الأسفل. كرر الضغط على CMD+D لتنتج سلسلة من الخطوط المتباعدة بشكل متساوٍ. حدد الخط الثاني وصغّر حجمه عرضياً مع استمرار الضغط على ALT. حدد الخط الثالث واضغط CMD+D مرتين لتجعل هذا الخط أصغر قليلاً. كرر العملية ولكن استخدم الاختصار CMD+D بعدد مرات أكبر تدريجياً في كل مرّة لتجعل سلسلة الخطوط متدرجة في قصر الطول. ارسم مستطيل مستدير الزوايا بعرض يساوي طول أعلى خط من سلسلة الخطوط ثم استخدم مستطيلاً مؤقتاً وأدوات Pathfinder لقص الشكل من المنتصف لإنتاج الحافة السفلية وبعدها قم بمحاذاة هذا الشكل فوق سلسلة الخطوط. ضاعف وقم بتدوير كلا النسختين لتشكّل محرك موديل V-Twin. ارسم الشكل الأساسي لفلتر الهواء مستخدماً دائرتين متحدتي المركز. استخدم لون التعبئة الأبيض للأشكال لتتداخل بشكل مثالي مع بقية الأشكال. غيّر حجم وموضع المحرك الكلي داخل إطار الدراجة. استخدم دائرة لصناعة منحنى خاص لتشكيل أنبوب العادم. أضف قَطع بأداة المقص ثم احذف النقاط الغير مرغوبة. مدّد المسار مستخدماً أداة القلم Pen tool. انقر على نقطة النهاية المفتوحة لتتابع المسار ثم ضع نقطة أخرى أثناء الاستمرار بالضغط على Shift لإنشاء خط مستقيم. قم بزيادة عرض الحدود إلى 10 pt تقريباً وأزل تأثير القبعة المستديرة لإنشاء أنبوب عادم سميك. اذهب إلى: Object > Expand وفعّل فقط خَيَار Stroke. هذا سيحوّل المسار إلى شكل جامد. سنعطي هذا الشكل الجامد حدود ظاهرة بسماكة 3 pt لتتناسب مع تنسيق الرسم ككل. كرر العملية لإنشاء أنبوب عادم آخر. استخدم لون التعبئة الأبيض لتسمح للشكل بالتداخل مع بقية عناصر الرسم. وسنقوم بإنهاء الرسم ببناء المقعد باستخدام خطوط أساسية. إنّ تبسيط الأشياء وتشكيلها وتحريكها كما لو أنها عائمة في الفضاء يساعد على إنشاء أشكال تخطيطية للأشياء بسهولة. والآن دعونا ننظف المخطط العملي الذي أنهيناه. ارسم تحديد حول كل شيء ثم اذهب إلى القائمة: Object > Expand Appearance والآن اذهب إلى القائمة: Object > Expand فعّل الخيارات Appearance وExpand وهذا ما سيحول كافة الحدود إلى أشكال. اضغط على أيقونة Merge من الخط السفلي لخيارات لوحة Pathfinder لمسح أي مسارات متقاطعة حيث تتداخل مختلف الأشكال. ضع عنصر ملون تحت الرسم كله لتكتشف الأشكال التي لا تزال بتعبئة بيضاء. اضغط بالزر الأيمن واختر Ungroup ثم احذف الأشكال البيضاء التي أنتجتها Pathfinder. بفضل Pathfinder تحولت كل المساحات السلبية بين العناصر إلى أشكال والتي قد تفسد الشكل العام إذا ما حاولت تغيير لون المخطط. حدد أحد الخطوط السوداء واذهب إلى: Select > Same > Fill Color اضغط CMD+X لتقص كامل المخطط وتضعه في الذاكرة ثم ارسم تحديداً حول كل ما تبقى من الرسم حتى ولو لم يكن مرئياً ثم احذفهم. ألصق المخطط وقم بجمع Group العناصر معاً. يمكنك الآن تغيير لون هذه العناصر بأمان بدون أن تتلون أية مساحات سلبية بين العناصر. الرسم النهائي بسيط كفاية لإعطاء تأثير رسم تخطيطي متقن وأنيق ولكنه يحوي ما يكفي من التفاصيل ليتم العرّف بسهولة على أنها دراجة. ترجمة -وبتصرّف- للمقال: How To Create Stylish Pictogram Inspired Illustrations لصاحبه Chris Spooner.
-
عندما نكتب عادةً درساً عن معالجة الصور فإن الهدف يتمحور حول التعديل الدقيق للمستويات Levels وتوازن الألوان Colour Balance وذلك حتى نتمكن من إحياء المشهد، ولكن أحياناً يكون من الأفضل القيام بتعديلات إضافية لتحسين الصورة وزيادة التأثيرات الواقعية. سنقوم بتطبيق صبغة الألوان وتعديل التباين وإضافة تأثيرات الإضاءة لإعطاء الصورة شكلاً نموذجياً يشبه صور المجلات ولوحات الإعلانات. بعد أن أنهيت مشروع تعديل دراجتي مؤخراً قام صديقي ريك (Urbanpixels) باستخدام مهاراته في التصوير حيث صَوَّر بعض اللقطات الرائعة لي ولدراجتي في قصرٍ جورجيٍ أثري (لمشاهدة مجموعة الصور كاملة). لقد قام صديقي ريك بعمل ممتاز من خلال معالجة الصور والقيام بتعديلات دقيقة للإضاءة، التباين وتوازن الألوان ولكن لدي أفكار خيالية لإضافة بعض التأثيرات المذهلة للألوان والإضاءة وانعكاساتها لتحسين الصورة بمهارة عالية. هذه هي الصورة التي سنعمل عليها في هذا الدرس. إنها نسخة عن مشهد حياة حقيقية ولكن إضافة بعض تأثيرات الإضاءة ستجعل الدراجة تنبض بالحياة وتزيد من روعتها وتأثيرها. افتح الصورة ببرنامج فوتوشوب واتبع تعليماتي خطوة خطوة. أولاً أضف طبقة مستويات Levels Adjustment Layer في الفوتوشوب. قص بعض الظلال لإضفاء التأثير الداكن على الصورة. يمكنك أيضاً إدراج بعض الإشراقات Highlights في الداخل لزيادة التباين ولكن احذر من المبالغة في هذا الأمر. أضف طبقة خريطة تدرجات Gradient Map adjustment layer. قم بتعيين التدرج اللوني ليبدأ من الأزرق الداكن 020413 # إلى الأزرق الرمادي 2b4a61 # إلى الأصفر الباهت fce9bb #. كل ألوان الصورة سيتم استبدالها بالقيم التي قمت بتحديدها هنا. غيّر خصائص المزج لطبقة التدرجات اللونية إلى وضعية Overlay لتسمح للألوان الجديدة بالتفاعل ولتغير نغمة الصورة الأصلية، وتولّد ملامح الألوان الجديدة ببراعة. خفف Opacity لتخفيف التباين ولتخفيف آثار التأثيرات. الدراجة النارية هنا هي الموضوع الأساسي الذي نعمل عليه في هذه الصورة، إذاً فلنُشَغّل الإضاءة الأمامية ونجعلها تعمل. افتح تأثير توهج Lens Flare المناسب وألصقه في داخل المستند. عدّل مستويات الصورة Levels لتتأكد من أنّ الخلفية سوداء تماماً، بكل الأحوال لن تبقى مرئية بعد الخطوة التالية. بدّل خصائص المزج للتوهج إلى Screen لتحويل الخلفية السوداء إلى شفافة، والآن غيّر حجم وموقع التوهج فوق المصباح لتزوير إنارة هذا المصباح. غيّر Opacity لتضبط إضاءة المصباح ولإعادة بعض التفاصيل الخاصة بالمصباح. انسخ طبقة الإضاءة وبدّل الحجم والموقع لتكون فوق المصباح الصغير الثاني. اضغط CMD+T وغيّر دوران صورة الضوء حتى لا تبدو أنها صُنِعَت بصيغة نسخ/لصق. افتح التوهج الأصفر من حزمة التوهجات البصرية وألصقها فوق المصباح الرئيسي. هذه الصورة الاستثنائية لديها توهج إضافي يحتاج للإزالة. ارسم تحديداً حوله واحذفه. أضف توهجاً إضافياً يمثّل الانعكاس في عدسة النظارات الشمسية. افتح صورة توهج عشوائية وغيّر حجمها لتتسع فوق الصورة بأكملها. حدد التوهج الذي يناسب تكوين الصورة حيث سنستخدم المناطق البرّاقة لرسم التركيز على تلك المناطق في الصورة. بدّل طبقة التوهج الكبير إلى Soft Light وخفف Opacity لضبط التأثير. هذا يساعد على تفتيح الموضوع الرئيسي للصورة بينما نضيف أيضاً صبغة لونية طفيفة إضافية. أضف طبقة تعبئة لونية Color Fill adjustment layer مستخدماً الأزرق الداكن 0c1329 #. بدّل خصائص المزج لهذه الطبقة إلى Lighten حتى تحصر هذا اللون في الظلال وتحولهم من الأسود إلى ذلك الأزرق الداكن. هذه التعديلات اللونية الخفيفة وتأثيرات الإضاءة المُزَوَّرة تعطي الصورة تأثير مجلة روك أند رول بكفاءة عالية. ترجمة -وبتصرّف- للمقال: How To Enhance a Photo with Color & Lighting Effects لصاحبه Chris Spooner.
-
اليوم سأتحدّث قليلاً عن عملية استخدام الطباعة الفوقية Overprint بطرق إبداعية في مشاريع التصاميم المخصّصة للطباعة. اقرأ واكتشف ماذا تعني الطباعة الفوقية Overprint وكيف يمكنك استخدام هذه التقنية لإنتاج تأثيرات التداخلات اللونية في طباعتك. ما هي الطباعة الفوقية Overprint؟ كلّما أنتجتَ تصميماً للطباعة فإنّ البرمجة الافتراضية لتصميمك ستجعل العناصر تلقائياً متنافرة وتطبع كلاً منها على حدة بلون محدد منفصل عن الآخر وإن لم تكن الطابعة بالمستوى المطلوب فهذا سيسبب خللاً كبيراً بدقة وروعة التصميم. ولكنها إن تفعل ذلك فإنّ كلّ ألوان تصميمك ستُطبَع فوق بعضها البعض بنفس الأسلوب الذي صممت فيه مشروعك أي كاللون الأسود للخط فوق اللون الأزرق للسماء والنتيجة ستكون فوضى موحلة. إلَّا أننا نستطيع استخدام عملية الطباعة الفوقية لكل لون مباشرة فوق لون آخر لأغراض محددة. إحدى أغراض الطباعة الفوقية هي إزالة أي احتمالات للظلال "Ghosting". هذا قد يحدث عندما تكون لوحات الطابعة منحرفة قليلاً وتتسبب بظهور حدود رقيقة حول النص والذي يجعله يخرج من ألوان الخلفية أو الصورة. وبدلاً من جعل الطابعة تقوم بتخريم شكل النص من كل فواصله (طباعة النص بشكل منفصل عما حوله) يمكنك تعيين الإعدادات إلى الطباعة الفوقية وذلك للطباعة مباشرة فوق قمة باقي الألوان. الطباعة الفوقية أيضاً تقنية قوية عندما تعمل على الطباعة بألوان محدودة وقليلة. بإمكانك مزج لونين لإنتاج لون ثالث والذي سيوفر لك فرصاً رائعة لإنشاء عمل فني متداخل رائع. Overprint ضد Multiply (أو Darken)الطباعة الفوقية Overprint هي خاصية في ملف طباعتك للمزج بواسطة الحبر في حين أنّ Multiply وDarken هي وسائط الشفافية في برمجة تصميمك والتي تحاكي تأثير الطباعة الفوقية. الفرق الرئيسي بين هذه الخصائص الثلاث هو أن تأثير الطباعة الفوقية لن يظهر ما لم تُفعّل Overprint Preview في مستندك لأنها قبل كل شيء هي من المفترض أن تكون ميزة ما قبل الطباعة بدلاً من ميزة تصميم. إذا قمت بمداخلة المربع الأرجواني فوق المربع السماوي ووضعته في وضعية Overprint، Multiply أو Darken فإنّك سترى النتيجة ذاتها. إنّ برنامج الإليستريتورIllustrator وبرنامج إن ديزاين InDesign يستخدم نفس القواعد في إعدادات الطباعة الفوقية التي تُصدّر تلك التأثيرات لملف الطباعة ما يعني أن العناصر لن يتم فصلها. مع ذلك ضع في بالك أن هناك اختلافاً بين الوضعيات الثلاثة. بدّل كل المربعات الأرجوانية إلى زرقاء ثم خفف نسبة التعبئة إلى 50%. إنّ نتائج Overprint وDarken ما تزال متطابقة ولكن إصدار Multiply لديه منطقة تداخل داكنة. خفف قيمة التعبئة في مربعات التداخل إلى 25% وستصبح الأمور أكثر تشويشاً. إنّ أمثلة Overprint وDarken مختلفة تماماً الآن. يمكننا دائماً التحقق من عملية فصل العناصر أو الطباعة الفوقية لها في برنامج Adobe Acrobat بواسطة أداة Output Preview للتأكد من أنّ العناصر لم يتم فصلها. هذه الميزة تؤكد أن Multiply وDarken منسوخة بنفس الطريقة مثل Overprint. وإذا أردت استخدام تأثير الطباعة الفوقية فأنا أفضّل أن تقوم بهذه العملية بشكل صحيح حتى لا تتعرض للنقد من قبل بعض المزعجين اللذين لا تعجبهم هذه الأساليب من المزج. كيف تصنع تأثير الطباعة الفوقية لقد شاهدتَ للتو كيف يمكن للطباعة الفوقية أن تمزج بين لونين وتصنع لوناً ثالثاً. هذه التقنية يمكن أن تُستخدم لإنشاء تأثيرات طباعة رائعة حيث يتم دمج عملين فنّيين معاً. وهي مفيدة بشكل خاص عندما تعمل بخيارات محدودة من ألوان بانتون Pantone colours. ستجد خَيَار وضع العناصر في وضعية الطباعة الفوقية في لوحة السِمات Attributes panel. لا تنسى أن تفعّل Overprint Preview من قائمة View لتحاكي التأثير وإلا فإنّك لن تلاحظ أي تغيير يحصل فعلياً. المشاكل المحتملة ستظهر عندما تصدّر عملك الفني إلى الطباعة. ستجد افتراضياً في خيارات Print to PDF أو Postscript أنها موضوعة على "Preserve" في إعدادات Overprint ولكنك لن ترى التأثير فعلياً عند النظر إلى ملف PDF. في الإعدادات المتقدمة Advanced options لإعدادات الطباعة بدّل خَيَار Overprint وTransparency Flattener إلى "Simulate" لتسمح لملف PDF ليريك كامل تأثير الطباعة الفوقية. بدلاً من ذلك يمكنك أن ترى تأثيرات الطباعة الفوقية مع وضع "Preserve" عندما يكون خَيَار Simulate Overprinting مفعّلاً في أداة Output Preview وذلك في Acrobat. المطلوب هو أن تفعّل محاكاة الطباعة الفوقية في التصميم وستكون مرحلة ما قبل الطباعة مجازفة عندما يتعلق الأمر بحصولك على فنّك الاحترافي المطبوع، لذلك يجب أن تكون متأكداً من توصيل رغباتك إلى شركة الطباعة التي تتعامل معها. كما شاهدنا فإنّ طرق المزج Multiply و Darken تستطيع أن تحاكي تأثير الطباعة الفوقية وبالتالي سَتُزَوّر التأثير بسهولة في رسوميات مواقع الإنترنت أو الطباعة الرقمية الأساسية. ترجمة -وبتصرّف- للمقال: How to Overprint Colors to Create Cool Print Effects لصاحبه Chris Spooner.
-
بغض النظر عن نوع العمل الذي تقوم به، كُن على يقين من أنّ معظم المشاريع تتطلب قص صورة ما من خلفيتها. أحياناً تكون العملية سهلة جداً إذا تمّ تسليط إضاءة استوديو احترافية في الصورة، لكنها ستكون أصعب إذا ما كانت الخلفية تتضمن تفاصيل دقيقة. في هذا الدرس سأقدّم نظرة عامة على مجموعة من تقنيات القص التي تعلمتها على مر السنين وسأقدم المشورة حول الأسلوب الأفضل للاستخدام. اختيارات سريعة ورديئةأحياناً تحتاج إلى قص شيء ما بسرعة من الخلفية وبدون طرح أية أسئلة. إن لم يكن من المفترض أن تكون النتيجة النهائية دقيقة تماماً فهناك عدة أدوات في الفوتوشوب تقدم لك حلولاً سريعة وسهلة. أداة الممحاة Eraserإن كان المطلوب إزالة الخلفية من الصورة ببساطة فإنّ كل ما عليك القيام به هو فركها بأداة الممحاة Eraser tool. الفكرة الأساسية ليست سيئة، ولكن هناك تقنيات أفضل بكثير من الممحاة وهي لا تخرّب الصورة، كما سنرى لاحقاً عند استخدام قناع الطبقة Mask. كيف نستخدم أداة الممحاةاختر فرشاة الممحاة واضبط إعدادات النعومة والحواف. بإمكانك بعدها أن ترسم مساحة الخلفية مع الانتباه والحذر حول حواف المواضيع التي تهمك والتي لا تريد تخريبها. متى نستخدم أداة الممحاةإنّ نعومة الفرشاة ستحقق نتائج ناعمة، وخصوصاً إذا استخدمت Wacom tablet (جهاز لوحي يستعمل مع قلم خاص للرسم باحترافية على الكمبيوتر) لتسريع العملية ولتتحكم بشكل أفضل بالأداة. على كل حال إن الأثر المدمّر للممحاة ستجعلك تبدو أبلهاً إذا ما ارتكبت أيّ خطأ لذلك أنصحك باستخدام قناع الطبقة Layer Mask بدلاً من ذلك. أداة العصا السحرية Magic Wandغالباً ما كانت العصا السحرية أول أداة قمنا بتجربتها كمبتدئين بالفوتوشوب ولكن كلّما زادت خبرتك أكثر كلّما أدركت أن قدرات هذه الأداة محدودة أكثر. مع ذلك فإنّ العصا السحرية أداة صغيرة رائعة لقص الصور البسيطة والسهلة التي تتميز بتباين واضح بين الحواف. كيفية استخدام أداة العصا السحريةانقر على الجزء الذي تريد تحديده والفوتوشوب سيقوم بكل العمل من أجلك. يمكنك أيضاً أن تتلاعب بمستوى التسامح Tolerance لتضبط التحديد بشكل دقيق إلّا أنّ القيمة الافتراضية غالباً ما تفي بالغرض. متى نستخدم أداة العصا السحريةإنّ هذه الأداة رائعة لتحديد مساحات في صورة ذات حواف متنافرة بين أجزاءها ولتحديد الألوان الجامدة وأيضاً التباين المرتفع. أداة التحديد السريع Quick Selectionأداة التحديد السريع تتبع أداة العصا السحرية. وبدلاً من السماح للفوتوشوب باتخاذ كافة القرارات (كما في العصا السحرية) فإنّ هذه الأداة تُمَكّنُك من الرسم بالضبط فوق المنطقة التي تريد تحديدها والفوتوشوب سيقوم بتطبيق التحديد وفقاً لتعليماتك. إنّها أسهل بكثير من التجريب والخطأ في إعدادات Tolerance للعصا السحرية. كيف نستخدم أداة التحديد السريعنجدها في نفس مجموعة الأدوات التي تضم العصا السحرية وهي تستعمل أسلوب الفرشاة لرسم التحديد. سيقوم الفوتوشوب باحتساب المنطقة المراد تحديدها وفقاً للحواف القريبة. اضبط حجم الفرشاة باستخدام [ و ] مفاتيح الأقواس لتتحكم بالدقة. بإمكانك إلغاء تحديد بعض المناطق بالضغط على مفتاح Alt والنقر على المناطق المراد إزالة التحديد عنها. متى تُستَخدم أداة التحديد السريععندما تحتاج لقدرة تحكّم أكبر من العصا السحرية ولكنك لا تزال غير مهتم بالدقة العالية للنتيجة النهائية عندئذ ستكون فرشاة التحديد السريع هي الأداة المناسبة لهذه المهمة. التحديد اليدويقد تكون مملة، ولكن أفضل نتائج القص غالباً ما تأتي من الرسم اليدوي للتحديد حول موضوعك. سرعان ما أصبح مصممو الرسوميات محترفين في استخدام أداة القلم وذلك من خلال الاستخدام اليومي لهذه الأداة. أداة الحبل المضلّع Polygonal Lassoأداة الحبل هي أداة أخرى اعتمد عليها المبتدؤون حتى وصلوا تدريجياً لاستعمال أداة القلم. أداة الحبل رائعة للتحديد السريع ولكنها تعتمد على وجود سلسلة حواف مستقيمة وإذا نقرت بالخطأ نقرة مزدوجة وأغلقت التحديد قبل الأوان فإنّ ذلك سيجعل هذه الأداة كابوساً خصوصاً عند القيام بتحديدات معقدة. كيف نستخدم أداة الحبللهذه الأداة ثلاثة أنواع وهي الرسم الحر Freehand، المضلّعات Polygonal والخيارات المغناطيسية Magnetic. أداة الحبل المضلّع هي الأكثر استخداماً. كل ما عليك القيام به هو تتبع الصورة من خلال سلسلة من النقرات حتى تصل لنقطة البداية مجدداً وذلك لكي تغلق التحديد أو بالنقر المزدوج حيث يغلق التحديد مع حافة مستقيمة تمتد بين نقطتي البداية والنهاية. وفي حالة الاستمرار بالضغط على مفتاح Shift أثناء التحديد فإنه سيتم التحديد باتجاه الزاوية 45° والزاوية 90° لرسم تحديدات متّجهة بدقة. متى نستخدم أداة الحبلإنّ المضلعات المختلفة لهذه الأداة تحديداً غير فعّالة لعملية القص واللصق حيث غالباً ما تقص خارج الموضوع. وإن كان موضوعك معقّد التفاصيل فسوف تفشل بالتأكيد مع هذه الأداة وسيتوجب عليك استخدام أداة القلم. أداة القلم Pen toolأداة القلم مفيدة أكثر من أداة الحبل. بالنسبة للمبتدئين بإمكانكم رسم خطوط منحنية، وهذا مفيد لأولئك اللذين يعيشون خارج عالم ماين كرافت (لعبة مشهورة بعدم وجود أي منحنيات فيها). أداة القلم تقوم بإنشاء مسارات يمكن تعديلها وحفظها لاستخدامها مستقبلاً، وهي ميزة رائعة عند العمل على مشاريع حقيقية. كيفية استخدام أداة القلمإنّ منحنيات البيزيير Bezier هي من الآليات الأساسية لأداة القلم وهي تحتاج إلى درس كامل لشرحها، ولكن بمجرد أن تتقن هذه الأداة ستصبح صديقك الجديد المفضّل. تتبع صورتك لتصنع مساراً دقيقاً ببعض البكسلات (البكسل هي وحدة قياس الصور النقطية) داخل حواف موضوعك لتجنب التقاط أي جزء من الخلفية المُراد القص منها، ثم أغلق المسار عند نقطة البداية. هذا المسار يمكن تعديله بواسطة أداة التحديد المباشر أو يمكنك حفظه بإعطائه اسماً جديداً في لوحة المسارات Paths panel. يمكنك تحويل مسارك الذي قمت برسمه بهذه الأداة إلى تحديد في أي وقت. يمكنك حتى إضافة جوانب لإلغاء الحواف المزعجة. متى نستخدم أداة القلمأداة القلم هي بمثابة سكين الجيش السويسرية بالنسبة لأدوات الفوتوشوب. لا يوجد الكثير من الحالات التي لا يمكن استخدامها فيها ولكن قد يكون هناك تقنيات أخرى أسرع وخصوصاً عندما تحاول معالجة الأشياء المعقدة مثل الشعر والفراء أو التفاصيل الدقيقة. الاختيارات اللونيةالاختيارات اللونية هو اسم استخدمته لوصف التقنيات التي تستخدم التباين والألوان في الصورة لصنع التحديد. هذه الطرق عظيمة للتفاصيل الشديدة التعقيد في الصور حيث لن ينفع معها رسم التحديد يدوياً. القنوات Channelsكل الصور تتكون من قنوات الأحمر، الأخضر والأزرق التي تحوي كل منها على درجة لونية مختلفة من الصورة. القنوات لديها قابلية إنشاء معظم التحديدات الدقيقة للتفاصيل البالغة الدقة والتعقيد مثل الشعر أو الفرو ولكنها لا تعمل بشكل جيد مع الخلفيات المعقّدة أو حيث يكون هناك تباين ضعيف. كيفية استخدام القنواتشاهد قنوات الأحمر، الأخضر والأزرق بشكل فردي لتجد الأكثر تبايناً بين المناطق التي تريدها وبين المناطق التي لا تريدها. اسحبها إلى فوق new icon (أيقونة جديدة) لصنع نسخة جديدة منها. يمكنك زيادة التباين أيضاً عن طريق ضبط المستويات Levels أو المنحنيات Curves لتعتيم الألوان السوداء وتفتيح الألوان البيضاء. عندما تحقق التباين الجيد بين التفاصيل الدقيقة لصورتك ستحتاج لتعبئة المناطق المتبقية من التحديد المرغوب يدوياً بالفرشاة السوداء. حمّل تحديد قناتك بواسطة الضغط على CMD أو Ctrl مع الضغط على القناة اللونية المحددة من لوحة القنوات. متى نستخدم القنواتكلّما كان لديك صورة واضحة التباين بين الموضوع المراد قصّه وبين الخلفيّة كلّما كان أسلوب القنوات للتحديد أفضل وتقدّم لك أنظف تحديد ممكن وخصوصاً عند تحديد الشعر أو الفرو ولكن بشرط أن تكون الخلفية واضحة ونظيفة. مجال اللون Color Rangeستجد هذه الميزة في قائمة التحديد Select وهي أداة يدوية يمكن استخدامها لإنشاء تحديد سريع مبني على درجات اللون في الصورة. وهي مفيدة خصوصاً لتحديد الإضاءات highlights أو الظلال shadows أو إن أردت تحديد منطقة بلون معين من الصورة. كيفية استخدام مجال اللوناذهب إلى قائمة: Select > Color Range لتفتح خيارات مجال اللون. يمكنك الاختيار بين الألوان البسيطة (لون المقدمة الذي قمت باختياره) أو اختيار الأضواء الساطعة (الأجزاء الفاتحة) Highlights، الدرجات اللونية النصفية Midtones أو الظلال (الأجزاء الداكنة) Shadows إذا أردت فقط اختيار المناطق الفاتحة أو الداكنة في الصورة. متى نستخدم مجال اللونإنّ أفضل استخدام لهذا الأسلوب هو التحديد السريع للخلفيات البيضاء من لقطات الاستوديو وبعد ذلك سنقوم بعكس التحديد من قائمة التحديد لتحديد الموضوع المطلوب بسهولة. تحديد القناع Maskالأقنعة هي أداة للتعديل تحقق لك أقصى حدود عدم التخريب أثناء التعديل. بدلاً من مسح الصورة باستمرار هي تقوم بإخفاء الأجزاء الغير مرغوبة فقط وسيمكنك تعديل التحديد لاحقاً. ارسم أقنعتك يدوياً أو اصنعهم باستخدام أي تقنية من تقنيات التحديد المذكورة سابقاً لتزيل بشكل مؤقت أجزاءً من صورتك. أقنعة الطبقة Layer Masksوتطبّق على طبقة واحدة بالضغط على أيقونة Add Layer Mask أسفل لوحة الطبقات. وستكون المناطق السوداء في القناع هي المناطق المخفية من الطبقة. كيفية استخدام أقنعة الطبقةلقد تحدّثنا سابقاً عن كون أسلوب أقنعة الطبقة أفضل بديل لأداة الممحاة. لاستخدام هذه التقنية سيتوجب عليك استعمال أداة الفرشاة في مكان استعمال الممحاة ورسم تلك المناطق الغير مرغوبة بالفرشاة السوداء. الفرق هنا أنّه في حال ارتكبت أي خطأ فإنّك ستتداركه بالرسم باللون الأبيض مكان وقوع الخطأ. متى نستخدم أقنعة الطبقةإنّ أفضل طريقة لاستخدامها هي أن تستخدم مع تقنيات أخرى للتحديد وذلك لضمان التعديل غير المُخَرّب. أقنعة القُصَاصَة Clipping Masksإنّها شبيه بأقنعة الطبقة إلّا أنّها يمكن تطبيقها على مجموعة من الطبقات. مبدأ العمل واحد لكلا الأسلوبين حيث المناطق السوداء مخفية والبيضاء ظاهرة. كيفية استخدام أقنعة القُصَاصَةبالضغط على مفتاح Alt وبالنقر بين طبقتين في لوحة الطبقات أو بالزر الأيمن على الطبقة المعينة ومن ثم اختيار Make Clipping Mask من القائمة. تذكّر أن تضع قناع القصاصة تحت الصورة الرئيسية ضمن مجموعة طبقات. متى نستخدم أقنعة القُصَاصَةإنّها فعّالة بشكل خاص مع التحديد اللوني. قم بتعبئة طبقة أحادية اللون أو تحديد مجال اللون بالأسود في طبقة جديدة ثم طبّق هذه الطبقة كقناع قُصَاصَة. نصائح احترافيةالآن أصبح لديك ترسانة كاملة من تقنيات التحديد التي ستجعلك جاهزاً للتصدّي لأي نوع من أنواع الصور في مشاريعك ولكن لدي بعض نصائح التحديد الإضافية التي ستساعدك على تحقيق نتيجة أفضل. استخدام أداة تنعيم الحواف Refine Edge لقص الشعر والفروتقنية القنوات ممتازة لقص نموذج لقطات بخلفيات استوديو مثالية ولكن بالنسبة لبقية الأوضاع التي لا تكون فيها الخلفية مثالية فإننا سنستخدم أداة تنعيم الحواف Refine Edge والتي ستكون الخَيَار الأفضل. هذه الأداة يجب تسميتها فعلياً "أداة الشعر" حيث أن استخداماتها تتمحور حول الشعر بشكل خاص. هي تتناغم مع التحديد الأساسي للعصا السحرية / القلم / الحبل وتمدّد هذا التحديد بذكاء ليشمل تلك التفاصيل الدقيقة. تتبع المسار حول الموضوع المراد تحديده ولكن بشكل قريب من حدود مناطق الشعر أو الفرو بدون أن نقلق بشأن تنعيم الشُعَيرَات. اذهب إلى القائمة Select > Refine Edge وقم بزيادة قيمة نصف القطر لرؤية الشعر يظهر بشكل سحري في التحديد. وسّع خيارات الفرشاة وارسم فوق مناطق أطراف الشعر التي تريدها ضمن التحديد مع أداة تنعيم نصف القطر Refine Radius tool. انتقل إلى أداة تحسينات الممحاةErase Refinements tool وارسم حول أي منطقة لا تتطلب تعديلات تنعيم الحواف التي قمنا بها للتو. سيكون التحديد النهائي جيد خصوصاً فيما يتعلق بتحديد الشعر حتى بوجود الخلفيات ذات التفاصيل المعقّدة طالما يوجد ما يكفي من التباين لإتمام العملية. القيام بعملية Defringe لإزالة الهالات والحدودفي بعض الأحيان عندما تقوم بلصق ما قمت بقصّه داخل خلفية داكنة ستلاحظ أن لها حواف رقيقة فاتحة أو هالة. هناك طريقة رائعة وسهلة لإزالتها باستخدام خَيَارDefringe. اذهب إلى القائمة Layer > Matting > Defringe وأدخل القيمة px 1 في الخيارات. بمجرد النقر مرة واحدة على هذا الأمر ستختفي كل الحدود البشعة على الفور. كن حذراً فقد تخرّب لك القواطع ذات التفاصيل الدقيقة جداً. استخدام أدوات Dodge و Burn على الصورة لضبط التباينأسلوب التحديد اللوني التي تَستَخدم القنوات يمكنها أن تُولّد تحديدات ممتازة إذا كان فقط التباين والدرجة اللونية في الصورة بالشكل الصحيح. المستويات Levelsوالمنحنيات Curves ستعدّل الصورة كاملة ولكن يمكنك تنعيم المناطق المحددة بأدوات Dodge و Burn. استخدم أداة Dodge لتفتيح مناطق في الخلفية كالسماء مثلاً. فالسماء الزرقاء ستبدو بلون رمادي متوسط في تحديدات القنوات ولكن يمكن تفتيحها بإضافة المزيد من التباين بينها وبين موضوعك الأساسي. أداة Burn ستساعدك على تعتيم مناطق داخل التحديد والتي تكون دقيقة جداً ولا يمكن رسمها بالفرشاة السوداء. قم بتغيير الوضع إلى Shadows، Midtones أو Highlights لاستهداف المنطقة الصحيحة بأمان. إعادة رسم الشعر مجددافي بعض الأحيان سيكون من المستحيل إنشاء تحديد نظيف ودقيق لشعر شخص ما بسبب الخلفية الشديدة التعقيد وكثيفة التفاصيل. في تلك الحالة يوجد نصيحة أخيرة يمكنها أن تنقذ الوضع وهي رسم بعض الشُعَيرَات الجديدة. اصنع تحديد قاسي حول خط شعر موضوعك وألصق ما قمت بقصّه في طبقة جديدة. ثم قم بتخفيف مستوى شفافية الصورة الأصلية الموجود في الأسفل في لوحة الطبقات. استخدم أداة Smudge مع فرشاة ناعمة لرسم شُعَيرَات منفردة. ابدأ مع فرشاة ناعمة بمقاس 3-4 px لتجسيد القاعدة السميكة ثم خفف الفرشاة تدريجياً لرسم نهايات الشعر الناعمة. سيبدو هذا العمل مملاً للغاية ولكنه لن يستغرق وقتاً طويلاً خصوصاً إذ استخدمت الجهاز اللوحي Wacom Graphics tablet. اشتري إضافات فوتوشوب Photoshop pluginأنا ليس لدي الكثير من الخبرة في إضافات الفوتوشوب Plugins لذلك لا يمكنني منحكم نصائح احترافية ولكنني أعلم أنّ هناك مجالات للتحديد كثيرة قائمة على الإضافات في الفوتوشوب. أكثرها شعبية هو إضافة Fluid Mask الذي يحتوي على ميزات مصممة خصيصاً لاختيار الشعر المعقّد، الأشجار، الزجاج والأقمشة شبه الشفافة. إن كنت ترى بأنّك تضيّع ساعات طويلة في قص الصور ربما ستجد مساعدة إضافية في إضافات الفوتوشوب Plugins التي تساعدك على تسريع العمل وتمنحك نتائج أفضل. ترجمة -وبتصرّف- للمقال: The Ultimate Guide to Cutting Stuff Out in Photoshop لصاحبه Chris Spooner.
-
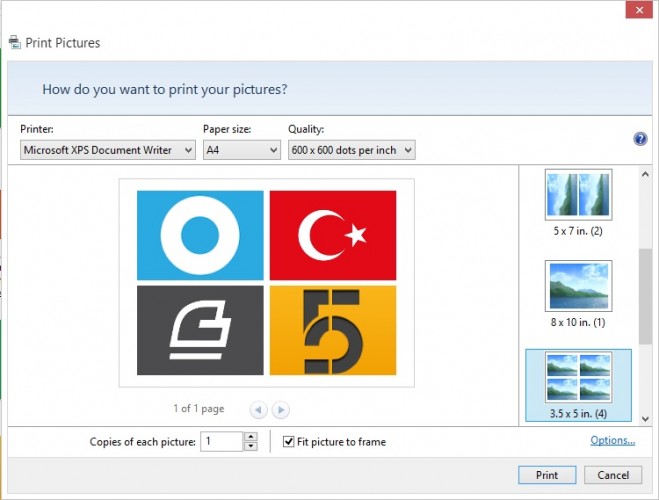
كلام صديقنا سرجون دقيق وجميل ولكن هناك طريقة أبسط وبدون برامج وهي ميزة من مزايا الويندوز قم بتحديد مجموعة الصور التي تنوي طباعتها معاًانقر بالزر الأيمن للفأرة على أحدهااختر Print أو طباعة (بحسب لغة الويندوز لديك)الآن سيفتح برنامج الطباعة القياسي الملحق بنظام الويندوز أصلاً لديك العديد من الخيارات للعمل عليها وستكون باللغة التي يعمل عليها نظام الويندوز لديك ولهذا سيكون من السهل التعرف عليها و العمل بها بالتوفيق
- 2 اجابة
-
- 2
-

-
أواجه ذات المشكلة فأنا سوري لاجئ في تركيا ولا أملك أي حساب بنكي أصلاً إذ إنّ هذا الأمر صعب جداً في تركيا بالنسبة للسوريين اللاجئين ممن لا يمتلكون فيزا وهذا حال غالبية السوريين هنا. ولكن وكما نعلم أصبح السوريون متواجدون بمعظم دول العالم بسبب الظروف الراهنة وأنا شخصياً اعتمدت على أحد معرفي المتواجد في الإمارات وأستخدم PayPal خاصته وهو يجمعها لي بحسب اتفاق تم بيننا ويرسلها بواسطة خدمة تحويل الأموال من ويسترن يونيون العالمية ولهذه الخدمة فروع في سوريا وهي تعمل بكفاءة إلا أن ما يعيبها أجور التحويل المرتفعة، جرّبي البحث فستجدين شركات تحويل أخرى بالتأكيد. هذا ما اضطررت للقيام به وأظن أنه الحل الوحيد للمستقلين في سوريا أيضاً.
-
أوافقك الرأي تماماً أختي العزيزة وأنا أيضاً مترجم مستقل وأصادف مواقف مشابهة وأضيف إلى ما ذكرت أنني أحاول دائماً تصفح ومتابعة مواقع ومقالات ودروس وحتى أخبار من المواقع الأجنبية وإن لم أقم بترجمتها كتابياً ولكنني أحافظ على لياقتي العقلية في الترجمة اللحظية وبذلك أبقي نفسي في حالة تمرين مستمر سهل وبسيط ويومي.
- 2 اجابة
-
- 2
-

-
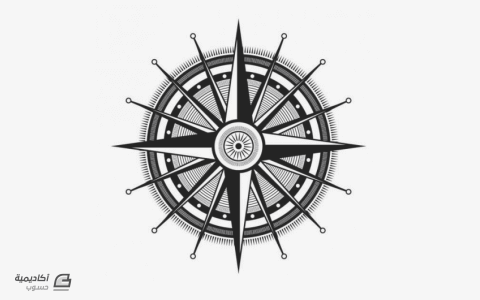
سنقوم في هذا الدرس بتصميم رسمٍ لبوصلةٍ مزخرفةٍ مظللةٍ باللونين الأبيض والأسود وبتفاصيل دقيقة باستخدام تأثيرات نقوش مختلفة متناظرة. إنّ البوصلة المظللة التقليدية المرسومة غالباً ما يتم تصميمها من تفاصيل دقيقة جداً والتي تقترن بتنسيق متناظر وهذا المزيج الرائع يصنع عملاً فنياً رائعاً وسيكون من الممتع النظر إليه. سنستعمل تصاميم البوصلة البحرية لنستوحي الأشكال الرسومية منها للحصول على بوصلتنا مستخدمين أشكالاً بسيطة لنصمم النقوش المزخرفة. سنبدأ برسم نجمة رباعية أساسية. استخدم مفاتيح الأسهم لتعديل عدد النقاط أثناء رسم الشكل النجمي بواسطة أداة النجمة Star tool. أيضاً بدّل زاوية النقاط بالاستمرار بالضغط على CMD مع المحافظة على تساوي أضلاع مربع الشكل بالاستمرار بالضغط على Shift. ملاحظة: سيتكرر ذكر المفتاح CMD في هذا الدرس وهو فعلياً المفتاح Command في الأجهزة التي تعمل بنظام ماكنتوش وتعادل المفتاح Ctrl في نظام ويندوز. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتجعل المؤشر يتطابق مع نقاط الارتكاز عند استخدام أداة الخط Line tool لرسم التقاطعات بين النقاط الداخلية والخارجية للنجمة. ارسم تحديداً حول كامل الكائن وانقر على خَيَار التقسيم Divide من لوحة إيجاد الأثر Pathfinder. اضغط بالزر الأيمن وألغِ تجميع العناصر Ungroup حتى يصبح بالإمكان تحديد كل شكل فردياً. حدد وقم بتعبئة كل نصف من أشعة النجمة إما بالأبيض أو بالأسود لإنشاء نظام ألوان متناوب. أعطِ كل شكل حدوداً سوداء ولكن بمحاذاة إلى الداخل وذلك للحفاظ على شكل نقاط النجمة. ارسم نجمة أخرى، هذه المرّة مع 16 نقطة وبزوايا أشد حدّة. تذكّر أن تجعل النجمة الجديدة أصغر بشكل طفيف من السابقة وبذلك فإنّ اتجاهات الشمال، الجنوب، الشرق والغرب لن تتداخل مع بعضها. كرر عملية رسم الخطوط المتقاطعة وتقسيم الأشكال كما فعلنا مع النجمة السابقة تماماً. ضع عناصر كلا الكائنين معاً في مجموعة واحدة Group وقم بمحاذاتهم للمركز. استخدم الاختصار ]+CMD+Shift أو استخدم الزر الأيمن وافتح قائمة الترتيب Arrange لإرسال النقاط 16 جميعاً إلى خلف جميع الأشكال. ارسم دائرة صغيرة وقم بمحاذاتها إلى آخِر نقطة نهاية أحد أشعة النجمة. استمر بالضغط على Alt واسحب نسخاً عنها لبقية نقاط نهايات الأشعة الأخرى في النجمة. الأدلة الذكية Smart Guides ستساعدك لمطابقة مركز الدوائر مع نقاط الارتكاز بسهولة. استمر بالضغط على Alt وابدأ برسم دائرة سوداء من مركز النجوم. انسخ بالضغط على CMD+C وألصق في الأمام بالضغط على CMD+F لتصنع نسخة وبدّل لون التعبئة إلى الأبيض وغير الحجم إلى دائرة أصغر حجماً قليلاً بالاستمرار بالضغط على Alt. في مكان آخر على اللوحة ارسم خطاً صغيراً عمودياً بحدود 1 pt. استمر بالضغط على Alt وShift واسحب نسخة جديدة إلى الموقع. اضغط مراراً على الاختصار CMD+D لتكرر العملية مجدداً لتُشَكّل سلسلة من الخطوط المتباعدة بشكلٍ متساوٍ. أزل الحدود من آخر خط فقط. ارسم تحديداً حول سلسلة الخطوط وانقر على أيقونة New أسفل لوحة الفراشي Brushes palette. اختر فرشاة النقش Pattern Brush من الخيارات المتاحة أمامك. ضاعف إحدى الدوائر المركزية واجعل حجمها أصغر قليلاً. طبّق الفرشاة الجديدة (التي صنعناها للتو) كتأثير حدود Stroke effect لتشاهد سلسلة الخطوط تتكرر حول كامل محيط الدائرة. ابدأ برسم شكل جديد بأدوات النجمة Star tool في مكان ما على اللوحة. خفف عدد النقاط إلى 3 ثم اضغط على Alt باستمرار لتعيد تعيين الزوايا لتنتج مثلثاً صغيراً. اسحب النقطة العليا في المثلث عمودياً للأعلى باستخدام أداة التحديد المباشر Direct Selection مع الاستمرار بالضغط على Shift لتمديد الشكل. أنشئ سلسلة نسخٍ متباعدة بشكل متساوٍ من هذا الشكل باستخدام تقنية السحب مع Alt وبعدها CMD+D كما فعلنا سابقاً. حدد النقاط في أعلى يمين آخر مثلث واحذفهم قبل إنشاء فرشاة نقش جديدة. إنّ ترك النقاط فارغة تسمح لفرشاة النقش بالتكرار حتى مع التباعد. أنشئ دائرة جديدة في وسط التصميم وأضف فرشاة نقش المثلثات الجديدة إلى حدود محيط الدائرة بنفس الطريقة السابقة لننتج نقشاً حيوياً وبسيطاً بذات الوقت. استمر بإضافة المزيد من التفاصيل باستخدام دوائر ذات تعبئة أو مفرغة بحدود فقط. تذكر أن تغيّر أوامر التراص للأشكال الممتلئة لونياً باستخدام قائمة الترتيب Arrange أو باختصار ]+CMD حتى لا تتسبب بتغطية العناصر الأخرى. استمر بالضغط على Alt وارسم دائرة أكبر بحدود 1 pt وبدون تعبئة من مركز التصميم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى الأسفل، ثم اذهب إلى قائمة: Object > Transform > Scale وأدخل القيمة 105%. انقر على Copy لتُنشِئ نسخاً أكبر قليلاً. كرر الضغط على اختصار CMD+D لتكرر العملية الأخيرة ولتنتج سلسلة من الدوائر متحدة المركز. إنّ تأثيرات بسيطة كهذه ستبدو كتفاصيل معقّدة في التصميم عندما تُشاهَد من دون تكبير. ارسم دوائر جديدة أو قم بنسخ أشكال موجودة مسبقاً واستمر في بناء تفاصيل إضافية في التصميم بإضافة تأثيرات مختلفة مستخدماً التعبئة، الحدود والنقوش. أسهل طريقة للمحافظة على العناصر متكدّسة بطريقة مثالية هي بإرسال كل شكل جديد يتم رسمه إلى الخلف باستخدام الاختصار ]+CMD+Shift أو بلصق العنصر المنسوخ في الخلف بالأمر CMD+B. انقر نقراً مزدوجاً على النقوش المخصصة في لوحة الفراشي لتعديل خصائصها. بدّل Colorization Method إلى Tints للسماح لألوان الحدود لتُغَيّر ألوان النقوش. هذا سيسمح لك بتداخل النقوش البيضاء والدوائر السوداء لإضافة مزيد من التفاصيل. لصناعة عناصر متباعدة بالتساوي حول التصميم اختر أداة الدوران Rotate استمر بالضغط على Alt وقم بمحاذاة نقطة المحور مع مركز التصميم. في نافذة الخيارات احسب الزاوية بقسمة عدد العناصر على 360° وبذلك فإنّ الزاوية المطلوبة في حالة عنصر 16 نقطة هي 22.5 .انقر على نسخ Copy لإنشاء أول نسخة ثم اضغطCMD+D لتكرار العملية. كل عنصر من العناصر تم تصميمه من شكل بسيط بالأصل أو باستخدام الحدود أو حتى بنقوش مخصصة ولكنها تُشكّل مع بعضها البعض نمطاً زخرفياً معقداً. استخدم هذه التقنيات البسيطة لتصميم بوصلة مظللة متناظرة مع تفاصيل مزخرفة. لا يوجد أية قواعد للتصميم، كل ما في الأمر هو أن تقوم بالتصميم باستخدام أشكال دائرية مختلفة مع تأثيراتها حتى تصبح سعيداً بمنظر النتيجة النهائي. ترجمة -وبتصرّف- للمقال: How To Create an Ornate Compass Rose in Illustrator لصاحبه Chris Spooner.
-
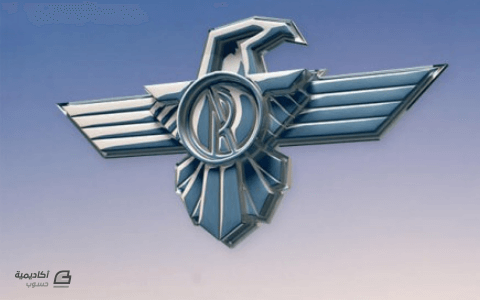
قامت شركة أدوبي مؤخراً بإضافة أدوات التصميم ثلاثي الأبعاد على برنامج فوتوشوب (Adobe Photoshop). وهذه الأدوات ممتازة لإنشاء نماذج ثلاثية الأبعاد مع إضاءة واقعية جداً ومواد مختلفة مثل المعادن، البلاستيك والخشب. إنّ الكروم هو أحد التأثيرات التي تتم محاكاتها بواسطة الفوتوشوب مع مختلف التدرّجات وأنماط الطبقات، ولكن ميزة التصميم ثلاثي الأبعاد في إصدارات CS6 وCC تسمح لك بتحقيق نتائج تتجاوز التقنيات التقليدية المُستخدمة سابقاً. سنستخدم أولاً برنامج أدوبي إليستريتور (Adobe Illustrator) لتصميم شعار رائع، ثم سنصدّره إلى الفوتوشوب لتحويله إلى نموذج ثلاثي الأبعاد مع إضافة اللمعان وتأثير الكروم النهائي. في هذا الدرس سيكون عملنا الفني هو إنشاء شعار بتأثير كروم السيارات لعبارة (RocketEagle)، إن هذه العلامة التجارية خيالية وقد تم تطبيق أسلوب فن ديكو Art Deco على أجنحتها وأنماطها. سنستغل أدوات الإليستريتور القويّة لبناء التصميم المسطّح، ومن ثمَّ سنصدّره إلى الفوتوشوب لتحويله إلى نموذج ثلاثي الأبعاد مع بروزات متعددة (لاحظ أن الشكل الدائري في المنتصف بارز أكثر من الأجنحة). ثم يأتي الجزء المثير في هذا التصميم وهو توليد تأثيرات الإضاءة والمواد لإنتاج تأثير الكروم المذهل. بالإمكان تصميم الشعار الأساسي المُسطّح بواسطة الفوتوشوب بالتأكيد ولكنني أرى أنّ أدوات الرسم المتجه (Vector) في الإليستريتور أسهل استخداماً في تصميم وإنشاء الشعارات. ارسم دائرة ثم كررها مرتين واجعل حجمهما أصغر باتجاه المركز بالتدريج. أضف الحرف الأول من علامتك التجارية R في المنتصف. بالنسبة لنوع خط الحرف R فقد استخدمتُ الخط الفني الرائع المسمّى Metropolis 1920. قم بتحويل النص إلى شكل بالضغط على الزر الأيمن واختيار إنشاء خطوط خارجية Create Outlines. قم بتعديل حجم ومحاذاة النص مع أصغر الدوائر، ثم قم بزيادة سماكة حدود الدائرة بحيث تصبح سماكتها متشابهة مع سماكة النص، اذهب إلى قائمة: Object > Expand واختر خيار Stroke لإضافة حدود خارجية لهذه الدائرة السميكة الحدود أصلاً داخل الشكل الحلقي. استخدم أداة التحديد المباشر Direct Selection لتعديل تمدد أجزاء النص المتداخلة مع الدائرة وجعلها ضمن حدود هذه الدائرة. قد نحتاج نقاط ارتكاز إضافية في بعض المناطق للحفاظ على الشكل الأصلي للحرف. تأكّد من أن تكون الأجزاء الممتدة من النص داخل حدود الدائرة، ومن ثم حدد خطوط الدائرة والنص معاً واستخدم أداة بناء الأشكال Shape Builder tool لتنسيق الأجزاء وذلك للحصول على خط مستمر وبدون تقطيع بين الدائرة والنص. اختر Unite من لوحة إيجاد المسار Pathfinder لمزج ما تبقى من العنصرين المنفصلين حتى يتكوّن شكل موحّد. في مكان آخر على لوح الرسم استخدم أداة القلم Pen tool لإنشاء خطوط ممتلئة بزاوية 45 درجة كما في الصورة. هذا الشكل سيكون الجزء الداخلي من الجناح. فعّل Smart Guides الأدلة الذكية من قائمة: View > Smart Guides ثم ارسم مستطيلاً صغيراً. استمر بالضغط على مفتاح ALT أثناء سحب نسخة واستخدم الأدلة الذكية الخضراء لمحاذاتها بشكل ممتاز. اضغط على CMD+D عدة مرات لتكرار العملية. ملاحظة: ما هو اختصار CMD+D. إن مفتاح CMD في الويندوز هو Ctrl وفي ماكنتوش هو Command ⌘ ضع سلسلة المستطيلات في مجموعة واحدة Group ثم اجعلها تستدير بزاوية 45 درجة. ضعها فوق الجزء الداخلي لشكل الجناح واستخدم اختصار ]+CMD+Shift لإرسالهم إلى أسفل جميع الأشكال. استخدم تقنية التكرار ذاتها وارسم سلسلة من المستطيلات الأفقية الطويلة لتُشكّل ريشات الجناح الرئيسي. ارسم مربع مؤقت ودوّره بزاوية 45 درجة، ثم ضعه على أطراف الأجنحة. اختر هذا الشكل مع جميع مستطيلات الجناح واستمر بالضغط على ALT أثناء التحريك مع أداة Shape Builder وذلك لتقليم نهايات الأطراف. ضع ريشات الجناح في مجموعة Group ثم استخدم الاختصار ]+CMD+Shift أو اضغط على الزر الأيمين واختر: Arrange > Send to Back لإرسال تلك الريشات إلى أسفل بقية الأشكال. اختر كامل الجناح وضعه في مجموعة Group ثم اذهب إلى قائمة: Object > Transform > Reflect فعّل خيار Vertical ثم اضغط Copy كما في الصورة. استمر بالضغط على مفتاح Shift أثناء تحريك الجناح داخل الجهة المقابلة. حرّك الجناحين إلى داخل أسفل وسط الشعار لإخفاء الأشكال الزائدة حيث تتداخل الأجنحة في الوسط. استخدم أداة المضلّعات Polygon لإنشاء شكل واستخدم الأسهم في لوحة المفاتيح لجعل عدد الأضلاع خمسة. حرّك الضلع السفلي إلى الأسفل أكثر بواسطة أداة التحديد المباشر Direct Selection مع الاستمرار بالضغط على مفتاح Shift لتمديد الشكل. ارسم خطّاً إضافياً أسفل المركز مستخدماً الأدلة الذكية Smart Guides لإطباق ومحاذاة المسار. دوّر الشكل 180 درجة وبذلك يمكن استخدامه كريشة ذيل. اختر أداةالدوران Rotate وانقر لوضع النقطة المحورية (التي يتم الدوران حولها باعتبارها مركز الشكل) في وسط الضلع المستقيم العلوي. استمر بالضغط على مفتاح Alt أثناء سحب الشكل لصنع نسخة أخرى بدرجة دوران مختلفة عن الأصلية. والآن حدد الشكل الجديد واضغط CMD+D لتكرار العملية الأخيرة وصنع ريشة ذيل أخرى. قلل حجم الشكل الأوسط قليلاً ثم اضغط CMD+D مرتين لتكرار عملية التصغير على الشكل الأخيرة مرتين وبذلك تصبح الأشكال أصغر تدريجياً. قم بإرسال الشكل الأوسط إلى أسفل مجموعة أشكال الذيل ثم قم بذات العملية مع الشكل الأخير وبذلك تصبح أشكال الريش متداخلة بشكل صحيح. حدد الأشكال الثلاثة وانسخها نسخة معكوسة بالاتجاه الآخر. استخدم الشكل الأوسط الكبير لمحاذاة النصفين تماماً، ثم احذف الشكل الأوسط الكبير المكرر. ضع ريشات الذيل في مجموعة Group ثم حركها إلى داخل الشعار الرئيسي بدون أن ننسى بأن نضعهم خلف بقية أشكال الشعار الأخرى. استخدم لوحة المحاذاة Align Panel لوضعهم بشكل مستقيم ومحاذاتهم مع المركز. أعطِ إحدى الدوائر نقرة إضافية لتصبح مفتاح الكائن وبذلك لن يمكن تحريكها من مكانها. ارسم مربع أعلى تصميم الشعار وحدد النقطتين العلويتين بواسطة Direct Selection وحرّكهم معاً إلى المنتصف بواسطة أداة تغيير الحجم Scale. ارسم الخطوط الخارجية لرأس النسر مستخدماً أداة القلم Pen tool وبنقرات مفردة بدون استخدام مقابض البيزيير Bezier (هي التي تحّول الخط المستقيم إلى منحني) وبذلك يتم إنشاء خطوط مستقيمة. قم بدمج هذين الشكلين بواسطة باني الأشكال Shape Builder أو أدوات إيجاد المسار Pathfinder tools. قم بتحديد الرأس ثم اذهب إلى قائمة: Object > Path > Offset Path وأدخل القيمة (4mm-). اسحب الضلع السفلي للشكل الداخلي نحو الأسفل بواسطة Direct Selection حتى يبرز من تحت الشكل الأصلي. استخدم خيار إزالة المقدمة Minus Front من Pathfinder لقص الأشكال الداخلية من الشكل الأصلي ثم ضع الرأس بمحاذاة مركز الشعار وعليك القيام بذلك بالعين المجردة فقط لأن هذا الرأس هو عبارة عن شكل غير متناظر. قم بتحديد كافة الأشكال التي تُكَوِّن الشعار واضغط على زر Unite من Pathfinder. احذف الشكل الداخلي الصغير بواسطة Direct Selection وذلك لصنع صورة ظلال أحادية اللون للتصميم بالكامل. اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 3mm لإنشاء خط خارجي إضافي. طبق النمط الافتراضي وهو اللون الأبيض للتعبئة والأسود للحدود ومن ثم أرسل الشكل إلى أسفل مجموعة الأشكال. حدد جميع الأشكال في تصميم الشعار باستثناء الحرف في وسط الشعار (استخدم Shift وانقر عليه لإزالته من التحديد) ثم انقر على أداة الطلاء الحي Live Paint لإنشاء مجموعة Live Paint Group. اذهب إلى أداة تحديد الطلاء الحي Live Paint Selection tool وارسم تحديداً حول الكائن كلّه. طَبّق لوناً عشوائياً على كل الكائن. اذهب إلى قائمة: Object > Expand واختر فقط خَيَار Object ليتم تطبيق تأثير الطلاء الحي Live Paint بشكل دائم. قم بإلغاء المجموعات من خلال الضغط بالزر الأيمن واختيار Ungroup وقم بذلك على جميع المجموعات حتى لا يعود هذا الخَيَار متاحاً وتصبح جميع العناصر منفصلة تماماً وغير مجمّعة. حدد أحد الأشكال ثم اذهب إلى قائمة: Select > Same > Fill Color قم بدمج كل الأشكال معاً بالضغط على خَيَار Unite من Pathfinder. حدد أحد المسارات ذات الحدود من التصميم واذهب إلى قائمة: Select > Same > Stroke Color والآن اذهب إلى قائمة: Object > Expand ولكن هذه المرّة اختر Stroke وذلك لتحويل هذه الحدود إلى أشكال. انقر على خَيَار Unite من Pathfinder لدمج كل قطاعات الخطوط الخارجية الصغيرة في شكل مستمر متّصل موّحد. أضف الأشكال الملونة إلى التحديد وانقر على زر إزالة المقدمة Minus Front من Pathfinder لإخراجها خارج الخطوط. حدد العناصر المتشابهة التي تشكّل أجزاء مختلفة من التصميم ثم اختر Make Compound Path من القائمة المنبثقة جرّاء الضغط على الزر الأيمن للفأرة. مجموعات الأشكال هذه تضم ثلاثة أقسام مختلفة من الأجنحة، نصفي طبقات ريش الذيل الثلاثة، الأجزاء الصغيرة التي تشكّل الحرف في الوسط، الخ. هذه هي مجموعات الأشكال التي ستحتاج إلى تمديدها بنفس العمق عندما نعالج الإعدادات ثلاثية الأبعاد فيما بعد. إنّ القطع موجودة في مجموعات منفصلة للمسارات المركبة، اختر (Release to Layers (Sequence من قائمة أدوات الطبقات Layers. ابحث عن شكل الخطوط الخارجية الرئيسية من ضمن الطبقات، ثم استخدم Direct Selection لحذف الأجزاء الداخلية وترك جسم الشكل. لم يعد بإمكانك رؤية التصميم بوضوح بسبب اختفاء الخطوط وبقاء الأشكال المتماثلة اللون فقط ولكننا نعلم أن بقية الأشكال ما زالت موجودة. هذه الخطة تضمن حصول شعارنا ثلاثي الأبعاد على قاعدة أساسية صلبة. اذهب إلى قائمة: File > Export واحفظ الملف بصيغة ملف فوتوشوب PSD. تأكد من اختيار Write Layers قبل النقر على OK. افتح الملف الذي صدّرناه للتو بصيغة PSD باستخدام برنامج الفوتوشوب ولاحظ كيف أن كل مجموعات الأشكال موضوعة على طبقات مختلفة. كبّر الملف بواسطة أداة القص Crop وضع الطبقة الجديدة في أسفل اللوحة للتعبئة كخلفية مؤقتة. حدد كل طبقة بشكل دوري واختر New 3D Extrusion from Selected Layer من قائمة 3D. عندما تنتهي من تحويل كافة الطبقات إلى كائنات ثلاثية الأبعاد اذهب إلى قائمة: 3D > Merge 3D Layers وبذلك يكون من السهل الوصول إلى جميع الكائنات في مشهد واحد ثلاثي الأبعاد. تحت لوحة 3D اختر المشهد Scene من قائمة العناصر واستخدم أدوات التصفّح Navigation tools الموجودة أعلى لوحة أدوات الفوتوشوب لتدوير محيط العمل حتى تستطيع رؤية عمق الكائنات الثلاثية الأبعاد. في لوحة 3D حدد الطبقة الأولى ثم اضغط على Shift مع النقر على الطبقة الأخيرة لتحديد جميع الطبقات ثم عدّل عمق التمدد إلى 5px في لوحة الخصائص Properties panel. ستتوزّع جميع القطع المختلفة في أرجاء المكان، لذلك حدد كل طبقة على حدة وبدّل قيمة المحور Z إلى الصفر. حدد كل طبقة فردياً وعدّل عمق التمدد لإعطاء كل قطعة داخل الشكل ثلاثي الأبعاد سماكة معينة. خط الشكل الأكبر هو الشكل الأنسب للبدء بمد القاعدة من أجل الشعار. مدّد بقية الأشكال بقيم مختلفة لإضافة العمق إلى النموذج. ولأننا نريد الحفاظ على واجهة التصميم بشكل صحيح فإنه يجب وضع قيم سلبية للتمدد إلى الخلف بدلاً من التمدد إلى الأمام. عندما تصبح جميع الأشكال ممدّدة فإن التصميم سيبدو رائعاً حقاً بالأبعاد الثلاثية. أسلوب فن ديكو (The Art Deco) يبدأ بالظهور بشكل تدريجي ما إن تظهر أجزاء هذا النموذج تدريجياً. إنّ التصميم لا يبدو رائعاً بهذا اللون العشوائي، استمر بالضغط على Shift وانقر من أول طبقة مواد وحتى آخر واحدة لتختار كل واحدة على حدة، ثم طبّق مادة المعدن Metal Material من لوحة الخصائص Properties. قد لا يرضي الاختيار الافتراضي طموحاتك لأنه محدود جداً لكن باستطاعتك تحميل المزيد منها من موقع Adobe’s Downloadable 3D Content. على كل حال المادة التي ستختارها لن تبدو رائعة حتى ننتهي من إعدادات الإضاءة. (IBL) وهي اختصار لعبارة Image Based Lights وتعني الإضاءات المستندة على الصورة وهي تقنية توفر تأثيرات إضاءة أكثر واقعية. اختر Environment من لوحة3D ثم اختر Replace Texture ضمن خيارات IBL في لوحة الخصائص Properties. اختر صورة مع إضاءة رائعة كغروب الشمس مثلاً. أنا استخدمت هذه الصورة من موقع Unsplash. سوف تكون الصورة هي المشهد الذي سيتم وضع النموذج ثلاثي الأبعاد النهائي ضمنه لذلك يجب أن تتطابق الإضاءة والانعكاسات تماما مع محيطها. قلل شدة الضوء إلى نحو 45٪. اختر الضوء اللانهائي Infinite Light من لوحة 3D ثم حرّك المقبض لتغيير اتجاه الضوء. من الملفت أن الهبوط من زاوية مرتفعة سيجنبنا الحصول على انعكاسات برّاقة وسينتج بعض الظلال الجميلة. قلل كثافة الضوء Intensity لنحو 50% ونعّم الظلال Shadows إلى 60%. انقر على كل الطبقات في لوحة 3D مع الضغط على مفتاح Shift مجدداً لتحديدهم جميعهم. وفي مربع الإعدادات قم بتغيير الإسقاط إلى الأمام والخلف ثم بدّل إعدادات Bevel Width إلى 3%، Bevel Angle إلى 45- درجة، Inflate Angle إلى 45- درجة وأخيراً Inflate Strength إلى 2%. هذا سيضيف بعض الشطوب الرقيقة إلى الحواف وينعّم واجهة القطع ثلاثية الأبعاد، مما يساعد في توليد المزيد من الانعكاسات الخاصة بتأثير الكروم. باستطاعتك تهذيب جزء IBL المنعكس باختيار Environment من لوحة 3D. مع تفعيل أداة التحديد Selection tool انقر واسحب العالم الثلاثي الأبعاد حتى تجد الموضع المناسب الذي تظهر فيه الانعكاسات على السطوح اللامعة بشكل رائع. اختر المشهد من لوحة 3D وقم بتدوير العرض في كل مكان حتى تحصل على الإطار النهائي للصورة مستخدماً أدوات 3D من أعلى قائمة الأدوات Toolbar ثم اذهب إلى قائمة: 3D > Render للبدء بتصيير الشعار إلى الصورة النهائية. أنا أفضّل أن تتركه يعمل طوال الليل لأن هذه العملية تستغرق عدة ساعات لتكتمل. بإمكانك أن تتحكم بإعدادات التصيير Render من: Preferences > 3D لتضبط الدقة النهائية. بعد الانتهاء من عملية التصيير Render، قم ببعض المعالجة والتعديلات مثل المستويات Levels مثلاً فذلك سيعزز تأثير الكروم بالفعل وقم بإضفاء مزيد من البريق واللمعان لانعكاسات الضوء Highlights وزيادة السواد للظلال. ومن الممكن أن نحسّن التباين بنسخ وتصيير الصورة في طبقة جديدة وتغيير وضعية المزج Blending Mode إلى ضوء ناعم Soft Light. كما يمكن تقليل شفافية هذه الطبقة لتخفيف التأثير. وهذه هي النتيجة النهائية لهذا الدرس: قمتُ بإنشاء نموذج ثلاثي الأبعاد مصغّر في ملف باستخدام السماء في نفس الصورة واستخدمت IBL لمطابقة الألوان طوال الوقت مع نسخة الشعار التي صنعناها أصلاً ببرنامج إليستريتور Illustrator. إن التصيير ثلاثي الأبعاد أنتج تأثير كروم متألق بطريقة أفضل بكثير من تقنيات أنماط الطبقات التي من الممكن استخدامها بدلاً منها. هناك ميزة أخرى في تقنية 3D الخاصة بالفوتوشوب وهي أنه بإمكاننا تغيير دوران وتموضع النموذج حتى يتناسب مع أي تطبيق كغطاء محرك السيارة مثلاً. فقط تأكد من اصطفاف النموذج بشكل ممتاز قبل الضغط على زر التصيير Render. ترجمة -وبتصرّف- للمقال: How To Create a 3D Chrome Badge in Photoshop لصاحبه Chris Spooner.
- 1 تعليق
-
- 1
-

-
- ثلاثي أبعاد
- شعار
- (و 4 أكثر)
-
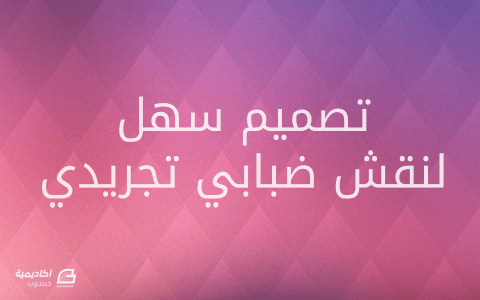
إنّ هذا النوع من التصاميم منتشر على الإنترنت وبين المصمّمين اللذين يُبدعون تصاميم جديدة تعتمد على ذات النمط. سنتعلّم في هذا الدرس كيفية إنشاء تصميم نقش ضبابي تجريدي خطوة بخطوة مستخدمين مزيجاً من تقنيات الفوتوشوب Photoshop والإليستريتور Illustrator. لقد تابعت العديد من المواقع التي تتحدث عن هذا النوع من التصاميم حيث قام أحدهم بهذا العمل عبر استخدام تطبيقين على أجهزة الآيفون IPhone ولاحظت أنّ التصميم يقوم أساساً على فكرة وضع نقش تدرّجي هندسي فوق خلفية ضبابية حيوية، حيث ستكون النتيجة قطعة فنية رائعة من الفن التجريدي التي تَصلُحُ بشكل ممتاز للطباعة، أو كخلفية أو كمقدمة لأعمال تصاميم أخرى. وبدلاً من استخدام الآيفون IPhone الغير متوفر لدى الجميع، سأعلّمكم كيفية إنشاء تأثير مشابه باستخدام الفوتوشوب Photoshop والإليستريتور Illustrator. افتح صورة عشوائية ستكون القاعدة الأساسية للخلفية الضبابية. كلّما كانت الصورة حيوية ونابضة بالحياة وملونة أكثر كان ذلك أفضل، لذلك استخدمت صورة غروب الشمس ذات تدرجات الألوان ما بين الوردي والأرجواني. افتح الصورة بالفوتوشوب وأضف فلتر التمويه الضبابي Gaussian blur مع تطبيق أقصى الإعدادات. كرّر عملية التمويه ذاتها عدة مرّات حتى تخفي معالم الصورة الأساسية. سنقوم بقص العمل كاملاً وتحديداً الجزء المربع الأوسط منه مع التركيز على التخلص من المنطقة السوداء في الأسفل وسنقوم بذلك عبر استخدام أداة القص Crop مع الاستمرار بالضغط على مفتاح Shift أثناء تحريك المؤشر. سنضاعف الطبقة الحالية التي نعمل عليها بالضغط على CMD+J ثم نذهب إلى قائمة: Filter > Noise > Add Noise لإضافة بعض التشويش الخفيف. ملاحظة: ما هو اختصار CMD+J. إن مفتاح CMD في الويندوز هو Ctrl وفي ماكنتوش هو Command ⌘ حدد خَيَار Gaussian ثم أدِر قيمة التشويش Amount إلى 16% لإضافة بُقَع حُبيبات غزيرة. نستطيع تكثيف الألوان بتغيير خصائص الدمج في طبقة التشويش التي عملنا عليها للتو إلى Overlay، ثم خفف الشفافية لنحو 60% لموازنة حيوية الألوان. حاولت في البداية بشدّة أن يكون هذا الدرسُ درسَ فوتوشوب فقط، ولكن لا يمكن الإنكار بأن الإليستريتور يمتلك قدراتٍ أكبر في إنشاء النقوش المستندة على الأشكال. لذلك انتقل إلى برنامج الإليستريتور وارسم مربعاً (استمر بالضغط على Shift للحفاظ على تساوي الأضلاع لرسم المربع). قم بتدويره 45 درجة ليصبح بشكل ألماسة (هندسياً يُسَمّى مُعَيّن). أضف اللون الأسود إلى التدرّج الشفاف الدائري لتعبئة الشكل كما في الصورة، ثم اضبط مستوى التدفق مستخدماً أدوات التدرّج بالضغط والسحب عبر ذلك الشكل. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لجعل الخطوات التالية أكثر سهولة. استمر بالضغط على Alt وعلى Shift مع النقر والسحب لإنشاء نسخة عن الشكل الألماسي. الأدلة الذكية الخضراء ستقوم بعملية المطابقة لوضع العنصرين بجانب بعضهما بشكل صحيح. كرّر العملية مراراً بالضغط على CMD+D لإنشاء صف كامل من الأشكال الألماسية الموضوعة بمحاذاة بعضها بشكل ممتاز. حددهم جميعاً واصنع نسخة عن الصف بأكمله وهذه المرّة قم بموازنة الصف الجديد بشكل متناسب أسفل الصف الأصلي. حدد جميع الأشكال في الصفّين وضاعفهم مجدداً وقم بمحاذاتهم لتمديد النقش وزيادته. يمكنك الآن الضغط على CMD+D لتستمر بمضاعفة ومحاذاة صفوف إضافية بشكل آلي حتى تحصل على سلسلة رائعة من الأشكال الألماسية المتدرجة الألوان. ارسم تحديداً حول جميع الأشكال ثم اضغط CMD+C لتنسخها، والآن قم بالعودة إلى برنامج الفوتوشوب واضغط CMD+V لتلصقها هناك. اختر خَيَار Pixels ثم كبّر حجم النقش حتى يغطي كامل الخلفية الضبابية. ستبقى العناصر بتنسيق Vector حتى تضغط مفتاح Enter لذلك لا تقلق حول تغيير حجمها أو تقليصها أو تمديدها للحصول على تأثيرات رائعة (من المعلوم أن عناصر الرسم الموجه Vector تحافظ على جودتها ودقتها مهما تم تغيير حجمها أو تقليصها أو ...). اضغط CMD+I لعكس حالة النقش وتحويل اللون الأسود في العمل إلى أبيض، ثم بدّل خصائص الدمج إلى Color Dodge. هذه النوعية من خصائص الدمج تسمح للون الأبيض بالتفاعل مع الألوان الحيوية للخلفية. خفف قيمة التعبئة Fill لطبقة النقش للحد من تأثير Color Dodge لإنتاج غطاء نقشي رقيق. من السهل صناعة مثل هذا التأثير عبر الجمع بين تقنيات الفوتوشوب والإليستريتور معاً. إنّ إنشاء غطاء النقش بواسطة الفوتوشوب فقط سيستغرق وقتاً وسيَصعُب إنشاؤُه بدقة، ولكن كل الشكر لأدوات تعديل الأشكال في الإليستريتور إنها سهلة وتساعد على إنشاء نقوش متكررة بسرعة ليتم لصقها ببساطة داخل ملف العمل. إن الفوتوشوب يتألق فعلاً بقدرته على مزج الألوان وإنشاء تأثيرات حيوية باستخدام خصائص المزج، ما يعطي هذا الفن التجريدي ذلك الظهور الرائع المؤثر. ترجمة -وبتصرّف- للمقال: How To Create an Easy Abstract Blur Pattern Design لصاحبه Chris Spooner.
-
إنّ استخدام عدة خطوط في نفس التصميم يمكن أن يكون صعباً إن لم تكن ملمّاً بالنظريات الأساسية وتدربت جيداً. برأيي أن عملية دمج الخطوط في تصميم واحد هو من أصعب مراحل التصميم. إن لم يكن لديك فكرة من أين تبدأ، فإن هذه المقالة سترشدك إلى المعلومات التي ستحتاجها. البحث عبر الإنترنت عن نصائح تتحدث حول اقتران الخطوط سيكون مربكاً وصعباً، فهناك العديد من الأمثلة التصميمية المستخدمة. لذلك قمتُ بالبحث العميق خلال الأسبوعين الماضيين وسأقدم لك الطريقة الصحيحة للعمل بحسب رأيي. إن أكثر سؤال طرحتُه على نفسي هو "كم خطّا يجب أن أستخدم؟" أنا أخبر الناس دائماً أن يعتمدوا على ما يرونه صواباً وعلى أنماط تصميماتهم، لكنني عادةً لا أفضّل استخدام أكثر من خطين. برأيي أنك يجب أن تعمل على خطين وليس أكثر. لأن جميع الخطوط تشبه الناس لها شخصية وتأثير على ما حولها. إذا استخدمت خطين بتأثيرين متعاكسين فإن ذلك سيسبب تضارباً ويشوّه التصميم ككل. فتواجد الكثير من الشخصيات القوية معاً في مكان واحد سيخلق جواً حرجاً وهشاً وهذا بالضبط ما يحصل مع الخطوط أيضاً. مع ذلك، حتى لو قلتُ أنا بأن نستخدم خطين فهذه ليست قاعدة أبداً ولا توجد قواعد تحدد عدد الخطوط المستخدمة. بإمكانك استخدام العدد الذي تجده مناسباً لتصميمك، التحدي الأكبر هو تكوين انسجام بين الخطوط المختلفة، لذلك كلما كان عدد الخطوط أقل كان أسهل بكثير إيجاد انسجام بينها كما يجعل التصميم يُحدِث تأثيراً أكبر. بإمكانك استخدام عدة خطوط مختلفة الأشكال والأوزان (السماكة) ولكنك يجب أن تجعلها متكاملة ومتناسقة في نفس الوقت. سؤال آخر "هل أشتري أم لا؟". هذا يعتمد على المشروع، هناك سبب لكون بعض الخطوط مجانية وبعضها الآخر يكلف 100 دولار من أجل 10-12 شكل مختلف. إن ميزة الخطوط المتميزة غير المجانية (Premium) هي الدقة العالية والجودة، البعض منكم ربما لن يلاحظ الفرق بين النوعين ولكن الخبراء سيقدّرون الخطوط المدفوعة القيمة (Premium) ويفضلونها على الخطوط المجانية. لا تسيئوا فهمي الآن، فأنا لا أعني بأن الخطوط المجانية سيئة ولكن هناك فرق كبير من ناحية الدقة والجودة. الفرق سيكون في التفاصيل الدقيقة كسماكة الخط، الشكل، المساحة البيضاء والمسافة بين الحروف. المسافات بين الحروف قد لا تكون مثالية في الخطوط المجانية، لأن مطوّري الخطوط لا يبذلون الكثير من الجهد في العمل عليها (ولِمَ سيفعلونَ ذلك؟) طالما أنه مجاني ولن يحصلوا على شيء بالمقابل. قد يكون هناك بعض الأدوات التي تساعد على تحسين التباعد والتقارب بين الخطوط مثل kern.js ولكنها ليست عملية للخطوط ذات الأحجام الكبيرة. هذه الصورة من stitchindye. على الرغم من أن أرقاماً أقل ومحدودة ستكون أفضل، لكن إن تمكنت من تحقيق الانسجام بينها، فقم باستخدام العدد الذي تريده من الخطوط بالأحجام والألوان الذي تريده. الخطوط المدفوعة القيمة (Premium) هي خطوط أصلية وهذا سبب آخر لاستخدامها، إذا كنت تدفع مقابل الحصول على خط ما فهناك نسبة ضئيلة بأن يستخدم أحد آخر هذا الخط، وبذلك ستكون متميزاً ومنفرداً بخطوطك بينما يستخدم جميع المصممين المبتدئين خطوط Arial وVerdana في معظم الأحيان وخطوط Arial، Times New Roman، Traditional Arabic وTahoma بالنسبة للمصممين العرب المبتدئين أيضاً. وأمر آخر جدير بالذكر هو أن شراء الخطوط يشجّع مجتمع مطوّري الخطوط على الاستمرار قدماً بعملهم في تطوير الخطوط. مطوّرو الخطوط يستطيعون الاستمرار في تطوير الخطوط إن حصلوا على المال مقابل ذلك وأنت أحد هؤلاء اللذين يستطيعون المساهمة في شراء خطوطهم وتشجيعهم على الاستمرار. وإن سألتني فأنا أرى بأن تشتري خطّا احترافيا بدلاً من الحصول على تلك الخطوط المجانية. لطالما كانت الجودة والدقة العالية مُهمّة بالنسبة لي وأعتقد أنها يجب أن تكون كذلك بالنسبة لك. ولذلك فإن هذا الاستثمار المالي سيكون له مغزى. يجب أن تفكر في نوعية الخطوط التي تحتاجها قبل الذهاب لشراء الخطوط. إن كنت تستخدم نوعاً معيناً من الخطوط للعناوين في الصفحة الرئيسية فيجب عليك ألّا تستخدم نوعاً آخر في باقي الصفحات. فكّر في السبب الأساسي لاختيار الخط، هل هو لنص الصفحة أم للعنوان؟ هل هي مجلة للشباب؟ كل هذه التفاصيل يجب أن توضع في الحسبان قبل اختيار الخطوط. كيف ننجح في تحقيق ذلك؟تحقيق الاقتران السليم بين الخطوط المختلفة يعتمد على التوافق (Concord) والتباين (Contrast)، وليس على التعارض والتضارب. الخطوط بحاجة لأن تعمل مع بعضها بشكل جيد وتتشارك الخصائص أو يمكن أن تكون هناك بعض الاختلافات إنما ضمن حدود. التعارض والتضارب بينها يمكن أن ينفَّذ إنما فقط إذا كانت متشابهة أو تبدو كأنها من نفس النوعية. التباين (Contrast)إن أردت تحقيق التباين (Contrast) يجب أن تبحث عن النوعية مثل (Blackletter، Monospace، Slab Serif، Script والخ.)، الحجم، الوزن (السماكة)، الشكل (تناسب الخطوط يجب أن يكون بنفس الأهمية، امتداد الهبوط، انحناءات الخطوط، حركتها واتجاهها، الخ.) واللون. Lucida std و Lucida Sans كما ترون في هذا المثال، خطين مختلفين يبدو أنهما متناسقين معاً. Lucida std و Lucida Sans. تم تطويرهما من قبل نفس المصمم، تعمل بشكل رائع عند الدمج بينهما. هذا مثال بسيط كلاسيكي. خط مزخرف للعنوان وبسيط ومقروء وواضح للنص العادي، لا يوجد أي خلل فني هنا. لنرى بعض التركيبات الجيدة: Georgia و Arial Rotis Serif و SansSerif خطين صُمّما من قبل نفس المصمم، يعملان بشكل رائع مع بعضهما. يمكنك أن ترى من خلال الأمثلة السابقة أن التسلسل الهرمي للنص (العناوين بمستوياتها ثم النص العادي...) واضح من خلال الحجم، ولكن هناك طرق أخرى للقيام بذلك، ألقِ نظرة على الأمثلة التالية: Helvetica Bold و Helvetica Neue UltraLight هنا التسلسل يبدو واضحاً من خلال الوزن (السماكة)، مع أن كلا الخطين بالحجم ذاته وهو 35 pt. Helvetica Light كلا الخطين بالحجم ذاته وهو 35 pt. ولكن اللون مختلف وهو ما أظهر التسلسل. Impact و Calibri مختلفان بشكل واضح يظهر فيه التسلسل بشكل جلي. الإنسجام أو التوافق (Concord)سنكتفي بهذا القدر من الحديث عن التباين. ولنتحدث عن الانسجام الآن، إن أي عناصر منسجمة ومتناسقة بين خطين ستبدو واضحة بكل تأكيد. يمكن أن يكون مستوى ارتفاع الحروف أو التناسب أو أي شيء آخر. أسهل طريقة للحصول على الانسجام والتناسق هو اختيار خطوط من ذات النوعية وتنتمي لذات العائلة من الخطوط. وقد ظهر هذا في مثال سابق كُتبَ بخط Helvetica للعنوان والنص معاً. وأحد أفضل الأمثلة على تحقيق الانسجام هو استخدام خطين من عائلة Droid. Droid Serif و Droid Sans من السهل جداً التحكم بالخطوط وتعديلها خصوصاً تلك التي تنتمي لذات العائلة أو النوعية، كما يمكن تحقيق الانسجام والتناغم بسهولة بينها لذلك أنصحك بالبدء بهذا الأسلوب من العمل. التعارضأما بالنسبة للتعارض فهو أن تحاول دمج خطوط غير متناغمة أو متناسقة مع بعضها والنتيجة هي أن التصميم سيكون سيئاً جداً وهذا مثال عن هذه الطريقة السيئة من الدمج. Blackmoor LET و Helvetiva على الرغم من أنها تحقق التباين فعلياً إلّا أن هذا التباين زائد عن الحد وقبيح. فخط العنوان Blackmoor LET هو من نوعية Blackletter القديمة والداكنة أما خط النص فهو Helvetica وهو من نوعية neo-grotesque ذو المساحات البيضاء الكبيرة وتباعد الأحرف الواضح وهذا تعارض وتعاكس هائل ويسبب التنافر والقبح في التصميم. عندما نقوم بجمع عدة خطوط مع بعضها فمن الأفضل أن تكون من نفس التصنيف. لقد شاهدتُ بعض الأمثلة التي تجاوزت هذه القاعدة ونجح الأمر معها، لكن دعونا نواجه الأمر، سيكون هذا نادراً. التناسب، الأوزان (السماكة)، الأحجام والأشكال مختلفة. انحناءات الحروف ليست على ذات السوية ولا محاور يتم العمل عليها. من السهل جداً مشاهدة اتجاه الحروف. فالخطوط من نوعية Blackletter ذات محور مائل. بينما معظم الأنواع الحديثة من الخطوط ذات محاور عمودية. هناك العديد من العناصر لا تعمل مع بعضها بتناسق وتناغم، وإن كانت الخطوط ليست منسجمة بما يكفي فإن النتيجة النهائية لن تكون جيدة بكل تأكيد. خلاصة القوليجب أن تكون هذه المقالة كافية للبدء بالاعتياد على القواعد. فهذه ليست سوى دورة تدريبية للمبتدئين تقدم لك المفاهيم الثلاثة الأهم للقيام بعملية دمج الخطوط. ضع في بالك على الدوام أننا نحن المصممين يجب علينا أن نبدع وأن نكسر القواعد بين الحين والآخر دون أن نتسبب بأي ضرر في جمالية التصميم، وبدون أن نبالغ في ذلك أيضاً. حاول أن تكون مبدعاً، وإن لم ينجح معك الأمر فجرّب شيئاً أكثر بساطة وفعالية. إن دمج الخطوط ليست عملية سهلة. فهي تتطلب عدة سنوات من عمرنا حتى نصل إلى الاتقان. نحن جميعاً بدأنا من هذه المفاهيم الثلاثة وعليك أن تفهمها وتعرف كيفية تطبيقها في مجال عملك وتعّلم الدمج بين عدة خطوط للحصول على التأثير المنشود. ترجمة -وبتصرّف- للمقال: A Beginner’s Guide to Combining Multiple Fonts.
-
خطوط Comic Sans (كوميك سانز). أنا أتذكر تلك الأيام التي كنت أتجه فيها إلى استخدام خطوط (Comic Sans) كلّما أصابتني الحيرة في اختيار الخط المناسب لمتطلباتي. مع أنه ملف خط إلا أنه يبدو كخط عادي مكتوب باليد. وكلّما كان الناس ينتقدون أعمالي عَلمتُ بأن اختياري كان خاطئاً. ولكنني كنت صغيراً حينها ولم يكن لدي أية مشكلة في ارتكاب الأخطاء والتعلّم. ولكن إذا دخلنا المجال المهني الاحترافي فعلينا أن نفكر مرتين قبل اتخاذ القرار النهائي، الشيء نفسه ينطبق على الخطوط. تصميم الخط مهم جداً في كل تنسيقات النصوص. ستحتاج لسنوات من الخبرة والكثير من الحدس لتطوير الشعور الغريزي اللازم لتحليل الخط للحالة المعنية. سوف تغطي هذه المناقشة بعض النقاط الأساسية التي يجب أن تأخذها بعين الاعتبار أثناء بحثك عن أفضل خط لتصميمك المقبل. في نهاية المطاف يجب أن تكون النتيجة النهائية أكثر جمالاً وروعة. ملاحظة: قد تبدو أمثلتي ونصوصي في هذه المقالة بسيطة جداً ولكنها تفي بالغرض. الفكرة هي تقديم الشرح بأبسط أسلوب ممكن. تحليل نتيجتك النهائيةأليس هذا واضحاً؟ أنت لا تستطيع البدء بالبحث عن أفضل خط ما لم تكن متأكداً مما يَهدِفُ إليه الخط في النهاية. دوّن بسرعة نوعية المشاهدين اللذين تتوقعهم. هل سيكون رُوّاد موقعك الإلكتروني من محبي السهر في الليل أو من الموظفين ذوي الياقات البيضاء؟ كل هذا يعتمد على نوعية المحتوى واتجاهاتك. من السهل جداً أن تختار أي خط وتبدأ به عملكَ عندما تكون أعداد روّاد موقعكَ ليست ضخمة وكنتَ قد بدأتَ مشروعكَ للتو. وستفهم فيما بعد كم أنَّ الاختيار الخاطئ للخط يمكن أن يؤثر سلباً على موقعك الإلكتروني (بعد انتهائك من هذه المقالة، لن يكون لك أي عذر في اتخاذ قرارات خاطئة فيما يتعلق باختيار الخطوط). بمجرد أن تفهم أهدافك ستكون هذه النصائح أكثر وضوحاً. المساحة البيضاءلأولئك اللذين ابتسموا عند قراءة "المساحة البيضاء" تعلمون بالضبط ما أعنيه. الخط الذي لا يهتم بالمسافة بين حرفين سيضيّعُ الكثير من وقتك (خصوصاً في الخطوط اللاتينية). الأحرف المتلاصقة بشدة وبإحكام ستختلط للناظر إليها وستكون النتيجة المرئية غير واضحة. المساحة البيضاء المحسوبة بشكل صحيح تساعد العين على تسريع المهارات العقلية لقراءة مريحة. أنا لم أقصد أن تأخذ المساحة البيضاء كل الاهتمام طوال الوقت. سيكون هناك حالات حيث التباعد الحاد بين الأحرف سيرفع مستوى التركيز لقارئها. ولكن، مثل هذه الحالات نادرة. لا تكثر من التجربةمن الغريب أن تختار خطا بأحجام وأشكال متفاوتة لمجرد أنها توفر نظرة فنية تريدها لنصك. إذا انتهى بك المطاف مع خطوط بتشوهات فنية فإن دماغ القارئ سيستغرق وقتاً أطول لفهم المعلومة. مثل الصورة التالية حيث حاولتُ الإكثار من تجربة الخطوط وكما تشاهد النتيجة النهائية. غموض تام. المعاناة في القراءة تجعل الوقت المستغرق في القراءة أطول وهذا سيكون كافياً لجعل القارئ ينتقل إلى نافذة أخرى وحتى إلى موقع آخر. وهذا شيء لا تريد حصوله، أليس كذلك؟ خطوط العنوان هي ليست خطوط الفقرةهناك خطوط مصممة لغرض معين. كخطوط صممت خصيصاً للعناوين. استخدمهم للعناوين والقارئ سينبهر بهذا الاختيار للخط. ولكن لمجرد أن الخط يبدو جيداً للعنوان والفقرة، هذا لا يعني أن العكس صحيح. الخط المصمم للعنوان لن يفي بالغرض عند استخدامه في الفقرات. الخطوط الكلاسيكيةخطوط (Times New Roman) قد لا توفر لك مستواً رفيعاً في تصميماتك ولكنها أيضاً لن تكون رهيبة. هذه الخطوط القديمة كانت جيدة جداً في الماضي وقد استُخدِمَت مراراً وتكراراً كلما احتار المصممون في اختيار الخط الصحيح. قد لا تعطيك المستوى الرفيع الذي تتطلع إليه ولكن في بعض الأوقات هذه الخطوط كافية فحسب (مثل الخطوط المختارة في صحيفة نيويورك تايمز). قد يكون هذا الخط عالي الدقة بما يتناسب مع تصميماتك. تجنب التباين العالي (High Contrast)إذاً، كيف تطبق التباين في عالم الخطوط؟ التباين (Contrast) في هذه الحالة هو الفرق بين تصميم خطين. هذا يعني ألّا تستخدم خطين مختلفين كلياً في نفس الصفحة، والأكثر من ذلك هو أن تستخدمها بجانب بعضها. أرجوا أن تفهم أن التغيير التدريجي سيكون لطيفاً لنظر القارئ. إذا قمت بتشتيت ذهن القارئ عبر التغيرات الحادة للخطوط في زمن قصير فإن هذا سيقضي على الهدف المطلوب من القراءة. على المصممين اختيار الخطوط التي تندمج مع تصاميمهم وليس الخطوط التي تقضي على التصميم. تأكد بأن تساعد القارئ على توفير الوقت بدلاً من إضاعته أثناء محاولته فهم ما يحدث. ولكن، احصل على بعض التصفيققد تمنعك بعض من نصائحي من الحصول على التصفيق، ولكن هذا لا يعني ألّا تقوم بالتجربة. حتى لو أنك التزمت بقرار واحد في كل التصميم، فقد يكون هنالك نصوص نادرة ستكون بارزة ومهمة وستترك القارئين منتظرين للمزيد منها. إنها التجربة! الصيغة السحرية للانتهاء من الأمرأعتقد بأننا قمنا بقراءة وافية حتى الآن، وسأقدم النصيحة الأخيرة (والأكثر وضوحاً). في نهاية المطاف اختيارك وقرارك هو الذي سيُطبَّق لذلك بدلاً من التفكير كثيراً فقط نَفّذ الخطوات الأساسية التي ستتبعها في أي حالة. البحث عن الخطوط المألوفة وإنشاء قائمة.احذر من الخطوط التي لم ترها من قبل، ستقودك مباشرة إلى المنتديات ومواقع الطباعة المختلفة ولكن البحث سيكون مفيداً إن كان لديك الوقت لذلك.ابدأ باللعب بكل خط في التصميم لتشاهد النتيجة النهائية وتختار ما هو الأفضل لتصميمك. قم بزيادة أو تصغير حجم الخط أو حتى اجعلها بالأحرف الكبيرة في بعض الأحيان، انظر كيف تبدو.استخدم حدسك في الاختيار.تذكّر، إن أحببتَه فستكون قادراً على شرحه وتوضيحه أيضاً. ولكن، إذا لم تكن واثقاً من اختيارك عندها ستجد عشرة من الناقدين ينقضّون على عملكَ الشاق وتعبك. كن واثقاً (وحذراً). ترجمة -وبتصرّف- للمقال: How to Choose the Perfect Font for Your Needs.
-
التوازن هو مفهوم هام في عملية تصميم المواقع الإلكترونية. لتحقيق التوازن، لا بد من معرفة كيفية استخدام التناظر (Symmetry) والتباين (Asymmetry) للوصول الى الجمال والوضوح. هذه الأدوات هي جزء لا يتجزأ في عملية تصميم موقع إنترنت موحد وجميل. من المهم أن نفهم هذه الفكرة بشكل صحيح قبل استخدامها. ما هو التناظر (Symmetry)؟نحن نرى الجمال في الأشياء المتناظرة وفي الناس المتناسقين. التناظر هو عامل أساسي في علوم الجمال والجماليات. ولكن ماذا يعني ذلك حقاً؟ التناظر هو نوع من توازن الانسجام والتناسب. في جميع الكائنات هناك تناظر وتوازن. وهذا الأمر قد تم إثباته بواسطة علوم الهندسة والفيزياء. الجاذبية هي عامل مهم في التناظر الطبيعي. وهذا هو السبب في أن معظم الأشياء في الطبيعة تتطور نحو التناظر. ولهذا نرى الجمال في التماثل والتناظر. أكثر أنواع التناظر شيوعاً هو التناظر الانعكاسي. والذي يعرف أيضاً بالتناظر الثنائي. هذا يعني أساساً وجود "نصفين متطابقين". أي أنه إذا قمت بطي الكائن على محوره الأوسط، فإنك ستلاحظ أن كلا الجانبين هما نصفين متطابقين أصلاً. الطبيعة مليئة بالأمثلة عن التناظر الثنائي كالفراشات، الأوراق، الحياة البحرية والخ. إنها تُظهر هذا الشكل من التناظر. كل الحياة النباتية والحيوانات تقريباً تُظهر هذا النوع من التناظر. هناك القليل فقط لا يتمتع بالتناظر الثنائي. وطبعاً التناظر الثنائي في الطبيعة هو تقريبي، ولا تتطابق الأنصاف بشكل تام عند طيها على محورها الأوسط. أحد أفضل الأمثلة عن هذا التناظر هو الجسم البشري. كل نصف من الجسم البشري إن كان الأيمن أو الأيسر هو انعكاس للنصف الآخر. أمّا داخلياً، فالأمر مختلف. حيث أن أعضاء الجسم الداخلية لا تعكس أنصاف بعضها البعض. وهناك أنواع عديدة من التناظر الانعكاسي (الثنائي) في الطبيعة، مثل التناظر الأفقي (وهو الأكثر شيوعاً)، العمودي، القطري والخ. التباين (Asymmetry)التباين (Asymmetry) يظهر جلياً في غياب التناظر. ويمكن تحقيق التوازن التركيبي في التباين. التباين شائع أيضاً في الطبيعة وعلم الأحياء. معظمنا إما أيمن أو أعسر في استخدام اليد. وإما أن يكون نصف دماغنا الأيمن أو الأيسر هو المهيمن. أعضاؤنا الداخلية ليست متطابقة تماماً. التباين يخلق الطاقة والتوتر. في حين أن التناظر هو ثابت ومنتظم. الجمال في التباين (الصورة من WIKI) التباين في لوحة فنية رائعة للفنان Wassily Kandinsky إنك تشعر بالحركة في التباين. ولهذا السبب تبدو التصاميم المعمارية واللوحات الفنية المتباينة أكثر إثارةً للاهتمام. في التباين حرية، لا يمكن احتواؤها أو منعها، على عكس التناظر. ولكن إذا نظرنا إلى سلبيات التناظر فهو قد يكون مملاً ومُنهِكاً للعين إن لم يكن دقيقاً وصحيحاً وسيكون المنظر العام فوضوياً ومربكاً. التناظر (Symmetry) ضد التباين (Asymmetry) في تصميم المواقعالتوازن جزء لا يتجزأ في تصميم المواقع، ولهذا فإن الاستخدام المناسب لكلا الحالتين (التناظر والتباين) مهم جداً. التناظر والتناسق في مواقع الانترنت غالباً ما تكون محبـِطة لأنها تجعل التصميم يبدو مملاً وساكناً، وسيكون هناك نقص في الطاقة الحيوية للتصميم وهذا ما يجعل مهمة جذب اهتمام المتابعين صعبة. ولكن مواقع الانترنت المتناظرة ليست دائماً بهذا السوء، وهذا يعتمد على ماهية مواضيع الموقع. المواقع المتناظرة لها مزاياها الخاصة، التناظر في تصميم الموقع يعطيه التنظيم والتوازن، سيبدو الموقع نظيفاً ومرتباً، وهذا مهم خصوصاً إذا كان الموقع محترفاً ويحوي مثلاً معلومات عن المركبات والسيارات بأنواعها. تصاميم المواقع المتباينة وغير المتناسقة هي أكثر إثارةً للاهتمام وأكثر ديناميكية، بالمختصر المواقع المتناظرة تساعد على التذكّر أما المتباينة فهي مثيرة للاهتمام. وهذه أمثلة عن مواقع متناظرة: هذا مثال رائع لإظهار التناظر في مواقع الإنترنت، موقع Duuel مخصص لإيجاد أفضل المصممين "بشرط أن يكونوا" مغامرين ممن يستطيعون التنافس مع زملائهم المصممين، حيث أن التنافس مع الآخرين يُظهر أفضل المواهب لدى المصمم، ولا يحق لهم سوى استخدام التناظر الثنائي، والذي يُظهِر التناغم بين الموهبة والذكاء في تقديم عروضهم. يوجد شكل آخر من أشكال التناظر والتناسق وهو التناظر الدوراني (Rotational Symmetry) والذي يساعد على خلق الإيقاع والتناغم والتدفق. وهو يوجّه عيون المشاهدين إلى أين ستكون البداية وأين ستكون الخطوة التالية. التناظر الانسحابي (Translational) ويطلق عليه أيضاً التناظر التعددي أو التناظر الانتقالي، وهو شكل آخر من أشكال التناظر والذي يكون فيه الكائن مكرراً خلال سير مخطط التصميم، مع الإبقاء على نفس التوجه، الجحم والشكل. إن كنت تعرف مبدأ الجشطالت (Gestalt principle) فيجب أن يكون مألوفاً لديك أن دماغنا سينخدع ليقودنا الى أين يتجه التصميم، وأيضاً لتحقيق التوازن في رؤوسنا. Duplos هو موقع رائع يستخدم تقنية التباين، فعلى الرغم من أن العناصر في الموقع لا تعكس بعضها البعض، إلا أنها تحقق التوازن التركيبي للموقع، وهو ما يجعل الموقع يبدو جميلاً و مثيراً للاهتمام في نفس الوقت. يمكنك أيضاً أن تجمع بين التناظر والتباين معاً، حيث يمكنك تحقيق توازن متناغم من خلال دمج التناظر والتباين في تصميم موقعك. استخدم عناصر متناظرة لجعل مخطط التصميم احترافياً وأنيقاً، ضع المعلومات ضمن هذا السياق ليصبح تذكّرُها سهلاً، واستخدم العناصر المتباينة لجذب الانتباه، خصوصاً أن جذب اهتمام المشاهد هو الأهم. خير مثال على عملية الدمج بين الأسلوبين هو موقع جوجل الجديد، جميعنا نعرف الموقع القديم لجوجل، إنه متناظر تماماً، لقد اعتمدوا على المساحة البيضاء بدون استخدام أية عناصر إبداعية على الاطلاق، وهو موقع مفيد جداً، ومع ذلك هو ممل وجامد. الآن يتيح لك الموقع الجديد الاختيار بين عدة تصاميم وتغييرها، كما يتيح لك الاختيار ضمن مجموعة كبيرة من الثيمات (المواضيع) والصور، حتى أنه يمكنك الاختيار من ضمن صورك على موقع Picasa. شعار جوجل الآن أصبح أبيضاً عوضاً عن الشعار الملون المألوف، ولكن كل الأشياء الأخرى على حالها: الروابط، موقع الشعار وحجمه وشريط البحث وسط الموقع. الموقع الجديد مزَجَ بين التناظر والتباين بشكل هادئ ولطيف بنجاح تام. العناصر المتباينة أكثر ظهوراً ولفتاً للانتباه من العناصر المتناظرة، لهذا يجب أن يكون التخطيط العام والخلفية خاملة بصرياً، وبالتالي التناظر مهم لهذه العناصر، وينبغي استخدام التباين للتصاميم الفردية التي تهدف إلى لفت الانتباه وكسر الملل. المزيد من الأمثلة عن مواقع مثيرة للإعجابإن معظم المواقع لا تتبع أسلوباً واحداً فقط (متناظر أو متباين) إنما تستخدم كلا الطريقتين معاً، وفيما يلي بعض الأمثلة عن مواقع رائعة تستخدم التناظر والتباين معاً: خلاصةسنلخص هذه المقالة بتقديم بعض النصائح التي تساعدك على استخدام التناظر (Symmetry) والتباين (Asymmetry) لصالحك: التناظر عظيم جداً لهيكل التصميم الأساسيالعناصر المتكررة تخلق مساحة هادئة ومتوازنة. التصميم المتناظر يستطيع أن يخلق التوازن، وفي نفس الوقت يحافظ على المساحة من أجل النصوص والصور. التباين رائع للفت انتباه المشاهدينالإكثار من التناظر يسبب الملل حيث ستبدو وكأنها عُرضت مرات لا حصر لها. لجعل تصميم الموقع أكثر إثارةً للاهتمام أضف بعض العناصر المتباينة هنا وهناك وذلك لجذب الانتباه والتخلص من الرتابة في التصميم. التباين أثقل بصرياً، لهذا يوجّه عيون المشاهدين إلى المنطقة المنشودة. مع التباين، يجب أن يتم التركيز على التوازن التركيبي دائمانعم، التباين مثير للاهتمام ولكنه يبدو ناقصاً وغير مصقول كما يجب، بما أن العناصر المختلفة لها أوزان مختلفة، فيجب الحذر عند ترتيب العناصر حتى تبقى متوازنة من جميع الجوانب، هذا سيمكّنك من التحكم بسير العمل على التصميم وسيجعله يبدو جميلاً، مثيراً للاهتمام ومصقول. اتبع غريزتك في التصميمإننا نملك عيوناً تمكننا من رؤية ما هو جميل وما هو عكس ذلك، لقد تدربنا على ما يبدو لنلاحظ التوازن البصري من عدمه. فإذا كنا نرى التصميم يبدو مشوشاً، مربكاً أو حتى مملاً، لربما هو كذلك فعلاً. اللجوء الى الأساسياتلا تبالغ في تصميم الموقع ككل، كن فناناً، لكن تذكّر أن غالبية المشاهدين ليسوا كذلك. لا تبالغ في التفكير أو زيادة العناصر في التصميم، فقط انظر إلى التصميم كشخص عادي، تجنب الخلط والتشابك في التصميم لتجعل المعلومات تتدفق بسهولة وسلاسة إلى المشاهدين. ترجمة -وبتصرّف- للمقال: Web Design Symmetry and Asymmetry. حقوق الصورة البارزة: Designed by Freepik.